Проверить мобильную версию сайта

Проверить мобильную версию сайта на предмет ошибок задача простая. Ответственность на поисковом оптимизатором. Наличие оптимизированной версии сайта является фактором ранжирования документов сайта.
Инструменты для мобильных сайтов
Как проверить мобильную версию сайта.Проверить сайт под мобильные устройства можно используя сервисы:
- Google Mobile-Friendly
- Google PageSpeed Insights;
- WebPage Test;
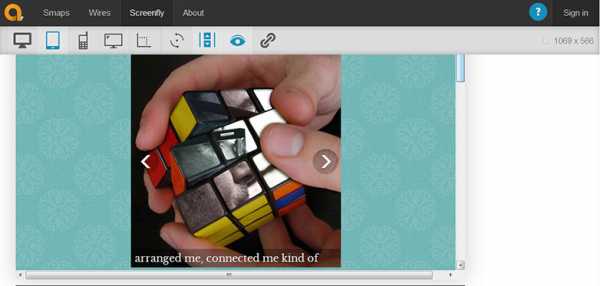
- ScreenFly;
- WebPage Test;
- BrowserStack.
Mobile-Friendly
Сервис под названием Mobile-Friendly покажет насколько сайт оптимизирован под мобильные устройства и какие есть ошибки в плане оптимизации:Ссылка на сервис — google.com/webmasters/tools/mobile-friendl.
PageSpeed Insights
Проверить мобильную версию сайта под Google можно также используя инструмент от поисковой системы Google, который показывает.Сервис называется просто — PageSpeed Insights.
Ссылка на сервис — developers.google.com/speed/pagespeed/insights.
WebPage Test
Проверку загрузки сайта правильно бы проводить для разных устройств и с разных регионов. Сделать проверку можно используя WebPage Test.Сервис абсолютно бесплатный.
Ссылка на сервис — webpagetest.org.
ScreenFly
Используя специальный инструмент для мобильный разработки можно проверить как отображается сайт. Сервис предназначен для просмотра сайта в виде, в котором сайт будет отображаться на мобильных устройствах, но для решение задачи достаточно использовать браузер.Инструмент бесплатный.
Ссылка на сервис — quirktools.com/screenfly.
Adobe Edge Inspect
Если есть парк устройств для проверки сайта, можно использовать девайсы. Задача загрузки сайта на всех устройствах занимает определенное время, но задача решается.Если использовать специально созданное для открытия сайта на разных устройствах приложение под названием Adobe Edge Inspect, задача упрощается.
Инструмент бесплатный.
Ссылка на приложение — adobe.com/ru/products/edge-inspect.html.
Приложение кросс-платформенное.
BrowserStack
BrowserStack является известным сервисом среди разработчиков сайта. Сервис показывает совместимость сайта на реальных устройствах.Инструмент платный.
Ссылка на сервис — browserstack.com.
Bing Mobile Test
Проверить бесплатно сайт на соответствие требованиям мобильных устройством можно посредством инструмента Mobile Test от поисковой системы Bing.Ссылка на сервис — bing.com/webmaster/tools/mobile-friendliness
www.megaindex.org
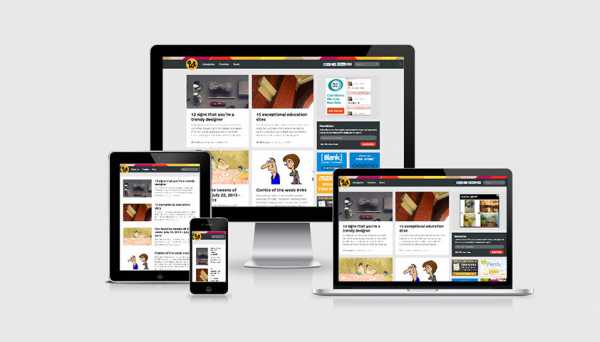
Чем тестировать адаптивный дизайн? / Habr

Хватит менять размер окна браузера, хватит его насиловать! Готов спорить, вы не раз слышали это. Хорошо, возможно и не слышали. Но если вы профессионально занимаетесь разработкой адаптивных сайтов, вы понимаете о чем я: любое изменение DOM или правка CSS, и вы снова начинаете тянуть край браузера вперед, назад, тестируя изменения и просматривая ничего ли не сломалось.
Целью ваших движений является имитация экранов различных устройств.
В корпоративной среде зачастую, у вас есть множество гаджетов предоставленных компанией для теста. На моей работе в моем распоряжении есть iPad, iPod, другие планшеты, ноутбуки, а также настольные мониторы. Если у вас нет такой роскоши, приходится использовать то, что под рукой.
К счастью, есть внушающий набор онлайн инструментов, имитирующих различные диагонали устройств. Конечно, каждый из них имеет свои преимущества и недостатки, мы рассмотри несколько таких инструментов.
Для тестирования я выбрал реально адаптивный сайт PajamasOnYourFeet.com, сайт построено на основе HTML5 шаблона, бесплатно предоставленным EGrappler.
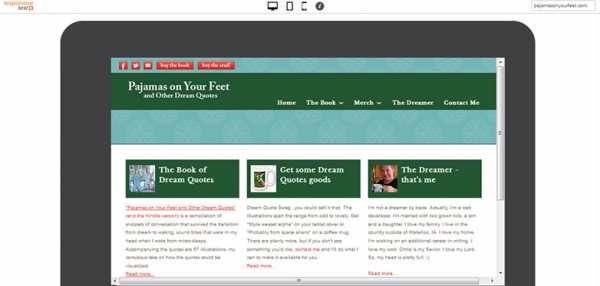
Am I Responsive?
Am I Responsive, очень простой инструмент, позволяющий быстро просмотреть ваш сайт на 4 устройствах. Все они — IOS и разработчик объясняет это фишкой сайта. В общем никаких настроек, никакого выбора, а очень просто и наглядно.
Доступные размеры:
- настольный монитор — 1600 x 992px;
- ноутбук — 1280 x 802px;
- планшет — 768 x 1024px;
- мобильный телефон — 320 x 480px.
Цитирую разработчика: «это не инструмент для тестирования, крайне важно проводить тестирование на реальных устройствах. А данный инструмент поможет быстро сделать скриншот и показать клиенту, что вы имеете ввиду».
Есть две приятные фишки: возможность таскать устройства по вашему экрану, а также возможность поделится ссылкой на тест сайта.

deviceponsive
deviceponsive очень похож на Am I Responsive, тем, что он настолько же прост, с минимум настроек и опций. Все доступные устройства отображаются сразу на одной длинной странице. Из всех доступных опций это возможность отредактировать фон заголовка и добавить туда свой логотип, что будет полезно когда вы решите поделится скриншотом.
- Macbook — 1280 x 800
- iPad портрет — 768 x 1024
- iPad портрет — 1024 x 768
- Kindle портрет — 600 x 1024
- Kindle альбомная ориентация — 1024 x 600
- iPhone портрет — 320 x 480
- iPhone альбомная ориентация — 480 x 320
- Galaxy портрет — 240 x 320
- Galaxy альбомная ориентация — 320 x 240
Как и на большинстве подобных инструментах отображаются полосы прокрутки, которых бы не было бы на реальных устройствах. Это вынужденный шаг для обеспечения возможности прокрутки на не сенсорных устройствах.

responsive test
Как и deviceponsive, responsive test отображает ваш сайт в различных устройствах. Но вместо показа всех сразу, вы сами выбираете необходимое устройство в верхнем меню страницы. Кстати тут корректно работает масштабирование, что позволяет проводить тестирование большего разрешения на меньшем.
30 различных разрешений доступно на сайте, начиная от огромного настольного монитора, до того, что они называют «дрянный андроид» (справедливости стоит заметить, что есть и нормальный андроид).
Что касается браузера Firefox, то он немного не корректно работает с данным сайтом. Обратите внимание, что на скриншоте не отображается слайдер между зеленым заголовком и белой областью фонового содержания.

responsive.is
Очень похож на предыдущих два инструмента, но есть одна вещь которая отличает responsive.is от других. Это плавная анимация при переходе от одного устройства к другому, а также полу-прозрачная область которая показывает реальную площадь сайта не попадающую в область просмотра.
Доступные варианты устройств — авто (то как вы видите сайт), настольный комьютер, планшет в альбомной и портретной ориентации, смартфон в портретной и альбомном положении. Задавать произвольные размеры в px, к сожалению нельзя.

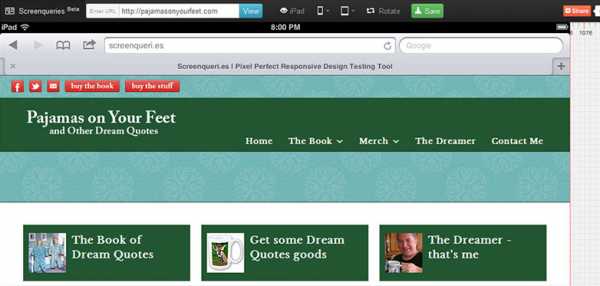
Screenqueries
А вот возможности и доступные опции отличают Screenqueries от предыдущих сервисов. 14 телефонов и 12 планшетов представлены здесь, с отдельной возможностью переключения в портретный и альбомный режим. Результаты отображаются на сетке с линейками. Также возможно задать произвольное разрешение, потянув за правый или нижний край.
Интересной особенностью этого сайта, для ряда устройств есть “Trueview” вариант, который показывает ваш сайт в нативном браузере устройства.
К сожалению, Firefox и тут не смог отобразить слайдер. Не нужно обвинять меня, Firefox мой любимый браузер, но такие вот дела.

Screenfly
Screenfly пожалуй наиболее функциональный из всех. Доступно 9 больше чем планшет устройств — от 10″ ноутбуков, до 24″ мониторов, 5 планшетов, 9 телефонов, 3 телевизионных разрешения, а также произвольное разрешение. Добавьте сюда отдельный переключатель в портретный и альбомный режим, а также опцию показа прокрутки. Также можно поделится ссылкой на тест с помощью одной кнопки.
У каждого устройства в меню указано размер экрана в px., а также в правом верхнем углу отображается фактический размер вашего окна браузера.
Все перечисленные достоинства позволяют претендовать на лидерство если бы не одно но (цитата разработчика): «Screenfly может использовать прокси-сервер, чтобы имитировать устройства во время просмотра вашего сайта. Прокси-сервер имитирует строку агента пользователя, но не поведение этих устройств.» Screenfly является единственным сервисом из списка, который позволяет тестировать на основе строки агента пользователя.

Используете ли вы представленные инструменты в своей практике? Делитесь своими секретами разработки адаптивных сайтов в комментариях.
P.S. Ошибки по поводу перевода просьба сообщать в личку.
habr.com
7 сервисов для проверки сайта на мобильность
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ.
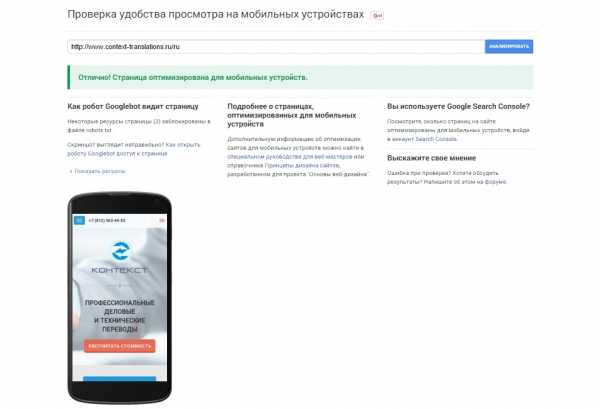
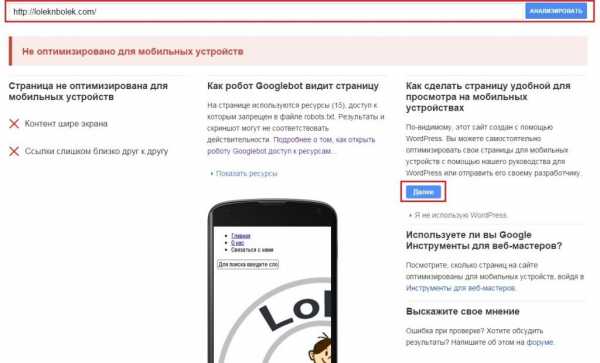
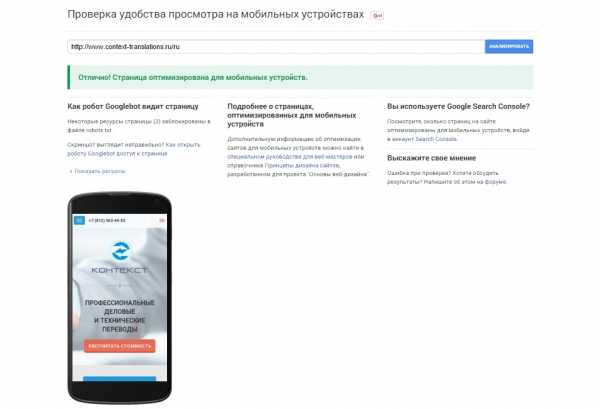
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
https://search.google.com/test/mobile-friendly

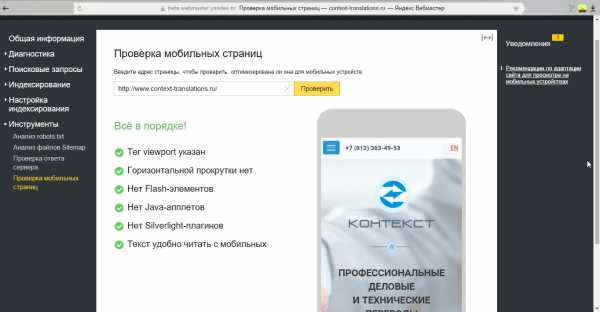
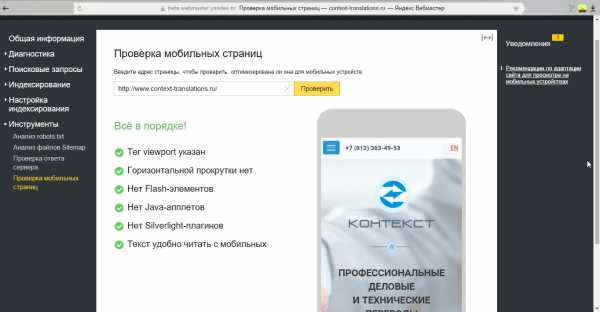
2. Яндекс Вебмастер (beta) — инструмент «проверка мобильных страниц»
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
https://beta.webmaster.yandex.ru/

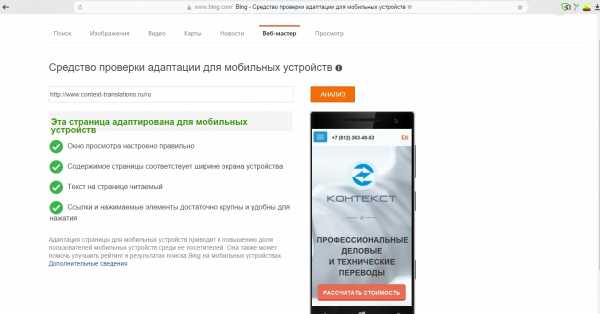
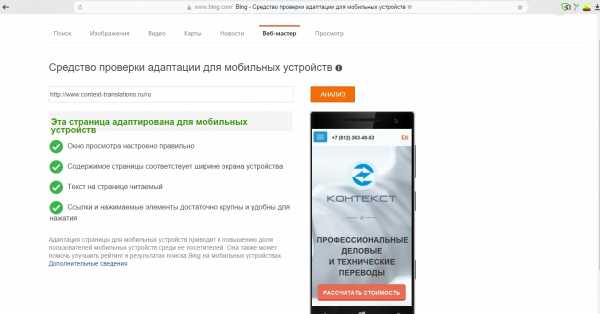
3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
https://www.bing.com/webmaster/tools/mobile-friendliness

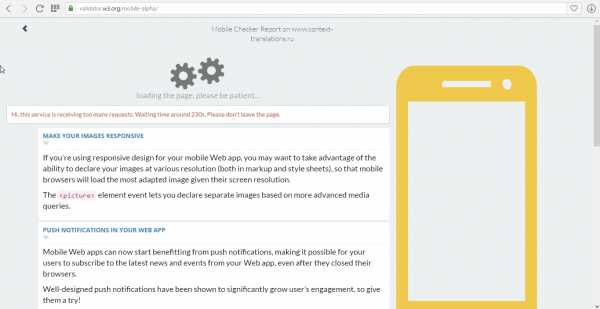
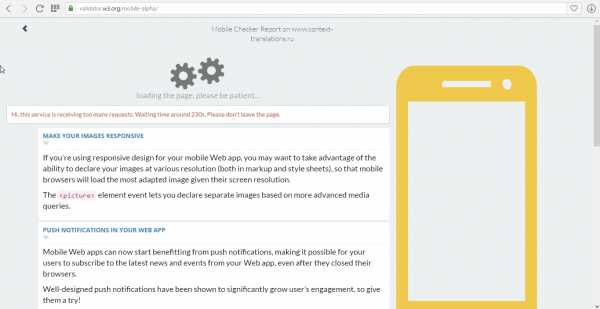
4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
Пробовал Google chrome и Opera.
https://validator.w3.org/

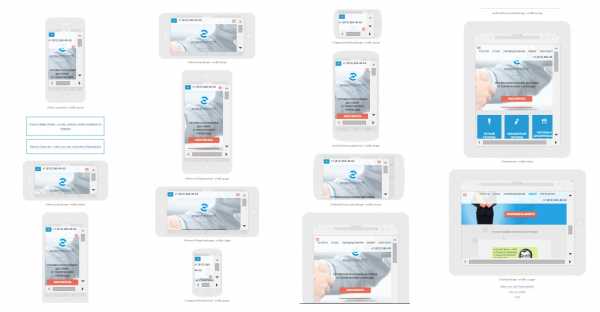
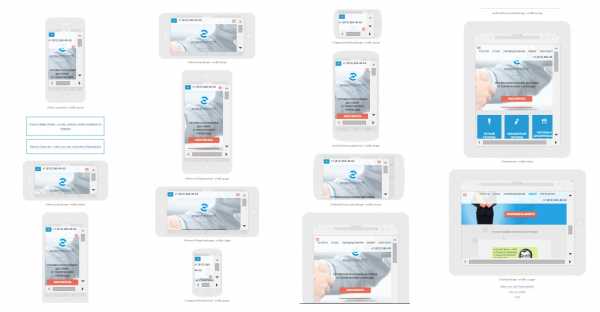
5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/

UPD1: 20.07.2017:
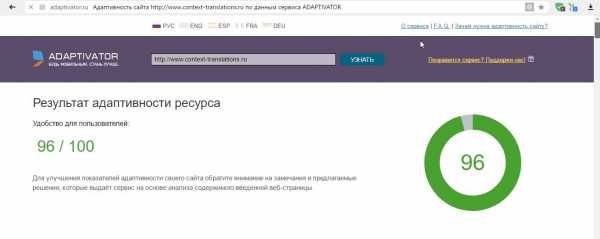
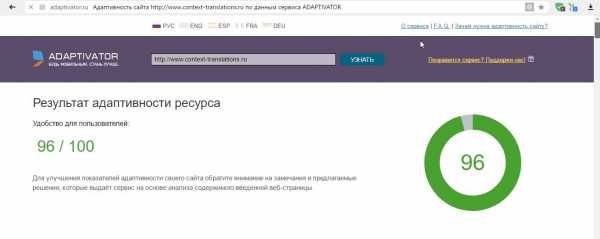
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/

UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос — https://vk.com/topic-111053731_33165203
Бесплатный аудит вашего сайта\лэндинга\группы — https://vk.com/topic-111053731_33178124
Больше интересной информации о digital — https://vk.com/bilalovpro
spark.ru
Проверить сайт на мобильных устройствах. 5 бесплатных сервисов
Приветствую всех. Интернет развивается колоссально быстрыми темпами и сегодня увидеть посещения на сайт с мобильных устройств и планшетом уже не диковинка, как это было раньше. Рынок мобильного интернета набирает очень быстрые темпы и поэтому создатели сайтов должны адаптировать свои сайты под данные устройства. Если посмотреть последние новости интернет индустрии, то можно увидеть, что все идет к тому, что мобильные устройства в ближайшие 5-10 лет заберут большую половину рынка под себя.
К чему я веду? А к тому, что необходимо адаптировать свои сайты и делать их удобными для просмотра на мобильных гаджетам.
Компания Google недавно заявила, что будет отмечать в поисковой выдаче сайты, которые дружественные к смартфонам и планшетам. Многие эксперты говорят, о том, что сайты которые не будут соответствовать данным критериям будут немного понижаться в выдаче и хуже ранжироваться. Так же есть предположения, что Google может сделать отдельную выдачу для мобильных сайтов.

То, что сайты будут помечаться информация 100%, остальная информация только предположения.
Мое мнение таково, что необходимо следовать всем стандартам и делать дружественным сайт к разного рода мобильным гаджетам. Мы свой сайт loleknbolek почти закончили адаптировать, осталось еще несколько штрихов и все будет готово. Хотя если посмотреть уже сейчас, то можно увидеть, что сайт хорошо отображается на смартфонах и планшетах. Пока я занимался этой работой, то выбрал для себя несколько онлайн сервисов с помощью которых можно проверить сайт на мобильных устройствах. Хочу ими поделится с вами.
5 бесплатных онлайн сервисов для проверки сайта на мобильных устройствах.
Давайте перечислим все бесплатные сервисы и потом рассмотрим каждый по порядку:
- Google Webmaster Tools (Mobile Friendly Test)
- Responsinator.
- Ipadpeek.
- Mobile Phone Emulator.
- Mattkersley.
Выше я перечислил 5 бесплатных онлайн сервисов, которыми сам пользуюсь и Вам рекомендую. Их функционала полностью хватит для решения любых посталенных задач. Давайте по порядку разберем каждый из них.
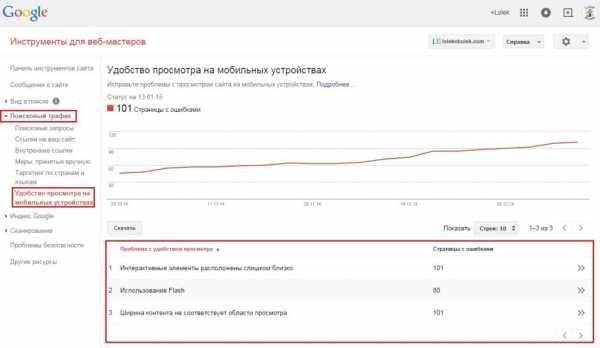
1. Google Webmaster Tools (Mobile Friendly Test). Самый лучший сервис поскольку он разработан компанией Google. Хорош он тем, что можно посмотреть не только как отображается сайт на экране, а и получить все необходимые рекомендации для устранения ошибок и правильного отображения. Для того, что бы увидеть все ошибки необходимо перейти в Google Webmaster Tools, в пункте “Поисковый трафик” выбрать “Удобство просмотра на мобильных устройствах”. После перехода на страницу можно увидеть проблемы с удобством просмотра.
 Удобство просмотра на мобильных — Google Webmaster
Удобство просмотра на мобильных — Google WebmasterПосле просмотра ошибок можно перейти к тесту самого сайта. Переходим к тесту Mobile Friendly Test, вводим домен и получаем все рекомендации, которые необходимо выполнить. Для просмотра всех рекомендаций, справа нажимаем на кнопку «Далее» в пункте “Как сделать страницу удобной для мобильных”.

Все рекомендации читаем и внедряем у себя на сайте. Этот инструмент самый главный и его необходимо использовать во всех случаях.
2. Теперь переходим к остальным сервисам с помощью которых можно проверить сайт на мобильных устройствах.
Все они довольно просты в применении, достаточно ввести в строку адрес сайта и получите все результаты сайта на различных устройствах. Давайте для примера рассмотрим сервис Responsinator. Переходим и вводим адрес и нажимаем «GO«, я ввожу loleknbolek. Результаты получены.
Листая вниз можно увидеть сайт в разных разрешения, что есть очень хорошо. Все остальные выше перечисленные сервисы работают аналогично. Я использую несколько сервисов потом, что не всегда на одном можно получить правильный результат. При использовании нескольких процент ошибки падает к нулю.
Пользуйтесь сервисами для проверки сайта на мобильных устройствах — на здоровье. Могу сказать, только одно — адаптируйте сайты под мобильные, этот рынок растет очень быстро, не успеете оглянутся как Ваши конкуренты уже используют мобильные версии и собирают большую аудиторию.
loleknbolek.com
7 сервисов для проверки сайта на мобильность
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ.
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
https://search.google.com/test/mobile-friendly

2. Яндекс Вебмастер (beta) — инструмент «проверка мобильных страниц»
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
https://beta.webmaster.yandex.ru/

3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
https://www.bing.com/webmaster/tools/mobile-friendliness

4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
Пробовал Google chrome и Opera.
https://validator.w3.org/

5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/

UPD1: 20.07.2017:
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/

UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос — https://vk.com/topic-111053731_33165203
Бесплатный аудит вашего сайта\лэндинга\группы — https://vk.com/topic-111053731_33178124
Больше интересной информации о digital — https://vk.com/bilalovpro
spark.ru
Проверка сайта на адаптивность к мобильным и планшетам
Для того, чтобы сайты корректно отображались на любом устройстве, а не только в браузере компьютера, вводятся мобильные версии сайтов. Вне зависимости от принципа, по которому происходит разработка адаптивных сайтов, они должны отвечать определенным требованиям.
 Один и тот же сайт выглядит по-разному на компьютере, планшете и смартфоне
Один и тот же сайт выглядит по-разному на компьютере, планшете и смартфонеКритерии адаптивности сайта
Сегодня крупные поисковые системы учитывают наличие мобильной версии сайта в ранжировании, поэтому адаптивный сайт – это не только благодарность обычных пользователей за то, что они могут без проблем просматривать страницы ресурса на смартфоне, но и более высокие результаты в поисковой выдаче по сравнению с теми, кто не успел обзавестись мобильной версией. Чтобы оценить адаптивность сайта, нужно обратить внимание на следующие основные параметры:
- Удобство чтения. Текст на сайте должен читаться без увеличения на большинстве устройств, а навигационные кнопки и другие интерактивные элементы интерфейса должны иметь такой размер, чтобы пользователь мог безошибочно попасть в них без лишнего прицеливания.
- «Легкий вес» сайта. Конечно, с широкополосным интернетом картинки большого разрешения, анимация и другие интересные элементы могут смотреться привлекательно, однако дизайн сайта для мобильных устройств должен стремиться к максимальной быстроте загрузки – иначе пользователь устанет ждать, пока все эти элементы загрузятся. К тому же, это лишний расход трафика, что не очень нравится владельцам дорогого мобильного интернета.
- Простота навигации. Это перекликается с тем самым правилом «трех кликов», которое актуально и для обычных веб-ресурсов – чтобы добраться до нужной страницы, пользователю не должно требоваться больше трех переходов. Однако в случае с мобильными сайтами некоторые аналитики утверждают, что нажатий может быть и меньше – то есть, два. Это максимально упрощает навигацию.
- Отсутствие необходимости горизонтального скроллинга. Если к вертикальной полосе прокрутки мы все привыкли еще с браузерных версий, то добавление горизонтальной полосы существенно усложняет взаимодействие с сайтом. Когда верстка мобильной версии сайта не учитывает ширину экрана, необходимость множества действий для того, чтобы прочесть даже небольшое количество текста, вполне может стать причиной перейти на более дружелюбный мобильный ресурс.
Рядовой пользователь может без проблем сказать, удобен ли для него тот или иной сайт, если посещать его с мобильного устройства. Однако для более глубокой оценки (например, чтобы представить потребителю максимально адаптированный продукт) разработчики используют специальные сервисы.
Сервисы для проверки адаптивности сайта
Поскольку крупные поисковики уже давно обратили внимание на тему адаптивности сайтов под мобильные, у них есть собственные ресурсы для проверки любого из сайтов. К примеру, Google Mobile Friendly – сервис, название которого говорит само за себя. Просто введите адрес сайта в нужную форму, и через некоторое время ресурс продемонстрирует вам, как будет выглядеть ресурс на экране смартфона, а также даст оценку адаптивности. А вот аналогичный инструмент от Яндекса дает возможность проверить только свои собственные сайты, которые добавлены в ваш интерфейс вебмастера.
 Для лояльности аудитории необходимо, чтобы сайт был удобен вне зависимости от мобильного устройства
Для лояльности аудитории необходимо, чтобы сайт был удобен вне зависимости от мобильного устройстваСуществуют и другие сервисы проверки адаптивности веб-ресурсов к мобильным устройствам, при этом не все из них относятся к поисковым системам – некоторые из них являются автономными сервисами. Естественно, что для команды, которая проводит работу по адаптации сайта, такая проверка является лишь одним из этапов тестирования, и результат проверяется в том числе на реальных устройствах под разными мобильными операционными системами.
mobile.incredibleart.ru
Как быстро адаптировать сайт под мобильные устройства и проверить адаптацию
Гугл декларирует, что учитывает в своем поиске оптимизацию сайта для мобильных устройств. Если вы добавили свой ресурс в google webmasters, то возможно у него появилась пометка “Сайт не оптимизирован для мобильных устройств”. Это означает, что нужно провести работу по улучшению видимости ресурса в глазах google и адаптировать сайт под мобильные устройства. Нижеприведенные инструкции применимы не только для WordPress ресурсов, но и для любых других движков.
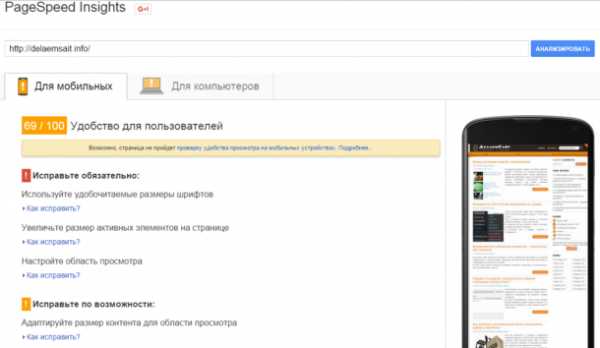
Для проверки отображения сайта на адаптивность будем пользоваться сервисом google https://developers.google.com/speed/pagespeed/insights.
Указываем адрес сайта и жмем кнопку “Анализировать”. Видно, что для этого примера степень удобства для мобильных пользователей оценивается в 69 процентов, и кроме того, есть сообщение “Возможно, страница не пройдет проверку удобства просмотра на мобильных устройствах”.
Ниже видна детализация проблем и ссылки на инструкции по их устранению.
Поставим себе цель оптимизировать сайт и улучшить показатель хотя бы до 90%, что в глазах гугла считается хорошим.
В первую очередь обращаем внимание на сообщение “Настройте область просмотра”. Начать лучше с этого пункта, потому что исправление этой проблемы автоматически повлияет на оценки гуглом размеров шрифтов и активных элементов.
Нажимаем ссылку “Как исправить” и видим следующий текст о необходимости указания тега viewport.
По ссылке “Настройте область просмотра” приведена статья, разъясняющая, как использовать этот тег. Детально разбираться с ним не будем. Просто воспользуемся указанием google о том, что на сайте в блоке head нужно указать инструкцию:
<meta name=viewport content=»width=device-width, initial-scale=1″>
<meta name=viewport content=»width=device-width, initial-scale=1″> |
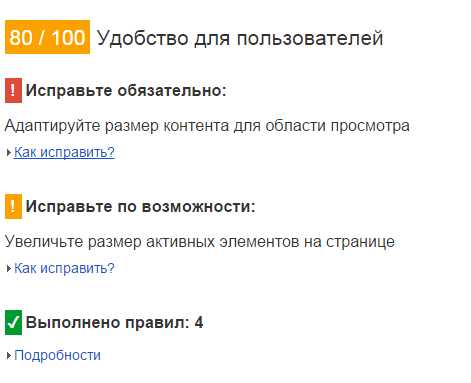
Добавляем тег на сайт и ради интереса проверяем после этого, как изменился показатель удобства для мобильных пользователей. Видим рост с 69 до 80%.
Видим рост с 69 до 80%.
Если у вас на сайте включено кэширование, то надо перед проверкой либо отключать кэш или удалять кэшированные файлы, иначе проверка может осуществляться по старым файлам.
Далее смотрим проблему в красной зоне “Адаптируйте размер контента для области просмотра”. Проблема заключается в том, что гугл делает проверку для устройства шириной в 375 пикселов, а размер некоторых элементов сайта превышает этот показатель.
Дело в том, что многие шаблоны, сделанные ранее, содержат абсолютные размеры элементов сайта. Например, в файле style.css могут быть инструкции такого вида
#wrapper { width: 1000px; }
#wrapper { width: 1000px; } |
wrapper – в данном случае это основной контейнер страницы сайта. Такой элемент, естественно, не помещается на экран шириной 375 пикселов. Также можно обнаружить и другие подобные инструкции для других элементов сайта.
Мы будем исправлять эту проблему с помощью следующего приема. Перепишем приведенные выше стили следующим образом:
#wrapper { max-width: 1000px; width: 100%; }
#wrapper { max-width: 1000px; width: 100%; } |
Броузер при формировании страницы в качестве ширины элемента будет использовать минимальное значение из двух: max-width и width. В этом случае, если ширина экрана пользователя превышает 1000px, то будет использоваться значение 1000, а если ширина экрана меньше 1000px, будет использоваться значение, равное ширине экрана (100%).
Находим и переписываем таким образом все инструкции в наших стилях, где размер элементов превышает проверяемый google – 375x.
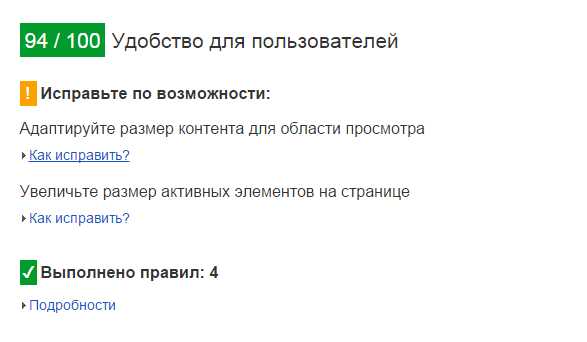
После внесения всех изменений проверяем сайт
и видим, что показать удобства стал 94%. Цель достигнута. Сайт будет восприниматься гуглом, как удобный для мобильных пользователей.
Рекомендую добавить еще 1 инструкцию в файл style.css
img, iframe { max-width:100% !important; }
img, iframe { max-width:100% !important; } |
Это для того, чтобы картинка и фрейм всегда помещались на экране.
delaemsait.info
