Скруглитель — онлайн фоторедактор
Linkedin Facebook Instagram Tinder коллаж
Сделайте смешную картинку, чтобы принять участие в Долли Партон Challenge в инстаграм. Все, что вам нужно, это выбрать 4 фотографии — строгую корпоративную для LinkedIn, семейную или дружескую для Facebook, гламурную для Instagram и романтическую для Tinder. Остальное сделает наш фоторедактор. Создавайте и делитесь в ваших соц сетях, давайте повеселимся!
Linkedin Facebook Instagram Tinder генератор мема.
Рамки на фото
Друзья, встречайте новые рамки для фото в нашем фоторедакторе. Теперь в вашем распоряжении рамки в стиле Роскошь, От руки и Краски. Все рамки пока что доступны только для круглых фотографий. Но в не за горами тот день, когда вы сможете обрезать фото в форме квадрата или сердца и так же наложить модную рамку на картинку.
Обрезать фото в форме
Выберите какую форму вы хотите придать вашему фото. Круглая или квадратная картинка, а так же еще много разных вариантов для редактирования формы вашего фото. Вы можете задать любую форму фото, обрезать под пост соцсети: facebook, instagram или вк. Украсьте вашу ленту фоткой нестандартной формы и получите заслуженные лайки и репосты.
Текст, стикеры
Написать пожелание на фото или просто сделать самодельную открытку — проще простого. В нашем фоторедакторе вы можете подобрать нужный вам шрифт надписи и цвет, разместить текст в нужном месте фотографии и под нужным углом. Также вы можете наложить веселые стикеры на фото, подчеркнув ваше настроение.
Фильтры, фоны
Накладывайте фильтры на картинку: делайте черно-белое фото, можете повысить контрасность картинки и улучшить насыщенность цветов. Интересным ходом будет добавление размытого фона на фото или яркий сочный градиент в подложку картинки.
Интересным ходом будет добавление размытого фона на фото или яркий сочный градиент в подложку картинки.
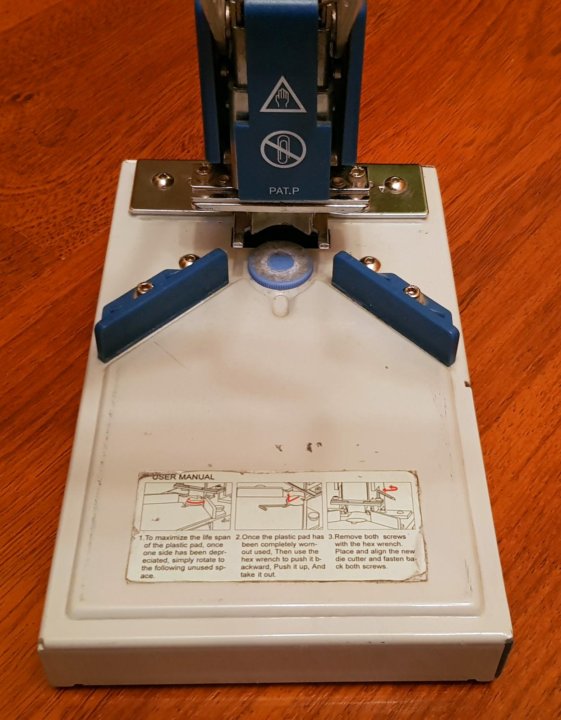
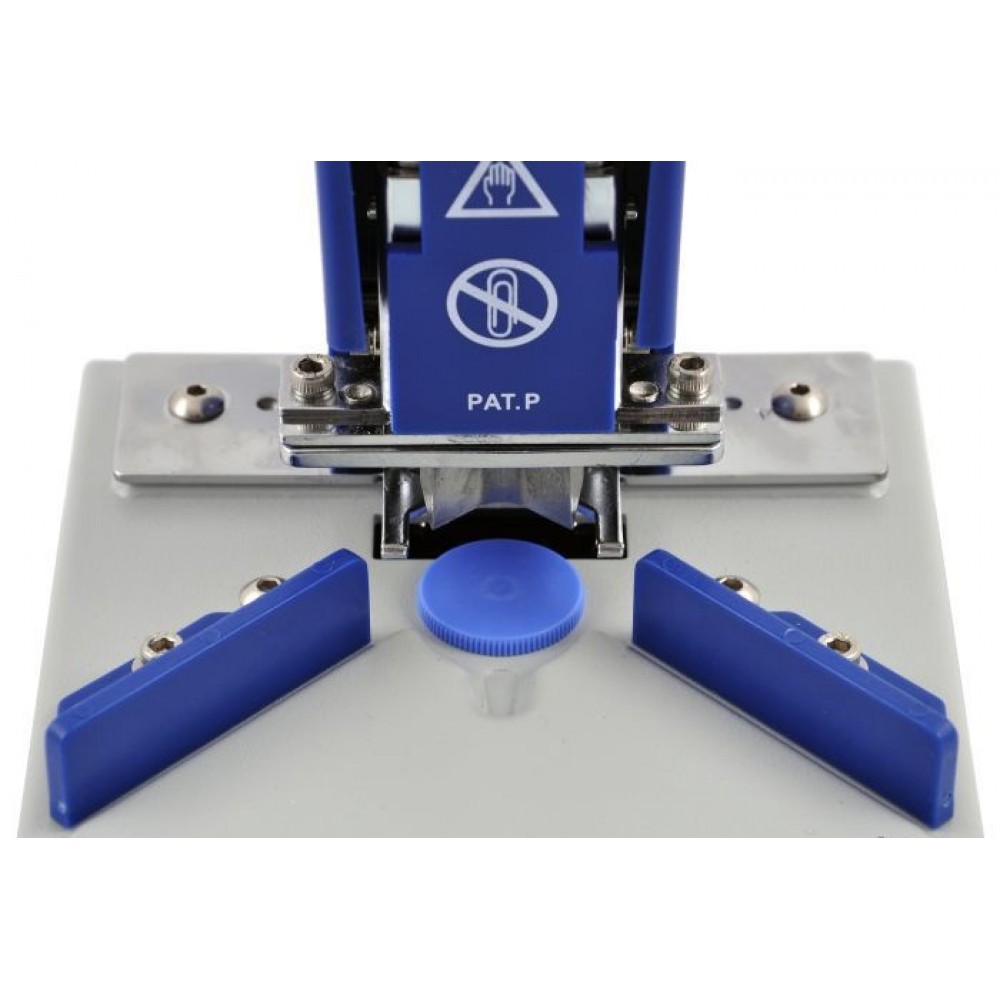
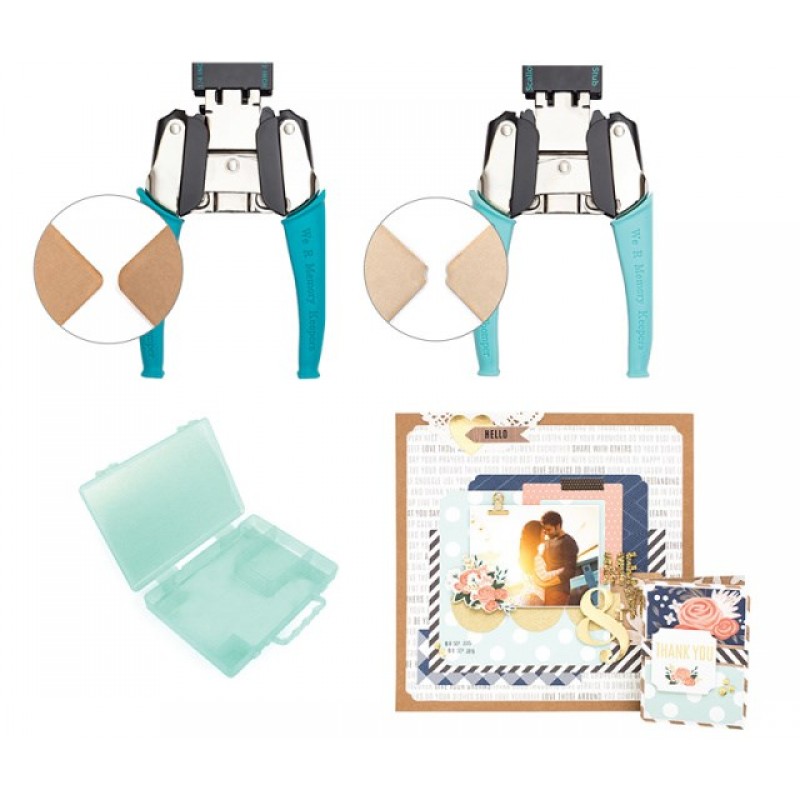
Закруглители углов, аксессуары для закруглителей углов, марзан, сменный нож
285.00 грн.
285.00 грн.
Голосов: 0
285.00 грн.
285.00 грн.
Голосов: 0 6.42 грн. 241.90 грн. 6.42 грн. 241.

Голосов: 0
3870.59 грн.
3870.59 грн.
Голосов: 0
28.50 грн.
Голосов: 0 Марзан для AD-1 Марзан для AD-1 Марзан — расходный материал для резаков и закруглителей углов, который служит для опоры ножа, а так же … подробнее
684.
684.00 грн.
Голосов: 0
24225.10 грн.
24225.10 грн.
Голосов: 0 4444.65 грн. 4938.50 грн. 4444.65 грн. 4938.50 грн.
3448.50 грн.
3448.50 грн.
Голосов: 0
595. 00 грн.
00 грн.
595.00 грн.
2075.51 грн.
2075.51 грн.
Голосов: 0
7125.03 грн.
7125.03 грн.
Голосов: 0
767. 92 грн.
92 грн.
767.92 грн.
Голосов: 0
1425.01 грн.
Голосов: 0
114.77 грн.
114.77 грн.
Голосов: 0
1083.00 грн.
1083.00 грн.
Голосов: 0
 50 грн.
50 грн.
769.50 грн.
Голосов: 0
493.05 грн.
493.05 грн.
Голосов: 0
555.75 грн.
Голосов: 0 Результаты 1 — 20 из 24
Интернет-магазин Надежный Компаньон предлагает Закруглители углов и аксессуары: Закруглитель углов 101 L, Закруглитель углов 101 S (RA2 S), Закруглитель углов JLS 7001 R5, Закруглитель углов AD-1 с ножом 6мм, Марзан для AD-1, Закруглитель углов C-003, Закруглитель углов CJ-60, Закруглитель углов HPCR01 с ножом 6мм, Закруглитель углов KW-triO 09521 с ножами 3/6/10мм, ровный рез,, Закруглитель углов MINI, радиус 10 мм, Закруглитель углов O.
| Почтовый индекс * : | |
| Город * : | |
| Регион/Область * : | АдыгеяАлтайАлтайский крайАмурская областьАрхангельская областьАстраханская областьБашкортостанБелгородская областьБрянская областьБурятияВладимирская областьВолгоградская областьВологодская областьВоронежская областьДагестанЕврейская АОЗабайкальский крайИвановская областьИнгушетияИркутская областьКабардино-БалкарияКалининградская областьКалмыкияКалужская областьКамчатский крайКарачаево-ЧеркесияКарелияКемеровская областьКировская областьКомиКостромская областьКраснодарский крайКрасноярский крайКрымКурганская областьКурская областьЛенинградская областьЛипецкая областьМагаданская областьМари-ЭлМордовияМоскваМосковская областьМурманская областьНижегородская областьНовгородская областьНовосибирская областьОмская областьОренбургская областьОрловская областьПензенская областьПермский крайПриморский крайПсковская областьРостовская областьРязанская областьСамарская областьСанкт-ПетербургСаратовская областьСаха-ЯкутияСахалинская областьСвердловская областьСевастопольСеверная ОсетияСмоленская областьСтавропольский крайТамбовская областьТатарстанТверская областьТомская областьТываТульская областьТюменская областьУдмуртияУльяновская областьХабаровский крайХакасияХанты-Мансийский АОЧелябинская областьЧечняЧувашияЯкутия (Саха)Ямало-Ненецкий АОЯрославская областьКазахстан-АктобеКазахстан-Алма-АтаКазахстан-АстанаКазахстан-КарагандаКазахстан-КызылордаКазахстан-ПавлодарКазахстан-СемейКазахстан-ТаразКазахстан-Усть-КаменогорскКазахстан-Шымкент |
| Адрес * : (улица, дом, квартира) | |
Адрес 2:
(корпус, строение, этаж и т. д.) д.)
|
свойство border-radius — учебник CSS
В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как border-color и border-style, с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Как закруглить углы: свойство CSS3 border-radius
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением. Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
Эффект данного свойства будет заметен только при условии, что у стилизуемого элемента имеется цветной фон и/или граница. Например:
Например:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
Стиль, описанный выше, даст следующий результат на элементе <div> размером 200×200 пикселей:
Вы также можете сделать закругленные края только для верхних или нижних углов элемента либо задать каждому углу разный радиус скругления — большое поле для фантазии! Пример:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
.borderElement1 {
background-color: #FFE8DB;
border: 6px solid #FF5A00;
border-radius: 15px 100px 15px 100px;
}
Но и это еще не всё: вместо простых круглых углов можно задавать эллиптическое скругление. Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150×450 пикселей:
.borderElement { background-color: #EEDDFF; border: 6px solid #7922CC; border-radius: 280px/100px; }
Значения можно смешивать (т. е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
border-top-left-radius— для верхнего левого угла;border-top-right-radius— для верхнего правого угла;border-bottom-left-radius— для нижнего левого угла;border-bottom-right-radius— для нижнего правого угла.
Принцип скругления углов
На рисунке ниже показано, каким образом вычисляется скругление углов в CSS. Так, если для угла указано одно значение, — например, 20px, — это означает, что закругление будет происходить по окружности с радиусом 20 пикселей. В случае, когда задаются два значения через косую черту, например, 30px/20px, закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса —
Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px, а второе — длиной вертикальной полуоси — 20px:
Свойство CSS border-radius поддерживается всеми современными версиями браузеров.
Далее в учебнике: свойство box-shadow — создаем тени для элементов.
закругленных углов и почему они здесь, чтобы остаться
Ресурсы Кейт Брайант • 6 июня 2016 г. • 6 минут ПРОЧИТАТЬ
В наши дни вы видите их почти повсюду. Их сложно рассматривать как тенденцию, поскольку они, по сути, стали отраслевым стандартом. Мы видим их в оборудовании, в пользовательских интерфейсах и в Интернете. Закругленные углы никуда не денутся, и не только потому, что они красивые. В них больше, чем кажется на первый взгляд. Почему же тогда нам нравятся закругленные углы?
Закругленные углы легки для глаз (и для мозга)
Чтобы увидеть закругленные прямоугольники, требуется меньше когнитивной нагрузки, чем для того, чтобы увидеть остроугольные. Профессор Юрг Нянни, специалист в области визуального познания, утверждает, что:
Профессор Юрг Нянни, специалист в области визуального познания, утверждает, что:
Прямоугольник с острыми краями действительно требует немного больше когнитивных видимых усилий, чем, например, эллипс того же размера. Наш «фовеа-глаз» еще быстрее записывает круг. По краям используются дополнительные инструменты нейронного изображения. Поэтому процесс замедляется.
Острые углы прерывают мысль. Чтобы визуализировать остроугольную форму, мозг обрабатывает точку A в точку B, ненадолго делает паузу, а затем переходит от точки B к C и так далее, пока не завершит кругооборот.В случае прямоугольника вашему мозгу требуется 4 вычисления, чтобы его распознать. С закругленными углами резкой паузы никогда не бывает, и ваш мозг выполняет только одно вычисление, пока ваши глаза плавно просматривают его края.
Какой из них приятнее для глаз?
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Нас научили доверять закругленным углам
Шел 1981 год, а Macintosh все еще находился в начальной стадии разработки. Постоянному мастеру графики Биллу Аткинсону только что удалось заставить свою ОС рисовать круги и эллипсы, и он гордился этим. Однако у Стива Джобса, отца Macintosh, была другая, более насущная просьба: скругленных прямоугольников .
Для Джобса закругленные прямоугольники были удобными, и он настаивал на том, что закругленные углы уже есть повсюду.Джобс взял Аткинсона на прогулку, чтобы показать, что его просьба — не просто эстетическая прихоть. Несколько закругленных предметов и знак «Парковка запрещена» позже, Аткинсон был убежден.
Аткинсону удалось разработать код, необходимый для визуализации прямоугольников с закругленными углами с молниеносной скоростью. Кнопки и окошки стали закругленными. Это помогло определить «безопасный» интерфейс Macintosh. Для клиентов Mac был более мягким и приветливым, что контрастировало с пугающей аурой продуктов IBM и Microsoft.
Наследие Apple с закругленными углами выходит за рамки программного обеспечения. На момент своего появления iPhone был «карманный» , чем другие телефоны того времени. Точно так же iMac был не таким устрашающим, как стандартный «персональный компьютер» того времени: Mac казался непринужденным другом; ПК, человек в темном костюме.
Джобс понял. Apple это понимает. Мы запрограммированы избегать острых предметов и не любить их.
Кого бы вы позволили прикоснуться к своему 4-летнему ребенку?
Острые углы говорят: «Уходи», «Не трогай меня» или «Я тебя поцарапаю» ; закругленные углы говорят: «Меня можно держать». В детстве нас учили держаться подальше от ножей и острых предметов, потому что они могут причинить нам вред.
Нейробиологи называют наше отвращение к острым углам «реакцией избегания», или «смещением контура». Мы склонны к развитию негативного предубеждения к визуальному объекту на основе его семантического значения (например, «используется для резки») и эмоций, которые он вызывает (например, угроза, боль, страх) . Нашему современному мозгу тысячи лет, но мы все еще не преодолели эту изначальную реакцию.
Нашему современному мозгу тысячи лет, но мы все еще не преодолели эту изначальную реакцию.
Закругленные углы и когда их использовать
Излишне насыщать дизайн закругленными углами — не лучшая идея, если только вы не разрабатываете дизайн для очень молодого поколения. Когда использовать закругленные углы, зависит от эмоций, которые вы хотите, чтобы ваши пользователи испытали, и индивидуальности, которую вы хотите представить.
Закругленные углы вызывают тепло и доверие. По этой причине многие называют их «дружественными прямоугольниками» . Именно поэтому многие кнопки с призывом к действию (a.k.a.кнопки покупки или регистрации) сконструированы таким образом. Это заставляет клиентов чувствовать себя в безопасности, ведя бизнес с брендом.
На удобной домашней странице Wufoo вы сможете уверенно вести с ними дела.
Закругленные углы более эффективны для карт и диаграмм, что облегчает их отслеживание. Как упоминалось ранее, естественное движение наших глаз привыкло к кривым. Острые углы резко сбивают ваше внимание с пути, когда он меняет направление.
Острые углы резко сбивают ваше внимание с пути, когда он меняет направление.
Кодирование закругленных углов: CSS3
Многие дизайнеры избегают использования CSS3 из-за его ограниченной совместимости с браузером, особенно с IE. Тем не менее, есть основные свойства CSS3, которые уже работают во всех современных браузерах, включая IE 9 и выше. Один из них — это border-radius , который позволяет нам добавлять закругленные углы к элементу, просто указав радиус.
Border-radius — одно из основных свойств CSS3, которое сегодня поддерживается большинством браузеров.
HTML
Разметка блока состоит из одного блока div и двух классов. Коробка Класс определяет размеры коробки, в то время как класс с закругленными углами имеет дело с углами.
Позвольте мне не допускать препятствий для брака истинных умов
CSS
Мы собираемся стилизовать оба этих класса, чтобы создать округлую рамку.
.коробка {
ширина: 200 пикселей;
высота: 150 пикселей;
цвет фона: # FC5D8A;
цвет: #fff;
маржа: 3em auto;
}
.округлый {
-webkit-border-radius: 10 пикселей;
-moz-border-radius: 10 пикселей;
радиус границы: 10 пикселей;
}
По сути, используя border-radius , например, наложение четырех кругов с радиусом 10 пикселей по углам поля и вырезание области за границы, как показано на изображении ниже (щелкните его, чтобы просмотреть демонстрацию) .
Поскольку браузеры постепенно развертывают совместимость с CSS3, некоторые из них предоставляют только экспериментальную поддержку, которая может быть реализована с использованием префиксов поставщиков .В нашем случае мы использовали -webkit для Safari и Chrome и -moz для Firefox. IE использует стандартное свойство без префикса.
Порядок имеет значение. Всегда помещайте фактическое свойство CSS без префикса в последнюю очередь. Это гарантирует, что ваш код будет работать в будущем, когда браузеры, наконец, реализуют официальную поддержку свойства. Реальное свойство, как только браузер поддерживает его, переопределит экспериментальные объявления над ним.
Это гарантирует, что ваш код будет работать в будущем, когда браузеры, наконец, реализуют официальную поддержку свойства. Реальное свойство, как только браузер поддерживает его, переопределит экспериментальные объявления над ним.
Кодирование закругленных углов: старый путь ниндзя
До того, как появился CSS3, были повороты карате.Дизайнер Кайл Шеффер популяризировал эту технику, в которой используется только одно изображение PNG без скриптов.
Изображение
Для этой демонстрации мы создадим оранжевый прямоугольник с закругленными углами. Чтобы создать закругленные углы размером 10 пикселей, нам нужно создать изображение круга диаметром 20 пикселей. Круг должен иметь тот же цвет, что и фон контейнера, например:
HTML
Код HTML сложнее, чем его эквивалент в CSS3, но все же достаточно прост.Здесь у нас есть внешний div для представления самого блока и еще 4 внутри него для представления углов. Пятый div служит оболочкой для текста.
Любовь - это не любовь, которая меняется, когда ее находят.
Класс NW представляет верхний левый угол поля, NE представляет верхний правый угол и так далее для SW и SE .Мы будем использовать CSS, чтобы расположить классы в каждом из углов контейнера.
CSS
.ounded-box {
положение: относительное;
фон: # FC5D8A;
ширина: 100%;
}
.угол {
позиция: абсолютная;
ширина: 10 пикселей;
высота: 10 пикселей;
фон: url ('corners.gif') без повтора;
размер шрифта: 0%;
}
.ounded-box-content {
отступ: 10 пикселей;
}
.NW {
верх: 0;
слева: 0;
background-position: 0 0;
}
.NE {
верх: 0;
справа: 0;
background-position: -10px 0;
}
.SW {
внизу: 0;
слева: 0;
фоновая позиция: 0 -10 пикселей;
}
.SE {
внизу: 0;
справа: 0;
фоновая позиция: -10px -10px;
}
При желании вы можете добавить несколько дополнительных стилей для настройки текста. Вот результат, аналогичный тому, что мы достигли с помощью CSS3 (щелкните изображение ниже, чтобы увидеть живую демонстрацию):
Вот результат, аналогичный тому, что мы достигли с помощью CSS3 (щелкните изображение ниже, чтобы увидеть живую демонстрацию):
Ограничение этого метода, однако, состоит в том, что внешние части вашего углового изображения должны соответствовать любому фоновому содержимому, появляющемуся за прямоугольником.Если это пустая белая страница (как в демонстрации), это не проблема. Если у вас есть изображение, узор или какой-либо другой более сложный дизайн на заднем плане, это может стать очень сложным, если не невозможным. Вот почему метод CSS3 является предпочтительным.
Заключение
Я надеюсь, что эта статья помогла вам понять, почему закругленные углы - это нечто большее, чем прихоть, почему они нравятся нам на очень низком психологическом уровне и как их следует использовать при разработке веб-контента.Вы должны быть осторожны, чтобы не переусердствовать, но взвешенное использование прямоугольников с закругленными углами в вашем дизайне позволит посетителям чувствовать себя более комфортно и безопасно на вашем сайте, и им не придется так усердно работать над обработкой представленной визуальной информации.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Почему скругленные углы проще для глаз
Дизайнеры сегодня так часто используют закругленные углы, что они являются скорее отраслевым стандартом, чем дизайнерской тенденцией.Они встречаются не только в программных пользовательских интерфейсах, но и в конструкциях аппаратных продуктов. Так что же такого особенного в закругленных углах, что делает их такими популярными? Действительно, они выглядят привлекательно, но это еще не все.
Закругленные углы кажутся менее яркими
Любой может оценить эстетическую красоту закругленных углов, но не каждый может объяснить, откуда именно эта красота. Ответ на этот вопрос буквально у вас на глазах.
Некоторые эксперты говорят, что прямоугольники со скругленными углами легче воспринимаются глазами, чем прямоугольники с острыми краями, поскольку для их визуальной обработки требуется меньше когнитивных усилий.Фовеа быстрее всего обрабатывается кругами. Края обработки задействуют больше «инструментов нейронных изображений» в мозгу [1]. Таким образом, прямоугольники со скругленными углами проще обрабатывать, потому что они выглядят ближе к кругу, чем к обычному прямоугольнику.
Края обработки задействуют больше «инструментов нейронных изображений» в мозгу [1]. Таким образом, прямоугольники со скругленными углами проще обрабатывать, потому что они выглядят ближе к кругу, чем к обычному прямоугольнику.
Научное исследование углов, проведенное Неврологическим институтом Барроу, показало, что «воспринимаемая значимость угла линейно зависит от угла. Острые углы создавали более сильную иллюзорную заметность, чем пологие углы »[2]. Другими словами, чем острее угол, тем он ярче.И чем ярче появляется угол, тем труднее на него смотреть.
На какой объект легче смотреть?
Мы подготовлены к закругленным углам
Еще одно объяснение того, почему мы следим за закругленными углами, заключается в том, что они более органичны по сравнению с тем, как мы используем повседневные предметы в физическом мире [3]. Закругленные углы везде. В детстве мы быстро понимаем, что острые углы причиняют боль, а закругленные углы безопаснее. Вот почему, когда ребенок играет с мячом, большинство родителей не пугаются.
Но если ребенок будет играть вилкой, родители заберут вилку, опасаясь, что ребенок поранится. Это вызывает то, что нейробиология называет «реакцией избегания» с острыми гранями. Таким образом, мы стремимся «избегать острых углов, потому что в природе они могут представлять угрозу» [4].
Какой объект вы бы доверили своему ребенку?
Закругленные углы упрощают обработку информации
Закругленные углы более эффективны для карт и диаграмм, поскольку они позволяют нашим глазам легко следить за линиями, «поскольку это лучше соответствует естественному движению головы и глаз соответственно» [5].Острые углы отвлекают внимание от траектории линии, поэтому вы в конечном итоге испытываете резкие паузы, когда линия меняет направление. Но с закругленными углами линия ведет ваш взгляд по каждому углу, чтобы плавно продолжить путь.
Какая диаграмма легче для глаз?
Закругленные углы также делают эффективные контейнеры для содержимого. Это потому, что закругленные углы направлены внутрь к центру прямоугольника. Это позволяет сосредоточить внимание на содержимом прямоугольника.Это также позволяет легко увидеть, какая сторона принадлежит какому прямоугольнику, когда два прямоугольника расположены рядом друг с другом.
Это потому, что закругленные углы направлены внутрь к центру прямоугольника. Это позволяет сосредоточить внимание на содержимом прямоугольника.Это также позволяет легко увидеть, какая сторона принадлежит какому прямоугольнику, когда два прямоугольника расположены рядом друг с другом.
Острые углы направлены наружу, меньше внимания уделяется содержимому внутри прямоугольника. Они также затрудняют определение, какая из двух сторон принадлежит какому прямоугольнику, когда два прямоугольника находятся рядом друг с другом. Это потому, что каждая сторона прямоугольника представляет собой прямую линию. Стороны прямоугольника с закругленными углами уникальны, потому что линии изгибаются по направлению к прямоугольнику, которому он принадлежит.
Заключительные мысли
Закругленные углы - это нечто большее, чем кажется на первый взгляд. Закругленные углы не только легче воспринимаются нашим глазом, но и упрощают обработку информации. Нет сомнений в том, что закругленные углы привлекательны. Но эти дополнительные причины делают их еще более привлекательными. Когда вы разговариваете с клиентом о закругленных углах, вам будет что сказать больше, чем просто красиво.
Но эти дополнительные причины делают их еще более привлекательными. Когда вы разговариваете с клиентом о закругленных углах, вам будет что сказать больше, чем просто красиво.
Ссылки
[1] Реализации скругленных прямоугольников
[2] Выступление углов линейно зависит от угла при увеличении контрастности
[3] Почему мы любим скругленные углы?
[4] Исследование NeuroFocus показывает, что пошло не так с новым логотипом бренда Gap
[5] FMC Visualization Guidelines
Affiliates
border-radius - CSS: Cascading Style Sheets
Свойство CSS border-radius скругляет углы внешней границы элемента.Вы можете задать один радиус для создания круглых углов или два радиуса для создания эллиптических углов.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Радиус применяется ко всему фону , даже если элемент не имеет границы; точное положение отсечения определяется свойством background-clip .
Свойство border-radius не применяется к элементам таблицы, когда border-collapse равно collapse .
Примечание: Как и любое сокращенное свойство, отдельные подсвойства не могут наследовать, например, в border-radius: 0 0 наследуется наследование , что частично переопределяет существующие определения. Вместо этого следует использовать отдельные свойства от руки.
Это свойство является сокращением для следующих свойств CSS:
радиус границы: 10 пикселей;
радиус границы: 10 пикселей 5%;
радиус границы: 2px 4px 2px;
радиус границы: 1px 0 3px 4px;
радиус границы: 10 пикселей / 20 пикселей;
радиус границы: 10 пикселей 5% / 20 пикселей 30 пикселей;
радиус границы: 10px 5px 2em / 20px 25px 30%;
радиус границы: 10px 5% / 20px 25em 30px 35em;
граница-радиус: наследовать;
радиус границы: начальный;
граница-радиус: не задано;
Свойство border-radius указано как:
- одно, два, три или четыре
<длина>или<процент>значений. Это используется для установки единого радиуса для углов.
Это используется для установки единого радиуса для углов. - , за которым необязательно следует "/" и одно, два, три или четыре значения
Значения
-
<длина> - Обозначает размер радиуса окружности или большой и малой полуосей эллипса с использованием значений длины. Отрицательные значения недопустимы.
-
<процент> - Обозначает размер радиуса окружности или большой и малой полуосей эллипса в процентах. Проценты по горизонтальной оси относятся к ширине окна; проценты по вертикальной оси относятся к высоте прямоугольника. Отрицательные значения недопустимы.
Например:
border-radius: 1em / 5em;
граница-верхний-левый-радиус: 1em 5em;
граница-верх-правый-радиус: 1em 5em;
граница-нижний-правый-радиус: 1em 5em;
граница-нижний-левый-радиус: 1em 5em;
радиус границы: 4px 3px 6px / 2px 4px;
граница-верх-левый-радиус: 4px 2px;
граница-верх-правый-радиус: 3px 4px;
граница-нижний-правый-радиус: 6px 2px;
граница-нижний-левый-радиус: 3px 4px;
<процент-длины> {1,4} [/ <процент-длины> {1,4}]? Где <процент-длины> = <длина> | <процент> граница: сплошная 10 пикселей; / * граница будет изгибаться в 'D' * / радиус границы: 10 пикселей 40 пикселей 40 пикселей 10 пикселей;
бордюр: паз 1эм красный; радиус границы: 2em;
фон: золото; бордюр: хребет золото; радиус границы: 13em / 3em;
граница: отсутствует; радиус границы: 40 пикселей 10 пикселей;
граница: отсутствует; радиус границы: 50%;
граница: пунктирная; ширина границы: 10 пикселей 4 пикселя; радиус границы: 10 пикселей 40 пикселей;
граница: пунктирная; ширина границы: 2px 4px; радиус границы: 40 пикселей;
Live Samples
Таблицы BCD загружаются только в браузере
Закругленные углы | HTML Собака
Закругленные углы раньше использовались для сужения сплошных фоновых изображений или, для гибких рамок, множества фоновых изображений, по одному на угол, наложенных на несколько вложенных элементов div . Ах, некрасиво. Ну, больше нет. Теперь с помощью простого CSS вы можете украсить свой дизайн большим количеством кривых, чем Мэрилин Монро.
Ах, некрасиво. Ну, больше нет. Теперь с помощью простого CSS вы можете украсить свой дизайн большим количеством кривых, чем Мэрилин Монро.
Радиус границы?
Ага. Радиус границы. Но не бойтесь - вам не обязательно иметь границы. Свойство border-radius можно использовать для добавления угла к каждому углу блока.
#maryn {
фон: #fff;
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 20 пикселей;
}
И вот оно.Закругленные углы, понимаете? Хорошо, если у вас есть разумный браузер (см. Примечание ниже).
Углы обрезаются вокруг соответствующих четвертей круга (или эллипса) с заданным радиусом.Конечно, если вам нужна граница …
#ok_a_border_then {
граница: 5px solid # 8b2;
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 5 пикселей;
}
Woop.
Ссылка на нас! Если вы нашли HTML Dog полезным, рассмотрите возможность ссылки на нас.
Несколько значений
border-top-left-radius , border-top-right-radius , border-bottom-right-radius и border-bottom-left-radius также можно использовать для нацеливания на определенные углы.
Когда-либо менее ужасно многословный, вы также можете определить все угловые радиусы (какое замечательное слово) индивидуально с помощью списка значений, разделенных пробелами, работая по часовой стрелке от верхнего левого угла, как и другие сокращенные свойства:
#monroe {
фон: #fff;
ширина: 100 пикселей;
высота: 100 пикселей;
border-radius: 6px 12px 18px 24px;
}
Граничный радиус с несколькими значениями.Фигуристая.
Используя два значения вместо четырех, вы нацеливаете верхний левый и нижний правый угол на первую длину (или процент) и верхний правый + нижний левый на второй. Три ценности? Верхний левый, затем верхний правый + нижний левый, затем нижний правый. Разрушение.
Разрушение.
Гах! Просто должны быть проблемы с браузером, не так ли? Будь вы прокляты, браузеры.
Internet Explorer версии 8 и ниже не поддерживает border-radius . Единственный способ справиться с этим - либо довольствоваться дизайном в тех браузерах, у которого нет закругленных углов (большинство людей могут с этим смириться), либо вернуться к старым фоновым изображениям.
Вы также можете наткнуться на похожие проприетарные свойства, такие как -webkit-border-radius и -moz-border-radius , которые предназначены для более старых, мало используемых версий Safari и Firefox соответственно. Наши тщательно сформулированные профессиональные советы? К черту их.
Эллипсы
Круги для вас слишком квадратные? Вы можете указать разные радиусы по горизонтали и вертикали, разделив значения знаком «/».
#nanoo {
фон: #fff;
ширина: 100 пикселей;
высота: 150 пикселей;
радиус границы: 50 пикселей / 100 пикселей;
граница-нижний-левый-радиус: 50 пикселей;
граница-нижний-правый-радиус: 50 пикселей;
}
Наноо.
12,8. Уголки круглые
Скругление углов выполняется путем выделения четверти круга на каждый угол и удаление области, не охваченной этим выделением. «Радиус кромки» - это радиус конструкции круг.
В приведенных ниже примерах фильтр был применен к 100x100 пикселей. изображение с разным радиусом края.Для радиуса = 50 четыре квадранты просто образуют круг диаметром = 100, который точно вписывается в контур исходного изображения. Радиус больше 50 равен возможно, но посмотрите, что происходит ...
Рисунок 17.272. Примеры радиуса кромки
Когда этот параметр отмечен, фильтр отбрасывает тень позади
ваше изображение после закругления углов изображения.
Смещение по осям X и Y определяет, где будет размещаться тень. отношение к изображению. Смещение измеряется в пикселях. Высокие ценности сделайте тень такой, будто она далеко, а низкие значения сделают это смотреть ближе к изображению.
Рисунок 17.273. Примеры смещения теней
Обратите внимание, что смещения тени, а также радиус размытия ограничивается областью фона.
Когда установлен флажок Добавить тень, вы можете
выберите радиус размытия, который будет использоваться
Фильтр Drop Shadow. Изображение будет увеличено в обоих измерениях в зависимости от
радиус размытия и смещения тени.
Изображение будет увеличено в обоих измерениях в зависимости от
радиус размытия и смещения тени.
Когда вы отметите эту опцию (она включена по умолчанию), фильтр добавит фоновый слой ниже существующего слоя, заполненный текущий цвет фона. Размер этого нового слоя зависит от радиуса размытия и смещения теней.
Если этот флажок установлен, фильтр создает новое окно, содержащее копию изображение с примененным фильтром. Исходное изображение остается без изменений.
| round-none | border-radius: 0px; |
| с закругленными углами | радиус границы: 0. 125rem; 125rem; |
| закруглено | радиус границы: 0,25 rem; |
| с закругленными углами | радиус границы: 0,375 rem; |
| округлый lg | радиус границы: 0,5 бэр; |
| round-xl | border-radius: 0.75rem; |
| закругленный 2xl | радиус границы: 1 rem; |
| закругленные 3xl | радиус границы: 1,5 бэр; |
| с закругленными краями | border-radius: 9999px; |
| закругленный-t-none | border-top-left-radius: 0px; граница-верх-правый-радиус: 0 пикселей; |
| round-r-none | border-top-right-radius: 0px; граница-нижний-правый-радиус: 0px; |
| round-b-none | border-bottom-right-radius: 0px; граница-нижний-левый-радиус: 0 пикселей; |
| закругленный-l-none | border-top-left-radius: 0px; граница-нижний-левый-радиус: 0 пикселей; |
| round-t-sm | border-top-left-radius: 0. 125rem;
граница-верх-правый-радиус: 0,125 бэр; 125rem;
граница-верх-правый-радиус: 0,125 бэр; |
| round-r-sm | border-top-right-radius: 0.125rem; граница-нижний-правый-радиус: 0,125 бэр; |
| round-b-sm | border-bottom-right-radius: 0.125rem; граница-нижний-левый-радиус: 0,125 бэр; |
| закругленный l-sm | граница-верх-левый-радиус: 0,125 бэр; граница-нижний-левый-радиус: 0,125 бэр; |
| закругленная | граница-верх-левый-радиус: 0,25 бэр; граница-верх-правый-радиус: 0.25рем; |
| закругленный-r | граница-верх-правый-радиус: 0,25 бэр; граница-нижний-правый-радиус: 0,25бэр; |
| закругленный-b | граница-нижний-правый-радиус: 0,25бэр; граница-нижний-левый-радиус: 0,25бэр; |
| закругленное l | граница-верх-левый-радиус: 0,25 бэр; граница-нижний-левый-радиус: 0,25 бэр; |
| закругленный t-md | граница, верхний левый радиус: 0,375 бэр; граница-верх-правый-радиус: 0,375 бэр; |
| round-r-md | border-top-right-radius: 0. 375rem;
граница-нижний-правый-радиус: 0,375 бэр; 375rem;
граница-нижний-правый-радиус: 0,375 бэр; |
| round-b-md | border-bottom-right-radius: 0.375rem; граница-нижний-левый-радиус: 0,375 rem; |
| round-l-md | border-top-left-radius: 0.375rem; граница-нижний-левый-радиус: 0,375 бэр; |
| round-t-lg | border-top-left-radius: 0.5rem; граница-верх-правый-радиус: 0,5 бэр; |
| round-r-lg | border-top-right-radius: 0.5rem; граница-нижний-правый-радиус: 0.5рем; |
| round-b-lg | border-bottom-right-radius: 0.5rem; граница-нижний-левый-радиус: 0,5 бэр; |
| round-l-lg | border-top-left-radius: 0.5rem; граница-нижний-левый-радиус: 0,5 бэр; |
| round-t-xl | border-top-left-radius: 0.75rem; граница-верх-правый-радиус: 0,75 бэр; |
| round-r-xl | border-top-right-radius: 0.75rem; граница-нижний-правый-радиус: 0,75 бэр; |
| round-b-xl | border-bottom-right-radius: 0. 75рем;
граница-нижний-левый-радиус: 0,75 бэр; 75рем;
граница-нижний-левый-радиус: 0,75 бэр; |
| round-l-xl | border-top-left-radius: 0.75rem; граница-нижний-левый-радиус: 0,75 бэр; |
| закругленный-t-2xl | граница-верхний-левый-радиус: 1бэр; граница-верх-правый-радиус: 1 бэр; |
| round-r-2xl | border-top-right-radius: 1rem; граница-нижний-правый-радиус: 1бэр; |
| round-b-2xl | border-bottom-right-radius: 1rem; граница-нижний-левый-радиус: 1бэр; |
| round-l-2xl | border-top-left-radius: 1rem; граница-нижний-левый-радиус: 1бэр; |
| round-t-3xl | border-top-left-radius: 1.5рем; граница-верх-правый-радиус: 1,5 бэр; |
| round-r-3xl | border-top-right-radius: 1.5rem; граница-нижний-правый-радиус: 1,5 бэр; |
| round-b-3xl | border-bottom-right-radius: 1.5rem; граница-нижний-левый-радиус: 1,5 бэр; |
| round-l-3xl | border-top-left-radius: 1. 5rem;
граница-нижний-левый-радиус: 1,5 бэр; 5rem;
граница-нижний-левый-радиус: 1,5 бэр; |
| закругленный t-полный | border-top-left-radius: 9999px; граница-верх-правый-радиус: 9999 пикселей; |
| закругленный-r-полный | border-top-right-radius: 9999px; граница-нижний-правый-радиус: 9999 пикселей; |
| round-b-full | border-bottom-right-radius: 9999px; граница-нижний-левый-радиус: 9999 пикселей; |
| закругленный-l-полный | border-top-left-radius: 9999px; граница-нижний-левый-радиус: 9999 пикселей; |
| Round-TL-none | border-top-left-radius: 0px; |
| round-tr-none | border-top-right-radius: 0px; |
| закругленный-br-none | border-bottom-right-radius: 0px; |
| round-bl-none | border-bottom-left-radius: 0px; |
| round-tl-sm | border-top-left-radius: 0.125rem; |
| round-tr-sm | border-top-right-radius: 0. 125rem; 125rem; |
| round-br-sm | border-bottom-right-radius: 0.125rem; |
| round-bl-sm | border-bottom-left-radius: 0.125rem; |
| round-tl | border-top-left-radius: 0,25 rem; |
| round-tr | border-top-right-radius: 0,25 rem; |
| закругленный-br | граница-нижний-правый-радиус: 0.25рем; |
| round-bl | border-bottom-left-radius: 0.25rem; |
| Round-TL-MD | border-top-left-radius: 0.375rem; |
| round-tr-md | border-top-right-radius: 0.375rem; |
| round-br-md | border-bottom-right-radius: 0.375rem; |
| round-bl-md | border-bottom-left-radius: 0.375rem; |
| round-tl-lg | border-top-left-radius: 0.5рем; |
| round-tr-lg | border-top-right-radius: 0,5 rem; |
| round-br-lg | border-bottom-right-radius: 0. 5rem; 5rem; |
| round-bl-lg | border-bottom-left-radius: 0.5rem; |
| round-tl-xl | border-top-left-radius: 0,75 rem; |
| round-tr-xl | border-top-right-radius: 0,75 rem; |
| round-br-xl | border-bottom-right-radius: 0.75рем; |
| round-bl-xl | border-bottom-left-radius: 0.75rem; |
| Round-TL-2xl | border-top-left-radius: 1rem; |
| round-tr-2xl | border-top-right-radius: 1rem; |
| round-br-2xl | border-bottom-right-radius: 1rem; |
| round-bl-2xl | border-bottom-left-radius: 1rem; |
| round-tl-3xl | border-top-left-radius: 1.5рем; |
| round-tr-3xl | border-top-right-radius: 1.5rem; |
| round-br-3xl | border-bottom-right-radius: 1.5rem; |
| round-bl-3xl | border-bottom-left-radius: 1. 5rem; 5rem; |
| round-tl-full | border-top-left-radius: 9999px; |
| round-tr-full | border-top-right-radius: 9999px; |
| закругленный-полный | граница-нижний-правый-радиус: 9999 пикселей; |
| round-bl-full | border-bottom-left-radius: 9999px; |
Быстрое закругление углов в Illustrator
[Примечание редактора: в этой статье 2007 года описывается, как сделать закругленные углы в Illustrator CS6 и более ранних версиях.Если вы используете Illustrator CC, есть гораздо более простой способ, как показывает Чад Челиус в своем сообщении 2016 года «Работа с живыми фигурами в Adobe Illustrator».]
Округление Некоторые угла
Недавно я получил запрос от кто-то, кто хотел использовать Illustrator для создания кнопок с динамически изменяемым размером для веб-сайта. Чтобы усложнить ситуацию, он хотел, чтобы стиль кнопки был достаточно гибким, чтобы левые углы можно было закруглить, а правые углы могли быть прямоугольными или наоборот (рис. 1).
1).
Рисунок 1.
Я даже не могу сказать вам, как часто я слышу просьбы от людей, которые хотят скруглить только или углов объекта в Illustrator. (Я слышу, как эти пользователи FreeHand хихикают, потому что FreeHand может это сделать.)
Итак, как я это сделал? Короче говоря, я начинаю с обычного прямоугольника. Я использую одну заливку с эффектом закругленных углов, а другую - без. Затем я использую эффект Transform, чтобы немного сместить заливку, чтобы закругленные углы были видны только с одной стороны или только сверху или снизу (рис. 2)
Рисунок 2.
Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Вот шаги, чтобы сделать это самостоятельно:
- Нарисуйте прямоугольник. Залейте его своим любимым цветом.

- Используйте панель «Оформление», чтобы добавить новую заливку.
- Выбрав новую заливку, выберите «Эффект»> «Стилизация»> «Скругленные углы». Сделайте свое дело и сделайте себе несколько красивых закругленных углов.(Если вы работаете с текстом, используйте параметр Эффект> Преобразовать в форму> Прямоугольник со скругленными углами.)
- Не снимая выделения с заливки, выберите «Эффект»> «Искажение и преобразование»> «Преобразовать». В разделе "Перемещение" слегка отрегулируйте заливку, чтобы она сместилась относительно исходной заливки. Используйте горизонтальные движения, чтобы добавить закругленные углы влево или вправо, и вертикальные движения, чтобы добавить закругленные углы вверх или вниз.
Если вы хотите, чтобы все было по центру, примените эффект преобразования к другой заливке (без закругленных углов) с прямо противоположными настройками.
Все вы, FreeHan, все еще хихикаете, потому что FreeHand может закруглить только один угол и противоположные углы./3d27b340a229245.s.siteapi.org/img/3652718c103fda636f56ecc658b988c9099b7d50.jpg) Что ж, у меня для вас новости. Я могу использовать ту же технику, которую только что применил для этого: округлить любой конкретный угол , некоторые или все. И, конечно же, если это стиль, его можно применить одним щелчком мыши.
Что ж, у меня для вас новости. Я могу использовать ту же технику, которую только что применил для этого: округлить любой конкретный угол , некоторые или все. И, конечно же, если это стиль, его можно применить одним щелчком мыши.
Выберите угол… Любой угол
В Illustrator (в большей степени, чем в любой другой программе) всегда есть множество способов выполнить любую дизайнерскую задачу.Некоторые из них более эффективны, чем другие. Некоторые проще реализовать. Каждый из них предлагает плюсы и минусы, и каждый предлагает преимущества для определенных задач проектирования. Имея это в виду, я предлагаю свое решение для создания прямоугольников с закругленными углами (или тремя) на ваш выбор.
Рис. 3 представляет собой прямоугольник с закругленными углами с двух противоположных сторон.
Рисунок 3.
Чтобы создать эту форму, я создал нормальный прямоугольник и использовал обычный эффект Round Corners (в меню Effect> Stylize). Затем я добавил дополнительную заливку, у которой не было закругленных углов. Выбрав вторую заливку, я применил эффект преобразования, который применил к заливке масштаб 50%, и дал указание применить преобразование из определенной исходной точки - угла по моему выбору. Это действие эффективно прикрыло скругленный угол квадратным. Если бы я расширил фигуры, результат был бы похож на рисунок 4.
Затем я добавил дополнительную заливку, у которой не было закругленных углов. Выбрав вторую заливку, я применил эффект преобразования, который применил к заливке масштаб 50%, и дал указание применить преобразование из определенной исходной точки - угла по моему выбору. Это действие эффективно прикрыло скругленный угол квадратным. Если бы я расширил фигуры, результат был бы похож на рисунок 4.
Рис. 4.
Ключевым моментом здесь является эффект преобразования.Давайте посмотрим, как я это сделал, шаг за шагом:
- Нарисуйте прямоугольник. Примените заливку и удалите обводку.
- Выберите «Эффект»> «Стилизация»> «Скругленные углы» и примените эффект.
- Во всплывающем меню панели «Оформление» добавьте новую заливку.
- Выбрав новую заливку, выберите «Эффект»> «Искажение и преобразование»> «Преобразовать». В разделе «Масштаб» установите значения по горизонтали и вертикали на 50%. Теперь о самой важной части - используя 9-точечный прокси, выберите один из 4-х углов, из которого будет применена шкала (Рисунок 5).
 Выбранный вами угол не будет закруглен. Нажмите ОК, чтобы применить эффект. Рисунок 5.
Выбранный вами угол не будет закруглен. Нажмите ОК, чтобы применить эффект. Рисунок 5. - Дублируйте заливку и дважды щелкните эффект трансформации в этой заливке. Измените исходную точку в этой заливке, чтобы указать другой угол, который должен иметь квадратный угол. Если хотите, повторите, чтобы добавить третью заливку. Ваша панель «Внешний вид» должна выглядеть примерно так, как показано на рисунке 6. Рисунок 6.
Вы можете сохранить это как стиль графики, чтобы применить его одним щелчком мыши.Вы даже можете создать целую библиотеку стилей, в которой разные углы объекта будут храниться как закругленные, для любой задачи дизайна. Конечно, это все графические стили с множеством заливок и эффектов. А иногда вам нужен только один простой плоский предмет с закругленным углом. Конечно, вы можете нарисовать свой прямоугольник, быстро применить стиль, расширить внешний вид, а затем использовать Обработку контуров для создания единой окончательной формы. Но это много кликов. Так что лучше иметь действие, которое сделает все это за вас с помощью простого сочетания клавиш.
Но это много кликов. Так что лучше иметь действие, которое сделает все это за вас с помощью простого сочетания клавиш.
На самом деле, поскольку у нас уже наступили праздники, я решил сделать подарок всем своим преданным читателям. Вообще-то два.
Первый - это библиотека стилей графики (рис. 7), которую вы можете скачать. Эта библиотека содержит множество стилей с различными эффектами закругленных углов. Все, что вам нужно сделать, это загрузить библиотеку стилей, и все готово. Один щелчок мыши откроет вам закругленные углы по вашему выбору. Не стесняйтесь настраивать параметры по своему усмотрению. Я использовал довольно большой круглый угол, в основном для того, чтобы предварительный просмотр на панели «Стили графики» четко отображал каждый эффект.
Рисунок 7.
Второй загружаемый подарок - это действие, которое расширяет и объединяет эффект, оставляя вам сплющенный объект. После загрузки действия вы можете использовать назначенное мной сочетание клавиш (Command-Shift-F12) или применить свое собственное.

 borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 280px/100px;
}
borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 280px/100px;
}
 Это используется для установки единого радиуса для углов.
Это используется для установки единого радиуса для углов.
 Выбранный вами угол не будет закруглен. Нажмите ОК, чтобы применить эффект. Рисунок 5.
Выбранный вами угол не будет закруглен. Нажмите ОК, чтобы применить эффект. Рисунок 5.