HTML 6 и CSS 4 — когда мы уже сможем попробовать это?
Разработчики веб-приложений уже сейчас могут опробовать преимущества шестой версии HTML и возможности четвёртой версии CSS. Чем это станет для веб-программирования и какие перспективы откроет?
Не все веб-разработчики ещё успели освоить пятую версию HTML, а свет уже увидели первые варианты шестой. Кроме того, формировать таблицы стилей стало ещё проще благодаря появлению четвёртой версии CSS. Там чем же станут для веб-программистов HTML 6 и CSS 4, какие возможности откроют?
HTML 6: перспектива создания одностраничных приложений без скриптов
Оговоримся сразу, что как таковой «даты выхода HTML 6» никогда не будет в абсолютном понимании. Многие сейчас задаются вопросом: HTML 6 когда уже будет доступна? Инструменты для работы уже имеются: садись пиши! Но вот только кто это оценит сейчас и будет ли это целесообразно в настоящее время? Думаю, что нет. Даже если ВЫ готовы перейти на стандарт гипертекстовой разметки шестого поколения сию минуту, то БРАУЗЕРЫ не готовы. Да, топовые представители интернет-обозревателей уже сделали кое-какие шаги навстречу новым технологиям, но этого не достаточно. Об этом по порядку.
Шестая версия HTML так же значительно отличается от пятой, как пятая — от четвёртой. Она стала ещё более унифицированной, обрела ещё больше черт сходства с XML и может стать идеальным инструментом для создания веб-приложений в ближайшем будущем.
Многие веб-разработчики направляли в Консорциум Всемирной паутины свои предложения по поводу того, чем дополнить код в шестой версии. Эти предложения были услышаны и объединены. Как результат, добавлено пространство имён в стиле XML, что сильно влияет на структуру кода, приводит создание приложений к новому стандарту и выводит на новый уровень.
В качестве одного из самых простых примеров можно привести конструкцию для создания контейнеров. Теперь не понадобится создавать новый div с указанием его id. Достаточно будет просто вставить тег <container> — это значительно упрощает задачу. Использование пространства имён открывает широкие возможности и в перспективе позволит полностью отказаться от использования javascript в веб-приложениях.
Веб-программисты, мыслящие перспективно, уже стали осваивать HTML 6, когда он представлен пока лишь в тестовых версиях. Можно предположить, что и по сложности, и по функциональности шестая версия данного языка в итоге обойдёт и
CSS 4: упрощение работы с псевдоэлементами
Нововведений в четвёртой версии CSS довольно много по сравнению с третьей. Правда, пока не было замечено новых псевдоэлементов, но это, скорее всего, временно. Зато было уделено внимание разработке псевдоклассов. Теперь можно составлять из селекторов логические комбинации, использовать селекторы для атрибутов, тегов, таблиц и отношений.
Так, присоединённые элементы теперь можно выбрать с помощью селектора отношений, используя конструкцию вида:
Очевидно, что HTML 6 и CSS 4 когда-то станут новой ступенью в разработке приложений. Значительно упрощая сам процесс работы с приложением и стандартизируя многие разобщённые моменты, эти два нововведения, вполне возможно, исключат необходимость использовать многие современные инструменты.
helix.su
HTML и HTML5 – в чем разница?

От автора: язык гипертекстовой разметки или просто HTML – стандартный язык для создания сайтов. Как и все в мире технологий, HTML с момента появления в конце 1980-х очень быстро развивался. Новичкам в программировании следует учить последнюю версию языка – HTML5. Однако глубокое понимание эволюции языка поможет новичкам и профи оценить прошлое, настоящее и будущее веб-разработки.

Основы HTML
HTML код указывает браузеру, как рендерить контент. Разметка представляет собой базовую структуру страниц. На протяжении десятилетий HTML считался краеугольной технологией в интернете наряду с CSS и JS. Стандарты HTML и CSS регулируются консорциумом всемирной сети.
Из названия следует, что HTML нельзя назвать языком программирования. Это язык разметки, используемый для организации данных в интернете. HTML документы состоят из HTML элементов, представленных в виде тегов. Теги записываются в угловых скобках и разделяют контент на категории. Простой пример HTML структуры с сообщением «Hello World» выглядит следующим образом:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<html> <body> <p>Hello World</p> </body> </html>
<html> <body> <p>Hello World</p> </body> </html> |
HTML документы загружаются с серверов и говорят браузеру, как отображать текст, ссылки, изображения и интерактивные формы.
История HTML
Новые версии HTML фокусировались на повышении доступности интернет технологий, а не на рендеринге старых версий. Например, помимо новых опций по созданию макетов в HTML4 улучшилось размещение элементов для слабовидящих пользователей.
Последнее крупное обновление с 1990-х было направлено на интернационализацию языка, а также на то, чтобы упростить программистам со всего мира возможности для улучшения HTML. Как часть этих усилий, в качестве официальной кодировки HTML была принята Universal Coded Character Set. Этот шаг улучшил отображение множества символов и акцентов, которые есть в человеческих языках и диалектах.
Как результат, улучшилось архивное индексирование, что привело к повышению точности поиска. Кроме того, появилась очень качественная типографика. В HTML4 веб-дизайнеры также получили дополнительный контроль над скоростью и порядком рендеринга контента.
HTML или HTML5: эволюция веб-разработки
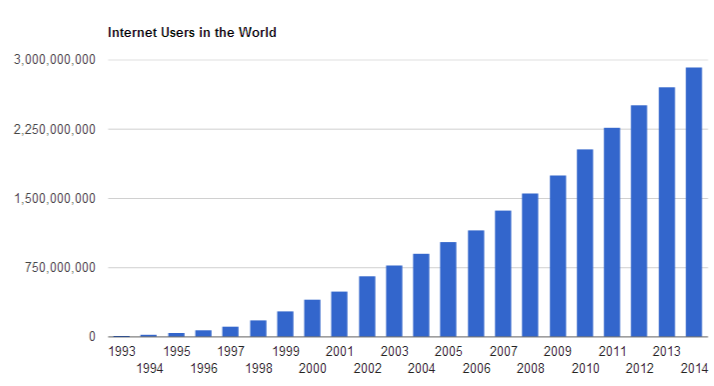
Интернет сейчас сильно отличается от того, что был в 1999 году, когда вышло последнее крупное обновление HTML 4.01. Сейчас есть такие технологии, которые мы не могли себе представить на рубеже веков. Смартфоны, планшеты и другие мобильные устройства – это новые вызовы для инженеров и разработчиков ПО. Ускоряющаяся глобализация сделала стандартизацию интернет технологий приоритетной задачей для всех с долей в мировой экономике. Мировое потребление интернета растет год за годом, и используемые технологии по прогнозам будут развиваться все быстрее и быстрее.

Поэтому был реализован HTML5, призванный решить эти проблемы и предоставить более плавный и последовательный опыт пользователям и разработчикам.
HTML – плод совместных усилий World Wide Web Consortium или W3C и Web Hypertext Application Technology Working Group или WHATWG. В 2006 организации объединились, чтобы снизить зависимость от плагинов, улучшить обработку ошибок и заменить скрипты на разметку. Как следствие, HTML5 сильно упростил процесс создания веб-приложений.
Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет отказаться от HTTP кук. Контент доставляется быстрее и безопаснее. HTML5 также упростил процесс кроссбраузерности. Обычно браузеры использовали различные плагины для проигрывания мультимедиа файлов. Встроенная поддержка аудио и видео устраняет проблемы с совместимостью. Новые атрибуты добавляют кнопки управления, такие как плей, пауза и громкость.
Постепенное внедрение
HTML4 являлся стандартом на протяжении 15 лет, поэтому многие разработчики до сих пор им пользуются. Браузеры еще долго будут поддерживать этот стандарт. Старые браузеры могут «игнорировать» новый HTML5 код при рендеринге контента. По факту все современные браузеры хорошо поддерживают HTML5 спецификацию: Chrome, Firefox, Opera и Safari. HTML5 постоянно развивается, поэтому браузеры в новых версиях добавляют поддержку новых свойств. К нашему счастью, все основные браузеры одновременно добавляют поддержку новых свойств, как только те выходят.
Можете проверить свой браузер на поддержку HTML5 с помощью HTML5test.

Большей части разработчиков не придется чинить свои старые сайты. Однако если вы связываете свое будущее с созданием сайтов, вам следует узнать о преимуществах HTML5 перед HTML.
HTML или HTML5: что нового?
Если HTML устраивал всех больше десяти лет, зачем нужно было обновляться в 2014? Самое значимое различие между старыми версиями HTML и HTML5 заключается в интеграции видео и аудио в спецификации языка. Кроме того, в HTML5 вошли следующие обновления:
были удалены устаревшие элементы, такие как center, font и strike;
улучшение правил парсинга сделало его более гибким и совместимым;
появились новые элементы video, time, nav, section, progress, meter, aside и canvas;
новые атрибуты для инпутов, в том числе email, URL, dates и times ;
новые атрибуты, в том числе charset, async и ping;
новые API с офлайн кэшированием и поддержкой drag-and-drop и т.д;
поддержка векторной графики без сторонних программ типа Silverlight или Flash;
поддержка MathML улучшила отображение математических обозначений;
благодаря JS Web worker API, JS теперь может работать в фоновом режиме;

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееглобальные атрибуты типа tabindex, repeat и id теперь можно применять ко всем элементам.
На изображении ниже показаны основные свойства HTML5, разбитые по категориям.

Какие преимущества для пользователей есть в HTML5 по сравнению с HTML?
Мы разобрались с технической стороной вопроса, а какие преимущества несет HTML5 для обычных пользователей? Ниже я составил список этих нововведений, которые вы могли заметить или не заметить:
часть данных можно хранить на устройстве пользователя, т.е. приложения могут работать без интернет соединения;
веб-страницы могут отображать больше шрифтов с более широким диапазоном цветов, теней и других эффектов;
объекты на странице могут двигаться вместе с курсором;
интерактивные медиа типа игр можно запускать прямо в браузерах без подключения дополнительного ПО или плагинов. Для аудио и видео теперь также не нужны плагины;
браузеры могут отображать интерактивную 3D графику с помощью графического процессора компьютера.
Отбросив необходимость в сторонних плагинах, HTML5 ускоряет доставку более динамичного контента.
Какие преимущества для веб-разработчиков есть в HTML5 по сравнению с HTML?
Основной упор в HTML5 делался на то, чтобы дать разработчикам больше гибкости, что в свою очередь должно было привести к более захватывающему пользовательскому опыту. HTML5 задумывали ради нескольких целей:
1. Одинаковая обработка ошибок
Во всех браузерах есть парсеры для обработки синтаксических и структурных ошибок в HTML коде. До недавнего времени стандарты этого процесса нигде не были прописаны.
Поэтому разработчикам браузеров пришлось тестировать HTML документы с ошибками в других браузерах, чтобы путем обратного инжиниринга создать процесс обработки ошибок.
В жизни HTML ошибки неизбежны. По данным Rebuildingtheweb в 90% страниц присутствуют ошибки в коде. Обработчик ошибок просто необходим для правильного отображения сайтов. Как следствие, закодированная обработка ошибок экономит разработчикам браузеров много времени и денег. Нельзя занижать преимущества четко заданного алгоритма парсинга.
2. Улучшенная поддержка свойств для веб-приложений
Другой целью HTML5 было – заставить браузеры работать, как платформы приложений. Сайты стали намного сложнее, поэтому разработчики научились обходить расширения браузеров и другие серверные технологии. HTML5 позволяет контролировать производительность сайта. Множество хаков на Flash и JS, используемых в HTML4, вошли в новую спецификацию языка. Эти изменения обеспечивают более плавный и быстрый пользовательский опыт.
3. Усовершенствованная семантика элементов
Семантические роли некоторых существующих элементов улучшились, что сделало код более интуитивным. Новые элементы section, header, article и nav могут заменить большую часть тегов div, которые усложняют процесс поиска ошибок.
4. Максимальная поддержка мобильных устройств
Мобильные устройства – сплошная головная боль для веб-разработчиков. Их быстрое распространение за последние десять лет заставило улучшить HTML стандарты. Пользователи хотят открывать веб-приложения откуда угодно в любое время и на любом устройстве. Разработчики были вынуждены подчиниться требованиям рынка. HTML5 упрощает мобильную поддержку, так как он заточен под смартфоны и планшеты.
Другие заметные улучшения
С запуска HTML5 прошло несколько лет, и несколько крупных компаний перевели свои сайты на новый стандарт. Множество разработчиков делятся своими мнениями о HTML и HTML5. Самые упоминаемые особенности:
1. Поддержка пользовательских data-атрибутов
До выхода HTML5 добавлять в теги пользовательские атрибуты было рискованно. В HTML4 пользовательские атрибуты не мешали полному рендерингу страниц, но документы с ними не проходили валидацию, что приводило к рендерингу в режиме совместимости. Атрибут data-* решил эту проблему.
Атрибут data-* можно использовать по-разному, но его основная задача – хранить дополнительную информацию об элементах. Данные хранятся в виде простой строки. Пользовательские данные позволили разработчикам создавать более захватывающие страницы без подключения Ajax и серверных технологий.
2. Больше никаких кук
Об этом уже говорилось, но поддержка локального хранения данных по-настоящему перевернула разработку. До HTML5 надежно хранить информацию о состоянии можно было только с помощью кук. Куки способны хранить ограниченный объем данных, а некоторые пользователи по умолчанию отключают их. HTML5 объект localStorage позволяет обмануть натуру HTTP протокола, не поддерживающего состояния.
Объект localStorage принадлежит к глобальному пространству имен window, то есть он доступен из любой точки скрипта. В локальное хранилище можно помещать только строки, однако с помощью методов JSON.stringify() и JSON.parse() можно с легкостью помещать туда все новые данные. Есть и другой объект sessionStorage, позволяющий хранить данные до тех пор, пока пользователь не закрыл окно браузера.
3. Автофокус на полях формы
Атрибут автофокуса позволяет разработчикам указать поле, которое получит фокус после загрузки страницы. В одном документе можно указать атрибут autofocus только для одного элемента, пользователь может переписывать значение, выбирая другое поле. Например, если добавить атрибут autofocus к полю Last Name, как показано на скриншоте ниже, то после загрузки страницы поле Last Name автоматически подсвечивается.

4. В тегах script and link больше не нужно указывать атрибут type
В HTML5 подразумевается, что теги script и link ссылаются на скрипты и стили, то есть необходимость в использовании атрибута type отпала.
Будущее HTML и HTML5
Новое поколение разработчиков без сомнений найдет новые преимущества в HTML5, а социальные сети помогут развитию языка. W3C анонсировали, что в будущих обновлениях HTML5 приоритет будет отдан основам приложений, таким как инструменты конфиденциальности. Основной упор в HTML5 делался на определение надежных совместимых свойств, поэтому ненадежные пойдут уже в HTML 5.1. Одним из наиболее противоречивых предложений было включение инструментов управления цифровыми правами.
На начало 2017 года веб-разработчики еще могут обойтись хорошим знанием старых HTML спецификаций. Однако если вы хотите продолжать свою карьеру и не хотите изучать HTML5, вы сделаете себе только хуже. Чего только стоит встроенная поддержка видео и аудио по сравнению с 4.1.
Источник: https://www.keycdn.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
HTML — это… Что такое HTML?
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах Европейского Центра ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на данный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Версии
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и нерекомендованные (англ. deprecated). В частности, элемент font, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году консорциум Всемирной паутины начал работу над новым языком разметки, основанном на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[6].
Перспективы
 | Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
В настоящее время Консорциум всемирной паутины разрабатывает HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года, разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href.</a>А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<b> Этот текст будет полужирным, <i>а этот - ещё и курсивным</i> </b>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Подробнее по этой теме см.: Википедия:Специальные символы.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войны
В середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome и другие браузеры на движке WebKit; Opera с движком Presto). Доля Internet Explorer на данный момент составляет менее 50 %.[источник не указан 43 дня]
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
Примечания
См. также
Ссылки
Литература
- Э. Фримен, Э. Фримен Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8
 Стандарты ISO Стандарты ISO | |
|---|---|
| Перечни: Перечень стандартов ИСО • Перечень романизаций ISO • Перечень стандартов IEC Категории: Категория:Стандарты ISO • Категория:Протоколы OSI | |
| 1 по 9999 | 1 • 2 • 3 • 4 • 5 • 6 • 7 • 9 • 16 • 31 (-0, -1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13) • 128 • 216 • 217 • 226 • 228 • 233 • 259 • 269 • 296 • 302 • 306 • 428 • 639 (-1, -2, -3, -5, -6) • 646 • 690 • 732 • 764 • 843 • 898 • 1000 • 1004 • 1007 • 1073-1 • 1413 • 1538 • 1745 • 2014 • 2015 • 2022 • 2108 • 2145 • 2146 • 2281 • 2709 • 2711 • 2788 • 3029 • 3103 • 3166 (-1, -2, -3) • 3297 • 3307 • 3602 • 3864 • 3901 • 3977 • 4031 • 4157 • 4217 • 5218 • 5775 • 5776 • 5964 • 6166 • 6344 • 6346 • 6425 • 6429 • 6438 • 6523 • 6709 • 7001 • 7002 • 7098 • 7185 • 7388 • 7498 • 7736 • 7810 • 7811 • 7812 • 7813 • 7816 • 8000 • 8217 • 8571 • 8583 • 8601 • 8632 • 8652 • 8691 • 8807 • 8820-5 • 8859 (-1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13, -14, -15, -16) • 8879 • 9000 • 9075 • 9126 • 9241 • 9362 • 9407 • 9506 • 9529 • 9564 • 9594 • 9660 • 9897 • 9945 • 9984 • 9985 • 9995 |
| 10000 по 19999 | 10006 • 10118-3 • 10160 • 10161 • 10165 • 10179 • 10206 • 10303 • 10303-11 • 10303-21 • 10303-22 • 10303-238 • 10303-28 • 10383 • 10487 • 10585 • 10589 • 10646 • 10664 • 10746 • 10861 • 10957 • 10962 • 10967 • 11073 • 11170 • 11179 • 11404 • 11544 • 11783 • 11784 • 11785 • 11801 • 11898 • 11940 • 11941 • 11941 (TR) • 11992 • 12006 • 12164 • 12182:1998 • 12207:1995 • 12207:2008 • 12234-2 • 13211 (-1, -2) • 13216 • 13250 • 13399 • 13406-2 • 13407 • 13450 • 13485 • 13490 • 13567 • 13568 • 13584 • 13616 • 14000 • 14031 • 14396 • 14443 • 14496-10 • 14496-14 • 14644 (-1, -2, -3, -4, -5, -6, -7, -8, -9) • 14649 • 14651 • 14698 • 14698-2 • 14750 • 14882 • 14971 • 15022 • 15189 • 15288 • 15291 • 15292 • 15408 • 15444 • 15445 • 15438 • 15504 • 15511 • 15686 • 15693 • 15706 • 15706-2 • 15707 • 15897 • 15919 • 15924 • 15926 • 15926 WIP • 15930 • 16023 • 16262 • 16750 • 17024 • 17025 • 17369 • 17799 • 18000 • 18004 • 18014 • 18245 • 18629 • 18916 • 19005 • 19011 • 19092-1 • 19092-2 • 19114 • 19115 • 19439 • 19501:2005 • 19752 • 19757 • 19770 • 19775-1 • 19794-5 |
| 20000+ | 20000 • 20022 • 21000 • 21047 • 21827:2002 • 22000 • 23008-2 • 23270 • 23360 • 24613 • 24707 • 25178 • 26000 • 26300 • 26324 • 27000 series • 27000 • 27001 • 27002 • 27003 • 27004 • 27005 • 27006 • 27007 • 27729 • 27799 • 29199-2 • 29500 • 31000 • 32000 • 38500 • 42010 • 50001 • 80000 |
| См. также: Все статьи, начинающиеся с «ISO» | |
dic.academic.ru
HTML5 | htmlbook.ru
HTML5 | htmlbook.ru HTML5 — это не продолжатель языка разметки гипертекста, а новая открытая платформа, предназначенная для создания веб-приложений использующих аудио, видео, графику, анимацию и многое другое.
Семантика
Семантика дает представление о структуре документа и позволяет людям и программам более полно управлять данными. В HTML5 добавлено множество семантических тегов, а также поддержка RDFa, микроформатов и микроданных.
Автономная работа
Благодаря кэшу HTML5, веб-приложения могут быстрее работать и запускаться даже без подключения к Интернету.
3D, графика и эффекты
Можно рисовать прямо на веб-странице используя Canvas API. Технологии WebGL и CSS3 3D позволяют отображать трехмерную графику непосредственно в браузере.
Мультимедиа
Приложения и сайты могут проигрывать аудио и видео без установки дополнительных плагинов вроде Flash-а.
Производительность и интеграция
Сделайте свои веб-приложения быстрыми и динамичными с разными технологиями вроде Web Workers и XMLHttpRequest 2.
CSS3
CSS3 в интеграции с HTML5 позволяет управлять видом любых элементов на странице, создавать потрясающие эффекты без ущерба семантической структуры, производительности и без дополнительных скриптов.
Ничего не знаете об HTML5?
Начните изучение HTML5 с книги Марка Пилгрима Погружение в HTML5.
В HTML5 появилось множество семантических элементов, а также тегов, позволяющих вставлять аудио и видео на сайт.
<article> <aside> <audio> <canvas> <command> <datalist> <details> <figcaption> <figure> <footer> <header> <hgroup> <keygen> <main> <mark> <menu> <meter> <nav> <output> <progress> <rp> <rt> <ruby> <section> <source> <summary> <time> <video> <wbr>
Вёрстка сайта на HTML5
Описание процесса вёрстки сайта lionindesert.ru на HTML5.
Форум
Также разные аспекты HTML5 можно обсудить на форуме.
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook.ru использует Друпал хостинг it-patrol© 2002–2019 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
htmlbook.ru
| Тег | Краткое описание |
|---|---|
| <!—…—> | Комментарий. Подробнее |
| <!DOCTYPE> | Определяет тип документа. Подробнее |
| <a> | Ссылка, гиперссылка, якорь. Подробнее |
| <abbr> | Определяет текст как аббревиатуру. Подробнее |
| <address> | Контактная информация автора или владельца документа. Подробнее |
| <area> | Определяет область на карте-изображении |
| <article> | Статья |
| <aside> | Контент в стороне (содержимое не является основным на странице по смыслу) |
| <audio> | Позволяет вставить воспроизводимый аудио файл. Подробнее |
| <b> | Полужирный текст. Подробнее |
| <base> | Задает базовый URL или аттрибут target для относительных ссылок в документе. Подробнее |
| <bdi> | Область, где написание текста может имееть другое направления. Подробнее |
| <bdo> | Устанавливает направление написания текста. В отличии от <bdi> направление указывается физическое направление Подробнее |
| <blockquote> | Цитата. Подробнее |
| <body> | Указывает область body документа. Подробнее |
| <br> | Перенос строки. Подробнее |
| <button> | Кликабельная кнопка |
| <canvas> | Используется для рисовании графики с помощью скриптов |
| <caption> | Подпись таблицы. Подробнее |
| <cite> | Сноска на название материала. Подробнее |
| <code> | Используется для вставки компьютерного кода в текстовом виде. Подробнее |
| <col> | Задает характеристики колонок в таблице. Подробнее |
| <colgroup> | Определяет группу из одной или более колонок таблицы для форматирования. Подробнее |
| <datalist> | Используется для определения предопределенных вариантов на выбор при вводе в текстовом поле |
| <dd> | Определяет описание термина из тега <dt> в списке терминов <dl>. Подробнее |
| <del> | Текст, который удален в новой версии документа. Подробнее |
| <details> | Определяет дополнительную информацию, которую пользователь может просмотреть или скрыть. Подробнее |
| <dfn> | Указывает, что содержимое является термином. Подробнее |
| <dialog> | Определяет диалоговое окно или интерактивный элемент |
| <div> | Блочный элемент — один из основных элементов верстки. Подробнее |
| <dl> | Определяет список определений. Подробнее |
| <dt> | Название термина в списке определений <dl>. Подробнее |
| <em> | выделенный по смыслу текст (обычно, текст выделенный курсивом). Подробнее |
| <embed> | Контейнер для внешнего приложения |
| <fieldset> | Группа связанных элементов в форме |
| <figcaption> | Заголовок для <figure> элемента |
| <figure> | Определяет автономную группу из нескольких элементов (например картинка с подписью) |
| <footer> | Нижний колонтитул |
| <form> | Определяет форму пользовательского ввода |
| <h2> — <h6> | Заголовки HTML разного уровня: <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Подробнее |
| <head> | Указывает область head документа. Подробнее |
| <header> | Блок заголовка |
| <hr> | Горизонтальная линия — тематический разделитель. Подробнее |
| <html> | Корневой элемент. Сообщает браузеру, что данный документ является HTML документом. Подробнее |
| <i> | Выделяет текст курсивом. Подробнее |
| <iframe> | Определяет встроенный фрейм |
| <img> | Изображение, картинка. Подробнее |
| <input> | Поле для ввода |
| <ins> | Текст, который был добавлен в новой версии документа. Подробнее |
| <kbd> | Текст введенный с клавиатуры или названия кнопок клавиатуры. Обычно выделен моноширинным шрифтом. Подробнее |
| <label> | Метка для поля ввода. Указывает на привязку элемента (обычно текста) к полю ввода. |
| <legend> | Заголовок элементов <fieldset> |
| <li> | Элемент списка. Подробнее |
| <link> | Определяет привязку внешнего ресурса (чаще всего, привязку таблицы стилей CSS). Подробнее |
| <main> | Основной контент |
| <map> | Контейнер для <area>. Определяет пользовательскую карту на изображении |
| <mark> | Выделенный текст (обычно с помощью подсветки фона). Подробнее |
| <menu> | Контейнер для списка пунктов меню |
| <menuitem> | Определяет элементы, которые пользователь может вызвать из контекстного меню |
| <meta> | Используется для определения мета-данных документа. Подробнее |
| <meter> | Измеритель значений в заданном диапазоне |
| <nav> | Контейнер для навигационных элементов |
| <noscript> | Альтернативный контент для пользователей, отключивших скрипты |
| <object> | Определяет встроенный объект |
| <ol> | Определяет нумерованный список. Подробнее |
| <optgroup> | Определяет группу связанных вариантов в выпадающем списке. Дает название группу |
| <option> | Параметр (вариант выбора) в выпадающем списке |
| <output> | Результат вычислений |
| <p> | Абзац. Подробнее |
| <param> | Задает параметры для встроенных объектов |
| <picture> | Контейнер для нескольких изображений |
| <pre> | Предварительно отформатированный текст. Подробнее |
| <progress> | Индикатор выполнения (прогресса) |
| <q> | Цитата в тексте. Подробнее |
| <rp> | Альтернативный текст, если браузер не поддерживает тег <ruby>. Подробнее |
| <rt> | Аннотация к содержимому тега <ruby>. Подробнее |
| <ruby> | Контейнер для символов и их расшифровки (в основном для Восточно-азиатских символов, иероглифов). Подробнее |
| <s> | Перечеркнутый текст. Подробнее |
| <samp> | Текст, являющийся результатом выполнения компьютерной программы (обычно выводится моноширинным шрифтом). Подробнее |
| <script> | Определяет скрипт или подключение скрипта из внешнего ресурса. Подробнее |
| <section> | Раздел |
| <select> | Определяет выпадающий список |
| <small> | Текст шрифтом меньшего размера. Подробнее |
| <source> | Определяет ресурс для тегов <video>, <audio> и <picture>. Подробнее |
| <span> | Строчный элемент. Подробнее |
| <strong> | Текст, выделенный по значению. Обычно отображается полужирным. Подробнее |
| <style> | Определяет контейнер для определения CSS стилей документа. Подробнее |
| <sub> | Отображает текст в виде нижнего индекса. Подробнее |
| <summary> | Заголовок внутри тега <details>. Подробнее |
| <sup> | Отображает текст в виде верхнего индекса. Подробнее |
| <table> | Определяет таблицу. Подробнее |
| <tbody> | Определяет область контента в таблице. Подробнее |
| <td> | Ячейка в таблице <table>. Подробнее |
| <textarea> | Многострочное поле для ввода |
| <tfoot> | Определяет группу строк в нижней части таблицы <table> — нижний колонтитул. Подробнее |
| <th> | Ячейка — заголовок в таблице <table>. Подробнее |
| <thead> | Определяет группу строк в верхней части таблицы <table> — верхний колонтитул. Подробнее |
| <time> | Дата и/или время. Подробнее |
| <title> | Заголовок HTML документа. Подробнее |
| <tr> | Определяет строку в таблице. Подробнее |
| <track> | Определяет текстовую дорожку для тегов <video> и <audio> Подробнее |
| <ul> | Определяет маркированный список. Подробнее |
| <var> | Используется для обозначения содержимого тега как переменной. Подробнее |
| <video> | Позволяет вставить воспроизводимое видео. Подробнее |
| <wbr> | Место, где допускается перенос строки. Подробнее |
guruweba.com
Взгляд в HTML6 — Блог ITVDN
без использования нескольких идентификаторов, а сразу использовать или напрямую. Проще говоря, вместо использования
Вы можете просто использовать .HTML6 – шестой релиз HTML с такой же структурой пространств имен, как у XML. Пространства имен XML помогут Вам использовать тот же тег, не конфликтуя с любым другим тегом. Например, тег, используемый в XHTML DOCTYPE:
В HTML6 можно будет отходить от определенных спецификаций тегов и использовать теги более понятные и удобные для разработчика.
Пример HTML6
<!DOCTYPE html>
<html:html>
<html:head>
<html:title>Взгляд в HTML6html:title>
<html:meta type=»title» value=»Заголовок страници»>
<html:meta type=»description» value=»Пример заголовка»>
<html:link src=»css/mainfile.css» title=»Styles» type=»text/css»>
<html:link src=»js/mainfile.js» title=»Script» type=»text/javascript»>
html:head>
<html:body>
<header>
<logo>
<html:media type=»image» src=»images/xyz.png»>
logo>
<nav>
<html:a href=»/img1″>
a>
<html:a href=»/img2″>
a>
nav>
header>
<content>
<article>
<h2>Заголовокh2>
<h3>Подзаголовкиh3>
<p>[…]p>
<p>[…]p>
article>
<article>
<h2>Концепт HTML6h2>
<h3>Понимание основh3>
<p>[…]p>
article>
content>
<footer>
<copyright>© 2014copyright>
footer>
html:body>
html:html>
В примере кода HTML6 Вы видите теги . Эти новые элементы с двоеточиями принадлежат к спецификации W3C и HTML6. Например, элемент будет изменять заголовок в браузере, а покажет определенное изображение на экране. Все эти элементы определяются специально для пользователей и не имеют ничего общего с браузером. Они не более чем крюки для JavaScript и таблицы стилей. Они помогут сделать Ваш код более семантичным и правильным.
HTML6 APIs
В HTML6 теги будут содержать двоеточия, например, или и т.д. Давайте посмотрим на каждый тег, использованный в примере выше.
1.
<!DOCTYPE html>
<html:html>
// этот тег эквивалентен тегу
<html>
в предыдущих версиях
HTML документа —>
html:html>
2.
Этот тег – эквивалент тегу . Его цель – получение данных и скриптов, управляющих отображением контента в теге .
<!DOCTYPE html>
<html:html>
<html:head>
<html:title> —>
html:head>
html:html>
3.
Этот тег изменяет заголовок документа HTML в браузере. Он похож на тег
itvdn.com
HTML5 | Простой документ
333 134Веб-программирование — HTML5 — Простой документ HTML5
Рассмотрим один из простейших документов HTML5. Он начинается с указания типа документа с помощью специального кода описания типа документа (значение этого кода объясняется в следующем разделе), после чего задается кодировка и название документа, а потом идет его содержимое. В данном случае содержимое состоит из одного абзаца текста:
<!DOCTYPE HTML>
<meta charset="utf-8">
<title>Крошечный документ HTML5</title>
<p>Дадим встряску браузеру в стиле HTML5!</p>Этот простой документ можно упростить еще больше. Например, конечный тег </р> вообще-то не является обязательным в стандарте HTML5, т. к. браузеры знают, как закрывать все открытые элементы в конце документа (а стандарт HTML5 узаконивает это поведение). Но подобное срезание углов вместо упрощения делает разметку более сложной для понимания и может вызвать неожиданные ошибки.
Большинство веб-разработчиков придерживается мнения, что использование традиционных разделов <head> и <body> полезно для облегчения восприятия документа, т.к. они четко разделяют информацию о странице (заголовок страницы) и само содержимое (основная часть страницы). Такая структура особенно полезна, когда к странице добавляются сценарии, таблицы стилей и метаэлементы:
<!DOCTYPE HTML>
<head>
<meta charset="utf-8">
<title>Крошечный документ HTML5</title>
</head>
<body>
<p>Дадим встряску браузеру в стиле HTML5!</p>
</body>Наконец, весь документ (за исключением строки doctype) можно облачить в традиционный элемент <html>, как показано в следующем листинге:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Крошечный документ HTML5</title>
</head>
<body>
<p>Дадим встряску браузеру в стиле HTML5!</p>
</body>
</html>Вплоть до HTML5 в каждой версии официальной спецификации HTML требовалось использование элемента <html>, несмотря на то, что наличие этого элемента никаким образом не влияет на обработку браузером остального кода страницы. В HTML5 использование этого элемента оставлено полностью на личное усмотрение разработчика.
Использование элементов <html>, <head> и <body> является просто вопросом стиля. Страница без этих элементов будет работать отличнейшим образом даже на старых браузерах, которые и слыхом не слыхивали ни о каком HTML5. Фактически, браузер автоматически предполагает наличие этих элементов. Поэтому, если посмотреть на модель DOM (набор программных объектов, представляющих страницу) страницы с помощью сценария JavaScript, она будет содержать объекты для элементов <html>, <head> и <body>, даже если разработчик и не использовал их.
На данном этапе этот пример страницы является чем-то средним между самым простым HTML5-документом и расширенной отправной точкой практической веб-страницы HTML5. В последующих разделах мы добавим к нему остальные необходимые элементы и копнем глубже в разметку.
Описание типа документа HTML5
В первой строке каждого HTML5-документа всегда дается описание типа документа. Это описание ясно указывает, что далее следует HTML5-содержимое, и выглядит следующим образом:
Первое, что бросается в глаза в описании типа документа HTML5 — это его поразительная простота. Сравните его, например, с неуклюжим описанием типа документа, который требуется использовать веб-разработчикам при работе со строгим XHTML 1.0:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">Даже профессиональные веб-разработчики были вынуждены вставлять описание типа документа XHTML методом копирования и вставки из другого документа. А описание типа документа HTML5 короткое, четкое и легко вводится вручную.
Описание типа документа HTML5 также примечательно тем, что оно не содержит номера официальной версии HTML (5 для HTML5). В нем просто указывается, что страница является HTML-страницей. Это соответствует новой концепции HTML5 как живого языка. Добавленные в HTM
professorweb.ru
