Переносы слов | htmlbook.ru
В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Использование тега <wbr>
Тег <wbr> введён в HTML5 и создаёт перенос слов при необходимости. В тех местах, где по правилам русского языка допустим перенос, вставляем <wbr> (пример 1). Если слово целиком помещается в отведённую ширину, этот тег никак себя не проявит и о его наличии мы даже не узнаем. Если слово не помещается, браузер в месте нахождения тега <wbr> создаёт перенос.
Пример 1. Тег <wbr>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
}
</style>
</head>
<body>
<p>Один<wbr>надцатиклас<wbr>сница
Анжелика после окончания школы выбрала профессию
дело<wbr>произ<wbr>водитель<wbr>ницы.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Текст с переносами слов
Мягкий перенос
Применение <wbr> имеет серьёзный недостаток — понять, перенос перед нами или отдельное слово на другой строке, нельзя. Из-за этого может потеряться смысл предложения и его неправильно поймут. Переносы надо делать по правилам типографики, а именно: в конце строки добавлять дефис. С этим отлично справляется мягкий перенос, в коде HTML для него имеется спецсимвол ­. Он выполняет ту же роль, что и тег <wbr> — не виден в обычном тексте и переносит слово на другую строку, при этом добавляя дефис (пример 2).
Пример 2. Мягкий перенос
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Переносы</title> <style> .word { width: 160px; background: #f0f0f0; border: 1px solid #333; padding: 10px; font-size: 18px; } </style> </head> <body> <p>Один­надцатиклас­сница Анжелика после окончания школы выбрала профессию дело­произ­водитель­ницы.</p> </body> </html>
Результат данного примера показан на рис. 2. Заметьте, насколько эстетичнее и понятнее стал выглядеть текст в сравнении с рис. 1.
Рис. 2. Текст с переносами слов
Свойство word-break
Чтобы автоматизировать процесс создания переносов воспользуйтесь свойством word-break со значением break-all (пример 3). Добавлять какие-либо символы или теги в HTML уже не придётся, всё берут на себя стили.
Пример 3. Применение word-break
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Переносы</title> <style> .word { width: 160px; background: #f0f0f0; border: 1px solid #333; padding: 10px; font-size: 18px; word-break: break-all; } </style> </head> <body> <p>Одиннадцатиклассница Анжелика после окончания школы выбрала профессию делопроизводительницы.</p> </body> </html>
Результат данного примера показан на рис. 3. Правила переносов текста в этом случае не учитываются, поэтому слова могут переноситься весьма причудливым образом.
Рис. 3. Текст с переносами слов
Из всех перечисленных способов «полуручной» с использованием ­ даёт наилучший результат — соблюдаются правила русского языка, текст выглядит наиболее эстетично. Пользуйтесь им, когда в тексте встречаются длинные слова.
Свойство hyphens
И, наконец, самое мощное и удобное свойство для автоматического добавления переносов — hyphens. Его действие основано на встроенном в браузере словаре переносов, поэтому даёт наилучший результат. Поддерживается в IE10, Firefox, Android и iOS. Chrome и Opera не поддерживают. Чтобы это всё работало, для тега <html> добавляем атрибут lang со значением ru (пример 4).
Пример 4. Использование hyphens
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
-moz-hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
}
</style>
</head>
<body>
<p>Одиннадцатиклассница Анжелика
после окончания школы выбрала профессию
делопроизводительницы.</p>
</body>
</html>Результат данного примера показан на рис. 4.
Рис. 4. Текст с переносами слов
Запрет переносов
Нередко возникает и обратная задача — запретить переносы в тех местах, где они по правилам языка недопустимы. Например, нельзя отрывать единицы измерения от числа (10 мл), обозначение года (54 до н. э.), инициалы от фамилии, разрывать устойчивые сокращения (т. д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
Пример 5. Использование
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Переносы</title> <style> .word { width: 160px; background: #f0f0f0; border: 1px solid #333; padding: 10px; font-size: 18px; } </style> </head> <body> <p>Озеро по координатам 70° 58′ 19″ с. ш. 97° 24′ 5″ в. д. расположено в Таймырском Долгано-Ненецком районе Красноярского края России.</p> </body> </html>
В данном примере для корректного написания координат используется , который не позволяет переносить текст.
htmlbook.ru
HTML: Перенос строки | тег
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
<html>
<body>
<p>
Заглянула осень в сад -
Птицы улетели.
За окном с утра шуршат
Жёлтые метели.
</p>
<p>Обратите внимание, что браузер игнорирует ваше форматирование текста</p>
</body>
</html>
В таких случаях самым лучшим выходом из ситуации будет использование тега <br> (вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
<html>
<body>
<p>Это обычный<br> абзац с разры-<br>вом строки</p>
</body>
</html>
Попробовать »Для переноса текста на несколько строк тег <br> ставится соответствующее количество раз.
С этой темой смотрят:
puzzleweb.ru
Как сделать перенос строки в тексте в HTML?
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:

Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо параграфы, или попросту – переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:

Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его параграфов:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.
Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.и рассмотрим популярные способы переноса строк в HTML.
Первый вариант переноса строк в HTML
Первый и, наверное, самый популярный и в то же время специально созданный тег для переноса строк – это:
<br />Вы могли видеть этот тег и без слэша (косой черты) на конце, разницы в этом особо нет, просто приведенный выше вариант является более валидным (правильным).
Пример использования:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.
<br />
Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
<br />
Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Второй вариант переноса строк в HTML
В HTML существует такое понятие, как параграфы. Для них отведен специальный тег типа:
<p></p>Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</p>
<p>Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.</p>
<p>Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.</p>Здесь стоит отметить то, что использование пустого тега типа:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</p>
<p></p> <!-- Пустой тег -->
<p>Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.</p>не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. Для того чтобы отредактировать желаемый отступ между параграфами, воспользуйтесь глобальными стилями:
p {
margin: 0;
padding: 0 0 10px 0; // Отступ 10px снизу
}Или же присвойте параграфу свой идентификатор, за счет которого примените свой персональный стиль:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</p>
<style>
p.block {
margin: 0;
padding: 0 0 10px 0; // Отступ 10px снизу
}
</style>Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между параграфами. Тег из первого же варианта я использую редко.
Третий вариант переноса строк в HTML
Этот вариант похож на вид параграфов, только вместо тега «p» используется тег «div»:
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</div>
<div>Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.</div>
<div>Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.</div>Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки. Пустой тег не дает дополнительной новой строки. Что касается отступов, в отличие от параграфов, то здесь они отсутствуют. Но вы можете настроить их и сами, через глобальные стили:
div {
padding: 0 0 10px 0; // Отступ 10px снизу
}или же через отдельный идентификатор блока:
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</div>
<style>
div.block {
margin: 0;
padding: 0 0 10px 0; // Отступ 10px снизу
}
</style>Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
www.pandoge.com
Переносы слов в HTML / Тяпк
Суровое настроящее. CSS cвойство word-break
Автоматический топорный перенос слов (без добавление дефисов).
Интересуемые значения свойства:
- break-all
Автоматический перенос всех слов, текст выглядик как выровненный по ширине. - break-word (используется на этом сайте в заголовках)
Перенос отдельных слов, которые не поместилось в заданную ширину блока.
Светлое будущее. СSS cвойство hyphens
Правила переносов определяются словарём встроенным в браузер. Свойство работает при наличии атрибута lang с кодом языка на уровне всего документа или отдельных его частей.
Интересуемые значения:
- manual (используется по умолчанию)
Слова переносятся только в тех местах текста, где добавлен спецсимвол­(мягкий перенос) или тег<wbr>. Спецсимволы вручную расставляются в тексте, не видны в обычном тексте и если слово не помещается, браузер в месте нахождения спецсимвола создаёт перенос. Спецсимвол­при переносе слова добавлять дефис (как учили в школе), а тегнет. - auto
Браузер добавляет переносы автоматически на основе встроенного словаря. До сих пор слабая поддержка браузерами, в хроме не работает(.
<html lang="en">
...
</html>
<p lang="ru">
Програм<wbr>миирование — процесс и искусство создания компьютерных программ
с помощью языков програм­мирования.
</p>p {
hyphens: auto;
}Запрет переносов
Существует обратная задача — запретить переносы. Например, не отделять инициалы от фамилии или единицы измерения от значений (100 кг). Чтобы браузер не добавлял переносы, следует вместо обычного пробела написать неразрывный пробел  
Также у CSS свойства hyphens существует значеие none, когда слова не переносятся, даже при наличии в тексте мягких переносов.
tyapk.ru
Перенос текста с помощью CSS и HTML
Приветствую вас, дорогие читатели!
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег <br />. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Например:
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div>
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div> |
Вот что получим:
Здесь ну oчень длинный текст,
который не плохо было бы перенести на новую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Например:
Выглядит не очень! Не правда ли ?!
- break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом.
Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
- inherit – в этом случае наследуется то значение, которое стояла у родительского элемента, то есть у того блока или тега, внутри которого размещён блок с текстом.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div> |
А вот CSS код для переноса текста, который записывается в файл стилей вашего шаблона или страницы сайта:
.perenos { border:3px solid #245488; margin:20px auto; padding:10px; width:170px; word-break:break-all; }
.perenos { border:3px solid #245488; margin:20px auto; padding:10px; width:170px;
word-break:break-all; } |
Всё бы ничего, но вот только переносы расставляются без знака «-» в конце строки и не по правилам.
Перенос слов в тексте вручную
Если текста не очень много и критически важно чтобы всё переносилось по правилам, то перенос слов в тексте можно осуществить при помощи специального символа
­
Этот специальный символ ставится в том месте, где нужно осуществить перенос.
Например:
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div> |
Выглядеть это будет так:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Перенос слов в тексте при помощи свойства hyphens
Данное CSS свойства сравнительно новое и не очень хорошо поддерживается более старыми версиями браузеров. Однако, несмотря на это, оно наилучшим образом осуществляет перенос слов и текста, так как основывается на встроенном словаре браузера и автоматически проставляет знак «-» в конце строки.
СSS код блока с текстом в этом случае выглядит так:
.perenos-hyphens { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; }
.perenos-hyphens { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; } |
Вот результат его использования данного CSS свойства:
Здесь ну очень длинненькое слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Если на вашем сайте данное CSS свойство не срабатывает, то допишите для тега html атрибут lang=”ru”
В коде это будет выглядеть так:
Как видите перенос текста можно осуществлять несколькими способами как средствами CSS так и HTML.
Надеюсь что данная статья была для вас полезной! Если у вас возникнут какие-то вопросы – пишите их в комментариях. Подписывайтесь на обновления блога и до встречи в следующих статьях!
impuls-web.ru
Как сделать или запретить перенос строки: HTML код и тег
HTML-оформление постов и страниц очень важное дело — оно помогает оформлять контент таким способом, чтобы пользователю было удобно его читать.
Я расскажу вам о теге br — он делает перенос строки в HTML, то есть разбивает строку на две части — причем делает это принудительно, заканчивая текущую строку в том месте, где был вставлен и перенося ее вторую часть на новый ряд.
Где используется этот тег, когда конкретно возникает неотложна необходимость вставить в текст перевод строки без создания нового абзаца? Например, это может пригодиться в оформлении контента — если у вас есть сайт со стихами и отрывками стихов, текстами песен или чем-то подобным.
Все о теге для переноса строки br
Тег br осуществляет одинарный перенос строки в HTML (что это такое описано тут) и определяется всеми браузерами. Да, чуть не забыл — если вы используете тег br, то в отличие от тега абзаца p, у вас не добавляется пустой отступ (перед строкой).
Тег br является пустым (пустой значит без содержимого, ничего не содержит), а значит его не нужно закрывать. А так как его не нужно закрывать, было придумано краткое описание — оно изначально подразумевает то, что сам тег не имеет закрывающего тега.
Представьте на минуту, что не было бы краткого описания. Что тогда? Тогда пришлось бы каждый раз «закрывать и открывать» перенос строки примерно так: <br></br>. Это как минимум неудобно. Но, тем не менее, в строгом XHTML закрывать его обязательно тегом <br />.
Если стоит задача увеличить расстояние по вертикали — между теми строками, где вы вставляете перенос — сделайте двойной перенос, вставив тег <br> дважды подряд.
Пример:
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
<br>
Ура, второе предложение на новой строке.
Результат:
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Реальный пример:
А. Блок<br>
Ночь, улица, фонарь, аптека,<br>
Бессмысленный и тусклый свет.<br>
Живи еще хоть четверть века —<br>
Все будет так. Исхода нет.<br><br>
Умрешь — начнешь опять сначала<br>
И повторится все, как встарь:<br>
Ночь, ледяная рябь канала,<br>
Аптека, улица, фонарь.
Результат:
А. Блок
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Как выглядит:

Зачем придумали тег br?
Необходимость этого тега существует хотя бы потому что перенести строку «как в Ворде» (как делают неопытные пользователи), путем написания десятков пробелов подряд, — не выйдет.
Почему не выйдет? Потому что любое количество пробелов будет считаться браузером как один пробел, а не перенос строки — браузер автоматически удаляет лишние пробелы. Для этого и нужен перенос строк.
Читайте также: Как сделать пробел в HTML: https://blogwork.ru/probel-v-html/.
Но не стоит злоупотреблять тегом <br>, чтобы все больше и больше увеличивать расстояние между строками — для этого лучше всего воспользоваться базовыми инструментами HTML+CSS. Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Чтобы создавать и размечать абзацы вам следует пользоваться тегом p, а чтобы увеличить имеющееся расстояние между абзацами — измените каскадные таблицы стилей, например добавьте:
Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим <br clear=»all»> или <br clear=»left»>, то текст после тега <br> (следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега <br> сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
Кстати, рекомендуем прочесть: Как вставить изображение в HTML.
БОНУС — тег-разделитель hr
Тег <hr> тоже одиночный, но, в отличие от <br>, он используется для создания горизонтального разделителя в виде линии. Более того, внешний вид этой линии мы можем задавать при помощи атрибутов. Но, конечно же, лучше это делать проверенными методами через CSS (что это такое, читайте здесь).
БОНУС — запрет переноса на новую строку с тегом nobr
Бывает и так, что мы хотим запретит перенос строки и избежать перевода на новую строку текста: либо между двумя конкретными словами, либо в целом абзаце. Что делать? Использовать тег <nobr>Ваш текст</nobr>. Как выглядит на практике? Вот так:

Что делает тег <nobr>? Он говорит браузеру — отображай текст внутри тега без переносов, одной строкой. И, если текст длинный, тогда у нас появится некрасивая и длинная горизонтальная полоса прокрутки, а пользователи должны будут прокрутить текст по горизонтали, чтобы прочитать его полностью.
Как мы понимаем, это очень неудобно. Но тег есть!
Итоги — использование br, nobr, hr, p в HTML
Подводя итог, резюмирую содержание статьи:
- тег <p> — для того чтобы разделять абзацы
- тег <br> — для того чтобы перенести строку внутри абзаца (недопустимо «создание абзацев» при помощи этого тега или злоупотребление им)
- тег <hr> — для создания горизонтальной линии-разделителя
- тег <nobr> — для запрета переноса строк в HTML
blogwork.ru
Перенос строки html.
Урок 5.В этом уроке мы:
1. Узнаем как сделать чтобы html код был для нас более удобен и легко читаем.
2. Разберем как правильно делать перенос текстовой строки.
Делаем html код удобным.
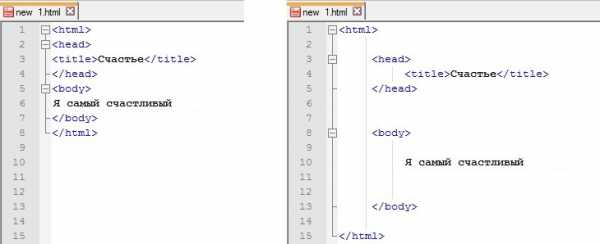
Сейчас наш код понятен и легко читаем, так как в нем мало текста и практически нет тегов. Когда мы создадим более сложную страницу, то там будет много тегов, соответственно найти нужный будет сложно.
Чтобы не было каши из тегов, нужно изначально расставлять теги и строки так, чтобы они визуально воспринимались легче. Когда браузер считывает информацию с html страницы, ему без разницы сколько пробелов и сколько пустых строк в коде.

Я изменил текст в коде страницы относительно той, которую мы создавали, но это не важно. На левом и на правом рисунке изображен один и тот же код. Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом изображенным справа будет гораздо легче, чем с тем, что слева.
Рассматриваемый нами код очень простой, но даже сейчас заметна разница в визуальном восприятии. Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает как ему удобнее работать.
Перенос строки html. Тег <br>.
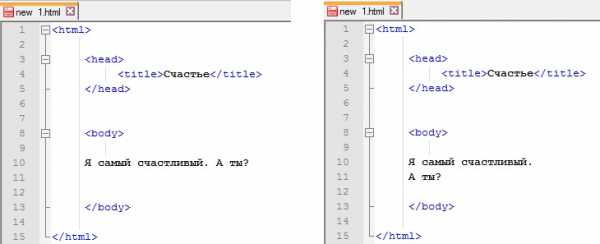
Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки.

Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:

Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении. Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу (как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Тег <br>
Когда мы в третьем уроке знакомились с тегами, я упомянул, что бывают теги которые не требуют закрытия. Тег <br> один из них, служит он для переноса строки.
Давайте применим его в коде:

Мы вставили тег <br> в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку.
* Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).

Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
htmlboss.ru