Выравнивание слоя по центру | htmlbook.ru
Основное отличие веб-страницы от листа бумаги заключается в их размерах. Если лист имеет заданную фиксированную ширину и высоту, то по отношению к веб-сайту такого сказать нельзя. Веб-документ отображается в окне браузера и может изменять свои размеры в зависимости от настроек операционной системы, типа монитора, установленного разрешения и т.д. Использование выравнивания позволяет проигнорировать указанную особенность и располагать элемент у края окна или по его центру.
Когда речь идет об использовании слоев, то для выравнивания в нашем распоряжении имеется несколько способов — с помощью отступов, через позиционирование, а также используя атрибут align тега <div>.
Использование отступов
Если добавить отступ к слою слева с помощью свойства margin-left, то визуально слой сместится на указанное значение вправо. Зная ширину слоя, его можно сместить так, чтобы слой располагался по центру веб-страницы. Для чего от 100%, составляющих общую доступную ширину, надо отнять ширину слоя в процентах и полученное значение разделить пополам. Результат и будет значением свойства margin-left (пример 1).
Пример 1. Использование margin-left
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание</title> <style type="text/css"> #centerLayer { margin-left: 30%; /* Отступ слева */ width: 40%; /* Ширина слоя */ background: #fc0; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div> </body> </html>
Как вариант, можно не указывать ширину, а регулировать ее с помощью отступа слева и справа (пример 2).
Пример 2. Использование отступов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание</title> <style type="text/css"> #centerLayer { margin-left: 30%; /* Отступ слева */ margin-right: 30%; /* Отступ справа */ background: #fc0; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div> </body> </html>
В данном примере показано размещение слоя шириной 40% по центру. Хотя сама ширина никак напрямую не задается, она определяется значением свойств margin-left и margin-right. Они устанавливают отступ слева и справа, чтобы слой располагался по середине, их значения должны быть равны.
Следующий способ более универсален и уже не зависит от того, какие единицы измерения используются для установки ширины. Для этого требуется задать отступ слева и справа для слоя равным auto через стилевые свойства margin-left и margin-right или универсальное свойство margin (пример 3).
Пример 3. Применение значения auto
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание</title> <style type="text/css"> #centerLayer { width: 400px; /* Ширина слоя в пикселах */ margin: 0 auto; /* Отступ слева и справа */ background: #fc0; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ text-align: left; /* Выравнивание содержимого слоя по левому краю */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div> </body> </html>
В данном примере ширина слоя устанавливается 400 пикселов и выравнивается по центру с помощью значения 0 auto свойства margin. Первый аргумент устанавливает нулевой отступ одновременно сверху и снизу от слоя, а второй аргумент выравнивает слой по центру горизонтали окна браузера.
Атрибут align тега <div>
Еще один способ размещения по центру вообще не требует использования никаких стилей и связан с атрибутом align тега <div>. Указывая значение center, заставляем содержимое слоя выравниваться по его центру. Поэтому необходимо создать два слоя, один из которых будет служить контейнером для другого, как показано в примере 4.
Пример 4. Атрибут align
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание</title> <style type="text/css"> #centerLayer { width: 400px; /* Ширина слоя в пикселах */ background: #fc0; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ text-align: left; /* Выравнивание по левому краю */ } </style> </head> <body> <div align="center"> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div> </div> </body> </html>
Опять же, как и в случае использования свойства text-align, размещаться по центру будет и текст внутри слоя. Поэтому следует насильно задать ему необходимое выравнивание через стили. Ширину слоя-контейнера задавать не требуется, она будет вычисляться автоматически и занимать все доступное пространство веб-страницы.
Абсолютное позиционирование слоя
При абсолютном позиционировании координаты слоя вычисляются относительно левого верхнего угла окна родительского элемента или браузера, если родителя нет. Слой, заданный с абсолютным позиционированием, может располагаться под основным текстом или, наоборот, поверх него. Положение определяется с помощью стилевого свойства z-index и позволяет гибко управлять положением слоя по условной z-оси. Таким способом удобно выводить на веб-странице различные подсказки, всплывающие окна, рекламу или плавающие меню.
Вначале следует указать ширину и высоту слоя с помощью width и height. Размеры можно задавать в пикселах, процентах или других единицах. Ширину, например, можно определить в процентах, а высоту в пикселах. Из-за этой особенности предлагаемый метод размещения по центру является наиболее универсальным.
Следующий шаг — задаем абсолютное позиционирование слоя через position: absolute. Положение слоя следует определить как 50% по горизонтали и вертикали с помощью свойств left и top. Эти значения остаются неизменными, независимо от используемых единиц измерения.
Так как координаты слоя определяются от его левого верхнего угла, для точного выравнивания следует добавить свойства margin-left и margin-top с отрицательными значениями. Их величина должна быть равна половине ширины слоя (для margin-left) и высоты (для margin-top).
Чтобы высота слоя не менялась из-за его контента, включен overflow: auto, он добавляет полосы прокрутки, если в них возникнет нужда, высота при этом остается неизменной (пример 5).
Пример 5. Ширина слоя в пикселах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание</title> <style type="text/css"> #centerLayer { position: absolute; /* Абсолютное позиционирование */ width: 400px; /* Ширина слоя в пикселах */ height: 300px; /* Высота слоя в пикселах */ left: 50%; /* Положение слоя от левого края */ top: 50%; /* Положение слоя от верхнего края */ margin-left: -211px; /* Отступ слева, включает padding и border */ margin-top: -150px; /* Отступ сверху */ background: #fc0; /* Цвет фона */ border: solid 1px black; /* Параметры рамки вокруг */ padding: 10px; /* Поля вокруг текста */ overflow: auto; /* Добавление полосы прокрутки */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div> </body> </html>
В случае использования процентной записи стиль меняется незначительно, надо так же поделить ширину и высоту пополам и добавить полученные значения в качестве аргументов к свойствам margin-left и margin-top (пример 6). При этом надо учитывать, что видимая ширина элемента складывается из значений width, padding и border.
Пример 6. Ширина слоя в процентах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание</title> <style type="text/css"> #centerLayer { position: absolute; /* Абсолютное позиционирование */ width: 40%; /* Ширина слоя в процентах */ height: 30%; /* Высота слоя в процентах */ left: 50%; /* Положение слоя от левого края */ top: 50%; /* Положение слоя от верхнего края */ margin-left: -20%; /* Отступ слева */ margin-top: -15%; /* Отступ сверху */ background: #fc0; /* Цвет фона */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div> </body> </html>
Ширина и высота слоя напрямую связана с отступами слева и сверху, если требуется установить значение одного из параметров в процентах, соответственно, поменяется и запись другого параметра. Как показано в данном примере, ширина слоя установлена в 40%, следовательно, и для свойства margin-left также надо применить проценты, в данном случае, 20%.
Указанная особенность позволяет применять любые единицы измерения, а не ограничиваться только одной формой записи, что делает код подходящим практически для всех случаев.
htmlbook.ru
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <center> выравнивает содержимое контейнера по центру относительно родительского элемента.
Синтаксис
<center>Текст</center>Атрибуты
Нет.
Аналог CSS
text-align
Закрывающий тег
Обязателен.
Валидация
Использование этого тега осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Тег CENTER</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<center>
<p>Разум — это Будда, а прекращение умозрительного мышления — это путь.
Перестав мыслить понятиями и размышлять о путях существования и небытия,
о душе и плоти, о пассивном и активном и о других подобных вещах,
начинаешь осознавать, что разум — это Будда,
что Будда — это сущность разума,
и что разум подобен бесконечности.</p>
</center>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Текст, выровненный по центру веб-страницы
htmlbook.ru
выравнивание текста по горизонтали — учебник CSS
В таких программах, как, например, Microsoft Word вы наверняка встречали инструменты выравнивания текста по горизонтали. Выровнять текст можно по левому или по правому краю, по центру или по ширине. То же самое есть и в CSS – выравнивание текста производится с помощью свойства text-align и соответствующих значений, которые показаны в таблице:
| Как необходимо выровнять текст? | Подходящее значение |
|---|---|
| По левому краю | left |
| По правому краю | right |
| По центру страницы/блока | center |
| По ширине страницы/блока | justify |
| Выравнивание текста по тому краю, с которого он начинается (то есть текст, идущий слева направо, выравнивается по левому краю) | start |
| Выравнивание текста по противоположному краю (то есть текст, идущий слева направо, выравнивается по правому краю) | end |
Пример записи стиля:
p {
text-align: left;
}
Рекомендации по использованию стилей
- Значения left, right и center
- Текст, выровненный по левой стороне, практически всегда хорошо выглядит на веб-страницах и удобно читается. Выравнивание по правому краю в европейских языках, как правило, используется редко, однако совсем бесполезным его назвать нельзя: такой стиль пригодится для красивого оформления подписей к фото или цитатам, выравнивания содержимого ячеек таблиц или небольших фрагментов текста. Для этих же целей часто используется значение
center. - Значение justify
- Выравнивание текста в CSS по ширине (
justify) можно применять для печатных версий страниц, но не рекомендуется увлекаться этим стилем на веб-страницах, созданных для просмотра на мониторе. Почему? На первый взгляд – выровненный по ширине текст выглядит красиво и ровно, как колонка в газете. Но чтобы так растянуть текст, браузеру приходится добавлять дополнительное пространство между словами, вследствие чего в тексте могут образовываться некрасивые зазоры, затрудняющие чтение. В программах, предназначенных для подготовки данных к печати, происходит намного более тонкая настройка интервалов в тексте, а также нередко используется перенос слов, чего нет во многих браузерах. Поэтому необходимо проверять, как выглядит на веб-страницах текст, выровненный по ширине, и в первую очередь задавать себе вопрос: удобен ли он для чтения? Особенно это касается узких блоков текста (в т. ч. мобильных версий страниц). - Значения start и end
- Значения
startиendдля свойстваtext-alignвнедрены в CSS3 и работают практически так же, какleftиright, но есть разница. Применив значениеstartк тексту, который идет слева направо (LTR – left-to-right), выравнивание будет по левому краю (соответственно, для текста, идущего справа налево (RTL – right-to-left), выравнивание будет по правому краю). Логично, что значениеendработает противоположным образом (то есть выравнивает по правому краю LTR-текст и по левому краю – RTL-текст). Эти два значения не поддерживаются некоторыми браузерами, включая Internet Explorer, поэтому, если нет острой необходимости в их применении, рекомендуем использовать значенияleftиright.
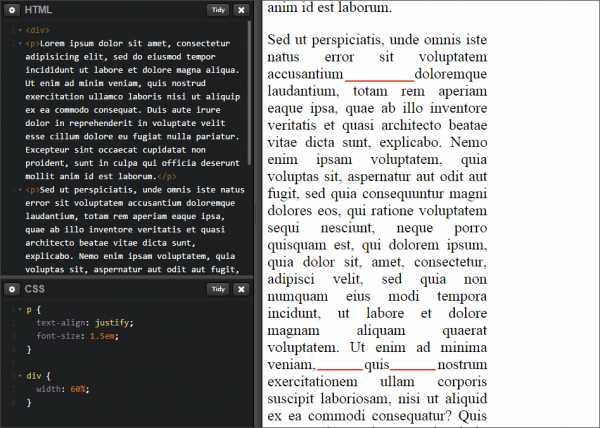
На скриншотах показаны примеры использования различных значений для свойства CSS text-align:
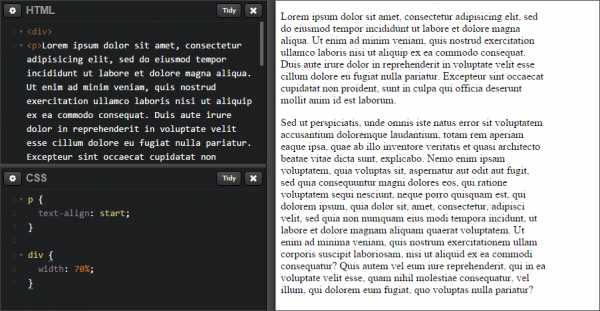
 Скриншот 1: выравнивание LTR-текста по левому краю при помощи значения start. Аналогичного вида можно добиться при помощи значения left.
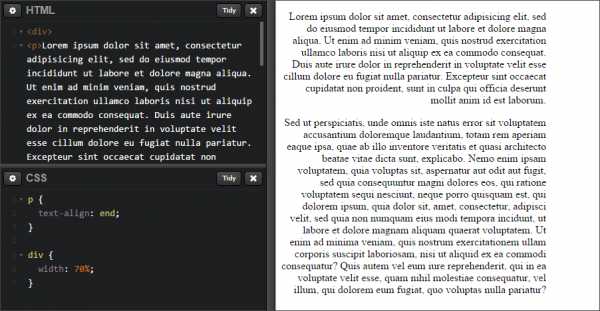
Скриншот 1: выравнивание LTR-текста по левому краю при помощи значения start. Аналогичного вида можно добиться при помощи значения left. Скриншот 2: выравнивание LTR-текста по правому краю при помощи значения end. Аналогичного вида можно добиться с помощью значения right.
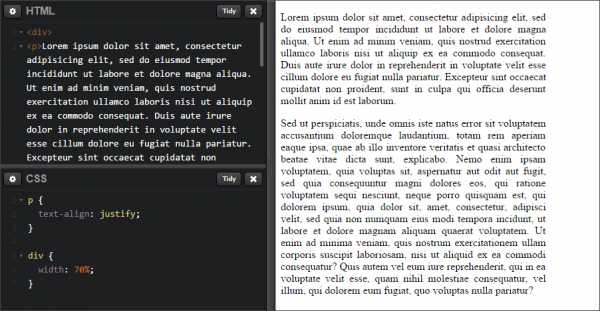
Скриншот 2: выравнивание LTR-текста по правому краю при помощи значения end. Аналогичного вида можно добиться с помощью значения right. Скриншот 3: выравнивание текста по ширине. При мелком шрифте и большой ширине страницы/блока такой вариант выравнивания текста на веб-странице смотрится приемлемо.
Скриншот 3: выравнивание текста по ширине. При мелком шрифте и большой ширине страницы/блока такой вариант выравнивания текста на веб-странице смотрится приемлемо. Скриншот 4: увеличен размер шрифта и уменьшена ширина блока по сравнению с предыдущим примером. Как видим, появились некрасивые зазоры в тексте (подчеркнуты красной линией).
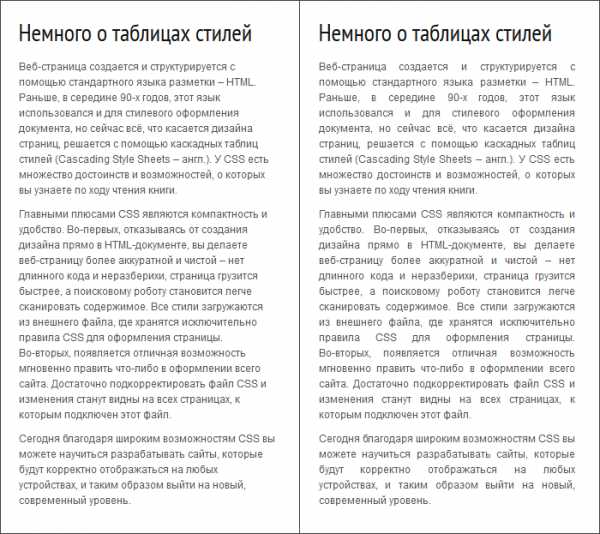
Скриншот 4: увеличен размер шрифта и уменьшена ширина блока по сравнению с предыдущим примером. Как видим, появились некрасивые зазоры в тексте (подчеркнуты красной линией). Скриншот 5: два способа выравнивания текста на примере mobile-версии нашего учебника (слева – text-align: left, справа – text-align: justify). Попробуйте прочитать текст в обеих колонках и определить, какой вариант более комфортен для чтения.
Скриншот 5: два способа выравнивания текста на примере mobile-версии нашего учебника (слева – text-align: left, справа – text-align: justify). Попробуйте прочитать текст в обеих колонках и определить, какой вариант более комфортен для чтения.Далее в учебнике: стиль для списков: свойство CSS list-style и его производные.
idg.net.ua
Как выровнять div по центру в HTML — Примеры
Ранее были показаны способы вертикального выравнивания, теперь остановимся на горизонтальном.text-align: center;
Свойство CSS text-align выравнивает содержимое тега и принимает значения
| text-align: center; по центру | text-align: justify; — по ширине, когда браузер добавляет пробелы между словами, чтобы не было отступов с краёв. text-align: justify; — по ширине выравнивается последняя или единственная строка |
| text-align: left; по левому краю | text-align: right; по правому краю |
Если указать text-align: center для встроенного элемента [занимаемого только ширину содержимого], то ничего не произойдёт, поскольку тег не может себя двигать:
<span>текст</span>текст
Если для блочного [занимаемого всю доступную ширину], то содержимое элемента переместиться в центр
<div>текст</div>
текст
В качестве содержимого может выступать и другой тег.
<div> <span>встроенный элемент <br /> в две строки</span> </div>
встроенный элемент
в две строки
Помог при выравнивании модального окна на CSS:
<div> <div>обтекаемый <br /> блочный элемент</div> </div>
обтекаемый
блочный элемент
А вот блочный тег как и при display: table никак не хочет становиться по середине, перемещается лишь его текст
<div> <div>блочный элемент <br /> фиксированной ширины</div> </div>
блочный элемент
фиксированной ширины
margin: 0 auto;
Свойство margin решает проблему
<div> <div>блочный элемент <br /> определённой ширины</div> </div>
блочный элемент
определённой ширины
Чтобы выровнять картинку по центру, нужно прописать, что она стала блочной без указания её width
<img src="URL_изо"/>
width можно не рассчитывать и при display: table
<div> <div>блочная <br /> таблица</div> </div>
блочная
таблица
float
float не имеет значения center
float: left;
обтекание слева
float: right;
обтекание справа
Для старых браузеров, чтобы выравнять блок, не имеющий фиксированной ширины, можно воспользоваться методом, описанным тут [Студия Артемия Лебедева] http://nocode.in/aligning-text-smartly-in-css/
shpargalkablog.ru
Расположение текста в html — Seoblog
Как выровнять в html текст по центру?
В HTML есть два варианта, которые не предполагают использование CSS.
- 1.Тег <center>
Очень простой в использовании тег, который выравнивает по центру все строчные элементы, которые в нём находятся, а именно:- текст,
- картинки,
- ссылки,
- а также теги <span>, <strong>, <b>, <gt;, <gt;, <input><select> и некоторые другие.
- 2.Использование HTML атрибута align cо значением center.
Этот атрибут нам нужно дописать внутри блочного тега, в котором находится текст, который нам нужно выровнять по центру.
Это может быть тег <div>, <p>, <h2> <h3>… <h6> <blockquote> <form> <section> и некоторые другие.
Так же атрибут align имеет и другие значения:
- align=’»left’ — выравнивание текста по левому краю
- align=’right’ – выравнивание по правому краю
- align=’justify’ – выравнивание текста по ширине
Как выровнять текст по центру при помощи CSS?
Лично я считаю, что использовать теги и атрибуты HTML для выравнивания текста по центру – это не самое правильное решение. Если вам нужно выровнять текст только в одном-двух местах и неохота лезть в CSS, то можно обойтись возможностями HTML, но для выравнивания по центру в нескольких местах на странице лучше использовать CSS.
Для этого у нас есть специальное свойство text-align, которое так же имеет несколько значений:
- text-align: center; — для выравнивания по центру
- text-align: left; — по левой стороне
- text-align: right; — по правой стороне
- text-align: justify; — по ширине блока или страницы.
Для того чтобы его применить к нашему тексту можно воспользоваться одним из предложенных вариантов:
- 1.Присвоить тегу блока (заголовка, формы, абзаца или другому блочному элементу) CSS класс:
А затем в CSS файле вашего сайта пишем:
Вместо block-text может быть любое другое название класса.
Если вам нужно сделать выравнивание текста по центру сразу для всех абзацев или заголовков на сайте, то не обязательно для каждого писать это CSS свойство. Достаточно задать или определить класс или идентификатор блока, внутри которого находятся эти абзацы или заголовки, а дальше в CSS файле добавить такую запись:
В этом случае выравнивание текста по центру применится для всех тегов
, которые находятся внутри тега с классом block:
Для выравнивания заголовков внутри блока с классом block запись будет немного другая:
- 2.Можно дописать нужные CSS свойства в самом теге при помощи атрибута style:
Этот способ, так же как и атрибут align или тег center, удобен только в тех случаях, когда выравнивание нужно сделать в одном или нескольких местах. Для массового выравнивания текста я его не рекомендую использовать.
На этом у меня всё! Спасибо что посетили мой сайт! Буду очень рада видеть ваши комментарии! Успехов вам и процветания!
С уважением Юлия Гусарь
impuls-web.ru
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS. Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML <head></head>.
Следующий код создает CSS-класс «tab», который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел <head>, можно выполнить его в любом месте, добавляя его в теги абзаца (<p>), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML, добавьте следующую строчку между тегами <head> и создайте ссылку на файл. Мы назвали его «basic.css«:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега <style> и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый <p>, показанный выше.
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять отступ слева на отступ справа, измените свойство margin-left на margin-right.
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код. Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги <p> не смещены.
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка: можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка: Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод HTML отступа текста — с помощью <blockquote>, как показано ниже.
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Перевод статьи “How do I indent or tab text on my web page or in HTML?” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 { height: 10em; position: relative } div.container4 p { margin: 0; background: yellow; position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50%, -50%) }Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
div.container6 { height: 10em; display: flex; align-items: center; justify-content: center } div.container6 p { margin: 0 }т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
www.w3.org
Html и его детища <center> и align
Данный способ почти не используется, так как его вытеснили инструменты каскадных стилевых таблиц. Однако знание, что такой тег существует, вам не помешает.
Что касается валидации (данный термин подробно описан в статье «Как проверить html код на ошибки»), то в самой спецификации html осуждается использование <center>, так как для валидности необходимо использовать переходной <!DOCTYPE>.
Такой тип <!DOCTYPE> пропускает запрещенные элементы.
Теперь перейдем к атрибуту align. Он задает горизонтальное выравнивание объектов на страницах сайтов и вписывается после объявления тега. Обычно с его помощью контент можно выровнять по левому краю (left), по правому краю (right), по центру (center) и по ширине текста (justify).
Ниже я приведу пример, в котором картинку и абзац расположу по центру.
Заметьте, что для картинки разбираемый нами атрибут имеет несколько другие значения.
В примере я использовал align=»middle». Благодаря этому изображение выровнялось так, что предложение расположилось четко посредине картинки.
Инструменты центрирования в css
Css-свойствами, предназначенными для выравнивания блоков, текстового и графического контента, пользуются намного чаще. Это связанно в первую очередь с удобством и гибкостью реализации стилей.
Итак, начнем с первого свойства центрирования текста — это text- align.
Оно функционирует так же, как и align в html разметке. Среди ключевых слов можно выбрать одно из общего списка или унаследовать характеристики предка (inherit).
Хочу отметить, что в css3 можно установить еще 2 параметра: start – в зависимости от правил написания текста (справа налево или наоборот) устанавливает выравнивание слева или справа (аналогично работе left или right) и end – противоположен start (при написании текста слева направо действует как right, при написании справа налево – left).
Расскажу о небольшой фишке. При выборе значения justify последняя строка может некрасиво болтаться снизу. Для того чтобы ее, например, расположить по центру, можно воспользоваться свойством text-align-last.
Для выравнивания содержимого сайта или ячеек таблиц по вертикали используется свойство vertical-align. Ниже я описал основные ключевые слова элемента.
| Ключевое слово | Предназначение |
| baseline | Указывает выравнивание по линии предка, которая называется базовой. Если такой линии у объекта-предка не имеется, то выравнивание происходит по нижнему border-у. |
| middle | Середина видоизменяемого объекта выравнивается по базовой линии, к которой добавляется пол высоты элемента-родителя. |
| bottom | Нижняя часть выбранного контента подстраивается под основание объекта, находящегося ниже всех. |
| top | Аналогично bottom, только с верхней частью объекта. |
| super | Делает символ надстрочным. |
| sub | Делает элемент подстрочным. |
romanchueshov.ru
Способ 1 — прямая работа c HTML
На самом деле все достаточно просто. Смотрите пример ниже.
<p align=”center”>Выравнивание абзаца по центру.</p>
Если требуется сдвинуть текстовые фрагменты иным образом, то вместо параметра «center» прописываем следующие значения:
- justify – выравнивание текста по ширине страницы;
- right – по правому краю;
- left — по левому.
По аналогии можно сдвинуть контент, который находится в заголовках (h2, h3), контейнере (div).
Способ 2 и 3 — использование стилей
Конструкцию представленную выше можно слегка трансформировать. Эффект будет таким же. Для этого нужно прописать представленный ниже код.
<p style=”text-align:center;”>Текстовый блок.</p>
В таком виде код прописывается непосредственно в HTML для выравнивания текстового контента по центру.
Есть еще альтернативный вариант добиться результата. Нужно будет проделать пару действий.
Шаг 1. В основном коде написать <p class=”rovno”>Текстовый материал.</p>
Шаг 2. В подключаемом файле CSS вписать следующий код:
.rovno {text-align:center;}
Отмечу, что слово «rovno» это все лишь название класса, который можно назвать и по-другому. Это остается на усмотрение программиста.
По аналогии в HTML можно запросто сделать текст по центру, ширине, а также выровнять по правому или левому краю страницы. Как видите, есть далеко не один вариант достичь цели.
Рекомендации для успешных вебмастеров
Всего несколько вопросов:
- Делаете информационный некомерческий проект?
- Хотите, чтобы сайт хорошо продвигался в поисковых системах?
- Желаете получать доход в сети?
Если все ответы положительные, то просто посмотрите на анонс моего курса о комплексном подходе к развитию сайта. Информация окажется особенно полезной, если он работает на CMS WordPress.
Хотелось бы подметить, что собственные сайты — это лишь один из множества вариантов сформировать пассивный или активный доход на просторах интернета. Мой блог как раз посвящен финансовым возможностям в сети.
Работали когда-нибудь в сфере арбитража трафика, копирайтинга и других направлений деятельности, которые приносят основной или дополнительный доход при удаленном сотрудничестве? Об этом и многом другом вы можете узнать прямо сейчас на страницах моего блога.
Впереди опубликую еще не мало реально полезной информации. Оставайтесь на связи. При желании можете подписаться на обновления Workip на e-mail. Форма подписки расположена ниже.
workip.ru
Выравнивание по краям HTML
По краям текст можно выровнять как при помощи тега p, так и при помощи тега div. Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Например:
<p align="right">Конструктор сайтов "Нубекс"</p> <div align="left">Конструктор сайтов "Нубекс"</div>Здесь первое предложение выравнивается по правому краю при помощи тега p, второе – по левому краю при помощи тега div.
Выравнивание по ширине HTML
По ширине текст также может быть выравнен при помощи тегов p и div:
<p align="justify">Конструктор сайтов "Нубекс"</p> <div align=" justify ">Конструктор сайтов "Нубекс"</div>HTML выравнивание по центру
Выравнивание по центру с помощью HTML, как вы уже догадались, можно осуществить всеми тремя вышеуказанными способами:
<p align="center">Конструктор сайтов "Нубекс"</p> <div align=" center ">Конструктор сайтов "Нубекс"</div> <center>Конструктор сайтов "Нубекс"</center>Выравнивание CSS
Конечно, более «красиво» делать выравнивание с помощью CSS. Рассмотрим способ выравнивания текста при помощи CSS:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание текста с помощью CSS</title> <style> .right { text-align: right; } </style> </head> <body> <div>Конструктор сайтов "Нубекс"</div> </body> </html>Здесь происходит выравнивание текста по правому краю при помощи атрибута CSS text-align.
nubex.ru
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align, который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align, как показано в табл. 2.
| Код HTML | Описание |
|---|---|
| <p>Текст</p> | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. |
| <p align=»center»>Текст</p> | Выравнивание по центру. |
| <p align=»left»>Текст</p> | Выравнивание по левому краю. |
| <p align=»right»>Текст</p> | Выравнивание по правому краю. |
| <p align=»justify»>Текст</p> | Выравнивание по ширине. |
| <nobr>Текст</nobr> | Отключает автоматический перенос строк, даже если текст шире окна браузера. |
| Текст<wbr> | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег <nobr>. |
| <div align=»center»>Текст</div> | Выравнивание по центру. |
| <div align=»left»>Текст</div> | Выравнивание по левому краю. |
| <div align=»right»>Текст</div> | Выравнивание по правому краю. |
| <div align=»justify»>Текст</div> | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег <p>) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div>.
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде <h2>. В примере 1 показано, как в подобном случае устанавливать выравнивание.
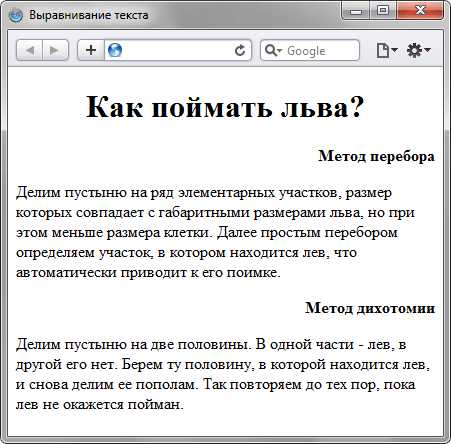
Пример 1. Выравнивание текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание текста</title> </head> <body> <h2 align="center">Как поймать льва?</h2> <p align="right"><strong>Метод перебора</strong></p> <p>Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки. Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.</p> <p align="right"><strong>Метод дихотомии</strong></p> <p>Делим пустыню на две половины. В одной части - лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p> </body> </html>Результат примера показан на рис. 1.

Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
htmlbook.ru
seoblog.life
