Что такое логин и пароль? Зачем нужен логин, как его придумать?
На самом деле, что такое логин, знает каждый опытный пользователь Интернета, но вот у новичков с логином возникают трудности. Все когда-то попадают в Интернет первый раз. Вначале они осваивают поисковые системы: Яндекс, Google, Рамблер. Но затем возникает желание и потребность в большем количестве информации. Нужно зарегистрировать почтовый ящик, зарегистрироваться на каком-то форуме или в социальной сети, в конце концов. Тут то и возникают первые проблемы.
Кто объяснит, кто подскажет, что же такое логин? Хорошо если есть родственники или друзья, которые разбираются в теме, но что если их нет? Тогда приходится все разбирать самостоятельно. Но не беспокойтесь! Эта статья поможет вам разобраться в данном вопросе!
Зачем нужен логин и пароль?
При регистрации в любом сервисе или на любом сайте, вы заводите аккаунт. При этом пользователя просят придумать логин и пароль. И если слово «пароль» многие где-то слышали, то с логином возникают проблемы.
И если слово «пароль» многие где-то слышали, то с логином возникают проблемы.
Логин – это слово, которое будет использоваться для входа на сайт или сервис. Очень часто логин совпадает с именем пользователя, которое будет видно всем участникам сервиса, но иногда никнейм может задаваться отдельно.
Логин – уникальный (это важно) набор букв и/или цифр, который необходим для доступа к сайту или сервису. Придумывается логин пользователем самостоятельно.
[ содержание ]
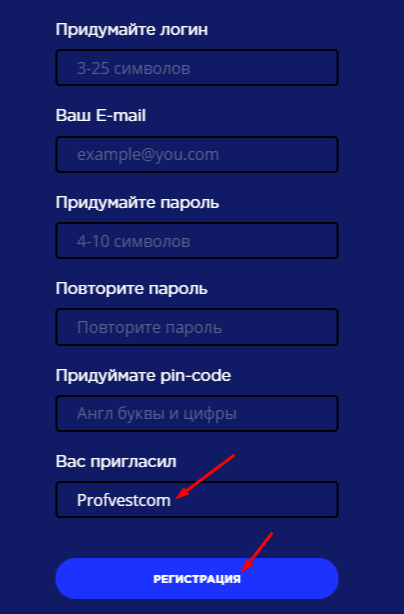
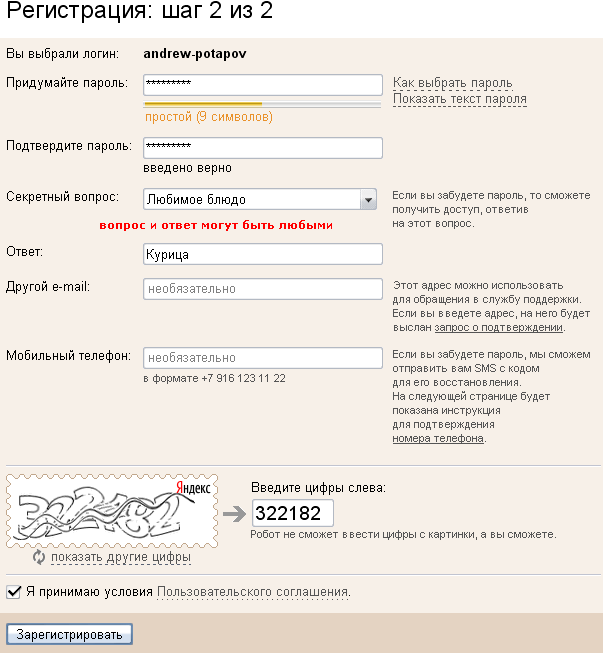
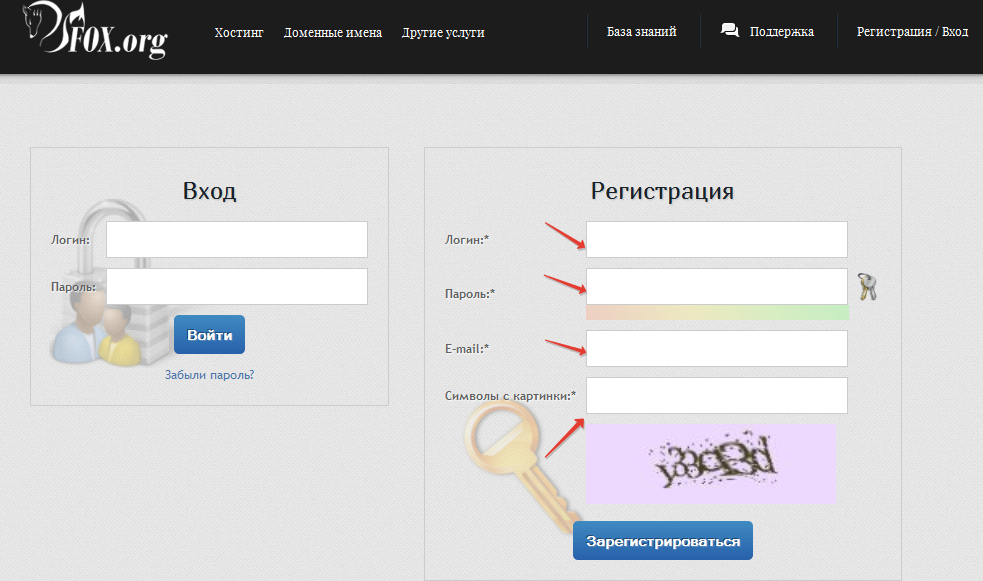
Инструкции по регистрации
Здесь я собрал несколько примеров как зарегистрироваться на различных сайтах и сервисах. Взял самые популярные, чтобы было проще. Также добавил руководства по восстановлению паролей к этим же сервисам и сайтам. Чтобы больше вопросов не возникало!
[ содержание ]
Примеры логинов и паролей
В качестве примера пары логин-пароль можно привести следующие:
Логин: Olya, Pasha62, Batman, Losos, Roxana
Пароль: qh4!bjrHhj, password, gfhjkm, 123456
Теперь давайте проясним ситуацию. Ваши логин и пароль являются секретными. Их нельзя сообщать и передавать никому, даже близким людям. У них на компьютере могут оказаться вирусы и они, сами того не подозревая, оставят вас без доступа к сайту. Запомните: не передавайте свои личные данные никому!
Ваши логин и пароль являются секретными. Их нельзя сообщать и передавать никому, даже близким людям. У них на компьютере могут оказаться вирусы и они, сами того не подозревая, оставят вас без доступа к сайту. Запомните: не передавайте свои личные данные никому!
Теперь что касается самих логинов. Они могут быть любыми, для сервиса главное, чтобы они были уникальными. Из примеров выше видно, что логин может как отображать ваше имя, год рождения, фамилию, так и быть просто выдуманным, как Batman. Чего нельзя сказать о пароле. Он должен быть сложным, чтобы злоумышленники не смогли его с легкостью подобрать и завладеть доступом к вашему аккаунту. Из приведенных выше примеров паролей только первый из них достаточно надежен. Это только вам кажется, что если вы напишете слово «пароль» в английской раскладке и получите «gfhjkm», то это будет надежно. На самом же деле все это подбирается по словарям в одно мгновение. И только различные случайные, «спонтанные» пароли достаточно надежны, как, например, приведенный выше: qh4!bjrHhj.
Теперь вы знаете что такое логин и пароль и с легкостью сможете зарегистрироваться на любом сайте. Не забудьте поставить себе аватар, ведь именно по нему пользователи составят о вас первое впечатление!
Логины примеры. Как придумать логин и пароль
В настоящее время большинство российских пользователей сети интернет зарегистрированы в нескольких различных сервисах, где необходимо использовать логин. Возможно, они и сами об этом не догадываются, однако это так. К примеру, логин используется в социальных сетях и даже в электронной почте. Сегодня мы чуть более подробно обсудим, что такое логин и для чего он необходим.
Считается, что свое начало термин login берет от глагола to log in, который означает процесс авторизации на ранних интернет-сайтах. В то время веб-сайт для каждого нового пользователя на сайте делал запись в log-файле, находящегося на сервере. С тех пор и появился термин, который изначально было принято писать с пробелом (log in), а затем его решено было «сократить» и так на свет появилось слово login, которое сегодня мы достаточно часто используем в сети. В России, кстати, логин принято называть несколько иначе — учетная запись. Но этот термин встречается несколько реже.
В России, кстати, логин принято называть несколько иначе — учетная запись. Но этот термин встречается несколько реже.
В качестве логина может использоваться, например, любое придуманное вами имя (никнейм) или слово, электронный почтовый ящик, номер, состоящий из цифр, и т.д. Иными словами, пытаясь зарегистрироваться на каком-нибудь форуме, в качестве логина вы можете использовать абсолютно любое слово или номер, если они не заняты на момент регистрации, или же владелец форума не запретил вводить любые символы, кроме определенных. А вот для регистрации в социальных сетях в качестве логина обычно используется либо адрес электронной почты, либо номер мобильного телефона.
Интересно, что логином может выступать штрих-код, отпечаток пальца (встречается на некоторых смартфонах и планшетах), рисунок сетчатки глаза и т.д.
Еще один важный момент. Например, при регистрации на веб-сайте или форуме, в 99% случаев в качестве вашего имени будет использоваться тот логин, который был вами придуман. И лишь в 1% случаев вы можете поменять его на то имя, которое сами пожелаете. Это можно сделать в тех же социальных сетях. Надо отметить, что в этом есть своеобразный плюс. Дело в том, что адрес вашего электронного ящика пользователя в социальных сетях тщательно скрывается (кроме тех случаев, когда вы добровольно его выставляете на всеобщее обозрение), что благоприятно сказывается на безопасности вашей странички. В случае, когда используется один логин, это резко повышает шансы на кражу аккаунта, поскольку логин известен, остается подобрать только пароль.
И лишь в 1% случаев вы можете поменять его на то имя, которое сами пожелаете. Это можно сделать в тех же социальных сетях. Надо отметить, что в этом есть своеобразный плюс. Дело в том, что адрес вашего электронного ящика пользователя в социальных сетях тщательно скрывается (кроме тех случаев, когда вы добровольно его выставляете на всеобщее обозрение), что благоприятно сказывается на безопасности вашей странички. В случае, когда используется один логин, это резко повышает шансы на кражу аккаунта, поскольку логин известен, остается подобрать только пароль.
К слову, с логином всегда используется пароль. Пароль — это некий набор знаков или символов, необходимый для подтверждения личности или полномочий пользователя. Он помогает обезопасить учетную запись от несанкционированного доступа к ней. О том, как создать , я писал в одной из ранних статей. А вот о подборе логина мы поговорим прямо сейчас.
Как придумать логин?
В принципе, здесь нет ничего сложного. Допустим, что вы регистрируетесь на сайте социальной сети.
В случае с веб-сайтами или же форумами все гораздо проще. Как правило, здесь используется регистрация, при которой в качестве логина используется придуманный вами никнейм, и все данные по аккаунту привязываются к электронной почте. В этом случае все, что вам необходимо сделать, это подобрать такой логин, который пока еще не используется на данном сайте. Это может быть как одно слово, так и несколько, как набор символов, так и цифр… Однако не стоит забывать, что на некоторых сайтах необходимо использовать логины, которые должны иметь определенный вид, например, не должны содержать специальных символов или цифр. Об этом сообщается при регистрации.
В этом случае все, что вам необходимо сделать, это подобрать такой логин, который пока еще не используется на данном сайте. Это может быть как одно слово, так и несколько, как набор символов, так и цифр… Однако не стоит забывать, что на некоторых сайтах необходимо использовать логины, которые должны иметь определенный вид, например, не должны содержать специальных символов или цифр. Об этом сообщается при регистрации.
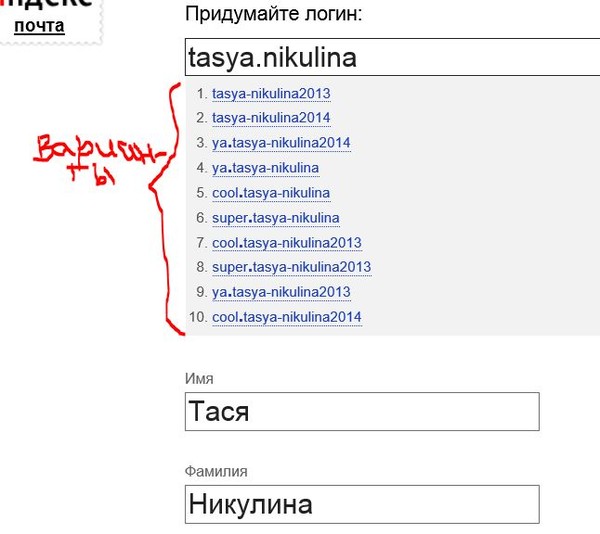
Думаю, что придумать логин для вас труда не составит. Так, это может быть ваше имя с годом рождения или ваше имя и фамилия, если вы, конечно, не боитесь их выставлять на всеобщее обозрение. В случае с вам вообще ничего не надо придумывать.
Если вам в голову ничего не приходит, а логин нужно придумать здесь и сейчас, то рекомендую попробовать воспользоваться генератором логинов, благо, подобных скриптов в сети предостаточно.
Логин и пароль — учётные данные для входа на сайт. 90% онлайн-ресурсов используют их для авторизации в аккаунте и защиты конфиденциальной информации от несанкционированного вмешательства, взлома.
Веб-сайты просят пользователя создать логин и пароль непосредственно в процессе регистрации. К составлению этих данных нужно подходить серьёзно: не игнорировать правила сервиса и общие рекомендации.
Эта статья поможет вам придумать логин и ключ для входа. Также из неё вы узнаете, как составляются прикольные ники (увидите их примеры) и легко запоминающиеся крутые ключи, устойчивые к подбору.
Как сделать красивый ник?
Эти советы подскажут вам, как написать прикольные и красивые логины, не нарушая условия их составления, предусмотренные сервисом.
1. Выясните на сайте, где создаёте аккаунт, какие можно использовать символы в логине, а какие нельзя. Обычно предоставляется стандартный символьный набор: латинские литеры и буквы. На некоторых сервисах также допускается использование знаков «точка» и подчёркнутая линия.
2. Обращайте внимание на диапазон допустимой длины ника. Какой ни был бы он для вас хороший, но если его длина меньше или больше оговоренной, задействовать не получится.
3. Чтобы быстро запомнить никнейм, при его составлении берите за основу имя, фамилию, дату рождения, клички своих питомцев и т.д.
4. Если придуманный вами ник уже кем-то занят, сделайте перевёртыш. Например, Dima — Amid, Sanya — Yanas.
5. Желаете создать логин, производящий определённое впечатление о вас? Подойдите к решению задачи творчески: двигайтесь в направлении передачи желаемого смысла, стиля, какой-то эмоции. К примеру, интригующие ники для девушки на сайте знакомств — Vkusnyashka, Klubnichka; угрожающие для онлайн-игр — terminator, killer, groza, black_monstr.
6. Можно внедрять в никнейм элементы ребусов, в которых цифры и сокращения обозначают слова и словосочетания: U2girl, dev4onka, 4fun.
7. Если же все вышеперечисленные советы не подходят, попытайтесь «рассмотреть» свой псевдоним в чём угодно — в явлениях природы, событиях, мемах, названиях утилит и т.д.
8. Если вы регистрируете аккаунт на каком-либо сайте для ведения бизнеса, деловой переписки, беседы с клиентами, для большей представительности используйте в качестве логина свою фамилию.
Как составить устойчивый пароль?
Пароль — ключ для входа — главное средство защиты аккаунта со стороны пользователя. Чтобы снизить риск взлома, утечки личных данных, учитывайте следующие моменты при его составлении:
1. Изначально откажитесь от тривиальных символьных комбинаций — «abcdef», «my_parol», «12345», «qwerty». Их можно подобрать в считанные минуты даже без использования специальных хакерских утилит.
Несмотря на многочисленные предупреждения специалистов по компьютерной безопасности, популярность примитивных ключей среди пользователей, к сожалению, не уменьшается.
2. Используйте все символьные наборы в пароле, допустимые правилами сайта.
Наиболее устойчивыми комбинациями считаются те, в которых есть английские буквы (маленькие и большие), спецсимволы и цифры. Например, YEtuy23*%3u.
3. Разумно используйте транслитерацию — набор русских слов при включенной английской раскладке. Явные слова недопустимы: пароль — gfhjkm и т. д. Но можно маскировать латинским набором часть слов, соединённых в абстрактную последовательность:
д. Но можно маскировать латинским набором часть слов, соединённых в абстрактную последовательность:
55 Кот ов Са дят На Мар се Уро жай — 55RjnCfYfVfhEhj
4. Ни в коем случае не используйте своё имя, фамилию, адрес электронной почты, номер телефона как пароль. Такие сочетания тоже быстро «вычисляются».
Успешного вам составления логина и пароля! Всегда уделяйте внимание безопасности своих учётных записей.
В этом уроке я постараюсь донести до вас определение и значение трех понятий, таких как логин, пароль и учетная запись или аккаунт.
Давайте не будем терять ни минуты и окунемся в изучение этих понятий.
Что такое логин.
Логин (от англ. «подключиться, войти») — это слово (идентификатор), которое используется для определения пользователей в компьютерных системах и на сайтах с целью дальнейшего в них входа. Это своего рода ваше имя для определенной системы или сайта.
Обязательно стоит сказать о том, что в рамках сайта или системы у каждого пользователя свой уникальный логин. Обычно его используют для распознавания пользователей системы и их идентификации, но чтобы понять, что это именно этот пользователь, а не другой, его не достаточно, поэтому понятие логин сопряжено с понятием пароль. Это означает, что каждому логину в системе или на сайте сопоставлен свой уникальный пароль для идентификации.
Обычно его используют для распознавания пользователей системы и их идентификации, но чтобы понять, что это именно этот пользователь, а не другой, его не достаточно, поэтому понятие логин сопряжено с понятием пароль. Это означает, что каждому логину в системе или на сайте сопоставлен свой уникальный пароль для идентификации.
Что такое пароль.
Пароль — это набор символов, который используется для защиты учетной записи. Это своего рода фамилия для компьютерной системы или сайта.
Связка «логин — пароль» всегда уникальна для определенной системы и служит пропуском в свою учетную запись (аккаунт). Все пароли как правило хранятся в зашифрованном или хэшированном виде для их безопасности. Хешированный вид — это уникальный вид, который получается при обработке символов с помощью специальных функций php. Обычно это crypt(), hash() или реже md5(). В данном случае информация в базах храниться не в том виде, в котором вы ее ввели, а в преобразованном. Наверное вы часто замечали, что при попытке восстановить свой пароль, вам не приходит старая информация, а приходит ссылка на форму, в которой вы можете создать новый. Это сделано из за того, что данные, которые создаются таким способом, в большинстве своем необратимы и узнать изначально вводимые символы не представляется возможным.
Это сделано из за того, что данные, которые создаются таким способом, в большинстве своем необратимы и узнать изначально вводимые символы не представляется возможным.
Есть несколько способов придумать надежный пароль. Можно напрячь свой мозг и выдать набор определенных символов, которые будут понятны только вам, можно воспользоваться специальными генераторами паролей, но самым интересным я считаю создание пароля русскими буквами в английской раскладке. Например, слово мойпароль1029 в английской раскладке будет как vjqgfhjkm1029.
Что такое учетная запись или аккаунт.
Учетная запись (аккаунт, акк, учетка от англ. «учётная запись, личный счёт») — это хранимая в компьютерной системе или на сайте совокупность данных о пользователе.
Для входа и использования учетной записи обычно требуется идентификация с помощью логина и пароля.
Под учетной записью или аккаунтом в интернете подразумевается личная страница, профиль, кабинет и т.д.
Ниже представлены примеры логинов и паролей:
Пароль: kXJHwyCeOX, pass132435, vjqgfhjkm
В любом случае все эти данные персональные для определенного сайта или компьютерной системы. Поэтому будьте внимательны при переходе по ссылкам (очень часто для взлома аккаунтов используются фишинговые ссылки) и вводе данных на сайте, а также никому не сообщайте свой пароль и по возможности свой логин. Хотя иногда работник сайта может вас спросить логин, к примеру, в случае обращения в техническую поддержку для вашей идентификации.
Поэтому будьте внимательны при переходе по ссылкам (очень часто для взлома аккаунтов используются фишинговые ссылки) и вводе данных на сайте, а также никому не сообщайте свой пароль и по возможности свой логин. Хотя иногда работник сайта может вас спросить логин, к примеру, в случае обращения в техническую поддержку для вашей идентификации.
Новый ТОП-проект от надежного админа, РЕГИСТРИРУЙТЕСЬ !
Оставайтесь в курсе обновлений сайта, обязательно подписывайтесь на канал Youtube и группу
Логин для скайпа — примеры и правила составления
И вот, наступил момент, когда программа уже скачана, и необходимо сделать свой выбор – определиться с логином и паролем.
| Рекомендуем!InstallPack | Стандартный установщик | |
|---|---|---|
| Официальный дистрибутив Skype | ||
| Тихая установка без диалоговых окон | ||
| Рекомендации по установке необходимых программ | ||
| Пакетная установка нескольких программ |
skajp-skachat-besplatno. rf рекомендует InstallPack, с его помощью вы сможете быстро установить программы на компьютер, подробнее на сайте.
rf рекомендует InstallPack, с его помощью вы сможете быстро установить программы на компьютер, подробнее на сайте.
Логин для скайпа – слово, которое используется непосредственно для выполнения входа в Скайп (не нужно путать с паролем). Логин после регистрации сменить уже нельзя. Конечно, есть решение и этой проблемы, — заново зарегистрироваться в Skype и перенести существующий список контактов в новую учетную запись, но это длительный и утомительный процесс. Поэтому, заранее необходимо тщательно придумать логин, ведь именно его вам нужно будет предоставлять друзьям, коллегам, партнерам или родственникам для того, что бы они смогли с вами связаться.
Логин для скайпа — пример и правила составления
- Для того, что бы логин читался проще, и запоминался легче, некоторые буквы можно делать заглавными — Irina, PetrovVasja…
- Логин составляеться исключительно из латинских символов – i.andreev, smumriK…
- Обязательное условие – уникальность.
 Программа сама проверяет выбранный вами логин, и оповещает о его уникальности. Если такого логина в контактах скайпа еще нет, то вы сможете воспользоваться им, если же кто-то зарегистрирован под таким именем, придется еще пофантазировать.
Программа сама проверяет выбранный вами логин, и оповещает о его уникальности. Если такого логина в контактах скайпа еще нет, то вы сможете воспользоваться им, если же кто-то зарегистрирован под таким именем, придется еще пофантазировать. - Логин – это не одно и то же, что инициалы и фамилия их вы внесете в отдельные поля, русскими буквами.
- Логин для скайпа не обязан состоять с вашей фамилии или имени, вы можете использовать все, что угодно: клички животных, названия фильмов, литературных персонажей книг и т.п.
- Если логин состоит из нескольких слов, их можно разделять дефисом, точкой, знаком подчеркивания.
- Если указанный вами логин уже существует, то разнообразить его можно цифрами, большими буквами и т.п.
- Старайтесь подобрать такой логин, что бы он был легок в написании и приятен в звучании.
Пароль для скайпа – это определенное сочетание букв и цифр, которые вы вводите для того, что бы зайти в свою учетную запись. Придумываете его тогда же, когда вводите и логин. Пароль – это способ защиты ваших данных. Будьте предельно внимательны, выбирая его. Старайтесь избегать дат или слов, известных большому количеству людей (дата рождения, номер телефона, адрес проживания). В Скайпе существует определенные ограничения для выбора пароля: количество символов. В любом случае, сделайте правильный выбор, и не рассказывайте о своем пароле посторонним людям.
Придумываете его тогда же, когда вводите и логин. Пароль – это способ защиты ваших данных. Будьте предельно внимательны, выбирая его. Старайтесь избегать дат или слов, известных большому количеству людей (дата рождения, номер телефона, адрес проживания). В Скайпе существует определенные ограничения для выбора пароля: количество символов. В любом случае, сделайте правильный выбор, и не рассказывайте о своем пароле посторонним людям.
Подходите к выбору логина и пароля с особой ответственностью, ведь они будут вашей визитной карточкой на протяжении многих лет. Логин может, как создать определенный имидж, так его и разрушить.
Как создать логин и пароль
Создание учетной записи, включает в себя указание логина и пароля. Как правильно следует задавать эти данные?
Проводя время в сети Интернет, мы постоянно используем некоторые сайты. На многих из них необходимо иметь учетную запись, чтобы пользоваться всеми предлагаемыми возможностями. Вроде бы такая простая вещь, но давайте попробуем более подробно рассмотреть ее.
Вроде бы такая простая вещь, но давайте попробуем более подробно рассмотреть ее.
Оглавление:
- Создание логина
- Задавайте сложный пароль
- Проблема секретных вопросов
- Заключение
- Наши рекомендации
- Стоит почитать
Создание логина
Это первое из двух обязательных составляющих. Логин, или имя учетной записи, используется для вашей идентификации как пользователя. Можете считать это своим уникальным именованием на конкретном ресурсе.
Какие два аспекта стоит обсудить отдельно? Это безопасность и человеческая забывчивость.
Как обезопасить свой аккаунт
Как злоумышленники получают доступ к учетным записям пользователей? Они некоторым образом узнают логин, и пытаются подобрать или взломать пароль. Было бы не разумно упрощать им задачу. Но здесь сразу встает вопрос о том, что именование учетных записей на многих сайтах лежит в открытом доступе. Яркий пример — форумы. Здесь всегда можно найти список зарегистрированных человек, именно благодаря тому, что их учетные записи доступны для просмотра.
Поэтому здесь сложно посоветовать правильный подход, к созданию логина. В любом случае, раз обезопасить себя нам не очень удастся, если мы введем сложное и длинное имя, то тогда лучше укажите то, которое вы точно не забудете. Об этом мы поговорим в следующем пункте.
Обратите внимание. На многих сайтах реализована расширенная процедура регистрации аккаунта. При этом вам нужно будет ввести как имя учетной записи, которое будет использоваться в паре с паролем, для входа на сайт. Так и ваше персональное именование на данном сайте, которое будет видно для пользователей. Такой подход скрывает ваш реальный логин, что усложняет взлом учетной записи.
Забывчивость
Огромное количество людей постоянно обращаются за помощью — очень часто забывают свои учетные данные для входа на некоторый ресурс. Все что им можно посоветовать — воспользоваться стандартной процедурой восстановления доступа, или же попытаться вспомнить свои данные.
Что из этого следует. #JKL172
#JKL172
Но согласитесь, во-первых это сложно запомнить, а во вторых довольно сложно набрать. Поэтому 90% пользователей забывают о безопасности, и везде где создают учетную запись, вводят пароль «1234».
Мне вряд ли удастся убедить вас в том, что нужно придумывать каждый раз новый, сложный пароль. А чтобы не забыть — записывать его либо на листок бумаги, либо в текстовом файле на вашем ПК. Поэтому хотя бы последуйте рекомендации — придумайте один раз сложный пароль, запишите и сохраните его. И используйте для создания учетной записи. Так вы, по крайней мере, не забудете пароль, а взлом вашего аккаунта будет усложнен.
Призываю вас — постоянно оценивайте возможный риск. Если вы регистрируетесь на сайте, чтобы сказать электронную книгу, а после этого наверняка больше не когда ни зайдете на него, то можете использовать любой, насколько угодно простой логин и пароль. Но если речь идет о сервисе, где вы будете заказывать товар, оставлять свои персональные данные, и проводить оплату с помощью пластиковой карты — максимально ответственно подходите к безопасности учетной записи. Указывайте сложный пароль, записывайте его.
Указывайте сложный пароль, записывайте его.
Проблема секретных вопросов
Картинка будет неполной, если мы не рассмотрим проблемы безопасности, связанные с созданием секретных вопросов.
Представим следующую ситуацию. Вы задали свой уникальный логин, и ввели очень сложный пароль. Но в процессе регистрации требуют указать секретный вопрос, и ответ на него. Вы недолго думая, выбирайте вариант — «Девичья фамилия матери» и ответ «Иванова».
А именно эти данные будут использовать в процедуре восстановления доступа к аккаунту. Если вы забудете логин и пароль, вам предложат указать секретный вопрос и ответ. Если эти данные будут введены, вы получите доступ к аккаунту. Или злоумышленник получит, ведь не составит труда подобрать ответ на такой вопрос.
Именно халатное отношение к заданию этих данных, введет к взломам учетных записей. Поэтому если сервис, на котором вы пытаетесь создать логин и пароль для входа, требует от вас указания секретного вопроса, пишите его вручную и задавайте ответ, который будет сложно подобрать.
Видео к статье:
Заключение
Всегда помните о том, что безопасность ваших персональных данных, всегда лежит на ваших плечах. В Интернет для обеспечения их сохранности, необходимо создавать сложные пароли при регистрации.
Наши рекомендации
Как узнать cms движок сайта.
Как очистить кэш браузера .
Что такое адресная строка.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
Прикольные и красивые логины для Одноклассников. Как придумать, примеры
С ростом популярности социальных сетей задача привлечь внимание пользователей становится все сложнее, но тем не менее остается осуществимой. Добиться своей цели легко можно, придумав себе неординарный логин.
Несмотря на растущую популярность всем известной «сине-белой» социальной сети, сеть Одноклассники до сих пор занимает ведущие позиции в рейтинге русскоязычной аудитории. Все новые и новые пользователи обращаются к этой сети, заводят свои странички, отыскивают своих знакомых.
Все новые и новые пользователи обращаются к этой сети, заводят свои странички, отыскивают своих знакомых.
Однако самой первой проблемой, с которой каждый пользователь поневоле сталкивается, это выбор логина для своей учетной записи. Неудивительно, ведь красивые логины в Одноклассниках интригуют, притягивают взгляд своей неординарностью, а пользователю дают возможность показать окружающим безграничный полет фантазии.
Значительно усложняет задачу также и требование к уникальность логина. Конечно, всегда можно воспользоваться старыми как мир советами разработчиков самой сети, например, добавить в конце год рождения или иной символ, который Вы точно запомните, но разве это не скучно? Как же придумать логин для Одноклассников так, чтобы максимально ярко представить себя в свете, не сломав при этом голову в тщетных и мучительных раздумьях?
Способ первый. Использование специальных символов
Допустимые специальные символы также можно условно подразделить на всем привычные восклицательный, вопросительный знаки, скобки и амперсанд, так и на непривычные глазу, но все равно довольно популярные графические символы, создаваемые с использованием таблицы alt-кодов.
- К счастью, разработчики Одноклассников предоставили пользователям довольно широкое поле для полета мысли — логин, согласно требованиям, может включать в себя латинские буквы, цифры и даже специальные символы.
Основное правило для составления логина
Что может быть проще этих всем привычных значков? Немного фантазии и.. Вуаля! Перед вами необычный, запоминающийся, при этом такой простой в исполнении красивый ник.
- Впрочем, специальные символы не в полной мере решают проблему с созданием нового логина. Неутомимые желающие привнести какую-то изюминку в этот процесс нашли и ещё более оригинальный способ сделать надпись рядом со своей фамилией на страничке уникальной. Этот способ представляет собой добавление в привычный логин забавной графики, радующей глаз на общем фоне. Далее приводится довольно информативная таблица почти всех известных на сегодняшний день alt-кодов для Windows, которая может оказаться полезным каждому желающему облагородить свою страничку.
 Как правило, именно этой маленькой хитростью и пользуются люди, ищущие способ как создать прикольные логины для Одноклассников.
Как правило, именно этой маленькой хитростью и пользуются люди, ищущие способ как создать прикольные логины для Одноклассников.Таблица alt-кодов. Часть 1
Таблица alt-кодов. Часть 2
Таблица alt-кодов. Часть 3
Для успешного добавления нужного вам рисунка просто зажмите клавишу Alt и наберите на дополнительной клавиатуре справа нужное вам сочетание цифр. После того, как клавиша Alt будет отпущена, на экране вы получите картинку из таблицы. Так, любой, даже самый незамысловатый ник можно трансформировать в необычное сочетание спецзнаков таким образом, что с первого взгляда даже трудно определить, каким образом это было сделано. Так, _ДеVо4к@,kOтO®Aя )(оТеЛ@ ©4@$tьЯ — это отличный пример логина для Одноклассников с использованием специальных разрешенных к применению символов.
Способ второй. Оригинальность жанра
Второй способ выбирают как правило те, кто не привык идти легким путем. Придумать действительно неповторяющиеся, яркие и просто красивые логины для Одноклассников вообще задача не из легких, особенно если отказаться от привлечения внимания за счет внешнего оформления и сосредоточиться на необычном содержимом. В данном случае универсальных для всех советов нет, каждый выбирает для себя то, что оказывается по душе. Несмотря на это, сбрасывать со счетов этот путь не следует, ведь что может быть оригинальнее, чем самое сокровенное в душе у каждого из нас? Кому не хочется представить себя в лучшем свете, хотя бы в виртуальности назвав себя именем, которое вас всегда привлекало в пору романтической юности, или добавив к своему имени определение, подчеркивающее какую-то яркую черту вашего характера? Страстные, Загадочные, Нежные или Дерзкие девушки; Брутальные, Сексуальные Романтики-мужчины; пробуйте, фантазируйте, все в ваших руках!
В данном случае универсальных для всех советов нет, каждый выбирает для себя то, что оказывается по душе. Несмотря на это, сбрасывать со счетов этот путь не следует, ведь что может быть оригинальнее, чем самое сокровенное в душе у каждого из нас? Кому не хочется представить себя в лучшем свете, хотя бы в виртуальности назвав себя именем, которое вас всегда привлекало в пору романтической юности, или добавив к своему имени определение, подчеркивающее какую-то яркую черту вашего характера? Страстные, Загадочные, Нежные или Дерзкие девушки; Брутальные, Сексуальные Романтики-мужчины; пробуйте, фантазируйте, все в ваших руках!
Менее популярным из-за сложности осуществление является способ создания ника удалением или добавлением букв, слогов к своему имени или прозвищу так, чтобы оно получило второе неожиданное значение. Впрочем, такой вариант возможен далеко не всегда и требует особую внимательность и полет мысли. Но если вы сумеете добиться результата, поверьте, такой логин уже будет точно неповторимым!
Способ третий.
 Лингвистический
ЛингвистическийЛегкий шарм и очарование вашему логину может придать благозвучный иностранный язык, быть может даже малоизвестный, хотя в большинстве своем русскоязычная аудитория нацелена на использование английских слов. Конечно, пусть даже и очень красивый Нежный Цветочек в переводе на китайский язык мало кто сможет оценить, но многие языки даже без перевода могут придать довольно приятное звучание любому русскому слову. Кроме того, открывается заманчивая возможность для каждого щегольнуть своим знанием языков, пусть и с помощью словаря, но кто об этом узнает? Далее для примера приводится топ-рейтинг самых красивых английских слов согласно опросу Британского Совета среди людей, изучающих английский язык как иностранный. Конечно, далеко не все из них подойдут для удачного логина Одноклассников, но некоторые из них могут легко подойти для креативных личностей.
Рейтинг самых красивых английских слов
Памятка для каждого пользователя Одноклассников
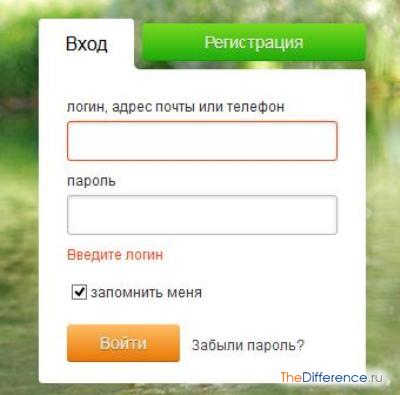
Чтобы не было мучительно больно за потерянное на раздумья время, никогда не стоит забывать об одной из самых удобных, пусть и всем уже привычной функции по сохранению логина и пароля в целости и сохранности. Это позволяет пользователю запомнить логин и пароль в Одноклассниках без лишних усилий. Галочка «запомнить» на странице входа убережет вас от долгой процедуры восстановления пароля. Впрочем, такой способ удобен только для людей, пользующихся одним и тем же персональным компьютером или смартфоном.
Это позволяет пользователю запомнить логин и пароль в Одноклассниках без лишних усилий. Галочка «запомнить» на странице входа убережет вас от долгой процедуры восстановления пароля. Впрочем, такой способ удобен только для людей, пользующихся одним и тем же персональным компьютером или смартфоном.
Возможность запомнить логин и пароль при входе
Более подробная процедура сохранения пароля и логина в Одноклассниках описывается в вспомогательном видео из YouTube:
Автор: Евгений Винокуров
Что такое логин и пароль при регистрации, как их придумать и создать, примеры Password
Интернет – широкая сеть, которая объединяет в себя сотни тысяч ресурсов, сайтов, услуг и форумов.
Каждый день туда заходит множество пользователей, каждого из которых для удобства взаимодействия нужно идентифицировать и обозначить.
Даже во времена зарождения Всемирной Сети для этого использовались специальные анкеты – профили.
Для них каждый пользователь, помимо своих личных данных, подбирал логин и пароль.
Благодаря этой информации он делал свою страницу уникальной и таким образом обозначал ей себя.
Что это такое?
Условно говоря, Логин – это ваш уникальный идентификатор, по которому вас распознает система и пользователи.
В большей части форумов логином также является ваш никнейм – псевдоним, который выводится в качестве отображения автора сообщения или поста. Эта часть профиля должна быть уникальной для каждого посетителя.
Пароль – это кодовая фраза, при правильном вводе которой система распознает вас и переводит на свой профиль форума или сайта.
Пароль у каждого свой, но они могут быть одинаковы или похожи друг на друга.
Для чего это нужно?
Эти данные дают вам полный доступ к профилю – странице на сайте или форуме, где расписана информация о вас, и с которой вы сможете комфортно вести диалог.
Наличие логина и пароля гарантирует, что никто, кроме владельца аккаунта, не сможет попасть на него и пользоваться им.
Особенно это актуально для платежных систем, в профилях которых хранится личная важная информация по кошелькам и картам.
В них логин и пароль просто необходимы – иначе эти данные по факту будут находиться в свободном доступе.
Иначе говоря, данные для входа в аккаунт нужны чтобы пресечь его использование злоумышленниками.
Как правильно создать логин и пароль
Поскольку сейчас возможности многих сайтов существенно возросли, пользователям приходится оставлять все больше и больше информации о себе.
Для того, чтобы она не попала в третьи руки очень важно правильно задать данные – придумать уникальное имя и, что гораздо важнее, создать сложный пароль, который нельзя подобрать.
Все это происходит в процессе регистрации, где в специальных графах Login и Password от вас потребуется написать нужную информацию.
Над именем пользователя думать стоит меньше всего – задавайте то, какое хотите.
Самое главное, чтобы оно не пересекалось с другими пользователями – и в этом случае система сама скажет, что имя занято.
С паролем дела обстоят несколько сложнее.
Вот некоторые советы, которые могут помочь в составлении кодовых слов:
- Помимо очевидной латиницы, старайтесь использовать буквы разного регистра, а также цифры. Это значительно усложнит пароль, делая разброс символов шире, и сложнее для взлома.
- Еще лучше, если в кодовом слове разные символы не будут идти подряд. Старайтесь делать как можно меньше одинаковых букв и символов в целом, чтобы пароль сложнее было подобрать.
- Количество символов старайтесь делать от 6-8. Это оптимальное количество, которое не получится взломать или подобрать без использования специальных программ.

- Не используйте стандартные комбинации букв и цифр – тип qwerty1234 или 1234qwerty. Несмотря на то, что с виду это сложные сочетания, их проверяют одними из первых. В идеале пароль должен представлять из себя фразу или слово без повторяющихся букв, несколькими заглавными, и несколькими цифрами.
- Для лучшего запоминания в качестве ключевых слов можно использовать названия любимых книг, групп или авторов. Если при этом добавить еще и цифры – то его будет весьма тяжело взломать.
Стоит сказать о том, что большая часть современных сайтов оборудована функцией диагностики сложности пароля.
Что это значит? В специальном окошке вам покажут его сложность и дадут рекомендации, если ключевое слово оказалось слишком простым.
Чаще всего регистрация просто не завершится, если оно имеет недостаточный уровень сложности – и поэтому придется добавлять заглавные буквы и цифры.
Как обезопасить себя от кражи данных
Разумеется, недостаточно просто придумать сложный логин и пароль. Способов стащить данные с вашего компьютера масса – поэтому стоит задуматься и о своеобразной технике безопасности.
Способов стащить данные с вашего компьютера масса – поэтому стоит задуматься и о своеобразной технике безопасности.
Эти правила просты, и их обязательно нужно соблюдать, особенно если имеете дело с социальными сетями и аккаунтами от виртуальных кошельков и мобильных банков:
- Никогда не давайте свои данные никому. Даже если человек, который их просит, представляется администратором форума. Для решения большей части проблем администратору не требуется никаких данных, поэтому с огромной вероятностью перед вами мошенник.
- По аналогии с предыдущим пунктом – не вводите данные никуда, кроме форума, к которому они принадлежат.
- Внимательно следите за тем, что попадает и запускается на вашем компьютере. Скачивайте файлы только из проверенных мест, и если антивирус показывает наличие вредоносных программ в архиве или дистрибутиве – лучше удалить его. Поскольку чаще всего пароли крадутся именно через скрытые программы – устанавливайте лицензионные игры и софт, купленные или скачанные с надежных источников.

- Старайтесь не вводить свои данные на других компьютерах, а если это произошло – обязательно выходите оттуда, как только закончили сеанс. Таким образом вы обезопасите не только свои социальные сети от юмора друзей, но и кражу данных из кэша браузера. Старайтесь не заходить в важные профили нигде кроме собственного дома.
- Подключите функцию дополнительной аутентификации. На многих форумах теперь для входа в профиль с нового устройства нужно ввести код, который приходит на мобильный телефон. Если подключить эту функцию – то ваш аккаунт всегда будет в безопасности, поскольку для входа в него злоумышленникам придется похитить ваш мобильный телефон и ввести код.
Примеры сложных и простых паролей
Ниже приведены кодовые слова, и небольшие пояснения – почему они считаются сложными или простыми:
| Кодовое слово | Простое/сложное |
|---|---|
| Qwerty1234 | Несмотря на то, что в нем есть все, что нужно для сложного кода – это простой пароль. Он состоит из первых букв на клавиатуре и первых четырех цифр. Он очень распространен, и первым делом при взломе аккаунтов проверяют именно эту комбинацию Он состоит из первых букв на клавиатуре и первых четырех цифр. Он очень распространен, и первым делом при взломе аккаунтов проверяют именно эту комбинацию |
| TheCure12 | Это – сложная комбинация, поскольку не имеет одинаковых символов, а также имеет достаточно букв и цифр для того, чтобы взлом был долгим. |
| 123454321 | Простой пароль, который легко подобрать даже без использования специальных программ. Скорее всего, его даже не пропустит система внутри форума. |
| Swollow22 | Как ни странно, но это тоже простой шифр. В нем много повторяющихся символов, что делает его простым для подбора специальной программой. |
| ForAllMankind | Несмотря на то, что в этом варианте кодовой фразы отсутствуют цифры, это – сложный вариант. Пароль представляет из себя целое словосочетание со всего двумя повторяющимися буквами. Его будет очень тяжело и долго подобрать, единственный вариант узнать его – использовать программы, считывающие нажатие клавиш, или кэш браузера. |
| helping | Это простой пароль, поскольку имеет только один регистр букв, простое слово, а также в нем отсутствуют цифры. Скорее всего, он даже не будет пропущен во время регистрации. Нужно сделать его более сложным. |
Надеемся, вместе с этими примерами и советами, вы лучше поняли, насколько важно придумать удачное имя пользователя и надежный пароль.
Самое главное запомните – безопасность личных данных в сети Интернет стоит превыше всего!
примеры логинов в Skype, какой он должен быть
Программа загружена и установлена и теперь нужно создать учётную запись. Один из обязательных пунктов – придумать уникальное имя, а именно логин для Скайп.
Немного общей информации
Что это такое? По сути, логин в Скайпе подразумевает под собой выдуманное имя. Его вы будете использовать при входе в аккаунт. По нему вас будут искать также ваши друзья в строке поиска, которая расположена над списком контактов.
Логин для Скайпа – это не одно и то же, что инициалы и фамилия. Их вы внесете в отдельные поля, русскими буквами.
После регистрации логин невозможно уже будет изменить. Единственный выход будет – создать другой аккаунт, но тогда потеряются все контакты. Таким образом, к выбору логина нужно подойти со всей ответственностью, чтобы потом не жалеть.
Каким должен быть логин? Есть ли правила для его создания?
Два правила
Требований немного, но соблюсти их бывает сложно.
- Буквы латинского алфавита. Только их можно использовать.
- Уникальность. Логины не могут повторяться. Сервис сам определяет уникальность и оповещает пользователя, соответствует ли никнейм этому критерию.
Необязательно, но лучше придерживаться
Какой ник лучше придумать? Здесь должна в ход идти вся фантазия. Несколько рекомендаций по выбору подходящего никнейма:
- Простота в написании и звучании. Ведь всегда приятно видеть короткие фразы, которые несут некий смысл.

- Отсутствие имен, фамилий, номера телефона, даты рождения в логине для Skype. Творчески подходите к процессу. Для настоящих имён и фамилий есть специальные графы в анкете регистрации. Хорошая идея – использовать имена любимых литературных персонажей, названия фильмов и многое другое.
- Разделение. Если логин состоит из нескольких слов, пользователь может разделять их дефисом, точкой или знаком подчеркивания.
- Разнообразие. Добиться уникальности можно на счёт чередования больших и маленьких букв, а также включения цифр. Последними лучше не увлекаться, если только вам не все равно, под каким именем вы будете в Skype.
Ещё несколько советов, которые могут быть полезными:
- Не глядя на клавиатуру, введите хаотичную комбинацию необходимой длины. Полученное слово или фраза как раз и станет новым ником. Конечно, не всегда получается красиво, зато оригинально.
- Вспомните, чем любите заниматься. Ваше хобби может натолкнуть на выбор креативного никнейма.
 (foot_ball).
(foot_ball). - Воспользутесь принципом зеркала: введите свои имя и фамилию задом наперёд. (ariavonavi).
- Используйте абстрактное понятие или кличку вашего домашнего питомца. (l_o_v_e).
- Перейдите на сайт, который предлагает услугу генерации ников для Скайпа. Например, http://plagiatnik.ru/autobor.php#!autobor.
Рабочие ники: совершенно другой подход
Предыдущая инструкция больше подходит для повседневного общения с друзьями и родственниками. Если вы намереваетесь использовать свой аккаунт для расширения делового круга общения, здесь нужно придерживаться немного другой тактики.
Клиенты и партнеры в лучшем случае не поймут, если у вас будет в никнейме стоять что-то формата lapusik или solnyshko, а то и совсем перестанут работать с вами.
Сначала нужно завоевать авторитет. Логин для Skype – один из инструментов для достижения этой цели.
Примеры логинов бизнес-формата:
Эти никнеймы одновременно отражают индивидуальность владельца аккаунта и серьёзность его намерений. Такие визитные карточки создадут определённый имидж.
После регистрации можно уже будет вводить логин в Скайп.
Подходите к созданию логина для Skype со всей ответственностью, так как потом изменить его уже не получится. Выбирайте вариант, который соответствует вашим целям: повседневное общение или связь с клиентами.
20 лучших примеров страниц входа и адаптивных шаблонов [СКАЧАТЬ БЕСПЛАТНО]
Страница входа имеет огромное значение для веб-дизайна и дизайна приложений, особенно для интернет-магазинов или веб-сайтов электронной коммерции. Креативная и привлекательная страница входа в систему быстро привлечет внимание пользователя, направит на ваш веб-сайт большое количество посетителей и увеличит клиентскую базу. Большинство страниц входа включают в себя такие элементы, как имя пользователя, пароль и выделенный CTA.
Видя, что создание экрана входа в систему может быть сложной задачей и потребовать много времени, мы являемся ведущей платформой для проектирования во всем мире.При разработке формы входа с помощью инструмента веб-прототипирования, такого как Mockplus, вы захотите узнать, как обеспечить максимальное удобство использования. Итак, сегодня мы выбрали несколько элегантных и эффективных примеров страниц входа и бесплатных адаптивных шаблонов входа, созданных с помощью HTML и CSS. Надеюсь, вам всем понравится эта коллекция.
1. Модальный экран входа в систему
Дизайнер: Arcangelo Fiore
Модальный экран входа в систему — это чистая и свежая всплывающая страница входа в систему, которую вы можете использовать для своего веб-сайта. Его легко настроить, также вы можете войти в свою учетную запись в социальной сети.
2. Иллюстрация страницы входа в систему
Дизайнер: Mahisa Dyan Diptya
Иллюстрация страницы входа в систему — это очаровательная и бесплатная иллюстрация страницы входа в Sketch. Иллюстрация привлекательна, а цветовая палитра и типографика делают дизайн уникальным и понятным.
Иллюстрация привлекательна, а цветовая палитра и типографика делают дизайн уникальным и понятным.
3. Форма входа и иллюстрация
Дизайнер : Махиса Дайан Диптя
Форма входа и иллюстрация — это форма входа, требующая от пользователей выбора типа учетной записи.На этом едином экране также есть увлекательные иллюстрации врачей и пациентов.
4. Дизайн входа на веб-сайт Lovebirds
Дизайнер : Люк Пик
Дизайн входа на веб-сайт Lovebirds — это очень простая и освежающая веб-страница входа с профессиональным подбором цветов. Нам нравится левый / правый макет этой страницы входа, который позволяет эффективно использовать сочетание приятных изображений, вступительного текста и правильного оформления полей.
5. Дизайн страницы входа в систему
Дизайнер : Zoeyshen
Дизайн страницы входа в систему — это страница входа в систему управления аспирантурой.Интерфейс с четкими красивыми градиентами обеспечивает отличную читаемость. Использование цветов придает интерфейсу живость.
Использование цветов придает интерфейсу живость.
6. Пример страницы входа в Housy
Дизайнер : Divan Raj
Пример страницы входа в Housy — это аккуратный и чистый дизайн с отличной цветовой комбинацией для градиентов, обеспечивающий пользователям приятное визуальное восприятие.
7. Страница входа в Dipnet
Дизайнер : Роман Быстрицкий
Страница входа в Dipnet — это страница входа в приложение типографии Dipnet.У него потрясающая анимация и привлекательный стиль иллюстраций. Фон анимации добавляет цвета и привлекательности.
8. Анимация взаимодействия при входе в систему
Designer : Shakuro
Анимация взаимодействия при входе в систему — очень полезная страница входа для быстрого переключения анимаций. Это позволяет дизайнерам найти простой способ перенаправить пользователя на страницу сброса пароля, не уводя его слишком далеко от начальной страницы.
9. Ghostlamp
Дизайнер : Сураб Баруа
Дизайнер делится тонкой и элегантной формой веб-входа с двумя вариантами: вход через обычные формы и вход через платформы социальных сетей — Facebook, Google и Twitter. А если у них еще нет учетной записи, вы также можете связать их со своей страницей регистрации. Белый фон и четкие шрифты подчеркивают эстетику интерфейса.
А если у них еще нет учетной записи, вы также можете связать их со своей страницей регистрации. Белый фон и четкие шрифты подчеркивают эстетику интерфейса.
10. Иллюстрация страницы входа в систему для веб-сайта фильмов
Дизайнер : Aliffajar
Иллюстрация страницы входа в систему Exploration — это творческое исследование иллюстраций страницы входа для веб-сайтов с фильмами. Он имеет модный и уникальный макет, а использование плавной анимации добавляет шарма.
Шаблоны адаптивных страниц входа — Бесплатная загрузка
1.Форма ключевого входа в плоский шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (. jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- Полностью отзывчивый
- Современный и элегантный дизайн
- Проверенные HTML5 и CSS3
- Шрифты Google
- Font Awesome Icons
Предварительный просмотр
Скачать
2.
 Шаблон адаптивного виджета Triple Forms
Шаблон адаптивного виджета Triple FormsСовместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- Чистый и профессиональный дизайн
- Простота настройки
- Шрифты Google
- Вертикальные вкладки CSS
- Допустимые HTML5 и CSS3
- Awesome Icons
Предварительный просмотр
Скачать
3.Слайд-форма входа Плоский шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (. jpg / png / gif), jQuery Plugins (.js), Fonts (.ttf)
Функции:
- Адаптивный дизайн
- HTML5 & CSS3
- Google Fonts
- Font Awesome Icons
Предварительный просмотр
Скачать
4.
 Изменить шаблон страницы входа в систему
Изменить шаблон страницы входа в системуСовместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- 100 % Адаптивный дизайн
- Простота настройки
- Google Fonts
- Форма авторизации для валидации
Предварительный просмотр
Скачать
5. Форма для входа с иконкой пользователя Шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы включены: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), исходники Photoshop (.psd), шрифты (.ttf)
Функции:
- Fluid Responsive Themes
- Легко настроить
- Форма авторизации для валидации
Предварительный просмотр
Скачать
Bootstrap Шаблоны страниц входа бесплатно
1.
 Материальная форма входа в систему
Материальная форма входа в системуДизайнер: Энди Тран
Предварительный просмотр
Скачать
2. Страница входа
Дизайнер : SamimOnline
Скачать
3.Красивая страница входа в систему
Дизайнер: Colorlib
Простая, креативная и яркая форма входа с градиентным фоном. Этот многоцелевой шаблон можно использовать для веб-приложений, мобильных или настольных приложений.
Preview
Download
4. Плавающие метки, доступные только для CSS
Designer : Pablo Eugenio Lujambio Martinez
Preview
Скачать
5. Простая форма входа
9000 Color Designer:Скачать
На этом мы завершаем список из 20 замечательных примеров страниц входа и бесплатных адаптивных шаблонов.Если вам понравились эти тщательно подобранные подборки, не стесняйтесь поделиться ими в своих социальных сетях. Если у вас есть предложения по следующему выпуску нашей коллекции ресурсов по дизайну, свяжитесь с нами через Twitter или Facebook.
Дизайн страницы входа в систему: 20 вдохновляющих примеров
Дизайн страницы входа должен быть простым для понимания и не требовать от пользователя мысли. Вот 20 примеров, которые вдохновят вас на ваш следующий дизайн.
После нашей статьи об удивительных формах регистрации мы более подробно рассмотрим вдохновляющие формы входа, которые имеют отличный UX и упрощают регистрацию.
Когда дело доходит до хорошего дизайна страницы входа, вы хотите максимально упростить пользователям доступ к вашему продукту или услуге.
Одно препятствие — слишком много, и вы разочаруете своих пользователей. Чтобы избежать разочарования, вот 20 дизайнов страниц входа, которые нам нравятся. Используйте их как вдохновение при создании собственного прототипа!
PayPal получает приз минимализма. Вы бы не знали, на каком сайте вы находитесь, если бы не небольшой логотип PayPal в верхней части логина.
Что интересно и необычно в этой странице входа, так это то, что она состоит из двух частей. Вы вводите свой адрес электронной почты, затем нажимаете «Далее», чтобы перейти к экрану для изменения пароля.
Мы не знаем, почему PayPal так нарушает процесс входа в систему, тем более что это занимает больше времени, чем обычно.
Страница входа вLinkedin имеет простой дизайн — вы не найдете фоновых изображений или анимации. Дело в том, что страница входа не обязательно должна быть интересной.Это простое средство для достижения цели, из которого получается идеальная страница, дизайн которой не отвлекает.
Linkedin отражает это в простоте дизайна страницы входа. С небольшой дружелюбной и мотивирующей копией, возможностью использования вашего номера телефона для входа в систему и возможностью показать пароль — он проверяет все нужные поля.
Он выполняет свою работу и предлагает пользователям проверку, если она им нужна. Что еще нам нужно от формы входа?
Uber использует несколько классных иллюстраций, посвященных бренду, на своей странице входа.
Пользователи не будут находиться на странице регистрации надолго (если вы ее хорошо спроектировали), но использование иллюстраций добавляет визуального интереса и придает немного жизни скучному экрану.
Здесь пользователи могут войти в систему, используя свой адрес электронной почты или номер мобильного телефона. Легко!
National Geographic имеет стандартную форму входа — никаких сюрпризов. Есть несколько элементов, которые стоит прокомментировать, потому что это хороший пример формы входа.
Титульный лист широко распространен среди американских и канадских компаний, и National Geographic продолжает традицию.
Как вы можете видеть из других примеров, в заголовках используется сочетание регистра заголовков и предложений.
Что нам нравится на этой странице, так это надпись «Я не входил в систему раньше, но подписался». Хороший текст использует язык, знакомый его читателям, и мы можем представить себе эту строку, исходящую прямо из чьих-то уст.
Когда дело доходит до быстрых и простых страниц входа, Medium может выиграть. На самом деле, у пользователей не сразу спрашивают адрес электронной почты, имя пользователя или пароль.Доступ к платформе может быть получен на основе вашего доступа к другим популярным платформам, таким как Facebook или Twitter.
При желании пользователи могут выбрать вариант «Войти с помощью электронной почты», придерживаясь более классического подхода.
Модальный формат страницы входа в систему выполнен в минималистичном стиле с преобладанием белого цвета. Однако, верный своему бренду, Medium действительно включает несколько графических элементов, которые кажутся динамичными и добавляют изюминку экрану.
Как и Paypal, The Washington Post также разделяет форму входа на два этапа.Сама страница входа в систему довольно проста, а форма занимает центральное место.
Однако сама страница далеко не скучная. Для экрана с особым внешним видом новостная платформа использует изображение Вашингтона в качестве фона. В результате получилось красивое зрелище со сбалансированной цветовой схемой, которой не удалось добиться во многих других дизайнах страниц входа.
В результате получилось красивое зрелище со сбалансированной цветовой схемой, которой не удалось добиться во многих других дизайнах страниц входа.
Следует отметить, что пользователи могут входить в систему со своей учетной записью Amazon. Мы должны были предвидеть это, учитывая, что и гигант электронной коммерции, и новостная платформа принадлежат Джеффу Безосу!
Дизайн страницы входа вSpotify сам по себе прост.Пользователи видят белый фон без иллюстраций или каких-либо других графических элементов. Spotify предоставляет пользователям альтернативу входу в систему с помощью Facebook, а также возможность оставаться в системе.
Что нам нравится в этой форме входа, так это то, что она имеет встроенную проверку как в полях имени пользователя, так и в полях пароля, предлагая пользователям небольшое удобство использования. Другой тип проверки появляется над формой входа после неудачной попытки. Все проверки имеют цвет и другие визуальные подсказки.
Форма входаDropbox находится прямо на их домашней странице — в виде вертикального модального окна, которое расширяется, когда пользователь находится вверху.Затем он сворачивается, когда пользователь прокручивает домашнюю страницу вниз. Форма входа занимает значительную часть страницы, причем две области имеют разные цвета.
В результате получается красивый контраст, который четко разделяет экран и не дает форме входа в систему выглядеть блеклой. Нам нравятся варианты входа в социальные сети, и мы ценим проверку во вводе электронной почты.
Mailchimp недавно прошел ребрендинг, поскольку начинает превращаться в полноценную маркетинговую платформу. Их страница входа похожа на их старую с небольшими изменениями.
Первый — это прививка индивидуальности. Их иллюстрации необычные, нарисованные от руки и подходящие. На этой странице входа замечательно то, что вы можете войти в систему, как на любой странице входа, но есть шанс узнать что-то новое: как улучшить отношения со своей аудиторией — то, что, по-видимому, хотят сделать многие пользователи Mailchimp.
Несмотря на то, что копия минимальна на этой странице входа, она по-прежнему четкая и последовательная, как вы можете видеть в разделе забытых пароля / имени пользователя.
Sephora использует модальное окно для оформления страницы входа. Нам нравится, что они используют умный подбор слов. Пользователи могут различать вход в систему и регистрацию — все сводится к вопросу «У вас есть пароль?». Использование радиокнопок для сигнала «да» означает вход в систему. Использование «Нет, я новичок на веб-сайте» изменяет модальное окно на форму регистрации.
Мы также очень ценим лишнюю милю при проверке поля ввода электронной почты. Он не только сообщает пользователю, что что-то не так с набранным электронным письмом, но также включает правильный формат любого данного электронного письма.Это крошечная деталь, но некоторые пользователи виртуального мира были благодарны за дополнительную помощь.
Страница формы входаТеда также разделяет экран пополам, используя белый цвет для области формы и цветные тона для противоположной стороны страницы. Сама форма входа проста, что дает пользователям возможность входить в систему со своими учетными записями Facebook или Google.
Это еще один пример страницы формы входа, которая разделяет процесс входа в систему на два этапа. Мы всегда рады видеть подтверждение в форме, которая делает правильный формат для записи адреса электронной почты кристально ясным!
Социальный вход удобен тем, что позволяет людям входить в службу одним щелчком мыши.Не нужно заполнять какие-либо формы или вводить пароль. Skillshare отводят почетное место для входа в социальные сети в верхней части формы входа.
Но если вы не хотите этого делать, то прямо внизу вы можете ввести свой адрес электронной почты и пароль. Эта форма входа выполняет свою работу.
Squarespace доводит форму входа до предела минимализма. Он урезан, ничего не отвлекает, что-то вроде того, что вы хотите в форме входа.
С формами входа в систему вам не нужно убеждать людей так же, как с формой регистрации, поэтому очень важно создать среду, в которой люди могут входить в систему без каких-либо разочарований.
Squarespace предпочитает использовать значки социальных сетей для входа в систему вместо обычных кнопок призыва к действию, которые вы видите в других формах. Они хорошо сочетаются с дизайном и дополняют этот минималистичный подход.
Страница входа в Evernote имеет простой дизайн, без красочных отвлекающих элементов или какой-либо анимации. Процесс входа в систему разбит на две части, на втором этапе пользователи сообщают свои пароли. Кроме того, пользователи могут войти в систему со своей учетной записью Google.
Сама форма входа в систему соответствует сути, показывая пользователям только метку поля ввода и слоган бренда.Форма входа также дает пользователям возможность оставаться в системе в течение еще 30 дней — интересная деталь — предоставление определенного периода времени для входа в систему.
Этот дизайн страницы входа в систему также играет на контрасте между красочной стороной и более простой стороной, на которой мы можем найти форму. Dribbble имеет вертикальное разделение экрана, показывая пользователям красочную иллюстрацию, сделанную пользователем Dribbble. Само собой разумеется, что иллюстрация причудливая и красочная, как и сама концепция Dribbble.
Когда дело доходит до формы входа, мы ценим, что метки полей ввода не исчезают, когда пользователь начинает печатать. Пользователи также могут войти в систему, используя свои социальные сети.
Подтверждение формы входа появляется после неудачной попытки, но не указывает, что именно пошло не так. Хотя мы всегда рады видеть немного текста, а не только использование цвета для проверки (дальтонизм — обычная проблема!), Мы хотели бы, чтобы было немного больше деталей для сбитых с толку пользователей.
Дизайн страницы входа в системуMangools преимущественно белый, но все же удается доставить всплески цвета, которые соответствуют идентичности бренда. Хотя нет возможности войти в систему с помощью платформ социальных сетей, учитывая деловой характер инструмента, это простительно.
Проверка, которая появляется после неудачной попытки входа в систему, помогает пользователям, показывая им правильный формат электронных писем. Нам нравится, что в форме входа есть как метки, так и заполнители с примером того, что пользователи должны вводить в это поле.Очки за удобство использования!
Отличительной чертой страницы является то, что с небольшими, но мощными графическими фигурами на заднем плане почти возникает ощущение движения. Это удобный способ сделать дизайн страницы входа приятным, не отвлекая при этом пользователя от формы входа.
Еще один дизайн страницы входа в систему, в котором все разбито посередине по вертикали. AWWWARDS использует изображение для левой стороны, которое идеально передает очарование платформы, заманивая нас в толпу встревоженных посетителей, которые ждут, чтобы услышать, кто выиграл определенную награду.
Форма входа в систему в правой части экрана проста и по делу. Пользователи получают визуальную проверку полей ввода имени пользователя / адреса электронной почты, а также возможность оставаться в системе. Как всегда, приветствуются варианты входа в систему с использованием социальных сетей! Цветовая гамма — приятный штрих.
Headspace — это служба медитации. Их страница входа — это то, что вы можете ожидать от компании, которая хочет, чтобы вы обрели душевный покой.
Минималистичный, в приглушенных тонах. Тип и состав элементов хорошо продуманы и просторны.Форма входа дышит.
Страница входа дает нам три способа входа в систему. Интересно, что один из них — Spotify. Headspace размещает свои аудиоматериалы на Spotify, поэтому имеет смысл, чтобы пользователи могли входить в систему с этими учетными данными — это показывает, что Headspace знает и заботится о своей аудитории и хочет сделать жизнь для них еще более удобной.
Charles Schwab — банк и брокерская фирма. Их страница формы входа в систему проста, как и большинство форм входа в систему, и в ней нет ничего необычного.
Что приятно в этой форме, так это копия «4 простых совета по защите вашей учетной записи». Это показывает, что банк заботится о вас и вашей безопасности. Совет практический, то есть вы можете применить его на практике, как только прочитаете.
Нам также очень понравилось раскрывающееся меню начальной страницы этой формы входа. Вы можете многое сделать со своим банком, и есть много информации, которую нужно усвоить, когда дело доходит до онлайн-банкинга и инвестирования.
Эта функция позволяет пользователям выбирать, с какой страницы начинать.Это означает, что они с меньшей вероятностью потеряются при навигации, что может расстроить ваших пользователей.
Мы увидели эту страницу входа на Dribble от Selecto и подумали, что она выглядит потрясающе.
Анимация сочетает в себе страницы регистрации и входа в систему, что приятно. Как и следовало ожидать, есть значки входа в социальные сети, ссылка на забытый пароль и ориентировочный текст-заполнитель — все это помогает пользователю делать то, что он хочет.
9 вдохновляющих страниц форм входа на веб-сайт — вывод
Формы входа — это упражнение, облегчающее жизнь ваших пользователей.Вход в социальные сети, текст-заполнитель и прозрачные метки — вот некоторые из способов создания удобной формы входа. Используйте 20 выше в качестве вдохновения. Теперь приступим к созданию прототипа!
9 лучших примеров экрана входа в систему из Интернета
При разработке приложения экран входа в систему может показаться чем-то второстепенным. В конце концов, пользователи время от времени сталкиваются только с экраном входа в систему и экраном регистрации при регистрации. Сколько внимания нужно одному экрану? Ответ: много.Или, по крайней мере, столько же внимания, сколько вы бы уделили любому другому экрану.
Экран входа в систему — это шлюз к мобильному приложению. Это первое, что видят пользователи при загрузке приложения, и это важная часть взаимодействия с пользователем. Если на экране входа нелегко перемещаться и быстро заполнять, ваши пользователи могут расстроиться при первом препятствии.
Чтобы убедиться, что вы используете экран входа в систему для предстоящего проекта мобильного пользовательского интерфейса, мы собрали несколько примеров потрясающих экранов входа / регистрации, на которых вы можете черпать вдохновение.
Поехали!
1. Комплект экранов входа / регистрации для приложений iOS и Android от Sandeep Webexpert
В этом дуэте ярких и простых экранов входа / регистрации используются яркие оранжевые всплески на фоне чистого белого фона, что придает интерфейсу характер, но не слишком отвлекает. . Здесь дизайнер пользовательского интерфейса хитроумно сделал процесс входа в систему звездой шоу, дав пользователю возможность увидеть пользовательский интерфейс приложения.
Посмотреть проект можно здесь.
2.Экран входа в приложение «Lippy» от Лулы Кристман
Этот модный, минималистичный экран входа / входа достиг удачного баланса: ясного и простого, но при этом веселого и игривого. Интересно, что дизайнер пользовательского интерфейса представил варианты регистрации в Google, Facebook, Instagram и Twitter в виде значков под полями ввода, а не обычных прямоугольных кнопок. Несмотря на то, что возможность зарегистрироваться с альтернативной учетной записью находится в небольшом приглушенном тексте внизу, она по-прежнему доступна.
Посмотреть проект можно здесь.
3. Экран регистрации в приложении «Banana lovers» от Александры Будиной
Этот игривый экран регистрации источает индивидуальность. Причудливые иллюстрации и даже более необычный подтекст позволят вам сразу понять, что использование этого приложения будет веселым и беззаботным занятием. Александра не позволяла прозрачной теме приложения мешать навигации — она оставила кнопки для возврата пользователей вверху и внизу экрана. Она также внесла дополнительную ясность, поставив желтую галочку, чтобы указать, когда поле было правильно заполнено.
Посмотреть проект можно здесь.
4. Экран входа в приложение Fintech от Ramotion
Кто сказал, что приложения Fintech должны быть скучными и скучными? Отойдя от синего и серебристого цветов, обычно связанных с финансами, дизайнер пользовательского интерфейса выбрал более теплый розово-красный акцент, чтобы вдохнуть жизнь в белый интерфейс. Помимо фонового рисунка и нескольких значков меньшего размера, здесь нет раздражающего контента, который раздражает или отвлекает пользователя от выполнения поставленной задачи.
Посмотреть проект можно здесь.
5. Разное экран входа в приложение от Сэма
Здесь у нас есть прекрасный пример того, насколько впечатляющей может быть иллюстрация — даже на таком (казалось бы) произвольном, как экран входа в систему. Пользовательские иллюстрации дизайнера пользовательского интерфейса Сэма вдохнули жизнь в этот набор экранов входа в систему, в то время как темно-синий используется для установления иерархии и направления пользователей к их учетным записям. На втором экране изображение автомобиля создает оптическую иллюзию того, что он «едет» по верхней части экрана входа в систему, что делает заполнение формы еще более увлекательным для пользователя.
Посмотреть проект можно здесь.
6. Экран входа в приложение Acorns
Приложение инвестиционной компании Acorns демонстрирует важность разработки поля пароля, которое легко заполнять. Другими словами, на панели ввода пароля должна быть встроенная опция для отображения пароля при его вводе. Этого можно добиться с помощью значка в виде глазного яблока или слова «показать», как это сделали Acorns.
Посмотреть приложение можно здесь.
7. Экран входа в Uplabs
Выбрав немного более сложный интерфейс, Uplabs представили свои варианты входа в различные учетные записи социальных сетей в виде круглых кнопок под углом, создавая игривую линию под разделенным по диагонали экраном.Вместо того, чтобы варианты входа в систему и регистрации находились на двух разных экранах, Uplabs имеет только оба набора полей ввода на одном экране, при этом новым пользователям необходимо прокручивать страницу вниз, чтобы перейти к опции регистрации.
Посмотреть проект можно здесь.
8. Экраны регистрации в приложении «Wwwater» от Лилии Кизлайтис
На экранах входа в свое концептуальное приложение по доставке воды дизайнер пользовательского интерфейса Лилия Кизлайтис сумела сделать процесс входа / регистрации таким, как будто вы идете по воде.Синий текст, украшенный синими формами, имитирующими лужи воды, используется для создания контраста на белом фоне и увеличения видимости важного текста, такого как «забыл пароль».
Посмотреть проект можно здесь.
9. Разное экран регистрации в приложениях от Меган Роуз
Этот великолепный экран регистрации от Меган Роуз, который отличается от обычного дизайна форм, представляет собой упражнение в творчестве. Вместо того чтобы хранить каждое поле ввода отдельно, как мы видели на других экранах в этом списке, Меган разработала форму как набор строительных блоков, составляющих одну квадратную форму.Пыльно-розовый фон с оттенками неона на фоне четких тонких линий — регистрация в приложении еще никогда не была такой шикарной!
Посмотреть проект можно здесь.
Вот и все; 9 креативных примеров, которые доказывают, что экраны входа — это гораздо больше, чем простая форма. Чтобы получить больше вдохновения перед вашим предстоящим проектом по дизайну приложения, ознакомьтесь с этими статьями в блоге:
Использование системы аутентификации Django | Документация Django
В этом документе объясняется использование системы аутентификации Django в ее конфигурация по умолчанию.Эта конфигурация разработана для обслуживания наиболее распространенных потребностей проекта, решает достаточно широкий круг задач и тщательно реализация паролей и разрешений. Для проектов, где аутентификация потребности отличаются от стандартных, Django поддерживает обширные расширения и настройка аутентификации.
Аутентификация Django обеспечивает одновременную аутентификацию и авторизацию и обычно называется системой аутентификации, поскольку эти функции несколько связаны.
Пользователь объекта¶ Пользователь объекта являются ядром
система аутентификации. Обычно они представляют людей, взаимодействующих с
ваш сайт и используются для включения таких вещей, как ограничение доступа, регистрация
профили пользователей, связывание контента с создателями и т. д. Только один класс пользователей
существует в структуре аутентификации Django, то есть «суперпользователя» или администратора «персонал» пользователя являются просто объектами пользователей с
набор специальных атрибутов, а не различных классов пользовательских объектов.
Основные атрибуты пользователя по умолчанию:
См. Полную документацию по API для
полный справочник, документация, которая следует за ним, больше ориентирована на выполнение конкретных задач.
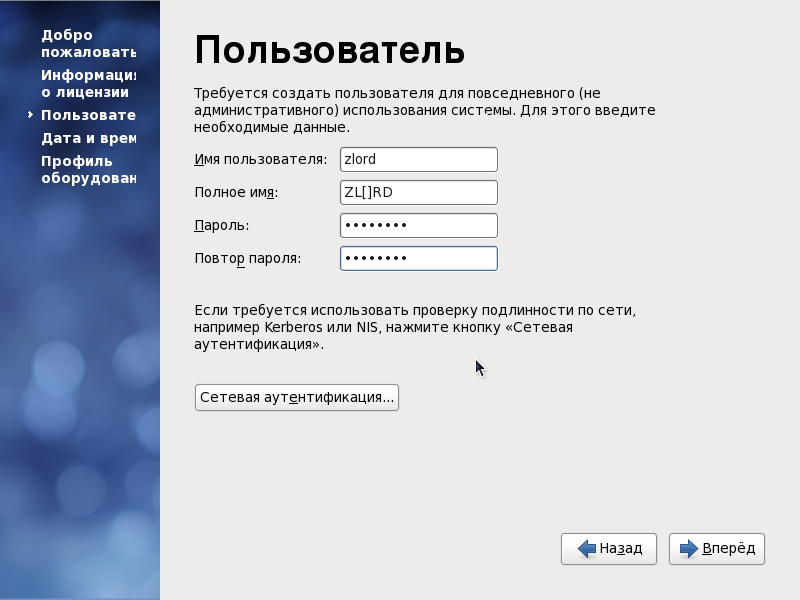
Создание пользователей¶
Самый простой способ создать пользователей — использовать включенный create_user () вспомогательная функция:
>>> от пользователя django.contrib.auth.models import
>>> user = User.objects.create_user ('john', '[email protected]', 'johnpassword')
# На этом этапе пользователь - это объект User, который уже был сохранен
# в базу данных.Вы можете продолжать изменять его атрибуты
# если вы хотите изменить другие поля.
>>> user.last_name = 'Леннон'
>>> user.save ()
Если у вас установлен администратор Django, вы также можете создавать пользователей интерактивно.
Создание суперпользователей¶
Создайте суперпользователей с помощью команды createduperuser :
$ python manage.py createduperuser --username = joe [email protected]
Вам будет предложено ввести пароль. После того, как вы введете один, пользователь будет
создан немедленно.Если вы не укажете параметры --username или --email , он будет
подскажет вам эти значения.
Смена паролей¶
Django не хранит необработанные (в виде открытого текста) пароли для модели пользователя, а только хеш (подробные сведения см. в документации по управлению паролями). Из-за этого не пытайтесь напрямую управлять атрибутом пароля пользователя. Вот почему помощник функция используется при создании пользователя.
Чтобы изменить пароль пользователя, у вас есть несколько вариантов:
управляют.py changepassword * username * предлагает метод
изменения пароля пользователя из командной строки. Он предлагает вам
изменить пароль данного пользователя, который необходимо ввести дважды. Если
они оба совпадают, новый пароль будет немедленно изменен. если ты
не указывать пользователя, команда попытается изменить пароль
имя пользователя которого совпадает с текущим пользователем системы.
Вы также можете изменить пароль программно, используя set_password () :
>>> из django.contrib.auth.models импорт пользователя
>>> u = User.objects.get (имя пользователя = 'john')
>>> u.set_password ('новый пароль')
>>> u.save ()
Если у вас установлен администратор Django, вы также можете изменить пароли пользователей. на административных страницах системы аутентификации.
Django также предоставляет представления и формы, которые можно использовать, чтобы позволить пользователям изменять свои собственные пароли.
Изменение пароля пользователя приведет к выходу из всех его сеансов. Видеть Аннулирование сеанса при смене пароля для подробностей.
Аутентификация пользователей¶
-
аутентифицировать(запрос = нет , ** учетные данные ) ¶ Используйте
Authenticate ()для проверки набора реквизиты для входа. Он принимает учетные данные в качестве аргументов ключевого слова,имя пользователяипарольдля случая по умолчанию, проверяет их по каждому серверная часть аутентификации и возвращаетПользовательобъект, если учетные данные действительно для бэкэнда. Если учетные данные недействительны для какой-либо серверной части или если бэкэнд вызываетPermissionDenied, это возвращаетНет.Например:из django.contrib.auth импорт аутентификации пользователь = аутентификация (имя пользователя = 'john', пароль = 'секрет') если пользователь не None: # Серверная часть аутентифицировала учетные данные еще: # Бэкэнд не аутентифицировал учетные данныезапрос— необязательныйHttpRequest, который передается методом аутентификацииAuthenticate ()серверной части аутентификации.Примечание
Это низкоуровневый способ аутентификации набора учетных данных; для например, он используется
RemoteUserMiddleware.Пока не вы пишете свою собственную систему аутентификации, вы, вероятно, не будете использовать это. Скорее, если вы ищете способ войти в систему, используйтеLoginView.
Разрешения и авторизация¶
Django имеет встроенную систему разрешений. Это дает возможность назначить разрешения для конкретных пользователей и групп пользователей.
Он используется сайтом администратора Django, но вы можете использовать его в своих собственных код.
Сайт администратора Django использует следующие разрешения:
- Доступ к просмотру объектов ограничен пользователями с «просмотром» или «изменением». разрешение для этого типа объекта.
- Доступ к просмотру формы «добавления» и добавлению объекта разрешен только пользователям с разрешение «добавить» для этого типа объекта.
- Доступ для просмотра списка изменений, просмотра формы «изменения» и изменения объект ограничен пользователями с разрешением на «изменение» для этого типа объект.
- Доступ к удалению объекта ограничен пользователями с «удалить» разрешение для этого типа объекта.
Разрешения можно установить не только на тип объекта, но и на конкретный
экземпляр объекта.Используя has_view_permission () , has_add_permission () , has_change_permission () и has_delete_permission () Предоставлено метода
классом ModelAdmin можно
настраивать разрешения для разных экземпляров объектов одного типа.
Пользовательские объекты имеют два типа многие-ко-многим
поля: группы и права_пользователя . Пользователь объектов могут получить доступ к связанным с ними
объекты так же, как и любая другая модель Django:
myuser.groups.set ([список_групп]) myuser.groups.add (группа, группа, ...) myuser.groups.remove (группа, группа, ...) myuser.groups.clear () myuser.user_permissions.set ([список_пропусков]) myuser.user_permissions.add (разрешение, разрешение, ...) myuser.user_permissions.remove (разрешение, разрешение, ...) myuser.user_permissions.clear ()
Разрешения по умолчанию¶
Когда django.contrib.auth указан в вашем INSTALLED_APPS настройки, он гарантирует, что четыре разрешения по умолчанию — добавление, изменение, удаление,
и просмотр — создаются для каждой модели Django, определенной в одной из установленных
Приложения.
Эти разрешения будут созданы при запуске manage.py migrate ; при первом запуске перенесите после добавления django.contrib.auth от до INSTALLED_APPS , разрешения по умолчанию
будут созданы для всех ранее установленных моделей, а также для любых новых
модели, устанавливаемые в то время. После этого он создаст по умолчанию
разрешения для новых моделей каждый раз, когда вы запускаете manage.py migrate (функция, которая создает разрешения, подключена к сигнал post_migrate ).
Предположим, у вас есть приложение с app_label foo и модель с именем Bar ,
для проверки основных разрешений вы должны использовать:
- добавить:
user.has_perm ('foo.add_bar') - изменение:
user.has_perm ('foo.change_bar') - удалить:
user.has_perm ('foo.delete_bar') - просмотр:
user.has_perm ('foo.view_bar')
Модель Permission используется редко
напрямую.
Группы¶
django.contrib.auth.models.Group Модели — это общий способ
категоризация пользователей, чтобы вы могли применять к ним разрешения или какой-либо другой ярлык.
пользователей. Пользователь может принадлежать к любому количеству групп.
Пользователь в группе автоматически получает разрешения, предоставленные этой группе. Для
Например, если группа Редакторы сайта имеет разрешение can_edit_home_page , любой пользователь в этой группе будет иметь это разрешение.
Помимо разрешений, группы — это удобный способ категоризации пользователей для предоставления
им какой-то ярлык или расширенный функционал.Например, вы можете создать
группа «Специальные пользователи» , и вы могли бы написать код, который мог бы, скажем, дать им
доступ к части вашего сайта, предназначенной только для членов, или отправка им электронной почты только для членов
Сообщения.
Программное создание разрешений¶
Хотя пользовательские разрешения могут быть определены в
класса Meta модели, вы также можете создавать разрешения напрямую. Для
Например, вы можете создать разрешение can_publish для модели BlogPost в myapp :
из myapp.модели импорт BlogPost
из django.contrib.auth.models разрешение на импорт
из django.contrib.contenttypes.models импортировать ContentType
content_type = ContentType.objects.get_for_model (BlogPost)
разрешение = Permission.objects.create (
codename = 'can_publish',
name = 'Может публиковать сообщения',
content_type = content_type,
)
Разрешение может быть назначено Пользователь через его user_permissions атрибут или в группу через ее разрешения атрибут.
Прокси-моделям нужен собственный тип контента
Если вы хотите создать разрешения для прокси-модели, передайте for_concrete_model = False в ContentTypeManager.get_for_model () , чтобы получить соответствующий ContentType :
content_type = ContentType.objects.get_for_model (BlogPostProxy, for_concrete_model = False)
Кэширование разрешений¶
Модель ModelBackend кэширует разрешения на
объект пользователя после того, как его в первый раз нужно получить для получения разрешений
чек об оплате.Обычно это нормально для цикла запрос-ответ, поскольку разрешения
обычно не проверяются сразу после добавления (в админке для
пример). Если вы добавляете разрешения и сразу их проверяете
впоследствии, например, в тесте или представлении, самым простым решением является повторная выборка
пользователь из базы данных. Например:
из django.contrib.auth.models Разрешение на импорт, Пользователь
из django.contrib.contenttypes.models импортировать ContentType
из django.shortcuts import get_object_or_404
из myapp.модели импорт BlogPost
def user_gains_perms (запрос, user_id):
user = get_object_or_404 (Пользователь, pk = user_id)
# любая проверка разрешений будет кэшировать текущий набор разрешений
user.has_perm ('myapp.change_blogpost')
content_type = ContentType.objects.get_for_model (BlogPost)
разрешение = Permission.objects.get (
codename = 'change_blogpost',
content_type = content_type,
)
user.user_permissions.add (разрешение)
# Проверка кешированного набора разрешений
user.has_perm ('myapp.change_blogpost ') # Ложь
# Запросить новый экземпляр пользователя
# Имейте в виду, что user.refresh_from_db () не очищает кеш.
user = get_object_or_404 (Пользователь, pk = user_id)
# Кэш разрешений повторно заполняется из базы данных
user.has_perm ('myapp.change_blogpost') # Верно
...
Прокси-модели¶
Прокси-модели работают точно так же, как и конкретные модели. Разрешения есть создается с использованием собственного типа содержимого прокси-модели. Прокси-модели не наследуют разрешения конкретной модели, которую они подклассифицируют:
класс Person (модели.Модель):
класс Мета:
permissions = [('can_eat_pizzas', 'Можно есть пиццу')]
класс Студент (Человек):
класс Мета:
прокси = True
permissions = [('can_deliver_pizzas', 'Можно доставить пиццу')]
>>> # Получите тип содержимого для модели прокси.
>>> content_type = ContentType.objects.get_for_model (Студент, for_concrete_model = False)
>>> student_permissions = Permission.objects.filter (content_type = content_type)
>>> [p.codename для p в student_permissions]
['add_student', 'change_student', 'delete_student', 'view_student',
'can_deliver_pizzas']
>>> для разрешения в student_permissions:
... user.user_permissions.add (разрешение)
>>> user.has_perm ('app.add_person')
Ложь
>>> user.has_perm ('app.can_eat_pizzas')
Ложь
>>> user.has_perms (('app.add_student', 'app.can_deliver_pizzas'))
Истинный
Аутентификация в веб-запросах¶
Django использует сеансы и промежуточное ПО для подключения
система аутентификации в объекты запроса .
Они предоставляют атрибут request.user по каждому запросу, который представляет текущего пользователя.Если у текущего пользователя нет
вошел в систему, этот атрибут будет установлен для экземпляра
из AnonymousUser , иначе это будет
экземпляр Пользователь .
Вы можете отличить их друг от друга с помощью is_authenticated , вот так:
, если request.user.is_authenticated:
# Сделайте что-нибудь для аутентифицированных пользователей.
...
еще:
# Сделайте что-нибудь для анонимных пользователей.
...
Как войти в систему
Если у вас есть аутентифицированный пользователь, которого вы хотите присоединить к текущему сеансу
— это делается с помощью функции login () .
-
логин( запрос , пользователь , бэкэнд = нет ) ¶ Для входа пользователя в систему из представления используйте
login (). Это принимает объектHttpRequestиПользовательобъект.login ()сохраняет идентификатор пользователя в сеансе, используя фреймворк сеанса Django.Обратите внимание, что любой набор данных во время анонимного сеанса сохраняется в сеанс после входа пользователя в систему.
В этом примере показано, как можно использовать оба
Authenticate ()илогин ():из django.contrib.auth импорт аутентификации, логин def my_view (запрос): username = request.POST ['имя пользователя'] пароль = запрос.POST ['пароль'] пользователь = аутентификация (запрос, имя пользователя = имя пользователя, пароль = пароль) если пользователь не None: логин (запрос, пользователь) # Перенаправить на страницу успеха. ... еще: # Вернуть сообщение об ошибке "неверный логин". ...
Выбор серверной части аутентификации¶
Когда пользователь входит в систему, идентификатор пользователя и серверная часть, которая использовалась для аутентификация сохраняется в сеансе пользователя.Это позволяет серверная часть аутентификации для получения пользовательских подробности в будущем запросе. Бэкэнд аутентификации для сохранения в сеансе выбирается следующим образом:
- Используйте значение необязательного аргумента
backend, если он предоставлен. - Используйте значение атрибута
user.backend, если он присутствует. Это позволяет соединениеAuthenticate ()илогин ():аутентифицировать ()устанавливает атрибутuser.backendдля возвращаемого им пользовательского объекта. - Используйте бэкэнд
AUTHENTICATION_BACKENDS, если есть только один. - В противном случае вызвать исключение.
В случаях 1 и 2 значение аргумента backend или user.backend атрибут должен быть пунктирной строкой пути импорта (как в AUTHENTICATION_BACKENDS ), а не фактический серверный класс.
Как выйти из системы?
-
выход( запрос ) ¶ Для выхода пользователя, вошедшего через
джанго.contrib.auth.login (), используйтеdjango.contrib.auth.logout ()в вашем представлении. ТребуетсяHttpRequestи не имеет возвращаемого значения. Пример:из django.contrib.auth импорт выхода из системы def logout_view (запрос): выйти из системы (запрос) # Перенаправить на страницу успеха.Обратите внимание, что
logout ()не выдает ошибок, если пользователь не вошел в систему.Когда вы вызываете
logout (), данные сеанса для текущий запрос полностью очищен.Все существующие данные удаленный. Это сделано для того, чтобы другой человек не мог использовать тот же веб-браузер. чтобы войти в систему и получить доступ к данным предыдущего сеанса пользователя. Если хочешь помещать в сеанс все, что будет доступно пользователю сразу после выхода сделать это после звонкаdjango.contrib.auth.logout ().
Ограничение доступа для авторизованных пользователей¶
Сырой путь¶
Простой способ ограничить доступ к страницам — это проверить запрос.user.is_authenticated и либо перенаправить на
страница входа:
из настроек импорта django.conf
из django.shortcuts перенаправление импорта
def my_view (запрос):
если не request.user.is_authenticated:
возврат перенаправления ('% s? next =% s'% (settings.LOGIN_URL, request.path))
# ...
… или отобразить сообщение об ошибке:
из django.shortcuts import render
def my_view (запрос):
если не request.user.is_authenticated:
return render (request, 'myapp / login_error.html ')
# ...
Декоратор
login_required ¶-
login_required( redirect_field_name = ‘next’ , login_url = None ) ¶ В качестве ярлыка можно использовать удобный
login_required ()декоратор:из django.contrib.auth.decorators import login_required @login_required def my_view (запрос): ...login_required ()выполняет следующие действия:- Если пользователь не вошел в систему, перенаправить на
настроек.LOGIN_URL, передавая текущий абсолютный путь в строке запроса. Пример:/ accounts / login /? Next = / polls / 3/. - Если пользователь вошел в систему, выполните просмотр в обычном режиме. Код просмотра можно предположить, что пользователь вошел в систему.
По умолчанию путь, по которому должен быть перенаправлен пользователь. успешная аутентификация сохраняется в параметре строки запроса, называемом
"следующий". Если вы предпочитаете использовать другое имя для этого параметра,login_required ()принимает необязательный параметрredirect_field_nameпараметр:из django.contrib.auth.decorators import login_required @login_required (redirect_field_name = 'my_redirect_field') def my_view (запрос): ...Обратите внимание, что если вы укажете значение
redirect_field_name, вы больше всего вероятно, также потребуется настроить ваш шаблон входа в систему, поскольку шаблон переменная контекста, в которой хранится путь перенаправления, будет использовать значениеredirect_field_nameв качестве ключа, а не"следующий"(по умолчанию).login_required ()также принимает необязательный параметрlogin_url.Пример:из django.contrib.auth.decorators import login_required @login_required (login_url = '/ accounts / login /') def my_view (запрос): ...Обратите внимание: если вы не укажете параметр
login_url, вам потребуется убедитесь, что настройки.LOGIN_URLи ваш логин вид правильно связаны. Например, используя значения по умолчанию, добавьте следующие строки в ваш URLconf:из django.contrib.auth импортирует просмотры как auth_views путь ('account / login /', auth_views.LoginView.as_view ()),Настройки
. LOGIN_URLтакже принимает функцию просмотра имена и именованные шаблоны URL. Это позволяет вам для свободного переназначения представления входа в систему в URLconf без необходимости обновите настройку.- Если пользователь не вошел в систему, перенаправить на
Примечание
Декоратор login_required НЕ проверяет флаг is_active на
пользователь, но по умолчанию AUTHENTICATION_BACKENDS отклонить неактивно
пользователей.
The
LoginRequired mixin¶ При использовании представлений на основе классов вы можете
добиться того же поведения, что и с login_required , используя LoginRequiredMixin .Этот миксин должен находиться в крайнем левом положении в
список наследования.
- класс
Вход в систему Требуется Mixin¶ Если представление использует этот миксин, все запросы неаутентифицированных пользователей будут перенаправляться на страницу входа или отображать ошибку HTTP 403 Forbidden, в зависимости от
raise_exceptionпараметр.Вы можете установить любой из параметров
AccessMixinдля настройки обработки неавторизованных пользователей:из django.contrib.auth.mixins импорт LoginRequiredMixin класс MyView (LoginRequiredMixin, View): login_url = '/ логин /' redirect_field_name = 'redirect_to'
Примечание
Так же, как декоратор login_required , этот миксин НЕ проверяет is_active флаг для пользователя, но по умолчанию AUTHENTICATION_BACKENDS отклонить неактивных пользователей.
Ограничение доступа для авторизованных пользователей, прошедших тест¶
Чтобы ограничить доступ на основе определенных разрешений или другого теста, вы должны сделать по сути то же самое, что описано в предыдущем разделе.
Вы можете запустить свой тест по запросу . Пользователь в
вид прямо. Например, это представление проверяет, есть ли у пользователя
электронная почта в желаемом домене, а если нет, перенаправляет на страницу входа:
из django.shortcuts перенаправление импорта
def my_view (запрос):
если не request.user.email.endswith ('@ example.com'):
возврат перенаправления ('/ login /? next =% s'% request.path)
# ...
-
user_passes_test( test_func , login_url = None , redirect_field_name = ‘next’ ) ¶ В качестве ярлыка можно использовать удобный декоратор
user_passes_testкоторый выполняет перенаправление, когда вызываемый возвращаетFalse:из django.contrib.auth.decorators import user_passes_test def email_check (пользователь): вернуть user.email.endswith ('@ example.com') @user_passes_test (email_check) def my_view (запрос): ...user_passes_test ()принимает требуемый аргумент: вызываемый объект, который принимаетПользовательобъект и возвращаетИстина, если пользователю разрешено просматривать страницу. Обратите внимание, чтоuser_passes_test ()нет автоматически проверять, чтоПользовательне анонимно.user_passes_test ()занимает два необязательные аргументы:-
login_url - Позволяет указать URL-адрес, по которому пользователи, не прошедшие тест, будут
перенаправлен на.Это может быть страница входа и по умолчанию
settings.LOGIN_URL, если вы его не указали. -
redirect_field_name - То же, что и для
login_required (). Установка его наNoneудаляет его из URL-адреса, что вы, возможно, захотите сделать. если вы перенаправляете пользователей, не прошедших проверку, на пользователей, не прошедших вход страница, на которой нет «следующей страницы».
Например:
@user_passes_test (email_check, login_url = '/ login /') def my_view (запрос): ...-
- класс
UserPassesTestMixin¶ При использовании представлений на основе классов вы для этого можно использовать
UserPassesTestMixin.-
test_func() ¶ Вы должны переопределить метод
test_func ()класса, чтобы предоставьте выполненный тест. Кроме того, вы можете установить любой из параметрыAccessMixinв настроить обработку неавторизованных пользователей:из django.contrib.auth.mixins импорт UserPassesTestMixin класс MyView (UserPassesTestMixin, View): def test_func (сам): вернуть self.request.user.email.endswith ('@ example.com')
-
get_test_func() ¶ Вы также можете переопределить метод
get_test_func (), чтобы миксин использовать для своих проверок функцию с другим именем (вместоtest_func ()).
Укладка
UserPassesTestMixinИз-за способа реализации
UserPassesTestMixinнельзя складывать их в вашем списке наследования.Следующее НЕ работает:класс TestMixin1 (UserPassesTestMixin): def test_func (сам): вернуть self.request.user.email.endswith ('@ example.com') класс TestMixin2 (UserPassesTestMixin): def test_func (сам): вернуть self.request.user.username.startswith ('django') класс MyView (TestMixin1, TestMixin2, View): ...Если
TestMixin1вызоветsuper ()и возьмет этот результат в account,TestMixin1больше не будет работать автономно.-
Декоратор
permission_required ¶-
permission_required( perm , login_url = None , raise_exception = False ) ¶ Проверка наличия у пользователя определенного разрешение. По этой причине Django предоставляет ярлык для этого случая:
permission_required ()декоратор .:из django.contrib.auth.decorators import permission_required @permission_required ('polls.add_choice ') def my_view (запрос): ...Как и метод
has_perm (), имена разрешений имеют вид"<метка приложения>. <кодовое имя разрешения>"(например,polls.add_choiceдля разрешения модели в опросахДекоратор также может принимать итерацию разрешений, и в этом случае У пользователя должны быть все разрешения для доступа к представлению.
Обратите внимание, что
permission_required ()также принимает необязательный параметрlogin_url:из django.contrib.auth.decorators import permission_required @permission_required ('polls.add_choice', login_url = '/ loginpage /') def my_view (запрос): ...Как и в декораторе
login_required (),login_urlпо умолчанию —.LOGIN_URL.Если задан параметр
raise_exception, декоратор подниметPermissionDenied, запрос 403 (Запрещено HTTP) вместо перенаправления на страница авторизации.Если вы хотите использовать
raise_exception, но также дайте вашим пользователям возможность сначала войдите, вы можете добавитьlogin_required ()декоратор:из django.contrib.auth.decorators import login_required, permission_required @login_required @permission_required ('polls.add_choice', raise_exception = Истина) def my_view (запрос): ...Это также позволяет избежать цикла перенаправления, когда
LoginView’sredirect_authenticated_user = Trueи вошедший в систему пользователь не имеет все необходимые разрешения.
Требуется разрешение
Mixin mixin¶ Чтобы применить проверки разрешений к представлениям на основе классов, вы можете использовать PermissionRequiredMixin :
- класс
Требуется разрешение Смешивание¶ Этот миксин, как и
permission_requiredдекоратор, проверяет, все ли данные пользователю, обращающемуся к представлению, разрешения.Вы должны указать разрешение (или итерацию разрешения) с помощью параметраpermission_required:из django.contrib.auth.mixins импорт PermissionRequiredMixin класс MyView (PermissionRequiredMixin, View): permission_required = 'polls.add_choice' # Или несколько разрешений: permission_required = ('polls.view_choice', 'polls.change_choice')Вы можете установить любой из параметров
AccessMixinдля настройки обработки неавторизованных пользователей.Вы также можете переопределить эти методы:
-
get_permission_required() ¶ Возвращает список имен разрешений, используемых миксином. По умолчанию атрибут
permission_required, преобразованный в кортеж, если нужно.
-
has_permission() ¶ Возвращает логическое значение, обозначающее, есть ли у текущего пользователя разрешение на выполнить декорированный вид. По умолчанию это возвращает результат вызов
has_perms ()с список разрешений, возвращаемых функциейget_permission_required ().
-
Перенаправление неавторизованных запросов в представлениях на основе классов¶
Чтобы упростить обработку ограничений доступа в представлениях на основе классов, AccessMixin можно использовать для настройки
поведение представления при отказе в доступе. Авторизованным пользователям отказано
доступ с ответом HTTP 403 Forbidden. Анонимные пользователи перенаправляются на
страница входа в систему или отображается ответ HTTP 403 Forbidden, в зависимости от raise_exception атрибут.
- класс
AccessMixin¶ -
login_url¶ Возвращаемое значение по умолчанию для
get_login_url (). По умолчаниюНетв этом случаеget_login_url ()возвращается к Настройки.LOGIN_URL.
-
permission_denied_message¶ Возвращаемое значение по умолчанию для
get_permission_denied_message (). По умолчанию пустая строка.
-
redirect_field_name¶ Возвращаемое значение по умолчанию для
get_redirect_field_name (). По умолчанию"следующий".
-
raise_exception¶ Если для этого атрибута установлено значение
Истинно,PermissionDenied Возникает исключениекогда условия не выполняются. ЕслиЛожь(по умолчанию), анонимные пользователи перенаправляются на страницу входа.
-
get_login_url() Возвращает URL-адрес, по которому пользователи, не прошедшие тест, будут перенаправлены к. Возвращает
login_url, если установлено, илиsettings.LOGIN_URLв противном случае.
-
get_permission_denied_message() ¶ Когда
raise_exceptionравноTrue, этот метод можно использовать для контролировать сообщение об ошибке, передаваемое обработчику ошибок для отображения в Пользователь.Возвращает атрибутpermission_denied_messageпо дефолт.
-
get_redirect_field_name() ¶ Возвращает имя параметра запроса, который будет содержать URL-адрес пользователь должен быть перенаправлен на после успешного входа в систему. Если вы установите это на
Нет, параметр запроса добавляться не будет. Возвращаетredirect_field_name Атрибутпо умолчанию.
-
handle_no_permission() ¶ В зависимости от значения
raise_exceptionметод либо вызывает исключениеPermissionDeniedили перенаправляет пользователя наlogin_url, необязательно включаяredirect_field_name, если он установлен.
-
Аннулирование сеанса при смене пароля¶
Если ваш AUTH_USER_MODEL наследуется от AbstractBaseUser или реализует свой собственный get_session_auth_hash () , аутентифицированные сеансы будут включать хэш, возвращаемый этой функцией.
В случае AbstractBaseUser это
HMAC поля пароля. Django проверяет, что хеш в сеансе для
каждый запрос соответствует тому, который был вычислен во время запроса.Это позволяет
пользователь может выйти из всех своих сессий, изменив свой пароль.
Представления смены пароля по умолчанию, включенные в Django, PasswordChangeView и user_change_password Просмотр в администраторе django.contrib.auth , обновить
сеанс с новым хешем пароля, чтобы пользователь мог изменить свой собственный
пароль не выйдет из системы. Если у вас есть собственный режим смены пароля
и хотите иметь аналогичное поведение, используйте update_session_auth_hash () функция.
-
update_session_auth_hash( запрос , пользователь ) ¶ Эта функция принимает текущий запрос и обновленный объект пользователя из который будет получен новый хэш сеанса и обновит хеш сеанса соответственно. Он также меняет ключ сеанса, чтобы украденный сеанс cookie будет признан недействительным.
Пример использования:
из django.contrib.auth импорт update_session_auth_hash def password_change (запрос): если запрос.method == 'POST': form = PasswordChangeForm (пользователь = request.user, data = request.POST) если form.is_valid (): form.save () update_session_auth_hash (запрос, form.user) еще: ...
просмотров аутентификации¶
Django предоставляет несколько представлений, которые можно использовать для обработки входа в систему, выхода из системы и управление паролями. Они используют стандартные формы авторизации, но вы также можете передавать свои собственные формы.
Django не предоставляет шаблон по умолчанию для представлений аутентификации.Вам следует создавайте свои собственные шаблоны для представлений, которые вы хотите использовать. Контекст шаблона документируется в каждом представлении, см. Все представления проверки подлинности.
Использование представлений¶
Существуют разные методы реализации этих представлений в вашем проекте. В
Самый простой способ — включить предоставленный URLconf в django.contrib.auth.urls в вашем собственном URLconf, например:
urlpatterns = [
путь ('accounts /', include ('django.contrib.auth.urls')),
]
Это будет включать следующие шаблоны URL:
аккаунтов / логин / [name = 'login'] аккаунты / logout / [name = 'logout'] учетные записи / password_change / [name = 'password_change'] account / password_change / done / [name = 'password_change_done'] учетные записи / password_reset / [name = 'password_reset'] учетные записи / password_reset / done / [name = 'password_reset_done'] аккаунты / reset // / [name = 'password_reset_confirm'] учетные записи / сброс / готово / [name = 'password_reset_complete']
Представления предоставляют имя URL-адреса для более удобного использования.См. URL документацию для получения подробной информации об использовании именованных шаблонов URL.
Если вам нужен больший контроль над вашими URL-адресами, вы можете указать конкретное представление в ваш URLconf:
из django.contrib.auth импортирует просмотры как auth_views
urlpatterns = [
путь ('изменить-пароль /', auth_views.PasswordChangeView.as_view ()),
]
У представлений есть необязательные аргументы, которые можно использовать для изменения поведения
Посмотреть. Например, если вы хотите изменить имя шаблона, которое использует представление, вы можете
укажите аргумент имя_шаблона .Один из способов сделать это — указать ключевое слово
аргументы в URLconf, они будут переданы в представление. Например:
urlpatterns = [
дорожка(
'Измени пароль/',
auth_views.PasswordChangeView.as_view (template_name = 'change-password.html'),
),
]
Все представления основаны на классах, что позволяет вы можете легко настроить их путем создания подклассов.
Все просмотры аутентификации¶
Это список всех представлений, которые предоставляет django.contrib.auth .Для
подробности реализации см. в разделе Использование представлений.
- класс
LoginView¶ Имя URL:
логинПодробные сведения об использовании см. В документации по URL-адресу. именованные шаблоны URL.
Атрибуты:
имя_шаблона: имя шаблона, отображаемого в представлении, используемом для войдите в систему. По умолчаниюregistration / login.html.redirect_field_name: имя поляGET, содержащего URL-адрес для перенаправления после входа в систему.По умолчанию, затем.authentication_form: вызываемый объект (обычно класс формы) для использования для аутентификация. По умолчаниюФорма аутентификации.extra_context: словарь контекстных данных, которые будут добавлены в данные контекста по умолчанию, передаваемые в шаблон.redirect_authenticated_user: логическое значение, определяющее, аутентифицированные пользователи, получающие доступ к странице входа, будут перенаправлены, как если бы они только что успешно вошли в систему.По умолчаниюЛожь.Предупреждение
Если вы включите
redirect_authenticated_user, другие веб-сайты будут может определить, аутентифицированы ли их посетители на вашем сайте, запрос URL-адресов перенаправления на файлы изображений на вашем веб-сайте. Избежать эта «дактилоскопическая информация в социальных сетях» утечки, разместите все изображения и ваш значок в отдельном домене.Включение
redirect_authenticated_userтакже может привести к перенаправлению цикл при использовании декоратораpermission_required ()если не используется параметрraise_exception.success_url_allowed_hosts:устанавливаетхостов в дополнение кrequest.get_host (), то есть безопасно для перенаправления после входа в систему. По умолчанию пустой, набор.
Вот что делает
LoginView:- При вызове через
GETотображается форма входа в систему, которая отправляется POST на тот же URL. Подробнее об этом чуть позже. - При вызове через
POSTс учетными данными, отправленными пользователем, он пытается войти пользователь в.В случае успешного входа в систему представление перенаправляется на URL-адрес. указано вследующий. Еслиследующийне указан, выполняется перенаправление на Настройки.LOGIN_REDIRECT_URL(который по умолчанию/ accounts / profile /). Если войти не удалось, он повторно отображает форму входа в систему.
Вы несете ответственность за предоставление HTML-кода для шаблона входа в систему. , по умолчанию называется
registration / login.html. Этот шаблон передается четыре контекстные переменные шаблона:-
form: объектForm, представляющийФорма аутентификации. -
следующий: URL-адрес для перенаправления после успешного входа в систему. Это может также содержат строку запроса. -
сайт: текущийсайт, в соответствии с настройкойSITE_ID. Если у вас нет фреймворк сайта установлен, будет установлен экземплярRequestSite, который получает имя сайта и домен из текущегоHttpRequest. -
site_name: псевдоним дляsite.name.Если у вас нет сайта framework установлен, для него будет установлено значениезапрос.META ['SERVER_NAME']. Дополнительные сведения о сайтах см. В разделе «Структура сайтов».
Если вы не хотите вызывать шаблон
registration / login.html, вы можете передать параметрtemplate_nameчерез дополнительные аргументы в методas_viewв вашем URLconf. Например, эта строка URLconf будет используйте вместоmyapp / login.html:путь ('accounts / login /', auth_views.LoginView.as_view (template_name = 'myapp / login.html')),Вы также можете указать имя поля
GET, которое содержит URL для перенаправления после входа в систему с помощьюredirect_field_name. По умолчанию поле называетсяследующее.Вот образец шаблона
registration / login.html, который можно использовать в качестве отправная точка. Предполагается, что у вас есть шаблонbase.html, который определяетконтентблок:{% extends "base.html "%} {% блокировать содержание%} {% if form.errors%}{# Предполагается, что вы установили представление password_reset в своем URLconf #} {% endblock%}Ваше имя пользователя и пароль не совпадают. Пожалуйста, попробуйте еще раз.
{% endif%} {% если следующий%} {% if user.is_authenticated%}У вашей учетной записи нет доступа к этой странице. Продолжать, пожалуйста, войдите в систему с учетной записью, у которой есть доступ.
{% еще %}Пожалуйста, войдите, чтобы увидеть эту страницу.
{% endif%} {% endif%}Если вы настроили аутентификацию (см. Настройка аутентификации), вы можете использовать пользовательскую форму аутентификации, установка атрибута
authentication_form.Эта форма должна приниматьзапрашивает аргумент ключевого словав своем методе__init __ ()и предоставляетget_user ()метод, который возвращает объект аутентифицированного пользователя (это вызывается только после успешной проверки формы).
- класс
Выход Просмотр¶ Выполняет выход пользователя из системы.
Имя URL:
выйти из системыАтрибуты:
-
next_page: URL-адрес для перенаправления после выхода из системы.По умолчанию Настройки.LOGOUT_REDIRECT_URL. -
имя_шаблона: полное имя шаблона, отображаемого после выход пользователя из системы. По умолчаниюregistration / logged_out.html. -
redirect_field_name: имя поляGET, содержащего URL-адрес для перенаправления после выхода из системы. По умолчанию, затем. Отменяетnext_pageURL, если передан данный параметрGET. -
extra_context: словарь контекстных данных, которые будут добавлены в данные контекста по умолчанию, передаваемые в шаблон. -
success_url_allowed_hosts:устанавливаетхостов в дополнение кrequest.get_host (), то есть безопасно для перенаправления после выхода из системы. По умолчанию пустой, набор.
Контекст шаблона:
-
title: Строка «Вышел из системы», локализована. -
сайт: текущийсайт, в соответствии с настройкойSITE_ID. Если у вас нет фреймворк сайта установлен, будет установлен экземплярRequestSite, который получает имя сайта и домен из текущегоHttpRequest. -
site_name: псевдоним дляsite.name. Если у вас нет сайта framework установлен, для него будет установлено значениезапрос.META ['SERVER_NAME']. Дополнительные сведения о сайтах см. В разделе «Структура сайтов».
-
-
logout_then_login( запрос , login_url = None ) ¶ Выполняет выход пользователя из системы, затем перенаправляет на страницу входа.
Имя URL: URL по умолчанию не указан
Необязательные аргументы:
-
login_url: URL-адрес страницы входа, на которую выполняется перенаправление.По умолчанию —.LOGIN_URL, если не указан.
-
- класс
PasswordChangeView¶ Имя URL:
password_changeПозволяет пользователю изменять свой пароль.
Атрибуты:
-
имя_шаблона: полное имя шаблона для использования отображение формы смены пароля. По умолчаниюрегистрация / password_change_form.html, если не указан. -
success_url: URL-адрес для перенаправления после успешного ввода пароля изменять. По умолчанию'password_change_done'. -
form_class: настраиваемая форма для смены пароля, которая должна приниматьпользовательаргумент ключевого слова. Форма отвечает за фактическое изменение пароль пользователя. По умолчаниюФорма изменения пароля. -
extra_context: словарь контекстных данных, которые будут добавлены в данные контекста по умолчанию, передаваемые в шаблон.
Контекст шаблона:
-
form: Форма изменения пароля (см.form_classвыше).
-
- класс
PasswordChangeDoneView¶ Имя URL:
password_change_doneСтраница, отображаемая после смены пароля пользователем.
Атрибуты:
-
имя_шаблона: полное имя используемого шаблона.По умолчаниюregistration / password_change_done.html, если нет. поставляется. -
extra_context: словарь контекстных данных, которые будут добавлены в данные контекста по умолчанию, передаваемые в шаблон.
-
- класс
PasswordResetView¶ Имя URL:
password_resetПозволяет пользователю сбросить свой пароль, создав одноразовую ссылку который можно использовать для сброса пароля и отправки этой ссылки на зарегистрированный адрес электронной почты пользователя.
Если указанный адрес электронной почты не существует в системе, это представление не отправит электронное письмо, но пользователь также не получит сообщения об ошибке. Это предотвращает утечку информации потенциальным злоумышленникам. Если хотите предоставить сообщение об ошибке, в этом случае вы можете создать подкласс
PasswordResetFormи используйтеform_classатрибут.Примечание
Имейте в виду, что отправка электронного письма требует дополнительного времени, поэтому вы можете уязвимы для атаки по времени перечисления адресов электронной почты из-за разница между продолжительностью запроса сброса для существующего адрес электронной почты и продолжительность запроса на сброс несуществующего Адрес электронной почты.Чтобы уменьшить накладные расходы, вы можете использовать сторонний пакет что позволяет отправлять электронные письма асинхронно, например django-mailer.
Пользователи, отмеченные неверным паролем (см.
set_unusable_password ()не являются разрешено запрашивать сброс пароля для предотвращения неправильного использования при использовании внешний источник аутентификации, такой как LDAP. Обратите внимание, что они не получат никаких сообщение об ошибке, так как это раскроет существование их учетной записи, но нет почта тоже будет отправлена.Атрибуты:
-
имя_шаблона: полное имя шаблона для использования отображение формы сброса пароля.По умолчаниюregistration / password_reset_form.html, если не указан. -
form_class: Форма, которая будет использоваться для получения электронной почты от пользователь, для которого нужно сбросить пароль. По умолчаниюФорма сброса пароля. -
email_template_name: полное имя шаблона, который нужно использовать для создание электронного письма со ссылкой для сброса пароля. По умолчаниюregistration / password_reset_email.html, если не указан. -
subject_template_name: полное имя шаблона для использования тема письма со ссылкой для сброса пароля.По умолчанию на номерregistration / password_reset_subject.txt, если не указан. -
token_generator: Экземпляр класса для проверки одноразовой ссылки. По умолчанию это будетdefault_token_generator, это экземплярdjango.contrib.auth.tokens.PasswordResetTokenGenerator. -
success_url: URL-адрес для перенаправления после успешного сброса пароля запрос. По умолчанию'password_reset_done'. -
from_email: действующий адрес электронной почты.По умолчанию Django используетDEFAULT_FROM_EMAIL. -
extra_context: словарь контекстных данных, которые будут добавлены в данные контекста по умолчанию, передаваемые в шаблон. -
html_email_template_name: полное имя используемого шаблона. для создания многостраничного электронного письма text / html с паролем сбросить ссылку. По умолчанию электронное письмо в формате HTML не отправляется. -
extra_email_context: словарь контекстных данных, которые будут доступно в шаблоне электронного письма.Его можно использовать для отмены значения по умолчанию значения контекста шаблона, перечисленные ниже, напримердомен.
Контекст шаблона:
-
form: Форма (см.form_classвыше) для сброса пользовательских пароль.
Контекст шаблона электронной почты:
-
email: псевдоним дляuser.email -
пользователь: текущийпользователь, в соответствии с полем формыэлектронной почты.Только активные пользователи могут сбросить свои пароли (User.is_active - True). -
site_name: псевдоним дляsite.name. Если у вас нет сайта framework установлен, для него будет установлено значениезапрос.META ['SERVER_NAME']. Дополнительные сведения о сайтах см. В разделе «Структура сайтов». -
домен: псевдоним дляsite.domain. Если у вас нет сайта framework установлен, для него будет установлено значениезапрос.get_host (). -
протокол: http или https -
uid: первичный ключ пользователя, закодированный в базе 64. -
токен: токен для проверки правильности ссылки сброса.
Пример
registration / password_reset_email.html(шаблон основного сообщения электронной почты):Кто-то попросил сбросить пароль для электронной почты {{email}}. Перейдите по ссылке ниже: {{протокол}}: // {{домен}} {% url 'password_reset_confirm' uidb64 = uid token = token%}Тот же контекст шаблона используется для шаблона темы.Тема должна быть однострочная текстовая строка.
-
- class
PasswordResetDoneView¶ Имя URL:
password_reset_doneСтраница, отображаемая после того, как пользователю была отправлена электронная почта со ссылкой для сброса пароль. Это представление вызывается по умолчанию, если
PasswordResetViewне задан явный URLsuccess_url.Примечание
Если указанный адрес электронной почты не существует в системе, пользователь неактивен или имеет непригодный для использования пароль, пользователь все равно будет перенаправлен на это представление, но электронное письмо не будет отправлено.
Атрибуты:
-
имя_шаблона: полное имя используемого шаблона. По умолчаниюregistration / password_reset_done.html, если нет. поставляется. -
extra_context: словарь контекстных данных, которые будут добавлены в данные контекста по умолчанию, передаваемые в шаблон.
-
- класс
PasswordResetConfirmView¶ Имя URL:
password_reset_confirmПредставляет форму для ввода нового пароля.
Аргументы ключевого слова из URL:
-
uidb64: идентификатор пользователя, закодированный в базе 64. -
токен: токен для проверки правильности пароля.
Атрибуты:
-
имя_шаблона: полное имя шаблона для отображения подтверждения. просмотр пароля. Значение по умолчаниюregistration / password_reset_confirm.html. -
token_generator: Экземпляр класса для проверки пароля.Этот по умолчанию будетdefault_token_generator, это экземплярdjango.contrib.auth.tokens.PasswordResetTokenGenerator. -
post_reset_login: логическое значение, указывающее, должен ли пользователь автоматически аутентифицируется после успешного сброса пароля. По умолчанию наНеверно. -
post_reset_login_backend: пунктирный путь к аутентификации бэкэнд для использования при аутентификации пользователя, еслиpost_reset_loginИстинно.Требуется, только если у вас несколькоAUTHENTICATION_BACKENDSнастроен. По умолчаниюНет. -
form_class: Форма, которая будет использоваться для установки пароля. По умолчаниюSetPasswordForm. -
success_url: URL для перенаправления после сброса пароля. По умолчанию на номер'password_reset_complete'. -
extra_context: словарь контекстных данных, которые будут добавлены в данные контекста по умолчанию, передаваемые в шаблон. -
reset_url_token: параметр токена отображается как компонент пароля сбросить URL. По умолчанию'set-password'.
Контекст шаблона:
-
form: форма (см.form_classвыше) для установки нового пользователя пароль. -
validlink: Boolean, True, если ссылка (комбинацияuidb64итокен) действителен или еще не используется.
-
- class
PasswordResetCompleteView¶ Имя URL:
password_reset_completeПредставляет представление, информирующее пользователя о том, что пароль был успешно изменен.
Атрибуты:
-
имя_шаблона: полное имя шаблона для отображения представления. По умолчаниюregistration / password_reset_complete.html. -
extra_context: словарь контекстных данных, которые будут добавлены в данные контекста по умолчанию, передаваемые в шаблон.
-
Вспомогательные функции¶
-
redirect_to_login( следующий , login_url = None , redirect_field_name = ‘next’ ) ¶ Перенаправляет на страницу входа, а затем обратно на другой URL-адрес после успешный вход в систему.
Обязательные аргументы:
-
следующий: URL-адрес для перенаправления после успешного входа в систему.
Необязательные аргументы:
-
login_url: URL-адрес страницы входа, на которую выполняется перенаправление. По умолчанию —.LOGIN_URL, если не указан. -
redirect_field_name: имя поляGET, содержащего URL-адрес для перенаправления после выхода из системы. Переопределяетследующие, если заданоGET Параметрпередан.
-
Встроенные формы¶
Если вы не хотите использовать встроенные представления, но хотите, чтобы
необходимо писать формы для этой функции, система аутентификации
предоставляет несколько встроенных форм, расположенных в django.contrib.auth.forms :
- класс
AdminPasswordChangeForm¶ Форма, используемая в интерфейсе администратора для изменения пароля пользователя.
Принимает пользователя
- класс
Форма аутентификации¶ Форма для входа пользователя в систему.
Принимает запрос
-
confirm_login_allowed( пользователь ) По умолчанию
AuthenticationFormотклоняет пользователей, у которыхis_activeflag установлен наЛожь.Вы можете переопределить это поведение с помощью настраиваемого политика, чтобы определить, какие пользователи могут войти в систему. Сделайте это с помощью настраиваемой формы который является подклассомAuthenticationFormи переопределяетconfirm_login_allowed ()метод. Этот метод должен вызватьValidationError, если данный пользователь может не авторизоваться.Например, чтобы разрешить всем пользователям входить в систему независимо от «активного» статус:
из django.contrib.auth.forms импортировать AuthenticationForm класс AuthenticationFormWithInactiveUsersOkay (AuthenticationForm): def confirm_login_allowed (сам, пользователь): проходить(в этом случае вам также понадобится серверная часть аутентификации, позволяет неактивным пользователям, таким как
AllowAllUsersModelBackend.)Или разрешить вход только некоторым активным пользователям:
класс PickyAuthenticationForm (AuthenticationForm): def confirm_login_allowed (сам, пользователь): если не user.is_active: поднять ValidationError ( _("Этот аккаунт не активен."), code = 'неактивный', ) если user.username.startswith ('b'): поднять ValidationError ( _ ("Извините, учетные записи, начинающиеся с 'b' здесь не приветствуются."), code = 'no_b_users', )
-
- класс
PasswordChangeForm¶ Форма, позволяющая пользователю изменить свой пароль.
- класс
PasswordResetForm¶ Форма для создания и отправки по электронной почте одноразовой ссылки для сброса пароль пользователя.
-
send_mail( subject_template_name , email_template_name , context , from_email , to_email , html_email_template_name = None ) ¶ Использует аргументы для отправки
EmailMultiAlternatives.Можно переопределить, чтобы настроить способ отправки электронной почты пользователю.Параметры: - subject_template_name — шаблон для темы.
- email_template_name — шаблон тела письма.
- context — контекст передан в
subject_template,email_templateиhtml_email_template(если это неНет). - from_email — адрес электронной почты отправителя.
- to_email — адрес электронной почты запрашивающего.
- html_email_template_name — шаблон для тела HTML;
по умолчанию
Нет, и в этом случае отправляется электронное письмо в виде простого текста.
По умолчанию
save ()заполняет контекстPasswordResetViewпередает его контекст электронной почты.
-
- класс
SetPasswordForm¶ Форма, которая позволяет пользователю изменять свой пароль, не вводя старый пароль.
- класс
UserChangeForm¶ Форма, используемая в интерфейсе администратора для изменения информации пользователя и разрешения.
- класс
UserCreationForm¶ Модель
ModelFormдля создания нового пользователя.Он имеет три поля:
имя пользователя(из модели пользователя),пароль1, ипароль2. Он проверяет соответствиеpassword1иpassword2, проверяет пароль с помощьюvalidate_password ()и устанавливает пароль пользователя с помощьюset_password ().
Аутентификационные данные в шаблонах¶
Пользователь, вошедший в систему, и его разрешения доступны в
контекст шаблона при использовании RequestContext .
Техника
Технически эти переменные доступны только в шаблоне.
context, если вы используете RequestContext и 'django.contrib.auth.context_processors.auth' обработчик контекста
включено. Он находится в сгенерированном по умолчанию файле настроек.Для получения дополнительной информации см.
Документы RequestContext.
пользователей¶
При рендеринге шаблона RequestContext ,
пользователь, вошедший в систему, либо Пользователь экземпляр или экземпляр AnonymousUser ,
хранится в переменной шаблона {{user}} :
{% если user.is_authenticated%}
Добро пожаловать, {{user.username}}. Спасибо за вход.
{% еще %}
Добро пожаловать, новый пользователь. Пожалуйста, авторизуйтесь.
{% endif%}
Эта переменная контекста шаблона недоступна, если RequestContext не является
использовался.
Разрешения¶
Права доступа текущего авторизованного пользователя хранятся в переменной шаблона. {{perms}} . Это пример django.contrib.auth.context_processors.PermWrapper , который является
шаблонный прокси-сервер разрешений.
Оценка поиска по одному атрибуту {{perms}} как логическое значение является прокси
на номер User.has_module_perms () . Например, чтобы проверить, есть ли
у вошедшего в систему пользователя есть какие-либо разрешения в приложении foo :
Оценка поиска двухуровневого атрибута как логического является прокси для Пользователь.Хозяин () . Например,
чтобы проверить, есть ли у вошедшего в систему пользователя разрешение foo.add_vote :
{% if perms.foo.add_vote%}
Вот более полный пример проверки разрешений в шаблоне:
{% if perms.foo%}
У вас есть разрешение на выполнение каких-либо действий в приложении foo.
{% if perms.foo.add_vote%}
Вы можете голосовать!
{% endif%}
{% if perms.foo.add_driving%}
Ты умеешь водить!
{% endif%}
{% еще %}
У вас нет разрешения что-либо делать в приложении foo.
{% endif%}
Также можно посмотреть разрешения на {% if в%} операторах.
Например:
{% if 'foo' в perms%}
{% if 'foo.add_vote' в perms%}
В поиске тоже работает.
{% endif%}
{% endif%}
Управление пользователями в админке¶
Если у вас есть django.contrib.admin и django.contrib.auth установлен, администратор предоставляет удобный способ просмотра и управления пользователями,
группы и разрешения.Пользователи могут создаваться и удаляться как любой Django
модель. Могут быть созданы группы, а разрешения могут быть назначены пользователям или
группы. Также сохраняется журнал изменений, внесенных пользователем в модели в админке, и
отображается.
Создание пользователей¶
Вы должны увидеть ссылку на «Пользователи» в «Auth» раздел главной страницы индекса администратора. Страница администратора «Добавить пользователя» отличается чем стандартные страницы администратора тем, что вам нужно выбрать имя пользователя и пароль, прежде чем разрешить вам редактировать остальные поля пользователя.
Также обратите внимание: если вы хотите, чтобы учетная запись пользователя могла создавать пользователей с помощью Сайт администратора Django, вам нужно будет дать им разрешение на добавление пользователей и . изменить пользователей (например, разрешения «Добавить пользователя» и «Изменить пользователя»). Если учетная запись имеет разрешение на добавление пользователей, но не на их изменение, эта учетная запись не будет иметь возможность добавлять пользователей. Почему? Потому что, если у вас есть разрешение на добавление пользователей, вы иметь право создавать суперпользователей, которые, в свою очередь, могут изменять другие пользователей. Таким образом, Django требует добавления разрешений на изменение и в качестве небольшой меры безопасности. мера.
Обдумайте, как вы позволяете пользователям управлять разрешениями. Если вы дадите не суперпользователь возможность редактировать пользователей, это в конечном итоге то же самое, что дать их статус суперпользователя, потому что они смогут повышать права доступа пользователи, в том числе и они сами!
Смена паролей¶
Пароли пользователей не отображаются в админке (и не хранятся в базе данных), но отображаются сведения о хранилище паролей. В отображении этой информации есть ссылка на форма смены пароля, которая позволяет администраторам изменять пароли пользователей.
Дизайн страницы входа — лучшие практики и примеры
Успех веб-сайтов и мобильных приложений зависит от множества факторов, и UX не последний в этом списке. Такая небольшая составляющая, как форма входа, обычно играет решающую роль, когда дело доходит до UX. Привлекательная страница входа может превратить первого посетителя веб-сайта в верного друга, в то время как плохой дизайн страницы входа может увеличить показатель отказов.
Сложный дизайн формы входа — это не то, чего ожидают современные потребители.В этом быстро меняющемся мире, где время так дорого, люди вряд ли потрудятся терять время на заполнение длинных форм, особенно если они получают доступ к форме с экрана мобильного телефона.
Интернет-магазины, социальные сети, блоги и лучший дизайн веб-сайтов банков — все это примеры веб-сайтов и приложений, где эти формы являются неизбежным злом. Популярные веб-сайты с высокой посещаемостью уже давно начали выбирать простой дизайн входа в систему, чтобы побудить пользователей остаться с ними.Посмотрите эти два примера дизайна страницы входа, которые мы нашли на известных сайтах:
Источник: Facebook
Источник: Dropbox
Выберите правильную терминологию
Термины «войти», «зарегистрироваться», «выйти из системы», «войти в систему» и «зарегистрироваться» могут ввести в заблуждение людей, для которых язык не является родным. Ошибки совершаются особенно часто, когда веб-дизайнеры размещают кнопки «Войти» и «Зарегистрироваться» очень близко друг к другу.
«Вход» и «вход» могут использоваться как синонимы.Считается, что «вход в систему» более технический, в то время как «вход в систему» звучит более естественно (так же, как люди разговаривают друг с другом). «Зарегистрироваться» просто означает «зарегистрироваться». Поэтому лучше использовать «войти» вместе с «зарегистрироваться» или «зарегистрироваться», чтобы избежать путаницы.
«Выйти» и «выйти из системы» также имеют одно и то же значение, но старайтесь избегать сочетания «вход» и «регистрация», поскольку существует высокий риск того, что недовольные люди, не являющиеся родными, покинут сайт.
Источник: Reddit
Рекомендации по UX
Мы подготовили несколько полезных советов о том, как создать страницу входа, которая обеспечит удобство для пользователей.
Используйте адрес электронной почты / номер телефона в качестве логина
Даже если ваше мобильное приложение / веб-сайт просит пользователей создавать уникальные имена пользователей при регистрации, было бы неплохо не использовать их в качестве единственного варианта входа. Часто люди просто не запоминают все свои имена пользователей.
Введите другие варианты входа в систему, например адрес электронной почты или номер телефона, чтобы сделать процесс входа таким же простым, как ABC.
Источник: Twitter
Их примерно 2.6 миллиардов пользователей социальных сетей сегодня, и вы можете избавиться от необходимости проходить скучный процесс, используя логин в социальных сетях. Позвольте людям входить в систему через свои учетные записи в социальных сетях, таких как Twitter, Facebook и Google, и вы завоюете их лояльность.
Источник: Uber
Предупреждать пользователей, когда включен CAPS LOCK
Информирование пользователей о том, что CAPS LOCK активен, может защитить их от непреднамеренного использования символов верхнего регистра.Вы можете отобразить уведомление рядом с полем ввода или даже внутри него.
Источник: amsys.co.uk
Люди часто забывают разные вещи и часто забывают все созданные ими пароли и имена пользователей. Они могут даже забыть новый пароль, придуманный пару часов назад. Рекомендуется немедленно уведомлять пользователей, если они ввели неправильное имя пользователя или пароль.
Источник: Microsoft
Чтобы обеспечить положительный опыт пользователей, добавьте четкое «Забыли пароль?» ссылку на страницу, чтобы помочь им восстановить ее.Вы можете показать эту ссылку, только если пароль введен неверно.
Источник: Netflix
Напоминание пользователю о недавно измененном пароле также является хорошей идеей.
Не отключать пользователей после регистрации
Избавьте зарегистрированных пользователей от необходимости входить в систему каждый раз, когда они посещают ваш веб-сайт или открывают ваше мобильное приложение. Предоставьте им возможность оставаться в учетной записи, установив флажок или оставив их в автоматическом режиме.
Источник: Evernote
Удалите поле «Подтверждение пароля»
Длинные формы разочаровывают людей и снижают коэффициент конверсии. Вот почему в формах успешного входа их вообще нет. Отличный пример для подражания, не правда ли?
Источник: eBay
Обозначьте первое поле ввода цветом
Вы также можете подсказать пользователю, с чего начать, указав первое поле ввода с помощью цвета.Эта тактика особенно хорошо работает для мобильных посетителей, поскольку они сразу привлекают их внимание к нужному полю, тем самым экономя их время.
Источник: Targetprocess
Предварительно заполните как можно больше полей формы для возврата, чтобы сделать процесс входа в систему совершенно безболезненным для вернувшихся пользователей. Если возможно, попросите их ввести только пароль.
Источник: Google
Формы мобильного входа
Чтобы доставить удовольствие мобильным пользователям, следуйте этим советам.
Вход в систему без пароля
Некоторые практики начали пропускать этап ввода пароля, используя альтернативные методы аутентификации, такие как Google Authenticator, одноразовые коды безопасности SMS, биометрическая аутентификация и т. Д.
Дайте посетителям возможность просмотреть / скрыть пароль
Предоставьте пользователям возможность отображать пароль при его вводе.Эта опция чрезвычайно полезна для мобильных посетителей, чьи устройства имеют маленькие экраны. Воспользовавшись этим вариантом, они сделают меньше ошибок.
Оптимизация страницы входа на веб-сайт для мобильных устройств
Удобный для мобильных устройств дизайн является обязательным условием для всего веб-сайта. Еще раз проверьте, хорошо ли выглядит страница входа как на экране компьютера, так и на экране мобильного устройства.
Отличные примеры форм входа
Теперь вы знаете, как создать удобную страницу входа в систему.Чтобы вдохновить вас на дизайн, мы решили поделиться с вами несколькими отличными примерами страницы входа.
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Behance
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Последние мысли
Дизайн страницы входа имеет решающее значение как для веб-сайтов, так и для мобильных приложений.Вы не можете позволить себе экономить на этом, если хотите признания и лояльности клиентов. В этой статье мы пролили свет на некоторые важные вопросы, которые следует учитывать при создании формы входа. Применяйте их на практике, и вы никогда не пожалеете об этом. Есть чем поделиться с командой AGENTE? Напишите нам или позвоните нам сегодня.
flask-login-example / flask-login-example.py на главном сервере · shekhargulati / flask-login-example · GitHub
flask-login-example / flask-login-example.py at master · shekhargulati / flask-login-example · GitHub Постоянная ссылка| из флакона импорт флакона, ответ, перенаправление, url_for, запрос, сеанс, прерывание | |
| из flask_login импорт LoginManager, UserMixin, \ | |
| требуемый логин, логин_пользователь, логин_пользователь | |
| app = Flask (__ name__) | |
| # config | |
| ок.config.update ( | |
| DEBUG = True, | |
| SECRET_KEY = ‘secret_xxx’ | |
| ) | |
| # flask-логин | |
| login_manager = LoginManager () | |
| login_manager.init_app (приложение) | |
| login_manager.login_view = «логин» | |
| # глупая модель пользователя | |
| класс Пользователь (UserMixin): | |
| определение __init __ (себя, идентификатор): | |
| self.id = id | |
| сам.name = «user» + str (id) | |
| self.password = self.name + «_secret» | |
| def __repr __ (сам): | |
| вернуть «% d /% s /% s»% (self.id, self.name, self.password) | |
| # создать несколько пользователей с идентификаторами от 1 до 20 | |
| пользователь = [Пользователь (идентификатор) для идентификатора в диапазоне (1, 21)] | |
| # какой-то защищенный URL | |
| @app.маршрут (‘/’) | |
| @login_required | |
| def home (): | |
| return Response («Hello World!») | |
| # куда-нибудь войти | |
| @ app.route («/ login», methods = [«GET», «POST»]) | |
| по умолчанию, логин (): | |
| по запросу.method == ‘POST’: | |
| имя пользователя = request.form [‘имя пользователя’] | |
| пароль = request.form [‘пароль’] | |
| , если пароль == имя пользователя + «_secret»: | |
| id = username.split (‘пользователь’) [1] | |
| пользователь = Пользователь (id) | |
| login_user (пользователь) | |
| обратное перенаправление (запрос.args.get («следующий»)) | |
| еще: | |
| возврат отменить (401) | |
| еще: | |
| ответ возврата (» | |
<тип ввода = текстовое имя = имя пользователя> | |
<тип ввода = имя пароля = пароль> | |
| |
| ») | |
| # где-то выйти | |
| @app.route («/ logout») | |
| @login_required | |
| def logout (): | |
| logout_user () | |
| return Response (‘ Выход из системы ‘) | |
| # ошибка входа в систему | |
| @app.обработчик ошибок (401) | |
| def page_not_found (e): | |
| ответ возврата (‘ Ошибка входа ‘) | |
| # обратный вызов для перезагрузки объекта пользователя | |
| @ login_manager.user_loader | |
| def load_user (идентификатор пользователя): | |
| возврат пользователя (идентификатор пользователя) | |
| , если __name__ == «__main__»: | |
| ок.запустить () |
Пример: вход OAuth3 — amp.dev
Примеры документацииВведение
В этом примере показано, как использовать amp-access. чтобы разрешить поток входа на основе OAuth3 на ваших страницах AMP, таких как вход в Google, Facebook и GitHub.
Настройка
Нам нужно импортировать компонент amp-access .
amp-access требует определения трех конечных точек, как описано здесь.
Этот пример позволяет пользователю входить в систему и выходить из нее с помощью потока на основе OAuth3. Выход из системы осуществляется путем настройки второй конечной точки в свойстве входа в систему выход из системы , подробнее см. Здесь.
Реализация
Мы используем amp-access для интеграции входа в систему на основе OAuth3 и для отображения и скрытия кнопки входа в систему в зависимости от того, вошел ли пользователь в систему. on = "tap: amp-access.login-google-sign-in" указывает, какое действие должно выполняться при нажатии кнопки входа в систему: login определяет свойство в конфигурации amp-access json, а google-sign-in определяет конечную точку.
Пожалуйста, войдите для просмотра содержания
Google Войти Facebook Войти GitHub Login
Пожалуйста, войдите для просмотра содержания
При входе в систему мы используем amp-access-template для отображения информации, возвращаемой из конечной точки авторизации, в данном случае имени пользователя.
Здравствуйте, {{name}}! Вы вошли в систему.

 Программа сама проверяет выбранный вами логин, и оповещает о его уникальности. Если такого логина в контактах скайпа еще нет, то вы сможете воспользоваться им, если же кто-то зарегистрирован под таким именем, придется еще пофантазировать.
Программа сама проверяет выбранный вами логин, и оповещает о его уникальности. Если такого логина в контактах скайпа еще нет, то вы сможете воспользоваться им, если же кто-то зарегистрирован под таким именем, придется еще пофантазировать. Как правило, именно этой маленькой хитростью и пользуются люди, ищущие способ как создать прикольные логины для Одноклассников.
Как правило, именно этой маленькой хитростью и пользуются люди, ищущие способ как создать прикольные логины для Одноклассников.


 (foot_ball).
(foot_ball).