СЛОЖНЫЕ ТАБЛИЦЫ HTML — Двадцать первый урок
Таблица №1
Сегодня мы будем учиться делать сложные таблицы. Например, такую:
| 1 ячейка | 2 ячейка |
| 3 ячейка, занимающая два столбца | |
Ну, верхний ряд ячеек нам ясен. Надеюсь, вы не забыли, что каждую строчку нужно начинать с тега <TR>, а заканчивать </TR>, а каждую ячейку помещать между тегами <TD> и </TD> соответственно. Пишем для них код:
Рассмотрим теперь нижнюю строчку. Я вам подсказала, что она занимает столько же места, сколько и верхние две ячейки. Помните, когда мы изучали фреймы, там были атрибуты <rowspan> и <colspan>? Так вот радуйтесь, здесь те же самые наши знакомые!!! Если нам нужно объединить вертикальные столбцы, берем атрибут colspan
Так что думаю, для нижней строчки, содержащей одну ячейкy, вам будет очень даже понятна следующая запись:
Думаю, у вас с этим не должно возникнуть трудностей. А весь код для выше приведенной таблицы будет такой (для наглядности я дала border=5:
| 1ячейка | 2ячейка |
| 3 ячейка, занимающая два столбца | |
Таблица №2
Теперь идем дальше. Создадим следующую таблицу:
| 2 ячейка | 3 ячейка | 4 ячейка | 5 ячейка |
Тут вот что важно заметить: как правильно расставить теги TR: видите, слева только одно начало строки, а в конце получается конец аж четырех строчек!!! Вот это и запомните. Поэтому я сразу напишу вам полный код, а вы внимательно его изучите и поймите суть.
| 1 ячейка, объединяющая 4 ячейки | 2 ячейка | 3 ячейка | 4 ячейка | 5 ячейка |
Таблица №3
В следующей таблице мы объединим создадим такую ячейку, которая объеденить в себе и строчки и столбцы. Ведь может же быть такое? Да запросто! У меня, во всяком случае, это не заржавеет. Надеюсь, не заржавеет и у вас. Но, чтобы не запутаться с некоторыми навороченными таблицами, советую прежде их нарисовать, хотя бы на листочке бумаги. Я же не буду переводить бумагу, и нарисую свою таблицу в Adobe Photoshop. Там же я нарисую все TR (см. рис. 95):
Рис. 95. Конечно не шедевр, но в работе поможет!
На этом рисунке я не указала теги TD, чтобы не загромождать рисунок, но вы уже кое в чем разбираетесь, поэтому и сами догадаетесь, что каждую ячеечку нужно обложить тегом
Обратите внимание, что десятая ячейка занимает столько места, сколько занимают четыре ячейки (1+5+6+7), то есть rowspan=4. Восьмая ячейка занимает место по ширине трех ячеек (2+3+4), а по высоте — двух ячеек (5+6), поэтому в теге TD у нее будет стоять colspan=3, а rowspan=2. Девятая же ячейка занимает по ширине столько же места, сколько и восьмая, то есть место трех ячеек (2+3+4), поэтому мы для нее запишем colspan=3.
Вот полный код этой таблицы:
| 1 ячейка | 3 ячейка | 4 ячейка | 10 ячейка | |
| 5 ячейка | 8 ячейка | |||
| 6 ячейка | ||||
| 7 ячейка | 9 ячейка | |||
И вот наша очень даже непростая таблица:
| 1 ячейка | 2 ячейка | 3 ячейка | 4 ячейка | 10 ячейка |
| 5 ячейка | 8 ячейка | |||
| 6 ячейка | ||||
| 7 ячейка | 9 ячейка | |||
И не верьте никому, что составление таблиц — сложное, трудоемкое и муторное дело. Они просто двоечники, лодыри, тунеядцы и ничего делать не умеют! Не то что мы с вами!
Что ж, самое сложное, что есть в таблицах, я вам объяснила. Впереди — самое интересное! Но об этом вы узнаете на следующем уроке. А пока… грызите, грызите и грызите эти таблицы, пробуйте любые комбинации сами, это и на самом деле интересно. А я помчалась готовиться к следующему уроку. Постараюсь его сделать быстро-быстро… Так что даже с вами не прощаюсь, а просто говорю пока, братцы!
К списку всех уроков
(В. Ахметзянова, 2005 г)
Тег HTML таблица — справочник GuruWeba
Тег <table> используется для создания HTML таблиц.
HTML таблица <table> должна содержать хотя бы одну строку <tr> и хотя бы одну ячейку <th> — ячейку-заголовок или <td> — обычную ячейку в каждой строке.
Таблица, созданная тегом <table> может быть разделена на верхний, нижний колонтитулы и основную часть с помощью тегов <thead>, <tfoot>, <tbody>.
К таблице можно добавить подпись, используя тег <caption>.
Внутри таблицу <table> можно делить не только по строкам, но и по колонкам используя теги <col> и <colgroup>.
HTML таблицы <table> не стоит использовать для верстки каркаса HTML страниц. Используйте их для структурированного отображения контента табличного формата.
Подробнее про создание таблиц читайте в статье: Создание таблиц в HTML. Все о HTML таблицах.
Синтаксис
<table>HTML контент таблицы</table>Примеры использования таблиц <table> в HTML коде
Ниже представлены 2 варианта HTML таблиц.
Простая HTML таблица
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
HTML код простой таблицы
<table>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</tbody>
</table>Сложная HTML таблица
| Ячейка колонтитула 1 | Ячейка колонтитула 2 | Ячейка колонтитула 3 |
|---|---|---|
| Ячейка колонтитула 4 | Ячейка колонтитула 5 | Ячейка колонтитула 6 |
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | ||
HTML код сложной таблицы
<table>
<caption>Подпись таблицы</caption>
<colgroup>
<col>
<col>
</colgroup>
<thead>
<tr>
<th>Ячейка колонтитула 1</th>
<th>Ячейка колонтитула 2</th>
<th>Ячейка колонтитула 3</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Ячейка колонтитула 4</th>
<th>Ячейка колонтитула 5</th>
<th>Ячейка колонтитула 6</th>
</tr>
</tfoot>
<tbody>
<tr>
<td rowspan="2">Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td colspan="2">Ячейка 4</td>
</tr>
</tbody>
</table>Поддержка браузерами
Атрибуты
В HTML5 тег <table> не имеет атрибутов.
Устаревшие атрибуты тега table
| Атрибут | Значения | Описание |
|---|---|---|
| align | left right center justify |
Задает правило выравнивания содержимого таблицы по горизонтали. В HTML5 используйте CSS. |
| bgcolor | rgb HTML hex HTML colorname |
Фоновый цвет. В HTML5 используйте CSS. Примеры: |
| border | число | Ширина границ таблицы в пикселях. По умолчанию: 0 — границы не выводятся. В HTML5 используйте CSS. |
| cellpadding | число | Отступ от границ ячеек до их содержимого. Значение указывает количество пикселей. В HTML5 используйте CSS. |
| cellspacing | число | Отступ между границами ячеек. Значение указывает количество пикселей. В HTML5 используйте CSS. |
| frame | void above below lhs rhs vsides hsides box border |
Определяет какие внешние границы будут отображены: above — только верхняя граница; below — только нижняя граница; lhs — только левая граница; rhs — только правая граница; vsides — вертикальные границы; hsides — горизонтальные границы; box или border — все границы. В HTML5 используйте CSS. |
| rules | none groups rows cols all |
Определяет какие внутренние границы будут отображены: В HTML5 используйте CSS. |
| summary | текст | Описание таблицы. |
| width | пиксели проценты |
Ширина таблицы. В HTML5 используйте CSS. |
guruweba.com
Создание таблицы в HTML — красивые примеры

Друзья! На этой странице Вас ждёт полный практический курс по изучению таблиц. Посмотрите его, и создание таблиц больше не будет для Вас проблемой. На самом деле их создавать очень легко.
Раньше HTML таблицы использовались для вёрстки сайтов. Она так и называлась – табличная вёрстка. Потом на смену ей пришла вёрстка дивами (при помощи тегов div ) которая оказалась намного удобнее и проще. А сейчас наступает эра вёрстки сайтов по технологии flexbox, которая призвана еще больше упростить жизнь web-мастерам.
Однако, несмотря на всё выше сказанное, таблицы в html по-прежнему современны, актуальны и вовсю используются на сайтах. Правда уже не как структура, а как элемент статей сайта.
Создание таблиц в html примеры
Перед началом обучения создания таблицы в HTML, что бы мои и ваши таблицы смотрелись одинаково — сделайте 3 простые вещи:
- Создайте файл index.html
- Откройте его в браузере
- Добавьте туда следующий код:
<style>
table{
margin: 50px 0;
text-align: left;
border-collapse: separate;
border: 1px solid #ddd;
border-spacing: 10px;
border-radius: 3px;
background: #fdfdfd;
font-size: 14px;
width: auto;
}
td,th{
border: 1px solid #ddd;
padding: 5px;
border-radius: 3px;
}
th{
background: #E4E4E4;
}
caption{
font-style: italic;
text-align: right;
color: #547901;
}
</style>Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег caption внутри таблицы. Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Видео 1: HTML таблицы – тег table
Управление ячейками таблицы
И так друзья, теперь мы будем понемногу усложнять нашу таблицу. И повышать ваши умения и практику. HTML-таблица, которую мы сделали с вами выше очень проста. Однако, чаще всего, надо предоставить данные в более сложном формате:
- Вывести заголовочную строку
- Объединить некоторые ячейки по вертикали
- А другие объединить по горизонтали
Вот этим мы и займёмся. И начнем мы, пожалуй, с…
Ячейки-заголовки в таблице
Конечно, мы могли бы всунуть внутрь ячеек первой строки какие-нибудь заголовки, или оформить их жирными через стили. Однако это будет неправильно!
Так как специально для этих целей был создан тег th, который задается вместо обычных ячеек (тег td). И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
Помните о том, что тег th играет не просто визуальную роль, а семантическую. Это важно для поисковых роботов.
Давайте в таблице из прошлого примера в первой строке заменим теги td на th . А также чуточку изменим их содержимое:
<table>
<caption>Таблица с тегом th</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот и результат кода выше, выполненный в браузере:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, текст в этих ячейках автоматически делается жирным.
Объединение ячеек по горизонтали и вертикали
Ребята, прежде, чем начать объяснять, хочу оговориться – если информация по объединению ячеек будет для Вас слегка запутанной. А с непривычки это именно так, уж поверьте мне. Ниже есть видео, где я показываю и объясняю всё в живом режиме и на практике.
Довольно часто ячейки в HTML таблицах приходится объединять по горизонтали и вертикали. Для удобства, я называю это объединение по столбцам и по строкам. Так новичкам понятнее, что они делают.
Для этого мы будем использовать 2 атрибута, которые задаются непосредственно самим ячейкам:
- Атрибут
colspan– указывает сколько надо объединить ячеек по столбцам (горизонталь), начиная с текущей - Атрибут
rowspan– указывает сколько надо объединить ячеек по стокам (вертикаль) начиная с текущей
Эти атрибуты должны иметь целое число, начиная с 1 и более.
Помните! Если Вы объединяете ячейку с другими ячейками таблицы, она их замещает собой и растягивается. А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
Это правило очень важно, так как если вы не удалите ячейки, которое были объединены, таблица будет отображаться в браузере некорректно.
Давайте попробуем в нашей таблице объединить 2 ячейки:
- Ячейку 1 в строке 2 объединим по столбцам (горизонталь) с ячейками 2 и 3 в той же строке. Для этого мы зададим ей атрибут
rowspan=“3” - Ячейку 4 в строке 2 объединим по строкам (вертикаль) с ячейками 4 в строках 3 и 4. Для этого мы зададим ей атрибут
colspan=“3”
И теперь, для правильного отображения таблицы, нам необходимо удалить из кода ячейки, которые были добавлены при объединении. То есть для первого примера мы удаляем из кода ячейки 2 и 3 в строке 2. А для второго – удаляем ячейку 4 в строке 3 и ячейку 4 в строке 4.
В итоге у нас получится вот такой код:
<table>
<caption>Объединение ячеек таблицы</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
</tr>
</table>А на деле, наша таблица будет выглядеть следующим образом:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | |
Как видите, всё отображается ровно и красиво, как и было задумано. Для закрепления материала, советую посмотреть практическое видео ниже.
Видео 2: HTML таблицы — ячейки и управление ими
Объединение ячеек сразу по 2-ум направлениям
Так же мы можем объединять ячейки не только по какой-либо одной стороне. Но и сразу по двум! Что мы сейчас и проделаем с нашей таблицей.
Давайте объединим ячейку 1 строки 3:
- С ячейкой 2 строки 3
- С ячейкой 1 строки 4
- С ячейкой 2 строки 4
Для этого мы пропишем ячейке 1 строки 3 следующие 2 атрибута:
colspan=“2”rowspan=“2”
Помним, что объединённые ячейки замещаются, поэтому ячейки из списка выше, нам надо будет удалить из кода. В итоге вот такой код будет у нашей таблички:
<table>
<caption>Объединение ячеек по 2-ум направлениям</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот так, будет выглядеть наша таблица сейчас:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Шапка, тело и подвал HTML таблицы.
Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead — шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега thead .
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег tfoot :
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Посмотрите внимательно, несмотря на то, что мы разместили тег tfoot в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.
В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
Управление колонками в HTML таблицах
Осталось совсем немного ребята. Уже очень скоро таблицы полностью покоряться ваши рукам, головам, ногам или что там у вас ещё имеется в арсенале?
Мы рассмотрим ещё 2 тега, которые позволяют управлять колонками в таблицах.
Тег col
Этот тег позволяет задать определённые стили и атрибуты для определённой колонки. Задаётся он сразу после тега caption . И количество этих тегов может быть столько, сколько и колонок в таблице. То есть каждый последующий тег col отвечает за следующую колонку.
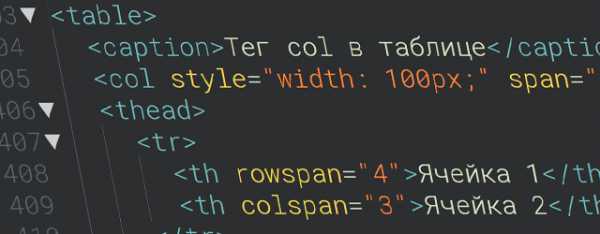
Что бы понять, как это всё работает, давайте первым двум колонкам — зададим ширину в 100 пикселей, третьей 150, а четвертой 200 пикселей. Для этого мы заведём 4 тега col , и каждому из них пропишем свой атрибут style с определённым значением ширины:
<table>
<caption>Тег col в таблице</caption>
<col>
<col>
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В итоге наша таблица выглядит уже так (обратите внимание на ширину каждой колонки):
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Тег col можно сократить, если у него одинаковые параметры при помощи атрибута span . В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
<table>
<caption>Тег col в таблице</caption>
<col span="2">
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Таблицу приводить в пример не буду, так как она совершенно не поменялась.
Тег colgroup
Этот тег используется для объединения колонок по группам. Что бы понять, как он работает, давайте мы первые 3 колонки объединим в этот тег и зададим им какой-нибудь общий стиль. Например, сделаем заливку ячеек другим цветом.
Вот какой код ввёл я:
<table>
<caption>Тег colgroup в таблице</caption>
<colgroup>
<col span="2">
<col>
</colgroup>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В результате ячейки первых 3-ёх колонок окрасились в указанный нами цвет:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Для закрепления материала рекомендую посмотреть последнее видео из этой серии под номером 4.
Видео 4. HTML таблицы – управление колонками
Как видите, ничего сложного в том, чтобы создать сложную функциональную таблицу нет. Главное знать теги и применять их в правильном назначении. Всё остальное – дело техники
На этом всё, мои дорогие друзья. Если будут вопросы касательно создания HTML таблиц – задавайте их в комментариях.
master-css.com
| Этот столбец включает в себя два столбца. Для нашего примера: Заголовок документа
Рассмотрим другой пример разметки web-страницы:
Посчитайте — сколько строк и столбцов в этой таблице? Для этого наложите мысленно сетку на рисунок. Получится три строки и шесть столбцов. Первая строка состоит из одного столбца, включающего в себя шесть столбцов. Запишем это: | ||||||
| шапка сайта | ||||||
| меню | меню | меню | меню | меню | меню | |
| новости | контент | |||||
| меню | шапка |
| контент |
Наложим зрительно сетку, получается две строки и два столбца. Но первый столбец первой строки объединяет две строки.
Для такого случая есть параметр rowspan тега <td>. Этот параметр указывает браузеру объединить несколько строк в одну. Значением этого параметра является число, указывающее сколько строк будет объединено.
Например,
Для нашего рисунка:
Заголовок документа| меню | шапка |
| контент |
Обратите внимание, во второй строке у нас только один столбец, т.к. первый столбец тянется из первой строки, просто включает в себя две.
На первый взгляд, это может показаться сложным, на самом деле немного практики и вы будете создавать таблицы любой сложности.
Рассмотрим еще один пример:
| шапка | меню |
| контент | |
| низ сайта | |
Итак, в первой строке у нас два столбца, причем второй столбец объединяет две строки. Запишем это:
Используя эти два параметра rowspan и colspan можно создавать таблицы любой сложности. Потренируйтесь.
Вложенные таблицы
Как следует из названия одну таблицу можно поместить внутрь другой, а имеено внутрь любого столбца. Сделаем это на примере нашей последней разметки.
Итак, у нас есть вот такой код:
Заголовок документа| шапка | меню |
| контент | |
| низ сайта | |
Давайте внутрь нашего контента поместим во такую таблицу:

Картинки для нее подберите сами. Код этой таблицы простой — три строки и два столбца:
| Здесь текст о ромашках | |
| Здесь текст о тюльпанах | |
| Здесь текст о герберах |
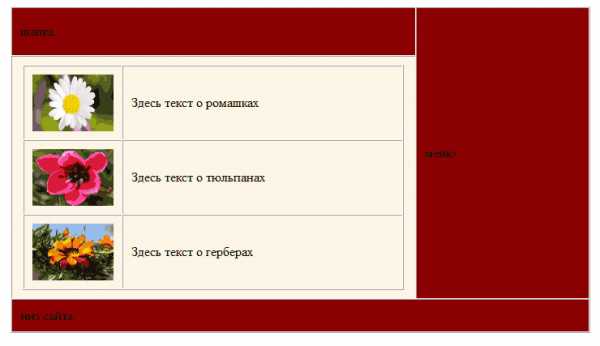
Теперь возьмем код этой таблицы и поместим его вместо слова «контент» в код нашей разметки:
Заголовок документа| шапка | меню | |||||
| ||||||
| низ сайта | ||||||
Результат:

Теперь уберем все границы у вложенной таблицы. Для этого в теге <table> этой таблицы зададим параметр <border=»0″>
www.site-do.ru
Создание таблиц в HTML. Все о HTML таблицах
В HTML для создания таблиц используются теги группы table. К ним относятся:
- <table> — тег обвертка таблицы;
- <tr> — тег строки (ряда) таблицы;
- <td> — тег обычной ячейки таблицы;
- <th> — тег ячейки-заголовка таблицы;
- <col> — тег колонки таблицы;
- <colgroup> — тег группы колонок таблицы;
- <thead> — тег верхнего колонтитула таблицы;
- <tbody> — тег основной части таблицы;
- <tfoot> — тег нижнего колонтитула таблицы;
- <caption> — тег подписи таблицы.
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Далее будет рассмотрена практика создания HTML таблиц с примером исходного кода и описанием на русском языке.
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: <table>, <tr> и <td>.
Тег <table> является корневым контейнером таблицы. Все содержимое таблицы должно находится внутри него.
Далее необходимо определить строки и ячейки — структуру таблицы.
В HTML таблицах строка (ряд) <tr> является контейнером для ячеек. Колонки таблицы определяются позицией ячеек: первая ячейка <td> внутри строки <tr> будет в первой колонке, второй элемент <td> — во второй колонке и так далее.
Для разделения таблицы на колонтитулы (об этом ниже) и основную часть, как обвертку строк <tr> основной части таблицы используют тег <tbody>. Его использование не обязательно в простых таблицах, однако некоторые браузеры и HTML редакторы добавляют его автоматически, поэтому в примерах ниже мы также будем его использовать. Если ваша таблица не имеет колонтитулов, вы можете не использовать тег <tbody>.
Пример простой таблицы HTML
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Исходный код простой таблицы HTML
<table>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</tbody>
</table>Заголовки таблицы HTML
В HTML таблицах существует 2 типа ячеек. Тег <td> определяет ячейку обычного типа. Если ячейка выполняет роль заголовка, она определяется с помощью тега <th>.
Для наглядности в примерах далее мы будем использовать конкретные ситуации, где можно применять те или иные возможности HTML таблиц.
Пример HTML таблицы с заголовком th
| Volkswagen AG | Daimler AG | BMW Group |
|---|---|---|
| Audi | Mercedes-Benz | BMW |
| Skoda | Mercedes-AMG | Mini |
| Lamborghini | Smart | Rolls-Royce |
Исходный код таблицы HTML с заголовками th
<table>
<tbody>
<tr>
<th>Volkswagen AG</th>
<th>Daimler AG</th>
<th>BMW Group</th>
</tr>
<tr>
<td>Audi</td>
<td>Mercedes-Benz</td>
<td>BMW</td>
</tr>
<tr>
<td>Skoda</td>
<td>Mercedes-AMG</td>
<td>Mini</td>
</tr>
<tr>
<td>Lamborghini</td>
<td>Smart</td>
<td>Rolls-Royce</td>
</tr>
</tbody>
</table>Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
<td colspan="3" rowspan="2">Текст ячейки</td>Обратите внимание на то, что при объединении ячеек меняется количество элементов в строке <tr>. Например, если в таблице 3 колонки с ячейками <td>, и мы объединяем первую и вторую ячейку, то всего внутри тега <tr>, определяющего данную строку будет 2 элемента <td>, первый из них будет содержать атрибут colspan=»2″.
Пример HTML таблицы с объединением ячеек
| Nissan | ||
|---|---|---|
| Модель | Комплектация | Наличие |
| Nissan Qashqai | VISIA | + |
| TEKNA | + | |
| Nissan X-Trail | ACENTA | + |
| CONNECTA | — | |
Исходный код таблицы HTML с объединенными ячейками
<table>
<tbody>
<tr>
<th colspan="3">Nissan</th>
</tr>
<tr>
<th>Модель</th>
<th>Комплектация</th>
<th>Наличие</th>
</tr>
<tr>
<td rowspan="2">Nissan Qashqai</td>
<td>VISIA</td>
<td>+</td>
</tr>
<tr>
<td>TEKNA</td>
<td>+</td>
</tr>
<tr>
<td rowspan="2">Nissan X-Trail</td>
<td>ACENTA</td>
<td>+</td>
</tr>
<tr>
<td>CONNECTA</td>
<td>-</td>
</tr>
</tbody>
</table>Колонтитулы и подпись в HTML таблицах
HTML таблицы можно поделить на 3 области: верхний колонтитул, основная часть, нижний колонтитул.
Делается это при помощи обвертки строк <tr> выбранной части таблицы тегами. <thead> определяет область верхнего колонтитула, <tfoot> — область нижнего колонтитулы, <tbody> — основную часть таблицы.
По умолчанию, колонтитулы не отличаются стилями (это можно сделать через CSS при необходимости), но могут быть использованы браузерами. Например, при печати многостраничной таблицы колонтитулы могут дублироваться на каждой напечатанной странице.
Правильный порядок размещения тегов областей в коде HTML таблицы <table> следующий: вначале верхний колонтитул <thead>, за ним нижний колонтитул <tfoot>, после них основная часть <tbody>. При этом на странице основная часть будет выведена между колонтитулами.
По необходимости к таблице можно добавить подпись. Для этого используйте тег <caption>.
Подпись <caption>, при использовании, ставится сразу после открывающего тега <table>.
Пример HTML таблицы с колонтитулами и подписью
| Характеристика | SUTA 09H 6R | SUTA 09HR6R | SUTA 15H 5R |
|---|---|---|---|
| Наличие | + | + | + |
| Мощность двигателя | 0,9 (90 л.с.) | 0,9 (90 л.с.) | 1,5 (90 л.с.) |
| Топливо | бензин | бензин | дизель |
| Норма токсичности | Евро-6 | Евро-6 | Евро-5 |
Исходный код таблицы с колонтитулами и подписью
<table>
<caption>Комплектации Renault Sandero Stepway</caption>
<thead>
<tr>
<th>Характеристика</th>
<th>SUTA 09H 6R</th>
<th>SUTA 09HR6R</th>
<th>SUTA 15H 5R</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Наличие</th>
<td>+</td>
<td>+</td>
<td>+</td>
</tr>
</tfoot>
<tbody>
<tr>
<th>Мощность двигателя</th>
<td>0,9 (90 л.с.)</td>
<td>0,9 (90 л.с.)</td>
<td>1,5 (90 л.с.)</td>
</tr>
<tr>
<th>Топливо</th>
<td>бензин</td>
<td>бензин</td>
<td>дизель</td>
</tr>
<tr>
<th>Норма токсичности</th>
<td>Евро-6</td>
<td>Евро-6</td>
<td>Евро-5</td>
</tr>
</tbody>
</table>Колонки и группы колонок
HTML таблицу можно делить на колонки и группы колонок с помощью тегов <col> и <colgroup>.
Такое разделение позволяет задать стили для таблицы используя минимальное количество CSS свойств, тем самым уменьшая объем кода таблицы (вместо определения стилей для каждой ячейки колонки, можно задать стили для одной или нескольких колонок сразу).
Теги <col>и <colgroup> ставятся внутри тега <table> перед тегами <thead>, <tfoot>, <tbody>, <tr> и после тега <caption>.
Оба тега могут определять стили для одной или нескольких колонок. Атрибут span=»число«, указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Теги <col> и <colgroup> похожи друг на друга, однако тег <colgroup> позволяет использование вложенных тегов <col>, таким образом можно задать стили группе колонок через <colgroup> и конкретной колонке внутри группы через элемент <col> (см. пример ниже).
Если внутри <colgroup> есть вложенные теги <col>, то атрибут span у тега <colgroup> не ставится, а количество колонок на которые влияет тег определяется вложенными <col> элементами.
Пример HTML таблицы с разделением на колонки
| ZEN 2E2C AL A | ZEN 2E2C J5 A | INTENSE 2E3C AL A | Характеристика |
|---|---|---|---|
| 1.5 (90 л.с.) | 1.2 (115 л.с.) | 1.5 (90 л.с.) | Мощность двигателя |
| дизель | бензин | дизель | Топливо |
| АКП6 (EDC) | АКП6 (EDC) | АКП6 (EDC) | Трансмиссия |
Исходный код таблицы HTML c <col> и <colgroup>
<table>
<colgroup>
<col>
<col>
<col>
</colgroup>
<tbody>
<tr>
<th>ZEN 2E2C AL A</th>
<th>ZEN 2E2C J5 A</th>
<th>INTENSE 2E3C AL A</th>
<th>Характеристика</th>
</tr>
<tr>
<td>1.5 (90 л.с.)</td>
<td>1.2 (115 л.с.)</td>
<td>1.5 (90 л.с.)</td>
<th>Мощность двигателя</th>
</tr>
<tr>
<td>дизель</td>
<td>бензин</td>
<td>дизель</td>
<th>Топливо</th>
</tr>
<tr>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<th>Трансмиссия</th>
</tr>
</tbody>
</table>Таблицы в макете страниц сайта
На современных сайтах немаловажно корректное отображение страниц как на компьютерах, так и на мобильных устройствах. Использовать таблицы для создания каркаса HTML страницы не целесообразно, так как теряется возможность адаптирования контента под экрыны разного размера (компьютеры, смартфоны, планшеты).
Теги группы Table лучше использовать внутри страницы для отображения контента табличного формата.
guruweba.com
Таблица внутри таблицы в html
Редко очень возникает потребность в создании таблицы, внутри которой находится ещё одна таблица.
Если вы хорошо знаете HTML, то у вас не возникнет проблемы, но всётаки давайте попробуем это сделать.
Для начала, давайте создадим простую таблицу 2х2:
<table border="1"> <tr> <td>Ячейка 1.1</td> <td>Ячейка 1.2</td> </tr> <tr> <td>Ячейка 2.1</td> <td>Ячейка 2.2</td> </tr> </table>
Получили простую таблицу:
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Теперь внутри ячейки 2.1 мы вставим таблицу:
<table border="1">
<tr>
<td>Ячейка 1.1</td>
<td>Ячейка 1.2</td>
</tr>
<tr>
<td>
<table border="1">
<tr>
<td>Ячейка 2.1 - 1.1</td>
<td>Ячейка 2.1 - 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>
И мы получим следующие:
| Ячейка 1.1 | Ячейка 1.2 | ||||
|
Ячейка 2.2 |
Вот так просто и создаётся таблица в таблице. Также попробуйте наш генератор html-таблиц.
daruse.ru
Вложенные таблицы | htmlbook.ru
Объединение ячеек имеет некоторые недостатки, поэтому этот метод создания таблиц нельзя использовать повсеместно. Для примера рассмотрим пример 12.5, где задается высота ячейки с помощью атрибута height.
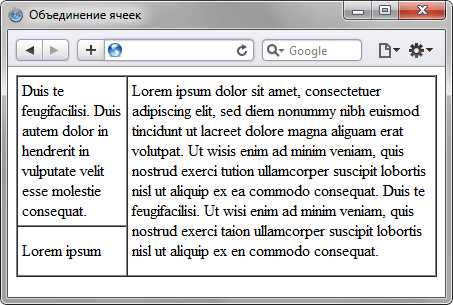
Пример 12.5. Явно заданная высота ячейки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Объединение ячеек</title>
</head>
<body>
<table border="1" cellpadding="4" cellspacing="0">
<tr>
<td valign="top">Duis te feugifacilisi. Duis autem dolor in hendrerit
in vulputate velit esse molestie consequat.</td>
<td rowspan="2" valign="top">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis
nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat. Duis te feugifacilisi. Ut wisi enim ad minim veniam, quis
nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex
en commodo consequat.</td>
</tr>
<tr>
<td>Lorem ipsum</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 12.7.

Рис. 12.7. Высота ячеек
Левая нижняя ячейка согласно коду HTML имеет высоту 40 пикселов, но поскольку высота содержимого правой колонки больше, чем содержимое левой колонки, то высота ячейки меняется. Получается, что атрибут height в данном случае игнорируется. Заметим, что данная особенность проявляется только в браузере Opera, но и другие браузеры могут отображать сложные таблицы с ошибками. Это часто выражается в тех таблицах, где явно устанавливается высота ячеек и их объединение по вертикали. Для упрощения верстки применяется прием с вложенными таблицами.
Суть идеи проста — в ячейку вкладывается еще одна таблица со своими параметрами. Поскольку эти таблицы в каком-то смысле независимы, то можно создавать довольно причудливые конструкции. Чтобы вложенная таблица занимала всю ширину ячейки, таблице надо задать ширину 100%.
В примере 12.6 показан пример использования вложенных таблиц для создания двух колонок и навигации.
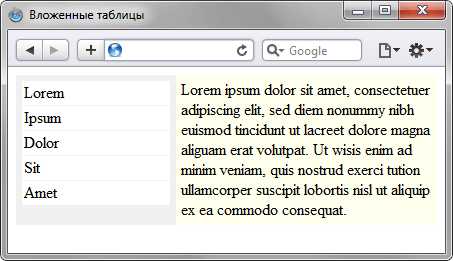
Пример 12.6. Вложенные таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Вложенные таблицы</title>
</head>
<body>
<table border="0" cellpadding="5" cellspacing="0">
<tr>
<td valign="top" bgcolor="#f0f0f0">
<table cellpadding="2" cellspacing="1">
<tr><td bgcolor="#ffffff">Lorem</td></tr>
<tr><td bgcolor="#ffffff">Ipsum</td></tr>
<tr><td bgcolor="#ffffff">Dolor</td></tr>
<tr><td bgcolor="#ffffff">Sit</td></tr>
<tr><td bgcolor="#ffffff">Amet</td></tr>
</table>
</td>
<td valign="top" bgcolor="#ffffee">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis
nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 12.8.

Рис. 12.8. Вид вложенных таблиц
В данном макете с помощью таблицы создается две колонки, причем левая колонка имеет фиксированную ширину 150 пикселов. Чтобы создать подобие навигации, внутрь ячейки добавлена еще одна таблица с шириной 100%.
Как видно из рис. 12.8, если не задавать границы, то определить наличие таблиц по виду веб-страницы довольно сложно. По этой причине таблицы до сих пор активно применяются для верстки сложных макетов.
htmlbook.ru
