Добрый день дорогие друзья читатели моего блога! С Вами на связи снова Макс Метелев и сегодня мы продолжим говорить про тему создания сайтов, в частности, мы поговорим про то как сделать отступ текста в html документе.
Чтобы наша страничка, а точнее ее содержимое не прилипало к границам сайта, существуют два типа отступов. Это:
Вкратце расскажу про эти два атрибута CSS.
Атрибут margin позволяет сделать отступ целых блоков с содержимым. Ведь мы верстаем наши сайты с помощью div верстки, соответственно, наш сайт представляет собой совокупность различных блоков (так называемых «строительных кирпичей»), которые мы будем перемещать так как нам нужно. Мы можем перемещать блоки вправо, влево, а также вверх и вниз. У margin есть следующие свойства
- Margin-right — (позволяет делать отступ блоков и элементов html страницы справа)
- Margin-left — (делает html отступ слева)
- Margin-bottom — (снизу)
- Margin-top (сверху)
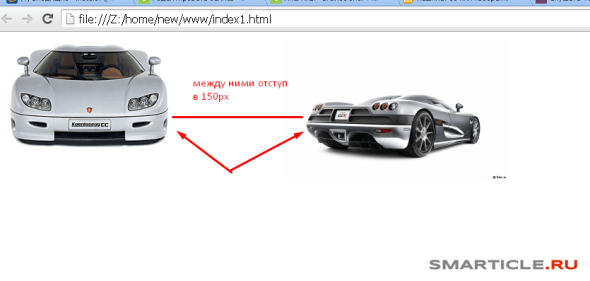
Вот пример

Отступ между картинками margin теперь стал 150px
Вот код для вставки:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Отступы в html документе</title> </head> <body> <div><img src=»img/car.jpg» alt=»машина»/></div> <div><img src=»img/car1.jpg» alt=»еще одна машина» /></div> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Отступы в html документе</title> </head> <body> <div><img src=»img/car.jpg» alt=»машина»/></div> <div><img src=»img/car1.jpg» alt=»еще одна машина» /></div> </body> </html> |
Как сделать отступ html текста с помощью атрибута padding
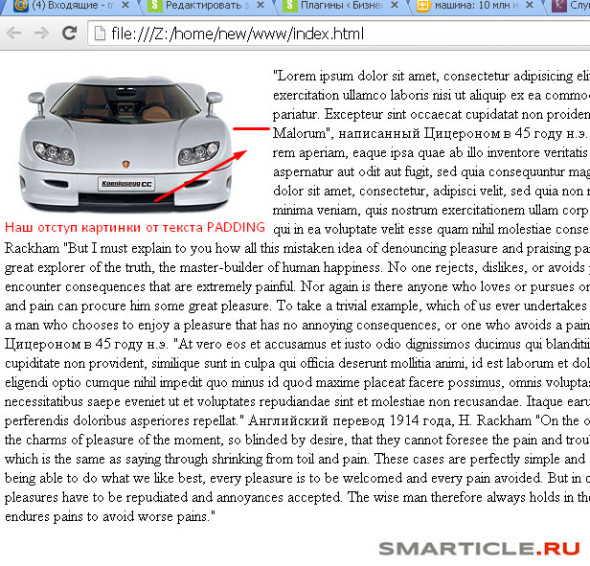
Атрибут padding дает возможность тексту и любому другому контенту перемещаться свободно внутри блока. Вот как это показано на рисунке

Здесь мы видим что между картинкой и текстом сделан отступ в 30px.
Вот исходники кода для вставки:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Отступы в html документе</title> </head> <body> <div><img src=»img/car.jpg» alt=»Машина» /></div> <p>»Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.» Абзац 1.10.32 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э. «Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?» Английский перевод 1914 года, H. Rackham «But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?» Абзац 1.10.33 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э. «At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.» Английский перевод 1914 года, H. Rackham «On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»</p> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Отступы в html документе</title> </head> <body> <div><img src=»img/car.jpg» alt=»Машина» /></div> <p>»Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.»
Абзац 1.10.32 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?»
Английский перевод 1914 года, H. Rackham
«But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?»
Абзац 1.10.33 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.»
Английский перевод 1914 года, H. Rackham
«On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»</p> </body> </html> |
Также как и margin, padding имеет свои свойства. Они следующие:
- Padding-right (отступ внутри справа)
- Padding-left (html отступ слева)
- Padding-top (сверху)
- Padding-bottom (снизу)
Также если вам нужно только в одном месте применить, допустим отступ строки, то это можно сделать с помощью самого простого способа – добавить перед текстом html код пробела. Выглядит он следующим образом —  
Все эти способы рабочие и используются часто. Просто запомните если вы хотите отступить внутри блока, то используете padding, если хотите «двигать» блоки на странице, то margin вам в помощь
Теперь настало время попрактиковаться. В этом уроке мы сделаем отступ картинки от произвольного текста. Исходники можете взять прямо с этой статьи или скачать к себе на компьютер и тренироваться.
Смотрите внимательно этот видеоурок и просто повторяйте за мной.
[sociallocker id=»3259″]
Скачать исходники
[/sociallocker]
26.12.09 Секреты верстки сайтов
Ничего сложного в том, чтобы сделать обтекание картинки текстом, нет. В то же время, вопрос какой код нужен для задания отступов текста от картинки или фотографии достаточно распространенный у новичков, которые только начали вести блог или постигать основы html+css. В этой статье я приведу пару типичных решений для создания отступа картинки от текста в виде кода html и css.
Способ 1: Вписываем код отступа текста для отдельной картинки или фотки
Простой способ задания обтекания картинки текстом, не требующий знаний html и css.
 Чаще всего встречается задача, когда нужно расположить картинку слева и чтоб при этом ее сверху, справа и снизу окружал текст. Еще желательно, чтобы текст располагался не вплотную к вставленной в статью фотографии или схеме, а немного отступал от картинки. Как правило, большинство админок генерируют код для вставки изображения, при котором картинка располагается слева, а текст начинается не справа вверху от картинки, в справа внизу, что удобно для крохотных иконок, но не подходит для больших картинок. Чтобы сделать обтекание текстом для изображения, как в этом способе, при вставке картинки в статью нужно написать такой код:
Чаще всего встречается задача, когда нужно расположить картинку слева и чтоб при этом ее сверху, справа и снизу окружал текст. Еще желательно, чтобы текст располагался не вплотную к вставленной в статью фотографии или схеме, а немного отступал от картинки. Как правило, большинство админок генерируют код для вставки изображения, при котором картинка располагается слева, а текст начинается не справа вверху от картинки, в справа внизу, что удобно для крохотных иконок, но не подходит для больших картинок. Чтобы сделать обтекание текстом для изображения, как в этом способе, при вставке картинки в статью нужно написать такой код:
1 | <img src=»здесь_веб-адрес_картинки» alt=»» /> alt=»Здесь_подсказка_если_картинка_не_загрузлась» title=»Здесь_встплывающая_над_картинкой_подсказка» |
Например, для вставки картинки, которую вы видите в этой статье чуть выше, код html и css выглядит так:
1 | <img src=»https://www.web-article.com.ua/wp-content/uploads/2009/12/otstup-kartinka-tekst.jpg» alt=»» /> alt=»Задаем отступ текста для фото» |
Если вместо
написать
картинка будет прижиматься к правому краю, а текст слева будет подходить к ней вплотную.
Отступ текста от краев картинки в данном случае задается css-стилем
1 | margin: 3px 12px 0px 0px; |
Параметры отступа здесь указываются по часовой стрелке, начиная с отступа картинку сверху (3px), затем отступ от картинки справа (12px) и т.д.
Способ 2: Задаем отступы сразу для всех картинок в блоке одним классом css
Для использования этого способа понадобятся некоторые знания основ верстки сайтов и желание копаться в исходниках.
Если фотографии или другие изображения нужно вставлять в тексты статей постоянно, при этом отступы между картинками и текстом всегда одни и те же, нет смысла прописывать стиль css для каждой картинки отдельно. Намного удобнее один раз описать отступы от картинки для текста и других изображений, размещенных в таком блоке. Классический вариант – вставка иллюстраций в текст статьи своего блога.
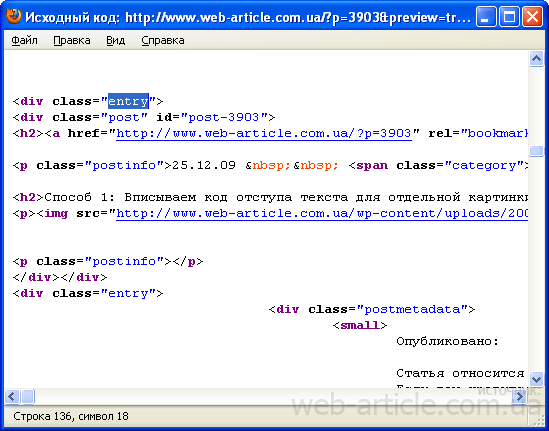
Для начала находим имя класса css, который описывает блок текста статьи, в html-коде страницы. Рекомендую открыть код страницы из браузера, найти там текст статьи с картинками, которым мы хотим задать отступы, и найти название класса css, который описывает стиль для текста статьи. Убедитесь, что этот css-класс не задает стиль заголовка, шрифт категории или еще что, а касается именно текста статьи:

Далее, в основном файле стилей css (обычно style.css) находите имя нужного класса (на примере его имя entry) и добавляете в файл описания стилей дополнительный класс, задающий поведение картинок (IMG) в нужном блоке:
1 | .entry img { |
Обратите внимание на обязательную точку перед именем класса (у вас он, вероятно, будет называться не entry, как в моем шаблоне WordPress), пробел между именем css-класса и словом img, которое означает, что все инструкции класса относятся только к картинкам, находящимся внутри блока entry.
Числа, задающие отступ от картинки для текста и других изображений в статье, естественно, можно ставить свои. Первый параметр после дерективы margin задает отступ картинки сверху, далее отступ справа, затем отступ снизу и последний параметр – отступ картинки от правого края.
После изменения своего файла стилей с расширением .css его следует перезалить на свой сайт по ftp. В результате автоматически изменится отступ для всех картинок во всех статьях сайта/блога, стиль которых задается измененным css-классом.
В раскрутке блога сегодня помогают:Если вас, как и меня, интересует продвижение сайта, но вам лично заниматься этим лень — стучитесь к профессионалам и готовьтесь отбиваться от клиентов.
Читайте также:
Как убрать лишние отступы у img внутри блока?
Довольно часто верстальщики сталкиваются с проблемами размещения элементов на странице из-за присутствия лишних отступов при определенных ситуациях. В статье будет рассмотрен случай, когда картинку размещают внутри блока, в результате чего появляются неизвестный отступ. Здесь вы найдете объяснение и решение этой проблемы.

Как и в обычной жизни, в верстке бывают аномальные ситуации, которые сложно объяснить. Именно такая ситуация может возникнуть, когда тег для вставки изображений (img) вставляется в контейнер, который обладает свойствами блочного элемента или плавающего объекта. Конфуз этой ситуации заключается в непонятном отступе, появляющемся ниже изображения.
Рассмотрим практический пример
Итак, для наглядности и лучшего восприятия проблемы предлагаю все посмотреть и, так сказать, «пощупать» на практике. Берем любое изображение и одеваем его в div. Ниже вы видите пример кода:
HTML
<div> <img src="img.png" alt=""/> </div>
При оформлении стилей зальем внутренний фон блока красным цветом. При нормальных условиях картинка полностью займет все место внутри блока и перекроет красный фон. Прописываем код для оформления
CSS
div {
display:block;
width:250px;
margin:0px auto;/*Центруем блок*/
background:#ff0000;/*Зальем блок красным цветом,
чтобы визуализировать отступ*/
}
body {
background:#eee;
}В результате чего браузер нам покажет следующую картину

Судя по красной полосе в нижней части контейнера можно констатировать, что непонятный отступ имеет место. Воспользовавшись панелью веб-мастера в браузере, стало известно, что отступ составил 5,511 пикселей.
Очень забавляет тот факт, что во всех популярных браузерах этот баг присутствует, а вот всеми любимый Internet Explowerd в этом случае отрабатывает безупречно.
Причина появления отступа
Как человек с высшим техническим образованием смею Вас заверить, что ничего не происходит просто так, у всего есть причины. Разобравшись в этом вопросе я еще раз в этом убедился. Весь конфуз заключается в стандартных свойствах элементов. По умолчанию тег img имеет свойства строчного элемента, что в свою очередь означает, что элемент будет выравниваться по базовой линии текста. Эта линия располагается чуть выше нижнего края блока, так как для текста существует обязательный запас- место под «хвосты» букв.
Решение проблемы
Для исправления этого мелкого недочета достаточно присвоить изображению свойства блочного элемента. С этим нам поможет свойство display, прописываем картинке display: block; и избавляемся от ненужных проблем. Также можно подключить вертикальное выравнивание через свойство vertical-align. Это тоже поможет избавиться от нежелательного отступа.
В каких браузерах работает?
| 6.0+ | 5.0+ | 9.5+ | 4.0+ | 3.0+ | — | — |
Оценок: 8 (средняя 5 из 5)
- 10546 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Как сделать обтекание картинки текстом?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить изображение на страницу так, чтобы оно обтекалось рядом лежащим текстом.
Решение
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float, добавляемого к селектору IMG. Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам.
Пример 1. Обтекание картинок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обтекание</title>
<style>
.leftimg {
float:left; /* Выравнивание по левому краю */
margin: 7px 7px 7px 0; /* Отступы вокруг картинки */
}
.rightimg {
float: right; /* Выравнивание по правому краю */
margin: 7px 0 7px 7px; /* Отступы вокруг картинки */
}
</style>
</head>
<body>
<h3>Доклад лейтенанта Бокатуева</h3>
<p><img src="images/1.jpg" alt="Лейтенант Бокатуев">
Вчера во время проведения разведоперации наша группа подверглась нападению неизвестного
противника в камуфляжной форме Алиенов. В результате эффективной обороны и стремительной
контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава
потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился
в бою взводный Кудряшев М.А., грамотно использовавший человеческие ресурсы
своего взвода. В результате операции были захвачены элементы внеземной культуры, которые
переданы аналитической группе.</p>
<h3>Пресс-релиз аналитической группы</h3>
<p><img src="images/2.jpg" alt="Учёные, находящиеся в состоянии аффекта">
В наших секретных лабораториях в рамках проекта «Пандора» разрабатывалось
психотропное оружие. В результате неудачного эксперимента большинство ученых, работавших
над прибором, подверглись воздействию психотропного излучения, и они, находясь в состоянии
аффекта, растащили прототип по деталям. Возможно, наши ученые до сих пор находятся в
состоянии аффекта.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Текст с иллюстрациями
Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введёно универсальное свойство margin, которое добавляет отступы между картинкой и текстом. Это свойство одновременно задаёт отступ сверху, справа, снизу и слева от фотографий.
Выравнивание изображения по левому краю страницы, в то время как текст обтекает его, является довольно распространенным решением. В веб этот эффект известен как «смещение» изображения. Подобный стиль реализуется с помощью CSS-свойства float left, которое задает обтекание текстом выровненного по левому краю изображения.
Для нашего примера мы создадим абзац текста и добавим в начале изображение (перед текстом, но после открывающегося тега <p>). Вот как выглядит HTML-разметка:
<p> <img src="images/headshot-picture.jpg" alt="Снимок лица" /> Текст абзаца. В этом примере у нас есть снимок лица человека, таким образом текст абзаца, скорее всего, будет рассказывать о человеке, чья голова изображена на снимке. </p>
По умолчанию веб-страница будет отображаться с изображением над текстом. Это связано с тем, что в HTML изображения являются блочными элементами. Это значит, что браузер отображает разрывы строки до и после изображения. Мы изменим это поведение по умолчанию с помощью CSS. Но сначала добавим к нашему элементу изображения значение класса:
<p> <img src="images/headshot-picture.jpg" alt="Снимок лица" /> Текст абзаца. В этом примере у нас есть снимок лица человека, таким образом текст абзаца, скорее всего, будет рассказывать о человеке, чья голова изображена на снимке. </p>
Включив в HTML-код атрибут класса «left», можно перейти к vertical align central float left. Мы добавим в таблицу стилей правило, которое задаст смещение изображения. А также несколько дополнительных правил, которые обеспечат, чтобы текст не прилегал к изображению вплотную, обтекая его.
Вот CSS-код:
.left {
float: left;
padding: 0 20px 20px 0;
}Этот код смещает изображение влево и добавляет небольшие отступы справа и снизу от изображения.
Если просмотреть в браузере страницу, то изображение в ней будет выровнено по левому краю, а текст абзаца будет отображаться справа от него с соответствующим отступом. Одно замечание относительно значения класса «left«, которое мы использовали. Имейте в виду, что это значение является произвольным. Мы могли бы назвать класс как угодно, а термин «left» сам по себе ничего не делает.
Нам просто нужно задать атрибут класса в HTML, который связан с фактическим стилем CSS float left, а он уже определяет визуальные изменения, которые необходимо произвести.
Подход, при котором мы задаем для изображения атрибут класса, а затем используем общий стиль CSS, который смещает элемент, это только один способ «выравнивания по левому краю». Также можно убрать значение класса и создать эффект, написав более конкретный селектор. Рассмотрим пример, в котором изображение находится внутри раздела со значением класса «main-content«:
<div> <p> <img src="images/headshot-picture.jpg" alt="Снимок лица" /> Текст абзаца. В этом примере у нас есть снимок лица человека, таким образом текст абзаца, скорее всего, будет рассказывать о человеке, чья голова изображена на снимке. </p> </div>
Задать стили для изображения можно с помощью следующего кода CSS:
.main-content img {
float: left;
padding: 0 20px 20px 0;
}Изображение будет выровнено по левому краю, текст будет обтекать его, как и раньше, но нам не нужно добавлять дополнительное значение класса в разметку. Этот способ выравнивания float left по центру позволит создать меньший HTML-файл, что повысит производительность.
Также можно добавить стили непосредственно в HTML-разметку, например:
<p> <img src="images/headshot-picture.jpg" alt="Headshot photo" /> Текст абзаца. В этом примере у нас есть снимок лица человека, таким образом текст абзаца, скорее всего, будет рассказывать о человеке, чья голова изображена на снимке. </p>
Этот метод style float left не является рекомендованным, так как при его использовании стили смешиваются с разметкой, то есть со структурой.
Предпочтительной практикой считается, когда стили и структура страницы разделены. Это особенно полезно, когда нужно быстро изменять макет страницы, подстраиваясь под различные размеры экрана и устройства на адаптивном сайте. Наличие стиля страницы, смешанного с HTML, значительно усложнит создание медиа-запросов, которые могут корректировать внешний вид сайта по мере необходимости.
Данная публикация представляет собой перевод статьи «How To Float an Image to the Left of Text on a Webpage» , подготовленной дружной командой проекта Интернет-технологии.ру
отступы | htmlbook.ru
отступы | htmlbook.ruАня написала следующий код (пример 1) и получила страницу, показанную на рис. 1. Но Ане нужно, чтобы не было отступов между блоками, а также справа и слева от блоков. Какие изменения в код для этого требуется внести?
К абзацу (тег <p>) и заголовку (тег <h2>) автоматически добавляется верхний и нижний отступы, которые в сумме и дают большое расстояние между заголовком и текстом. Чтобы уменьшить величину отступа надо явно добавить свойство margin-bottom к селектору h2. Причем можно установить положительное, нулевое или отрицательное значение. Таким способом легко задавать желаемое значение отступа.
Когда требуется установить абзацный отступ, лучше всего использовать стилевое свойство text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается исходно заданной. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Используйте стилевое свойство margin-top (отступ сверху) и margin-bottom (отступ снизу) для селектора UL или OL, в зависимости от типа списка. Также можно воспользоваться универсальным свойством margin.
Отступы на веб-странице хотя и не видны, но не позволяют содержимому плотно прилегать к краям окна браузера, чтобы обеспечивать комфортность чтения. Свое собственное значение отступов можно установить, изменяя значения свойства margin у селектора body.
При добавлении формы через тег <form> вокруг нее сверху и снизу автоматически добавляются отступы. Чтобы их убрать, используйте стилевое свойство margin с нулевым значением, добавляя его к селектору FORM.
При использовании тега <p> автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin, оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom — для отступа снизу.
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook.ru использует Друпал хостинг it-patrol© 2002–2020 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
Свойство HTML margin используется для добавления отступа или разрыва между различными элементами. Свойство padding используется для добавления пространства между содержимым и границей (рамкой) указанного HTML-элемента.
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div. Первые два — со свойством HTML margin, а третий — со свойством padding. Расстояние между элементами div — это margin, а пространство между текстом внутри третьего элемента div и линией его границы — это padding.
Синтаксис, который используется для единичного объявления свойства CSS margin:
Этот код задает отступы во всех направлениях: сверху, снизу, слева и справа. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
Где:
- 10px — отступ сверху;
- 20px — отступ справа;
- 30px — отступ снизу;
- 40px — отступ слева.
Также можно установить margin left HTML и другие направления отдельно:
margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px;
Примечание: Можно использовать для определения отступа px, pts, cm и т.д.
Свойство padding можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
padding: 10px 20px 50px 100px;
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin.
Для каждого направления в отдельности:
padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px;
Во вступительной части я показал свойства margin и padding, используемые в элементе div. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div. Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS, но без использования свойств HTML margin и padding он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри <ul>:
мы получим следующий вид:
Посмотреть онлайн демо-версию и код
Свойство padding добавило пространство между содержимым и границей каждой ссылки. Укажите отступ величиной в 2 пикселя в классе ссылки, и получите следующий вид:
Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента <ul> будет следующим:
padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
Ниже приводится пример использования свойства padding в HTML-таблице. Я создал таблицу с несколькими строками.
Для таблицы заданы стили с помощью различных свойств CSS. Сначала посмотрите, как выглядит таблица без применения свойства padding:
Посмотреть демо-версию и код
Добавив поля, мы получим таблицу, которая будет выглядеть следующим образом:
Посмотреть демо-версию и код
Ниже приводится код стилей, которые используются для <td>. Весь код можно увидеть, перейдя по ссылке выше:
padding: 20px; border: dashed 1px #DF7000; background: #D0E8AC; color: #000;
Свойства margin padding HTML также можно применять для элементов формы: текстовых полей, кнопок и т.д.
Свойство padding, примененное к текстовому полю, задает пространство между курсором внутри текстового поля и его границей. margin добавляет отступы между различными текстовыми полями или другими элементами формы.
Чтобы стало понятнее, я создам форму и покажу разницу между полями с использованием свойств margin и padding и без. Первоначальный внешний вид формы без применения свойств margin и padding:
Добавив поля к классу текстовых полей и классу кнопки btn, мы получим форму, выглядящую следующим образом:
Поля для текстовых полей:
Поля для кнопки:
Посмотреть демо-версию и код
Чтобы увеличить или уменьшить отступы между текстовыми полями, используйте свойство HTML CSS margin. В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями.
Поля формы будут выглядеть следующим образом:
Посмотреть демо-версию и код
После использования отрицательного значения в HTML margin расстояние между текстовыми полями уменьшилось на 3 пикселя.
Использовав свойство padding, мы увеличили расстояние между курсором внутри текстового поля и линией границы, которое задается другими свойствами. Теперь поле выглядит гораздо лучше.
Для кнопки “Save” мы также применили свойство padding:
которое используется для выравнивания текста во всех направлениях.
Данная публикация представляет собой перевод статьи «CSS padding and margin – Explained with 4 HTML elements» , подготовленной дружной командой проекта Интернет-технологии.ру
CSS — отступы текста также отступы?
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
- Авторизоваться зарегистрироваться
текущее сотрудничество
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Достигните уровня
HTML — Как сделать отступ заголовка?
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
html — тег img отображает неправильную ориентацию
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
