Сниппет: что это такое — организация snippet для SEO
Сниппет – это небольшой информационный блок, описывающий в выдаче поисковой системы найденный по запросу документ. Позволяет пользователю узнать некоторую информацию о содержимом страницы без перехода на нее. Содержит заголовок, описание (фрагменты документа), ссылку и иногда другие элементы (фавикон, быстрые ссылки, режим работы, дату изменения и т. д).
Значимость сниппета
В SEO сниппет играет важную, но иногда недооцениваемую по достоинству роль – влияет на CTR в выдаче. Привлекательное описание, наилучшим образом отвечающее на запрос и цепляющее пользователя, помогает реализовать потенциал нахождения сайта в топе. Благодаря красивому, информативному и релевантному сниппету сайт, находящийся даже на более низких позициях, может получать больше трафика, чем ранжирующийся выше ресурс с неудачным описанием. Поэтому работа над кликабельностью в выдаче очень важна, а одна из задач современного SEO – повышение качества представления сайта в поиске.
Формирование сниппета
Сниппет формируется поисковыми системами автоматически из контента страницы, наиболее отвечающего на запрос пользователя или заранее заготовленного веб-мастером в качестве универсального общего описания содержания страницы. Длина элементов фиксирована. В разных поисковых системах заголовок находится в пределах 70–80 символов, описание занимает 160–240. Заголовок чаще всего берется из тега Title. Поэтому при его заполнении важно применять ключевые слова в начале, сократить использование стоп-слов, создать информативное и желательно привлекательное предложение.
Снипет, как правило, подтягивается из тега Description или контента страницы.
Сниппет для Яндекса
Формирование сниппета происходит автоматически. В зависимости от конкретного запроса пользователя выбирается наиболее релевантный фрагмент страницы.
Заголовком может являться содержимое тега Title или h2–h3.
Описанием может служить содержание метатега Description, любой релевантный фрагмент контента страницы, иногда подтягивается из Яндекс.Каталога или Яндекс.Маркета.
В сниппете могут выводиться специальные данные:
- адрес организации;
- быстрые ссылки;
- цены и информация о доставке;
- подробности кулинарных рецептов;
- сведения об авторе и жанре творческой работы;
- описания к фильмам;
- особенности компьютерных программ и т. д.
Попробовать повлиять на представление сниппета в Яндексе можно следующим образом:
- изменив окружение продвигаемых ключевых фраз на желаемое. С большей вероятностью выводится тот фрагмент, где ключевое слово употреблено в более точном соответствии;
- используя привлекательные заголовки;
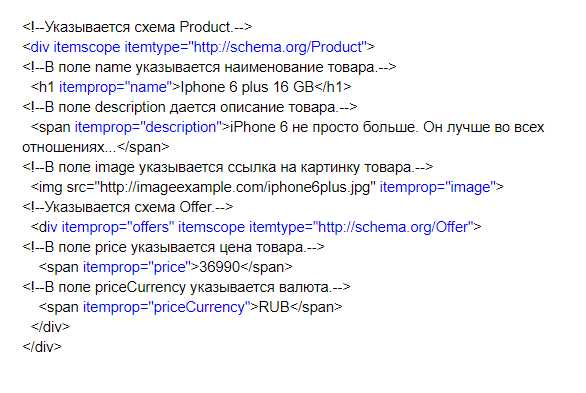
- внедрив микроразметку Open Graph или schema.org;
- подтянув адрес и время работы при добавлении организации в Яндекс.Справочник;
- загрузив информацию о товарах в Вебмастер или добавив сайт в Яндекс.Маркет для вывода цен.
Быстрые ссылки формируется автоматически, но нежелательные можно вручную отключить в Вебмастере. Даты показываются сбоку описания в тех случаях, когда важна актуальность (новости, записи блога и пр.). Условие: содержание даты в адресе страницы или участие в проектах Яндекс.Новости или Яндекс.Блоги.
В Яндексе выводится фавикон, который также важен для кликабельности в выдаче.
Сниппет в Google
Формирование сниппета происходит главным образом из содержимого Title и Description. Для описания может использоваться другой фрагмент, если Description не заполнен или малоинформативный.
В Google также существуют расширенные сниппеты, доступные для сайтов, на которых есть:
- контакты,
- отзывы,
- медиафайлы,
- рецепты,
- товары,
- комментарии,
- мобильные приложения,
- авторский контент.
В таких сниппетах, в зависимости от типа контента, могут выводиться цены и характеристики товаров, рейтинги в виде звездочек, количество отзывов, изображения, скорость приготовления блюда по рецепту и т. д.
Повлиять на вид сниппета можно:
- изменив Title и Description;
- добавив микроразметку schema.org в код. Для удобства ее создания есть специальный инструмент – «Мастер разметки структурированных данных». Он помогает легко разметить нужные фрагменты, потом готовый код надо добавить на сайт;
- еще проще, используя инструмент «Маркер» в Search Console. Он позволяет указать тип данных, не добавляя теги в код сайта. Разметить можно сразу несколько однотипных страниц.
wiki.rookee.ru
Как формируется сниппет сайта — Онлайн-курсы Яндекса
1. Немного теории
Рядом с каждой ссылкой в результатах поиска есть краткое описание найденной страницы. Ссылка с описанием — это и есть сниппет.
Он помогает человеку понять, что находится на странице и стоит ли на неё переходить. Поэтому сниппеты должны быть содержательными и удобными для восприятия.
Основные элементы сниппета — это заголовок, короткий текст с описанием страницы и дополнительные элементы (например, контакты организации или ссылки на популярные разделы сайта). Слова из запроса выделяются в сниппете жирным шрифтом, чтобы пользователь мог сразу выхватить их взглядом.

Поисковая система умеет сама составлять сниппеты, используя контент найденных страниц, теги <title> и <description>, данные из семантической разметки и XML-файлов, описание сайтов в Яндекс.Каталоге и DMOZ. Содержание сниппета зависит также от запроса пользователя. Поэтому для одной страницы часто формируются разные сниппеты. Вы можете влиять на их содержание, меняя текст в перечисленных источниках данных.
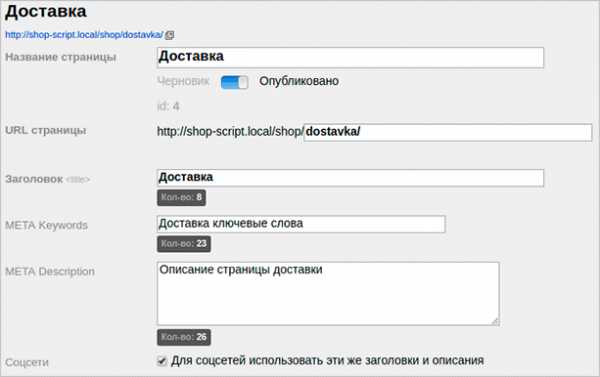
Задать заголовок и описание сайта помогают теги и <title> и <description>. Большинство современных CMS (систем управления содержимым сайта) расставляют эти теги автоматически. Если вы не знаете, как обстоит дело с вашим сайтом, это легко проверить. Для этого зайдите на какую-нибудь страницу — например, с карточкой товара или новостью — и откройте код. Например, в Яндекс.Браузере это можно сделать, кликнув на страницу правой клавишей мыши и выбрав команду «Просмотр кода элемента». Останется только найти интересующие нас теги. Они будут выглядеть примерно так:
<title>Холодильник</title>
<meta name="description" content="Холодильник, способный создавать холод"/>Если вы не нашли на сайте тегов <title> и <description>
Бывает так, что теги <title> и <description> есть, но они не заполнены. Найти незаполненные теги можно с помощью сервиса Яндекс.Вебмастер. Это быстрее, чем вручную проверять каждую страницу ресурса.
yandex.ru
Что такое сниппет и как его правильно составить для продвижения сайта
Добрый день, дорогие читатели!
Вам часто говорят, что изменив сниппет, вы получите больше переходов на сайт, выведите его в топ поисковой выдачи. Вы слышали это странное слово от знакомых в интернете. Давайте разберемся в том, что такое сниппет, чем он может быть вам полезен и как его составить.
Что такое сниппет и зачем он нужен
Сниппет (англ. snippet – фрагмент) – это отрывок текста в выдаче поиска, который дает понять, о чем страница. Если ваш сайт не попал в топ-5 поисковой выдачи, но описание для него составлено лучше, чем у конкурентов, вы получите больше переходов. Почему? Человек читает описание с мыслью “Вау, это то, что я ищу” и кликает.
Для Гугла сниппет пишут в теге Description, а вот в Яндексе приходится повозиться с настройками. Чем точнее и логичнее вписаны ключи и указана польза для пользователя, тем больше кликов достанется вашей страничке.
Раньше во Вконтакте тоже были сниппеты. Соцсеть брала первый абзац и показывала его после картинки. Сейчас осталось только изображение и заголовок (title).
Из чего состоит сниппет
Сниппеты бывают расширенными и простыми. Какой делать – решать вам, исходя из намеченных целей. Для интернет-магазина, продаж услуг лучше подойдет дополненная версия.

Основная часть сниппета:
- Title. Заголовок технически не относится к сниппету, но воспринимается пользователем как единое целое. Он прописывается отдельно, подробнее о том, как составить тайтл я уже писала. Если в теге более 75 символов, то поисковая система возьмет информацию для названия из текста или подзаголовков h2 – H6.
- Хлебные крошки. Это ссылка-маршрут, которая ведет от главной страницы до представленной в поисковой выдаче. Ее присутствие повышает ранжирование за счет поведенческих метрик, упрощенной навигации, разметки микроданных.
- Описание. Вы же читаете аннотацию книги перед покупкой. То же самое и с сайтом. Люди зайдут на него, только если сниппет их зацепит.
Расширенная версия содержит:
- Контакты. Чтобы упростить задачу клиентам, добавляйте адрес, телефон, часы, соцсети через Яндекс Справочник. Когда человек ищет что-нибудь в определенном регионе, сайт с указанным городом, появляется в поиске выше.
- Быстрые ссылки. Разделы могут попасть в сниппет, если выбрать это в Яндекс.Вебмастере. Растет кликабельность. Даже если человека не заинтересовала страница, предложенная в поиске, он выбирает другую ссылку.
- Фавикон. Картинка рядом с тайтлом привлекает внимание. Следуйте нашей инструкции для установки фавикона.
- Цена и способ доставки. Заявите о бонусах, приятной цене и удобной доставке прямо в поисковой выдаче с помощью встроенного YML-файла.
Сбор и анализ сниппетов конкурентов
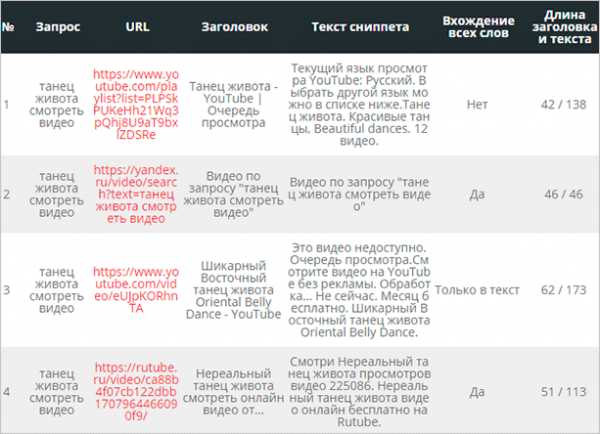
Анализируйте чужие сниппеты, чтобы найти слабые и сильные стороны конкурентов. Перечитывать вручную все нереально, лучше воспользоваться парсером. Это специальная программа, которая собирает описания по нужному поисковому запросу и разбирает по косточкам. Вы узнаете среднюю длину, вхождение ключей и другие моменты, необходимые для написания крутого сниппета.
Пиксель Тулс
Инструмент по сниппетам от Пиксель Тулс бесплатный. Он показывает простые параметры:
- вхождение ключевых слов,
- длину описания,
- текст.
Парсинг займет всего пару минут.

Не хватает оценки эффективности показа, как у MegaIndex, там можно сразу разделить описания на плохие и хорошие.
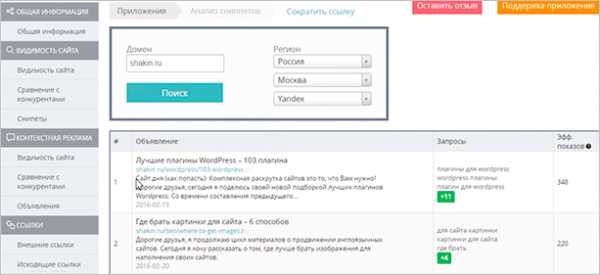
MegaIndex
MegaIndex ищет описания вашего сайта по заданным ключевым словам и региону. Парсер оценивает по главному показателю – эффективности показов, чтобы вы понимали, где сниппеты надо еще доработать. Результаты сохраняются в таблице Excel или загружаются прямо на сайт через JavaScript.

Минус: список городов ограничен. Мелких населенных пунктов в списке нет.
Разница между описанием в Гугл и Яндекс
Добиться наилучшего ранжирования сайта, когда не знаешь, чем отличаются две крупные поисковые системы – невозможно. Для наглядности я приготовила таблицу для вас.
| Нюансы | Яндекс | |
| Размер сниппета | 240 знаков с пробелами | 160 знаков с пробелами |
| Как формируется описание | Чаще выбирает куски из текста с ключами | Учитывает description |
| Интеграция с соцсетями | Нет | Есть с Google+ |
| Иконки | Есть | Нет |
| Картинки кулинарных рецептов | Меньший размер картинок, находятся справа | Больший размер изображений, расположены слева |
Яндекс на стороне владельцев сайтов, а Гугл интересуют пользователи поиска.
3 лучших генератора сниппетов
Проверить, как выглядит сниппет в поиске, поможет генератор. В придачу он выдаст готовый HTML-код, который нужно просто вставить в поля дескрипшен и тайтл. Экономьте время, нервы и повышайте CTR (кликабельность).

Удобные и бесплатные генераторы описаний:
- Пиксель Тулс. Работает сразу с Яндекс и Гугл, учитывая требования и возможности поисковиков, составляет 100 % подходящий HTML-код. Можно добавить 2 раздела и смайлики, которые совместимы со всеми административными платформами сайтов.
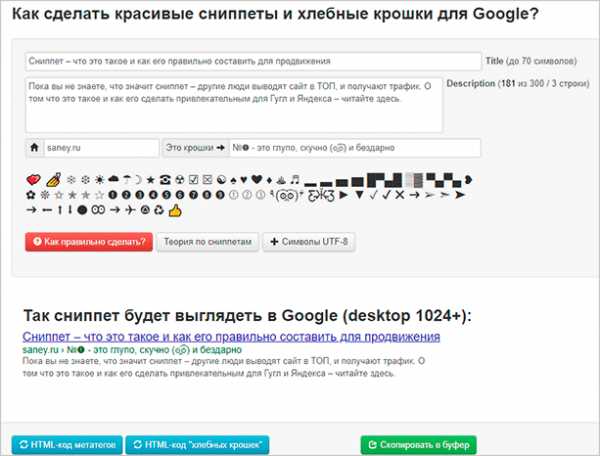
- Saney. Заполняете поля, а онлайн-сервис показывает, как это смотрится в Гугле. Кроме стандартных тегов: title, description и хлебных крошек, ниже есть перечень спецсимволов. Скопировать готовый HTML-код можно в один клик.
- SD. Упрощенный генератор, который одновременно показывает вид сниппетов Яндекса и Гугла.
Тем, кто пишет статьи, это пригодится. Посмотрев на описание глазами пользователя, найдете у себя ошибки, улучшите его.
Каким должно быть идеальное описание для человека и поисковика
Типичное описание показывается всегда – хотите вы того или нет. Поисковый робот вырвет фрагмент из статьи или сплетет из других элементов, только вряд ли пользователи сочтут его заманчивым, поэтому над аннотацией каждой страницы надо работать.
Новички любят пускаться в две крайности: либо пишут одни ключи, либо пишут живописный текст без них. Позиции в поиске не повышаются и о посетителях остается только мечтать.
За 3,5 года копирайтинга я написала более 200 сниппетов. Щелкаю их как орешки.
Как сделать идеальный сниппет? Пользуйтесь чек-листом:
- Текст дескрипшена не копирует тайтл.
- Содержит ключевое слово, отвечающее основному поисковому запросу.
- Используются околотематические слова.
- Добавлены специальные символы, подходящий фавикон для привлечения внимания.
- Объем до 200 символов. Максимум 3 предложения.
- Добавлены хлебные крошки вида: главная страница > раздел > статья.
- В хлебных крошках понятные и релевантные слова. Например, mebelny320.su > Chehly-na-mebel по запросу “Купить чехлы на мебель”.
- Указаны контакты.
- Выгода в первом предложении. Без предисловий наподобие: “в современном мире”, “все мы знаем” и др. Читать прописные истины никто не будет. Человеку хочется закрыть пробел в знаниях, за этим он и лезет в поисковик.
- Микроразметка о товаре, услуге в сниппете: цена, способ доставки, отзывы, оценка. Включен YML-файл в Яндексе.
- Добавлены ссылки на соцсети, когда сниппет ведет на главную страницу.
- В тайтле и дескрипшене упомянут регион целевой аудитории.
- Тошнотность в пределах 6 – 7,5 %, одни и те же слова желательно не повторять.
- Отвечает на запрос пользователя.
- Для коммерческих проектов упоминается уникальное торговое предложение в самом начале.
Эффективный сниппет – это интригующий полезный текст с правильными настройками в поисковой системе.
Как редактировать сниппет
Сделали ошибку или никто не переходит из поисковика на сайт? Надо поработать над сниппетом.

Как изменить описание:
- Узнайте, откуда поисковая система берет сниппет – из дескрипшена или текста.
- Отредактируйте абзац. Когда захотите, чтобы описание было из другой части статьи, перенесите основные ключи туда.
- Сортировать, отключить, выбрать другие быстрые ссылки можно в Яндекс.Вебмастере.
- Контакты обновятся автоматически после того, как внесете изменения в справочник Яндекса.
Для Гугла достаточно переписать description. Подробно то, как правильно заполнять дескрипшен, мы рассматривали в отдельной статье.
Рецепт крутого сниппета
Чтобы поисковый робот правильно распознавал сниппет без потери смысла и важных слов, нужно сделать микроразметку. Быть программистом для этого не обязательно, просто нужно знать азы HTML. Валидатор разметки Яндекса сам выдаст готовый код, просто укажите сайт и тип данных: адрес, телефон и т. д.
Теперь сравните описание от Yandex и сделанное вручную.
В автоматическом сниппете много воды, непонятно, на какие вопросы ответит статья, нет интриги и триггеров. А вы бы кликнули на такое?
Другое отвечает на вопрос пользователя. С первого предложения раскрывается польза.
Для создания интриги, привлечения внимания некоторые специально пишут длинные описания, которые обрываются на самом интересном месте.

Настроим сниппет для Яндекса:
Шаг 1. Если поисковая система игнорирует description, напишите красивый абзац с несколькими ключами до 240 символов.
Шаг 2. Добавьте сайт в Яндекс.Вебмастер.
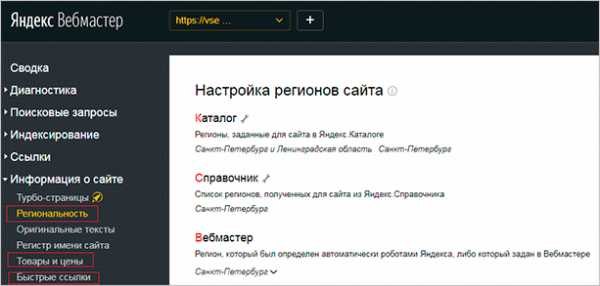
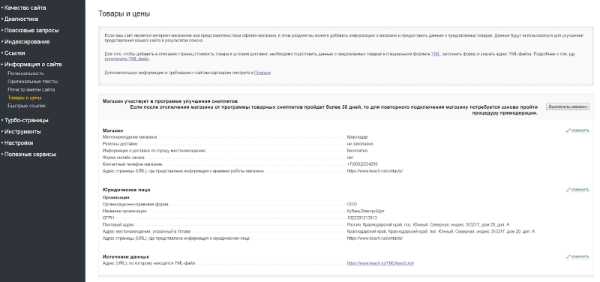
Шаг 3. Заполните поля в категориях: региональность, товары и цены, быстрые ссылки.

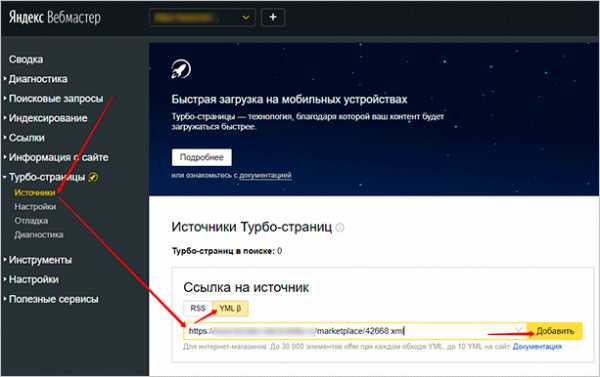
Шаг 4. Опишите в YML-файле товары и услуги. Подключите его во вкладке “Источники” в разделе “Турбо-страницы” Яндекс.Вебмастера.

Файл YML можно использовать для выгрузки товаров в Яндекс.Маркет.
Как написать сниппет с нуля:
- Определитесь с темой или товаром.
- Соберите семантическое ядро.
- Поймите, для кого пишете. Например, вы пишете про лайфхаки для уборки. Они нужны замужним женщинам от 18 лет. Надо усилить боль, напомнить о ней: “Надоело натирать полы и вытирать пыль по 10 раз на дню? Эти лайфхаки сэкономят время и помогут поддерживать чистоту без ежедневной уборки”.
Трудно подобрать слова? Можно заказать готовое описание страницы на биржах фриланса.
Заключение
Когда берешься за сниппет, понимаешь, насколько это хлопотное дело – вписать ключи, не забыть про выгоду, информативность для пользователя, но это окупится приростом трафика, подъемом в поисковой выдаче.
Если профессионально настроить не можете, пропишите пока сам description, а потом вникайте в остальные тонкости.
Качество сниппета проверяется временем. Опирайтесь на количество кликов, эффективность показов, дорабатывайте, анализ целевой аудитории вам в помощь.
Желаю удачного продвижения!
iklife.ru
Сниппеты: что такое сниппет, зачем он нужен и из чего состоит
Содержание:
Что такое сниппет и зачем он нужен
С точки зрения поисковых систем, сниппет представляет собой блок с краткой информацией о странице сайта и содержащий ссылку на документ, который отображается в результатах поиска.
Основная задача сниппета – дать пользователю первоначальное представление о содержимом страницы и показать, насколько страница соответствует поисковому запросу, позволив при этом не переходить по ссылке на саму страницу.
От того, насколько правильно он оптимизирован зависит кликабельность сайта в выдаче (CTR), а это один из важнейших поведенческих факторов. Именно поэтому не стоит пренебрегать оптимизацией данного фрагмента для всех посадочных страниц.
Из чего состоит сниппет
В сниппете могут отображаться:
- Фавикон;
- Заголовок и описание;
- Адрес страницы;
- Быстрые ссылки;
- Контактная информация;
- Метки, если у сайта есть знаки;
- Рейтинг организации.
В представленном списке не учитываются специальные возможности (микроразметка) для расширения зоны сниппета сайтов отдельных тематик, таких как сайты с рецептами, недвижимости и так далее.
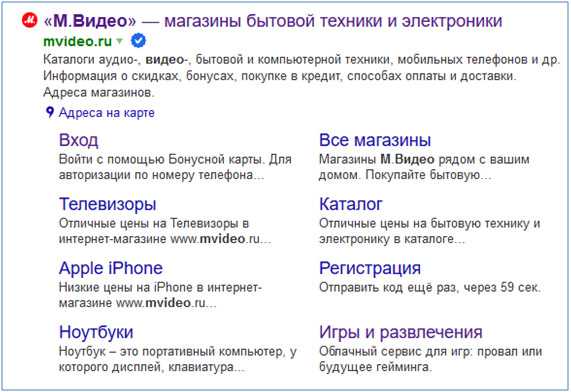
Пример хорошо оптимизированного сниппета главной страницы сайта:
Рассмотрим подробнее способы добавления и оптимизации каждого элемента:
Фавикон
Это небольшое изображение, размером 16х16 пикселей, которое отображается во вкладках и закладках браузера, а также в сниппетах результатов выдачи поисковой системы Яндекс. В настоящий момент Google данную технологию не поддерживает. Для нас она полезна тем, что яркая хорошая фавиконка может помочь привлечь дополнительное внимание пользователей.
Для того, чтобы добавить фавикон на сайт, необходимо в теге прописать следующий код:
Также, инструментарий для добавления фавикона имеет большинство современных CMS.
Для достижения максимального эффекта рекомендуем подбирать фавикон, максимально выделяющийся на фоне изображений остальных конкурентов, либо использовать узнаваемый логотип компании.
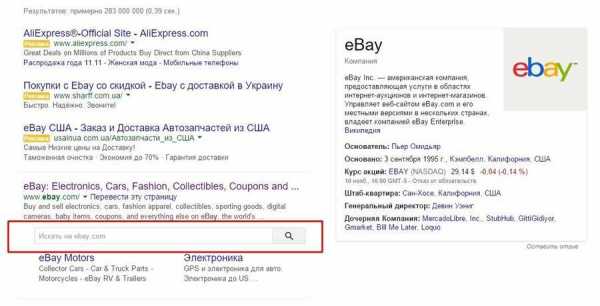
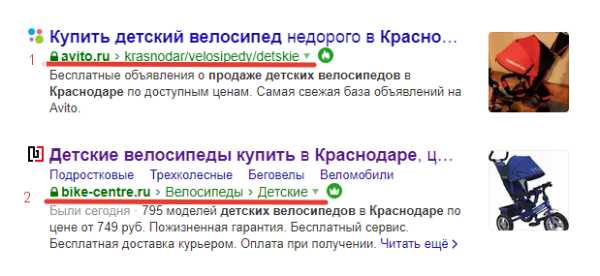
Так, например, сайт агрегатора Авито очень легко обнаружить в результатах поисковой выдачи именно по узнаваемому фавикону:
Заголовок и описание
Заголовок в сниппетах выдачи обеих поисковых систем в 99% случаев берется из мета-тега title. Таким образом, для данного фрагмента сниппета справедливы все рекомендации по оптимизации title.
В качестве описания в сниппет обычно подтягивается наиболее информативный текст с соответствующей страницы.
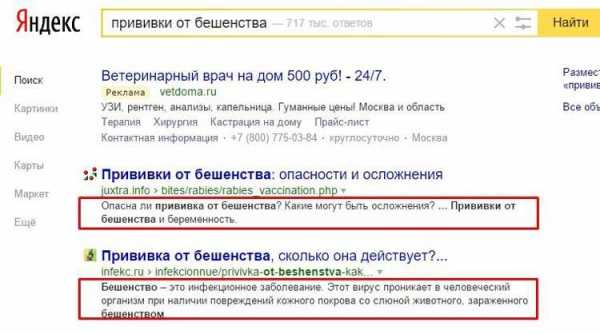
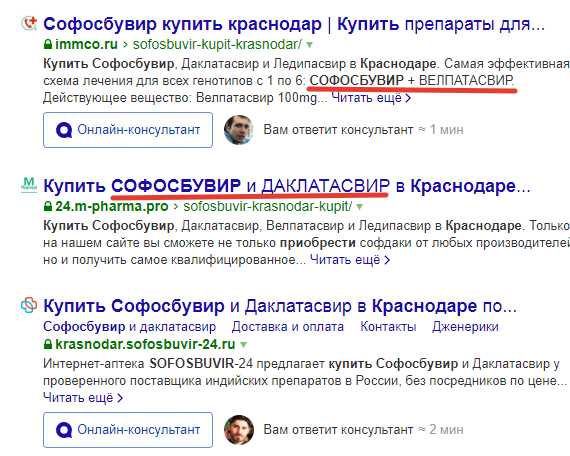
Стоит отметить, что иногда в сниппет может попадать текст со страницы, который не имеет прямого отношения к теме страницы, а также служебная информация:
Также, были отмечены случаи попадания в сниппет негативных отзывов со страницы. Такой контент рекомендуем закрывать в тег noindex.
Изредка, описание сниппета подтягивается из мета-тега description. Это более характерно для поисковой системы Google.
Поэтому рекомендуем помимо вхождения ключевых слов в мета-теге description использовать призывы к действию и другие приемы, которые помогут заинтересовать пользователя, тем самым повысив кликабельность сниппета. Сюда, например, можно отнести использование спецсимволов и, так называемых эмоджи. Однако, будьте аккуратны, и не переборщите с ними. Также, использование данного инструмента подходит далеко не для всех тематик, поэтому следует ориентироваться на сниппеты конкурентов.
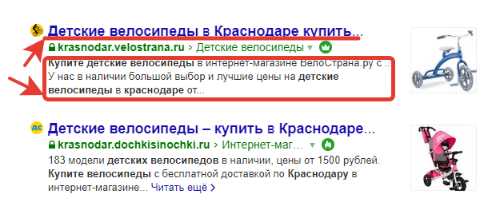
Пример качественного описания:
В данном примере описание содержит вхождение ключевых слов, информацию о преимуществах компании и призыв к действию.
Адрес страницы
Адрес страницы может отображаться в виде навигационной цепочки (хлебных крошек):
либо обычного URL-адреса:
При этом, если в Google для отображения хлебных крошек в сниппете достаточно настроить верную микроразметку данного навигационного элемента, то в Яндексе этого гарантировать нельзя. Данная поисковая система формирует адрес страницы автоматически.
Для повышения шанса корректного формирование URL-страницы в сниппете Яндекса следует придерживаться следующих рекомендаций:
- Сайт должен иметь понятную структуру;
- Страницы не должны иметь слишком глубокую вложенность;
- Адреса страниц должны быть короткими;
- Использовать ЧПУ.
Для выделения сниппета своего сайта в результатах выдачи вы также можете изменить регистр имени сайта в панели Яндекс.Вебмастер.
Быстрые ссылки
Быстрые ссылки делают сниппет вашего сайта более информативным — с их помощью пользователи быстрее находят важную информацию.
Существует 2 варианта отображения быстрых ссылок:
В виде строки:
В виде описания:

Быстрые ссылки формируются роботами обеих поисковых систем автоматически при выполнении следующих условий:
- основные разделы и страницы доступны с главной страницы сайта;
- короткие и понятные названия страниц точно отражают их содержание;
- разделы и подразделы выделены в меню;
- выполненные в виде картинок ссылки имеют заполненный атрибут alt, отражающий их назначение;
- содержимое элемента title совпадает с ее заголовком (выделен элементом h2) и с текстами внутренних ссылок, которые ведут на эту страницу.
Скрыть неугодные быстрые ссылки в сниппете можно при помощи консолей вебмастеров обеих поисковых систем.
Контактная информация
Сниппет главной страницы в поисковой системе Яндекс может содержать:
- адрес организации;
- номера телефонов;
- время работы;
- станцию метро.
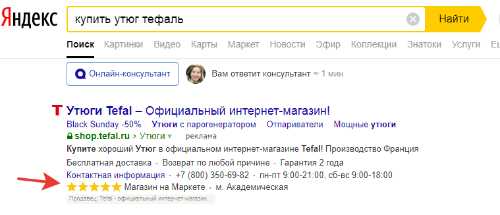
Наличие данной информации в сниппете поможет значительно увеличить его объем, что сделает сниппет более заметным на фоне конкурентов. Также, наличие контактной информации поможет повысить доверие к сайту:
Сообщить контактную информацию роботам Яндекса можно двумя способами:
- Максимально полно заполнить информацию об организации в Яндекс.Справочнике.
- С помощью разметки Schema.org. Информация, размеченная подобным образом, обрабатывается роботом Яндекса и передается в Яндекс.Справочник.
В Google контактная информация выводится в виде отдельного блока в выдаче. Данные берутся из сервиса «Google Мой бизнес».
Знаки качества
Данные значки дают пользователю дополнительную информацию о сайтах и помогают ориентироваться в результатах поиска.
Наличие такого знака говорит о качестве сайта, что повышает доверие потенциальных посетителей. Подробную информацию о видах знаков и способах их получения можно найти в официальной справке Яндекса по ссылке https://yandex.ru/support/webmaster/search-results/tags.html.
Рейтинг организаций
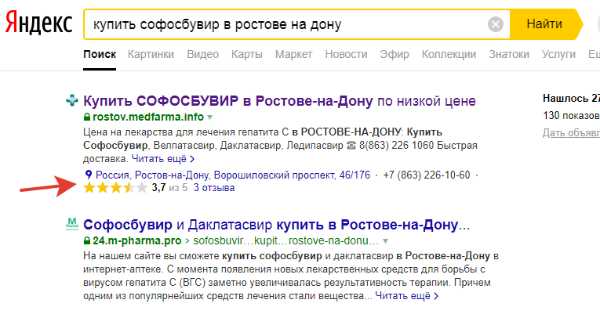
С 3 июля 2018 года в десктопной версии поиска для всех сниппетов главных страниц сайтов, присутствующих в Яндекс.Справочнике отображается рейтинг организации соответствующий рейтингу в Яндекс.Справочнике:
Данный функционал на сегодняшний день не доступен для сетевых организаций. Однако, Яндекс уверяет, что в скоро времени рейтинг в сниппете появится и у организаций, включающих несколько филиалов.
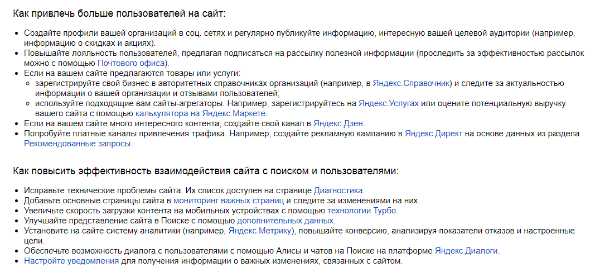
Дополнительные возможности
- Использование семантической микроразметки позволяет выводить в сниппете дополнительные элементы для сайтов определенных тематик. Например, фото и время приготовления блюд, для сайтов рецептов, рейтинг для товаров интернет-магазина и т.д.
Пример:
-
Цены на товары для сайтов интернет-магазинов:
Для вывода цен на товары справа от сниппета в поисковой системе Яндекс необходимо загрузить данные о товарах и их стоимости в формате YML в панель Яндекс Вебмастера.
-
Яндекс Диалоги. Данный сервис позволяет выводить в сниппете выдачи Яндекса кнопку «Чат с компанией», что делает сниппет значительно объемнее и привлекательнее:
Подробнее с данной технологией можно ознакомиться по ссылке: https://dialogs.yandex.ru/
-
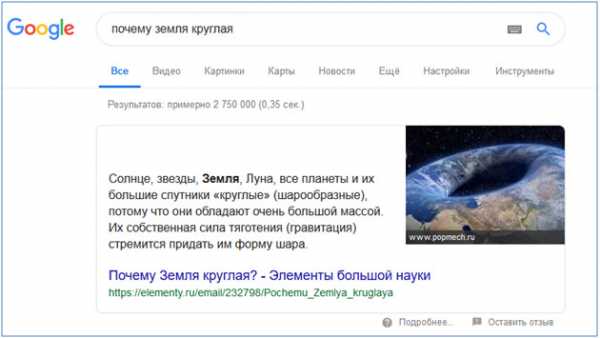
Блок с ответами на вопросы (нулевая выдача). Данный функционал поддерживается поисковой системой Google, и представляет собой ответ на конкретный вопрос, заданный в строке поиска:

Данный блок размещается сразу после поисковой строки, и таким образом, является крайне привлекательным способом получить значительную долю трафика.
Основным критерием отбора является качество контента и его оформление.
Заключение
Получить большой заметный сниппет, который будет выделяться на фоне остальных конкурентов просто, и главное – бесплатно! При этом, данные работы могут принести значительный профит, который выразится как в привлечении пользователей на сайт, так и в увеличении конверсии. Таким образом, рекомендуем не пренебрегать оптимизацией и проработкой сниппетов своего сайта.
racurs.agency
Сниппет, как заставить поисковики показывать нужный вам сниппет
Каким должен быть сниппет?
Каковы требования к сниппету у разных поисковых систем?
Как повлиять на выдачу сниппета в Яндексе и Google?
Нам много раз задавали подобные вопросы, и мы раз за разом отвечали – что, как, почему и зачем. Для вашего удобства мы собрали всю информацию в одну статью и разместили её в блоге. Итак, дорогой интересующийся, слушай (а вернее читай) сказ про сниппет.
Что такое сниппет?
Сниппет – текст, описывающий сайт в результатах выдачи. Как гласит сам (великий и ужасный могучий) Яндекс: «сниппет позволяет пользователю получить представление о документе или даже искомую информацию, не открывая сам документ».
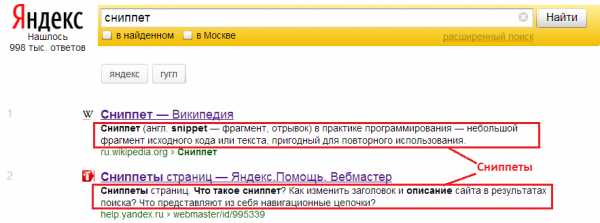
И выглядит сниппет вот так:

Каким должен быть сниппет?
Чем привлекательнее ваш сниппет для пользователя, тем больше шансов, что он зайдёт на вашу страницу. А значит, сниппет должен:
а) Отвечать на запрос пользователя, быть информативным
б) Быть интересным и по возможности целостным
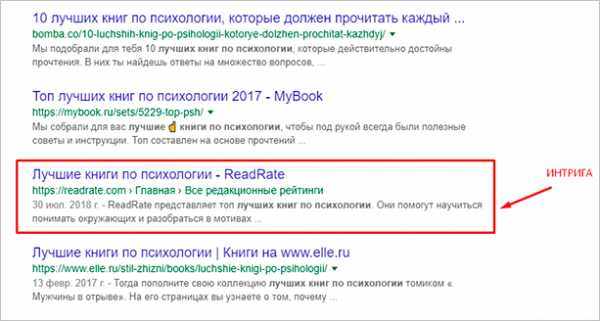
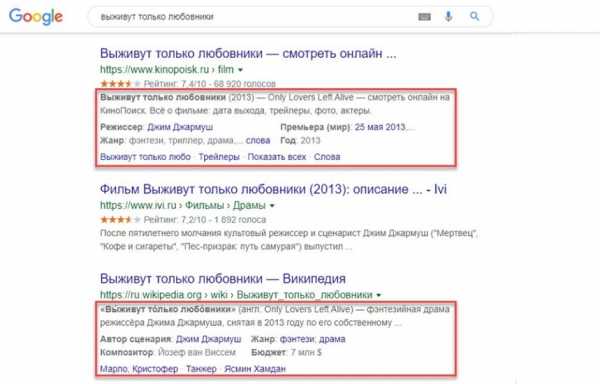
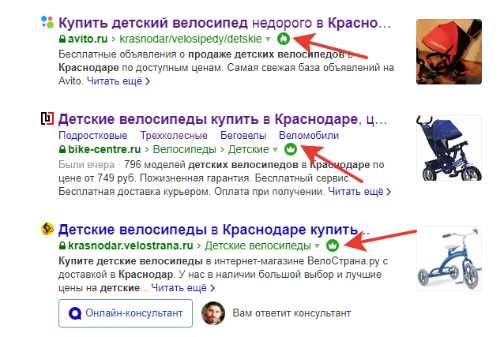
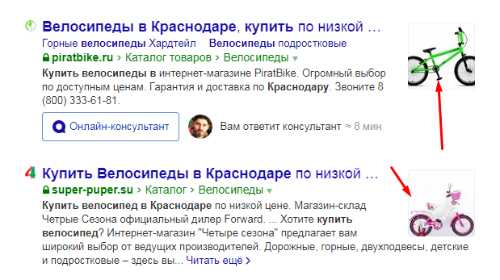
Давайте, оценим несколько сниппетов, которые показал Яндекс в ответ на запрос «Книги по маркетингу». Все показанные сниппеты входят в топ-10, но вот какие вызовут интерес пользователя, а какие будут проигнорированы?
Сразу – нет. Вряд ли пользователь захочет перейти по ссылке, т.к. из-за сниппета создаётся впечатление, что это блог о какой-то одной, неизвестной (и не очень удачной) книге. Пользователю, который ищет «Книги по маркетингу» данный сниппет будет не интересен. Хотя сам сайт, если честно, мог бы его заинтересовать.
Неплохое начало (сразу показывается выгода пользователя), но смазанный финал — мысль не завершена.Непонятно – есть здесь список книг, которые интересуют пользователя или нет.
В данном сниппете чётко обозначено, что представлено на сайте. Но опять же, мысль осталась незаконченной, Яндекс обрезал сниппет.
Хороший сниппет, из него понятно, какую информацию даст сайт. Хотя второе предложение, возможно, уже лишнее.
Очень хороший сниппет – и запросу отвечает, и даёт представление о том, что мы найдём на сайте, и побуждает зайти на сайт.
Требования поисковых систем к сниппету
Что такое хороший сниппет, мы разобрались. Теперь давайте разберёмся, как такой сниппет создать.
Сниппет для Google
Для поисковой системы Google всё просто – в качестве сниппета Google берёт текст, прописанный в метатеге Description. Сниппеты Google имеют длину до 160 знаков с пробелами. Всё что вам надо, это написать интересный, информативный Description длинной до 160 знаков и разместить его в кодировке сайта. Всё. Google покажет пользователю то, что вы хотите.
Не как у всех: Если ваш сайт зарегистрирован в каталоге DMOZ. Google может проигнорировать теги Title и Description и составить сниппет на основе описания вашего сайта в DMOZ. Не лишним будет пересмотреть текст в каталоге, чтобы сделать его максимально привлекательным.
Если просто информативного сниппета в Гугле вам мало, то можно создать расширенный сниппет, с включением авторства, рубрики и т.д. Но это уже совсем другая история. Читать о расширенном сниппете Google »
Сниппет для Яндекса
С Яндексом дела обстоят сложнее. В качестве сниппета Яндекс берёт отрезок текста со страницы длиной до 240 знаков с пробелами. И чтобы он показал пользователю именно тот отрезок, который вам нужен, надо постараться.
Итак, пишем сниппет для Яндекса:
- В тексте страницы пишем абзац, длинной до 240 знаков.
- Этот абзац должен логично вписываться в общую структуру текста.
- Плотность ключевых слов в Абзаце должна быть больше, чем в любом другом абзаце текста, т.е. пишем оптимизированный Абзац.
- Ключевое слово должно стоять, как можно ближе к началу Абзаца.
- По возможности ключевые слова должны быть прописаны в той форме, в которой его вводит пользователь в строку поиска.
- Предложения, которые стоят перед и после Абзаца, не должны включать ключевых слов, иначе Яндекс и их захватит, и тогда целостность сниппета будет потеряна.
- Предложения перед и после Абзаца не должны быть короткими, т.к. опять же их захватит Яндекс.
Если вы всё сделаете правильно, то пользователи увидят именно тот сниппет, который вы для него пропишете.
Не как у всех: Иногда Яндекс берет за основу сниппета описание сайта в Яндекс.Каталоге, так же как Google из каталога DMOZ. Если ваш сайт есть в каталоге Яндекса, есть повод ещё раз пересмотреть текст описания.
Но и это ещё не всё. Не менее важными являются настройки сниппета в Яндекс.Вебмастере. Эти настройки позволяют показать на странице выдачи адрес, время работы, специфику предприятия, данные о товарах и другое. Вот, как здесь, например:
Об автоматических настройках сниппета в Яндексе читайте в статье – сниппеты в Яндексе ».
Вот вроде бы и всё. На самом деле, это не так сложно, как кажется. Если не уверены в своих силах, обращайтесь к нам, подскажем.
1ps.ru
Как сделать расширенный сниппет: подробное руководство для чайников
*Обновление статьи
Расширенный поисковый сниппет – это визитная карточка вашего сайта на странице выдачи Google или «Яндекс». Он служит не просто для красоты, а приносит дополнительные переходы пользователей. Если вы еще не используете этот инструмент, потому что боитесь лезть в код сайта или путаетесь в типах разметки – это руководство для вас. Здесь есть все что нужно, даже если вы никогда не имели дела с HTML-кодом.
Что такое расширенные сниппеты и зачем они нужны
Сниппет — это описание страницы сайта, которое отображается на странице выдачи под заголовком и ссылкой. С его помощью поисковики подсказывают пользователям, соответствует ли найденный ресурс запросу.

Поисковые системы формируют сниппет автоматически. В качестве источника роботы используют контент страницы или мета-тег description. Стандартный сниппет ограничен приблизительно 160 символами с пробелами. Это два или три коротких предложения.
Вы можете абсолютно бесплатно расширить сниппет и повысить привлекательность страниц сайта в поисковой выдаче. Внешний вид и содержание расширенных описаний зависят от тематики страниц, используемых инструментов и типа данных, которые вы хотите отобразить на SERP.

Зачем нужны расширенные сниппеты
Благодаря расширенным сниппетам вы увеличиваете визуальную привлекательность ссылки и описания сайта в выдаче. Также вы получаете дополнительную возможность подтвердить релевантность ресурса запросу потенциального клиента. В результате вы обеспечиваете больше переходов на сайт и улучшаете поведенческие метрики сайта. Речь идет о снижении нецелевых кликов и связанным с ним уменьшением показателя отказов.
Если вы заинтересованы в целевом трафике, немедленно внедряйте расширенные описания и они обязательно дадут новые продажи. А информация, приведенная ниже, поможет сделать это правильно.
Какие существуют словари и типы синтаксиса микроразметки
Чтобы поисковые системы показывали расширенные сниппеты для страниц сайта в выдаче, вам необходимо внедрить семантическую разметку. Вы можете сделать это с помощью разных словарей или языков. Наиболее распространенные словари микроразметки представлены ниже:
- Schema.org. Этот словарь можно назвать золотым стандартом микроразметки. Его поддерживают крупнейшие поисковые системы, включая «Яндекс», Google и Bing. С помощью Schema.org вы можете описать сотни различных сущностей. Это позволяет поисковикам отображать расширенные сниппеты разных типов.
- Microformats.org. С помощью языка микроформатов вы можете структурировать информацию о некоторых сущностях: людях, событиях, статьях, отзывах. Крупнейшая в рунете поисковая система «Яндекс» в данный момент поддерживает только два типа такой разметки: hCard – микроформат контактной информации (адресов, телефонов и т. д.) и hRecipe – для описания кулинарных рецептов. Поэтому возможности Microformats.org ограничены по сравнению со Schema.org.
- Open Graph. Этот язык помогает социальным сетям отображать ссылки на ваш сайт с привлекательными описаниями. Open Graph поддерживают практически все социальные площадки, включая Facebook, «Вконтакте», Twitter и т.п.

Каждый язык микроразметки вы можете реализовать с помощью разных типов синтаксиса:
- Микроданные. Формат microdata считается основным средством реализации микроразметки Schema.org. Он предполагает использование тегов и атрибутов HTML для структурирования данных. Основным преимуществом микроданных остается простота использования.
- JSON-LD. Перспективный формат передачи структурированных данных, предложенный W3C. С помощью этого типа синтаксиса вы можете реализовать микроразметку Schema.org.
- Микроформаты. Этот синтаксис используется для реализации словаря Microformats.org.
- RDFa. Данный формат используется для реализации языка Open Graph.
Какой язык и синтаксис выбрать
Выбирайте язык и синтаксис в зависимости от цели и задач, которые вы хотите решить. Если вам нужны расширенные сниппеты на страницах поисковой выдачи, оптимальным выбором будет Schema.org. Этот тип микроразметки поддерживают все крупные поисковые системы. Используя его, вы можете описать множество разных сущностей и получить разные типы расширенных сниппетов. Реализовать такую разметку вы можете с помощью синтаксиса microdata или JSON-LD.
Если вам необходимо управлять описаниями ссылок в социальных сетях, внедрите Open Graph. Чтобы реализовать эту разметку, вы будете использовать формат RDFa. Язык Microformats.org также заслуживает внимания благодаря простоте использования.
Как получить расширенные сниппеты с помощью Schema.org
Вы можете реализовать микроразметку Schema.org несколькими способами. В нашем руководстве описывается самый сложный, но самый правильный: самостоятельная сборка кода, который необходимо указать на размечаемой странице. Если вы хотите досконально разобраться со Schema.org, обязательно попробуйте разметить вручную несколько страниц с разными сущностями.
Не старайтесь запомнить наизусть порядок указания атрибутов. Вам необходимо понять принцип работы со Schema.org. Для практической повседневной работы лучше пользоваться инструментами, которые перечислены ниже.
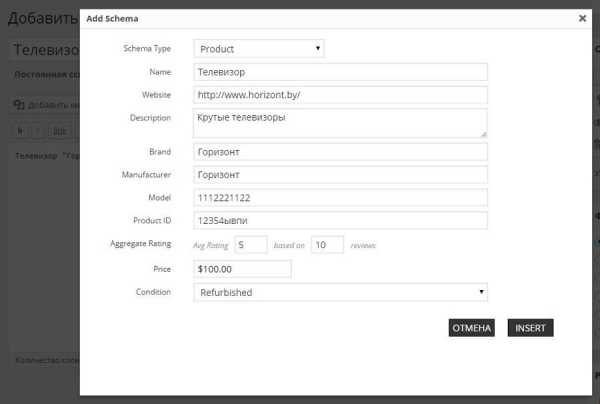
h4: Сервис Schema Markup Generator
Веб-сервис Schema Markup Generator – простой и удобный генератор микроразметки, который доступен абсолютно бесплатно на сайте международного агентства Merkle. Чтобы его использовать, не требуется знать веб-программирование. Для работы с сервисом желателен английский (на базовом уровне), но устроит и онлайн-переводчик. Кроме этого, нужно знать, куда и как вставить подготовленный инструментом код.
Предположим, вы хотите с помощью Markup Generator разметить страницу одного из авторов блога. Для этого нужно выбрать тип разметки «Персона» (Person).

На открывшейся странице укажите данные о человеке: имя и фамилию, ссылку на личную страницу, ссылку на фотографию, социальные сети (нужно выбрать несколько в меню), должность и компанию.

Чтобы проверить, что получилось, нужно нажать на оранжевую иконку Google в правом верхнем углу и выбрать Structured Data Testing Tool. В новой вкладке откроется инструмент «Проверка структурированных данных» Google Search Console c вашим описанием сущности Schema.org. Это поможет найти ошибки, покажет предупреждения и результат ввода данных для сниппета.

Нажатие на голубую кнопку «Копировать» (Copy) помещает код разметки в буфер обмена, чтобы вы могли его вставить на страницу сайта с помощью редактора вашей CMS.
Обратите внимание: если пользуетесь CMS с возможностью редактировать страницу в визуальном формате и формате HTML, обязательно выберите второй вариант. В качестве примера используется набором данных типа «Книга», но для других сущностей Schema.org.

Если вы вставите код в визуальном редакторе, он некорректно отобразится на странице.

В режиме редактирования HTML вы можете выбирать, в каком месте страницы вставить код. Например, вы можете оформить его в качестве врезки в середине текста или резюме в конце статьи.

Если вам по каким-то причинам не подходит этот веб-сервис, воспользуйтесь другими инструментами:
- Если ваш сайт работает на WordPress, используйте плагин Schema Creator. Прочитайте подробную инструкцию по применению расширений в нашем руководстве по WordPress. Кстати, вы можете использовать и другие плагины для микроразметки. Для этого введите в поисковое поле каталога плагинов WordPress запрос «Schema.org».
- Для сайтов на Joomla! используйте редактор JCE и расширение J4Schema.org. Обратите внимание, чтобы заставить эту пару инструментов работать, вам придется потрудиться. Подробнее в инструкции.
- Для сайтов на Drupal воспользуйтесь модулем Schema.org. Начиная с версии 8 он интегрирован в ядро SMS.
- Существуют плагины и модули микроразметки для других популярных CMS можно найти в их каталогах расширений: Magento, OpenCart, 1С-Битрикс и так далее.

Вы можете реализовать микроразметку Schema.org с помощью синтаксиса JSON-LD. Для этого воспользуйтесь инструкцией. С помощью JSON-LD вы сможете внедрить на сайт только несколько типов микроразметки: Article, Person, WebSite, searchAction и некоторые другие. Синтаксис JSON-LD имеет важное преимущество перед микроданными: с его помощью можно создавать разметку, которую «видят» только поисковые системы.
Как разметить страницу с помощью маркера Google
Вы можете получить расширенные сниппеты, разметив страницу с помощью «Маркера» из старой версии Search Console, недоступной с сентября 2019 года. В новой версии у него пока нет аналога, но его можно открыть по этой ссылке – для перехода вам потребуется использовать аккаунт Google.

На открывшейся странице нажмите кнопку «Начать выделение».

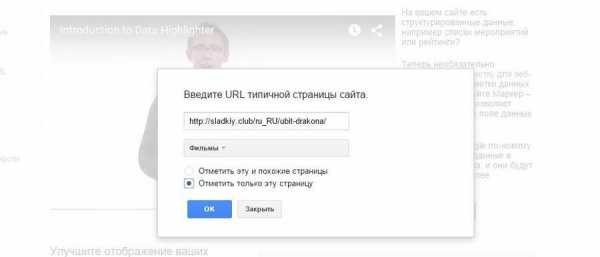
Введите URL страницы, которую планируете разметить. Выберите необходимый тип разметки. Поставьте флажок напротив опции «Отметить только эту страницу», если планируете вставить разметку только на одной странице. Если вы хотите одновременно разметить несколько страниц, оставьте опцию по умолчанию «Отметить эту и похожие страницы».

Выбранная страница должна открыться в режиме маркировки. Теперь вы можете выделять курсором нужные фрагменты контента и добавлять значения к атрибутам.
Убедитесь, что значение атрибута отобразилось корректно. Оно должно появиться в блоке «Мои элементы данных».
Таким же способом разметьте остальные данные. Если вы размечаете страницу с описанием фильма, укажите режиссера, исполнителей главных ролей, жанр, год выхода и т.п. После выделения нужных данных нажмите кнопку «Опубликовать».
После очередного индексирования сайта Google учтет изменения и отобразит в выдаче расширенный сниппет.
Как получить расширенный сниппет с помощью мастера разметки структурированных данных Google
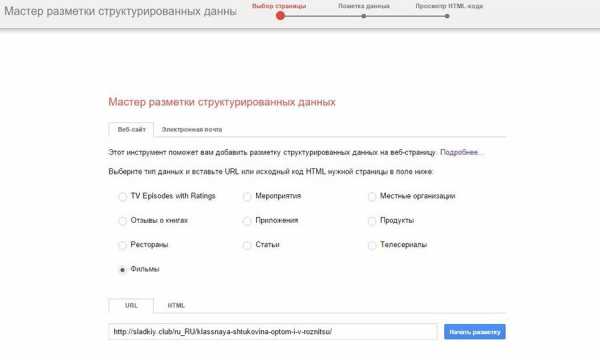
С помощью мастера разметки вы можете добавить структурированные данные на страницы сайта или в HTML-код электронных писем. Авторизуйтесь в системе и укажите URL страницы, которую планируете разметить. Выберите тип данных и нажмите кнопку «Начать разметку».

На открывшейся странице выделяйте курсором данные и присваивайте значения атрибутам, как при работе с маркером.
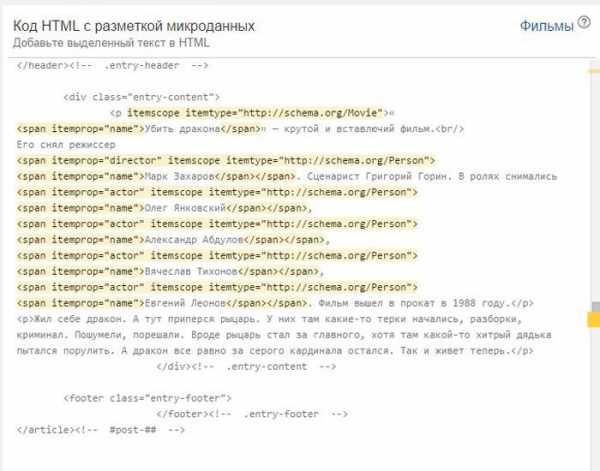
После завершения разметки нажмите кнопку «Создать HTML». Скопируйте выделенный фрагмент с кодом разметки и вставьте на страницу сайта.

Как получить расширенные сниппеты с помощью микроформатов
С помощью микроформатов вы можете отображать в сниппете контактные данные человека или организации, кулинарные рецепты, отзывы и информацию о товарах. Для некоторых типов микроформатов существуют автоматические генераторы кода:
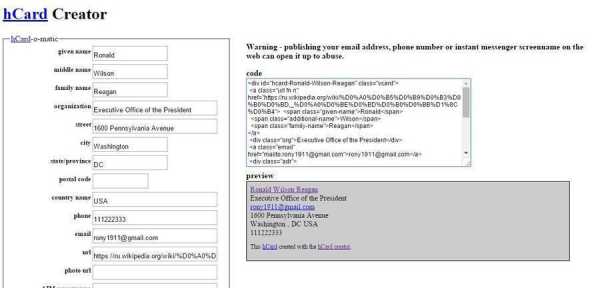
Чтобы разметить страницу с контактными данными, укажите необходимую информацию в генераторе кода hCard. В поле preview вы можете предварительно просмотреть карточку с персональной информацией, которая будет отображаться на странице сайта. Если данные указаны корректно, скопируйте код и вставьте его на сайт. Расширенный сниппет появится после очередной индексации ресурса поисковиками.

Как получить расширенные описания в социальных сетях
Универсальный инструмент для решения этой задачи — протокол Open Graph. Его «понимают» наиболее популярные социальные сети, включая «ВКонтакте», «Фейсбук», «Твиттер», Google+ и другие.
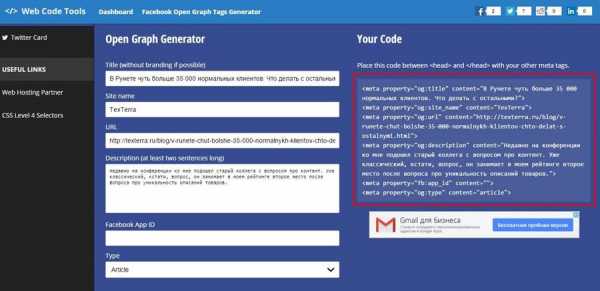
Чтобы создать разметку Open Graph, воспользуйтесь автоматическим генератором (например, таким). Заполните необходимые данные. Скопируйте сгенерированный код и вставьте его на страницу между тегами <head> и </head>.

Обратите внимание, в выпадающем меню Type необходимо выбирать подходящий тип контента: статья, видео, книга и так далее.
Обратите внимание на следующие инструменты:
- Если ваш сайт работает на WordPress, воспользуйтесь одним из плагинов для генерации разметки Open Graph, например, этим.
- Для сайтов на Joomla подойдет расширение Phoca Open Graph
- Владельцам сайтов на Drupal стоит обратить внимание на модуль Open Graph meta tags.
- Для сайтов на 1С-Битрикс можно попробовать платное расширения Social Media Optimizer. Разработчики утверждают, что оно поддерживает разметку Open Graph и Twitter Cards.
- Если ваш сайт работает на Magento, воспользуйтесь расширением Social Share – Open Graph.
- Для сайтов на OpenCart также можно выбрать специальное расширение.
Если вы по каким-то причинам не хотите пользоваться универсальными веб-генераторами разметки Open Graph, установите на сайт подходящий плагин или расширение.
Какие сниппеты использовать в зависимости от типа сайта
Ответ на этот вопрос зависит от цели и задач, которые вы решаете, а также от типа вашего сайта. Начните с базовых типов разметки. К сожалению, Google больше не поддерживает разметку Authorship, поэтому не тратьте на нее время. Если вы не хотите ограничиваться базовой разметкой, ориентируйтесь на особенности проекта.
Если вы открыли интернет-магазин, то вам будут полезными следующие типы сниппетов:
- Продукты. Также вы можете получить расширенный сниппет в «Яндексе» с помощью программы «Товары и цены».
- Отзывы/обзоры.
- Контактные данные. Вы можете указывать контакты сервисных центров, пунктов выдачи заказов или офлайн-подразделений. Используйте разметку Schema.org или микроформаты.
- Person. Используйте этот тип разметки для структурирования информации об экспертах, разработчиках продуктов, авторов публикаций.
- Search Box. Воспользуйтесь плагином для WordPress или скопируйте код здесь и вставьте данные своего сайта.

Для контент-проектов можно использовать такие типы разметки:
- Статья. Воспользуйтесь генератором разметки или скопируйте код здесь и вставьте необходимые данные.
- События.
- Person.
- Контактные данные.
- Отзывы/обзоры.
Администраторам корпоративных сайтов можно подумать о следующих типах расширенных сниппетов:
- Контактные данные.
- Продукты.
- Отзывы/обзоры.
- Person.
- Статья.
Также обратите внимание на типы разметки и сниппетов, подходящие сайтам с узкой тематикой:
- Рецепты для кулинарных ресурсов.
- Фильмы для сайтов, посвященных кинематографу.
- Книги для ресурсов, публикующих отзывы или торгующих книгами.
Обратите внимание, внедрение микроразметки не гарантирует отображение расширенного сниппета в поисковой выдаче. «Поисковики» не показывают расширенные описания из-за некорректной разметки, спама в сниппетах, попытки скрыть разметку от пользователя. Проверить корректность разметки можно с помощью инструмента Google или «Яндекс». Не отказывайтесь от микроразметки, если поисковые системы не отображают расширенное описание сразу после ее внедрения. Публикуйте контент и создавайте новые страницы с разметкой. Скорее всего, «поисковики» рано или поздно заметят ее и дадут вам расширенный сниппет.
Получить расширенный сниппет просто
Для этого нужно выбрать тип описания, который вы хотите показывать в поисковой выдаче. Затем вам нужно выбрать язык разметки, с помощью которой вы передадите поисковым системам структурированную информацию. Оптимальным вариантом считается словарь Schema.org, который можно реализовать с помощью микроданных или связанных данных JSON-LD.
Не тратьте время на создание кода вручную. Воспользуйтесь автоматическими генераторами разметки, например, Schema Markup Generator. Если вы создаете страницы с разметкой ежедневно, установите на сайт плагин или расширение для создания семантической разметки. Обязательно внедрите Open Graph для получения расширенных описаний в социальных сетях. Помните, поисковики не гарантируют отображения расширенного сниппета, даже если вы корректно разметили страницы сайта.
Красивый сниппет и даже SEO в целом не могут гарантировать маркетингового успеха. Это большая работа, которую нужно вести по разным направлениям комплексного продвижения.
kak-sdelat-rasshirennyy-snippet-podrobnoe-rukovodstvo-dlya-chaynikovtexterra.ru
Как сделать расширенный сниппет в Яндексе и Google
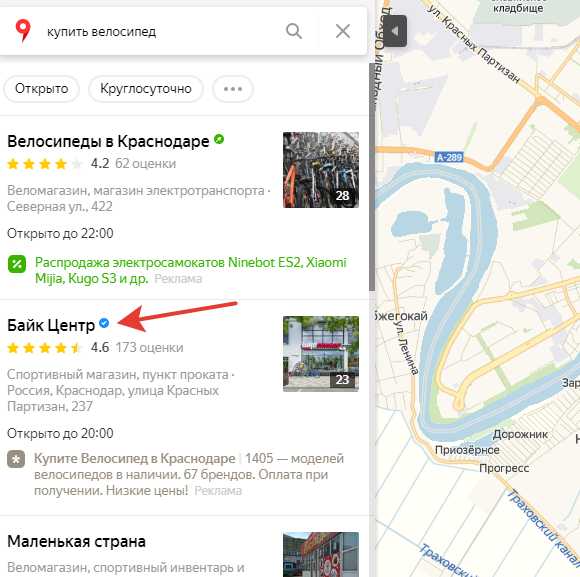
В поисковой выдаче действуют те же правила, что и в рекламе. У кого объявление ярче, больше, а преимущества весомее у того и трафик. Нет толку от первого места, если заголовок не отвечает запросу пользователя, в описании шаблонный текст, а самое интересное это ссылка “Читать еще”. В статье расскажем, как сделать заметнее ваш сайт среди конкурентов и увеличить кликабельность сниппета.
Что такое сниппет
Сниппет — это блок с описанием страницы сайта, который выводится в результатах поиска. Из сниппета пользователь понимает о чем страница сайта, интересна она ему или нет.
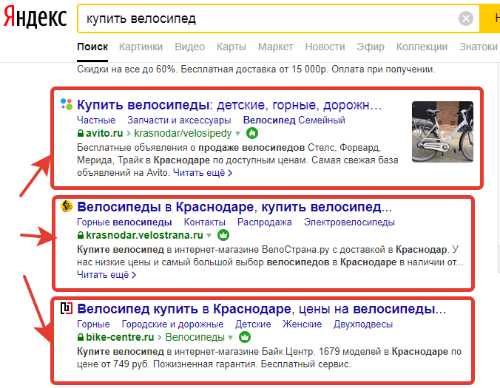
 Так выглядят сниппеты в Яндексе
Так выглядят сниппеты в Яндексе  Сниппеты в поисковой системе Google
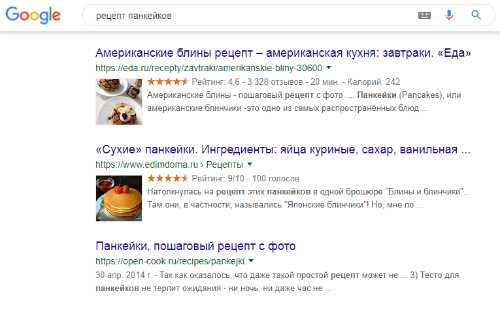
Сниппеты в поисковой системе Google
Что входит в сниппет?
Сниппет состоит из:
заголовка
описания страницы
фавикона (отображается в поисковой системе Яндекс)
URL сайта
даты публикации
быстрых ссылок
специальных данных. Например, номер телефона и адрес организации.
знаков отличия (отображаются в ПС Яндекс).
диалогов с пользователем (только в ПС Яндекс)
дополнительной информации: картинки, цены, рейтинг и тд.
Мы можем повлиять почти на каждый из этих элементов и сделать сниппет привлекательнее.
Заголовок и описание страницы
 Яндексе Google
Яндексе GoogleМы объединили эти два элемента, так как влияют на них одни и те же настройки: title и description страницы.
Чтобы сделать заголовок и описание привлекательными:
Используйте ключевые фразы. Ключевики будут выделяться жирным.
Используйте Caps в заголовке и описании. “Кричащие” буквы привлекают внимание, но не перестарайтесь.
 Пример использования GapsLock в заголовках и описании
Пример использования GapsLock в заголовках и описании
Фавикон
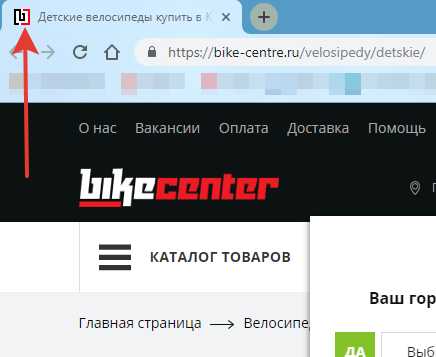
Favicon (фавикон) — это маленькая иконка сайта, которая отображается во вкладке браузера и в поисковой выдаче Яндекса перед названием сайта. В выдаче Гугла фавикон не увидите.
i Фавикон в выдаче Яндекса Фавикон во вкладке
Фавикон во вкладкеЧтобы сделать фавикон используйте сервис: https://www.favicon.by/. Иконка должна иметь размер 16 х 16 пикселей и расширение ico. Загрузите готовое изображение в сервис, и он выгрузить картинку в нужном формате и размере
Между заголовком и описанием отображается URL сайта. Выглядит либо как ссылка на страницу, либо как хлебные крошки.

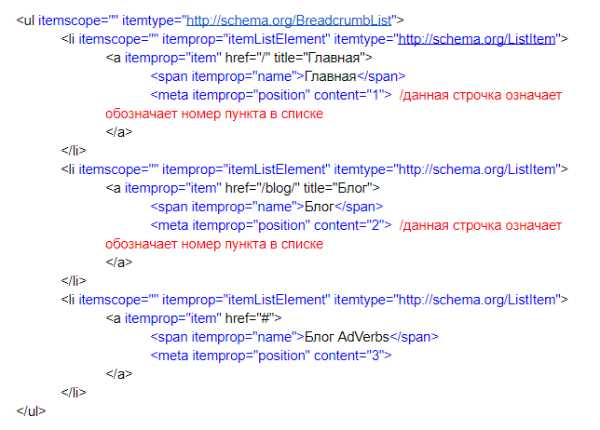
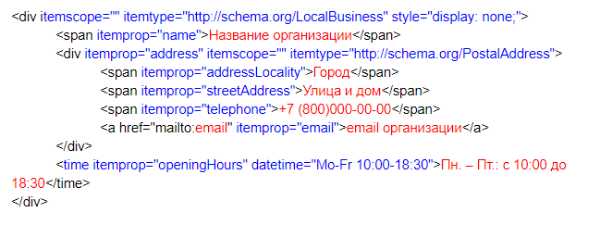
Нам нравится вариант с хлебными крошками, поэтому рекомендуем реализовать микроразметку этого элемента. Для микроразметки используйте стандарт Shema.org. Существуют и другие стандарты разметки, но Shema более распространена. Показываем на примере нашего блока как выглядит разметка.

Для каждого элемента прописываются свои атрибуты. Более подробно о микроразметке Shema можно узнать на официальном сайте https://schema.org/
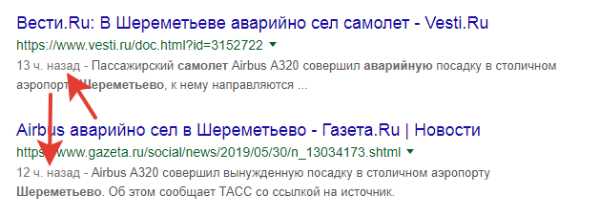
Дата публикации


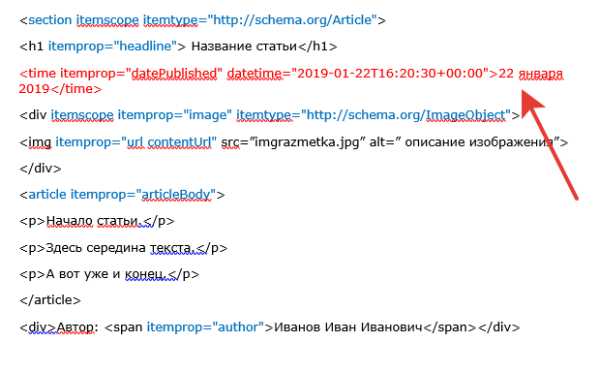
Дата публикации нужна новостным порталам, чтобы пользователь мог оценить актуальность статьи. Поисковики сами находят информацию о дате в контексте страницы. Подкрепить ее можно также с помощью микроразметки статей.

Пример микроразметки статей
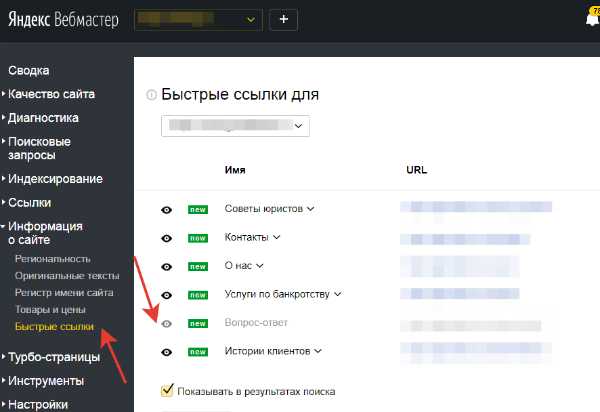
Быстрые ссылки
Быстрые ссылки — это дополнительные ссылки на страницы вашего сайта. Поисковики формируют быстрые ссылки автоматически, повлиять на этот процесс вы напрямую не можете, но есть несколько советов от Яндекса, как сделать вывод более релевантным:
Основные разделы и страницы должны быть доступны с главной;
Название должно быть коротким и понятным, а так же точно отражать содержание страницы;
Если ссылки на разделы на вашем сайте выполнены в виде изображений, то обязательно пропишите атрибут alt;
Тексты ссылок на страницу должны совпадать с ее названием.
Если в поиск все-таки попали неугодные ссылки, то исправить ситуацию поможет Яндекс.Вебмастер. Заходите в раздел “Информация о сайте” — “Быстрые ссылки”. Нажимаем на “глазик” чтобы убрать ненужную ссылку.

Адрес организации и номер телефона
Адреса организации появляются в сниппете только для главной странице и только в поисковой системе Яндекс (в Гугле адрес организации не появляется в сниппете). Кроме адреса выводится телефон, время работы организации и станция метро. Для некоторых сфер деятельности отображается дополнительная информация. Например, сумма среднего чека ресторана или рейтинг заведения (не путайте с рейтингом статьи или товара).
Существует два способа добавить информацию об адресе организации:
1) Добавить организацию в Яндекс.Справочник.
Максимально заполните карточку организации. Добавьте фото, укажите ссылки на соцсети, заполните прайс-лист на услуги или товары. Ваша компания будет выглядеть привлекательнее не только на поиске, но и в Яндекс. Картах. Вам присвоят знак «Информация подтверждена владельцем».

2) С помощью разметки Schema.org.
Размечаем страницу контактов.

Специальные знаки от Яндекса

Осенью 2018 года Яндекс стал добавлять к сайтам специальные знаки. Они дают дополнительную информацию пользователю о популярности или надежности сайта.
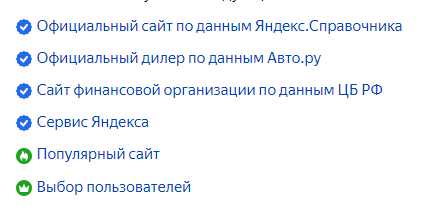
Какие знаки можно встретить?

Знак “Официальный сайт по данным Яндекс.Справочника” присваивается официальным сайтам органов власти по данным Яндекс.Справочника
Знак “Официальный дилер по данным Авто.ру” присваивается сайтам, если они имеют отметку официального дилера на сервисе Авто.ру
Знак “Сайт финансовой организации по данным ЦБ РФ” будет присвоен сайтам, внесенным в государственный реестр микрофинансовых организаций, единый государственный реестр субъектов страхового дела или список адресов Web-сайтов кредитных организаций.
Сервисы Яндекса тоже имеют свой знак.
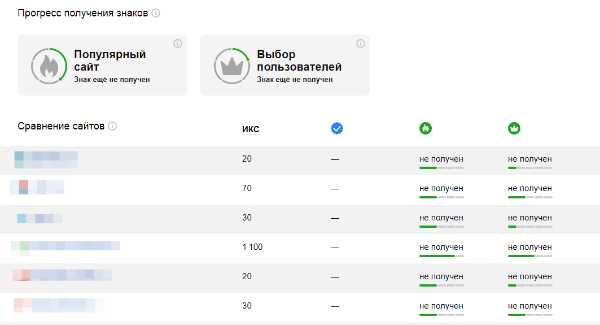
Знак “Популярный сайт” могут получить ресурсы с высокой посещаемостью и постоянной аудиторией.
Знак “Выбор пользователя” получают сайты с высокой степенью лояльности и вовлеченности пользователей.
Все знаки присваиваются автоматически на основе алгоритмов Яндекса. Но сам Яндекс дает рекомендации как получить заветные “Знаки отличия”

Узнать какие знаки вам присвоили и сравнить ваш рейтинг с конкурентами можно через Яндекс.Вебмастер в разделе “Качество сайта” — “Показатели качества”.

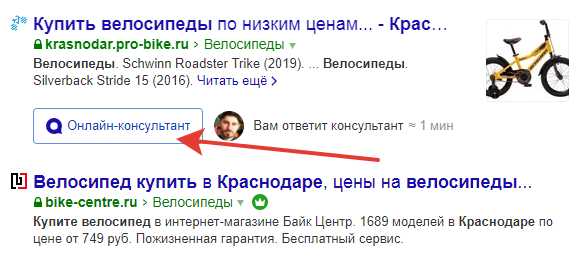
Диалоги с пользователем

29 мая 2018 года на конференции Yet another Conference Яндекс объявил о запуске новой платформы Яндекс.Диалоги. Яндекс.Диалоги — это платформа, позволяющая общаться с клиентами прямо из поиска.
Как настроить Яндекс.Диалоги?
Если на вашем сайте установлен онлайн-чат, то нужно его “подружить” с Яндекс.Диалогами https://dialogs.yandex.ru/
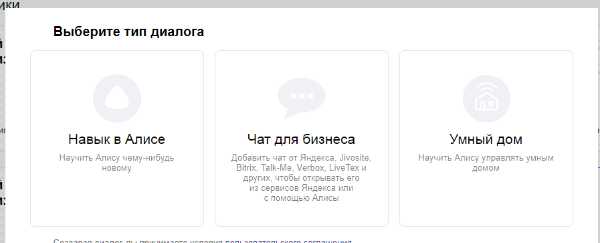
Переходим в сервис и жмем на “Создать диалог”. На выбор 3 варианта:

Вам понадобится “Чат для бизнеса”. Заполняем поля необходимой информацией и отправляем на модерацию.
На вашем сайте нет чата? Тогда используйте платформу Яндекс Диалоги.
Полная инструкция по настройке Яндекс.Диалогов тут https://tech.yandex.ru/dialogs/chats/doc/create-docpage/
Цены
Бесценный элемент сниппета для коммерческих сайтов особенно для тех, кто способен похвастаться ценой.
Есть 2 способа добавить цену в сниппет.
1) Shema разметка для товаров

2) Участие в программе Яндекса “Товары и Цены”
Есть несколько способов участия:
С участием в Яндекс.Маркете: загрузить товары в Яндекс.Маркет. Информация о товарах автоматически передается в поиск;
Без участия в Яндекс.Маркете: загрузить информацию о товарах через Яндекс.Вебмастер.
Участие в Яндекс.Маркете платное, но преимуществом будет дополнительная платформа продаж. Что касается Яндекс.Вебмастера, то Вам понадобится заполнить YML файл по инструкции https://yandex.ru/support/webmaster/goods-prices/connecting-shop.html и заполнить данные о компании в Яндекс.Вебмастере в разделе “Информация о сайте” — “Товары и цены”

После проверки к сниппетам товаров добавится цена.
! Не забывайте обновлять YML файл, иначе цены в поиске на товары будут не актуальны.
Изображения

Изображения в сниппете — это вишенка на торте. Сниппеты с изображениями сразу бросаются в глаза. Но на процесс опять же напрямую повлиять нельзя. Вот, что на этот счет говорит поддержка Яндекса:
“Вручную повлиять на появление картинки в поисковой выдаче возможности нет и не нужно специально прописывать картинку с помощью микроразметки. Индексирующий робот самостоятельно выбирает изображение для добавления в результаты поиска со всех представленных на странице картинок. При выборе картинки учитывается множество факторов, среди которых, например, присутствие картинки на Я.Картинках”
Как вы поняли все-таки есть шансы повлиять на выдачу Вот, что рекомендуем сделать:
Загружайте изображения стандартных графических форматов (JPEG, GIF и PNG). Другие форматы, фоновые изображения и картинки, раскрывающиеся при помощи скрипта Яндекс не индексирует.
Используйте ключевые фразы в названии изображения. Например, в статью о выборе велосипедов вставьте картинку с названием “kak-vibrat-velosiped.jpg”
Прописывайте alt к изображениям с ключевыми словами
Проверьте не запрещен ли каталог с изображениями для индексации через robots.txt
Не забываем про микроразметку Shema.org
Пример микроразметки изображений от Яндекса
Рейтинг в сниппете
Вывод рейтинга в сниппет в Яндексе отличается от рейтинга в Гугле.
В Яндексе заветные звездочки рейтинга в сниппете появятся, если ваш интернет-магазин будет на Яндекс.Маркете

С мая 2019 года Яндекс стал также выводить рейтинг организации из Яндекс.Справочника

Поэтому обязательно добавляйте информацию о вашей организации в Яндекс.Справочник. А как получить отзыв от клиента мы рассказывали в статье.
“Звездочки” в сниппете Google получаем иначе, с помощью плагинов для нужной вам CMS. Чаще всего плагин уже содержит нужную микроразметку.
Турбо-страницы
В мае 2017 года Яндекс представил новую технологию “Турбо”. Турбо-страница — это максимально облегченная версия страниц вашего сайта, она быстро открывается на мобильных устройствах при любой скорости интернета.

Пример турбо-страницы с мобильного телефона
Изначально турбо-страницами могли пользоваться только новостные сайты, сейчас технологию “Турбо” может использовать любой сайт. Важно лишь правильно настроить выгрузку данных в файл xml (Яндекс использует версию RSS 2.0 — Really Simple Syndication. Это файл формата XML, в котором все элементы контента со страницы размечены особой разметкой.). В настройке xml файла вам помогут плагины. Уже есть плагины для WordPress, Joomla, Drupal, 1С-Битрикс, — они позволяют генерировать RSS-канал.
Как Турбо-страницы влияют на сниппет?
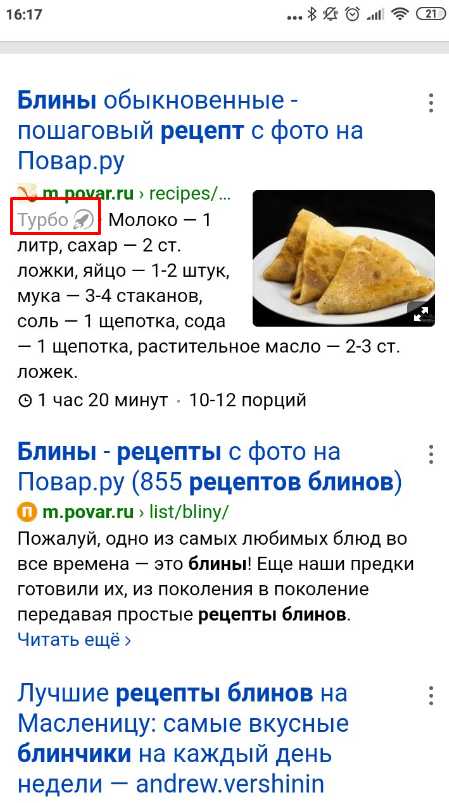
1) Появляется значок ракеты

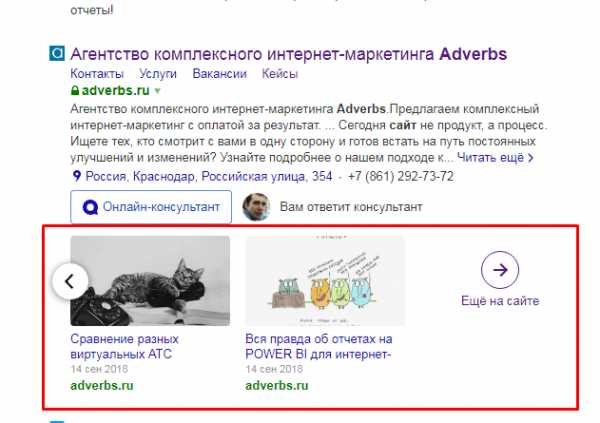
2) Появляется карусель из турбо-страниц для главной страницы сайта в поисковой выдаче как с мобильных устройств, так и с ПК, что позволяет вашему сайту сильно выделяться среди конкурентов

Гугл использует похожую технологию AMP, но никаких полезных плюшек от использования мы не увидели.
Вы уже поняли, что сегодня мало получить позиции в поиске, нужно еще выделяться среди конкурентов. Надеемся наши советы были полезными и вы сможете внедрить все наши рекомендации.

adverbs.ru