СЛОЖНЫЕ ТАБЛИЦЫ HTML — Двадцать первый урок
Таблица №1
Сегодня мы будем учиться делать сложные таблицы. Например, такую:
| 1 ячейка | 2 ячейка |
| 3 ячейка, занимающая два столбца | |
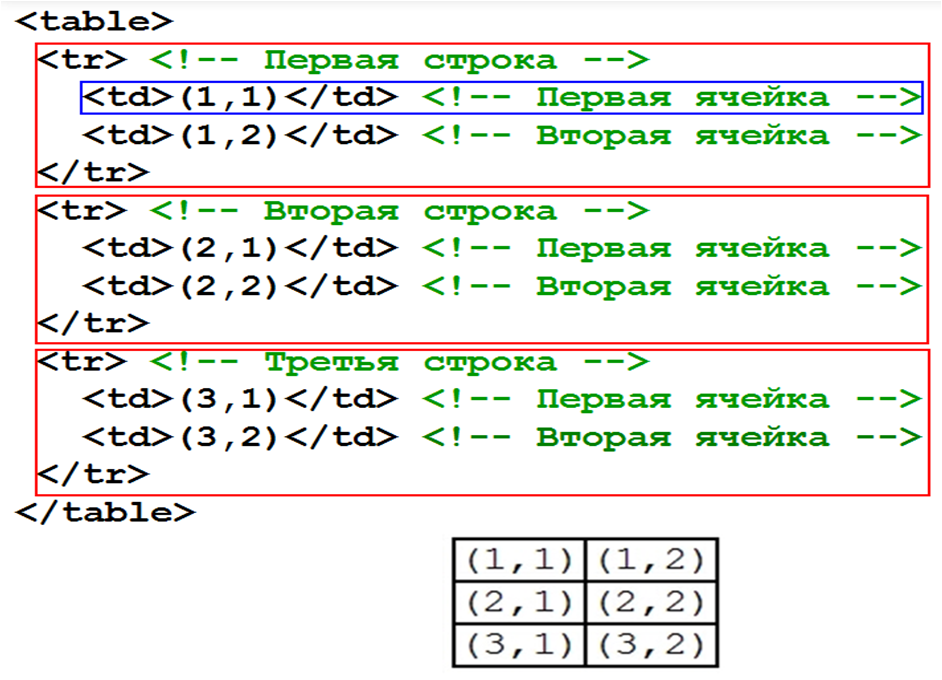
Ну, верхний ряд ячеек нам ясен. Надеюсь, вы не забыли, что каждую строчку нужно начинать с тега <TR>, а заканчивать </TR>, а каждую ячейку помещать между тегами <TD> и </TD> соответственно. Пишем для них код:
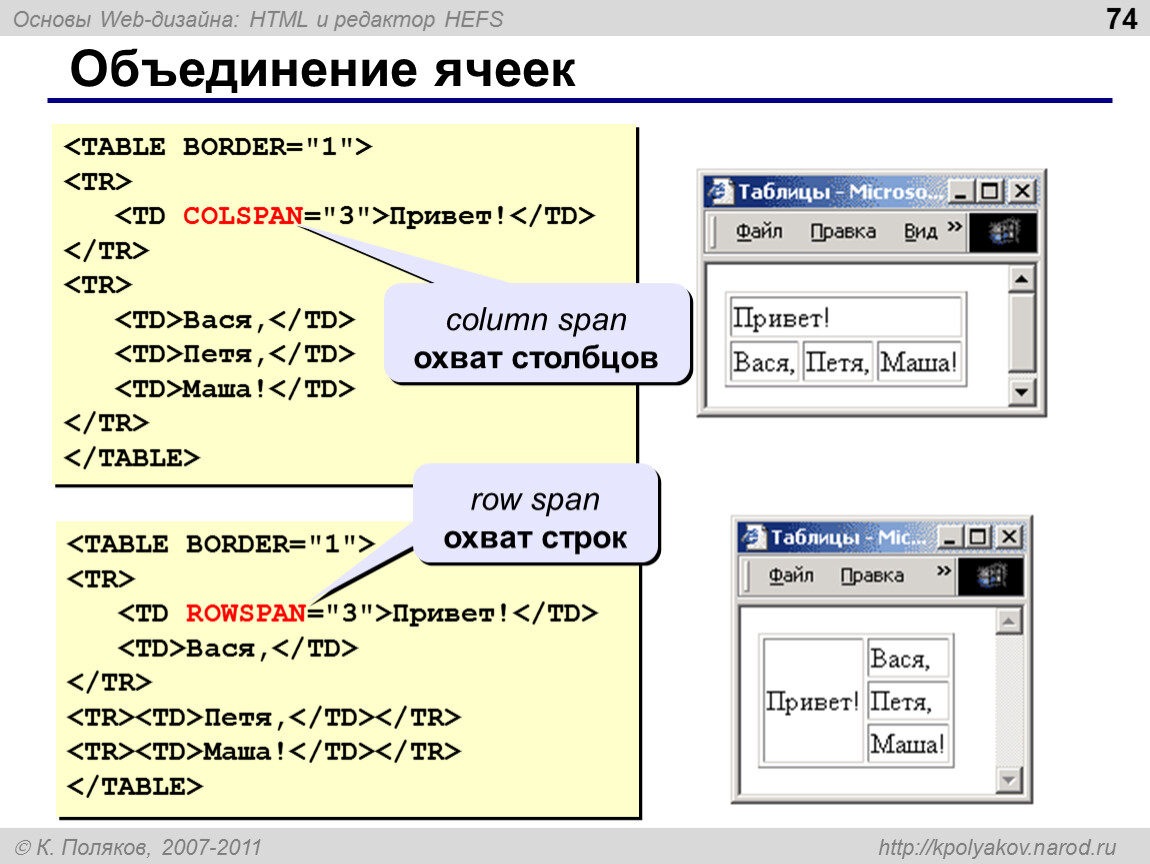
Рассмотрим теперь нижнюю строчку. Я вам подсказала, что она занимает столько же места, сколько и верхние две ячейки. Помните, когда мы изучали фреймы, там были атрибуты <rowspan> и <colspan>? Так вот радуйтесь, здесь те же самые наши знакомые!!! Если нам нужно объединить вертикальные столбцы, берем атрибут colspan
Так что думаю, для нижней строчки, содержащей одну ячейкy, вам будет очень даже понятна следующая запись:
Думаю, у вас с этим не должно возникнуть трудностей. А весь код для выше приведенной таблицы будет такой (для наглядности я дала border=5:
А весь код для выше приведенной таблицы будет такой (для наглядности я дала border=5:
| 1ячейка | 2ячейка |
| 3 ячейка, занимающая два столбца | |
Таблица №2
Теперь идем дальше. Создадим следующую таблицу:
| 1 ячейка, объединяющая 4 ячейки | 2 ячейка | 3 ячейка | 4 ячейка | 5 ячейка |
Тут вот что важно заметить: как правильно расставить теги TR: видите, слева только одно начало строки, а в конце получается конец аж четырех строчек!!! Вот это и запомните. Поэтому я сразу напишу вам полный код, а вы внимательно его изучите и поймите суть.
| 1 ячейка, объединяющая 4 ячейки | 2 ячейка | 3 ячейка | 4 ячейка | 5 ячейка |
Таблица №3
В следующей таблице мы объединим создадим такую ячейку, которая объеденить в себе и строчки и столбцы. Ведь может же быть такое? Да запросто! У меня, во всяком случае, это не заржавеет. Надеюсь, не заржавеет и у вас.
Но, чтобы не запутаться с некоторыми навороченными таблицами, советую прежде их нарисовать, хотя бы на листочке бумаги. Я же не буду переводить бумагу, и нарисую свою таблицу в Adobe Photoshop. Там же я нарисую все TR (см. рис. 95):
Ведь может же быть такое? Да запросто! У меня, во всяком случае, это не заржавеет. Надеюсь, не заржавеет и у вас.
Но, чтобы не запутаться с некоторыми навороченными таблицами, советую прежде их нарисовать, хотя бы на листочке бумаги. Я же не буду переводить бумагу, и нарисую свою таблицу в Adobe Photoshop. Там же я нарисую все TR (см. рис. 95):
Рис. 95. Конечно не шедевр, но в работе поможет!
На этом рисунке я не указала теги TD, чтобы не загромождать рисунок, но вы уже кое в чем разбираетесь, поэтому и сами догадаетесь, что каждую ячеечку нужно обложить тегом TD
Обратите внимание, что десятая ячейка занимает столько места, сколько занимают четыре ячейки (1+5+6+7), то есть rowspan=4. Восьмая ячейка занимает место по ширине трех ячеек (2+3+4), а по высоте — двух ячеек (5+6), поэтому в теге TD у нее будет стоять colspan=3, а rowspan=2. Девятая же ячейка занимает по ширине столько же места, сколько и восьмая, то есть место трех ячеек (2+3+4), поэтому мы для нее запишем

Вот полный код этой таблицы:
| 1 ячейка | 2 ячейка | 3 ячейка | 4 ячейка | 10 ячейка |
| 5 ячейка | 8 ячейка | |||
| 6 ячейка | ||||
| 7 ячейка | 9 ячейка | |||
И вот наша очень даже непростая таблица:
| 1 ячейка | 2 ячейка | 3 ячейка | 4 ячейка | 10 ячейка |
| 5 ячейка | 8 ячейка | |||
| 6 ячейка | ||||
| 7 ячейка | 9 ячейка | |||
И не верьте никому, что составление таблиц — сложное, трудоемкое и муторное дело. Они просто двоечники, лодыри, тунеядцы и ничего делать не умеют! Не то что мы с вами!
Что ж, самое сложное, что есть в таблицах, я вам объяснила. Впереди — самое интересное! Но об этом вы узнаете на следующем уроке. А пока… грызите, грызите и грызите эти таблицы, пробуйте любые комбинации сами, это и на самом деле интересно. А я помчалась готовиться к следующему уроку. Постараюсь его сделать быстро-быстро… Так что даже с вами не прощаюсь, а просто говорю пока, братцы!
Впереди — самое интересное! Но об этом вы узнаете на следующем уроке. А пока… грызите, грызите и грызите эти таблицы, пробуйте любые комбинации сами, это и на самом деле интересно. А я помчалась готовиться к следующему уроку. Постараюсь его сделать быстро-быстро… Так что даже с вами не прощаюсь, а просто говорю пока, братцы!
К списку всех уроков
(В. Ахметзянова, 2005 г)
Вложенные таблицы | htmlbook.ru
Объединение ячеек имеет некоторые недостатки, поэтому этот метод создания таблиц нельзя использовать повсеместно. Для примера рассмотрим пример 12.5, где задается высота ячейки с помощью атрибута height.
Пример 12.5. Явно заданная высота ячейки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Объединение ячеек</title> </head> <body> <table border="1" cellpadding="4" cellspacing="0"> <tr> <td valign="top">Duis te feugifacilisi.Duis autem dolor in hendrerit in vulputate velit esse molestie consequat.</td> <td rowspan="2" valign="top">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat.</td> </tr> <tr> <td>Lorem ipsum</td> </tr> </table> </body> </html>
Результат данного примера показан на рис. 12.7.
Рис. 12.7. Высота ячеек
Левая нижняя ячейка согласно коду HTML имеет высоту 40 пикселов, но поскольку высота содержимого правой колонки больше, чем содержимое левой колонки, то высота ячейки меняется.
Суть идеи проста — в ячейку вкладывается еще одна таблица со своими параметрами. Поскольку эти таблицы в каком-то смысле независимы, то можно создавать довольно причудливые конструкции. Чтобы вложенная таблица занимала всю ширину ячейки, таблице надо задать ширину 100%.
В примере 12.6 показан пример использования вложенных таблиц для создания двух колонок и навигации.
Пример 12.6. Вложенные таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Вложенные таблицы</title> </head> <body> <table border="0" cellpadding="5" cellspacing="0"> <tr> <td valign="top" bgcolor="#f0f0f0"> <table cellpadding="2" cellspacing="1"> <tr><td bgcolor="#ffffff">Lorem</td></tr> <tr><td bgcolor="#ffffff">Ipsum</td></tr> <tr><td bgcolor="#ffffff">Dolor</td></tr> <tr><td bgcolor="#ffffff">Sit</td></tr> <tr><td bgcolor="#ffffff">Amet</td></tr> </table> </td> <td valign="top" bgcolor="#ffffee">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</td> </tr> </table> </body> </html>
Результат данного примера показан на рис. 12.8.
Рис. 12.8. Вид вложенных таблиц
В данном макете с помощью таблицы создается две колонки, причем левая колонка имеет фиксированную ширину 150 пикселов. Чтобы создать подобие навигации, внутрь ячейки добавлена еще одна таблица с шириной 100%.
Как видно из рис. 12.8, если не задавать границы, то определить наличие таблиц по виду веб-страницы довольно сложно. По этой причине таблицы до сих пор активно применяются для верстки сложных макетов.
Создание таблиц в HTML. Все о HTML таблицах
В HTML для создания таблиц используются теги группы table. К ним относятся:
- <table> — тег обвертка таблицы;
- <tr> — тег строки (ряда) таблицы;
- <td> — тег обычной ячейки таблицы;
- <th> — тег ячейки-заголовка таблицы;
- <col> — тег колонки таблицы;
- <colgroup> — тег группы колонок таблицы;
- <thead> — тег верхнего колонтитула таблицы;
- <tbody> — тег основной части таблицы;
- <tfoot> — тег нижнего колонтитула таблицы;
- <caption> — тег подписи таблицы.

Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Далее будет рассмотрена практика создания HTML таблиц с примером исходного кода и описанием на русском языке.
Простая HTML таблица
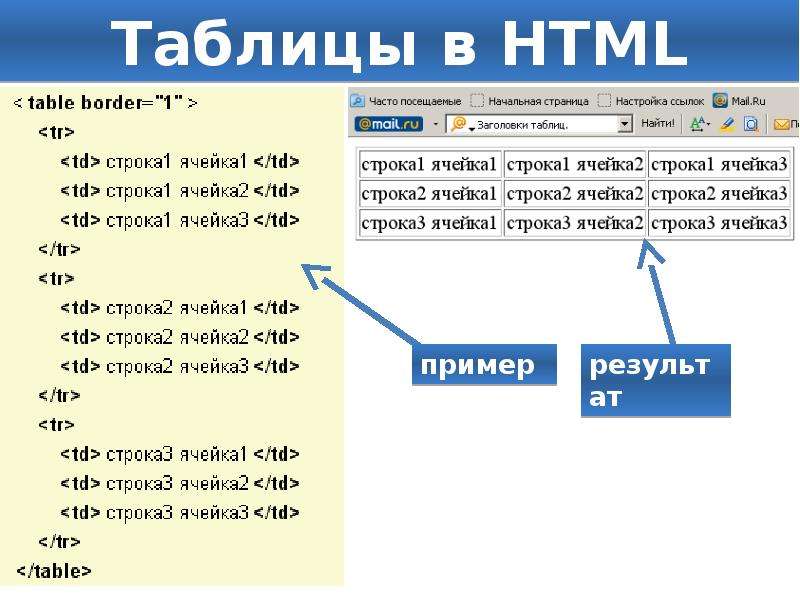
Чтобы создать простую таблицу HTML достаточно 3 тега: <table>, <tr> и <td>.
Тег <table> является корневым контейнером таблицы. Все содержимое таблицы должно находится внутри него.
Далее необходимо определить строки и ячейки — структуру таблицы.
В HTML таблицах строка (ряд) <tr> является контейнером для ячеек. Колонки таблицы определяются позицией ячеек: первая ячейка <td> внутри строки <tr> будет в первой колонке, второй элемент <td> — во второй колонке и так далее.
Для разделения таблицы на колонтитулы (об этом ниже) и основную часть, как обвертку строк <tr> основной части таблицы используют тег <tbody>. Его использование не обязательно в простых таблицах, однако некоторые браузеры и HTML редакторы добавляют его автоматически, поэтому в примерах ниже мы также будем его использовать. Если ваша таблица не имеет колонтитулов, вы можете не использовать тег <tbody>.
Если ваша таблица не имеет колонтитулов, вы можете не использовать тег <tbody>.
Пример простой таблицы HTML
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Исходный код простой таблицы HTML
<table>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</tbody>
</table>Заголовки таблицы HTML
В HTML таблицах существует 2 типа ячеек. Тег <td> определяет ячейку обычного типа. Если ячейка выполняет роль заголовка, она определяется с помощью тега <th>.
Тег <td> определяет ячейку обычного типа. Если ячейка выполняет роль заголовка, она определяется с помощью тега <th>.
Для наглядности в примерах далее мы будем использовать конкретные ситуации, где можно применять те или иные возможности HTML таблиц.
Пример HTML таблицы с заголовком th
| Volkswagen AG | Daimler AG | BMW Group |
|---|---|---|
| Audi | Mercedes-Benz | BMW |
| Skoda | Mercedes-AMG | Mini |
| Lamborghini | Smart | Rolls-Royce |
Исходный код таблицы HTML с заголовками th
<table>
<tbody>
<tr>
<th>Volkswagen AG</th>
<th>Daimler AG</th>
<th>BMW Group</th>
</tr>
<tr>
<td>Audi</td>
<td>Mercedes-Benz</td>
<td>BMW</td>
</tr>
<tr>
<td>Skoda</td>
<td>Mercedes-AMG</td>
<td>Mini</td>
</tr>
<tr>
<td>Lamborghini</td>
<td>Smart</td>
<td>Rolls-Royce</td>
</tr>
</tbody>
</table>Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
<td colspan="3" rowspan="2">Текст ячейки</td>Обратите внимание на то, что при объединении ячеек меняется количество элементов в строке <tr>. Например, если в таблице 3 колонки с ячейками <td>, и мы объединяем первую и вторую ячейку, то всего внутри тега <tr>, определяющего данную строку будет 2 элемента <td>, первый из них будет содержать атрибут colspan=»2″.
Пример HTML таблицы с объединением ячеек
| Nissan | ||
|---|---|---|
| Модель | Комплектация | Наличие |
| Nissan Qashqai | VISIA | + |
| TEKNA | + | |
| Nissan X-Trail | ACENTA | + |
| CONNECTA | — | |
Исходный код таблицы HTML с объединенными ячейками
<table>
<tbody>
<tr>
<th colspan="3">Nissan</th>
</tr>
<tr>
<th>Модель</th>
<th>Комплектация</th>
<th>Наличие</th>
</tr>
<tr>
<td rowspan="2">Nissan Qashqai</td>
<td>VISIA</td>
<td>+</td>
</tr>
<tr>
<td>TEKNA</td>
<td>+</td>
</tr>
<tr>
<td rowspan="2">Nissan X-Trail</td>
<td>ACENTA</td>
<td>+</td>
</tr>
<tr>
<td>CONNECTA</td>
<td>-</td>
</tr>
</tbody>
</table>Колонтитулы и подпись в HTML таблицах
HTML таблицы можно поделить на 3 области: верхний колонтитул, основная часть, нижний колонтитул.
Делается это при помощи обвертки строк <tr> выбранной части таблицы тегами. <thead> определяет область верхнего колонтитула, <tfoot> — область нижнего колонтитулы, <tbody> — основную часть таблицы.
По умолчанию, колонтитулы не отличаются стилями (это можно сделать через CSS при необходимости), но могут быть использованы браузерами. Например, при печати многостраничной таблицы колонтитулы могут дублироваться на каждой напечатанной странице.
Правильный порядок размещения тегов областей в коде HTML таблицы <table> следующий: вначале верхний колонтитул <thead>, за ним нижний колонтитул <tfoot>, после них основная часть <tbody>. При этом на странице основная часть будет выведена между колонтитулами.
По необходимости к таблице можно добавить подпись. Для этого используйте тег <caption>.
Подпись <caption>, при использовании, ставится сразу после открывающего тега <table>.
Пример HTML таблицы с колонтитулами и подписью
| Характеристика | SUTA 09H 6R | SUTA 09HR6R | SUTA 15H 5R |
|---|---|---|---|
| Наличие | + | + | + |
| Мощность двигателя | 0,9 (90 л. с.) с.) |
0,9 (90 л.с.) | 1,5 (90 л.с.) |
| Топливо | бензин | бензин | дизель |
| Норма токсичности | Евро-6 | Евро-6 | Евро-5 |
Исходный код таблицы с колонтитулами и подписью
<table>
<caption>Комплектации Renault Sandero Stepway</caption>
<thead>
<tr>
<th>Характеристика</th>
<th>SUTA 09H 6R</th>
<th>SUTA 09HR6R</th>
<th>SUTA 15H 5R</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Наличие</th>
<td>+</td>
<td>+</td>
<td>+</td>
</tr>
</tfoot>
<tbody>
<tr>
<th>Мощность двигателя</th>
<td>0,9 (90 л.с.)</td>
<td>0,9 (90 л.с.)</td>
<td>1,5 (90 л. с.)</td>
с.)</td>
</tr>
<tr>
<th>Топливо</th>
<td>бензин</td>
<td>бензин</td>
<td>дизель</td>
</tr>
<tr>
<th>Норма токсичности</th>
<td>Евро-6</td>
<td>Евро-6</td>
<td>Евро-5</td>
</tr>
</tbody>
</table>Колонки и группы колонок
HTML таблицу можно делить на колонки и группы колонок с помощью тегов <col> и <colgroup>.
Такое разделение позволяет задать стили для таблицы используя минимальное количество CSS свойств, тем самым уменьшая объем кода таблицы (вместо определения стилей для каждой ячейки колонки, можно задать стили для одной или нескольких колонок сразу).
Теги <col>и <colgroup> ставятся внутри тега <table> перед тегами <thead>, <tfoot>, <tbody>, <tr> и после тега <caption>.
Оба тега могут определять стили для одной или нескольких колонок. Атрибут span=»число«, указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Атрибут span=»число«, указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Теги <col> и <colgroup> похожи друг на друга, однако тег <colgroup> позволяет использование вложенных тегов <col>, таким образом можно задать стили группе колонок через <colgroup> и конкретной колонке внутри группы через элемент <col> (см. пример ниже).
Если внутри <colgroup> есть вложенные теги <col>, то атрибут span у тега <colgroup> не ставится, а количество колонок на которые влияет тег определяется вложенными <col> элементами.
Пример HTML таблицы с разделением на колонки
| ZEN 2E2C AL A | ZEN 2E2C J5 A | INTENSE 2E3C AL A | Характеристика |
|---|---|---|---|
| 1.5 (90 л.с.) | 1.2 (115 л.с.) | 1.5 (90 л.с.) | Мощность двигателя |
| дизель | бензин | дизель | Топливо |
| АКП6 (EDC) | АКП6 (EDC) | АКП6 (EDC) | Трансмиссия |
Исходный код таблицы HTML c <col> и <colgroup>
<table>
<colgroup>
<col>
<col>
<col>
</colgroup>
<tbody>
<tr>
<th>ZEN 2E2C AL A</th>
<th>ZEN 2E2C J5 A</th>
<th>INTENSE 2E3C AL A</th>
<th>Характеристика</th>
</tr>
<tr>
<td>1. 5 (90 л.с.)</td>
5 (90 л.с.)</td>
<td>1.2 (115 л.с.)</td>
<td>1.5 (90 л.с.)</td>
<th>Мощность двигателя</th>
</tr>
<tr>
<td>дизель</td>
<td>бензин</td>
<td>дизель</td>
<th>Топливо</th>
</tr>
<tr>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<th>Трансмиссия</th>
</tr>
</tbody>
</table>Таблицы в макете страниц сайта
На современных сайтах немаловажно корректное отображение страниц как на компьютерах, так и на мобильных устройствах. Использовать таблицы для создания каркаса HTML страницы не целесообразно, так как теряется возможность адаптирования контента под экрыны разного размера (компьютеры, смартфоны, планшеты).
Теги группы Table лучше использовать внутри страницы для отображения контента табличного формата.
Пример формирования сложной таблицы — База ГрозМастер’а
Основные вопросы статьи:
- Как правильно написать код таблицы?
- Как объединить столбцы таблицы?
- Как объединить строки таблицы?
Нередко web-дизайнеры для разметки страниц используют таблицы. Конечно наиболее правильный способ делать это с помощью таблиц стилей (файлов *.css), но еще много новичков, да и тех, кто по старинке еще используют обычные таблицы. В этом безусловно есть одно преимущество — при незагрузки файла css по какой либо причине, сайт все равно имеет более или менее задуманную дизайнером структуру. Потеря же файла css при разметке без использования таблиц грозит, как привило, полной потери дизайна.
Что касается новичков, то у них часто возникают трудности в написании кода страницы (без визуального редактора) , а точнее с написанием кода таблицы, которая должна представлять собой сложную структуру, объединяющая то несколько строк, то несколько столбцов. Я решил предложить небольшой примерчик кода таблицы, где присутствует и то и другое.
Я решил предложить небольшой примерчик кода таблицы, где присутствует и то и другое.
Выглядит эта таблица вот так:
| Шапка | |||
| Блок1 левой колонки | Центральный блок | Правая колонка | |
| Блок2 левой колонки | Левый блок1 центральной колонки | Правый блок1 центральной колонки | |
| Блок3 левой колонки | Левый блок2 центральной колонки | Правый блок2 центральной колонки | |
| Подвал | |||
А вот и сам код:
Раздел: HTML примеры Метки: Дизайн, Таблицы<table width=»100%» border=»1″>
<tr>
<td colspan=»4″>Шапка</td>
</tr>
<tr>
<td>Блок1 левой колонки</td>
<td colspan=»2″>Центральный блок</td>
<td rowspan=»3″>Правая колонка</td>
</tr>
<tr>
<td>Блок2 левой колонки</td>
<td>Левый блок1 центральной колонки</td>
<td>Правый блок1 центральной колонки</td>
</tr>
<tr>
<td>Блок3 левой колонки</td>
<td>Левый блок2 центральной колонки</td>
<td>Правый блок2 центральной колонки</td>
</tr>
<tr>
<td colspan=»4″>Подвал</td>
</tr>
</table>
Таблица внутри таблицы в html
Редко очень возникает потребность в создании таблицы, внутри которой находится ещё одна таблица.
Если вы хорошо знаете HTML, то у вас не возникнет проблемы, но всётаки давайте попробуем это сделать.
Для начала, давайте создадим простую таблицу 2х2:
<table border="1"> <tr> <td>Ячейка 1.1</td> <td>Ячейка 1.2</td> </tr> <tr> <td>Ячейка 2.1</td> <td>Ячейка 2.2</td> </tr> </table>
Получили простую таблицу:
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Теперь внутри ячейки 2.1 мы вставим таблицу:
<table border="1">
<tr>
<td>Ячейка 1.1</td>
<td>Ячейка 1.2</td>
</tr>
<tr>
<td>
<table border="1">
<tr>
<td>Ячейка 2.1 - 1.1</td>
<td>Ячейка 2. 1 - 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>
1 - 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>
И мы получим следующие:
| Ячейка 1.1 | Ячейка 1.2 | ||||
|
Ячейка 2.2 |
Вот так просто и создаётся таблица в таблице. Также попробуйте наш генератор html-таблиц.
Разбираемся в семантической вёрстке таблиц
Структура таблиц очень похожа на структуру HTML-страницы. Только для страницы мы используем теги <header>, <main> и <footer>, а для таблицы — <thead>, <tbody> и <tfoot>.
Согласно стандарту HTML5, в таблице может быть только по одной секции thead и tfoot, а вот tbody — несколько.
Эти элементы полезны не только для доступности, но и для стилизации (как логичные точки добавления CSS к таблице).
Этим тегом задают заголовочную секцию таблицы. Чаще всего речь идёт о первой строке — содержащей заголовки столбцов.
Браузер и поисковики считают эту часть заголовочным колонтитулом таблицы. Например, при печати колонтитулы таблицы будут на каждой напечатанной странице — и благодаря такой шапке вы не забудете, что значат данные каждого столбца.
В <thead> для ячеек используют тег <th>. Контент в ячейке th браузер выравнивает по центру, а текст к тому же отображает жирным шрифтом.
Например:
Сaption
<table>
<caption>Caption</caption>
<thead>
<tr>
<th>th</th>
<th colspan="4">th</th>
</tr>
</thead>
<tbody>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
</tbody>
</table>Из примера видно, что первая строка объединяет две ячейки <th>. Первая ячейка первой строки — это заголовок для других ячеек первого столбца, а вторая ячейка первой строки — это заголовок четырёх оставшихся столбцов.
Тег <th> задаёт особые ячейки, с которых начинаются строки или столбцы. В такой ячейке обычно хранится атрибут для всех данных строки или столбца.
Как мы и говорили выше, к содержимому таких ячеек применяется определённый стиль: по умолчанию это выделение жирным шрифтом и выравнивание по центру ячейки.
Благодаря заголовочным ячейкам таблица выглядит лучше, а искать данные в ней становится проще.
Важно. Не применяйте <th> для визуального форматирования — только для выделения ячейки-заголовка. Этот принцип касается всех элементов разметки, которые обладают семантикой.
Тег <th> даёт ещё одно преимущество: вместе с атрибутом scope он связывает каждый заголовок со всеми данными строки или столбца. То есть добавляет к интуитивной, визуально считываемой связи такую, которую понимают и программы.
К тегу <th> и атрибуту scope мы вернёмся ближе к концу статьи, где подробнее поговорим о доступности таблиц для пользователей с ограниченными возможностями.
Секция <tbody> содержит основную часть информации и группирует главные части таблицы. То есть можно использовать <tbody> сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тег <tbody> семантически важен: браузер, поисковые роботы и помощники для людей с ограниченными возможностями благодаря ему понимают, где находится основное содержимое таблицы.
Тело таблицы располагается после заголовка <caption> и шапки <thead>.
Пример:
| Месяц | Дни недели | Оплата(тыс. р.) |
|---|---|---|
| Январь | Понедельник | 50 |
| Вторник | 40 | |
| Среда | 35 | |
| Четверг | 40 | |
| Пятница | 15 | |
| Суббота | 60 | |
| Воскресенье | 30 | |
| Февраль | Понедельник | 20 |
| Вторник | 25 | |
| Среда | 15 | |
| Четверг | 70 | |
| Пятница | 77 | |
| Суббота | 63 | |
| Воскресенье | 30 |
Здесь нет заголовка <caption>, поэтому нужно его придумать и скрыть с помощью CSS (для доступности веб-содержимого).
Данные основной части таблицы надо сгруппировать по смыслу. У нас сначала идёт январь, затем февраль. Значит, для данных каждого месяца логично использовать свой <tbody>:
- в первом <tbody> будут январские строки;
- во втором <tbody> — февральские.
Секция <tfoot> используется для группировки содержимого нижней части таблицы.
Семантически это итог таблицы (например, результат подсчёта сумм по столбцам).
А ещё это нижний колонтитул таблицы, браузер выводит его после <tbody>, а при печати таблицы содержимое <tfoot> может быть как на каждой напечатанной странице, так и только на последней (это зависит от браузера).
Важно. Чтобы предотвратить проблемы с доступностью (клавиатурная навигация и специальные возможности), размещать <tfoot> следует после <tbody>.
Для ячеек в секции <tfoot> следует использовать тег <td>.
Пример:
Таблица чисел
| Нечётное | Чётное |
|---|---|
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа | |
<table>
<caption>Таблицa чисел</caption>
<thead>
<tr>
<th>Нечётное</th>
<th>Чётное</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">
Вы узнали, что такое чётные и нечётные числа
</td>
</tr>
</tfoot>
</table>Последняя строка нашего примера — это по смыслу итог таблицы. Поэтому её вполне уместно обернуть тегом <tfoot>, превратив в нижний колонтитул.
Таблицы в Html — теги Table, Tr и Td, а так же Colspan, Cellpadding, Cellspacing и Rowspan для их создания
Обновлено 10 января 2021- Таблицы в Html — элементы Table, Tr, Th, Td
- Table — основной элемент таблицы
- Tr — элемент строки таблицы в Html
- Td или Th — элементы ячеек таблицы в Html
- Caption — заголовок таблицы
- Табличная (устаревшая) верстка
- Tbody, Thead и Tfoot — контейнеры для строк в Html таблице
- Col — задаем ширину столбцов таблицы
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Предлагаю вашему вниманию очередную статью, которая будет посвящена тому, что из себя представляет таблица в Html, какие теги используются для ее создания (Tr, Th, Td, Table, Colspan, Cellpadding, Cellspacing), как задать для нее фон и границы, а так же многое другое.
Несмотря на то, что табличная верстка сайта ( читайте про современную верстку) в языке Html (тут про него и валидатор W3C найдете) планомерно вытесняется блочной, знать основные тэги и возможности настройки таблиц все равно надо. Например, в движке форума SMF устаревшая верстка по-прежнему используется, и если вы захотите внести какие-либо изменения во внешний вид его страниц, то эти знания вам помогут.
Даже простейшая вставка кода счетчика посещений может потребовать от вас понимания принципов построения таблиц в html. Напомню, что мы уже успели рассмотреть разные Html формы, а так же вставку картинок и ссылок.
Таблицы в Html — элементы Table, Tr, Th, Td
Внимание! Атрибуты bgcolor, аlign и background описанные ниже сейчас не рекомендуются к использованию. Вместо них нужно использовать соответствующие CSS свойства.
Сейчас табличная верстка отошла не задний план с появлением CSS, но тем не менее зачастую самым удобным способом представления информации по прежнему остается старая добрая табличка и знать ее основные теги все равно нужно.
Раньше же, еще до внедрения CSS, вебмастера вообще не могли обойтись без них, ибо именно на них базировалась вся верстка сайтов. Использовались не только базовые тэги Table, Tr, Th и Td, но так же и весь богатый ассортимент вспомогательных элементов (Col, Tbody, Caption, Rowspan, Colspan и др.). Вы до сих пор можете встретить в интернете сайты и форумы созданные на базе табличной верстки, что может послужить вам дополнительным стимулом к изучению основ их построения.
Таблицы в языке Html являются особенным элементом, ибо по своей сути элемент Table является блочным, но при этом он не занимает все доступное ему по ширине пространство, как это делают другие блочные элементы. По ширине он занимает лишь то пространство, которое необходимо для размещения содержимого — ни больше, ни меньше.
Хотя, при этом тег Table во всем остальном будет вести себя в точности, как блочный элемент. Например, идущие в коде друг за другом таблички будут на вебстранице располагаться друг под другом, даже если их размер позволил бы им стоять в одной строке. Другой особенностью является то, что они имеют довольно таки сложную структуру, в которой запросто можно запутаться.
Они формируются по следующему принципу. Вся таблица обрамляется открывающим и закрывающим тегами Table, внутри которых с помощью Tr создаются ее строки, например, так:
А вот уже внутри Tr создаются ячейки с помощью Td. Так же они могут создаваться и с помощью Th, причем, отличие этих ячеек от созданных с помощью элементов Td будет только чисто визуальным. Функционально элементы Td и Th работают одинаково.
Но содержимое (контент) ячейки, созданной с помощью тега Td, будет выровнено по левому краю, а содержимое ячейки, созданной с помощью Th, будет выровнено по центру и к тому же выделено полужирным начертанием используемого шрифта. Сами по себе элементы Th были введены именно для того, чтобы делать заголовки столбцов и строк для таблиц.
И именно внутри ячеек Td или Th находится контент. Все, что вы видите на вебстранице внутри таблицы, будет находиться именно внутри ячеек, которые формируются открывающими и закрывающими тегами Td или Th:
Но само по себе создание табличек происходит построчно — открываем Tr, а затем закрываем Tr. Сколько у вас будет таких пар элементов Tr, столько строк вы и получите. А сколько же будет столбцов?
Ровно столько, сколько вы создадите в каждой строке (Tr) ячеек (Td или Th). Если вы хотите сделать простую и симметричную табличку (см. рисунок выше), то нужно делать количество ячеек (Td или Th) в каждой строчке одинаковым.
Итак, таблицы в Html формируются построчно — Tr отвечают за формирование строк, а Td или Th — за формирование столбцов. Что примечательно, внутри Td или Th можно вставлять абсолютно любой контент — текст, строчные или же блочные элементы (нумерованные или маркированные списки (UL или OL), изображения с помощью img и его всевозможных атрибутов, заголовки, абзацы) и т.п.
Т.о. получается, что не может быть таблички в Html коде, которая бы состояла меньше, чем из трех элементов — Table, Tr, Td (или Th).
Table — основной элемент таблицы
Давайте начнем рассмотрение с тега Table, а именно с атрибутов, которые у него существуют:
На самом деле это не все атрибуты, а только наиболее актуальные и употребимые на данный момент. Максимально подробную информацию по всевозможным атрибутам тега Table, а так же и любого другого элемента языка гипертекстовой разметки, вы можете получить на страницах Html валидатора W3C.
Т.к. таблица является блочным элементом, который не стремится занять все доступное место по ширине, то значит мы сможем применить горизонтальное выравнивание к тэгу Table с помощью атрибута Align.
Но тут не все так просто, ибо применение значений left и right в Align приведет не к выравниванию нашей таблички по левому или правому краю, а к обтеканию ее текстом, в полной аналогии с тем, как мы это видели при обтекание картинки текстом в html. Ну, а при использовании значения Center для Align, она просто будет выровнена по центру без всяких обтеканий.
С помощью атрибута Width можно задать ширину таблицы, при этом можно использовать как абсолютные значения в пикселах, так и относительные в процентах (100% будет соответствовать всему доступному пространству по ширине).
Идем дальше. Cellpadding позволяет задать отступ контента в ячейках (Td или Th) от ее краев (по всем четырем сторонам одновременно), а Cellspacing позволяет задать расстояние между соседними ячейками таблицы в пикселах (по умолчанию используется значение в два пиксела). Думаю, что идея понятна, но все же нагляднее будет показать это на примере:
Следующие атрибуты тега Table отвечают за фон нашей таблицы — это элементы Bgcolor и Background. Как вы, наверное, помните, с помощью Background (который, кстати, используется только в теге Body и элементах — Table, Tr, Th или Td) можно будет выбрать в качестве фона любую картинку из файла, путь до которого будет указан в качестве значения этого атрибута.
Этой картинкой, как плиткой, будет застелена вся веб страница (в случае тега Body) или же вся таблица (в случае Table), например, так:
При использовании атрибута Bgcolor в Table необходимо будет указать в качестве его значения тот цвет, которым вы хотите залить вашу таблицу. О том, как задаются цвета в Html смотрите по приведенной ссылке.
Идем дальше. На очереди у нас атрибут Border, который отвечает за формирование рамки. Тут есть тонкости в объяснении прорисовки рамок, но для простоты можно сказать, что рамка будет рисоваться вокруг ячеек и вокруг самой таблицы. В Border у вас будет возможность задать толщину этой рамки в пикселах. По умолчанию рамка не рисуется (border=0).
Но следует учитывать, что в Html рамка таблицы является рельефной. Она будет иметь цвета светлой и темной стороны, которые появляются как будто бы от падающего с верхнего угла экрана света. В связи с этим следует учитывать, что в Border вы задаете ширину не всей рамки. К этой толщине будут еще добавлены светлая и темная стороны. В общем, немного запутано, но это надо смотреть именно на примере.
С элементом Table будем считать, что закончили и пора переходить к следующему. Особенность Tr заключается в том, что он является чисто служебным и его не видно на вебстранице. По своей сути Tr является невидимым контейнером для Td или Th, которые будут в нем расположены.
Tr — элемент строки таблицы в Html
С помощью тега Tr мы просто располагаем все заключенные в нем ячейки (Td или Th) в одной строке и все, самого Tr не видно. Отсюда следует важный вывод — все атрибуты этого тэга применяются именно для ячеек заключенных в этом контейнере. Наиболее употребляемые на данный момент атрибуты Tr представлены на рисунке:
Align работает в нем точно так же, как и для абзацев или заголовков осуществляется выравнивание контента во всех ячейках (Td или Th) данной строки (Tr) по левому или правому краю, или же по центру.
Valign задает выравнивание по вертикали контента во всех ячейках (Td или Th) данной строки (Tr). Значения Top, Middle и Bottom задают выравнивание, соответственно, по верхнему краю, по середине и по нижнему краю. По умолчанию используется выравнивание по середине высоты — Middle.
| Большой шрифт | Малый шрифт |
|---|
Значение Baseline задает выравнивание текста в Td или Th данной строки по базовой линии шрифтов. Это может быть удобно, когда у вас в разных ячейках текст имеет разный размер шрифта, а выравнивание Baseline в Valign сделает такую таблицу более юзабельной для читателей (на мой взгляд):
По базовой линии шрифтов будут выравниваться только первые строчки контента в ячейках (Td или Th), а все остальные строчки контента будут расположены как получится.
Можно будет еще использовать атрибут Bgcolor в теге Tr, заливая эти строки нужным вам цветом фона. Т.о. все ячейки в этой строчке залиты выбранным вами цветом:
Как вы можете видеть, цветом фона заливаются именно Td или Th внутри этого элемента Tr, ибо саму строчку в табличке не видно.
Td или Th — элементы ячеек таблицы в Html
Ну, а теперь давайте перейдем к самому важному элементу — ячейке, а именно к атрибутам тегов Td и Th, которые сейчас еще используются:
Align и Valign в тегах Td или Th указывают браузеру, как именно нужно будет выравнивать контент по ширине и высоте, а не во всей строчке, как мы недавно рассматривали. Причем, у атрибутов конкретной ячейки будет приоритет перед аналогичными атрибутами строки.
Т.е. во всей строчке контент ячеек может быть выровнен по правому краю, но в какой-то отдельной вы сможете задать уже другое выравнивание и оно будет иметь приоритет (перебивать) над тем выравниванием, которое было задано в теге Tr.
Widht и Height позволяют задать высоту и ширину ячейки, как в пикселах, так и в процентах (по ширине). Bgcolor и Background в Html элементах Td или Th позволяют задать отдельный фон (в виде цвета или же картинки) для каждой конкретной ячейки:
Nowrap в Td или Th запрещает перенос контента в ячейке на новую строку, если только в тексте этого контента не встретится тег Br. Т.е в этом случае пробельные символы для автоматического переноса текста использоваться не будут. Наверное, этот атрибут можно рассматривать как своеобразный аналог описанного здесь неразрывного пробела в Html.
Ну, вот и добрались мы с вами до очень интересных и, главное, полезных атрибутов — Colspan и Rowspan. Они означают охват. Rowspan — охват строчек, а Colspan — охват столбцов. Служат они, соответственно, для объединения ячеек в столбце или же в строке.
Если вы хотите объединить несколько ячеек в одном столбце таблицы, то нужно будет использовать Rowspan, т.к. вы охватываете несколько строчек одной ячейкой. А если хотите объединить несколько ячеек в строке, то использовать нужно будет Colspan, т.к. охватить одной ячейкой вам нужно несколько столбцов.
Colspan и Rowspan по умолчанию имеют значение равное единице, т.е. каждая ячейка относится к одному столбцу и к одной строке. Как только у вас появляются объединенные ячейки, то они уже начинают относиться к нескольким столбцами или к нескольким строчкам (или одновременно и к тем и к другим).
Caption — заголовок таблицы
Существует еще один дополнительный элемент, который называется «Html заголовок таблицы» и формируется он с помощью тегов Caption. Этот элемент используется не более одного раза (или не используется вообще) и ставится сразу же после открывающего тега Table. Внутри Caption может стоять только строчный контент и никаких блочных элементов в виде заголовков (h2, h3, h4, h5, H5, H6) и параграфов (p) там быть не должно.
Положение заголовка (Caption) можно задать с помощью атрибута Align. Значения Top и Bottom зададут размещение заголовка, соответственно, над и под таблицей. Значения Left и Right сейчас не используются, т.к. совершенно по разному работают в различных браузерах. Про них лучше всего будет забыть. Т.е. по большому счету заголовок (Caption) может находиться только либо под табличкой, либо над ней (это значение используется по умолчанию):
В общем случае, можно привести такую вот блок схему построения:
Давайте теперь посмотрим на примере, как можно создать таблицу с разноразмерными ячейками, некоторые из которых будут охватывать несколько столбцов или строк. Как мы уже говорили с вами чуть ранее, они в Html создаются построчно. Давайте будем при этом опираться на макет, который приведен на рисунке, расположенном чуть выше.
Для начала прописываем открывающий тег Table и сразу за ним открываем тэг первой строки Tr. Первая строчка нашей будущей таблицы состоит из одной ячейки, которая охватывает сразу два столбца, поэтому к тегу этой ячейки нужно будет дописать атрибут Colspan=2:
Далее мы закрываем тег первой строки (Tr) и открываем тег следующей, которая уже будет иметь две ячейки. Первая ячейка второй строки ничем не примечательна и она будет состоять из обычных отрывающего или закрывающего тегов Td или Th, между которыми будет заключен ее контент.
А вот вторая ячейка второй строчки примечательна, ибо она охватывает сразу две строки и поэтому нам нужно будет к ее тегу дописать атрибут Rowspan=2:
<tr> <td>Обычная ячейка 2-ой строки </td> <td rowspan=2>Объединенная через Rowspan 2-ой строки </td> </tr>
Ну, и нам осталось описать только третью строку. Первая ячейка этой строчки опять же ничего особенного не представляет, а вот вторая уже была нами описана во второй строке, а значит здесь ее уже не будет. Каждую ячейку можно описывать только один раз, надеюсь, это понятно. Т.о. третья строка таблицы будет выглядеть так:
<tr> <td>Обычная в 3-ей строке </td> </tr>
Ну, а теперь объединим все это в одном коде и посмотрим, что получится:
Собственно, получилось так, как мы планировали. Понятно, что сложного тут ничего нет — достаточно понять логику работы атрибутов Colspan и Rowspan.
Табличная (устаревшая) верстка
Теперь давайте поговорим о таком понятии, как табличная верстка и почему именно они в языке гипертекстовой разметки стали основным инструментом в отсутствии CSS (сейчас, конечно же, повсеместно используется Div блочная верстка на Html и CSS). Дело все в том, что только таблицы позволяли довольно просто и гибко решить основную проблему при верстке сайта — разместить в один ряд блочные элементы в Html коде.
Как вам уже известно, блочные элементы при расположении друг за другом в Html коде будут размещаться друг под другом и на вебстранице. Кстати, те же самые таблички тоже являются блочными элементами и чтобы поставить их в один ряд можно воспользоваться двумя способами.
Первый из них заключается в прописывании к тегу Table первой из табличек атрибута Align со значением Left, в результате чего вторая уже встанет справа от первой и прижмется к ней. Прописав Align=left и в теге Table второй, мы сможем поставить в один ряд целых три штуки.
Но первый способ не позволяет нам отодвинуть их друг от друга, ибо в то время еще не использовался CSS. Поэтому самым удобным способом размещения нескольких таблиц (или любых других блочных элементов) в один ряд было создание Table с одной строкой (Tr) и нужным нам количеством ячеек (Td или Th), соразмерным с количеством блочных элементов, которые нам нужно будет разместить в один ряд.
Итак, для наиболее простого размещения нескольких штук в ряд нужно будет создать, так называемые, вложенные таблицы, когда в ячейке одной в качестве контента вставляется другая:
Теперь к Html элементам, находящимся в ячейках созданной нами таблицы, можно будет применять все описанные выше атрибуты, как для тегов Tr, так и для тегов Td или Th. Можно будет позиционировать контент в ячейках, задавать нужные отступы, заливать фоном и т.п.
Т.е. теперь без использования CSS (которого раньше не существовало) можно выравнивать контент (наши блочные элементы), а сделав рамку таблички невидимой мы сможем, таким образом, позиционировать контент на веб странице. Например, не сложно будет настроить трехколоночное представления текста, ну или вообще все, что душе будет угодно.
Если вы откроете исходный код какого-нибудь старого сайта, а еще лучше форума, то с большой долей вероятности вы увидите там множество табличек вложенных в другие и так вплоть до полной неразберихи.
Принципы табличной верстки в Html очень просты, но вот ее реализация требует от вебмастера повышенного внимания, а обилие тегов Table, Tr, Th, Td и их атрибутов очень сильно засоряет исходный код страницы, что уже само по себе не очень здорово. Поисковые системы вынуждены будут перелопатить кучу ненужных тегов, чтобы добраться до того контента, который им нужно будет проиндексировать (читайте тут про индексацию сайта и robot txt).
При табличной верстке такие конструкции применялись повсеместно и некоторые решения того времени, которые сейчас делались бы в два счета, требовали очень громоздких конструкций из табличек вложенных друг в друга. На Table делались горизонтальные и вертикальные меню для сайтов, разбивка абзацев с текстами на колонки и многое другое
Tbody, Thead и Tfoot — контейнеры для строк в Html таблице
Но давайте опять вернемся к нашим баранам и рассмотрим еще несколько элементов, которые позволяли раньше (когда еще не было CSS) задавать свойства сразу для большого числа строк в тэге Table. Tr сами по себе являются невидимыми контейнерами для Td или Th, но кроме этого существует еще три типа контейнеров, которые в свою очередь служат контейнерами для Tr.
С помощью них мы сможем задавать свойства сразу для большой группы строчек, например, заливать их фоном, назначать нужное выравнивание и т.п. Я говорю про такие элементы, как Thead (для шапки), Tbody (для содержания) и Tfoot (для ее окончания). При создании таблицы сначала прописывается группа строк относящаяся к шапке (заключенная в теги Thead), потом группа строк относящаяся к ее окончанию (Tfoot) и только затем группа строк относящаяся к ее основному содержанию (Tbody).
В Html таблице секция Thead может прописываться только один раз или же ее может не быть вообще. Тоже самое касается и контейнера из элементов Tfoot. А вот хотя бы одна секция Tbody обязательно должна присутствовать.
Но, например, приведенные на этой странице таблички прекрасно отображаются, хотя я и не озаботился проставлением открывающего и закрывающего тегов Tbody. Все очень просто — браузер при разборе кода сам дописал элементы Tbody, в чем можно убедиться, просмотрев этот самый результирующий код:
Но на практике, если раньше вебмастера делали сложные таблицы, то Tbody им очень даже пригождался. Допустим, что у вас Table на пару тысяч строк и вам нужно настроить выравнивание во всех ячейках способом, отличным от принятого по умолчанию. Без использования Tbody вам бы пришлось пару тысяч раз добавить соответствующий атрибут ко всем тегам строк.
Но можно же ведь заключить все эти тысячи строк в один контейнер Tbody и только в нем прописать нужный атрибут с нужным выравниванием. Это очень сильно может разгрузить Html код от ненужных повторений. В общем, в простых таблицах элементами Tbody, Thead и Tfoot можно пренебречь, но в сложных по прежнему актуально их использование даже в наше время, когда имеется такой мощный инструмент как CSS.
Col — задаем ширину столбцов таблицы
Col и Colgroup сейчас имеют практически одинаковое влияние, поэтому поговорим про их использование на примере элемента Col. Нужен он для удобного задания ширины столбцов и строк. У Col есть два основных атрибута Span и Width, которые позволяют задать разную ширину для всех столбцов, заключенных в теги Col.
Span задает охват (размер контейнера) путем указания в нем количества столбцов, для которых будет применяться указанная в Width ширина. Например, так:
Т.е. для первых двух столбцов таблицы я задал ширину в 50 пикселей, для третьего столбца — 200 пикселей, ну а для двух оставшихся — по 100 пикселей. Все довольно просто и понятно, на мой взгляд. Но на самом деле ширина столбцов, заданная через элементы Col, это всего лишь ваша декларация, ибо при изменении размера окна браузера ширина столбцов будет меняться.
Браузер будет стараться сохранить указанные вами в элементах Col пропорции, но так же будет оказывать влияние и ширина контента в ячейках, а так же еще ряд правил, по которым играет тот или иной браузер.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Как создать сложную таблицу в HTML
Опубликовано 02-июл-2016
Кодировать HTML-таблицы на вашей веб-странице довольно просто, так как вам нужно понимать только несколько основных кодов таблиц.
Базовая структура таблицы HTML состоит из следующих тегов:
- Теги таблиц:
- Теги строк:
- Теги ячеек:
Создание таблицы HTML состоит из описания таблицы между тегом начала таблицы и тегом конечной таблицы
, а затем построить строку, создав каждую ячейку с тегом начальной ячейки , добавив данные для этой ячейки, а затем закрыть ячейку конечным тегом ячейки
Давайте рассмотрим пример, создав следующую таблицу:
Чтобы начать работу, первое, что нам нужно сделать, это визуализировать таблицу в полной версии строки-столбца без каких-либо нарезанных строк или столбцов:
Теперь мы ясно видим, что у нас есть таблица 5 строк на 5 столбцов (всего 25 столбцов).
Создадим таблицу:
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
Я использовал border = "1" только для отображения границ таблицы и ячеек.Его следует удалить и использовать css для применения стилей к вашей таблицеОбъединение ячеек по горизонтали
Как вы можете видеть на изображении, нам нужно объединить ячейки ( A1, A2, A3 ), ( D2, D3, D4 ) и ( E3, E4, E5 ).
Для этого мы будем использовать атрибут colspan . Атрибут colspan определяет количество столбцов, которые ячейка должна охватывать (объединять). В нашем случае 3 столбца.
Давайте посмотрим, как это работает для первой строки:
1
4
5
столбцы 2 и 3 больше не нужны, так как они заменены столбцом 1 с colspan = "3" Четвертый ряд:
1
2
5
столбцы 3 и 4 больше не нужны, так как они заменены столбцом 2 с colspan = "3" И пятый ряд:
1
2
3
столбцы 4 и 5 больше не нужны, поскольку они заменены столбцом 3 с colspan = "3" Объединение ячеек по вертикали
Следующим шагом для завершения нашей таблицы является объединение столбцов по вертикали в соответствии с целевым дизайном таблицы, который мы видели на первом изображении.Для этого нам нужно объединить столбцы ( A5, B5, C5 ), ( B2 , C2 ) и ( C1, D1 ).
Для этого мы собираемся использовать атрибут rowspan. Атрибут rowspan определяет количество строк, которые ячейка должна охватывать (объединять).
Давайте обновим наш html-код, чтобы объединить ячейки A5, B5 и C5:
1
4
5
После этого нужно перейти по строкам B и C и удалить 5-ю ячейку:
1
2
3
4
1
2
3
4
То же самое сделаем для B2 и C2
1
2
3
4
1
3
4
И то же для C1 и D1 .
1
3
4
2
5
Вот и все, что вам нужно сделать — это сложная таблица.
Тегtdможет одновременно иметь атрибутыcolspanиrowspan: Пример:... Теперь посмотрим полный HTML-код:
1 4 5 1 2 3 4 1 3 4 2 5 1 2 3 Простое руководство по созданию HTML-таблиц, которые повышают ценность страниц »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Узнать большеHTML-таблицы особенно хороши для создания логической и иерархической структуры для сложных наборов данных. Многие простые таблицы, которые вы видите в Интернете, например таблицы с ценами и функциями электронной торговли, на самом деле не являются таблицами. Вместо этого обычно создаются простые таблицы с неупорядоченными списками, содержащими данные столбцов и CSS, чтобы расположить списки рядом друг с другом. Если вы хотите создать такие таблицы, ознакомьтесь с нашим списком и руководствами по CSS.
С другой стороны, если у вас есть сложный набор данных, требующий строгой логической структуры, таблицы HTML — правильный инструмент для работы.
Стандартные блоки таблицы
Таблицы создаются путем вложения различных элементов между тегами
table. Таблицы организованы в строки, а не столбцы, по элементу строки таблицы (tr). Каждая строка таблицы состоит из одной или нескольких записей данных таблицы (td). Столбцы формируются автоматически, когда элементы данных каждой последующей строки таблицы автоматически выстраиваются в вертикальные столбцы.Эти три элемента,
table,trиtd, являются основными строительными блоками таблиц HTML.Вот пример того, как мы можем использовать только эти три элемента для создания простой таблицы:
Настроение Цвет Погода Счастлив желтый Солнечно Сонный Серый Облачно А вот как наша простая таблица отобразится в браузере:
Настроение Цвет Погода Счастливый Желтый Сонный Серый 9020 Сонный Облачно 9020Добавление структуры в таблицу
Есть дополнительные элементы, которые мы можем использовать для добавления семантического значения к данным в нашей таблице.Самым важным элементом, который должен присутствовать в каждой таблице, является тег заголовка таблицы
th. Этот тег используется вместо теговtdв первой строке для определения записей, которые следует использовать в качестве заголовков столбцов.Существуют и другие элементы, которые при желании можно использовать для группировки элементов заголовка, тела и нижнего колонтитула таблицы. Эти элементы не требуются для таблиц HTML, но если вы работаете с очень большим набором данных, их рекомендуется включить.
thead— это контейнер заголовка таблицы, который используется для хранения записей с тегомth.tfoot— контейнер нижнего колонтитула стола. Если ваш набор данных содержит окончательную сводку или строку заявления об отказе от ответственности, оберните ее тегамиtfootи поместите сразу после контейнераthead. Несмотря на то, что элементtfootпоявляется над элементомtbody, при отображении в браузере он автоматически появляется внизу таблицы.- Элемент
tbodyиспользуется для хранения всех данных, которые должны отображаться между верхним и нижним колонтитулами.Чтобы реализовать эти элементы, добавляющие структуру, нам нужны некоторые данные для работы.
Это изображение предоставлено W3Techs, оно было снято 2 февраля 2016 года.
Давайте преобразуем данные на этом изображении в таблицу, используя все элементы, которые мы рассмотрели до сих пор.
<таблица><фут> CMS Использование Изменение с 1 января Доля рынка Изменение с 1 января Итоги 33.3% 76% WordPress 25,8% + 0,2% 59,1% + 0,3% Joomla 2,8% Без изменений 6.4% Без изменений Друпал 2,2% + 0,1% 4,9% Без изменений Magento 1,3% + 0,1% 2,9% Без изменений Blogger 1.2% Без изменений 2,7% Без изменений Обратите внимание, что нам нужно создать пустые элементы
tdдля каждого поля, которое должно выглядеть пустым. Давайте посмотрим, как выглядит наша таблица на данный момент:
CMS Использование Изменение с 1 января Доля рынка Изменение с 1 января Итого 33.3% 76% WordPress 25,8% + 0,2% 59,1% + 0,3% Joomla 2,8% 9020% Изменение Без изменений Drupal 2,2% + 0,1% 4,9% Без изменений Magento 1,3% + 0,1% 2,9% Blogger 1.2% Без изменений 2,7% Без изменений Добавление заголовка
Мы хотим, чтобы посетители нашего веб-сайта понимали данные в нашей таблице. Одна вещь, которой не хватает нашей таблице, — это заголовок, описывающий ее содержимое. Мы могли бы использовать элемент заголовка, например
h3, и это могло бы быть самым простым решением. Однако посетители, использующие вспомогательные технологии, получат наибольшую выгоду, если мы используем элементcaptionи добавим его в саму таблицу.Мы можем добавить заголовок, заключив его в теги
captionи поместив его в самый верх нашего элементаtable.<таблица>Самые популярные системы управления контентом Поскольку наши данные поступают из внешнего источника, нам действительно нужно добавить какую-то атрибуцию в нашу таблицу. Давайте сделаем это, добавив комментарий в строке внизу таблицы, объясняя контекст, окружающий наши данные, и давая правильную атрибуцию.Мы также должны объяснить, что означают столбцы Использование и Доля рынка , чтобы посетители нашего веб-сайта не догадывались о значении этих данных.
Мы хотим, чтобы строки объяснения нижнего колонтитула и атрибуции занимали всю ширину таблицы — всего пять столбцов. Для этого нам нужно использовать атрибут
colspan.<фут>Итоги 33.3% 76% * Использование - процент опрошенных веб-сайтов. которые используют связанную CMS. Доля рынка - это процент из опрошенных веб-сайтов, работающих на CMS, которые используют связанную CMS. Например, 25,8% всех опрошенных веб-сайтов используют WordPress, а команды WordPress 59.1% рыночная доля от общего рынка CMS. Данные в этой таблице предоставлены W3Techs и был захвачен в Февраль 2016 г. Чтобы узнать больше об этой теме, посетите обзор систем управления контентом от W3Techs. Объединение дублированного содержимого
Мы можем немного очистить нашу таблицу, свернув дублированный контент. Например, в крайнем левом столбце у нас есть значение «Без изменений», выраженное четыре раза подряд. Мы могли бы свернуть все четыре значения в одну ячейку, используя атрибут
rowspan.Чтобы использовать
rowspan, нам нужно идентифицировать первый элементtd, который мы хотим включить в блок сгруппированных ячеек.Вот он:Joomla 2,8% Без изменений 6,4% Без изменений Нам действительно нужно сделать еще один шаг, когда мы добавим эту модификацию в нашу таблицу HTML, а именно удалить последний элемент
tdиз каждого набора данных, который мы хотим свернуть в нашrowspan.Если мы не удалим элементыtd, которые должны быть свернуты вrowspan, они останутся в потоке таблицы, но появятся рядом сrowspan, плавающим в правой части Таблица.Собираем все вместе
Давайте объединим код нашей таблицы, заголовок, комментарий нижнего колонтитула и код сворачивания столбцов в один связанный блок кода.
<таблица>Самые популярные системы управления контентом <фут> CMS Использование * Изменение с 1 января Доля рынка * Изменение с 1 января Итоги 33.3% 76% * Использование - процент опрошенных веб-сайтов. которые используют связанную CMS. Доля рынка - это процент из опрошенных веб-сайтов, работающих на CMS, которые используют связанную CMS. Например, 25,8% всех опрошенных веб-сайтов используют WordPress, а команды WordPress 59.1% рыночная доля от общего рынка CMS. Данные в этой таблице предоставлены W3Techs и был захвачен в Февраль 2016 г. Чтобы узнать больше об этой теме, посетите обзор систем управления контентом от W3Techs. WordPress 25,8% + 0,2% 59,1% + 0,3% Joomla 2,8% Без изменений 6,4% Без изменений Друпал 2.2% + 0,1% 4,9% Magento 1,3% + 0,1% 2,9% Blogger 1.2% Без изменений 2,7% Вот как выглядит наша таблица со всеми нашими изменениями.
Самые популярные системы управления контентом CMS Использование * Изменение с 1 января Доля рынка * Изменение с 1 января Итого 33.3% 76% * Использование — это процент опрошенных веб-сайтов, которые используют связанную CMS. Доля рынка — это процент опрошенных веб-сайтов, работающих на CMS, которые используют связанную CMS. Например, 25,8% всех опрошенных веб-сайтов используют WordPress, а WordPress занимает 59,1% рыночной доли от общего рынка CMS. Данные в этой таблице любезно предоставлены W3Techs и получены в феврале 2016 года.Чтобы узнать больше об этой теме, посетите обзор систем управления контентом от W3Techs. WordPress 25,8% + 0,2% 59,1% + 0,3% Joomla 2,8% Нет изменений 6,4% 9020 Drupal 2,2% + 0,1% 4,9% Magento 1,3% + 0,1% 2.9% Blogger 1,2% Без изменений 2,7% Заключение и следующие шаги
Таблицы позволяют нам представить наборы данных в удобной для восприятия форме. Синтаксис таблиц в HTML довольно прост, и после небольшой практики вы с легкостью сможете создавать сложные таблицы.
Наша таблица сейчас выглядит неплохо и включает в себя все важные элементы. Однако с этой таблицей мы можем сделать гораздо больше.
- В заголовке таблицы может быть использован некоторый стиль, чтобы сделать акцент и привлечь внимание.
- Объяснение и авторство комментариев в нижнем колонтитуле таблицы необходимо немного уменьшить, чтобы они не были столь распространены.
- Стиль первых записей столбца может отличаться от стиля остальных ячеек данных таблицы.
- Для пустых ячеек в строке «Итоги» можно использовать некоторый стиль, чтобы было ясно, что они должны быть пустыми.
- Мы можем захотеть центрировать содержимое в наших элементах
td.- Эта таблица не очень хорошо смотрится на маленьком экране. Мы должны внести некоторые изменения, чтобы он лучше отображался на небольших устройствах.
Мы реализуем все эти изменения в нашем следующем руководстве: «Таблицы стилей».
Джон — писатель-фрилансер, любитель путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
HTML-тег »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Подробнее
- Элемент
- HTML-таблицы: узнайте, когда их использовать (а когда избегать)
- Что делает HTML-тег
?- Элемент должен быть прямым потомком элемента
и использоваться для идентификации элементов
, составляющих тело таблицы. Элемент всегда должен идти после элемента и может стоять до или после элемента.- Дисплей
- встроенный
Пример кода
<таблица><фут> Числа Буквы Цвета 6 ABC Первичный 1 А Красный 2 Б желтый 3 C Синий
Числа Буквы Цвета 6 ABC Первичный 1 A A A B Желтый 3 C Синий A Контейнер для основного содержимого таблицы
Тело
Адам - технический писатель, специализирующийся на документации и руководствах для разработчиков.tbodyсодержит тело или основное содержимое таблицы HTML.Используйте его вместе с элементамиtheadиtfoot, чтобы добавить структуру и семантическое значение в таблицы HTML.tbodyдолжен содержать первичные данные, представленные в таблице, тогда какtheadсодержит заголовки столбцов, аtfootсодержит сводные данные. Элементtbodyдолжен содержать одну или несколько дочерних строк таблицы (элементыtr), которые содержат отдельные ячейки данных таблицы (элементыtd. Он может располагаться до или после элементаtfoot, но должен располагаться на после . элементthead, если родительская таблица содержит элементthead.В случае, еслиtbodyпоявится послеtfootв HTML, браузер изменит порядок вещей и поместитtfootвнизу таблицы, несмотря на его положение в HTML - если, конечно, вы не вмешались вещи с использованием CSS.расширенных таблиц | атрибуты таблицы, строки и ячейки, COLSPAN и ROWSPAN
Путь // www.yourhtmlsource.com → Таблицы → РАСШИРЕННЫЕ ТАБЛИЦЫ
Более сложные макеты таблиц требуют более сложных дизайнов таблиц и атрибутов.Здесь я расскажу о том, как добавить цвет в ваши таблицы, о супер-забавном элементе заголовка и двух новых атрибутах, которые очень помогут вам при создании макета. Но хватит плохо сформулированного вступления - поехали!
Примечание : убедитесь, что вы ранее прочитали руководство по основным таблицам, иначе у вас не будет никаких шансов.
Навигация по страницам:
Заголовки таблиц | Цвет фона и изображения | Colspan | рядный пролетЭта страница последний раз обновлялась 21.08.2012
Заголовки таблиц
Когда вы составляете таблицу данных, у вас обычно будет одна или несколько ячеек заголовка .Существует еще один тип элемента ячейки, который вы используете, чтобы показать, что ячейка функционирует как заголовок -
(заголовок таблицы). Используйте это так:
< th > Имя th >
< th > Возраст th >Rufous < / td> 23 Fabio 42 Эта таблица появится, как показано справа.Как вы, вероятно, заметили, ячейки заголовков отображаются по центру, а их текст выделен жирным шрифтом, что дает понять, что это заголовки. Хотя это хорошо для доступности, вы можете изменить внешний вид ваших заголовков. Сделайте это с помощью простых текстовых команд CSS.
Кроме того, не используйте тег
только для выделения текста жирным шрифтом или центрирования; это противоречит самой идее. Вы можете добавить элемент и выровнять ячейку, если хотите, но-йдолжен быть только для заголовков.Чтобы узнать больше о подобных проблемах, узнайте больше о создании таблиц со специальными возможностями.Цвет фона и изображения
Два исходных атрибута, используемых для придания цвета фона и изображений вашим таблицам, будут выглядеть знакомыми, поскольку они такие же, как и те, которые используются в элементе body:
bgcolorиbackground. Оба они могут быть размещены в любом из теговtd,th,trилиtable, влияя на эти конкретные области.Так, например, чтобы получить строку с красным фоном с одной ячейкой, имеющей звездный фон (как обычно, мозаичный), код будет:
bgcolor = "# ff0000"> ячейка 1 background = "stars.gif"> ячейка 2 Вы можете указать цвета в формате HEX или как именованный цвет.
Однако я использую прошедшее время потому, что свойство
backgroundявляется нестандартным HTML, и поэтому ваш код не пройдет через валидатор, если вы используете этот атрибут.Во-вторых, атрибутbgcolorустарел в HTML 4.01, поэтому вам больше не следует его использовать.Использование CSS для применения цветов фона и изображений - гораздо лучший вариант. Например, чтобы установить желтый цвет фона ячейки, вы должны написать этот код CSS:
td {фон: желтый; }колспан
Обратите внимание, потому что это сложно. Атрибут
colspanпозволяет иметь одну ячейку, охватывающую несколько столбцов таблицы.Вот иллюстрация:
Чувак, я такой широкий! Черт. Мы Не Видите, у нас есть одна ячейка, идущая вверху, охватывающая 3 столбца, а три другие ячейки находятся под ней в том же пространстве. Вот код, который вам следует изучить:
colspan = "3"> Чувак, я такой широкий! Блин. Мы Не
Я похудела? Хмм Мы были все еще здесь Хорошо, посмотрите в первую ячейку - в ней
colspan = "3", поэтому она охватывает три столбца под ней. Я мог бы охватить только два столбца и иметь еще одну ячейку вверху, если бы я этого хотел. Это может выглядеть так:
colspan = "2"> Я похудел? Хм Мы. все еще здесь sourcetip: Достаньте старый карандаш и бумагу и нарисуйте макет стола. Это значительно упростит определение того, где должны располагаться эти атрибуты.
пролет между рядами
Да, это в основном то же самое, за исключением строк. Приведу еще один простой пример:
Умм ...
Ага.вверху справа внизу справа И код выглядит примерно так.Держать глаза открытыми; этот немного сбивает с толку:
rowspan = "2"> Ммм ...
да.вверху справа внизу справа Теперь внимательно прочтите это - вставляется первая строка, затем первая ячейка занимает как свою собственную позицию, так и позицию ячейки, которая была бы под ней.Затем вторая ячейка помещается по-прежнему в верхний ряд. Затем, и вот научная часть, начинается вторая строка и используется только одна ячейка.
sourcetip: Если это вызывает у вас проблемы (не стыдно), купите себе копию визуального редактора, такого как DreamWeaver. Отлично подходит для изготовления столов.
И
colspan, иrowspanможно использовать вместе в одной таблице, если вы действительно любите приключения. Просто будь осторожен, хорошо? Часто вы обнаруживаете, что кодируете таблицу, которая намного сложнее, чем она должна быть.Таблицы Основные понятия • Таблицы • Учебники по веб-доступности WAI
Технологии, описанные в этом руководстве:HTML4 HTML5 WAI-ARIA
Таблицы данных используются для организации данных с логической связью в сетках. Для доступных таблиц требуется разметка HTML, которая указывает ячейки заголовка и ячейки данных и определяет их взаимосвязь. Вспомогательные технологии используют эту информацию для предоставления пользователям контекста.
Ячейки заголовка должны быть помечены
, а ячейки данных - , чтобы сделать таблицы доступными. Для более сложных таблиц могут потребоваться явные ассоциации с использованием атрибутов области,idизаголовков.Из этого туториала Вы узнаете, как применять соответствующую структурную разметку к таблицам. Включает следующие страницы:
Таблицы с одним заголовком для строк или столбцов: для таблиц с содержимым, которое легко различить, пометьте ячейки заголовка с помощью
, а ячейки данных с элементами . Таблицы с двумя заголовками имеют простой заголовок строки и простой заголовок столбца: для таблиц с нечеткими направлениями заголовка определите направление каждого заголовка, установив для атрибута
scopeзначениеcolилиrow.Таблицы с нерегулярными заголовками имеют ячейки заголовков, которые охватывают несколько столбцов и / или строк: для этих таблиц определите группы столбцов и строк и установите диапазон ячеек заголовков, используя значения
colgroupиrowgroupатрибута области .Таблицы с многоуровневыми заголовками имеют несколько ячеек заголовков, связанных с каждой ячейкой данных: для таблиц, которые настолько сложны, что ячейки заголовка не могут быть связаны строго горизонтальным или вертикальным способом, используйте
idиатрибуты заголовковдля явно свяжите заголовок и ячейки данных.Заголовок и сводка: Заголовок определяет общую тему таблицы и полезен в большинстве ситуаций.Сводка предоставляет подсказки для ориентации или навигации в сложных таблицах.
Некоторые форматы документов, отличные от HTML, например PDF, предоставляют механизмы, аналогичные структурам таблиц разметки. Приложения для обработки текстов также могут предоставлять механизмы для таблиц разметки. Разметка таблиц часто теряется при преобразовании из одного формата в другой, хотя некоторые программы могут предоставлять функции, помогающие преобразовать разметку таблицы.
Многие инструменты веб-разработки и системы управления контентом (CMS) предоставляют функции для определения ячеек заголовков во время создания таблицы без необходимости редактировать код вручную.
Примечания: В этом руководстве представлены инструкции по созданию таблиц, используемых для отображения данных в сетке. Этот учебник не применяется к таблицам, используемым для разметки. Как правило, таблицы не предназначены для использования в целях разметки. Вместо этого лучше всего использовать каскадные таблицы стилей (CSS) для визуального представления.
Почему это важно?
Таблицы без структурной разметки для различения и правильной связи между ячейками заголовка и данных создают препятствия для доступа.Для создания доступной таблицы недостаточно полагаться только на визуальные подсказки. С помощью структурной разметки заголовки и ячейки данных могут быть определены программно с помощью программного обеспечения, что означает, что:
Люди, использующие программы чтения с экрана , могут читать вслух заголовки строк и столбцов во время навигации по таблице. Программы чтения с экрана озвучивают одну ячейку за раз и ссылаются на связанные ячейки заголовка, поэтому программа чтения не теряет контекст.
Некоторые люди используют альтернативные способы визуализации данных , например, используя настраиваемые таблицы стилей для более заметного отображения ячеек заголовков.Подобные методы позволяют им изменять размер и цвета текста и отображать информацию в виде списков, а не сеток. Код таблицы должен быть правильно структурирован, чтобы обеспечить возможность альтернативного рендеринга.
Эти руководства содержат практические рекомендации по реализации специальных возможностей в различных ситуациях. На этой странице собраны следующие критерии успеха и методы WCAG из разных уровней соответствия:
Критерии успеха:
1.3.1 Информация и отношения: информация, структура и отношения, передаваемые через презентацию, могут быть определены программно или доступны в тексте. (Уровень A)
Мы приветствуем ваши идеи
Присылайте любые идеи, предложения или комментарии в (общедоступный) список рассылки [email protected]. Вы также можете внести свой вклад в код прямо на Github.
Создайте и отредактируйте эту страницу на Github Расширенные функции и специальные возможности таблицыHTML - Изучите веб-разработку
Во второй статье этого модуля мы рассмотрим некоторые более продвинутые функции HTML-таблиц, такие как заголовки / сводки и группирование ваших строк в разделы заголовка, основного и нижнего колонтитула таблицы, а также смотрим на доступность таблиц для людей с ослабленным зрением. пользователей.
Предварительные требования: Основы HTML (см. Введение в HTML). Цель: Чтобы узнать о более продвинутых функциях таблиц HTML и их доступности. Вы можете дать своей таблице заголовок, поместив его внутри элемента
и вложив его в элемент. Вы должны поместить его чуть ниже открывающего тега
.
<таблица>Динозавры в юрский период ...Как вы можете понять из приведенного выше краткого примера, заголовок должен содержать описание содержимого таблицы. Это полезно для всех читателей, желающих быстро понять, полезна ли им таблица при сканировании страницы, но особенно для слепых пользователей. Вместо того, чтобы программа чтения с экрана считывала содержимое многих ячеек, чтобы узнать, о чем таблица, пользователь может полагаться на заголовок и затем решать, читать ли таблицу более подробно.
Заголовок помещается непосредственно под тегом
.
Примечание : Атрибут
summaryтакже можно использовать в элементедля предоставления описания - оно также считывается программами чтения с экрана. Мы бы рекомендовали вместо этого использовать элемент
, поскольку сводкаустарела спецификацией HTML5 и не может быть прочитана зрячими пользователями (она не отображается на странице).Активное обучение: добавление подписи
Давайте попробуем это, вернувшись к примеру, который мы впервые встретили в предыдущей статье.
- Откройте школьное расписание вашего учителя языка в конце раздела «Основы работы с таблицами HTML» или сделайте локальную копию нашего файла timetable-fixed.html.
- Добавьте подходящую подпись к таблице.
- Сохраните свой код и откройте его в браузере, чтобы увидеть, как он выглядит.
Поскольку ваши таблицы становятся немного более сложными по структуре, полезно дать им более структурное определение. Один из очевидных способов сделать это - использовать
,и, которые позволяют разметить заголовок, нижний колонтитул и основной раздел таблицы.Эти элементы не делают таблицу более доступной для пользователей программ чтения с экрана и сами по себе не приводят к каким-либо визуальным улучшениям. Однако они очень полезны для стилизации и компоновки - действуют как полезные крючки для добавления CSS в вашу таблицу. Чтобы дать вам несколько интересных примеров, в случае длинной таблицы вы можете сделать так, чтобы верхний и нижний колонтитулы таблицы повторялись на каждой печатной странице, и вы могли бы сделать так, чтобы тело таблицы отображалось на одной странице, а содержимое было доступно, прокручивая вверх и вниз. .
Для их использования:
- Элемент
должен заключать в оболочку ту часть таблицы, которая является заголовком - обычно это первая строка, содержащая заголовки столбцов, но это не всегда так. Если вы используете элемент/, заголовок таблицы должен располагаться чуть ниже них.- Элемент
должен заключать в оболочку часть таблицы, которая является нижним колонтитулом - например, это может быть последняя строка с суммированными элементами из предыдущих строк.Вы можете включить нижний колонтитул прямо внизу таблицы, как и следовало ожидать, или чуть ниже заголовка таблицы (браузер по-прежнему будет отображать его внизу таблицы).- Элемент
должен заключать в оболочку другие части содержимого таблицы, которых нет в верхнем или нижнем колонтитуле таблицы. Он будет отображаться под заголовком таблицы или иногда под нижним колонтитулом, в зависимости от того, как вы решили его структурировать.Примечание :
всегда включается в каждую таблицу, неявно, если вы не указываете это в своем коде.Чтобы проверить это, откройте один из ваших предыдущих примеров, который не включает, и посмотрите на HTML-код в инструментах разработчика вашего браузера - вы увидите, что браузер добавил этот тег за вас. Вы можете задаться вопросом, почему вы вообще должны беспокоиться о его включении - вам стоит, потому что это дает вам больше контроля над структурой и стилем таблицы.Активное обучение: добавление структуры таблицы
Давайте применим эти новые элементы в действии.
- Прежде всего, сделайте локальную копию расходной записи.html и minimal-table.css в новой папке.
- Попробуйте открыть его в браузере - вы увидите, что он выглядит нормально, но его можно улучшить. Строка «SUM», содержащая суммирование потраченных сумм, кажется, находится не в том месте, и в коде отсутствуют некоторые детали.
- Поместите очевидную строку заголовков внутри элемента
, строку «SUM» внутри элемента, а остальное содержимое - внутри элемента.- Сохраните и обновите, и вы увидите, что добавление элемента
привело к тому, что строка «SUM» опустилась в нижнюю часть таблицы.- Затем добавьте атрибут
colspan, чтобы ячейка «СУММА» охватывала первые четыре столбца, чтобы фактическое число отображалось в нижней части столбца «Стоимость».- Давайте добавим к таблице несколько простых дополнительных стилей, чтобы дать вам представление о том, насколько полезны эти элементы для применения CSS. Внутри заголовка вашего HTML-документа вы увидите пустой элемент
<таблица>Как я решил потратить свои деньги <фут> Покупка Местоположение Дата Оценка Стоимость (€) СУММ 118 Стрижка Парикмахер 09 декабря Отличная идея 30 Лазанья Ресторан 09 декабря Сожалеем 18 Обувь Обувной магазин 13 сентября С большим сожалением 65 Зубная паста Супермаркет 13 сентября Хорошо 5




 с.)</td>
с.)</td> 5 (90 л.с.)</td>
5 (90 л.с.)</td> 1 - 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>
1 - 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>