7 сервисов для проверки сайта на мобильность
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
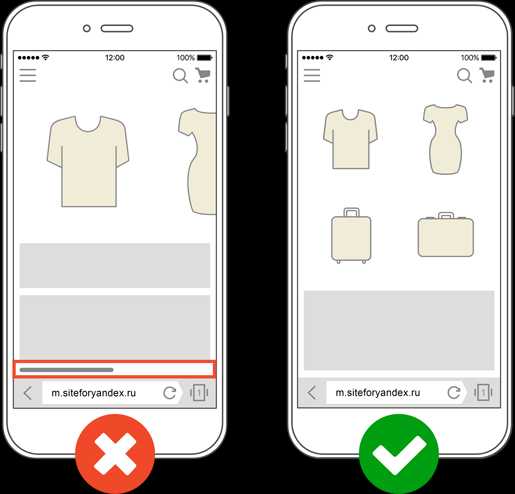
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ.
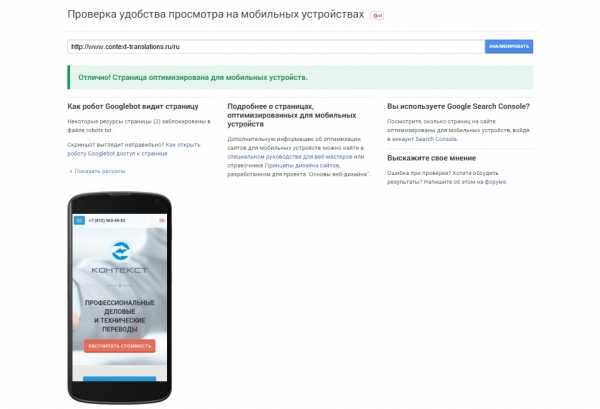
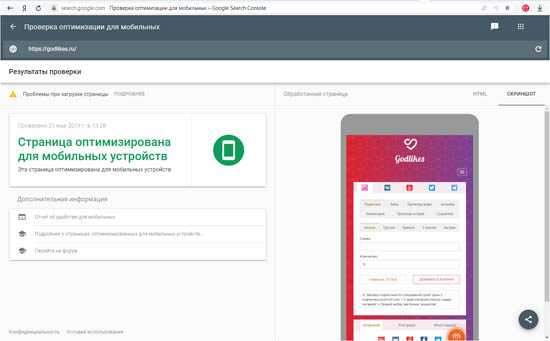
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
https://search.google.com/test/mobile-friendly

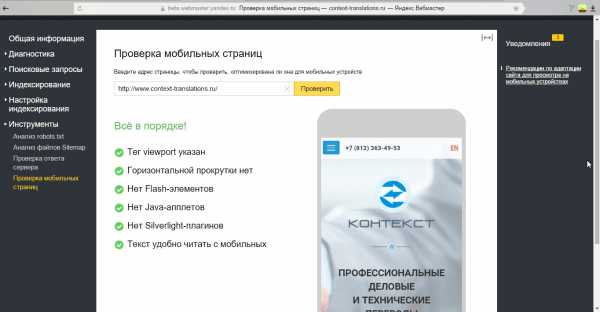
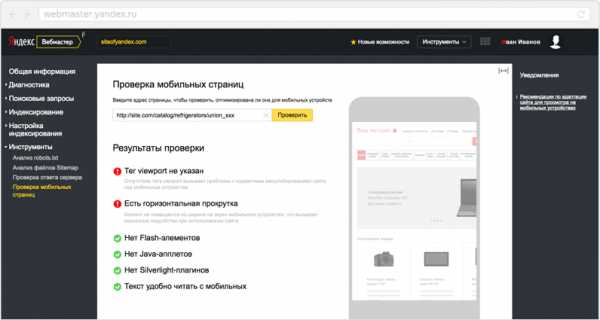
2. Яндекс Вебмастер (beta) — инструмент «проверка мобильных страниц»
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
https://beta.webmaster.yandex.ru/

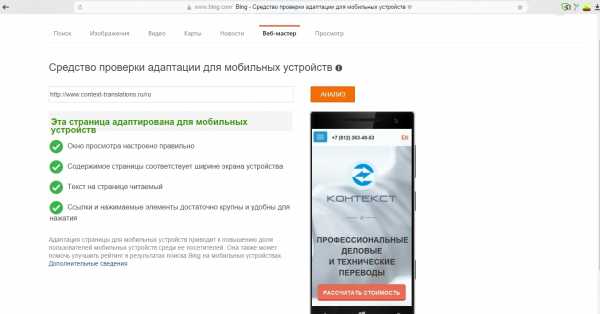
3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
https://www.bing.com/webmaster/tools/mobile-friendliness

4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
Пробовал Google chrome и Opera.
https://validator.w3.org/

5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/

UPD1: 20.07.2017:
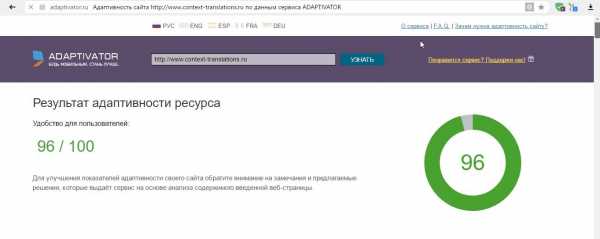
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/

UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос — https://vk.com/topic-111053731_33165203
Бесплатный аудит вашего сайта\лэндинга\группы — https://vk.com/topic-111053731_33178124
Больше интересной информации о digital — https://vk.com/bilalovpro
spark.ru
Топ-3 сервиса проверки адаптивной верстки

Зачем нужна проверка адаптивности сайта?
Адаптивный веб-дизайн начинает набирать обороты, поэтому перед владельцами сайтов и веб-мастерами встаёт вопрос, как правильно проверить адаптивную вёрстку на различных устройствах. Вариант с эмуляцией необходимого устройства в браузере вполне неплох на этапах разработки, но если нужно проверить всю верстку целиком и выловить небольшие недоработки — лучше всего воспользоваться сторонними сервисами.
Проверка оптимизации сайта для мобильных устройств от Google
Проверка Google — быстро покажет, как выглядит ваш сайт на мобильных устройствах. В отличие от большинства подобных сервисов, Google не просто демонстрирует вид сайта на мобильном устройстве, но и подскажет, что нужно исправить для большей адаптивности. Поскольку сервис встроен в популярную поисковую систему, то стоит самым внимательным образом прислушаться к предлагаемым рекомендациям.

Проверка адаптивности сайта с помощью Responsivedesign
ami.responsivedesign.is — ещё один сервис, но больше для сайтов развлекательного вида. Загружает сайт в Iframe окна и подставляет в apple технику, при этом можно перетягивать устройства самому, ставить их в любом порядке и расположении. Очень удобно таким образом делать скриншоты.

Лучший сервис проверки адаптивности сайта Quirktools
quirktools.com — самый функциональный сервис из представленных, обладает множеством функций (произвольные размеры, ротация, отключение скролла, использование прокси), к тому же количество доступных девайсов для проверки тоже радует. На данный момент имеется около 30 различных разрешений. Работает очень быстро, что так же является несомненным плюсом. Рекомендую к использованию именно его, разработчики постарались на славу.

Разумеется сайтов с подобными возможностями намного больше, я представил лишь самые интересные и востребованные сервисы для проверки адаптивности вашего сайта. Если вы разработчик сайтов, то можете использовать данные сервисы для создания дополнительного предложения разработки адаптивной версии сайта для ваших клиентов.
insalesclub.ru
Проверка юзабилити мобильной версии сайта
0. Оценка общего состояния сайта
1. Навигация
2. Дизайн
3. Контент
4. Верстка
5. Взаимодействие с интерфейсом
6. Выбор продукта/услуги
7. Оформление заказа
8. Автоматическая проверка в Вебмастере
Как проверить общее состояние мобильного сайта
Быстрая оценка с помощью Метрики
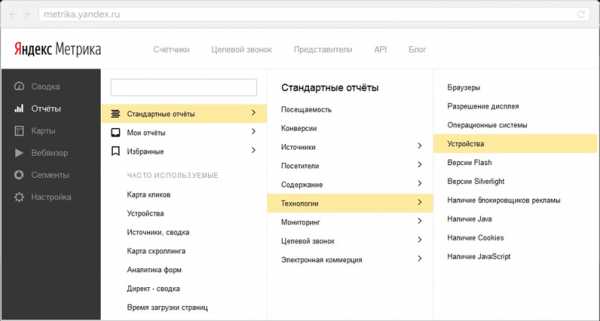
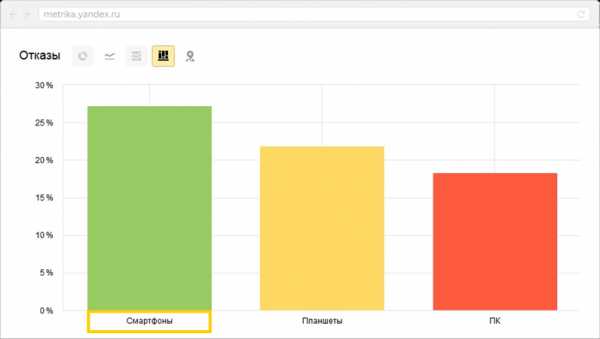
Отчёт Метрики «Устройства» позволяет узнать, как взаимодействовали с сайтом пользователи смартфонов и планшетов. Где посмотреть данные: Стандартные отчеты → Технологии → Устройства.

Если процент отказов с мобильных значительно выше, чем с десктопов — значит, на мобильных сайт работает недостаточно хорошо.

Удобная мобильная версия сайта поможет не упускать ни одного целевого перехода на сайт — с какого бы устройства ни приходил пользователь.

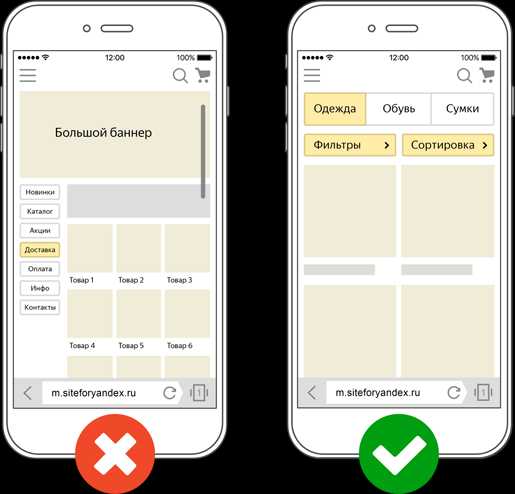
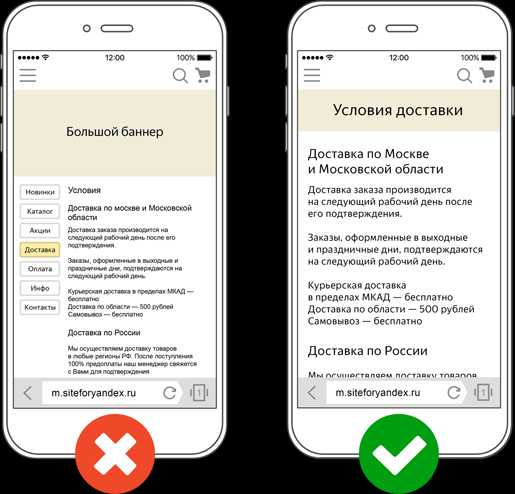
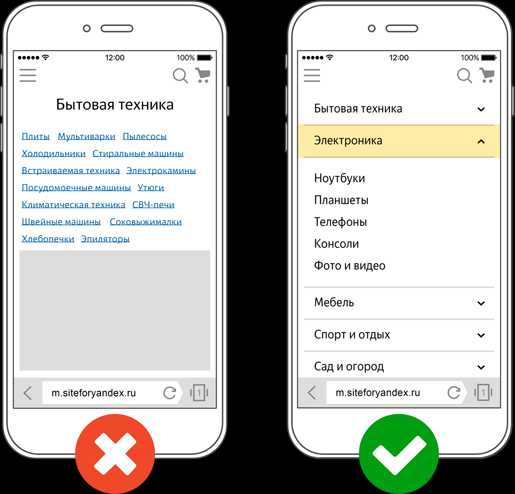
Навигация по сайту
Быстрое переключение между разделами
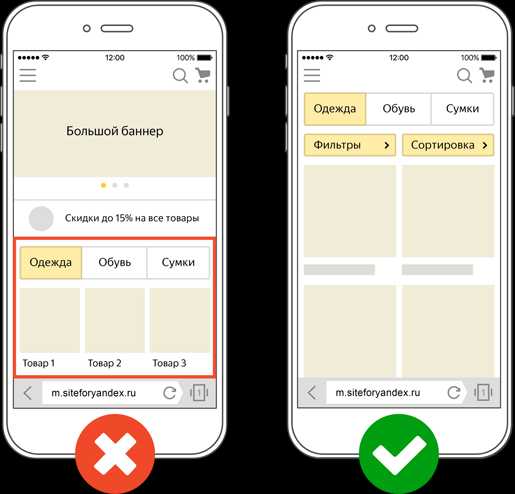
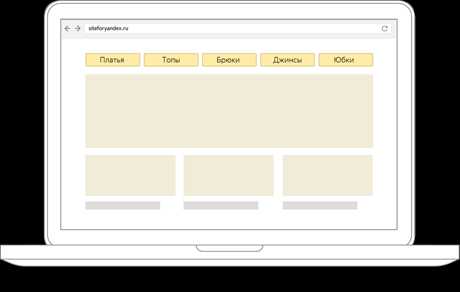
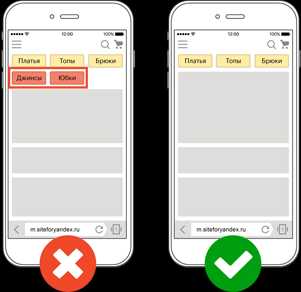
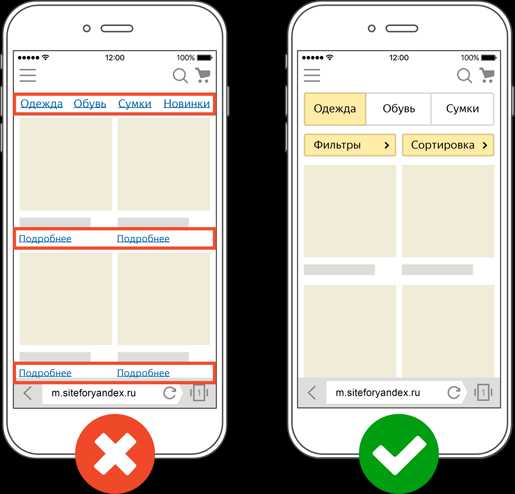
Чтобы мобильные пользователи сразу могли перейти в нужную часть сайта, ссылки на основные разделы лучше поместить в самом верху страницы.

Удобные меню
Для мобильного сайта полезно использовать минимум пунктов меню — чтобы они помещались в одну строку. Также меню можно выполнить в виде вертикального выпадающего списка.


Главные навигационные элементы на мобильном лучше выполнять в виде кнопок, а не ссылок. Кнопки должны быть достаточно крупными и располагаться с некоторым интервалом, чтобы избежать случайных нажатий.

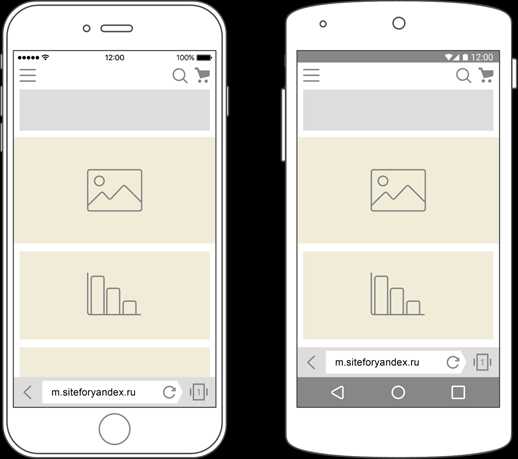
Дизайн
Размер страницы, адаптированный под экран мобильного
Весь контент сайта не должен выходить за рамки экрана мобильного устройства.
В мобильной версии сайта не рекомендуется использовать крупные элементы с фиксированной шириной, чтобы не допускать горизонтальной прокрутки. Для корректного масштабирования страницы в браузере используйте метатег «viewport».

Адекватный размер шрифта
Оптимальная длина строки для удобного чтения — 50-75 символов.
Наиболее комфортный размер шрифта для чтения — не менее 12 px.

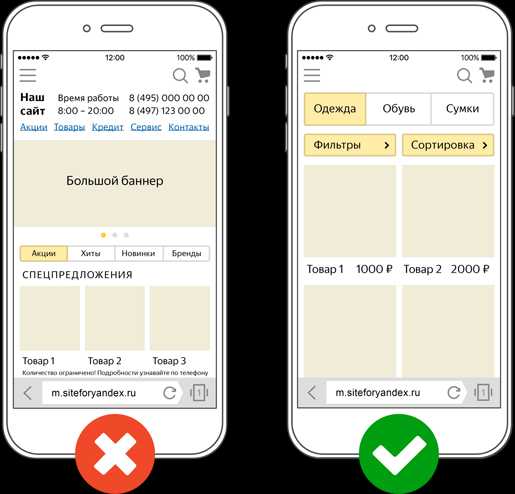
Отсутствие «визуального шума»
Мобильные сайты не стоит перегружать изображениями и большими текстовыми блоками.

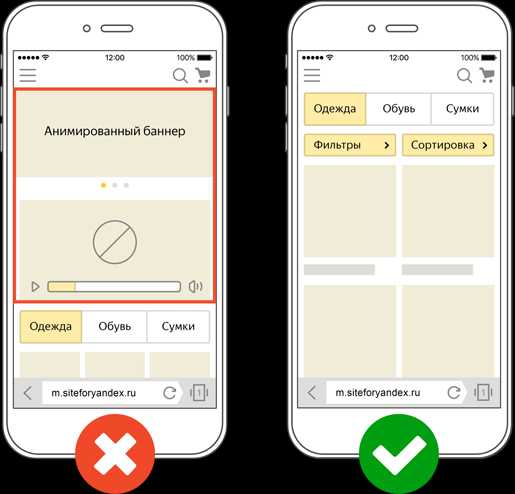
Отсутствие анимированных баннеров и других отвлекающих элементов
Для мобильной версии сайта лучше не использовать анимированные баннеры. Они могут отвлекать пользователя от целевого действия и замедлять загрузку контента.

Контент
Продуманные списки
Информацию желательно структурировать с помощью раскрывающихся списков, якорных ссылок и других удобных элементов навигации. При прокрутке длинной таблицы её шапка должна быть зафиксирована.

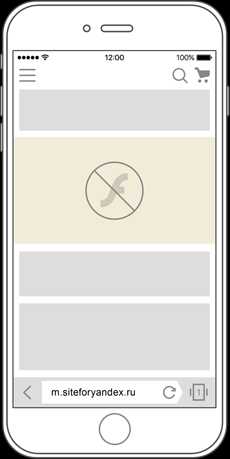
Отсутствие проблем при загрузке изображений, видео и другого медиаконтента
Частая причина проблем при загрузке контента — помимо обычных ошибок в коде и верстке — видеоформаты Flash, Applet или Silverlight: они не воспроизводятся на мобильных. Для видео лучше использовать HTML5.
Flash-объекты и изображения, которые не загружаются, портят впечатление от сайта и не дают получить нужную информацию.

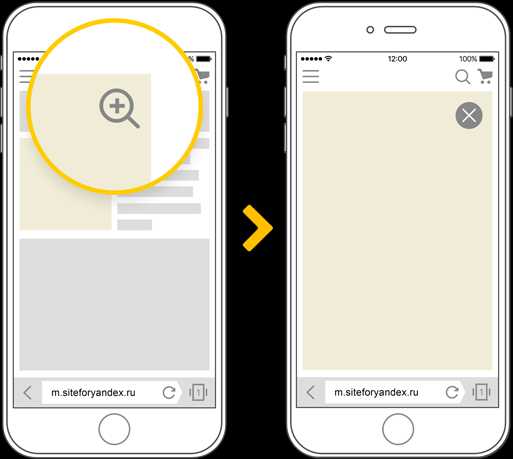
Возможность увеличить изображения
Рассмотрев товар в подробностях, пользователи смогут быстрее принять решение о покупке.

Верстка
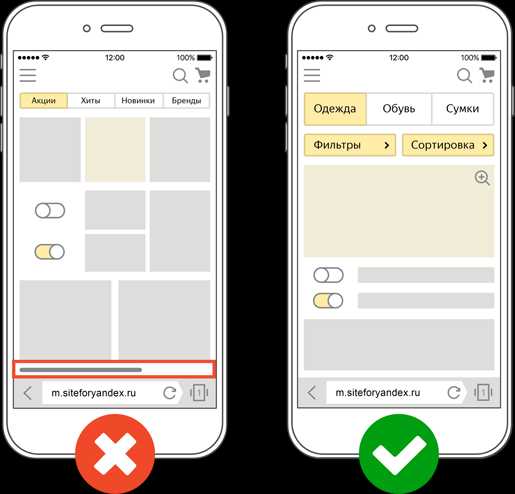
Отсутствие горизонтальной прокрутки
Верстка в одну колонку позволит избежать горизонтальной прокрутки.

Кроссплатформенность
Сайт должен корректно работать во всех мобильных операционных системах — Android, IOS, Windows Phone и других. Не забудьте, что для одной платформы есть разные версии браузеров, в которых сайт также должен отображаться без ошибок.

Взаимодействие с интерфейсом
Быстрая загрузка
Скорость загрузки мобильного сайта напрямую связана с показателем отказов. Желательно, чтобы сайт загружался практически мгновенно.

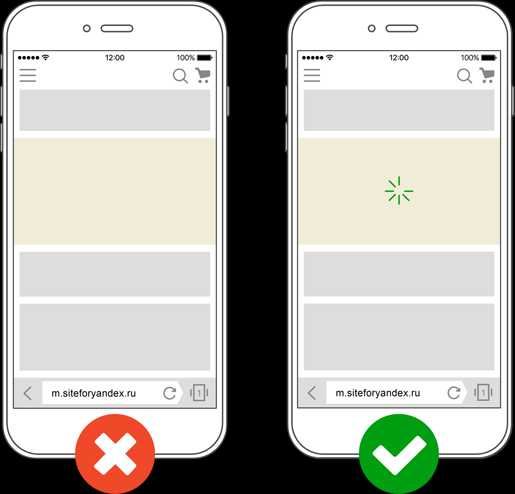
Статус загрузки элементов

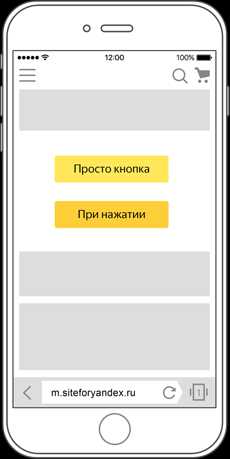
Визуальный эффект от нажатия кнопок
Интерактивные элементы должны изменяться от действий пользователя. Такая обратная связь позволит избежать ошибок при повторном нажатии.

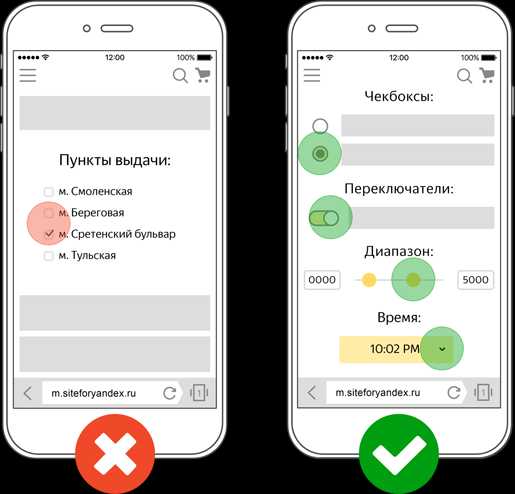
Удобные элементы интерфейса
Элементы должны быть достаточно крупными, чтобы ими можно было пользоваться без изменения масштаба. Например, для чекбокса полезно увеличить кликабельную площадь — включить в неё не только место для «галочки», но и название пункта целиком.

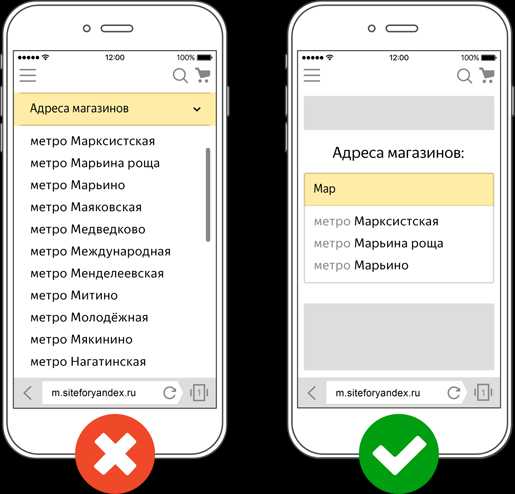
«Умные» списки, в которых можно быстро выбрать нужный пункт
На мобильном особенно сложно найти нужный пункт в длинном списке. Здесь помогут поисковые подсказки — достаточно начать набирать слово, чтобы сразу увидеть нужный вариант. Такое решение экономит время клиентов и уменьшает процент отказов.

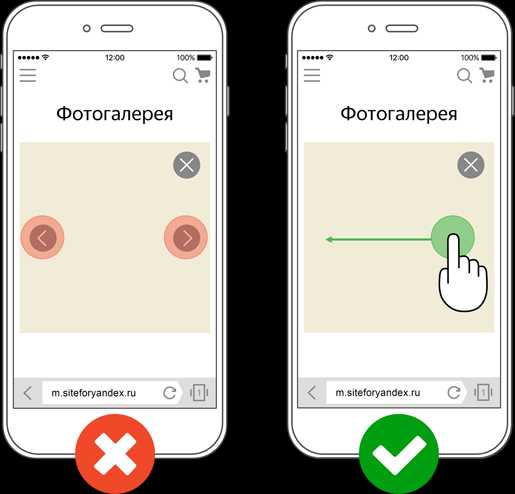
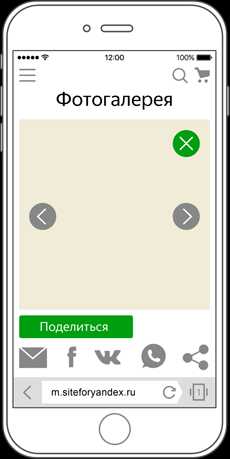
Возможность пролистывать фотографии
На мобильном удобно пролистывать изображения с помощью жестов — а не нажимая на маленькие неудобные стрелочки.

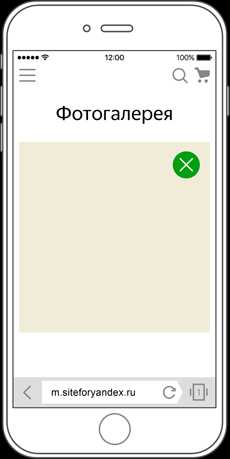
Очевидный способ закрыть изображение
Чтобы пользователям было легко переходить от одной галерее к другой, у каждой картинки должен быть заметный крестик закрытия в правом верхнем углу. Роль крестика может играть и однократное нажатие на изображение.

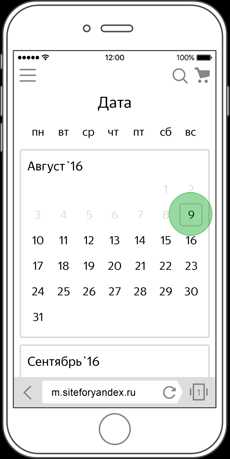
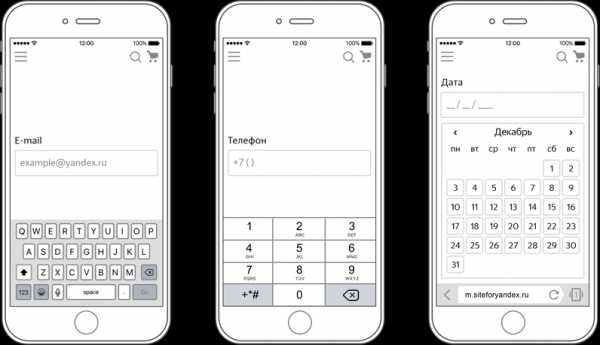
Удобный выбор даты в календаре

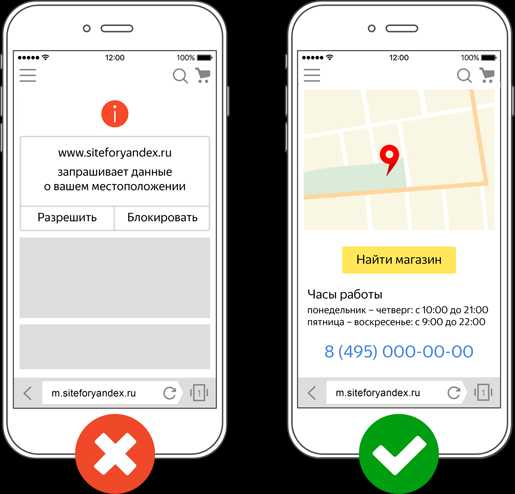
Наличие онлайн-карты и геолокации
Местоположение пользователя желательно запрашивать на страницах адресов или поиска магазина, а не сразу на главной. При этом стоит пояснять, зачем сайт спрашивает, где находится клиент — например, чтобы «найти магазин поблизости».

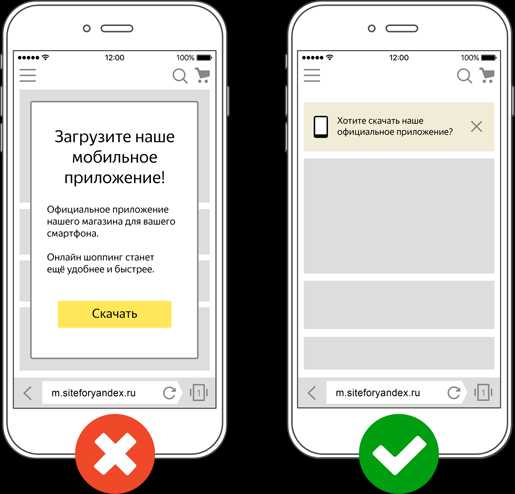
Отсутствие навязчивых элементов
Всплывающие баннеры, тизеры приложений во весь экран и другие подобные элементы портят впечатление от сайта и увеличивают процент отказов. Если у сайта есть приложение, о нём лучше рассказать с помощью аккуратного уведомления:

Выбор продукта/услуги
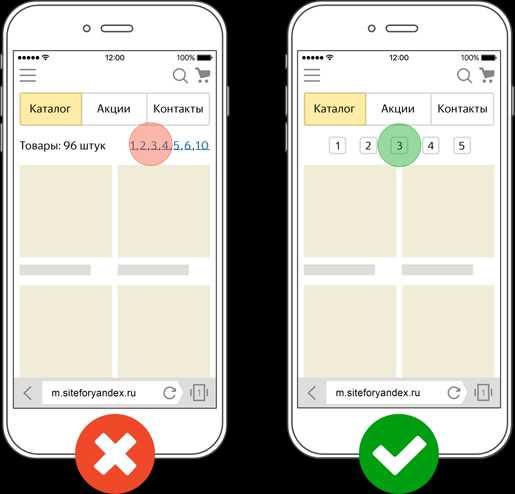
Удобная навигация в каталоге
Чтобы использовать каталог было удобно, элементы управления нужно делать крупными и размещать их на видном месте. Также полезно обеспечить возможность перехода на несколько страниц вперёд или назад.

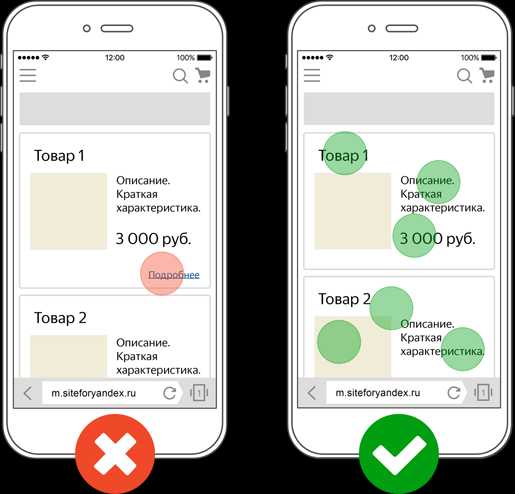
Удобный переход к подробному описанию товара
Полезно сделать всю карточку товара кликабельной, чтобы пользователи могли быстро перейти к подробному описанию.

Оформление заказа
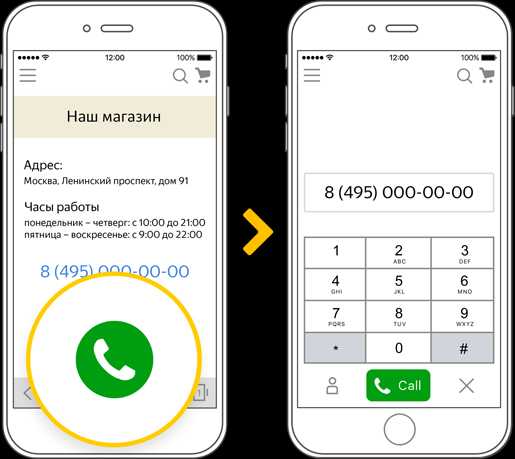
Наличие интерактивной кнопки звонка
Использование встроенных функций смартфонов может ускорить достижение цели. Рекомендуем настроить автоматический набор номера по нажатию.

Наличие кнопок социальных сетей, почты, мессенджеров
Кнопки социальных сетей/мессенджеров/почты помогут пользователям сохранить интересующую их информацию и завершить конверсию на другом устройстве.

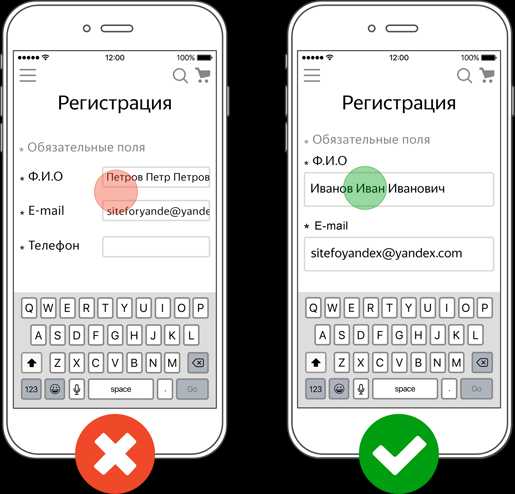
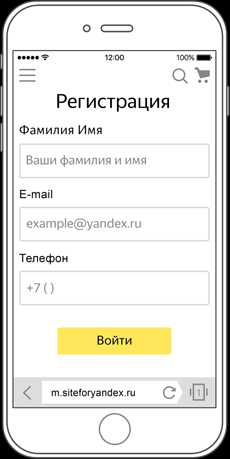
Широкие поля формы
Рекомендуем сделать поля формы крупнее. Для этого можно разместить название поля не слева от него, а сверху.

Подсказки по формату заполнения полей
Благодаря подсказкам пользователи смогут сразу заполнить форму без ошибок. Рекомендуем размещать подсказки в полях ввода, используя привычный светло-серый шрифт.

Удобный ввод данных в форме
Чем меньше нажатий на экран отделяет пользователя от конверсии, тем лучше. Сократите путь до покупки за счёт цифровой клавиатуры для ввода номера телефона и календаря для выбора даты. При этом пользователь должен автоматически попадать в следующее поле формы.

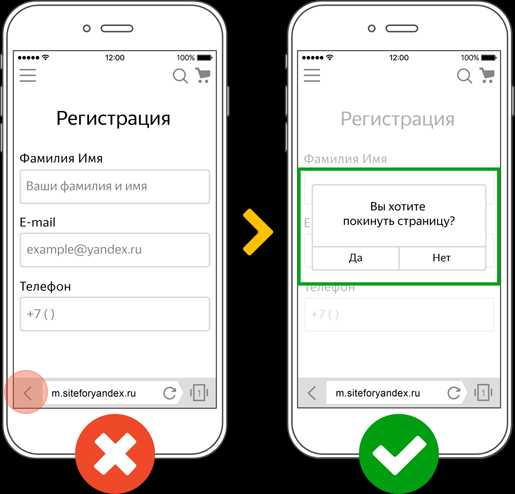
Сохранение данных при нажатии кнопки «назад» или случайной перезагрузке
Данные должны автоматически сохранятся на любом шаге заполнения формы. Чтобы пользователь не мог нечаянно закрыть анкету, используйте предупреждения («Продолжить» / «Отменить»). Это поможет увеличить процент отправленных форм.

Корректная работа кнопок
Рекомендуем проверить, что по нажатию на кнопку происходит именно то, чего мог ожидать пользователь.

Автоматическая проверка в Вебмастере
С помощью Вебмастера можно быстро проверить, выполняются ли некоторые из пунктов выше: Инструменты → Проверка мобильных страниц*

* Потребуются права на управление сайтом в Вебмастере.
Что дальше: работа с мобильным трафиком
Как наладить индексирование мобильного сайта
Кейс CITROËN: как привлекать больше «мобильных» покупателей
yandex.ru
Как проверить адаптивность сайта | FLATONIKA
Проверить адаптивность веб-сайта помогут специальные сервисы, ссылки на которые опубликованы ниже. Адаптивный веб-дизайн (responsive web design), если говорить простым языком — это такой дизайн сайта, который будет корректно отображаться на различных устройствах, будь то компьютер, планшет или мобильный телефон.
Всё больше людей, в своей повседневной жизни и работе, начинают использовать планшеты и мобильные телефоны, поэтому, если вы являетесь владельцем веб-сайта или блога и не хотите терять трафик, то вам нужно адаптировать его для мобильных устройств.
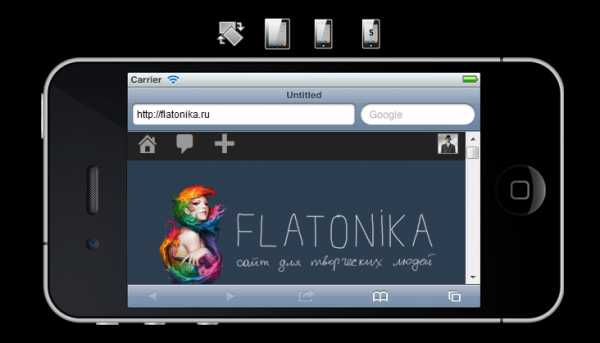
Итак, первый сервис ipadpeek.com позволит посмотреть как сайт будет отображаться на iPad, iPhone и iPhone 5. Просто введите адрес вашего сайта в строку.

Отображение на ipad

Отображение на iphone

Отображение на iphone5
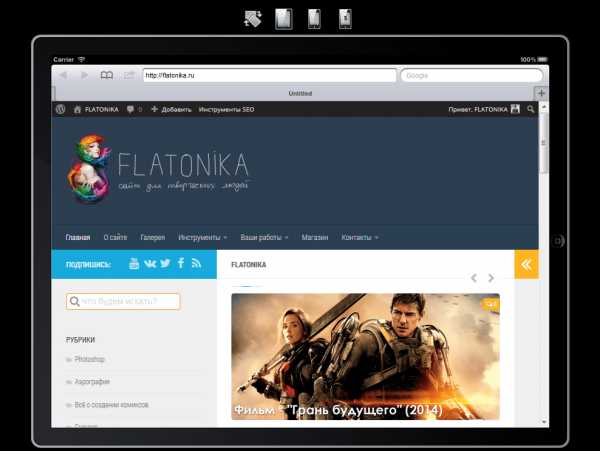
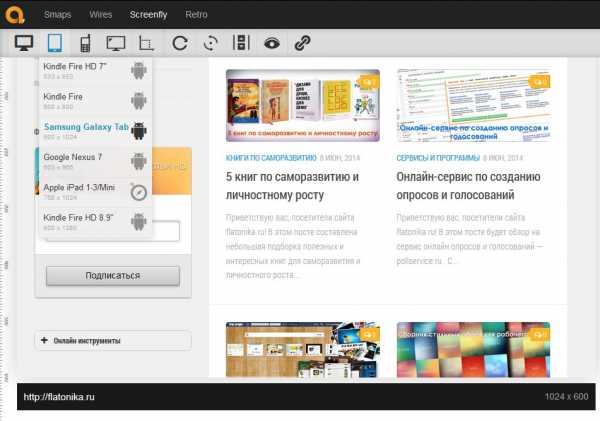
Второй сервис для проверки на адаптивность (responsive) — quirktools.com, работает по тому же принципу — нужно ввести в строку адрес сайта. Он имеет более расширенные настройки — можно посмотреть, как будет отображаться веб-сайт на экранах с различным разрешением, планшетах и телефонах наиболее распространенных марок, таких как Apple, Samsung, LG, Kindle, Google Nexus…

Нужно немного расслабится, предлагаю поиграть.
Дошёл до 7-го уровня..залипательно
Открыть во весь экранЕсли информация была полезна и интересна, поставьте, пожалуйста «мне нравится» и поделитесь статьёй с друзьями. Получайте свежие новости сайта на почтовый ящик-введите ваш e-mail в форму подписки.flatonika.ru
Проверка адаптивности сайта
В настоящее время многие заказчики требуют, чтобы сайт был адаптивный. Думаю не требуется объяснять, что это такое. И как же справиться с такой задачей, ведь вам нужно контролировать, как выглядит сайт на обычном мониторе, на планшете и на телефоне, не говоря уже о том, что все эти устройства тоже имеют различные разрешения экранов. Конечно же, верстальщик не может проверить дизайн на всех этих устройствах. Тут нам на помощь приходят специализированные веб сервисы, которые дают возможность проверить адаптивность сайтов, они значительно оптимизируют работу верстальщика.
Использовать их очень легко:
- Переходите на сервис;
- Вводите адрес сайта, у которого хотите проверить адаптивность;
- Первоначально получите результат для экрана с разрешением 1024*768;
- Дальше можно экспериментировать. В шапке сайта имеется выпадающее меню, где можно выбрать интересующее вас устройство.
Инструменты для проверки адаптивности сайта.
Кратко опишу плюсы и минусы двух, на мой взгляд самых подходящих инструментов для проверки адаптивности:
1. Screenfly
2. viewlike.us
Плюсы:
- Интуитивное управление, хотя в плане инструментов и функционала я бы выделил 1-ый ресурс;
- Поддерживают достаточное количество устройств
Минусы:
- 2-ой ресурс имеет неудобное выпадающее меню и порой это вызывает трудности.
Думаю статья будет полезна, как начинающим так и уже имеющим опыт за плечами, верстальщикам. Также советую прочитать CSS кроссбраузерность. Когда вы освоите оба этих направления ваша работа будет более качественной и соответственно выше цениться.
thisis-blog.ru
Онлайн сервисы проверки адаптивности сайта
В последнее время мы то и делаем, что рассказываем об адаптивности и ее важности в веб-дизайне, если вы читаете наши уроки то вам не следует напоминать, что это такое и для чего оно нужно. Но что делать, если у вас под рукой нет возможности проверить ваше творение на наличие ошибок в адаптивности. Для этого существуют специальные онлайн сервисы проверки сайта, макета, на его адаптивность. Такие сервисы стали появляется как грибы после дождя, а самое главное, что они бесплатные, что повышает к ним интерес.
Перейдя к данным сайтам вы сможете выбрать необходимые настройки которые вам необходимы, чтобы определить как будет выглядеть ваш ресурс на других мониторах, браузерах и прочих повседневных гаджетах. В данном посте мы рассмотрим несколько весьма интересных проектов которые заслуживают внимания.
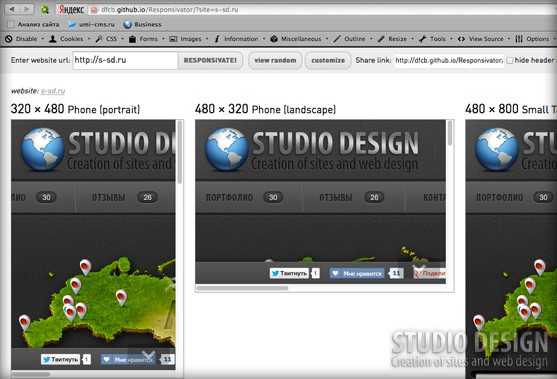
Responsivator
Данный онлайн-сервис для быстрой проверки функционала шаблона сайта на экранах различного разрешения. Весьма прост в использовании, вам достаточно просто ввести урлу вашего сайта.

Размер и количество открытых проверочных фреймов можно изменять, нажав кнопку Customize.
Screenqueri
Весьма интересный сервис, ведь позволяет просмотреть адаптацию для определенных моделей планшетов и смартфонов, а это весьма полезно.

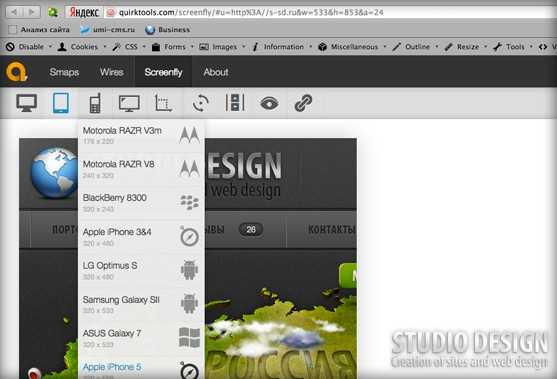
Screenfly
Сервис достаточно похож на предыдущий, но все же имеет несколько отличий, ведь позволяет просмотреть как сайт будет выглядеть на телевизоре, а это весьма интересный подход, ведь технология smart tv не стоит на месте.

Таких сервисов достаточно много, мы привели парочку основных, которые действительно заслуживают внимание, и позволят просмотреть сайт в необходимой Вам адаптации.
Подписывайтесь на нашу группу в контакте vk.com/club.ssdru
s-sd.ru
Как адаптация сайта под мобильные устройства влияет на ранжирование в ПС Яндекс и Google

В этой статье мы рассмотрим:
Как влияет адаптивность сайта на ранжирование в ПС
Позиция Google
В феврале 2015 года ПС Google анонсировала запуск нового алгоритма, который учитывает оптимизацию сайта под мобильные устройства как фактор ранжирования в мобильной выдаче. Подробнее в Google Webmaster Central Blog.
В ноябре 2016 года в официальном блоге появилась информация о запуске Mobile-first index. Перевод фрагмента заявления в официальном блоге Google:
«Чтобы наши результаты были более полезными, мы начали эксперимент, чтобы сделать мобильный индекс основным. Хотя наш индекс поиска по-прежнему будет единым индексом веб-сайтов и приложений, наши алгоритмы в итоге будут в основном использовать мобильную версию контента сайта для ранжирования страниц с этого сайта, для понимания структурированных данных и отображения сниппетов этих страниц в наших результатах.»
Если кратко – раньше при ранжировании сайта ПС Google использовала десктопную версию, теперь она будет опираться, прежде всего, на содержимое мобильной версии. О точной дате запуска представители Google не сообщили, известно, что сейчас Mobile-first индекс тестируется на ограниченной выборке. Однако уже сейчас рекомендуем проверить готовность сайта к его запуску.
Как подготовить сайт к мобильному индексу
Если сайт использует адаптивный дизайн или динамическую подстановку контента, убедитесь, что он корректно отображается на всех устройствах, страницы быстро загружаются, а изображения и другие динамические элементы оптимизированы для мобильных устройств.
Если есть отдельный мобильный сайт на поддомене, убедитесь, что весь важный контент и метаданные отображаются одинаково в десктопной и в мобильной версиях. Также важно удостовериться, что в обеих версиях сайта используется одинаковая семантическая разметка. Подробнее о подготовке сайта к Mobile-first index в Google Webmaster Central Blog.
Позиция Яндекса
В Яндексе адаптация под мобильные устройства стала учитываться в феврале 2016 года как фактор ранжирования в мобильной выдаче.
Как Яндекс определяет, оптимизирована ли страница под мобильные устройства?
Если эти условия выполнены, страница считается пригодной для мобильных устройств:
1. Нет горизонтальной прокрутки. Горизонтальная прокрутка — первый симптом плохой адаптации сайта под мобильные устройства. Весь контент сайта (текст, изображения, кнопки, меню и т. д.) должен адаптироваться под размер экрана.
2. Нет элементов, которые не работают на популярных мобильных платформах. К таким элементам, например, относятся флеш-ролики, которые не воспроизводятся мобильными браузерами. Такие ролики были исключены из мобильной выдачи Яндекс.Видео, так как пользователи всё равно не могли их просмотреть.
Подробнее о запуске алгоритма «Владивосток» в блоге Яндекса для вебмастеров.
Как оптимизировать сайт под мобильные устройства
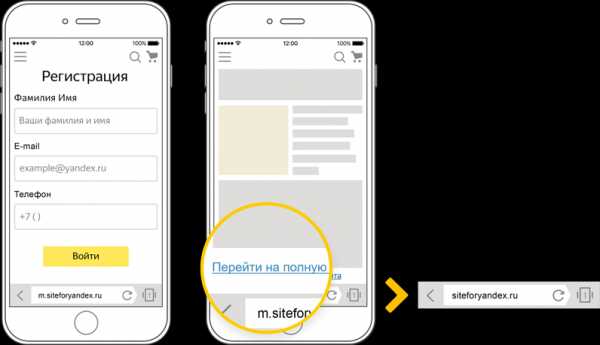
Мобильная версия сайта на поддомене
Отдельная мобильная версия сайта полностью реализуется на другом URL и может быть в значительной мере оптимизирована под мобильные устройства и навигацию на них.
Преимущества: можно существенно облегчить дизайн сайта для мобильных устройств, что хорошо отразится на скорости загрузки мобильных страниц.
Недостатки: к основному недостатку относится необходимость разработки ещё одной самостоятельной версии интернет-ресурса, требующей дополнительных временных и денежных затрат.
Динамическая подстановка контента
При этом методе адаптации сервер анализирует тип устройства, с которого поступает запрос, и показывает пользователям мобильных устройств и ПК разные версии страниц под одним и тем же URL.
Преимущества: URL остаётся неизменным
Недостатки: сложная разработка и высокая стоимость поддержки. Ошибки при определении вида устройства: сервер может не распознать смартфон пользователя как мобильное устройство и откроет десктопную версию.
Адаптивный дизайн
Сайт, который будет корректно отображаться на всех устройствах. Некоторые элементы не будут отображаться на мобильных устройствах (и наоборот) или будут отображаться в более компактном виде.
Преимущества: URL остаётся неизменным, относительно лёгкий в разработке.
Недостатки: медленная скорость загрузки, в связи с чем рекомендуется упрощать функционал, чтобы не перегружать мобильное устройство.
Подробнее о способах адаптации под мобильные устройства мы рассматривали в статье «3 способа быстро адаптировать сайт под мобильные устройства».
Какой из способов адаптации сайта рекомендуют поисковые системы
ПС Яндекс
В инструкциях Яндекса для веб-мастеров говорится о том, что поисковые роботы с одинаковым приоритетом воспринимают все виды оптимизации — и адаптивный дизайн, и мобильную версию, и динамическую подстановку контента. Они оставляют выбор за веб-мастерами, которые должны сами определить способ оптимизации сайта под мобильные устройства.
«Поисковые роботы с одинаковым приоритетом воспринимают перечисленные выше типы адаптации, поэтому выбор полностью за вами. Но стоит обратить внимание на несколько нюансов.»
ПС Google
В инструкциях Google для веб-мастеров также говорится о том, что поисковая система не отдаёт предпочтение определённому виду оптимизации, однако, адаптивный дизайн выделяет как рекомендованный (см. раздел «Преимущества адаптивного дизайна»).
Какие инструменты можно использовать для проверки адаптивности сайта
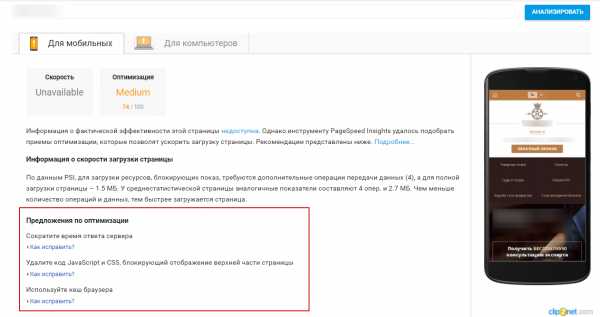
PageSpeed Insights – с помощью этого сервиса можно проверить скорость загрузки страниц и посмотреть рекомендации, как эту скорость повысить.
Рисунок 1

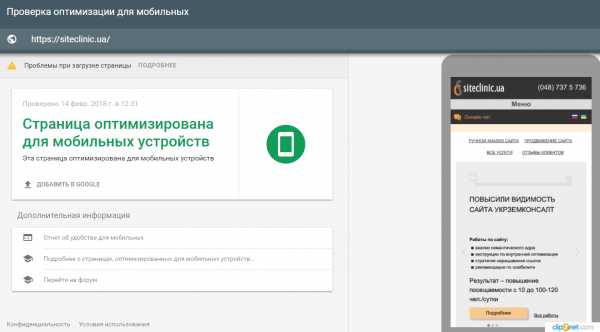
Mobile-Friendly Test от Google – с помощью этого сервиса можно увидеть и проанализировать, как выглядит сайт на смартфоне, скорость загрузки и отображения информации. Проверить можно любой сайт, достаточно ввести его адрес в строку.
Рисунок 2

Посмотреть как Googlebot (в панели Google Search Console) – с помощью инструмента «Посмотреть как Googlebot» вы можете проанализировать отображение сайта на разных устройствах.
Рисунок 3
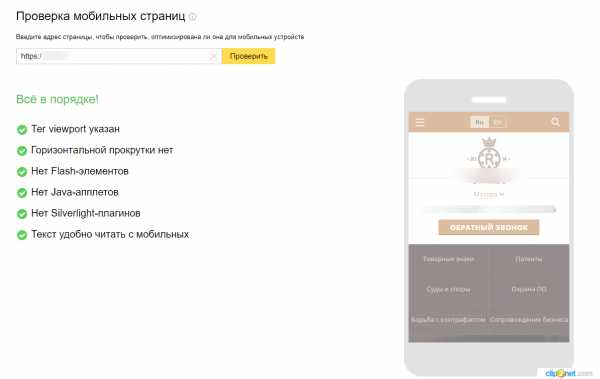
Яндекс.Вебмастер. В сервисе Яндекс.Вебмастер также можно проверить сайт на мобилопригодность. Для этого нужно добавить его в интерфейс Вебмастера и подтвердить на него права.
Рисунок 4

pingdom.com – с помощью этого инструмента вы можете проверить скорость загрузки мобильных страниц из разных мест и регионов, он даёт подсказки и рекомендации по оптимизации ресурса (рис.5).
Рисунок 5

Как повысить удобство сайта для пользователей мобильных устройств
Ускорьте загрузку страниц
Скорость загрузки мобильных страниц играет важную роль для ранжирования – это напрямую влияет на ПФ.
Для ускорения загрузки мобильных страниц рекомендуем использовать различные сервисы сжатия:
Настройте AMP и Турбо-страницы
AMP – проект от ПС Google, запущенный в октябре 2015 года. Это технология ускорения мобильных страниц, которая позволяет создать облегчённую версию веб-страниц.
Рисунок 6
Подробнее о том, как ускорить загрузку целевых страниц с помощью AMP.
В феврале 2018 года ПС Google запустила новый формат ускоренных мобильных страниц AMP Stories. С его помощью веб-мастера смогут создавать публикации, состоящие из нескольких экранов с изображениями и видео.
Аналог Яндекса – Турбо-страницы. В отличие от AMP, при создании которых нужно работать с сайтом, Турбо-страницы собираются вручную с помощью конструктора на основе шаблонов. Сюда можно загрузить изображение, составить форму заявки с обязательными полями и оставить ссылку для перехода на сайт.
Ограничение: нет доступа к коду, так как все страницы на серверах системы.
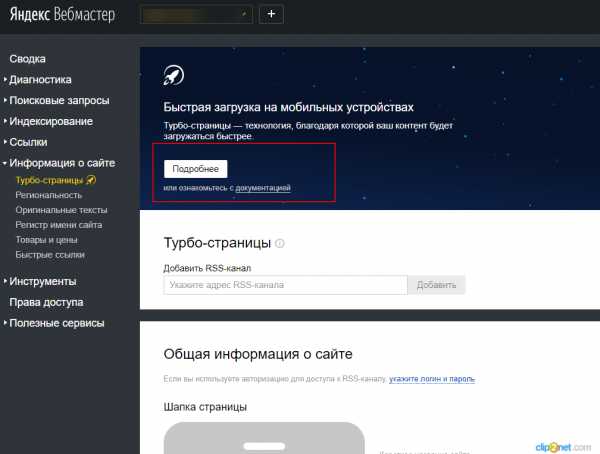
Вся информация о подключении доступна в панели Я.Вебмастера
Рисунок 7. Скриншот данных Я.Вебмастера

Подробнее о том, как настроить и подключить Турбо-страницы.
Убедитесь, что тексты и картинки хорошо читаются без увеличения
Весь важный текст на сайте должен быть легко читаем. Рекомендуем определить минимальный размер в 16 пикселей и убедиться, что междустрочные интервалы выполняют свою функцию, отделяя одну строку от другой. Используйте различные девайсы, чтобы проверить типографику и внести изменения, если они необходимы.
Сделайте большую кнопку
Сделайте возможность комфортно нажимать на кнопку как co смартфона, так и c планшета. Размер кнопки должен быть соответствующим человеческому пальцу.
Пользователь должен иметь возможность легко позвонить с сайта
Убедитесь, что у пользователя, посетившего ваш сайт с мобильного, есть возможность позвонить вам, нажав на номер телефона.
Не размещайте телефон в виде картинки или в неправильном формате.
Изображения товаров должны масштабироваться
У пользователя должна быть возможность масштабировать изображение товара, чтобы рассмотреть детали в большом увеличении.
Выберите правильный viewport
Viewport сообщает браузеру, область просмотра какого размера нам нужна. Это весьма полезно, ведь, как правило, мобильные браузеры пытаются уместить на дисплей мобильного гаджета сайт целиком. Если размер экрана маленький, сайт выглядит настолько мелким, что прочитать что-то становится проблематично. Проверяя корректность viewport, вы получаете гарантию того, что посетители видят адекватную версию сайта независимо от устройства, которое используют для просмотра.
Уберите всплывающие окна
Большие всплывающие окна, формы подписки и т. д. мешают, когда пользователь стремится получить нужную информацию
Заключение
Доля мобильного трафика постоянно растёт. Если ваш сайт не оптимизирован под мобильные устройства, вы уже теряете мобильный трафик, а в будущем можете терять из-за этого и десктопный.
Поэтому, если ваш сайт ещё не адаптирован под мобильные устройства – самое время это исправить!
Подписаться на рассылкуЕще по теме:

Наталия Бондаренко
SEO-оптимизатор
Оптимизирую сайты с 2009 года. Люблю сложные кейсы, которые оказались не по зубам специалистам с других компаний. Делаю очень подробные аудиты.
Пишу статьи-инструкции на блог SiteClinic по SEO-инструментам и аналитике.
Любимая цитата — Чтобы добиться успеха, надо искренне любить то, чем вы занимаетесь
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
siteclinic.ru
