Как создать лендинг на Платформе LP
Посадочная страница или лендинг – это одностраничный сайт, презентующий товар, услугу или сервис.
Задача лендинга — привести клиента к целевому действию: купить продукт, заказать услугу, поучаствовать в мероприятии. Ваша задача — сделать так, чтобы на этом пути клиента ничего не отвлекало. Идеально, если он заходит на страницу и получает ответы на следующие вопросы:
- Что здесь предлагают?
- Насколько это полезно и чем полезно именно мне?
- Почему это лучше того, что предлагают конкуренты?
- Как и где купить то, что здесь предлагают?
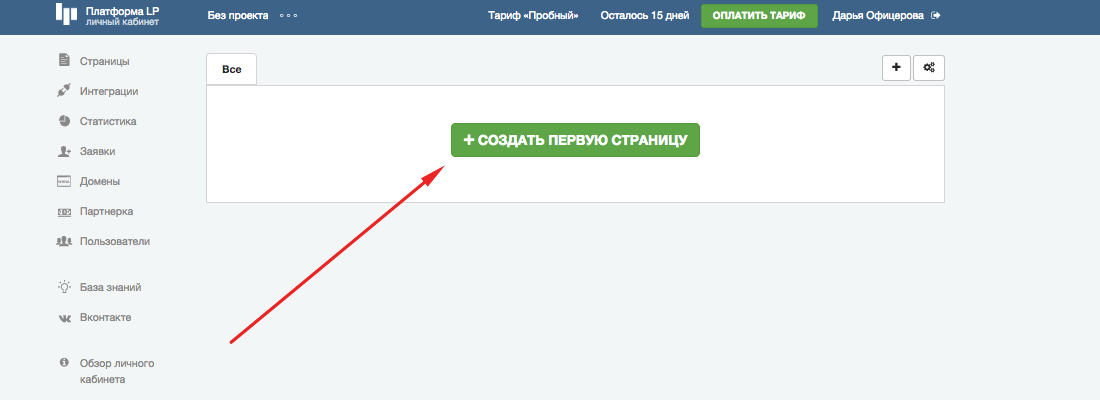
Чтобы создать лендинг на Платформе LP, зайдите в личный кабинет и нажмите кнопку “Создать страницу”. Назовите страницу. Когда страниц у вас будет много, их можно будет распределить по проектам и папкам. 
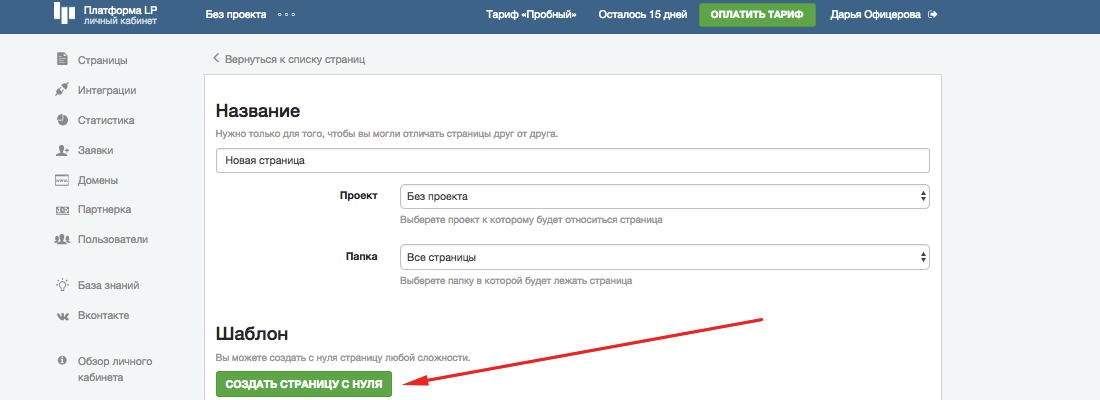
Страницу можно создать * на основе шаблона, * указав ID страницы, которую вы будете использовать как шаблон. * или с нуля на основе стандартных секций и виджетов
Страницу можно создать на основе шаблона: в таком случае выберите подходящий и нажмите кнопку “Использовать”. Шаблон откроется в редакторе, и останется только поменять текст и картинки.
Чтобы создать страницу с нуля, в личном кабинете нажмите на кнопку “Создать страницу с нуля”. Откроется редактор, где можно собрать страницу из готовых секций. 
Размещайте информацию на странице последовательно. Лендинг обычно состоит из:
- Шапки
- Описания уникального торгового предложения
- Описания преимуществ
- Фотографий или видео продукта
- Отзывов клиентов
- Формы обратной связи
- Кнопки целевого действия
- Подвала
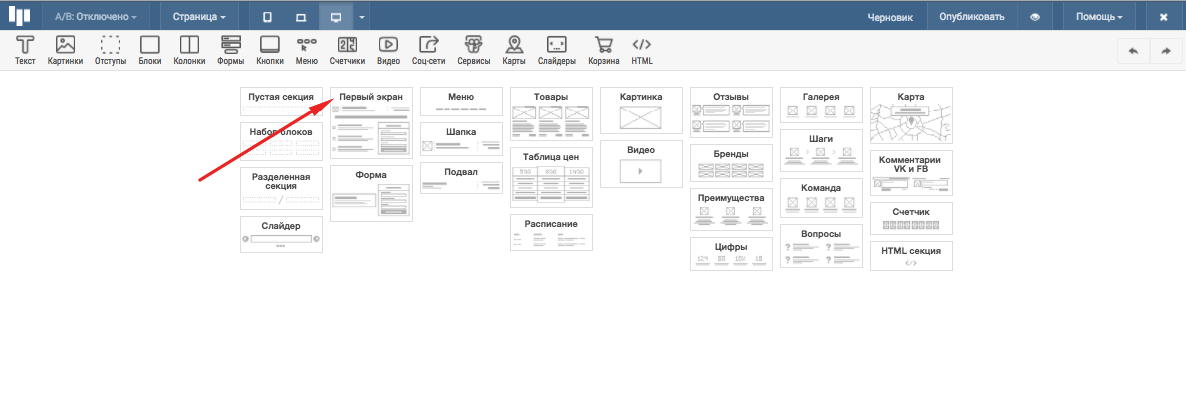
Первый экран
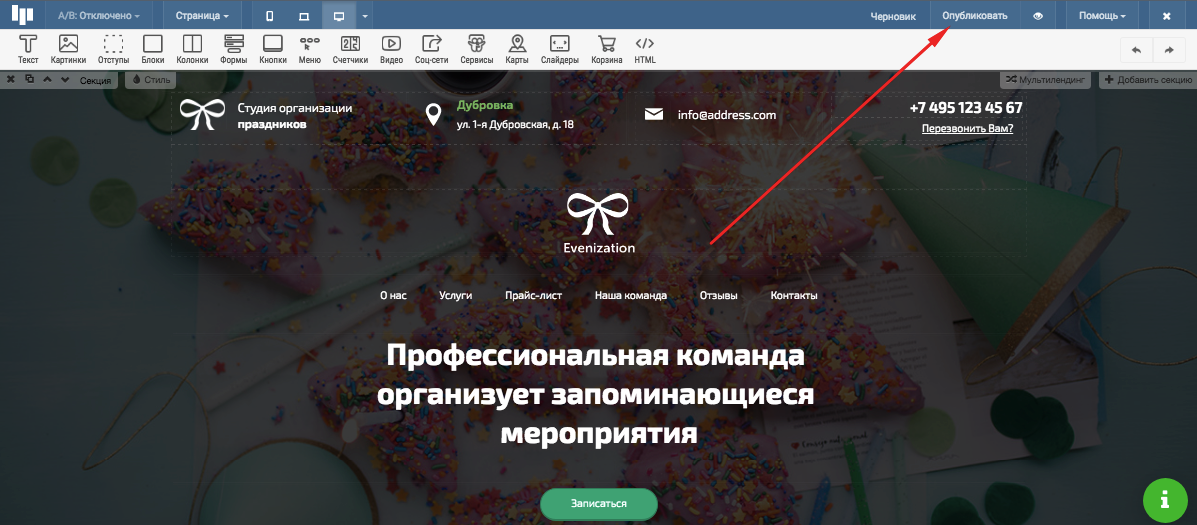
 Начните создавать лендинг с секции “Первый экран”. Он обычно содержит шапку, описание компании, форму обратной связи и кнопку целевого действия. Нажмите “Первый экран”
Начните создавать лендинг с секции “Первый экран”. Он обычно содержит шапку, описание компании, форму обратной связи и кнопку целевого действия. Нажмите “Первый экран”
Шапка состоит из логотипа, телефона и дескриптора — краткого описания того, что предлагает лендинг. Иногда в шапку также добавляют слоган, кнопку обратного звонка и меню. Чтобы клиент не тратил время на поиск нужного раздела, добавьте кнопки навигации. Хорошо, когда уже из шапки понятно, что искать на сайте и как связаться с продавцом.
В Платформе секции “Шапка” и “Меню” можно также добавить отдельно.
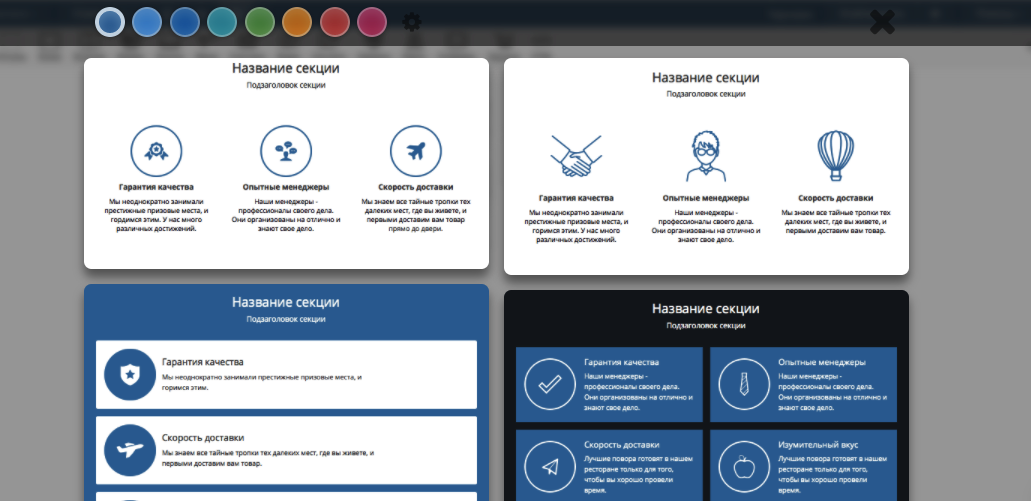
Преимущества
 Чтобы рассказать о преимуществах продукта в Платформе есть секция
Чтобы рассказать о преимуществах продукта в Платформе есть секция
Обязательно покажите, как выглядит продукт — фотографией, иллюстрацией или видео. Для этого в Платформе существуют секции “Картинка”, “Слайдер”, “Галерея” и “Видео”.
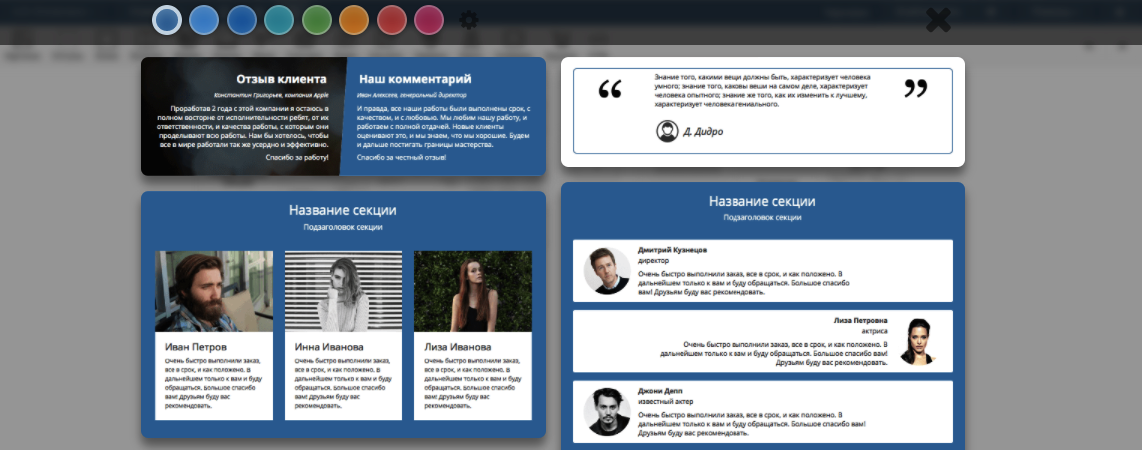
Отзывы
 После описания продукта расскажите об отзывах клиентов. Для этого в Платформе есть секция “Отзывы”
После описания продукта расскажите об отзывах клиентов. Для этого в Платформе есть секция “Отзывы”
Если хотите разместить логотипы клиентов и партнеров, то они должны быть соразмерны и кликабельны. Для этого выберите секцию “Бренды”.
Форма и кнопка
В конце посадочной страницы обязательно разместите форму обратной связи и кнопку целевого действия, если не сделали этого на первом экране. Если форма и кнопка уже есть в начале, добавьте их еще раз. 80% покупок совершаются с первого экрана, но те пользователи, которые посмотрят лендинг до конца, смогут оставить заявку здесь, когда убедятся, что товар или услуга им подходит.
Подвал
В самом конце добавьте подвал. Он может включать контакты, логотип, кнопки социальных сетей и дополнительные ссылки.
Другие секции
В зависимости от цели страницы можно добавить секцию с
- товарами,
- таблицей цен,
- расписанием мероприятия,
- цифрами, рассказывающими о вашей компании,
- описанием процесса заказа товара или услуги,
- ответами на популярные вопросы,
- фотографиями команды,
- картой, как к вам добраться,
- комментариями в социальных сетях
- счетчиком.
Также в Платформе есть пустая и разделенная секция, секция с набором блоков. Каждую секцию можно изменять, перемещать и добавлять дополнительные элементы:
- текст,
- картинки,
- кнопки,
- видео,
- ссылки на социальные сети.
Просто переместите виджет в свободное поле любой секции и измените его так, как необходимо вам.
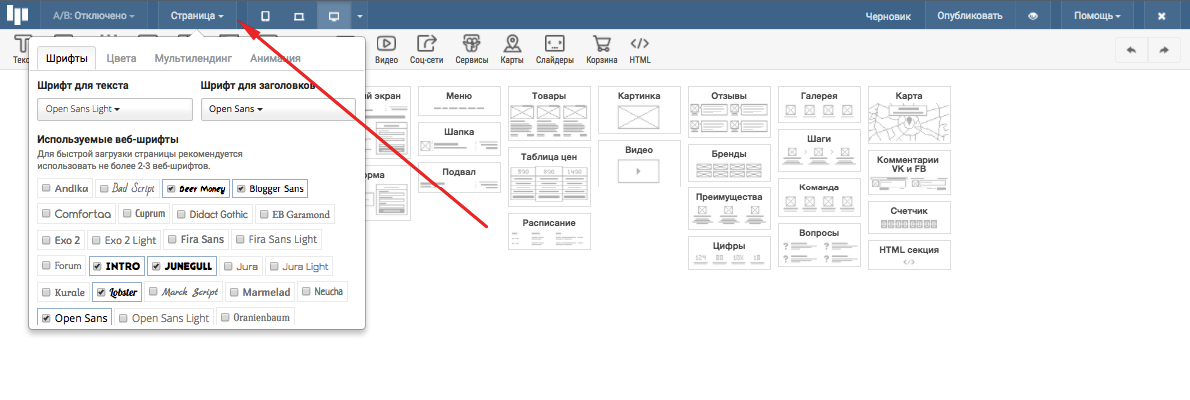
Чтобы страница выглядела хорошо, придерживайтесь единого стиля. Выберите стиль, который уместен и нравится целевой аудитории. Задать стиль всей страницы можно, нажав на кнопку “Страница” и выбрав нужные шрифты и цвета. 
При оформлении лендинга стремитесь к минимализму и простоте. Утвердите стиль, цветовую гамму, набор и размер шрифтов. Создайте единую концепцию, которая прослеживается на всей странице. Тщательно проработайте структуру: самое важное на первый экран, второстепенное — ниже. Выделите заголовки, кнопки и формы. Используйте графику и изображения, но не перегружайте страницу. Правильный лендинг открывается быстро, «цепляет» сразу и последовательно ведет от эмоции к действию.
Когда страница готова, нажмите кнопку “Опубликовать”. Дальше вы сможете открыть страницу, размещенную на тестовом домене или продолжить редактирование. 
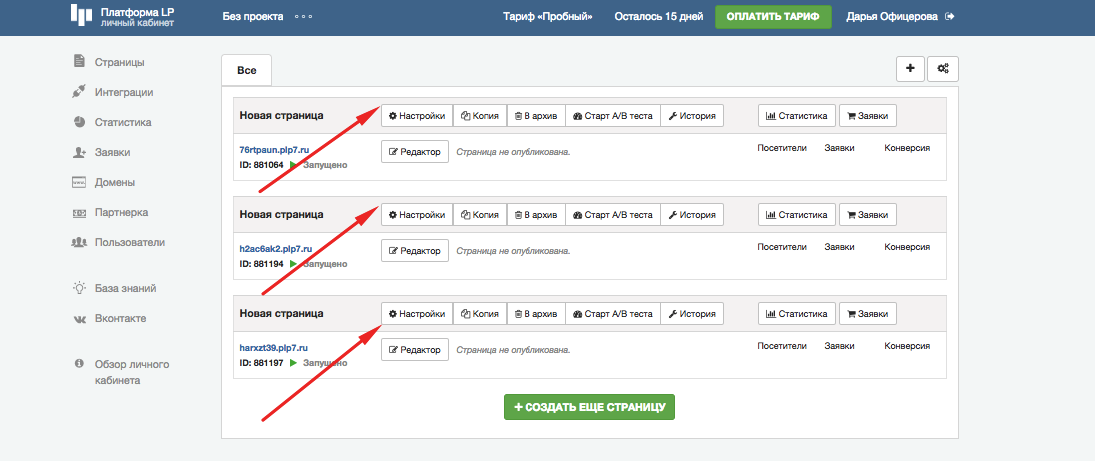
Опубликованная страница появится в личном кабинете. В дальнейшем вы сможете изменять её, нажав на кнопку “Редактор”.
Чтобы настроить страницу нажмите на кнопку “Настройка”. Здесь вы сможете
- подключить домен,
- переместить страницу в другую папку,
- настроить поисковую оптимизацию,
- уведомления,
- добавить иконку,
- настроить метрику и скрипты,
- настроить интернет-магазин,
- задать метатеги для социальных сетей.

Статистику страницы можно посмотреть, нажав на кнопку “Статистика”. Заявки, которые пользователи оставляют на вашем сайте, доступны по кнопке “Заявки”. 
Когда страница готова, советуем провести А/В тест.
Если возникают вопросы, ищите ответ в базе знаний или обращайтесь в нашу службу технической поддержки. Мы готовы помочь каждый день в любое время! 
Блог | База знаний Платформы LP
Мы подготовили несколько приятных улучшений. Новый тип фона “Видео” Теперь вы можете в фон секции поместить видео, которое будет проигрываться сразу, как только человек откроет страницу. Вы можете выбрать видео из нашей библиотеки. Или указать ссылку на видео YouTube. Новый тип фона “Градиент” Градиент позволяет делать плавный переход в фоне […]

Вышло очередное крупное обновление Платформы. 1. Добавлено около 70 секций. Полный список: 11 первых экранов 9 форм 2 шапки 1 подвал 6 списков товаров 2 таблицы цен 3 секции с расписанием 5 секций с отзывами 11 секций с преимуществами 2 секции с цифрами 7 галлерей 2 списка шагов 6 […]

Всегда хочется сделать свои страницы еще более впечатляющими. И в этом вам могут помочь разнообразные дополнительные скрипты. Есть много мест, где их можно отыскать. Сегодня мы расскажем об одном очень интересном сервисе, который поможет вам добавлять на страницы разные крутые штуки. cincopa.com Здесь вы можете бесплатно сделать интересно оформленные видео-плееры, […]
Как вы знаете, у нас в редакторе имеется выбор готовых иконок для разных нужд. Но, конечно, пока там имеется не достаточно широкий выбор стилей и найдется не всякая тематика. Готовые наборы иконок можно найти на многих сайтах, как платные, так и бесплатные. Но чтобы изменить их цвет и размер, вам […]

Как вы знаете, у каждого сайта может быть фавикон (favicon) — небольшая иконка, которая отображается на вкладке браузера, когда сайт открыт, а также в поисковой выдаче Яндекса, например, рядом с заголовком и описанием вашего сайта. Фавикон на страницу на Платформе, вы можете загрузить в ее настройках, на вкладке Иконка (favicon). […]
Как вы могли заметить — мы уже несколько месяцев общаемся с вами не только с помощью почты, но и в режиме реального времени с помощью онлайн-консультанта на сайте. Конечно, в чате агентам требуется реагировать очень оперативно, а сами беседы получаются более развернутыми и продолжительными, что делает этот способ более затратным. […]
Используйте все каналы по максимуму! Даже домен может помочь вам увеличить число продаж. Вот несколько простых советов: 1. Лучше, чтобы домен совпадал с названием вашей компании или, хотя бы, видом деятельности/товаром. 2. Он должен быть легко читаемым и запоминающимся. Хорошо, если его легко воспринять на слух — дайте клиентам возможность […]
Каждый раз, видя крутую посадочную страницу в сети, мы задумываемся — можно ли реализовать такое в нашем редакторе? Некоторые вещи сделать можно, но это очевидно не сразу. Так как базовый элемент редактора Платформы — секции, страницы получаются состоящими из прямоугольных блоков. И это очень хорошо — ведь позволяет вашему клиенту […]

Конечно, вы знаете, что одна из важных составляющих впечатляющей посадочной страницы — качественные изображения. В нашем редакторе вы можете найти готовые картинки для фонов и иконки, которые мы тщательно отбирали для вас. Но мы понимаем, что вам может понадобиться большее. Со временем наша база будет пополняться. Но сейчас мы расскажем […]
Oбщий обзор личного кабинета | База ответов Платформы LP
Содержание:
1. Проекты
2. Страницы
3. Интеграции
4. Статистика
5. Заявки
6. Домены
7. Раздел оплаты тарифа
8. Меню личного кабинета
Личный кабинет – пункт управления всеми страницами. Здесь можно распределить страницы по папкам и проектам, отсортировать их, создать новую страницу, подключить интеграцию, посмотреть заявки и многое другое.
Далее – полное описание функций и разделов, доступных в личном кабинете.
1. Проекты
Проекты предназначены для упорядочивания страниц по темам или направлениям бизнеса. Также проекты делают проще добавление сторонних специалистов – можно предоставить им доступ только к конкретным проектам, в которых у них будет доступ только к конкретным страницам. Более подробно про эту функцию:
«Многопользовательский режим»
По каждому проекту мы можем отслеживать статистику и заявки, настраивать интеграции и домены, которые не будут видны в других проектах.
Создать, отредактировать или удалить проект можно в личном кабинете в меню проектов (Там, где мы его выбираем на скриншоте выше).
Более подробно про работу с проектами:
«Работа с проектами»
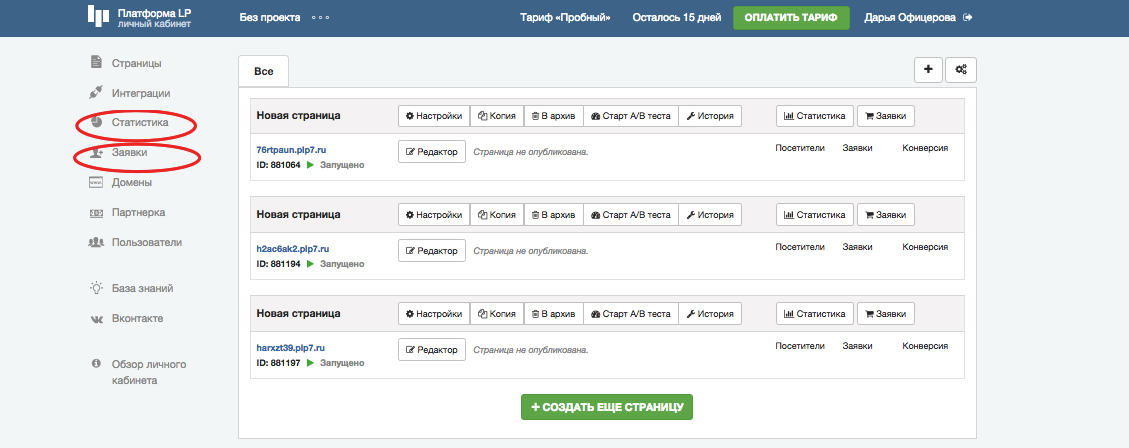
2. Страницы
Раздел «Страницы» позволяет посмотреть список страниц, которые находятся в данном проекте. А также выполнять различные действия с ними. Например, зайти в редактор страницы, в ее настройки, удалить страницу и т.д.
В этом разделе мы имеем несколько основных функций, которые разберем ниже.
Поиск по страницам
Позволяет выполнить поиск страницы по:
- Названию страницы
- Домену
- ID страницы
Кнопка «Создать папку»
Позволяет создавать папки для упорядочивания страниц внутри проекта. Получается, что страница находится в папке (если вы ее создали), а папка в свою очередь находится в проекте.
Более подробно про работу с папками:
«Работа с папками»
Сортировка страниц
Позволяет упорядочить страницы по:
- Без сортировки
- Дате обновления
- Названию
- Домену
Фильтр страниц
Позволяет выбрать страницы по статусу:
- Без фильтрации
- Активные
- Остановленные
- Архивные
Отображение страниц
Позволяет выбрать наиболее подходящее отображение страниц в личном кабинете. Есть два варианта отображения страницы:
Вариант 1: Списком
Вариант 2: Блоками
3. Интеграции
В этом разделе можно подключать популярные сервисы. Например, сервис почтовых рассылок UniSender или CRM-систему «AmoCRM». Обзор возможных интеграций и инструкции по их подключению вы можете найти в нашей базе знаний, в разделе «Интеграции»
4. Статистика
В «Статистике» вы увидите количество посетителей и заявок, конверсию выбранной страницы.
В этом разделе есть несколько функций:
1. Настроить отображение заявок, которые были оставлены за период: дни, месяцы и годы.
2. Выбрать все страницы или только конкретные, по которым хотите посмотреть статистику:
3. Скачать статистику по выбранным страницам и за выбранный период:
4. Просматривать статистику в виде графика:
Или в текстовом формате:
5. Выбрать информацию, которая будет отображаться в текстовом варианте статистики:
Источник, Кампания, Medium, Ключевые слова — все это значение UTM меток, если они были в ссылке у посетителя, когда он открыл вашу страницу.
5. Заявки
В разделе «Заявки» находятся все заявки ваших клиентов, которые были оставлены на ваших страницах. Мы можем отфильтровать содержимое раздела и выгрузить его отдельным файлом. Работать с заявками просто – возможности, советы и рекомендации подробно описаны в нашей инструкции:
«Куда приходят заявки?»
6. Домены
Во вкладке «Домены» можно зарегистрировать новый домен, а также добавить уже существующий. Например, если он был зарегистрирован на стороннем хостинге, или на другом аккаунте.
Более подробно о разделе «Домены»:
«Kак использовать панель управления доменом?»
7. Раздел оплаты тарифа
Для перехода в раздел оплаты, нажимаем на кнопку «Оплатить тариф».
Сводная информация о вашем аккаунте
В этом подразделе доступна следующая информация:
- Дата окончания тарифа
- Количество sms (для получения смс уведомлений о новой заявке)
- Количество подключенных доменов
- Количество используемых страниц
Количество оставшихся дней и активный тариф можно также посмотреть, нажав на иконку рубля, возле кнопки «Оплатить тариф»
За 7 дней до окончания тарифа эта иконка становится желтого цвета, вместо зеленого. Таким образом, можно вовремя узнать, что срок оплаченного тарифа подходит к концу.
Если срок оплаченного периода уже истек — иконка рубля станет красного цвета:
Помощник
Если вы хотите сэкономить время, мы готовы помочь и внести необходимые правки на странице. Более подробно об этой услуге:
«Услуга помощника»
Активные счета
В этом подразделе размещены активные счета, если счет был выписан, но оплата по нему не была совершена. Счет будет доступен в течение трех дней, после чего автоматически удалится, если он не был оплачен.
Если счет был удален — вы можете сформировать новый, и оплатить его.
Информация о тарифах
В пробный период и даже после него (до совершения покупки какого-либо тарифа) в разделе оплаты вы можете увидеть сетку тарифов, где можно сравнить возможности каждого и выбрать подходящий.
Если вы уже производили оплату хоть раз, то в данном блоке вы будете видеть информацию о текущем тарифе: стоимость за месяц, характеристики и цену тарифа с пакетом расширений, если они у вас подключены.
Также, если у вас выбран не тариф Бизнес+, вам будет предложено перейти на тариф выше: указана стоимость и возможности:
Внизу блока тарифа расположены кнопки:
Продлить тариф – возможность продлить свой тариф в несколько кликов.
Перейти без доплаты – эта кнопка отображается только в том случае, если у вас не тариф Бизнес+. Нажав на нее, вы перейдете на следующий тариф в сетке.
Другие тарифы – позволяет перейти в раздел с тарифной сеткой и изменить свой тариф на более подходящий.
Подробнее о смене тарифа:
«Как сменить текущий тариф?»
Если у вас на данный момент оплачен тариф Бизнес+, предложение о переходе на тариф выше не будет отображаться.
Пакеты расширений
Эта функция позволяет увеличивать лимиты по доменам и страницам на тарифах Бизнес и Бизнес+. Например, чтобы у вас было доступно 10 доменов и 100 страниц, вместо 5 доменов и 50 страниц.
Подробнее о пакетах расширения:
«Kак подключить пакет расширений?»
SMS-пакеты
Можно купить sms-пакеты, чтобы подключить sms-уведомления о новых заявках.
Подробнее об SMS пакетах:
«SMS-пакеты»
История платежей
В этом блоке отображается информация об оплаченных ранее счетах.
Для юридических лиц можно скачать акт и запросить оригиналы документов. Это возможно только в том случае, если счет был оплачен с расчетного счета. Более подробно:
«Оплата счета юридическим лицом»
8. Меню личного кабинета
Меню личного кабинета располагается в правом верхнем углу. Для его открытия нажмите на ваше имя:
По клику на него откроется выпадающий список:
- Старая версия кабинета. Эта функция переведет вас в прежнюю версию личного кабинета. Вы всегда сможете изменить ее обратно на новую.
- Личные данные. В этом разделе можно найти информацию:
- На какую почту зарегистрирован аккаунт.
- Указать номер телефона для получения системных сообщений.
- Изменить регистрационную почту (логин аккаунта).
- Изменить пароль от аккаунта.
- Завершить все сеансы. ❗Важно: сессия будет завершена на всех устройствах, кроме текущего.
- Тарифы. Нажав на этот раздел — вы попадаете в раздел «Оплатить тариф», который мы разбирали выше.
- Пользователи. Позволяет привлекать сторонних специалистов для работы над страницами, выдавая им доступ к конкретным проектам. Более подробно в нашей инструкции:«Многопользовательский режим»
- Контакты. Для получения уведомлений о новых заявках, необходимо добавить контакты и привязать их к страницам. Этот раздел облегчит прикрепление контакта к нескольким страницам одновременно.Более подробно в нашей инструкции:«Подключаем контакт к нескольким страницам одновременно»
- Трансфер. Эта функция используется для переноса страниц между аккаунтами. Более подробно в нашей инструкции:«Как перенести страницу на другой аккаунт?»
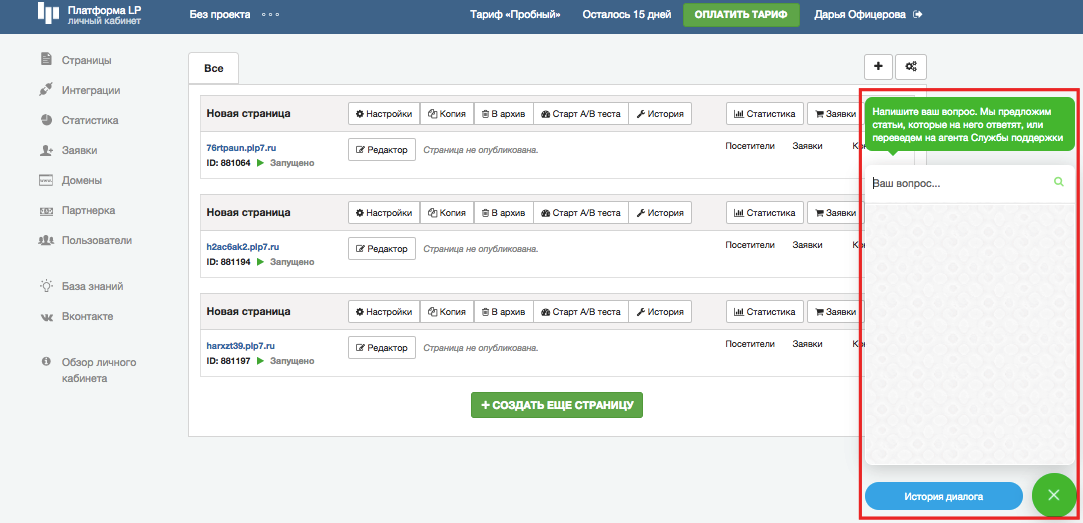
- База знаний. Чтобы упростить работу с Платформой, мы пишем инструкции на темы, с которыми чаще всего сталкиваются пользователи. Если ответа в базе знаний нет, то вы можете написать нам в чат (круглосуточно) или на почту [email protected].
- Блог. Здесь вы всегда найдёте самые свежие новости о работе нашего сервиса, а также полезные статьи на тему разработки сайтов.
- Предложить идею. Если у вас есть мысль, как сделать Платформу лучше, теперь вы можете поделиться ею в базе идей и предложений. За каждую идею можно проголосовать – поставить лайк или дизлайк. Мы внимательно следим за вашими идеями и те, которые получат больше голосов, будут реализованы в первую очередь!
- Обзор личного кабинета. Обзор личного кабинета всегда доступен в несколько кликов. Вы попадете в эту инструкцию, в которой сейчас находитесь.
- Обзор редактора Платформы LP. Видеообзор редактора и личного кабинета.
- Выход. Позволяет выйти из аккаунта.
Отлично, мы познакомились с личным кабинетом и теперь переходим к знакомству с конструктором страниц 🙂
«Как создать страницу и начать работать с редактором?»
Мультилендинг | База ответов Платформы LP
Содержание:
1.Что такое мультилендинг?
2.Как настроить мультилендинг?
3.Как настроить мультилендинг для посетителей с определенного города?
Мультилендинг – это динамическая посадочная страница.
В отличие от простого лендинга, мультилендинг содержит адаптивный контент, который меняется в зависимости от запросов потенциального клиента.
Пример
Если клиент перешёл на страницу по объявлению с ключевым словом «дёшево», то на первом экране он увидит заголовок «Создавайте лендинги, тестируйте и повышайте их конверсию без лишних затрат».
Во всех остальных случаях клиент увидит заголовок: «Создавайте лендинги, тестируйте и повышайте их конверсию без технических навыков».
Важно! Мультилендинг не работает при переходе через поиск из поисковой системы. Для корректного отображения нужного контента, необходимо использовать ссылки с уже установленными значениями и метками. Эти ссылки помещаются в рекламные объявления, переходя по которым пользователь видит нужное содержание страниц.
Для настройки мультилендинга нужно зайти в редактор страницы, в верхнем меню нажать кнопку «Страница», далее перейти в закладку «Мультилендинг».
Настройки для отображения страниц будут отражены в url’e (эта функция отдельно настраивается в рекламной кампании на Яндекс или Google).
В данном случае, как пример, мы используем параметр utm_term – он отвечает за ключевые слова.
Чтобы контент на странице менялся для ключевого слова «Дёшево» нужно:
- Выбрать условие «Содержит»,
- Нажать вкладку «Добавить вариант»,
- В появившемся поле написать: «Дёшево».
Далее нужно нажать галочку для сохранения.
В нужных секциях необходимо создать свой вариант мультилендинга секций.
В качестве примера рассмотрим 2 варианта:
1 вариант: «Дёшево»;
2 вариант : «Очень дёшево».
Название вариантам можно задать любое. Когда значок мультилендинга на секции стал зеленый, значит функция мультилендинга включена и секция стала динамической.
Базовый вариант – это вариант секции по умолчанию, который будет показываться по прямой ссылке.
Например, http://вашастраница.ru
Далее переходим во вкладку «Условия Мультилендинга». Здесь можно настроить вариант и условие.
При условии, что параметр «utm_term» содержит слово «Дешево», можно выбрать показ варианта «дешево». Этот вариант будет доступен на опубликованной странице по ссылке:
http://вашастраница.ru/?utm_term=Дешево
где вашастраница.ru – это адрес вашего сайта,
/?utm_term – метка,
дешево – ключевое слово.
Если вы используете больше одного ключевого слова в варианте, то в ссылке можно указать их через пробел, “–” или “_”.
Пример:
Если в одном варианте мультилендинга нужно указать два слова, то их можно добавить, например, так: «очень дешево», в ссылке это будет выглядеть следующим образом: «очень%20дешево» (если в ссылке есть пробел, он автоматически заменяется на значение %20) или можно указывать с нижним подчеркиванием между слов: «очень_дешево».
С пробелом:
http://вашастраница.ru/?utm_term=очень%20дешево
С подчеркиванием:
http://вашастраница.ru/?utm_term=очень_дешево
Важно! При использовании знака “+” мультилендинг корректно работать не будет. Замените его пробелом, “–” или “_”.
Если Вы хотите открыть страницу на определенной секции, то необходимо использовать ссылку: http://вашастраница.ru/?utm_term=Дешево#blok1.
#blok1 в конце ссылки – ID секции, до которой нужно спуститься сразу при переходе по ссылке. Указать якорь необходимо в настройках секции – «Параметры» – Якорь.
Важно: ID секции указывается без решетки. Решетка перед ID добавляется только в ссылке. Например, если хотите установить в ссылку якорь #blok1 (как в примере выше), ID секции должен выглядеть так:
Условия мультилендинга возможно настроить только для одной метки. Вы можете отследить несколько меток с помощью соединения &. Все они отобразятся в статистике. Но, условия мультилендинга настроить только на одну из них.
Пример ссылки, в которой несколько меток для статистики:
http://вашастраница.ru/?utm_source=direct&utm_medium=cpc&utm_campaign=phone&utm_content=discount&utm_term=buy_phone
Но, мультилендинг настраивается только на одну из этих меток. Например, на последнюю utm_term=buy_phone
Например, нам нужно, чтобы посетители с Москвы и Краснодара видели разный контент на странице. Как это сделать?
Шаг 1.
Создайте несколько рекламных объявлений (под каждый нужный город). К каждому из них присвойте уникальную utm метку. Например:
mysite.ru/?utm_term=Krasnodar и mysite.ru/?utm_term=Moscow
Шаг 2.Настройте ограничение показа, чтобы это объявление рекламировалось только в пределах Краснодара или Москвы. Таким способом вы можете настроить мультилендинг на определенную UTM метку, соответственно — на переход с рекламного объявления в определенном городе.
Более подробно о работе UTM меток для аналитики, можно узнать в нашей инструкции:
Создание и использование UTM меток
Pабота со страницами | База ответов Платформы LP
Содержание:
1.Создание новой страницы
2.Работа с текущими страницами
3.Перенос страниц
4.Восстановление страницы из истории
Чтобы создать новую страницу, откройте личный кабинет и перейдите в раздел «Страницы». Далее, нажмите на кнопку «Создать страницу».
После нажатия этой кнопки, вы перейдете в раздел создания страницы. Укажите в нем название страницы (это название будете видеть только вы, в личном кабинете). Выберите проект и папку, в которой будет находиться новая страница (не обязательно).
Более подробно про проекты и папки в нашей статье:
«Сортировка страниц: проекты и папки»
Далее, вы можете выбрать: создать страницу с нуля или подобрать подходящий шаблон для редактирования его под ваш контент.
Если возникают трудности с выбором или вы ещё не работали в редакторе, рекомендуем ознакомиться с нашей статьей:
«Как создать страницу и начать работать с редактором»
Ниже мы узнаем, как сделать копию страницы, какие бывают статусы, а так же как использовать поиск, сортировку и фильтр.
Копирование страницы
Если вам нужно сделать копию одной из ваших страниц, просто нажмите на кнопку «Действие» возле нужной страницы и на кнопку «Создать копию»
После этого появится ещё одна страница, идентичная вашей, но с пометкой в названии «(Копия)»
❗Важно: Контакты, прикреплённые к оригинальной странице, не будут скопированы на дубль. Их нужно заново добавить в настройках копии:
«Куда приходят заявки?»
Теперь можно редактировать копию страницы, которая по содержанию сначала ничем не будет отличаться от оригинала. А также перенести ее в другой проект или на другой аккаунт. Об этом речь пойдет в разделе «Перенос страниц»
Статус страницы
Страница может быть в одном из трех статусов: «Запущено», «Остановлено» или «Архив».
1. Запущено. Этот статус означает, что страница доступна для посещения.
2. Остановлено. Если страница остановлена — она не будет доступна для посещения. Можно ее изменять через редактор, но зайти на неё по ссылке не получится.
Чтобы перенести страницу в остановленные, нажмите на ее статус. Тогда он изменится на «Остановлено». Если перенести страницу в остановленные, и нажать на статус еще раз — страница перейдет обратно, в статус «Запущено».
3. Архив. Если страница перенесена в архив, то она так же, как и остановленная, не будет доступна для посещения. Разница между страницей в архиве и остановленной в том, что архивированные страницы не занимают место в аккаунте (не учитываются при выборе тарифа), а так же могут быть безвозвратно удалены, в случае неиспользования (бездействия) аккаунта более 180 дней.
Чтобы перенести страницу в архив, нажмите на кнопку «Действие» возле нужной страницы и на кнопку «Перенести в архив»
❗Важно: если к вашей странице был прикреплен домен, при переносе страницы в Архив, он будет автоматически откреплен. Все остальные настройки сохранятся.
Чтобы перенести страницу из архива в активные (в статус «Запущено») — нажмите 2 раза на статус страницы.
Архивную страницу можно удалить безвозвратно, если вы уверены, что она вам больше никогда не понадобится. Сделать это можно с помощью нашей статьи:
«Как безвозвратно удалить страницу?»
Удаленная страница не будет отображаться в списке страниц.
Поиск страниц
В разделе «Страницы», по центру есть поле поиска. При нажатии на него, появляется строка поиска, через которую мы можем найти нужную страницу.
Найти страницу можно по названию, ID страницы или адресу.
1. Название страницы вы задаете при её создании. После чего оно отображается для каждой страницы рядом с её адресом:
2. ID страницы. Мы можем увидеть id в редакторе страницы, в адресной строке:
3. Адрес страницы отображается под названием:
Найдем страницу по названию и по адресу:
Сортировка
В списке страниц можно отсортировать страницы по домену, названию или дате обновления. Чтобы отсортировать страницы, достаточно нажать на выпадающий список в панели сортировки и выбрать необходимое условие сортировки:
Например, если выбрать сортировку по дате обновления — сверху будет та страница, которую редактировали последней.
Фильтр
Вы можете выбрать, какие страницы будут отображаться в личном кабинете: активные, остановленные или архивные. По умолчанию отображаются все страницы. Активируйте один или несколько пунктов в настройках фильтрации, чтобы на странице отображались только нужные страницы. Для этого просто нажмите на нужные пункты, и они активируются или деактивируются.
Например, если вы активируете показ только активных страниц — остановленные и архивные скроются в списке ваших страниц. Проделаем это на записи:
Можно перемещать созданные страницы между проектами, папками и аккаунтами. Также мы можем перенести часть страницы внутрь другой страницы. Например, несколько секций. Ниже разберем разные способы переноса страницы.
Между аккаунтами
Мы можем перенести созданную страницу на другой аккаунт платформы, если на принимающем аккаунте оплачен любой тариф. Сделать это можно с помощью функции «Трансфер», по нашей инструкции:
«Как перенести страницу на другой аккаунт?»
Между папками и проектами
Для удобства управления и поиска страниц, их можно размещать в разных папках и проектах. Перенести созданную страницу в другую папку или проект можно через общие настройках страницы. Для этого откройте настройки страницы, которую планируете перенести и перейдите в раздел «Общие» в меню слева. Здесь вы можете выбрать папку или проект, в который хотите перенести страницу.
Обратите внимание, что если вы еще не создавали проекты или папки — в списке нечего будет выбрать. Подробнее о создании папок и проектов в нашей статье:
«Сортировка страниц: проекты и папки»
Перенос части страницы
Помимо переноса целых страниц, мы можем копировать часть одной страницы, и переносить эту часть внутрь другой страницы. Например, если мы хотим перенести несколько секций или виджетов.
Сделать это можно с помощью нашей статьи:
«Как скопировать секцию или виджет на другую страницу?»
При работе в редакторе страницы, периодически происходит автосохранение проделанной работы. В такие моменты добавляются новые версии страницы (в виде черновика) в «Историю страницы», откуда их можно потом восстановить. Также, каждая публикация страницы или переход в предпросмотр гарантировано сохраняют очередной черновик для восстановления.
В любой момент вы можете восстановить один из этих черновиков, чтобы вернуть страницу в прежний вид, если это нужно. Для этого нажмите на кнопку «История» возле страницы:
В разделе «История изменений» находятся последние 200 черновиков страницы.
В истории страницы мы можем найти нужный вариант по следующим критериям:
1. Дата создания черновика.
2. Вариант АБ-теста, если он подключен.
3. Типа черновика. Здесь может быть 2 варианта: «Публикация» (если вы опубликовали страницу) и «Черновик» если это было автосохранение или переход в предпросмотр.
4. Размер (вес страницы). С добавлением новых секций и виджетов, у страницы увеличивается ее вес. И наоборот, если удалить уже добавленные секции или виджеты — вес страницы станет меньше, и это зафиксируется в истории.
Чтобы просмотреть один из черновиков — нажмите на иконку глаза. Чтобы восстановить черновик — нажмите на иконку стрелки ↺
При восстановлении черновика, текущая версия страницы будет заменена на ту, которую вы восстановили из истории.
Если у вас на странице подключен АБ тест, вы также можете восстанавливать черновики каждой версии АБ теста, в разделе «История A/Б-тестов»
При поиске нужной версии страницы, в этом разделе вы можете опираться на информацию о названии страницы, дате ее создания и публикации, или посмотреть черновик, нажав на иконку глаза.
Более подробно про АБ тестирование в нашей статье:
«A/B тестирование»
Отлично 🎉 Мы разобрались как работать со страницами и выполнять полезные действия. Желаем успехов в работе 👍
Как сделать таблицу? | База ответов Платформы LP
Содержание:
1. Готовые таблицы в шаблонах секций
2. Создаем таблицу с помощью колонок
3. Классическая таблица
Таблицу можно создать разными способами, каждый из них имеет свои преимущества. Разберем разные варианты, чтобы выбрать наиболее подходящий.
Чтобы не делать каркас таблицы вручную, мы можем воспользоваться секциями, в которых изначально есть шаблон таблиц. Такие секции находятся в разделе «Таблица цен»
Пример такой секции:
Остается только указать ваши данные вместо стандартных.
💡Обратите внимание, что у готового варианта таблицы меньше возможностей для внешней настройки, чем у собранных вручную таблиц, но настройка быстрее и проще.
Шаг 1. Для начала, добавьте на страницу сам виджет колонок
Стандартно, в этом виджете может быть от 2 до 6 колонок. Каждая колонка будет в роли ячейки, в которую вы можете помещать текст или другие виджеты.
Если вам нужно сделать больше или меньше колонок, чем было добавлено изначально — зайдите в настройки виджета и выберите желаемое количество колонок
💡Если хотите больше 6 колонок — добавьте в одну из колонок еще один виджет, как на скриншоте ниже:
Шаг 2. Чтобы между колонками было разделение, в виде вертикальных полос, зайдите в настройки виджета, в раздел «Разделители» и активируйте эту функцию:
Если хотите сделать рамку со всех сторон таблицы — зайдите в настройки стилей виджета (иконка капельки), в раздел «Границы» и активируйте границу:
Далее перейдите в раздел «Отступы» и уберите отступ сверху и снизу
Пример с границей и без:
Шаг 3. Далее, мы можем заполнять нашу таблицу, помещая внутрь колонок любые виджеты. Пример реализации таблицы:
Стандартно на мобильных устройствах каждая колонка будет идти по очереди, в ряд:
Обычную, самую стандартную и привычную таблицу можно сделать с помощью виджета «Текст»
Для этого нажмите на текст, чтобы войти в режим редактирования текста, и нажмите на иконку таблицы:
При нажатии на эту иконку, снизу откроется панель, в которой нужно выбрать количество ячеек по горизонтали и по вертикали:
На примере ниже, добавим таблицу, размером 5х10:
Настройки таблицы
Нажав на ячейку таблицы, мы можем выполнить следующие действия:
- Добавить заголовок таблицы
- Добавить/удалить строку (ячейки по горизонтали)
- Добавить/удалить столбец (ячейки по вертикали)
- Залить ячейку цветным фоном
- Разделить ячейку по вертикали или горизонтали
- Выравнять текст в ячейке по вертикали и горизонтали
- Удалить таблицу
Если вы хотите сделать одну из ячеек шире или уже — достаточно потянуть за край ячейки:
💡Стандартно вокруг ячеек нет рамок. Т.е. разделение между ячейками видно только в тот момент, когда вы редактируете таблицу. На самой странице она будет выглядеть примерно так:
Чтобы сделать рамки вокруг ячеек — воспользуйтесь нашей инструкцией:
«Текстовая таблица с расширенными настройками»
Преимущества классической таблицы:
- Быстрая и простая настройка
Недостатки классической таблицы:
- В таблицу нет возможности вставить виджет. Например, чтобы в ячейке была картинка, кнопка или любой другой виджет
- Если в таблице много ячеек по горизонтали, и все они заполнены — таблица не адаптируется под мобильные, и часть ячеек будет обрезаться на мобильных экранах. Это можно решить с помощью нашей инструкции:
«Текстовая таблица с расширенными настройками» или созданием таблицы с помощью колонок. Об этом способе речь шла в разделе «Создаем таблицу с помощью колонок»
Готово🎉 Мы научились добавлять и настраивать таблицу 👍
Kак настроить поисковую оптимизацию? | База ответов Платформы LP
Содержание:
1.Индексация в Яндексе
2.Индексация в Google
3.Заголовок, описание и ключевые слова
4.Работа с файлами sitemap.xml и Robots.txt
5. Исключение из индексации:
5.1. Всех страниц на домене
5.2. Некоторых страниц в подпапках
5.3. Любую страницу с помощью метатега
5.4. Исключаем секцию
6. Как вручную указать путь к Sitemap и Robots для поисковиков?
❗Важно. Страница, которая находится на бесплатном тестовом поддомене и имеет окончание «******.plp7.ru» не индексируется. Для индексации необходимо прикрепить домен к странице.
Поисковая оптимизация
Поисковая оптимизация сайта (поисковое продвижение сайта, раскрутка сайта, SEO – SearchEngineOptimization) – это комплекс мер для повышения позиций сайта в результатах выдачи поисковых систем по заранее отобранным запросам.
Если сайт не оптимизирован – он может не отображаться на страницах Яндекса/Google или же отображаться некорректно.
В этой статье Вы узнаете о первых и главных шагах в оптимизации сайта. Как добавить сайт в поисковые системы Яндекс и Google.
Сможете настроить заголовок, описание и ключевые слова для страницы.
1.Индексация в Яндексе
Индексация сайта – наличие страниц сайта в базе поисковых систем. Для того, что бы сайт стал проиндексирован, необходимо, чтобы на него зашёл поисковой бот.
❗Важно. Добавить в поисковые системы можно только полноценный домен, на бесплатных адресах формата xxxx.plp7.ru индексация отключена.
Шаг 1.
❗Важно. Если у вас нет аккаунта на Яндексе – обязательно зарегистрируйтесь. Аккаунт пригодится для Яндекс.Метрики.
- Впишите доменное имя сайта и нажмите кнопку «Добавить».
❗Важно. Если вы используете ssl-сертификат на страницах, то все ссылки в Вебмастере Яндекс (адрес сайта, sitemap и т.д.) необходимо указывать с https, например, не site.ru, а https://site.ru . Это нужно для корректного отслеживания индексации страниц, ошибок и т.д.
Шаг 2. Выберите подтверждение прав через DNS-запись и скопируйте значение yandex-verification. Например:
yandex-verification: d73af6733565640eУ вас будет другое, уникальное значение.
Шаг 3.
- Переходим в личный кабинет Платформы LP, во вкладку «Домены» и нажимаем «Добавить запись»:
- Далее добавляем запись типа TXT:
Хост: @
Тип: TXT
Значение: Копируем с сервиса Yandex.Нажимаем «Добавить». ✔
Шаг 4. Вернитесь на страницу Вебмастера и нажмите кнопку «Проверить».
❗Важно. Если проверка сразу не нашла запись, попробуйте повторить чуть позже. Обновление DNS-записей может занять до 72 часов.
Настройка завершена, теперь Ваш сайт появится в Яндексе.
Чтобы узнать больше, заходите в инструкцию вебмастера.
Индексация занимает от 3 до 21 дней. Если через 21 день сайт так и не появился в поиске – напишите в службу поддержки.
2.Индексация в Google
Шаг 1. Добавьте сайт в Google Webmasters.
❗Важно. Если у Вас еще нет аккаунта в Google – зарегистрируйтесь. Это пригодится при подключении Google Analytics – сервиса для сбора статистики;
Шаг 2. Впишите ссылку на ваш домен в окне «Ресурс с префиксом в URL» и нажмите «Продолжить».
❗Важно. Если вы используете ssl-сертификат на ваших страницах, то ссылка будет с https-протоколом, как на скриншоте ниже. Если данный сертификат вы не используете, то ссылка будет с http.
Шаг 3. Откройте вкладку «Тег HTML» и скопируйте ваш код.
Пример кода:
<meta name=”google-site-verification” content=”o_9XTifcflRoGNLHTJ6SN-tUe3p7VOOMR24A” />Шаг 4. Вернитесь на Платформу, перейдите в раздел «Страницы», выберите нужную станицу и откройте ее «Настройки».
Шаг 5. Откройте раздел «Метрика и скрипты» и нажмите «Добавить плагин»
Шаг 6. Добавьте плагин «Google подтверждение прав» и вставьте полученный ранее мета-тег в поле «Код подтверждения Google»
Нажмите «Сохранить» ✔
Шаг 7. Вернитесь в Google Search console для проверки кода.
Настройка завершена. Теперь сайт появится в Google.
Чтобы узнать больше, заходите в справочный центр.
Индексация занимает от 3 до 21 дней.
Если через 21 день сайт так и не появился в поиске – напишите в службу поддержки.
3.Заголовок, описание и ключевые слова
Откройте настройки страницы и выберите вкладку «Поисковая оптимизация».
Заполните пустые поля, следуя рекомендациям ниже.
Заголовок (тег title) – текст, который отображается во вкладке браузера и в результатах поиска.
Подберите короткий, ёмкий и максимально точный заголовок для Вашей страницы.
Заголовок – это «лицо» сайта, поэтому пишите кратко и понятно.
Рекомендуем уложиться в 60-75 знаков.
Описание(meta description) – текст, который отображается под заголовком сайта.
Создайте привлекательное, продающее описание сайта.
Рекомендуем уложиться в 150-180 знаков, т.к. длинные описания обрезаются поисковым роботом и отображаются некорректно.
❗Важно. На данный момент поисковые системы часто игнорируют описание сайта, отображая контент страницы отрывками, в зависимости от поискового запроса. Это нормальная ситуация.
Ключевые слова(meta keywords) – слова, по которым пользователь находит сайт.
Пример:
Вы продаете шкафы – определите, по каким запросам он выйдет на продавца.
Чтобы определить ключевые слова, воспользуйтесь Яндекс.Wordstat или наймите seo-программиста.
Добавьте ключевые слова и фразы через запятую. Рекомендуемая максимальная длина – до 250 знаков, более 1000 знаков добавить не получится.
Сделайте упор на первые 150 знаков, самые «нужные» и эффективные фразы поставьте в начало.
В итоге поле с ключевыми словами может выглядеть так: «купить шкаф в Москве, шкаф из сосны, московская фабрика мебели» и т.п.
4.Работа с файлами Sitemap.xml и Robots.txt
❗Важно. Оба данных файла заполняются только для главных страниц сайта. Настройки будут распространяться на все страницы в подпапках, которые будут указаны в списке страниц Sitemap. Остальные страницы (которые не попали в список) могут быть индексированы как часть вашего основного сайта, как совершенно отдельный сайт или не быть проиндексированы совсем.
Поддомен и страницы на нём распознаются системой как отдельный сайт. Поэтому для каждого поддомена необходимо составлять свой Sitemap.xml и Robots.txt.
Для одностраничных сайтов заполнять Sitemap.xml и Robots.txt не обязательно, т.к. данные файлы созданы в первую очередь для работы с многостраничными сайтами.
Sitemap.xml
Sitemap помогает поисковикам определить список страниц сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковики смогли более разумно провести индексацию.
Подробную схему описания sitemap.xml можно найти на этой странице – https://www.sitemaps.org/ru/protocol.html
Если у вас нет опыта в создании sitemap, или специалиста, который может это сделать — рекомендуем воспользоваться одним из бесплатных генераторов
sitemap, который сделает это за вас.
❗Обратите внимание, что карта генератором создаётся из ссылок, которые есть на главной странице. Если на основной странице нет ссылки на какую-то страницу в подпапке, то она может быть не включена в sitemap.
Примеры генераторов:
https://gensitemap.ru/
https://www.mysitemapgenerator.com/
Инструкция по генератору mysitemapgenerator.com:
- Введите полный адрес сайта, например, https://domen.ru/ и нажмите «Старт!«
- Нажмите на кнопку «Скачать» и далее снова «Скачать«
- Откройте скачанный файл через блокнот (обязательно данным способом, чтобы не появились сторонние символы)
- Проверьте, что в файле есть все необходимые страницы. Адреса расположены между тегами <loc> ссылка </loc>
- Скопируйте содержимое файла. Важно скопировать текст полностью, не пропустив ни символа. Пример:
При добавлении новой страницы к сайту необходимо ее прописывать в sitemap.xml вручную или создать файл заново через генератор, чтобы поисковые системы быстрее проиндексировали страницу и распознали её как часть сайта.
После этого добавляем нашу созданную карту сайта и сохраняем изменения:
Robots.txt
Robots.txt —текстовый файл, ограничивающий поисковым роботам доступ к содержимому сайта.
Файл состоит из набора инструкций, при помощи которых можно указать страницы для запрета индексации, указать главное зеркало и sitemap.xml.
Для правильной настройки рекомендуем использовать рекомендации от Яндекс (https://yandex.ru/support/webmaster) и Google (https://support.google.com/webmasters)
Если не существует файла robots.txt, то поисковые роботы будут индексировать ваш сайт полностью. Если же такой файл существует, то роботы будут руководствоваться правилами, которые в этом файле прописываются.
💡Некоторые сервисы для веб-мастеров, например, Яндекс, могут требовать наличие данного файла в обязательном порядке. Если вы планируете работать с поисковой выдачей, то желательно robots.txt заполнить.
Пример стандартного содержимого файла при условии, что все страницы сайта открыты для индексации:
User-Agent: *
Disallow:Прописать sitemap.xml и robots.txt можно в настройках страницы, на вкладке «Поисковая оптимизация»:
5. Исключение из индексации
Исключить из индексации можно все страницы, или одну/несколько конкретных в подпапках. Обратите внимание, что поддомены распознаются системами как отдельные домены и для каждого из них нужен свой sitemap и robots. Рассмотрим все варианты ниже.
5.1. Всех страниц на домене
Чтобы закрыть от индексации все страницы на домене, заходим в настройки главной страницы (которая размещается на самом домене, без подпапок)
и добавляем в Robots.txt следующий код:
User-agent: *
Disallow: /Сохраняем изменения ✔
5.2. Некоторых страниц в подпапках
Если нужно запретить некоторые страницы, которые размещены в определенной подпапке для показа в поиске, то они указываются в правиле «Disallow», например:
User-agent: *
Disallow: /page1
Disallow: /page2В данном примере разрешены для индексации все страницы сайта, кроме https://site.ru/page1 и https://site.ru/page2.
Для закрытия подпапок от индексации, значение robots.txt прописываем в настройках главной страницы и сохраняем изменения.
5.3. Любую страницу с помощью метатега
Помимо robots.txt, для исключения страницы из индексации, также можно использовать метатег. Для этого:
- Зайдите в настройки страницы, которую хотите исключить из индексации
- Зайдите в раздел «Метрика и скрипты»
- Нажмите на кнопку «Добавить плагин»
- Выберите плагин «Произвольный код HEAD или BODY»
- Добавьте следующий метатег в поле HEAD:
<meta name="robots" content="noindex, nofollow">Сохраняем изменения ✔
5.4. Исключаем секцию
Если мы хотим, чтобы определённая секция не индексировалась поисковыми системами, то её можно исключить из индексации.
Для этого перейдём в “Стили секции” во вкладку “Параметры” и установим галочку “Исключить из индексации”
Повторно опубликуем страницу для применения изменений ✔
6. Как вручную указать путь к Sitemap и Robots для поисковиков?
Проверяем Robots в Вебмастере
Для этого зайдите в Вебмастер и следуйте пошаговой инструкции:
- Выберите нужный домен в списке подключенных
- Перейдите в раздел «Инструменты» и в подраздел robots.txt
- Нажмите на кнопку «Проверить»
Яндекс проверит наличие robots.txt на вашей странице, и отобразит его в текстовом поле, если robots подключен.
Проверяем Sitemap в Вебмастере
- Выберите нужный домен в списке подключенных
- Перейдите в раздел «Инструменты» и в подраздел Sitemap
- Выберите способ проверки «URL»
- Укажите адрес на ваш sitemap, в таком формате: mysite.ru/sitemap.xml
Где mysite.ru — имя вашего домена. И нажмите на кнопку «Проверить»
Если появится надпись «Ошибок не найдено» значит все в порядке.
Пример результата успешной проверки:
❗ После проверки наличия sitemap, нужно также подтвердить его для индексации.
- Зайдите в раздел «Индексирование»
- Перейдите в подраздел «Файлы Sitemap»
- Укажите ссылку на ваш sitemap. Если вы уже прошли проверку по инструкции выше — нажав на поле ввода, Вебмастер предложит вам ту же ссылку, которую вы проверяли. Добавьте ее, или укажите вручную, в том же формате: mysite.ru/sitemap.xml
Где mysite.ru — имя вашего домена.После ввода ссылки — нажмите на кнопку «Добавить»
Указанная ссылка на sitemap встанет в очередь на индексацию. Если индексация пройдет успешно — это отобразится в статусе:
Проверяем Sitemap в Google Search Console
- Зайдите в Google Search и выберите ресурс (ваш домен) на котором хотите проверить sitemap.
- Перейдите в раздел «Файлы Sitemap»
- В поле «URL файла Sitemap» укажите значение sitemap.xml без адреса страницы, т.к. он подставляется автоматически
- Нажмите на кнопку «Отправить»
Если sitemap на странице присутствует — в панели проверки будет статус «Успешно»
Готово, поисковая оптимизация завершена 😊🎉
OroPlatform — Открытый исходный код | Платформа быстрой разработки приложений


- Компоненты
- Клиенты
- ресурса
- Вернуться в меню OroPlatform
- Ресурсы
- Загрузить
- Документация
- Сообщество
- Локализация
- Торговая площадка
- DE — Deutsch
- FR — французский
LF — Li & Fung
Цифровизация лежит в основе нашего трехлетнего плана
Наша цель — полностью оцифровать каждый этап цепочки поставок, чтобы данные могли передаваться беспрепятственно, обеспечивая полную видимость для наших клиентов, поставщиков и других заинтересованных сторон. Это означает, что они могут опережать сбои в розничной торговле, собирать и обмениваться данными по всей цепочке создания стоимости, чтобы принимать более разумные, быстрые и эффективные решения, обеспечивая устойчивость бизнеса.
Наш клиентский портал
Наш специализированный портал для клиентов объединяет глобальные цепочки поставок наших клиентов в единую глобальную среду источника данных, доступную в любое время, на любом устройстве и в любом месте. Это позволяет управлять и оперативными панелями мониторинга, отчетами и аналитическими данными с полной видимостью вашей глобальной цепочки поставок.
Цифровая платформа LF
Цифровая платформа LF соединяет наш бренд и розничных клиентов с нашей базой поставщиков.LF Digital Platform превращает аналоговую ручную работу в цифровые инструменты — от совместной разработки до цифровой выборки и оценки стоимости и соответствия требованиям. Это позволит множеству систем, используемых нашими клиентами и поставщиками, подключаться и использовать аналитику данных для принятия более эффективных решений. Наш размер и масштаб означают, что у нас есть уникальные возможности для адаптации нашей платформы к этим системным различиям и преобразования цепочки поставок с помощью интегрированного сквозного потока данных.
Портал продавцов
Total Sourcing — это наш защищенный портал для поставщиков, позволяющий более 15 000 поставщиков круглосуточно подключаться к сети, обеспечивая сквозную прозрачность для управления своими отношениями с Li & Fung и другими сторонами, такими как вторичные поставщики, банки и операторы связи.От заказов, платежей, отслеживания, доставки, документации и маркировки — существует единая точка сбора данных, что обеспечивает контроль качества у источника.
,