Ссылка указывает на ячейку или диапазон ячеек, содержащих данные, которые требуется использовать в формуле. Ссылки позволяют:
- использовать в одной формуле данные, находящиеся в разных частях электронной таблицы;
- использовать в нескольких формулах значение одной ячейки.
Различают два основных типа ссылок:
- Относительные — зависящие от положения формулы;
- Абсолютные — не зависящие от положения формулы.
Различие между относительными и абсолютными ссылками проявляется при копировании формулы из текущей ячейки в другие ячейки.
Относительные ссылки
Присутствующая в формуле относительная ссылка фиксирует расположение ячейки с данными относительно ячейки, в которой записана формула. При изменении позиции ячейки, содержащей формулу, изменяется и ссылка. Рассмотрим формулу \(=А1^2\), записанную в ячейке \(А2\). Она содержит относительную ссылку \(А1\), которая воспринимается табличным процессором следующим образом: содержимое ячейки, находящееся на одну строку выше той, в которой находится формула, следует возвести в квадрат.

При копировании формулы вдоль столбца и вдоль строки относительная ссылка автоматически корректируется так:
- смещение на один столбец приводит к изменению в ссылке одной буквы в имени столбца;

- смещение на одну строку приводит к изменению и ссылке на единицу номера строки.

Абсолютные ссылки
Абсолютная ссылка в формуле всегда ссылается на ячейку, расположенную в определённом (фиксированном) месте. В абсолютной ссылке перед каждой буквой и цифрой помещается знак \($\), например, \($А$1\). При изменении позиции ячейки, содержащей формулу, абсолютная ссылка не изменяется. При копировании формулы вдоль строк и вдоль столбцов абсолютная ссылка не корректируется.
Смешанные ссылки
Смешанная ссылка содержит либо абсолютно адресуемый столбец и относительно адресуемую строку \($А1\), либо относительно адресуемый столбец и абсолютно адресуемую строку \(А$1\).При изменении позиции ячейки, содержащей формулу, относительная часть адреса изменяется, а абсолютная часть адреса не изменяется. При копировании или заполнении формулы вдоль строк и вдоль столбцов относительная ссылка автоматически корректируется, а абсолютная ссылка не корректируется.

Источники:
Босова Л. Л., Босова А. Ю., Информатика: учебник для 9 класса. М. : БИНОМ. Лаборатория знаний, 12 с.
Это короткая шпаргалка о том, как правильно ставить ссылки и не теряться в адресах.
Абсолютные ссылки
Абсолютная ссылка — это адрес ресурса целиком. Обычно такие ссылки ставят на сторонние ресурсы и надеются, что адрес не изменится.
Например:
https://htmlacademy.ru
https://htmlacademy.ru/blog/boost/tools/chrome-devtools-2Не забывайте — если вы используете абсолютные ссылки на сайте, то при смене структуры папок или перемещении файлов большинство ссылок могут сломаться.
Относительные ссылки
То, куда ведут относительные ссылки, зависит от расположения текущей страницы. Посмотрим на примере:
Предположим, мы загрузили страницу по такому адресу:
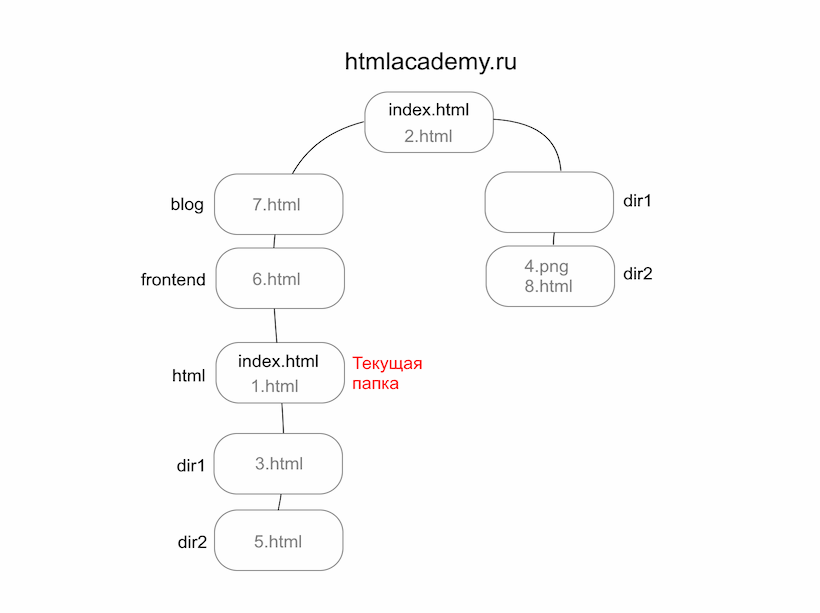
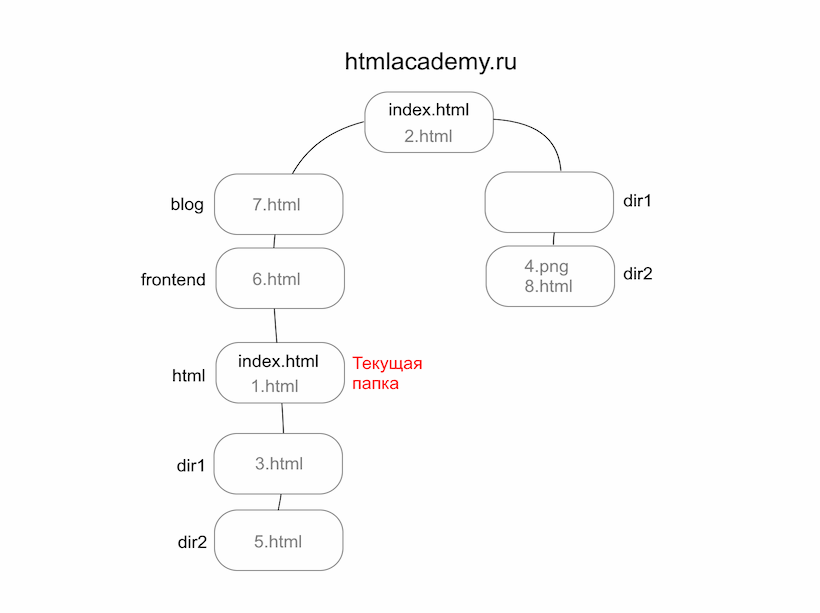
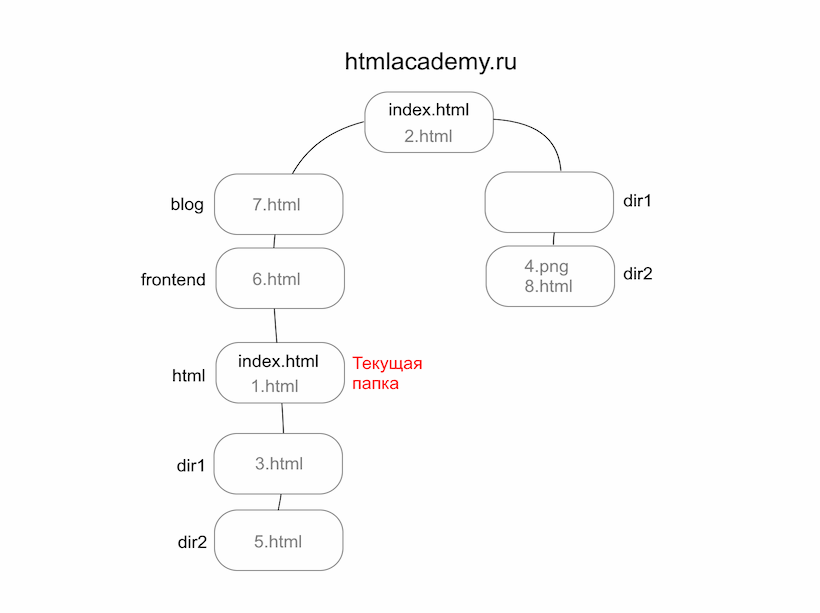
https://htmlacademy.ru/blog/frontend/html/index.htmlВо всех примерах ниже приведены относительная ссылка и полный путь, в который браузер расшифровывает ссылку.
Ссылка на файл в той же папке
1.html
https://htmlacademy.ru/blog/frontend/html/1.htmlФайл расположен в той же папке, где и текущая страница. Пишется без дополнительных знаков.
Ссылка на файл в папке ниже текущей
directory/3.html
https://htmlacademy.ru/blog/frontend/html/directory/3.htmlФайл в дочерней папке относительно текущей. Перед именем файла через / пишем название папки.
dir1/dir2/5.html
https://htmlacademy.ru/blog/frontend/html/dir1/dir2/5.htmlСтраница находится на две папки ниже текущей.
Ссылка относительно корня сайта
/2.html
https://htmlacademy.ru/2.htmlФайл расположен в корневой папке сайта. Для ссылки относительно корня используется /. Такая ссылка сработает только на веб-сервере — с локальными файлами на компьютере это не сработает.
/dir1/dir2/4.png
https://htmlacademy.ru/dir1/dir2/4.pngФайл на два уровня ниже корня сайта.
Ссылка на папку выше текущей
../6.html
https://htmlacademy.ru/blog/frontend/6.htmlНа одну папку «вверх» относительно текущей. Для «подъёма» используется синтаксис
../../7.html
https://htmlacademy.ru/blog/7.htmlНа две папки вверх. Синтаксис ../ может повторяться сколько угодно раз, главное, чтобы все папки «по пути» существовали.
Комбинированная ссылка
../../../dir1/dir2/8.html
https://htmlacademy.ru/dir1/dir2/8.htmlНа три папки вверх и на две папки вниз относительно текущей — поднялись до корня и последовательно спустились в папки dir1 и dir2.
Все приведённые примеры одной картинкой:



ID-ссылки (якорные ссылки)
Якорные ссылки пригодятся, если нужно сослаться на определенное место документа — например, на заголовок. Для этого заголовку нужно установить определенный атрибут id, а в ссылке через # дописать этот атрибут в конце.
Размечаем заголовок:
<article>Содержание первой главы</article>Ставим якорную ссылку на той же странице:
<a href="#part1">Глава 1</a>Ставим якорную ссылку на другую страницу:
<a href="/index.html#part1">Глава 1</a>Пройдите интерактивный тренажёр по якорным ссылкам, чтобы узнать наверняка, как это делается.
Что будет, если ошибиться
Файл, на который вы ссылаетесь, не загрузится — появится ошибка 404. Если так случилось, можно посмотреть через Chrome DevTools, что с адресом.
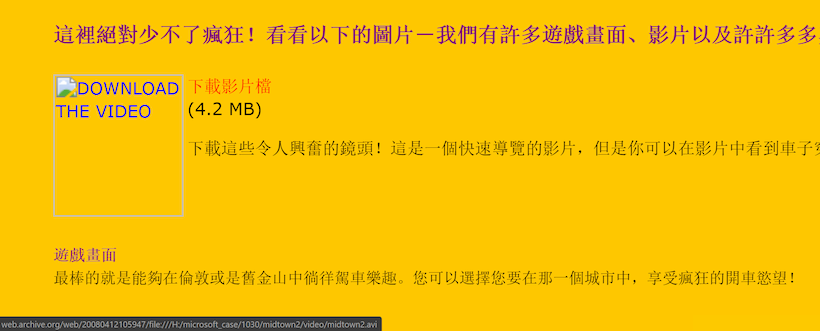
Ещё можно по незнанию поставить ссылку на файл на своём компьютере, а потом удивляться, почему не грузятся картинки. Такое в 1998 произошло на сайте Microsoft Game Studios. Разработчики оставили ссылку на файл на диске H:/.

 Обратите внимание на текст ссылки
Обратите внимание на текст ссылкиСейчас, конечно, такого никто в больших компаниях не допустит — но если вы сначала делаете страничку на своём компьютере, могут быть нюансы. Поэтому пользуйтесь нашей шпаргалкой, чтобы избежать ошибок.
Не делайте плохо, делайте хорошо
Разберитесь в нюансах вёрстки с HTML Academy — знакомство с HTML и CSS бесплатное.
Начать учитьсяЧто такое абсолютные и относительные ссылки
На начальном этапе в сфере сайтостроения важно ознакомиться с техническими терминами, дабы в будущем избежать путаницы и возможных проблем. Сегодня в кратком обзоре рассмотрим понимание абсолютных ссылок и относительных.
Абсолютные ссылки – это полный путь к необходимому объекту, включая протокол http:// или https:// и доменное имя сайта. Пример – http://site.ru/images/img.png
Подобного формата ссылки чаще всего используются для перехода на сторонние ресурсы. Также могут применяться и для внутренних переходов по исходному ресурсу. Это никаким образом не навредит сайту. Но для протокола https рекомендуется именно относительный формат (пример ниже).
Относительные ссылки – это те ссылки, которые ведут от корня сайта и исключают из пути доменное имя или же только один протокол.
Пример ссылки вне зависимости от домена — /images/img.png
Пример ссылки вне зависимости от протокола — //site.ru/images/img.png
Такой формат ссылок выглядит более лаконичным и, что более весомо, при смене домена не нужно будет возиться, чтобы менять внутренние пути к файлам.
Правильные относительные ссылки
В таблицах CSS мы всегда, кроме редких случаев, используем относительные адреса к нужным объектам. Пусть это будет корень темы или самого сайта, но именно относительный путь. И это делается по той простой причине, что не нужно будет переписывать при переезде и сам код выходит намного короче.
И точно таким же подходом можно писать адрес в обычных ссылках, но на этот раз учтем возможность, что нужный нам файл находится в папке или подпапке, а исходный файл, который ссылается на них, находится вне этих папок.
Рассмотрим несколько примеров самых обычных расположений файлов. Дальше можно будет просто опираться на схему и указывать путь в более сложное нахождение объектов.
<a href="../Ссылаемый объект.obc">Анкор ссылки</a>
Пояснение: для примера у нас есть главная папка. В этой папке содержится еще одна папка и в ней находится исходный документ – html файл. В этом файле есть ссылка, которая должна вести на объект, который находится в самой первой папки, она же главная папка. Таким образом, путь к объекту должен начинать с двоеточия и слэша ../. По сути, две точки означают что нужно выйти из текущей папки на одну ступень выше.
Дальше уже можно по логике прописывать правильный путь. То есть если две папки, то дважды такая конструкция и т.д. Еще пару примеров для полной ясности.
<a href="../../Ссылаемый объект.obc">Анкор ссылки</a>
<a href="Папка-2/Папка-3/Ссылаемый объект.obc">Анкор ссылки</a>
Все HTML ссылки делятся на внешние и внутренние. Внешние ссылки — это ссылки, ведущие с одного сайта на другой сайт или файл, расположенный на другом сайте. Внутренние ссылки — это ссылки, ссылающиеся с одной страницы сайта на другую страницу этого же сайта или на разделы этой же страницы.
Все внешние ссылки в атрибуте href тега <a> содержат абсолютный путь до документа на который они ссылаются. Внутренние ссылки, в свою очередь, могут содержать как абсолютный путь, так и относительный (в данном случае это зависит от ваших личных предпочтений).
Все ссылки можно также условно разделить на относительные и абсолютные. Относительные ссылки — это HTML ссылки, содержащие относительные пути, относительные ссылки могут быть только внутренними. Абсолютные ссылки — это ссылки, содержащие абсолютные пути, абсолютные ссылки могут быть как внешними так и внутренними.
Относительный путь
Относительный путь означает, что указание пути на нужный файл или страницу вашего сайта начинается относительно каталога, в котором расположена страница со ссылкой, либо относительно корневого каталога сайта. Рассмотрим части, из которых может состоять относительный путь:
| Части пути | Описание | Примеры значений |
|---|---|---|
| имя_файла | Если в качестве значения атрибута указать только имя файла это значит, что нужный файл находится в той же папке, где и страница со ссылкой. | «page.html« |
| каталог/ | Если файл, к которому нужно указать путь, расположен в дочернем каталоге относительно файла с ссылкой, это означает, что нам надо спуститься на один уровень вниз (в дочернюю папку текущего каталога), в этом случае путь начинается с указания имени дочернего каталога, после его имени указывается прямой слэш «Примечание: опуститься можно ровно на столько папок вниз, сколько вы их создали. К примеру, если вы создали папку на 10 уровней ниже корневой, то можете указать путь, который приведет вас вниз на 10 папок. Однако, если у вас так много уровней, это, скорее всего, означает, что организация вашего сайта излишне неудобно составлена. |
«каталог/page.html«« |
| ../ | Если нужно указать, что файл, на который вы ссылаетесь, находится в родительской папке, используйте символы .. (две точки), они означают подняться на один уровень вверх (в родительскую папку текущего каталога). Далее мы указываем прямой слэш «/«, чтобы разделить части пути, и пишем имя нашего файла.
Примечание: символы |
«../page.html«« « |
| / | Относительный путь не обязательно всегда должен начинаться относительно текущего расположения страницы со ссылкой, он также может начинаться относительно корневого каталога сайта. К примеру, если нужный файл находится в корневом каталоге, путь может начинаться с символа «/«, после которого надо всего лишь указать имя нужного файла, который расположен в корневом каталоге.Примечание: когда символ « | «/page.html«« |
Абсолютный путь
Абсолютный путь обычно применяется для указания пути к файлу, который расположен на другом сетевом ресурсе. Он представляет из себя полный URL-адрес к файлу или странице. Первым делом в адресе указывается используемый протокол, после которого идет название домена (имя сайта). Например: http://www.пример.ру — так выглядит абсолютный путь к конкретному веб-сайту. http:// — это протокол передачи данных, а www.пример.ру — имя сайта (домен).
Абсолютный путь можно использовать и на собственном сайте. Однако внутри сайта рекомендуется использовать в качестве значения ссылок относительный путь.
Теперь давайте рассмотрим, что такое URL-адрес. Каждая веб-страница в сети Интернет имеет свой собственный уникальный адрес, вот он как раз и называется URL. Аббревиатура URL расшифровывается как Uniform Resource Locator (унифицированный адрес ресурса), проще говоря URL — это определитель местонахождения ресурса. Этот способ записи адреса стандартизирован в сети Интернет.
Пара примеров URL адресов:
"httр://www.puzzleweb.ru/" "httр://www.puzzleweb.ru/html/all_tags.php"
С этой темой смотрят:
Ссылки в Excel: абсолютные, относительные, смешанные
Одна из основных функций Эксель – работа с формулами, которые могут содержать как конкретные числовые значения, так и ссылки на другие ячейки таблицы. При этом ссылки могут быть как относительные, так и абсолютные. В этой статье мы разберемся, в чем их различия, и для чего они нужны.
Относительная ссылка – ссылка, в которой координаты ячейки меняются при копировании формулы в другую ячейку.
Абсолютная ссылка – ссылка, в которой координаты ячейки зафиксированы и не меняется при копировании.
Относительные ссылки
Чтобы было нагляднее, давайте разберем примеры, и начнем мы с относительных ссылок, как более распространенных.
Допустим, у нас есть таблица, в которой заполнены столбцы с ценой за единицу товара и количеством реализованной продукции. Наша задача – вычислить сумму по каждому наименованию в соответствующей колонке.

Вот что нам нужно сделать:
- Переходим в самую верхнюю ячейку результирующего столбца (не считая шапки таблицы), ставим знак “равно” (“=”) и пишем в ней формулу: =
B2*C2.
- Когда выражение готово, нажимаем клавишу Enter на клавиатуре, после чего получаем результат в ячейке с формулой.

- Остается выполнить аналогичные расчеты в других ячейках столбца. Конечно же, если таблица небольшая, можно перейти в следующую ячейку и выполнить шаги 1-2, описанные выше. Но что делать, когда данных слишком много? Ведь на ручной ввод формул во все ячейки уйдет немало времени. На этот случай в Excel предусмотрена крайне полезная функция, позволяющая скопировать формулу в другие ячейки. Для этого наводим указатель мыши на правый нижний угол ячейки с результатом, и когда появится небольшой черный крестик (маркер заполнения), зажав левую кнопку мыши тянем его вниз, тем самым копируя формулу в другие ячейки.

- Отпустив кнопку мыши мы получим результаты во всех ячейках столбца, на которые растянули формулу.

- Если мы перейдем, например, в ячейку D3, то увидим в строке формул следующее выражение:
=B3*C3. Т.е. при копировании изменились координаты ячеек, участвующих в исходной формуле, которую мы записали в ячейку D2. Это результат того, что ссылки были относительными.
Т.е. при копировании изменились координаты ячеек, участвующих в исходной формуле, которую мы записали в ячейку D2. Это результат того, что ссылки были относительными.
Возможные ошибки при работе с относительными ссылками
Безусловно, благодаря относительным ссылкам существенно упрощаются многие расчеты в Эксель. Однако, они не всегда помогают решить поставленную задачу.
Допустим, нам нужно посчитать долю каждого наименования в общих продажах.
- Встаем в первую ячейку столбца для расчетов, где пишем формулу:
=D2/D13.
- Нажимаем Enter, чтобы получить результат. После того, как мы скопируем формулу на оставшиеся ячейки столбца, вместо результатов увидим следующую ошибку:
#ДЕЛ/0!.
Дело в том, что из-за того, что все ссылки на ячейки в формуле, которую мы скопировали, относительные, координаты в последующих ячейках сдвинулись. Т.е. для ячейки E3 формула выглядит следующим образом: =D3/D14. Но, как мы видим, ячейка D14 – пустая, из-за чего программа и выдает ошибку, информирующую о том, что делить на цифру 0 нельзя.

Следовательно, мы должны написать формулу таким образом, чтобы координаты ячейки с итоговой суммой (D13) оставались неизменными при копировании. В этом нам помогут абсолютные ссылки.
Абсолютные ссылки
Как мы уже выяснили ранее, абсолютные ссылки позволяют зафиксировать координаты ячейки. Давайте посмотрим, как это работает на нашем примере.
По умолчанию, все ссылки в формулах Эксель относительные, поэтому, чтобы сделать их абсолютными, выполняем следующие действия:
- Для начала пишем формулу в привычном виде в требуемой ячейке. В нашем случае она выглядит так: =
D2/D13.
- Когда формула готова, не спешим нажимать клавишу Enter. Теперь нам нужно зафиксировать координаты ячейки D13. Для этого перед названием столбца и порядковым номером строки печатаем символ “$”. Или же можно просто после ввода адреса сразу нажать клавишу F4 на клавиатуре (курсор может находиться до, после или внутри координат). В итоге формула должна выглядеть следующим образом:
D2/$D$13.
- Теперь можно нажать Enter, чтобы вывести результат в ячейку.

- Остается только скопировать формулу с помощью маркера заполнения на нижние строки. На этот раз, благодаря тому, что мы зафиксировали ячейку с итоговой суммой, результат появится и в других ячейках.

Смешанные ссылки
Помимо ссылок, рассмотренных выше, в Excel также предусмотрены смешанные ссылки – когда при копировании формулы меняется одна из координат ячейки (столбец или номер строки).
- Если мы напишем ссылку как “$G5”, это означает, что будет меняться строка, а столбец будет зафиксирован.
- Если мы укажем “G$5”, в этом случае, фиксироваться будет номер строки, в то время, как столбец будет меняться.
Т.е. по сути, решить задачу выше с определением доли каждого наименования в общих продажах можно будет путем фиксации лишь номера строки, так как столбец в любом случае, даже при относительной ссылке, не менялся.

Примечание: вместо ручного ввода символов “$” можно задать тип ссылок (абсолютные, относительные, смешанные) с помощью функциональной клавиши F4. При это курсор должен находится в пределах координат ячейки, в отношении которой мы хотим выполнить данное действие.
Заключение
Благодаря относительным, абсолютным и смешанным ссылкам в Эксель выполняется огромное количество различных расчетов. Поэтому для успешной работы в программе, следует тщательно разобраться в них, чтобы максимально эффективно и рационально выполнить очередную задачу.
абсолютные или относительные? / Хабр
Имеется в виду: какие адреса использовать для переходов внутри сайта? Допустим, мы хотим создать на домене site.ru с уже работающим сайтом другой подсайт, файлы которого будут находиться в папке shop. URL этого подсайта будет такой:http://site.ru/shopПочему мы усложнили задачу, будет ясно в конце данной статьи.
1. Абсолютные ссылки (absolute)
href="http://sites.ru/shop/" — ссылка на главную страницу магазина
href="http://sites.ru/shop/t-shirts/t-shirt-life-is-good/" — cсылка на страницу товара2. Относительные ссылки (relative)
При использовании относительных ссылок за точку отсчета каждый раз берется отправная страница.
href="t-shirts/t-shirt-life-is-good/" — ссылка с главной страницы на страницу товара
href="../../" — ссылка со страницы товара на главную страницуЗдесь можно сделать первый вывод. Хотя относительные адреса выглядят короче абсолютных, однако абсолютные адреса предпочтительнее, так как одну и ту же ссылку можно применять в неизменном виде на любой странице сайта, на какой бы глубине она не находилась.
Промежуточные варианты
Выше мы рассмотрели два крайних случая: чисто абсолютные и чисто относительные ссылки. Однако имеются и другие варианты ссылок. Прежде нужно сказать, что в этом мире всё относительно. Это касается и ссылок. Говоря о том, что ссылка абсолютная, нужно всегда указывать: относительно чего. Для краткости договоримся все промежуточные варианты ссылок, которые мы рассмотрим ниже, называть с помощью следующей конструкции «адрес относительно …», хотя по сути все они будут абсолютными. Первые два варианта ссылок (1 и 2) будем по-прежнему называть просто «абсолютными» и «относительными».
3. Адрес относительно протокола (protocol-relative)
href="//sites.ru/shop/" — главная страница магазина
href="//sites.ru/shop/t-shirts/t-shirt-life-is-good/" — страница товараGoogle рекомендует переходить именно на адреса без указания протокола. Однако, неизвестно, как долго будет длиться переходный период, так как сейчас считается, что http:// и https:// — это разные сайты
4. Адрес относительно корневой папки домена (root-relative)
href="/shop/" — главная страница магазина
href="/shop/t-shirts/t-shirt-life-is-good/" — страница товараЭто хороший выбор, если все страницы сайта находятся в пределах одного домена. При переносе сайта на другой домен, вам не придется делать массовую замену домена в ссылках.
5. Адрес относительно главной страницы сайта (base-relative)
В HTML есть тег . Он задает базовый адрес, который будет автоматически добавляться ко всем относительным ссылкам и якорям. Ставить этот тег нужно в разделе . В качестве базового адреса мы укажем URL главной страницы:
<base href="http://sites.ru/shop/">
href="" — главная страница магазина
href="t-shirts/t-shirt-life-is-good/" — страница товараКо всем преимуществам предыдущего варианта адресов, здесь добавляется еще одно — теперь сайты можно безболезненно переносить не только на любой домен, но и в любую подпапку, так как название подпапки исчезло из href. Это удобно для разработки — вы собираете сайт в любой подпапке веб-сервера своего рабочего компьютера, и, когда, сайт готов, просто переносите файлы сайта на хостинг.
Остается только привыкнуть к тому что, хотя адреса и записаны, как относительные, ведут они себя как абсолютные. Особенно нужно помнить о якорях, так как привычная конструкция href=»#comments» теперь производит переход не в пределах текущей страницы, а переводит на главную страницу, так как впереди будет автоматически приписан URL главной страницы. Теперь впереди хеша нужно явно прописывать адрес текущей страницы: href=«t-shirts/t-shirt-life-is-good/#comments».
Что касается «настоящих» абсолютных ссылок (1, 3, 4), то они работают как обычно — тег base не оказывает на них никакого действия. Действие элемента base распространяется только на html-документ, но не касается относительных URL внутри css, js, svg и др. файлов.
Заключение
Какой вариант ссылок использовать, решать вам, так как в каждом случае нужно учитывать и другие факторы. Я для внутренних ссылок использую адреса относительно главной страницы сайта (5.base-relative). Для внешний ссылок и рассылок с сайта лучше использовать абсолютные ссылки (1.absolute).
Абсолютные и относительные ссылки | htmlbook.ru
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (обычно http://) и содержать имя сайта. Относительные ссылки ведут отсчет от корня сайта или текущего документа.
В примере 8.2 показано создание абсолютной ссылки на другой сайт.
Пример 8.2. Использование абсолютных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href="http://htmlbook.ru">Изучение HTML</a></p>
</body>
</html>В данном примере ссылка вида <a href=»http://htmlbook.ru»>Изучение HTML</a> является абсолютной и ведет на главную страницу сайта htmlbook.ru.
При указании в качестве ссылки каталога сайта (например, http://htmlbook.ru/css/), отображается индексный файл. Это файл, который загружается по умолчанию при обращении к каталогу без явного указания имени файла. Обычно в качестве индексного файла выступает документ с именем index.html.
Абсолютные ссылки обычно применяются для указания документа на другом сетевом ресурсе, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 8.4).
Рис. 8.4
Необходимо сделать ссылку из исходного документа на ссылаемый. В таком случае код будет следующий.
<a href="Ссылаемый документ.html">Ссылка</a>Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
2. Файлы размещаются в разных папках (рис. 8.5).
Рис. 8.5
Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
<a href="../Ссылаемый документ.html">Ссылка</a>Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 8.6).
Рис. 8.6
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../Ссылаемый документ.html">Ссылка</a>Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 8.7).
Рис. 8.7
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
<a href="Папка/Ссылаемый документ.html">Ссылка</a>Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
<a href="Папка 1/Папка 2/Ссылаемый документ.html">Ссылка</a>Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/Папка/Имя файла» со слэшем вначале. Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
90000 Absolute vs. Relative Paths / Links | CoffeeCup Software 90001 90002 Still today, one of the more tricky and confusing things about HTML is linking to other pages and sites, especially when absolute and relative paths come into play. But worry not! Creating links — relative and absolute alike — is actually fairly easy. Read on, and by the end of this article, you’ll know the difference between these two types of links, as well as when and how to use them. 90003 90002 Of course, it’s still important to understand how relative and absolute links work, so read on… 90003 90002 First off, as you may or may not know, you would use the following code to create a link in HTML: 90003 90008 90009 90010 Click Me 90011 90014 90015 90002 90017 linkhere.html 90018 would be the page you want to link to, and 90017 Click Me 90018 would be the blue, underlined link that the page displays. 90003 90002 In the example above, we used a relative path. You can tell if a link is relative if the path is not a full website address.(A full website address includes 90017 http: // www. 90018) As you may have guessed, an absolute path does provide the full website address. Here are a few basic examples of relative and absolute paths: 90003 90026 90017 Relative Paths 90018 90029 90030 90031 index.html 90032 90031 /graphics/image.png 90032 90031 /help/articles/how-do-i-set-up-a-webpage.html 90032 90037 90026 90017 Absolute Paths 90018 90029 90030 90031 http://www.mysite.com 90032 90031 http: // www.mysite.com/graphics/image.png 90032 90031 http://www.mysite.com/help/articles/how-do-i-set-up-a-webpage.html 90032 90037 90002 The first difference you’ll notice between the two different types of links is that absolute paths 90010 always 90011 include the domain name of the website, including 90017 http: // www. 90018, whereas relative links only point to a file or a file path. When a user clicks a relative link, the browser takes them to that location on the current site. For that reason, you can only use relative links when linking to pages or files within your site, and you must use absolute links if you’re linking to a location on another website.90003 90002 So, when a user clicks a relative link, how does their browser know where to take them? Well, it looks for the location of the file 90010 relative 90011 to the page where the link appears. (That’s where the name comes from!) Let’s get back to our first example: 90003 90008 90009 90010 Click Me 90011 90014 90015 90002 This link points to a filename, with no path provided. This means that 90017 linkhere.html 90018 is located in the same folder as the page where this link appears.If both files were located in the root directory of the Website 90017 http://www.website.com 90018, the actual website address the user would be taken to is 90017 http://www.website.com/linkhere.html 90018 . If both files were located in a subfolder of the root directory called 90017 files 90018, the user would be taken to 90017 http://www.website.com/files/linkhere.html 90018. 90003 90002 How about another example? Let’s say we our http://www.website.com domain had a subfolder called 90017 pictures 90018.Inside the pictures folder is a file called 90017 pictures.html 90018. The full path to this page would be: 90003 90008 90009 «http://www.website.com/pictures/pictures.html» 90014 90015 90002 Still with us? Good. Let’s say in this pictures.html file, we have a link: 90003 90008 90009 More Pictures 90014 90015 90002 If someone clicked that, where do you think it would take them? If you said 90017 http://www.website.com/pictures/morepictures.html 90018, you’d be right! You probably know why it would take them there: because both files are saved in the 90017 pictures 90018 subfolder. 90003 90002 Now, what if we wanted to use a relative link to show a page in another folder? If you want to link to a file in a subfolder of the current folder, provide the file path to that file, like so: 90003 90008 90009 Read about my Tahiti vacation. 90014 90015 90002 In this example, you’re telling the browser to look in the current folder (90017 pictures 90018) for a subfolder (90017 tahiti-vacation 90018) that contains the file you want the user taken to (90017 tahiti.html 90018). You can link to as many subfolders as you need using this method. 90003 90002 What if you want to link to a file in a folder above the current folder? You have to tell the browser to move up one folder in your relative link by putting two periods and a slash (90017 ../ 90018) in front of the filename or path: 90003 90008 90009 Read Stories 90014 90015 90002 Now, let’s talk about absolute paths. Like we mentioned earlier, absolute paths provide the complete website address where you want the user to go. An absolute link would look like this: 90003 90008 90009 Click here to visit CoffeeCup Software. 90014 90015 90002 You 90010 must 90011 use absolute paths when linking to another Website, but you can also use absolute paths within your own website.This practice is generally frowned upon, though. Relative links make it easy to do things like change your domain name without having to go through all your HTML pages, hunting down links and changing the names. As an added bonus, they force you to keep your site structure neat and organized, which is always a good idea. 90003 .90000 Absolute, Relative and Root-relative links 90001 90002 My new book Sams Teach Yourself Microsoft Expression Web 3 in 24 Hours is nearing completion (just finished final review of the first 10 chapters last night). The book is a revision of the original for the new version of Expression Web and in the rewriting process I also added some new content to help the readers better understand the sometimes confusing and mysterious world of web code. These additions were mostly brought forth by questions and comments from readers as is the case with the excerpt below about hyperlink syntax.90003 90002 I chose this excerpt because it is relevant not only to people who use Expression Web 3 but to anyone who does anything on the web. When I started out in this field I was often confused about why there were three different types of hyperlinks and how and when to use them. Well, here is a straight forward explanation with examples: 90003 90006 Absolute, Relative and Root-relative Hyperlinks — an explanation 90007 90002 As you are creating hyperlinks in Expression Web 3, you will notice that the syntax of the link address in the Code view changes depending on what you link to.There are actually three different ways of writing a hyperlink address, all of which are used for different purposes: 90003 90010 Absolute Hyperlinks 90011 90002 Absolute hyperlinks are complete addresses that contain all the elements of a URL. They always start with some version of http: // followed by the domain name (for example, www.designisphilosophy.com) and optionally a page / folder. Absolute hyperlinks are used when linking to pages outside of the current site that have a different domain name.90003 90010 Relative Hyperlinks 90011 90002 Relative hyperlinks are addresses that are relative to the current domain or location. They only contain the name of the target page prefixed with any necessary folder moves (for example, default.html). The browser sees that this is a relative hyperlink and adds the domain and folder location of the current page to the beginning of the link to complete it. If you use relative hyperlinks and you want to navigate from a page stored in one folder to a page stored in a different folder you add the folder prefixes to the hyperlink.For instance, a relative link from a page in Folder 1 to a page in Folder 2 would be ../Folder 2 / page.html, where the ../ tells the browser you want to go out of the current folder and into a new one. When you create hyperlinks between pages in Expression Web 3, they are always inserted as relative links so that the application can easily update them if you choose to move files around. However, if you move the files around on your computer outside of the Expression Web program, the hyperlinks break.90003 90010 Root-relative Hyperlinks 90011 90002 Root-relative hyperlinks are a subset of relative hyperlinks in which all the links are assumed to start from the root folder (domain name) of the site. They differ from the relative hyperlinks in that the address is prefixed by a forward slash (for example, /default.html). The browser applies only the domain to the beginning of this link. Root-relative hyperlinks are used in place of relative ones in large sites in which there is a chance the files will be moved around without using an application such as Expression Web 3 to update them.Because they refer to the root of the site rather than the current location of the page they are placed in, they work regardless of where the file is placed as long as they remain under the right domain. 90003 .90000 html — Relative links on pages without trailing slash 90001 Stack Overflow 90002 90003 Products 90004 90003 Customers 90004 90003 Use cases 90004 90009 90010 90003 Stack Overflow Public questions and answers 90004 90003 Teams Private questions and answers for your team 90004 90003 Enterprise Private self-hosted questions and answers for your enterprise 90004 90003 Jobs Programming and related technical career opportunities 90004 90003 Talent Hire technical talent 90004 90003 Advertising Reach developers worldwide 90004 90009 .90000 jsp — How to use relative paths without including the context root name? 90001 Stack Overflow 90002 90003 Products 90004 90003 Customers 90004 90003 Use cases 90004 90009 90010 90003 Stack Overflow Public questions and answers 90004 90003 Teams Private questions and answers for your team 90004 90003 Enterprise Private self-hosted questions and answers for your enterprise 90004 90003 Jobs Programming and related technical career opportunities 90004 90003 Talent Hire technical talent 90004 90003 Advertising Reach developers worldwide 90004 90009 .




 Т.е. при копировании изменились координаты ячеек, участвующих в исходной формуле, которую мы записали в ячейку D2. Это результат того, что ссылки были относительными.
Т.е. при копировании изменились координаты ячеек, участвующих в исходной формуле, которую мы записали в ячейку D2. Это результат того, что ссылки были относительными.




