Онлайн просмотр html кода
- – Автор: Игорь (Администратор)
Иногда, может возникать необходимость быстро посмотреть, как будет выглядеть html код. И решений существует масса. Кто-то использует различные редакторы, позволяющие вставлять html. Кто-то использует возможность браузеров динамически изменять содержимое любой открытой страницы. Несмотря на относительную простоту, обычно, у таких подходов есть один существенный минус. Это необходимость совершать множество лишних действий. Открыть страницу. Перейти на вкладку или открыть редактор браузера. Подождать пока появится окно или загрузится вкладка. Найти нужную кнопку или найти подходящий элемент для вставки. И только после этого вставить html код. Но, есть решение гораздо проще, это данный инструмент под названием «Онлайн просмотр html кода». Все, что вам необходимо сделать, это вставить html в поле ввода текста, после чего автоматически будет сформировано его визуальное представление.
Поле для ввода html текста:
Переформировать
Кроме того, у решений с использованием визуальных редакторов и редакторов браузеров есть еще один недостаток, о котором пользователи далеко не всегда задумываются. Это применение дополнительных стилей. В случае с wysiwyg редакторами, обычно, все теги html предварительно корректируются самим редактором, так что вполне возможно, что некоторые стили попросту пропадут. Так же необходимо учитывать, что некоторые wysiwyg редакторы накладывают свои стили поверх основных. В случае с редакторами браузеров, проблема заключается в CSS стилях, которые используются на открытой странице. Они могут переопределять стили вставляемого html-кода. В любом случае, какой бы из этих методов вы не использовали, всегда будет существовать риск, что просмотренный вами html текст будет совершенно по другому отображаться в том месте, где вы его в последствии используете.
Данный же Онлайн просмотр html кода не имеет такой проблемы, так как создает отдельный iframe, внутрь которого помещается html текст так, как он был вставлен в поле для ввода.
Теперь, у вас всегда будет под рукой удобный инструмент для просмотра html кода.
☕ Хотите выразить благодарность автору? Поделитесь с друзьями!
- Онлайн конвертер HTML в BBCode и обратно
- Online MD5 Калькулятор
Добавить комментарий / отзыв
Качество готового сайта во многом зависит от небольших деталей и потому, к примеру, соответствию верстки кода сайта определенным стандартам уделяется значительное внимание. А если учесть, что поисковые системы оценивают правильность верстки сайта как один из достаточно важных факторов ранжирования, то становится ясно, что такая процедура, как проверка на валидность кода — это для любого сайта не роскошь, а необходимость. Современные браузеры хорошо умеют «сглаживать» незначительные ошибки верстки и поэтому могут отображать сайты пользователям правильно даже в том случае, если где-то код сайта окажется невалидным, т. е. не соответствующим общепринятым стандартам. Однако это не значит, что к возможным ошибкам или неточностям в коде можно отнестись небрежно: рано или поздно они все равно могут привести к возникновению проблем, когда, к примеру, в каком-нибудь из старых браузеров посетители увидят на сайте некорректную верстку или когда сайт слишком долго будет загружаться. Проверка кода на валидность — это отличный способ профилактики 
W3C основал сэр Тимоти Джон Бернес-Ли, известный как изобретатель URI, URL, HTTP, HTML, а также самой Всемирной паутины. Сегодня W3C разрабатывает единые принципы и стандарты для интернета, благодаря чему достигается высокая совместимость между продуктами совершенно не связанных между собой компаний, а Всемирная паутина в итоге становится более универсальной и удобной. В перечень стандартов, утвержденных W3C, входят, в частности HTML и CSS, а потому неудивительно, что проверку валидности соответствующих кодов сайта имеет смысл проводить именно с помощью предложенного W3C онлайн-инструментария. Пользоваться онлайн-валидаторами от W3C очень просто. Например, чтобы проверить валидность HTML, необходимо применить Markup Validation Service (validator.w3.org). В этом сервисе доступна проверка для уже опубликованных в интернете страниц сайтов, для файлов с локального ПК или же для непосредственно вставленного в окно валидатора кода. При проверке с использованием W3C-валидатора можно получить отчет, в котором будет указано, обнаружены ли ошибки. При этом для ошибок валидатор укажет точное место их нахождения, а также предложит правильный синтаксис. Стоит отметить, что если валидатор обнаружит в проверяемом коде не грубые ошибки, а неточности, то в отчете пользователю он отобразит предупреждения. Markup Validation Service от W3C позволяет производить проверку валидности HTML и XHTML, а вот если нужно проверить на валидность CSS-код сайта, то в этом случае W3C предлагает свой Проверка сайта на валидность в последнее время становится особенно актуальной, ведь в конце 2014 года планируется окончательное утверждение HTML5 в статусе рекомендации W3C, что влечет за собой необходимость внесения некоторых изменений в привычную верстку сайтов. Разработка сайтов с учетом валидности верстки важна и проверка кода сайта на валидность всегда остается актуальной. Такую проверку рекомендуется проводить как на этапе непосредственного создания сайта, так и при внесении каких-либо изменений в дизайн или структуру сайта, т. е. при выполнении редизайна. Теги:проверка на валидность, валидность html, валидность css, проверка на валидность кода, проверка на валидность сайта, верстка сайта |
Как проверить валидность HTML-разметки — Блог HTML Academy
Если вы хотите узнать, что такое валидный код, то вы попали на нужную страницу. Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Валидатор — это…
Так же, как и с проверкой грамотности языка, HTML-код можно проверять вручную — своими глазами и мозгами, а можно пользоваться и автоматическими помощниками. Это может быть отдельный целостный сервис, а может быть дополнение к браузеру. Первое лучше. Инструменты валидации HTML-кода онлайн облегчают жизнь разработчика, которому не нужно самому вычислять, например, парность скобок.
Как пользоваться валидатором
Рассказываем на примере «родного» валидатора W3C. Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
За вами выбор способа проверки. Можно проверять код по ссылке, можно загрузить в сервис HTML-файл, а можно фрагмент кода. В третьем варианте как раз и идёт речь о написанном в окне сервиса коде или скопированной части из разметки всей страницы.
Цепочка действий в два шага. Первый — предоставить исходный код, а второй — нажать на кнопку проверки.
Вы можете пойти дальше и задать дополнительные параметры валидации. Они нужны, чтобы структурировать и детализировать результаты.
Интерпретация результатов валидации
Инструмент валидации оценивает синтаксис, находит синтаксические ошибки типа пропущенных символов и ошибочных тегов и т.д. И отлавливает одну из частых ошибок вложенности тегов.
Часто в результате сервисы валидации разметки, как и компиляторы в разработке, выдают список, разделённый на предупреждения и ошибки. Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
Так выглядит результат валидации HTML-кода на очень простой странице, созданной за пару часов в конструкторе сайтов.
Ошибки и предупреждения собраны в список. В каждом элементе списка указаны значение, атрибут и элемент, которые не устроили валидатор, а также приведена цитата кода с ошибкой.
Сами валидаторы могут ошибаться. То, что не пропускает валидатор, может быть корректно обработано браузером. Так что не обязательно исправлять абсолютно все ошибки в своей разметке. Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Подробнее о валидаторе, правилах построения HTML-разметки, а также другие интересные и важные вещи мы разбираем на интенсивных курсах.
Список на память
- Не стоит путать валидность с абсолютной правильностью.
- Важна каждая запятая и закрывающая скобка, закрытый тег. Глазами это сложно усмотреть всё, поэтому валидатор и придумали.
- Валидаторы проверяют синтаксис. Термин из филологии.
- Редактор, в котором вы пишете код, также можно настроить так, что он будет автоматически закрывать открытые вами теги и сообщать об ошибках ещё до валидации — в процессе написания разметки.
- Алгоритмы любят порядки. Чем лучше написан код страниц на сайте, тем выше сайт продвигается в релевантной выдаче.
Валидный код — гордость верстальщика
Пройдите курсы по вёрстке, чтобы вами гордились все знакомые. 11 глав по HTML, CSS и JavaScript бесплатно.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
Обсуждение статьи, вопросы авторам, опечатки и предложения — в телеграм-чате HTML Academy.

Оптимизация кода сайта — как способ SEO продвижения
Содержание статьи:
Количество посетителей на сайте напрямую связано со скоростью загрузки интернет-ресурса. Вы не будете ждать, пока загрузятся картинки или другая информация. Проще уйти к конкурентам. Представьте, что необходимо приобрести несколько товаров на сайте, а каждую страницу приходится ждать по минуте. Когда-то через модемы страницы появлялись в браузере спустя несколько минут. Эти времена прошли. Еще одним фактором в пользу ускорения загрузки страниц ресурса является поисковая выдача. Более быстрый сайт занимает более высокие строчки в Google.
Проверить скорость загрузки вашего интернет-портала можно на специальных сервисах:
- tools.pingdom.com
- webpagetest.org
- developers.google.com/speed/pagespeed/insights/
- gtmetrix.com.
Вместе с данными о времени загрузки сайта вы прочтете советы по оптимизации. Есть способ проверить, каким видят сайт поисковые роботы. Для этого требуется отключить файлы, содержащие скрипты и стили. Если в результате информация страниц появляется медленно и неверно отображается, код нужно изменить. Одновременно с подобными проблемами поисковики не определяют логику URL сайта.
- Уменьшить размер кода. Страницы станут загружаться значительно быстрее.
- Прописать в HTML-коде заголовки Н1 — Н6 для индексации поисковиками.
- Поисковые системы лучше ранжируют сайты, лишенные вирусов. Следует проверить ресурс на его наличие и удалить вредоносное ПО.
- Наполнить сайт уникальным контентом.
- Сделать внутреннюю перелинковку и прописать мета-теги.
- Сжать пробелы. Размер страницы уменьшается при переносе строк и объединении повторяющихся пробелов.
- Скорость загрузки заметно увеличится, если в верхней части HTML-кода страницы прописывать только данные загрузки первого экрана. Все остальное нужно перенести в нижнюю часть страницы. Блоки JavaScript и CSS можно встроить непосредственно в HTML-код.

- Ускорить загрузку с помощью предварительного преобразования DNS-имен. Браузер заранее получает информацию о внешних адресах структурных элементов сайта.
- Сделать из абсолютных URL относительные. Для этого из атрибутов src и href, входящих в URL удаляется название доменного имени.
CSS (Cascading Style Sheets — каскадные таблицы стилей) отвечает за визуальное отображение документа в браузере. Задает шрифты и цвета. Файл CSS весит менее 100 кб, однако не стоит недооценивать его оптимизацию.
Ухудшают SEO-оптимизацию такие элементы дизайна как фреймы и флеш. Они украшают ресурс, однако непрактичны.
Фрейм, от английского “кадр, рамка”, — часть страницы в браузере, являющаяся отдельным окном. В этой области страницы может содержаться независимый от другой части страницы HTML-документ. Фрейм повышает кликабельность, но снижает продвижение в Google и Yandex. Не все браузеры распознают структуру, входящую в сам фрейм. А его адрес совпадает с адресом страницы, на которой он находится, что ухудшает индексацию. Фрейм лучше заменить технологией фонового обмена информацией между браузером и сервером — Ajax. Asynchronous Javascript and XML позволяет не полностью загружать страницу, что повышает скорость загрузки.
Технология Adobe Flash делает интернет-ресурс более привлекательным. Появляются анимация, голосовое сопровождение. Однако минусов у нее больше. Сайт долго грузится из-за сложностей с кешем. Информация заполняет большое количество оперативной памяти ПК. Для отображения требуется установка Adobe Flash player. Google и Yandex индексируют только главную страницу подобного сайта. Для продвижения в поисковиках придется сделать еще один сайт на HTML. Также флеш-эффекты не поддерживаются на гаджетах от Apple.
Улучшить продвижение в поисковиках можно за счет оптимизации CSS вручную или автоматически. В первом случае процесс занимает много времени, а из-за человеческого фактора есть вероятность что-то упустить из вида. Программы-оптимизаторы могут удалить и то, что должно было остаться в коде.
Для ручной оптимизации CSS требуется
- Убрать затрудняющие работу поисковых роботов избыточные разрывы строк и пробелы.
- Заменить дубли команд одной обобщающей.
- Применить краткие и отличающиеся друг от друга мета-теги.
- Сократить количество ключевых слов. Указывать в keywords.
- Комментарии писать простыми и понятными словами.
- Применять для изображений распознаваемые поисковиками Alt и Title.
- Прописывать заголовки в h2 — H6 для последующей индексации.
- Использовать для обозначения нестандартных шрифтов стили, а не картинки. Это делает их более понятными для Yandex и Google.
- Переместить CSS в Head. Благодаря этому ускорится визуальный рендеринг браузера. А при условии, что стили прописаны после Head, в отдельных браузерах не произойдет эффекта перерисовки элементов.
- Вставить файлы со стилями CSS для JavaScript. Благодаря этому действию повысится скорость рендеринга и скачивания JavaScript и CSS будут происходить одновременно.
- Минимизировать число запросов к серверу за счет переноса описания стилей весом до 1 кб в HTML.
JavaScript — язык программирования для браузера. который добавляет страницам интерактивности. Улучшение его кода положительно отражается на SEO-продвижении. Для этого необходимо:
- уменьшить число запросов HTML при загрузке страницы за счет объединения похожих файлов;
- сократить размер кода с помощью удаления лишних символов из файла, помогает в этом сервис developer.yahoo.com/yui/compressor/.
Как оптимизировать картинки на сайте
Вес изображений заметно влияет на скорость загрузки интернет-ресурса. Оптимизировать картинки можно
- загружая их из видимой области при помощи библиотеки Lazyload. что уменьшит нагрузку на сервер и сократит первоначально загружаемую информацию;
- уменьшив число HTML запросов с помощью объединения изображений в одно.
Оптимальным вариантом является Clean CSS. com. Этот сервис позволяет контролировать процесс сжатия. С его помощью вы можете независимо друг от друга оптимизировать картинки, шрифты, удалить пробелы. Также предусмотрена возможность выбрать среднюю скорость сжатия. Это существенный плюс, поскольку при высокой и низкой скоростях код становится нечитаемым для дальнейшей корректировки. Результатом сжатия в CleanCSS.com будет текстовый файл. Он покажет произошедшие изменения, в том числе в синтаксических конструкциях контента.
com. Этот сервис позволяет контролировать процесс сжатия. С его помощью вы можете независимо друг от друга оптимизировать картинки, шрифты, удалить пробелы. Также предусмотрена возможность выбрать среднюю скорость сжатия. Это существенный плюс, поскольку при высокой и низкой скоростях код становится нечитаемым для дальнейшей корректировки. Результатом сжатия в CleanCSS.com будет текстовый файл. Он покажет произошедшие изменения, в том числе в синтаксических конструкциях контента.
Существуют также сервисы CSS Optimizer, CY-PR.com, CSS Compressor и плагин Autoptimize. Каждый из них одновременно со сжатием может удалить нужные элементы кода и нарушить работу сайта.
После процедуры оптимизации интернет-ресурса нужно проверить полученный результат. Оптимально, если загрузка сайта длится не более 5 секунд. а текстовый контент и детали дизайна выглядят корректно.
Автоматически проверить результат оптимизации позволяют сервисы:
- seo-чеклист, который выдает результат по пунктам;
- optimization.com;
- плагин Firebug.
Окончательную проверку ресурса на наличие ошибок стоит провести с помощью валидатора validator.w3c.org.
SEO анализ сайта и полная проверка отдельных страницы
Сервис SiteChecker.pro от компании Boosta предлагает качественную SEO проверку как отдельной страницы так и анализ сайта целиком. Сервис условно-бесплатный: в бесплатном режиме доступно довольно много. В этой заметке я расскажу о своем знакомстве с SiteChecker.pro. Мне удалось исправить кучу ошибок на этом сайте, уверен и вам удастся найти и поправить SEO ошибки на ваших.
Начать знакомство с сервисом предлагаю с ознакомительного видео о нем:
Коротко о возможностях сервиса (анализ сайта)
Сервис состоит из трех основных частей:
- Проверка отдельного URL: https://sitechecker.

- Проверка всех страниц сайта: https://sitechecker.pro/ru/website-crawler/
- Мониторинг изменений на сайте: в разработке.
SEO Проверка отдельного URL
Я не сразу понял насколько анализ крут, а когда понял, был немного удивлен, как я сразу этого не заметил… Пройдусь по пунктам:
- Во-первых, это бесплатно — безлимитное количество бесплатных проверок одного URL.
Во-вторых, в анализ страницы входят около 150 пунктов для проверки (чек-лист). Всевозможные проверки собраны на одной странице. Туда входит даже результат проверки страницы от Google Page Speed и Yandex: тут все, начиная от скорости загрузки страницы, заканчивая тем, какие картинки нужно оптимизировать, скрипты переместить, заголовки и метатеги создать/исправить и что улучшить для мобильных устройств.
Проверка title, description, h2-H6 теговКартинки с большим весом, без атрибутов alt, titleОшибки в техническом SEOПоказатель Google юзабилити и скорости в десктопной и мобильной версияхВ-третьих, описание для каждого пункта. Для каждой ошибки есть рекомендации по её устранинию, т.е. не получится так, что вы будите смотреть на ошибку и думать «кто виноват и что делать»…
- В-четвертых, быстро и динамично. Анализ страницы занимает несколько секунд (10-20), а результаты начинают отображаться сходу!
Чтобы ощутить всю мощь анализа, прямо сейчас перейдите на главную страницу сервиса: https://sitechecker.pro/ru/ , введите URL любой страницы вашего сайта и немного вникните что рекомендуется исправить.
SEO Проверка всех страниц сайта (краулер)
Инструмент Sitechecker Crawler (робот собирает данные по всему сайту) позволяет:
- Проверить анкоры внешних и внутренних ссылок на всем сайте.
- Найти битые ссылки (404 и другие).
- Аудит редиректов (301 и других).

- Общий анализ ссылок на всем сайте (робот ходит по вашему сайту и собирает все ссылки которые видит, а там может попадаться много нужного и ненужного).
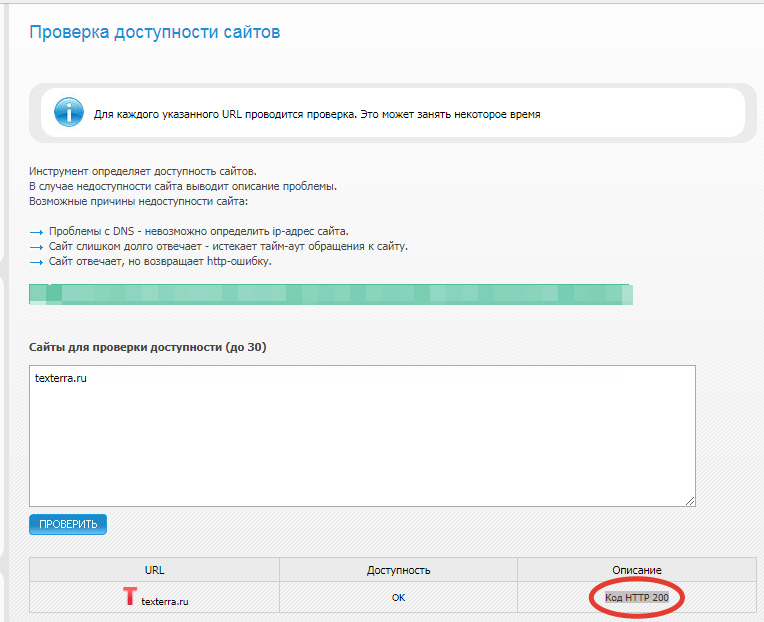
- Проверить статус ответа каждой страницы.
- Наглядно увидеть как распределяется ссылочный вес на сайте.
- Найти дубликаты тегов и метатегов.
- Есть возможность делится результатами краулинга, например, с подрядчиками. Это поможет делегировать работу.
- и т.д.
Замечу, что исправление SEO ошибок — это задача ваша, а не сервиса. Сервис лишь дает вам общее представление и указывает на возможные ошибки. Результаты анализа сайта нужно внимательно просматривать и порой часами сидеть и исправлять ошибки… Все это может быть непросто.
Расценки
Бесплатно:
- Безлимитная проверка одного УРЛа.
- 100 УРЛов для робота (краулинга) (один раз, чтобы оценить инструмент).
Платно:
Что я исправил на этом сайте с помощью SiteChecker.pro
Я не SEO спец и зачастую игнорирую многое из того, что рекомендуют подобные сервисы. Почти уверен, что грамотный СЕОшник найдет не мало ошибок на этом сайте. Моя «SEO религия» — это качественный контент остальное делается без энтузиазма. Замечания вроде: «Content to code < 10%» (на странице очень много кода и мало контента) я почему-то не вижу в упор… Мне еще верится, что поисковики отлично умеют анализировать HTML код и вырезать все лишнее обращая внимание только на контент и метатеги.
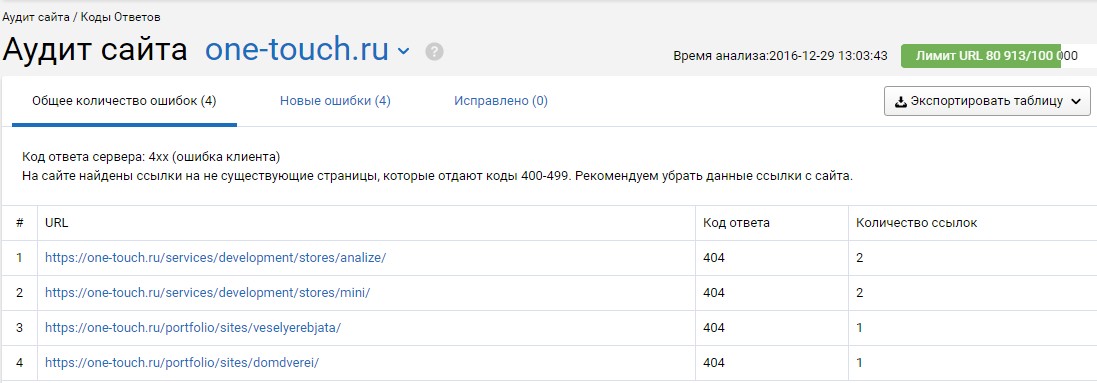
Полная проверка этого сайта (краулер) заняла 50 минут (это примерно 25 000 страниц). Так выглядит результат первой проверки сайта целиком:
В результате проверки мне удалось найти и исправить много мелких ошибок, например:
Ссылки с 301 редиректом (в том числе сквозные). Удалось исправить около 1000 таких ссылок, необходимости в которых не было. Например: URL был указан с протоколом http (в некоторых статьях были ссылки вида /?p=465).
 Или ссылки на комментарии которые перекидывали через 301 редирект куда нужно. 90% из эти редиректов совершенно ненужны и исправляются довольно просто.
Или ссылки на комментарии которые перекидывали через 301 редирект куда нужно. 90% из эти редиректов совершенно ненужны и исправляются довольно просто.Битые ссылки (со статусом 404). Таких ссылок на удивление оказалось много (около 40) и почти все — это ошибки (опечатки) или старые ссылки в контенте.
Метатег description. На некоторых важных страницах не было этого тега, также поправил.
Укоротил URL. С точки зрения сервиса URL длиннее чем 115 символов нехорошо сказываются на SEO. Исправил!
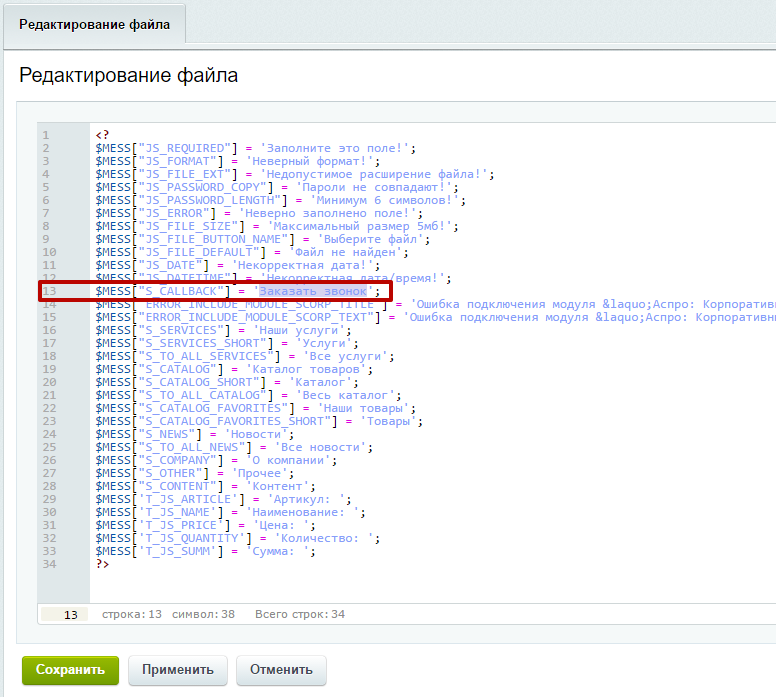
Несколько h2 на странице. Из-за markdown разметки в некоторых комментариях появились h2 заголовки, а это очень плохо для SEO. Сервис помог найти и исправить все такие страницы (11шт)! В дополнении доработал код сайта: добавил проверку при публикации коммента, теперь невозможно оставить коммент с тегами h2 и т.д.
Canonical ≠ URL — на некоторых страницах метатег canonical не должен был быть равен URL. Например, на странице кода любого файла. Такое может случиться, например, когда мы создали постоянную страницу и на ней через параметры запроса или как-то еще показываем разный контент, который должен индексироваться отдельно. Но WordPress в таком случае, будет показывать один и тот же canonical для, по факту, разных страниц.
- Поправил некоторые моменты из анализа отдельных страниц. Вообще, хорошо бы еще посидеть поисправлять.
Это основные моменты, которые я без особых сложностей исправил. Могу предположить, насколько более эффективно этот сервис могут использовать SEO специалисты.
Также хочу отметить показатель вес страниц: очень удобно, что при просмотре показателей страниц они сортируются по внутреннему весу. Так, самые важные страницы всегда наверху и если с ними что-то не так, это будет заметно в первую очередь! Также, благодаря показателю веса легко можно увидеть какие ненужные для SEO оптимизации страницы собирают большой вес и более грамотно его перераспределить.
В заключении о SEO и сервисе sitechecker.pro
Для новичков в SEO, будет интересна база SEO знаний — это статьи по основным моментам в SEO ориентированные на начинающих оптимизаторов. Например статья про разметку schema.org с примерами внедрения такой разметки. Рекомендую ознакомится со статьями из этой базы, они легко читаются!
Создатели проекта, обещают в самом ближайшее время разные обновления: дизайн, функции и т.д. Например, мониторинг изменений статус кодов на странице, добавление/удаление страниц, улучшение фильтров.
Я также внес свою лепту в развитие проекта, дав несколько рекомендаций по улучшению юзабилити. Меня приятно удивило, что пару из своих рекомендаций я увидел уже на следующий день, т.е. создатели проекта активно развивают сервис, а это значит что завтра он обязательно будет лучше чем сегодня.
—
Ну, и конечно, посмотрите видео обзор сервиса по SEO анализу сайта sitecheker.pro:
—
Полезные ссылки:
Статьи до этого: SEOПроверка данных на валидность | htmlbook.ru
Для проверки веб-страниц на наличие ошибок и замечаний существует множество путей и способов. Условно они делятся на онлайновые и локальные. Онлайновые предназначены для проверки страниц с помощью браузера через Интернет, а локальные используются для проверки документов на текущем компьютере. Далее рассмотрим популярные методы валидации документов.
validator.w3.org
По адресу http://validator.w3.org располагается, пожалуй, самый распространенный инструмент для проверки отдельных страниц на валидность. Этот сайт предлагает три способа проверки: по адресу, локального файла и введенного в форму кода.
Проверка по адресу
Если ваш сайт уже опубликован в Интернете, то любую страницу можно проверить, вводя в текстовое поле ее адрес (рис. 14.1).
14.1).
Рис. 14.1. Форма для ввода адреса документа
Так, вводя http://htmlbook.ru в форме «Validate by URI» (валидация по адресу) и нажав кнопку (проверить) получим сообщение о том, валидный документ или нет.
Хотя в текстовом поле вводится адрес сайта, проверяется не сайт целиком, а только одна главная страница. Учтите, что, к примеру, адрес http://htmlbook.ru равнозначен вводу http://htmlbook.ru/index.php.
Валидатор проверяет HTML-код страницы и в случае отсутствия ошибок докладывает о валидности документа (рис. 14.2).
Рис. 14.2. Отчет о проверке и валидности веб-страницы
При обнаружении ошибок выводится уведомление о том, что страница не валидна и список ошибок с указанием строк, где встречаются ошибки (рис. 14.3).
Рис. 14.3. Отчет о проверке и вывод ошибок
Проверка локальных файлов
Документы, еще не выставленные в Интернете, можно проверить с помощью формы, озаглавленной «Validate by File Upload» (валидация загруженных файлов), как показано на рис. 14.4.
Рис. 14.4. Форма ввода пути к локальному файлу для его проверки
Вначале следует указать путь к HTML-файлу, после чего нажать кнопку . Файл будет загружен на сервер и проверен на ошибки.
Использование формы для ввода кода
В некоторых случаях требуется проверить код без сохранения его в отдельный файл. В этом случае пригодится форма для прямого набора текста и отправки его на сервер для валидации (рис. 14.5).
Рис. 14.5. Форма для ввода HTML-кода
Расширение HTML Validator для браузера Firefox
Популярность браузера Firefox обусловлена наличием для него большого количества разнообразных расширений — программ, которые добавляют новые возможности в браузер. Расширения построены по открытой технологии и написать их может любой разработчик. Не оставлены без внимания и веб-разрабочики — для их удобства создано множество расширений, в том числе и для валидации документа прямо в браузере. В данном случае нас интересует HTML Validator. Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
В данном случае нас интересует HTML Validator. Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Где скачать
http://users.skynet.be/mgueury/mozilla/
Установка расширения
После скачивания файла установить расширение можно несколькими способами.
1. Через менеджер расширений
Запустите Firefox и откройте меню . Перетащите мышью загруженный файл (он имеет расширение xpi) в открывшееся окно. Далее расширение будет установлено автоматически.
2. С помощью открытия файла
Выберите в меню Firefox пункт и укажите путь к файлу с расширением, дальнейшие действия браузер выполнит сам.
3. Копирование файла в папку extension
Откройте папку на диске, где установлен Firefox (к примеру c:\Program Files\Mozilla Firefox) и найдите в ней подпапку extension, в которую скопируйте расширение. После запуска браузера дальнейшая установка пройдет самостоятельно.
Все приведенные методы установки требуют перезагрузки браузера после установки расширения. Работа HTML Validator начинается сразу же после повторного запуска Firefox.
Если указанные способы по каким-либо причинам не помогли, вы можете обратиться на сайт поддержки браузера Mozilla Firefox и прочитать обо всех возможных методах установки расширений по адресу
http://forum.mozilla-russia.org/doku.php?id=general:extensions_installing
Использование HTML Validator
При открытии веб-страницы HTML Validator начинает сразу же свою работу, и результат проверки отображается в строке состояния, в ее правом нижнем углу в виде небольшой картинки. Изображение зависит от статуса проверки и показано на рис. 14.6.
Рис. 14.6. Виды картинок, отображаемых при проверке документа
Кружок с галочкой (рис. 14.6а) показывает, что документ валидный, желтый треугольник с восклицательным знаком (рис. 14.6б) — по коду имеются замечания, которые могут быть исправлены автоматически. А красный кружок с крестиком (рис. 14.6в) предупреждает, что есть серьезные ошибки.
14.6б) — по коду имеются замечания, которые могут быть исправлены автоматически. А красный кружок с крестиком (рис. 14.6в) предупреждает, что есть серьезные ошибки.
Просмотреть все ошибки можно двояко. Во-первых, заглянуть в HTML-код документа через меню или щелкнуть правой кнопкой и в контекстном меню выбрать (рис. 14.7).
Рис. 14.7. Контекстное меню с пунктом выбора исходного кода
Окно исходного кода веб-страницы разделено на три части (рис. 14.8), где верхний блок содержит собственно HTML-код. В левом нижнем блоке отображается список ошибок и замечаний или информационные сообщения в случае валидного документа. Правый нижний блок предназначен для подробных подсказок о текущих замечаниях.
Рис. 14.8. Результат работы расширения HTML Validator
Онлайн сервисы генерации и проверки CSS кода при верстке | DesigNonstop
Онлайн сервисы генерации и проверки CSS кода при верстке
9
В этой подборке собрана замечательная коллекция онлайн сервисов по работе с CSS кодами. Все эти сервисы существенно облегчают жизнь веб-разработчику. С их помощью можно сгенерировать CSS сетку для сайта, проверить код на предмет ошибок, адаптировать код под различные браузеры, сгенерировать CSS стили на основе стилей слоя фотошопа, получить коды паттернов для бэкграунда и градиентов, сжать CSS для увеличения скорости загрузки сайта. Много сервисов, специализирующихся на работе со шрифтами и их визуальным представлением.
The 1Kb CSS Grid
Задавая всего три параметра, также генерируется CSS сетка. А также указывается ширина в пикселях.
Grid Designer
Более сложный сервис. Настраивается CSS решетка по нескольким параметрам. Во втором блоке генерируется текст, который будет отображаться в колонках. На выходе имеем готовый CSS и HTML шаблон.
CSS Lint
Сервис для проверки кода вашего сайта на предмет ошибок.
Primer CSS
Вставив в диалоговое окошко HTML код, можно получить список всех упомянутых классов и ID, которые упомянуты в CSS.
PrefixMyCSS
Если ввести исходный CSS код, та на выходе можно получить код, адаптированный под разные браузеры.
Modernizr
На данном сервисе предлагают скачать и установить JavaScript библиотеку с открытым кодом, которая каким-то образом поможет вам при создании сайта. Точнее сказать не могу, поскольку сама не пробовала, что это такое.
Layer Styles
Очень полезный сервис. На основании настроек диалогового окошка стилей слоя программы фотошоп генерирует код CSS.
Ultimate CSS Gradient Generator by ColorZilla
Представлено на выбор большое количество градиентов и их CSS коды, адаптированные под разные браузеры.
Spritebox
Позволяет быстро и легко создавать классы и идентификаторы из одной картинки
Automatic CSS inliner
Автоматически преобразует все локальные стили во встроенный CSS для использования в почтовых рассылках.
Typetester
Позволяет сравнивать написание различных шрифтов и получить CSS код выбранного стиля написания.
The Web Font Combinator
Сервис позволяет наглядно посмотреть как будут выглядеть различные сочетания шрифтов в заголовках, подзаголовках и в основном тексте.
Sencha Animator
Не совсем поняла, как действует данный сервис, но связано это с тачскринами мобильных устройств и анимацией. Предлагается скачать триальную версию.
CSS Compressor by CSS Drive
Это сервис для сжатия CSS и увеличения скорости загрузки сайта.
Px to em
Таблица преобразования размеров шрифта в различные единицы измерения.
10 веб-сайтов для онлайн-тестирования ваших кодов
Современные тенденции и веб-приложения кардинально изменили способ создания веб-разработчиков. Очевидно, вам понадобится среда IDE определенного типа, чтобы кодировать новые файлы и сохранять их для развертывания. Но как насчет простого тестирования фрагментов кода? Сейчас доступно больше инструментов, чем когда-либо прежде!
В этой статье я хочу выделить 10 интересных веб-приложений для онлайн-тестирования вашего кода . Все эти приложения требуют подключения к Интернету, а некоторые из более продвинутых редакторов предлагают профессиональные планы для обновления функций вашей учетной записи.Но большинство из этих инструментов наверняка пригодятся, когда вы пытаетесь отладить блок JavaScript или PHP.
Все эти приложения требуют подключения к Интернету, а некоторые из более продвинутых редакторов предлагают профессиональные планы для обновления функций вашей учетной записи.Но большинство из этих инструментов наверняка пригодятся, когда вы пытаетесь отладить блок JavaScript или PHP.
10 лучших бесплатных редакторов исходного кода для загрузки
С профессиональным редактором кода, таким как Dreamweaver, Coda, Textmate и другими, неудивительно, что все больше и больше людей … Подробнее
Кодовая панель
Первоначально созданный Стивеном Хейзелом, Codepad — это уникальное веб-приложение, в котором вы можете делиться синтаксисом кода через Интернет.Вместо простой отладки Codepad позволяет копировать / вставлять важные фрагменты кода для публикации в Интернете.
На экране вывода отображаются все сообщения об ошибках, связанные с вашим кодом. С помощью переключателей в левом меню можно изменить язык синтаксического анализа с C / C ++, Perl, PHP, Python, Ruby и многих других. Я бы сказал, что Codepad действительно для разработчиков программного обеспечения, которым нужно сотрудничать и отлаживать свои более запутанные программы.
JSBin
Аналогично тому, как описано выше, jsbin — это простая консоль отладки JavaScript.Их презентация включает в себя совместные усилия, когда вы можете поделиться частной ссылкой с другими разработчиками и писать вместе в режиме реального времени.
Их интерфейс может немного запутать новичков. Разработчики установили несколько онлайн-руководств, которые вы можете прочитать, если захотите. По сути, вы можете выбирать между любым количеством JS-библиотек — jQuery, JQuery UI, jQM, Prototype, MooTools, есть из десятков на выбор.
При кодировании различных элементов черновики будут автоматически сохраняться.У вас есть возможность загрузить свой конечный продукт или сохранить исходный код в Интернете. Их система намного более продвинута для экспорта и хранения вашего кода в виде простого шаблона.
Их система намного более продвинута для экспорта и хранения вашего кода в виде простого шаблона.
jsFiddle
Любой, кто просматривал Stack Overflow, должен знать о jsFiddle . Их интерфейс сильно отличается от JSBin, а также поддерживает более сложные функции.
Сразу же вы можете зарегистрировать бесплатную учетную запись и начать сохранять образцы кода в Интернете.jsFiddle предлагает короткий URL-адрес, которым вы можете поделиться в Интернете через Twitter, Facebook и даже Stack. Но обратите внимание, что для начала кодирования вам не нужна учетная запись. Это просто удобная функция, чтобы все было организовано.
jsFiddle также поддерживает включение таких библиотек, как Prototype и jQuery. Вы можете включать дополнительные внешние ресурсы к файлам JS / CSS в каждый тестовый документ. Невероятно, но их приложение даже поддерживает XHR Ajax, где вы можете передавать данные между сервером и клиентским окном браузера.
CodePen
CodePen для веб-разработчиков больше похожа на социальную сеть, чем на площадку для кода. Мы не только можем видеть, что люди обмениваются кодами в HTML, CSS и JavaScript, который называется Pen, но мы также можем поставить «Нравится» Pen, добавить комментарий, курировать коллекцию Pen, создать сообщение и выполните задание, чтобы повысить уровень наших навыков веб-разработки.
CodeSandbox
Codesandbox — это полнофункциональная игровая площадка JavaScript.Помимо запуска ванильного кода JavaScript или фреймворка, такого как React.js, Vue.js и Svelte, вы также можете запустить работающее приложение Node.js. Это означает, что вы можете определить зависимости Node.js в файле package.json . Codesandbox автоматически загрузит зависимости из NPM. Он также обеспечивает доступ к веб-терминалу, поэтому вы можете запускать любые сценарии NPM прямо из браузера.
Посетите страницу «Обзор», чтобы найти интересные вещи, встроенные в CodeSandbox.
WebMaker
WebMaker — это площадка для кода для HTML, CSS, JavaScript, а также для препроцессора, такого как Sass, LESS и JSX.WebMaker автоматически скомпилирует синтаксис этих препроцессоров, чтобы браузер правильно отобразил код. Вы можете использовать его в браузере или установить расширение в Chrome, чтобы по-прежнему играть с кодом в автономном режиме. Когда вы закончите экспериментировать со своим кодом, позволяет сохранить вашу работу локально, загрузить файлы или поделиться ими в CodePen.
CSSDesk
Переходя от мира сценариев к языку стилей, у нас есть CSSDesk . У вас аналогичная настройка, как и у всех остальных, с исходным кодом слева и окончательной визуализацией веб-страницы справа.Это веб-приложение отлично подходит для создания небольших шаблонов веб-страниц и тестирования более длинных свойств CSS3 с градиентами и тенями блоков.
Это приложение также позволяет загружать исходный код в виде файлов на свой компьютер. Это может быть надежной заменой в ситуациях, когда вы работаете на ноутбуке без какого-либо программного обеспечения IDE. Или, кроме того, вы можете создать короткую URL-ссылку для публикации в Интернете. Затем могут прийти другие разработчики и отредактировать то, что вы уже создали — определенно интересное решение!
IDEOne
IDE One — еще один инструмент, основанный на глубоком программировании и разработке программного обеспечения.Их онлайн-редактор поддерживает подсветку синтаксиса для некоторых очень известных языков. К ним относятся Objective-C, Java, C #, VB.NET, SQL и многие другие.
Что хорошего в их приложении, так это то, что вы можете быстро отлаживать множество разных языков программирования с одной и той же страницы. Вы также можете сохранить этот исходный код через уникальный URL-адрес, чтобы поделиться им в Интернете. Однако я чувствую, что их макет очень загроможден рекламой и другим контентом, что затрудняет использование их веб-сайта. Было бы действительно здорово увидеть возможность включения альтернативных библиотек кода, таких как Cocoa Touch для разработки приложений для iPhone.
Было бы действительно здорово увидеть возможность включения альтернативных библиотек кода, таких как Cocoa Touch для разработки приложений для iPhone.
JSLint
Самопровозглашенный инструмент качества кода JavaScript должен быть JSLint . Их веб-сайт немного странный, но редактор кода работает именно так, как вы ожидаете.
Варианты могут показаться вам очень запутанными, если вы раньше не использовали их фреймворк. Если у вас есть навыки, можно работать с открытым исходным кодом, таким как Node.js. Но большая часть исходного кода даже не поддерживает подсветку синтаксиса, что является большим разочарованием, когда у вас есть так много других вариантов на выбор.Я бы попробовал JSLint, если у вас есть время, но он может не стать вашим онлайн-отладчиком JavaScript.
Скрипка SQL
Ранее мы видели мощь веб-приложения, такого как jsFiddle. Теперь мы видим SQL Fiddle , который работает точно так же, за исключением синтаксиса базы данных SQL. Мне еще предстоит найти другую альтернативу для тестирования кода базы данных, и это, безусловно, мой любимый выбор.
Все выходные данные вашего кода SQL появятся в таблице под редакторами.Вы можете написать код для реализации новых данных справа и создания схемы слева. Эта схема базы данных представляет собой код SQL, который вы можете сохранить, чтобы экспортировать текущую базу данных и переустановить все на новом сервере.
Если вы не знакомы с базами данных или языком SQL, это приложение не поможет. Но даже для новичков, но заинтересованных в изучении SQL, это замечательно! Ознакомьтесь с одним из их базовых примеров кода, чтобы понять, как работает приложение.
Последние мысли
Чем больше компьютеров подключено к сети, тем проще разработчикам работать вместе и совместно работать в браузере.Мы видим, что все больше и больше технологий переходят от локальных приложений, и кто знает, как далеко зайдет эта тенденция?
Я надеюсь, что этот набор инструментов для тестирования кода поможет вам задуматься о современной среде разработки. Так легко быстро создать веб-проект HTML / CSS и за считанные минуты получить небольшой предварительный просмотр демо-версии. Помните, что это всего лишь инструменты, которые помогут вам на пути к созданию вашего конечного продукта. Если у вас есть предложения или вопросы по статье, не стесняйтесь делиться своими мыслями в области обсуждения ниже.
Так легко быстро создать веб-проект HTML / CSS и за считанные минуты получить небольшой предварительный просмотр демо-версии. Помните, что это всего лишь инструменты, которые помогут вам на пути к созданию вашего конечного продукта. Если у вас есть предложения или вопросы по статье, не стесняйтесь делиться своими мыслями в области обсуждения ниже.
Проверка исходного кода HTML, Средство просмотра кода веб-страниц
Сведения об инструменте и инструкции по эксплуатации
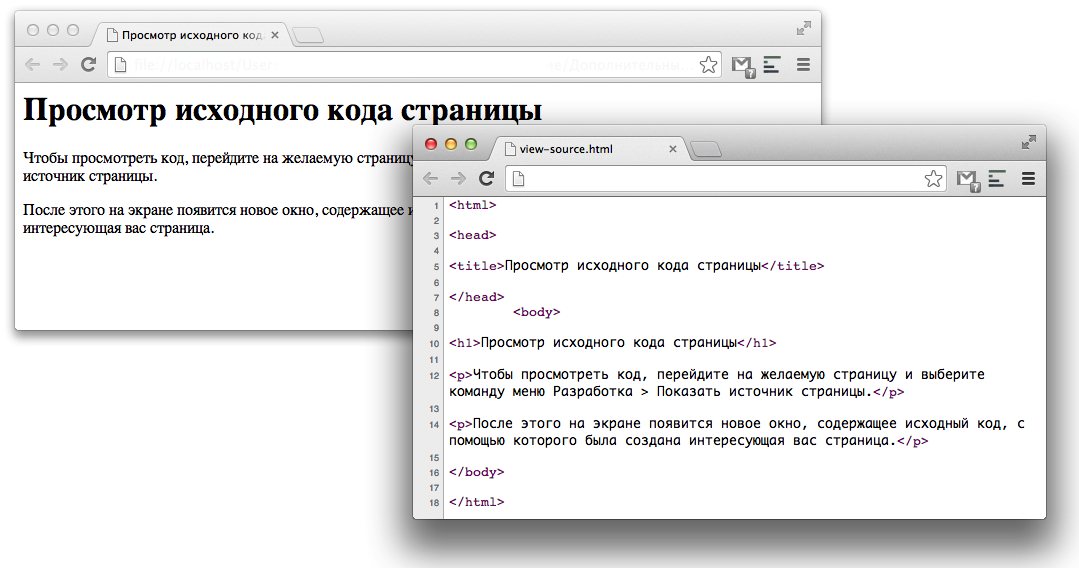
Программа просмотра HTML-кода— это инструмент для веб-дизайна. Если вы не знаете, как просматривать исходный код веб-страницы, это средство просмотра исходного кода позволит вам изучить исходный код любой веб-страницы.
Если вы студент и учитесь кодировать HTML, это лучший инструмент для просмотра кода HTML для извлечения исходного кода HTML веб-страницы. Короче говоря, вы также можете назвать этот инструмент инструментом отслеживания страниц.
HTML — это гипертекстовая система или язык разметки / публикации, разработанный WHATWG и W3C (World Wide Web Consortium). Вы должны знать об HTML, если изучаете основы создания веб-сайтов. Потому что это технология, которую отображает браузер. Вы должны начать свое путешествие по веб-обучению с HTML. Ниже мы расскажем о некоторых часто используемых тегах HTML:
— от h2 до H6 используются для определения заголовков.
— и используются для полужирного текста.
— используется для подчеркивания, а используется для отображения курсивного текста.
—
- для отображения неупорядоченного списка.
- Firefox — CTRL + U (Это означает, что нажмите клавишу CTRL на клавиатуре и удерживайте ее. Удерживая нажатой клавишу CTRL, нажмите клавишу «u».) Кроме того, вы можете перейти в меню «Firefox» и затем нажмите «Веб-разработчик», а затем «Источник страницы».
- Internet Explorer — CTRL + U. Или щелкните правой кнопкой мыши и выберите «Просмотреть исходный код».
- Chrome — CTRL + U. Или вы можете нажать на странную клавишу с тремя горизонтальными линиями в правом верхнем углу.Затем нажмите «Инструменты» и выберите «Просмотреть исходный код».
- Opera — CTRL + U. Вы также можете щелкнуть веб-страницу правой кнопкой мыши и выбрать «Просмотреть исходный код страницы».
- Safari — сочетание клавиш Option + Command + U. Вы также можете щелкнуть правой кнопкой мыши на веб-странице и выбрать «Показать источник страницы».
- Firefox — Вы можете щелкнуть правой кнопкой мыши и выбрать «Источник страницы» или перейти в меню «Инструменты», выбрать «Веб-разработчик» и щелкнуть «Источник страницы».Сочетание клавиш: Command + U.
- Chrome — перейдите в «Просмотр», затем нажмите «Разработчик», а затем «Просмотр исходного кода». Вы также можете щелкнуть правой кнопкой мыши и выбрать «Просмотреть исходный код страницы». Сочетание клавиш — Option + Command + U.
- Убедитесь, что у вас есть только один тег заголовка на каждой веб-странице.
- Убедитесь, что на каждой странице вашего сайта есть тег заголовка.
- Убедитесь, что каждый тег заголовка на вашем веб-сайте уникален. Никогда не дублируйте содержимое тега заголовка.
- Изображения товаров
- Схемы
- Инфографика
- Логотип вашего веб-сайта
- Скриншоты
- Фотографии участников команды
- Есть ли у каждой страницы уникальный заголовок, который эффективно описывает содержимое этой страницы?
- Является ли описание по ссылке актуальным и информативным?
- Все ли ваши страницы отображаются правильно или некоторые отсутствуют?
- Несколько столбцов: весь текст и графика должны быть в одном столбце
- Пользовательские шрифты или цвета текста: весь текст должен быть черным Times (ссылки должны быть синими или фиолетовыми)
- Цвета фона: фон страницы должен быть белым
- Шаблонная графика: изображения с небольшими закругленными углами не должны быть разбросаны по странице
- Нарезанные изображения: изображения не следует разбивать на несколько частей
- Спам по ключевым словам: если на их сайте есть «скрытые» ключевые слова или очевидный текст, вызывающий у Google адрес, убегайте как можно быстрее
- Перейдите на веб-страницу, которую вы хотите просмотреть
- Сочетания клавиш в проводнике : нажмите Shift + F12 , и код должен появиться в отдельном окне
- Если это не сработает, наведите указатель мыши на пустую часть веб-страницы, щелкните правой кнопкой мыши и выберите « HTML ».
- Или же в строке меню выберите View и выберите « HTML » или « Source » в зависимости от используемой версии.
- СОВЕТ ОТ ПРОФЕССИОНАЛА: вот несколько отличных бесплатных тестов, чтобы проверить, насколько хорош ваш сайт. Каждый тест занимает несколько секунд и расскажет вам, насколько быстро работает ваш веб-сайт, проверит на наличие ошибок, проверит неработающие ссылки и многое другое.
- Перейдите на веб-страницу, которую вы хотите просмотреть
- Сочетание клавиш: Нажмите Ctrl + U , и код должен появиться в отдельном окне
- Если это не работает, наведите указатель мыши на пустую часть веб-страницы, щелкните правой кнопкой мыши и выберите «Источник страницы» .

- Или же в строке меню выберите View и выберите « Page Source ».
- СОВЕТ ОТ ПРОФЕССИОНАЛА: вот несколько отличных бесплатных тестов, чтобы проверить, насколько хорош ваш сайт. Каждый тест занимает несколько секунд и расскажет вам, насколько быстро работает ваш веб-сайт, проверит на наличие ошибок, проверит неработающие ссылки и многое другое.
- Перейдите на веб-страницу, которую вы хотите просмотреть
- Сочетание клавиш Safari: Нажмите Ctrl + Alt + U , и код должен появиться в отдельном окне
- Если это не работает, удерживайте курсор мыши над пустой частью веб-страницы, щелкните правой кнопкой мыши и выберите « Просмотреть код ».
- Или же в строке меню выберите Просмотреть и выберите « Просмотреть исходный код ».
- СОВЕТ ОТ ПРОФЕССИОНАЛА: вот несколько отличных бесплатных тестов, чтобы проверить, насколько хорош ваш сайт. Каждый тест занимает несколько секунд и расскажет вам, насколько быстро работает ваш веб-сайт, проверит на наличие ошибок, проверит неработающие ссылки и многое другое.
- Перейдите на веб-страницу, которую вы хотите просмотреть
- Сочетания клавиш в Chrome : нажмите Ctrl + U , и код должен появиться в отдельном окне
- Если это не работает, наведите указатель мыши на пустую часть веб-страницы, щелкните правой кнопкой мыши и выберите « Просмотреть исходный код ».
- Или же на панели инструментов выберите Инструменты и выберите « Просмотр источника ».
- СОВЕТ ОТ ПРОФЕССИОНАЛА: вот несколько отличных бесплатных тестов, чтобы проверить, насколько хорош ваш сайт. Каждый тест занимает несколько секунд и расскажет вам, насколько быстро работает ваш веб-сайт, проверит на наличие ошибок, проверит неработающие ссылки и многое другое.

- Перейдите на веб-страницу, которую вы хотите просмотреть
- Сочетания клавиш Opera : нажмите Ctrl + U , и код должен появиться в отдельном окне
- Если это не работает, удерживайте курсор мыши над пустой частью веб-страницы, щелкните правой кнопкой мыши и выберите « Источник ».
- Или же в строке меню выберите View и выберите « Developer Tools », а затем « Source » во всплывающем меню.
- СОВЕТ ОТ ПРОФЕССИОНАЛА: вот несколько отличных бесплатных тестов, чтобы проверить, насколько хорош ваш сайт. Каждый тест занимает несколько секунд и расскажет вам, насколько быстро работает ваш веб-сайт, проверит на наличие ошибок, проверит неработающие ссылки и многое другое.
—
используется для горизонтальной линии, тег
— для разрыва абзаца, а
— для разрыва строки.
—
— Пример предназначен для ссылки на внутренние, внешние, медиа и т.
 Д.
Д.—
 предназначен для рендеринга изображений.
предназначен для рендеринга изображений.Инструмент также извлечет CSS и JavaScript при обнаружении. Итак, мы собираемся обсудить некоторые важные свойства CSS.
— Свойство отображения CSS указывает, как отображать элемент HTML? Значения: none, inline, inline-block и block.
— Ширина и высота используются для определения ширины и высоты в пикселях (px), em, rem,% и автоматически.
— Margin и Padding используются для объявления пробелов между тегами HTML. Отступы влияют на внутреннюю часть блока, а поля — на внешнюю часть блока.
— Граница для применения границ к элементам.
— Поплавки используются для расположения бок о бок. Значения отсутствуют, справа и слева.
— Цвет используется для применения цвета текста, а цвет фона — для окраски элемента в фоновом режиме.
Как использовать программу просмотра HTML?
1. Введите URL веб-сайта в соответствующее текстовое поле.
2. Щелкните Отправить , чтобы просмотреть HTML-код веб-сайта после обработки.
Как читать исходный код вашего веб-сайта и почему это важно
Под всеми красивыми изображениями, безупречной типографикой и чудесно размещенными призывами к действию скрывается исходный код вашей веб-страницы.Это код, который ваш браузер ежедневно превращает в приятные впечатления для ваших посетителей и клиентов.
Google и другие поисковые системы «читают» этот код, чтобы определить, где ваши веб-страницы должны появиться в их индексах для данного поискового запроса. Итак, большая часть SEO сводится к тому, что находится в вашем исходном коде .
Это краткое руководство, которое покажет вам, как читать исходный код вашего собственного веб-сайта, чтобы убедиться, что он правильно настроен для SEO, и, действительно, научит вас, как правильно проверять свои усилия по SEO.Я также рассмотрю несколько других ситуаций, когда знание того, как просматривать и исследовать правильные части исходного кода, может помочь в других маркетинговых усилиях.
Наконец, если вы платите кому-то за оптимизацию своего сайта, это отличное руководство, которое поможет вам следить за ними!
Как просмотреть исходный код
Первым шагом в проверке исходного кода вашего веб-сайта является просмотр фактического кода. Каждый веб-браузер позволяет легко это сделать. Ниже приведены команды клавиатуры для просмотра исходного кода веб-страницы как для ПК, так и для Mac.
ПК
Mac
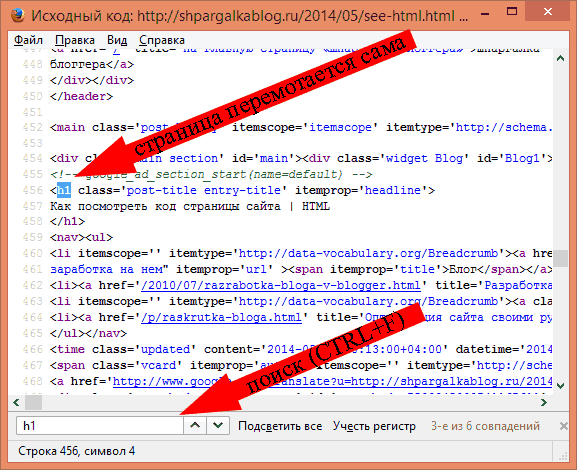
Если вы знаете, как просматривать исходный код, вам нужно знать, как искать в нем что-то. Обычно те же функции поиска, которые вы используете для обычного просмотра веб-страниц, применяются к поиску в исходном коде. Такие команды, как CTRL + F (для поиска), помогут вам быстро просканировать исходный код на наличие важных элементов SEO.
Такие команды, как CTRL + F (для поиска), помогут вам быстро просканировать исходный код на наличие важных элементов SEO.
Теги заголовка
Тег title — это святой Грааль внутреннего SEO. Это самая важная вещь в вашем исходном коде. Если вы собираетесь убрать что-то из этой статьи, обратите внимание на это:
Вы знаете те результаты, которые дает Google, когда вы что-то ищете?
Все эти результаты получены из тегов заголовков веб-страниц, на которые они указывают. Итак, если у вас нет тегов заголовков в исходном коде, вы не сможете отображаться в Google (или в любой другой поисковой системе, если на то пошло).Вы не поверите, но я действительно видел сайты без тегов заголовков!
Теперь давайте быстро выполним поиск в Google по запросу «Marketing Guides»:
Как видите, первый результат относится к разделу блога KISSmetrics, посвященному руководствам по маркетингу. Если мы нажмем на этот первый результат и просмотрим исходный код страницы, мы увидим тег заголовка:
Тег заголовка обозначается открывающим тегом:
И мы видим, что содержимое внутри тега title совпадает с тем, что используется в заголовке этого первого результата Google.
Не только теги заголовков необходимы для включения в результаты поиска Google, но и Google определяет слова в ваших тегах заголовков как важных ключевых слов , которые, по их мнению, имеют отношение к поисковым запросам их пользователей.
Итак, если вы хотите, чтобы определенная веб-страница получила рейтинг по определенной теме, вам лучше убедиться, что слова, описывающие тему, присутствуют в теге заголовка.Чтобы узнать больше о том, как ключевые слова и теги заголовков важны для общей архитектуры вашего сайта, ознакомьтесь с этим постом.
И последнее, что нужно запомнить: каждая веб-страница на вашем сайте должна иметь уникальный тег заголовка. Никогда не дублируйте этот контент.
Если у вас небольшой веб-сайт, например, 10 или 20 страниц, достаточно легко проверить каждый тег заголовка на уникальность. Однако если у вас большой веб-сайт, вам понадобится помощь. Это простой четырехэтапный процесс:
Шаг № 1: Откройте Ubersuggest, введите свой URL и нажмите «Поиск»
Шаг № 2: Нажмите «Аудит сайта» на левой боковой панели.
Шаг № 3: Обзор основных проблем SEO
После перехода к обзору аудита сайта прокрутите вниз до четвертого раздела результатов (он последний на странице), чтобы просмотреть основные проблемы SEO.
Здесь вы узнаете, есть ли у вас повторяющиеся теги заголовков или метаописания. Если здесь ничего не отображается, значит, все ясно. Если вы видите дубликаты, например 30 страниц моего веб-сайта, копайте глубже.
Шаг № 4: Щелкните «Страницы с повторяющимися тегами
И мы видим, что содержимое внутри тега title совпадает с тем, что используется в заголовке этого первого результата Google.
Не только теги заголовков необходимы для включения в результаты поиска Google, но и Google определяет слова в ваших тегах заголовков как важные ключевые слова, которые, по их мнению, имеют отношение к поисковым запросам их пользователей.
Итак, если вы хотите, чтобы определенная веб-страница получила рейтинг по определенной теме, вам лучше убедиться, что слова, описывающие тему, находятся в теге заголовка.Существует ряд онлайн-ресурсов, где вы можете узнать больше о важности ключевых слов и тегов заголовков в общей архитектуре вашего сайта.
Вот некоторые важные вещи, которые следует помнить о тегах заголовков:
Метаописания
Метаописания.
Еще одна важная часть раздела заголовка вашей веб-страницы — это мета-тег описания. Этот фрагмент из 160 символов представляет собой бесплатную рекламную копию, которая отображается под вашим заголовком в поисковых системах.
Я видел сотни веб-сайтов, которые полностью игнорируют этот тег. В исходном коде очень легко найти:
Итак, проверьте, есть ли он на всех ваших веб-страницах. Что еще более важно, убедитесь, что вы не дублируете его на нескольких страницах.Дублирование мета-тега описания не является штрафом для поисковой системы, но это очень большая маркетинговая ошибка.
Многие люди замалчивают метаописание, но вам действительно стоит подумать над ним, потому что его читают пользователи поисковых систем. Подумайте, какой текст поможет привлечь больше посетителей и увеличить количество переходов по ссылкам.
h2 Заголовки
х2 Заголовки.
Заголовки h2 имеют небольшой вес для SEO на странице, поэтому рекомендуется проверить свои страницы, чтобы убедиться, что вы их правильно используете.Для каждой страницы своего веб-сайта просмотрите исходный код, чтобы убедиться, что вы заметили этот тег:
Вы не хотите, чтобы на любой веб-странице отображалось более одного набора тегов h2. Недавно мы опубликовали статью, в которой говорится, что не следует пытаться чрезмерно оптимизировать заголовки h2. И все это сводится к тому, что не пытайтесь намеренно повысить свой SEO, помещая ключевое слово в заголовок h2. Просто используйте его по назначению — самый большой заголовок на странице. На вашей домашней странице это может быть ваше ценностное предложение.
Nofollows
Nofollows.
Если вы занимаетесь наращиванием ссылок, то обязательно проверьте свои обратные ссылки, чтобы убедиться, что они не подписаны.
Но прежде чем я пойду дальше, я должен немного поговорить о том, что такое «ссылочный сок». В мире SEO получение ссылки на ваш сайт с другого веб-сайта — большое достижение. Эта ссылка рассматривается поисковыми системами как подтверждение. Поисковые системы учитывают количество ссылок, указывающих на ваш сайт, при ранжировании вашего сайта в своих системах. «Ссылочный сок» — это ненаучный термин, обозначающий так называемую мощность, которую ссылка предоставляет на ваш веб-сайт или веб-страницу, о которой идет речь.
«Ссылочный сок» — это ненаучный термин, обозначающий так называемую мощность, которую ссылка предоставляет на ваш веб-сайт или веб-страницу, о которой идет речь.
Nofollows — это атрибут, который можно закодировать в ссылку, чтобы остановить поток ссылки на веб-сайт. Это очень распространенная вещь, которую вы увидите в ссылках в разделе комментариев блогов.
Чтобы узнать, передают ли ваши обратные ссылки ссылочный вес, вы должны проверить, есть ли внутри ссылок атрибуты nofollow. Если это так, то ссылка, которую вы так усердно пытались получить, мало что делает для вас, поскольку атрибут nofollow в основном указывает Google игнорировать вашу веб-страницу.
Это может быть немного сложно увидеть на картинке выше, но rel = ‘external nofollow’ находится в якорной ссылке. Таким образом, даже если человек может перейти по ссылке, ссылочный вес не передается.
Некоторые люди думают, что Google действительно считает некоторую долю ссылочного веса от nofollows, но чтобы быть консервативным в подсчете обратных ссылок, вы должны предположить, что ничего не проходит.
В качестве альтернативы, вы можете захотеть «лепить» некоторые из ваших собственных веб-страниц. Некоторые специалисты по поисковой оптимизации считают хорошей идеей ограничить количество страниц, на которые вы отправляете свою внутреннюю ссылку, чтобы более важные веб-страницы получали большую часть общего ссылочного веса сайта.Вы можете сделать это, не переходя по некоторым внутренним ссылкам на вашем веб-сайте. Например, вы можете запретить всем ссылкам на вашу политику конфиденциальности или другие неинтересные страницы.
Google посоветует вам игнорировать эту практику, и я частично согласен. Это утомительная и ненужная задача, и вместо этого лучше потратить вашу энергию на создание отличного контента.
Альтернативные теги изображения
Альтернативные теги изображения.
Альтернативные теги пустых изображений — это очень распространенная ошибка SEO. Теги alt изображения описывают ваши изображения роботизированным поисковым системам.
Теги alt изображения описывают ваши изображения роботизированным поисковым системам.
Если у вас есть веб-сайт электронной коммерции, вам определенно следует убедиться, что ваши альтернативные теги заполнены. Хорошая идея — убедиться, что торговая марка и серийный номер продукта указаны в описании альтернативного тега.
Выше приведен снимок экрана тега изображения с скрытым тегом alt.
Теперь вы не хотите использовать теги alt для декоративных изображений. Это можно рассматривать как чрезмерную оптимизацию и наказание.Просто убедитесь, что у вас есть альтернативные теги для:
Проверка правильности установки Google Analytics
Проверка правильности установки вашей аналитики.
Последняя причина для проверки исходного кода — убедиться, что на каждой веб-странице вашего веб-сайта установлен Google Analytics или другой инструмент.
Проверка очень проста. Для Google Analytics просто просмотрите исходный код своих веб-страниц и выполните поиск по буквам «UA».
Если вы обнаружите случай, когда за UA следует 7-значное число, значит, вы подтвердили, что Google Analytics установлен на этой странице. Также следите за тем, сколько раз UA появляется на вашей веб-странице. Иногда ваш код отслеживания Google Analytics будет вставлен несколько раз случайно, в этом нет необходимости. В этом случае вам следует попросить вашего разработчика удалить лишние экземпляры.
Если вы используете KISSmetrics, найдите «_km», чтобы подтвердить, что KISSmetrics установлен на вашей веб-странице. Также неплохо проверить, присутствует ли весь фрагмент кода. Возможно, что где-то по пути фрагмент был усечен (либо из-за того, что фрагмент не копировался полностью, либо из-за коварных гремлинов, живущих на компьютере вашего разработчика).
Затем вам нужно будет проверить оставшиеся веб-страницы на вашем сайте, чтобы увидеть, был ли ваш код аналитики вставлен на каждую страницу.Если у вас нет кода отслеживания аналитики на каждой странице вашего веб-сайта, вы не получаете полного представления о том, что происходит на вашем сайте, что делает аналитику бесполезной.
Это может быть непростой задачей, если у вас огромный веб-сайт. Даже вручную проверить может быть невозможно.
Мне нравится использовать xml-sitemaps.com для получения текстового файла со всеми URL-адресами моего веб-сайта. Это дает мне контрольный список инвентаризации, который помогает отслеживать, какие URL-адреса могут потребовать дополнительного внимания (например, для установки на них аналитики).Это также отличный инструмент для предупреждения о проблемах с дублированием контента и других странных вещах, которые могут скрываться на веб-сервере.
Даже xml-sitemaps.com бесплатно выдаст только 500 результатов. Возможно, вам придется попросить своего разработчика предоставить вам инвентарь URL-адресов, чтобы у вас была полная карта вашего огромного веб-сайта. Кроме того, вы можете захотеть, чтобы они создали сценарий или программу для выполнения этих проверок за вас, чтобы вам не приходилось выполнять их вручную.
Статьи по теме:
Помимо веб-аналитики: 5 типов онлайн-данных, которые следует отслеживать
Как создать «идеально оптимизированную» веб-страницу для поиска (инфографика)
Как использовать новую функцию Google Top Charts для улучшения вашего веб-контента
Как проверить качество кода вашего веб-сайта | Villing & Company
Веб-разработчики могут быть дерзкой компанией.Иногда трудно сказать, имеете ли вы дело с людьми, которые действительно знают, о чем они говорят, или они просто запомнили кучу сокращений и модных словечек. Пока разработчики используют такие термины, как «Web 2 point 0», «AJAX» и «социальный маркетинг», вы просто сидите и киваете с улыбкой на лице, втайне фантазируя о том, как сломать им тощую шею.
Но они поставили тебя в уязвимое положение. Большинство людей определенно не могут сами создать качественный веб-сайт.Пока они одни дома обсуждают на форуме, превосходит ли Opera Firefox над Firefox, у вас действительно есть жизнь. Однако, даже если вы хотели бы отправить их обратно в подвал, который они называют своим домом, вам в значительной степени придется прикусить язык и надеяться, что они так же хороши, как говорят.
Что ж, вот несколько инсайдерских инструментов и советов, которые могут помочь уравнять игровое поле. Ни один из них не является надежным, и этот список ни в коем случае не является исчерпывающим, но элементы, которые я перечислил ниже, могут предоставить более объективный способ проверки качества кода вашего собственного веб-сайта или проверки портфолио того, кого вы собираетесь нанять.
Веб-сайт HTML Validator: http://validator.w3.org
Этот инструмент может рассказать вам о методах контроля качества веб-разработчика. По очереди введите в средство проверки несколько ключевых веб-страниц вашего сайта, и он отобразит количество ошибок HTML на этой странице. Прежде чем впадать в панику, важно помнить об этом числе. Из-за природы HTML ошибка в начале страницы часто отображается в виде десятков ошибок, точно так же, как когда вы делаете математическую ошибку в начале проблемы, она влияет на последующие вычисления.Таким образом, часто можно исправить несколько ошибок одним изменением.
Также важно знать, что это за ошибки. Они не обязательно означают, что веб-сайт сломан. Фактически, вы обычно найдете некоторые ошибки даже на успешных веб-сайтах (например, на домашней странице CNN есть 37 ошибок). Что он ДЕЙСТВИТЕЛЬНО говорит вам, особенно для небольших веб-сайтов, так это то, что разработчик не проверял свою работу и не писал код в соответствии с отраслевыми стандартами.
Поскольку это случается очень часто, большинство браузеров пытаются «угадать», что имел в виду веб-разработчик, эффективно исправляя эти ошибки. Однако то, что некоторые браузеры могут исправлять эти ошибки, не означает, что их можно делать.
Однако то, что некоторые браузеры могут исправлять эти ошибки, не означает, что их можно делать.
Google Site Search: www.google.com
Важно, чтобы ваши страницы были построены таким образом, чтобы максимально увеличить количество переходов по ссылкам в вашей поисковой системе. Один простой тест — проверить, насколько хорошо ваш сайт индексируется и как страницы отображаются в Google. Для этого выполните поиск в Google, используя два специальных ключевых слова: «сайт» и «inurl». Используя эти ключевые слова, вы можете показать каждую страницу, проиндексированную Google.Например, полный поиск для тестирования нашего собственного сайта на Villing.com будет выглядеть так: «site: villing.com inurl: villing.com». Просто замените villing.com веб-сайтом, который вы тестируете.
Вы ищете три вещи:
Худшее, что вы можете увидеть, выполняя такой поиск, — это десятки ссылок, которые все выглядят одинаково.Как посетитель должен знать, что находится на этой странице? Это еще один быстрый способ проверить, обращают ли веб-разработчики внимание на детали или они просто собирают сайты как можно быстрее и дешевле.
Проверьте устаревшие методы кодирования:
Ссылка выше не является новой страницей; это инструмент на основе JavaScript, который вы можете добавить в свои закладки, чтобы узнать, что находится «под капотом» на любом веб-сайте. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши ссылку и добавить ее в избранное.Internet Explorer (IE) может выдать вам предупреждение, но просто игнорируйте его (IE просто робеет после многих лет заражения вирусами).
Теперь просто перейдите к любому сайту, который вы хотите протестировать, и щелкните по избранному. При нажатии на этот инструмент таблицы стилей будут удалены со страницы, что позволит вам увидеть гораздо более упрощенную версию страницы с одним столбцом, что-то похожее на документ Word.
При нажатии на этот инструмент таблицы стилей будут удалены со страницы, что позволит вам увидеть гораздо более упрощенную версию страницы с одним столбцом, что-то похожее на документ Word.
Или, по крайней мере, это ДОЛЖНО случиться.
Сайты, созданные с использованием устаревших методов кодирования, не изменятся так сильно, как современные сайты.По сути, на странице не должно быть ничего, кроме СОДЕРЖАНИЯ страницы и изображений, усиливающих контент. Ничего из следующего не должно появляться:
Я хочу повторить, что вы должны использовать каждый из этих инструментов, руководствуясь здравым смыслом.Вы, вероятно, захотите запустить все три теста, чтобы почувствовать тенденцию. Если у вас есть доступ к нескольким сайтам одного и того же разработчика, рекомендуется протестировать несколько из них. Также помните, что многие веб-сайты не поддерживаются исходным разработчиком и могут включать пользовательский контент, например комментарии. Хотя качественные разработчики должны предвидеть это и соответствующим образом планировать, иногда эти ошибки выходят из-под их контроля. И, наконец, эти идеи не заменяют потребности в хорошей профессиональной химии и качественном обслуживании, поэтому эти инструменты не должны быть единственной вещью, которую нужно учитывать при оценке конкретных веб-сайтов.
В техническом совете в следующем месяце я объясню, на что обращать внимание, когда вы нанимаете веб-разработчика, будь то внутреннего веб-менеджера, внешнего агентства или независимого подрядчика. Я призываю вас подписаться на нашу RSS-ленту. Если вас интересуют эти темы, это хороший способ быть уверенным в том, что вы получили последнюю версию.
Я призываю вас подписаться на нашу RSS-ленту. Если вас интересуют эти темы, это хороший способ быть уверенным в том, что вы получили последнюю версию.
Чтобы получать наши последние статьи сразу после их публикации, подпишитесь на рассылку по электронной почте или RSS.
Из под: web
Как просмотреть код веб-сайта
Последнее обновление:
Если вы хотите заглянуть за кулисы и просмотреть код веб-сайта , самые быстрые и простые способы сделать это перечислены ниже.Вам нужно будет проверить, какой браузер вы используете, например Google Chorme, Mozilla Firefox, Safari, Opera, Explorer.
Просмотр исходного кода HTML на веб-сайте
Сочетания клавиш в Internet Explorer
Горячие клавиши Firefox
Сочетания клавиш Safari
Сочетания клавиш для Google Chrome
Сочетания клавиш Opera
Посмотреть исходный код на iPad
Для просмотра исходного кода на iPad или мобильном устройстве IOS, таком как iPhone, есть два метода.Самый быстрый — загрузить приложение. Второй и явно интересный вариант — настроить кнопку на iPad, и он выходит за рамки этой статьи.
Нашли код? Теперь узнайте, как проверить наличие ошибок HTML и реализовать схему
.Отлично, теперь, когда вы нашли свой код, не останавливайтесь на достигнутом! Вот несколько отличных тестов, чтобы убедиться, что ваш код не содержит ошибок и быстро загружается; Здесь вы можете узнать о разметке схемы и проверить, используется ли она кодом на вашем веб-сайте (отличный способ увеличить количество посещений вашего веб-сайта).
О Майке Фицпатрике
Майк — веб-разработчик и консультант в Jeyjoo, имеющий опыт превращения компаний в лидеров онлайн-рынка.
.






 Или ссылки на комментарии которые перекидывали через 301 редирект куда нужно. 90% из эти редиректов совершенно ненужны и исправляются довольно просто.
Или ссылки на комментарии которые перекидывали через 301 редирект куда нужно. 90% из эти редиректов совершенно ненужны и исправляются довольно просто.