border-bottom-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает стиль границы внизу элемента.
Синтаксис
border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Значения
- none
- Линия не отображается и значение ее толщины обнуляется.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-bottom-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае нижняя граница в ячейке не будет отображаться вообще.
- dotted
- Линия состоящая из набора точек.
- dashed
- Пунктирная линия, состоящая из серии коротких отрезков.

- solid
- Сплошная линия.
- double
- Двойная линия.
- groove
- Создает эффект вдавленной линии.
- ridge
- Создает эффект рельефной линии.
- inset
- Псевдотрехмерная линия.
- outset
- Псевдотрехмерная линия.
- inherit
- Наследует значение родителя.
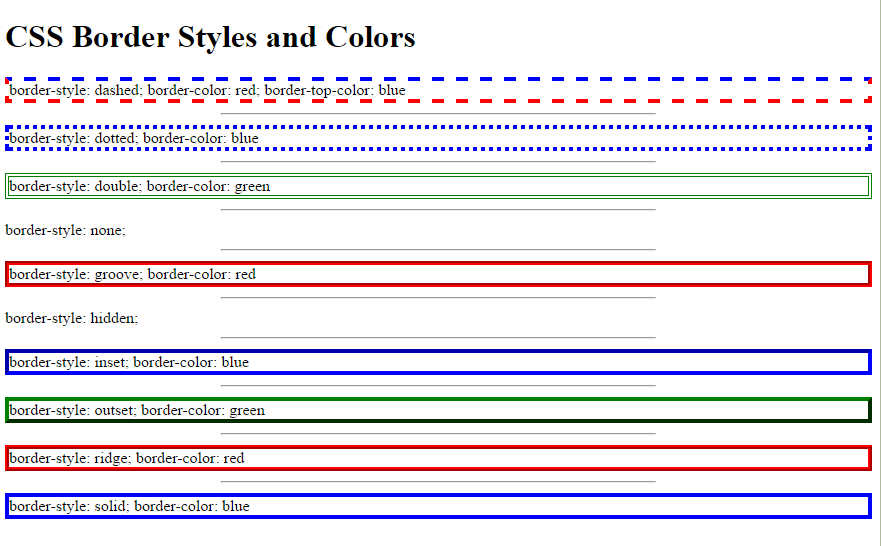
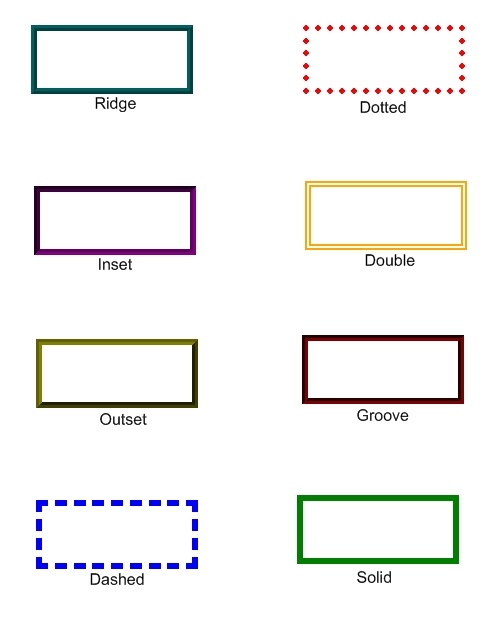
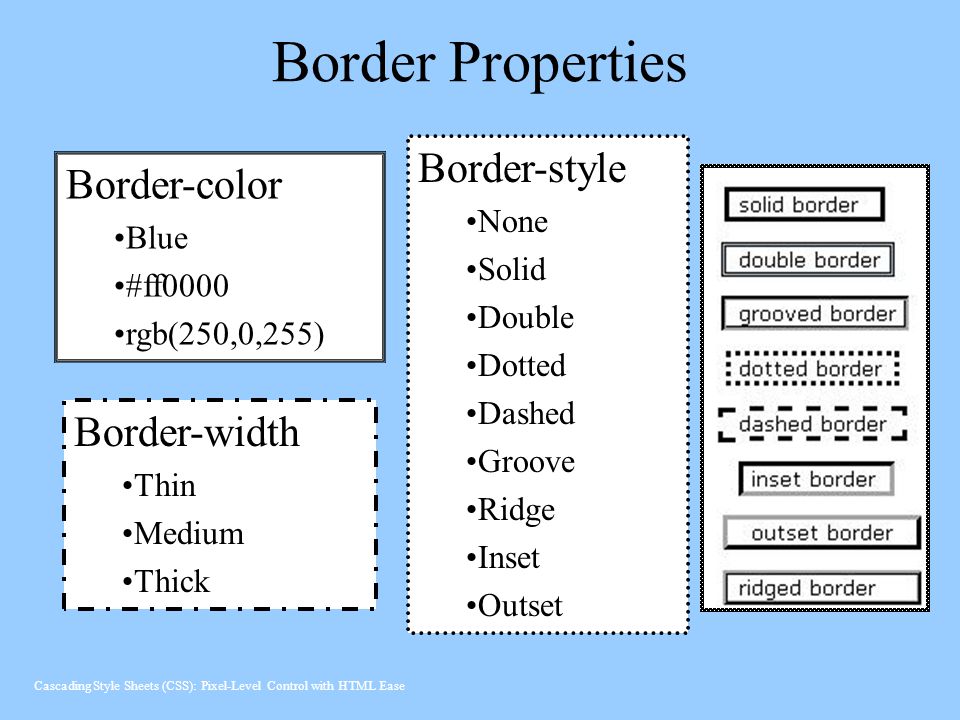
Вид указанных стилей представлен на рис. 1.
Рис.1. Стили границ
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-bottom-style</title>
<style>
#panel {
background: #ccc; /* Цвет фона */
}
#panel p {
padding: 5px; /* Добавляем поля */
margin: 0; /* Убираем отступы у параграфа */
}
#title {
background: navy; /* Цвет фона */
color: white; /* Цвет текста */
border-bottom-width: 2px; /* Толщина линии внизу */
border-bottom-style: solid; /* Стиль линии внизу */
border-bottom-color: white; /* Цвет линии внизу */
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</p>
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-bottom-style
Объектная модель
[window.]document.getElementById(«elementID»).style.borderBottomStyle
Браузеры
Браузер Internet Explorer до версии 6.0 включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
border-right-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
6. 0+ 0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает стиль границы справа от элемента.
Синтаксис
border-right-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Значения
- none
- Линия не отображается и значение ее толщины обнуляется.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-right-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае правая граница в ячейке не будет отображаться вообще.
- dotted
- Линия состоящая из набора точек.
- dashed
- Пунктирная линия, состоящая из серии коротких отрезков.
- solid
- Сплошная линия.
- double
- Двойная линия.
- groove
- Создает эффект вдавленной линии.
- ridge
- Создает эффект рельефной линии.

- inset
- Псевдотрехмерная линия.
- outset
- Псевдотрехмерная линия.
- inherit
- Наследует значение родителя.
Вид указанных стилей представлен на рис. 1.
Рис.1. Стили границ
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-right-style</title>
<style>
.line {
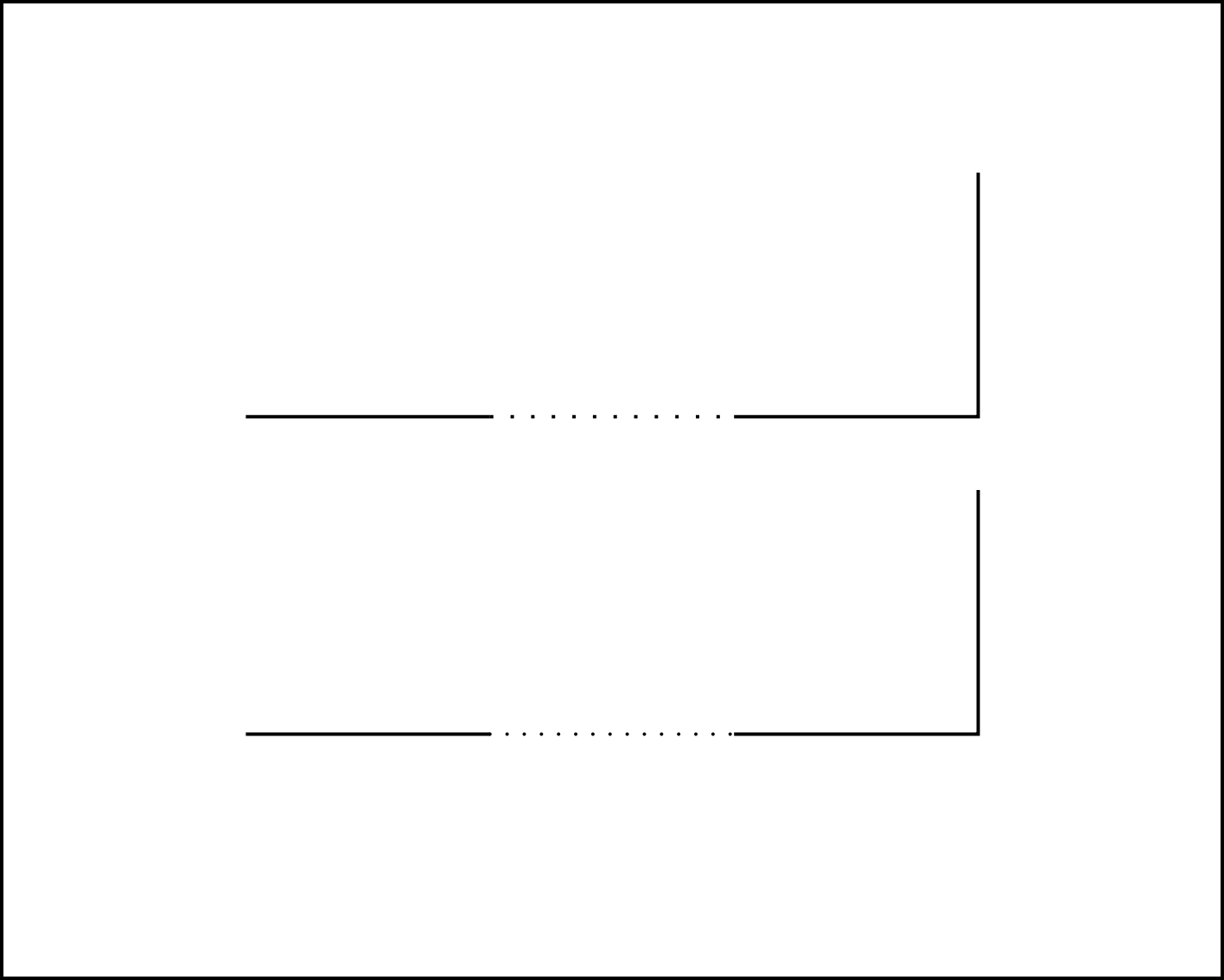
border-right-color: #ef40b0; /* Цвет линии справа */
border-right-style: dotted; /* Стиль линии */
border-right-width: 3px; /* Толщина линии */
border-left-color: #ef40b0; /* Цвет линии слева */
border-left-style: dotted; /* Стиль линии */
border-left-width: 3px; /* Толщина линии */
padding: 0 10px; /* Расстояние между линией и текстом */
margin: 0 50px; /* Отступы справа и слева */
}
</style>
</head>
<body>
<div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam
erat volutpat.
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-right-style
Объектная модель
[window.]document.getElementById(«elementID»).style.borderRightStyle
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
border-width | htmlbook.
 ru
ru| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
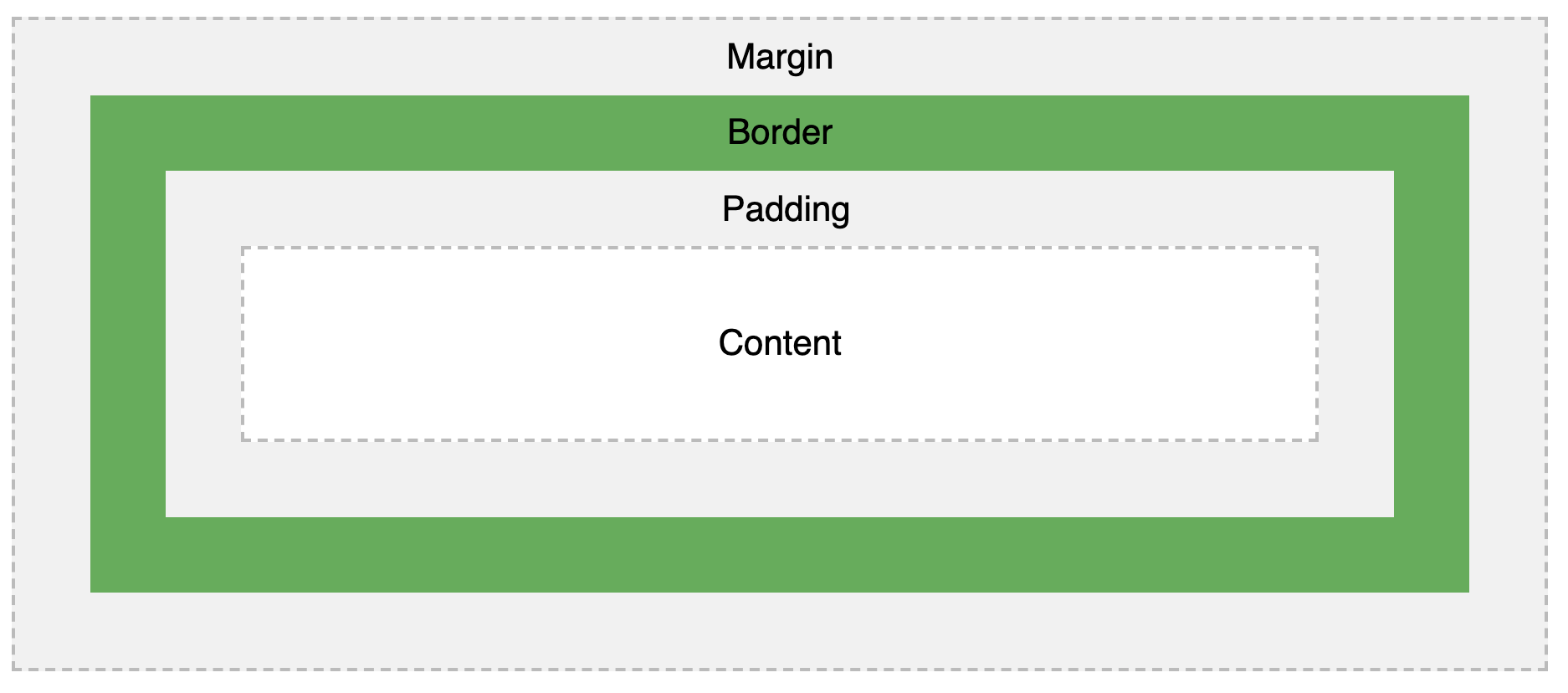
Задает толщину границы одновременно на всех сторонах элемента или индивидуально для каждой стороны. Способ изменения толщины зависит от числа значений.
Синтаксис
border-width: [значение | thin | medium | thick] {1,4} | inherit
Значения
Три переменные — thin (2 пиксела), medium (4 пиксела) и thick (6 пикселов) задают толщину границы. Для более точного значения, толщину можно указывать в пикселах или других единицах. inherit наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Толщина границы будет установлена для всех сторон элемента. |
| 2 | Первое значение устанавливает толщину верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает толщину верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается толщину верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-width</title>
<style>
p {
border-style: double; /* Стиль рамки вокруг параграфа */
border-width: 3px 7px 7px 4px; /* Толщина границы */
padding: 7px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-width
Объектная модель
[window.]document.getElementById(«elementID»).style.borderWidth
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Толщина границы при использовании ключевых слов thin, medium и thick в разных браузерах может несколько различаться.
border-style — стили рамок | CSS справочник
Поддержка браузерами
12. 0+ 0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство border-style устанавливает стиль рамки для элемента. Можно использовать от 1 до 4 значений. Стиль устанавливается начиная с верхней позиции. Если задано два стиля подряд, это значит первое значение для верхней и нижней рамки, второе значение для правой и левой рамки.
- border-style: dotted solid double dashed;
- Верхняя рамка — точечная
- Правая рамка — сплошная
- Нижняя рамка — двойная
- Левая рамка — пунктирная
- Верхняя рамка — точечная
- Правая и левая рамка — сплошные
- Нижняя рамка — двойная
- border-style: dotted solid;
- Верхняя и нижняя рамка — точечные
- Правая и левая рамка — сплошные
- border-style: dotted;
- Все четыре рамки — точечные
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементу ::first-letter |
| Анимируется: | |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object. style.borderStyle=»dotted double» style.borderStyle=»dotted double» |
Синтаксис
border-style:none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| none | Указывает, что рамка отсутствует. |
| hidden | Тоже самое что и значение «none». |
| dotted | Точечная рамка. |
| dashed | Пунктирная рамка. |
| solid | Сплошная рамка. |
| double | Двойная рамка. |
| groove | Объемная рифленая вдавленная рамка. |
| ridge | Объемная рифленая выпуклая рамка. |
| inset | Объемная вдавленная рамка. |
| outset | Объемная выпуклая рамка. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
div {
border-width: 5px;
border-style: none;
}
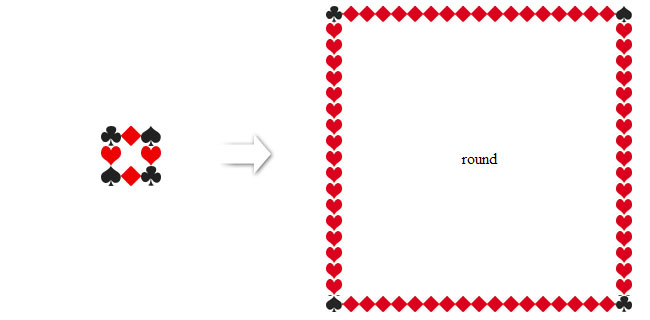
html css: как нарисовать пунктирную рамку вокруг ?
Я видел, что в SO есть много DIV, которые окружены пунктирными линиями, как это сделать в CSS & HTML?
Спасибо. Бункер
html cssПоделиться Источник Bin Chen 29 октября 2010 в 03:26
1 ответ
- Как нарисовать цветную рамку вокруг NSImage?
Я провел некоторое исследование, но все ответы, которые я получил, были для iOS, как я могу нарисовать цветную рамку вокруг NSImage в приложении OSX? Я попытался использовать свойство imageView из NSImage, чтобы установить ширину и цвет границы, но это, похоже, не работает.
 .. Любая помощь очень…
.. Любая помощь очень… - Удалить белую рамку вокруг div
Я пытаюсь сделать страницу, которая определяет, находится ли мобильное устройство в портретном режиме. Функциональность вроде бы работает нормально, но что-то не так с макетом. Я все время получаю белую рамку вокруг своего div-тега и, кажется, не могу понять, откуда она взялась. Я проверил…
7
<div>content</div>
или
<style type='text/css'>
#mydiv { border: dotted 1px black; }
</style>
Поделиться John Boker 29 октября 2010 в 03:27
Похожие вопросы:
Как нарисовать пунктирную линию с css?
Как я могу нарисовать пунктирную линию с CSS?
Когда я нажимаю на ссылку, большинство браузеров рисуют вокруг нее пунктирную рамку.
 Как я могу предотвратить это?
Как я могу предотвратить это?Когда я нажимаю на ссылку, большинство браузеров рисуют вокруг нее пунктирную рамку. Проще всего увидеть, открыта ли ссылка в новом окне, так как исходная страница остается неизменной. Можно ли это…
Пунктирную рамку вокруг ссылок?
Прочитав все возможные пунктирные пограничные вопросы и не найдя ответа, я пишу свой вопрос ниже. Как удалить пунктирную границу вокруг div, когда я нажимаю на ссылку внутри него? На этом…
Как нарисовать цветную рамку вокруг NSImage?
Я провел некоторое исследование, но все ответы, которые я получил, были для iOS, как я могу нарисовать цветную рамку вокруг NSImage в приложении OSX? Я попытался использовать свойство imageView из…
Удалить белую рамку вокруг div
Я пытаюсь сделать страницу, которая определяет, находится ли мобильное устройство в портретном режиме. Функциональность вроде бы работает нормально, но что-то не так с макетом. Я все время получаю…
Я все время получаю…
как нарисовать повернутую ограничивающую рамку вокруг глаза в opencv c++
Я работаю над проектом по обнаружению пары глаз на изображении или видео, проблема заключается в том, как я могу нарисовать повернутую ограничивающую рамку вокруг пары глаз в opencv c++ при…
Как нарисовать пунктирную линию с помощью html и css
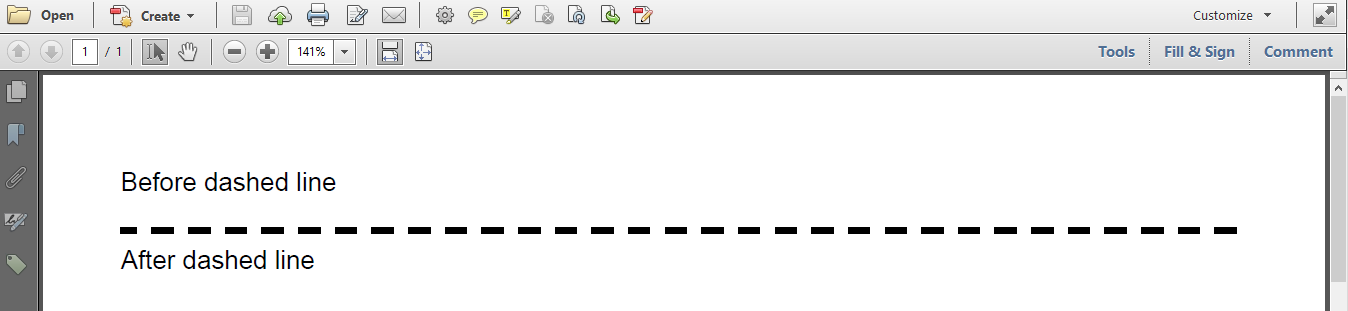
Как нарисовать пунктирную линию с помощью html и css, как показано ниже. Не пунктирная линия. ————————————————— Можно использовать эту границу: 1px пунктирная. Но…
Как нарисовать пунктирную линию со стрелкой, используя html и css, как показано ниже
Как нарисовать пунктирную линию, используя html и css, как показано ниже? Не пунктирная линия. ——> . Стрелка должна находиться в центре тире. обратитесь к прилагаемому . Я уже пробовал это:…
css удалить пунктирную линию вокруг логотипа
у меня есть следующее html: <div> <div> <button class=btn onclick=location. href=’#’;><i class=fa fa-home> </i></button> … с этим…
href=’#’;><i class=fa fa-home> </i></button> … с этим…
Как удалить пунктирную белую рамку вокруг текста сфокусированной кнопки
Мне нужно, но я не могу удалить белую пунктирную рамку вокруг текста сфокусированной кнопки. После прочтения статей о удалить белую границу (особенно пунктирную границу вокруг ссылки? и ссылки…
Пунктирная рамка вокруг ссылок и навигация с клавиатуры / Хабр
Думаю, все знают, что это такое. Некоторые браузеры, в частности, Фаерфокс и Интернет Эксплорер 8 рисуют однопиксельную пунктирную рамку вокруг ссылок и внутри кнопок, когда пользователь нажимает на них. Если сайт состоит из голого html, скорее всего, дискомфорта они не доставят. Но если все ссылки как-то стилизованны, вам (или вашему дизайнеру), скорее всего захочется избавиться от этого. Тем более, что эта рамка может отобразиться в неподходящем месте:Эта рамка есть ни что иное, как css-свойство outline, поэтому самый первый и чаще всего рекомендуемый способ, позволяющий отключить эту рамку у ссылок — указать нехитрое css-правило:
a:focus {
outline: none;
}Или даже такое:a {
outline: none;
}Но, как можно догадаться, просто взять и убрать её нельзя, потому что эта рамка обозначает фокус на активном элементе.
 Когда вы работаете мышкой, эта функция может показаться совершенно бесполезной — и так понятно, что активный элемент тот, что под курсором. Но при навигации с клавиатуры, эта рамка позволяет узнать, какой элемент сейчас имеет фокус. При применении указанных выше правил в Фаерфоксе и ие8, ссылки по-прежнему будут участвовать в обходе по клавише tab, но понять, какая ссылка выделена, будет невозможно.
Когда вы работаете мышкой, эта функция может показаться совершенно бесполезной — и так понятно, что активный элемент тот, что под курсором. Но при навигации с клавиатуры, эта рамка позволяет узнать, какой элемент сейчас имеет фокус. При применении указанных выше правил в Фаерфоксе и ие8, ссылки по-прежнему будут участвовать в обходе по клавише tab, но понять, какая ссылка выделена, будет невозможно.В других системах реализованы другие модели поведения. Самый первый подход, который бы хотелось отметить — это стандартное поведение виндовс ХП и выше — по умолчанию фокус на контроллах не рисуется. Но, при первом нажатии клавиши tab фокус появляется и уже не пропадает. Такое же поведение свойственно браузерам Интернет Эксплорер 6 и 7. Другой подход у Оперы. Она не считает, что по ссылкам нужно перемещаться с помощью клавиши tab, переводя фокус только на контроллы форм. А по ссылкам позволяя делать навигацию при помощи других механизмов — шифт + стрелки или контрол + стрелки. При таком подходе css-свойство outline для ссылок не имеет значения.
Понятно, что добиться поведения Оперы врядли возможно, да и не нужно, оно будет непривычно пользователям этих браузеров. А вот попробовать эмулировать поведение Интернет Эксплорера 6 и 7 можно. Для этого можно убирать рамку не просто на фокус, а непосредственно во время нажатия. Как известно, помимо псевдокласса :focus существует еще один — :active. Он отвечает за состояние ссылки между событиями mousedown и mouseup. Если повесить на него то же outline: none, то рамка не будет появляться в момент нажатия с помощью мыши. Зато будет появляться сразу после отпускания, потому что ссылка будет в фокусе. Это можно решить, убрав рамку и для наведенного элемента, т.е. код будет таким:
a:active, a:hover {
outline: none;
}Этот способ советует применять Patrick H. Lauke, веб-евангелист Оперы софтвер (Пепелсбей, привет!). Но это все равно оставит два неприятных момента: фокус по прежнему никуда не денется, и после отвода мышки снова появится. Поэтому, если ссылка обрабатывается джаваскриптом, а не ведет на другую страницу, следует сбрасывать с нее фокус после нажатия.
 Второй момент — при навигации с клавиатуры фокус будет пропадать, как не сложно догадаться, при наведении мыши.
Второй момент — при навигации с клавиатуры фокус будет пропадать, как не сложно догадаться, при наведении мыши.Все сведения по поведению фокуса можно свести в одну таблицу:
Отсутствие зеленых кружочков в последнем столбце — хороший результат.
Что еще можно сделать
Возможный вариант решения проблемы — полностью отказаться от пунктирной рамки фокуса и сделать изменение цвета фона или что-то еще. Такой вариант может не так плохо смотреться при взаимодействии с помощью мыши. Минус решения — при недостаточном выделении беглого взгляда будет недостаточно, чтобы определить ссылку в фокусе.
Небольшое лирическое отступление
Когда ищешь решение подобных проблем, все время возникает ощущение, что борешься с ветряными мельницами. Браузеры уже давно стали целой экосистемой своих особенностей и уникальных мелочей. И пользователи, выбирая браузер, выбирают все эти мелочи поведения. Возможно, лучшим решением был бы отказ от попыток изменить то, что выбрали пользователи.
 А если, вдруг, какая-то из таких мелочей не нравится большинству пользователей браузера, возможно стоит изменить это именно в браузере? Картинка от xkcd в тему.
А если, вдруг, какая-то из таких мелочей не нравится большинству пользователей браузера, возможно стоит изменить это именно в браузере? Картинка от xkcd в тему.Создание рамок в CSS. Свойство border.
Свойство для оформления текста и шрифта мы изучили, теперь пришла очередь переходить к другим элементам. В этом уроке мы рассмотрим, создание рамок средствами CSS. Данное свойство используется достаточно часто, поэтому ему стоит уделить немного больше внимания.
И так, давайте предположим, что вокруг какого-то элемента нужно сделать рамку. Например, создадим заголовок и вокруг него сделаем рамку.
Параметры характеризующие рамку: 1) Толщина рамки, 2) Стиль рамки и 3) Цвет рамки. И давайте по порядку:
- 1. Толщина рамки: border-width:2px;
- 2. Стиль рамки: border-style:solid;
- 3. Цвет рамки: border-color:#ff0000;
Какие бывают стили рамок в CSS? Ниже приведены все доступные стили рамок:
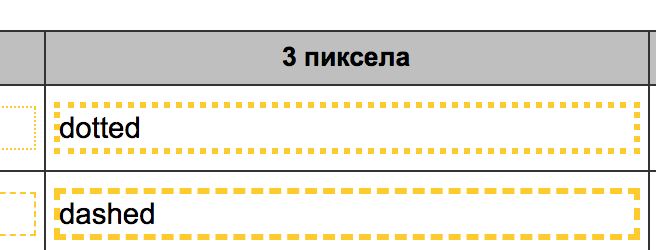
- dotted — Это точечная рамка.

- dashed — Это пунктирная рамка
- solid — Это сплошная рамка
- double — Это двойная рамка
- groove — Объемный вид
- ridge — Объемный вид
- inset — Объемный вид
- outset — Объемный вид
Теперь у нас есть все, чтобы создать рамку вокруг заголовка.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Создание рамки вокруг заголовка.
</body>
</html>
И сам стиль для рамки.
CSS
h3{
border-width: 2px;
border-style: solid;
border-color: #FF0000;
}
В результате вокруг созданного заголовка появилась сплошная рамка красного цвета толщиной в 2px.
Рамка формируется из четырех сторон: Верхней, Правой, Нижней и Левой и, так как у нас указанно свойство border, то браузер по умолчанию рисует все четыре стороны рамки. Таким образом, если требуется задать рамку только с какой-то одной стороны, то используются приставки указывающие сторону, где создать рамку.
- top — Верх.
- right — Право
- bottom — Низ
- left — Лево
Таким образом если мы хотим рамку сделать только снизу абзаца то есть подчеркнуть его то к каждому свойству border добавляем приставку bottom. В результате получится следующая структура кода.
В результате получится следующая структура кода.
CSS
h3{
border-bottom-width: 2px;
border-bottom-style: double;
border-bottom-color: #FF0000;
}
Использование данных стилей для браузера будет означать, что нужно создать рамку только с нижней части, т.е. подчеркивающую заголовок. Точно так же можно и продублировать данный код, задав рамку уже с другой стороны, например верхней.
CSS
h3{
border-bottom-width: 2px;
border-bottom-style: double;
border-bottom-color: #FF0000;
border-top-width: 2px;
border-top-style: double;
border-top-color: #FF0000;
}
Теперь заголовок будет обводится красной рамкой сверху и снизу. Аналогично можно сделать и для других сторон.
Как Вы уже наверное заметили, запись получилась достаточно большая, поэтому существует сокращенный вид записи который за частую на практике и используется.
На картинке выше представлена структура сокращённой записи, где указывается свойство border и в качестве значений, через пробел, указывается ширина рамки — border-width, стиль рамки — border-style и цвет рамки — #ff0000.
То есть браузер, увидев такую, сокращенную запись border:2px solid #ff0000;, так же создаст рамку со всех четырех сторон заголовка. Вот такая короткая запись эквивалентна той записи, что мы использовали выше (где применялось три свойства).
Если с помощью короткой записи нужно указать рамку только с одной стороны, то к свойству добавляем простаку указывающую сторону с которой создать рамку.
CSS
h3{
border-top:2px solid #ff0000;
}
Вот так, с помощью короткой записи делается рамка с верху, где так же указаны толщина, стиль, и цвет рамки.
Вот таким образом с помощью свойства border делается рамка вокруг любого элемента. Так же с помощью рамки создается подчеркивание ссылок, когда нужен другой цвет подчеркивающей линии. Ну а на этом с рамками все, переходим к следующему важному уроку, где будем рассматривать свойства списков.
CSS свойство border-top
Пример
Установить стиль верхней границы для разных элементов:
h2 {border-top: сплошной красный цвет 5 пикселей;
}
h3 {
border-top: синий пунктир 4 пикселя;
}
div {
верхняя граница: двойная;
}
Определение и использование
Сокращенное свойство border-top устанавливает все свойства верхней границы в одном объявлении.
Свойства, которые можно установить, должны быть в следующем порядке:
Если параметр border-top-color опущен, будет применен цвет текст.
| Значение по умолчанию: | средний нет цвет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, посмотреть отдельные свойства . Прочитать про animatable Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderTop = «синий пунктир, 3 пикселя» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| бордюрный верх | 1. 0 0 | 4,0 | 1.0 | 1.0 | 3,5 |
Синтаксис CSS
верхняя граница: ширина границы стиль границы цвет границы | начальный | наследование;
Стоимость недвижимости
| Значение | Описание |
|---|---|
| ширина до верхней границы | Обязательно. Задает ширину верхней границы. Значение по умолчанию «средний» |
| с бордюром | Обязательно.Задает стиль верхней границы. Значение по умолчанию — «нет» |
| цвет верхней границы | Необязательно. Задает цвет верхней границы. Значение по умолчанию — цвет текста |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальные |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство Читать про наследство |
связанные страницы
УчебникCSS: Граница CSS
Ссылка на HTML DOM: borderTop недвижимость
border-style — CSS: каскадные таблицы стилей
Свойство border-style сокращенное свойство CSS устанавливает стиль линии для всех четырех сторон границы элемента.
Это свойство является сокращением для следующих свойств CSS:
стиль границы: нет;
стиль границы: скрытый;
стиль границы: пунктирная;
стиль границы: пунктирная;
стиль границы: сплошной;
стиль границы: двойной;
бордюрный стиль: паз;
бордюрный стиль: гребень;
стиль границы: вставка;
стиль границы: начало;
стиль границы: сплошная пунктирная линия;
стиль границы: скрытый двойной пунктир;
стиль границы: без сплошной пунктирной пунктирной линии;
стиль границы: наследование;
стиль границы: начальный;
стиль границы: не задано;
Свойство стиля границы можно указать с использованием одного, двух, трех или четырех значений.
- Когда указано одно значение , он применяет тот же стиль к всем четырем сторонам .
- Когда указаны два значения , первый стиль применяется к верхнему и нижнему , второй — к левому и правому .
- Когда указаны три значения , первый стиль применяется к верхнему , второй к левому и правому , третий к нижнему .
- Если указано четыре значения , стили применяются к верхний , правый , нижний и левый в указанном порядке (по часовой стрелке).
Каждое значение — это ключевое слово, выбранное из списка ниже.
Значения
-
<стиль-линия> Описывает стиль границы. Может иметь следующие значения:
-
нет - Как и ключевое слово
hidden, не отображает границы. Если не установлено
Если не установлено background-image, вычисленное значение ширины границытой же стороныбудет0, даже если заданное значение является чем-то другим.В случае сворачивания ячейки таблицы и границы значениенетимеет самый низкий приоритет : если установлена какая-либо другая конфликтующая граница, она будет отображаться. -
скрыто - Как и ключевое слово
none, не отображает границы. Если не установленоbackground-image, вычисленное значение ширины границытой же стороныбудет0, даже если заданное значение является чем-то другим. В случае сворачивания ячейки и границы таблицы значение, скрытоеимеет наивысший приоритет : если установлена какая-либо другая конфликтующая граница, она не будет отображаться. -
с точками - Отображает серию закругленных точек.
 Расстояние между точками не определяется спецификацией и зависит от реализации. Радиус точек равен половине вычисленного значения ширины границы
Расстояние между точками не определяется спецификацией и зависит от реализации. Радиус точек равен половине вычисленного значения ширины границы той же стороны. -
штриховая - Отображает серию коротких штрихов с квадратным концом или линейных сегментов. Точный размер и длина сегментов не определены в спецификации и зависят от реализации.
-
цельный - Отображает одну прямую сплошную линию.
-
двойной - Отображает две прямые линии, которые в сумме составляют размер пикселя, определенный параметром
border-width. -
паз - Отображает резную рамку. Это противоположность
гребня. -
гребень - Отображает границу с выдавленным внешним видом.Он противоположен пазу
-
вставка - Отображает границу, которая делает элемент встроенным.
 Это противоположность
Это противоположность , начало. При применении к ячейке таблицы сborder-collapse, установленным насвернутый, это значение ведет себя какgroove. -
начало - Отображает границу, придающую элементу рельефный вид. Это противоположность
вставки.При применении к ячейке таблицы сborder-collapse, установленным насвернутый, это значение ведет себя какridge.
-
<стиль строки> {1,4} , где
<стиль строки> = none | скрытый | пунктирная | пунктирная | твердый | двойной | паз | гребень | вставка | outset
Все значения свойств
Вот пример всех значений свойств.
HTML
нет
скрытый
пунктирная
пунктир
твердый
двойной
паз
гребень
вставка
начало
CSS
pre {
высота: 80 пикселей;
ширина: 120 пикселей;
маржа: 20 пикселей;
отступ: 20 пикселей;
дисплей: встроенный блок;
цвет фона: бледно-зеленый;
ширина границы: 5 пикселей;
размер коробки: рамка-рамка;
}
. b1 {
стиль границы: нет;
}
.Би 2 {
стиль границы: скрытый;
}
.b3 {
стиль границы: пунктирная;
}
.b4 {
стиль границы: пунктирная;
}
.b5 {
стиль границы: сплошной;
}
.b6 {
стиль границы: двойной;
}
.b7 {
бордюрный стиль: паз;
}
.b8 {
бордюрный стиль: гребень;
}
.b9 {
стиль границы: вставка;
}
.b10 {
стиль границы: начало;
}
b1 {
стиль границы: нет;
}
.Би 2 {
стиль границы: скрытый;
}
.b3 {
стиль границы: пунктирная;
}
.b4 {
стиль границы: пунктирная;
}
.b5 {
стиль границы: сплошной;
}
.b6 {
стиль границы: двойной;
}
.b7 {
бордюрный стиль: паз;
}
.b8 {
бордюрный стиль: гребень;
}
.b9 {
стиль границы: вставка;
}
.b10 {
стиль границы: начало;
} Результат
Таблицы BCD загружаются только в браузере
Свойство CSS: border-style | HTML Dog
Стиль границы в сочетании с шириной границы и цветом границы также можно указать с помощью сокращенного свойства border .
С одним значением свойство стиля границы может использоваться для определения границы единого стиля вокруг блока. С двумя, тремя или четырьмя значениями стороны могут быть указаны независимо.
Возможные значения
| Значение | Описание |
|---|---|
нет | Без рамки. |
сплошная | Сплошная линия. |
пунктирная | Серия точек. |
штрих | Ряд тире. |
двойной | Две сплошные линии. |
паз | Изображение резного паза. Напротив гребня |
гребень | Изображение рельефного гребня. Напротив |
вставка | Изображение углубления на вставке.Напротив |
outset | Изображение начального выдавливания. Напротив |
скрыто | Используется с таблицами. То же, что и |
наследование | |
начальное | |
снятое | |
Рекламируйте здесь! На давнем, начитанном и уважаемом ресурсе веб-разработки.
Несколько значений
Одно, два, три или четыре значения, разделенные пробелами:
| Значение | Примечание | Пример |
|---|---|---|
| [значение] | [вверху, справа, внизу и слева] | сплошной |
| [значение] [значение] | [вверху и внизу ] [слева и справа] | сплошной нет |
| [значение] [значение] [значение] | [вверху] [справа и слева] [внизу] | сплошной двойной штриховкой |
| [ значение] [значение] [значение] [значение] | [вверху] [справа] [внизу] [слева] | сплошная пунктирная пунктирная двойная |
стиль границы сам по себе является сокращенным свойством.Стиль границы может быть установлен независимо по сторонам с помощью стиля border-top-style , border-right-style , border-bottom-style и border-left-style .
обрамление: сплошная пунктирная пунктирная двойная; совпадает с border-top-style: solid; граница-правый-стиль: пунктирная; стиль нижней границы: пунктирная; граница-левый-стиль: двойной; , например.
Пример
.lamprey {стиль границы: твердый; }
/ * Равномерная сплошная граница со всех четырех сторон.* /
.salmon {цвет границы: пунктирный пунктир; }
/ * Верхняя и нижняя границы пунктирны. Левая и правая границы заштрихованы. * /
.sturgeon {цвет границы: двойной сплошной пунктир; }
/ * Верхняя граница двойная. Левая и правая границы сплошные. Нижняя граница пунктирная. * /
.goldfish {border-color: двойной сплошной пунктир; }
/ * Верхняя граница сплошная. Правая граница пунктирная. Нижняя граница пунктирная. Левая граница двойная. * /
Поддержка браузера
Поддерживается всеми современными браузерами.
CSS-граница для ширины и цвета стиля
Мы обсудим, как назначить стиль, ширину и цвет границы для любого элемента HTML с помощью CSS.
STYLE = "border-style: dotted", это встроенный стиль с пунктирной рамкой
STYLE = "border-style: ridge"
STYLE = " border-style: solid "
STYLE =" border-style: double "
STYLE =" border-style: dashed "
STYLE = "border-style: inset"
STYLE = "border-style: outset"
STYLE = "border-style: groove"
Вывод приведенного выше кода находится здесьSTYLE = «border-style: dotted». Это встроенный стиль с пунктирной рамкой.
STYLE = «стиль границы: гребень»
STYLE = «стиль границы: сплошной»
STYLE = «стиль границы: двойной»
STYLE = «стиль границы: пунктирная»
STYLE = «стиль границы: вставка»
STYLE = «border-style: outset»
STYLE = «стиль границы: канавка»
У нас также может быть четыре границы разных стилей, как здесь. STYLE = "border-style: groove"
В приведенном выше коде последовательность границ: ВЕРХ (пунктир), ЛЕВЫЙ (двойной), НИЖ (пунктир), ПРАВО (роща). Вывод здесь
Вывод здесьSTYLE = «стиль границы: пунктирная двойная пунктирная канавка»
Если мы не упоминаем стиль границы, то он будет рассматриваться как скрытый или без границы. Без стиля
Без стиля
Если мы не упоминаем стиль границы, то он будет рассматриваться как скрытый или без границы.Ширина бордюра
Мы можем присвоить три состояния ширине: тонкий, средний, толстый. В дополнение к этому мы можем назначить прямое значение в пикселях. Вот коды.STYLE = «ширина границы: тонкая»
STYLE = «border-width: medium»
STYLE = «ширина границы: толстая»
STYLE = «border-width: 6px»
Код для ширины границы четырех типов находится здесь. Мы также определили один стиль границы вместе с шириной, иначе граница будет скрыта. STYLE = "border-width: thin"
STYLE = "border-width: medium"
STYLE = "border-width: Thick"
STYLE = "border-width: 6px"
Цвет границы
Мы можем добавить цвет к нашей границе, используя цвет границы. Чтобы отобразить цветную границу, мы должны отобразить границу, используя стиль границы, и указать ширину
Чтобы отобразить цветную границу, мы должны отобразить границу, используя стиль границы, и указать ширинуСТИЛЬ = «цвет границы: красный»
Код здесь STYLE = "border-color: red"
Обратите внимание, что мы также можем определить стиль, ширину и цвет в одной строке, как это.STYLE = «граница: 5px solid # 0060c0;»
Код здесь STYLE = "boarder: 5px solid # 0060c0;"
Мы можем добавить стиль только к одной границе, напримерВнутри бирки
Внутри тега
При использовании DHTML или JavaScript мы можем управлять цветом границы следующим образом (примеры)
документ.getElementById ("t2"). style.borderStyle = 'solid';
document.getElementById ("t2"). Style.borderWidth = '1px';
document.getElementById ("msgDsp"). Style.borderColor = 'красный';
document.getElementById ("t1"). Style.border = 'сплошной 1px красный'; // все три стиля за один раз
document. getElementById ("msgDsp"). style.background = '# f0f0c0';
getElementById ("msgDsp"). style.background = '# f0f0c0';
Эта статья написана командой plus2net.com .
CSS Границы | Учебник CSS
Граница Свойство является сокращением для всех свойств границы.Он определяет цвет, ширину и стиль для всех четырех сторон границы элемента.
Синтаксис:
граница: ширина границы стиль границы цвет границы Вышеупомянутый формат является наиболее часто используемым форматом свойств border для добавления границ к вашим HTML-элементам. Как мы сделали с этим абзацем.
Пример:
# red-border {
граница: сплошной красный 1px;
} Но границу можно реализовать и с помощью свойств по отдельности.Давайте узнаем об этих трех свойствах границы и о том, как их использовать.
Стиль границы
Стиль границы Это свойство используется для установки границы вокруг элемента. Поддерживаются несколько стилей границ, например:
Поддерживаются несколько стилей границ, например:
- штриховые
- с точками
- двойной
- паз
- скрыто
- вставка
- нет
- исход
- гребень
- цельный
Это пунктирная граница
Это пунктирная граница
Это паз бордюр
Пример:
# dashed-border {
стиль границы: пунктирная;
}
# dotted-border {
стиль границы: пунктирная;
}
# groove-border {
бордюрный стиль: паз;
} Живой пример →
Ширина границы
Ширина границы Это свойство задает ширину границы в числовых значениях или именованных значениях: , тонкий, , , средний, , или , толстый, .Ширину границы также можно настроить с помощью независимого свойства border-width
Это толстая пунктирная граница
Пример
# dashed-border {
стиль границы: пунктирная ;
ширина границы: 6 пикселей ;
} Живой пример →
Цвет границы
Цвет границы: Это свойство устанавливает цвет границы с использованием значения цвета. Значение цвета может быть шестнадцатеричным кодом, значением RGB или допустимым названием цвета.
Значение цвета может быть шестнадцатеричным кодом, значением RGB или допустимым названием цвета.
Это красная пунктирная рамка толщиной
Пример
# dashed-border {
стиль границы: пунктирная;
ширина границы: 6 пикселей;
цвет границы: красный;
} Живой пример →
Мы также можем предоставить 4 разных цвета в одной линейке border-color , чтобы установить разные цвета для всех 4 сторон границы.
Это толстая пунктирная красочная рамка
Пример
# dashed-border {
стиль границы: пунктирная;
ширина границы: 6 пикселей;
цвет границы: красный синий зеленый желтый;
} Живой пример →
4 разных значения цвета для верхнего, правого, нижнего и левого в одном порядке.Если вы укажете 2 разных названия цвета, то первый цвет будет установлен для верхней и нижней границы, а второй цвет будет установлен для левого и правого. Давай, попробуй!
Давай, попробуй!
Это совместимо с CSS1 , CSS2 и CSS3 вместе со следующими веб-браузерами,
- IE 4+
- Firefox 1+
- Opera 3.5+
- Safari 1+
- Хром 1+
бордюр-развал
Это свойство определяет, связаны ли ячейки таблицы или разделены.
Синтаксис:
граница-коллапс: коллапс | отдельный | унаследовать Значение по умолчанию — , отдельная , каждая ячейка имеет границу с некоторым интервалом. Если установлено значение collapse , будет только одна граница для всего элемента.
Это свойство в основном используется для стилизации Это свойство определяет интервал между ячейками в таблице.Опять же, это свойство также используется с таблицами в HTML. Синтаксис: Если указана одна длина, она дает как горизонтальный, так и вертикальный интервал. Как мы узнали выше, мы можем легко установить границу вокруг элемента с помощью свойства Теперь мы также можем использовать эти три свойства для установки границы с любой стороны. Все, что нам нужно сделать, это добавить имя стороны между: Например: чтобы добавить границу только внизу, используйте свойства У меня пунктирная граница внизу Пример Живой пример → и то же можно сокращенно записать следующим образом: Подобно Для установки правой границы можно использовать Для установки левой границы можно использовать Уф! Это много свойств.Но практика делает мужчину идеальным. Далее идут таблицы! Удачи! Свойства border-style и border — *** — style задают стиль границы элемента. border-style : это сокращенное свойство для установки стиля для четырех границ. По умолчанию «нет». граница — *** — стиль : Устанавливает стиль верхней, нижней, левой и правой границ. По умолчанию «нет». цельный двойной паз гребень вставка начальный с точками штриховая нет (по умолчанию) Определяет class = "example1" > пунктирную границу Определяет пунктирную границу Свойство CSS Border используется для установки границы для элемента, а именно ширины границы, стиля границы и цвета границы. Простейший синтаксис для установления границы элемента: Пример: граница: сплошной LightGray 1 пиксель; граница: сплошной LightGray; граница: сплошная; Вместо использования CSS-границы вы можете использовать 3 свойства: CSS-ширина границы и CSS-стиль границы и CSS-цвет границы . ширина границы: 40 пикселей; стиль границы: сплошной; цвет границы: LightGray; Свойство CSS border-width используется для установки ширины границы для элемента. Вы можете указать для него 4 значения, включая ширину верхней стороны, ширину правой стороны, ширину нижней стороны, ширину левой стороны. Если вы предоставите 2 значения для CSS border-width , первое значение применяется к верхней и нижней сторонам.Второе значение применяется к левой и правой стороне. Если вы предоставите 3 значения для CSS border-width , первое значение будет применяться к верхней стороне, а вторая сторона будет применяться к левой и правой сторонам, а третье значение будет применяться к нижней стороне. Если вы предоставите 1 значение для CSS border-width , оно будет применяться ко всем 4 сторонам элемента. Вместо использования CSS border-width вы можете использовать CSS border-top-width, CSS border-right-width, CSS border-bottom-width, и CSS border-left-width . CSS-границы-ширина-пример5.html Свойство CSS border-style используется для настройки стиля границы для элемента. css-border-style-example.html Если вы предоставите 2 значения для CSS-стиля границы , первое значение будет применяться к верхней и нижней сторонам, а второе значение будет применяться к левой и правой сторонам. Если вы предоставите 3 значения для CSS-стиля границы , первое значение будет применяться к верхней стороне, второе значение будет применяться к левой и правой сторонам, а третье значение будет применяться к нижней стороне. css-boder-style-example3. Если вы предоставите 1 значение для CSS-стиля границы , оно будет применяться ко всем сторонам элемента. Возможные значения CSS border-style : Вместо использования стиля CSS border-style , вы можете использовать CSS border-top-style, CSS border-right-style, CSS border-bottom-style, CSS border-left-style . css-boder-style-example5.html CSS-стиль границы: нет и CSS-стиль границы: скрытый — то же самое.Они разные, когда используются для свернутой таблицы. Вы можете увидеть объяснение в следующем посте: Свойство CSS border-color используется для настройки цвета границы для элемента. Если вы предоставили 2 значения для CSS border-color , первое значение применяется к верхней и нижней сторонам, а второе значение применяется к левой и правой сторонам. Если вы предоставите 3 значения для CSS border-color , первое значение будет применяться к верхней стороне, второе значение будет применяться к левой и правой сторонам, а третье значение будет применяться к нижней стороне. css-border-color-example3.html Вместо использования CSS border-color , вы можете использовать CSS border-top-color, CSS border-right-color, CSS border-bottom-color, CSS border-left-color . .
межосевое расстояние
border-spacing: неотрицательная длина | унаследовать  Если явно определены два значения, первое значение дает интервал по горизонтали , а второе значение дает интервал по вертикали .
Если явно определены два значения, первое значение дает интервал по горизонтали , а второе значение дает интервал по вертикали . Установка границы на одной стороне
border-style , изменить толщину границы с помощью свойства border-width и задать цвет с помощью свойства border-color . border-bottom-style , border-bottom-width , border-bottom-color
# dashed-border {
стиль нижней границы: пунктирная;
ширина нижней границы: 4 пикселя;
цвет нижней границы: синий;
}
нижняя граница: синяя пунктирная 4 пикселя border-bottom , свойства границы могут быть установлены индивидуально для верхней, правой и левой сторон. Для установки верхней границы вы можете использовать
Для установки верхней границы вы можете использовать Свойства CSS / стили блока / стиль границы блока
стиль границы: ***; граница — *** — стиль: ***;
(*** = сверху, снизу, слева и справа)
div {
ширина границы: толстая;
цвет границы: красный;
стиль границы: сплошной;
}
п {
ширина границы: средний;
цвет границы: красный;
стиль верхней границы: твердый;
граница-правый-стиль: двойной;
стиль нижней границы: пунктирная;
граница-левый-стиль: пунктирная;
}
Объект Значение Пояснение с бордюром цельный, двойной, паз, гребень,
врезка, выемка, точечный, штриховой, без верхняя, нижняя, левая и правая границы обрамление: сплошное; : [все стороны] границы обрамление: двойной пунктир; : [сверху, снизу] [слева, справа] границы обрамление: пунктирная двойная пунктирная; : [верх] [левый, правый] [нижний] границы обрамление: сплошная пунктирная двойная пунктирная; : [вверху] [справа] [внизу] [слева] границы
Объект Значение Пояснение с бордюром цельный, двойной, паз, гребень,
врезка, выемка, точечный, штриховой, без верхняя граница рамка-правая граница правая с окантовкой снизу нижняя граница граница слева левая граница Пример стилей
Пример
Стили коробки Определяет пунктирную границу
Задает четыре стиля
CSS Границы
граница: ширина границы, стиль границы, цвет границы;
/* Пример: */
граница: 40 пикселей сплошной LightGray;
граница: 40 пикселей сплошной LightGray;
ширина рамки Дополнительно; значение по умолчанию — среднее . 
с рамкой Обязательно. цвет рамки Дополнительно; его значение по умолчанию зависит от графической среды пользователя

ширина границы: ширина границы верхней ширины границы правой ширины границы нижней ширины границы левой ширины;
/* Пример: */
ширина рамки: 10 пикселей 20 пикселей 30 пикселей 40 пикселей;
/ * Значения ключевых слов * /
ширина границы: тонкий;
ширина границы: средний;
ширина границы: толстая;
/ * значения <длина> * /
ширина границы: 4 пикселя;
ширина границы: 1.
 2рем;
/ * вертикальный | горизонтальный * /
ширина границы: 2px 1.5em;
/ * наверх | горизонтальный | Нижний */
ширина границы: 1px 2em 1,5 см;
/ * наверх | право | внизу | оставил */
ширина границы: 1px 2em 0 4rem;
/ * Глобальные ключевые слова * /
ширина границы: наследование;
ширина границы: начальная;
ширина границы: не задано;
2рем;
/ * вертикальный | горизонтальный * /
ширина границы: 2px 1.5em;
/ * наверх | горизонтальный | Нижний */
ширина границы: 1px 2em 1,5 см;
/ * наверх | право | внизу | оставил */
ширина границы: 1px 2em 0 4rem;
/ * Глобальные ключевые слова * /
ширина границы: наследование;
ширина границы: начальная;
ширина границы: не задано;
Ширина границы CSS
ширина нижней границы: толстая;
ширина левой границы: 1 пиксель;
ширина правой границы: 10 пикселей;
![]() Вы можете указать для него 4 значения. Это стиль для верхней, правой, нижней и левой сторон.
Вы можете указать для него 4 значения. Это стиль для верхней, правой, нижней и левой сторон.
стиль границы: стиль границы-верха-стиль-границы-правый-стиль-стиль-границы-нижний-стиль-стиль-границы;
/* Пример: */
стиль границы: пунктирная сплошная сплошная двойная;
 html
html

Стиль границы CSS
граница-правый-стиль: пунктирная;
стиль нижнего края: сплошной;
граница-левый-стиль: двойной;
4- CSS стиль границы: нет против скрытого
 Вы можете указать для него 4 значения: цвета для верхней, правой, нижней и левой сторон.
Вы можете указать для него 4 значения: цвета для верхней, правой, нижней и левой сторон.






 1. Зависимость результата от числа значений
1. Зависимость результата от числа значений
 .. Любая помощь очень…
.. Любая помощь очень…
 Если не установлено
Если не установлено  Расстояние между точками не определяется спецификацией и зависит от реализации. Радиус точек равен половине вычисленного значения ширины границы
Расстояние между точками не определяется спецификацией и зависит от реализации. Радиус точек равен половине вычисленного значения ширины границы  Это противоположность
Это противоположность  b1 {
стиль границы: нет;
}
.Би 2 {
стиль границы: скрытый;
}
.b3 {
стиль границы: пунктирная;
}
.b4 {
стиль границы: пунктирная;
}
.b5 {
стиль границы: сплошной;
}
.b6 {
стиль границы: двойной;
}
.b7 {
бордюрный стиль: паз;
}
.b8 {
бордюрный стиль: гребень;
}
.b9 {
стиль границы: вставка;
}
.b10 {
стиль границы: начало;
}
b1 {
стиль границы: нет;
}
.Би 2 {
стиль границы: скрытый;
}
.b3 {
стиль границы: пунктирная;
}
.b4 {
стиль границы: пунктирная;
}
.b5 {
стиль границы: сплошной;
}
.b6 {
стиль границы: двойной;
}
.b7 {
бордюрный стиль: паз;
}
.b8 {
бордюрный стиль: гребень;
}
.b9 {
стиль границы: вставка;
}
.b10 {
стиль границы: начало;
} 
 getElementById ("msgDsp"). style.background = '# f0f0c0';
getElementById ("msgDsp"). style.background = '# f0f0c0';