Примеры JavaScript скриптов — Учитель программирования.ру
Пример 4. Плавающая ссылка
Плавающие ссылки
<!–
.line { color: #333333; font-weight: bold}
–>
// ATTENTION: Too many images will slow down the floating effect.
var message=new Array()
message[0]=”http://scriptic.ru”
message[1]=”Lidia”
message[2]=”http://studia.scriptic.ru”
// You may add a link for each message.
// In case you do not want to link a message just add a ‘#’ instead of an URL
var message_link=new Array()
message_link[0]=”http://scriptic.ru”
message_link[1]=”mailto:[email protected]”
message_link[2]=”http://studia.scriptic.ru”
// font-family for each message
var message_font=new Array()
message_font[0]=”Times New Roman, Times, serif”
message_font[1]=”Impact, Arial, sans-serif”
message_font[2]=”Comic Sans MS, Arial, sans-serif”
// font-size for each message
var message_fontsize=new Array()
message_fontsize[0]=28
message_fontsize[1]=25
// font-color for each message
var message_fontcolor=new Array()
message_fontcolor[0]=”red”
message_fontcolor[1]=”olive”
message_fontcolor[2]=”blue”
// font-weight for each message. Choose a value between 1 and 9
Choose a value between 1 and 9
var message_fontweight=new Array()
message_fontweight[0]=7
message_fontweight[1]=9
message_fontweight[2]=7
// width for each message (pixels)
var message_width=new Array()
message_width[0]=300
message_width[1]=200
message_width[2]=300
// average speed of the floating images. Higher means faster
// do not edit the variables below
var tempo=30
var numberofmessages=message.length-1
var stepx=new Array()
var stepy=new Array()
for (i=0;i<=numberofmessages;i++) {
stepx[i]=randommaker(floatingspeed)
stepy[i]=randommaker(floatingspeed)
}
var imgwidth=new Array()
var imgheight=new Array()
for (i=0;i<=numberofmessages;i++) {
imgwidth[i]=10
imgheight[i]=10
}
var i_fadestrength=new Array()
var i_fadestep=new Array()
var i_fadenow=new Array()
var i_fadenowmax=new Array()
for (i=0;i<=numberofmessages;i++) {
i_fadenowmax[i]=randommaker(10)+2
i_fadestrength[i]=randommaker(90)
i_fadestep[i]=1
}
var x,y
var marginbottom
var marginleft=0
var margintop=0
var marginright
var timer
for (i=0;i<=numberofmessages;i++) {
message_fontweight[i]=100*message_fontweight[i] }
var spancontent=new Array()
for (i=0;i<=numberofmessages;i++) {
spancontent[i]=”<table width=”+message_width[i]+” cellspacing=0><tr><td valign=top>”
spancontent[i]+=”<span style=’position: relative; font-family: “+message_font[i]+”; font-size: “+message_fontsize[i]+”pt; font-weight: “+message_fontweight[i]+”‘>”
spancontent[i]+=”<a href=’”+message_link[i]+”‘>”
spancontent[i]+=”<font color=”+message_fontcolor[i]+”>”
spancontent[i]+=”</span>”
spancontent[i]+=”</td></tr></table>”
}
function setValues() {
if (document. all) {
all) {
marginbottom=document.body.clientHeight-5
marginright=document.body.clientWidth-5
for (i=0;i<=numberofmessages;i++) {
var thisspan = eval(“document.all.span”+i)
thisspan.innerHTML=spancontent[i]
var thisspan = eval(“document.all.span”+(i)+”.style”)
thisspan.posLeft=randommaker(marginright)
thisspan.posTop=randommaker(marginbottom)
for (i=0;i<=numberofmessages;i++) {
var thisspan = eval(“document.all.span”+i)
imgwidth[i]=thisspan.offsetWidth
imgheight[i]=thisspan.offsetHeight
}
checkmovement()
}
}
function randommaker(range) {
rand=Math.floor(range*Math.random())
if (rand==0) {rand=Math.ceil(range/2)}
return rand
}
function checkmovement() {
if (document.all) {
for (i=0;i<=numberofmessages;i++) {
var thisfilter=eval(“span”+i)
i_fadenow[i]++
if (i_fadenow[i]>=i_fadenowmax[i]) {
i_fadenow[i]=0
if (i_fadestrength[i]>=100) {i_fadestep[i]=i_fadestep[i]*-1}
else if (i_fadestrength[i]<=-20) {i_fadestep[i]=i_fadestep[i]*-1}
i_fadestrength[i]+=i_fadestep[i] thisfilter.
 filters.alpha.opacity=Math.floor(i_fadestrength[i])
filters.alpha.opacity=Math.floor(i_fadestrength[i]) }
checkposition()
movepictures()
timer=setTimeout(“checkmovement()”,tempo)
}
}
function movepictures() {
if (document.all) {
for (i=0;i<=numberofmessages;i++) {
var thisspan=eval(“document.all.span”+(i)+”.style”)
thisspan.posLeft+=stepx[i]
thisspan.posTop+=stepy[i]
}
}
}
function checkposition() {
if (document.all) {
for (i=0;i<=numberofmessages;i++) {
var thisspan=eval(“document.all.span”+i+”.style”)
if (thisspan.posLeft>marginright-imgwidth[i]) {
stepx[i]=randommaker(floatingspeed)*-1
}
if (thisspan.posLeft<marginleft) {
thisspan.posLeft+=Math.abs(stepx[i])
stepx[i]=randommaker(floatingspeed)
}
if (thisspan.posTop>marginbottom-imgheight[i]) {
thisspan.posTop-=Math.abs(stepy[i])
stepy[i]=randommaker(floatingspeed)*-1
}
if (thisspan.posTop<margintop) {
thisspan. posTop+=Math.abs(stepy[i])
posTop+=Math.abs(stepy[i])
stepy[i]=randommaker(floatingspeed)
}
}
}
}
// – End of JavaScript – –>
</SCRIPT>
</head>
<BODY style=”width:100%;overflow-x:hidden;overflow-y:hidden”>
<!– Beginning of JavaScript –
if (document.all) {
for (i=0;i<=numberofmessages;i++) {
document.write(“<span id=’span”+i+”‘ style=’position: absolute; z-index: 100; filter: alpha(opacity=50)’></span>”)
document.close()
}
window.onload=setValues
}
// – End of JavaScript – –>
</SCRIPT>
</body>
</html>
Примеры JavaScript | Учебник JavaScript
Что умеет JavaScript?
Объяснение примеров
Куда вставить JavaScript
Объяснение примеров
Вывод JavaScript
Объяснение примеров
Синтаксис JavaScript
Объяснение примеров
Заявления JavaScript
Объяснение примеров
Комментарии JavaScript
Объяснение примеров
Переменные JavaScript
Объяснение примеров
Арифметика JavaScript
Объяснение примеров
Назначение JavaScript
Объяснение примеров
Конкатенация строк JavaScript
Объяснение конкатенации
Типы данных JavaScript
Объяснение типов данных
Объекты JavaScript
Объяснение объектов
Функции JavaScript
Объяснение функций
События JavaScript
Объяснение событий
Строки JavaScript
Объяснение строк
Числа JavaScript
Числа можно записывать с десятичными знаками или без них Можно писать очень большие или очень маленькие числа с обозначением степени Точными числами считаются только до 15 цифр.
Числовые методы JavaScript
Объяснение числовых методов
Математика JavaScript
Объяснение математики
Случайный JavaScript
Объяснение случайный
Даты JavaScript
Объяснение дат
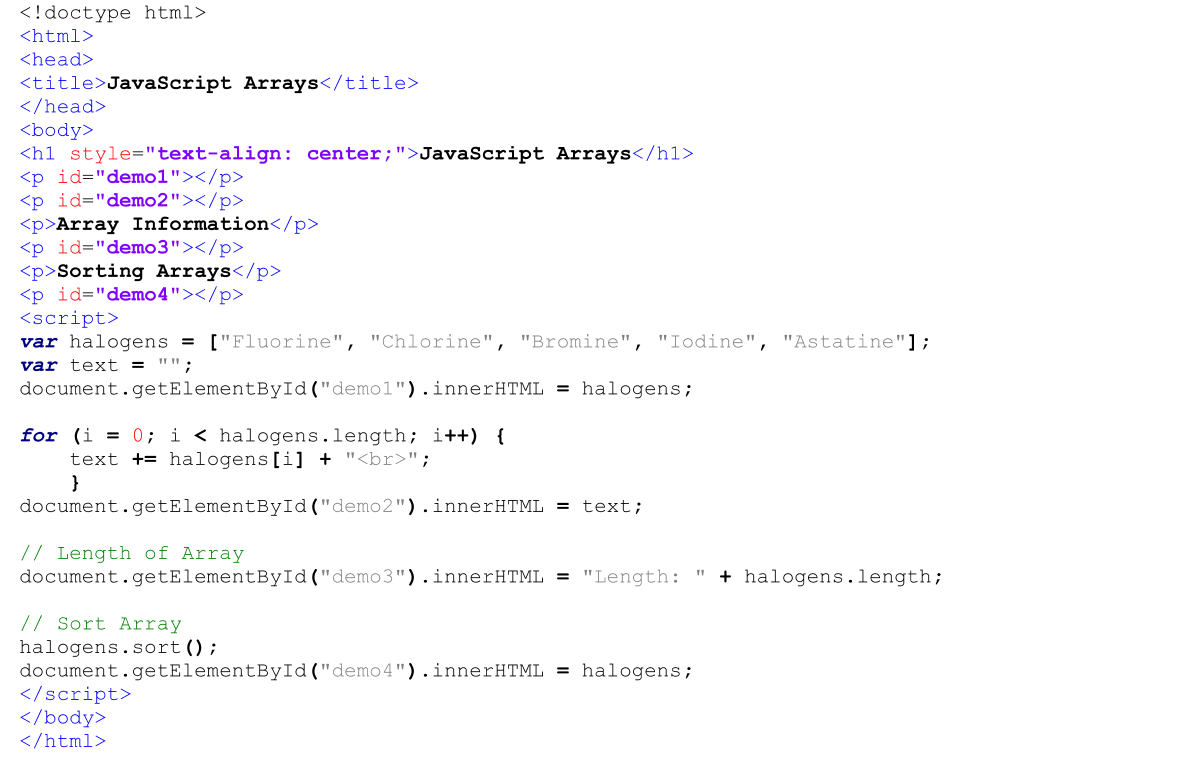
Массивы JavaScript
Объяснение массивов
Методы массива JavaScript
Объяснение методов массива
Сортировка массива JavaScript
Объяснение сортировки массива
Итерация массива JavaScript
Объяснение итерации массива
Преобразование типа JavaScript
Объяснение преобразования типа
Логические значения JavaScript
Объяснение логических значений
Сравнение JavaScript
Объяснение сравнений
Условные выражения JavaScript
Объяснение условных обозначений
Циклы JavaScript
Объяснение циклов
Обработка ошибок JavaScript
Объяснение ошибок
Регулярные выражения JavaScript
Объекты JavaScript
Объяснение объектов
Свойства объекта JavaScript
Объяснение свойств объекта
Объекты JSON
Объяснение свойств объекта JSON
Массивы JSON
Объяснение массивов JSON
Парсинг JSON
Объяснение синтаксического анализа JSON
Преобразовать JSON
Объяснение преобразования JSON
JSON PHP
Объяснение JSON PHP
JSON HTML
Объяснение JSON HTML
JSON JSONP
Объяснение JSON JSONP
30 сайтов-примеров отличного использования JavaScript — Офтоп на vc.
 ru
ruРесурс Creative Bloq опубликовал материал, в котором его авторы поделились с читателями лучшими, на их взгляд, примерами использования JavaScript для создания сайтов. ЦП выбрал 30 самых интересных ресурсов.
189 544 просмотров
С помощью JavaScript, утверждают авторы статьи, можно создавать запоминающиеся платформы, на которые пользователь захочет вернуться. Язык позволяет разрабатывать игры, сайты, API и многое другое.
Портфолио веб-дизайнера Майка Куса выполнено в «чистой и сдержанной манере», пишут редакторы Creative Bloq. В нём большие изображения сочетаются с простыми элементами пользовательского интерфейса.
В нём большие изображения сочетаются с простыми элементами пользовательского интерфейса.
«Я думаю о своих работах, как о бренде. Нет никакой необходимости добавлять в мой сайт лишние элементы дизайна», — говорит Кус.
В портфолио Куса одинаково легко ориентироваться на всех типах экранов — он отмечает, что добиться такого эффекта было сложнее всего. Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Сайт креативного агентства Hello Monday претерпел значительные изменения, замечают авторы статьи. Разработчиками компании была проделана огромная работа. Им удалось сделать интерфейс дружелюбным для пользователя.
Разработчиками компании была проделана огромная работа. Им удалось сделать интерфейс дружелюбным для пользователя.
Теперь на сайте представлены примеры уже выполненных агентством заказов — у каждого проекта есть своя страница, на которой описана его история, что даёт пользователю более глубокое понимание, чем занимается Hello Monday.
«Мы пытались отойти от шаблонного представления о том, как должен выглядеть сайт креативного агентства», — рассказывает Кэти Хертел, руководитель проекта по редизайну веб-страницы Hello Monday. Авторы материала находят сайт очень привлекательным и отзывчивым, чему способствует организация проектов на главной странице: она автоматически дополняется новыми работами агентства при прокрутке вниз.
Multeor — это многопользовательская онлайн-игра, написанная на JavaScript с использованием элемента canvas HTML5. Она разработана Арьеном де Врайзом и Филидором Вайзе, а спроектирована Артуром ван Хугом. Основная задача пользователя в игре — контролировать падение метеоритов, получая очки за оставленные им разрушения.
Она разработана Арьеном де Врайзом и Филидором Вайзе, а спроектирована Артуром ван Хугом. Основная задача пользователя в игре — контролировать падение метеоритов, получая очки за оставленные им разрушения.
Игра использует Node.js-сервер для управления связью между настольными и мобильными устройствами с помощью WebSockets.
Вайзе акцентирует внимание на том, что при разработке Multeor не использовались уже существующие игровые библиотеки.
Мы писали всё сами — это было очень увлекательно, к тому же, мы узнали много нового. То, что мы не зависели от конкретных сборок и префабов, дало нам определённую свободу действий: не нужно было заниматься рендерингом существующей графики, обработкой коллизий и отдельно описывать систему, отвечающую за взрывы.
Филидор Вайзе
Crime Timelime — агрегатор, собирающий данные о преступности в Великобритании с помощью публичных API. Он позволяет пользователям узнать, как обстоят дела в их регионе.
«Мы организовали сайт таким образом, чтобы он показывал карту региона и места совершения преступлений — за месяц, выбранный пользователем на панели снизу», — говорит разработчик проекта Алекс Миллер.
Ресурс использует API Google Maps, для создания панели с месяцами применялись jQuery и jQRangeSlider. Когда пользователь взаимодействует с картой — например, щелкает мышкой в определенное место на ней, сайт обновляет изображение с помощью JavaScript. «Пузырьки», показывающие количество преступлений, были созданы с помощью CSS и анимированы с помощью jQuery.
На сайте Here is Today язык JavaScript использовался для создания анимации. Создатель ресурса, дизайнер Люк Твимэн, так объясняет свою идею: «Я хотел создать что-то, что дало бы каждому человеку ощущение масштаба времени. Here is Today помогает понять, насколько обширна история вселенной».
Твимэн отмечает, что он с самого начала решил отказаться от стандартных величин измерения — пикселей, и описал собственные, основываясь на размерах экрана. Это было сделано для того, чтобы сайт выглядел одинаково на всех устройствах.
Это второй проект на JavaScript, созданный дизайнером, и в нём он применил элементы, которые не использовал в предыдущем. Однако Твимэн находит в языке множество сходств с другими высокоуровневыми языками программирования, к тому же, по его словам, JavaScript имеет довольно подробную документацию, а в интернете (в том числе на тематических формах) разобрано большое количество примеров.
Tweetmap изображает на страны на карте пропорционально количеству отправленных из них твитов. Разработчик сервиса Роб Хоукс перечисляет несколько технологий, использованных при его создании: TopoJSON, D3.js, Node.js, PhantomJS, и специальные алгоритмы построения смежных картограмм в режиме реального времени.
Разработчик сервиса Роб Хоукс перечисляет несколько технологий, использованных при его создании: TopoJSON, D3.js, Node.js, PhantomJS, и специальные алгоритмы построения смежных картограмм в режиме реального времени.
Мы выбрали Node.js, потому что у нас уже был опыт его использования, и потому что это простая, быстрая и гибкая платформа. Для анимации карты (в формате TopoJSON) мы используем D3 — фантастическую библиотеку для визуализации данных. В частности, мы широко применяем модуль geo, который позволяет делать сложные географические расчеты и преобразования.
Чтобы избежать проблем с представлением карт в браузере клиента, система генерирует карты на сервере с помощью D3, запускает и рендерит их с помощью движка PhantomJS, и только потом передаёт пользователю — это позволяет не создавать «дыр» при показе карт.
The Trip — интерактивный фильм, созданный с помощью JavaScript и HTML5 (без использования Flash). Отто Наскарелла, создатель проекта, считает, что задача разработки подобного сервиса оказалась очень сложной:
Большинство трудностей, с которыми мы столкнулись, были связаны с тем, что HTML5 на момент написания сайта не имел средств для кросс-браузерной разработки. Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
Отто Наскарелла
Код сайта на JavaScript использует jQuery практически для всех задач. Разработчики также применяли TextBlur и TextDrop — для размытия и анимации текста.
Разработчики также применяли TextBlur и TextDrop — для размытия и анимации текста.
Эта страница, написанная на JavaScript — новое портфолио и блог дизайнерского и маркетингового агентства Si Digital. Ведущий разработчик проекта Алекс Крук так объясняет анимацию на главной странице: «Жидкость, движущаяся по трубам, ведёт пользователей по нашему портфолио — она активирует анимацию изображений на каждом из этапов исследования сайта клиентом».
Для достижения подобного эффекта Крук применил метод jQuery.animate(). К тому же, добавляет он, нужно было правильно выбрать скорость заполнения жидкостью труб — ведь все читают с разной скоростью.
Интерактивный график на странице с описанием выполненных проектов и команды агентства, реализован с помощью jQuery. Временная шкала, по словам Крука, генерируется динамически — на основе информации из базы данных, с использованием технологии Ajax.
Жан Хальфстейн — веб-дизайнер. В его портфолио авторов статьи больше всего привлекла главная страница — и анимация на ней. «Я действительно неплохо провёл время, пока возился с различными эффектами. Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
Идея дизайнера заключалась в том, чтобы создать портфолио, следуя современным тенденциям — оно должно было быть минималистичным, и при этом привносить что-то свежее в дизайн сайтов. Поэтому он решил использовать управление анимацией с помощью движений мыши и перетаскивания, а не нажатий клавиш навигации.
По словам Джонса, когда он разрабатывал сайт, у него было больше опыта в работе с Flash, чем с JavaScript, но ему захотелось попробовать что-нибудь новое — чтобы понять, на что он способен. «Я сразу понял, что синтаксис JavaScript почти такой же, как синтаксис ActionScript — поэтому очень скоро полностью освоился», — описывает процесс написания кода Джонс.
Джонс вспоминает, что Flash не давал ему доступа к работе с движениями мыши — это был новый опыт, который ему очень понравился. Разработчик хотел добиться такой отзывчивости сайта, которой он не мог достичь, используя переходы между классами в CSS. Джонс доволен достигнутым результатом:
Если вы собираетесь перейти с ActionScript на JavaScript, не медлите ни секунды. Делая свой сайт, я хотел понять, способен ли JavaScript на то, на что способен Flash. И я очень впечатлён.
MapsTD — онлайн-игра, суть которой заключается в обороне крепости. Крепость — это собственный дом пользователя, который он должен защищать от злодеев, неустанно бродящих по улицам района.
Крепость — это собственный дом пользователя, который он должен защищать от злодеев, неустанно бродящих по улицам района.
Создатель проекта Дункан Барклай объясняет, как это работает: «Мы использовали API Google Maps, MooTools и JavaScript. Самая сложная часть — поиск маршрута, которым будут следовать враги пользователя. Как только игрок выбрал начальную точку, сервис осуществляет поиск долготы и широты, и вычисляет возможные пути c помощью Google».
По ходу игры на экране появляется всё больше противников. Барклай рассказывает, что разработчикам пришлось «бороться» c таймингом браузеров — дело в том, что большинство из них со временем снижает частоту проверки обновлений на странице, и нужно было сделать так, чтобы этого не происходило.
Другая проблема состояла в том, что вместе с прохождением игры увеличивалось количество врагов, и снижалась производительность. В итоге разработчиками было решено повышать уровень умений злодеев, а не их число.
Ресурс Glimpse разработан совместно командой Windows IE и проектом TheFind, и соединяет в себе систему поиска TheFind и приложение тех же разработчиков для онлайн-шопинга на Facebook. В рамках Glimpse программисты выпустили собственный фреймворк, основанный на Turn.js.
Целью команды с самого начала было сделать из Glimpse веб-приложение, а не обычный сайт. Разработчики использовали парадигму «модель-представление-поведение», которая разделяет на три отдельных компонента модель данных, пользовательский интерфейс и взаимодействие с клиентом. Сервис применяет шаблоны рендеринга моделей на стороне клиента Thrift или JSON — в зависимости от вычислительной мощности клиента.
Разработчики использовали парадигму «модель-представление-поведение», которая разделяет на три отдельных компонента модель данных, пользовательский интерфейс и взаимодействие с клиентом. Сервис применяет шаблоны рендеринга моделей на стороне клиента Thrift или JSON — в зависимости от вычислительной мощности клиента.
Библиотека Turn.js также использовалась при разработке каталогов. С помощью CSS и JavaScript моделям, представленным на сайте, придаётся объём — за счет наложения теней на изображение.
RBMA Radio использует инструмент Modernizr, который позволяет вести кросс-браузерную разработку на HTML5 и CSS. Modernizr постоянно обновляется, так что создатели сайта могут улучшать код по мере представления новых возможностей.
Кроме того, при реализации сервиса применена библиотека Backbone.js — с помощью неё подгружаются плитки для создания эффекта бесконечной страницы.
Nouvelle Vague — сайт от французского дизайнерского агентства Ultranoir. Сервис позволяет «отслеживать» твиты по заданному хештегу. Он реализован с помощью JavaScript, WebGL и HTML5. HTML5, правда, отвечает только за тизер при открытии ресурса.
Один из разработчиков агентства рассказал, что на создание сайта ушло четыре месяца, а трудились над ним три человека. «Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
«Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
Основная цель проекта заключалась в том, чтобы при помощи 3D-изображений воссоздать атмосферу из видеозаставки. Команда погрузилась в новые технологии HTML5, CSS3 и JavaScript, и считает, что эти языки могут стать стандартами для работы с 3D в будущем — из-за качественного рендеринга, богатых возможностей взаимодействия и реагирования.
The Convergence — браузерная игра, своей ретро-графикой напоминающая Super Mario Bros. Она демонстрирует потрясающие возможности JavaScript и HTML5 и доказывает, что HTML5 справляется со своими задачами ничуть не хуже, чем Flash.
Разработчики обещают в будущем добавить в игру аудиосопровождение и новые уровни, а также поддержку Mozilla Gamepad API.
Это веб-приложение превращает слова «купите один раз, читайте на всех устройствах» в реальность. Оно использует технологии HTML5, JavaScript API, библиотеки jQuery и jQuery UI и несколько плагинов jQuery, в том числе jScrollPane для прокрутки страниц и jQuery Templates. Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Сайт, запущенный студией WeFail, считают авторы заметки, выглядит страшновато, но всё равно очень круто. Ресурс выполнен в довольно резком стиле. JavaScript используется для анимации при взаимодействии пользователя и системы. Чтобы прокручивание осуществлялось только для отдельных элементов интерфейса, командой был применён плагин jQuery ScrollTo. Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Ресурс выполнен в довольно резком стиле. JavaScript используется для анимации при взаимодействии пользователя и системы. Чтобы прокручивание осуществлялось только для отдельных элементов интерфейса, командой был применён плагин jQuery ScrollTo. Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Кроме того, в коде Les Enfants применяется плагин jQuery Cycle — он отвечает за отображение картинок и примеров работ агентства.
«Мы запустили Les Enfants, чтобы понять, какие возможности по производительности имеются у JavaScript. Оказалось, что в сочетании с СSS Transform можно добиться отличных результатов», — говорит разработчик Мартин Хью.
Не так давно, отмечает Хью, подобные вещи можно было создавать только при помощи Flash, но теперь у него есть жизнеспособная альтернатива — JavaScript.
Pinterest — яркий пример использования JavaScript для создания эффекта бесконечной страницы. Для создания сайта понадобились инструменты jQuery, jQuery UI и плагин PageLess.
Как считают авторы заметки, PageLess жизненно важен для Pinterest, потому что бесконечная прокрутка и прогрузка новых пинов гораздо эффективнее помогает удерживать внимание пользователя, чем социальные функции — например, комментирование записей.
Love Bobm Builder помогает пользователям выразить свою любовь или благодарность кому-либо. Это аккуратный и простой сайт, который позволяет создать и отправить послание-бомбу.
Это аккуратный и простой сайт, который позволяет создать и отправить послание-бомбу.
Ресурс иcпользует инструмент Modernizr для своевременного обновления кода на JavaScript и HTML5.
Когда пользователь попадает на сайт, первым делом он видит так называемый «прелоадер» — может показаться, что он выполнен при помощи Flash, но это не так. За наполнение стакана пивом по мере загрузки отвечает HTML5 и JavaScript.
Ресурс использует функцию частичной прокрутки — только для отдельных элементов интерфейса, и позволяет пользователю интерактивно взаимодействовать с изображениями.
Нажимая на маски животных, клиент отправляется к другим сценам — все анимационные эффекты в которых исполнены при помощи jQuery.animate().
Trello — приложение для совместного или индивидуального планирования, в котором пользователи могут создавать списки выполненных и невыполненных задач и делиться прогрессом в режиме реального времени. Сайт разработан с использованием Node.js, MongoDB и Backbone.js.
Один из создателей Trello Даниэль ле Черминан поясняет, что применение только одного языка при написании сайта помогает новым членам команды быстрее влиться в процесс разработки.
Общение между пользователями реализовано с помощью Web Sockets — ле Черминан отмечает, что это достаточно новая технология, поэтому при её настройке возникали некоторые сложности.
Это игра в ретро-стиле, созданная студией Little Workshop, призвана продемонстрировать возможности HTML5, JavaScript и, в особенности, Web Sockets. Он может одновременно поддерживать взаимодействие между тысячами пользователей.
«Создание многопользовательской игры — отличный способ продемонстрировать, как такие технологии могут работать вместе. BrowserQuest опирается на серверы Node.js, каждый из которых может запустить несколько экземпляров игрового мира», — рассказывает разработчик студии Гийом Лекольне.
BrowserQuest опирается на серверы Node.js, каждый из которых может запустить несколько экземпляров игрового мира», — рассказывает разработчик студии Гийом Лекольне.
JS1k — ежегодный конкурс, задача участников которого создать страницу на JavaScript на заданную тему (чаще всего — анимированные изображения). Её вес не должен превышать 1 КБ.
Работа победителя 2012 года Филиппа Бучанана изначально весила 8 КБ — но за день Филипп смог сократить её размер до требуемого 1 КБ, оптимизировав алгоритм генерации дерева.
Моей тактикой был «честный обман» компилятора.
Например, использование конструкции «a ? b : c» вместо «if (a) b else c» экономит 8 байтов.
Филипп Бучанан
Сервис помогает пользователям создавать таймлайны, и он очень прост в использовании. В интерактивную шкалу можно включать твиты, видео, фотографии и аудиозаписи. Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Основная идея сервиса заключается в том, чтобы предоставить пользователю возможность немного развлечься, принимая участие в интерактивной истории — помогая нарисованному человечку преодолевать различные препятствия. Зарисовки на сайте выполняются при помощи мыши.
Зарисовки на сайте выполняются при помощи мыши.
Для создания игры использовались jQuery и библиотека для работы с векторной графикой Raphal.js. Реализация проекта с помощью Raphal помогла разработчикам избежать проблем с производительностью на большинстве устройств и во всех браузерах.
Рекламный сайт сети пекарен Panera Bread был создан агентством Luxurios Animals. Технический директор студии Дэн Федермен говорит, что разработчики с самого начала решили реализовывать проект на CSS3 там, где это возможно, а для всего остального использовать JavaScript.
Анимация с помощью CSS3 обеспечивает плавность переходов на всех типах устройств. Кроме того, команда воспользовалась библиотекой Hammer.js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
Кроме того, команда воспользовалась библиотекой Hammer.js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
Peanut Gallery — проект, реализованный Google Creative Lab. Сайт позволяет пользователям добавлять озвучку в «немые» короткометражки с при помощи микрофона. Ресурс использует Google Speech API и JavaScript API — они помогают интегрировать распознавание речи в веб-приложения.
Валден Кламп, один из разработчиков проекта, выделяет на его взгляд интересную особенность Google Speech API — динамического распознавание речи. Например, если англоязычный пользователь начинает произносить «European Union», то сначала распознаётся слово «your» или «year» и лишь под конец оно преобразовывается в «European». Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
«Интерактивное ухо» создано агентством Epiphany Solutions для своего клиента Amphilon, который специализируется на слуховых аппаратах и других решениях для слабослышащих людей. Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Создатель проекта Брайан Джеймс отмечает, что благодаря использованию JavaScript, HTML5 и CSS команда смогла достичь максимальной производительности даже в устаревших и неподдерживаемых браузерах. Анимации при исследовании уха с помощью лупы — это GIF-изображения.
Анимации при исследовании уха с помощью лупы — это GIF-изображения.
Violin — инструмент для визуализации кода на JavaScript. Он показывает, как части приложения взаимодействуют друг с другом в режиме реального времени. Сам сайт выполнен на JavaScript с использованием библиотеки D3.js для построения графиков.
Сайт британской писательницы Филиппы Грегори, автора романа «Ещё одна из рода Болейн», выполнен по её заказу агентством Better. Основной задачей разработчиков являлась оптимизация площадки для всех видов устройств. Ресурс построен на базе FuelPHP CMS. JavaScript отвечает за пользовательский интерфейс, интерактивность и плавность переходов на сайте.
Ресурс построен на базе FuelPHP CMS. JavaScript отвечает за пользовательский интерфейс, интерактивность и плавность переходов на сайте.
7 рекомендаций по оформлению кода на JavaScript | by Nikita | WebbDEV
Автор материала говорит, что она прямо-таки одержима написанием чистого кода. Она считает, что код надо писать так, чтобы, во-первых, с ним, в будущем, удобно было бы работать другим программистам, включая его автора, а во-вторых — с учётом возможности расширения этого кода. То есть, нужно стремиться к тому, чтобы в приложение сравнительно просто было бы добавлять новые возможности, и чтобы его кодовую базу было бы удобно сопровождать. Если бы программы писали, учитывая лишь нужды компьютеров, то, вероятно, программисты могли бы выражать свои мысли лишь с помощью нулей и единиц, больше ни о чём не заботясь. В этой статье приводится ряд рекомендаций по написанию качественного кода, проиллюстрированных примерами на JavaScript.
В этой статье приводится ряд рекомендаций по написанию качественного кода, проиллюстрированных примерами на JavaScript.
Код гораздо легче читать, когда при его написании используют понятные, описательные имена функций и переменных. Вот не очень понятный код:
Его читабельность значительно улучшится, если использовать в нём понятные имена переменных и функций, отражающие их смысл.
Не стремитесь к минимализму при написании текстов программ. Используйте полные имена переменных, которые тот, кто будет работать с вашим кодом в будущем, легко сможет понять.
Функции легче поддерживать, они становятся гораздо более понятными, читабельными, если они направлены на решение лишь какой-то одной задачи. Если мы сталкиваемся с ошибкой, то, при использовании маленьких функций, найти источник этой ошибки становится гораздо легче. Кроме того, улучшаются возможности по повторному использованию кода. Например, вышеприведённой функции можно было бы дать имя sumAndAverageArray, так как в ней мы вычисляем сумму значений элементов массива, используя метод reduce, а затем находим среднее значение, деля полученную сумму на количество элементов массива. Вот эта функция.
Вот эта функция.
Её можно разбить на две функции, тогда роль каждого фрагмента кода станет более понятной. Кроме того, если мы создаём большую программу, наличие функции sumArray может оказаться очень кстати. Вот код двух новых функций. Одна вычисляет сумму элементов массива, вторая возвращает их среднее значение.
Признаком того, что функцию можно разбить на две, является возможность использования слова «and» в её имени.
Пишите хорошую документацию к своему коду — тогда тот, кто столкнётся с ним в будущем, поймёт, что и почему в этом коде делается. Вот пример неудачной функции. Здесь используются некие «магические числа», их смысл нигде не пояснён.
Сюда можно добавить комментарии для того, чтобы этот код стал бы более понятным для того, кто не знает формулы для вычисления площади круга.
Этот код — всего лишь пример. Вероятно, в подобной ситуации, вместо введения собственной константы, хранящей число Пи, лучше будет воспользоваться стандартным свойством Math.. PI
PI
Комментарии к коду должны отвечать на вопрос «почему».
Обратите внимание на то, что для целей документирования кода имеет смысл воспользоваться специальными инструментами и соответствующими им правилами комментирования кода. В применении к Python мне нравится Google Style Docstrings, в применении к JavaScript — JSDoc.
Сэнди Метц отлично программирует на Ruby, делает интересные доклады и пишет книги. Она сформулировала четыре правила написания чистого кода в объектно-ориентированных языках. Вот они.
- Классы не должны быть длиннее 100 строк кода.
- Методы и функции не должны быть длиннее 5 строк кода.
- Методам следует передавать не более 4 параметров.
- Контроллеры могут инициализировать лишь один объект.
Рекомендую посмотреть её выступление, касающееся этих правил.
Я следую этим правилам уже примерно два года, и они так основательно закрепились в моём сознании, что я выполняю их, буквально, «на автомате». Мне они нравятся, и я полагаю, что благодаря их использованию повышается удобство сопровождения кода.
Обратите внимание на то, что данные правила — это лишь рекомендации, но их использование позволит сделать ваш код значительно лучше.
Последовательное применение правил написания кода очень важно независимо от того, пишете ли вы код некоего проекта самостоятельно или работаете в команде. В частности, выражается это в том, что тот, кто читает код, являющийся результатом командной разработки, должен воспринимать его как единое целое. При таком подходе авторство отдельных строк кода можно установить, лишь обратившись к Git. Если вы, в JavaScript, используете точку с запятой — ставьте её везде, где это нужно. То же самое касается и кавычек — выберите двойные или одинарные кавычки и, если на то нет веских причин, всегда используйте то, что выбрали.
Рекомендую применять руководство по стилю кода и линтер, который позволяет приводить код к выбранному стандарту. Например, мне, для JavaScript, нравятся правила Standard JS, для Python — правила PEP8.
На самом деле, главное здесь — найти правила оформления кода и их придерживаться.
Одна из первых идей, которую стараются донести до того, кто хочет стать программистом, звучит так: «не повторяйся» (Don’t Repeat Yourself, DRY). Если вы замечаете в своих проектах повторяющиеся фрагменты — используйте такие программные конструкции, которые позволят сократить повторы одного и того же кода. Я часто советую моим ученикам поиграть в игру SET для того, чтобы улучшить их навыки по распознаванию шаблонов.
Однако если вы приметесь фанатично применять принцип DRY или решите абстрагировать неудачно выбранные шаблоны, читаемость кода может серьёзно ухудшиться, и, позже, вам может понадобиться чаще прибегать к созданию копий одних и тех же конструкций. У Сэнди Метц, кстати, есть отличная статья, посвящённая тому, что дублирование кода — это меньшее зло, нежели неудачная абстракция.
В результате, не стоит повторяться, но и не стоит, в борьбе за соблюдение принципа DRY, видоизменять код до такой степени, что он может стать трудным для понимания.
Группируйте связанные переменные и функции для того, чтобы сделать ваш код понятнее и улучшить его с точки зрения его повторного использования. Вот пример не самого удачно организованного кода, в котором сведения о человеке оформлены в виде отдельных переменных.
Вот пример не самого удачно организованного кода, в котором сведения о человеке оформлены в виде отдельных переменных.
Если в подобной программе нужно обрабатывать данные многих людей, тогда в ней лучше будет использовать нечто вроде следующей конструкции.
А если в программе надо работать лишь с данными об одном человеке, то их можно оформить так, как показано ниже.
Похожим образом следует подходить к разбиению длинных программ на модули, на отдельные файлы. Это облегчит использование кода, выделенного в отдельные файлы, в разных проектах. В больших файлах с программным кодом часто тяжело ориентироваться, а небольшие понятные модули легко использовать и в том проекте, для которого они созданы, и, при необходимости, в других проектах. Поэтому стремитесь к написанию понятного модульного кода, объединяя логически связанные элементы.
В этом материале мы поделились с вами некоторыми рекомендациями по написанию чистого и понятного кода. Однако, это — лишь рекомендации. Это — советы, способствующие написанию качественных текстов программ. Если систематически применять правила, подобные изложенным здесь, то, в сравнении с кодом, при написании которого нечто подобное не применяется, код, написанный с использованием правил, будет получаться более понятным, его легче будет расширять, сопровождать и использовать повторно.
Это — советы, способствующие написанию качественных текстов программ. Если систематически применять правила, подобные изложенным здесь, то, в сравнении с кодом, при написании которого нечто подобное не применяется, код, написанный с использованием правил, будет получаться более понятным, его легче будет расширять, сопровождать и использовать повторно.
Привет, мир! javascript самый простой пример кода кратко Вып…
Привет, сегодня поговорим про привет мир! javascript самый простой кода, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое привет мир! javascript самый простой кода , настоятельно рекомендую прочитать все из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
- Тег SCRIPT
- Внешние скрипты
В этой статье мы создадим простой скрипт и посмотрим, как он работает.
Тег SCRIPT
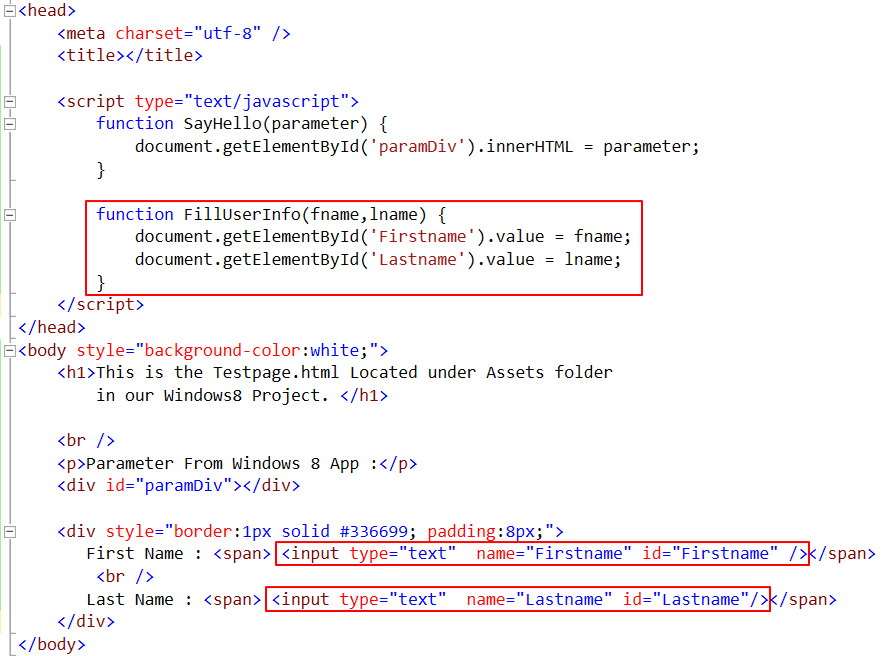
Программы на языке JavaScript можно вставить в любое место HTML при помощи тега SCRIPT. Например:
Например:
Этот пример использует следующие элементы:
Тег script содержит исполняемый код. Предыдущие стандарты HTML требовали обязательного указания атрибута type, но сейчас он уже не нужен. Достаточно просто
Браузер, для которого предназначались такие трюки, очень старый Netscape, давно умер. Поэтому в этих комментариях нет нужды.
Внешние скрипты
Если JavaScript-кода много — его выносят в отдельный файл, который подключается в HTML:
Здесь /path/to/script.js — это абсолютный путь к файлу, содержащему скрипт (из корня сайта).
Браузер сам скачает скрипт и выполнит.
Например:
Содержимое файла /script/rbbits.js:
Можно указать и полный URL, например:
Вы также можете использовать путь относительно текущей страницы, например src=»script.js» если скрипт находится в том же каталоге, что и страница.
Чтобы подключить несколько скриптов, используйте несколько тегов:
Как правило, в HTML пишут только самые простые скрипты, а сложные выносят в отдельный файл.
Благодаря этому один и тот же скрипт, например, меню или библиотека функций, может использоваться на разных страницах.
Браузер скачает его только первый раз и в дальнейшем, при правильной настройке сервера, будет брать из своего кэша.
Если указан атрибут src, то содержимое тега игнорируется.
В одном теге SCRIPT нельзя одновременно подключить внешний скрипт и указать код.
Вот так не cработает:
Нужно выбрать: либо SCRIPT идет с src, либо содержит код . Об этом говорит сайт https://intellect.icu . Тег выше следует разбить на два: один — с src, другой с кодом:
Если я не полностью рассказал про привет мир! javascript самый простой кода? Напиши в комментариях Надеюсь, что теперь ты понял что такое привет мир! javascript самый простой кода и для чего все это нужно, а если не понял, или есть замечания, то нестесняся пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Редакторы кода для JavaScript | Mal-BioIT
Привожу обзор основных редакторов для написания кода на JavaScript, а следовательно и работы с HTML и CSS. Сам список взят мною с сайта javascript.ru . Написанное ниже является поверхностным взглядом непрофессионала и отражает лишь его впечатления. Все программы просматривались на виртуальной Windows 7.
Сам список взят мною с сайта javascript.ru . Написанное ниже является поверхностным взглядом непрофессионала и отражает лишь его впечатления. Все программы просматривались на виртуальной Windows 7.
Бесплатные:
• Aptana Studio: site, Wiki (ru), Wiki (eng) — IDE, нуждается в установке Java Runtime Environment (Java Virtual Machine), что сделает самостоятельно. Базируется на Eclipse
• Eclipse: site, Wiki (ru), Wiki (eng) — IDE, собсвенно, сам Eclipse, также нуждается в JVM, который здесь нужно установить вручную
• Komodo Edit: site, Wiki (ru), Wiki (eng) — IDE, облегчённая версия Komodo IDE
• NetBeans: site, Wiki (ru), Wiki (eng) — IDE, для работы с ней на PC должен быть установлен Sun JDK или J2EE SDK
• Atom: site, Wiki (ru), Wiki (eng) — текстовый редактор, том числе поддерживается интеграция с Git
• SciTE: site, Wiki (ru), Wiki (eng) — текстовый редактор
• Notepad++: site, репозиторий, плагины, Wiki (ru), Wiki (eng) — текстовый редактор для Windows (и ReactOS)
• Vim: site, Wiki (ru), Wiki (eng) — текстовый редактор для Linux. На Windows ставить не стоит.
На Windows ставить не стоит.
Коммерческие:
• WebStorm: site, Wiki (ru), Wiki (eng) — IDE, распространяется по подписке: 59$ за первый год, 35$ с третьего.
• Visual Studio: site, Wiki (ru), Wiki (eng) — IDE для Windows, различные лицензии
• Zend Studio: site, Wiki (ru), Wiki (eng) — IDE, 89$
• Komodo IDE: site, Wiki (ru), Wiki (eng) — IDE, 147$
• Sublime Text: site, Wiki (ru), Wiki (eng) — текстовый редактор, 70$
Теперь подробнее по бесплатным.
— текстовые редакторы —
Notepad++
я давно привыкла считать лучшим бесплатным редактором для Windows в своей средней категорий. Средней — это значит не IDE, но и не такие крошки, как многочисленные легковесные аналоги Блокнота. И все нижерасположенные редакторы я непроизвольно сравнивала с Notepad++. Функций много, богатая коллекция плагинов. Запись макросов, «document map» (обзор всего документа, помогающий в навигации по нему), прямой запуск файла в различных браузерах, сравнение двух файлов (с помощью плагина ‘Compare plugin’). Можно организовать так любимые мною многостроковые окна поиска и замены (плагин ToolBucket). Третьим рекомендуемым мною плагином является Explorer, позволяющий осуществлять навигацию по Проводнику со всеми традиционными действиями, раставлять там закладки, сохранять/загружать сессии и быстро открывать нужные сайты в браузере.
Можно организовать так любимые мною многостроковые окна поиска и замены (плагин ToolBucket). Третьим рекомендуемым мною плагином является Explorer, позволяющий осуществлять навигацию по Проводнику со всеми традиционными действиями, раставлять там закладки, сохранять/загружать сессии и быстро открывать нужные сайты в браузере.
Рабочую зону Nodepad++ можно расщепить на 2 части, в том числе разместить в обоих частях один и тот же файл, получив возможность одновременно работать с двумя его местами. Программа умеет встраивать в в контексное меню Проводника свою ссылку, что позволяет моментально открыть в текстовом редакторе любые файлы. И всё это при малом размере программы — та всегда под рукой. Редактор требует определённого обучения и вникания, новичок растеряется. Многие плагины зелёные и неудобные в работе. При установке плагинов порой приходится разруливать конфликты горячих клавиш. Не хватает некоторых функций, которые имеются в полноценных IDE.
SciTE
похож на Notepad++. И это ожидаемо, учитывая, что в основе обоих редакторов находится компонент редактирования Scintilla. Собственно, SciTE и был создан автором Scintilla для демонстрации возможностей данного компонента. SciTE имеет меньший функционал и проще (что для кого-то минус, а для кого-то и плюс). В частности, я не обнаружила возможностей разделить окно редактора на два. Также в SciTE нет функции записи макросов. Нет библиотеки дополнительных плагинов. Труднее работать с многофайловыми проектами. Плюс SciTE — кроссплатформенность и большая лёгкость в освоении, по остальным показателям он Notepad++ проигрывает.
И это ожидаемо, учитывая, что в основе обоих редакторов находится компонент редактирования Scintilla. Собственно, SciTE и был создан автором Scintilla для демонстрации возможностей данного компонента. SciTE имеет меньший функционал и проще (что для кого-то минус, а для кого-то и плюс). В частности, я не обнаружила возможностей разделить окно редактора на два. Также в SciTE нет функции записи макросов. Нет библиотеки дополнительных плагинов. Труднее работать с многофайловыми проектами. Плюс SciTE — кроссплатформенность и большая лёгкость в освоении, по остальным показателям он Notepad++ проигрывает.
Atom
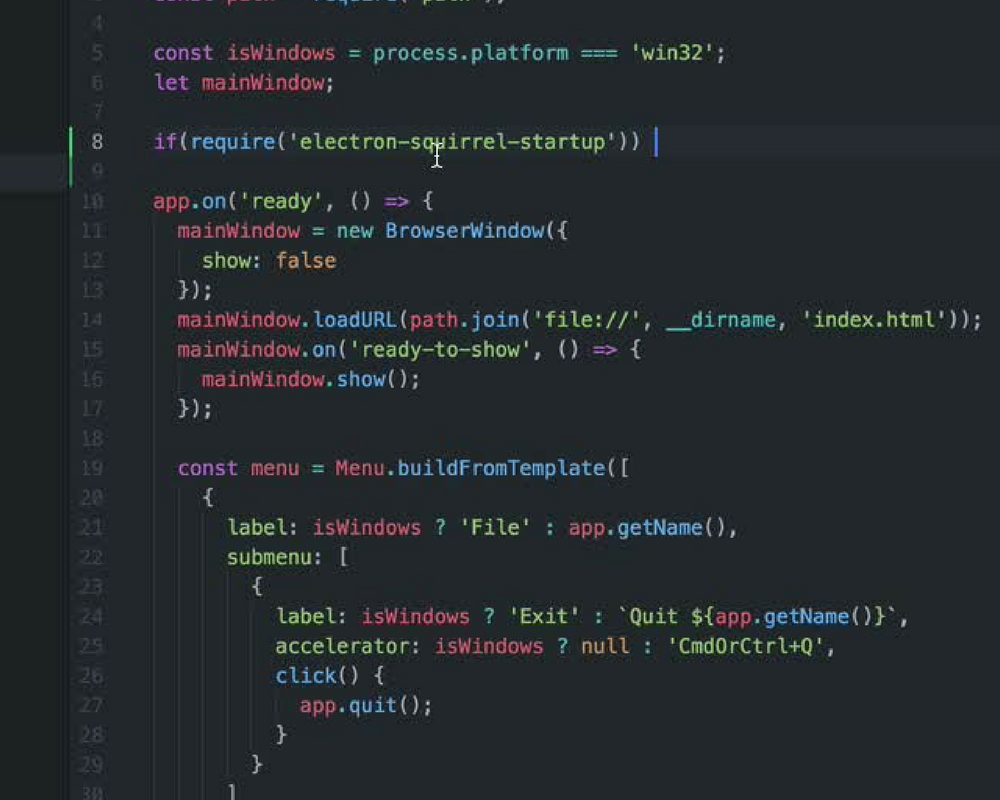
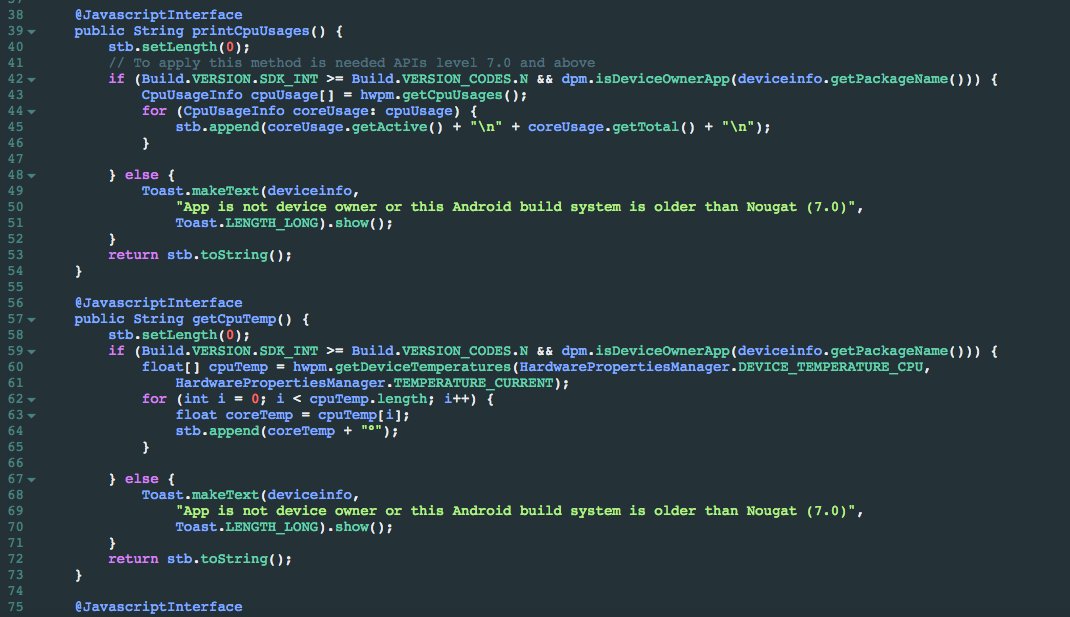
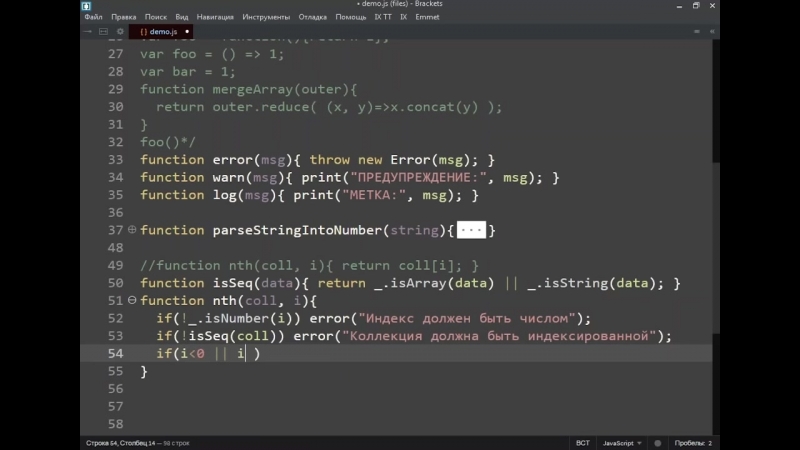
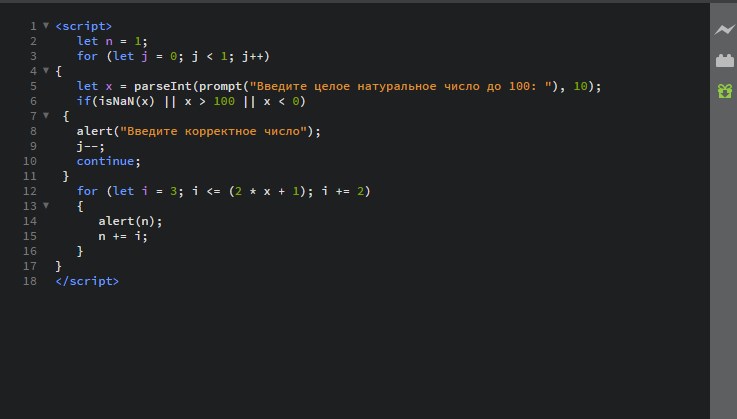
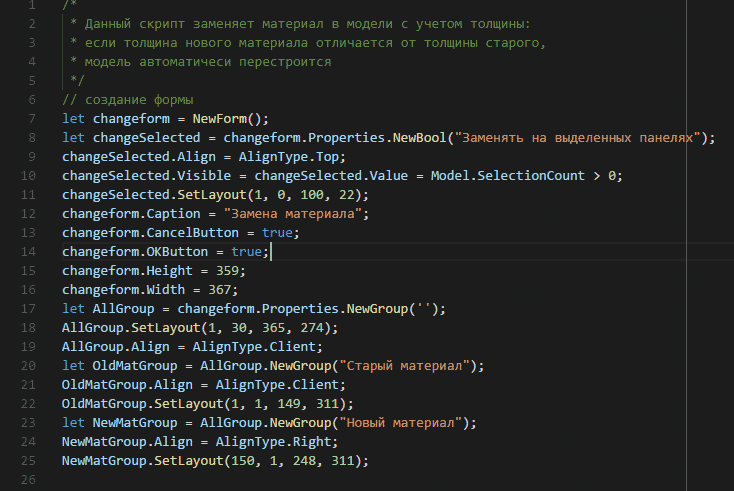
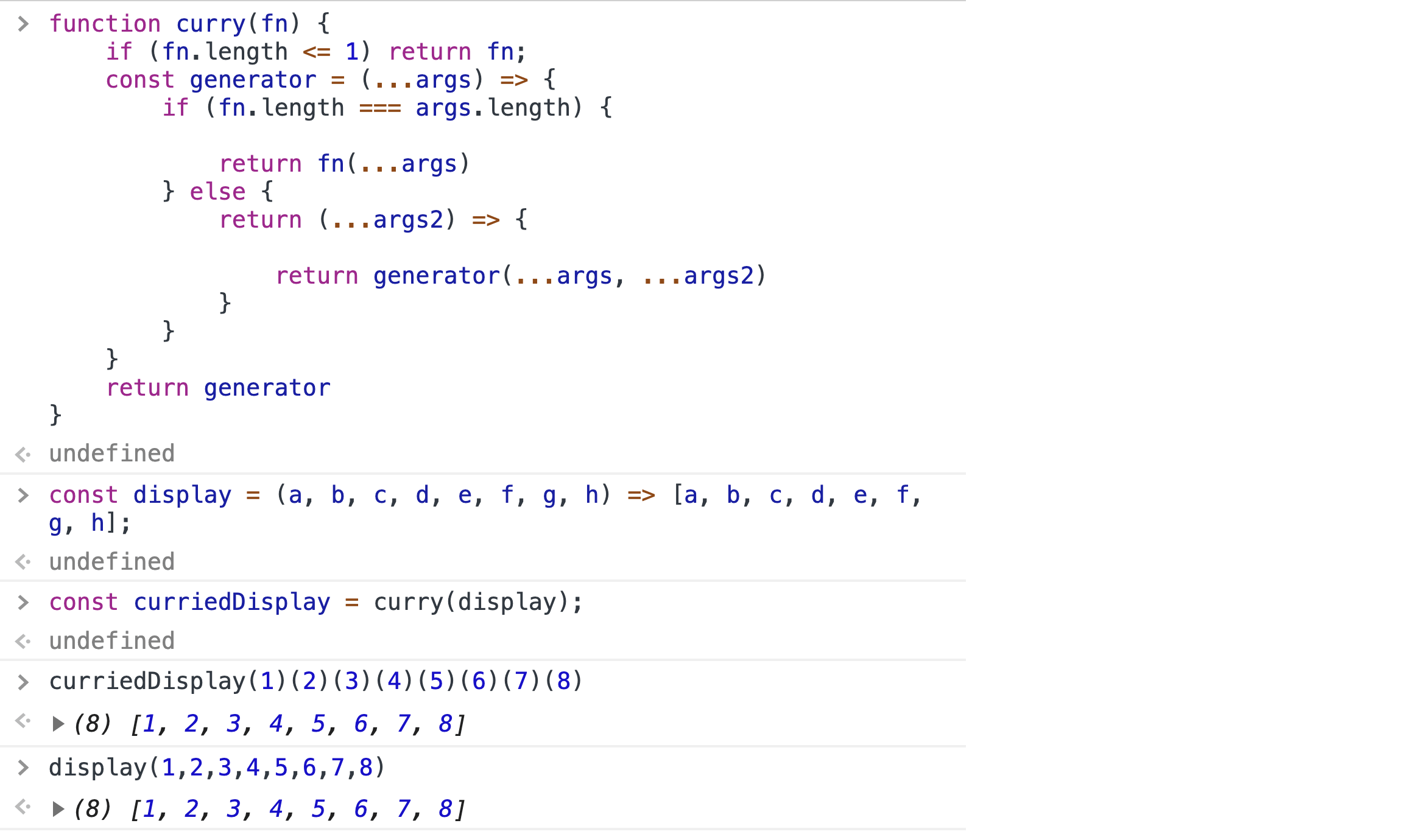
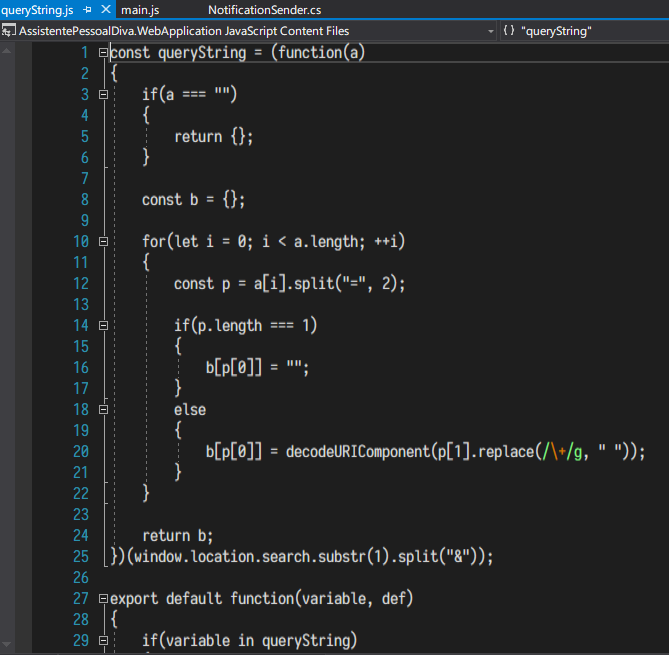
везде упомянут как редактор, но я бы причислила его к IDE. И даже по меркам IDE он тяжеловесен. В виртуальной системе с Win7 и двумя гигабайтами оперативной памяти притормаживает. По функциям. Рабочую поверхность можно разделить на несколько окон: хоть по горизонтали, хоть по вертикали. Не обнаружены функции записи макросов и открытия редактируемого файла в браузере. Плагины имеются, но их немного, и не особо полезные. Плюс: грамотная, красивая и щадящая глаза расцветка синтаксиса, приятно смотреть. Скриншот пример кода, расположенный в начале этой статьи, сделан именно в нём. В целом Atom произвёл благоприятное впечатление, но создал ощущение неоптимизированности и сыроватости. В данный момент работа над ним активно продолжается.
Плагины имеются, но их немного, и не особо полезные. Плюс: грамотная, красивая и щадящая глаза расцветка синтаксиса, приятно смотреть. Скриншот пример кода, расположенный в начале этой статьи, сделан именно в нём. В целом Atom произвёл благоприятное впечатление, но создал ощущение неоптимизированности и сыроватости. В данный момент работа над ним активно продолжается.
(Примечание. В виртуальной машине при попытке закрыть программу постоянно вылетала ошибка. Запустить функции, связанные с Git, не получалось. Периодически происходило аварийное завершение работы во время рутинных действий. Но всё это я склонна относить к проблемам виртуальной машины, однако другие редакторы в той же самой VM вели себя более покладисто.)
Vim
является любимым редактором профессиональных программистов, работающих в Linux-e. Сложен в освоении, зато предоставляет кучу возможностей. Тем же, кто предпочитает Windows, смотреть на него не стоит.
— IDE —
Komodo Edit
по меркам IDE содержит не так много команд, однако расположены они удобнее, чем в других программах. Отмечу сравнительно небольшой размер установочного дистрибутива: в два раз меньше, чем у Atom-а, позиционирующегося как редактор. Существует анализатор кода, в том числе позволяющий замечать недочёты, не являющиеся ошибками, но загрязняющие код (как то объявленные, но неиспользованные переменные или двойное объявление одной переменной). Ничего подобного в других бесплатных редакторах я не увидела. Однако многое этот анализатор не учитывает, выдаёт много мусора. Можно доустановить плагины (включая позволяющие напрямую работать с Git), однако я не смогла обнаружить на сайте редактора такого места, где бы эти плагины были собраны воедино с подробным описанием. Есть команда сравнения двух файлов, но реализована неудобно. Не увидела возможности составить дерева структуры файла, аналогичного реализованному в Aptana Studio.
Отмечу сравнительно небольшой размер установочного дистрибутива: в два раз меньше, чем у Atom-а, позиционирующегося как редактор. Существует анализатор кода, в том числе позволяющий замечать недочёты, не являющиеся ошибками, но загрязняющие код (как то объявленные, но неиспользованные переменные или двойное объявление одной переменной). Ничего подобного в других бесплатных редакторах я не увидела. Однако многое этот анализатор не учитывает, выдаёт много мусора. Можно доустановить плагины (включая позволяющие напрямую работать с Git), однако я не смогла обнаружить на сайте редактора такого места, где бы эти плагины были собраны воедино с подробным описанием. Есть команда сравнения двух файлов, но реализована неудобно. Не увидела возможности составить дерева структуры файла, аналогичного реализованному в Aptana Studio.
Aptana Studio
содержит удобную навигацию по документу с помощью дерева структуры (outline). Свободно можно перетаскивать окна редактируемых документов между рабочими зонами, в том числе можно одну часть документа редактировать в одном окне, а другую в соседнем. Поиск и замена осуществляются не с помощью одностроковых полей, как в подавляющем большинстве программ, а с помощью многостроковых. Обожаю такой подход! Команда запуска файла во внешнем браузере. Набор инструментов для отладки. Можно провести сравнение двух файлов. Как-то можно работать с репозиториями, но здесь нужно покопаться. С самого начала предоставляется большой набор шаблонов для быстрой вставки классических конструкций. Хорошая справочная система (но только для знающих английский).
Поиск и замена осуществляются не с помощью одностроковых полей, как в подавляющем большинстве программ, а с помощью многостроковых. Обожаю такой подход! Команда запуска файла во внешнем браузере. Набор инструментов для отладки. Можно провести сравнение двух файлов. Как-то можно работать с репозиториями, но здесь нужно покопаться. С самого начала предоставляется большой набор шаблонов для быстрой вставки классических конструкций. Хорошая справочная система (но только для знающих английский).
Минусы: не обнаружена возможность установки дополнительных плагинов (хотя создалось ощущение, что они и не нужны). Нет возможности записи и проигрывания макросов. Расцветка синтаксиса могла бы быть и лучше, мало распознаваемых смысловых компонентов. Темы оформления нецельные: отдельно внешняя тема, отдельно тема внутренних редакторов и отдельно некоторые элементы, относящиеся к общему оформлению Windows. И если у вас не полностью тёмная тема самой Windows, то не стоит выставлять тёмную тему в Aptana Studio. Команде разработчиков явно не хватает толкового дизайнера! Остро недостаёт возможности, когда при щелчке на слове все аналогичные его встречаемости в документе сразу же подсвечиваются (такое есть, к примеру, в Notepad++). Если в файле произвести несколько изменений, а затем откатить их через Ctrl-Z, то файл по-прежнему может оставаться числиться, как изменённый, что сбивает с толку. Относительно скромен набор языков, для которых этот редактор применим: HTML, CSS, JavaScript, PHP, Python, Ruby, плюс несколько относительно малоизвестных. Нет таких как Java, C, C++, в отличие от NetBeans.
Команде разработчиков явно не хватает толкового дизайнера! Остро недостаёт возможности, когда при щелчке на слове все аналогичные его встречаемости в документе сразу же подсвечиваются (такое есть, к примеру, в Notepad++). Если в файле произвести несколько изменений, а затем откатить их через Ctrl-Z, то файл по-прежнему может оставаться числиться, как изменённый, что сбивает с толку. Относительно скромен набор языков, для которых этот редактор применим: HTML, CSS, JavaScript, PHP, Python, Ruby, плюс несколько относительно малоизвестных. Нет таких как Java, C, C++, в отличие от NetBeans.
(Примечание. При установке я получала ошибку «Failed to correctly acquire installer_nodejs_windows.msi» вне зависимости от того, был на системе Node.js или нет. Исправила это установкой Node.js с адреса titanium-studio.s3.amazonaws.com . Другой рекомендуемый способ: установить чуть более старую версию (к примеру отсюда) и совершить апгрейд, но у меня апгрейд не проходит.)
Eclipse
Вышеразобранная Aptana Studio базируется на нём, так что различий между ними немного. Точно также удобно реализованы работа с окнами, отладка, сравнение файлов. Однако у каждой программы свои небольшие плюсы и минусы. Eclipse значительно более универсален и помощью плагинов поддерживает почти все ведущие языки программирования, Aptana специализирована на web-разработке. В отличие от Aptana, в Eclipse относительно легко разобраться с Git, зато придётся покопаться в настройках, прежде чем удастся научить его напрямую открывать файлы в браузерах. Что есть в Aptana и чего мне так не хватает в Eclipse — это многостроковые поля для операций поиска и замены. Также в Eclipse не обнаружено библиотек со стандартными конструкциями. Хотя не исключаю, их можно отыскать среди многочисленных плагинов. Тем всего несколько, зато цельные и хорошо продуманные, удобное переключение. Понравилась тёмная тема (за исключением шрифта в некоторых местах меню). Программа тяжеловата. И особенно это чувствуется как раз на тёмной теме, где периодически проскакивает светлая подложка. Что касается подсвечивания аналогичных вхождений выделенного слова (что полностью отсутствует в Aptan-е), то в Eclipse нечто подобное есть, но вследствие того, что программа пытается изобразить неуместную здесь интеллектуальность, результат интуитивно не очевиден: отнотипные слова могут подсвечиваться, или не подсвечиваться, или подствечиваться лишь на некотором интервале.
Точно также удобно реализованы работа с окнами, отладка, сравнение файлов. Однако у каждой программы свои небольшие плюсы и минусы. Eclipse значительно более универсален и помощью плагинов поддерживает почти все ведущие языки программирования, Aptana специализирована на web-разработке. В отличие от Aptana, в Eclipse относительно легко разобраться с Git, зато придётся покопаться в настройках, прежде чем удастся научить его напрямую открывать файлы в браузерах. Что есть в Aptana и чего мне так не хватает в Eclipse — это многостроковые поля для операций поиска и замены. Также в Eclipse не обнаружено библиотек со стандартными конструкциями. Хотя не исключаю, их можно отыскать среди многочисленных плагинов. Тем всего несколько, зато цельные и хорошо продуманные, удобное переключение. Понравилась тёмная тема (за исключением шрифта в некоторых местах меню). Программа тяжеловата. И особенно это чувствуется как раз на тёмной теме, где периодически проскакивает светлая подложка. Что касается подсвечивания аналогичных вхождений выделенного слова (что полностью отсутствует в Aptan-е), то в Eclipse нечто подобное есть, но вследствие того, что программа пытается изобразить неуместную здесь интеллектуальность, результат интуитивно не очевиден: отнотипные слова могут подсвечиваться, или не подсвечиваться, или подствечиваться лишь на некотором интервале.
Если сравнивать Aptana и Eclispse, то трудно выбрать. Это индивидуально. Вначале мне Aptana показалась немного более удобной для тех языков, которые она поддерживает, но после нескольких дней использования стала в ней разочаровываться. Возможно вследствие привычки к менее функциональному, но более хорошо усвоенному, быстрому и прогнозируемому Notepad++.
NetBeans
создал ощущение приложения, изначально создававшегося и заточенного на командную работу над большими цельными проектами. Уже в главном меню присутсвует целый раздел «Team» с вкладками первого уровня «Git», «Mercurial», «Subversion» (самые популярные репозитории). А вот как запихнуть в программу уже готовый проект из нескольких файлов и немного его поизменять для тестирования мне так и не удалось. Даже не удалось прикрепить эти файлы к созданному внутри NetBeans.
По функциям. Поиск и замена лишь с помощью одностроковых полей. Можно разнести документы по нескольким рабочим зонам и расщепить один документ на два окна, но выполнено это не так удобно, как в Aptana Studio. Имеется отладчик, гора всевозможных мудрёных профессиональных плагинов. Запись макросов. Можно одним нажатием запускать проект в браузере (проект, но не отдельно взятый файл). Вывод: это программа не для одиночек и не для командной работы непрофессиональных разработчиков. А что годится команде профессионалов — те знают и без меня.
Имеется отладчик, гора всевозможных мудрёных профессиональных плагинов. Запись макросов. Можно одним нажатием запускать проект в браузере (проект, но не отдельно взятый файл). Вывод: это программа не для одиночек и не для командной работы непрофессиональных разработчиков. А что годится команде профессионалов — те знают и без меня.
— Общий вывод —
По сложившемуся впечатлению для написания кода на JavaScript я рекомендую Aptana Studio или Eclipse в качестве основной полноценной IDE и Notepad++ в качестве редактора среднего уровня (для Windows). Для Linux сказать не могу.
Отдельно упомяну программу Meld (Wiki eng, Wiki ru, оф.сайт), предназначенную для сравнения файлов и папок, а в перспективе и для их слияния.
Что такое TypeScript и как его использовать
TypeScript — это язык программирования, в котором исправлены многие недостатки JavaScript. Код на TypeScript выглядит почти так же, как и код на JS, и, если у вас есть опыт frontend-разработки, изучить TypeScript достаточно просто. Особенно учитывая, что вы можете писать JS-код прямо в TS-скриптах.
Особенно учитывая, что вы можете писать JS-код прямо в TS-скриптах.
Код на TypeScript компилируется в JS и подходит для разработки любых проектов под любые браузеры — тем более что можно выбрать версию JS, в которую будет компилироваться код.
TypeScript — проект с открытым исходным кодом, поэтому он очень быстро развивается. Многое, что появляется в TS, позже переходит и в JavaScript: например, let и const, стрелочные функции и так далее.
Давайте разберём два главных преимущества TS перед JS.
Многие проблемы в JavaScript появляются из-за динамической типизации и в целом странного поведения типов данных:
В TypeScript типизация статическая, что избавляет от множества проблем. Есть числовой тип, строковый, логический и другие. Возможно описывать и свои типы данных, например, с помощью enum:
enum Direction
{
Up,
Down,
Left,
Right,
None
}
let d : Direction = Direction. Up;
Up;
И в JS, и в TS есть поддержка объектно-ориентированного программирования: классы, объекты, наследование. Однако TypeScript шагнул чуть дальше и использует больше возможностей ОПП. В том числе, например, интерфейсы:
interface IPost
{
id: number;
text: string;
}
class Message implements IPost
{
id: number;
text: string;
senderId: number;
recieverId: number;
}
class ArticleComment implements IPost
{
id: number;
text: string;
senderId: number;
articleId: number;
}
Другой большой плюс — модификаторы доступа. Их в TypeScript три: public, private и protected. Вот пример их использования:
class User
{
private id: number;
private login: number;
constructor(id: number, login: number)
{
this.id = id;
this. login = login;
}
public GetId(): number
{
return this.id;
}
public get Login(): number
{
return this.login;
}
}
login = login;
}
public GetId(): number
{
return this.id;
}
public get Login(): number
{
return this.login;
}
}
Также есть и другие возможности:
- определение полей в конструкторе;
- преобразование типов;
- абстрактные классы;
- обобщение и так далее.
В будущем всё это может появиться и в JavaScript, но браузеры начнут поддерживать такие возможности ещё очень нескоро.
6 Примеры JavaScript: где и когда использовать — Trio
Существует множество разнообразных примеров использования JavaScript для самых разных целей.
JavaScript находится на переднем крае области программирования. Из более чем 1,6 миллиарда веб-сайтов в Интернете JavaScript используется на 95%.
Типичные примеры использования и приложений JavaScript:
- Презентации
- Веб-разработка
- Серверные приложения
- Веб-приложения
- Игры
- Мобильные приложения
Важно, чтобы вы научились использовать такой язык для выгода для собственного бизнеса.Продолжайте читать, чтобы узнать больше о том, когда и где использовать JavaScript.
Что такое JavaScript?
В некотором смысле JavaScript — это язык программирования, который сделал всемирную паутину такой, какой она есть сегодня.
Хотя Всемирная паутина была создана в 1989 году британским ученым по имени Тим Бернерс-Ли, ее появление не имело ничего общего с тем, как она используется сегодня.
Ли, который работал в исследовательской организации под названием CERN, просто хотел поделиться информацией с другими учеными, такими как он сам.И после разработки первого веб-браузера в 1990 году этот инструмент, так сказать, фактически был внедрен в другие исследовательские институты.
Браузер Mosaic, создатели которого позже основали Netscape, был первым веб-браузером с графическим пользовательским интерфейсом, предназначенным для нетехнических потребителей, сыгравших большую роль в экспоненциальном росте всемирной паутины. Это было в 1993 году.
С тех пор Netscape решила улучшить свои первоначальные инновации. На этом этапе веб-страницы не могли ничего больше, чем просто щелкнуть и загрузить.Netscape стремилась изменить это.
В процессе они разработали новый браузер и начали встраивать языки программирования, чтобы изменить взаимодействие с пользователем.
Наконец, они определили, что создание нового языка программирования будет лучшим решением, и они стали JavaScript. Первоначальное наследие JavaScript для оживления веб-страниц демонстрируется его функциями.
Особенности JavaScript
Как язык сценариев на стороне клиента, адаптированный к работе в Интернете, он поддерживает все основные браузеры с полной интеграцией HTML / CSS.
Его описание как языка сценариев означает, что код может быть написан прямо в HTML и выполнен во время выполнения без необходимости предварительной компиляции.
В конечном итоге это снижает нагрузку на сервер каждый раз, когда вы запускаете проект с помощью JavaScript.
Код JavaScript также является объектно-ориентированным, что означает, что разработчики интерфейса могут создавать объекты, которыми можно манипулировать.
Объекты содержат данные, которые можно изменять, что помогает кодировщикам управлять различными элементами приложения.
Все эти уникальные характеристики способствуют успеху JavaScript. Вы должны изучить примеры использования JavaScript, чтобы понять нюансы того, почему JavaScript предпочитают разработчики.
В том же духе вы поймете, как использование JavaScript может быть выгодно для вашего бизнеса.
Как работает JavaScript?
Большинство из веб-приложений работают на стороне сервера. По сути, это означает, что их функциональность зависит от взаимодействия вашего устройства (т.е.е. смартфон или ноутбук) с удаленным сервером. Устройство в данном случае является клиентом.
По сути, это означает, что их функциональность зависит от взаимодействия вашего устройства (т.е.е. смартфон или ноутбук) с удаленным сервером. Устройство в данном случае является клиентом.
Как только соединение установлено, сервер может предоставить информацию клиенту. Затем с использованием клиентского программного обеспечения информация может быть получена в виде веб-страницы.
Этот процесс может показаться довольно длинным, хотя ясно, почему некоторые веб-приложения, такие как поисковые системы, будут полагаться на этот план .
В любом другом сценарии легко понять, почему JavaScript пользуется популярностью среди разработчиков.
В клиентских веб-приложениях рассматриваемый язык программирования запускается в интернет-браузере, известном здесь как веб-клиент. Этот клиент подключается к веб-серверу для получения веб-страниц.
Браузер развертывается со встроенным интерпретатором для чтения и выполнения кода. JavaScript работает в этих помещениях.
Дополнительные функции JavaScript
Есть еще несколько тонкостей, которые определяют, как работает JavaScript.
Например, в JavaScript есть функция автозаполнения, что значительно упрощает разработчикам трудоемкую работу по написанию кода.
Адаптируемые библиотеки JavaScript смягчают проблемы совместимости браузеров с той же целью.
Аналогично, с проверкой HTML-формы, JavaScript проверяет вводимые из веб-форм и предотвращает возврат ошибочных или пустых вводов.
На стороне пользователя JavaScript может воспроизводить как аудио, так и видео. Ролловер изображения, который происходит, когда курсор перемещается по изображению и изображение изменяется, — это еще одна функция JavaScript, а также раскрывающиеся меню.
Примеры JavaScript, относящиеся к его графическому мастерству, включают возможность выцветания, изменения размера или перемещения элементов страницы с помощью анимации.
Для каждого из этих примеров использования JavaScript есть еще много других. С момента своего создания JavaScript никогда не отказывался от доказательств своей полезности.
С момента своего создания JavaScript никогда не отказывался от доказательств своей полезности.
JavaScript может оживить ваши веб-страницы и ваш бизнес.
Каковы преимущества JavaScript?
Имея элементарные знания JavaScript, несложно понять ценность этого языка.
Но ваша компания должна сравнивать свои позиции с другими языками.
Ваш бизнес должен учитывать конкурентоспособность в такой же степени, как и возможность применения при принятии любого стратегического решения.
Вы должны знать, какие качества позволяют JavaScript конкурировать и побеждать своих конкурентов.
Скорость и эффективность
Ранее было установлено, что JavaScript является клиентским языком.
Такой дескриптор делает JavaScript привычно быстрым. В свою очередь, для вызова на дом с помощью резервного сервера JavaScript просто запускается, облегчая работу на сервере и обеспечивая быструю загрузку.
Пока нет внешних ресурсов, быстрые результаты будут нормой.
У клиентов, конечно же, нет ни терпения, ни желания справляться с задержками. Они приходят в ваш бизнес, чтобы успокоить свои порывы, причем как можно быстрее.
Простота
Большинство разработчиков считают, что JavaScript прост в изучении и использовании. Помня об этом, вашему бизнесу будет довольно легко найти разработчиков программного обеспечения, которые пишут код на JavaScript.
Чем быстрее ваша компания сможет найти разработчиков , тем быстрее ваше приложение будет создано и выпущено на рынок.
Популярность
Популярность JavaScript оказывает такое же влияние, как и его простота. Во-первых, найти разработчиков JavaScript будет несложно.
Еще одним преимуществом является доступность информации. Многие люди программируют на JavaScript. Таким образом, у вас будет много примеров проектов JavaScript , из которых можно будет изучить.
GitHub и Stack Overflow — отличные ресурсы для изучения того, как другие обрабатывают управление JavaScript.
Взаимодействие
Как уже упоминалось, JavaScript широко поддерживается и может быть применен к любой веб-странице. Другие языки сценариев гораздо менее гибки.
Многие языки программирования, такие как Pearl и PHP, также поддерживают JavaScript.
Ссылки по теме: Понимание жизненного цикла разработки программного обеспечения (SDLC)
Разработка интерфейса
JavaScript поддерживает самые ранние цели Netscape, продолжая предлагать пользователям мощные интерфейсы с восприимчивыми инструментами для улучшения пользовательского опыта.
Перетаскивание, ползунки и другие события мыши — это лишь несколько примеров возможностей JavaScript.
Дополнительные расширения
Разработчики JavaScript имеют право писать небольшие фрагменты кода, которые легко интегрируют сторонние приложения на веб-страницу.
Многие надстройки браузера, которые вы, вероятно, уже используете, являются примерами JavaScript в действии.
Изменчивость
JavaScript имеет множество библиотек и фреймворков: AngularJS, ReactJS, SvelteJS и другие.
Эта универсальность дает разработчикам возможность создавать приложения различных типов с отличительными атрибутами.
Более того, вполне возможно использовать почти исключительно JavaScript для технологического стека вашего проекта.
Обновления
JavaScript выпускает обновления на ежегодной основе, начиная с нескольких лет после его разработки.
По этой причине компании всегда могут быть уверены, что JavaScript всегда будет актуальным. Устаревание — меньшая проблема JavaScript.
JavaScript не только полезен, но и обладает преимуществом, которого нет во многих других языках программирования.
Быстрота, гибкость и многогранность — ключевые принципы, когда речь идет о ловкости JavaScript.
Когда рекомендуется использовать JavaScript?
JavaScript в основном используется для преобразования веб-страниц из статических в динамические. Вспомните последний интерактивный опыт, который у вас был в сети.
Вы, вероятно, можете доверять JavaScript, сфабриковавшему их опыт.
Добавление поведения к веб-страницам лежит в основе повсеместного распространения JavaScript. Были упомянуты многие из этих форм поведения.
Ползунки, раскрывающиеся меню, анимация, аудио и видео можно отнести к категории изменений поведения.
Вот еще несколько примеров реализации JavaScript для поведения веб-страниц:
- Отображение или скрытие информации
- Увеличение / уменьшение
- Отображение таймера или обратного отсчета
- Карусели галереи на домашних страницах
Помимо простого влияния поведение веб-страницы, примеры использования JavaScript хорошо известны и вариативны.
Ниже у вас будет более исчерпывающий список приложений JavaScript.
Является ли JavaScript Front-End или Back-End?
Языки, используемые для интерфейсной разработки, более практичны в отношении внешнего вида веб-сайта.
Для сравнения, языки, используемые для внутренней разработки, наиболее эффективны при управлении работой веб-сайта.
Говоря одним словом, языки интерфейса — это актеры, а внутренние разработчики негласно руководят актерами и решают вопросы производства.
Благодаря универсальности JavaScript, он является одновременно подвижным исполнителем и прекрасным исполнительным партнером.
То есть JavaScript хорошо работает как на интерфейсной, так и на внутренней стороне разработки.
Во внешнем интерфейсе JavaScript работает с подобными HTML и CSS, чтобы оптимизировать веб-страницы для использования. На внутреннем уровне JavaScript позиционирует Node.js для управления данными и обработки запросов пользователей.
Как бы то ни было, JavaScript — мощный язык. Полный стек JavaScript описывает примеры использования JavaScript на обоих концах разработки.
Полный стек JavaScript описывает примеры использования JavaScript на обоих концах разработки.
Способность JavaScript использовать силу таким образом показывает, как разработчики и компании могут использовать JavaScript в своих интересах.
6 Примеры приложений JavaScript
JavaScript, когда он используется либо во внешнем интерфейсе, либо во внутреннем интерфейсе, или даже для разработки полного стека, предлагает разработчикам широкий спектр приложений.
Следующие ниже примеры JavaScript подробно объясняют различные варианты использования JavaScript.
1. Презентации
Разработчики могут использовать две библиотеки JavaScript, RevealJS и BespokeJS, для создания слайд-колоды в Интернете.
RevealJS — это среда представления HTML, которая реализует прикосновение к своему программированию.
Следовательно, к онлайн-презентациям могут получить доступ те, у кого есть мобильные устройства, такие как телефоны и планшеты. Эта платформа поддерживает все цветовые форматы CSS, а также различные темы, стили переходов и фоны.
Эта платформа поддерживает все цветовые форматы CSS, а также различные темы, стили переходов и фоны.
Плагин BespokeJS — это многофункциональная платформа, которая предоставляет богатые свойства, такие как масштабирование, анимированные маркеры и подсветка синтаксиса во время кодирования. BespokeJS отличается легкостью.
2. Веб-разработка
Веб-разработка включает в себя все действия, перечисленные для создания динамической и интерактивной веб-страницы.
Помимо взаимодействия с веб-страницей, JavaScript может открывать PDF-файлы, запускать виджеты и загружать содержимое веб-страницы при отсутствии обновления.
3. Серверные приложения
Node.js — это наиболее часто используемая среда выполнения для JavaScript, где разработчики могут писать, тестировать и отлаживать код. С помощью Node.js вы можете писать серверное программное обеспечение.
Примером серверного приложения JavaScript является функция Opera Unite в браузере Opera.
Opera Unite позволяет пользователям запускать серверные приложения, такие как обмен файлами и потоковая передача, прямо из веб-браузера.
4. Веб-приложения
Angular и Vue.js — популярные JavaScript-фреймворки, которые разработчики используют при разработке приложений.
Netflix и PayPal были разработаны с использованием AngularJS и API.
Интерфейс прикладного программирования (API) — это протокол для доступа к веб-программному обеспечению.
5. Игры
Игры на JavaScript, как правило, используют библиотеку EaselJS, библиотеку, известную своей богатой графикой. JavaScript и HTML5 — излюбленное сочетание для создания игр в Интернете.
HTML5 разработан таким образом, чтобы у вас был полный доступ к сети без дополнительных плагинов, таких как Flash.
С этой целью он кроссплатформенный, поэтому вам не придется беспокоиться о переключении устройств, чтобы получить полноценную веб-страницу.
6.
 Мобильные приложения
Мобильные приложенияМобильные приложения созданы как автономные приложения, лишенные какого-либо сетевого контекста. Разработчики JavaScript обращаются к React Native и ReactJS в этой разработке.
React Native служит для создания мобильных приложений, а также специально поддерживает нативные приложения. Нативные приложения устанавливаются прямо на смартфоны и могут работать в автономном режиме.
ReactJS отвечает за создание пользовательских интерфейсов. Часто используется для создания мобильных приложений.
Объектная модель документа (DOM) — главный компонент ReactJS. Рассматривайте DOM как API для документов HTML и XML, позволяющий пользователю читать и управлять содержимым на странице.
Виртуальная модель DOM (VDOM) поручает кэшу хранить в памяти виртуальный экземпляр модели DOM. VDOM работает вместо DOM как менее интенсивный клон, где разработчики могут редактировать один компонент DOM за раз.
Только изменения будут синхронизированы с исходной DOM. Отказавшись от рендеринга реальной модели DOM, VDOM решает проблему создания больших приложений, в которых данные часто меняются, ускоряя операции в целом.
Отказавшись от рендеринга реальной модели DOM, VDOM решает проблему создания больших приложений, в которых данные часто меняются, ускоряя операции в целом.
Односторонний поток данных, также называемый однонаправленным потоком данных, является преимуществом ReactJS.
Этот тип потока данных относится к случаям, когда данные передаются из одной части приложения в другие только одним способом.
Разработчики могут лучше контролировать поток данных с односторонним потоком данных по сравнению с двусторонним потоком данных, в котором значения, передаваемые компоненту, являются изменяемыми.
Многогранная практичность JavaScript делает его оптимальным для любых бизнес-потребностей.
Знакомство с различными типами приложений JavaScript поможет вам лучше понять, как JavaScript может способствовать развитию вашего бизнеса в будущем.
Заключение
Популярность JavaScript связана с его неизменной полезностью в современной технологической среде.
Его объектно-ориентированная структура помогает разработчикам кодировать с учетом динамических функций, обеспечивая интерактивный опыт для любого пользователя.
Превращая разочарование в увлекательные веб-страницы, универсальность JavaScript подходит как для интерфейсной, так и для внутренней разработки.
Многие примеры JavaScript демонстрируют его умение в этом качестве.
В Trio вы можете найти удаленных разработчиков, которые могут проявить потенциал JavaScript в реальном времени.
Наши квалифицированные разработчики умеют воплощать в жизнь только что увиденные вами примеры JavaScript.
Таким же образом Trio оживит и ваш бизнес.Выведите свой бизнес на новый уровень и наймите разработчиков JavaScript с Trio .
Удивительные примеры кода JavaScript с нуля кодирование DOM
Я здесь, чтобы помочь вам узнать , достичь своей мечты удивительное приключение сегодня
Google Developers Expert — GSuite
Предлагает курсы веб-разработки и курсы по стратегии цифрового маркетинга с 2002 года.
Эксперт в области инновационных технологий с широким спектром практического опыта. Предоставление интеллектуальных цифровых решений в Интернете как для малого, так и для корпоративного уровня.
«У меня есть страсть ко всему, что связано с цифровыми технологиями, мне нравится программировать и решать задачи успешного развития цифровых технологий. Как опытный разработчик, я создал свои первые компьютерные приложения в 1990 году и свой первый веб-сайт в 1998 году. Мне нравится делиться своими знания с другими и хочу помочь вам поделиться чудесными возможностями, которые предоставляет Интернет.»
» Обучение, понимание и сильная страсть к образованию. Интернет предоставил нам новые возможности для расширения знаний и обмена ими. »
Хотите узнать больше о том, как стать веб-разработчиком, хотите ли вы ощутить свободу, которую предоставляют нам технологии? Узнайте, как принести удивительные вещи в жизнь онлайн Технологии соединяют всех нас разными способами. Они открывают двери для тех, кто принимает их и узнает, как сделать эти связи реальными.
«Мои курсы разработаны, чтобы помочь вам достичь ваших целей, изучить и обновить навыки»
Предпосылки : Опытный разработчик веб-приложений, работавший над несколькими приложениями корпоративного уровня, сотнями веб-сайтов, бизнес-решениями и множеством уникальных и инновационных веб-приложения. Специализация в области разработки веб-приложений включает HTML, CSS, JavaScript, JQuery, Bootstrap, PHP и MySQL . Все, что связано с веб-созданием и цифровым опытом.Увлечен всем, что связано с разработкой веб-приложений , программированием и интернет-маркетингом с упором на социальные сети и SEO .
« Понимание технологий предоставляет средства для лучшего взаимодействия с пользователями . Оно также открывает множество дверей. Знание — ключ к успеху, и я хочу помочь вам узнать, что могут предложить технологии. Я увлечен веб-технологиями, и с нетерпением жду возможности поделиться с вами своими знаниями и опытом! »
примеров JavaScript — основы программирования
Дэйв Брауншвейг
Обзор
JavaScript , часто сокращенно JS, представляет собой интерпретируемый язык программирования высокого уровня.Наряду с HTML и CSS, JavaScript является одной из трех основных технологий всемирной паутины. JavaScript позволяет создавать интерактивные веб-страницы и, следовательно, является неотъемлемой частью веб-приложений. Подавляющее большинство веб-сайтов используют его, и все основные веб-браузеры имеют специальный механизм JavaScript для его выполнения.
JavaScript — один из самых популярных современных языков программирования и основной язык программирования для интерфейсной веб-разработки. JavaScript был реализован на нескольких платформах с разными командами ввода-вывода.Далее следуют несколько примеров.
Пример
Hello World — журнал консоли
// Этот скрипт отображает «Hello world!». // // Рекомендации: // https://www.digitalocean.com/community/tutorials/how-to-write-your-first-javascript-program console.log («Привет, мир!»)
Выход
Привет, мир!
Обсуждение
Каждый элемент кода представляет:
-
//начинается комментарий -
консоль.log ()записывает в журнал вывода консоли JavaScript -
«Привет, мир!»— это буквальная строка для отображения
Hello World — окно оповещения
// Этот скрипт отображает «Hello world!».
//
// Рекомендации:
// https://www.digitalocean.com/community/tutorials/how-to-write-your-first-javascript-program
alert ("Привет, мир!")
Выход
Привет, мир!
Обсуждение
Каждый элемент кода представляет:
-
//начинается комментарий -
alert ()вызывает функцию оповещения окна для отображения сообщения -
«Привет, мир!»— это буквальная строка для отображения
Hello World — Запись документа
// Этот скрипт отображает «Hello world!».// // Рекомендации: // https://www.w3schools.com/jsref/met_doc_write.asp document.write («Привет, мир!»)
Выход
Привет, мир!
Обсуждение
Каждый элемент кода представляет:
-
//начинается комментарий -
document.write ()записывает вывод в текущий документ -
«Привет, мир!»— это буквальная строка для отображения
JavaScript IDE
Существует множество бесплатных облачных и локальных IDE, позволяющих начать кодирование на JavaScript.Посоветуйтесь со своим инструктором или проведите собственное исследование для получения рекомендаций.
Облачные IDE
Локальные IDE
Список литературы
JavaScript.com
JavaScript.com Начните обучение здесь, набрав свое имя в кавычках и заканчивая точкой с запятой. Например, вы можете ввести имя «Джейми»; , а затем нажмите Enter.
Отпразднуйте эти события
Вдохни.Выдохнуть. Превратите свои разочарования в JavaScript в 3 минуты дзен.
Живая сборка с Кэссиди Уильямс
Присоединяйтесь к Кэссиди, когда она делает живую сборку, чтобы отпраздновать 25-летие JavaScript. Предупреждение: может быть торт.
Панель: Состояние JavaScript
Присоединяйтесь к некоторым из самых влиятельных умов в JavaScript для живого обсуждения того, что ждет этот язык в будущем.
Другие полезности JavaScript
на базе множественного числаКурсы и пути, которые помогут вам развиваться
Знайте, где стоят ваши навыки
Насколько на самом деле популярен JavaScript?
Отмечайте # JavaScript25, укрепляя свои навыки
Бесплатные 25 курсов Javascript больше нет, но зарегистрируйтесь здесь, чтобы получить доступ к 50 бесплатным курсам
С планом Pluralsight вы можете:
С помощью 14-дневного пилотного проекта вы можете:
- Доступ к тысячам видеороликов для развития критических навыков
- Предоставить до 10 пользователей доступ к тысячам видеокурсов
- Практикуйте и применяйте навыки с помощью интерактивных курсов и проектов
- Просматривайте данные о навыках, использовании и тенденциях для ваших команд
- Подготовьтесь к сертификации с помощью ведущих в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
С планом Pluralsight вы можете:
С помощью 14-дневного пилотного проекта вы можете:
- Доступ к тысячам видеороликов для развития критических навыков
- Предоставить до 10 пользователей доступ к тысячам видеокурсов
- Практикуйте и применяйте навыки с помощью интерактивных курсов и проектов
- Просматривайте данные о навыках, использовании и тенденциях для ваших команд
- Подготовьтесь к сертификации с помощью ведущих в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Мы используем файлы cookie, чтобы сделать взаимодействие с нашими веб-сайтами и услугами простым и значимым.Чтобы получить дополнительную информацию о файлах cookie, которые мы используем, или узнать, как отключить файлы cookie, щелкните здесь.
Для чего используется JavaScript?
Вы когда-нибудь задумывались: «Для чего используется JavaScript?» Вы не одиноки. Hack Reactor раскрывает, что такое JavaScript, для чего он используется и почему мы используем JavaScript в качестве языка программирования.
Что такое JavaScript?
JavaScript — это текстовый язык программирования, используемый как на стороне клиента, так и на стороне сервера, который позволяет делать веб-страницы интерактивными.Если HTML и CSS — это языки, которые придают структуру и стиль веб-страницам, JavaScript предоставляет веб-страницам интерактивные элементы, которые привлекают пользователя. Типичные примеры JavaScript, которые вы можете использовать каждый день, включают окно поиска на Amazon, видео с обзором новостей, встроенное в The New York Times, или обновление вашей ленты Twitter.
Включение JavaScript улучшает пользовательский опыт веб-страницы, преобразовывая ее из статической страницы в интерактивную. Напомним, JavaScript добавляет к веб-страницам поведение .
Для чего используется JavaScript?
JavaScript в основном используется для веб-приложений и веб-браузеров. Но JavaScript также используется за пределами Интернета в программном обеспечении, серверах и встроенных аппаратных средствах управления. Вот некоторые основные вещи, для которых используется JavaScript:
1. Добавление интерактивного поведения к веб-страницам
JavaScript позволяет пользователям взаимодействовать с веб-страницами. Практически нет ограничений на то, что вы можете делать с помощью JavaScript на веб-странице — это всего лишь несколько примеров:
Показать или скрыть дополнительную информацию одним нажатием кнопки
Изменить цвет кнопки при наведении указателя мыши на него
Прокрутка изображений на главной странице
Увеличение или уменьшение изображения
Отображение таймера или обратного отсчета на веб-сайте
Игра аудио и видео на веб-странице
Отображение анимации
Использование раскрывающегося меню гамбургера
2.Создание веб-приложений и мобильных приложений
Разработчики могут использовать различные фреймворки JavaScript для разработки и создания веб-и мобильных приложений. Фреймворки JavaScript — это коллекции библиотек кода JavaScript, которые предоставляют разработчикам предварительно написанный код для использования для стандартных функций и задач программирования — буквально фреймворк для создания веб-сайтов или веб-приложений.
К популярным интерфейсным фреймворкам JavaScript относятся React, React Native, Angular и Vue. Многие компании используют Node.js, среду выполнения JavaScript, основанную на движке Google Chrome JavaScript V8. Несколько известных примеров включают Paypal, LinkedIn, Netflix и Uber!
3. Создание веб-серверов и разработка серверных приложений
Помимо веб-сайтов и приложений, разработчики также могут использовать JavaScript для создания простых веб-серверов и разработки внутренней инфраструктуры с помощью Node.js.
4. Разработка игр
Конечно, вы также можете использовать JavaScript для создания браузерных игр.Это отличный способ для начинающих разработчиков попрактиковаться в навыках JavaScript.
Почему нужно использовать JavaScript вместо других языков программирования?
Помимо неограниченных возможностей, у веб-разработчиков есть множество причин использовать JavaScript вместо других языков программирования:
JavaScript — единственный язык программирования, родной для веб-браузера
JavaScript — самый популярный язык
Низкий порог для начала работы
Это интересный язык для изучения
Чтобы узнать больше о других причинах, прочтите наш блог о том, почему JavaScript — лучший язык программирования для изучения.
—
Хотите получить больше информации о кодировании, подобной этой? Посетите учебный курс по программированию Hack Reactor. Или для получения информации о наших программах разработки программного обеспечения посетите наш веб-сайт.
Загрузить примеры кода JavaScript, учебные пособия, ссылка
iPage считается лучшим провайдером веб-хостинга, потому что он очень скоро появился в индустрии веб-хостинга, с 1998 года. Таким образом, они предоставляют доступный пакет веб-хостинга для всех целей блоггеров, веб-сайтов, онлайн-порталов и т. д.
iPage предлагает только один план веб-хостинга для всех клиентов с функциями: бесплатное доменное имя на первый год, НЕОГРАНИЧЕННЫЕ размещенные домены / веб-сайты, отсутствие ограничений на дисковое хранилище / пропускную способность, iPage easy site builder, бесплатные рекламные кредиты (до 175 $ ) и т. д.
Самое главное, что когда вы зарегистрируете веб-хостинг на iPage по нашей ссылке, мы вернем вам полную стоимость. Это потрясающе! Вы можете БЕСПЛАТНО попробовать веб-хостинг iPage прямо сейчас!
Здравствуйте, уважаемые читатели! Привет всем! Как это? У тебя есть несколько минут? Я хотел бы поговорить с вами о «Миграции на Angular: почему и как вы должны это делать.«Чтобы вы нашли ответ, предлагаю прочитать мою статью. Как видите, Angular работает с нами уже почти десять лет. Часто говорят, что эта платформа является одной из самых популярных среди разработчиков, которые пытаются создавать одностраничные приложения, а различные итерации этой платформы только увеличили ее полезность. Думаю, эта тема будет интересной и полезной.
Есть возможные преимущества проведения событий на основе Python.Это своего рода соревнование, в котором команда дизайнеров, эксперты в предметной области, разработчики и все вместе работают над решением конкретной проблемы в определенные сроки. Целью является построение рабочего прототипа в форме и форме веб-сайта или приложения, а также в случае робота для решения данной задачи. Это идеальный язык для решения техно-ориентированных задач. Python поможет вам структурировать программы с максимальной убежденностью и талантом.
Если вам нужно написать исследовательскую работу или вы хотите создать шедевр письма, есть несколько советов, которым вы можете следовать, чтобы ваша работа была на высшем уровне. Написание исследовательской работы — это не просто упорядоченное написание слов на бумаге. В зависимости от типа исследовательской работы, которую вы пишете, важно, чтобы вы выполнили эти шаги, чтобы задача была под рукой. Давайте теперь рассмотрим ряд областей, на которые вы могли бы обратить внимание, чтобы убедиться, что ваша исследовательская работа попадает в точку.
В 21 веке число пользователей смартфонов увеличилось, и мир начал связываться с повышением глобальной скорости Интернета. Это открыло новые возможности для тех, кто работает в маркетинговой индустрии, и они использовали быстрый Интернет, чтобы охватить больше людей. Поисковая оптимизация, или SEO, сегодня является одной из самых популярных маркетинговых стратегий.
С феноменальным ростом Интернета в последние годы и огромным количеством компаний, предлагающих товары и услуги в Интернете, вы, возможно, захотите открыть свой собственный веб-сайт электронной коммерции или вывести существующую компанию на онлайн-арену.Неважно какой. Важно то, что вы понимаете, что нужно для проектирования, разработки и управления успешным веб-сайтом электронной коммерции.
Прототипы используются во многих различных отраслях, чтобы гарантировать, что продукты работают именно так, как должны. При проектировании печатных плат постоянно создаются прототипы, которые проверяются снова и снова, чтобы гарантировать, что печатная плата будет выполнять свою работу. В этой статье мы дадим вам несколько советов о том, как создать успешный прототип для вашей печатной платы.Продолжайте читать, если хотите узнать больше.
Всякий раз, когда речь идет об основах маркетинга для веб-сайта, целевые страницы занимают первое место в списке. Эти автономные страницы предназначены для преобразования, и в WordPress их настолько просто создать, что многие просто делают то, о чем они изначально думают, фактически не используя все, что может предложить система CMS.
Tổ chức Lifeasapa cung cấp các công nghệ của tương lai trong tất cả các lnh vực của cuộc sng con người.Ngày càng có nhiều công nghệ dựa trên mạng nơ-ron.
26-02-2006 14702
Вы можете использовать этот сервис для шифрования части ваших данных или всей веб-страницы. Вы можете использовать эту услугу на трех уровнях.
26-02-2006 1456
Этот сервис поможет вам быстро создать красочные полосы прокрутки для ваших веб-страниц, вы только выбираете свои любимые цвета и нажимаете кнопки для генерации исходного кода.Он совместим с браузерами IE6 +, Nescape, а также будет работать в других.
15-04-2006 1029
Если вы считаете, что этот веб-сайт полезен, позвольте нам помочь, познакомив всех с этим веб-сайтом, заменив ссылку, которая перенаправляет на этот сайт.
JavaScriptBank.ком Отзыв от Alexa.com на 01 июн. В сети с 2005 года. Посетители JavaScriptBank.com просматривают в среднем 1,6 уникальных страницы в день. Посетители JavaScriptBank.com тратят около 51 секунды на каждый просмотр страницы и в общей сложности две минуты на сайте во время каждого посещения. Рейтинг: 3.5
Введение в JavaScript (бесплатное руководство)
💬 «В некотором смысле программирование похоже на рисование. Вы начинаете с чистого листа и определенного базового сырья.Вы используете сочетание науки, искусства и ремесла, чтобы решить, что с ними делать ». (Эндрю Хант)
Почему именно JavaScript?
Добро пожаловать на пятый и последний день вашего краткого курса веб-разработки! Сегодня мы коснемся JavaScript и попробуем немного импровизировать, когда узнаем больше об этом третьем и последнем столпе Интернета.
JavaScript, как вы, возможно, знаете, повсеместно используется в современном мире разработки программного обеспечения. Это основа веб-разработки и ключевой компонент таких фреймворков, как ReactJS, Angular и VueJS.Он также может помочь создать надежные серверные части с такими платформами, как Nodejs, запускать настольные приложения, такие как Slack, Atom и Spotify, и работать на мобильных телефонах как прогрессивные веб-приложения (PWA).
Короче говоря, это везде — и на то есть веские причины. Во-первых, по сравнению с другими языками, такими как C и Java, JavaScript, как правило, легче выучить. Когда мы говорим «проще», мы имеем в виду то, как быстро вы можете превратиться из новичка в JavaScript в кого-то, кто действительно может зарабатывать на жизнь написанием профессионального высококачественного кода JavaScript.Так что в этом смысле он более доступен, чем некоторые другие языки, такие как C и Java.
JavaScript — это еще и интересный и полезный язык, что особенно важно, когда вы только начинаете разработку программного обеспечения. Поддержка сообщества очень хорошая, поэтому, если вы застряли, есть большая вероятность, что проблема и ее решение уже существуют в Интернете.
Введение
Теперь, когда мы получили представление о JavaScript с высоты птичьего полета, давайте перейдем к более техническим деталям.JavaScript был создан, чтобы «оживить веб-страницы». Так же, как HTML и CSS, JavaScript написан в виде простых текстовых файлов с расширением .js.
Как упоминалось ранее, JavaScript может использоваться для выполнения многих полезных операций в интерфейсе, таких как проверка форм, оповещение пользователей, хранение временных данных и выполнение вычислений — и это лишь некоторые из них.
😎Профессиональный совет: Помимо самого названия, JavaScript не имеет никакого отношения к Java. Новички часто путают эти два языка.Помните, что Java — это совершенно другой язык, созданный для других целей (хотя вы все равно обнаружите, что он работает на определенных серверных частях веб-сайтов).
Наконец, прежде чем мы рассмотрим сегодняшний маршрут, помните, что JavaScript, как и HTML и CSS (но, возможно, даже в большей степени), является обширным языком. Мы будем изучать только те части, которые актуальны для нас сегодня, поэтому мы перечислим несколько полезных ресурсов в конце, если вы хотите узнать больше.
Что мы будем делать сегодня?
- Основы использования JavaScript: переменные, функции и операторы
- Выбрать элементы HTML с помощью JavaScript
- Прикрепите прослушиватель щелчка к элементам HTML-формы
- Получить некоторые введенные пользователем значения
- Подтвердите нашу форму с помощью JavaScript
Ожидание наконец-то закончилось! Давайте перейдем к делу.
1. Основы JavaScript
JavaScript — это язык программирования, и, как и большинство языков программирования, он имеет некоторые базовые конструкции, которые мы рассмотрим. Программа на JavaScript похожа на последовательность шагов. Подобно тому, как мы даем указания незнакомцу, компьютеру нужны подробные инструкции, определяемые как шаги, для выполнения любого простого или сложного действия.
Давайте начнем с некоторых основ.
Написание JavaScript
Как и в случае с CSS, мы создадим новый файл для написания JavaScript под названием ‘script.js ‘ в каталоге портфолио. Теперь откройте файл index.html и перед закрывающим тегом тела (


 Up;
Up;
 login = login;
}
public GetId(): number
{
return this.id;
}
public get Login(): number
{
return this.login;
}
}
login = login;
}
public GetId(): number
{
return this.id;
}
public get Login(): number
{
return this.login;
}
}