Простая html страница код пример
Поддержи проект!!!
Что такое простая html страница , простая веб страница html, пример простой html страницы. создать простую html страницу из чего состоит каркас html страницы!?
Всё о простой html страницы код, каркас, пример
- Видео о простой html странице
- Что такое простая html страница
- Код простой html страницы
- Из чего состоит простая html страница
- Как сохранить простую страницу html
- Как посмотреть в браузере простую страницу html
- Пример простой страницы html
- Скачать можно здесь
Простая html страница
Что такое простая html страница
Когда я начинал изучать html, то именно с такого примера простой html страницы из интернета начал свой путь в web-строительство!Код простой html страницы
Ниже приведенный код и называется кодом простой страницы! Это основа! Любая страница в интернете начинается с этого!
Для начала вам нужно знать, сто пишется в титлах title — основной заголовки для страницы! И внутри тега body размещается текст, что собственно вы сейчас читает!<!DOCTYPE html>
ru»><head>
<meta charset=»UTF-8″>
Пример простой страницы html</head>
<body>
Пример простой страницы — для того, чтобы посмотреть код, нажмите ctrl + U</html>
Из чего состоит простая html страница
1). Элемент <!DOCTYPE> предназначен для указания типа текущего документа2). Двойной тег html, в который помещаются все остальные теги :
<html lang=»ru»>
3). Тег head голова, там находится вся информация о странице:<head>Голова</head>
4). Одинарный тег meta с атрибутом кодировки:<meta charset=»UTF-8″>
5). Двойной тег title — заголовок страницы<title> Пример простой страницы html</title>
6). Двойной тег body, в котором находится основной контент страницы и вы читаете данные строки:<body>
Пример простой страницы — для того, чтобы посмотреть код, нажмите ctrl + U
</body>
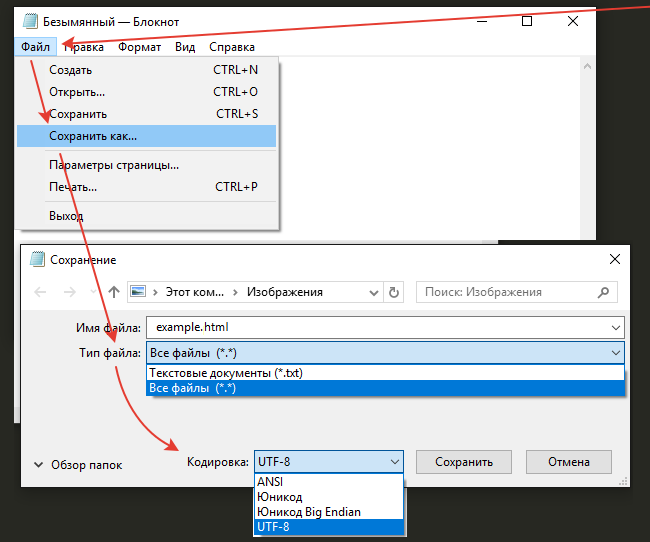
Как сохранить простую страницу html
Существует ли в компьютере программа, которая может сохранить простую страницу!? Да есть такая программа — это обычный блокнот, единственное, что он может сохранить простую страницу в кодировке utf-8 — подробнее о сохранении страниц html1). Открываем блокнот.
2). Копируем код
3). Сохранить как — тип файлов — все файлы, кодировку выбираем utf-8 — сохранить!

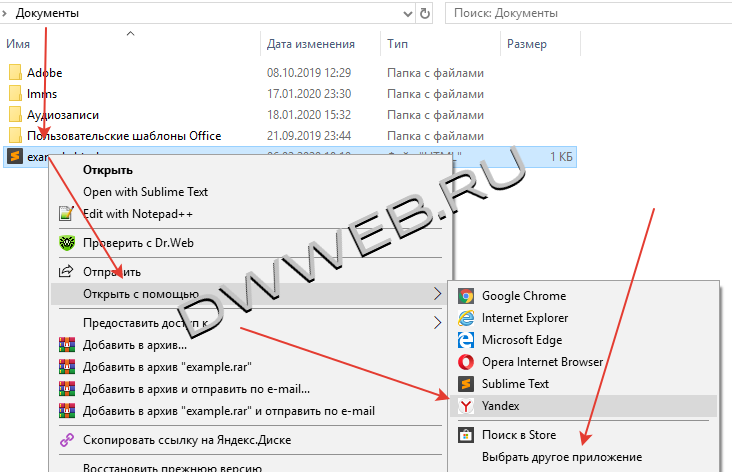
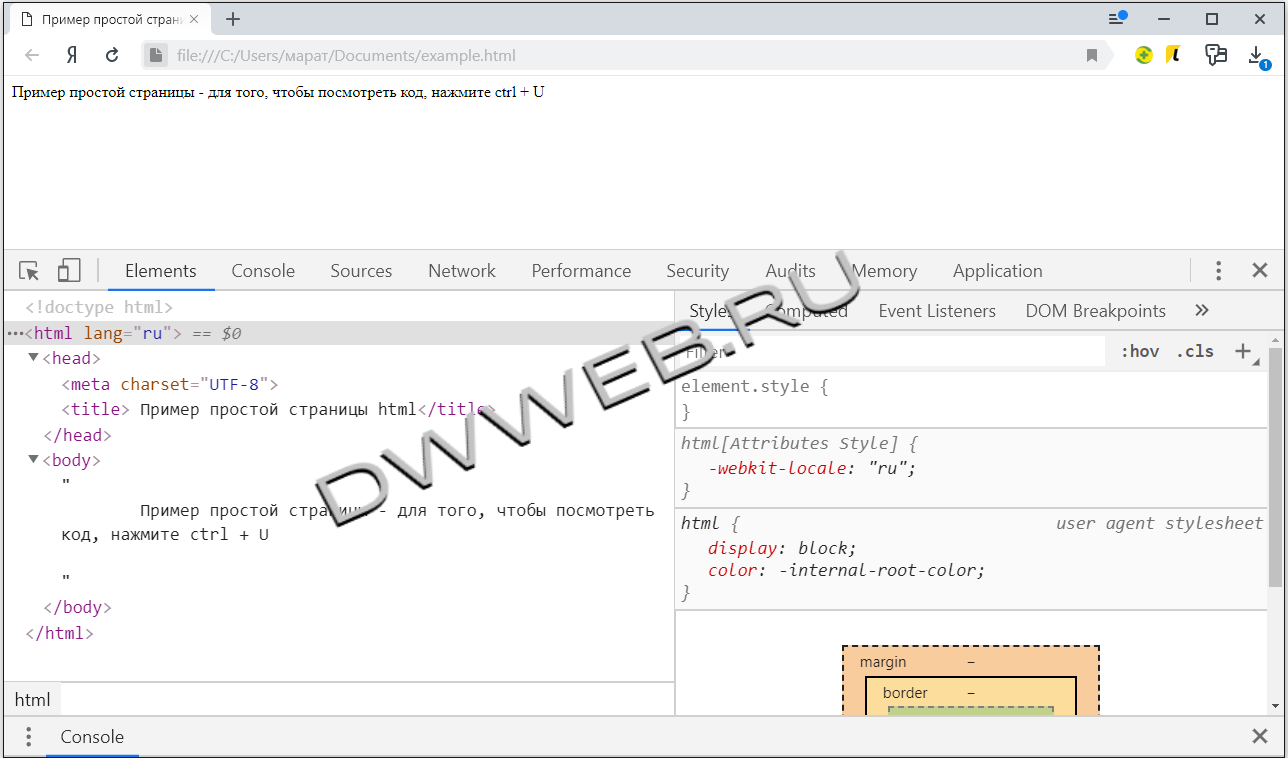
Как посмотреть в браузере простую страницу html
Чтобы посмотреть простую страницу html в браузере есть несколько способов:
1). Наводим мышку на файл простой html страницы нажимаем ПКМ ищем строку открыть с помощью, справа выбираем браузер.Если браузеров нет, то нажимаем выбрать другое приложение — ищем браузер
 2). Зажимаем файл мышкой и перетаскиваем в адресную строку браузера…
2). Зажимаем файл мышкой и перетаскиваем в адресную строку браузера…

Пример простой страницы html
Ну и собственно, если вы хотите видеть вашу простую html страницу в интернете, вам понадобится filezilla и ftp
ПримерВас может еще заинтересовать список тем : #HTML | #HTML_BOOK |
Последняя дата редактирования : 2020-03-04 10:05
Название скрипта :Простая страница
https://dwweb.ru/comments_1_5/include/img/hand_no_foto.png
no
no
Еще никто не прокомментировал! COMMENTS+ BBcode Теги:простая html страница простая html страница шаблон простая веб страница html создание простой html страницы пример простой html страницы создать простую html страницу код простой html страницы самая простая html страница страница заглушка html простая html каркас каркас сайта html каркас html страницы каркас сайта html шаблон код страницы html html код веб страницы пример кода html страницы написать html код страницы скопировать html код страницы
Создание сайта на HTML

Здравствуйте, меня зовут Михаил Русаков!
В этой статье я расскажу Вам о создании простейшего сайта. Кто знает, может быть, знания, которые Вы получите в этой статье, впоследствии станут началом Вашего успеха.
Я склонен полагать, что у Вас имеется большое желание научиться создавать свои собственные сайты. Разумеется, крайне глупо пытаться познать эту науку с изучения какого-нибудь PHP. Гораздо разумнее начать с чего-нибудь попроще, а именно с
Ладно, хватит болтовни — пора приступать к созданию нашего с Вами первого сайта, и этот процесс будет называться: «Создание сайта на HTML».
Первое, что нужно решить: где создавать сайт? Разумеется, можно и в обычном блокноте. Но это несерьёзно (мы так в школе писали), поэтому давайте лучше будем использовать что-нибудь «потяжелее». Я остановил свой выбор на редакторе «
Скачать Notepad++ можно, пройдя по этой ссылке: http://notepad-plus.sourceforge.net/ru/site.htm
Устанавливаем и запускаем редактор. Сразу сохраняем страницу под именем
<html>
<head>
</head>
<body>
</body>
</html>Написали? Сохранили? Поздравляю Вас, Вы только что создали самую простую (но очень важную!!!) HTML-страницу!
Теперь можно нашу страницу открыть в браузере. Так и поступим.
Что-нибудь видите? Я уверен, что нет. И это неудивительно, ведь это самая элементарная страница. Вы можете посмотреть исходник страницы. Для этого в меню «Вид» выберите пункт меню «Просмотр HTML кода«, «Исходный код страницы» или что-то в этом духе, в зависимости от Вашего браузера. Также можно просто нажать
А теперь давайте обсудим, что мы здесь написали.
<html>, <head>, <body> — это открывающие теги. Иногда их ещё называют дескрипторы, но я привык называть их тегами, поэтому далее так и буду писать.
</html>, </head>, </body> — это закрывающие теги.
Теги бывают парные и одиночные. Парные теги — это теги, которые нуждаются в закрывающем, то есть все три тега, которые мы использовали являются парными, так как они открываются и потом закрываются.
Одиночные теги — это теги, которые не требуют наличие закрывающего тега.
Теперь что касается назначения данных тегов.
Тег <html> означает начало HTML-документа.
Тег <head> означает начало заголовка HTML-документа. Сюда могут входить, например, заголовок страницы, различные мета-теги. Обо всём об этом погорим чуть ниже.
Тег </head> означает конец заголовка HTML-документа.
Тег <body> означает начало самого документа. То есть всё (текст, картинки, ссылки и т. д.), что Вы видите на страницах в Интернете — всё расположено в теге <body>.
Тег </body> означает конец содержимого документа.
Тег </html> означает конец HTML-страницы.
<title>Наша страница</title>
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">Тег <title> определяет заголовок страницы, который будет отображён в заголовке окна браузера.
Тег </title> сообщает, что здесь заголовок заканчивается.
Что касается тега <meta>, то здесь сначала я должен сообщить об атрибутах тегов. У тегов могут быть различные атрибуты, определяющие, например, вид их содержимого. Атрибуты ставятся внутри открывающего тега и имеют следующий вид:
Название = «значение».
Тег <meta> у нас определяет тип содержимого документа. Атрибут http-equiv и его значение Content-type определяет, что сейчас будет описан тип документа. Атрибут content и его значение text/html; charset = windows-1251 сообщают браузеру, что данный документ является HTML-документом (text/html), и кодировка этого документа кириллица (windows-1251). Это был пример мета-тегов. Я думаю, что пока с ними хватит.
Теперь займёмся содержимым документа. Надеюсь, что Вы уже поняли, что раз содержимое страницы — значит, будем писать что-то внутри тега <body>. Давайте напишем следующий код внутри тега <body>:
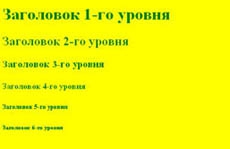
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>Теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6> — выводят текст в браузере. Причём этот текст является заголовком, более того, чем больше цифра (от 1-го до 6-ти), тем менее крупным шрифтом будет выведен соответствующий текст. Таким образом, код Вашей страницы имеет вид:
<html>
<head>
<title>Наша страница</title>
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">
</head>
<body>
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
</body>
</html>Сохраните страницу и посмотрите на неё в браузере.
Также можно добавить немного атрибутов и в тег <body>. Давайте добавим атрибут text со значением green (зелёный). И атрибут bgcolor со значением yellow (жёлтый).
Таким образом, тег <body> выглядит так:
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
</body>
</html>Сохраните страницу и посмотрите на неё в браузере. Как видите, фон страницы стал жёлтым, а текст стал зелёным.
Думаю, что на сегодня хватит для Вас материала. Очень полезно будет потренироваться в выводе разного текста, разными цветами.
Увидимся в следующей статье!
С уважением, Михаил Русаков.
P.S. Бесплатный курс по HTML: http://srs.myrusakov.ru/html
-
 Создано 21.04.2010 19:53:46
Создано 21.04.2010 19:53:46 -
 Михаил Русаков
Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как создать простой HTML сайт — сайт на PHP своими руками
Как создать простой html сайт, скачать простые шаблоны HTML сайтов, пример написания страницы сайта.
Для того, чтобы создать свой первый сайт, или простую HTML страничку, нужно освоить несколько обязательных пунктов, которые будут описаны в данной статье. А главное — нужно понимать, что сайт за пять минут не делается. Естественно, все видят много рекламных материалов, которые обещают чудесный веб-сайт своими руками за несколько мгновений, например скачай шаблон и загрузи на хостинг… Но все это не совсем правда. Можно со мной не согласиться, но я начинал с ноля и знаю о чем пишу. Для начала, как минимум нужно ознакомиться с языком HTML, без которого не возможно написать страницу и разобраться со структурой сайта, типа где колесо а где руль. Для примера, нужно перечитать все страницы данного сайта, чтобы создать приличный сайт и раскрутить … И когда появиться общее представление, тогда и двери начнут открываться. А начинать нужно — значит начнем создавать свою первую веб-страничку и удачи нам!
Основные HTML теги для написания сайта.
Для начала нужно ознакомиться с основными тегами, которые применяются при создании любого веб-сайта. Подробнее они описаны в разделе просто о HTML этого сайта и этих знаний будет вполне достаточно для начала, а ниже общий осмотр, тегов. Их нужно уметь видеть и понимать предназначение, тогда не будет проблем с изменениями и дополнениями на странице.
<html> — этот тег стоит в самом начале любой страницы, и обьявляет кодировки и саму страницу.
</html> — этим тегом обязательно заканчиваются все страницы, точнее обьявляют конец страницы.
<head> </head> — между этими тегами находится невидимая часть сайта, документация.
<title><.title> — между этими тегами пишется название вашего сайта.
<body> </body > — между этими тегами пишется ввесь контент сайта — наполнение страницы.
<table> <tr> <td> — это таблица, одна из самых важных конструкций при построении сайта.
<h> … </h> <p>…</p> <li>…</li> — теги для написания заголовков, параграфов, списков для вставки текста на страницу.
<div></div> — блочный элемент, на котором можно построить весь сайт, изучить свойства тега div нужно обязательно.
<img src=»адрес» width=»ширина» height=»высота» alt=»название» > — так вставляется изображение.
<a href=»# адрес»> Страница 1 </a> — так делается ссылка на страницу.
Инструменты для верстки веб-сайта.
Для верстки сайта нужен редактор, в котором можно его верстать. Лучше всего для этой цели подойдет програма Adobe_Dreamweaver_CS3_v9_RUS,, которую можно скачать в сети и установить на свой компьютер. С ее помощью открываются все файлы для редактирования.
В дальнейшем, нужно будет установит на свой комп локальный сервер. Это прога, полный симулятор обычного сервера, в котором ведется создание, редактирование и просмотр сложных веб-проектов, написанных на языках PHP и с хранением информации в базах данных MSQL. Но к этому еще далеко и возможно многим не понадобиться.
Естественно, нужно видеть страницу которую создаем. Для этого подойдет любой браузер. И если Вы уже читаете данную статью, значит Вы в сети и браузер на вашем компе уже установлен. А открыть файл для просмотра можно дважды кликнув по файлу страницы, или выбрать пункт меню — открыть с помощью, и выбрать свой браузер.
А для того, чтобы страница была красивой, нужно вставить изображение. Но сначала нужно его отредактировать в каком то редакторе. Лучше всего это делать в проге — Adobe Photoshop, которую также нужно изучить.
Из каких частей состоит страница сайта?
Для начала создадим простую HTML страницу и назовем ее — index.html. Она будет главной и название должно быть только таким, все остальные страницы можно называть как угодно, но обязательно с расширением _ _.html и обычно создают папку для хранения изображений.
Должно получиться вот так —
Состоит страница минимум из трех частей:
хедер (шапка сайта) — в котором находятся все кодировки, стили, название страницы, основные логотипы, ключевые слова.
контент — здесь все наполнение, другими словами все что нужно показать в браузере, это тексты, изображения и т.д.
футер (подвал) — здесь обычно счетчики, копирайты, возможно меню, реклама, или что то другое.
<!DOCTYPE_ _> обязательная часть
<html> обьявление языка написания страницы
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> — кодировки сайта
<title>Здесь название страницы, отображаемое в верхнем левом углу браузера</title>
</head>
<body>
— здесь располагают ХЕДЕР и меню сайта
——— дальше контентная часть
это уже веб-страница, которую можно сохранить в файл с названием — ya.html и посмотреть в браузере.
— внизу обычно ФУТЕР
</body>
</html> — обьявление окончания данной страницы
Стили в языке HTML при создании сайта.
Подробно о стилях CSS написано в последующей статье, а сейчас в двух словах:
Всем тегам нужно установить свои параметры. Точнее установить размеры, цвет, расположение по горизонтали и вертикали и т.д. Вот все эти параметры можно назвать стилями, а описывают их в отдельном файле, который часто называют style.css, но в данном примере некоторые стили будут описаны на самой странице,
между тегами <head> и </head>,
а обьявляться они будут между тегами <style> и </style>
Пример простой HTML страницы.
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Первая страница.
<style>
/* здесь описаны стили оформления ссылок*/
a:link {
color: #0033FF;
text-decoration: none;
}
a:hover {
color:#666633;
text-decoration: underline;
}
/* здесь описаны стили оформления контента*/
#kontent {
text-align:center;
}
</style>
<body id=»kontent»>
<h2 align=»center»>Моя первая страница!
Так можно создавать свою первую страницу.
Для начала приведен простой пример, по ссылке можно посмотреть пример,
который создан из таблиц.
пример страницы построенной на таблицах.
</body>
</html>
Теперь можно посмотреть на пример простой HTML страницы здесь
Возможно я повторюсь, но чтобы убедится что все работает и сделать это своими руками, сделайте следующее:
На пустой странице щелкните правой кнопкой мышки, выбираете меню «Создать» — «Текстовый документ«, дальше меняете название файла на
index.html, потом копируете код страницы с примера , открываете файл index.html с помощью блокнота, вставляете с буфера код,
сохраняете, дальше открываете файл с помощью браузера Mozilla Firefox, и смотрите результат.
Следующим шагом в освоении сайто-строения, нужно освоить построение таблиц, на основе которых практически строится сайт, а пример такой страницы смотрите на данном примере.
А построение более сложного проекта, созданного без использования таблиц, можно изучить на следующей странице, где описано создание сайта с использованием тега div
HTML Формы
Элемент <form>
Элемент <form> определяет форму, используемую для получения данных, вводимых пользователем:
<form>
.
элементы формы
.
</form>
Форма HTML содержит элементы формы.
Элементы образуют различные типы элементов ввода как текстовые поля, чекбоксы, радио-кнопки, кнопки, и многое другое.
Элемент ввода
Элемент <input> это самый важный элемент формы.
Элемент <input> может быть показан несколькими способами, в зависимости от атрибута type.
Вот некоторые примеры:
| Типы | Описание |
|---|---|
| <input type=»text»> | Определяет однострочное текстовое поле ввода |
| <input type=»radio»> | Определяет переключатель (для выбора одного из вариантов) |
| <input type=»submit»> | Определяет кнопку «Отправить» (для отправки формы) |
Вы узнаете намного больше о типах входных позже в этом учебнике.
Ввод Текста
<input type=»text»> определяет однострочное поле ввода ввод текста:
Пример
<form>
Имя:<br>
<input type=»text» name=»firstname»><br>
Фамилия:<br>
<input type=»text» name=»lastname»>
</form>
Вот как это будет выглядеть в браузере:
Имя:Фамилия:
Примечание: Сама форма не видна. Также обратите внимание, что ширину по умолчанию для текстового поля 20 символов.
Переключатель входного сигнала
<input type=»radio»> определяет радио кнопку.
Переключатели позволяют пользователю выбрать один из ограниченного числа вариантов:
Пример
<form>
<input type=»radio» name=»gender» value=»male» checked> Мужчина<br>
<input type=»radio» name=»gender» value=»female»> Женщина<br>
<input type=»radio» name=»gender» value=»other»> Другие
</form>
Вот как это будет выглядеть в браузере:
МужчинаЖенщина
Другие
Кнопка Отправки
<input type=»submit»> определяет кнопку для представления данных формы форме-обработчику.
Форма обработчик обычно сервер со скриптом для обработки входных данных.
Форма обработчик, указанный в форме атрибута action:
Пример
<form action=»action_page.php»>
Имя:<br>
<input type=»text» name=»firstname» value=»Микки»><br>
Фамилия:<br>
<input type=»text» name=»lastname» value=»Маус»><br><br>
<input type=»submit» value=»Отправить»>
</form>
Вот как это будет выглядеть в браузере:
Атрибут действие
Атрибут action определяет действие, которое будет выполнено при отправке формы.
Обычно, данные формы отправляются на веб-страницу на сервере, когда пользователь нажимает на кнопку «Отправить».
В приведенном выше примере, данные формы отправляются на страницу на сервере «action_page.php». На этой странице представлен серверный скрипт, который обрабатывает данные формы:
<form action=»action_page.php«>
Если атрибут аction отсутствует, действие разворачивается на текущей странице.
Атрибут метод
Атрибут method задает метод HTTP (GET или POST)для использования при отправки данных формы:
<form action=»action_page.php» method=»get»>
или:
<form action=»action_page.php» method=»post»>
Когда использовать GET?
Метод по умолчанию при отправке данных формы GET.
Однако, когда используется, представленные данных формы будет видны в поле адрес страницы:
action_page.php?firstname=Микки&lastname=Маус
Примечание: GET не должен использоваться при передаче секретной информации! GET лучше всего подходит для не больших, объемов данных, поскольку он имеет и ограниченый размер.
Когда использовать POST?
Всегда используйте POST, если данные форма содержит конфиденциальную или личную информацию. Метод POST не отображается представленных данных форм в поле адреса страницы.
POST не имеет ограничений по размеру и может использоваться для передачи больших объемов данных.
Атрибут name
Каждое поле ввода имеет атрибут name он должен быть представлен.
Если атрибут name не указан, сведения о том, что все поле ввода не будет отправлено.
Этот пример представляет только поле ввода «last name»:
Пример
<form action=»action_page.php»>
Имя:<br>
<input type=»text» value=»Микки»><br>
Фамилия:<br>
<input type=»text» name=»lastname» value=»Маус»><br><br>
<input type=»submit» value=»Отправить»>
</form>
Группировка данных формы с <fieldset>
Элемент <fieldset> используется для группировки связанных данных в форме.
Элемент <legend> определяет название элемента <fieldset> .
Пример
<form action=»action_page.php»>
<fieldset>
<legend>Личная информация:</legend>
Имя:<br>
<input type=»text» name=»firstname» value=»Микки»><br>
Фамилия:<br>
<input type=»text» name=»lastname» value=»Маус»><br><br>
<input type=»submit» value=»Отправить»>
</fieldset>
</form>
Вот как это будет выглядеть в браузере:
Еще Примеры
Отправка электронной почтой из формы
Как отправить электронную почту из формы?
Проверьте себя с помощью упражнений!
Список атрибутов <form>:
| Атрибуты | Описание |
|---|---|
| accept-charset | Задает кодировку, используемую в представленном виде (по умолчанию: Кодировка страницы). |
| action | Задает адрес (URL), где для отправки формы (по умолчанию: отправка страницы). |
| autocomplete | Указывает, если в браузере есть автозаполнение форме (по умолчанию: вкл). |
| enctype | Задает кодировку представленных данных (по умолчанию в кодировке URL). |
| method | Задает метод HTTP, используемый при отправке формы (по умолчанию: Get). |
| name | Указывает имя, используемое для идентификации формы (для использования DOM: document.forms.name). |
| novalidate | Указывает, что браузер не должен проверять форму. |
| target | Указывает целевой адрес в атрибуте Action (по умолчанию: отдел обслуживания клиентов tel). |
Вы узнаете больше об атрибутах форме в следующих главах.
HTML Основные элементы
В этой главе Вы частично научитесь использовать теги в примерах.
В следующих главах Вы узнаете о них более подробно.
HTML Документ
Все HTML документы должны начинаться с объявления типа документа: <!DOCTYPE html>.
Сам HTML документ начинается с <html> и заканчивается </html>.
Видимая часть HTML документа находится между <body> и </body>.
Пример
<h2>Мой первый заголовок</h2>
<p>Мой первый параграф.</p>
</body>
</html>
HTML Заголовки
HTML заголовки определены тегами <h2> до <h6>.
<h2> определяет наиболее важный заголовок. <h6> определяет наименее важная заголовок:
Пример
<h2>Это заголовок 1</h2>
<h3>Это заголовок 2</h3>
<h4>Это заголовок 3</h4>
<h5>Это заголовок 4</h5>
<h5>Это заголовок 5</h5>
<h6>Это заголовок 6</h6>
HTML Параграфы
HTML параграфы определяются тегом <p>:
HTML Ссылки
HTML ссылки определяются тегом <a>:
Назначение ссылки указана в атрибуте href.
Атрибуты используются для предоставления дополнительной информации об элементах HTML.
Вы узнаете больше об атрибутах в следующей главе.
HTML Изображения
HTML изображения определяются с помощью тега <img>.
Исходный файл src, альтернативный текст alt,
ширина и высота указана в качестве атрибутов width и height:
HTML Кнопки
Кнопки HTML определяются тегом <button>:
HTML Списки
Списки HTML определяются тегом <ul> (неупорядоченный/маркированный список)
или тегом <ol> (упорядоченный/нумерованный список),
затем теги <li> (элементы списка):
Стандартная структура шаблона сайта. Пример построения документа на HTML5. Стартовая страница

Любой сайт начинается с создания или редактирования главной страницы. Она задаёт общую архитектуру будущему проекту.
Структура сайта определяется главной страницей, все дополнительно созданные варианты имеют аналогичное построение за исключением содержимого (контента) «Тела страницы».
Рассмотрим простую схему построения любого среднестатистического сайта
Все шаблоны состоят из файлов.html (страниц) и папок (директорий).
Главная страница index.html открывается по умолчанию при вызове сайта по адресу домена: http://вашДомен.ru/
Файлы стилей дизайна лежат в папке (директории) css/ (ниже приведены примеры часто используемых файлов).
Файлы сценариев находятся в папке js/ (ниже включены примеры часто применяемых скриптов).
Файлы изображений обычно помещают в директорию img/ (ниже указаны разные форматы картинок).
Пример структуры шаблона
Иерархия стандартного шаблона сайта
Жирным шрифтом обозначены — папки;
Синим цветом выделены файлы;
Красным цветом отмечены основные стандартные файлы.Шаблон(домен)/
index.html — главная страница
page1.html — дополнительная страница
page2.html — дополнительная страница
page3.html — дополнительная страница
contact.html — страница контактов
└── папка css/
––– style.css
––– bootstrap.css
––– font-awesome.css
––– jquery.3.4.1.min.js
––– и т.д.
└── папка js/
––– js.js
––– jquery.min.js
––– responsive.js
––– и т.д.
└── папка img/
––– image1.jpg
––– image2.png
––– image3.gif
––– image4.jpg
––– и т.д.
Пример стандартной стартовой страницы построенной на HTML5 с комментариями
Скачать пример страницы вы можете ниже. В коде страницы присутствуют комментарии, поэтому остановлюсь лишь на некоторых пунктах:
— Атрибут lang=»en» можно заменить для русскоязычных сайтов на lang=»ru», хотя его присутствие является не обязательным.
— Как вы заметили, отсутствует атрибут Метатег Keywords — теперь поисковые системы обходятся без него и не нуждаются в нашем представлении для них ключевых слов.
— Мегатег Description остался в HTML5. Мы имеем возможность предложить поисковикам свою версию описания документа, но он в праве выбирать сам, какой фрагмент текста использовать для показа пользователям.
В структуре страницы желательно использовать семантические элементы HTML5 определяющие тематику блоков, например:
<header> — элементы навигации и заголовков;
<nav> — подразумевает навигацию;
<section> — группирует тематическое содержимое;
<article> — дочерний элемент <section>;
Это не обязательное требование, можно просто воспользоваться обычными элементами DIV, если вы в будущем не собираетесь структурировать страницу под семантическую разметку Schema.
Пример кода стартовой страницы HTML5
<!doctype html> <!-- Допускается любой регистр -->
<html lang="en"> <!-- Для русскоязычных сайтов lang="ru" -->
<head>
<meta charset="utf-8"> <!-- Объявляет кодировку страницы -->
<title>Стартовый шаблон HTML5</title> <!-- Название страницы -->
<meta name="description" content="Документ построен на HTML5"> <!-- Описание страницы -->
<meta name="author" content="SiteY">
<link rel="stylesheet" href="css/styles.css"> <!-- Путь к пользовательской папке с файлом -->
<link rel="stylesheet" href="https://...../bootstrap.min.css"><!-- Абсолютный путь к внешнему файлу -->
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script><!-- Для капризов IE 9 -->
<![endif]-->
</head>
<body>
<!-- Шапка - заголовок страницы -->
<header>
<!-- Навигация -->
<nav>
<div>
Меню сайта
</div>
</nav>
<!-- Слайдер-->
<div>
Слайдер
</div>
</header>
<!-- Конец Шапка -->
<!-- Тело страницы -->
<main>
<section>
<section>
<article>
Часть секции 1
</article>
</section>
<section>
<article>
Часть секции 2
</article>
</section>
</section>
</main>
<!-- Конец тела страницы -->
<div>
Дополнительная колонка SideBar
</div>
<!-- Footer -->
<footer>
<div>
<p> Copyright © 2019</p>
</div>
</footer>
<script src="js/js.js"></script> <!-- Путь к папке со скриптом -->
<script>
Вставка для скрипта
</script>
</body>
</html>Скачать пример стартовой страницы на HTML5: Standard-HTML5.rar [1,08 Kb] (cкачиваний: 33)
Что такое HTML?Всемирная паутина соткана из Web-страниц (Web-pages), а эти страницы создаются при помощи языка разметки гипертекста (HyperТext Markup Language, HTML). HTML — это язык разметки. Вы используете HTML для разметки текстового документа, точно так же, как это делает редактор при помощи жирного красного карандаша. Эти пометки служат для определения формата (или стиля), который будет использован при выводе текста на экран монитора. читать дальше… Что такое DHTML?DHTML (динамический HTML) — это набор средств, которые позволяют создавать интерактивные Web-страницы без увеличения загрузки сервера. DHTML построен на объектной модели документа (Document Object Model, DOM), которая расширяет традиционный статический HTML-документ. DOM обеспечивает динамический доступ к содержимому документа, его структуре и стилям. В DOM каждый элемент Web-страницы является объектом, который можно изменять. DOM не определяет новых тэгов и атрибутов, а просто обеспечивает возможность программного управления всеми тэгами, атрибутами и каскадными листами стилей (CSS). читать дальше… Что такое JavaScript?JavaScript предназначен для написания сценариев для активных HTML-страниц. JavaScript не предназначен для создания автономных приложений. Программа на JavaScript встраивается непосредственно в исходный текст HTML-документа и интерпретируется брaузером по мере загрузки документа. С помощью JavaScript можно динамически изменять текст загружаемого HTML-документа и реагировать на события, связанные с действиями посетителя или изменениями состояния документа или окна. Важная особенность JavaScript — объектная ориентированность. Программисту доступны многочисленные объекты, такие, как документы, гиперссылки, формы, фреймы и т.д. читать дальше… Что такое PHP?PHP (Personal Home Page) — серверный язык создания сценариев. Первая версия PHP была создана Расмусом Лердорфом в 1994 г. и представляла собой набор инструментов для отслеживания посетителей Web-страницы. Сегодня это полноценный мощный язык программирования, его название было изменено как рекурсивное образование PHP HyperText Preprocessor (препроцессор гипертекста PHP). Конструкции PHP, вставленные в HTML-текст, выполняются сервером при каждом посещении страницы. Результат их обработки вместе с обычным HTML-текстом передается браузеру. читать дальше… Что такое XML?XML (eXtensible Markup Language) — расширяемый язык разметки. Основное внимание в XML сосредоточено на данных. В XML структурная разметка данных и представление данных строго разделены. читать дальше… Что такое XSLT?XSLT (eXtensible Stylesheet Language Transformations) — расширяемый язык преобразования листов стилей. Язык XSLT служит транслятором, с помощью которого можно свободно модифицировать исходный текст. XLST играет решающую роль в утверждении XML в качестве универсального языка хранения и передачи данных. Область применения XSLT широка — от электронной коммерции до беспроводного Web. читать дальше… Что такое AJAX?Ajax расшифровывается как Asynchronous Javascript And XML (Асинхронные Javascript И XML) и технологией в строгом смысле слова не является. Если в стандартном веб-приложении обработкой всей информации занимается сервер, тогда как браузер отвечает только за взаимодействие с пользователем, передачу запросов и вывод поступившего HTML, то в Ajax-приложении между пользователем и сервером появляется еще один посредник — движок Ajax. Он определяет, какие запросы можно обработать «на месте», а за какими необходимо обращаться на сервер. читать дальше… | Домены, Сайты, Хостинг, DNSДомен — уникальный текстовый идентификатор, позволяющий легко запомнить и однозначно определить сайт. С помощью DNS-сервера доменное имя превращается в IP-адрес, по которому находится сервер, на котором распологается сайт. Сайт (Web-сайт, Web-узел) — совокупность логически связанных web-страниц. Здесь Вы найдете много материалов о том как создать сайт, как сделать его посещаемым и как научить его приносить Вам деньги. Хостинг (Hosting, Web-hosting, Collocation) — размещение страниц сайта на сервере, постоянно подключенном к Интернет. Эта статья поможет Вам с выбором хостинга для вашего сайта. API для работы с доменами.Создание сайта, CMSЧтобы сделать хороший сайт, Вам прийдется разобраться в тонкостях HTML-верстки, программировании на PHP, javascript. Чтобы сделать простенький сайт достаточно разобраться в работе CMS. Статья про создание сайтов проведет Вас пошагово от разработки концепции и до заработка CMS (Content Management System) — система управления содержанием сайта. CMS иначе ещё называют «движек сайта», т.е. программа с помощью которой вы создаете и изменяете сайт, которая отвечает за его работу и отображение. Эта статья поможет Вам с выбором CMS для вашего сайта. Здесь Вы найдете подборку шаблонов для вашего сайта. Сервисы для СайтовSEO, Продвижение сайтовSEO (Search Engines Optimization) — комплекс мер, направленный на улучшение позиций сайта в выдаче поисковой системой по конкретным поисковым запросам. Каждый хочет, чтобы на его сайт заходило много людей. Откуда они могут узнать о сайте? Прежде всего от поисковой системы, такой как Яндекс, Google. Возникает желание, чтобы сайт был на первой странице при поиске. Как этого добиться Вы узнаете прочитав статью о поисковом продвижении. Провести комплексный анализ сайта Работа с изображениямиЗдесь собраны различные сервисы работы с изображениями. Большинство примеров с открытым исходным кодом на PHP. Шифрация и раскодированиеЗдесь Вы найдете множество программ и сервисов, которые помогут Вам прочитать закодированное письмо или самому закодировать часть программы или кода. Большинство примеров с открытым исходным кодом. Чей домен? Чей IP? Чей телефон? |
16 удивительных примеров HTML | Creative Bloq
Некоторые из этих сайтов используют новейшие технологии, чтобы раздвинуть границы возможного в сети; другие используют традиционные принципы дизайна для создания красивых и удобных сайтов. Независимо от того, используете ли вы простой HTML или углубляетесь в WebGL и 3D CSS, вы найдете здесь что-то, что вас вдохновит.
У нас также есть отличный выбор вдохновляющих примеров CSS, которые вы можете изучить.
В этом дизайне сочетаются суперплоские элементы и элементы с трехмерным эффектом.Appy Fizz — игристый напиток, который описывает себя как «шампанское из фруктовых напитков».Новый веб-сайт Appy Fizz стал частью более масштабного проекта ребрендинга, выполненного дизайнерской фирмой Sagmeister & Walsh из Нью-Йорка. Как объясняют создатели в своем тематическом исследовании, айдентика «визуализирует газированные пузыри с помощью динамического графического языка трехмерных сфер и кругов».
Дизайн представляет собой интересное сочетание суперплоских и подразумеваемых трехмерных элементов. Круглый язык, написанный жирным красным, белым и черным шрифтом, напоминает мне работы Яёи Кусамы, всемирно известного художника, связанного с поп-артом, минимализмом и горошек.
Искусство и его пространство в коммерческих отраслях — это тема, которую Сагмайстер и Уолш используют на протяжении всей своей работы, и интересно посмотреть, как эта комбинация переносится в Интернет. Здесь есть множество анимаций и интерактивных элементов холста, которые говорят на одном визуальном языке — симуляция карбонизации даже следует за курсором мыши пользователя, когда он перемещается по веб-сайту.
На этом сайте конференции полно скрытых сюрпризов.Made by Few — это ежегодная веб-конференция, проводимая Few, агентством дизайна и разработки в Арканзасе.Подробные и яркие иллюстрации Салли Никсон размещены на шапке и в описании выступающих, и нужно мгновение, чтобы понять, что в толпе повторяются, потому что это очень тонко.
По мере того, как вы исследуете сайт, вас ждут новые сюрпризы. «В Few мы любим приятные происшествия и поощряем исследования», — говорит Арлтон Лоури, соучредитель Few и организатор конференции. Придерживаясь их философии исследования, по всему сайту разбросаны скрытые драгоценные камни (мы не будем раскрывать их все, но попробуйте выполнить Кодекс Konami!).
Эти забавные элементы придают сайту особую индивидуальность, которую Арлтон приписывает корпоративной культуре. «Мы считаем, что когда вы предоставляете людям открытую и веселую среду, неизвестно, что из этого выйдет».
Яркие фотографии продукта придают этому сайту влияниеAllbirds — это бренд спортивной обуви, производящий 29 221 344 овец. Все началось с того, что соучредитель Тим Браун заметил удивительные качества мериносовой шерсти и задался вопросом, почему раньше она никогда не использовалась в обуви.
Веб-сайт, созданный с использованием Shopify, сочетает фотографии стиля жизни с иллюстрациями. Результат — восхитительный опыт, который не только рассказывает историю Allbirds, но и дает вам почувствовать сам продукт.
«Он разработан, чтобы продемонстрировать невероятное внимание к деталям и продуманность, лежащую в основе дизайна нашего продукта», — объясняет Браун аргументы, лежащие в основе сайта. «Мы вложили значительные средства в фотографию — и в фотографа из Нью-Йорка Генри Харгривза — чтобы оживить сайт и сформулировать нашу миссию по созданию лучшей обуви более качественным образом.»
И Браун, и команда Red Antler рассказывают о своей крайней преданности UX сайта и о том, как они углубились в детали, которые так часто упускаются из виду. Обычный раздел часто задаваемых вопросов оживлен с помощью анимированных GIF-файлов и иллюстраций.
Новый сайт Карима Рашида потрясаетДизайнер Карим Рашид столь же плодовит, как и прославлен. С более чем 3000 дизайнами в производстве и работами в 20 постоянных коллекциях по всему миру, возможно, неудивительно, что его собственный веб-сайт отошел на второй план в течение последних 10 лет.До тех пор, пока он не поручил Антону и Ирене.
Благодаря своей торговой марке, охватывающей увлекательные взаимодействия, эмоциональную типографику и действительно независимые от устройств макеты, дуэт создал сайт, который предлагает энергичные исследования. В чем, конечно же, был смысл: «Наша главная цель заключалась в том, чтобы продемонстрировать множество продуктов и проектов в привлекательной визуальной форме», — говорят они в своем блоге.
Это множество продуктов также представляло проблему. Как предоставить более 5000 изображений различных форм и размеров в адаптивной среде? Решение: переосмысление традиционных макетов и лоу-фай подход к структурированию, чтобы дать точную, гибкую сетку в сочетании с жирной (но ненавязчивой) типографикой.
Возможно, самая впечатляющая вещь в новом сайте Рашида — это плавные переходы между окнами просмотра. «Мы всегда проектируем все экраны одновременно … В тот момент, когда у нас появляется идея для компонента или макета, мы пробуем ее на всех экранах и смотрим, имеет ли она смысл для всех».
Интерактивная временная шкала от Большого взрыва до наших днейHistography — последний год проекта израильского дизайнера и разработчика Матана Штаубера в Академии искусств и дизайна Бецалель — представляет собой интерактивную временную шкалу, охватывающую не менее 14 миллиардов лет, от Большого взрыва до сегодняшний день.Буквально охватывая всю историю известной вселенной, это огромная интерактивная инфографика, которая бросает вызов нашим предубеждениям о том, как сообщать сложные темы.
Охватывая самые разные темы, от литературы и музыки до убийств, изобретений и религии, хронология Histography приглашает нас исследовать события из нашего богатого прошлого, каждое из которых динамически извлекается из Википедии и отображается на экране в виде маленькой черной точки. Есть два режима: горизонтальный вид слева направо, который позволяет пользователю вернуться в определенный период времени; или спиралевидная машина времени, которая представляет тщательно подобранный список ключевых событий.
Штаубер говорит, что он всегда был очарован идеей показать историю, разворачивающуюся во времени: «Временные шкалы — самый популярный способ визуализации истории, и все же я чувствовал, что они всегда очень ограничены. С самого начала этого проекта я знал, что хочу чтобы создать временную шкалу, которая не ограничена годом, десятилетием или периодом. Мне нужна была временная шкала, которая могла бы содержать всю историю ».
Международный путеводитель по районам, созданный дизайнерамиНесмотря на то, что для многих это вызывает стресс, переезд офиса также может стать отличным источником вдохновения.Когда Hyperakt переехал в Гованус, Бруклин, энтузиазм команды при обнаружении скрытых сокровищ своего нового окружения привел к воплощению On the Grid: международного путеводителя по районам, созданного дизайнерами.
Сайт минималистичен, но впечатляет, и был «спроектирован так, чтобы быть высоко структурированным, но игривым и динамичным, как и его контент». Серьезная эстетика избегает типичной ловушки изображения героя и отлично использует область просмотра даже при экстремальных размерах.
И внимание к деталям. От анимированного логотипа до 100 (и их количество) уникальных иллюстраций городов и простых анимаций, On the Grid явно не просто очередной блог о стиле жизни.
В своем блоге Hyperakt объясняет, как он хотел создать «надежный ресурс, отражающий истинную сущность любимых нами мест с помощью красивых фотографий, откровенных описаний и курирования, основанного на дизайне». С каждым месяцем к вам присоединяется все больше кураторов, и вскоре он может появиться в соседнем районе.
Веб-сайт LS Productions был разработан эдинбургским агентством WhitespaceLS Productions недавно расширила свои горизонты, выбрав лучшие места (под названием Location Scotland), чтобы стать крупнейшей в Великобритании компанией по производству фотографий и анимации. Его брендинг и веб-сайт были разработаны эдинбургским агентством Whitespace.
Старший дизайнер Майк Брайант говорит, что приоритетом было позволить работе компании говорить: «У них такое невероятное портфолио, от фотографий до движения, что нашей главной задачей было создать структуру, которая дополняла бы минималистичный шрифт изображением.«Этот подход сразу виден на домашней странице, которая включает в себя широкое предложение компании с подходящей смесью анимированной типографики и видео.
Основные технические проблемы — минимизация времени загрузки и управление различными культурами для получения высококачественных изображений — были преодолены заменой изображений с более высоким разрешением там, где это необходимо, и использованием JavaScript для динамического управления высотой и соотношением сторон изображений на экранах различных размеров.
Конечный результат, по словам Брайанта, — это «урезанный сайт, использующий модульные панели, чистый шрифт и минимальная цветовая палитра служат тонким фоном для красивой работы ».
Видео помогает захватить сердце этой танцевальной академии.«Игра старше культуры, ибо культура … всегда предполагает человеческое общество, и животные не дождались, пока человек научит их игре». Так начинается книга Йохана Хейзинги «Homo Ludens», в которой автор обсуждает влияние игры на общество.
Элемент игры — это тот элемент, к которому Lordz, танцевальная академия в Швейцарии, относится серьезно. Для Lordz танец — это не только движение; это форма искусства, игровое средство выражения культуры.Эйденбенц / Цюрхер, которому было поручено разработать сайт для академии, использовал этот дух, чтобы направить свое художественное направление.
«Мы хотели создать что-то, что соответствовало бы цифровому опыту в самом сердце Homo Ludens», — объясняет арт-директор и партнер Даниэль Цюрчер. «Игривый способ получить представление о повседневной практике танцев; движениях, чувствах и так далее. Для этого мы использовали новейшие технологии в съемках, пост-продакшене и, конечно же, программировании».
Результат впечатляет; Уникально узнаваемый и вдохновляющий сайт, который действительно захватывает сердце организации за счет использования видео — редкость в наши дни.
Следующая страница: еще 8 потрясающих примеров HTML
,Образец веб-страницы в HTML
- Веб-дизайн и разработка
- Разработка сайта
- Образец веб-страницы в HTML
Бад Э. Смит
Шпаргалка по созданию веб-страниц для чайников
Когда вы создаете веб-страницы, вы часто используете HTML! В следующем примере показано форматирование HTML и коды, которые вы используете для создания заголовков и заголовков, списков, строк и изображений, а также полужирный шрифт и курсив , не говоря уже о том, как добавить ссылку.
<Голова>Введите заголовок, отображаемый в верхней части окна. <Тело>Введите основной заголовок, обычно такой же, как заголовок.
Будьте смелыми , излагая свои ключевые моменты. Поместите их в список:
- Первый элемент в вашем списке
- Второй элемент; выделите курсивом ключевые слова
Улучшите свое изображение, добавив изображение.

Добавьте ссылку на свой любимый веб-сайт . Разбейте страницу с помощью горизонтальной линейки или двух. <Ч>
Наконец, дайте ссылку на другую страницу на своем веб-сайте.
<Р> & # 169; Wiley Publishing, 2011 г.Весь этот HTML переводится на веб-страницу, которая выглядит примерно так:
,Лучшие примеры HTML и примеры HTML5
HTML обеспечивает структуру веб-сайтов. Вот несколько примеров использования синтаксиса HTML для создания веб-сайтов, включая некоторые примеры новых функций HTML5.
Пример атрибута A Href
Атрибут относится к адресату, предоставленному ссылкой. Тег a (привязка) не работает без атрибута . Иногда в рабочем процессе вам не нужна действующая ссылка или вы еще не знаете, куда она отправляется.В этом случае полезно установить для атрибута href значение "#" , чтобы создать неработающую ссылку. Атрибут href можно использовать для ссылки на локальные файлы или файлы в Интернете.
Например:
<Голова>
Пример атрибута Href
<Тело>
Пример атрибута Href
<Р>
Страница участия freeCodeCamp показывает вам, как и где вы можете внести свой вклад в сообщество и развитие freeCodeCamp.
Атрибут поддерживается всеми браузерами.
Дополнительные атрибуты:
hreflang : указывает язык связанного ресурса. target : указывает контекст, в котором будет открыт связанный ресурс. заголовок : определяет заголовок ссылки, который отображается пользователю в виде всплывающей подсказки.
Примеры
Это неработающая ссылка
Это действующая ссылка на freeCodeCamp
еще с атрибутом href Якоря на странице
Также можно установить привязку к определенному место страницы. Для этого вы должны сначала разместить вкладку в месте на странице с тегом и необходимым атрибутом «name» с любым описанием ключевого слова в нем, например:
Никакого описания между тегами не требуется.После этого вы можете разместить ссылку на этот якорь в любом месте на той же странице. Для этого необходимо использовать тег с необходимым атрибутом «href» с символом # (резкий) и ключевым словом описания привязки, например:
Вверх Ссылки на изображения
также можно применять к изображениям и другим элементам HTML.
Пример

Пример
Еще несколько примеров href
Целевой пример
Атрибут указывает, где открыть связанный документ в тег (привязка).
Примеры:
Целевой атрибут со значением «_blank» открывает связанный документ в новом окне или на новой вкладке.
freeCodeCamp Целевой атрибут со значением «_self» открывает связанный документ в том же фрейме. при нажатии (это значение по умолчанию и обычно не требуется указывать).
freeCodeCamp freeCodeCamp Целевой атрибут со значением« _parent »Открывает связанный документ в родительском фрейме.
freeCodeCamp Целевой атрибут со значением« _top »открывает связанный документ во всем теле окна.
freeCodeCamp .HTML Базовый
В этой главе мы покажем несколько основных примеров HTML.
Не беспокойтесь, если мы будем использовать теги, о которых вы еще не узнали.
HTML-документы
Все документы HTML должны начинаться с объявления типа документа: .
Сам документ HTML начинается с и заканчивается .
Видимая часть HTML-документа находится между и .
Пример
Мой первый заголовок
Мой первый абзац.

 Создано 21.04.2010 19:53:46
Создано 21.04.2010 19:53:46