14 лучших программ для написания кода
Инструменты разработки поставляются в десятках форм, включая компиляторы, компоновщики, ассемблеры, отладчики, дизайнеры графического интерфейса и инструменты анализа производительности. Правильно подобранный инструмент может значительно повысить производительность и помочь вам легко поддерживать рабочий процесс проекта.
Одним из самых простых программных средств является редактор исходного кода, который используется повсеместно и непрерывно. В основном это программа текстового редактора, предназначенная для написания и редактирования программного кода.
Редактор кода может быть как самостоятельным приложением, так и встроенным в веб-браузер или интегрированную среду разработки (IDE). Поскольку на рынке доступны буквально сотни редакторов кода, разработчикам трудно выбрать один из них.
Чтобы облегчить эту работу, мы собрали несколько лучших программных продуктов, которые могут ускорить процесс кодирования, предлагая при этом множество полезных функций.
14. Eclipse
Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Eclipse — это IDE, поддерживающая расширяемую систему подключаемых модулей для настройки среды. Хотя она в первую очередь используется для разработки Java-приложений, вы можете использовать ее для написания приложений и на других языках программирования (через плагины).
Она проверяет ошибки во время компиляции при написании кода. А так как она предоставляет рекомендации и имеет отличное онлайн-сообщество, чтобы помочь пользователям, вы можете увеличить темп написания кода с помощью этого инструмента.
Eclipse эффективно управляет несколькими файлами и проектами и поддерживает широкий спектр форматов файлов с синтаксическим форматированием, зависящим от типа. Она обеспечивает подключение к нескольким базам данных и поддерживает общие методы доступа к БД. Более того, интеграция проекта в GIT практически безупречна.
13. Geany
Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Geany — это легкий текстовый редактор с открытым исходным кодом, специально разработанный для быстрой загрузки при ограниченных зависимостях от внешних библиотек или отдельных пакетов.
Он поддерживает множество языков программирования и разметки, включая C, C#, C++, PHP, HTML, CSS JavaScript, Python, Perl, Haskell и Pascal. Также поддерживаются другие распространенные типы файлов, такие как Diff-output и файлы SQL.
В отличие от других редакторов кода, вам не нужно перебирать многочисленные стили синтаксиса, чтобы иметь возможность изменить используемый шрифт. А поскольку в нем используется реальный синтаксический анализ (а не только раскраска), он может отображать внутренние классы и методы в исходном коде.
12. Gedit
Цена: Бесплатно
Платформа: Linux, macOS, Windows
Gedit — легкий, но мощный текстовый редактор общего назначения среды рабочего стола GNOME. В соответствии с философией проекта GNOME, он имеет чистый и простой графический интерфейс для редактирования исходных текстов и структурированный текст вроде языков разметки.
В дополнение к подсветке синтаксиса для различных языков программирования, он также имеет функции проверки орфографии и все другие основные параметры, такие как перейти к строке, найти и заменить.
Инструмент может работать быстро на ПК с низким уровнем производительности: он использует мало памяти и ресурсов процессора при чтении очень больших журналов.
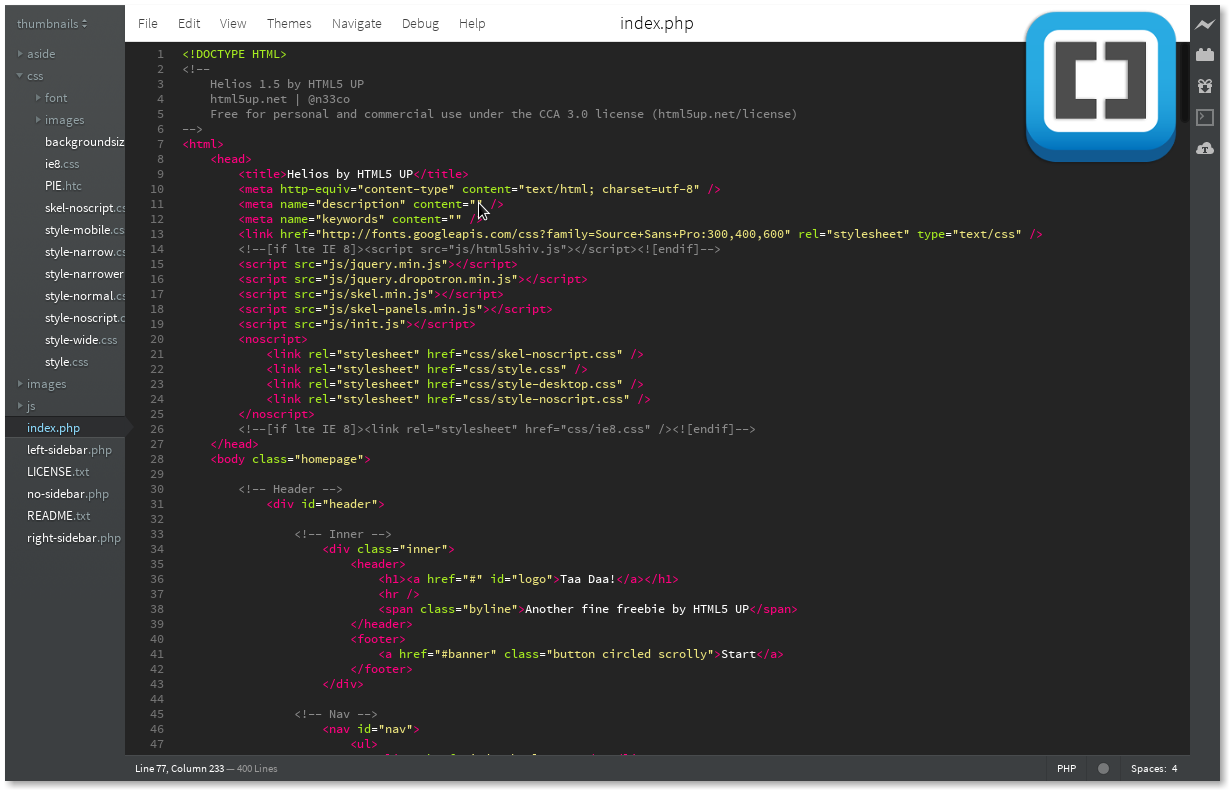
11. Brackets
Цена: Бесплатно
Платформа: Linux, macOS, Windows
Brackets — это редактор кода с открытым исходным кодом, разработанный Adobe Systems. Он в первую очередь ориентирован на функции редактирования HTML, CSS и JavaScript.
Предварительный просмотр в реальном времени мгновенно отправляет изменения кода в браузер для отображения обновленной веб-страницы по мере изменения кода. Еще одна полезная функция под названием Split-Screen позволяет легко работать с CSS и фактическим кодом одновременно.
Brackets имеет приличную библиотеку расширений, таких как prefixer, который анализирует ваш код и автоматические префиксные CSS-селекторы. В текстовом редакторе он по-прежнему относительно невелик, но из-за множества параметров настройки и расширяемости с помощью плагинов реализация кода кажется легкой.
10. NetBeans
Цена: Бесплатно
Платформа: Linux, macOS, Windows
NetBeans — это среда IDE с открытым исходным кодом, которая позволяет быстро разрабатывать мобильные, настольные и веб-приложения с использованием Java, C / C ++, PHP и других языках. Приложения разрабатываются из группы модульных программных компонентов, называемых «модулями».
Инструмент не требует никакого лицензирования и довольно прост в работе. Вы можете сделать отступ кода без особых усилий: просто определите правила для отступа кода на каждом языке, и он будет следовать соответствующим образом. Вы также можете сравнить код в разных файлах, чтобы узнать различия между кодом разных разработчиков.
NetBeans легко интегрируется с несколькими серверами веб-приложений, такими как GlassFish и Tomcat. Он также хорошо работает с инструментами контроля версий, такими как GIT.
9. Vim
Цена: Бесплатно
Платформа: Unix, Linux, macOS, Windows
Vim — это программное обеспечение с открытым исходным кодом, предназначенное для использования как из интерфейса командной строки, так и в качестве отдельного инструмента в графическом интерфейсе.
Для лучшей визуализации вы можете либо изменить размер окон, либо разделить их по горизонтали/вертикали. В нем есть много команд для выполнения типичных вещей с клавиатуры вместо мыши. Это увеличивает вашу скорость как минимум в два раза.
Хотя он выглядит как простой текстовый редактор, это отличный инструмент для повышения производительности с множеством полезных плагинов. В опросе разработчиков Stack Overflow (2019) Vim занял пятое место по популярности среди сред разработки.
8. TextMate
Цена: Бесплатно
Платформа: macOS
TextMate — это легкий текстовый редактор с графическим интерфейсом, специально разработанный для MacOS. Он включает в себя записываемые макросы, декларативные настройки, фальцовку разделов, интеграцию с оболочкой и обширную библиотеку плагинов.
Он позволяет легко менять кусок кода и превращать часто используемые куски кода во фрагменты. Повторяющиеся задачи можно устранить с помощью макросов: либо запишите макрос для немедленного воспроизведения, либо сохраните его для повторного использования.
Повторяющиеся задачи можно устранить с помощью макросов: либо запишите макрос для немедленного воспроизведения, либо сохраните его для повторного использования.
Это очень удобно для начинающих, а форматирование очень полезно при написании и отладке кода.
7. Emacs
Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Emacs — это настраиваемый и расширяемый текстовый редактор, способный выполнять все, что пожелает пользователь. Он содержит более 10 000 встроенных команд, которые можно комбинировать с макросами для автоматизации работы.
Emacs имеет режимы редактирования с учётом контента, полную поддержку Unicode почти для всех сценариев, а также полную экосистему функциональности, выходящую за рамки редактирования текста, включая программу чтения новостей и почты, календарь, интерфейс отладчика и планировщика проектов.
Инструмент расширяется с помощью расширений Lisp, так что вы можете получить все новые преимущества современных IDE, такие как подсветка синтаксиса, полный код, статическая проверка и многое другое, установив плагины.
6. AWS Cloud9
Цена: Бесплатно | 2,05 доллара США за 90 часов использования.
Платформа: Online IDE.
AWS Cloud9 позволяет писать, запускать и отлаживать исходный код с помощью только веб-браузера. Вам не нужно устанавливать файлы или настраивать машину разработки для запуска новых проектов. В нем есть все важные инструменты, необходимые для популярных языков программирования.
Платформа позволяет определять ресурсы, отлаживать и переключаться между удаленным и локальным исполнением бессерверных приложений. Вы также можете делиться своими проектами и парным кодом, а также отслеживать вклад вашей команды в режиме реального времени.
Полнофункциональный редактор поставляется со встроенным терминалом и редактором изображений, возможностью совместного редактирования и чатом, так что вы можете общаться со своей командой, не выходя из IDE.
5. IntelliJ IDEA
Цена: Бесплатно | 49,9 $ в месяц
Платформа: Linux, macOS, Windows
Написанная на Java, IntelliJ IDEA объединяет сотни функций и настроек, упрощающих программирование.
IntelliJ IDEA зарекомендовала себя как одна из самых универсальных IDE, начиная с фронтендовых JavaScript-приложений и заканчивая бэкэндом Java.
Она идеально подходит для разработчиков, имеющих опыт работы с другими инструментами JetBrains. Для новичков пользовательский интерфейс может быть запутанным, так как в нем слишком много опций и сложных функций.
4. Xcode
Цена: Бесплатно
Платформа: macOS
Xcode содержит набор инструментов для разработки программного обеспечения, который включает большую часть документации Apple для разработчиков и встроенный интерфейсный редактор. Он используется для разработки программного обеспечения для iOS, iPadOS, macOS, watchOS и tvOS.
Xcode и Swift (мультипарадигмальный язык, разработанный Apple Inc) вместе делают программирование восхитительно живым. Лучшее в Xcode — это то, что вы можете просто перетащить элемент, и ваш дизайн готов к работе.
Лучшее в Xcode — это то, что вы можете просто перетащить элемент, и ваш дизайн готов к работе.
Интерфейсный разработчик отображает живую визуализацию вашего кода, мгновенно отражая изменения, внесенные вами в код. Плагины не так важны для этого инструмента: просто обновляйте IDE для бесперебойной работы.
3. Visual Studio
Цена: Бесплатно | 45 долларов США в месяц
Платформа: Windows, macOS
Microsoft Visual Studio — очень мощный инструмент для создания веб-сайтов, веб-сервисов и мобильных приложений. Он в основном используется малым и средним бизнесом для разработки компьютерных программ.
Редактор кода поставляется с IntelliSense (функция завершения кода с учетом контекста), рефакторингом кода и интегрированным отладчиком, который работает как отладчик на уровне машины, так и как отладчик на уровне исходного кода.
Поддержка онлайн-сообщества для этого инструмента превосходна, и Microsoft постоянно держит продукт в актуальном состоянии.
2. Sublime Text
Цена: Бесплатно | 80 долларов за лицензию
Платформа: Linux, Windows, macOS
Sublime Text — это сложный текстовый редактор для кода и разметки. У него есть боковая мини-карта, которая обеспечивает иерархическое представление файлов и сочетаний клавиш для большинства действий.
Это легковесное программное обеспечение, написанное на C/C++ и Python. Он может делать намного более тяжелую работу, не сталкиваясь с проблемами. Существует приличная командная палитра, которая позволяет глубоко использовать редактор.
Sublime Text позволяет пользователям настраивать каждый аспект инструмента и писать код быстро и эффективно. Это также упрощает привязку кода к другим страницам кода. В целом, он отлично справляется со своей задачей.
1. Notepad++
Цена: Бесплатно
Платформа: Windows
Notepad ++ больше, чем редактор: это замена Блокнота, который поддерживает множество различных языков программирования. Он написан на C ++ и использует Win32 и STL, что обеспечивает меньший размер программы и более высокую скорость выполнения.
Он написан на C ++ и использует Win32 и STL, что обеспечивает меньший размер программы и более высокую скорость выполнения.
Это отличный помощник для проектов по написанию кода. Вы можете работать с несколькими документами одновременно, благодаря функции редактирования с несколькими вкладками. Редактор позволяет легко проверять файлы на всех этапах проектов встроенного программного обеспечения, от HEX до исходного кода C ++.
В общем, Notepad ++ — это просто Microsoft Notepad, но на стероидах. Он делает все лучше и предоставляет дополнительные функции для выполнения всех ваших требований.
10 лучших IDE и редакторов кода для веб‑разработчиков
Писать код при желании можно и в текстовом редакторе — ничто не мешает вам создать простейший сайт в «Блокноте», сохранив файл с расширением .html. Однако если вы хотите сделать процесс комфортнее и быстрее, стоит обратить внимание на интегрированные среды разработки (Integrated Development Environment, IDE) или продвинутые редакторы. В этой подборке мы собрали 10 популярных платформ, которые предлагают удобные функции для веб-разработчиков.
В этой подборке мы собрали 10 популярных платформ, которые предлагают удобные функции для веб-разработчиков.
Существует немало функций IDE, которые вы вряд ли встретите в более простых инструментах, особенно если работаете над созданием веб-приложения или довольно сложного сайта. Вам, скорее всего, пригодятся:
— компилятор: превращает ваш код в исполняемый файл;
— интерпретатор: запускает скрипты, которые не нужно компилировать;
— отладчик: позволяет находить проблемные места и ошибки в коде;
— инструменты автоматизации: помогают автоматизировать сборку проекта и ускорить процесс разработки.
В IDE все эти элементы обычно объединяются в единую платформу.
Несмотря на многие преимущества IDE, на самом деле они нужны не всегда. Если вы занимаетесь в основном разработкой веб-интерфейсов, вполне можно обойтись и стандартным редактором кода. Также IDE не стоит использовать для создания простых статических сайтов, иначе вы можете начать стрелять из пушки по воробьям: более сложные инструменты скорее замедлят процесс, чем сделают его эффективнее.
Также IDE не стоит использовать для создания простых статических сайтов, иначе вы можете начать стрелять из пушки по воробьям: более сложные инструменты скорее замедлят процесс, чем сделают его эффективнее.
1. Поддержка нужной вам операционной системы (ОС). Особое внимание этому пункту стоит уделить, если вы работаете в команде. Лучше всего отдавать предпочтение кроссплатформенным решениям.
2. Возможности совместной разработки. Это опять же относится к командам, собирающимся работать с общим репозиторием. Многие платформы, которые мы рассмотрим ниже, интегрируются с Git.
3. Поддерживаемые языки (программирования, разумеется). Здесь не забывайте о долгосрочной перспективе — вдруг когда-нибудь вы решите добавить в проект возможности, реализуемые на каком-либо другом языке. Стоит выбрать среду, которая поддерживает несколько языков программирования.
А ещё веб-разработчику важно выбрать хостинг с поддержкой нужного языка.
Например, в REG.RU на большинстве тарифов хостинга есть поддержка PHP, Perl и Python, а также СУБД MySQL. А те, кто хочет получить больше возможностей для кастомизации, могут обратить внимание на Облачные серверы со стабильными версиями Ubuntu, CentOS, Debian и шаблонами для веб-разработки.
4. Цена вопроса. Есть много бесплатных решений с открытым исходным кодом. Однако, как обычно бывает почти со всем подобным программным обеспечением, стоимость зависит от количества доступных функций.
Чтобы помочь вам определиться, мы собрали 10 лучших IDE и редакторов кода, которые поддерживают популярные языки для веб-разработки (HTML, CSS, JavaScript, PHP и Python). Сразу оговоримся, что это не топ, а список (первый — не значит лучший, последний — не значит самый плохой). Поэтому вы можете выбирать любой инструмент, исходя из своих нужд и предпочтений.
Примечание: все указанные цены актуальны на момент написания материала.
1. Visual Studio + Visual Studio Code
IDE от Microsoft, Visual Studio, доступна только для операционных систем Windows и macOS. Поддерживает Python, PHP, JavaScript, HTML, CSS и многие другие языки.
Visual Studio обладает всеми преимуществами IDE, включая удалённую отладку. Кроме того, платформа содержит:
— Умное дополнение кода IntelliSense, чтобы ускорить процесс написания программ;
— Инструменты для совместной работы: управление доступами и настраиваемые параметры редактора позволят писать код в едином стиле;
— Интеграцию с Git;
— Простое развёртывание благодаря встроенной интеграции с Azure.
К недостаткам Visual Studio можно отнести стоимость: цены на лицензии Professional, предназначенные для профессиональных команд разработчиков, начинаются от 45 $ в месяц. Корпоративная лицензия обойдётся в 1199 $ за первый год, продление — 799 $ в год.
Есть и хорошие новости: для старта вам вполне подойдёт и бесплатная Community лицензия — но учтите, что у неё есть некоторые ограничения.
В качестве более простого решения можете рассмотреть бесплатный, но очень мощный и популярный редактор Visual Studio Code — он предлагает не так много возможностей, как IDE, зато позволяет писать код более чем на 72 языках и включает функции отладки. VS Code поддерживается не только на Windows и macOS, но и на Linux.
В редакторе есть умное автодополнение IntelliSense, встроенная интеграция с Git, а также огромная библиотека расширений.
А ещё разработчики GitHub собираются встроить VS Code прямо в браузер с помощью инструмента Codespaces, чтобы можно было вносить изменения в проект, не выходя из GitHub. Сейчас Codespaces находится на этапе бета-тестирования.
2. IntelliJ IDEAIntelliJ IDEA — Java-ориентированная платформа для разработки от JetBrains. Несмотря на это, она позволяет работать со всеми языками, которые мы упоминали выше (HTML, CSS, JavaScript, PHP и Python). Из коробки вам будут доступны инструменты для написания кода на HTML, CSS и JavaScript (в версии Ultimate). Поддержку PHP и Python можно добавить с помощью плагинов.
Поддержку PHP и Python можно добавить с помощью плагинов.
IntelliJ IDEA доступна для систем Windows, macOS и Linux. Ключевые функции:
— Умное автодополнение, которое предлагает элементы кода исходя из текущего контекста;
— Встроенная отладка;
— Встроенная интеграция с системами контроля версий;
— Интеграция с инструментами сборки, такими как Apache Maven, Gradle и Webpack.
IntelliJ IDEA поставляется в трёх ценовых вариантах. Community-версия доступна бесплатно, однако она не включает себя поддержку JavaScript и работу с инструментами базами данных, что может быть критично для веб-разработки. Стоимость индивидуальной лицензии IntelliJ IDEA Ultimate — 149 $ в год, для организаций же цена составит 499 $ на пользователя в год. Также можно попробовать версию Ultimate бесплатно в течение 90 дней.
3. PyCharmЕсли вы занимаетесь разработкой на Python, то присмотритесь к PyCharm — ещё одной IDE от JetBrains. Как и IntelliJ, она поддерживается всеми тремя основными операционными системами. Professional-лицензия включает поддержку HTML, JavaScript и CSS. Кроме того, вы всегда можете расширить функционал с помощью плагинов.
Как и IntelliJ, она поддерживается всеми тремя основными операционными системами. Professional-лицензия включает поддержку HTML, JavaScript и CSS. Кроме того, вы всегда можете расширить функционал с помощью плагинов.
С PyCharm вам будут доступны:
— Автодополнение кода и автоматический поиск ошибок;
— Интеллектуальная навигация по проекту;
— Встроенные отладчик, профилировщик Python и терминал;
— Интеграция с популярными системами контроля версий, а также с Jupyter Notebook, Anaconda и другими библиотеками.
Как и IntelliJ IDEA, PyCharm имеет Community-версию с открытым исходным кодом, но с ограниченными функциями — в ней отсутствуют многие инструменты для веб-разработки, нет профилировщика Python и поддержки баз данных.
Professional лицензия стоит 89 $ за год для частных лиц и 199 $ в год для организаций (за одного пользователя).
4. PhpStormЕсли вам больше по душе PHP, то обратите внимание на PhpStorm от JetBrains. Эта IDE имеет много общего с IntelliJ IDEA и PyCharm. Вы можете использовать её на Windows, macOS и Linux, и она поддерживает разработку на JavaScript, CSS и HTML.
Эта IDE имеет много общего с IntelliJ IDEA и PyCharm. Вы можете использовать её на Windows, macOS и Linux, и она поддерживает разработку на JavaScript, CSS и HTML.
Кроме того, PhpStorm рекомендуется JetBrains для работы с популярными CMS: например WordPress, Drupal, Joomla и другими.
Функциональность включает в себя:
— Автодополнение кода и рефакторинг;
— Эффективные функции навигации;
— Встроенная интеграция с системами контроля версий, инструменты командной строки, управление базами данных SQL;
— Визуальный отладчик и функция Live Edit, позволяющая сразу посмотреть, как будут выглядеть изменения в браузере.
Что касается цен, то PhpStorm, в отличие от других продуктов JetBrains, не предлагает бесплатную лицензию. Стоимость начинается от 89 $ в год для индивидуального использования и 199 $ для организаций. Также доступна 30-дневная пробная версия.
5. WebStormДля разработчиков на JavaScript JetBrains предлагает платформу WebStorm. Она поддерживает популярные фреймворки для фронтенда (Angular, React, Vue.js) и бэкенда (Node.js, Meteor). Среди преимуществ IDE можно выделить:
Она поддерживает популярные фреймворки для фронтенда (Angular, React, Vue.js) и бэкенда (Node.js, Meteor). Среди преимуществ IDE можно выделить:
— Умное автодополнение кода;
— Встроенный отладчик;
— Инструменты для тестирования Karma, Mocha, Protractor и Jest;
— Интеграция с популярными системами контролями версий.
WebStorm не имеет бесплатной лицензии, цена для индивидуального использования — 59 $ в год, для компаний — 129 $ в год на пользователя.
6. Komodo IDEKomodo IDE от ActiveState позиционирует себя как «одна IDE для всех языков». И это действительно так: платформа поддерживает JavaScript, HTML, CSS, Python, PHP и множество других языков программирования.
Ключевые особенности Komodo IDE:
— Интеллектуальная подсветка синтаксиса и автодополнение кода;
— Визуальный отладчик и инструменты для тестирования;
— Предварительный просмотр страниц: не нужно переключаться между IDE и браузером;
— Интеграция с Devdocs. io для удобного поиска документации;
io для удобного поиска документации;
— Поддержка популярных систем контроля версий;
— Профилирование кода на Python и PHP.
Community-лицензия Komodo для одного пользователя полностью бесплатна. Расширенная индивидуальная лицензия стоит 84 $ в год, а цены на тарифы для команд разработчиков и бизнеса стартуют от 228 $ в год за одного пользователя.
7. Sublime TextСтрого говоря, Sublime Text больше похож на редактор кода, но он содержит функции, аналогичные полноценным IDE. Sublime Text доступен для всех трёх основных операционных систем и поддерживает HTML, CSS, JavaScript, PHP, Python и другие языки. Кроме того, он включает в себя несколько функций, позволяющих ускорить и упростить редактирование кода, например:
— Навигация Goto Anything для быстрого перехода к файлам, строкам или словам;
— Быстрое внесение изменений сразу в нескольких местах;
— Интеграция с Git через Sublime Merge;
— Быстрое переключение между несколькими проектами с фиксацией изменений.
Если вы хотите расширить возможности Sublime Text, подключите к нему плагины для автозаполнения, отладки и других расширенных функций.
Sublime Text можно скачать бесплатно, однако для дальнейшего использования необходимо приобрести лицензию. Индивидуальный план стоит 80 $ в год, а цена на бизнес-лицензию зависит от числа людей в команде (минимально — 50 $ в год за пользователя для команды от 50 человек).
8. BracketsBrackets — редактор с открытым исходным кодом, который отлично подойдёт для разработчиков веб-интерфейсов. Доступен для Windows, Linux и macOS. Из коробки поддерживает HTML, CSS и JavaScript, а PHP и Python можно подключить через LSP.
Brackets позволяет редактировать файлы в режиме реального времени: вы можете следить за внешним видом вашего проекта по мере внесения изменений без необходимости перезагрузки страницы.
Также в Brackets есть множество расширений для интеграции с Git, автодополнения кода и других полезных фич.
Хотя Brackets тоже больше относится к редакторам кода, чем к полноценным IDE, он полностью бесплатен и даёт простор для экспериментов: вы можете сами создавать расширения для него или даже переписать исходный код программы под себя.
9. AtomAtom — редактор кода с открытым исходным кодом от GitHub. Как можно догадаться, он имеет встроенную интеграцию с Git и GitHub. Atom совместим с Windows, macOS и Linux, а также позволяет:
— Совместно редактировать код в режиме реального времени с помощью Teletype;
— Быстро писать код с умным автодополнением;
— Разделять интерфейс редактирования, чтобы одновременно работать с несколькими файлами или проектами;
— Устанавливать расширения с помощью встроенного менеджера пакетов.
Также вы можете попробовать Atom IDE — расширенную версию Atom, более похожую на полноценную IDE.
10. NetBeansNetBeans — платформа с открытым исходным кодом от Apache, включающая множество функций, необходимых для веб-разработки. Совместима с системами Windows, Linux и macOS. NetBeans больше ориентируется на Java, но по умолчанию также доступны JavaScript, HTML и CSS. PHP и Python можно добавить с помощью плагинов.
Совместима с системами Windows, Linux и macOS. NetBeans больше ориентируется на Java, но по умолчанию также доступны JavaScript, HTML и CSS. PHP и Python можно добавить с помощью плагинов.
Функциональность NetBeans включает:
— Умное редактирование и автодополнение кода;
— Настраиваемые сочетания клавиш для более быстрой работы;
— Визуальный отладчик;
— Интеграция с Git, Maven и другими платформами.
NetBeans полностью бесплатна и открыта для вклада разработчиков, желающих усовершенствовать платформу.
Бонус: какими IDE пользуются разработчики REG.RUРазумеется, в этой подборке мы привели лишь малую часть существующих сред разработки и редакторов кода. Например, можно было бы упомянуть о Notepad++, Eclipse или активно развивающихся облачных IDE вроде Codeanywhere или Cloud9.
Тем не менее, мы в том числе перечислили инструменты, которыми пользуются разработчики в REG.RU. Например, те, кто так или иначе взаимодействует с Python, отдают предпочтение PyCharm. Разработчики интерфейсов больше склоняются к редакторам, чем к IDE, и выбирают Visual Studio Code и Sublime Text. Также встречаются и те, кто работает в WebStorm, Komodo, Atom. Многие, кстати, считают идеальным редактором Vim: конечно, в нём нет того обилия функций, которые предлагают IDE, однако его вполне можно превратить в удобную для работы среду с помощью многочисленных плагинов и расширений.
Разработчики интерфейсов больше склоняются к редакторам, чем к IDE, и выбирают Visual Studio Code и Sublime Text. Также встречаются и те, кто работает в WebStorm, Komodo, Atom. Многие, кстати, считают идеальным редактором Vim: конечно, в нём нет того обилия функций, которые предлагают IDE, однако его вполне можно превратить в удобную для работы среду с помощью многочисленных плагинов и расширений.
⌘⌘⌘
Пишите в комментариях, какую IDE или редактор используете вы. Что вам в них нравится, а чего не хватает? Пробовали ли вы другие решения?
Делитесь, какие полезные подборки вы хотели бы видеть в блоге в будущем — мы обязательно учтём ваши пожелания.
ТОП-10 бесплатных HTML-редакторов | DevEducation
Алексей Коттов Содержание:Все делают ошибки, а если вы создаете сайты, то можете ошибиться в написании кода, исправление которого может стать для вас большой головной болью. Чтобы при создании веб-страниц не было ошибок, используется HTML и CSS – а для этого вам потребуется HTML-редактор.
HTML обычно прост и поэтому позволяет работать с уже имеющимися страницами сайта применяя редактор. Если же требуется больший функционал, можно воспользоваться такими редакторами как Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Главным их преимуществом является большой арсенал инструментов, которые способны ускорить разметку и создание контента.
Неважно, что вы хотите создать – сайт, на котором блоги и статьи отформатированы для прочтения в браузерах или хотите с нуля создать полнофункциональный сайт — вы должны иметь уверенность, что выбрав HTML и CSS, работать вам станет проще и быстрее. HTML-редакторы имеют много функций, и в этой статье вы узнаете о них в десятке лучших HTML-редакторов.
Какой выбрать бесплатный HTML-редактор?
Если вы ищете бесплатный HTML-редактор, то должны четко понимать требования к тому, что вы хотите создать, применив HTML. В связи с тем, что многие редакторы бесплатны, ваш выбор может сократиться до двух-трех. После того, как вы протестируете их базовые функции, вы сможете принять один из них. А учитывая, что практически каждый редактор поддерживается несколькими операционными системами, такими как Windows, Linux и Mac, вы можете не переживать о совместимости.
А учитывая, что практически каждый редактор поддерживается несколькими операционными системами, такими как Windows, Linux и Mac, вы можете не переживать о совместимости.
Сразу хотим сказать, что большинство ваших редакторских потребностей легко могут закрыты Notepad++ для Windows, Brackets для Mac или Notetab и Coffecup. Если ваша цель обучение или простое редактирование – можем рекомендовать остановиться на HTML и CSS, где есть возможность работать онлайн. Вы сможете написать HTML-код и сразу увидеть результат своего труда. Если вы создаете вебсайт не самой простой сложности, вам лучше выбрать редактор с большим набором функций, такой как Eclipse.
Лучшие HTML-редакторы
На наш взгляд, лучший HTML-редактор — прост в применении, который имеет широкий функционал и пользуется популярностью в среде веб-разработчиков.
Notepad++
Notepad ++ — это редактор исходного кода, поддерживающий мультиязычность и работающий в MS Windows Его основа — мощный компонент редактирования Scintilla , Notepad ++ написанный на C ++, с использованием чистого Win32 API и STL. Это обеспечивает более высокий уровень скорости в работе, а сама программа меньше по размеру.
Это обеспечивает более высокий уровень скорости в работе, а сама программа меньше по размеру.
Большинство функций Notepad ++ предоставляют сторонние плагины, такие как PreviewHTML, HTML-тегов, Tidy2 и др.
Основными преимуществами Notepad ++ являются табличный интерфейс, чтобы одновременно можно было открыть несколько файлов, простота сворачивания и выделения синтаксиса, простая настройка графического интерфейса, таблицы с функцией «Закрыть», а также таблицы, расположенные вертикально.
Если же вы пользователь Mac, то для вас альтернативной к Notepad++ будет Brackets, и далее как раз о нем речь.
Brackets
Brackets – текстовый редактор с открытым исходным кодом, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Благодаря специализированному визуальному инструментарию и поддержке препроцессора, Brackets представляет собой современный редактор, облегчающий проектирование в браузере.
К популярным расширениям Brackets относятся:
- Emmet – ускорение написания кода CSS и HTML;
- Beutify – форматирование файлов HTML, CSS и JavaScript;
- W3C validation – проверка кода HTML на валидность.

Brackets фокусируется на предоставлении «быстрого редактирования» встроенных представлений, которые обеспечивают контекстно-зависимый доступ к вашему контенту, не отвлекая вас от кода.
Coffecup
Coffecup представляет собой HTML-редактор в чистом смысле этого слова. позволяет просматривать то, что вы кодируете, есть поддержка загрузки файлов по FTP и небольшое количество инструментов, управляемых мастерами, чтобы ускорить создание определенных элементов. Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
CoffeeCup имеет поддержку HTML 5 и CSS3, так что используя эти функции, вы можете:
- создавать и редактировать веб-страницы, невидимые HTML-теги,
- перетаскивать ссылки в другие веб-сайты, не вводя URL-адрес или путь,
- вырезать и вставлять графику на веб-страницу,
- изменять размер графики,
- добавить альтернативный текст
- создавать и редактировать таблицы и формы.

Платная версия не очень дорогая по деньгам и имеет дополнительные функции, такие как проверка HTML и CSS, библиотека тегов, очистка кода, динамическая проверка орфографии.
Coffecup предлагает расширенные модули для работы в стиле «mobile friendly»: Foundation framer, Bootstrap builder и Responsive site designer.
NoteTab
NoteTab — это передовой текстовый редактор HTML, легко обрабатывающий стопку огромных файлов, позволяет форматировать текст соответственно вашему видению, имеет общесистемный поиск, многострочные глобальные замены и исправляет орфографические ошибки.
Применяют редактор и сегодня в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
У NoteTab имеется 3 варианта: Light, Standard и Pro. Самая простая версия бесплатна для личного использования, имеет поддержку библиотеки HTML5 и CSS3, темы оформления, бутстрап с автозаполнением HTML, может объединять файлы в проекты, поддерживает HTML Tidy, HTML to text.
Eclipse
Eclipse является одновременно ведущей интегрированной средой разработки Java ™ (IDE) и единственным лучшим инструментом, доступным для создания продуктов на основе платформы Eclipse.
Платформа Eclipse — это больше, чем просто основа для создания среды разработки: это основа, создающая произвольные инструменты и приложения. RCP используют, чтоб создать произвольные приложения, работающие в сочетании с серверами приложений, базами данных, и разными серверными ресурсами для обеспечения богатого пользовательского опыта на рабочем столе: Java, JavaScript, PHP, Ruby, Android и др.
HTML-Online
Если вы зайдете на HTML-online.com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
Одна из преимуществ редактора — возможность конвертировать Word в HTML, что позволяет скопировать контент из Microsoft Word и применить к нему автоматическую HTML-разметку. Также редактор имеет поддержку Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Можно смело назвать этот визуальный редактор надежным, он помогает создавать веб-страницу и отслеживать изменения кода одновременно в параллельном окне. Также редактор может чистить HTML код, приводить элементы таблиц к div, а также функцию поиска и замены.
Также редактор может чистить HTML код, приводить элементы таблиц к div, а также функцию поиска и замены.
BlueGriffon
BlueGriffon — это бесплатный веб-редактор для Windows, Mac OS X и Linux, который используется во время разработки сайтов. BlueGriffon предназначен для непрофессиональных пользователей без необходимости изучать технические HTML и CSS .
У BlueGriffon есть 3 варианта: бесплатная, с базовой лицензией и самая мощная — лицензирована EPUB.
Бесплатный вариант имеет черно-белую тему, поддерживает аудио, видео и HTML5. Редактор может помочь с:
- редактированием CSS3 в том числе в переходах,
- 3D и 2D преобразованием,
- созданием SVG,
- в технологиях WYSIWYG,
- управлением шрифтами Google,
- поддержкой формата marqdown,
- пользовательским интерфейсом на больше чем 20 языках.
Emacs + плагины
Emacs — это инструмент для редактирования текста, который поставляется с Linux и macOS. Пользователи любят Emacs, потому что он содержит эффективные команды для общих, но сложных действий, а также для плагинов и конфигурационных хаков, которые развивались вокруг него в течение почти 40 лет. Emacs предлагает мощные возможности с простой в установке языковой поддержкой и может помочь быстро перемещаться в macOS.
Emacs предлагает мощные возможности с простой в установке языковой поддержкой и может помочь быстро перемещаться в macOS.
Изучение Emacs может быть трудным, потому что оно использует комбинации клавиш, принципиально отличающиеся от современных компьютеров. Привыкание к мысли, что каждое действие является функцией, и что любую функцию можно вызывать с помощью комбинации сочетаний клавиш, является основной кривой обучения в Emacs. Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Atom
Atom — редактор HMTL, который в 2014 году разработала команда GitHub. Ключевая особенность:
- Atom имеет 81 встроенный пакет, с возможностью добавить до 8700 дополнительных и разработкой своего собственного пакета.
- Atom поддерживается Teletype, что нужно при сотрудничестве с внешними разработчиками в режиме онлайн.
- Поддержка нескольких панелей. Atom разбивает интерфейс на несколько окон, чтобы можно было и писать и сравнить код.
- Есть возможность умного автозаполнения.
 Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.
Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.
Visual Studio Community
Visual Studio Community продукт компании Microsoft на бесплатной основе. Редактор позволяет редактировать с преднастроенными возможностями для HTML и CSS, после чего возможно их усовершенствование с использованием расширений. К последним можно отнести: HTMLHint, HTML Snippets, Intellisense for CSS class name и HTML CSS support.
Visual Studio community это хороший выбор в случаях, когда происходит работа со сложными сайтами, где необходима сильная масштабируемость и которые нуждаются в больших технологиях.
Заключение
Не важен ваш уровень – вы можете только начинать программировать или уже являетесь опытным программистом, мы думаем, что редактор HTML станет вам хорошим другом. Выбрать лучшего HTML-редактора, который помимо функций, будет вам идеально подходить, сложно. Мы хотим порекомендовать вам тестировать различные редакторы и выбрать тот, который больше всего подходит вашему процессу работы.
Какие программы нужны для работы с HTML.
Прежде чем приступить к практическим действиям по изучению HTML , нужно определиться с набором программ, которые нам понадобятся для работы.
Для тех, кто любит видео:
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
По минимуму, нужны программы двух классов:
1) Браузер.
Браузер – это программа для просмотра веб-страниц. Если вы читаете эту веб-страницу, то объяснять, что это за программа и зачем она нужна, думаю, особого смысла нет.
На сегодняшний день в Интернет стало огромное количество браузеров от самых разных производителей. Для того, чтобы работать с HTML, может подойти любой из них. На начальном этапе этого достаточно.
В будущем, когда ваш профессионализм будет расти, вам может понадобиться установить сразу несколько браузеров на ваш компьютер. Это делается для того, чтобы была возможность тестирования отображения страниц в браузерах от разных производителей.
Это делается для того, чтобы была возможность тестирования отображения страниц в браузерах от разных производителей.
К сожалению, в деле веб-разработки не правильная работа страниц в разных браузерах далеко не редкость.
На всякий случай дам ссылки на наиболее популярные браузеры, которые вы можете использовать в своей работе.
Internet Explorer
http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home
Opera
http://www.opera.com/ru/
Mozilla Firefox
http://mozilla.org
Google Chrome
http://www.google.ru/chrome
Яндекс.Браузер
http://browser.yandex.kz/
Установите к себе на компьютер любой из этих браузеров и, в будущем, с его помощью можно будет тестировать HTML-страницы, которые мы будем создавать.
2) Программа для создания и редактирования кода.
Следующий инструмент, который нам понадобится – это программа с помощью, которой можно создавать и редактировать HTML-код.
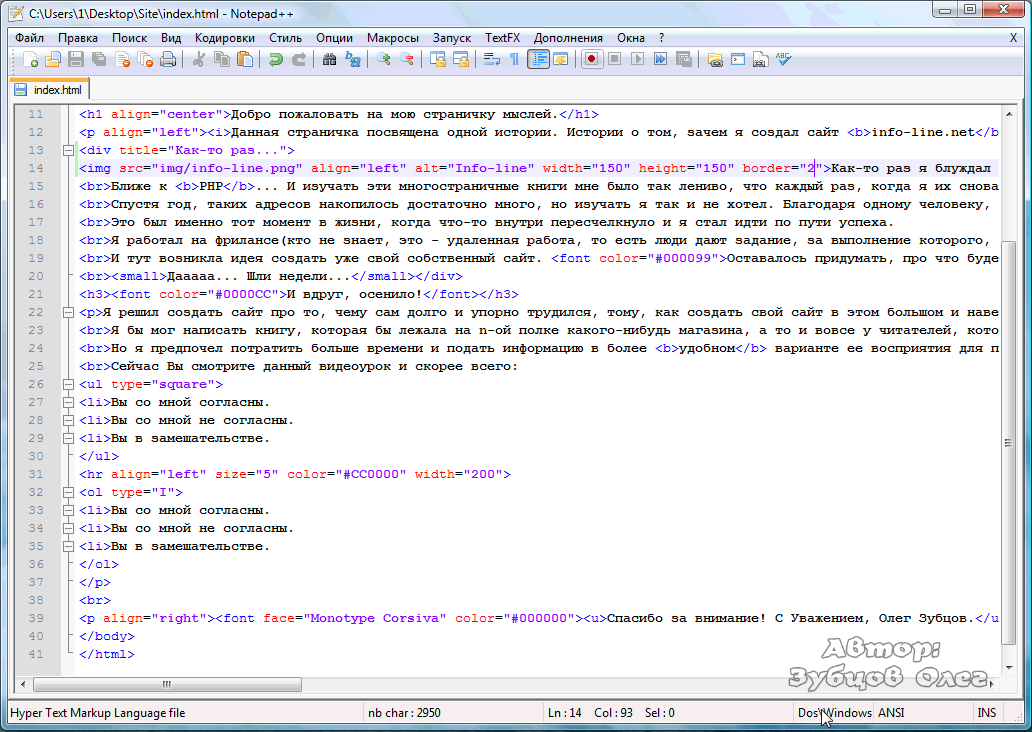
Здесь вариантов, на которых можно остановиться тоже очень много.
Если вы помните из прошлой заметки, HTML-документ – это обычный текстовый файл, поэтому работать с ним можно в любом текстовом редакторе. Это можно делать даже в стандартном приложении «Блокнот», который входит в стандартный пакет программ от Windows. Позже посмотрим, как это можно сделать.
Есть и другие продвинутые текстовые редакторы, которые более адаптированы к работе с кодом.
Например,
Notepad++
http://notepad-plus-plus.org/
Этот редактор совершенно бесплатен, поэтому его часто используют в многих курсах по HTML.
Но, если вам придется работать с HTML-кодом часто и много, то советую обзавестись специализированной программой для работы с кодом, например
Dreamweaver
http://www.adobe.com/products/dreamweaver.html
Этот инструмент является платным, но, используя его, вы получаете в свой арсенал набор средств, которые могут значительно облегчить вашу работу с кодом.
Например, команды HTML будут подсвечиваться. При наборе команд будет появляться выпадающий список, в котором можно выбрать наиболее подходящее решение.
При наборе команд будет появляться выпадающий список, в котором можно выбрать наиболее подходящее решение.
Под окном, в котором вы будете писать HTML-код, будет находиться окно, в котором можно видеть предварительный вид того, как будет выглядеть итоговая страница.
Кроме того, в Dreamweaver есть большое количество дополнительных возможностей, которые могут значительно упростить вам работу с кодом.
Думаю, что на начальном этапе вполне достаточно пользоваться обычным текстовым редактором, а в будущем, по мере необходимости, вы можете перейти на профессиональный редактор кода.
Лично я пользуюсь именно этой программой для разработки своих веб-страниц.
В целом, этих двух программ (браузера и программы для создания и редактирования кода) вам будет вполне достаточно, чтобы создавать свои первые веб-страницы.
В будущем, по мере роста ваших потребностей и усложнения задач, которые будут перед вами стоять, этот набор можно будет расширить.
Прежде чем продолжить изучать следующие материалы, найдите и установите себе эти программы, т. к. дальнейшее изучении HTML без этого не будет представляться возможным.
к. дальнейшее изучении HTML без этого не будет представляться возможным.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Топ 10. Лучшие CSS редакторы
По определению CSS – это каскадные таблицы стилей, они преимущественно используются для оформления внешнего вида веб-страниц. До создания CSS, чтобы задать, к примеру, определённый фон страницы в HTML, использовали теги, но если на вашем сайте к примеру 100 страниц, то вам нужно изменить атрибут на 100 страницах, согласитесь это очень неудобно. Но когда пришел язык CSS, мы смогли создать определённый файл, в котором можем указать свойства определённых элементов, будь их даже 100. Сейчас в интернете пошла очень позитивная тенденция о том, что HTML отвечает только за предоставления информации, а CSS за оформление.
1 место. Stylizer
Главный представитель редакторов CSS работающих на Windows. Эта утилита очень сильно упрощает процесс написания и редактирования кода. Это осуществляется за счёт наглядности, программа может помочь вам выполнить разметку CSS-стилей прямо в браузере, этот способ гораздо удобнее, чем применение внешних редакторов. Вы просто вводите адрес сайта во встроенном браузере и в первом блоке программы вы сможете напрямую редактировать стили.
Это осуществляется за счёт наглядности, программа может помочь вам выполнить разметку CSS-стилей прямо в браузере, этот способ гораздо удобнее, чем применение внешних редакторов. Вы просто вводите адрес сайта во встроенном браузере и в первом блоке программы вы сможете напрямую редактировать стили.
2 место. Style Master
Программа по праву считается одним из основных инструментов построения CSS структур. Этот редактор позволяет редактировать несколько файлов одновременно, может создавать таблицы стилей используя ваш HTML код, также напрямую редактировать CSS и поддерживает редактирование через FTP.
3 место. CSS Toolbox
Простой, удобный и бесплатный редактор CSS, благодаря ему сильно упрощается написание CSS таблиц. Содержит множество новых инструментов для генерации таблиц стилей. Также имеет ряд отличительных особенностей: подсветка кода, автозаполнение кода, подстановка тегов, автоматическая проверка CSS кода, сжатие CSS файла и многое другое.
4 место. CoffeeCup StyleSheet Maker
Особенностями этой программы можно назвать то, что она оптимизирует стили под браузеры Internet Explorer, Netscape и ряд других. Программа создана организацией CoffeeCup. С помощью этой программы вы сможете создавать простые и элегантные сайты с использованием связки HTML и CSS.
5 место. CSSEdit
При работе с этой программой вы можете наблюдать за изменениями, которые вносятся в таблицу стилей при работе визуально. Работа с программой очень интуитивна и понятна, с новыми версиями исправлены некоторые глюки, добавлены новые возможности. Визуальный редактор кода действительно очень сильно помогает при разработке сайтов.
6 место. Jellyfish-CSS
При работе с Jellyfish-CSS поражает простота, с какой программа может работать. Она также имеет поддержку различный библиотек, которые имеют различные функции, например помогают избежать ошибок при написании таблицы, и много других. Единственный минус в том, что программа платная, в сети конечно вы запросто найдёте как крякнутые версии так и триал.
7 место. Snap CSS
Работа с этим редактором подобна работе с блокнотом. Разработчики этой программы усердно потрудились, чтобы сделать работу с ней простой и понятной. Редактор имеет отличные функции оптимизации для читабельности таблиц стилей. Эта программа существенно облегчает жизнь программистам, благодаря экономии сил и размера файла.
8 место. Simple CSS
Небольшой, но мощный инструмент для работы с CSS, позволяет программировать, не редактируя не единую строчку кода, это значит вы можете создать таблицу стилей не имея совершенно никаких навыков программирования. В функционале программы имеется сжатие CSS файла, поддержание нескольких видов форматов и возможность управления несколькими проектами.
9 место. TopStyle
Используя эту программу, имеется возможность предварительного просмотра таблицы, в то время, пока вы её редактируете, имеется поддержка нескольких браузеров, в которых каждая таблица отображается по разному. Программа поддерживает юникод, онлайн проверку правописания, объединение стилей в группы, интуитивное редактирование и т.п.
Программа поддерживает юникод, онлайн проверку правописания, объединение стилей в группы, интуитивное редактирование и т.п.
10 место. tsWebEditor
Этот редактор мультиязычный, поддерживает множество языков, таких как HTML, PHP, Perl, javascript, CSS и многих других. Имеет функции автодополнения, подсветки кода, проверки правильности синтаксиса, поддерживает функциональные подсказки, юникод, в арсенале имеется большое количество шаблонов кода, что очень сильно помогает WEB мастерам.
9 лучших бесплатных редакторов кода для написания вашего первого приложения
Независимо от того, являетесь ли вы новичком в программировании или кодируете какое-то время, вам все равно нужны надежные и умные инструменты для редактирования кода для создания ваших приложений. К счастью, различные сторонние редакторы кода и интегрированные среды разработки (IDE) теперь доступны бесплатно.
Эти инструменты во многом помогают программистам и упрощают организацию кода во время разработки. Но какие инструменты редактирования кода стоит попробовать? Давайте прямо сейчас посмотрим на лучшие редакторы кода.
Но какие инструменты редактирования кода стоит попробовать? Давайте прямо сейчас посмотрим на лучшие редакторы кода.
1. Превосходный текст
Sublime Text имеет компактный интерфейс управления проектами, который позволяет одновременно выполнять несколько задач разработки. Это один из самых популярных кроссплатформенных текстовых редакторов.
В то время как Sublime Text требует платы за лицензию на пользователя, чтобы получить максимальную отдачу, его бесплатный пробный период не имеет ограничений по времени. Это позволяет вам продолжать работать над своим проектом неограниченное время, не платя за лицензию.
Sublime Text помогает вам кодировать быстрее, поскольку он поставляется со встроенными плагинами автозавершения кода и предложений для HTML, CSS и JavaScript. Он имеет высокоуровневый контроль пакетов и систему API, которая поддерживает серверные языки, такие как Python и PHP.
Хотя Sublime Text упрощает переключение между папками и предлагает некоторые умные пакеты, он не обладает всеми функциями IDE. Однако бесплатная версия – идеальный редактор кода, если вы только начинаете программировать.
Однако бесплатная версия – идеальный редактор кода, если вы только начинаете программировать.
Помимо возможности переключаться между строками кода, вы можете быстро выполнять редактирование нескольких строк и разделение с помощью сочетаний клавиш Sublime Text .
Скачать: Sublime Text (бесплатно, возможна покупка лицензии)
2. Атом
Atom – один из самых удобных кроссплатформенных редакторов кода с открытым исходным кодом. Это продукт GitHub, а также один из лучших редакторов HTML для Mac OS . Одним из преимуществ этого текстового редактора является то, что он легко синхронизируется с GitHub.
Разработка с помощью Atom позволяет вам выполнять задачи GitHub, такие как отправка и фиксация кода в локальном или удаленном репозитории, а также выполнение других распространенных задач GitHub простым щелчком, а не с помощью команд терминала. Это может значительно упростить использование GitHub для новых разработчиков.
Atom поставляется с множеством плагинов, таких как помощь в кодировании на основе AI, линтеры, средства выбора цвета CSS, терминальные пакеты и многие другие, которые поддерживают множество языков программирования.
Редактор предлагает уникальный способ переключения между проектами, значительно упрощающий управление несколькими проектами. По умолчанию Atom является текстовым редактором, но установка дополнительного плагина atom-ide-base дает ему функции IDE.
Скачать: Атом (бесплатно)
3. Код Visual Studio
Visual Studio Code – не только один из самых популярных редакторов кода среди разработчиков, но и легкий. Также известный как VS Code, это кроссплатформенный продукт Microsoft, обладающий функциями, превосходящими возможности обычного текстового редактора.
VS Code позволяет писать код в интерактивной, простой среде разработки с использованием ИИ. Он удобен для новичков и предлагает элегантный интерфейс для управления файлами и папками.
Приложение имеет встроенный интерфейс командной строки (CLI), а также интеллектуальную поддержку Git. Вы также можете разделить экран для одновременного просмотра редактора кода и интерфейса командной строки.
С помощью нескольких специализированных плагинов и расширений VS Code поддерживает множество языков программирования и фреймворков. Он также имеет специальные функции для быстрого запуска и отладки кода JavaScript.
Интеллектуальная подсветка кода VS Code помогает быстро находить ошибки перед запуском кода.
Встроенный живой сервер имеет функцию автоматического обновления, которая перезагружает ваш браузер, как только вы вносите изменения в свой код. Это позволяет вам видеть изменения в реальном времени без необходимости сохранять и перезапускать локальный сервер.
Скачать: Visual Studio Code (бесплатно)
Связанный: VS Code против Atom: какой редактор кода вам подходит?
4. CodeLite
CodeLite – это IDE с открытым исходным кодом, которая полностью поддерживает C, C ++, Node.js и PHP. Доступны версии для Linux, Mac, а также для 32- и 64-битных операционных систем Windows.
Поскольку CodeLite представляет собой IDE, он создает более сложную встроенную среду разработки для поддерживаемых языков с возможностью расширения ее области применения с помощью специальных подключаемых модулей. Несмотря на свою сложность, он легкий и простой в использовании.
Несмотря на свою сложность, он легкий и простой в использовании.
IDE также имеет общую поддержку компилятора, интерактивные отладчики, интеграторы и автозавершение кода. Хотя CodeLite имеет расширенные функции, которые могут показаться немного сложными для новичков, начать работу с его поверхностными функциями легко.
Его рабочее пространство и функции связывания файлов упрощают модульное тестирование и управление сложными проектами. Это вариант, который следует рассмотреть, если вы хотите привыкнуть к более сложным аспектам программирования.
Скачать: CodeLite (бесплатно)
5. Геани
Разработанный как легкий редактор кода графического интерфейса пользователя (GUI), Geany работает на нескольких платформах, включая Linux, Mac и Windows.
Приложение хорошо работает с различными языками программирования и имеет удобный интерфейс. Хотя это не IDE, это Gimp Toolkit (GTK) с основными функциями IDE.
Одна из уникальных особенностей Geany – это то, как он выделяет объекты и переменные и отображает их значения на боковой панели « Символы» . Только эта функция упрощает поиск каждого элемента вашего кода во время отладки или при написании более сложных программ.
Только эта функция упрощает поиск каждого элемента вашего кода во время отладки или при написании более сложных программ.
Выполнение кода с Geany происходит быстро и автоматически. Его компилятор также имеет короткое время загрузки и поддерживает несколько языков программирования, включая C, C ++, C #, Ruby, Pascal, Python и Java.
Скачать: Geany (бесплатно)
6. Пихарм
Pycharm, в первую очередь известная как интеллектуальная среда разработки для Python с сильной поддержкой языка программирования R, также предлагает отличную платформу для многих других языков. Версия Pycharm от сообщества имеет открытый исходный код и поддерживается во всех операционных системах.
Pycharm хорошо работает с виртуальным кодированием и помогает в разработке бессерверных приложений с помощью своего инструментария AWS. Вы также можете установить и включить его эмулятор Vim для доступа к надстройкам и языковой поддержке, которые предоставляет обычная версия Vim.
В среде IDE используется интеллектуальная и эффективная технология автозавершения кода, которая помогает разработчикам писать код быстрее. Pycharm поставляется со встроенными инструментами виртуальной среды для управления зависимостями Python одним щелчком мыши. Однако его поддержка Python и R, а также их фреймворков и пакетов для обработки данных является главной сильной стороной Pycharm.
Скачать: Pycharm (бесплатно)
7. Блокнот ++
Notepad ++ – это редактор исходного кода, и это один из старейших редакторов. Первоначально он был разработан для Windows, но теперь доступен для всех платформ. Он имеет некоторые современные функции, такие как автозаполнение кода и выделение около 80 языков программирования. Это отличный инструмент для редактирования разметки, написания кода и сравнения файлов .
Одной из уникальных особенностей Notepad ++ является его постоянное обновление, в котором добавлены новые функции для увеличения его функциональности.
Редактор очень легкий и требует мало оперативной памяти. Это делает его быстрым и элегантным приложением для различных платформ ОС, включая Linux, Windows и Mac.
Notepad ++ также имеет функцию поиска и поиска, которая упрощает поиск тегов и различных типов синтаксиса кода. Это делает его отличным инструментом для отладки и редактирования кода как для начинающих, так и для опытных разработчиков.
Скачать: Notepad ++ (бесплатно)
8. Komodo IDE
Komodo IDE – это кроссплатформенная среда с открытым исходным кодом с широкими возможностями настройки. Он имеет мощную систему профилирования инструментов программирования, которая обнаруживает, подключается и использует сторонние пакеты в переменной среды PATH.
Несмотря на то, что Komodo IDE является IDE, она предлагает простоту и функциональность. Он поддерживает несколько языков программирования. Управление проектами с помощью Komodo IDE зависит от языка программирования. Это позволяет вам сосредоточиться на конкретных языках программирования и их пакетах при работе над проектами.
У него есть дополнительная виртуализированная среда выполнения, которая позволяет вам писать код в реальном времени и делиться им с другими людьми. Одной из уникальных особенностей Komodo является поддержка широкого спектра фреймворков на нескольких языках программирования.
Komodo дает вам возможность выбрать предпочитаемую систему контроля версий и инициализировать локальные репозитории для ваших проектов. IDE также поставляется со встроенным облегченным соединителем базы данных, чтобы упростить технические вопросы для новичков.
Скачать: Komodo IDE (бесплатно)
9. Кронштейны
Brackets – это минималистичный редактор кода, написанный на JavaScript. Его функция встроенного редактирования позволяет выполнять целенаправленное редактирование выбранных элементов кода.
Редактор скобок – идеальный инструмент для быстрой веб-разработки. Он поставляется с обширной поддержкой JavaScript, HTML и CSS.
Редактор кроссплатформенный, с открытым исходным кодом и предлагает простой интерфейс программирования для начинающих. В редакторе скобок есть коннектор DevTool, который позволяет использовать Chrome DevTools, не открывая браузер Chrome.
В редакторе скобок есть коннектор DevTool, который позволяет использовать Chrome DevTools, не открывая браузер Chrome.
Скачать: Кронштейны (бесплатно)
Влияет ли ваш выбор редактора кода или Ide на вывод кода?
Существует множество редакторов кода, предлагающих разработчикам ряд различных инструментов. Мы упомянули лишь несколько из них, которые бесплатны и просты в использовании для новичков.
Эти инструменты только упрощают написание кода и подключение файлов. Они никак не повлияют на вывод ваших программ. Однако этими инструментами стоит воспользоваться, поскольку они могут помочь вам в рабочем процессе, работая над улучшением кода.
СвязанныйТоп 10. Лучшие PHP редакторы
PHP – прекрасный язык для создания веб-страниц. На данный момент он поддерживается большинством хостингов и является лидером из языков программирования, для создания динамических веб-сайтов. Началом создания PHP принято считать 1994 год, когда Расмус Лердорф создал простой набор скриптов для обработки HTML документов… Возможно потому, что в момент создания обработчик PHP писался на Си, синтаксисы языков очень схожи…
1 место.
 PhpStorm
PhpStormPhpStorm – это кросплатформенная среда разработки для языка PHP. Программа представляет многофункциональный и интеллектуальный редактор для языков PHP, HTML и JavaScript. Есть множество возможностей программы, из которых хочется отметить возможность анализа и кодинга на лету, функция предотвращения ошибок обеспечивает непревзойденную работоспособность.
2 место. Sublime Text
Простой, бесплатный, удобный редактор различного кода. Из плюсов нельзя не отметить приятный интерфейс, удобство управления, и гибкую настройку. Также несомненным плюсом является то, что этот редактор мультиплатформенный. Очень понравилась функция множественного выделения и редактирования, этой функции нет у других редакторов. Она работает так: зажимаешь Ctrl и после выделения строк текста они редактируются одновременно. Также в этом редакторе есть функция горячих клавиш на любые действия. Плагинов пока не так много.
3 место. Komodo IDE
Komodo является профессиональным IDE для крупных языков веб-программирования, включая Python, PHP, Ruby, Perl, HTML, CSS и JavaScript. Вы будете наслаждаться этим редактором и развивается быстрее, используя полный набор инструментов. Основные функции: сворачивание кода, многооконное редактирование, умная проверка синтаксиса, подсветка, мощные фрагменты и удобные макросы для инструментов и другие функции, повышающие производительность. Гладкий интерфейс освобождает пространство и даёт простор для творчества.
Вы будете наслаждаться этим редактором и развивается быстрее, используя полный набор инструментов. Основные функции: сворачивание кода, многооконное редактирование, умная проверка синтаксиса, подсветка, мощные фрагменты и удобные макросы для инструментов и другие функции, повышающие производительность. Гладкий интерфейс освобождает пространство и даёт простор для творчества.
4 место. Expression Studio
Это не просто приложение, это целый пакет программ, разработанный компанией Microsoft. В составе этого пакета есть: визуальный редактор, инструменты для проектирования интерфейса, графического дизайна, и множество других средств.
5 место. PhpED
Программа имеет множество инструментов, которые очень полезны в разработке как в PHP так и в других языках, которые поддерживает редактор. Для отладки веб-приложений используется встроенный веб-сервер. Сначала вы можете потратить множество времени и усилий на настройку, но это того стоит. Также минусом программы является то, что нет дистрибутива на MAC и Linux.
6 место. PHPEdit
В арсенале этого редактора, имеется не только подсветка синтаксиса, но и функция автоматического заполнения, проверки кода, имеется также и встроенный отладчик. Нехорошо что пока нет русскоязычных учебников, а руководством сыт не будешь. Так же нету дистрибутивов под MAC и Linux.
7 место. Dreamweaver
При использовании этой программы, вы можете одновременно просматривать дизайн и код страницы, также используются подсказки и автодополнение. Удобно организован поиск и замена символов. На официальном сайте программы вы найдёте множество коммерческих и некоммерческих плагинов на эту программу.
8 место. phpDesigner
Этот редактор кода специально заточен под PHP, конечно с его помощью вы можете создавать и редактировать проекты на других языках, но это будет малоэффективно. Из недостатков сразу бросается в глаза отсутствие кросплатформенности, этот редактор идёт только под Windows. В отличие от других редакторов в нём нельзя менять размер шрифта (кто его знает, может зрение плохое, а у большинства программистов именно такое). В программе также отсутствует удобное вертикальное выделение. Но несмотря на все имеющиеся недостатки, у phpDesigner имеется лучшая подсветка кода, она очень хорошо организована, вообщем, попробуйте – узнаете.
В программе также отсутствует удобное вертикальное выделение. Но несмотря на все имеющиеся недостатки, у phpDesigner имеется лучшая подсветка кода, она очень хорошо организована, вообщем, попробуйте – узнаете.
9 место. PHP Studio 2010
Редактор сам по себе представляет среду разработки для PHP. Он позволяет кодировать быстрее, используя большое количество функций, таких как: встроенный сервер, веб-браузер и многое другое. Как и у большинства редакторов имеется проверка синтаксиса, поддержка различных кодировок, поддержка нескольких языков разработки.
10 место. RadPHP
RadPHP ориентирован на тех, кто не имеет большого опыта кодирования. Из достоинств нельзя не отметить подсветку синтаксиса, наличие встроенного браузера и отладчика, возможность создания точек остановки, сразу заметна простота использования. Имеется тех поддержка, организованная на высшем уровне. Из недостатков сразу бросается что нету дистрибутивов под MAC и Linux.
5 лучших HTML-редакторов, о которых вы должны знать в 2021 году
Мы все делаем ошибки, и это также относится к написанию кода. Но независимо от того, только вы начинаете или являетесь опытным ветеринаром, ошибка в коде может вызвать у вас настоящую головную боль. Поскольку мы используем всевозможные инструменты, которые помогают нам с простыми задачами, такие как проверка орфографии при написании, редактор HTML (язык гипертекстовой разметки) ничем не отличается. Редакторы HTML имеют множество функций, и мы рассмотрим их и многое другое, когда посмотрим на список лучших редакторов HTML.
Но независимо от того, только вы начинаете или являетесь опытным ветеринаром, ошибка в коде может вызвать у вас настоящую головную боль. Поскольку мы используем всевозможные инструменты, которые помогают нам с простыми задачами, такие как проверка орфографии при написании, редактор HTML (язык гипертекстовой разметки) ничем не отличается. Редакторы HTML имеют множество функций, и мы рассмотрим их и многое другое, когда посмотрим на список лучших редакторов HTML.
Что такое редактор HTML?
Оглядываясь назад, можно сказать, что редактор HTML используется для создания основы веб-сайта. И хотя с этой работой справится любой текстовый редактор, это не значит, что вам нужно делать это вообще без посторонней помощи. Добавленная функциональность, проверка ошибок и более интуитивно понятный редактор — это то, что может значительно облегчить вашу жизнь. Основы редакторов HTML такие же; они помогают писать код, выделяя синтаксисы, вставляя часто используемые элементы и структуры HTML, а также обеспечивая автозаполнение.
Текст с помощью редактора HTML также можно перевести на другие языки, такие как CSS, XML или JavaScript. Но, как мы знаем, не все одинаковы. Некоторые редакторы могут быть проще в использовании, а некоторые предоставляют больше функций, чем другие.
Когда следует использовать редактор HTML?
Проще говоря, всегда! Редактор HTML бесценен как для новичков, так и для более продвинутых разработчиков. Мы уже упоминали об основных функциях редакторов HTML, таких как выделение синтаксиса, вставка общих элементов HTML и автозаполнение.Все это гарантирует, что ваш код остается функциональным и чистым с меньшими усилиями, что значительно упрощает выполнение того, что у вас получается лучше всего — кода.
Например, редактор уведомит вас, если вы забудете вставить закрывающий тег в элемент кода. Поэтому не стоит ограничивать себя , а не , используя какой-то HTML-редактор.
Доступны два типа редакторов: WYSIWYG и текстовые редакторы HTML. Начнем с первого типа.
Редакторы WYSIWYG по сравнению с текстовым HTML
WYSIWYGWYSIWYG — это аббревиатура от What You See Is What You Get . Эти редакторы предоставляют интерфейс редактирования, который показывает, как код выглядит на рабочей веб-странице. Использование редакторов WYSIWYG не требует знания HTML; поэтому неопытному пользователю, не имеющему никакого опыта программирования, гораздо легче начать работу.
Текстовый редактор HTML
Как следует из названия, текстовые редакторы HTML основаны на тексте.При использовании этих типов редакторов вы должны обладать знаниями HTML. Возможности включают открытие файлов — один файл, целый проект или несколько проектов доступны для всех редакторов. При использовании текстового редактора вы не можете увидеть предварительный просмотр сайта в реальном времени.
Этот тип редактора может предоставить больше свободы и индивидуальных настроек. Используя текстовый редактор, вы можете лучше оптимизировать веб-страницы для поисковых систем. Например, можно создать веб-страницу, соответствующую Руководству по обеспечению доступности веб-контента (WCAG), чтобы люди с ограниченными возможностями могли просматривать вашу веб-страницу.
Лучшие редакторы HTML на 2021 год
Поскольку мы обсудили, что такое редактор HTML и когда его использовать, мы наконец можем погрузиться в работу самих редакторов и выбрать лучший редактор HTML.
У всех нас разные вкусы, и когда дело доходит до выбора платформы для нашей работы, на которой мы будем проводить много времени, важно выбрать ту, которая нам больше всего подходит. Каждый редактор имеет одни и те же основные функции. Однако некоторые из них обеспечивают более визуальное представление, чем другие, требуют установки большего количества дополнительных пакетов и так далее.
Список лучших редакторов HTML основан на популярности, функциях и дизайне:
1. Атом
Atom — это редактор HMTL, выпущенный в 2014 году и с тех пор набравший огромную популярность. Atom — это бесплатный редактор кода с открытым исходным кодом, разработанный командой GitHub. Atom использует лицензию на бесплатное программное обеспечение для своего пакета, и он поддерживается сообществом GitHub. Он направлен на то, чтобы предложить редактору ощущение премиальности, при этом оставаясь совершенно бесплатным. А также гибкость в настройке самого программного обеспечения.
Что касается слогана, они могут похвастаться как текстовый редактор 21-го века, который можно взломать. Это означает, что разработчики могут вносить свой вклад в редактирование, расширение, изменение и совместное использование исходного кода программы, а также создавать свои собственные пакеты для улучшения Atom.
Давайте рассмотрим ключевые особенности Atom.
Основные характеристики
- Atom поставляется с 81 встроенным пакетом, и вы можете добавить до 8700 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
- Текстовый редактор с открытым исходным кодом.Весь редактор Atom — это бесплатная программа с открытым исходным кодом, доступная на GitHub.
- Atom поддерживает Teletype. Это важная функция, если вы хотите сотрудничать с другими разработчиками в режиме реального времени.
- Поддерживает несколько панелей. Atom может разделить интерфейс на множество окон, чтобы вы могли сравнивать и писать код бок о бок.
- Умное автозаполнение. Atom помогает писать код быстрее и эффективнее с помощью гибкого автозаполнения.
Почему веб-разработчики любят Atom
- Настраиваемый.Atom очень легко настроить, настроить внешний вид интерфейса и добавить другие важные функции. Вы также можете создавать пакеты и темы с нуля. Или просто установите готовые пакеты и темы из сообщества.
- Atom в режиме разработки. Вы можете экспериментировать, добавляя функции в основную систему.
- Интеграция Git и GitHub.
- Кросс-платформенное редактирование. Atom работает во всех операционных системах.
Обзор конструкции
Atom предлагает привлекательный дизайн с превосходным внешним видом, а также предварительный просмотр в реальном времени.
Доступно для: Windows, OS X и Linux (64-бит).
2. Блокнот ++
Notepad ++ — бесплатный редактор HTML, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Этот редактор распространяется как бесплатное программное обеспечение, и его репозиторий также доступен на GitHub. Как и другие проекты сообщества, поддерживаются сторонние плагины.
Notepad ++ отличает среду разработки своей простотой. Notepad ++ очень легкий; есть даже мобильная версия, если она вам нравится.Вот некоторые основные моменты:
Основные характеристики
- Интерфейс Notepad ++ простой, легкий и быстрый.
- Он поддерживает многоязычную среду кодирования, от ActionScript, CSS до Visual Basic.
- 100% совместимость с Windows, хотя другие ОС не поддерживаются (без дополнительного ПО).
Почему разработчикам нравится Notepad ++
- Это совершенно бесплатно и с открытым исходным кодом.
- Расширяемый. Вы можете добавлять плагины из сообщества или создавать свои собственные.
- Настраиваемый. Разработчики могут персонализировать функции и интерфейс по своему усмотрению.
Обзор конструкции
ИнтерфейсNotepad ++ минималистичен, но разработчики могут его настраивать.
Доступно для: Windows и Linux (через Wine)
3. Превосходный текст
Sublime — еще один отличный бесплатный редактор HTML. Это программное обеспечение, разработанное сиднейской компанией, относится к категории freemium. Freemium означает, что вы можете использовать Sublime бесплатно, но вам нужно купить лицензию, чтобы пользоваться всеми функциями.
Sublime предлагает отличную поддержку, чтобы программа постоянно обновлялась. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Мы думаем, что использование бесплатной версии Sublime более чем достаточно. Однако, если вы чувствуете, что вам нужно больше функций, вы можете получить лицензию позже.
Основные характеристики
- Sublime поддерживает Python API, который позволяет плагину расширять функциональность по умолчанию.
- Одновременное редактирование. Вы можете вносить изменения во многие выбранные области одновременно.
- Кроссплатформенность. Sublime доступен в Windows, OS X и Linux. Разработчикам нужна только одна лицензия для использования Sublime на любых своих компьютерах.
Почему веб-разработчики любят Sublime Text
- Мощный API и экосистема пакетов. Sublime предоставляет тысячи пакетов, которые доступны и созданы сообществом. Эти пакеты имеют открытый исходный код.
- Раздельное редактирование. Разработчики могут использовать несколько мониторов и одновременно редактировать разные типы кода.
- Goto Anything. Эта функция полезна для открытия файлов несколькими нажатиями клавиш для поиска символов, строк или слов.
- Перейти к определению. Sublime автоматически генерирует индекс для каждого класса, метода и функции в масштабе проекта.
Обзор конструкции
ИнтерфейсSublime Text великолепен с точки зрения эстетики.
Доступно для: Windows, OS X и Linux (32/64 бит).
4. Adobe Dreamweaver CC
Adobe Dreamweaver CC, разработанный и управляемый технологическим гигантом Adobe Inc, представляет собой мощный и универсальный инструмент премиум-класса.Он обслуживает как внутреннюю, так и внешнюю разработку. Dreamweaver — это программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — один из редакторов, поддерживающих как текстовые, так и WYSIWYG-методы. Итак, вы выбираете, хотите ли вы кодировать с живой визуальной презентацией или идти классическим путем.
Основные характеристики
- Dreamweaver позволяет писать код на любом из основных языков программирования.
- Поддерживает режимы текстового редактора и WYSIWYG-редактора.
- Полностью интегрирован с экосистемой программного обеспечения Adobe.
- Великолепная производительность и поддержка от Adobe Inc.
Почему веб-разработчикам нравится Adobe Dreamweaver CC
- Код и предварительный просмотр. Таким образом, разработчики могут писать код во время предварительного просмотра конечного продукта.
- Подтвердите код и доступность страницы. Эта функция может облегчить разработчикам выполнение рекомендаций по обеспечению доступности веб-контента (WCAG).
- Доступ к библиотекам Creative Cloud.Премиум-доступ к огромному количеству ресурсов в экосистеме Adobe. Цвета, слова, графика, слои, символы и многое другое.
Обзор конструкции
Dreamweaver имеет первоклассный вид премиум-класса с потрясающей эстетикой и дизайном. В конце концов, это сделано Adobe, уважаемой компанией в творческой индустрии.
Доступно для: Windows и OS X
5. Код Visual Studio
Этот инструмент редактирования HTML без использования нескольких кодов поставляется с большим набором настраиваемых функций.Он гордится своим умным автозаполнением и другими интеллектуальными синтаксическими ответами. Visual Studio Code — это многоязычная и многоплатформенная программа. Его среда разработки работает рука об руку с HTML, Python и другими популярными языками программирования.
Он также совместим с Microsoft Azure, что упрощает развертывание и многочисленные расширения.
Основные характеристики
- IntelliSense позволяет выйти за рамки выделения синтаксиса и автозаполнения. Он предоставляет вам интеллектуальное завершение на основе ваших типов, функций и модулей.
- Настройки и особенности. Установите расширения, чтобы добавить языки, темы, отладчики и многое другое.
- Менеджер проекта позволяет легко переключаться между несколькими проектами.
Почему веб-разработчики любят Visual Studio Code
- Отлаживайте код прямо из редактора.
- Команды Git встроены. Работайте с Git и другими поставщиками SCM, просматривая различия, промежуточные файлы и т. Д. Из редактора. Расширение
- Live Server дает вам возможность предварительного просмотра вашего веб-приложения прямо в редакторе.
Обзор конструкции
Visual Studio Code имеет классический вид с ясным и точным дизайном. Это упрощает поиск документации, установку нового языка или открытие нового файла.
Доступно для: Linux x64, Windows x64 и OS X
Заключение
Помощь в написании кода быстрее и эффективнее становится необходимостью, как никогда. Независимо от того, начинаете ли вы программировать или являетесь опытным ветеринаром, мы уверены, что редактор HTML может стать лучшим другом для любого.Помимо функций, выбрать лучший HTML-редактор, который вам подходит, может быть сложно. Мы рекомендуем вам поэкспериментировать с разными редакторами и выбрать тот, который лучше всего соответствует вашему стилю и рабочему процессу.
Мы также хотели бы отметить, что если вам не нужна круглосуточная поддержка и управление кодом для огромной компании, вам, вероятно, подойдет бесплатный редактор.
Лукман — самопровозглашенный социолог. Он увлечен образованием, технологиями и всем, что между ними. Он хочет помочь создать качественную систему образования.Проведя последние четыре года в качестве социолога и гуру блогов, он передает свои навыки команде цифрового контента Hostinger. Что касается свободного времени, он любит читать научную (и не очень научную) литературу с чашкой черного кофе арабика в качестве компаньона.
15 лучших бесплатных редакторов кода для Windows и Mac (2021)
Каждый год запускается много новых редакторов кода, и разработчику сложно выбрать один из них. Ниже приведен тщательно подобранный список из 15 лучших программ для редактирования исходного кода и текстовых редакторов для платформ Windows и Mac.Все редакторы в списке бесплатны для использования. Редактор кода может быть автономным или интегрированным в IDE.
Лучшее программное обеспечение для кодирования | Текстовые редакторы для Windows и Mac
1) Notepad ++
Notepad ++ — популярный бесплатный редактор кода, написанный на C ++. Он использует чистый Win32 API, который обеспечивает большую скорость выполнения и небольшой размер программы. Это один из лучших редакторов кода, который работает только в среде окна и использует лицензию GPL.
Платформа : Windows
Цена : Бесплатно
Функции:
- Этот бесплатный текстовый редактор поддерживает подсветку синтаксиса для таких языков, как PHP, JavaScript, HTML и CSS.
- Автозаполнение: завершение слов, Завершение функций
- Этот бесплатный редактор кода обеспечивает запись и воспроизведение макросов.
- Пользовательская подсветка и сворачивание синтаксиса
- Полностью настраиваемый графический интерфейс
- Поддержка нескольких режимов просмотра и нескольких языков
Ссылка для скачивания: https: // notepad- плюс-плюс.org /
2) Kite
Kite — это редактор кода, который автоматически заполняет несколько строчных кодов. Этот редактор поддерживает более 16 языков. Это поможет вам писать код быстрее и без проблем.
Цена : Бесплатно
Функции:
- Он предлагает документацию для различных языков.
- Этот редактор предоставляет подпись функции по мере ввода.
- Вы получите всплывающую подсказку при наведении курсора мыши.
- Предоставляет поддержку по электронной почте.
- Использует модели машинного обучения для разработки программного обеспечения.
3) Atom
Atom — полезный редактор кода, который предпочитают программисты из-за его простого интерфейса по сравнению с другими редакторами. Пользователи Atom могут отправлять пакеты и их для программного обеспечения.
Платформа : Windows, Mac, Linux
Цена : бесплатно
Функции:
- Менеджер пакетов, интегрированный для поддержки плагинов
- Функция интеллектуального автозаполнения
- Поддерживает палитру команд
- Несколько панелей
- Этот редактор кода Mac позволяет редактировать кросс-платформенный код.
Ссылка для скачивания: https: // atom.io /
4) Код Visual Studio [VS Code]
Visual Studio Code — это программное обеспечение для редактирования кода с открытым исходным кодом, разработанное Microsoft. Этот бесплатный текстовый редактор предлагает встроенную поддержку TypeScript, JavaScript и Node.js. Он автоматически заполняется функциями IntelliSense, обеспечивая интеллектуальное завершение на основе типов переменных, основных модулей и определений функций.
Платформа: Mac, Windows, Linux
Цена: Бесплатно
Функции:
- Простая работа с Git и другими поставщиками SCM (управление конфигурацией программного обеспечения)
- Рефакторинг и отладка кода
- Этот код редактор для Mac легко расширяется и настраивается
Ссылка для скачивания: https: // code.visualstudio.com/
5) NetBeans
NetBeans — это инструмент для редактирования кода с открытым исходным кодом для разработки с использованием Java, PHP, C ++ и других языков программирования. С этим редактором, анализаторами кода и конвертерами. Это один из лучших редакторов кода для Windows, который позволяет обновлять ваши приложения для использования новых языковых конструкций Java 8.
Платформы: Mac Windows Linux
Цена: Бесплатно
Функции:
- Простое и эффективное управление проектами
- Этот бесплатный текстовый редактор предлагает быстрое и умное редактирование кода
- Быстрая разработка пользовательского интерфейса
- Помогает написать код без ошибок
Ссылка для скачивания: https: // netbeans.org
6) Bluefish
Bluefish a — кроссплатформенный редактор, это быстрый инструмент, который может обрабатывать десятки файлов одновременно. Это одно из лучших приложений для программирования для ПК, которое позволяет разработчикам выполнять удаленное редактирование. Этот редактор кода предлагает программистам и веб-разработчикам множество возможностей для написания веб-сайтов, сценариев и программного кода.
Цена: бесплатно
Платформы: Mac Windows Linux
Функции:
- Это одна из лучших IDE для Mac, которая загружает сотни файлов за секунды
- Автоматическое восстановление изменений в измененных документах после сбоя, уничтожения или завершения работы.
- Функция поддержки проектов помогает эффективно работать над несколькими проектами.
- Неограниченная функциональность отмены / повтора.
Ссылка для скачивания: http://bluefish.openoffice.nl/index.html
7) VIM
Vim — это расширенный текстовый редактор с открытым исходным кодом, который также считается IDE в своем способ. Этот инструмент позволяет управлять действиями по редактированию текста с помощью редакторов vim и системы UNIX, которые можно использовать локально или онлайн.
Цена: бесплатно
Платформа: Linux
Функции:
- Расширенная поддержка плагинов
- Мощный поиск и замена
- Этот редактор программирования интегрируется со многими инструментами
- Запись и воспроизведение макросов
- Поддержка сотен языков программирования и форматов файлов
Ссылка для скачивания: https://www.vim.org/
8) Geany
Geany — текстовый редактор, использующий инструментарий GTK +.Он также имеет некоторые базовые функции интегрированной среды разработки. Инструмент поддерживает множество типов файлов и имеет несколько полезных функций.
Цена: Бесплатно
Платформа: Mac, Windows, Linux
Функции:
- Позволяет добавить примечание о применении настроек отступа в настройках проекта
- Перемещение по исходный код
- Этот редактор исходного кода позволяет отображать всплывающее меню в блокнотах окна сообщений и на боковой панели.
- Показывать сообщение о состоянии при попытке выполнить пустое контекстное действие.
Ссылка для скачивания: https: // www.geany.org
9) Komodo Edit
Komodo Edit — это простой в использовании и мощный инструмент для редактирования кода. Это один из лучших бесплатных текстовых редакторов, который позволяет выполнять отладку, модульное тестирование, рефакторинг кода. Он также предоставляет профиль кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Цена: Бесплатная пробная версия
Платформа: Mac, Windows, Linux
Функции:
- Многоязычный редактор
- Множество современных цветовых схем
- Поддержка встроенного Unicode и совместимость с Unicode проверка
- Легко интегрируется в среду рабочего стола.
Ссылка для скачивания: https://www.activestate.com/products/komodo-edit/
10) Emacs
Emacs — это инструмент текстового редактора на основе Unix, который используется программистами, инженерами, студенты и системные администраторы. Он позволяет добавлять, изменять, удалять, вставлять слова, буквы, строки и другие блоки текста.
Цена: Бесплатно
Платформа: Mac, Windows, Linux
Функции:
- Полная встроенная документация
- Полная поддержка Unicode для многих человеческих скриптов
- Этот легкий редактор кода является широкие возможности настройки с использованием кода Emacs Lisp.
- Система упаковки для установки и загрузки расширений
Ссылка для скачивания: https://www.gnu.org/software/emacs/
11) jEdit
jEdit, программа-редактор кода, которая является написано на Java. Этот инструмент с открытым исходным кодом поддерживает сотни плагинов и макросов. Он предлагает большую коллекцию плагинов, поддерживаемую всемирной командой разработчиков.
Характеристики:
- Встроенный макроязык и расширяемая архитектура плагинов
- Это программное обеспечение для кодирования для ПК позволяет копировать и вставлять неограниченное количество буферов обмена.
- Вы можете загружать плагины с помощью диспетчера плагинов.
- Содержимое регистров сохраняется в сеансах редактирования.
- Обеспечивает автоматический отступ и выделение синтаксиса для более чем 200 языков
Цена: Бесплатно
Платформа: Mac, Windows и Linux
Ссылка для скачивания: http://www.jedit.org/
12) TextMate
TextMate — это универсальный текстовый редактор для Mac с уникальными и инновационными функциями. Инструмент предлагает поддержку многих языков программирования, написание прозы в структурированных форматах, таких как ведение блога, выполнение SQL-запросов, написание сценариев и т. Д.
Цена: Бесплатно
Платформа: MAC
Функции:
- Авто-отступ для общих действий
- CSS-подобные селекторы для поиска объема действий и настроек
- Динамический Схема работы с несколькими файлами
- Всплывающее окно функций для быстрого обзора и навигации
- Запуск команд оболочки из документа
- Визуальные закладки для перехода между местами в файле
Ссылка для скачивания: http: // macromates.com /
13) gedit
Инструмент Gedit разработан как текстовый редактор общего назначения. Он предлагает простой и легкий в использовании графический интерфейс. Он включает функции для редактирования исходного кода и структурированного текста, такие как языки разметки.
Цена: Бесплатно
Платформы: Mac и Windows
Функции:
- Поддержка подсветки синтаксиса для таких языков, как C, C ++, Java, HTML, XML, Python и т. Д.
- Редактирование файлов из удаленных мест
- Поддержка переноса текста и автоматического отступа
- Поиск и замена с поддержкой регулярных выражений
- Гибкая система плагинов, которая позволяет добавлять новые функции
Ссылка для скачивания: https: / /wiki.gnome.org/Apps/Gedit
14) Light Table
Light Table — это IDE и инструмент текстового редактора для программного обеспечения кодирования. Это один из лучших бесплатных инструментов для редактирования кода, предлагающий быструю обратную связь и обеспечивающий мгновенное выполнение, отладку и доступ к документации.
Цена: бесплатно
Платформа: Mac, Windows, Linux
Функции:
- Inline Evaluation
- Light Table — легкий, чистый и элегантный интерфейс.
- Мощное редактирование и менеджер плагинов
- Функция println для отслеживания критических значений в вашем коде
Ссылка для скачивания: http://lighttable.com/
15) Blue Griffon
BlueGriffon — это HTML-редактор с открытым исходным кодом, работающий на Gecko, движке рендеринга Firefox.Этот редактор программирования имеет простой интерфейс и большинство обычных функций, необходимых для создания веб-страниц, соответствующих веб-стандартам W3C.
Платформа: Mac, Windows, Linux
Функции:
- Легко изменить цвет шрифта или настроить стиль границы
- Открывает вкладки из последнего сеанса
- Ярлыки для редактирования CSS
- Несколько тем для исходного кода
Ссылка для скачивания: http: // bluegriffon.org
FAQ
❓ Что такое редактор кода?
Редактор кода — это специальная программа текстового редактора, предназначенная для написания и редактирования исходного кода и компьютерных программ. Он помогает программистам легко писать и редактировать исходный код и программы, различая элементы и встроенные процедуры.
💻 Какое программное обеспечение для кодирования является лучшим для Windows и Mac?
Ниже приведены некоторые из лучших программ для программирования для Windows и Mac:
- Блокнот ++
- Kite
- Atom
- Кронштейны
- Код Visual Studio
- NetBeans
- Komodo Edit
- jEdit
⚡ Как выбрать подходящий инструмент редактора кода для ваших нужд?
Ниже приведены факторы, которые следует учитывать при выборе подходящего редактора кода для ваших нужд:
- Поддержка нескольких языков
- Подсветка синтаксиса
- Автозаполнение
- Встроенный компилятор
- Встроенная отладка
- Графический интерфейс перетаскивания функции
- Поддержка нескольких ОС
- Предлагаемые дополнительные функции
- Простота использования
10 лучших редакторов HTML (WYSIWYG) Бесплатные и платные опции
Независимо от того, являетесь ли вы новичком в HTML или опытным профессионалом, хороший редактор HTML может помочь вам быстрее кодировать благодаря множеству полезных функций.Например, подсветка синтаксиса и другие возможности помогут вам быстрее визуально просмотреть код, а также уменьшить количество ошибок.
Существуют разные типы программного обеспечения, когда речь идет о текстовом редакторе для HTML. К ним относятся редактор HTML WYSIWYG и IDE.
В этом обзоре мы более подробно объясним, что такое HTML-редактор, познакомим с его различными типами и перечислим 10 лучших HTML-редакторов, которые помогут упростить процесс кодирования.
Давайте копнем.
Что такое редактор HTML?
Как уже упоминалось ранее, редактор HTML — это программа, специально разработанная для кодирования HTML и, возможно, CSS или множества других языков программирования.Он включает в себя функции, которые оптимизируют ваш рабочий процесс кодирования.
Особенности текстового редактора HTML
Текстовый редакторHTML может включать в себя множество потенциальных функций, таких как:
- Подсветка синтаксиса — функция, которая выделяет ключевые элементы разными цветами, чтобы упростить отслеживание кода. Вы можете визуально различать элементы, чтобы быстро определить, что вам нужно написать дальше.
- Автозаполнение — Компоненты, такие как закрывающие теги, вставляются автоматически, когда они должны появиться по логике.Это экономит ваше время, автоматизируя значительную часть кода.
- Отладка — Текстовый редактор HTML иногда может включать функцию отладки. Он проверяет ваш код на наличие ошибок и сообщает о них вам. Это избавляет вас от необходимости перебирать строку за строкой кода, пытаясь увидеть и исправить крошечные ошибки, которые легко пропустить.
- Проверка кода — Некоторые из доступных текстовых редакторов для параметров HTML включают встроенную проверку кода. Это функция, которая проверяет синтаксис вашего кода на отсутствие ошибок.Хотя он не проверяет более сложные ошибки, как инструмент отладки, это все же полезная функция. Это экономит ваше время так же, как инструмент отладки.
- Вставьте общие элементы HTML — одним щелчком мыши вы можете быстро добавить элементы HTML без необходимости постоянно вводить их каждый раз, когда вы хотите их использовать, что экономит ваше время.
- Быстрый поиск кода — Вместо того, чтобы просматривать сотни строк кода для одного компонента, эта функция позволяет вам искать его.Каждый экземпляр введенного вами ключевого слова выделяется в вашем коде, чтобы вы могли быстро найти то, что вам нужно.
- Поиск и замена — Эта функция позволяет не только выполнять поиск по коду, но и заменять все экземпляры искомых ключевых слов на что-то другое. Вам нужно ввести код замены только один раз, а не несколько раз.
Различия между разными текстовыми редакторами
Важно отметить, что существуют разные типы программного обеспечения для редактирования HTML.Существуют типичные параметры текстового редактора HTML и редактор HTML WYSIWYG. Или вы можете полностью перейти на IDE.
Текстовый редактор для HTML и HTML WYSIWYG редактор
Редактор HTML похож на редактор HTML WYSIWYG. Разница между ними в том, что редактор HTML WYSIWYG имеет редактор HTML, подключенный к визуальному редактору.
Часть «WYSIWYG» в HTML-редакторе WYSIWYG означает «То, что видишь, то и получаешь». Каждая первая буква во фразе становится инициализмом.
Название происходит от того факта, что HTML WYSIWYG включает в себя визуальный редактор, который очень похож на обычный текстовый редактор, где вы можете добавлять текст и изображения, а затем форматировать их для разных стилей, шрифтов, размеров и других подобных настроек.
Все, что отображается в редакторе HTML WYSIWYG, выглядит так, как оно будет отображаться при публикации в Интернете.
После того, как вы введете нужный контент в редактор HTML WYSIWYG, вы можете сгенерировать для него HTML с помощью компонента текстового редактора HTML.Вы можете сделать все это, не касаясь кода.
После создания HTML-кода вы можете скопировать его и вставить на страницу своего сайта.
HTML-редактор WYSIWYG и текстовый процессор
Текстовые процессоры, такие как Microsoft Word или Open Office, похожи на редактор HTML WYSIWYG. Единственное реальное отличие состоит в том, что редактор HTML WYSIWYG имеет редактор HTML, включенный в программу.
Также существует вероятность, что некоторые текстовые процессоры могут иметь гораздо больше опций и настроек, чем типичный редактор HTML WYSIWYG.
HTML-редакторпротив IDE
Помимо вышеупомянутых опций, существует также программное обеспечение интегрированной среды разработки (IDE). Это похоже на HTML-редактор профессионального уровня, но он находится в отдельной категории, так что это не настоящий текстовый редактор для HTML.
Это связано с тем, что IDE включает дополнительные функции, которых нет даже в лучших редакторах HTML.
Для получения подробной информации ознакомьтесь с 10 Лучшим программным обеспечением IDE.
Когда вам нужен редактор HTML?
Иногда вам может понадобиться редактор HTML или редактор HTML WYSIWYG, а в других случаях вам понадобится другой вариант, например текстовый процессор или IDE.Вот общие рекомендации, которые помогут вам определить, какой тип программного обеспечения вам нужен.
Редактор HTML полезен, когда:
- Вы учитесь кодировать HTML.
- Вам необходимо отредактировать файл HTML или CSS.
- Очень важно эффективно писать HTML или другой код, основанный на дизайне, например CSS.
- Вам нужен профессиональный инструмент, который поможет вам уменьшить количество ошибок в вашем коде.
- Простой текстовый процессор или текстовый редактор больше не подходит для вас.
Если вам нужно быстро сгенерировать HTML, не касаясь кода, лучше всего подойдет редактор HTML WYSIWYG.
Имейте в виду, что лучшие редакторы HTML и любой редактор HTML лучше всего подходят для интерфейсной веб-разработки. Если вам нужен текстовый редактор HTML, который можно использовать для внутренней разработки, в большинстве случаев вам лучше использовать IDE.
Лучшие редакторы HTML
Теперь, когда вы знаете, что вам нужно в редакторе HTML, вот список лучших из доступных.
1) Brackets.io
Brackets — это HTML-редактор с открытым исходным кодом. Он бесплатный и хорошо поддерживается Adobe и сообществом разработчиков ПО с открытым исходным кодом.
Он хорошо работает с HTML, CSS, LESS, SCSS и JavaScript, что делает его идеальным для интерфейсной разработки.
Он также включает функцию предварительного просмотра в реальном времени, чтобы сэкономить ваше время. Вместо того, чтобы сохранять файл, загрузите его на свой сервер, а затем просмотрите свой сайт, чтобы увидеть внесенные вами изменения.
Также включена проверка кода W3C, интеграция с Git и бесплатные расширения с множеством других полезных функций.
Brackets обеспечивает профессиональный опыт и представляет собой простой в использовании текстовый редактор для HTML. Это определенно один из лучших редакторов HTML, который вы можете получить.
2) Атом
Atom — еще один бесплатный текстовый редактор HTML с открытым исходным кодом. Он также хорошо поддерживается сообществом GitHub и является одним из лучших редакторов HTML.
Он поддерживает использование нескольких панелей, что означает, что вы можете редактировать несколько файлов одновременно. Это особенно полезно, если вы работаете с взаимосвязанными файлами.
Также есть функция автозаполнения, выделения синтаксиса, поиска и замены. Его пользовательский интерфейс можно настраивать, и он имеет интеграцию как с Git, так и с GitHub.
Он предлагает профессиональный опыт и интуитивно понятен в использовании.
3) Код Visual Studio
Visual Studio Code — это бесплатный редактор HTML с открытым исходным кодом. Он также хорошо поддерживается Microsoft и сообществом разработчиков ПО с открытым исходным кодом.
Он включает в себя основные функции, такие как подсветка синтаксиса, но также есть опция автозаполнения, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей.
Есть также расширенные функции, такие как отладка и встроенные команды Git, и множество других доступных расширений.
Visual Studio Code поддерживает HTML, CSS, Sass, Less, JavaScript, PHP, C #, C ++, Ruby, Perl, SQL, XML, JSON, Python и многие другие языки.
Это, безусловно, один из лучших редакторов HTML, потому что он настолько продвинутый, но при этом довольно интуитивно понятный в использовании. Несмотря на то, что он имеет множество функций, пользовательский интерфейс (UI) чистый и хорошо организованный.
4) возвышенный текст 3
Если вы ищете один из лучших редакторов HTML с широкими возможностями настройки, Sublime Text 3 — отличный вариант.Это бесплатно для базового программного обеспечения с доступным обновлением.
Вы можете быстро искать и находить определенные элементы, у него есть подсветка синтаксиса, а также возможность разделения панелей пользовательского интерфейса.
У него чистый и лаконичный интерфейс, поэтому вам легче сосредоточиться на коде.
5) Блокнот ++
Notepad ++ — это простой и понятный бесплатный HTML-редактор. Он поддерживает HTML, CSS, JavaScript, PHP и почти 80 других языков программирования.
Он включает выделение синтаксиса, автозаполнение и список функций, который используется в файле, над которым вы работаете, для быстрого выбора.
Если вы ищете текстовый редактор HTML, который отлично подходит для перехода от веб-разработки начального или среднего уровня, вам следует рассмотреть этот вариант. Он имеет некоторые расширенные функции, но при этом не слишком сложен.
Notepad ++ также отлично подходит для продвинутых пользователей, которым нравится идея интерфейса, не отвлекающего внимание.
6) Vim
Vim — классический выбор и серьезный претендент на звание лучшего редактора HTML. Он бесплатный, с открытым исходным кодом, включает подсветку синтаксиса и поддерживает более 200 языков программирования.
Некоторые считают, что это IDE больше, чем простой текстовый редактор HTML из-за его великолепных расширенных функций, таких как выделение ошибок и инструмент поиска и замены. Еще одна полезная функция, о которой стоит упомянуть, — это возможность отслеживать все, что вы набираете, чтобы вы могли отменять свои действия неограниченное количество раз.
Vim также легко настраивается. Например, вы можете создавать свои собственные команды, изменять цвета редактора HTML и т. Д.
7) Комодо Редактировать
Komodo Edit — бесплатный редактор HTML, поддерживающий Python, Perl, Ruby, HTML / CSS, Javascript и другие языки программирования.Он также имеет подсветку синтаксиса, автозаполнение, и вы можете легко отслеживать свои изменения.
Для большинства разработчиков и новичков бесплатная версия часто бывает идеальной сама по себе. Но если вам нужны профессиональные функции, например, для проекта уровня предприятия или предприятия, лучше перейти на Komodo IDE.
Komodo Edit также включает в себя управление проектами и в целом представляет собой профессиональную программу с великолепными расширенными функциями.
8) Фроала
Если вам нужен HTML-редактор WYSIWYG, а не обычный HTML-редактор, Froala — отличный вариант премиум-класса.
Он прост в использовании и имеет функцию блоков дизайна, аналогичную редактору блоков Gutenberg в WordPress. Вы можете выбирать из разных элементов и добавлять их на страницу одним щелчком мыши. Форматирование выполняется автоматически, и все, что вам нужно сделать на этом этапе, — это добавить свой контент. Затем, когда вы закончите, вы можете получить доступ к HTML-коду, чтобы использовать его по мере необходимости.
РедакторHTML WYSIWYG создан разработчиками для разработчиков, имеет богатый набор функций и поставляется с более чем 30 готовыми плагинами для выбора и использования в вашем проекте.
9) Редактор TinyMCE
Редактор TinyMCE, безусловно, является одним из лучших редакторов HTML, потому что это бесплатный автономный редактор HTML WYSIWYG.
Это также редактор HTML, который использовался в классическом редакторе WordPress до пятой версии.
Существует компонент визуального редактора, который работает как стандартный текстовый редактор. Он имеет все классические параметры форматирования, которые вы ожидаете иметь, а также вкладку редактора HTML, где вы можете просматривать, редактировать и копировать сгенерированный HTML.
TinyMCE поставляется с более чем 50 доступными плагинами, которые легко настроить, а также имеет более 100 различных вариантов настройки.
10) Dreamweaver
Dreamweaver — это вариант премиум-класса и один из лучших редакторов HTML, поскольку он выходит далеко за рамки основных функций подсветки синтаксиса и поддерживает множество веб-стандартов, включая HTML и CSS.
Подчеркнута ошибка, поэтому проблемы легче обнаружить и исправить. Прямо в пользовательский интерфейс встроена область редактирования предварительного просмотра в реальном времени, чтобы вы могли оптимизировать рабочий процесс.Это означает, что вам больше не нужно постоянно сохранять рабочий файл и загружать его на сервер, чтобы вы могли следить за своим прогрессом.
Dreamweaver также имеет поддержку Git и современный пользовательский интерфейс без лишних помех.
В заключение
Если вы кодируете HTML в текстовом процессоре или базовом текстовом редакторе, ваш код, скорее всего, будет полон ошибок. Использование HTML-редактора может значительно улучшить не только то, как вы обрабатываете ошибки, но и оптимизировать рабочий процесс с помощью множества полезных функций, предназначенных именно для этого.
Перечисленные выше HTML-редакторы — лучшие из лучших, поэтому независимо от того, какой из них вы выберете, вам наверняка понравится.
Какие редакторы HTML вы выбрали лучше? Какие функции вы ищете в текстовом редакторе для HTML? У вас все еще возникают проблемы с выбором текстового редактора HTML или редактора HTML WYSIWYG? Дайте нам знать в комментариях ниже.
Что мне нужно? | получите свой html-редактор и графическую программу
Путь // www.yourhtmlsource.com → Начать здесь → ЧТО МНЕ НУЖНО?
Итак, вы решили присоединиться к счастливой банде веб-дизайнеров? Это чудесно. Вы, вероятно, спросите: «Какое программное обеспечение мне нужно установить, прежде чем я смогу начать?» И ответ? Наверное ничего .
Навигация по страницам:
Основные сведения
| Есть ли у меня другие варианты?
· В идеальном мире …
| Что я использую?
Эта страница последний раз обновлялась 21.08.2012
Штат базовый
Ага, верно.У вас уже есть все необходимое для создания грамотного сайта. Все компьютеры будут поставляться с некоторыми основными инструментами, необходимыми для написания HTML и CSS, а также для редактирования изображений. Прежде всего, вам понадобится текстовый редактор для написания файлов HTML и CSS. Если у вас есть ПК и Windows, вы можете использовать Notepad , самый простой текстовый редактор на вашем компьютере. Если у вас Mac с OS X, вы можете использовать TextEdit . Вы знаете, как их исправить?
На ПК откройте Пуск> Программы> Стандартные> Блокнот
На Mac откройте Finder> Приложения> TextEdit
исходная информация: Пользователям Mac, использующим TextEdit, потребуется изменить некоторые настройки, чтобы приложение правильно сохраняло файлы.В настройках в разделе «Формат» выберите «Обычный текст». Затем в разделе «Открыть и сохранить» установите флажок «Игнорировать команды отформатированного текста в файлах HTML».
Кроме этого, вам нужен интернет-браузер, который у вас уже есть, потому что вы читаете это в одном. Однако имейте в виду, что, вероятно, лучше всего иметь копию каждого из популярных браузеров, установленных в вашей системе. Вы, вероятно, остановитесь на одном, который будет использоваться в качестве основного браузера, но очень полезно иметь другие, поскольку вы можете проверить, как ваш сайт выглядит в каждом браузере (поскольку иногда страницы будут выглядеть по-разному), и убедиться, что он работает, что это важно.
Редактирование изображений — вот где бывает сложно. У большинства людей не будет редактора изображений, который может сохранять в двух графических форматах Интернета. Microsoft Paint, поставляемый с Windows, может сохранять файлы как в формате .gif, так и .jpg, хотя для начала это не так уж и много редактора. Лучше всего получить 30-дневную пробную версию чего-то вроде Photoshop. Вы также можете использовать »GIMP, бесплатный редактор изображений в стиле Photoshop, если вы можете с этим мириться.
Есть ли у меня другие варианты?
Ну конечно.Все зависит от того, что вы установили на свой компьютер. Распространенными программами, которые могут быть у вас установлены, являются Microsoft FrontPage, FrontPage Express или Microsoft Word. Эти редакторы являются редакторами WYSIWYG, то есть вы следите за своей страницей в процессе ее оформления. Однако эти три программы генерируют действительно ужасный HTML-код, и я настоятельно не рекомендую их использовать, поскольку код беспорядочный и плохо работает во многих браузерах.
Мой совет прост: начать с текстового редактора .В первую неделю это может быть труднее, но вы узнаете гораздо больше и будете иметь более четкое понимание кода . Если вы выберете простой вариант с FrontPage или что-то еще, вы будете выводить неаккуратный HTML и не узнаете много о том, как проектировать и структурировать страницы. Хуже того, как только вы обнаружите ошибку в макете, которую ваш редактор не может исправить автоматически, вы не сможете войти в код и исправить ее самостоятельно.
После того, как вы какое-то время поработали с Блокнотом или ему подобным и освоились со своими знаниями HTML, вы можете позволить себе использовать редакторы, которые делают большую часть тяжелой работы за вас.Текстовые редакторы с поддержкой , такие как Notepad2 (ПК) или TextMate (Mac), отлично подходят для экономии вашего времени, если вы точно знаете, что делаете. Старайтесь как можно больше держаться подальше от графических (WYSIWYG) редакторов, поскольку, если вам не нужно очень быстро спроектировать сайт, страница с ручным кодом всегда будет лучше, чем автоматически сгенерированная. Care достаточно, чтобы тратить время на работу над своим сайтом.
В идеальном мире …
В идеальном мире у всех нас было бы несколько тысяч, которые можно было бы потратить на модное программное обеспечение, чтобы получить наилучшие результаты с минимальными усилиями.В некоторых областях вы получаете то, за что платите в программном обеспечении, но есть много очень хороших программ, которые вы можете получить сейчас, которые являются дешевыми или даже бесплатными.
Тем не менее, если вы чувствуете, что вам пригодится более продвинутый редактор HTML, вы можете прочитать нашу страницу обзоров программного обеспечения, чтобы получить некоторую информацию для загрузки.
Что мне использовать?
Моя собственная подборка программного обеспечения читается таким образом. Когда я использую Windows, я использую следующие программы:
- Notepad ++: мощный текстовый редактор для ПК.Бесплатный и открытый исходный код.
- PaintShop Pro: действительно отличный редактор изображений. Это условно-бесплатная программа, поэтому через некоторое время за нее придется заплатить. Вы также получаете магазин анимации для создания GIF-анимации.
- FileZilla: после того, как ваш сайт будет построен, вам необходимо отправить его по FTP в Интернет. FileZilla — это бесплатная программа для этого.
Когда я использую свой Mac, я использую:
- TextMate — потрясающий текстовый редактор, который может подсвечивать синтаксис для десятков распространенных языков разметки и программирования.
- Transmit — моя любимая программа FTP на Mac.
Есть много отличного программного обеспечения с открытым исходным кодом для Mac. Итак, вы видите, что с небольшим скачиванием вы можете собрать коллекцию отличного программного обеспечения для разработки, в основном бесплатно. Вот несколько полных обзоров этих программ.
Как найти лучший редактор HTML
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Узнать большеHTML — это язык сценариев, который можно использовать для создания веб-страниц. Часто файлы HTML имеют расширение .htm или .html, которое можно открыть с помощью популярных веб-браузеров, таких как Firefox и Chrome. В сочетании с PHP и другими языками сценариев на стороне сервера, CSS, HTML могут использоваться для создания динамических и многофункциональных веб-страниц.
Синтаксис HTML состоит из определенных тегов. И эти теги обычно нужно открывать, а затем (иногда намного позже) закрывать. Неправильно написанный HTML может привести к тому, что веб-страницы будут отображаться некорректно — или вообще не отображаться.Подобные ошибки легко предотвратить с помощью HTML-редактора.
HTML-редакторы
HTML-редакторы имеют функции, включая проверку HTML и раскраску синтаксиса, чтобы помочь пользователям выявлять и исправлять типичные ошибки. Давайте взглянем на несколько отличных редакторов HTML, которые можно использовать для написания чистого HTML-кода.
Notepad ++
Notepad ++ — популярная программа, используемая для написания кода, который является шагом вперед по сравнению со стандартной программой Notepad в Windows. Программа автоматически распознает файлы HTML по языку и позволяет пользователям открывать несколько файлов.Notepad ++ поддерживает интерфейс с вкладками, который упрощает пользователям переход от одного открытого файла к другому. В программе также есть подсветка синтаксиса для файлов HTML и расширенные функции поиска, поддерживающие регулярные выражения. Лучше всего то, что программу можно скачать бесплатно.
Sublime Text
Как и Notepad ++, Sublime Text имеет подсветку синтаксиса и вкладки для открытых файлов. Sublime Text также имеет множество пакетов и расширений. Вы можете установить пакеты бесплатно, а если текущие пакеты вам не подходят, вы можете создать их или добавить файлы JSON.Редактор пользуется большим спросом у пользователей в Интернете, и можно получить доступ к множеству руководств для получения помощи. Несмотря на то, что редактор не является бесплатным, расширенные функции могут стоить своей цены.
PSPad
PSPad — это также простой текстовый редактор, который можно использовать для просмотра и редактирования файлов кода HTML. Программа имеет подсветку синтаксиса, а также расширенные функции, которые позволяют пользователям редактировать файлы, хранящиеся на удаленном сервере. Пользователям также понравится функция перетаскивания, которая позволяет им перетаскивать текст из другого приложения на PSPad.Также доступна функция поиска и замены, поддерживающая регулярные выражения. Программу можно бесплатно загрузить с веб-сайта PSPad.
UltraEdit
UltraEdit — еще один редактор кода, который можно использовать для редактирования файлов HTML. Этот редактор имеет несколько замечательных функций, которые позволяют эффективно обрабатывать большие файлы, а также функцию поиска и замены, которая работает с несколькими файлами. Программное обеспечение получило много признания, в том числе «Лучшее» от журнала PC Magazine. Пользователи, работающие с UltraEdit, также оценят его безопасность, поскольку программное обеспечение соответствует стандарту CISP уже более десяти лет.Несмотря на то, что UltraEdit не является бесплатным, его функции и эффективная обработка файлов могут окупить его.
EditPlus
Как и другие упомянутые редакторы, EditPlus имеет подсветку синтаксиса, расширенные функции поиска и интерфейс с вкладками. Помимо стандартных функций редактирования и поиска, EditPlus также имеет функцию FTP, которая позволяет пользователям подключаться к удаленному серверу и загружать файлы, которые они редактировали. Пользователи также могут использовать встроенный в программу веб-браузер для предварительного просмотра изменений.Это особенно удобно для разработчиков, желающих внести и протестировать множество дополнительных изменений в своем коде. EditPlus не является бесплатным, но интегрированные функции, которые экономят время, могут сделать программу стоящей денег.
CoffeeCup
CoffeeCup — еще один отличный редактор для изменения и создания файлов HTML. С помощью этого редактора вы можете открывать файлы, хранящиеся локально на жестком диске, или файлы, хранящиеся удаленно на вашем веб-сайте. CoffeeCup позволяет вам создать полностью новый файл CSS или изменить один из многих существующих шаблонов, имеющихся в редакторе для вашего собственного сайта.Чтобы вы были организованы, CoffeeCup разработал концепцию под названием «Проекты веб-сайтов», которая позволяет вам структурировать проект веб-сайта так, как вы хотите. Другие полезные функции включают возможность сохранять определенные части кода в качестве компонентов для повторного использования позже и расширенное автозавершение кода.
Блокнот программиста
Блокнот программиста выходит за рамки стандартного приложения Windows Notepad для редактирования HTML-кода благодаря своей раскраске синтаксиса и интерфейсу с вкладками, который позволяет пользователям редактировать несколько файлов.Эта программа позволяет пользователям легко перемещаться по HTML-коду и находить определения элементов с помощью Ctags и поддержки больших файлов и проектов. Если вас не устраивают возможности программы, вы можете добавить функциональность в программирование с помощью C ++ или Python. К счастью, этот редактор можно бесплатно скачать и попробовать.
SynWrite
Еще один бесплатный редактор, который вы можете использовать для редактирования файлов HTML, — это SynWrite. Как и другие редакторы, SynWrite имеет такие функции, как выделение синтаксиса, сворачивание кода, поиск и регулярные выражения.В отличие от некоторых других редакторов, SynWrite также поддерживает несколько выделений и вставок, чтобы пользователи могли редактировать несколько файлов одновременно. Создатели SynWrite также решили интегрировать программу с HTML Tidy, который форматирует HTML-код, чтобы иметь соответствующие заголовки, ошибки трассировки и хорошее форматирование. В программе также есть редактор цвета, который помогает разработчикам выбрать правильное числовое представление для цвета, который они хотят использовать.
PlainEdit
PlainEdit — еще один бесплатный редактор на основе.NET, которая позволяет пользователям легко изменять файлы HTML. С помощью этой программы пользователи могут пользоваться такими функциями, как подсветка синтаксиса, возможность вставки кода шаблона или фрагментов, интерфейс с вкладками и регулярные выражения. Чтобы помочь пользователям более эффективно использовать время разработки, PlainEdit добавил функцию создания шаблонов кода для повторного использования в будущем.
jEdit
jEdit, редактор для «зрелых» программистов, представляет собой бесплатное программное обеспечение для редактирования кода, которое пользователи могут использовать для изменения файлов HTML. Программа основана на технологии Java и имеет множество функций, включая выделение синтаксиса, сворачивание, автоматическое создание отступов и управление файлами.Программа также определяет кодировку символов и соответствующим образом сохраняет файлы. Будучи основанным на Java, jEdit работает практически во всех операционных системах.
Aptana Studio
Aptana — один из самых современных бесплатных редакторов. Программа представляет собой профессиональную среду разработки, которая поддерживает множество различных языков программирования, включая HTML. Один из самых неприятных аспектов работы веб-разработчика — это незнание, поддерживается ли тот или иной тег во всех браузерах. К счастью, в Aptana есть функция, которая анализирует используемые теги и выводит, какие браузеры поддерживают тот или иной тег.Программа также может быть интегрирована с репозиторием кода git и имеет отладчик, помогающий отслеживать проблемы.
ConTEXT
Программа ConTEXT — еще один редактор кода, который можно использовать для редактирования файлов HTML. ConTEXT похож на другие редакторы и имеет интерфейс с вкладками, который позволяет пользователям открывать несколько файлов одновременно. Программа позволяет пользователям записывать макросы и поддерживает несколько языков для локализации, «неограниченные» размеры файлов для редактирования и интегрированные сравнения файлов.Шаблоны кода также доступны, чтобы помочь разработчикам.
GNU Emacs
Emacs — один из самых старых редакторов, которые все еще используются, но со временем он значительно обновился, особенно в форме GNU Emacs. Редактор является универсальным по своим возможностям, но имеет специальные возможности для написания HTML. Он включает в себя возможность обрабатывать регулярные выражения, отображать код с подсветкой синтаксиса и поддерживать несколько человеческих языков. Как и другие редакторы, Emacs может быть расширен с помощью пакетов или собственного интерпретатора Лиспа.Он доступен практически на каждой компьютерной платформе.
TopStyle
Редактор TopStyle — еще одна простая в использовании программа для редактирования файлов HTML. Как и другие, TopStyle поддерживает подсветку синтаксиса, а также функции поиска и замены. В программе значительно улучшена функция поиска и замены для включения файлов, хранящихся на удаленных серверах. Программа также имеет функцию выделения значений цвета, а также простой в использовании редактор для выбора цветов для атрибутов цвета классов CSS или тегов HTML.
TextWrangler
TextWrangler — это бесплатный редактор кода для платформ Mac, который можно использовать для редактирования HTML. Редактор позволяет пользователю настраивать цветовые схемы для выделения синтаксиса, а также интерфейс с вкладками для редактирования файлов кода. С TextWrangler также можно просматривать несколько статистических данных, включая количество слов, количество символов и количество строк. Пользователи, которые ищут базовый редактор на платформе Mac, найдут в TextWrangler очень многое.
TextMate
TextMate — еще один редактор кода, специально предназначенный для платформы Mac.Его функции не только включают в себя базовую подсветку синтаксиса, но также включают автозавершение кода, автоматический отступ, блоки кода и функцию поиска для целых проектов. Поскольку TextMate стремится объединить лучшие аспекты командной строки Linux с графическим интерфейсом пользователя, программа имеет множество различных способов ввода сценариев командной строки и доступна для покупки на сайте TextMate.
BlueGriffon
BlueGriffon — это редактор WYSIWYG, который позволяет пользователям размещать различные компоненты на холсте, чтобы облегчить дизайн веб-страницы.Хотя редактирование основано на графическом интерфейсе, BlueGriffon позволяет просматривать код в отдельном редакторе в программе. BlueGriffon также поддерживает множество других функций для редактирования, включая HTML5 и CSS. Расширенные функции этой программы включают ту, которая позволяет клиенту выбирать цвет элемента, указывая и щелкая мышью в любом месте экрана. Редактор также использует тот же механизм рендеринга, что и FireFox, что означает, что то, что вы видите в программе, скорее всего, будет соответствовать тому, как веб-страница отображается в FireFox.Программное обеспечение BlueGriffon доступно для бесплатной загрузки, но некоторые дополнительные функции, включая поддержку, доступны только в платной версии.
Редакторы браузера
Есть варианты для кодирования HTML прямо в вашем браузере. Они предлагают некоторые специальные возможности.
Firebug
Если вы когда-нибудь хотели увидеть изменения, внесенные вами в обновление кода HTML, в режиме реального времени, тогда Firebug — отличный вариант. Firebug — это плагин к FireFox, который позволяет пользователям выбирать элементы HTML на веб-странице и переходить прямо к коду, который отображает HTML.Это позволяет пользователям видеть, как HTML-код влияет на веб-страницу в режиме реального времени. Как только Firebug перенаправит пользователя к конкретному элементу, пользователь может внести изменения и посмотреть, действительно ли изменение сработало, чтобы просмотреть последний результат. Firebug также помогает пользователям понять, как такие элементы, как сетевой трафик и программы JavaScript, влияют на функциональность веб-сайта. В целом Firebug — отличный инструмент для поиска ошибок HTML и повышения производительности веб-сайтов.
Slim Text
Slim Text — это расширение для браузера Chrome, которое позволяет пользователям редактировать различные файлы кода, включая HTML.Установка программы проста и требует загрузки из магазина приложений Google. После загрузки и установки Slim Edit работает, как и все другие редакторы, с подсветкой синтаксиса и интерфейсом с вкладками.
Мобильные редакторы
Для тех случаев, когда вам нужно работать в пути, эти редакторы работают на планшетах и телефонах.
Textastic
Иногда вам может потребоваться использовать iPad для редактирования файлов, чтобы получить быстрое обновление на вашем веб-сайте. К счастью, на iPad доступно приложение Textastic.Это приложение позволяет пользователям редактировать и сохранять код и отображать соответствующие цвета синтаксиса кода. Чтобы упростить жизнь разработчикам, в приложении есть специальная клавиатура, которая позволяет пользователям быстро выбирать символы, используемые для кодирования. Textastic также предоставляет возможность, позволяющую пользователю подключаться к Dropbox или FTP для обновления файлов. Его можно приобрести в магазине iTunes.
Code Anywhere
Code Anywhere имеет функции, аналогичные Textastic, которые позволяют пользователям обновлять свой веб-сайт с планшета.Code Anywhere доступен для загрузки на телефоны и планшеты Android и iOS.
Заключение
Множество редакторов HTML доступны на разных платформах, включая планшеты, ноутбуки и ПК. У них есть много функций, которые позволяют быстро и удобно редактировать. Независимо от того, на какой платформе вы работаете, каждое из представленных здесь приложений будет иметь достаточно функций, чтобы упростить редактирование.
Фрэнк Мораес (Frank Moraes) — редактор и писатель на HTML.com и других ботанических сайтах.
Лучшие редакторы HTML, которые вам следует рассмотреть в 2021 году
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Ошибки делают все.
Некоторые большие, некоторые маленькие, но некоторые из них просто раздражают.
И одна из самых печально известных ошибок, вызывающих головную боль, — это испорченный код.
Кодирование — это все, что касается веб-разработки. Таким образом, вам просто нужно настроить на , чтобы повысить безопасность и избежать сбоев в будущем.
К счастью, есть очень эффективное решение. Подобно тому, как проверка орфографии помогает вам писать безошибочные документы, веб-разработчики могут использовать редакторы HTML для написания более чистого кода.
Все стало быстрее и проще благодаря функциям проверки орфографии, подсветки синтаксиса и автозаполнения в редакторах HTML.
В этом руководстве я рассмотрю лучшие доступные редакторы HTML, которые помогут вывести ваши веб-сайты на новый уровень без особых усилий и времени с вашей стороны.
Взволнован? Давайте копать прямо сейчас!
# 1 — Обзор Atom — Лучшее для расширенной настройкиAtom — это бесплатный редактор с открытым исходным кодом, разработанный командой GitHub и поддерживаемый сообществом GitHub.Он поставляется с достаточным количеством пакетов и коллекций тем, работает легко и загружается очень быстро, что делает этот HTML-редактор одним из лучших, которые вы можете найти.
Это модернизированный редактор HTML с WYSIWYG (то есть то, что вы видите), доступный для Windows, Mac и Linux, созданный для совместной работы. Независимо от того, являетесь ли вы новичком или опытным профессионалом, Atom — это всеобщий фаворит благодаря превосходному ощущению и гибкости настройки.
Думайте об этом как о продвинутом текстовом редакторе, который имеет несколько функций, обычно ограниченных высокоуровневыми программами кодирования.
Также есть текстовый редактор, который можно взломать! Это функция, которая позволяет разработчикам редактировать, расширять, изменять и делиться исходным кодом программы, а также разрабатывать свои собственные пакеты для улучшения Atom.
Поддержка нескольких панелей — еще одна функция, которая мне нравится. Вы можете разделить интерфейс на столько окон, сколько вам нужно для сравнения и написания кода бок о бок.
Другие функции включают исправление и выделение синтаксиса, автозаполнение, управление проектами и телетайп (пользователи могут сотрудничать с другими разработчиками в режиме реального времени).
Atom совершенно бесплатно! Так что вам не нужно тратить деньги, чтобы использовать этот отличный редактор.
# 2 — Блокнот + + Обзор — Лучшее для Front-End разработчиков и веб-дизайнеровБыстро работающий, проверенный временем и надежный, Notepad + + — один из самых популярных редакторов HTML, которым пользуются миллионы пользователей по всему миру. Это редактор с открытым кодом, который предлагает многоязычную поддержку, которая не ограничивается только HTML и CSS.
Одной из основных причин популярности Notepad ++ является его многофункциональный интерфейс.
Вы получаете сворачивание синтаксиса, подсветку синтаксиса, мульти-просмотр, карту документов, многодокументный интерфейс, автозаполнение, закладки и полностью настраиваемый графический интерфейс. И даже после этого длинного списка есть еще кое-что.
Notepad ++ был разработан для компьютеров под управлением Windows, но пользователи Linux могут использовать его через Wine. Как следует из названия, этот редактор похож на обновленную версию программного обеспечения Блокнота, которое по умолчанию уже доступно в Windows. Вы также получите его репозиторий на GitHub.
Также доступна мобильная версия, поэтому вы можете работать независимо от того, где и когда вы обнаружите проблему.
Экологи тоже полюбят Блокнот ++. У него есть программы, которые работают с меньшей мощностью процессора, чтобы уменьшить выбросы углерода.
Notepad + + бесплатен для всех! Так что вам не нужно беспокоиться о лишних деньгах или скрытых расходах.
# 3 — Обзор скоб — лучшее для начинающихBrackets — еще один широко популярный редактор HTML для программистов, совместимый с различными операционными системами, такими как Windows, Mac и Linux.Он поставляется со встроенным менеджером пакетов, который позволяет пользователям искать и устанавливать любой поддерживаемый пакет, который им нравится.
Я настоятельно рекомендую этот HTML-редактор с открытым исходным кодом для начинающих из-за его интеллектуальной функции автозаполнения, которая делает кодирование невероятно быстрым и точным.
Пользовательский интерфейс кодированияBracket можно разделить на несколько панелей, что упрощает и упрощает запись и сравнение кодов между разными файлами. Встроенный браузер файловой системы позволяет вам получать доступ к файлам на вашем ПК.
Кроме того, в нем есть функция поиска и замены, которая позволяет разработчикам при необходимости настраивать код. Это может быть полезно для новичков и опытных профессионалов, чтобы их веб-сайт оставался актуальным.
Стилизация и настройка очень просты и просты, поэтому программирование с Brackets никогда не надоест.
Предустановленные темы синтаксиса имеют темные и яркие яркие цвета. Поскольку на платформе нет недостатка в пакетах, вы можете добавить столько функций, сколько захотите, в зависимости от вашего варианта использования и предпочтений.
Brackets совершенно бесплатно! Вы можете скачать его прямо с официального сайта.
# 4 — Обзор Sublime Text — Лучшее для многоязычной поддержкиSublime Text — это расширенная версия Notepad + +. Он поставляется со стандартными функциями Notepad + +, а также с более современными функциями, отвечающими сложным потребностям более опытных пользователей.
Вы получаете кроссплатформенную поддержку, разделенное редактирование, редактирование с множественным выбором, проприетарную палитру команд и редактирование синтаксиса, чтобы упростить веб-разработку.Редактор невероятно мощный и обещает высокую производительность. Однако впереди вас ждет более крутая кривая обучения в обмен на эту гибкость и мощность.
Одна из наиболее продвинутых функций Sublime Text — «Goto Anything». Используя это, вы можете найти и заменить код в значительно более короткие сроки. Режим без отвлекающих факторов — еще одна замечательная функция, которая отображает только код, скрывая другие элементы.
Вы можете использовать сочетания клавиш для быстрого выполнения задач — при условии, что вы их запомните.В редакторе также легко настроить все, хотите ли вы персонализировать привязки клавиш к фрагментам меню.
Доступный в Windows, Mac и Linux, Sublime Text также поддерживает различные языки, такие как C, HTML, C ++, C #, Java, CSS, JavaScript, PHP, Python, Ruby и многие другие.
Sublime Text имеет бесплатную версию, которой достаточно для новичков, но если вы хотите получить доступ ко всем ее функциям, вам придется заплатить единовременную плату в размере 80 долларов.
# 5 — Обзор Adobe Dreamweaver CC — Лучшее для веб-разработчиковБольшинство других вариантов отлично подходят для интерфейсной разработки, но также необходим редактор HTML, который облегчает внутреннюю разработку, и именно здесь на помощь приходит Adobe Dreamweaver CC.
Этот редактор, созданный известной компанией Adobe, является одним из самых известных и влиятельных вариантов на рынке. Вы получаете всевозможные плагины и дополнительные функции, к которым у вас обычно нет доступа с другими редакторами HTML.
Dreamweaver делает все возможное, будь то создание более адаптивных сайтов или редактирование кода веб-сайта.
Этот редактор представляет собой программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe. Он поддерживает как текстовые, так и WYSIWYG-методы, позволяя вам выбирать между кодированием с живым визуальным представлением или традиционным путем.Вы можете писать код на любом из основных языков программирования и пользоваться доступом к творческим облачным библиотекам.
Веб-разработчикам особенно понравится Adobe Dreamweaver CC. Он автоматически подтверждает доступность кода и страницы, упрощая разработчикам выполнение рекомендаций по обеспечению доступности веб-контента (WCAG) и даже проверяет конечный продукт.
Plus, прямой доступ к большому количеству ресурсов в экосистеме Adobe, таких как графика, слои, цвета, слова, символы и многое другое, является еще одним преимуществом.
УDreamweaver есть бесплатная версия, но вы также можете выбрать тарифный план премиум-класса. У вас есть три варианта:
- Годовой план с ежемесячной оплатой — 25,99 долларов США в месяц
- Ежемесячный план — 31,49 долларов США в месяц
- Годовой план с предоплатой — 239,88 долларов США в год
HTML — как бесплатные, так и платные — имеют несколько косметических функций. Исходя из потребностей вашего бизнеса, вы обнаружите, что некоторые из них абсолютно необходимы, а другие могут не понадобиться вовсе.
Я составил список функций, которые, по моему мнению, должны быть у хорошего редактора HTML. Возможно, вам не понадобятся все они, но вот на что следует обратить внимание при выборе редактора HTML.
Цветовое кодирование или выделение синтаксисаHTML имеет язык разметки на основе тегов. Вам понадобится HTML-редактор с функциями подсветки синтаксиса или цветового кодирования, чтобы осветить эти теги.
Это поможет вам быстро идентифицировать теги, что, в свою очередь, упростит работу с блоками кода.
Автозаполнение и предложенияФункция автозаполнения и предложений помогает быстро заполнить более длинный код нажатием кнопки.
Редактор предлагает всплывающие подсказки, основанные на вашей работе — все, что вам нужно сделать, это щелкнуть по нему, и код будет автоматически заполнен. Подумайте, как вы набираете текстовые сообщения на телефоне или когда выполняете быстрый поиск в Google.
Вы также можете автоматизировать создание закрывающих вкладок с помощью этой функции.
Найти и заменитьЯ настоятельно рекомендую искать редакторы кода с функцией поиска и замены, так как она позволяет вам находить определенные строки и очень быстро заменять их чем-то другим.
Plus, HTML постоянно меняет и обновляет стандарты и отменяет неэффективные теги. Так что вы обязательно захотите когда-нибудь в будущем использовать эту функцию для обновления своего веб-сайта.
Контроль версий Редакторыс контролем версий позволяют просматривать предыдущие версии кода и выполнять откат при необходимости.
В результате вы можете хранить все копии без создания отдельных документов, и я знаю, насколько это важно, когда вы работаете с другими разработчиками.
Функции нескольких курсоровРоль мультикурсоров проста: они позволяют писать код одновременно в нескольких местах. Другими словами, вы можете редактировать код одновременно.
Это особенно полезно, если вы хотите добавить дубликаты одного и того же тега.
Поддержка FTP и обнаружение ошибокПолучение редакторов HTML с поддержкой FTP позволяет без проблем подключаться к WordPress и загружать изменения, которые вы хотите внести. В результате вы не будете заходить в FileZilla или в предпочитаемый вами FTP-клиент каждый раз, когда захотите что-нибудь обновить.
Обнаружение ошибок в реальном времени не менее важно.
HTML — это язык разметки, а не язык программирования, поэтому он не компилируется. Это также означает, что вы не можете тестировать свой код. Однако с живым обнаружением ошибок вы сразу узнаете, когда что-то напишете неправильно.
В дополнение к этим, есть несколько других функций, таких как сворачивание кода и автосохранение, которые могут повысить производительность и точность.
Примечание: Если вам нужен редактор кода с расширенными функциями и интеграцией с платформой, вам понадобится интегрированная среда разработки или IDE, а не текстовый редактор.Хотя IDE похожи на редакторы HTML, они более усовершенствованы и предназначены для опытных разработчиков.
Заключение РедакторыHTML необходимы для любого инструментария веб-разработки и дизайна. Вы можете не только быстрее создавать код, но и упростить весь процесс, помогая избежать ошибок.
Единственная загвоздка — выбрать вариант, соответствующий вашим потребностям.
Вы можете выбрать вариант из моих лучших предложений или поискать другие альтернативы на рынке.Вот полный список лучших выборов:
Попробуйте найти потенциальных редакторов, которые включают подсветку синтаксиса и предварительный просмотр в реальном времени. Если вам нужно что-то более сложное, функция поиска и замены будет большим преимуществом.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
17 лучших бесплатных редакторов HTML в 2020 году
Создание, управление и редактирование веб-страниц еще никогда не было таким простым и беспроблемным. Мы подобрали для вас лучшие редакторы HTML, которые помогут вам создать сенсационный веб-сайт.
Прошли те времена, когда нужно было набирать весь код вручную. Хотя многие веб-мастера все еще любят это делать.Но для тех, кто этого не хочет, здесь, в конструкторе сайтов HTML TemplateToaster, у меня есть список лучших HTML-редакторов, которые помогут вам снизить нагрузку.
В этом посте я расскажу о лучших редакторах HTML, которые помогут вам написать наиболее эффективный код для вашего веб-сайта.
Редакторы кода или редакторы HTML — самая важная часть разработки веб-сайтов. Любой веб-разработчик или будущий веб-профессионал должен иметь этот список лучших HTML-редакторов под рукой, чтобы поддерживать эффективность и продуктивность.
Что такое редактор HTML?
РедакторHTML — это инструмент, который помогает вам редактировать и создавать код HTML (язык гипертекстовой разметки). Это текстовый инструмент, который позволяет вам напрямую редактировать исходный код.
HTML-редактор — неотъемлемая часть веб-разработки!
Рекомендуется прибегнуть к помощи редакторов HTML, поскольку они дают вам четкое представление о коде. Большинство профессиональных веб-разработчиков полагаются на HTML-редакторы для поддержки и создания своих веб-сайтов.
Преимущества использования редакторов HTML
Когда у вас есть веб-сайт и вы хотите поделиться своим ценным контентом со своими пользователями, первая мысль, которая приходит в голову, должна быть о том, как должен выглядеть ваш веб-сайт. Верно?
Создание веб-сайта может быть действительно утомительным, если у вас нет доступа к различным полезным инструментам для веб-дизайна. Тем не менее, редактор HTML входит в категорию лучших инструментов, доступных на рынке, а также в Интернете, чтобы дать вам приятный опыт проектирования.
Вспомогательные инструменты, такие как редакторы HTML, созданы для того, чтобы помочь вам написать лучший код и решить все ваши проблемы, а также убедиться, что у вас не возникнет никаких сложностей при разработке веб-сайта. Они следят за тем, чтобы желаемый веб-сайт выглядел и работал нормально.
РедакторыHTML или онлайн-редакторы HTML созданы для выявления ошибок в вашем коде, вам не нужно прокручивать сотни строк кода, чтобы найти ошибку вручную. Вы также можете прочитать о лучших валидаторах HTML
Какое облегчение!
2 типа редакторов HTML
1.Текстовый редактор HTML
2.WYSIWYG HTML-редактор.
Текстовый редактор HTML
Это идеально подходит для опытных веб-разработчиков, потому что он показывает вам код таким же образом, как вы его написали. Остерегаться! Прежде чем переходить к текстовому редактору HTML, убедитесь, что вы заядлый программист, иначе вы можете столкнуться с дилеммой.
Редактор WYSIWYG
Редактор «Что видишь, то и получаешь», поскольку само название подразумевает, что это редактор, который дает вам результат, точно такой же, как вы видите.Это означает, что при разработке веб-сайта вы знаете, как именно он будет выглядеть после завершения.
Вы получите простую в использовании возможность перетаскивания с большинством редакторов WYSIWYG для облегчения работы.
Здесь, в офлайновом конструкторе веб-сайтов Templatetoaster, я составил список редакторов HTML в соответствии с платформами, на которых они используются.
Список лучших редакторов HTML
- Блокнот ++
- Adobe Dreamweaver CC
- Чашка кофе
- Аптана Студио 3
- NetBeans
- Голубая рыба
- Возвышенный текст
- Phase 5 HTML-редактор
- Kompozer
- NoteTab
- Атом
- BareBonesПравить
- CotEditor
- Кронштейны
- Komodo Edit
- TextMate
- UltraEdit
Лучшие редакторы HTML для платформ Windows, Linux, MacOS (2020)
1.Блокнот ++ (бесплатно)
- Notepad ++ — это свободно доступный редактор кода.
- Notepad ++ явно доступен для пользователей Windows. Это расширенная версия Блокнота предыдущего выпуска.
- Он имеет все функции и возможности, которые предыдущая версия «Блокнота» не могла предоставить.
- Одной из выдающихся особенностей Notepad ++ является выделение синтаксиса и автоматическое завершение функции.
- Кроме того, у вас есть возможность редактировать несколько документов на нескольких вкладках.Notepad ++ — идеальный выбор для веб-разработчиков ace.
- Параметры нескольких документов и вкладок.
2. Adobe Dreamweaver CC
Великолепие программного обеспечения видно по его пользовательскому интерфейсу. Adobe Dreamweaver специально разработан для графических дизайнеров, интерфейсных разработчиков и веб-дизайнеров. Dreamweaver, разработанный технологическим гигантом Adobe Inc., является частью пакета Adobe Creative Cloud. Инструмент можно использовать, интегрировав его с любым другим программным обеспечением Adobe CC Suite.Dreamweaver поставляется с элементами Fluid Grid Layouts и Visual Media Queries, которые помогают создавать адаптивный или удобный для мобильных устройств дизайн.
Основные характеристики
- Специальная поддержка через форумы, поддержку обратной связи и доступность в социальных сетях для решения проблем пользователей.
- Интеграция с Bootstrap для создания адаптивного дизайна.
- Разработчики и дизайнеры могут редактировать различные типы документов, такие как HTML, Javascript, PHP, XML, SQL, SVG, JSON-шаблоны и т. Д., Чтобы создавать проекты своей мечты.
- Создавайте динамические веб-сайты с помощью интеллектуального механизма кодирования, т. Е. Предоставляя подсказки по кодированию для ускорения разработки сайта.
- Современный пользовательский интерфейс этого редактора помогает легко редактировать дизайн и код.
- Поддержка нескольких мониторов для расширения вашего рабочего пространства.
- Совместная работа с поддержкой Git для управления исходным кодом в процессе разработки.
- Dreamweaver — многоязычная программа, поддерживающая более 20 языков.
Плюсы
- Доступно для Windows и Mac OS.
- Предыдущие версии можно использовать после установки последней версии.
- Надежная поверхность дизайна, а также поддержка режимов редактора WYSIWYG.
- Доступны наглядные пособия для уменьшения количества ошибок и предварительного просмотра дизайна.
Минусы
- 7-дневная пробная версия доступна только пользователям, имеющим членство в Creative Cloud (CC).
- Цена высокая.
Получить Adobe Dreamweaver
3. Бесплатный HTML-редактор CoffeeCup (бесплатный и платный)
- CoffeeCup поставляется в двух версиях, первая — это бесплатная версия с ограниченными функциями, а вторая версия с полными функциями — платная.
- Бесплатная версия — это текстовый редактор, а платная — WYSIWYG-редактор. Версия
- WYSIWYG (What You See Is What You Get) обеспечивает предварительный просмотр вашего сайта в реальном времени.
- CoffeeCup полностью совместим с платформами Windows и macOS.
- Платная версия HTML-редактора CoffeeCup включает библиотеку тегов, проверку HTML и CSS, подсказку кода и т. Д.
- Автозаполнение тегов при их вводе.
- Встроенный инструмент проверки, который позволяет проверять код для всех страниц.
- Разделенный экран для предварительного просмотра вашего сайта.
4. Aptana Studio 3 (бесплатно)
- Aptana Studio 3 — это IDE веб-приложения с открытым исходным кодом (интегрированная среда разработки).
- Aptana Studio 3 доступна для кросс-платформ, таких как Linux, Windows и macOS. Это бесплатно.
- Помимо кода HTML5, Aptana Studio 3 позволяет редактировать, создавать и предварительно просматривать код CSS, JavaScript, Ruby on Rails, PHP и Python.
- Aptana позволяет вам поместить ваш дизайн в систему управления версиями Git.
- Самым большим преимуществом использования этого HTML-редактора является его настраиваемость.
- Несколько протоколов, таких как FTP, FTPS, SFTP и Capistrano.
5. NetBeans (бесплатно)
- NetBeans — бесплатный редактор HTML с открытым исходным кодом.
- NetBeans — это впечатляющая среда IDE Java, которая позволяет создавать мощные веб-приложения.
- Это очень полезно при разработке веб-приложений, настольных и мобильных приложений.
- Вы можете свободно разрабатывать свой код на HTML5, C ++, PHP, JavaScript и многих других языках программирования. IDE
- NetBeans можно установить в нескольких операционных системах, таких как Linux, Windows, macOS.
6. Bluefish (бесплатно)
- Bluefish — еще один мощный редактор HTML, созданный специально для профессиональных разработчиков и программистов. Это бесплатный редактор HTML.
- Bluefish работает на многих платформах, таких как Solaris, Windows, Linux, OpenBSD, MacOS.
- Примечательные особенности Bluefish — автозаполнение, автоматическое закрытие тегов для многих языков программирования, даже для вложенных языков.
- Автосохранение, поддержка нескольких проектов и проверка орфографии.
- Легкий, аккуратный и чистый редактор GUI (графический интерфейс пользователя).
- Сильный поиск и замена.
- Боковые панели сниппета.
- Опция автоматического восстановления при внезапной потере данных, например, в случае сбоя, отключения или выключения.
7. Редактор Sublime Text HTML (бесплатный и платный)
- Sublime Text — один из сложных текстовых редакторов HTML, который позволяет вам выбирать несколько строк за раз и может вносить в них изменения одновременно без каких-либо проблем.
- Sublime Text имеет функцию подсветки синтаксиса для многих языков, таких как HTML, C, C ++, C #, CSS, Java, JavaScript, PHP, Python, Ruby и многих других.
- Множественная цветовая схема.
- Sublime Text доступен для кросс-платформ, таких как macOS, Linux и Windows.
- Автосохранение, чтобы вы никогда не потеряли свои драгоценные данные.
- Опция автозаполнения.
- Параметры макросов и фрагментов.
- Вы можете бесплатно скачать Sublime Text и протестировать его.В то время как, если вы хотите получить доступ к его основным функциям, вам нужно будет купить для этого лицензионный ключ.
- Закладки; успокойтесь и позвольте закладкам делать свою работу.
8. Этап 5 HTML-редактор (бесплатно и платно)
- Phase 5 — впечатляющий немецкий редактор HTML.
- Это бесплатное ПО, но только для школьных и домашних пользователей. Если вы управляете большой организацией или компанией, вам необходимо купить лицензионный ключ для запуска программы.
- Phase 5 совместим только с Windows. HTML-редактор
- Phase 5 поддерживает различные языки, такие как HTML, PHP, Java, JavaScript, Pearl и VBScript.
- Он имеет четкое и понятное меню.
- Интегрированное управление файлами упрощает переключение между разными документами.
- Phase 5 имеет удобный интерфейс для работы.
9. Веб-редактор Kompozer (бесплатно)
- Kompozer — это бесплатный HTML-редактор с открытым исходным кодом и простым в использовании редактором WYSIWYG.
- Kompozer — отличный вариант для начинающих создать профессионально выглядящий веб-сайт.
- Вы можете легко редактировать свои веб-страницы с помощью редактора WYSIWYG.
- Простое переключение между режимом WYSIWYG и режимом HTML.
- Вы можете настроить панель инструментов под себя.
- Встроенная проверка орфографии.
- Kompozer предлагает кроссплатформенную совместимость. таким образом, может легко работать в Linux, Windows и macOs.
- Интегрированное управление файлами через FTP.
10. NoteTab (бесплатные и платные)
- NoteTab — бесплатный текстовый редактор для Windows и Linux. Эта полнофункциональная версия HTML-редактора является платной.
- Это действительно быстро и надежно.
- Функция выделения синтаксиса, чтобы дать вам четкое представление.
- Функция Clipbook в NoteTab имеет огромную коллекцию вставляемых фрагментов текста, связанных с тегами заголовков.
- Вставьте фрагменты кода.
- Из списка документов просто перетащите фрагменты кода.
- Легко вставлять теги и другой HTML-код из панели инструментов.
- Простая работа с несколькими страницами.
- Функция автозаполнения для вставки тегов.
11. Atom — лучший редактор HTML
- Atom — еще один превосходный редактор HTML. Это отличный текстовый редактор с открытым исходным кодом от GitHub.
- Это один из ведущих доступных редакторов WYSIWYG.
- Предоставляет вам кроссплатформенный вариант. Он поддерживает macOS X, Windows и Linux.
- Интеллектуальная опция автозавершения для более быстрого получения результатов.
- Возможность простого поиска и замены. Это бесплатный редактор HTML.
- Простой в навигации интерфейс.
- Возможность использования нескольких панелей для удобного сравнения файлов.
- Простая система просмотра файлов для быстрого вывода.
Устали кодировать? Давайте сделаем перерыв и погрузимся в зону без кодирования с TemplateToaster!
Что ж, если в какой-то момент вы устали от этого кода и редакторов HTML и ищете какой-то простой способ создать желаемый веб-сайт, тогда не расстраивайтесь.
Ваш собственный TemplateToaster поможет вам. В этом поиске лучшего HTML-редактора вы можете забыть, что выдающееся программное обеспечение для веб-дизайна находится всего в одном клике от вас. Да, мы говорим о программном обеспечении для веб-дизайна, которое создает для вас полноценный веб-сайт без каких-либо технических навыков.
TemplateToaster — потрясающая программа для создания веб-сайтов!
TemplateToaster позволяет создавать веб-сайты, не ввязываясь в битву кода. Просто сядь и расслабься!
Программирование или кодирование иногда может быть действительно утомительным для новичка, даже для профессионала.Так почему бы не выбрать простой способ и не заняться умной работой. Это экономит ваше время и силы.
Загрузите и проверьте этот самый умный конструктор сайтов один раз. Это абсолютно бесплатно для ознакомления. Если он удовлетворяет все ваши потребности, попросите лицензионный ключ и оставьте его у себя на всю жизнь.
Вернуться к списку редакторов HTML
Все еще есть люди, которые любят кодировать и создавать свои веб-сайты самостоятельно. Мы ценим это, и для таких людей мы продолжим нашу тему «Лучшие редакторы HTML».
12. BareBonesEdit (бесплатно и платно)
- Bare Bones Edit — еще один очень популярный редактор HTML для Mac.
- Высококачественные функции для поиска, редактирования и обработки текста.
- Удобный интерфейс для быстрого поиска и изменения нескольких файлов.
- Подсветка синтаксиса, сворачивание кода, FTP и SFTP легко открываются и сохраняются.
- Автодополнение кода.
- Только пользователи macOS могут использовать Bare Bones Edit. Есть платная и бесплатная версия.
- Встроенная проверка орфографии.
- Автозаполнение текста.
13. CotEditor — бесплатный редактор HTML
- CotEditor предназначен только для пользователей Mac.
- CotEditor — открытый и бесплатный редактор.
- Функция подсветки синтаксиса для основных языков, таких как HTML, PHP, Ruby, Python.
- CotEditor отображает разделенное окно на несколько панелей, чтобы иметь другой вид документа.
- CotEditor имеет мощную функцию поиска и замены.
- Он позволяет создавать макросы для различных языков, например PHP, Python, Perl, Ruby, JavaScript.
- CotEditor автоматически создает резервную копию ваших данных во время редактирования.
14. Скобки — бесплатный текстовый редактор
- Brackets — это первоклассный текстовый редактор для Mac.
- Открытый исходный код и бесплатная загрузка текстового редактора.
- Brackets поддерживают несколько платформ, таких как macOS, Windows, Linux.
- Основная функция, которая отличает скобки от остальных редакторов HTML, — это функция «Извлечь». Функция
- Extract позволяет извлекать информацию прямо из PSD, такую как шрифты, цвета и размеры, с помощью чистого CSS без контекстных ссылок на код.
- Простота реализации JavaScript, HTML и CSS.
- Легко настроить. Это бесплатный редактор HTML.
15. Komodo Edit (бесплатно)
- Komodo Edit — бесплатный и быстрый редактор HTML для многих платформ, таких как macOS X, Windows и Linux.
- Он поддерживает несколько языков, таких как HTML5, PHP, Perl, Ruby on Rails, Python, CSS3, JavaScript.
- Komodo предлагает варианты подсветки синтаксиса и раскраски кода.
- Автозаполнение
- Автоматический отступ (очень полезно)
- Поддержка макросов и расширений.
16. TextMate (бесплатно и платно)
- TextMate — отличный редактор HTML, специально разработанный для Mac. Имеется как бесплатная, так и платная версии.
- Имеет функцию автоматического отступа для общих действий.
- TextMate позволяет искать и заменять текст в проекте.
- Вы можете получить историю буфера обмена.
- TextMate доступен только для macOS X.
- Складные кодовые блоки.
- Поддержка запуска команд оболочки из документа.
- TextMate поддерживает более 50 языков.
- Тематическая подсветка синтаксиса.
- TextMate поддерживает автоматическое сопряжение всплывающих окон функций для быстрой навигации и обзора.
- TextMate поддерживает макросы.
- Автоматическое сопряжение кронштейнов.
- Выбор столбца и тип столбца.
17.UltraEdit (бесплатно и платно)
- UltraEdit — один из мощных редакторов HTML, имеющий как бесплатную, так и платную версию.
- Он совместим с различными платформами, такими как Mac, Windows и Linux.
- Это идеальный выбор для редактирования большого количества файлов.
- UltraEdit предлагает подсветку синтаксиса для всех основных языков, таких как Perl, PHP, Ruby, JavaScript, CSS и других.
- UltraEdit поддерживает FTP, SFTP и FTPS.
- Легко проверять и заменять в файлах.
- Встроенные скрипты и макросы.
- он имеет функцию сворачивания кода и иерархического перечисления функций.
- Он автоматически закрывает теги HTML / XML.
- UltraEdit предлагает вам функцию редактирования разделенного окна.
Ну, это было довольно много вариантов для рассмотрения. Выберите любой на свой вкус и тест-драйв столько, сколько захотите. Вы можете пропустить часть загрузки и кодирования. Вместо этого попробуйте лучшее программное обеспечение для веб-дизайна TemplateToaster и создайте свой собственный веб-сайт или шаблон с легкостью, не написав ни единой строчки кода, и получите бесплатные HTML-шаблоны.

 Например, в REG.RU на большинстве тарифов хостинга есть поддержка PHP, Perl и Python, а также СУБД MySQL. А те, кто хочет получить больше возможностей для кастомизации, могут обратить внимание на Облачные серверы со стабильными версиями Ubuntu, CentOS, Debian и шаблонами для веб-разработки.
Например, в REG.RU на большинстве тарифов хостинга есть поддержка PHP, Perl и Python, а также СУБД MySQL. А те, кто хочет получить больше возможностей для кастомизации, могут обратить внимание на Облачные серверы со стабильными версиями Ubuntu, CentOS, Debian и шаблонами для веб-разработки.

 Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.
Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.