Как получить 100/100 в Google Page Speed Test Tool
50% интернет-трафика уже сейчас приходится на долю мобильных устройств, и их пользователи ожидают, что страницы сайта будут загружаться практически мгновенно. Поэтому в этой статье мы рассмотрим, как при проверке скорости загрузки страниц бесплатным инструментом Google PageSpeed Insights Tool получить 100/100 баллов как для мобильной, так и для десктопной версии сайта.
Как увеличить скорость загрузки страниц
Прежде чем перейти непосредственно к советам, стоит обратить внимание, что Google PageSpeed Tool лишь предоставляет рекомендации, следуя которым можно достичь более высокой производительности сайта. Итоговый результат зависит, в первую очередь, от вашей серверной инфраструктуры, ресурсов и выбранных настроек.
Для применения некоторых советов требуются глубокие технические знания, для других — достаточно общего понимания принципов работы сайта. Все рекомендации подходят для использования в любой CMS системе.
Шаг #1: Оптимизируем изображения
PageSpeed Insights Tool проверит изображения на вашем сайте, и если скорость их загрузки окажется недостаточно высокой, Google предложит их оптимизировать. Вы можете увеличить скорость загрузки изображений, уменьшив их вес и размер. Чтоб решить эту задачу достаточно выполнить два шага:
- Для начала, сожмите все изображениями инструментами типа Compressor.io или TinyPNG. Оба инструменты бесплатны, но крайне эффективны. В некоторых случаях они сжимают картинки на 80% без потери качества.
- Уменьшите размер изображений до минимально возможного. Допустим, вы хотите, чтоб размер отображаемой на сайте картинки составлял 150x150px. В таком случае фактический размер изображения, хранящегося на вашем сервере, не должен превышать размеров отображаемого изображения, то есть он также должен составлять 150x150px. Не стоит подгонять размер картинки с помощью CSS или HTML кода.
Вы можете выгрузить все изображения, сжать их и изменить размер. Неплохо взять за правило оптимизировать каждое новое изображение перед добавлением на сайт. То есть все изображения должны быть правильного размера и сжаты без потери качества.
Google предложит сразу загрузить оптимизированные изображения на сайт.
Шаг #2: Максимально сократите CSS и JavaScript код
Google может попросить вас сократить JavaScript и CSS код.
Под сокращением в первую очередь подразумевается удаление лишних пробелов, пустых строк, ненужных комментариев и так далее, которые разработчики оставляют при написании кода. Все вместе эти нежелательные элементы могут увеличить размер JavaScript и CSS файла в два раза.
Например, код в документе, приведенном ниже,
может быть сокращен до:

Чтобы быстро решить эту задачу можно установить на свой сервер инструмент, который называется Gulpjs. На основе вашего файла он автоматически создает новый CSS файл, в котором удалены все ненужные пробелы. Фактически, этот инструмент может помочь сократить размер файла в два раза. Еще больше информации о том, как удалить лишние элементы кода, можно почерпнуть в официальном справочном руководстве Google.
А для сайтов на WordPress рекомендуется установить плагин Autoptimize.
Шаг #3: Используйте кэш браузера
Для многих сайтов пункт об использовании кэша браузера — настоящее испытание. Для решения этой проблемы можно использовать сеть CDN.
CDN — это сокращение от content delivery network, то есть “сеть доставки контента”. Чаще всего это множество серверов со специализированным ПО, которые ускоряют доставку (“отдачу”) контента конечному пользователю. С её помощью можно кэшировать и сохранять многие элементы сайта, такие как изображения, CSS и JavaScript файлы. CDN хранит копии содержимого сайта на серверах. Если пользователь заходит на сайт, контент для него загружается с ближайшего к нему сервера.
Допустим, главный сервер вашего сайта расположен в Техасе, если вы не используете CDN, то пользователь, который находится в Амстердаме, будет вынужден ждать, пока ваш американский сервер загрузит для него контент, а это может занять немало времени. В то же самое время использование CDN позволяет загружать сайт из точки, расположенной к пользователю максимально близко. А в данном случае, максимально близко к Амстердаму.
Как результат, сайт загружается значительно быстрее.
Если вы переместите все изображения, файлы JavaScript и CSS на сеть CDN, то ваши удаленные пользователи сразу заметят ощутимое увеличение скорости загрузки страниц. Но даже использование CDN не гарантирует, что вы пройдете тест Google. Google также обращает внимание на все внешние ресурсы, которые вы используете на своем сайте.

Эту проблему можно решить, заменив счетчики изображениями, которые вы можете спокойно хранить с помощью CDN. Вместо того чтобы размещать сторонние скрипты, которые получают информацию о количестве подписчиков из Twitter, Facebook, Google Plus и других соцсетей, можно хранить эти данные самостоятельно, снизив, таким образом, скорость загрузки страниц.
Если ваш сайт интегрирован с Google Analytics и вы не хотите отказываться от интеграции, то решение проблемы может потребовать дополнительных усилий.
Google редко меняет код Analytics, как правило, не более пары раз за год, поэтому можно создать скрипт, который будет проверять Analytics на наличие изменений раз в сутки. Новый код будет загружаться только, если были обнаружены изменения. В таком случае, вы сможете спокойно хранить JavaScript код Analytics, не скачивая его при этом с серверов Google каждый раз при обращении к ним.
Если скрипт обнаружит изменения, то новая версия автоматически скачается и сохранится в вашей сети CDN.
Та же самая операция будет повторяться каждый раз, когда происходит обновление кода. Новая версия скачивается и сохраняется на CDN. Этот же скрипт можно использовать и для других сторонних ресурсов.
Шаг #4: Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удаление кода, блокирующего отображение верхней части страницы — один из самых сложных моментов при оптимизации скорости загрузки страницы, поскольку требует глубоких технических знаний. Обратите внимание, что код JavaScript следует всегда
Если ваш сайт на WordPress, то решить задачу вам может помочь тот же самый плагин Autoptimize. Зайдите в настройки, уберите галочку возле “Force JavaScript in Head” и поставьте рядом с “Inline all CSS.”
Шаг #5: Включите сжатие
Включить сжатие можно прямо в настройках вашего сервера. Если вы не знаете, как это сделать, обратитесь к вашему системному администратору и попросите включить GZIP сжатие на сервере.
Шаг #6: Оптимизируйте сайт для мобильных устройств
То, насколько удобно пользователям мобильных устройств работать с вашим сайтом, зависит от многих факторов, в первую очередь от того, оптимизирован ли дизайн сайта под мобильные устройства, как он отображается у пользователя, насколько хорошо подобран фон, удобно ли продумана навигация по сайту и так далее.
Google Chrome позволяет проверить, как ваш сайт будет отображаться при просмотре на разных мобильных устройствах. Нажмите на контекстное меню в правом верхнем углу, после этого выберите пункт “Дополнительные инструменты”, а затем “Инструменты разработчика”. В выпадающем меню вы можете выбрать тип устройства и проверить, как выглядит ваша страница при просмотре с каждого из них.
Заключение
Ниже кратко перечислены три основных шага, которые помогут добиться более высокой производительности сайта:
- Используйте сеть CDN (content delivery network).
- Удалите код, блокирующий отображение верхней части страницы. (Не размещайте JavaScript в середине файла. Код JavaScript должен находиться в конце документа).
- Оптимизируйте размер изображений и сожмите их.
Ставили ли вы перед собой задачу оптимизировать скорость работы сайта? Если да, то какие шаги вы предпринимали?
(перевод и адаптация статьи Felix Tarcomnicu How to Achieve 100/100 with the Google Page Speed Test Tool)
spark.ru
улучшение оценки сайта и его рейтинга в поиске / RUVDS.com corporate blog / Habr
Материал, перевод которого мы сегодня публикуем, посвящён рейтингу скорости сайтов, который можно вычислить с помощью Google PageSpeed Insights.Ни для кого не секрет то, что скорость сайта в наше время стала одной из его важнейших характеристик. Чем быстрее сайт загружается и готовится к работе — тем выше может быть доход, который он приносит своему владельцу. Ускорение сайта означает снижение числа пользователей, которые, едва зайдя на этот сайт, покидают его, устав ждать загрузки его материалов. Особую значимость быстродействию сайта придаёт тот факт, что теперь показатели Google PageSpeed используются как один из факторов ранжирования сайтов в результатах поиска. В результате сегодня многие организации уделяют скорости своих сайтов самое пристальное внимание.

Изменения в алгоритмах ранжирования сайтов
В прошлом году компания Google внесла два серьёзных изменения в алгоритмы поискового индексирования и ранжирования сайтов.
- В марте индексирование стало основанным на мобильной версии страницы, а не на настольной.
- В июле алгоритм SEO-ранжирования был обновлён. При его расчёте для мобильных и рекламных страниц начали использовать рейтинг скорости страниц.
Эти факты позволяют нам сделать следующие выводы:
- Скорость мобильной версии сайта повлияет на его общий SEO-рейтинг.
- Если страницы сайта загружаются медленно — это снизит оценку качества рекламы (ad quality score) и рекламные объявления будут стоить дороже.
Вот что об этом говорит Google: «Более быстрые сайты не только улучшают ощущения пользователей; последние данные показывают, что повышение скорости работы сайта, кроме того, ведёт к снижению стоимости его поддержки. Мы очень ценим скорость. То же самое можно сказать и о наших пользователях. Именно поэтому мы решили, что при расчёте показателей поискового ранжирования будем учитывать и скорость сайта».
Это обновление, кроме того, принесло и новый алгоритм оценки, который значительно усложняет задачу получения высокого балла в PageSpeed.
Что изменилось в PageSpeed 5.0?
До версии 5.0 инструмент PageSpeed проверял страницу, анализируя её соответствие набору эвристических правил. Если на странице присутствовали большие несжатые изображения — PageSpeed мог посоветовать веб-разработчику сжать эти изображения. Нет заголовков Cache? Система могла посоветовать их добавить.
К этим проверкам страницы были привязаны рекомендации. Следование рекомендациям могло привести к улучшению производительности страницы. Но эвристические правила были довольно-таки поверхностными, они не были нацелены на исследование того, какие впечатления вызовут у реального посетителя сайта загрузка и рендеринг страницы.
В PageSpeed 5.0 страницы загружаются в настоящий браузер Chrome, которым управляет Lighthouse. Lighthouse записывает показатели, полученные из браузера, применяет к ним модель балльных оценок и выводит общую оценку производительности. Рекомендации по улучшению производительности приводятся на основании баллов, набранных исследуемой страницей по отдельным показателям.
В Lighthouse, как и в PageSpeed, есть система оценки производительности сайтов. В PageSpeed 5.0 оценка производительности берётся непосредственно из Lighthouse. Оценка производительности, выводимая PageSpeed, теперь является той же самой оценкой, что выдаёт Lighthouse.
Оценка производительности, выводимая PageSpeed, основана на оценке, формируемой Lighthouse
Теперь, когда мы знаем о том, откуда берётся оценка PageSpeed, давайте поговорим о том, как эта оценка вычисляется, и о том, что можно предпринять для улучшения скорости сайта.
Что такое Google Lighthouse?
Lighthouse — это опенсорсный проект, которым занимается специальная команда, выделенная из числа разработчиков Google Chrome. За последние пару лет Lighthouse стал стандартным бесплатным инструментом для анализа производительности сайтов.
Lighthouse использует средства Chrome по удалённой отладке (Chrome Remote Debugging Protocol) для чтения сведений о сетевых запросах, для измерения производительности JavaScript-кода, для проверки соблюдения стандартов доступности содержимого страницы. Этот инструмент измеряет временные показатели, ориентированные на особенности восприятия страницы пользователями. Среди них, например, First Contentful Paint (Время загрузки первого контента), Time to Interactive (Время загрузки для взаимодействия) и Speed Index (Индекс скорости загрузки).
Если вы интересуетесь Lighthouse — взгляните на этот материал из официального репозитория проекта, посвящённый общему описанию его архитектуры.
Вычисление оценки производительности сайта в Lighthouse
В ходе исследования производительности страницы Lighthouse записывает множество метрик, ориентированных на оценку того, что видит, и что испытывает пользователь, работая со страницей. Вот шесть показателей, используемых для вывода общей оценки производительности:
- Time to Interactive (TTI, Время загрузки для взаимодействия).
- Speed Index (Индекс скорости загрузки).
- First Contentful Paint (FCP, Время загрузки первого контента).
- First CPU Idle (Время окончания работы ЦП).
- First Meaningful Paint (FMP, Время загрузки достаточной части контента).
- Estimated Input Latency (Приблизительное время задержки при вводе).
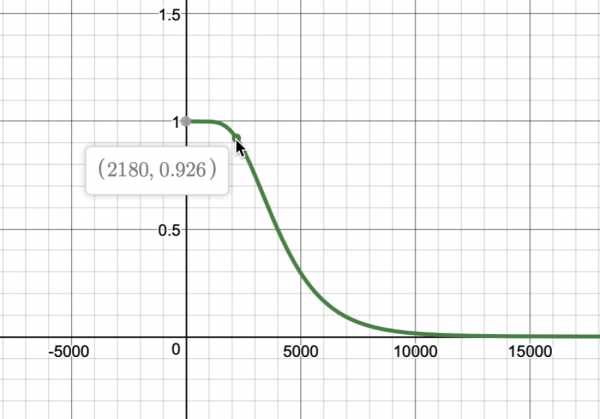
Каждый из этих показателей оценивается по шкале 0 — 100. Оценка выполняется путём получения 75-го и 95-го перцентилей для мобильных страниц из HTTP Archive и путём применения функции
log normal.Следуя этому алгоритму и рассматривая данные, используемые для вычисления показателя TTI, можно заметить, что если страница смогла стать «интерактивной», пригодной для взаимодействия с пользователем, за 2.1 секунды, то показатель TTI окажется равным 92/100.

TTI
После того, как будет вычислен каждый из показателей, ему назначается определённый вес, который используется как модификатор при расчёте общего показателя. Вот веса, назначаемые различным метрикам.
Веса указывают на то, какое воздействие каждый из показателей оказывает на впечатления мобильного пользователя от работы со страницей.
В будущем этот набор может быть расширен путём включения в него показателей, взятых из набора данных Chrome User Experience Report, связанных с восприятием сайтов пользователями.
Возможно, вам интересно будет узнать о том, как использование весов влияет на итоговую оценку производительности. Если это так — взгляните на эту таблицу, созданную командой Lighthouse. Проанализировав её, можно лучше понять этот процесс.
Фрагмент таблицы, демонстрирующей расчёт оценки производительности страниц
Если в примере, приведённом выше, изменить показатель interactive (это — то, что мы называем здесь TTI) с 5 секунд до 17 секунд (то есть — до уровня глобального среднего показателя TTI для мобильных страниц), то оценка страницы упадёт до 56% (то есть — она получит 56 баллов из 100 возможных).
Если же установить в значение 17 секунд показатель first-contentful-paint, то оценка упадёт до 62%.
В результате можно сделать вывод о том, что наибольшее влияние на итоговую оценку сайта оказывает метрика TTI. Из этого следует то, что для получения высокой оценки PageSpeed странице необходимо демонстрировать достойный показатель TTI.
Улучшение TTI
Если в общих чертах рассматривать проблему улучшения TTI, то можно сказать, что существуют два фактора, которые чрезвычайно сильно влияют на этот показатель:
- Объём JavaScript-кода, загружаемый на страницу.
- Время, которое занимает выполнение различных JavaScript-задач в главном потоке.
Здесь можно найти подробности о TTI, но если вы хотели бы быстро, без необходимости проведения дополнительных исследований, улучшить TTI своего сайта, мы могли бы порекомендовать уменьшить объём JavaScript-кода.
Везде, где это возможно, уберите неиспользуемый JavaScript-код, или постарайтесь, чтобы страница загружала бы только те скрипты, которые используются на этой странице. Выполнение этой рекомендации может означать избавление от старых полифиллов или замену сторонних библиотек на более компактные и более современные альтернативы.
Важно помнить о том, что то, что называют «ценой JavaScript», это не только время, необходимое на загрузку кода. Браузеру нужно распаковать, распарсить, скомпилировать и, в итоге, выполнить загруженный JavaScript-код. Выполнение всех этих операций может занять заметное время. Особенно — на мобильных устройствах.
Среди эффективных мер по уменьшению объёма JS-кода, используемого страницами, можно отметить следующие:
- Анализ используемых полифиллов и отказ от тех из них, которые больше не нужны вашей аудитории.
- Выяснение «стоимости» каждой из используемых сторонних библиотек. Для того чтобы узнать о размерах библиотек, применяемых в проекте, можно применить такие инструменты, как webpack-bundle-analyser и source-map-explorer.
- Современные инструменты для работы с JavaScript (вроде webpack) могут разбивать крупные JS-приложения на наборы небольших бандлов, которые автоматически подгружаются по мере того, как в них возникает необходимость. В частности — при переходе пользователя со страницы на страницу сайта. Этот подход к оптимизации производительности сайтов известен как разделение кода (code splitting). Его применение очень хорошо влияет на TTI.
- Используйте сервис-воркеры, которые кэшируют байт-код, полученный в результате парсинга и компиляции скриптов. Если вы можете включить в свой проект подобные механизмы кэширования, то системные ресурсы посетителей сайта будут тратиться на разбор и компиляцию кода лишь при первом заходе на ресурс. При повторных визитах на сайт необходимые материалы будут браться из кэша.
Мониторинг TTI
Для того чтобы успешно исследовать то, как ваш сайт воспринимают пользователи, просматривающие его, мы рекомендуем использовать системы мониторинга производительности сайтов наподобие Calibre. В частности, речь идёт о том, что сайты испытывают минимум на двух устройствах — на быстром настольном компьютере и на мобильном телефоне, производительность которого находится на уровне медленных устройств среднего класса.
При таком подходе у вас будут данные и для наилучшего варианта работы с вашим сайтом, и для наихудшего. Вам при этом придётся свыкнуться с тем, что посетители вашего сайта не пользуются такими же мощными устройствами, какими пользуется ваша команда.
Тщательное ручное профилирование
Для того чтобы извлечь максимум пользы из профилирования производительности JS-кода тестовые страницы испытывают на специально замедленных мобильных устройствах. Если у вас в ящике стола валяется старый телефон — реализация этой идеи может дать ему замечательную вторую жизнь.
Хорошим заменителем реальных устройств являются возможности инструментов разработчика Chrome. Вот материал, посвящённый профилированию React-приложений с использованием этих инструментов.
Другие метрики
Такие метрики, как Speed Index, First Contentful Paint и First Meaningful Paint, основаны на том, как браузер визуализирует страницу. На них влияют факторы, похожие на те, о которых мы уже говорили. Воздействие на эти факторы часто ведёт к улучшению всех этих показателей.
Объективно говоря, улучшать эти метрики проще, чем TTI. Дело в том, что базой для их вычисления служит скорость рендеринга страниц браузером. Эти метрики можно улучшить, точно следуя рекомендациям, выдаваемым после анализа страниц с помощью Lighthouse.
Если вы ещё не выполняете предварительную загрузку шрифтов или не оптимизируете страницу с учётом особенностей критически важных запросов — то вы вполне можете начать улучшение показателей рендеринга своего сайта именно с этих двух направлений. В этом материале можно найти подробные сведения о том, как браузер загружает и выводит критически важные ресурсы, используемые при формировании веб-страниц.
Итоги: о наблюдении за сайтами и о внесении в их работу ощутимых улучшений
Обновлённая поисковая консоль Google, Lighthouse и PageSpeed Insights — это отличные средства, которые позволяют мгновенно оценить общие показатели производительности сайта. Однако они не очень хорошо подходят для команд, которым необходимо непрерывно отслеживать и улучшать производительность их проектов.
Непрерывный мониторинг производительности — это важнейшая деталь рабочего процесса, нацеленного на постоянное поддержание производительности сайта на высоком уровне. При таком подходе команда разработчиков проекта мгновенно узнаёт о проблемах с производительностью. При ручном тестировании производительности возможен неожиданный разброс результатов. В результате без создания специализированного тестового окружения оказывается почти невозможным проведение испытаний производительности сайта с использованием разных устройств, или с имитацией других изменяющихся параметров систем потенциальных пользователей.
Скорость страниц стала важнейшим фактором в SEO-ранжировании страниц. Особенно сильно это заявление звучит в наши дни, когда почти 50% веб-трафика создают мобильные устройства.
Для того чтобы ваш сайт не потерял бы позиции в поисковой выдаче, постарайтесь использовать современные версии инструментов для анализа производительности его важнейших страниц и поддерживайте его скорость на устраивающем вас уровне.
Уважаемые читатели! Оптимизируете ли вы свои веб-проекты с учётом улучшения показателей, влияющих на оценки, выставляемые Google PageSpeed?
habr.com
10 лучших инструментов для проверки скорости загрузки страниц сайта — Devaka SEO Блог
Скорость загрузки страниц сейчас очень весомый сигнал для поисковых систем. Да и для пользователей это значимый фактор, на который сложно не обратить внимание, если с ним проблемы. Улучшая скорость сайта можно не только получать плюсы в ранжировании, но и получать больше доверия и коэффициент конверсий. Ниже приведен список наиболее полезных инструментов, которые помогут провести анализ и выявить самые слабые места сайта в плане скорости.
Инструмент оценки скорости загрузки страниц от Google. Показывает значение от 0 до 100 как для компьютеров, так и для мобильных устройств. Тут же указывает на слабые места сайта и дает рекомендации по оптимизации скорости.
Дает оценку по скорости, показывает количество обращений к серверу и среднее время загрузки. В сводной таблице подробно отображет данные по каждому запросу к серверу (стили, скрипты, изображения и др). Легко оценить, что именно на сайте замедляет загрузку.

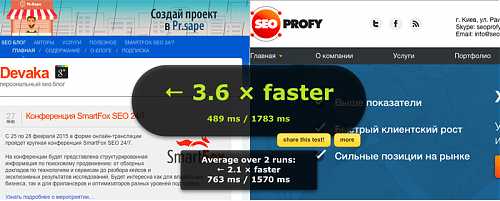
Загружаете два сайта для сравнения (себя и конкурента), визуально наблюдаете, кто загружается быстрее (удобно демонстрировать клиентам). В конце загрузки отображается информация, какой сайт выиграл и во сколько раз быстрее он загрузился.
Загружает страницу два раза, сравнивает количество обращений – выявляет, насколько хорошо организовано кеширование, показывает подробную статистику по каждому из тестов. Сохраняет скриншоты, как сайт выглядит на каждой секунде загрузки. Также в удобной форме демонстрирует, какая группа запросов заняла больше всего времени. Сервер находится в Далласе (США).
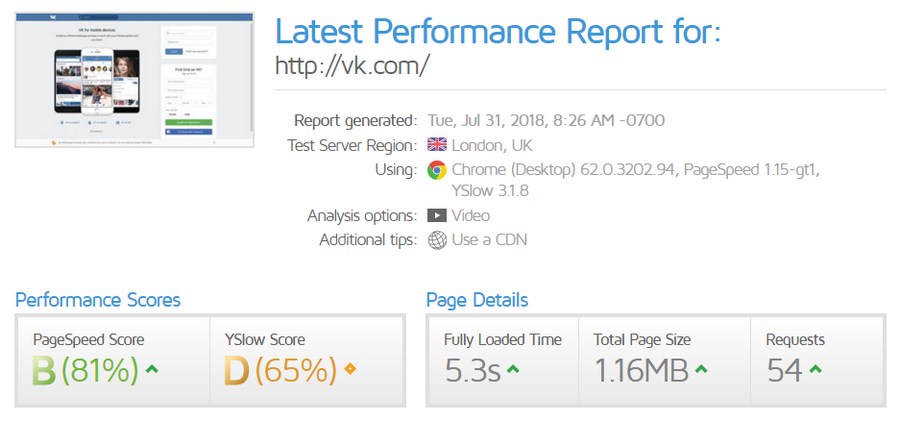
Еще один полезный инструмент для теста скорости сайта. Отображает много сводной информации, также хранит историю, чтобы можно было сравнить, насколько улучшилась или ухудшилась скорость загрузки. Подгружает рекомендации Yahoo и Google для оптимизации скорости, сортируя их по приоритету. Тестовый сервер находится в Ванкувере (Канада).
Сервис тестирует, насколько сайт выдерживает нагрузку (легкий DDOS). Эмулируется несколько десятков пользователей и более сотни активных соединений. Так как тест длится несколько минут, то в это время нагрузки можно использовать и другие инструменты для оценки скорости загрузки страниц в час пик. По окончанию теста можно посмотреть график, как меняется скорость загрузки от количества активных пользователей.
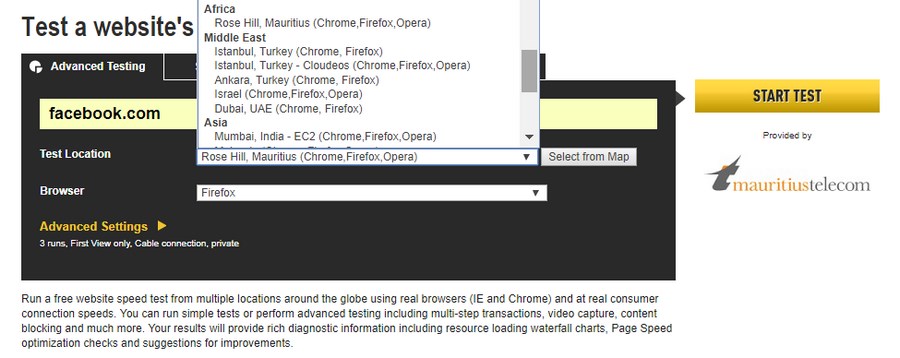
Анализирует загрузку сайта с разных участков Земли — серверы в США, Европе и Азии. Отображает сводную статистику по каждому тесту.
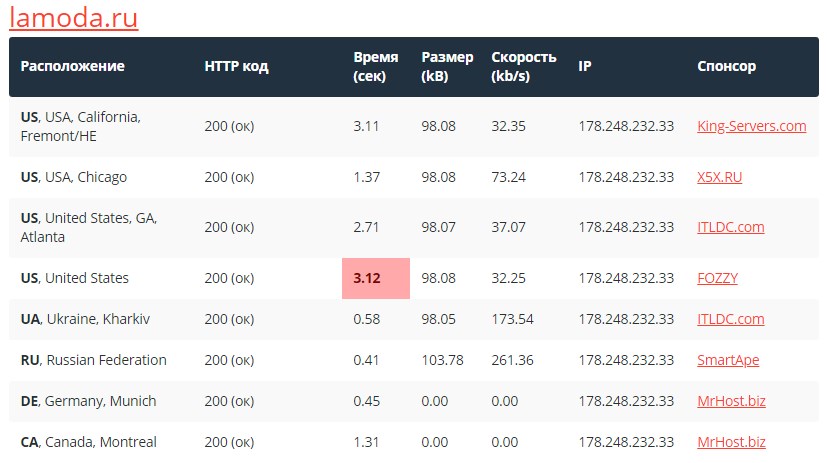
Посылает запросы к анализируемой страницы с разных датацентров (около 30 серверов) и определяет скорость для каждого из них. Подсвечивает лучшие, худшие и средние показатели по времени и скорости.
Массовая проверка скорости сайта. Можно задавать до 10 адресов – сравнивая таким образом время загрузки и размер документа для каждого из ресурсов.
Отчет по загрузке страницы и всех дополнительных скриптов/стилей/изображений. Простой и часто необходимый инструмент.
Если вы используете какие-то другие бесплатные онлайн-инструменты для проверки скорости загрузки страниц сайта, делитесь ими в комментариях.
devaka.ru
Оптимизация на Page-speed.ru: показатель google pagespeed insights
Правда о важности оценки Google PageSpeed
Скорость страницы определяет общее время, необходимое для полной загрузки веб-сайта. При анализе сайта скорость загрузки может иметь решающее значение для SEO. Пользователи быстро покидают страницу, когда загрузка занимает слишком много времени, а поисковые системы игнорируют страницы с низкой производительностью.
Кроме полезности для SEO есть и другие причины для улучшения скорости страницы. Быстрые веб-сайты имеют бо́льшую конверсию, они намного удобнее для пользователя. Это может привлечь большее количество людей на ваш сайт и заставить их вернуться снова.
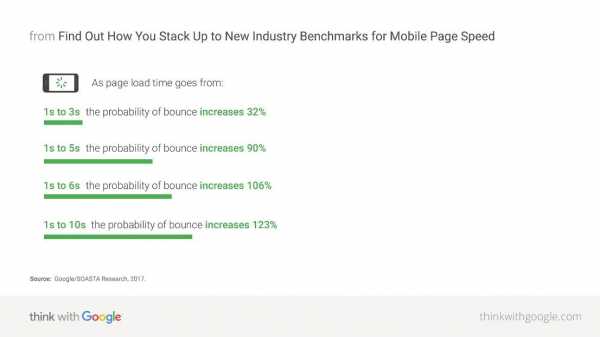
Исследования Google
Давайте рассмотрим некоторые недавние исследования: согласно Google среднее время, затрачиваемое на загрузку мобильной целевой страницы, составляет 15 секунд. Учитывая, что в течение трех секунд посетители должны решить, хотят ли они оставаться на вашем сайте – это огромное расхождение.

Исходя из данных, представленных выше, мы видим, что вероятность ухода со страницы во многой степени зависит от времени ее загрузки:
- При времени загрузки от 1 до 3 секунд вероятность отказа увеличивается до 32%
- От 1 до 5 секунд до 90%
- От 1 до 10 секунд вероятность отказа уже 123%
- Не трудно догадаться, какое количество посетителей мы теряем.
Скорость страниц будет важным фактором для ранжирования

Еще в 2010 году Google заявил, что скорость страниц будет ранжирующим фактором, но это было ориентировано только для десктопной версии сайтов.
А не так давно был анонсирован новый фактор ранжирования в мобильном поиске под названием «Speed Update». Обновление вступит в силу в июле 2018 года, поэтому у владельцев сайтов будет время подготовиться.
По заверению компании санкции грозят только страницам, загружающимся медленно и предоставляющим негативный пользовательский опыт.
Так же не стоит забывать, что скорость сайта – это один из многих факторов ранжирования. К примеру, если у вас хорошо оптимизирована страница по Google PageSpeed, но имеет малополезный неуникальный контент – то навряд ли она сможет занять достойные позиции в поисковиках.
Несколько советов по увеличению скорости загрузки
- 1. Используйте кэширование в браузере и сжатие gzip/deflate. В случае, если у вас стоит apache, это настраивается в htaccess.
- 2. Оптимизируйте изображения. Удаление ненужной информации и сжатие картинок способны значительно уменьшить их вес.
- 3. Сократите ресурсы javascript, css, html код. Если сайт находится в стадии разработки, то для удобства редактироватия кода этот пункт лучше оставить на потом.
- 4. Используйте новую версию протокола HTTP/2. Он более эффективен, надежен и подвержен меньшему количеству ошибок.
- 5. Переходите на PHP7. Работает более чем в два раза быстрее, чем его предшествующая версия.
Если вам понадобится помощь квалифицированного специалиста, вы всегда можете заполнить заявку на бесплатный анализ и оценку стоимости работ.
В одной из следующих статей мы поговорим о том, что такое блокирующие скрипты и почему не всегда от них можно избавиться.
page-speed.ru
Проверить скорость работы сайта, google pagespeed insights
Google PageSpeed — инструмент который позволяет проверить скорость работы сайта. Он позволяет оценить скорость загрузка для стационарных ПК и для мобильных устройств и выдает рекомендации, которые могут быть использованы для оптимизации.
Ссылка на ресурс:
https://developers.google.com/speed/pagespeed/insights/
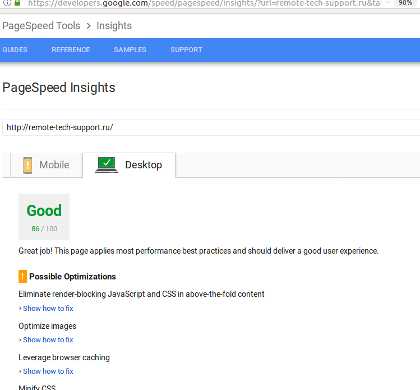
Результат анализа скорости загрузки сайта выглядит так:

После проведения анализа скорости загрузки сайта чаще всего можно получить следующие рекомендации:
Optimize images
Самая часто встречающаяся рекомендация сервиса связана с оптимальным выбором изображений для сайта. Графический контент очень тяжелый и может сильно замедлять загрузку страниц ресурса. Самые общие рекомендации заключаются в выборе правильного формата (чаще всего имеет смысл использовать PNG), размера и качества изображений. Так слишком большое изображение, используемое в качестве фона может в разы замедлить скорость загрузки сайта. Всегда нужно проверять изображения и максимально уменьшать их размер и качество (размер и качество изображений имеет смысл задавать минимальными приемлемыми для конкретного ресурса).
Enable Compression
Сжатие веб-сервером является важным параметром, обеспечивающим быстродействие. Включается за счет модуля mod_deflate в Apache или за счет директивы gzip on в Nginx.
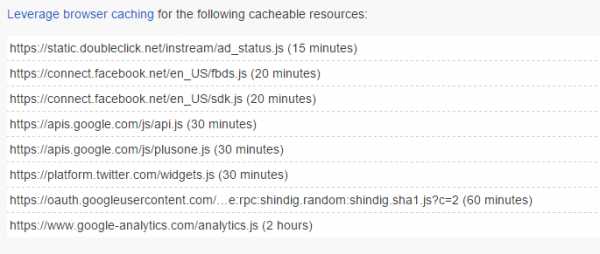
Leverage browser caching
Определяет передается ли заголовок Cache-Control и кэшируются ли данные в браузере пользователя. Кэширование позволяет значительно сократить количество обращений к серверу, что снижает нагрузку на него и увеличивает скорость отдачи статических данных (которых большинство на любом сайте) клиенту
Eliminate render-blocking JavaScript and CSS in above-the-fold content
JavaScript код по умолчанию исполняется по мере того как загружается страница, похожим образом обрабатывается CSS. Т.е. Если JS скрипт подключен в теле документа, его рендеринг каждый раз прерывается до тех пор пока скрипт выполнен не будет. Избежать этого можно добавляя при подключении JavaScript и HTML тело страницы будет рендерится независимо от исполняемого кода.
Например, JS в асинхронном режиме можно подключить так: <script async src=»script.js»>
Minify CSS
Минификация CSS предполагает удаление лишних пробелом и переносов строк, что позволяет сократить время обработки браузером и увеличить скорость загрузки страницы для клиента
Minify HTML
Опция аналогичная предыдущей, но имеет отношение к HTML коду. Для минификации HTML и CSS могут использоваться OpenSource программные продукты, ссылки на которые размещены на сайте сервиса.
Avoid landing page redirects
Определяет используются ли редиректы, любые заданные перадресации с одного домена на другой и с одного сервера на другой означают дополнительные циклы запрос-ответ (запрос к серверу DNS и запрос непосредственно данных), что, естественно, увеличивает время через которое конечный пользователь получит контент сайта. Редиректов по возможности стоит избегать.
Prioritize visible content
В данном случае проверяется размер контента, который должен загружаться при переходе на главную страницу сайта, оптимизация не нужна если объем данных составляет менее 14.6kB сжатой информации, что соответствует размеру congestion window в протоколе TCP и означает, что не требуется повторное установление соединения для передачи информации, которая не может быть передана единовременно.
Reduce server response time
Pagespeed Insights выдает предупреждение о медленном ответе сервера в случае если содержимое страницы отдается менее, чем за 200 мс.
Google PageSpeed является очень полезным инструментом при оптимизации работы сайтов, но не следует доверять ему безоговорочно. Информация, выдаваемая Google PageSpeed не всегда корректна и чтобы понять критерии, которые оцениваются лучше обратиться к документации.
В частности, часто будет отображаться предупреждение, что не используется кэширование, хотя фактически оно используется. Дело в том, что запрос к тестируемому домену происходит исключительно по основному имени, т.е. файлу index.php, а файлы с таким расширением не кэшируются, информация в выводе результатов при этом отображается некорректно.
Несмотря на присутствие подобных моментов, Google PageSpeed широко используется для оптимизации и оказывается очень полезен.
Читайте про то как включить кэширование для Apache или для Nginx
server-gu.ru
Как получить 100/100 в Google Page Speed Test Tool? — SEO компания UAWEB
НАЗАДАнтон Юдин | 44831
Оптимизация,SEO |
12.04.2016 |
Скорость загрузки сайта является одним из важнейших показателей юзабильности ресурса, и что немаловажно, это один из сотни факторов ранжирования SEO. Действительно, современный пользователь, который кликнул по ссылке, не ждет загрузку страницы более 5 секунд. Поэтому, чем дольше грузится ваш сайт, тем больше вы теряете потенциальных клиентов.
Более 50% пользователей интернета с мобильных устройств, ожидают практически мгновенной загрузки сайта. Исходя из такой статистики, речь в этой статье пойдет о том, как достичь показателей 100/100 в сервисе Google PageSpeed Insights для стационарных и мобильных устройств на примере сайта «Monitor Backlinks».
Мотивация
Сайт-образец и так загружается довольно быстро, поэтому в данном случае будут улучшаться результаты до возможного максимума.
Однажды, при работе с PageSpeed Tool, было замечено, что сайт компании Google имеет удивительно низкие показатели для мобильных устройств — 59/100. Ситуация с версией для стационарных устройств была лучше — 92/100.
Казалось бы, что они должны были использовать свой же инструмент для оптимизации своего веб-сайта, не так ли? Так неужели результат 100/100 недостижим?
Именно это послужило стимулом для достижения максимально быстрой загрузки сайта, чтобы доказать, что достичь результатов 100/100 реально, и при желании вы также сможете это сделать. Это не одержимость, это просто стремление достичь совершенства.
Стартовые показатели подопытного сайта — 87/100.
В итоге, после применения определенных манипуляций, было получено следующие результаты:
О том, как удалось достичь таких показателей, читайте далее.
Как ускорить загрузку страниц?
Прежде чем приступить к пошаговым действиям согласно инструкции, позвольте отметить, что инструмент PageSpeed является всего лишь ориентиром для веб-мастеров на пути оптимизации ресурса. К тому же инструмент содержит рекомендации по ускорению загрузки страниц вашего сайта, а достижение положительных результатов во многом зависит от настроек сервера.
Обратите внимание, на то, что некоторые из шагов инструкции могут потребовать технических знаний, независимо от используемой системы управления контентом (CMS).
Итак, приступим:
Шаг № 1: Оптимизация изображений
Чтобы изображения загружались быстрее, PageSpeed Insights Tool предложил оптимизировать их за счет уменьшения размеров файлов. Чтобы решить эту задачу, необходимо выполнить две важные вещи:
- Сжать все изображения, используя такие инструменты как Compressor.io и TinyPNG. Это бесплатные инструменты, при помощи которых можно уменьшить размер графического файла более чем на 80%, а в некоторых случаях, без ухудшения качества самого изображения.
- Уменьшить размеры изображений до минимума без понижения их качества. Например, если на сайте нам нужна картинка 150x150px, то и на сервере картинка должна быть соответствующих размеров. Параметры изображений не должны подгоняться при помощи CSS или HTML-тегов.
Согласно вышеупомянутым правилам каждое изображение на сайте было загружено, а также вручную сжато и подогнано по размерам. А чтобы не заморачиваться с оптимизацией изображений после их загрузки на сайт, лучше выработайте привычку изначально оптимизировать все новые изображения, загружаемые на сервер. Каждое новое изображение должно быть сжато и подогнано до необходимых параметров.
PageSpeed Insights предлагает опцию загрузки уже оптимизированных изображений, поэтому их можно загрузить на сервер непосредственно с данного сервиса. То же самое можно сделать и с JavaScript и CSS.
Шаг № 2: Минимизация JavaScript, CSS и HTML
В примере, Google предлагает сократить объемы JavaScript и CSS файлов.
Процесс минимизации позволяет сократить объемы файлов, устраняя ненужные пробелы, переносы, строки, символы и комментарии в JavaScript и CSS файлах. Программисты часто оставляют много места и комментарии во время кодирования, что может удвоить объем JavaScript и CSS файлов.
Чтобы устранить эту проблему, на сервере был установлен Gulpjs. Это инструмент, который автоматически создает новый файл CSS и удаляет все ненужные пробелы. Также он автоматически создает новый файл CSS каждый раз, когда вы вносите новые изменения. В приведенном примере, это помогло уменьшить размер основного файла CSS приблизительно с 300Kb до 150Kb. Такая разница в размерах обусловлена ненужными символами.
Дополнительно уменьшить размеры JavaScript и CSS можно за счет переименования переменных, при условии корректной работы селекторов и обновления HTML.
Оптимизировать JavaScript можно при помощи Closure Compiler, JSMin или YUI Compressor. Вы можете создать специальную программу, которая используя вышеперечисленные инструменты, будет переименовывать файлы и сохранять их в рабочий каталог.
Уменьшить CSS можно, используя инструменты YUI Compressor и cssmin.js.
Минимизировать HTML код можно через PageSpeed Insights. Выполните анализ страницы и выберите «Сократить HTML». Чтобы оптимизировать код кликните на «Просмотреть оптимизированное содержание».
Детальнее об оптимизации JavaScript и CSS файлов вы узнаете по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
В случае использования WordPress, рекомендуется устанавливать плагин Autoptimize.
Также можно загрузить оптимизированные файлы непосредственно из PageSpeed Tool.
Вот результаты, полученные после минимизации JavaScript и CSS:
Шаг № 3: Использование кэш браузера
Для многих веб-мастеров этап использования кэширования браузера является самым сложным.
Чтобы решить этот вопрос, пришлось перенести все статические файлы с сайта на CDN (content delivery network/сеть доставки контента).
CDN представляет собой сеть серверов, расположенных в различных местах по всему миру. Они кэшируют статические версии веб-сайтов, такие как изображения, файлы JavaScript и CSS. На серверах CDN хранятся копии содержимого сайта, а при заходе на этот сайт, статическое содержимое загружается с ближайшего сервера.
Например, если основной сервер сайта находится в Техасае, то без CDN, посетителю из Амстердама придется ждать, пока контент сайта преодолеет весь путь от сервера расположенного в США. С CDN, сайт загрузится гораздо быстрее из ближайшего к пользователю сервера, в данном случае из Амстердама. Таким образом, сокращается расстояние доступа к данным и сайт загружаться практически мгновенно.
Вот визуализация того, как работает CDN:
На подопытном сайте все изображения, файлы JavaScript и CSS были перенесены на CDN, а на главном сервере остались храниться только файлы HTML. Размещение изображений на CDN играет важную роль в том, насколько быстро будут загружаться страницы сайта для посетителей.
После вышеупомянутых манипуляций инструмент PageSpeed досадно продолжал предлагать использовать кэширование браузера для отдельных сторонних ресурсов. Вот скриншот:
Чтобы решить этот вопрос, пришлось исправить скрипты социальных сетей путем замены счетчиков, на статические изображения, размещенные на CDN. Вместо сторонних скриптов, которые пытались получать доступ к данным из Twitter, Facebook или Google Plus, для подсчета подписчиков, был установлен автономный счетчик, что и помогло решить данный вопрос.
Но более досадным было то, что вдобавок к проблемам со скриптами социальных сетей работу веб-сайта замедлял код Google Analytics.
Решения проблемы со скриптом Google Analytics довольно сложная задача. Так как Analytics был нужен, и его нельзя удалять с сайта, пришлось искать другие решения.
Google довольно редко меняет код Analytics, раз или два в год. Поэтому, Razvan создал специальный скрипт, который каждые восемь часов проверяет наличие последних обновлений кода Analytics, и при обнаружении обновлений загружает их. Таким образом, можно разместить JavaScript код Analytics на сервер, исключая необходимость загружать его с серверов Google, при каждом посещении.
В случае отсутствия обновлений, код Analytics будет загружаться из кэшированной версии на CDN.
А когда Google обновит код JavaScript, то сервер автоматически загрузит новую версию и обновит его на CDN. Этот скрипт был использован для всех внешних сторонних скриптов.
Вот скриншот из Pingdom Tools на котором показаны все загрузки из CDN, в том числе и код Google Analytics. Единственный файл загрузки с сервера, это файл домашней страницы, объем которого всего лишь 15,5Kb. Устранение всех сторонних скриптов значительно улучшило общую скорость загрузки.
Шаг № 4: Удаление блокирующих кодов
Устранение блокираторов также является довольно сложным этапом в процессе повышения скорости загрузки страниц, требующий хороших технических знаний. Основная проблема, которую пришлось решать — это ревизия всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально смотрите по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Если ваш сайт на платформе WordPress, плагин Autopmize, скорее всего, поможет вам решить эту задачу. Проверьте свои настройки, а затем в <head> снимите отметку с «http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/Force JavaScript» и установите ее на «Inline all CSS».
Шаг № 5: Включение сжатия
Включить сжатие вы можете в настройках сервера. Если вы не уверенны в своих технических способностях, обратитесь за помощью в службу технической поддержки, они помогут вам включить сжатие GZIP для сервера. Дополнительные рекомендации по установке GZIP сжатия смотрите здесь: https://developers.google.com/speed/docs/insights/EnableCompression#-
Шаг № 6: Оптимизация мобильного формата
Анализ мобильного формата показывает адаптивность мобильной версии сайта под различные типы разрешения, использование подходящих шрифтов, и наличие хорошей навигационной системы.
С помощью Google Chrome вы можете посмотреть, как ваш сайт выглядит в различных мобильных версиях. Для этого нажмите на иконку меню (гамбургер) настроек и управления браузером в верхнем правом углу, а затем выберите «Дополнительные инструменты → Инструменты разработчика». На панели инструментов выберите иконку с изображением мобильных устройств. Вот и все, смотрите:
В случае примера, не потребовалось каких-либо радикальных изменений.
Вывод
В результате было выполнено 6 самых важных шагов, которые помогли достичь идеальных показателей 100/100 в Google PageSpeed Tools для сайта «Monitor Backlinks». В итоге была оптимизирована не только главная страница, но и все внутренние страницы.
Среди всех выполненных действий по оптимизации сайта можно выделить три самых важных:
- Использование CDN.
- Устранение блокирующих кодов. (Избегайте JavaScript в теле кодирования, лучше переместите его в низ файлов.)
- Оптимизация размеров и сжатие изображений.
Хочется еще раз напомнить о том, что Google PageSpeed Tools является всего лишь вспомогательным инструментом для оптимизации ресурса. Инструменты предназначены для сокращения времени между запросом (кликом по ссылке) и откликом страницы сайта (отображения первых элементов страницы), чтобы посетители не покидали сайт, так и не дождавшись его загрузки. Также рекомендации, предоставляемые инструментом, необходимо применять с осторожностью, чтобы пользователям не показывалась разваленная верстка или какой-то не стилизованный набор блоков.
Обратите внимание. Быстрая загрузка страниц сайта косвенно влияет на ранжирование ресурса в поисковых системах, то есть: выше скорость загрузки → больше и длительнее посещения → выше ранжирование.
Если вы использовали инструмент Google PageSpeed Insights для оптимизации своего сайта, поделитесь достигнутыми результатами в комментариях.
Также не забывайте о том, что специалисты UAWEB всегда готовы предоставить необходимую помощь в вопросах создания, оптимизации и продвижения вашего веб-ресурса, чтобы каждая секунда проведенная пользователями на вашем сайте приносила вам выгоду!
Источник: moz.com
Читайте также:
Как автоматизировать отчеты Google Analytics с помощью Google Таблиц?
Нужны продажи? Настройте Е-commerce интернет-магазина!
Чек-лист по настройке E-commerce в Google Analytics
Как создать сайт, сохранив нервы и деньги?
Маркетинговый план развития сайта: 15 шагов к успеху.
Внутренняя оптимизация сайта: Мета теги
Как бесплатно раскрутить сайт? 5 практических советов.
Please enable JavaScript to view the comments powered by Disqus.uaweb.ua
Как проверить скорость загрузки и адаптивность сайта: 10 бесплатных инструментов
Контент – король, когда его донесли до целевой аудитории. Если пользователь ушел из-за медленной загрузки сайта или просто не смог прочитать текст, который плохо отображался – увы. Тогда потенциальный клиент, скорее всего, пойдет искать дальше и найдет вашего конкурента.
Рассказываем, какими инструментами можно проверить скорость загрузки сайта и его адаптивность.
5 сервисов для проверки скорости загрузки сайта
Факт: скорость загрузки влияет и на позиции в поиске, и на конверсии. Утверждение из блога Google для вебмастеров.
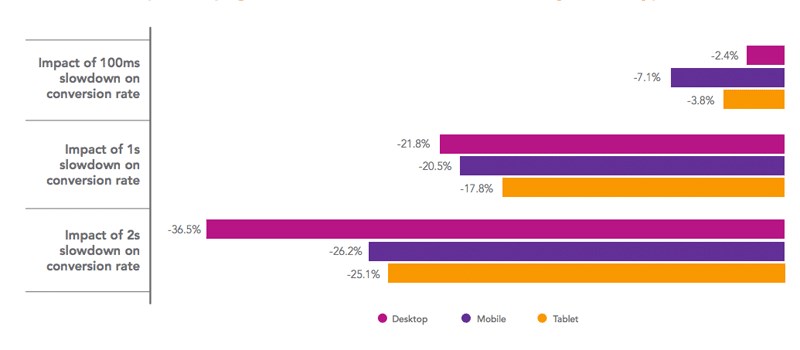
Вывод: надо проверять скорость загрузки сайта и делать все необходимое для ее увеличения. Даже 100 миллисекунд решают.

Список инструментов для анализа скорости загрузки сайта:
1. PageSpeed Insights
PageSpeed Insights от Google оценивает эффективность страниц для мобайла и десктопа, дает рекомендации по оптимизации сайта.

Важно: оценка от 1 до 100 зависит не только от скорости загрузки. Это внутренняя метрика сервиса, основанная на ряде правил. Рекомендации PageSpeed Insights не стоит воспринимать как призывы к действию, о чем предупреждают и сами разработчики.
В общем, тут как с «Главредом» – нельзя слепо подгонять под максимальное количество баллов, надо думать головой.
2. Pingdom Tools
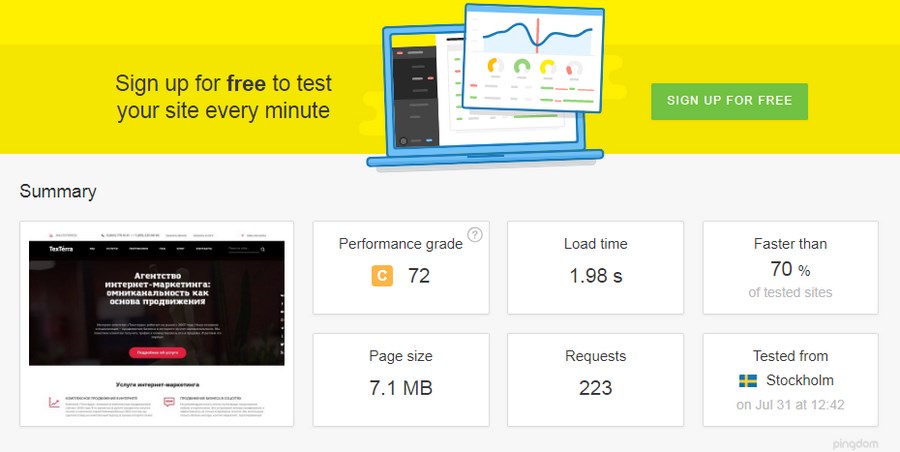
Pingdom Tools показывает оценку Google PageSpeed Insights, время загрузки, количество запросов и размер страницы. Еще в сводке виден результат сравнения с другими тестируемыми сайтами.
Если полистать отчет ниже, можно также найти конкретные элементы, влияющие на скорость загрузки.

К сожалению, не получится посмотреть, как быстро страница подгружается в России. Можно выбрать для теста только Швецию, США или Австралию.
3. WebPageTest
Сервис не очень с точки зрения дизайна, зато дает больше выбора в плане локаций – их свыше 40 (правда, РФ опять нет в списке). Плюс есть возможность выбрать разные браузеры и даже устройства, если запускать тест из Далласа.

Еще в сервисе можно включить слайдшоу или видео, чтобы наглядно оценить, как идет загрузка страницы. И, наконец, WebPageTest умеет сравнивать скорость нескольких сайтов: добавляйте URL конкурентов и смотрите, как у них.
4. GTmetrix
Еще один сервис по проверке скорости загрузки сайта. Достоинства в сравнении с WebPageTest:
- Приятный интерфейс.
- Возможность выбрать скорость соединения.
- Дополнительная оценка от Yahoo – пригодится для продвижения за рубежом.
- Есть выгрузка отчета в PDF.
- Можно настроить регулярный мониторинг страницы. Бесплатно – не чаще 1 раза в день с сервера в Ванкувере.
Недостатки: мало браузеров, не получается выбрать для теста мобильное устройство, доступно только 7 локаций.

У GTmetrix есть и платная версия – для тех, кому нужно проверять больше, чаще и детальнее.
5. Sitespeed
Sitespeed позволяет проверить, как сайт загружается сразу с нескольких точек. Наконец-то, русскоязычный сервис и есть сервера РФ и Украины.

Если есть желание помочь проекту, вариант – стать спонсором: добавить свой сервер.
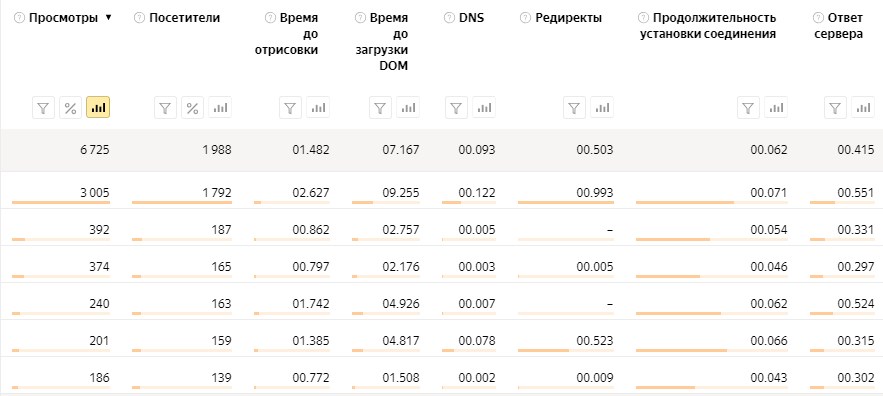
Чтобы проверить свой сайт, можно также использовать Google Analytics и «Яндекс.Метрику». В обеих системах есть отчеты по скорости (времени) загрузки сайта (страниц).
 Как ускорить загрузку сайта?
Как ускорить загрузку сайта?
5 сервисов для проверки сайта на адаптивность
Адаптивность, кроссбраузерность, кроссплатформенность – важные составляющие юзабилити сайта.
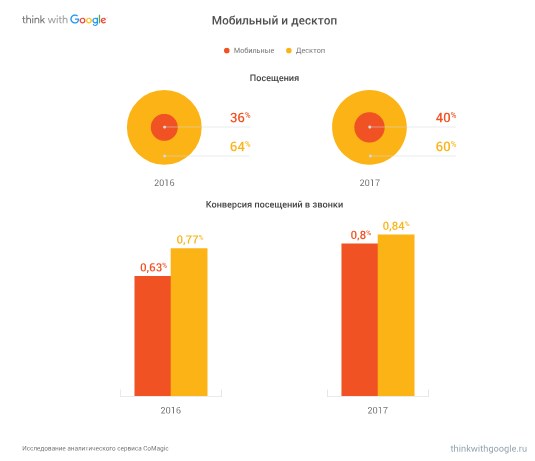
Так согласно данным CoMagic мобайл почти сравнялся с десктопом по числу конверсий.

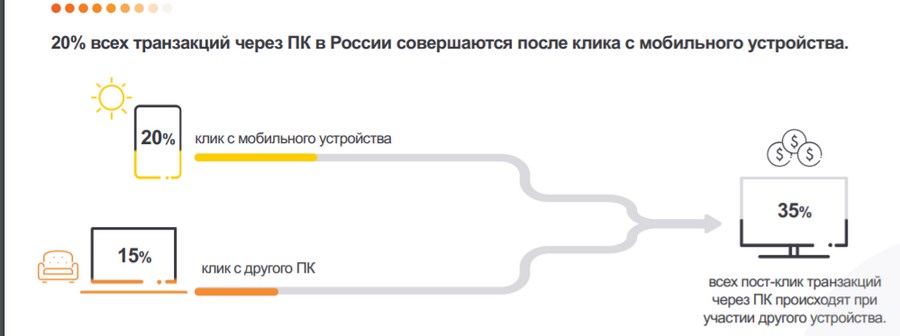
Если же есть твердая уверенность, что на вашем сайте доминируют клиенты с ПК, стоит обратить внимание на пост-клик. Исследование Criteo показало: 20 % десктопных продаж совершаются после клика с мобильного устройства.

Мораль: надо одинаково уважать пользователей с разными устройствами, экранами, ОС и браузерами. Тогда и трафик пойдет, и конверсии будут.
Мы делаем лендинги уже более 5 лет. Добиваемся высокой конверсии любыми путями. Обращайтесь! ПодробнееПеречень инструментов для проверки на адаптивность /кроссбраузерность / кроссплатформенность:
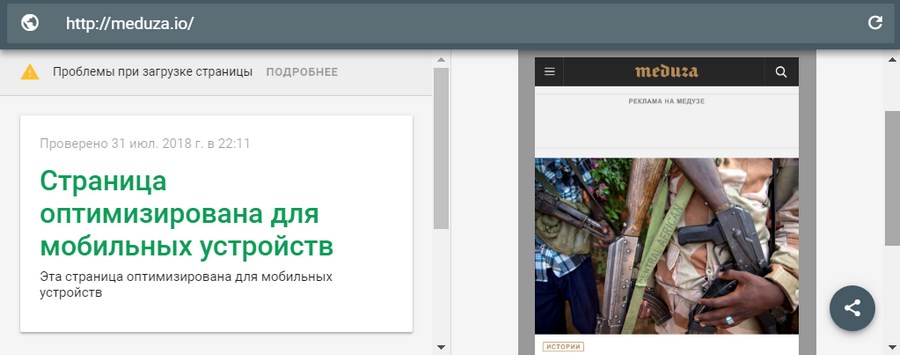
1. Mobile-Friendy Test
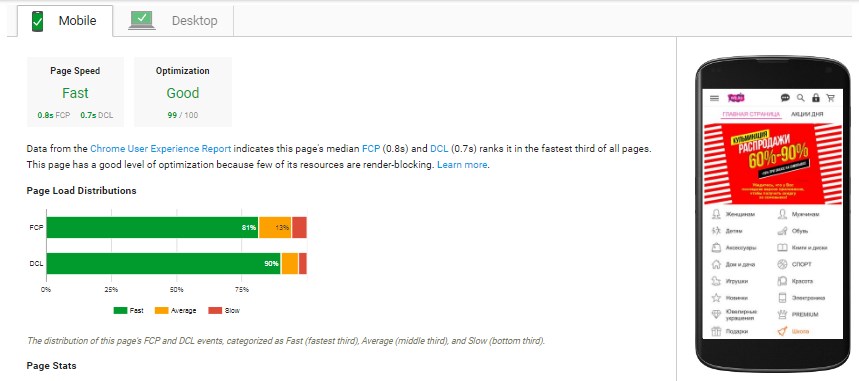
Простенький сервис Google, позволяющий узнать – оптимизирована страница для мобильных устройств или нет. Плюс можно посмотреть проблемы, которые возникли при ее загрузке.
Никакой интерактивности и выбора разрешения – только скриншот первого экрана.

Кстати, в «Яндекс.Вебмастере» есть похожий инструмент – правда, там можно проверить лишь страницы собственного сайта.
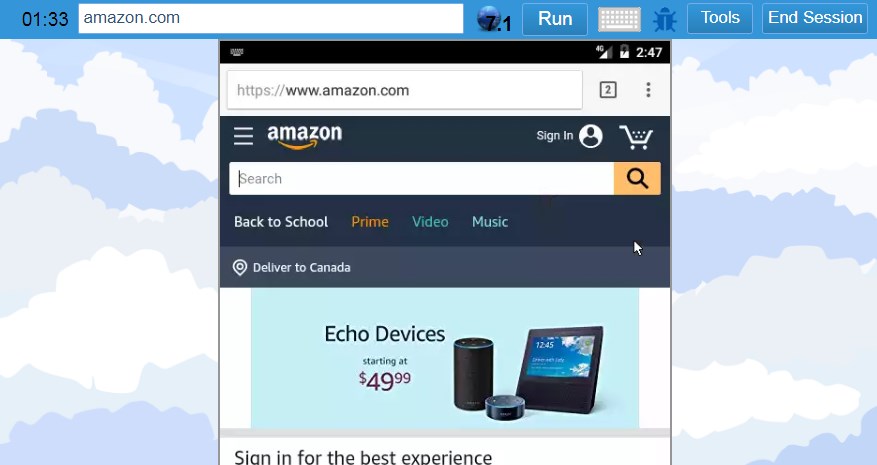
2. Browserling
Browserling – инструмент кроссбраузерного тестирования. Как запустить:
- Выбрать нужную версию Android / Windows.
- Указать браузер вместе с версией.
- Нажать “Test now”.
Открывается полноценный эмулятор: можно переходить по ссылкам, открывать разные сайты.

Недостаток сервиса: бесплатная версия ограничена по времени пользования и количеству доступных браузеров. При том, что их и так мало представлено.
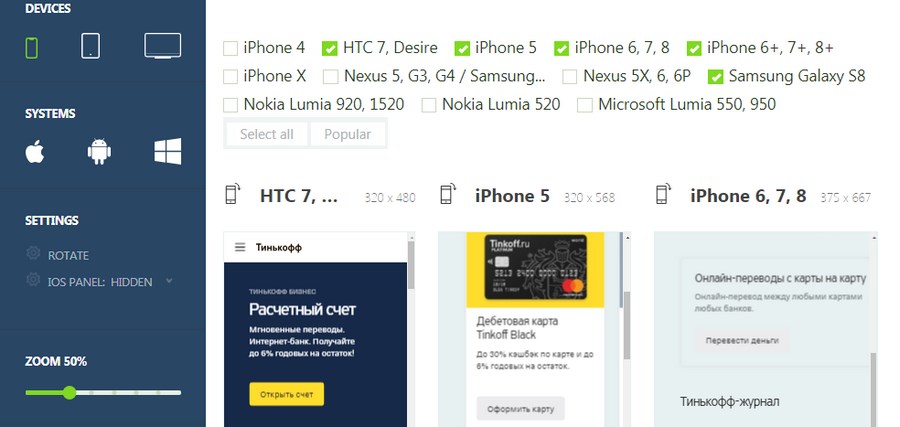
3. Adaptivator
Adaptivator – бесплатный сервис для проверки адаптивности. Дает оценку и рекомендации по оптимизации – предупреждает, если надо увеличить размер активных элементов, настроить область просмотра или поменять шрифт.

Проблема: пытаешься изучить, как сайты выглядят на разных устройствах – Adaptivator часто ссылается на то, что владельцы ресурса это запрещают. Однако другие сервисы спокойно открывают эти же сайты.
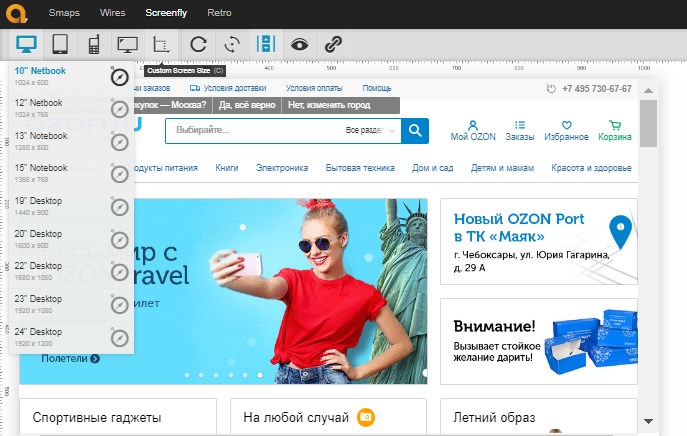
Адаптивная верстка vs. мобильный сайт4. Screenfly
Screenfly – такой же бесплатный, как Adaptivator, но более функциональный инструмент. Можно выбрать один из 30 вариантов экранных размеров или – прописать высоту и ширину самостоятельно.

Чтобы видеть все элементы страницы, надо еще включить прокрутку – нажать в меню на кнопку “Allow scrolling”.
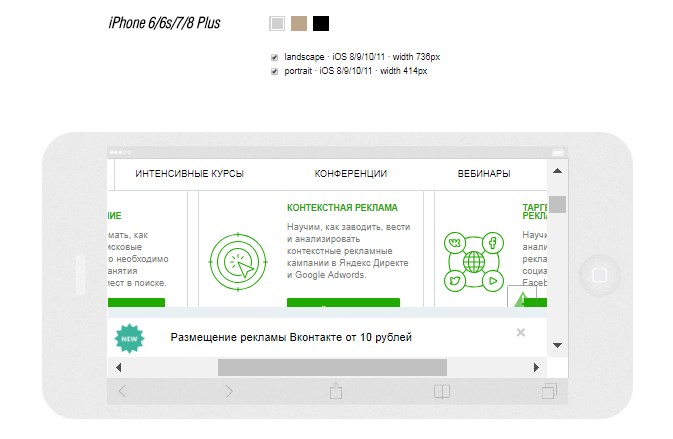
5. I love adaptive
I love adaptive – удобный инструмент проверки на адаптивность и кроссплатформенность.
В панели справа можно подобрать нужную комбинацию устройства и операционных систем. Если нужно – также повернуть экран и отрегулировать зум.

Минус: для ПК и ноутбуков нельзя выбрать операционную систему. Еще для работы с некоторыми сайтами надо обязательно устанавливать расширение на Chrome.
Чтобы изучить, как с вашим сайтом взаимодействуют пользователи разных устройств, ОС и браузеров – используйте также соответствующие отчеты Analytics и «Метрики».

P. S. Если мы забыли какой-то важный и полезный инструмент, напомните в комментариях. И – будем благодарны за репосты.
Да пребудет с вами юзабилити!
Чек-лист по юзабилити: 200+ пунктов на проверку kak-proverit-skorost-zagruzki-i-adaptivnost-sayta-besplatnye-instrumentytexterra.ru
