Скорость загрузки сайта – как ее проверить и увеличить
Даже сейчас, когда скорость интернета у большинства провайдеров превышает 100 Мбит/сек, а мобильные операторы развивают 5G, вопрос о скорости загрузки сайта остается актуальным. Этот параметр существенно влияет на конверсию, показатель отказов, посещаемость и другие важные для бизнеса KPI. Потому что при прочих равных условиях человек выберет тот сайт, который быстрее загружается и не заставляет его ждать. Об этом нам говорят логика, личный пользовательский опыт и многочисленные исследования на тему, которые можно найти в сети. Вот, например, исчерпывающая подборка кейсов с цифрами, как компании экспериментировали со скоростью загрузки.
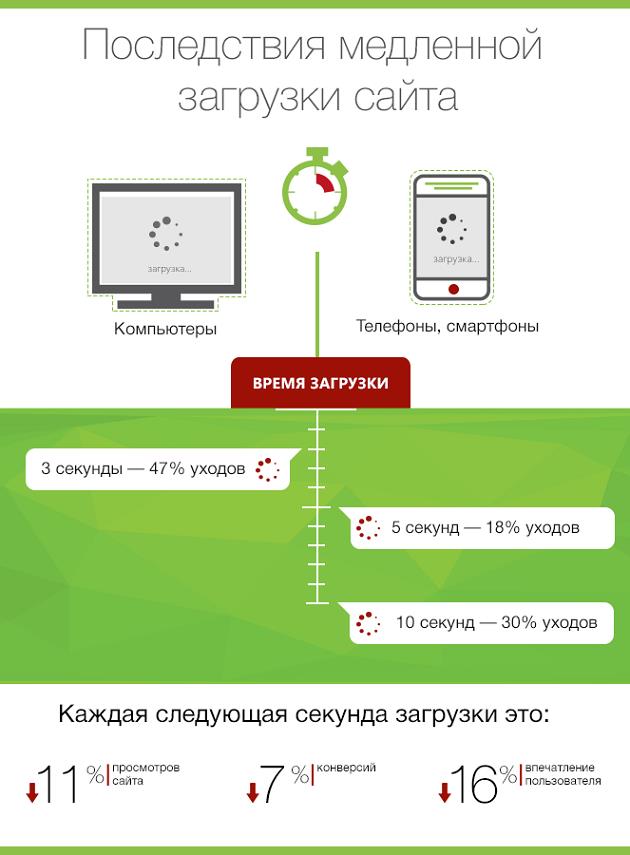
Все исследователи сходятся во мнении, что оптимальное время загрузки — от 1,5 до 3 секунд. Если страница грузится дольше, то больше половины пользователей покидают ее, так и не дождавшись чуда.
В статье мы расскажем:
Перечислим основные недостатки медленного сайта, актуальные как для десктоп, так и для мобильных версий:
- Клиенты уходят к конкурентам — им проще вернуться в поисковик и выбрать следующий сайт.

- Задержка загрузки на 0,1 секунду уменьшает конверсию на 7% (согласно исследованию Akamai).
- Снижается вероятность, что пользователи вернутся на сайт. Google говорит, что из-за негативного пользовательского опыта вероятность повторной покупки снижается на 60%. Правда, речь про мобильные версии.
- Скорость загрузки влияет на ранжирование сайта в поисковиках. Если сайт долго грузится, робот поисковой системы может не успеть его полностью проиндексировать.
Окей, мы убедились, что скорость работы сайта критично важна. Теперь разберемся, как ее проверить.
Как проверить скорость своего сайта
Есть много онлайн-сервисов, которые позволяют проверить быстроту загрузки страниц — достаточно ввести нужный URL. Рассмотрим три самых интересных, на наш взгляд. Для примера будем использовать сайт https://shop.googlemerchandisestore.com/.
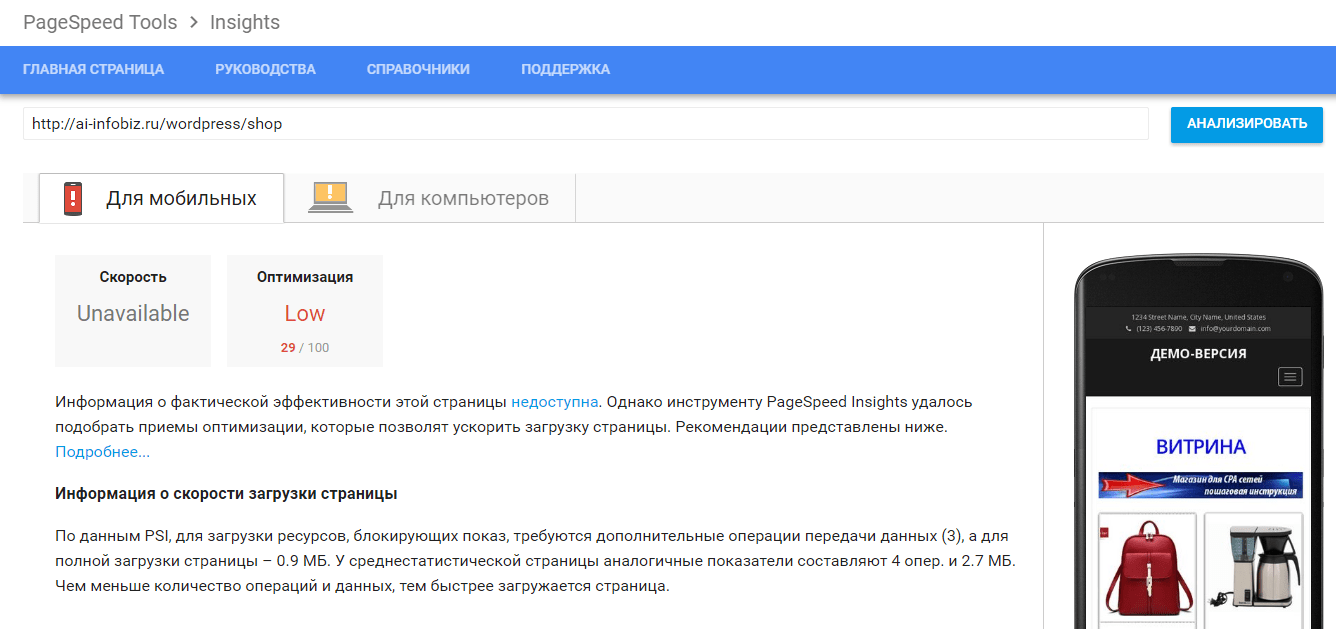
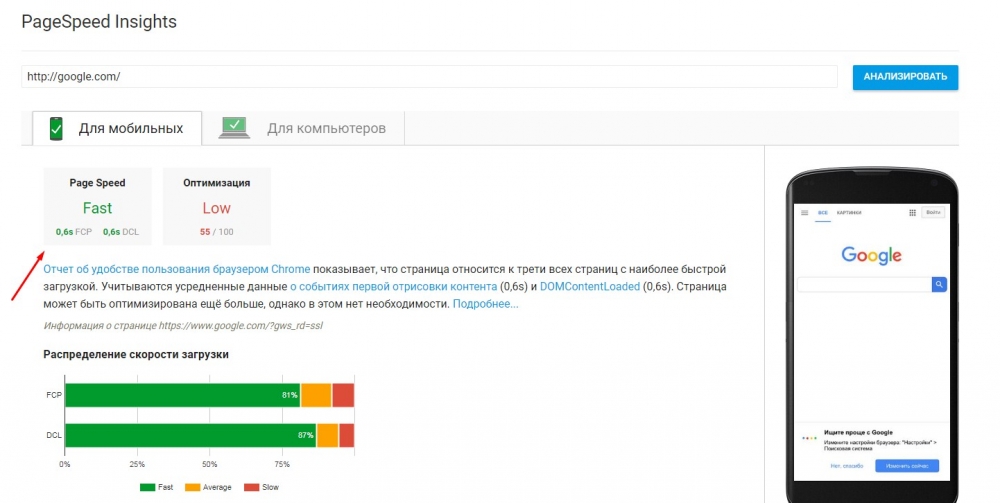
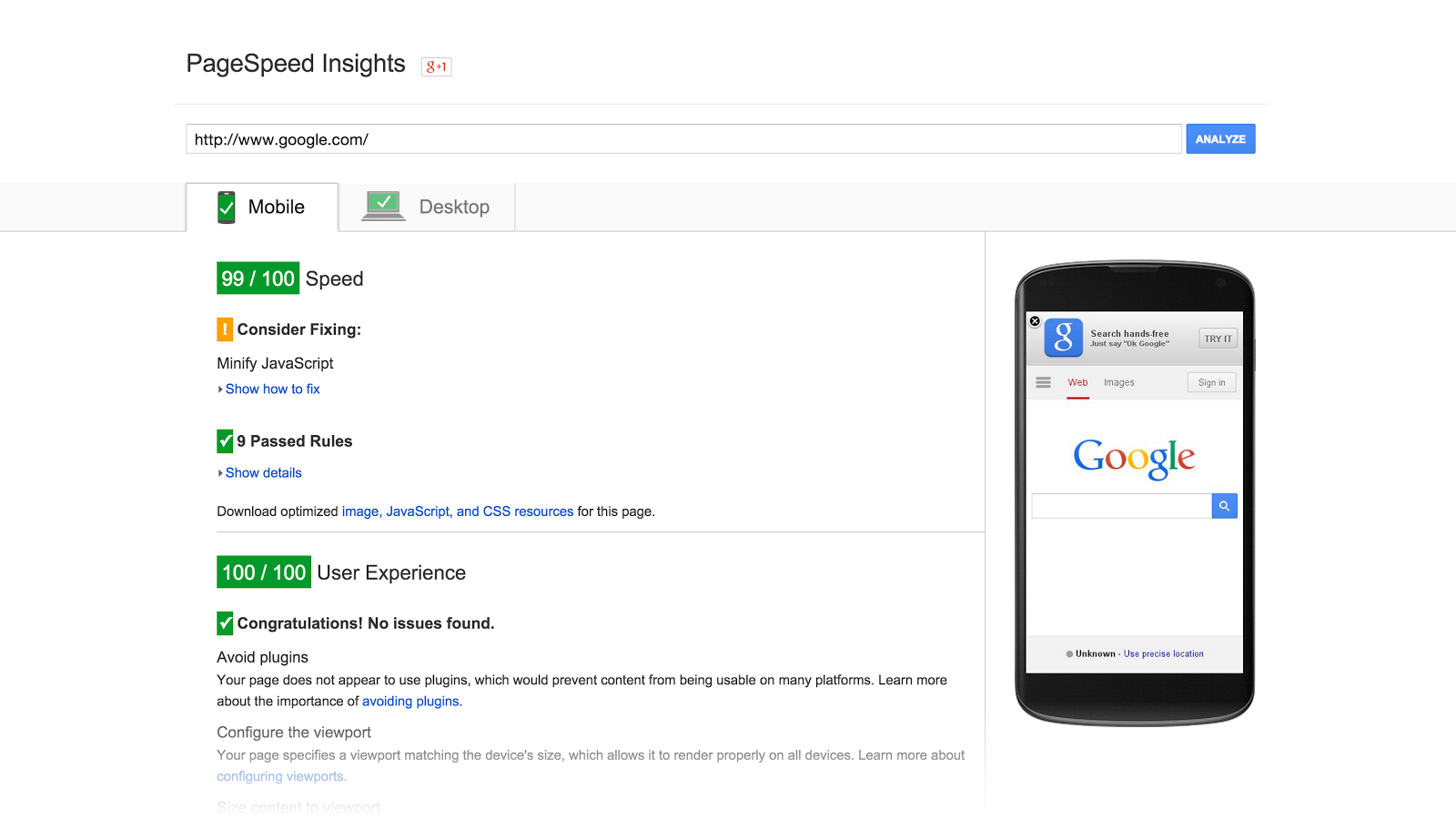
1. PageSpeed Insights
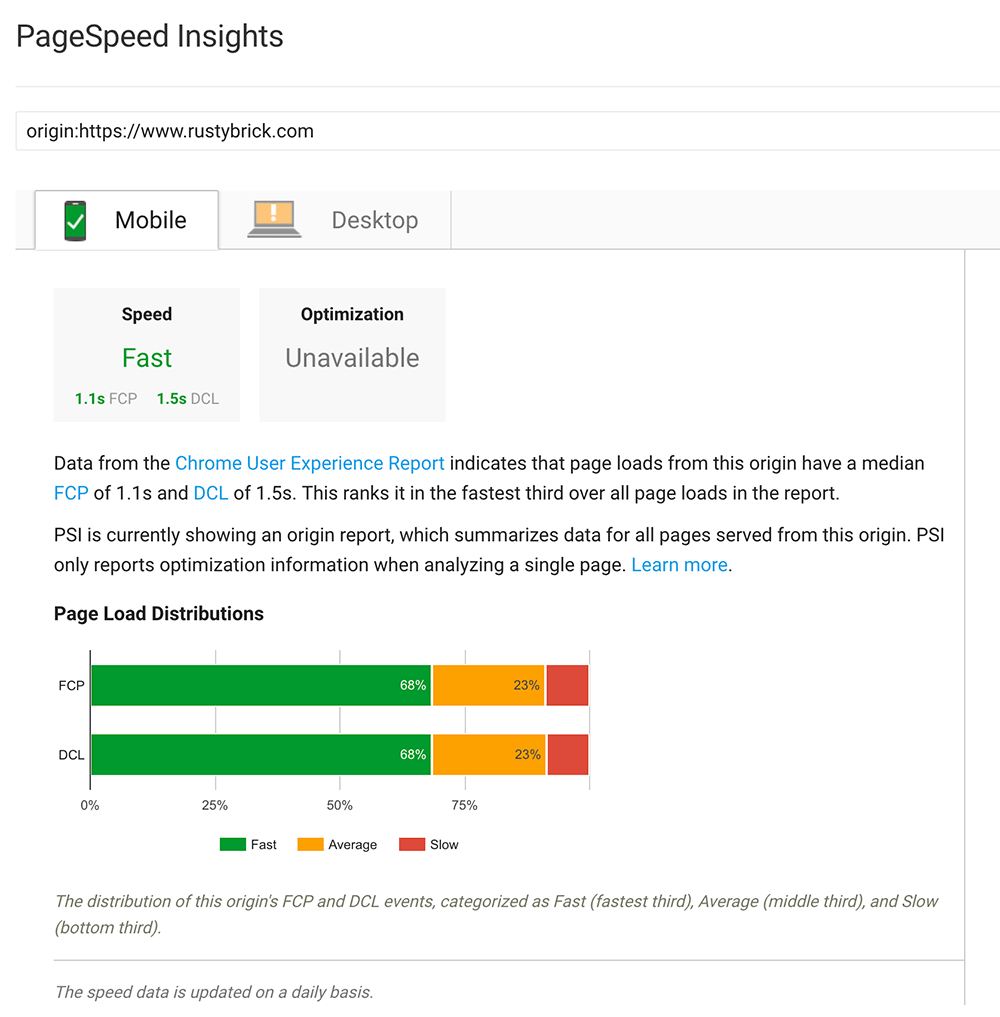
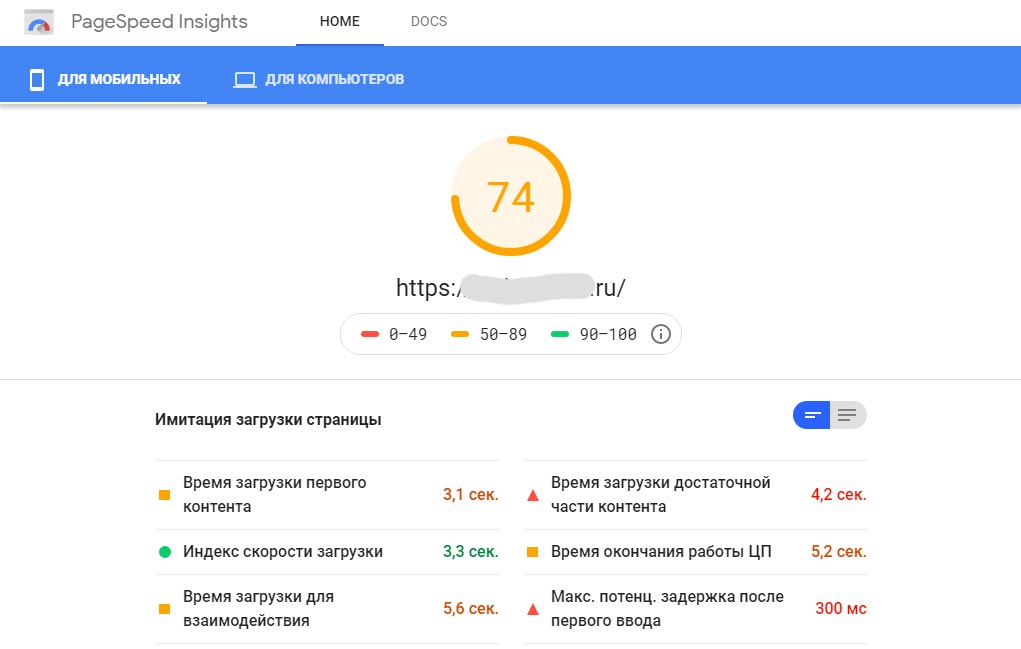
Это бесплатный инструмент от Google. С его помощью можно узнать, как быстро загружаются страницы на компьютере или мобильных устройствах. Если кратко, то сервис берет ключевые метрики об опыте реальных пользователей по всему миру из Chrome User Experience Report и сравнивает их с вашими. В результате вы видите среднюю скорость загрузки своей страницы и уровень оптимизации, а также долю загрузок, которые проходили на медленной, средней и высокой скорости.
С его помощью можно узнать, как быстро загружаются страницы на компьютере или мобильных устройствах. Если кратко, то сервис берет ключевые метрики об опыте реальных пользователей по всему миру из Chrome User Experience Report и сравнивает их с вашими. В результате вы видите среднюю скорость загрузки своей страницы и уровень оптимизации, а также долю загрузок, которые проходили на медленной, средней и высокой скорости.
Если страница показывает не самые лучшие результаты (как в нашем примере), сервис дает конкретные советы, как ее оптимизировать.
Подробнее о том, как работает сервис и рассчитываются метрики, вы можете почитать в руководстве для разработчиков.
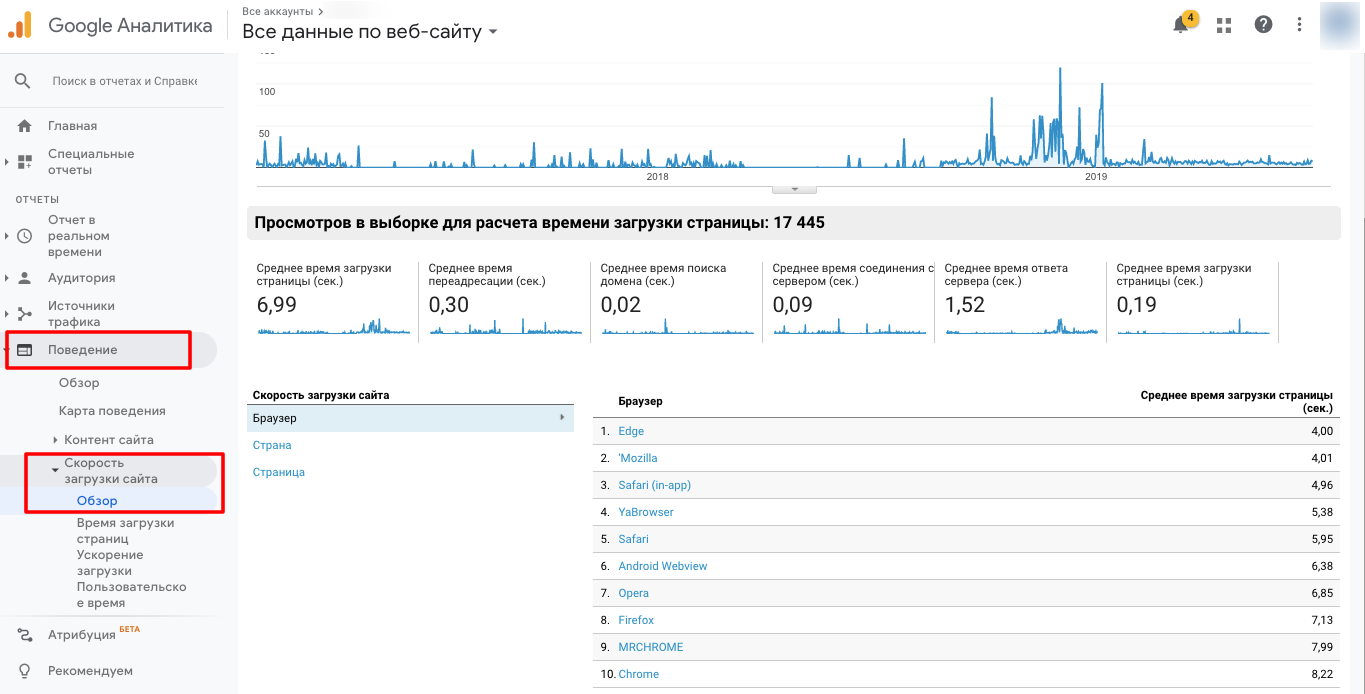
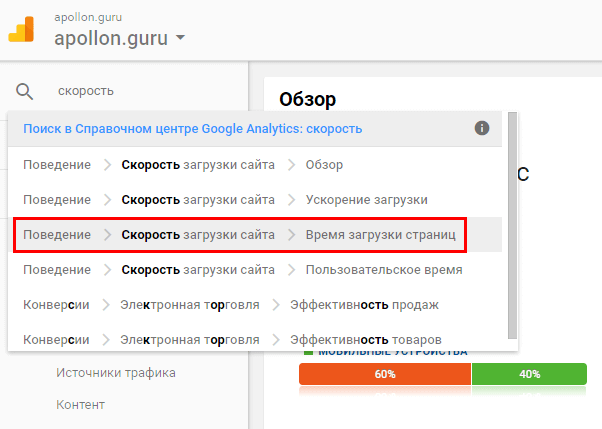
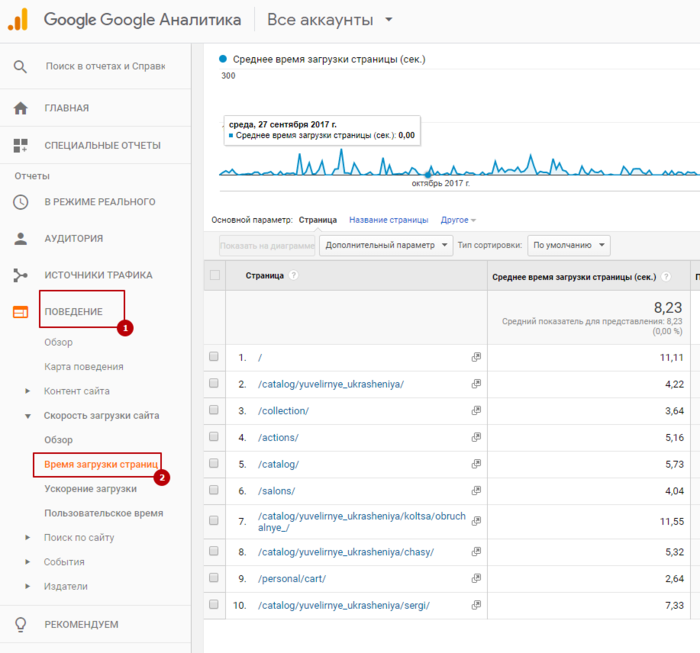
Кстати, рекомендации PageSpeed Insights можно увидеть в отчете Google Analytics «Ускорение загрузки», если кликнуть на ссылку в соответствующем столбце:
Вообще, группа отчетов «Скорость загрузки сайта» (Site Speed reports) в GA — полезная штука. Если раньше вы не уделяли должного внимания этим отчетам, рекомендуем периодически их просматривать, чтобы отслеживать показатели в динамике и вовремя реагировать на проблемы.
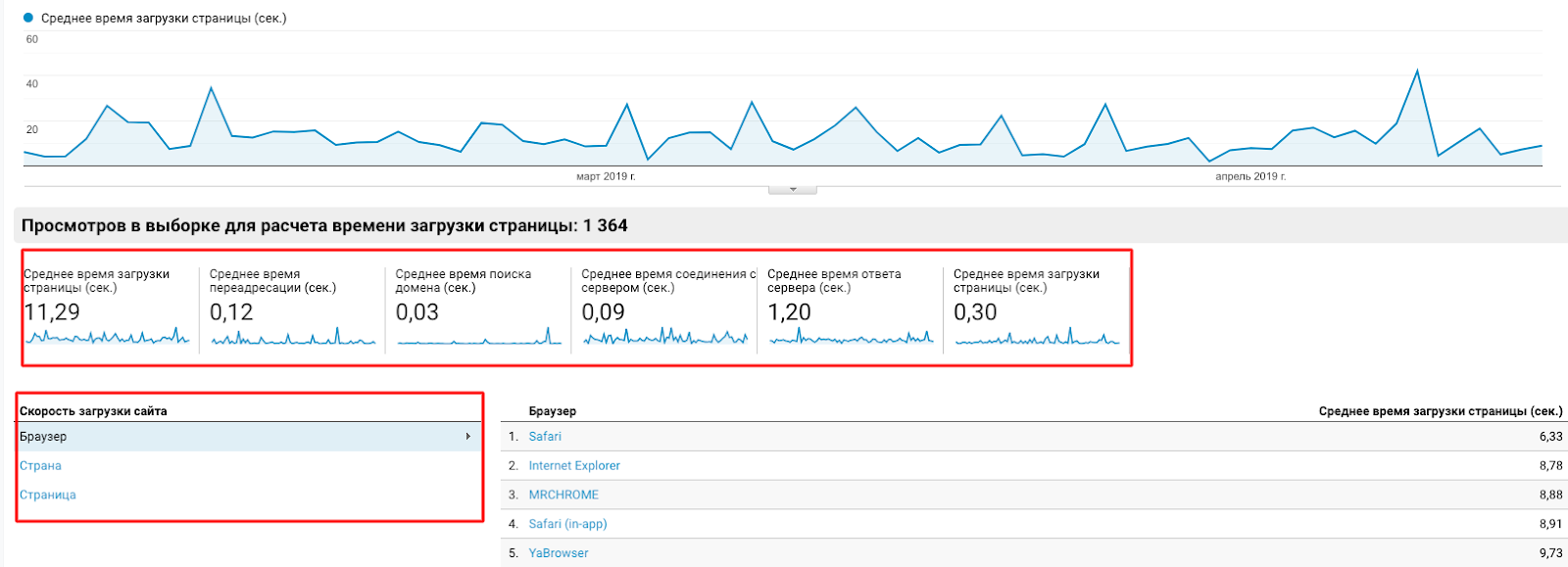
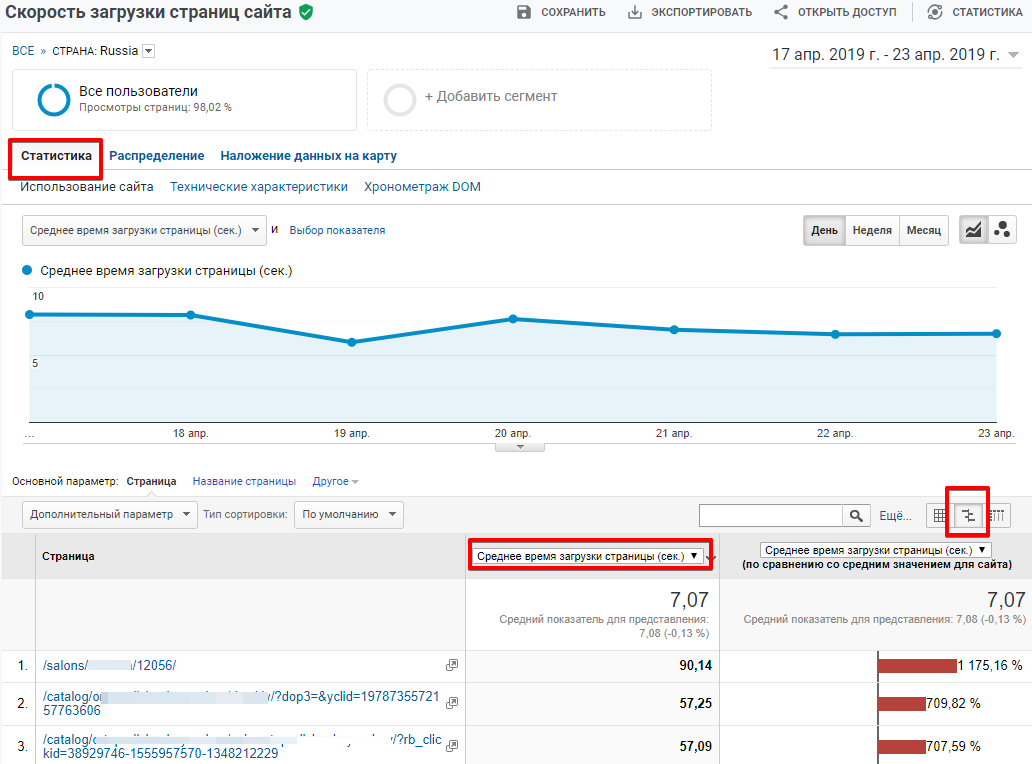
Например, отчет «Время загрузки страниц» помогает понять, насколько быстро загружается ваш сайт в разных странах или браузерах и насколько оперативно он реагирует на действия пользователей.
Допустим, ваша целевая аудитория находится в Германии. Если вы посмотрите на отчет выше, то увидите, что одна из важных страниц вашего сайта в этой стране грузится очень медленно (19,24 сек.), при этом у нее 140 просмотров. Чтобы ускорить загрузку, нужно оптимизировать страницу. Если же в этом регионе или у этого провайдера скорость интернет-соединения слишком мала для вашего сайта, можно создать альтернативные страницы, адаптированные для низкой пропускной способности.
2. Pingdom Tools
Это один из самых информативных и популярных сервисов для проверки скорости. У него есть бесплатная и платная десктоп-версии, а также мобильное приложение с 14-дневным trial.
В бесплатной версии можно провести быстрый анализ и увидеть производительность, время загрузки, размер вашей страницы, а также возможные проблемы, которые замедляют ее работу. Каждую проблему можно «развернуть», кликнув по стрелке напротив, и почитать подробности.
Каждую проблему можно «развернуть», кликнув по стрелке напротив, и почитать подробности.
Кроме того, в бесплатной версии Pingdom Tools вы можете:
- Отслеживать историю производительности сайта после изменений. Находить ошибки 404 и 500, чтобы вовремя их устранять.
- Просматривать размер содержимого страницы по типу контента и домену, а также количество запросов браузера.
- Делиться результатами анализа с коллегами.
3. GTmetrix
По функционалу этот сервис очень похож на Pingdom Tools, разве что предоставляет информацию в более удобном и организованном виде. Бесплатная версия показывает браузер и локацию сервера, используемого для тестирования, производительность страницы (PageSpeed и YSlow), время загрузки, количество запросов и общий размер страницы. Учитывая, что сервис сохраняет историю проверок, этих метрик будет достаточно, чтобы анализировать скорость загрузки вашего сайта в динамике.
Если же вы хотите детальнее разобраться, почему ваш сайт тормозит и что с этим сделать, можно использовать расширенную платную версию. Она позволяет выбирать локацию сервера и браузер, автоматизировать тестирование и многое другое.
После проверки сайта вы можете прикинуть, сколько заработаете, если ускорите загрузку. Например, с помощью калькулятора от Google или Sharpe Digital.
Как ускорить загрузку страниц
Можно выделить 5 основных причин, которые замедляют работу сайта. Разберемся, что делать с каждой из них.
1. Страницы большого размера
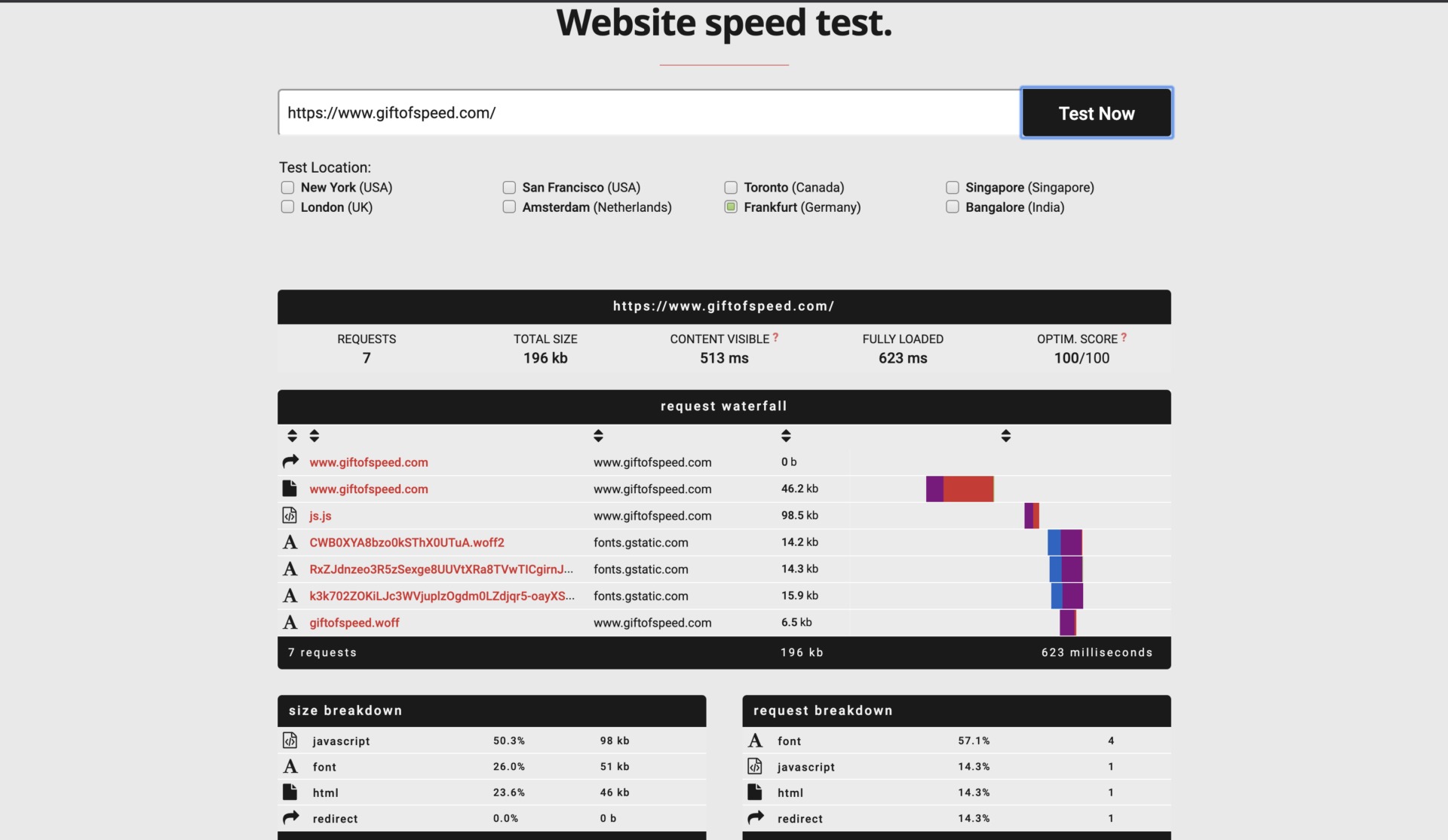
Чтобы сократить объем данных, передаваемых в браузер пользователя, используйте сжатие GZIP. Это позволит уменьшить размер веб-файлов на 70% без ухудшения их качества. Проверить, доступен ли этот метод сжатия для вашего сайта, можно с помощью сервиса GiftOfSpeed или GTmetrix.
2. «Тяжелые» изображения
Изображения большого размера и разрешения значительно тормозят загрузку страницы. Чтобы этого избежать, используйте JPEG картинки вместо PNG — они весят в 5 раз меньше, не уступая при этом в качестве. Уменьшить размер изображения вы можете с помощью любого онлайн-оптимизатора: Optimizilla, Compressor, Imagify, TinyPNG и т.д. Или, например, можно прогнать картинку через Photoshop и сохранить ее в специальном формате, предназначенном для веб-сайтов. Главное — не переусердствовать и найти золотую середину между качеством и размером файла.
Чтобы этого избежать, используйте JPEG картинки вместо PNG — они весят в 5 раз меньше, не уступая при этом в качестве. Уменьшить размер изображения вы можете с помощью любого онлайн-оптимизатора: Optimizilla, Compressor, Imagify, TinyPNG и т.д. Или, например, можно прогнать картинку через Photoshop и сохранить ее в специальном формате, предназначенном для веб-сайтов. Главное — не переусердствовать и найти золотую середину между качеством и размером файла.
3. Много запросов от браузера
Чем выше количество элементов на странице, тем больше запросов к серверу отправляет браузер, и тем медленнее происходит загрузка. Чтобы разорвать этот порочный круг и сократить число запросов, вы можете:
- Удалить лишние изображения, JS-файлы, коды сторонних сервисов.
- Объединить несколько небольших элементов (иконки, кнопки) в один CSS-спрайт с помощью CSS Sprites generator, CssSpritegen, Spritebox или любого другого генератора.
- Использовать кэширование.
 Каждый раз, когда человек заходит на сайт, его браузер загружает все веб-файлы с сервера. Если включить кэширование, браузер сохранит данные на компьютер пользователя и при повторных визитах будет загружать их уже оттуда. Вы можете подобрать себе кэш-плагин для ускорения работы сайта в зависимости от того, какая у вас CMS. Например, для WordPress подойдут WP Super Cache, W3 Total Cache, Hyper Cache.
Каждый раз, когда человек заходит на сайт, его браузер загружает все веб-файлы с сервера. Если включить кэширование, браузер сохранит данные на компьютер пользователя и при повторных визитах будет загружать их уже оттуда. Вы можете подобрать себе кэш-плагин для ускорения работы сайта в зависимости от того, какая у вас CMS. Например, для WordPress подойдут WP Super Cache, W3 Total Cache, Hyper Cache.
4. Перегруженный код JavaScript и CSS
Если код JavaScript и CSS слишком длинный, содержит много лишних элементов (пробелы, комментарии и т.п.), то страница может загружаться с задержками. Чтобы оптимизировать код, вы можете:
- Сократить название функций и почистить код с помощью специальных сервисов, например: JavaScript/CSS/HTML Compressor, CSS Compressor, JSCompress.
- Разместите CSS-файлы в самом начале страницы — так она будет отображаться постепенно, по компонентам.
- Вынесите JS-файлы в конец страницы.
 Благодаря этому браузер будет сначала загружать контент страницы, а и уже потом скрипты.
Благодаря этому браузер будет сначала загружать контент страницы, а и уже потом скрипты.
5. Большое расстояние между сервером и пользователем
Чем дальше от компьютера находится сервер вашего хостинг-провайдера, тем медленнее загружается сайт. «Сократить» это расстояние помогут сети доставки контента CDN: Amazon CloudFront, Incapsula, Akamai и другие. Когда человек заходит на сайт, CDN загружает веб-файлы со своего сервера, находящегося ближе всего к пользователю. Эта схема прекрасно иллюстрирует принцип работы CDN-сетей:
6. Медленный хостинг
Если вы попробовали все описанные выше советы, а скорость сайта оставляет желать лучшего, проверьте время ответа сервера. Например, это можно сделать в отчете Google Analytics «Скорость загрузки сайта» → «Обзор»:
На скриншоте мы видим, что среднее время ответа сервера 0,8 секунд. Это не очень хорошо, так как в идеале оно не должно превышать 0,2 секунды. Если у вас этот показатель намного больше, возможно, стоит задуматься о смене хостинг-провайдера.
Как регулярно мониторить скорость сайта
Как вы уже поняли, скорость сайта — это проблема не только разработчика или маркетолога, но и всего бизнеса. Компании, которые не уделяют ей должного внимания, теряют очень много потенциальных лидов и клиентов. Поэтому мониторить и оптимизировать производительность сайта нужно на регулярной основе.
Если вы собираете данные в Google BigQuery с помощью OWOX BI Pipeline и хотите отслеживать основные технические показатели сайта, заполните форму — и мы пришлем вам шаблон дашборда, который можно скопировать, а также гайд, как его настроить.
Получить шаблон дашборда
В результате у вас получится удобный отчет, который состоит из 5 страниц. На первой странице вы сможете просматривать все важные показатели:
- Количество пользователей.
- Количество сеансов.
- Количество просмотров страниц.

- Ошибки JavaScript.
- Ошибки 404.
- Среднее время загрузки страниц.
- Среднее время соединения с сервером.
На втором листе можно узнать подробную информацию по ошибкам JavaScript:
- Общее количество ошибок за выбранный период.
- Количество ошибок на страницу.
- Количество сессий с ошибками.
- Сколько процентов пользователей столкнулись с ошибками.
- На каких страницах и типах страниц происходят ошибки (для отслеживания типов страниц, необходимо внедрить pageType на сайте, а также создать пользовательскую переменную уровня хита hits.page.pageType).
- В каком браузере и его версиях происходят ошибки.
На третьей странице представлена подробная информация об ошибках 404:
- Общее количество ошибок.
- Количество ошибок на страницу.
- Количество сессий с ошибками.

- Количество пользователей, у которых возникли ошибки.
- А также рефералы, после которых возникли ошибки.
На двух последних листах можно посмотреть, как менялась скорость загрузки страниц в разрезе разных типов страниц, браузеров и устройств.
На четвертой странице информация по десктопу:
На пятой странице данные по планшетам и мобильным устройствам:
Теперь вы знаете, как заставить свой сайт «летать» 🙂 Если у вас остались вопросы или вы знаете другие способы уменьшить время загрузки страниц, пишите их в комментариях.
Использованные инструменты
Скорость загрузки страниц сайта: анализ, проверка, инструменты
О чем статья?
● Как вес контента и хостинг влияют на скорость загрузки;
● Какими инструментами можно измерить скорость работы сайта;
● Что нужно сделать, чтобы ее повысить.
Скорость загрузки сайта – один из факторов ранжирования. Большое время загрузки негативно влияет на позиции в выдаче. И Яндекс, и Google отдают предпочтение быстрым ресурсам.
От скорости зависит поведение пользователей – чем быстрее сайт загрузится, тем выше вероятность, что посетитель останется и выполнит целевое действие. То есть конверсия и другие, связанные с ней бизнес-параметры — ROI, LTV, продажи – также привязаны к быстродействию.
Оптимальное время загрузки — 2-3 сек. Идеальное — время реакции пользователя, то есть, 0,5 сек. Однако для высоконагруженных веб-приложений оптимальная скорость может отличаться. В таких случаях нужно провести проверку скорости и высчитать среднее время загрузки сайтов конкурентов и ориентироваться на него.
Что влияет на скорость
Система сайта. Сайт по сути система связанных электронных документов: файлов, изображений, видео, непосредственно кода. Размер документов влияет на скорость. Большой вес — нет быстродействия. Сначала узнайте вес собственного сайта. Для этого:
Сайт по сути система связанных электронных документов: файлов, изображений, видео, непосредственно кода. Размер документов влияет на скорость. Большой вес — нет быстродействия. Сначала узнайте вес собственного сайта. Для этого:
- Откройте страницу через Google Chrome,
- Зайдите в инструменты разработчика с помощью кнопки F12
- Перейдите на вкладку Networks
- Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу.
Затем с помощью сервиса Performancebudget.io узнайте необходимый вес сайта, чтобы он быстро загружался. Введите желаемое время и выберите тип интернет-соединения.
Система выполнит аналитику по сайту, рассчитает оптимальное значение для заданного соединения, покажет варианты распределения веса по типам данных и выдаст время, в течение которого будет загружаться страница при разных вариантах подключения к интернету.
В примере видим, что для кабельного соединения тестируемый ресурс может весить еще больше, чем сейчас. Для мобильного интернета 3G (780 кб/сек) он должен быть не более 192 kb, иначе скорость загрузки составит 4,17 сек.
Хостинг — вторая причина медленной работы страницы. Некоторые провайдеры размещают сайты клиентов на виртуальном хостинге. Если их становится слишком много, скорость загрузки сильно снижается. Это происходит из-за повышенной нагрузки на сервер. Хостинг должен подходить под технические требования ресурса.
Как проверить скорость
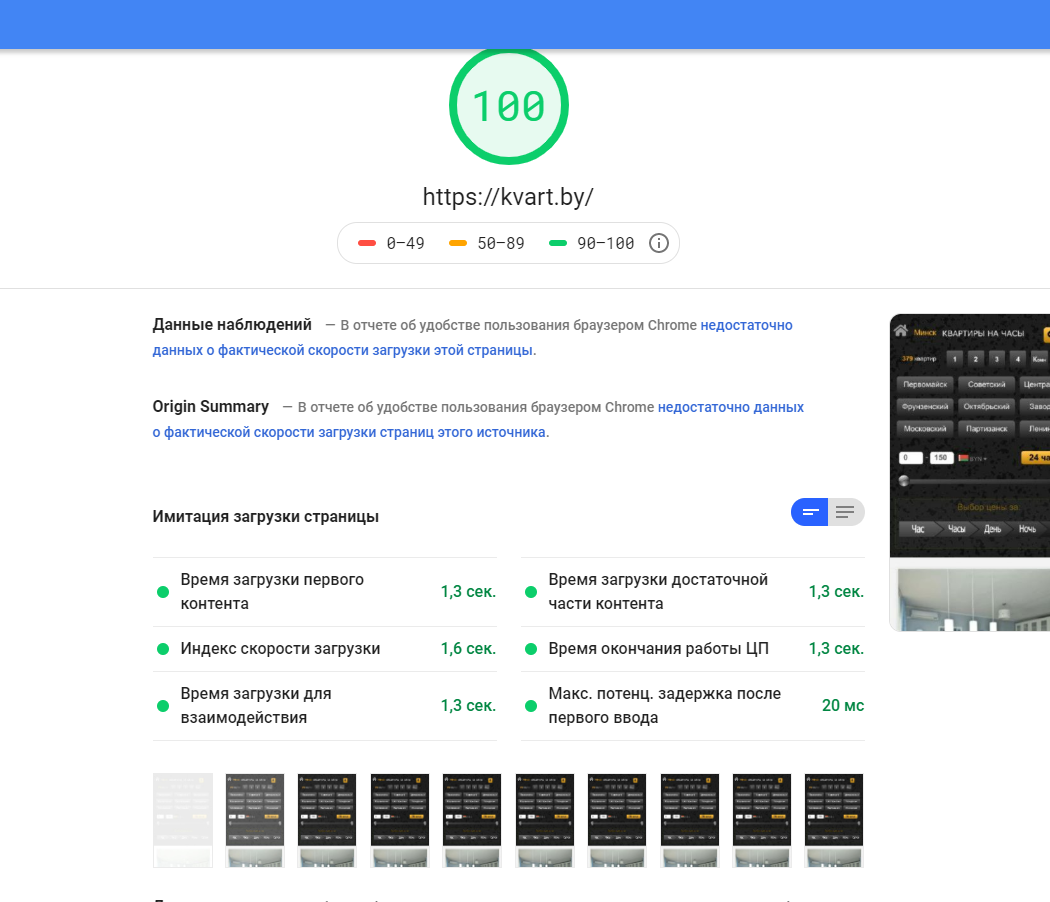
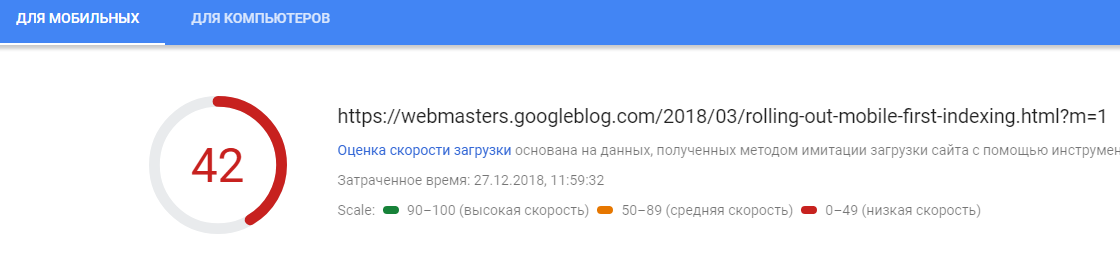
Google Page Speed Insights. Один из самых популярных SEO-инструментов для анализа сайтов. Он может определить скорость загрузки десктопной и мобильной версий и дать рекомендации по ее увеличению. Он показывает, как быстро страница загружалась у реальных пользователей, а также по итогам имитации с помощью инструмента Lighthouse. Поисковик считает быстрым тот ресурс, который получил 90-100 баллов.
Он показывает, как быстро страница загружалась у реальных пользователей, а также по итогам имитации с помощью инструмента Lighthouse. Поисковик считает быстрым тот ресурс, который получил 90-100 баллов.
Page Speed Insights измеряет скорость загрузки сайта по шести параметрам.
-
Первая отрисовка контента – показывает время между началом загрузки страницы и появлением первого блока текста или изображения.
-
Индекс скорости загрузки – т.е. скорость появления контента на странице.
-
Отрисовка крупного контента – время, которое требуется на отрисовку большого блока текста или изображения.
-
Время загрузки для взаимодействия – страница полностью готова к работе с посетителем.
-
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия, когда скорость выполнения задач была выше 50мс.

- Совокупное смещение макета – процент, на который смещаются при загрузке видимые элементы области.
По отчетам веб-аналитики сразу видно, что можно сделать с сайтом, чтобы улучшить его работу.
Чтобы проверить скорость загрузки страниц на мобильных устройствах, можно воспользоваться другим инструментом от Google – Test My Site.
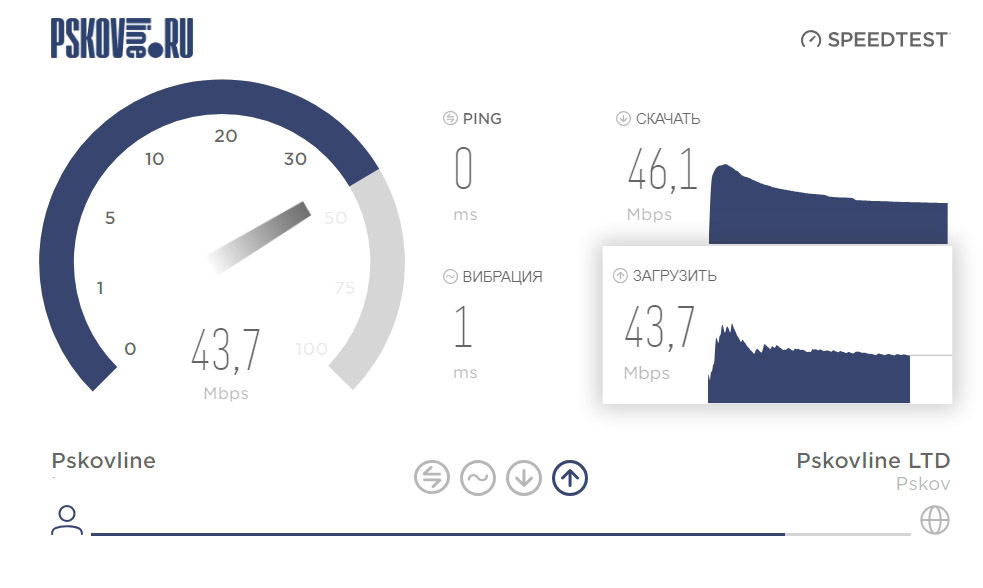
SpeedTest.me. Сервис, который показывает, как загружается сайт в разных регионах мира. В нашем примере скорость загрузки в России составила 2,16 сек.
ToolsPingdom.com. Инструмент помогает провести анализ сайта и причин низкой скорости загрузки. Перед запуском тестирования выберите регион. России в списке нет, поэтому советуем установить Швецию как ближайшую из перечня.
В примере мы рассчитали следующие показатели:
- Page size (размер страницы) — 909,8 Кб;
- Load time (время загрузки) — 2,55 сек.
 ;
; - Requests (количество запросов) — 71;
- Faster than (доля сайтов, которые медленнее тестируемого) — 60%;
- Performance grade (уровни производительности) — 69.
Если performance grade меньше 100, ищите и устраняйте проблему. Что-то «съедает» производительность.
Сервис указывает на проблемы и присваивает им рейтинг: 0 — худшее значение, 100 — лучшее. В примере основная проблема — отдельные JS-скрипты. Они замедляют быстродействие.
Есть аналитика распределения ссылок и размера файлов.
WebPageTest. Здесь для проверки нужно выбрать локацию и браузер. В примере локация — Амстердам, браузер — Google Chrome. Сервис делает три проверки скорости. Он показывает время загрузки первого варианта страницы — то, что сразу увидит пользователь, и время полной загрузки сайта. В примере 3,544 сек и 3,692 сек соответственно.
Процентное соотношение размеров и запросов между системами сайта:
Как увеличить скорость
-
Уменьшите количество запросов. На запросы и ответы уходит время. Сократив их количество, мы увеличим скорость работы сайта. Для этого загружайте все файлы, которые возможно, статично без использования запросов к базе данных. Дополнительно объедините CSS и JS в отдельные файлы. В этом помогут плагины Gulp, Grunt, WebPack.
-
Оптимизируйте CSS и JavaScript. На скорость загрузки сайта сильно влияет размер и количество CSS и JS файлов, поэтому сожмите их с помощью онлайн-инструментов CSS Minifier и CSS Compressor для CSS; и JS Minifier и JavaScript Compression Tool для JS. Поместите скрипты JS в самый конец кода перед закрывающим тегом .

-
Оптимизируйте изображения. Фотографии обычно занимают основную долю в размере файла. Сожмите их в формате png, jpg, svg с помощью инструментов Kraken.io и TinyPNG. С помощью сервисов iconizr для svg и css.spritegen.com для png, gif, jpeg объедините все иконки в спрайт. Не размещайте на сайте фотографии большего размера, чем необходимо.
-
Используйте технологии для мгновенной загрузки контента. В Яндексе — это Турбо-страницы, в Google — Accelerated Mobile Pages. Технологии позволяют создать легкие версии страниц, которые весят в десять раз меньше. Это помогает быстро загружать страницы, в том числе и на мобильных устройствах.
Шпаргалка
-
Рассчитайте скорость загрузки — это важный фактор ранжирования.
 Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.
Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.
-
Оценивайте вес сайта с помощью инструментов вебмастера Google Chrome. Желательный вес сайта узнайте через инструмент Performancebudget.io. В нем рассчитывается максимальный размер файлов сайта, который подходит для желаемого времени загрузки под каждый тип интернет-соединения.
-
Выберите хостинг под технические особенности ресурса. Откажитесь от размещения на виртуальном хостинге.
-
Проверьте скорости загрузки. Проверка производится с помощью специальных сервисов: SpeedTest.me, ToolsPingdom.com, WebPageTest. Они подсчитают, за сколько времени загрузился сайт, количество запросов, размеры, уровни производительности, распределение ресурсов по весу и запросам.

-
Улучшайте скорость. Сократите количество запросов, по которым обращаются к серверу. Для этого объедините CSS в один файл и скрипты JS тоже в отдельный файл. Оптимизируйте их через инструменты CSS Minifier, CSS Compressor для CSS, и JS Minifier и JavaScript Compression Tool для JavaScript. Размещайте js скрипты перед закрывающим тегом .
-
Оптимизируйте изображения. Делайте из иконок спрайты, сжимайте и оптимизируйте фотографии с помощью Kraken.io и TinyPNG. Используйте фотографии только требуемого размера.
-
Настройте Турбо-страницы от Яндекс и AMP от Google для загрузки легкой версии страниц.
Материал подготовила Светлана Сирвида-Льорентэ.
Чем проверить скорость загрузки сайта — 8 лучших инструментов
Скорость загрузки сайта — это фактор ранжирования для поиска и фактор восприятия для человека. Если веб-ресурс загружается медленно, его не полюбят ни поисковики, ни пользователи. Поэтому продвижение сайта не проходит без проработки юзабилити, а юзабилити всегда включает в себя ускорение загрузки страниц.
Если веб-ресурс загружается медленно, его не полюбят ни поисковики, ни пользователи. Поэтому продвижение сайта не проходит без проработки юзабилити, а юзабилити всегда включает в себя ускорение загрузки страниц.
Мы собрали в одной статье лучшие, по нашему мнению, инструменты для проверки скорости загрузки сайта: вам осталось выбрать подходящий для себя сервис. Так вы сможете найти те гири и якоря, которые тянут веб-ресурс на дно поисковой выдачи.
Короткий перечень сервисов без подробностей:
Дальше — разбираем особенности каждого из этих инструментов.
- Google PageSpeed Insights
Google PageSpeed Insights — официальный инструмент от Гугл для проверки скорости загрузки сайта. Один из самых используемых среди веб-мастеров и SEO-оптимизаторов.
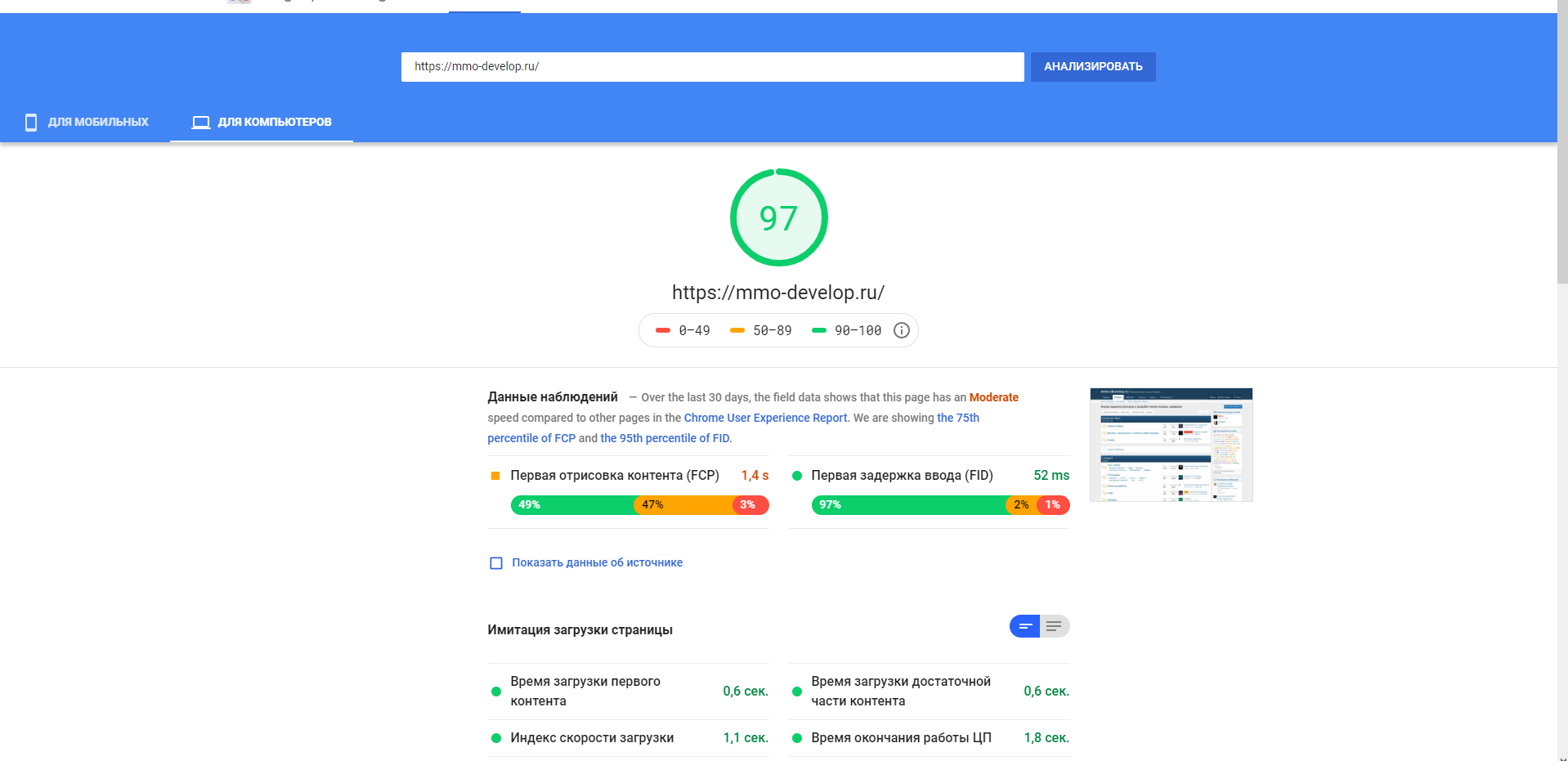
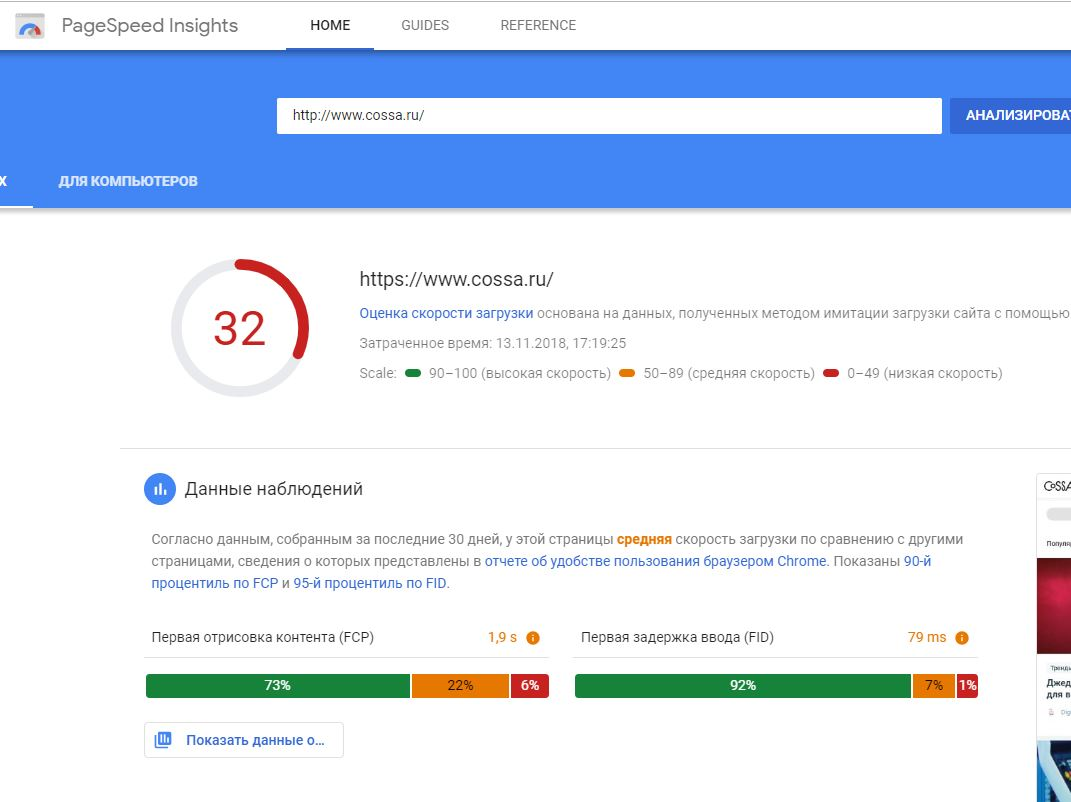
В 2018 году этот сервис глобально обновился. Новый интерфейс выглядит так:
Возможности и функции сервиса также изменились.
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов. Раньше для максимальной оценки достаточно было 80.
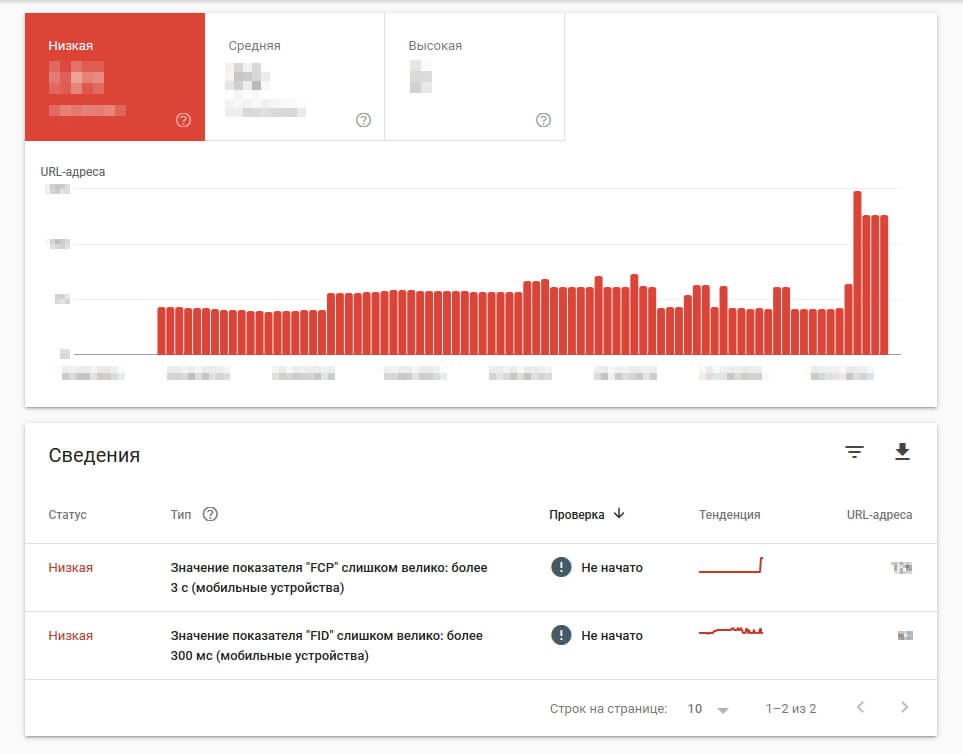
Итоговое количество баллов складывается из оценок скорости работы веб-портала. Скорость здесь — свойство многослойное, и потому она анализируется по нескольким временным характеристикам. - Появился отчет «Данные наблюдений»: он будет доступен, если по сайту достаточно статистических данных. Похожий отчет в этом сервисе был и раньше, от него осталась одна из характеристик по источнику — «Первая отрисовка контента», которая оценивает время до того момента, когда на экране пользователя появляется контент страницы. Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.
- Новый раздел «Имитация загрузки страницы»: сервис имитирует загрузку страницы в условиях 3G и оценивает ряд параметров.
 Эти параметры принципиально меняют оценку сайта:
Эти параметры принципиально меняют оценку сайта:
- время загрузки первого контента — когда браузер начал отображать первый элемент на странице;
- индекс скорости загрузки — время, по истечении которого весь контент страницы становится доступен для просмотра;
- время загрузки для взаимодействия — за какое время страница полностью прогружается для взаимодействия пользователя;
- время загрузки достаточной части контента — когда становится виден основное содержимое сайта;
- время окончания работы ЦП (центрального процессора) — показатель серверных настроек: время, за которое основной поток страницы разгружен, чтобы обрабатывать пользовательские команды ручного ввода;
- максимальная потенциальная задержка FID — период в миллисекундах, который занимает ответ страницы на действия пользователя.
- Разделы «Оптимизация» и «Диагностика»: перечень работ, которые сервис предлагает провести на сайте, чтобы улучшить показатели.

Настолько радикальное обновление сервиса стало важным для многих веб-мастеров: ведь данный сервис от Google, а Google определяет скорость загрузки сайта одним из ключевых факторов ранжирования.
Сложно не прислушиваться к тому,
кто определяет положение твоего сайта в поисковой выдаче.
Поэтому мы поставили Google PageSpeed Insights в самый топ перечня. Но если этот инструмент вам не подходит или нужна альтернативная точка зрения, всегда можно обратиться к другим полезным сервисам, которые могут проверить скорость работы сайта.
- Pingdom Tools
Подробный инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки.
Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями.
В итоговой таблице формируются полные данные по каждому из обращений к серверам (скрипты, картинки и так далее). Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Проверять ресурс можно, имитируя обращения к серверу из разных стран (Япония, Германия, Великобритания, США, Австралия и Бразилия).
- Gtmetrix.com
Простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах.
Тестовый запрос производится из канадского Ванкувера.
Фишки сервиса: хранит историю (можно сравнить, что стало лучше или хуже) и включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Есть платная версия с бо́льшим количеством функций и расширений.
- Uptrends.
 com
com
Сервис предлагает много разных настроек с самого начала: проверка скорости загрузки сайта на мобильных устройствах или на декстопе, подбор расширения экрана или модели гаджета, установка полос пропускания в интернет-соединении, выбор браузера и города обращения к сайту.
Так же, как и Gtmetrix, показывает в том числе оценку от Google PageSpeed Insights:
Анализирует содержимое веб-ресурса и отображает сведения в виде графиков и таблиц:
- PR-CY
Комплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости:
В бесплатной версии можно также проанализировать параметры индексации веб-ресурса в поиске, проверить на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити и мобилопригодность.
В платных версиях в инструменте можно задавать до 60 адресов для сравнительного анализа и проверки внутренних страниц (коды ответов сервера, скорость загрузки каждой страницы, метатеги).
- Web Page Test
Как и в случае с Uptrends, при начальной настройке Web Page Test можно выбрать геолокацию, браузер и девайс для имитации запроса.
Сервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке:
Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
- Sitespeed
Второй (и последний) русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность:
Сервис отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого. Важный плюс — в числе серверов есть российские, что отличает этот инструмент от многих.
По результатам теста вы получаете рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
Также можно получить сформированный отчет на почту.
- Load Impact
Завершает хит-парад хардкорный Load Impact — один из самых требовательных сервисов проверки скорости загрузки веб-ресурса. Тест этого сервиса по сути проводится по принципу DDOS-атаки. На сайт производится симуляция больше сотни активных соединений и несколько десятков обращений от пользователей.
В связи с такой нагрузкой тест проходит несколько минут. Если нет времени ждать или в конкретный момент на сайте пиковая нагрузка, придется выбрать другой инструмент.
Но если решите остаться, ожидание вполне себя оправдает — вдобавок к обычным показателям скорости вы получите содержательный график скорости загрузки в зависимости от количества обратившихся к сайту пользователей:
Мы рассказали, как проверить скорость загрузки сайта онлайн с помощью самых разных сервисов. Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Как измерить скорость загрузки сайта и увеличить ее
Открываю сайт, скорость загрузки низкая. На второй секунде начинаю испытывать нетерпение, на четвертой — злиться, на пятой — закрываю и ухожу к конкурентам. И это не только я, но и типичный интернет-пользователь в 2021 году: по данным Unbounce, почти 27% уходят после 3 секунд, еще 32,3% уйдут через 6 секунд.
В этой статье рассказываю, как скорость сайта влияет на конверсии, даю список сервисов для проверки скорости сайта и большой набор рекомендаций, которые помогут вашему сайту загружаться гораздо быстрее.
Что такое скорость загрузки сайта
Скорость загрузки сайта — это время, за которое страница загружается для пользователя со всем текстом, картинками, формами, рекламными баннерами и остальным содержимым.
Но в разрезе конверсий и юзабилити важно лишь то, насколько быстро страница загрузится в виде нужном пользователю сразу после входа на сайт. Это может быть лишь 30% от всего контента и функций. Загрузку именно этой части и нужно ускорить в первую очередь.
Это может быть лишь 30% от всего контента и функций. Загрузку именно этой части и нужно ускорить в первую очередь.
Скорость сайта важна для пользователя. Люди не любят ждать подолгу, и медленные сайты будут получать больше отказов и приносить меньше конверсий.
Каждая секунда задержки при загрузке мобильного сайта может сократить количество конверсий на 20%.
Скорость загрузки сайта и ранжирование
Google постепенно повышает важность скорости загрузки как фактора ранжирования. С 2010 года она оценивалась для сайтов на десктопе, в 2018 году этот фактор подключили к оценке мобильных сайтов, а в мае 2021 года выкатывается новая группа факторов — Web Vitals.
Web Vitals — это целая группа признаков, по которым Google будет оценивать жизнеспособность и удобство сайтов для пользователя. В рамках этой статьи нас интересуют три ключевых фактора — Core Web Vitals, два из которых как раз оценивают скорость сайта и его ответа на действия пользователя, а третий отвечает за стабильность страницы сайта.
Вот эти три показателя:
- Отрисовка основного контента (Largest Contentful Paint, LCP) — время, за которое на видимой части страницы отрисовывается самый большой по площади элемент. Например, самый крупный блок текста, видео или большая картинка. Нужно учитывать, что самый большой элемент может быть разным при просмотре с разных устройств: например, с большого экрана компьютера и маленького экрана смартфона. К тому же пользователь может перейти на ваш сайт по якорной ссылке и попасть не в начало страницы, а сразу дальше. Каждый из этих сценариев — это разная скорость загрузки. Идеальный показатель LCP — до 2,5 секунды.
- Задержка первого ввода (First Input Delay, FID) — это время с момента первой попытки пользователя взаимодействовать с сайтом до момента, когда интерфейс сайта фактически способен обработать это взаимодействие. Идеальный показатель FID — до 100 милисекунд.
- Совокупное смещение макета (Cumulative Layout Shift, CLS) — определяет визуальную стабильность страницы.
 Например, вы читаете статью, а текст внезапно смещается вниз, потому что выше наконец прогрузился какой-то баннер и подвинул весь контент. Если бы баннер загрузился быстрее или его размер был запрограммирован заранее, такого бы не случилось. CLS измеряется не временем, а как коэффициент таких смещений. Идеальный показатель CLS — до 0,1.
Например, вы читаете статью, а текст внезапно смещается вниз, потому что выше наконец прогрузился какой-то баннер и подвинул весь контент. Если бы баннер загрузился быстрее или его размер был запрограммирован заранее, такого бы не случилось. CLS измеряется не временем, а как коэффициент таких смещений. Идеальный показатель CLS — до 0,1.
Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Создать лендинг
Скорость загрузки и конверсия
Скорость загрузки сайта напрямую влияет на показатель конверсии. Например, у мобильных сайтов со временем загрузки до 2 секунд конверсия на 15% выше, чем у среднего мобильного сайта. При этом средний мобильный сайт загружается за 15,3 секунды.
Google и Deloitte провели исследование, в котором увеличили скорость загрузки мобильных сайтов в разных сферах на 0,1 секунды. На скриншоте ниже показано, как изменилась при этом конверсия на разных стадиях воронки продаж в сфере розничной торговли. Количество оплаченных заказов при этом суммарно увеличилось на 5,2%.
На скриншоте ниже показано, как изменилась при этом конверсия на разных стадиях воронки продаж в сфере розничной торговли. Количество оплаченных заказов при этом суммарно увеличилось на 5,2%.
Вот пара реальных кейсов, где увеличение скорости сайта принесло реальный доход в деньгах:
- Оператор мобильной связи Vodafone улучшил свои Web Vitals на треть, и это привело к росту продаж на 8%.
- Мебельная компания Hoff ускорила мобильную версию сайта на 60%, и конверсия в покупку в мобайле выросла на 15%.
Сервисы для измерения скорости загрузки сайта
Дальше — подборка сервисов, которые проверят скорость сайта и дадут рекомендации, что улучшить. Всю подборку можно тестировать бесплатно, регистрация не понадобится.
Lighthouse
Lighthouse запускается прямо из панели разработчика в некоторых браузерахИнструмент от Chrome, который проверяет скорость загрузки сайта на базе показателей Core Web Vitals. Lighthouse запускается из панели разработчика во всех браузерах на базе движка Chromium — Chrome, Opera, Edge и «Яндекс.Браузер». Вам нужно открыть страницу для проверки, открыть панель инструментов разработчика и перейти на вкладку Lighthouse, она может быть либо отдельным пунктом, либо на вкладке Audits.
Lighthouse запускается из панели разработчика во всех браузерах на базе движка Chromium — Chrome, Opera, Edge и «Яндекс.Браузер». Вам нужно открыть страницу для проверки, открыть панель инструментов разработчика и перейти на вкладку Lighthouse, она может быть либо отдельным пунктом, либо на вкладке Audits.
Перед проверкой лучше почистить кеш и открывать в приватном режиме, иначе результат может получиться смазанным. Инструмент пока только на английском.
Google PageSpeed Insights
PageSpeed Insights — онлайн-версия инструмента LightHouseБесплатный инструмент от Google на базе того же Lighthouse. Отличие лишь в формате — PageSpeed Insights запускается на отдельной странице, а не через панель инструментов разработчика. Проверяет параметры из Core Web Vitals и дает рекомендации по исправлению. Результат можно посмотреть отдельно для десктопной и мобильной версии страницы.
PR-CY
Российский сервис по проверке скорости загрузки сайтовСервис от российских разработчиков. Скорее всего, тоже основывается на Lighthouse. Можно выбрать для теста скорости мобильную или десктопную версию сайта, выдает показатели и рекомендации на русском. На платном тарифе можно настроить автоматические проверки несколько раз в день.
Скорее всего, тоже основывается на Lighthouse. Можно выбрать для теста скорости мобильную или десктопную версию сайта, выдает показатели и рекомендации на русском. На платном тарифе можно настроить автоматические проверки несколько раз в день.
Pingdom Tools
Результаты теста скорости сайта от PingdomЭто англоязычный сервис, русского интерфейса нет. Сервера, с которых идет проверка скорости, расположены в Азии, Европе, Америке и Австралии, русских и украинских нет.
Выдает довольно подробный отчет: есть общая оценка, баллы по важным критериям, коды ответа, вес контента на странице и количество html-запросов по видам контента и доменам. Есть диаграмма-водопад по времени загрузки разных элементов. Можно проверять скорость загрузки сайта бесплатно и без регистрации, за деньги — настроить автоматическую проверку, которая будет идти практически в режиме реального времени.
GTmetrix.com
Отчет по скорости загрузки сайта от GTmetrixАнализирует сайты с помощью Lighthouse, выдает большой отчет из нескольких частей. Показывает, что сколько занимает в весе страницы, строит водопадную диаграмму по времени загрузки всех элементов.
Показывает, что сколько занимает в весе страницы, строит водопадную диаграмму по времени загрузки всех элементов.
Можно проверять скорость сайта бесплатно и не регистрируясь, но будет ограничение: нельзя будет изменить сервер проверки, браузер проверки и скорость интернета.
Uptrends.com
Тест скорости сайта с помощью UptrendsПриятный интерфейс, анализ скорости ведется с помощью Lighthouse. Российских и украинских серверов для проверки нет, есть Азия, Европа, Америка и Австралия.
На бесплатной версии довольно гибко настраивается проверка: можно выбрать тест для мобильной или десктоп-версии, указать браузер, разрешение экрана и примерную скорость соединения. В результатах выдает водопадные таблицы и графики: показывает, сколько весят разные элементы и в каком порядке загружаются.
Web Page Test
Тройная проверка скорости сайта от Web Page TestПо функционалу напоминает предыдущий сервис: можно настроить тестирование по локации, устройству, браузеру и скорости. Немного неуклюжий интерфейс и минимум данных в отчете — водопадная диаграмма по времени загрузки, а также диаграммы по объему обращений на сервер разных элементов и их весу на странице. Из отличий от других сервисов: прогоняет тест сразу трижды, так что можно оценить не только общие показатели, но и эффективность кеширования.
Немного неуклюжий интерфейс и минимум данных в отчете — водопадная диаграмма по времени загрузки, а также диаграммы по объему обращений на сервер разных элементов и их весу на странице. Из отличий от других сервисов: прогоняет тест сразу трижды, так что можно оценить не только общие показатели, но и эффективность кеширования.
Dotcom-Monitor
Тест скорости сайта из трех локаций от Dotcom-VonitorОтличается от коллег возможностью выбрать одновременно несколько локаций, откуда будет идти тест. Для настроек теста также выбирается десктоп или мобайл, нужная операционная система, разрешение и ориентация экрана, а также скорость интернета (2G, 3G, 4G). Отчет выстроен на данных Lighthouse.
Как увеличить скорость загрузки сайта
Медленная загрузка — обычно это целый комплекс причин, начиная от проблем с неподходящим хостингом и заканчивая неграмотной оптимизацией файлов сайта. Расскажу об основных причинах, которые могут уменьшать скорость сайта, и дам советы, как улучшить ситуацию с каждой из них.
Зависимость скорости сайта от хостинга
Есть вероятность, что ваш сайт медленно грузится из-за проблем со стороны хостера. Чтобы это понять, нужно изучить время ответа сервера — это временной промежуток между моментом, когда браузер посылает запрос к серверу сайта, и получением первого байта информации.
Как узнать время ответа сервера. Показатель может называться либо TTFB (time to first bite), либо «время ответа сервера», либо «ожидание сервера».
- Если пользуетесь одним из сервисов из подборки выше — ищите его либо как отдельную цифру в отчете, либо смотрите на водопадных диаграммах. На диаграмме сразу видно, какой сервер долго отдает информацию.
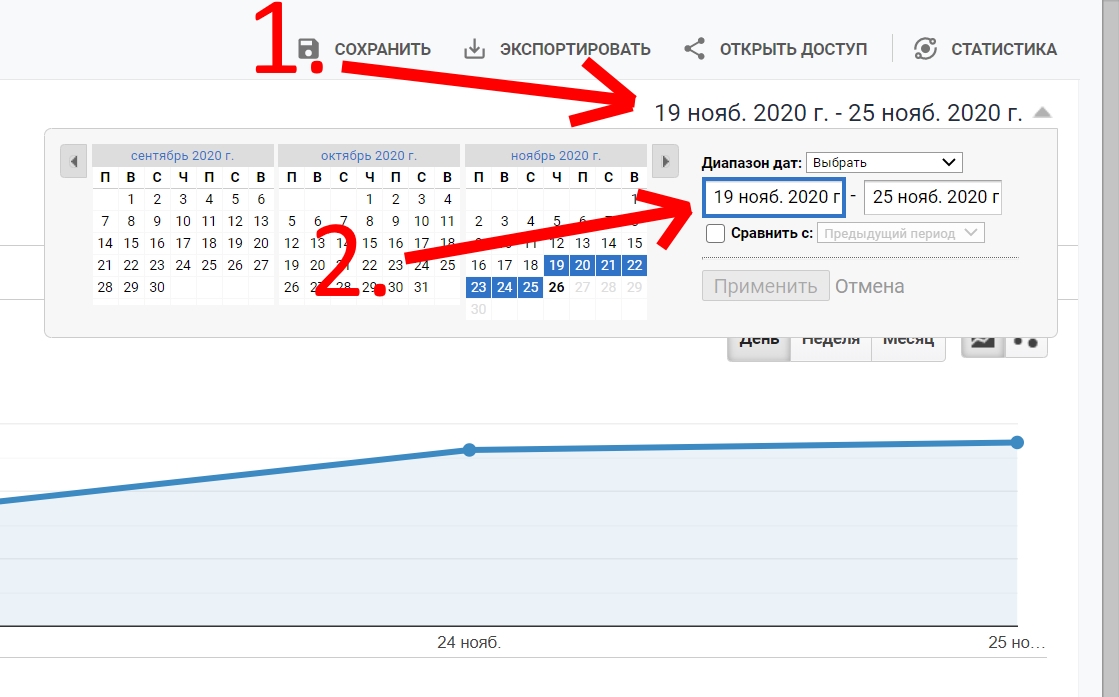
Сервис UpTrends указывает время ожидания ответа сервера как Wait - В отчетах систем аналитики. В «Google Аналитике» это отчет «Скорость загрузки сайта», в «Яндекс.Метрике» — «Стандартные отчеты» / «Мониторинг» / «Время загрузки страниц». Здесь важно смотреть не только на показатели, но и на динамику — если время ответа растет, это плохо.

- В инструментах разработчика в браузере. В Chrome, Mozilla и Opera они открываются сочетанием Ctrl+Shift+I. Откройте их на новой вкладке, найдите там раздел Network («Сеть») и на этой же вкладке идите на нужный сайт. В водопадной диаграмме наведите на цветную часть у нужного элемента и там увидите расшифровку. Будет хорошо перед этим поставить галочку Disable cache на той же вкладке и открывать в режиме инкогнито, чтобы результаты были чистыми.
В отчете Lighthouse в инструментах разработчика ответ сервера обозначен как Waiting (TTFB)
Какое время ответа считать хорошим? Google ранее заявлял, что время ответа сервера не должно превышать 0,2 секунды — такая рекомендация появлялась в результатах проверки PageSpeed Insights. В новой версии инструмента этой нормы нет.
Как ускорить время ответа сервера. Убедитесь, что возможности хостинга соответствуют нагрузкам, которые создает ваш сайт. В зависимости от размера сайта и его посещаемости нужно выбрать оптимальный вид хостинга и тариф с достаточными квотами ресурсов. Есть несколько основных видов хостинга, которые отличаются тем, как распределяются вычислительные ресурсы оборудования между сайтами разных клиентов и уровнем изоляции сайтов друг от друга:
Есть несколько основных видов хостинга, которые отличаются тем, как распределяются вычислительные ресурсы оборудования между сайтами разных клиентов и уровнем изоляции сайтов друг от друга:
- Shared хостинг — хостинг с разделяемыми ресурсами. Самый простой дешевый и непредсказуемый вариант. На одном физическом серверном компьютере размещается множество сайтов разных клиентов в пределах одной операционной системы. Как правило, все вычислительные ресурсы доступны всем сайтам без какого-либо их резервирования, а уровень изоляции сайтов одного клиента от сайтов других клиентов минимальный. Это значит, что вычислительные ресурсы получает сайт, который первым их запросил. То есть один сайт с большой нагрузкой может забирать большинство ресурсов сервера, а остальные сайты на этом сервере в такие моменты будут работать медленно.
- VDS/VPS — виртуальный выделенный сервер, хостинг с виртуализацией операционных систем. На одном физическом серверном компьютере каждый клиент получает виртуальный компьютер со своей отдельной виртуализированной операционной системой и определенный объем зарезервированных вычислительных ресурсов.
 Этот вариант позволяет получить более предсказуемые и стабильные результаты и довольно высокий уровень изоляции сайтов друг от друга при более высокой стоимости. Но все еще возможны ситуации, когда чрезмерная нагрузка на сайт одного клиента влияет на работу сайта другого клиента, правда уже в меньшей степени.
Этот вариант позволяет получить более предсказуемые и стабильные результаты и довольно высокий уровень изоляции сайтов друг от друга при более высокой стоимости. Но все еще возможны ситуации, когда чрезмерная нагрузка на сайт одного клиента влияет на работу сайта другого клиента, правда уже в меньшей степени. - Dedicated Server — выделенный сервер. Самый дорогой и стабильный вариант. На одном физическом серверном компьютере размещаются сайты одного клиента. Все вычислительные ресурсы доступны в полном объеме все время.
Объем доступных вычислительных ресурсов любого из этих вариантов можно при необходимости масштабировать в меньшую или большую сторону меняя тарифный план. Условия такого перехода будут зависеть от хостинг-провайдера.
Скорость загрузки динамических и статических сайтов
Здесь стоит внести ясность: статическими сайтами сейчас принято называть сайты, для которых используется статический хостинг. То есть речь здесь о том, как устроена инфраструктура сайта, его серверная часть, с которой конечный пользователь напрямую не взаимодействует.
Что же касается собственно сайта как документа, с которым пользователь взаимодействует в браузере, то независимо от способа хостинга, он может быть как статическим, так и полноценным динамическим сайтом — с «живыми» элементами, реагирующими на действия пользователя, к которым мы все привыкли. Далее под «статическими сайтами» мы будем иметь в виду сайты со статическим хостингом.
В случае с динамическим хостингом, например, типичный блог на WordPress, если не настроена система серверного кэширования, html-код страницы формируется каждый раз, когда пользователь ее загружает — запрашивает у сервера. Чтобы собрать страницу, сервер выполняет несколько программ и обращается к своей базе данных.
Все это требует определенный объем ресурсов сервера: мощность процессора, количество оперативной памяти. На дешевом/медленном хостинг-сервере с ограниченными вычислительными ресурсами это может занять много времени и будет большой TTFB. И чем больше одновременных запросов, то есть просмотров страниц, серверу нужно обработать, тем медленнее он будет это делать. Если запросов станет слишком много, то часть посетителей может вовсе не получить в ответ страницу сайта. Вместо нее посетители увидят ответ сервера с ошибкой обработки запроса или сообщение браузера о том, что сервер не отвечает.
Если запросов станет слишком много, то часть посетителей может вовсе не получить в ответ страницу сайта. Вместо нее посетители увидят ответ сервера с ошибкой обработки запроса или сообщение браузера о том, что сервер не отвечает.
В случае статического хостинга сайтов страницы хранятся в виде готовых, заранее сформированных документов. В момент загрузки страницы браузер пользователя просто скачивает и обрабатывает эти документы. Так как этот процесс намного проще, чтобы его выполнить нужно меньшее количество серверных ресурсов, и происходит это в разы быстрее.
Поэтому при всех прочих равных у сайта в статическом варианте хостинга больше шансов загружаться гораздо быстрее и обеспечить большее количество одновременных просмотров страниц.
Недостатком статического хостинга является необходимость пересобирать страницы каждый раз, когда в них нужно внести изменения. Это менее автоматизированный процесс, он требует большего объема вмешательств со стороны администратора сайта. По этой причине такой вариант лучше всего подойдет для ресурсов, в которые реже нужно вносить правки или обновления.
По этой причине такой вариант лучше всего подойдет для ресурсов, в которые реже нужно вносить правки или обновления.
Для сборки сайтов под статический хостинг можно использовать генераторы статических сайтов — менее удобные и дружелюбные сервисы, чем тот же WordPress, но не требующие знаний программирования. Вот несколько из них:
CDN
Еще один способ загружать сайт быстрее — CDN, или content delivery network. CDN — это распределенная сеть серверов одного провайдера для оптимальной доставки контента. Когда пользователь загружает в браузере страницу сайта, подключенного к CDN, часть файлов страницы загружаются не с сервера хостинга, а с ближайшего сервера сети CDN. При правильной настройке это потенциально имеет два положительных эффекта на скорость загрузки сайта:
- Часть файлов загружается с быстрого и мощного сервера сети CDN, рассчитанного на большие нагрузки. Эти файлы потенциально загрузятся быстрее, чем они загрузились бы с более слабого сервера хостинга.

- Нагрузка на сервер хостинга станет меньше, так как ему нужно будет обрабатывать меньше запросов. Соответственно, он сможет обрабатывать оставшиеся запросы быстрее, а значит, обработает большее количество одновременных запросов.
Влияние картинок на скорость загрузки сайта
Сжать без потери качества. Картинка должна быть такого размера, в каком она демонстрируется на сайте. Например, ширина столбца с контентом на вашем сайте 720 пикселей, а изображение шириной 2400 — это плохо. Загружайте картинки сразу шириной 720 пикселей.
Кроме того, прогоните все изображения через компрессор, чтобы дополнительно их сжать. Вот список бесплатных сервисов:
Для сайтов на WordPress используйте плагины. Они обработают все уже загруженные изображения и будут обрабатывать новые автоматически.
- ShortPixel Adaptive Images,
- Optimole,
- Smush,
- EWWW Optimizer.
Статья по теме: «Плагины WordPress: подборка модулей для оптимизации сайта».
Гиф-анимацию лучше перевести в формат WebM. Этот формат специально разработан для HTML5, его поддерживают браузеры Chrome, Mozilla, Opera, Edge и «Яндекс.Браузер».
Настроить отложенную загрузку, она же lazy load. Эта технология будет подгружать картинки и видео постепенно, когда будет их очередь появиться на экране. Сайт просто будет грузиться сверху вниз.
Pinterest по мере отложенной загрузки показывает сначала прямоугольники под цвет изображений, затем сами изображенияТри совета, чтобы отложенная загрузка не раздражала пользователей:
- Не используйте отложенную загрузку для изображений на стартовом экране страницы, пусть загружаются сразу.
- Размечайте размер картинок, чтобы браузер сразу резервировал под них необходимое пространство. Иначе при загрузке изображения будут сдвигать контент под ними вниз, вызывая скачки и ухудшая пользовательский опыт и показатель Cumulative Layout Shift.
- Настройте загрузку так, чтобы изображение начинало загружаться чуть заранее до попадания в экран.
 Это обеспечит более гладкий переход для пользователей.
Это обеспечит более гладкий переход для пользователей.
Влияние стилей на скорость загрузки сайта
Как и JavaScript скрипты, CSS стили могут временно блокировать обработку и отрисовку страницы, замедляя общий процесс загрузки. Чтобы этого избежать, нужно выделить «критическую» часть CSS — стили, которые необходимы для корректного отображения той части сайта, которую пользователь увидит первой. Далее нужно правильно подключить все стили к документу.
Вынести критические стили из CSS файла в HTML файл. Чтобы «первый экран» страницы быстрее загрузился в том виде, в котором он должен загрузиться, «критическую» часть стилей нужно перенести из файла CSS прямо в HTML-файл. Если этого не сделать, браузер после загрузки HTML-файла запросит у сервера файл CSS и будет ждать, пока он загрузится и будет обработан, и только потом начнет отрисовку страницы на экране. В зависимости от условий и стечения обстоятельств, например, из-за плохого соединения с интернет, это может увеличить задержку отрисовки страницы в разы.
Сложно определить критическую часть вручную — ведь стартовый экран будет разным на разных устройствах и разных страницах. Поэтому можно использовать инструменты, которые сделают это за вас:
Учтите, что нет смысла выносить в HTML-файл все стили. Во-первых, эти стили не кешируется, а во-вторых, это утяжелит файл HTML.
Не дать остальным стилям в CSS файлах блокировать загрузку страницы. Для всех стилей, которые не входят в критическую часть, нужно применить технику отложенной загрузки. Если этого не сделать, то браузер будет ждать пока загрузятся и будут обработаны все CSS файлы на странице и только потом начнет отрисовку страницы.
Подробнее можно изучить вопрос в инструкции от разработчиков Google.
Не забывайте убирать ненужные стили. Часто они работают в паре со скриптами, так что чистку можно проводить параллельно. Поможет сервис UnusedCSS. Логически объединяйте оставшиеся стили.
Скрипты и скорость загрузки сайта
Кроме изображений, можно оптимизировать скрипты, написанные на JavaScript — они отвечают за интерактивность вашего сайта, например, за красивое перелистывание фотографий в галерее. Неаккуратная работа со скриптами может здорово снижать скорость загрузки сайта.
Отложенная загрузка некритичных скриптов. Если выполнение скрипта не требуется «как можно быстрей», то такой скрипт обязательно нужно подключать с отложенной загрузкой. Если этого не сделать, то браузер прервет процесс обработки HTML-кода страницы, пока файл скрипта не будет загружен и выполнен. В зависимости от количества и сложности таких скриптов, качества соединения с интернет и доступными вычислительными ресурсами устройства, на котором загружается страница, например, мобильных телефонов, это может сильно замедлить загрузку и отрисовку страницы.
Убрать ненужные. Для начала нужно убрать скрипты, которые не используются. Например, при разработке подключили какие-то скрипты, а потом не стали использовать — они остались в страницах и увеличивают время загрузки. Или подключили целую библиотеку скриптов, а используется из нее всего один.
Или подключили целую библиотеку скриптов, а используется из нее всего один.
Объединить оставшиеся. Скрипты можно записывать вместе: сервер быстрее передаст в браузер пользователя один файл, чем его же в пяти частях. Объединить стоит те скрипты, которые выполняются вместе: например, работают на всех страницах сайта.
Сторонние скрипты и скорость сайта
Кроме ваших собственных скриптов, на сайте могут быть сторонние. Они связывают ваш сайт с другими: например, собирают аналитику посещаемости, подтягивают на страницу блок с товарами или рекламный баннер, открывают чат с оператором.
Вы мало влияете на эти скрипты, а они могут затормозить ваш сайт — ведь у них свои домены, свои способы обработки и отдачи информации. Например, не работает ресурс, откуда подтягиваются товары. Если скрипт товарного блока просто вставлен куда-то на вашей странице, ее загрузка прервется на этом скрипте.
Избежать проблем со сторонними скриптами можно с помощью независимой загрузки. В таком случае содержимое страницы будет загружаться независимо от скриптов: пользователь сразу увидит весь доступный контент, а скрипты загрузятся и запустятся по возможности.
В таком случае содержимое страницы будет загружаться независимо от скриптов: пользователь сразу увидит весь доступный контент, а скрипты загрузятся и запустятся по возможности.
Добиться эффекта независимой загрузки можно с помощью атрибутов async и defer:
- async запускает скрипты асинхронно по мере загрузки, вне зависимости от загрузки самой страницы. Скрипт может загрузиться раньше контента.
- defer загружает скрипты независимо от страницы, но запускает их после полной отрисовки.
Если используете defer, помните о юзабилити. Для пользователей страница будет какое-то время оставаться неактивной — кнопки не нажимаются, формы не реагируют. Обязательно как-то отобразить это неактивное состояние до загрузки скрипта — например, изменить цвет элементов на серый или поставить какой-то индикатор загрузки.
Оптимизация шрифтов для скорости сайта
Шрифты могут также тормозить скорость загрузки сайта. Если они загружаются с вашего сервера — могут быть неоправданно большого размера, а если подключаются из стороннего источника — скорость будет зависеть от этого источника.
Выбрать современный, сжатый формат шрифта — WOFF или WOFF2. Google предлагает такую схему:
- WOFF 2.0 для браузеров, которые его поддерживают.
- WOFF для большинства остальных браузеров
- TTF (сжать в gzip) для мобильных телефонов на Android 4.4 и ниже.
- EOT (сжать в gzip) для старых версий Internet Explorer (IE9 и старше).
Разбить шрифт на группы (кириллица, латиница, цифры, спецсимволы) с помощью свойства unicode-range и подгружать группы по мере необходимости. Разбить можно с помощью онлайн-сервисов, например, FontSquirrel.
При подключении веб-шрифтов не забывайте указывать безопасный шрифт после выбранного. Пока браузер загружает ваш шрифт, текст будет отображен безопасным, и если его не указать, текст просто не будет виден какое-то время. Безопасные шрифты — это те, которые отображаются в любом браузере, на любом устройстве и в любом почтовом клиенте: Times New Roman, Arial, Verdana и другие. Полный список и инструкция по использованию есть в статье, приведенной ниже.
Полный список и инструкция по использованию есть в статье, приведенной ниже.
Статья по теме: «Выбираем шрифты для письма: стильные, уместные, безопасные».
Для текстовых страниц прописывайте шрифты в самом начале файла CSS. Тогда браузер первым делом пойдет искать файлы шрифтов и быстрее отобразит текст так, как он задумывался.
Попробуйте использовать вариативные шрифты. У них нет отдельного файла на каждое начертание, вы загружаете один файл и сами задаете нужное начертание с помощью правила @font-face. Скорость загрузки здесь увеличится за счет того, что браузер будет обращаться к серверу только за одним файлом шрифта, а не за несколькими.
Сжатие кода и скорость загрузки сайта
Все готовые файлы для сайта нужно обработать:
- Минифицировать — удалить неиспользуемые куски кода, повторяющиеся символы, ненужные комментарии.
- Сжать в формат gzip — закодировать файлы, чтобы они весили меньше.
В первую очередь обратите внимание на скрипты и стили, они обычно занимают больше всего места и времени загрузки. Затем при необходимости можно будет заняться и HTML файлами.
Вот какие сервисы и инструменты можно использовать:
Скорость загрузки сайта: что стоит запомнить
От скорости вашего сайта напрямую зависит количество конверсий и в итоге ваша прибыль. Современные пользователи не будут долго ждать: большая часть уйдет, если страница грузится дольше 6 секунд, и скорее всего больше не вернется.
Скорость загрузки сайта зависит от нескольких факторов:
- Архитектура инфраструктуры — хостинг, CDN, CMS.
- Оптимизация кода — HTML, JS и CSS.
- Оптимизация контента — изображений, видео и шрифтов.
Выбирайте современные форматы файлов, избавляйтесь от всего ненужного, следите за чистотой кода и всегда думайте о том, как будет удобнее вашим пользователям. Быстрый сайт принесет вам больше лидов, а SendPulse поможет сохранить и прогреть эти лиды до лояльных постоянных клиентов. Регистрируйтесь и пробуйте наши инструменты для рассылок и автоматизации маркетинга бесплатно!
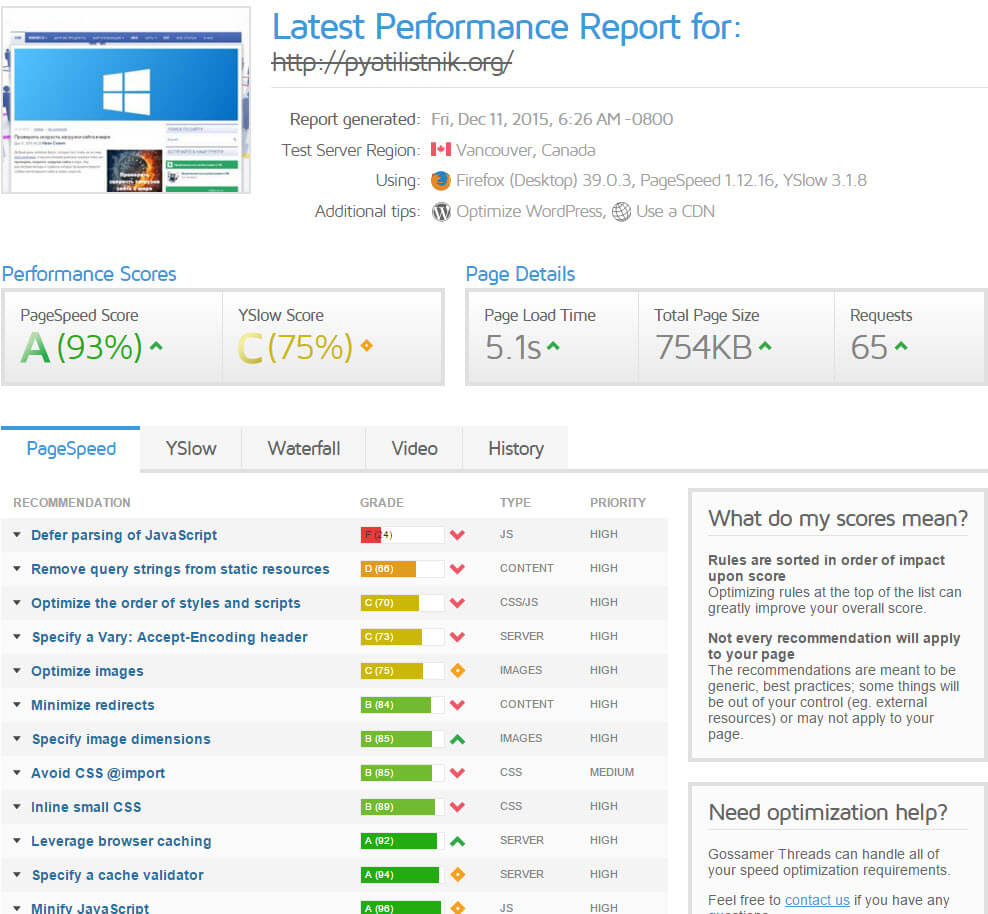
[Всего: 3 Средний: 5/5]Кто быстрее? 6+ инструментов для проверки скорости загрузки сайта
Скорость загрузки сайта — один из важных факторов, который влияет на позиции сайта. Данный параметр также существенно влияет на конверсию, показатель отказов и другие KPI для бизнеса.
Высокая скорость работы сайта положительно сказывается на пользовательском опыте. Медленные страницы отталкивают клиентов, быстрые страницы помогут привлечь их и удержать. Медленные сайты негативно влияют на доход, и наоборот. При прочих одинаковых условиях пользователь выберет тот сайт, который быстрее загружается и не заставит его ждать.
Поэтому есть 2 пути: либо предоставить пользователям быстрый сайт, либо наблюдать за тем, как пользователи (клиенты) буду уходить в другое место (к конкурентам). Особенно это важно, когда речь о мобильных устройствах. Ведь у них каналы доступа и мощности похуже, чем у ПК.
Google о скорости сайта
Еще в далеком 2010 году сотрудники Google Амит Сингхал и Мэтт Каттс написали в блоге для вебмастеров о том, что скорость загрузки сайта в Гугл является одним из фактором ранжирования поиска для десктопов.
Начиная с июля 2018 года скорость загрузки страницы стала фактором ранжирования для мобильного поиска. Сотрудники Google отметили, что данный фактор влияет только на самые медленные страницы.
Поэтому, чтобы сайт занимал первые позиции в органическом поиске Google, об анализе скорости сайта и последующей оптимизации точно не стоит забывать.
Оптимальная скорость сайта и её влияние на бизнес
Сотрудники Amazon выяснили, что на 1% снижаются продажи при падении скорости загрузки сайта всего на 100 мс. Существует еще достаточно много исследований по влиянию скорости загрузки на конкретный бизнес. Некоторые можно почитать здесь, здесь или посмотреть на инфографике.
Цифры могут разниться, но всё сводится к одному. Чем быстрее сайт, тем больше конверсий и продаж, больше удовлетворенность посетителя, больше количество просмотренных страниц, меньше отказов и больше органического трафика.
Отметим основные моменты:
- Менее 2-х секунд — оптимальное время загрузки страницы
- 50% посетителей уходят сайта, если скорость загрузки более 3 секунд
- Каждая секунда (даже доли секунды) заметно влияет на конверсию
Важные параметры для анализа скорости сайта
Прежде чем перейдем проверке скорости загрузки сайта, определим наиболее важные параметры, на которые необходимо обратить внимание:
- Время для получение первого байта (TTFB). Это промежуток времени с начала загрузки страницы до получения первых данных. Данный параметр можно считать основным показателем оптимизации сервера, где расположен сайт.
- Первая отрисовка страница (начало рендеринга, начало отображения страницы). Временной отрезок времени от начала загрузки страницы до отображения первого бита контента.
- Фактическое время загрузки (загрузка DOM). Загрузка базовых элементов страницы, после которых страница готова для взаимодействия с пользователем.
- Полная загрузка страницы. Время, когда обработаны все основные и отложенные элементы.
Где проверить скорость загрузки сайта
Владельцы сайта зачастую не знают насколько быстро их сайт загружается у других пользователей. На скорость работы сайта может влиять мощность устройства, кэш браузера и его разновидность, скорость домашнего или мобильного интернета, удаленность клиента от сервера и другие факторы. Поэтому если у вас сайт загружается быстро, не факт что у всех происходит быстрая загрузка сайта.
Чтобы проверить скорость сайта, мы подобрали лучшие инструменты для анализа. Рекомендуем проверить, насколько быстр ваш сайт!
PageSpeed Insights
Самый популярный сервис от Google, с помощью которого можно проверить скорость загрузки сайта для десктопов и для мобильных устройств. Сервис наглядно показывает количество набранных баллов для страницы от 0 до 100.
Среди основных метрик в PageSpeed Insights отметим:
- Первая отрисовка контента (FCP) — время от начала загрузки до момента отображения первого бита контента из DOM. Присутствует процентное распределением данных на основе загрузок страницы за прошедшие 30 дней. Высокая скорость считается до 1 сек., средняя 1-3 сек, низкая — более 3 сек.
- Первая задержка ввода (FID) — время с момента, когда посетитель впервые взаимодействует с сайтом, до времени, когда браузер сможет ответить на это взаимодействие. Аналогично представлены данные в виде процентного соотношения. Для FID высокая скорость — до 100 мс, средняя от 100 до 300 мс, низкая — более 300 мс.
- Имитация загрузки страницы. Здесь выводятся данные по таким показателям: Время загрузки первого контента, Время загрузки достаточной части контента, Индекс скорости загрузки контента, Время окончания работы ЦП, Время загрузки для взаимодействия, Максимальная потенциальная задержка после первого ввода
Сам аудит делиться на 3 части:
- Оптимизация. В этом разделе представлен список рекомендаций как можно улучшить скорость загрузки страницы, каких показателей можно добиться, если реализовать ту или иную рекомендацию.
- Диагностика. В данном разделе отображаются сведения о соответствии анализируемой страницы рекомендациям касательно веб-разработки сайта.
- Успешные аудиты. Показан перечень аудитов, пройденных с хорошей оценкой.
Напомним, с конца 2018 года сервис использует Lighthouse в качестве механизма анализа скорости сайта. Заявлено, что можно получать одинаковые аудиты и в PageSpeed Insights, и в Chrome DevTools.
GTmetrix
Отличный сервис для теста скорости сайта , который оперирует данными Google и Yahoo, поэтому и основные оценки называются PageSpeed Score и YSlow Score. Немаловажные выводятся показатели о полном времени загрузки страницы, размере страницы и количестве запросов.
По умолчанию тестируется страница с Канады с использованием браузера Chrome.
Для PageSpeed и YSlow имеются свои рекомендации с оценкой и приоритетом данных рекомендаций. Некоторые из них пересекаются, но тем не менее советуем заглянуть в каждую вкладку.
Стоит отметить, что при проверке PageSpeed в первую очередь учитываются рекомендации для мобильных устройств. У YSlow нет определенных правил для мобильных, поэтому оценка будет аналогична десктопу.
Очень полезна вкладка Waterfall. На ней отображена так называемая карта водопада, которая визуализирует поведение страницы при загрузке. Здесь можно увидеть очередность запросов, статус ответа HTTP, происхождение файла (откуда загружается), размер загружаемого файла, очень подробное время загрузки файла и (или) выполнения.
Такая информация действительно может помочь найти проблемы с производительностью. Если не знакомы как интерпретировать данные Waterfall, ознакомьтесь с документацией.
Для зарегистрированных пользователей доступен выбор 1 из 7 регионов сервера для анализа, выбор браузере (Chrome десктоп и мобильный, Firefox), выбор скорости интернета. Сохраняется история тестирования. Доступна вкладка Timings с данными о TTFB, отрисовке, загрузке DOM и другие.
Pingdom Tools
После теста скорости сайта в данном сервисе получаем основной отчет в виде таких показателей: рейтинг страницы, размер страницы, время загрузки, количество запросов.
Тест можно производить из серверов 7 регионов.
В отчете выводятся также рекомендации всего по 7 показателям, количество тех или иных ответов сервера. По каждому пункту дается оценка (Отлично -“A”, Хорошо -“С”, “D”, Плохо – “F”)
Полезно будет посмотреть какой контент преобладает при загрузке (скрипты, файлы стилей, изображения и т.д), каков их размер или количество запросов. Наглядно видно с какого сайта подгружаются больше скриптов или других данных.
Похожим образом, как у GTmetrix, реализован “водопад” запросов с детализированной информацией о каждом запросе (размер файла, время загрузки, заголовки ответа). Кроме того, можно отсортировать запросы по очередности загрузки, времени ответа, типу ответа и т.д.
WebPageTest
Бесплатная проверка скорости сайта с разных локаций со всего мира с использованием реальных браузеров и на выбранной скорости соединения интернета. Анализ скорости сайта можно выполнить из нескольких городов Америки, Европы, Азии, Австралии и даже Африки, используя различные браузеры.
Список расширенных настроек впечатляет. Например, можно посмотреть скорость при повторном визите тестируемой страницы. По умолчанию производиться 3 последовательных теста, после чего результаты предоставляются наихудшие (проанализировать можно информацию со всех тестов).
Вверху страницы находятся оценки для наиболее важных показателей (А и В — отлично, С — средне, D — плохо):
- Время получения первого байта
- Постоянное HTTP соединение (keep-alive)
- Использование сжатия Gzip
- Сжатие изображений
- Кэширование статического контента в браузере
- Использование CDN для статического контента (css, js, изображения)
Далее представлены количественные результаты по таким показателям: время загрузки, время получения первого байта, начало рендеринга, кол-во DOM элементов. Для Загрузки документа (фактической скорости загрузки страницы) и Полной загрузки страницы представлены соответствующие данные по времени загрузке, количеству запросов и размеру загруженных данных.
На главной странице тестирования расположен водопад последовательных запросов со страницы с подробной информацией по каждому запросу:
Подробные данные по поддержке Keep-Alive, сжатию, компрессии, кэшированию и CDN представлены во вкладке Performance Review:
Получить наглядную информацию о количестве запросов и количеству загруженных байт, разбитую по типам файлов, можно во вкладке Content Breakdown:
Похожая информация по кол-ву запросов и кол-ву байт, но уже с разбивкой используемого домена, находится во вкладке Domain:
Во вкладке Request Map можно получить интересную и наглядную карту запросов. Например, можно увидеть список сервисов, подключенных через Google Tag Manager.
Chrome DevTools
В браузере также можно сделать проверку сайта на скорость. Как было выше сказано, данные должны быть похожие с PageSpeed Insights, так как используется одна технология Lighthouse. Но результаты анализа все-таки немного отличаются и имеют несколько иное представление. Отображаются 5 основных метрик с детализированным отображением каждой из метрик.
Чтобы открыть инструмент, можно в браузере Chrome воспользоваться быстрым сочетанием клавиш Ctrl+Shift+I (для Windows) или Cmd+Opt+I (для Mac). Либо через Меню/Дополнительные инструменты/Инструменты разработчика.
Дополнительно можно воспользоваться вкладкой Network, в которой можно увидеть кол-во запросов, размер загружаемых данных, время загрузки, детализированную информацию по каждому запросу.
Think with Google — Test My Site
Здесь можно запустить проверку скорости загрузки сайта для мобильной версии сайта и узнать текущую и среднюю скорость загрузки за месяц. Также, добавив вручную конкурентов, можно сравнить скорость загрузки сайта с ними.
В данном сервисе можно поиграться с потенциальным доходом от сайта, заполнив данные по месячной посещаемости, проценте конверсии и получаемой прибыли.
Например, при текущих данных увеличении скорости на полсекунды (с 1.9 до 1.4) потенциальный годовой доход составит около $1500. Google таким образом намекает, что каждая доля секунды в скорости загрузки сайта играет роль.
Dotcom-tools
Особенность инструмента в том, что можно проверить скорость сайта для 25 городов по всему миру и узнать где быстро загружается сайт, а где медленно. Плюс скорость проверяется для первого и повторного визита.
Перед тестом скорости сайта можно выбрать браузер: Chrome, Firefox, IE и мобильные браузеры для Android, iOS, Windows Phone и Blackberry. При выборе мобильного браузера доступен выбор около 70 устройств!
После теста можно увидеть среднюю скорость загрузки страницы, а также сравнить скорость для каждого города. Как сказано выше, скорость измеряется для первого и повторного визита. Также доступны данные о размере страницы и количестве разных ответов сервера.
На вкладке Page Speed Insight расположена аналогичная информация с одноименного сервиса. Посмотреть подробный водопад запросов можно, нажав на кнопку Waterfall или пиктограмму возле скорости загрузки напротив каждого города. Отдельно здесь выделены самые быстрые запросы и самые медленные
Uptrends
С помощью сервиса Uptrends можно быстро проверить загрузку сайта для мобильной и десктопной версии, оценку от Google Page Speed, размер загружаемой страницы, количество запросов. При запуске тест есть выбор локации из 10 городов. Для мобильной версии можно выбрать модель телефона из двух десятков и скоростной канал (2G, 3G, 4G). Для ПК дополнительно можно выбрать разрешение экрана, скоростной канал и используемый браузер при тесте.
Доступны рекомендации, аналогичные Google PageSpeed Insights, водопад запросов и статистика по количеству запросов, в зависимости от типа объекта и размера.
Google Search Console
С помощью Google Search Console владельцы сайта могут отследить на временном промежутке показатели гугл скорости для мобильной версии сайта и для ПК. Данные поступают из отчета об удобстве пользования браузером Chrome.
Google Analytics
Для владельцев сайта предоставляются данные по скорости загрузки сайта в гугл: среднее время загрузки сайта, среднее время загрузки каждой страницы и ее отклонение от среднего показателя, скорость сайта в зависимости от браузера, страны и города и т.д.
Находятся отчеты по данному пути: Google Analytics > Поведение > Скорость загрузки сайта
Sucuri Load Time Tester
Сервис подойдет для быстрого анализа TTFB (времени до первого байта) и времени полной загрузки сайта для 16 локаций, водопад
Site24x7
Отличается Site24x7 от других, что перед проверкой скорости загрузки сайта доступно более 100 локаций со всего мира, включая Киев. После теста выводится скорость по PageSpeed, время загрузки страницы, количество запросов, размер страницы. Доступен краткий водопад запросов, информация о типах загружаемых файлов и рекомендации с того же PageSpeed Insights.
Yellow Lab Tools
Сервис помогает обнаружить проблемы с производительностью и качеством кода. Отдельным отчетом представлен временной график загрузки всех скриптов, позволяющий отследить ошибки и предупреждения. Можно выбрать устройство для тестирования: ПК, планшет или мобильный телефон.
Данные предоставляются путем загрузки страницы через PhantomJS и сбора разных метрик с помощью Phantomas. Yellow Lab Tools больше подходит для оптимизации кода сайта.
Load Impact
С помощью данного сервиса можно протестировать производительность сайта и узнать насколько он выдерживает нагрузку (небольшой DDOS). Происходит эмуляция активности пользователей на сайте в течении нескольких минут, после чего будет доступен график изменения времени отклика в зависимости от количества запросов и количества пользователей.
По умолчанию тест длиться около 3 минут при нагрузке до 25 виртуальных пользователей. После регистрации можно запустить тест на 15 минут при максимальной нагрузке до 100 виртуальных пользователей. Увеличить кол-во активности пользователей можно уже в платных тарифах.
Выводы
Скорость сайта — важный фактор для ранжирования в мобильном и десктопном поиске Google. От скорости загрузки сайта значительно зависит показатель конверсии с сайта. Если сайт загружается менее 1 секунды — отлично, до 2 секунд — хорошая оценка, свыше 3-х секунд — повод задуматься об оптимизации сайта.
Для анализа скорости сайта, чтобы иметь полную картину, необходимо использовать несколько инструментов для тестирования. На наш взгляд, точно стоит проверить скорость сайта с помощью Google PageSpeed Insights, если вы оптимизируете сайт под Google. Некоторые сервисы предоставляют сухие данные на основании только данного сервиса, поэтому они не вошли в нашу подборку.
Множество детализированной информации для анализа можно найти в WebPageTest и GTmetrix. Сделать замер скорости первого и повторного визита для 25 городов мира с последующим анализом данных позволяет Dotcom-tools. Быстро сравнить скорость сайта с конкурентами можно с помощью Think with Google — Test My Site.
как проверить и увеличить скорость загрузки страницы – полезные инструменты и онлайн-сервисы
Низкая скорость загрузки сайта — это не только серьезный раздражающий фактор для пользователя, но и одна из причин низких позиций сайта в поисковой выдаче. Уже сейчас страницы, которые загружаются более чем за 3 секунды, автоматически опускаются в результатах поисковой выдачи. И сколько бы сил и времени вы ни направляли на другие векторы модернизации ресурса, без ускорения загрузки страниц попасть в топ практически нереально.
Сейчас мы расскажем, как проверить скорость загрузки страницы, какие факторы оказывают на нее сильное влияние, и самое главное — как ее увеличить до допустимых значений. Начинаем!
Содержание
Зачем увеличивать скорость загрузки сайта
Согласно данным исследовательской группы DoubleClick, более 53% пользователей уходят с сайта, если он загружается более 3 секунд. Притом каждая следующая секунда увеличивает количество отказов на 5–7%. То есть, если ваш сайт загружается 7–8 секунд, процент отказов может превышать 80%. Особенно это характерно для мобильной версии. Это критические цифры, которые говорят, что сайт нужно срочно оптимизировать и ускорять.
Обратите внимание! Начиная с 2021 года Google внедряет новые факторы оценки качества сайта — Core Web Vitals. Один из этих факторов — скорость отрисовки контента на сайте. Плюс — время ожидания до первого взаимодействия с контентом и его стабильность.
Если вы хотите, чтобы сайт выходил в топ поисковой выдачи, а пользователи не уходили спустя несколько секунд из-за медленной загрузки, нужно его ускорять. Иначе ситуация будет только усугубляться.
Как время загрузки сайта влияет на позиции и конверсию
Все предельно просто и объясняется одной фразой: чем ниже скорость работы сайта, тем ниже он будет в результатах поисковой выдачи. Но как это работает на практике?
Индексация сайта с плохой скоростью
Суть в том, что поисковые роботы имеют определенный лимит времени на посещение сайтов. И если за это время материалы не успевают прогрузиться полностью, страницы попросту не индексируются. Таким образом скорость загрузки страницы сайта напрямую влияет на то, попадет ли она в индекс и не выпадет ли из него в будущем.
Ранжирование и позиции сайта
Быстродействие веб-ресурса — одна из нескольких сотен метрик. Но это не уменьшает ее значимость, потому что именно скорость сайта во многом влияет на поведенческие факторы. Сайт загружается долго — пользователь уходит, растет показатель отказов, плохая статистика. А это напрямую сказывается на ранжировании, о чем мы уже писали отдельно. Чем больше процент отказов, тем ниже позиции в поисковой выдаче.
Взаимосвязь скорости работы сайта и конверсионности
Низкая скорость загрузки страниц действительно способна снизить конверсию. Пользователи не всегда готовы ждать полной отрисовки страниц 5–10 секунд, чтобы совершить целевое действие. В некоторых случаях задержка даже в 1 секунду способна снизить лояльность пользователей на 15–16%. И когда конверсия снижается до критической отметки, ресурс просто перестает приносить какую-либо прибыль и становится убыточным.
Более того, медленная работа сайта сказывается не только на продажах, но и на других важных показателях: количестве внутренних переходов, длительности пребывания на страницах и так далее.
Какая должна быть скорость загрузки сайта
Итак, мы можем выделить пять значений скорости доступа к сайту:
- Одна секунда — шикарный результат.
- Две-три секунды — отлично.
- Четыре-семь секунд — сносно, но стоит ускориться.
- Восемь-десять секунд — плохо, сайт требует оптимизации.
- Одиннадцать секунд и более — недопустимо, нужно срочно принимать меры.
Но есть оговорка! Для некоторых ресурсов увеличенная длительность доступа к сайту допустима. Например, если речь идет о крупных интернет-магазинах, галереях изображений или новостных порталах с обилием картинок, анимаций, видео и т. д. Здесь скорость загрузки не может быть очень высокой в принципе.
К примеру, сайт интернет-магазина Eldorado не отвечает всем актуальным требованиям PageSpeed Insight от Google, но это не мешает ему быть в топе поисковой выдачи.
Кстати, у нас есть несколько кейсов, в которых увеличение скорости загрузки сайта было одной из приоритетных задач:
- Кейс по продвижению компании KRONAS.
- Кейс по продвижению интернет-магазина Dybok.ua.
Рекомендуем ознакомиться, чтобы лучше понять, как скорость работы сайта влияет на возможности его продвижения и позиции в поисковой выдаче.
Порядок загрузки сайта
Чтобы разобраться, как увеличить скорость загрузки сайта, для начала нужно понять, как он вообще загружается. Во-первых, в процессе загрузки есть два «участника»:
- Браузер, который отрисовывает контент.
- Сервер, с которого и выгружаются данные.
Притом на скорость загрузки может повлиять как первый, так и второй. А если проверить скорость работы сайта, например, в Google Chrome и каком-нибудь Microsoft Explorer (его разработка, к счастью, прекращена), разница будет очевидна. Плюс роль играет мощность компьютера пользователя, скорость интернет-соединения, использование VPN или прокси и другие факторы.
Сам же процесс загрузки сайта состоит из пяти этапов:
- Загрузка HTML-кода. Фактически это «тело», структура страницы.
- Загрузка CSS-стилей. Они отвечают за визуальную составляющую — от цвета и размера шрифтов до расположения блоков, анимаций и прочего.
- Запрос к JavaScript-файлам. Они отчасти отвечают за логику работы сайта и интерактивность, добавляют более сложные анимации и прочее.
- Подключение шрифтов. Если они не подключаются или не заданы, браузер будет использовать дефолтные шрифты.
- Загрузка изображений. Нередко этот этап самый продолжительный.
Важно понимать, что замедление загрузки страницы может возникнуть на любом этапе. Ошибки в коде HTML, CSS и JavaScript, некорректные шрифты, слишком «тяжелые» изображения — все это может стоить драгоценных секунд.
Какими инструментами просто проверить скорость сайта
Рассмотрим несколько наиболее популярных инструментов, с помощью которых можно провести анализ скорости загрузки сайта, получить исчерпывающие отчеты по ошибкам и рекомендации по их устранению. Их на самом деле десятки, но мы выбрали пять основных и в них же провели анализ сайта Wezom.
PageSpeed Insights
Официальный инструмент от Google. PageSpeed Insights не только предоставляет исчерпывающую информацию о скорости загрузки и других важных параметрах страницы, но и дает рекомендации, что можно улучшить.
Pingdom Tools
Сервис позволяет мониторить скорость сайта, показывая среднее время отрисовки всех элементов. Но самое главное — он дает исчерпывающую информацию по скорости загрузки изображений, отработки CSS-стилей, скриптов и прочего. Таким образом можно сразу увидеть наиболее проблемные элементы и принять необходимые меры. Но есть нюанс — тест скорости проводится из довольно отдаленных серверов, из-за чего результаты для стран СНГ не совсем объективные. К примеру, сайт Wezom из лондонского сервера загружается более 10 секунд.
GTmetrix
Также позволяет анализировать скорость загрузки и предоставляет множество полезной информации. Одна из полезных функций GTmetrix — «История». Можно просматривать результаты тестов за предыдущие периоды, сравнивать их и анализировать, как сильно они меняются в ходе оптимизации.
Серверы GTmetrix находятся в Ванкувере (Канада), поэтому скорость загрузки сайтов RU и UA сегмента не самая объективная.
Loading.express
В отличие от двух предыдущих сервисов, Loading.express позволяет провести проверку скорости загрузки страницы из серверов в Москве, Санкт-Петербурге, Минске, Киеве и т. д. То есть — дать более объективную оценку. Сайт сразу же оценивает скорость загрузки по десятибалльной шкале, предоставляет данные Core Web Vitals, которые мы упоминали в начале статьи, и здесь же предлагает проверить конкурентов — это удобно.
WebPageTest
Несмотря на немного устаревший интерфейс, WebPageTest — это очень удобный и функциональный инструмент для замера скорости сайта. Вы сами указываете геолокацию, браузер и девайс для имитации запроса. После этого WebPageTest проводит три теста подряд, сравнивает количество обращений, выявляет ошибки и предоставляет исчерпывающие данные по скорости загрузки.
Be1.ru
Простейший сервис проверки скорости загрузки сайта. Собственно, показывает исключительно скорость и ничего более. Никакой исчерпывающей статистики и рекомендаций по оптимизации вы здесь не получите, но Be1.ru отлично подойдет, если вам нужен максимально простой, быстрый и понятный сервис, который делает все в один клик.
SeoLik
Очень удобный ресурс для SEO-специалистов. Позволяет проверить скорость работы сайта, оценивает его по 100-балльной шкале и указывает на проблемные моменты, требующие исправления. Помимо прочего, у SeoLik множество дополнительных полезных SEO-инструментов, есть проверка АГС «Яндекс», генератор .htpasswd, проверка SSL и многое другое.
Как увеличить скорость загрузки сайта
Итак, мы узнали, как выполнить проверку скорости загрузки страниц. Теперь второй ключевой этап — ускорение сайта. В первую очередь делайте акцент на самые проблемные моменты, обнаруженные при тестах. Но и остальных тоже забывать не стоит.
Техническая оптимизация серверной части
Улучшение хостинга, настройка сервера Nginx и Apache, CDN для загрузки распространенных JS-библиотек, кэширование в браузере и прочее. То есть все те действия, которые затрагивают серверную часть, а не относятся напрямую к сайту.
Оптимизация базы данных, TCP, TLS, HTTP/2
Серверы с большими объемами трафика и крупные проекты нуждаются в тонкой настройке TCP (Transmission Control Protocol). Плюс необходимо внедрять новую версию HTTP — HTTP/2, который сегодня использует каждый 5-й сайт. Напомним также, что сетевые подсистемы обновляются регулярно — с каждым выходом обновленного ядра Linux.
Уменьшение редиректов
Редиректы полезны, когда необходимо сообщить серверу об изменении адреса страницы и избежать ошибок 404. Но в то же время каждый редирект замедляет page speed. И если поначалу разница незаметна, то с накоплением редиректов скорость загрузки сайта падает. Особенно заметно это на мобильных устройствах. Для быстрого поиска редиректов на сайте можно использовать утилиту Screaming Frog.
Настройка асинхронной загрузки
В классическом варианте все HTML-элементы загружаются поочередно. И ранее строки кода с тяжелым Java Script сильно замедляли загрузку следующих строк. Но появление HTML5 позволило использовать асинхронную загрузку. Стало возможным запускать скрипты последними — уже после отрисовки основного контента.
Удаление лишних плагинов
Плагины помогают автоматизировать многие задачи и упрощают процесс разработки — это факт. Но в то же время они обычно создают очень «мусорный» код. А он, в свою очередь, сильно замедляет скорость загрузки страниц и может вызывать различные ошибки. Если есть расширения и плагины, которые можно удалить без ущерба для работы сайта, удаляйте их.
Оптимизация размера страницы
«Облегчив» контент на странице, вы сможете не только ускорить скорость загрузки сайтов, но и дополнительно сэкономить на хостинге, если платите за объемы трафика. На размер веб-страницы напрямую влияет HTML и CSS код, JavaScript, изображения, шрифты, видео и реклама. Все это, особенно визуальный контент, способно очень сильно замедлить загрузку страницы. А потому любая проверка скорости загрузки сайта должна учитывать и размер каждой отдельной страницы.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Аудит сайта — это анализ и изучение сайта с целью выявления всех ошибок и факторов, оказывающих влияние на техническую и коммерческую успешность интернет-проекта.
ЗАКАЗАТЬ АУДИТ САЙТАСжатие изображений
Большие и «тяжелые» изображения могут сильно замедлять скорость отрисовки страницы. Для начала рекомендуем снизить размер изображений на странице хотя бы до 1600 пикселей по длинной стороне, а также сжать качество на пару десятков процентов. В большинстве случаев разница визуально будет незаметной, но вы сэкономите драгоценные килобайты.
Рекомендуемые размеры изображений:
- для каталога — около 7 килобайт;
- для товарных карточек — до 18 килобайт;
- для увеличенного просмотра — 900–950 килобайт.
Дополнительно советуем включить gzip-сжатие. Его принцип в том, что данные сайта архивируются на сервере, в таком виде передаются в браузер, а уже он распаковывает их и демонстрирует пользователю отрисованную страницу. Это сильно облегчает сайт, не влияя на его внешний вид и функциональность.
Оптимизация JavaScript и CSS
Удаляйте пустые строки, лишние комментарии, старайтесь применять более короткие переменные. Кроме того, нужно использовать правильную очередность загрузки ресурсов, подключать JavaScript и CSS по типам страниц, минимизировать количество JavaScript-кода для отрисовки первого экрана сайта. Это факторы, заметно увеличивающие скорость загрузки страницы. Но оптимизировать JavaScript и CSS должны опытные программисты, иначе есть риск все сломать.
Оптимизация веб-шрифтов
Подключение веб-шрифтов открыло еще больше возможностей для оригинального оформления современных веб-ресурсов. Но в то же время — сильно отразилось на быстродействии многих ресурсов. Особенно заметными становятся задержки при расположении указателей на fonts-файлы в коде CSS, а также применении паблик-сервисов, которые нужно подключать дополнительно.
Один из вариантов увеличить скорость загрузки страниц — использовать форматы WOFF и WOFF2, исключая все наборы символов, кроме кириллицы и латиницы. Еще есть несколько способов оптимизации:
- Спецификация link rel=»preload» — моментально указывает браузеру, что нужно загрузить файл шрифта.
- CSS-свойство font-display — управляет поведением веб-обозревателя в случае задержки загрузки.
Настройка кэширования на стороне браузера
Если бы все данные каждый раз загружались с сервера при переходе на сайт, пользоваться интернетом было бы невыносимо. Поэтому значительная часть данных кэшируется в браузере при первой загрузке. Соответственно, в дальнейшем подгружается только новая информация, а скорость загрузки страницы сайта, которую вы уже посетили, увеличивается в разы.
Чтобы подключить кэш браузера, нужно создать файл .htaccess и использовать модуль expires. В нем прописываем несколько базовых директив:
- Expires — указывает, сколько времени кэш будет актуален (от недели до года).
- Cache-Control: max-age — по сути, аналог Expires с идентичными функциями.
- Last-Modified и ETag — подключают в кэше уникальный ID для каждого URL-адреса.
Если на сайте не настроено кэширование, сервисы для проверки скорости загрузки сайта, как правило, сообщают об этом в первую очередь.
Итого, как добиться положительных результатов в оптимизации скорости загрузки сайта
Как вы уже поняли, любой, даже самый простой сайт — это своего рода конструктор, состоящий из множества элементов. И если один из таких элементов работает плохо, это отражается на работе всей «конструкции».
Если ваш сайт загружается более 3–5 секунд, это повод задуматься о его оптимизации. Если более 7–10 секунд — нужно срочно принимать меры. Для начала проверьте скорость загрузки страниц при помощи сервисов, которые мы упомянули. Изучите рекомендации, которые они предоставят, и следуйте им.
Некоторые шаги по оптимизации сайта и ускорению загрузки можно сделать самостоятельно. Но далеко не все. И если вы не уверены, что своими силами сможете добиться положительного эффекта, не сломав сайт окончательно, настоятельно рекомендуем обращаться к профессионалам и не рисковать лишний раз.
У ВАС ОСТАЛИСЬ ВОПРОСЫ?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
ПОЛУЧИТЬ КОНСУЛЬТАЦИЮ
Наш менеджер свяжется с Вами в ближайшее время
Отправить заявку
Cкорость загрузки сайта — сервисы для проверки
Содержание статьи
Мало у кого хватит терпения дождаться загрузки страницы, если процесс занимает больше 5 секунд. Кроме того, чем быстрее сайт грузится — тем лучше для SEO. Так что скорость загрузки сайта важна и для клиентов, и для поисковых систем.
Эта статья про сервисы проверки скорости загрузки сайта, которые помогут избежать потери репутации у поисковиков и потенциальных клиентов.
В интернете карают за низкую скоростьПроверка скорости сайта: как это делается
Хорошая скорость загрузки страницы — 0.35–0.38 секунд. Такие результаты показывают сайты в топе выдачи. Чтобы посчитать это время, нужно измерить так называемую «скорость ответа сервера» — как быстро он реагирует на запрос клиента (браузера).
Вебмастеры измеряют скорость загрузки с помощью различных сервисов — платных и бесплатных, простых и «навороченных». В этой статье перечислим самые популярные из них.
Google PageSpeed Insights
Google PageSpeed Insights бесплатно измеряет скорость загрузки и на мобильных, и на стационарных устройствах. Рейтинг определяется по 100-балльной шкале: чем больше баллов, тем лучше. Если ваш сайт получил более 85, значит, все хорошо. Не стремитесь получить 100 баллов. Это не удается даже сервисам Google.
Чтобы проверить сайт, введите URL в строку на странице developers.google.com. Сервис оценит скорость и предложит варианты, как улучшить показатели:
Это простой и понятный сервис без тяжелого функционала.Оптимизировать сайт в режиме реального времени поможет модуль PageSpeed Insights. Правда, в этом случае уже понадобится помощь разработчика.
Яндекс.Вебмастер
Посмотреть скорость ответа сервера на запрос робота «Яндекса» можно с помощью инструмента webmaster.yandex.ru. Он покажет время ответа в миллисекундах:
Если код ответа — «200 ОК», с сайтом все в порядке. Если какой-то другой («404 Not Found», «301 Moved Permanently»), у вас проблемы.Как и у Google, у «Яндекса» это бесплатный сервис, которым можно пользоваться без регистрации и глубокого понимания бекенда.
Pingdom
Сервис pingdom.com предоставляет более подробную информацию для тестирования сайтов, чем перечисленные выше. Кроме оценки общей скорости сайта, Pingdom покажет, с какой скоростью загружается каждый элемент страницы:
Если на сайте возникли неполадки, Pingdom пришлет уведомление. Есть приложения для Android и iOS, чтобы вы следили за скоростью ресурсов в режиме реального времени.Сервис собирает статистику скорости за период времени и предоставляет подробный отчет об ошибках. Тип проверки можете выбрать сами: HTTP(S), TCP port, Ping, DNS, UDP, SMTP, POP3 and IMAP.
Самый большой минус Pingdom — то, что сервис платный. Цены начинаются с $9,95 в месяц.
Sitespeed.ru
Еще один популярный инструмент в рунете — sitespeed.ru. Интерфейс простой и понятный: пишешь URL, запускаешь тест, получаешь результат. Сервис дает подробное описание, как справиться с каждой проблемой сайта:
Еще одна любопытная функция — каскадная диаграмма загрузки сайта: вы видите, сколько времени загружается каждый объект:Если оставить почту на сайте, вам пришлют красивый подробный отчет по результатам тестирования. И все это абсолютно бесплатно.GTMetrix
GTmetrix позволяет легко определить производительность вашего сайта. Просто вставьте URL на главную страницу и получите данные о скорости загрузки и рекомендации, как исправить ошибки:
Тестировать скорость можно из нескольких регионов. Кроме того, сервис анализирует эффективность ресурса на мобильных устройствах.До трех URL можно мониторить бесплатно. Больше сайтов можно подключить на премиум-тарифах (от $14,95 в месяц). Они включают и другие интересные возможности, например, брендированные отчеты о скорости сайта и запись видео с загрузкой, чтобы увидеть узкие места в режиме реального времени.
Что еще по этой теме
YSlow
YSlow анализирует веб-страницы и определяет, что идет не так по правилам Yahoo для высокопроизводительных сайтов. Это расширение, которое можно установить на популярные браузеры: Firefox, Chrome, Opera, Safari. Сервис бесплатный сервис и с открытым кодом.
YSlow оценивает веб-страницу, обобщает компоненты и статистику, предлагает улучшения и предоставляет инструменты для анализа производительности. Чтобы воспользоваться сервисом, зайдите на нужную страницу и кликните на иконку в браузере. В новом окне нажмите на кнопку «Run» и получите результат:
WebPagetest
WebPagetest — еще один бесплатный проект с открытым исходным кодом. Его особенность — широкий выбор локаций, гаджетов и браузеров для тестирования. Можно подобрать параметры, которые лучше всего соответствуют вашей целевой аудитории:
По результатам тестирования вы получите огромный отчет прямо на странице сервиса. Таблицы, диаграммы, схемы — все оформлено красиво и понятно:Хотите получить предложение от нас?
Начать сотрудничествоWebPage Analyzer
С WebPage Analyzer та же история, что и с остальными сервисами: вбиваете URL — получаете результат. Быстро и бесплатно, без SMM и регистрации.
Получаете таблицу-отчет по загрузке страницы и всех дополнительных скриптов, стилей и изображений. Выглядит не так красиво, как у Webpagetest, но по содержанию не уступает:
mobiReady
Скорость загрузки мобильных версий — отдельный вопрос, о котором мы писали в статье «Как увеличить скорость загрузки сайта». Чтобы ее протестировать, существует сервис mobiReady — инструмент для мобильных веб-разработчиков, дизайнеров и маркетологов. Тесты основаны на стандартах W3C (Консорциума Всемирной паутины), руководствах Yahoo YSlow и Google.
В отчете вы увидите, как страница выглядит на разных устройствах, и получите красивую инфографику с результатами теста:
Платить или регистрироваться в mobiReady не нужно.Which loads faster?
Сервис whichloadsfaster.co полезен, если хотите сравнить свой сайт с конкурентами. Введите URL двух сайтов в поля на главной странице, жмите «Go!» и проверьте, кто победил. Там же указывается, сколько миллисекунд грузились страницы:
Проводить оценку скорости загрузки сайта нужно регулярно: это важно для SEO и удобства пользователей. Современные сервисы тестирования помогут узнать, сколько времени занимает ответ сервера на запрос пользователя, какие элементы замедляют страницу и как исправить ошибки. Бо́льшую часть функционала можно получить бесплатно, хотя некоторые инструменты предлагают дополнительные возможности за деньги для продвинутых пользователей.
Пользуетесь другими сервисами для проверки скорости? Пишите о них в комментариях.
Смотрите также
(Visited 13 571 times, 31 visits today)
Loading… ЦенаGTmetrix PRO | GTmetrix
Каждый URL-адрес в паре с параметрами анализа (местоположение, устройство, соединение скорость и т. д.) при включенном мониторинге (ежечасно, ежедневно и т. д.) использовать один слот для мониторинга.
Например, мониторинг:
- https://example.com (Ванкувер, Канада, Chrome, Unthrottled)
- https: // пример.com (Сан-Антонио, Техас, США, имитация iPhone 6 / 6S / 7/8, LTE)
- https://example.com (Лондон, Великобритания, Chrome @ 1366×768, высокоскоростной широкополосный доступ)
- https://anotherdomain.com (Сан-Антонио, США, Chrome @ 1366×768, высокоскоростной широкополосный доступ)
Потребуется 4 слота мониторинга.
Проведите инвентаризацию количества URL-адресов и сценариев, которые вы собираетесь использовать. monitor и выберите план PRO, соответствующий вашим потребностям.
Вам нужно больше слотов для мониторинга, чем предлагают наши планы? Свяжитесь с нами для индивидуального плана!
Количество необходимых отслеживаемых слотов будет зависеть от ваших посетителей и общие цели производительности.
Небольшим веб-сайтам может потребоваться отслеживать только несколько страниц, в то время как более крупные на веб-сайтах может быть больше ключевых страниц, которые пользователи часто посещают. основные точки входа или часть кампании.
Прочтите нашу статью по определению того, сколько отслеживаемых слотов вам может понадобиться.
Частота тестов GTmetrix при мониторинге ваших страниц зависит от того, как критически важна производительность вашего сайта для вас и / или вашего посетители.
Независимо от того, важна ли производительность, или вам нужно только сохранить время от времени наблюдая за производительностью, есть частота, имеет смысл для вас.
Прочтите нашу статью о том, как определить частоту мониторинга.
Тестовый запуск из вашей панели GTmetrix Dashboard или повторные тесты, выполненные из Отчет GTmetrix считается тестом по запросу.
После того, как вы достигнете предела тестирования по требованию, последующие тесты будут скорость ограничена.
Каждому плану PRO выделено несколько тестов по требованию. обязательно выберите план, который будет соответствовать количеству тестов по требованию вы ожидаете, что будете делать.
Отчеты, созданные в результате мониторинга или API, не рассматриваются. Тесты по требованию и не вычитаются из вашей суммы.
Когда мы впервые запустили GTmetrix, мы решили создать продукт, который мы сами с гордостью поделимся. Помещая все позади платный доступ был бы довольно противоречивым для нашей первоначальной цели, поэтому мы убедитесь, что наш план «Базовый» / «Бесплатный» всегда имеет богатый набор функций, чтобы веб- спектакль может быть доступен всем.
Если у вас есть личный блог или веб-сайт для малого бизнеса, Базовый план GTmetrix должен дать вам понимание, которое вам нужно сохранить ваш сайт работает хорошо.
Конечно, если вам нужно больше функций GTmetrix, таких как отслеживаемые слоты, Премиум-локации и / или мобильное тестирование, обновите до PRO, чтобы получить полную Опыт GTmetrix!
Вы действительно можете почувствовать большинство GTmetrix функциональность с нашей базовой (бесплатной) учетной записью.
Мы создали GTmetrix, чтобы пользователи имели доступ почти ко всем нашим функции в духе оптимизации веб-производительности доступный для всех.
Конечно, если вам все еще нужна пробная версия PRO, свяжитесь с нами и давай поговорим.
Мы принимаем карты Visa, Mastercard, American Express, Discover, Diners Club и JCB.
Мы также принимаем PayPal, банковские переводы, чеки и покупки. Заказы, но поскольку мы обрабатываем эти платежи вручную, нам требуется минимум годового плана Champion.
Да, вы можете переключиться с ежемесячного платежного цикла на годовой в любой время. Однако, если вы переходите с годового на ежемесячный платежный цикл, то изменение произойдет после вашего существующего годового платежный цикл завершен.
Вы можете повысить или понизить свой тарифный план в любое время. Однако если вы понижаете свой тарифный план PRO, вы останетесь на существующем план до конца вашего платежного цикла. Произойдут любые обновления немедленно, и плановые затраты будут соответственно пропорциональны.
Вы можете отменить в любое время, и срок действия вашего плана истечет в конце ваш платежный цикл.Пока ваш план не истечет, у вас будет полный доступ ко всем вашим функциям PRO.
Мы предлагаем 14-дневную гарантию возврата денег. Свяжитесь с нами и расскажите о своем опыт, и если по какой-то причине вы все еще не удовлетворены, мы вернем вам деньги.
Как правильно провести тест скорости веб-сайта (вы делаете это неправильно)
Когда дело доходит до вашего сайта WordPress, важна скорость .Это факт. Почему? Во-первых, скорость веб-сайта — важный фактор в алгоритме Google. Быстро загружающиеся веб-сайты могут рассчитывать на более высокий рейтинг в поисковой выдаче и привлекать больше посетителей. Во-вторых, необходимо учитывать все аспекты пользовательского опыта. Если сайт загружается быстро, посетители с большей вероятностью останутся, прочитают ваш контент и, в конечном итоге, конвертируются. Другими словами, молниеносный веб-сайт открывает все хорошее, чего так жаждут веб-мастера.
Однако мы не собираемся сегодня говорить о том, как сделать ваш сайт быстрее.Мы уже подробно рассказали об этом в нашем руководстве по ускорению WordPress и в статье о скорости страницы. Мы здесь, чтобы обсудить еще одну распространенную проблему, которую пользователи WordPress ежедневно решают, — это неправильное выполнение теста скорости веб-сайта.
Вам может показаться, что это не такая уж большая проблема. Но на самом деле это когда вы пытаетесь оценить улучшения. Если вы неправильно запустите тест скорости веб-сайта, может показаться, что ваш сайт работает медленнее, хотя на самом деле он быстрее.
Итак, ниже мы рассмотрим правильный способ запустить тест скорости веб-сайта вместе с некоторыми инструментами, которые вы можете использовать для реального измерения скорости вашего сайта и отслеживания любых улучшений.
Перед запуском теста скорости веб-сайта
Перед запуском теста скорости вы должны проверить, есть ли у вас две следующие вещи, уже настроенные и запущенные на вашем сайте WordPress:
- Кэширование
- Сеть доставки контента
Если вы не знаете, обратитесь к своему веб-разработчику или хостинг-провайдеру. А если вы запускаете новый сайт, убедитесь, что настроил эти вещи сначала , а затем запустите тесты скорости.
1. Настройте кэширование
Если вы являетесь клиентом Kinsta, наш кеш страниц на уровне сервера уже будет запущен на вашем действующем сайте WordPress. Так что настраивать нечего. Однако помните, что кеширование отключено в наших промежуточных средах по умолчанию для целей разработки и отладки. Чтобы включить кеширование в промежуточной среде, вы можете переключить кнопку «Включить кэш» на странице инструментов вашего сайта в MyKinsta.
Мгновенное сокращение времени загрузки на 37% после перемещения @WPColt в @kinsta! (БЕЗ ПЛАГИНОВ КЭШЕНИЯ) 🚀🚀🚀
— WPColt (@WPColt) 3 января 2018 г.
Если вы размещаете где-то еще, обязательно ознакомьтесь с их документацией, чтобы убедиться, что кеширование включено.Если вы используете общий хост или VPS, это может означать, что вам нужно установить плагин кэширования WordPress.
2. Включить сеть доставки контента (CDN)
Если вы не знаете, что такое сеть доставки контента, вам следует сначала прочитать наш подробный пост о том, почему вам следует использовать CDN WordPress. В 99,9% сценариев это будет иметь огромное влияние на скорость вашего сайта. В зависимости от расположения центра обработки данных, в котором размещен ваш сайт, и местоположения ваших посетителей, мы видели, что CDN сокращает время загрузки более чем на 50%!
Если вы являетесь клиентом Kinsta, мы включаем бесплатную полосу пропускания CDN во все наши планы хостинга.Вы можете включить Kinsta CDN в два простых шага.
Шаг 1
Сначала войдите в личный кабинет MyKinsta. Нажмите на свой сайт, а затем на вкладку CDN.
Kinsta CDN
Шаг 2
Затем нажмите «Добавить зону». Через несколько минут CDN будет автоматически развернут, и ваши ресурсы будут обслуживаться из кеша по всему миру. Вот и все.
Включить Kinsta CDN
Если вы используете Cloudflare или заинтересованы в нем, у нас есть подробное руководство о том, как установить Cloudflare на ваш сайт WordPress, и этот пост о наиболее оптимальных настройках.Мы также рекомендуем ознакомиться с нашим сравнением Kinsta CDN и Cloudflare и нашим руководством по автоматической оптимизации платформы CloudFlare.
Сторонние поставщики CDN должны иметь документацию, которой вы можете следовать, чтобы настроить их CDN на своем сайте WordPress. Затем вы можете использовать бесплатный плагин, например CDN Enabler.
Как правильно запустить тест скорости веб-сайта
Теперь, когда у вас настроено кэширование и включен CDN, пришло время погрузиться в то, как правильно тестировать скорость вашего сайта WordPress.Есть много различных инструментов, которые вы можете использовать для измерения производительности вашего сайта. Вы можете ознакомиться с полным списком ниже. В этом примере мы собираемся использовать Pingdom, один из самых популярных и часто используемых инструментов.
Место проведения теста скорости
Почти каждый инструмент для проверки скорости позволяет выбирать из разных точек тестирования по всему миру, и это имеет немаловажное значение. Причина в том, что все это относится к центру обработки данных, в котором размещен ваш сайт WordPress.TTFB, сетевая задержка, все вступает в игру. Если вы клиент Kinsta, у нас есть 28 различных центров обработки данных, из которых вы можете выбрать для своих сайтов.
Поэтому важно тестировать скорость вашего сайта как из места, расположенного близко к вашему центру обработки данных, так и из другого места, расположенного далеко. Это также поможет вам увидеть, насколько сильно CDN влияет на ваш сайт WordPress. Вы также можете временно отключить свой CDN и повторно протестировать его, не заметив разницы.
Что бы вы ни делали, будет соответствовать выбранному вами местоположению .
Вы должны тестировать несколько раз
Мы не будем углубляться в кеширование в этой статье, но просто помните, что именно это делает ваш сайт WordPress загружаемым очень быстро (как кэширование с вашего хоста WordPress или плагина, так и с вашего CDN).
Большая проблема в том, что многие пользователи, как правило, запускают тест скорости только один раз, , контент еще не кэшируется на хосте WordPress или CDN, и тогда оказывается, что сайт действительно работает медленнее. Это также может произойти, если вы только что очистили свой сайт WordPress или кеш CDN.
Как узнать, что ваш контент или мультимедиа не обслуживаются из кеша? Это просто. Каждый инструмент проверки скорости показывает вам так называемые заголовки HTTP (также известные как заголовки ответов). Они содержат важную информацию о каждом запросе.
У нас есть сайт разработки, созданный в Kinsta с включенной Kinsta CDN. Сначала мы протестировали его через Pingdom и получили следующий результат.
Тест скорости
Если вы посмотрите на пример ниже, первый запрос направлен к основному домену, и он загружается непосредственно с сервера Kinsta.Ниже вы можете увидеть, что остальные запросы загружаются из Kinsta CDN (xxxx.kinstacdn.com).
Если вы посмотрите на запрос к серверу Kinsta , вы увидите заголовок под названием x-kinsta-cache . Когда он еще не работает из кеша, он зарегистрирует MISS . Название этого заголовка может незначительно отличаться в зависимости от вашего хостинг-провайдера.
Сеть CDN Kinsta запрашивает ниже, аналогичным образом. Найдите заголовок под названием x-cache .Когда он еще не работает из кеша, он зарегистрирует MISS . Опять же, название заголовка может незначительно отличаться в зависимости от вашего провайдера CDN. Например, при использовании Cloudflare заголовок HTTP называется cf-cache-status .
Анализ скорости веб-сайта
Чтобы правильно протестировать скорость, вам нужно видеть, что все загружается из кеша (как с вашего хоста WordPress, так и с CDN). Когда это так, заголовки x-kinsta-cache и x-cache зарегистрируют HIT (как показано ниже).Этот обычно требует многократного выполнения теста скорости . Мы обнаружили, что обычно магическим числом является два или три. Некоторые инструменты для проверки скорости, такие как Pingdom, также ограничивают время между каждым тестом (обычно парой минут). Так что вам, возможно, придется запустить тест скорости, вернуться позже, запустить его снова и т. Д.
Хост WordPress и кеш CDN
Также возможно, что ваш хост WordPress зарегистрирует HIT с кешем перед вашим CDN. Вы можете быстро просмотреть тест и найти большую желтую полосу.Это указывает на TTFB (время ожидания), которое действительно сильно возрастает, когда страница или ресурс не доставлены из кеша.
Почему это так важно? Потому что, если вы посмотрите на наш тест скорости до и после, сайт, полностью загруженный из кеша, был более чем на 50% быстрее . И это было на нашем небольшом сайте разработки. На более крупных сайтах процент будет еще больше. Вот почему так важно, чтобы вы понимали, как правильно тестировать скорость своего сайта.
Тест скорости с кешем
Помимо запросов к вашему хостинг-провайдеру и CDN, у вас, скорее всего, также будут внешние запросы к таким вещам, как Facebook, Google Analytics, Google Fonts и т. Д.Устранение неполадок — это вопрос на другой день. 😉 Ознакомьтесь с нашей публикацией о том, как определять и анализировать внешние службы на вашем сайте WordPress, нашим полным руководством по Pingdom и нашим подробным руководством о том, как изменить шрифт в WordPress.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасПришло время познакомиться со всеми инструментами для проверки скорости веб-сайта, которые вы можете использовать.Какое оптимальное время загрузки вы должны стремиться? Что ж, чем быстрее, тем лучше, но большинство экспертов полагают, что около двух секунд или меньше — это хорошая цель. Помните также, что существует разница между воспринимаемой производительностью и реальной производительностью.
- Пингдом
- Google PageSpeed Insights
- Инструмент проверки скорости веб-сайта Google для мобильных устройств
- Скорость сайта Google Analytics
- WebPageTest
- GTMetrix
- Тест скорости веб-сайта KeyCDN
- DareBoost
- Анализатор веб-страниц
- медленный
- Инструменты разработчика Chrome
- Ударная нагрузка
- Реликвия сайта
- дотком-монитор
- Новая реликвия
Одна из самых важных вещей, когда дело доходит до тестирования скорости веб-сайта, — это выбрать один инструмент и придерживаться его .У каждого свой набор различных показателей, поэтому вы не можете сравнивать результаты тестирования одного инструмента с другим. Не существует правильного или неправильного инструмента, вы должны просто сосредоточиться на улучшении. Гэри Иллис, аналитик трендов для веб-мастеров из Google, хорошо подводит итог.
У каждого инструмента есть набор различных показателей, но каждый показатель сам по себе имеет смысл улучшать. Нет идеального инструмента, и обычно я бы сказал вам, какой из них наиболее близок, но в данном случае речь идет о выборе того, который вам нравится.
— Гэри 鯨 理 / 경리 Illyes (@methode) 12 июля 2018 г.
1. Pingdom
Pingdom — это лидирующая на рынке служба мониторинга веб-сайтов, наиболее известная своим бесплатным инструментом для тестирования скорости веб-сайтов. Инструмент проверки скорости отображает все запросы вашего сайта в виде водопада. Вы можете фильтровать по порядку загрузки, размеру файла и времени загрузки, что дает вам разные точки зрения для выявления потенциальных улучшений — он также отображает общее количество запросов, время загрузки и размер страницы.
За последние годы он приобрел популярность благодаря тому, что он очень прост в использовании, особенно по сравнению с аналогичными инструментами для проверки скорости.Для новичков Pingdom может стать отличным началом.
Инструмент для проверки скорости веб-сайта Pingdom
Pingdom также дает вам рейтинг скоростных характеристик из 100 возможных. Этот рейтинг разбит на двенадцать критериев, каждому из которых присваивается индивидуальная оценка. Опять же, это полезно для определения « быстрых побед », на которые вы можете нацелиться, чтобы мгновенно и ощутимо повысить скорость вашего сайта. Можно набрать 100 баллов. Однако не зацикливайтесь на оценках, поскольку они не так важны, как простое улучшение вашего сайта для его ускорения.
Pingdom хранит результаты всех тестов, выполненных на вашем веб-сайте, что позволяет вам исторически отслеживать улучшения скорости с течением времени.
2. Google PageSpeed Insights
С 2010 года Google заявляет, что скорость страницы является важным фактором ранжирования для SEO. Чтобы помочь вам повысить скорость вашего сайта, у Google есть собственный инструмент тестирования скорости, Google PageSpeed Insights, который измеряет производительность страницы для мобильных и настольных устройств.
Инструмент Google PageSpeed Insights
Оценка PageSpeed составляет от 0 до 100 баллов и основана на Lighthouse.Чем выше оценка, тем лучше, а оценка 85 или выше указывает на то, что страница работает хорошо. На странице отчета представлена полезная разбивка шагов, которые можно предпринять для повышения производительности. PageSpeed Insights также предоставляет вам дополнительные предложения по работе с мобильными устройствами. Ознакомьтесь с нашими мыслями о том, можно ли набрать 100/100 баллов на PageSpeed Insights.
Если вы хотите поднять свой веб-сайт на вершину поисковой выдачи, стоит прислушаться к рекомендациям Google.У нас также есть пошаговое руководство, как исправить это упорное предупреждение браузера о кешировании.
3. Инструмент проверки скорости веб-сайта Google для мобильных устройств
По данным Google, люди в 5 раз чаще покидают сайт, если он не оптимизирован для мобильных устройств. Вот почему они выпустили свой инструмент для тестирования скорости мобильного сайта. Этот инструмент на самом деле основан на Google PageSpeed Insights и больше ориентирован на маркетологов и агентства, чтобы лучше предоставлять простые для понимания отчеты по оптимизации.
Инструмент для проверки скорости веб-сайта Google Mobile
Вы можете получать отчеты прямо на вашу электронную почту или переслать информацию своему веб-мастеру или разработчику.Однако помните, что оценка 100/100 может быть возможна не во всех сценариях, в зависимости от того, как настроен ваш сайт WordPress. Имея множество многоцелевых тем и сайтов с десятками внешних скриптов, у вас просто будет почти невозможное время, пытаясь достичь наивысшего результата. Что совершенно нормально. И точно не по вине разработчика.
4. Скорость сайта Google Analytics
Google Analytics также может измерять скорость сайта. Он находится на панели инструментов GA в меню «Поведение».Он собирает информацию с помощью фрагмента кода, включенного в веб-страницу. В их отчетах о скорости сайта измеряются три аспекта задержки:
.- Время загрузки страницы для выборки просмотров страниц на вашем сайте.
- Скорость выполнения или время загрузки любого отдельного обращения, события или взаимодействия с пользователем, которые вы хотите отслеживать.
- Как быстро браузер анализирует документ и делает его доступным для взаимодействия с пользователем.
Тайминги скорости сайта Google Analytics
Хотя это может быть полезно для общего сравнения, мы обычно не рекомендуем его использовать, поскольку мы обнаружили, что данные не всегда точны или не дают четкого представления о том, что на самом деле происходит на сайте.Почему? потому что он собран на основе случайной выборки данных.
Джо отлично описал проблему с точностью скорости сайта в Google Analytics. Йотта также сообщал о частых ошибках, которые могут существенно снизить среднюю скорость сайта. Мы рекомендуем использовать один из других инструментов для проверки скорости, упомянутых в этом посте.
5. WebPageTest
WebPagetest был создан Патриком Минаном, инженером Chrome в Google. Это проект с открытым исходным кодом, который позволяет запускать бесплатный тест скорости веб-сайта из разных мест по всему миру с использованием реальных браузеров (IE, Chrome и т. Д.).Это отличный инструмент для более опытных пользователей, которым необходимо получить дополнительные данные из тестов скорости.
WebPageTest
WebPageTest позволяет выполнять расширенные тесты, включая многоэтапные транзакции, захват видео, блокировку контента, сравнение первого просмотра и повторения просмотра, изменение скорости соединения и многое другое. Их диаграммы водопада и отчеты о загрузке ресурсов предоставляют много дополнительной информации об улучшениях, которые можно сделать на вашем сайте.
6.GTmetrix
GTmetrix — еще один популярный инструмент для анализа скорости и, возможно, самая известная из всех альтернатив Pingdom. Он прост в использовании, и новички могут быстро освоить его. Инструмент обеспечивает всесторонний анализ, сочетая производительность и рекомендации, предоставленные Google PageSpeed Insights и YSlow. Это означает, что GTmetrix фактически является универсальным поставщиком для всех ваших потребностей в оптимизации скорости.
Инструмент для проверки скорости веб-сайта GTmetrix
Чтобы упростить усвоение данных верхнего уровня, GTmetrix отображает сводку вверху страницы, в которой указано общее время загрузки страницы, размер страницы и количество запросов.Инструмент также отображает список ваших запросов в виде каскадной диаграммы, что позволяет с легкостью определять проблемные области и узкие места. Также можно загрузить диаграмму водопада, чтобы вы могли провести дальнейший анализ.
Вы можете создать бесплатную учетную запись, в которой вы сможете сохранять последние 20 тестов, сравнивать исторические данные и иметь предварительно сконфигурированные настройки для мест тестирования, браузеров, скорости соединения и т. Д.
Обязательно ознакомьтесь с нашим подробным руководством, в котором мы расскажем, как использовать инструмент для проверки скорости GTmetrix.
7. Тест скорости веб-сайта KeyCDN
Бесплатный инструментKeyCDN для проверки скорости веб-сайта предоставляет невероятно быстрый и простой способ определить общую скорость вашего сайта WordPress. Простой тест скорости страницы включает разбивку по водопаду и предварительный просмотр веб-сайта. Вы можете выбрать одно из 14 различных тестовых мест, стратегически расположенных по всему миру, чтобы лучше определить общее время загрузки ваших ресурсов из этого физического региона.
Инструмент для проверки скорости веб-сайта KeyCDN
Вы можете запустить как частный, так и общедоступный тест, в котором впоследствии можно будет поделиться или добавить в закладки для дальнейшего использования.В подробном отчете представлен подробный обзор методов запроса (GET / POST), кодов состояния HTTP (например, 200 OK или 404), типов файлов, размера содержимого, времени ожидания / получения, общего времени загрузки и общего количества HTTP-запросов. запросы, созданные на вашем сайте. KeyCDN также имеет другие бесплатные удобные инструменты веб-тестирования производительности, такие как Ping Test, HTTP / 2 Test, HTTP Check и Traceroute Tool.
8. DareBoost
DareBoost — это универсальный сервис для тестирования скорости веб-сайта, мониторинга веб-производительности и анализа веб-сайтов (скорость, SEO, качество, безопасность).И хотя это в первую очередь услуга премиум-класса, вы можете использовать их инструмент проверки скорости веб-сайта для 5 бесплатных отчетов в месяц, за вычетом нескольких дополнительных функций для платных клиентов. Бесплатные отчеты действительно впечатляют!
Инструмент для проверки скорости веб-сайта DareBoost
В отчете о тестировании скорости DareBoost анализируется более 80 различных точек данных по следующим категориям:
- Политика кэширования
- Количество запросов
- Безопасность
- Доступность
- Соответствие
- Качество
- jQuery
- Отрисовка в браузере
- Объем данных
- SEO
Вы можете быстро увидеть, где ваш сайт WordPress испытывает трудности и нуждается в доработке.Отчетность по безопасности также очень уникальна по сравнению с другими инструментами, которые мы упомянули. Вы можете увидеть, например, что ваш веб-сайт подвергается атаке с использованием clickjacking, отсутствует заголовок политики безопасности контента и даже информация о вашем сертификате SSL. Их дизайн тоже довольно классный! Если вам нужен отчет для вашего босса или агентства, это может быть инструмент, который вы хотите проверить.
Отчет об испытании скорости DareBoost
9. Анализатор веб-страниц
Анализатор веб-страниц — это очень рекомендуемый бесплатный инструмент для анализа скорости, размера и структуры вашего сайта.Скрипт вычисляет размер отдельных элементов и суммирует каждый тип компонента веб-страницы. Основываясь на этих характеристиках страницы, скрипт предлагает советы о том, как уменьшить время загрузки страницы.
Анализатор веб-страниц
В частности, инструмент сообщит вам, сколько времени требуется для загрузки вашего веб-сайта при различных скоростях соединения. Если вам нужны подробные данные, анализатор веб-страниц разберет их за вас, отобразив размер и комментарий для каждого. В конце анализа инструмент предоставляет комментарии и рекомендации по 11 конкретным аспектам эффективности вашего сайта, включая информацию об областях, в которых вы работаете хорошо.Похоже, что этот инструмент не обновлялся какое-то время, поэтому не ожидайте таких вещей, как поддержка HTTP / 2.
10. YSlow
Далее, Yahoo! — инструмент повышения производительности страниц, YSlow. Инструмент требует установки в качестве надстройки к вашему браузеру, но его можно использовать совершенно бесплатно — и поддерживаются самые популярные веб-браузеры.
Yahoo! команда определила 34 фактора, которые влияют на скорость веб-сайта. К сожалению, только 23 могут быть протестированы количественно, поэтому инструмент фокусирует свой анализ на этих областях — на веб-сайте YSlow перечислены эти 23 «правила» с расширенными деталями, которые стоит проверить.После завершения анализа YSlow поставит вам оценку по каждой области — от A до F. Это упрощает определение ваших более слабых областей, на которые вы можете ориентироваться для самых больших шагов вперед с точки зрения скорости сайта.
Раньше это был самый популярный инструмент для проверки скорости. Но, к сожалению, проект YSlow больше не поддерживается. Их последний коммит был 2 года назад, и на их странице GitHub более 100 открытых проблем. Тем не менее, есть еще некоторая полезная информация, которую предоставляет расширение, но мы рекомендуем использовать более новый и активно поддерживаемый инструмент проверки скорости веб-сайта.
11. Chrome DevTools
Сетевая панель Chrome DevTools является частью Chrome. Это очень популярный инструмент среди разработчиков, поскольку он легко доступен и отлично подходит для локальной отладки и тестирования. Вы можете легко запустить сетевую панель в Chrome, нажав Command + Option + I (Mac) или Control + Shift + I (Windows, Linux). Затем вы можете сгенерировать каскадный анализ своего сайта и проанализировать эффективность каждого из ваших активов.
Chrome DevTools, сетевой водопад
Еще одна замечательная функция, добавленная в Chrome 60, — это возможность блокировать запросы.Это может быть очень полезно при попытке определить, сколько накладных расходов сторонняя служба или скрипт несет на вашем сайте.
Запрос блокировки в Chrome Devtools
Команда Google также интегрировала Lighthouse в Chrome Devtools. Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. У него есть аудит производительности, доступности, прогрессивных веб-приложений и многого другого. Вы можете запустить его на вкладке «Аудит». Он имеет аналогичную систему оценок 0 из 100. Вы можете погрузиться в свои запросы, посмотреть, какие скрипты могут блокировать рендеринг, экономить на сжатии изображений и т. Д.Затем вы можете легко поделиться ссылкой с другими.
Аудит веб-производительности Chrome Devtools
Другие функции Chrome Devtools включают возможность отключения кеша, ограничения сетевых подключений, создания снимков экрана с рендерингом страниц и диагностики медленного TTFB.
12. Ударная нагрузка
Load Impact — один из лучших инструментов для тестирования масштабируемости вашего сайта. Они предлагают бесплатный тест производительности веб-сайта (5 отчетов в месяц), анализирующий последствия наличия 25 одновременных пользователей на вашем веб-сайте и влияние этого скромного трафика на скорость на сайте.
Ударная нагрузка
Load Impact отображает удобный график, демонстрирующий, как изменяется время загрузки, когда на ваш веб-сайт заходят все больше пользователей. Чтобы гарантировать, что ваш сайт обслуживает действительно глобальную аудиторию, Load Impact также будет отправлять виртуальных пользователей на ваш сайт из разных мест.
Диаграммы воздействия нагрузки
Хотите больше? Load Impact удобно отображает статистику верхнего уровня, такую как использование полосы пропускания, выполненные запросы и количество запросов в секунду. Если вам нужны дополнительные данные, подумайте о переходе на один из премиальных планов Load Impact — это позволяет вам проверить влияние гораздо большего количества одновременных пользователей.Премиум-планы доступны от 89 долларов в месяц.
13. Реликвия Зоны
Site Relic — еще один полностью бесплатный инструмент для проверки скорости веб-сайта, который недавно появился. Это позволяет вам легко проверить время загрузки вашего сайта как на мобильном, так и на настольном ПК в 9 различных регионах. Вы также можете просматривать свой TTFB сразу во всех регионах.
Реликвия сайта
Индивидуальные отчеты о местоположении позволяют легко увидеть время полной загрузки, размер страницы, первый байт, общее количество запросов, количество запросов по типу и количество запросов по коду ответа.Отчет водопада в инструменте также очень хорошо разработан.
Тест скорости Site Relic
14. дотком-монитор
dotcom-monitor имеет множество бесплатных и полезных инструментов. Одним из них является их инструмент для проверки скорости веб-сайта. Он позволяет мгновенно проверить скорость вашего сайта в 25 точках по всему миру. Вы можете выбирать между различными браузерами, такими как Internet Explorer, Firefox, Chrome, iOS, Android, Windows Phone и Blackberry.
тест скорости сайта dotcom-monitor
Их отчет о веб-производительности включает:
- Сводка по местонахождению
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Подробная карта водопадов
- Разбивка по элементам хоста, включая DNS, соединение, SSL, запрос, первый пакет и загрузку
- Проверка и диагностика ошибок
15.Новая реликвия
New Relic предлагает всевозможные услуги, от мониторинга производительности приложений до мониторинга серверов, мобильного мониторинга и получения информации о пользователях в реальном времени. Технически это инструмент премиум-класса, но если вам нужно больше данных, чем предоставляют вышеперечисленные инструменты, вы захотите инвестировать в него.
Новая реликвия
На самом деле мы используем два продукта New Relic здесь, в Kinsta, для мониторинга времени безотказной работы и производительности, и это их продукты для мониторинга приложений и синтетические продукты.
раз транзакции New Relic в сети
Одна особенно полезная функция — это раздел плагинов WordPress. Вы можете сразу увидеть, какие плагины и темы имеют наибольшее время отклика.
Время отклика плагина WordPress в New Relic
Если ваш веб-сайт начинает замедляться, вы можете легко увидеть это с помощью New Relic и получить уведомление, чтобы вы могли немедленно принять меры, чтобы узнать, что может вызвать проблему. Это также включает просмотр внешних сервисов или рекламных сетей, которые могут замедлять работу вашего сайта.New Relic стал для нас отличным инструментом, гарантирующим, что мы обеспечиваем лучшую поддержку нашим клиентам WordPress.
New Relic внешние сервисы
Скорость веб-сайта важна. 🚀 Чем быстрее это будет, тем выше ваши шансы на успех.Нажмите, чтобы твитнутьСводка
Понимание того, как правильно тестировать скорость вашего сайта WordPress, гарантирует, что вы эффективно оцениваете свою производительность. Особенно, если вы пытаетесь измерить, насколько быстро работает ваш сайт после перехода на Kinsta. 😉
Если ваш приоритет — молниеносный веб-сайт — так и должно быть! — убедитесь, что вы используете хотя бы один из этих инструментов для количественной оценки стратегии оптимизации скорости.К настоящему времени должно быть предельно ясно: скорость веб-сайта — важная составляющая любого успешного веб-сайта. Чем быстрее ваш сайт, тем выше ваши шансы на успех.
Какие инструменты вы используете для измерения скорости веб-сайта? Делитесь ими в комментариях ниже!
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, 24/7.
- Cloudflare Enterprise интеграция.
- Глобальный охват аудитории с 28 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, поддержки миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как набрать 100% очков в Google PageSpeed Insights
Когда дело доходит до повышения коэффициента конверсии и оптимизации веб-сайта для поисковых систем, скорость имеет решающее значение.
Если у вас нет быстрого веб-сайта, люди будут возвращаться быстрее, чем вы можете сказать «конверсии.”
Однако ускорить работу вашего сайта — непростая задача.
Ваша проблема может заключаться в чем угодно, от плохо написанного кода до изображений или больших элементов страницы.
Вам нужно быстро исправить эти проблемы, потому что Google испортит ваш сайт, если вы этого не сделаете.
Чем быстрее загружается ваш сайт, тем ниже показатель отказов. Если ваш сайт работает быстро, у вас больше шансов занять место в Google по сравнению с медленными сайтами с высоким показателем отказов.
К счастью, Google предлагает инструмент PageSpeed Insights, чтобы узнать, что вам нужно исправить.
К сожалению, они не дают вам точных инструкций по достижению 100% результата.
Вот как набрать 100% очков в PageSpeed Insights от Google и почему вам нужно это сделать.
Почему скорость страницы имеет значениеСкорость страницы является критическим фактором для повышения рейтинга вашего сайта в результатах поисковой системы Google.
Если ваш веб-сайт не входит в топ-10 обычных страниц, вы не попадете на первую страницу.
Таким образом, сосредоточение внимания на скорости страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
Backlinko недавно провела исследование, в ходе которого проанализировала более одиннадцати миллионов страниц результатов поисковых систем (SERP) в Google.
Они хотели выяснить, какие факторы были наиболее распространенными среди сайтов, попавших в топ-10 результатов.
Удивительно, но они обнаружили, что скорость страницы и рейтинг не коррелируют. Однако среднее время загрузки сайта на первой странице составляет 1,65 секунды, что довольно быстро.
Однако Google утверждает, что скорость страницы имеет значение.Об этом даже было целое обновление.
Это соединение поддерживается и поддерживается новыми отраслевыми тестами Google PageSpeed.
Они обнаружили, что по мере увеличения времени загрузки страницы вероятность того, что кто-то откажется от вашего сайта, резко возрастает:
Это означает, что если ваша страница загружается за 10 секунд, вероятность того, что кто-то покинет ваш сайт еще до того, как он загрузится, увеличивается более чем на 120 процентов!
Но, согласно недавнему исследованию более 5 миллионов сайтов, средний сайт занимает 10.3 секунды для полной загрузки на рабочем столе и 27,3 секунды для загрузки на мобильном устройстве.
Это означает, что почти все из нас упускают из виду, когда речь идет о быстродействующем веб-сайте.
В другом исследовании BigCommerce обнаружила, что коэффициент конверсии для веб-сайтов электронной коммерции в среднем находится в диапазоне от одного до двух процентов.
Скорость обнаруженной страницы может значительно повысить коэффициент конверсии.
Снижение скорости до двух секунд может увеличить трафик и прибыль.
Итак, что вызывает медленную загрузку страницы?
Наиболее частыми причинами медленных страниц являются объемные изображения и плохо продуманный код.
Если вы посмотрите на любой веб-сайт в современную эпоху, он, вероятно, до предела заполнен изображениями.
Если вы не оптимизируете изображения, у вас могут быть страницы, занимающие несколько мегабайт места.
Размер и вес страницы часто измеряются байтами веса страницы. Проще говоря, байты веса страницы показывают общий размер веб-страницы, измеренный в байтах.
Сравнительные данные Google показывают, что наилучшая практика для размера или веса страницы — менее 500 КБ:
Но опять же, большинство из нас здесь упускают из виду. Мы значительно превышаем рекомендованный вес.
Одна из концепций, которые мне особенно понравились в отчете Google, проистекает из этой короткой, но впечатляющей цитаты:
«Что бы ни случилось, быстрее — лучше, а меньше — лучше».
Независимо от того, насколько хорошо работает ваш сайт, велика вероятность, что у вас есть серьезные возможности для улучшения.
Как использовать инструмент PageSpeed InsightsБольшинство сайтов работают медленно из-за больших изображений, занимающих слишком много места.
Но это не всегда верно для каждого веб-сайта.
Прежде чем вносить необходимые изменения, чтобы получить 100% оценку в инструменте PageSpeed Insights, вам необходимо точно знать, что вызывает медленную скорость загрузки сайта.
Для начала откройте инструмент PageSpeed Insights и введите URL-адрес своего веб-сайта в строку:
Нажмите «Анализировать», чтобы Google провел быструю проверку вашего сайта.
Готовый отчет расскажет вам все, что вам нужно знать о вашем сайте и о том, что может мешать его работе.
Вот как выглядит мой отчет:
Это 87/100.
Это не здорово. Впрочем, это тоже не страшно.
Почти всегда есть что улучшить. Моя цель здесь — довести вас до 100% к концу этой статьи, поскольку мы вместе пройдем этот путь по скорости страницы.
Во-первых, давайте посмотрим на элементы, которые я оптимизировал и усовершенствовал:
Теперь обратите внимание, что в этом списке всего несколько пунктов по сравнению с моим списком «Возможные оптимизации»:
Эта информация говорит мне, что пункты «Возможные оптимизации» немного менее эффективны, чем те, которые я уже оптимизировал.
Очевидно, вам нужно будет позаботиться о каждом элементе, чтобы достичь 100% результатов в инструменте Page Speed Insights.
Вам нужно начать с предметов с наивысшим приоритетом (подробнее об этом позже).
Далее мы хотим отдельно протестировать наш мобильный сайт.
Вы можете использовать тестер мобильных сайтов в инструменте PageSpeed Insights, но Google выпустил обновленную, более точную версию этого.
Зайдите на страницу Test My Site, чтобы попробовать. Введите URL-адрес вашего веб-сайта и нажмите Enter:
.Google займет несколько минут, чтобы запустить этот отчет, но он даст вам подробный обзор того, как ваш мобильный сайт работает по сравнению с отраслевыми стандартами.
Он даже скажет вам, сколько посетителей вы можете потерять из-за более низкой скорости страницы.
Вот как выглядят мои данные:
У меня время загрузки на мобильном телефоне составляет четыре секунды.
Помните: рекомендуемое время загрузки — три секунды или меньше.
Это означает, что моя скорость не соответствует отраслевым стандартам.
Из-за этого я теряю до 10 процентов посетителей просто из-за низкой скорости!
Вот как выглядит мой мобильный тест, когда я сравниваю его с отраслевыми стандартами:
Хотя я все еще нахожусь в наиболее эффективном разделе, я не там, где мне следовало бы быть, если я хочу максимизировать эффективность своего веб-сайта или увеличить трафик и конверсию.
Прокрутите вниз еще дальше, и Google даст вам оценку того, что ваши основные исправления могут сделать для вашего веб-сайта:
Google говорит, что с помощью нескольких исправлений я смог бы сократить время загрузки примерно на три секунды.
Это означает, что я потенциально могу загрузить свой веб-сайт за одну секунду!
Это потрясающе. Поверьте, это то, что вам нужно сделать, чтобы сэкономить 10 или более процентов посетителей.
Запустите свой веб-сайт через этот тест для мобильных устройств, чтобы получить данные о том, какие исправления вам необходимы для вашего веб-сайта.
В этом следующем разделе я расскажу вам, как исправить проблемы с максимальной скоростью загрузки страниц, чтобы помочь вам набрать 100% в инструменте PageSpeed Insights.
4 способа добиться идеальной оценки PageSpeed InsightsПолучить все 100% с помощью инструмента Google PageSpeed Insights — непростая задача.
Это тоже не произойдет в одночасье. Тебе придется немного поработать и провести несколько часов у точильного камня.
Но если вы хотите сэкономить трафик, увеличить количество конверсий и увеличить доход, вам понадобится для этого.
Это может быть утомительно и утомительно, но вам нужны эти преобразования. Вы не можете лениться и рисковать оставить трафик и прибыль на столе.
Вот четыре основных способа ускорить свой сайт и получить 100% результатов с помощью Google.
1. Сожмите изображенияСамая большая причина медленных страниц и низких оценок — большие изображения.
Когда я исправил это на своем собственном сайте, я обнаружил огромное влияние на скорость.
Сжатие — это один из лучших методов оптимизации для исправления размера изображения.
Вы можете сэкономить в среднем 50 или более процентов на размере изображения, используя простые инструменты сжатия.
Если вы используете WordPress, один из лучших способов сделать это, не тратя много времени, — это использовать плагин, например WP Smush Image.
WP Smush имеет множество потрясающих функций бесплатно.
Вы можете автоматически растушевывать изображения, добавляя плагин. Он просканирует вашу медиатеку на WordPress и обнаружит изображения, которые можно сжать:
Если вы хотите массово загружать тонны новых изображений для своего сайта, вы можете загрузить их прямо в плагин.
Вы можете обрабатывать до 50 изображений одновременно, что делает его одним из самых быстрых инструментов на рынке:
Если вы перейдете к настройкам этого плагина, вы можете включить настройку автоматического сглаживания изображений при загрузке.
Если вы включите этот параметр, вам больше не придется беспокоиться о сжатии. А если вы сожмете все существующие изображения на своем сайте, вам не придется беспокоиться об этом каждый раз при загрузке.
WP Smush — отличный бесплатный инструмент для обычного пользователя WordPress.
Но если вы не используете WordPress, что вы будете делать?
Если у вас есть магазин и сайт на основе Shopify, вы можете использовать Crush.pics:
Crush.pics говорит, что вы можете ожидать большого скачка оценок PageSpeed Insights, используя их инструмент:
Оценка PageSpeed до сжатия: 75/100. Оценка PageSpeed после сжатия: 87/100
Если вы не знакомы с плагинами или не хотите использовать их на своем сайте, вы можете использовать бесплатные онлайн-инструменты, такие как Compress JPEG или Optimizilla.
Оба являются быстрыми бесплатными инструментами, позволяющими сжать до 20 изображений за одну загрузку.
Посмотрите этот пример изображения, который я сжал, чтобы дать вам представление о том, насколько эффективными могут быть эти программы:
Я уменьшил размер файла на 68 процентов всего за две секунды с помощью Optimizilla. Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Вы можете использовать все эти инструменты бесплатно, и вам обязательно стоит реализовать их, если вы не можете использовать плагин.
2. Используйте кеширование браузераКэширование в браузере работает, «запоминая» ранее загруженные ресурсы, так что ему не нужно перезагружать их при каждом посещении.
Когда посетитель переходит на новую страницу вашего сайта, все ваши данные, такие как логотипы и нижние колонтитулы, больше не нужно загружать.
Это приведет к значительному увеличению скорости, когда люди заходят на ваш сайт.
Как это реализовать? К счастью, для этого есть плагин.Для этого не нужно быть экспертом в кодировании.
Попробуйте использовать W3 Total Cache для сайтов WordPress. У него более миллиона активных установок, и это самый популярный плагин для кеширования на рынке:
W3 Total Cache утверждает, что он может дать вам как минимум , что в 10 раз повысит общую производительность сайта.
Вдобавок они утверждают (и подтверждают), что этот плагин поможет вам добиться более высоких результатов в инструментах Google PageSpeed.
Этот инструмент также помогает вам минимизировать HTML (который мы рассмотрим далее), JavaScript и CSS, что дает вам до 80 процентов экономии полосы пропускания.
Попробуйте использовать W3 Total Cache сегодня, чтобы ускорить и ускорить работу своего веб-сайта, даже если у вас нет опыта программирования.
3. Сократите HTML-кодСведение к минимуму места, занимаемого при кодировании HTML, — еще один важный фактор для получения отличной оценки от Google.
Минификация — это процесс удаления или исправления ненужных или дублированных данных без влияния на то, как браузер будет обрабатывать HTML.
Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно.
Еще раз, благодаря отличным параметрам плагина WordPress, вам не нужно быть гением кодирования, чтобы это исправить.
Один из лучших инструментов для этого — HTML Minify.
Вы можете бесплатно скачать этот плагин прямо с их сайта и установить его в свою учетную запись WordPress за считанные секунды.
Вы также можете установить его прямо со страницы плагина.
После установки плагина вам нужно сделать всего несколько шагов, прежде чем вы заметите мгновенное влияние на ваш сайт.
Перейдите на вкладку настроек вашего плагина Minify HTML и включите все следующие настройки:
Вы можете эффективно убить нескольких зайцев одним выстрелом.
Google PageSpeed Insights рекомендует минимизировать HTML, JavaScript и CSS.
Включите параметры «Уменьшить HTML» + «Встроенный JavaScript».
Затем обязательно выберите «Да» для «Удалить комментарии HTML, JavaScript и CSS».
Самое замечательное в этом плагине то, что он сообщит вам, какие действия рекомендуются для каждого параметра.
Выполните следующие действия, если вы не знаете, как работают эти параметры.
Сократите кодирование сегодня, и вы сразу увидите, как это повлияет на ваш отчет.
4. Орудие AMPAMP — это сокращение от Accelerated Mobile Pages.
Это проект, реализованный Google, чтобы помочь мобильным страницам загружаться быстрее.
Он работает, создавая формат с открытым исходным кодом, который удаляет тонны ненужного контента, заставляя ваши мобильные страницы загружаться почти мгновенно.
Это дает пользователям более удобную работу на мобильных устройствах без каких-либо громоздких функций, которые не работают на мобильных устройствах.
Если вы просматриваете Интернет на своем мобильном телефоне, вы, вероятно, нажимали на статью, основанную на AMP.
Вот как они выглядят:
Их часто помещают в раздел «Главные новости» результатов поиска Google, и они загружаются мгновенно.
У них не так много форматирования, что помогает им быстро загружаться и доставлять контент, который хочет видеть мобильный пользователь.
Когда поисковик в Google нажимает на одну из этих статей AMP, он видит следующее содержание:
Это упрощенная версия настоящего веб-сайта, которая позволяет пользователю перемещаться между разными историями, не покидая веб-страницу и не нажимая на следующую.
Эта функция упрощает взаимодействие с пользователем на мобильных устройствах.
Прошли те времена, когда вам приходилось ждать 10 секунд загрузки сайта, затем возвращаться на страницу результатов поиска и ждать еще 10 секунд, пока загрузится следующий сайт.
Здесь вы можете получить доступ к содержанию нескольких статей, не нажимая кнопку «Назад» один раз.
Это чрезвычайно эффективно для ускорения работы вашего сайта и снижения вероятности того, что кто-то уйдет.
тонн компаний пользуются преимуществами AMP.
Компания WIRED начала внедрять AMP, чтобы лучше взаимодействовать со своими клиентами.
Они обнаружили, что их мобильный пользовательский интерфейс был слишком медленным. Конверсий просто не происходило из-за проблем со скоростью и удержанием посетителей.
Решение потратить время на AMP оказало огромное влияние на WIRED.
Они увеличили CTR из обычных результатов поиска на 25 процентов.
Они также обнаружили увеличение CTR объявлений в AMP-историях на 63%.
Они также смогли добавить истории AMP к более чем 100 тысячам статей на своем сайте.
Gizmodo также запрыгнула на поезд AMP и увидела огромные улучшения на своем мобильном сайте.
Они получали более 100 000 посещений AMP-страниц каждый день, а время загрузки было в 3 раза быстрее, чем у стандартных мобильных страниц.
Конверсии тоже увеличились на 50 процентов.
Можно с уверенностью сказать, что AMP может значительно повысить конверсию и скорость мобильных устройств, что дает вам огромную возможность получить более высокие баллы в PageSpeed Insights от Google.
Если вы хотите начать использовать AMP на своем сайте, есть несколько способов сделать это.
Если вы знакомы с HTML, вы можете ознакомиться с подробным руководством по AMP здесь.
Для тех, кто менее разбирается в технологиях или не имеет опыта работы с HTML, попробуйте использовать плагин WordPress.
Один из самых популярных плагинов — AMP for WP.
Он имеет более 80 000 активных установок и имеет постоянную поддержку и обновления.
Плагин включает в себя конструктор страниц AMP, на который вы можете легко перетаскивать элементы страницы:
Это один из самых простых способов создания контента, удобного для AMP.
Все, что вам нужно сделать, это загрузить и установить плагин на панели управления WordPress и активировать его.
Оттуда вы можете использовать конструктор страниц для каждого нового сообщения, которое вы загружаете.
Затем эти страницы создадут версию, удобную для AMP, которая будет отображаться в результатах мобильного поиска.
AMP — это проверенный способ ускорить работу вашего мобильного сайта и снизить скорость до менее одной секунды, и множество компаний добиваются успеха с его помощью.
Google PageSpeed Insights Часто задаваемые вопросыПочему важна скорость страницы?
Google использует скорость страницы как фактор ранжирования, потому что она влияет на пользовательский опыт. Это может повлиять на вашу способность занимать более высокие позиции в поисковой выдаче.
Как показатель отказов соотносится со скоростью страницы?
Исследования показали, что у сайтов, которые загружаются быстрее, показатель отказов ниже. Это означает, что пользователь, вероятно, получит лучший опыт.
В каких отраслях самые медленные сайты?
В среднем сайты, посвященные технологиям и путешествиям, загружаются медленнее всего, а местные и тематические сайты загружаются быстрее всего.
Как быстро должен загружаться сайт?
Оптимальная скорость загрузки страницы — три секунды.
Google PageSpeed Insights ЗаключениеКогда вы потратили бесчисленные дни, недели и месяцы на создание нового веб-сайта, вы хотите, чтобы каждое изображение, элемент и значок были первоклассными.
Однако это часто приводит к тому, что сайт работает медленнее, чем рекомендует Google.
Когда дело доходит до увеличения количества конверсий на вашем сайте, скорость всегда играет большую роль.
Люди не хотят ждать 10 секунд загрузки вашего сайта, когда они могут вернуться в Google и выбрать следующий результат.
Хороший результат в тесте PageSpeed Insights должен быть одним из ваших основных приоритетов при попытке улучшить и оптимизировать свой сайт.
Чтобы начать работу, вам сначала нужно определить, какие проблемы преследуют ваш сайт.
Это изображения, элементы страницы, слишком много текста, плохой код или все вышеперечисленное?
Используйте инструмент Google PageSpeed Insights, чтобы увидеть, в чем проблема, а затем проработайте их предложения. Вы также захотите минимизировать код, сжать изображения, добавить кеширование браузера и внедрить AMP.
Это проверенные шаги, которые могут существенно повлиять на вашу оценку PageSpeed Insight.
Если набрать 100% баллов на странице Google PageSpeed Insights, это может дать вашему веб-сайту импульс, необходимый для успеха.
Какие лучшие способы вы нашли для увеличения скорости вашего сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
Скорость загрузки тестовой веб-страницы
Скорость, с которой загружаются ваши веб-страницы, всегда играла роль в успехе веб-сайта или блога. Если ваш сайт или блог загружается медленно, посетитель просто уйдет. Люди, занимающиеся веб-серфингом, очень нетерпеливы.Неважно, как они получают доступ к вашему сайту, если он идет медленно, вы не собираетесь совершать эту продажу, не добавляете читателя в свой блог, не заставляете посетителя распространять информацию о вас из уст в уста или ставите закладку на любой из сайты социальных сетей.
Теперь, поскольку Google объявил, что скорость загрузки веб-страниц играет важную роль в вашем позиционировании в результатах поиска, все стремятся улучшить скорость загрузки веб-сайтов и блогов. Не понимаю. Google требуется, чтобы посмотреть на что-то, чтобы люди обратили внимание, что они должны были делать в первую очередь.
Возможно, вы слышали, что в Google мы одержимы скоростью, в наших продуктах и в Интернете. В рамках этих усилий сегодня мы включаем новый сигнал в наши алгоритмы ранжирования в поисковой сети: скорость сайта. Скорость сайта отражает, насколько быстро сайт отвечает на веб-запросы.
Ускорение работы веб-сайтов важно не только для владельцев сайтов, но и для всех пользователей Интернета. Более быстрые сайты создают счастливых пользователей, и наши внутренние исследования показали, что, когда сайт реагирует медленно, посетители проводят на нем меньше времени.Но более быстрые сайты не только улучшают пользовательский опыт; Последние данные показывают, что повышение скорости сайта также снижает эксплуатационные расходы. Как и мы, наши пользователи очень ценят скорость, поэтому мы решили учитывать скорость сайта в нашем поисковом рейтинге. Мы используем различные источники, чтобы определить скорость сайта по сравнению с другими сайтами.
Использование скорости сайта в рейтинге веб-поиска — Официальный блог Центра веб-мастеров Google Пятница, 9 апреля 2010 г.
Как проверить скорость загрузки веб-страницы?
Есть несколько способов проверить скорость загрузки ваших страниц.Вот несколько:
Анализатор веб-страниц
Этот сайт существует с 2002 года. Это просто показывает, что скорость загрузки веб-страницы была важна до того, как Google решил сделать ее частью факторов, которые они используют.
Вы можете ввести свой URL-адрес в предоставленное поле или скопировать и вставить кодировку (X) HTML в большее поле. Нажмите «Отправить запрос», и программа начнет анализ страницы. Это может занять некоторое время, в зависимости от того, сколько кода он должен обработать и, конечно же, от того, насколько медленно загружается ваша страница.
Этот сайт был создан для сопровождения книги автора, написанной им много лет назад. У него есть новый, Оптимизация веб-сайта: секреты скорости, поисковой системы и коэффициента конверсии, который вам следует рассмотреть и добавить в свою библиотеку.
Скорость загрузки страниц в Google
Если у вас есть учетная запись Инструментов для веб-мастеров в Google, в нижней части левого меню (Лаборатория> Эффективность сайта) находится ссылка Эффективность сайта. Он покажет вам приблизительную скорость загрузки вашего сайта, а также отметит, какие страницы были медленными, с предложенными решениями.Для более подробного анализа даже Google предлагает вам использовать их Page Speed для Firefox.
Google также имеет доступ к скорости загрузки страниц. Для его использования вам понадобится надстройка Firefox и Firebug. У вас уже установлен Firefox, верно? (Вам необходимо для тестирования кроссбраузерности.)
После установки Page Speed откройте Firefox, запустите Firebug, затем запустите Page Speed. Результаты довольно быстрые.
Как и в онлайн-версии, вы получаете список того, что нужно исправить, но на этот раз он более подробный.
Официальная документация Page Speed доступна, если вы действительно хотите изучить, как это работает, и увидеть пояснения к деталям.
медленный
Yahoo! имеет YSlow для тестирования загрузки веб-страниц. Также для работы требуются Firefox и Firebug.
Как и Page Speed, после установки YSlow перейдите на страницу, которую вы хотите протестировать, и запустите тест. Вы получите результаты с указанием того, что необходимо исправить.
Из трех программ тестирования скорости загрузки, упомянутых выше, Анализ веб-страниц, вероятно, является самой простой для понимания не веб-дизайнером.
Советы по улучшению загрузки веб-страниц
Прежде чем запускать тесты, описанные выше, есть кое-что, на что вы можете взглянуть, прежде чем запускать тесты:
Размер файла веб-страницы
Хороший размер файла веб-страницы — 30 КБ. Немного больше было бы нормально, но если размер файла вашей веб-страницы превышает 40 КБ, вам действительно нужно посмотреть, что можно удалить и / или улучшить.
Вложенные таблицы
Таблицы в целом замедляют скорость загрузки страницы, потому что браузеру приходится останавливаться и обрабатывать все кодирование для таблицы.А во вложенных таблицах (таблицах внутри таблиц) этот процесс еще больше замедляется.
Если кодирование вашей веб-страницы использует вложенные таблицы для управления размещением элементов страницы, удалите их и используйте вместо них CSS (каскадные таблицы стилей). Вы можете сэкономить кучу размера файла.
Размер файла изображения
Довольно часто люди используют изображения в том виде, в котором они были получены, или прямо с камеры. Перед загрузкой веб-сайта вам необходимо изменить размер изображений.Если вы используете увеличенное изображение и установите для него правильный размер с помощью кодирования, браузер все равно загрузит исходное изображение.
Объединение файлов CSS и Javascript
Если вы видите ссылки в заголовке кода вашей веб-страницы на несколько файлов CSS и / или файлов Javascript, вы можете уменьшить скорость загрузки страницы, объединив все CSS вместе, а затем весь Javascript в другом файле.
Внутреннее кодирование CSS и Javascript в разделе заголовка веб-страницы или в теле страницы также следует перенести во внешние файлы CSS и Javascript.Это также упрощает обслуживание.
Сторонний контент
В наши дни есть много сторонней статистики, функций и рекламных сетей, которые можно добавить на ваш сайт, особенно блоги. Если фоновое кодирование не выполняется таким образом, что они загружаются в конце обрабатываемого кодирования веб-страницы, они замедляют или даже вешают вашу веб-страницу, если не работают.
Что нужно знать о скорости загрузки веб-страниц
Даже если вы улучшили все вышеперечисленное, запустите тесты и доработали свой сайт, есть еще пара вещей, которые нужно понять.
Ваш веб-сервер влияет на скорость загрузки вашей веб-страницы. Если веб-сервер переполнен множеством сайтов, и все они действительно активны, это снижает производительность веб-сервера. Если это проблема, стоит подумать о более высокой цене за лучший веб-хостинг.
Динамические веб-сайты (сайты, включающие программы и базы данных, такие как сайты электронной коммерции и блоги) зависят от качества используемого программирования и оптимизации баз данных. Плохо запрограммированной странице или плохо оптимизированной базе данных требуется время для обработки запрошенной информации перед ее отправкой обратно в браузер.
Местоположение вашего посетителя не может служить оправданием низкой скорости загрузки. Если ваш сайт оптимизирован должным образом, не имеет значения, находятся ли они в Тимбукту или по соседству с вами. Оптимизируйте сайт для самого медленного интернет-соединения, которое есть у ваших посетителей .
Еще одна вещь, если вы не настроили свой браузер для очистки кеша (истории), когда на вашем компьютере хранятся закрытые вещи, такие как изображения и внешние файлы CSS. В следующий раз, когда вы посетите веб-страницу, браузер получит их из копии на вашем компьютере, а не с веб-сайта.Это, конечно, создает впечатление, что сайт загружается быстро, когда это не так. Научитесь очищать кеш браузера, чтобы видеть сайт как нового посетителя.
Скорость загрузки веб-страницы будет иметь значение, будет ли фактор ранжирования для вашего сайта или нет. Людям не хватает терпения ждать, пока загрузится ваш сайт. Поскольку мобильные устройства становятся все более распространенными, чем традиционные настольные компьютеры или ноутбуки, скорость загрузки имеет решающее значение, поскольку эти люди платят за тарифные планы в зависимости от того, сколько данных они загружают.
Проверьте скорость загрузки своей веб-страницы прямо сейчас и улучшите общую программу поисковой оптимизации.
Дополнительная информация о скорости загрузки веб-страницы
Эта статья была создана в рамках 30-дневного конкурса блоггеров V7N. Щелкните изображение ниже, чтобы увидеть, кто еще участвует.
Авторские права © 2005-2021 Web Page Mistakes. Все права защищены.
Что дальше?
Следите за нашими новыми статьями через RSS, Следуйте за нами на Twitter и отправьте сообщение в свою любимую социальную сеть:
Эта запись была последний раз изменена 2 июля 2012 в 12:12 и подана под Скорость загрузки веб-страницы.Вы можете следить за любыми ответами на эту запись через RSS 2.0 канал. Вы можете оставить отзыв или откликнуться с вашего собственного сайта.
5 лучших сайтов для проверки скорости Интернета, чтобы проверить скорость вашего Интернета
Проведение теста скорости — самый простой способ контролировать и анализировать скорость вашего интернет-соединения. Независимо от того, перешли ли вы к новому интернет-провайдеру или просто хотите узнать, какие скорости вы получаете в настоящее время, быстрый тест скорости никогда не выйдет из моды.Чтобы помочь вам выполнить тесты скорости, мы выбрали пять лучших веб-сайтов для тестирования скорости Интернета (с моим плохим подключением к Интернету), которые вы можете использовать прямо сейчас.
Лучшие сайты для тестирования скорости Интернета (2021)
1. Тест скорости Ookla
Ookla speed test — один из самых популярных веб-сайтов по тестированию скорости. Веб-сайт предлагает визуально приятный интерфейс с простыми представлениями вашего пинга, скорости загрузки и скорости загрузки. Это позволяет вам выбирать разные серверы для проведения всестороннего анализа.Вы также можете создать учетную запись для отслеживания истории тестирования скорости интернета . Помимо веб-сайта, тест скорости Ookla доступен на различных платформах, включая Android, iOS, Windows, Mac, Chrome, AppleTV и даже CLI. Одним из уникальных аспектов теста скорости Ookla является то, что он также предлагает возможность измерения качества потокового видео, хотя в настоящее время он ограничен iOS.
Попробуйте Ookla Speed Test (веб-сайт, Android, iOS)
2.Fast.com
Fast.com — это базовый, но полезный веб-сайт для тестирования скорости от Netflix , ключевого игрока в индустрии потокового видео. Хотя на домашней странице отображается только скорость загрузки, вы можете нажать кнопку «Показать дополнительную информацию», чтобы просмотреть другие сведения, включая задержку, скорость загрузки, местоположение клиента и сервер. И, привет, всегда легко набрать fast.com, чтобы запустить быстрый тест скорости. Если честно, это одна из основных причин, почему я часто использую fast.com вместо теста скорости Ookla.
Попробуйте Fast.com (веб-сайт, Android, iOS)
3. Google Speed Test
Если вы используете Google в качестве основной поисковой системы, вы можете просто набрать «тест скорости» в адресной строке, чтобы проверить скорость вашего интернета . Чтобы это стало возможным, Google заключил партнерское соглашение с Measurement Lab (M-Lab). В результатах теста вы увидите скорость загрузки, скорость загрузки, задержку и местоположение сервера. Кроме того, он дает вам краткое описание того, что вы можете ожидать от скорости вашего интернета, простым языком.
Попробуйте Google Speed Test (веб-сайт)
4. SpeedOf.me
SpeedOf.me — еще один отличный вариант для проверки скорости вашего интернета. Его графическое представление должно дать вам лучшее представление о колебаниях вашего соединения. Вы получаете скорость загрузки, скорость загрузки и задержку, а также максимальную скорость. Вы можете даже загрузить свою историю тестов скорости в виде файла CSV с этого веб-сайта. Однако здесь нельзя выбрать тестовый сервер.
Попробуйте SpeedOf.me (веб-сайт)
5. Testmy.net
Testmy.net предлагает возможность отдельно тестировать скорость загрузки, скорость загрузки и задержку . Есть также комбинированная версия, чтобы протестировать их все. Что мне нравится в Testmy.net, так это то, что он предлагает. На странице результатов теста показывает среднюю скорость интернета в вашем городе, стране и мире . Он также указывает, насколько медленная (или быстрая) скорость вашего интернета по сравнению со средней скоростью хоста.Тем не менее, доступность тестовых серверов на этом веб-сайте ограничена.
Попробуйте Testmy.net (веб-сайт)
Бонус: TRAI MySpeed
Если вы находитесь в Индии, одним из примечательных вариантов является приложение MySpeed от TRAI. Он показывает скорость загрузки, скорость загрузки, пинг и потерю пакетов. Однако вам, возможно, придется принудительно закрыть приложение после тестирования, поскольку в нем есть фоновый мониторинг сетевой активности, который разряжает вашу батарею. Что мне больше всего нравится в этом приложении, так это то, что оно показывает среднюю скорость от разных сетевых операторов в вашем районе .Таким образом, вы можете принять обоснованное решение при переносе в новую сеть.
Попробуйте TRAI MySpeed (Android, iOS)
Проверьте скорость вашего Интернета с помощью сайтов проверки скорости
Итак, это лучшие сайты для тестирования скорости интернета, которые мы нашли, чтобы проверить скорость интернета. Вы пользуетесь какой-либо другой службой, не указанной здесь? Не забудьте сообщить нам об этом в комментариях. Если вы обнаружили, что скорость вашей сети низкая, обязательно ознакомьтесь с нашей статьей с советами по исправлению медленной скорости Wi-Fi.
Какой тест скорости Интернета следует использовать для проверки подключения дома?
Фейсал Хан / NurPhoto / Getty ImagesВы можете подумать, что скорость соединения, обещанная в вашем домашнем интернет-пакете, — это то, что вы постоянно получаете, но это не всегда так.Скорость может снижаться в периоды пиковой нагрузки и обычно колебаться в течение дня. Они также могут выйти из строя, если ваш провайдер принудительно ограничивает данные или ограничивает соединения для поддержания общей производительности сети.
К счастью, есть простой способ следить за скоростью интернета в вашем доме, и это с помощью теста скорости интернета. У вас есть много бесплатных онлайн-опций на выбор, и, возможно, вы даже сможете запустить их из того же приложения, которое вы использовали для настройки своего маршрутизатора.В большинстве случаев запустить тест так же просто, как нажать «Go».
Подробнее : лучший VPN-сервис 2021 года
Хороший тест скорости позволит легко увидеть текущую скорость загрузки, скорость загрузки и задержку (или пинг) для любого устройства, на котором вы запускаете тест, но с таким количеством вариантов, обещающих сделать именно это, какому из них вы должны доверять?
Рад, что вы спросили — вот те, к которым мы обратимся в первую очередь, и почему:
Скриншот Ry Crist / CNETОдин из наших фаворитов — тест скорости Ookla, который имеет прочную репутацию благодаря тому, что он является одним из первых тестов скорости в Интернете.Помимо популярности, нам нравится Ookla за то, что у него есть все, что нужно базовому пользователю, от теста скорости: точность, возможность просматривать историю ваших тестов скорости (при создании учетной записи), широкий спектр серверов для подключения и даже удобное приложение. для тестирования скорости с вашего устройства Android или iOS.
Компания Ookla также старалась идти в ногу со временем, добавляя новые функции и возможности на протяжении многих лет. Совсем недавно сервис выпустил тест скорости для видео, который измеряет способность вашей сети обрабатывать видеопотоки 4K.В нем также есть приложения, которые можно запускать в Windows и на Apple TV.
Все это говорит о том, что Ookla отображает рекламные баннеры, пока вы выполняете базовые тесты скорости. Это не удивительно, но это может немного повлиять на ваши результаты в зависимости от силы вашего соединения во время теста.
Скриншот Ry Crist / CNETБыстро.com — еще один отличный тест для широкополосного доступа, а интерфейс настолько прост и понятен, насколько это возможно. Однако одним из самых больших преимуществ является то, что он принадлежит Netflix. Поначалу это может показаться странным, но на самом деле это то, что делает его отличным выбором для онлайн-стримеров, потому что тест построен на проверке, достаточно ли надежно ваше соединение для потоковой передачи Netflix в максимальном разрешении без буферизации.
Хотя Fast.com — отличный инструмент для некоторых, он не будет самым полезным тестом для всех пользователей.Да, базовый интерфейс прост в использовании, но в нем также отсутствуют некоторые расширенные настройки и показатели, которые вы найдете в других тестах скорости. В частности, вы не можете указать, к какому серверу вы хотите подключиться для тестирования.
Скриншот Ry Crist / CNETНи один из этих тестов скорости не является трудным в использовании, но M-Lab Internet Speed Test, вероятно, легче всего найти.Сокращенно от Measurement Lab, тест M-Lab с открытым исходным кодом был разработан группой компьютерных ученых и академических исследователей при поддержке Google — и это тест, который появляется всякий раз, когда вы вводите «тест скорости интернета» в строку поиска Google. Просто нажмите синюю кнопку «RUN SPEED TEST», чтобы увидеть вашу скорость загрузки, скорость загрузки и задержку в течение нескольких секунд.
Это очень просто, потому что вам не нужно добавлять его в закладки или точно запоминать, как он называется.Пока вы запускаете тест, рекламы нет, и единственные данные, которые передаются M-Lab, — это ваш IP-адрес. Просто знайте, что тест M-Lab не позволяет вам выбрать, какой сервер вы будете использовать во время теста, и он предназначен только для скорости Интернета до 700 Мбит / с. Если вы пытаетесь проверить скорость гигабитного соединения, вам нужно обратиться в другое место.
Скриншот Ry Crist / CNETЕсли вы ищете тест, который предлагает посмотреть не только на скорость, но и на стабильность, Speedof.мне путь идти. Подобно Ookla, тестовый интерфейс отлично показывает колебания скорости загрузки и выгрузки. Со временем это может упростить обнаружение неполадок с вашим подключением, тем более что Speedof.me позволяет сравнивать ваши результаты с предыдущими тестами. Его веб-сайт, удобный для мобильных устройств, также отлично подходит для запуска тестов на вашем телефоне, позволяя вам провести быстрый тест скорости на ходу, не загружая приложение.
Speedof.me, однако, не идеальный вариант.Во-первых, нет возможности вручную выбрать, к какому серверу вы подключаетесь. И если домашняя сеть не ваша сильная сторона, визуализированные данные могут показаться более запутанными или ошеломляющими, чем что-то вроде Fast.com, которое просто дает вам номер.
Скриншот Ry Crist / CNETТестмы.net — это тест скорости Интернета, полностью работающий на HTML5 и PHP. Это означает, что для запуска теста не требуется стороннего программного обеспечения, такого как Java или Flash, что может дать более точные результаты. Это также делает его полезным инструментом для сравнения производительности разных браузеров. Вы также можете создать учетную запись для отслеживания скорости вашего интернета для дальнейшего использования или сравнения.
Однако это не самый удобный инструмент. Обладая большим количеством подробных данных, у вас будет довольно много информации для просмотра, большая часть которой может быть вам не нужна.Дизайн также немного уродлив по стандартам тестирования скорости, и требуется несколько щелчков мышью, прежде чем вы действительно начнете тест, который, очевидно, не так оптимизирован, как другие тесты скорости, в которых есть большие кнопки «Go», как только вы загружаете страницу. .
Еще для людей, работающих на дому
CNET Умный дом и бытовая техника
Получите обзоры и рейтинги умного дома, видеообзоры, руководства по покупке, цены и сравнения от CNET.
Насколько быстро у меня Интернет?
- Чтобы проверить скорость вашего интернета, введите в Google «Internet speed test» и нажмите синюю кнопку «Run speed test» под первым результатом.
- У вас хорошая скорость интернета, если скорость загрузки составляет 25 Мбит / с или выше.
- Чтобы сделать ваш Интернет быстрее, подойдите ближе к маршрутизатору, регулярно отключайте и обновляйте свои устройства или покупайте новое оборудование.
- Чтобы узнать больше, посетите техническую библиотеку Insider .
Если вы хотите сменить своего интернет-провайдера или планируете увеличить скорость вашего интернета, неплохо узнать, где сейчас находится ваша скорость интернета.Это поможет вам лучше понять, чего вы хотите и что вам нужно от нового тарифного плана.
Связанные «Какова хорошая скорость интернета?»: Скорость интернета, к которой вы должны стремиться, в зависимости от того, как вы пользуетесь интернетом.Google предлагает простой и быстрый инструмент для этого, и вы можете легко получить к нему доступ, запустив поиск в Google. Этот тест скорости Google измеряет скорость вашего интернета в мегабитах в секунду или Мбит / с.Тест определяет скорость вашего интернета, измеряя объем данных, которые могут передаваться через ваше соединение.
Вот что вам нужно знать, чтобы пройти тест скорости интернета от Google, как определить, быстрый ли ваш интернет, и советы по повышению скорости.
Как использовать тест скорости интернета от Google
- Зайдите в Google и введите «тест скорости интернета» в строке поиска.
- В верхней части первой страницы результатов поиска в поле «Тест скорости Интернета» нажмите синюю кнопку «Выполнить тест скорости».
Этот тест будет первым результатом. Девон Дельфино / Business Insider
- Появится всплывающее окно со спидометром, похожим на то, что вы видите в автомобиле.Подождите, пока тест сначала измеряет вашу скорость загрузки, чем скорость загрузки. Это займет около 30 секунд.
Ваша скорость интернета будет проанализирована.Девон Дельфино / Business Insider
- По окончании теста тест скорости интернета Google покажет ваши результаты с оценкой скорости вашего соединения. Ваши результаты выражаются в мегабитах в секунду или Мбит / с. Чем больше у вас количество Мбит / с, тем лучше.
Стандарт FCC для быстрого подключения к Интернету составляет не менее 25 Мбит / с для загрузки и 3 Мбит / с для загрузки.
Скорость загрузки через Интернет, превышающая 25 Мбит / с, считается высокой и может варьироваться от 100 до 2000 Мбит / с. Чтобы считаться быстрым интернет-соединением для четырех или более одновременных пользователей и устройств, вам определенно понадобится скорость более 25 Мбит / с.
Скорость загрузки в Интернет, как правило, ниже, и еще в 2015 году FCC рекомендовал, чтобы у вас было не менее 3 Мбит / с, но многие считают 5 Мбит / с быстрым, а доступные скорости доходят до 50 Мбит / с.
Подсказка : помните, что скорость вашего интернета постоянно меняется в зависимости от того, насколько близко вы находитесь к маршрутизатору, сколько устройств находится в сети и сколько данных вы используете в данный момент.Таким образом, прохождение теста, когда вы один в своем доме, даст вам более высокие результаты, чем прохождение теста, когда пять человек транслируют Netflix.
Как повысить скорость вашего интернетаЕсли вы обнаружите, что скорость вашего интернета отстает, но не хотите бросаться на рынок за новым тарифным планом или новым оборудованием, вы можете сделать несколько вещей, чтобы помочь увеличьте скорость вашего интернета:
- Отсоедините и выключите устройства, которые вы не используете. В цифровую эпоху у нас часто есть несколько устройств наготове, но все они, подключенные и работающие в буквальном смысле слова, могут замедлить скорость вашего интернета.
- Подойдите ближе к шлюзу или возьмите расширитель Wi-Fi. Насколько далеко вы и ваши устройства находитесь от вашего интернет-шлюза, маршрутизатора и / или модема, действительно может повлиять на скорость и стабильность вашего соединения. Удалите стены, приборы, строительные материалы и другие препятствия в вашем доме между вами и вашим сигналом Wi-Fi.
- Попробуйте проводное соединение с консолью или компьютером. Когда вы выбираете потоковую передачу видео 4K UHD, играете на игровой консоли или видеоконференции с другими людьми, это может сильно повлиять на ваше соединение Wi-Fi. Шнуры Ethernet, обеспечивающие проводное соединение между вашим шлюзом и личными устройствами, помогут ускорить эти более требовательные подключения.
- Регулярно перезагружайте и обновляйте устройства. Иногда проблема не в вашем подключении, а в вашем устройстве.Убедитесь, что вы регулярно перезагружаете свои устройства, а не оставляете их в спящем режиме. Также не забывайте обновлять свои приложения, консоли и компьютеры. И сделайте то же самое для своих антивирусных программ, драйверов, микропрограмм, программного обеспечения компьютеров и устройств. Это поможет очистить системные ошибки и заставить его работать или играть на максимальной скорости.
- Обновите шлюзы. Если скорость заметно снижается и у вас старые устройства Wi-Fi, возможно, пришло время обновить оборудование.Подумайте о приобретении двухдиапазонного маршрутизатора или, предпочтительнее, трехдиапазонной модели с полосой 5 ГГц. После того, как он у вас есть, войдите в настройки вашего маршрутизатора и переключите канал с автоматического на один из других вариантов.


 Каждый раз, когда человек заходит на сайт, его браузер загружает все веб-файлы с сервера. Если включить кэширование, браузер сохранит данные на компьютер пользователя и при повторных визитах будет загружать их уже оттуда. Вы можете подобрать себе кэш-плагин для ускорения работы сайта в зависимости от того, какая у вас CMS. Например, для WordPress подойдут WP Super Cache, W3 Total Cache, Hyper Cache.
Каждый раз, когда человек заходит на сайт, его браузер загружает все веб-файлы с сервера. Если включить кэширование, браузер сохранит данные на компьютер пользователя и при повторных визитах будет загружать их уже оттуда. Вы можете подобрать себе кэш-плагин для ускорения работы сайта в зависимости от того, какая у вас CMS. Например, для WordPress подойдут WP Super Cache, W3 Total Cache, Hyper Cache. Благодаря этому браузер будет сначала загружать контент страницы, а и уже потом скрипты.
Благодаря этому браузер будет сначала загружать контент страницы, а и уже потом скрипты.


 ;
; 
 Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.
Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.

 Эти параметры принципиально меняют оценку сайта:
Эти параметры принципиально меняют оценку сайта:

 com
com Например, вы читаете статью, а текст внезапно смещается вниз, потому что выше наконец прогрузился какой-то баннер и подвинул весь контент. Если бы баннер загрузился быстрее или его размер был запрограммирован заранее, такого бы не случилось. CLS измеряется не временем, а как коэффициент таких смещений. Идеальный показатель CLS — до 0,1.
Например, вы читаете статью, а текст внезапно смещается вниз, потому что выше наконец прогрузился какой-то баннер и подвинул весь контент. Если бы баннер загрузился быстрее или его размер был запрограммирован заранее, такого бы не случилось. CLS измеряется не временем, а как коэффициент таких смещений. Идеальный показатель CLS — до 0,1.
 Этот вариант позволяет получить более предсказуемые и стабильные результаты и довольно высокий уровень изоляции сайтов друг от друга при более высокой стоимости. Но все еще возможны ситуации, когда чрезмерная нагрузка на сайт одного клиента влияет на работу сайта другого клиента, правда уже в меньшей степени.
Этот вариант позволяет получить более предсказуемые и стабильные результаты и довольно высокий уровень изоляции сайтов друг от друга при более высокой стоимости. Но все еще возможны ситуации, когда чрезмерная нагрузка на сайт одного клиента влияет на работу сайта другого клиента, правда уже в меньшей степени.
 Это обеспечит более гладкий переход для пользователей.
Это обеспечит более гладкий переход для пользователей.