Что такое редирект | REG.RU
В этой статье мы подробно разберём тему редиректов. Расскажем, что такое редирект сайта, в каких случаях его нужно настраивать и какими способами это можно сделать.
Что такое редирект
Редирект (от англ. redirect — перенаправление) — это автоматическая переадресация посетителя с одного URL-адреса на другой. То есть при переходе на страницу, для которой настроен редирект, пользователь будет автоматически попадать на другую страницу. Как правило, для посетителей сайта этот переход остаётся незаметным.
Схема работы редиректа на уровне браузера
Представим, что вы настроили редирект со страницы мой-сайт.ру на тест-сайт.ру. В этом случае при каждом переходе на страницу мой-сайт.ру на техническом уровне будет происходить следующее:
- Браузер обратится к серверу, на котором расположены файлы сайта, с просьбой передать ему файл страницы мой-сайт.ру.
- Сервер ответит, что страница мой-сайт.
 ру в данный момент недоступна, но с неё настроен редирект на другую страницу — тест-сайт.ру.
ру в данный момент недоступна, но с неё настроен редирект на другую страницу — тест-сайт.ру. - Браузер сделает новый запрос, чтобы получить файл страницы тест-сайт.ру.
- Сервер примет запрос и передаст браузеру этот файл.
- Браузер откроет страницу тест-сайт.ру для пользователя.
Редирект можно настроить как с одной страницы на другую в рамках одного сайта, так и со страницы одного сайта на страницу другого сайта. Разберём, зачем и в каких случаях нужно настраивать редирект.
Зачем нужен редирект
В первую очередь редирект влияет на SEO-показатели сайта. Его настраивают для того, чтобы не потерять позиции в поисковой выдаче. Дело в том, что поисковые роботы регулярно обходят и индексируют все страницы сайта. После каждой такой индексации отдельная страница и сайт в целом могут изменить место в поисковой выдаче — подняться на более высокую позицию или, наоборот, опуститься на более низкую.
Если роботы заметят, что одна из страниц удалена или на ней есть ошибка, они перестанут её индексировать. Это значит, что трафик страницы будет потерян. Вместе с ним будут снижаться позиции в поисковой выдаче.
Это значит, что трафик страницы будет потерян. Вместе с ним будут снижаться позиции в поисковой выдаче.
Также если не настроить редирект для удалённой или перенесенной страницы, пользователи могут подумать, что искомый адрес больше недоступен и перестанут посещать страницу. Это приведёт к потере клиентов.
Самые распространенные случаи, в которых нужен редирект:
- перенос сайта с одного домена на другой. Поскольку основная часть пользователей будет искать сайт по старому URL-адресу, важно настроить для него редирект на новый URL. Благодаря этому вы не потеряете трафик.
- перенос отдельных страниц сайта. В некоторых случаях нужно перенести не весь сайт, а только определённые его страницы. Для этих целей также подойдёт редирект.
- переход с HTTP на HTTPS. В этом случае редирект позволяет перевести страницу с небезопасного HTTP-протокола на защищённый протокол HTTPS. Подробнее читайте в статье Как перевести сайт на HTTPS.
- перевод домена с или на «www».

В зависимости от конкретной ситуации для настройки используют тот или иной вид редиректа. Рассмотрим, какие виды редиректов бывают.
Виды редиректов
Перед тем как приступить к настройке, определитесь, какой вид редиректа нужен в вашем случае. Ниже мы описали все основные виды редиректов.
300 Multiple Choice (множественный выбор) — это редирект, который сообщает, что по искомому запросу можно перейти не на одну, а на несколько страниц. С его помощью можно настроить перенаправление с основного URL на несколько других страниц, которые похожи по тематике, но отличаются по содержанию. Нередко редирект такого типа встречается на страницах «Википедии». Если какое-то слово или термин имеет несколько значений, вместо одной страницы с определением Википедия выдает страницу со ссылками на объяснение каждого варианта. В зависимости от искомого значения пользователь переходит по нужной ссылке.
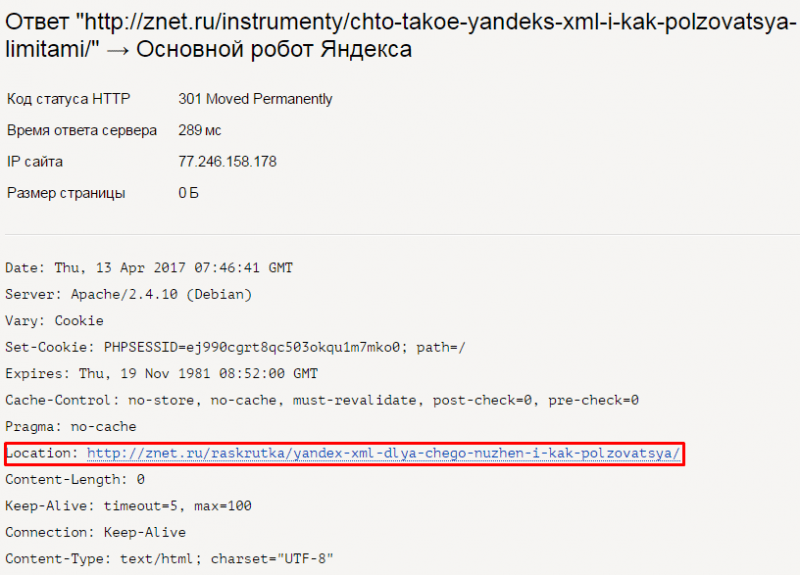
301 Moved Permanently
 Используйте этот вид редиректа, если хотите переместить страницу на новый адрес насовсем. В этом случае вы сообщите поисковым системам, что стоит обратить внимание на новую страницу, а исходную можно полностью исключить из индексации.
Если настроить редирект 301 некорректно, на странице будет отображаться ошибка 404. Индексация страниц с ошибками приводит к снижению SEO-показателей всего сайта.
Используйте этот вид редиректа, если хотите переместить страницу на новый адрес насовсем. В этом случае вы сообщите поисковым системам, что стоит обратить внимание на новую страницу, а исходную можно полностью исключить из индексации.
Если настроить редирект 301 некорректно, на странице будет отображаться ошибка 404. Индексация страниц с ошибками приводит к снижению SEO-показателей всего сайта.302 Moved Temporarily (временно перемещен) — это временный редирект. Редирект 302 настраивают в том случае, когда на основной странице временно ведутся те или иные работы. Все файлы копируют и размещают по другому адресу на определенный период. При переходе на страницу с таким редиректом поисковые роботы сразу поймут, что она перенаправлена на другой ресурс только временно. Поэтому при следующем переобходе они вновь попробуют проиндексировать исходную страницу. И так пока контент не «вернётся» на исходную страницу.
303 See Other (просмотр другого) — это редирект на схожую по тематике страницу. С помощью 303-го можно перенаправить пользователя не на дубль исходной страницы на новом URL, а на совершенно другую страницу, но с похожей тематикой. Такой тип редиректа нередко используют в интернет-магазинах. Если какой-то товар временно недоступен для заказа, с его страницы настраивают редирект на страницу продукта со схожими характеристиками. Когда товар снова появляется на складе, редирект просто убирают.
С помощью 303-го можно перенаправить пользователя не на дубль исходной страницы на новом URL, а на совершенно другую страницу, но с похожей тематикой. Такой тип редиректа нередко используют в интернет-магазинах. Если какой-то товар временно недоступен для заказа, с его страницы настраивают редирект на страницу продукта со схожими характеристиками. Когда товар снова появляется на складе, редирект просто убирают.
305 Use Proxy (использовать прокси) — этот редирект отсылает браузер к использованию прокси-сервера. В этом случае при обращении браузера к странице в ответ приходит адрес прокси-сервера. Это значит, что к ресурсу можно подключиться только с помощью прокси — промежуточного сервера, который является посредником между пользователем и сервером, на котором хранятся файлы сайта. Прокси-подключение настраивают для защиты локальной сети от внешних подключений, экономии трафика (передачи данных в сжатом виде), кэширования данных и другого.
307 Temporary Redirect — временный редирект. Он сообщает поисковому роботу, что страница временно перенесена на другой URL и через некоторое время вновь будет доступна по старому адресу. Этот редирект похож на 302 Moved Temporarily, однако у него есть существенное отличие — 307 редирект сохраняет метод передачи запроса (GET, POST), который указывает поисковикам, что кешировать документ не нужно. Его используют для краткосрочного переезда, например небольших технических работ. Стоит отметить, что иногда проще на пару часов закрыть сайт на технические работы без редиректа.
Он сообщает поисковому роботу, что страница временно перенесена на другой URL и через некоторое время вновь будет доступна по старому адресу. Этот редирект похож на 302 Moved Temporarily, однако у него есть существенное отличие — 307 редирект сохраняет метод передачи запроса (GET, POST), который указывает поисковикам, что кешировать документ не нужно. Его используют для краткосрочного переезда, например небольших технических работ. Стоит отметить, что иногда проще на пару часов закрыть сайт на технические работы без редиректа.
Редирект rel=«canonical» — этот редирект предназначен только для поисковых роботов, посетитель при этом видит два дублирующихся ресурса одновременно. С его помощью владелец ресурса сообщает роботам, что у сайта есть несколько версий и они должны просканировать только приоритетную копию, которую владелец пометил как «canonical». Остальные страницы тоже доступны пользователям, но они не индексируются.
Также существуют 304-й и 306-й редиректы. Однако сейчас эти виды практически никто не использует.
Самые популярные виды редиректов — 301 и 302. При этом чаще всего для переадресации url используют 301-й редирект. Для его настройки используют разные способы.
Основные способы настройки 301 редиректа
Можно выделить несколько основных способов настройки редиректов. Между собой они отличаются техническим исполнением, а также источником перенаправления.
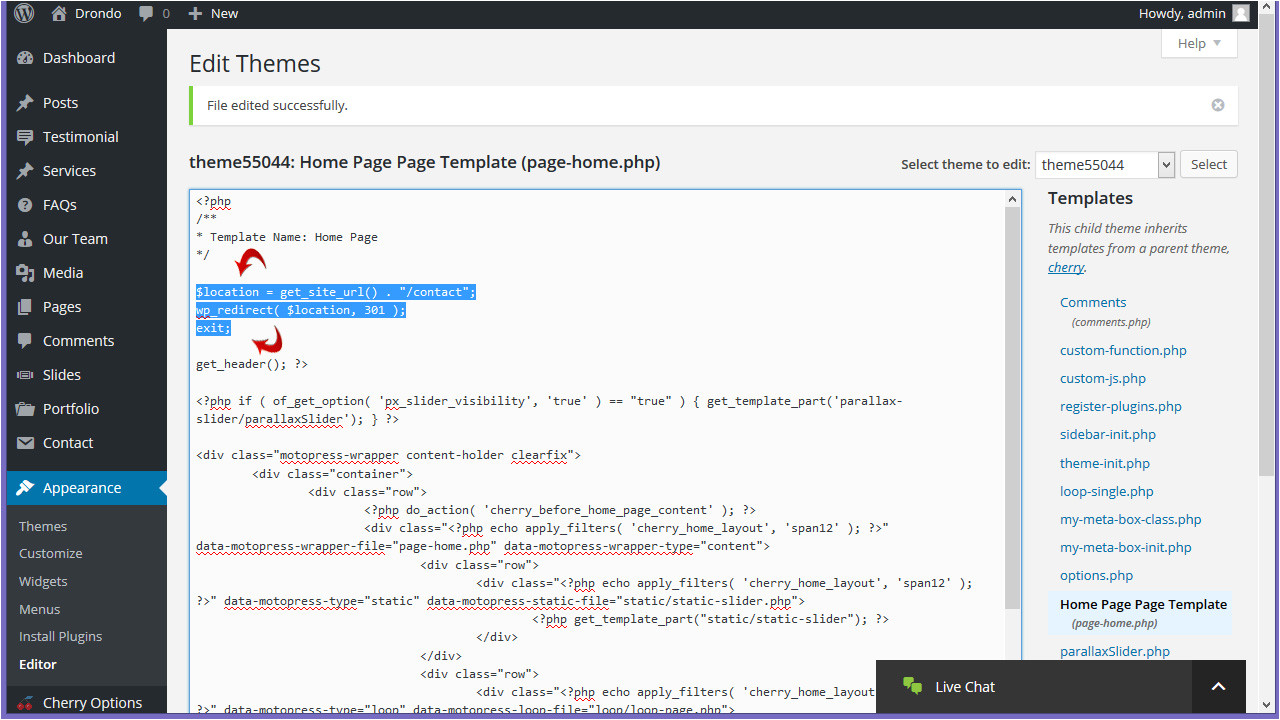
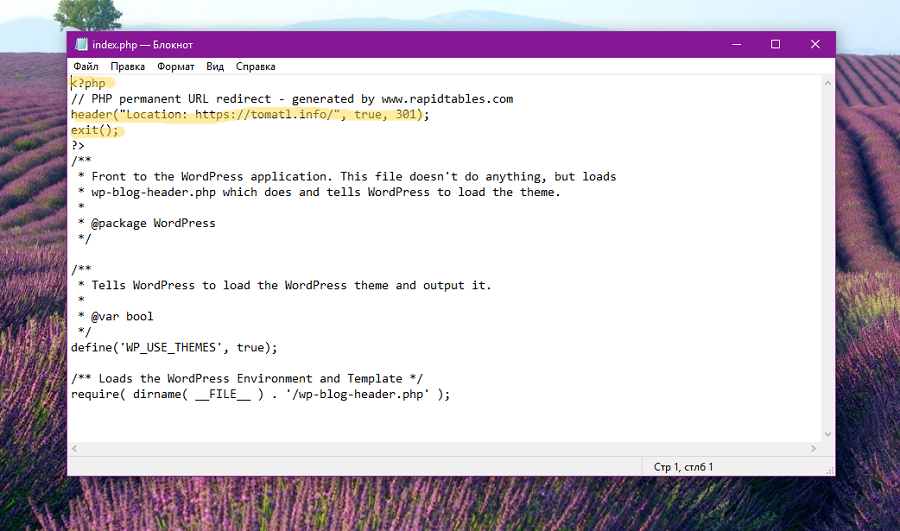
1) PHP. PHP-редирект прописывается в индексном файле (чаще всего его название — index.php). Для настройки нужно найти файл index.php в корневой папке сайта и вписать в него строку кода. Для настройки используют функцию header:
В этом случае переадресация будет срабатывать в скрипте, который размещен на сервере. Это самый надёжный тип редиректа с высокой скоростью перенаправления. Этот тип лучше всего подойдёт, если вам нужно сделать перенаправление для всего сайта.
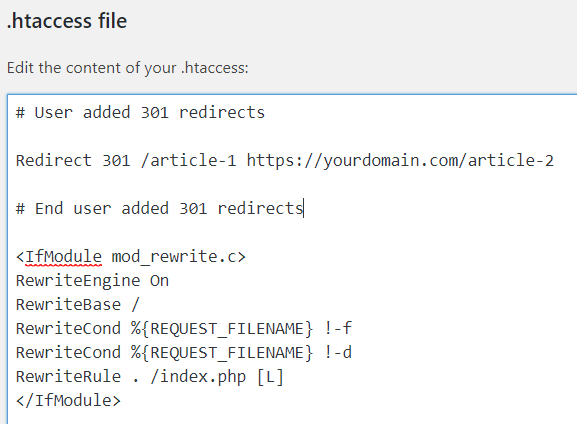
2) .htaccess. .htaccess — этот системный файл, который принадлежит к корневой структуре сайта. (.*)$ http://site.ru [R=301,L]
(.*)$ http://site.ru [R=301,L]
В этом случае переадресация будет срабатывать на уровне браузера — в коде страницы. Скорость перенаправления из браузера ниже, чем из скрипта на сервере. Поэтому этот тип больше подходит для настройки редиректа для одной или нескольких страниц.
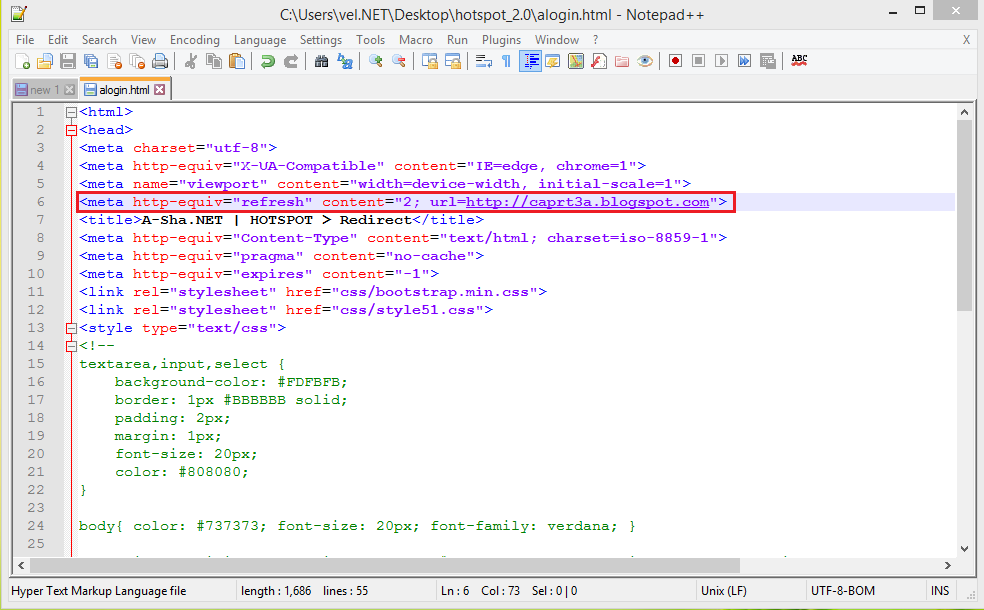
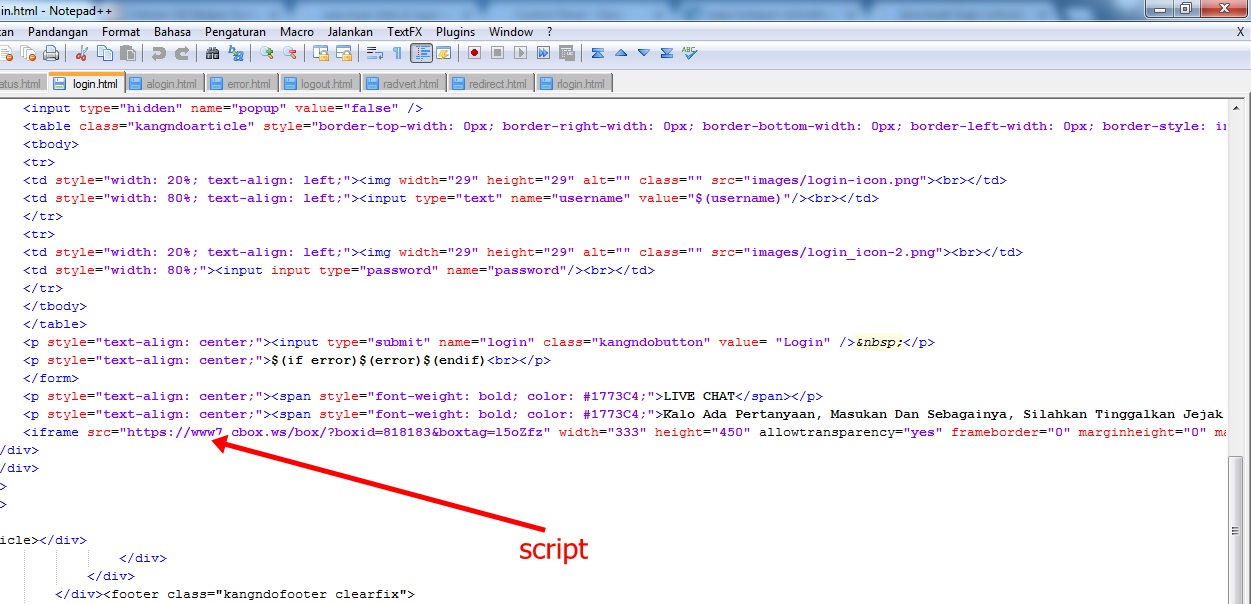
3) HTML
<meta http-equiv="refresh" content="0;URL=http://site.ru" />Это также достаточно «медленный» тип, так как он срабатывает из браузера.
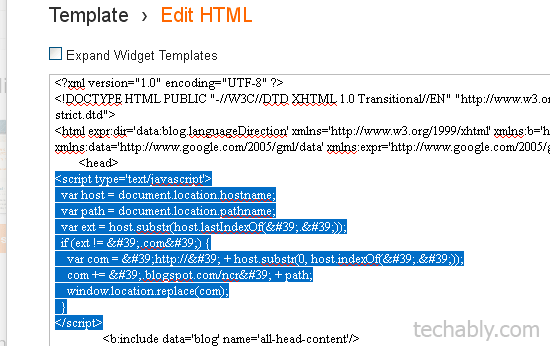
4) JavaScript. Такой тип редиректа подойдёт для сайтов, которые написаны на языке JavaScript. Он настраивается в исходном коде страницы путём изменения текста между тегами head и /head. В этом случае перенаправление также срабатывает со стороны браузера — с низкой скоростью.
Если вы используете Nginx, в его конфигурационном файле можно настроить Nginx redirect 301.
Как настроить редирект
Как сделать 301 редирект и другие перенаправления? Выбор способа настройки редиректа зависит от ваших целей и опыта. Перед настройкой определите цель редиректа (перевод всего сайта на новый адрес, редирект со страницы на страницу или другое). После этого выберите, как вы будете работать — через панель управления хостингом или в коде. Также обратите внимание, на какой операционной системе работает ваш хостинг (Linux или Windows). После этого используйте подходящую для вашего случая инструкцию.
Через панель управления хостингом
Варианты настройки через панель управления хостингом ISPmanager, cPanel и Plesk подойдут вам, если вы являетесь клиентом REG. RU.
RU.
- Если вы планируете перенаправить на новый адрес весь сайт, вам подойдёт инструкция Редирект через панель управления.
- Используйте инструкцию, чтобы настроить переадресацию на домен с «www».
- Используйте инструкцию, чтобы сделать переадресацию на домен без «www».
- Если вам нужно перевести сайт с HTTP на HTTPS, в зависимости от операционной системы хостинга, используйте инструкцию для Linux или для Windows. Внимание: перед настройкой редиректа проверьте, что для вашего сайта установлен SSL-сертификат.
- Для перехода с HTTPS на HTTP используйте инструкцию.
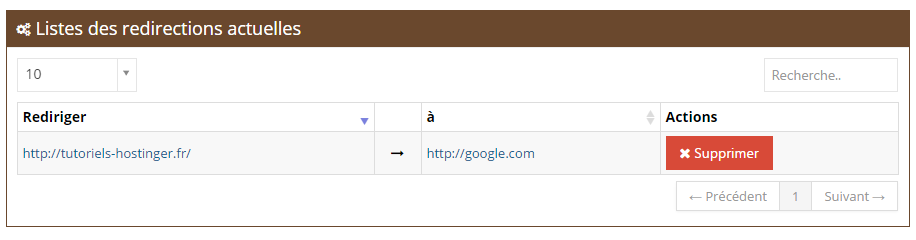
Также вы можете удалить редирект в панели управления.
Через код сайта
Если вы хотите настроить редирект вручную через код, используйте инструкции ниже.
Итак, редирект — это простыми словами перенаправление на другую страницу. С помощью наших инструкций вы сможете настроить переадресацию для нужного сайта или страницы.
2
раза уже
помогла
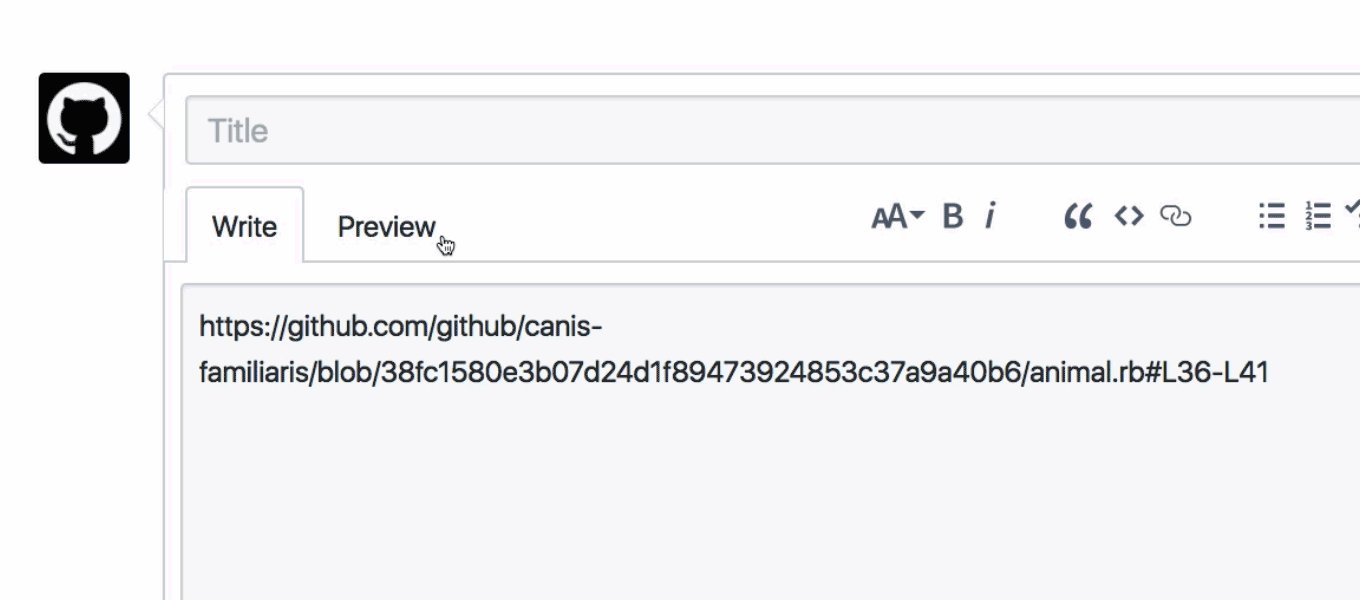
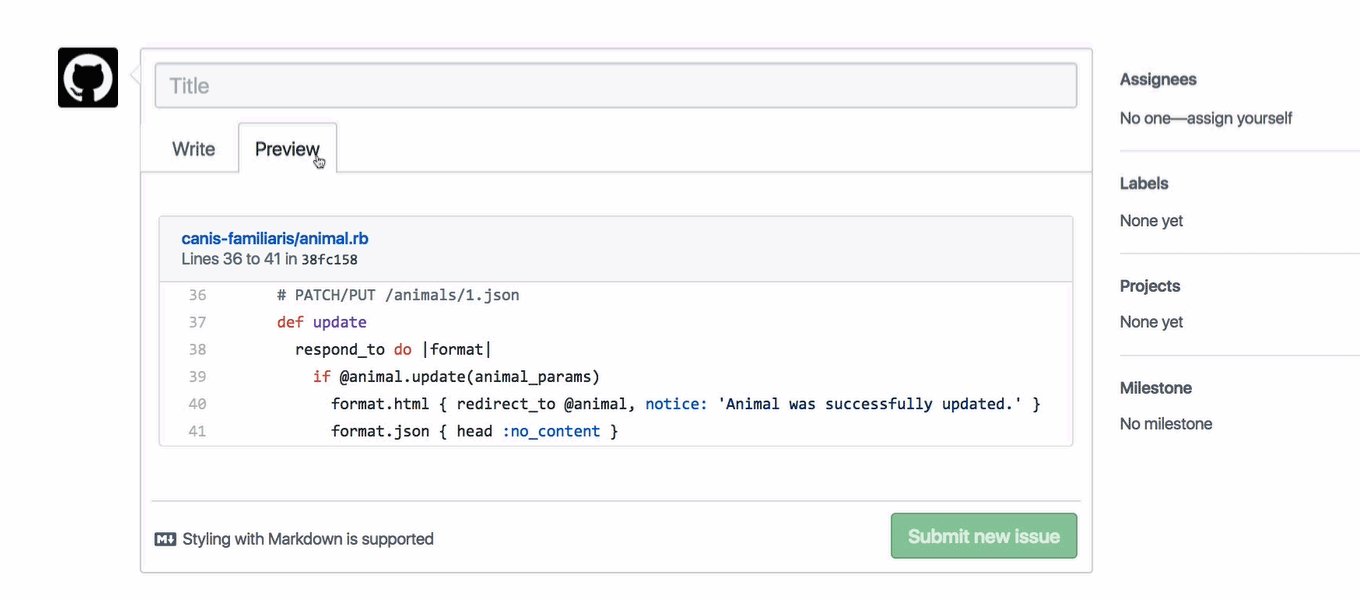
Редирект 301 в htaccess, как настроить правильную переадресацию или 301 redirect
Редирект 301 или 301 Permanent Redirect — это правило, которое автоматически переадресовывает пользователя на другой адрес страницы. С его помощью вы можете склеить старые страницы с новыми или перенести сайт на другой домен, убрать многие дубли с сайта и многое другое. Крайне полезная вещь — поэтому нужно научиться делать его правильно!
С его помощью вы можете склеить старые страницы с новыми или перенести сайт на другой домен, убрать многие дубли с сайта и многое другое. Крайне полезная вещь — поэтому нужно научиться делать его правильно!
Так же при 301 редиректе происходит склейка тИЦ (читаем что такое тиц) и PR — т.е. вы можете сохранить старое значение на новом адресе. Вы можете нисколько не потерять в глазах поисковых систем. Давайте перейдем от теории к практике.
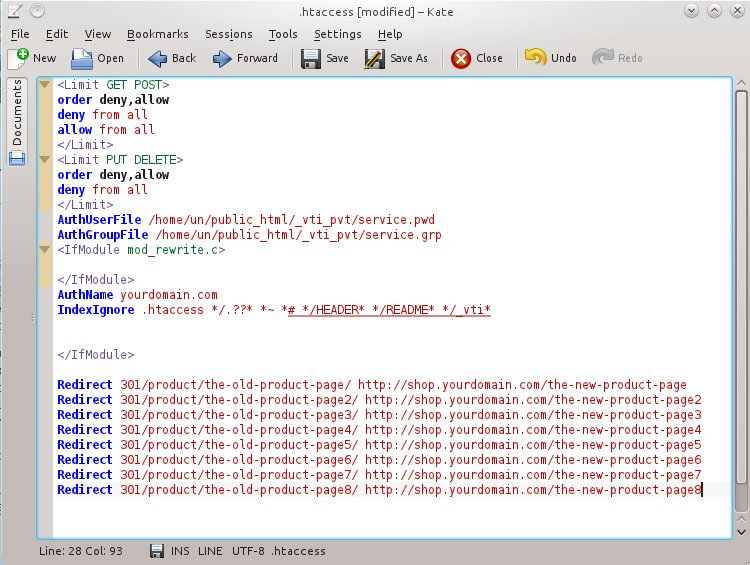
Как настроить 301 редирект в htaccess
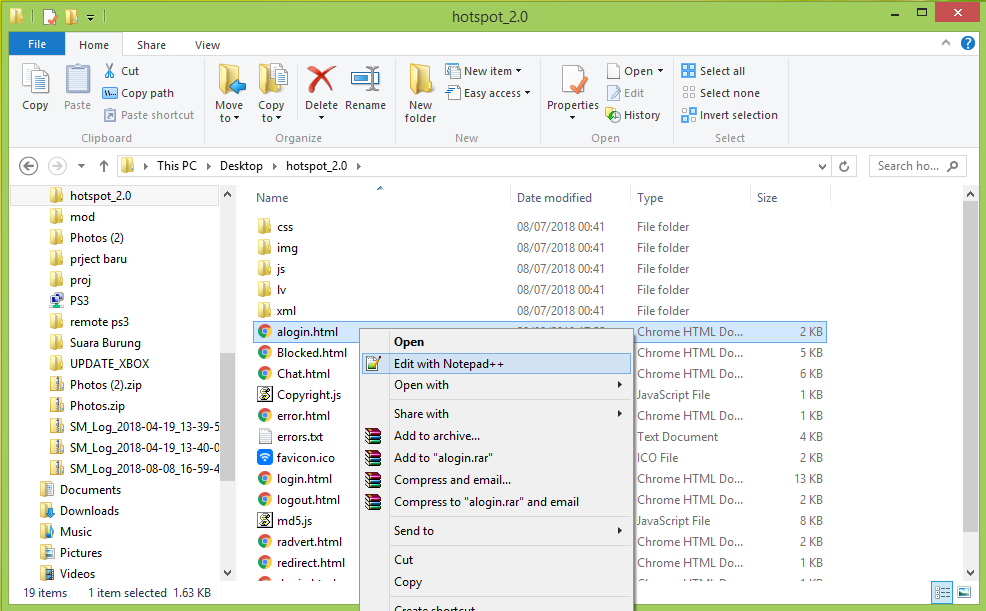
Файл под названием .htaccess находится в главной категории вашего сайта. Это служебный файл, в котором мы будем указывать правила склейки. Открываем файл блокнотом (рекомендую notepad++, чтобы не было проблем с кодировкой). Не забывайте, что это один из важных пунктов в работе SEO специалиста.
Общий шаблон для .htaccess, которым мы будем пользоваться:
Options +FollowSymLinks RewriteEngine On #Здесь указываем правила
Все правила записываются в виде:
RewriteCond [Сравнение] [Условие] [Флаги] RewriteCond [Сравнение] [Условие] [Флаги] RewriteRule [Шаблон] [Подстановка] [Флаги]
Теперь непосредственно займемся переадресацией и разберем конкретные примеры. (.*)/old-category/(.*)$ $1/new-category/$2 [R=301,L]
(.*)/old-category/(.*)$ $1/new-category/$2 [R=301,L]
Если у вас категория идет сразу после домена (типа site.ru/category/), то используем другой вариант:
RewriteRule old-category /(.*) / old-category /$1 [R=301,L]
Редирект на новую страницу
Самый простой редирект со страницы на страницу, для это просто пропишите так:
Redirect 301 /old-post.html http://new-site.ru/new-post.html
Где old-post.html — это ваша старая страница, а new-site.ru/new-post.html — это новая страница и она может быть на любом домене (включая ваш текущий домен).
Редирект для url с параметрами
Страницы с параметрами редиректятся сложнее, возьмем пример http://site.ru/page.php?sort=articles. Параметр здесь «sort=articles». Код будет следующим:
RewriteCond %{QUERY_STRING} sort=articles
RewriteRule .* http://site.ru/page.php? [R=301,L]Работаем с расширениями
Убираем .html из url (для удаления .php не забудьте заменить $1. (.*)$ http://new-site.ru/$1 [R=301,L]
(.*)$ http://new-site.ru/$1 [R=301,L]
С помощью таких не хитрых махинаций мы избавимся от дублей страниц, тем самым улучшив нашу внутреннюю оптимизацию и соответственно качество сайта.
Если у вас появились какие-то вопросы, пишите в комментарии — будем разбираться 🙂
Понравился пост? Сделай репост и подпишись!
Как сделать 301 редирект в htaccess, как настроить
Привет. Вполне возможно, что многие из вас уже знают про то, как сделать 301 редирект и как его настроить. Но, как вы знаете, мой блог – это моя шпаргалка. Поэтому, я считаю, что не будет лишним написать этот пост и, когда потребуется, можно будет обращаться за данной информацией как мне, так и вам. Потому что все эти коды невозможно держать в голове, да и не нужно.
Оглавление:
- Что такое 301 редирект и где он может пригодится
- Как сделать 301 редирект в htaccess
- 301 редирект на WordPress с помощью плагина Simple 301 Redirects
- Вывод
Что такое 301 редирект и где он может пригодится
301 редирект – это некое автоматическое перенаправление с одной страницы на другую, причем при этом редиректе передается все: вес страницы, тИЦ, PR, вес входящей ссылочной массы и прочее. То есть происходит склеивание старой страницы с новой. Пользователь, попавший на старую страницу, автоматически “перебросится” на новую.
То есть происходит склеивание старой страницы с новой. Пользователь, попавший на старую страницу, автоматически “перебросится” на новую.
Где может пригодится 301 редирект:
- Решили вы переехать на новый домен. В таком случае, наиболее безболезненно это можно сделать как раз с помощью данного вида перенаправления.
- Был у вас сайт на каком-нибудь движке (допустим, Joomla). Страницы имели адрес site.ru/?id=1245. На WordPress та же самая страница у вас выглядит так site.ru/rubrika/post.html. И, чтобы не потерять показатели старых страниц, необходимо сделать 301 редирект на новые страницы.
- Ваш сайт доступен по 2-м адресам, например с www и без www. В таком случае тоже нужно прописать 301 редирект.
- Контент на старой странице нужно перенести на новую страницу. Или, например, 3 маленьких статьи нужно объединить в одну большую. В подобных случаях тоже лучше перенести на 1 из 3-х URL, а на оставшихся двух прописать редирект 301.
Как сделать 301 редирект в htaccess
Я предпочитаю делать 301 редирект с помощью файла htaccess. При чем он существует не только на WordPress сайтах, поэтому данный метод перенаправления – универсальный. Файл .htaccess лежит в корне сайта:
При чем он существует не только на WordPress сайтах, поэтому данный метод перенаправления – универсальный. Файл .htaccess лежит в корне сайта:
Редактируется данный файл с помощью текстового редактора, лучше использовать Notepad++.
Внимание! Касается новичков: если вы не совсем уверены в своих действиях, обязательно, перед тем как делать изменения в файле htaccess, сделайте его резервную копию.
С WWW на без WWW (и наоборот)
Сайт должен быть доступным только по одному варианту: либо с WWW, либо без WWW. Неправильно, если сайт “отдается” по двум вариантам. Нужно оставить только один.
Если сайт молодой, выберите лучше без WWW, если же старенький, то лучше остановиться на том варианте, который проиндексирован. Бывает так, что в Яндексе проиндексировано с WWW, а в Google без WWW, в таком случае выберите тот вариант, который “вылез” в наиболее приоритетной поисковой системе для вас.
Поймите, www.site.ru и site.ru для поисковых систем это 2 разных сайта, поэтому должен быть доступен только 1 вариант! С WordPress обычно с этим проблем нет, там по умолчанию доступен только 1 вариант, а вот на других движках часто можно видеть, что сайт доступен и так, и так. /category-old/(.*) /category-new/$1
/category-old/(.*) /category-new/$1
С одного домена на другой
Если вы вдруг переехали на новый домен, то нужно в htaccess старого домена прописать это:
RewriteEngine On
RewriteCond %{HTTP_HOST} old-domen.ru
RewriteRule (.*) http://new-domen.ru/$1 [R=301,L]Также в robots.txt обязательно укажите в директиве host новый адрес сайта.
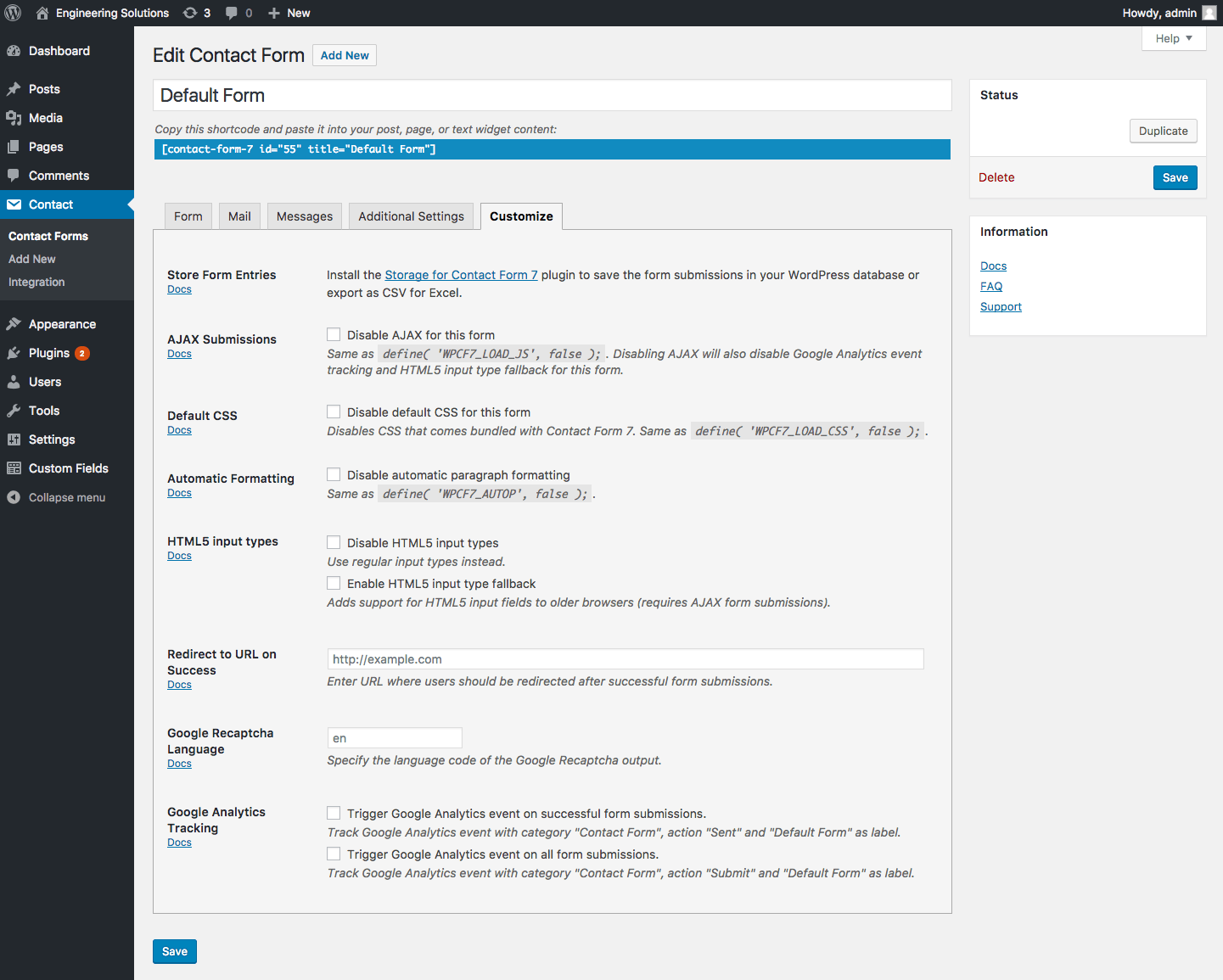
301 редирект на WordPress с помощью плагина Simple 301 Redirects
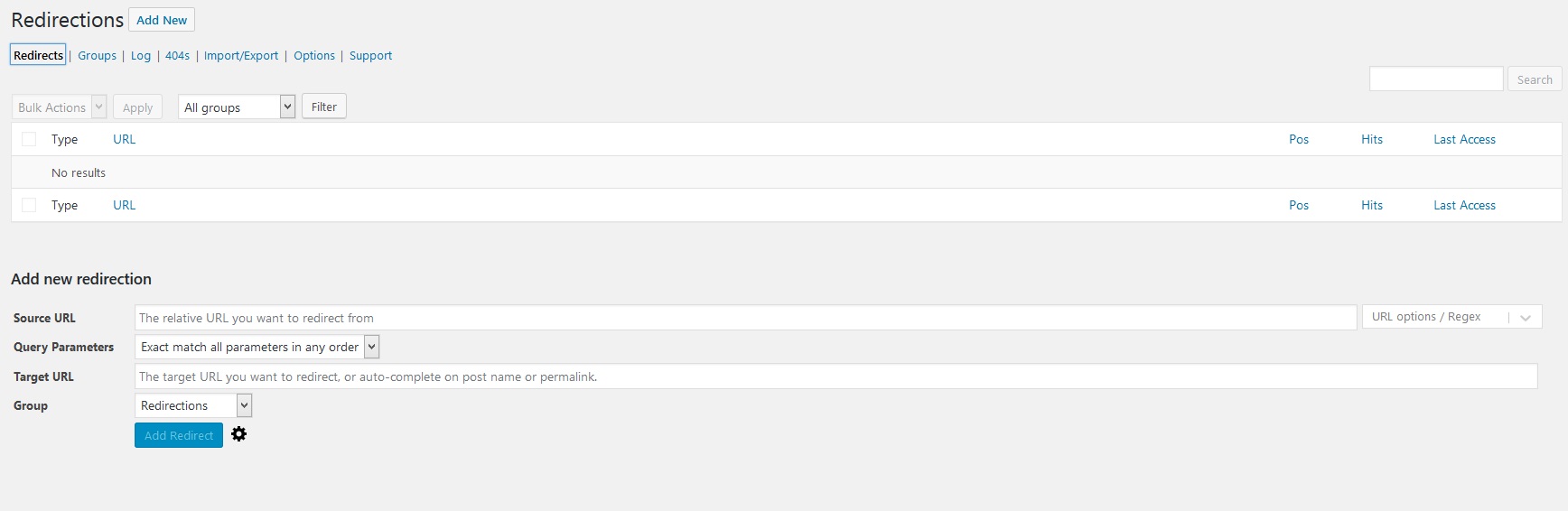
Если сайт клиента на WordPress и он сам хочет в некоторых местах прописать 301 редиректы, я ставлю плагин Simple 301 Redirects. Да и для новичков он хорошо подойдет. Плагин очень прост в использовании и все делается в привычной админке WordPress, поэтому данный способ может показаться кому-то более легким.
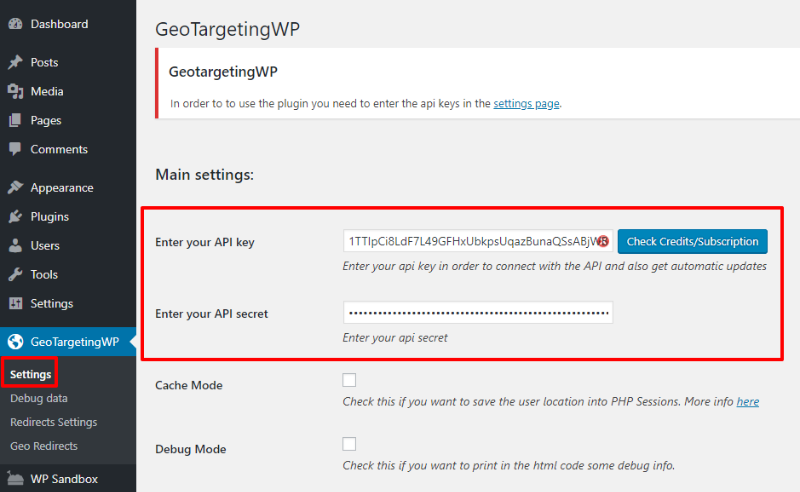
- Устанавливаем плагин Simple 301 Redirects.
- Захотим в админке “Параметры” -> “301 Redirects”:
- Там уже, как и в случае с файлом htaccess, нужно прописать старый URL (без домена) и новый с доменом:
- Также можно прописать редирект всех страниц в категории.
 То есть, допустим, было у нас /7-1-products/ и мы хотим сделать /products/, то просто сначала там же на странице плагина ставим галочку перед “Use Wildcards?”:
То есть, допустим, было у нас /7-1-products/ и мы хотим сделать /products/, то просто сначала там же на странице плагина ставим галочку перед “Use Wildcards?”: - И уже потом можно прописать подобное, используя “звездочку”:
- В итоге, все статьи, которые находились в начальной рубрике будут переадресовываться на новый вид категорий.
Вывод
После того, как пропишете 301 редирект, обязательно проверьте сайт на работоспособность. Одна маленькая ошибка может сделать весь ваш сайт недоступным. Обязательно перед изменениями файла htaccess делайте его резервные копии, ну либо пользуйтесь CTRL+Z, чтобы вернуть файл в исходное положение.
Еще: учтите, что вес по 301 редиректу передается не сразу. Да, в Google склейка происходит быстрее, но в Яндексе это все происходит медленно. Нужно ждать обычно от 1 до 3-х месяцев.
Не забудьте добавить данную страницу в закладки, пригодится. Ну и конечно же спасибо за ретвиты.
перенаправлений в HTTP — HTTP
Перенаправление URL-адресов , также известное как Перенаправление URL-адресов , представляет собой метод присвоения более одного URL-адреса странице, форме или целому веб-сайту / приложению. HTTP имеет особый тип ответа, называемый перенаправлением HTTP , для этой операции.
HTTP имеет особый тип ответа, называемый перенаправлением HTTP , для этой операции.
Редиректы служат для достижения множества целей:
- Временные перенаправления во время обслуживания или простоя сайта
- Постоянные перенаправления для сохранения существующих ссылок / закладок после изменения URL-адресов сайта, страниц прогресса при загрузке файла и т. Д.
В HTTP перенаправление запускается сервером, отправляющим специальный ответ redirect на запрос. Ответы на перенаправление имеют коды состояния, которые начинаются с 3 , и заголовок Location , содержащий URL-адрес для перенаправления.
Когда браузеры получают перенаправление, они немедленно загружают новый URL-адрес, указанный в заголовке Location . Помимо небольшого снижения производительности из-за дополнительного обхода, пользователи редко замечают перенаправление.
Существует несколько типов переадресации, разделенных на три категории:
- Постоянные перенаправления
- Временные перенаправления
- Особые перенаправления
Постоянные перенаправления
Эти перенаправления должны длиться вечно. Они подразумевают, что исходный URL-адрес больше не должен использоваться и заменен новым. Роботы поисковых систем, программы чтения RSS и другие сканеры обновят исходный URL-адрес ресурса.
Они подразумевают, что исходный URL-адрес больше не должен использоваться и заменен новым. Роботы поисковых систем, программы чтения RSS и другие сканеры обновят исходный URL-адрес ресурса.
| Код | Текст | Обработка методов | Типичный вариант использования |
|---|---|---|---|
301 | Постоянно перемещен | GET методы без изменений. Другие могут или не могут быть изменены на GET .(См. [1]) | Реорганизация веб-сайта. |
308 | Постоянное перенаправление | Метод и тело не изменены. | Реорганизация веб-сайта со ссылками / операциями, не относящимися к GET. |
[1] Спецификация не предназначалась для изменения метода, но есть существующие пользовательские агенты, которые действительно меняют свой метод.
308 был создан для устранения неоднозначности поведения при использовании методов, отличных от GET .
Временные перенаправления
Иногда к запрошенному ресурсу нельзя получить доступ из его канонического местоположения, но к нему можно получить доступ из другого места. В этом случае можно использовать временное перенаправление.
Роботы поисковых систем и другие сканеры не запоминают новый временный URL. Временные перенаправления также используются при создании, обновлении или удалении ресурсов для отображения временных страниц прогресса.
| Код | Текст | Обработка методов | Типичный вариант использования |
|---|---|---|---|
302 | Найдено | GET методы без изменений.Другие могут или не могут быть изменены на GET . (См. [2]) (См. [2]) | Веб-страница временно недоступна по непредвиденным причинам. |
303 | См. Другие | GET методы без изменений. Остальные изменили на GET (тело потеряно). | Используется для перенаправления после PUT или POST , чтобы обновление страницы результатов не запускало операцию повторно. |
307 | Временное перенаправление | Способ и корпус без изменений | Веб-страница временно недоступна по непредвиденным причинам. Лучше, чем 302 , когда на сайте доступны операции, отличные от GET . |
[2] Спецификация не предназначалась для изменения метода, но есть существующие пользовательские агенты, которые действительно меняют свой метод. 307 был создан для устранения неоднозначности поведения при использовании методов, отличных от GET .
Специальные перенаправления
304 (Не изменено) перенаправляет страницу в локально кэшированную копию (которая была устаревшей), а 300 (Множественный выбор) — это перенаправление вручную: тело, представленное браузером как Интернет На странице перечислены возможные перенаправления, и пользователь нажимает на одно из них, чтобы выбрать его.
| Код | Текст | Типичный вариант использования |
|---|---|---|
300 | Множественный выбор | Немного: варианты перечислены на HTML-странице в теле.Машиночитаемые варианты рекомендуется отправлять в виде заголовков Link с относительным значением = alternate . |
304 | Без изменений | Отправлено для повторно подтвержденных условных запросов. Указывает, что кешированный ответ еще свеж и может быть использован. Указывает, что кешированный ответ еще свеж и может быть использован. |
Перенаправления HTTP — не единственный способ определения перенаправлений. Есть еще два:
- HTML-перенаправление с элементом
- перенаправления JavaScript через DOM
Перенаправления HTML
Перенаправления HTTP — лучший способ создания перенаправлений, но иногда у вас нет контроля над сервером.В этом случае попробуйте элемент с его атрибутом http-Equiv , установленным на Refresh в страницы. При отображении страницы браузер перейдет по указанному URL-адресу.
Атрибут содержимого должен начинаться с числа, указывающего, сколько секунд браузер должен подождать перед перенаправлением на данный URL.Всегда устанавливайте значение 0 для обеспечения доступности.
Очевидно, что этот метод работает только с HTML и не может использоваться для изображений или других типов содержимого.
Перенаправления JavaScript
Перенаправления в JavaScript выполняются путем установки строки URL-адреса в свойство window.location , загружая новую страницу:
window.location = "https://example.com/"; Подобно перенаправлению HTML, это не может работать со всеми ресурсами, и, очевидно, это будет работать только с клиентами, которые выполняют JavaScript.С другой стороны, возможностей больше: например, вы можете активировать перенаправление только при соблюдении некоторых условий.
Порядок приоритета
Три способа инициирования перенаправления позволяют одновременно использовать несколько способов. Но что применяется в первую очередь?
- HTTP-редиректы всегда выполняются первыми — они существуют, когда нет даже переданной страницы.
- HTML-перенаправления (

- Перенаправления JavaScript выполняются в последнюю очередь и только если включен JavaScript.
По возможности используйте перенаправления HTTP и не добавляйте перенаправления элементов . Если кто-то изменяет перенаправления HTTP, но забывает изменить перенаправления HTML, перенаправления больше не будут идентичными, что может вызвать бесконечный цикл или другие кошмары.
Существует множество вариантов использования перенаправлений, но поскольку каждое перенаправление влияет на производительность, их использование следует свести к минимуму.
Псевдоним домена
В идеале существует одно местоположение и, следовательно, один URL-адрес для каждого ресурса.Но есть причины для альтернативных названий ресурса:
- Расширение охвата вашего сайта
- Обычный случай, когда сайт находится по адресу
www.example.com, но доступ к нему сexample.comтакже должен работать. Таким образом, настроены перенаправления дляexample.на com
com www.example.com. Вы также можете перенаправить с общих синонимов или частых опечаток в ваших доменах. - Переход на новый домен
- Например, ваша компания была переименована, но вы хотите, чтобы существующие ссылки или закладки по-прежнему находили вас под новым именем.
- Принудительное использование HTTPS
- Запросы к версии
http: //вашего сайта будут перенаправлены на версиюhttps: //вашего сайта.
Поддержание активности ссылок
Когда вы реструктурируете веб-сайты, URL-адреса меняются. Даже если вы обновите ссылки своего сайта, чтобы они соответствовали новым URL-адресам, вы не сможете контролировать URL-адреса, используемые внешними ресурсами.
Вы не хотите разрывать эти ссылки, поскольку они привлекают ценных пользователей и помогают вашему SEO, поэтому вы настраиваете перенаправления со старых URL-адресов на новые.
Этот метод действительно работает для внутренних ссылок, но старайтесь избегать внутренних перенаправлений. Перенаправление требует значительных затрат на производительность (из-за дополнительного HTTP-запроса). Если вы можете избежать этого, исправив внутренние ссылки, вам следует вместо этого исправить эти ссылки.
Перенаправление требует значительных затрат на производительность (из-за дополнительного HTTP-запроса). Если вы можете избежать этого, исправив внутренние ссылки, вам следует вместо этого исправить эти ссылки.
Временные ответы на небезопасные запросы
Небезопасные запросы изменяют состояние сервера, и пользователь не должен повторно отправлять их непреднамеренно.
Обычно вы не хотите, чтобы ваши пользователи повторно отправляли запросы PUT , POST или DELETE .Если вы отправите ответ в результате этого запроса, простое нажатие кнопки перезагрузки отправит запрос повторно (возможно, после подтверждающего сообщения).
В этом случае сервер может отправить ответ 303 (см. Прочее) для URL-адреса, который будет содержать правильную информацию. Если нажать кнопку перезагрузки, повторно отображается только эта страница, без повторного воспроизведения небезопасных запросов.
Временные ответы на длинные запросы
Некоторым запросам может потребоваться больше времени на сервере, например DELETE, запросы, которые запланированы для последующей обработки. В этом случае ответом является перенаправление
В этом случае ответом является перенаправление 303 (см. Другое), которое ссылается на страницу, указывающую, что действие было запланировано, и в конечном итоге сообщает о его ходе или позволяет отменить его.
Apache
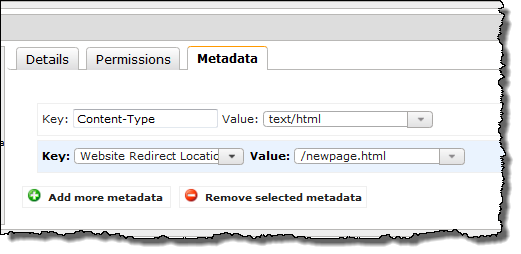
Перенаправления могут быть установлены либо в файле конфигурации сервера, либо в .htaccess каждого каталога.
Модуль mod_alias имеет директивы Redirect и RedirectMatch , которые по умолчанию устанавливают перенаправления 302 :
Пример ServerName./images/(.*)$ https://images.example.com/$1
Все документы в каталоге изображений / будут перенаправлены в другой домен.
Если вам не нужно временное перенаправление, можно использовать дополнительный параметр (либо используемый код состояния HTTP, либо постоянное ключевое слово ) для настройки другого перенаправления:
Постоянное перенаправление / https://www.example.com #… Действует так же, как: Перенаправить 301 / https://www.example.com
Модуль mod_rewrite также может создавать перенаправления./images/(.*)$ https://images.example.com/$1 постоянно;
IIS
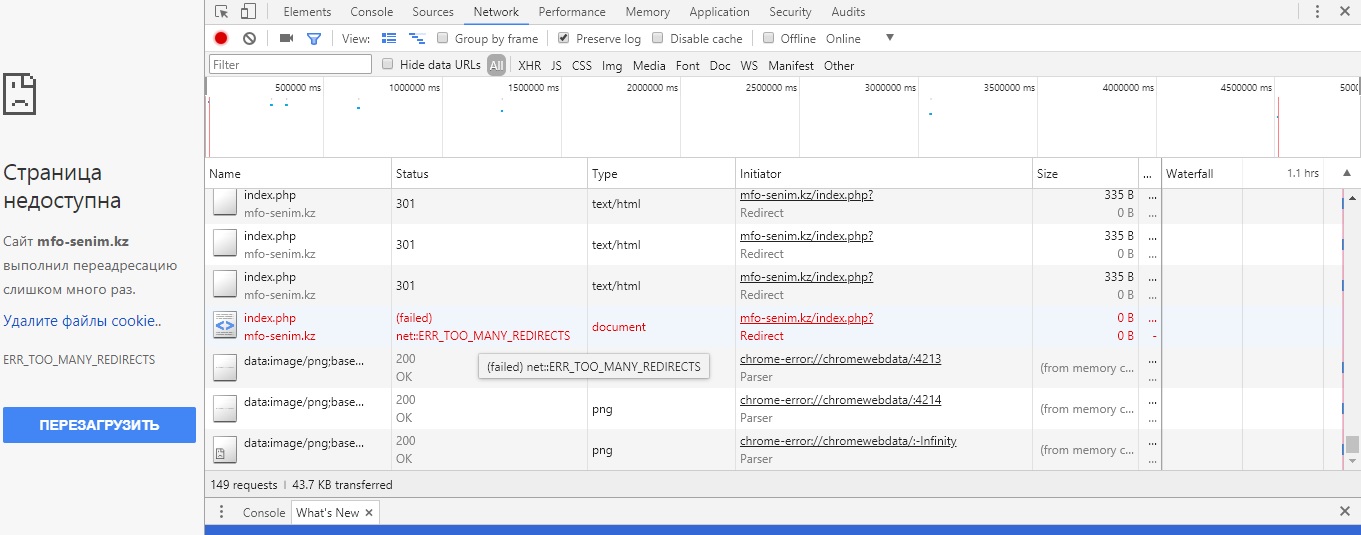
Петли перенаправления возникают, когда дополнительные перенаправления следуют за уже выполненным. Другими словами, есть цикл, который никогда не завершится, и никакая страница не будет найдена.
В большинстве случаев это проблема сервера, и если сервер может ее обнаружить, он отправит обратно 500 Internal Server Error . Если вы столкнулись с такой ошибкой вскоре после изменения конфигурации сервера, скорее всего, это петля перенаправления.
Иногда сервер не обнаруживает этого: петля перенаправления может распространяться на несколько серверов, каждый из которых не имеет полной картины. В этом случае браузеры обнаружат это и отобразят сообщение об ошибке. Firefox отображает:
Firefox обнаружил, что сервер перенаправляет запрос на этот адрес способом, который никогда не будет завершен.
… пока в Chrome отображается:
Эта веб-страница имеет цикл переадресации
В обоих случаях пользователь мало что может сделать (если только на его стороне не происходит повреждение, например несоответствие кеша или файлов cookie).
Важно избегать зацикливания перенаправления, поскольку они полностью мешают работе пользователя.
Как перенаправить страницу на другую страницу в HTML?
Для перенаправления со страницы HTML на другую страницу можно использовать тег . Это перенаправление на стороне клиента, браузеры запрашивают у сервера другую страницу. Кроме того, используйте атрибут http-Equiv для предоставления заголовка HTTP для значения атрибута содержимого. Значение в атрибуте содержимого — это количество секунд, через которое страница должна выполнять перенаправление.Для немедленной загрузки вы можете установить значение 0. Некоторые браузеры некорректно отображают тег обновления. Там пользователь может увидеть сообщение перед загрузкой следующей страницы. Некоторые старые браузеры некорректно обновляются при добавлении таких быстрых ссылок. В этом случае вы должны добавить якорную ссылку, чтобы пользователь мог перейти на следующую страницу.
Там пользователь может увидеть сообщение перед загрузкой следующей страницы. Некоторые старые браузеры некорректно обновляются при добавлении таких быстрых ссылок. В этом случае вы должны добавить якорную ссылку, чтобы пользователь мог перейти на следующую страницу.
Синтаксис:
Примеры:
|
Вывод:
Поддерживаемые браузеры: Браузеры, поддерживаемые HTML Redirect , перечислены ниже:
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
Внимание читатель! Не прекращайте учиться сейчас.Освойте все важные концепции конкурентного конкурентного программирования с помощью веб-дизайна для начинающих | HTML курс.
Использование переадресации - AWS Amplify
Redirects позволяют веб-серверу перенаправлять навигацию с одного URL-адреса на другой. Общий
причины
для использования перенаправления включают: для настройки внешнего вида URL-адреса, чтобы избежать поломки
ссылки на
перемещать место размещения приложения или сайта, не меняя его адрес, а также изменять
а
запрошенный URL-адрес формы, необходимой для веб-приложения.
Общий
причины
для использования перенаправления включают: для настройки внешнего вида URL-адреса, чтобы избежать поломки
ссылки на
перемещать место размещения приложения или сайта, не меняя его адрес, а также изменять
а
запрошенный URL-адрес формы, необходимой для веб-приложения.
Типы редиректов
Существует несколько типов переадресации, поддерживающих определенные сценарии.
Постоянное перенаправление (301)
301 редирект предназначены для длительных изменений пункта назначения веб-адреса. История рейтинга в поисковых системах исходного адреса применяется к новому месту назначения.
адрес. Перенаправление происходит на стороне клиента, поэтому на панели навигации браузера отображается
в
адрес назначения после перенаправления. Общие причины использования переадресации 301 включают:
История рейтинга в поисковых системах исходного адреса применяется к новому месту назначения.
адрес. Перенаправление происходит на стороне клиента, поэтому на панели навигации браузера отображается
в
адрес назначения после перенаправления. Общие причины использования переадресации 301 включают:
Временное перенаправление (302)
302 редиректа предназначены для временного изменения места назначения веб-адреса.История рейтинга в поисковых системах исходного адреса не применяется к новому месту назначения.
адрес. Перенаправление происходит на стороне клиента, поэтому на панели навигации браузера отображается
в
адрес назначения после перенаправления. Общие причины использования переадресации 302 включают:
Перенаправление происходит на стороне клиента, поэтому на панели навигации браузера отображается
в
адрес назначения после перенаправления. Общие причины использования переадресации 302 включают:
Перепишите (200)
200 редиректов (перезаписей) предназначены для отображения контента с адреса назначения
как будто
он был доставлен с исходного адреса.История рейтинга в поисковых системах продолжается
применять
на исходный адрес. Перенаправление происходит на стороне сервера, поэтому навигация в браузере
бар
показывает исходный адрес после перенаправления. Распространенные причины использовать 200 редиректов
включают:
Перенаправление происходит на стороне сервера, поэтому навигация в браузере
бар
показывает исходный адрес после перенаправления. Распространенные причины использовать 200 редиректов
включают:
Для перенаправления всего сайта на новое место хостинга без изменения адреса сайта.
Для перенаправления всего трафика к одностраничному веб-приложению (SPA) на его страницу index.
 html для
обработка с помощью функции маршрутизатора на стороне клиента.
html для
обработка с помощью функции маршрутизатора на стороне клиента.
Не найдено (404)
перенаправления 404 происходит, когда запрос указывает на несуществующий адрес.В целевая страница 404 отображается вместо запрошенной. Общие причины 404 переадресация включает:
Чтобы избежать сообщения о неработающей ссылке, когда пользователь вводит неверный URL.

Для направления запросов к несуществующим страницам веб-приложения на его страницу index.html для обработка с помощью функции маршрутизатора на стороне клиента.
Части перенаправления
редиректы состоят из следующего:
Исходный адрес - адрес, запрошенный пользователем.

Адрес назначения - адрес, который фактически обслуживает контент, который пользователь видит.
Тип перенаправления - Типы включают постоянное перенаправление (301), временное перенаправление. (302), перезапись (200) или не найдено (404).
Двухбуквенный код страны (необязательно) - значение, которое вы можете включить для сегментации пользователя.
 опыт использования вашего приложения по регионам.
опыт использования вашего приложения по регионам.
Для создания и редактирования переадресации выберите Перезапись и переадресация. настройки в левой навигационной панели.
Для массового редактирования перенаправления в редакторе JSON выберите Открыть текст редактор .
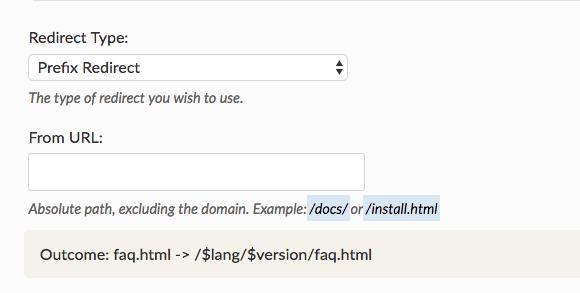
Порядок переадресации
Перенаправления выполняются сверху вниз. Убедитесь, что ваш заказ
имеет
желаемый эффект. Например, следующий порядок перенаправления вызывает все запросы
для заданного пути под / docs / для перенаправления на
тот же путь в / documents / , за исключением /docs/specific-filename.html , который перенаправляет
на / документы / другое-имя-файла.html :
Убедитесь, что ваш заказ
имеет
желаемый эффект. Например, следующий порядок перенаправления вызывает все запросы
для заданного пути под / docs / для перенаправления на
тот же путь в / documents / , за исключением /docs/specific-filename.html , который перенаправляет
на / документы / другое-имя-файла.html :
/docs/specific-filename.html /documents/different-filename.html 301
/ docs / <*> / documents / <*> Следующий порядок перенаправления игнорирует перенаправление specific-filename.html на different-filename.html :
/ docs / <*> / documents / <*>
/ документы / конкретное-имя-файла. html /documents/different-filename.html 301
html /documents/different-filename.html 301 Простые перенаправления и перезаписи
В этот раздел мы включаем пример кода для распространенных сценариев перенаправления.
Вы можете использовать следующий пример кода для постоянного перенаправления определенной страницы на новый адрес.
| Исходный адрес | Адрес назначения | Тип перенаправления | Код страны |
|---|---|---|---|
| | |
JSON: [{"источник": "/ оригинал. html "," статус ":" 301 "," цель ":
"/destination.html", "condition": null}]
html "," статус ":" 301 "," цель ":
"/destination.html", "condition": null}]
Вы можете использовать следующий пример кода для перенаправления любого пути в папке на такой же путь в другой папке.
| Исходный адрес | Адрес назначения | Тип перенаправления | Код страны |
|---|---|---|---|
| | |
JSON [{"source": "/ docs / <*>", "status": "301", "target": "/ documents / <*>", "condition": null}]
Вы можете использовать следующий пример кода для перенаправления всего трафика на index. html как
переписать. В этом сценарии при перезаписи пользователю кажется, что у него есть
прибывший
по первоначальному адресу.
html как
переписать. В этом сценарии при перезаписи пользователю кажется, что у него есть
прибывший
по первоначальному адресу.
| Исходный адрес | Адрес назначения | Тип перенаправления | Код страны |
|---|---|---|---|
| | |
JSON [{"source": "/ <*>", "status": "200", "target": "/ index. html ",
"condition": null}]
html ",
"condition": null}]
Вы можете использовать следующий пример кода, чтобы использовать перезапись для изменения поддомена, который появляется пользователю.
| Исходный адрес | Адрес назначения | Тип перенаправления | Код страны |
|---|---|---|---|
| | |
JSON [{"source": "https: // mydomain. com »,« status »:« 200 »,« target »:
«https://www.mydomain.com», «condition»: null}]
com »,« status »:« 200 »,« target »:
«https://www.mydomain.com», «condition»: null}]
Вы можете использовать следующий пример кода для перенаправления путей в папке, которая не может быть найдено на пользовательской странице 404.
| Исходный адрес | Адрес назначения | Тип перенаправления | Код страны |
|---|---|---|---|
| | |
JSON [{"источник": "/ <*>", "статус": "404", "цель": "/ 404. html ",
"condition": null}]
html ",
"condition": null}]
Перенаправления для одностраничных веб-приложений (СПА)
Большинство фреймворков SPA поддерживают HTML5 history.pushState () для изменения местоположения браузера без
запуск запроса к серверу.Это работает для пользователей, которые начинают свой путь с
корень (или /index.html ), но не работает для пользователей, которые
перейти прямо на любую другую страницу. Используя регулярные выражения, следующий пример
наборы
перепишите на 200 все файлы в index. html, за исключением конкретных расширений файлов
указано в регулярном выражении.
html, за исключением конкретных расширений файлов
указано в регулярном выражении.
| Исходный адрес | Адрес назначения | Тип перенаправления | Код страны |
|---|---|---|---|
| | |
JSON [{"источник": " .] + $) /> ", "status": "200", "target": "index.html", "condition": null}]
Перезапись обратного прокси
В следующем примере используется перезапись для прокси-содержимого из другого места, чтобы Это пользователю кажется, что домен не изменился:
| Исходный адрес | Адрес назначения | Тип перенаправления | Код страны |
|---|---|---|---|
| | |
JSON [{"источник": "/ изображения", "статус": "200", "цель":
"https: // изображения. otherdomain.com "," condition ": null}]
otherdomain.com "," condition ": null}]
Завершающие косые черты и чистые URL-адреса
Для создания чистых URL-структур, таких как около вместо about.html , генераторы статических сайтов такие как Hugo создают каталоги для страниц с индексом.html ( /about/index.html ). Консоль Amplify автоматически создает чистые URL-адреса, добавляя в конце при необходимости косую черту. В таблице ниже представлены основные моменты разные сценарии:
| Пользовательский ввод в браузере | URL в адресной строке | Документ обслужен |
|---|---|---|
| | |
| | |
| | |
Заполнители
Вы можете использовать следующий пример кода для перенаправления путей в структуре папок на а соответствующая структура в другой папке.
| Исходный адрес | Адрес назначения | Тип перенаправления | Код страны |
|---|---|---|---|
| | |
JSON [{"источник":
«/ docs / <год> / <месяц> / <дата> / <элемент>», «статус»: «301»,
"target": "/ documents / <год> / <месяц> / <дата> /
Строки запроса и путь параметры
Вы можете использовать следующий пример кода, чтобы перенаправить путь к папке с именем тот соответствует значению элемента строки запроса в исходном адресе:
| Исходный адрес | Адрес назначения | Тип перенаправления | Код страны |
|---|---|---|---|
| | |
JSON [{"источник": "/ docs? Id =
Вы можете использовать следующий пример кода для перенаправления всех путей, которые не могут быть найдены в
а
заданный уровень структуры папок для индексации. html в указанной папке.
html в указанной папке.
| Исходный адрес | Адрес назначения | Тип перенаправления | Код страны |
|---|---|---|---|
| | |
JSON [{"источник": "/ документы /  html "," condition ": null}]
html "," condition ": null}]
Редирект на основе региона
Вы можете использовать следующий пример кода для перенаправления запросов в зависимости от региона.
| Исходный адрес | Адрес назначения | Тип перенаправления | Код страны |
|---|---|---|---|
| | | |
JSON [{"источник": "/ документы", "статус": "302", "цель": "/ документы / нас /",
"condition": "
Перенаправление и переназначение с помощью mod_rewrite
Самый лучший способ решить эту проблему - вообще не использовать mod_rewrite,
а скорее использует Redirect директива, размещенная на виртуальном хосте для неканонических
имя (а) хоста.
ServerName undesired.example.com ServerAlias example.com notthis.example.com Перенаправить "/" "http://www.example.com/" ServerName www.example.com
Вы также можете сделать это, используя директива:
<Если "% {HTTP_HOST}! = 'Www.example.com'">
Перенаправить "/" "http://www.example.com/"
Или, например, чтобы перенаправить часть вашего сайта на HTTPS, вы может сделать следующее:
<Если "% {SERVER_PROTOCOL}! = 'HTTPS'">
Перенаправить "/ admin /" "https: // www./?(.*) "" http: //www.% {HTTP_HOST} / $ 1 "[L, R, NE] Эти наборы правил будут работать либо в конфигурации вашего основного сервера.
файл, или в файле .htaccess , помещенном в DocumentRoot сервера.
Задержка на месте | FedEx
Вам понадобится удостоверение личности государственного образца с фотографией. Если ваш идентификационный адрес не совпадает с адресом на этикетке упаковки, вам также потребуется
Если ваш идентификационный адрес не совпадает с адресом на этикетке упаковки, вам также потребуется
ваш номер для отслеживания и альтернативная форма удостоверения личности. Вы можете использовать счет или выписку за коммунальные услуги, карту медицинского страхования или автострахования,
выписка о собственности с веб-сайта округа или города или выписка по кредитной карте.
Когда я могу забрать посылки в FedEx?
Вы должны получить текстовое сообщение, автоматический звонок или электронную почту с уведомлением о том, что ваша посылка готова к получению. Вы можете забрать свой
в любое время после этого в обычные рабочие часы. Часы работы варьируются от места к месту. Проверьте часы
пунктов FedEx рядом с вами.
Где я могу забрать посылку FedEx?
Если вы указали, что ваш пакет будет передан для получения, перейдите в выбранное вами место.Если вы не знаете, где вы находитесь.
выбрал позвонить в службу поддержки клиентов по номеру 1. 800. GoFedEx 1.800.463.3339.
800. GoFedEx 1.800.463.3339.
Если это пропущенная доставка, вам нужно будет отслеживать свою посылку.
Как долго будет храниться моя посылка для получения?
* FedEx будет хранить вашу посылку до 10 дней для FedEx Ground и пяти дней для службы FedEx Express до
возвращено грузоотправителю.
Как забрать посылку FedEx заранее?
Хотя ваша посылка может находиться в местном отделении, она не будет доступна для получения до тех пор, пока не будет обработана.FedEx попытается набрать
свяжется с вами по телефону или электронной почте, как только он будет обработан и готов к отправке.
Если FedEx уведомила вас о том, что ваша посылка готова к отправке, вам понадобится номер для отслеживания или дверная бирка и
удостоверение личности с фотографией государственного образца, в котором указан адрес получателя.
Пакеты, которые перенаправляются в пункт доставки FedEx после их отправки, обычно доступны в исходную дату доставки.
В редких случаях может потребоваться другой день для доставки пакета в новое место в зависимости от того, когда был запрос перенаправления
сделано.
Кто может забрать мою посылку FedEx?
Любой, кто живет по тому же адресу, что и вы, может забрать свою посылку. Им понадобится номер для отслеживания и
удостоверение личности с фотографией, выданное государственным органом, подтверждающее, что они проживают по тому же адресу, что и адрес на этикетке. Они также могут использовать
альтернативный идентификатор, подтверждающий, что они живут с вами.Они могут принести счет за коммунальные услуги или выписку, карту медицинского страхования или автострахования,
. Заявление о собственностис веб-сайта округа или города или выписка по кредитной карте с ними в качестве доказательства.
Почему моя посылка была доставлена в пункт доставки FedEx для получения покупателем?
Если для доставки требуется подпись или если посылку нельзя оставить у вас дома, мы можем доставить ее на ближайший
безопасное место для получения, например, ваш местный офис FedEx или магазин Walgreens. При увеличении рабочего времени вы можете
При увеличении рабочего времени вы можете
остановитесь в месте, указанном на вашей дверной бирке, чтобы забрать посылку по вашему расписанию, уже в тот же день.
Как перенаправить домашнюю страницу вашего сайта по умолчанию на интерфейс Connect Server
Вопрос
Как перенаправить домашнюю страницу вашего сайта по умолчанию на интерфейс Connect Server
Ответ
URL-адрес по умолчанию для вашего интерфейса Connect Server: your_host_name / aspera / user .Если вы хотите, чтобы посетители your_host_name перенаправлялись на интерфейс Connect Server, вы можете настроить страницу индекса вашего хоста с мета-перенаправлением HTML.
1. Создайте файл с именем index.html , который будет служить страницей вашего сайта по умолчанию. Создайте его в текстовом редакторе по следующему адресу:
Создайте его в текстовом редакторе по следующему адресу:
- Linux:
/var/www/html/index.html(Примечание: это расположение может отличаться в зависимости от вашей системы.) - Windows:
C: \ inetpub \ wwwroot \ index.html - Mac:
/Library/WebServer/Documents/index.html
2. Вставьте следующее содержимое в index.html , заменив your_host_name своим именем хоста:
Страница переадресации подключения Перенаправление на / aspera / пользователя
Примечание: Файл должен иметь расширение .html . Windows имеет обыкновение добавлять .txt к файлам, созданным с помощью текстового редактора.
3. В Linux и Mac все готово.
В Windows необходимо настроить index. в качестве документа по умолчанию в IIS : html
html
- Нажмите Пуск и найдите iis . Откройте Internet Services (IIS) Manager .
- Разверните папки слева и щелкните веб-сайт для вашего Connect Server (на нем должно находиться aspera ).
- На средней панели IIS щелкните значок Default Document .
- Щелкните правой кнопкой мыши в любом месте списка и выберите Добавить . Введите index.html , затем щелкните OK .
- Щелкните правой кнопкой мыши index.html и выберите Move Up . Делайте это, пока он не окажется в верхней части списка.
4. Протестируйте, перейдя к имени хоста сервера Connect Server.
[{"Business Unit": {"code": "BU053", "label": "Cloud & Data Platform"}, "Product": {"code": "SSL85S", "label": "IBM Aspera High- Сервер скоростной передачи (HSTS) "}," Компонент ":" "," Платформа ": [{" код ":" PF025 "," ярлык ":" Независимый от платформы "}]," Версия ":" Все версии ", "Edition": "", "Line of Business": {"code": "LOB36", "label": "IBM Automation"}}]
Параметры перенаправления | Netlify Docs
Правила перенаправления Netlify допускают ряд опций для настройки способа сопоставления и перенаправления путей. В большинстве примеров на этой странице используется синтаксис файла
В большинстве примеров на этой странице используется синтаксис файла _redirects , но все эти параметры также доступны в синтаксисе файла конфигурации Netlify.
Коды состояния HTTP
Коды состояния HTTP отправляются в ответах сервера клиенту или браузеру. Код дает информацию о типе ответа.
Вы можете указать код состояния HTTP для любого правила перенаправления. Если не указано иное, значение по умолчанию - 301 .
Вот несколько примеров кодов состояния, которые вы можете использовать:
-
301(по умолчанию): постоянное перенаправление.Сообщает клиенту, что адрес этого ресурса навсегда изменился, и любые индексы, использующие старый адрес, должны начать использовать новый. URL-адрес в адресной строке браузера будет отображать новый адрес. -
302: временное перенаправление; используйте этот код состояния вместо307, который в настоящее время не поддерживается. Сообщает клиенту, что текущее изменение адреса является временным. URL-адрес в адресной строке браузера будет отображать новый адрес.
URL-адрес в адресной строке браузера будет отображать новый адрес. -
404: Не обнаружено.Вы можете использовать этот код статуса для представления пользовательских страниц 404, когда посетители переходят на несуществующие пути на вашем сайте. С этим кодом состояния содержимое страницы изменится, но URL-адрес в адресной строке браузера не изменится. -
200: ОК. Перенаправления с этим кодом состояния изменят ответ сервера без изменения URL-адреса в адресной строке браузера. Это используется для перезаписи и проксирования.
Вот несколько примеров правил перенаправления с кодами состояния:
Пользовательская обработка страницы 404
Вы можете настроить пользовательскую страницу 404 для всех путей, которые не разрешаются в статический файл.Для этого не требуются какие-либо правила переадресации. Если вы добавите на свой сайт страницу 404.html , она будет автоматически отображаться и отображаться для любых неудачных путей.
Вы также можете использовать это в сочетании с другими функциями наших перенаправлений, создав явные записи для разных путей:
Из-за поведения тени в нашей системе перенаправления страницы 404 будут возвращены только для несуществующих ресурсов по указанным выше путям.
Знаки
Звездочка указывает знак , который будет соответствовать всему, что следует за ним.
Вы можете использовать знак splat в своих перезаписи или перенаправлении следующим образом:
Это перенаправит пути вроде / news / 2004/01/10 / my-story на / blog / 2004/01/10 / my-story .
Механизм перенаправления обрабатывает первое найденное правило сопоставления, поэтому более конкретные правила должны быть указаны перед более общими:
Заполнители
Вы можете использовать заполнители в исходном и целевом путях:
Это перенаправит URL-адрес, например / Новости / 12.02.2004 / my-story - / blog / 2004/02/12 / my-story . Заполнитель либо соответствует сегменту пути от одного
Заполнитель либо соответствует сегменту пути от одного / до следующего /, либо соответствует конечному сегменту пути, включая расширение файла, но исключая строку запроса.
Параметры запроса
Вы также можете использовать параметры запроса для более точного контроля соответствия URL-адресов.
Хотя наша служба автоматически передает все параметры строки запроса в пути назначения для перенаправлений со статусом HTTP 200 , 301 и 302 , вы также можете определить путь перенаправления на основе определенного параметра или комбинации параметры.
Следующее совпадение перенаправляет URL-адрес, например: / store? Id = my-blog-post на / blog / my-blog-post с перенаправлением 301 . Это влияет только на URL-адреса запросов с параметром запроса id .
Обратите внимание, что это правило соответствует только тем URL-адресам, которые имеют только параметр id и никакие другие. Если URL-адрес содержит другие параметры в дополнение к
Если URL-адрес содержит другие параметры в дополнение к id или вместо него, запрос не соответствует этому правилу.
Чтобы сопоставить более одного параметра запроса, добавьте отдельные пары ключ / значение, разделенные пробелом:
Если у вас несколько параметров, некоторые из которых являются необязательными, это шаблон, которому нужно следовать, чтобы гарантировать, что мы готовы обрабатывать все возможности .Обратите внимание, что наиболее общий редирект - после , более конкретные:
Изменение параметра запроса
Параметры запроса теперь передаются по умолчанию в путь назначения, даже если они не указаны в правиле перенаправления. Посетите наши форумы поддержки, чтобы узнать больше об этом изменении перенаправления с параметрами строки запроса.
Завершающая косая черта
Наши граничные узлы CDN выполняют нормализацию URL-адресов до того, как сработают правила перенаправления. Это происходит для того, чтобы гарантировать максимально возможную частоту попаданий в кеш и абсолютную лучшую производительность для вашего сайта.
Для ваших правил перенаправления это означает, что Netlify будет сопоставлять пути с правилами независимо от того, содержат ли они завершающую косую черту или нет.
Вы не можете использовать правило перенаправления для добавления или удаления завершающей косой черты. Однако вы можете включить функцию Netlify Pretty URLs в настройках сайта > Сборка и развертывание> Постобработка> Оптимизация активов .
В дополнение к путям пересылки, таким как / about на / about / (обычная практика на статических сайтах и одностраничных приложениях), он также переписывает пути, такие как / about.html с по / около / .
Перенаправления на уровне домена
Все примеры до сих пор предполагают конфигурацию для всех доменов, назначенных сайту, с использованием указанных путей. Если вместо этого вам нужно сделать что-то особенное для определенного псевдонима домена или протокола (HTTP против HTTPS), вам понадобится шаблон, более похожий на этот:
. Обоснование
Обоснование см. В примечании о теневом копировании! - предположительно, у вас есть /blog/index.html , которые вы предпочитаете обслуживать, а не основной индекс вашего сайта.html в этом случае!
Домены должны быть назначены сайту
Для Netlify для перенаправления с домена, который не является основным персональным доменом сайта, домен должен быть назначен сайту - возможно, как псевдоним домена или поддомен филиала.
Перенаправление по стране или языку
Для крупных мультирегиональных или многоязычных сайтов вы можете захотеть направить посетителей сайта на другой контент в зависимости от их местоположения (по данным GeoIP по стране) или языковой конфигурации их браузера.
Netlify может обрабатывать эти запросы с помощью перенаправления на основе GeoIP и языка непосредственно с наших узлов CDN.
В файле cookie также можно указать язык и страну ( nf_lang и nf_country соответственно), поэтому вы можете изменить поведение по умолчанию с помощью JavaScript.
Когда вы добавляете эти правила перенаправления, Netlify автоматически создает альтернативные заголовки, чтобы включить перенаправление в наших узлах CDN. Это устраняет необходимость в двустороннем обращении к нашим исходным серверам и гарантирует, что обычные страницы, помимо переадресации на основе страны или языка, кэшируются на узлах CDN.
Вот несколько примеров:
Система достаточно умна, чтобы сглаживать цепочки переадресации. Таким образом, в приведенном выше случае, если пользователь в Израиле с предпочтением языка иврита посетит /, он будет перенаправлен непосредственно на / israel / he за один шаг. Наш кеш-сервер будет кэшировать это перенаправление для любых других пользователей, которые будут соответствовать тем же правилам страны и языка.
Атрибут Страна принимает коды стран ISO 3166.
Атрибут Язык принимает стандартные коды идентификации языка браузера.
Коды общих и региональных языков
Коды общих языков будут соответствовать всем региональным вариантам. Например,
Например, en будет соответствовать en-US и en-GB ; zh будет соответствовать zh-tw и zh-hk и т. Д.
Перенаправление по роли
Перенаправления на основе ролей позволяют ограничить доступ к определенным путям вашего приложения для зарегистрированных посетителей с определенными ролями, как авторизован Netlify Identity или любым поставщиком аутентификации, который поддерживает веб-токены JSON (JWT).(Перенаправления на основе ролей с использованием внешних поставщиков аутентификации могут быть доступны не на всех планах.)
Этот контроль доступа реализован на нашей границе сети CDN, что устраняет необходимость в двустороннем обходе наших исходных серверов.
Для получения дополнительной информации посетите страницу управления доступом на основе ролей.
Перенаправление по наличию файлов cookie
Возможно, вы захотите отправить посетителей сайта на другой контент на основе файлов cookie HTTP, включенных в их входящий запрос.

 ру в данный момент недоступна, но с неё настроен редирект на другую страницу — тест-сайт.ру.
ру в данный момент недоступна, но с неё настроен редирект на другую страницу — тест-сайт.ру.
 То есть, допустим, было у нас /7-1-products/ и мы хотим сделать /products/, то просто сначала там же на странице плагина ставим галочку перед “Use Wildcards?”:
То есть, допустим, было у нас /7-1-products/ и мы хотим сделать /products/, то просто сначала там же на странице плагина ставим галочку перед “Use Wildcards?”:
 com
com  example.com
#… Действует так же, как:
Перенаправить 301 / https://www.example.com
example.com
#… Действует так же, как:
Перенаправить 301 / https://www.example.com

 html для
обработка с помощью функции маршрутизатора на стороне клиента.
html для
обработка с помощью функции маршрутизатора на стороне клиента.
 опыт использования вашего приложения по регионам.
опыт использования вашего приложения по регионам. html /documents/different-filename.html 301
html /documents/different-filename.html 301  HTML
HTML  HTML
HTML  com
com  HTML
HTML  otherdomain.com
otherdomain.com  HTML
HTML  HTML
HTML  HTML
HTML  HTML
HTML  URL-адрес в адресной строке браузера будет отображать новый адрес.
URL-адрес в адресной строке браузера будет отображать новый адрес.