— HTML | MDN
Атрибут type тега <input> со значением radio обычно используется для создания группы радиокнопок (переключателей), описывающих набор взаимосвязанных параметров. Одновременно пользователь может выбрать лишь одну радиокнопку из предложенных. Радиокнопки обычно отображаются как небольшие кружки, которые заполняются или подсвечиваются при наведении.
<input type="radio">Исходный код к данному интерактивному примеру находиться на GitHub репозитории. Если вы желаете внести свой вклад в проект интерактивных примеров, то склонируйте удалённый репозиторий https://github.com/mdn/interactive-examples и отправьте нам запрос на включение сделанных вами изменений «pull request».
Радиокнопки называются так потому, что выглядят и функционируют в схожей манере с кнопками старомодных радиоприёмников, подобных представленному ниже.
Примечание
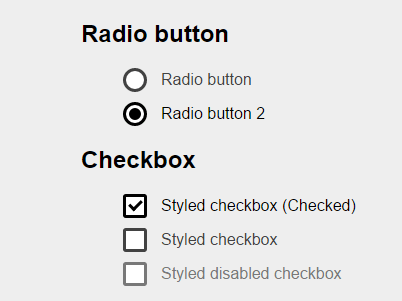
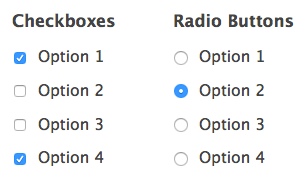
 Если существует несколько элементов управления, то с помощью радиокнопок пользователь сможет выбрать лишь один из них, а чекбоксы позволят выбрать несколько значений одновременно.
Если существует несколько элементов управления, то с помощью радиокнопок пользователь сможет выбрать лишь один из них, а чекбоксы позволят выбрать несколько значений одновременно.Атрибут value — это строка DOM, содержащая значение радиокнопки. Это значение никогда не показывается пользователю его веб-браузером. Атрибут value используется для того, чтобы точно определить какая из радиокнопок была выбрана пользователем.
Создание группы радиокнопок
Группа радиокнопок определяется путём присвоения каждой радиокнопке в данной группе одного и того же значения атрибута (name). Выбор любой радиокнопки в этой группе автоматически отменяет выбор другой радиокнопки в той же группе.
Вы можете создать любое количество групп радиокнопок, если каждой из этих групп будет присвоено своё уникальное значение атрибута name.
Например, если в вашей форме необходимо запросить предпочитаемый способ контакта с пользователем, то вы можете создать три радиокнопки с name= "contact" , но с разными value = "email", value =
"phone" и value = "mail" соответственно. Пользователь не видит атрибуты
Пользователь не видит атрибуты name и value (если только вы не добавляете код для их отображения).HTML будет выглядеть следующим образом:
<form> <p>Please select your preferred contact method:</p> <div> <input type="radio" name="contact" value="email"> <label for="contactChoice1">Email</label> <input type="radio" name="contact" value="phone"> <label for="contactChoice2">Phone</label> <input type="radio" name="contact" value="mail"> <label for="contactChoice3">Mail</label> </div> <div> <button type="submit">Submit</button> </div> </form>
Здесь вы видите три радиокнопки, каждая из которых имеет атрибут name со значением "contact" и уникальный атрибут value, который однозначно идентифицирует эту радиокнопку в данной группе. Каждой радиокнопке присвоен уникальный
Каждой радиокнопке присвоен уникальный id, связанный с тегом <label> через атрибут
Вы можете опробовать этот код здесь:
Представление данных группы радиокнопок
Когда представленная выше форма отправляется на сервер с информацией о выбранной радиокнопке, то её данные включают запись в виде «contact=name». Например, если пользователь кликает на радиокнопку «Phone», а затем отправляет форму на сервер, данные формы будут включать в себя строку "contact=phone".
Если вы пренебрежёте атрибутом value в вашем HTML, то отправленные данные просто присвоят данной группе значение "on". То есть, если пользователь кликнет на радиокнопку «Phone» и отправит форму, итоговые данные отобразятся как value!
Примечание: Если в отправленной форме не была выбрана ни одна радиокнопка, то группа радиокнопок вообще не будет включать в себя никакие данные, так как отсутствуют значения для отправки.
Поскольку отправлять пустую форму в большинстве случаев не имеет никакого смысла, то разумно оставлять одну радиокнопку активированной по умолчанию с помощью атрибута "checked". Смотрите здесь Selecting a radio button by default.
Давайте добавим немного кода в наш пример для того, чтобы изучить данные, полученные из этой формы. HTML изменяется путём добавления блока
<form> <p>Please select your preferred contact method:</p> <div> <input type="radio" name="contact" value="email"> <label for="contactChoice1">Email</label> <input type="radio" name="contact" value="phone"> <label for="contactChoice2">Phone</label> <input type="radio" name="contact" value="mail"> <label for="contactChoice3">Mail</label> </div> <div> <button type="submit">Submit</button> </div> </form> <pre> </pre>
Затем добавим немного JavaScript. Установим обработчик события
Установим обработчик события submit (en-US), которая будет отправляться при клике пользователя на кнопку «Отправить»:
var form = document.querySelector("form");
var log = document.querySelector("#log");
form.addEventListener("submit", function(event) {
var data = new FormData(form);
var output = "";
for (const entry of data) {
output = entry[0] + "=" + entry[1] + "\r";
};
log.innerText = output;
event.preventDefault();
}, false);Опробуйте этот пример и убедитесь, что для группы радиокнопок
Мы уже осветили основные моменты работы с радиокнопками выше. Давайте рассмотрим другие распространённые функции и методы, связанные с использованием радиокнопок, о которых вам нужно знать.
Выбор радиокнопки по умолчанию
Чтобы установить радиокнопку как выбранную по умолчанию, вам необходимо подключить атрибут checked, как показано ниже в немного изменённой версии предыдущего примера.
<form> <p>Please select your preferred contact method:</p> <div> <input type="radio" name="contact" value="email" checked> <label for="contactChoice1">Email</label> <input type="radio" name="contact" value="phone"> <label for="contactChoice2">Phone</label> <input type="radio" name="contact" value="mail"> <label for="contactChoice3">Mail</label> </div> <div> <button type="submit">Submit</button> </div> </form>
В данном случае первая радиокнопка будет выбрана по умолчанию.
Примечание: Если вы устанавливаете атрибут checked более чем на одну кнопку, то стоит иметь в виду, что каждый последующий атрибут checked
checked. Это происходит потому, что в каждой группе радиокнопок одновременно может быть выбрана только одна кнопка, и браузер автоматически отменяет другие выбранные до этого радиокнопки.
Providing a bigger hit area for your radio buttons
В примерах, представленных выше, вы могли заметить, что можно выбрать радиокнопку, кликнув как на соединённый с ней элемент <label>, так и на саму кнопку. Это действительно полезная функция HTML-форм, которая облегчает пользователям выбор нужной опции, особенно на устройствах с небольшим экраном, таких как смартфоны. Помимо специальных возможностей, это другая веская причина для правильного использования элементов
Радиокнопки не участвуют в проверке ограничений, так как у них нет реальных значений для ограничения.
Следующий пример отображает немного более проработанную версию примера, который мы использовали на протяжении всей статьи, с некоторыми дополнительными стилями и с лучшей семантикой, установленной с помощью специализированных элементов.
HTML будет выглядеть следующим образом:
<form> <fieldset> <legend>Please select your preferred contact method:</legend> <div> <input type="radio" name="contact" value="email" checked> <label for="contactChoice1">Email</label> <input type="radio" name="contact" value="phone"> <label for="contactChoice2">Phone</label> <input type="radio" name="contact" value="mail"> <label for="contactChoice3">Mail</label> </div> <div> <button type="submit">Submit</button> </div> </fieldset> </form>
Здесь не так много нового, кроме дополнения в виде элементов <fieldset> и <legend>, которые позволяют сгруппировать элементы форм между собой функционально и семантически.
CSS будет выглядеть так:
html {
font-family: sans-serif;
}
div:first-of-type {
display: flex;
align-items: flex-start;
margin-bottom: 5px;
}
label {
margin-right: 15px;
line-height: 32px;
}
input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border-radius: 50%;
width: 16px;
height: 16px;
border: 2px solid #999;
transition: 0.2s all linear;
outline: none;
margin-right: 5px;
position: relative;
top: 4px;
}
input:checked {
border: 6px solid black;
}
button,
legend {
color: white;
background-color: black;
padding: 5px 10px;
border-radius: 0;
border: 0;
font-size: 14px;
}
button:hover,
button:focus {
color: #999;
}
button:active {
background-color: white;
color: black;
outline: 1px solid black;
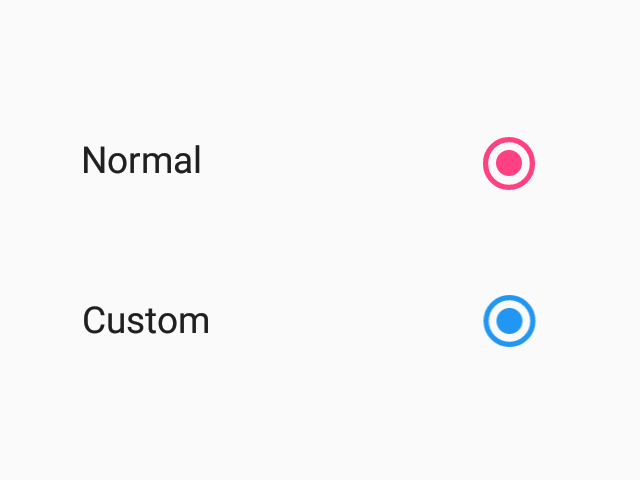
}Самым примечательным здесь является использование свойства appearance с использованием префиксов некоторых браузеров. По умолчанию радиокнопки (и чекбоксы) уже имеют собственные стили в каждой операционной системе. Придав свойству
Придав свойству appearance значение none, вы можете отменить все «родные» настройки стилей операционной системы и создать свои собственные. Здесь мы использовали свойства border и border-radius, а также свойство transition для создания хорошо анимированного выбора радиокнопок. Заметьте также, что псевдокласс :checked используется для указания стилей внешнего вида кнопок при их выборе.
Стоит иметь в виду, что свойство appearance неплохо работает для создания простых стилей, но имеет тенденцию вести себя несколько непоследовательно в некоторых браузерах и полностью не работает в Internet Explorer. Тщательно проверяйте как работает ваш сайт в каждом браузере!
Обратите внимание, что при клике на радиокнопку, на предыдущей выбранной кнопке появляется мягкий эффект угасания. Кроме того, стиль и окраска легенды и кнопки «Submit» имеет сильный контраст с остальным текстом. Возможно, это не совсем тот эффект, который вы хотели бы видеть в своём реальном веб-приложении, но этот пример хорошо отображает возможности CSS.
BCD tables only load in the browser
Переключатели | htmlbook.ru
Переключатели (жарг. радиокнопки) используют, когда необходимо выбрать один единственный вариант из нескольких предложенных. Создаются следующим образом.
<input type="radio" name="имя" атрибуты>Атрибуты переключателей перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| checked | Предварительное выделение переключателя. По определению, набор переключателей может иметь только один выделенный пункт, поэтому добавление checked сразу к нескольким полям не даст особого результата. В любом случае, будет отмечен элемент, находящийся в коде HTML последним. |
| name | Имя группы переключателей для идентификации поля. Поскольку переключатели являются групповыми элементами, то имя у всех элементов группы должно быть одинаковым. |
| value | Задаёт, какое значение будет отправлено на сервер. Здесь уже каждый элемент
должен иметь свое уникальное значение, чтобы можно было идентифицировать,
какой пункт был выбран пользователем. Здесь уже каждый элемент
должен иметь свое уникальное значение, чтобы можно было идентифицировать,
какой пункт был выбран пользователем. |
Создание группы переключателей показано в примере 1.
Пример 1. Создание переключателей
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переключатели</title>
</head>
<body>
<form action="handler.php">
<p><b>Какое у вас состояние разума?</b></p>
<p><input name="dzen" type="radio" value="nedzen"> Не дзен</p>
<p><input name="dzen" type="radio" value="dzen"> Дзен</p>
<p><input name="dzen" type="radio" value="pdzen" checked> Полный дзен</p>
<p><input type="submit" value="Выбрать"></p>
</form>
</body>
</html>В результате получим следующее (рис. 1).
Рис. 1. Вид переключателей в браузере
1. Вид переключателей в браузере
Заметьте, что в данном примере значение атрибута name для всех переключателей одинаково, именно в таком случае браузер понимает, что переключатели связаны между собой и помечает только один пункт из предложенных. Значение атрибута value же должно различаться, чтобы обработчик формы мог понять, какой вариант выбран пользователем.
Правильный способ использования HTML radiobutton?
У меня есть 3 радиокнопки. Я хочу, чтобы они действовали как радиокнопки : если пользователь нажимает одну, другую нельзя нажать. Но почему-то мои кнопки действуют как флажки, пользователь может выбрать все 3. Вот мой код, чего мне не хватает ? Спасибо!
<div>
<div>
<label for="input-status1" ></label>
<input type="radio" name="input-hi_status1" data-label="Option 1" data-mask="radiobutton" value="1">
<label>Option 1</label>
</div>
<div>
<label for="input-status2" ></label>
<input type="radio" name="input-hi_status2" data-label="Option 2" data-mask="radiobutton" value="2">
<label>Option 2</label></div>
<div>
<label for="input-status3" ></label>
<input type="radio" name="input-hi_status3" data-label="Option 3" data-mask="radiobutton" value="3"><label>Option 3</label>
</div>
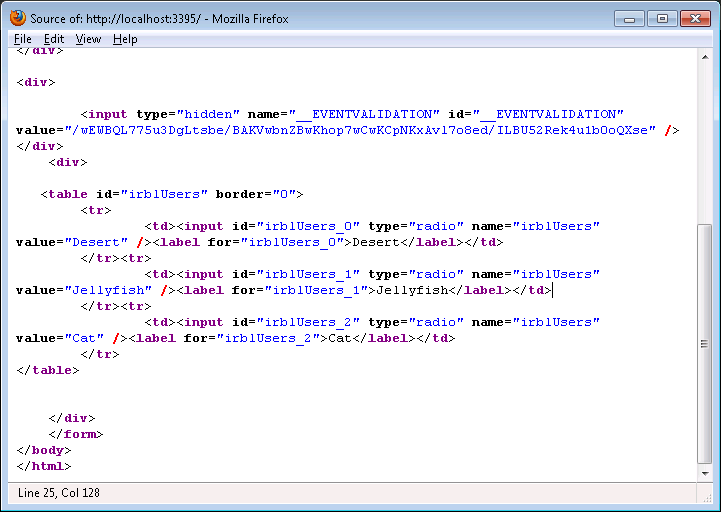
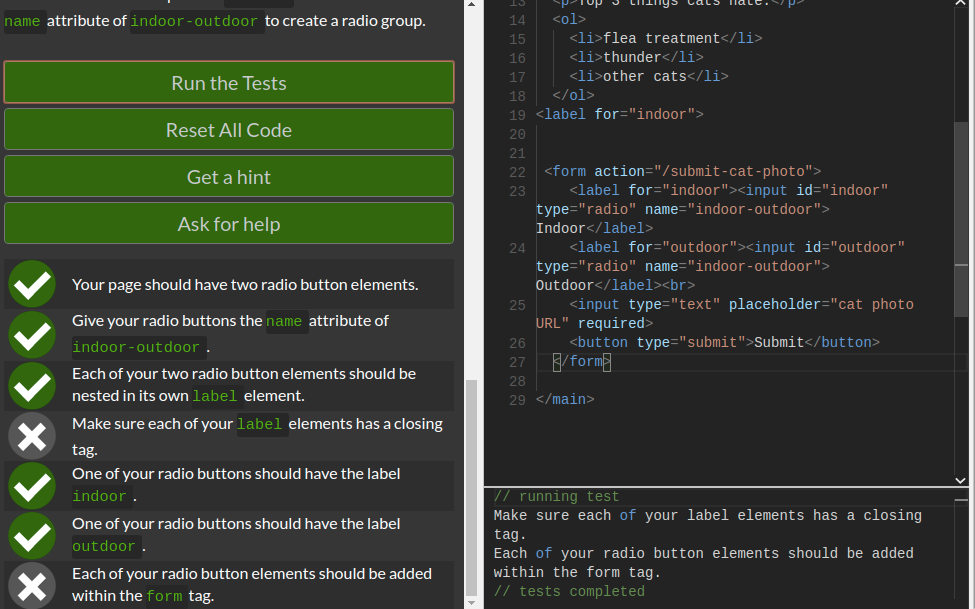
Вот изображение, показывающее проблему. Я не использую W3Schools в качестве учебного ресурса, я просто использовал их редактор HTML, чтобы показать пример.
Я не использую W3Schools в качестве учебного ресурса, я просто использовал их редактор HTML, чтобы показать пример.
Поделиться Источник delphirules 11 июля 2017 в 14:11
2 ответа
- Правильный способ использования памяти Cap Mathematica?
В 32-разрядной операционной системе, где максимальная память, выделенная для любой программы, ограничена, Mathematica изящно завершает kernel и возвращает ошибку максимального выделения памяти. Однако на a 64-bit OS Mathematica будет свободно использовать всю доступную память и остановит работу…
- правильный способ использования шаблона html?
Я начал переносить простой сайт на Jekyll. У меня есть набор шаблонов, от которых все наследуется, так что все, что мне нужно сделать, это заполнить фактический контент.
 Однако при перемещении содержимого я нахожу, что некоторые из них должны изменить теги, ранее указанные шаблоном. Например, у…
Однако при перемещении содержимого я нахожу, что некоторые из них должны изменить теги, ранее указанные шаблоном. Например, у…
3
Все переключатели в группе должны иметь одинаковое значение для атрибута name . Вот что делает их взаимоисключающими.
Вот документация для <input type='radio'> , которая включает в себя:
Параметр «name» является важным атрибутом переключателей, поскольку он определяет, к какой группе принадлежит переключатель. Поскольку группы переключателей действуют как единое целое, необходимо указать общее имя для всех связанных переключателей. Когда две или более переключателей имеют общее имя, выбор одной из кнопок отменит выбор всех остальных с тем же именем. Если у вас есть несколько групп переключателей на одной странице, кнопки в разных группах должны иметь разные «name» атрибуты.
Поделиться Scott Marcus 11 июля 2017 в 14:12
2
Переключатели группируются вместе с помощью атрибута name . дайте им то же самое
дайте им то же самое name .
<div>
<div>
<label for="input-status1" ></label>
<input type="radio" name="input-hi_status" data-label="Option 1" data-mask="radiobutton" value="1">
<label>Option 1</label>
</div>
<div>
<label for="input-status2" ></label>
<input type="radio" name="input-hi_status" data-label="Option 2" data-mask="radiobutton" value="2">
<label>Option 2</label>
</div>
<div>
<label for="input-status3" ></label>
<input type="radio" name="input-hi_status" data-label="Option 3" data-mask="radiobutton" value="3">
<label>Option 3</label>
</div>
Поделиться denvaar 11 июля 2017 в 14:12
Похожие вопросы:
WPF RadioButton привязка команд
В настоящее время у меня есть ObservableCollection пользовательских объектов, которые находятся в моем ViewModel. Эта коллекция привязана к свойству ItemsSource в A ListBox , на мой взгляд, где…
Эта коллекция привязана к свойству ItemsSource в A ListBox , на мой взгляд, где…
Как изменить свойство radiobutton без использования его id тега
Мне нужно пройти через петлю и проверить правильный радиобаттон. У меня есть несколько переключателей с именем rb с таким цветом, как rbGreen, rbRed, rbYellow… Вот мой код: (listColors — это…
Стиль radiobutton без использования JS или CSS3 или HTML5
Мне было поручено создать следующий radiobutton без использования JS, CSS3 или HTML5. Возможно ли это как-то?
Правильный способ использования памяти Cap Mathematica?
В 32-разрядной операционной системе, где максимальная память, выделенная для любой программы, ограничена, Mathematica изящно завершает kernel и возвращает ошибку максимального выделения памяти….
правильный способ использования шаблона html?
Я начал переносить простой сайт на Jekyll. У меня есть набор шаблонов, от которых все наследуется, так что все, что мне нужно сделать, это заполнить фактический контент. Однако при перемещении…
Однако при перемещении…
ListView, RadioButton: правильный дисплей, но неактивен
У меня есть ListView с собственным адаптером: CityZipCodesAdapter . В конструкторе я даю List<CityZipCodesDataModel> , где я держу String , String и boolen (был выбран RadioButton или нет)….
Правильный способ использования BeginTransaction с Dapper.IDbConnection
Что такое правильный способ использования BeginTransaction() с IDbConnection в щеголеватой ? Я создал метод, в котором я должен использовать BeginTransaction() . Вот код. using (IDbConnection cn =…
Правильный способ использования invoke_result?
На cppreference написано, что правильный способ использования std::result_of -это: template<class F, class… Args> std::result_of_t<F&&(Args&&…)> // instead of…
Правильный способ использования радиокнопок
Я не совсем понимаю, как правильно использовать радиокнопки. Допустим, у меня есть группа из 3 радиокнопок : если все они имеют один и тот же идентификатор / имя, то она будет работать правильно ,…
Допустим, у меня есть группа из 3 радиокнопок : если все они имеют один и тот же идентификатор / имя, то она будет работать правильно ,…
Правильный способ использования SVG в файле HTML
Что такое правильный способ, чтобы добавить SVG мой файл HTML? Хорошо ли добавлять SVG непосредственно в файл HTML с помощью тега <svg> вместо использования другого метода, так как это делает…
Radio buttons, checkboxes и другие виды селекторов
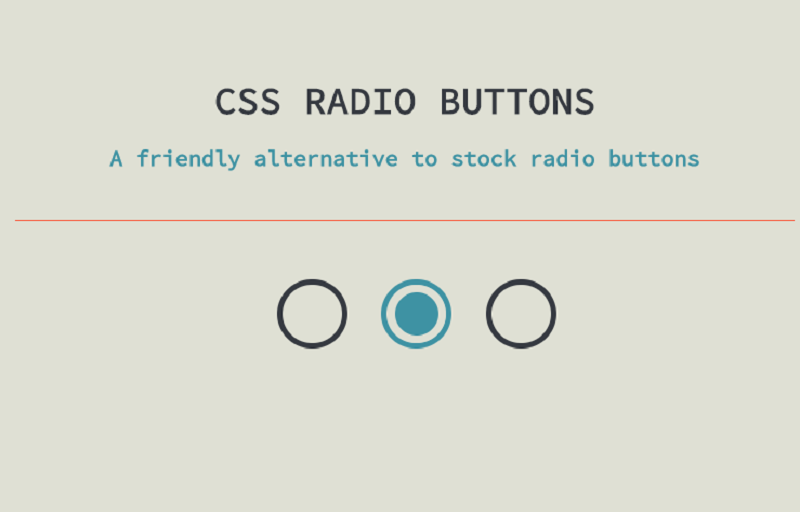
Выбери меня! Выбери меня! Нет, выбери меня! В сегодняшней статье мы рассмотрим селекторы и чем они различаются. В отличие от большинства других моих статей, основное внимание будет уделено двум компонентам (радиокнопкам (radio buttons) и флажкам (checkboxes), а также их сравнению с парой других селекторов.
Читайте также: Советы по дизайну селекторов (checkboxes, radio buttons, switches и тд.)
1. Что такое селекторы
Селектор (selector) – это поле ввода, в котором пользователь должен выбрать один (или несколько) параметров, в отличие от текстового поля, в котором пользователь имеет полную свободу действий. Селекторы, как прически Lady Gaga, бывают разных форм и стилей. Выпадающие списки, флажки, переключатели, ползунки и т.д. – это разные типы селекторов, но они не похожи друг на друга. Основное функциональное различие между этими типами селекторов состоит в том, сколько вариантов пользователь может выбрать: один или несколько.
Селекторы, как прически Lady Gaga, бывают разных форм и стилей. Выпадающие списки, флажки, переключатели, ползунки и т.д. – это разные типы селекторов, но они не похожи друг на друга. Основное функциональное различие между этими типами селекторов состоит в том, сколько вариантов пользователь может выбрать: один или несколько.
В идеальном мире, где нет голода, браконьерства, парниковых газов или преступлений, я бы ходатайствовала об изменении названия радиокнопок на «одиночные селекторы», а флажков на «мультиселекторы». Я думаю, что подобные названия намного лучше описывают их функциональность, но, увы, эти устаревшие названия слишком укоренились, и, вероятно, останутся с нами навсегда.
2. Анатомия флажков и радиокнопок
Хотя, в этой статье мы рассмотрим различные типы селекторов, мы сосредоточимся на радиокнопках (radio buttons) и флажках (checkboxes). Ниже их анатомия.
Анатомия радиокнопок и флажковПримечание: Иногда люди говорят «radio button»/ «checkbox», когда имеют ввиду метку и селектор вместе, в то время, как в других случаях они подразумевают только селектор. Я предпочитаю последний вариант.
Я предпочитаю последний вариант.
3. В чем разница между радиокнопками и флажками
Радиокнопки и флажки очень похожи, за исключением нескольких ключевых отличий. Основное отличие состоит в том, что с помощью радиокнопок вы можете выбрать только один элемент, а с помощью флажков – любое количество. Я собиралась составить таблицу, чтобы объяснить это, но не стала. Не потому, что а) это звучало скучно, б) Medium не позволяет вставлять таблицы, а поэтому у меня была лучшая идея:
Викторина! Ура! Давайте посмотрим, кто даст 100% правильных ответов.
1) Сколько элементов можно выбрать в стандартном компоненте флажков (если не указано иное)?
- 1
- 3
- Неограниченное кол-во
- 0
2) Какова форма селектора радиокнопки?
- Квадрат
- Круг
- Шестиугольник
- Треугольник
3) Если вы хотите создать интерфейс, в котором пользователь сможет выбрать несколько начинок для мороженого, вы должны использовать:
- Радиокнопки
- Флажки
4) Если вы хотите создать интерфейс, в котором пользователь может выбрать тип банковского счета, который он может открыть, вы должны использовать:
- Радиокнопки
- Флажки
5) Если бы вы хотели создать селектор «Подписаться на рассылку», какой тип вы бы использовали?
- Радиокнопка
- Флажок
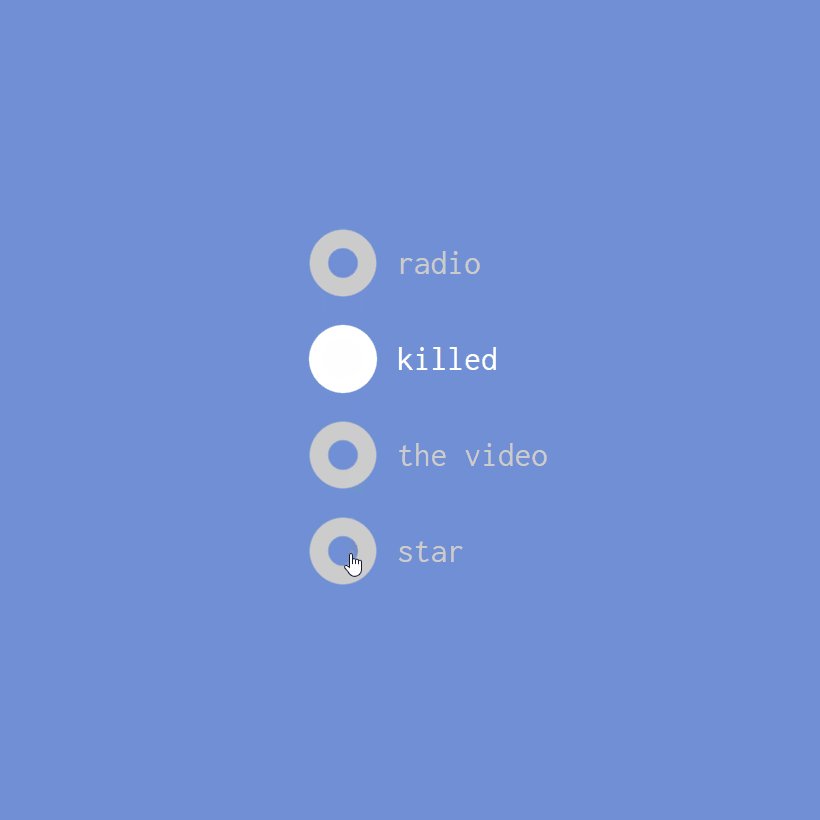
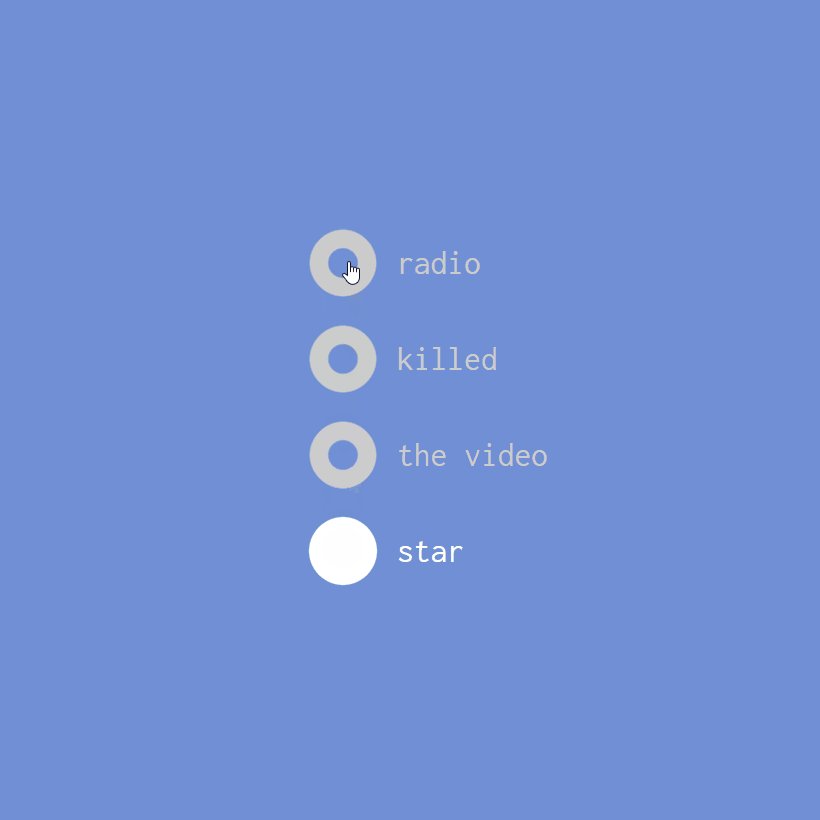
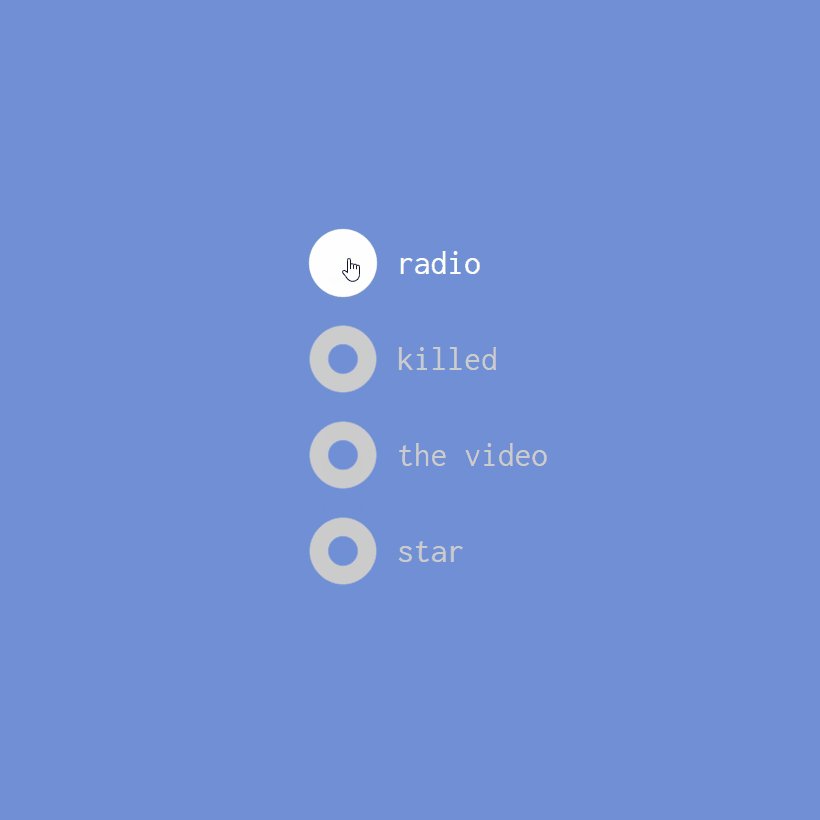
6) Выберите на картинке ниже вариант с радиокнопкой.
- A
- B
ОТВЕТЫ:
1): 3. Неограниченное кол-во
2): 2. Круг
3): 2. Флажки
4): 1. Радиокнопки
5): 2. Флажок
6): 1. A
Вы справились! (Надеюсь).
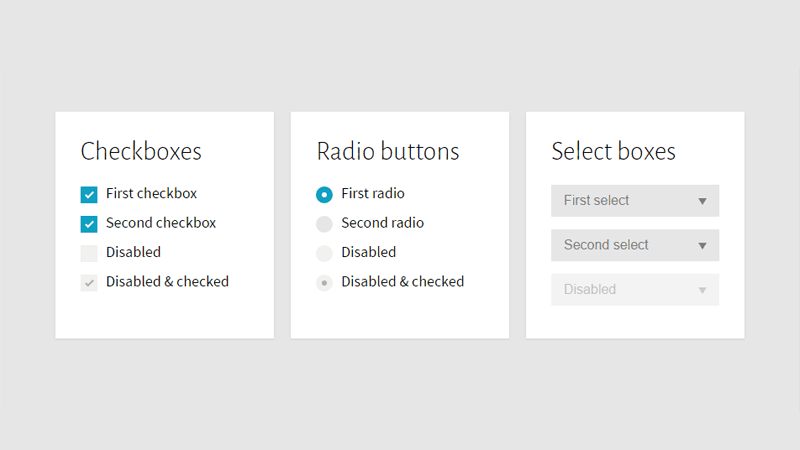
4. Распространенные стили селекторов
Ниже представлен ряд распространенных стилей флажков и радиокнопок, с которыми вы можете столкнуться в Интернете.
Стандартный стиль (радиокнопки / флажки)
Самый стандартный стиль флажков и радиокнопок – это кнопки с «галочками» или заполненные кружки. Я предпочитаю кнопки с галочкой, если вы не имеете дело с образовательными тестами (см. ниже).
Стандартный стиль с галочкамиСтандартный стиль без галочекСтиль кнопки в тестах (радиокнопки / флажки)Когда пользователь отвечает на вопросы теста или викторины, мы должны убедиться в двух вещах: 1) что он может четко видеть, какие ответы выбирает, 2) что он не запутается, когда получит фидбек на свой ответ.
Если вы посмотрите на приведенный ниже пример, то увидите, что «галочка» может сбить с толку – кажется, что эти ответы верны, хотя еще не проверены.
Хотя этот стиль селектора может дать пользователю лучшее представление о том, что он выбирает, я редко использую его, поскольку, все равно изображение всегда будет слишком маленьким, чтобы его можно было разглядеть.
Радиокнопки и флажки с изображениями. Изображения: (с unSplash): Гамбургер от @amir_v_ali | Чикенбургер от @amir_v_ali | Веджибургер от @swimstaralex | Сыр от @swimstaralex | Помидоры от @lmablankers | Латук от @producteurslocauxИзображения в стиле сетки (одно / несколько)Я предпочитаю этот стиль изображений базовому, поскольку вы можете сделать изображения намного больше, и они лучше смотрятся.
Селекторы с сеткой изоражений. Изображения (с unSplash): Гамбургер от @amir_v_ali | Чикенбургер от @amir_v_ali | Веджибургер от @swimstaralex | Сыр от @swimstaralex | Помидоры от @lmablankers | Латук от @producteurslocauxВпервые я узнал об этом стиле в тестах Buzzfeed. Они просто показывают изображение без текста. Если вы используете этот макет, пожалуйста, убедитесь, что у вас есть альтернативный текст для пользователей, использующих программу чтения с экрана или на случай плохого подключение к Интернету.
Они просто показывают изображение без текста. Если вы используете этот макет, пожалуйста, убедитесь, что у вас есть альтернативный текст для пользователей, использующих программу чтения с экрана или на случай плохого подключение к Интернету.
Многоуровневые флажки
Многоуровневые флажки необходимы, если элементы нужно разделить на группы. Также обратите внимание, что, если выбраны лишь несколько дочерних элементов, родительская категория выбирается только частично.
Многоуровневые флажкиЭто один из наиболее сложных элементов интерфейса, потому что верхний элемент (родительский) действует одновременно, как селектор и, как аккордеон. А что, если вы нажмете на метку, она выберет селектор или откроет / закроет аккордеон? Я не смогла найти определенное исследование того, какой вариант лучше, поскольку это необычный паттерн, но в прошлом я делала метку не селектором, а частью аккордеона. Пишите в комментариях, если у вас есть предложения, как решить эту дилемму.
Пишите в комментариях, если у вас есть предложения, как решить эту дилемму.
Принудительный выбор
Иногда вам нужно разрешить пользователям выбирать только определенное количество элементов. Если пользователь выберет на одно значение больше разрешенного количества, самый первый выбранный вариант будет заменен («вытеснен») последним выбранным вариантом.
Флажки с принудительным выборомСтиль кнопки (одиночный / множественный выбор)
Этот стиль позволяет вам складывать много разных элементов в стек. Это означает, что вы можете сэкономить место и иметь больше вариантов ответа. Поскольку этот паттерн не является распространенным, я предлагаю вам сообщить пользователю, сколько вариантов он может выбрать. Хотя нет причин не использовать его для одиночных селекторов, я никогда не встречала такой вариант.
Селектор в стиле кнопкиЭтот стиль очень распространен, когда пользователя просят выбрать несколько тегов контента (хотя он может не знать об этом). В приведенном ниже примере Apple Music просит пользователей выбрать свои любимые жанры, которые, в свою очередь, порекомендуют песни и исполнителей в зависимости от выбора пользователя.
Переключатель (одиночный выбор)
Переключатель (toggle) чаще всего используется для настроек и позволяет пользователю выбирать между вариантами да / нет.
На мобильном устройстве сам переключатель обычно находится в крайнем правом положении, а метка – в крайнем левом. Это сделано для того, чтобы большому пальцу правой руки было легче менять параметры.
Пример переключателя5. Состояния
Флажки и радиокнопки должны изменять свое состояние / внешний вид, чтобы пользователи знали, что они были выбраны. Нам нужно добавить эти маленькие визуальные подсказки, чтобы подтолкнуть пользователя в правильном направлении, используя паттерны, которые они уже знают и понимают.
По умолчанию / активно (Default/active)
Это начальное состояние селекторов. Это состояние указывает пользователю, что он может кликать по пунктам в вопросах.
Неактивно (Inactive)
Когда установлено неактивное состояние, пользователь не сможет взаимодействовать с вариантами ответа. Пользователь редко сталкивается с этим состоянием, если это не указано в правилах продукта.
Пример радиокнопок и флажков в их неактивном состоянииНаведение курсора (Hover)
Как и кнопки, селекторы должны указывать пользователям, что они интерактивны или кликабельны. Обычно это делается с помощью подсветки фона элемента при наведении курсора. Это также указывает, какая область элементов является кликабельной. Если вы уберете курсор, он должен вернуться в исходное состояние.
Пример радиокнопок и флажков в состоянии наведения курсораСовет для нубов: у сенсорных устройств нет состояния наведения курсора
Фокус / выделение (Focus/highlighted)
Фокус или выделенное состояние обычно обозначается синим ореолом вокруг активируемого кликом элемента. Вы можете убедиться в этом сами, щелкнув по интерфейсу. Пользователь редко сталкивается с этим состоянием, если только не нажмет «Enter», чтобы выбрать элемент.
Вы можете убедиться в этом сами, щелкнув по интерфейсу. Пользователь редко сталкивается с этим состоянием, если только не нажмет «Enter», чтобы выбрать элемент.
Нажато (Pressed)
Это состояние, когда пользователь удерживает свою мышь / палец, и элемент указывает пользователю, что на него нажимают.
Пример радиокнопок и флажков в их нажатом состоянииВыбрано (Selected)
После того, как пользователь щелкнул по элементу, интерфейс должен сообщить ему об этом. Как упоминалось ранее, радиокнопки могут иметь только один выбранный элемент, а флажки могут иметь несколько, в зависимости от бизнес-правил.
Пример радиокнопок и флажков в их выбранном состоянииОшибка обратной связи (Fail feedback)
При свободном вводе текста пользователь может сделать опечатку и т. д. Однако, поскольку параметры в селекторе предопределены, должен быть только один тип обратной связи при ошибке: «incomplete», который пользователь получит только, если нажмет кнопку «отправить» до того, как закончат заполнение формы. Для флажков это будет необходимо, только если вопрос заставит их выбрать один или несколько элементов.
Для флажков это будет необходимо, только если вопрос заставит их выбрать один или несколько элементов.
6. Правила для текста метки
Существует только одно жесткое правило для меток селектора: быть последовательным.
- Убедитесь, что регистр на каждой метке селектора одинаков (регистр предложений, регистр заголовков и т. д.)
- Убедитесь, что все элементы либо заканчиваются точкой, либо нет.
- Постарайтесь убедиться, что все элементы являются либо предложением, либо фразой, либо словом. Старайтесь избегать, чтобы часть вариантов была предложениями, а другая – отдельными словами. Использование комбинации усложняет решение вопроса о том, какой регистр и пунктуацию использовать.
7. Когда вы должны их использовать
Когда следует использовать радиокнопки или флажки? Это целиком зависит от того, какой вопрос вы задаете. Если вы хотите, чтобы пользователи выбрали несколько вариантов ответа, используйте флажки. Если хотите, чтобы пользователи выбрали только один вариант, используйте радиокнопки (или другой тип селектора).
Если хотите, чтобы пользователи выбрали только один вариант, используйте радиокнопки (или другой тип селектора).
Когда использовать радиокнопки
У меня есть четыре правила, когда использовать радиокнопки. Вот они:
- Когда вы хотите, чтобы пользователь выбрал только один элемент
Если вы хотите, чтобы пользователь выбрал более одного элемента, лучше использовать флажки. - Если у вас меньше шести вариантов ответа
В зависимости от ваших правил дизайна, если есть более пяти или шести элементов, используйте раскрывающийся список. Да, да, я знаю, что они неуклюжие, но они экономят много пространства вашего дизайна.
При этом, если пространство не является проблемой, возможно, стоит использовать радиокнопки – особенно, если вы проектируете для мобильных устройств. Я видела, что это идеально подходит для служб доставки еды.
Если хотите узнать больше о раскрывающихся списках, прочитайте мою предыдущую статью.
- Вы хотите принудить выбрать один вариант ответа
Когда вы выбираете элемент в списке радиокнопок, вы не можете отменить его выбор. Вы можете выбрать что-то еще и изменить выбор, но вы не можете отменить ответ на вопрос, если уже выбрали его.
- Если у вопроса есть только два варианта: да / нет
Если ваш вопрос «Хотите получать уведомления?», «Воспроизвести фоновую музыку?» и т. д., то лучше используйте переключатель. Они занимают гораздо меньше места, являются более понятными, и поскольку это относительно новый тип селектора, они модные.
Сравнение радиокнопок и переключателяДополнение к статье после ее публикации:
5. Если хотите, чтобы пользователи нажимали «Сохранить» для применения выбранного варианта
Если вы находитесь на странице настроек или в месте, где вы хотите, чтобы пользователь мог экспериментировать с параметрами, прежде чем он нажмет большую зеленую кнопку «Сохранить»– лучше использовать радиокнопки (или флажки). Однако, если вы хотите, чтобы ваши настройки были применены немедленно (включение / выключение Wi-Fi), лучше используйте переключатель.
Однако, если вы хотите, чтобы ваши настройки были применены немедленно (включение / выключение Wi-Fi), лучше используйте переключатель.
Этот вариант предложил Thomas Veit, спасибо ему:)
6. Если метки варианта ответа короткие, рассмотрите возможность использования переключателя с множественным выбором
Вы очень редко будете встречать этот вариант. Переключатели со множественным выбором соединяют в себе лучшее от радиокнопок и переключателей. Компактные, аккуратные и удобные. Я бы рекомендовал использовать их только в том случае, если метки ответов короткие – в противном случае это может стать неудобным на мобильных устройствах.
Пример переключателя с множественным выборомЭтот вариант предложил Thomas Weitz, спасибо ему.
Когда использовать флажки
У меня есть два правила, когда использовать флажки, и вот они:
- Если вы хотите, чтобы пользователь мог выбрать несколько вариантов или вообще не выбирать
Если вы хотите, чтобы ваш пользователь мог добавить несколько начинок в свою пиццу, этот вариант для вас. Пользователь может выбрать все, несколько или ни один из флажков.
Пользователь может выбрать все, несколько или ни один из флажков.
- Один элемент
Тест: почему пункт «Я прочитал условия» всегда в виде флажка, а не радиокнопки? Ведь имеет смысл использовать радиокнопку, так как это лучший тип селектора для вопросов «да / нет»?
Ответ: потому что вы можете отменить его выбор. В отличие от радиокнопок только с одним элементом, где вы не можете отменить его. Если вы нажмете на него, он будет выбран НАВСЕГДА.
8. Проверка доступности
Вы сделали это! Вы завершили проектирование своих селекторов, и пришло время отправить их команде разработчиков. Но погодите! Вы проверили их доступность?
- Соответствует ли ваш селектор стандартам цветового контраста WCAG AAA? Вместо этого некоторые дизайнеры используют стандарты АА. Моя любимая программа проверки контрастности – WebAIM.
- Варианты ответа / элементы больше, чем 44px для сенсорных экранов? (Иногда используют 36px.
 )
) - Расстояние между каждым вариантом ответа / элементом больше 8px?
- Всегда ли видна метка / вопрос?
- Есть ли в соответствующих полях полезный текст обратной связи? (Например, «Пожалуйста, заполните этот вопрос»)
Подробнее: https://webaim.org/techniques/forms/controls
9. Мысли в заключение
После этой статьи я собираюсь отойти от темы паттернов интерфейса форм и перейти к другим типам паттернов интерфейса. НО, если вы хотите, чтобы я рассмотрела другие типы полей формы, сообщите об этом в комментариях.
Берегите себя, ибо сейчас мир совсем обезумел.
Как отвязать друг от друга radio buttons? — Хабр Q&A
Здравствуйте. Помогите, пожалуйста, решить проблему. У меня на странице есть два блока. В каждом блоке есть группа radio buttons. Проблема состоит в том, что эти radio buttons соединяются друг с другом в соседних блоках. Подскажите пожалуйста, как их можно разъединить?https://jsfiddle.net/parkito/03aoLhky/1/
<div>
<h4>
<div>
<label>
<input type="radio" name="optionsRadios" value="option1"
checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div>
<label>
<input type="radio" name="optionsRadios" value="option2" >
Option two can be something else and selecting it will deselect option one
</label>
</div>
</h4>
<div>
<button type="button" data-toggle="modal"
data-target="#myModalGreen">Change
</button>
</div>
</div>
</div>
</div>Второй блок
<div>
<h4>
<div>
<label>
<input type="radio" name="optionsRadios" value="option1"
checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div>
<label>
<input type="radio" name="optionsRadios" value="option2" >
Option two can be something else and selecting it will deselect option one
</label>
</div>
</h4>
<div>
<button type="button" data-toggle="modal"
data-target="#myModalGreen">Change
</button>
</div>
</div>
</div>
</div>Работа с полями ввода форм
Работа с полями ввода форм
Последнее обновление: 17. 03.2021
03.2021
Формы могут содержать различные элементы — текстовые поля, флажки, переключатели и т.д., обработка которых имеет свои особенности.
Обработка флажков
Флажки или чекбоксы (html-элемент <input type="checkbox"/>) могут находиться в двух состояниях: отмеченном (checked) и
неотмеченном. Например:
Запомнить: <input type="checkbox" name="remember" checked="checked" />
Если флажок находится в неотмеченном состоянии, например:
Запомнить: <input type="checkbox" name="remember" />
то при отправке формы значение данного флажка не передается на сервер.
Если флажок отмечен, то при отправке на сервер для поля remember будет передано значение on:
$remember = $_POST["remember"];
Если нас не устраивает значение on, то с помощью атрибута value мы можем установить нужное нам значение:
Запомнить: <input type="checkbox" name="remember" value="1" />
Иногда необходимо создать набор чекбоксов, где можно выбрать несколько значений. Например:
Например:
<!DOCTYPE html>
<html>
<head>
<title>METANIT.COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["technologies"])){
$technologies = $_POST["technologies"];
foreach($technologies as $item) echo "$item<br />";
}
?>
<h4>Форма ввода данных</h4>
<form method="POST">
<p>ASP.NET: <input type="checkbox" name="technologies[]" value="ASP.NET" /></p>
<p>PHP: <input type="checkbox" name="technologies[]" value="PHP" /></p>
<p>Node.js: <input type="checkbox" name="technologies[]" value="Node.js" /></p>
<input type="submit" value="Отправить">
</form>
</body>
</html>
В этом случае значение атрибута name должно иметь квадратные скобки. И тогда после отправки сервер будет получать массив отмеченных значений:
$technologies = $_POST["technologies"]; foreach($technologies as $item) echo "$item<br />";
В данном случае переменная $technologies будет представлять массив, который можно перебрать и выполнять все другие операции с массивами.
Переключатели
Переключатели или радиокнопки позволяют сделать выбор между несколькими взаимоисключающими вариантами:
<!DOCTYPE html>
<html>
<head>
<title>METANIT.COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
?>
<h4>Форма ввода данных</h4>
<form method="POST">
<input type="radio" name="course" value="ASP.NET" />ASP.NET <br>
<input type="radio" name="course" value="PHP" />PHP <br>
<input type="radio" name="course" value="Node.js" />Node.js <br>
<input type="submit" value="Отправить">
</form>
</body>
</html>
На сервер передается значение атрибута value у выбранного переключателя. Получение переданного значения:
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
Список
Список представляет элемент select, который предоставляет выбор одного или нескольких элементов:
<!DOCTYPE html> <html> <head> <title>METANIT.COM</title> <meta charset="utf-8" /> </head> <body> <?php if(isset($_POST["course"])) { $course = $_POST["course"]; echo $course; } ?> <h4>Форма ввода данных</h4> <form method="POST"> <select name="course" size="1"> <option value="ASP.NET">ASP.NET</option> <option value="PHP">PHP</option> <option value="Ruby">RUBY</option> <option value="Python">Python</option> </select> <input type="submit" value="Отправить"> </form> </body> </html>
Элемент <select> содержит ряд вариантов выбора в виде элементов <option>:
Получить выбранный элемент в коде PHP как и обычное одиночное значение:
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
Но элемент <select> также позволяет сделать множественный выбор. И в этом случае обработка выбранных
значений изменяется, так как сервер получает массив значений:
И в этом случае обработка выбранных
значений изменяется, так как сервер получает массив значений:
<!DOCTYPE html>
<html>
<head>
<title>METANIT.COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["courses"]))
{
$courses = $_POST["courses"];
foreach($courses as $item) echo "$item<br>";
}
?>
<h4>Форма ввода данных</h4>
<form method="POST">
<select name="courses[]" size="4" multiple="multiple">
<option value="ASP.NET">ASP.NET</option>
<option value="PHP">PHP</option>
<option value="Ruby">RUBY</option>
<option value="Python">Python</option>
</select><br>
<input type="submit" value="Отправить">
</form>
</body>
</html>
Такие списки имеют атрибут multiple="multiple". Для передачи массива также указываются в атрибуте
Для передачи массива также указываются в атрибуте name квадратные скобки:
name="courses[]"
поля, радио кнопки и флажки
HTML формы
В то время когда другие элементы HTML придают вашей странице разметку и стиль, формы добавляют интерактивность. HTML формы являются основной точкой взаимодействия между пользователем и сайтом. Они позволяют принимать заказы, осуществлять опросы и многое другое.
Как работают HTML формы
Формы состоят из двух частей: HTML разметка (то что отображается на веб-странице) и обработка данных на клиентской (проверка заполнения полей, проверка корректности введенной информации и т.д.) или серверной стороне (сохранение введенных данных, отправка электронных писем и т.д.). Обработка данных формы на сервере обычно написана на PHP, Ruby on Rails, Perl, Python, Node.js и Java.
Рассмотрим пошаговую работу формы:
- посетитель заходит на страницу с формой, заполняет ее и отсылает
- браузер отсылает данные из формы на сервер
- сервер получает данные и передает их сценарию для обработки
- серверный сценарий обрабатывает данные и создает новую HTML-страницу с ответом, которую он передает обратно веб-серверу
- веб-сервер отправляет страницу с ответом обратно браузеру
- браузер получает страницу и отображает ее
HTML тег <form>
Формально, все элементы формы должны находиться внутри элемента <form>:
<form action="myform.php" method="post"> ... содержимое формы ... </form>
Элемент <form> является контейнером, таким же как <div> или <span>, но он также может содержать атрибуты, которые позволяют настроить запрос отправки, когда пользователь нажимает кнопку «Отправить». Двумя наиболее важными атрибутами являются action и method.
- Атрибут action указывает путь к файлу, куда следует отправлять собранные данные. Если он не указан, данные отправляются на URL-адрес страницы, содержащей форму.
- Атрибут method указывает метод передачи данных: get или post. (подробнее о методах передачи данных читайте описание тега <form> в HTML справочнике)
Элементы <input>
Наиболее часто используемым элементом в формах является <input>. Он позволяет добавить в форму различные элементы для ввода данных. Какой именно элемент ввода данных будет отображен на экране определяется с помощью атрибута type:
- type=»text»
- Значение text создает однострочное текстовое поле:
<form action="myform.
Попробовать » php" method="post">
<input type="text" name="name">
</form>
php" method="post">
<input type="text" name="name">
</form>
Атрибут name требуется большинству элементов формы, так как его значение передается на сервер и используется серверными сценариями.
Примечание: обратите внимание, что элемент <input> относится к пустым элементам и не имеет закрывающего тега, поэтому перед или после элемента обычно добавляют текст (метка), содержащий информацию о том, какую информацию нужно вводить в текущее поле.
- type=»submit»
- Создает кнопку, при нажатии на которую браузер отправляет форму на сервер:
<form action="myform.php" method="post"> <input type="submit" value="Отправить"> </form>
Атрибут value задает текст, который будет отображен на кнопке, заменяя значение установленное по умолчанию. - type=»radio»
- Создает элементы управления, позволяющие выбрать только один вариант из предложенных, то есть такие элементы управления являются взаимозаменяемыми.
 Они называются радио кнопками или переключателями:
Они называются радио кнопками или переключателями:
<form action="myform.php" method="post"> <input type="radio" name="response" value="yes">да<br> <input type="radio" name="response" value="no">нет </form>
Попробовать »Все радио кнопки, связанные с заданными вариантами значений, должны иметь одинаковое значение атрибута name, но каждая отдельная радио кнопка должна иметь уникальное значение атрибута value.
Примечание: элемент <input> является строчным элементом, поэтому для отображения каждого элемента управления на новой строке нужно добавить после каждого элемента тег <br> или поместить каждый элемент в абзац (в тег <p>).
- type=»checkbox»
- Создает элементы управления, позволяющие пользователям отмечать любое количество вариантов или отменить выбор, не выбрав ни одно из предложенных значений.
 Такие элементы управления называют флажками.
Такие элементы управления называют флажками.
<form action="myform.php" method="post"> <p><input type="checkbox" name="spice" value="Salt">Соль</p> <p><input type="checkbox" name="spice" value="Pepper">Перец</p> <p><input type="checkbox" name="spice" value="Garlic">Чеснок</p> </form>
Попробовать »Все флажки, относящиеся к одной группе, должны иметь одинаковое значение атрибута name, но каждый отдельный вариант должен иметь уникальное значение атрибута value.
Примечание: все допустимые значения атрибута type смотрите в нашем HTML справочнике в описании элемента <input>.
Элемент <textarea>
Элемент <textarea> создает многострочное текстовое поле. Если в поле введено больше текста, чем может поместится в текстовой области, то с правой стороны появляется полоса прокрутки. Текст, расположенный между открывающим и закрывающим тегом, будет отображаться в текстовом поле в качестве значения по умолчанию:
<form action="myform.php" method="post"> <textarea name="comments" rows="10" cols="48">Комментарии оставлять тут!</textarea> </form>Попробовать »
Атрибут name должен содержать уникальное имя, которое будет идентифицировать данный элемент на серверной стороне. Атрибут rows позволяет указать количество строк, определяющих высоту текстовой области, а cols задает ширину текстовой области в символах.
Выпадающий список
Элемент <select> создает меню, содержащее выпадающий список. Элементы списка задаются с помощью элементов <option>, которые должны располагаться между открывающим и закрывающим тегами элемента <select>:
<form action="myform.php" method="post">
<select name="character">
<option value="Homer">Homer Simpson</option>
<option value="Marge">Marge Simpson</option>
<option value="Bart">Bart Simpson</option>
<option value="Lisa">Lisa Simpson</option>
<option value="Maggie">Maggie Simpson</option>
</select>
</form>
Попробовать »Элементы <fieldset> и <legend>
Для визуального выделения взаимосвязанных элементов формы можно воспользоваться элементом <fieldset>, который добавляет рамку вокруг своих дочерних элементов:
<form action="myform.php" method="post">
<input type="radio" name="response" value="yes">да<br>
<input type="radio" name="response" value="no">нет
<fieldset>
<p><input type="checkbox" name="spice" value="Salt">Соль</p>
<p><input type="checkbox" name="spice" value="Pepper">Перец</p>
<p><input type="checkbox" name="spice" value="Garlic">Чеснок</p>
</fieldset>
</form>
Попробовать »Название (заголовок) для такой группы элементов можно указать с помощью элемента <legend>, который должен быть первым дочерним элементом внутри элемента <fieldset>:
<form action="myform.php" method="post">
<input type="radio" name="response" value="yes">да<br>
<input type="radio" name="response" value="no">нет
<fieldset>
<legend>Специи</legend>
<p><input type="checkbox" name="spice" value="Salt">Соль</p>
<p><input type="checkbox" name="spice" value="Pepper">Перец</p>
<p><input type="checkbox" name="spice" value="Garlic">Чеснок</p>
</fieldset>
</form>
Попробовать »Элемент <label>
Можно добавлять текст к элементам формы просто написав его рядом с нужным элементом, но для браузеров и поисковых систем, анализирующих разметку веб-страницы, это будет просто текст, не имеющий прямого отношения ни к одному из элементов формы. Элемент <label> позволяет связать текст с определенным элементом формы, такой текст называется меткой (или ярлыком).
По умолчанию метки визуально не отличаются от обычного текста, однако они позволяют выбирать элементы формы кликая не только на сам элемент, но и на его метку.
Связать метку с элементом формы можно двумя способами: поместить весь элемент формы внутрь элемента <label> или с помощью атрибута for, который в качестве значения принимает идентификатор элемента формы, с которым нужно связать метку:
<form action="myform.php" method="post">
<p><label><input type="radio" name="response" value="yes">да</label></p>
<p><label><input type="radio" name="response" value="no">нет</label></p>
<p>
<input type="checkbox" name="spice" value="Salt">
<label for="spice_salt">Соль</label>
</p>
<p>
<input type="checkbox" name="spice" value="Pepper">
<label for="spice_pepper">Перец</label>
</p>
<p>
<input type="checkbox" name="spice" value="Garlic">
<label for="spice_garlic">Чеснок</label>
</p>
</form>
Попробовать »Метки можно размещать как до так и после элемента управления, связанного с ней, потому что, если значение атрибута for элемента <label> совпадает со значением атрибута id элемента формы, то неважно где будет находиться метка.
HTML input type = «radio»
❮ Атрибут типа HTML
Пример
Радиокнопки позволяют пользователю выбрать только один из ограниченного числа вариантов:
Определение и использование
определяет переключатель.
Радиокнопки обычно представлены в радиогруппах (набор радиокнопок). описание набора связанных опций). Только один переключатель в группе может быть выбранными одновременно.
Примечание: Радиогруппа должна иметь одно и то же имя (
значение атрибута name ) для обработки как группы. Как только радиогруппа
создан, выбор любого переключателя в этой группе автоматически отменяет выбор любого
другой выбранный переключатель в той же группе.У вас может быть столько радиогрупп
на странице, как хотите, при условии, что каждая группа имеет собственное имя.
Примечание: Атрибут value определяет уникальное значение
связанный с каждой радиокнопкой. Значение не отображается пользователю, но отображается
значение, которое отправляется на сервер при «отправке», чтобы определить, какой переключатель
что было выбрано.
Совет: Всегда добавляйте тег за лучшие практики доступности!
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| type = «радио» | Есть | Есть | Есть | Есть | Есть |
Синтаксис
❮ Атрибут типа HTML
— HTML: язык разметки гипертекста
элементы типа radio обычно используются в радиогруппах — наборах радиокнопок, описывающих набор связанных опций.Одновременно можно выбрать только один переключатель в данной группе. Радиокнопки обычно отображаются в виде маленьких кружков, которые при выборе заполняются или подсвечиваются.
Их называют переключателями, потому что они выглядят и работают аналогично кнопкам на старых радиоприемниках, например, показанных ниже.
Примечание : Флажки похожи на переключатели, но с важным отличием: переключатели предназначены для выбора одного значения из набора, тогда как флажки позволяют включать и выключать отдельные значения.Если существует несколько элементов управления, радиокнопки позволяют выбрать один из них, тогда как флажки позволяют выбрать несколько значений.
Атрибут value — это DOMString , содержащая значение переключателя. Значение никогда не отображается пользователю их пользовательским агентом. Вместо этого он используется для определения того, какой переключатель в группе выбран.
Определение радиогруппы
Радиогруппа определяется присвоением каждой радиокнопке в группе одинакового имени .Как только радиогруппа установлена, выбор любой радиокнопки в этой группе автоматически отменяет выбор любой выбранной радиокнопки в той же группе.
Вы можете иметь столько радиогрупп на странице, сколько хотите, при условии, что каждая имеет собственное уникальное имя .
Например, если в вашей форме требуется запросить у пользователя предпочтительный метод связи, вы можете создать три переключателя, каждая со свойством name , установленным на contact , но одна со значением email , одна со значением телефон , а один со значением почта .Пользователь никогда не увидит значение или имя (если вы явно не добавите код для его отображения).
Итоговый HTML-код выглядит так:
<форма>
Выберите предпочтительный способ связи:
Здесь вы видите три радиокнопки, каждая с именем , установленным на , контакт и каждая с уникальным значением , которое однозначно идентифицирует эту индивидуальную радиокнопку в группе.Каждый из них также имеет уникальный id , который используется атрибутом элемента для для связывания меток с переключателями.
Вы можете попробовать этот пример здесь:
Представление данных радиогруппы
Когда вышеуказанная форма отправляется с выбранным переключателем, данные формы включают запись в форме контакт = значение . Например, если пользователь нажимает кнопку с зависимой фиксацией «Телефон», а затем отправляет форму, данные формы будут включать строку contact = phone .
Если вы опустите атрибут value в HTML, отправленные данные формы присваивают группе значение на . В этом сценарии, если пользователь щелкнет опцию «Телефон» и отправит форму, результирующие данные формы будут contact = on , что бесполезно. Так что не забудьте установить значение для атрибутов !
Примечание : Если при отправке формы не выбран переключатель, радиогруппа вообще не включается в отправленные данные формы, поскольку нет значения для отчета.
На самом деле довольно редко хочется разрешить отправку формы без каких-либо переключателей в выбранной группе, поэтому обычно разумно установить одно значение по умолчанию для состояния , проверенное . См. Раздел Выбор переключателя по умолчанию ниже.
Давайте добавим немного кода в наш пример, чтобы мы могли исследовать данные, генерируемые этой формой. В HTML добавлен блок
<форма>
Выберите предпочтительный способ связи:
Затем мы добавляем некоторый JavaScript для настройки прослушивателя событий для события submit , которое отправляется, когда пользователь нажимает кнопку «Отправить»:
var form = document.querySelector ("форма");
var log = document.querySelector ("# журнал");
form.addEventListener ("отправить", функция (событие) {
var data = new FormData (форма);
var output = "";
for (постоянный ввод данных) {
вывод = вывод + запись [0] + "=" + запись [1] + "\ r";
};
log.innerText = вывод;
event.preventDefault ();
}, ложный); Попробуйте этот пример и убедитесь, что для группы contact никогда не бывает более одного результата.
В дополнение к общим атрибутам, общим для всех элементов , входы radio поддерживают следующие атрибуты:
| Атрибут | Описание |
|---|---|
проверено | Логическое значение, указывающее, является ли этот переключатель выбранным по умолчанию элементом в группе |
значение | Строка для использования в качестве значения радио при отправке формы, если радио в настоящее время переключено на |
проверено Логический атрибут, который, если он присутствует, указывает, что этот переключатель является выбранным по умолчанию в группе.
В отличие от других браузеров, Firefox по умолчанию сохраняет состояние динамической проверки при загрузке страницы. Используйте атрибут автозаполнения для управления этой функцией.
значение Атрибут value является атрибутом, который разделяют все s; однако он служит специальной цели для входных данных типа radio : при отправке формы на сервер отправляются только переключатели, которые в настоящее время проверены, а сообщаемое значение является значением атрибута value .Если значение не указано иначе, по умолчанию это строка на . Это показано в разделе «Значение» выше.
Мы уже рассмотрели основы переключателей выше. Давайте теперь посмотрим на другие распространенные функции и методы, связанные с переключателями, о которых вам, возможно, потребуется знать.
Выбор радиокнопки по умолчанию
Чтобы сделать радиокнопку выбранной по умолчанию, вы включаете проверенный атрибут , как показано в этой измененной версии предыдущего примера:
<форма>
Выберите предпочтительный способ связи:
В этом случае по умолчанию выбрана первая радиокнопка.
Примечание : Если вы поместите атрибут checked более чем на одну радиокнопку, более поздние экземпляры переопределят более ранние; то есть, последний отмеченный радиокнопка будет той, которая выбрана. Это связано с тем, что одновременно можно выбрать только один переключатель в группе, и пользовательский агент автоматически отменяет выбор других каждый раз, когда новый переключатель помечается как отмеченный.
Обеспечение большей области действия для ваших переключателей
В приведенных выше примерах вы могли заметить, что вы можете выбрать переключатель, щелкнув связанный с ним элемент , а также сам переключатель.Это действительно полезная функция меток HTML-форм, которая упрощает пользователям выбор нужного параметра, особенно на устройствах с маленьким экраном, таких как смартфоны.
Помимо доступности, это еще одна веская причина для правильной настройки элементов в ваших формах.
Радиокнопки не участвуют в проверке ограничений; они не имеют реальной ценности, которую нужно ограничивать.
В следующем примере показана немного более полная версия примера, который мы видели на протяжении всей статьи, с некоторыми дополнительными стилями и с улучшенной семантикой, установленной за счет использования специализированных элементов.HTML выглядит так:
<форма>
Здесь особо нечего отметить, за исключением добавления элементов и , которые помогают сгруппировать функциональность красиво и семантически.
Используемый CSS немного более значим:
html {
семейство шрифтов: без засечек;
}
div: first-of-type {
дисплей: гибкий;
выровнять элементы: гибкий старт;
нижнее поле: 5 пикселей;
}
метка {
поле справа: 15 пикселей;
высота строки: 32 пикселя;
}
Вход {
-webkit-appearance: нет;
-моз-внешний вид: нет;
внешний вид: нет;
радиус границы: 50%;
ширина: 16 пикселей;
высота: 16 пикселей;
граница: 2px solid # 999;
переход: 0,2 с, все линейные;
маржа справа: 5 пикселей;
положение: относительное;
верх: 4 пикселя;
}
input: checked {
граница: сплошной черный 6 пикселей;
}
кнопка,
legend {
цвет белый;
цвет фона: черный;
отступ: 5 пикселей 10 пикселей;
радиус границы: 0;
граница: 0;
размер шрифта: 14 пикселей;
}
кнопка: навести,
button: focus {
цвет: # 999;
}
button: active {
цвет фона: белый;
черный цвет;
контур: сплошной черный 1px;
} Наиболее примечательным здесь является использование свойства Appearance (с префиксами, необходимыми для поддержки некоторых браузеров).По умолчанию радиокнопки (и флажки) имеют собственный стиль операционной системы для этих элементов управления. Указав внешний вид : нет , вы можете полностью удалить собственные стили и создать для них свои собственные стили. Здесь мы использовали границу вместе с границей border-radius и переходом , чтобы создать красивый анимированный выбор радио. Также обратите внимание, как псевдокласс : checked используется для определения стилей внешнего вида переключателя при его выборе.
Примечание о совместимости : Если вы хотите использовать свойство внешний вид , вам следует очень внимательно его протестировать. Хотя он поддерживается в большинстве современных браузеров, его реализация сильно различается. В старых браузерах даже ключевое слово none не оказывает одинакового эффекта в разных браузерах, а некоторые вообще не поддерживают его. В новейших браузерах различий меньше.
Обратите внимание, что при нажатии на радиокнопку появляется приятный, плавный эффект исчезновения / появления, когда две кнопки меняют состояние.Кроме того, стиль и цвет легенды и кнопки отправки настроены так, чтобы иметь сильный контраст. Возможно, это не тот вид, который вы хотели бы видеть в реальном веб-приложении, но он определенно демонстрирует возможности.
Таблицы BCD загружаются только в браузере
Создайте RadioButton с помощью HtmlHelper в ASP.Net MVC
Узнайте, как создать элемент управления переключателем с помощью HtmlHelper в режиме бритвы в этом разделе.
Класс HtmlHelper включает два метода расширения для создания элемента управления HTML в виде бритвы: RadioButtonFor () и RadioButton () .
В этой статье мы будем использовать следующий класс модели Student .
общественный класс Студент
{
public int StudentId {получить; установленный; }
общедоступная строка StudentName {получить; установленный; }
общедоступная строка Пол {получить; установленный; }
}
Html.RadioButtonFor ()
Метод расширения Html.RadioButtonFor - это строго типизированный метод расширения.Он создает элемент управления для свойства, указанного с помощью лямбда-выражения.
Посетите docs.microsoft.com, чтобы узнать обо всех перегрузках RadioButtonFor ().
@model Student
@ Html.RadioButtonFor (m => m.Gender, "Мужской")
@ Html.RadioButtonFor (m => m.Gender, «Женский»)
<вход проверен = "проверен"
name = "Пол"
type = "радио"
value = "Мужской" />
<ввод
name = "Пол"
type = "радио"
value = "Female" /> В приведенном выше примере первый параметр - это лямбда-выражение, которое указывает свойство модели, которое необходимо связать с элементом управления переключателем.В приведенном выше примере мы создали два переключателя для свойства Gender .
Таким образом, он генерирует два элемента управления с идентификатором и именем, установленным на имя свойства Gender .
Второй параметр - это значение, которое будет отправлено на сервер при отправке формы, здесь Male будет отправлено, если выбран первый переключатель, и Female будет отправлен, если будет выбран второй переключатель.
RadioButton ()
Метод Html.RadioButton () создает элемент переключателя с указанным именем, логическими атрибутами isChecked и html.
Посетите docs.microsoft.com, чтобы узнать обо всех перегрузках метода RadioButton ().
Мужской: @ Html.RadioButton ("Пол", "Мужской")
Женский: @ Html.RadioButton ("Пол", "Женский")
Мужской:
Женский: <ввод
name = "Пол"
type = "радио"
value = "Female" /> Forms: Radio Button - HTML Tutorial
Радио-кнопки используются, когда вы хотите, чтобы посетитель мог выбрать один - и только один - вариант из набора альтернатив.Если необходимо одновременно разрешить больше параметров, вместо этого следует использовать флажки.
НАСТРОЙКИ:
Ниже приведен список допустимых настроек для переключателей:
Параметр имени указывает, к какой группе переключателей относится это поле. Когда вы выбираете одну кнопку, все остальные кнопки в той же группе не выбираются.
Если вы не можете определить, к какой группе принадлежит текущая кнопка, у вас может быть только одна группа переключателей на каждой странице.
Параметр значения определяет, что будет отправлено, если отмечено.
Параметр выравнивания определяет способ выравнивания поля.
Допустимые значения: TOP, MIDDLE, BOTTOM, RIGHT, LEFT, TEXTTOP, BASELINE, ABSMIDDLE, ABSBOTTOM.
Выравнивания объяснены в разделе изображений. Вы можете узнать о различных выравниваниях здесь.
Параметр tabindex определяет, в каком порядке должны активироваться различные поля, когда посетитель нажимает клавишу табуляции.
ПРИМЕР:
Посмотрите на этот пример HTML:
|
И результат:
элемент input (type = radio)
Специальные атрибуты
автофокус
Логическое значение, указывающее браузеру установить фокус на этот элемент управления, когда документ завершил загрузку или когда отображается диалоговое окно , в котором находится элемент управления.Если атрибут имеет значение «autofocus» или пустая строка («»), или если он просто присутствует, элемент управления должен получить фокус как можно скорее, после загрузки страницы или диалогового окна .
Пример
проверено
Логическое значение, указывающее, следует ли проверять элемент управления по умолчанию, то есть при загрузке страницы или при сбросе формы.Если атрибут принимает значение «checked» или пустую строку («»), или если он просто присутствует, элемент управления будет проверяться по умолчанию.
Пример
отключены
Логическое значение, указывающее, отключен ли элемент управления.Если атрибут принимает значение «отключен» или пустую строку («»), или если он просто присутствует, элемент управления будет отключен.
Отключенные элементы управления отображаются серым цветом (если они видны), блокируются от взаимодействия с пользователем и, что более важно, их значения (если есть) не отправляются при отправке формы .
Пример
форма
Значение атрибута id формы, с которой связан этот элемент управления.
Этот атрибут является новым в HTML 5 и помогает определять принадлежность элементов управления во вложенных или удаленных формах.
Все переключатели в группе должны принадлежать одной и той же форме или вообще не принадлежать ни одному из. Размещение переключателей в разных формах или документах нарушит их группировку.
Пример
Доход:
название
Имя элемента управления. Это имя будет отправлено браузером агенту обработки вместе с содержимым атрибута value . Оба атрибута вместе будут соответствовать паре имя-значение, которая будет использоваться для обработки данных формы.
В настоящее время значение isindex , ранее использовавшееся особым образом в некоторых браузерах и включенное в стандарт HTML , в этом атрибуте не допускается.
Чтобы набор переключателей принадлежал одной группе, все они должны иметь одинаковое значение в атрибуте name .
Пример
требуется
Логическое значение, указывающее, может ли пользователь оставить все опции в группе снятыми.Если этот атрибут имеет значение "required" или пустую строку (""), или если он просто присутствует, пользователь должен будет выбрать параметр в группе, чтобы иметь возможность отправить форму .
Если этот логический атрибут присутствует в любом из переключателей определенной группы, браузер не разрешит отправку формы, пока одна из кнопок в группе не будет проверена.
Браузер поддерживает атрибут требуется не полностью.Авторам, возможно, придется полагаться на скрипты, чтобы обеспечить кроссбраузерность этой функциональности.
Пример
тип
Значение, указывающее тип поля, которое представляет этот элемент.Есть двадцать два возможных значения (без учета регистра):
- скрытый: скрытый элемент управления, используемый для отправки информации на сервер, обычно управляемый сценариями.
- текст: элемент управления, используемый для ввода однострочного фрагмента текста.
- поиск: то же, что и текст, но для целей поиска.
- tel: контроль, используемый для предоставления телефонного номера. URL-адрес
- : текстовое поле, используемое для ввода единственного и абсолютного URL-адреса . Электронная почта
- : элемент управления, предназначенный для редактирования одного или нескольких адресов электронной почты.
- пароль: текстовое поле для редактирования паролей, где символы представлены точками. Дата
- : элемент управления для ввода определенной даты.
- месяц: элемент управления для ввода определенного месяца.
- неделя: элемент управления для ввода определенной недели.
- время: элемент управления для ввода определенного времени.
- datetime-local: элемент управления для ввода определенной местной даты и времени. Номер
- : элемент управления для ввода числа.
- диапазон: элемент управления для ввода одного или двух чисел внутри диапазона.
- цвет: элемент управления для ввода цвета. Флажок
- : элемент управления для ввода логического значения (истина / ложь). Радио
- : элемент управления, используемый для выбора одного варианта из множества.
- файл: элемент управления, используемый для загрузки файлов на сервер.
- submit: кнопка, используемая для отправки формы. Изображение
- : то же, что и submit, но с возможностью отображения в виде изображения вместо использования кнопки по умолчанию.
- сброс: кнопка, используемая для сброса элементов управления формы до значений по умолчанию. Кнопка
- : кнопка, не связанная с действием по умолчанию.
Если этот атрибут отсутствует, элемент ведет себя так, как если бы он имел значение «текст».
Пример
значение
Значение для элемента управления, которое будет отправлено агенту обработки вместе со значением атрибута name attributo, только если переключатель установлен.
Пример
HTML-флажков и радиокнопок - HTML-формы - HTML Tutorial
- Дом
- Учебное пособие по HTML
- HTML-флажки и переключатели
Флажки позволяют выбрать несколько элементов одновременно, а переключатели позволяют выбрать только один элемент за раз, но оба используют тег для создания каждого поля или кнопки.
HTML-флажки
Флажки предназначены для выбора «Да» или «Нет» в ответ на вопрос или для разрешения множественного выбора в ответ на сделанный выбор.
Результат:
Поскольку одновременно можно установить более одного флажка, имя каждого флажка должно быть уникальным, чтобы каждый из них можно было идентифицировать отдельно.Значения также должны быть уникальными, чтобы представлять ценность каждой опции.
HTML-кнопки радио
Радиокнопки предназначены для выбора одного из нескольких вариантов в ответ на один данный вариант.
У чего четыре ноги на одну голову, но только на одну ступню?
Результат:
Имя каждой группы переключателей должно быть идентичным, чтобы их можно было идентифицировать как группу.Значение каждого переключателя должно быть уникальным, чтобы выбранное значение можно было идентифицировать позже.
Подсказка
Если вы хотите, чтобы флажок или переключатель был установлен по умолчанию, вместо того, чтобы все параметры были пустыми, вы можете добавить одно слово (отмечено) в конец элемента.
Результат:
HTML Radio Button
Эта страница содержит код для создания переключателя HTML.Также дается объяснение переключателей. Не стесняйтесь копировать и вставлять код на свой собственный веб-сайт или в блог.
Вы создаете переключатель с тегом HTML . Вы добавляете type = "radio" , чтобы указать, что это переключатель. Это связано с тем, что тег не просто создает переключатели. Он также позволяет создавать элементы управления вводом текста, кнопки отправки, флажки и многое другое.
В любом случае, вот код и некоторая информация о создании радиокнопки.
Базовая радиокнопка
В этом примере используется тег для создания базовой радиокнопки. В коде мы используем type = "radio" , чтобы установить элемент управления на переключатель.
Пример:
Вы заметите, что, хотя все переключатели имеют разные значения (т.е.е. в пределах атрибута значение ) все переключатели имеют одно и то же имя (в пределах атрибута name ). Я вскоре объясню, как это работает. А пока давайте рассмотрим несколько групп переключателей.
Группы радиокнопок
Вот две группы переключателей. Еще раз обратите внимание, что переключатели в каждой группе имеют одно и то же имя. Первая группа имеет имя «предпочтительный_цвет», а вторая группа - «предпочтительный_элемент».
Пример:
Важные сведения о переключателях:
- Все переключатели в группе должны иметь одно и то же имя.То есть значение атрибута
nameдолжно быть таким же. Например, все три переключателя в группе «Предпочитаемый цвет» имеютname = «предпочтительный_цвет». - Все переключатели в группе должны иметь разные значения атрибута
value. Например, если одна радиокнопка имеет значение= "красный", ни одна из других в этой группе не должна иметь значение красного, так как это нарушит цель наличия дополнительной радиокнопки. - «Метка» для каждой радиокнопки определяется текстом рядом с радиокнопкой (а не значением
атрибута).Атрибутvalueиспользуется обработчиком формы.
Описание радиокнопок
Когда вы впервые узнаете, как создать переключатель, вам может быть немного сложно понять, как работают атрибуты name и value . Вероятно, это связано с тем, что переключатели немного отличаются от большинства элементов формы. Я объясню.
Вся цель радиокнопки - дать пользователю возможность сделать один выбор - и только один - из списка.Если вы хотите, чтобы пользователь сделал несколько вариантов выбора, вы бы не использовали переключатель - вы использовали бы флажок.
В любом случае, поскольку пользователь может сделать только один выбор из нашей группы переключателей, все переключатели в этой группе должны иметь одно и то же имя. Вот как мы группируем список - все они имеют одно и то же имя. Это сообщает обработчику формы имя группы и значение выбранного переключателя.
Например, если вы хотите, чтобы пользователи выбирали между группой цветов, вы должны создать переключатель для каждого цвета.

 Однако при перемещении содержимого я нахожу, что некоторые из них должны изменить теги, ранее указанные шаблоном. Например, у…
Однако при перемещении содержимого я нахожу, что некоторые из них должны изменить теги, ранее указанные шаблоном. Например, у… )
) COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
?>
<h4>Форма ввода данных</h4>
<form method="POST">
<select name="course" size="1">
<option value="ASP.NET">ASP.NET</option>
<option value="PHP">PHP</option>
<option value="Ruby">RUBY</option>
<option value="Python">Python</option>
</select>
<input type="submit" value="Отправить">
</form>
</body>
</html>
COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
?>
<h4>Форма ввода данных</h4>
<form method="POST">
<select name="course" size="1">
<option value="ASP.NET">ASP.NET</option>
<option value="PHP">PHP</option>
<option value="Ruby">RUBY</option>
<option value="Python">Python</option>
</select>
<input type="submit" value="Отправить">
</form>
</body>
</html>
 php" method="post">
...
содержимое формы
...
</form>
php" method="post">
...
содержимое формы
...
</form>
 php" method="post">
<input type="text" name="name">
</form>
php" method="post">
<input type="text" name="name">
</form>
 Они называются радио кнопками или переключателями:
Они называются радио кнопками или переключателями:
 Такие элементы управления называют флажками.
Такие элементы управления называют флажками.