7 хитростей с URL-адресом YouTube, о которых вы могли не знать
1. Отправка ссылки на любую часть видео
Когда вы копируете ссылку на видео с YouTube и отправляете её другу, ролик начинается сначала. Если же вам надо показать только определённый отрезок, добавьте небольшую метку в URL-адрес. Это можно сделать тремя способами.
1. Написать нужный тайм-код самостоятельно. Для этого в конце URL-адреса видео требуется добавить &t=YmXXs, где Y — минуты, а XX — секунды. Использовать обе переменные необязательно.
| Обычный адрес видео | С тайм-кодом |
| youtube.com/watch?v=a1sWMRaEahg | youtube.com/watch?v=a1sWMRaEahg&t=7m42s |
2. В конце URL-адреса ввести &start=30, где 30 — количество секунд, которые надо пропустить.
| Обычный адрес видео | С тайм-кодом |
| youtube.com/watch?v=AKEpNl9A3JA | youtube.com/watch?v=AKEpNl9A3JA&start=320 |
3. Открыть видео, нажать на кнопку «Поделиться» и поставить галочку на «Начало». Появится ссылка на видео с меткой в том месте, где вы закончили просмотр.

2. Создание зацикленного видео
На YouTube очень много клипов и различных саундтреков. Если вы вдруг наткнулись на какую-то песню и хотите её переслушивать снова и снова, необязательно искать 10-часовую версию. Чтобы зациклить видео, достаточно написать youtuberepeater.com в начале URL вместо youtube.com.
| Обычный адрес видео | Адрес зацикленного видео |
| youtube.com/watch?v=QHRuTYtSbJQ | youtuberepeater.com/watch?v=QHRuTYtSbJQ |
3. Обход возрастных ограничений

YouTube иногда ставит возрастные ограничения на видео. Такие ролики блокируются для несовершеннолетних и тех, у кого нет учётной записи. Чтобы обойти этот запрет, нужно в начале URL заменить youtube.com на genyoutube.com. Видео откроется в новой вкладке без возрастных ограничений.
| Обычный адрес видео | Без возрастных ограничений |
| youtube.com/watch?v=wvZ6nB3cl1w | genyoutube.com/watch?v=wvZ6nB3cl1w |
4. Скачивание видео
Если вам нужно скачать видео, то сделать это можно с помощью URL-адреса. Введите в начале строки pwn или ss. Откроется сервис, позволяющий скачать видео в любом доступном формате.
| Обычный адрес видео | Ссылка для скачивания |
| youtube.com/watch?v=ncEb_U7JNss | pwnyoutube.com/watch?v=ncEb_U7JNss |
Будьте внимательны — не перезаливайте ролики, защищённые копирайтом. Вам могут дать страйк и запретить проводить трансляции или загружать видео.
5. Сохранение картинки из любого видео
Довольно часто Google в поиске по картинкам выдаёт изображения с YouTube. Обычно они называются maxresdefault и выполняют роль обложки.
Вы можете посмотреть и скачать любое превью, если для видео оно установлено. Для этого нужно немного модифицировать URL-адрес: img.youtube.com/vi/[VideoID]/maxresdefault.jpg. VideoID — это адрес видео, который можно найти в URL после ?v=.
| Обычный адрес видео | Ссылка на картинку |
| youtube.com/watch?v=JeWOAsXHjHM | img.youtube.com/vi/JeWOAsXHjHM/maxresdefault.jpg |
6. Создание гифки из видео

В видео на YouTube частенько встречаются мемные моменты. Вы можете легко сделать из них гифку и отправить другу в мессенджере.
Для этого в URL нужно поменять youtube.com на gifyoutube.com. Вы попадёте на сайт Gifs, где можно выбрать начало и конец будущей гифки, добавить эффекты и скачать её. Отметим, что с видео длительностью больше трёх часов трюк может не сработать.
| Обычный адрес видео | Редактор гифок |
| youtube.com/watch?v=J0dGoFsO_j4 | gifyoutube.com/watch?v=J0dGoFsO_j4 |
7. Переход в YouTube TV
YouTube TV — интерфейс, разработанный для телевизоров и приложений на консолях. Использовать его на компьютере не очень удобно, так как он предназначен для управления через пульт или геймпад. Однако он может пригодиться, если вам интересно посмотреть что-то новое.

По ссылке youtube.com/tv вас попросят войти в аккаунт и ввести код. Затем доступ к телевизионному интерфейсу YouTube будет открыт.
Читайте также 🧐
Как добавить ссылки в YouTube на видео, социальные сети и другие сайты

Привет уважаемые читатели seoslim.ru! В этой статье будем опять говорить про Ютуб, так как с каждым днём, именно видео-хостинг пополняет свои ряды новыми посетителями и криэйтерами (авторами видео).
Серфить сайты люди хотят всё меньше, куда проще посмотреть видео, в котором будет наглядно дан ответ на интересующий вопрос.
В сайтостроительстве сейчас наблюдается спад, так как трафик уходит в YouTube, то и логичным будет развиваться в этом направлении. Надеюсь ты уже создал канал, настроил его, стал добавлять видео и набираешь подписчиков? Если нет, тогда поспеши это сделать.
Тем кто недавно обзавелся каналом, будет полезно научиться добавлять ссылки в шапку, в видео и описание, с целью:
- Получения просмотров других роликов.
- Увеличения подписной базы канала.
- Получения переходов с Ютуба на ваш сайт или социальные сети.
- Продажа товаров или партнерских продуктов.
Давайте рассмотрим все маркетинговые инструменты, которые предлагает сервис.
Ссылки на главной странице канала
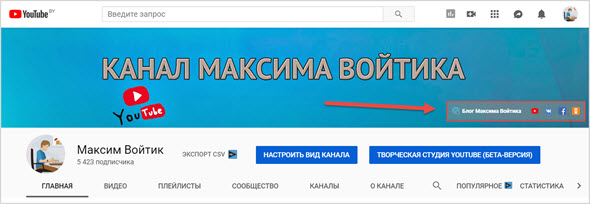
Начнем с шапки профиля, куда можно вставить внешние ссылки на сайт или соц. сети, дабы часть Ютуб трафика конвертировать в посетителей или подписчиков на других ваших ресурсах.

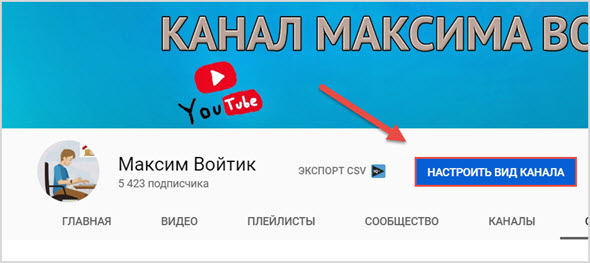
Делается это очень просто, так как пока Ютуб окончательно не доработал новый дизайн сервиса, делаются все изменения ссылок через старый интерфейс после нажатия кнопки «Настроить Вид Канала».

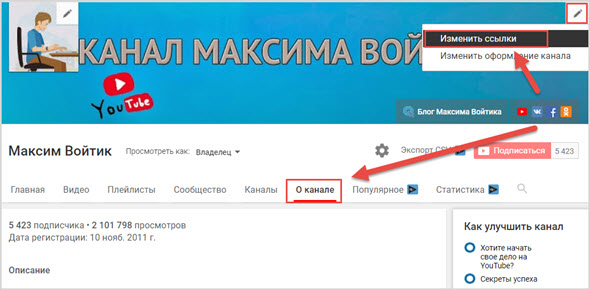
Далее можно пойти двумя путями:
- Кликнуть по изображению шапки и через значок «карандаш» перейти в раздел «Изменить ссылки».
- Сразу перейти в раздел «О канале» и начать добавлять пользовательские линки.

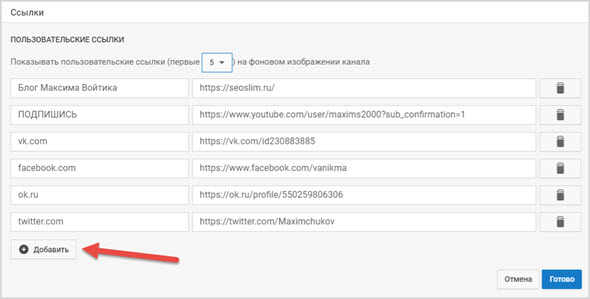
Всего можно добавить 14 ссылок, а первые 5 из них будут отображаться на фоновом изображении.

Как видно я добавил первым свой блог, подписку на канал и основные социальные сети: ВК, ФБ,ОК, Твиттер.
Здесь все, можно переходить к следующему пункту.
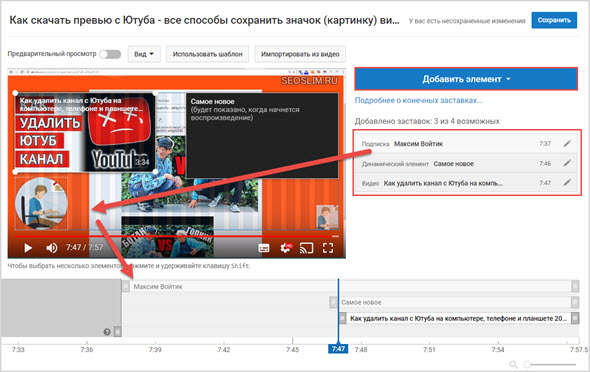
Добавляем ссылку в видео
Интегрировать в ролик можно только два типа ссылок:
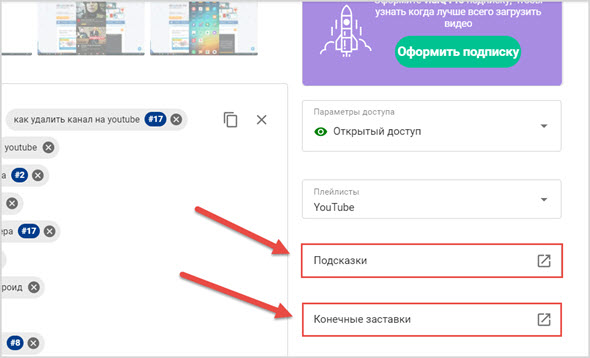
- Конечные заставки, которые всплывают в виде миниатюр в конце видео.
- Подсказки, которые появляются в правом верхнем углу в заданный момент.
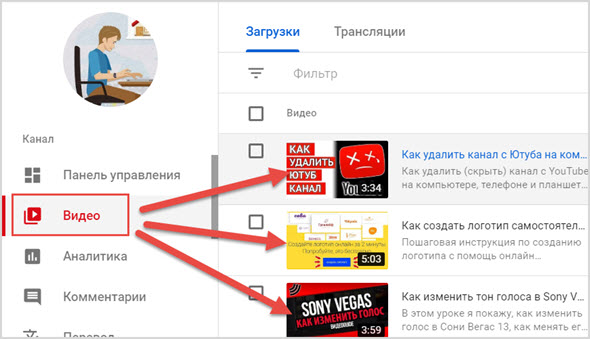
Переходим в «Творческую студию», где в разделе «Видео» выбираем нужный ролик для редактирования.

Далее находим параметры для редактирования, с которыми пока можно работать только в старом интерфейсе YouTube.

Конечные заставки
Может кто-то помнит, но раньше в ролик можно было в любом месте добавлять Аннотации, но на их место пару лет назад пришли специальные заставки, которые появляются в конце видео.

Фишка их в том, что кликабельность у таких ссылок намного выше, отображаются они на всех устройствах (ПК, ТВ, смартфоны) и самое главное их проще добавлять.
В видео они могут быть размещены только на последних 20 секундах.

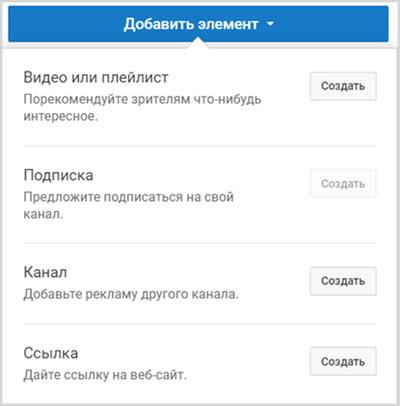
Жмем «добавить элемент» и выбираем какой тип заставки будем вставлять в видео:
- Ролик или плейлист.
- Значок подписки на канал.
- Ссылка на другой канал.
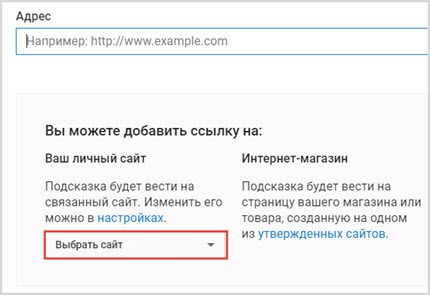
- Ссылка на сайт.

Ссылаться можно только на собственные сайты, как правило система их автоматом подтягивает из вашего аккаунта в Гугл Вебмастер.

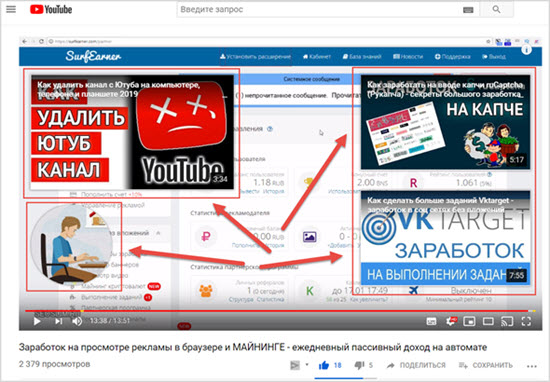
Жмем сохранить и теперь при просмотре ролика в самом конце в указанном вами месте и указанный момент появятся заветные ссылки в виде заставок.
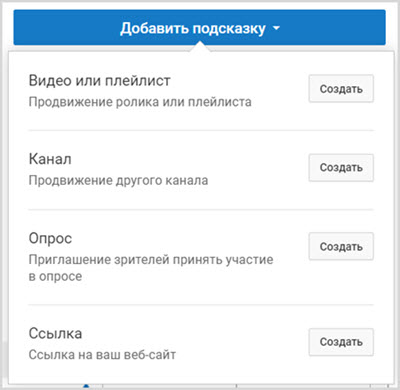
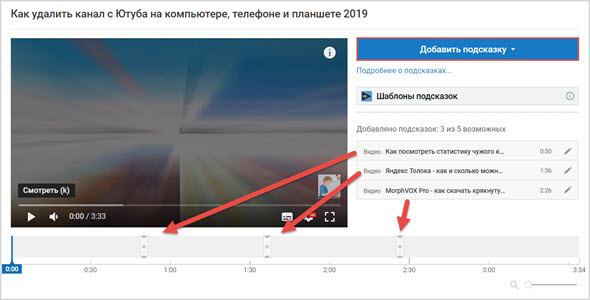
Подсказки
Не лишним будет разместить в ролике специальные сообщения «Подсказки», которые в заданное время всплывают в правом верхнем углу в виде тизера.

Таких подсказок в видео может быть не больше 5 штук и через них позволительно продвигать другие ролики, сайты, каналы и создавать опросы.

Оказавшись в редакторе отмечаем курсором на временной шкале место, где будет появляться ссылка, далее жмем добавить подсказку и выбираем её тип.

Теперь во время просмотра ролика на ПК или мобильном устройстве посетителю будут всплывать созданные сообщения.
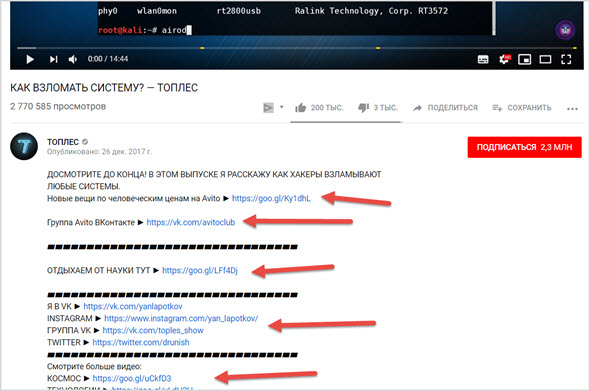
Как вставить ссылки в описание
И последнее место на YouTube канале, где можно размещать любые типы ссылок является описание под видео.
Там как правило пишется поясняющий текст к ролику, но многие автора заодно продвигаются свои социальные сети, товары, услуги, рекламируют бренды и размещают ссылку подписка на канал.

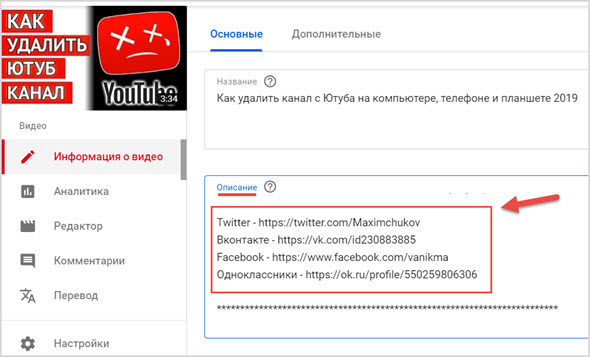
Создаются линки в описании очень просто, это сделать можно во время загрузки нового видео или перейдя в его редактор через творческую студию.
Находим раздел «Описание», в котором собственно и пишется текст, отображаемый под видео-контентом.

Единственное ссылки здесь можно располагать в виде URL адреса, например — https://seoslim.ru
На этом все, надеюсь данный пост позволит тебе правильно развивать свои каналы на Ютубе и прилично зарабатывать.
seoslim.ru
Учебник HTML 5. Статья «Ссылки»
Мы с Вами подошли к той теме, которая требует максимальное количество вашего внимания, поняв эту тему, вы без проблем сможете выстроить структуру будущего сайта.
Основная функция ссылок заключается в том, что они позволяют переходить с одного HTML документа на другой, либо содержать адрес файла, предназначенного для открытия в браузере пользователя, или для его дальнейшего скачивания.
Если вы активно пользуетесь интернет, то, думаю, вы замечали, что ссылки могут ссылаться на страницу / файл, который находится совершенно на другом сервере, давайте рассмотрим от чего это зависит.
В HTML гиперссылки (или просто «ссылки») определяются тегом <a> (HTML Anchor Element).
Например:
<!DOCTYPE html> <html> <head> <title>Пример размещения ссылки в HTML документе<title> </head> <body> <a href = "http://www.yandex.ru">Найдется всё</a> </body> </html>
В браузере же это будет отображаться по умолчанию следующим образом: Найдется всё.
Мы уже с Вами неоднократно говорили, что некоторые теги используются только совместно с атрибутами (бесполезны сами по себе) и это снова тот случай. Атрибут href (аббревиатура от hyper reference) — это основной атрибут тега <a>, указывающий браузеру, URL-адрес страницы, куда ведет ссылка. Единый указатель ресурса (англ. Uniform Resource Locator, URL) — единообразный локатор (определитель местонахождения) ресурса.
Относительные и абсолютные пути ссылок
Многие, кто начинают только изучать язык гипертекстовой разметки, сталкиваются с трудностями при указании путей к файлам, ведь не всегда страница или даже изображение будет в той же папке, что и текущий HTML документ. Давайте детально разберем как правильно задавать пути, научимся отличать относительные пути от абсолютных и рассмотрим отличия корня веб-сервера от корня вашего диска.
В приведенном в начале статьи примере используется абсолютный адрес пути. Название абсолютный связано с тем, что мы задаем полный веб-адрес страницы в качестве пути к файлу. Ниже приведены примеры указания абсолютных путей:
<a href = "https://www.yandex.ru">Содержимое элемента</a> <!-- указываем полный путь (протокол https) --> <a href = "http://www.yandex.ru">Содержимое элемента</a> <!-- указываем полный путь (протокол http) --> <a href = "//www.yandex.ru">Содержимое элемента</a> <!-- допускается указывать полный путь без протокола -->
Обращаю Ваше внимание, что в большинстве случаев, абсолютные пути ссылок применяются для страниц или файлов, которые находятся на других ресурсах (распологаются не на том же сервере, что и страница с которой ссылаются).
Если страница или файл на который ссылаются расположен на том же сервере, что и страница с которой ссылаются, то, как правило используются относительные адреса ссылок. Основная особенность относительных ссылок заключается в том, что они размещаются относительно корня сайта или относительно текущего HTML документа.
Путь относительно текущего документа
Предлагаю для начала разобраться с путями относительно текущего HTML документа. Независимо в каких дебрях находится файл, путь вы будете задавать относительно этого файла, этим методом вы будете пользоваться и в практическом задании.
В примерах, когда мы размещали на нашей странице изображения, то мы указывали путь, как раз относительно текущего документа. Давайте рассмотрим аналогичный пример, но также укажем ссылку на html документ, расположенный в той же папке, что и сам файл:
Пример подключения файлов:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов к HTML документу из той же папки<title> </head> <body> <img src = "image.png" alt = "someimage info"> <!-- размещаем изображение --> <a href = "page.html">Содержимое элемента</a> <!-- ссылаемся на страницу --> </body> </html>
Перейдем к следующему примеру, допустим у нас есть файл index.html, в этом же каталоге есть папка (каталог) с именем etc из которой нам необходимо подключить изображение и сделать ссылку на документ page.html:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов из дочернего каталога<title> </head> <body> <img src = "etc/image.png" alt = "someimage info"> <!-- размещаем изображение из дочернего каталога --> <a href = "etc/page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, из дочернего каталога --> </body> </html>
Обратите внимание, как мы указываем путь к нашим файлам — мы задаем название каталога и через прямой слеш указываем название необходимого нам файла. Данный каталог является по отношению к текущему каталогу дочерним и чтобы подключить необходимые файлы мы спускаемся на один уровень ниже (название_каталога/необходимый_файл).
Ну и заключительный пример, в котором нам необходимо подключить к нашей странице изображение, которое находится в каталоге, который расположен на два уровня выше текущей страницы и необходимо добавить ссылку, которая находится на один уровень выше текущей страницы:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов из родительского каталога<title> </head> <body> <img src = "../../image.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня выше --> <a href = "../page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 1 уровень выше --> </body> </html>
Обратите внимание, что если файл находится в родительской папке, то необходимо использовать символы ../ это позволит подняться на один уровень вверх. Вы можете, используя символы ../ подниматься вверх пока не доберетесь до корневой папки Вашего сайта или жесткого диска.
Путь относительно корня сайта
Хочу сразу обратить ваше внимание, чтобы путь относительно корня сайта работал на локальном компьютере, то у вас должна быть установлена программная среда, которая позволяет эммулировать веб-сервер.
Если вы планируете создавать сайты и у вас нет среды для ваших тренировок, то рекомендую Вам скачать программный комплекс, предназначенный для локальной разработки, отладки и тестирования веб проектов. Я использую Open Server, он предназначен для пользователей, которые используют операционную систему Windows. В качестве аналога Open Server под Mac, могу предложить MAMP, если он вам не подойдет, можете попробовать выбрать другой. Мы не будем использовать эти программные среды для практических занятий (можете установить после обучения HTML / CSS).
Перейдем к следующему примеру, в котором нам необходимо подключить файлы, которые находятся на веб-сервере. На примере куска этого сайта, подключим из папок primer по одному изображению и одному html файлу:
Как и при использовании абсолютных адесов, способ задавать путь относительно корня сайта довольно-таки прост. Разница заключается лишь в том, что у нас отпадает необходимость указывать имя домена, ну и соответственно относительные пути используются только в рамках одного сервера.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <img src = "/html/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта --> <a href = "/html/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта --> <img src = "/css/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта --> <a href = "/css/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта --> </body> </html>
Обратите внимание, что необходимо указывать прямой слэш в начале пути, это сообщает браузеру пользователя, что путь начинается с корневого каталога.
Достаточно указать в адресе один прямой слэш, чтобы с любой страницы сайта перейти на главную страницу сайта (<a href = «/»).
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу. Следующий пример открывает документ в новом окне браузера:
<a href="http://yandex.ru" target="_blank">Поиск </a>
Ниже представлены все значения этого атрибута:
| Атрибут | Значение | _blank | Загружает страницу в новое окно браузера. |
|---|---|
| _self | Загружает страницу в текущее окно. Это значение по умолчанию. |
| _parent | Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self. |
| _top | Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self. |
| framename | Открывает ссылку в указанном фрейме. |
Работа с фреймами будет рассмотрена позднее в статье учебника «HTML фреймы».
Атрибут mailto
Использование атрибута «mailto» в HTML документе позволяет создать ссылку для отправки письма:
<a href = "mailto:[email protected]">Написать автору</a>
Для того, чтобы ссылки mailto корректно работали необходимо чтобы на компьютере или в браузере посетителя был настроен почтовый / веб клиент по умолчанию, иначе при клике на ссылку ничего не произойдет.
В значении атрибута можно сразу указать значения для заголовков (тема, копии, тело письма и т.п.). Пробелы и переносы строки нельзя вставить без кодирования:
<a href = "mailto:[email protected]?subject=Тема%20моего%20письма&[email protected]&body= Здравствуй%20уважаемый%20автор">Написать автору</a>
Где:
- subject—тема письма.
- cc—копия письма.
- bcc—скрытая копия письма.
- body—тело письма.
Допустимо указывать несколько адресов (либо не указывать вовсе):
<a href=" mailto:[email protected], mailto:[email protected] ">Написать автору </a>
Изображение как ссылка
Для того, чтобы использовать изображение в качестве ссылки, вам необходимо поместить изображение между тегами <a> </a>:
<!DOCTYPE html> <html> <head> <title>Использование изображения в качестве ссылки<title> </head> <body> <a href = "http://yandex.ru"> <img src="10.jpg" alt="Поиск в Яндекс"> <!-- размещаем изображение в качестве содержимого гиперссылки --> </a> </body> </html>
При этом при клике на картинку будет осуществлён переход по указанной ссылке:
Размещение файлов на сайте для скачивания
С выходом HTML 5 тег <a> обзавелся таким новым атрибутом как download, он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <a href = "/path/to/file.mp3" download>Содержимое элемента</a> <!-- указываем файл, который предназначается для скачивания --> </body> </html>
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
- Используя полученные знания и не изменяя структуры архива составьте следующую HTML страницу (index.html в архиве), которая содержит четыре ссылки:
Практическое задание № 4.
Первая ссылка «Информация о примере» должна вести на родительскую страницу (на уровень выше), т.е. при клике вы должны перейти на эту страницу:
Обратите внимание, что на странице необходимо сделать две ссылки: первая — относительная ссылка, которая должна вести обратно на главную страницу (при клике вы должны перейти на нее), а вторая — абсолютная, при клике на нее осуществляется переход на сайт basicweb.ru.
Вторая и третяя ссылка представляют из себя ссылки-изображения, при клике на них происходит переход на страницы, расположенные в дочерних каталогах (html и css). Сделайте так, чтобы при клике на изображение CSS страница открывалась в новом окне. Изображения находятся в каталоге images.
Внутри этих страниц должно быть размещено аналогичное изображение, при клике на которое должен быть осуществлен переход обратно на главную страницу:
Заключительная задача заключается в том, чтобы при клике на четвертую ссылку запускалось скачивание архива, расположенного в дочернем каталоге download
- Результат примера вы можете скачать после выполнения задач для самопроверки:
© 2016-2019 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу [email protected]
basicweb.ru
Библиографическое описание и оформление ссылок
Изложенный в настоящих рекомендациях способ библиографического описания в списке литературы, а также оформления ссылок в самом тексте работы и подстрочных примечаниях является усредненным вариантом и строится в соответствии с наиболее распространенными международным академическим стандартами. Кроме того, в настоящем документе определяются правила цитирования интернет-источников, а также оформление ссылок на фильмы.
В случае цитирования специфических текстов – диссертаций, архивных рукописей и т.д. мы рекомендуем вам обратиться к детальному варианту ГОСТ Р 7.0.5-2008 [1].
Принятая система обозначения является обязательной для всех студентов Школы культурологии НИУ ВШЭ.
Учитывайте, что требования к оформлению библиографии и ссылок разнятся в конкретных российских и зарубежных изданиях. Предлагаемый ниже тип библиографического описания содержит всю необходимую информацию – если возникнет такая потребность, вы всегда сможете привести ваше библиографическое описание и способ цитирования в соответствие с нормами конкретного издания.
Список литературы помещается в качестве отдельного, завершающего раздела вашего текста и формируется в алфавитном порядке фамилий. В начале списка идет литература на русском языке, затем – на иностранных. Все источники на латинице идут в общем алфавитном порядке без разбивки на отдельные языки. Арабские, иероглифические и т.п. источники группируются ниже отдельными перечнями.
Список работ одного автора упорядочивается хронологически: от ранних к поздним работам.
Если две или более работ одного автора датируются одним годом, то они упорядочиваются в алфавитном порядке по названию работ, а в дополнение к году работы указывается буква латинского алфавита (2001a; 2001b и т.д.).
Общее описание
Фамилия и инициалы автора/редактора (выделяются курсивом), год издания (в круглых скобках), название монографии или статьи (фамилия автора монографии или редактора сборника выделяется курсивом).
Далее в зависимости от типа источника: для монографии — место издания и издательство, год издания; для статьи — название журнала, год выпуска, номер журнала; для главы из коллективной монографии или отдельной статьи из сборника статей – фамилия редактора и название коллективной монографии, место издания и издательство, год издания.
Редактор издания атрибутируется специальным указанием в круглых скобках, при этом сокращение приводится на языке оригинала: Ред. – на русском языке; Ed. или Eds. (если редакторов несколько) – на английском языке; Hg. – на немецком языке и т.д.
Если в общем описании работы в списке литературы указывается конкретная статья в сборнике или журнале, необходимо также указать ее номера страниц. При этом используется сокращенное написание слова «страница» на языке оригинала издания: С. – для русского языка; P. – для английского; S. – для немецкого и т.д.).
В случае библиографического описания англоязычных работ и названий издания (журнала) существительные, глаголы и прилагательные в названии пишутся с заглавной буквы.
Обратите внимание на курсивы и знаки препинания в библиографическом описании – они должны строго соблюдаться.
Внетекстовое библиографическое описание
(выносится в конце текста как «Список литературы»)В списке литературы каждое библиографическое описание идет с новой строки, без нумерации списка. Для удобства ориентации в списке литературы абзац форматируется с параметром: первая строка / выступ.
Примеры описаний монографий
Арендт Х. (2012) Лекции по политической философии Канта. СПб.: Наука.
Берковитц Н. (Ред.) (1998) Гуманистический подход к охране здоровья. М.: Аспект-Пресс.
Floyd J., Srears M. (Eds.) (2011) Political Philosophy versus History? Contextualism and Real Politics in Contemporary Political Thought.
Cambridge: Cambridge University Press.
Marchart O. (2010) Die Politische Differenz. Berlin: Suhrkamp Verlag.
Примеры описания статей
Дмитриев Т. А. (2009) Антонио Грамши // Куренной В. А. (Ред.). История и теория интеллигенции и интеллектуалов. М.: Наследие Евразии. С. 207-228.
Шлыков П. (2011) Турецкий национализм в XX веке: поиски национальной идентичности // Вопросы национализма. № 5. С. 135-155.
Яблоков А. (2012) Как «Мелодия» пытается спасти свой архив // Ведомости. 26 февраля.
Janssens D. (2006) Habeas Corpus?: Pierre Manent and the Politics of Europe // European Journal of Political Theory. № 5. P. 171-190.
Hall S. (2000a) Cultural Studies und die Politik der Internationalisierung // Hall S. Culture Studies: Ein politisches Theorieprojekt. Ausgewählte Schriften 3. Hamburg: Argument. S. 137-157.
Hall S. (2000b) Das theoretische Vermächtnis der Cultural Studies // Hall S. Culture Studies: Ein politisches Theorieprojekt.
Ausgewählte Schriften 3. Hamburg: Argument. S. 34-51.
Hall S. (2000c) Die Formierung eines Diaspora-Intellektuellen // Hall S. Culture Studies: Ein politisches Theorieprojekt. Ausgewählte Schriften 3. Hamburg: Argument. S. 8-33.
Внутритекстовая ссылка
В тексте вашей работы ссылки выполняют роль краткого указания на полное библиографическое описание работы, приведенное в списке литературы. Обычно ссылка размещается в тексте вашей работы. Если ссылка получается громоздкой (в случае указания нескольких работ, или если ссылка сопровождается дополнительными пояснениями), она может выноситься в подстрочное примечание.
Если вы указываете источник как таковой, не цитируя и не подразумевая конкретное место из него, то в круглых скобках достаточно указать фамилию автора и год издания работы: (Арендт, 2012) или (Marchart, 2010).
Если указывается несколько текстов, ссылки на них разделяются точкой с запятой (Арендт, 2012; Marchart, 2010).
Если вы приводите цитату или ссылаетесь на конкретное место в работе, то в ссылке указывается также соответствующая страница (страницы) работы, например: (Арендт, 2012, 56) или (Marchart, 2010, 23-24).
Описания и ссылки в текстах исторического характера
В текстах исторического характера для корректной ориентации в хронологии принято указывать датировку первой публикации работы (прочтения доклада или завершения рукописи). В таких случаях в ссылке наряду с годом публикации издания, которое цитируется в вашем тексте, в квадратных скобках указывается год первой публикации работы, прочтения доклада и т.д. Например: (Гуссерль, 2009 [1911]). При этом разъяснение относительно правила цитирования дается в ссылке при первом случае подобного цитирования. Пример оформления разъясняющей ссылки:
Гуссерль, 2012 [1911], 243. – Здесь и далее в квадратных скобках указывается год первой публикации работы.
Кроме того, в списке литературы после библиографического описания приводится краткая дополнительная информация о первой публикации.
Например
:Добролюбов Н. А. (1989) Новый кодекс русской практической мудрости / Антология педагогической мысли России первой половины XIX в. (до реформ 60-х гг.) / Сост. П. А. Лебедев. — М.: Педагогика. С. 486-498. Первая публикация: Современник. 1859. № 6.
Ушинский К. (1988) Человек как предмет воспитания: Опыт педагогической антропологии. Т. 1 / Ушинский К. Д. Педагогические сочинения в 6 т. Т. 5. М.: Педагогика. Первая публикация: 1867 г.
Косвенное цитирование
В некоторых случаях возникает необходимость процитировать или сослаться на работу, с которой вы не работаете непосредственно, а приводите данную цитату по другой работе. Научная корректность в таких случаях требует от вас указать, что цитата является косвенной. Для работы, которую вы цитируете косвенно, в списке литературы дается библиографическое описание согласно общим правила. При оформлении ссылки в вашем тексте необходимо сделать соответствующее уточнение: (Гуссерль, 2011, 25 (цит. по: Арендт, 2012, 36)).
Подстрочные ссылки
В некоторых случаях работа может не включать отдельный список литературы.
В таком случае ссылки даются в подстрочных примечаниях. Обращаем ваше внимание, что такой способ оформления – исключение, его уместно использовать в том случае, если в своем тексте вы работаете с небольшим числом источников – одним или двумя. В других случаях рекомендуем вам делать список литературы и использовать описанную выше систему цитирования.
Различие в библиографическом описании списка литературы и при подстрочном оформлении ссылок заключается только в деталях. А именно, год издания ставится не после фамилии автора (редактора), а в конце описания, перед указанием страниц (в случае книги) или непосредственно после названия периодического издания (в случае журнала или газеты).
Например:
Арендт Х. Лекции по политической философии Канта. СПб.: Наука, 2012.
Janssens D. (2006) Habeas Corpus?: Pierre Manent and the Politics of Europe // European Journal of Political Theory. 2006. № 5. P. 171-190.
Marchart O. Die Politische Differenz. Berlin: Suhrkamp Verlag, 2010.
Если вы даете ссылку сразу на несколько работ, то они указываются подряд, через точку с запятой, например:
См.: Арендт Х. Лекции по политической философии Канта. СПб.: Наука, 2012; Marchart O. Die Politische Differenz. Berlin: Suhrkamp Verlag, 2010.
Полное библиографическое описание работы дается при первой ссылке на нее. Далее в тексте, если вы повторно ссылаетесь на эту работу, необходимо использовать корректную систему сокращений. Руководствуйтесь при этом нижеследующими правилами:
1. Для ссылки на работу цитировавшуюся непосредственно перед этим (ссылка указывается непосредственно в тексте, не выносится в примечание):
Указ. соч. С. 34. (для работ на русском языке)
Op. cit. P. 35. (для работ на любом иностранном языке)
2. Для ссылки на последнюю из упоминавшихся работ автора, если она непосредственно не предшествует данной ссылке.
Мамин-Сибиряк. Указ. соч. С. 34.
Cohen. Op. cit. P. 35
3. Для ссылки на работу автора, которой выше уже было дано полное библиографическое описание, в том случае, если вы цитируете несколько работ одного автора и та работа, на которую вы ссылаетесь, не является последней, которую вы ссылались до этого. Во избежание путаницы в таких случаях указывается полное название работы (или первая законченная часть этого названия):
Мамин-Сибиряк. Горное гнездо. С. 34.
Hall. A Sense of Classlessness. P. 30.
4. Если вы цитируете подряд одну и ту же страницу источника, то непосредственно в тексте достаточно указать в круглых скобках: (там же) (op. cit.)
5. В случае написания реферата, где в тексте вы цитируете многократно один и тот же источник, следует поступать следующим образом. При первом упоминании работы в постраничной сноске дается полное библиографическое описание работы с уточнением, что далее вы цитируете это издание, например:
Thornton Sarah. Club Cultures: Music, Media, and Subcultural Capital. Wesleyan University Press, 1996. – Далее в тексте страницы указаны по этому изданию.
В самом же тексте реферата вы просто указываете номер страницы в круглых скобках.
«Субкультурный капитал – это направляющая линия и опора альтернативной иерархии, в которой все понизано осями возраста, пола, сексуальности и “расы”, чтобы по возможности вытеснить признаки класса, дохода и профессии» (105).
Описание интернет-ресурсов
1. При описании новостного ресурса или специализированного сайта, функционирующего в режиме медиа – например, электронного научного журнала – необходимо указывать название интернет-ресурса и дату публикации, а после этого — гиперссылку в скобках. Если опубликованный текст относится к интервью или к другим жанрам, кроме статьи (например, если это стихотворение), характер материала лучше пояснить в квадратных скобках:
Кузнецов С. (2009) Мы любили его: Умер Василий Аксенов // Сайт Openspace.ru. 7 июля (http://www.openspace.ru/literature/names/details/11156/).
(Ссылка на источник в тексте: Кузнецов, 2009.)
Хитров А. (2011) Оптимистический интернет-телеканал «Дождь» [Беседа с главным редактором
телеканала М. Зыгарем] // Digital Icons. Vol. 6 (http://www.digitalicons.org/issue06/files/2012/01/6.6_Khitrov.pdf).
(Ссылка на источник в тексте: Хитров, 2011.)
2. При описании видеоматериала с YouTube необходимо указать название материала, если возможно – автора (не того, кто выложил, а автора или исполнителя), в квадратных скобках описать характер материала, потом указать собственно название ресурса, дату публикации и гиперссылку. Например:
Sloterdijks Piter. (2007) Theorie des Fundamentalismus [видеозапись лекции П. Слотердайка] // YouTube. 28 января (http://www.youtube.com/watch?v=i9BOYVE46Nw&feature=related)
(Ссылка на источник в тексте: Sloterdijks, 2007.)
2NE1. (2009) I Don’t Care [видеоклип] // YouTube. 26 августа (http://www.youtube.com/watch?v=4MgAxMO1KD0&feature=relmfu).
(Ссылка на источник в тексте: 2NE1, 2009.)
3. При описании поста ЖЖ требуется указать никнэйм автора (и расшифровать его, если ник расшифрован в user info – но только в этом случае!), название поста, дату размещения, а затем указать гиперссылку:
borkhers (Херсонский Б.) (2012) Записки психиатра // «Живой журнал» borkhers. Запись от 21 февраля (http://borkhers.livejournal.com/1235618.html#cutid1).
(Ссылка на источник в тексте: Херсонский, 2012.)
При цитировании поста в Facebook и Twitter указывается имя автора, дата записи и гиперссылка в скобках. Если
запись в Facebook имеет название (в случае «Заметки»), ее также необходимо указать:
Новиков Вадим. (2012) Запись в Facebook: 22 февраля в 15:05 (http://www.facebook.com/profile.php?id=1370590051).
Куренной В. (2011) Советский космизм // Запись в Facebook: 1 апреля в 23:07 (http://www.facebook.com/note.php?note_id=177849912262955).
Если запись в Facebook или Живом журнале не является общедоступной (например, предназначена только «Для
друзей» или является закрытым журналом), прежде чем ссылаться на нее, обязательно получите на это разрешение
автора поста. Постарайтесь соблюдать это правило также и в случае открытых для всех записей в персональных интернет-ресурсах.
4. При описании материала, размещенного в интернет-библиотеке – например, vavilon.ru, Библиотеки Мошкова или imwerden.de – необходимо указать то издание, которое отсканировано для данной библиотеки, а потом поставить «Цит. по:» и дать гиперссыку. Если издание не написано в явном виде, его можно найти, воспользовавшись поисковыми системами. Например, роман М.А. Астуриаса «Владетель сокровищ» снабжен пометкой: 1961, пер. Н. Трауберг. С помощью Google легко установить, что в нынешних переизданиях этот роман в этом же переводе называется «Юный владетель сокровищ». Его описание будет выглядеть так:
Астуриас М. Юный владетель сокровищ. СПб.: Азбука-классика, 2003. Цит. по: http://lib.ru/INPROZ/ASTURIAS/wladetel.txt.
Некоторые тексты на vavilon.ru имеют пометку «Впервые опубликовано в Сети», некоторые тексты на imwerden.de также эксклюзивны, хотя и не снабжены такими пометками. Если поиск текста через Google не дает сведений о бумажных
публикациях, ссылка оформляется в соответствии с пунктом 6.
5. В остальных случаях после имени автора и названия материала достаточно поставить гиперссылку в скобках:
Летов С. Поминальные записки о Сергее Курёхине (http://www.letov.ru/letov_kurehin.html).
(Ссылка на источник в тексте: Летов.)
6. При описании интернет-ресурса в некоторых случаях указывается дата вашего доступа нему:
Летов С. Поминальные записки о Сергее Курёхине (http://www.letov.ru/letov_kurehin.html) [цит. 26.02.2012].
В обязательном порядке мы не требуем от вас этого указания при описании интернет-ресурсов. Однако необходимо знать,
что подобная информация требуется некоторыми стандартами описания интернет-ресурсов.
7. При подстрочном оформлении ссылок на интернет-ресурсы, следуйте данным выше указаниям по оформлению и сокращению для обычных библиографических указаний.
Ссылки на кинофильмы
Если в вашей работе анализируются кинофильмы, ссылка на фильм дается следующим образом. При первом упоминании фильма в тексте следует указать название фильма, а в круглых скобках — режиссера фильма и год выпуска. Например:
«Кубанские казаки» (реж. Иван Пырьев, 1949).
В случае ссылки на зарубежный фильм указывается также название фильма на языке оригинала:
«Смертельное оружие» («Lethal Weapon», реж. Р. Доннер, 1987).
Дополнительные сведения о фильме – например, в том случае, если фильм выпушен в прокат не в год создания фильма, – приводятся в отдельной сноске.
Если работа построена на анализе большого числа фильмов, они выносятся в конце работы — перед списком литературы — в виде отдельного перечня (Список фильмов), оформленного в соответствии с указанным образцом.
[1] См.: ГОСТ Р 7.0.5-2008. Система стандартов по информации, библиотечному и издательскому делу. Библиографическая ссылка. Общие требования и правила составления (http://protect.gost.ru/document.aspx?control=7&id=173511).
culture.hse.ru
Что такое ссылка? — Примеры
Каждая страница в интернете имеет свой адрес. Его называют URL. Он показан в адресной строке браузера. Для того, чтобы сменить текущую страницу, нужно поменять в адресной строке адрес страницы.
Адресная строка браузера
Рис.1 Красная стрелка показывает где находится адресная строка браузераВ последних версиях современных браузеров адресная строка объединена с поисковой строкой. То есть в неё можно вводить и вопросы к поисковой системе, которая установлена по умолчанию (чаще Яндекс или Google).
Щелчок по ссылке (правильней гиперссылка)[1] автоматически сменит адрес текущей страницы на тот, что заложен в ссылке. Многие браузеры в левом нижнем углу при наведении на ссылку показывают его. При этом курсор мышки принимает вид указывающей руки, как будто спрашивая «Вам туда?». Рис.2 Красная стрелка показывает где браузер выводит адрес ссылки
Выглядит ссылка по-разному: выделенный нижним подчёркиванием и/или цветом текст, пункт меню, кнопка, картинка, иконка, логотип, баннер и т.д. Рис.3 Список ссылок в верхней части «Шпаргалки блоггера»
Владелец сайта может указать браузеру, что вместо того, чтобы открывать веб-документ, его нужно скачать на компьютер или сохранить в закладки браузера или открыть почту с уже заполненными полями.
Перемещаться по элементам, с которыми можно взаимодействовать, в том числе от ссылки к ссылке, можно с помощью клавиши клавиатуры Tab.
Как открыть ссылку в новом окне или новой вкладке
Навести на ссылку, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено открыть ссылку в новом окне или новой вкладке, щёлкнуть по необходимому пункту.
Как скопировать ссылку
Скопировать адрес страницы, заложенный в ссылке, можно несколькими способами:
- Навести на ссылку, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено скопировать адрес страницы, щёлкнуть по необходимому пункту.
- Сделать переход по ссылке,
- выделить адрес открывшейся страницы в адресной строке браузера, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- выделить адрес открывшейся страницы в адресной строке браузера, нажать комбинацию клавиш клавиатуры Ctrl+C.
- на сенсорных устройствах (смартфон, планшет) долго не шевеля удерживать палец на экране над адресной строкой, пока не появятся ползунки и весь URL не будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), в появившейся панели нажать кнопку «Копировать».
Менее востребовано: Как скопировать код ссылки
Как перейти по неактивной ссылке
Под неактивной или некликабельной (англ., click — щелчок) ссылкой понимается адрес другой страницы, нажав на который ничего не произойдёт, так как это не гиперссылка, а текст:
http://shpargalkablog.ru/p/authors.html
Открыть страницу с указанным неактивным адресом можно несколькими способами:
- Выделить этот участок текста, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу с отмеченным адресом, щёлкнуть по необходимому пункту.
- Выделить этот участок текста, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать» (cм. пункт «Копировать» на Рис.5), выделить или удалить адрес страницы в адресной строке браузера, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Вставить» (cм. пункт «Вставить» на Рис.4).
- Выделить этот участок текста, нажать комбинацию клавиш клавиатуры Ctrl+C, выделить или удалить адрес страницы в адресной строке браузера, нажать комбинацию клавиш клавиатуры Ctrl+V.
- На сенсорных устройствах (смартфон, планшет) процедура требует определённой ловкости. Нужно нажать на этот участок текста и долго без движения держать палец на экране, пока не появятся ползунки. Их можно раздвинуть на необходимое расстояние. Далее следует нажать в появившейся панели кнопку «Копировать». Затем долго жать на адрес в адресной строке браузера, после того, как весь адрес будет выделен, щёлкнуть в появившейся панели кнопку «Вставить».
- Ввести этот участок текста в адресную строку браузера используя клавиатуру, можно без протокола
http://(илиhttps://).
Как скинуть ссылку
«Скинуть ссылку» означает, что нужно отправить адрес интересующей страницы приятелю в SMS или в электронном письме (email) или в сообщении социальной сети и т.п. Например,
— Скинь ссылку на адрес страницы ВКонтакте. Жду. — Держи, http://vk.com/shpargalkablog
Как сделать ссылку и вставить её на сайт
Для того, чтобы сослаться (поставить ссылку) на страницу, где размещена необходимая информация, достаточно указать её адрес. Например:
http://shpargalkablog.ru/p/authors.html
В социальных сетях URL станет кликабельной ссылкой. Здесь ссылки можно делать словом, если те не выходят за пределы соц.сети:
| ВКонтакте | |
|---|---|
*shpargalkablog (тут) | Полный адрес выглядит как http://vk.com/shpargalkablog. Часть http://vk.com/ заменить на звёздочку (*). Потом добавить пробел, после которого в скобках написать текст ссылки. |
@Наталья Митрофанова | После символа @ добавить ФИО, название группы или название страницы компании. |
@shpargalkablog | Полный адрес выглядит как https://twitter.com/shpargalkablog. Часть https://twitter.com/ заменить на @. |
| Гугл+ | |
+Наталья Митрофанова | После плюса (+) добавить ФИО или название страницы компании. |
| Все вышеназванные социальные сети | |
#слово_без_пробелов | Это сочетание называется хэштег (хеш — это символ решётки). Оно создаёт ссылку на страницу результата поиска, где согласно времени публикации присутствуют записи всех участников, на которых стоит искомый хэштег. Как правило, используется для обсуждения горячих событий в режиме реального времени, например, #украина. |
Если на сайте есть визуальный редактор, то можно выделить элемент (текст, картинку или блок), нажать на иконку сцепленных звеньев цепочки (чаще всего), в появившемся окне ввести адрес страницы, на которую должен перейти посетитель.
Чтобы вставить кликабельную ссылку в Word, нужно также выделить элемент, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Гиперссылка», в открывшемся окне в поле «Адрес» ввести URL.
Но использовать все возможности ссылки можно только в режиме HTML. Это очень большая тема и она вынесена в отдельную статью.
Примечание:
Ссылка как и многие слова в русском языке имеет несколько значений.- Ссылка — это принудительное переселение осуждённого в определённое место государства, например, в Сибирь.
- Ссылка — указание источника, чей материал был использован, в формате «Имя автора. Название книги. Город, год издания. Цитируемая страница(ы)». Активно применяется в Википедии и других энциклопедиях, в рефератах и дипломных работах студентов.
- Внутренняя ссылка ведёт на страницу текущего сайта.
- Внешняя ссылка ведёт на страницу другого сайта.
- Бэклинк (англ., backlink) или обратная ссылка ведёт на страницу текущего сайта, находясь при этом на странице другого сайта.
- Битая ссылка ведёт на несуществующую страницу 404.
- Сквозняк или сквозная ссылка расположена на всех страницах сайта.
shpargalkablog.ru
Описания к быстрым ссылкам — расширения в рекламе по навигационным запросам — Новости рекламных технологий Яндекса
Описания к быстрым ссылкам — расширения в рекламе по навигационным запросам
Яндекс умеет различать навигационные запросы для десятков тысяч сайтов. К таким запросам чаще всего относятся слова, по которым пользователи ищут конкретный сайт. Например, сайт auto.ru могут искать как авто ру или auto ru. Вместо стандартного сниппета в таких случаях показывается расширенный навигационный ответ.
На этой неделе для рекламы сайтов, которые отвечают на навигационные запросы, Директ также начнет показывать объявления в специальном расширенном формате. На первом этапе это коснется небольшой части навигационных запросов, а в скором времени распространится и на большинство остальных. Благодаря расширенным объявлениям пользователям будет удобнее ориентироваться на странице результатов поиска, а рекламодатели смогут быстрее приводить к себе клиентов, которые ищут нужный сайт по его названию.
Расширенные объявления могут показываться в первом спецразмещении при наличии всех четырех быстрых ссылок. А чтобы навигационный ответ был максимально полным и заметным, с сегодняшнего дня к ссылкам можно добавлять дополнительный текст — описания длиной до 60 символов.
Пока ссылки с описаниями могут показываться только в расширенном формате объявлений. При этом важно добавить текст описания к каждой из четырех ваших ссылок. Например, в описании можно уточнить, на какую страницу ведет ссылка и что именно увидит ваш клиент, перейдя по ней на сайт.
Расширенное объявление с быстрыми ссылками и описаниями может выглядеть так:
Описания к ссылкам можно добавить прямо в интерфейсе Директа, с помощью XLS/XLSX или в API.
Оценить, как будет выглядеть ваш навигационный ответ, можно в окне превью, на вкладке «На поиске». Подробности о новых расширениях мы описали в помощи.
yandex.ru
Как оформлять ссылки из интернета в списке литературы
Запомните основные сведения, которые необходимо указать при оформлении ссылки на интернет-источник:1. Автор публикации. В описании укажите фамилию и инициалы без расшифровки, например: «Иванов И.И.». Обратите внимание на то, что автор должен быть создателем именно цитируемого вами текста, а не интернет-сайта. После этого элемента в описании ставится точка.
2. Заглавие документа. Здесь нужно указать название конкретной публикации или web-страницы. Например: «10 способов разбогатеть» или «Городская справочная отвечает».
3. Тип документа. Используйте стандартную формулировку «электронный ресурс». Этот элемент заключается в квадратные скобки: [Электронный ресурс].
4. Сведения об ответственности. Здесь перечисляют авторов публикации, если их более трех, или организацию, в которой создан электронный документ. Чаще используется при описании книг. Перед этим элементом описания ставится косая черта. Например: «/ И.И.Иванов, В.В.Петров, С.С.Сидоров, И.К.Кириллов и др.» или «/ НИИ офтальмологии».
5. Сведения об основном документе. Используется при составлении описания частей книг или статей из журналов. Элементу предшествуют две косые черты. Например: «// Вестник Академии Наук».
6. Место и дата публикации. Для книг этот элемент будет выглядеть так: «М., 2011». В описании электронных статей указывают год и номер журнала: «2011. № 3».
7. Примечания. Укажите сведения, важные для понимания специфических характеристик интернет-документа: системные требования для просмотра страницы (например, необходимость графического редактора), ограничение доступа к ресурсу (например, после платной регистрации) и т.д.
8. Электронный адрес и дата обращения к документу. Укажите аббревиатуру URL, замещающую русское словосочетание «Режим доступа». Далее приведите полный http-адрес сайта или отдельной страницы. В скобках напишите дату, когда вы посетили этот интернет-ресурс, например: «(Дата обращения: 25.12.2011)». Конкретное число желательно указывать всегда, т.к. электронные документы часто меняют свою «прописку» либо исчезают вовсе.
www.kakprosto.ru
