Настроить в WordPress редирект на HTTPS за 5 минут
Сделаем при помощи нескольких функций: настройка параметров в админке, назначение правил в htaccess и установка плагина. Если этого не сделать, то сайт будет открываться сразу по двум адресам, что приведет к появлению дублей и понижению позиций. В статье я расскажу 3 простых шага, которые помогут избежать этой ситуации.
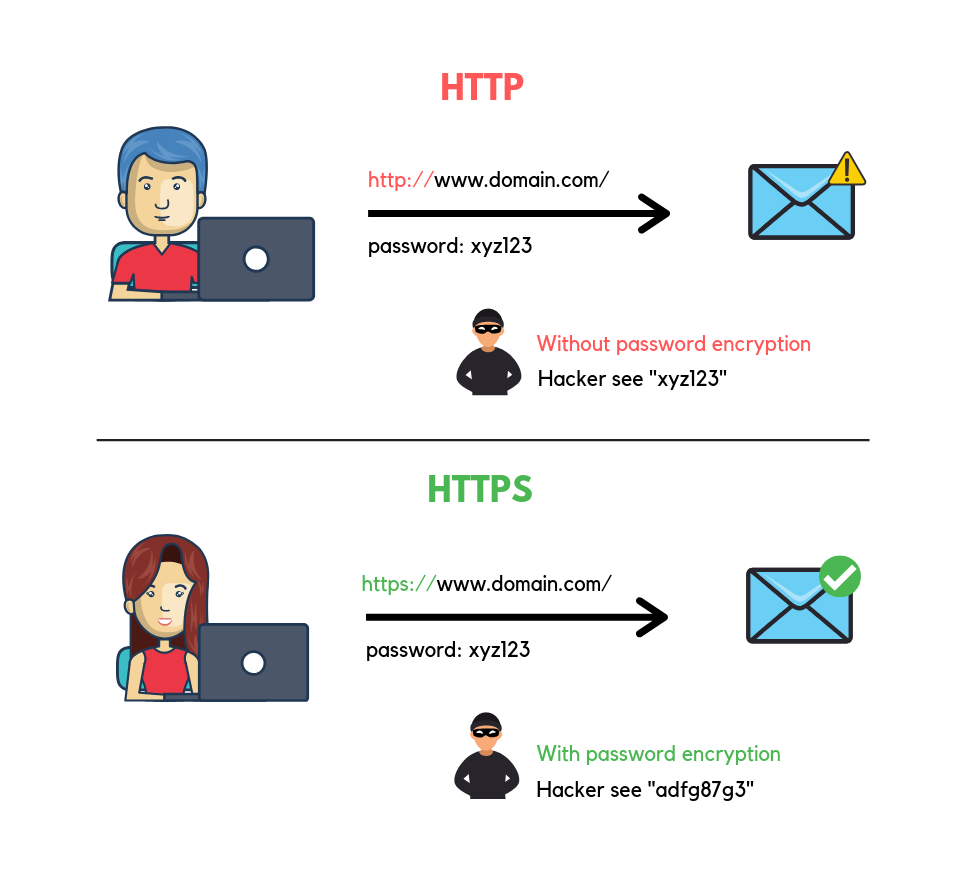
Что такое протокол HTTPS
Протокол HTTPS (расшифровка Hypertext Transport Protocol Secure) — это технология, шифрующая информацию между сайтом и пользователем. При вводе информации посетителем и выводе ее на экран, шифруется все, что дает преграду злоумышленникам похитить личные данные.
Технологии применяемые в HTTPS
- Шифрование. Каждое действие шифруется
- Безопасность. При изменении и добавлении новых данных они сохраняются
- Аутентификация. Блокирует небезопасные перенаправления
Почему важно перейти на HTTPS
Причин для перехода на HTTPS может быть несколько.
- Первая — это небольшой приоритет в выдаче поисковых систем, сообщаете ПС что вы заботитесь о безопасности и конфиденциальности посетителей.
- Вторая — при сборе контактов (в той же форме комментирования), нужно применять протокол, так как перехватить информацию легко. Часто посетители авторизуются на сайте при помощи социальных сетей.
- Третья — оплата в интернет магазинах. Если имеется интернет магазин без SSL — сертификата он будет заблокирован и помечен, как небезопасный в любом браузере. Google и Яндекс давно отслеживают такие ресурсы и как минимум не дают им первые позиции, и как максимум помечают как опасные.
Общие принципы перехода на HTTPS
Принцип перехода прост, вы покупаете, либо берете бесплатный SSL — сертификат, устанавливаете на сайт (сами или помогает поддержка хостинга), настраиваете элементы для корректного отображения и радуетесь зеленой полоске в браузере. По шагам выглядит так:
- Выбрать платный или бесплатный серитификат
- Получить персональный ключ
- Оформить файл с протоколом в онлайн — центре сертификации
- Установить и привязать сертификат к домену
- Настроить движок и изменить ссылки
Изменение префиксов в панели вордпресса
Для редиректа на HTTPS главной страницы в панели WordPress заходим в настройки, в раздел общие и прописываем там дополнительную букву S, как показано на скриншоте. Теперь заходите на сайт по протоколу, по заранее известным логину и паролю.
 Меняем адрес сайта в админке WordPress
Меняем адрес сайта в админке WordPressПосле смены адреса и подключив перенаправление при входе в админ-панель придется по новой вводить логин и пароль. Совет если не помните то заранее их восстановите.
Перенаправление остальных элементов
Чтобы сделать 301 редирект остальных элементов (не записей), картинок, ссылок, таблиц и т.д. нужно установить ненадолго плагин Velvet Blues Update URLs. Чтобы установить плагин:
- Перейдите в раздел плагины > добавить новый
- В поле поиск введите название
- На карточке нажмите кнопку активировать
 Изображение плагина Velvet Blues Update URLs
Изображение плагина Velvet Blues Update URLsУстанавливаем и вводим настройки, заходим в раздел инструменты > Update URLs. В поле Old URL вводим адрес сайта без протокола, а New URL с ним.
 Перезапись ссылок
Перезапись ссылокДалее переходим ко второму шагу и отмечаем все галочки кроме последней. Этим действием перезапишем все имеющиеся на сайте объекты, в которых могут содержаться URL без протокола, и нажимаем Update.
 Выставляем элементы ссылок для изменения
Выставляем элементы ссылок для измененияИнструмент начнет работу, и после покажет сводную таблицу сколько элементов изменено. После проделанной операции, можно деактивировать и удалить его из WordPress.
 Таблица количества измененных URL
Таблица количества измененных URLРедирект на HTTPS 301 в .htaccess
Завершающим этапом является добавление в WordPress 301 перенаправления в файле htaccess. Он регулирует работу Apache, определим существует ли этот файл на вашем сайте.
Apache — оболочка на чем работает сервер, это как на компьютере стоит Windows. Некоторые хостинги пренебрегают добавлением в репозиторий ресурса, пытаясь управлять с помощью сервера.
Идем в корень WordPress и смотрим. Если существует, то открываем его для редактирования, если нет, то создаем. Нужно подключиться к сайту через FTP соединение, мы используем FileZilla. Войдя в корневой каталог (определяем корень по папкам wp-content и wp-admin), находим htaccess и кликом правой кнопкой мыши выбираем “Просмотр/Правка”.
 файл .htaccess в программе FileZilla
файл .htaccess в программе FileZillaВ появившемся окне программы, вводим конфигурацию написанную ниже после begin wordpress или перед end wordpress. Сохраняем нажатием
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] Куда вставлять код для редиректа HTTPS
Куда вставлять код для редиректа HTTPSПосле сохранения изменений FileZilla запросит разрешение на перезапись файла htaccess, соглашаемся и программа начнет процесс загрузки.
Это позволит имеющиеся страницы WordPress перевести на https протокол и выводить их автоматически с правильным префиксом. Для проверки работы, зайдите на любую страницу и сотрите букву S, нажмите enter, если редирект с http на https WordPress сработал, то продолжаем.
С помощью плагина Easy HTTPS Redirection
Наиболее простой метод установить плагин, мы советуем Easy HTTPS Redirection. В данном случаем остальные действия делать не нужно. Установив, переходим к настройке.
 разбор панели Easy HTTPS Redirection
разбор панели Easy HTTPS Redirection- Enable automatic redirection — включает переадресацию
- Apply HTTPS redirection on — первый пункт перенаправляет весь ресурс, во втором можно выставить для отдельных страниц
- Force resources to use HTTPS URL — данная галочка может дать множество битых ссылок, она принудительно перезаписывает ссылки в статьях. Не все сервисы и ресурсы перешли на безопасное соединение.
Какие проблемы могут возникнуть при переходе на HTTPS
Проблем при переходе на HTTPS немного. Первая причина не убраны со страницы все исходящие и внутренние ссылки с протоколом HTTP. Далее редиректы, неправильно прописанные в htaccess. Не знание специфики WordPress, что и где нужно менять. Что делать в таких ситуациях:
- Проверить всё ли правильно сделано, в админке и в файле htaccess
- Если всё хорошо, то проверить работу во всех браузерах, хром, опера, мозилла и т.д. Возможно проблема в неисправном браузере либо в расширениях, которые не дают сработать редиректу.
- Возможны неправильные настройки сервера или SSL — сертификата, с этой проблемой скорее всего придется обратиться в поддержку хостинга. Если ошибка не на их стороне, то к поставщикам сертификата.
Если удобнее учится по видео, то смотрите наш обучающий ролик.
Чеклист всех операций
- Меняем в панели HTTP на HTTPS
- Заменяем все ссылки на новые с буквой S
- Прописываем правила переадресации в htaccess
Мы смогли поставить редирект на HTTPS в cms WordPress и сертификат работает правильно. После всех операций, сайт должен быстро проиндексироваться поисковыми системами и обновлен в выдаче.
Работает ли микроразметка в Вашем плагине?
Судя по инструментам проверки в Google — да!
Пожалуйста, оцените материал: Мне нравится3Не нравитсяРедирект с http на https (с https на http)
Чтобы настроить перенаправление с http на https при обращении к сайту, нужно написать в конфигурационном файле веб-сервера определенное правило.
Apache
Откройте файл .htaccess для редактирования и допишите в него следующий блок:
RewriteEngine On
RewriteCond %{SERVER_PORT} ^80$ [OR]
RewriteCond %{HTTP} =on
RewriteRule ^(.*)$ https://www.mydomain.com/$1 [R=301,L]
Для перенаправления с https на http допишите блок:
RewriteEngine On
RewriteCond %{SERVER_PORT} ^443$ [OR]
RewriteCond %{HTTPS} =on
RewriteRule ^(.*)$ http://www.mydomain.com/$1 [R=301,L]
Nginx
Откройте конфигурационный файл веб-сервера Nginx для редактирования.
Если вы производите настройки перенаправления первый раз, то создайте в этом файле следующие секции:
server {
listen IP-адрес_сервера:80;
server_name www.mydomain.com;
rewrite ^ https://www.mydomain.com$request_uri? permanent;
}
server {
listen IP-адрес_сервера:443;
server_name www.mydomain.com;
.....
}
Первая служит для открытия сайта по http (80 порт) и непосредственно перенаправления, вторая — для открытия по https (443 порт), основная секция домена.
Если основная секция домена уже создана, то удалите из нее строку
listen IIP-адрес_сервера:80;
и добавьте новую секцию:
server {
listen IP-адрес_сервера:80;
server_name www.mydomain.com;
rewrite ^ https://www.mydomain.com$request_uri? permanent;
}
В случае настройки перехода с https на http добавьте секции:
server {
listen 443;
server_name www.mydomain.com;
rewrite ^ http://www.mydomain.com$request_uri? permanent;
}
server {
listen 80;
server_name www.mydomain.com;
.....
}
Если вторая секция (с основными настройками домена) существует, то внесите в нее изменения, добавив две указанные выше строки.
Выполните перезагрузку веб-сервера Nginx командой:
service nginx restart
Как перевести сайт на HTTPS | Переезд сайта с HTTP на HTTPS без потерь
В этой статье мы расскажем, как перевести сайт на HTTPS.
Использование протокола HTTPS поднимет позиции вашего сайта в поисковых системах и повысит доверие клиентов. И то и другое поможет увеличить посещаемость сайта. Подробнее о преимуществах HTTPS читайте в статье.
Шаг 1. Выбор и покупка SSL-сертификата
Перед переездом сайта на новый протокол HTTPS выберите SSL-сертификат в зависимости от ваших целей. Сертификаты различаются по уровню защиты сайта. Существует три типа сертификатов, которые вы можете заказать в REG.RU перед тем, как установить HTTPS на сайт:
SSL-сертификат с проверкой домена (Domain Validation) — например, DomainSSL (в REG.RU его можно заказать бесплатно) или AlphaSSL. Сертификаты этого типа подойдут физическим и юридическим лицам. Они подтверждают принадлежность домена заказчику. При этом пользователь сайта понимает, что оказался на безопасном сайте. Такой сертификат не содержит информации о владельце, поэтому сайт не считается безопасным для оказания коммерческих услуг.
SSL-сертификат с проверкой организации (Organization Validation) — например, OrganizationSSL. Этот сертификат подходит только юридическим лицам и ИП. Он подтверждает, что домен принадлежит проверенной организации. Центр авторизации проверяет юридическое и физическое существование компании. Такой сертификат подойдёт, если у вас, например, интернет-магазин.
SSL-сертификат с расширенной проверкой организации (Extended Validation) — например, ExtendedSSL. Это самый надёжный SSL-сертификат для крупных организаций. При выдаче Центр авторизации проводит расширенную проверку юридического лица. Если у вас установлен такой сертификат, в адресной строке браузера рядом с значком замочка будет выделено зелёным цветом название вашей организации.
Прочитать подробнее о каждом сертификате вы можете в статье: Виды SSL-сертификатов.
Также для SSL-сертификата при заказе можно выбрать поддержку Wildcard — это позволит вам защитить не только домен, но и поддомены. Дополнительно с сертификатом можно установить печать доверия SiteSeal, кликнув на которую пользователь может посмотреть данные об организации.
После выбора сертификата закажите его по инструкции:
Шаг 2. Активация SSL-сертификата
Следующий этап переноса сайта на защищенный протокол — активация SSL-сертификата. После покупки сертификат появится в списке услуг в Личном кабинете.
Активация зависит от вида сертификата:
В большинстве случаев сертификаты AlphaSSL или DomainSSL активируются автоматически. Если вы заказали такой сертификат, но он не активировался автоматически, вам поможет инструкция: Как активировать сертификаты: AlphaSSL и DomainSSL?
Если вы купили сертификаты OrganizationSSL или ExtendedSSL, требуется подождать от 3 до 7 дней. Когда Центр сертификации проверит сведения о вашей организации, сертификат будет активирован. При этом центр может дополнительно запросить документы об организации. Подробнее в статье: Как активировать сертификаты: OrganizationSSL и ExtendedSSL?
Шаг 3. Установка SSL-сертификата
Данные для установки сертификата отправляются после его выпуска и активации на контактный e-mail владельца услуги.
Установка сертификата зависит от того, где размещён ваш сайт:
Шаг 4. Изменение внутренних ссылок на сайте
Чтобы перевести сайт на HTTPS, нужно все HTTP-ссылки заменить на HTTPS. Тогда поисковые системы будут считать сайт полностью безопасным. Для этого:
-
1.
В файле robots.txt в директиве host добавьте https:// перед доменным именем. В таком случае роботы будут индексировать сайт только по протоколу HTTPS.
-
2.
В файле sitemap.xml во всех ссылках добавьте https://.
-
3.
Замените во всех ссылках на внутренние страницы и файлы HTTP на HTTPS. Поменять ссылки можно при помощи специальных скриптов или вручную.
При возникновении вопросов на этом этапе обратитесь на тематические форумы сети Интернет.
Шаг 5. Редирект
Также необходимо настроить редирект 301 (перенаправление) страниц с HTTP на HTTPS для сайта. Этот редирект сообщает поисковым роботам, что страница перемещена на новый адрес и исходную страницу можно исключить из индексации.
Если сайт размещён на хостинге, настройка редиректа зависит от панели управления. Если у вас панель управления хостингом ISPmanager, настройка происходит в панели, если же cPanel или Plesk, редирект настраивается через конфигурационный файл .htaccess. Подробная инструкция в статье: Редирект с HTTP на HTTPS для Linux.
Если сайт размещён на VPS или выделенном сервере, вы можете настроить редирект через веб-сервер Nginx: Настройка редиректа с помощью Nginx на VPS.
Если ваш сайт сделан на Конструкторе REG.RU, редирект можно настроить прямо в Конструкторе: Работа с услугой Конструктор сайтов REG.RU.
Шаг 6. Проверка правильности установки SSL-сертификата
После переноса сайта на HTTPS проверьте, доступен ли сайт по защищённому протоколу. Введите в браузере URL-адрес вашего сайта вида https://example.ru. Если страница загрузится и в адресной строке браузера появится замочек, значит, сайт стал доступен по HTTPS. Таким образом проверьте и другие страницы сайта.
Проверить правильность установки SSL-сертификата можно с помощью сервиса sslshopper.com. Если результат положительный, вы осуществили переезд сайта на HTTPS правильно.
Готово! Вы настроили для сайта переход с HTTP на HTTPS. С помощью этой инструкции можно любой сайт перенести на HTTPS.
Бесплатный SSL-сертификатПолучите в подарок SSL-сертификат начального уровня на 1 год и хостинг на 2 месяца бесплатно при регистрации любого нового домена на сайте REG.RU.
Подробнее Помогла ли вам статья? 10
раз уже
помогла
Переадресация запросов http на https
RewriteEngine On
RewriteCond %{REQUEST_URI} !^/robots\.txt$
RewriteCond %{HTTP:X-Forwarded-proto} !^https$
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]В панели VestaCP строчки должны выглядеть иначе:
RewriteEngine On
RewriteCond %{REQUEST_URI} !^/robots\.txt$
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]Для правильной работы вашего сайта по протоколу https необходимо для элементов, которые открываются по небезопасному протоколу http, заменить ссылки.
Например, если у вас указан путь к определенному контенту таким образом: http://ваш-домен.ru/banner.gif, то нужно поменять адрес на https://ваш-домен.ru/banner.gif
Для элементов, которые загружаются с внешних серверов, также необходимо изменить ссылки. При этом важно чтобы сайт, где расположен элемент, также использовал валидный SSL сертификат.
Обязательно переключить свои CMS для работы по защищенному протоколу.
Если вы используете CMS Joomla, то отредактируйте файл configuration.php и пропишите правильные значения в следующих строчках:
было:
public $live_site ='http://ваш-домен.ru';стало:
public $live_site ='https://ваш-домен.ru';было:
public $force_ssl = '0';стало:
public $force_ssl = '1';
Если вы используете WordPress, то зайдите в админку своего сайта, откройте раздел «Настройки» -> «Общие» и в полях «Адрес сайта» и «Адрес WordPress» поменяйте протокол на https.
Если вы используете CMS 1C-Bitrix, то настройте https-соединение по инструкции от разработчиков.
В OpenCart откройте панель управления вашим магазином и перейдите в раздел «Система» -> «Настройки» на вкладке Сервер выберите Использовать SSL: Да. В файле config.php, который расположен в корневой папке магазина и в директории /admin, замените все ссылки http:// на https://.
В Drupal (до 8 версии) откройте файл /sites/default/settings.php и добавьте следующую строчку:
$conf['https'] = TRUE;Мигрируем на HTTPS / Хабр
В переводе этого документа описываются шаги, которые необходимо предпринять для перевода вашего сайта с HTTP на HTTPS. Шаги можно выполнять с любой скоростью – либо всё за день, либо один шаг за месяц. Главное, делать это последовательно.Каждый шаг улучшает ваш сервер и важен сам по себе. Однако, сделать их все – обязательно для того, чтобы гарантировать безопасность вашим посетителям.
Для кого предназначена эта инструкция?
Администраторы, разработчики и их менеджеры – те, кто обслуживает сайты, в данный момент использующие только HTTP-соединение. При этом они желают мигрировать, или хотя бы поддерживать, HTTPS.
1: Получение и установка сертификатов
Если вы ещё не получили сертификаты – необходимо выбрать поставщика, и купить сертификат. Сейчас есть пара возможностей даже получить сертификаты бесплатно – например, их выдаёт контора RapidSSL. Кроме того, в 2015 году Mozilla обещают сделать бесплатную выдачу сертификатов.
Скопируйте полученные сертификаты на ваши фронтенд-сервера куда-нибудь в /etc/ssl (Linux / Unix) или в приемлемое место для IIS (Windows).
2: Включение HTTPS на сервере
Здесь надо определиться:
— либо использовать хостинг по IP, когда у каждого хоста свой IP
— либо отказаться от поддержки пользователей, которые используют IE на Windows XP или Android с версией менее 2.3
На большинстве сайтов настроен виртуальный хостинг, который работает с доменными именами (name-based) – это экономит IP-адреса и вообще более удобно. Проблема в том, что IE и древний Android не понимают Server Name Indication (SNI), а это критично для работы HTTPS при name-based хостинге.
Когда-нибудь все эти клиенты вымрут. Вы можете отслеживать количество таких клиентов и решить, нужно их поддерживать или нет.
Далее настройте поддержку сертификатов, которые вы получили, в вашем веб-сервере. Конфигурацию сервера можно создать через Mozilla configuration generator или SSLMate.
Если у вас много хостов и поддоменов – кажды из них потребует установки подходящего сертификата. Для поддоменов лучше использовать сертификаты с маской типа *.domain.ru
В идеале, вам необходимо переадресовывать все запросы к HTTP на HTTPS и использовать Strict Transport Security (см. шаги 4 и 5)
После этого проверьте работу сайта с новыми настройками при помощи инструмента Qualys SSL Server Test. Добейтесь того, чтобы сайт заслуживал оценки A или A+.
3: Сделайте все внутренние ссылки относительными
Теперь, когда ваш сайт работает и на HTTP и на HTTPS, вам нужно добиться его работы вне зависимости от протокола. Может возникнуть проблема смешанных протоколов – когда на странице, которую грузят через HTTPS, указаны ресурсы, доступные по HTTP. В этом случае браузер предупредит пользователя, что защита, предоставляемая HTTPS, перестала работать на 100%.
Проблема эта решается заменой полных линков на относительные. Вместо такого:
<h2>Welcome To Example.com</h2> <script src="http://example.com/jquery.js"></script> <link rel="stylesheet" href="http://assets.example.com/style.css"/> <img src="http://img.example.com/logo.png"/> <p>Read this nice <a href="http://example.com/2014/12/24/">new post on cats!</a></p> <p>Check out this <a href="http://foo.com/">other cool site.</a></p>
надо сделать такое:
<h2>Welcome To Example.com</h2>
<script src="//example.com/jquery.js"></script>
<link rel="stylesheet" href="//assets.example.com/style.css"/>
<img src="1450829848287066165294"/>
<p>Read this nice <a href="//example.com/2014/12/24/">new post on cats!</a></p>
<p>Check out this <a href="http://foo.com/">other cool site.</a></p>
или такое:
<h2>Welcome To Example.com</h2> <script src="/jquery.js"></script> <link rel="stylesheet" href="//assets.example.com/style.css"/> <img src="1450829848287066165294"/> <p>Read this nice <a href="/2014/12/24/">new post on cats!</a></p> <p>Check out this <a href="http://foo.com/">other cool site.</a></p>
Все линки должны быть относительными, и чем относительнее, тем лучше. По возможности надо убрать протокол (//example.com) или домен (/jquery.js).
Лучше делать это при помощи скриптов, и не забыть про контент, который может находиться в базах данных, скриптах, стилях, правилах редиректа, тегах link. Проверить сайт на наличие смешанного контента можно скриптом от Bram van Damme.
Естественно, в ссылках на другие сайты протоколы менять не нужно.
Если в вашем сайте используются скрипты и другие ресурсы от третьих лиц, например CDN, jquery.com, у вас есть 2 варианта:
— также использовать URL без указания протокола
— скопируйте эти ресурсы к себе на сервер. Это в любом случае надёжнее
4: Переадресация с HTTP на HTTPS
Установите тег
<link rel="canonical" href="https://…"/>
на ваших страницах. Это поможет поисковым системам лучше ориентироваться у вас.
Большинство веб-серверов предлагают простые решения для редиректа. Инструкции для Apache и для nginx. Используйте код 301 (Moved Permanently).
5: Включите Strict Transport Security и Secure Cookies
На этом шаге вы уже ограничиваете доступ к сайту только для HTTPS. Strict Transport Security сообщает клиентам, что им надо соединяться с сайтом только по HTTPS, даже если ссылка идёт на
http://. Это помогает против атак типа SSL Stripping и экономит время на переадресациях из четвёртого шага.Убедитесь, что ваши TLS-настройки реально работают – например, сертификат не просрочен. На этом шаге любая ошибка будет блокировать доступ к сайту.
Включите HTTP Strict Transport Security посредством заголовка Strict-Transport-Security. На этой странице есть ссылки на инструкции для разных серверов.
Примечание: max-age измеряется в секундах. Начните с небольших величин и по мере роста уверенности в работе сайта увеличивайте их.
Для того, чтобы клиенты всегда отправляли куки по защищённому каналу, включите флаг Secure для куков. На этой странице есть инструкция для этого.
Проблемы с миграцией
Позиция в поисковой выдаче
Google ставит наличие HTTPS в плюс сайтам. У Google также есть инструкция по тому как переходить на безопасный режим, не теряя позиций в поиске. Также такие инструкции есть у Bing.
Быстродействие
Когда сервер работает нормально, траты на TLS обычно малы. По поводу их оптимизации читайте High Performance Browser Networking by Ilya Grigorik и Ivan Ristic’s OpenSSL Cookbook и Bulletproof SSL And TLS.
В некоторых случаях TLS может увеличить быстродействие – это справедливо в случае использования HTTP/2.
Заголовки Referer
Клиентские программы не отправляют Referer, когда пользователи переходят по ссылкам с вашего HTTPS-сайта на другие HTTP-сайты. Если вам это не нравится:
— другие сайты тоже должны мигрировать на HTTPS. Предложите им эту инструкцию. Если они дойдут хотя бы до 2 шага, то ситуация выправится
— вы можете использовать новый стандарт Referrer Policy, решающий проблемы с этими заголовками
Так как поисковики мигрируют на HTTPS, то вы скорее всего получите больше заголовков Referer, когда сами перейдёте на HTTPS.
Согласно HTTP RFC:
Клиент НЕ ДОЛЖЕН включать заголовок Referer в небезопасный HTTP-запрос, если ссылающаяся страница получена по безопасному протоколу.
Монетизация
Если на вашем сайте крутятся объявления рекламной сети, может возникнуть проблема –iframe с HTTP не будут работать на странице с HTTPS. Пока все рекламодатели не перейдут на HTTPS, операторы не могут перейти на HTTPS, не теряя рекламных доходов. Но пока операторы не мигрируют на HTTPS, у рекламодателей нет мотивации для миграции.
Рекламодатели должны хотя бы предлагать вариант своих сервисов с поддержкой HTTPS (достаточно дойти до 2 шага этой инструкции). Многие так и делают. Вам, возможно, придётся отложить 4-й шаг до тех пор, пока большинство из них не станут нормально поддерживать этот протокол.
Перенос сайта с HTTP на HTTPS: подробная инструкция
Обновлено: 17 октября 2019
1 529
Есть две основные причины, почему стоит задуматься о получении SSL-сертификата и перенести свой сайт на HTTPS:
- Сайты на HTTPS лучше ранжируются в поисковых системах
- HTTPS обеспечивает шифрование и конфиденциальных данных пользователей, благодаря чему их доверие к ресурсу с SSL-сертификатом выше, чем к сайту без него.

1. Получение SSL-сертификата
Первое, что предстоит сделать – получить SSL-сертификат, выпуском которых занимаются доверенные центры сертификации.
Не стоит переживать из-за стоимости – существует много центров, выдающих сертификаты бесплатно. Например, Let’s Encrypt.
Для того чтобы узнать, в какой центр вам нужно обратиться, следует выяснить с какими из них сотрудничает ваш хостинг-провайдер. У него же вы получите инструкции по установке и настройке сертификата.
2. Добавление нового сайта в панели вебмастеров и настройка robots.txt
Добавьте новый адрес в Google Search Console и Яндекс.Вебмастер.


Временно заблокируйте его от индексации в файле robots.txt:
User-agent: * Disallow: /
3. Изменение внутренних ссылок на сайте
Если после перехода на HTTPS у вас на сайте остались HTTP-ссылки, то сайт все еще будет считаться небезопасным.
Ссылки следует изменить, если:
- это ссылки, ведущие на внутренние страницы
- ссылки на внутренние файлы сайта, такие как CSS-стили, JavaScript-библиотеки, изображения и т.д.)
- ссылки в sitemap
- ссылка на sitemap в robots.txt
- альтернативные ссылки на языковые версии на страницах сайта и в файле Sitemap.
4. Проверка доступности сайта по новому адресу
Для проверки работоспособности сайта на HTTPS-протоколе, достаточно просто вбить новый адрес сайта в поисковую строку. Если браузер сообщает о безопасном подключении, то перенос можно считать успешным.

Рекомендуем проверить все основные (типовые) страницы сайта.
5. Настройка редиректа на новый адрес
Для настройки 301 редиректа в . htaccess воспользуйтесь инструкцией в нашем блоге.
Редирект с протокола http на https:
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
Если возникает циклический редирект, то воспользуйтесь этим вариантом:
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Для Битрикс-сайтов на хостинге reg.ru
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R,L]6. Открыть сайт для индексации
Теперь новый сайт можно открыть для индексации в robots.txt удалив строки, которые мы писали ранее:
User-agent: * Disallow: /
7. Настройка переезда в Яндекс.Вебмастере
Для того, чтобы поисковые роботы не воспринимали новый и старые адреса как два разные сайта, следует озадачиться переездом в Яндекс.Вебмастере.
- Удостоверьтесь, что оба сайта добавлены в ваш Яндекс.Вебмастер и у вас есть права для управления ими.
- Проверьте, что сайты доступны для индексации роботом и что сайты имеют идентичное содержание.
- Перейдите в «переезд сайта» в Вебмастере и выставите «добавить HTTPS».

8. Добавление в Google.Console
Аналогично подтвердить доступ к https версии сайта в Google.Console.
В настоящее время инструмент переноса сайта от Google не поддерживает изменение протокола (HTTP на HTTPS), поэтому больше ничего делать не надо.

Бинго! Теперь остаётся ждать и надеяться, что переезд произойдёт быстро и безболезненно.
Если эта статья оказалась полезной для вас, то мы будем вам благодарны за комментарий и хорошую оценку 🙂
Также советуем вам прочитать и другие статьи по SEO
Автор

Евгений Карпуничев
Как принудительно перенаправить HTTP на HTTPS с помощью htaccess?
Это полное пошаговое руководство по перенаправлению http на https с помощью .htaccess.
Наличие HTTPS критически важно для доверия. Chrome, Firefox и другие популярные браузеры отображают предупреждение, когда посетитель загружает небезопасный сайт.
Для магазина электронной коммерции гораздо важнее загрузить сайт через защищенный сокет.
В этом посте я расскажу вам процедуру перенаправления HTTP на HTTPS с помощью.htaccess.
Перенаправить HTTP на HTTPS с использованием .htaccess
- Что такое SSL?
- Зачем нужен SSL для вашего сайта?
- Редактировать файл .htaccess с помощью FTP или cPanel
- Перенаправить HTTP на HTTPS в Apache
- Перенаправить HTTP на HTTPS в NginX
- Перенаправление HTTP на HTTPS в Cloudflare
Что такое SSL?
SSL или Secure Sockets Layer — это стандартный протокол безопасности, который шифрует соединение между веб-браузером и сервером.
Он защищает конфиденциальную информацию, такую как кредитная карта, данные для входа и другую информацию о пользователе.
Использование SSL гарантирует, что данные, передаваемые между веб-сервером и браузером, остаются зашифрованными. Если кто-то захватит пакеты данных посередине, человек не сможет понять данные без ключей.
Эти ключи предоставляются сертификатом SSL.
Следовательно, данные защищены по протоколу HTTPS.
Зачем нужен SSL для вашего сайта?
Безопасные транзакции: Если вы что-то продаете в своем блоге, то транзакции должны происходить по HTTPS.Или существует большой риск кражи информации о кредитной карте и различных других мошенничеств с покупками.
Boost SEO : Наличие SSL на сайте повышает SEO. Google хочет, чтобы Интернет был безопасным местом, поэтому он отдает приоритет безопасным сайтам.
Соответствие PCI : Индустрия платежных карт установила правила для сайта, которые позволяют совершать онлайн-транзакции на сайте. Если вы хотите активировать кредитную карту в своем магазине электронной коммерции, вы должны быть совместимы с PCI.Или придется заплатить крупный штраф.
Индикатор доверия браузера HTTPS : в браузере отображается зеленая полоса для сайта, который загружается по HTTPS. Это повышает доверие к сайту.
Подробнее: HTTPS vs HTTP

Отредактируйте файл .htaccess с помощью FTP или cPanel
Не волнуйтесь, если вы не знаете, как получить доступ к файлу .htaccess, сначала я расскажу вам, как его отредактировать.
- Метод № 1: Отредактируйте файл .htaccess на своем компьютере локально.Загрузите его на сервер по FTP.
- Метод № 2: Откройте программу FTP и используйте функцию редактирования для удаленного редактирования файла.
- Метод № 3 : перейдите в cPanel и откройте диспетчер файлов, чтобы отредактировать файл .htaccess. (Я подробно описал этот метод)
Редактирование .htaccess в файловом менеджере cPanel
Примечание : сделайте резервную копию вашего сайта, прежде чем возиться с файловым менеджером cPanel.
Как отредактировать файл .htaccess в файловом менеджере cPanel:
- Откройте свою учетную запись cPanel
- Нажмите «Диспетчер файлов» на вкладке «Файлы»
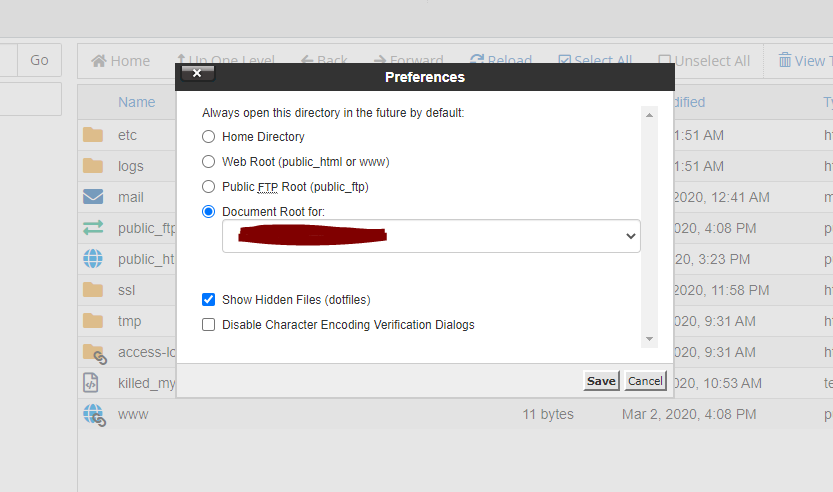
- Найдите «Настройки» в правом верхнем углу страницы, нажмите на него
- Щелкните Корень документа для (доменное имя) и установите флажок Показать скрытые файлы (изображение ниже)
- Сохранить, чтобы обновить диспетчер файлов
- Найдите файл public_html и щелкните его
- На следующей странице вы найдете файл.htaccess file
- Щелкните один раз на файле .htachess, а затем щелкните на «Edit» на верхней панели.
- Появится окно с предупреждением, но нажмите Edit.
- На следующей странице откроется редактор кода
- Отредактируйте код
- Сохраните файл

После того, как все будет сделано, проверьте сайт, внесены ли изменения. Если что-то пойдет не так, выполните ту же процедуру, чтобы найти файл .htaccess и восстановить старую версию.
Теперь вы знаете, как редактировать файл.(. *) $ https://www.yourdomain.com/folder/$1 [R, L]
Примечание: Вместо «yourdomain» в коде добавьте свое доменное имя. Точно так же замените папку / на имя вашей папки.
Перенаправление HTTP на HTTPS в NGINX
- Войдите на веб-сервер NGINX
- Добавьте return 301 https: // $ server_name $ request_uri в директиве сервера.
- Сохраните файл.
- Последний шаг — перезапустить веб-сервер NGINX.
Примечание: Сделайте резервную копию nginx.conf или файл default.conf
Бонус: перенаправление HTTP на HTTPS в Cloudflare
Если вы используете Cloudflare, вы можете легко выполнить перенаправление HTTP.
- Войдите в Cloudflare
- Выберите свой веб-сайт
- Перейдите на вкладку Crypto
- Прокрутите вниз до «Всегда использовать раздел HTTPS»
- Убедитесь, что он включен
Завершение
Наличие сертификата SSL на вашем сайте , и загрузка его по HTTPS необходима, если вы ведете онлайн-бизнес.
В этой статье я рассказал вам, как принудительно перенаправить HTTP на HTTPS с помощью файла htaccess.
Если на каком-то этапе возникнут проблемы, оставляйте их в комментариях.
.Перенаправить HTTP-трафик на HTTPS с помощью ELB
Я использую прослушиватели HTTP и HTTPS на своем классическом балансировщике нагрузки в эластичной балансировке нагрузки (ELB). My Classic Load Balancer разгружает SSL, а внутреннее соединение прослушивает один порт HTTP (порт 80). Когда я пытаюсь перенаправить трафик с HTTP на HTTPS (порт 443), я получаю ошибку ERR_TOO_MANY_REDIRECTS . Как устранить эту ошибку, не переключая серверный слушатель на порт 443?
Краткое описание
Балансировщики нагрузкиClassic не могут перенаправлять HTTP-трафик на HTTPS.Вместо этого вы должны включить правила перезаписи на веб-серверы экземпляров Amazon Elastic Compute Cloud (Amazon EC2) за классическим балансировщиком нагрузки.
Важно: Балансировщики нагрузки приложений могут перенаправлять HTTP-трафик на HTTPS с помощью действий перенаправления. Вы можете перенести классический балансировщик нагрузки на балансировщик нагрузки приложений, чтобы использовать эту функцию.
Вы должны настроить свои правила перезаписи для использования заголовка X-Forwarded-Proto и перенаправления только HTTP-клиентов.Если вы этого не сделаете, правила перезаписи могут создать бесконечный цикл запросов перенаправления между классическим балансировщиком нагрузки и экземплярами, стоящими за ним. Такой цикл приводит к ошибке ERR_TOO_MANY_REDIRECTS .
Разрешение
Просмотрите следующие примеры конфигураций для веб-серверов Apache, NGINX и IIS. Настройте веб-серверы за классическим балансировщиком нагрузки на использование заголовка X-Forwarded-Proto для направления трафика в зависимости от того, используют ли клиенты HTTP или HTTPS.Не забудьте добавить на свои веб-серверы правила перезаписи, которые:
- Перенаправить клиентов, использующих HTTP, на URL-адрес HTTPS
- Обслуживать клиентов, напрямую использующих HTTPS
Важно: Следующие конфигурации приведены только в качестве примеров. Измените их в зависимости от версий вашего приложения и вашего варианта использования.
Серверы Apache: метод файла виртуального хоста (рекомендуется)
1.Откройте файл конфигурации Apache. Возможные местоположения включают /etc/httpd/conf/httpd.conf (Apache 2 / httpd), / etc / apache2 / sites-enabled / (Apache 2.4) или /etc/apache2/apache2.conf ( Apache в Ubuntu).
2. Добавьте правило перезаписи в раздел VirtualHost вашего файла конфигурации, подобное следующему:
RewriteEngine On
RewriteCond% {HTTP: X-Forwarded-Proto} = http
RewriteRule.* https: //% {HTTP: Host}% {REQUEST_URI} [L, R = постоянный]
3. Сохраните файл конфигурации Apache.
4. Перезапустите Apache.
Серверы Apache: метод файла .htaccess (не рекомендуется)
Предупреждение: Рекомендуется использовать метод файла виртуального хоста Apache, описанный в предыдущем разделе. Согласно рекомендациям по файлам Apache .htaccess, используйте файлы .htaccess только в том случае, если у вас нет доступа к основному файлу конфигурации Apache.
1. Откройте файл конфигурации Apache. Возможные расположения включают /etc/httpd/conf/httpd.conf, (Apache 2 / httpd) или / etc / apache2 / sites-enabled / (Apache 2.4).
2. Измените директиву Directory , чтобы включить .htaccess следующим образом:
<Каталог "/ var / www / html">
Индексы опций FollowSymLinks
AllowOverride All
Требовать все предоставлено
3.Сохраните файл конфигурации Apache.
4. Откройте файл .htaccess .
5. Добавьте правило перезаписи, подобное следующему:
RewriteEngine On
RewriteCond% {HTTP: X-Forwarded-Proto} = http
RewriteRule. * Https: //% {HTTP: Host}% {REQUEST_URI} [L, R = постоянный] 6. Сохраните файл .htaccess .
7. Перезапустите Apache.
серверов NGINX
Примечание: Это разрешение применимо к NGINX 1.10.3 (Ubuntu) и NGINX 1.12.1 (Amazon Linux).
1. Откройте файл конфигурации NGINX ( nginx.conf ).
2. Добавьте следующий пример правила перезаписи. Обязательно измените правило перезаписи для вашей конфигурации.
сервер {
слушать 80;
название сервера _;
если ($ http_x_forwarded_proto = 'http') {
return 301 https: // $ host $ request_uri;
}
} 3. Перезапустите NGINX.
Серверы IIS
Примечание: Это разрешение применимо к Microsoft Windows Server 2012 R2 и 2016 Base.
1. Установите модуль перезаписи URL-адресов IIS от Microsoft.
2. Откройте файл web.config .
3. Добавьте следующий пример правила перезаписи в раздел
<перезапись>
<правила>
4. Сохраните файл web.config .
5. Откройте диспетчер IIS.
6. Обновите веб-сайт по умолчанию.
7. Убедитесь, что ваше новое правило перезаписи отображается в разделе URL Rewrite .
8.Перезагрузите свой сайт.
9. Убедитесь, что перенаправление работает.
Эта статья вам помогла?
Что-нибудь можно улучшить?
.
apache — Цикл перенаправления при перенаправлении всех HTTP-запросов на https с использованием .htaccess
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Перенаправление HTTP-запросов на HTTPS с помощью балансировщика нагрузки приложений
Примечание. Если вы используете Classic Load Balancer, выполните следующие действия.
Создать правило прослушивателя HTTP, которое перенаправляет HTTP-запросы на HTTPS
- Откройте консоль Amazon Elastic Compute Cloud (Amazon EC2).
- На панели навигации в разделе LOAD BALANCING выберите Load Balancers .
- Выберите балансировщик нагрузки, а затем выберите Listeners , Add listener .
Примечание: Перейдите к шагу 6, если у вас уже есть прослушиватель HTTP. - Для протокола : порт , выберите HTTP . Вы можете оставить порт по умолчанию или указать собственный порт.
- Для действий по умолчанию выберите Добавить действие , перенаправить на , а затем введите порт 443 (или другой порт, если вы не используете значение по умолчанию). Дополнительные сведения см. В разделе Типы действий правил.
Для сохранения выберите галочку значок.
Примечание: Если вы создали новый прослушиватель HTTP, выполнив шаги 3-5 выше, перейдите к Создайте прослушиватель HTTPS . - Выберите балансировщик нагрузки, а затем выберите HTTP Listener .
- В Правила выберите Просмотр / редактирование правил .
Выберите Edit Rule , чтобы изменить существующее правило по умолчанию для перенаправления всех HTTP-запросов на HTTPS. Или вставьте правило между существующими правилами (если это подходит для вашего варианта использования). - Под Затем , удалите существующее условие и добавьте новое условие с действием Перенаправить на .
Для HTTPS введите 443 порт и оставьте значение по умолчанию для остальных параметров.
Для сохранения выберите галочку значок.
Примечание: Если вы хотите изменить URL-адрес или код возврата, вы можете изменить эти параметры по мере необходимости.
Создать прослушиватель HTTPS
Примечание: Если у вас уже есть прослушиватель HTTPS с правилом для пересылки запросов в соответствующую целевую группу, перейдите к . Убедитесь, что группа безопасности Application Load Balancer разрешает трафик на 443 .
- Выбрать Слушателей , Добавить слушателя .
Для протокола : порт , выберите HTTPS . Вы можете оставить порт по умолчанию или указать собственный порт. - Для Действия по умолчанию выберите Добавить действие , Переслать на . Затем выберите целевую группу, в которой размещаются экземпляры приложений.
Выберите одну из предопределенных политик безопасности или выберите лучшую для вашей конфигурации.
Выберите Сертификат безопасности по умолчанию . (Если у вас его нет, вы можете создать сертификат безопасности.)
Выберите Сохранить .
Убедитесь, что группа безопасности Application Load Balancer разрешает трафик на 443
- Выберите Описание балансировщика нагрузки.
- В разделе Безопасность выберите Идентификатор группы безопасности .
- Проверьте правила для входящих подключений.В группе безопасности должно быть правило для входящего трафика, разрешающее трафик по HTTP и HTTPS. Если правила для входящих подключений отсутствуют:
Выберите Действия , Изменить правила для входящих подключений , чтобы изменить группу безопасности.
Выберите Добавить правило .
Для Тип выберите HTTPS .
Для Source выберите Custom (0.0.0.0/0 или Source CIDR).
Выбрать Сохранить .
