Создание различных геометрических фигур при помощи CSS
Одной из интереснейших функций CSS3 является то, что CSS3 позволяет уменьшить использование изображений в веб-дизайне и создавать различные геометричекие фигуры при помощи CSS. Простейшие формы, которые раньше рисовали в Photoshop или Illustrator сейчас можно сделать при помощи CSS3.
Итак, давайте попробуем создать простой набор наиболее распространенных форм, которые можно сделать с помощью CSS3.
Круг
HTML
Чтобы создать круг в CSS, нам нужен всего лишь один DIV. В нашем примере мы еще указали для него ID, чтобы определить для него стили.
<div></div>
CSS
CSS очень простой, указываем ширину и высоту, а затем задаем ему border-radius равный половине ширины и высоты.
#circle {
width: 120px;
height: 120px;
background: #7fee1d;
-moz-border-radius: 60px;
-webkit-border-radius: 60px;
border-radius: 60px;
}
Квадрат
HTML
Чтобы создать квадрат в CSS, нам так же, как и для круга, нужен один DIV с идентификатором.
<div> </div>
CSS
CSS в данном случае еще проще, просто указываем равную ширину и высоту.
#square {
width: 120px;
height: 120px;
background: #f447ff;
}
Прямоугольник
HTML
Чтобы создать прямоугольную форму CSS, всё делаем почти также как при создании квадрата. Это самые простые фигуры и ни у кого не должно возникнуть сложностей.
<div> </div>
CSS
В CSS указываем ширину больше высоты.
#rectangle {
width: 220px;
height: 120px;
background: #4da1f7;
}
Овал
HTML
Чтобы создать овал в CSS, создайте DIV с идентификатором, например, oval.
<div> </div>
CSS
Овал создается почти аналогично как и форма круга. Однако, овал имеет продолговатую форму, поэтому необходимо указать ширину больше чем высоту и радиус, равный половине высоты и ширины.
#oval {
width: 200px;
height: 100px;
background: #e9337c;
-webkit-border-radius: 100px / 50px;
border-radius: 100px / 50px;
}
Треугольник
HTML
Для того чтобы создать треугольник в CSS, опять достаточно одного DIV-а.
CSS
Чтобы создать треугольник будем изменять ширину границы блока. Изменение ширины границы позволит Вам создавать различные углы наклона.
#triangle {
width: 0;
height: 0;
border-bottom: 140px solid #fcf921;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием вниз
HTML
Чтобы создать форму перевернутого треугольника с помощью CSS, создать опять DIV с идентификатором
<div> </div>
CSS
Чтобы создать перевернутый треугольник, мы должны указать верхнюю, левую и правую границы блока.
#triangle_down {
width: 0;
height: 0;
border-top: 140px solid #20a3bf;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием лево
HTML
Чтобы создать форму треугольника, которая обращена влево, создадим DIV с идентификатором
<div> </div>
CSS
Для создания треугольника, который «смотрит» влево, определим границы с правой стороны, сверху и снизу.
#triangle_left {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-right: 140px solid #6bbf20;
border-bottom: 70px solid transparent;
}
Треугольник острием вправо
HTML
Код такой же, как и для предыдущих примеров, только со своим идентификатором.
<div> </div>
CSS
Теперь определим границы с левой стороны, сверху и снизу.
#triangle_right {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-left: 140px solid #ff5a00;
border-bottom: 70px solid transparent;
}
Ромб
HTML
Всё тот же простой HTML-код.
<div> </div>
CSS
Создать ромб можно различными способами. Использование свойства transform с определенным значением rotate, позволит отобразить два треугольника рядом друг с другом.
#diamond {
width: 120px;
height: 120px;
background: #1eff00;
/* Rotate */
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
/* Rotate Origin */
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
margin: 60px 0 10px 310px;
}
Трапеция
HTML
Для того чтобы создать форму трапеции используя CSS, снова создайте DIV с идентификатором.
<div> </div>
CSS
Трапеция создается похожим образом, как и треугольних.
#trapezium {
height: 0;
width: 120px;
border-bottom: 120px solid #ec3504;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
Параллелограмм
HTML
Опять создадим пустой DIV.
<div> </div>
CSS
Чтобы создать форму параллелограмма, нам необходимо настроить значение skew для свойства transform, чтобы повернуть элемент на 30 градусов.
#parallelogram {
width: 160px;
height: 100px;
-webkit-transform: skew(30deg);
-moz-transform: skew(30deg);
-o-transform: skew(30deg);
transform: skew(30deg);
}
Звезда
HTML
Для того чтобы создать форму звезды с помощью CSS понадобится также один DIV.
<div> </div>
CSS
Создание звездочки — это также манипуляция с границами блока и с использованием значения rotate свойства transform. См. код ниже.
#star {
width: 0;
margin: 50px 0;
color: #fc2e5a;
position: relative;
display: block;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
}
#star:before {
height: 0;
width: 0;
position: absolute;
display: block;
top: -45px;
left: -65px;
border-bottom: 80px solid #fc2e5a;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
content: »;
-webkit-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
}
#star:after {
content: »;
width: 0;
height: 0;
position: absolute;
display: block;
top: 3px;
left: -105px;
color: #fc2e5a;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
}
Шестиугольная звезда
HTML
Разметка для шестиугольной звезды ничем не отличается от предыдущих примеров, только укажем свой идентификатор.
<div> </div>
CSS
В отличие от обычной звезды с пятью углами, мы создадм два набора форм, а затем объединим их в одну.
#star_six_points {
width: 0;
height: 0;
display: block;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #de34f7;
margin: 10px auto;
}
#star_six_points:after {
content: «»;
width: 0;
height: 0;
position: absolute;
border-right: 50px solid transparent;
border-top: 100px solid #de34f7;
margin: 30px 0 0 -50px;
}
Пятиугольник
HTML
HTML-код всё тот же.
<div> </div>
CSS
Пятиугольник будем состоять у нас из двух элементов. Сначала создадим форму трапеции, а затем добавим форму треугольника на вершину.
#pentagon {
width: 54px;
position: relative;
border-width: 50px 18px 0;
border-style: solid;
border-color: #277bab transparent;
}
#pentagon:before {
content: «»;
height: 0;
width: 0;
position: absolute;
top: -85px;
left: -18px;
border-width: 0 45px 35px;
border-style: solid;
border-color: transparent transparent #277bab;
}
Шестиугольник
HTML
Создаем еще один DIV с идентификатором.
<div> </div>
CSS
Существуют различные способы создания шестиугольника. Один из способов практически идентичен созданию пятиугольника. Сначала создайте прямоугольную форму, а затем добавьте два треугольника сверху и снизу.
#hexagon {
width: 100px;
height: 55px;
background: #fc5e5e;
position: relative;
margin: 10px auto;
}
#hexagon:before {
content: «»;
width: 0;
height: 0;
position: absolute;
top: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid #fc5e5e;
}
#hexagon:after {
content: «»;
width: 0;
height: 0;
position: absolute;
bottom: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid #fc5e5e;
}
Восьмиугольник
HTML
Создание восьмиугольника потребует также одного DIV-а.
<div> </div>
CSS
Восьмиугольник создадим следющим способом. Сначала создадим две одинаковых трапеции, а затем добавим два треугольника с каждой стороны. Хотя есть и некоторые другие способы сделать восьмиугольник — это самый простой способ.
#octagon {
width: 100px;
height: 100px;
background: #ac60ec;
position: relative;
}
#octagon:before {
content: «»;
width: 42px;
height: 0;
position: absolute;
top: 0;
left: 0;
border-bottom: 29px solid #ac60ec;
border-left: 29px solid #f4f4f4;
border-right: 29px solid #f4f4f4;
}
#octagon:after {
content: «»;
width: 42px;
height: 0;
position: absolute;
bottom: 0;
left: 0;
border-top: 29px solid #ac60ec;
border-left: 29px solid #f4f4f4;
border-right: 29px solid #f4f4f4;
}
Сердце
HTML
Для создания формы в виде сердца создадим DIV.
<div> </div>
CSS
Форму сердца сделать не легко, но это может быть реализовано путем вращения элементов под разными углами и изменения свойства transform-origin для того, чтобы изменить расположение трансформированных элементов.
#heart {
position: relative;
}
#heart:before,#heart:after {
content: «»;
width: 70px;
height: 115px;
position: absolute;
background: red;
left: 70px;
top: 0;
-webkit-border-radius: 50px 50px 0 0;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
Яйцо
HTML
Для того, чтобы создать фигуру в виде яйца нам также понадобиться один DIV.
<div> </div>
CSS
Яйцевидная форма практически совпадает с овальной формой, за исключением того, что высота немного выше, чем ширина и радиус необходимо тщательно подобрать, чтобы получить хороший результат.
#egg {
width: 136px;
height: 190px;
background: #ffc000;
display: block;
-webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
Символ бесконечности
HTML
Создаем снова пустой DIV.
<div> </div>
CSS
Форма бесконечности может быть создана путем тщательного манипулирования размерами границы и установки углов круга.
#infinity {
width: 220px;
height: 100px;
position: relative;
}
#infinity:before,#infinity:after {
content: «»;
width: 60px;
height: 60px;
position: absolute;
top: 0;
left: 0;
border: 20px solid #06c999;
-moz-border-radius: 50px 50px 0;
border-radius: 50px 50px 0 50px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#infinity:after {
left: auto;
right: 0;
-moz-border-radius: 50px 50px 50px 0;
border-radius: 50px 50px 50px 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
Облачко с комментарием
HTML
Создаем DIV с ID comment_bubble.
<div> </div>
CSS
Облако с комментарием может быть создано путем создания прямоугольника с закругленными углами, и затем добавления треугольной формы с левой стороны.
#comment_bubble {
width: 140px;
height: 100px;
background: #088cb7;
position: relative;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
}
#comment_bubble:before {
content: «»;
width: 0;
height: 0;
right: 100%;
top: 38px;
position: absolute;
border-top: 13px solid transparent;
border-right: 26px solid #088cb7;
border-bottom: 13px solid transparent;
}
Pacman
HTML
Чтобы создать форму в виде Пакмана из известной игры, создадим также один DIV.
<div> </div>
CSS
Для создания Pacman-а будем манипулировать границей и радиусом, чтобы создать пустое пространство на левой стороне окружности.
#pacman {
width: 0;
height: 0;
border-right: 70px solid transparent;
border-top: 70px solid #ffde00;
border-left: 70px solid #ffde00;
border-bottom: 70px solid #ffde00;
border-top-left-radius: 70px;
border-top-right-radius: 70px;
border-bottom-left-radius: 70px;
border-bottom-right-radius: 70px;
}
Демонстрация примеров
Также для создания форм вы можете использовать следующие онлайн-генераторы:
Надеюсь, вам понравился этот урок и он будет вам полезен.
Перевод с http://www.1stwebdesigner.com/
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
11. Скругления и тени · Неожиданный HTML
В 2008 году, чтобы сделать скругленный прямоугольник, приходилось рисовать в графическом редакторе четыре накладки на каждый угол прямоугольника и потом позиционированием накладывать их на каждый из углов. Не проходило и пол часа как Ваша кнопочка со скругленными краями была готова. Теперь нужно было отключить ложные клики по краям, и да: всё это можно было сделать только на однотонном фоне, иначе накладки были видны. А потом появилось свойство border-radius.
Не проходило и пол часа как Ваша кнопочка со скругленными краями была готова. Теперь нужно было отключить ложные клики по краям, и да: всё это можно было сделать только на однотонном фоне, иначе накладки были видны. А потом появилось свойство border-radius.
border-radius – задает радиус скругления
Представим что у нас есть прямоугольник. Например
.block {
width:100px;
height:100px;
background:purple;
}
Добавим к нему скругление в 10px по краям
border-radius:10px;
Получим фиолетовый квадрат со скруглениями по краям
.block {
width:100px;
height:100px;
background:purple;
border-radius:10px;
}
Можно задавать скругление отдельно по углам
border-radius:5px 10px 15px 20px;
Если хотим получить круг ставим border-radius:50% у квадрата
Можно задавать скругление ввиде эллипса
border-radius: 10px/20px;
10px — горизонтальный радиус 20px — вертикальный радиус
Если поиграться с настройками, то можно получить даже полукруг.
.semi_circle {
width:200px;
height:100px;
border-radius:50% 50% 50% 50% / 0% 0% 100% 100%;
}
Полезное чтиво:
- CSS-tricks о border-radius https://css-tricks.com/almanac/properties/b/border-radius/
Очень подробно разобрано, что мы можем сделать, используя border-radius https://m.habr.com/company/ruvds/blog/426731/ оригинальная статья https://9elements.com/io/css-border-radius/
О свойстве box-decoration-break https://developer.mozilla.org/en-US/docs/Web/CSS/box-decoration-break
- Генератор border-radius’ов https://9elements.github.io/fancy-border-radius/#0.49.0.51—.
box-shadow — задает тень у объекта
Логика этого свойства следующая: представим, что у под каждым объектом находится тень. Она по размерам ровно соотвествует размерам блока, поэтому её не видно. Свойство box-shadow занимается тем, что может сместить тень относительно объекта(первые два свойства), размыть её(при этом тень увеличится, но края будут нерезкими), а также сделать тень больше(или меньше, если значения отрицательные), чем сам объект.
box-shadow: 1px 2px 3px 4px #ccc;
1px – смещение слева
2px – смещение сверху
3px – радиус размытия
4px – увеличение размеров тени (padding для тени)
Цвет тени лучше делать полупрозрачным через rgba
Множественные тени
Можем сделать несколько теней и сымитировать несколько границ у объекта.
box-shadow: 0px 0px 0px 10px #c00,
0px 0px 0px 20px #00c;
Внутренняя тень
Добавление параметра inset создает внутреннюю тень. Позволяет сгенерировать эффект вдавленности.
box-shadow: inset 0 0 10px #000000;
Подробнее:
https://css-tricks.com/almanac/properties/b/box-shadow/
http://www.w3schools.com/css/css3_shadows.asp
text-shadow
Мы можем задать тень для текста
text-shadow: 0 0 3px #FF0000;
Полезное чтиво:
Эффекты для текста: http://enjoycss.
 com/gallery/text_effects/ec
com/gallery/text_effects/ecПример с вдавленным текстом https://wp-lessons.com/vnutrennyaya-ten-teksta-v-css
Пример с внутренней тенью для текста https://codepen.io/adambundy/pen/HtmaK
Дизайн-тренды, которые уже не в моде http://designshack.net/articles/graphics/5-former-design-trends-that-arent-cool-anymore-so-stop-using-them/
О применении свойства background-clip:text https://webplatform.news/issues/2018-11-02
Практика:
- Выводим круглый аватар с двумя каемочками
- Сделать ghost-button
- Сделать «простроченный» элемент
- Верстаем страницу «профиль пользователя» в стиле iOS (круглый аватар, ссылка в прозрачном блоке)
- Делаем фотографию с внутренней тенью https://habrahabr.ru/post/154211/
Делаем retro-эффект для текста http://enjoycss.com/gallery/text_effects/ec
Делаем текст с эффектом вдавленности text-shadow (вариант с background-clip:text)
- Верстаем шаблон
- Верстаем шаблон формы залогинивания сервиса Zeplin.
 input’ы заменяем на div’ы
input’ы заменяем на div’ы
Обрезка и маска — SVG
На первый взгляд, странно стирать то, что было только что нарисовано. Но когда вы попытаетесь создать полукруг в SVG, то сразу столкнетесь со следующими свойствами.
Обрезка (Clipping) позволяет скрыть часть одного или нескольких элементов, используя другой. В этом случае нельзя настроить прозрачность элемента, это подход «все или ничего».
Маска, с другой стороны, позволяет создавать полупрозрачные эффекты (например, размытые края).
Кадрирование изображений
Мы можем создать полукруг на основе окружности:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<clipPath>
<rect x="0" y="0" />
</clipPath>
</defs>
<circle cx="100" cy="100" r="100" clip-path="url(#cut-off-bottom)" />
</svg>
По центру (100,100) нарисован круг с радиусом 100. Атрибут
Атрибут clip-path ссылается на элемент <clipPath>rect. Этот прямоугольник позволит отрисовать верхнюю половину черного холста. Обратите внимание, что элемент clipPath обычно помещается в раздел defs.
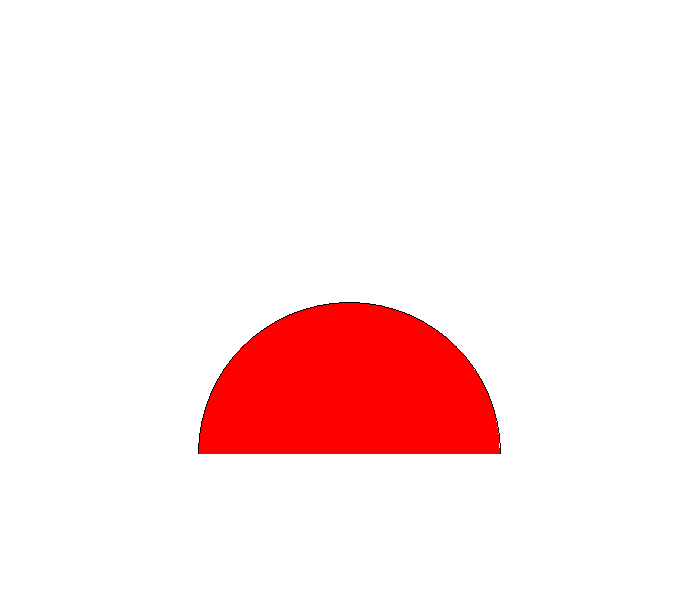
При этом сам прямоугольник отрисован не будет. Вместо этого прямоугольник задаст область отрисовки. Так как прямоугольник перекрывает только верхнюю половину круга, нижняя половина круга исчезает:
| Screenshot | Live sample |
|---|---|
Теперь мы получили полуокружность без необходимости использования элемента path. При “обрезке” каждый путь внутри clipPath проверяется и оценивается вместе с его свойствами stroke и transform. Другими словами, все что не находится в залитой области clipPath не будет отображено. Цвет, непрозрачность и т. д. не влияют на результат.
Цвет, непрозрачность и т. д. не влияют на результат.
Маска
Хороший пример использования маски — это градиент. В разных местах изображения с помощью масок можно добиться разной степени прозрачности.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<linearGradient>
<stop offset="0" stop-color="white" stop-opacity="0" />
<stop offset="1" stop-color="white" stop-opacity="1" />
</linearGradient>
<mask>
<rect x="0" y="0" fill="url(#Gradient)" />
</mask>
</defs>
<rect x="0" y="0" fill="green" />
<rect x="0" y="0" fill="red" mask="url(#Mask)" />
</svg>
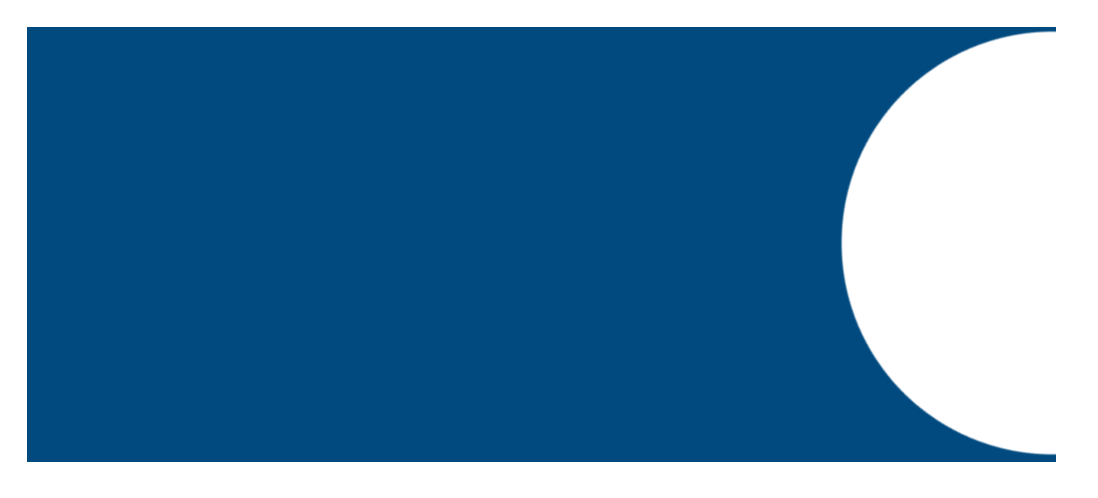
Фактически на примере находятся два прямоугольника: зеленый на нижнем слое и красный на верхнем. У красного есть атрибут mask, который ссылается на элемент mask. Содержимое маски это элемент rect, заполненный градиентом, где прозрачная заливка перетекает в белую. В результате, пиксели красного прямоугольника наследуют прозрачность (alpha-value) маски, и мы видим красно-зеленый градиент:
В результате, пиксели красного прямоугольника наследуют прозрачность (alpha-value) маски, и мы видим красно-зеленый градиент:
| Screenshot | Live sample |
|---|---|
Прозрачность
opacityМожно достаточно просто установить прозрачность для всего элемента, например используя атрибут opacity:
<rect x="0" y="0" opacity=".5" />
Вышеуказанный прямоугольник будет полупрозрачным. Для того, чтобы задать непрозрачность заливке или контуру мы можем использовать 2 отдельных атрибута fill-opacity и stroke-opacity. Обратите внимание, что заполнение контура будет перекрывать основную заливку. Следовательно, если установить прозрачность контура у элемента, который также имеет заливку, половина контура наложится на цвет заливки, а другая на фон:
<svg version="1.1" xmlns="http://www. w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<rect x="0" y="0" fill="blue" />
<circle cx="100" cy="100" r="50" stroke="yellow" stroke-width="40" stroke-opacity=".5" fill="red" />
</svg>
w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<rect x="0" y="0" fill="blue" />
<circle cx="100" cy="100" r="50" stroke="yellow" stroke-width="40" stroke-opacity=".5" fill="red" />
</svg>
| Screenshot | Live sample |
|---|---|
В этом примере используется красный круг на голубом фоне. Желтый контур установлен на 50% непрозрачности, что приводит к эффекту двойного цвета.
Одним из мощных инструментов является display: none. Поэтому неудивительно, что было принято решение использовать это CSS свойство в SVG вместе с visibility и clip, как определено в CSS 2. Для восстановления значения по умолчанию ранее важно знать, что начальное значение для всех элементов SVG — inline.
Первая буква логотипа Google
Вы здесь: Главная — CSS — CSS Основы — Первая буква логотипа Google
На этом уроке мы с вами нарисуем первую букву логотипа Google, используя CSS свойство border и псевдоэлемент.
Цвет логотипа Google
Первым делом определим, из каких цветов состоит логотип Google. Для этого воспользуемся расширением ColorZilla для браузера Chrome. Введите в поиск Google logo и возьмите пипеткой все цвета:
- красный — #e33e2b;
- желтый — #f1b401;
- зеленый — #2ba14b;
- синий — #3a7cec;
HTML разметка
HTML разметка состоит всего из одного блока. Хотя у самого логотипа намечается два элемента (разноцветный полукруг и синий закругленный блок). Просто один из элементов необязательно прописывать непосредственно в разметке, а можно отобразить его с помощью псевдоэлемента before.
<div></div>
Рисуем синий блок
Весь блок строится на бордерах (border). Для верхней, правой и нижней стороны блока, зададим рамку толщиной 50 пикселей. Фокус в том, что левую сторону блока оставим вообще без рамки и применим скругление только для правого нижнего угла.
Фокус в том, что левую сторону блока оставим вообще без рамки и применим скругление только для правого нижнего угла.
.google_logo {
width: 125px; /* ширина блока */
height: 150px; /* высота блока */
position: relative; /* позиция родителя */
border-top: 50px solid #3a7cec;
border-right: 50px solid #3a7cec;
border-bottom: 50px solid #3a7cec;
border-radius: 0 0 250px 0; /* закругляем один угол */
}
Рисуем разноцветный полукруг
Вторую часть логотипа отрисуем при помощи псевдоэлемента before, который спозиционируем относительно его родителя google_logo. Главная фишка этого блока состоит в прозрачной правой рамки — у свойства border-right будет прозрачный цвет (transparent).
Другой способ получения прозрачности, это задать любой цвет через rgba с нулевым альфа-каналом.
rgba(255.255,255,0;)
.google_logo::before {
display: block; /* это блочный элемент */
content: '';
width: 250px; /* ширина блока */
height: 250px; /* высота блока */
border-top: 50px solid #e33e2b; /* верхняя рамка */
border-left: 50px solid #f1b401;/* левая рамка */
border-bottom: 50px solid #2ba14b; /* нижняя рамка */
}
Закругляем все углы бордеров и позиционируем псевдоэлемент относительно его родителя. Наложим цветной полукруг на синий элемент и в результате получим букву G.
.google_logo::before {
border-radius: 200px; /* закругление */
position: absolute; /* позиционирование */
right: -50px; /* правая координата */
top: -150px; /* верхняя координата */
}
-
Создано 22.
 05.2020 14:00:50
05.2020 14:00:50 - Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
полукруг css — video klip mp4 mp3
Video Axtar Ara Yukle IndirVideo
полукруг css — video klip mp4 mp3 yukle
Закругленные внутрь углы при помощи CSS
8:11
Границы в css, Свойство border css и border-radius css, Скругление углов, Видео курс по CSS, Урок 718:47
3D Фигура (бутылка) из текста на CSS и HTML с анимацией14:24
Создаем блок любой формы на CSS9:39
Учим CSS за 1 час! #От Профессионала1:26:02
4 способа как сделать косые блоки на css13:43
Выезжающее меню на чистом CSS. Боковая панель HTML и CSS
Боковая панель HTML и CSS6:48
All you need is CSS, Анна Селезнёва23:28
Подключить CSS к HTML странице 👀 4 способа Способ №1 Атрибут style CSS3 | Для начинающих ❄️ Урок 511:58
как создать круг в CSS / HTML1:35
Блоки DIV стили CSS22:17
5. Рисуем круг, эллипс и дугу. P5.js Основы программирования интерактивной графики
Рисуем круг, эллипс и дугу. P5.js Основы программирования интерактивной графики12:56
Video Axtar YükləAnarim.Az
Sayt Rehberliyi ile Elaqe
Saytdan Istifade Qaydalari
Anarim.Az 2004-2021
Текст по кругу посредством css
Часто для уникальности и красоты сайта дизайнеры придумывают разные декоративные украшения, трансформирование текста. И важная задача верстальщика при этом сделать все как можно правильнее — сделать все что можно посредством html и css не используя картинки.
Самый легкий способ решения данной задачи — воспользоваться каким — либо графическим редактором. Это не составит большого труда. При этом Вы получаете отсутствие проблем с кроссбраузерностью. Но есть ряд недостатков такого метода:
- не возможно скопировать текстовую информацию;
- сложность внесения исправлений в текст и его параметры;
- повышается трафик на сервере данного сайта
- увеличение количества обращений к серверу при обновлении страницы
В виду всех этих нюансов наиболее правильным решением все же будет использование html и css.
Допустим у нас задача написать по кругу сверху «Привет», а снизу «мир».
Создадим адаптивный круг (div с классом “disk”), вокруг которого будет располагаться наш текст.
Html:
<div> </div>
Css:
.disk {
position: relative;
background: #4a9266;
width: 30%;
padding: 15% 0; border-radius: 50%; /* адаптивный круг */
margin: 10% auto;
font: 4.5vmin monospace;
}Далее, для того чтобы расположить правильно текст, нужно будет позиционировать каждую букву отдельно. Для этого заключим каждую букву в отдельный тег, например b. Зададим ему свойство абсолютного позиционирования.
Html:
<div> <b>П</b> <b>р</b> <b>и</b> <b>в</b> <b>е</b> <b>т</b> <b>м</b> <b>и</b> <b>р</b> </div>
Css:
.disk b {
position: absolute;
left: 50%; /* все буквы ставим в одну точку*/
width: 0; /* убираем отступ */
}Строку, которая будет сверху круга («Привет»), позиционируем
.disk b:nth-of-type(-n+6) { bottom: 50%; /* отступ от центра по радиусу */ -ms-transform-origin: 0% 100%; -webkit-transform-origin: 0% 100%; transform-origin: 0% 100%; padding-bottom: 50%; /* отступ от центра круга */ }
Где 6 – это количество букв в текущей части текста.
Далее позиционируем каждую букву отдельно, поворачивая ее на определенное количество градусов. Так как размер шрифта у нас 4,5 %. Пусть на каждый символ у нас приходится 6 градусов.
Очень важно проставляя поворот каждой букве учесть пробел между словами, если он есть. Как символ мы его не считаем, но пропустить 6 градусов для пробела в нужном месте нужно.
Исходя из этого определяем символы которые будут в центре, ставим им поворот 3 и -3 (357) градуса и далее высчитываем. Получаем:
Css:
.disk b:nth-of-type(1) {-ms-transform: rotate(345deg); -webkit-transform: rotate(345deg); transform: rotate(345deg);} /*Укажем расположение для буквы П*/
. disk b:nth-of-type(2) {-ms-transform: rotate(351deg); -webkit-transform: rotate(351deg); transform: rotate(351deg);} /*Укажем расположение для буквы Р*/
.disk b:nth-of-type(3) {-ms-transform: rotate(357deg); -webkit-transform: rotate(357deg); transform: rotate(357deg);} /*Укажем расположение для буквы И*/
.disk b:nth-of-type(4) {-ms-transform: rotate(3deg); -webkit-transform: rotate(3deg); transform: rotate(3deg);} /*Укажем расположение для буквы В*/
.disk b:nth-of-type(5) {-ms-transform: rotate(9deg); -webkit-transform: rotate(9deg); transform: rotate(9deg);} /*Укажем расположение для буквы Е*/
.disk b:nth-of-type(6) {-ms-transform: rotate(15deg); -webkit-transform: rotate(15deg); transform: rotate(15deg);} /*Укажем расположение для буквы Т*/
disk b:nth-of-type(2) {-ms-transform: rotate(351deg); -webkit-transform: rotate(351deg); transform: rotate(351deg);} /*Укажем расположение для буквы Р*/
.disk b:nth-of-type(3) {-ms-transform: rotate(357deg); -webkit-transform: rotate(357deg); transform: rotate(357deg);} /*Укажем расположение для буквы И*/
.disk b:nth-of-type(4) {-ms-transform: rotate(3deg); -webkit-transform: rotate(3deg); transform: rotate(3deg);} /*Укажем расположение для буквы В*/
.disk b:nth-of-type(5) {-ms-transform: rotate(9deg); -webkit-transform: rotate(9deg); transform: rotate(9deg);} /*Укажем расположение для буквы Е*/
.disk b:nth-of-type(6) {-ms-transform: rotate(15deg); -webkit-transform: rotate(15deg); transform: rotate(15deg);} /*Укажем расположение для буквы Т*/Затем тоже самое проделываем для нижней части. Селектор .disk b:nth-of-type(n+7) начинается с 7, поскольку в слове выше было использовано 6 букв.
/* мир */
.disk b:nth-of-type(n+7) {
top: 50%;
-ms-transform-origin: 50% 0;
-webkit-transform-origin: 50% 0; transform-origin: 50% 0;
padding-top: 50%; /* влияет на удаление букв от средины окружности */
}
. disk b:nth-last-of-type(1) {-ms-transform: rotate(354deg); -webkit-transform: rotate(354deg); transform: rotate(354deg);} /*Укажем расположение для буквы М*/
.disk b:nth-last-of-type(2) {-ms-transform: rotate(0deg); -webkit-transform: rotate(0deg); transform: rotate(0deg);} /*Укажем расположение для буквы И*/
.disk b:nth-last-of-type(3) {-ms-transform: rotate(6deg); -webkit-transform: rotate(6deg); transform: rotate(6deg);} /*Укажем расположение для буквы Р*/
disk b:nth-last-of-type(1) {-ms-transform: rotate(354deg); -webkit-transform: rotate(354deg); transform: rotate(354deg);} /*Укажем расположение для буквы М*/
.disk b:nth-last-of-type(2) {-ms-transform: rotate(0deg); -webkit-transform: rotate(0deg); transform: rotate(0deg);} /*Укажем расположение для буквы И*/
.disk b:nth-last-of-type(3) {-ms-transform: rotate(6deg); -webkit-transform: rotate(6deg); transform: rotate(6deg);} /*Укажем расположение для буквы Р*/Все готово. Если вам нужен просто текст, Вы можете сделать прозрачным круг.
Кроссбраузерность
Этот код работает во всех современных браузерах, поддерживающих html 5 и css 3.
В отличии от использования обычной картинки:
- Увеличивается скорость загрузки страницы, так как не нужно грузить дополнительную графику;
- Вы получаете возможность быстро и легко редактировать размер и цвет шрифта, радиус круга и непосредственно сам текст.
Оценок: 8 (средняя 4. 5 из 5)
5 из 5)
- 14369 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
полукруг CSS — JSFiddle — площадка для кода
Редактор макета
Классический Столбцы Нижние результаты Правильные результаты Вкладки (столбцы) Вкладки (строки)
Консоль
Консоль в редакторе (бета)
Очистить консоль при запуске
Общий
Номера строк
Обернуть линии
Отступ с табуляцией
Подсказка по коду (автозаполнение) (бета)
Размер отступа:2 пробела 3 пробела 4 пробела
Ключевая карта:По умолчанию: Sublime TextEMACS
Размер шрифта:По умолчаниюBigBiggerJabba
Поведение
Код автозапуска
Только код автозапуска, который проверяет
Код автосохранения (натыкается на версию)
Автоматически закрывать HTML-теги
Автоматически закрывающие скобки
Проверка действующего кода
Выделите совпадающие теги
Заглушки
Показывать панель шаблонов реже
HTML CSS Half Circle Toggle Значок меню Пример
HTML CSS Half Circle Toggle Значок меню Пример имеет потрясающую идею времени в своей структуре. Не занимая много места на экране, пункты меню демонстрируются удобно. Поскольку пространство крайне ограничено, у вас просто есть альтернатива — добавить значки к пунктам меню. Такая конфигурация меню лучше всего подходит для приложений и для индикации выбора настроек. Удары мягкие и плавные, поэтому клиент может почувствовать полное воздействие.
Не занимая много места на экране, пункты меню демонстрируются удобно. Поскольку пространство крайне ограничено, у вас просто есть альтернатива — добавить значки к пунктам меню. Такая конфигурация меню лучше всего подходит для приложений и для индикации выбора настроек. Удары мягкие и плавные, поэтому клиент может почувствовать полное воздействие.
В этом плане обычно используются элементы круглой конструкции, которые выглядят безупречно и, кроме того, содержат компоненты надлежащим образом.Самое лучшее в конфигурации меню — это то, что разработчик также сделал меню действительно легким, используя только структуру HTML5 и CSS3.
HTML CSS Полукруг Переключить значок меню Live Preview
Посмотреть перо Gooey Menu от Лукаса Беббера (@lbebber) на CodePen.
Разработчик привнес в эту структуру меню разумный образ действий.![]() Таким образом, вы можете использовать это меню на многих веб-сайтах с выбором меню в стиле гамбургера.В этом примере меню значка переключения полукруга HTML CSS используются структуры SVG Animation. Для создания этого поразительного меню разработчик использовал только кодировку HTML5 и CSS3. Поэтому, учитывая ваши предварительные требования, вы можете выбрать план меню, который вам подходит.
Таким образом, вы можете использовать это меню на многих веб-сайтах с выбором меню в стиле гамбургера.В этом примере меню значка переключения полукруга HTML CSS используются структуры SVG Animation. Для создания этого поразительного меню разработчик использовал только кодировку HTML5 и CSS3. Поэтому, учитывая ваши предварительные требования, вы можете выбрать план меню, который вам подходит.
Кроме того, плавные значки используются рядом с текстом для изысканного отображения альтернативных вариантов меню. Подобно большинству исключительных мотивов меню CSS, это также сделано без изменений с использованием самой последней структуры CSS3.
Поскольку большая часть воздействий — это влияние по умолчанию в CSS3, вы можете без значительного растяжения сразу же создать такой курс действий в меню. Или, с другой стороны, вы можете использовать код, используемый в этой структуре меню, и изменить его, чтобы сэкономить ваше время. Таким же образом демонстрация, исходный код или фрагмент кода этого HTML CSS Half Circle Toggle Icon Menu доступны под таблицей для дизайна вашего веб-сайта.
| Об этом дизайне | |
| Автор: Лукас Беббер | Демо / исходный код |
| Сделано с помощью: HTML / CSS (SCSS) | Адаптивный: Нет |
Нарисовать полукруг
Рисование половины
Круг в PowerPoint 2010 — FPPTРисование полукруга в PowerPoint 2010 — FPPT
Sursa: www.free-power-point-templates.com/articles/drawing-a-half-circle-in-powerpoint-2010/#:~:text=The%20easiest%20way%20to%20draw%20a%20half%20circle,can% 20easily% 20convert% 20it% 20to% 20a% 20half% 20circle.
Как нарисовать полукруг в Adobe Illustrator — YouTube
5/8/2014 · Очень простой и быстрый способ нарисовать полукруг в Adobe Illustrator. Дополнительные уроки доступны здесь: (нажмите ПОКАЗАТЬ БОЛЬШЕ) _____ РУКОВОДСТВА Adobe Illustrator…
Дополнительные уроки доступны здесь: (нажмите ПОКАЗАТЬ БОЛЬШЕ) _____ РУКОВОДСТВА Adobe Illustrator…
Sursa: www.youtube.com/watch?v=oneEhq82a6I
Corel Draw Советы и хитрости Сделайте полукруг 3 способа сделать…
2/3/2019 · Corel Draw Советы и уловки Сделать полукруг 3 способа сделать это.Corel Draw Советы и хитрости Сделайте полукруг 3 способами.
Sursa: www.youtube.com/watch?v=4xXOPpUuJBA
Рисование полукруга в PowerPoint 2010 — FPPT
Самый простой способ нарисовать полукруг в PowerPoint 2010 — это использовать круговую форму, а затем управлять заполненной областью желтым ромбом. Как вы можете видеть на изображении, первая форма в образце (круговая фигура на слева) не является идеальным полукругом, но если вы перетащите желтый ромб, вы можете легко преобразовать его в полукруг .
Sursa: www. free-power-point-templates.com/articles/drawing-a-half-circle-in-powerpoint-2010/
free-power-point-templates.com/articles/drawing-a-half-circle-in-powerpoint-2010/
Как нарисовать полукруг с помощью HTML и CSS? — GeeksforGeeks
21.07.2020 · Полукруг или Половина — Форма круга можно легко создать с помощью HTML и CSS. Мы будем использовать свойство border-radius, чтобы нарисовал … В этом разделе мы сначала разработаем блок «div», используя простые свойства CSS, а затем нарисуем полукруг , используя свойство border-radius.CSS. filter_none. редактировать закрыть. play_arrow. ссылка яркость_4 код…
Sursa: www.geeksforgeeks.org/how-to-draw-a-semi-circle-using-html-and-css/
Решено: Помогите сделать полукруг или полукруг — Adobe…
Ellipse Tool в режимах «Форма» и «Новый слой» — нарисуйте круг . Инструмент «Прямоугольник» в режимах «Форма» и «Вычесть переднюю форму» — нарисуйте прямоугольник над половиной круга . Если хотите, круг и прямоугольник могут быть объединены с помощью «Комбинировать компоненты формы» (в…
Если хотите, круг и прямоугольник могут быть объединены с помощью «Комбинировать компоненты формы» (в…
Sursa: сообщество.adobe.com/t5/photoshop/help-making-half-a-circle-or-semicircle/td-p/4332138
дротик — Flutter: нарисуйте полукруг — qaru
Flutter: нарисуйте полукруг . Задать вопрос задан 1 год 8 месяцев назад. Активна 12 месяцев назад. Просмотрено 6k раз 1. Как нарисовать полукруг вот так? пожалуйста, я не хочу виджет Контейнер и меняю его радиус. дротик флаттер-макет. поделиться | следовать | изменён 28 фев ’19 в 22:34. М.Али. спросил…
Sursa: stackoverflow.ru / questions / 54935282 / флаттер-рисование-полукруг
Можете ли вы нарисовать идеальный круг? ⭕️ — VOLE.wtf
Нарисуйте круг вокруг этого. 1 0 0 0% Еще раз! Слишком близко к точке; Нарисуйте полный круг ; Слишком медленно; Неправильный способ; Новый лучший результат; Лучшее: 0,0%. Твитнуть Поделиться WhatsApp…
Твитнуть Поделиться WhatsApp…
Sursa: vole.wtf/perfect-circle/
.Как нарисовать полукруг в Microsoft Word 2016…
4/11/2018 · Для нарисуйте полукруг — Вставка> Фигуры> Основные формы> Хорда> Теперь сделайте одинаковую ширину и длину в поле размера.С уважением, Виджей Верма. Часовой пояс: UTC + 05:30, PST + 12:30 Часы работы (UTC): 05:00 — 17:00. Этот ответ помог 48 людям…
Sursa: answers.microsoft.com/en-us/msoffice/forum/msoffice_word-mso_win10-mso_2016/how-can-i-draw-a-semi-circle-in-microsoft-word/c33205c1-be3e-43e9-ad2a -adf5419a0d48
HTML Canvas arc () — метод
Определение и использование. Метод arc () создает дугу / кривую (используется для создания кругов или частей кругов). Совет: Чтобы создать круг с помощью arc (): Установите начальный угол на 0 и конечный угол на 2 * Math.ЧИСЛО ПИ. Совет: используйте метод stroke () или fill (), чтобы на самом деле нарисовать дугу на холсте.

 com/gallery/text_effects/ec
com/gallery/text_effects/ec w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<rect x="0" y="0" fill="blue" />
<circle cx="100" cy="100" r="50" stroke="yellow" stroke-width="40" stroke-opacity=".5" fill="red" />
</svg>
w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<rect x="0" y="0" fill="blue" />
<circle cx="100" cy="100" r="50" stroke="yellow" stroke-width="40" stroke-opacity=".5" fill="red" />
</svg>
 05.2020 14:00:50
05.2020 14:00:50 ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a> disk b:nth-of-type(2) {-ms-transform: rotate(351deg); -webkit-transform: rotate(351deg); transform: rotate(351deg);} /*Укажем расположение для буквы Р*/
.disk b:nth-of-type(3) {-ms-transform: rotate(357deg); -webkit-transform: rotate(357deg); transform: rotate(357deg);} /*Укажем расположение для буквы И*/
.disk b:nth-of-type(4) {-ms-transform: rotate(3deg); -webkit-transform: rotate(3deg); transform: rotate(3deg);} /*Укажем расположение для буквы В*/
.disk b:nth-of-type(5) {-ms-transform: rotate(9deg); -webkit-transform: rotate(9deg); transform: rotate(9deg);} /*Укажем расположение для буквы Е*/
.disk b:nth-of-type(6) {-ms-transform: rotate(15deg); -webkit-transform: rotate(15deg); transform: rotate(15deg);} /*Укажем расположение для буквы Т*/
disk b:nth-of-type(2) {-ms-transform: rotate(351deg); -webkit-transform: rotate(351deg); transform: rotate(351deg);} /*Укажем расположение для буквы Р*/
.disk b:nth-of-type(3) {-ms-transform: rotate(357deg); -webkit-transform: rotate(357deg); transform: rotate(357deg);} /*Укажем расположение для буквы И*/
.disk b:nth-of-type(4) {-ms-transform: rotate(3deg); -webkit-transform: rotate(3deg); transform: rotate(3deg);} /*Укажем расположение для буквы В*/
.disk b:nth-of-type(5) {-ms-transform: rotate(9deg); -webkit-transform: rotate(9deg); transform: rotate(9deg);} /*Укажем расположение для буквы Е*/
.disk b:nth-of-type(6) {-ms-transform: rotate(15deg); -webkit-transform: rotate(15deg); transform: rotate(15deg);} /*Укажем расположение для буквы Т*/