20 инструментов для проверки скорости загрузки страниц сайта — Сервисы на vc.ru
Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
Медленный сайт — убийца продаж!
79% клиентов, кто был недоволен работой сайта, говорят, что они реже покупают с того же сайта снова, по данным компании Skilled.co.
64% ожидают, что страницы будут загружаться меньше четырёх секунд.
Однасекундная задержка загрузки сайта может снижать конверсию на 7%.
Одна секунда задержки загрузки страницы = 11% потерянных просмотров страниц.
Сервисы из России
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.
- Один сайт за проверку.
Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
- Запущен в феврале 2015 года.
- Один сайт за проверку.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
Сервисы из США
Сервера у них тоже, как правило, с проверками и замерами из США.
Время загрузки страницы сайта — какое считать оптимальным и как его достичь
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Время загрузки страницы — это время за которое производится полная прорисовка всех элементов сайта (изображения, текст и т.д.).
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Основные понятия
Скорость загрузки сайта разделяется на два типа: клиентская загрузка и серверная. Они одинаково важны для скорости загрузки страницы, но у каждой из них свои особенности. Серверная загрузка отвечает на все запросы и этапы связанные со скоростью работы сервера (DNS запрос, установление защищенного соединения, запрос HTML страницы и ожидание и т.д.) Клиентская отвечает за все этапы загрузки страницы, зависящие от сайта и его изначального наполнения.
Среднее время загрузки страницы сайта варьируется от улучшенного времени загрузки (1-1,5 секунды) до оптимального в 2 секунды. Замедление скорости загрузки страницы даже на 200 милисекунд приводит к потере тридцати шести процентов переходов за шесть недель. Если же время загрузки замедлится еще вдвое (400 мс) то процент переходов упадет на семьдесят шесть процентов.
Медленными считаются сайты на загрузку которых тратится от 3 секунд и более.
По статистике величина при которой на результат не влияет период загрузки сайта не более одного процента пострадавших пользователей.
Измерение скорости работы сайта
Один из самых животрепещущих вопросов, связанных с измерением скорости сайта – это что измерять? Ниже представлены основные важные пункты важный для того, чтобы проверить время загрузки страницы сайта:
- Загрузка основных элементов страницы.
- Полная загрузка сайта.
- TTFB – time to first bite. Это время, за которое страницы выдает первые результаты загрузка.
- Начало рендеринга (измерения покажет время от конца «белого экрана» до прорисовки элементов страницы).
Эти главные метрики измеряются в секундах. Также не лишним будет иметь оценку объема трафика для третьего и четвертого пунктов. Это нужно знать, чтобы оценивать скорость соединения.
Для того чтобы измерить скорость загрузки сайта можно воспользоваться одним из четырех представленных способов.
- Использовать панель разработчика в браузере.
- Запустить аудит сайта (через вкладку Audits. Используя плагин, мы получаем скорость работы сайта на мобильных устройствах).
- Использовать веб-сервис (например WebPagetest. Сервис загрузит сайт в браузере и даст отчет по этапам и метрикам).
- Воспользоваться сервисом Google PageSpeed Insights (не дает детального отчета, но поможет быстро сформировать основные моменты из-за которых сайт «тормозит»).
Эти способы связаны с измерением клиентской скорости. Когда измеряется серверная скорость, чаще всего это делает веб-мастер и для измерения скорости он проверяет:
- Ресурсы хостинга,
- Сервисы базы данных,
- Влияние CMS и программного кода,
- Кэширование.
Оптимизация скорости работы сайта
Оптимизация скорости загрузки страницы это одна из самых важных глав для успешности вашего сайта.
Google и Яндекс, например, оценивает скорость загрузки сайта как фактор по которому распределяется место выдачи. Чем выше скорость загрузки – тем выше по списку будет стоять ваш сайт. Это происходит по одной простой причине – если первыми по списку будут стоять сайты с низкой скоростью, то со временем пользователь откажется от использования поисковика, который выдает такие результаты.
Для того чтобы ускорить работу сайта нужно для начала определить с какой стороны будет проводится оптимизация.
Клиентская
Если оптимизация будет проводится со стороны клиентской скорости загрузки, то уместнее всего будет использовать следующие способы:
- Воспользоваться готовыми сервисами от поисковиков, которые не только проверят скорость работы вашего сайта, но и выдадут рекомендации как улучшить их работу.
Есть несколько популярных примеров.
Самый известный сервис для проверки скорости это Google PageSpeed Insights. Он довольно точно и наиболее широко укажет что именно в работе вашего сайта нужно поправить для его ускорения.
https://developers.google.com/speed/pagespeed/insights/?hl=ru
Также довольно точным является Pingdom Tools. Советов и рекомендаций он не даст, но зато предоставит подробную сводную таблицу с процентным соотношением, которая покажет какой из элементов вашего сайта замедляет интернет.
https://tools.pingdom.com/
- Провести анализ основного контента сайта. Сжимание размера картинок и оптимизируя дизайн можно сильно ускорить время загрузки сайта.
- Сократить количество рекламы.
Да, безусловно, количество рекламы напрямую влияет на вашу прибыль. Но не стоит забывать, что ее излишнее количество, увеличивая оптимальное время загрузки сайта уведет от вас потенциального пользователя, а значит повлияет на целевую аудиторию. Реклама влияет как на скорость загрузки, так и на поведенческий фактор. Избыток рекламных баннеров отпугнет потенциального посетителя. - Проанализировать ошибки в коде (валидация).
- Воспользоваться хорошим хостингом.
Несмотря на то, что этот вид оптимизации относится к серверу, кое-что можно сделать с клиентской стороны. Однако часто бывает, что с клиентской стороны нельзя повлиять на скорость работы сервера, а значит, остается только выбирать надежный хостинг.
Серверная
Для того чтобы ускорить загрузку с серверной стороны, необходимо, оценить в первую очередь оценить ресурсы хостинга. Если их недостаточно, то необходимо их увеличить, но если стоимость этого пункта больше чем другие способы ускорения работы сайта, то следует перейти к следующим способам:
- Сбрасывание кэша.
Самый простой и популярный способ ускорения работы сервера. Этот способ связан с тем, что не все элементы страницы легко кэшируются, и если вопрос замедления можно решить этим способом, то он наиболее эффективен. - Улучшение сервиса базы данных.
Один из мощных способов, с помощью которого, можно получить действительно сильное ускорение. - Оптимизация «движка» сайта.
В частности, оценить все дополнительные модули, плагины, которые работают не только с серверной стороны, но и со стороны создателей страницы и сайта. - Вынос статического контента.
Перенос статического контента в память и снятие этой задачи с сервера.
Если помнить о том, что среднее время загрузки сайта не должно превышать трех секунд и руководствоваться этими приемами оптимизации, повышение скорости загрузки страницы сайта перестанет быть проблемой и станет легко решаемым.
Скорость загрузки сайта – как ее проверить и увеличить
Материалы для скачивания
Шаблон отчета с техническими показателями эффективности сайта
Даже сейчас, когда скорость интернета у большинства провайдеров превышает 100 Мбит/сек, а мобильные операторы развивают 5G, вопрос о скорости загрузки сайта остается актуальным. Этот параметр существенно влияет на конверсию, показатель отказов, посещаемость и другие важные для бизнеса KPI. Потому что при прочих равных условиях человек выберет тот сайт, который быстрее загружается и не заставляет его ждать. Об этом нам говорят логика, личный пользовательский опыт и многочисленные исследования на тему, которые можно найти в сети. Вот, например, исчерпывающая подборка кейсов с цифрами, как компании экспериментировали со скоростью загрузки.
Все исследователи сходятся во мнении, что оптимальное время загрузки — от 1,5 до 3 секунд. Если страница грузится дольше, то больше половины пользователей покидают ее, так и не дождавшись чуда.
В статье мы расскажем:
Перечислим основные недостатки медленного сайта, актуальные как для десктоп, так и для мобильных версий:
- Клиенты уходят к конкурентам — им проще вернуться в поисковик и выбрать следующий сайт.
- Задержка загрузки на 0,1 секунду уменьшает конверсию на 7% (согласно исследованию Akamai).
- Снижается вероятность, что пользователи вернутся на сайт. Google говорит, что из-за негативного пользовательского опыта вероятность повторной покупки снижается на 60%. Правда, речь про мобильные версии.
- Скорость загрузки влияет на ранжирование сайта в поисковиках. Если сайт долго грузится, робот поисковой системы может не успеть его полностью проиндексировать.
Окей, мы убедились, что скорость работы сайта критично важна. Теперь разберемся, как ее проверить.
Как проверить скорость своего сайта
Есть много онлайн-сервисов, которые позволяют проверить быстроту загрузки страниц — достаточно ввести нужный URL. Рассмотрим три самых интересных, на наш взгляд. Для примера будем использовать сайт https://shop.googlemerchandisestore.com/.
1. PageSpeed Insights
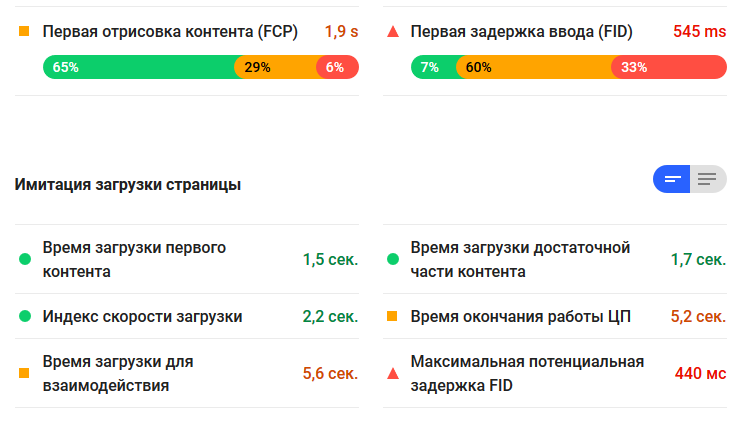
Это бесплатный инструмент от Google. С его помощью можно узнать, как быстро загружаются страницы на компьютере или мобильных устройствах. Если кратко, то сервис берет ключевые метрики об опыте реальных пользователей по всему миру из Chrome User Experience Report и сравнивает их с вашими. В результате вы видите среднюю скорость загрузки своей страницы и уровень оптимизации, а также долю загрузок, которые проходили на медленной, средней и высокой скорости.

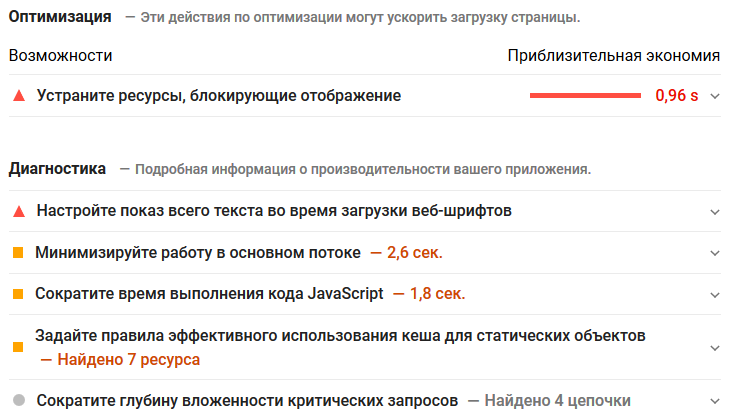
Если страница показывает не самые лучшие результаты (как в нашем примере), сервис дает конкретные советы, как ее оптимизировать.
Подробнее о том, как работает сервис и рассчитываются метрики, вы можете почитать в руководстве для разработчиков.
Кстати, рекомендации PageSpeed Insights можно увидеть в отчете Google Analytics «Ускорение загрузки», если кликнуть на ссылку в соответствующем столбце:

Вообще, группа отчетов «Скорость загрузки сайта» (Site Speed reports) в GA — полезная штука. Если раньше вы не уделяли должного внимания этим отчетам, рекомендуем периодически их просматривать, чтобы отслеживать показатели в динамике и вовремя реагировать на проблемы.
Например, отчет «Время загрузки страниц» помогает понять, насколько быстро загружается ваш сайт в разных странах или браузерах и насколько оперативно он реагирует на действия пользователей.

Допустим, ваша целевая аудитория находится в Германии. Если вы посмотрите на отчет выше, то увидите, что одна из важных страниц вашего сайта в этой стране грузится очень медленно (19,24 сек.), при этом у нее 140 просмотров. Чтобы ускорить загрузку, нужно оптимизировать страницу. Если же в этом регионе или у этого провайдера скорость интернет-соединения слишком мала для вашего сайта, можно создать альтернативные страницы, адаптированные для низкой пропускной способности.
2. Pingdom Tools
Это один из самых информативных и популярных сервисов для проверки скорости. У него есть бесплатная и платная десктоп-версии, а также мобильное приложение с 14-дневным trial.
В бесплатной версии можно провести быстрый анализ и увидеть производительность, время загрузки, размер вашей страницы, а также возможные проблемы, которые замедляют ее работу. Каждую проблему можно «развернуть», кликнув по стрелке напротив, и почитать подробности.

Кроме того, в бесплатной версии Pingdom Tools вы можете:
- Отслеживать историю производительности сайта после изменений. Находить ошибки 404 и 500, чтобы вовремя их устранять.
- Просматривать размер содержимого страницы по типу контента и домену, а также количество запросов браузера.
- Тестировать загрузки сайта с разным местонахождением.
- Делиться результатами анализа с коллегами.
3. GTmetrix
По функционалу этот сервис очень похож на Pingdom Tools, разве что предоставляет информацию в более удобном и организованном виде. Бесплатная версия показывает браузер и локацию сервера, используемого для тестирования, производительность страницы (PageSpeed и YSlow), время загрузки, количество запросов и общий размер страницы. Учитывая, что сервис сохраняет историю проверок, этих метрик будет достаточно, чтобы анализировать скорость загрузки вашего сайта в динамике.

Если же вы хотите детальнее разобраться, почему ваш сайт тормозит и что с этим сделать, можно использовать расширенную платную версию. Она позволяет выбирать локацию сервера и браузер, автоматизировать тестирование и многое другое.
После проверки сайта вы можете прикинуть, сколько заработаете, если ускорите загрузку. Например, с помощью калькулятора от Google или Sharpe Digital.
Как ускорить загрузку страниц
Можно выделить 5 основных причин, которые замедляют работу сайта. Разберемся, что делать с каждой из них.
1. Страницы большого размера
Чтобы сократить объем данных, передаваемых в браузер пользователя, используйте сжатие GZIP. Это позволит уменьшить размер веб-файлов на 70% без ухудшения их качества. Проверить, доступен ли этот метод сжатия для вашего сайта, можно с помощью сервиса GiftOfSpeed или GTmetrix.
2. «Тяжелые» изображения
Изображения большого размера и разрешения значительно тормозят загрузку страницы. Чтобы этого избежать, используйте JPEG картинки вместо PNG — они весят в 5 раз меньше, не уступая при этом в качестве. Уменьшить размер изображения вы можете с помощью любого онлайн-оптимизатора: Optimizilla, Compressor, Imagify, TinyPNG и т.д. Или, например, можно прогнать картинку через Photoshop и сохранить ее в специальном формате, предназначенном для веб-сайтов. Главное — не переусердствовать и найти золотую середину между качеством и размером файла.
3. Много запросов от браузера
Чем выше количество элементов на странице, тем больше запросов к серверу отправляет браузер, и тем медленнее происходит загрузка. Чтобы разорвать этот порочный круг и сократить число запросов, вы можете:
- Удалить лишние изображения, JS-файлы, коды сторонних сервисов.
- Объединить несколько небольших элементов (иконки, кнопки) в один CSS-спрайт с помощью CSS Sprites generator, CssSpritegen, Spritebox или любого другого генератора.
- Использовать кэширование. Каждый раз, когда человек заходит на сайт, его браузер загружает все веб-файлы с сервера. Если включить кэширование, браузер сохранит данные на компьютер пользователя и при повторных визитах будет загружать их уже оттуда. Вы можете подобрать себе кэш-плагин для ускорения работы сайта в зависимости от того, какая у вас CMS. Например, для WordPress подойдут WP Super Cache, W3 Total Cache, Hyper Cache.
4. Перегруженный код JavaScript и CSS
Если код JavaScript и CSS слишком длинный, содержит много лишних элементов (пробелы, комментарии и т.п.), то страница может загружаться с задержками. Чтобы оптимизировать код, вы можете:
- Сократить название функций и почистить код с помощью специальных сервисов, например: JavaScript/CSS/HTML Compressor, CSS Compressor, JSCompress.
- Разместите CSS-файлы в самом начале страницы — так она будет отображаться постепенно, по компонентам.
- Вынесите JS-файлы в конец страницы. Благодаря этому браузер будет сначала загружать контент страницы, а и уже потом скрипты.
5. Большое расстояние между сервером и пользователем
Чем дальше от компьютера находится сервер вашего хостинг-провайдера, тем медленнее загружается сайт. «Сократить» это расстояние помогут сети доставки контента CDN: Amazon CloudFront, Incapsula, Akamai и другие. Когда человек заходит на сайт, CDN загружает веб-файлы со своего сервера, находящегося ближе всего к пользователю. Эта схема прекрасно иллюстрирует принцип работы CDN-сетей:

6. Медленный хостинг
Если вы попробовали все описанные выше советы, а скорость сайта оставляет желать лучшего, проверьте время ответа сервера. Например, это можно сделать в отчете Google Analytics «Скорость загрузки сайта» → «Обзор»:

На скриншоте мы видим, что среднее время ответа сервера 0,8 секунд. Это не очень хорошо, так как в идеале оно не должно превышать 0,2 секунды. Если у вас этот показатель намного больше, возможно, стоит задуматься о смене хостинг-провайдера.
Как регулярно мониторить скорость сайта
Как вы уже поняли, скорость сайта — это проблема не только разработчика или маркетолога, но и всего бизнеса. Компании, которые не уделяют ей должного внимания, теряют очень много потенциальных лидов и клиентов. Поэтому мониторить и оптимизировать производительность сайта нужно на регулярной основе.
Если вы собираете данные в Google BigQuery с помощью OWOX BI Pipeline и хотите отслеживать основные технические показатели сайта, заполните форму — и мы пришлем вам шаблон дашборда, который можно скопировать, а также гайд, как его настроить.
Получить шаблон дашборда
В результате у вас получится удобный отчет, который состоит из 5 страниц. На первой странице вы сможете просматривать все важные показатели:
- Количество пользователей.
- Количество сеансов.
- Количество просмотров страниц.
- Ошибки JavaScript.
- Ошибки 404.
- Среднее время загрузки страниц.
- Среднее время соединения с сервером.

На втором листе можно узнать подробную информацию по ошибкам JavaScript:
- Общее количество ошибок за выбранный период.
- Количество ошибок на страницу.
- Количество сессий с ошибками.
- Сколько процентов пользователей столкнулись с ошибками.
- На каких страницах и типах страниц происходят ошибки (для отслеживания типов страниц, необходимо внедрить pageType на сайте, а также создать пользовательскую переменную уровня хита hits.page.pageType).
- В каком браузере и его версиях происходят ошибки.

На третьей странице представлена подробная информация об ошибках 404:
- Общее количество ошибок.
- Количество ошибок на страницу.
- Количество сессий с ошибками.
- Количество пользователей, у которых возникли ошибки.
- А также рефералы, после которых возникли ошибки.

На двух последних листах можно посмотреть, как менялась скорость загрузки страниц в разрезе разных типов страниц, браузеров и устройств.
На четвертой странице информация по десктопу:

На пятой странице данные по планшетам и мобильным устройствам:

Теперь вы знаете, как заставить свой сайт «летать» 🙂 Если у вас остались вопросы или вы знаете другие способы уменьшить время загрузки страниц, пишите их в комментариях.
Использованные инструменты
Увеличиваем скорость загрузки сайта – пошаговая инструкция
Медленный сайт не нравится никому – ни пользователям, ни поисковикам. При нынешней скорости интернета люди уже не готовы долго ждать загрузки страницы. Это вам не подключение по диал-апу, где ожидание было неизбежно. А поисковые системы, борясь за качество результатов поиска, не хотят выдавать пользователям плохие (в данном случае, медленные) сайты. Поэтому при прочих равных медленный сайт будет в выдаче ниже, чем его более шустрые конкуренты.
Какую скорость загрузки считать нормой
Чем быстрее, тем лучше. Но в среднем, 2-3 секунды для загрузки основной части контента страницы – это вполне нормально.

От чего зависит скорость загрузки
В загрузке сайта участвуют две стороны – браузер пользователя и сервер, где физически расположены файлы сайта. Между этими сторонами происходит обмен данными.

Тормозить загрузку сайта могут проблемы на каждой из сторон и в промежутке между ними.
- Медленный сервер: может банально не хватать оперативной памяти или ядер в процессоре, как у обычного компьютера.
- Медленный движок сайта (CMS): если код был написан неопытными программистами без учета его быстродействия.
- Сервер далеко от пользователя: например, сервер с файлами сайта физически находится в Москве, а на сайт заходит пользователь из Владивостока.
- Много файлов: для отображения страницы браузеру нужно загрузить много картинок, файлов, стилей, скриптов и шрифтов.
- Тяжелые файлы: плюс эти файлы много весят.
Все шаги по оптимизации скорости сайта направлены на устранение данных проблем.
Как проверить скорость сайта
Из множества онлайн-сервисов для проверки скорости сайта самый популярный, пожалуй, это инструмент Google PageSpeed. Работать с ним просто – указываем адрес сайта и жмем кнопку «Анализировать».
В результате мы увидим такие показатели (отдельно для компьютеров и для мобильных):
- Через какое время браузер получает ответ от сервера и начинает отрисовывать контент страницы (FCP – First Contentful Paint).
- Через какое время пользователь видит основной контент в браузере (DCL – DOM Content Loaded).
- Насколько сайт оптимизирован в плане скорости загрузки.
- Конкретные рекомендации по оптимизации. Нажимая на ссылки «Как исправить», видим адреса проблемных картинок и файлов, с которыми нужно что-то сделать (в основном, сжать).

Желательно попасть в зеленую зону – и в блоке «Скорость сайта» (Page Speed), и в блоке «Оптимизация».
Еще один хороший сервис для проверки скорости загрузки, правда, на английском – Pingdom. Отличительная черта – вот такие красивые графики (называются waterfall – водопад) показывают какие файлы, в каком порядке и сколько времени загружаются:

А теперь к сути:
Как ускорить сайт
Шаг 1. Оптимизация картинок
Неоптимизированные картинки – самая «тяжелая» часть сайта. Поэтому работа с картинками может дать значительный прирост к скорости.
На что смотрим:
-
Размер картинок (ширина и высота)
Если вы отсняли товар и получили фотографии шириной около 5000 пикселей, можете смело уменьшать ширину до 1600, в большинстве случаев этого будет достаточно. Исключением будут те сайты (в основном, интернет-магазины), где можно рассмотреть товар с «лупой», но и там увеличенная картинка загружается не сразу, а только если человек решил воспользоваться этим инструментом.
-
Вес картинок (килобайты)
Изображения с фотоаппарата можно (и нужно) сжимать в объеме перед выкладкой на сайт. Делают это либо в Фотошопе (или другом редакторе изображений), либо через онлайн-сервисы, например, TinyPNG или Optimizilla.
-
Превью к большим картинкам
Если у вас есть фотографии товаров (или выполненных работ) и есть страница с их списком, разумно будет сделать небольшие превью (уменьшенные картинки). Тогда список товаров, работ или фотографий будет загружаться быстрее.
Например, Спортмастер использует картинки товаров в трех вариантах:
-
Картинка для списка товаров (весит 7 Кб)
https://cdn.sptmr.ru/upload/resize_cache/iblock/9f9/176_188_1/14440990299.jpg
-
Картинка для карточки товара (весит 18 Кб)
https://cdn.sptmr.ru/upload/resize_cache/iblock/9f9/331_394_1/14440990299.jpg
-
Картинка для просмотра товара с «лупой» (весит 942 Кб)
https://cdn.sptmr.ru/upload/iblock/9f9/14440990299.jpg
Представьте, как долго загружался бы список товаров, если бы Спортмастер использовал только исходные картинки (те, что по 900 с лишним килобайт).
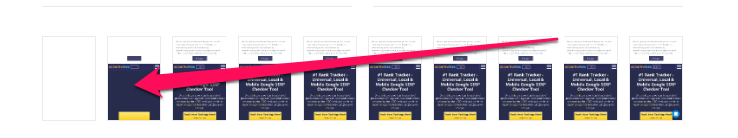
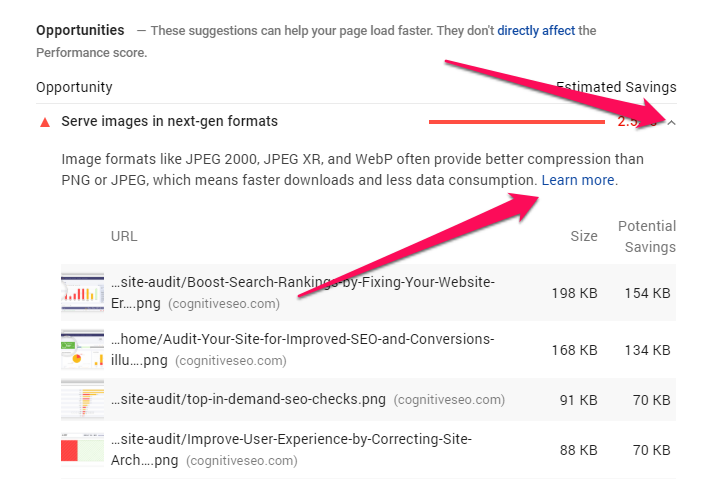
При проверке скорости сайта через Google PageSpeed вы получите готовый список картинок, которые следует оптимизировать:

Шаг 2. Gzip-сжатие
Gzip – это программа для сжатия файлов на сервере (аналог zip-архивов на компьютере). При включенном Gzip сервер, перед тем как отправлять браузеру код страницы (а также скрипты, стили и прочую текстовую информацию), сперва заархивирует эти файлы. Браузер получит архив и распакует его на компьютере пользователя. Сжатая информация будет передаваться быстрее между браузером и сервером.
Как включить Gzip-сжатие:
-
Если у вас есть доступ к файлу htaccess, добавьте в него такие строчки (в конец файла):
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/css application/json
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE text/xml application/xml text/x-component
AddOutputFilterByType DEFLATE application/x-font-ttf application/x-font-opentype image/svg+xml
</IfModule> -
Если у вас не Apache, а Nginx (кто знает, тот поймет), то вам понадобится файл конфигурации nginx.conf. Дописываем код в секцию http {…} и перезапускаем сервер:
gzip on;
gzip_static on;
gzip_comp_level 5;
gzip_min_length 1024;
gzip_proxied any;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript; -
Если у вас нет доступа к htaccess или конфигурации сервера, напишите в техподдержку хостинга, что вам нужно включить gzip-сжатие.
Если сжатие работает, то в результатах проверки PageSpeed вы увидите (в блоке «Внедренные приемы оптимизации»):

Шаг 3. Кэширование на стороне браузера
Когда браузер загружает сайт, то он сохраняет часть информации с него (файлы стилей, скриптов, картинки) в свою собственную память (кэш, cache). Тогда на других страницах этого сайта или при повторном заходе на текущую страницу браузер не будет запрашивать эту информацию заново с сервера (что долго), а подгрузит ее из собственной памяти (что быстрее). Поэтому в настройках браузера есть кнопки «Очистить кэш», и все мы знаем сочетание клавиш CTRL+F5 (обновить страницу с очисткой кэша).
Чтобы использовать кэш браузера, нужно указать ему, какие типы файлов с вашего сайта сохранять в кэш. Как это сделать:
-
Через файл htaccess (кэшируем статические файлы на 10 дней):
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault «access plus 10 days»
ExpiresByType image/gif «access plus 10 days»
ExpiresByType image/jpg «access plus 10 days»
ExpiresByType image/jpeg «access plus 10 days»
ExpiresByType image/png «access plus 10 days»
ExpiresByType image/svg+xml «access plus 10 days»
ExpiresByType text/css «access plus 10 days»
</IfModule> -
Для Nginx добавляем в конфигурацию:
server {
…
location ~* \.(jpg|jpeg|gif|png|ico|css|js|txt)$ {
root /var/www/user/data/www/site.ru;
expires 10d;
}
…
} -
Если к настройкам сервера доступа нет, опять же пишем в техподдержку и просим настроить кэширование статических файлов.
Аналогично списку картинок, Google PageSpeed выдает список ресурсов, для которых кэширование не настроено, а можно было бы:

Обратите внимание, что настроить кэширование вы можете только для своих ресурсов. Изменить настройки кэша, например, для скриптов Яндекс.Метрики уже не получится.
Шаг 4. Минимизация css- и js-файлов
Минимизация – это сокращение объема файла за счет удаления пробелов, пустых строк, комментариев, использования более коротких имен переменных и т.п. Браузеру все равно, с каким файлом работать – обычным или минимизированным, а весит такой файл меньше.
Пример обычного кода:
.speedometer-wrapper {
position: relative;
}
.speedometer-wrapper .list {
margin-top: 80px;
margin-left: -20px;
padding-bottom: 85px;
}
После минимизации:
.speedometer-wrapper{position:relative}.speedometer-wrapper .list{margin-top:80px;margin-left:-20px;padding-bottom:85px}
Популярные плагины и библиотеки (jQuery, Bootstrap и пр.) всегда имеют минимизированные версии своих скриптов и стилей – подключайте на сайт именно их. Например, обычная версия скрипта jQuery весит 265 Кб, а ее сжатый вариант – 85 Кб. Чувствуете разницу?
Единственный минус минификации – теряется читабельность файла. Если понадобится внести изменения в сжатый файл – сделать это будет сложно, человеку работать с таким файлом неудобно (там одна сплошная строка). Поэтому для минификации своих скриптов обычно используются дополнительные плагины к CMS – они автоматически сжимают css- и js-файлы перед загрузкой на сайт. А верстальщик при этом может спокойно работать с обычными версиями файлов.
PageSpeed и здесь заботливо показывает нам список файлов, размер которых можно уменьшить за счет минимизации:

Шаг 5. Порядок загрузки css- и js-файлов
Браузеры имеют свои алгоритмы для наиболее быстрой загрузки страниц (никто не хочет прослыть «тормозным» браузером). Поэтому, получив код страницы, браузер пытается вычислить, какие из подключаемых файлов ему нужно начать загружать в первую очередь. Иногда бывает так, что браузер уже добрался до отрисовки какой-нибудь формы на странице, а файл со стилями для нее еще не загрузился – тогда отрисовка остановится.
Чтобы браузер мог загружать файлы сайта оптимальным образом, рекомендуется все файлы стилей (css) и шрифтов подключать в начале кода страницы (в теге <head>), а все файлы скриптов (js) – в конце страницы, перед закрывающим тегом </body>.
<html>
<head>
…
<link rel=»stylesheet» href=»//fonts.googleapis.com/css?family=Roboto:300,400,500&subset=latin,cyrillic» type=»text/css»>
<link rel=»stylesheet» href=»/inc/min/styles.min.css» type=»text/css»>
<link rel=»stylesheet» href=»/css/main.css» type=»text/css»>
…
</head>
<body>
…
<script src=»/inc/min/scripts.min.js»></script>
<script src=»/js/main.js»></script>
</body>
</html>
Тогда браузер загрузит стили, необходимые для отрисовки, и начнет показывать страницу пользователю, параллельно загружая необходимые скрипты (которые затем обеспечат интерактив – слайдеры, вкладки и пр.).
Шаг 6. Лишние плагины или счетчики
Иногда в коде страниц остаются ссылки на плагины или модули, которые уже не используются на сайте. Например, сначала верстальщик подключил один плагин для слайдеров, а затем заменил его на новый, но не удалил старый. Или остаются коды от счетчиков, статистику по которым вы уже не смотрите. Обязательно уберите такой «мусор» из кода.
Старайтесь оптимизировать использование дополнительных скриптов. Например, если у вас есть слайдеры на трех страницах сайта, то на всех страницах используйте один и тот же плагин для слайдера – не надо каждый раз подключать какой-то особый скрипт.
Шаг 7. Использование CDN
CDN (Content Delivery Network, сеть доставки контента) – это сеть из множества серверов, распределенных географически по стране или всему миру. Каждый из серверов дублирует контент с основного сервера (контент дублируется по первому запросу пользователем и хранится в течение какого-то времени).
Когда пользователь, например, из Хабаровска, хочет загрузить что-то из CDN, то он получает контент не с основного сервера (который может быть, например, в Москве), а с ближайшего к пользователю сервера (который может быть и в том же Хабаровске). Широка страна моя родная, поэтому запрос Хабаровск-Хабаровск пройдет быстрее запроса Хабаровск-Москва. Пусть на миллисекунды, но в умножении на число файлов и их размер это может дать хорошее увеличение скорости.
Как правило, CDN используют в двух случаях:
- Загрузка сторонних скриптов. Это все те же jQuery, Bootstrap, шрифты Web Fonts. Например, можно указать браузеру загружать их не со своего сервера, а с серверов Гугла, Bootstrap или других CDN.
- Загрузка картинок и скриптов со своих CDN. Крупные сайты (Ozon, Avito и пр.) настраивают собственные CDN, используя либо собственные же сервера, либо (чаще) сервера CDN-сетей, например, Google Cloud или StackPath. Некоторые CMS уже включили поддержку CDN в свой функционал. Например, у Битрикса есть бесплатный модуль «Ускорение сайта (CDN)».
Шаг 8. Сокращение числа http-запросов
Чтобы браузер делал меньше обращений к серверу (а это и есть http-запросы), нужно сократить число необходимых ему файлов. Например, если у вас есть три отдельных скрипта (для слайдера, для модальных окон и для всплывающих подсказок), то можно объединить их в один файл, а потом еще и минифицировать (см. шаг 4).
Так как объединять файлы вручную не совсем удобно (если в будущем понадобится заменить один из скриптов), то обычно настраивают их автоматическое слияние. У большинства CMS для этого есть свои плагины (например, Autoptimize для WordPress).
Настроенное кэширование для браузера (шаг 3) и удаление лишних скриптов (шаг 6) тоже уменьшают число http-запросов.
Шаг 9. Оптимизация шрифтов
Постарайтесь использовать один единый шрифт на всем сайте. Это не только добавит сайту эстетичности, но и уменьшит объем загружаемых файлов для отображения шрифтов.
Также сократить число файлов можно, отказавшись от использования устаревших форматов. Раньше каждый шрифт загружался в форматах eot, ttf, woff, svg для корректного отображения в браузерах. Сейчас современные браузеры позволяют ограничиться только двумя форматами – woff и woff2.
Кроме того, популярные шрифты можно загружать с Google Fonts. Во-первых, это снимет нагрузку с вашего сервера. Во-вторых, файлы со шрифтами уже будут оптимизированы, это перекладывается с ваших плеч на Google (что, согласитесь, приятно).
Шаг 10. Сокращение HTML-кода
Помимо сжатия файлов стилей и скриптов (шаг 4), можно настроить минимизацию и для HTML-кода самой страницы. Думаю, это актуально для длинных страниц – статей в блогах, больших списков товаров и т.п. Для настройки стоит поискать подходящий плагин для своей CMS (например, Html Minifier для Joomla).
Шаг 11. Оптимизация работы сервера
Если у вас выделенный сервер (ваш системный администратор может управлять его настройками), можно попробовать проапгрейдить его параметры. Например, добавить оперативной памяти или заменить процессор. Также сисадмин может провести «уборку» на самом сервере – удалить неиспользуемые и обновить текущие модули.
В случае с виртуальным хостингом (без доступа к настройкам сервера) вы можете посмотреть в сторону перехода на более дорогие тарифы, если на них лучше технические характеристики сервера.
Шаг 12. Оптимизация скриптов и баз данных
Один из этапов загрузки сайта – это генерация сервером итогового HTML-кода, который он отдаст браузеру. Этот код генерируется движком сайта (CMS). Если движок написан неграмотно, то он может «собирать» страницу весьма долго, делая лишние запросы к файлам и базам данных, используя «медленные» алгоритмы программирования и т.д.
Поэтому при выборе CMS для сайта рекомендуется смотреть в сторону популярных движков (Битрикс, Open Cart, WordPress, MODx и т.д.), которые зарекомендовали свое быстродействие и надежность. А так как эти системы постоянно дорабатываются (в том числе, и в плане скорости работы), то следует регулярно обновлять CMS на своем сайте.
Нет слоупокам
Позаботьтесь о быстрой загрузке своего сайта. Помните, что в результатах поиска много конкурентов, и чем быстрее загрузится ваш сайт, тем меньше других сайтов человек успеет открыть в соседних вкладках.
Если нужна помощь в оптимизации скорости загрузки сайта – пишите, посмотрим ваш сайт и подскажем, можно ли его ускорить.
проверенные методы от агентства интернет-маркетинга
Нравится статья?

Понравится и работать с нами.
НачатьСкорость оценивают и учитывают при ранжировании поисковые системы, особенно сегодня, в эпоху мобильного интернета, а еще она крайне важна для реальных пользователей. Мало кто спокойно смотрит по 5-10 секунд на страницу загрузки – до 75% людей просто выбирают более быстрые ресурсы.
Поэтому советуем обязательно включить в стратегию SEO-продвижения работу со скоростью: без этого ваши потенциальные клиенты уходят, даже не увидев сайт. Посмотрим, от чего зависит скорость загрузки сайта, как ее измерить и какие проверенные способы ускориться существуют сегодня.
Что мы имеем в виду под скоростью сайта
«Скорость загрузки» кажется абстрактным понятием, пока мы не знаем, что именно замеряется. Рассказываем, из каких показателей складывается общая скорость сайта:
- Время, за которое отвечает сервер – как только загрузился первый байт информации, ответ получен. В идеале это должно занимать доли секунды.
- Время, за которое отрисовываются страницы. Когда информация с сервера начала загружаться, на экране пользователя появляются очертания страниц с выделенным местом под фото, интерактивные элементы и другие блоки.
- Время, за которое загружается контент. Когда на устройстве пользователя отобразились все картинки, кнопки и текст с вашего сервера, можно считать страницу полностью загруженной.
Чем меньше времени занимают все 3 этапа, тем выше ваша скорость работы сайта по сравнению с конкурентами. Загрузка за 1-2 секунды – идеальный показатель, а вот если сайт грузится дольше 10 секунд даже на десктопах, вам срочно нужно ускоряться.
От чего зависит скорость сайта
Вот основные факторы, которые могут тормозить или ускорять загрузку вашего сайта:
- Количество и вес контента на странице (сколько вы используете картинок и встроенных элементов, в каком разрешении).
- Тип и возможности движка (системы управления сайтом, CMS).
- Техническая сложность сайта, HTML-верстка.
- Пользовательские факторы – вы не можете на них влиять, но они тоже определяют скорость загрузки сайта. Это вид и модель устройства, с которого просматривают страницу, а также тип соединения и скорость интернета. Понятно, что скоростной домашний или офисный Wi-Fi выигрывает по сравнению с 3G-сетями.
- Тип хостинга, который вы используете, технические возможности сервера, а также физическое расстояние от пользователя до дата-центра.
Как проверить скорость сайта
Для проверки можно использовать инструменты Яндекс.Вебмастера или Гугл, а также специальные SEO сервисы вроде Screaming Frog и других подобных ему.
Посмотрим, как проверять скорость загрузки сайта в Google Page Speed – бесплатном официальном сервисе. Тест занимает менее 1 минуты, причем вы видите не только общую скорость в секундах, но и полезную дополнительную информацию.

Чтобы запустить проверку скорости сайта Google, скопируйте в строку URL любой страницы.

Сервис покажет в секундах и миллисекундах время отрисовки страниц, ответа сервера и других процессов.

А еще система сразу предложит несколько решений, чтобы оптимизировать загрузку.
Помимо мгновенного теста, вы можете постоянно мониторить время загрузки отельных страниц – делать это позволяет, например, сервис вебаналитики Google Analytics.
Как ускорить загрузку сайта
Если онлайн-проверка скорости сайта показала, что ваши посетители ждут загрузку больше 4-5 секунд, советуем использовать приемы из списка ниже.
«Облегчаем» графику
Картинки, фото и элементы дизайна могут сильно тормозить загрузку сайта, если вы их не оптимизируете.
Чтобы сократить общий вес графики на странице в 1,5-2 раза, делаем следующее:
- Удаляем лишние элементы, но не увлекаемся: страница должна остаться привлекательной для пользователя визуально.
- Везде, где возможно, заменяем PNG-картинки изображениями в формате JPEG: его проще уменьшить без потери качества.
- Сжимаем слишком крупные JPEG-картинки. Уменьшаем разрешение всего на 25-50% и значительно выигрываем в скорости загрузки страниц сайта.
- Вместо больших масштабируемых изображений добавляем несколько файлов разного формата – для десктопов, планшетов и мобильных устройств. Чтобы браузер сам каждый раз выбирал и загружал картинку в нужном формате, используем плагин Imager.

Внешне сайт с оптимизированными картинками ничего не теряет, если использовать формат JPEG и сжимать изображения в пределах разумного.
Применяем сжатие данных
Технологии сжатия zip или gzip на 50-75% уменьшают объем страниц. Это значит, что сайт будет загружаться быстрее, а вы сможете сэкономить на оплате хостинга. Подключить опцию сжатия помогут администраторы сервера, на котором расположен ваш сайт.
Кэшируем данные
Этот способ увеличивает скорость загрузки сайта для тех, кто уже был на вашем ресурсе. Во время первого посещения объемные элементы страниц сохранятся в браузере пользователя и в дальнейшем будут быстро отображаться из кэша.
Упрощаем JavaScript и CSS-файлы
Уменьшаем объем элементов JavaScript и CSS и экономим время загрузки – удаляем из кода ненужные комментарии, пробелы и т.д. Для этого используем сервисы: например, CSS Drive или CSS Compressor.
Еще один лайфхак с JavaScript-файлами: их лучше размещать в конце страницы, чтобы браузер не тратил время на скрипты, а загружал в первую очередь основные элементы.
Применяем CDN
Если сайт медленно загружается из-за удаленности сервера в пространстве, решаем проблему с помощью CDN-сети доставки контента. Это работает так: ваш сайт хранится одновременно на нескольких серверах (до 10-20) и загружается именно из того хранилища, которое географически ближе к конкретному пользователю. Примеры таких сетей – Amazon CloudFront или Akamai.
Подключаем Турбо и AMP-страницы
Альтернативный способ – не только оптимизировать основной сайт, но и создать ускоренные версии страниц для мобильной выдачи.
Сайт с Яндекс Турбо буквально взлетает: ускоренные страницы подгружаются плюс-минус за 1 секунду. Страницы Яндекс-Турбо и AMP Google имеют упрощенный стандартный дизайн, весят примерно в 10 раз меньше обычных и хранятся на серверах поисковиков.
Что еще почитать: Турбо и AMP страницы: как работают и чем удобныВсегда ли нужно ускорять сайт
Бывает, что сервис проверки показывает плохой результат, а на практике причин паниковать нет. Чтобы избежать бессмысленной работы, не рассматривайте цифры отдельно от посещаемости сайта, портрета вашей аудитории и других факторов.
В каких случаях ускорять страницы не нужно, даже если сервис проверки советует это сделать:
- Когда речь идет о непопулярных и неосновных страницах сайта, на которые практически не переходят из поиска. Они могут загружаться медленно, и в этом нет ничего страшного.
- Когда на статистику влияет ваш целевой трафик. Бывает, что с сайтом всё в порядке – просто у большинства пользователей медленный интернет или недостаточно мощные смартфоны.
- Когда причина медленной загрузки – ненадежный хостинг или тарифные ограничения сервера. В этом случае бесполезно оптимизировать сайт: нужно либо переезжать на другой сервер, либо попробовать тариф с большим пакетом опций.
- Когда все важнейшие показатели растут – конверсия и продажи в норме, сайт по-прежнему в ТОПе выдачи. Если реальных ухудшений нет, скорость допустимо оставить в пределах «хорошо, но можно лучше».
Как поддерживать стабильную работу сайта
Для успешного продвижения сайта важна не только скорость, но и стабильность – чтобы страницы всегда были доступны пользователям, отвечали на запросы поисковиков, не выдавали ошибок. Только в этом случае они будут хорошо ранжироваться, не пропадая из индекса.
Чтобы поддерживать стабильную работу сайтов, у нас в «Эврике» есть собственный робот «Обходчик». Он ежедневно мониторит сайты наших клиентов: проверяет скорость загрузки и доступность всех основных страниц, оперативно сигнализируя о проблемах.
Обсудить проектЕщё четыре нестандартных способа ускорить загрузку страниц сайта — SEO на vc.ru
Том Энтони из DistilledODN специально для MOZ поделился не самыми очевидными способами ускорить загрузку контента.
Изменения, которые рассмотрим, редко встречаются в качестве анализируемых параметров в аудитах, но могут существенно повлиять на скорость сайта. Это важно для поведенческих факторов и ранжирования.
Содержание
«Пиксель Тулс» перевели и дополнили эти советы. Давайте изучать!
Inline-изображения и SVG вместо PNG
Для иконок и пиктограмм всегда старайтесь использовать SVG. Векторные изображения могут сэкономить до 60% от размера файла. Почему важны такие мелочи, как подобные иконки?
Это SVG на сайте с продажей билетов. Если смоделировать, например, 3G-соединение и проверить скорость загрузки страницы, увидим следующее:
Какое значение имеет скорость загрузки веб-страницы и отчего она зависит | Интернет
 По сути, любой сайт – это совокупность файлов разных форматов, связанных между собой системой гиперссылок. А каждый файл на сайте обладает своим размером (в килобайтах, мегабайтах и т.д.).
По сути, любой сайт – это совокупность файлов разных форматов, связанных между собой системой гиперссылок. А каждый файл на сайте обладает своим размером (в килобайтах, мегабайтах и т.д.).
Файл может быть «легким» (иметь маленький размер, например, 40 Килобайт). Но также файл может быть «тяжелым», большого размера, например, 800 Килобайт.
Как правило, сайт размещен в интернете на удаленном хостинге. Другими словами, все файлы этого сайта расположены на удаленном хостинге. Если файл на сайте легкий, то он быстро грузится с хостинга и быстро появляется в браузере у пользователя. Тяжелый файл будет загружаться дольше. Очевидно, что загрузка веб-страницы объемом в 40 Килобайт пройдет быстрее, чем загрузка страницы «весом» 800 Килобайт.
Содержание:
Под веб-страницей будем понимать страницу, размещенную в интернете. На ней может находиться текст, фото, картинки, схемы, видео и т.п. Веб страница имеет адрес, который появляется в адресной строке браузера после загрузки страницы.
Что такое скорость загрузки веб-страницы?
В момент, когда человек заходит на сайт с целью его просмотра, происходит скачивание (загрузка) веб страницы этого сайта с удаленного хостинга и ее отображение в браузере пользователя.
Скорость скачивания страницы – это скорость ее загрузки, точнее, это время, которое проходит с момента, когда пользователь вызвал страницу сайта и когда он ее увидел в своем браузере. Понятно, что чем больше, чем выше скорость загрузки, тем комфортнее просматривать сайт.
Что влияет на скорость загрузки сайта? Ниже перечислим факторы, влияющие на нее.
1 Размер веб-страницы
Тут все понятно – чем больше весит страница (в килобайтах), тем дольше она скачивается в браузер пользователя. Если вебмастер хочет увеличить скорость загрузки страниц своего сайта, то ему целесообразно уменьшать именно размер страниц (в килобайтах).
Какие же элементы страниц обладают наибольшим размером? Как правило, это графика. Качественные фотографии высокого разрешения весят очень много. Соответственно, грузятся они долго.
Время загрузки страницы оценивается по самому долго грузящемуся элементу. И пока все эти элементы, включая фото, не загрузятся до конца, сама страница также не загрузится до конца. Именно поэтому графику (картинки, фото) необходимо оптимизировать всем вебмастерам, у которых есть свой сайт. Точнее, вебмастерам следует уменьшать разрешение, размер, а иногда менять формат картинки или фото.
Кроме того, время загрузки страницы увеличивают различного рода медиаплееры (аудио и видео), даже если сами файлы расположены на сторонних хостингах, а не на родном хостинге сайта. Также на время загрузки влияет наличие flash-анимации, а также различных скриптов.
Какая web-страница будет грузиться быстрее всего? Конечно, та страница на сайте, которая наполнена одним лишь текстом и ничего «лишнего» в виде таких «тормозов» как фото, картинки, скриншоты, видео и т.п.
2 Скорость подключения пользователя к интернету
Тут все просто – чем уже (чем медленнее) канал подключения у пользователя Интернета, тем дольше будут загружаться страницы в браузере у этого пользователя.
Здесь от вебмастера мало что зависит. Подстраиваться под пользователей, обладающих медленным интернетом, тоже не всегда хорошо, ведь ради них придется сильно урезать страницы, сделать их максимально простыми, лучше всего состоящими из одного текста.
Кроме того, с каждым годом скорость интернета растет. Людей, у которых обычная страница сайта загружается по 20-30 секунд, остается все меньше и меньше.
О том, как проверить скорость своего интернета, подробнее тут.
3 Характеристики хостинга, на котором размещен сайт
Довольно часто загруженность хостинга, где находится сайт, и оборудование, используемое там, может влиять на скорость загрузки страниц сайта. К примеру, если используемое оборудование на хостинге сайта не совсем подходит для размещения на нем определенного количества сайтов, то нагрузка на оборудование хостинга, особенно при большой посещаемости этих сайтов, возрастает. В результате время загрузки веб-страниц может существенно увеличиться.
Кроме того, интернет-канал у самого хостинга может быть недостаточно широким, скоростным. Конечный результат будет аналогичным – низкая скорость загрузки сайтов, расположенных на этом хостинге.
На характеристики хостинга того или иного сайта обычный пользователь Интернета не может никак повлиять. Выбор хостинга и его характеристик полностью относится к зоне ответственности владельца сайта. Пользователь в таких случаях просто закрывает сайт, который долго грузится, возвращается в поисковик Гугл или Яндекс и находит по своему запросу другой сайт, который быстрее загружается.
На что влияет скорость загрузки сайта
Мы выяснили, от чего зависит скорость загрузки страниц сайта. Теперь нужно понять, на что эта скорость влияет.
Если рассматривать сайт с точки зрения поисковиков (Google, Yandex и др.), то некоторые из них при ранжировании сайтов берут в расчет показатель скорости загрузки. Ведь быстро грузящийся сайт – это сайт, удобный и оптимизированный для просмотра пользователями, у которых может быть различной скорость Интернета. Согласитесь, что критерий вполне объективный, когда тот или иной поисковик ставит «шустрые» сайты на более высокие позиции в ответ на запрос пользователя по тому или иному вопросу. Владельцы сайтов знают, что быстро загружающиеся сайты привлекают больше пользователей на свои страницы.
Если говорить о простых пользователях, то тут все еще проще. Никто не любит ждать окончания медленной загрузки сайта, все любят скорость и быстродействие. Чем быстрее страницы грузятся, тем комфортнее чувствует себя пользователь на сайте, тем больше страниц он просмотрит за одно и то же время.
А при длительной загрузке веб-страницы большинство пользователей ее закрывают, не дождавшись загрузки и появления страницы в своем браузере, и возвращаются в поисковик для того, чтобы в ответ на свой запрос открыть более «шустрый» сайт.
Проверка скорости загрузки сайта
Есть много разных сервисов для того, чтобы проверить скорость загрузки того или иного сайта, а также отдельных страниц этого сайта.
 Рис. 1 Сервис Google для проверки скорости загрузки веб-страниц
Рис. 1 Сервис Google для проверки скорости загрузки веб-страницВот инструмент Google для проверки скорости загрузки страниц сайта
https://developers.google.com/speed/pagespeed/insights/
Можно ввести адрес любой страницы сайта или адрес главной страницы сайта (1 на рис. 1). Гугл выдает значение скорости загрузки от 0 до 100 единиц. Он проверяет скорость загрузки как на компьютере, так и на мобильном устройстве. Кроме того, Google сразу же выдает рекомендации, как увеличить скорость загрузки сайта, что рекомендуется исправить.
Голосование
Спасибо за Ваш голос!
 Загрузка …
Загрузка …P.S. К статье отлично подходит:
Адаптивный дизайн или мобильная версия сайта, мобильное приложение: что есть что?
Срок жизни контента на сайте
Что такое пиратский контент, как он попадает в сеть и почему иногда исчезает?
Может ли собственный блог Вас материально обеспечить?
Скорость страницы и SEO: полное руководство
Что такое скорость страницы?
Page Speed - это время, необходимое для загрузки веб-страницы. Скорость загрузки страницы определяется несколькими факторами, включая сервер сайта, размер страницы и степень сжатия изображения.
Тем не менее:
«Скорость страницы» не так прост, как кажется.
Это потому, что есть много разных способов измерения скорости страницы. Вот три самых распространенных:
Полностью загруженная страница: это время, необходимое для загрузки 100% ресурсов на странице.Это наиболее простой способ определить, насколько быстро загружается страница.
Время до первого байта: измеряет, сколько времени требуется странице, чтобы начать процесс загрузки.

Если вы когда-нибудь заходили на страницу и несколько секунд смотрели на белый экран, значит, TTFB работает.
Первая значимая отрисовка / Первая контекстная отрисовка: это время, которое требуется загрузке для загрузки достаточного количества ресурсов, чтобы фактически прочитать содержимое на вашей странице.
Например, допустим, у вас есть запись в блоге, полная загрузка которой занимает 10 секунд.

Это много времени … если вы посмотрите ТОЛЬКО на то, сколько времени требуется для загрузки всей страницы.
С другой стороны, внимание к First Meaningful Paint иногда лучше показывает, как пользователи на самом деле взаимодействуют с вашей страницей при ее загрузке.
Например, давайте еще раз посмотрим на страницу, которой требуется 10 секунд для загрузки всех ресурсов страницы.
Несмотря на то, что загрузка всей страницы занимает некоторое время, когда пользователь впервые попадает на страницу, он получает «Первая значимая краска» после 1.5 секунд.

Это означает, что они могут начать взаимодействие с вашей страницей практически мгновенно. Итак, для пользователя ваша страница быстрая.
Bottom Line?
Есть много разных способов измерения скорости страницы. И не существует «правильного» показателя, превосходящего все остальные. У всех есть свои плюсы и минусы.
Вместо этого сосредоточьтесь на повышении скорости загрузки страницы по ВСЕМ найденным показателям.
Почему скорость страницы важна для SEO?
Google использует скорость страницы как фактор ранжирования с 2010 года.

А в 2018 году Google повысил важность скорости страницы с обновлением «Скорость».
 .
.10 простых способов повысить скорость загрузки сайта до 350% · Raygun Blog
Имеет смысл ускорить загрузку вашего сайта.
Учтите ожидания пользователей:
- 40% покидают веб-сайт, загрузка которого занимает более 3 секунд
- 47% ожидают, что веб-страница загрузится за 2 секунды или меньше ( источник: kissmetrics.com)
Теперь давайте сравним эти ожидания с реальностью, когда время загрузки страницы отраслевого стандарта в 2016 году составляло
9.06 секунд.
Если пользователи ожидают, что ваша страница загрузится за 2 секунды или меньше, это колоссальные 78% посетителей сайта, у которых может быть плохой пользовательский опыт.

Источник; Raygun.com2016
Если скорость загрузки страницы так важна для вашей прибыли, возможно, пришло время пересмотреть общую скорость вашего веб-сайта и то, как она выглядит для ваших пользователей. Возможно, с помощью инструмента мониторинга реальных пользователей.
Сегодня мы рассмотрим 10 основных принципов дизайна, которые вы можете реализовать, чтобы ускорить работу своего сайта.
Почему скорость загрузки веб-страницы имеет значение
Пользователи ожидают быстрого веб-сайта; но почему
Это сводится к фундаментальной концепции UX; контроль.
Как люди, мы не любим терять контроль над окружающей средой. Мы легко становимся склонными к разочарованию и отвлечению.
Более высокая скорость загрузки страницы дает пользователям возможность лучше контролировать веб-сайт; они контролируют его, а не он контролирует их.
Таким образом, более высокая скорость загрузки, в свою очередь, означает более счастливых и менее разочарованных пользователей.
(Плюс поддержание здорового рейтинга в обычном поиске; Google с 2010 года считает скорость загрузки страницы основным сигналом в своем алгоритме ранжирования).
Как дизайнеры, мы иногда склонны выбирать путь красивой эстетики дизайна вместо быстрой загрузки страницы.
Но когда 80% времени веб-страницы тратится на загрузку таких ресурсов, как изображения, таблицы стилей и скрипты (все из которых образуют пояс инструментов для нашего дизайна), ответственность за улучшение времени загрузки страницы и взаимодействия с пользователем ложится на нас, верно ?
Сейчас дизайнеры склонны применять более целостный подход.
Это не только активы, на которых мы должны сосредоточиться для повышения общей скорости веб-сайта, но и весь процесс дизайна. Вот мои советы о том, как легко ускорить работу вашего сайта:
1: Начните с рассмотрения цели веб-страницы
Какова цель вашей страницы?
Вы хотите, чтобы посетители вашего сайта использовали бесплатную пробную версию или отправили адрес электронной почты?
Начиная с результата, которого вы хотите достичь на этой странице, вы сможете лучше всего вносить в него изменения.
Прежде чем вы даже начнете создавать визуальные эффекты, сжимать изображения, вырезать HTML или писать сценарии, важно заранее потратить время на понимание целей как заинтересованных сторон, так и конечных пользователей:

Потратьте некоторое время на планирование, прежде чем вносить изменения, чтобы обеспечить лучшие конечные результаты.
Подумайте о таких вопросах, как:
Я также рекомендую потратить время на изучение похожих страниц на сайтах ваших конкурентов.В частности, обратите внимание на их скорость загрузки, используя свой любимый инструмент для измерения скорости. Обратите внимание, какие элементы они используют, чтобы побудить посетителей к действию. Как они делают свои страницы интересными для вернувшихся пользователей, но при этом свежими и понятными для новых?
Скорее всего, они хорошо знают свою аудиторию, поэтому не бойтесь делать несколько заметок.
Разработка каждой страницы с учетом конечных целей гарантирует, что каждый отдельный элемент на каждой странице вашего сайта будет служить цели и функциям.
Лишние элементы будут замедлять работу вашего сайта, поэтому избавьтесь от всякой ерунды, предоставив вашей аудитории то, что им нужно для выполнения работы.
2. Контент является ключевым; но учтите и структуру!
Информационная архитектура (IA) фокусируется на организации, структурировании и маркировке контента эффективным и устойчивым образом.
Загрузка изображений и других медиафайлов может занять гораздо больше времени, чем текста. Иногда повышение скорости загрузки веб-страницы может быть решено за счет фактического уменьшения количества мультимедиа на вашей веб-странице.
Сначала подумайте, нужно ли мне это изображение вместо текста? Какую ценность представляют СМИ?
Есть плюсы и минусы для удаления или сохранения медиафайлов на вашей веб-странице, о которых я не буду вдаваться.
Тем не менее, подумайте: «Какова цель страницы?» И убедитесь, что ваш выбор медиа учитывает это.
Good IA предоставляет информацию о стратегии контента, дизайне пользовательского интерфейса, дизайне взаимодействия и разработке интерфейса.
Время, затрачиваемое на вашу информационную архитектуру, в конечном итоге означает более структурированный контент, дизайн и код, помогающие быстро и эффективно ускорить работу вашего веб-сайта.
Это даже будет способствовать вашим усилиям по поисковой оптимизации; Google увидит, что ваш великий ИА обладает огромной ценностью, и даст вам преимущество в виде более высокого рейтинга в поисковой выдаче.
3. Используйте CSS вместо изображений
CSS (каскадные таблицы стилей) — это возможность отделять внешний вид вещей от их значения.
Отличная новость для тех случаев, когда большие высококачественные изображения приносятся в жертву скоростью загрузки страницы. Сайты электронной коммерции и фотографии — два основных примера. Клиенты часто хотят большие и красивые изображения и , быстрый и отзывчивый сайт.
(в частности, сайты фотографии и электронной торговли)
Если у вас есть клиенты в этих областях, стоит изучить CSS, чтобы можно было создавать высококачественные визуальные эффекты без изображений.
Ваша страница будет загружаться быстрее и работать лучше!
Примечание. Важно сводить размер таблиц стилей к минимуму; будет меньше загружать.
Однако, если вы все же используете изображения, убедитесь, что вы выбрали правильный формат для работы:
4. Оптимизация изображений для увеличения скорости загрузки страницы
При оптимизации изображений следует учитывать несколько моментов:
В зависимости от природы изображения и способа его использования будет определяться более подходящий формат изображения.Чтобы ускорить работу вашего сайта, выберите наиболее подходящий для задачи из списка ниже:
GIF объединяет все цвета изображения в 256-цветную палитру, чтобы уменьшить размер изображения. Это отлично подходит для не слишком сложных изображений с ограниченным и упрощенным цветовым диапазоном. Gif также поддерживает прозрачность, но обычно может потребоваться некоторое усилие, чтобы выглядеть гладкими по краям.
JPEG применяет сжатие с потерями к изображениям, что может привести к значительному уменьшению размера файла, однако это может сказаться на визуальном качестве.Формат JPEG часто используется для сжатия фотографий.
PNG Формат — это гибкий и надежный формат, поддерживающий сжатие данных без потерь. Сохранение в формате PNG-8 позволит вам сохранить качественное изображение при небольшом размере файла. PNG-24 и PNG-32 поддерживают прозрачность, размывая края и делая изображение более четким на прозрачном фоне. Однако это обычно приводит к увеличению размера файла.
SVG — это формат векторных изображений на основе XML.Дизайнер обычно разрабатывает векторную графику, такую как значок или иллюстрацию, и сохраняет ее как SVG, сохраняя всю свою векторную информацию. Размеры изображения обычно небольшие, изображение масштабируется без потери четкости и поддерживает интерактивность и анимацию.
Поэкспериментируйте с выбором наилучших настроек для каждого формата: качества, размера палитры и т. Д., И вы найдете лучший формат изображения, чтобы снизить скорость загрузки страницы до минимума и, в конечном итоге, ускорить работу вашего сайта.
5: Оптимизируйте свой дизайн для мобильных пользователей
Мобильные пользователи преследуют иные цели, чем пользователи настольных компьютеров, и обычно хотят получить информацию в виде быстрых, легко усваиваемых фрагментов.Поскольку у многих мобильных пользователей возникают проблемы при загрузке веб-сайтов, это относительно простой способ получить конкурентное преимущество.
Вот краткий список быстрых исправлений, которые сделают ваш мобильный сайт более удобным для пользователей.
- Удалите все ненужные изображения
- Используйте CSS3 для моделирования графических эффектов
- Рассмотрите возможность использования адаптивных изображений для небольших устройств
- Использование медиа-запросов для управления макетом и включением элементов страницы
- Дизайн специально для мобильных устройств; не в последнюю очередь.
Если вам известны еще какие-либо быстрые исправления для мобильной оптимизации, сообщите нам об этом в комментариях!
А пока ускоряем загрузку страницы за счет беглого просмотра кода.
6. Сделайте свой код компактным, сократив CSS, HTML и Javascript, чтобы ускорить работу вашего сайта.
Чтобы оптимизировать время загрузки веб-сайта, важно исключить лишние пробелы, разрывы строк и отступы в коде, чтобы страницы были максимально компактными.
Это может быть достигнуто путем сжатия файла с помощью таких инструментов, как YUI Compressor, Google Closure Compiler и cssminifier.
(Но всегда сохраняйте оригинал для будущего редактирования.)
7. Наслаждайтесь разъемом для подключаемых модулей Jquery! Вместо этого рассмотрите CSS …
Вы когда-нибудь работали над сайтом с таким количеством плагинов, что не знаете, какой из них что делает?
Добавленная функциональность, которую дает плагин, великолепна, но слишком много может быть основной причиной медленного сайта.
Решение? Снова рассмотрите возможность использования CSS там, где это имеет смысл; вы получите тот же эффект или функциональность, которые предлагает плагин, но без головной боли, связанной с потенциальными сбоями и угрозами безопасности.
Удалите все плагины, которые не соответствуют требованиям, и это не только снизит скорость загрузки страницы, но и значительно снизит операционные расходы.
8. Проведите несколько тестов производительности, прежде чем пустить свой сайт в открытый доступ.
Вам не нужно каждый раз летать вслепую.Есть несколько отличных бесплатных инструментов, которые проверят ваш сайт перед развертыванием:
Оценить общую скорость вашего сайта не займет много времени. Оцените отдельные страницы и сосредоточьтесь на мелких исправлениях, которые помогут ускорить работу вашего сайта.
9. С умом выбирайте фреймворк
Определенно существуют отличные адаптивные фреймворки, которые очень просты в использовании.
Вы увидите многие из них, в которых есть множество плагинов, куча сочных CSS, SASS, Javascript и готовые к использованию шаблоны.
Однако это богатство технических качеств также повлияет на производительность ваших веб-страниц и не принесет вам никакой пользы, если вам нужно ускорить работу вашего сайта.
Хорошая идея — рассмотреть возможность использования более модульных фреймворков, ориентированных на мобильные устройства, таких как Foundation от Zurb.

Foundation для сайтов 6 — один из способов ускорить работу вашего сайта
Эти ребята упрощают выбор компонентов.Вместо того, чтобы загружать всю структуру, вы можете просто создать собственную загрузку и выбрать только то, что вам нужно. Это гарантирует, что вашей странице не придется загружать раздутый файл CSS и javascript.
Я обнаружил, что компонентов сетки и типографики более чем достаточно для создания компактного, быстро загружаемого веб-сайта.
10. Сделайте CSS и JavaScript внешними, чтобы увеличить скорость загрузки страницы.
Использование внешних файлов обычно ускоряет загрузку страниц, поскольку файлы JavaScript и CSS кэшируются браузером.
В качестве альтернативы, если вы используете CSS на веб-странице, поместите CSS в элемент HEAD. Это заставляет страницу загружаться быстрее, и это может происходить постепенно.
С помощью JavaScript просто переместите сценарии в нижнюю часть страницы.
Заключение
Иногда мы можем быть виноваты в создании изящной графики и сложного дизайна в ущерб скорости загрузки страницы, поэтому не забывайте об элементе взаимодействия с пользователем.
Все дело в контроле. Чем больше контроля чувствует пользователь, тем счастливее он будет!
Если вам нужен красивый, но функциональный веб-сайт, который быстро загружается, воспользуйтесь этими советами, чтобы произвести впечатление даже на самых требовательных клиентов.
Каковы ваши советы по ускорению вашего сайта? Дайте нам знать в комментариях ниже!
.Как скорость страницы влияет на SEO и рейтинг Google
Скорость очень важна для веб-сайта. Это так важно, что Google сделал это фактическим фактором ранжирования. Со временем Google предпринял меры по увеличению скорости загрузки веб-сайтов, предоставив набор инструментов для разработчиков и веб-мастеров. Один из таких инструментов — Google Lighthouse.
Но как на самом деле работает этот инструмент PageSpeed Insights от Google? И, что более важно, влияет ли скорость страницы на SEO ? В этой статье вы найдете все, что вам нужно знать.


В прошлом инструмент PageSpeed Insights не пользовался успехом. Большую часть информации можно было относительно легко найти в другом месте, и она не совсем отражала скорость. Однако недавно Google обновил этот инструмент, и он стал намного лучше. К сожалению, понять это намного сложнее.
Однако этот инструмент стал популярным среди оптимизаторов поисковых систем благодаря PageSpeed Insights , который, по сути, работает на Lighthouse, но предоставляет информацию в удобном для понимания формате на веб-странице.
- Что такое Google PageSpeed Insights?
- Мобильные и настольные
- Что такое скорость страницы на самом деле?
- Влияет ли PageSpeed Insights на SEO? Имеет ли значение 100/100 баллов?
- Показатели PageSpeed Insights
- Полевые и лабораторные данные (показатели производительности)
- Возможности и диагностика
- Как рассчитывается рейтинг PageSpeed Insights?
- Ключевые моменты повышения рейтинга PageSpeed Insights
- Время ответа сервера
- Сжатие изображения
- Структура HTML и CSS
- Минификация и сжатие скриптов
- Политика кэширования
- Легкая тема и плагины
- Как массово проверить рейтинг PageSpeed Insights
- Другие инструменты для измерения и повышения скорости загрузки сайта
- Пингдом
- GT-Metrix
- mod_pagespeed
- Google AMP (ускоренные мобильные страницы)
Что такое Google PageSpeed Insights?
PageSpeed Insights — это онлайн-инструмент, предоставляемый Google, который используется для выявления проблем веб-производительности на сайтах.Хотя эти инструменты в основном связаны с техническими проблемами SEO , они также анализируют сайт с точки зрения взаимодействия с пользователем и доступности.
Вы можете получить доступ к PageSpeed Insights, посетив https://developers.google.com/speed/pagespeed/insights/.


Вы можете ввести здесь URL-адрес, и через несколько секунд инструмент вернет страницу с некоторыми результатами, касающимися производительности вашего сайта. Вверху будет общий балл, который представляет собой среднее значение нескольких факторов.Ниже вы увидите подробную информацию о том, что на самом деле влияет на вашу скорость.
Однако это не единственный инструмент PageSpeed, предоставляемый Google. Также есть mod_pagespeed, серверный модуль, используемый для решения этих проблем со скоростью, и полноценный Lighthouse (инструмент анализа сайта, который поддерживает все), доступный в самом Chrome. Существует также ряд расширений Chrome, связанных с Google PageSpeed Insights.
Мы кратко обсудим все из них в этой статье, но мы сосредоточимся в основном на PageSpeed Insights, поскольку это, по-видимому, самый удобный инструмент, который большинство оптимизаторов поисковых систем используют при проверке веб-сайта.
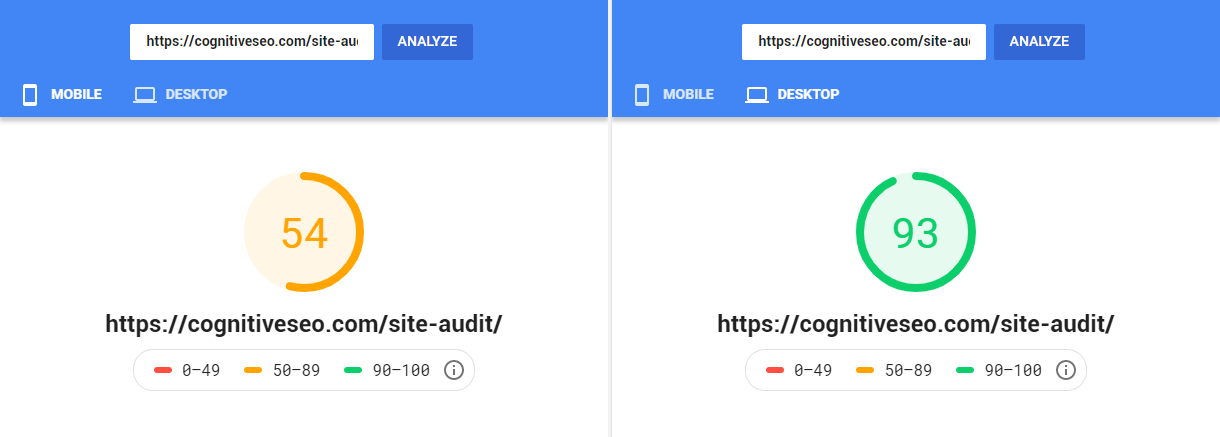
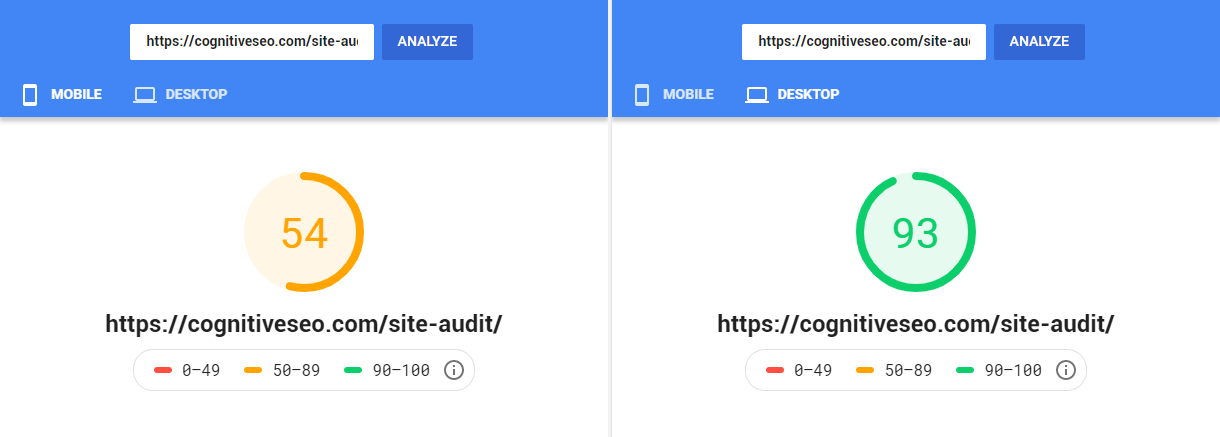
Мобильные и настольные
Когда вы вставляете страницу для ее тестирования, Google выставляет две оценки: одну для мобильной версии и одну для настольной версии.
Изначально PageSpeed Tool дал только один балл для настольной версии. Но в последнее время использование мобильных устройств становится все более популярным. По состоянию на 2018 год более 50% пользователей поисковых систем выполняют поиск с мобильных устройств. Поскольку Google перешел на индекс для мобильных устройств, для них также имело смысл сначала протестировать мобильные версии на скорость.


Однако, если у вас гибкий дизайн, вы можете подумать, что эти версии в основном идентичны.
Если да, то почему у них разные оценки?
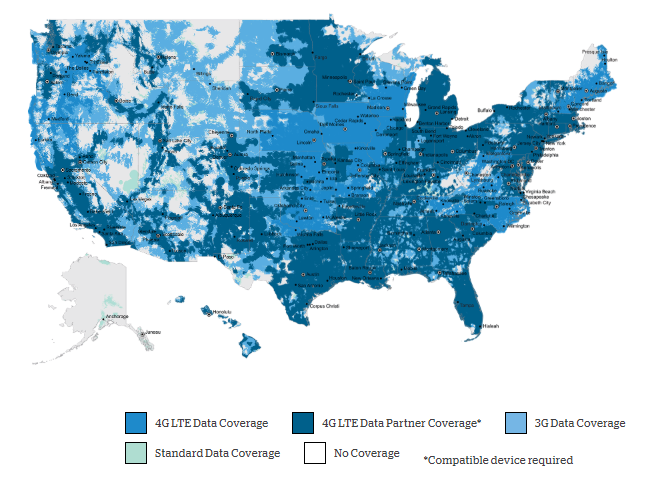
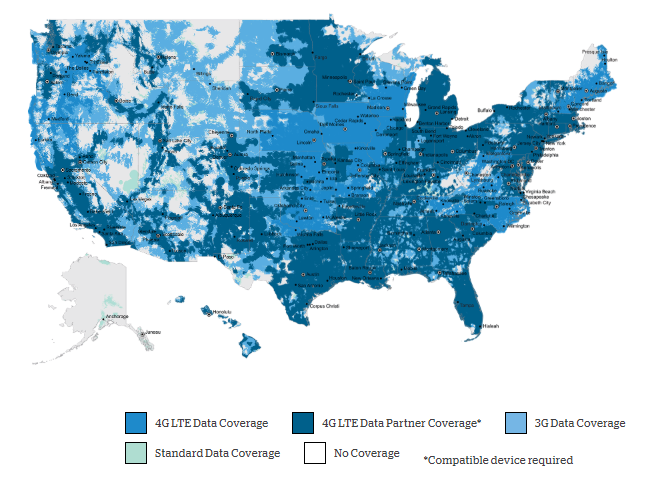
Mobile: Когда вы используете инструмент PageSpeed Insights, первый результат, который вы получите, — это скорость мобильной связи. Это означает, что ваш веб-сайт был протестирован с использованием мобильного подключения, вероятно, с подключением 4G, поскольку это, по крайней мере, самая распространенная скорость в США.


https://www.uscellular.com/coverage-map/voice-and-data-maps.html
Однако имейте в виду, что многие мобильные пользователи по всему миру по-прежнему получают только сигнал 3G и, хотя у них более низкая скорость соединения, они все же ожидают, что веб-сайт будет загружаться очень быстро.
И вот в чем проблема. Дело не всегда в вашем сайте, дело в скорости соединения. Может показаться, что ваш сайт работает медленно, хотя на самом деле скорость соединения низкая.
Настольный компьютер: На настольном компьютере оценка выше, потому что скорость соединения выше. Вот и все, что касается света и оптоволокна. Если, конечно, вы не живете в Великобритании, и у вас все еще есть чашки и Интернет.
Итак, веб-сайт проходит такое же тестирование, но отличается в основном скоростью соединения.
Вот почему мобильные устройства на первом месте, поскольку мобильные устройства обычно имеют более медленное соединение. С 5G все может измениться, но до тех пор убедитесь, что вы сосредоточились на повышении скорости своего сайта для мобильных устройств.
Что такое скорость страницы?
Итак, мы знаем, что делает этот инструмент: он выставляет оценку в зависимости от того, насколько быстрым, по его мнению, является ваш сайт. Но что такое скорость страницы?
Page Speed - это скорость, с которой загружается отдельная страница вашего веб-сайта. Разные страницы могут иметь разную скорость из-за таких факторов, как изображения и скрипты.
Но скорость относительно. Это зависит от многих факторов, таких как производительность веб-сайта, производительность сервера, конкретная веб-страница, на которой вы находитесь, тип подключения, интернет-провайдер пользователя, интернет-пакет, вычислительная мощность устройства, браузер, пользователь делает в этот момент, сколько приложений работает и так далее.
Однако мы можем работать только с тем, что можем работать, а именно с нашим веб-сайтом и нашим сервером. Все остальное мы действительно не контролируем.
Попросту говоря, скорость загрузки страницы — это не показатель, как в PageSpeed Insights. Это время загрузки веб-страницы, которое измеряется в секундах. Вот что важно.
Вот почему в прошлом Google PageSpeed Insights был не так хорош. Он не совсем давал вам информацию о том, насколько быстро ваш сайт загружается.Просто забивает.
И поэтому эта новая версия так хороша. Он сообщает вам все, что вам нужно знать о фактической скорости загрузки, а также сохраняет хорошие вещи из старой версии.
Есть, конечно, разные моменты времени загрузки. Например, вы можете захотеть запустить несколько скриптов ближе к концу, потому что их не нужно использовать изначально.
Для завершения загрузки может потребоваться много времени, поэтому общее время загрузки может быть больше.Но если до этого момента сайтом можно будет пользоваться, это не такая уж большая проблема.


Например, предположим, что вы хотите запустить всплывающий скрипт с намерением выхода. Для загрузки этого скрипта требуется примерно 5-10 секунд. Однако вы хотите показать его пользователю только через 20-30 секунд.
Если вы начнете запускать свой скрипт немедленно, вы можете отложить загрузку других важных элементов, таких как первое, что должен увидеть пользователь: содержимое над сгибом.Это было бы очень плохо, тем более, что вы не собираетесь использовать этот скрипт примерно через 20-30 секунд в будущем.
Таким образом, вы можете отложить загрузку скрипта после всего остального, что жизненно важно, загрузки, чтобы дать пользователю лучший опыт.
Однако, если у вас есть сценарий, который заставляет меню работать или что-то жизненно важное для удобства использования веб-сайта, вы можете не захотеть загружать его ближе к концу. Это испортит впечатление, поскольку пользователь не сможет получить доступ к этой функции до того, как все остальное будет загружено.
Влияет ли скорость страницы на SEO? Важна ли оценка 100/100 Insights?
Ответ прост: скорость страницы действительно влияет на SEO. Скорость страницы является прямым фактором ранжирования, и этот факт стал еще лучше известен после обновления алгоритмов Google. Однако скорость также может косвенно влиять на ранжирование, увеличивая показатель отказов и , сокращая время ожидания .
В Google пользователи на первом месте. Исследования Google показывают, что средняя скорость загрузки 3G очень низкая.Они также показывают, что пользователи покидают сайт примерно через 3 секунды. Это означает, что у них плохой опыт, и Google не любит ранжировать сайты, которые создают неудобства для пользователей.


Вы должны помнить, что скорость измеряется в секундах, а не в точках от 0 до 100. Хотя PageSpeed Insights — это инструмент, который помогает вам повысить скорость, оценка в нем не обязательно что-то значит в реальном мире.
Тем не менее, важно улучшить показатель скорости страницы.
Почему?
Потому что с Google мы не знаем наверняка, используется ли оценка в качестве фактора ранжирования. Гугл использует секунды? Использует ли он счет? Кто знает…
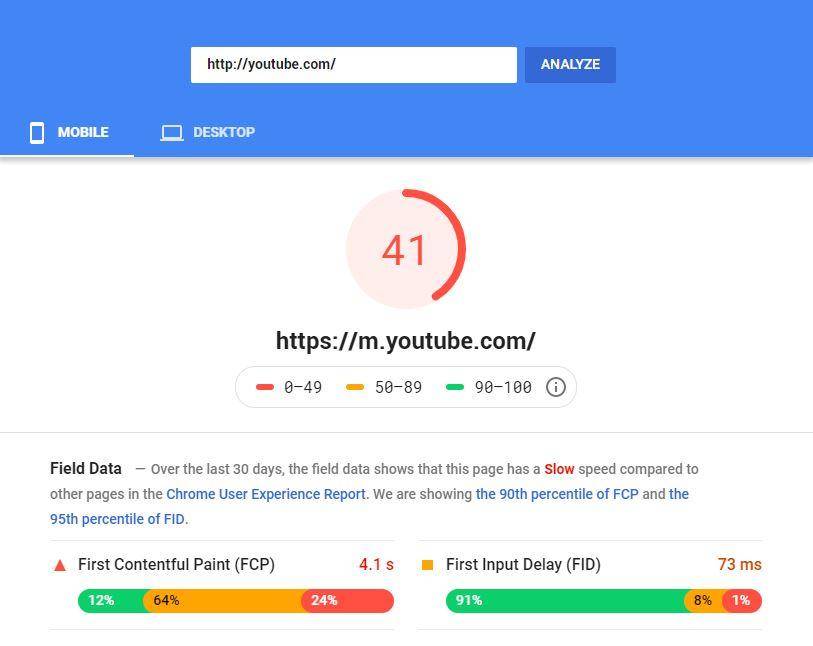
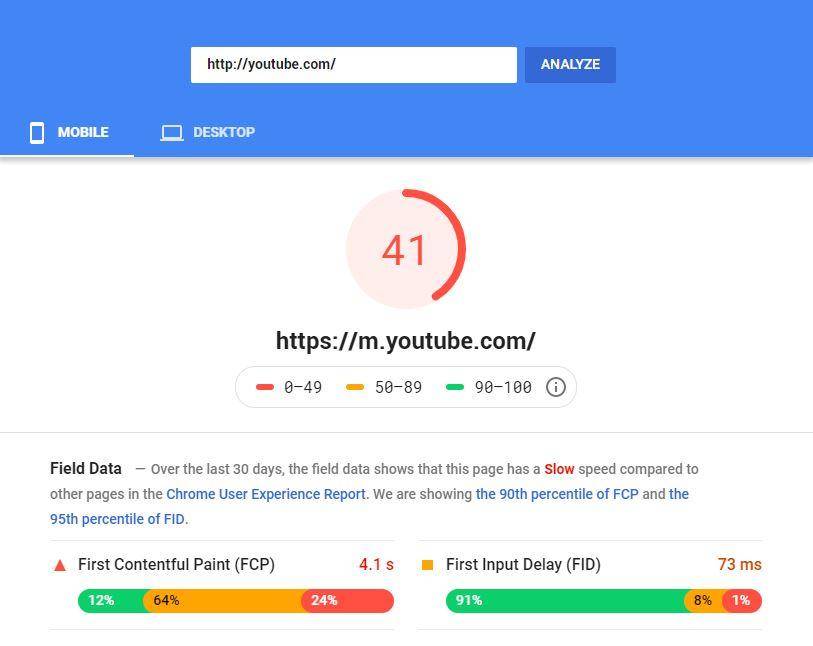
Тем не менее, я встречал сайты с отличным показателем скорости страницы, которые имеют низкий рейтинг, а сайты с рейтингом ниже 50 имеют очень высокий рейтинг (#youtube).
Однако вы должны принять во внимание, как Google проводит эти тесты.Мы не знаем, откуда проводятся тесты. Ваш сервер из Румынии и Google тестирует его с подключением к сети 3G в США? Что ж, вы, очевидно, можете ожидать низких скоростей.
Но просто для пользы пользователя сначала укажите время загрузки. И не используйте для проверки только PageSpeed Insights. Доведите до конца, и я покажу вам несколько инструментов, которые вы можете использовать для проверки скорости загрузки вашего сайта из разных мест.
Иногда Google противоречит сам себе!
Например, Google PageSpeed Insights учитывает блокировку рендеринга скрипта Google Analytics, что означает, что вы должны загрузить его позже в нижний колонтитул.Однако Google Analytics довольно четко указывает, что скрипт должен быть размещен в разделе
вашего веб-сайта, иначе он не будет работать должным образом и изначально не будет принят как допустимая установка.Итак, вы получаете небольшой балл в PageSpeed Insights … делая то, что говорит Google … просто чтобы вам сказали, что вы не должны так поступать … от Google. Вы уловили суть.
Кроме того, вы не сможете правильно кэшировать скрипт, если не сохраните аналитику.js на вашем сервере. Очевидно, что Google Analytics этого не рекомендует. Это также ад для обслуживания, поскольку каждый раз, когда файл JavaScript Google Analytics получает обновление, вам также придется обновлять его на своем сайте.
Это, конечно, происходит не только с инструментами и скриптами Google, но и с любыми сторонними скриптами, которые вы не контролируете.
В нашу защиту, даже YouTube, который принадлежит Google и теоретически должен служить примером, имеет довольно низкую оценку PageSpeed Insights, по крайней мере, на момент написания этой статьи.


Но это не означает, что сайт загружается медленно. Вы можете видеть, что полевые данные (которых много, поскольку это YouTube) показывают, что сайт загружается примерно за 4 секунды, что на самом деле неплохо, учитывая, что недавно YouTube предоставляет превью видео в миниатюрах.
Вы также можете протестировать свой сайт с помощью https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/, чтобы получить более простое объяснение того, насколько быстро ваш сайт загружается!


Сайт другой нашей компании, BrandMentions, загружается менее чем за 2 секунды при подключении к сети 4G, как вы можете видеть выше.Нам бы это понравилось. Конечно, всегда есть возможности для улучшения. По стандартам Google… это средний показатель.
Однако Google, похоже, считает скорость веб-сайта когнитивной SEO медленной, даже если он загружается чуть более 3 секунд, что все равно довольно быстро, учитывая количество сторонних инструментов, которые мы используем.


Учтите, что вам нужно пройти менее 1 секунды, чтобы считаться быстрым! Для этого вам, вероятно, понадобится очень простой сайт без сторонних плагинов или необычных всплывающих окон.Это непросто, если вы действительно хотите заняться цифровым маркетингом.
Итак, да, скорость загрузки важна для SEO, но идеальная оценка PageSpeed Insights — нет. Пока ваш сайт загружается примерно за 3 секунды, большинство пользователей вас устроит.
Показатели PageSpeed Insights
Поскольку очень многое может повлиять на скорость сайта, Google разбивает все на разные категории в PageSpeed Insights Tool для лучшего понимания проблем.
Это полезно, поскольку Google также предоставляет своего рода приоритезацию, показывая вам, что именно влияет на скорость больше всего.
Полевые и лабораторные данные
Это новые действительно полезные метрики. Они разделены на две категории: полевые и лабораторные данные.
Полевые данные — это то, что важно в реальном мире, так как это данные, полученные Google от реальных пользователей через Chrome или других поставщиков данных.
Конечно, это средний показатель, и если у Google еще недостаточно данных, он сообщит вам об этом.
Сводка по источнику показывает среднюю скорость сайта в целом. Таким образом, вы можете получить представление о том, как ваша страница сравнивается с сайтом и как сайт сравнивается с другими сайтами в отчете о пользовательском опыте Chrome.
Лабораторные данные , хотя и полезны, могут считаться менее важными, так как они собираются из контролируемой среды.Это означает, что он тестируется через одно соединение и не собирает данные от нескольких пользователей.
Лабораторные данные — это то, что на самом деле генерирует оценку скорости страницы Google.
Из-за того, что у Google не всегда есть полевые данные, он использует лабораторные данные, которые выполняются на месте, для анализа вашего сайта.
First Contentful Paint представляет момент, когда пользователи впервые видят что-то на вашей веб-странице.Если вы посмотрите на серию изображений, вы действительно сможете увидеть, как это выглядит:


Как видите, страница отрисована не полностью, что-то там отображалось.
Первая значимая краска — это второй шаг, скажем, если мы возьмем результаты выше в качестве примера. Он представляет собой точку, в которой пользователь действительно может понять первую часть контента. Например, отображается читаемый текст или изображение, а не только цвета и фон.
Индекс скорости — более сложный показатель. Он измеряет, насколько быстро элементы на вашем веб-сайте заметно заполняются. Чем быстрее они начнут появляться, тем лучше. Здесь вам нужен более низкий балл, так как он также измеряется в секундах.
Первый простой ЦП представляет собой точку, в которую сайт загрузил достаточно информации, чтобы он мог обработать первый ввод пользователя. Например, если сайт не загрузил достаточно релевантной информации, пользователь может коснуться элементов или прокрутить вниз, но ничего не произойдет.
Время для интерактивности — это следующий уровень, на котором веб-сайт становится полностью интерактивным. Это означает, что все загружено в память устройства и теперь готово к использованию.
Макс. Потенциальная задержка первого ввода — это задержка, которую испытывает пользователь от момента взаимодействия с браузерами до момента, когда браузер отвечает. Это единственный показатель производительности, не влияющий на показатель скорости страницы.
Возможности и диагностика
В разделе возможностей представлена информация о том, что вы можете улучшить на своем сайте. Он также дает вам оценку того, насколько каждая проблема влияет на время загрузки и как вы должны расставить приоритеты для своих задач.
Прохождение каждого из них было бы излишним. Однако под каждым показателем будет небольшая стрелка, с помощью которой можно развернуть раздел.


Здесь вы найдете информацию о каждой рекомендации и о том, как решить проблему, чтобы повысить скорость вашего сайта.Вы заметите, что элементы, вызывающие наибольшие проблемы, — это, как правило, изображения и сторонние скрипты.
Раздел «Пройденные аудиты» — это список вещей, которые вы уже хорошо делаете на своей веб-странице. Как правило, в нем будут отображаться элементы из разделов «Оптимизация» и «Диагностика», которые соответствуют параметрам Google.
Чем больше у вас будет в этом списке, тем лучше!
Как рассчитывается рейтинг PageSpeed Insights?
Хотя вы можете увидеть очень много вещей в PageSpeed Insights Tool, на самом деле оценка рассчитывается только с использованием секунд в разделе лабораторных данных.Если вы внимательно прочитаете, вы действительно сможете увидеть сообщение «Эти показатели не влияют напрямую на оценку производительности». в разделе «Возможности и диагностика».
Метрики в лабораторных данных называются метриками производительности. Всего их 6, и мы представили их выше. Каждая метрика получает оценку от 0 до 100. Каждая метрика имеет
балла.20+ Статистика и факты о времени загрузки веб-сайтов (инфографика)
Мы подготовили запоминающуюся инфографику, в которой цитируются другие статистические данные из исследования Google и не только.
Некоторые из этих статистических данных о времени загрузки веб-сайтов были измерены собственными силами , другие были предоставлены нашими друзьями из SEOTribunal, третьи были получены в различных тематических исследованиях со всего Интернета.
Что такое хорошая скорость загрузки страницы ?
Быстрые страницы являются стандартными.Время загрузки 2-3 секунды — это нормально, все, что выходит за рамки четвертой, уже ставит под угрозу взаимодействие с пользователем.
Нравится вам это или нет, колоссальные 79% онлайн-покупателей заявляют, что любой сбой в производительности заставит их держаться подальше от интернет-магазина.
Что еще хуже, 44% поделились бы негативным впечатлением с друзьями в Интернете.
Как и многие другие вещи, «Автостопом по галактике» точно говорится о скорости распространения плохих новостей.
Лояльность клиентов
60-секундная задержка загрузки страницы снижает удовлетворенность конечных пользователей на 16%.Это напрямую выражается в уменьшении желания вернуться на вялую страницу.
Не только это, но и на более медленных сайтах показатель отказов выше и продажи значительно ниже.
1 секунда может иметь огромное значение между успешной транзакцией и очень плохим взаимодействием.
И Вот насколько драгоценной может быть одна секунда: 18 миллиардов долларов ежегодно теряются из-за брошенных тележек для покупок.
SEO
Если всего остального было недостаточно, хорошее время загрузки страницы также влияет на рейтинг сайта в поисковых системах.
Причина этого двоякая: поведение клиентов и поведение сканера.
Я упоминал ранее, что медленная страница обычно имеет более высокий показатель отказов. Посетители будут нажимать на него, ждать, пока сайт загрузится, и когда он ничего не отображает в течение 5 секунд или около того, уйдут.
Такая активность пользователей указывает на то, что веб-сайт не представляет никакой ценности для посетителей. Алгоритм Google наказывает малоценные сайты с более низким рейтингом . Даже без штрафа поисковой системы всего лишь секунда задержки загрузки страницы веб-сайта снижает количество просмотров страницы на 11%.
Добавьте к этому тот факт, что поисковый робот Google, часть программного обеспечения, индексирующего веб-сайты, проводит ограниченное время на каждом сайте. Если весь ваш веб-сайт медленно отвечает, то бот сможет проиндексировать ограниченное количество доступных страниц, что отрицательно скажется на шансах вашего сайта на высокий рейтинг.
Другими словами, при прочих равных условиях между конкурирующими сайтами — контент, реклама, плавная навигация по страницам и т.д. — тот, который загружается быстрее, будет иметь более высокий рейтинг.
Вы, наверное, уже поняли; Скорость веб-сайта — это сложный вопрос, который пронизывает все аспекты успешного присутствия в Интернете .
Посмотрите на этот увлекательный, насыщенный фактами график и узнайте:
.