Как сделать лендинг самому — пошаговая инструкция


Здравствуйте, друзья. В этой статье я дам вам пошаговую инструкцию, как сделать лендинг самому — бесплатно и профессионально. То есть ваш лендинг будет выглядеть действительно красиво, не хуже, чем у конкурентов. Перед началом работы можете, кстати, от руки прописать продающую структуру лендинга из 9 блоков.
Здесь мы рассмотрим вариант бесплатного создания лендинга из html шаблона. Кстати, ваш лендинг будет на 100% адаптивным подо все мобильные устройства. А это сегодня важно.
Итак, вот пошаговый план самостоятельного создания лендинга:
И прежде всего давайте скачаем основу для нашего будущего лендинга — готовый профессиональный html шаблон.
#1 — Скачиваем бесплатный html шаблон лендинга
Вообще, лендинги — это не такая уж и таинственная штука. Это просто отдельная страница в интернете, на которой вся информация «заточена» под конкретное целевое действие посетителя. В отличие от обычных сайтов, у одностраничников, как правило, нет меню и ссылок на другие разделы сайта (хотя бывают и исключения).
То есть все, что вам надо сделать — это найти подходящий html шаблон, и отредактировать его под свои нужды. Что делать с этой страницей потом, мы разберемся ниже. А сейчас — скачайте например вот этот бесплатный шаблон лендинга. С ним мы и будем работать.
#2 — Заменяем картинку на главном экране
Когда скачаете — откройте папку «blue» и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.
В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?
Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем — это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Укажите размер файла «Большой». Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
Теперь копируйте это изображение в папку «images». Поменяйте его название на «banner.jpg». То изображение, которое уже называется «banner.jpg» в этой папке, переименуйте во что-нибудь другое.
Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.
Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
#3 — Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу «index.html» и выбирайте «Открыть с помощью — Notepad++».
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать — много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.
И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
Сначала поменяем заголовок. Вместо «Alpha» напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: «Срочная подготовка и сдача налоговой декларации для вашего бизнеса». Вставляем этот текст вот сюда, между тегами <h3></h3>:
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова «налоговой» вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа — прописываем наши конкретные предложения. Например: «Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН — от 5400р. ЕНВД без сотрудников — от 2100р.» Вставляем этот текст вот сюда:
Теперь меняем текст кнопок таким же образом. Пишем на белой «Заказать», на прозрачной — «Подробнее».
В итоге у нас получается вот такой главный экран лендинга:
#4 — Затемняем фоновую картинку
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку «assets -> css ->images» и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например «overlay2.png», а более темный — просто «overlay».
После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:
Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге — используйте структуру лендинга из 9 блоков.
#5 — Заменяем форму подписки
Единственное, с чем у вас могут возникнуть сложности — это с формой подпиской в самом низу лендинга. Это надо регистрироваться в каком-нибудь сервисе рассылок, генерировать форму, вставлять её в лендинг и прочее.
Предлагаю решить эту проблему просто — вместо формы подписки укажите ваш телефон. Так вы получите больше конверсий/заказов.
То есть просто удаляйте всю форму и пишите в заголовке ваш номер телефона:
Теперь наш призыв к действию будет выглядеть так:
#6 — Загружаем лендинг на хостинг
Когда шаблон лендинга отредактирован, вам нужно выложить его в интернет. Для этого вы приобретаете домен и хостинг у любого провайдера (например у Reg.ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку «blue» во что-нибудь более подходящее. Например «services». Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
После загрузки вы можете сменить расширение html на php. Тогда ваш новый лендинг будет открываться просто по адресу: yourdomain/services/.
#7 — Привлекаем целевую аудиторию
Итак, мы рассмотрели пошаговый план, как сделать лендинг самому и бесплатно. Теперь вам надо позаботиться о том, чтобы на ваш лендинг приходила целевая аудитория. Для этого рекомендую почитать статью о том, как самостоятельно настроить контекстную рекламу.
Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!
Лендинг пейдж (Landing): что это такое и как создать
Что такое лендинг пейдж (или landing page), его особенности и преимущества
Итак, лендинг пейдж – это страница для «захвата» клиента. Идеальный landing page должен побудить потенциального клиента к тому или иному активному действию на сайте: оформить заказ, совершить звонок, оформить подписку на рассылку, заполнить анкету и т.д.
Таким образом, отвечая на вопрос, что такое лендинги, можно ответить и так, что это специальные страницы, которые нужны для привлечения новых клиентов и продвижения товаров в Сети и за ее пределами.
Лендинг страница – это страница, не перегруженная всевозможными меню, подменю, «простынями текста», ненужными изображениями и сторонней рекламой. Можно сказать, что здесь все выверено буквально до миллиметра и последней запятой. Также такие страницы отличаются крайне упрощенной навигацией.
История развития лендинг пейдж
Отвечая на вопрос, что такое лендинг, невозможно пройти и мимо истории создания лендинга. Данное понятие было введено в интернет-обиход примерно лет 10 тому назад американскими сетевыми маркетологами.
Просто в один момент стало понятно, что потребитель – потенциальный клиент – настолько перегружен всевозможной информацией, что больше не способен определить, где хороший рекламодатель, а где плохой, где предлагается качественный товар, а где не очень. Словом, коммерческих сайтов стало появляться настолько много, что стало трудно в них ориентироваться, как трудно ориентироваться и среди продающих компаний.
Стало быть, возникла необходимость в том, чтобы максимально упростить ситуацию. Так родилась идея создать лендинг пейдж – самую простую страницу в Сети, которая бы представляла бы всего лишь один-единственный товар. Здесь же, на лендинг пейдж можно было прочесть обо всех его достоинствах и тут же осуществить заказ.
Подобные примеры лендинг пейджа видел каждый, кто пытался найти тот или иной продукт в Сети.
Цели и задачи посадочной страницы
В Википедии говорится о том, каковы задачи и цели таких страниц. Но можно более подробно рассмотреть данный вопрос.
Факт! Главная цель лендинга – это получить контакты от потенциальных покупателей, которые заходили на страницу. При этом сама продажа продукта производится уже на следующем этапе, когда уже была совершена заявка на консультацию о нем на лендинг пейдж.
Экспертами интернет-маркетинга утверждается, что грамотно составленная лендинговая страница может значительно повысить конверсию ресурса. Примеры удачных лендинг страниц показывают, что показатели конверсии при этом увеличивались от
Воронка продаж и конверсия
Практически любая landing page в Википедии будет раскрывать и такие понятия, как «конверсия» и «воронки продаж». Ведь конечная цель создания любого коммерческого сайта или лендинга в Интернете – это увеличение показателей по продажам, следовательно, и увеличение прибыли. На это рассчитывает каждый владелец лендинг пейдж. И, если знать не только, что такое лендинг простыми словами, но и оперировать более продвинутыми понятиями, можно будет более осознанно подходить и к вопросу, как сделать лендинговую страницу, и к адекватной оценке ее эффективности.
Итак, так называемая конверсия сайта на сегодняшний момент считается самым значимым и самым объективным показателем того, насколько эффективно работает коммерческий сайт или лендинг пейдж. Показатель конверсии лендинг пейдж выражается обычно в процентах. Он вычисляется отношением посетителей, которые совершили то или иное целевое действие к общему числу посетителей. Таковым целевым действием может быть, кстати, не только совершение непосредственно покупки, но и, например, заполнение анкеты, подписка на рассылку, подписка на новости, регистрация на сайте или лендинг пейдж и т.д.
Важно знать! Причем, показатели по конверсии в каждой области продаж на лендинг пейдж считаются хорошими по-разному. Стопроцентная конверсия – недостижимый идеал, так же, как и идеальный лендинг пейдж. Однако именно к этому все, разумеется, и стремятся.
В той или иной области продаж хорошими конверсионными показателями считаются разные цифры. Например, если конверсия лендинг пейдж с элитной парфюмерией составляет 15%, то это считается весьма неплохой цифрой. Ведь далеко не каждый сможет себе позволить приобрести дорогой парфюм.
В принципе, 40% конверсии на лендинг пейдж считается отличным результатом. Это будет говорить о том, что практически каждый второй посетитель сделал то, что от него ожидалось. У лендинга конверсия, как правило, лучше, чем в случае с традиционными сайтами.
Нельзя обойти стороной и так называемые воронки продаж. Она, можно сказать, представляет прямо противоположные данные. Как правило, она показывает число посетителей лендинга, не совершавших целевые действия.
Она представлена в виде графика в форме перевернутой пирамиды, отсюда и название – воронка. Как правило, она представлена так:
- число людей, выполнивших посещение сайта;
- число уников лендинг пейдж, выполнивших то или иное целевое действие;
- количество клиентов лендинг пейдж, выполнивших оплату продукта.
Данное представление в графике станет весьма серьезным помощником при проведении расчетов нужного объема материала, контактов на той или иной ступени реализации на лендинг пейдж и т.п. На основании показателей этого графика строятся выводы касательно качества проведенного менеджмента и касаемо нужности проведения корректировочных работ на том или ином этапе.
График продаж даст ясность того, каким именно образом потенциальные посетители лендинг пейдж принимают решение о том, чтобы приобрести предлагаемый товар, а также, что именно на лендинг пейдж их подталкивает сделать это.
Если детально выполнить анализ таких шагов, то станет возможно контролировать поведение контрагентов с помощью грамотно разработанной посадочной страницы.
Кроме того, воронка продаж может сортировать клиентов по их поведению и их интересам.
Можно привести примеры landing page и того, как именно работает воронка. Два человека желают приобрести какое-либо транспортное средство. Причем, один из них еще толком не знает, будет ли это автомашина, либо мотоцикл. Другой же уже четко для себя решил, что это будет машина. Так вот, с точки зрения маркетинга, это совершенно два разных человека. Так как первый может на следующий день вообще передумать и пойти за велосипедом, а другой уже готов приобрести машину хоть сегодня.
Пример хорошего лендинга, когда потенциальный клиент лендинг пейдж проходит 4 шага:
- осознание того, что нужно приобрести;
- проявление интереса к предложению;
- принятие решения о покупке;
- совершение целевого действия, сама покупка.
Таким образом, грамотное создание лендинг пейдж должно побудить посетителя пройти целиком все эти четыре шага, и как результат, совершение покупки на лендинг пейдж.
Накладывая эти этапы на количество людей, находящихся на каждом из этапов, можно в самом деле получить график в виде воронки:
- В верхней части графика будут располагаться посетители лендинг пейдж, которые осознали то, что им необходим предлагаемый продукт. На данном этапе контрагент пытается отыскать некие обобщенные характеристики о предложении на лендинг пейдж, а также вероятные его более недорогие аналоги.
- На последующей ступени возникает предметный интерес к конкретной марке. Человек сравнивает на лендинг пейдж главные параметры, плюсы, дизайн и т.п.
- В случае принятия решения о приобретении, то потенциальный контрагент проследует на следующую ступень. Здесь важно наиболее четко и ясно представить товар в самом лучшем свете. Как раз этот этап можно считать критическим. Человек готов совершить покупку, а правильное создание и организация создания посадочных страниц landing page способны подтолкнуть его к финальному шагу – покупке.
- Внизу воронки продаж располагаются люди, перешедшие из разряда простых посетителей в статус покупателя. В идеале клиент должен совершить покупку на том же самом сайте.
Правильная структура лендинга должна продвигать посетителя страницы по всем этим этапам. Для этого важно знать, как создать лендинг правильно. В качестве привлекающего внимание материала применяются специализированные статьи, отзывы от покупателей, различные графики и т.п. информация.
Интересный факт! Примеры продающих лэндингов показывают, что хорошим эффектом обладают специализированные статьи, написанные простым, но в то же время и не обиходным языком. Также сюда не будет лишним включить мнение экспертов и т.д.
Эффективность страницы захвата
Конечно, грамотное создание сайта лендинг пейдж должно осуществляться настоящими профессионалами своего дела. Лучше, если это будет слаженная команда из специалистов в своей области. Мало прочитать информацию о том, что такое лендинг в Википедии, чтобы создать landing page. Порой нужно проявить свою изобретательность и самую настоящую изворотливость. Ведь далеко не каждого покупателя можно побудить расстаться со своими деньгами прямо здесь и сейчас…
Хорошие примеры продающих страниц на лендинг пейдж показывают, что даже для создания одностраничного лендинга потребуется участие таких людей, как:
- Менеджеры проекта. Они обозначают конечные цели при изготовлении лендинг пейдж, следят за всеми этапами исполнения технического задания на лендинг пейдж, рассчитывают окупаемость потраченных средств на рекламу, а также принимают все самые важные решения.
- Маркетологи. Они занимаются разработкой общей стратегии проекта лендинг пейдж, созданием прототипа будущей страницы. Также в их задачу входит поиск наиболее эффективных партнерских программ и формирование уникальных торговых предложений (так называемый УТП). Кроме того, ими определяется перспективность разработанных концепций, осуществляется аналитическая деятельность по полученным результатам.
- Веб-дизайнеры. Они заняты разработкой прототипа страницы и отвечают за ее спецэффекты.
- Front-end разработчики. Занимаются непосредственно программированием исходного кода и последующей версткой. В их задачу входит тестирование страницы на различных устройствах, а также корректировка форм обратной связи и отправки заказа.
- Копирайтеры. Эти специалисты пишут тексты, создают заголовки 4U. Их привлекают и на этапе прототипирования посадочной страницы, ее оптимизации и при разработке смысловых блоков.
- Специалисты- контекстологи SEM. Проводят анализ семантического ядра сайта, подбирают нужные целевые запросы для поисковых сервисов, настраивают контекстные рекламы, проводят анализ эффективности рекламной кампании.
В разработке могут принимать участие и другие специалисты. Лишь скорректированная работа опытных спецов позволит сделать действительно хороший сайт лендинг пейдж, способный хорошо продвигать и продавать продукт. Именно такие страницы затем и попадают в top landing page и служат для других примером.
Для чего создавать одностраничный сайт, три главных преимущества лендинга
Разобравшись с тем, что такое лендинг, можно продвигаться дальше. То есть рассмотреть, для чего именно он может потребоваться, стоит ли создание сайта лендинга в каждом конкретном случае своих затрат?
Перед тем как создать лендинг бесплатно своими руками, либо обратиться за помощью к специалистам, не будет лишним понять, действительно ли именно лендинг будет оптимальным выбором?
Выделяют три преимущества лендинга:
- Одностраничники помогают увеличить число активных посетителей, которые подписываются на новостную рассылку, в среднем на 20-30%.
- Повышается на 50% вероятность приобретения предлагаемого продукта.
- Посетители легче убеждаются в том, что им необходимо скачать ту или иную программу для компьютера или для мобильного устройства.
Подробно как создать сайт самому бесплатно можно узнать в другой нашей статье. Пошаговая инструкция + 7 этапов создания сайта прилагается.
13 базовых правил по созданию своей Landing Page
Можно привести различные примеры лендинг сайтов, на которых конверсия достигала 70%! Тому способствовало всего два фактора:
- Главная масса всех посетителей таких лендинг пейдж — сугубо целевая аудитория. Лендинг пейдж посещали пользователи, действительно заинтересованные в предлагаемом им продукте.
- Посадочные страницы лендинг пейдж создавались в соответствии со всеми правилами, призванными обеспечить высокую посещаемость.
Имеет смысл рассмотреть более подробно эти правила и понять, каким же именно образом они работают на практике.
Создание дизайна Landing Page / Хабр
Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
Хронология изложения материала будет идти ОТ НАЧАЛА ДО КОНЦА, так что вы можете смело брать эту статью на вооружение при разработке своего очередного продающего шедевра. Здесь я постараюсь собрать и учесть абсолютно все, что имеет отношение к опыту человечества в разработке целевых страниц и то, что действительно работает, пока такой формат продаж еще актуален.
После теории, в разделе «Практика», мы создадим дизайн, не побоюсь этого слова, «правильной» целевой страницы, с учетом всех рассмотренных правил и рекомендаций.
Часть 1. Содержание Landing Page
1.1 Текст – это всё
В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст. Текст заголовка, текст предложения, текст отзывов. Проблема многих, даже опытных веб-дизайнеров заключается в том, что они начинают свою работу с окна Фотошопа, а не текста. Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.
О тексте по порядку.
1.2 Заголовок целевой страницы
Первое, что вы должны понять – целевая страница создается не для естественной поисковой выдачи, а для рекламы, для конкретного запроса или запросов, под которые будет куплена соответствующая позиция или место на площадке. И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».
Понимаете, в чем ошибка? Если пользователь набрал в поисковой строке «Пылесосы iRobot Roomba в Москве», то ему глубоко фиолетово кто вы, какие вы крутые и сколько вы лет на рынке. Он хочет видеть пылесосы iRobot Roomba и иметь возможность купить их в Москве. Чем точнее заголовок соответствует поисковому запросу, тем лучше ваша целевая страница.
Можно усилить заголовок словами «Лучшие, быстрые, самые мощные» и т.д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
1.3 Меньше воды в тексте
Тут кроется очень заезженная, не всегда очевидная и, в то же время – серьезная ошибка. Вода. Пользователь чувствует воду, он читает текст до тех пор, пока его не начнет очень жестко тошнить от вашего текста. И даже если бы не было текста, а была только яркая картинка пылесоса в заголовке с ценой и кнопкой «Заказать» — то 50 из 100, возможно и купили бы этот пылесос. Но благодаря вашему тексту и потугам в сочинениях, на которые вы убили пол дня – целевая аудитория разбегается во все стороны с тошнотными позывами в сторону горе-страницы и ее автора, в частности.
Как избавиться от воды? Подкрепляйте каждое утверждение ФАКТАМИ, ЦИФРАМИ и ГРАФИКАМИ. Не нужно писать «У нас много довольных клиентов», напишите, сколько довольных клиентов, детализируйте и сегментируйте клиентов. Столько-то женщин приобрело пылесос, столько-то холостяков остались довольны чудо девайсом, столько-то часов данный пылесос сэкономил времени, столько-то часов проработал. Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Избавляйтесь от лишних и ненужных слов. Не нужно бояться, что страница будет пустая, не нужно забивать ее только для того, «чтобы было». При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
1.4 Не обманывайте
Если вы дизайнер целевой страницы, на вас ложится серьезная ответственность, вы должны проследить, чтобы вся информация была достоверной. Очень часто клиент и сам не понимает, к каким ужасным последствиям может привести обман и не достоверная информация и с радостью идет на поводу у некомпетентного маркетолога или даже сам предлагает разместить такую информацию на странице. Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые реально существуют, обыграйте и преподнесите их красиво. Не нужно выдумывать то, чего нет и высасывать из пальца репутацию клиента.
1.5 Выгода/Преимущества
Напишите в документе список выгод, которые получит потенциальный покупатель, заказав услугу или товар на целевой странице и сделайте краткое описание каждой выгоды. Это единственное место, где нужно серьезно задуматься и проанализировать все возможные выгоды.
Но будьте осторожны. Иногда клиенты, которые заказывали целевую страницу, отправляли мне список выгод, который был, мягко говоря, высосан из пальца. Проанализируйте реальные выгоды, а не только те, которые видит продавец. Его оценка по понятным причинам может быть не объективной и выглядеть довольно глупо в глазах реального покупателя. Хотя такое происходит не часто и прислушиваться к заказчику нужно обязательно, так как он работал с продуктом довольно продолжительное время и может снабдить вас нужной информацией. Анализируйте.
Постарайтесь как можно интереснее оформить выгоды в дизайне. Не стесняйтесь использовать инфографику, персонажей, интересное визуальное оформление, маркеры. Поработайте над этим. В верстке добавьте анимацию.
1.6 Указывайте на то, что товар или услуга являются новинкой
Да, как бы это ни звучало странно, но целевая аудитория очень расположена к подобного рода заявлением. Слова «Новый», «Новинка», «Современный», «Свежий» магическим образом влияют на конверсию целевой страницы весьма положительно. Не стесняйтесь, в общем.
1.7 Обязательно размещайте отзывы
Дополню. Размещайте НАСТОЯЩИЕ отзывы. Представьте себе ситуацию, зашел потенциальный клиент на целевую страницу, ознакомился с условиями, готов уже был приобрести товар, но наткнулся на типовые, сахарные отзывы, да еще и в придачу, на фотографии, которые уже где-то видел – либо на такой-же целевой странице, либо в каком-либо фотобанке, или в результатах поисковой выдачи. После того как пользователь почувствует обман – вы потеряете его навсегда. Покупают у тех, кому доверяют, у тех, кто лжет никогда не купят.
Используйте только настоящие отзывы, с настоящими фотографиями. Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Каждый отзыв должен начинаться заголовком, которым может служить выдержка из текста самого отзыва с описанием преимущества для клиента, например, «Благодаря пылесосу iRobot Roomba я экономлю около 20 часов на уборке в месяц…». После заголовка идет текст отзыва. Затем, имя того, кто отзыв написал и кем он является – семьянин, ген. директор, бухгалтер, домохозяйка и т.д. Важно, чтобы отзыв был подкреплен не только хорошим заголовком, но и фотографией реального человека. Подчеркивайте важные достижения клиента (благодаря продукту или услуге, естественно) в тексте жирным выделением или цветом, соответственно и в дизайне при оформлении.
1.8 Гарантия возврата денег
Гарантия возврата денег в разы повышает доверие к продавцу и помогает посетителю целевой страницы проще расстаться со своими деньгами. Обязательно сделайте такую микросекцию на целевой странице, подготовьте соответствующий текст для нее в текстовом редакторе для быстрого оформления. Желательно, также использовать печать или визуальный компонент, иконку рядом с гарантийным текстом. Такой элемент усилит эффект восприятия.
Часть 2. Оформление Landing Page
2.1 Продукт в действии
Изображение товара в шапке или на первом экране – это всё. Если вы поняли всё безрассудство написания пустых, не подкрепленных фактами текстов, то уделите это время на создание яркой и красочной картинки товара в шапке. Уделите этому достаточно времени. Экспериментируйте, улучшайте товар или услугу в Фотошопе до тех пор, пока не получите достойный результат.
Очень часто мне приходится наблюдать такой позор, как протухшая на вид пицца в шапке, черно-белая картинка автомобиля, летающий в воздухе непонятный девайс и прочие ошибки. Нужно сделать так, чтобы продукт или услугу захотелось приобрести. Если это пицца, пусть она будет такая аппетитная, с плавленым сырком, яркая, что ее захочется съесть немедля. Добавьте красок продукту, дымка, поджаристую корочку. В пределах разумного, конечно. Покажите продукт в действии. Если это приложение для мобильных устройств – сфотайте пользователя с телефоном и вашей софтиной на борту или, на худой конец, скачайте Mockup PSD с телефоном в руке и разместите скриншот приложения в рабочем состоянии. Еду отображайте яркой, горячей и готовой к употреблению. Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
2.2 Кнопка призыва к действию на первом экране
Тут ни чего сложного – размещайте кнопку призыва к действию («Заказать пылесос») на первом экране. Это, конечно, не значит, что не стоит размещать этот элемент ни где более, просто постарайтесь сделать так, чтобы, зашедший на сайт посетитель увидел возможность приобрести товар или заказать услугу сразу.
Не забывайте дублировать кнопку призыва к действию на протяжении всей страницы, но делайте это грамотно. Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
2.3 Забудьте о попандерах
Забудьте о попандерах, которые выскакивают независимо от воли пользователя. Этот пережиток развития индустрии, к сожалению, иногда еще встречается. Если в первые дни вы можете заметить какой-то рост заявок, то спустя время о вас сформируется крайне негативное впечатление у аудитории. Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Здесь не идет речь о всплывающих формах, которые появляются при клике на кнопки призыва к действию, кнопки, нажатие на которые пользователь производит сам. Подконтрольные всплывающие формы работают довольно неплохо и не раздражают посетителя.
2.4 Не делайте много полей в формах
Все, для чего нужна целевая страница – это собрать контакт и отправить его на обработку менеджеру. Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
2.5 Не стесняйтесь показывать лица, адреса и телефоны
Банально, но человек, если видит на целевой странице – карту, телефон или фотографии сотрудников, то подсознательно он уже доверяет проекту. Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».
На целевой странице обязательно должны быть фотографии менеджеров, телефоны и реальные контакты. Карта обязательна, если у фирмы есть постоянный адрес.
2.6 Размещайте логотипы известных брендов
Если компания, для которой вы разрабатываете целевую страницу, каким-то образом работала с известными брендами, пользовалась услугами, техникой – обязательно внизу страницы сделайте их перечисление. Обычно такая секция называется «Наши партнеры».
Итак, мы рассмотрели ключевые моменты, которые необходимо учитывать при разработке Landing Page. Давайте объединим все вышесказанное в следующем разделе, напишем текст и создадим дизайн целевой страницы в Фотошопе.
Разрабатывать Landing Page, волею судьбы, будем для Пылесоса iRobot Roomba. Пример абсолютно рандомный и пришел в голову в процессе написания данного мануала.
Для прохождения урока нам понадобятся исходные данные, которые вы можете взять с GitHub.
Часть 3. Практика
3.1 Текст Landing Page
Итак, после изучения 1 и 2 части у нас уже есть некоторое представление о том, какой должна быть «правильная» целевая страница. Этого вполне достаточно для того, чтобы написать текст. Обратите внимание, выше были приведены основные рекомендации, но в зависимости от продукта или услуги, могут добавляться свои пункты, секции и функционал – нужно изучить объект и немного подумать.
Кроме того, наш товар имеет некоторый модельный ряд, который было бы странно не представить потенциальному покупателю.
Текст.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
- Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия. Текст гарантии возврата денег под моделями.
- Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2. Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
- #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
- Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
Конечный результат всех потуг можно посмотреть здесь.
Прежде, чем начнем делать дизайн, давайте определим, что нужно учитывать при создании дизайна (общие рекомендации):
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.
- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
Теперь нарисуем дизайн по составленному в п 3.1 тексту. Углубляться в основы работы с Photoshop не будем, рассмотрим ключевые моменты при создании дизайна Landing Page. Все секции будут на всю ширину макета, а контент в пределах сетки Bootstrap. Установим шрифты Raleway из папки Fonts. Размеры и цвета вы можете посмотреть в готовом макете references/ready_design.psd.
Итак, по тексту.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
Сверху разместим логотип, справа – телефон и адрес. Разместим фоновое изображение таким образом, чтобы пылесос находился слева (первые 6 колонок сетки), а заголовок целевой страницы – справа. Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
У секции имеется заголовок и подзаголовок, не забываем.
- Секция Модельный ряд (Фото – Цена – Старая цена – Купить).
В следующей секции «Модельный ряд» отобразим 4 девайса. Новая цена, старая цена и кнопка заказать. Старая цена говорит посетителю о том, что работает система скидок и у него есть возможность купить аппарат дешевле. Каждый айтем размещаем в 3 колонки сетки.
- Гарантия. Текст гарантии возврата денег под моделями. Данная секция крайне желательна, но, если у продавца нет такой опции в продажах, можно не выдумывать.
- Секция преимущества:
Данную секцию реализуем также в сетке, как модельный ряд, но не используем отступы в сетке Bootstrap. При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
Реализуем следующим образом, без особых наворотов, в пределах 10-ти колонок, две из которых занимает фотография и имя, и 8 колонок отведено под сам отзыв. Отзывы должны быть с заголовками:
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
Обязательный атрибут целевой страницы. Не поленитесь раздобыть настоящие фотографии поддержки продукта или услуги. В сетке размещаем следующим образом:
- Секция Контакты. Адрес и карта с меткой.
Более подробную информацию об элементах дизайна, приемах работы, вы можете получить, скачав с GitHub исходник PSD с готовым дизайном.
Пост был подготовлен с целью сделать этот мир немножечко лучше.
Спасибо за внимание. Пока.
11 базовых принципов эффективного лендинга / Блог компании AstoundCommerce / Хабр
Итак, вы запустили рекламную кампанию, и трафик пошел на посадочные страницы. Для того, чтобы конвертировать посетителей в покупателей/подписчиков и т.д. (в зависимости от целей), ваша задача — создать посетителю все условия для совершения желаемого действия. Прежде, чем искать секреты и фокусы, которые поднимут конверсию, стоит пройтись по базовым принципам.Базовые элементы лендинг пейдж можно условно сгруппировать как “дизайн” и “копирайтинг” составляющие. Дизайн — это сердце, он будет порождать эмоции, направлять внимание и притягивать к самому главному — к призыву к действию. Копирайтинг — это мозг, текстовая подача аргументов и фактов, описание предложения, которое либо склонит посетителя к выполнению определенного действия, либо заставит закрыть страницу и отвергнуть ваше ценное предложение на веки вечные. C чего начать?
1. Посылайте пользователя на релевантную, таргетированную страницу
Каким типом рекламных сообщений вы привлекаете пользователя?
Как SEO-трафик, так и контекстная, баннерная реклама имеют общую цель — привести таргетированный трафик на конкретную страницу. Используйте простую формулу: одна цель — одно сообщение — одно действие — одна страница.
Вы уже просегментровали своих посетителей и имеете несколько сегментов? Тогда проложите отдельный маршрут для каждого типа аудитории на конкретную лендинг-страницу. Пусть рекламное сообщение соответствует типу аудитории и ожидаемому от посетителя действию. При настройке целей в аналитике также действует правило: одна цель — один лендинг.
2. Без неожиданностей
Жаркий вечер, отпуск, Таиланд. Вы знакомитесь с прекрасной леди, прогуливаетесь в ваш номер. И вдруг, оказывается, что она… это вовсе не она. Испуг, разочарование, фрустрация… Обманутые ожидания не приветствуются нигде.
Предоставьте пользователю единообразие: визуальное, текстовое. К тому моменту, когда человек кликает на ваш баннер или ссылку, вы уже сформировали у него определенное ожидание. Оправдывайте его.
В дизайне как баннера, так и лендинг пейдж, отталкивайтесь от бренда или же определенного предложения/продукта. Фирменные цвета и шрифты в рекламе и на лендинге помогут связать их между собой в голове пользователя.
В случае использования контекстной рекламы, единообразие пользовательского опыта, который вы создаете, будет выражаться в высоком или низком показателе качества ключевых слов (Quality Score). Чем он выше, тем больше рекламные сообщения и ключевые слова соответствуют содержанию страницы с точки зрения поисковой системы.
При создании рекламных кампаний, подборе ключевых слов и привязки к ним посадочных страниц — сегментируйте. Сегментируйте типы клиентов и источники, из которых вы их ведете на конкретные страницы.
3. Сфокусируйтесь на заголовке и подзаголовках
Представьте себя проходящим мимо киоска с прессой. Вы останавливаете взгляд на долю секунды, чтобы просмотреть крупные заголовки. Если какой-то из них привлечет ваше внимание, вы остановитесь на несколько секунд, чтобы вчитаться. А если он окажется достаточно интересным, вы даже купите это издание, не так ли?
Сделайте заголовок понятным, заметным и релевантным, ведь это самый важный текстовый элемент на странице, наряду с призывом к действию. Только пятая часть посетителей, прочитавших заголовок, прочтет что-то еще на странице.
С точки зрения содержания, чаще всего на посадочных страницах используются три типа заголовков:
— Руководство, демонстрирующее положительное следствие, преимущество
— Обращение, апеллирующее к страху потери (или упущенной выгоде)
— Вопрос
На практике, самым сильным оказывается демонстрация преимуществ, а худшим — вопрос. Апелляция к негативным последствиям хорошо работает в том случае, если вы предлагаете решение очень специфичной проблемы, которая беспокоит пользователя. Креатив вообще лучше оставить для других занятий. Креативные заголовки обычно конвертируются намного хуже простых и понятных.
9 признаков хорошего заголовка:
— называет преимущества, а не характеристики
— простой, понятный, целенаправленный
— использует общественное мнение и отзывы
— обещает получение преимуществ в конкретный срок
— правдоподобный и осуществимый результат
— преподносит потенциальное облегчение и удобство пользователю
— апеллирует к “авторитетному мнению”
— создает ощущение ограниченности товара, времени и т.д.
— содержит ключевые слова, оптимизирован под поисковые системы
4. Избавляйтесь от лишнего
Во-первых, на лендинг пейдж не нужна навигация. Во-вторых, как можно меньше внешних ссылок. Работая над дизайном посадочной страницы, важно учитывать как цели бизнеса, так и покупателя. Они могут пересекаться. Если какой-то из элементов не служит ни одной из них, пожалуй, его лучше убрать.
Помните, что вы уже заплатили за то, чтобы посетитель оказался на этой странице? Сфокусируйте его на важной информации и совершении действия. Если посетителя действительно интересует дополнительная информация о вашей компании или месторасположение на карте, он может посетить ваш сайт в другой раз. Не ставьте ссылок, уводящих от совершения действия.
5. Меньше текста?
Мир захватила тенденция к сокращению длины текста повсеместно. Журналисты отказываются от длинных материалов, сайты дробят текстовый контент как могут, сокращать советуют и лендинг пейдж. Якобы посетитель — кретин, не готов обрабатывать больше 500 символов, да и вообще читает с трудом, поэтому нужно сокращать, чтоб было как в Твиттере… Аргумент убедительный, но.
Есть негласное правило — чем ближе к покупке, тем длиннее текст. Если вам нужны подписчики, контакты, то короткого текста будет достаточно. Если же целью конверсии является покупка, к тому же не самая дешевая (и речь не идет о вещах первой необходимости вроде iPhone 6+), то лучше подумать о более длинном и убедительном тексте. Для раскрытия ценности предложения нужно время, которое в данном случае эквивалентно длине лендинга.
Пример того, как “В 6 раз длиннее, на 52% эффективнее” от Рэнда Фишкина
6. The fold — скролл, прокрутка
И наоборот, не создавайте неоправданных сложностей для юзера в поиске информации о вашем бизнесе. Донесите информацию о том, чем вы занимаетесь на первом экране (до необходимости скролла), если это возможно.
Вопреки популярности “портянок” — бесконечно длинных лендингов на 5-8 экранов — исследование тепловых карт показывает, что гораздо больше внимания сосредоточено на первом экране.
Убедительный текстовый контент, заинтересованность в товаре или услуге, эмоциональное вовлечение заставят посетителя прокрутить вниз и найти заветную кнопку в глубине нескольких экранов. Но… На длинных лендингах лучше оставлять фиксированную или повторяющуюся на каждом экране кнопку CTA (Call to action). Не всегда можно предугадать, в какой момент посетитель “готов”. Поэтому призыв к действию должен быть на виду.
Несколько слов о восприятии
Залезая посетителю прямо в мозги, обнаруживаем там стандартные процессы. Общие правила восприятие веб-контента и айтрекинга гласят, что сканирование страницы происходит по модели F-pattern/сетки. Поток важной информации должен располагаться слева, так как там концентрируется больше всего внимания. F-сетка означает, что вначале пользователь просматривает верхнюю строку, затем движется вниз по левой части экрана, делая второе горизонтальное движение в середине, чуть короче, чем первое.
Eye tracking center, Institute for Software ergonomics and usability AG
На e-commerce сайтах второе горизонтальное скольжение чуть ниже, чем обычно, из-за сканирования изображения товара. Пользователи также задерживаются значительное время в верхней правой части страницы, где размещается цена и кнопка «добавить в корзину».
Данные исследований nngroup.com по айтрекингу говорят о том, что внимание распределяется следующим образом:
— Левая часть экрана — 69% пользовательского времени
— Правая часть экрана — 30% времени пользователя
Что касается скроллинга, то ключевые моменты, безусловно, должны выноситься на первый экран, так как время, которое пользователь тратит на просмотр, распределяется следующим образом:
— До скролла 80,3%
— Ниже скролла 19,7%
7. Последовательность и эмоциональность
Все элементы дизайна и текста должны соответствовать ценностям вашего бренда.
Лого — это лицо вашего лендинга.
Посетитель должен как минимум вспомнить его при следующей встрече.
Со вкусом оформленное и размещенное лого — неотъемлемый атрибут абсолютно любой посадочной страницы. Лого должно передавать дух вашего бренда и его индивидуальность — как старым, так и новым клиентам. Лого, само по себе, способно раскрыть суть бизнеса компании… Ну или убить все…
Привычно логотип размещается вверху страницы, это очередное клише, проверенное опытом. Если ваш бренд знают все, даже дети, то что вы тут делаете, то брендингом можно не злоупотреблять. В общем, используй маркетинг с умом!
Изображения
Доносят ли изображения на сайте и стоковые картинки идею вашего бизнеса? На сайте желательно использовать картинки, совпадающие с идеей бизнеса. Как мы уже писали ранее, в тренде e-commerce дизайна — крупные изображения. Вокруг этого крупного изображения и стоит выстраивать свой лендинг пейдж. Крупная графика, крупный текст основного сообщения — вот все, что нужно, чтобы донести свой бизнес-месседж до посетителя. Но не ограничивайтесь только картинками.
8. Экспериментируйте с типами контента (данных, информации)
Согласно эксперименту unbounce.com лучшего эмоционального эффекта и вовлечения поможет добиться видео на лендинге. Опытно доказано, что, как встраиваемые видео, так и видеофон, обладают интенсивным эмоциональным эффектом и дают более глубокое понимание продукта, увеличивая конверсии. Посетитель с большей вероятностью проведет продолжительное время на странице, просматривая видео, чем читая текст.
Далеко не каждый продукт требует видео-демонстрации. Мы писали о том, что нужно соответствовать ожиданиям пользователя, быть последовательными и убирать все лишнее. Не перегружайте страницу видео, если это не нужно. Если не знаете нужно или нет — протестируйте.
Например, видеофон лендинга GoPro не просто захватывает, он еще и идеально передает ценности компании и образ жизни, с которым она себя ассоциирует — быть героем и проживать каждый день на пределе своих возможностей.
Обязательно дайте возможность посетителю поделиться вашим видео и страницей, так же как GoPro дает возможность задокументировать свою захватывающую жизнь и поделиться лучшими моментами онлайн…
9. Возможность распространения
Дайте возможность посетителю опубликовать ваше видео прямо в Facebook-ленту или в Twitter. А еще лучше, чтобы целой страницей можно было легко делиться в социальных сетях. Помимо того, что рекомендации реальных пользователей повышают доверие к вашему бренду, социальные шеры также хорошо влияют на поисковую выдачу страницы.
10. Не делайте умозаключений — тестируйте!
Значение имеет все — цвета, картинки, расположение, тестируйте все, что помогает вовлечь, удержать и сконвертировать посетителя.
A/B тестинг и другие метрики помогают точно определить, что именно влияет на ваш лендинг. Если вам кажется, что изображение розового слона принесет больше конверсий вашему сайту, чем слона серого — протестируйте это предположение.
Исследование dynamicwebsolutions
Интернет-маркетологи, дизайнеры, психологи ищут философский камень, который превратит в золото все вокруг… Но, увы, нет рецепта волшебной большой оранжевой кнопки в правом нижнем углу, c CTR 100%. Большая или маленькая? Зеленая или красная? А текст какого цвета? Со стрелкой или без? Есть только один способ узнать что будет работать — тестирование!
Call to action
Ваш призыв к действию, или CTA, является основной целью конверсии посетителя вашей целевой страницы. Варианты ожидаемых действий на странице: покупка, подписка на рассылку, звонок или заказ обратного звонка, загрузка электронной книги, файла, демо-версии продукта или запрос информации.
CTA советуют размещать в том месте лендинга, где наибольшая концентрация положительных эмоций — после видео, напротив счастливого лица. На базовом уровне кнопка должна быть заметной в любом месте лендинга, и иметь четкий текст призыва. Тестировать нужно как дизайн кнопки, так и сам текст: одно слово или два, с местоимением или без, и т.д. Значение имеет все — от цвета и слов до шрифта и теней.
11. Дайте что-то взамен или поблагодарите
Для того, чтобы что-то получить, нужно что-то отдать, не так ли? Если вы собираете контактные данные, подарите пользователю бесплатный white paper — последний отчет лидера отрасли или ваше исследование, любой ценный контент. Или просто поблагодарите за совершение действия. В общем, оставьте после себя положительные эмоции.
Оптимизация посадочной страницы — это создание совершенной комбинации убедительных текстовых элементов и дизайна, привлекающего и направляющего внимание пользователя. Помните, что лендинг не существует отдельно, сам по себе, а должен вписываться в вашу общую маркетинговую стратегию. Для того, чтобы понять, насколько эффективен ваш лендинг и его отдельные элементы, ставьте конкретные цели и пропишите диджитал-маркетинг стратегию. Высоких вам конверсий!
Правильная структура лендинга 2020: список блоков
Первый экран лендинга
Лендинги могут быть очень длинными, как, например, вот эта посадочная страница для продвижения франшизы компании «Додо Пицца»:

Пример длинного лендинга для продажи франшизы
А могут быть и совсем небольшими:

Небольшой лендинг онлайн-школы английского языка
На каждом лендинге, независимо от его длины и тематики, есть обязательный первый экран. Это наиболее важный смысловой блок, выделенный графически.
Далее расскажем о том, какие элементы должны и могут присутствовать на первом экране.
Заголовок и подзаголовок
На первом экране качественного лендинга располагается оффер (предложение), а также краткое описание проблемы клиента, которую он может решить с помощью вашего продукта или услуги. Текст здесь должен быть настолько простым, чтобы понять его можно было с первого взгляда.

Пример размещения заголовка и подзаголовка
Имейте в виду: нет заголовка — нет продажи. Не стоит также делать интригующий заголовок, поскольку таким образом вы сможете отпугнуть часть посетителей. Сделайте заголовок максимально простым и понятным, отражающим суть проблемы целевой аудитории.
Подзаголовок должен пояснять заголовок или отвечать на вопрос пользователя «Что я получу?»
Элементы
На первый экран помещается несколько дополнительных элементов: название компании, лид-форма и призыв к действию (CTA), ссылки на социальные сети и другие контактные данные. Обязательный элемент — название организации. Все остальное — на ваше усмотрение.
Перечисленные элементы нужны для того, чтобы мотивировать часть пользователей сразу оформить заказ. «Горячие» клиенты не будут долго изучать лендинг. Они скорее позвонят вам, увидев номер телефона на первом экране, или тут же отправят заявку. Учитывайте это при разработке структуры продающего лендинга.

Пример оформления первого экрана лендинга
Обратите внимание, на данном примере вместо формы заявки располагается небольшой интерактивный элемент, позволяющий рассчитать стоимость услуг. Такой формат может значительно повлиять на повышение конверсии. Подробнее о его особенностях мы рассказывали в статье про квиз-лендинги.
Логотип
Логотип на лендинге необходим, если он известен и прочно ассоциируется с брендом:

Логотип на лендинге
Если же ваша компания малоизвестна, можно обойтись без логотипа. Однако имейте в виду: он поможет потенциальному клиенту запомнить ваш бренд.
Форма заказа
Чем дороже продукт, тем больше времени нужно пользователю на размышления. Так, к примеру, даже если потенциальному клиенту очень нужен комбайн, он вряд ли молниеносно примет решение о его покупке. Учитывайте это, размещая форму заказа на первом экране.
Если товар или услуга достаточно простая, то форма заказа уместна. Если же большинству пользователей определенно нужно время, чтобы обдумать покупку, поместите на первый экран небольшую кнопку «Связаться с нами». На сэкономленном пространстве можно разместить подзаголовок или иллюстрацию.
Такой же кнопки достаточно в том случае, если вы продаете всем известный товар.

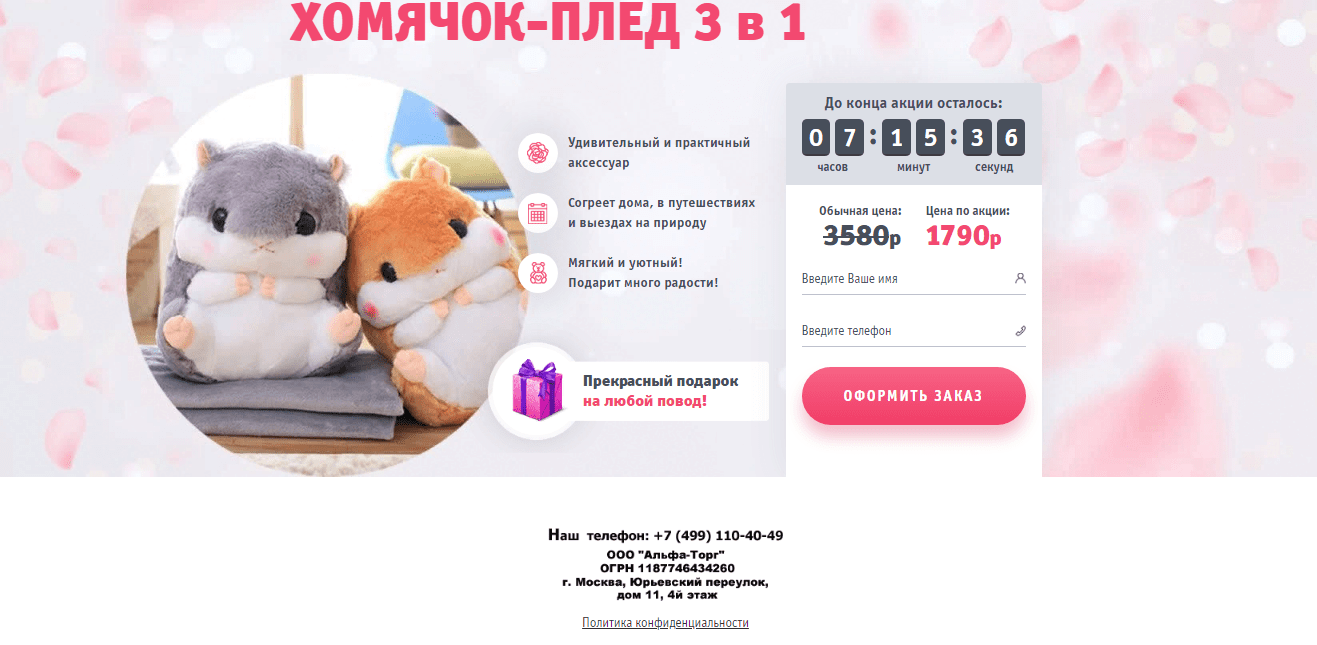
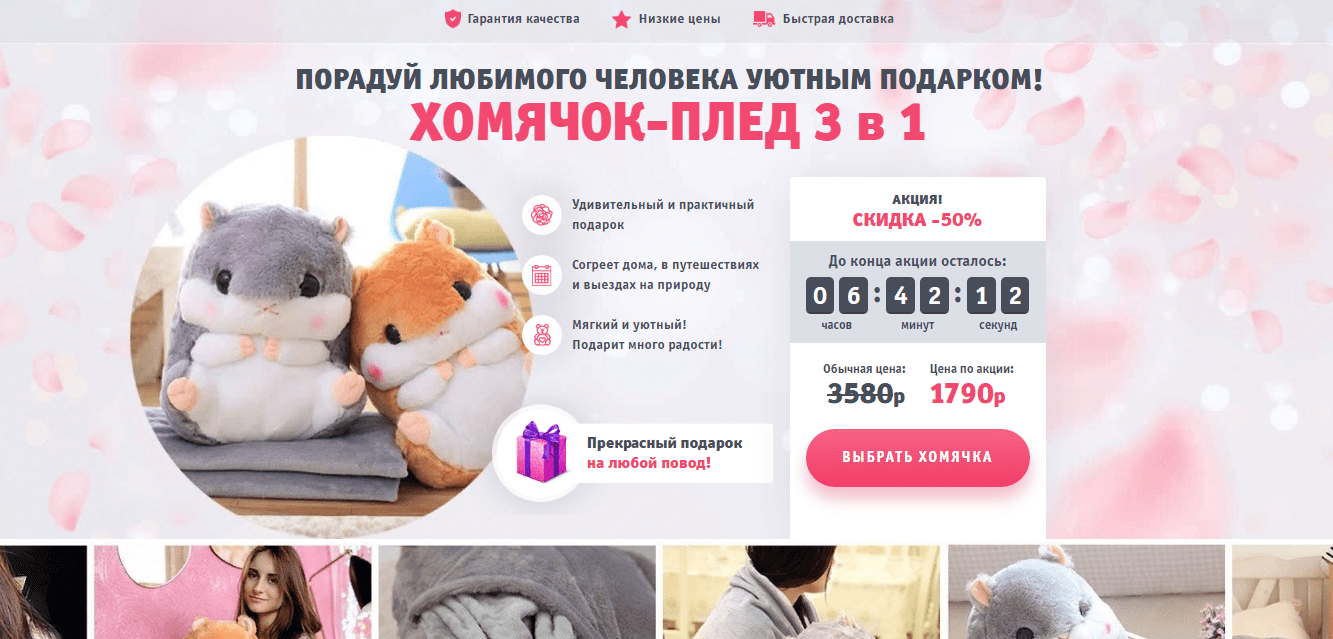
Оформление первого экрана лендинга магазина, продающего популярный товар
Здесь вместо популярной кнопки «Связаться» используется призыв к действию — «Выбрать размер». Пользователям интересно, насколько большим может быть плюшевое авокадо, поэтому они часто кликают по этой кнопке.
Изображение товара
От иллюстрации, которую вы поместите на первый экран, зависит едва не половина успеха лендинга. Даже если у посадочной страницы идеальная структура и все маркетинговые требования соблюдены, ее конверсия может быть на нуле по той простой причине, что изображение плохо отражает суть продукта/услуги, имеет плохое качество или же вовсе отсутствует. Визуал сегодня играет решающую роль, не забывайте об этом.

Пример удачно подобранного изображения для лендинга компании по продаже и монтажу окон
Оффер
Торговое предложение — главное на лендинге. Оно должно рассказывать о преимуществах товара и причинах его приобрести. Сделайте ваш оффер простым и понятным настолько, чтобы клиент мог за пару секунд осознать суть и ценность предложения.

Пример оффера
В данном примере упор делается на качество. Но есть и другие два популярных критерия — скорость и стоимость. Используйте любой из них и поясняйте его в контексте оффера. Например:
- Качество: крепкий итальянский стол из красного дерева.
- Скорость: доставка мебели в течение суток.
- Стоимость: скидка 30 % на второй товар.
В одном предложении можно сочетать максимум две выгоды. Соединять сразу три не стоит, поскольку выглядит это навязчиво и неправдоподобно.
Слайдер
На многих лендингах слайдер используют, чтобы показать сразу несколько товаров. Так делать не рекомендуется, поскольку это нарушение важнейшего правила построения посадочной страницы: «1 продукт — 1 страница».
Использовать слайдер можно, чтобы показать один товар с разных сторон или в действии.

Пример слайдера с фотографиями щенков
Не стоит использовать слайдер для перечисления преимуществ. На большинстве лендингов это плохо работает.
Список выгод
Если на первом экране остается место, то можно разместить здесь небольшой список выгод. Желательно, чтобы выгоды выражались в числах.

Пример оформления списка выгод
Не повторяйте здесь те особенности, которые обозначили ранее в оффере, либо раскройте их чуть подробнее, совместив с другими преимуществами.
Стикеры
Стикеры — необязательный элемент, однако часто именно они помогают пользователям принять окончательное решение. Дело в том, что это действенный способ подчеркнуть основную или одну из наиболее важных выгод. На стикере вы можете указать информацию о гарантии, скидке, возможности приобретения товара в кредит, бесплатной доставке или подарке.

Стикеры на лендинге
В данном примере на стикере размещена убеждающая фраза «Прекрасный подарок на любой повод!».
Дизайн первого экрана
Не делайте лендинг слишком сложным — это снизит конверсию. Дизайн хорошего продающего лендинга прост и лаконичен. Фон не затмевает заголовок и лид-форму. Товар или услуга на иллюстрации изображены детально.

Пример дизайна лендинга
Здесь фото на весь экран отражает суть предложения. При этом на нем выделяются заголовок, подзаголовок и форма заказа.
Типичные для первого экрана ошибки
Итак, мы разобрались в том, какие элементы должны присутствовать на первом экране продающего лендинга. Применять их нужно аккуратно. Не допускайте нагромождения элементов. Если их будет слишком много, пользователь может запутаться. Вместе с тем отсутствие некоторых элементов может значительно снизить конверсию. Обратите внимание на этот пример:

На первом экране отсутствует форма заявки
Здесь есть стикер, уведомляющий о немецком качестве, но нет одного из самых важных элементов — формы заявки.
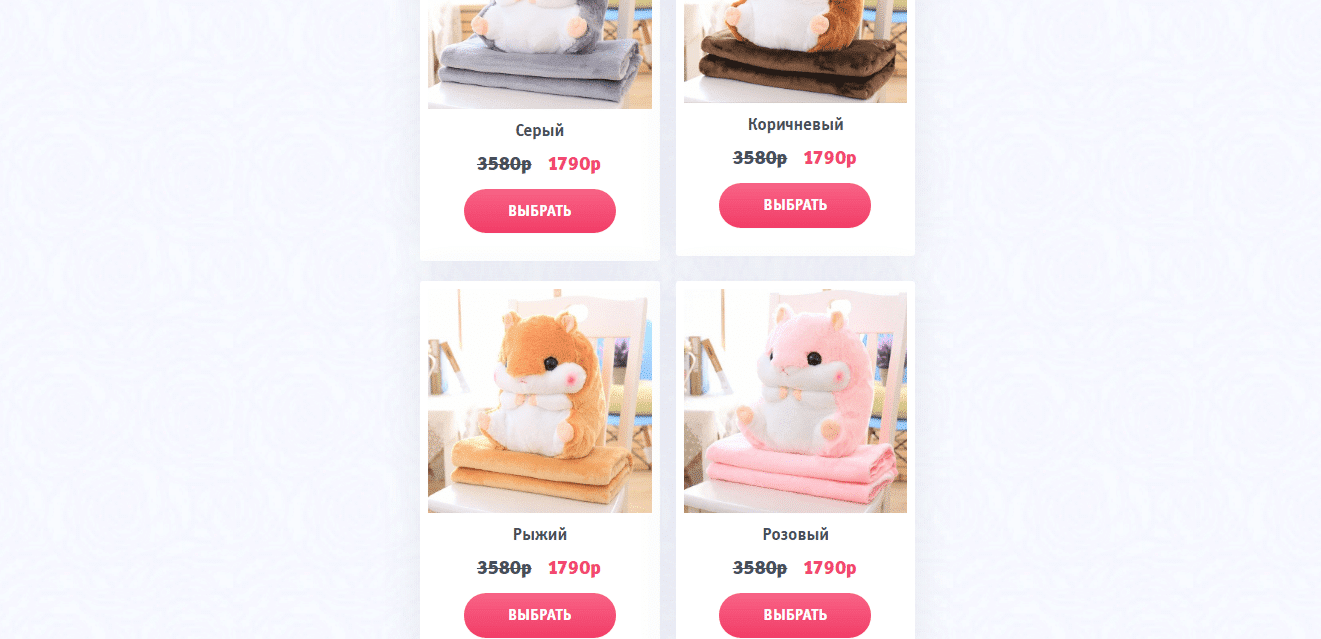
Еще одна ошибка — слишком большое количество офферов. Не стоит совмещать несколько предложений для разных сегментов аудитории на одном лендинге.

Нагромождение офферов
Для каждого сегмента целевой аудитории желательно составить отдельный лендинг с особой структурой. Чтобы не потерять ни одну часть аудитории, обратите внимание на формат мультилендинга.
Помните о важности визуала. Вы можете создать отличную структуру лендинга, но все испортит плохо проработанный дизайн.

Пример неудачного дизайна лендинга
Здесь слишком яркие цвета, нечитабельный шрифт и некачественный фон создают отрицательное впечатление, которое влечет за собой догадки о низком качестве продвигаемого товара.
Тело лендинга
После проектирования первого экрана можно приступать к работе над структурой остальной части сайта. Все последующие блоки призваны убедить пользователя приобрести товар или услугу.
Блок о проекте
Здесь необходимо понятно и развернуто рассказать пользователю о том, что же вы предлагаете. Необязательно делать это в текстовом формате. Многие размещают короткий видеообзор продукта, который дает максимально полное представление о нем.

Видеообзор на лендинге зачастую более информативен, чем текст
Логично располагать этот блок после первого экрана. Так пользователь сразу убедится, что попал на нужную страницу, где ему помогут.
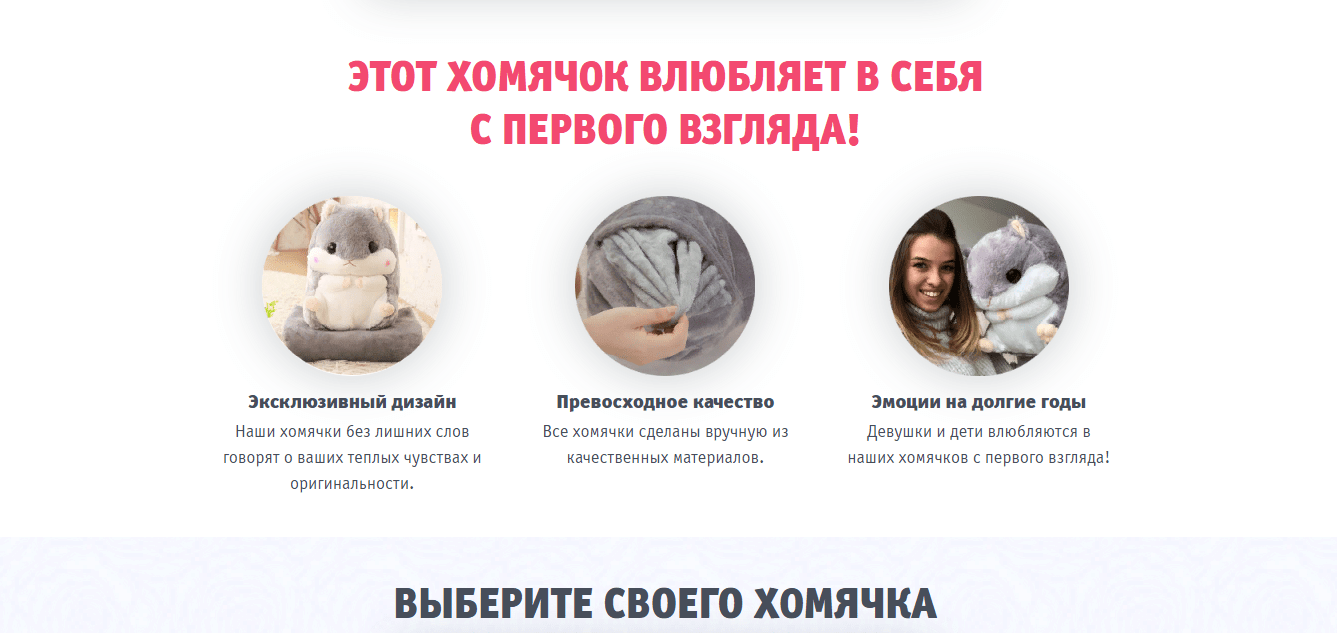
Блок с преимуществами
Если на первом экране преимущества следует представлять как можно короче, то здесь список выгод можно сделать гораздо более широким. Сопроводите текст иконками, фотографиями или другими иллюстрациями.

Блок с преимуществами товара
Однако не ставьте иконки ради иконок. Каждый элемент на сайте нужно тщательно продумать, даже такие мелочи.
Сценарии использования / Ход работ
Сценарии демонстрируют примеры использования продукта или сообщают о том, кому пригодится товар или услуга.

Пример блока со сценарием пользования
Форма подачи здесь может быть такая же, как и в списке выгод. Обязательны заголовок и иллюстрации.
Описание целевой аудитории
Необязательно делать этот блок большим. Его размеры и наполнение зависят от особенностей продукта, который вы предлагаете.

Пример блока с описанием целевой аудитории
Если вы продаете простой товар, например, диваны, то расписывать, что они нужны семьям, пенсионерам и т.д., не стоит. Если же товар необычный и пользователь может сомневаться, нужна ли ему такая покупка, то блок с описанием ЦА лишним не будет.
Если же вы не хотите выносить эту информацию отдельно, то можете включить ее в список выгод.
Тарифы и цены
Цену можно указать на первом экране. Но если там нет места или вы предлагаете несколько позиций по разным ценам, то разместите прайс-лист отдельным блоком. Оформите его максимально просто.

Блок с ценами
В том случае, если на странице указываются тарифы на ваши услуги, визуально выделите один самый популярный. Он привлечет внимание пользователя, а вы таким образом облегчите процесс выбора подходящего тарифа.
Призыв к действию
Призыв к действию должен повторяться на лендинге несколько раз. Важно, чтобы располагался он всегда около кнопки «Связаться» или рядом с формами захвата. Имейте в виду: недостаточно написать «Позвоните нам» или «Кнопка для связи». Эти фразы не побуждают, поэтому смените риторику и попробуйте заинтересовать потенциального клиента. Например, таким образом:

Пример призыва к действию на лендинге
Согласитесь, фраза «Получить деньги» привлекает куда больше, чем «Связаться с нами»?
Форма заявки
Форму заявки расположите в 3-4 местах: на первом экране (об этом говорили выше), в середине и в конце страницы. Целевое действие, которое пользователь совершит, заполнив форму, зависит от конечной цели лендинга. Если вы продвигаете вебинар, вам нужно, чтобы пользователи регистрировались на него. Если же вы продаете какой-то товар, то ваша цель — получить контактные данные.

Пример формы регистрации
Чем меньше в форме полей, тем больше конверсий, поэтому на данном примере пользователю требуется ввести только имя и номер телефона.
Отзывы
Наличие отзывов на сайте — один из решающих факторов, которые влияют на решение человека обратиться в компанию.

Отзывы на лендинге
Здесь вы можете поэкспериментировать и добавить ссылки на посты с отзывами в соцсетях, видеообзоры и пр.
Партнеры
Этот блок необязателен для лендингов маленьких компаний, реализующих недорогие товары, но если вы работали с крупными клиентами, это стоит показать.

Блок с перечнем партнеров
Видео
Видеоролики — отличный способ сэкономить место на лендинге и представить потенциальному клиенту все преимущества продукта без текстов и фотографий. Естественно, видео должно быть коротким, ярким и продающим.
Этот формат особенно хорош в том случае, если услугу или товар тяжело описать или представить в виде фотографий.
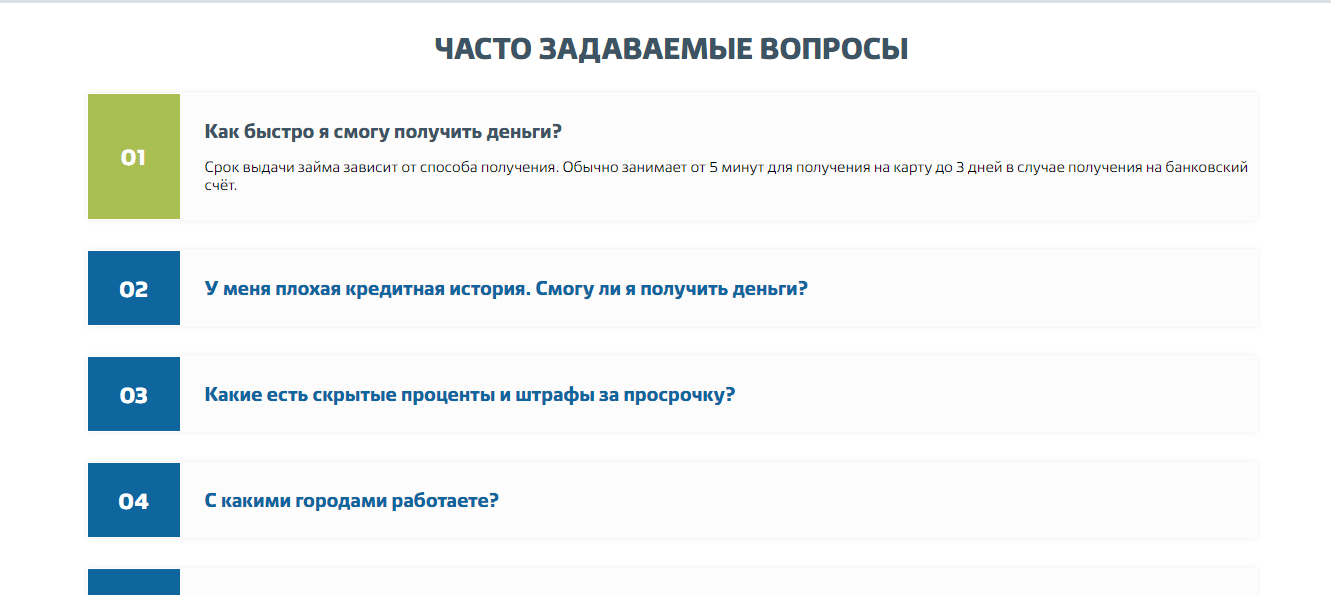
FAQ
Этот блок также помогает сэкономить место на странице и, кроме того, закрывает оставшиеся возражения посетителей. Оформляется он обычно как список вопросов, по клику на каждый из которых открывается ответ.

Оформление блока FAQ на лендинге
Чтобы предоставить пользователям как можно более развернутые ответы, проанализируйте их возможные страхи и сомнения.
Контактные данные
Ваш номер телефон или адрес электронной почты всегда должен быть на виду. Не заставляйте потенциального клиента искать контактные данные. Поместите их на самое видное место, например, на фиксированный хедер.
Помимо номера телефона и email-адреса, в контактную информацию можно добавить адрес, карту и данные о ИП / юридическом лице.
Команда
Это блок необязателен, однако сработает он только в плюс. Дело в том, что фотографии членов команды с указанием их имен и должностей вызовут у посетителей сайта еще больше доверия к вам.

Фото команды на лендинге
Желательно, чтобы все фотографии были выполнены в едином стиле. Размещать этот блок рекомендуется в конце страницы.
Факты в цифрах
Цифры привлекают внимание и легко воспринимаются, поэтому мы рекомендуем использовать их, к примеру, таким образом:

Использование фактов в цифрах
К формулированию подобного текста нужно подходить с особой внимательностью. К примеру, как вам такое предложение: «Поставили 150 тыс. тонн щебенки для 3 тыс. км дорожного полотна за 10 лет»? Вызывает ли оно у вас какие-то эмоции? Вряд ли, ведь из него ничего не понятно. Цифры в этом примере слишком большие, осознать их довольно трудно. Исправить ситуацию можно так: «Поставим до 10 тыс. тонн щебенки всего за 24 часа». У пользователя уже есть представление о необходимом ему количестве материала. Теперь он знает ваши условия, сравнивает их с предложениями конкурентов и делает выбор. Помните: цифры на лендинге — не для красоты, а для удобства клиента.
Сертификаты
Если у вас есть сертификаты, благодарственные письма, грамоты или что-то подобное, то сделайте их скриншоты и поместите рядом с отзывами. Скорее всего, никто не будет досконально изучать ваши награды, но они вполне могут повлиять на создаваемое впечатление.
Портфолио
Если у вас есть успешные кейсы, покажите их на лендинге. Достаточно будет 3-4 карточек с фото и текстом в формате карусели. Также обратите внимание на такой любопытный вариант:

Оформление портфолио на лендинге юридической компании
Счетчик
Еще один элемент, который может повлиять на скорость принятия решения о покупке.

Счетчик на лендинге
Разместить его можно как на первом экране, так и ниже. Важно лишь, чтобы располагался он рядом с формой заявки.
Всплывающие окна
Этот элемент предназначен для того, чтобы привлечь внимание посетителя и довести его до оформления заявки.

Пример всплывающего окна на лендинге
Учитывайте, что многие пользователи считают всплывающие окна раздражающим и навязчивым элементом. Проверить, как скажется их наличие на конверсии, можно путем сплит-тестирования.
Виджет обратной связи
Виджет обратной связи так же, как и контактные данные, всегда должен быть на виду. Как правило, располагается он в правом нижнем углу. Если пользователь хочет задать вопрос, ему достаточно просто ввести его или свой номер телефона в это окно.

Виджет обратной связи
Футер лендинга
Футером называют самую нижнюю часть лендинга. Здесь, как правило, размещаются контактные данные и навигационное меню.

Пример оформления футера
Наличие футера не считается строго обязательным, но если вы планируете его сделать, то, разумеется, оформляйте в общем дизайне сайта.
Кнопки соцсетей на футере
Вопрос их размещения — довольно спорный. Допустим, пользователь попадает на лендинг и загорается желанием купить ваш товар. Он готовится заполнить форму заявки, но тут видит кнопку для перехода в «Инстаграм». Чтобы узнать о компании чуть больше, он кликает по кнопке, переходит в соцсеть, листает вашу ленту, читает комментарии, смотрит сторис и… забывает о том, что хотел совершить покупку.
Так бывает не часто, однако даже небольшой процент таких случаев — это уже потерянные заказы и упущенная прибыль, поэтому иногда от кнопок соцсетей отказываются.

Пример размещения контактных данных и формы обратной связи в футере
Итак, мы перечислили все элементы структуры лендинга, которые стоит учитывать при его создании. Начинайте с проработки первого экрана, а затем выбирайте элементы, необходимые для остальной части страницы.
Создание целевой страницы (Dynamics 365 Marketing)
- 8 минут на чтение
В этой статье
Целевая страница — это веб-страница, которая служит точкой взаимодействия с клиентом для одной из ваших маркетинговых инициатив.Например, вы можете отправить электронное сообщение, в котором получателям предлагается подписаться на бесплатную загрузку официального документа. Чтобы получить загрузку, получатели сообщения должны выбрать ссылку, которая открывает веб-страницу с формой, в которой они вводят информацию (которая сохраняется непосредственно в вашей базе данных Dynamics 365 Marketing), а затем они получают электронное письмо со ссылкой для загрузки. Та же целевая страница также может быть доступна неизвестным посетителям вашего веб-сайта, которые добавят себя в качестве новых контактов в вашу базу данных, когда они запросят загрузку.
В Dynamics 365 Marketing целевая страница — это тип маркетинговой страницы . Другие типы маркетинговых страниц включают центров подписки и формы для пересылки другу , которые поддерживают маркетинг по электронной почте и более специализированы по назначению.
Чтобы создать целевую страницу и запустить ее:
Большинство целевых страниц включают форму ввода, которую люди могут использовать для отправки информации, поэтому вы начнете с создания самой формы.Перейдите к Маркетинг > Интернет-маркетинг > Маркетинговые формы и затем выберите Новый на панели команд.
Подсказка
Формы — это отдельные записи, и каждую из них можно использовать на любом количестве маркетинговых страниц. В повседневной работе вы часто будете повторно использовать существующие формы, а не создавать новые для каждой целевой страницы. Но для этого упражнения вы создадите новое.
Откроется страница New Marketing Form с диалоговым окном Select a Form Template .Это похоже на диалоговое окно шаблона, представленное для маркетинговых писем (как вы видели в разделе «Создание маркетингового письма и запуск»). Выберите шаблон, а затем выберите Выберите . Диалоговое окно шаблона закрывается, и выбранный вами шаблон копируется в новую форму.
Теперь вы смотрите на дизайнер форм, который работает как дизайнер электронной почты, но предоставляет различные инструменты в Toolbox . Начните с нажатия кнопки Дополнительные поля заголовка в заголовке, чтобы открыть раскрывающееся диалоговое окно, а затем выполните следующие настройки:
- Имя : это внутреннее имя вашей формы.Это имя, которое вы увидите, добавляя форму на страницу или ссылаясь на нее в процессе взаимодействия с клиентом.
- Тип формы : разные типы маркетинговых страниц требуют разных типов форм. Вы создаете целевую страницу, поэтому установите для нее значение Landing Page .
- Обновить контакты / интересы : установите значение Контакты и интересы . Это означает, что Dynamics 365 Marketing ищет существующие контакты и интересы, соответствующие отправленным из этой формы, и обновит любые существующие контакты и интересы или создаст новые.
Поскольку мы начали с шаблона, форма уже содержит нужные нам поля, но мы хотим, чтобы имя, фамилия и адрес электронной почты были обязательными (это означает, что контакты должны предоставить значения для этих полей для отправки формы). В каждом обязательном поле в форме отображается красная звездочка. Выберите поле Имя , чтобы открыть панель Свойства для этого поля. Убедитесь, что установлен флажок Требуется . Также рассмотрите возможность добавления напоминания (например, «Требуется имя») в поле Обязательное сообщение об ошибке .Обратите внимание, что красная звездочка теперь появляется рядом с меткой поля Имя , чтобы отметить его как обязательное поле. Убедитесь, что поля имени, фамилии и адреса электронной почты отмечены как обязательные.
Вернитесь на вкладку Toolbox и найдите элемент Country под заголовком Fields . Перетащите элемент Country (или другое доступное поле) в форму, но не делайте его обязательным.
На панели команд выберите Проверить ошибки , а затем исправьте все обнаруженные проблемы, как вы это делали с сообщением электронной почты и путем взаимодействия с клиентом.
На панели команд выберите Сохранить , чтобы сохранить форму, а затем выберите Go Live , чтобы сделать вашу форму доступной для использования на маркетинговой странице.
Теперь вы готовы использовать новую форму на целевой странице. Перейдите к Маркетинг > Интернет-маркетинг > Маркетинговые страницы , а затем выберите Новый на панели команд. Откроется страница New Marketing Page с диалоговым окном Select a Template .Найдите и выберите шаблон, который вам нравится, но убедитесь, что в том, который вы выбрали, отображается Тип из Целевая страница . Нажмите кнопку Select , чтобы загрузить выбранный вами шаблон.
Диалоговое окно Select a Template закрывается, и содержимое выбранного шаблона копируется в ваш дизайн. Как и в случае с конструктором форм, в верхней части страницы есть обязательные поля. Откройте раскрывающееся диалоговое окно в заголовке и введите следующее:
- Имя : введите имя страницы, которое вы сможете легко узнать позже.Это имя предназначено только для внутреннего использования.
- Тип : убедитесь, что это Целевая страница .
- Частичный URL-адрес : когда вы публикуете страницу, это значение становится частью ее URL-адреса. Страница будет опубликована на вашем портале Dynamics 365, поэтому конечный URL-адрес страницы будет иметь вид: https: //
Теперь вы находитесь в дизайнере страниц, который напоминает дизайнеры форм и электронной почты. На вашей странице уже есть много контента, полученного из выбранного вами шаблона, включая изображения-заполнители, образец текста и многое другое. Большинство из них размещаются с использованием стандартных элементов Toolbox , таких как элементы Text и элементы Image , хотя некоторые функции макета жестко запрограммированы в HTML как часть шаблона. Как и в случае с сообщениями электронной почты, вы можете добавлять новые элементы дизайна, редактировать текст прямо на холсте и настраивать элементы дизайна, выбирая их и используя вкладку Properties .Вы также можете установить глобальные стили страницы, используя вкладку Styles . В реальном проекте вы бы потратили время на работу со всеми этими настройками, чтобы создать и стилизовать свой контент.
Большинство шаблонов целевых страниц уже включают ненастроенный элемент Form , который показывает заполнитель с текстом Выберите форму . Найдите и выберите его на странице (или добавьте новый элемент Form из вкладки Toolbox , если необходимо). Вкладка Properties открывается при выборе элемента Form .Задайте в поле Marketing Form имя формы, созданной ранее в этой процедуре. Затем ваш дизайн формы загружается на страницу.
Подсказка
Формы импортируются по ссылке — они не копируются на вашу страницу. Это означает, что если вы вернетесь и отредактируете форму, любые внесенные вами изменения будут видны на всех существующих страницах, использующих эту форму, поэтому будьте осторожны при редактировании форм!
Как и с другими созданными вами элементами, выберите Сохранить на панели команд.Затем выберите Проверить наличие ошибок и прочтите результаты в области уведомлений. Решите любые проблемы и перепроверяйте, пока ваш дизайн не будет принят. Наконец, выберите Go Live . Если команда выполнена успешно, ваша страница будет опубликована и доступна в Интернете.
Перейти на вкладку Сводка . Здесь вы найдете информацию о своей странице, Timeline , где вы можете добавлять заметки и отслеживать ее развитие, а также ссылки на различные связанные записи.Вы также найдете URL-адрес полной страницы в разделе Content . Нажмите кнопку предварительного просмотра справа от поля Full Page URL , чтобы открыть страницу. Затем введите и отправьте некоторую информацию через страницу.
Подсказка
Многие сущности в Dynamics 365 Marketing имеют вкладку Сводка , подобная этой, где вы можете увидеть общие параметры, временную шкалу и связанные записи. Для некоторых организаций эта страница называется General .
По мере того, как люди взаимодействуют с вашей страницей, информация становится доступной на вкладке Insights записи страницы, включая списки контактов, которые посетили и отправили форму на странице, а также аналитические данные о ее эффективности. Вы должны увидеть свою тестовую отправку на панели Submissions вкладки Insights . Аналогичная информация предоставляется для записей форм.
Важно
Многие страны / регионы (включая Европейский Союз) требуют, чтобы вы получили согласие перед установкой файла cookie на машине пользователя.Ваша организация обязана знать и соблюдать все соответствующие законы и правила на рынках, на которых вы работаете, включая согласие на установку файлов cookie. Вы можете узнать больше о правилах ЕС на ec.europa.eu/ipg/basics/legal/cookies/. Dynamics 365 Marketing использует файлы cookie следующими способами:
- Маркетинговые страницы, созданные и размещенные в Dynamics 365 Marketing, используют файлы cookie, чтобы включить функцию предварительного заполнения для известных контактов и для регистрации, когда какой-либо контакт открывает маркетинговую страницу.Страницы и шаблоны страниц Dynamics 365 Marketing не включают функцию согласия на использование файлов cookie, поэтому ее необходимо добавить. Один из способов сделать это — добавить JavaScript в раздел ваших страниц с помощью HTML-редактора дизайнера страниц. Вы можете разработать свой собственный JavaScript или использовать одно из множества уже доступных бесплатных или лицензионных решений. Вы также можете использовать встроенное заявление о конфиденциальности для маркетинговых страниц, чтобы сообщить об использовании файлов cookie; однако этого может быть недостаточно во всех юрисдикциях, потому что это не помешает серверу установить файл cookie — он просто информирует посетителей о том, что файлы cookie используются (дополнительные сведения об этой функции см. в разделе Настройка целевых страниц.Дополнительная информация: Создание и развертывание маркетинговых страниц
- Веб-сайты Функция использует файлы cookie для регистрации посещений любой веб-страницы, на которой вы размещаете сценарий отслеживания. Файлы cookie работают вместе с функцией маркетинговых страниц, чтобы идентифицировать контакты путем сопоставления идентификаторов посетителей с представлениями целевой страницы. Если ваш веб-сайт уже использует файлы cookie и включает функцию согласия, то, вероятно, он относится к сценарию веб-сайта Dynamics 365 Marketing. Однако, если у вас нет согласия на использование файлов cookie, встроенного в ваш веб-сайт, вы должны добавить его перед добавлением скрипта веб-сайта на страницы, предназначенные для жителей соответствующих стран / регионов.Дополнительная информация: Регистрация переходов по ссылкам и посещений веб-сайтов
- Портал событий использует cookie сеанса, чтобы позволить контактам входить в систему и регистрироваться для событий. Дополнительная информация: Настройте портал событий. Кроме того, он использует файлы cookie для хранения языка пользователя.
Дополнительная информация: Как Dynamics 365 Marketing использует файлы cookie
См. Также
Создание цифрового контента
Сочетания клавиш и специальные возможности для дизайнеров содержимого
Справочник по элементам дизайна
Создание и развертывание маркетинговых страниц
Как Dynamics 365 Marketing использует файлы cookie
Как создать целевую страницу с помощью Unbounce
Не пропустите ни одной серии! Подпишитесь на подкаст в iTunes.
ПОДПИСАТЬСЯ СЕЙЧАСФУНКЦИИШаблоныКлиентыДля маркетологов контекстно-медийной сетиРазметкаBLOGFOR AGENCIESПосмотрите, как работает Unbounce Builder.
«Я впервые использовал Unbounce, и мне удалось полностью воссоздать свой макет Sketch менее чем за час».
Узнайте, как ВЫ можете создать целевую страницу быстрее, чем ваш разработчик — навыки программирования не требуются.
Создание целевой страницы кампании может быть утомительным и трудоемким, но не обязательно. С Unbounce вы можете днем сделать красивую целевую страницу и запустить ее перед тем, как покинуть офис.



Тьяго Коста
Старший веб-дизайнер Breather

Посмотрите, как быстро Breather создал целевую страницу.
Создайте и запустите целевую страницу за 7 простых шагов.
1
Выберите шаблон ИЛИ начните с пустой страницы.
Создайте свою целевую страницу на основе шаблона.
Если вы хотите быстро создавать целевые страницы или вам нужен дизайнерский вдохновение, самый простой вариант — начать с шаблона. Посмотрите видео, чтобы узнать, как:
- Выберите шаблон на основе вашей отрасли, кампании или цели конверсии (привлечение потенциальных клиентов или переход по клику)
- Добавить или удалить элементы на странице
- Отключить изображения и текст
- Настроить любые цвета или шрифты, соответствующие внешнему виду вашего бренда
Просмотрите нашу галерею шаблонов

2
Настройте макет целевой страницы для мобильных устройств.
С Unbounce легко создавать мобильные версии вашей страницы. Создав страницу для ПК, просто включите мобильный вид и настройте элементы страницы по мере необходимости.

Создайте свою целевую страницу с пустой страницы.
Для максимальной гибкости и более сложного макета страницы создайте целевую страницу с чистого листа. Посмотрите видео, чтобы узнать, как:
- Добавляйте новые разделы страницы по мере необходимости
- Перетаскивайте и размещайте элементы страницы (текст, логотип, изображения, поля, формы, видео)
- Добавьте любые цвета или шрифты в соответствии с вашими внешний вид бренда
- Настройте форму захвата лида или кнопку призыва к действию
Советы профессионалов:
- Используйте инструмент Layout Assistant от Unbounce — он сделает вашу мобильную страницу готовой к публикации на 80%
- Настройте остальные элементы страницы и измените размер текста до подходящего размера.
- Скройте элементы страницы, которые вы не хотите отображать на мобильном устройстве.

3
Настройте параметры целевой страницы.



Измените настройки SEO.
Выберите, хотите ли вы, чтобы ваша страница была видна поисковым системам, и оптимизируйте ее, написав заголовок страницы и мета-описание с фокусом на ключевые слова.
Настройте страницу благодарности в форме.
Расширьте взаимодействие с вашими потенциальными клиентами с помощью настраиваемых страниц подтверждения: предложите добавленную стоимость или просто скажите «Спасибо!»
Установите цель конверсии, чтобы отслеживать свой успех.
Перед публикацией страницы укажите, какое действие вы хотите отслеживать как конверсию.
Вот как запустить вашу страницу:
4
Задайте URL целевой страницы.

Опубликуйте свою целевую страницу в домене по вашему выбору и настройте URL-адрес по своему вкусу.
Подробнее
5
Добавьте отслеживание и пользовательские скрипты.
Script Manager позволяет мгновенно встраивать скрипты, такие как Google Analytics, AdWords или любой другой пользовательский код, на несколько целевых страниц одновременно.
См. Документацию

6
Интегрируйте с вашим набором маркетинговых инструментов.

Передайте потенциальных клиентов из Unbounce в ваши инструменты автоматизации маркетинга и CRM, настроив одну или несколько интеграций (например, HubSpot или Salesforce).
Подробнее См. Документацию
7
Предварительный просмотр и публикация.
Сделайте предварительный просмотр страниц для настольных компьютеров и мобильных устройств и нажмите «Опубликовать». Если вы используете WordPress, просто установите наш плагин целевой страницы WP — запись DNS или настройка CNAME не требуется.

Получите максимум от своих целевых страниц.
Наши клиенты используют эти популярные функции, чтобы вывести свои кампании на новый уровень (и вы тоже можете!)

Дублируйте целевые страницы одним щелчком мыши.
После того, как вы создали свою первую целевую страницу, основная работа сделана. Увеличьте объем производства, продублировав свою страницу и внося корректировки в соответствии с вашими кампаниями.


Оптимизируйте свои кампании с помощью A / B-тестирования.
Дублирование также пригодится при A / B-тестировании страницы. Всего за несколько минут вы можете сделать копию своей страницы, настроить ее и разделить трафик между двумя вариантами, чтобы найти чемпиона с наибольшей конверсией.
Готовы приступить к созданию целевых страниц?
СМОТРЕТЬ ПЛАНЫ И ЦЕНЫНе пропустите ни одной серии! Подпишитесь на подкаст в iTunes.
ПОДПИСАТЬСЯ СЕЙЧАС
«Я обеспокоен тем, что не смогу реализовать все пользовательские скрипты и коды, которые мы используем на веб-сайте нашего бренда. Могу ли я добавить собственный код на целевые страницы Unbounce? »
Да, можно! И, если на вашей странице есть сценарий, который не предлагается в качестве встроенной функции Unbounce, вы можете добавить его прямо на страницу или использовать диспетчер сценариев Unbounce, чтобы реализовать его на всех страницах в домене (или нескольких домены) в одном процессе.

«Меня больше всего беспокоит то, что у меня нет навыков дизайна / программирования.Смогу ли я использовать Unbounce? »
Однозначно. Любой член вашей команды может быть создателем целевой страницы, просто начните с шаблона и настройте дизайн в соответствии с вашим брендом. Вам не нужно знать HTML или CSS — просто добавьте или переместите любой элемент на своей странице (изображения, поля, текст, разделы страницы, кнопки с призывом к действию и многое другое) с помощью нашего интуитивно понятного конструктора страниц с перетаскиванием. Кроме того, когда вы вносите изменения в свою страницу для ПК, она соответствующим образом отображается в вашей мобильной версии.

«Я обеспокоен тем, что конструктор Unbounce ограничит мою способность создавать собственные дизайны.Насколько гибкий этот инструмент? »
Мощный конструктор целевых страниц с перетаскиванием и перетаскиванием в Unbounce дает вам свободу действий при создании страницы, которая будет настолько простой или сложной, насколько вам нужно. Для максимальной гибкости начните с пустой страницы и настройте свой дизайн, добавив собственный код или веб-шрифты. Вы также можете сэкономить время и масштабировать производство, дублируя существующие целевые страницы и элементы дизайна между страницами. Ознакомьтесь с советами и сценариями Unbounce, чтобы увидеть широкий спектр расширенных настроек у вас под рукой.

«Меня беспокоит, что это не принесет реальной пользы. Поможет ли это улучшить маркетинговые результаты (эффективность кампании, количество потенциальных клиентов и т. Д.)? »
Отправляя трафик на целевые страницы кампании (вместо обычных веб-страниц с низкой конверсией), вы можете конвертировать больше потенциальных клиентов и снизить цену за приобретение. Кроме того, благодаря расширенным функциям, таким как динамическая замена текста, копия целевой страницы автоматически изменяется в соответствии с вашим объявлением, повышая релевантность и улучшая показатель качества AdWords.Лучшие маркетинговые возможности для ваших посетителей, лучшие результаты кампании для вас. Узнайте, как другие маркетологи и агентства добились успеха с Unbounce.

«Я обеспокоен тем, что Unbounce несовместим с моими текущими маркетинговыми инструментами. Интегрируется ли Unbounce с такими вещами, как Google Analytics, WordPress и Salesforce? »
Совершенно верно! Unbounce позволяет вам интегрироваться с вашими любимыми инструментами CRM, электронной почты и аналитики, включая Google Analytics, WordPress, Salesforce и HubSpot (и это лишь некоторые из них).Для пользовательских CRM или других маркетинговых платформ, которые могут не быть одной из наших встроенных интеграций, вы можете использовать Webhooks для отправки push-уведомлений со своих целевых страниц Unbounce на любой сервер или использовать Unbounce API для создания собственных пользовательских интеграций.
Часто задаваемые вопросы
Не только вы принимаете решения. Вот как ответить на общие вопросы основных заинтересованных сторон вашей компании.
.21 отличный пример целевой страницы (+ как сделать свою собственную!)
Это сообщение в блоге было обновлено на 2020 год.
Что такое целевые страницы? Целевая страница — это страница, на которую посетитель попадает на ваш веб-сайт после нажатия на объявление (например, текстовое объявление Google или медийное объявление). Неопытные маркетологи часто направляют весь свой PPC-трафик на свою домашнюю страницу, но это может быть большой ошибкой. Конкретные целевые страницы, адаптированные к различным предложениям, необходимы для обеспечения качественного обслуживания посетителей и увеличения числа конверсий с помощью целевого сообщения, которое соответствует потребностям каждого пользователя.
Но не стоит просто проверять полученные рекомендации по работе с целевыми страницами. Что делает отличной целевой страницей? Как сделать отличные целевые страницы с выдающимися показателями конверсии? Мы расскажем, что вам нужно знать, чтобы это произошло.
Перед построением целевой страницы
Прежде чем создавать свою целевую страницу, сначала спросите себя…
1. Какова цель? В идеальном мире, что бы посетители делали, достигнув вашей целевой страницы? Купили бы они что-нибудь? Заполнить форму? Подпишитесь на рассылку новостей? Скачать электронную книгу? Откинуть в сторону их клавиатуру, зажать губную гармошку и сыграть сладкий блюзовый рифт? Первый шаг любой стратегии — определение целей.(Вы должны определить конверсии, прежде чем сможете отслеживать конверсии.)
2. С кем я соревнуюсь? На самом деле это три вопроса: с кем я конкурирую, как они преуспевают и как я могу скопировать их успех? Подражание — это самая искренняя форма лести, поэтому, если ваши конкуренты делают что-то, что работает, вы должны идти вперед и следовать тому же. Они будут вам благодарны (хотя это не обещание…)!
Вы можете попробовать Кирби. Можешь попробовать.
3. Кто моя аудитория? А каковы их надежды, мечты и стремления? Как бы глупо это ни звучало, в некоторой степени это правда — чем лучше вы понимаете свою аудиторию, тем лучше вы можете удовлетворить их желания и потребности. Если вы не знаете, кто ваши идеальные клиенты, будет очень сложно написать убедительную копию в голосе клиента. Так что войдите в голову своей аудитории, в стиле Ганнибала Лектера.
4. Как они попали на мою целевую страницу? Подумайте о том, чтобы изменить свое сообщение в зависимости от того, откуда приходят ваши пользователи — для пользователей, пришедших на вашу целевую страницу из Google, может подойти другое сообщение.из Twitter или Facebook. Компании с большим количеством целевых страниц (30+) привлекают в 7 раз больше потенциальных клиентов, чем компании с небольшим количеством, поэтому их ценность нельзя отрицать. В идеале вам нужна индивидуальная целевая страница для каждой группы объявлений, но это довольно сложная задача, поэтому начните с того, где можете. Попробуйте начать с одной настраиваемой целевой страницы для каждой кампании и добавлять оттуда для отдельных групп объявлений, когда позволяют ресурсы.
Как создавать отличные целевые страницы, конвертирующие
Теперь, когда мы рассмотрели основные вопросы перед целевой страницей, давайте обсудим, как сделать потрясающих убедительных целевых страниц.Вы также можете посмотреть выпуск подкаста по этой теме! Подкаст Head to Goal Talk, эпизод 13: Анатомия целевой страницы, приносящей прибыль.
Отличные целевые страницы…
Короткие, милые и лаконичные. Целевая страница должна предлагать всю необходимую информацию, но не настолько, чтобы ошеломить (и, как следствие, отпугнуть) посетителя. Предоставьте важную информацию, которая заинтересует вашу аудиторию, и не более того (посмотрите этот пост, чтобы получить вдохновение для целевой страницы).
Предоставляйте высококачественный контент, вызывающий доверие. Мы только что обсудили, как вы не хотите задушить посетителей информацией, но это не значит, что вы должны экономить на своем контенте — напротив, предоставляйте богатый, полезный контент, если он актуален. Хороший, уверенный контент вызывает доверие.
Все дороги ведут в Рим. Хорошие целевые страницы внимательно отслеживают все пути входа и выхода на их страницу. Важно ограничить количество точек выхода (в данном случае гиперссылок), покидающих вашу страницу.Цель состоит в том, чтобы направить посетителей по желаемому пути, и если ссылки служат отправной точкой воронки, их следует использовать с осторожностью.
Другой, более вкусный вид воронки. (Изображение из Holder Concessions )
Сделайте преобразование простым. Цель состоит в том, чтобы сделать конверсию посетителей как можно более простой, обеспечивая минимальное расстояние и минимальное количество препятствий между точками A и B. Следующий шаг всегда должен быть очевиден.Эта стратегия варьируется в зависимости от желаемой конверсии. Если это отправка формы, сделайте ее неотразимой конфеткой. Если он загружается, сделайте кнопку, на которую нужно нажимать.
Имеют безупречный дизайн. Информационная архитектура здесь играет важную роль, так как важно, чтобы целевая страница имела четкий и четкий дизайн, который дает ответы на все вопросы, не вдохновляя на новые. Навигация должна быть очевидной и простой, должна быть предоставлена вся необходимая информация, и между посетителем и конверсией не должно быть ничего (иначе говоря, никаких всплывающих окон!). По возможности посетители должны иметь возможность конвертировать в один клик.Пусть каждый дополнительный щелчок будет давить на вашу совесть, как биение сердца под половицей.
Очень крутая иллюстрация Tell-Tale Heart от Daniel Horowitz .
Имейте четкий призыв к действию. Призыв к действию может присутствовать в тексте заголовка, а также в тексте кнопки (например, «отправить» или «загрузить бесплатное маркетинговое руководство»). Не должно быть никаких сомнений в том, какие дальнейшие шаги необходимы — расскажите вашим посетителям, что именно вы хотите, чтобы они сделали, большим жирным шрифтом.Для Kajabi изменение текста кнопки с «Посмотреть планы и цены» на «Начать работу сегодня» увеличило конверсию на 252%!
Создавайте привлекательные заголовки. Большинство хороших целевых страниц используют основной заголовок для подтверждения предложения и используют подзаголовок для дополнительных объяснений или ценностного предложения (например, почему ваше предложение потрясающее). Примером может быть: «Бесплатная электронная книга по маркетингу в Facebook (заголовок). Узнайте, как получить больше подписчиков, лайков и вовлеченности в Facebook от наших гуру маркетинга (подзаголовок).В приведенных ниже примерах вы увидите множество отличных заголовков целевых страниц, а некоторые перевернут их так, что ценностное предложение стало заголовком.
Содержит привлекательную копию. Kiss Metrics предлагает использовать определенные «гипнотические» слова входящим посетителям. Использование слова «вы» заставляет посетителей воспринимать вашу копию как личную и позволяет вести интимную беседу. Слово «воображать» побуждает читателей визуализировать использование вашего продукта и усиливает желание. Слово «потому что» объясняет посетителям, почему им следует предпринять определенные действия.Попробуйте эти умопомрачительные слова на своей целевой странице.
Сделайте это о посетителе. Не надоедайте посетителю, слишком много рассказывая о себе (это правило может применяться во многих сферах жизни). По правде говоря, посетителей не волнуют ваши цели или стремления. Они ищут только №1. Продемонстрируйте , что вы можете сделать для них и как вы можете улучшить их жизнь. В конце концов, мы эгоистичные создания.
При необходимости используйте видео. Целевые страницы с видео могут сделать сложные продукты более доступными и в то же время развлечь ваших посетителей.
Отличное предложение. Самый простой способ получить конверсию — просто сделать невероятное предложение. Убедитесь, что ваше предложение достаточно соблазнительно для пользователей и что они действительно этого хотят. Расскажите, почему ваше предложение круто, и готово.
Легко сканировать с первого взгляда. Крайне важно, чтобы посетители могли уловить суть вашего предложения с первого взгляда. По оценкам, у вас есть около 8 секунд, чтобы убедить пользователей остаться на вашей странице, поэтому ценностное предложение должно быть быстрым и убедительным.При создании целевой страницы упростите сканирование, выделив основную мысль в заголовке и добавив подзаголовки и маркеры для дополнительной информации. Используйте шрифты и цвета для обозначения иерархии информации. Как отмечает Якоб Нильсен, посетители вашей страницы — дикие, обезумевшие животные, которые ищут быстрой еды, так что подавайте ее быстро!
Содержите актуальные качественные изображения. Яркие, привлекательные изображения делают страницу более привлекательной и удобнее для пользователей. Подумайте о добавлении визуальных подсказок, которые подсказывают посетителю, что им делать дальше.Вы можете пойти очевидным путем со стрелками или попробовать что-нибудь более тонкое, например, сделать яркую кнопку центром внимания на странице.
Выглядят великолепно и ведут себя стильно. Внешний вид — это еще не все, но он имеет значение в дизайне целевой страницы. Почему привлекательный мужчина может поладить с женщиной, используя ту же фразу, которая может назвать менее эстетичного парня «ползучим»? На самом деле, несмотря на то, чему мы учим детей, внешний вид меняет восприятие. Ваша целевая страница не должна выглядеть жутко, она должна выглядеть супер классно.Если посетитель — цыпочка в баре, вы хотите поразить ее и отвезти домой … для увлекательной игры в Scrabble!
Соответствует тексту объявления. Хорошие целевые страницы используют те же ключевые слова из текста объявления PPC — связь должна быть очевидной, а последовательность убеждает посетителей в том, что они на правильном пути. Не отправляйте никого на страницу о палатках, если в вашем объявлении были спальные мешки. И не отправляйте их на общую страницу и не заставляйте их искать продукт, который они искали.
Спрашивайте только ту информацию, которая им нужна. Чем больше полей вы просите посетителей заполнить в вашей форме, тем меньше у вас шансов, что они заполнили ваше предложение. Если для вашего преобразования требуется форма, получите минимум того, что вам нужно — вы всегда можете запросить дополнительную информацию на странице благодарности после того, как дело будет сделано. Хотя у большинства пользователей нет проблем с указанием своего имени и адреса электронной почты, запрос информации о номерах телефонов и дате рождения может привести к тому, что процент отказа от услуг резко возрастет до 50%.Практическое правило — не включать более семи полей в форму для генерации лидов на целевой странице.
Используйте цвет в своих интересах. Любой студент, изучающий искусство, может объяснить, как цвет влияет на человеческое восприятие. Пикассо не прошел через синюю фазу, потому что он был таким беспечным парнем.
Это похоже на картину человека, любящего жизнь?
В книгах по дизайну интерьера часто предлагаются разные цвета для разных комнат и настроений — бодрящий красный для столовой, вдохновляющий на динамичный разговор, желтый для веселой, непринужденной кухни.Та же теория цвета должна быть реализована в дизайне вашего сайта. Многие маркетологи утверждают, что определенные цвета кнопок, такие как зеленый или красный, увеличивают конверсию целевой страницы, но в конечном итоге вы хотите сосредоточиться на контрасте цвета кнопки по отношению к цвету вашего фона. У Пола Олислагера есть хорошее руководство по кнопкам CTA, которое стоит проверить. Попробуйте разные цвета, места размещения и размеры, чтобы увидеть, что работает!
Имеют интерактивные кнопки обмена. Многие люди более чем рады опубликовать информацию о недавней покупке или поделиться ресурсом, который они сочли полезным.Добавление кнопок общего доступа увеличивает ваши шансы на распространение вашего контента в социальном пространстве, а на отличных целевых страницах эти кнопки широко используются. Также разумно добавить кнопки социальных сетей на страницу благодарности, поскольку пользователи с большей вероятностью поделятся вашим отличным предложением с другими после того, как зарегистрируются сами. В качестве дополнительного бонуса показ ваших «лайков» и подписок также может служить подтверждением из уст в уста.
Показать восторженные отзывы. Молва была и всегда будет движущей силой успеха.Виртуальная молва приходит в виде лайков, +1 и отзывов клиентов в Интернете (желательно из надежных источников, таких как крупные бренды). Если ваша компания в прошлом получала блестящие комплименты, не забудьте продемонстрировать их.
Удобны для мобильных устройств. Наличие сайта, который хорошо работает с мобильными устройствами, может удвоить ваши конверсии. Если вы хотите узнать больше, ознакомьтесь с нашим руководством по созданию веб-сайтов, удобных для мобильных устройств.
В продолжение страницы с благодарностью. Страница благодарности — отличный способ направить посетителей к другим связанным материалам на вашем веб-сайте, которые могут быть им интересны. Добавление этой дополнительной информации на исходной целевой странице отвлекало бы и могло увести посетителей от совершения конверсии. , Однако теперь, когда вы заключили сделку, страница с благодарностью является идеальным местом для предложения сопутствующих товаров, руководств и информации, которые могут оказаться полезными для вашей аудитории, или ссылок на другие разделы вашего сайта, например блог вашей компании.
Широковещательные сигналы доверия. Знаки доверия, такие как логотипы известных компаний, с которыми вы ведете бизнес, награды, которые вы выиграли, и ассоциации, в которых вы состоите, укрепляют доверие в сознании посетителя. Хорошая целевая страница делает все возможное, чтобы успокоить и успокоить посетителей, чтобы они могли уверенно совершить конверсию.
Быстры, как Феррари. Скорость очень важна, так как время загрузки имеет огромное влияние на показатель отказов.Отличная целевая страница построена как пуля, поэтому возьмите секундомер и заставьте целевую страницу двигаться быстрее. Сократите время загрузки, не увеличивая размер файлов изображений, используя инструменты кеширования и быстрый веб-хостинг (некоторые из них намного быстрее, чем другие).
Фото Джейсон Голдинг
Пройдено много раундов A / B-тестирования. Тестирование и исправление — это то, как мы учимся и становимся лучше.A / B-тестирование вашей целевой страницы (настройка отдельных элементов и проверка их эффективности по сравнению с предыдущей настройкой), вероятно, является самым мощным инструментом для создания отличных целевых страниц. Не уверен, где начать? «Сигнал против шума» — прекрасный пример хорошего A / B-тестирования, который легко читать. Всегда есть вещи, которые можно улучшить, так что никогда не прекращайте тестирование!
Относитесь к посетителям как к диким животным. Звучит безумно, но это правда — посетители вашей страницы — обезумевшие существа, ищущие быстрой и легкой еды.Ключевым моментом является то, чтобы вашу страницу было легко сканировать, указав главное в заголовке, при этом используя подзаголовки, маркеры, а также различные шрифты и цвета для обозначения иерархии информации.
Включите отслеживание конверсий. В WordStream мы много говорим о важности отслеживания конверсий, и это один из лучших методов, который мы пропагандируем в нашем новом модуле оценки целевой страницы. Убедитесь, что вы правильно настроены, чтобы отслеживать эффективность ваших страниц. В противном случае вы будете тратить деньги в темноте.
21 пример отличных посадочных страниц
У нас есть несколько примеров отличных целевых страниц, чтобы лучше проиллюстрировать, почему успешная целевая страница способствует конверсиям.
Short Stack помогает компаниям организовывать рекламные акции Facebook и другой пользовательский контент Facebook и управлять ими. Посмотрим, что здесь хорошо выглядит.
- Яркие цвета, хорошо сочетающиеся друг с другом
- Эта страница чистая и не загромождена минимальным количеством текста, но все же объясняет ценностное предложение
- Содержит интерактивное видео для более подробного описания Short Stack
Прочтите этот пост, чтобы получить более подробные советы по целевым страницам Facebook.
Gift Rocket — еще один сайт с хорошей целевой страницей. Что делает Gift Rocket правильно?
- Сильный графический элемент привлекает внимание Заголовок
- в нескольких словах объясняет, что такое Gift Rocket
- Небольшие маркированные фрагменты информации под заголовком можно легко сканировать
- Кнопка CTA четкая и удобная для нажатия
- Наличие кнопок соцсетей
- Дополнительную информацию можно найти, прокрутив страницу под сгибом
- Сигналы доверия и отзывы существуют ниже сгиба
Kiss Metrics имеет настраиваемую целевую страницу для посетителей, интересующихся набором маркетинговых инструментов.Что здесь работает?
- Четкий заголовок, объясняющий коммерческое и ценностное предложение
- Минималистичная форма, запрашивающая только адрес электронной почты
- Яркая красочная кнопка
- Множество сигналов доверия
Social Sprout (представленный в нашем руководстве по инструментам управления социальными сетями) — еще один пример мощной целевой страницы. В нем есть несколько элементов, которые действительно работают в его пользу, например:
- Сильный заголовок, объясняющий, что такое Social Sprout, без всякой ерунды.
- Визуально привлекательный дизайн, подчеркивающий эстетику самого программного обеспечения с помощью снимков экрана
- Отзывы представлены в нижней зеленой полосе
- Зеленая пробная кнопка расположена по центру и занимает доминирующее положение на странице, с привлекательным призывом к действию и пометкой «кредитная карта не требуется» под кнопкой для дополнительного поощрения.
С программным обеспечением, аналогичным Social Sprout, HootSuite — еще один веб-сайт с хорошей целевой страницей, хотя и использует другой подход.Это хорошо работает, потому что это:
- Обеспечивает возможность входа в HootSuite из других доверенных сетей, что означает, что посетителям не нужно заполнять столько полей формы, поскольку большая часть информации предоставляется при входе в систему
- Подчеркивает, что программное обеспечение является бесплатным для начала работы с
- У него очень очевидные и заметные свидетельства доверия и отзывы
Pinterest отличается тем, что они не тратят много времени на объяснение того, что такое Pinterest, поскольку могут предположить, что большинство людей уже слышали о них.Вместо этого при каждом посещении сайта отображается другой пример ценности Pinterest с более широким объяснением Pinterest (найти и сохранить все, что вас вдохновляет), которое находится под основным заголовком. Что здесь делает Pinterest?
- Легко начать — просто нажмите одну из двух кнопок
- Pinterest подчеркивает, насколько легко зарегистрироваться, говоря, что это занимает всего 45 секунд
- Использует базу пользователей как фактор доверия. Любой сайт с более чем 25 миллиардами элементов пользовательского контента должен что-то делать правильно
Airbnb позволяет легко снимать дома или комнаты у людей со всего мира в условиях все более ориентированной на акции экономики.Что здесь хорошо смотрится?
- Очаровательные фотографии, которые сразу же вызывают у посетителей желание отправиться в путешествие
- Краткая и простая форма ввода, позволяющая посетителям сразу находить места для проживания
- На этой странице мало что происходит, кроме функции поиска места назначения / отметки на рейс, поэтому посетители не потеряются и не будут перегружены.
Lyft — альтернатива Uber для совместного использования пассажиров.
- Заметно выделяется конкретными цифрами в заголовке, к которым естественным образом обращается взгляд
- Использует схему дизайна с F-образным рисунком, чтобы привлечь посетителей сайта в нижнюю часть страницы, где они могут конвертировать.
- Не перегружает посетителей сайта слишком большим количеством копий
- CTA-кнопка четко выделяется на однотонном фоне
Constant Contact — это программное решение, которое помогает малым предприятиям проводить маркетинговые кампании по электронной почте.
- Облегчает преобразование super — все, что требуется, — это адрес электронной почты
- Кнопка CTA гарантирует посетителю сайта, что конверсия не будет стоить ему денег
- Хотя копии немного, она отправляет очень заманчивое сообщение.
LeanBox продает интеллектуальные холодильники для рабочих мест, которые используют машинное обучение, чтобы определять, какие товары больше всего нравятся сотрудникам.
- Кратко обращается к общей болевой точке в заголовке
- Короткое анимированное видео дает посетителям сайта увлекательный способ узнать больше
- Цитата из общенациональной газеты является убедительным социальным доказательством Форма
- не слишком длинная, поэтому преобразовать
Wix помогает как частным лицам, так и компаниям создавать простые и красивые веб-сайты.
- Минимальная копия позволяет невероятно легко понять, что предлагает Wix
- Посетителям сайта не нужно предоставлять какую-либо информацию, чтобы начать работу
- Кнопка CTA находится по центру и отчетливо окрашена
- Пример встроенной целевой страницы позволяет посетителям сайта представить, что они могут создать
Blue Apron — это служба подписки на питание, которая доставляет ингредиенты прямо к дверям потребителей.
- Заголовок посвящен распространенной проблеме отсутствия времени, необходимого для приготовления хорошей еды
- Кнопка CTA предлагает конкретную скидку, а копия прямо под ней создает дефицит
- Таблички справа и слева от кнопки CTA привлекают посетителей возможностями
- Нижняя половина страницы демонстрирует простоту процесса
Flock — это приложение, которое упрощает общение между сотрудниками, работающими в одной компании.
- Заголовок подчеркивает необходимость централизованного и эффективного общения на рабочем месте \ Подзаголовок
- подчеркивает разнообразные функции, доступные в приложении
- С одним информационным полем преобразование не может быть проще
Squarespace, как и Wix, помогает частным лицам и компаниям создавать веб-сайты.
- Изящный креативный дизайн и минимальное количество копий для очень приятного визуального восприятия
- Заголовок устанавливает авторитет в отрасли
- Посетителям сайта не нужно предоставлять какую-либо информацию перед началом работы
- Пример встроенного веб-сайта приглашает посетителей сайта представить свои собственные возможности
Shopify продает программное решение, которое помогает частным лицам и компаниям создавать интернет-магазины для своих веб-сайтов.
- Заголовок и подзаголовок кратко и точно соответствуют намерениям посетителя сайта
- Визуальный креатив показывает 1) что покупатели Shopify могут создавать и 2) что магазины Shopify работают на всех устройствах
- Относительно долгий период бесплатного пробного периода заманчиво
- Для запуска процесса требуется только адрес электронной почты
Trendy Butler — это служба подписки на одежду, которая использует машинное обучение для индивидуализации гардероба потребителей.
- Заголовок выделяет специальное предложение
- F-образный узор направляет взгляд посетителя на кнопку с призывом к действию Подзаголовок
- подчеркивает болевую точку, которую решает Trendy Butler
- Информация для начала работы не требуется
Harry’s — это служба подписки на туалетные принадлежности, которая доставляет потребителям на дом все необходимое для бритья.
- Заголовок подчеркивает чувство собственного достоинства посетителя сайта
- Subhead гарантирует удобство по запросу, необходимое потребителям.
- Минимальная копия позволяет использовать изображения продуктов для обмена сообщениями
- Невероятно легко преобразовать
Exact Data представляет собой программное решение, которое позволяет централизованно хранить маркетинговые данные предприятий.
- Обратный отсчет до окончания действия специального предложения создает ощущение срочности
- Наиболее заметная часть заголовка отражает то, что ищет посетитель сайта
- Резкий контраст между цветом фона и цветом кнопки CTA
- Форма не требует много информации
Smart Sheet помогает частным лицам и предприятиям максимально эффективно использовать программное решение для планирования.
- Заголовок сразу обращается к цели посетителя сайта
- Для запуска бесплатной пробной версии требуется только адрес электронной почты
- Статистика клиентов и логотипы служат убедительным социальным доказательством
Bloomsy Box — это служба подписки для дома и сада, которая доставляет собранные вручную цветы к дверям потребителей.
- Великолепная фоновая фотография вызывает у посетителя покупательское настроение
- Подзаголовок посвящен спросу на устойчивые решения
- Обеспечивает экономящую время вторую кнопку CTA для тех, кто пытается купить подарок
Как создать конвертирующие партнерские целевые страницы в 2020
Введение
Мы все там были:
Мы заходим на один из этих отраслевых форумов, проверяем несколько веток и видим это:
Ссылка на целевые страницы.
Но подождите!
Что такое целевая страница?
Как это используется в партнерском маркетинге?
Какие типы целевых страниц могут использовать профессионалы по медиабаингу для увеличения конверсии?
Какие шаблоны целевых страниц лучше всего изучать?
Хотите узнать?
Хотите использовать бесплатные шаблоны целевых страниц?
Тогда давай зачитаемся!
Что такое целевая страница?
Целевые страницы — это настраиваемые страницы, созданные с учетом конкретных интересов конкретного целевого посетителя.
Создавая конкретную целевую страницу, вы можете эффективно адаптировать взаимодействие с клиентами, предоставляя заинтересованным пользователям точную информацию, которую им нужно проверить.
Источник: Wistia
С помощью целевой страницы процесс направления пользователя и побуждения его к выполнению определенного действия также упрощается.
Это в конечном итоге позволит вам расширить базу данных или список рассылки и привлечь больше пользователей в нужное место.
Это также означает, что вы получите больше конверсий и поможете повысить качество обслуживания пользователей.
Более того, так как вы дадите нужным пользователям полное представление о том, что им нужно сделать, чтобы получить предложение, вы существенно снизите затраты.
Почему?
Привлекая больше пользователей, которые проверят вашу целевую страницу, достигнут предложения и совершат конверсию, вы будете тратить меньше денег на то, чтобы равное количество пользователей приходило к вам и покупало ваш продукт.
Объявление
Удивительно, не правда ли?
Это то, что я называю определением целевой страницы!
Типы посадочных страниц
Теперь, когда я смог определить целевую страницу, пришло время понять, какие целевые страницы с высокой конверсией вам нужно знать.
Готовы?
Поехали!
Каждый маркетолог должен знать два типа целевых страниц:
Что такое целевая страница для лидогенерации?
Целевая страница лидогенерации разработана с довольно конкретной целью:
Для получения личной информации о конкретном клиенте / потенциальном покупателе.
Какая информация?
Это может быть адрес электронной почты пользователя, номер телефона, имя пользователя, размер их предприятия и т. Д.
Источник: Microsoft Small Business Academy
Вы спросите, что ищут создатели целевых страниц лидогенерации?
Они ищут потенциальных клиентов.
Без этих вышеупомянутых потенциальных клиентов вы никогда не сможете привлечь жизнеспособных клиентов:
Люди, которые тратят деньги на продукты, на которые вы хотите, чтобы они потратили деньги!
Эти типы целевых страниц имеют множество применений.
Обычно люди прибегают к целевым страницам лидогенерации, когда продается более крупный продукт или услуга.
Подробнее: Маркетинговая кампания Perfect Lead Generation [ИНФОГРАФИЯ]
Что такое Pre-Lander?
Что, черт возьми, такое прелендинг?
Посадочный модуль перед посадочным модулем?
Верно!
Прелендинг — это страница, которая появляется прямо перед фактическим предложением.
Какова цель прелендинга?
Как правило, предварительная посадка предназначена для разминки для посетителя.
Пользователи проверяют предварительную посадку и получают представление о том, что на самом деле будет о предложении.
Предварительная посадочная страница имеет четкий призыв к действию, который не отвлекает внимание потенциальных пользователей и побуждает их совершить конверсию.
К тому времени, когда они эффективно переходят по ссылке, пользователи уже ознакомились с предложением.
Что означает что?
Они будут более склонны к конверсии, вот что это значит!
Связано: 5 самых распространенных мобильных предустановленных устройств, конвертирующих
Как создать целевую страницу
Теперь, когда вы знаете, что такое целевая страница и как различать два популярных типа лендингов, пришло время узнать, как на самом деле создать целевую страницу.
Я прав?
Черт, да!
Поехали!
Пришло время сделать ваши целевые страницы реальностью.
Это означает, что я пропущу более сложный урок и сразу перейду к лучшему:
Предоставляет вам инструменты для целевой страницы, которые вы можете использовать, чтобы быстро начать делать свою работу!
Инструменты для создания целевых страниц
Нужен генератор целевой страницы?
Подожди!
Есть много различных инструментов, к которым вы можете получить доступ, чтобы создать целевую страницу.
Список лучших создателей лендингов:
- Landingi (Прочтите наш обзор Landingi)
- Процветание
- Instapage
- Unbounce
- Ссылки
Любой из этих инструментов может дать потрясающие результаты.
Связанный контент: 25+ лучших тем WordPress для партнерского маркетинга, которые вы должны знать
Я лично рекомендую вам посетить Landingi или Thrive, чтобы узнать, как создать целевую страницу, которая даст вам то, что вам нужно.
Да, конечно!
Тем не менее, помимо знания того, какие инструменты использовать, вам определенно следует попытаться понять назначение целевой страницы.
Какова цель?
Что ты собираешься?
В зависимости от ваших целей вам будут встречаться разные инструменты для целевой страницы.
И что еще более важно:
Вы не новичок и хоть немного разбираетесь в HTML / CSS?
Тогда вы, вероятно, сможете добиться, чтобы большинство целевых страниц работали нормально.
Верно!
У вас может быть отличная целевая страница в формате HTML!
Что делать?
Следите за своими конкурентами и проверьте их код, чтобы увидеть, как это работает!
Вот как можно создавать отличные целевые страницы.
Это курс по целевой странице веб-сайта, который вам нужен.
Просто нажмите «Просмотреть исходный код» в своем браузере и шпионите, как маньяк.
Нанять опытного специалиста
Вы можете подумать — «Хорошо, но у меня нет необходимых навыков, чтобы создать отличную целевую страницу. Могу ли я нанять кого-нибудь, кто сделает это за меня? »
Нет проблем!
Вы можете нанять хороших профессионалов за несколько долларов, чтобы они сделали работу за вас на платформах фрилансеров.
Чтобы упростить вам работу, вот список лучших услуг по дизайну целевых страниц на Fiverr, одной из крупнейших платформ для фрилансеров в мире.
Теперь вы спросите — «Какой тип целевой страницы мне создать?»
Есть отличный способ сделать это: шпионить за своими конкурентами!
Как?
Вы можете использовать AdPlexity (пожизненная скидка 25%) или AdPlexity Adult, рекомендуемый инструмент рекламного шпиона от Mobidea Academy.
В этой статье я подробнее расскажу о шпионаже.
Какова ваша цель?
Помните, я упомянул цель?
Это важный аспект, о котором нужно подумать при создании целевой страницы веб-дизайна.
Вы, наверное, хотите конвертировать пользователей как профессионал.
Давайте задумаемся.
Что делать?
Во-первых, прежде чем начинать процесс дизайна целевой страницы, вы должны понять, кто ваш клиент.
Во-вторых, вы должны убедиться, что знаете, что ваши пользователи должны делать на целевой странице.
В-третьих, пришло время создать страницу, которая вдохновит пользователей, убедившись, что они настолько взволнованы, что действительно совершают конверсию.
Что вы хотите, чтобы ваши пользователи делали?
Представим, что вы хотите, чтобы они отправили вам свою электронную почту.
Это та информация, которую вы ищете, потому что вы относитесь к тому типу аффилированного маркетолога, который понимает важность хорошей базы данных пользователей.
Что вы дадите взамен?
Допустим, ваши пользователи получают БЕСПЛАТНОЕ руководство прямо из Академии Mobidea.
Взамен они предоставят вам необходимую информацию.
Но в чем проблема?
Простой:
Для того, чтобы пользователь действительно решил раскрыть свою информацию для получения вашего БЕСПЛАТНОГО руководства, вы должны устранить любое сопротивление пользователей, которые могут возникнуть в отношении того, от чего им нужно отказаться, чтобы получить продукт.
Люди осторожны с конфиденциальной информацией.
Они боятся, скрытны и не хотят раскрывать свою личную информацию.
Что делать?
Чтобы избавиться от страха перед каким-то необдуманным преступлением, который творится в коллективном мозгу вашей аудитории, вы должны сначала понять, кто эти люди, что они ищут и зачем им вообще нужен ваш партнер.
Вот как вы создаете самые конвертируемые целевые страницы!
Понять?
Нет?
Не беспокойтесь!
Я сейчас подробно рассмотрю это, чтобы вы могли понять, как создавать самые популярные целевые страницы.
Партнерская целевая страница: как определить свою аудиторию
Мы все знаем, что каждый — особенная жемчужина.
Все разные.
В этой отрасли мы должны не только знать это, но и соответствующим образом адаптировать нашу стратегию целевой страницы.
Успех придет к вам, если и когда вы точно будете знать внутренние потребности и отчаянные желания своей аудитории.
Чего они на самом деле хотят?
Как только вы это выясните, после тщательного изучения и анализа своей аудитории, вы сможете лучше обслуживать простую целевую страницу, которая отвечает потребностям пользователя.
Люди хотят быть счастливыми.
У них чего-то нет.
Они хотят того, чего у них нет.
Выясните, чего не хватает вашей аудитории, поймите, как создать привлекательную целевую страницу после тщательного анализа вашего рынка, дайте своей аудитории именно то, что ей нужно, и я уверен, что вы получите эти потрясающие конверсии.
Изучили ли вы свою аудиторию, чтобы создавать эффективные целевые страницы?
Знаете ли вы цифры, статистику и располагаете ли вы всем объемом данных, необходимых для нацеливания вашей кампании на тех конкретных клиентов, которые обязательно совершат конверсию?
Вы заставили ваших посетителей увидеть, насколько фантастической станет их жизнь, когда они получат ваше предложение?
Тогда вы получите больше конверсий, чем возможно.
Хотите больше информации о покупателях, чтобы вы могли профессионально определить свою целевую аудиторию?
Проверьте этот пост прямо сейчас!
Вы увидите, что нужно сделать, чтобы вы могли гордиться своими потрясающими целевыми страницами!
Секретный соус: копия
Одним из важнейших факторов, которые помогут вам создать креативные и высококонвертируемые целевые страницы, является сила вашего текста.
Попробуйте поучиться на различных курсах по копированию посадочных страниц.
Вам действительно нужно отточить свои навыки письма, создавая убедительные, но решительно точные предложения, которые вдохновляют пользователей, заставляют их щелкать и приносят вам приятные конверсии.
Вы должны понимать важность написания убедительных предложений, которые используют огромную силу эмоциональной силы и логического мышления, чтобы заставить пользователей щелкнуть мышью!
Более того, вы обязательно должны научиться использовать проверенные методы копирования целевой страницы, которые помогут вам сосредоточить ваши цели копирования на самом важном:
Конкретные желания и стремления вашей целевой аудитории!
Сомневаетесь в этом аспекте создания целевой страницы?
Прочтите эту статью и получите несколько столь необходимых советов по написанию целевой страницы!
Как анализировать трафик с целевой страницы
Вы хотели создать целевые страницы.
Готово.
У вас есть целевая страница, и вы самый крутой дизайнер целевых страниц в городе.
Вы использовали один из упомянутых мною бесплатных инструментов.
Вы научились полностью понимать свою аудиторию, чего она хочет, как создать идеальную целевую страницу, которая будет приносить конверсии и т. Д.
Вы умеете копировать и знаете все, что нужно для успеха!
Но как узнать, окупается ли сделка?
Как измерить успех целевой страницы в партнерском маркетинге?
Обратите внимание на три интересных показателя, которые ВСЕГДА следует учитывать при создании целевой страницы:
- Время на странице
- Показатель отказов
- Коэффициент конверсии
Время на странице
Вы, наверное, знаете, что Google Analytics может записывать время, проведенное на странице, только в том случае, если пользователь переходит на другую страницу того же конкретного веб-сайта.
Значение?
Если посетитель достигает вашей целевой страницы, остается на ней некоторое время, фактически достигает желаемой цели на указанной странице, а затем покидает сайт, Google Analytics фактически запишет это конкретное время, проведенное на странице, как неутешительное 0:00.
Это означает, что вы не можете доверять Google Analytics, когда дело доходит до определения времени на странице.
Какому инструменту вы можете доверять, чтобы узнать этот важный показатель?
API отслеживания событий Google!
Просто вставьте код JavaScript «Отслеживание события».
Таким образом, вы сможете записывать, когда посетитель находится на странице, поскольку код срабатывает каждые 10 секунд.
Что это значит?
Вместо того, чтобы Google Analytics давал вам неточное представление о времени нахождения целевой страницы на странице, вы получите сверхточный результат, который измеряет вовлеченность, как ничто другое.
Показатель отказов
Допустим, вашу целевую страницу посещает огромное количество людей.
Отлично!
Тем не менее, давайте представим, что 90% из них заходят и прыгают сразу, напуганные до глубины души.
Плохие новости, я прав?
Действительно!
Показатель отказов — чрезвычайно важная метрика, которую вы будете дураком не заметить.
Это позволяет вам понять, что ваша целевая страница, которая должна была учитывать желания аудитории, а также быть очень привлекательной, не так привлекательна и поэтому полностью не выполняет то, для чего предназначена.
Неправильно!
Вот чего вы не знаете:
Иногда показатель отказов может быть неточным.
Почему?
Потому что он на самом деле не отличает пользователя, который пришел на страницу и сразу же отскочил от другого пользователя, который попал на целевую страницу, остался на некоторое время, проанализировал предложение и ушел.
Если пользователь заходит на лендинг и тратит несколько минут на анализ, то это отличный знак.
Ваша целевая страница может быть не на коленях, но каким-то образом ей удавалось какое-то время удерживать внимание пользователя.
Как убедиться, что вы получаете точный показатель отказов?
Тот, который отделяет стикер pogo от парня, который приходит и остается на некоторое время?
Вы определяете минимальную сумму, вот как.
Это минимальное количество минут, которое пользователь проводит на вашей целевой странице, прежде чем совершить конверсию.
Допустим, большинство ваших конверсий происходит всего через три с половиной минуты после того, как пользователь переходит на вашу целевую страницу.
Эти посещения, которые считались бы ошибками и отрицательно повлияли бы на показатель отказов, больше не будут.
Хотите специальный трюк, который поможет вам откалибровать этот показатель, чтобы получить сверхточный показатель отказов, который четко поможет вам понять, как у вас дела с посадкой целевой страницы?
Вы все настроены и готовы к вечеринке в Google Analytics?
Есть настройка, которую можно эффективно добавить в код Google Analytics.
Эта настройка фактически инициирует событие после того, как пользователь действительно провел определенное количество минут на вашей целевой странице.
Верно!
Все проясняет, верно?
Вы на пути к созданию лучшей целевой страницы, продолжайте читать!
Коэффициент конверсии
Это золотая медаль!
Это самый важный показатель для целевых страниц.
Без сомнения, мистер!
У вас высокий коэффициент конверсии?
Значит, вы можете создавать историю целевых страниц!
Но что может испортить ваши данные о коэффициенте конверсии?
Дело в том, что в Google Analytics коэффициент конверсии фактически рассчитывается не на основе количества уникальных посетителей, а на основе количества посещений.
Вы спросите, почему я считаю, что коэффициент конверсии должен рассчитываться на основе количества уникальных посетителей?
Потому что не каждое посещение целевой страницы превращается в конверсию.
Правильно:
Решение клиента может появиться только после того, как человек зайдет на вашу страницу после еще нескольких посещений.
Прежде чем выбрать ваше, клиенты внимательно изучают, изучают, ищут и понимают плюсы и минусы других предложений.
Это значит?
Пользователь может вернуться на вашу целевую страницу несколько раз, прежде чем конверсия действительно станет плодотворной.
Вот почему использование уникальных посетителей фактически даст вам более точное представление о пути пользователя к покупке.
В результате вы можете настроить свою стратегию и лучше измерить успех своей целевой страницы.
Теперь это данные на совершенно новом уровне, не так ли?
Верно!
Оптимизация целевой страницы стала реальностью!
Шпион или смерть
Я уже вкратце упомянул эту часть.
Тем не менее, я посвящу этому целый заголовок.
Либо ты шпионишь, либо тебя убьют.
Кто ваши конкуренты?
Найдите их.
Теперь просмотрите их воронки и поймите их послание, размещение нескольких факторов доверия, их стиль в целом и даже то, как они используют призывы к действию.
Какую информацию они получают от пользователя?
Используют ли они крутые динамические выноски в попытке вдохновить пользователя?
Какие цвета они выбирают?
Есть ли у них так называемый лид-магнит?
Получил информацию?
Пришло время A / B-тестирования!
Проверьте все упомянутые мною аспекты и пейте творческие соки ваших конкурентов.
A / B тест!
Пришло время сплит-тестировать 4 или 5 стилей разных целевых страниц.
Вот как вы попадаете на самый эффективный тип целевой страницы!
Как я уже предлагал выше, я рекомендую вам использовать AdPlexity (пожизненная скидка 25%) или AdPlexity Adult, чтобы делать это как профессионал!
Подробнее: AdPlexity: полное руководство
Увеличьте скорость ваших целевых страниц
Считаете, что скорость ваших целевых страниц не так важна?
Неправильно!
Скорость имеет решающее значение!
Этот мир наполнен нетерпеливыми пользователями, у которых есть масса разных целевых страниц, которые нужно проверить, кроме вашей.
Это означает, что люди хотят, чтобы ваша целевая страница была максимально быстрой.
Фактически, задержка всего в одну секунду может означать на 11% меньше просмотров страницы, потерю 7% конверсий и снижение удовлетворенности пользователей на 16%.
Что?
Не знаете, что вы должны сделать, чтобы скорость была такой же, как Наскар?
Я тебя прикрыл!
Проверьте скорость вашего сайта
Во-первых, прежде чем беспокоиться о скорости ваших целевых страниц, вам следует посетить Google PageSpeed Insights, Pingdom или GT Metrix.
Эти платформы позволят вам эффективно проверить скорость вашей целевой страницы!
Давай!
Используйте отличный хостинг
Номер два, что ты можешь сделать?
Использование отличной службы хостинга, такой как Bluehost или Hostgator, — это то, что может улучшить ваш опыт.
Избегайте использования решений, которые предназначены для общего серверного пространства.
Это означает, что вам, вероятно, придется делить пространство на сервере с другими крутыми клиентами, что неизбежно снизит вашу производительность.
Используйте сеть доставки контента (CDN)
Действительно!
Для доставки изображений следует использовать CDN.
Это позволит вам убедиться, что усилия, необходимые для фактической доставки контента с сервера в браузер пользователя, будут оптимизированы.
Оптимизировать изображения
Изменение размера изображений имеет решающее значение для работы с целевой страницей.
Хотя этим часто пренебрегают, это важный шаг.
Почему?
Потому что этот трюк действительно ускоряет работу всего вашего сайта.
Есть несколько бесплатных инструментов для сжатия изображений, таких как Compressor.io или TinyJPG.
Если вы пользователь WordPress, вы можете выбрать WP Smush или EWWW.
Вы также можете избежать использования изображений PNG, поскольку они занимают больше места, чем изображения JPG.
Свернуть перенаправления
редирект, особенно 301 редирект, является одним из тех основных стандартных методов SEO.
Почему люди используют редирект 301?
Информировать посетителей и поисковые системы о том, что страница постоянно перемещает свое местоположение.
Поскольку сайты имеют тенденцию меняться, развиваться и меняться с течением времени, эта практика стала нормой, помогая вам также удалять неработающие ссылки или эти беспорядочные ошибки 404.
Вот сделка:
У вас должно быть небольшое количество переадресаций, потому что это положительно повлияет на скорость загрузки вашей страницы.
Есть идеальное количество перенаправлений?
Несмотря на то, что Google имеет тенденцию немного расплываться по этому поводу, технический гигант предлагает вам либо минимизировать перенаправления, либо устранить их кучу.
Самый популярный инструмент для проверки перенаправлений, содержащихся на веб-сайте, — это Screaming Frog.
Включить сжатие GZIP
Это связано с кодированием содержимого.
Речь идет о минимизации запросов к серверу, выполняемых вашим конкретным браузером.
Это означает, что вы можете уменьшить размер файлов, что значительно ускорит загрузку.
Включить кеширование браузера
Когда вы посещаете определенный веб-сайт, различные элементы страницы сохраняются на вашем жестком диске в кэше или так называемом временном хранилище.
Это означает, что при следующем посещении сайта браузер может эффективно загрузить страницу без необходимости отправлять на сервер целый другой HTTP-запрос.
HTML и CSS — сокращение времени
Сведение к минимуму CSS и HTML позволит вам упаковать, а также доставлять данные страницы с максимально возможной технологической скоростью.
Не знаете, как это сделать?
Вставьте URL-адрес в Google PageSpeed Insights и следуйте предлагаемым рекомендациям!
Не используйте слишком много подключаемых модулей
плагинов WordPress!
Где бы мы были без этих драгоценных камней?
Сказать, что нам нужно избавиться от этих маленьких удобных помощников, кажется резким, но это необходимо сделать.
Попробуйте сделать капитальный ремонт и принять решение:
Важные плагины остаются, нерелевантные плагины должны уйти.
Оптимизация доставки CSS
Что такое CSS?
Он в основном соответствует требованиям стиля данной страницы.
Обычно веб-сайты получают доступ к этой информации либо через внешний файл, который фактически загружается до того, как ваша страница будет эффективно отображена, либо через встроенный, что означает, что он эффективно вставляется в документ HTML.
Какой стиль выбрать?
Внешний стиль!
Почему?
Это не только уменьшает размер вашего кода, но и создает меньшее количество дубликатов кода.
Примеры целевых страниц
Готовы проверить несколько классных примеров целевых страниц?
Люди, которые их создали, смогли понять некоторые моменты, которые я объяснил вам выше.
Давайте проверим эти примеры целевых страниц!
Эта целевая страница была создана Uber.
Что в этом хорошего?
Его простота.
Обратите внимание, как вы можете легко понять действия, которые вы должны предпринять.
Вы можете зарегистрироваться как водитель или гонщик.
Легко, быстро и по делу!
Shopify никогда не балуется.
Проверьте, как эти парни начинают с установления своего уличного доверия и авторитета:
Они говорят вам, что им доверяют полмиллиона предприятий по всей зеленой земле Бога.
Они также могут быстро сообщить, куда вставить свой адрес электронной почты!
Просто, правда?
У HubSpot есть несколько главных создателей целевых страниц, я прав?
CTA является прямым, и после того, как вы нажмете на него, вы увидите следующее изображение:
Что произойдет, если пользователь не сможет щелкнуть призыв к действию?
Когда они прокручиваются вниз, вверху появляется кнопка CTA!
Это еще один призыв к действию, чтобы убедиться, что вы нажимаете!
Замечательно и эффективно!
Заключение
«Что такое целевые страницы?»
Теперь вы знаете!
У вас есть инструменты для создания гиперреактивной целевой страницы, позволяющей создавать привлекательные дизайны целевых страниц каждый день.
Я научил вас, как создавать лучшие целевые страницы для WordPress, а также как работать с пользовательскими целевыми страницами, как профессионал.
Вы знаете разные типы целевых страниц.
Вы знаете свою цель и изучили свою аудиторию.
Вы даже знаете, как проверять правильные метрики для анализа вашего трафика.
Вы проследили и провели сплит-тестирование.
Что теперь?
Изучите инструменты, которые я вам дал, запустите свою целевую страницу, поймите, как в полной мере оценить показатели, найденные в Google Analytics и API отслеживания событий Google, шпионите за своими конкурентами, сплит-тест, прочтите о передовых методах работы с целевой страницей.
Готовы начать партнерское путешествие?
Давай!
Подпишитесь на Mobidea здесь!
Мы поможем тебе добиться успеха!
Объявление
4293,7234,8766,802
Метки: ОптимизацияПартнерский маркетингКонцепцииИнтернет-маркетинг
,