Пошаговое создание сайта html. В чем состоит работа?
От автора: здравствуйте, уважаемые читатели блога webformyself. В этой статье будет показано пошаговое создание сайта html. Мы продолжим работу с сайтом, полученным в результате действий в предыдущей статье. Если не читали, то ничего, ссылка будет дана. Там мы уже разобрали на практике часть шагов, поэтому здесь они будут описаны лишь в теории, зато мы доработаем наш простенький сайт. Вы также можете скачать исходные файлы с кодом.
Планирование
Конечно же, при создании серьезного проекта это должен быть первый шаг. Например, вы можете нарисовать на листочке макет сайта. Если вы создаете страничку в учебных целях, то этот шаг не нужен, но нужно иметь хотя бы минимальное представление о том, каким вы хотите видеть сайт.
Подготовка к работе
Об этом я написал в одной из предыдущих статей на эту тему. Там мы задавали название страницы, кодировку, подключали таблицу стилей и т. д. То есть все, что нужно было для начала работы. Тогда еще у нас в теле страницы не было никаких структурных элементов, а лишь одна фраза.
д. То есть все, что нужно было для начала работы. Тогда еще у нас в теле страницы не было никаких структурных элементов, а лишь одна фраза.
Создание и оформление базовой структуры.
В этой статье мы создали четыре главных структурных блока простого шаблона – шапку, боковую колонку, основную часть и футер. Сделали мы это с помощью html-тегов. После этого нужно было оформить эти элементы и сайт стал гораздо привлекательнее.
Под базовой структурой нужно понимать самые главные блоки. Например, в сложных шаблонах могут быть сотни элементов, но самых главных всегда всего лишь несколько.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееУроки создания сайта html нужно проходить пошагово. Например, на нашем сайте в премиум-разделе вся информация подается от простого к сложному.
Создание и оформление дополнительных элементов
А теперь начинается один из самых объемных этапов работы. Вернее, так бы было, если бы мы разрабатывали реальный сайт, а поскольку работаем с простейшим шаблоном, то дополнительных элементов у нас будет всего лишь несколько.
Вернее, так бы было, если бы мы разрабатывали реальный сайт, а поскольку работаем с простейшим шаблоном, то дополнительных элементов у нас будет всего лишь несколько.
Работать нужно снизу вверх. Это необязательно, просто так удобней. Сначала занимайтесь оформлением шапки. Например, что у нас обычно размещают вверху страницы? Правильно, логотип и название сайта. Давайте мы тоже это сделаем. Для шапки у вас уже задан фоновый цвет, теперь нужно задать фоновое изображение. Я выбрал в качестве фонового изображения файл html5.png, который нужно скопировать туда же, где лежит наша страничка.
#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% }
#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% } |
Слишком сложно будет объяснить вам эту строчку в полной мере, если вы впервые работаете с CSS. Вкратце: дописали после цвета адрес изображения, указали, что его не нужно повторять и задали позицию относительно блока: сдвиг на 10% ширины блока влево от левого края по горизонтали и на 50% от высоты вниз от верхнего края по вертикали. Напоминаю, все это нужно прописывать для блока header. Если все сделано правильно, логотип появится в шапке. Естественно, можно использовать и свое изображение, заодно и потренируетесь.
Напоминаю, все это нужно прописывать для блока header. Если все сделано правильно, логотип появится в шапке. Естественно, можно использовать и свое изображение, заодно и потренируетесь.
Давайте теперь в шапке разместим красивое название сайта. Заголовки в html задаются тегами h2-h6, в зависимости от размера и важности заголовка. Определенно, заголовок сайта очень важен, поэтому заключаем его в парный тег h2.
<h2>Название сайта</h2>
<h2>Название сайта</h2> |
Отлично, у нас появился новый элемент. Как теперь до него дотянутся через CSS? Очень просто:
#header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue }
#header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue } |
Мы указали, что данные правила нужно применить ко всем тегам h2, находящимся внутри блока с id = «header».
Обновим нашу страничку и увидим, что в целом шапка стала в разы красивее, хотя на реальном сайте в ней обычно содержится что-то еще.
Вставляем меню в боковую колонку
Боковая колонка часто используется для того, чтобы вывести в ней главную навигацию по сайту. Давайте и мы поступим также. Нам нужен список. Каким тегом он задается? Тегом ul, а отдельные его пункты заключаются в теги li. Проще показать на примере:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul>
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul> |
Естественно, в реальном проекте будут названия разделов сайта, а не текст: «Пункт 1″. И это будут ссылки. То есть вот так:
И это будут ссылки. То есть вот так:
<li><a href = «путь к разделу»>Пункт 5</a></li>
<li><a href = «путь к разделу»>Пункт 5</a></li> |
По умолчанию рядом с каждым пунктом списка выводится маркер. В этом случае он нам не нужен. Убрать его можно так:
#sidebar ul{ list-style: none }
#sidebar ul{ list-style: none } |
Опять же заметьте, что мы обратились к спискам, которые находятся именно в боковой колонке. Ко всем остальным (если они будут) данный стиль применен не будет. Остается только немного украсить само меню.
#sidebar ul li{ border-bottom: 2px solid orange; width: 55px }
#sidebar ul li{ border-bottom: 2px solid orange; width: 55px } |
Добавим к пунктам списка рамку снизу, к примеру. Также по умолчанию пункт списка – блочный элемент, который занимает всю ширину в строке. Мы вручную изменим ширину, чтобы она не была такой большой. В реальном примере стили обычно задают непосредственно ссылкам в пунктах списка. Ну и наконец добавим небольшое поведение – пусть при паведении на пункт меню у него меняется цвет.
Также по умолчанию пункт списка – блочный элемент, который занимает всю ширину в строке. Мы вручную изменим ширину, чтобы она не была такой большой. В реальном примере стили обычно задают непосредственно ссылкам в пунктах списка. Ну и наконец добавим небольшое поведение – пусть при паведении на пункт меню у него меняется цвет.
#sidebar ul li:hover{ background: orange; color: white }
#sidebar ul li:hover{ background: orange; color: white } |
Вставьте этот код и обновите страничку. Вроде неплохо, да?
Оформляем контент
В основном блоке можно просто написать много случайного текста (как будто статья), добавить к статье заголовок (вы уже знаете как) и добавить небольшие внутренние отступы (padding), чтобы содержимое не прилипало к бокам блока.
#content{ padding: 10px }
Ну а над низом страницы можно долго не мучаться. Вставьте туда копирайт, например, и отцентрируйте его. Я предлагаю последнее изменение: в самом начале разработки шаблона мы сделали трехпиксельные рамки всем основным структурным блокам. Давайте их уменьшим до одного пикселя, а то слишком толстые.
Вставьте туда копирайт, например, и отцентрируйте его. Я предлагаю последнее изменение: в самом начале разработки шаблона мы сделали трехпиксельные рамки всем основным структурным блокам. Давайте их уменьшим до одного пикселя, а то слишком толстые.
Итог
Итак, получилось что-то симпатичное. Нашей целью не было создать крутой шаблон – на это может уйти много дней работы. Моей целью было показать вам, как вообще создается сайт, по каким принципам это делается. У нас получился простейший шаблон, который теперь можно дорабатывать сколько угодно. Даже веб-дизайнер нам с вами не понадобился, сами по-быстрому подобрали цвета.
Это было пошаговое создание сайта html для чайников. Проще уже некуда. Если вам понравилось, вы можете продолжить изучать html, css и другие веб-технологии на нашем сайте. И однажды, может быть, создать сайт вам будет проще, чем пожарить картошку.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьВеб разработка — создание сайта с нуля HTML, CSS, JavaScript
В этом курсе мы создадим полноценный собственный Сайт-Портфолио с использованием самых современных технологий!
Этот курс подойдет для всех желающих — как для тех, кто хочет стать профессионалом в разработке сайтов, так и для тех, кто просто хочет заниматься этим в качестве хобби и зарабатывать на этом — никакого опыта программирования не требуется.
На примере созданного сайта вы узнаете о всех тонкостях разработки, создадите свои собственные наработки, которые можно будет использовать в своих проектах.
К каждому практическому уроку прикреплен архив с исходным кодом, а также ссылки на теоретический материал, таким образом Вы сможете закрепить материал на практике и теории.
Данные уроки научат Вас самым актуальным знаниям по созданию сайтов. На практическом примере мы изучим все, что только может Вам понадобится при разработке современных Веб-приложений с использованием HTML, CSS, JavaScript и jQuery.
Почему Вам следует выбрать именно этот курс :
Курс полностью основан на практике!
Вместе мы создадим профессиональный, красивый и отзывчивый сайт портфолио, который вы сможете использовать для своего . Шаг за шагом вы узнаете все больше и больше возможностей HTML5 и CSS3, от новичка до продвинутого уровня. Это новейшие веб-технологии, используемые каждым веб-сайтом в мире.
 Изучите супер крутые эффекты jQuery, такие как анимация, эффекты прокрутки и научитесь создавать модальные окна на сайте.
Изучите супер крутые эффекты jQuery, такие как анимация, эффекты прокрутки и научитесь создавать модальные окна на сайте.Этот проект научит вас всем реальным практическим навыкам создания веб-сайтов используя HTML5 и CSS3. Полученные знания позволят Вам создавать любые веб-сайты, которые Вы только можете себе представить абсолютно с нуля!
В результате вы создадите свой готовый полноценный сайт портфолио!
К концу курса у вас будет готовый веб-сайт, который отлично смотрится на абсолютно любом компьютере, планшете и смартфоне. Данному сайту мы выберем свой уникальный домен и разместим в Интернете. На Вашем сайте Вы сможете разместить информации о себе как о специалисте, показать свои работы, разместить ваше резюме, чтобы потенциальные работодатели могли его сразу увидеть, рассказать немного о себе, разместить отзывы о ваших работах , а также указать какие курсы вы успешно прошли.
С данными практическими уроками Вы получите и закрепите все знания на практике и легко сможете создавать абсолютно любые сайты!
Итак, что же именно мы рассмотрим в этом курсе:
мы изучим основы web-разработки и создадим свой собственный профессиональный и красивый сайт абсолютно с нуля!
мы научимся работать с графическими редакторами в контексте верстки: Photoshop, Zeplin, Figma, Avocode
мы научимся использовать изображения, шрифты, значки и иконки на нашем сайте
мы узнаем и поймем как использовать HTML5 и CSS3 на практике на примере реального проекта
мы узнаем основы JS и Jquery, научимся применять их в своих проектах
мы научимся работать с технологией FlexBox
мы научимся создавать мобильную адаптацию сайтов и приложений.
 Узнайте, как создавать веб-сайты, которые прекрасно работают на всех устройствах от телефона до компьютера.
Узнайте, как создавать веб-сайты, которые прекрасно работают на всех устройствах от телефона до компьютера.мы научимся использовать jQuery для создания супер крутых эффектов, таких как анимация, эффекты прокрутки, а также с помощью него научимся создавать модальные окна на сайте.
мы разместить свой сайт в интернете для того, чтобы другие люди могли его увидеть.
Создание сайтов (верстка) — очень востребованный на рынке труда навык, который к тому же еще и хорошо оплачивается. Мало того, что изучив всю данную Вам информацию Вы уже сможете создавать свои продукты и сайты, вы также сможете работать как на фрилансе, так и в компании, а также заложите базу для дальнейшего обучения!
Поэтому прямо сейчас нажимайте на кнопку зарегистрироваться, чтобы начать изучать Веб-Разработку и создавать крутые сайты!
Создание HTML сайта в Москве — YouDo
Интернет занимает основное место в жизни каждого современного человека. Сегодня, все больше и больше людей приходят к тому, что без веб-сайта невозможно вести бизнес или рекламировать свои услуги. К счастью, в наше время, изготовление сайта не представляет особой проблемы, нужно всего лишь обратиться к веб-мастеру, и он выполнит всю работу. Однако, прежде всего, вам нужно будет определиться с тем, какой именно сайт необходим именно вам, и какие функции он должен выполнять. Создание HTML сайта является одним из самых надежных и эффективных способов рекламы своего предприятия.
Сегодня, все больше и больше людей приходят к тому, что без веб-сайта невозможно вести бизнес или рекламировать свои услуги. К счастью, в наше время, изготовление сайта не представляет особой проблемы, нужно всего лишь обратиться к веб-мастеру, и он выполнит всю работу. Однако, прежде всего, вам нужно будет определиться с тем, какой именно сайт необходим именно вам, и какие функции он должен выполнять. Создание HTML сайта является одним из самых надежных и эффективных способов рекламы своего предприятия.
Многие пользователи считают ХТМЛ устаревшим, но у этого языка есть ряд преимуществ, которые делают его уникальным:
- Из-за отсутствия баз данных Mysql и файла конфигурации, сайт HTML практически невозможно взломать
- HTML сайты загружаются намного быстрее по сравнению с CMS сайтами
- При поиске HTML страницы находятся на более высоких позициях
- Экономия трафика на хостинге
- Все мета теги прописываются лично веб-мастером
- Нет необходимости создавать резервную копию сайта
Особенности языка HTML
Конечно, некоторые функции недоступны на статическом HTML сайте. Например, сложные корпоративные сайты или интернет-магазины подразумевают частое внесение изменений, что довольно сложно сделать на ХТМЛ. Поэтому нередко используется CMS система, но даже в этом случае будет необходимо знание HTML и CSS. Разработка сайта на HTML гарантирует то, что страницы будут интерпретироваться различными интернет-проводниками и без проблем отображаться на любом браузере. Данный язык также позволяет:
Например, сложные корпоративные сайты или интернет-магазины подразумевают частое внесение изменений, что довольно сложно сделать на ХТМЛ. Поэтому нередко используется CMS система, но даже в этом случае будет необходимо знание HTML и CSS. Разработка сайта на HTML гарантирует то, что страницы будут интерпретироваться различными интернет-проводниками и без проблем отображаться на любом браузере. Данный язык также позволяет:
- Подстроить представление страниц под условия каждого браузера
- Выполнять профессиональною SEO оптимизацию сайта
- Создавать простые игры и интерактивные стартовые страницы
- Выполнять создание сайтов через HTML, используя только блокнот
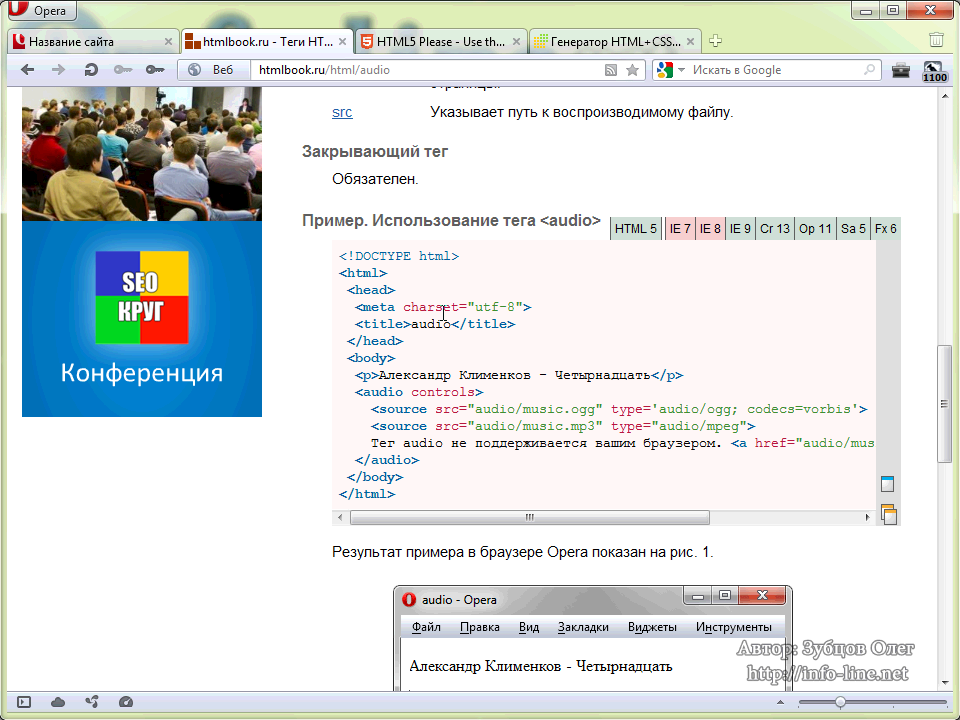
- HTML5 позволяет воспроизводить аудио и видео файлы без подключения вспомогательных расширений
Создание сайтов с помощью HTML лучше всего поручить специалистам, которые смогут справиться с этой задачей быстро и профессионально. Многие IT компании Москвы и Санкт-Петербурга готовы создать сайт с помощью HTML на заказ.
Как выбрать программиста
Учитывая огромное количество IT компаний доступных в любом городе России, можно довольно быстро найти специалиста готового создать простой или сложный сайт в HTML. Трудность состоит в том, чтобы найти действительно профессионального разработчика. В этом случае, вам поможет он-лайн биржа YouDo.com. На данном ресурсе вы найдете только высококлассных специалистов, которые предлагают такие услуги как:
- Разработка сайтов на HTML и CSS
- Изготовление сайтов под ключ
- Продвижение сайта в поисковых системах
- Обновление ПО
- Модернизация сайта
Кроме того, стоимость услуг мастеров зарегистрированных на YouDo.com, приятно удивит вас. Ознакомьтесь с полным перечнем услуг и цен на нашем сайте.
Futureinapps — Блог
facebookinstagramtwitterlogo-biglogo-smallРУС/ENGГлавнаяПодкастУслугиПроектыБлогО насКонтактыЗаказатьБлог
searchplayCreated with SketchСмотреть#DIGITALРАЗБОР: Выпуск 1. Базовый анализ и разбор Instagram аккаунтов трех разных ресторанов РоссииОсновная цель создания этого контента — объяснить доступным языком рядовым предпринимателям и начинающих digital специалистам, как правильно использовать те или иные инструменты digital сферы #digitalразборЧитатьВсе дело в ссылках! В чем отличие внутренней, внешней и обратной ссылок?Именно благодаря ссылкам интернет такой, какой он есть. Они и есть те самые дороги и мосты ко всему контенту, который мы знаем и любим. Но на самом деле ссылки имеют множество видов и типов, и между ними конечно же есть существенная разница… #seo продвижениеЧитатьUX-дизайн. Как создать дизайн, ориентированный на человека?Дизайн, ориентированный на человека — это совсем не тренд, а реальная необходимость современного мира… #ux дизайнЧитатьКак повысить производительность бизнеса в 2020 году?На протяжении последних лет мир развивается с пугающей скоростью.
Базовый анализ и разбор Instagram аккаунтов трех разных ресторанов РоссииОсновная цель создания этого контента — объяснить доступным языком рядовым предпринимателям и начинающих digital специалистам, как правильно использовать те или иные инструменты digital сферы #digitalразборЧитатьВсе дело в ссылках! В чем отличие внутренней, внешней и обратной ссылок?Именно благодаря ссылкам интернет такой, какой он есть. Они и есть те самые дороги и мосты ко всему контенту, который мы знаем и любим. Но на самом деле ссылки имеют множество видов и типов, и между ними конечно же есть существенная разница… #seo продвижениеЧитатьUX-дизайн. Как создать дизайн, ориентированный на человека?Дизайн, ориентированный на человека — это совсем не тренд, а реальная необходимость современного мира… #ux дизайнЧитатьКак повысить производительность бизнеса в 2020 году?На протяжении последних лет мир развивается с пугающей скоростью. С помощью технологий теперь стало возможно объединяться в команды и при этом находиться друг от друга на расстоянии свыше десяти тысяч километров… #полезное бизнесуЧитатьМаркетинговая воронка и Воронка продаж. Как работают и чем отличаются?Обе воронки должны работать вместе, чтобы собрать как можно больше потенциальных клиентов (маркетинговая воронка), вести и выращивать своих потенциальных клиентов (обе воронки), и затем превратить их в клиентов (воронка продаж). Но на этом работа… #интернет-маркетинг#digital-маркетингЧитать14 лучших SEO-плагинов для WordPress в 2020 году
Вы потратили много времени для того, чтобы создать безупречный на ваш взгляд сайт, долго работали над контентом и наконец запустили его. А теперь сидите и ждете: «у меня получился такой хороший сайт, наверняка будет много посетителей и клиентов»… #seo оптимизация#wordpress#seo продвижениеЧитать25 составляющих контента, влияющих на разум и эмоцииИсследования показали, что разум и эмоции играют определенную роль в принятии решений.
С помощью технологий теперь стало возможно объединяться в команды и при этом находиться друг от друга на расстоянии свыше десяти тысяч километров… #полезное бизнесуЧитатьМаркетинговая воронка и Воронка продаж. Как работают и чем отличаются?Обе воронки должны работать вместе, чтобы собрать как можно больше потенциальных клиентов (маркетинговая воронка), вести и выращивать своих потенциальных клиентов (обе воронки), и затем превратить их в клиентов (воронка продаж). Но на этом работа… #интернет-маркетинг#digital-маркетингЧитать14 лучших SEO-плагинов для WordPress в 2020 году
Вы потратили много времени для того, чтобы создать безупречный на ваш взгляд сайт, долго работали над контентом и наконец запустили его. А теперь сидите и ждете: «у меня получился такой хороший сайт, наверняка будет много посетителей и клиентов»… #seo оптимизация#wordpress#seo продвижениеЧитать25 составляющих контента, влияющих на разум и эмоцииИсследования показали, что разум и эмоции играют определенную роль в принятии решений. Разум влияет на мотивацию и поведение, вызывая чувства, которые как раз и движут мотивацией и поведением. Вот пример. Допустим, вы собираетесь съесть… #интернет-маркетингЧитатьКак IT-компаниям восстановиться после COVID-19?Затянувшаяся пандемия коронавируса и изоляция, связанная с ней, уже нанесли серьезный урон мировой экономике. Крупнейшие предприятия разоряются, сокращают штат сотрудников и урезают заработную плату #коронавирусЧитать8 способов создания лендинга с высокой конверсиейКаждый хочет иметь красивый и продающий лендинг. Так почему же некоторые лендинги не дают конверсий? Пришло время выяснить и устранить ошибки #сайты для бизнесаЧитать9 способов развить e-commerce стратегию во время COVID-19Люди еще долго будут помнить, как бизнес пытался выжить во время вспышки коронавируса. Поэтому именно сейчас, в этот непростой период, вам стоит пересмотреть свою маркетинговую стратегию, ориентированную на клиента.
Разум влияет на мотивацию и поведение, вызывая чувства, которые как раз и движут мотивацией и поведением. Вот пример. Допустим, вы собираетесь съесть… #интернет-маркетингЧитатьКак IT-компаниям восстановиться после COVID-19?Затянувшаяся пандемия коронавируса и изоляция, связанная с ней, уже нанесли серьезный урон мировой экономике. Крупнейшие предприятия разоряются, сокращают штат сотрудников и урезают заработную плату #коронавирусЧитать8 способов создания лендинга с высокой конверсиейКаждый хочет иметь красивый и продающий лендинг. Так почему же некоторые лендинги не дают конверсий? Пришло время выяснить и устранить ошибки #сайты для бизнесаЧитать9 способов развить e-commerce стратегию во время COVID-19Люди еще долго будут помнить, как бизнес пытался выжить во время вспышки коронавируса. Поэтому именно сейчас, в этот непростой период, вам стоит пересмотреть свою маркетинговую стратегию, ориентированную на клиента. .. #e-commerceЧитатьНеcтандартные способы генерации лидов с помощью социальных сетейСоциальные сети, если вы их еще не используете, — это и есть, так называемая, золотая жила для повышения ваших лидов. Присутствие в популярных соцсетях, таких как Instagram или Twitter, — это только первый шаг #smmЧитать4 способа использовать TikTok для бизнесаTikTok – это новейшая тенденция в социальных сетях: более 1,5 миллиардов загрузок в App Store и Google Play и более 500 миллионов активных пользователей ежемесячно #smm#tiktokЧитатьКакое будущее ждет разработку мобильных приложений?Время летит. Тренды приходят, тренды уходят. Приходят новые технологии. И, вероятно, что-то из этого станет нормой, а что-то – устареет. Но разработка мобильных приложений… #создание мобильных приложений#разработка мобильных приложенийЧитатьКак сегментировать свою целевую аудиторию? 11 свежих идейДавайте разберемся на какие сегменты можно поделить целевую аудиторию.
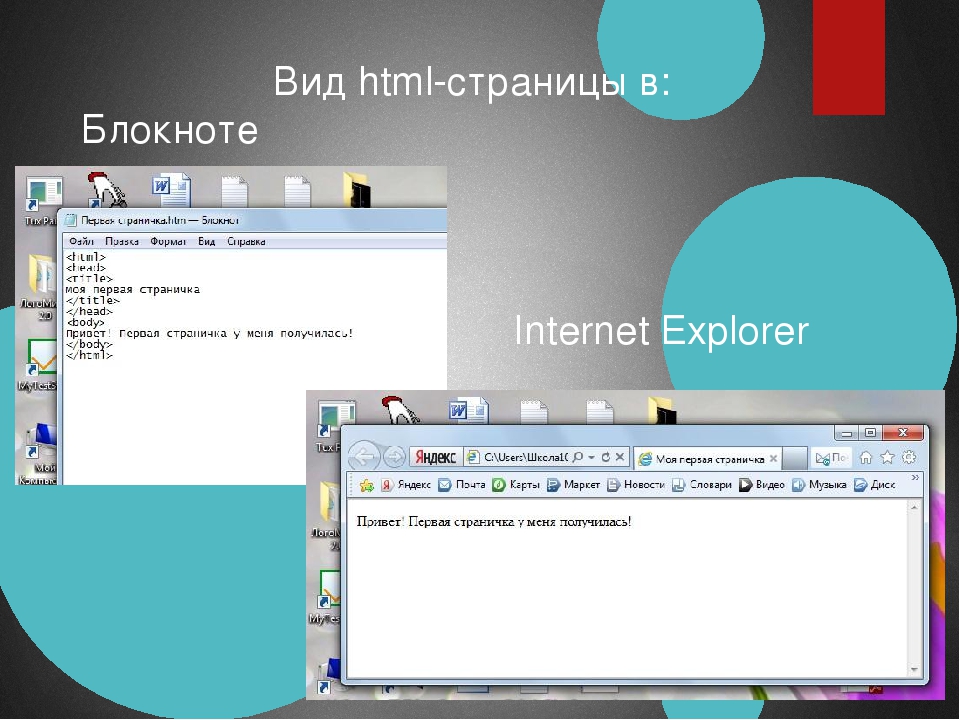
.. #e-commerceЧитатьНеcтандартные способы генерации лидов с помощью социальных сетейСоциальные сети, если вы их еще не используете, — это и есть, так называемая, золотая жила для повышения ваших лидов. Присутствие в популярных соцсетях, таких как Instagram или Twitter, — это только первый шаг #smmЧитать4 способа использовать TikTok для бизнесаTikTok – это новейшая тенденция в социальных сетях: более 1,5 миллиардов загрузок в App Store и Google Play и более 500 миллионов активных пользователей ежемесячно #smm#tiktokЧитатьКакое будущее ждет разработку мобильных приложений?Время летит. Тренды приходят, тренды уходят. Приходят новые технологии. И, вероятно, что-то из этого станет нормой, а что-то – устареет. Но разработка мобильных приложений… #создание мобильных приложений#разработка мобильных приложенийЧитатьКак сегментировать свою целевую аудиторию? 11 свежих идейДавайте разберемся на какие сегменты можно поделить целевую аудиторию.Самый популярный язык для создания сайтов — HTML. Для создания сайта на HTML существует множество различных программ. Одни из них являются редакторами html, другие – редакторами серверных или клиентских скриптов, а третьи – редакторами таблиц css. Все они зачастую визуализируют процесс редактирования, и Вы можете видеть как будет выглядеть тот или иной элемент на Вашем сайте. Каждый веб-сайт состоит из веб-страниц, каждая из которых, в свою очередь, состоит из кода на языке html, который отвечает за оформление страницы, и собственно содержимого. HTML-редакторы можно разделить на две условные основные группы: текстовые и визуальные. В текстовых html-редакторах можно писать и править html-код вручную. А при помощи визуальных редакторов Вы можете, не зная язык html, создавать веб-страницы, используя визуализированные компоненты. БлокнотИтак, самый верный и надежный редактор – обычный встроенный в ОС Windows текстовый редактор «Блокнот» (Notepad). Для того чтобы написать в блокноте html-код веб-страницы не нужно никаких дополнительных инструментов – достаточно запустить блокнот, написать в нем html-код и сохранить документ с расширением .html. Однако чтобы писать и редактировать html-код в блокноте, необходимо очень хорошо знать язык html и внимательно следить за написанием кода, так как написание больших объемов кода вручную повышает вероятность возникновения ошибок. Notepad ++Notepad ++ — расширенная версия обычного блокнота, которая поставляется отдельно и обычно бесплатна. В Notepad ++ html-тэги подсвечиваются цветным шрифтом, и разработчик может визуально отличить код от основного текста страницы. Поэтому вероятные ошибки и неточности в коде легче выявить, однако,так же как и при работе в обычном блокноте, в Notepad ++ требуется хорошее знание языка html. Microsoft FrontPageMicrosoft FrontPage – html-редактор из пакета MS Office. Microsoft FrontPage является визуальным редактором (WYSIWYG – What You See Is What You Get – что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. Интерфейс Microsoft FrontPage похож на интерфейс Microsoft Word, привычный для большинства пользователей, поэтому очень удобен для новичков в веб-дизайне. В Microsoft FrontPage для работы доступны три режима: Normal, HTML и Preview. В режиме «Normal» пользователь может редактировать текст и картинки как в обычном текстовом файле. В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может увидеть как будет выглядеть создаваемая веб-страница в браузере. Macromedia HomeSiteMacromedia HomeSite является одним из наиболее популярных html-редакторов. Этот редактор помогает ускорить процесс создания html-кода страниц и сайта в целом. Рабочее пространство делится на три части. Первая – окно с html-кодом, вторая – перечень документов, находящихся на диске пользователя, третья – разнообразные панели инструментов, которые могут настраиваться пользователем на свой вкус. В процесс написания html-кода, HomeSite дает пользователю удобные всплывающие подсказки с перечнем возможных атрибутов для текущего тэга, подсвечивает тэги по определенной цветовой схеме, которую можно изменять, располагает на панели инструментов наиболее часто используемые тэги для ускорения доступа к ним. Adobe DreamweaverВ популярном визуальном редакторе Adobe Dreamweaver можно редактировать html-коды, причем делать это легко и непринужденно. Если Вы достаточно хорошо знаете язык разметки html, то можете воспользоваться режимом «code», в котором на экране отображается только окно для редактирования кода. Если же Вы не знаете html или знаете его не очень хорошо, можете воспользоваться режимом «design», в котором Вы «один к одному» увидите, как будет выглядеть Ваш сайт в результате. Хотите сами писать код и при этом сразу же видеть, что получится в итоге? Пожалуйста: режим «split» отображает два окна, визуального и обычного редактирования html-кодов. Кроме того, если Вы забудете какой-нибудь html-тэг, Adobe Dreamweaver даст Вам всплывающую подсказку со всеми доступными в данном месте документа вариантами тэгов и их атрибутов. Преимущества и недостаткиК преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность. К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без знаний языка html. Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу. Теги:создание сайтов, программы для создания сайтов, html-редакторы, веб-дизайн, html-верстка |
HTML, CSS, JS и другие важные технологии
Что нужно знать, чтобы создать сайт? Достаточно ли знаний HTML? Какие еще технологии применяются при разработке? Ответы на эти вопросы и небольшая хитрость, связанная простым созданием собственного сайта ждут вас далее.
Заказать создание сайта
Из чего состоит сайт
Абсолютно любой сайт, каким бы простым или сложным он ни был, можно разделить на две половины: техническую и пользовательскую.
Техническая часть
Эту часть также называют back-end, то есть то, что обеспечивает работу сайта, но не видно пользователю. Серверная часть состоит из файлов, написанных на различных языках программирования. Их общая функция – работа с пользовательскими данными. Также с их помощью могут генерироваться динамические страницы сайта.
Наиболее простой пример – страница интернет-магазина, описание, изображение и цена товара на которой отображаются из базы данных. К слову, бэк-энд также работает с базой данных сайта и в других случаях. В ней хранятся не только товары, но и различные данные о пользователях, настройки сайта и много всего прочего.
Суть «невидимой» технической части заключается в обеспечении работы сайта. Обычный пользователь этого не видит и может наблюдать только результаты работы бэк-энда.
Что нужно знать для создания технической части? Прежде всего, необходимо уметь программировать на самом популярном среди веб-разработчиков языке программирования – PHP. Среди других языков можно выделить Python, Ruby или даже C.
Front-end
Вторую половину сайта, фронт-энд, также называют клиентской частью. К ней можно отнести абсолютно все элементы, которые мы видим на экране при открытии сайта, то есть то, с чем непосредственно взаимодействует пользователь. Соответственно, сюда же относятся и технологии, без которых не обходится создание сайта: HTML, CSS и JavaScript (JS). Рассмотрим их подробнее.
HTML
Несмотря на то, что интернет полнится вопросами: «Как создать сайт на HTML?» — не стоит думать, что он является полноценным языком программирования. Вовсе нет. Его главные функции – задание расположения всех элементов страницы, указание их типа (заголовок, абзац, список) и расстановка ссылок для связи страниц сайта.
CSS
Изменить стиль и размер элементов и вообще сделать их «красивыми» призваны стили CSS. В них указываются параметры каждого элемента, содержащегося на странице. Пользователь сайта видит текст, заголовки и прочие элементы страницы именно такими, какими они прописаны в таблице CSS.
В них указываются параметры каждого элемента, содержащегося на странице. Пользователь сайта видит текст, заголовки и прочие элементы страницы именно такими, какими они прописаны в таблице CSS.
JavaScript
Для создания относительно простого фронт-энда знания HTML и CSS достаточно, но если взглянуть на современные сайты, можно заметить множество движущихся элементов: плавно выпадающие меню, сменяющие друг друга изображения в фотогалерее и другое. За их наличие и «поведение» отвечает полноценный язык программирования – JavaScript.
Это лишь самые основные технологии, применяющиеся в веб-разработке. На самом деле их достаточно много, и они очень разнообразны, что создает дополнительные проблемы для разработчиков клиентской части. Им необходимо тщательно тестировать ее и учитывать множество мелочей, чтобы сайт не «поехал» и выглядел так, как было задумано в любом браузере на любом устройстве.
Если вы начали читать эту статью в надежде освоить создание сайта на HTML, сожалеем – это попросту невозможно. Но мы можем предложить вам отличную альтернативу, которая позволит создать полноценный сайт с современным дизайном, при этом, не требуя от вас знаний всех вышеперечисленных технологий.
Но мы можем предложить вам отличную альтернативу, которая позволит создать полноценный сайт с современным дизайном, при этом, не требуя от вас знаний всех вышеперечисленных технологий.
Fastsite: простота и широкие возможности
Fastsite по своей сути является конструктором сайтов, но позволяет создать по-настоящему сложные проекты, такие как интернет-магазины и СМИ.
Вы можете абсолютно бесплатно зарегистрировать домен для своего сайта и запустить прототип всего за 1 минуту. Все, что вам останется – это зайти в удобную панель администратора и настроить внешний вид и функционал.
Все элементы вашего сайта – это блоки, меняющие отображение определенных элементов на страницах (меню, навигация, слайдеры) или добавляющие функционал (формы сбора данных, регистрация, RSS). Вам нужно только разместить их в необходимой последовательности.
Работа с разделами и страницами так же проста, как использование стандартного проводника Windows. Вы можете создавать папки (разделы) и перемещать в них материалы (страницы). Работа с содержимым страниц может вестись в визуальном редакторе, то есть вам не нужно прописывать стили всех отображаемых элементов.
Работа с содержимым страниц может вестись в визуальном редакторе, то есть вам не нужно прописывать стили всех отображаемых элементов.
И еще одно веское преимущество: ваш сайт будет по умолчанию иметь адаптивную верстку, то есть им будет одинаково удобно пользоваться как на компьютере, так на планшете или смартфоне.
Создайте и запустите сайт прямо сейчас!
Запустить сайт за 1 минуту
CMS для интернет-магазина
Бесплатная российская система управления интернет-магазинами с открытым исходным кодом.
Технологии
На базе технологии HTML верстают сайты — их разметку и отображение в браузере. Комбинируя различные коды, разрабатывают уникальные дизайны и добавляют разнообразные функции. С кодами html работают как в специальных фреймворках, так и в простом файле txt.
Технология CSS была создана с целью разделить оформление сайта и его структуру. Это необходимый отдельный язык для стилей. Поскольку у HTML минимальные возможности стилизации.
Это необходимый отдельный язык для стилей. Поскольку у HTML минимальные возможности стилизации.
JavaScript — мультипарадигменный язык программирования. Поддерживает объектно-ориентированный, императивный и функциональный стили. Является реализацией стандарта ECMAScript.
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц.
 сетях:
сетях: Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т. д.
д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
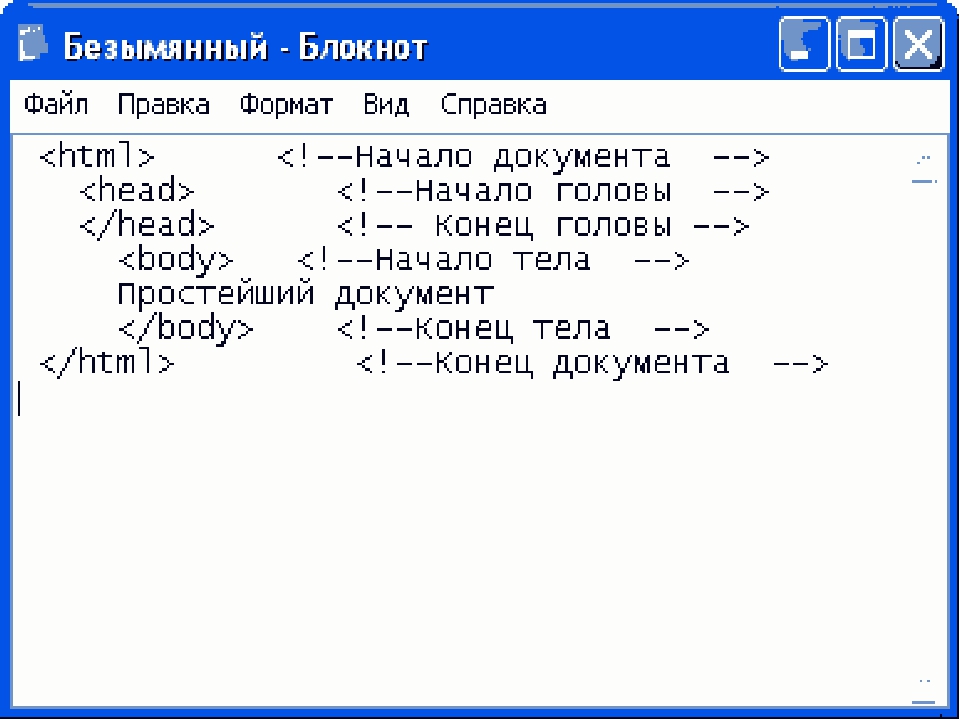
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> — Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.  </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body></html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.
Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак
переходим к сайту посложнее, с пятью страницамиBasic HTML: создание веб-страницы
Урок 2: Создание веб-страницы
/ ru / basic-html / about-html / content /
Создать веб-страницу
Этот урок является частью серии компьютерного программирования . Вы можете перейти к разделу «Введение в программирование», если хотите начать с самого начала.
Вы можете перейти к разделу «Введение в программирование», если хотите начать с самого начала.
Как только вы получите базовое представление о том, что такое HTML на самом деле, вы должны увидеть, как он работает. Отличный способ сделать это — написать и запустить собственный HTML на вашем компьютере.В этом уроке предполагается, что вы настроили свое рабочее пространство и знакомы с общими навыками, которые требуются для всех этих руководств, поэтому обязательно прочтите уроки, если нет.
Имейте в виду, что HTML-документ, который вы создадите на этом уроке, будет доступен только на вашем компьютере; будет недоступен для других пользователей в сети . Однако вы по-прежнему сможете загружать его в свой браузер, как и веб-страницы, которые вы регулярно посещаете.
Создайте файл
Выполните следующие действия, чтобы создать свой первый файл HTML.
- Открыть Sublime Text .
- Откройте меню File и выберите New File .

- Вы должны увидеть новую вкладку , открытую в Sublime Text с меткой без названия .
- Вернитесь в меню Файл и выберите Сохранить как .
- Найдите папку GCF Programming Tutorials , которую вы создали при настройке рабочего пространства, и дважды щелкните на ней .
- Назовите свой файл index.html и нажмите кнопку Сохранить .
Теперь вы создали пустой HTML-файл , в котором вы напишете свой первый код, выполнив следующие шаги. Нет ничего принципиально отличного от файла, который вы только что создали, и, например, текстового файла, который вы могли бы назвать index.txt. Разница в том, что расширение файла (.html, в отличие от .txt) позволяет любой программе, пытающейся открыть файл, знать, какое содержимое она найдет внутри.
Имя, которое вы ему дали, index. html , является обычным именем для домашней страницы веб-сайта. Вы можете назвать его mywebsite.html или xxlovin2codexx.html, или как хотите, и он будет работать так же. Имя файла index.html — это просто соглашение, которое со временем стало популярным и позволяет любому другому программисту (или даже вам, если вы забыли) узнать, какой файл является основным файлом вашего веб-сайта.
html , является обычным именем для домашней страницы веб-сайта. Вы можете назвать его mywebsite.html или xxlovin2codexx.html, или как хотите, и он будет работать так же. Имя файла index.html — это просто соглашение, которое со временем стало популярным и позволяет любому другому программисту (или даже вам, если вы забыли) узнать, какой файл является основным файлом вашего веб-сайта.
Напишите свой первый HTML
Теперь, когда у вас есть пустой index.html, открытый в текстовом редакторе, вы можете написать свой первый HTML. Введите или скопируйте в пустой файл index.html следующее:
Привет, мир!
Здесь есть несколько основных деталей, на которые стоит обратить внимание:
-

-
-
Только элемент
Существуют и другие фрагменты шаблонного кода, которые требуются вашему браузеру, прежде чем он сочтет эту веб-страницу допустимой, но мы вернемся к ним позже.
Вложенность
Вы могли заметить кое-что о том, как этот код был отформатирован и . Например, некоторые элементы находятся внутри других элементов.Это еще один пример концепции вложенных элементов , которую мы рассмотрели ранее.
Помните, что вы можете думать о большинстве HTML-элементов как о контейнерах . Например, в приведенном выше коде:
- Теги
- Теги
- Теги
Углубления
Перед некоторыми тегами также есть отступы.Они нужны для того, чтобы сделать код более читабельным для программиста, работающего над ним. Некоторые люди предпочитают использовать клавишу табуляции для создания этих углублений, в то время как другие предпочитают несколько нажатий клавиши пробела , но в любом случае цель состоит в том, чтобы увеличить объем пространства для каждого слоя из вложенных элементов. , что дает более четкое представление о том, какие элементы внутри каких.
, что дает более четкое представление о том, какие элементы внутри каких.
Что касается вашего браузера, размер отступа каждого элемента не имеет значения .Ваш браузер может так же легко прочитать этот код, отформатированный таким образом:
Привет, мир!
Такое форматирование значительно усложнит для вас , хотя и значительно упростит возможность ошибиться, если вы захотите что-то изменить.
Открыть вашу веб-страницу
После того, как вы заполнили свой HTML-файл и сохранили его, вы можете просмотреть его как веб-страницу в своем браузере. Просто выполните следующие действия:
- Откройте File Explorer или Finder .
- Перейдите к своему проекту GCF Programming Tutorials и щелкните внутри.
- Дважды щелкните файл index.html .
Файл должен открыться в веб-браузере по умолчанию. Вы должны увидеть что-то вроде этого:
Вы должны увидеть что-то вроде этого:
Поздравляем! Вы только что создали свою первую веб-страницу!
Попробуй!
Если вы хотите и дальше играть с этими базовыми фигурами, вы можете.
- Вернитесь в текстовый редактор и измените текст внутри элемента абзаца в index.html, чтобы сказать все, что вы хотите.
- Сохраните файл и обновите страницу в своем браузере.
- Вы должны увидеть новый текст на странице.
/ ru / basic-html / text-elements-in-html / content /
Как создать дополнительные веб-страницы на вашем HTML-сайте
Часть серии: Как создать веб-сайт с помощью HTML Эта серия руководств проведет вас через создание и дальнейшую настройку этого веб-сайта с использованием HTML, стандартного языка разметки, используемого для отображения документов в веб-браузере.Предварительный опыт программирования не требуется, но мы рекомендуем вам начать с начала серии, если вы хотите воссоздать демонстрационный веб-сайт.
В конце этой серии статей у вас должен быть веб-сайт, готовый к развертыванию в облаке, и базовые знания HTML. Знание того, как писать HTML, обеспечит прочную основу для изучения дополнительных навыков интерфейсной веб-разработки, таких как CSS и JavaScript.
При создании веб-сайта вы можете захотеть иметь более одной веб-страницы.Если вы хотите добавить дополнительные страницы и связать их с ними, вам необходимо сначала создать новый файл html в каталоге проекта вашего веб-сайта. В этом руководстве мы узнаем, как создать дополнительную веб-страницу на вашем веб-сайте и создать ссылку на нее.
На нашем демонстрационном веб-сайте есть страница «О программе». В этом руководстве мы проведем вас через процесс создания веб-страницы «О программе» и ссылки на нее, но вы можете изменить заголовок и содержимое этой страницы в соответствии со своими потребностями.
Чтобы добавить новую страницу на свой веб-сайт, создайте новый файл с именем about. и сохраните его в каталоге проекта  html
html html-practice . (Если вы не следили за этой серией руководств, вы можете просмотреть инструкции по настройке нового файла html в нашем руководстве «Настройка вашего проекта HTML».)
Примечание : Если вы решите выбрать собственное имя для файла, избегайте пробелов, специальных символов (таких как!, #,% Или других) и заглавных букв, поскольку это может вызвать проблемы в дальнейшем. Вы также должны включить .html расширение.
Затем вам нужно отформатировать файл, добавив информацию, которая поможет браузеру интерпретировать содержимое файла. Чтобы отформатировать файл, добавьте следующий фрагмент кода вверху документа:
О
Не забудьте заменить выделенный текст заголовком, который вам нужен.Для объяснения каждого из тегов HTML, пожалуйста, посетите предыдущий учебник в этой серии Добавление элемента HTML
на вашу веб-страницу. Прежде чем продолжить, сохраните файл.
Прежде чем продолжить, сохраните файл.Прежде чем добавлять какое-либо содержание на эту страницу, давайте пройдемся по этапам добавления ссылки на эту страницу на вашей домашней странице.
Сначала вернитесь к файлу index.html и добавьте следующий фрагмент под подзаголовком вашего сайта и над закрывающим тегом
...
...
Измените путь выделенного файла на относительный путь вашего файла «about.html». Относительный путь относится к расположению файла относительно текущего рабочего каталога (в отличие от абсолютного пути , который относится к расположению файла относительно корневого каталога). Если вы используете текстовый редактор Visual Studio Code, вы можете скопируйте относительный путь к файлу, нажав CTRL + левый щелчок (на Mac) или щелкнув правой кнопкой мыши (в Windows) на значке файла и выбрав Копировать относительный путь. `
`
Обратите внимание, что мы также указали размер шрифта и цвет, используя атрибут стиля . Сохраните файл index.html и перезагрузите его в браузере.
Теперь у вас должна быть ссылка, которая ведет на вашу about.html веб-страницу, например:
Если вы получили сообщение об ошибке, убедитесь, что ваш файл находится в том же каталоге проекта, что и файл index.html , и что в пути к проекту нет ошибок.
Теперь вы должны знать, как создать новую веб-страницу на своем веб-сайте и создать ссылку на нее.Вы можете использовать эти же шаги для создания дополнительных веб-страниц и ссылок на них на своем веб-сайте. Вы также можете добавлять контент на любую новую веб-страницу так же, как вы учитесь добавлять контент на свою домашнюю страницу.
Создайте свои первые веб-страницы с помощью HTML и CSS
https://vimeo.com/270703472 Вы заинтересованы в создании веб-страниц? Не смотрите дальше! В этом курсе вы узнаете, как использовать HTML5 и CSS3, два типа кода, на которых основаны все веб-сайты.
Для прохождения этого курса вам еще не обязательно иметь навыки программирования! HTML и CSS - отличные точки входа в мир кода и необходимые языки, которые должен знать любой разработчик или веб-дизайнер.Создавайте содержимое своей страницы с помощью HTML и улучшайте его внешний вид с помощью CSS. Вы узнаете все об этих двух языках и о том, как они работают вместе для отображения всех ваших любимых веб-сайтов.
Готовы начать обучение созданию веб-страниц? Войти Сейчас!
Цели обучения:
Создание первой веб-страницы с помощью HTML и CSS
Различать HTML и CSS и определять их отдельные применения
Определить и применить правильный синтаксис для общих элементов HTML
Объясните, как семантические теги HTML используются для структурирования веб-страницы
Используйте теги и атрибуты для определения ключевой информации на странице
Определите и используйте правильный синтаксис CSS
Применение CSS к элементам HTML
Предварительные требования: Нет!
Требуется инструмент : редактор кода
Создание собственной веб-страницы
Создание веб-страниц требует некоторой практики, но как только вы освоите
это очень весело. Первый шаг - решить, на чем вы хотите публиковать
твоя страница. Может быть, вы хотите опубликовать свой собственный рассказ,
делиться отзывами о прочитанных книгах или создавать электронный журнал, связанный с
одно из ваших увлечений. Что бы вы ни хотели разместить на своей веб-странице, направления
в этом пошаговом руководстве вы узнаете, как это сделать.
Первый шаг - решить, на чем вы хотите публиковать
твоя страница. Может быть, вы хотите опубликовать свой собственный рассказ,
делиться отзывами о прочитанных книгах или создавать электронный журнал, связанный с
одно из ваших увлечений. Что бы вы ни хотели разместить на своей веб-странице, направления
в этом пошаговом руководстве вы узнаете, как это сделать.
Сначала вам нужно создать текстовый документ, содержащий слова, которые вы хотите разместить на своей веб-странице. Большинство текстовых редакторов будут работать нормально, если вы дадите своему документу имя, оканчивающееся на .html или .htm и сохраните документ как «Только текст». (Совет: лучше всего использовать все строчные буквы в имени файла и избегать использования каких-либо специальных символов или знаков препинания, кроме дефисов.) Еще лучше использовать приложение текстового редактора, такое как TextEdit, Notepad или Brackets. Напечатайте свою историю, рецензию на книгу, интересные факты о Юпитере или что-то еще, что вы хотите опубликовать.
Вот несколько советов по организации текста:
- Начните с заголовка и привлекающего внимание приветствия или вступления, чтобы люди сразу узнали, о чем ваша страница, и захотели узнать больше.
- Подумайте о логических местах для вставки разрывов в тексте. Никто не хочет прокручивать длинный непрерывный блок текста. Ваша страница будет намного более читабельной, если вы будете делать частые разрывы абзацев и использовать горизонтальные правила для разделения основных разделов (подробнее об этом позже).
- Подумайте, куда вы можете вставить изображения. (Подробнее о загрузке изображений см. В шаге 4.) Многие страницы начинаются с привлекательного изображения прямо вверху, рядом с заголовком.
- Если в вашем текстовом редакторе есть опция «умных» или «фигурных» кавычек, отключите ее. Фигурные кавычки отображаются в некоторых браузерах как странные маленькие значки, а не в кавычках.
Теги форматирования сообщают интернет-браузеру (например, Firefox, Chrome, Safari или Internet Explorer), как расположить слова и изображения на экране. Эти теги составляют язык, называемый языком разметки гипертекста или HTML. Базовый скелет HTML-документа выглядит так:
Текст страницы...
Обратите внимание, что (1) каждый тег форматирования появляется между знаками «меньше» (<) и «больше» (>), а (2) теги часто появляются парами, причем второй тег в паре начиная с «косой черты» (/). Теги, которые появляются парами, должны быть «вложенными» или правильно упорядоченными в других парах. Например:
Неправильный порядок:
Правильный заказ:
Текстовый редактор, например Brackets, предупредит вас, если что-то не в порядке.Например, он может отображать проблемные теги красным шрифтом, чтобы вы знали, что вам нужно отследить ошибку.
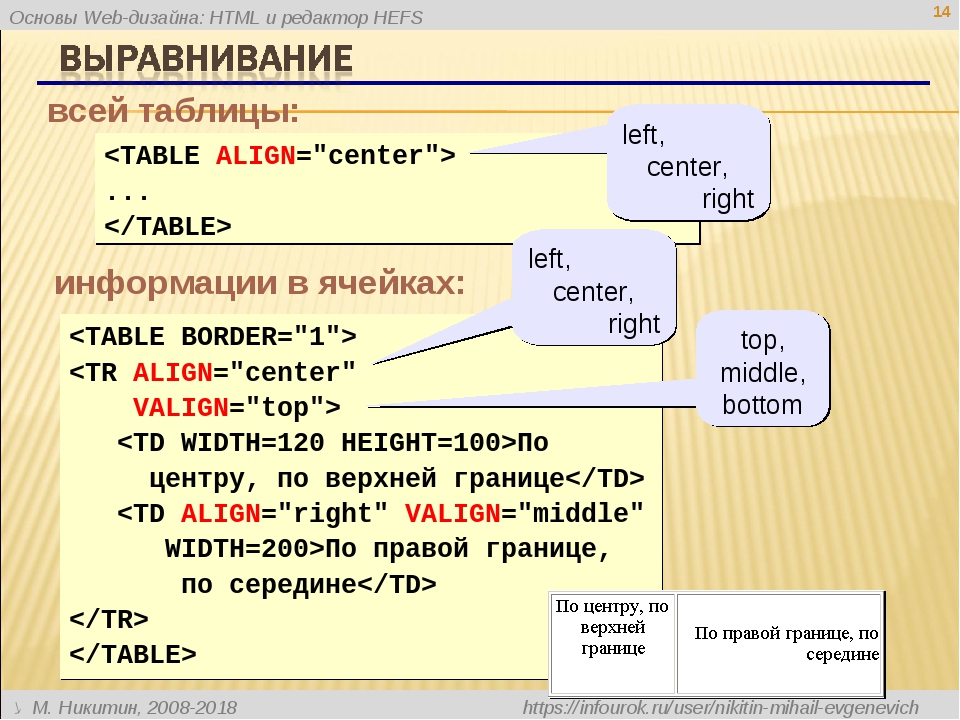
На этой диаграмме показаны некоторые основные теги форматирования в HTML.
| HTML-теги | Что они создают |
|---|---|
... | заголовок, уровень 1 (шрифт самого большого размера для заголовка, обычно используется в начале страницы или в начале нового раздела) Меньшие заголовки помечены тегом |
| ... | курсив (выделенный) текст |
| ... | полужирный (сильно выделенный) текст |
| ... | текст выделен в абзаце с пробелом до и после Примечание: Любой возврат к абзацу, который вы вставляете в документ простым нажатием клавиши Return на клавиатуре, будет проигнорирован веб-браузером.Вы должны заключить каждый абзац между тегами ... |
| ... | текст абзаца по центру |
| | разрыв строки (без лишнего пробела) |
| | горизонтальная линейка (линия, идущая слева направо по странице, чтобы отделить один раздел от следующего) |
| упорядоченный или пронумерованный список Каждый элемент списка начинается с тега |
| неупорядоченный или маркированный список Опять же, каждый элемент списка начинается с тега |
| ... | гиперссылка на другой файл в той же папке |
| ... | гиперссылка на другой сайт Вам необходимо знать унифицированный указатель ресурсов (URL) или веб-адрес любого сайта, на который вы хотите связать свою страницу. Атрибут target = "_ blank" указывает браузеру открыть связанную страницу в новой вкладке. |
 | Этот тег вставит изображение с именем файла "image.gif" в крайнюю левую часть вашей страницы. |
Это только основы. Более подробные глоссарии тегов HTML можно найти на следующих сайтах:
Вы можете почувствовать себя несколько сбитым с толку после прочтения всех тегов форматирования на шаге 2. Проще просто взглянуть на настоящий HTML-документ, а затем увидеть, как он переводится на веб-страницу. Браузеры позволяют просматривать «исходный документ» за любой веб-страницей.В Chrome, например, перейдите по пути в меню «Просмотр»> «Разработчик»> «Просмотр исходного кода». В Firefox это Инструменты> Веб-разработчик> Источник страницы. Когда вы это сделаете, вы увидите документ с HTML-тегами, который создает страницу, отображаемую в данный момент в вашем браузере.
Мы создали образец веб-страницы для изучения. Воспользовавшись приведенной ниже ссылкой, перейдите на образец веб-страницы и посмотрите, как текст и изображение отображаются на вашем экране. Затем просмотрите исходный документ. Если возможно, распечатайте этот документ. Сравните его построчно со страницей в окне браузера.Вы видите, как работают все теги форматирования? Если есть такие, которых вы не узнаете, поищите их.
Пример веб-страницы
Если у вас еще нет файлов изображений для вашей страницы, вы можете загрузить некоторые из них с других веб-страниц. Руководствуйтесь здравым смыслом, чтобы решить, какие изображения вам разрешено использовать, а какие нет. Например, изображения, предоставленные НАСА, предназначены для общего пользования - см. Правила использования здесь. Логотип компании является частной собственностью. Всегда полезно ссылаться на источники изображений, которые вы используете, вне зависимости от того, являются ли они общественным достоянием или нет.
В зависимости от того, какой компьютер и браузер вы используете, вам придется использовать несколько иную процедуру для загрузки изображения на жесткий диск. Вот один из типичных методов:
- С помощью мыши наведите указатель на изображение.
- Удерживая кнопку мыши, перетащите изображение на рабочий стол компьютера.
- Отпустите кнопку, и вы увидите маленький значок. Образ загружен на ваш жесткий диск. Если вы решили изменить имя файла, не забудьте сохранить расширение в конце, например .gif или .jpg.
- Дважды щелкните значок, чтобы просмотреть изображение в том виде, в каком оно будет отображаться на вашей веб-странице.
Пока вы ищете изображения, не загружайте все, что видите. Вы создадите много беспорядка на своем жестком диске, если скопируете десятки изображений. Выберите всего несколько - возможно, ваш собственный список «пятерки» - которые, по вашему мнению, лучше всего подходят для вашей страницы.
Когда у вас есть твердый черновик текста и несколько изображений, вы готовы вставить теги форматирования в свой документ.Не забудьте начать свой документ с и закончить его с . «Заголовок», который вы вводите между тегами
Теперь пора посмотреть, насколько хорошо сработало ваше форматирование. Сохраните текстовый документ (помните: «Только текст», и имя файла должно заканчиваться на .html или .htm ) и вернитесь в браузер. В меню «Файл» выберите «Открыть файл ...» или «Открыть локально ...». Оттуда вы сможете найти имя своего документа и нажать «Открыть». Ваш документ появится в вашем окне, как настоящая живая веб-страница!
Не расстраивайтесь, если сначала возникнут какие-то проблемы. Форматирование HTML требует большого внимания к мельчайшим деталям. Если что-то выглядит не так, как вы ожидали, запишите это и вернитесь к текстовому документу, чтобы исправить это.Затем снова сохраните документ, вернитесь в браузер и нажмите кнопку «Обновить» (). Вам, вероятно, придется много раз возвращаться и возвращаться, прежде чем ваша страница станет для вас идеальной.
Ваша школа может иметь или не иметь веб-сайт, на котором вы можете разместить свою страницу, чтобы другие люди могли ее прочитать. В противном случае вы можете просто продолжать практиковаться с документами на жестком диске вашего компьютера. Или вы можете подумать о том, чтобы получить бесплатное место в Интернете для себя или своей школы. Некоторые сайты, которые предоставляют эту услугу, перечислены в банке идей внизу этой страницы.
Если вы и можете опубликовать свою страницу в Интернете, как кто-нибудь ее найдет? Если они уже не знают о вашей странице и не знают точный URL-адрес, они не смогут ее посетить. Вот два способа дать людям карту своего местоположения на информационной супермагистрали:
- Попросите друзей или членов семьи, у которых есть веб-сайты, написать о вашей странице и / или предоставить ссылку на нее.
- Найдите другие веб-сайты, так или иначе связанные с вашей страницей.Они могут быть посвящены той же теме или быть опубликованы учащимися вашего возраста. Напишите людям, которые поддерживают эти сайты, и попросите их проверить вашу страницу. Если им это нравится, они могут ссылаться на вашу страницу.
Идеи для собственной веб-страницы можно найти на уже существующих страницах. Мы собрали несколько интересных веб-страниц, которые вы, возможно, захотите посетить на нашей странице «Ссылки для детей».
Существует также множество сайтов, которые могут помочь вам разработать и улучшить вашу собственную веб-страницу.Вот лишь некоторые из них:
- Mozilla Learning HTML: Guides and Tutorials
Полный набор руководств по HTML, CSS, JavaScript и др. - Mozilla's HTML Basics
Введение в HTML со ссылками на другие образовательные статьи - W3Schools Online Web Tutorials
Другой полный набор руководств по HTML и CSS, JavaScript и др. Инструмент выбора цвета
Позволяет вам выбирать очень конкретные цвета и получать коды CSS для включения их на вашу веб-страницу. - Google Fonts
Выберите из широкого спектра шрифтов и получите коды для использования их на вашей веб-странице. - Список объектов HTML FreeFormatter
Предоставляет коды для символов, включая фигурные кавычки. , буквы с диакритическими знаками, математические символы и многое другое. веб-сайты, видео, портфолио или любые другие проекты в образовательной среде."Для каждого изображения предоставлена информация об авторских правах и цитировании. - Произведения открытого доступа в Метрополитен-музей
В Метрополитен-музее в Нью-Йорке есть более 400 000 изображений изобразительного искусства, которые вы можете скачать и использовать без ограничений.
Нужно найти дом для вашей домашней страницы? Попробуйте следующие сайты.
- Lunarpages
Предоставляет бесплатный веб-хостинг для государственных школ - Сайты Google
Инструмент для создания и размещения веб-страниц; требуется бесплатная учетная запись Google / Gmail
Справка по HTML | Информационные технологии
Обзор
Ваша учетная запись University Computing предоставляет вам доступ к пространству в файловой системе Andrew File System (AFS), включая пространство, где вы можете разместить личную веб-страницу.Первым шагом является создание ваших веб-страниц с использованием языка гипертекстовой разметки (HTML). Эти справочные листы охватывают некоторые основы HTML. Более подробную информацию о HTML можно найти в кратком руководстве по HTML, размещенном Консорциумом World Wide Web.
После того, как вы создали свои веб-страницы с помощью HTML, вам нужно будет загрузить их в место на AFS, где их смогут просмотреть другие. Для получения подробных инструкций обратитесь к нашей справочной странице под названием «Создание собственного веб-сайта».
Основы HTML
HTML основан на простом тексте и не требует специального приложения для его создания, хотя существует множество полезных программ для создания HTML.В этом справочном листе предполагается, что вы используете текстовый редактор, например Блокнот. Если вы используете программу разработки HTML, такую как Dreamweaver, вам следует обратиться к документации программы и внутренней справке.
HTML использует простой набор кодов, известный как «теги». Теги заставляют простой текст отображаться в отформатированной форме (например, полужирным шрифтом или курсивом) при просмотре документа в веб-браузере. Теги отмечены угловыми скобками <и>.
Большинство тегов работают как часть набора, который содержит открывающий тег и закрывающий тег.Открывающие теги
Примечание: Не все теги требуют закрывающих тегов. Некоторые из них являются автономными тегами. Многие люди используют закрывающие теги с автономными тегами, чтобы облегчить чтение их HTML другим. Или чтобы случайно не забыть необходимый закрывающий тег. Некоторые программы создания HTML автоматически удаляют или вставляют эти лишние закрывающие теги, а веб-браузеры игнорируют теги при отображении страниц.
Обязательные теги
При написании веб-страницы сначала настройте открывающие и закрывающие теги, необходимые для правильного понимания документа веб-браузерами.
> .. . отмечает начало и конец всего документа и указывает веб-браузеру отображать файл как HTML, а не в каком-либо другом формате. Все остальные теги должны быть вложены в теги. |
> .. . создайте заголовок для вашей страницы. Они содержат теги |
> .. . обозначают начало и конец видимой части документа, части, отображаемой внутри окна веб-браузера.Все видимые элементы, такие как текст и графика, должны быть вложены в тег. Тег body может иметь определенные свойства, например цвет фона. Например, чтобы установить белый фон страницы, используйте тег. |
Браузеры используют теги,
,Просто проверяю, как это работает!
Наконец, откройте свой index.html в веб-браузере, чтобы проверить, все ли работает:
Эта статья будет больше об объяснении процесса создания веб-сайта, поэтому я не буду объяснять фактический код в деталь - но вы все равно можете следить за ней, если хотите.
Если да, то для начала следуйте инструкциям выше!
3. Создайте элементы в вашем макете
Теперь пришло время создать элементы макета / раздела, которые вы запланировали на шаге 1!
Лучший способ сделать это - использовать семантические элементы: .
Вот HTML:
Лама Боберик
<заголовок>
<основной>
<раздел>
<раздел>
<раздел>
<нижний колонтитул>
Обратите внимание, что мы даем id s, поэтому мы можем обратиться к ним позже.
Если вы перезагрузите страницу, вы увидите, что там ничего нет - это потому, что мы просто создаем разделы страницы, а не сам материал в них.
4. Заполните HTML-контент
Когда у вас есть разделы страницы, самое время их заполнить! Если вы знаете, какой контент вы собираетесь использовать, вставьте его. Если нет, вставьте какой-нибудь фиктивный текст и позже замените его фактическим контентом.
Вот HTML после заполнения некоторого содержания:
Лама Боберик
<заголовок>
 <основной>
<раздел>
<основной>
<раздел>

Привет, я лама Боберик.
<раздел>
Обо мне
Я действительно классная лама. Каждый день я просыпаюсь, жую траву, пишу код и снова засыпаю.
Достижения
- Бакалавр фотогеничного позирования, 2010 г.
- Сертификат ламанства от Llama Institute, 2014 г.
- Я написал код для веб-сайта, 2017 г.
<раздел>
Свяжитесь со мной
Вы можете найти меня на:
Или вы можете отправить мне письмо по электронной почте .
<нижний колонтитул>
© Авторское право Боберик Лама, 2017
Если вы перезагрузите страницу, вы увидите, что теперь у нас есть некоторый контент!
5.Добавьте базовый макет CSS
Когда мы закончили с HTML, пора переходить к CSS! Первая и самая важная часть, на которой нужно сосредоточиться в первую очередь, - это сделать его похожим на наш макет, а затем мы можем сосредоточиться на деталях.
Это означает, что нам нужно сосредоточиться на таких свойствах, как ширина , высота , поле , отступ , положение и отображение . Кроме того, нам нужно убедиться, что изображения правильного размера, чтобы они не стирали страницу.
Вот CSS, который мы добавим в наш style.css :
body {
маржа: 0;
маржа сверху: 50 пикселей;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100вх;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
}
#hero.profile-img {
ширина: 300 пикселей;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
Здесь мы добавляем стили только для того, чтобы наш общий макет выглядел похожим, а не отдельный контент. Мы следим за тем, чтобы секции были установлены на 100% высоту области просмотра, чтобы заголовок имел фиксированное положение, позиционировал элементы в заголовке и т. Д. Мы также используем гибкие блоки для центрирования содержимого в наших разделах.
Это результат:
К сожалению, ваш браузер не поддерживает встроенные видео.
6. Добавьте более конкретные стили
После того, как базовая структура сайта готова, мы можем добавить более конкретные стили.
Теперь мы можем сделать наш сайт лучше!
Вот наш CSS:
body {
маржа: 0;
маржа сверху: 50 пикселей;
семейство шрифтов: без засечек;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100вх;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
}
#hero.profile-img {
ширина: 300 пикселей;
радиус границы: 50%;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
#hero h2 {
размер шрифта: 3em;
}
section h3 {
размер шрифта: 2.5em;
}
section h4 {
размер шрифта: 1.5em;
}
header a {
текстовое оформление: нет;
черный цвет;
}
Как видите, мы увеличили заголовок, округлили изображение (используя радиус границы ) и изменили шрифт. Мы также удалили некоторые стили по умолчанию из ссылок заголовка.
Вот результат:
К сожалению, ваш браузер не поддерживает встроенные видео.
7. Добавьте цвета и фон
Ура, мы на финише! Пришло время добавить последние штрихи к нашему сайту - цвета и фоны!
Это то, что сделает наш сайт действительно потрясающим.
Вот код CSS:
body {
маржа: 0;
маржа сверху: 50 пикселей;
семейство шрифтов: без засечек;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100вх;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
размер фона: обложка;
background-position: center center;
фон-повтор: без повторения;
background-attachment: исправлено;
}
#hero.profile-img {
ширина: 300 пикселей;
радиус границы: 50%;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
#hero h2 {
размер шрифта: 3em;
}
section h3 {
размер шрифта: 2.5em;
}
section h4 {
размер шрифта: 1.5em;
}
header a {
текстовое оформление: нет;
черный цвет;
}
#hero {
background-image: linear-gradient (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/ field.jpg ');
}
#о {
фоновое изображение: линейный градиент (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/beach.jpg');
}
#контакт {
background-image: linear-gradient (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/ canyon.jpg ');
}
Как видите, мы добавили несколько общих стилей фона к элементам раздела , а также добавили фоновое изображение к каждому разделу по отдельности.
Причина линейного градиента (rgba (255,255,255,0,75), rgba (255,255,255,0,75)), перед URL-адресом ('image.jpg') заключается в том, что в противном случае текст трудно читать - поэтому добавляем сверху полупрозрачную белую накладку. Я написал немного больше об этом в своей статье о том, как создать изображение героя на всю страницу.
8. Празднуйте! 🎉
Ух! Наконец-то ваш сайт готов! Теперь покажите это своим друзьям, семье и всему Интернету 😉
Дополнительная литература
Если вы хотите узнать больше о конкретном разделе того, что я показывал сегодня, посмотрите:
- Как создать полную -page hero image
- Как стилизовать панель навигации с помощью CSS
Заключение
Итак, я надеюсь, вам понравилась эта статья, и, надеюсь, вы кое-что узнали в процессе!
Сегодня я сделал кое-что отличное от обычного, так что поделитесь своими мыслями.Помните, что эта статья не столько о том, как я показываю вам настоящие технические части создания веб-сайта, сколько о том, как провести вас через мыслительный процесс создания веб-сайта.

 Изучите супер крутые эффекты jQuery, такие как анимация, эффекты прокрутки и научитесь создавать модальные окна на сайте.
Изучите супер крутые эффекты jQuery, такие как анимация, эффекты прокрутки и научитесь создавать модальные окна на сайте. Узнайте, как создавать веб-сайты, которые прекрасно работают на всех устройствах от телефона до компьютера.
Узнайте, как создавать веб-сайты, которые прекрасно работают на всех устройствах от телефона до компьютера. Поэтому редакторы html – программы, создание сайта без которых невозможно. Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться.
Поэтому редакторы html – программы, создание сайта без которых невозможно. Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться.
 Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html.
Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html.
 Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html.
Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html.