Как сделать редирект: обзор способов
В этой статье вы найдете подробную информацию о редиректах. Познакомитесь с видами перенаправлений и узнаете, какие задачи они решают. Узнаете, как сделать редирект разными способами и какой метод перенаправления предпочтителен в конкретных случаях.

Что такое редиректы и зачем они нужны
Редирект — перенаправление пользователя с одного URL на другой. Например, при переходе по ссылке http://texterra.ru/blog/ браузер автоматически перенаправляет пользователя на URL https://texterra.ru/blog/.
Редиректы помогают корректно перенаправлять посетителей на нужные страницы сайта без ущерба для пользовательского опыта и без нарушения требований поисковых систем. Правильно выполненный редирект сохраняет авторитет или ссылочный вес страницы-донора и передает его на страницу-акцептор.
В данном случае донор – страница, с которой перенаправляются пользователи. Акцептор – страница, на которую направляются пользователи.
Вот примеры использования редиректов:
- Перенаправление с http на https. Пример указан выше.
- Перенаправление с URL с www на URL без www и наоборот. При переходе по ссылке https://tinkoff.ru браузер перенаправляет пользователя на https://www.tinkoff.ru. При переходе по ссылке https://www.vc.ru браузер перенаправляет посетителя на https://vc.ru/.
- Переезд сайта на другой домен. Пару лет назад коллеги из популярного издания отказались от названия «Цукерберг позвонит» и настроили редирект с адреса http://siliconrus.com на https://vc.ru/.
- Перенаправление трафика с одной страницы сайта на другую. Например, если в интернет-магазине нет какого-то товара, он может перенаправить трафик на страницу похожего продукта.
- Перенаправление пользователей на мобильную версию сайта. Если владелец ресурса использует для адаптации к мобильному трафику только мобильную версию сайта, он настраивает редирект мобильных пользователей с www.example.au на www.m.example.au.
С помощью редиректов владелец сайта направляет пользователей с неактуальных страниц на актуальные. Перенаправления классифицируются по функциональному назначению и по способу реализации.
Какие бывают виды редиректов и когда их используют
Для пользователя все редиректы одинаковы: при попытке перейти по одному URL они попадают на другой URL. Обычно интернет-серферы даже не замечают, что браузер перенаправил их с одного адреса на другой.
Браузеры и роботы поисковых систем определяют вид редиректа по коду состояния HTTP. Перенаправления могут иметь разный HTTP-статус: 301, 302, 303, 307. Рассмотрим каждый подробнее.
Редирект 301
Это самый распространенный вид перенаправления. HTTP-статус 301 значит, что ресурс навсегда перемещен с запрошенного URL на новый. После получения ответа 301 браузер делает новый запрос и перенаправляет пользователя на актуальную страницу.

Если вы используете редирект 301, авторитет и ссылочный профиль старой страницы передаются на новую. Например, не бойтесь потерять вес входящих ссылок при переводе сайта на безопасный протокол соединения. Корректный редирект 301 с http на https сохраняет эту характеристику ресурса и его конкретных страниц.
Редирект 302
В HTTP 1.0 статус 302 использовался для обозначения временного перемещения запрошенного ресурса на новый адрес. В HTTP 1.1 редирект 302 обозначает статус «Найдено» или Found. То есть ресурс существует, но владелец на некоторое время переместил его на новый адрес. Редирект 302 не передает авторитет и ссылочный профиль донора акцептору.
В HTTP 1.1 для временного перенаправления предложены редиректы 303 и 307. Это связано с некорректной обработкой статуса 302 в некоторых браузерах.
По стандартам HTTP 1.0 браузер после получения ответа 302 должен использовать для нового запроса метод POST. Разработчики некоторых браузеров не соблюдают этот стандарт и используют для нового запроса метод GET. В HTTP 1.1. эту проблему решают редиректы 303 и 307.
Вместо 302 для временного перенаправления лучше использовать редиректы 303 и 307.
Редиректы 303 и 307
В HTTP 1.1 статус 303 предложен вместо редиректа 302. Значение кода – See Other или «Смотрите другой ресурс». Для нового запроса браузер должен использовать метод GET. Применяйте редирект 303, когда у вас нет адекватного ответа на запрос пользователя, но имеется более или менее подходящая замена.
Редирект 303 подходит, когда на целевой странице есть формы. В этом случае важно, чтобы браузер делал запрос безопасным методом GET.
Статус 307 также используется вместо редиректа 302. Значение кода – Temporary Redirect или «временное перенаправление». Браузер не должен менять метод нового запроса. Запросы безопасными методами GET и HEAD выполняются автоматически. Запросы небезопасными методами, например, POST, выполняются с подтверждением пользователя.
Используйте редирект 307, чтобы показать, что искомый ресурс временно доступен по другому адресу.
Промежуточный вывод: в большинстве случаев владельцам сайтов подходит редирект 301. В этом случае HTTP-статус уведомляет поисковых роботов, что документ навсегда перемещен на новый адрес. Этот вид редиректа передает авторитет и ссылочную массу со страницы-донора на страницу-акцептор. Редиректы 303 и 307 используются, когда владелец сайта хочет временно перенаправлять пользователей с одного документа на другой.
Какие типы редиректов бывают
Редиректы классифицируются по способу реализации. Настроить перенаправление можно через файл .htaccess или nginx.config, средствами PHP, HTML, JavaScript. Подробнее о каждом типе ниже.
Что такое htaccess-редирект
Так называют серверный редирект, который настраивается в файле .htaccess для сайтов, которые находятся на серверах под управлением Apache.
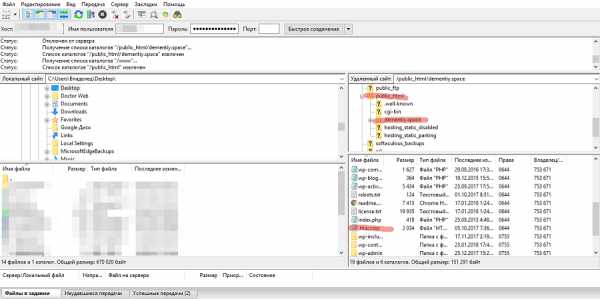
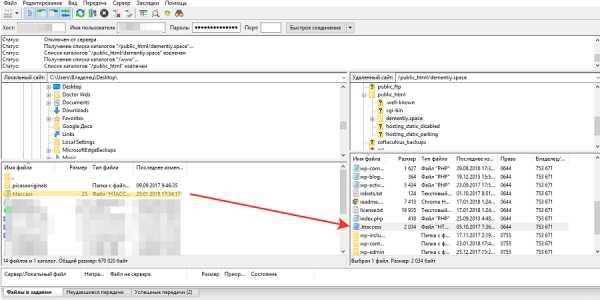
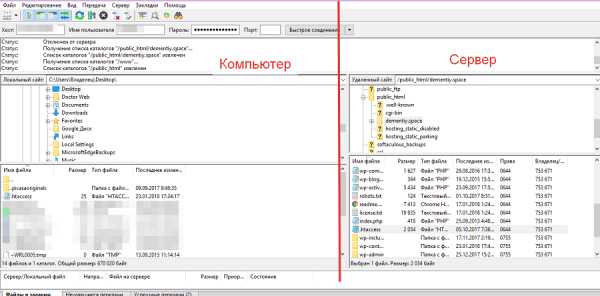
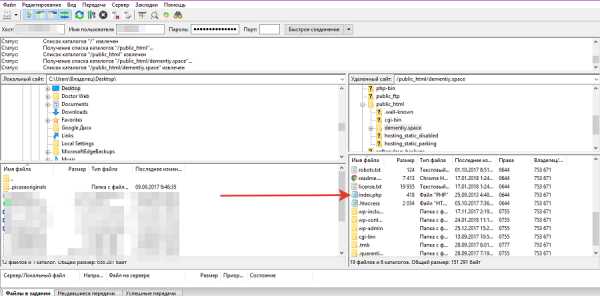
Чтобы настроить перенаправление, внесите изменения в файл .htaccess. Для доступа к файлу воспользуйтесь FTP-клиентом, например, FileZilla. В настройках программы в меню «Сервер» включите принудительное отображение скрытых файлов. Файл .htaccess находится в папке с названием доменного имени ресурса в каталоге public_html.

Чтобы отредактировать файл, скачайте его на жесткий диск компьютера. Для этого выделите файл и в контекстном меню выберите соответствующую опцию. Чтобы загрузить отредактированный файл на сервер, выделите его в списке файлов и папок на жестком диске, откройте контекстное меню и выберите нужную опцию.

В интерфейсе FTP-клиента FileZilla слева доступны файлы и папки локального компьютера, а справа — файлы и папки удаленного сервера.

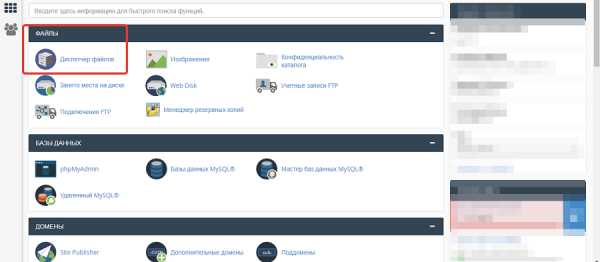
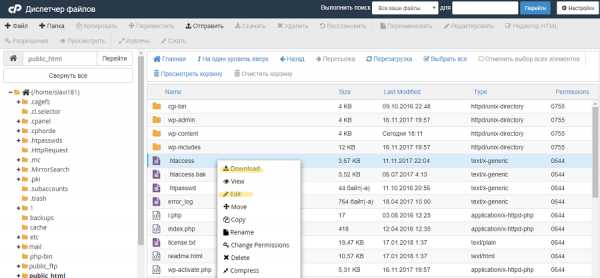
Также доступ к файлу .htaccess можно получить через панель управления хостингом. В cPanel откройте раздел интерфейса «Файлы – Диспетчер файлов».

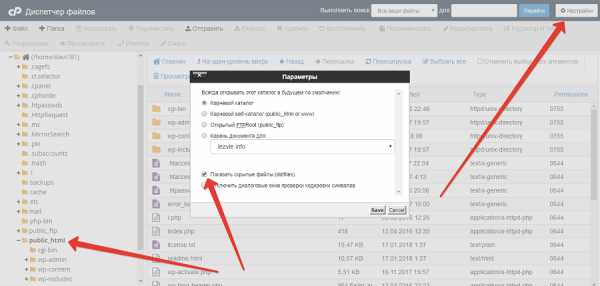
В настройках диспетчера включите отображение скрытых файлов.

Скачайте файл на компьютер и отредактируйте. Также файл можно редактировать через cPanel.

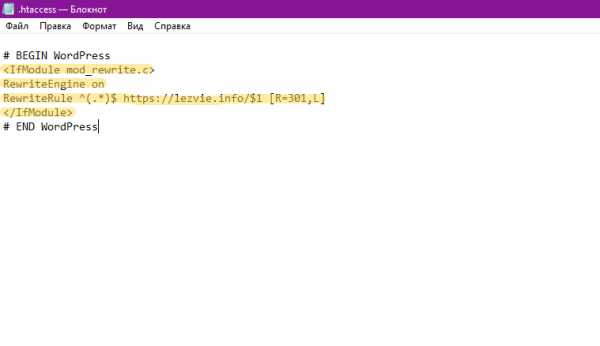
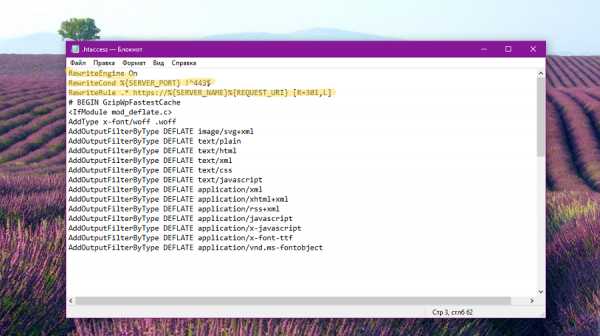
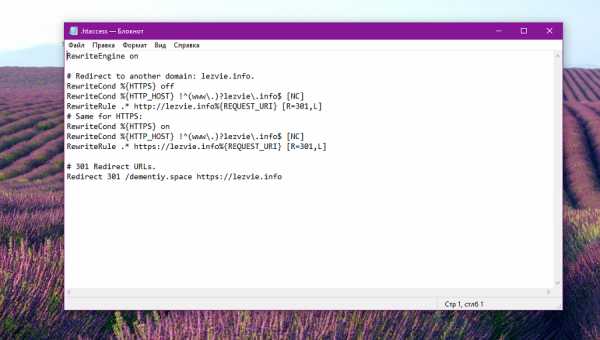
Чтобы отредактировать файл .htaccess, откройте его в блокноте. Добавьте код редиректа. Сохраните изменения и загрузите файл на сервер.

О коде редиректов и настройках конкретных перенаправлений пойдет речь ниже.
Чтобы настроить редирект на сервере под управлением Nginx, нужно добавить код перенаправления в конфигурационный файл nginx.conf. Код добавляется в блоке server. Получить код редиректа можно с помощью конвертера.
PHP-редиректы
Например, если на сайте есть десятки страниц, для которых нужно прописать редирект, а также десятки страниц, для которых редирект не нужен, лучше настраивать перенаправления с помощью PHP.
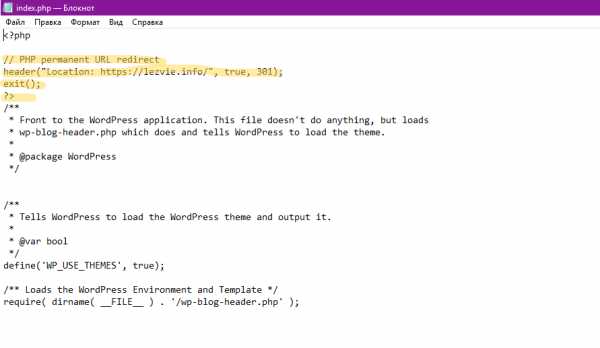
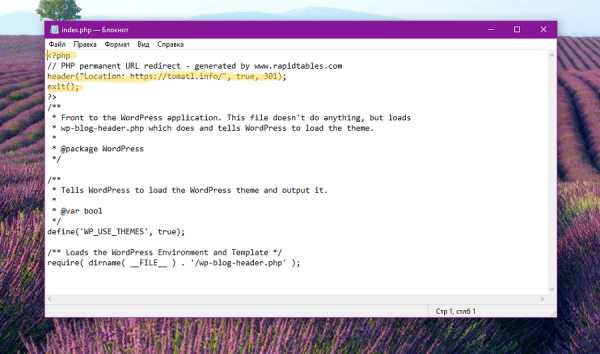
Скачайте на жесткий диск файл index.php или откройте его для редактирования в диспетчере файлов панели управления хостингом. Файл находится в корневой папке сайта. Там же находится файл .htaccess.

Добавьте в файл index.php код редиректа. Сохраните изменения и загрузите файл на сервер.

JavaScript-редирект
Редирект с помощью кода JavaScript выполняется на стороне браузера, а не на стороне сервера. Чтобы посетитель попал со старой страницы на новую, скрипт редиректа должен полностью загрузиться в обозревателе. Поэтому JavaScript-редирект – более медленный способ перенаправления, чем серверные редиректы. Еще одна проблема — автоматическое перенаправление не сработает, если пользователь отключил в браузере JavaScript.
Тем не менее JavaScript-редиректы в некоторых случаях удобны. Например, их можно использовать для перенаправления с задержкой. Вы можете написать на старой странице сообщение вроде «Мы переехали на новый сайт, сейчас вы будете автоматически туда перенаправлены». Через несколько секунд пользователь автоматически попадет на новую страницу.
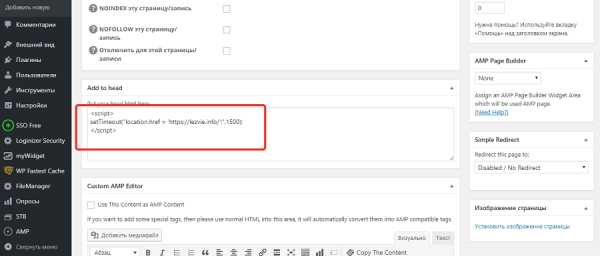
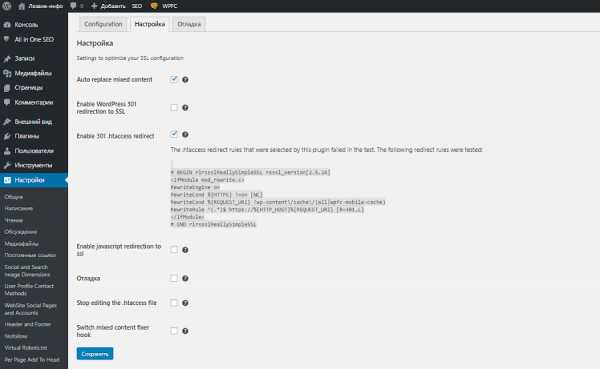
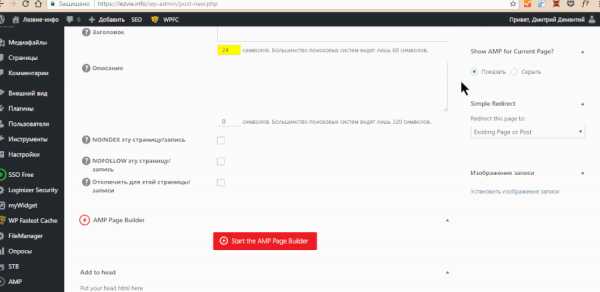
Чтобы реализовать перенаправление с помощью JavaScript, добавьте код редиректа между тегами <head> и </head> страницы, с которой нужно перенаправить пользователей. На сайтах под управлением WordPress это можно сделать с помощью бесплатного плагина Per page add to head.

Сохраните изменения на странице и проверьте, как работает редирект.

HTML-редирект
Этот тип перенаправления также работает на стороне браузера. Чтобы перенаправление сработало, обозреватель должен загрузить соответствующий HTML-код: метатег refresh. Поэтому этот тип редиректов работает медленнее перенаправлений на уровне сервера.
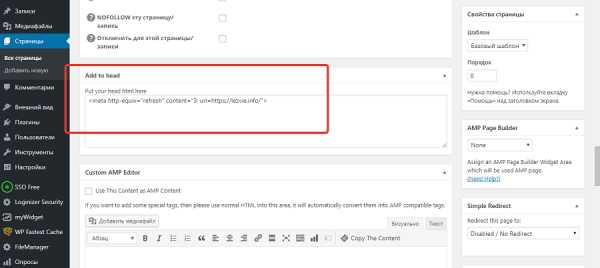
Чтобы реализовать редирект, добавьте код между тегами <head> и </head> страницы, с которой хотите перенаправить трафик.

Сохраните изменения и проверьте, как работает перенаправление.
Промежуточный итог: предпочитайте серверные редиректы, так как они удобнее для пользователей. В большинстве случаев перенаправление лучше настраивать через конфигурационный файл .htaccess для серверов на Apache и nginx.config для серверов на Nginx.
Как составить грамотное техзадание на разработку сайтаГде взять код редиректа
Если у вас нет соответствующей подготовки и знаний, есть два варианта. Можно обратиться к специалисту или воспользоваться онлайн-генератором кода. Подборка сервисов ниже сэкономит вам время и деньги:
- 301 Redirect Code Generator. Генерирует код редиректа для Apache, ASP и ASP.NET. Также создает код JavaScript и HTML-перенаправлений.
- Seomagnifier. Создает код редиректа 301 с домена с www на домен без www и наоборот.
- 301 Redirect Code Generator Tool. Создает редиректы со страницы на страницу, а также с домена без www на домен с www. Генерирует PHP-код, перенаправления для серверов на ASP и ASP.NET, HTML- и JavaScript-перенаправления.
- Генератор файла .htaccess. Создает код редиректов со страницы на страницу, а также между разделами сайта, генерирует скрипты перенаправлений с домена с www на домен без www.
- Универсальный генератор кода перенаправлений для .htaccess. Можно выбрать сценарий редиректа, указать URL и сгенерировать код.
- Генератор редиректов 301. Создает код перенаправлений для серверов на Apache, ASP, ASP.NET, а также код HTML- и JavaScript-редиректов.
- Генератор перенаправлений от Brontobytes. Поможет настроить редирект со старого домена на новый, изменить адрес отдельных страниц и разделов ресурса, настроить перенаправление с домена без www на домен с www.
- Пользователям серверов на Nginx будет полезен конвертер кода. Он трансформирует редиректы для .htaccess в перенаправления для nginx.config.
Как делать редиректы: популярные примеры
В этом блоке представлены наиболее популярные редиректы. Инструкции помогут вам настроить перенаправления без обращения к техническим специалистам.
Как сделать редирект с http на https
Часто владельцы сайтов сталкиваются с необходимостью сделать серверный редирект при переводе сайта на безопасный протокол соединения. Чтобы реализовать перенаправление, выполните следующие действия:
- Скачайте конфигурационный файл на жесткий диск или откройте его для редактирования в панели управления хостингом.
- Сгенерируйте код редиректа с помощью одного из предложенных выше сервисов.
- Добавьте код в файл, сохраните изменения и загрузите .htaccess на сервер.

Корректно перевести сайт на безопасный протокол помогут следующие ресурсы:

Как сделать редирект с или на www
Подробную инструкцию по перенаправлению с домена без www на домен без www через файл .htaccess читайте в статье о зеркалах сайтов. Если хотите, выполните этот же редирект с помощью php. Действуйте так:
- Загрузите на жесткий диск файл index.php.
- Сгенерируйте код редиректа.
- Вставьте код в файл, сохраните изменения и загрузите index.php на сервер.
- Укажите основной URL в настройках сайта. В WordPress это можно сделать в меню «Настройки – Общие».

В сгенерированном коде может быть упоминание сайта генератора. Оно не влияет на работу перенаправлений, поэтому его можно удалять.
Проверьте, как работает перенаправление. На иллюстрации ниже видно, что до настройки редиректа сайт был доступен по двум URL. После изменения файла index.php ресурс доступен по одному адресу.

Как настроить перенаправление с одной страницы
Чтобы настроить редирект с одной страницы на другую, отредактируйте файл .htaccess или index.php: добавьте в него сгенерированный код редиректа. Если сайт работает на WordPress, воспользуйтесь для настройки редиректов плагинами:

Перенаправления можно настраивать через панель управления сервером. В cPanel настройки доступны в разделе «Домены – Перенаправления». Инструкцию смотрите в статье о зеркалах сайтов.
Как настроить редирект при смене домена
При переезде на новый домен перенаправление настраивается так же, как редиректы с http на https или с домена с www на домен без www. Изменения можно внести через файл .htaccess или index.php.
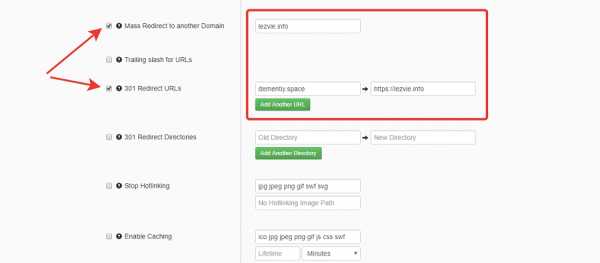
Сгенерируйте код постраничного редиректа. Для этого укажите URL старого и нового домена и отметьте флажками опции, указанные на иллюстрации.

Добавьте код в файл .htaccess и сохраните изменения.

Как сделать редирект папки
Редирект папки (каталога, директории) можно настроить с помощью файлов .htaccess или index.php. Настройка перенаправлений может понадобиться, если в URL страниц отображаются названия директорий.
Например, в блоге о книгах URL может выглядеть так: https://exampleblog.ru/klassica/idiot. Автор создает отдельный каталог для русской классики и хочет, чтобы URL выглядел так: https://exampleblog.ru/russkaya-klassica/idiot. В .htaccess нужно добавить такой код:
RedirectMatch 301 ^/klassica/(.*)$ /russkaya-klassica/$1
Частные случаи: редирект слэша и редирект расширения
Одни владельцы сайтов предпочитают URL со слэшем в конце, а другие без слэша: https://exampleblog.ru/page/ и https://exampleblog.ru/page соответственно. Поисковые системы считают варианты со слэшем и без него разными URL. Поэтому важно выбрать предпочтительную структуру сетевых адресов и настроить перенаправления.
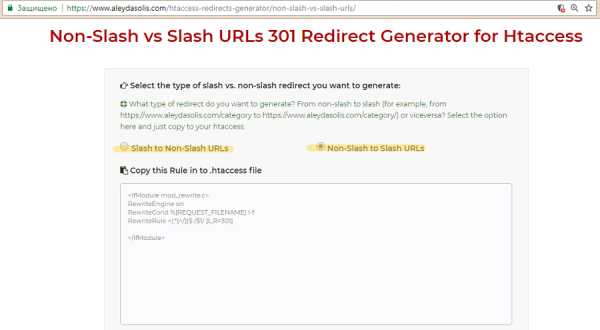
Сгенерируйте код редиректа и добавьте его в файл .htaccess. Убедитесь, что отметили галочкой нужную опцию.

Чтобы настроить перенаправления с адреса с расширением на адрес без расширения, сгенерируйте код и добавьте его в конфигурационный файл. Редирект с URL с расширением .html на URL с расширением .php выглядит так:
RewriteEngine on
RewriteRule index\.html index.php [NC,R]
С помощью генератора можно получить код для других перенаправлений, например, для редиректов с поддомена на каталог или с верхнего регистра на нижний.
Как проверить редирект
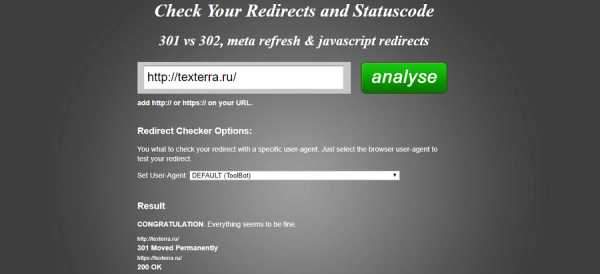
Проверить редирект можно в браузере. Почистите кэш или откройте обозреватель в режиме инкогнито и введите нужный URL. Также проверять перенаправления можно с помощью веб-сервисов:
Чекеры показывают вид редиректа и статус ответа сервера при переходе на новый адрес.

Сделать редирект просто
Для этого в первую очередь выберите вид редиректа. В большинстве случаев подходит перенаправление 301 или постоянный редирект. Иногда для временного перенаправления стоит использовать редирект 303 и 307.
Затем выберите тип редиректа. Быстрее всего работают серверные редиректы, которые настраиваются с помощью конфигурационных файлов .htaccess для серверов Apache и nginx.config для серверов Nginx. Также можно настроить PHP-редирект с помощью файла index.php. JavaScript- и HTML-редиректы работают медленнее, поэтому используйте их в исключительных случаях.
Сгенерируйте код редиректа с помощью одного из предложенных в статье сервисов и добавьте его в конфигурационный файл или в файл index.php. Проверьте корректность редиректа вручную или с помощью веб-сервиса.
kak-sdelat-redirekt-podrobnyy-obzor-dlya-gumanitarievtexterra.ru
www на без www, http на https, с домена на другой домен
Три важных совета и семнадцать конкретных примеров установки 301 переадресации страниц через htaccess!

Советы
Располагайте переадресации страниц в файле от частных к более глобальным (сверху вниз). Например: простая переадресация двух страниц стоит выше, чем глобальное правило редиректов с www на без www.
Избегайте последовательных редиректов (двух, трех и т.д.). Правила должны быть настроены так, что при возникновении редиректа он должен перенаправлять пользователя (робота) только один (!) раз. Каждое лишнее переадресация – это секунды драгоценного времени отдачи страницы, это нагрузка на сервер, это нечеткие команды для поисковых роботов.
Не забывайте, что многие браузеры кешируют (запоминают редиректы), поэтому проверять переадресации лучше на сайте – http://www.bertal.ru.
В файле обязательно должна присутствовать команда:
RewriteEngine On
Второй способ сделать редирект – это переадресация через php
Правила переадресаций
1. 301 редирект с одной страницы на другую
Самый простой вариант
Redirect 301 /test-1/ http://site.ru/test-2/
Более подробный
RewriteCond %{REQUEST_URI} ^/test/$
RewriteRule ^.*$ http://site.ru/new-test/? [R=301,L]
2. 301 редирект с www на без www (главное зеркало – домен без www)
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://%1/$1 [L,R=301]
3. 301 редирект с без www на www (главное зеркало – домен с www)
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)$ http://www.%1/$1 [L,R=301]
4. 301 редирект со страниц со слешем на без слеша (весь сайт)
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} ![^\/]$
RewriteRule ^(.*)\/$ /$1 [R=301,L]
5. 301 редирект со страниц без слеша на слеш (часто в CMS системах устанавливается автоматически)
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteRule ^(.*[^\/])$ /$1/ [R=301,L]
6. Один (а не два последовательных!) 301 редирект на без www и с слешем на конце адреса страницы
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://%1/$1/ [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} ![^\/]$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://%1/$1 [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)$ http://%1/$1/ [L,R=301]
7. Один (а не два последовательных!) 301 редирект на c www и со слешем на конце адреса страницы
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://www.%1/$1/ [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)$ http://www.%1/$1/ [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} ![^\/]$
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)$ http://www.%1/$1 [L,R=301]
8. Один (а не два последовательных!) 301 редирект на c www и без слеша на конце адреса страницы
RewriteCond %{REQUEST_URI} ^\/$
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)$ http://www.%1/$1 [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} \/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)\/$ http://www.%1/$1 [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)$ http://www.%1/$1 [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} \/$
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)\/$ http://www.%1/$1 [L,R=301]
9. Один (а не два последовательных!) 301 редирект на без www и без слеша на конце адреса страницы
RewriteCond %{REQUEST_URI} ^\/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://%1/$1 [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} \/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)\/$ http://%1/$1 [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://%1/$1 [L,R=301]
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} \/$
RewriteCond %{HTTP_HOST} ^([^www].*)$
RewriteRule ^(.*)\/$ http://%1/$1 [L,R=301]
10. 301 редирект только адреса site.ru/index.php (без GET параметров) на основное зеркало site.ru
RewriteCond %{REQUEST_URI} /index.php
RewriteCond %{QUERY_STRING} ^\z
RewriteRule ^(.*)$ http://site.ru/? [R=301,L]
11. 301 редирект всех адресов с index.php и GET параметрами на страницы только с GET параметрами (вырезать в url index.php)
Пример: типа site.ru/index.php?n=1 на site.ru/?n=1
RewriteCond %{REQUEST_URI} /index.php
RewriteRule ^(.*)$ http://site.ru/ [R=301,L]
12. 301 редирект для index.php, index.html или index.htm (например в Joomla), массовая склейка
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.(php|html|htm)\ HTTP/
RewriteRule ^(.*)index\.(php|html|htm)$ http://site.ru/$1 [R=301,L]
13. 301 редирект url с GET параметрами (динамический URL) на статический
1 вариант (простой адрес с GET параметром)
RewriteCond %{QUERY_STRING} ^id=229
RewriteRule ^.*$ /supermodel/? [R=301,L]
2 вариант (со страницы и GET параметром)
RewriteCond %{REQUEST_URI} /test/
RewriteCond %{QUERY_STRING} ^id=229
RewriteRule ^.*$ /supermodel/? [R=301,L]
14. Все страницы одного домена на главную страницу другого домена
RewriteCond %{REQUEST_URI} (.*)
RewriteRule ^(.*)$ http://site.ru/ [L,R=301]
15. Каждая страница одного домена на такой же адрес другого url
RewriteCond %{REQUEST_URI} (.*)
RewriteRule ^(.*)$ http://site.ru/$1 [L,R=301]
16. Редирект с протокола http на https.
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
Если возникает циклический редирект, то воспользуйтесь этим вариантом:
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Для Битрикс-сайтов на хостинге reg.ru
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
Для сертификатов https c Cloudflare:
RewriteCond %{HTTP:CF-Visitor} '"scheme":"http"'
# Without Cloudflare:
# RewriteCond %{HTTPS} off
RewriteRule ^ https://www.example.com%{REQUEST_URI} [NE,R=301,L]
17. Редирект с протокола https на http.
Обратный редирект, если перестали использовать SSL сертификат.
RewriteCond %{HTTPS} =on
RewriteRule ^(.*)$ http://%{HTTP_HOST}/$1 [R=301,L]
Может быть полезно:
web-optimizator.com
Редирект через .htaccess | REG.RU
Добавьте в .htaccess код из нужного вам примера редиректов ниже:
- Редирект всех страниц с http:// на https://
Редирект всех страниц с http:// на https://, в том числе и с http://www на https://
вариант 1
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
или, если первый вариант не поможет, воспользуйтесь вторым вариантом:
вариант 2
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
если все варианты не помогли и возникает циклическая переадресация:
вариант 3
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
вариант 4
RewriteEngine On
RewriteCond %{ENV:HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
- Редирект на https только выбранной страницы
В примерах ниже редирект настраивается для страницы login.php.
вариант 1
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteCond %{REQUEST_URI} =/login.php
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
или
вариант 2
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteCond %{REQUEST_URI} =/login.php
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
- Редирект на https всех страниц, кроме одной
В примере ниже редирект настраивается для страницы test.php.
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteCond %{REQUEST_URI} !^/test.php
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
www.reg.ru
Переадресация домена | REG.RU
Услуга «Переадресация домена» (называемая также Web-forwarding, URL-forwarding, Web-redirect, HTTP-redirect) позволяет настроить переадресацию с одного домена на другой, а также на веб-страницу с другим адресом.
При настройке переадресации используется 301 редирект.
Примеры переадресаций
- с домена mysite.ru на домен my-new-site.ru;
- с домена mysite.ru на страницу my-new-site.ru/shop.
Все пользователи, набравшие адрес вашего домена (или пришедшие на него по ссылке), попадут на веб-страницу, адрес которой вы укажете в настройках услуги «Переадресация домена». Использование услуги позволит вам иметь постоянный адрес веб-страницы, который не придется менять при смене провайдера.
Услуга «Переадресация домена» может также использоваться при регистрации дополнительного доменного имени для уже существующего веб-сайта.
Внимание
- Установка SSL-сертификатов на услугу веб-форвардинг невозможна. Поэтому перенаправление с https://mysite.ru/ не производится.
- Настроить перенаправление с поддомена (например, с subdomain.domain.ru) на какую-либо страницу невозможно.
В качестве примера предлагаем рассмотреть такую ситуацию:
У вас есть домен mycompany.ru, на котором полноценно работает сайт. На нём есть раздел продукции одного из ваших поставщиков. Адрес этой страницы: www.mycompany.ru/mybrand/index.html или подобный.
Для лучшего продвижения товара этого поставщика вы приобретаете целевое доменное имя: mybrand.ru и заказываете для него услугу «Переадресация домена» на адрес уже существующего раздела на вашем основном сайте: www.mycompany.ru/mybrand/index.html.
Теперь посетители могут набирать прямой адрес сайта бренда mybrand.ru, а вы использовать этот адрес в прямой рекламе продукции этого бренда. Легче запомнить адрес – выше эффективность!
Одиночное перенаправление запроса
При этом способе посетители сразу же попадают на целевую веб-страницу, которую вы укажете в настройках. Фреймов при этом не создается, и ваш посетитель видит в строке URL-адрес той страницы, на которую была сделана переадресация, вместо имени переадресовываемого домена.
Пример:
- настроена переадресация site1.ru — site2.ru;
- посетители видят в строке браузера: site2.ru.
Одиночное перенаправление с маскировкой адреса во фрейме
В этом случае посетители видят адрес той страницы, с которой происходит перенаправление. Веб-страница будет находиться внутри фрейма, и при всех переходах по ссылкам внутри этого фрейма в адресе URL посетители будут видеть доменное имя, с которого происходит переадресация.
Пример:
- настроена переадресация site1.ru — site2.ru;
- посетители видят в строке браузера: site1.ru.
Техническая справка
Необходимо помнить, что если вы выбираете «маскировку адреса во фрейме», и хотите установить на вашей веб-странице ссылки на другие ресурсы, в теге ссылки необходимо указать target=_top. В противном случае чужая веб-страница также будет открыта внутри вашего фрейма, и посетитель будет видеть в строке браузера URL-адрес вашего домена. Также необходимо иметь в виду, что истинный адрес веб-страницы, на которую осуществляется перенаправление, хотя и не отображается в строке браузера, все же может быть легко вычислен любым посетителем.
Массовое перенаправление всех страниц
Все запросы с одного адреса (например, http://faq-reg.ru) будут перенаправлены на соответствующие страницы другого адреса. Вы сможете настраивать множество перенаправлений с вашего домена (с разных адресов на базе домена).
Пример
Вы зарегистрировали домен newdomain.ru и ваш сайт находится по адресу http://mysite.narod.ru. Услуга позволит вам перенаправить запросы: с newdomain.ru, newdomain.ru/news, newdomain.ru/info и всех остальных страниц сайта на http://mysite.narod.ru.
О настройке различных вариантов услуги «Переадресация домена» читайте ниже в инструкции Как настроить Переадресацию домена.
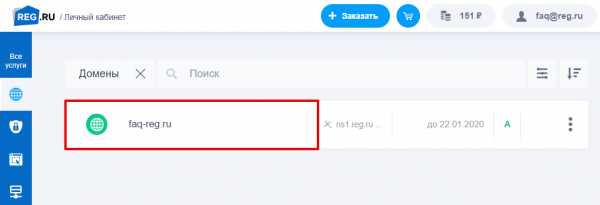
- 1. Авторизуйтесь в Личном кабинете REG.RU.
- 2.
Кликните по домену, для которого хотите подключить услугу:

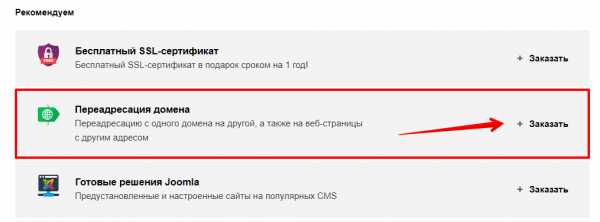
- 3.
Пролистайте открывшуюся страницу вниз и напротив «Переадресация домена» нажмите Заказать:

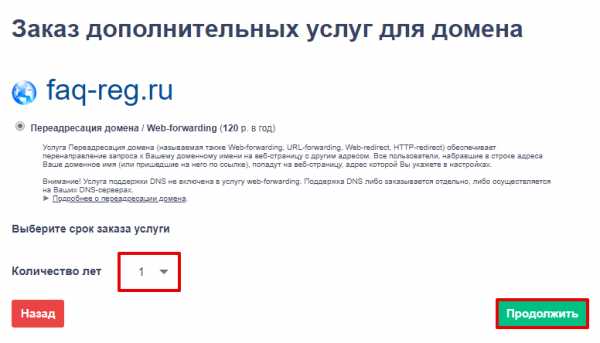
- 4.
Выберите период, на который хотите заказать услугу, и нажмите кнопку Продолжить:

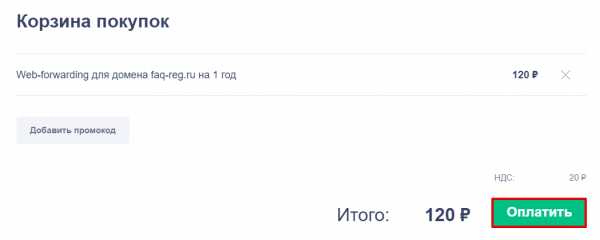
- 5.
Проверьте позиции в корзине и нажмите Оплатить:

- 6. Выберите удобный способ оплаты и оплатите выставленный счет.
Готово! Теперь услуга доступна в вашем Личном кабинете.
С помощью услуги «Переадресация домена» вы можете настроить следующие виды переадресации:
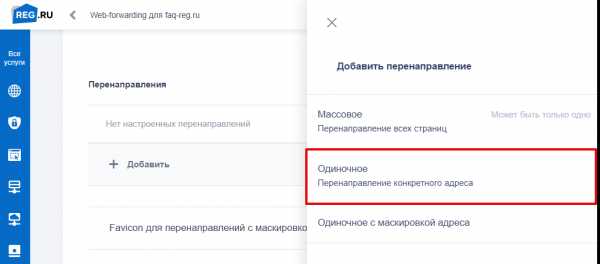
- одиночное перенаправление конкретного адреса;
- одиночное перенаправление с маскировкой адреса во фрейме;
- массовое перенаправление всех страниц.
Подробнее про каждый способ.
Для корректной работы услуги, для домена должны быть прописаны бесплатные DNS-серверы (ns1.reg.ru и ns2.reg.ru). Если для домена прописаны другие DNS-серверы, воспользуйтесь инструкцией:
Как изменить DNS-серверы?
- 1. Авторизуйтесь в Личном кабинете.
- 2.
Кликните по имени домена, для которого подключена услуга «Переадресация домена».
- 3.
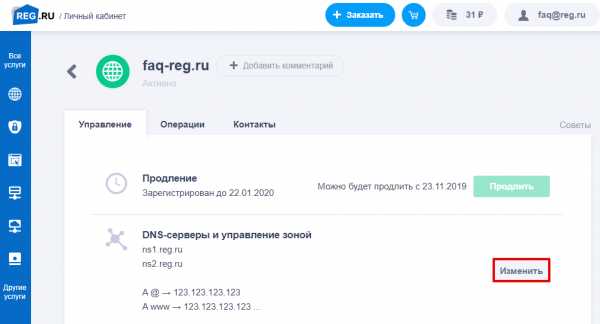
Во вкладке «Управление» в блоке «DNS-серверы и управление зоной» нажмите Изменить:

- 4.
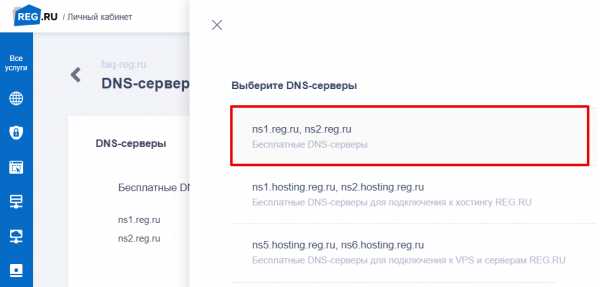
Выберите DNS-серверы ns1.reg.ru и ns2.reg.ru:

Готово, вы изменили DNS-серверы. Если ранее вы использовали другие DNS-серверы, изменения вступят в силу в течение 24 часов.
Чтобы настроить переадресацию с одного домена на другой:
- 1.
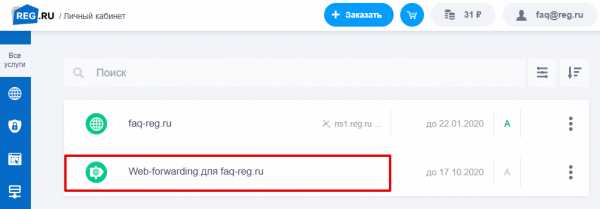
Перейдите к списку услуг и кликните по названию услуги Web-forwarding:

- 2.
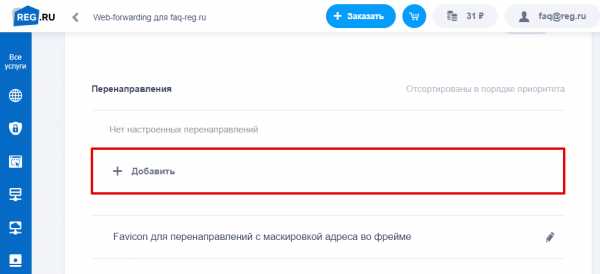
Во вкладке «Управление» пролистайте страницу вниз и в блоке «Перенаправления» нажмите Добавить:

- 3.
В шторке справа выберите нужное перенаправление:

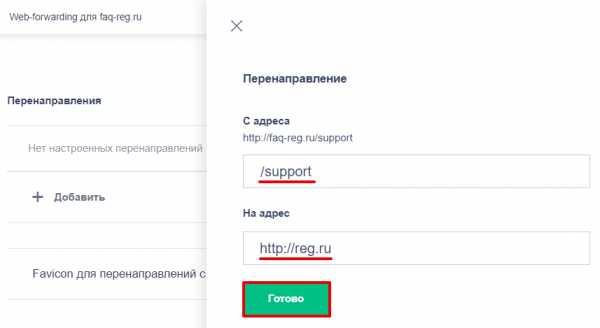
- 4.
Заполните необходимые поля:
- в поле «С адреса» укажите относительный адрес (без имени вашего домена), с которого требуется перенаправлять посетителей;
- в поле «На адрес» укажите имя сайта, на который будут перенаправлены посетители.
Нажмите Готово:

Готово. Одиночная переадресация с одного домена на другой настроена. Перенаправления других видов настраиваются аналогичным образом.
Что делать, если при маскировке адреса во фрейме сайт не адаптируется на мобильном устройстве?
При подключении маскировки адреса во фрейме сайт автоматически помещается в шаблон, который убирает принудительное масштабирование сайта. Это защищает сайты с современным адаптивным дизайном от проблем при использовании данного способа переадресации домена.
В коде head автоматически добавляется метатег:
meta name=“viewport” content=“width=device-width, initial-scale=1.0”
который говорит нам о том, что сайт современен и оптимизирован для мобильных устройств.
Если при подключении маскировки адреса во фрейме, ваш сайт не масштабируется на мобильных устройствах или масштабируется неправильно — значит он не адаптивен.
Для устранения проблемы обратитесь к разработчикам вашего сайта.
Обратите внимание: при удалении услуги «Переадресация домена» средства не возвращаются.
- 1. Перейдите в Личный кабинет.
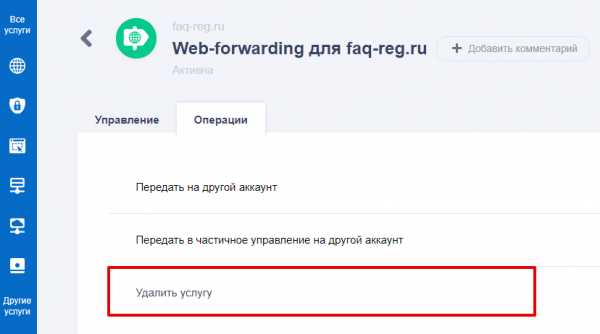
- 2.
Кликните на название услуги, которую вы хотите удалить
- 3.
Во вкладке «Операции» нажмите Удалить услугу:

- 4.
Подтвердите удаление услуги.
Готово! Услуга будет удалена в течение 15 минут.
Помогла ли вам статья? 696
раз уже
помогла
www.reg.ru
переадресация на другой домен и перенаправление на другую страницу
Доброго воскресного дня!
Очень часто на форумах можно встретить вопросы, посвящённые .htaccess — файлу конфигурации веб-сервера Apache. Основной камень преткновения в том, что при разработке не стояла задача удобной конфигурации для конечного пользователя (в дистрибутив не включена оболочка для визуальных установок с помощью галочек, выпадющих списков и тому подобное), зато администраторы серверов справляются с этой задачей замечательно, довольствуясь «маном» (от команды Linux — man — краткое руководство от разработчиков, или в данном случае — от профессионалов для профессионалов).
В большинстве случаев требуются совсем несложные манипуляции: безусловный редирект на другой сайт, либо перенаправление с одного места в другое (допустим, когда поменялся URL раздела). И каждый человек начинает считать, что уж его-то проблемы точно нигде нет, и даже бесполезно искать решение в интернете и поиске по форуму. Давайте же посмотрим, что эти проблемы таковыми на самом деле не являются.

Редирект .htaccess: постоянное перенаправление, 301
Подобная штука имеет разные названия. Непонятки может вызвать разве что число — почему же 301? Суть кроется в самом протоколе HTTP, который на запросы клиента отвечает определённым кодом состояния. Код 404 Not Found (Страница не найдена) известен почти всем. Код 200 OK почти не известен, но именно он означает, что всё в порядке и документ будет показан в браузере. А вот код 301 Moved Permanently означает, что документ окончательно перебрался на новый адрес. Именно его и называют чаще всего перенаправлением, хотя общий пул ответов обозначен как — 3xx: Redirection.
У Apache есть несколько возможностей для осуществления редиректов. Модуль mod_rewrite предоставляет отличный механизм работы с перенаправлениями, и в дальнейшем я буду использовать в примерах именно его. В модуле mod_alias тоже имеются директивы для редиректов с определённого адреса или с адреса, который соответствует регулярному выражению:Redirect permanent / http://newsite.ru/
RedirectMatch permanent .* http://newsite.ru/Но в mod_rewrite имеются дополнительные возможности для переадресации, поэтому лучше применять (IMHO) его.
В общем случае, для безусловного внешнего (назовём его пользовательским) редиректа, при котором браузер автоматически переадресовывается на другую страницу, обычно незаметно для пользователя (изменяется адресная строка), можно в .htaccess поместить такой код:RewriteEngine On
RewriteRule .* http://newsite.ru/ [L,R=permanent]
Здесь, первая строка включает механизм модуля mod_rewrite, который позволяется вытворять с адресами всё, что угодно. Назовём это преобразованием URL по условиям на лету. Вторая строка определяет непосредственно правило для преобразования, в примере выше все запросы редиректятся на http://newsite.ru/. В квадратных скобках размещаются флаги: L — последнее (Last) правило, R — тип перенаправления (Redirect), указывается в виде R=code, где code — буквенное или числовое обозначение (permanent или 302).
https://a-panov.ru/2014/11/free-cms/
Взглянув на этот URL, сразу видно, что статья опубликована в ноябре 2014. Убрав название с заключающим слешем — https://a-panov.ru/2014/11/ — получим список всех публикация за ноябрь. Обычные адреса, вида:
https://a-panov.ru/?p=389
особой дружелюбностью не отличаются. Увидев такой адрес, нельзя сказать о странице, на которую он ведёт, решительно ничего.
Этот способ хорош, когда вам неважно, на какую страницу нового сайта ссылаться. Но если вы переехали на другой домен, то желательно делать редиректы всех запросов с сохранением адресов. Для этого используйте такой код:RewriteRule ^.*$ http://newsite.ru/$0 [QSA,L,R=permanent]
Новый флаг QSA сохранит так же и параметры, которые можно встретить в адресах после знака вопроса. В уже знакомом примере:
https://a-panov.ru/?p=389
если я размещу в .htaccess код выше, то произойдёт перенаправление на адрес http://newsite.ru/?p=389 чего без данного флага не было бы.
Здесь и дальше я буду опускать директиву включения преобразований:RewriteEngine On
просто помните: если вы пользуетесь механизмом mod_rewrite, то все условия/преобразования должны выполняться после данной директивы. Для отключения используется такая строка:RewriteEngine Off
соответственно, для каждого правила нет нужды постоянно «включать» преобразования — это начинает делаться автоматически, сразу после первой директивы.
Как настроить редирект на www (или без www)
Подобные перенаправления требуются для случаев, когда сайт доступен по вариантам nsite.ru и www.nsite.ru, в этом случае поисковики считают их дублями и могут либо самостоятельно выбрать один из вариантов в качестве главного зеркала, либо в поиске будут варианты с обоих доменов. В общем случае, это отрицательный фактор при ранжировании сайта.
Вариант попроще, для одного домена. Перенаправление производится с поддомена www.site.ru на site.ru:RewriteCond %{HTTP_HOST} ^www\.nsite\.ru$
RewriteRule .* http://nsite.ru/$0 [QSA,L,R=permanent]
Здесь появилась новая директива RewriteCond, которая задаёт условие, при котором должны срабатывать редиректы — правила RewriteRule. Условие, в данном случае, имя домена, соответствующее www.nsite.ru (в регулярных выражения символ точки означает «любой символ», поэтому его желательно экранировать с помощью обратного слеша).
Обратное перенаправление тоже выполнить очень просто:RewriteCond %{HTTP_HOST} ^nsite\.ru$
RewriteRule .* http://www.nsite.ru/$0 [QSA,L,R=permanent]
Оба варианта рабочие, но у них есть маленький минус — для каждого нового конфига необходимо заменять домен nsite.ru на свой собственный. Нельзя ли сделать уникальный вариант? Легко!
Редирект с любого поддомена www:RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule .* http://%1/$0 [QSA,L,R=permanent]
Редирект на поддомен с www:RewriteCond %{HTTP_HOST} !^www\.
RewriteRule .* http://www.%{HTTP_HOST}/$0 [QSA,L,R=permanent]
%{HTTP_HOST} — текущий домен
Как создать .htaccess
Такие вопросы тоже возникают. Проблема в том, что стандартный Проводник (приложение в Windows, отвечающее за графический интерфейс) не позволяет создавать файлы, начинающиеся с точки (созданием файлов или папкок осуществляется щелчком правой кнопкой на рабочем столе или в окне, и выбора нужного действия из списка Создать). Но выход есть: открывайте стандартный рекдатор Notepad (блокнот), в меню выбираете Файл → Сохранить как…, и в качестве имени сохраняемого файла указываете .htaccess — после этого он будет создан.
Файл .htaccess не работает
Бывают случаи, когда директивы из файла не работают. Обычно это вызвано тем, что в конфигурации Apache отключена поддержка .htaccess, за что отвечает директива:AllowOverride none
Обычно это делается, чтобы несколько увеличить быстродействие — в этом случае веб-сервер не производит поиск и разбор .htaccess.
Возможен и такой вариант, что на сервере не используется Apache, например, IIS — основной «гость» на Windows-хостинге. Для уточнения свяжитесь с поддержкой своего хостера.
Есть ли какой-нибудь аналог .htaccess в nginx?
Ещё один довольно частый вопрос. В этом веб-сервера такой возможности нет. Однако, подобное обычно и не требуется. Дело в том, что nginx, как правило, устанавливается в качестве фронденда, т. е. принимает и обрабатывает все запросы, которые либо выполняет сам, либо перенаправляет на бэкенд, роль которого может выполнять Apache, который можно дополнительно конфигурировать с помощью .htaccess.
Автор публикации
2 051не в сети 4 дня
x64 (aka andi)
Комментарии: 2874Публикации: 403Регистрация: 02-04-2009 Загрузка…a-panov.ru
Как обнаружить и устранить скрытую переадресацию для мобильных устройств / Google corporate blog / Habr
Привет, Хабр! Все мы любим, когда сайт отлично работает на любом устройстве, вне зависимости от размеров экрана, способов управления и взаимодействия. Нередко контент приходится незначительно адаптировать к устройству, на котором его просматривает пользователь: например, оптимизация для небольшого экрана смартфона предполагает изменение изображений и других элементов содержания. Чтобы мобильным посетителям было удобнее, разработчики нередко используют всплывающую панель навигации. Если такие модификации реализованы должным образом и их цель — повысить удобство, мы не рассматриваем их как нарушение правил Google.То же самое относится к переадресации на сайты для мобильных устройств. Пользователям смартфонов будет удобнее работать не с обычной версией сайта, а с мобильной. Поэтому переадресация, например, с example.com/url1 на m.example.com/url1 оправдана. Однако скрытая переадресация мобильных пользователей на посторонние страницы мешает работе и нарушает рекомендации Google для веб-мастеров.

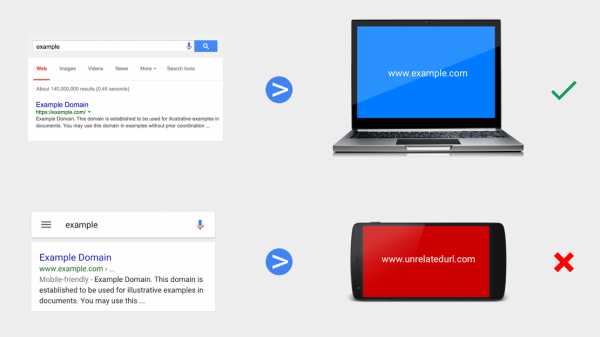
Пример нарушения: страница с результатами поиска на компьютере и мобильном устройстве телефоне показывает один и тот же URL. Нажав на эту ссылку, пользователь компьютера попадет на целевую страницу, а пользователь смартфона будет перенаправлен на другой URL.
Сегодня существует множество способов создать сайт. От готовых движков, плагинов и тем, до комфортных IDE, которые не требуют практически никаких знаний в области вёрстки. У многих крупных или старых ресурсов давно (ещё во времена обычных телефонов с JAVA-браузерами) появилась мобильная версия, которая может сильно отличаться от «полноценной». Тем не менее, мы считаем, что содержание сайта и предоставляемая информация должны совпадать по сути на всех устройствах. Давайте рассмотрим основные проблемы переадресации мобильных пользователей.
Проблемная обработка мобильных устройств
Иногда веб-мастера сами настраивают переадресацию мобильных посетителей, как правило, с нарушением наших рекомендаций. Если это вредит пользователям, мы вручную принимаем меры для решения проблемы (подробнее об этом читайте в конце статьи). Однако нам также известны случаи, когда скрытая переадресация выполняется без ведома владельца сайта.
Умышленное перенаправление в рекламных целях
Скрипт или элемент, размещенные на сайте для показа рекламы или монетизации контента, могут перенаправлять мобильных пользователей на сайт другой тематики без ведома веб-мастера. Причём неважно, вы сами разместили «проблемный» скрипт или ваш сайт взломали: если не понимать исходный код подключаемых модулей, получить троянского коня проще простого.
Переадресация мобильных пользователей в результате взлома сайта
Если ваш сайт взломан, он может перенаправлять мобильных пользователей в домены, которые распространяют спам, незаконно собирают личные данные или воруют деньги с банковских карт. Что делать, если вы стали жертвой подобных переадресаций?

Общая программа действий проста, как раз-два-три: определить, изолировать, предотвратить. За дело!
Чтобы грамотно бороться с проблемой, её надо определить. О том, что кто-то «ворует» ваших мобильных пользователей вы можете и не догадываться, пока кто-нибудь не пожалутеся или вы сами случайно не наткнётесь на результаты работы вредоносных скриптов.
Сообщения от посетителей могут нести мало полезной информации и нагонять панику: «Я открыл ваш сайт, а он меня А-а-а-а-а-а, У-у-у-у-у-у, Ы-ы-ы-ы и предлагает тухлые фрукты по оптовым ценам». Ни проблемной страницы, ни информации об устройстве или браузере.
Итак, шаг первый: найти проблему. Советы могут выглядеть очевидными, но как показала практика, когда дело доходит до реальных проблем, многие пользователи и веб-мастера теряются и не знают, с чего начать. Начать следует с самого простого:
- Откройте сайт на смартфоне и посмотрите, не попадете ли вы на другой ресурс
Мы рекомендуем проверить свой сайт, перейдя на него из результатов поиска Google на смартфоне. При современном разнообразии на рынке мобильных устройств отладку удобнее проводить с использованием эмуляции мобильных устройств в компьютерных браузерах. Данную функцию поддерживают Chrome, Firefox и Safari. В последнем случае (Safari) потребуется открыть настройки браузера и установить флажок «Показывать меню „Разработка“ в строке меню». - Изучайте отзывы посетителей
Пользователи могут видеть ваш сайт не так, как вы. У кого-то старый браузер, укого-то гора экстеншнов (они тоже могут подвергнутся атаке и начать подсовывать рекламу / переадресовывать пользователей). Всегда читайте отзывы посетителей и обращайте внимание на их жалобы, чтобы вовремя выявлять проблемы. Если требуется, задавайте уточняющие вопросы, попросите прислать скриншот или рассказать, как именно пользователь попал на проблемную страницу. - Отслеживайте действия посетителей и анализируйте статистику сайта
Необычные действия мобильных пользователей можно обнаружить, изучая данные веб-аналитики. Стастистика — мощнейший инструмент, который позволяет выявлять проблемы там, где одиночные проверки и тесты ничего не показывают. Например, если среднее время, проведенное на сайте владельцами мобильных устройств (и только ими), резко сократилось — это может быть вызвано переадресацией.Чтобы сразу же узнавать о значительных изменениях в поведении мобильных пользователей, можно настроить специальные оповещения в Google Analytics.
Попробуйте создать оповещение о резком снижении времени, проведенного мобильными посетителями на сайте, или уменьшении их количества. При этом следует помнить, что значительные изменения этих показателей не всегда являются непосредственным следствием скрытой переадресации, но снижение посещаемости всё равно стоит изучить. Вы же сайт не просто так делали?
Допустим, вы нашли проблему? Что дальше? Как с ней бороться? Шаг второй: изолировать источник проблем. Источников переадресации может быть два — внешнее или внутреннее воздействие.
В первом случае кто-то получил доступ к вашему сайту (уязвимости для популярных движков регулярно находятся и не всегда оперативно закрываются). Во втором вы, сами того не желая, заложили «бомбу замедленного действия», вставив какой-нибудь скрипт, не проверив его содержимое. Опционально, движок сайта мог самостоятельно обновить элементы с какого-нибудь репозитория, который был взломан. В любом случае, для устранения подобных проблем алгоритм одинаковый.
- Проверьте, не взломан ли сайт
Откройте раздел Проблемы безопасности в Search Console: если мы обнаружили взлом, внутри вы найдёте соответствующее оповещение.
Кроме того, стоит изучить дополнительную информацию о типичных признаках взломанных сайтов и примеры из нашей практики. Если вы используете какой-либо движок или фреймворк — посмотрите новости соответствующего сообщества, быть может с проблемой столкнулись не только вы. - Проверьте, нет ли на сайте посторонних скриптов и элементов
Если ваш сайт не взломан, проверьте, нет ли на нем сторонних скриптов или элементов, выполняющих переадресацию. Для этого выполните следующие действия:- Внимание! Прежде чем вносить какие-либо изменения в работающий сайт, создайте резервную копию сайта, проверьте её работоспособность.
- Найдите страницу, на которой осуществляется переадресация пользователей. Если на ней находятся чужие скрипты и элементы — смело удаляйте их по одному.
- После каждого удаления проверяйте с мобильного устройства или через эмулятор, происходит ли переадресация.
- После локализации элемента, отвечающего за скрытую переадресацию, удалите его со всех страниц. Если элемент критически важен и необходим для функционирования сайта — попросите его поставщика помочь вам с отладкой.
- Внимание! Прежде чем вносить какие-либо изменения в работающий сайт, создайте резервную копию сайта, проверьте её работоспособность.
Шаг третий: предотвратить повторение. Здесь всё просто. Вы нашли причину переадресации — скрипт, элемент, модуль, что угодно. Если вы знаете, откуда он взялся — возможно, стоит перестать пользоваться этим источником расширений. Если нет — проверьте список известных уязвимостей для вашего движка или фреймворка, набора библиотек. Возможно, разработчики успели выпустить срочные обновления.
Не стоит исключать и человеческий фактор. Если взлома не было и вы не размещали скрипты / библиотеки / элементы, а они появились — посмотрите на историю доступов к сайту, возможно, инициативные модераторы или администраторы контента могли умышленно или неумышленно занести заразу на сайт.
Проверьте разрешения на чтение / запись в определённые папки, если запись не требуется — поставьте атрибут read only, он помешает злоумышленникам и вредоносам, попавшим через узкую лазейку, прописаться в рабочих папках и повысить уровень привилегий.
Если пользователь перенаправляется на другие страницы с целью показать контент, отличный от представленного в результатах поиска, это является нарушением рекомендаций Google для веб-мастеров. Подробнее о скрытой переадресации можно прочитать здесь.
Команда Google по оценке качества поиска может принять меры в отношении таких сайтов, например удалить URL из нашего индекса. Если подобное случится, вы, как владелец сайта увидите в Search Console соответствующие оповещения. Это лишь одна из причин, по которой мы рекомендуем вам зарегистрировать аккаунт в Search Console. Сам сервис крайне гибок и позволяет не только получать своевременные уведомления о проблемах, но и анализировать текущее состояние сайта, а также направлять в Google запросы на повторную проверку. Быстро, удобно, а главное — в одном месте.
Выбирайте рекламодателей, которые не будут направлять ваших посетителей на неожиданные страницы. Если вы стремитесь к развитию доверительных отношений в отрасли — ознакомьтесь с рекомендациями по работе в рекламных сетях. Вы можете начать с изучения рекомендаций IAB по обеспечению качества площадок.
Существует много способов монетизации контента для мобильных устройств, обеспечивающих высокий уровень удобства для пользователей и не приводящих к удалению вашего сайта из поисковой выдачи. Используйте их.
Если у вас есть вопросы или комментарии по переадресации для мобильных устройств, оставляйте их здесь либо задавайте их на форуме для веб-мастеров или в нашем сообществе для веб-мастеров на Google+.
habr.com
Делаем перенаправление с сайта на сайт
Здравствуйте, читатели блога Сайт с нуля.
Сегодня мы хотим вам описать как сделать 301 редирект, прописать его в файле .htaccess, для перенаправления сайта или домена с www на без него или наоборот, а возможно вас интересует другая переадресация — это также возможно настроить.
Редирект (redirect) — это перенаправление или переброс (переадресация) посетителя с одной страницы на другую или с одного сайта на другой, допустим человек набирает в командной строке браузера конкретный адрес блога, а попадает совсем на другой.
Зачем нужен редирект вебмастерам и seo оптимизаторам? Редирект может понадобится в разных случаях, допустим если вы знакомы с проблемой дублирования страниц, то при помощи redirect их можно склеить, также клеится домен с www и без.
Редирект может понадобится вебмастеру при переходе на новый домен, бывают такие случаи когда хороший сайт попадает под фильтры поисковых систем, но он имеет очень много постоянных читателей которые подписаны на rss или-же просто сохранили его в закладках, так вот в этом случае приходится переходить на новый домен чтобы возобновился поисковый траффик, но при этом сохранились все постоянные посетители, то есть они будут набирать старый адрес и попадать на новый.
Redirect еще можно переменить если вам по каким-либо причинам нужно поменять адрес страницы, но она уже проиндексирована поисковыми системами и занимает высокие места в их выдаче и вам не хочется терять эти позиции, в это случае редирект дает вам возможность сделать это без потерь.
К слову, использование перенаправления (301) — один из самых распространенных методов накрутки показателей сайта. Допустим у вас есть основной проект которому нужно поднять пузомерки, вы покупаете домен с уже имеющимся тиц и пр и делаете редирект на основной проект, в этом случае тиц и пр будут передаваться ему.
Но вы должны понимать, такой метод может стать причиной пессимизации сайта или полноценного бана.
В тоже время, поисковые системы только рады будут, если вы объясните им, что ваш сайт с www и без него — это один и тот же ресурс.
Делаем 301 редирект с помощью файла .htaccess
Итак, чтобы создать перенаправление, вам нужно найти корневую папку сайта, а в нет файл .htaccess. Очень часто его не видно, если заходить через файловый менеджер хостинга — нужно изменить настройки, чтобы отображались скрытые файлы. Или же его очень просто найти, если подключиться к серверу через ftp.
Но, вдруг, если такого файла нет — создайте.
Далее открываете .htaccess в текстовом блокноте, но лучше, к примеру, в бесплатном редакторе кода Notepad++ и пишите следующее, чтобы создать редирект с www на без него:
|
Редирект с варианта без приставки на вариант доменного имени с WWW:
|
Не забывайте про обратную наклонную черту перед точкой (.) в строке RewriteCond — она обязательна. Вместо «ваш_сайт» вписывайте нужные данные.
При 301 редиректе Google должен объединять PR данных ресурсов. Теперь, ваш интернет проект будет доступен и по доменному имени с www, так и без него, но в адресной строке вас будет перебрасывать на то имя, на которое вы настроили редирект.
Можно указывать и не свой сайт, чтобы перенаправлять посетителей на другой ресурс. Но, как мы уже говорили, поисковые системы относятся к такому крайне негативно.
Спасибо за внимание. Будем очень благодарны, если воспользуетесь кнопочками социальных сетей.
Также стоит прочитать
sitesnulya.ru