Как сделать таблицу в HTML
Вы здесь: Главная — HTML — HTML Основы — Как сделать таблицу в HTML

Бывалые вебмастера до сих пор с содроганием вспоминают времена, когда целые сайты верстались на таблицах. Это вам не email-рассылку сверстать, где из-за особенностей почтовых клиентов семейства Microsoft, все ещё живет понятие «табличная верстка». С развитием мобильных устройств табличная верстка потеряла актуальность, ввиду отсутствия гибкости при перестраивании макетов под маленькие экраны. Но эта статья не о табличной верстке, а о таблицах предназначенных для контента (чисел и текста).
HTML теги у таблиц
Данная таблица состоит из одной строки (tr) и столбца (td), вместе они образуют ячейку и это самый необходимый минимум для валидной таблицы. Тег table
<table>
<tr>
<td>Как сделать таблицу</td>
</tr>
</table>
HTML код таблицы вместе с заголовком
Для создания заголовка есть тег caption, который прописывается внутри table.
<table>
<caption>Заголовок таблицы</caption>
<tr>
<td>ячейка в первом ряду</td>
<td>ячейка в первом ряду</td>
</tr>
<tr>
<td>ячейка во втором ряду</td>
<td>ячейка во втором ряду</td>
</tr>
<tr>
</table>
У таблиц может быть шапка (thead), основная часть (tbody) и подвал (tfoot). Появление в HTML коде тега (thead), тянет за собой тег (tbody). Таким образом мы отделяем шапку от контента. Все три тега могут использоваться только один раз внутри одной таблицы и идти именно в том порядке, как записано ниже. В противном случае верстка будет не валидна. Текст внутри тега
<table>
<thead>
<tr>
<td>шапка таблицы</td>
<td>шапка таблицы</td>
</tr>
</thead>
<tbody>
<tr>
<td>тело таблицы</td>
<td>пустая ячейка</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>пустая ячейка</td>
<td>подвал таблицы</td>
</tr>
</tfoot>
</table>
Объединение ячеек таблицы
Для объединения ячеек таблицы существует два атрибута colspan и rowspan. Атрибут colspan объединяет ячейки по горизонтали, а rowspan — по вертикали.
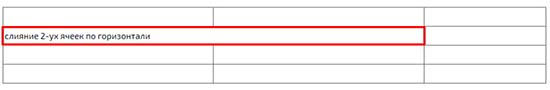
Объединение по горизонтали
Значение в атрибуте colspan указывает, сколько ячеек по горизонтали нужно объединить.

<table>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="2">слияние ячеек по горизонтали</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
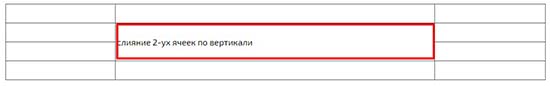
Объединение по вертикали

<table>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td rowspan="2">слияние ячеек по вертикали</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
Если поначалу вы будете испытывать трудности с запоминанием табличных тегов, то существует большое количество генераторов таблиц. Тогда вопрос о том, как сделать таблицу в HTML отпадет.
-
 Создано 26.02.2020 10:49:15
Создано 26.02.2020 10:49:15 -
 Михаил Русаков
Михаил Русаков
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Как в HTML сделать таблицу? Урок — 9 (для начинающих)
Если использовать HTML без CSS, то таблицы играют очень важную роль в создании невидимого каркаса для веб-страницы. А это поможет равномерно и красиво расположить текст, меню, картинки и т.д.
Для лучшего понимания, о чем я пытаюсь вам рассказать, посмотрите на пример каркаса веб-страницы:

Итак, как в HTML сделать простую таблицу?
TABLE – этот тег нужен для открытия таблицы. Это, своего рода, контейнер, в котором содержатся другие элементы. Вот загнул так, что без пончика не разобраться. Ничего, разберетесь, когда увидите пример.
Закрывающий тег </table> обязателен.
Таблица состоит из ряда
| ряд 1 | ряд 1 |
| ряд 2 | ряд 2 |
| ряд 3 | ряд 3 |
и ячеек.
| ячейка 1 | ячейка 2 |
| ячейка 1 | ячейка 2 |
| ячейка 1 | ячейка 2 |
TR – создает новый ряд таблицы. Закрывающий тег </tr> обязателен.
TD – создает новую ячейку в ряду. Закрывающий тег </td> обязателен.
Давайте рассмотрим пример, чтобы лучше понять все выше сказанное:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Таблицы в HTML</title> </head> <body> <table border="1"> <tr> <td>ряд 1 ячейка1</td> <td>ряд1 ячейка2</td> </tr> <tr> <td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td> </tr> <tr> <td>ряд 3 ячейка 1</td> <td>ряд 3 ячейка 2</td> </tr> </table> </body> </html>
Вот результат:
| ряд 1 ячейка1 | ряд1 ячейка2 |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
| ряд 3 ячейка 1 | ряд 3 ячейка 2 |
Давайте все объясню.
Перед каждым созданием новой таблицы открывается тег <table>.
Дальше, размещаем в середине контейнера <table> тег <tr>, что говорит о начале нового ряда.
В этом ряду вставляем две ячейки с содержанием при помощи тега
<td>ряд 1 ячейка1</td> <td>ряд1 ячейка2</td>
Закрываем ряд тегом </tr>.
Открываем другой ряд тегом <tr> и вставляем в него снова две ячейки.
Закрываем ряд тегом </tr>.
Открываем третий ряд тегом <tr> и вставляем в него снова две ячейки.
Закрываем ряд тегом </tr>.
Закрываем таблицу тегом </table>.
Я думаю, разобрались? Если кто-то забыл, что такое атрибут border, который я использую вместе с тегом <table>, напоминаю, что это толщина рамки. Если в border будет установлено значение «0», тогда границы таблицы будут невидимые.
Посмотрите парочку примеров созданных таблиц и можно идти дальше:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Таблицы в HTML</title> </head> <body> <table border="1"> <tr> <td>ряд 1 ячейка 1</td> </tr> <tr> <td>ряд 2 ячейка 1</td> </tr> </table> </body> </html>
Результат:
| ряд 1 ячейка 1 |
| ряд 2 ячейка 1 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Таблицы в HTML</title> </head> <body> <table border="1"> <tr> <td>ряд 1 ячейка 1</td> <td>ряд 1 ячейка 2</td> <td>ряд 1 ячейка 3</td> </tr> </table> </body> </html>
Результат:
| ряд 1 ячейка 1 | ряд 1 ячейка 2 | ряд 1 ячейка 3 |
Для того чтобы вставить картинку в таблицу, нужно владеть элементарными начальными знаниями о том, как вставляется изображение в HTML файл. Об этом я рассказываю в этой статье. Теперь, когда вы знаете основные нюансы об изображении в HTML, можно попробовать вставить картинку в таблицу. Это можно сделать следующим образом:
в строку между тегами <td> </td> вставить изображение.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Таблицы в HTML</title> </head> <body> <table border="1"> <tr> <td>ряд 1 ячейка 1</td> <td>ряд 1 ячейка 2</td> <td><img src="1.gif"></td> </tr> </table> </body> </html>
Результат:
| ряд 1 ячейка 1 | ряд 1 ячейка 2 |
А как объединить ячейки в таблице?
Чтобы объединить ячейки в таблице, вам нужно использовать такие атрибуты:
COLSPAN – определяет количество столбцов.
По умолчанию значение 1.
ROWSPAN – определяет количество рядов.
По умолчанию значение 1.
Для лучшего понимания посмотрите пример:
объединяем ячейки в верхнем ряду с помощью атрибута colspan:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Таблицы в HTML</title> </head> <body> <table border="1"> <tr> <td colspan="2">ряд 1 ячейка 1+2</td> </tr> <tr> <td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td> </tr> </table> </body> </html>
Результат:
| ряд 1 ячейка 1+2 | |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
Теперь соединим ряды в ячейки с помощью атрибута rowspan:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Таблицы в HTML</title> </head> <body> <table border="1"> <tr> <td rowspan="2">Ячейка 1, ряд 1+2</td> <td>ряд1 ячейка2</td> </tr> <tr> <td>ряд 2 ячейка 2</td> </tr> </table> </body> </html>
Результат:
| Ячейка 1, ряд 1+2 | ряд1 ячейка2 |
| ряд 2 ячейка 2 |
Как установить размер таблицы?
Чтобы задать высоту и ширину таблицы, воспользуйтесь такими атрибутами:
WIDTH – ширина таблицы. Размер задается в пикселях или в процентах.
HEIGHT – высота таблицы. Размер задается в пикселях или в процентах.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Таблицы в HTML</title> </head> <body> <table border="1"> <tr> <td>ряд 1 ячейка1</td><td>ряд1 ячейка2</td> </tr> <tr> <td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td> </tr> </table> </body> </html>
Результат:

Выравнивание содержимого в таблице
Чтобы выровнять внутри таблицы содержимое (текст, картинки), можно воспользоваться такими атрибутами:
ALIGN – горизонтальное выравнивание содержимого в таблице.
К атрибуту ALIGN присваивается значения: left (по умолчанию), center, right.
left — прижать содержимое к левой части;
center – установить по центру;
right — прижать содержимое к правой части
VALIGN – вертикальное выравнивание содержимого в таблице.
К атрибуту VALIGN присваивается значения: top, bottom, middle.
top – прижать содержимое к верху;
bottom – прижать содержимое к низу;
middle – установить содержимое посередине
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Таблицы в HTML</title> </head> <body> <table border="1"> <tr> <!-- ячейка по умолчанию--> <td>ряд 1 ячейка1</td> <!-- содержимое выравниваем горизонтально по правому краю, вертикально - прижимаем к низу --> <td align="right" valign="bottom">ряд1 ячейка2</td> </tr> <tr> <!-- содержимое выравниваем горизонтально по левому краю, вертикально - прижимаем к верху --> <td align="left" valign="top">ряд 2 ячейка 1</td> <!-- содержимое выравниваем горизонтально по центру, вертикально - прижимаем посредине --> <td align="center" valign="middle">ряд 2 ячейка 2</td> </tr> </table> </body> </html>
Результат:

Как сделать фон таблицы?
Можно также задать фон таблице для всех ее ячеек вместе взятых, а также для каждой ячейки по отдельности. Можно задать фон цветом, а можно и картинкой. Для фона существуют два атрибута:
BGCOLOR – цвет фона всей таблицы или к каждой ячейке по отдельности. Цвет задается кодом или словом.
BACKGROUND –фон в таблице заполняется рисунком.
Внимание: если вы ходите задать фон цветом или фоновым рисунком всей таблице, атрибуты нужно установить в теге <table>. А если только к определенной ячейке, тогда в тег <td>.
Для лучшего понимания посмотрите пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Таблицы в HTML</title> </head> <body> <table border="1" bgcolor="#FFF8D2"> <tr> <td align="center">ряд 1 ячейка1</td> <!-- содержимое выравниваем горизонтально по правому краю, вертикально - прижимаем к низу --> <td align="center">ряд1 ячейка2</td> </tr> <tr> <!-- рисунок как фон --> <td align="center" background="fon.jpg">ряд 2 ячейка 1</td> <!-- фон цветом --> <td align="center" bgcolor="#33FF99">ряд 2 ячейка 2</td> </tr> </table> </body> </html>
Результат:

Внимание: если картинка по размеру меньше за ячейку, тогда она будет повторяться, пока не заполнит ячейку до конца. Если картинка больше за ячейку, тогда фон картинки будет обрезан по размерам ячейки.
И напоследок расскажу еще о двух полезных атрибутах.
В случае, если вам вдруг захочется увеличить расстояние между всеми ячейками, помогут следующие атрибуты:
CELLPADDING –расстояние между рамкой каждой ячейки html таблицы и содержимым в ней материалом.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Таблицы в HTML</title> </head> <body> <table border="1" cellpadding="15"> <tr> <td>ряд 1 ячейка1</td> <td>ряд1 ячейка2</td> </tr> <tr> <td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td> </tr> </table> </body> </html>
Результат:
| ряд 1 ячейка1 | ряд1 ячейка2 |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
CELLSPACING –расстояние между границами соседних ячеек.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Таблицы в HTML</title> </head> <body> <table border="1" cellspacing="8"> <tr> <td>ряд 1 ячейка1</td> <td>ряд1 ячейка2</td> </tr> <tr> <td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td> </tr> </table> </body> </html>
Результат:
| ряд 1 ячейка1 | ряд1 ячейка2 |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
Фух, рассказал!
Надеюсь, с задачей я справился и доступно объяснил все, что я знал про html таблицы. А вам, рекомендую хорошо закрепить материал.
Попробуйте создать собственную таблицу, а лучше целый каркас для веб-страницы из таблицы html.![]()
Всего вам хорошего!
Спасибо, что посетили мой блог BlogGood.ru
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: html, основы
Создаем самую простую таблицу в HTML.
При создании веб-страниц часто нужно структурировать какую-либо информацию и представить ее в виде таблиц.
В этой заметке я публикую информацию о том, как можно создать самую простую таблицу с помощью HTML.
Работать с таблицами для начинающего веб-разработчика может быть не совсем просто, т.к. нет одного элемента, который сразу бы создал таблицу. Чтобы таблица появилась, нужно использовать целую серию HTML элементов. Самые главные из них рассмотрим прямо сейчас.
Прежде чем начнем, нужно понимать, что составными элементами таблицы являются строки, столбцы(колонки) и ячейки.
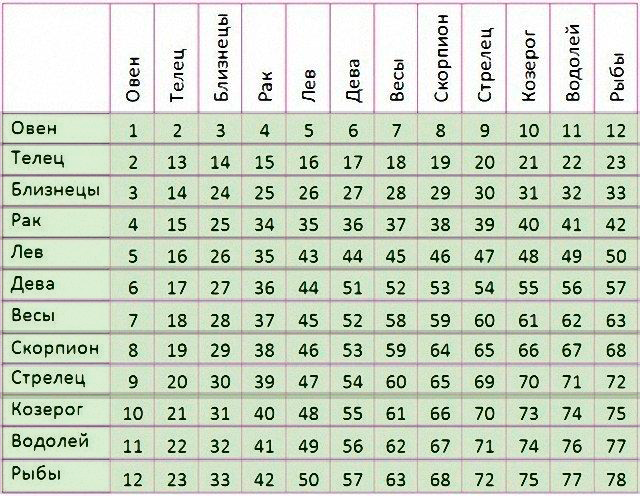
Строки располагаются по горизонтали таблицы:

На изображении они выделены зеленым цветом.
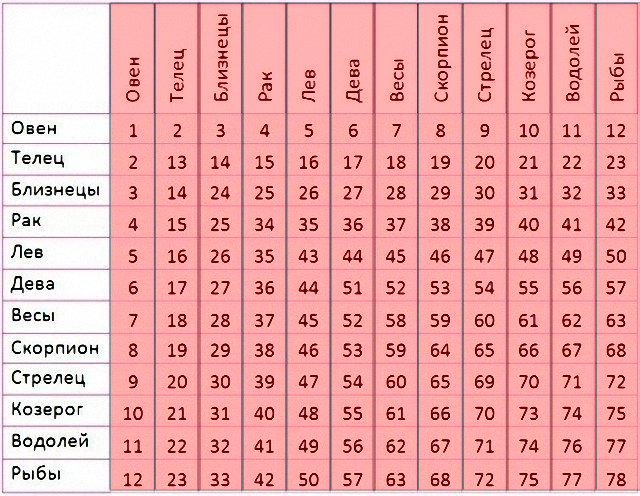
Столбцы (колонки) располагаются по вертикали таблицы:

На изображении они выделены красным цветом.
Ячейка — это элемент таблицы, который образуется на пересечении строки и столбца.

На изображении некоторые из них выделены синим цветом.
Самый главный элемент, который создает таблицу — это парный элемент
<table></table>
Но, написав только его никакой таблицы у нас не появиться.
Убедимся в этом здесь:
Для того, чтобы таблица появилась, нужно сообщить браузеру сколько строк и колонок в ней должно быть.
Указание количества строк в таблице производится с помощью элемента <tr></tr>, а указание количества столбцов с помощью элемента <td></td>.
Правило для создания таблицы следующее:
сначала создается одна строка, в ней, по порядку, создаются столбец за столбцом, затем создается следующая строка, в ней также создаются столбцы и.т.д.
Давайте посмотрим, как это будет выглядеть, если создавать таблицу с помощью HTML-кода:
<table> <tr> <td>Столбец 1</td> <td>Столбец 2</td> </tr> <tr> <td>Столбец 1</td> <td>Столбец 2</td> </tr> </table>
Только что мы с вами создали самую простую HTML-таблицу. В таблице есть 2 строки, которые создавались с помощью элемента tr и в каждой строке есть 2 столбца, которые создавались с помощью элемента td.
Единственное, в ней пока еще нет границ, но это уже полноценная таблица. Создание и оформление границ для таблицы — это задача стилей CSS. В разделе по HTML я останавливаться на этом не буду.
Это основы, которые нужно знать для создания таблиц. Попробуйте сами поэкспериментировать с этим и создавать таблицы с разным количеством строк и столбцов.
Как создать таблицу в html
Как создать таблицу в html в блокноте без использования дополнительных программ. Тема интересная и пользуется большим спросом, много материала написано в интернете, одни просто накидали тегов и на этом закончили, вторые показывают маленькие примеры, но без лишних пояснений. На самом деле все делается легко, никаких больших кодов писать не нужно. Главное быть внимательным, чтоб закрывать нужны теги.
Чтоб создать таблицу, в первую очередь вы должны знать и понимать такие понятия как столбцы и строки. Для общего восприятия откройте Microsoft Office Excel и посмотрите. Кстати, если вы хотите увидеть сколько по количеству столбцов и строк содержит один документ Excel, нажмите Ctrl+стрелочка вниз и Ctrl+стрелочка направо.
к оглавлению ^
Создание таблицы
Как делается таблица, ее базовая структура. Обо всем по порядку. Для создания таблицы в самом начале используют элемент table. Дальнейшее ее содержимое описывается по строкам. Далее открывается тег <tr>, который обозначает начало новой строки в таблице. В середине тега <tr> помещаются элементы <td>. Элемент <td> соответствует отдельной ячейкой в данной строке.
Когда строчка заканчивается, закрывается тег </tr>. Еще раз… в начале указали <table>, потом открыли <tr>, в нем используете <td>, закрываете </tr> и закрываете </table>. Каждая из ячеек обязательно должна быть представлена элементов <td> и так же его закрытием </td>. Прочитайте статью до конца, с каждым новым тегом или атрибутом я навожу пример кода и конечного результата.
А в конце статьи я покажу пример почти всего, чего можно добавить в таблицу. Получилась такая небольшая каша, для примера я думаю сойдет. Основные теги для создания таблицы в html в блокноте:
к оглавлению ^
Написание кода в блокноте
Создаем и открываем обычный блокнот, в него копируем уже готовый код. После всех действий, вам нужно будет переименовать расширение txt блокнота на html. Каждая таблица начинается и должна быть закрыта тегом table. Каждая строка в таблице начинается и заканчивается тегом tr. В каждой строке существуют свои столбцы, которые должны быть заключены в тег td. Все из перечисленных тегов должны быть открыты и закрыты.
Если вспомнить основы html, к главному тегу таблицы table так же могут быть добавлены теги border, CELLspacing, CELLpadding, Width и Align. Про некоторые из них речь будет идти в этой статье. Каждый из них отвечает за свое свойство и тем самым добавляет дополнительные возможности вашей таблице. При желании, не обязательно использовать их в каждой таблице.
Скачай бесплатно пять техник верстки.
Каждая из ячеек в таблице может быть рассмотрена как дополнительная рабочая область для ваших действий. Все правила, которые работают с текстом, могут быть добавлены прямо в ячейку. Внутри ячейки можно использовать все допустимые теги, которые вы знаете и применяете внутри тега body. Не стоит бояться и упускать такие возможности.
<table> <tr> <td>Иванов</td> <td>Петров</td> <td>Сидоров</td> <td>Лукашин</td> <td>Михайлов</td> <td>Березин</td> <td>Комаров</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <table> <tr> <td>Иванов</td> <td>Петров</td> <td>Сидоров</td> <td>Лукашин</td> <td>Михайлов</td> <td>Березин</td> <td>Комаров</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table> |
к оглавлению ^
Готовый пример
В первую очередь нужно разобраться с заголовками. Для этого используется элемент <th>, данный элемент применяется так же как и элемент <td>, с помощью которого вы создаете ячейки. Но его предназначение создание конкретно заголовков в таблицах. Таким образом, все названия столбцов, которые были заключены в данные тег, выделяются жирным.
Не стоит забывать, если у вас должна быть одна или несколько ячеек пустыми, вы так же должны указать все элементы <td> или <th>, иначе вся таблица может сбиться. Посмотрим на пример, обратите внимание, заголовки выделяются жирным шрифтом.
<table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table> |
Бывает такое, что нужно несколько ячеек обьединить в одну, для этого используется атрибут colspan. Его так же можно использовать с элементами <th> и <td>. Вы добавляете в элемент <td colspan=”3”>, тем самым говорите браузеру, что хотите обьединить три ячейки в одну. Всегда обращайте внимание и будьте внимательные, когда нужно открыть и закрыть объединение, чтоб в дальнейшем не запутаться и не искать часами ошибку.
<table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td colspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td colspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table> |
к оглавлению ^
Как объединить ячейки
В процессе создания таблицы в html, можно соединить строки в таблице. Действия практически те же самые, как с вариантом со столбцами, только в этом случае используется атрибут rowspan. Так же само указывается количество строк, которые нужно обьединить в одну.
<table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table> |
Html таблицам можно задать ширину и промежуток между ячейками. Данный метод уже считается устаревшим, так как все это сейчас используется в CSS, но все же существует. Вы можете указать ширину вашей таблицы в пикселях. В самом начале в теге <table> вы задаете ширину.
Атрибут width вам уже знаком из прошлых уроков, где было описано как работать с изображением в html. Чтобы задать промежуток между границами ячеек и ее промежутками, указывают элемент cellpading. Чтобы указать величину промежутка между ячейками, указывается атрибут cellspacing.
<table cellpadding=»25″ cellspacing=»15″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <table cellpadding=»25″ cellspacing=»15″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table> |
к оглавлению ^
Как сделать границы
Таблицу вы сделали, задали ширину, все написали, теперь нужно привести ее в нормальный вид. Для этого таблице можно задать границу в пикселях. Делается это благодаря атрибуту border, который идет вместе с элементов <table>. Не задавайте слишком большие границы, лучше этим вы не сделаете никому.
- Параметр Border.
- Параметр CELLSPACING.
- CELLPADDING.
Параметр BORDER выступает за рамку вокруг вашей таблицы или каждой ячейки. По умолчанию никакие рамки не рисуются, все необходимо задавать самому изначально при каждом написании новой таблички. Задается ширина рамки в пикселях целым числом, как это показано на примере. Как показывает практика, большие границы никто не практикует, большинство пользователей устанавливают значение не больше 1-2.
Как делается граница в таблице показано на примере. Кроме всего этого, таблицу часто выравнивают по центру, так же можно пр правому краю. При создании таблицы вы указывали ее начало тегом table, вот в него помещаете, что вам нужно. Приведу несколько примеров с подробным описанием.
Параметр CELLSPACING, задается так же в цифрах. В качестве числа выступает параметр в пикселях, который отвечает за расстояние между рамками ячеек, как по горизонтали так и по вертикали. По умолчанию уже стоит значение 2, но всегда можно сделать его больше или меньше.
Параметр CELLPADDING, так же задается в цифрах. В качестве числа задается величина в пикселях, который отвечает за величину свободного пространства между рамкой таблицы и данными внутри каждой ячейки. По умолчанию стоит значение единица, но при желании его тоже можно изменить в меньшую или большую сторону.
Вместе эти два параметра могут хорошо повлиять на отступы в вашей таблице, поэтому не стоит забыть про них, если у вас намечается создание крупной таблички, с которой в дальнейшем могут быть проблемы при расположении на странице.
Кроме этого, для решения проблемы с отступами, не стоит забывать про первый параметр BORDER. Вся эта тройка живет своей жизнью отдельно и тем самым управлять каждым из них, можно тоже отдельно. Если хотя бы один из них не занесен к тегу table, все они будут принимать свое значение по умолчанию, тем самым вы даже не будете знать как можно добавить или уменьшить нужные отступы в таблице через блокнот.
<table border=»5″ CELLSPACING=»2″ > <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <table border=»5″ CELLSPACING=»2″ > <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table> |
Можно задать цвет любой ячейке или всей таблице, добавляется атрибут bgcolor и к нему уже код любого цвета. Коды цветов html можно найти в интернете, но про них я напишу отдельно новую статью. Для удобства и простоты используют небольшую программу, с ее помощью можно быстро узнать код любого цвета. Называется она ColorMania.
<td bgcolor=»#cccccc»>14</td> <td bgcolor=»##191970″>118</td>
<td bgcolor=»#cccccc»>14</td> <td bgcolor=»##191970″>118</td> |
к оглавлению ^
Пример готовой таблицы
При создании таблицы, вы можете использовать любые теги, которые касаются форматирования текста. Если нужно сделать текст по центру в ячейке, выделить его жирным, все это можно сделать. Добавляете необходимые теги к ячейкам и смотрите на результат. Самое главное, что нужно знать:
- Границы и выравнивание.
- Открытие и закрытие тегов tr и th.
- Объединение строк.
- Объединение столбцов.
<table border=»10″ align=»center» cellpadding=»1″ cellspacing=»9″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»><font size=»5″ color=»red»>8</font></td> <td>12</td> <td align=»center»>1</td> <td><font size=»7″ color=»red»>17</font></td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td align=»center»>18</td> <td>24</td> <td>11</td> <td align=»center»>27</td> <td>31</td> </tr> <tr> <td align=»center»>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <th align=»center»>127</th> <td align=»center»>131</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td>8</td> <td align=»center»>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <th align=»center»>4</th> <td>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <th>18</th> </tr> <tr> <td>3</td> <th>4</th> <th>8</th> <td align=»center»>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td align=»center»>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td bgcolor=»#ffffff»>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td align=»center»>3</td> <td bgcolor=»#000000″>4</td> <td>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 | <table border=»10″ align=»center» cellpadding=»1″ cellspacing=»9″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»><font size=»5″ color=»red»>8</font></td> <td>12</td> <td align=»center»>1</td> <td><font size=»7″ color=»red»>17</font></td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td align=»center»>18</td> <td>24</td> <td>11</td> <td align=»center»>27</td> <td>31</td> </tr> <tr> <td align=»center»>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <th align=»center»>127</th> <td align=»center»>131</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td>8</td> <td align=»center»>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <th align=»center»>4</th> <td>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <th>18</th> </tr> <tr> <td>3</td> <th>4</th> <th>8</th> <td align=»center»>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td align=»center»>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td bgcolor=»#ffffff»>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td align=»center»>3</td> <td bgcolor=»#000000″>4</td> <td>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> </table> |
Кроме перечисленных параметров BORDER, CELLPADDING и CELLSPACING, существует еще несколько, которые так же пользуются популярностью и часть применяются на практике. Управление шириной и высотой таблицы (WIDTH и HEIGHT) и выравнивание по центру или по краям (ALIGN).
к оглавлению ^
Высота и ширина
При создании новой таблице в блокноте, ширина и высота каждой из них вычисляется автоматически браузером. При заполнении ячеек таблицы текстом, ваш браузер будет сам автоматически показывать ширину и высоту таблички, в зависимости от величины помещенного внутрь контента. Похожий пример можно посмотреть, если вы создадите и заполните табличку в текстовом редакторе Microsoft Word.
Но иногда бывают случаи, когда нужно самому принудительно указать ширину или высоту для таблички. для этого используется параметр Width и Height, который добавляется к тегу table. Значения можно задавать в пикселях или в процентах. Кроме все этого, данные значения можно указывать для конкретной ячейки, которая вас интересует. Пример показан ниже.
<table border=»10″ align=»center» cellpadding=»1″ cellspacing=»9″>
<table border=»10″ align=»center» cellpadding=»1″ cellspacing=»9″> |
к оглавлению ^
Выравнивание
Точно так же, как с примером по границам и отступам, всей таблице можно задать выравнивание по одной из сторон или по центру. К главному тегу таблицы table добавляется параметр ALIGN, который отвечает за выравнивание по сторонам. Допустимое значение LEFT (выравнивание по левой стороне), RIGHT (выравнивание по правой стороне). Попробуйте установить CENTER, получить у вас выровнять таблицу по центру или нет?
Если дело касается цвета таблицы или конкретных ячеек, вы так же можете использовать атрибут bgcolor, чтобы задать цвет шапке вашей таблицы или нужным вам ячейкам. Выравнивайте таблицу по центру или по правому краю. Используйте в таблицах тег font для изменения шрифта ваших данных. Так же можно задать в таблице цвет текста, его размер… что угодно.
Евгений Несмелов
Создание таблиц html
Таблицы в HTML-документе служат для создания
дизайна страницы а также для вставки в ячейки таблицы самых разнообразных данных-текст,графика,формы и тд.
Например,вам надо разместить текст в одной стороне страницы,фотографии в другой,рекламу в третьей.Здесь без таблицы не обойтись.
Атрибуты таблицы<table></table>.
Состоит она из строки <tr></tr> и столбца <td></td>.
Пересечение строки и столбца дает ячейку,в которую и надо вписывать данные.Ячейки <td> должны находиться внутри строки <tr>.
Необходимо соблюдать принцип вложенности тегов,иначе говоря столбец
<td></td> должен находиться между тегами строки <tr> </tr> вот так
<tr>
<td></td>
</tr>
а они должны быть между тегами таблицы <table></table>.
Это обязательное условие.
Составляем самую простую таблицу
<table>
<tr>
<td></td>
</tr>
</table>
Эта таблица состоит из одной строки и одной ячейки.

<table>
<tr>
<td></td><td></td>
</tr>
<tr>
<td></td><td></td>
</tr>
</table>
Вот ее вид:

Таблица в нашем уроке состояла из трех строк,трех столбцов и записывалась она так:
<table>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
Это ее схема:

Подробно разберем эту таблицу и посмотрим как ее можно изменить.Если вы составите HTML-код и сохраните таблицу, то скорей всего вы ее не увидите,потому что не все браузеры прорисовывают рамки таблиц.
Что бы увидеть таблицу, надо в теге таблицы указать рамку<table border=»1″> где 1-ширина рамки в пикселях и вы можете менять это значение на ваше усмотрение.
После заполнения контентом сайта можно убрать рамки таблицы- <table border=0>
Таблицы можно окрасить цветом так:
<table bgcolor=»#цвет»> или
<tr bgcolor=»#цвет»> или
<td bgcolor=»#цвет»>
Не делайте цвет таблицы и цвет текста одинаковым иначе вы ничего не увидите
Изменение размеров строк и ячеек
Измененение по высоте строки задается значением height в теге <tr>
<tr> где «100» размер в пикселях, или в процентах «100%»,или <td>
<td.
Изменение по ширине задается значением width и также вставляется в тег
<td> (в пикселях) ,или например <td>
Следует обратить внимание на то что все браузеры должны показывать таблицы с одинаковым количеством ячеек в строке по всей таблице.Иными словами если у вас в первой строке находятся три ячейки,то и во второй и в следующих строках
тоже должно быть три ячейки.Ячейки можно объединять по высоте <td rowspan=»?»> где»?» количество объединеных ячеек,а также по ширине <td colspan=»?»>
Посмотрим как будет выглядеть таблица после внесения вышеназванных атрибутов
<html>
<head><title></title>
</head>
<body>
<table
border=»1″ cellpadding=»2″ cellspacing=»2″>
<tbody>
<tr>
<td colspan=»2″>Объединеные ячейки</td>
<td colspan=»1″ rowspan=»2″>Объединеные ячейки</td>
</tr>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
</tbody>
</table>
</body>
</html>
Вид этой таблицы

Обратите внимание на то,что при переполнении содержимым ячейки
она будет растягиваться в разные стороны, поэтому выбирайте размер ячеек в соответствии с содержимым,иначе весь дизайн страницы превратиться в совсем другое,чем вы хотели.
На странице можно разместить несколько таблиц.Например:
<table border=»1″ bgcolor=»#E7FEE1″>
<tr>
<td>Первая таблица,первая ячейка</td><td>Первая таблица,вторая ячейка</td>
</tr>
</table>
<table border=»1″ bgcolor=»#FEFFE0″>
<tr>
<td>Вторая таблица,первая ячейка</td><td>Вторая таблица,вторая ячейка</td>
</tr>
</table>

Можно разместить таблицу в таблице.Зеленым цветом выделена вставляемая таблица, а также вставим в ячейки числа,что бы был виден бордюр.
<table border=»1″height=»35%»>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>
<table border=»1″>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
</tr>
</table>
</td>
</tr>
</table>
Выглядит она так
Дополнительно настроить прорисовку таблицы можно с помощью параметров FRAME и RULES тега <TABLE>.
Параметр FRAME управляет прорисовкой внешней линии таблицы и может принимать следующие значения:
BOX или BORDER — рамка рисуется со всех четырех сторон
ABOVE — только с верхней стороны
BELOW — только с нижней стороны
HSIDES — рисуется нижняя и верхняя сторона
VSIDES — рисуется левая и правая сторона
LHS — только с левой стороны
RHS — только с правой стороны
VOID — таблица без внешних рамок
Например:
<table border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» frame=»vsides»>
Параметр RULES управляет прорисовкой внутренних линий сетки таблицы и может принимать следующие значения:
ALL — рисуются все внутренние линии
GROUPS — рисуются только линии, разделяющие группы
ROWS — рисуются линии, разделяющие строки
COLS — рисуются линии, разделяющие столбцы
NONE — внутренние линии не рисуются
Например:
<table Border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» rules=»cols»>
Обратите внимание на то что параметры frame и rules работают только тогда когда в значении border установлена 1 и более.
Теги для создания таблиц.
Таблица —————<table></table>
Рамка таблицы—- ——<table border=?></table>
Расстояние между ячейками—<table cellspacing=?>
Ширина в пикселях——<table width=?>
Ширина в процентах——<table>
Строка таблицы ———<tr></tr>
Выравнивание ———-<tr align=left|right|center>|middle|bottom>
Ячейка таблицы ———-<td></td>.
Без перевода строки ——<td nowrap>
Объединение ячеек по ширине -<td colspan=?>
Объединение ячеек по высоте -<td rowspan=?>
Желаемая ширина ———<td width=?> (в точках)
Ширина в процентах ——<td>
Цвет ячейки ————-<td bgcolor=»#******»>
Заголовок таблицы ——-<th></th>
Выравнивание ————<th align=left|right|center|middle |bottom>
Запрет перевода строки —<th nowrap>
Растягивание по колонке -<th colspan=?>
Растягивание по строке —<th rowspan =?>
Ширина в пикселях ——-<th width=?>
Ширина в процентах ——<th>
Цвет ячейки ————-<th bgcolor=»#$$$$$$»>
Заглавие таблицы ———<caption></caption>
Выравнивание————-<caption align=top|bottom>(сверху/снизу таблицы)
Создание таблиц в HTML

В этой статье Вы познакомитесь с важнейшим моментом при создании своего сайта — таблицами!
Я думаю, что Вы обратили внимание на то, что в предыдущих статьях мы не занимались выравниванием, если, конечно, не считать выравнивание по левому краю, по центру и по правому краю браузера. Собственно, этого крайне недостаточно для красивого оформления страницы. Яркий тому пример — наша форма, которую мы создали в предыдущей статье. Как можно видеть, форма ОЧЕНЬ НЕРОВНАЯ. Вот, как раз для того, чтобы выравнивать элементы страницы более точно, чем просто по краям браузера, и были придуманы html таблицы.
Давайте для начала создадим простую html таблицу.
Но прежде, чем это делать, давайте восстановим код, который у нас остался после создания формы, то есть вот этот: Создание форм в HTML
Принцип создания таблиц в html таков: создаётся таблица, потом создаётся строка, потом все столбцы данной строки, потом очередная строка, снова все очередные столбцы данной строки и так далее.
Таблица создаётся с помощью тега <table>, а заканчивается тегом </table>. Это, думаю, понятно. У таблицы есть строки и столбцы, поэтому их необходимо создать. Теперь согласно принципу создания таблиц, необходимо создать строку. Строка создаётся с помощью тега <tr>. Соответственно, сигналом к окончанию строки является закрывающий тег </tr>. Внутри тега <tr> необходимо создавать столбцы, которые создаются с помощью тега <td>. И уже внутри этого тега находятся те элементы, которые должны быть расположены внутри данной ячейки. После того, как все элементы уложили, то можно закрывать столбец с помощью тега </td>. Дальше открывается новый тег <td>. В него снова помещаются элементы, после этого закрывается </td>. Это сигнал к концу второго столбца. И так далее, столько столбцов, сколько Вам нужно. В конце закрывается строка тегом </tr>. Затем следующая строка и так далее. А заканчивается всё закрывающим тегом </table>.
Чтобы стало понятнее, давайте сразу после формы напишем следующие строки:
<table>
<tr>
<td>(1, 1)</td>
<td>(1, 2)</td>
</tr>
<tr>
<td>(2, 1)</td>
<td>(2, 2)</td>
</tr>
</table>Здесь мы создали таблицу, состоящую из двух строк (два тега <tr>) и двух столбцов (по два тега <td> в каждом теге <tr>). В качестве элемента я решил взять обычный текст, в виде координат ячейки. Соответственно, первая цифра означает номер строки, а вторая — номер столбца. Это был яркий пример таблицы.
Теперь поговорим об атрибутах. Сначала атрибуты тега <table>.
1) Атрибут «border«, значение которого задаёт толщину рамки таблицы в пикселях. По умолчанию, рамки вообще нет. Давайте поставим значение этого атрибута в «2«.
2) Атрибуты «width» и «height» задают ширину и высоту таблицы соответственно. Размер может быть указан, как в абсолютных единицах (пиксели, px), так и в относительных (проценты, %). Относительный размер, чем хорош, так это тем, что он всегда подстроится под любое разрешение монитора пользователя и любой браузер. А абсолютные тем хороши, что при любых браузерах и любых разрешениях монитора не будет сюрпризов с дизайном, связанные, например, с растягиванием элементов (если монитор широкоэкранный, к примеру). Какой выбрать: решать Вам, но я, лично, предпочитаю, в основном, относительные размеры, изредка разбавляя абсолютными, в зависимости от ситуации. Давайте поставим значение атрибутов «width» и «height» по «30%«.
Думаю, что атрибутов Вам дал достаточно. Таким образом, тег <table> выглядит так:
<table border = "2" width = "30%" height = "30%">Посмотрите в браузере, как выглядит теперь наша таблица.
Теперь поговорим об атрибутах тега <tr>:
1) Атрибут «height«. Заметьте, что у тега <tr> нет атрибута «width«, впрочем, это логично, ведь тег <tr> отвечает за строку, а, следовательно, за высоту. А за ширину отвечают столбцы.
Собственно, даже атрибут «height» не особо-то и используется, поэтому можно сказать, что атрибутов у тега <tr> и вовсе нету.
Наиболее богатым по количеству атрибутов является тег <td>, отвечающий за ячейку таблицы:
1) Атрибут «width«. Объяснение то же, что и для атрибута тега <tr>. Соответственно, атрибута «height» нет.
2) Атрибут «colspan«. Значение этого атрибута означает количество столбцов, которое занимает данная ячейка. Поставьте этот атрибут в значение «2«, где у нас координаты «(1, 1)«. Сразу посмотрите на результат.
3) Атрибут «rowspan«. Значение этого атрибута означает количество строк, которое занимает данная ячейка. Поставьте этот атрибут в значение «2«, где координаты «(1, 2)«. Сразу посмотрите на результат.
4) Атрибут «align«. Значение этого атрибута означает выравнивание элемента внутри ячейки по горизонтали. Бывают три значения: «left» (по левому краю), «center» (по центру), «right» (по правому краю). По умолчанию стоит выравнивание по левому краю. Давайте выравняем координаты «(1, 1)» по центру, а координаты «(2, 1)» по правому краю. Посмотрите результат.
5) Атрибут «valign«. Значение этого атрибута означает выравнивание элемента внутри ячейки по вертикали. Снова имеются только три значения: «top» (по верху), «middle» (по середине), «bottom» (по низу). По умолчанию стоит значение «middle«. Давайте поменяем значение этого атрибута у элемента «(2, 1)» на «top«. А также у элемента «(2, 2)» поставим значение «bottom«. Сразу посмотрите на результат.
Таким образом, Ваша таблица имеет такой HTML-код:
<table border = "2" width = "30%" height = "30%">
<tr>
<td colspan = "2" align = "center">(1, 1)</td>
<td rowspan = "2">(1, 2)</td>
</tr>
<tr>
<td align = "right" valign = "top" >(2, 1)</td>
<td valign = "bottom">(2, 2)</td>
</tr>
</table>В принципе, с теорией всё. А вот на практике необходимо научиться применять эти знания. И в качестве практики, мы сейчас выравняем нашу форму. Для начала сотрите все теги <br>, так как теперь на новую строку у нас будет переходить тег <tr>.
Теперь помещаем всё содержимое формы в таблицу, то есть сразу после тега <form> пишем тег <table>, а сразу перед тегом </form> закрываем таблицу с помощью тега </table> (не забываем про принцип вложенности!). Рекомендую поставить временно рамку у таблицы, чтобы видеть, как всё выравнивается, и как делится общее пространство между элементами таблицы.
Теперь каждую строку формы помещаем в отдельный тег <tr>. И делаем два столбца: первый для описания элемента, а второй для самого элемента формы. И так делаем вплоть до <textarea>.
С текстовой областью поступаем так: во-первых, пояснение (далее буду называть меткой) запихиваем в одну строку, причём ширину делаем в два столбца. Текстовую область на следующей строке таблицы, и также шириной в два столбца. Более того, выравниваем и метку, и текстовую область по центру.
Далее всё помещаем в одну строку и одну ячейку, но шириной эта ячейка будет в два столбца.
Вот и всё, что необходимо знать для успешного использования таблиц, а дальше лишь надо набивать руку. Я Вам скажу так: таблица наиболее часто используемая возможность при создании HTML-страницы, и без них не обходится почти ни один сайт. Правда, таблицы и наиболее сложная тема в основных знаниях по HTML, для усвоения которой необходимо потренироваться, а также избавиться от стереотипа о том, что элементом таблицы может быть только текст (уж, так нас научили в школе, учебниках и вообще в жизни). И когда Вы избавитесь от этого стереотипа и поймёте, что под элементом может подразумеваться не только текст, но и картинки, ссылки, формы, элементы формы, и даже целые таблицы, тогда можно считать, что дело сделано.
С уважением, Михаил Русаков.
P.S. Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
-
 Создано 30.04.2010 10:47:05
Создано 30.04.2010 10:47:05 -
 Михаил Русаков
Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Таблицы в HTML | Учебные курсы
Таблицы в HTML предназначены только для табличных данных, а это любой тип содержимого, который может быть семантически расположен в строках и столбцах.
Это похоже на электронную таблицу в Excel.
Синтаксис
Построение таблицы в HTML требует определённой структуры:
- открыть <table>;
- добавить строки через <tr>;
- добавить обычные ячейки через <td> или заглавные ячейки через <th>.
Эта иерархия обязательна и все три элемента необходимы для построения таблицы.
При написании кода вам нужно определить ячейки своей таблицы слева направо и так до низу.
<table>
<tr>
<td>Джон Леннон</td>
<td>Ритм-гитара</td>
</tr>
<tr>
<td>Пол Маккартни</td>
<td>Бас</td>
</tr>
<tr>
<td>Джордж Харрисон</td>
<td>Соло-гитара</td>
</tr>
<tr>
<td>Ринго Старр</td>
<td>Барабаны</td>
</tr>
</table>Как вы можете видеть, таблица в HTML является довольно многословной: много тегов для всего нескольких строк данных.
<thead>, <tfoot> и <tbody>
Так же, как веб-страница может содержать «шапку» и «подвал», таблица может содержать головную, основную и нижнюю части. Как и всё в HTML, это чисто по семантическим причинам: предоставление большей структуры вашей таблице.
<thead>, <tfoot> и <tbody> представляют собой наборы строк. Как таковые, они являются прямыми детьми <table> и прямыми родителями одного или более <tr>. Короче говоря, они добавляют один уровень иерархии.
<thead> и <tfoot> используются в качестве резюме столбцов.
Давайте улучшим предыдущую таблицу с <thead> и <tbody>:
<table>
<thead>
<tr>
<th>Имя</th>
<th>Инструмент</th>
</tr>
</thead>
<tbody>
<tr>
<td>Джон Леннон</td>
<td>Ритм-гитара</td>
</tr>
<tr>
<td>Пол Маккартни</td>
<td>Бас</td>
</tr>
<tr>
<td>Джордж Харрисон</td>
<td>Соло-гитара</td>
</tr>
<tr>
<td>Ринго Старр</td>
<td>Барабаны</td>
</tr>
</tbody>
</table><tfoot> отдельно
Давайте также добавим <tfoot> к таблице:
<table>
<thead>
<tr>
<th>Имя</th>
<th>Инструмент</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Имя</th>
<th>Инструмент</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Джон Леннон</td>
<td>Ритм-гитара</td>
</tr>
<tr>
<td>Пол Маккартни</td>
<td>Бас</td>
</tr>
<tr>
<td>Джордж Харрисон</td>
<td>Соло-гитара</td>
</tr>
<tr>
<td>Ринго Старр</td>
<td>Барабаны</td>
</tr>
</tbody>
</table>Несмотря на то, что мы перед <tbody> добавили <tfoot>, он, тем не менее, появляется в конце.
Это исходит из того, что <tbody> может содержать много строк. Но браузер хочет отобразить нижнюю часть до получения всех (потенциально многочисленных) строк данных. Вот почему <tfoot> идёт сперва в коде.
colspan и rowspan
Вы можете объединить столбцы или строки с помощью colspan и rowspan соответственно. Имейте в виду, для того чтобы объединить столбцы, вам нужно использовать атрибут colspan, так как он позволяет охватить столбец в несколько строк.
<table>
<tr>
<th colspan="2">Синглы Майкла Джексона</th>
</tr>
<tr>
<th rowspan="3">1979</th>
<td>Don't Stop 'Til You Get Enough</td>
</tr>
<tr>
<td>Rock with You</td>
</tr>
<tr>
<td>Off the Wall</td>
</tr>
</table>Ячейка «Синглы Майкла Джексона» охватывает два столбца, так что следующая строка включает в себя две ячейки.
Так как ячейка «1979» охватывает три строки, две следующие строки включают в себя только одну ячейку, чтобы добавить пространство для столбца «1979».
Может быть трудно отслеживать, сколько клеток отсутствуют или лишних. Есть один простой способ — сперва постройте полную таблицу 2 на 4, а затем удалите клетки, добавляя атрибуты colspan и rowspan.
В нашем случае у нас должно быть восемь ячеек. Мы пишем только пять ячеек, а colspan=»2″ и rowspan=»3″ добавляют три дополнительных ячейки.
Как создавать таблицы в HTML5
- Веб-дизайн и разработка
- Разработка сайтов
- Как создавать таблицы в HTML5
Энди Харрис
Иногда на вашей веб-странице данные лучше всего представлены в виде таблицы. Вы можете использовать полнофункциональную систему таблиц HTML5 для создания таблиц, подобных приведенной в этом примере:
Базовая структура таблицы в формате HTML достаточно проста для понимания; посмотрите код, который создал таблицу в примере:
basicTable.html
Базовая таблица
HTML-супергерои
<таблица>
Герой
Мощность
Немезида
XMLator
Соответствие стандартам
Неряшливый кодекс
Капитан CSS
Superlayout
Лорд устарел
Женщина-браузер
Мегасовместимость
Уродливый монстр кода
Изучение кода показывает, что таблица — это просто набор тщательно вложенных тегов.Процесс создания стола несложный, но требует некоторой предусмотрительности.
Спланируйте свою таблицу так, чтобы вы знали, сколько столбцов вам нужно, и какие строки или столбцы будут заголовками.
Сначала набросайте таблицу на бумаге — это хорошая идея, особенно если это вообще сложно.
Начните таблицу с тега
.
Пара
охватывает всю таблицу.
Создайте строку таблицы с парой
. Таблица — это просто набор строк. Вам нужна пара
, чтобы заключить каждую строку данных. Обозначает заголовки с помощью
. Часто верхняя строка (и, возможно, крайний левый столбец) содержат заголовки. Используйте пару
Основы работы с таблицами HTML — Изучите веб-разработку
Эта статья знакомит вас с HTML-таблицами, охватывающими самые основы, такие как строки и ячейки, заголовки, создание ячеек, охватывающих несколько столбцов и строк, а также то, как сгруппировать все ячейки в столбце для стилизации.
Предварительные требования: Основы HTML (см. Введение в HTML). Цель: Для базового знакомства с таблицами HTML. Что такое стол?
Таблица — это структурированный набор данных, состоящий из строк и столбцов ( табличных данных ). Таблица позволяет вам быстро и легко найти значения, которые указывают на некую связь между различными типами данных, например, человеком и его возрастом, или днем недели, или расписанием местного плавательного бассейна.
Таблицыочень широко используются в человеческом обществе и использовались в течение долгого времени, о чем свидетельствует этот документ переписи населения США от 1800:
Поэтому неудивительно, что создатели HTML предоставили средства для структурирования и представления табличных данных в сети.
Как работает стол?
Особенность стола в том, что он жесткий. Информация легко интерпретируется путем создания визуальных ассоциаций между заголовками строк и столбцов. Посмотрите, например, на приведенную ниже таблицу и найдите газового гиганта Юпитера с 62 лунами. Вы можете найти ответ, связав соответствующие заголовки строк и столбцов.
Данные о планетах нашей солнечной системы (Факты о планетах взяты из Таблицы данных о планетах НАСА — метрика. Имя Масса (10 24 кг) Диаметр (км) Плотность (кг / м 3 ) Плотность (м / с 2 ) Продолжительность светового дня (часы) Расстояние от Солнца (10 6 км) Средняя температура (° C) Количество лун Банкноты Планеты Земли Меркурий 0.330 4 879 5427 3,7 4222,6 57,9 167 0 Ближайший к Солнцу Венера 4,87 12 104 5243 8,9 2802,0 108,2 464 0 Земля 5,97 12 756 5514 9.8 24,0 149,6 15 1 Наш мир Марс 0,642 6,792 3933 3,7 24,7 227,9 -65 2 Красная планета планет Юпитера Газовые гиганты Юпитер 1898 142 984 1326 23.1 9,9 778,6 -110 67 Самая большая планета Сатурн 568 120 536 687 9,0 10,7 1433,5 -140 62 Ледяные гиганты Уран 86,8 51,118 1271 8.7 17,2 2872,5 -195 27 Нептун 102 49 528 1638 11,0 16,1 4495,1 -200 14 Карликовые планеты Плутон 0,0146 2,370 2095 0,7 153.3 5906,4 -225 5 Рассекречен как планета в 2006 году, но это остается спорным. Если все сделано правильно, даже слепые люди могут интерпретировать табличные данные в таблице HTML — успешная таблица HTML должна улучшить впечатление как зрячих, так и слабовидящих пользователей.
Стилизация стола
Вы также можете посмотреть живой пример на GitHub! Вы заметите, что таблица там выглядит немного более читабельной — это потому, что таблица, которую вы видите выше на этой странице, имеет минимальный стиль, тогда как в версии GitHub применен более значительный CSS.
Не питайте иллюзий; Чтобы таблицы были эффективны в Интернете, вам необходимо предоставить некоторую информацию о стилях с помощью CSS, а также хорошую прочную структуру с помощью HTML. В этом модуле мы сосредотачиваемся на части HTML; чтобы узнать о части CSS, вы должны посетить нашу статью о таблицах стилей после того, как вы закончите здесь.
Мы не будем фокусироваться на CSS в этом модуле, но мы предоставили вам минимальную таблицу стилей CSS, которая сделает ваши таблицы более читабельными, чем стандартные, которые вы получаете без каких-либо стилей.Вы можете найти здесь таблицу стилей, а также можете найти HTML-шаблон, который применяет эту таблицу стилей — вместе они станут хорошей отправной точкой для экспериментов с HTML-таблицами.
Когда НЕ следует использовать HTML-таблицы?
Для табличных данных следует использоватьHTML-таблицы — для этого они и предназначены. К сожалению, многие люди использовали таблицы HTML для компоновки веб-страниц, например одна строка для заголовка, одна строка для столбцов содержимого, одна строка для нижнего колонтитула и т. д.Вы можете найти более подробную информацию и пример в разделе «Макеты страниц» нашего учебного модуля по специальным возможностям. Это часто использовалось, потому что поддержка CSS в браузерах была ужасной; макеты таблиц в наши дни встречаются гораздо реже, но вы все равно можете встретить их в некоторых уголках сети.
Короче говоря, использование таблиц для разметки, а не методов разметки CSS — плохая идея. Основные причины следующие:
- Таблицы макета уменьшают доступность для пользователей с ослабленным зрением. : Программы чтения с экрана, используемые слепыми, интерпретируют теги, существующие на странице HTML, и считывают содержимое для пользователя.Поскольку таблицы не являются подходящим инструментом для разметки, а разметка более сложна, чем при использовании методов разметки CSS, вывод программ для чтения с экрана будет сбивать с толку их пользователей.
- Таблицы создают суп тегов : Как упоминалось выше, макеты таблиц обычно включают более сложные структуры разметки, чем надлежащие методы макета. Это может привести к тому, что код будет сложнее писать, поддерживать и отлаживать.
- Таблицы не реагируют автоматически : при использовании правильных контейнеров макета (например,
Активное обучение: создание вашей первой таблицы
Мы достаточно поговорили о теории таблиц, поэтому давайте погрузимся в практический пример и создадим простую таблицу.
- Прежде всего, создайте локальную копию blank-template.html и minimal-table.css в новом каталоге на вашем локальном компьютере.
- Содержимое каждой таблицы заключено в эти два тега:
- Самым маленьким контейнером внутри таблицы является ячейка таблицы, которая создается элементом
(«td» означает «данные таблицы»). Добавьте в теги таблицы следующее: Привет, я твоя первая сотовая. - Если нам нужна строка из четырех ячеек, нам нужно скопировать эти теги трижды.Обновите содержимое вашей таблицы, чтобы оно выглядело так:
Привет, я твоя первая ячейка. Я твоя вторая камера. Я твоя третья камера. Я твоя четвертая камера. Как вы увидите, ячейки не размещаются друг под другом, а автоматически выравниваются друг с другом в одной строке. Каждый элемент
создает одну ячейку, и вместе они составляют первую строку.Каждая добавляемая ячейка увеличивает длину строки. Чтобы остановить рост этой строки и начать размещение последующих ячеек во второй строке, нам нужно использовать элемент
(«tr» означает «строка таблицы»). Давайте сейчас исследуем это. - Поместите четыре ячейки, которые вы уже создали, в теги
, например: Привет, я твоя первая ячейка. Я твоя вторая камера. Я твоя третья камера. Я твоя четвертая камера. - Теперь вы создали одну строку, попробуйте сделать еще одну или две — каждая строка должна быть заключена в дополнительный элемент
, при этом каждая ячейка содержится в . В результате должна получиться таблица, которая выглядит примерно так:
Привет, я твой первый сотовый. Я твоя вторая камера. Я твоя третья камера. Я твоя четвертая камера. Вторая строка, первая ячейка. Ячейка 2. Ячейка 3. Ячейка 4. Теперь давайте обратим наше внимание на заголовки таблиц — специальные ячейки, которые идут в начале строки или столбца и определяют тип данных, содержащихся в строке или столбце (например, см. Ячейки «Человек» и «Возраст» в первый пример, показанный в этой статье). Чтобы проиллюстрировать, почему они полезны, взгляните на следующий пример таблицы.Сначала исходный код:
<таблица>
& nbsp; Неприятный Флор Элла Хуан Порода Джек Рассел Пудель Уличная собака Кокер-спаниель Возраст 16 9 10 5 Владелец Свекровь Я Я Невестка Привычки в еде Ест все, что осталось Кусочки еды Сытный любитель Будет есть, пока не взорвется - Теперь вы создали одну строку, попробуйте сделать еще одну или две — каждая строка должна быть заключена в дополнительный элемент
- Если нам нужна строка из четырех ячеек, нам нужно скопировать эти теги трижды.Обновите содержимое вашей таблицы, чтобы оно выглядело так:
Фактическая визуализированная таблица:
Клоки Флор Элла Хуан Порода Джек Рассел Пудель Уличная собака Кокер-спаниель Возраст 16 9 10 5 Владелец Свекровь Я Я Невестка Привычки в еде Все съедает Клев в еде Сытный поесть Будет есть, пока не взорвется Проблема в том, что, хотя вы можете понять, что происходит, не так просто сделать перекрестные ссылки на данные, как это могло бы быть.Если бы заголовки столбцов и строк чем-то выделялись, было бы намного лучше.
Попробуем улучшить эту таблицу.
- Сначала создайте локальную копию наших файлов dog-table.html и minimal-table.css в новом каталоге на вашем локальном компьютере. HTML содержит тот же пример Dogs, который вы видели выше.
- Чтобы распознать заголовки таблицы как заголовки, как визуально, так и семантически, вы можете использовать элемент
(th означает «заголовок таблицы»).Это работает точно так же, как , за исключением того, что обозначает заголовок, а не обычную ячейку. Войдите в свой HTML и измените все элементы , окружающие заголовки таблицы, на элементы . - Сохраните ваш HTML и загрузите его в браузер, и вы должны увидеть, что заголовки теперь выглядят как заголовки.
Мы уже частично ответили на этот вопрос — легче найти данные, которые вы ищете, когда заголовки четко выделяются, а дизайн в целом выглядит лучше.
Примечание : Заголовки таблиц имеют некоторый стиль по умолчанию — они выделены жирным шрифтом и центрированы, даже если вы не добавляете свой собственный стиль к таблице, чтобы помочь им выделиться.
Заголовки таблицтакже имеют дополнительное преимущество — наряду с атрибутом области видимости (о котором мы узнаем в следующей статье) они позволяют сделать таблицы более доступными, связывая каждый заголовок со всеми данными в одной строке или столбец. Затем программы чтения с экрана могут считывать сразу всю строку или столбец данных, что очень полезно.
Разрешение ячейкам занимать несколько строк и столбцов
Иногда нам нужно, чтобы ячейки занимали несколько строк или столбцов. Возьмем следующий простой пример, в котором показаны названия обычных животных. В некоторых случаях мы хотим показать имена самцов и самок рядом с именем животного. Иногда мы этого не делаем, и в таких случаях мы просто хотим, чтобы имя животного охватывало всю таблицу.
Начальная разметка выглядит так:
<таблица>
Животные Бегемот Лошадь Кобыла Жеребец Крокодил Курица Курица Петух Но результат не дает нам того, что мы хотим:
Животные Бегемот Лошадь Mare Жеребец Крокодил Цыпленок Курица Петух Нам нужен способ, чтобы «Животные», «Бегемот» и «Крокодил» занимали две колонки, а «Лошадь» и «Курица» — две строки вниз.К счастью, заголовки и ячейки таблицы имеют атрибуты
colspanиrowspan, которые позволяют нам делать именно эти вещи. Оба принимают безразмерное числовое значение, равное количеству строк или столбцов, которые вы хотите охватить. Например,colspan = "2"превращает ячейку в два столбца.Давайте использовать
colspanиrowspan, чтобы улучшить эту таблицу.- Сначала сделайте локальную копию наших animals-table.html и minimal-table.css в новом каталоге на вашем локальном компьютере. HTML содержит тот же пример животных, который вы видели выше.
- Затем используйте
colspan, чтобы разделить «Животные», «Бегемот» и «Крокодил» на два столбца. - Наконец, используйте
rowspan, чтобы сделать «Horse» и «Chicken» на двух строках. - Сохраните и откройте свой код в браузере, чтобы увидеть улучшения.
Общий стиль колонн
Есть еще одна особенность, о которой мы расскажем вам в этой статье, прежде чем мы продолжим.В HTML есть метод определения информации о стилях для всего столбца данных в одном месте — элементы
или в столбце или использовать сложный селектор например : nth-child ().Возьмем следующий простой пример:
<таблица>
Данные 1 Данные 2 Калькутта Оранжевый Роботы Джаз Что дает нам следующий результат:
Данные 1 Данные 2 Калькутта Оранжевый Роботы Джаз Это не идеально, поскольку мы должны повторить информацию о стилях для всех трех ячеек в столбце (у нас, вероятно, будет класс
, установленный для всех трех в реальном проекте, и мы укажем стиль в отдельной таблице стилей).Вместо этого мы можем указать информацию один раз в элементе. Мы могли бы создать тот же эффект, что и выше, указав нашу таблицу следующим образом:
<таблица>
Данные 1 Данные 2 Калькутта Оранжевый Роботы Джаз Фактически мы определяем два «столбца стиля», один из которых определяет информацию о стиле для каждого столбца.Мы не стилизуем первый столбец, но мы все равно должны включить пустой элемент
Если бы мы хотели применить информацию о стиле к обоим столбцам, мы могли бы просто включить один элемент
<группа>
Так же, как
colspanиrowspan,spanпринимает безразмерное числовое значение, указывающее количество столбцов, к которым вы хотите применить стиль.Активное обучение: colgroup и col
А теперь пора самому попробовать.
Ниже вы можете увидеть расписание преподавателя языков. В пятницу у нее новый класс, в котором весь день преподается голландский, но она также преподает немецкий несколько уроков по вторникам и четвергам. Она хочет выделить столбцы, содержащие дни, в которые она преподает.
Создайте таблицу заново, выполнив следующие действия.
- Сначала сделайте копию нашего расписания на месте.html в новом каталоге на вашем локальном компьютере. HTML-код содержит ту же таблицу, которую вы видели выше, без информации о стиле столбца.
- Добавьте элемент
, в который вы можете добавить элементы
- Первые два столбца необходимо оставить без стиля.
- Добавьте цвет фона к третьему столбцу. Значение атрибута стиля
-background-color: # 97DB9A;- Установите отдельную ширину для четвертого столбца.Значение атрибута стиля
равноwidth: 42px;- Добавьте цвет фона к пятому столбцу. Значение атрибута стиля
-background-color: # 97DB9A;- Добавьте другой цвет фона и рамку к шестому столбцу, чтобы обозначить, что это особенный день и что она ведет новый класс. Значения атрибута стиля
:background-color: # DCC48E; граница: сплошная 4px # C1437A;- Последние два дня - свободные, поэтому просто установите для них не цвет фона, а заданную ширину; значение атрибута стиля
равноwidth: 42px;Посмотрите, как вы справляетесь с примером.Если вы застряли или хотите проверить свою работу, вы можете найти нашу версию на GitHub как timetable-fixed.html (также посмотрите ее вживую).
Сводка
Это почти завершает основы HTML-таблиц. В следующей статье мы рассмотрим несколько более продвинутых функций таблиц и начнем думать, насколько они доступны для людей с ослабленным зрением.
.Создание таблиц с помощью HTML | Temple ITS
Помимо основных тегов таблицы, доступно несколько вариантов добавления дополнительных элементов в вашу таблицу. Например, если вы добавите границу, заголовок и заголовки столбцов к таблице в предыдущем разделе, таблица будет иметь следующий вид:
НАЗВАНИЕ ТАБЛИЦЫ
Колонна А Колонка B Данные 1 Данные 2 Данные 3 Данные 4 Данные 5 Данные 6 Следующие коды сгенерировали границу, НАЗВАНИЕ ТАБЛИЦЫ, а также заголовки столбца A и столбца B для этой таблицы:
НАЗВАНИЕ ТАБЛИЦЫСтолбец A Столбец B Примечание. Если вы хотите просмотреть коды, которые генерировали ячейки данных с 1 по 6, см. Предыдущий раздел.
Обратите внимание, что начальный тег таблицы,
, теперь включает тег границы, BORDER = "5", который помещает границу вокруг таблицы и обрамляет каждую ячейку. Число, которое вы присваиваете тегу границы, BORDER = n, устанавливает ширину границы таблицы. В зависимости от того, как вы создаете свою таблицу, вы можете затем определить размер границы, который лучше всего подходит для вашей таблицы и общего дизайна вашей веб-страницы.
Чтобы добавить заголовок к вашей таблице, вы должны поместить заголовок и атрибуты этого заголовка между командами строки,
и .Коды заголовков,и , определяют ячейку заголовка, и по умолчанию эти коды центрируют заголовок и выделяют его жирным шрифтом. Однако, если вы хотите, чтобы заголовок занимал столбцы под ним, вам необходимо включить код COLSPAN = n. Поскольку в этой таблице два столбца, необходим код COLSPAN = "2". Чтобы выделить заголовок, вы можете использовать команды заголовка, чтобы увеличить текст. Обратите внимание на то, что в этой таблице командыи
увеличили заголовок. Наконец, тег
создал пробел над заголовком.Заголовки отдельных столбцов также описываются кодами заголовков
и . Поскольку эти коды по умолчанию центрируют заголовок и выделяют его жирным шрифтом, никакие дополнительные команды или атрибуты не включаются в команды заголовка. .Как центрировать таблицу в HTML
Обновлено: 27.02.2019 компанией Computer Hope
Таблица - отличный способ систематизированного представления большого объема информации, позволяющий пользователям легче понять ее, видя, как точки данных соотносятся друг с другом. Данные о продажах, посещаемость веб-страниц, тенденции фондового рынка и оценки студентов - это примеры информации, которая часто представлена в таблицах.
При добавлении таблицы на веб-страницу с помощью HTML может быть более привлекательным визуально разместить ее по центру страницы.Центрирование текста и изображений обычно выполняется с помощью класса text-align или CSS, но центрирование таблицы требует другого подхода. Ниже приведены подробные сведения о том, как центрировать таблицу на веб-странице.
Центрирование таблицы в HTML
При добавлении таблицы на веб-страницу по умолчанию она выравнивается по левой стороне страницы или контейнера, как показано ниже.
ХИТОВ МЕСЯЦ ОБЩЕЕ УВЕЛИЧЕНИЕ 324 497 Январь 1998 г. – 436 699 Февраль 1998 112 172 Исходный HTML-код для приведенной выше таблицы следующий.
<таблица>
< sizesHITS <▪MONTH ОБЩЕЕ УВЕЛИЧЕНИЕ 324 497 Январь 1998 - 436 699 февраль 1998 г. 112 172 Чтобы центрировать эту таблицу, вам нужно добавить ; margin-left: auto; margin-right: auto; до конца атрибута стиля в теге
.Тег таблицы будет выглядеть следующим образом.
<таблица>
Изменение атрибута стиля в теге
, как показано выше, приводит к центру таблицы на веб-странице, как показано ниже.
НаконечникХИТОВ МЕСЯЦ ОБЩЕЕ УВЕЛИЧЕНИЕ 324 497 Январь 1998 г. – 436 699 Февраль 1998 112 172 Вы можете добавить параметры к атрибуту style в теге
, чтобы сделать таблицу более привлекательной.Добавляем отступ : 2px; Расстояние между границами и : 20 пикселей; добавит интервал между точками данных и границей для улучшения читаемости. .

 Создано 26.02.2020 10:49:15
Создано 26.02.2020 10:49:15