Как проверить отображение сайта в разных браузерах
Кроссбраузерность — это важное свойство сайта, позволяющее ему идентично выполнять работу и правильно отображаться в любом браузере. Не должно быть места развалам верстки, весь материал должен оставаться одинаково читабельным. Сайт можно проверять в разных браузерах и системах десятками способов с помощью приложений, онлайн-сервисов и установив при этом одновременно несколько браузеров.
Список лучших сервисов для проверки кроссбраузерности сайта:
1. Browsera
Предоставляет утилиты, за которые нужно платить, но они того стоят, потому что отличаются многофункциональностью. Кроссбраузерность макета он позволит протестировать легко, более того, он покажет, как работают скрипты в разных ситуациях, какова степень защищенности сайта и то, как происходит отображение страниц в динамике. Есть бесплатная версия сроком на месяц, но лучше всего будет выбрать базовый вариант. Он тоже не требует оплаты, но имеет более бедный функционал.
2. Browser Stack
С помощью возможности использования реальных приспособлений для тестирования и поддержки почти тысячи браузеров, сервис может тестировать на высоком уровне и выдавать скриншоты любого разрешения экрана. Фрилансеры могут получить неплохую скидку, а многие open source проекты могут пользоваться услугами этого сервиса бесплатно.
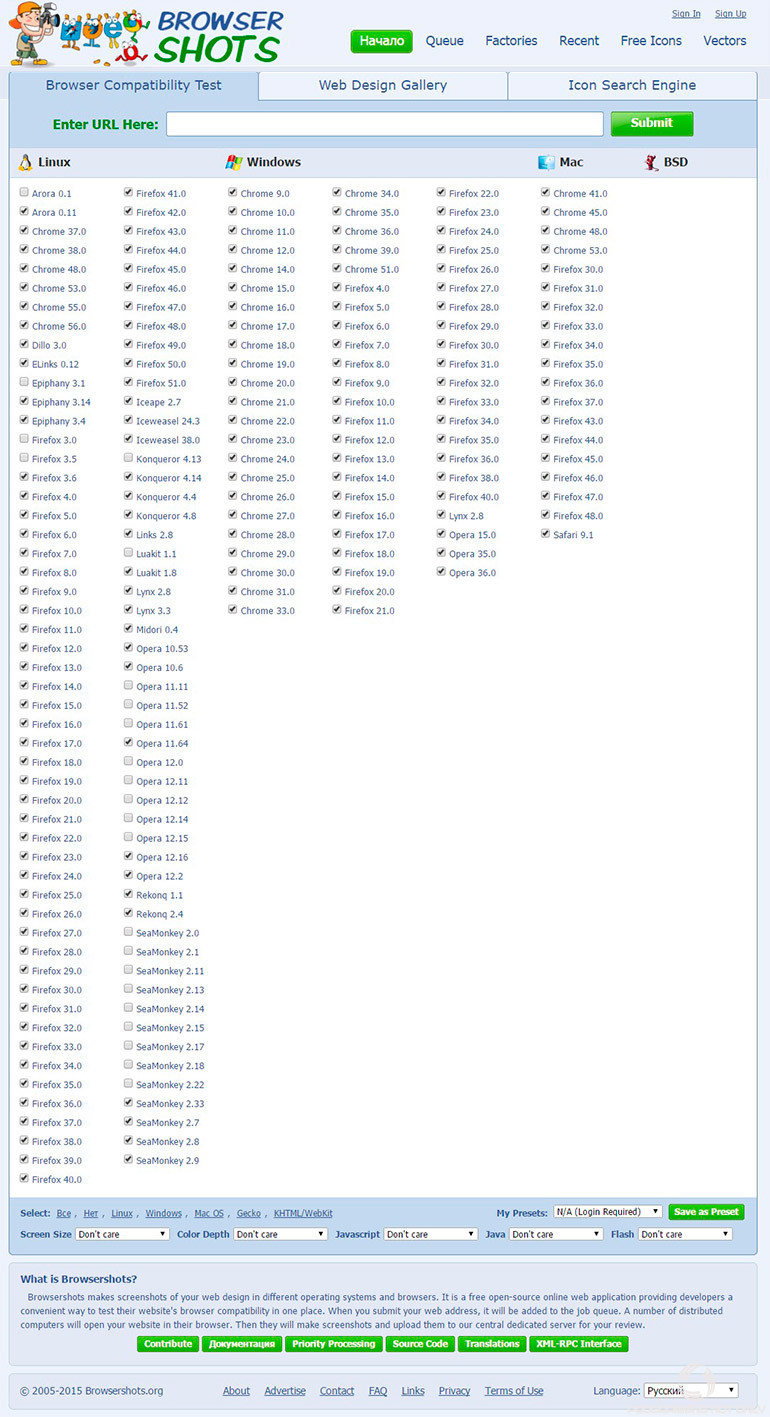
3. Browsershots
Не уступающий платным конкурентам, бесплатный сервер, отличающийся богатым разнообразием функций. Он позволит сделать скриншоты того, как смотрится сайт в разных браузерах. Тестирование нельзя провести автоматически, поэтому оно проходит довольно долго. Небольшой минус — отсутствие возможности тестирования мобильными браузерами. Платная версия значительно расширяет возможности.
4. Browser Sandbox
Сервер для тех, кто пользуется Windows, имеющий очень расширенный список разных браузеров. Бесплатно можно провести тестирование, если установленная версия браузера является последней. Для проверки старых версий нужно будет купить платную версию, ее стоимость не превышает 5 долларов на момент написания заметки.
5. IE Testers
Для тех, кто имеет проблемы с правильным отображением сайта в IE, предназначены такие инструменты как браузер Microsoft Edge, My Debugbar и Netrenderer. Более удобной платформой можно назвать Microsoft Edge, который даст возможность получения скриншота сайта в различных браузерах (даже мобильных).
6. CrossBrowserTesting
Характеризуется использованием реальных устройств для тестов и это даёт исчерпывающую информацию. Функционал огромен и инструмент точно будет стоить потраченных на него денег. Насчитывает около тысячи браузеров и операционных систем. Также он позволяет провести тестирование сайта в реальном времени, чтобы проверить как работают HTML-формы, Flash и т.д. Ещё можно сравнивать скриншоты и автоматизировать тесты.
Все вышеперечисленные сервисы неплохо совмещают в себе доступную цену и широкий функционал. Выводы делать нельзя, они довольно субъективны. Главное понимать, что бесплатные варианты больше подойдут для экспресс-тестов, а платные имеют более расширенный функционал.
7 простых способов протестировать кроссбраузерную совместимость / Хабр
Эта статья предназначена для дизайнеров, верстальщиков, разработчиков и всех остальных людей, бьющихся с тестированием сайтов в нескольких браузерах.Всего лишь год назад, хороших средств для тестирования кроссбраузерной совместимости сайтов практически не было. Инструменты, как правило, обладали серьезными недостатками – высокой ценой, скромными возможностями или затрачиваемым временем. Однако, в последнее время, в мире тестирования браузеров появилось много новичков, и некоторые из них являются прекрасными сервисами.
В этой статье, мы рассмотрим 7 простых инструментов для тестирования кроссбраузерной совместимости; инструментов, которые справляются со своей задачей очень легко, и к тому же, каждый из этих инструментов можно использовать бесплатно.
#1 — Xenocode Browser Sandbox
Xenocode Browser Sandbox — это гейм-чейнджер для тестирования браузеров на компьютерах с Windows. Всего лишь одним кликом мыши, вы можете открыть и работать в браузере, без всякой инсталляции. Вы можете тестировать различные версии IE, Firefox, Google Chrome и Safari. В прямом смысле тестировать, а не только получать скриншоты.
Увы, это далеко не идеальное решение. В текущей версии есть довольно серьезный недостаток — нет никакой поддержки Macintosh. Ходят слухи, что она появится в будущем, тем не менее и тогда, этот сервис будет принадлежать отдельному классу.
#2 — CrossBrowserTesting.com
Бесплатная, пятиминутная сессия тестирования для зарегистрированных пользователей, и значительно больше времени для заплативших пользователей. CrossBrowserTesting.com устроен очень просто, вам необходимо авторизоваться в системе, затем выбрать свободный компьютер с нужным браузером/ОС, и можно приступать к тестированию.
Вы можете использовать ява-апплет для веб-приложений, чтобы подключиться к их удаленным компьютерам, или использовать локальный VNC-клиент, если он у вас установлен. Их система предлагает полное интерактивное тестирование сайта, и также как решение от Xenocode, это не только скриншоты.
#3 — IETester
Это бесплатная загружаемая windows-программа, которая все еще находится на ранней стадии разработки. Как было заявлено, она является единственным бесплатным ресурсом, позволяющим полностью протестировать все актуальные версии Internet Explorer.
Просто загрузите и установите этот бесплатный браузер, и вы легко сможете выбрать нужную версию IE для просмотра. Программа также позволяет расположить две вкладки с различными версиями рядом.
#4 — BrowsrCamp
Со всем многообразием сайтов тестирования только для IE, самое время кому-нибудь присоединится и создать сервис, позволяющий тестировать сайты на Safari/Mac. Бесплатная версия этого сервиса предоставляет возможность получения скриншотов сайта, тестированных на последней, стабильной версии сафари, практически мгновенно. И хотя в сервисе немного не хватает версий браузеров, он определенно восполняет это предоставлением хорошей скорости.
За несколько долларов дополнительно, есть возможность получить компьютер полностью и проводить более глубокое тестирование
#5 — Litmus
В течении нескольких месяцев, популярность Litmus значительно возросла, и он стал одним из самых благоприятных инструментов для тестирования кроссбраузерности. К сожалению его бесплатные возможности ограничены и позволяют тестировать только IE7 и Firefox 2.
Коммерческая версия их приложения значительно более мощная, и позволяет тестировать множество браузеров и даже почтовые клиенты. К сожалению снова, одна клиентская подписка стоит от 49$, что не слишком-то дешево. Но возможно для тех, кто нуждается в надежной системе тестирования, покупка может быть оправдана.
#6 — NetRenderer
NetRenderer является чуть более скромным инструментом для тестирования совместимости с IE. Как и многие другие сервисы, NetRenderer создает скриншоты вашего сайта в различных браузерах. Он поддерживает все версии IE начиная с 5.5 до версии 8, и создает скриншоты очень быстро, без необходимости ждать.
Есть возможность установить тулбар для браузера, позволяющий быстро протестировать любые страницы, которые вы посещаете вместе с их сервисом. Это также бесплатный сервис, к тому же платное тестирование на этом сервисе вообще не предусмотрено.
#7 — BrowserShots
BrowserShots стал одним из самых популярных инструментов тестирования, и не без оснований. Он позволяет тестировать большинство браузеров и операционных систем, включая довольно редкие сочетания. Бесплатное использование сервиса имеет только одно ограничение – очередь, поскольку заплатившие пользователи, обслуживаются первыми.
В связи с популярностью сервиса, получение тестовых скриншотов несколько раз в день, может быть очень медленным. Так как сервис предоставляет скриншоты с компьютеров пользователей, все зависит от вашего выбора. Чем популярнее браузер/ОС, тем быстрее вы получите скриншоты.
Bonus #8 — Adobe MeerMeer
Adobe MeerMeer это приятный на вид сервис тестирования, который будет выпущен в ближайшее время, компанией Adobe. MeerMeer предлагает значительное количество преимуществ по сравнению с существующими системами тестирования. Наиболее примечательным является, пожалуй, «луковая кожура», или возможность наложения скриншотов из разных браузеров, одно на другое.
Может быть вы используете принципиально иной способ тестирования кроссбраузерной совместимости? Если так, поделитесь, есть множество людей, которым это будет интересно.
Как проверить проверить кроссбраузерность сайта бесплатно онлайн
Сайты как и люди. Есть милые и приветливые, а бывают совсем наоборот.
Кроссбраузерность — это, когда ресурс дружелюбен ко всем браузерам, одинаково качественно отображается и функционирует хоть в Хроме, хоть в Опере или любом другом браузере.
Согласитесь, не очень-то приятно открывать сайт и видеть поехавшую верстку. В итоге посетитель сайта уходит к конкурентам, а владелец ресурса теряет возможную прибыль. Все это негативно влияет на рейтинг в поисковых системах.
Высокий уровень отказов может утащить ресурс на самое дно выдачи. В итоге число пользователей сократится.
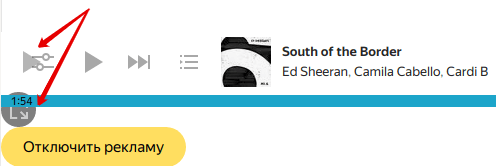
Вот пример поехавшей верстки Яндекс.Музыки в Google Chrome. Да-да, даже такие гиганты как Яндекс, допускают мелкие ошибки. Кстати, они всё быстро поправили.

Почему так происходит?
Браузеры работают на разных движках. Они отвечают за загрузку, обработку, отображение и расчет данных.
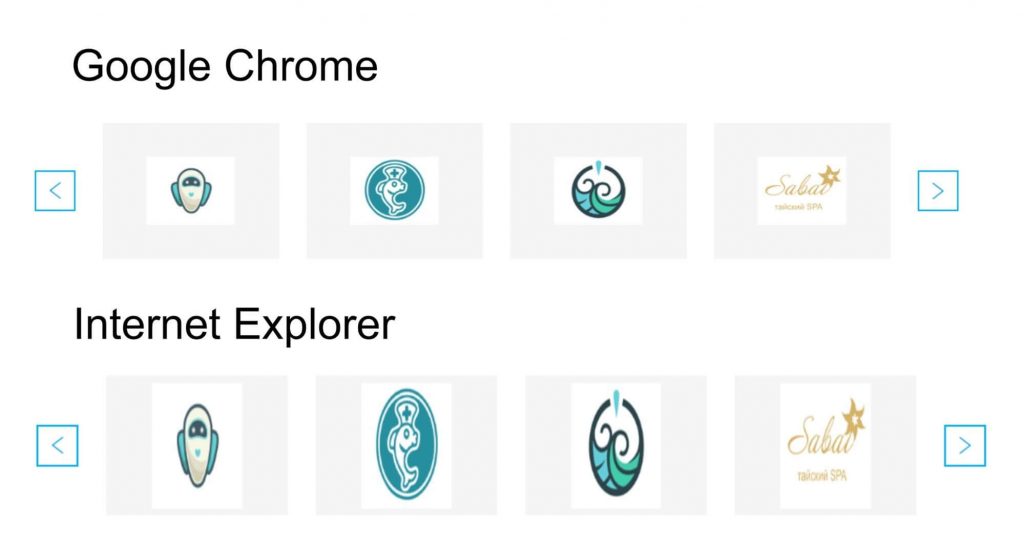
Каждый движок воспринимает информацию по-своему. И по-разному читает html-теги и css-стили. Вот так на одном сайте в разных браузерах отображается блок с партнерами.

Автоматическая проверка кроссбраузерности
Вообще сайт редко одинаково выглядит во всех браузерах. Собственно говоря, это и не нужно. Главное, чтобы не было критических ошибок. Выявить серьезные проблемы помогут специальные сервисы.
Browsershots
Делает скриншоты сайта в 65 браузерах различных версий. Инструмент бесплатно проверяет сайт в порядке очереди, поэтому иногда возникают задержки из-за нагрузки на сервер. Если заплатить, то проверка пойдет быстрее.
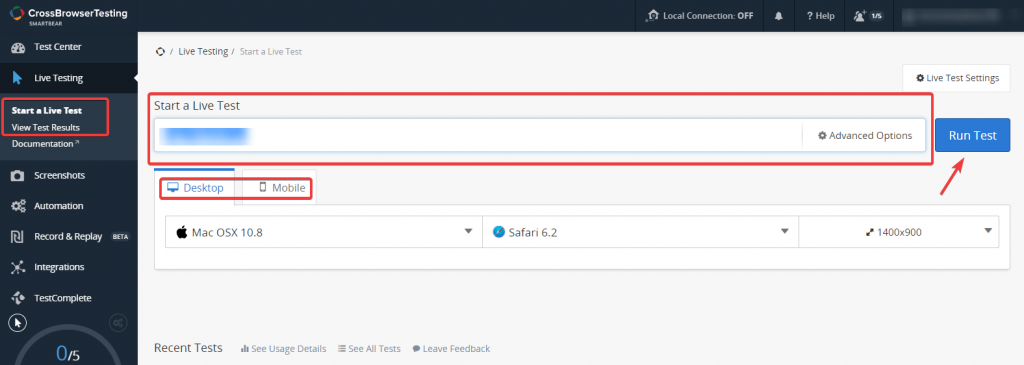
CrossBrowserTesting
Платный инструмент, но есть семидневная демо-версия. Для разовой проверки вполне хватит. Сервис проверит ваш в 1500 десктопных и мобильных браузерах.
Зарегистрируйте бесплатный аккаунт, подтвердите свою почту. Дальше можно авторизоваться в личном кабинете и начать тестирование.
Укажите ссылку, нажмите «Run Test» и получите результат проверки.

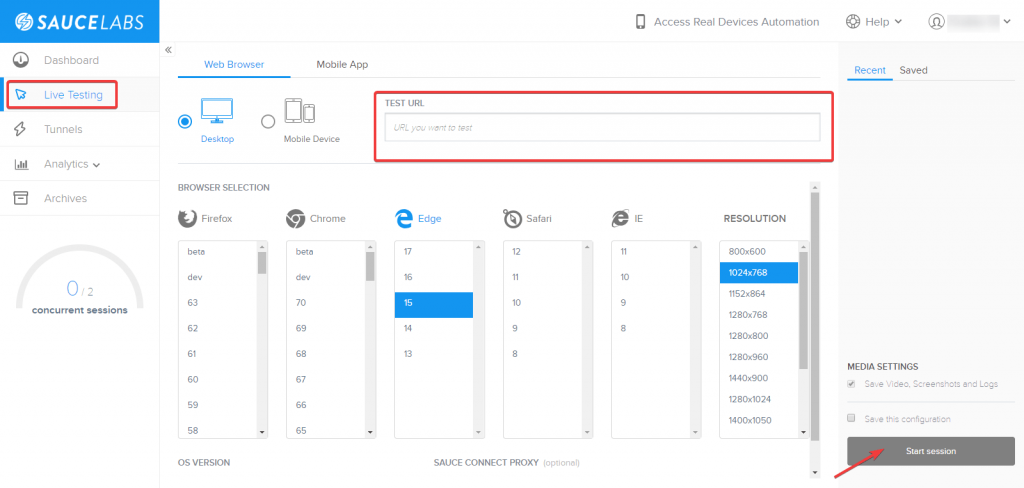
Saucelabs
Сервис платный, но есть бесплатный доступ на 14 дней. Проверяет отображение в десктопных и мобильных браузерах.
После регистрации можно перейти к тестированию. Выберете в меню «Live Testing», вставьте адрес сайта и запустите проверку.

Ручная проверка кроссбраузерности
Если вам почему-то хочется провести ручную проверку, то придется установить несколько браузеров и тестировать сайт в каждом из них.
Но сначала нужно понять, какие браузеры нужны для теста. Тут вам помогут Яндекс.Метрика и Google Analytics. Они покажут, каким браузерами отдают предпочтение ваши пользователи.
Согласно статистике statcounter.com и liveinternet.ru вырисовывается вот такая тройка лидеров: Google Chrome, Яндекс.Браузер и Opera. Но, вы всегда можете самостоятельно проверить, какие браузеры в ТОПе у пользователей вашего ресурса.
Проверка ТОПа в Яндекс.Метрике
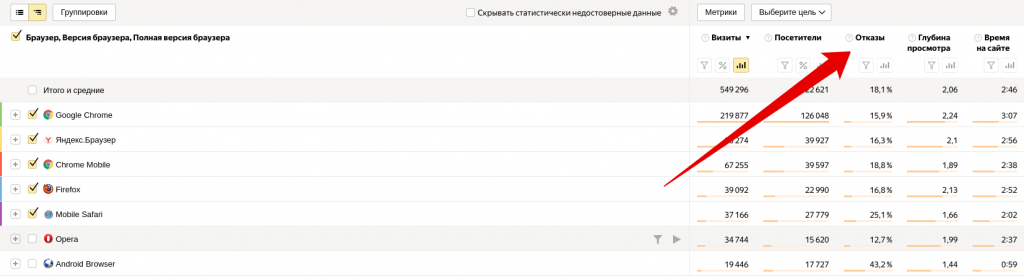
Нужный отчет можно найти по цепочке: Отчеты > Стандартные отчеты > Технологии > Браузеры.

Далее смотрим на показатель отказов. Если у вас аномально высокий показатель отказов, например, 70%, то, возможно, ваш сайт некорректно отображается в этом браузере. Стоит все перепроверить.

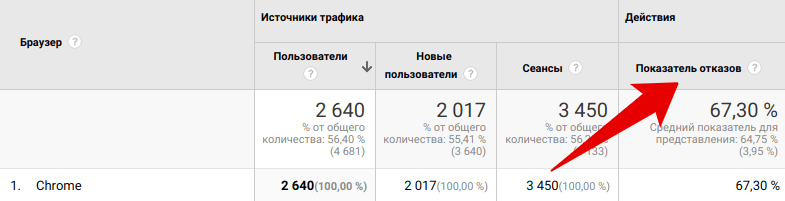
Ищем самые популярные браузеры в Гугл.Аналитике
Аудитория > Обзор > Браузер

Обращайте внимание на показатель отказов. Если он приближается к 80-90%, то обязательно протестируйте отображение сайта в этом браузере.

Как сделать сайт кроссбраузерным
Окей, вы выяснили, что у вас есть проблемы на сайте. И как быть? Что делать? Разберемся с некоторыми секретами html-верстальщиков.
1. Использование префиксов
Префиксы — приставки к названиям CSS-свойств, используемые определенными браузерами. Они позволяют изменять отображение в конкретном обозревателе. Префиксы увеличивают объем кода, но остается понятным.
Примеры префиксов:

2. Применение CSS хаков
CSS hacks — это часть кода, понятная определенному браузеру.
Хак — это какой-то код в файле CSS, стили которого применяются только к указанным браузерам, а другими игнорируется. Вот CSS-хак для Internet Explorer 6 (IE6):
* html .sidebar { margin-left: 5px; }
Тут хак — это звездочка «html». Кто-то обнаружил, что это будет работать только в IE6 и ниже. То есть внешний отступ у .sidebar будет только в IE.
Но разработчики считают использование хаков не лучшим вариантом, так как это усложняет код.
3. Условные комментарии
C помощью условных комментариев можно использовать нестандартные особенности Особенно полезно, нужно нормальное отображение в Internet Explorer.
Пример для Internet Explorer 9:
<!—[if IE 9]>
<link rel="stylesheet" href="style-for-ie9.css">
<![endif]—>
Файл style-for-ie9.css подключится только в браузере Internet Explorer 9.
4. Используйте фреймворки
Зачем изобретать велосипед? Можно применять заготовки и шаблоны, например, Bootstrap. Они дают заготовки кода, который совместим с большинством браузеров и мобильными устройствами.
5. Проверяйте на ошибки
Найти ошибки с HTML и CSS можно с помощью: HTML Validator и CSS Validator.
Подытожим
Кроссбраузерность влияет на поведенческие факторы сайта. Если пользователю неудобно пользоваться вашим сайтом, то он быстро уйдет. В результате у вас увеличится процент отказов.
Поэтому лучше сделать сайт кроссбраузерным. Сначала проверьте с помощью специальных сервисов, как он отображается в разных браузерах. Далее устраните ошибки в верстке.
Но помните, что невозможно добиться одинакового отображения во всех браузерах. Детали вроде: отступов, шрифтов, размытия теней все равно будут отличаться. Главное, чтобы сайт был удобным для пользователя, все важные элементы и функции заметны и доступны.
Смотрим на ваш сайт с разных браузеров
В сети интернет существует огромное множество сайтов, которые конкурируют между собой. Пользователи при просмотре сайтов пользуются тем браузером, который им более удобен и нравится по каким-то своим причинам. С целью привлечения и удержания большего количества пользователей сайтом разработчики вынуждены создавать и тестировать сайты в различных браузерах. Конечно, для удобства тестирования существует множество сервисов для проверки кроссбраузерности (cross-browser) сайта.
Рассмотрим единственный из бесплатных и с большим количеством браузеров ресурс.

Browsershots — бесплатный сервис, существующий с далекого 2005 года. К сожалению, порой очень загружен из-за своей популярности. Будьте готовы подождать немного результатов тестирования вашего сайта. Большая поддержка разных браузеров для операционных систем Linux, Windows, Mac и BSD.
Для проверки просто вводите адрес сайта и нажимаете «Submit». Здесь же на сайте есть настройки: размер скриншотов, цвет скриншотов, поддержка JavaScript, Java или Flash.
Вывод: хороший сервис для тех, кто не хочет платить и не слишком торопиться при проверке сайтов.
Конечно, обычно у опытных разработчиков в их среде уже установлено несколько браузеров для тестирования. Но что, если нужно протестировать на определенных браузерах разных версий. Можно развернуть на виртуальной машине данные браузеры, но не всегда это удобно. А некоторые заказчики могут потребовать независимого обзора сайта в разных браузерах. Вот для этих целей прекрасно подходят такие сервисы.
Пользоваться сервисами или нет — решать только вам. Если вы занимаетесь профессиональной разработкой и тестированием сайтов, то существует также волшебный сервис Cross Browser Testing Tool, но он платный. Из преимуществ данного сервиса можно отметить его скорость работы, поддержку множества браузеров (свыше 1500+), различные тесты и дополнительный настройки. Увы, является довольно дорогим сервисом (от 29$ до 199$ в месяц).
Существует еще один бесплатный сервис IE NetRenderer, но он проверяет только Internet Explorer от 5.5 до 9 версий.
Возможно, я не указал некоторые сервисы, т.к. все-таки планировал указать только бесплатные онлайн сервисы для тестирования кроссбраузерности. Как можно увидеть, наиболее интересным и бесплатным решением является только сайт Browsershots. В действительности же, есть много платных решений для тестирования сайтов. Но лучшее на мой взгляд я уже указал в этой статье.
Спасибо за внимание, жду ваших комментариев.
Проверка кроссбраузерности сайта — где ее осуществить?
Кроссбраузерность – это одинаковое отображение содержимого сайта в разных браузерах. И сегодня мы поговорим о том, как и где выполняется проверка кроссбраузерности сайта.
Почему стоит проводить тестирование кроссбраузерности?
Все очень просто – чем лучше ваш сайт смотрится в разных браузерах, тем больше посетителей вам гарантировано. Это очень важный параметр. Обычно за него отвечают верстальщики, которые занимаются версткой шаблона сайта. Поскольку люди используют разные веб-обозреватели, то для максимального охвата аудитории вам придется делать сайт приятным для использования всем. Как это делать, об этом в другой раз, а сегодня я предлагаю несколько сервисов для проверки сайта на этот параметр.
Где проверить кроссбраузерность в режиме онлайн
Самый популярный бесплатный сервис для этого — browsershots.org/. Вы можете перейти по ссылке или проверить свой сайт прямо тут. Просто впишите ссылку на ваш сайт и поставьте галочки на те браузеры, в которых нужно выполнить тест.
Совет: не ставьте галочки везде, а только те, которые вам действительно нужны, а то проверка займет много времени.
Единственный минус сервиса – он проверяет долго и почти всегда загружен. Но если вы готовы подождать, то пользуйтесь. Сервис дает вам доступ к скриншотам вашего проекта в разных веб-обозревателях.
Доскональная проверка
Допустим, вам нужно больше возможностей для проверки. Это может пригодиться профессиональным веб-разработчикам или просто веб-мастерам перфекционистам. Что ж, такие сервисы есть, но сразу предупреждаю, они платные. Хотя попробовать можно бесплатно.
crossbrowsertesting.com/
browserstack.com/
Оба сервиса на английском, так как зарубежные сервисы намного лучше преуспели в плане веб-технологий, чем наши. В принципе, даже без особых знаний английского там можно зарегистрироваться и попробовать. Там же можно проверять и адаптивность, если надо. Пользоваться можно начать сразу после регистрации, но без платных возможностей вам будут доступны лишь некоторые инструменты.
Плюсы платных сервисов очевидны – вы получите проверку кроссбраузерности онлайн максимального качества. Сколько это стоит? Примерно от 10 долларов. Впрочем, если вы веб-разработчик или веб-аналитик, то вам не жалко будет отдать деньги за профессиональную проверку. Например, в crossbrowsertesting можно протестировать свой сайт более чем в 900 браузерах. Причем это реальное тестирование с возможностью покликать, а не просто увидеть скриншот.
Тестирование в IE
IE Tester — это программа, выпущенная специально для просмотра сайта в версиях Internet Explorer от 6 до 9. Хотя программа во многом недоработана, она все же позволяет посмотреть на свой проект в этих браузерах и сделать соответствующие выводы. Так что если вы адаптируете проект под IE, то иметь такой инструмент вам может быть полезно.
Как проверить кроссбраузерность самому?
Проверить можно и самому. Это самый простой вариант. Просто откройте ваш сайт во всех браузерах, которые у вас установлены. Сходите к друзьям, у которых есть другие версии браузеров. Попросите знакомых зайти на ваш сайт с их браузеров и выслать вам скриншот. Заодно наладите деловые контакты 

Также хочу вам посоветовать использовать супер полезный англоязычный сервис caniuse. В нем вы можете узнать, какие свойства из новых технологий поддерживаются в тех или иных браузерах. Например, жмем на псевдокласс :selection и видим, что IE8 его не поддерживает, Mozilla поддерживает с префиксом и т.д. Это очень полезные знания, потому что они помогают вам понять, как действовать дальше.
На этом все методы проверки можно считать рассмотренными. Какой из них выбирать и выбирать ли вообще — дело исключительно ваше. Если вам была интересна статья, то подписывайтесь на этот блог, чтобы узнавать больше о веб-разработке.
Кроссбраузерность сайта: проверяем и настраиваем
Почему сайты могут по-разному отображаться и работать в разных браузерах
Причина этой проблемы — отличия в исходном коде. Особенно это касается старых версий браузеров.
Нередко определенные HTML-коды и CSS-стили по-разному воспринимаются и обрабатываются на разных движках, поэтому один и тот же элемент может в одном браузере отображаться и функционировать корректно, а в другом — нет.
В чем выражается кроссбраузерность сайта и почему она так важна
Если сайт некорректно отображается, неправильно работает в одном или нескольких популярных браузерах, то он неудобен для использования. Посетители будут уходить с него, не просмотрев и одной страницы. Таким образом, увеличится показатель отказов, а, как известно, этот поведенческий фактор ранжирования сайтов имеет весомое значение. Поисковые роботы посчитают такой сайт неинтересным и понизят его позиции в органической выдаче. О конверсиях, разумеется, не может быть и речи, поскольку пользователю не удалось ознакомиться с предлагаемой продукцией или услугой.
При этом сайт не должен абсолютно одинаково выглядеть во всех браузерах. Вам достаточно:
- сохранить структуру;
- не допустить развала верстки;
- избежать наложения текста на текст, изображения;
- сохранить читабельность информации.
Главное, чтобы клиенту было удобно читать, просматривать изображения и совершать действия на сайте с того браузера, которым он привык пользоваться.
Как протестировать сайт на кроссбраузерность
Сделать это можно одним из двух способов:
- Ручное тестирование кроссбраузерности сайта. Для этого нужно установить на ПК разные браузеры и посмотреть, как сайт отображается в каждом из них. Способ верный, но неудобный: придется скачивать разные браузеры и их версии, а некоторые из них, к слову, можно установить только на macOS.
- Использование специальных онлайн-сервисов. Этот способ прост и надежен. Таких сервисов достаточно много: есть и бесплатные, но с определенными ограничениями, и платные, но более функциональные и быстрые.
Один из самых популярных бесплатных ресурсов для проверки кроссбраузерности сайтов — Browsershots.org.

Онлайн-сервис Browsershots.org для проверки кроссбраузерности сайтов
Здесь можно бесплатно проверить сайт на корректность отображения информации в различных браузерах (около 65) и операционных системах. В зависимости от степени загруженности сервера запросами проверка занимает от пяти минут до двух часов. Если вы хотите ускорить процесс, рекомендуем приобрести доступ к так называемой «приоритетной обработке».
Результаты тестирования предоставляются пользователю в виде скриншотов. На них видно, все ли в порядке с кроссбраузерностью сайта или над ней нужно еще поработать.
Из бесплатных сервисов также можно использовать CrossBrowserTesting, Browserling и т.д. Каждый из них отличается определенными функциональными особенностями и возможностями. Некоторые сервисы требуют пройти регистрацию, на других можно проверить сайт и без нее.
Если вы планируете использовать платный сервис, попробуйте BrowserStack. Этот мощный инструмент в режиме реального времени проверяет сайты на кроссбраузерность в более чем 2000 браузеров и устройств. А еще здесь есть бесплатный пробный период.
Кроме онлайн-сервисов, существуют и специальные приложения. К примеру, Multi-Browser Viewer. Этот инструмент позволяет проверить не только корректность отображения данных в разных браузерах, но и то, насколько правильно сайт функционирует.
Как добиться кроссбраузерности сайта
Предлагаем вам несколько самых действенных способов решения этой задачи:
1. Вендорные префиксы. Они представляют собой приставки к названиям уникальных свойств, которые используются вендорами (в данном случае это производители браузеров). Такие префиксы применяются в конкретных случаях, а именно, когда CSS-свойство:
- нестандартно и прописано для определенного браузера;
- это эксперимент, который еще дорабатывается;
- реализует частичный функционал.
Например:
- -moz- применяется в Firefox;
- -ms- применяется в IE и Edge;
- -webkit- применяется в Safari, Google и прочих браузерах на базе WebKit и Blink;
- -o- применяется в старых версиях Opera (на платформе Presto).
Код может выглядеть следующим образом:
- -webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap;
- — webkit-flex-wrap — это свойство для версий Chrome с 4 по 28 и версий Safari с 3.1 по 8;
- -ms-flex-wrap — свойство для IE 10.
CSS-свойство flex-wrap определяет, будет ли flex-контейнер расположен в одной строке или в нескольких. Wrap указывает на то, что flex-элементы внутри контейнера в случае переполнения располагаются в несколько горизонтальных рядов. Программист, создающий сайт, разумеется, хочет, чтоб так было во всех браузерах, поэтому использует вендорные префиксы.
2. CSS-hacks. Хаки — это части кода, которые может понять только какой-то конкретный браузер. То есть, если, к примеру, ваш сайт правильно отображается в четырех браузерах, а в остальных есть проблемы с корректностью интерпретации данных, то эту проблему можно решить, отдельно прописав соответствующие хаки для каждого браузера, в котором страницы отображаются неверно.
3. Разделение стилей. Используется для поддержки Internet Explorer. Этот способ предполагает определение браузера и подключение конкретного файла стилей. В IE применяются условные комментарии, которые понимает только Internet Explorer. Другие браузеры воспринимают этот код как простой комментарий.
4. Универсальные элементы. Они одинаково качественно функционируют практически во всех популярных браузерах. Благодаря им исходный код ресурса не выглядит громоздким, а главное, соответствует требованиям браузеров.
На бесплатном онлайн-сервисе caniuse.com вы узнаете, какие теги поддерживаются той или иной версией браузера.
Самые популярные браузеры среди пользователей Рунета
По данным Яндекс.Радара за июнь 2020 года, в большей степени пользователи Рунета предпочитают Google Chrome, Яндекс.Браузер и Safari.

Самые популярные браузеры среди пользователей Рунета
Что касается браузеров на мобильных устройствах, то здесь Яндекс.Браузер и Safari меняются местами.

Самые популярные браузеры на мобильных устройствах
Подводя итоги, стоит сказать, что добиться абсолютно идентичного отображения сайта во всех браузерах практически невозможно. Поэтому главной целью должен быть не единый дизайн, а читабельность текста, привлекательность изображений, доступность всех важных элементов и корректная работа функционала.
Как тестировать кроссбраузерность сайта: лучшие сервисы для проверки
Оптимизация сайта в поисковых системах заключается не только в работе над тем, что содержится внутри сайта, но во внешних ссылках на него, а также в выполнении анализа состояния ресурса. Вот, к примеру, перед тем как начинать продвигать свой ресурс, его обязательно нужно проверить на кроссбраузерность.
Если на вашем сайте уровень кроссбраузерности низкий, то большинство клиентов не смогут нормально воспринимать ежедневные факторы, которые поисковик воспринимает для своего ранжирования и выдачи.
Некоторые не знают, что такое кроссбраузерность. Это корректное отображение сайта, то есть читаемый и неразорванный текст, который подходит к большинству браузеров и их версий, созданных для разных операционных систем.
Для того чтобы провести тестирование, обращаются в локальное приложение или онлайн сервер. Ниже приведены наиболее популярные и востребованные серверы.
Browsershots
Основное направление этого сервера заключается в создании скриншотов от сайтов, которые поступают из разных ресурсов. Если пользоваться бесплатной версией, то когда подходит ваша очередь, то на странице сервера появляются изображения (в том порядке, как освобождается ресурс). Это медленный процесс, поэтому он занимает много времени. Есть возможность платной подписки, но это обойдется порядка 30 долларов каждый месяц. Самостоятельно можно выбирать размер и цвет экрана.
Browserling
Сервер позволяет работать с сайтом, который тестируется в окошке. И важно, что оно не эмулируется, а передается с браузера, который установлен на одной виртуальной машине сервиса. Перед кроссбраузерностью выбирают один браузер из предложенных пяти версий и один вариант из Виндовс или Андроид. Изображение экрана и сохранение изображений можно менять. Использование такого тестирования возможно только за деньги. Бесплатный вариант есть, но тестирование будет только 3 минуты с определенной операционной системой и разрешением экрана.
CrossBrowserTesting
С этим сервером возможна платная онлайн проверка кроссбраузерности. Он поддерживает много браузеров и операционных систем, видит мобильные устройства.
Тестирование кроссбраузерности может быть выполнено несколькими вариантами, рассмотрим их:
- проверка выполняется в самом браузере, параметры при этом задаете самостоятельно, есть возможность сохранить видеозаписи и изображения.
- скрины сохраняются автоматически.
- автоматическая проверка по ранее установленным параметрам, результат записывается в видео файл.
- за счет локального подключения появляется возможность проверки выставленных документов на сайте.
IE NetRenderer
Тестирование проводится онлайн и бесплатно, но такой услугой могут воспользоваться, только если установлен браузер Internet Explorer.
IE Tester
Кроссбраузерность тестируется бесплатно. Работа выбранной версии браузера эмулирует и позволяет спокойно работать с интернет серфингом.
MultiBrowser
Приложение для тестирования платное. Используется для адаптации сайтов. Получило свою известность за счет того, что может поддерживать версии IE, Safari 5.1, любую сборку Chrome, Firefox, а также может работать на мобильном телефоне с любым разрешением экрана.
Главной особенностью этого приложения считается то, что все тесты на компьютере, в уже установленных браузерах, выполняются в оффлайне, но для этого нужно иметь сохраненные фалы.
Litmus
Сервис платный, тестирует в режиме онлайн. Допускается бесплатное использование, но только на протяжении первых трех дней. После этого стоимость платежа в месяц будет составлять 60 долларов. Работает с современными браузерами и разными расширениями экранов мобильных телефонов. Может тестировать почту и почтовые сервисы.
Browserstack
Тестирование на этом сервисе платное. Поддерживает разные версии и семь самых известных браузеров, работает с мобильными устройствами. Работать с этой программой просто.
Browser Sandbox
Сервер поддерживает много различных версий, в том числе и мобильных браузеров. Есть бесплатная и платная проверка. Стоить будет 10 долларов и выше за один месяц. Отличие бесплатной версии в том, что объем облачного хранилища меньше, но обычно ее возможностей хватает для достойной проверки.
Equafy
Сервис тестирует бесплатно или за деньги. Проверка кроссобраузерности простая, выполняется онлайн, сканирование автоматическое. Процесс проверки можно записать на видео, но для этого нужно будет выполнить некоторые настройки, которые только на английском языке. Система интересная, нужно только разобраться. В отчете можно смотреть скриншоты.
Browsera
Сервис качественный и пользуется хорошей популярностью, проверки проводит платные, их стоимость за подписку будет 39 долларов на две недели. Есть бесплатная версия, но количество браузеров ограничено, так же указано, сколько можно проверить веб-страниц.
Sauce Labs
Кроссбраузерность проверяется онлайн. За месяц в платной версии придется заплатить 19 долларов. Большое количество браузеров, которые поддерживает сервер, а также поддерживается на разных устройствах.
Каждый сервис, который используется для тестирования, отличается друг от друга своим уникальным функционалом. Можно использовать одновременно несколько серверов, это перекроет минусы и даст более достоверный результат, после которого можно сделать выводы о работоспособности своего сайта.
Похожее
10 лучших инструментов для кроссбраузерного тестирования в 2020 году (последний рейтинг)
Список последних и лучших инструментов кроссбраузерного тестирования для вашего веб-сайта Тестирование совместимости браузера в различных браузерах и операционных системах:
Кроссбраузерное тестирование может быть самым большим боль для любого тестировщика программного обеспечения. Но спасибо всем инструментам кроссбраузерного тестирования, доступным в Интернете, которые помогают свести к минимуму усилия по тестированию.
Я написал этот пост, в основном посвященный тестировщикам и разработчикам программного обеспечения, чтобы узнать о различных методах тестирования браузеров.


На рынке доступно множество бесплатных и платных инструментов для тестирования браузеров. Вам необходимо выбрать инструмент тестирования совместимости браузера в зависимости от ваших потребностей.
Если кроссбраузерное тестирование является важной частью вашего веб-проекта, вы должны выделить значительное время, ресурсы и бюджет для тестирования вашего веб-сайта в разных веб-браузерах.
Контрольный список для кроссбраузерного тестирования:
Что нам нужно протестировать при тестировании браузера:
1) Проверка CSS
2) Проверка HTML или XHTML
3) Проверка страниц с включенным JavaScript и без него
4) Функциональность Ajax и JQeury
5) Проверка размера шрифта
6) Макет страницы с разным разрешением
7) Все изображения и выравнивание
8) Разделы верхнего и нижнего колонтитула
9) Выравнивание содержимого страницы по центру, слева или справа
10) Стили страниц
11) Форматы даты
12) Специальные символы с кодировкой символов HTML
13) Функции увеличения и уменьшения масштаба страницы
И, очевидно, вам придется повторить эти тесты на:
14) различных операционных системах, таких как Windows, Linux и Mac
15) Различные браузеры (с разными версиями), такие как Internet Explorer, Firefox, Google Chrome, Safari и Opera.
Инструменты тестирования браузера премиум-класса могут быть хорошим вариантом для проектов, в которых функциональность зависит от браузера. Но для большинства проектов бесплатных инструментов достаточно, чтобы проверить кроссбраузерность.
10 лучших инструментов кроссбраузерного тестирования в 2020 году
Проверьте приведенный ниже список всех инструментов тестирования кроссбраузерной совместимости, доступных в Интернете для веб-сайта тестирования в различных браузерах:
# 1) CrossBrowserTesting.com


Протестируйте свой веб-сайт на 2050+ реальных настольных и мобильных браузерах.
Интерактивное тестирование и отладка на удаленных устройствах в реальном времени, просмотр вашего веб-сайта в нескольких браузерах одновременно с использованием автоматизированного режима или автоматический запуск с использованием Selenium, Appium или других ваших любимых фреймворков. Гибкие команды могут тестировать быстрее с помощью параллельного тестирования и интеграции с такими инструментами CI, как Jenkins.
Основные характеристики:
- CrossBrowserTesting позволяет запускать одиночные или параллельные снимки экрана и регрессионные тесты.
- Благодаря интуитивно понятному API REST вы получите доступ почти ко всему приложению.
- Он предоставляет вам полный доступ к инструментам разработчика и расширениям, таким как FireBug и Chrome Dev Tools.
- Ваша команда сможет масштабировать скорость автоматизации с помощью облачного тестирования Selenium и Appium.
# 2) LambdaTest


Протестируйте свой веб-сайт, используя более 2000 браузеров и ОС.
LambdaTest — это облачная платформа для кросс-браузерного тестирования, которая помогает вам легко выполнять тестирование совместимости вашего веб-приложения или веб-сайтов.Вы можете запускать автоматизированные сценарии selenium в масштабируемой облачной сетке LambdaTest или даже выполнять интерактивное тестирование в реальном времени в реальных средах браузера.
Основные характеристики:
- Запуск тестов автоматизации Selenium на масштабируемой сетке Selenium, имеющей 2000+ браузерных сред
- Выполнение автоматического снимка экрана и адаптивного тестирования вашего веб-сайта
- Протестируйте свой локальный или частный веб-сайт с помощью SSH Tunnel
- One щелкните журнал ошибок в своем любимом инструменте отслеживания ошибок, таком как Asana, BitBucket, GitHub, JIRA, Microsoft VSTS, Slack, Trello и т. д.
- 24 * 7 Поддержка чата
# 3) Comparium


Comparium — это простой инструмент, предназначенный для запуска тестов совместимости между браузерами на разных платформах. Сервис предлагает делать скриншоты веб-ресурсов с различными комбинациями ОС и браузеров, сравнивать полученные результаты в ручном и автоматическом режимах, запускать живые тесты для еще лучших результатов.
Comparium упрощает процедуру тестирования, поскольку имеет все минимально необходимые инструменты в одном месте, всегда внедряя что-то новое и добавляя новые функции.
Основные характеристики:
- Скриншоты из браузеров собраны в одном месте, и вы можете легко сравнить их вручную или в автоматическом режиме.
- Автоматическое обнаружение визуальных несовместимостей путем их выделения.
- Поддержка всех последних версий браузеров.
- Тестирование в реальном времени, предлагающее вам подключение к желаемому браузеру и любой из доступных операционных систем, таким образом проверяя ваш сайт без установки дополнительных программ.
# 4) TestComplete


Автоматизируйте процесс тестирования браузера для проверки совместимости браузера в различных браузерах и операционных системах.
Функции:
- TestComplete — это функциональный инструмент автоматического тестирования пользовательского интерфейса, который можно использовать для создания и запуска тестов в любом веб-приложении.
- Запускайте тесты параллельно в более чем 1500 реальных тестовых средах без какой-либо настройки или конфигурации.
- Получите доступ в реальном времени к новейшим устройствам, разрешениям, браузерам и операционным системам в облачной лаборатории TestComplete по требованию.
Выбирайте из нескольких языков программирования, таких как JavaScript и Python, или используйте функцию записи и воспроизведения TestComplete без скриптов для создания автоматических тестов пользовательского интерфейса.
# 5) Browsershots


Browsershots позволяют тестировать веб-сайт в любом браузере и операционной системе. Это широко используемый инструмент тестирования совместимости браузеров из-за его функций и доступных настроек.
Вы можете запускать тесты на кроссбраузерность с широкими возможностями настройки, такими как тип браузера, операционная система, размер экрана, глубина цвета, статус JavaScript и настройки включения / отключения Flash.Просто введите URL своего сайта, выберите параметры теста совместимости и отправьте тестовый запрос.
Эти шаги необходимо повторять для каждого теста. Этот бесплатный сервис тестирования совместимости браузеров можно использовать для создания снимков экрана веб-сайтов в различных браузерах и операционных системах. Он поддерживает 200 различных версий браузеров.
Главный недостаток этой службы — время, затрачиваемое на отображение результата, когда вы выбираете несколько браузеров и много раз показывает ошибку тайм-аута.
Поддерживаемые браузеры: Firefox, Google Chrome, Opera, Safari, SeaMonkey, Arora, Dillo, Epiphany, Konqueror, Lynx, Luakit, Rekonq и Midori и многие другие браузеры со всеми версиями.
=> Посетите веб-сайт Browsershots
# 6) Песочница Turbo Browser


Sandbox Turbo Browser позволяет использовать практически все популярные веб-браузеры без установки на вашем компьютере.
Вы можете запускать все популярные браузеры, включая Internet Explorer, Firefox, Chrome и Opera, на своем компьютере прямо из Интернета.
Spoon Browser Sandbox изначально была бесплатной услугой, но в настоящее время это услуга премиум-класса, поскольку она поддерживает большинство браузеров.
=> Посетите Turbo Browser Sandbox
# 7) IE NetRenderer
Это бесплатный инструмент для проверки совместимости веб-браузеров практически во всех версиях Microsoft Internet Explorer. Просто выберите версию Internet Explorer из раскрывающегося списка и введите свой URL-адрес, чтобы начать рендеринг веб-сайта. Вы можете мгновенно проверить снимок экрана тестируемой страницы.
Существует также надстройка Firefox «IE NetRenderer», которая позволяет отображать веб-страницу, которую вы в данный момент читаете.
=> Посетите веб-сайт IE NetRenderer
# 8) Browsera


Это лучший инструмент для тестирования кроссбраузерных макетов и ошибок сценариев для вашего веб-сайта.
Это инструмент автоматического тестирования совместимости браузеров, используемый для тестирования веб-сайта и его элементов в нескольких браузерах. Вы можете использовать эту службу для проверки веб-сайта и всех веб-страниц на наличие ошибок макета и сценариев.
Функции:
- Найти проблемы с макетом
- Найти ошибки JS
- Можно протестировать весь веб-сайт
- Динамическое тестирование страницы
- Можно протестировать страницы с паролем для входа
- Самое приятное — установка не требуется
=> Посетите веб-сайт Browsera
# 9) IETester


Если вы хотите проверить совместимость браузера с версиями Internet Explorer, доступно множество опций в Интернете.IETester — одна из тех опций, которые позволяют вам тестировать свой веб-сайт на последних версиях IE одновременно с помощью одного приложения.
IETester, бесплатный инструмент для тестирования браузера, который можно использовать для тестирования веб-сайтов в IE11, IE10, IE9, IE8, IE7, IE6 и IE5.5 на рабочем столе Microsoft Windows 8, Windows 7, Vista и XP.
=> Посетите веб-сайт IETester
# 10) BrowserStack Live


BrowserStack Live — это инструмент для тестирования мобильных приложений и браузеров.Вы можете протестировать свой сайт в более чем 2000 браузерах, что делает его одним из полных тестов совместимости браузеров.
Вы можете протестировать свой сайт на реальных устройствах Android и iOS, используя их облачную платформу. Этот инструмент также полезен для тестирования веб-сайтов в различных операционных системах и на реальных мобильных устройствах.
Функции
- Настройка не требуется. Он может запускать мгновенное тестирование в реальном облаке устройства.
- Охватывает 2000+ настольных браузеров и почти все браузеры реальных мобильных устройств.
- Безопасная частная сеть.
- Интерактивные устройства (без лаборатории устройств или виртуальных машин).
=> Посетите веб-сайт BrowserStack
# 11) Ranorex Studio


Ranorex Studio — это универсальное решение для тестирования веб-приложений и кроссбраузерности. Автоматизируйте тесты для широкого спектра веб-технологий и сред, включая веб-сайты HTML5, Java и JavaScript, приложения Salesforce, Flash и Flex и многие другие.Ranorex даже поддерживает междоменные фреймы, элементы в теневой модели DOM, гибридные настольные приложения на основе Chromium Embedded Framework (CEF) с открытым исходным кодом и JxBrowser.
Возможности включают:
- Надежная идентификация объекта, даже для веб-элементов с динамическими идентификаторами.
- Общий репозиторий объектов и повторно используемые модули кода для эффективного создания тестов и сокращения затрат на обслуживание.
- Тестирование на основе данных и ключевых слов.
- Настраиваемый отчет о тестировании с видеоотчетом о выполнении теста — посмотрите, что произошло во время выполнения теста, без необходимости повторного запуска теста!
- Выполняйте кросс-браузерные тесты параллельно или распространяйте их в Selenium Grid со встроенной поддержкой Selenium Webdriver.
- Интегрируется с такими инструментами, как Jira, Jenkins, TestRail, Git, Travis CI и другими.
# 12) Браузер


Есть некоторые инструменты, такие как Браузерлинг, для интерактивного тестирования браузера.
Основные характеристики:
- Это живой инструмент для тестирования вашего веб-сайта в различных реальных браузерах на реальных системах
- Интерактивное тестирование, как вы тестируете в браузере своего компьютера
- Доступ ко всем последним браузерам
- Возьми и поделись снимки экрана с командой
- Безопасный просмотр
- Можно легко тестировать адаптивные веб-сайты
- Расширения для браузера доступны для Chrome и Firefox
- Доступны API
=> Посетить веб-сайт браузера
# 13) Experitest
Автоматизируйте кроссбраузерное тестирование, запустив тесты Selenium и Appium в более чем 1000 типов браузеров, версий и операционных систем.
- Тестирование в любом браузере
- Взаимодействуйте с вашим приложением в реальном времени и отлаживайте его
- Выполняйте сотни тестов параллельно
- Интегрируйте с вашим рабочим процессом CI / CD
- Выполните визуальное тестирование, чтобы проверить отзывчивость пользовательского интерфейса в разных разрешениях
- Получайте визуальные отчеты о тестах со снимками экрана, видео и файлами журналов
Если вы не можете полагаться на эти онлайн-инструменты, то использование Virtual Desktop — лучшее решение для вас. Используя виртуальную машину, вы можете имитировать живую среду для нескольких браузеров и разных операционных систем.
Вы можете использовать программное обеспечение виртуальной машины или настроить виртуальную машину в своей офисной сети с различными образами операционной системы и браузерами, к которым можно получить удаленный доступ для тестирования совместимости браузеров.
Заключение
Надеюсь, этот пост поможет узнать о лучших коммерческих и бесплатных инструментах кроссбраузерного тестирования, доступных в Интернете.
Выбор хорошего кроссплатформенного инструмента зависит от ваших требований, так как каждый инструмент проверки совместимости браузера имеет свои преимущества и недостатки.
Какой метод тестирования вы используете для проверки совместимости браузера? Если у вас есть свой способ тестирования совместимости браузера, , сообщите нам об этом в разделе комментариев под .
=> Свяжитесь с нами, чтобы предложить здесь объявление.
.17 лучших инструментов кроссбраузерной проверки (для веб-разработчиков)
Существует множество различных браузеров с миллионами пользователей для каждого из них. Поэтому, когда создается веб-сайт или веб-приложение, становится уместным протестировать его совместимость со всеми различными браузерами. И лучший и самый удобный способ сделать это — использовать инструменты кроссбраузерной проверки.
Если вы ищете хорошие решения, взгляните на этот список надежных и всеобъемлющих инструментов кроссбраузерной проверки.
Эти инструменты имеют различные функции и удовлетворяют ряд требований для тестирования совместимости веб-сайтов. Читайте дальше, чтобы узнать, какой из них подойдет вам лучше всего.
10 самых распространенных типов веб-разработчиков10 самых распространенных типов веб-разработчиков
Сколько разработчиков вы знаете в своей жизни? Если вы работаете с группой из них, вы … Читать дальше
BrowserShots
Один из первых сайтов для кроссбраузерного тестирования, он позволяет вам тестировать свой сайт в нескольких браузерах, включая некоторые старые, такие как Lynx, Konqueror и Seamonkey.
Он создаст скриншоты, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть в сети для тестирования с помощью этого инструмента.


Песочница браузера
Это приложение для настольных ПК и планшетов, с помощью которого вы можете запускать несколько браузеров, например собственные браузеры, без необходимости установки виртуальной машины и ОС.
Он предоставляет широкий спектр браузеров, включая некоторые более старые версии Internet Explorer, а также версии браузеров Canary или Development.


Мультибраузер
Настольное приложение, которое объединяет несколько браузеров из IE 7-11, Edge, Firefox, а также версий Chrome. Вы можете использовать его для тестирования своего сайта как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.


Лямбда-тест
Онлайн-сервис, где вы можете запускать кросс-браузерные тесты для разных платформ. Вы можете, например, выбрать, тестировать ли свой сайт в Firefox или Chrome, который работает в Windows, Linux или macOS.
Он также предоставляет интегрированный инструмент отладчика, инструмент геолокации и позволяет проводить тестирование на сайте localhost — функции, которые разработчики действительно оценят.


Experitest Cross Browser Testing
Этот инструмент позволяет вам проверить совместимость и производительность вашего сайта в различных средах. Это также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.


BrowserStack
Одно из выдающихся имен в кроссбраузерном тестировании и используется некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js, BrowserStack перечисляет сотни браузеров, мобильных устройств и методов тестирования, чтобы гарантировать, что ваши веб-сайты работают в максимально большом количестве сред. насколько возможно.


SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузеров для веб-сайтов любого размера, будь то предприятие, малый и средний бизнес или процветающий проект с открытым исходным кодом.


CrossBrowserTesting
Без необходимости писать код, этот инструмент позволяет запускать автоматический тест на совместимость как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать снимки экрана и видео о выполненных тестах.


TestingBot
TestingBot предоставляет полную стратегию тестирования для веб-сайтов, а также для собственных мобильных приложений. Таким образом, вы не только можете крутить браузеры, но также можете запустить тест на реальном устройстве iOS или Android.


Просмотр
Если вам нужно быстро и легко протестировать сайт в Internet Explorer, BrowserLing может быть тем инструментом, который вам нужен.
Легко и интерактивно тестируйте свой сайт в некоторых браузерах, включая старые, такие как Internet Explorer 10 и 11, Safari 4 и 5.


Сравнение
Comparium поставляется с бесплатным инструментом, который позволяет вам тестировать свой сайт, делая снимки двух разных сред и сравнивая их бок о бок.Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.


Кукольник
Puppeteer — это модуль Node.js, который предоставляет API для взаимодействия с браузерами Chrome и Firefox.
Вы можете использовать API, чтобы сделать снимок экрана, сгенерировать PDF-файл сайта, автоматизировать взаимодействие с пользователем, например заполнение форм и ввод с клавиатуры, а также общее автоматическое тестирование вашего сайта.


Драматург
Playwright — это проект Microsoft, разработанный для автоматического тестирования браузеров с помощью простого API.Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, географические местоположения и разрешения.
Playwright поддерживает браузер на основе Chromium, Firefox и Webkit (например, Safari).


Nightwatch.js
NightWatch.js — модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже проверить класс, идентификатор и свойства CSS.


Кипарисовик
Cypress — это набор для тестирования, который упрощает и упрощает сквозное тестирование и отладку современных веб-приложений.
Он не только запускает тест, но и записывает состояние каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как что-то изменилось между ними, что также делает отладку веб-приложений более интуитивно понятной.


WebDriverIO
Платформа автоматизации тестирования Node.js. Он поддерживает множество библиотек JavaScript, например React.js, Vue и Angular прямо из коробки.
Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и общепринятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.


Селен
Selenium — это своего рода костяк инструментов автоматического тестирования браузеров. На самом деле он не предоставляет утилиту или фреймворк для тестирования, но его можно расширить, чтобы создать его.
Фактически, многие из тестовых фреймворков, приложений или сервисов, включая некоторые из включенных здесь инструментов, основаны на драйверах Selenium.


Связанные
.Контрольный список для кроссбраузерного тестирования перед запуском
Эта статья изначально была опубликована на LambdaTest. Спасибо за поддержку партнеров, которые сделали возможным использование SitePoint.
Когда вы разрабатываете веб-сайт, запуск его — это как мечта. Но потом вы замечаете, что после запуска что-то идет не так, и это быстро превращается в кошмар. Мой друг был так взволнован, когда собирался запустить свой новый сайт. Но когда он наконец нажал блестящую кнопку запуска, начали всплывать некоторые необычные и тревожные тенденции.Изучив детали в Google Analytics, он обнаружил, что у этого веб-сайта очень высокий показатель отказов на мобильных устройствах.
На мобильных устройствах сайт был в беспорядке, все элементы разошлись, а логотип даже не умещался на экране. В тот день он преподал ему ценный урок, который он передал мне: « Пройдите контрольный список для кросс-браузерного тестирования, прежде чем запускать ».
Кроссбраузерное тестирование очень необходимо в этом цифровом мире, где все просматривают Интернет на разных платформах, ОС, браузерах, и вы даже не можете думать об этом заранее.Формулировка идеальной стратегии кросс-браузерного тестирования может помочь вам в этом, но иногда даже после этого вам нужно быть готовым к некоторым нежелательным ошибкам. Однако правильный контрольный список может помочь вам избежать их или выяснить, прежде чем это сделает кто-либо другой.
Несколько предварительных требований перед тем, как пройти через контрольный список
Прежде чем переходить к контрольному списку, необходимо убедиться, что вы знаете, как выполнять кроссбраузерное тестирование.
- Если вы собираетесь проводить кросс-браузерные тесты, вам необходимо знать, на каких браузерах и устройствах вы собираетесь тестировать.Итак, сформулируйте правильную стратегию кросс-браузерного тестирования.
- Если у вас есть стратегия кроссбраузерного тестирования, убедитесь, что вы протестировали свой локальный веб-сайт или сайт разработчиков с помощью инструментов кроссбраузерного тестирования, таких как LambdaTest, перед запуском. Платформа имеет функцию под названием Lambda Tunnel, которая дает вам гибкость для подключения ваших локальных веб-сайтов или веб-приложений для тестирования в облаке для кросс-браузерного тестирования с использованием SSH-туннеля. Кроссбраузерная совместимость и кроссбраузерная доступность также влияют на SEO вашего сайта, поэтому всегда важно пройти тщательное тестирование и обеспечить полную совместимость для индексации сайта в поисковых системах.
- Держите мобильные устройства под рукой, или вы также можете настроить эмуляторы или симуляторы. Или вы можете использовать платформу, которая может предоставить вам все необходимые устройства, например LambdaTest, которая предоставляет широкий спектр мобильных устройств iOS и Android для тестирования.
После того, как вы выполнили предварительные требования, следующий шаг — пройти контрольный список.
Полный контрольный список для кросс-браузерных тестов перед запуском в эксплуатацию
Этот полезный контрольный список поможет вам убедиться, что вы расставили все точки над i и перечеркнули свои, а также протестировали все свои различные элементы, прежде чем приступить к работе в местной среде.
Выравнивание элементов во всех браузерах
Убедитесь, что элементы находятся в правильном месте, в котором они должны быть.
Проверка SSL в различных браузерах
Если вы столкнулись с этой ошибкой, одна из причин может заключаться в том, что сертификат SSL вашего веб-сайта не поддерживает некоторые версии браузера. Если ваш пользователь попытается получить доступ к вашему веб-сайту с помощью этих версий браузера, он может вообще не получить к нему доступ. Итак, перед запуском проверьте сертификаты SSL вашего сайта во всех браузерах.
Отображение шрифта в разных браузерах
Кто не любит красивые шрифты на своем веб-сайте, однако они могут стать причиной ошибок, если не будут правильно отображаться. На отображение шрифтов сильно влияет браузер, в котором просматривается ваш сайт. Итак, вам нужно убедиться, что ваши шрифты отображаются одинаково во всех веб-браузерах.
Подробнее о шрифтах и совместимости с браузером.
Совместимость элементов мультимедиа с различными браузерами
Видео — самая любимая форма медиа в наши дни.Веб-дизайнеры и разработчики воспользовались этим фактом, и вы легко можете найти либо демонстрационное видео, либо учебное видео на домашней странице веб-сайта. Но совместимость браузера может вызвать проблемы, если некоторые из них используют неподдерживаемые медиаэлементы, и это касается не только видео, но и изображений. Поэтому перед запуском убедитесь, что вы используете те элементы, которые поддерживаются во всех браузерах, или у вас есть запасной вариант для неподдерживаемых элементов, чтобы ваши пользователи не столкнулись с этим!

Подробнее о совместимости мультимедиа с различными браузерами можно прочитать здесь.
Подключены ли ваши API во всех браузерах?
вызовов API также зависят от браузеров. Некоторые браузеры принимают запросы API, в то время как другие могут этого избежать или выдать вам ошибку. Перед запуском всегда убедитесь, что API, которые вы используете, подключены к каждому браузеру. Потому что есть некоторые браузеры, такие как Opera Mini, которые не поддерживают API, такие как Websocket.
Также некоторые методы вызова API, такие как getUserMedia / Stream , выдадут ошибку в Opera Mini, iOS Safari 10.3, IE 11. Итак, вы должны быть уверены, что ваши API-интерфейсы совместимы с браузером, прежде чем запускать их, иначе, когда вы находитесь на общедоступном сервере, ваши пользователи могут столкнуться с неподключенными к мирам.
Убедитесь, что вы проверили свой CSS и HTML
Теги, оставленные открытыми, могут стать кошмаром для разработчиков и ужасом для пользователей, если они увидят код вживую на экране. Поэтому обязательно убедитесь, что код чистый и правильно проверен. У W3schools есть слабость к тому же. Вы можете легко проверить свой HTML, JS и CSS перед запуском с помощью таких инструментов, как служба проверки разметки W3C, Free Formatter или JS Formatter, W3C CSS Validation Service — W3 Jigsaw или CSS Validation Service.
Проблемы совместимости браузера могут быть в большей степени обнаружены с помощью этих инструментов, и вы можете продолжить их решение.
Подробнее о поиске проблем кросс-браузерной совместимости в HTML и CSS.
После проверки всех основных проблем совместимости вам необходимо выполнить раунд кросс-браузерного тестирования в целом с учетом незначительных, но важных факторов, таких как:
- Выравнивание элементов: Все ли элементы выровнены так, как вы хотите.
- Всплывающие окна: Проверьте, правильно ли отображаются всплывающие окна и открываются ли они во всех браузерах.
- Выравнивание флажков: Флажки могут вызывать проблемы во многих браузерах. Убедитесь, что ваши флажки выровнены и находятся в надлежащем рабочем состоянии.
- Выравнивание и функционирование кнопок: Кнопки играют важную роль, когда дело доходит до CTA или любого другого действия, поэтому вам нужно быть уверенным, что они выровнены и правильно работают в разных браузерах.
- Перенаправление URL от кнопок: Отметьте ссылки, на которые перенаправляют кнопки.
- Выпадающие меню: Убедитесь, что раскрывающиеся меню работают должным образом во всех браузерах.
- Формы и API форм: Убедитесь, что формы принимают данные и данные передаются в конечную точку сбора API без изменений.
- Сетки / таблицы: Проверьте выравнивание и расположение таблиц и сеток, если таковые имеются, в каждом браузере.
- Сеансы и файлы cookie: Если ваш веб-сайт использует файлы cookie, убедитесь, что запрос есть и работает соответствующим образом.
- Даты: Проверьте, соответствует ли формат даты в каждом браузере.
- Функции увеличения и уменьшения масштаба: Убедитесь, что функции увеличения и уменьшения масштаба работают правильно и не нарушают ли пользовательский интерфейс при работе.
- Внешний вид прокрутки: Проверьте, присутствует ли прокрутка как на горизонтальной, так и на вертикальной полосе и работает ли она.
- Flash: Убедитесь, что видео, анимация, RIA и приложения с поддержкой Flash работают в кросс-браузере.
- HTML-анимация: Убедитесь, что ваша анимация загружается во всех браузерах.
- Мышь при наведении: Проверьте, подстраивается ли мышь под кнопку, текстовое поле, ссылку и пробел соответственно.
- Выравнивание изображений: Убедитесь, что все изображения выровнены и размещены в разных браузерах.
- Alt-теги: Alt-теги снова важны, и мы должны быть уверены, что они на месте.
И все остальное, что вы можете придумать, во всех возможных комбинациях браузера, ОС и устройства.
Как мы видим здесь, есть разные вещи, которые нужно протестировать в локальной среде в тысячах комбинаций, чтобы убедиться, что это не мешает работе пользователей после запуска веб-сайта. Итак, нам нужно убедиться, что мы протестируем все возможные комбинации, чтобы избежать дальнейших сюрпризов. Поскольку многие из следующих тестов являются повторяющимися и требуют много времени, мы можем использовать сетку Selnium онлайн для автоматизации кросс-браузерных тестов.Благодаря такой автоматизации вы можете избежать повторяющихся и отнимающих много времени задач и автоматизировать их с помощью простого скрипта.
LambdaTest также предоставляет онлайн-сетку селена, на которой вы можете автоматизировать свои тесты как на общедоступных, так и на локальных серверах и тестировать в облачной сетке LambdaTest более 2000 устройств, браузеров, версий браузеров и комбинаций разрешений. Следовательно, вам необходимо убедиться, что вы нашли лучший инструмент кросс-браузерного тестирования, а затем вы можете выполнять тесты по своему контрольному списку, некоторые вручную, а другие с использованием автоматизации.
После того, как вы закончите тестирование этого контрольного списка кросс-браузерного тестирования, вы готовы к запуску и нажмите зеленую кнопку. Надеюсь, вы не столкнетесь с ситуацией, как мой друг, потому что вы достаточно умны, чтобы не повторить ту же ошибку.
Сообщите нам, если я пропустил что-то, что следует включить в контрольный список в разделе комментариев ниже!
А пока желаю удачного тестирования и всего наилучшего с запуском!
.Лучшие инструменты для проверки совместимости между браузерами
Ресурсы • Инструменты Андриан Валеану • 22 июля 2012 г. • 4 минуты ПРОЧИТАТЬ
Кроссбраузерное тестирование — неотъемлемая и важная часть процесса проектирования и разработки веб-сайта. Но это непростая задача. В Интернете доступно так много операционных систем и браузеров, что тестирование собственного веб-сайта на совместимость со всеми из них становится более чем напряженным.Но вы не можете пропустить этот процесс еще и потому, что он помогает вам узнать, полностью ли работает ваш сайт во всех средах или нет.
Некоторые люди, за исключением доскональных профессионалов, не придают большого значения этому процессу тестирования. Зачем? Причина в том, что они не понимают, что один веб-сайт может выглядеть по-разному в разных браузерах из-за своего стиля кодирования. Например, сайт может открываться точно в Internet Explorer, но не в Firefox или Google Chrome. Это происходит из-за разницы в их стилях кодирования.
Поэтому, чтобы убедиться, что веб-сайт хорошо работает во всех средах, важно провести кросс-браузерное тестирование как минимум в Opera, Google Chrome, Internet Explorer и Firefox. Вы можете использовать Google Analytics, чтобы получить больше информации о широко используемых браузерах.
Что касается тестирования браузера, на рынке вы найдете различные варианты. В Интернете доступен ряд кросс-браузерных инструментов. Вы можете выбрать лучшее из них, чтобы удовлетворить ваши основные требования.Для этого вам не нужно тратить ни копейки. Некоторые из этих инструментов тестирования можно использовать бесплатно.
Список ресурсов для кроссбраузерного тестирования
Некоторые из лучших ресурсов, на которые можно положиться при тестировании совместимости веб-сайтов, включают BrowserShots, Microsoft Expression Web 4 SuperPreview, Adobe BrowserLab и Browser Sandbox.
BrowserShots — идеальный инструмент для кроссбраузерного тестирования . Вы можете использовать его, чтобы проверить совместимость вашего сайта с множеством браузеров за один раз.Он может протестировать ваш веб-сайт для Firefox 1+, Safari 3.1+, Chrome 10+, Opera 10+, Internet Explorer 5+ и некоторых менее известных браузеров.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыЕще один интересный инструмент — SuperPreview. Он может протестировать ваш сайт для таких браузеров, как Firefox 3.6, 4 и 5, Internet Explorer 6+ и Safari 4 и 5 для Mac. Но есть одна вещь, о которой вам нужно знать. Срок действия этого инструмента — 60 дней. Если вы хотите использовать его более 60 дней, обязательно приобретите полную версию Expression Studio, так как SuperPreview принадлежит к этому.
Вы можете даже попробовать Adobe BrowserLab. Созданный крупной и надежной компанией, этот инструмент для веб-отладки запускает тесты в ряде браузеров, включая Firefox 5 и 7 для Windows и Mac, Chrome 13 и 14, Internet Explorer 6+, Chrome 13 и 14 и Safari 5 для Mac.
Чтобы протестировать свой веб-сайт, вам просто нужно выбрать браузер в инструменте, чтобы открыть его. Как только он откроется, вы можете провести живое тестирование своего веб-сайта в выбранном браузере. Просто чтобы сообщить вам, что этот инструмент может оказаться не очень полезным в случае Chrome.
Итак, вы можете выбрать любой из этих бесплатных инструментов кроссбраузерного тестирования в соответствии со своими потребностями и требованиями. Однако, если вы хотите изучить больше возможностей, ознакомьтесь также с платными версиями. Некоторые из премиальных инструментов тестирования браузеров, которые стоит попробовать, включают CrossBrowserTesting, Browsera, Litmus, Multi-Browser Viewer и NetMechanic.
Излишне говорить, что инструмент кроссбраузерного тестирования просто необходим, если вы хотите, чтобы ваш сайт был успешным. Чтобы убедиться, что все работает правильно после запуска сайта, используйте любой из этих ресурсов для проверки совместимости и функциональности вашего сайта.
просмотров


Browsera


Expression Web SuperPreview


Песочница браузера


браузерлинг


BrowserBox


Лунаскейп


Разведчик




