Как проверить скорость загрузки сайта: онлайн-сервисы — Lemarbet
Скорость загрузки страниц сайтов с самого появления Интернета играла важную роль для пользователей, которые хотели как можно быстрее получить нужную им информацию.
Теперь же и поисковые системы начали учитывать данный параметр при ранжировании, особенно если речь идет о коммерческих запросах. Запись об этом появилась в официальном блоге Google еще 9 апреля 2010 года :
Если в двух словах, то в этой новости говорится о том, что быстрая загрузка страниц сайта положительно сказывается на пользовательском опыте. Поэтому скорость загрузки роботами теперь станет одной из составляющих алгоритмов Google, влияя на ранжирование веб-ресурса в выдаче и на рейтинг в поиске.
Исследования компании Kissmetrics, которая специализируется на веб-аналитике, показали наличие зависимости между скоростью работы веб-сайта и удовлетворенностью его посетителей (потенциальных клиентов):
- 47% посетителей ожидают, что страницы сайта загрузятся в течение 2 секунд или меньше;
- 40% посетителей закроют вкладку, если страница будет загружаться более 3 секунд;
- каждый второй пользователь испытывает чувство раздражения, если время ожидания превышает 3 секунды;
- 79% клиентов, недовольных скоростью работы интернет-магазина, не сделают в нем повторной покупки;
- 44% онлайн-покупателей расскажут друзьям и родным о своем негативном опыте.

Можно сказать, что такой показатель, как скорость загрузки сайта становится одним из важнейших для его владельца, особенно если мы говорим об интернет-магазинах. Ведь медленная загрузка страниц приводит к отказу посетителей от их просмотра, а в долгосрочной перспективе – и потере трафика с органического поиска.
Сервисы для проверки скорости загрузки сайта
Узнать, как быстро работает сайт вашего интернет-магазина, можно с помощью теста, провести который позволяют специальные инструменты, доступные онлайн. Такой анализ обычно помогает не только замерить, собственно, скорость сайта, но и получить рекомендации по устранению ошибок и оптимизации отдельных элементов, которые замедляют его работу.
Вот несколько сервисов, которые позволяют быстро и бесплатно получить такую статистику.
GTmetrix.com
Сервис оперирует данными инструментов от поисковых систем Google и Yahoo (PageSpeed Insights и YSlow), что позволяет получить действительно полную картину относительно быстродействия веб-проекта.
В качестве примера можно запустить быстрый анализ одного из популярных сайтов, например AIN.UA. Буквально через несколько секунд мы получим следующие результаты:
Если вы недостаточно хорошо знаете английский язык, рекомендуем воспользоваться переводом от Google Translate. Если же вы используете в работе браузер Google Chrome, можно нажать правой кнопкой мышки в любом месте страницы и выбрать пункт меню «Перевести на русский». Страница будет переведена практически мгновенно.
Правда, стоит обратить внимание на то, в какой географической локации осуществляется проверка. Если сервер расположен далеко от вашего целевого региона, нужно понимать, что значение времени загрузки не будет полностью корректным. Поэтому обращайте внимание не столько на сам показатель времени, сколько на рекомендации, выдаваемые сервисом.
Обратите внимание на ряд показателей. В блоке Performance Scores (“Результаты производительности”) выводятся данные по оценке сайта на основе PageSpeed Insights (94%) и YSlow (68%). Они могут серьезно отличаться за счет разницы в алгоритмах, но больше внимания нужно обращать именно на значение первого показателя.
Они могут серьезно отличаться за счет разницы в алгоритмах, но больше внимания нужно обращать именно на значение первого показателя.
Затем идет блок Page Details (“Подробности страницы”):
с такими данными, как Page Load Time (“Время загрузки страницы”), Total Page Size (“Общий размер страницы”) и Requests (“Запросы”). В последнем пункте речь идет о количестве сделанных запросов во время теста, которые понадобились для полной загрузки всех составляющих страницы.
Ниже можно увидеть список различных показателей по вкладкам. В контексте быстродействия сайта нас интересует именно первая вкладка под названием Page Speed:
Это рекомендации, сгенерированные сервисом на основе анализа вашего сайта, внедрение которого поможет повысить скорость загрузки его страниц. Нажав на любой из пунктов, можно подробнее увидеть, в чем проблема, и прочитать, как это исправить:
В общем, при работе с GTmetrix.com все довольно просто – зеленая стрелочка вверх значит, что ваши результаты лучше, чем в среднем, а красная, направленная вниз, свидетельствует о том, что показатели хуже, чем в среднем у других сайтов.![]()
А цвет в колонке Grade списка рекомендаций обозначает уровень оптимизации по определенному пункту: низкий (красный), средний (желтый) и высокий (зеленый).
Соответственно, все, что не обозначено зеленым цветом, подлежит улучшению, и внедрение данных рекомендаций поможет увеличить скорость работы сайта.
Pingdom Tools
Еще один популярный сервис, который позволяет провести тест скорости сайта, — tools.pingdom.com. Среди его преимуществ – указывание расположения сервера, с которого осуществляется проверка. По возможности рекомендуется выбирать страну, наиболее близкую к целевому региону, в котором планируется продвижение вашего веб-проекта.
Запустив с помощью Pingdom анализ того же AIN.UA, через несколько секунд мы получим следующие результаты:
Как видно на изображении выше, чуть ниже — на отображении результатов, здесь тоже выводятся данные по анализу страницы (Page Analysis) и рекомендации по повышению быстродействия (Recommendations):
Чтобы провести более подробный анализ, можно протестировать скорость загрузки сайта через оба сайта одновременно и сравнить полученные рекомендации.
Кроме перечисленных популярных зарубежных сервисов, есть ряд разработок из стран СНГ, доступных на русском языке:
- pr-cy.ru – инструмент для проверки скорости сайта от популярного портала для веб-мастеров и SEO-специалистов. Можно выбрать ПК или мобильные, а по результатам выдается ряд простых рекомендаций по ускорению загрузки;
- sitespeed.ru – запускает тест путем обращения с серверов, размещенных в России, что может пригодиться в случае, если вас интересует проверка сайтов, ориентированных на страны СНГ.
Еще один полезный сервис – Loadimpact.com, который позволяет онлайн проверить, как работает сайт в режиме нагрузки. Тестирование осуществляется за счет генерации разного числа запросов в секунду с возрастающей динамикой. Его можно использовать для проверки стойкости к нагрузкам хостинга, на котором работает ваш веб-проект.
Как увеличить скорость загрузки сайта или интернет-магазина
С ростом доступности высокоскоростного доступа к Интернету как с ПК, так и с мобильных устройств, количество интернет-пользователей не снижает динамики роста. Однако некоторые сайты все ещё продолжают медленно работать.
Однако некоторые сайты все ещё продолжают медленно работать.
По отношению к интернет-магазинам основная проблема состоит в том, что предприниматель может запустить красивый и удобный сайт, но из-за его медленной работы многие покупатели будут покидать его. По некоторым данным, даже задержка на 1-2 секунды может оказать существенное влияние на показатель доходности.
Конечно, лучше всего воспользоваться рекомендациями, полученными после анализа через перечисленные выше сервисы, но не лишним будет знать ряд универсальных советов, применение которых поможет вам сделать свой сайт или интернет-магазин быстрее:
- Уменьшите размер всех элементов страницы. Речь идет об оптимизации кода (Java Script, CSS), изображений и различных графических элементов. С помощью графических редакторов можно без проблем добиться снижения объема изображений на 20-30% с минимальным при этом уменьшением качества.
- Оптимизируйте техническую часть. Квалифицированный программист может оптимизировать работу сайта таким образом, чтобы при просмотре его страниц пользователем количество обращений к базе данных было минимальным.
 Это тоже положительно влияет на производительность.
Это тоже положительно влияет на производительность. - Используйте сжатие данных. Речь идет о Gzip-скриптах и о применении других программных методов обработки файлов, при использовании которых сжатие данных выполняется на стороне сервера в ответ на запрос клиента;
- Включите кэширование. Технология кэширования поддерживается во многих современных CMS как для интернет-магазинов, так и других сайтов. Также подобная опция может предоставляться и провайдером вашего хостинга.
Технология кэширования используется для ускорения доступа к веб-страницам, которые уже посещались пользователем, при его повторном обращении. Существует два основных типа кэширования:
- на стороне сервера за счет применения специализированных скриптов;
- на стороне клиента (пользователя) путем сохранения файлов посещаемой страницы штатными средствами веб-браузера в памяти устройства, с которого осуществлялось посещение.
В обоих случаях при повторном посещении страницы обращение осуществляется к копиям файлов на сервере/жестком диске, что может значительно ускорить повторную загрузку страниц и снизить нагрузку на сервер.
- Избегайте редиректов. Если на вашем сайте используются редиректы, по возможности уменьшайте их количество. Каждая такая переадресация создает отдельный запрос к серверу, увеличивая нагрузку на него.
- Используйте быстрый хостинг. Скорость работы сайта во многом зависит и от качества используемого хостинга. Поэтому рекомендуется обратить внимание на величину выделенного под ваш ресурс объема оперативной памяти (чем больше, тем лучше) и применять хостинг, на котором вместо обычных жестких дисков данные хранятся на SSD-накопителях. На нашем блоге вы можете подробнее почитать о критериях выбора хостинга.
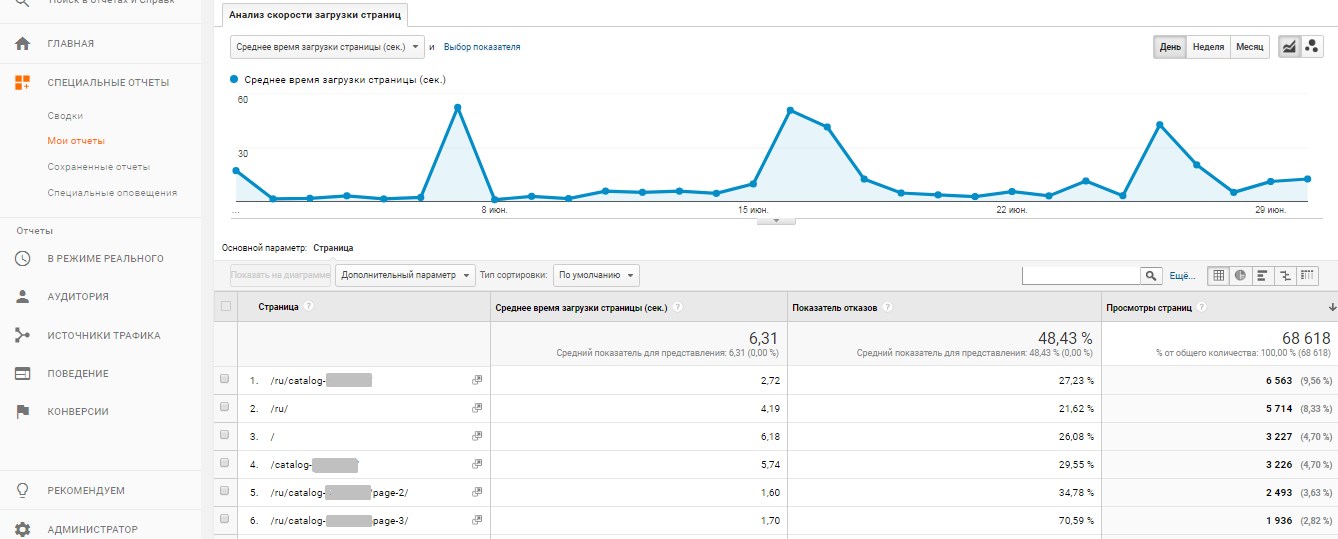
- Следите за скоростью своего сайта. Периодически проверяйте скорость работы своего интернет-магазина, используя перечисленные в этой статье онлайн-сервисы. Если ваш сайт добавлен в панель веб-мастеров Google, обратите внимание на раздел “Сканирование”, в котором есть подпункт “Статистика сканирования”. Здесь можно увидеть график, на котором отображается время, затраченное на загрузку страницы поисковым роботом Google:
На скриншоте выше видно, что время загрузки существенно улучшилось в январе, когда сайт был перенесен на более качественный и быстрый хостинг.
Таким образом, вы сможете оперативно заметить снижение скорости загрузки и незамедлительно устранить возникшие проблемы.
Придерживаясь перечисленных советов, вы сможете повысить быстродействие проекта, что важно как для интернет-магазинов, так и для информационных сайтов.
Content Delivery Network (CDN)
Content Delivery Network (CDN) – в переводе с английского ‘сеть доставки контента’. Ее суть в оптимизации доставки контента конечному пользователю за счет организации географически распределенной сетевой инфраструктуры. Посредством CDN контент распределяется между несколькими серверами, снижая количество маршрутизаторов между конечными файлами и пользователем, который к этим файлам обращается.
Каждая из периферийных платформ содержит копию данных из центрального сервера в актуальном состоянии, отдавая их в ответ на запрос пользователя. Количество распределенных узлов, входящее в крупную CDN, может быть по-настоящему огромным. Суть преимущества использования этой технологии сводится к тому, что чем ближе данные к клиенту, тем меньшей будет для него задержка при их получении и, соответственно, ниже затраты серверных ресурсов.
Это действительно важно!
Если вы тратите время и деньги на привлечение потенциальных клиентов, но сайт медленно работает, им некомфортно его использовать, и они уходят. В результате вы теряете не только продажи, но и средства, вложенные в маркетинг.
Что не менее важно – предприниматель несет репутационные потери. Недовольный клиент в итоге делает за заказ в другом месте, а по отношению к вашей компании у него сложится негативное мнение. В результате скорость загрузки страниц является важной метрикой для любого интернет-магазина, ведь сайт, который медленно работает, генерирует целый ряд проблем для бизнеса.
- Автор: Владимир Федоричак
Кто быстрее? 6+ инструментов для проверки скорости загрузки сайта
Скорость загрузки сайта — один из важных факторов, который влияет на позиции сайта. Данный параметр также существенно влияет на конверсию, показатель отказов и другие KPI для бизнеса.
Высокая скорость работы сайта положительно сказывается на пользовательском опыте. Медленные страницы отталкивают клиентов, быстрые страницы помогут привлечь их и удержать. Медленные сайты негативно влияют на доход, и наоборот. При прочих одинаковых условиях пользователь выберет тот сайт, который быстрее загружается и не заставит его ждать.
Медленные страницы отталкивают клиентов, быстрые страницы помогут привлечь их и удержать. Медленные сайты негативно влияют на доход, и наоборот. При прочих одинаковых условиях пользователь выберет тот сайт, который быстрее загружается и не заставит его ждать.
Поэтому есть 2 пути: либо предоставить пользователям быстрый сайт, либо наблюдать за тем, как пользователи (клиенты) буду уходить в другое место (к конкурентам). Особенно это важно, когда речь о мобильных устройствах. Ведь у них каналы доступа и мощности похуже, чем у ПК.
Google о скорости сайта
Еще в далеком 2010 году сотрудники Google Амит Сингхал и Мэтт Каттс написали в блоге для вебмастеров о том, что скорость загрузки сайта в Гугл является одним из фактором ранжирования поиска для десктопов.
Начиная с июля 2018 года скорость загрузки страницы стала фактором ранжирования для мобильного поиска. Сотрудники Google отметили, что данный фактор влияет только на самые медленные страницы.
Поэтому, чтобы сайт занимал первые позиции в органическом поиске Google, об анализе скорости сайта и последующей оптимизации точно не стоит забывать.
Оптимальная скорость сайта и её влияние на бизнес
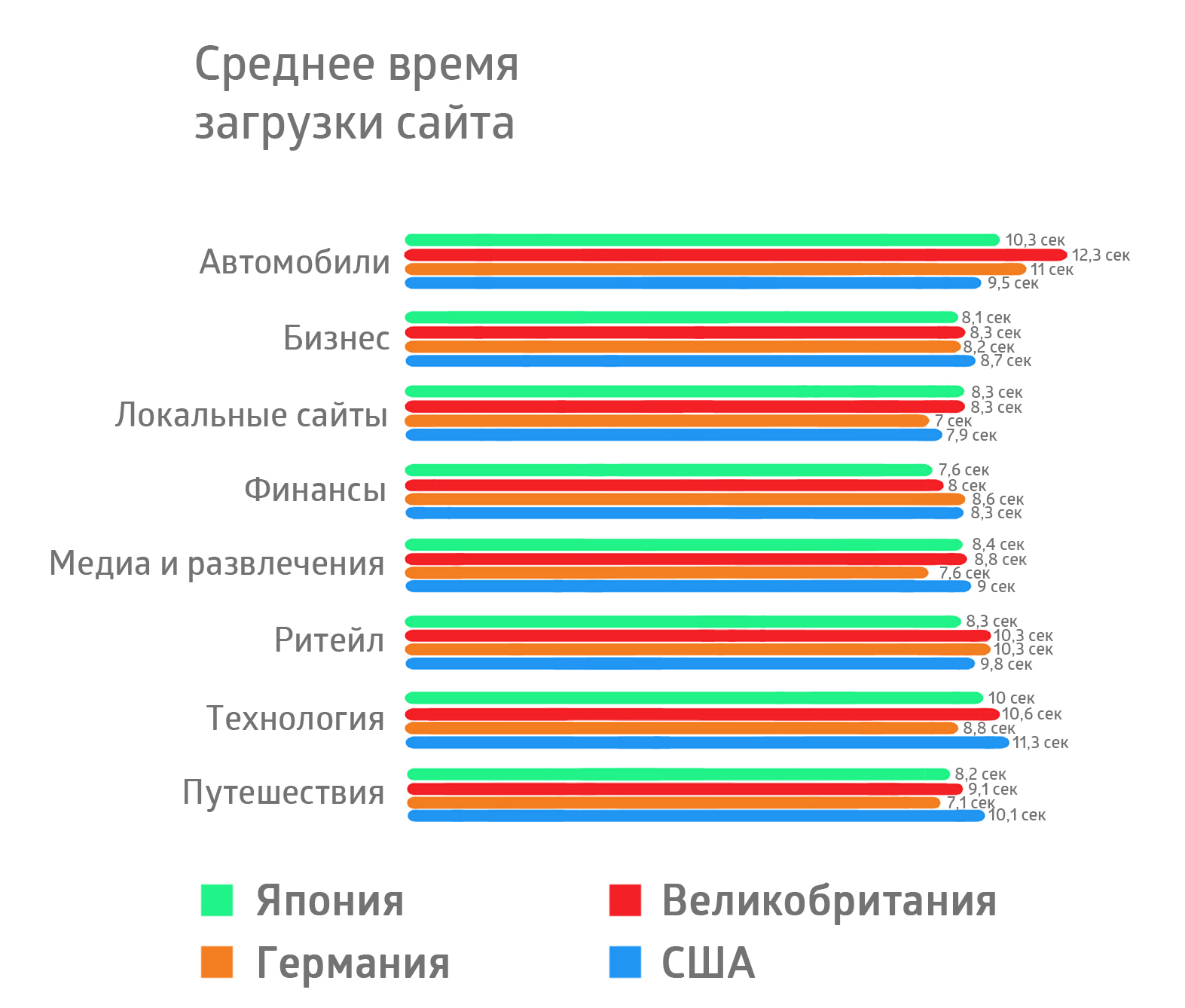
Сотрудники Amazon выяснили, что на 1% снижаются продажи при падении скорости загрузки сайта всего на 100 мс. Существует еще достаточно много исследований по влиянию скорости загрузки на конкретный бизнес. Некоторые можно почитать здесь, здесь или посмотреть на инфографике.
Цифры могут разниться, но всё сводится к одному. Чем быстрее сайт, тем больше конверсий и продаж, больше удовлетворенность посетителя, больше количество просмотренных страниц, меньше отказов и больше органического трафика.
Отметим основные моменты:
- Менее 2-х секунд — оптимальное время загрузки страницы
- 50% посетителей уходят сайта, если скорость загрузки более 3 секунд
- Каждая секунда (даже доли секунды) заметно влияет на конверсию
Важные параметры для анализа скорости сайта
Прежде чем перейдем проверке скорости загрузки сайта, определим наиболее важные параметры, на которые необходимо обратить внимание:
- Время для получение первого байта (TTFB).
 Это промежуток времени с начала загрузки страницы до получения первых данных. Данный параметр можно считать основным показателем оптимизации сервера, где расположен сайт.
Это промежуток времени с начала загрузки страницы до получения первых данных. Данный параметр можно считать основным показателем оптимизации сервера, где расположен сайт. - Первая отрисовка страница (начало рендеринга, начало отображения страницы). Временной отрезок времени от начала загрузки страницы до отображения первого бита контента.
- Фактическое время загрузки (загрузка DOM). Загрузка базовых элементов страницы, после которых страница готова для взаимодействия с пользователем.
- Полная загрузка страницы. Время, когда обработаны все основные и отложенные элементы.
Где проверить скорость загрузки сайта
Владельцы сайта зачастую не знают насколько быстро их сайт загружается у других пользователей. На скорость работы сайта может влиять мощность устройства, кэш браузера и его разновидность, скорость домашнего или мобильного интернета, удаленность клиента от сервера и другие факторы. Поэтому если у вас сайт загружается быстро, не факт что у всех происходит быстрая загрузка сайта.
Чтобы проверить скорость сайта, мы подобрали лучшие инструменты для анализа. Рекомендуем проверить, насколько быстр ваш сайт!
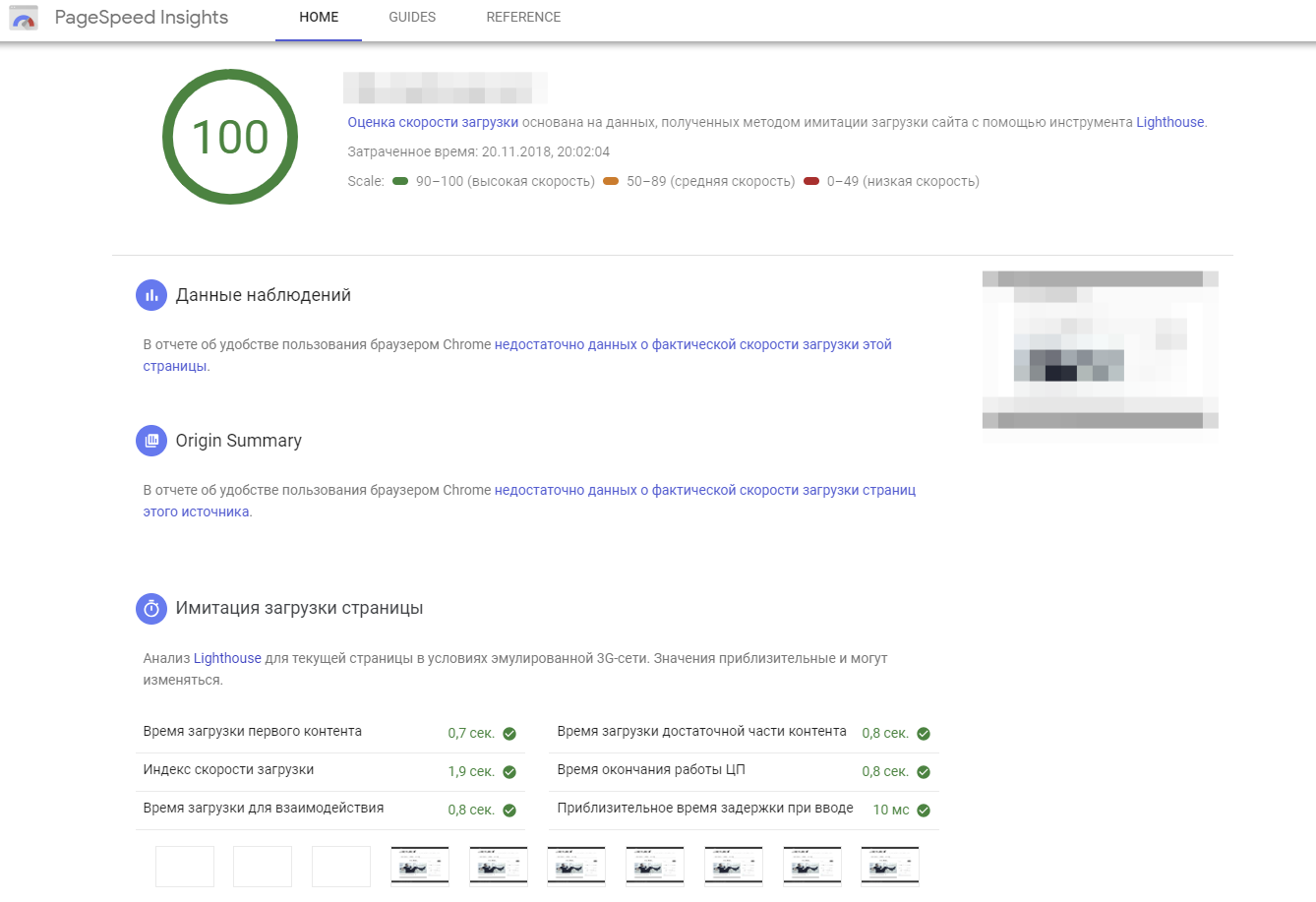
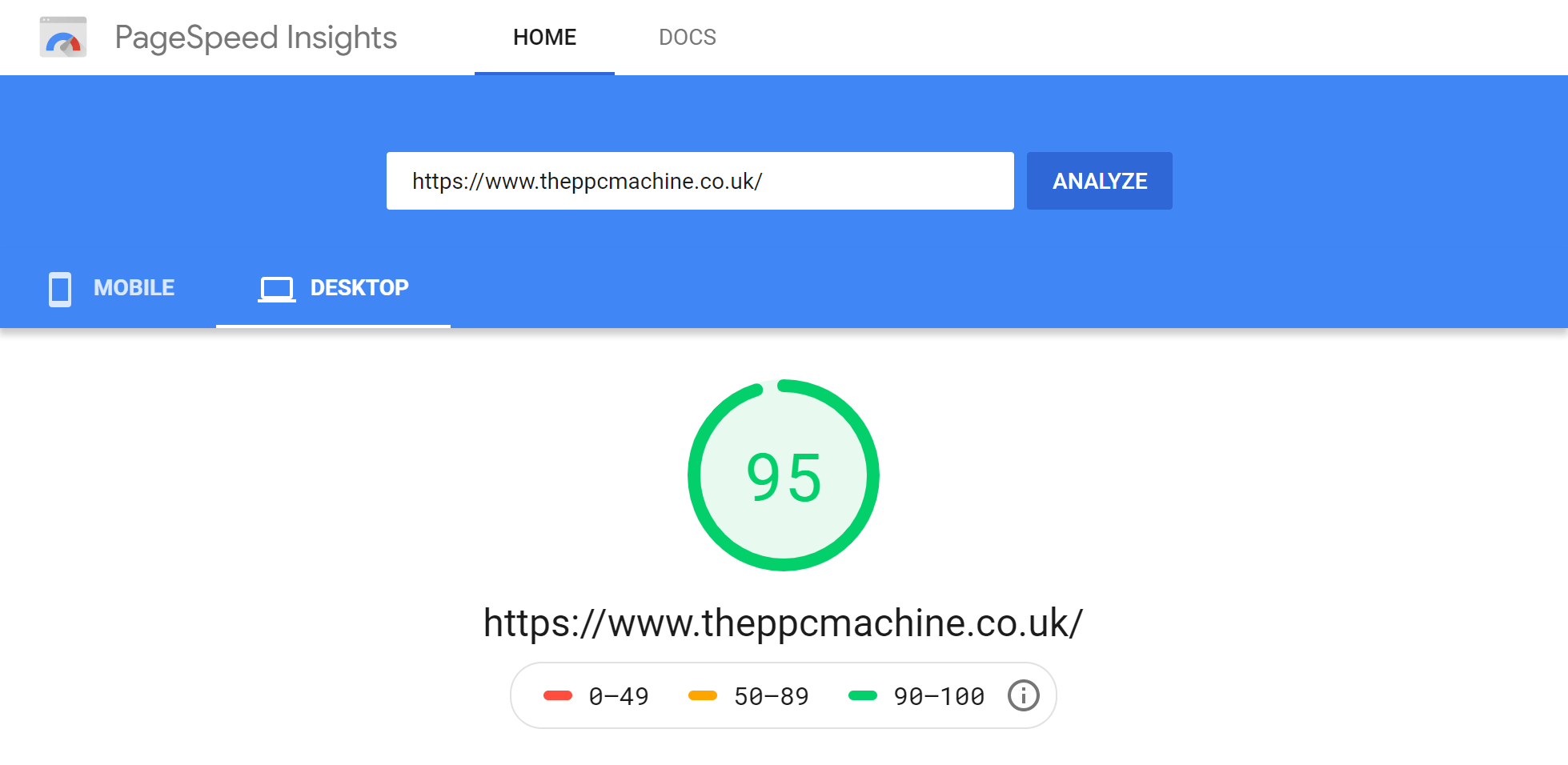
PageSpeed Insights
Самый популярный сервис от Google, с помощью которого можно проверить скорость загрузки сайта для десктопов и для мобильных устройств. Сервис наглядно показывает количество набранных баллов для страницы от 0 до 100.
Среди основных метрик в PageSpeed Insights отметим:
- Первая отрисовка контента (FCP) — время от начала загрузки до момента отображения первого бита контента из DOM. Присутствует процентное распределением данных на основе загрузок страницы за прошедшие 30 дней. Высокая скорость считается до 1 сек., средняя 1-3 сек, низкая — более 3 сек.
- Первая задержка ввода (FID) — время с момента, когда посетитель впервые взаимодействует с сайтом, до времени, когда браузер сможет ответить на это взаимодействие. Аналогично представлены данные в виде процентного соотношения. Для FID высокая скорость — до 100 мс, средняя от 100 до 300 мс, низкая — более 300 мс.

- Имитация загрузки страницы. Здесь выводятся данные по таким показателям: Время загрузки первого контента, Время загрузки достаточной части контента, Индекс скорости загрузки контента, Время окончания работы ЦП, Время загрузки для взаимодействия, Максимальная потенциальная задержка после первого ввода
Сам аудит делиться на 3 части:
- Оптимизация. В этом разделе представлен список рекомендаций как можно улучшить скорость загрузки страницы, каких показателей можно добиться, если реализовать ту или иную рекомендацию.
- Диагностика. В данном разделе отображаются сведения о соответствии анализируемой страницы рекомендациям касательно веб-разработки сайта.
- Успешные аудиты. Показан перечень аудитов, пройденных с хорошей оценкой.
Напомним, с конца 2018 года сервис использует Lighthouse в качестве механизма анализа скорости сайта. Заявлено, что можно получать одинаковые аудиты и в PageSpeed Insights, и в Chrome DevTools.
GTmetrix
Отличный сервис для теста скорости сайта , который оперирует данными Google и Yahoo, поэтому и основные оценки называются PageSpeed Score и YSlow Score.
По умолчанию тестируется страница с Канады с использованием браузера Chrome.
Для PageSpeed и YSlow имеются свои рекомендации с оценкой и приоритетом данных рекомендаций. Некоторые из них пересекаются, но тем не менее советуем заглянуть в каждую вкладку.
Стоит отметить, что при проверке PageSpeed в первую очередь учитываются рекомендации для мобильных устройств. У YSlow нет определенных правил для мобильных, поэтому оценка будет аналогична десктопу.
Очень полезна вкладка Waterfall. На ней отображена так называемая карта водопада, которая визуализирует поведение страницы при загрузке. Здесь можно увидеть очередность запросов, статус ответа HTTP, происхождение файла (откуда загружается), размер загружаемого файла, очень подробное время загрузки файла и (или) выполнения.
Такая информация действительно может помочь найти проблемы с производительностью. Если не знакомы как интерпретировать данные Waterfall, ознакомьтесь с документацией.
Если не знакомы как интерпретировать данные Waterfall, ознакомьтесь с документацией.
Для зарегистрированных пользователей доступен выбор 1 из 7 регионов сервера для анализа, выбор браузере (Chrome десктоп и мобильный, Firefox), выбор скорости интернета. Сохраняется история тестирования. Доступна вкладка Timings с данными о TTFB, отрисовке, загрузке DOM и другие.
Pingdom Tools
После теста скорости сайта в данном сервисе получаем основной отчет в виде таких показателей: рейтинг страницы, размер страницы, время загрузки, количество запросов.
Тест можно производить из серверов 7 регионов.
В отчете выводятся также рекомендации всего по 7 показателям, количество тех или иных ответов сервера. По каждому пункту дается оценка (Отлично -“A”, Хорошо -“С”, “D”, Плохо – “F”)
Полезно будет посмотреть какой контент преобладает при загрузке (скрипты, файлы стилей, изображения и т.д), каков их размер или количество запросов. Наглядно видно с какого сайта подгружаются больше скриптов или других данных.
Похожим образом, как у GTmetrix, реализован “водопад” запросов с детализированной информацией о каждом запросе (размер файла, время загрузки, заголовки ответа). Кроме того, можно отсортировать запросы по очередности загрузки, времени ответа, типу ответа и т.д.
WebPageTest
Бесплатная проверка скорости сайта с разных локаций со всего мира с использованием реальных браузеров и на выбранной скорости соединения интернета. Анализ скорости сайта можно выполнить из нескольких городов Америки, Европы, Азии, Австралии и даже Африки, используя различные браузеры.
Список расширенных настроек впечатляет. Например, можно посмотреть скорость при повторном визите тестируемой страницы. По умолчанию производиться 3 последовательных теста, после чего результаты предоставляются наихудшие (проанализировать можно информацию со всех тестов).
Вверху страницы находятся оценки для наиболее важных показателей (А и В — отлично, С — средне, D — плохо):
- Время получения первого байта
- Постоянное HTTP соединение (keep-alive)
- Использование сжатия Gzip
- Сжатие изображений
- Кэширование статического контента в браузере
- Использование CDN для статического контента (css, js, изображения)
Далее представлены количественные результаты по таким показателям: время загрузки, время получения первого байта, начало рендеринга, кол-во DOM элементов. Для Загрузки документа (фактической скорости загрузки страницы) и Полной загрузки страницы представлены соответствующие данные по времени загрузке, количеству запросов и размеру загруженных данных.
Для Загрузки документа (фактической скорости загрузки страницы) и Полной загрузки страницы представлены соответствующие данные по времени загрузке, количеству запросов и размеру загруженных данных.
На главной странице тестирования расположен водопад последовательных запросов со страницы с подробной информацией по каждому запросу:
Подробные данные по поддержке Keep-Alive, сжатию, компрессии, кэшированию и CDN представлены во вкладке Performance Review:
Получить наглядную информацию о количестве запросов и количеству загруженных байт, разбитую по типам файлов, можно во вкладке Content Breakdown:
Похожая информация по кол-ву запросов и кол-ву байт, но уже с разбивкой используемого домена, находится во вкладке Domain:
Во вкладке Request Map можно получить интересную и наглядную карту запросов. Например, можно увидеть список сервисов, подключенных через Google Tag Manager.
Chrome DevTools
В браузере также можно сделать проверку сайта на скорость. Как было выше сказано, данные должны быть похожие с PageSpeed Insights, так как используется одна технология Lighthouse. Но результаты анализа все-таки немного отличаются и имеют несколько иное представление. Отображаются 5 основных метрик с детализированным отображением каждой из метрик.
Как было выше сказано, данные должны быть похожие с PageSpeed Insights, так как используется одна технология Lighthouse. Но результаты анализа все-таки немного отличаются и имеют несколько иное представление. Отображаются 5 основных метрик с детализированным отображением каждой из метрик.
Чтобы открыть инструмент, можно в браузере Chrome воспользоваться быстрым сочетанием клавиш Ctrl+Shift+I (для Windows) или Cmd+Opt+I (для Mac). Либо через Меню/Дополнительные инструменты/Инструменты разработчика.
Дополнительно можно воспользоваться вкладкой Network, в которой можно увидеть кол-во запросов, размер загружаемых данных, время загрузки, детализированную информацию по каждому запросу.
Think with Google — Test My Site
Здесь можно запустить проверку скорости загрузки сайта для мобильной версии сайта и узнать текущую и среднюю скорость загрузки за месяц. Также, добавив вручную конкурентов, можно сравнить скорость загрузки сайта с ними.
В данном сервисе можно поиграться с потенциальным доходом от сайта, заполнив данные по месячной посещаемости, проценте конверсии и получаемой прибыли.
Например, при текущих данных увеличении скорости на полсекунды (с 1.9 до 1.4) потенциальный годовой доход составит около $1500. Google таким образом намекает, что каждая доля секунды в скорости загрузки сайта играет роль.
Dotcom-tools
Особенность инструмента в том, что можно проверить скорость сайта для 25 городов по всему миру и узнать где быстро загружается сайт, а где медленно. Плюс скорость проверяется для первого и повторного визита.
Перед тестом скорости сайта можно выбрать браузер: Chrome, Firefox, IE и мобильные браузеры для Android, iOS, Windows Phone и Blackberry. При выборе мобильного браузера доступен выбор около 70 устройств!
После теста можно увидеть среднюю скорость загрузки страницы, а также сравнить скорость для каждого города. Как сказано выше, скорость измеряется для первого и повторного визита. Также доступны данные о размере страницы и количестве разных ответов сервера.
На вкладке Page Speed Insight расположена аналогичная информация с одноименного сервиса. Посмотреть подробный водопад запросов можно, нажав на кнопку Waterfall или пиктограмму возле скорости загрузки напротив каждого города. Отдельно здесь выделены самые быстрые запросы и самые медленные
Посмотреть подробный водопад запросов можно, нажав на кнопку Waterfall или пиктограмму возле скорости загрузки напротив каждого города. Отдельно здесь выделены самые быстрые запросы и самые медленные
Uptrends
С помощью сервиса Uptrends можно быстро проверить загрузку сайта для мобильной и десктопной версии, оценку от Google Page Speed, размер загружаемой страницы, количество запросов. При запуске тест есть выбор локации из 10 городов. Для мобильной версии можно выбрать модель телефона из двух десятков и скоростной канал (2G, 3G, 4G). Для ПК дополнительно можно выбрать разрешение экрана, скоростной канал и используемый браузер при тесте.
Доступны рекомендации, аналогичные Google PageSpeed Insights, водопад запросов и статистика по количеству запросов, в зависимости от типа объекта и размера.
Google Search Console
С помощью Google Search Console владельцы сайта могут отследить на временном промежутке показатели гугл скорости для мобильной версии сайта и для ПК. Данные поступают из отчета об удобстве пользования браузером Chrome.
Данные поступают из отчета об удобстве пользования браузером Chrome.
Google Analytics
Для владельцев сайта предоставляются данные по скорости загрузки сайта в гугл: среднее время загрузки сайта, среднее время загрузки каждой страницы и ее отклонение от среднего показателя, скорость сайта в зависимости от браузера, страны и города и т.д.
Находятся отчеты по данному пути: Google Analytics > Поведение > Скорость загрузки сайта
Sucuri Load Time Tester
Сервис подойдет для быстрого анализа TTFB (времени до первого байта) и времени полной загрузки сайта для 16 локаций, водопад
Site24x7
Отличается Site24x7 от других, что перед проверкой скорости загрузки сайта доступно более 100 локаций со всего мира, включая Киев. После теста выводится скорость по PageSpeed, время загрузки страницы, количество запросов, размер страницы. Доступен краткий водопад запросов, информация о типах загружаемых файлов и рекомендации с того же PageSpeed Insights.
Yellow Lab Tools
Сервис помогает обнаружить проблемы с производительностью и качеством кода. Отдельным отчетом представлен временной график загрузки всех скриптов, позволяющий отследить ошибки и предупреждения. Можно выбрать устройство для тестирования: ПК, планшет или мобильный телефон.
Данные предоставляются путем загрузки страницы через PhantomJS и сбора разных метрик с помощью Phantomas. Yellow Lab Tools больше подходит для оптимизации кода сайта.
Load Impact
С помощью данного сервиса можно протестировать производительность сайта и узнать насколько он выдерживает нагрузку (небольшой DDOS). Происходит эмуляция активности пользователей на сайте в течении нескольких минут, после чего будет доступен график изменения времени отклика в зависимости от количества запросов и количества пользователей.
По умолчанию тест длиться около 3 минут при нагрузке до 25 виртуальных пользователей. После регистрации можно запустить тест на 15 минут при максимальной нагрузке до 100 виртуальных пользователей. Увеличить кол-во активности пользователей можно уже в платных тарифах.
Увеличить кол-во активности пользователей можно уже в платных тарифах.
Выводы
Скорость сайта — важный фактор для ранжирования в мобильном и десктопном поиске Google. От скорости загрузки сайта значительно зависит показатель конверсии с сайта. Если сайт загружается менее 1 секунды — отлично, до 2 секунд — хорошая оценка, свыше 3-х секунд — повод задуматься об оптимизации сайта.
Для анализа скорости сайта, чтобы иметь полную картину, необходимо использовать несколько инструментов для тестирования. На наш взгляд, точно стоит проверить скорость сайта с помощью Google PageSpeed Insights, если вы оптимизируете сайт под Google. Некоторые сервисы предоставляют сухие данные на основании только данного сервиса, поэтому они не вошли в нашу подборку.
Множество детализированной информации для анализа можно найти в WebPageTest и GTmetrix. Сделать замер скорости первого и повторного визита для 25 городов мира с последующим анализом данных позволяет Dotcom-tools. Быстро сравнить скорость сайта с конкурентами можно с помощью Think with Google — Test My Site.
Как узнать скорость загрузки сайта: анализ, оценка, оптимизация
Большинство владельцев сайтов знают, что скорость загрузки страниц является одним из факторов, влияющих на ранжирование. Значением данного параметра не стоит пренебрегать, ведь если сайт загружается слишком долго, то пользователь может и не дождаться результатов и сделать выбор в пользу другого ресурса. Именно поэтому любой владелец сайта должен знать, от чего зависит скорость загрузки ресурса и как ee можно увеличить.
Несмотря на то, что рассматриваемый показатель является одним из многочисленных факторов ранжирования, оптимизация скорости загрузки сайта может послужить толчком к улучшению поведенческих факторов пользователей и, несомненно, к более высоким позициям в результатах выдачи. Именно поэтому интернет предлагает множество как онлайн инструментов и сервисов, так и программ для компьютеров и ноутбуков, позволяющих не только определить скорость реакции ресурса на веб-запросы и возможность сравнить значения для различных сайтов, но и предоставляющих рекомендации по улучшению данного показателя.
Google Analytics
Корпорация Google предоставляет расширенное средство для проверки и увеличения отклика на веб-запросы любого ресурса. Для новичка работа с сервисом Google Analytics может показаться слегка трудной, но достаточно прочитать пару кратких справочных материалов и несколько раз использовать инструмент и комфортная работа с ним обеспечена. Данный сервис позволяет следить за следующими показателями:
- Скорость загрузки ресурса, вычисляемая для определенной выборки просмотров страниц. С помощью данной выборки можно проанализировать, как изменяется скорость загрузки веб-страниц в зависимости от местоположения пользователей, операционной системы, браузера, разрешения дисплея и целого ряда иных параметров.
- Быстрота выполнения/загрузки для единичного запроса или действия. Например, можно определить скорость загрузки графического элемента (изображения, GIF-файла и т.п.) или время отклика на нажатие кнопки.
- Эффективность обработки документа на сайте и скорость предоставления этого файла пользователю.

Какие же действия необходимо выполнить для использования функционала Google Analytics?
- Необходимо завести аккаунт Google и авторизоваться в системе.
- Перейти по адресу www.analytics.google.com.
- Создать учетную запись для сайта, если ее нет.
- Выбрать соответствующее представление.
Интерфейс Google Analytics
- Во вкладке “Отчеты” кликнуть по пункту “Поведение”.
Вкладка “Отчеты”, пункт “Поведение” в Google Analytics
- Жмем по ссылке “Скорость загрузки сайта”.
В подменю “Время загрузки страниц” получаем все необходимые сведения с возможностью указания дополнительных параметров, установки фильтров и сортировки результатов по массе критериев.
Подпункт “Время загрузки страниц в Google” Analytics
В этом пункте приведена информация, которая поможет оптимизировать работу ресурса, зачастую не требуя от пользователя особых навыков или знаний. Этого можно добиться, если потратить немного времени и установить, при каких условиях (браузер, страна, используемая ОС, глубина просмотра и т. д.) скорость выше, а при каких – ниже.
д.) скорость выше, а при каких – ниже.
Дополнительные параметры подпункта “Время загрузки страниц”
Вкладкой ниже в подпункте “Ускорение загрузки” приведен перечень страниц с предложениями по оптимизации данных страниц посредством сервиса PageSpeed Insights. Также в предлагаемой таблице есть показатель “Уровень скорости загрузки страниц”, который показывает, насколько можно повысить скорость загрузки той или иной страницы. Чем меньше этот показатель, тем больших результатов в повышении скорости загрузки страницы можно добиться.
Подпункт “Ускорение загрузки” в Google Analytics
Для новичков в Google Analytics присутствует подробное руководство по работе с ресурсом с удобным и функциональным поиском по ключевым словам.
Поиск по ключевым словам в Google Analytics
PageSpeed Insights
Данный онлайн-сервис отображает эффективность выполнения запросов для мобильных устройств и обычных ПК. Результаты проверки сайта отображаются в баллах, а не в секундах. Оценка в 85+ баллов, обычно указывает на то, что сайт функционирует отлично и в ускорении не нуждается, а вот более низкие оценки говорят о необходимости оптимизации.
Оценка в 85+ баллов, обычно указывает на то, что сайт функционирует отлично и в ускорении не нуждается, а вот более низкие оценки говорят о необходимости оптимизации.
Из-за постоянного совершенствования работы аналитических алгоритмов оценка, полученная в разное время, может отличаться.
PageSpeed Insights отображает следующие результаты:
- время от момента отправки поискового запроса до прорисовки верхней части веб-сайта;
- общее время, потребовавшееся на визуализацию всей страницы в окне обозревателя.
Для получения актуальных результатов система рассматривает только независящие от функционирования интернет-канала параметры: эксплуатацию внешних хранилищ файлов, конфигурацию сервера, структуру и версию HTML, оптимизацию кода.
Результат отображается с помощью индикаторов, которые представлены в трех цветах:
- красный – выполнение рекомендаций приведет к изрядному повышению скорости загрузки;
- желтый – простые исправления улучшат работу ресурса;
- зелёный – проблем нет или они практически не отражаются на эффективности работы сайта.

Проверить реакцию любой интернет-страницы можно, перейдя по ссылке www.developers.google.com/speed/pagespeed/insights/. В строку поиска вставляем интересующий URL и жмем “Анализировать”.
Анализ быстродействия сайта посредством PageSpeed Insights
Спустя пару секунд на дисплее отобразятся результаты анализа загрузки для компьютеров и мобильных устройств с рекомендациями по внесению неотложных и желательных исправлений.
Результаты анализа сайта по PageSpeed Insights
Для каждого пункта присутствует подробное руководство по устранению выявленных ошибок с указанием проблемных файлов и элементов ресурса. Необходимо только нажать на соответствующий текст “Как исправить”.
Консоль разработчика Google Chrome
Проверить скорость загрузки сайта можно также при помощи браузера Google Chrome и консоли отладчика. Для того чтобы выполнить проверку, зайдите на интересующий вас сайт и нажмите клавишу F12. После этого откроется окно разработчика – перейдите на вкладку “Network” и обновите страницу с помощью нажатия клавиши F5. По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.
По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.
Анализ скорости сайта с помощью консоли разработчика Google Chrome
С помощью таких нехитрых манипуляций можно определить как время загрузки страницы в целом, так и узнать, сколько времени отнимает загрузка тех или иных файлов и произвести работы по их оптимизации.
GTmetrix
С помощью зарубежного сайта GTmetrix можно проанализировать скорость страниц через Google PageSpeed и YSlow. Для проверки используется единый сервер, расположенный в Ванкувере. Эксплуатация ресурса аналогична: вставляем адрес и жмем “Analyze”.
Интерфейс сервиса GTmetrix
После ожидания появится следующая картина с сортировкой результатов по наихудшему показателю, предоставляя пользователю данные о компонентах и недоработках, замедляющих загрузку.
Результаты проверки сайта посредством GTmetrix
Как можно заметить, по окончании проверки сайт получает две оценки – по PageSpeed и YSlow. Данные могут несколько отличаться, поскольку PageSpeed и YSlow используют разные методы определения структуры сайта и механизмов, которые влияют на его быстродействие.
Данные могут несколько отличаться, поскольку PageSpeed и YSlow используют разные методы определения структуры сайта и механизмов, которые влияют на его быстродействие.
Для продвинутых пользователей пригодится вкладка “Waterfall”, на которой отображаются все файлы, найденные на странице и скорость их загрузки. Интерфейс вкладки весьма похож на интерфейс консоли разработчика в Google Chrome или инструмент Firebug Net Panel для Mozilla Firefox.
Кнопка “Download PDF” скачает на ПК отчет по сайту в формате PDF. Результаты тестирования можно сохранить, что дает возможность сравнить их с итогами тестов после внедрения исправлений.
WebPage Analyzer
Процесс проверки с помощью WebPage Analyzer является практически аналогичным предыдущим онлайн-сервисам – вставляем URL-адрес веб-ресурса и жмем кнопку “Отправить”:
Интерфейс онлайн-сервиса WebPage Analyzer
После отправки запроса, его подтверждения путем ввода капчи и небольшого ожидания вы получите мини-отчет о скорости ресурса. При этом сервис показывает как скорость загрузки отдельных элементов, так и общее время, которое ушло на загрузку каждого типа данных.
При этом сервис показывает как скорость загрузки отдельных элементов, так и общее время, которое ушло на загрузку каждого типа данных.
Статистика сайта по WebPage Analyzer
Исходя из этого скрипт предоставляет объекты страницы и их параметры, а также содержит поле комментариев:
Объекты проверяемой страницы – WebPage Analyzer
После данной таблицы находятся подробные характеристики и рекомендации по исправлению ошибок:
Рекомендации по оптимизации файлов страницы WebPage Analyzer
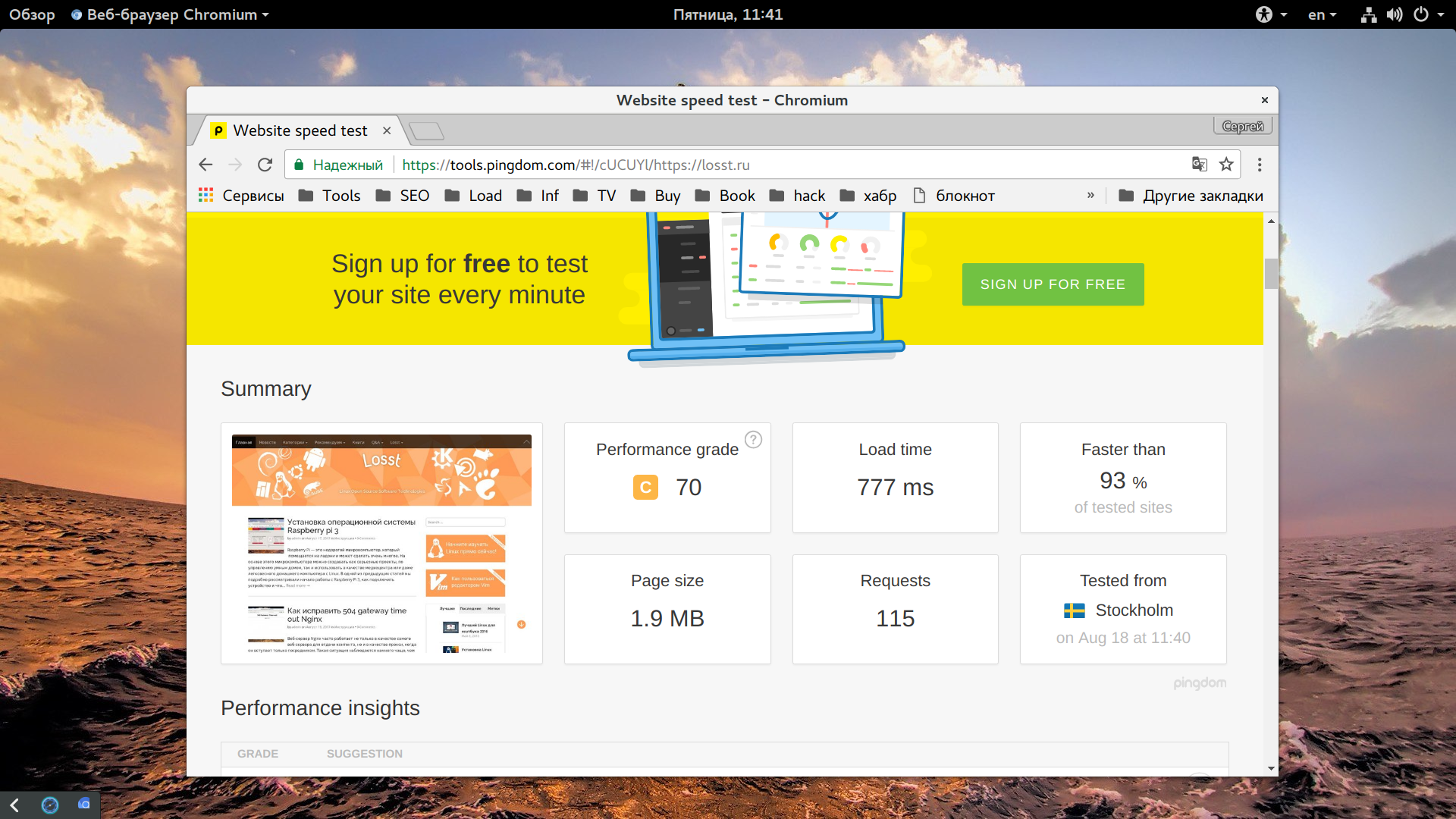
Pingdom
Предлагает простой тест скорости загрузки страницы с возможностью изменения места расположения сервера (Австралия, США, Швеция).
Открываем адрес https://tools.pingdom.com/, вставляем ссылку на интересующий сайт, определяемся с сервером и кликаем “Start test”.
Интерфейс онлайн-сервиса Pingdom
Результатом онлайн-теста является множество метрик-показателей скорости загрузки сайта. При этом инструмент дает оценку по скорости разным параметрам. При клике на определенный пункт он разворачивается, предоставляя полный список элементов, которые содержат эту проблему:
При клике на определенный пункт он разворачивается, предоставляя полный список элементов, которые содержат эту проблему:
Показатели скорости загрузки сайта – Pingdom
Ниже в сводной таблице проверки отображаются данные по каждому запросу к серверу (java-скрипты, различные стили, медиафайлы и т. п.).
Перечень объектов страницы и время их загрузки – Pingdom
Благодаря этой таблице достаточно легко определить, какой именно файл или типы файлов негативно влияют на временной показатель скорости сайта.
WebPagetest
Данный онлайн-инструмент позволяет проводить простые и расширенные тесты с указанием массы параметров:
- мобильная или настольная платформа;
- версия операционной системы;
- используемый браузер;
- место нахождения сервера;
- количество тестов;
- выбор ширины интернет-канала;
- отключение загрузки видео, скриптов и прочего содержимого, и многое другое.
Что же необходимо, чтобы проверить скорость ответа сайта?
- Для быстрой проверки кликаем по ссылке http://www.
 webpagetest.org и активируем вкладку “Simple Testing”.
webpagetest.org и активируем вкладку “Simple Testing”. - Вставляем адрес ресурса в текстовую форму, указываем скорость соединения (мобильный интернет, 3G, высокоскоростное подключение) и жмем “Start test”.
Интерфейс онлайн-инструмента WebPagetest
После выполнения двух тестов отобразятся их результаты в виде скриншотов, а в это время будет проводиться третий, что предоставит более правдивую информацию по сравнению с единоразовой проверкой.
Результаты проверки сайта с помощью WebPagetest
В таблице приведена информация о времени загрузки контента по его типу (графические элементы, скрипты, мультимедиа), позволяя быстро понять, что именно замедляет страничку.
Load Impact
Тест Load Impact длится гораздо дольше остальных, но надежность результатов тестирования сложно поставить под сомнение. Сервис проводит серию легких DDOS-атак, симулируя посещение страницы десятками активных юзеров и парой сотен соединений. Проверка происходит на протяжении нескольких минут, а результатом теста является график зависимости количества активных пользователей от скорости ответа сервера.
Вставляем адрес ресурса и кликаем “Run free test”:
Load Impact – интерфейс сервиса
Проанализировав графики с подробными сведениями о динамике быстроты загрузки в зависимости от числа активных юзеров и соединений, можно сделать выводы о скорости работы сайта.
Результирующий график проверки нагрузки на сайт
WhichLoadFaster
Инструмент WhichLoadFaster предназначен для сравнения динамики загрузки двух сайтов, например, собственного и конкурирующего.
Проверка сайтов через сервис WhichLoadFaster
После вставки ссылок на интересующие ресурсы и щелчка по пиктограмме “GO” начнется загрузка сайтов, а результаты проверки будут в реальном времени визуализироваться на экране, разделенном надвое:
Сравнение сайтов с помощью WhichLoadFaster
Никакие дополнительные параметры тестов при использовании не предусмотрены, а результат может немного отличаться от раза к разу, порой на десятки процентов. В окне с итогами теста можно проанализировать любой из ресурсов отдельно.
Анализ каждого из двух сайтов отдельно – WhichLoadFaster
Анализирует посещение URL с серверов, расположенных по всему земному шару, показывая информацию о каждом соединении. Алгоритм проверки выглядит аналогично другим похожим сервисам – необходимо просто вставить URL и нажать кнопку “Start test”:
Интерфейс инструмента Monitis Tools
Это один из немногих сервисов, разгружающих себя от роботов благодаря использованию сервиса капчи для запуска теста. По окончанию проверки на экране отобразится отчет, где красным цветом на временной линии отображаются файлы, отрицательно влияющие на показатель скорости загрузки сайта. Испытать сервис можно по ссылке: http://www.monitis.com/pageload/.
Результаты проверки сайта через Monitis Tools
Проверка осуществляется с помощью трех различных местоположений серверов – США (United States), Европа (Europe), Азия (Asia/Pacific).
PR-CY
Сервис дарит возможность визуально оценить быстроту загрузки сайта в используемом браузере и даст рекомендации по улучшению результатов для мобильных устройств и компьютеров.
Вставляем ссылку в форму по URL http://pr-cy.ru/speed_test/ и кликаем “Анализировать”.
Анализ веб-сайта с помощью PR-CY
В результате на экране отобразится перечень ошибок с подробным руководством и пояснениями по их исправлению.
Перечень ошибок и рекомендации по исправлению – PR-CY
Seo28
Отечественный сервис Seo28 после теста отобразит сведения о времени генерации и загрузки страницы со скриптами и стилями, ее размере и выставит общую оценку скорости сайта. Рекомендации по увеличению скорости загрузки не предоставляются.
Проверка сайта посредством онлайн-инструмента Seo28
Также сервис предлагает постоянную ссылку на результаты проверки скорости ресурса.
Выводы
В данной статье были рассмотрены различные методы определения скорости загрузки сайта среди которых: онлайн инструменты и сервисы, система Google Analytics, а также консоль разработчика Chrome.
Среди приведенных сервисов присутствуют как простые инструменты для новичков, так и более продвинутые средства анализа скорости загрузки сайтов для владельцев бизнеса, маркетологов и разработчиков. Большинство рассмотренных сервисов предлагают не только определить скорость загрузки страницы, а и время, затраченное на загрузку всех ее элементов. Проанализировав перечень таких объектов, можно определить, на какие именно элементы стоит обратить пристальное внимание и оптимизировать в первую очередь. А оптимизация проблемных файлов поможет добиться приемлемой скорости загрузки сайта, что в свою очередь положительно повлияет на ранжирование вашего сайта в поисковых системах.
Большинство рассмотренных сервисов предлагают не только определить скорость загрузки страницы, а и время, затраченное на загрузку всех ее элементов. Проанализировав перечень таких объектов, можно определить, на какие именно элементы стоит обратить пристальное внимание и оптимизировать в первую очередь. А оптимизация проблемных файлов поможет добиться приемлемой скорости загрузки сайта, что в свою очередь положительно повлияет на ранжирование вашего сайта в поисковых системах.
Автор статьи:
Олег Скрып
Руководитель компании ApollonGuru, ментор SEO-материалов vc.ru. В интернет-маркетинге с 2012 года. Люблю чтобы все было четко.
Будем признательны за каждый лайк:
« Older Article
Скорость загрузки сайта – как проверить и увеличить скорость загрузки страниц
Маркетологи тратят огромное количество времени на генерирование трафика на свои сайты, открывая новые каналы охвата клиентов, чтобы привлечь на сайт как можно больше людей. Однако они забывают, что большинство потенциальных клиентов покинут страницу, если она не загрузится достаточно быстро.
Однако они забывают, что большинство потенциальных клиентов покинут страницу, если она не загрузится достаточно быстро.
Как ускорить работу сайта и привлечь больше клиентов?
Мы живем в эпоху мобильных устройств, большинство из нас ищут информацию и потребляют контент на своих смартфонах. Как владелец веб-сайта, вы должны убедиться, что он быстро доступен для каждого из ваших потенциальных клиентов или читателей. Даже если он использует более старую (то есть более медленную) модель телефона и использует более медленную сеть.
Что влияет на скорость загрузки страницы?
Начнем с основ: чтобы сайт появился на вашем экране, должны произойти две вещи.
Во-первых, сервер, на котором размещен сайт, должен подготовить HTML-код и другие необходимые файлы, а затем отправить их в ваш браузер.
Во-вторых, ваш браузер (например, Chrome) должен получить эти данные, а затем заменить код и файлы, чтобы страница выглядела должным образом.
Что происходит на сервере?
Задача сервера — хранить и передавать файлы и код страницы запрашиваемым его браузерам. Это происходит, как только вы вводите адрес веб-сайта в строку браузера или нажимаете ссылку.
Это происходит, как только вы вводите адрес веб-сайта в строку браузера или нажимаете ссылку.
Время, в течение которого браузер получает код от сервера, зависит от его конфигурации и качества самого кода. На виртуальном хостинге (на таком хостинге размещается большинство сайтов) не так много параметров, связанных с их настройкой. Именно администраторы обеспечивают его правильную и быструю работу, и обычно такие сервера работают быстро.
Однако, как владелец сайта, вы влияете на качество кода. Большинство web-сайтов основаны на системах CMS, которые позволяют редактировать контент. Самым многочисленным представителем этих систем, конечно же, является WordPress, написанный на PHP. Каким-то образом ваш код WordPress (на самом деле плагины и темы, которые вы используете) оказывает наибольшее влияние на скорость ответа сервера.
Проще говоря, задача сервера — сгенерировать HTML-код на основе инструкций, содержащихся в PHP. В настоящий момент сервер обрабатывает данные, содержащие контент на сайте и все функции, отвечающие за создание простого HTML, понятного браузеру.
Чем сложнее код PHP, тем дольше сервер будет его обрабатывать. Это включает в себя поэтому установка нескольких плагинов в WordPress может привести к замедлению работы сайта. Это потому, что каждый плагин добавляет новые строки кода для обработки.
Большинство владельцев сайтов не заботятся о том, что делает код на стороне сервера, и оптимизация этой проблемы может сократить время, необходимое браузеру для получения данных с сервера. Прочтите, чтобы узнать, что вы можете с этим сделать.
Что происходит на стороне браузера?
Когда сервер завершает обработку, сгенерированный HTML-код отправляется в браузер пользователя. Теперь его задача — отобразить страницу на основе данных, полученных с сервера.
Помимо HTML-кода, браузеру нужны два других типа данных / файлов. Они будут
- CSS (каскадные таблицы стилей) — они отвечают за внешний вид страницы. CSS содержат инструкции по внешнему виду данного элемента, такие как форма, цвет, размер шрифта и т. Д.
- JavaScript — код, отвечающий за любые динамические действия, не требующие перезагрузки страницы. Это будет, например, анимация или работа корзины в интернет-магазине.
Браузер получает три типа исходного кода, которые необходимо преобразовать в внешний вид и функциональность веб-сайта (HTML, CSS, JS). Только когда это будет сделано, страница загрузится в браузере. Однако между тем, что происходит на сервере, есть важное различие. Браузер интерпретирует код последовательно, что означает, что код может быть частично загружен.
Наверняка вы не раз сталкивались с ситуацией, когда следующие элементы страницы пополняются, а другие видны давно. Это связано с тем, что код JavaScript, отвечающий, например, за отображение рекламы, запускается только тогда, когда другие важные элементы страницы уже видны пользователю.
Когда дело касается скорости страницы на стороне браузера, ваша задача — как можно скорее доставить пользователю наиболее важную часть страницы, остальные элементы можно будет загрузить позже. Самое главное, чтобы пользователь не ждал первого контента, глядя на белую вкладку или полосу загрузки.
Действительно ли скорость страницы влияет на позиции в Google?
Это непрямой процесс, но да. Скорость вашего сайта влияет на общий рейтинг сайта, что приводит к лучшей видимости. Почему непрямо? Простой факт, что страница загружается быстро или медленно, не влияет на позицию, однако скорость страницы влияет на поведение пользователей, что уже может влиять на алгоритмы.
Предположим, у вас есть статья или продукт, который занимает первое место по важным запросам. Внезапно ваш сайт замедляется из-за ошибки реализации. Пользователи, которые его обнаруживают, должны ждать более 10 секунд загрузки страницы, чтобы вообще увидеть подробности.
Что будет делать большинство из них? Он вернется к результатам поиска и щелкнет второй, третий или следующий элемент. При соответствующем масштабе такого явления Google заметит, что ваш сайт не подходит для людей, которые ищут данный продукт, и может (потому что это необязательно) снизить позицию вашего сайта.
Почему стоит инвестировать в ускорение работы сайта?
У быстрого сайта есть еще много преимуществ. Ниже приведены некоторые из самых важных:
Ваши клиенты не нервничают
Знаете ли вы это чувство, когда вы заходите на сайт и он долго загружается? Хотите купить этот товар, но ваша корзина зависает или страница не подходит для вас из-за медленной загрузки?
Это действие сайта очень раздражает и может кого угодно расстроить. Стоит позаботиться о скорости работы сайта, чтобы вашим клиентам было приятно пользоваться вашим сайтом или магазином. Пусть посещение вашего сайта будет ассоциироваться с чем-то приятным, никто не вернется в магазин, связанный со стрессом.
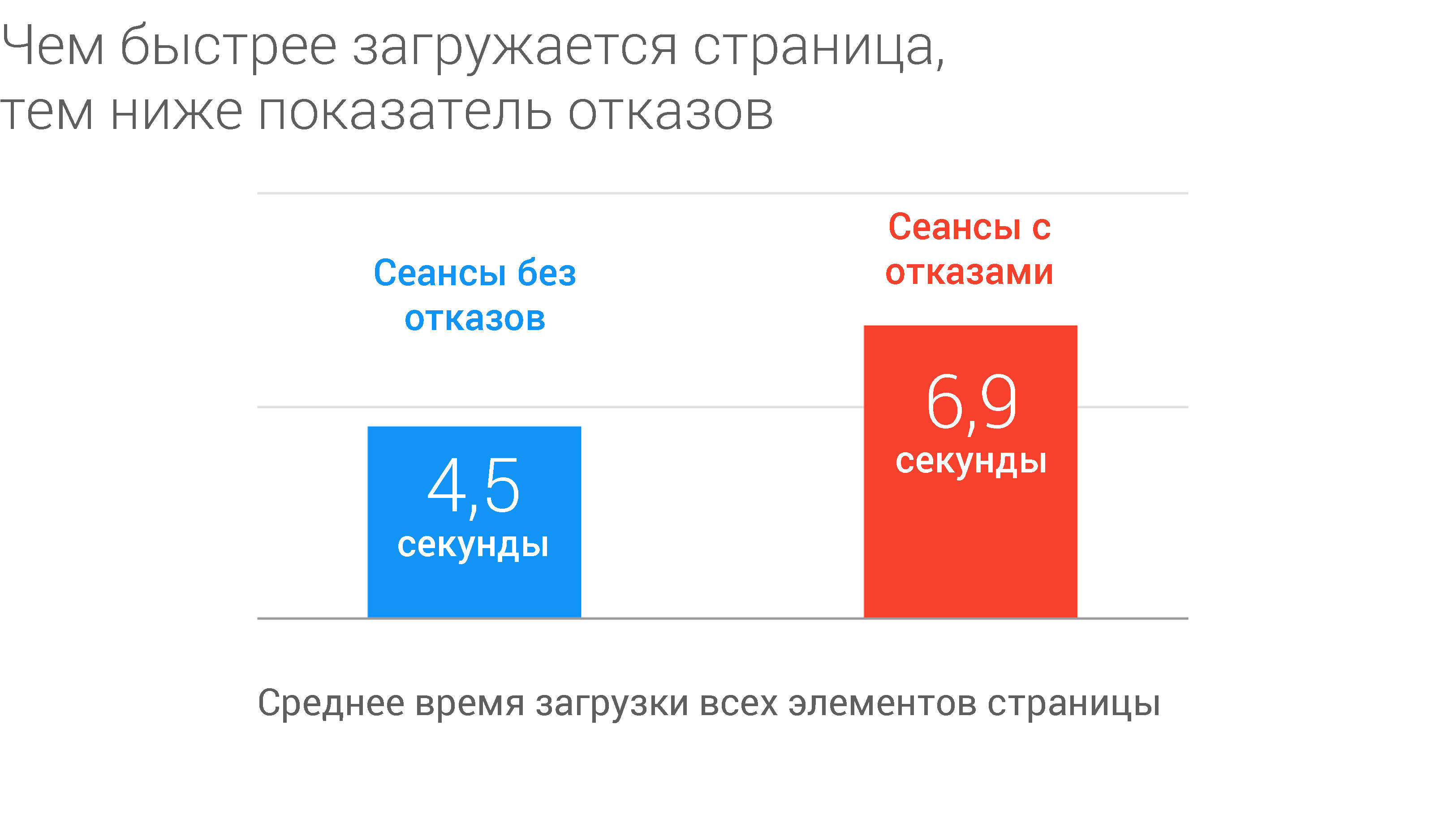
Вы уменьшаете показатель отказов
Показатель отказов показывает, сколько пользователей покидают ваш сайт без какого-либо взаимодействия. Чем выше коэффициент, тем больше трафика заканчивается без взаимодействия. Теперь посмотрим на данные, представленные Google:
Посмотрите, как распределяется риск отката (выходов со страницы без взаимодействия) в зависимости от скорости загрузки страницы:
- 1с — 3с — вероятность отскока увеличивается на 32%,
- 1 с — 5 с — вероятность отскока увеличивается на 90%,
- 1с — 6с — вероятность отскока увеличивается на 106%,
- 1с — 10с — вероятность отскока увеличивается на 123%,
Цифры говорят сами за себя, чем медленнее сайт, тем больше людей выйдет с него. Что это значит? К сожалению потеря потенциального покупателя или читателя.
Вы увеличиваете конверсию / скорость продаж
Чем быстрее сайт, тем больше довольных пользователей, которые с большей вероятностью купят или заполнят контактные формы. Другими словами, скорость вашего сайта переводится в деньги.
За границей этот факт очевиден. Посмотрите, как быстро работает сайт Amazon, который считается самым быстрым сайтом в электронной коммерции.
Как проверить скорость: сервисы и их возможности
Время, за которое загружается площадка, определяется разными параметрами. Первый визит запускает целый комплекс операций: DNS-запрос названия сайта, связь с сервером, установка безопасного соединения, загрузка HTML-кода, обработка полученного документа и отрисовка страницы браузером. Повторное посещение сайта осуществляется быстрее. Полученные ранее данные сохраняются в кэше, т. е. браузеру ненужно подгружать их повторно. Поэтому наглядно проверять скорость сайта нецелесообразно. Получить точный результат практически невозможно. Какие сервисы использовать, чтобы проверить сайт на скорость?
Google PageSpeed Insights
Один из наиболее используемых инструментов. Сервис позволяет определить время разных этапов загрузки определенной страницы.
Основные возможности инструмента:
- демонстрирует оценку скорости по стобалльной шкале. Минимальный показатель хорошей загрузки — 90%;
- формирует отчет, который показывает скорость загрузки контента, отображает время между запросом и ответом страницы;
- имеет раздел «Имитация загрузки». Он проверяет скорость отображения в условиях 3G-соединения;
- предоставляет рекомендации по оптимизации страниц с указанием времени, которое можно сократить.
Почему этот инструмент является одним из самых лучших? Поисковая система определяет позиции веб-ресурса в выдаче. И к ее рекомендациям следует прислушиваться, если вы планируете проводить поисковую оптимизацию и выводить сайт в топ.
Pingdom Tools
Инструмент, который дает подробную информацию по загрузке сайта. Анализирует по более чем 70 факторам. И скорость загрузки страницы — один из них. Особенность сервиса — функция выбора региона, в котором планируется дальнейшее продвижение сайта в интернете. Инструмент указывает расположение сервера, осуществляющего проверку.
В отчете предоставляется детальная информация по каждому из обращений к серверам, результаты анализа качества работы, производительности, взаимодействия с посетителями. Использование инструмента позволяет определить, что именно тормозит отображение данных.
Web Page Performance Test
Функциональный сервис, позволяющий выбрать регион, браузер и девайс для имитации точного запроса и замера скорости. Он предоставляет отчет за два обращения к веб-ресурсу, показывает подробную статистику по каждому. С помощью теста можно обнаружить ошибки в кэшировании, собирать данные по каждой загрузке. Пользователям предоставляется информация о разных видах контента, которые влияют на отображение страниц и требуют больше времени. На каждом этапе загрузки демонстрируются скриншоты с сайтом. Из плюсов — возможность тестировать несколько площадок сразу. Недостаток — скудное юзабилити.
Load Impact
Один из самых требовательных сервисов, который проверяет и указывает скорость загрузки в зависимости от числа пользователей. С помощью инструмента определяется максимальная нагрузка. Сервис симулирует десятки запросов и сотни активных соединений. Оценка скорости сайта занимает несколько минут. Инструмент позволяет проводить анализ в час пик, тестировать работу веб-ресурса в зависимости от количества пользователей.
WhichLoadFaster
Данный сервис сравнивает скорость загрузки двух площадок. Он наглядно показывает, какой веб-ресурс быстрее отображает данные и на сколько. После проверки предоставляется информация по каждому сайту. Тестирование проходит быстро. Инструмент в короткие сроки показывает данные по загрузке. Из недостатков — не дает рекомендаций по оптимизации площадки.
GTmetrix
Полезный, понятный и удобный сервис, предоставляющий полную картину относительно быстродействия веб-ресурса. Отображает детальную информацию и хранит историю проверок, что позволяет сравнивать динамику изменений.
Основные плюсы инструмента GTmetrix:
- предоставляет возможность выбора географической локации;
- снимает видео процесса загрузки;
- включает анализ Google PageSpeed Insights и YSlow;
- демонстрирует рекомендации, как ускорить процесс загрузки.
Во free-версии функции ограничены. Для комплексной, детальной проверки скорости сайта лучше купить инструмент с большим набором опций. Недостаток сервиса — английский язык, но при этом он прост и понятен в управлении.
Monitis Tools
Проводит проверку скорости, имитируя запросы из разных стран (США, Европа, Азия). После теста инструмент предоставляет информацию по каждой загрузке. В отчете пользователи могут ознакомиться с такой информацией: объем сайта, источник запросов, количество времени, необходимого для соединения и загрузки.
SiteSpeed.me
Русскоязычный инструмент, который использует более 30 серверов для анализа. Он показывает результаты по каждой проверке, подсвечивает лучшие и худшие показатели. В отчете представлена информация о геолокации, объеме веб-ресурса, скорости отображения данных. У этого инструмента всего одна функция — проверка. Он не дает рекомендаций, как оптимизировать площадку и улучшить скорость работы сайта.
PR-CY
Русскоязычный сервис для анализа веб-ресурса с бесплатной функцией измерения скорости, возможностью проанализировать параметры индексации, проверить сайт на вирусы и попадание под санкции поисковых систем. Вы можете изучить статистику посещаемости, социальную активность, мобилпригодность и usability площадки.
В полной версии есть функция сравнительного анализа (с 60 адресов). Сервисом также осуществляется проверка внутренних страниц. В настройках можно установить параметры анализа: для десктопных или мобильных версий. После тестирования инструмент предоставляет ряд рекомендаций, как улучшить скорость загрузки страниц.
WebPage Analyzer
Простой в использовании сервис предоставляет отчет о загрузке страницы, скриптов, изображений и стилей. Информация преподносится максимально развернуто, проверка занимает небольшое количество времени. Но данный инструмент не дает рекомендаций относительно оптимизации страниц и улучшения скорости отображения данных на страницах.
Использование представленных сервисов позволит определить, насколько быстро загружается сайт на разных девайсах, браузерах и странах. Проверка веб-ресурса, следование представленным рекомендациям по устранению ошибок способствуют эффективной оптимизации под поисковые системы и формированию лояльности со стороны потенциальных клиентов.
Читайте также
Оптимизация сайта для мобильных устройств
Как ускорить загрузку сайта: эффективные приемы
Веб-сайт можно ускорить в двух направлениях. На стороне сервера вы можете оптимизировать время отправки сервером данных с содержимым страницы. Несколько основных параметров могут улучшить параметр TTFB (время до первого байта). Это параметр, который определяет, когда сервер начинает отправлять файлы подкачки.
Вторая область — это браузер, именно здесь вы можете делать больше всего. Все, что связано с процессом рендеринга страницы (преобразование кода на нужную страницу), будет оптимизировано по скорости.
Что можно ускорить на стороне сервера?
Когда дело доходит до конфигурации сервера, вы мало что можете сделать, об этом позаботятся хосты. Единственное, что вы можете заметить, это версию PHP. Убедитесь, что он выше 7.1.
Использование более низких версий приведет к гораздо более медленному выполнению кода PHP — сервер вызовет задержку. Поэтому, если вы влияете на выбор хостинга — выбирайте тот, у которого версия PHP выше 7.1.
Помимо серверной версии PHP, вы можете сделать еще несколько вещей:
Использовать сжатие без потерь
Сжатие без потерь — это способ «упаковки» данных на время передачи между сервером и браузером. Самыми популярными инструментами, которые справляются с этим, являются модули Apache (серверное программное обеспечение): GZIP и deflate.
Принцип их действия прост. Сервер сжимает данные во время передачи. Браузер их получил — распаковывает. Сжатие данных может достигать даже 75% их объема, что значительно экономит передачу — файлы вашего сайта быстрее попадут в браузер потенциального клиента.
Оптимизируйте свой PHP-код
Оптимизация кода — задача для продвинутых владельцев со своими реализациями. Оптимизировать код плагинов или шаблонов WordPress невозможно — это работа их создателей.
Однако, если у вас есть собственный шаблон на WordPress или вы создали сайт с использованием другой технологии, вы можете оптимизировать код, чтобы сервер работал более эффективно.
Оптимизация заключается в переписывании кода с учетом времени ответа сервера. В процессе оптимизации вы можете ограничить количество запросов к базе данных или удалить большие циклы.
Скорее всего, оптимизация кода на стороне сервера будет последним, что вы решите сделать. Это сложный вопрос, и не всегда он необходим или даже возможен.
Использовать кеш на стороне сервера
Кеш на стороне сервера — быстрый способ решить все проблемы с количеством и качеством кода. Работа механизма кеширования проста. Вы помните, что происходит, когда пользователь заходит на сайт?
Сервер выполняет все функции и извлекает данные из базы данных для генерации HTML-кода, понятного браузеру. Обычно это происходит каждый раз, когда кто-то посещает ваш сайт. Если ваш сайт посещает 100 человек в минуту, сервер будет каждый раз выполнять все функции заново.
Ситуация меняется после запуска кеша. Теперь, когда 100 человек посещают ваш сайт за одну минуту, сервер запускает все функции только один раз (от первого лица). Пока первый человек просматривает страницу, сервер сохраняет содержимое сгенерированного HTML-кода в свой кеш.
Чтобы показать эту страницу остальным 99 людям, сервер больше не выполняет все необходимые функции. Он просто берет содержимое статического HTML-файла и предоставляет его всем.
Это решение значительно сокращает ресурсы сервера и сокращает время ответа сервера. У этого есть один недостаток: каждый последующий человек будет видеть то же содержимое страницы, что и человек, который отвечал за создание HTML-кода. Следовательно, это не сработает, если сайт очень динамичный и каждый пользователь должен видеть разный контент.
Что можно ускорить в браузере?
Вопреки внешнему виду, на стороне сервера происходит относительно немного. Когда дело доходит до ускорения страницы, есть гораздо больше возможностей для работы самого браузера. Как владелец сайта, вы имеете огромное влияние на это. Вот что вы можете сделать в первую очередь:
Включить кеширование на стороне браузера
Вы помните механизм кеширования на стороне сервера? Каждый браузер имеет очень похожую функцию. Он заключается в сохранении необходимых файлов на диске пользователя и их загрузке после повторного входа на сайт.
Когда вы посещаете сайт впервые, каждый файл CSS, JS или графический файл загружается с сервера. Однако, когда вы перемещаетесь по разным подстраницам, браузер не запрашивает каждый файл заново. Те, которые были доступны на другой подстранице, сохраняются на вашем жестком диске, загружаются только новые элементы, которые ранее не использовались.
Загрузка файла с диска пользователя при использовании страницы происходит намного быстрее, чем загрузка их каждый раз с сервера. Страница загружается намного быстрее, а сервер светится. Поэтому я особенно рекомендую использовать кеш на стороне браузера.
Как включить кеширование на стороне браузера?
Для этого вам нужно снова отредактировать файл .htaccess на сервере. Этот файл содержит инструкции не только для самого сервера, но и для браузеров, которые загружают данные с этого сервера. Добавьте в конец файла следующий код:
Приведенный выше код приводит к тому, что файлы с заданными расширениями будут содержать информацию о возможности сохранения их на диск браузером. Параметр max-age — это время, в течение которого браузер может удерживать файл, значение в секундах. В данном случае 31 536 000 — это ровно один год.
Оптимизируйте свою графику
Графика — один из главных факторов загрузки. Это связано с их размером, в отличие от текстовых файлов графические файлы могут даже занимать много места. Стоит уделить время исследованию темы и оптимизировать графику с точки зрения скорости загрузки страницы.
Во-первых, размер графики
Не многие владельцы сайтов обращают внимание на размер и разрешение вставляемых фотографий. Разработчики также не прилагают никаких усилий, чтобы, например, запретить добавление фотографий прямо с камеры — фотография с разрешением 4000 пикселей и более 20 мб на вашем сайте не нужна!
В среднем экран ноутбука имеет ширину примерно 1300-1400 пикселей. Обычно страницы должны иметь ширину 1200 или 1440 пикселей. Почему файлы большего размера? Даже если вы используете разрешение 1080 (широкий), такая фотография будет очень хорошо смотреться на сайте, добавлять графику большего размера нет смысла.
Фотография размером 20 МБ может быть уменьшена до 0,5 МБ без потери качества. Выиграют все, пользователь, сервер и перевод. Подумайте, как ваш сайт может ускориться, если у вас сейчас больше десятка таких фотографий. Есть страницы размером даже в десятки мегабайт, просто ограничение размера фотографий может уменьшить их размер до нескольких мегабайт.
Во-вторых, правильное использование графики
Бывает, что одно изображение появляется в нескольких местах на странице. Иногда это будет большой баннер, а иногда — маленькая миниатюра. Каждое из этих применений должно иметь специальную графику.
Загрузка файла с высоким разрешением для создания небольшого эскиза — пустая трата ресурсов. Сначала браузер должен загрузить большой файл, а затем масштабировать его — это также требует времени и ресурсов процессора.
Вместо использования одного рисунка лучше подготовить несколько в зависимости от места назначения или того, где они будут расположены. К счастью, большинство CMS делает это за вас, просто запомните эту функцию.
В-третьих, соответствующий графический формат
Существует множество графических форматов, наиболее популярными из которых являются JPG, PNG и SVG. Каждый из них подходит для немного разных графических элементов.
- JPG оптимизирован для фотографий. Файлы JPG представляют собой растровые файлы с потерями, что означает, что они теряют небольшой объем информации при каждом сохранении файла JPG. Файлы JPG работают со сжатием цвета, поэтому они отлично подходят для фотографий. Уменьшение размера файла снижает качество изображения.
- PNG был разработан для использования в Интернете и является наиболее широко используемым форматом сжатия изображений в Интернете. Формат PNG представляет собой растровую графику и был введен как усовершенствование формата GIF. Файлы PNG хорошо работают с графическими изображениями, созданными для Интернета. К сожалению, они могут привести к очень большим размерам файлов. Большим преимуществом PNG является то, что он поддерживает альфа-канал, что означает, что их фон может быть прозрачным.
- SVG — это векторная графика, которая также поддерживает анимацию. Векторная графика отлично подходит, например, для логотипов и других геометрических фигур. Файлы SVG не состоят из пикселей и могут бесконечно масштабироваться без потери качества или увеличения размера файла. Файлы SVG — лучший вариант для создания значков и штриховых рисунков для дисплеев с высоким разрешением.
Стоит придерживаться вышеуказанного использования, это поможет вам сэкономить больше килобайт данных. Например, большая фотография, сохраненная в формате PNG, может занять несколько мегабайт, в то время как сохранение ее в формате JPG уменьшит размер до 0,5 мегабайта — помните об этом!
В-четвертых, Lazy Load
Ленивая загрузка — это метод, который полагается на загрузку графики только тогда, когда она необходима. Это работает следующим образом: если страница требует прокрутки, графика, доступная под первым экраном (областью просмотра), не загружается немедленно.
Только когда пользователь начинает прокручивать страницу вниз, графика загружается за мгновение до того, как она понадобится.
Оптимизация файлов CSS и JS
Оптимизация файлов CSS и JS — большая часть процесса ускорения страницы. Они несут ответственность за внешний вид (CSS) и различные функции (JS) вашего веб-сайта. Соблюдение нескольких основных правил при их использовании может значительно повлиять на воспринимаемую скорость веб-сайта.
Уменьшите код
И CSS, и JS можно минимизировать, что значительно уменьшит их размер. Что это значит? Самое простое объяснение состоит в том, что в процессе минификации удаляются ненужные пробелы и новые строки. И пробел, и символ новой строки являются обычными элементами кода — одним словом, они занимают ненужные килобайты данных. Таким образом, их удаление уменьшает размер файла и упрощает чтение такого кода браузером.
Объедините файлы CSS и JS
Вероятно, ваш сайт использует несколько файлов CSS и несколько файлов JS. Это может быть вызвано, например, добавлением различных плагинов или модулей, которые генерируют собственный код CSS или JS.
Стоит свести к минимуму количество файлов CSS и JS, объединив их в один коллективный файл CSS и один коллективный файл JS. Это приведет к увеличению скорости загрузки (легче отправить один файл большего размера, чем дюжину меньших) и ограничит ресурсы браузера, который будет обрабатывать только один файл.
Общее количество файлов можно организовать уже на этапе реализации веб-сайта (это должен сделать разработчик).
Загружайте файлы CSS / JS как можно позже
На большом количестве страниц все файлы CSS и JS помещаются в раздел HEAD документа HTML. Это означает, что инструкции, содержащиеся в этих файлах, загружаются раньше, чем фактическое содержимое страницы. Такой подход может вызвать задержку в представлении содержимого страницы.
Файлы JS должны быть загружены в конце документа HTML, они не нужны, пока страница не будет запущена и запущена. Их ранняя загрузка может только задержать отображение контента, имеющего отношение к пользователю.
Оптимизируйте качество вашего кода CSS / JS
Для CSS вы можете проверить, действительно ли вам нужны все инструкции по стилизации элементов страницы. Очень часто код отвечает за появление элементов, которых нет на странице. Так зачем тратить ресурсы и добавлять этот код?
Код JS содержит множество функций для функций динамической страницы. Возможно, что не все эти функции используются. Стоит учесть это и избавиться от лишних строк кода.
Оптимизация кода — непростая задача, обычно вы дойдете до этого шага, только если вам нужно максимизировать скорость страницы.
Выводы
Скорость страницы очень важна. Особенно на сайтах, которые продают товары или услуги. Вы можете потерять потенциального клиента только потому, что ваш сайт загружается слишком медленно.
Если вы уже инвестируете в какую-либо форму онлайн-продвижения своего бизнеса, не позволяйте скорости вашего сайта быть причиной более низкой рентабельности инвестиций.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
Отправить заявку
Проверить скорость загрузки сайта в мире
Добрый день читатели блога, сегодня пост опять не на тему виртуализации, а мы рассмотрим довольно важную тему как проверить скорость загрузки сайта в мире. Мы рассмотрим методы и сервисы которые продемонстрируют слабые места вашего проекта в плане скорости. Для начинающих вебмастеров, это окажется особенно полезно, на пути к профессионалу и гуру сайтостроения.
Данную тему можно отнести к ранее рассказанным темам о полезных утилитах сетевого инженера. И так как мы все знаем скорость сайта очень важна и на прямую влияет на его ранжировании в поиске, да и вам же всегда тоже приятно, когда ваши любимые ресурсы загружаются за долю секунды, на любых устройствах, особенно на мобильных, где скорость загрузки сайта особенно ощущается. Пробежимся сегодня по известным мне онлайн сервисам, и рассмотрим плюсы и отличия каждого из них.
Список онлайн сервисов проверки скорости сайта
1. pingdom.com
Pingdom tools это мой самый любимый сервис. Данный ресурс, позволяет, не только проверить как открывается ваш проект по все миру, так еще и покажет что именно открывается долго, на уровне файлов.
и так в поле теста, вводи адрес вашего ресурса и жмем Test now
Сервис сам выберет точку тестирования вашего сайта, в моем случае первый тест был из Далласа США. По результатам теста вы увидите общее число запросов до него, чем меньше тем лучше конечно, далее время загрузки и размер загружаемого контента. Ниже вы можете пофайлово посмотреть скорость загрузки сайта, очень удобно увидеть кто тормозит. Бывают случаи когда во время можно понять, что проблема может быть на сторонних сервисах с которых у вас подгружается информация, например рекламная сеть или соц сеть.
2. Google PageSpeed Insights
Второй сервис диагностики скорости сайта, это гугловский PageSpeed Insights. Его преимущество, что он показывает скорость и рекомендации по оптимизации, как для мобильной версии так и для десктопной. Вводим в строку анализа название вашего site и жмем анализировать
В результате вы получите подробную выдержку в балах, чем выше тем лучше и полную инструкцию, что делать. В моем примере гугл еще советует сжать некие картинки, но мало того советует, так еще их сам сжимает и предлагает их вам скачать и заметьте без потери качества.
3. webpagetest.org
Третий инструментарий, тоже вас весьма порадует своими возможностями. Нажимаем анализировать и получаем вот, что. Сводная таблица, по загрузке проекта не самая информативная, но ниже есть и плюшки.
Следующим идет пункт Waterfall View, подпробный срез загрузки всех ваших файлов.
И на последок подробная таблица проверки скорости загрузки сайта. Согласитесь очень круто.
4. gtmetrix.com
Достаточно не плохой online ресурс, так же вбиваете сайт и смотрите результат, движок там Mozilla, кто знает, есть такой же плагин с теми же тестами. Загрузка страницы, в канаде аж 5 секунд, до московского цода, так же размер страницы, количество запросов, и система оценки в виде Букв, в моем случае это A, значит все ок. Ниже можете посмотреть рекомендации, для увеличения скорости загрузки сайта в мире.
так же есть вкладка Waterfall со всеми загружаемыми файлами
и фишка данного ресурса оценка скорости загрузки сайта за год, в виде графика.
оценка скорости загрузки сайта на данном ресурсе предоставляется, так же качественная.
5. loadimpact.com
Замыкает пятерку сервис loadimpact, после того как он отработает у вас будут данные в виде, где лежит ваш сайт и от куда по карте на него обращаются, в этот момент производится оценка скорости загрузки сайта
после чего вы получаете список результатов с разных точек планеты.
Надеюсь у вас теперь не стоит вопрос как проверить скорость загрузки вебсайта. Работайте над своими проектами и делайте их лучше. Материал сайта pyatilistnik.org
13 лучших инструментов – Блог TRINET
Зачем увеличивать скорость сайта?
Скорость загрузки сайта — один из важных факторов ранжирования в поисковой выдаче. Она влияет на улучшение поведенческих факторов, например:
- уменьшает количества отказов
- увеличивает глубину просмотра
- увеличивает время изучения сайта
и как следствие увеличивается конверсия, так как быстрым сайтом удобно пользоваться.
Что важно измерять и какие инструменты для этого нужны:
Оценка от Google — формальный параметр оценки скорости загрузки сайта в пожалуй самом популярном сервисе PageSpeed Insights. Многие другие сервисы работают по тому же принципу и мало чем друг от друга отличаются, например: Seolik.ru, Pr-cy.ru, Uptrends, Pingdom Tools. Наиболее информативным из всех на наш взгляд является Gtmetrix. Все эти сервисы дают советы и рекомендации по улучшению сайта, чтобы он загружался быстрее.
Время ответа сервера — это время, которое проходит между отправкой запроса серверу и получением первой информации от него.
Для проверки времени ответа сервера можно использовать панель вебмастера Яндекс.
Порядок работы через Яндекс.Вебмастер:
- Заходим в систему https://webmaster.yandex.ru/
- Нажимаем “Инструменты” в правом верхнем углу
- Переходим “Проверка ответа сервера” https://webmaster.yandex.ru/tools/server-response/
- Проверяем время ответа сервера в миллисекундах
Хорошим ответом является менее 1000 мс, что равнозначно 1 сек.
Порядок работы через Google Chrome
- Заходим в браузер
- Переходим на страницу, на которой хотим измерить скорость ответа сервера
- Нажимаем правой кнопкой мыши
- Выбираем пункт “Посмотреть код”
- В открывшемся окне выбираем вкладку “Network”
- Нажимаем кнопку Ctrl+F5
- Chrome показывает на диаграмме Ганта, как загружаются все части сайта.
Такой проверкой можно понять, что загружается медленно.
Время до отрисовки — это время от перехода на страницу до начала появления страницы в браузере. Именно этот параметр воспринимается пользователями, как скорость сайта. Есть сервисы, которые могут показать отрисовку сайта по секундам, например: WebPagetest, Dareboost.
Такая проверка очень удобна для демонстрации клиентам.
Время полной загрузки (время до загрузки DOM) — это время, за которое загрузился весь контент страницы — картинки, скрипты, CSS, и т. п.
Для больших международных сайтов важна скорость загрузки из разных точек мира, а не одной локальной страны. Для этого можно воспользоваться следующими сервисами: Sitespeed.me — 7 точек, GiftofSpeed — 8 точек, Dotcom-Monitor — 25 точек (тестирует скорость загрузки при первом визите и при повторном).
Также для больших проектов важно понимать, как будет меняться скорость загрузки с увеличением нагрузки на сервер для этого есть сервис Load Impact.
Проверка скорости по отчетам из веб-аналитики
Чтобы увидеть статистику скорости загрузки с выборкой по большому числу пользователей, а также посмотреть динамику изменения скорости загрузки за длительный период можно воспользоваться сервисами Яндекс.Метрика и Google Analytics .
Проверка скорости через сервис Яндекс.Метрика
Для этого нужно:
- Зайти в Метрику
- Выбрать интересующий сайт
- Нажать: Отчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц.
Какую полезную статистику можно получить из этих данных?
Можно увидеть, какая скорость загрузки сайта у реальных пользователей, найти наиболее медленные страницы на сайте, понять, из каких регионов сайт загружается быстрее.
Проверка скорости через сервис Google Analytics
- Зайти в Analytics
- Выбрать нужный сайт
- Нажать Отчеты — Поведение — Скорость загрузки сайта
Как использовать полученную информацию и как увеличить скорость загрузки сайта?
Время ответа сервера
Для уменьшения времени ответа сервера рекомендуем сделать следующие действия:
- Выбрать надежного хостера с мощными серверами и хорошим каналом связи;
- Арендовать выделенный сервер;
- Использовать кэширование страниц;
- Оптимизировать базы данных;
- Использовать кэширование скриптов;
- Не используйте обращения к сторонним серверам.
Кеширование
Кэширование — это размещение информационных данных в определенном месте на компьютере для ускоренного доступа к ним в будущем. Чтобы информация не загружалась каждый раз заново при открытии сайта, какое-то время они хранится на компьютере.
Например, при переходе со страницы на страницу картинка логотипа хранится на компьютере пользователя. Конечно кэширование может быть запрещено юзером. Время хранения файлов на компьютере пользователя может меняться в зависимости от их типа. Гугл может вам снизить свои баллы, если время хранения файлов недостаточно долгое. Можно настроить время этого хранения например через htaccess.
Картинки
Не стоит использовать слишком большие размеры изображений, чем это необходимо для сайта. Рекомендуем уменьшить все изображения до размеров, в которых они отображаются на сайте.
Google PageSpeed Insights рекомендует использовать формат изображений WebP. Но такой формат не поддерживается сервисом Яндекс.Картинки. Если у вас тематика, связанная с большим трафиком из Яндекс.Картинок, мы рекомендуем использовать PNG и JPG. Их нужно максимально сжать без потери качества.
Если у вас, например, большой тяжелый лонгрид с множеством иллюстраций, то вам поможет “ленивая загрузка” картинок. В таком случае изображения будут подгружаться только тогда, когда пользователь до них доберётся на странице.
Из-за того, что количество потоков загрузки сайта ограничено, все картинки грузятся отдельным потоком. Для ускорения загрузки нужно уменьшить количество потоков. Поэтому, если на сайте много мелких картинок (инфографики, иконок меню и т.д.) их лучше свести в один файл.
Скрипты и CSS
Так как уже говорилось ранее — количество потоков загрузки сайта ограничено. А каждый скрипт и каждая CSS занимает свой поток, то нужно также сократить количество их одномоментной загрузки. Для этого нужны следующие действия:
1. Отключить лишние CSS и скрипты. Часто бывает, что когда-то давно на сайт были добавлены скрипты, или обновлены CSS, а теперь они не используются, но всё равно продолжают подгружаться, занимая потоки загрузки. Нужно проверить все скрипты и CSS и отключить лишние.
2. Соединить CSS в один файл, также для уменьшения количества потоков.
3. Google PageSpeed Insights также порекомендует свести скрипты в один файл, но это практически невозможно.
Для ускорения загрузки страницы со скриптами рекомендуем отложенную или асинхронную загрузку скриптов. В этих случаях загрузка скрипта не блокирует дальнейшую обработку страницы, а сам скрипт выполняется либо после полной загрузки страницы (отложенная) или сразу после загрузки скрипта (асинхронная).
Обычная загрузка
Асинхронная загрузка
Отложенная загрузка
Дополнительно возможности увеличения скорости загрузки сайта.
Вы можете добавить турбо-страницы. Такая технология уменьшает скорость загрузки с мобильных устройств для пользователей из поисковой выдачи Яндекса, улучшает ранжирование в ПС Яндекс, а значит и число пользователей из этого источника.
Для информационных сайтов возрастет трафик, но часто падает прибыли с платной рекламы, так-как на турбо-страницах возможно размещать рекламу только РСЯ.
Использование турбо-страниц на коммерческих сайтах может привести к снижению конверсии, так как функционал этой технологии ограничен, и пользователи не увидят дизайн как у вашего сайта, форм захвата и т.д.
Чтобы понять выгодно это для вас или нет рекомендуем проводить тестирование. Подключить турбо страницы достаточно просто — через функционал Яндекс Вебмастер.
На позиции в Google использование турбо-страниц никак не влияет.
Значок отображает турбо страницу
Пример турбо для интернет-магазина
С AMP страницами немного другая картина. Технология AMP создана независимыми разработчиками и активно продвигается в Гугле. Эта технология улучшит скорость загрузки и ранжирование страниц именно в Google. Для некоторых CMS (например WordPress) есть плагины, которые могут автоматически формировать AMP страницы в других случаях придется прибегнуть к помощи разработчиков.
Итог
Мы крайне рекомендуем провести проверку вашего ресурса и его различных страниц на скорость загрузки — это поможет и ранжированию, и конверсии. Если у вас возникнут вопросы, задавайте их в комментариях. Если вы не хотите разбираться самостоятельно, то закажите технический аудит у компании TRINET, и мы поможем вам с увеличением скорости загрузки сайта и с любыми другими вопросами по продвижению сайта.
Как скорость загрузки сайта влияет на SEO? – Artjoker
В последних рекомендациях мы нашли ответ на вопрос, влияет ли на SEO скорость загрузки сайта. Правда в том, что алгоритм поисковика использует множество факторов, и скорость является одним из них. Поскольку Google может измерять точное время загрузки сайта и из-за этого снижать релевантность страниц, seo продвижение сайта в поисковых системах выходит отныне на новый уровень.
Падение скорости напрямую влияет на количество отказов – в современном мире люди отказываются заходить на медленные сайты. Люди не знают времени загрузки, но могут оценить скорость загрузки сайта по своим ощущениям.
Отдельным разделом стоит последнее обновление Google Speed Update, которое коснулось исключительно мобильных телефонов. С июля 2018 года все страницы, которые будут загружать медленнее чем, за 3 секунды, будут искусственно опущены в результатах поиска. Чтобы не попасть впросак, необходимо проверить скорость загрузки страниц сайта Google.
Как проверить скорость загрузки сайта?
Для оценки времени загрузки существует большое количество инструментов. На некоторых серверах и системах существуют внутренние оценщики скорости, но в этом случае мы рекомендуем использовать несколько инструментов, что анализ скорости загрузки сайта получился максимально точный.
Инструменты для оценки скорости:
Для мобильных страниц рекомендуется использовать специальный инструмент – Google Lighthouse. Он может работать при слабом сигнале и даже офлайн.
В ходе проверки инструменты сравнивают вас с «идеальными» показателями по таким критериям: качество вёрстки в HTML, CSS и JS; уровень пинга из разных городов; использование кеша; количество переходов со страницы на страницу и др. После анализа страницы приложение предложит рекомендации, с помощью которых можно увеличить скорость загрузки сайта целиком для Google.
Хорошая скорость загрузки сайта (норма)
В измерении и норме для загрузки сайта есть большие диапазоны, которые связаны с различием баз данных и других внутренних особенностей.
Важно понимать, что норма скорости измеряется не только по главной странице. Например, в случае с интернет-магазинами главная страница будет самой лёгкой, поскольку не отображает каталогов товаров, а рассчитана на привлечение клиента.
Поэтому для сайта хорошим временем загрузки является 1,07-1,12 секунды, а по скорости загрузки сайта 173-205 Кб/с. Однако если тест проверка скорости загрузки сайта онлайн от Google показывает цифры ниже этой, не спешите паниковать – у этой компании другие параметры оценки сайта.
Требования Google к скорости загрузки сайта
Как показывает база данных PageSpeed Insights, поисковик делит сайты по времени загрузки на быстрые, средние и медленные.
Для десктопных версий сайтов цифры выглядят так:
- Хорошая скорость – менее 1 секунды;
- Средняя – от 1 до 2,1 секунды;
- Плохая – более 2,1 секунды.
Для мобильных устройств цифры немного ниже, поскольку считают их с учётом более слабого интернета:
- Хорошая скорость – менее 1,6 секунды;
- Средняя – от 1,6 до 3 секунд;
- Плохая – более 3 секунд.
Отметим, что в понятие «нормальная скорость» входит и хорошая, и средняя – под санкции от Google попадает только самая медленная категория.
Как увеличить скорость загрузки страниц сайта для Google?
Наиболее простой способ повысить скорость загрузки страницы сайта в секундах – применить советы, которые предлагает Google PageSpeed Insights.
Кроме рекомендаций от инструментов, вот что ещё можно сделать для увеличения скорости загрузки страницы:
- Сократите HTTP-запросы. Сделать это можно, объединив все CSS и JavaScript в один файл. Также можно минимизировать ресурсы, удалив лишние пробелы в файлах;
- Используйте завершающий слэш. Это снизит время поиска и позволит увеличить скорость загрузки интернет сайтов;
- Оптимизируйте изображения и видео. Нет смысла загружать фотографии с высоким разрешением на мобильный сайт. Сжимайте и конвертируйте для экономии места.
После проведения всех рекомендаций попробуйте измерить скорость загрузки сайта в Google ещё раз. Проверяйте время от времени показатели скорости загрузки, чтобы не выпасть из требований.
11 лучших инструментов для тестирования скорости загрузки веб-сайтов в мире
Одна из основных задач для блоггеров, малого бизнеса и некоммерческих организаций — это « Время загрузки страницы ».
Исследования показывают, что пользователь покидает сайт, если он не загружается в течение 3 секунды .
Никто не любит медленный веб-сайт.
Ускорение веб-сайтов имеет важное значение. « Интернет должен быть быстрым » (говорит Google). Google включил скорость сайта в поисковый рейтинг.Насколько быстро ваш сайт загружается в браузере на компьютере и мобильном браузере?
Давайте попробуем следующие инструменты, чтобы проверить время, необходимое для загрузки веб-страницы во всем мире, за исключением Китая.
Все они предоставляют полезную информацию, а также следующие, чтобы оптимизировать ваш веб-сайт для быстрой загрузки.
- Время, затраченное на загрузку страницы
- Размер страницы
- Количество запросов на загрузку страницы
- YSlow оценка
- Оценка PageSpeed
- График водопада
Восходящие тенденции
Uptrends позволяет быстро проверить производительность вашего сайта и предоставить следующие важные показатели.
- Время загрузки
- Размер страницы
- Запросы на загрузку страницы
- Рекомендация по улучшению
- Запрос водопада и поломки
Uptrends получил серверы по всему миру, из которых вы можете выбрать для тестирования.
- Сингапур
- Амстердам
- Берлин
- Франкфурт
- Лондон
- Лос-Анджелес
- Нью-Йорк
- Сидней
- Париж
Если ваша целевая аудитория является глобальной, то очень важно обеспечить загрузку вашей страницы в ожидаемое время во всем мире.
Как вы можете видеть выше, у вас есть возможность протестировать на настольном и мобильном устройстве из Chrome, Firefox, IE и Phantom JS.
Дотком-Монитор
Проверяйте скорость веб-сайта до 25 локаций с помощью Dotcom-monitor. Самое замечательное в том, что вы можете запустить тест из всех мест одним щелчком мыши.
Не только браузер для настольных ПК, но и возможность тестирования с Android, Windows и Blackberry. На странице результатов вы получите общую сводку, чтобы понять, как ваш сайт загружается по всему миру.Если вы заметили замедление в каком-то месте, вы можете развернуть, чтобы увидеть медленную загрузку ресурсов и водопад запросов.
Sematext
Sematext Synthetics — это интуитивно понятный, простой в использовании и надежный инструмент мониторинга, который отслеживает доступность ваших API-интерфейсов и веб-сайтов из разных мест по всему миру, измеряет производительность на разных устройствах и в браузерах и выявляет проблемы со сторонними ресурсами.
Вы можете использовать Sematext Synthetics для измерения более 25 показателей производительности веб-сайта, включая самые важные:
- Core Web Vitals
- Скорость страницы и время загрузки
- Количество запросов
- Размеры страницы
- Время до первого байта
- Первая значимая краска
- HTTP-заголовки
- Водопад запроса
Начните работу с Sematext за считанные минуты и получите доступ ко всем функциям, а когда будете готовы, вы сможете выбрать один из трех различных тарифных планов.Есть дешевый план с оплатой по мере использования, который начинается от 2 долларов в месяц, стандартный план — 29 долларов в месяц, а профессиональный — 99 долларов.
Аудит сайта
Современный инструмент для современного сайта.
Geekflare Website Audit работает на платформе Google Lighthouse, чтобы протестировать сайт по более чем 40 показателям производительности и лучшим практикам. Вы можете выбрать для проверки с помощью настольного компьютера или мобильного телефона.
Некоторые из основных протестированных показателей:
- Время загрузки первого байта
- Время полной загрузки
- HTTP / 2
- Количество запросов и размер страницы
- Минимизация ресурсов
- Сжатие
- Размер изображения
- Интерактивный водопад запросов
и многое другое…
СУКУРИ
Тестер времени загрузки от SUCURI проверяет ваш веб-сайт из более чем 15 местоположений и дает вам время, взятое из каждого местоположения, средний отклик и оценку производительности.
SUCURI имеет другой инструмент тестирования Security Scan, который вам тоже может понравиться.
GTMetrix
Gtmetrix использует Google Page Speed и Yahoo! Yslow для оценки производительности вашего сайта и предоставляет подробные сведения о запросе в каскадной диаграмме, чтобы вы могли видеть, какой запрос требует настройки.
По умолчанию запускается тест из Канады; однако, если вы сделаете бесплатную регистрацию, вы сможете запустить сканирование из Далласа, Гонконга, Лондона, Мумбаи, Сиднея, Сан-Паулу.
Пингдом
Pingdom позволяет выбрать тест из следующего места.
- Мельбурн
- Нью-Йорк
- Сан-Хосе
- Швеция
- Техас
Вы получите отличную сводку результатов теста, включая оценку производительности, аналитические данные, коды ответов, размер содержимого по типу / домену / типу.
Pingdom также позволяет вам детализировать каждый запрос, чтобы вы могли изучить HTTP-ответ и заголовки запросов.
Тест веб-страницы
Web page test — один из самых популярных инструментов для оценки производительности веб-сайтов, позволяющий запускать тест из разных мест по всему миру.
В каждой локации установлен один или несколько браузеров (Chrome, IE, Firefox и т. Д. Охватывают широкий диапазон тестирования.
Тест веб-страницы анализирует время загрузки страницы, поэтому вы можете сосредоточиться на слабом месте.
- Время, затраченное на загрузку первого представления
- Время, затраченное на загрузку при повторном просмотре
- Распределение контента по запросу / типу
- Время завершения документа
- Время полной загрузки
- Время первого байта
- Вид на водопад
- Вид подключения
- Запросить детали и заголовки
- CDN подробности
Веб-сайт Pulse
WebSite Pulse позволяет запустить тест из Нью-Йорка, Мюнхена и Мельбурна.
Он дает вам быструю информацию об общем времени, затраченном на загрузку и выполнение каждого запроса.
- Статус запроса
- Время подключения
- Время первого байта
- Время последнего байта
- Размер запроса
Площадка 24 × 7
Анализируйте всю веб-страницу, включая время DNS, время подключения, время первого байта, начало рендеринга, завершение документа и общее время загрузки страницы с помощью Site24X7.
С Site 24×7 вы можете выбрать для тестирования более 60 точек по всему миру.
Dareboost
Выполняйте углубленный анализ из разных мест с помощью настольных или мобильных браузеров. Dareboost позволяет бесплатно тестировать до пяти сайтов в месяц.
Вы получаете все стандартные показатели, советы и рекомендации. Выполняются сотни проверок, и если вы не знакомы с ними, вы можете поделиться отчетом со своим разработчиком. Все рекомендации классифицируются в зависимости от приоритета, поэтому вы можете в первую очередь сосредоточиться на важной.
Заключение
Я надеюсь, что вышеуказанные БЕСПЛАТНЫЕ инструменты дадут вам представление о том, сколько времени требуется для загрузки вашей веб-страницы по всему миру.
Если он загружается менее чем за 3 секунды, то молодец !
Если нет, то вы можете поработать над очками улучшения. Один из самых быстрых способов повысить производительность сайта — использовать высокопроизводительные CDN, такие как Cloudflare или SUCURI. Платформа хостинга также играет жизненно важную роль.
Время загрузки веб-сайта: 13 отличных инструментов
Вы знаете, сколько времени требуется для загрузки вашего сайта?
Пройдите тест Google PageSpeed.Как долго это займет? (Прокрутите вниз до Lab Data и посмотрите на числа для Speed Index.)
Если разговор по телефону занимает более трех секунд, у вашего сайта могут быть проблемы.
Более половины (53%) людей, опрошенных Google, заявили, что они бы покинули веб-сайт, если он загружается дольше трех секунд. И все же для полной загрузки целевой страницы на мобильный телефон в среднем требуется 22 секунды.
Сайт, загрузка которого на мобильном устройстве занимает более 3 секунд, может потерять половину посетителей.@Google #research Нажмите, чтобы твитнутьЭто огромная потеря трафика, особенно если учесть, что пять лет назад мобильные пользователи обогнали пользователей настольных компьютеров.
Если не ускорить загрузку страницы, ваш сайт может упасть в результатах поисковых систем и потерять много потенциальных посетителей быстрее, чем продвижение в социальных сетях может привлечь пользователей. К счастью, вы можете выбрать один из множества инструментов, которые помогут вашему сайту быстро загрузиться как на мобильных, так и на настольных платформах. Вот 13 вариантов.
СВЯЗАННЫЙ СОДЕРЖАНИЕ, ПОДБИРАЕМОЕ РУКОВОДСТВОМ:
1.Пингдом
PingdomSolarwind сканирует ваш веб-сайт на предмет проблем с производительностью, которые могут замедлять время загрузки. Вы можете увидеть время безотказной работы и взаимодействия, которые можно улучшить. Это хорошая отправная точка для тех, кто хочет ускорить загрузку своих сайтов.
Используйте такой инструмент, как @pingdom, чтобы проверить наличие проблем с производительностью веб-сайта, которые могут замедлять время загрузки. @AbyLeague Нажмите, чтобы твитнутьВсе, что вам нужно сделать, это просто скопировать URL-адрес вашего веб-сайта и вставить его в свой тест скорости Интернета.Выберите, где вы хотите его протестировать, желательно ближайший к вашему географическому положению сервер, затем запустите тест.
В отчете будет отображаться оценка производительности вашего веб-сайта, размер страницы, количество сделанных запросов и, что наиболее важно, время загрузки. Вы также получите подробный отчет о том, что нужно улучшить, и о самых сильных сторонах вашего веб-сайта. К сожалению, вы получите лишь несколько трещин, прежде чем начнете платить.
СООТВЕТСТВУЮЩИЙ СОДЕРЖАНИЕ, ПОДБИРАЕМОЕ РУКОВОДСТВОМ: Советы и инструменты, чтобы скорость не убивала ваш сайт2.Google PageSpeed
У Google также есть собственные инструменты разработчика под названием PageSpeed. Как и Pingdom, он берет URL-адрес вашего веб-сайта и запускает несколько тестов, чтобы проанализировать производительность и отправить отзыв своему разработчику.
Инструмент PageSpeed показывает, как долго пользователь должен ждать, чтобы увидеть основное содержимое страницы, время, необходимое для того, чтобы страница стала полностью интерактивной, и, среди прочего, индекс скорости. Как уже упоминалось, разработчики получают конкретные отзывы о том, где они могут улучшить как мобильные, так и настольные платформы.Преимущество Google PageSpeed в том, что он бесплатный. Однако нет возможности получить копию отчетов.
3. Тест сжатия URL
Я не говорю здесь о bit.ly или Tiny URL. Тест сжатия URL-адресов — это инструмент, который определяет, отправляет ли ваш сервер сжатые данные. Он проверяет сжатие с помощью mod_gzip или mod_deflate, а также любых других серверных языков, которые могут сжимать данные.
При использовании сжатых файлов меньшего размера на сервере появляется больше места для хранения большего количества данных.Кроме того, ваш сервер может быстрее передавать ваши данные через Интернет, что помогает быстрее загружать ваш веб-сайт как на мобильных, так и на настольных платформах, особенно на устройствах с медленным подключением. Улучшение сжатия может оказаться важным при нагрузочных тестах веб-сайтов и инструментах тестирования скорости страницы.
4. Google Cache Checker
Один из способов узнать, индексирует ли Google ваш сайт, — запустить его через Cache Checker. Он сообщит вам, знает ли Google, что ваш веб-сайт существует, добавил ли он ваш сайт в свой индекс и, в конечном итоге, включил ли этот сайт в результаты поиска.
Этот важный инструмент тестирования веб-сайтов может помочь вам в улучшении вашего SEO, особенно когда вы меняете доменное имя или хостинг. Знание того, был ли ваш сайт проиндексирован, имеет решающее значение при переносе. Как знают веб-разработчики и менеджеры по SEO, обновление DNS занимает от 24 до 72 часов. В этот период любой пользователь будет перенаправлен на наиболее похожий веб-сайт, сохраненный в кеше базы данных Google. (И если вашего сайта нет в кеше, он не будет обслуживаться во время сбоя.)
Если вашего сайта нет в кеше, он не будет обслуживаться во время сбоя, говорит @AbyLeague.Нажмите, чтобы твитнутьСВЯЗАННЫЙ СОДЕРЖАНИЕ, ПОДБИРАЕМОЕ РУКОВОДСТВОМ:
5. Дотком-Монитор
Разные браузеры и разные места дают разные результаты с точки зрения скорости загрузки страницы. И это даже не учитывает скорость интернета в данной местности и на устройстве. Есть много сценариев, которые нужно проверить. К счастью, есть сайт Dotcom-Monitor (платные версии), который позволяет вам тестировать скорость страницы одновременно в 25 местах.
Получите глобальное представление: @Dotcom_Monitor тестирует время загрузки сайта в 25 местах, говорит @AbyLeague.#tools Нажмите, чтобы написать твитКак и в случае с другими инструментами проверки скорости страницы, введите URL своего веб-сайта и отметьте все параметры, которые вы хотите проверить. Сам тест может занять несколько минут, но он даст представление о времени загрузки по всему миру, что особенно полезно, если вы знаете, является ли ваша целевая аудитория глобальной.
6. YSlow
YSlow, пожалуй, лучший инструмент для анализа скорости страницы на рынке. Это проект с открытым исходным кодом, в котором используются правила для высокопроизводительных веб-сайтов, установленные Yahoo! Он просматривает DOM (объектную модель документа, прикладной программный интерфейс HTML), чтобы найти его компоненты, извлекает информацию о каждом элементе и использует ее для оценки каждого правила.
По словам @AbyLeague, [электронная почта защищена], возможно, лучший инструмент для анализа скорости загрузки страниц на рынке. Нажмите, чтобы твитнутьYSlow также предлагает краткую информацию о странице с аналитикой, предложениями по улучшению и другими инструментами для анализа производительности. Он доступен для популярных веб-браузеров, таких как Chrome, Firefox, Safari и Opera. Он также доступен как расширение в Google Chrome.
7. Маленький PNG
Изображения — все, что угодно, от их логотипов, людей и даже инфографики — часто встречаются на веб-сайтах.Однако изображения в высоком разрешении — это большие файлы, которые замедляют загрузку вашей страницы и веб-сайта. Вот почему вам необходимо оптимизировать изображения для просмотра в Интернете.
Многие инструменты для работы с изображениями позволяют уменьшить размер файла изображения без потери качества. Одним из примеров является Tiny PNG. Согласно его веб-сайту, «он использует интеллектуальные методы сжатия с потерями для уменьшения размера файла». Это означает, что он выборочно и эффективно уменьшает цвета для уменьшения необходимых данных. Эффект незаметен для обычного глаза, но сжатое изображение будет загружаться быстрее, что поможет привлечь потенциальных посетителей.
Сжаты ли изображения на вашем сайте? По словам @AbyLeague, это необходимо для более быстрой загрузки. Нажмите, чтобы твитнутьСВЯЗАННЫЙ СОДЕРЖАНИЕ, ПОДБИРАЕМОЕ РУКОВОДСТВОМ:
8. GTmetrix
Еще один мощный инструмент для оптимизации скорости веб-сайта, который следует максимально использовать, — это GTmetrix. Он предоставляет отчет о том, как быстро загружается ваш веб-сайт, оценки PageSpeed и YSlow, а также другие сведения о странице. Он также позволяет сравнивать производительность вашего сайта с другими веб-сайтами, настраивать оповещения и даже отслеживать время загрузки.Что отличает GTmetrix от остальных, так это то, что вы можете записать видео, чтобы увидеть, где возникают узкие места при загрузке страницы. GTmetrix предлагает бесплатные и платные версии.
9. IcoMoon
Более легкий автомобиль имеет меньший вес и может ехать быстрее. То же самое можно сказать и о веб-сайтах. Чем меньше данных, тем быстрее они загружаются. Вот почему веб-разработчики стараются оптимизировать даже мельчайшие детали, такие как значок.
IcoMoon создает значки для веб-сайтов. Это может показаться тривиальным, но это мощный инструмент, позволяющий создавать проекты с точностью до пикселя.Кроме того, дизайнеры могут создавать собственные и оптимизированные шрифты. Более светлые значки и шрифты определенно помогут ускорить загрузку вашего сайта.
По словам @AbyLeague, более светлые значки и шрифты определенно помогут ускорить загрузку вашего сайта. Нажмите, чтобы твитнуть10. Инструменты разработчика Chrome
Одним из наиболее часто используемых инструментов для выявления проблем и тестирования решений на действующем веб-сайте является Chrome DevTools. Он доступен для браузеров Google Chrome, и к нему можно легко получить доступ, нажав F12 на клавиатуре.
Появляется вкладка, на которой вы можете видеть коды CSS и элементы HTML, которые вы можете свободно редактировать. Более того, вы можете проверять ресурсы, сценарии и многое другое, чтобы узнать, где могла быть ошибка. Вы даже можете имитировать мобильные устройства, чтобы проверить скорость реакции и порты, зависящие от устройства.
11. Желтые лабораторные инструменты
Если вы хотите увидеть рейтинг своего веб-сайта, а также возможные проблемы с HTML, CSS и JavaScript на различных платформах, введите URL-адрес с помощью Yellow Lab Tools. Проект с открытым исходным кодом может моделировать платформы настольных компьютеров, планшетов и мобильных телефонов для создания отчетов о производительности и выявления проблем с качеством интерфейса.
12. Google Speed Scorecard
Да, это еще один тест скорости загрузки веб-сайта, проведенный Google, но есть одно большое отличие. Google Speed Scorecard позволяет увидеть, насколько сильно скорость вашего сайта может повлиять на ваш доход. Заполнив поля оценщика, вы сразу увидите, насколько увеличится ваш доход в зависимости от времени загрузки.
13. Google Lighthouse
Google’s Lighthouse — это также автоматизированный инструмент, используемый для оценки эффективности веб-сайтов.Однако Lighthouse запускается в DevTools Google Chrome. Это упрощает и ускоряет проверку показателей производительности веб-сайта, тестирование улучшений и внесение изменений, поскольку их можно увидеть на одной вкладке.
Увеличьте скорость
Индексирование Google для мобильных устройств заставляет маркетологов и технических специалистов изо всех сил обновлять свои коды и дизайн. Если вы не сделаете это как можно скорее, то вы уже знаете о последствиях несоблюдения требований Google для мобильных устройств: потеря посетителей, потеря прибыли и снижение рейтинга в поисковой сети.
Вы должны потратить время на то, чтобы протестировать скорость своего веб-сайта, определить возможности его улучшения, а затем внести эти изменения. И эти 13 инструментов могут помочь вам и вашей команде в выполнении работы.
СВЯЗАННЫЙ СОДЕРЖАНИЕ, ПОДБИРАЕМОЕ РУКОВОДСТВОМ:
Получайте быстрые напоминания и быстро реализуемые идеи (а также некоторые долгосрочные), подписавшись на бесплатную новостную рассылку CMI по будням. Зарегистрируйтесь сегодня .
Обратите внимание: все инструменты, включенные в сообщения нашего блога, предложены авторами, а не редакционной группой CMI.Ни один пост не может предоставить все необходимые инструменты в этой области. Не стесняйтесь включать в комментарии дополнительные инструменты (от вашей компании или тех, которые вы использовали).
Изображение на обложке Джозефа Калиновски / Content Marketing Institute
Какое время загрузки страницы хорошее для SEO?
Со времен Mobilegeddon от Google время загрузки страницы было горячей темой для улучшения веб-сайта не только из-за возросшего спроса со стороны мобильных посетителей, но и из-за потенциальных потенциальных клиентов и потери клиентов.Хотя скорость страницы влияет на ваш рейтинг в поиске, а Facebook продвигает мгновенные статьи, очевидно, что веб-сайтам необходимо набирать скорость, но насколько быстро это достаточно быстро?
Какое время загрузки страницы согласятся потребители и что заставит их закрыть вкладку и найти что-то еще?
Время загрузки страницы — главный фактор ранжирования
Ваш веб-сайт должен быть достаточно быстрым для посетителей. Возможно, это не тот ответ, который вы ищете, но посетители вашего сайта оценят его по достоинству.Отслеживая показатель отказов (в Google Analytics или сопоставимых трекерах показателей) и время загрузки страницы (используя расширение Chrome «Время загрузки страницы» или более обширные трекеры), вы можете продолжать улучшать свой сайт и лучше обслуживать посетителей.
Почему время загрузки страницы важно для SEO
Хотя вы знаете очевидный ответ, он не дает вам цели, к которой нужно стремиться. Прежде чем я перейду к скорости, вы должны стремиться (а не к чему) есть кое-что, что вы должны знать: цифры на скорости страницы — отстой.Часто одни и те же статистические данные публикуются снова и снова и датируются, в то время как технологии не устарели, а постоянно улучшаются.
Стандарты, которые многие используют для определения времени загрузки страницы, взяты из исследования, проведенного Джеффом Кеньоном, где он сравнивает скорость веб-сайта с остальной частью Интернета:
Если ваш сайт загружается за 5 секунд, он быстрее, чем примерно 25% Интернета
Если ваш сайт загружается за 2,9 секунды, он быстрее, чем примерно 50% Интернета
, если ваш сайт загружается в 1.7 секунд, это быстрее, чем примерно 75% Интернета
, если ваш сайт загружается за 0,8 секунды, это быстрее, чем примерно 94% Интернета.
Pingdom также поделился своими выводами за 2015 год (с использованием собственных клиентов в качестве источника данных), где среднее время загрузки для веб-страницы 3Мб было 5 секунд. В то время как Google с 2010 года утверждает, что это недостаточно быстро.
В видеоролике Google для веб-мастеров Мэйл Охи заявляет, что «2 секунды — это пороговое значение для приемлемости веб-сайта электронной коммерции.В Google мы стремимся сократить время до полсекунды ». Полсекунды — это быстро, говоря простым языком, оно почти мигает, в то время как две секунды короче одного вдоха — и это время PageSpeed - это то, к чему, по их мнению, веб-сайты 6 лет назад должны стремиться.
Самое интересное и недавнее исследование, с которым я столкнулся, было проведено технологическим отделом Financial Times. Они посмотрели, как скорость страницы влияет на их развивающийся сайт публикации. Проведенное ими исследование включало их конкретные цели для сайта публикации и имело тестовую группу и контрольную группу, тестовая группа имела 5-секундную задержку, добавляемую к каждому времени загрузки страницы.Они обнаружили следующие примечательные факты:
Задержка в первую секунду привела к падению количества статей, прочитанных посетителем
Трехсекундная задержка привела к падению на 7,9%
Посетители меньше читают, когда возникают задержки.
Я настоятельно рекомендую прочитать статью целиком, она поднимает уже известный нам момент: посетители делают меньше на сайтах, когда время загрузки страницы задерживает их взаимодействие с сайтом, что делает его менее желательным.
Какой должна быть скорость вашей страницы
Подводя итог, скорость страницы вашего веб-сайта должна быть максимально высокой … без ущерба для качества обслуживания клиентов. В Google они стремятся к скорости моргания, ваш веб-сайт может выглядеть как вздох.
Когда дело доходит до скорости страницы, на ваш успех влияет множество факторов: браузер, устройство, провайдер веб-хостинга и контент на странице, поэтому вам нужно сосредоточиться на потребностях посетителей.
Например, если вы уменьшите размер своего сайта для повышения скорости мобильных устройств, но 90% посетителей приходят с компьютеров, вы обслуживаете не основных посетителей, а 10% мобильных. Какой аспект вашего веб-сайта вы убрали, который может повлиять на то, как посетители вашего рабочего стола будут с ним взаимодействовать?
TL; DR Ответ: обслуживайте своих клиентов с нужным им временем загрузки страницы, хорошей целью является 1-2 секунды.
Освежите в памяти основы SEO
Курс основ SEO с Грегом Гиффордом
7 точных инструментов проверки скорости веб-сайта (мобильный сайт и сайт для ПК)
Я повторю то, что известно большинству из вас.Вы можете сказать мне, если я ошибаюсь.
Время загрузки является решающим фактором для рейтинга вашего сайта в поисковых системах, а также для поддержания хорошего пользовательского опыта.
Верно?
Google официально заявил, что вас могут наказать, если время загрузки вашего сайта слишком велико.
Понятно, это серьезно!
Я поделился множеством советов и приемов, которые обеспечат быструю загрузку вашего блога.
Однако, если вы их пропустили, вот пара статей, которые помогут вам начать работу:
Кроме того, я настоятельно рекомендую использовать плагин кеширования и воспользоваться преимуществами CDN, такими как MAXCDN или BunnyCDN.Это еще больше сократит время загрузки вашего сайта.
Вам следует постоянно проверять время загрузки вашей веб-страницы, чтобы убедиться, что новые методы, которые вы применяете, действительно помогают вам, а не вредит вашей странице.
Я собираюсь поделиться 7 лучшими (бесплатными) онлайн-инструментами, которые проверяют время загрузки вашего мобильного или настольного веб-сайта и предлагают предложения по улучшению.
2 сайта для тестирования производительности мобильного веб-сайта и времени загрузки
1.GTMetrix Мобильный тестGTMetrix предлагает тестирование загрузки мобильного сайта на Android-устройствах.
Чтобы попробовать это, вам необходимо создать бесплатную учетную запись на их сайте, а на панели управления вы можете выбрать опцию «Chrome, (Android, Galaxy Nexus)», которая будет проверять время загрузки вашего Android.
Сейчас эта мобильная функция находится в стадии бета-тестирования и проверяет только устройств Android. Тем не менее, это хорошая отправная точка для тестирования производительности вашего мобильного сайта.
Если на данный момент у вас нет адаптивного или мобильного дизайна, вам следует хотя бы проверить время загрузки вашего веб-сайта на медленной скорости (скорость 3G или 2G). Когда я проверил свой настольный сайт в сети 3G, загрузка заняла почти 14 секунд.
Проверьте GTMetrix
2. Google PageSpeed Insights: (мобильный)Это официальный инструмент от Google, и хотя он специально не тестирует скорость мобильного сайта, он работает как инструмент тестирования производительности .
Используя Google PageSpeed Insight, вы также получите предложения о том, как повысить скорость вашего мобильного веб-сайта. Он покажет важные вещи, требующие внимания и идеальные. После этого я обнаружил несколько проблем с моим мобильным сайтом.
Вам следует запустить тест своего веб-сайта и посмотреть, как он работает.
Этот инструмент в основном нацелен на разработчиков, поэтому, если вы нанимаете кого-то для разработки своего веб-сайта, протестируйте его производительность здесь и попросите разработчика исправить проблемы, обнаруженные этим инструментом.
Проверьте Google PageSpeed Insights
5 бесплатных инструментов для проверки скорости веб-сайта
- Инструмент Google Page Speed Insights
- WebpageTest.Org
- Sucuri Load Time Tester
- GTMetrix
- Pingdom
Давайте подробно рассмотрим все инструменты, упомянутые выше.
1. Инструмент Google Page Speed Insights (Desktop)
Это официальный инструмент Google для тестирования скорости загрузки страниц. Недавно он интегрирован с Lighthouse, и теперь он также показывает фактическое время, которое потребуется посетителю для полной загрузки вашего сайта.
Показывает отдельную оценку скорости для мобильных устройств и компьютеров. Такие данные, как Первая содержательная отрисовка, первая значимая отрисовка, помогут вам понять, насколько быстра ваша веб-страница.
Вы можете делать неограниченные проверки без регистрации.
Проверить скорость сайта сейчас
2. WebpageTest.Org
Это один из моих любимых инструментов для тестирования времени загрузки веб-сайтов, потому что он проверяет время загрузки из нескольких мест одновременно.
Одним из наиболее важных аспектов здесь является время до первого байта , которое сообщает вам, сколько времени потребовалось, чтобы контент был отправлен обратно в браузер, чтобы начать обработку страницы.
3. GTMetrix
Это первый сайт, который я обычно рекомендую. Он анализирует вашу веб-страницу и рекомендует изменения, которые вам следует реализовать , если вы хотите повысить производительность своего сайта.
Вот отчет о производительности ShoutMeLoud, и вы можете увидеть множество предложений. Здесь GTMetrix показывает, что ShoutMeLoud загружается за 9,26 секунды, что самоубийственно.
Хорошая идея — повторно запустить тест. Иногда плагины кеширования могут делать забавные вещи (, например, убирают 6 секунд из времени загрузки страницы ).
Вы также можете рассмотреть возможность установки плагина GTMetrix WordPress, который позволяет вам проверять время загрузки вашего блога с панели инструментов WordPress.
4. Tools.Pingdom
Это еще один отличный веб-сайт, который проверяет время загрузки вашей страницы и дает вам отличный обзор общей производительности вашего сайта.
Это дает вам хорошее представление о элементах на вашей странице, которым требуется максимальное время для загрузки . Вы можете отсортировать результаты по различным параметрам, таким как порядок загрузки, размер загрузки и т. Д.
Одна из замечательных особенностей Pingdom заключается в том, что он дает вам представление о внешнем скрипте, который загружается максимально долго. Кроме того, вкладки истории дадут вам представление о том, как скорость загрузки вашей страницы улучшилась с течением времени.
Проверьте Pingdom здесь.
5. Тест скорости веб-сайта
Это еще один популярный инструмент для проверки времени загрузки и производительности вашего сайта. Самое приятное то, что он предлагает различных местоположений, для тестирования, и вы также можете выбрать браузер , в котором вы хотите протестировать работу своего веб-сайта.
Эти семь великолепных инструментов дадут вам полезную информацию об общем времени загрузки вашей страницы и о том, как вы можете работать над ее улучшением.
Примечание: я бы сказал, не слишком зацикливайтесь на скорости. Вместо этого попробуйте загрузить страницу менее чем за 2–3 секунды и убедитесь, что вы также обслуживаете версию своего веб-сайта, оптимизированную для мобильных устройств.
Также читайте:
Какой веб-сайт вы используете для проверки времени загрузки вашей страницы? Позвольте мне знать в комментариях ниже.
Если вам интересны эти инструменты, не забудьте поделиться этой статьей со своими друзьями в Facebook и Google Plus.
Скорость— убийца — почему уменьшение времени загрузки страницы может значительно увеличить конверсию
Если пользователь переходит на страницу вашего веб-сайта и обнаруживает, что ждет загрузки вашей страницы более нескольких секунд, он, скорее всего, покинет вашу страницу, что может стоить вам конверсии.
К счастью, есть средство для увеличения скорости страницы, но оно включает в себя определение проблемы или проблем, вызывающих медленное время выполнения.
Поскольку определить, в чем проблема, бывает сложно, вы можете воспользоваться такими инструментами, как PageSpeed Insights от Google. Google PageSpeed учитывает несколько факторов для общей оценки времени загрузки. Когда вы анализируете скорость страницы, Google дает вам список показателей, которые влияют на оценку. Давайте узнаем, что это за показатели.
Увеличьте скорость загрузки страниц с помощью полевых данных Google PageSpeed InsightsПервый набор, который предоставляет вам Google PageSpeed Insights, называется полевыми данными.Это включает в себя множество аспектов вашего сайта. (Вы также можете узнать больше об основных веб-показателях и о том, как это повлияет на скорость и производительность поисковой выдачи.)
1.
Первая насыщенная краска (FCP)FCP — это когда ваш браузер отображает исходную информацию. Сюда входят текст, изображения (включая фоновые изображения), небелый холст и масштабируемая векторная графика (SVG).
2.
Краска с наибольшим содержанием (LCP)LCP — это метрика Google, которая измеряет время, необходимое для загрузки самого большого объема информации на странице.Google использует LCP как фактор ранжирования страниц.
3.
Совокупное изменение схемы (CLS)CLS — еще один фактор ранжирования Google. Это неожиданный сдвиг (то есть переход к другим местам на экране) элементов страницы во время загрузки. Это признак плохого кодирования и может быть вызван изображениями, рекламой, видео, контактными формами и шрифтами.
4.
Задержка первого входа (FID)FID измеряет время отклика сайта, когда пользователь впервые с ним взаимодействует.Если ваш пользователь нажимает на видео, время, необходимое для воспроизведения видео, является вашим FID.
Использование
Lab Data для увеличения скорости страницыВторой набор элементов называется лабораторными данными. Он включает в себя указанные выше элементы, а также общее время блокировки, время до интерактивности и индекс скорости.
1.
Индекс скорости (SI)SI измеряет среднее время, необходимое для того, чтобы все элементы на странице стали видимыми. Он измеряется в миллисекундах и рассчитывает время, необходимое визуальным элементам для загрузки над сгибом — той части веб-страницы, которая видна до того, как пользователю нужно прокрутить.
2.
Время до взаимодействия (TTI)TTI измеряет, сколько времени требуется, чтобы все интерактивные элементы на странице стали полностью функциональными. Это время между первой рисовкой содержимого и временем, когда страница может обработать ввод пользователя.
3.
Общее время блокировки (TBT)TBT измеряет время между моментом первой отрисовки контента и моментом, когда сайт становится интерактивным.
Почему важно повышать скорость страницы?Скорость страницы влияет на пользовательский опыт, что может улучшить или сломать ваш сайт.Более высокая скорость страницы улучшает взаимодействие с пользователем и может увеличить количество просмотров страниц и конверсий, а также снизить показатель отказов. Давайте подробнее рассмотрим преимущества повышения скорости страницы.
1. Улучшение взаимодействия с пользователем за счет увеличения скорости веб-сайтаСогласно нашему исследованию, 47 процентов потребителей ожидают, что веб-сайт загрузится не более чем за две секунды.
Каждая секунда после этого ухудшает взаимодействие с пользователем. Зрители не хотят ждать, пока загрузится ваша страница, и часто отказываются от них, чтобы найти другую компанию с более удобным пользовательским интерфейсом.
2. Увеличьте количество просмотров страницВы могли заметить, что некоторые из упомянутых выше показателей, а именно LCP и CLS, влияют на рейтинг страницы Google. Стремясь предоставить пользователям высококачественные результаты поиска, Google включает показатели, измеряющие время загрузки. Таким образом, чем выше скорость вашей страницы, тем выше ваш рейтинг в Google.
3.
Увеличение конверсииЕсли ваши страницы загружаются быстро, понятно, что ваши пользователи будут счастливее и с большей готовностью станут клиентами.В 12 тематических исследованиях, проведенных HubSpot, они обнаружили, что уменьшение времени загрузки страницы увеличивает конверсию от трех до 17 процентов.
Мы посчитали. Если ваш сайт электронной коммерции зарабатывает 10 000 долларов в день, задержка страницы в одну секунду может стоить 2,5 миллиона долларов в год.
4.
Более низкий показатель отказовСогласно Think with Google, когда время загрузки вашей страницы увеличивается с одной до трех секунд, вероятность отказов увеличивается на 32 процента. Если он увеличивается с одной до пяти секунд, эта вероятность увеличивается на 90 процентов.
Разница в несколько секунд — это разница между сохранением и преобразованием пользователей и наблюдением за их уходом в другое место.
8 способов увеличить скорость страницыЧтобы определить текущую скорость загрузки страницы, протестируйте свой сайт с помощью такого инструмента, как Google PageSpeed Insights.
Вам будет предложено ввести URL-адрес, а затем потребуется несколько минут, чтобы проанализировать вашу страницу.
Когда это будет сделано, вы получите следующий общий балл.
Это довольно низкий балл, но не паникуйте.Google объясняет, что ряд факторов может повлиять на окончательный результат и даже вызвать его колебания. Некоторые из этих факторов включают:
- проведение A / B-тестов
- изменение рекламы на вашей странице
- изменение маршрутизации интернет-трафика
- тестирование на различных устройствах, таких как высокопроизводительный настольный компьютер и низкопроизводительный ноутбук
- расширения браузера, которые внедряют JavaScript, который может добавлять или изменять сетевые запросы
- антивирусное программное обеспечение
Google может проанализировать эти факторы и предоставить вам список возможностей и диагностики, которые помогут вам ускорить время загрузки страницы.
Вы также можете попробовать следующие действия для увеличения скорости страницы:
1. Лимит переадресацииЧем больше у вас перенаправлений, тем больше времени требуется серверу, чтобы найти и загрузить нужную страницу. По возможности устраняйте ненужные перенаправления.
2. Включите косую черту в концеНе забудьте добавить косую черту в конце URL. Таким образом вы сообщаете серверу, что нет файловых каталогов для поиска, и эта страница является конечным пунктом назначения.
Итак, вместо www.neilpatel.com/ubersuggest ваш URL должен быть www.neilpatel.com/ubersuggest/.
Это сократит время загрузки на долю секунды, где каждая миллисекунда на счету.
3. Сжатие и оптимизация изображенийБольшие файлы изображений или большое количество изображений могут занять много времени при загрузке страницы. Убедитесь, что все ваши изображения имеют правильный размер и сжатие.
Они также должны быть сохранены в правильном формате. Файлы PNG и JPEG наиболее легко сжимаются, и каждый браузер поддерживает их.
Сжатие изображения уменьшает размер файла и отображается в килобайтах и мегабайтах. Как правило, качественные изображения можно сжимать от 60% до 80%. У вас никогда не должно быть изображения больше 1 МБ.
Изменение размера изменяет размер изображения на странице. Главные изображения могут занимать всю ширину вашего сайта (или около 1900 пикселей), в то время как изображения меньшего размера должны быть 700 пикселей или меньше. Вы всегда можете уменьшить размер, но очень сложно увеличить размер без пиксельного изображения.
4. Используйте сеть доставки контента (CDN)С CDN сеть серверов размещает ваш сайт локально, чтобы ускорить загрузку страницы. Например, пользователю в Дублине, который получает доступ к веб-сайту, расположенному в Лос-Анджелесе, не нужно будет пинговать сервер происхождения, а скорее находится более близкий сервер в Ирландии.
Распределяя контент по нескольким серверам, он уменьшает количество запросов к исходному серверу, что замедляет время загрузки.
5. Плагины ограничения и дополнительные элементы страницыПлагины, JavaScript и другие дополнительные элементы увеличивают время загрузки страницы.Включите только те элементы, которые необходимы вашей странице.
Конечно, есть плагины, которые помогают ускорить работу сайта. Плагины, которые автоматически изменяют размер изображений, минимизируют код и откладывают загрузку JavaScript, могут помочь в увеличении скорости страницы. Вы должны определить, стоят ли навороты, которые позволяют эти плагины, компромисса со скоростью страницы.
6. Минимизируйте свой HTML или CSSКогда вы уменьшаете код своего сайта, вы убираете все пробелы, примечания и лишнюю разметку, которые разработчики используют, чтобы сделать свой код удобочитаемым и облегчить работу с ним в будущем.Серверу не нужно все это для чтения HTML, JavaScript или CSS, и он может мешать, когда пытается загрузить страницу.
Существуют инструменты, которые помогут вам минимизировать ваши сайты:
- Компрессор YUI от Yahoo! для CSS
- Google Closure Compiler для JavaScript
- Microsoft Ajax Minifier для CSS
- HTMLMinifier для HTML
Когда сайт кэшируется, сервер сохраняет копии своих страниц, поэтому ему не нужно начинать с нуля каждый раз, когда он загружает сайт.Используя кеширование, вы можете сократить время.
8. Тщательно выбирайте веб-хостингаКогда дело доходит до веб-хостинга, вы получаете то, за что платите. Более дешевые планы могут не справиться с таким объемом трафика, что может снизить скорость вашей страницы.
Вы можете выбрать один из четырех видов услуг веб-хостинга:
- Общий хостинг: На одном сервере размещается несколько небольших сайтов. Цена на общий хостинг невысока, но рост трафика на любые другие размещенные сайты может замедлить ваш.
- Хостинг VPS: На виртуальном частном сервере или VPS размещается множество сайтов, но на каждом сайте есть виртуальное «место», предназначенное только для них. Поскольку он виртуальный, он дает вам больше ресурсов, потенциально снижая риск проблем со скоростью сайта, связанных с трафиком.
- Хостинг выделенного сервера: Один сайт размещается на одном сервере. Хотя он и дороже, он помогает снизить или исключить риск потери скорости сайта из-за скачков трафика с других сайтов.
- Облачный хостинг: Веб-сайты размещаются в сети виртуальных и физических серверов, которые предлагают больше ресурсов и большую гибкость.Если вы внезапно получите всплеск трафика, виртуальный хост будет масштабироваться, чтобы справиться с этим.
Чтобы выбрать подходящий хостинг для вашего сайта, учитывайте размеры вашего сайта и бюджет.
ЗаключениеБыстрое время загрузки всегда было важным компонентом взаимодействия с пользователем. Теперь, когда это один из компонентов Google в его алгоритме ранжирования, скорость страницы стала критически важной для ранжирования и просмотров страниц.
Чтобы повысить скорость загрузки страниц, обратите внимание на распространенные проблемы, вызывающие медленную загрузку страниц, например, слишком большие изображения или использование слишком большого количества подключаемых модулей.
Если вам не удалось или вам не удалось следовать методам, которые увеличивают скорость загрузки страниц, наше агентство поможет вам в этом.
Вы смотрели на скорость вашего сайта? Каковы были наиболее частые причины замедления загрузки?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Как проверить и улучшить время загрузки страницы для повышения скорости загрузки сайта
Время загрузки страницы имеет значение!
Скорость сайта уже давно является фактором ранжирования Google. Патент Google на скорость сайта был выдан 4 февраля 2014 г. (патент США 8 645 362). После того, как мы сосредоточили внимание на времени загрузки страницы на компьютере, скорость мобильной страницы стала фактором ранжирования совсем недавно, в 2018 году, в рамках программы Google Speed Update.Ведущая поисковая система стремится завершить переход на первую мобильную индексацию к марту 2021 года. Поэтому сейчас как никогда важно уделять пристальное внимание скорости загрузки вашей мобильной страницы.
Сайты, которые загружаются быстрее, работают лучше по целому ряду показателей маркетинга и SEO, независимо от того, смотрите ли вы на обычные результаты поиска, вовлеченность сайта, коэффициент конверсии, показатель отказов, отказ или лояльность.
Согласно исследованиям Google и Deloitte, улучшение скорости загрузки страницы на 0.1 секунда может повысить коэффициент конверсии на 8%.
53%53% пользователей возвращаются после 3-секундной задержки на мобильных устройствах
70%Более быстрые сайты имеют продолжительность сеанса до 70% дольше
35%У быстрых веб-сайтов показатель отказов в среднем на 35% ниже
Другое исследование Google показало, что 53% веб-пользователей покидают сайты с задержкой более трех секунд на мобильных устройствах. При сравнении более быстрых мобильных веб-сайтов с более медленными в исследовании, более быстрые сайты привели к средней продолжительности сеансов, которая была на 70% больше, а показатель отказов — на 35%.Более быстрые мобильные сайты приносили почти вдвое больший доход по сравнению с сайтами, для которых требовалось больше времени для загрузки.
Более быстрое время загрузки страницы дает серьезные преимущества, когда дело доходит до повышения производительности веб-сайта, включая большее количество просмотров страниц, более высокий коэффициент конверсии и больший доход.
Google Core Web Vitals (CWV)
«Web Vitals» — это инициатива Google, которая предоставляет рекомендации по сигналам качества, которые указывают на «хорошее» качество сайта.
«Core Web Vitals» — это подмножество Web Vitals.Каждый из Core Web Vitals представляет собой один элемент взаимодействия с пользователем. Каждый показатель измеряется с помощью любой действующей веб-страницы («Мониторинг реального пользователя») и определяет ориентированные на пользователя результаты, связанные со временем загрузки страницы и ее доступностью. Кроме того, Google заявил, что Core Web Vitals со временем станет основным фактором ранжирования.
Ожидайте, что определенные Google Core Web Vitals будут развиваться и меняться со временем. Однако на момент написания этой статьи Google в основном фокусировался на следующих трех показателях взаимодействия с пользователем:
Если вы хотите полностью погрузиться в исследования и методологию, лежащую в основе Core Web Vitals от Google, прочтите статью Google «Определение пороговых значений показателей Core Web Vitals.В статье рассматриваются другие важные показатели скорости страницы, такие как время до первого байта (TTFB) и первая отрисовка содержимого (FCP), которые помогают выявить проблемы с медленным временем отклика сервера или ресурсами, блокирующими рендеринг.
Как улучшить время загрузки страницы
Хотите узнать, как повысить производительность веб-сайта, но не знаете, с чего начать? Не беспокойтесь, мы вас прикрыли. Вот 12 рычагов оптимизации скорости веб-сайта, которые помогут улучшить производительность веб-сайта, улучшить пользовательский опыт и повысить ваш рейтинг в SEO.
Хотите выйти за рамки скорости страницы? Прочтите наш полный контрольный список SEO!
1. Настройте быструю инфраструктуру или используйте быстрый хост
Оптимизация скорости страницы начинается с правильной инфраструктуры. Убедитесь, что ваш веб-стек рассчитан на скорость. Разместите свой сайт на выделенном высокопроизводительном сервере. Даже если ваш веб-сайт имеет чистый дизайн и оптимизированный код, общие серверы могут замедлить работу. Убедитесь, что вы используете последние версии используемых технологий. И убедитесь, что кеширование оптимизировано.
2. Используйте CDN
Хотите узнать, как ускорить загрузку веб-страницы? Сократите расстояние, которое должна проходить информация между вашим сервером и конечным пользователем. Имеет смысл, правда? Самый простой способ сделать это — использовать CDN. Сеть доставки контента (CDN) — это географически распределенная группа серверов (также известная как POP). Они работают в тандеме, чтобы быстрее доставлять ваш веб-контент. Независимо от того, использует ли ваш сайт HTML, JavaScript, таблицы стилей, изображения или видео, CDN — отличный способ повысить скорость сайта.
3. Используйте Gzip для сжатия файлов
GZip — это форма сжатия данных на стороне сервера, которая помогает сократить время загрузки страницы. Другими словами, он принимает набор данных и уменьшает его для более упорядоченной и эффективной доставки на компьютер пользователя. Сжатие Gzip уменьшает размер ваших файлов HTML, таблиц стилей и JavaScript. Обратите внимание: это не работает с изображениями или видео, поскольку они уже сжаты отдельно.
Хорошая новость заключается в том, что в основных CDN по умолчанию включено сжатие GZip, поэтому, пока вы используете CDN, ваш веб-сайт, скорее всего, уже охвачен.
4. Уменьшите количество HTTP-запросов
Высокоэффективный метод сокращения времени загрузки страницы — это уменьшение количества HTTP-запросов, которые страница делает. Когда кто-то посещает веб-страницу, браузер проверяет связь с веб-сервером, запрашивая файлы, составляющие содержимое страницы. Когда сервер отвечает запрошенными файлами, браузер затем отображает контент на странице. Браузер выполняет отдельный HTTP-запрос для каждого файла, содержащего содержимое страницы. Чем больше файлов на странице, тем больше HTTP-запросов и, следовательно, тем дольше загружается ваша веб-страница.
5. Минимизируйте CSS и JavaScript
Еще одна эффективная тактика сокращения времени загрузки страницы — минимизация файлов JavaScript и CSS. Минификация — это процесс, который удаляет все ненужные символы, комментарии и пробелы в коде и использует более короткие имена переменных и функций, тем самым оптимизируя код. Чем меньше байтов данных в вашем коде, тем проще и эффективнее процесс загрузки страницы.
6. Оптимизируйте свой HTML
Оптимизируйте свой HTML-код, чтобы ускорить работу сайта.Раздутый HTML увеличивает объем данных, передаваемых пользователям. Это также может повлиять на производительность JavaScript при манипулировании DOM. Если вы обнаружите, что ваши HTML-страницы содержат 5 000 или 6 000 строк кода перед любым содержанием на странице (да, это действительно происходит, даже среди компаний из списка Fortune 500), вы смотрите на раздутый HTML.
7. Оптимизация изображений для ускорения загрузки страницы
Что является одним из наиболее частых виновников медленных веб-сайтов?
Изображений! Действительно очень большие изображения.Мы видели некоторые веб-сайты с изображениями размером более 1 МБ, а другие — более 5 МБ. Ой! Не делай этого. Большие файлы изображений резко замедляют скорость вашей целевой страницы, а также заставляют посетителя ждать (часто в отчаянии).
Оптимизируйте изображения, но не ухудшайте качество изображения. Вам нужны небольшие файлы изображений, но вы также не хотите, чтобы веб-сайт выглядел непрофессионально. Вы можете использовать множество плагинов для оптимизации изображений для WordPress. Нам нравится TinyPNG. С помощью этого инструмента мы уменьшили общий размер файла изображения на Terakeet на 48%.
8. Очистите медиатеку
Очень вероятно, что со временем ваша медиабиблиотека будет захламлена старыми или неиспользуемыми изображениями. Это просто засоряет ваш сайт. Очистите свою медиатеку, удалив ненужные изображения и другие мультимедийные файлы, чтобы ускорить среднюю загрузку страницы.
9. Очистите базу данных
Подобно вашей медиа-библиотеке, ваша база данных со временем может увеличиваться в размерах из-за неиспользуемой информации, такой как фотографии, файлы и
Оптимизация базы данных — это процесс выявления и удаления ненужных данных и неиспользуемого содержимого из вашей базы данных.В свою очередь, это помогает вашему серверу веб-хостинга более эффективно получать запрашиваемую информацию.
Увеличение доходов на 30,2% за счет технического SEO Terakeet помог интернет-магазину увеличить органический доход на 30,2% в годовом исчислении в течение 15 недель.10. Удалите JavaScript, блокирующий рендеринг.
Когда ваши веб-страницы загружаются в браузере, вызов отправляется каждому сценарию, часто по другим URL-адресам. Эта очередь сценариев должна быть заполнена и опустошена, прежде чем страница станет видимой пользователю. Файлы JavaScript с блокировкой рендеринга становятся серьезным препятствием в этих очередях, поскольку им может потребоваться время для загрузки, блокируя отображение основного контента на странице в это время.
По умолчанию веб-браузеры загружают ресурсы в том порядке, в котором они встречаются в HTML. Иногда, когда ресурсы требуют большого количества вычислительных ресурсов на устройстве пользователя, они могут вызвать существенную задержку визуального рендеринга страницы. Однако многие из этих сценариев не нужны для первоначального просмотра веб-страницы. Во многих случаях эти сценарии можно запускать после загрузки страницы.
Чтобы решить эту проблему, настройте JavaScript, блокирующий рендеринг, на асинхронную загрузку или удалите неиспользуемые или неважные скрипты (или неиспользуемые части ваших ресурсов JavaScript).
ЗаголовкиExpires помогают сократить время загрузки страницы для возвращающихся посетителей на ваш сайт. Они инструктируют браузер запросить файл с сервера или вместо этого извлечь его из существующего кеша браузера. Это уменьшает количество загрузок с сервера, а также количество HTTP-запросов, чтобы ускорить время загрузки веб-сайта.
Expires Заголовки сокращают количество загрузок на сервер для повышения скорости страницы.
Современные веб-сайты часто содержат несколько десятков файлов на странице.Каждый файл сам по себе увеличивает время загрузки, особенно для больших файлов. Но, кроме того, для передачи каждого файла требуется запрос к серверу, что также увеличивает время процесса. Заголовки Expires сообщают браузеру, как долго хранить файл в кеше, чтобы при последующих посещениях страницы с того же компьютера можно было обходить новые загрузки и HTTP-запросы.
12. Избегайте перенаправления URL-адресов
Перенаправление URL-адреса — это инструкция или метод, который автоматически переводит пользователя с одного URL-адреса на другой.Есть разные способы реализовать перенаправление. Редирект 301 — это метод, используемый для сохранения SEO-ценности страницы пересылки. Но независимо от типа перенаправления этот процесс замедляет скорость вашей страницы, так как требуется время, чтобы перейти от одного файла к другому. Поэтому старайтесь по возможности избегать или минимизировать количество перенаправлений URL-адресов.
Не то, чтобы вы знали основы оптимизации скорости веб-сайта, вам понадобятся правильные инструменты.
Чтобы проверить время загрузки ваших веб-страниц, воспользуйтесь одним из следующих бесплатных онлайн-инструментов.Многие из этих инструментов аналитики Pagespeed также имеют платные версии. Однако наш обзор сосредоточен на их бесплатных предложениях, где требуется только URL-адрес.
Тест скорости веб-сайта Pingdom
Тест скорости веб-сайта Pingdom — это комплексный инструмент для тестирования времени загрузки страницы. Вы можете использовать бесплатную версию, чтобы проверить время загрузки страницы с семи серверов в разных местах по всему миру, чтобы проверить семь различных состояний запроса файла браузером.
WebPageTest
WebPagetest — это инструмент, который находится в стадии активной разработки на GitHub и также доступен для загрузки, если вы хотите запустить свой собственный экземпляр.Вы можете проверить время загрузки страницы из десятков мест по всему миру. Кроме того, вы можете сравнивать страницы и страницы.
Google PageSpeed Insights
Google PageSpeed Insights — это основной инструмент Google для оценки скорости страницы на мобильных устройствах и настольных компьютерах соответственно. Бесплатный инструмент также предоставляет разбивку по производительности страницы на основе Core Web Vitals от Google.
Маяк
Lighthouse — это инструмент с открытым исходным кодом, используемый для аудита производительности веб-страниц, доступности, прогрессивных веб-приложений, SEO и многого другого.Google рекомендует использовать рабочий процесс Chrome DevTools, а не расширение Chrome, потому что рабочий процесс DevTools позволяет тестировать аутентифицированные страницы и локальные сайты.
GTmetrix
GTmetrix использует Google PageSpeed Insights и YSlow! чтобы оценить время загрузки вашей страницы, с тестовой площадкой в Ванкувере, Канада, с использованием Chrome (Desktop). Уникальной особенностью GTmetrix является возможность сравнивать производительность страницы с предыдущими тестами той же страницы.
BrowserStack SpeedLab
BrowserStack SpeedLab является уникальным среди этого набора инструментов для тестирования времени загрузки страницы, поскольку он обеспечивает время загрузки для нескольких браузеров и устройств.Он измеряет скорость веб-сайта в реальном облаке устройств BrowserStack для повышения точности.
Тест скорости веб-сайта Dotcom-Monitor
Тест скорости веб-сайта Dotcom-Monitor позволяет вам проверять скорость вашей веб-страницы из 25 разных мест одновременно, а также дает вам возможность выбрать браузер. Инструмент возвращает результаты не только для первого, но и для второго посещения.
Тест скорости бесплатного веб-сайта Uptrends
Бесплатный тест скорости веб-сайтаUptrends включает варианты тестирования из 11 мест.Кроме того, вы можете выбрать браузер, регулировку полосы пропускания, размер экрана (рабочий стол) и устройство (мобильное устройство).
Корпоративная поисковая оптимизация для крупных брендов Научитесь доминировать в категории товаров или услуг в обычном поиске. Какое время загрузки страницы хорошее?Согласно Google, веб-сайты должны загружаться менее чем за две секунды.
Как долго в среднем человек ждет загрузки страницы?Половина всех мобильных пользователей будет ждать всего три секунды, прежде чем покинет веб-сайт.
Как вы измеряете скорость страницы? Скорость страницы — это не единичный показатель. Вместо этого это комбинация нескольких факторов, которые количественно определяют, насколько быстро страница выглядит и воспринимается пользователем. К ним относятся:
Самый большой Contentful Paint (LCP) , который измеряет производительность загрузки и должен произойти в течение 2,5 секунд после первого начала загрузки страницы.
Задержка первого входа (FID) , которая измеряет время до интерактивности и должна составлять менее 100 миллисекунд.
Как быстро должна загружаться страница для оптимального взаимодействия с пользователем?
Как быстро должна загружаться страница?
«Как можно быстрее» — краткий ответ.
Но это не всегда так просто, как кажется.
Для большинства веб-сайтов придется приложить немало усилий, чтобы повысить скорость загрузки страниц, поэтому важно знать, в какой момент вы можете быть уверены, что находитесь в выигрыше и готовы перейти к другим проектам.
Вам всегда нужно следить за временем загрузки, поэтому важно помнить о цифрах.
В 2020 году это число будет 3 секунды или меньше .
А теперь самое интересное — как туда добраться и как там остаться.
Данные о времени загрузки страницы и почему это важноВеб-страницы загружаются по частям, поэтому вы можете увидеть, что иногда фотография загружается последней, или форма загружается первой, или реклама загружается быстро в одном месте, прежде чем окончательно прыгнуть туда, где он находится на странице.
Это связано с тем, что все эти различные элементы, составляющие веб-страницу, должны загружаться, что увеличивает общее время загрузки.
Реклама
Продолжить чтение ниже
Понимание того, как это работает, важно, когда вы начинаете сокращать время загрузки, и это важно по двум причинам:
- Потребители нетерпеливы.
- Google недавно объявил о том, что они называют «основными веб-важными показателями», в качестве фактора ранжирования, и в основе этого нового объявления лежит скорость.
Существует несколько различных инструментов, которые вы можете использовать для оценки общего времени загрузки на вашем веб-сайте, но, по нашему опыту, Google PageSpeed Insights — это наиболее полный бесплатный инструмент, который можно получить ты начал.
Ниже приведен снимок экрана, на котором это выглядит, когда вы вводите searchchenginejournal.com:
. Вы заметите, что он описывает все, что может замедлять работу вашего сайта, и то, что вам нужно сделать для улучшения.
Реклама
Продолжить чтение ниже
Имейте в виду, что для мобильных устройств — это не то же самое, что для настольных ПК по времени загрузки.
Согласно исследованию Backlinko, средняя веб-страница загружается на 87% дольше на мобильных устройствах по сравнению срабочий стол.
Это обычно так, потому что мобильные устройства имеют более медленные процессоры, а также правила CSS для конкретных устройств.
Ускорьте ваши высокопроизводительные страницыЕсли у вас есть какие-либо конкретные высокопроизводительные страницы, вы можете (и должны) просматривать эти страницы по отдельности, потому что можно еще больше повысить скорость на одной странице, а не на одной странице. на весь сайт.
Поскольку это меньший размер выборки, вы, вероятно, обнаружите, что внесение изменений только на эти страницы будет быстрее и проще, но при этом окажет большее влияние на вас.
Как сократить время загрузки страницыИтак, как только вы получите от PageSpeed Insights дорожную карту о том, как сократить время загрузки, самое время.
В большинстве случаев вам понадобится помощь разработчика для удаления определенного кода, который может замедлять работу сайта — есть лот вещей, которые следует учитывать, о которых вы можете узнать больше здесь.
Однако часто можно встретить низко висящие фрукты.
Мы рекомендуем сосредоточиться на следующих моментах непосредственно перед запуском инструмента PageSpeed Insights или обращением к разработчику.
Оптимизируйте изображения по времени загрузки
Для всех наших клиентов это почти всегда элемент номер один, оказывающий наибольшее влияние, поэтому в этом списке вы увидите три разных совета относительно изображений.
Во-первых, мы используем плагин LazyLoad, чтобы гарантировать, что только экранные изображения загружаются изначально (в отличие от каждого отдельного изображения на веб-странице, загружающегося одновременно, даже если никто не может увидеть большинство из них прямо на Начало).
Это гарантирует, что вы не жертвуете качеством ради скорости.
Оптимизируйте изображения по размеру
Скорее всего, у вас есть адаптивный веб-сайт.
Это означает, что вы можете загрузить изображение, и оно будет соответствовать параметрам вашего веб-сайта, чтобы убедиться, что оно хорошо выглядит.
Однако чем меньше плотность пикселей, тем быстрее загружается изображение, поэтому важно загружать только изображения того размера, который вам действительно нужен.
Реклама
Продолжить чтение ниже
(Другими словами, не рассчитывайте, что ваш веб-сайт сделает это за вас — ваш веб-сайт сделает это за вас, но это не будет иметь большого значения для скорости).
Оптимизируйте изображения для формата
Google любит видеть форматы изображений «следующего поколения», которые включают JPEG 2000 или WebP, а не .PNG или .JPG.
Подумайте, по крайней мере, о преобразовании формата некоторых из ваших больших изображений, чтобы увидеть улучшения.
Оптимизируйте свой контент
Это второстепенный, но использование внутренних ссылок и / или хлебных крошек может помочь улучшить взаимодействие с пользователем и упростить сканирование вашего веб-сайта поисковыми системами, что повысит скорость.
Уменьшить перенаправленияПонятно.
Каждый раз, когда страница перенаправляется на другую, вы сталкиваетесь с дополнительным временем ожидания HTTP-запроса.
Зачем заставлять людей ждать перенаправления, если они могут сразу перейти к настоящему?
Помните, каждая секунда на счету!
Улучшите свой хостинг
Если вы пользуетесь услугами посредственного или некачественного провайдера веб-хостинга, подумайте о переходе на более надежное решение для хостинга.
Объявление
Продолжить чтение ниже
Одно это может иметь огромное влияние на время загрузки страницы.
The Takeaway
Вам следует сосредоточиться на этих элементах и проверять скорость загрузки страницы один раз в месяц, чтобы отслеживать любые изменения, которые могут произойти (и, когда вы добавляете больше веб-страниц и плагинов на свой сайт, вы обязательно увидите изменения) .
Большинство наших клиентов затем работают с разработчиком один раз в год, чтобы провести аудит скорости страницы и обновить ее.


 Это тоже положительно влияет на производительность.
Это тоже положительно влияет на производительность. Это промежуток времени с начала загрузки страницы до получения первых данных. Данный параметр можно считать основным показателем оптимизации сервера, где расположен сайт.
Это промежуток времени с начала загрузки страницы до получения первых данных. Данный параметр можно считать основным показателем оптимизации сервера, где расположен сайт.

 webpagetest.org и активируем вкладку “Simple Testing”.
webpagetest.org и активируем вкладку “Simple Testing”.