Расстояние между строчками css: как сделать новичку
Доброго времени суток, мои дорогие любители веб-тематики. Сегодня я хочу поделиться с вами полезными и достаточно простыми знаниями, которые в будущем помогут с оформлением текстового контента вашего сайта. Я расскажу, как задавать расстояние между строчками css-средствами.
При чем мы разберем с вами свойства, которые помогут форматировать не только интервалы между строками текста, а еще и расстояние между ячейками таблиц. А теперь давайте приступим к самому интересному!
Поднимем руки над клавиатурой и да раздвинем строки!
На всякий случай начну главу с пояснения «что такое межстрочный интервал».
Расстояние между строками в параграфе называется межстрочным интервалом. Также иногда используют и современный термин – интерлиньяж.
Для форматирования данного параметра каскадными стилевыми таблицами нужно знать всего лишь одно свойство – line-height.
В обычных ситуациях значение line-height устанавливается в браузере автоматически в зависимости от выбранного шрифта, типа начертания и размера символов. Однако если появилась необходимость увеличить или уменьшить интервалы в тексте, то это можно сделать исключительно через описываемый инструмент.
line-height предусматривает два встроенных ключевых слова:
- normal – вычисление расстояния между строками абзацев происходит автоматически;
- inherit – наследуется форматирование объекта-родителя.
Помимо этого, можно самим устанавливать размер отступов. В свойстве поддерживаются любые существующие в css единицы измерений. Таким образом, вы можете указать интервал в процентах, пунктах, пикселах, em-ах и других.
Однако обычно указывается просто тип отступа в виде цифры. Например, line-height: 1.5; оповещает браузер, что в контенте выбран полуторный межстрочный интервал.
Думаю, особо любопытные задались вопросом: «Как же работает такой механизм?». Ответ очень прост: при помощи умножения. Интерлиньяж устанавливается, начиная от базовой линии. Если значение свойства указывается цифрой, то она распознается как множитель, на который и идет умножение базового значения.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример 1</title>
<style>
h2 {
line-height: 95%;
border-bottom: 3px double #000;
border-top: 1px solid #000;
padding: 15px;
}
ol {
line-height: 2.5;
}
body {
background: #EEE8AA;
}
</style>
</head>
<body>
<h2>Позитивные аспекты глобализации</h2>
<p>
<ol>
<li>Усиление и стимулирование свободной конкуренции для активного развития технологий;</li>
<li>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</li>
<li>Повышение уровня жизни человечества.</li>
</ol>
</p>
</body>
</html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пример 1</title> <style> h2 { line-height: 95%; border-bottom: 3px double #000; border-top: 1px solid #000; padding: 15px; } ol { line-height: 2.5; } body { background: #EEE8AA; } </style> </head> <body> <h2>Позитивные аспекты глобализации</h2> <p> <ol> <li>Усиление и стимулирование свободной конкуренции для активного развития технологий;</li> <li>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</li> <li>Повышение уровня жизни человечества.</li> </ol> </p> </body> </html>
А теперь пришло время таблиц!
Для таблиц также можно использовать свойство css line- height. Оно задаст интервал в ячейках между строками текста. Однако в некоторых случаях нужно двигать именно ячейки, а не контент.
Для реализации такого приема существует свойство border-spacing. Этот элемент работает только в том случае, если в другом табличном свойстве border-collapse указано раздельное отображение ячеек таблицы (border-collapse: separate), т.е. двойная линия не убирается.
Почему так происходит? border-spacing устанавливает расстояние от контента до границ элемента таблицы. По умолчанию рамка задается для каждого элемента своя. Если же используется свойство border-collapse: collapse, то происходит следующее: браузер анализирует табличное представление и удаляет двойные линии.
При этом между строками и столбцами остается одна линия, которая преобразовывается в общую границу сразу для нескольких элементов таблицы.
У свойства border-spacing нет ключевых слов, поэтому значения указываются в виде единиц измерения. Можно установить как одно значение, так и два. Во втором случае первый параметр определит интервал по горизонтали, второй – по вертикали.
Перейдем к практике. Информацию из предыдущего примера занесем в таблицу.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример 2</title>
<style>
h2 {
line-height: 95%;
border-bottom: 3px double #000;
border-top: 1px solid #000;
padding: 15px;
}
body {
background: #EEE8AA;
}
table {
width: 100%;
border: 4px solid #3B1500;
border-spacing: 8px;
line-height: 5;
}
#left {
font-weight: 900;
font-size: 19px;
}
td {
text-align:center;
border: 2px solid #3B1500;
line-height:4.5;
}
</style>
</head>
<body>
<table>
<h2>Глобализация</h2>
<tr>
<td rowspan="3">Позитивные аспекты глобализации</td><td>Усиление и стимулирование свободной конкуренции для активного развития технологий;</td>
</tr>
<tr>
<td>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</td>
</tr>
<tr>
<td>Повышение уровня жизни человечества.</td>
</tr>
</table>
</body>
</html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пример 2</title> <style> h2 { line-height: 95%; border-bottom: 3px double #000; border-top: 1px solid #000; padding: 15px; } body { background: #EEE8AA; } table { width: 100%; border: 4px solid #3B1500; border-spacing: 8px; line-height: 5; } #left { font-weight: 900; font-size: 19px; } td { text-align:center; border: 2px solid #3B1500; line-height:4.5; } </style> </head> <body> <table> <h2>Глобализация</h2> <tr> <td rowspan=»3″>Позитивные аспекты глобализации</td><td>Усиление и стимулирование свободной конкуренции для активного развития технологий;</td> </tr> <tr> <td>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</td> </tr> <tr> <td>Повышение уровня жизни человечества.</td> </tr> </table> </body> </html>
На этой ноте я закончу. Не забывайте подписываться на мои обновления и обязательно приглашайте знакомых и коллег в наш дружный коллектив блога. Пока-пока!
С уважением, Роман Чуешов
Загрузка…
Прочитано: 145 раз
Как задать расстояние между строк CSS?
Не редко, при заполнении сайта, мы сталкиваемся с необходимостью подгонки текстового содержимого под размеры блока. И в ситуациях, когда уже нельзя увеличить размер шрифта мы можем попробовать изменить расстояние между строк в CSS.
Навигация по статье:
Так же, данная возможность может быть очень полезна при адаптации сайта под мобильные устройства. Так как не редко бывают случаи, когда при уменьшении ширины экрана, заголовки перестраиваются в несколько строк, и слова как бы склеиваются друг с другом. Эту проблему мы с легкостью сможем решить, задав для заголовка расстояние между строк CSS.
Изменить расстояние между строк CSS мы можем при помощи трех свойств: line-height, margin и padding. Давайте рассмотрим подробнее каждый из этих способов.
Как задать расстояние между строк CSS с помощью line-height?
Итак, наиболее удобным свойством для задания расстояние между строк в CSS является свойство line-height, которое задает межстрочный интервал (как Microsoft Word) относительно размера шрифта.
- множителя
- в пикселях (px)
- пунктах (pt)
- относительных единицах (em)
- процентах(%)
- дюймах (in) и др
Кроме этого, значение line-height может наследоваться от родительского блока (inherit) и вычисляться автоматически (normal).
На мой взгляд, наиболее удобной единицей является множитель.
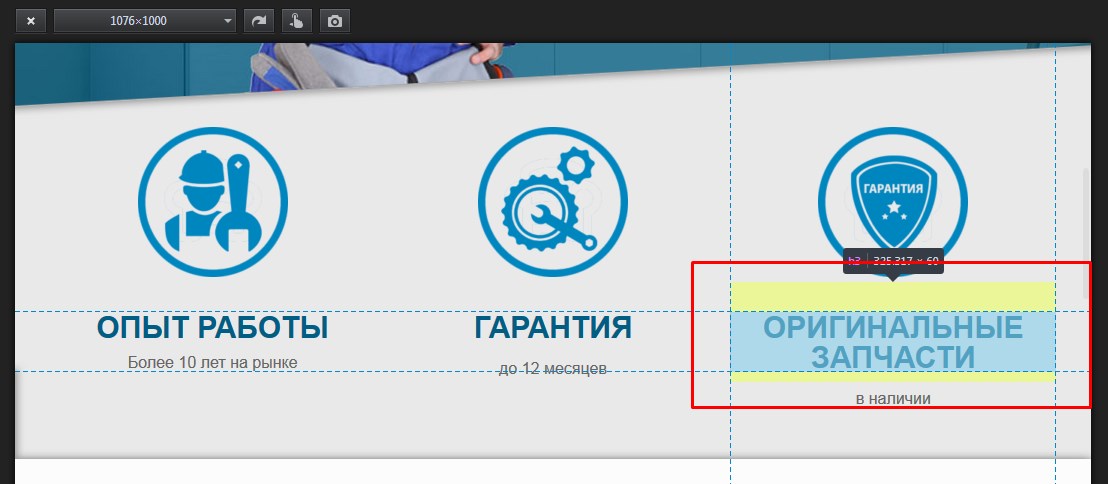
Вот наглядный пример использования изменения расстояние между строк CSS с помощью line-height:

При уменьшении ширины экрана слова подписи одной из иконок перестроились друг под друга. И так как line-height не был задан, слова просто склеились друг с другом.
Допишем для этого заголовка свойство line-height равное 1:
#row-ico h4{ line-height:1; }
#row-ico h4{ line-height:1; } |
Вот что в результате получается:

Как видите, расстояние между словами увеличилось за счет появления отступов сверху и снизу слов.
Как задать расстояние между строк CSS с помощью margin и padding?
Так же, кроме line-height для регулирования отступа вы можете использовать свойства margin и padding, изменяя в свою очередь внешний и внутренний интервал абзаца или заголовка.
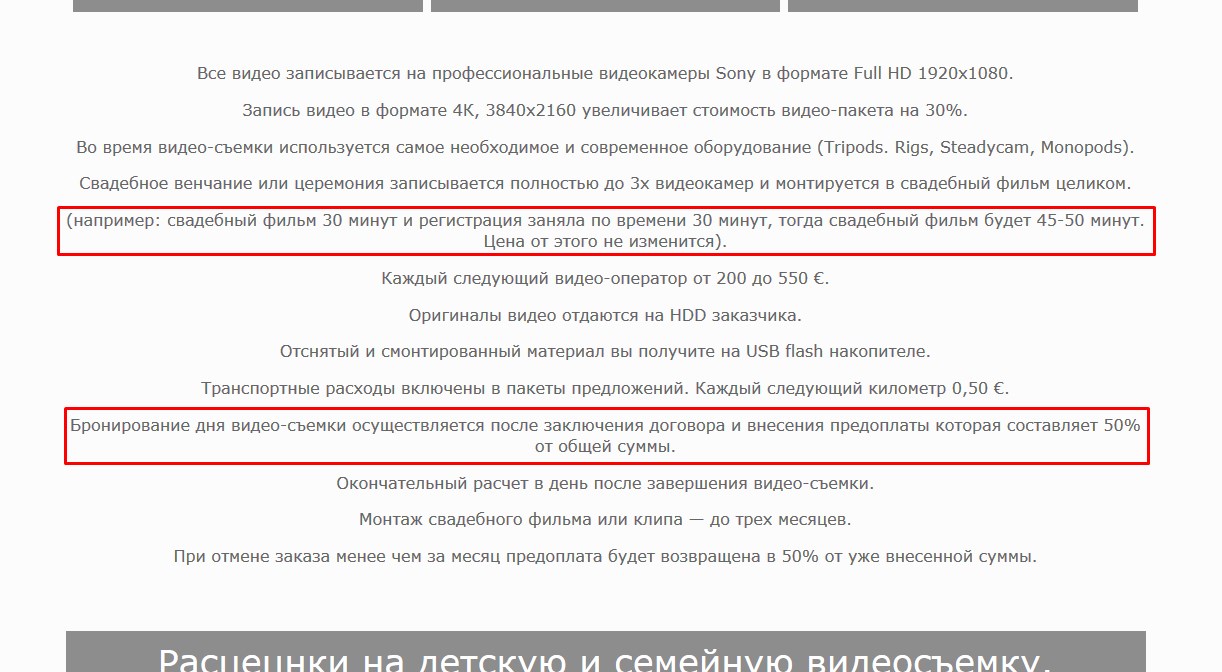
Вот наглядный пример:
Для данного фрагмента текста зададим нижний margin равный 15px:
#price-text-row p{ margin-bottom:15px; }
#price-text-row p{ margin-bottom:15px; } |
Вот что у нас получится:

Как видите, расстояние между строками увеличилось, но есть отдельные предложения, между которыми расстояние меньше. Это произошло потому, что данные две строки находятся в одном теге <p>, то есть являются одним неразрывным абзацем, а мы задаем нижний отступ для всего абзаца. Так же, при изменении ширины экрана, то есть, при просмотре страницы на мобильных устройствах, другие предложения тоже будут перестраиваться и у них так же будет меньший интервал, чем мы задали отступом.
Точно такой же результат мы получили бы, если бы использовали свойство padding-bottom.
В результате, после рассмотрения приведенных примеров можно сделать вывод, что в случае, если вам важна аккуратность и симметрия текста, то наиболее подходящим инструментом для задания расстояния между строк CSS является свойство line-height.
Так же вы можете использовать задания расстояния между строк при помощи CSS-свойств margin-bottom и padding-bottom, но этот способ больше подходит для задания расстояний между абзацев, ссылок или пунктов списков.
Надеюсь, моя статья поможет вам разобраться с вариантами расстановки интервалов между строками в тексте и будет для вас полезна в вашей дальнейшей работе по созданию сайтов.
Если вам понравилась моя статья, пожалуйста, не забудьте поделиться ею в соцсетях и оставить комментарий, и если вам интересно читать мои статьи, обязательно подпишитесь на мою рассылку.
А на сегодня у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
Настройки в CSS: расстояние между строками
В CSS расстояние между строками задать очень просто. Для этого есть специальное свойство. Но, разумеется, есть и много других параметров, которые универсальны, и их можно применить к тексту.
Если никаких настроек не делать, то выставляются значения по умолчанию. При желании вы можете изменить это расстояние. Значение может быть как в процентном соотношении, так и в пикселях.
Высота строк
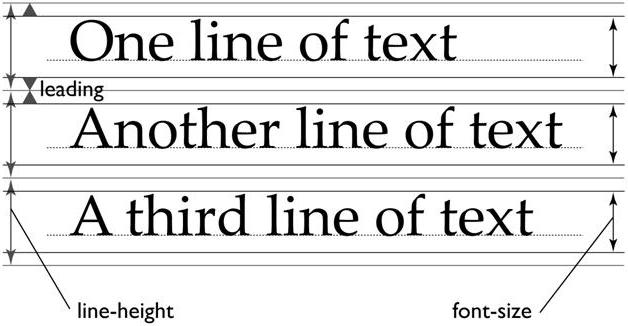
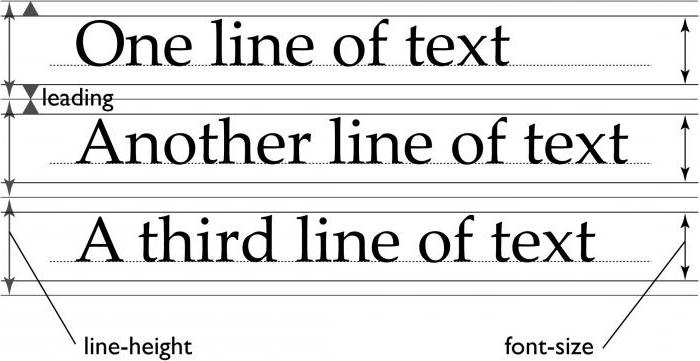
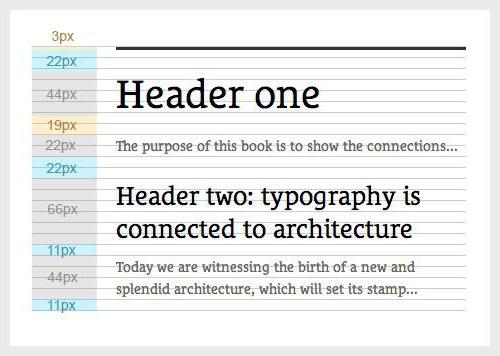
В CSS расстояние между строками можно продемонстрировать следующим рисунком.

На изображении выше указаны параметры с соответствующими расстояниями. Текст располагается в пространстве font-size. Обратите внимание, что линия текста начинается не на основании, а немного выше. Пространство ниже предусмотрено для букв, у которых есть элементы снизу (g, у и так далее).
Обратите внимание, что пространство между блоками font-size называется leading. В HTML и CSS это свойство никак не фигурирует, но оно есть в других графических и текстовых редакторах. Например, в Adobe Photoshop.

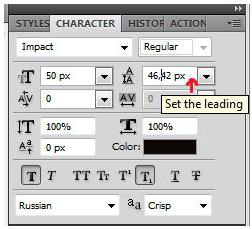
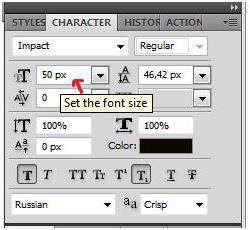
На рисунке выше указано, где в «Фотошопе» можно указать leading. А рядом указывается параметр font-size.

Примеры использования line-height
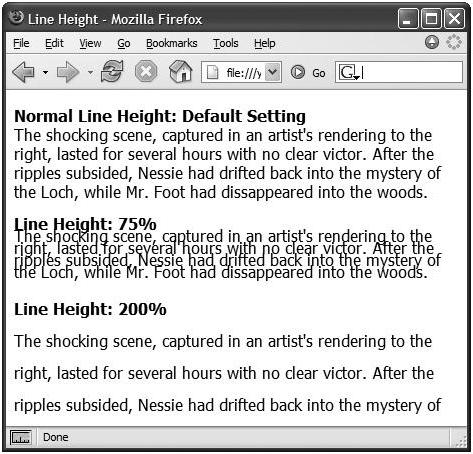
В CSS расстояние между строками можно задать процентами. Наглядный пример приведен ниже.

В случае маленького значения пользователю вашего сайта читать будет неудобно.
Расстояние можно менять и размером шрифта. Если разница между основными параметрами будет в цифрах сильно отличаться, то эта разница компенсируется увеличением leading.
Тонкости оформления
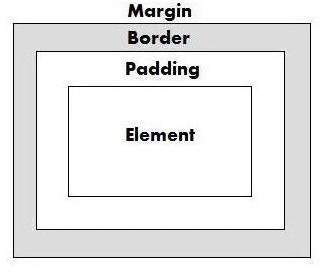
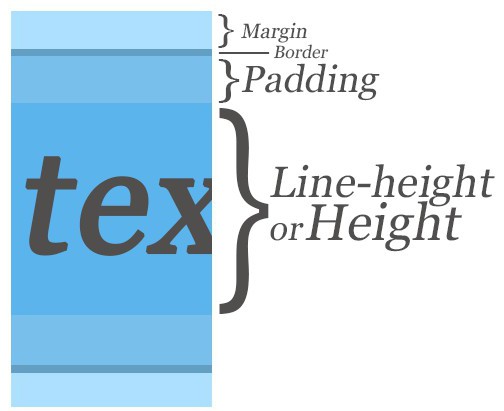
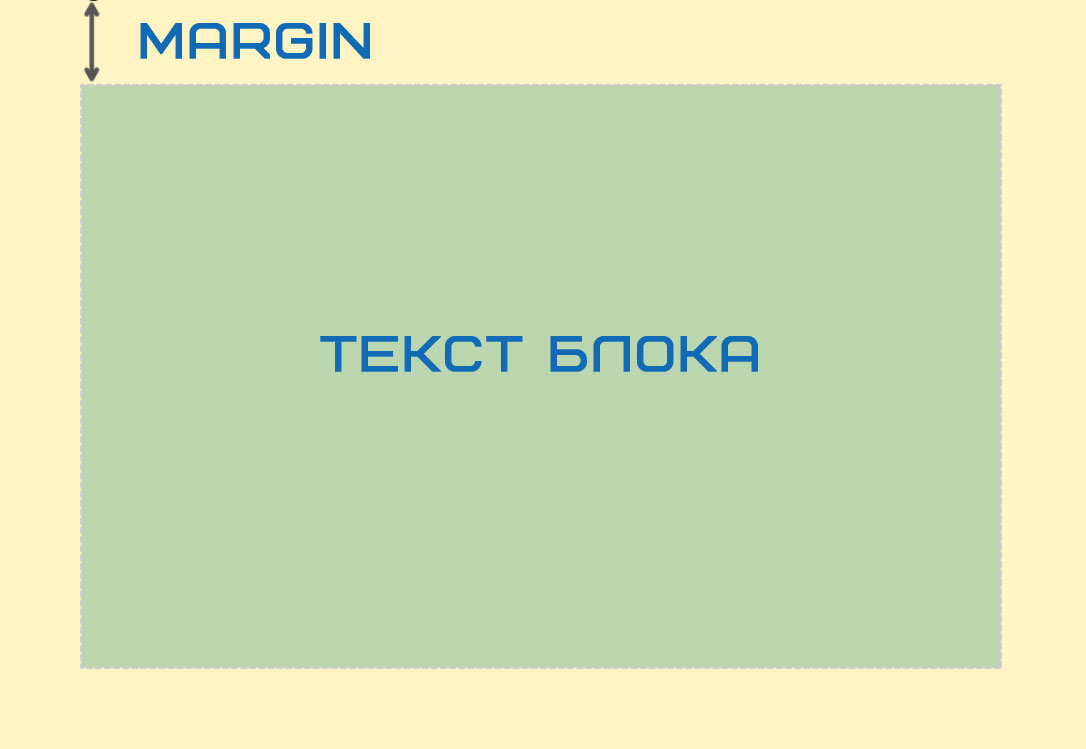
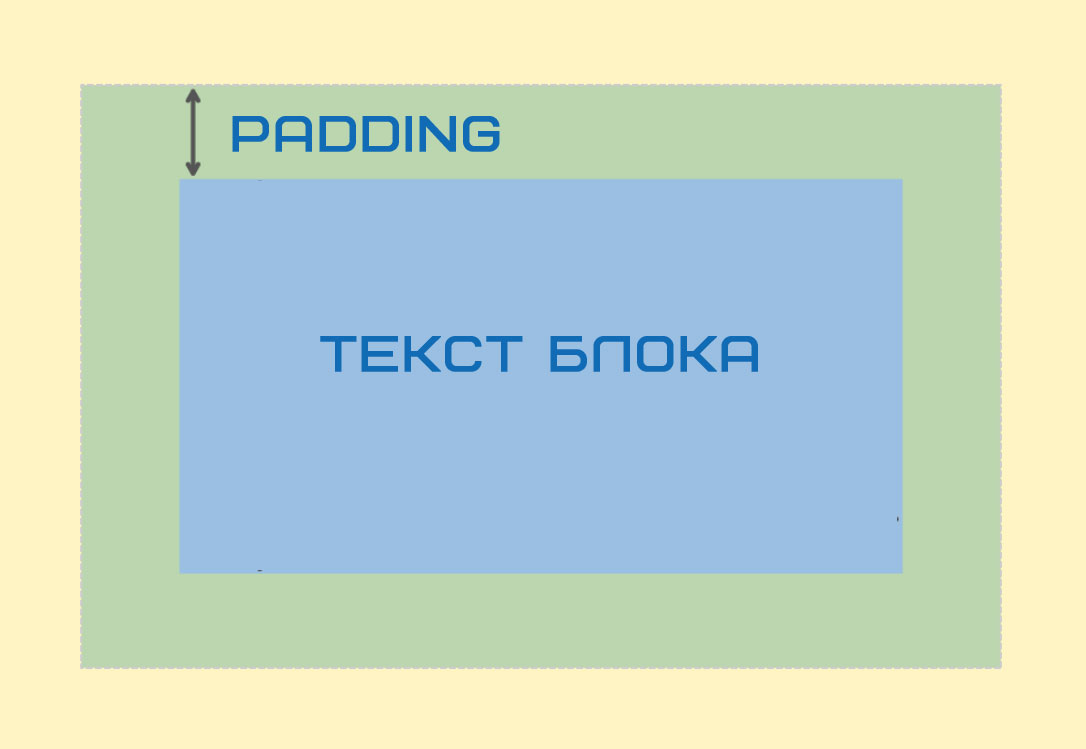
В CSS расстояние между строками можно дополнительно настраивать различными отступами. Рассмотрим пример на рисунке.

В поле «Элемент» в нашем случае будет текст. Padding — это отступ внутри объекта, а margin — отступ за объектом. Border — это рамка. Она может быть 0 пикселей, а может быть и 100.
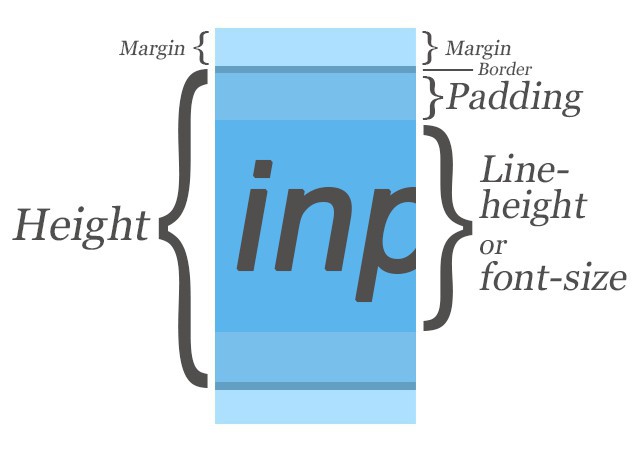
На следующем изображении показаны сразу все отступы, рамка и высота линии текста.

Если у вас текст небольшой, всего в одну строку, или каждая строка в отдельном абзаце, то расстояние можно настраивать отступами между этими абзацами. То есть maring и padding между строчками в одном элементе не оказывают никакого влияния. Они создают отступы только по краям объекта. Объект — это весь абзац, а не строчки в нем. Здесь важно не запутаться.
В случаях, когда много строк, и всё это расположено в одном объекте, шрифт рекомендуется менять основными параметрами.
Как увеличить расстояние между строками CSS
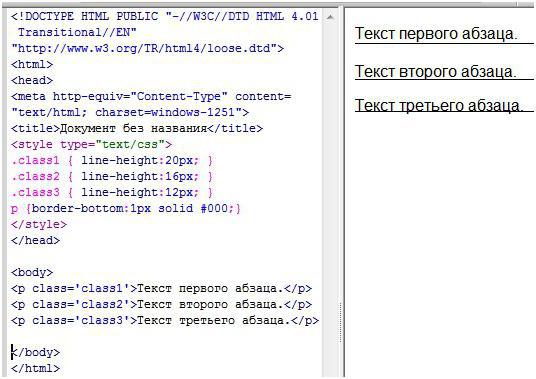
Расстояние между строками HTML можно прописывать к какому-нибудь классу или для всех абзацев в тексте. Если вы укажете вот так: p { line-height:20px; }, — то абсолютно все абзацы на странице будут со строками размером 20 пикселей. Если нужно в разных местах различные размеры, то рекомендуется делать следующим образом.
Прописываем стили.
.class1 { line-height:20px; }
.class2 { line-height:16px; }
.class3 { line-height:12px; }
Для наглядности добавим рамку, чтобы вы увидели, что это работает. В дальнейшем ее нужно убрать.
Далее применяем эти классы. Результат будет следующим.

Обратите внимание, что в третьем случае полоса наехала на текст. Всё из-за того, что размер шрифта больше, чем высота линии. Поэтому важно следить, чтобы таких противоречий не было. Если вы делаете маленькую высоту линии, то соответственно уменьшайте шрифт.
Не рекомендуется делать слишком маленький текст и маленькое расстояние между строками. Поскольку ни один пользователь не сможет спокойно всё это прочитать. У него быстро устанут глаза. Поисковые системы так же говорят, чтобы текст был удобным для пользователя.
Более того, в последнее время идет большой упор на удобство для мобильных пользователей. Там в рекомендациях всегда говорится, что размер шрифта должен быть нормальным, а не маленьким. Особенно сильно это влияет на ссылки. При их маленьком размере пользователю будет сложно использовать навигацию по сайту.
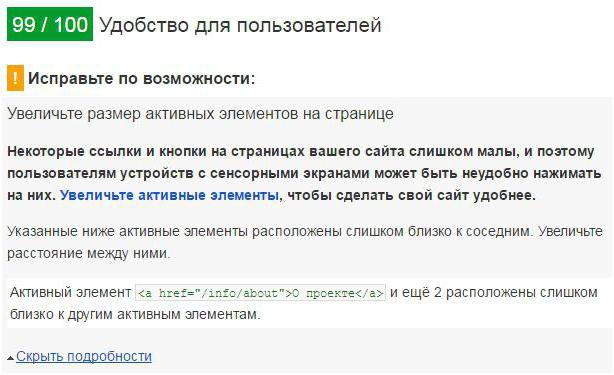
У поисковика «Гугл» есть специальный инструмент, который помогает в этом анализе. Он очень удобен для веб-мастеров.
Вот пример результатов, которые могут быть.

Рекомендуется использовать их подсказки, поскольку эти критерии влияют на поисковую выдачу.
CSS межстрочный интервал: варианты решений :: SYL.ru
Довольно часто у начинающих верстальщиков возникают проблемы при освоении каскадных таблиц стилей (CSS). Не исключением является работа с межстрочными интервалами в CSS. Межстрочный интервал — это расстояние между строчками по вертикали. Как и в обычном документе Microsoft Word, в тексте html-файла тоже можно изменять этот параметр.
Использование line-height при изменении интервала
Первым и самым правильным вариантом решения проблемы с интервалами будет задание значения свойству line-height. По умолчанию значение этого свойства равняется normal (line-height: normal;). Межстрочный интервал вычисляется автоматически самим интернет-браузером и зависит, в частности, от вида шрифта, а также его размера. Любое положительное цифровое значение, которое будет задано в стилевом свойстве line-height, браузер будет воспринимать как число, на которое необходимо умножить размер текущего шрифта.

В CSS межстрочный интервал может задаваться в разных единицах длины: пункты (pt), дюймы (in), пиксели (px) и проценты (%). Процент рассчитывается относительно текущего шрифта, и по умолчанию его значение равняется 100 %. Не стоит забывать, что свойство line-height заимствует значение свойства inherit у своего родительского элемента.
Приведем несколько примеров, как увеличить межстрочный интервал в CSS: <p> .
Процесс работы с межстрочными интервалами достаточно прост. У вас должны быть начальные знания CSS и умение подключать файл к главной странице html. Стили также можно задавать прямо на html-странице: </p>
Чтобы в данном предложении сделать полуторный интервал, необходимо в файле CSS добавить такой код:
p.stroka {
line-height: 1.5;
}
Для того, чтобы сделать двойной интервал, можно прописать такой код:
p.stroka {
line-height: 2;
}
или
p.stroka {
line-height: 200%;
}
В обоих случаях браузер будет понимать, что нужно текущий шрифт умножить на 2. Это значение и будет межстрочным интервалом.

Теперь приведем пример, как уменьшить межстрочный интервал (CSS):
Важно помнить, что отрицательное значение line-height просто не воспринимается, поэтому минимальным его значением может быть 0. Для того чтобы получить половинный интервал, необходимо прописать такой код:
p.line {
line-height: 0.5;
}
или
p.line {
line-height: 50%;
}
или
p.line {
line-height: 2;
}
или
p.line {
line-height: 0.5pt;
}
Все 3 варианта корректны и соответствуют всем стандартам W3C, соответственно, будут работать в любой версии браузера.
Использование padding при изменении интервала
Однако помимо изменения свойства line-height, существует еще один способ изменить в CSS межстрочный интервал, это будет «игра» со значениями свойства padding. Стилевое свойство padding отвечает за внутренние отступы в любом html-объекте. По умолчанию данное свойство равняется 0. Подбирая различные значения, можно изменить межстрочный интервал, например: <p>.
Работать с межстрочными интервалами очень просто. Достаточно знать основы CSS и уметь подключать файл к основной странице html. Также его можно задать непосредственно на странице с расширением html.</p>

Для увеличения межстрочного интервала увеличиваем значение свойства:
p.second {
padding: 10px;
}
Таким образом, расстояние между строчками в нашем абзаце будет увеличено на 10 пикселей относительно начального. С таким же успехом можно и уменьшить межстрочный интервал, прописав к примеру:
p.second {
padding: 0px;
}
Отрицательное значение межстрочного интервала
Если вы заметили, также не позволяется вводить отрицательные значения, чтобы не получалось наложения строк друг на друга. В CSS межстрочный интервал не может иметь отрицательного значения. С точки зрения соблюдения правил написания кода и стандартов W3C, вы никогда не сможете прописать отрицательные значения в значениях межстрочного интервала.
Изменение межстрочного интервала в списках
Иногда возникает задача изменить межстрочные интервалы в списках <ul> и <ol>. Предыдущие методы не приведут к нужному результату, однако есть одно свойство, которое может изменить интервал в списке — это свойство — margin. Данное стилевое свойство может быть как с положительным, так и отрицательным значением. Покажем изменение межстрочного интервала в списке на примере:
<ul>
<li><a href=»#»>Пункт 1</a></li>
<li><a href=»#»>Пункт 2</a></li>
<li><a href=»#»>Пункт 3</a></li>
</ul>
Для увеличения отступов нужно в CSS-файле прописать следующие строки:
ul li{
margin-top: 10px;
}
Таким образом мы указали, что расстояние от каждого пункта списка увеличивается на 10 пикселей. Причем в данном случае возможно и отрицательное значение. Таким образом, мы можем задать: — margin-top: -15px.
Как изменить расстояние между строками в CSS с помощью свойства line-height

Для того чтобы верстка была идеальной, нужно чтобы страница в браузере совпала на 100% с PSD макетом. И бывает случаи, когда межстрочный интервал у блока с текстом не совпадает с тем, который на макете. В этой статье расскажу именно о том, как изменить межстрочный интервал с помощью CSS свойства line-height.
Данное свойство применяется ко всем элементам, но не действует для встроенных строчных элементов, например для изображений.
Сейчас покажу Вам на примере, как работает это свойство. Допустим, у нас есть некий блок с текстом:
<div >
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div>
И у этого блока нам нужно изменить расстояние между строками. Для этого, в CSS пишем следующее:
.some_text{
line-height: 2;
}
Открываем страницу в браузере и смотрим на результат:

Числовое значение, больше нуля у свойства line-height является множителем от текущего размера шрифта. Размер шрифта по умолчанию равен 16 px, значение line-height в примере равно 2, значит расстояние между строк равно 16px * 2 = 32px.
Расстояние можно задать и напрямую в пикселях или в другие единицы измерения доступные в CSS(дюймы – in, пункты — pt, проценты — % и другие).
По умолчанию, свойство line-height имеет значение normal.
В случае процентной записи, за основу берется размер шрифта. По умолчанию 100% = 16px.
Но все же рекомендуется использовать безразмерное число(как в примере), потому что оно является динамическим. Результат применения этого значения, напрямую зависит от размера текста.
Как считается расстояние ?
Расстояние между строк считается от базовой линии верхней строки до базовой линии нижней строки.

Как видно из примера, расстояние между строками текста равно 32px.
Свойство line-height наследуется дочерними элементами
Это значит, что если мы, например, зададим тегу body данное свойство, со значением 1.5 то оно будет действительна и для всех его дочерних элементов.
Продемонстрирую это на предыдущем примере. В стилях, вместо класса .some_text напишем название родительского тега body, а HTML код, оставим без изменения.
body{
line-height: 2;
}
Сохраняем документ и откроем заново страницу в браузере.

Вот и все что я хотел Вам рассказать в этой маленькой статье. Теперь Вы знаете, как изменить межстрочный интервал с помощью CSS свойства line-height. Удачи Вам!
Похожие статьи:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
<< Предыдущая статьяСледующая статья >>Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту [email protected]. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
Подпишитесь на мои каналы:
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2016-05-23 19:41:52
Свойство line-height — межстрочный интервал (высота линии текста)
Свойство line-height устанавливает интервал между строками текста (межстрочный интервал).
Свойство не задает промежуток между строками текста, как могло бы показаться, оно задает высоту линии текста. Это значит, что реальный промежуток между строками будет вычисляться так: line-height — font-size = расстояние между строками текста. Или наоборот line-height = font-size + расстояние между строками текста.
Синтаксис
селектор {
line-height: значение;
}
Значения
Значением свойства служат любые единицы для размеров. При указании значения в % межстрочный интервал будет в процентах от размера шрифта.
Кроме того, можно задать значением любое число больше нуля. В этом случае оно воспринимается как множитель от размера шрифта. Например, если font-size имеет значение 20px, а line-height — 1.5, то это все равно, что написать line-height: 30px (20px * 1.5 = 30px).
По умолчанию свойство имеет значение normal, в этом случае браузер выбирает межстрочный интервал автоматически.
Пример
В данном примере расстояние между строками текста будет line-height — font-size = 38px — 18px = 20px:
<p>
какой-то текст...
</p> p {
font-size: 18px;
line-height: 35px;
text-align: justify;
}
:
Пример
Уменьшим промежуток до 25px — 18px = 7px:
<p>
какой-то текст...
</p> p {
font-size: 18px;
line-height: 25px;
text-align: justify;
}
:
Пример
В данном примере расстояние между строками текста будет line-height — font-size = 18px — 18px = 0px — строки практически слипнуться (хвостики букв верхней строки будут касаться хвостиков букв нижней):
<p>
какой-то текст...
</p> p {
font-size: 18px;
line-height: 18px;
text-align: justify;
}
:
Пример
В данном примере значение line-height — множитель 1.5 от размера шрифта. Следовательно line-height будет эквивалентен font-size * 1.5 = 18px * 1.5 = 27px. А реальный промежуток между строками будет line-height — font-size = 27px — 18px = 9px:
<p>
какой-то текст...
</p> p {
font-size: 18px;
line-height: 1.5;
text-align: justify;
}
:
Пример
Увеличим множитель:
<p>
какой-то текст...
</p> p {
font-size: 18px;
line-height: 2.5;
text-align: justify;
}
:
Пример
Если сделать line-height меньше font-size, то строки вообще налезут друг на друга:
<p>
какой-то текст...
</p> p {
font-size: 18px;
line-height: 13px;
text-align: justify;
}
:
Как в html сделать отступ текста?
Здравствуйте, дорогие друзья!
Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
<div style=”margin-left:20px;”> Текст блока HTML </div>
<div style=”margin-left:20px;”> Текст блока HTML </div> |
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
<div> Текст блока </div>
<div> Текст блока </div> |
CSS:
.text-block { margin-left:20px; }
.text-block { margin-left:20px; } |
 Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:
Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:«Как определить ID и класс элемента на странице?»
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Обратите внимание, если вы задаёте верхний или нижний отступ для тега <a>, <span>, <b> — то, скорее всего, он не сработает. Это связано с тем что верхний и нижний margin работает только для блочных элементов HTML, а указанные выше теги являются строчными. Для решения проблемы можно дополнительно задать этому тегу CSS свойство display:inline-block; чтобы к нему применялись свойства одновременно блочного и строчного элемента HTML.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.

<div style=”paddint-top:20px;”> Текст блока </div>
<div style=”paddint-top:20px;”> Текст блока </div> |
Так же можно присвоить класс в HTML коде или воспользоваться уже существующим и дописать это свойство ему:
CSS:
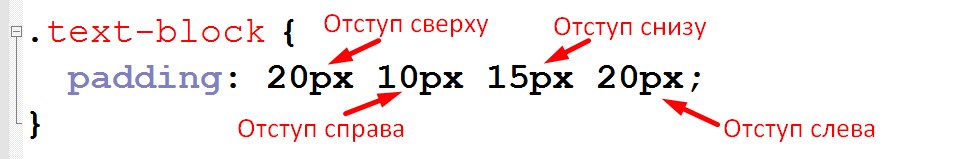
.text-block { padding: 20px 10px 15px 20px; }
.text-block { padding: 20px 10px 15px 20px; } |

С его помощью так же можно задать разные отступы текста в HTML:
- padding-left — слева
- padding-right — справа
- padding-top — сверху
- padding-bottom — расстояние снизу
- padding: 25px; — отступ со всех сторон.
Отступ текста html при помощи неразрывного пробела
Сразу скажу что я этот способ не люблю и не рекомендую, но иногда он может понадобится. Суть его заключается в том что в HTML есть специальный тег, который позволяет добавлять неразрывный пробел
- Если вы поставите этот тег в тексте между слов или вначале строки то он создаст отступ равный по ширине 1 пробелу. Поставив несколько вы можете увеличить расстояние между словами.
- Если поставить между строк то он создаст вертикальный отступ равный по высоте одной строке. Дописав несколько (каждый с новой строки) можно увеличить это расстояние.
HTML:
<p>Задаём в HTML</p>
<p>Задаём в HTML</p> |
Отступ текста в HTML при помощи text-indent
Если вам нужно задать отступ в HTML не для всего текста на странице, а лишь только для первой строчки одного или нескольких абзацев, то это можно сделать при помощи свойства text-indent
HTML:
<div> Здесь текст HTML блока</div>
<div> Здесь текст HTML блока</div> |
Что делать если отступ не появляются?
Бывают ситуации, когда вы задаёте отступ текста HTML одним из предложенных способов, а он не применяется.
Причин здесь может быть несколько. Наиболее распространённые описаны в этой статье: «Почему не работают CSS-стили?»
Если вы знаете ещё какие то способы как сделать отступ текста HTML напишите их в комментариях. Если статья была для вас полезной — делитесь ей в социальных сетях. Так вы помогаете мне развивать сайт.
Успехов вам в оформлении ваших сайтов и не только!
С уважением Юлия Гусарь
css — Установить межстрочный интервал
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Как определить пробелы между двумя строками с помощью CSS?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
html — CSS для удаления интервала между строками
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
css — Строка между текстом
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
