57 самых красивых плоских дизайнов сайтов
Легкое и располагающее оформление веб-страницы принято считать наиболее правильным. Плоский стиль дизайна сайта целесообразен во многих случаях. Простые интерфейсы зачастую работает лучше, а благодаря общей тенденции к минимализму направление Flat до сих пор актуально (Microsoft и Apple сделали свои ОС плоскими). Используя красивые плоские цвета в дизайна, известные компании не упускают возможности выразить свою индивидуальность, привлечь внимание к бренду или повысить конверсию.
Плоская графика, плюс эстетические корректировки с анимацией и интерактивом делают сайт узнаваемым. Эти приемы активно применяются стартапами, агентствами и дизайнерскими web-ресурсами. Например, оригинальности в оформлении главной страницы расширяют плоский дизайн, повышают шансы на взаимодействие с клиентом запомнившим интересный стиль или необычный дизайн сайта. Подобраны плоские сайты:
Далее, примеры красивого плоского дизайна. Это новые сайты и лендинги – разработаны недавно, применяют технологии и стили современного веб-дизайна.
Примеры хорошего Flat-дизайна
Красиво и толково сделанные плоские сайты с удобной навигацией и понятным интерфейсом. Их продуманный, отрисованный дизайн хорошо продает и создает хороший пользовательский опыт.
eTecc Interactive
Простой дизайн сайта американского агентства не выглядит заурядным, т.к. сделан качественно и со вкусом. Старая школа дизайна работает не хуже новаций, может выгодно представить компанию и ее услуги.
Nehora Law Firm
Чистый плоский дизайн с утонченными элементами придает сайту калифорнийской юридической фирмы профессиональный вид. Красиво оформлены шапка и футер. Белый цвет и оттенки золотистого на темно-бирюзовом фоне создают красивый мягкий контраст. Ориентированный на пользователя интерфейс страниц позволил упорядочить контент.
Towa
У wordpress-сайта немецкого агентства приятный минималистичный дизайн с HTML5/CSS3 эффектами и нестандартным меню навигации. Пастельные / серо-золотистые оттенки, цветокоррекция фотографий и модульная разметка помогли красиво оформить сайт в виде коллажа интересных фактов о компании.
Пастельные / серо-золотистые оттенки, цветокоррекция фотографий и модульная разметка помогли красиво оформить сайт в виде коллажа интересных фактов о компании.
Amazee Labs
У сайта швейцарских Drupal-разработчиков лаконичный дизайн с приятными цветосочетаниями. Креативно оформлены элементы призыва к действию, применяются Flat и техники HTML5/CSS3.
Space Needle
«Космическая игла» символ Сиэтла. У сайта красивая предзагрузка и главная страница с отрисовкой фонов. Уникально оформлена прокрутка с эффектами осветления и мини-слайдами в конце.
Build in Amsterdam
У голландского брендингового агенства красивый флэт-сайт с нестандартным меню навигации. Приятно и стильно оформлен интерфейс, хороший UX-дизайн.
The Yellow Conference
Оптимистичным контентом, ярким желтым цветом и красивым шрифтовым контрастом сайт настраивает на позитив.
Joy Intermedia
Сайт международного креативного агентства из Польши с плоским дизайном на CSS3 и хорошим UX. Сайт использует необычную навигацию с боковой и нижней панелями и удобен в пользовании.
Fuse Lab Creative
Хорошо структурированный, дружественный к пользователю сайт американского агентства с удобным полупрозрачным боковым меню, панелью проектов и ненавязчивыми мини-интро в главном экране.
Chobani
У небольшой b2b компании приятный и очень удобный кулинарный сайт с чистым дизайном на основе HTML5. Представить ассортимент помогают фиксированное выпадающее меню и оригинальная четырехуровневая система вторичной навигации.
Уникальный Flat Design и плоская стилистика
Подобраны примеры уникальной плоской стилистики, которые доказывают – флэт интерфейсы бывают эффективными, интересными и привлекательными. Сочетая выразительную графику с приятным шрифтовым контрастом, добавив немного анимации и микроитераций можно не только сделать творческий или деловой сайт красивым, но и показать свою индивидуальность, выразить дизайном основной посыл.
RJ Investments
Сайт британского агентства недвижимости со стильным лаконичным flat-дизайном в серо-белых тонах. Мягкую выразительность добавляет акцентный золотистый цвет. Основан на WordPress HTML5/CSS3, jQuery, SVG.
Ttilted Chair
Экспрессивно оформленный сайт – типографика становится визуально интересней, когда с минималистичностью и плоским стилем в дизайн возвращаются броские цвета. Притягивающим внимание красным заголовкам в портфолио отведена роль «трамплина».
FHOKE
Чистый, плоский дизайн и уникальный пользовательский интерфейс сайта. Изображения в фокусе внимания, в т.ч. продуктовые c компьютерами и айфонами (фотографии выведенные отдельным слоем выглядят реалистично).
Mayven Dev
Mayven Dev – креативная команда 30 кодеров / UX-дизайнеров из Сан-Франциско. Их сайт отличают сдержанная эстетика оформления, индивидуальность стиля, приятные цветовые решения с выразительными контрастами белой типографики и анимированной контурной графики на изумрудном фоне.
HughesLeahyKarlovic Agency
Чистый и аккуратный дизайн сайта американского агентства сразу настраивает на позитив. Уникально оформлено навигационное меню: hover-эффект с наложением цветового фильтра обращает фоновую картинку в закольцованное видео.
Satis Satellite Communications
Обширный сайт российского оператора спутниковой связи. Бизнес-эстетика реализована через плоский стиль дизайна с контурными иллюстрациями.
Иллюстрации, эффекты и креатив в плоских дизайнах
Примеры динамичности, креативного флэт-оформления и удачного сочетания плоской иллюстрации с анимацией. Современный Flat позволяет совмещать элементы игрового дизайна с реалистичным контентом деловых сайтов.
Tectonica Studios
Дизайнер применяет плоскую графику с градиентами (актуальный web тренд), блок ярких flat-иллюстраций на главной странице. Для привлекательного разделения секций – свободное пространство и анимированная графика.
Pixity-land
Микросайт с классическим Flat-дизайном использует скролл-анимацию, плоские иллюстрации и видео.
100 Years of Design
Креативный веб-проект дизайнерского сообщества AIGA. Плоскими цветами обозначены пункты меню, открываемые разделы, навигационные hotspot-точки и разделенные пополам окна с каруселями иллюстраций.
Drap Agency
Эффектный, броский колоритный сайт креативного агентства, ориентированного на технологии. Тут ценят дизайнерское новаторство и любые новшества в подаче информации.
Mobkii
Без плоских иллюстраций с градиентами сайт мексиканского агентства выглядел бы скучноватым, а дизайн слишком заурядным для разработчиков web & приложений.
Ecodom Consorzio
Официальный сайт итальянской компании, занимающейся оживлением бытовой техники и утилизацией.
Thing of Wonder
Проект предлагает ознакомиться с вещами интересными любознательным людям, сообществом и мероприятиями для расширения кругозора. Начиная с абстрактно оформленного главного экрана, оригинальный дизайн вовлекает эту аудиторию.
Green Man
Сайт служит гидом по Уэльскому фестивалю. Желто-зеленый дизайн и анимация с креативной плоской графикой соответствуют как доменному имени, так и позитивным целям проекта.
Amelia Thompson Portfolio
Одностраничное персональное портфолио графического дизайнера и фронтенд разработчика из Чикаго. У Амелии интересное портфолио работ в плоском стиле.
DoneDone
Сайт системы управления проектами с баг-трекером красиво оформлен в стиле Flat. Яркие цвета, плоскую графику / видео и контрастную кнопку с призывом невозможно не заметить.
Peppermint
Креативный сайт польского digital-агентства применяет геометрические фигуры и невообразимые анимации, иллюстрации, фотографии, рисунки.
Geex Arts
Сайт молодой московской веб-студии впечатляет высокотехнологичным ультра-современным дизайном и входит в ТОП 40 digital-агентств. Его отличают стильное навигационное меню, эффектные переходы, интерактив, анимация и хороший UX при нестандартных решениях.
DAESK
У сайта немецкой студии захватывающий продающий дизайн на HTML5 и нестандартное меню навигации. Возбуждающие кислотные цвета продают продукт (трекер учета рабочего времени). Ховер эффекты с параллакс прокруткой фиксируют внимание на кнопках с призывами и социальных доказательствах. После великолепно оформленных отзывов, стартовая страница отсылает к кейсам / историям клиентов. Интерактив на векторном фоне запускает продающую видеграфику.
Fcinq
Сайт французской креативной студии: стильный плоский дизайн начинается с красивой предзагрузки. Привлекательным этот дизайн делают цветокоррекция фотографий и уникальные цветовые сочетания.
Привлекательным этот дизайн делают цветокоррекция фотографий и уникальные цветовые сочетания.
D.FY
Гибкий сайт корейского агентства с креативными видео в фоне. Современный чистый дизайн на html5/css3. В полноэкранном навигационном меню впечатляет эффект бесшовных переходов.
Brave People
Прошлые редизайны сайта креативного агентства из Флориды отмечались в творческом ТОП-е. Сейчас у Brave People эффективный дизайн с понятным и компактным флэт-интерфейсом.
Nea Media
Французский производитель игрушек & видеоигр использовал стиль FLAT и новейшие тренды веб-дизайна. Созданный на ВордПрессе сайт удивляет модным дизайном.
Llittle Flyers
Австралийский сайт детской тематики с сочными плоскими цветами. Контрастные рубленые шрифты выдвигают призывы на передний план и сочетаются с крупными элементами дизайна.
Ic creative
Сайт английской студии выделяется крупными заголовками с призывом и СТА-элементами акцентного оранжевого цвета.
FATbit
Объемный сайт веб-разработчиков из Индии сделан на wordpress и отличается оформительским разнообразием с микро-взаимодействиями и анимированными иллюстрациями. В шапке и футере красный плоский цвет акцентирует CTA-призывы. На главной странице фиксированные фоны с цветокоррекцией, поддерживается перетаскивание слайдов в каруселях (первый экран, социальные доказательства, промо на полупрозрачных плашках).
Domain Menada
Продолжая 100-летнюю традицию качества, болгарский винодел впечатляет посетителей предзагрузкой анимированного штопора. Темный плоский дизайн с мягким контрастами, творческой обработкой фотографий и неизбитыми решениями продает идею элитности бренда.
Frans Hals Museum
У сайта нидерландского арт-музея необычный дизайн в стиле Flat с гигантскими заголовками рубленым шрифтом. Разобраться в нестандартном горизонтальном & вертикальном меню помогают иконки навигации.
Разобраться в нестандартном горизонтальном & вертикальном меню помогают иконки навигации.
Meticulosity
Флэт сайт разработчиков из технологической долины штата Нью-Йорк. Выразительный, чистый дизайн с геометрией и фиксированными фонами. Красивые контрасты в шапке, футере, секциях с кнопками CTA.
Лендинги и продающие дизайны в стиле FLAT
Привлекательность и яркость главной или внутренней страницы помогают выразить уникальное предложение. Лендинговое оформление сайта расширяет возможности применения Flat и повышает шансы на дальнейшее взаимодействие с клиентами. Цель продающего и лэндингового дизайна – обеспечить высокую конверсию. LP-сайт или посадочная страница запоминаются интересным или необычным дизайном.
Kinhr
Современный лендинг с плоским дизайном. Интерактивная и анимированная графика это актуальный веб-тренд.
Panoraven
Сайт в стиле лендинга с красиво иллюстрированным продающим дизайном. Его можно отнести к Material-дизайну, визуально отличающемуся от Flat создаваемыми тенью слоями.
Его можно отнести к Material-дизайну, визуально отличающемуся от Flat создаваемыми тенью слоями.
8020 comms
Сайт PR-сервисов с нестандартным плоским дизайном. По оформлению главная страница напоминает лендинг.
NooFlow
Плоский дизайн фарма-сайта с утонченными элементами управления. Очень реалистично выглядят товар, сырье и активные потребители, фотографии которых представлены отдельным слоем. Оригинально выглядят затемненные полупрозрачные сплит-экраны меню и корзины со скроллом.
Teavana
Невероятно красочный и сочный сайт американской чайной компании с перевернутым главным экраном (справа-налево). Позитивные лица отдельным слоем на фоне кислотных «вырви глаз» оттенков служат мощным продающим посылом.
Revolucionde Cuba
Food-сайт в стиле лендинга сделан на WordPress и HTML5 / CSS3. Компактный плоский дизайн с липкой панелью навигации и красивым гамбургер-меню во весь экран. Сайт запоминается изображениями, текстурами, оригинальной типографикой, полупрозрачными плашками, броским оформлением CTA-кнопок и элементов интерфейса.
Сайт запоминается изображениями, текстурами, оригинальной типографикой, полупрозрачными плашками, броским оформлением CTA-кнопок и элементов интерфейса.
Материальный стиль и Flat эстетика с градиентами
Материальный дизайн (Flat 2.0 от Гугла) допускает в плоском оформлении образующие слои тени. Градиенты вернулись в веб-дизайн, украшают графику и плоские иллюстрации. Тренд остается актуальным.
Web Effectual
В ярком стиле Flat 2.0 представили себя дизайнеры-разработчики из Флориды. Градиенты и тени сделали дизайн сайта приятным, а применение типографических / цветовых контрастов и слоев добавили выразительности. Минимум кликабельного и отвлекающего.
Method
Сайт новозеландского креативного агентства. Плиточному материал-дизайну добавляют динамичности секции с интерактивными фонами. Красный цветом в бэкграунде визуально подчеркнуты жирные заголовки.
Epiphany
Показывая глубину интерфейса, британское агентство применяет тени, а причудливая анимация оживляет главную страницу.
PIXIT Design
Трёхцветный сайт австрийского агентства имеет хороший UX и трендовый вид. Элегантный динамичный дизайн Flat с элементами материального стиля, стильными переходами, эффектами при прокрутке и наведении.
Pantheon
Хостинговая платформа из Сан-Франциско, созданная для разработки Drupal и WordPress сайтов. Яркий корпоративный сайт привлекает плоской графикой, геометричными формами c градиентами и необычным выпадающим меню.
В завершение
Какой бы вариант не нравился: классический плоский дизайн, стиль Flat Shadow, ультраплоский, полуплоский или Флэт 2.0 не забывайте, что миссия дизайна – отражать позицию бренда, компании, сообщества. Оценивая плюсы / минусы определите целесообразность флэта. С правильно выбранной стилистикой дизайна легче подчеркнуть конкурентные преимущества, выразить тематику сайта, выгодно представить бизнес. Вообще, в тренде дружелюбные плоские интерфейсы с легким для восприятия оформлением страниц, которые хочется поскроллить.
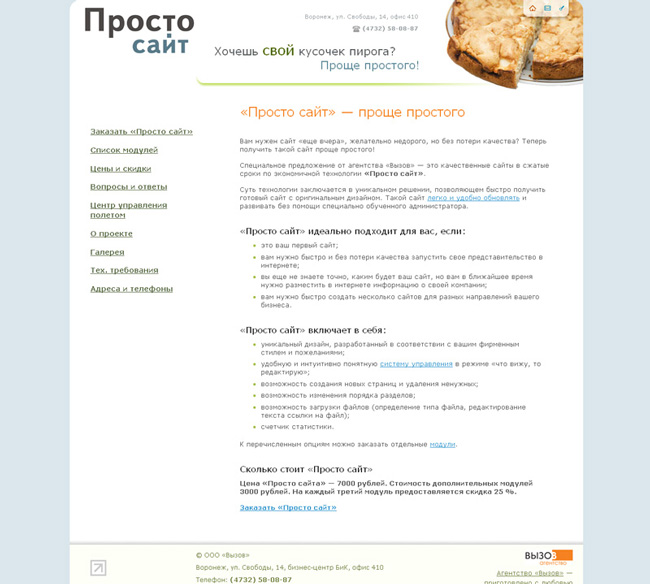
ТОП 9 лучших примеров сайтов-визиток для малого бизнеса 2021 года
Нередко компании мелкого бизнеса игнорируют идею создания сайта, пытаясь продвинуть своё дело с помощью оффлайн-рекламы или социальных сетей. Стоит ли говорить о том, что в такой ситуации они теряют своих потенциальных клиентов и свой доход. Вероятнее всего, причиной острого нежелания создать сайт становится страх больших финансовых затрат, которые бюджету компании тяжело поднять. Или же просто непониманию насколько даже сайт-одностраничник может быть эффективен для бизнеса.
На самом же деле для небольших компаний существует прекрасная альтернатива, которая позволяет привлечь внимание целевой аудитории, продвинуть и развить свой бизнес в Интернет, потратив на создание ресурса небольшие деньги. Речь идет о сайте-визитке. По традиции, это небольшой сайт, основной целью которого стоит знакомство посетителей с компанией, демонстрация ее деятельности. На практике персональный сайт-визитка показывает очень высокую эффективность, хоть и выступает, как правило, одностраничником.![]() h
h
Не знаешь как создать хороший продающий лендинг? Смотри примеры эффективных лендинг-страниц в статье на блоге Импульс-дизайн.
Что должен содержать правильный сайт-визитка?
С технической точки зрения сайт-визитка ничем не отличается от крупных корпоративных сайтов или интернет-магазинов. Он должен быть SEO-оптимизирован, иметь правильную структуру, удобную и понятную навигацию, стильный, привлекательный и запоминающийся дизайн с его адаптивной версией для охвата мобильных пользователей, а также иметь высокую скорость загрузки. Однако с точки зрения наполнения и функционала сайта, он все же отличается от других видов. И, в первую очередь, своей лаконичностью — сайт-визитка, как правило, не предусматривает большое количество статей и текстов и имеет значительно меньший объем функционала. Итак, какую информацию должен содержать сайт-визитка?
О компании
Здесь важно сделать подробное описание компании с предоставлением информации о ее деятельности, достижениях, особенностях и преимуществах. Можно укрепить доверие ваших потенциальных клиентов с помощью размещения отзывов от реальных клиентов. Посетив этот раздел, посетитель должен понимать чем занимается ваша компания, а также какие выгоды он получит, сотрудничая с ней.
Можно укрепить доверие ваших потенциальных клиентов с помощью размещения отзывов от реальных клиентов. Посетив этот раздел, посетитель должен понимать чем занимается ваша компания, а также какие выгоды он получит, сотрудничая с ней.
О товарах и услугах
На этой странице подробно описывается продукция, реализуемая компанией, или услуги, которые она осуществляет. Возможна интеграция небольшого портфолио с фотографиями товаров и услуг, которые реализует компания, и формы обратной связи. При желании сайт может включать функции скачивания прайса или файла-каталога, где подробно изложен весь товарный ассортимент компании. Все зависит от специфики бизнеса.
Контакты
Здесь важно предоставить подробную информацию о способах контактирования клиента с вашей компанией: адрес физического расположения офиса компании, номера телефонов, время работы, электронный адрес, карта проезда. Также не лишней станет интеграция с соцсетями для поддержания взаимосвязи с клиентами.
Фактически, объем контента, количество разделов и функционал сайта-визитки обычно минималистичны. Например, логично, что сайт-визитка, посвященная услугам адвоката не будет содержать сложного функционала, так как в нем зачастую просто нет необходимости. Такой проект ограничится всего несколькими страницами с описанием специалиста и его услуг с возможностью заказать их в режиме онлайн.
Примеры лучших сайтов-визиток мира
Теперь перейдем от теории к практике. Так как сайт-визитка может стать мощным инструментом для бизнеса и эффективным методом его рекламы, сайт должен своим видом и возможностями вызывать правильное впечатление о фирме, формировать доверие и желание сотрудничать с ней. Приведем примеры потрясающих сайтов-визиток, которые максимально соответствуют вышеперечисленным требованиям.
Пример 1
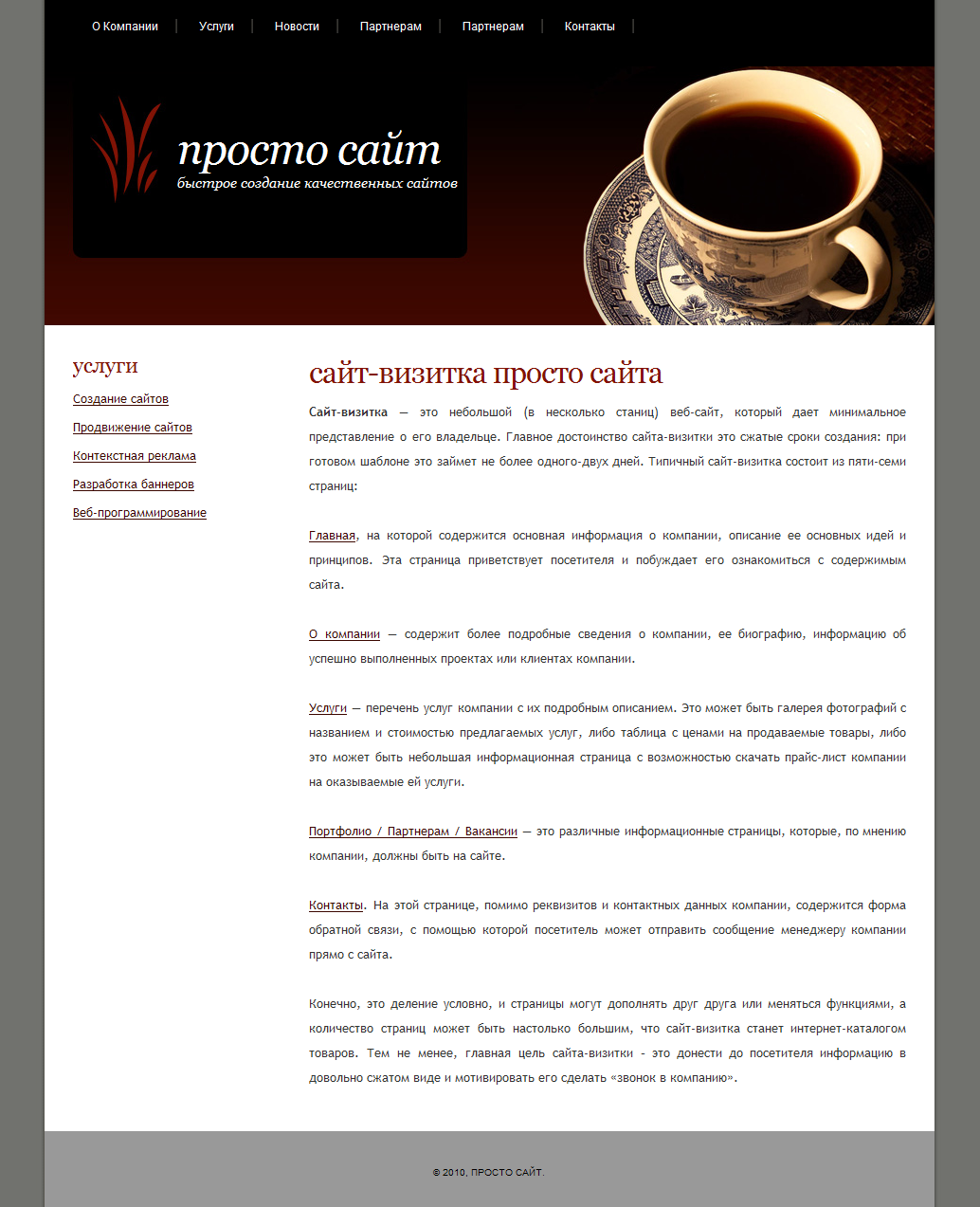
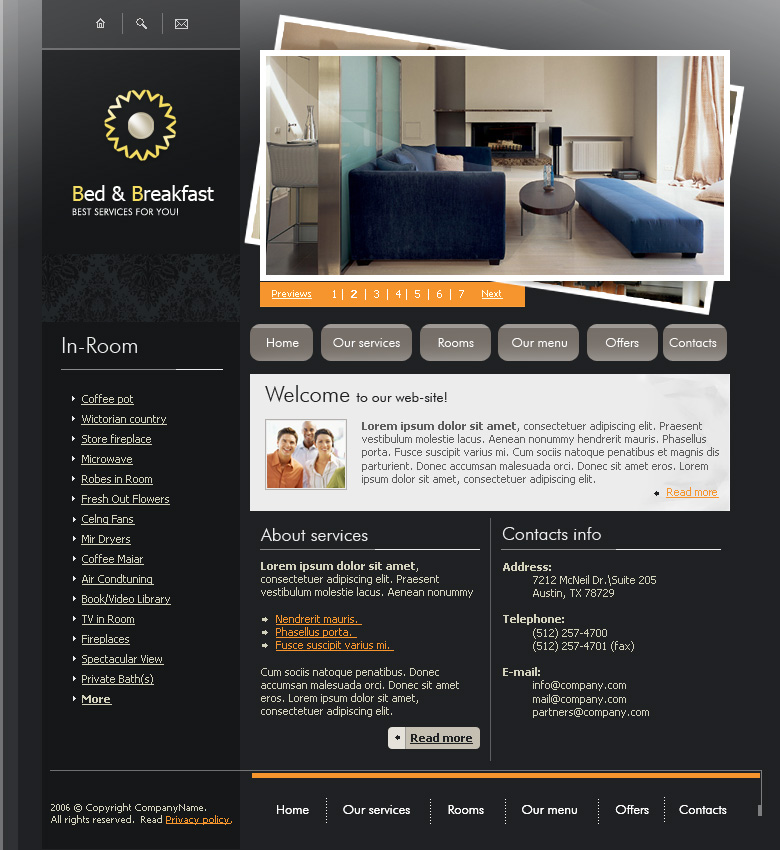
Скромный, лаконичный, но очень полезный сайт-визитка, посвященный деятельности юридической фирмы, который в полной мере раскрывает компанию.
www. bpa.com.ua
bpa.com.ua
Простая навигация, достаточно большой объем инфоконтента с описанием деятельности конторы, очень простой дизайн в совокупности создают впечатления компетентности фирмы. Здесь нет ничего лишнего — только самая важная информация.
Хотите узнать что в трендах веб-дизайна в 2021 году? Читайте статью об основных трендах современного дизайна сайтов на 2021 год.
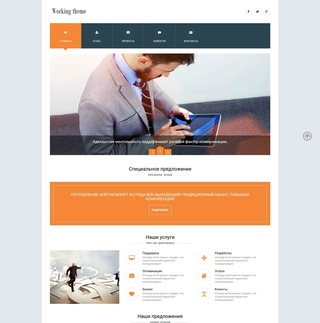
Пример 2
Минимум функционала и максимум эффективности — вот что демонстрирует данный пример сайта-визитки.
www.evoulve.com
Сайт компании, работающей в сфере B2B — разрабатывает приложения для других компаний. Сам ресурс состоит всего из одной страницы и слайдов, где на одном и том же фоне очень кратко описывается деятельность и возможности компании.
Как результат, мы видим типичный пример сайта-визитки с интересным дизайном и отличной идеей — познакомить потенциального клиента с компанией, рассказав ее преимущества и ценности.
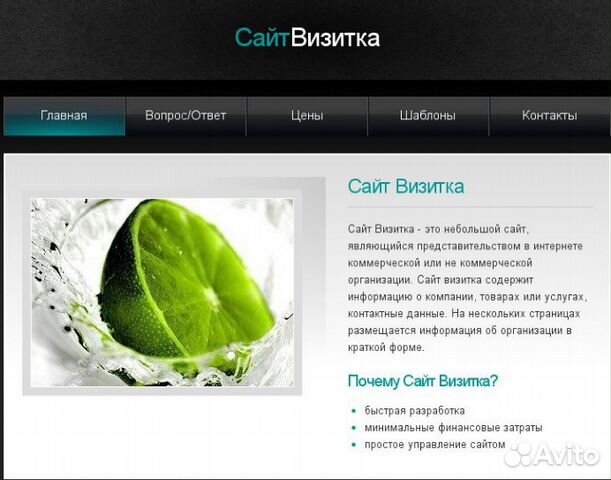
Пример 3
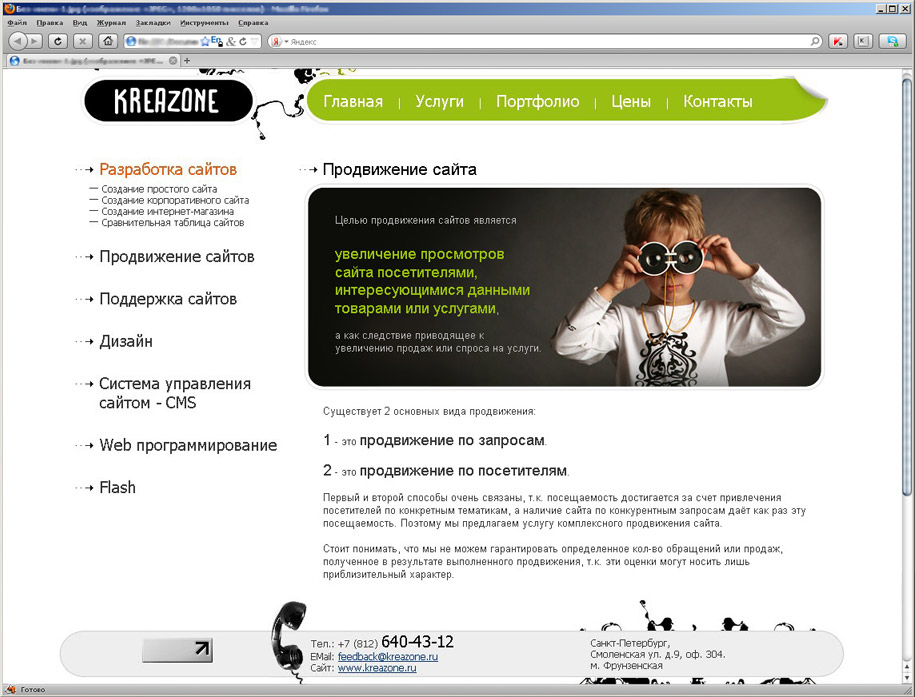
Сайт-визитка, посвященный компании, занимающейся рекламой и брендингом, позволяет близко познакомиться с компанией, выявить ее особенности и преимущества. Сайт состоит всего из нескольких страниц — основных категорий, присущих визитке.
Сайт состоит всего из нескольких страниц — основных категорий, присущих визитке.
www.framenoir.com
Как и положено данному типу ресурса, здесь наблюдается минимум контента и функционала. Сглаживает все динамичный дизайн, который вызывает приятные впечатления о компании.
Пример 4
Лаконично, сжато, но стильно — отличный пример сайта-визитки, который позволяет углубиться в деятельность компании, детально изучив ее услуги и возможности.
www.wibicom.be
Этот сайт становится доказательством того, что не обязательно разрабатывать сложные функции или придумывать велосипед, чтобы привлечь внимание потенциальных клиентов.
Всего лишь продуманная структура и концепция сайта, небольшой каталог с описанием услуг и активная кнопка обратной связи помогут сформировать и стабилизировать поток клиентов.
Хотите узнать, как составить правильно структуру сайта? Читайте наши рекомендации о правильном составлении внутренней структуре веб-сайта для SEO.
Пример 5
Сайт-визитка, который создает огромную проблему для продвижения из-за огромного веса анимационных страниц. Но считается идеальным решением для конкретного бизнеса — рекламы пиар-услуг.
www.folkstrategies.com
Сайт необычный, создает неоднозначное впечатление и, тем самым, еще раз делает акцент на креативности.
Основа сайта — его динамичность и минимализм в инфоконтенте.
В общей сложности, вызывает очень крутые эмоции и впечатление о самой компании.
Пример 6
Роскошный пример сайта, который получил премию Awwwards, как один из самых лучших проектов простых сайтов. Сайт-визитка посвящен продаже элитных сортов рома.
www.copper-and-brave.de
Крутость сайта заключается в том, что он переносит на несколько веков назад, когда ром был самым популярным алкогольным напитком. Дизайн сайта и его цвета, музыкальное оформление, буквально погружают в атмосферу истории и вызывают неподдельное желание купить напиток.
Кстати, при появлении желания приобрести бутылочку элитного алкоголя, сайт запросто поможет в этом с помощью скромного функционала онлайн-продажи. При этом сам функционал вовсе не схож с тем, который присущ интернет-магазинам. Он заключает в себе всего лишь одну кнопку. Здесь нет ни карточки товара, ни описание продукции, ни других фишек, свойственных онлайн-магазинам. Тем не менее, сайт-визитка позволяет продавать, что дает огромный плюс компании.
Пример 7
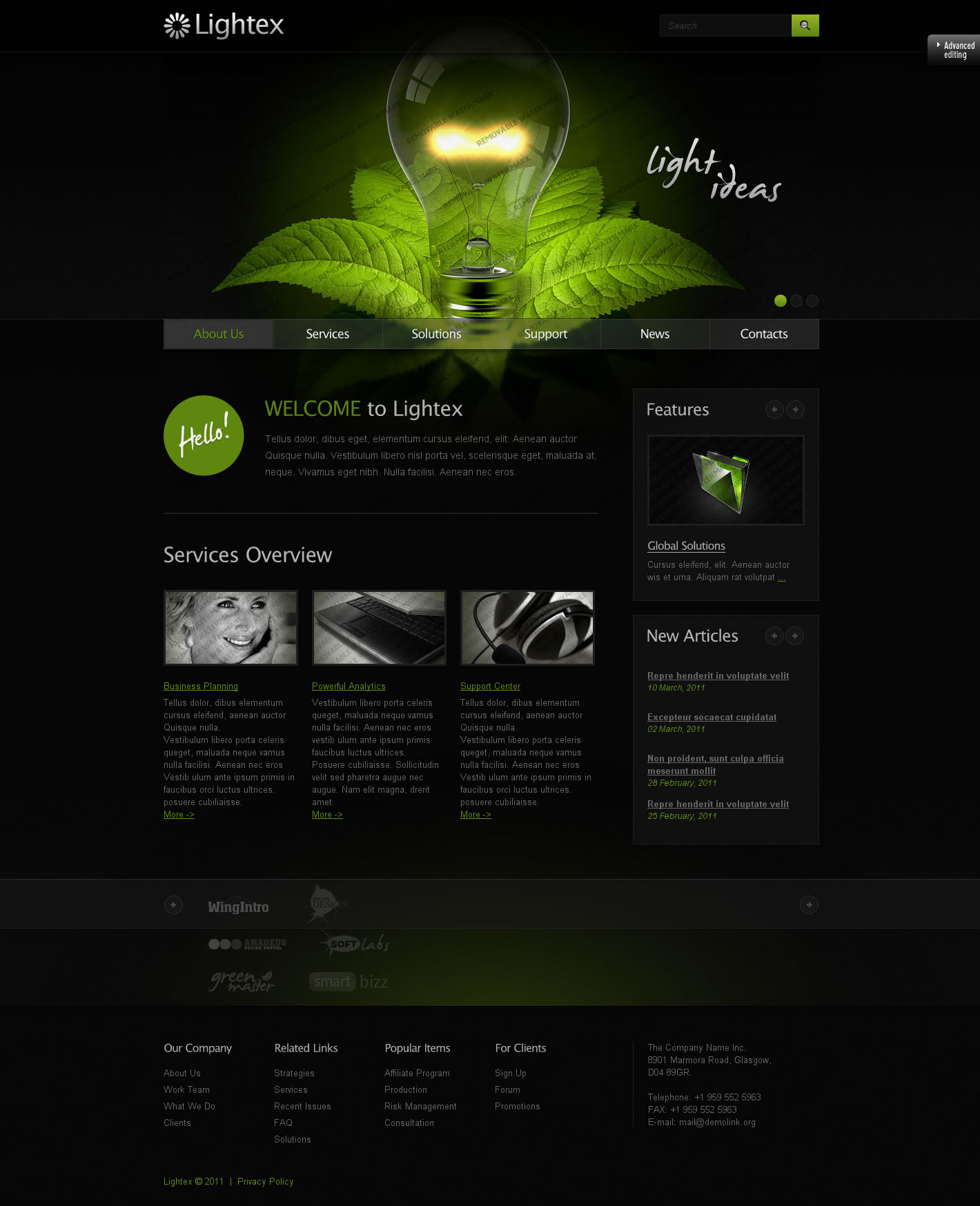
Небольшой и информативный сайт, посвященный компании, которая занимается разработкой концепции освещения. Сайт-визитка не содержит каталогов и функций онлайн-заказов, зато блещет элегантным дизайном и большим объемом информации о компании.
www.hampshirelight.net
Яркие и качественные фотографии работ в портфолио, удачно подобранные цвета сайта, простая навигация создают из простого сайта мощный инструмент для бизнеса.
Сомневаешься в правильном подборе цветов для сайта? Читай статью о подборе цвета для сайта на блоге Импульс-дизайн.
Пример 8
Отличный пример того, как простой сайт-визитка может выгодно рекламировать бизнес, привлекая пользователей своим анимационным дизайном и простым, но очень эффективным функционалом, навевающим продающую стратегию.
www.brightscout.com
Сайт очень прост в пользовании, имеет понятную навигацию и структуру, содержит описание самой компании, описание продукта, создаваемого ею, а также лидогенерирующие кнопки, позволяющие всего в один клик из посетителя стать клиентом. Правда, здесь же наблюдается недостаток — отсутствие конкретики в презентации компании и ее услуг. Создается впечатление, что пользователя водят за нос, предлагая что-то абстрактное. Но, если компания известна в своей нише, то даже такой недостаток не станет преградой для заказов от клиентов.
Пример 9
Тяжелый по весу, но легкий и интересный по восприятию сайт-визитка, посвященный дизайн-компании. Главная страница — демонстрация работы компании без описаний, просто крупные и качественные фото, которые складывают приятные впечатления о возможностях компании.
www.tondo.design
Интересным решением на сайте стало то, что в разделе «Подход компании» нет текстов. Вместо этого размещено видео, где специалист кратко описывает принцип деятельности компании. Интересное и оригинальное решение.
Из функций есть лишь кнопка обратной связи. И этого вполне достаточно, так как сайт-визитка создает мощное впечатление о компании и является фундаментальным мотиватором к сотрудничеству.
Как создать хороший сайт-визитку?
Качественный сайт-визитка должен иметь:
- Стильный, уникальный и современный дизайн;
- Подробное описание компании и ее продукции;
- Раздел контактов с детальным описанием всех существующих способов контактирования клиента с компанией;
- Функции, необходимые для повышения эффективности сайта и удобства пользователей.
- Мобильную версию.
Зачастую сайт визитка создается для укрепления имиджа и создания небольшое представительства фирмы в Интернете. Он имеет ограниченные возможности и редко продвигается по СЕО-запросам из-за небольшого объема контента на страницах. Но это не означает, что к разработке данного вида сайтов следует относиться халатно или несерьезно. Являясь частью бизнеса компании, сайт-визитка должен максимально соответствовать ее концепции и идеи, создавать удобство пользования и отвечать всем техническим требованиям в разработке.
Он имеет ограниченные возможности и редко продвигается по СЕО-запросам из-за небольшого объема контента на страницах. Но это не означает, что к разработке данного вида сайтов следует относиться халатно или несерьезно. Являясь частью бизнеса компании, сайт-визитка должен максимально соответствовать ее концепции и идеи, создавать удобство пользования и отвечать всем техническим требованиям в разработке.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
Предыдущий проект:Как выбрать хостинг для сайта: подробный мануал по выбору хостинг-сервера для сайтов любого видаЧем простые сайты лучше остальных?
Более того «типичные» сайты с простым для восприятия дизайном были оценены, как наиболее привлекательные по всем параметрам.При изучении сотрудниками Google в августе 2012, исследователи обнаружили не только то, что пользователей привлекают сайты, загрузка которых займет 0,02–0,05 секунды, но также то, что «сложные для восприятия» сайты соответственно расцениваются как менее привлекательные, чем их более простые копии.
Более того «типичные» сайты — те, которые содержат компоненты, в целом связанные с сайтами этого уровня – с простым для восприятия дизайном были оценены, как наиболее привлекательные по всем параметрам.
Другими словами при изучении выяснилось, что чем проще оформление, тем лучше.
Но почему?
В этой статье, мы рассмотрим, почему что-то вроде когнитивной беглости и теории зрительной обработки информации может играть решающую роль в упрощении вашего веб-проекта и как более простой дизайн мог бы привести к большим обращениям.
Мы также рассмотрим несколько случайных исследований сайтов, в которых упростили оформление, и то, как это улучшило частоту обращений к ним, также дадим несколько намеков, как упростить ваше собственное дизайн.
Что такое «типичный» веб-сайт?
Если бы я сказал «мебель», какой образ всплыл бы в вашей голове? Если вы относитесь к 95% людей, вы думаете о стуле. Если я спрошу какой цвет символизирует «мальчик» вы думаете «голубой», девочка = розовый, автомобиль = седан, птица = малиновка и т. д.
д.
«Типичный» — это фундаментальное мысленное отражение, которое создает ваш мозг для того, чтобы классифицировать все с чем вы взаимодействуете. От мебели до веб-сайтов ваш мозг создал шаблон того, как следует видеть и воспринимать объекты.
«Типичный» сайт разбивается на меньшие категории. У вас есть отличающийся, но определенный мысленный образ для социальных сетей, мест электронной комерции и блогов – и если любой из тех особых веб-сайтов упускает что-то из вашего мысленного образа вы отвергаете его на сознательном и подсознательном уровнях.
Если бы я сказал «Интерактивный интернет-магазин одежды для модных 20 – «неважно чего»», то вы могли бы предположить что-то подобное:
Из этого следует, что «интерактивный магазин одежды» отпечатывается в сознании настолько близко, что отражает множество признаков схожих с оформлением онлайн магазина одежды для хип-хопа.
Ни один не испытывает недостатка в оригинальности, и маловероятно то, чтобы они «крали» друг у друга. Вместо этого они играют вашими первоначальными ожиданиями того, каким должен быть коммерческий сайт.
Вместо этого они играют вашими первоначальными ожиданиями того, каким должен быть коммерческий сайт.
Что вы подразумеваете под когнитивной беглостью?
Основная идея, которая стоит за когнитивной беглостью заключается в том, что мозг предпочитает думать о тех вещах, о которых легко думать. Вот почему для вас предпочтительнее посещение сайтов, на которых вы инстинктивно понимаете, где все находится, и знаете, какие действия вам полагается совершить.
«Беглость приводит наше мышление в такие состояния, в которых мы не имеем представления о том, что это работает и затрагивает нас в любой ситуации, в которой мы взвешиваем информацию.» — сайт Uxmatters.
Когнитивная беглость – это основа очередной области поведения, известная как Простой эффект воздействия, который по существу излагает то, что чем больше раз вы подвержены раздражителю, тем больше вы его предпочитаете.
Еще раз, эти правила одинаково применимы к онлайн.
Это «знакомо» для блогов содержать opt-in (ы) на правой боковой панели или для коммерческих сайтов размещать изображение высокого разрешения с захватывающим внимание заголовком и эмблемой компании в верхней части левой стороны экрана.
Если ваши посетители, сформированные определенными особенностями являющимся стандартом для отдельной категории сайта, отклоняющиеся от этого, они могли бы подсознательно поместить вас в «менее привлекательную» категорию.
Здесь представлена «горстка» коммерческих сайтов. Посмотрите, заметите ли вы какие-нибудь сходства.
Внимание: что бы вы ни сделали, ради Божьей любви, не воспринимайте то, что я преподношу как «делайте то, что делают все». Таким образом, если вы не внимательные, вы могли бы навредить себе.
Важно понимать, что выборы дизайна — «prototypical» для сайта в твоей категории, но куда более важно найти доказательство, которое подтвердит правильность выборов дизайна результирующего в некотором роде подъем.
Многие проектировщики выбирают плохие альтернативы. Без проведения исследования, вы могли бы поступить аналогично. Например, многие коммерческие сайты используют автоматические слайдеры изображения для того, чтобы показать продукты, но изучение за изучением показывает то, что автоматические слайдеры отрицательно сказываются на обращениях.
Что происходит, когда ваши основные ожидания оправдываются и Ваш сайт соответствует ожиданиям пользователя?
В трех вышеуказанных изображениях все, что вы могли бы ожидать от коммерческих сайтов, расположено на своих местах. Даже если вы никогда не были на сайте вам свойственно «доверие» его дизайну.
С высоким уровнем беглости, сайт будет наполнен знакомым достаточно для, того чтобы посетителям не нужно было расходовать мысленные усилия для внимательного изучения и вместо этого они могли сосредоточиться на том, для чего посетили ваш сайт в первую очередь.
Когда восприятие замедленное, однако, вы чувствуете это немедленно
Вот пример розничного онлайн-магазина галстуков Skinnyties, который в действительности не выглядел как коммерческий сайт до изменения оформления в октябре 2012 года.
До:
После:
Немного ключевых изменений, которые ведут к огромным результатам:
- Размещайте темы по аналогии с коммерческими сайтами
- «Раскрывайте» гораздо больше свободным пространством
- Отражайте особенность отдельного продукта изображениями высокого разрешения и использованием контрастных цветов.
Здесь представлены варианты редизайна сайта впечатляющие, как для двух с половиной недель, после начала работы:
Редизайн сам по себе пока, в значительной степени не представляет ничего особенного. Он точно оперирует ожиданиями того, каким следует быть современному, розничному онлайн-продавцу одежды. Это “раскрывается” отзывчивым, и располагает последовательным языком дизайна на протяжении всех страниц продукции.
Но в сравнении со старым сайтом, очевидно, что недостаток этих простых элементов отрицательно сказывался на желании покупателей делать покупки на этом сайте.
Каким образом зрительная обработка информации должна повлиять на сложность сайта
В совместном изучении Гарвардом, университетами Мэриленда и Колорадо, исследователи выявили сильную математическую взаимосвязь между “приятным с эстетической точки зрения” для различных категорий населения — например, участникам, связанным с профессиональной диагностикой аппаратуры не понравились насыщенные цветами веб-сайты – но не было никаких рекомендаций для создания универсальной привлекательности.
Единственное, что было универсальным, так это то, чем более сложный для восприятия веб-сайт, тем ниже его визуальная притягательность.
Почему простота с научной точки зрения проще для обработки
Причиной того, что менее «визуально сложные» сайты считаются более привлекательными, состоит частично в том, что сайты не высокой сложности не требуют такой же тяжелой физической работы от глаз и мозга для расшифровки, хранения и обработки информации.
По существу, ваша сетчатка преобразует зрительную информацию из реального мира в электрические импульсы. Затем эти импульсы проходят через соответствующие фоторецепторы, чтобы передать цветовую и световую информацию в мозг.
Чем больше цветовых и световых вариаций на странице (визуальная сложность), тем больше работы глазу необходимо выполнить, чтобы послать информацию в мозг.
“… глаз получает зрительную информацию и преобразует ее в нейронную активность, которая возвращается в мозг, где она хранится и «кодируется». Эта информация может использоваться другими частями мозга связанными с умственной деятельностью, такой как, восприятие и внимание.” – сайт Simplypsychology.
Каждый элемент передает едва уловимую информацию
Вот почему важно, оформляя веб-сайт помнить каждую деталь – оформление, эмблема и выбор цвета – передают едва уловимую информацию о бренде.
Когда эти элементы не выполняют их работу, вебмастер часто компенсирует это добавлением ненужной копии и/или изображений, таким образом, добавляя визуальную сложность веб-сайта и отнимая общую эстетичность.
Оптимизация страницы с целью представления информации в наглядном виде – особо упрощающая информационное «путешествие» от глаза к мозгу – это что-то вроде передачи максимума от того, что вы можете, в столь малом количестве элементов насколько это возможно.
Когда они решили заставить бренд расти, они не добавили обычное “Мы делаем электронную почту с 2001 года, 3 миллиона человек доверяют нам, вот почему мы клёвые, бла бла бла”.
Вместо этого, они сократили объем написанного, упростили веб-сайт – главный заголовок просто читается “Отправь лучшее письмо” – и добавили еще более простую анимацию базовой идеи продукта (продукт с позиции основной выгоды, ради которой потребитель покупает товар).
До:
После:
Даже несмотря на то, что это была часть большей стратегии развития, результаты просто впечатляющие, более миллиона новых пользователей добавилось, когда новый фирменный знак впервые дебютировал.
”Кратковременная память” и Святой Грааль преобразования
Вся эта простота ведет к тому, что информация в наглядном виде сразу находит свой путь к мозгу.
Согласно знаменитому исследованию психолога Джорджа А Миллера в Принстоне, среднестатистический взрослый мозг способен хранить между 5 и 9 “порциями” информации в течение короткого промежутка времени в кратковременной памяти.
Кратковременная память это часть вашего мозга, которая временно, в течение нескольких секунд, хранит и обрабатывает информацию. Это то, что дает вам возможность фокусировать внимание, сопротивляться тому, что его отвлекает, и самое важное, позволяет вам принять решение.
Все о чем мы говорили вплоть до этого момента это уменьшение количества «шума», который попадает в кратковременную память.
Вот так простой сайт и дает 5-9 “порций”, которые кратковременная память пытается обработать — это что-то вроде гарантий, описаний продукта, цен или предложений. Когда кратковременная память сможет сфокусироваться на решении проблемы, она будет пытаться решить ее настолько быстро, насколько это возможно.
Когда кратковременная память сможет сфокусироваться на решении проблемы, она будет пытаться решить ее настолько быстро, насколько это возможно.
Отклонение приводит к отторжению
Когда вы отклоняетесь от ожиданий человека – цена была выше, чем ожидалось, цветовая схема и соразмерность отсутствовали, сайт не загрузился достаточно быстро, фотографии не были достаточно хорошего качества – кратковременная память обрабатывает эти замедляющие “порции” вместо того, что имеет значение.
Все потому, что кратковременная память обращается к долговременной памяти, чтобы пользоваться тем, что уже известно для выполнения задания. Когда долговременная память не может оказать помощь в обработке информации, процесс прерывается, и временная память освобождается и двигается дальше.
Вот почему столь важно, чтобы вы понимали степень не защищенности ваших посетителей от воздействия на них – не только для сайтов вашего уровня, но и для веб-сайтов в целом – если вы хотите “вклиниться” дизайном в их кратковременную память.
Блоги, которые они читают, сайты, на которых они делают покупки, их браузер, возраст, пол и фактическое месторасположение — все дает понять, как повлияет их степень знакомства на первое впечатление.
Заключение
Если посетители не могут полагаться на свой предыдущий опыт, они не думают о том насколько инновационный у вас сайт. Они просто уходят, удивляясь, почему объекты расположены не там, где им полагается. Не самое лучшее настроение, если вы хотите, чтобы они купили вещи.
Как создать сайт: пошаговое руководство
Создание сайта очень просто в 2021.
Вы не должны быть техническим идиотом или программистом.
Следуйте правильному методу. Выберите правильные платформы. Используйте правильные инструменты. Вы получите штраф 100%.
У меня было нулевое знание в веб-разработке, когда я впервые начал свой онлайн-бизнес в 2004. Я не нанял веб-разработчика до одиннадцати лет. И я все хорошо.
Сегодня у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Создать сайт можно тремя способами:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование построителя веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с помощью метода №1, но для этого требуется хорошее знание веб-языков.
Процесс создания и управления сайтом намного проще с методами №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте домен
Домен — это имя вашего сайта. Он должен быть уникальным и передавать бренд вашего бизнеса.
Самый простой способ поиска и регистрации домена — перейти к регистратору домена.
Регистратор домена позволит вам зарегистрировать свое доменное имя либо по годовым контрактам, либо по долгосрочному контракту.
Где зарегистрировать свой домен
Вот некоторые авторитетные регистраторы доменов и их стартовая цена для рассмотрения.
Советы
- Если вам сложно определить доменное имя, вы всегда можете использовать генераторы доменных имен для идей. Некоторые из наиболее популярных: Wordroid и Lean поиск доменов.
- Если вы новичок, я рекомендую пойти в Namecheap найти и купить доменное имя.
- Также прочитайте — Доменное имя для чайников.
2. Купить веб-хостинг
A веб-хостинга это большой компьютер (он же сервер), на котором хранятся ваши сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете создателя веб-сайта для создания своего сайта (см. шаг #3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается только сдачей в аренду серверов с базовым программным обеспечением и технической поддержкой. Размещение вашего веб-сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
Размещение вашего веб-сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг. Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Некоторые новички-дружественные услуги хостинга, чтобы проверить.
Советы
- Существуют разные виды хостинга Доступны: виртуальный хостинг, выделенный серверный хостинг и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать план виртуального хостинга. Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, — это удобство использования, цены, скорость сервера и время безотказной работы.

- На сегодняшний день мы подписали, протестировали и рассмотрели больше, чем хостинговые компании 60. Смотрите нашу выбор хостинга 10 or полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify or BigCommerce если вы планируете продавать товары прямо со своего сайта.
- Также прочитайте — Сколько стоит заплатить за ваш веб-хостинг
В самом начале…
Пример: Обычно после оплаты вы получаете приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начинаете свое путешествие в качестве владельца веб-сайта (посетить HostPapa).3. Создайте свою веб-страницу
Когда у вас есть доменное имя и веб-хостинг, пора закатать рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Обсуждаем подробно как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-нибудь для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод #1: создание веб-сайта с нуля
Требуемые навыки и инструменты
Вы можете создать свой уникальный и уникальный веб-сайт самостоятельно, если знаете основные веб-языки и основы веб-сайта.
В противном случае рекомендуется перейти к методу #2 / 3; или, свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (Hyper Text Markup Language)
HTML — это основная структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это стиль, который используется для оформления разметки HTML на веб-странице. Без CSS веб-страница будет выглядеть не что иное, как большая белая страница с некоторым неупорядоченным текстом и изображением на нем. CSS — это то, что делает страницу идеально, как мы хотим.
CSS — это то, что делает страницу идеально, как мы хотим. - Языки скриптов
HTML и CSS — это ничего, кроме языков сценариев, потому что они не являются интерактивными. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам нужны такие языки, как JavaScript и jQuery. Серверные языки, такие как PHP, Python и Ruby, также могут понадобиться с течением времени. - Управление базами данных
Для хранения, управления и доступа к пользовательским данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой задачи. - FTP (протокол передачи файлов)
FTP используется для более простого переноса исходных файлов веб-сайта на его размещенный сервер. Существуют веб-серверы, а также FTP-клиенты на базе программного обеспечения, которые можно использовать для загрузки своих файлов на серверный компьютер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот краткий обзор процесса, как вы можете создать веб-сайт из первых рук, предполагая, что вы знаете основные веб-языки и веб-сайты, упомянутые выше.
Шаг 1. Настройте локальную рабочую среду
Снимок экрана рабочей среды Subline Text.Для создания и организации исходных файлов веб-сайта важна хорошая местная рабочая среда. Вы можете создать среду веб-разработки на своем компьютерном устройстве, установив IDE (Integrated Development Environment). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и атом являются некоторыми из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и аналогичные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver который предлагает несколько других функций (например: подключение к серверу, FTP).
Шаг 2: план и дизайн вашего сайта с помощью Adobe Photoshop
Планирование структуры сайта и навигационной системы имеют серьезное значение. Во-первых, вы должны понять, как вы хотите доставить свой контент. Планируйте, сколько навигационных меню, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Во-первых, вы должны понять, как вы хотите доставить свой контент. Планируйте, сколько навигационных меню, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучшей практикой является открытие Adobe Photoshop и создание грубого рисунка ваших веб-страниц. Возможно, вам понадобится сделать разные шрифты для разных страниц, например, домашнюю страницу, страницу, страницу контакта, страницу обслуживания и т. Д.
Примеры — макеты дизайна, которые мы сделали при обновлении сайта в декабре 2016 года.Шаг 3: Кодифицируйте дизайн с помощью HTML и CSS
После того, как вы закончите делать грубые проекты для своих веб-страниц в Adobe Photoshop, вы можете начать писать исходные коды.
Это самая легкая часть. Сделайте HTML-разметки для веб-элементов, которые вы хотели включить, и используйте CSS для их оформления в соответствии с вашими проектами.
Шаг 4: сделать его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, потому что взаимодействие с интерфейсными пользователями не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, свою улучшенную библиотеку jQuery для управления пользовательской активностью для форм, логинов, слайдера, меню или везде, где вам нужно.
Шаг 5: загрузка локальных файлов на сервер с помощью FTP-клиента
Последний шаг — загрузка всех исходных файлов на веб-сервер. Самый лучший и простой способ обработки — через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к вашему веб-серверу с помощью учетной записи FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты FileZilla, WinSCP и Cyberduck.
Метод #2: создание веб-сайта с помощью CMS
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomlaи Drupal
CMS или система управления контентом построены так тактично, что они подходят начинающим начинающим начинающим опытным веб-разработчикам.
Это программное приложение, которое упрощает создание и управление содержимым в Интернете. Большинство из них являются open-source и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это выгодно для вас. Это не большая проблема, если вы не знаете, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных выбора платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрые сравнения
| Особенности | WordPress | Joomla | Drupal |
|---|---|---|---|
| Цена | Бесплатно | Бесплатно | Бесплатно |
| Применение | 311,682 млн | 26,474 млн | 31,216 млн |
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ |
| Бесплатные плагины | 45,000+ | 7,000+ | 34,000+ |
Также прочитайте — Сравнение лучших CMS (2018) — WordPress против Joomla против Drupal
WordPress
WordPress, согласно различным статистическим данным, используется в максимальном количестве блогов и малых и средних сайтов. Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG — это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG — это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Эта платформа является институциональной для новичков, а также в значительной степени способна развиваться различными классами веб-разработчиков. Он имеет множество бесплатных плагинов и тем в своем собственном репозитории. Для того, чтобы быть выбором #1 CMS, на стороне доступно множество сторонних ресурсов.
Выбор тем WordPress.Плюсы
- Очень гибкий и настраиваемый
- Легко использовать,
- Тонны учебных ресурсов,
- Отличное сообщество и поддержка
Минусы
- Требуется код для основных визуальных настроек
- Обновления могут вызвать проблемы с плагинами
Узнать больше
Joomla
Joomla во многом похожа на WordPress. Он также прост в использовании, прост в установке и легко расширяется с помощью модулей. – эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
– эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
Тем не менее, новичкам может быть более запугано исследовать Joomla из-за количества доступных опций. В дополнение к меню слева есть также меню на верхней панели над логотипом «Панель управления». Чтобы избежать путаницы, помните, что некоторые элементы из меню слева и верхнего уровня аналогичны, включая «Содержимое», «Пользователи» и «Расширения».
Как и в WordPress, в Joomla есть несколько стилей и шаблонов, которые могут быстро придать вашему сайту особый вид. Но из всех трех систем управления контентом Joomla предлагает самое простое решение, когда дело доходит до создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы в нескольких минутах ходьбы от своего собственного веб-сайта социальной сети.
Внутри системы Joomla.Плюсы
- Более технически совершенный
- Веб-сайты обычно работают лучше
- Безопасность на уровне предприятия
Минусы
- Модули трудно поддерживать
- CMS среднего уровня — Не так просто, как WordPress, не так продвинуто, как Drupal
Подробнее
Drupal
Опытные веб-разработчики подтверждают, что Drupal является самой мощной CMS.
Однако это также наиболее сложно использовать. Благодаря своей гибкости Drupal является второй наиболее используемой CMS в мире, но она не является фаворитом среди новичков. Чтобы успешно создать «полный» веб-сайт с помощью Drupal, вам нужно загрязнить руки и изучить основы кодирования. Знать свой путь вокруг CMS также сложно для новичков.
Установка нового Drupal — несмотря на сложные функции в Drupal, CMS предлагает простой минималистичный интерфейс.Плюсы
- Легко обучаема
- Большой справочный портал
- Обновления легко интегрируются
- Больше встроенных опций
Минусы
- Крутая кривая обучения на начальном этапе — рекомендуется для опытных пользователей
Подробнее
Пошаговый процесс создания веб-сайта с использованием WordPress
Для этого метода мы будем использовать WordPress в качестве нашего примера. К настоящему времени у вас уже должно быть учетная запись веб-хостинга и зарегистрированное доменное имя.
Шаг 1: найдите установщик WordPress на панели веб-хостинга
Услуги веб-хостинга обычно включают быстрый установщик для установки WordPress и других распространенных платформ.
Поэтому войдите в свою учетную запись веб-хостинга и узнайте, какой у вас инсталлятор. Популярные имена, которые вы должны искать, — это Softaculous, QuickInstall или Fantastico.
Некоторые хостинг-провайдеры (пример: SiteGround) используйте интегрированные инсталляторы в панели управления пользователя (экран, который вы видите сразу после входа в cPanel). В этом случае просто попробуйте найти заголовок, который включает в себя «WordPress».Шаг 2: установите WordPress через установщик
Softaculous — самый популярный автоинсталлятор, и он представлен на cPanel. Я проведу вас через установку через Softculous. Другие инсталляторы почти одинаковы.
Нажмите «Неаккуратно», а затем нажмите «Установить» над WordPress, чтобы начать установку.Здесь важная часть.
Настройте параметры следующим образом: оставьте остальные поля в конфигурации по умолчанию (позже выберете) и нажмите «Установить».
- Протокол: вам нужно решить, хотите ли вы установить http: // или http: // www. версии URL. Что бы вы ни выбрали, вы не увидите большой разницы. С технической точки зрения, http: // www. лучше с точки зрения гибкости и управления файлами cookie. Обратите внимание: если у вас есть действительный сертификат SSL и вы хотите установить WordPress, просто выберите https вместо http.
- Домен: выберите домен, на котором вы хотите установить веб-сайт.
- Directory: укажите, где вы хотите установить сайт WordPress. Если вы хотите установить его на свой корневой URL (например: http://www.yourwebsite.com/), сохраните его пустым. Если вы хотите его на суб-URL (например: http://www.yourwebsite.com/myblog/), укажите каталог в этом поле.
- Учетная запись администратора: укажите свое имя пользователя, пароль и адрес электронной почты, которые вы будете использовать для входа на ваш сайт WordPress.

Если вы преуспели в последних шагах, сделайте хорошо. Ваш сайт в прямом эфире!
Теперь войдите в свой сайт WordPress. Страница входа вашего сайта будет выглядеть как wp-login.php, завершающий установленный вами URL-адрес веб-сайта.
Шаг 3: установите тему и некоторые важные плагины
Затем вам нужно установить тему и обязательные плагины. Посмотрите на левую боковую панель вашей панели инструментов WordPress.
В каталоге WordPress имеется множество бесплатных готовых тем.
Чтобы просмотреть эти бесплатные темы, выберите «Внешний вид> Темы> Добавить новую», найдите тему, которая соответствует вашим требованиям, и нажмите кнопку установки.
Каталог тем WordPress.Вы также можете установить сторонние темы из раздела «Загрузить тему». Для платных, профессионально разработанных тем WordPress я рекомендую Элегантные темы (для его эффективного кода и красивых дизайнов передней части).
Для плагинов выберите «Плагины> Добавить новый».
Найдите и установите необходимые вам плагины. 3rd Плагины Party также можно установить из раздела «Загрузить плагин».
Плагин WordPress.Здесь я хочу предложить несколько важных бесплатных плагинов. Найдите их имена в каталоге плагинов WordPress, чтобы найти их. Обратите внимание: достаточно установить только один плагин из каждой категории.
- Для SEO: Yoast SEO, все в одном пакете SEO
- Для безопасности: безопасность iThemes, безопасность Wordfence
- Статистика сайта: Jetpack от WordPress.com, Google Analytics для WordPress от Monster Insights
- Для создания формы: Контактная форма 7
- Для производительности: общий кеш W3, WP Super Cache
Для идентификации вашего сайта вам все равно нужно что-то создать, даже если вы используете отличную тему. Вокруг куча отличных генераторов логотипов, но я бы посмотрел на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно — просто логотип в веб-формате или даже подписаться на полный комплект бренда, который включает форматы для различных платформ.
Также прочитайте — Плагины 9 Essential WordPress для новых сайтов WP
Шаг 4: Вы готовы!
На последнем этапе ваш сайт должен быть запущен. Но есть еще несколько вещей, которые нужно разобраться.
- В разделе «Настройки»> «Общие»: установите заголовок сайта и слоган.
- В разделе «Настройки> Чтение»: что должно отображаться на вашей домашней странице и сколько сообщений в блоге вы хотите отображать на одной странице.
- В разделе «Настройки»> «Постоянные ссылки»: установите структуру URL-адресов вашего сообщения в блоге.
Метод #3: создание веб-сайта с разработчиками сайтов
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета
- Инструменты: Wix и Weebly
Создатели сайтов легко и быстро настроили сайт. Без знания веб-языков можно запустить его полнофункциональный веб-сайт за считанные минуты. Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Существуют многие строители сайтов разбросаны по интернету но не все из них могут удовлетворить потребности.
Следующие три являются наиболее распространенными и потенциальными разработчиками веб-сайтов, которые вы можете использовать.
Wix
Wix — один из самых простых разработчиков сайтов на рынке, который имеет полнофункциональные шаблоны 500 +, отсортированные по различным категориям. Поэтому вполне уверен, что вы найдете тот, который вам подходит.
Они предлагают гибкий редактор сайтов Drag & Drop, который всегда виден поверх контента. Вы можете перетащить один элемент из списка и добавить его в любое место на веб-сайте для добавления. Любой видимый элемент на нем можно перемещать или редактировать.
Единственный недостаток заключается в том, что на сайте Wix бесплатный план рекламы на месте. Вы можете избавиться от него, обновив его до плана Combo, который вернет вам минимум $ 12 / месяц.
Также прочитайте — Наш всесторонний обзор Wix.
Weebly
Weebly проще во многом, как навигация, удобство для пользователя. Они предлагают сотни шаблонов на выбор, но параметры персонализации могут показаться ограниченными.
Они имеют большое количество предварительно разработанных макетов страниц (например, о странице, странице цены, странице контактов), которые можно использовать и изменять.
Конструктор Drag & Drop проще в использовании, но вы иногда ограничены выделенными областями для настройки. Доступность расширений и сторонних приложений также ограничена.
Также прочитайте — Наш углубленный обзор Weebly.
Пошаговый процесс создания веб-сайта с использованием Wix
Шаг 1: Зарегистрируйтесь для Wix
Создайте учетную запись на Wix.com.
Существует 5 премиальных планов и 1 бесплатный (цены варьируются от 0 до 24.50 долларов в месяц). После успешного создания сайта вы увидите варианты обновления.
См. Планы Wix и цены здесь.
Wix.[/ C8]
Я рекомендую базовый платный план Wix — Combo. План Wix Combo (8.50 долларов США в месяц) включает бесплатное доменное имя, больше ресурсов ЦП и отсутствие рекламы Wix.
Шаг 2: выберите шаблон
Wix спросит вас, как вы хотите создать веб-сайт. Самый быстрый способ, который они могут предложить, — это Wix ADI (Intelligence Design Intelligence), который не очень плодотворен в конце.
Поэтому я проведу вас немного дольше, но лучше, строитель сайта!
Вы увидите, что существуют шаблоны, классифицированные под разными метками. Просмотрите свою перспективную категорию и выберите ту, которая вам подходит.
После поиска темы Wix, которая вам нравится, нажмите «изменить», чтобы продолжить.
Кнопка «редактировать» отображается, когда вы наводите указатель мыши на тему.Шаг 3: создайте свой сайт с помощью Wix Website Builder
Через несколько мгновений вы сразу приземлитесь на своем интуитивно понятном веб-сайте.
Разработка сайта проста. Вы увидите различные инструменты слева и справа от экрана. Кроме того, нажмите в любом месте сайта, чтобы отредактировать блок или переместить его в другое место.
Создайте элементы своей веб-страницы, используя редактор перетаскивания Wix.Шаг 4: Публикация веб-сайта
Когда вы нажмете кнопку публикации, вас спросят, хотите ли вы свободный субдомен или полнофункциональный домен. Это ваш звонок.
Рекомендуется еще несколько настроек.
Перейдите в панель управления Wix> Управление и редактирование сайта и настройте SEO, Favicon, Social и Upgrades по мере необходимости.
Настройте свой сайт Wix.И как только вы закончите с этими основными настройками — ваш сайт готов.
4. Проверка и тестирование вашего сайта.
Когда ваш веб-сайт будет готов, самое время проверить и протестировать, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т. Д.), А также на экранах разных размеров.
Мы можем запустить эти тесты с помощью бесплатных онлайн-инструментов.
Проверка разметки
Что такое проверка разметки? У языков программирования или скриптов, таких как HTML, PHP и т. Д., Есть свои собственные форматы, словарный запас и синтаксис. Проверка разметки — это процесс проверки того, соответствует ли ваш сайт этим правилам.
Тест браузера
Перекрестное тестирование вашего веб-сайта в 115 различных браузерах за один раз BrowserShots.Тест экрана
Используйте Screenfly для предварительного просмотра своей веб-страницы на мониторах, планшетах, смартфонах и экранах других размеров.5. Тонкая настройка и рост
Публикация вашего сайта в Интернете — это первый этап. Есть еще много других вещей, которые нужно сделать, чтобы обеспечить успех вашего сайта. Вот несколько задач для начала …
Точная настройка скорости веб-сайта
Google четко заявил, что скорость сайта является одним из факторов его ранжирования. Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Кроме того, чем быстрее загружается ваш сайт, тем счастливее будут его посетители. Бесчисленными тематическими исследованиями и экспериментами доказано, что медленная загрузка веб-сайта может повредить пользовательскому опыту и повлиять на доход веб-сайта. Amazon потеряла бы около 1.6 миллиарда долларов дохода, если бы его сайт замедлился хотя бы на одну секунду.
Улучшение видимости веб-сайта в поиске
Вам не нужно быть мастером поисковой оптимизации (SEO), чтобы ваш сайт заметили. Но всегда полезно иметь некоторые базовые навыки поисковой оптимизации.
Создайте учетную запись веб-мастера на Google Search Console отправить свой сайт в Google и выявить любые проблемы с SEO. Проведите базовое исследование ключевых слов, а затем оптимизируйте заголовок своей страницы и заголовки для основных ключевых слов. Внедрите на своем сайте разметку схемы, чтобы выделяться на страницах результатов поиска.
Для получения дополнительных советов по SEO, прочтите наше руководство для чайников по SEO.
Внедрить HTTPS
С тех пор, как Google Chrome начал маркировать HTTP-сайты как «Небезопасные», SSL сертификат стало большим делом. Чтобы быть уверенным, что вашему сайту «доверяют» пользователи — необходимо HTTPS-соединение.
Добавьте важные страницы
Нет двух одинаковых веб-сайтов, поскольку они могут служить разным целям и / или функциям. Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница.
Домой
Домашняя страница часто является первым местом, куда большинство посетителей перейдут на ваш сайт. Ваша домашняя страница должна обеспечивать правильную презентацию и привлекать посетителей глубже на ваш сайт.
Пример. Домашняя страница Haus имеет четкое меню навигации и дизайн в стиле галереи (что идеально подходит для демонстрации продуктов).О странице
О странице — это построение отношений с вашими посетителями. Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Контакт
Важно общаться с вашими пользователями и потенциальными клиентами. Отсюда — страница контактов. Включите все возможные каналы связи (профили в социальных сетях, контактные формы, адрес электронной почты и т. Д.), Чтобы ваши посетители могли связаться с вами.
Страница контактов Survicate — это красиво оформленная страница с простым макетом. Он сочетает в себе большие поля формы, кнопку CTA и типичную контактную информацию — адрес компании, контактный номер, адрес электронной почты, часы работы и т. Д. — таким образом, чтобы его было легко читать и сканировать.Расширьте свой охват в социальных сетях
Ваш веб-сайт также должен присутствовать в социальных сетях, где тусуется большая часть вашей целевой аудитории. Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Добавить значок
Вы видели письмо «B»В желтом кружке слева от вкладки браузера? Это известно как «значок». Как и логотип, фавикон — это небольшой визуальный элемент, представляющий веб-сайт.
Favicon — это изящная маленькая техника брендинга, которую владельцы веб-сайтов часто упускают из виду. Если это похоже на вас — воспользуйтесь этими бесплатный генератор иконок чтобы помочь вам.
Часто задаваемые вопросы по созданию сайта
Бесплатный ли конструктор сайтов GoDaddy?У GoDaddy есть планы, построенные вокруг его создателя веб-сайта, которые начинаются с 10 долларов в месяц. Прочитайте наш подробный обзор GoDaddy , чтобы узнать больше.
Какой самый простой конструктор сайтов для начинающих?Большинство разработчики сайтов легко для начинающих в использовании. По своей природе, создатели веб-сайтов ориентированы на пользователей, не разбирающихся в технологиях, и предлагают большую помощь. Это варьируется от удобных интерфейсов до готовых шаблонов.
Это варьируется от удобных интерфейсов до готовых шаблонов.
Прежде чем вы приступите к созданию своего сайта, он такой же, как начать блогПервое, на что следует обратить внимание, это ваше намерение. То, что вы хотите, чтобы ваш сайт был или может достичь, может сыграть значительную роль в его дизайне и разработке.
Сколько времени занимает кодирование сайта?Время, затрачиваемое на кодирование сайта, зависит от его сложности. Чем больше вам нужно с точки зрения функций и дизайна, тем дольше это займет. Простые статические веб-сайты могут быть закодированы всего за несколько часов, в то время как более крупные и сложные сайты могут занимать несколько месяцев.
Сделай это прямо сейчас!
Теперь вы знаете более чем достаточно, чтобы создать успешный веб-сайт. Пришло время применить свои знания на практике. Начни сейчас и качай интернет!
«Простые» сайты имеют больше шансов на успех
Руководитель отдела продвижения ЮниВебИсследования, проведенные специалистами Google в августе 2012 года, показали: для того чтобы определить, является ли сайт привлекательным, пользователю требуется от 1/50 до 1/20 секунд, и, что еще интереснее, сайты со сложной структурой почти всегда оцениваются как менее привлекательные, по сравнению с их более простыми конкурентами.
Кроме того, сайты с наиболее типичным для своего вида оформлением получили звание самых приятных глазу.
Другими словами, чем проще дизайн, тем лучше.
Но почему?
В этой статье мы разберемся, почему когнитивная плавность и теория обработки визуальной информации могут сыграть ключевую роль в упрощении дизайна ресурса, и как простота оформления сайта может увеличить число просмотров.
Также мы ознакомимся с примерами конкретных сайтов, упрощение которых привлекло новых пользователей, и выделим основные критерии успеха.
Что такое типичный сайт?
Какие ассоциации всплывают в вашей памяти при слове «мебель»? Если вы входите в процентное большинство, то наверняка подумали о диване. Стоит заговорить о мужском цвете, как на ум приходит синий, или о женском — тогда мы думаем о розовом цвете. При упоминании слова «машина» мы представляем себе автомобиль в кузове «седан», а слово «птица» вызывает стойкие ассоциации с вороной или курицей.
Так называемая «типичность» представляет собой базовый ментальный образ, синтезированный мозгом для упрощения категоризации окружающих предметов. Наш разум имеет шаблон абсолютно для всего — от мебели до сайта.
В интернете типичность разбивается на множество мелких подкатегорий. У каждого человека есть ментальный шаблон разных видов ресурсов — социальных сетей, блогов, интернет-магазинов и т.д. Если вы входите на сайт, который явно не соответствует ментальному шаблону, он кажется вам непривлекательным, — это подсознательное явление.
Например, если представить сайт, посвященный стильной одежде для людей в возрасте 20-25 лет, то на ум вам наверняка придет что-нибудь подобное:
Это изображение настолько близко среднему шаблону интернет-магазина одежды, что оно практически повторяет схему сайта другого магазина, продающего одежду и аксессуары для любителей хип-хопа.
Казалось бы, никакой оригинальности, зачем же делать то, что уже сделал другой? А дело в том, что для успешного привлечения посетителей сайт должен визуально соответствовать своей категории — интернет-магазин.
Что такое когнитивная плавность?
Основной идеей когнитивной плавности является стремление мозга думать о том, о чем думать проще.
Поэтому мы и предпочитаем сайты, на которых все организовано именно так, как мы себе представляли перед их посещением.
Когнитивная плавность является движущей силой нашего мышления тогда, когда мы не совсем понимаем, как действовать, и это срабатывает в любой ситуации«, — uxmatters.com.
Когнитивная плавность является одним из ответвлений эффекта узнаваемости — то есть чем чаще вы сталкивались с тем или иным явлением или раздражителем, тем более вы склонны предпочитать его или нечто подобное в будущем.
Все это работает и в интернете.
Скажем, все хорошо «знают», что в правой части страницы блога находится меню, или что на сайте онлайн-магазина должно быть представлено крупное и качественное изображение с заголовком, а также заметный в левой части страницы логотип компании.
Так что, зная о шаблонах и подсознательных ожиданиях своих клиентов, не стоит намеренно отклоняться от стандартов своей категории, иначе ваш сайт сразу же занесут в список менее привлекательных.
Ниже приведены изображения главных страниц нескольких сайтов, занимающихся продажами в интернете, обратите внимание на сходства!
Внимание! Бога ради, ни в коем случае не стоит трактовать мои слова как совет делать все точно так же, как другие. Будьте осторожны, иначе последствия могут быть пренеприятными.
Очень важно знать о стандартах дизайна в сфере вашей деятельности, но еще важнее убедиться, что следование этим канонам действительно способствует достижению успеха.
Многие дизайнеры совершают ошибки. Не проведя собственное предварительное исследование, вы тоже можете ошибиться. Например, многие интернет-магазины используют автоматические слайдеры и карусели изображений, но некоторые исследования показывают, что такие инструменты ухудшают посещаемость.
Что происходит, если ваш сайт отвечает ожиданиям пользователей? Реальные примеры
Выше приведены скриншоты главных страниц трех онлайн-магазинов, выполненных в полном соответствии со всеми стандартами. Даже если вы впервые оказались на одном из этих ресурсов, в вас проснется автоматическое уважением и доверие к ним.
Когнитивная плавность сайта сделает его удобным и знакомым для новых посетителей, им не придется ни в чем разбираться, они смогут сразу же перейти к тому, зачем пришли.
Если плавности нет, вы это сразу заметите. Ниже приведен пример онлайн-магазина галстуков skinnities.com, который до переоформления в 2012 году совсем не был похож на удобный ресурс для онлайн-покупок.
До:
После:
Главные изменения, способствовавшие успеху:
- Типичное для своей категории расположение элементов и модулей сайта
- Достаточное количество необходимых свободных зон в оформлении
- Фокус на одном типе продукции, высококачественные изображения предлагаемых товаров
Здесь вы можете найти полную историю о преображении skinnities. com. Переоформление ресурса дало следующие результаты уже спустя 2,5 недели:
com. Переоформление ресурса дало следующие результаты уже спустя 2,5 недели:
Само по себе переоформление, даже если оно качественное, не является чем-то новаторским. Оно просто помогает сайту лучше соответствовать своей категории — в данном случае дизайн ресурса можно назвать «открытым», незагроможденным, простым и интуитивно понятным.
Если сравнить старый сайт с новым, то становится очевидным, что именно этих простых изменений и не хватало для привлечения новых пользователей.
Обработка визуальной информации и замысловатый дизайн
Результаты совместных исследований специалистов Гарвардского, Мичиганского и университета Колорадо выявили математическую корреляцию между эстетическим наслаждением и различными демографическими группами — скажем, докторам философии не слишком-то нравится яркий дизайн — однако не помогли понять, что же является универсальным решением для привлечения всех групп пользователей.
Единственным абсолютным фактом стало то, что сложность сайтов отталкивает посетителей.
Почему простое проще понять
Успех более простого дизайна объясняется тем, что мозгу и глазам не приходится слишком трудиться над декодированием, обработкой и хранением поступающей информации.
На представленном ниже видео показано, как глаза передают информацию мозгу.
Грубо говоря, ваша сетчатка конвертирует полученную визуальную информацию в электрический импульс, который проходит через соответствующие фоторецепторы, помогающие мозгу распознавать цвета.
Поэтому, чем больше цветов и оттенков на странице, тем больше работы для глаз и тем больше информации для мозга.
Глаз получает визуальную информацию и преобразовывает ее в электрическую нервную активность мозга, который обрабатывает новые данные и помещает их «на хранение».
Затем сохраненными сведениями могут пользоваться различные отделы мозга — память, восприятие, внимание и т.д.«, — simplypsychology.com.
Каждый элемент несет в себе немного информации
Работая над оформлением сайта, критически важно уделять внимание всем элементам — шрифтам, цветам, логотипам. Каждый из них передает небольшую толику информации о бренде.
Если эти элементы не эффективны в должной мере, вебмастер начинает усложнять сайт — добавляет или копирует изображения — и сводит на нет первоначальную эстетическую целостность.
Оптимизация оформления страниц для более простой обработки визуальной информации — в частности, максимальное упрощение дизайна — заставляет стремиться к идеалу, который подразумевает наличие на сайте всего лишь нескольких главных элементов, с помощью которых клиент сможет совершать все необходимые операции.
Вообще, визуальная обработка информации — тема для отдельной статьи, а пока посмотрите на удачное переоформление логотипа MailChimp.
Когда MailChimp решились на смену дизайна лого, им не хотелось использовать шаблонные фразы в стиле «Мы работаем с электронной почтой с 2001 года, нам доверяет 3 миллиона пользователей, так что мы круче всех, бла-бла-бла».
Они сделали шрифт чуть строже, упростили сайт — скажем, в верхней части теперь написано лишь «лучше отправьте email» — и добавили еще более простую, чем прежде, анимацию, объясняющую, как пользоваться продуктом.
До:
После:
Несмотря на то что эти нововведения являлись, по сути, лишь небольшой частью крупномасштабных изменений, результаты оказались впечатляющими — с момента дебюта нового логотипа и сайта в июне сервис привлек более миллиона новых пользователей.
Система памяти и «Святой Грааль» конверсии
К чему ведут все эти разговоры о простоте? К тому, что именно она определяет способ попадания информации в мозг.
Согласно результатам знаменитого исследования Джорджа Миллера из Принстонского университета, рабочая память взрослого человека способна удерживать 5-9 «кусочков» информации одновременно.
Рабочая память является участком мозга, ответственным за хранение и обработку данных в течение предельно малого срока — буквально нескольких секунд. Это позволяет фокусировать внимание, не отвлекаться и, что самое важное, принимать решения.
Таким образом, простой сайт как раз и дает эти 5-9 кусочков в виде описаний продуктов, цен, предложений и подобных элементов. Рабочая память в активном режиме заставляет человека принимать решение как можно быстрее, на месте, то есть в данном случае — покупать.
Отклонение рождает отторжение
Когда вы отклоняетесь от ожиданий пользователя — слишком высокая цена, отключенная или негармоничная цветовая схема, «глюки» при загрузке страниц — его рабочая память начинает обрабатывать не информацию, представленную на вашем ресурсе, а все эти перечисленные выше минусы.
Дело в том, что рабочая память постоянно посылает сигналы долговременной памяти — так мозг пытается понять, как реагировать на новую информацию. Если от долговременной памяти нет никакой отдачи, разум вынужден смириться и направить свою рабочую память на что-то другое.
Именно поэтому жизненно важно выяснить степень, в которой средний посетитель подвержен внешнему воздействию — не только со стороны вашего ресурса, но и со стороны любого сайта вообще. Это поможет «взломать» его рабочую память с помощью правильного дизайна.
Блоги, которые читают пользователи, магазины, где они делают покупки, их браузер, возраст, пол и даже географическое положение способны повлиять на их ощущения от первого посещения вашего сайта.
Заключение
Если пользователь не может положиться на предыдущий опыт, хранящийся в долговременной памяти, он не сможет оценить новаторства ресурса. Посетители будут недоумевать, почему все находится не там, где вроде бы должно находиться, а это, знаете ли, вряд ли поспособствует увеличению продаж вашего сайта.
Бонус: 7 советов для упрощения сайта
- Исследуете свою целевую аудиторию, узнайте, на какие страницы заходят пользователи. Ищите реальные примеры (кейсы) переоформления сайтов, проанализируйте, насколько успешны они были.
- Объедините новую информацию во что-то общее, чтобы использовать ее на своем сайте.
- Следуйте правилам когнитивной плавности, помещайте элементы сайта туда, где пользователи привыкли их видеть.
- Рассчитывайте на то, что цвета, логотип и шрифт будут четко и ненавязчиво сообщать пользователю информацию о вашем ресурсе. Не нужно добавлять рекламные тексты или дополнительные изображения, если это не имеет непосредственной связи с тем, что нужно посетителю.
- Придерживайтесь максимальной простоты — одно большое изображение лучше множества маленьких, один столбец лучше трех — оставляйте как можно больше незанятого, свободного места.
- Не ленитесь проверять и перепроверять свой сайт на соответствие ожиданиям пользователей в плане цен, дизайна, скорости работы и т.
 д.
д. - Помните, что «типичность» вовсе не означает, что ваш ресурс должен быть безыскусной копией, повторяющей безликие шаблоны. Не стоит стараться сделать свой сайт каким-то произведением искусства, просто постарайтесь привнести в него все самое лучшее, что имеется в других ресурсах в данной категории.
Поверьте, ваши пользователи будут вам благодарны!
По материалам http://conversionxl.com
Какие бывают сайты? W3Schools на русском. Уроки для начинающих
Сайт, или веб-сайт (от англ. website, место, площадка в Интернете) — совокупность веб-страниц, доступных в сети Интернет, которые объединены как по содержанию, так и навигацией под единым доменным именем. Физически сайт может размещаться как на одном, так и на нескольких серверах.
Сайтом также называют узел сети Интернет, компьютер, за которым закреплен уникальный IP-адрес, и вообще — какой-то объект в Интернете, за которым закреплен адрес, идентифицирующий его в сети (FTP-site, WWW-site и т.д.).
(из Википедии)
Разновидности сайтов
В данной статье вы узнаете, какие бывают сайты.
Какие бывают виды сайтов?
Сейчас, с развитием новых технологий, видов сайтов достаточно много. Как правило, вид сайта практически всегда определяется его целями и задачами. Например, вы хотите сделать сайт о себе любимом. Такой сайт будет иметь вид Персонального (личного) сайта . Или же — сайт-визитка, который может быть создан не только об одном человеке, но и о небольшой компании, организации или предприятии. Такие сайты, как правило, состоят всего лишь из одной или нескольких страниц (обычно до 10 страниц), которые могут быть написаны только с использованием HTML/CSS. Это самые простые сайты, состоящие из статических (не меняющихся) страниц. Сайты такого вида как правило включают в себя общую информацию о владельце сайта и его контактные данные. Такие сайты обычно самые дешёвые для заказчика и создаются достаточно быстро.
Это самые простые сайты, состоящие из статических (не меняющихся) страниц. Сайты такого вида как правило включают в себя общую информацию о владельце сайта и его контактные данные. Такие сайты обычно самые дешёвые для заказчика и создаются достаточно быстро.
Корпоративные сайты — это более полнофункциональные представительства компаний в Интернете. Этот тип сайта подходит уже для средних и крупных компаний. Корпоративные сайты содержат полную информацию о компании и её деятельности, и соответственно, предназначены для продвижения какого-то бизнеса и зарабатывания денег.
Интернет-витрины , интернет-магазины , промо-сайты — это виды сайтов, основная задача которых — продавать (товары, услуги, информацию), популяризировать некую торговую марку, товар, услугу или даже человека (например, «звезду» кино или шоу-бизнеса).
Тематические сайты обычно содержат некоторую информацию любой конкретной тематики. Сюда же можно отнести и интернет-энциклопедии (например, Википедию).
Сюда же можно отнести и интернет-энциклопедии (например, Википедию).
Интернет-порталы — это тип сайтов, содержащих большое количество разнообразной информации. Как правило, порталы похожи по структуре с тематическими сайтами, но имеют более развитый функционал и большее количество сервисов и разделов. Также на порталах часто бывают разделы для общения пользователей: чаты, блоги и форумы.
Блоги — это тип сайтов, на которых владелец (обычно он же — администратор сайта) или редактор блога пишет посты со своими новостями, идеями, мыслями или другой информацией, которая постоянно обновляется. Отличительной особенностью блогов является актуальность публикуемой информации, так как устаревшая информация становится неактуальной и неинтересной посетителям. Блоги обычно делаются на какой-то CMS (от английского Content Management System ) — системе управления содержимым (контентом). Это компьютерная программа или информационная система, используемая для организации и обеспечения процесса относительно общего создания, управления и редактирования содержимого сайта. Такие системы еще называют «движками» сайтов. Самая популярная CMS в мире — это WordPress. Есть и другие известные движки сайтов, такие как Joomla, Drupal, DataLife Engine, MODX и многие другие.
Такие системы еще называют «движками» сайтов. Самая популярная CMS в мире — это WordPress. Есть и другие известные движки сайтов, такие как Joomla, Drupal, DataLife Engine, MODX и многие другие.
Каталоги сайтов — это вид сайтов, основным содержанием которых являются структурированные ссылки на другие сайты, а также их краткие описания.
Поисковые системы — вид сайтов, придназначенных для поиска страниц (сайтов) в Интернете по определённым запросам. Самые популярные поисковые системы: Google.com, Yahoo.com, Bing.com, AOL (американские), Yandex, Rambler (российские), Baidu.com, 360 Seach (китайские), Meta, Ukr.net (украинские) и др.
Почтовые сервисы — этот тип сайтов предоставляет интерфейс для работы с электронной почтой.
Интернет-форумы — на сайтах этого вида пользователи могут создавать темы, а также комментировать их. Как правило, форумы ограничены одной специфической тематикой, хотя встречаются и форумы «обо всем».
Как правило, форумы ограничены одной специфической тематикой, хотя встречаются и форумы «обо всем».
Сайты-хостинги — на сайтах этого типа реализована функция хранения любых файлов. Также часто встречаются сайты-хостинги с возможностью просмотра загруженных файлов прямо через браузер. В зависимости от типа файлов отображаются соответствующие значки. Если это видео-файлы, то иногда можно просматривать и само видео. Самый большой и самый популярный сайт-хостинг видео-файлов — YouTube.com. В Рунете также популярными являются такие видеохостинги, как Rutube.ru, Myvi.ru, Smotri.com и др. Также к сайтам-хостингам относятся сайты для создания и хранения самих сайтов. Некоторые из них также являются и конструкторами сайтов. Например, один из популярных сайтов в Рунете — бесплатный хостинг и конструктор Ucoz.com. Некоторые как платные, так и бесплатные хостинг-сервисы также предоставляют готовые движки сайтов (CMS) для сайтов-блогов, например, популярные Blogger. com, LiveJournal.com (Живой Журнал), WordPress.com и другие.
com, LiveJournal.com (Живой Журнал), WordPress.com и другие.
Доска объявлений — на таких сайтах пользователи могут размещать или искать информацию в виде каких-либо объявлений, например — о купле-продаже товаров или услуг. Также к этому типу относятся сайты о поиске и предложения работы или сайты знакомств.
Социальные сети — тип сайтов, созданных для общения пользователей между собой. Это интерактивные сайты, на которых можно просматривать страницы других пользователей, общаться, комментировать, создавать группы по интересам и множество других сервисов. Также некоторые соц.сети ещё являются и большими файлообменными сервисами, на которых можно загружать, хранить и обмениваться различными типами файлов. Крупнейшие соцсети: Facebook.com, Twitter.com, Instagram.com, VK.com, Одноклассники.ru, Qzone.com (самая большая китайская соц.сеть) и др.
Некоторые сайты являются также и приложениями (обычно для мобильных устройств)./a6fb852c344cddb.s.siteapi.org/img/b6d9176885d058b4a25eb9380bf1b4207238d055.png) Такие сайты уже создаются с помощью языков программирования (например, на языке PHP, Python (Питон), Ruby и др.).
Такие сайты уже создаются с помощью языков программирования (например, на языке PHP, Python (Питон), Ruby и др.).
Какие бывают сайты. Их структура. ВИДЕО
Смотреть видео на Google Drive
SaaS-платформы для создания сайтов
SaaS (software as a service — программное обеспечение как услуга) — это способ распространения ПО на арендной основе. То есть не надо покупать CMS и заказывать индивидуальную разработку, достаточно только сконфигурировать выданный поставщиком сайт под свои задачи и ежемесячно (или ежегодно) вносить абонентскую плату. Создать сайт при помощий SaaS-решений вполне реально.
Какие проекты стоит реализовывать на SaaS-платформах?
SaaS-решения имеют свои достоинства и недостатки, поэтому не каждый проект может быть реализован подобным способом. На SaaS площадках имеет смысл создавать простые сайты, которые не особо требовательны к дизайну и ни сразу, ни в перспективе не потребуют каких-либо доработок программной логики. SaaS отлично подходит для запуска проектов, цель которых состоит в проверке на практике бизнес-гипотез (банально: «пойдёт или не пойдёт»), для простых проектов, требование к которым одно — «нужен сайт», а также для создания «заглушек» при разработке серьёзных проектов.
На SaaS площадках имеет смысл создавать простые сайты, которые не особо требовательны к дизайну и ни сразу, ни в перспективе не потребуют каких-либо доработок программной логики. SaaS отлично подходит для запуска проектов, цель которых состоит в проверке на практике бизнес-гипотез (банально: «пойдёт или не пойдёт»), для простых проектов, требование к которым одно — «нужен сайт», а также для создания «заглушек» при разработке серьёзных проектов.
Как создать сайт на SaaS-платформе?
Обычно это очень просто: во-первых, надо зарегистрироваться, затем выбрать тип сайта (например, сайт-визитка или интернет-магазин) или нужные модули (новости, каталог, форум и т.д.). После этого выбрать шаблон дизайна из списка подходящих и внести свою информацию в систему управления содержанием.
Плюсы SaaS-платформ для создания сайта
Быстро — срок, необходимый для прохождения пути от идеи до запущенного проекта, может составлять несколько дней (а в отдельных случаях можно развернуть проект за несколько часов). По сути, нужно только придумать структуру сайта и наполнить страницы сайта своими материалами.
По сути, нужно только придумать структуру сайта и наполнить страницы сайта своими материалами.
Дёшево — SaaS-решения в краткосрочной перспективе обходятся гораздо дешевле заказной разработки даже аналогичного по предъявляемым требованиям проекта. В случае SaaS поставщик просто «отгружает» уже готовую версию ПО (себестоимость процесса достаточно мала), а в случае индивидуальной разработки поставщик решения тратит гораздо больше ресурсов на выявление и анализ требований, на решение поставленных задач и на запуск проекта.
Всё включено — как правило, в SaaS-решения входит всё необходимое для полноценной работы проекта — не надо выбирать, устанавливать и настраивать CMS, не надо заказывать хостинг и настраивать сервер, а в дальнейшем не надо заниматься техническим сопровождением проекта. Всё это делает за вас поставшик SaaS-решения.
Минусы SaaS-платформ для создания сайта
Шаблонный дизайн — оформление сайтов на SaaS-платформах производится по готовым шаблонам (часто не очень высокого качества), которые можно только «раскрасить» и на некоторых платформах можно отдельные блоки местами поменять. Для сайтов, к которым предъявляются требования к оформлению, такие решения не подходят.
Для сайтов, к которым предъявляются требования к оформлению, такие решения не подходят.
Жёсткие рамки функциональных возможностей — если платформа «не умеет» что-то делать, то это никак не исправить. Программный продукт типовой и его настройка под индивидуальные пожелания крайне ограничена. Если проект сразу или в перспективе должен решать специфически задачи и гибко настраиваться, то SaaS-платформа для его разработки не подходит.
Невысокие производительность, отказоустойчивость и быстродействие — как правило, эти показатели аналогичны сайтам на виртуальном хостинге, работающим на неоптимизированной коробочной CMS. Для активно посещаемых проектов такое решение не подходит.
Примеры SaaS-платформ
UMI, WIX, InSales, Shopify, Setup, uCoz — некоторые из этих платформ специфичны (только для простых сайтов или только для интернет-магазинов), а некоторые — достаточно универсальны. Если ваш проект не имеет никаких существенных требований к дизайну и к функциональности, то имеет смысл обратить внимание на эти SaaS-решения. В противном случае, выбирайте другую платформу для создания сайтов.
В противном случае, выбирайте другую платформу для создания сайтов.
Сравнение 9 лучших конструкторов сайтов для малого бизнеса (за и против)
Ищете лучший конструктор сайтов для малого бизнеса?
Наличие веб-сайта сейчас важнее, чем когда-либо. Ваши клиенты ищут вас в Интернете, и использование только социальных сетей не дает вам особого контроля. Веб-сайт делает ваш бизнес более профессиональным и дает вам больше гибкости и возможностей.
Но для малого бизнеса с ограниченным бюджетом найм дизайнера или веб-разработчика для создания веб-сайта может оказаться слишком большими расходами.А научиться кодировать HTML и CSS самостоятельно — слишком много времени.
Вот почему программное обеспечение для создания веб-сайтов так важно. Создателей сайтов:
- Отличный вариант для владельцев малого бизнеса с ограниченным бюджетом, навыками и временем
- Позвольте вам быстро создать отличный веб-сайт по доступной цене
- Позвольте вам использовать деньги, которые вы бы потратили на веб-разработку, для развития вашего бизнеса
Прежде чем мы перейдем к нашему списку, давайте ответим на общий вопрос…
Как бесплатно создать профессиональный веб-сайт?
Можно создать сайт бесплатно, но это может выглядеть не очень профессионально.
Если посмотреть глубже, то многие бесплатные создатели веб-сайтов на самом деле не бесплатны, потому что:
- Вы не можете использовать собственный домен
- Ваш веб-сайт покрыт рекламой, которую вы не контролируете
- За шаблоны и любые надстройки надо платить
- У вас нет полного контроля над своим сайтом
Мы ДОЛЖНЫ включить несколько бесплатных конструкторов веб-сайтов в наш список ниже. Однако очень важно обращать внимание на то, что предлагается, и убедиться, что это соответствует вашим потребностям.
В этом обзоре мы рассмотрим лучшие конструкторы веб-сайтов для малого бизнеса и включили удобное оглавление.Если вас интересует конкретный конструктор, нажмите на ссылки ниже, чтобы перейти прямо к нему:
Лучший конструктор сайтов для малого бизнеса
- Самостоятельный хостинг WordPress: лучший выбор для любого бизнеса
- Конструктор сайтов Constant Contact: лучший быстрый и простой конструктор
- Wix: быстрый конструктор простых шаблонов
- BigCommerce: лучший вариант для мощных сайтов электронной коммерции
- Gator Website Builder: простой и недорогой конструктор
- SiteBuilder: Хороший базовый вариант
- Weebly: популярный простой конструктор сайтов
- MemberPress: лучший конструктор членских сайтов
- Squarespace: популярный простой конструктор с современным дизайном
Вы могли заметить, что мы не включили некоторые популярные варианты в наш список, например конструктор сайтов GoDaddy, Shopify, Jimdo или Duda. Это потому, что наш список ориентирован только на лучших разработчиков веб-сайтов, а не на самых популярных.
Это потому, что наш список ориентирован только на лучших разработчиков веб-сайтов, а не на самых популярных.
Как мы выбирали? Прежде чем мы перейдем к обзорам конструкторов веб-сайтов, давайте взглянем на наши требования. Что делает конструктор сайтов лучшим?
Как выбрать лучший конструктор веб-сайтов для ваших нужд
Лучший инструмент для одного бизнеса не обязательно будет лучшим для всех. Все зависит от ваших потребностей при создании веб-сайта.
Итак, как узнать, какой конструктор сайтов для малого бизнеса лучше всего подходит для вас?
Вот несколько наиболее важных факторов, на которые следует обратить внимание:
Доступность : Одним из наиболее важных факторов для владельцев малого бизнеса является цена.Вам нужен конструктор веб-сайтов, который доступен сейчас и по-прежнему будет доступен, когда ваш бизнес будет расти. Подумайте о том, как будет развиваться ваш сайт по мере роста вашего бизнеса. В идеале вы должны иметь возможность легко масштабироваться, когда вам нужно
Простота использования : Вам также понадобится простой в использовании и освоении конструктор веб-сайтов с широким набором шаблонов для любых ситуаций. У вас должен быть простой способ добавить:
У вас должен быть простой способ добавить:
- Основные веб-страницы, которые вам нужны, такие как домашняя страница, страница с описанием, страница услуг и страница контактов
- Более сложные функции, такие как галереи изображений и видеоконтент
- Другие элементы веб-сайта, которые необходимы или хотят некоторым предприятиям, например блог, система бронирования или бронирования, функции членства или интернет-магазин
Удобство для поисковых систем : Вам также понадобится конструктор веб-сайтов, удобный для поисковых систем, чтобы содержание вашего сайта появлялось в результатах поиска по вашим целевым ключевым словам и помогало привлекать ваших целевых клиентов.
Помня об этих функциях, мы сузили круг выбора лучшего конструктора веб-сайтов для малого бизнеса.
1. Самостоятельный WordPress
Есть причина, по которой треть Интернета работает на WordPress, и это самая популярная в мире система управления контентом (CMS). Это потому, что он гибкий, масштабируемый и простой в использовании. Мы не хотим забегать вперед, но WordPress — это лучший бесплатный конструктор сайтов для малого бизнеса .
Это потому, что он гибкий, масштабируемый и простой в использовании. Мы не хотим забегать вперед, но WordPress — это лучший бесплатный конструктор сайтов для малого бизнеса .
Просто чтобы вы знали, на самом деле существует две версии WordPress (узнайте больше о различиях между WordPress.org против WordPress.com здесь). Мы рекомендуем версию для самостоятельного размещения (WordPress.org) в качестве конструктора веб-сайтов для малого бизнеса, потому что она еще более гибкая, чем другая версия.
Плюсы:
WordPress имеет открытый исходный код и полностью бесплатен, поэтому доступен на большинстве платформ веб-хостинга. Например, у Bluehost, официального партнера WordPress, есть установка в один клик.
Создать свой сайт легко, веб-дизайнер не требуется, с тысячами готовых тем WordPress, которые охватывают каждую нишу бизнеса, которую вы можете себе представить.
С помощью опций настройки темы и виджетов легко настроить макет. Для тех, кто предпочитает больший контроль, вы можете интегрировать конструкторы страниц WordPress с перетаскиванием. Две из наших рекомендаций — это SeedProd, простой в использовании конструктор целевых страниц, который стоит 39,95 долларов США, и Beaver Builder (показан ниже), живой конструктор страниц, который стоит 99 долларов США для использования на неограниченном количестве сайтов.
Для тех, кто предпочитает больший контроль, вы можете интегрировать конструкторы страниц WordPress с перетаскиванием. Две из наших рекомендаций — это SeedProd, простой в использовании конструктор целевых страниц, который стоит 39,95 долларов США, и Beaver Builder (показан ниже), живой конструктор страниц, который стоит 99 долларов США для использования на неограниченном количестве сайтов.
WordPress имеет десятки тысяч плагинов, чтобы дать вашему сайту дополнительную функциональность.Например, с правильным плагином вы можете добавить:
И хотя WordPress пользуется популярностью среди блоггеров, он предназначен не только для ведения блогов. Фактически, вы можете создать практически любой сайт с помощью WordPress, простой или сложный.
Десятки известных брендов используют WordPress, включая TechCrunch, The New Yorker, BBC America и многие другие.
Итак, WordPress — отличная платформа для веб-сайта вашего малого бизнеса, как при первом запуске, так и по мере его роста.
Когда дело доходит до увеличения посещаемости вашего веб-сайта, WordPress упрощает задачу, потому что он удобен для поисковых систем по дизайну.Вы также можете использовать плагины, такие как Yoast SEO, чтобы ваш контент был оптимизирован для отображения в результатах поиска.
WordPress интегрируется практически со всеми онлайн-платформами или инструментами, которые вы, возможно, захотите использовать, что дает вам неограниченную гибкость для создания веб-сайтов всех видов, от блогов с богатым контентом до веб-сайтов электронной коммерции с тысячами продуктов. Вы даже можете создать собственную страницу «Скоро» с помощью плагина SeedProd, чтобы привлечь внимание аудитории еще до того, как ваш сайт заработает. SeedProd — лучший конструктор целевых страниц для WordPress.Он позволяет легко создавать красивые целевые страницы с помощью визуального конструктора перетаскивания.
Еще одним большим преимуществом сайта WordPress является его популярность. Поскольку так много людей используют WordPress, существует огромное сообщество и множество ресурсов, если вы застряли и вам понадобится помощь при создании своего сайта.
Поскольку так много людей используют WordPress, существует огромное сообщество и множество ресурсов, если вы застряли и вам понадобится помощь при создании своего сайта.
Ознакомьтесь с нашими лучшими подборками плагинов для электронной коммерции WordPress, чтобы построить свой лучший бизнес.
Минусы:
Для установки WordPress вам понадобятся услуги веб-хостинга.
После установки WordPress вы отвечаете за обслуживание своего сайта. Это включает в себя резервное копирование вашего сайта, поддержание актуальности тем и плагинов и обновление самого WordPress при необходимости. Кое-что из этого нужно делать вручную, что означает еще одно дополнение к вашему списку дел.
Один из способов решить эту проблему — использовать управляемый хостинг WordPress, что означает, что кто-то другой следит за техническими аспектами работы вашего сайта, позволяя вам сосредоточиться на ведении бизнеса.
Цена:
Трудно поверить, что один из лучших конструкторов веб-сайтов для малого бизнеса является бесплатным, но это именно то, чем является WordPress.
Хотя программное обеспечение WordPress само по себе бесплатное, вам нужно где-нибудь его установить. Это означает получение собственного доменного имени и хостинга. Домены (например, www.example.com) стоят около 14,99 долларов в год, а общий хостинг — около 7,99 долларов в месяц.
Но с нашим рекомендованным хостом Bluehost вы можете начать работу всего за 2 доллара.75 / месяц и даже получите бесплатный домен.
Начните работу с WordPress на Bluehost
2. Постоянный контакт Конструктор веб-сайтов
Constant Contact — это не только один из лучших поставщиков услуг электронной почты, но и очень простой в использовании конструктор веб-сайтов для малого бизнеса.
Их программное обеспечение для создания веб-сайтов использует искусственный интеллект для быстрого создания красивого индивидуального веб-сайта на основе вашей бизнес-страницы в Facebook. Все, что вам нужно сделать, это ввести URL-адрес вашей бизнес-страницы в Facebook, и их инструмент искусственного интеллекта мгновенно сгенерирует для вас контент. Оттуда вы можете настроить дизайн и текст веб-сайта по своему усмотрению.
Оттуда вы можете настроить дизайн и текст веб-сайта по своему усмотрению.
У вас нет бизнес-страницы в Facebook? Не беспокойтесь, просто войдите в свою нишу бизнеса или отрасль, и Constant Contact порекомендует лучшие изображения и контент, которые помогут вам начать работу. Вы также можете использовать их интуитивно понятный конструктор веб-сайтов с перетаскиванием, чтобы создать свой собственный веб-дизайн и написать собственный контент веб-сайта с нуля.
В итоге, Constant Contact — лучший конструктор сайтов, если вы хотите создать простой бизнес-сайт за считанные минуты.
Плюсы:
Constant Contact позволяет любому легко создать профессиональный веб-сайт, удобный для мобильных устройств, всего за несколько минут, даже если у вас нет технических навыков. С помощью конструктора перетаскивания вы можете полностью настроить внешний вид своего сайта без необходимости кода. Конструктор веб-сайтов также интегрирован с Unsplash, поэтому вы получаете бесплатный доступ к тысячам изображений. Или вы можете загрузить свои собственные изображения для более уникального вида.
Или вы можете загрузить свои собственные изображения для более уникального вида.
Constant Contact также будут быстро загружаться благодаря их сверхбыстрой сети доставки контента (CDN).Это, в свою очередь, поможет вашему SEO и может повысить рейтинг вашей поисковой системы, увеличивая посещаемость вашего сайта.
Ваш сайт также будет более безопасным благодаря бесплатному сертификату SSL, который защитит данные ваших клиентов от хакеров.
Constant Contact хорошо известен своей службой поддержки клиентов. Они готовы помочь вам 24/7 по телефону, электронной почте или в чате.
Лучше всего то, что вы можете начать работу с конструктором веб-сайтов Constant Contact бесплатно.
Минусы:
Конструктор веб-сайтов Constant Contact предлагает щедрый бесплатный план, который даже включает в себя интернет-магазин и круглосуточную поддержку.Но если вам нужен доступ к более продвинутым функциям, таким как собственное доменное имя или расширенная аналитика, вам нужно будет перейти на платный план, который начинается с 10 долларов в месяц.
Поскольку их инструмент для создания веб-сайтов новее, чем WordPress, нет никаких сторонних расширений, которые вы можете установить на свой веб-сайт, чтобы добавить новые функции. Итак, если вам нужны более продвинутые функции или вы думаете, что можете добавить их позже, то WordPress, вероятно, лучший выбор для вас.
Цена:
Вы можете использовать бесплатный конструктор сайтов от Constant Contact , чтобы создать и бесплатно опубликовать свой сайт.В бесплатный план даже входит интернет-магазин, в котором можно найти до 3 продуктов. Если вы хотите продавать больше продуктов или использовать более продвинутые функции, платные тарифные планы начинаются с 10 долларов в месяц.
Начните работу с конструктором сайтов Constant Contact сегодня.
После регистрации вас может заинтересовать следующая статья: Как создать всплывающее окно с постоянным контактом для WordPress. Этот ресурс поможет вам расширить список адресов электронной почты для постоянных контактов.
3. Wix
Wix — широко известный бренд в области создания веб-сайтов.Они существуют довольно давно (с 2006 года!) И предлагают очень простой и понятный конструктор сайтов.
Плюсы:
Wix предлагает вам более 500 шаблонов. Все, что вам нужно сделать, это выбрать тот, который вам нравится, и заменить предварительно заполненный контент своим собственным. Кроме того, шаблоны легко настроить.
С помощью Wix Artificial Design Intelligence (ADI) вы можете быстро создать простой веб-сайт за считанные минуты.
Wix имеет ограниченный набор инструментов для редактирования и не обладает такими же расширенными функциями настройки, как большинство вариантов выше.Однако вы можете заменить текст и изображения, чтобы настроить шаблоны для своего сайта.
Минусы:
Есть несколько проблем с Wix, которые следует учитывать.
Во-первых, после того, как вы выбрали шаблон, его сложно изменить. При таком большом количестве доступных шаблонов это может вызвать некоторые проблемы у владельцев бизнеса, которые обнаруживают, что им приходится добавлять свой контент снова и снова только потому, что они хотят, чтобы их сайт выглядел иначе.
Кроме того, если вы все-таки переместите свой сайт с Wix, это может быть довольно сложно.
Это может стать препятствием, если ваш сайт разрастается и вы хотите добавить больше функций позже. Их премиальные планы могут быть довольно дорогими.
Действительно, Wix лучше всего подходит для хобби или личных веб-сайтов, но не для малого бизнеса.
Цена:
Месячные планыWix начинаются с 11 долларов за комбинированный план, 14 долларов за безлимитный и 29 долларов за VIP-план. Бизнес-планы доступны по цене 20, 25 и 35 долларов в месяц.
4. BigCommerce
Если вы ищете конструктор сайтов электронной коммерции, BigCommerce — отличный выбор.Это потому, что он специально разработан, чтобы помочь компаниям управлять онлайн-продажами. Платформа BigCommerce поддерживает Ben & Jerry’s, Skullcandy, CamelBak и другие известные интернет-магазины.
Плюсы:
BigCommerce — отличный способ запустить магазин электронной коммерции и продавать товары и услуги, не беспокоясь о технических аспектах управления им. Их план Essentials включает все необходимое для создания, запуска и масштабирования интернет-магазина без необходимости знать какой-либо код.
Даже абсолютным новичкам легко создать свой первый интернет-магазин с их потрясающими шаблонами веб-сайтов, так что вы можете создать профессионально выглядящий магазин электронной коммерции за считанные минуты. Они предлагают более 80 дизайнов для различных отраслей, и все они полностью адаптивны и хорошо выглядят на мобильных устройствах.
Не только это, но вы можете легко настроить свой магазин с помощью приложений BigCommerce. Они позволяют вам разблокировать более продвинутые функции для развития ваших интернет-магазинов, такие как решения для доставки и инвентаризации, встроенные отзывы клиентов, инструменты автоматизации электронного маркетинга и многое другое.
BigCommerce предоставляет вам на выбор более 55 платежных шлюзов, включая PayPal, Stripe, Square, Amazon Pay и многие другие.
Поскольку вы занимаетесь финансовыми транзакциями, у вас есть дополнительное преимущество — встроенные функции безопасности, обеспечивающие безопасность данных ваших клиентов. Время безотказной работы BigCommerce составляет 99,99%, а это значит, что вы не потеряете клиентов из-за сбоев, из-за которых ваш сайт выйдет из строя. У них также есть защита от хакеров и DDoS-атак, которые становятся все более распространенными даже для небольших веб-сайтов.
BigCommerce интегрируется с Google Покупками, поэтому вы можете привлекать новых клиентов в свой магазин через Google. Вы также можете добавить множество других функций, используя приложения из их магазина приложений.
Чтобы помочь вам начать работу, они также предлагают образовательные видеокурсы и круглосуточную поддержку в режиме реального времени по телефону, в чате и по электронной почте. Они отвечают на все звонки менее чем за 2 минуты, поэтому вы не будете тратить время на ожидание в ожидании.
Минусы:
Для некоторых малых предприятий самым большим недостатком BigCommerce является то, что она не бесплатна.
Вам нужно перейти на более дорогие планы, чтобы получить:
Хотите узнать, чем BigCommerce отличается от других платформ электронной коммерции? Посмотрите наше сравнение BigCommerce, WooCommerce и Magento.
Цена:
BigCommerce имеет 15-дневную бесплатную пробную версию. Стандартный план начинается с 29,95 долларов в месяц.
Начать работу с BigCommerce
5. Конструктор сайтов Gator
Следующим в нашем списке конструкторов веб-сайтов для малого бизнеса является Gator Website Builder.Gator Website Builder, разработанный хостинговой компанией HostGator, позволяет легко создать простой веб-сайт всего за несколько кликов.
Плюсы:
Конструктор сайтовGator может похвастаться отсутствием необходимости в обучении, с библиотекой профессионально разработанных тем на выбор. Программа перетаскивания веб-сайтов позволяет легко настроить ваш веб-сайт с помощью изображений, видео, карт Google и многого другого.
Пакет Gator Website Builder включает бесплатный веб-хостинг, доменное имя, аналитику веб-сайта и бесплатный сертификат SSL, чтобы обеспечить безопасность вашего сайта и помочь вам занять высокие позиции в поисковых системах.
Есть даже функция сохранения истории, так что вы можете легко вернуть свой веб-сайт к предыдущей версии одним щелчком мыши.
Минусы:
Gator Website Builder — это простой конструктор веб-сайтов, не имеющий дополнительных функций. Поэтому, если вы хотите открыть сайт электронной коммерции или добавить на свой сайт дополнительные функции, это не лучший выбор для вас.
Цена:
Конструктор сайтов Gator стоит всего 3,46 доллара в месяц, включая хостинг и доменное имя.Это делает его действительно экономичным выбором для малых предприятий, которым просто необходимо простое присутствие в Интернете.
Начните работу с конструктором сайтов Gator сегодня!
6. SiteBuilder
SiteBuilder — это универсальный конструктор веб-сайтов, который предоставляет вам все инструменты, необходимые для создания профессионального веб-сайта для вашего бизнеса, по доступным ценам.
Плюсы:
SiteBuilder позволяет легко создать веб-сайт, который выглядит профессионально.Вы можете выбирать из десятков красиво оформленных шаблонов, а затем настраивать их с помощью редактора перетаскивания. Все их дизайны адаптируются к мобильным устройствам, поэтому они будут отлично смотреться на устройствах любого размера.
Они также предлагают:
- Доменное имя и хостинг включены во все планы
- вариант электронной коммерции, чтобы вы могли открыть интернет-магазин
- Статистика веб-сайта, чтобы вы могли видеть, сколько трафика вы получаете
- Поддержка по телефону, если вы застряли или у вас возникли вопросы
Минусы:
SiteBuilder отлично подходит для создания базового присутствия в Интернете для вашего бизнеса, создания блога и даже продажи продуктов в Интернете.Но если вы хотите добавить более продвинутые функции, варианты немного ограничены. Для более продвинутых сайтов мы рекомендуем WordPress.
Кроме того, SiteBuilder не предлагает бесплатных планов. Однако у них есть 14-дневная гарантия возврата денег, поэтому вы можете попробовать ее без риска.
Цена:
SiteBuilder начинается всего с 5 долларов в месяц за базовый план. План электронной коммерции начинается с 9 долларов в месяц.
7. Weebly
Weebly часто называют лучшим бесплатным программным обеспечением для создания веб-сайтов.Это верно; С ценой сложно спорить, но, как и в большинстве случаев, вы получаете то, за что платите.
Плюсы:
Weebly полностью размещен на хостинге, поэтому вы не будете увязать в технических деталях работы своего сайта.
Вы можете создать свой сайт Weebly с помощью конструктора перетаскивания, выбирая из десятков мобильных шаблонов с современным дизайном.
Weebly предлагает функции, которые сделают ваш сайт дружественным к поисковой системе. Weebly включает в себя некоторые функции лидогенерации, хотя в бесплатной версии они ограничены.В бесплатной версии объем хранилища сайта ограничен 500 МБ. Это означает, что если файлы вашего сайта занимают больше указанного объема, вам потребуется обновить его.
Обновлениепозволяет использовать Weebly с собственным доменом, что необходимо для профессиональной репутации любого малого бизнеса. При обновлении домены доступны бесплатно, а также предоставляется кредит в размере 100 долларов США на продвижение вашего бизнеса с помощью Google Рекламы.
Имея разные планы, вы также получаете доступ к аналитике сайта, поиску по сайту, аудио и видео высокой четкости, а также возможность запускать сайт членства.
Weebly также предлагает ряд тарифных планов, предназначенных для предприятий, имеющих интернет-магазины, но они не бесплатны. В зависимости от выбранного вами плана вы можете воспользоваться:
- Возможность продажи цифровых товаров
- Сниженная комиссия за транзакцию
- Возможность предлагать купоны и подарочные карты
- Письма о брошенной корзине
- Дополнительные возможности доставки
Минусы:
Хотя Weebly часто входит в число лучших бесплатных конструкторов веб-сайтов для малого бизнеса, правильнее было бы назвать его freemium.Это потому, что вам нужно заплатить, если вам нужен собственный домен и более обширные возможности сайта. Малые предприятия, владеющие магазинами электронной коммерции, также должны будут платить.
Не все находят конструктор перетаскивания Weebly простым в использовании. И в нем не так много функций SEO. Под капотом скрывается ненужный код, который может навредить вашему SEO.
Наконец, главный недостаток использования Weebly заключается в том, что вы привязаны к их платформе. Если позже вы захотите сменить платформу веб-сайта, вам будет сложно переместить его, не воссоздавая весь сайт с нуля.
Цена:
СтоимостьWeebly для обычного веб-сайта начинается с 0 долларов США и составляет до 25 долларов США в месяц. Цена его электронной коммерции составляет от 8 до 38 долларов в месяц.
8. MemberPress
Хотите создать членский веб-сайт, на котором посетители могут зарегистрироваться для доступа к эксклюзивному контенту? Тогда вам понадобится MemberPress.
MemberPress на самом деле является плагином WordPress, который помогает создавать потрясающие сайты для участников. Вы можете принимать платежи за членство, продавать цифровые загрузки и контролировать, кто видит весь контент на вашем сайте.
Плюсы:
Поскольку MemberPress работает на WordPress, он обладает всей гибкостью и другими преимуществами, перечисленными выше.
На сайте MemberPress вы можете:
- Настройте свой сайт членства за считанные минуты, код не требуется
- Создайте бизнес с регулярным доходом от подписки
- Управляйте участниками своего сайта и предоставляйте им доступ к определенному контенту в зависимости от их уровня членства
- Интегрируйте с другими плагинами для создания форумов, списка адресов электронной почты и т. Д.
- Используйте любую тему WordPress для создания уникального индивидуального дизайна.
Plus, MemberPress хорошо известен тем, что предоставляет высококачественную поддержку клиентов, которая поможет вам создать и поддерживать свой сайт членства.
Минусы:
Одним из недостатков для владельцев малого бизнеса является то, что этот конструктор сайтов не является бесплатным. MemberPress имеет базовый план стоимостью 149 долларов в год.
И поскольку он работает на WordPress, вы несете ответственность за обновления программного обеспечения и резервное копирование.
Цена:
Вы можете начать работу с MemberPress за 149 долларов в год, то есть менее 13 долларов в месяц. Они предлагают 14-дневную гарантию возврата денег, поэтому вы можете начать работу без риска!
Начните работу с конструктором сайтов MemberPress сегодня!
9.Squarespace
Одна из причин, по которой Squarespace попала в наш список, заключается в том, что сайты, созданные с помощью Squarespace, выглядят великолепно! Пользователи Squarespace любят его красивый дизайн и простоту использования.
Плюсы:
Squarespace удобна для пользователя, даже если вы полный новичок, с десятками дизайнов и шаблонов на выбор.
Это не бесплатно, но его базовый план позволит вам создать 20-страничный веб-сайт, что является хорошим началом для малого бизнеса.Вы можете использовать Squarespace с личным доменом, доступным бесплатно в течение первого года. Он полностью размещен, а это значит, что Squarespace постоянно обновляет ваш сайт для вас.
Squarespace предоставляет множество функциональных возможностей по доступной цене. Владельцы малого бизнеса могут получить сертификат SSL, функции веб-аналитики и электронной коммерции в рамках базового пакета. Вы также можете продавать неограниченное количество товаров и принимать пожертвования.
Если вам нужны более надежные функции для вашего интернет-магазина, Squarespace предлагает более расширенные функции через свои планы для интернет-магазина.В зависимости от плана вы получите доступ к управлению запасами, бухгалтерскому учету, оформлению заказа, восстановлению брошенных корзин и отчетности по электронной торговле.
Минусы:
Одним из недостатков для владельцев малого бизнеса является то, что этот конструктор сайтов не является бесплатным. А если вы получите свое доменное имя через Squarespace, вам придется оплатить продление после первого года.
Некоторые люди считают, что создание сайта требует обучения, хотя отличная поддержка Squarespace поможет решить любые проблемы.
А если электронная коммерция важна для вашего бизнеса, вам нужно будет выбрать один из более дорогих тарифных планов, чтобы получить необходимые функции.
Цена:
веб-сайтов Squarespace доступны по цене 12 или 18 долларов в месяц. Их интернет-магазины стоят 26 или 40 долларов в месяц.
Какой лучший конструктор сайтов для малого бизнеса?
Итак, теперь, когда мы сузили круг вариантов, какой строитель выиграет?
Зависит от…
Лучший конструктор веб-сайтов
WordPress — наш универсальный выбор для лучшего конструктора веб-сайтов для малого бизнеса.Это потому, что он гибкий, расширяемый, масштабируемый и простой в использовании.
И поскольку четверть Интернета работает на WordPress, существует сильное сообщество, которое поможет предоставить ресурсы и помощь, в которых вы нуждаетесь.
Лучший конструктор сайтов AI
Если вы хотите быстро создать простой и красивый веб-сайт за считанные минуты, то Constant Contact Website Builder — лучший выбор.
Это благодаря передовой технологии искусственного интеллекта, которая создает для вас веб-сайт на основе вашей бизнес-страницы в Facebook.
Лучший конструктор сайтов электронной коммерции
BigCommerce побеждает в нашем голосовании как лучший конструктор сайтов электронной коммерции. Нам нравится его удобство в использовании, профессиональный дизайн и экспертные инструменты, поэтому вы можете создать высокодоходный интернет-магазин, в который влюбятся ваши клиенты.
После того, как вы выбрали конструктор веб-сайтов, мы рекомендуем вам начать расширять свой список рассылки и создавать аудиторию еще до того, как вы запустите свой сайт. Чем раньше вы начнете составлять список, тем большую ценность вы получите с точки зрения потенциальных клиентов и конверсий.
Чтобы раскрыть эту ценность, важно выбрать маркетинговый инструмент, который интегрируется с выбранным вами конструктором веб-сайтов. OptinMonster имеет расширенные функции таргетинга, которые помогут вам продавать нужную аудиторию в нужное время, независимо от того, какой конструктор сайтов вы выберете. Наши функции таргетинга включают:
- Наша фирменная технология Exit-Intent, которая привлекает внимание ваших посетителей непосредственно перед тем, как они покинут ваш сайт
- Таргетинг на уровне страницы, который позволяет создавать предложения для конкретных страниц, которые более актуальны для ваших клиентов.
- Ретаргетинг на месте, чтобы показать различные предложения людям, которые уже видели предыдущие маркетинговые кампании.
OptinMonster также интегрируется со всеми основными платформами электронной коммерции и ведущими в отрасли службами электронного маркетинга.
Благодаря нашему широкому спектру шаблонов и тем вы можете легко создавать высококонвертируемые маркетинговые кампании, соответствующие дизайну вашего недавно созданного сайта.
Еще не используете OptinMonster? Начните сегодня, чтобы превратить больше посетителей в подписчиков и клиентов!
Опубликовано Keri Engel
Кери — директор по контенту в Awesome Motive, работает над такими крутыми проектами, как OptinMonster, MonsterInsights и WPForms.Почему простой дизайн веб-сайта лучше с научной точки зрения
Исследование, проведенное Google, дало два основных вывода:
- Пользователи будут оценивать веб-сайты как красивые или нет в пределах от 1/50 до 1/20 секунды.
- «Визуально сложные» веб-сайты постоянно оцениваются на меньше, чем на красивых, чем их более простые аналоги.
Кроме того, наиболее красивыми были признаны «очень прототипные» сайты, макеты которых обычно ассоциируются с сайтами их категории, и которых имели простой дизайн.
Другими словами, исследование показало, что чем проще конструкция, тем лучше .
Но почему?
В этой статье мы рассмотрим роль когнитивной беглости и теории обработки визуальной информации, которые играют решающую роль в упрощении вашего веб-дизайна и могут привести к большему количеству конверсий.
Мы также рассмотрим тематические исследования сайтов, которые упростили свой дизайн, как это повысило их коэффициент конверсии, и покажем вам, как упростить дизайн вашего сайта.
Что такое «прототип» веб-сайта?
Если я сказал «мебель», какой образ приходит вам в голову? Если вы похожи на 95% людей, вы думаете о стуле. Если я спрашиваю, какой цвет обозначает «мальчик», вы думаете «синий» (а девочка — «розовый»; автомобиль — «седан»; птица — «малиновка» и т. Д.).
Прототипичность — это базовый мысленный образ, который ваш мозг создает для категоризации всего, с чем вы взаимодействуете. От мебели до веб-сайтов у вашего мозга есть шаблон того, как все должно выглядеть и ощущаться.
9 Убийц доверия к веб-сайтам
Алекс Биркетт
Узнайте, как создать веб-страницу, вызывающую доверие, а не скептицизм — которая помогает совершить покупку, а не сдерживает ее.
Онлайн, прототипность разбивается на более мелкие категории. У вас есть разные, но специфические мысленные образы для социальных сетей, сайтов электронной коммерции и блогов. Если на каком-либо из этих веб-сайтов чего-то не хватает в вашем мысленном образе, вы отклоняете сайт на сознательном и подсознательном уровнях.
Если бы я сказал «сайт модной женской одежды», вы могли бы представить себе что-то вроде этого:
Он следует прототипу «интернет-магазина одежды» настолько близко, что имеет много общих атрибутов с каркасами для других интернет-магазинов одежды, даже если они продают товары другой демографии.
(Источник изображения)Сходство не означает, что сайтам не хватает оригинальности или что они «украли» друг у друга. Вместо этого они подыгрывают вашим основным ожиданиям относительно того, как должен выглядеть сайт электронной коммерции.
Какое значение имеет когнитивная беглость?
Основная идея когнитивной беглости заключается в том, что мозг предпочитает думать о вещах, о которых легко думать. Вот почему вы предпочитаете посещать сайты, на которых инстинктивно знаете, где все находится и какие действия нужно предпринять.
Как объясняет UXmatters:
Свободное владение языком направляет наше мышление в ситуациях, когда мы понятия не имеем, что оно работает, и оно влияет на нас в любой ситуации, когда мы взвешиваем информацию.
Когнитивная беглость проистекает из другой области поведения, известной как «эффект простого воздействия», который гласит, что чем больше вы подвергаетесь воздействию стимула, тем больше вы его предпочитаете.
Опять же, онлайн правила те же. Для блогов «привычно» иметь подписку на правой боковой панели, а для сайтов электронной торговли — размещать большие изображения с высоким разрешением с привлекающим внимание заголовком и логотипом компании в верхнем левом углу экрана.
Если ваши посетители привязаны к определенному дизайну сайтов в вашей категории, отклонение от них может подсознательно поместить вас в категорию «менее красивых».
Однако это не означает, что вы должны просто « делать то, что делают все остальные». Хотя важно знать, какие варианты дизайна сайта являются прототипами для вашей категории, более важно найти доказательства , подтверждающие эти варианты дизайна.
Многие дизайнеры делают неправильный выбор.Их тоже можно было бы сделать, не проводя исследования. Например, многие сайты электронной коммерции используют автоматические слайдеры изображений для отображения продуктов, но исследование за исследованием показывают, что автоматические слайдеры увеличивают конверсию.
Пример из практики: что происходит, когда вы оправдываете ожидания?
Сайт с высоким уровнем беглости будет казаться достаточно знакомым, чтобы посетителям не нужно было тратить умственные усилия на поиск нужного продукта или кнопки, а вместо этого можно было сосредоточиться на , почему они на вашем сайте.
Однако, когда опыт не хватает, вы чувствуете это сразу. Возьмем, к примеру, интернет-магазин галстуков Skinny Ties, который на самом деле не выглядел как сайт электронной торговли до редизайна:
Раньше:
После:
Несколько ключевых изменений привели к огромным результатам:
- Следующие прототипные темы макета электронной коммерции;
- Гораздо более «открытое» использование пробелов;
- Изображения представляют собой единый продукт с изображениями высокого разрешения и контрастными цветами.
Ознакомьтесь с тематическим исследованием этого конкретного редизайна, поскольку оно показывает, что можно сделать при обновлении сайта для «соответствия» прототипным стандартам. Спустя всего две с половиной недели их результаты были ошеломляющими:
.Сам по себе редизайн, хотя и красивый, не делает ничего революционного. Это точно соответствует ожиданиям того, каким должен быть современный интернет-магазин одежды. Он «открытый», отзывчивый и имеет единый язык дизайна на всех страницах продуктов.
Визуальная обработка информации и сложность сайта
В этом совместном исследовании Гарвардского университета, Университета Мэриленда и Университета Колорадо исследователи обнаружили сильную корреляцию между «эстетически приятными» веб-сайтами среди различных демографических групп. Например, участникам с докторской степенью не нравились красочные веб-сайты.
В конечном итоге, в результате исследования не появилось никаких конкретных универсальных рекомендаций по дизайну. Единственное, что было универсальным, — это то, что более визуально сложный веб-сайт был менее привлекательным.
(Вы можете пройти тот же тест здесь.)Почему просто обрабатывать с научной точки зрения легче
Причина, по которой менее «визуально сложные» веб-сайты считаются более красивыми, отчасти заключается в том, что веб-сайты с невысокой сложностью не требуют, чтобы наши глаза и мозг так усердно работали для декодирования, хранения и обработки информации.
Посмотрите это короткое видео о том, как глаз отправляет информацию в мозг, чтобы понять, что я имею в виду.
По сути, ваша сетчатка преобразует визуальную информацию из реального мира в электрические импульсы.Затем эти импульсы направляются через соответствующие фоторецепторные клетки для передачи информации о цвете и свете в мозг.
Чем больше цветовых и световых вариаций на странице (т. Е. Чем выше визуальная сложность), тем больше работы приходится выполнять глазу, чтобы послать информацию в мозг.
Исследователь Саул МакЛеод объясняет, что
глаз получает визуальную информацию и кодирует информацию в электрическую нейронную активность, которая передается обратно в мозг, где она «сохраняется» и «кодируется».Эта информация может использоваться другими частями мозга, связанными с умственной деятельностью, такой как память, восприятие и внимание.
Каждый элемент передает тонкую информацию
При разработке веб-сайта знайте, что каждый элемент — типографика, логотип и выбор цвета — передает тонкую информацию о бренде.
Когда эти элементы не выполняют свою работу, веб-мастер часто компенсирует это, добавляя ненужные копии или изображения, тем самым увеличивая визуальную сложность веб-сайта и снижая общую эстетику.
Оптимизация страницы для обработки визуальной информации — в частности, упрощение передачи информации от глаза к мозгу — заключается в том, чтобы передать как можно больше, используя как можно меньше элементов.
Хотя это отдельная статья, рассмотрим редизайн логотипа MailChimp. Когда они хотели, чтобы бренд «вырос», они не добавляли обычное «Мы занимаемся электронной почтой с 2001 года! Нам доверяют три миллиона человек! Вот почему мы такие классные! Бла, бла, бла… »
Вместо этого они упростили написание, упростили веб-сайт (верхний заголовок просто гласит «Отправляйте лучшую электронную почту») и добавили еще более простую поясняющую анимацию для основного продукта.
Mailchimp прошел через еще один редизайн логотипа в 2018 году:
Каковы были руководящие принципы для второго крупного редизайна? Простота была превыше всего:
Значок Фредди долгое время был основным знаком нашего бренда. Мы немного упростили его, изменив его форму и мелкие детали, чтобы он отлично смотрелся при любом размере.
[. . .] В процессе итераций и уточнений мы разработали словесный знак, гармонирующий со значком Фредди, чтобы обеспечить равенство для обоих.
«Рабочая память» и Святой Грааль обращения
Согласно известному исследованию принстонского психолога Джорджа А. Миллера, мозг среднего взрослого человека способен хранить от пяти до девяти «фрагментов» информации в своей краткосрочной или «рабочей» памяти.
Рабочая память — это часть вашего мозга, которая временно хранит и обрабатывает информацию в течение нескольких секунд. Это то, что позволяет вам концентрировать внимание, не отвлекаться и, что наиболее важно, направлять процесс принятия решений.
На «простом веб-сайте с высокой степенью прототипа» от пяти до девяти «фрагментов» рабочей памяти могут обрабатывать такие вещи, как гарантии, описания продуктов, цены или предложения, вместо того, чтобы тратить время на выяснение, где нажать.
Когда вы отклоняете от ожиданий — цена была выше, чем ожидалось, цветовая схема и симметрия были неправильными, сайт загружался недостаточно быстро, фотографии были не высокого разрешения — рабочая память обрабатывает эти ненужные «фрагменты» вместо того, что имеет значение.
Это потому, что рабочая память вызывает долговременную память, чтобы использовать то, что ей уже известно, для выполнения задачи. Когда долговременная память не может помочь в обработке информации, поток прерывается, а рабочая память отключается и перемещается.
Вот почему жизненно важно понимать уровень охвата посетителей — не только для сайтов в вашей категории, но и для веб-сайтов в целом — если вы хотите «взломать» их рабочую память с помощью дизайна.
Блоги, которые они читают, сайты, на которых они делают покупки, их браузер, возраст, пол и физическое местоположение — все намекает на то, что при первом впечатлении покажется знакомым.
7 способов сделать сайт проще
- Изучите свою аудиторию и сайты, которые они посещают чаще всего. Ищите тематические исследования об изменениях дизайна на указанных сайтах и о том, как они повлияли на ключевые области.
- Создайте mashup для вашего собственного сайта со всеми «рабочими» компонентами, которые вы обнаружите.
- Соблюдайте правила когнитивной беглости при разработке дизайна. Разместите вещи там, где посетители ожидают их найти.
- Положитесь на ваши собственные цвета, логотип и шрифт , чтобы общаться четко и тонко.Не добавляйте копии или изображения, если они не сообщают о том, что волнует вашего посетителя.
- Если есть сомнения, лучше меньше, да лучше. Одно большое изображение обычно лучше, чем несколько маленьких; один столбик вместо трех; больше пробелов вместо большего количества «всякой всячины».
- Убедитесь, что ваш сайт соответствует ожиданиям по цене, эстетике, скорости и т. Д.
- Сохраните оригинальность. «Типичный» сайт не означает, что каждый аспект вашего сайта должен соответствовать этому шаблону.
Не думайте о своем сайте как о единственном произведении искусства. Вместо этого сделайте это смесью всего самого лучшего.
Заключение
Если посетитель не может полагаться на свой предыдущий опыт, он не думает о том, насколько инновационным является ваш сайт. Они просто задаются вопросом, почему вещи не там, где они «должны быть».
Это не лучшее настроение, если вы хотите, чтобы они что-то покупали. Создавая дизайн с когнитивной беглостью, вы позволяете посетителям обрабатывать других вещей с помощью своей рабочей памяти, что позволяет им сказать «да».”
У вас тоже будет красивый сайт.
ОбзорSimpleSite за 2021 г. | Обзоры, рейтинги, жалобы
Плюсы
- Простая кривая обучения
- Щедрый бесплатный план с ограниченной бесплатной электронной коммерцией
- SimpleSite имеет много довольных давних пользователей
Минусы
- Редактор имеет ограниченную функциональность
- Несколько сторонних интеграций
- Нет инструмента для ведения блога
- Ограниченная контактная форма
- Ограниченная поддержка клиентов
Обзор SimpleSite
SimpleSite с соответствующим названием — это старый конструктор веб-сайтов с перетаскиванием, который, кажется, принадлежит другой эпохе.Однако, несмотря на то, что SimpleSite, несомненно, простой и устаревший, он предлагает бесплатный план подписки и ограниченную бесплатную электронную коммерцию. Перевешивают ли достоинства SimpleSite его недостатки?
Основанная в 2003 году братьями Мортеном и Якобом Элком в дизайнерском раю с ароматом Helvetica в Копенгагене, Дания, SimpleSite изначально назывался «123hjemmeside» (123homepage). Предполагалось, что продукт станет простым средством для «Mr. и миссис Дания », чтобы создать веб-сайт без знания программирования. В следующем году компания запустила в США название SimpleSite.com. За прошедшие годы в рамках расширения были выпущены версии SimpleSite на местных языках для 25 стран мира.
Цитата больше не появляется на веб-сайте SimpleSite, но компания однажды объявила на своей странице «О нас» следующее: «Наш идеал — не совершенство; скорее, наш идеал — это игра. Использование нашего продукта должно ощущаться как игра — оно должно быть легким, увлекательным и расширяющим ». Мне всегда казалось, что этот непринужденный европейский этос является освежающим контрастом ханжеским гипер-амбициям, идеализированным слишком многими американскими фирмами.Тем не менее, остается вопрос: отвечает ли этот игривый продукт потребностям сегодняшних потенциальных пользователей веб-сайтов? К сожалению, как только вы перейдете на современную домашнюю страницу SimpleSite, все ваше начинание пронизывает безошибочная аура устаревания.
Подтверждает ли это впечатление более глубокое изучение продукта? Читай дальше что бы узнать!
Цены на SimpleSite
SimpleSite предлагает три тарифных плана. Планы оплачиваются ежемесячно, хотя вместо этого вы можете получить небольшую скидку при оплате годовой подписки.SimpleSite предлагает карты Visa и Mastercard в качестве вариантов оплаты. Доступен бесплатный план, и, что удивительно, компания включает в себя базовые функции электронной коммерции с бесплатным планом (функция, которая обычно всегда связана с платным планом среди других разработчиков веб-сайтов). Единственным недостатком является ограниченное количество продаваемых предметов в плане Pro.
Вот подробные сведения о ценах SimpleSite.
Базовый
Базовый планSimple Site — это бесплатно и включает:
- 15 страниц
- Ограниченные возможности дизайна
- Пять товаров интернет-магазина
- Реклама SimpleSite
- Оптимизировано для мобильных устройств
Pro
ПланSimpleSite Pro стоит 15 долларов.49 / мес в том числе:
- Неограниченное количество страниц
- Неограниченное количество изображений
- Безлимитное видео
- Все варианты исполнения
- Ваше собственное доменное имя
- Пять адресов электронной почты
- Пять товаров
- Без рекламы
Электронная торговля
План электронной коммерцииSimpleSite стоит 30,49 долларов в месяц и включает в себя все, что есть в плане Pro, плюс:
- Безлимитный интернет-магазин товаров
Размещено в Интернете или по лицензии
SimpleSite полностью размещен в Интернете.
Требования к аппаратному и программному обеспечению
Единственное требование к оборудованию — компьютер. Что касается программного обеспечения, просто убедитесь, что вы используете современный веб-браузер.
Поддерживаемые типы бизнеса
После регистрации учетной записи SimpleSite вас спросят, будет ли ваш сайт использоваться в личных целях / для ведения блога, в бизнесе или для других целей. При выборе бизнес-использования появятся следующие специализации:
- Кафе или ресторан
- Интернет-магазин
- Физический магазин
- Сервисный бизнес
- Другое
Всего предлагается 36 шаблонов.SimpleSite недавно обновил свой редактор, и новые шаблоны стали более привлекательными и современными, чем те, которые предлагались ранее. Тем не менее, структура каждого шаблона практически одинакова, поэтому вы не найдете здесь большого разнообразия.
Простота использования
До недавнего обновления SimpleSite его редактор, безусловно, выполнял обещание простого редактирования веб-сайта — хотя весь этот опыт оставил у меня ощущение, будто меня перенесли в 2004 год.Раньше реальных шаблонов не было, а варианты дизайна и стиля были сильно ограничены, что затрудняло отличить ваш сайт от любого другого сайта, созданного редактором SimpleSite. Добавьте к этому такие функции, как счетчик посещений в стиле 90-х и возможность автоматического воспроизведения звуковой дорожки, когда кто-то посещает ваш сайт, и редактор SimpleSite был хорош как минимум для смеха!
К счастью, наконец-то у SimpleSite появился новый редактор веб-сайтов, который, несмотря на все его недостатки, можно использовать для создания веб-сайтов, которые выглядят так, как будто они были созданы в современную эпоху.
Новый редактор — один из самых урезанных редакторов, которые я видел в конструкторе веб-сайтов. Здесь нет боковых панелей с параметрами редактирования — только панель инструментов в верхней части редактора. Панель инструментов содержит шесть кнопок: «Учетная запись», «Дизайн», «Страницы» и «Контакт» отображаются в верхнем левом углу, а кнопки «Предварительный просмотр» и «Поделиться» — в верхнем правом углу.
Кнопка «Учетная запись» открывает возможности для редактирования информации вашей учетной записи (вместе с некоторыми или базовой аналитикой сайта), а не для прямого редактирования вашего сайта.Кнопка «Дизайн» дает вам возможность изменить логотип вашего веб-сайта (или загрузить свой собственный), изменить макет заголовка, шрифты (некоторые доступны в рамках бесплатного плана, а некоторые зарезервированы для подписчиков Pro), цвета, фона (видео-фоны доступны доступно) и то, что отображается в нижнем колонтитуле.
Далее, кнопка «Страницы» позволяет вам переупорядочивать существующие страницы, добавлять новые и редактировать страницу по вашему выбору. Далее идет кнопка «Контент», и она очень важна, поскольку это средство, с помощью которого вы можете добавлять контент на свой сайт.К сожалению, есть только десять вещей, которые вы можете добавить на свой сайт: текст, изображения, слайд-шоу, видео, плакаты (изображение с кнопкой с призывом к действию), заголовки, «подписи» (в основном изображение в паре с подписью). , разделители, карты (предоставляются через интеграцию с Google Maps) и контактные формы.
Кнопка «Предварительный просмотр» позволяет предварительно просмотреть внешний вид вашего сайта на компьютере, мобильном устройстве и планшете, а кнопка «Поделиться» позволяет опубликовать URL-адрес вашего веб-сайта в Facebook, Twitter или в сообщении электронной почты.
Вам может быть интересно, где находится кнопка «Опубликовать». Ну нет. Ваш веб-сайт публикуется сразу же, как только вы начинаете над ним работать, и все изменения, которые вы вносите в свой сайт, автоматически сохраняются и публикуются. Тот факт, что вы не можете выбирать, когда публиковать свой сайт, и что каждое внесенное вами изменение сразу же вступает в силу, вызывает раздражение. Ни один владелец малого бизнеса не захочет беспокоиться о людях, которые видят незаконченную версию веб-сайта компании!
Аналогично, здесь нет кнопок отмены / повтора для редактирования, поэтому вы не можете вернуться и отменить любые допущенные вами ошибки редактирования.Конструктор сайтов не должен работать так. Вы не можете с уверенностью редактировать свой сайт, так как вы не можете исправить свои ошибки, и все, что вы делаете, немедленно публикуется!
На первый взгляд редактор SimpleSite кажется оптимизированным и функциональным, но не проходит много времени, прежде чем его недостатки обнаруживаются. Более того, хотя добавить элемент на ваш сайт достаточно просто, перемещение или редактирование существующего элемента довольно громоздко, а в редакторе отсутствуют общие функции, такие как редактор изображений или инструмент для ведения блога.
Функции SimpleSite
SimpleSite предлагает небольшой набор функций, одна из которых, пожалуй, является его основным преимуществом:
- eCommerce: Аспект SimpleSite, который я больше всего ценю, заключается в том, что он позволяет бесплатным подписчикам продавать до пяти товаров в своем интернет-магазине. Немногие конкурирующие конструкторы веб-сайтов предоставляют такую функцию бесплатным подписчикам. Электронная коммерция почти всегда является исключительно премиальной функцией, поэтому следует похвалить SimpleSite за то, что она снижает барьер для входа в электронную коммерцию.Инструмент электронной коммерции SimpleSite предлагает приличный набор опций (см. Изображение ниже), три различных базовых макета на выбор и интеграцию с PayPal. Это не будет похоже на что-то особенное, но работает и находится в свободном доступе. Однако, если вы хотите продавать более пяти товаров, вам понадобится подписка на электронную коммерцию, а она стоит 26,25 доллара в месяц. Поскольку базовая подписка Shopify стоит почти по той же цене и предоставляет на гораздо более надежную и функциональную платформу электронной коммерции на , я бы не рекомендовал интернет-магазин SimpleSite для любого серьезного онлайн-бизнеса.Только для мелких продавцов.
- Инструмент ведения блога: Вы не можете добавить блог на существующий веб-сайт. Даже если вы выберете «личный / блог» в качестве типа сайта во время начальной настройки, вы не найдете доступных инструментов для ведения блога. На самом деле нет способа создать сообщение в блоге — самое большее, что вы можете сделать, это создать отдельные веб-страницы, называть их сообщениями в блогах и создать еще одну страницу для ссылки / резюмирования ваших «сообщений». Неутешительно!
- Контактная форма: Контактная форма SimpleSite довольно тусклая.Вы не можете настроить его внешний вид, и единственное, что вы можете сделать с полями в отношении настройки, — это добавить или удалить поля Имя, Адрес электронной почты, Сообщение, Номер телефона и Тема. Вы не можете добавлять переключатели или что-то подобное. Все материалы будут отправлены на ваш адрес электронной почты.
Другие основные функции включают интеграцию с Google Maps, функцию слайд-шоу и возможность воспроизведения видео с YouTube. Вот и все. По крайней мере, в старом редакторе SimpleSite было несколько дурацких функций, таких как список родословных вашего питомца.Это было круто, как вы можете видеть ниже.
Веб-дизайн и редактирование
С точки зрения веб-дизайна, SimpleSite складывается следующим образом:
- Шаблоны: Шаблонов SimpleSite — их 36 — варьируются от приличных до несколько устаревших. К сожалению, все они в основном одинаковы по своей базовой структуре. Как и большинство аспектов SimpleSite, шаблоны достаточно хороши для тех, кто хочет создать веб-сайт по личным причинам, но большинству предприятий нужен сайт с немного большей отполированностью.
- Мобильный редактор: Неудивительно, что SimpleSite не имеет мобильного приложения для редактирования или каких-либо параметров для настройки мобильного внешнего вида вашего сайта.
Интеграции и надстройки SimpleSite
Кроме PayPal, Google Maps и YouTube, на самом деле нет никаких сторонних интеграций, хотя вы можете добавить ссылки на свои учетные записи в социальных сетях.
Обработка платежей
PayPal — это единственный способ онлайн-платежей, который вы можете предоставить своим клиентам с помощью SimpleSite eCommerce.Что касается офлайн-платежей, SimpleSite позволяет вам создать магазин, в котором заказы будут выполняться по электронной почте, чтобы ваши клиенты могли платить старомодными способами.
Служба поддержки клиентов SimpleSite
Обслуживание клиентовSimpleSite явно ограничено. Предоставляется страница часто задаваемых вопросов, а также адрес электронной почты для вопросов, на которые нет ответов в FAQ. Полезное примечание под адресом электронной почты службы поддержки клиентов гласит: «Мы стараемся отвечать на все запросы в течение двух рабочих дней». В самом деле, скромная цель, и ее едва ли удалось достичь в случае запроса, который я отправил им относительно этого обзора.
SimpleSite Обзоры
Отрицательные отзывы и жалобы
Хотя обзоров SimpleSite не так много, в большинстве из тех, что я видел, упоминаются очевидные ограничения платформы. Тусклые темы получают много критики, как и скудное количество функций. Также упоминаются ограниченные возможности настройки и общая неэффективность платных планов.
Хотя жалобы на выставление счетов не являются повсеместными среди клиентов SimpleSite, некоторые из них сообщили о несанкционированном списании средств со своей кредитной карты со стороны SimpleSite.
Положительные обзоры и Свидетельства
Хотя многие обозреватели разделяют мои жалобы на SimpleSite, у платформы больше довольных пользователей, чем вы думаете. Большинство рецензентов, принимая к сведению очевидные недостатки SimpleSite, все же отмечают, что продукт в целом соответствует своему названию, поскольку он предоставляет нетехническим специалистам простой способ запустить и запустить веб-сайт.
Клиенты Trustpilot дают SimpleSite в среднем 4/5 звезд. Это говорит о том, что даже с учетом явных ограничений SimpleSite, как правило, он делает то, что от него ожидают клиенты, хотя вы также столкнетесь с критикой.Отчасти загадочная популярность SimpleSite связана с тем, что у этой платформы есть значительная база давних пользователей в Европе, которые ценят исключительную простоту и не слишком обеспокоены отсутствием удобных для бизнеса функций.
Окончательный приговор
Выбирать на SimpleSite не очень интересно. Битье не приносит мне никакого удовлетворения. SimpleSite не пытается быть Weebly или Wix. Это всего лишь ограниченный устаревший конструктор веб-сайтов, который позволяет людям по всему миру создавать функциональные веб-сайты и даже продавать некоторые товары бесплатно.Это честный продукт, выпущенный известной компанией, и, похоже, он сохраняет базу довольных пользователей, поэтому я рад, что он существует.
Однако было бы несправедливо, если бы я не указал на очевидное: SimpleSite — это анахронизм. У него просто нет функций, необходимых для удовлетворения потребностей большинства малых предприятий. Все предприятие настолько тонко обрисовано, что сказать о нем особо нечего. Более того, на мой взгляд, тот факт, что вы не можете выбрать, когда публиковать свой сайт или отменить изменения, непростительно.
SimpleSite — это то, чем он является: средство для максимально удобного размещения вашего контента в сети, без учета эстетических соображений или дополнительных функций. Хотя я не вижу причин, по которым кто-то будет платить за это, SimpleSite действительно предоставляет широким массам качественные услуги бесплатно. Пусть он просуществует долгие годы.
Я просто надеюсь, что SimpleSite вернет родословную.
.
6 простых шагов для создания базового веб-сайта
Кажется ли создание веб-сайта сложной задачей? Вы откладываете создание веб-сайта для своего бизнеса, некоммерческой организации или портфолио, потому что это кажется слишком большой работой? Если обучение программированию, поиск фотографий и выяснение того, как создавать формы звучит ошеломляюще, у меня есть отличные новости.
Вам не нужно знать, как это сделать, чтобы создать простой веб-сайт.
Времена, когда вам требовался дорогой дизайнер или веб-разработчик для создания простого веб-сайта, давно прошли. Сегодня все, что вам нужно, — это день и (в зависимости от используемых вами инструментов) от 20 до 100 долларов.
И вот в чем дело: если вы хотите построить и развивать успешный бизнес, веб-сайт просто необходим.
97% людей ищут в Интернете местный бизнес.
Итак, в этом посте мы расскажем вам обо всем, что вам нужно сделать для создания базового веб-сайта:
- Определите цель вашего сайта
- Выбрать хостинговую компанию
- Выберите конструктор сайтов
- Сделайте набросок своих веб-страниц
- Оптимизируйте свой сайт
- Настроить платежную систему
Приступим.
1. Определите цель вашего сайта
Прежде чем погрузиться в собственное создание вашего веб-сайта, вам нужно найти время, чтобы определить, какова будет цель вашего веб-сайта.
Понимание функций вашего веб-сайта будет иметь важное значение при выборе инструментов.
Прежде чем начать, ответьте на следующие вопросы о своем веб-сайте:
- Какова основная цель вашего сайта? Вы хотите увеличить посещаемость, продавать товары в Интернете, делиться еженедельным меню, принимать онлайн-заказы или что-то еще? Ответ на этот вопрос повлияет на то, какой хост вы выберете, какой конструктор сайтов вы используете, и на все другие решения, которые вы примете.
- Как вы в настоящее время продвигаете свой бизнес? Ваша маркетинговая стратегия повлияет на необходимые вам инструменты. Например, если электронный маркетинг важен для вашего бизнеса, вам нужно будет добавить подписку по электронной почте. Если Instagram привлекает кучу трафика, вы можете подумать о встраивании своей ленты Instagram на свой сайт.
- Какие функции нужны вашему сайту? Вы продаете товары в Интернете? Вам нужно выбрать конструктор сайтов и хостинг, специализирующийся на электронной коммерции.А как насчет цифровых продуктов? Вам понадобится возможность отправлять файлы автоматически. Вы хотите указать направление к физическому местонахождению вашего магазина? Составьте список необходимых вам функций и возможностей. Вы будете обращаться к этому списку, когда будете думать, какой веб-хостинг или конструктор сайтов выбрать.
- Каким вы видите свой бизнес в ближайшие несколько лет? Какие функции или маркетинговые стратегии вы хотели бы изучить? Например, если вы планируете использовать платную рекламу, вы можете убедиться, что выбранный вами хостинг поддерживает значительное увеличение трафика и простое создание целевых страниц.
2. Выберите хостинговую компанию
Для создания веб-сайта требуются три основных компонента: — хост, (который хранит файлы вашего веб-сайта и доставляет их по запросу пользователей), — доменное имя (которое служит в качестве местоположения сайта в Интернете) и — сайт. Builder (инструмент, используемый для создания страниц, добавления копий, загрузки изображений и т. д.).
Эти три функции часто предлагаются в комплексных пакетах от веб-хостов, таких как GoDaddy, BlueHost и SiteGround.Существуют десятки веб-хостов, каждый из которых предлагает множество пакетов, что может усложнить выбор хоста.
Вот как правильно выбрать веб-хостинг для своего сайта:
- Решите, какой тип хостинга вам нужен: Общий или облачный хостинг дешевле и его будет достаточно для большинства веб-сайтов малого бизнеса. Большой трафик или крупные бренды электронной коммерции должны рассмотреть возможность использования выделенного хостинга или VPS.
- Обратите внимание на время безотказной работы: Если ваш сайт недоступен, вы потеряете деньги.Ищите веб-хостинг, который предлагает не менее 99,9% времени безотказной работы и вернет часть ваших сборов, если они не выполнят свои гарантии.
- Подумайте о безопасности: Хосты должны обеспечивать безопасность ваших веб-файлов, поэтому вам нужен хост, который заботится о безопасности. Ищите такие функции, как включенный сертификат SSL, брандмауэр и защиту от вредоносных программ.
- Думайте о будущем: Если ваш сайт предназначен для информационных целей, дешевый план виртуального хостинга может подойти.Однако подумайте, будет ли существенно увеличиваться трафик по мере роста вашего бизнеса, и ищите хостинг-провайдера с планами, которые будут расти вместе с вами.
- Посмотрите на особенности: Хосты часто предлагают широкий спектр других продуктов, включая конструкторы сайтов, сертификаты SSL (которые дают вашему сайту префикс https), бесплатные доменные имена, маркетинговые кредиты и хостинг электронной почты. Выберите хостинг, который предлагает то, что вам нужно, а не более дорогой план, включающий «бесплатные» функции, которыми вы никогда не будете пользоваться.
- Обратите внимание на информацию о ценах: Многие хосты предлагают скидки на первый год или «бесплатное» доменное имя, которое продлевается по гораздо более высокой цене. Перед покупкой проверьте стоимость продления на второй год хостинга.
Наконец, прочтите обзоры каждой хостинг-платформы перед тем, как сделать покупку. Хотя перемещение хостов не невозможно, это может быть сложно. Чтение обзоров поможет вам избежать неприятностей. Who Is Hosting This и Hosting Facts публикуют подробные обзоры и сравнивают самые популярные варианты хостинга.
3. Выберите конструктор сайтов
В прошлом создание веб-сайта было сложным процессом, который занимал недели. Сегодня с помощью шаблонов и конструкторов сайтов с возможностью перетаскивания вы можете создать функциональный сайт всего за несколько минут.
Ваш первый шаг должен состоять в том, чтобы увидеть, что предлагает ваш хост. Многие хостинг-провайдеры включают собственный конструктор сайтов или доступ к стороннему разработчику с вашим планом хостинга.
Например,Siteground предлагает бесплатное использование Weebly или WordPress с каждым тарифным планом.
Вот краткий обзор самых популярных конструкторов сайтов на рынке.
WordPress
Как самая популярная система управления контентом в Интернете, вы наверняка слышали о WordPress.
Есть два варианта: WordPress.com и WordPress.org. WordPress.com — это платный сервис, который предоставляет хостинг и помогает защитить ваш сайт. WordPress.org — это бесплатные файлы, которые вы можете скачать у своего хостинг-провайдера.
WordPress может быть настолько сложным или простым, насколько вам нравится, и есть множество тем на выбор.Если вы планируете расширять свой сайт, WordPress — отличный вариант.
Squarespace
Squarespace — это инструмент для создания сайтов на основе шаблонов и универсальная платформа. Они предлагают хостинг, домены, конструктор сайтов и даже функции электронной коммерции.
СайтыSquarespace довольно гибкие, но их возможности немного ограничены по сравнению с WordPress.
Выбор шаблона включает сайты для ресторанов, портфолио, мероприятий, свадеб, музыкальных групп и интернет-магазинов.
Если вы не хотите возиться с созданием своего сайта Squarespace самостоятельно, вы можете нанять дизайнера Squarespace, который создаст сайт для вас.
Weebly
Weebly — очень простой в использовании конструктор сайтов на основе шаблонов с функциями перетаскивания.
Добавить функции и даже магазин очень просто; однако Weebly ограничивает ваши возможности настройки. Однако для простого сайта ограниченная настройка может подойти.
Weebly также предлагает доменные имена, если вы еще не приобрели их.
Weebly становится все популярнее, особенно среди малых предприятий, которым не нужен сайт со сложной функциональностью. Это доступный вариант, но компании, стремящиеся к расширению, быстро перерастут Weebly.
4. Обозначьте свои веб-страницы
Когда у вас есть хост и конструктор сайтов, пора приступить к написанию и созданию страниц вашего сайта. Хотя количество страниц будет сильно различаться в зависимости от вашего бизнеса, есть несколько страниц, которые должны быть на каждом веб-сайте.
Имейте в виду, пользователям не нужно копаться, чтобы найти информацию. Если страница важна, обязательно укажите ее на главной панели навигации или в нижнем колонтитуле.
Вот несколько основных страниц, которые должен содержать каждый сайт:
- Домашняя страница: Это ваша презентация в лифте, ваше первое впечатление. Объясните, кто ваша компания и ваши ценности. Включите призыв к действию на другие страницы, такие как контакты и продукты или услуги.
- Страницы услуг или продуктов: Включите по одной странице для каждой основной линейки услуг или продуктов, которые предлагает ваш бизнес.Например, пекарня может включать в себя торты, пироги и страницы общественного питания.
- О нас Стр .: Взгляните на историю и людей, стоящих за вашей компанией. Какова ваша история основания? Каким предысторием вы хотите поделиться? Вы ветеран, бывший милиционер, есть ли у вас семья?
- Контактная страница: Как посетители сайта могут связаться с вами? Ваша контактная страница может включать онлайн-форму, номер телефона, адрес, часы работы и встроенную карту Google.
- Заявление о конфиденциальности: Это страница, на которой вы объясняете, какую информацию вы собираете от посетителей сайта и что вы делаете с этой информацией.
Не забудьте включить призыв к действию или CTA на каждой странице. Например, внизу каждой страницы WordStream вы можете заметить большую оранжевую кнопку:
В зависимости от вашей бизнес-модели вы можете использовать CTA, чтобы направлять посетителей сайта на ваш список адресов электронной почты, страницу контактов или страницу вашего продукта.
5. Оптимизируйте свой сайт
Как пользователи найдут его, когда ваш сайт будет в сети?
Большинство пользователей находят нужную информацию, набирая (или произнося) поисковый запрос в Google.Например, семья, которая ищет магазин детской одежды, может ввести «детская одежда рядом со мной».
Google использует более 200 факторов, чтобы определить, какой сайт показывать, и оптимизация вашего сайта даст ему больше шансов на высокий рейтинг для вашей отрасли и местоположения. Инструменты, которые вы используете для оптимизации своего сайта, будут зависеть как от создателя сайта, так и от используемого вами хоста. Вот некоторые из них.
Это руководство по основам SEO содержит дополнительную информацию о том, как оптимизировать ваш сайт для поиска.
6. Настройте платежную систему (при необходимости)
Если вы планируете продавать товары через Интернет или позволяете делать заказы через Интернет, то вашему сайту потребуется способ приема платежей.
Популярные способы оплаты включают PayPal, Stripe и Square, хотя существует множество других способов оплаты. Выбранный вами хост также может предоставлять опцию электронной коммерции.
Вот краткое изложение трех самых популярных вариантов платежных систем:
- Stripe — это API-интерфейс для онлайн-платежей, который хорошо работает для компаний электронной коммерции.Collect for Stripe также позволит вам принимать личные платежи.
- PayPal — один из самых популярных процессоров онлайн-платежей. Они предлагают онлайн-оплату, выставление счетов и платежи, которые подходят для большинства предприятий электронной коммерции.
- Square предлагает различные POS-системы, онлайн-кассу и выставление счетов, которые хорошо подходят как для онлайн-бизнеса, так и для обычного бизнеса.
При выборе платежной системы учитывайте, как ваша целевая аудитория предпочитает платить, а также сколько взимает каждая платежная система.
Придерживайтесь основ
Если у вас небольшой бизнес, вы, вероятно, слышали, насколько важно иметь хотя бы простой базовый веб-сайт, но на самом деле создание веб-сайта может показаться непосильным. Благодаря широкому спектру инструментов и решений, представленных сегодня на рынке, для запуска вашего бизнеса в сети больше не нужно знать, как кодировать, или тратить тысячи долларов.
Используя инструменты и пошаговое руководство, описанные выше, ваш бизнес может быть готов подключиться к 4,33 миллиардам пользователей Интернета всего за полдня.
Сортировать по: актуальность —
Дата
| Будьте первым, кто увидит новые вакансий на простых сайтах в округе Дарем, Северная КаролинаСоздавая оповещение о вакансиях, вы соглашаетесь с нашими Условиями.Вы можете изменить настройки своего согласия в любое время, отказавшись от подписки или как указано в наших условиях. |
Обзор SimpleSite Builder: самый простой способ создать веб-сайт? Мы это проверяем.
Последнее обновление 26 февраля 2019 г.
Хотите зарабатывать деньги на собственном веб-сайте? Что ж, с SimpleSite этого, вероятно, не произойдет. И в этом суть.
Так много людей заинтересованы в создании простых веб-сайтов для таких вещей, как свадьбы, общественные мероприятия и семейные блоги.
В целом, вам не нужно платить за доступ в Интернет для чего-то подобного, и именно поэтому SimpleSite разработала среду создания веб-сайтов для самых простых сайтов.
SimpleSite: компания, создавшая конструктор сайтов
Компания SimpleSite была основана в 2003 году. Два брата, Мортен и Якоб Элк, основали компанию в Копенгагене, Дания.
Они использовали сочетание принципов бережливого бизнеса и научного подхода к данным, чтобы разработать один из самых передовых бесплатных конструкторов веб-сайтов в мире.
На веб-сайте SimpleSite легко перемещаться, что соответствует репутации компании как простота.С момента запуска компания процветала, и через год после основания она сделала англоязычный сайт.
Эта версия была предназначена в первую очередь для компаний и организаций в Соединенных Штатах, но доступ есть у людей со всего мира.
«Наш продукт должен приносить удовольствие». — Основатель Мортон ЭлкКогда наступил 2012 год, бренд SimpleSite получил крупные инвестиции серии A для расширения в международную компанию.
Расширение происходило быстро, языковые версии были запущены в десятках стран, таких как Англия, Скандинавия, Испания, Франция, Италия, Голландия и многих других.
Конструктор сайтов, которым приятно пользоваться
SimpleSite был создан, чтобы помочь неопытным пользователям создать личный или профессиональный веб-сайт. Основатель Мортон Элк говорит, что идеал SimpleSite — это не совершенство, а игра: «Использование нашего продукта должно ощущаться как игра».
Дополнительные параметры плана
В 2015 году SimpleSite представила бесплатный план (хотя он требует, чтобы вы разрешили показ рекламы).Итак, похоже, SimpleSite удалось придумать альтернативные способы заработка. Очевидно, они зарабатывают деньги на продаже доменных имен, и это может быть одна из самых больших дойных коров.
Тарифы Pro и E-Commerce предлагают больше возможностей и без рекламы.
SimpleSite сообщает, что ежемесячно регистрируются 400 000 новых пользователей. Более того, с момента основания компании более 20 миллионов создали сайты с помощью SimpleSite.
Удобный интерфейс
SimpleSite стремится сделать пользовательский интерфейс максимально простым.Бренд укоренил это мышление у всех своих сотрудников, и вы можете сказать, что пользовательский интерфейс за эти годы улучшился.
Не только это, но и конструктор SimpleSite может соперничать с другими конструкторами веб-сайтов премиум-класса на рынке. Итак, они хорошо выполняют эту миссию.
Видео выше: это видео SimpleSite дает краткий обзор того, насколько легко создать и запустить ваш сайт.
Что предлагает SimpleSite
Основное предложение от SimpleSite — это конструктор веб-сайтов.Это прекрасный инструмент с красивыми шаблонами для начала работы с вашим сайтом. Как уже упоминалось, доступны три разных тарифных плана, начиная с бесплатного варианта.
Службы доменных имен
SimpleSite также продает доменные имена, поэтому вам не нужно ограничиваться каким-то субдоменом, который связывает вас с конструктором веб-сайтов. Эти поддомены распространены в области создания веб-сайтов для начинающих, поэтому приятно, что SimpleSite на самом деле пытается обеспечить этот аспект профессионально выглядящего сайта.
Могу ли я добавить блог или интернет-магазин?
Да. Вместе с конструктором веб-сайтов вы получаете несколько функций, встроенных прямо в систему.
Например, у вас есть возможность создать собственный блог или интернет-магазин.
Ограниченные возможности, простота использования
Ни одна из функций не будет такой мощной, как то, что вы можете создать на WordPress или Shopify, но она дает малым предприятиям возможность взаимодействовать с клиентами и пользоваться Интернетом по низкой цене.
Кроме этого, бренд SimpleSite — это не намного больше. Вы регистрируете учетную запись, запускаете свой веб-сайт и используете все предоставленные вам инструменты.
Доменное имя выбирается в процессе регистрации, и вам не нужно нажимать кнопку «Опубликовать», пока вы не будете полностью готовы.
Это видео является примером практических руководств, которые вы будете использовать, если приобретете план SimpleSite.
Доступна ли поддержка клиентов?
И последнее, что вам нужно сделать с вашим членством в SimpleSite, — это доступ к поддержке по электронной почте.
Большинство бесплатных продуктов не обеспечивают такой поддержки клиентов, учитывая, что вам обычно нужно платить, чтобы поговорить с кем-то.
Например, бесплатные плагины WordPress обычно имеют только какой-то форум, поэтому вы можете поговорить с разработчиком в более общедоступной обстановке. В случае с SimpleSite это не так.
См. Simplesite
Какие функции я могу ожидать от SimpleSite?
Как вы, возможно, уже заметили, SimpleSite настолько доступен по цене, насколько это возможно.Вам не нужно платить ни копейки, чтобы ваш сайт заработал, и ваш сайт не изобилует абсурдной рекламой.
Когда потенциальный пользователь попадает на сайт SimpleSite, он может нажать кнопку Start Here , чтобы начать процесс.
Вот некоторые типичные вещи, для которых вы могли бы использовать веб-сайт или блог SimpleSite:
- Ваш социальный клуб (фото событий, новости, анонсы, календарь)
- Ваш клуб по интересам (объявления, встречи, выезды)
- Ваш блог (поделитесь своими знаниями по интересующей вас теме)
- Ваше хобби (инструкции и советы)
- Разовое мероприятие
- Школьный, общественный или бизнес-проект
- Простой магазин по продаже загружаемых или физических продуктов
- Сервисный бизнес (e.г. ремонт, зоотовары)
- Городская библиотека или другое малое общественное учреждение
- Сельская ратуша, пожарная часть или другое небольшое городское учреждение.
Учитывая, что есть бесплатный вариант, вы можете предположить, что конструктор более слабый по сравнению с чем-то вроде Wix или Weebly.
Конечно, вы не получите всех функций, которые были бы в платном варианте, но SimpleSite действительно впечатляет.
Например, у вас все еще есть возможность создать небольшой магазин электронной коммерции и получать платежи от клиентов.Хотя вам придется платить комиссию за обработку (как это часто бывает в электронной коммерции), здорово, что такая функциональность есть.
Мы смогли создать сайт SimpleSite всего за несколько минут. На панели управления вы можете выбрать предварительный просмотр своего сайта на смоделированном экране рабочего стола или мобильного устройства. Это предварительный просмотр для мобильных устройств: его можно прокручивать.Давайте рассмотрим некоторые из самых интересных функций SimpleSite:
- Надежные варианты дизайна : это включает в себя возможность изменять цвета и фон, чтобы ваш веб-сайт отражал брендинг вашей компании или организации.Сотни шаблонов доступны через интерфейс SimpleSite, поэтому вы можете взять один из них и запустить сайт за считанные минуты. Более того, инструменты настройки достаточно просты, чтобы вносить корректировки в любое время.
- Ваше личное доменное имя : SimpleSite позволяет создать уникальное доменное имя за дополнительную плату. Это улучшает ваш брендинг и помогает людям находить ваш сайт. Вы можете поделиться доменным именем с другими людьми в вашей организации для облегчения доступа.
- Интернет-магазин : большинство пользователей сочтут, что это лучший вариант для продажи нескольких товаров. Однако у него есть возможность поддерживать множество продуктов. Таким образом, вы можете объединить интернет-магазин со своим блогом или бизнес-сайтом для обработки небольших или крупных платежей, это не имеет значения. Функции электронной коммерции подходят для небольших магазинов, но не стоит ожидать чего-то продвинутого, как от такой платформы, как Shopify.
- Фотоальбом : фотоальбом пригодится всем типам организаций.Вы даже можете использовать функции слайд-шоу или галереи в качестве главного фокуса на своем сайте. Например, вы можете создать красивое бесплатное портфолио, которое будет работать на всех мобильных устройствах. Это значительно упрощает привлечение клиентов без необходимости платить за веб-сайт.
- Полный блог : в блоге нет всех расширенных функций, которые вы найдете в WordPress, но вы можете публиковать текст, изображения и видео, что в значительной степени является тем, что в первую очередь составляет большинство сообщений в блогах.
- Поддержка видео: добавить видео из таких мест, как Vimeo и YouTube.Конструктор веб-сайтов легко запускает видео, поэтому вы можете поприветствовать своих гостей быстрым видео или разместить его на страницах своих продуктов.
- Круглосуточная служба поддержки клиентов 7 дней в неделю : хотя вы не должны ожидать слишком многого с точки зрения поддержки клиентов от бесплатного конструктора веб-сайтов, команда SimpleSite всегда готова помочь вам отправить письмо по электронной почте.
- Поддержка музыки : создаете ли вы веб-сайт для группы или просто хотите оживить свой блог мелодиями, SimpleSite позволяет загружать аудиоклипы.Это также полезно для подкастеров, поскольку пользователи могут зайти на ваш сайт и прослушать все выпуски в одном месте.
- Гостевая книга : попросите своих пользователей подписаться в гостевой книге всякий раз, когда они заходят. Гостевая книга — это своего рода старая функция, которую мы видели в начале 2000-х годов, но она может быть интересной, если вы ведете блог. Лучше всего это использовать на веб-сайте свадьбы или мероприятия, учитывая, как вы можете собирать свои ответы через это.
- Контактная страница : контактная форма реализуется автоматически, чтобы посетители могли отправлять вам электронные письма.Контактная форма защищает ваш адрес электронной почты от взлома хакерами, поэтому все, что вам нужно сделать, это ввести свой адрес электронной почты, чтобы вы могли получать все сообщения в нужном почтовом ящике.
Это основные функции, но ниже вы увидите, что доступно довольно много других инструментов.
Интерфейс SimpleSite чистый и современный, а шаблоны помогут вам правильно начать работу. И не только это, вы не ограничены несколькими страницами. Конструктор веб-сайтов поддерживает большинство типов носителей, у него есть полноценный блог, а инструменты электронной коммерции вам хорошо служат.
Пример предварительно созданного шаблона Simplesite. Вы можете просто поменять местами фотографии и текст и настроить цвета и шрифты по своему усмотрению.Подробнее о функциях Simplesite
Для полностью бесплатного конструктора сайтов вы не ошибетесь. Вы даже можете протестировать его, чтобы увидеть, нравятся ли вам шаблоны, а затем принять решение.
Дополнительные функции, опции и услуги, которые следует учитывать
После того, как вы начнете экспериментировать с SimpleSite, вы откроете для себя больше функций, которые пригодятся нишевым веб-сайтам.
Мобильный отклик: будет ли мой веб-сайт хорошо смотреться на смартфоне?
Если ваш веб-сайт не адаптируется к мобильным устройствам, вы теряете много посетителей. Google не только наказывает ваш веб-сайт за отсутствие мобильного веб-сайта, но и вашим посетителям будет трудно читать ваш контент.
Вот почему SimpleSite работает на всех устройствах. Неважно, заходит ли посетитель на сайт с планшета, компьютера или телефона, он сможет прокручивать контент и видеть кнопки и шрифты большего размера на небольших устройствах.
Конструктор перетаскивания
Конструктор перетаскивания и близко не такой продвинутый, как некоторые на рынке, но он делает свое дело для бесплатного решения. Это означает, что вам не придется беспокоиться о кодировании или сложных модулях дизайна.
Это полностью визуальный конструктор, в котором вы перетаскиваете элемент, помещаете его в нужное место и нажимаете кнопку «Опубликовать».
Например, вы можете разместить ползунок в верхней части домашней страницы.
В этом случае вы берете модуль слайдера / галереи и перетаскиваете его на главную страницу.Затем в нем есть инструменты для настройки параметров и загрузки желаемых изображений.
Еще один пример готового шаблона дизайна SimpleSite. Как предполагает этот шаблон, вы можете создать свой собственный сайт, чтобы просто документировать и делиться своими личными приключениями в путешествии.Обмен в социальных сетях
Одна из замечательных особенностей SimpleSite заключается в том, что он включает в себя несколько элементов веб-сайта, которые на другой платформе, такой как WordPress, потребуют стороннего плагина для выполнения (и вам придется найти плагин самостоятельно, а затем изучить установить его).
Один из таких инструментов — это социальный обмен и лайки. Итак, если у вас есть страница или сообщение в блоге, посетители могут лайкнуть их на Facebook или поделиться контентом с другими платформами социальных сетей.
Так вы не только получите информацию о вашем сайте, но и улучшите то, как вы взаимодействуете с посетителями.
Отправьте фотооткрытки прямо с вашего сайта
Фотооткрытки уникальны для системы SimpleSite. Вы можете написать открытку, добавить изображение, подписать ее и отправить прямо со своего веб-сайта.Все, что вам нужно сделать, это ввести электронное письмо получателя. В целом, это может сработать из блога о путешествиях или если вы пытаетесь отправить праздничные поздравления.
Добавьте игры на свой сайт
Некоторым веб-сайтам может быть полезно иметь игры. SimpleSite предлагает несколько забавных игр, которые встраиваются прямо на ваш сайт. Они полезны для того, чтобы сделать ваш сайт более интересным и дать вашим посетителям возможность чем-то заняться во время просмотра.
Они могут увеличить вовлеченность и время, проведенное на вашем сайте.
Карты: помогите людям найти вас
Разместите карту на своем сайте, чтобы клиенты знали, где вас найти. Для внедрения этого инструмента вам не нужны какие-либо технические навыки, поэтому единственное требование — это адрес.
Адреса электронной почты
С каждым приобретенным вами доменным именем поставляется пять учетных записей электронной почты. Итак, вы можете создать такой адрес электронной почты: [email protected] Фирменный адрес электронной почты делает ваши электронные письма более профессиональными, и вы можете подключить его к любому почтовому клиенту по вашему выбору.Например, некоторые люди могут найти жизнеспособное решение Google Apps.
Совет. Планируете электронный маркетинг для посетителей или потенциальных клиентов? Взгляните на бета-версию нового инструмента под названием Cowboy.io. Это позволяет вам отправлять персонализированные маркетинговые электронные письма из вашей учетной записи Gmail. Благодаря этому ваши маркетинговые электронные письма попадут в основные почтовые ящики получателя, а не в их папку с рекламными акциями.Поисковая оптимизация (SEO)
SEO ориентирован на то, чтобы потенциальные клиенты могли найти ваш сайт во время онлайн-поиска.Чтобы повысить свой рейтинг в обычных (неоплачиваемых) результатах, вы должны убедиться, что ваш сайт оптимизирован.
SimpleSite не предлагает мощных встроенных функций SEO, а это означает, что вам придется внедрить некоторые базовые функции SEO. SimpleSite предлагает несколько простых советов, которые помогут вам начать работу с SEO. Это включает исследование ключевых слов.
Изучив ключевые слова, которые ваши клиенты могут использовать при поиске в Интернете, вы можете включить их в свой контент. SimpleSite также рекомендует размещать ссылки на ваш сайт для улучшения SEO и предлагает использовать социальные сети для достижения этой цели.
Родословная для веб-сайтов о домашних животных
Функция «Родословная» — еще одна необычная функция, предоставляемая только через SimpleSite. Он предназначен только для сайтов о домашних животных и животных и позволяет размещать профессиональные родословные.
Это может указывать на все, от породы до пола животного. Очевидно, что функция родословной актуальна не для всех веб-сайтов, но это интересный инструмент для тех, кому она может понадобиться.
Служба поддержки клиентов
В качестве бесплатного инструмента для создания веб-сайтов можно предположить, что SimpleSite не может обеспечить качественное обслуживание клиентов.Однако это не совсем так. Как упоминалось ранее, компания предлагает поддержку 24/7. Что именно это означает?
Что на самом деле означает круглосуточная поддержка?
Что ж, вы не можете позвонить в центр поддержки, если это вас интересует. Однако SimpleSite указывает на своем веб-сайте адрес электронной почты для всех ваших потребностей в поддержке.
У них также есть множество часто задаваемых вопросов и несколько статей поддержки в блогах, которые помогут вам, если вам нужен быстрый ответ.
Поддержка по электронной почте
Поэтому не стоит ожидать чего-либо вроде живого чата, поддержки по телефону или даже продвинутой системы продажи билетов.
Похоже, это может быть одна из областей, на которой SimpleSite экономит, чтобы оставить цены совершенно бесплатными. Это не значит, что поддержка по электронной почте не на должном уровне, но им не нужно платить за телефонных представителей или людей, которые сидят в чате весь день.
Время отклика
Во время тестирования мы увидели, что служба поддержки SimpleSite обычно отвечает менее чем за 24 часа. Они говорят, что получили ваше сообщение и свяжутся с вами при первой возможности.На самом деле это довольно близко к тому, что вы получаете за некоторую платную поддержку конструкторов сайтов.
Наконец, на сайте SimpleSite есть полноценный блог с интересными статьями и обновлениями от команды SimpleSite. Например, вы можете узнать, как зарабатывать деньги на блогах и даже как выбрать подходящую нишу для своего сайта.
Понятно, что SimpleSite не намерен ограничивать ваши возможности зарабатывания денег, но они заявляют, что большинство людей с веб-сайтом SimpleSite являются любителями.
Гарантия возврата денег
Бесплатной пробной версии нет, но базовый план Simplesite бесплатен как минимум на год, согласно их веб-сайту.
Если вы можете отменить свой платный план в течение 14 дней, вы имеете право на гарантию возврата денег.
Что отличает SimpleSite от других?
Главное, что отличает SimpleSite, — это простота использования.
Кроме того, бесплатный конструктор веб-сайтов размещает на вашем сайте только одно объявление: это текст, размещенный внизу вашего сайта и гласящий: «Этот веб-сайт был создан с помощью SimpleSite. Создайте свой БЕСПЛАТНЫЙ веб-сайт. Кликните сюда!» (Вы можете удалить это, перейдя на платный план.)
Единственное, за что вы должны заплатить, — это доменное имя, которое также дает вам поддержку для нескольких адресов электронной почты. Хотя только платный план поставляется с бесплатным доменом.
Еще одна вещь, которая нам нравится в SimpleSite, — это набор функций. В большинстве случаев вам придется платить за полноценный блог, веб-сайт электронной коммерции и инструменты для вставки мультимедиа, например видео на YouTube.
Вам не нужно искать хостинговую компанию, поскольку все серверы предоставлены SimpleSite. Это означает, что вам не нужно беспокоиться о том, что ваш сайт работает медленно, и вам не нужно возиться с cPanel в своей учетной записи хостинга.
Если вы только начинаете, это универсальное решение, в котором вам не нужно искать подходящий веб-хостинг, идеально подойдет. SimpleSite позаботится о технических аспектах за вас.
Хороший конструктор сайтов для начинающих и любителей
Наконец, SimpleSite имеет красивый интерфейс. Компания только недавно начала раздавать конструктор сайтов бесплатно, поэтому они вложили много денег в продукт, когда взимали плату с клиентов.
Однако это развитие не замедлилось, и совершенно очевидно, что SimpleSite зарабатывает много денег и имеет инвесторов для поддержки любых расширений, которые они хотели бы сделать.
Но вы действительно не можете превзойти интерфейс SimpleSite с перетаскиванием. Начинающие пользователи могут забыть о кодировании или беспорядочных модулях дизайна.
Некоторые более продвинутые разработчики могут даже подумать о конструкторе веб-сайтов, если они хотят получить бесплатный сайт без каких-либо проблем.
Посетите Simplesite для получения дополнительной информации
Подходит ли вам SimpleSite для создания сайтов?
Как и в случае со всеми конструкторами сайтов, перед принятием решения необходимо подумать о плюсах и минусах.Если вам нужен бесплатный конструктор, нужен только простой блог или сайт для хобби или вы просто хотите поэкспериментировать с созданием веб-сайтов, SimpleSite — хороший выбор. Это просто и позволяет быстро подключить сайт к сети.
Отзывы клиентов были разными, некоторые хвалили удобный интерфейс Simplesite. Другие клиенты жаловались на устаревший дизайн и ограниченные возможности настройки. Другой распространенной жалобой клиентов было отсутствие поддержки в чате.
Интерфейс удобный. Если вы новичок с небольшим опытом создания веб-сайтов, SimpleSite — отличное место для начала.
Но если вы разработчик или вам нужен более продвинутый интерфейс, это определенно не правильный выбор. Вы окажетесь слишком ограниченными, чтобы добиться нужного вам образа.
SimpleSite FAQ
Мы ответили на несколько распространенных вопросов о SimpleSite. Есть другой вопрос? Не стесняйтесь связаться с нами! Мы будем рады помочь вам с исследованием вашего продукта.
Как научиться пользоваться SimpleSite?
SimpleSite проведет вас через процесс с подсказками. На главной странице выберите «Начать здесь», и вы поймете, что мы имеем в виду. Посетите канал SimpleSite на YouTube, где вы найдете множество обучающих видео. Эти руководства проведут вас через пошаговые инструкции по созданию вашего сайта или магазина, добавлению блога, добавлению продуктов и т. Д. Вы также получите пользу от их блога, который организован таким образом, чтобы освещать широкий круг тем, таких как написание сообщений в блогах, советы по работе с веб-сайтами, особенности продуктов, советы по творческому содержанию, способы продвижения вашего сайта, советы по дизайну веб-сайтов и тенденции.
Какие дизайны веб-сайтов SimpleSite я могу выбрать?
Перейдите на домашнюю страницу SimpleSite и щелкните «Темы» в верхней части навигации. Вы найдете множество дизайнов веб-сайтов для разных целей, например, для кулинарного блога, резюме, ресторана, блога для хобби или бизнеса. Конечно, вы можете выбрать любой понравившийся дизайн и изменить цвета и изображения в соответствии с вашими требованиями. Например, если вам нравится дизайн блога о еде, но вы хотите использовать его в качестве дневника своего увлечения керамикой, вы можете это сделать.
Сколько стоит SimpleSite?
SimpleSite предлагает 3 тарифных плана. План «Базовый» бесплатный (но с рекламой), и есть два других плана: «Профессиональный» и «Электронная коммерция» на выбор. По состоянию на лето 2018 года цены на Pro и E-Commerce составляют 13,95 долларов США и 28,95 долларов США соответственно и включают все расходы на веб-хостинг и неограниченное количество страниц.
Простой веб-дизайн сайтов — простые и эффективные сайты, удобные для мобильных устройств, адаптивный веб-дизайн
Меня зовут Лиз Хейли, и я начал заниматься простым веб-дизайном сайтов в ответ на то, что компании Prince George хотели простого, но эффективного присутствия в Интернете.
Я начал профессионально разрабатывать веб-сайты в 1996 году и с тех пор встретил сотни клиентов, которым нужны доступные веб-сайты размером с брошюру. Я разработал свою концепцию удобного, мобильного и ориентированного на поисковые системы «Простого сайта», где я точно знаю, сколько времени мне потребуется, чтобы заполнить каждую страницу. Поэтому вместо почасовой оплаты я могу взимать плату за страницу, что дает владельцу бизнеса полный контроль над окончательной ценой на сайте.
My Simple Sites — это очень простые, понятные, лаконичные и несложные веб-сайты, которые просто занимаются продажей вашего продукта или услуг в Интернете.Самое главное, по ним легко ориентироваться, поскольку все они следуют «проверенной и проверенной» структуре, которая хорошо работает как с потенциальными клиентами, так и с поисковыми системами. Этот веб-сайт является примером простого сайта.
С чего начать? После того, как вы решили перейти на простой сайт, вам просто нужно отправить мне свои маркетинговые материалы (логотип, визитную карточку, любые брошюры) вместе с любыми особыми запросами, и я создам уникальный вид для вашего сайта. Я загружу его во временное хранилище, где вы сможете сообщить мне, какие изменения вы бы хотели, чтобы я внес.Затем вы отправите мне контент для каждой из страниц, включая любые изображения, которые вы хотите использовать. Я могу запустить веб-сайт от концепции до публикации менее чем за неделю. Время обычно в ваших руках.
Они дорогие? Они не должны быть такими — окончательная цена вашего сайта будет зависеть от вас, поскольку вы платите на странице. И что самое приятное, моя цена включает все налоги ! Пожалуйста, перейдите на страницу моих веб-служб, чтобы просмотреть подробный список моих услуг.
Список недавно завершенных веб-сайтов приведен ниже.Вы можете прочитать более подробную информацию о многих из этих сайтов на странице Портфолио.
Веб-сайты, оптимизированные для мобильных устройств, отмечены ниже этим значком:.Все простые сайты, запущенные с апреля 2015 года, написаны на адаптивном веб-дизайне. .


 CSS — это то, что делает страницу идеально, как мы хотим.
CSS — это то, что делает страницу идеально, как мы хотим.

 д.
д.