10 сервисов для создания структуры сайта в 2020 году / Хабр
Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
Пример структуры веб-сайта (Блоки кликабельны)
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода. XML сайтмэпа заменили более старый способ «прямой загрузки в поисковые движки» на специальной отдельной странице. Теперь загрузка сайтмэпа происходит напрямую, или же разработчики просто ждут, пока поисковая машина найдет файл самостоятельно. Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Можно быстро получить визуальную структуру почти любого веб-сайта у которого есть файл sitemap.xml (нужно просто ввести адрес сайта). Ее можно сохранить, дополнить, редактировать и делиться.
Зачем нужны визуальные сайтмэпы?
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта. Также можно посмотреть простое и понятное видео о проекте.
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Простота использования:
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться. Проект можно:
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта. Для того, чтобы протестировать сервис, придется зарегистрироваться.
С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически. Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Чтобы осмотреться в Dynomapper придется создать аккаунт. Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github.com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т.д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
12 сервисов, которые помогут создать или улучшить сайт без навыков программирования Материал редакции
Переделать блоки с контентом, настроить онлайн-магазин, завести учёт клиентов, поиграть со шрифтами.
Сервисы для создания сайтов
Если начинаете с нуля и хотите сделать всё своими руками.
Подойдёт тем, кому нужен простой, но функциональный сайт, адаптированный для ПК и мобильных устройств.
WoCode
Среда для создания сайтов с галереей из 85 шаблонов, опциями SEO, CMS и оптимизацией для мобильных устройств. Сервис позволяет клиентам развернуть сайт на хостинге Amazon Web Services (AWS), который используют Netflix, Airbnb и другие крупные компании. Также можно подключить свой домен.
Основные плюсы AWS: встроенный сервис контроля безопасности (обновлять хостинг не придётся самому), бесплатный SSL-сертификат, гарантия, что сервер не выключится и сайт всегда будет доступен клиентам, отсутствие лимита на объём данных и трафик.
В WoCode можно создать сайт по шаблону или с пустой страницы, добавляя виджеты в зависимости от типа сайта (блоги, онлайн-магазины, галереи), подключить Google Analytics.
15 сервисов для создания веб-сайтов без навыков программирования — Офтоп на vc.ru
Бесплатный сервис для создания простых одностраничных сайтов, на которых можно разместить своё портфолио, контактную информацию и прочее. Все шаблоны, предлагаемые сервисом, имеют адаптивную верстку.
Коллекция бесплатных тем и шаблонов для сайта, в каждом их которых можно настраивать дизайн и функциональность. Можно искать по ключевым словам, категориям и разработчикам. Кроме того, есть отдельные коллекции для дизайн-трендов: например, Material design.

Сервис позволяет создавать веб- и мобильные приложения без навыков программирования. Пользователь при помощи drag & drop может добавлять необходимые элементы, подключать источники данных, плагины и прочее.

Инструмент для автоматического перевода текущего HTML-сайта на платформу WordPress.
Как пишет Product Hunt в своём блоге на Medium, Tilda Publishing ориентирована на создание сайтов с большим количеством контента — блогов, галерей, отчетов и прочего. Поддерживается более 170 настраиваемых блоков контента.

Разработчики XPRS предлагают создавать сайты как в конструкторе Lego — без использования кода и при помощи готовых настраиваемых блоков для контента.

CMS для управления сайтом — альтернатива Drupal, Joomla и WordPress. Поддерживает визуальное редактирование страниц, несколько языков, сложную карту сайта и прочее.

Коллекция HTML5-шаблонов для сайта. Пользователь может располагать при помощи drag & drop необходимые контент-блоки, изменять их дизайн и расположение.
Простой инструмент для создания HTML5-анимаций — для интернет-страниц, презентаций или инфографики.

Инструмент для создания одностраничных тем для WordPress. Получающийся в результате сайт по умолчанию имеет адаптивный дизайн и поисковую оптимизацию.

Профессиональный инструмент для разработки интернет-страниц без навыков программирования. Пользователь может закреплять элементы на странице, изменять их расположение, дизайн и прочее.

Приложение для компьютера, позволяющее создавать сайты на основе элементов фреймворка Bootstrap. Обладает большой коллекцией настраиваемых блоков для использования на интернет-страницах.

Платформа для создания сайтов для событий — конференций, встреч, фестивалей и прочего.

Сервис для создания сайтов для платформы WordPress. Пользователь без использования кода может настроить любой элемент страницы — фон, цвет, шрифт, ширину сайта и прочее. Включает в себя 80 шаблонов.

Сервис с минималистичным дизайном для запуска одностраничных сайтов — достаточно указать домен и вставить код страницы.

Как создать сайт самому, с нуля, бесплатно!
Привет, в этой статье я расскажу, как создать сайт самому, с нуля и бесплатно!
Я считаю, что конечная цель сайта — это заработок денег для своего владельца (по крайней мере я делал сайт именно с этой целью), поэтому считаю, что важно будет не только рассказать вам, как сделать сайт, но и как заработать на этом.
В общем предлагаю в серии статей разобрать все подчистую. То есть: как создать сайт, как настроить его внешний вид (и как им управлять), как привлекать на свой сайт бесплатный трафик и как в дальнейшем его монетизировать — каждую из этих тем я разберу подробно, а вы сможете выбрать ту, которая вам будет интересна.
Содержание статьи:
Что нужно учитывать при создании сайта


Давайте вначале разберем чутка теории и подвохов, с которыми вы столкнетесь создавая свой сайт (да, это скучно, но так вы избежите моих и в принципе распространенных ошибок).
Первый нюанс
Во первых, хочу сказать, что сайт (имеется в виду полноценный сайт для заработка), вы не сможете создать абсолютно бесплатно. Как минимум придется заплатить за домен и за хостинг — без них вам сайт не создать.
Но тут переживать не стоит, домен стоит 100-180 руб (за год использования), хостинг стоит 150-200 руб (за месяц использования). Это те траты, которые быстро окупятся и помогут вам создать полноценный сайт для заработка.
Домен (Domain) — это имя сайта в сети. Например доменное имя моего сайта это «artbashlykov.ru».
Хостинг — это удаленный сервер (компьютер) на котором мы размещаем файлы вашего сайта, чтобы он был доступен, каждому в интернете 24/7.
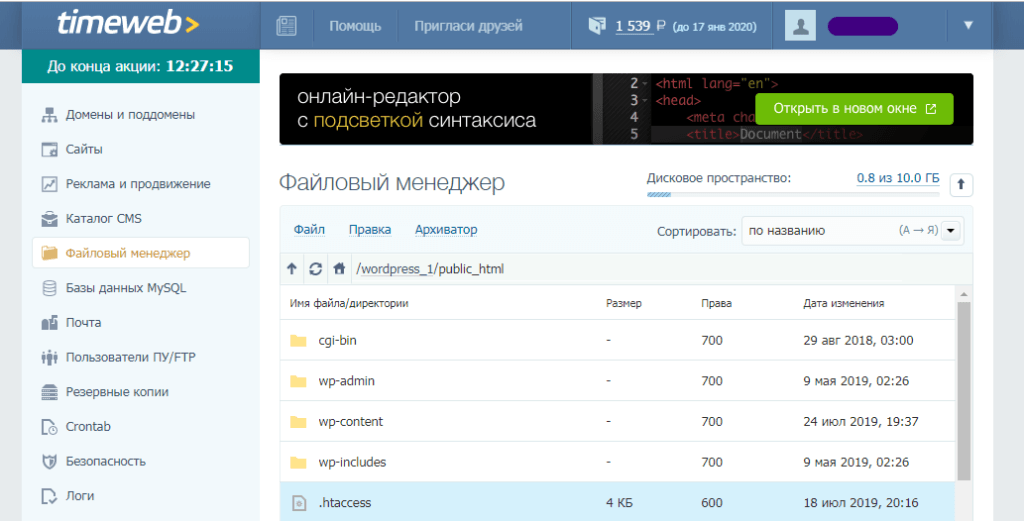
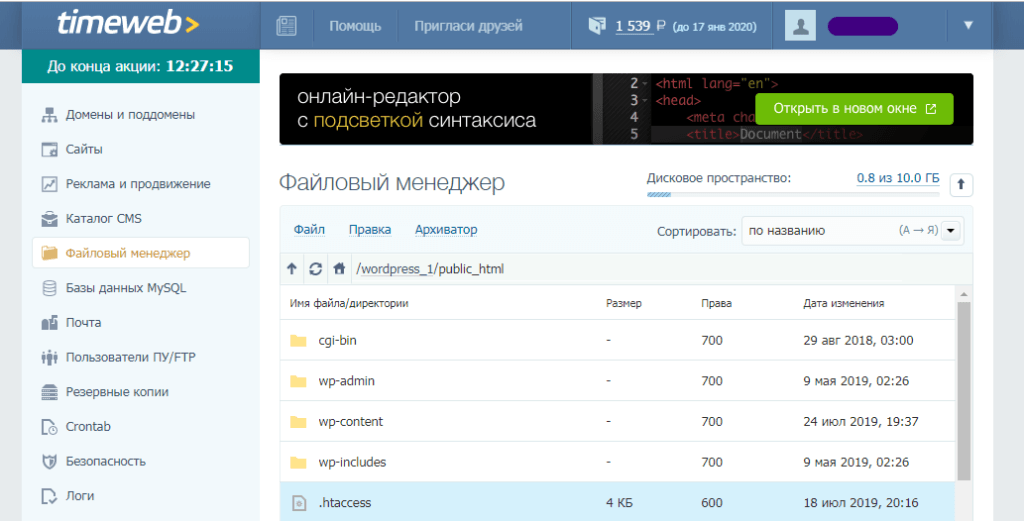
Например мой хостинг выглядит вот так:

 Хостинг TimeWeb, которым пользуюсь я
Хостинг TimeWeb, которым пользуюсь яИмейте в виду — выбор хостинга сильно влияет на скорость загрузки сайта (чем дольше загружается сайт, тем больше посетителей мы теряем). Поэтому никогда не берите бесплатный хостинг, на нем скорость загрузки будет супер медленной, лучше брать недорогой, но все же платный хостинг.
Второй нюанс:

 Подключаем систему управления сайтом
Подключаем систему управления сайтомВо вторых, нужно создавать сайт (обязательно и никак иначе) с системой управления! Это обязательный пункт. Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Поэтому первым делом выбираем систему управления сайтом. Их целая куча, есть как платные, так и бесплатные. Я к примеру использую систему управления WordPress (естественно она бесплатная. А как иначе?) — я долго от нее отнекивался, но по факту она оказалась самой удобной. Например, этот сайт, на котором вы находитесь (artbashlykov.ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
Третий нюанс:

 Косячить это норма
Косячить это нормаНе бойтесь косячить при создании сайта — вы 100% не сделаете его нормальным с первого раза, поэтому делайте просто как получается, не пытайтесь создать что-то идеальное.
На первых этапах вам нужно просто понять, как создавать и редактировать сайт, а потом уже будете его доделывать и докручивать до идеала.
В общем идея простая — на первых этапах, просто делаем, на следующих докручиваем сайт. Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Ну и теперь, когда главные нюансы рассказаны, перейдем к сути статьи…
Как создать сайт самому, с нуля и бесплатно


Как я уже сказал выше, полностью бесплатно сделать сайт не выйдет, нам нужно будет зарегистрировать домен и хостинг. План действий у нас следующий:
Для того чтобы создать сайт нам с вами потребуется:
1. Зарегистрировать хостинг;
2. Придумать доменное имя;
3. Зарегистрировать доменное имя;
4. Установить систему управления сайтом;
5. Настроить сайт.
А дальше мы займемся привлечением пользователей на наш сайт и подключим несколько способов монетизации.
Чтобы вы понимали, все, что я буду описывать ниже, есть в моем бесплатном курсе по созданию сайта. В нем я рассказываю не только как создать сайт, но и как начать на этом зарабатывать. Поэтому выбирайте сами, как вам удобнее создавать сайт — читая эту статью или просматривая видео уроки.
Ссылка на бесплатный курс — free-wp.artbashlykov.ru
Итак, приступим…
Шаг 1: регистрация хостинга:
Вы можете регистрировать любой хостинг, я же для наглядности буду показывать регистрацию на том хостинге, который сам использую (я использую этот хостинг). К слову, там 10 дней бесплатно, поэтому сможете все повторить за мной.
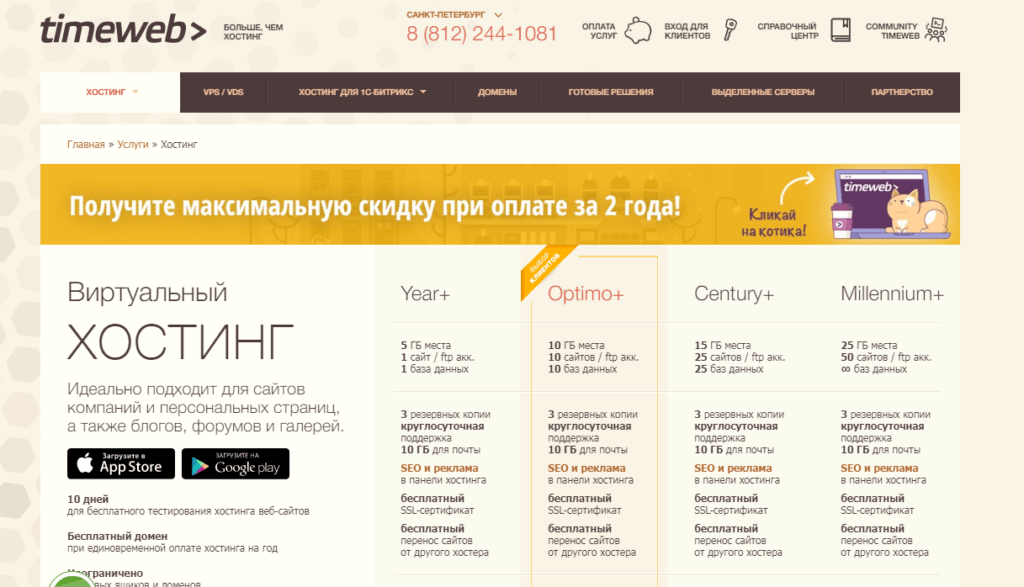
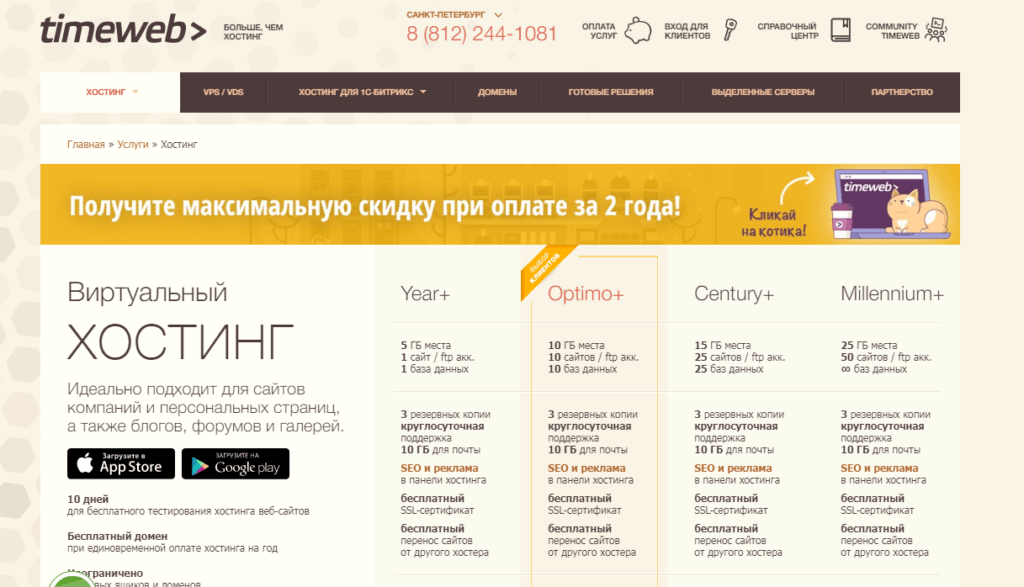
1. Переходим на эту страницу — https://timeweb.com/ru/services/hosting/

 Открываем страницу хостинга
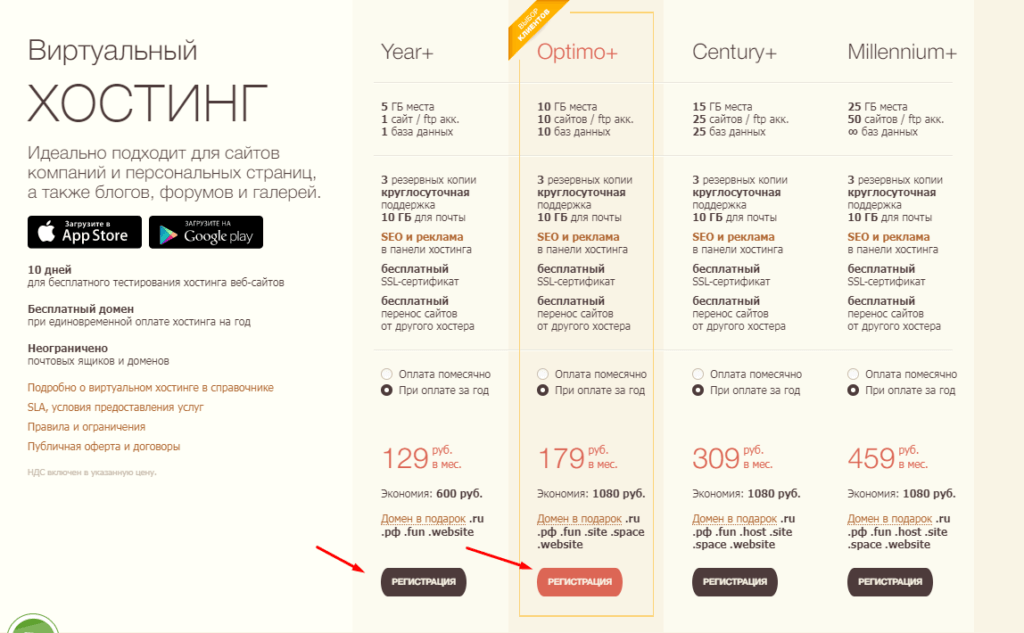
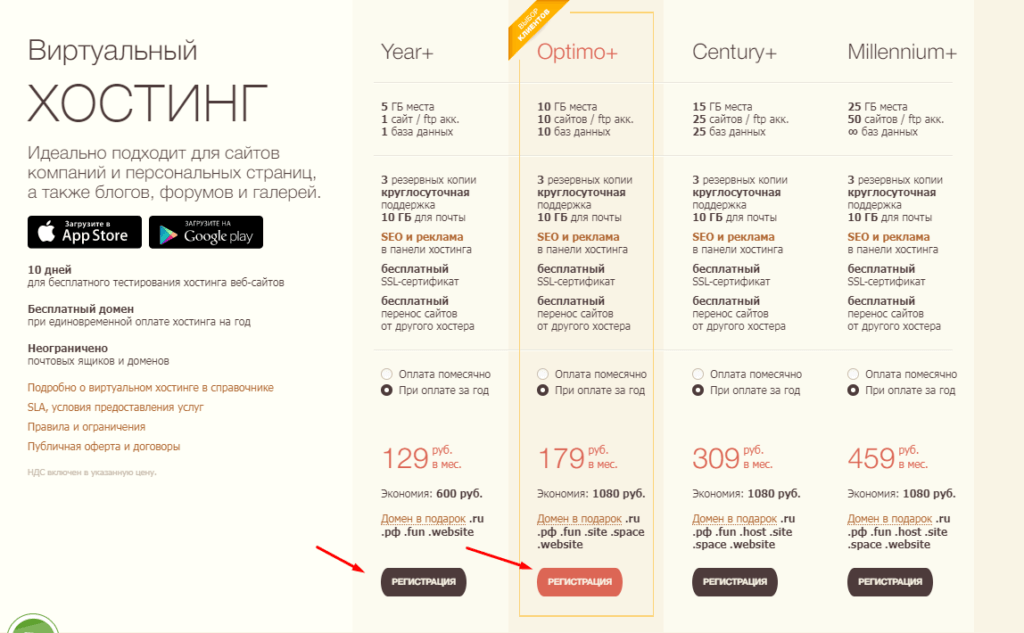
Открываем страницу хостинга2. Выбираем любой тариф (я использую тариф Оптима, на нем можно создать до 10 сайтов), вам для начала подойдет и тариф Year+. Выбираем тариф и нажимаем «регистрация».

 Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».
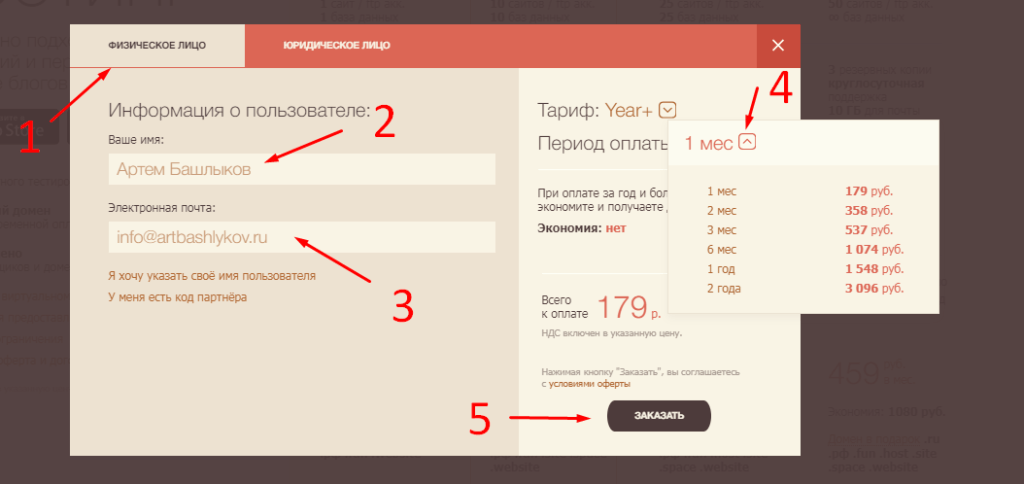
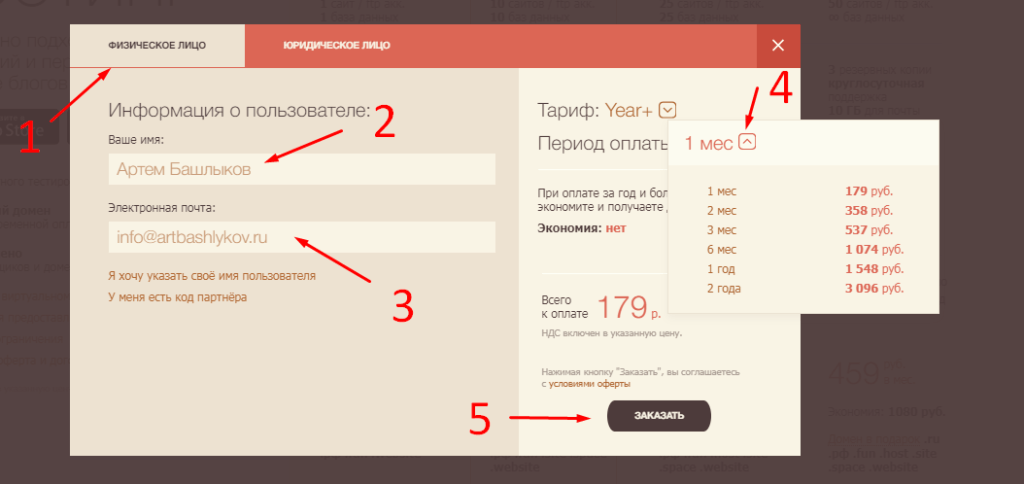
Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».3. Вводим регистрационные данные и жмем «заказать» — по факту мы просто на этом этапе заказываем создание аккаунта на хостинге (ничего оплачивать сразу не нужно).

 Регистрируемся в хостинге:
Регистрируемся в хостинге:1. Выбираем физ. лицо
2. Вводим ФИО
3. Вводим почту для доступа
4. Выбираем период оплаты (сразу платить не нужно)
5. Жмем заказать
После регистрации нас перебросит в панель управления хостингом, а доступ (логин и пароль) придет на указанную при регистрации почту. Теперь мы можем перейти к выбору доменного имени.
Вот урок из бесплатного курса, где я по шагам рассказываю, зачем нужен хостинг и как его зарегистрировать.
Шаг 2: Подбор доменного имени сайта
Подбор доменного имени мы делаем на этой странице — https://timeweb.com/ru/services/domains/ru/
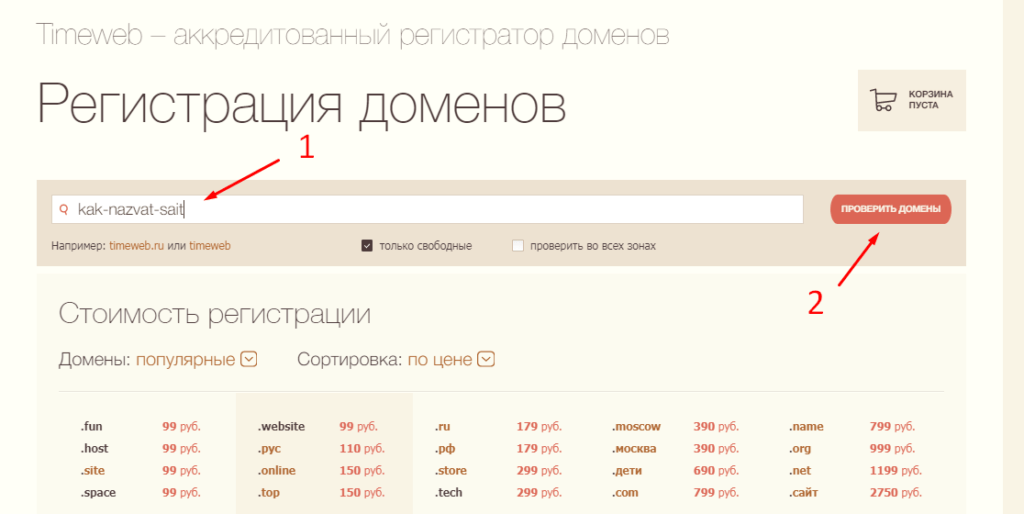
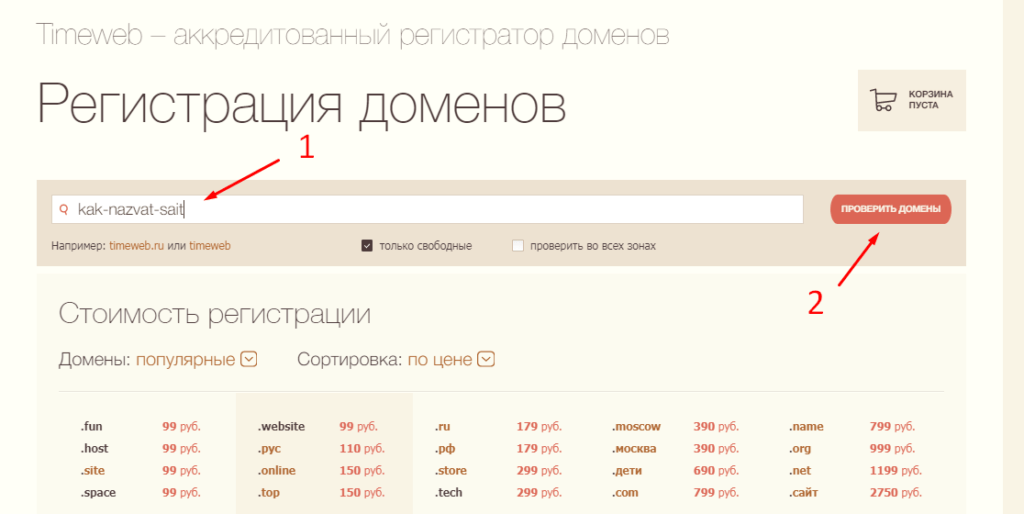
На этой странице нам просто нужно вводить слова/фразы, которыми мы хотим назвать наш сайт.

 Подбираем доменное имя для нашего сайта
Подбираем доменное имя для нашего сайта1. Вписываем название на латинском
2. Жмем проверить домен
Чуть не забыл — никогда не регистрируем кириллические домены (например .рф или .ру) — с ними огромное количество проблем при создании сайта.
Внимание:
Придумывая доменное имя сайта вы скорее всего впадете в ступор. Каждый человек (и вы и я и все остальные), пытается придумать какой-то супер-мего-оригинальный-домен.ру из-за чего теряет много времени и в результате забивает на создание сайта.
Так вот, при выборе домена не нужно целый месяц думать и анализировать разные варианты. Ничего страшного не произойдет, если вдруг вы зарегистрируете не самый оригинальный домен. В будущем вы сможете зарегистрировать другие, но сейчас просто зарегистрируйте хоть какой-то.
Я предлагаю вам воспользоваться одним из следующих способов, которые помогут вам придумать доменное имя для вашего сайта:
Способ 1: Персонализация
Используйте в доменном имени часть своего имени и фамилии, тогда ваш сайт будет работать на ваш имидж.
Пример:
1. Ivan-ivanov.ru
2. i-ivanov.ru
3. ivanoff.ru
4. И прочии вариации имени и фамилии…
Как вы наверное уже поняли, я пользовался именно этим способом при создании сайта «ArtBashlykov.ru»
Способ 2: Название вашего хобби
Если вы создаете сайт под какое-то хобби — используйте название хобби в доменном имени.
Дополнительно домен можно конкретизировать городом, вашим именем или инициалами и/или добавить дополнительные фразы связанные с хобби.
Пример:
1. batuty-spb.ru
2. natalia-fashion.ru
3. hobby-world.ru
4. eurotripblog.ru
5. И подобные доменные имена…
Способ 3: Сфера бизнеса
Если у вас есть своя компания или вы занимаетесь каким-то частным бизнесом, то вы можете создать доменное имя для вашей фирмы. Если ваша фирма называется ООО “Крутой и КО” тогда ваш домен может быть krutoy-i-ko.ru .
И тут же вы можете добавить название вашей сферы деятельности или слова показывающие к какой сфере относится сайт.
Пример:
1. cleaning-msk.ru
2. pechy-kaminy.ru
3. signalki.ru
4. mcdonalds.ru
5. И подобные…
Что делать если идей доменного имени все еще нет?
Если у вас нет идей, вы просто забиваете на все и регистрируете персонализированный домен с вашим именем и фамилией. Такое домен позволит вам продвинуть себя как специалиста в вашей сфере, поэтому не зацикливайтесь и просто зарегистрируйте домен с вашим ФИО — это лучший вариант.
Шаг 3: Регистрация доменного имени сайта
После того, как мы подобрали доменное имя, нам нужно его зарегистрировать (причем желательно это сделать сразу).
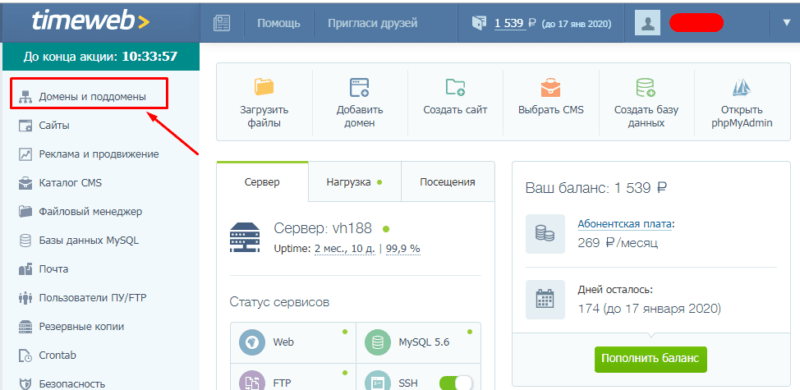
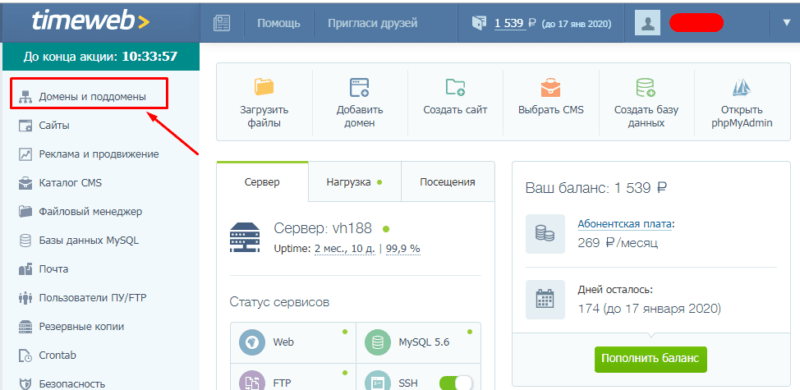
Для регистрации домена переходим в панель управления хостингом TimeWeb и выбираем там раздел «Домены и поддомены».

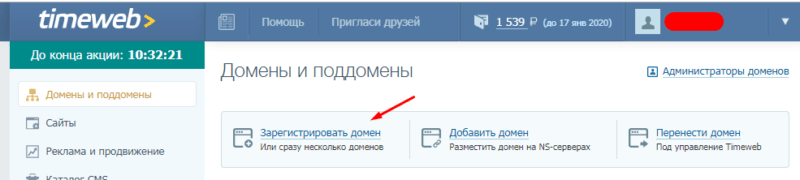
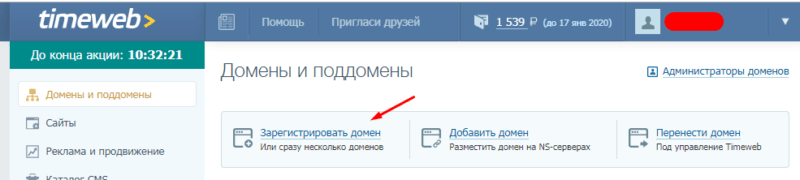
 Выбираем раздел «Домены и поддомены»
Выбираем раздел «Домены и поддомены»На открывшейся странице выбираем вкладку «Зарегистрировать домен»

 Нажимаем кнопку «Зарегистрировать домен»
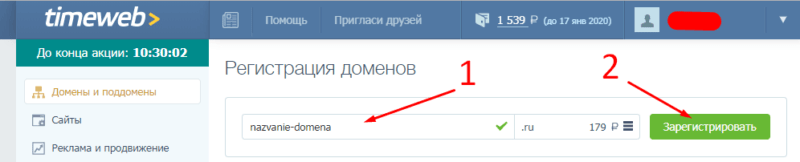
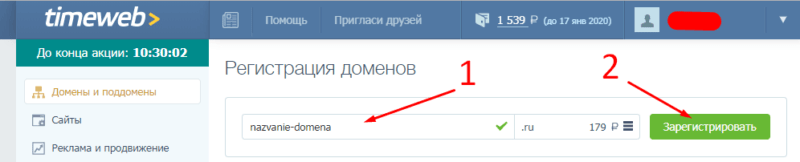
Нажимаем кнопку «Зарегистрировать домен»Дальше вводим название своего домена и жмем «Зарегистрировать»

 1. Вводим название домена
1. Вводим название домена2. Жмем кнопку «Зарегистрировать»
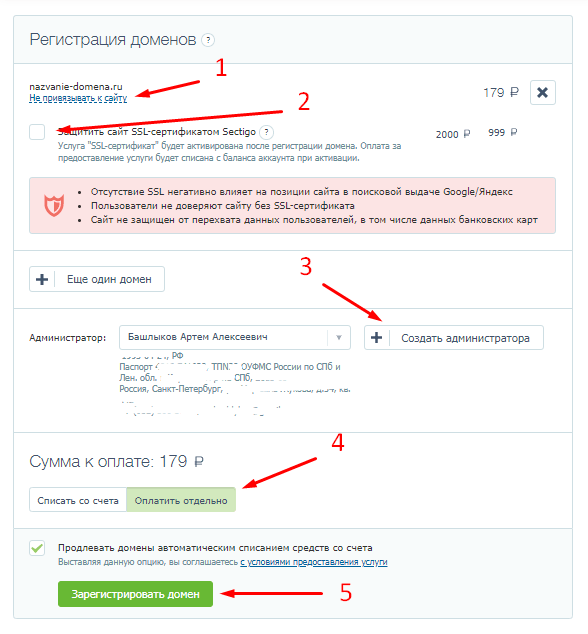
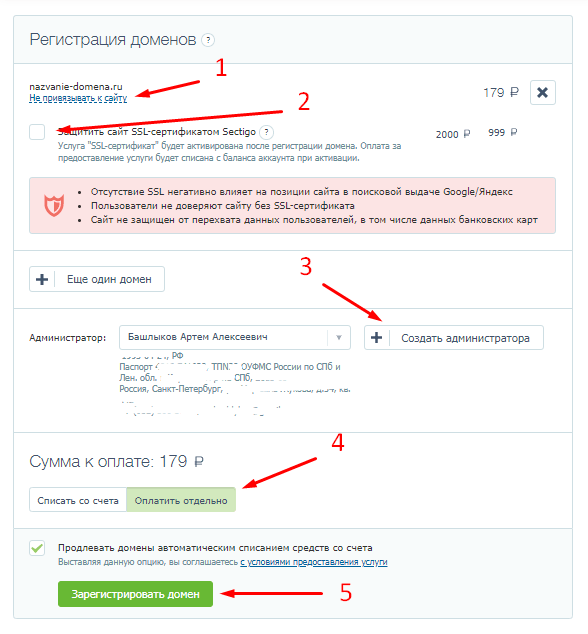
Затем мы создаем нового администратора домена (т.е. нам нужно, чтобы домен был привязан к нам. Вернее на наши паспортные данные, чтобы в дальнейшем его никто не мог украсть или чтобы мы могли при желании его продать).

 1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту
1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту2. Убираем галочку «SSL сертификат» — нам нет необходимости за него платить
3. Нажимаем «Создать администратора» — там же вводим свои паспортные данные
4. Выбираем оплатить отдельно
5. Нажимаем зарегистрировать домен
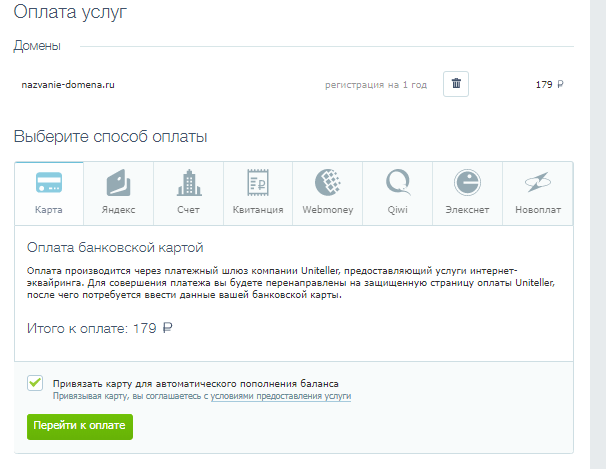
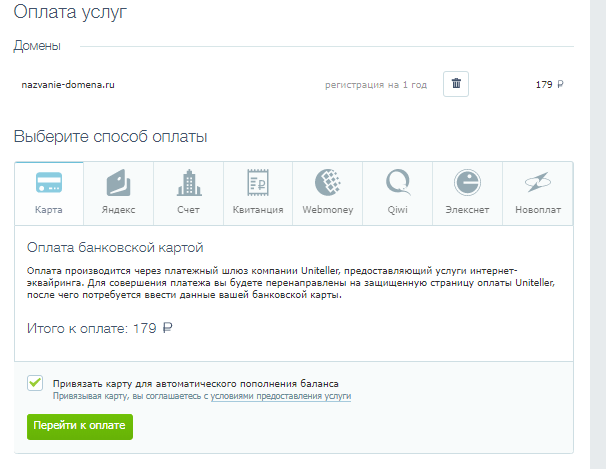
Дальше нас перекинет на страницу с оплатой домена, где мы выбираем способ оплаты и оплачиваем (думаю, что итак понятно, как это сделать. А если нет, в видео ниже я показываю, как это сделать).

 Оплачиваем наш домен
Оплачиваем наш доменПодробно про выбор и регистрацию доменного имени я рассказываю в четвертом уроке бесплатного курса по созданию сайта с нуля:
Шаг 4: Устанавливаем движок WordPress
Следующий шаг, это установка движка управления сайтом. Я пользуюсь движком WordPress и советую вам также использовать его. Он бесплатный и один из самых популярных в мире. На этом движке можно сделать сайт практически любого уровня сложности, начиная от личного блога и заканчивая огромным интернет магазином на десятки тысяч товаров.
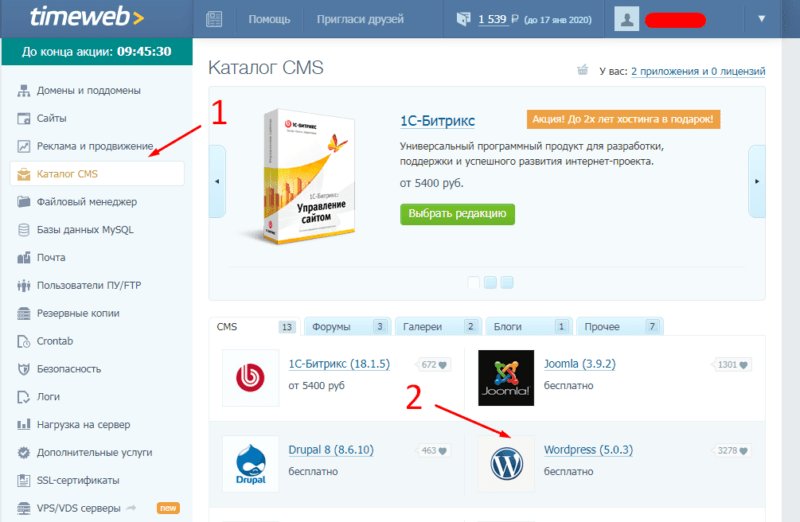
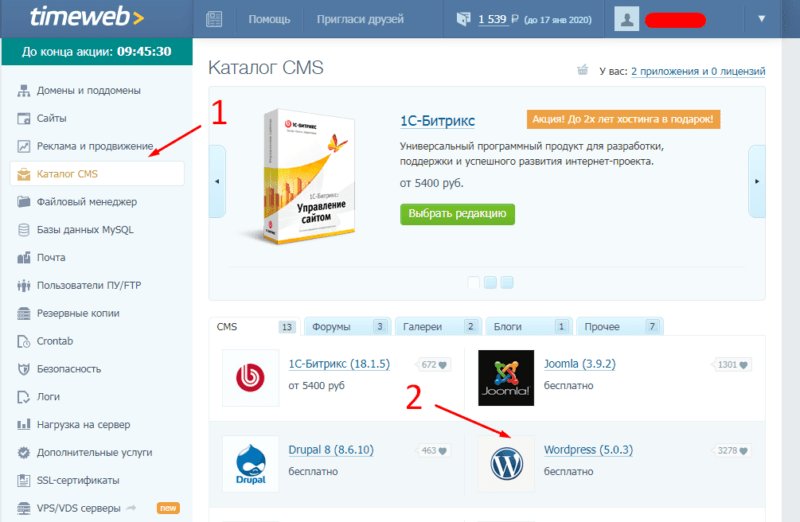
В хостинге ТаймВеб движок WordPress установить легко. Мы просто переходим в панели управления хостингом в раздел «Каталог CMS» и в этом каталоге выбираем движок WordPress

 1. Переходим в раздел «Каталог CMS»
1. Переходим в раздел «Каталог CMS»2. Выбираем в каталоге WordPress
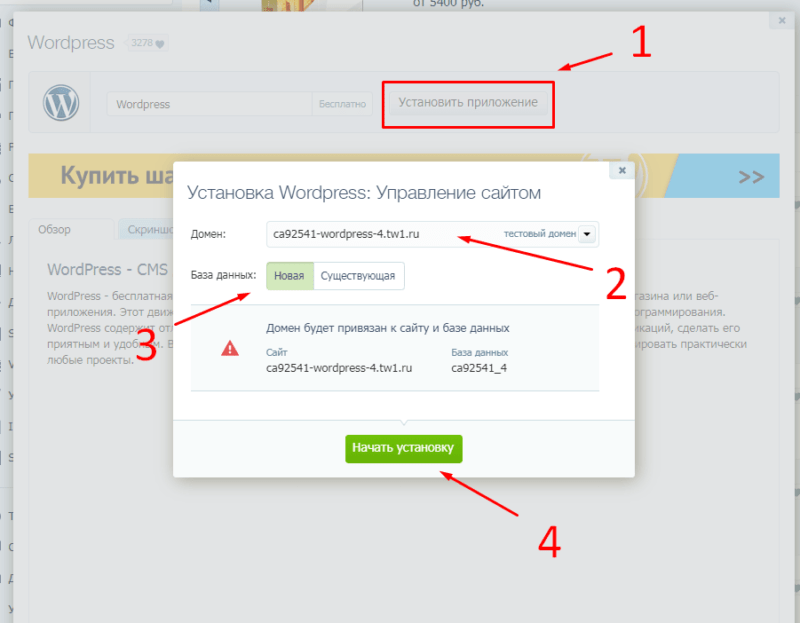
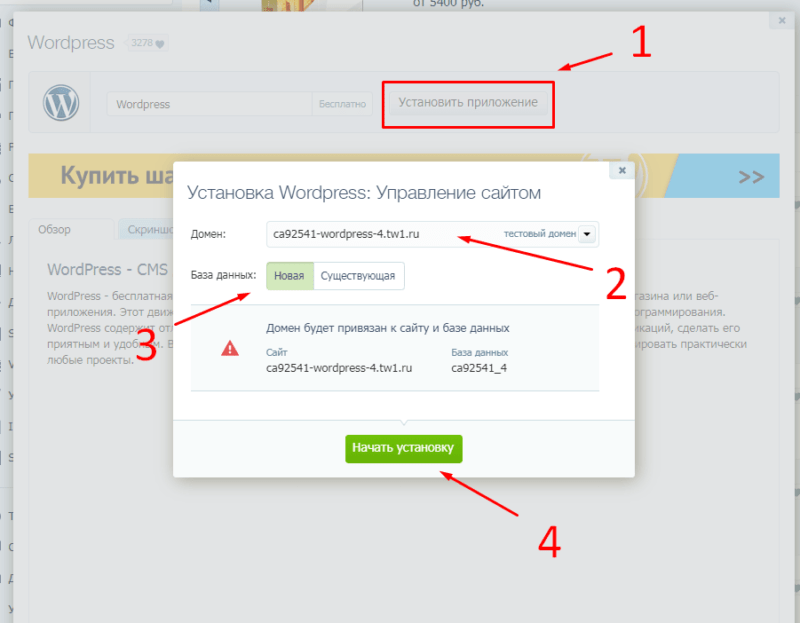
На открывшейся странице нажимаем «Установить приложение». Выбираем наш домен и жмем «Начать установку».

 1. Нажимаем «Установить приложение»
1. Нажимаем «Установить приложение»2. Выбираем наше доменное имя
3. Выбираем «Новую» базу данных
4. Жмем начать установку
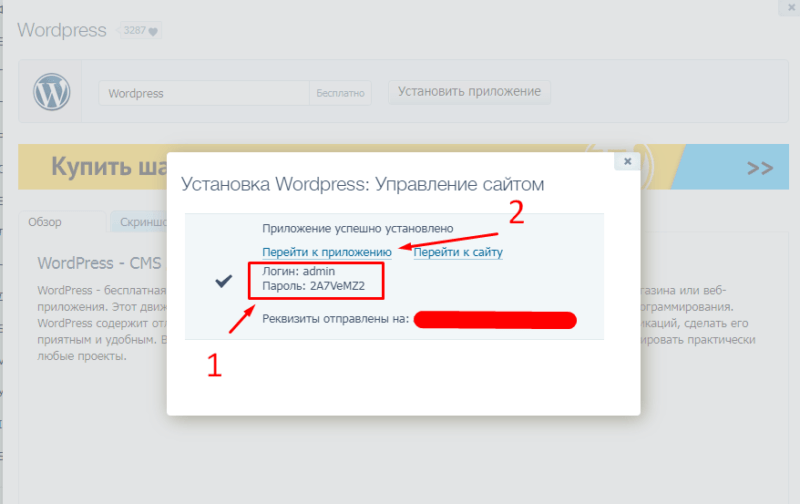
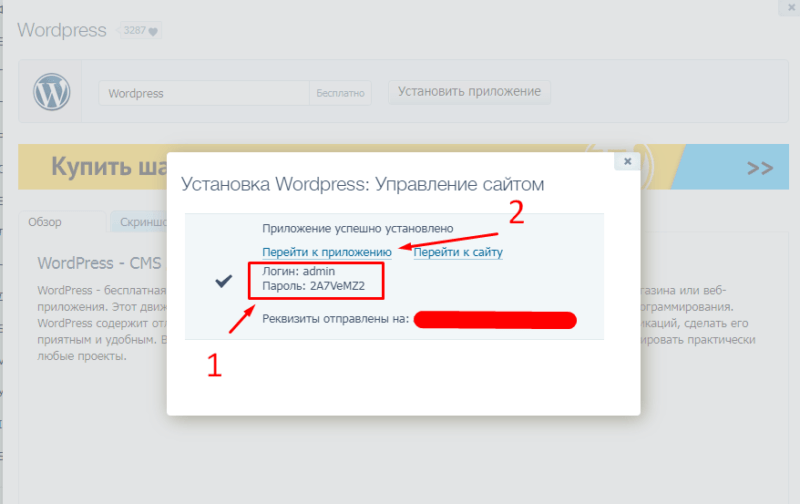
После этого система WordPress сразу установится на наш хостинг и нам покажут данные для входа на сайт. Эти данные мы сохраняем и заходим на наш сайт.

 1. Сохраняем данные для входа
1. Сохраняем данные для входа2. Нажимаем «Перейти к приложению» и вводим там свои данные
Подробнее про установку движка ВордПресс смотрите в этом видео уроке:
Шаг 5: Настройка внешнего вида сайта

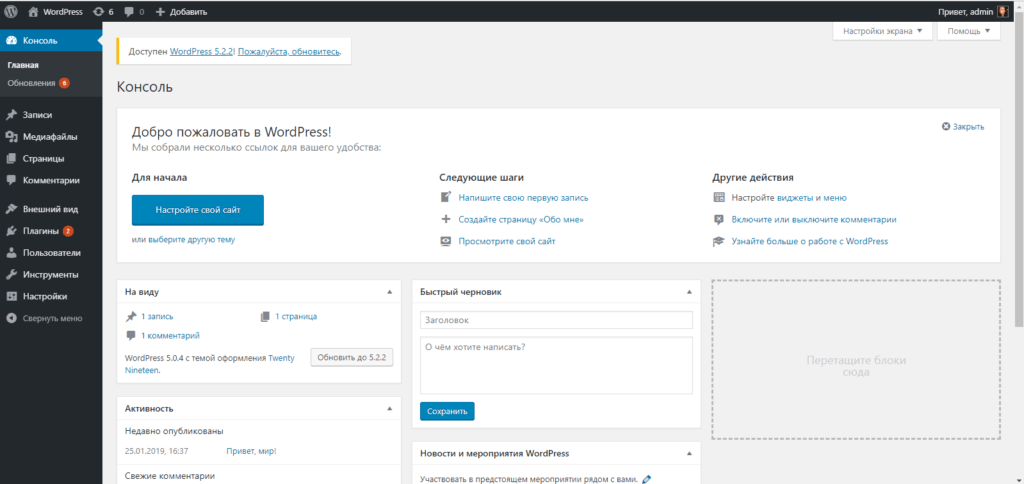
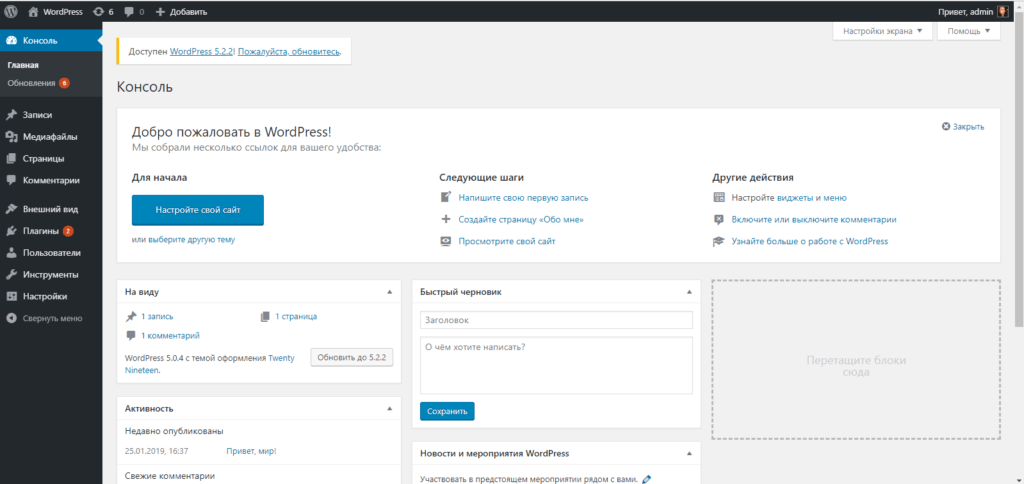
 Вот так будет выглядеть панель управления вашего сайта
Вот так будет выглядеть панель управления вашего сайтаЯ работаю с Вордпресс и вам советую работать по ряду причин:
1. Чтобы создать сайт на ворпдресс не нужно быть программистом. Сайт легко создается без знания каких-либо языков программирования.
2. Чтобы создать сайт на вопрдпресс нам с вами не нужно быть крутыми дизайнерами, достаточно лишь выбрать тему и настроить ее под себя.
3. WordPress позволяет легко добавлять контент на сайт и имеет удобный редактор контента.
4. Легко подключить разные способы монетизации.
Как видите преимуществ много, но давайте идти по порядку. Сейчас мы установили сайт на хостинг и теперь нам нужно настроить его внешний вид.
Сразу скажу, что читать про настройку внешнего вида будет скучно, поэтому давайте сразу пропустим эту часть и сразу перейдем к видео уроку по настройки внешнего вида сайта.
В уроке я подробно разобрал, что такое темы и как настроить внешний вид. Пройдя этот уроку вы точно будете знать, как придать уникальный внешний вид своему сайту.
После просмотра видео урока у вас уже будет сайт с настроенным дизайном, дальше вам нужно будет создавать контент и привлекать на сайт бесплатный трафик, об этом я рассказываю в бесплатном курсе по созданию сайтов с нуля. Давайте о нем и поговорим ниже.
Бесплатный курс по созданию сайта с нуля


Если вы хотите уметь бесплатно создавать сайты, привлекать на них пользователей (причем бесплатно) и зарабатывать на этом. Тогда вам точно подойдет этот бесплатный курс.
Ссылка на курс — https://free-wp.artbashlykov.ru/
Этот курс пошаговый, он состоит из 5 блоков, каждый блок подробно разбирает одну конкретную тему. Так пройдя курс вы сможете не просто создать свой сайт, но и сделать его еще одним источником дохода.


Конечно поначалу сайт будет приносить вам немного денег, но по мере его развития вы сможете начать получать с него 50-100-500$ в месяц — а это весьма неплохие перспективы.
Вернемся к курсу. В этом курсе нет вебинаров или видео уроков по 2-3 часа. Я старался сделать курс максимально простым и быстрым к прохождению. Все уроки выполнены в пошаговом стиле, где вы повторяя за мной ,сможете на выходе получить готовый сайт, который в дальнейшем будет приносить деньги.
Давайте немного конкретики:
Например, создать сайт и подключить к нему защиту данных вы сможете за 45 минут.
А главное, если вдруг у вас что-то не будет получаться, вы всегда сможете написать в службу поддержки данного курса (что тоже бесплатно), где вам подскажут и помогут решить возникший вопрос.
Не откладывайте, участвуйте в бесплатном курсе и тогда через час (вернее минут через 45) вы создадите свой сайт, причем полностью бесплатно.
Заключение
Теперь вы знаете, как создать сайт самому, с нуля и бесплатно! Хоть и галопом, но мы с вами разобрали, какие шаги нужно сделать, чтобы спустя час вы уже могли создать свой сайт.
Если хотите подробнее узнать про создание сайта и посмотреть весь цикл уроков, тогда регистрируйтесь на бесплатный курс. Ссылка на курс — https://free-wp.artbashlykov.ru/
Ну а в следующих статьях мы с вами рассмотрим, как привлекать на свой сайт бесплатных пользователей и как в дальнейшем зарабатывать на этом. А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
Как создать сайт
Как создать сайт | Website.comПосмотрите, как вы можете создать свой собственный веб-сайт и разместить его в Интернете.
Конструктор сайтов Website.com содержит множество функций, виджетов и инструментов, которые помогут вам вывести ваш сайт в сеть.
Это руководство покажет вам, как перемещаться и использовать Конструктор сайтов для создания вашего веб-сайта.
Часть 1:
Создание нового веб-сайта
Congrats! Вы создали свою учетную запись Website.com и готовы к созданию своего веб-сайта.
Наш конструктор сайтов разработан таким образом, чтобы вы могли разместить свой сайт в сети за 3 простых шага:
Выберите шаблон
Настройте свой контент
Опубликуйте свой сайт
1 Выбор шаблона
Как говорится, «первый шаг всегда самый трудный», и создание веб-сайта ничем не отличается.Итак, мы создали более 500 шаблонов, которые помогут вам преодолеть это препятствие.
У вас есть возможность создать свой веб-сайт с нуля, но мы не рекомендуем это делать, если у вас нет опыта в веб-дизайне.
Чтобы выбрать шаблон для своего сайта:
Войдите на Website.com и нажмите Edit Site .Вы попадете в Конструктор сайтов.
Щелкните Сайт на верхней панели инструментов и щелкните Сбросить шаблон .
Вы можете просмотреть библиотеку шаблонов. Когда вы выбрали шаблон, наведите на него курсор мыши и нажмите Выбрать .
Щелкните ОК , а затем Продолжить , чтобы подтвердить свой выбор.
2 Советы по выбору шаблона
Наши шаблоны полностью настраиваемы, что означает, что вы можете изменять все, включая контент, стиль и макет.
Поэтому, выбирая шаблон, сосредоточьтесь на выборе макета, который вам нравится, а не на изображениях или цветах.
Это связано с тем, что изменение текста, изображений и цветов можно легко выполнить без каких-либо навыков, в то время как изменение макета требует с вашей стороны некоторого дизайнерского чутья.
Часть 2:
Работа с Site Builder
Конструктор сайтов — это то место, где вы будете создавать и редактировать свой сайт.
Основная область — или холст — это рабочая область вашего веб-сайта.Здесь вы можете перемещать элементы страницы, редактировать текст и вносить любые изменения в свою веб-страницу. Панель инструментов находится вверху страницы, а функции дизайна страницы — слева.
1 Панель инструментов
Вы можете найти эти функции на своей панели инструментов.
Вы можете использовать эти функции, чтобы отменить или повторить любые изменения, которые вы вносите в свой холст.Изменение страниц или завершение сеанса приведет к сбросу отмены и повтора, поэтому убедитесь, что вы удовлетворены тем, что у вас есть, прежде чем уходить.
Эта функция позволяет копировать и вставлять элементы между страницами вашего веб-сайта. Чтобы скопировать и вставить элементы:
Выберите элемент, который вы хотите скопировать, щелкнув по нему.Если вы хотите скопировать несколько элементов, вы можете выбрать их, удерживая клавишу CTRL на клавиатуре.
Скопируйте выбранные элементы, щелкнув значок Копировать или нажав CTRL + C на клавиатуре.
Вставьте элементы, щелкнув значок Вставить или нажав CTRL + P на клавиатуре.
Эта функция удалит выбранные элементы с вашего холста. Просто выберите то, что вы хотите удалить, и щелкните значок удаления.
Это покажет вам, какие элементы располагаются сверху или снизу выбранного элемента. Значок перекрестия указывает на текущий выбранный элемент.Вы можете перетащить текущий выбранный элемент вверх и вниз по списку, чтобы изменить его расположение по отношению к другим элементам в стеке.
2 Функции проектирования
Все функции дизайна сайта расположены слева.
Используйте это, чтобы добавить на ваш сайт различные элементы, такие как текст, изображения и т. Д.Просто щелкните тип элемента, чтобы просмотреть список предустановленных стилей, а затем перетащите нужный стиль на холст. Вот несколько пошаговых инструкций о том, как добавить некоторые из самых популярных элементов:
Здесь вы можете изменить общую цветовую схему и стили шрифтов для своего веб-сайта.
Как создать сайт с помощью Google Sites
Sites — это служба Google, которая помогает создавать веб-сайты. Вы можете использовать бесплатный веб-сервис для создания динамических и интерактивных веб-сайтов всего за несколько щелчков мышью. Знания HTML не требуются!
По умолчанию Сайты используют редактор WYSIWYG. Его интерфейс также подходит для опытных пользователей, желающих вручную редактировать HTML-код.
Поскольку Сайты Google — это служба Google, прежде чем вы сможете использовать ее для создания веб-сайтов, вам необходимо сначала зарегистрировать бесплатную учетную запись Google.Запустите свой веб-браузер и перейдите на сайт Google Sites, чтобы зарегистрировать новую учетную запись.
Если вы уже зарегистрированы в любой другой службе Google, например Gmail, вы можете использовать те же учетные данные для входа в Сайты Google.
После входа в систему вы попадаете на простую панель управления Sites. Отсюда следуйте пошаговому руководству ниже, чтобы создать великолепно выглядящий новый веб-сайт за считанные минуты.
1. Выберите имя и адрес.
(Изображение предоставлено: Будущее)Нажмите кнопку «Создать» на панели инструментов Сайтов, которая приведет вас к экрану «Создать новый сайт».Здесь введите имя вашего сайта, которое автоматически добавляется к URL-адресу вашего сайта без пробелов.
Однако помните, что, в отличие от названия веб-сайта, URL-адрес должен быть уникальным.
2. Выберите шаблон и тему.
(Изображение предоставлено: Будущее)По умолчанию Сайты не используют шаблон для новых сайтов, чтобы дать вам полный контроль над его дизайном. Однако вы можете создать свой сайт на основе существующего шаблона.
Выберите один из популярных шаблонов в списке или нажмите «Просмотреть галерею для получения дополнительных сведений».Затем разверните панель «Выберите тему» и выберите одну из тем в списке.
3. Редактировать макет сайта
(Изображение предоставлено в будущем)Sites теперь создадут ваш новый веб-сайт, и вы сможете редактировать и настраивать его, используя кнопки в правом верхнем углу. Чтобы изменить макет по умолчанию, щелкните значок шестеренки и выберите «Изменить макет сайта».
Теперь вы можете включать / отключать и переупорядочивать определенные элементы вашего веб-сайта, такие как боковая панель, в зависимости от выбранной вами ранее темы.
4. Создайте страницу
(Изображение предоставлено: Будущее)Чтобы добавить новую страницу, нажмите «Создать страницу». Затем назовите страницу и шаблон, на котором она будет основана. Используйте шаблон веб-страницы по умолчанию.
Щелкните «Узнать больше», чтобы узнать о других шаблонах. Наконец, выберите положение страницы в иерархии, например, хотите ли вы разместить ее помимо существующих страниц или под ними.
5. Добавление содержимого
(Изображение предоставлено в будущем)Теперь вы попадете в интерфейс WYSIWYG Сайтов для добавления и редактирования содержимого.Интерфейс похож на любой текстовый редактор.
Вы можете использовать меню вверху, чтобы изменить макет страницы, добавить несколько столбцов, вставить таблицы, изображения и даже добавить кнопку +1, чтобы посетители могли рекомендовать страницу.
6. Общее управление веб-сайтом
(Изображение предоставлено в будущем)Повторите шаги 4 и 5, чтобы наполнить свой веб-сайт несколькими страницами и содержанием. Перед тем как представить миру свое творение, установите и настройте некоторые важные элементы, нажав кнопку Gears и выбрав «Управление сайтом».
Здесь вы можете изменить название сайта и добавить более подробное описание.
7. Управление доступом
(Изображение предоставлено в будущем)Для управления доступом к вашему веб-сайту щелкните значок шестеренки, перейдите к параметру «Управление сайтом» и переключитесь на «Общий доступ и разрешения».
По умолчанию новые веб-сайты могут просматривать все. Чтобы ограничить доступ, нажмите ссылку «Изменить…» в разделе «Кто имеет доступ», чтобы ограничить доступ либо URL-адресом вашего веб-сайта, либо конкретным списком людей.
8. Отслеживание и отмена изменений
(Изображение предоставлено в будущем)Вот и все, теперь вы можете приглашать других пользователей для просмотра вашего веб-сайта. По мере того, как вы меняете свой веб-сайт с течением времени, вы можете отслеживать изменения, щелкнув значок шестеренки и перейдя в историю изменений.
Щелкните ссылку «просмотреть список страниц» вверху, чтобы просмотреть все страницы вашего веб-сайта. Отсюда вы можете просмотреть все версии определенной страницы.
Теперь вы создали веб-сайт с помощью Сайтов Google. Посмотрите, как можно использовать гаджеты, чтобы сделать его еще лучше.
,Бесплатный конструктор сайтов | Сделать бесплатный сайт
Что такое WebStarts?
WebStarts — это все, что вам нужно для создания и поддержки собственного веб-сайта. Традиционно веб-сайты пишутся в HTML-коде, этот код хранится на сервере, и на него указывает домен. Процесс создания традиционного веб-сайта утомительный, технический и дорогостоящий. Если вы не знаете, как кодировать, вы можете нанять веб-разработчика. Далее вам необходимо приобрести место на сервере. Наконец, вам необходимо зарегистрировать домен.Управлять тремя разными счетами и тремя разными компаниями сложно. Весь процесс настолько запутан, что многие люди задаются вопросом, как вообще создать веб-сайт.
С WebStarts вам не нужно знать код, чтобы создать красивый веб-сайт. Наш простой в использовании редактор перетаскивания позволяет легко размещать фотографии, текст и другие элементы именно там, где вы хотите, чтобы они отображались на вашей странице. А когда пришло время добавить доменное имя, вы просто выбираете его, и оно автоматически настраивается для работы с вашим сайтом.Вам никогда не придется беспокоиться о найме дорогого веб-дизайнера или о невозможности своевременно вносить изменения в свой веб-сайт.
Веб-хостинг
WebStarts размещает ваш сайт в облаке. Таким образом, вам никогда не придется беспокоиться о настройке веб-серверов, использовании программы FTP для передачи файлов или повторной настройке IP-адресов.
Доменные имена
Когда вы создаете веб-сайт с помощью Webstarts, вы можете добавить доменное имя к своему веб-сайту, и он сразу же начнет работать.Не нужно возиться с регистраторами, DNS или указанием IP-адресов.
Инструменты дизайна
Вам не нужно устанавливать на компьютер программу для веб-дизайна, чтобы вносить изменения во внешний вид вашего сайта. Просто войдите в систему, и все будет перетаскиваться. Нет ничего проще.
Чем WebStarts отличается от других разработчиков веб-сайтов?
Большинство разработчиков веб-сайтов ограничивают вас выбором одного из тех же скучных шаблонов, которые уже используются сотнями, если не тысячами других веб-сайтов.Затем их идея настройки позволяет вам менять местами текст и выравнивать его по левому краю, по центру и по правому краю. Подобные ограничения не дают вам гибкости и контроля, необходимых для успеха в Интернете.
С WebStarts редактор перетаскивания обеспечивает истинное «то, что вы видите, то и получаете». У вас есть возможность создать уникальный веб-сайт, который отражает ценность ваших продуктов и услуг. Кроме того, WebStarts наполнен мощными функциями, за которые наши конкуренты будут платить дороже.Все это подкреплено живой поддержкой прямо здесь, в США. Наш дружелюбный и знающий персонал будет рад помочь завершить создание вашего сайта.
Звучит здорово, так как же WebStarts может быть бесплатным?
Когда мы запускали WebStarts, мы знали, что всем будет нужен веб-сайт, то есть всем. Зная о разнообразии использования веб-сайта, мы решили сделать базовую версию WebStarts бесплатной. Таким образом, каждый, от студента до крупнейшей корпорации, сможет создать красивый веб-сайт с помощью нашего бесплатного конструктора веб-сайтов.Мы также знаем, что людям так понравится использование WebStarts, что они захотят перейти на платную подписку, чтобы получить еще более продвинутые функции для своего бизнеса или организации.
Конструктор веб-сайтов, который поможет вас найти.
В WebStarts мы знаем, что для большинства людей, создающих веб-сайты, самое важное — это найти. Вот почему WebStarts был создан с нуля, чтобы быть удобными для поисковых систем. Это означает, что веб-сайты, созданные с помощью WebStarts, с большей вероятностью будут обнаружены в поисковых системах, таких как Google.Итак, когда вы создаете веб-сайт с помощью WebStarts, будьте уверены, люди смогут найти созданный вами веб-сайт в Интернете.
Бесплатный конструктор веб-сайтов с функциями, необходимыми для успеха в Интернете.
В то время как наши конкуренты ограничивают вас созданием скучных статических веб-сайтов, в WebStarts мы даем вам возможность создать веб-сайт, который включает богатые интерактивные функции, мы называем их приложениями. Наши интегрированные приложения варьируются от конструкторов форм, календарей, членства, видеохостинга, музыкальных плейлистов, музыкальных магазинов, карт, SEO и многого другого.Эти интерактивные приложения предназначены для того, чтобы помочь вашему веб-сайту привлечь больше посетителей, привлечь больше потенциальных клиентов и сделать ваш сайт более привлекательным.
Как создать веб-сайт с помощью WebStarts
Посмотрите это короткое видео, чтобы увидеть, как легко начать создавать свой собственный веб-сайт с помощью WebStarts.
,
Как создать сайт
Кто угодно может создать сайт … за считанные минуты.
Добро пожаловать! Меня зовут Ян. Я создаю веб-сайты с 1996 года. Если вам нужно создать веб-сайт, но вы не знаете, с чего начать, вы попали в нужное место!
Здесь я объясняю, как создать веб-сайт. Я также объясняю, как получить собственное доменное имя (например, yourname.com) и как разместить свой веб-сайт (сделать его доступным для всего мира).
Есть два основных подхода к созданию веб-сайта.
- Воспользуйтесь онлайн-конструктором веб-сайтов . Это самый простой подход. Это позволяет вам создавать веб-сайт без необходимости изучать все технические детали.
- Собери сам . Здесь вам нужно знать такие вещи, как HTML, CSS, JavaScript и множество других технологий, прежде чем вы начнете.
Воспользуйтесь онлайн-конструктором веб-сайтов
Это самый простой способ создать сайт.Используя онлайн-конструктор веб-сайтов, вы можете создать веб-сайт, не разбираясь во всех технических деталях.
Чтобы использовать онлайн-конструктор веб-сайтов, вы просто входите в свою учетную запись, выбираете шаблон и добавляете контент. Это похоже на то, как блоггеры используют WordPress для создания сообщений в блогах, однако конструктор веб-сайтов лучше подходит, когда вам нужно больше контролировать, где и как отображается контент.
Конструкторы веб-сайтов обычно позволяют добавлять на веб-сайт такие вещи, как формы, фотогалереи, слайд-шоу и панели навигации.И добавление таких компонентов обычно происходит в несколько кликов.
Хороший конструктор веб-сайтов также позволит вам предварительно просмотреть изменения перед их публикацией. Таким образом вы сможете увидеть, как ваши изменения будут выглядеть для вашей аудитории, прежде чем ваша аудитория их увидит. Это позволяет вам экспериментировать, не беспокоясь о том, что это повлияет на пользователей вашего сайта.
Пример конструктора веб-сайтов
Вот как выглядит конструктор сайтов ZappyHost при редактировании тематического сайта ресторана.Панель инструментов позволяет быстро добавлять такие компоненты, как формы, изображения, значки социальных сетей и многое другое.
Вы также можете щелкнуть Preview перед публикацией каких-либо изменений, просто чтобы убедиться, что вы увидите их именно так, как они будут отображаться для ваших пользователей.
В этом примере веб-сайта используется шаблон So Thai, который включает все изображения. Вы всегда можете заменить эти изображения своими собственными или выбрать из тысяч стоковых изображений, поставляемых с конструктором веб-сайтов. Вы также можете переключать темы в любое время — есть сотни тем на выбор.Вы можете полностью изменить дизайн своего сайта одним щелчком мыши!
Конструктор сайтов очень интуитивно понятен, и у вас не должно возникнуть особых проблем с его использованием. В любом случае, вот страница справки ZappyHost со списком общих задач на случай, если вам понадобится помощь для начала работы.
Примеры веб-сайтов, созданных с помощью Конструктора веб-сайтов
Вот два веб-сайта, которые я создал за 5 минут. Оба используют онлайн-конструктор сайтов ZappyHost.Я сделал это, чтобы показать вам, как легко вы можете создать веб-сайт с помощью этой системы.
Если вы думаете, что это может быть то, что вам нужно, посмотрите здесь.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Создание собственного веб-сайта
Вы только что убедились, насколько просто создать веб-сайт с помощью онлайн-конструктора веб-сайтов. Если вы предпочитаете , а не для использования конструктора веб-сайтов, вам нужно будет создать сайт с нуля.Остальная часть этой статьи объясняет, что нужно для создания сайта с нуля.
Создание веб-сайта с нуля требует более высокого уровня технических знаний, но обеспечивает максимальную гибкость. Вы можете создать свой веб-сайт именно так, как вы хотите, без ограничений, связанных с шаблонами, плагинами или другими факторами.
Создание вашего веб-сайта с нуля потребует как минимум следующих шагов.
Зарегистрировать доменное имя
Первое, о чем вы должны подумать перед созданием веб-сайта, — это его доменное имя.
Доменное имя выглядит так: yourdomain.com .
Ваше доменное имя представляет собой URL-адрес (или постоянный веб-адрес) вашего веб-сайта. Следовательно, когда кто-либо вводит ваше доменное имя в свой браузер, он увидит ваш сайт.
Ваше доменное имя — одна из самых важных частей вашего сайта. Это единственное, что нужно знать людям, чтобы посетить ваш сайт.Ваше доменное имя также, вероятно, будет одной из самых устойчивых частей вашего веб-сайта. Вы можете пройти через множество редизайнов и даже через множество веб-хостов, но есть вероятность, что вы сохраните одно и то же доменное имя повсюду.
Вы получаете доменное имя, регистрируя его через регистратора доменных имен или хостинг-провайдера. Вы просто проверяете, доступно ли ваше предпочтительное доменное имя, а затем регистрируете его (онлайн). Большинство хостинг-провайдеров предлагают регистрацию доменного имени, когда вы подписываетесь на один из их планов хостинга (см. Ниже).
Доменные имена регистрируются ежегодно, и обычно вы можете зарегистрировать их за много лет вперед (или установить «автоматическое продление»).
Цены могут варьироваться от 10 до 15 долларов до 35 или даже 45 долларов (это для одного и того же продукта!).
Неважно, какого регистратора вы проверяете. Если доменное имя доступно, оно будет доступно всем регистраторам, которые поддерживают этот домен верхнего уровня (домен верхнего уровня — .com , .org , .info и т. д. часть).
Аналогичным образом, если он недоступен у одного регистратора, он будет недоступен у всех регистраторов.
Получить веб-хостинг
Веб-хостинг (или хостинг-провайдер) — это компания, которая делает ваш веб-сайт доступным для всеобщего обозрения.У них есть оборудование и технические навыки, чтобы ваш веб-сайт был доступен для всего мира 24 часа в сутки, 7 дней в неделю.
Тщательно выбирайте своего хостинг-провайдера — хороший хост будет иметь отличную поддержку. Плохой хост может вообще не иметь поддержки! Если вы новичок в создании веб-сайтов, хорошая поддержка может снизить стресс, возникающий при выполнении чего-либо в первый раз.
Кроме того, у некоторых веб-хостингов есть онлайн-конструктор сайтов.Хороший конструктор веб-сайтов может позволить создать веб-сайт любому — даже новичку.
Если вам не нужен конструктор веб-сайтов, вы можете создать свой веб-сайт на своем собственном компьютере, а затем загрузить его в свой план хостинга, когда будете готовы к запуску. Обычный метод загрузки файлов веб-сайтов — FTP.
Если вы хотите узнать больше о веб-хостингах, ознакомьтесь с моим руководством по веб-хостингу.
Также ознакомьтесь с планами хостинга ZappyHost, где вы также можете зарегистрировать свое доменное имя одновременно.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Создайте свой сайт
Есть много разных методов разработки веб-сайтов. У каждого разработчика свои предпочтения, но, как правило, вы сначала создаете свой веб-сайт в автономном режиме.Обычно это делается на вашем собственном компьютере или в среде разработки (если вы работаете в команде). Это позволяет вам проявить творческий подход к своему сайту. Вы можете попробовать что-то, сломать что-то, вернуть его к предыдущей версии, это не имеет значения, потому что никто не наблюдает (кроме, может быть, других разработчиков).
Как только вы довольны «автономной» версией вашего веб-сайта, вы можете загрузить ее на «рабочий» сервер (обычно расположенный в центре обработки данных вашего хостинг-провайдера).После загрузки ваш сайт увидит весь мир.
У крупных команд разработчиков часто бывают разные этапы, через которые веб-сайт проходит перед запуском в эксплуатацию. Он может запускаться на сервере разработки перед миграцией на тестовый сервер, а затем, возможно, даже на «промежуточный» сервер, прежде чем окончательно выйти из режима реального развертывания.
В любом случае, для «активного» сайта требуется веб-хостинг и доменное имя (подробнее об этом ниже).
Хотя веб-строительство значительно изменилось с момента появления Интернета, фундаментальные технологии и концепции остались. Вот обзор основных навыков, необходимых для создания веб-сайта.
Вы также можете ускорить свое обучение, загрузив несколько бесплатных шаблонов и изучив, как они были закодированы. Объедините это с учебником по HTML здесь, с учебником по CSS там и, возможно, даже с учебником по JavaScript, и вы будете на пути к тому, чтобы стать профессиональным разработчиком интерфейса.
Пойдя дальше, вы можете узнать, как работают базы данных, приобрести некоторые навыки работы с PHP, немного JSON и, возможно, даже немного Python, и вы сможете начать подавать заявки на вакансии в качестве внутреннего разработчика.
Добавить содержимое
Если ваш веб-сайт представляет собой небольшой сайт типа брошюры, его содержимое может быть встроено в файлы HTML. В этом случае каждый раз, когда вы добавляете новый контент, вам нужно будет создавать новый файл, а затем загружать его на сервер.
Однако большинство современных веб-сайтов имеют систему управления контентом (CMS). Это позволяет вам добавлять контент на веб-сайт без прохождения упомянутого выше процесса разработки. CMS также позволяет нетехническим людям предоставлять контент, поэтому им не нужно знать, как создать целый веб-сайт, прежде чем они смогут просто опубликовать статью на сайте.
Итак, если ваш веб-сайт использует CMS, добавление контента может быть непрерывным процессом, который работает независимо от процесса разработки веб-сайта.Другими словами, вы можете разрабатывать новый веб-сайт в своей среде разработки, в то время как поставщики контента продолжают обновлять существующий сайт через свою систему управления контентом. Когда придет время загрузить изменения, вы можете сделать это, не затрагивая их содержание. Однако, если вы вносите изменения в базу данных, содержащую контент, при разработке, вам нужно будет перенести существующие (живые) данные в новую / обновленную базу данных.
Совет о бесплатных сайтах
Иногда вы можете встретить компании, предлагающие вам бесплатный веб-сайт.По сути, вы можете зарегистрироваться и начать создавать свой сайт бесплатно.
Но … небольшое предостережение!
Есть вещи, которые они могут не сказать вам, когда пытаются продать вам бесплатный веб-сайт. В то время как некоторые компании полностью сообщат об этих дополнительных расходах, другие не будут их упоминать … пока вы не зарегистрируетесь:
- Ваш «бесплатный» веб-сайт не имеет собственного доменного имени (например, www.yourname.com ). Если вы хотите иметь собственное доменное имя, вам придется заплатить за него.И вы, вероятно, заплатите больше, чем должны.
- На вашем «бесплатном» веб-сайте может отображаться реклама. Это позволяет компании (а не вам) зарабатывать деньги на вашем веб-сайте. Чтобы удалить рекламу, вам обычно придется заплатить деньги за премиум-пакет.
- Большинство действительно хороших функций на самом деле являются частью «премиального» пакета, за который нужно платить.
Итак, если вы делаете покупки вокруг, проверьте эти три вещи, прежде чем подписываться.
Если вы выберете бесплатный вариант, я настоятельно рекомендую вам получить собственное доменное имя.Лучшим советом, который я могу дать, является регистрация собственного доменного имени. Без этого у вашего веб-сайта не будет собственного «веб-адреса».
Сейчас это может показаться не таким уж большим, но позже, когда вы создадите фантастический веб-сайт с большим количеством контента, вы поймете, что я имею в виду. Без вашего собственного доменного имени ваш «веб-адрес» на самом деле не ваш, это компания, которая предоставляет ваш «бесплатный» веб-сайт. Если они решат что-то изменить, вы можете потерять весь свой тяжелый труд. Представьте себе, что вы теряете месяцы или даже годы тяжелой работы только потому, что решили не регистрировать доменное имя!
Создание блога
Создание блога аналогично созданию веб-сайта.Вы выполняете точно такие же шаги, как описано выше. Однако между блогами и веб-сайтами есть небольшие различия.
Некоторые планы хостинга включают в себя конструктор блогов. Они очень похожи на онлайн-конструкторы веб-сайтов, но вместо этого используют программное обеспечение для ведения блогов. Подобные планы ведения блога автоматически создают для вас блог при регистрации. Например, это то, что делает WordPress хостинг ZappyHost.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Тележки для покупок и сайты электронной торговли
Сайты с интернет-магазинами часто называют «сайтами электронной торговли». На веб-сайтах электронной торговли обычно есть корзина, в которую покупатели могут добавлять товары. Когда покупатель готов приобрести ваш продукт, он может перейти к оформлению заказа, где он может зарегистрироваться в качестве покупателя, оплатить продукт, предоставить информацию о доставке и т. Д.
Веб-сайты электронной коммерции немного сложнее обычных веб-сайтов.Например, на веб-сайте электронной торговли обычно должен быть раздел администрирования, в котором вы можете добавлять / редактировать продукты для отображения на витрине (вместе с другими деталями, такими как цена, описание, параметры размера / цвета и т. Д.). Веб-сайт также должен позволять клиентам выполнять поиск по вашему каталогу продуктов и покупать ваши продукты.
Из-за дополнительных требований к веб-сайту электронной коммерции вам понадобится нечто большее, чем простой конструктор веб-сайтов. Если вам нужно создать веб-сайт электронной коммерции, ознакомьтесь с конструктором веб-сайтов электронной коммерции ZappyHost Shopping Cart.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Часто задаваемые вопросы и справка
Все еще не знаете, как создать веб-сайт? Обратите внимание на следующее:
,