Как проверить сайт на ошибки в коде HTML и CSS
Существует такое понятие, как валидация или валидность кода. Валидация — это процесс тестирования кода на отсутствие ошибок. Код, который не содержит ошибок, называется валидным. Даже неправильно говорить «не имеет ошибок», скорее верно будет сказать «код, который не противоречит текущим стандартам W3C». Проверить HTML на ошибки можно с помощью сервиса:
validator.w3.org
Проверить CSS на ошибки можно при помощи сервиса:
jigsaw.w3.org/css-validator/
При осуществлении вёрстки каждому вебмастеру приходит в голову проверить свой сайт на правильность кода, валидность. Но большинство сайтов (даже самых популярных), если проверить их код на валидность, содержат ошибки. Давайте разберемся, с чем это связано.
Очень часто понятия «валидный сайт» и «правильный сайт» различны. В большинстве случаев можно использовать код, который будет способствовать правильному отображению сайта во всех браузерах, но тем не менее, он не будет валидным.
Валидность и SEO
Большое влияние на поисковое продвижение сайта оказывает валидность кода. Существует информация, что поисковые системы ранжируют невалидные сайты ниже, чем абсолютно валидные. Кроме того, невалидность подразумевает неправильное отображение сайта в различных браузерах, что будет отпугивать посетителей, а значит скажется на показателе отказов и поведенческих факторах и, как следствие, может привести к потере позиций сайта в поиске. Валидность сайта — один из показателей его качества.
Правильно-невалидный код
Но, как уже отмечалось выше, бывает правильный невалидный код. Ярким примером этого являются CSS-хаки (т.е. такие свойства, которые меняют отображение нужного элемента в различных браузерах). Они очень часто являются невалидными. Конечно, можно отказаться от использования таких хаков, но, как правило, валидный код будет значительно длиннее и сложнее, поэтому в таких случаях оптимальнее выбрать использование хаков, вместо погони за валидностью. Как правило, такой код не приносит вреда и обнаруживается только при проверке с помощью валидатора.
Как проверить сайт на ошибки в коде и нужно ли их удалять
Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (<!DOCTYPE html>), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.

После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.

Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla

https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome

https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera

После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
Яндекс:


Google:


ОАО «РЖД»:


Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
▲Проверка сайта на ошибки. Техническая оптимизация сайта для SEO

Содержание
1. Проверка ошибок в коде сайта
2. Проверка стабильности работы сайта
3. Проверка отображения сайта на различных устройствах
4. Возможности Google и Яндекс вебмастер
5. Проверка контента сайта
6. Программы для проверки сайта на ошибки
Техническая оптимизация сайта с каждым годом играет все более важную роль в поисковой оптимизации. Исправление ошибок на сайте может обеспечить вам значительный прирост позиций, практически без заметных вливаний денежных средств. Ну а если учесть, что влияние ссылочного фактора постоянно снижается, то проверка сайта на ошибки и их исправление просто необходимо. На самом деле для работы с сайтами существует огромное количество онлайн сервисов, я предлагаю рассмотреть те, которые крайне важны для SEO.
1. Проверка ошибок в коде сайта
- быструю скорость загрузки сайта,
- хорошую индексацию сайта поисковыми системами,
- повышение видимости сайта в поиске.
Правильное оформление мета тегов сайта, также поможет избежать проблем для SEO и обеспечит правильную индексацию сайта.
Дополнительным инструментом для проверки ошибок в коде сайта послужит CSS валидатор (http://jigsaw.w3.org/css-validator/). Поскольку поисковые системы сегодня индексируют и скрипты и стили, крайне важно, чтобы файлы .css содержали как можно меньше ошибок.
Еще сервисы для поиска технических ошибок
Продолжаем рассматривать сервисы, которые помогают исправить технические ошибки сайта.
Для того, чтобы проверить коды ответа сервера, настройку редиректов, заголовок Last-Modified используем данный сервис — http://www.rexswain.com/httpview.html.
А вот еще один сервис http://urivalet.com/, который имеет более широкий функционал. Он также позволяет проверить коды ответа сервера, просчитывает скорость загрузки страницы, получить данные о внутренних и внешних ссылках страницы. Еще сайт urivalet.com позволяет просмотреть страницу глазами поискового робота.
2. Стабильность работы сайта
Если ваш сайт работает с большими объемами трафика ежедневно, то обязательно необходимо проверить насколько ваш сервер устойчив к внезапному наплыву посетителей. Поможет вам в этом сервис https://loadimpact.com/. При прохождении теста, на ваш сервер будут посылаться запросы с нарастающей частотой. В конце эксперимента вы получите график, в котором будет показано 2 шкалы: шкала с запросами к вашему сайту и шкала со скоростью его загрузки. Если сайт при этом работает нестабильно, то возможно вас стоит задуматься о замене хостинг провайдера.

3. Проверка отображения сайта на мобильных устройствах
В эру развития мобильных устройств, адаптивность сайта под разные устройства является важной составляющей технической оптимизации. Адаптивность важна как для пользователей, так и для поисковых систем, которые даже готовы повысить ранжирование таких сайтов.
Проверка адаптивности сайта в Google — https://www.google.com/webmasters/tools/mobile-friendly/.
Детальный валидатор, указывающий на ошибки вашей адаптивной версии — http://validator.w3.org/mobile/.
Сервис-эмулятором просмотра сайта с различных мобильных устройств – http://www.mobilephoneemulator.com/.
4. Анализ сайта на ошибки в Google и Яндекс Вебмастер
Сами поисковые системы заинтересованы в том, чтобы сайты содержали как можно меньше ошибок, поэтому они встроили в инструмент для вебмастеров много функций позволяющих обнаружить ошибки на сайте. Рассмотрим коротко функционал Google Webmaster Tool:
1. Информирование о появлении ошибок на сайте, либо о применении санкций.
 2. Возможность настроить отображение сайта в поиске: миркоразметка, HTML.
2. Возможность настроить отображение сайта в поиске: миркоразметка, HTML.
 3. Данные о внешних и внутренних ссылка сайта.
3. Данные о внешних и внутренних ссылка сайта.
 4. Сервис предоставляет данные о видимости сайта в поиске: показы, клики, CTR.
4. Сервис предоставляет данные о видимости сайта в поиске: показы, клики, CTR.
 5. Сервис показывает информацию о количестве проиндексированных страниц сайта.
5. Сервис показывает информацию о количестве проиндексированных страниц сайта.
 6. Возможность просмотра страницы как Google bot, настроить сканирование сайта при помощи файлов: robots.txt и sitemap.xml.
6. Возможность просмотра страницы как Google bot, настроить сканирование сайта при помощи файлов: robots.txt и sitemap.xml.
 7. Проверка и оповещение о наличии на сайте вирусов.
7. Проверка и оповещение о наличии на сайте вирусов.
Панель для вебмастеров от Яндекс содержит фактически точно такой же функционал, поэтому не вижу смысла отдельно рассматривать и его.
5. Проверка контента сайта
Для поисковой оптимизации крайне важно иметь на сайте качественный и уникальный контент. Если созданием контента занимались не вы, то крайне желательно пред началом продвижения сайта проверить контент на уникальность, на наличие ошибок, тошному и т.д.
Анализ страниц сайта на наличие орфографических ошибок
Проверить страницы сайта на содержание в них орфографических ошибок поможет инструмент из панели вебмастеров Яндекс — https://webmaster.yandex.ua/spellcheck.xml
Подобный инструмент есть также на сайте студии Артемия Лебедева — http://www.artlebedev.ru/tools/orfograf/.
Не стоит упускать из виду проверку сайта на грамматические ошибки, потому что большое количество ошибок на сайте также плохо влияет на его ранжирование. ну и конечно же отношение пользователей к сайту с ошибками может быть также негативным.
Проверка уникальности текста
В SEO много говорят про уникальность текста. Проверить насколько уникален текст на странице вашего сайта можно здесь:
- http://www.content-watch.ru/
- http://advego.ru/plagiatus/
- http://www.etxt.ru/antiplagiat/
Уникальность текста это конечно замечательно, но не забываем, что пользователи любят не уникальный текст по версии проверочных сервисов, а уникальный текст в плане своей новизны, актуальности, полноты, содержащим уникальные картинки, видео, диаграммы и т.д.
6. Программы для анализа сайта на ошибки
Программа для поиска битых ссылок
Битая ссылка – такая, которая ведет на несуществующую страницу. И наличие на Вашем сайте таких ссылок чревато тем, что можно растерять всех посетителей. Поэтому нужно регулярно осуществлять поиск и удаление битых ссылок.
Мониторить сайт на наличие неработающих ссылок небольшого сайта можно и без помощи дополнительных программ, полагаясь только на свою внимательность. На больших же сайтах такая задача превращается в действительно трудоемкую вещь. В довесок к этому битые ссылки могут быть не только внутренними, а и внешними. Вы не можете быть уверенны на 100%, что внешний бэклинк будет жить вечно и не пропадет в один прекрасный день.
Xenu’s Link Sleuth
Для решение такой задачки в моем арсенале есть отличная программа Xenu’s Link Sleuth, которая абсолютно бесплатна, что очень приятно, замечу. Софт также весьма функционален, хотя изначально и задумывался только для поиска битых ссылок на сайте. Пользуются ею как начинающие вебмастера, так и опытные.
Xenu поможет в в поиске:
- битых ссылк;
- страниц с большим временем загрузки;
- страниц с неуникальными title;
- страниц с глубокой вложенностью;
- некачественной перелинковки;
- картинок без атрибута alt.
Интерфейс у нее простой и понятный. Прописываете URL и запускаете свой сайт на проверку. Данные можно упорядочить по каждому из столбцов.

Netpeak Spider
Netpeak Spider – это еще одна бесплатная программа в Ваш список. Она станет незаменимой для составления технического аудита сайта.
Что может Netpeak Spider?
- Найти битые ссылки.
- Отыскать неработающие редиректы.
- Обнаружить дубли по метатегам.
- Найти отсутствие заголовков.
- Просмотреть ссылки, ведущие на страницу или с нее.
- Проанализировать глубину вложенности.
Часто юзаю эту программу, так что рекомендую, как говорится. Интерфейс приятный и удобный. Так же удобно это все экспортировать в ексель с нужными данными.

Программа для анализа доноров Fast Trust
Каждый сеошник регулярно занимается анализом ссылочной массы сайта. Алгоритмы постоянно ужесточают свои требования к ссылочному профилю ресурса, анализ приходится делать тщательней, иногда используя и по несколько сервисов. Это рутинная работа и весьма трудоемкая. Fast Trust – десктопная програмка (платная), которая позволяет быстро проанализировать все ссылки Вашего ресурса и оценить их качество. Программа использует актуальные данные самых популярных сервисов и оценивает качество Ваших доноров. Все это красиво экспортируется в таблицу.
Отсюда Fast Trust берет свои данные

А вот так выглядит интерфейс программы.

Заключение
Техническая оптимизация сайта приносит хороший результат только в том случае, если все работы по поиску и исправлению ошибок делаются в комплексе. Поэтому постарайтесь не упустить мелкие детали при при выполнении работ.
Оцени пост!
 Loading…
Loading…Статьи по теме
 17/08/2016 Как проверить сайт на наличие битых ссылок Как известно, позиции сайта очень сильно зависят от качества сайта. В свою очередь на качество сайта сильно […] Posted in Продвижение сайтов, Оптимизация сайта
17/08/2016 Как проверить сайт на наличие битых ссылок Как известно, позиции сайта очень сильно зависят от качества сайта. В свою очередь на качество сайта сильно […] Posted in Продвижение сайтов, Оптимизация сайта 09/01/2017 Итоги продвижения и развития блога в 2016 году
Всем привет! 2016 год оказался очень успешным в плане развития блога. Именно в этом году я покорил 1000 […] Posted in Новости, Продвижение сайтов, Интернет бизнес, Веб-аналитика
09/01/2017 Итоги продвижения и развития блога в 2016 году
Всем привет! 2016 год оказался очень успешным в плане развития блога. Именно в этом году я покорил 1000 […] Posted in Новости, Продвижение сайтов, Интернет бизнес, Веб-аналитика 18/08/2016 Google Phantom 4
По мнению зарубежных экспертов, не так давно, в конце июня, произошло значительное обновление одного из […] Posted in Новости, Продвижение сайтов, Оптимизация сайта
18/08/2016 Google Phantom 4
По мнению зарубежных экспертов, не так давно, в конце июня, произошло значительное обновление одного из […] Posted in Новости, Продвижение сайтов, Оптимизация сайта
ТОП 5 онлайн-валидаторов кода: HTML, CSS, XML, W3C
Валидатор – это онлайн-парсер, который сканирует веб-код страницы и проверяет на синтаксические, стилистические и другие ошибки, а также анализирует соответствие кода современным веб-стандартам (например, W3C). Часто, именно ошибки в коде приводят к разным проблемам сайтов, связанными с поисковой оптимизацией (ПС не могут просканировать и проиндексировать сайт), отображением в браузерах на разных устройствах. В данной статье я подобрал для вас наиболее удобные и эффективные валидаторы, которыми сам пользуюсь и которые детально укажут на ошибки.
W3C HTML Validator
W3C – это Консорциум Всемирной Веб-паутины, определяет стандарты для всех веб-сайтов и веб-приложений. С помощью бесплатного онлайн-сервиса W3C можно проверить HTML-код на ошибки.
Инструмент поможет:
- проверить синтаксис
- проверить на соответствие W3C стандартам
- найти пробелы в тегах
- найти не закрытые, отсутствующие, обязательные теги


Сайт: https://validator.w3.org/nu/
W3C CSS Validator
Бесплатный сервис проверки CSS-кода от W3C. Может проверить по URL, загруженный файл или набранный код. Поддерживает все версии CSS.


Сайт: https://jigsaw.w3.org/css-validator/
FIND-XSS.NET
Онлайн-сервис с базовым набором инструментов для проверки веб-страниц. Имеет достаточно простой и понятный в использовании. Прекрасно подойдет для всех, кому в W3C валидаторах сложно разобраться.


Сайт: https://find-xss.net/findtags/
Dr.Watson Validator
Неплохой, простенький инструмент, который помимо проверки синтаксиса HTML, дает еще такую информацию как: код ответа страницы, проверка количества слов в тексте, анализ ссылок, проверка совместимости с поисковыми системами и так далее.


Сайт: http://watson.addy.com
XML Schema Validator
Сервис проверяет XML документы, а также XHTML.


Сайт: http://schneegans.de/sv/
Как проверить валидность HTML-разметки — Блог HTML Academy
Если вы хотите узнать, что такое валидный код, то вы попали на нужную страницу. Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Валидатор — это…
Так же, как и с проверкой грамотности языка, HTML-код можно проверять вручную — своими глазами и мозгами, а можно пользоваться и автоматическими помощниками. Это может быть отдельный целостный сервис, а может быть дополнение к браузеру. Первое лучше. Инструменты валидации HTML-кода онлайн облегчают жизнь разработчика, которому не нужно самому вычислять, например, парность скобок.
Как пользоваться валидатором
Рассказываем на примере «родного» валидатора W3C. Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
За вами выбор способа проверки. Можно проверять код по ссылке, можно загрузить в сервис HTML-файл, а можно фрагмент кода. В третьем варианте как раз и идёт речь о написанном в окне сервиса коде или скопированной части из разметки всей страницы.
Цепочка действий в два шага. Первый — предоставить исходный код, а второй — нажать на кнопку проверки.
Вы можете пойти дальше и задать дополнительные параметры валидации. Они нужны, чтобы структурировать и детализировать результаты.
Интерпретация результатов валидации
Инструмент валидации оценивает синтаксис, находит синтаксические ошибки типа пропущенных символов и ошибочных тегов и т.д. И отлавливает одну из частых ошибок вложенности тегов.
Часто в результате сервисы валидации разметки, как и компиляторы в разработке, выдают список, разделённый на предупреждения и ошибки. Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
Так выглядит результат валидации HTML-кода на очень простой странице, созданной за пару часов в конструкторе сайтов.
Ошибки и предупреждения собраны в список. В каждом элементе списка указаны значение, атрибут и элемент, которые не устроили валидатор, а также приведена цитата кода с ошибкой.
Сами валидаторы могут ошибаться. То, что не пропускает валидатор, может быть корректно обработано браузером. Так что не обязательно исправлять абсолютно все ошибки в своей разметке. Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Подробнее о валидаторе, правилах построения HTML-разметки, а также другие интересные и важные вещи мы разбираем на интенсивных курсах.
Список на память
- Не стоит путать валидность с абсолютной правильностью.
- Важна каждая запятая и закрывающая скобка, закрытый тег. Глазами это сложно усмотреть всё, поэтому валидатор и придумали.
- Валидаторы проверяют синтаксис. Термин из филологии.
- Редактор, в котором вы пишете код, также можно настроить так, что он будет автоматически закрывать открытые вами теги и сообщать об ошибках ещё до валидации — в процессе написания разметки.
- Алгоритмы любят порядки. Чем лучше написан код страниц на сайте, тем выше сайт продвигается в релевантной выдаче.
Валидный код — гордость верстальщика
Пройдите курсы по вёрстке, чтобы вами гордились все знакомые. 11 глав по HTML, CSS и JavaScript бесплатно.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
Обсуждение статьи, вопросы авторам, опечатки и предложения — в телеграм-чате HTML Academy.
Как проверить сайт на ошибки: исправить технические ошибки онлайн

Поисковые системы любят показывать только качественные ресурсы в своих выдачах. Если на сайте присутствуют технические ошибки, его позиции могут пострадать. Даже одна небольшая, незаметная для обычного пользователя недоработка может стать причиной пессимизации и плохого индексирования страниц. Чтобы сохранять валидность и исправность ресурса, необходимо регулярно проводить технический анализ. В этом помогут сервисы, которые позволяют проверить сайт на ошибки различного характера.
Проверка валидности кода
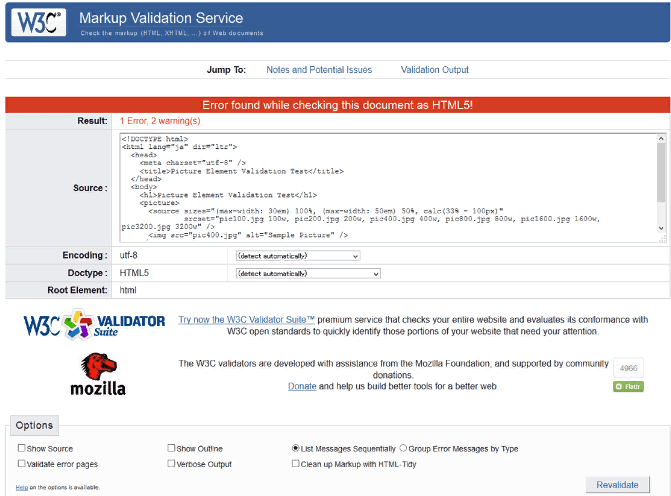
1. Markup Validator Service W3C.

Самый популярный сервис для проверки ошибок на сайте и оптимизации кода. Его даже рекомендует поисковая система Яндекс.
2. CSS Validation Service W3C.
Валидор CSS-кода от того же разработчика.
3. Rexswain.
Онлайн-сервис, позволяющий проверить код сайта на наличие ошибок. В частности, коды ответов сервера, редиректы, неотображаемые браузером элементы и т. д.
4. Urivalet.
Ещё один онлайн-сервис. Обладает более широким функционалом, чем предыдущий. Анализирует коды ответов сервера, скорость загрузки страниц, ссылочную массу. Показывает сайт глазами поискового робота.
Проверка ссылок
1. Online Broken Link Checker.

Онлайн-проверка ресурса на наличие битых ссылок.
2. W3C Link Checker.
Сервис проверки ссылок.
3. Web Link Validator.
Проверяет гиперссылки на сайте.
Проверка доступности ресурса
1. FAE Accessibility Test.
Простой онлайн-проект, позволяющий проверять доступность (параметр Accessibility) как всего веб-сайта в целом, так и отдельных страниц.
2. CSS Accessibility Analysis.
Проверка доступности CSS-элементов.
3. WAVE 3.0 Accessibility Evaluator.
Оценка доступности страниц сайта. Проверяет только одну страницу в бесплатной версии.
4. Site Valet 2.0.
Анализ доступности с полной проверкой следов и поддержкой XML.
Отображение сайта в разных браузерах
1. Browser Compatibility Test.
Проверяет отображение страниц в различных версиях браузеров Chrome, Mozilla, Opera, Safari и др. Позволяет исправить ошибки сайта, связанные с некорректным отображением на мобильных устройствах.
2. IE Net Renderer.
Проверка отображения сайта в различных версиях браузера Internet Explorer.
Проверка прав WHOIS
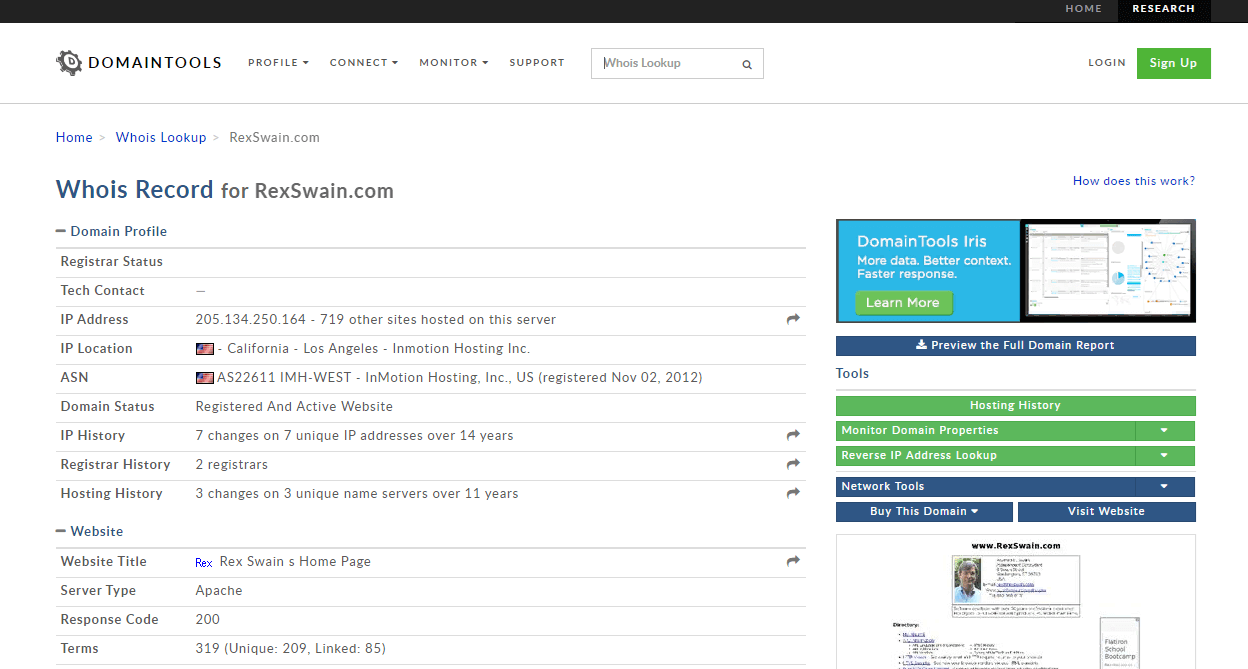
1. Domaintools Whois Lookup.

Быстрая и простая онлайн-проверка файла Whois.
2. Webconfs.com Whois Lookup.
Аналогичная проверка сайта от другого разработчика.
Другие проверки
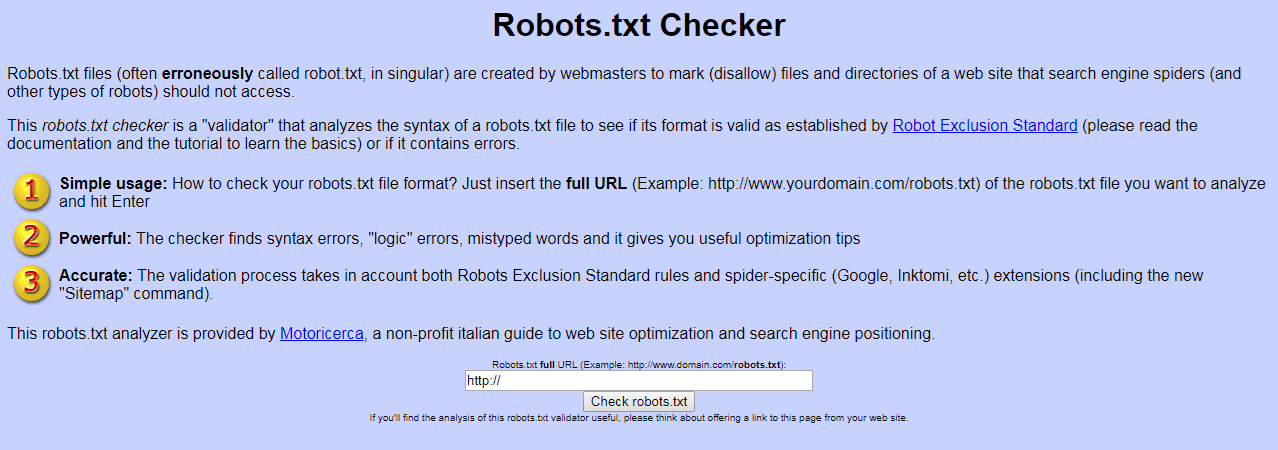
1. Robots.txt checker by Motoricerca.

Позволяет проверить корректность заполнения файла robots.txt, обнаружить и устранить ошибки.
1. Juicy Studio Image Analyser.
Сервис позволяет проверить все изображения на странице в онлайн-режиме.
2. Juicy Studio Readability Test.
Анализирует уровень читаемости контента на указанной странице. Предоставляет лишь приблизительные данные.

Как проверить сайт на технические ошибки онлайн
Рассказываю, как бесплатно проверить свой сайт на технические ошибки и получить подробные инструкции по их устранению.

Технические ошибки на сайте, слабая внутренняя оптимизация, плохое юзабилити, медленная загрузка могут сильно влиять на его позиции в поисковой выдаче. Это часто приводит к тому, что сайт никак не может подняться по целевым запросам и застревает где-то на последних страницах выдачи. Или, наоборот, висит на какой-нибудь одиннадцатой строчке и ему не хватает минимальной оптимизации, чтобы выйти на первую страницу.
Провести самостоятельно аудит и исправить ошибки, которые препятствуют продвижению, под силу далеко не каждому. Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Сервис называется Sitechecker.pro. Добавьте сразу в закладки, чтобы не потерять.
Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
Инструмент состоит из 2 частей.
- Sitechecker
Бесплатный SEO анализ сайта онлайн. - Sitechecker Crawler
Краулер сайтов для поиска и устранения технических SEO ошибок.
Такая комбинация помогает быстро выявлять проблемные страницы на сайтах, и точечно доводить их до идеала с технической точки зрения.
Sitechecker проверяет на технические ошибки одну конкретную страницу, а Sitechecker Crawler проверяет все страницы сайта. Данные по сайту внутри краулера дают возможность изучить значение конкретной страницы в масштабе всего сайта, оценить их связь между собой и увидеть ошибки.
Остановимся на каждом из них подробнее.
Sitechecker
Удобный анализ и мониторинг SEO параметров сайта.
Основные возможности Sitechecker
- Подробный аудит
Оценка 156-ти параметров сайта на одной странице - Подсказки «Как устранить»
Детальные пояснения по решению всех выявленных ошибок на сайте - Высокая скорость
Среднее время проверки сайта составляет 7 секунд - Абсолютно бесплатный
Бесплатное использование вне зависимости от количества проверок
Параметры проверки
Оптимизация контента
- Основные параметры (статус-код HTTP, размер)
- Title проверка
- Description проверка
- Google сниппет
- h2-H6 проверка (количество, длина, соответствие title, количество всех тегов)
- Проверка контента (длина контента, соотношение контента к коду)
Изображения
- Favicon
- Изображения
Поисковая оптимизация
- Проверка канонических ссылок
- Проверка альтернативных ссылок
- Пагинация (теги пагинаций)
- Индексирование поисковыми системами (мeta-теги, x-robots теги, robots.txt, noindex тег)
- Уязвимость URL (регистр символов, длина URL, произвольные параметры, переадресация протокола, скрытые ссылки, редирект c www, веб-страница 404, редирект c index)
- Проверка маскировки (Google, Yandex)
Внешние и внутренние ссылки
- Внешние ссылки
- Внутренняя перелинковка сайта
- Внутренние страницы
Скорость веб-страницы
- Мобильный предпросмотр
- Удобство работы (mobile)
- Удобство работы (desktop)
Результаты проверки выглядят примерно таким образом.

Как видно из отчета, оценка главной страницы моего сайта составила всего 47 из 100. Мне ещё есть над чем работать. И начать видимо придётся с двух критических ошибок: уменьшить длину заголовка h2 до рекомендованных 70 символов и оптимизировать изображения на десктопной версии сайта.
Для пользователей браузера Google Chrome есть приятный бонус в виде простого и эффективного расширения Sitechecker, которое в один клик запускает проверку любой страницы.
Установить расширение2. Sitechecker Crawler
Проверка всех страниц сайта на технические SEO ошибки.
Основные возможности Sitechecker Crawler
- Удобная фильтрация и сортировка
Фильтрация страниц по отдельным техническим ошибкам - Все ошибки в одном месте
Проверяйте на ошибки все страницы сайта в одном месте - 7 минут на 1 сайт
Получите сообщение об окончании краулинга сайта всего через 7 минут - 1 000 URL для краулинга бесплатно
Проверьте 1 домен и 1 000 URL абсолютно бесплатно
Как пользоваться краулером
- Добавьте домен сайта в Sitechecker Crawler.
- По завершению краулинга на вашу электронную почту придёт уведомление.
- Проверьте полученные результаты. Определите самые опасные ошибки и исправьте их первыми.
- Уделите особое внимание ключевым страницам сайта.
Страница отчета работы краулера выглядит таким образом.

Как видим, краулер обошел ровно 1 000 страниц, доступных на бесплатном тарифе. Кликнув по All crawled URLs попадём в список этих страниц.

Можно посмотреть все страницы, которые отдают статус, отличный от 200.

Очень удобно, что основные мета теги всех страниц видны прямо в списке.

Можно проверить правильность заполнения анкоров с внутренних ссылок на ключевые страницы сайта, а также провести аудит исходящих ссылок.

Можно проверить распределение веса каждой страницы сайта по формуле Google PageRank, удалить из индекса ненужные страницы и оптимизировать внутреннюю перелинковку.

В общем, мне есть над чем поработать. Уверен, у вас тоже появится пища для размышлений.
В заключение
Безусловно, сервис будет полезен владельцам сайтов, вебмастерам, интернет-маркетологам и другим специалистам, чья деятельность так или иначе связана с настройкой, оптимизацией и продвижением интернет-ресурсов.
Огромным плюсом сервиса является наличие бесплатного тарифа, которого будет вполне достаточно для частного использования. Для коммерческого использования лучше подписаться на платные тарифы, разумеется. Они поддерживают до 100 активных сайтов со 100 000 страниц, возможностью экспорта в CSV и генерации отчетов в PDF. В скором времени должны появиться брендированные PDF отчеты.
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
Как устранить коды ошибок безопасности на защищенных веб-сайтах
На веб-сайтах, которые должны быть безопасными (URL-адрес начинается с «http s : //»), Firefox должен проверить действительность сертификата, представленного веб-сайтом. Если сертификат не может быть подтвержден, Firefox остановит соединение с веб-сайтом и вместо этого покажет страницу с ошибкой «Предупреждение: возможный риск безопасности».
В этой статье объясняется, почему вы можете увидеть коды ошибок SEC_ERROR_UNKNOWN_ISSUER, MOZILLA_PKIX_ERROR_MITM_DETECTED или ERROR_SELF_SIGNED_CERT на странице ошибок и как их устранить.
Во время безопасного соединения веб-сайт должен предоставить сертификат, выданный доверенным центром сертификации, чтобы гарантировать, что пользователь подключен к намеченной цели и соединение зашифровано. Если вы нажмете кнопку «Дополнительно» на странице ошибки «Предупреждение: возможна угроза безопасности» и увидите код ошибки SEC_ERROR_UNKNOWN_ISSUER или MOZILLA_PKIX_ERROR_MITM_DETECTED, это означает, что предоставленный сертификат был выпущен центром сертификации, который неизвестен Firefox и поэтому не может быть доверенный по умолчанию.
Если вы столкнулись с этой проблемой на нескольких несвязанных HTTPS-сайтах, это означает, что что-то в вашей системе или сети перехватывает ваше соединение и вводит сертификаты способом, которому Firefox не доверяет. Наиболее частыми причинами являются сканирование программного обеспечения безопасности зашифрованных соединений или прослушивание вредоносных программ с заменой законных сертификатов веб-сайтов своими собственными. В частности, код ошибки MOZILLA_PKIX_ERROR_MITM_DETECTED указывает на то, что Firefox может обнаружить перехват соединения.
Антивирусные продукты
Стороннее антивирусное программное обеспечение может мешать безопасным соединениям Firefox. Вы можете попробовать переустановить его, что может привести к тому, что программное обеспечение снова поместит свои сертификаты в хранилище доверенных сертификатов Firefox.
Мы рекомендуем удалить стороннее программное обеспечение и использовать программное обеспечение безопасности, предлагаемое Microsoft для Windows:
- Windows 8 и Windows 10 — Защитник Windows (встроенный)
Если вы не хотите удалять стороннее программное обеспечение, вы можете попробовать переустановить его, что может привести к тому, что программное обеспечение снова поместит свои сертификаты в хранилище доверенных сертификатов Firefox.
Вот несколько альтернативных решений, которые вы можете попробовать:
Avast / AVG
В продуктах безопасности Avast или AVG вы можете отключить перехват защищенных соединений:
- Откройте панель управления своего приложения Avast или AVG.
- Перейдите в и щелкните>>.
- Прокрутите вниз до раздела «Настроить параметры щита» и нажмите.
- Снимите флажок и подтвердите это, нажав OK.
В более старых версиях продукта вы найдете соответствующую опцию, перейдя в>> и щелкнув Настроить рядом с
Дополнительные сведения см. В статье службы поддержки Avast Управление сканированием HTTPS в Web Shield в Avast Antivirus.Дополнительная информация об этой функции доступна в этом блоге Avast.
Bitdefender
В продуктах безопасности Bitdefender вы можете отключить перехват защищенных соединений:
- Откройте панель управления вашего приложения Bitdefender.
- Зайдите и в разделе нажмите.
- Отключите параметр сканирования зашифрованного Интернета.
В более старых версиях продукта вы можете найти соответствующую опцию, помеченную как Сканировать SSL, когда вы перейдете на>
В Bitdefender Antivirus Free невозможно управлять этим параметром.Вместо этого вы можете попробовать восстановить или удалить программу, если у вас возникают проблемы с доступом к защищенным веб-сайтам.
Информацию о корпоративных продуктах Bitdefender см. На этой странице Центра поддержки Bitdefender.
Булгард
В продуктах безопасности Bullguard вы можете отключить перехват защищенных соединений на определенных крупных веб-сайтах, таких как Google, Yahoo и Facebook:
- Откройте панель управления вашего приложения Bullguard.
- Щелкните и включите расширенный вид в правом верхнем углу панели.
- Перейти к>.
- Снимите флажок для тех веб-сайтов, на которых отображается сообщение об ошибке.
ESET
В продуктах безопасности ESET вы можете попробовать отключить и снова включить фильтрацию протокола SSL / TLS или вообще отключить перехват защищенных соединений, как описано в статье поддержки ESET.
Касперский
Затронутые пользователи Kaspersky должны обновить свои продукты безопасности до последней версии, так как Kaspersky 2019 и более поздние версии содержат меры по устранению этой проблемы.На странице «Загрузки Касперского» есть ссылки «обновить», по которым последняя версия будет установлена бесплатно для пользователей с действующей подпиской.
В противном случае вы также можете отключить перехват защищенных соединений:
- Откройте панель управления вашего приложения Kaspersky.
- Щелкните в нижнем левом углу.
- Щелкните, а затем.
- В разделе установите флажок Не проверять зашифрованные соединения и подтвердите это изменение.
- Наконец, перезагрузите систему, чтобы изменения вступили в силу.
Настройки семейной безопасности в учетных записях Windows
В учетных записях Microsoft Windows, защищенных настройками семейной безопасности, безопасные соединения на популярных веб-сайтах, таких как Google, Facebook и YouTube, могут быть перехвачены, а их сертификаты могут быть заменены сертификатом, выданным Microsoft, для фильтрации и записи поисковых действий.
Прочтите эту страницу часто задаваемых вопросов Microsoft о том, как отключить эти функции семейства для учетных записей. Если вы хотите вручную установить недостающие сертификаты для уязвимых учетных записей, вы можете обратиться к этой статье поддержки Microsoft.
Мониторинг / фильтрация в корпоративных сетях
Некоторые продукты для мониторинга / фильтрации трафика, используемые в корпоративных средах, могут перехватывать зашифрованные соединения, заменяя сертификат веб-сайта своим собственным, в то же время, возможно, вызывая ошибки на защищенных HTTPS-сайтах.
Если вы подозреваете, что это могло быть так, обратитесь в свой ИТ-отдел, чтобы убедиться в правильной конфигурации Firefox, чтобы он работал должным образом в такой среде, так как необходимый сертификат может быть сначала помещен в хранилище доверенных сертификатов Firefox.Дополнительную информацию для ИТ-отделов о том, как это сделать, можно найти на странице CA Mozilla Wiki: AddRootToFirefox.
Вредоносное ПО
Некоторые формы вредоносных программ, перехватывающих зашифрованный веб-трафик, могут вызывать это сообщение об ошибке — обратитесь к статье Устранение проблем Firefox, вызванных вредоносным ПО, чтобы узнать, как бороться с проблемами вредоносного ПО.
Если эта проблема возникает только на одном конкретном сайте, этот тип ошибки обычно указывает на то, что веб-сервер настроен неправильно.Однако, если вы видите эту ошибку на законном крупном веб-сайте, таком как Google или Facebook, или на сайтах, где происходят финансовые транзакции, вам следует продолжить действия, описанные выше.
Сертификат, выданный органом, принадлежащим Symantec
После того, как обнаружился ряд нарушений с сертификатами, выданными корневыми органами Symantec, поставщики браузеров, включая Mozilla, постепенно удаляют доверие к этим сертификатам в своих продуктах. Firefox больше не будет доверять сертификатам серверов, выпущенным Symantec, включая сертификаты, выпущенные под брендами GeoTrust, RapidSSL, Thawte и Verisign.Дополнительные сведения см. В этом сообщении в блоге Mozilla и в этом документе о совместимости.
MOZILLA_PKIX_ERROR_ADDITIONAL_POLICY_CONSTRAINT_FAILED будет основной ошибкой, но на некоторых серверах вместо этого вы можете увидеть код ошибки SEC_ERROR_UNKNOWN_ISSUER. В любом случае, если вы столкнулись с таким сайтом, вам следует связаться с владельцем сайта, чтобы сообщить ему о проблеме.
Mozilla настоятельно рекомендует операторам зараженных сайтов незамедлительно принять меры по замене этих сертификатов.DigiCert бесплатно предоставляет замену сертификата.
На сайте с отсутствующим промежуточным сертификатом после нажатия кнопки «Дополнительно» на странице ошибки вы увидите следующее описание ошибки:
Сертификат не является доверенным, так как сертификат издателя неизвестен.
Сервер может не отправлять соответствующие промежуточные сертификаты.
Может потребоваться импорт дополнительного корневого сертификата.
Сертификат веб-сайта мог быть выпущен не самим доверенным центром сертификации, и также не была предоставлена полная цепочка сертификатов доверенному центру (так называемый «промежуточный сертификат» отсутствует).
Вы можете проверить, правильно ли настроен сайт, введя адрес сайта в сторонний инструмент, например тестовую страницу SSL Labs. Если он возвращает результат «Проблемы в цепочке: Неполная», значит отсутствует соответствующий промежуточный сертификат.
Вам следует связаться с владельцем веб-сайта, с которым у вас возникли проблемы с доступом, чтобы сообщить ему об этой проблеме.
Самоподписанный сертификат
На сайте с самозаверяющим сертификатом вы увидите код ошибки ERROR_SELF_SIGNED_CERT и следующее описание ошибки после того, как вы нажмете «Дополнительно» на странице ошибки:
Сертификат не является доверенным, поскольку он самоподписанный.
Самозаверяющий сертификат, выпущенный не признанным центром сертификации, по умолчанию не является доверенным. Самозаверяющие сертификаты могут защитить ваши данные от злоумышленников, но ничего не говорят о получателе данных. Это обычное явление для веб-сайтов интрасети, которые не являются общедоступными, и вы можете обойти предупреждение для таких сайтов.
Обход предупреждения
Предупреждение: Никогда не добавляйте исключение сертификата для законного крупного веб-сайта или сайтов, на которых происходят финансовые транзакции — в этом случае недействительный сертификат может указывать на то, что ваше соединение скомпрометировано третьей стороной.
Если веб-сайт позволяет это, вы можете обойти предупреждение, чтобы посетить сайт, даже если его сертификат не является доверенным по умолчанию:
- На странице предупреждения нажмите «Дополнительно».
- Нажмите «Принять риск и продолжить».
100 | Chrome Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
200 | Хром Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
201 | Хром Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
204 | Хром Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
206 | Хром Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
301 | Хром Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
302 | Хром Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
303 | Хром Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
304 | Хром Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
307 | Хром Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
308 | Хром Полная поддержка 36 | Край Полная поддержка 12 | Firefox Полная поддержка 14 | IE Полная поддержка 11
| Opera Полная поддержка 24 | Safari Полная поддержка 7 | WebView Android Полная поддержка 37 | Chrome Android Полная поддержка 36 | Firefox Android Полная поддержка 14 | Опера Android Полная поддержка 24 | Safari iOS Полная поддержка 7 | Samsung Интернет Android Полная поддержка 3.0 |
401 | Хром Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
403 | Хром Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
404 | Хром Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
406 | Хром Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
407 | Хром Полная поддержка Да | Край Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да |
crc — коды проверки ошибок пакета
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
php — Отображение всех ошибок и предупреждений
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании

 17/08/2016 Как проверить сайт на наличие битых ссылок Как известно, позиции сайта очень сильно зависят от качества сайта. В свою очередь на качество сайта сильно […] Posted in Продвижение сайтов, Оптимизация сайта
17/08/2016 Как проверить сайт на наличие битых ссылок Как известно, позиции сайта очень сильно зависят от качества сайта. В свою очередь на качество сайта сильно […] Posted in Продвижение сайтов, Оптимизация сайта 09/01/2017 Итоги продвижения и развития блога в 2016 году
Всем привет! 2016 год оказался очень успешным в плане развития блога. Именно в этом году я покорил 1000 […] Posted in Новости, Продвижение сайтов, Интернет бизнес, Веб-аналитика
09/01/2017 Итоги продвижения и развития блога в 2016 году
Всем привет! 2016 год оказался очень успешным в плане развития блога. Именно в этом году я покорил 1000 […] Posted in Новости, Продвижение сайтов, Интернет бизнес, Веб-аналитика 18/08/2016 Google Phantom 4
По мнению зарубежных экспертов, не так давно, в конце июня, произошло значительное обновление одного из […] Posted in Новости, Продвижение сайтов, Оптимизация сайта
18/08/2016 Google Phantom 4
По мнению зарубежных экспертов, не так давно, в конце июня, произошло значительное обновление одного из […] Posted in Новости, Продвижение сайтов, Оптимизация сайта