Как создать свой веб сайт в интернете бесплатно и быстро? Создание бесплатного web сайта на поддомене
Для современного бизнеса наличие сайта — не прихоть, а необходимое условие успеха и даже выживания. Сложно себе представить компанию или специалиста без сайта. И от того, насколько он будет профессионально оформлен, насколько грамотно будут организованы его структура и контент, зависит впечатление аудитории о компании.
Собственный сайт — это одновременно площадка для информирования о своих услугах, место в интернете, где можно продавать и зарабатывать деньги, рекламировать себя как специалиста или продвигать свой бизнес. Поэтому многих интересует, как создать веб-сайт с минимальными затратами времени и усилий.
Как создать сайт в интернете
Создать себе сайт можно несколькими способами. Самый простой и дешёвый из них — сделать это на одном из конструкторов или сервисов готовых сайтов. На рынке существует ряд таких сервисов, они отличаются ценами, сложностью использования, предлагаемыми возможностями. С помощью конструктора можно получить готовый web-сайт при минимальных затратах времени и сил.
Другой вариант — заказать сайт у профессионалов. В этом случае web-сайт обойдётся дороже, и разработка займёт немалое время.
Можно и самому изучить основы веб-программирования, чтобы самому сделать сайт своими руками, однако этот путь — слишком длинный для занятого человека.
Вне зависимости от того, какой из этих способов вы выберете, вам стоит знать, как создаются сайты, что нужно, чтобы они работали и за что обязательно придётся заплатить, а на чём можно сэкономить.
Разработка сайта вручную. HTML и PHP

Чтобы знать, как разработать веб-сайт, как создать в интернете собственный веб-ресурс, нужно понимать, что собой представляет сайт, каковы его составляющие.
За отображение сайта в Сети отвечает HTML (HyperText Markup Language — язык разметки гипертекста) — специальный язык, который описывает содержимое веб-страницы. HTML подсказывает браузеру, что именно отображать, когда пользователь обращается к сайту. Поэтому для того, чтобы создать веб-сайт самому, потребуется создать одну или несколько HTML-страниц и соединить их между собой гиперссылками. Вы получите простейший статичный сайт, то есть обновлять его можно будет только вручную через HTML-код на сервере.
Для того, чтобы иметь возможность обновлять и администрировать сайт (редактировать тексты и картинки, добавлять новости и новые страницы и т.п.), сайт создаётся с использованием одного из языков программирования (PHP, Perl, Python, Ruby) или на основе одной из систем управления контентом (CMS). Большинство таких платформ требуют участия программистов для разработки сайта, поэтому если вы ищете, как создать свой первый сайт, не обладая знаниями веб-программирования, то этот способ создания сайтов не всегда вам подойдёт — придётся обращаться к специалистам. Тем не менее, есть системы, в состав которых входят готовые сайты, разворачивающиеся без участия программистов. Один из лучших таких движков — UMI.CMS. В платформу включено более 500 различных шаблонов с готовым дизайном, структурой, типовыми страницами и демо-контентом.
Сложности: самостоятельный дизайн и безопасность сайта
Самостоятельная разработка сайтов имеет и другие сложности. Создание веб-сайтов самостоятельно потребует либо сотрудничества с веб-дизайнерами, либо создание дизайна самому. В последнем случае, если у вас нет специального образования, можно получить непрофессиональный дизайн, который продемонстрирует каждому посетителю сайта, что ресурс создавался не специалистом.
Современный сайт должен отображаться не только на экране компьютера, но и на небольших экранах смартфонов и планшетов. Этого можно достичь, используя для сайта так называемый адаптивный дизайн. Такой дизайн умеет подстраиваться под размер устройства, на котором его просматривают и корректно отображаться как на большом экране ноутбука или ПК, так и на смартфоне. Создание адаптивного дизайна требует специфических навыков, так что для этого вам наверняка понадобится профессионал. Можно найти готовые шаблоны адаптивного дизайна и бесплатно пользоваться ими, однако чтобы встроить такой шаблон в самодельный сайт, нужно владеть навыками HTML-вёрстки и, в некоторых случаях, веб-программирования.
Ещё один недостаток самостоятельного создания сайта — ограниченные возможности в расширении его функций. Если ваш бизнес будет процветать или вы поймете, что существующий вэб-сайт нужно дополнить новым функционалом, в какой-то момент вы можете не справиться с этим ввиду нехватки специфических знаний. А подключить внешние модули к такому самописному сайту бывает крайне сложно.
Современный сайт должен не только красиво выглядеть и быть удобным в использовании. Он должен быть надёжно защищён от взлома. Особенно если с его помощью вы планируете принимать платежи — например, продавать товары или услуги. Поэтому следует позаботиться не только о том, как можно создать свой сайт, а ещё и о том, как создать надёжный защищённый сайт. Защита сайта — это весьма узкоспециализированные знания в разных областях, которые практически невозможно получить быстро. Поэтому нужно понимать, что если вы знаете, как бесплатно создать свой сайт, но не являетесь профессионалом в веб-разработке, то с большой вероятностью такой сайт нельзя будет назвать полностью защищённым и надёжным.
Конструкторы сайтов
Если вас интересует, как бесплатно создать свой сайт в интернете, то лучшей рекомендацией будет использование онлайн-конструктора готовых сайтов. Ещё совсем недавно статьи о том, как сделать свой сайт бесплатно самому и быстро, напугали бы вас необходимостью изучать программирование, html-вёрстку и веб-дизайн. Сегодня же это может сделать любой желающий при помощи конструктора. В этом случае создание веб-сайта своими руками не потребует от вас много времени и не нужно будет вникать в основы веб-программирования.
В интернете представлено множество различных конструкторов сайтов для тех, кого интересует, как создать свой сайт бесплатно. Один из самых популярных таких сервисов — 1С-UMI. Он полностью снимет с вас необходимость заботиться о том, как создать свою страницу в интернете бесплатно. Сервис 1С-UMI позволяет как создавать свой сайт для полноценного представления бизнеса в сети, так и продвигать его.
Как выбрать онлайн-конструктор сайта

Если вас интересует, как можно создать свой сайт в интернете бесплатно за 5 минут, то стоит обратить внимание на конструкторы с бесплатными тарифными планами. В то же время, если ресурс должен превратиться в серьёзный проект, желательна возможность получать расширенные функции за дополнительную плату. Например, вы создадите бесплатный сайт, он станет приносить вам деньги, и вы захотите подключить к нему базу клиентов (CRM) или конструктор форм. На 1С-UMI такие функции можно добавить, перейдя на платный тариф.
У конструкторов веб-сайтов есть ряд преимуществ перед веб-разработкой. Самое главное — вам не нужно разбираться с кодом HTML, PHP, чтобы получить готовый работающий вэб-сайт прямо сейчас. По большому счёту, работа с конструктором мало отличается от работы с обычным текстовым или графическим редактором. Вам не нужно будет думать о вёрстке и макетировании сайта — где разместить меню, где кнопку заказа, а где форму обратной связи. Конструктор позволит вам выбрать один из стандартных готовых макетов и просто применить его к вашему сайту.
Использование конструктора лишает вас необходимости заботиться о подгонке картинок — например, фото товаров в каталоге. Качественные конструкторы умеют автоматически подгонять размеры картинок под оптимальный для этого конкретного макета и дизайна.
Многие конструкторы предлагают выбрать сразу же адаптивный дизайн и обеспечить корректное отображение сайта на мобильных устройствах. А это особенно актуально в условиях роста популярности смартфонов и увеличения мобильного трафика. Для этой цели в каталоге шаблонов сервиса 1С-UMI есть отдельный раздел адаптивных сайтов.
Размещение сайта

Любой созданный сайт необходимо разместить в интернете. Для этого нужно зарегистрировать домен и купить хостинг. Готовые сайты, работающие на конструкторах, получают и то, и другое автоматически, поэтому вам не потребуется ломать голову над тем, как создать сайт на поддомене или домене. Если же вы разрабатываете сайт своими руками или при помощи веб-студии, то этим вопросом придётся заняться самостоятельно.
Доменное имя — это адрес, который пользователь вводит в браузере, чтобы перейти на ваш сайт. Идеальный вариант — если доменное имя совпадает с названием вашей компании и ассоциируется с вашей деятельностью, например, yandex.ru, google.com, afisha.ru. Однако может так случиться, что домен для вашего названия уже занят. Это бывает когда в качестве названия используется какое-либо популярное слово или словосочетание. Не стоит отчаиваться, часто можно найти свободный домен со схожим названием или модифицировать его — например, вместо pugovichka.ru зарегистрировать домен pugovichka-furnitura.ru. Рекомендации о том, как выбрать и зарегистрировать доменное имя, читайте в нашей статье «Назови меня тихо по имени.ru. Как выбрать имя для сайта».
Для непосредственного размещения сайта в Сети необходимо купить хостинг — место на сервере провайдера, предоставляющего услуги размещения сайтов. При покупке хостинга стоит обращать внимание на:
- поддержку нужных технологий у компании-хостера,
- соответствие техническим требованиям вашего сайта,
- объём выделяемого дискового пространства,
- ограничения по объёму трафика, то есть полученных и переданных на сайт данных.
 Если ваш сайт — это только визитка, то при покупке хостинга можно выбрать самый экономичный хостинг-тариф, чтоб не переплачивать за лишние объёмы трафика и дискового пространства. Если же вы планируете создать интернет-магазин, который со временем будет продавать всё больше товаров, лучше купить хостинг «с запасом», чтобы избежать ситуации, когда хостинговая компания отключает ваш сайт из-за слишком высокой внешней нагрузки.
Если ваш сайт — это только визитка, то при покупке хостинга можно выбрать самый экономичный хостинг-тариф, чтоб не переплачивать за лишние объёмы трафика и дискового пространства. Если же вы планируете создать интернет-магазин, который со временем будет продавать всё больше товаров, лучше купить хостинг «с запасом», чтобы избежать ситуации, когда хостинговая компания отключает ваш сайт из-за слишком высокой внешней нагрузки.
Конструкторы и сервисы готовых сайтов предоставляют хостинг бесплатно. Что касается доменного имени, то большинство конструкторов по умолчанию создают сайты на подомене. В этом случае ваш сайт будет доступен по адресу «ваше_название.адрес_конструктора» — например, site.umi.ru. Для многих начинающих бизнесов этого вполне достаточно. Однако если ваша компания быстро развивается и вы хотите, чтобы он воспринимался серьёзно, стоит купить и привязать к нему внешний домен второго уровня — например, site.ru. Большинство конструкторов предоставляют такую возможность, а на 1С-UMI это можно сделать прямо через панель управления самим сервисом.
В редких случаях конструкторы сайтов позволяют перенести их на другой хостинг и таким образом вывести сайт в собственность. На 1С-UMI это можно сделать в один клик, достаточно приобрести лицензию на систему управления сайтом.
umi.ru
Размещение сайта в интернете | Домен + Хостинг от А до Я
Если ты попал на эту страницу, то наверняка у тебя есть какая-либо грандиозная сумасшедшая идея что-то продать или как-либо по-другому заработать кучу денег 🙂 И для этого тебе нужна интернет-страничка (или даже целый интернет-сайт). Ну или ты просто хочешь выложить на сайт какую-то полезную информацию 🙂 Ну что-ж, приступим. Сегодня мы с тобой разберемся, как выложить сайт в интернет:
Готов? Ну тогда погнали!
Как создать HTML-страницу
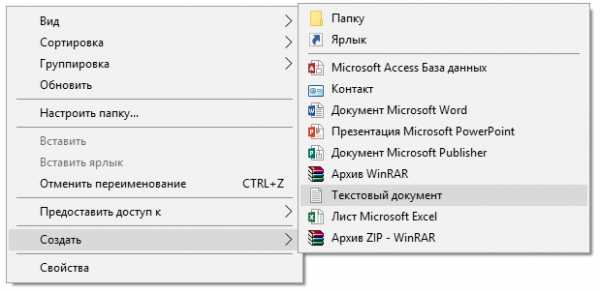
Зайдите в любую папку на вашем компьютере, кликните правой кнопкой мыши и выберите «Создать» -> «Текстовый документ».

Откройте ваш текстовый документ и вставьте в него следующий код (в будущем вместо этого кода вы вставите то, что хотите выложить на сайт):
<!DOCTYPE html>
<html>
<body>
Hello, World!
</body>
</html>Сейчас ваш текстовый документ называется «Новый текстовый документ.txt». Вам же нужно переименовать его в «index.html». Для этого выделите его мышкой и нажми клавишу F2 (или вызовите контекстное меню правой кнопкой мыши и выберите «Переименовать»). Теперь мы можем задать ему нужное для нас имя: «index.html».
Если же вы не видите расширения файла «.txt», нужно включить отображение расширений файлов в Windows: сверху в папке перейдите на вкладку «Вид» и поставьте галочку «Расширения имен файлов».
Ну теперь вы можете 2 раза кликнуть по нашему html-файлу, и он откроется в браузере, и вы увидите «Hello, World!». Наша html-страничка готова.
Как зарегистрировать хостинг
Теперь нам нужно сделать так, чтобы другие люди смогли увидеть вашу страничку, скажем, по адресу http://testsite721.ru. Для этого нам понадобится хостинг. Общими словами, хостинг — это компьютер, который стоит где-то в удаленном месте и всегда работает. К конкретной папке на этом компьютере привязывается адрес сайта (testsite721.ru), и она всегда отовсюду для всех доступна посредством обычного браузера (Chrome, IE и т.д.).
Отвечая на вопрос «где выложить сайт», нужно помнить, что существует огромное количество хостингов в интернете. У каждого из них есть свои плюсы и свои минусы. Но лично я рекомендую хостинг TimeWeb:
- Во-первых, он дает 10 дней бесплатного тестирования.
- Во-вторых, ваш сайт сразу же доступен по бесплатному домену, типа cvXXXX.tmweb.ru.
- В-третьих, дальнейшие цены ограничиваются 99 рублями в месяц за все: домен, хостинг, движки и т.д.
Итак, давайте зарегистрируемся на TimeWeb. Выбираем самый дешевый тарифный план (сейчас это Year+), в подарок мы получим еще и адрес сайта в зоне .ru (его мы выберем позже). Вот что написано на сайте в оф. справке:
Услуги Timeweb возможно использовать в тестовом режиме, не производя оплату. Для этого необходимо заказать хостинг на странице https://timeweb.com/ru/services/hosting/, аккаунт будет автоматически создан в тестовом режиме. Продолжительность тестового периода составляет 10 дней. При произведении оплаты тестовый период заканчивается, аккаунт переходит на оплачиваемый тариф. В случае, если по истечении 10 тестовых дней платеж не будет произведен, аккаунт автоматически заблокируется.
Это нам вполне подходит. Пока что у нас задача — размещение сайта в интернете бесплатно. Позже, если захотим, то оплатим, если нет, то нет 😉 В процессе регистрации можете указать код партнера: 9813, за это я получу немного денюжек 😉 Ну а можете и не указывать — я не обижусь 😉
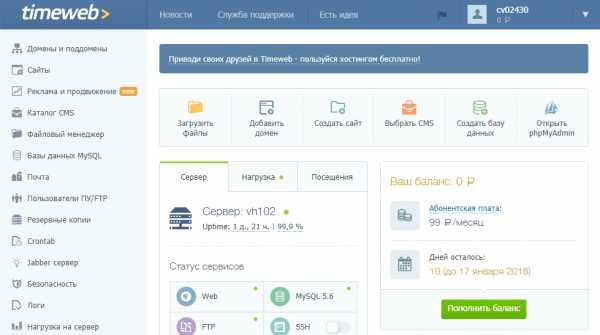
После регистрации мы получим письмо с логином и паролем, а также данными для доступа к вашему сайту по FTP (это нужно, если у вашего сайта много страниц и вы хотите их быстро загрузить на сервер). Сохраните это письмо и не теряйте (чуть позже, мы попробуем загрузить файлы на сервер по FTP-протоколу). Итак, мы попали в личный кабинет web-разработчика. Он выглядит так:

Размещение сайта в интернете
Правильнее бы этот шаг назвать «Как загрузить файлы на хостинг». Вы же теперь знаете, что такое хостинг!
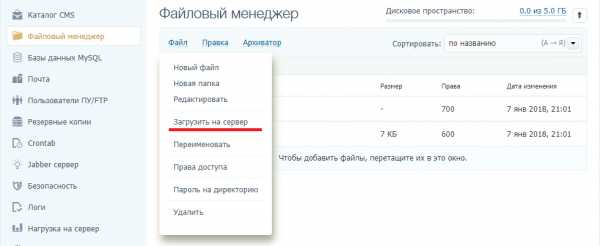
К делу! Нам надо загрузить нашу html-страницу на наш хостинг. Для этого идем в панели управления хостингом в «Файловый менеджер» -> заходим в папку «public_html» -> в меню сверху выбираем «Файл» -> «Загрузить на сервер».

Если мы выберем файл «index.html», который мы создали в п.1 и нажмем «Загрузить», то сразу же увидим его в папке на хостинге. Файл, созданный там по умолчанию «index.htm», просто выделите мышкой и удалите: «Файл» -> «Удалить». В итоге в директории должен остаться только ваш файл «index.html».
Доступ к сайту по доменному имени
Ну и заключительным этапом статьи «Как разместить сайт в интернете» будет конечно-же привязка вашей директории к доменному имени. Т.е. ваш сайт должен быть доступен по какому-то адресу, который вы сможете дать своим клиентам.
В разделе меню «Сайты» в панели управления вы можете увидеть список ваших сайтов. И для вас уже по умолчанию создан один сайт с доменным именем третьего уровня cvXXXX.tmweb.ru.
Зайдя по этому адресу, вы должны увидеть вашу html-страницу «Hello, World!» 🙂 Поздравляю, у вас все получилось.
Этот адрес вы можете послать кому угодно и они увидят точно такую же страницу, как и вы.
Если вы хотите свой собственный адрес сайта типа xxxbla.ru, то идите в главном меню в «Домены и поддомены» и жмите «Зарегистрировать домен». Тем более, что на вашем тарифном плане один домен в зоне .ru предоставляется бесплатно. При регистрации домена вы сможете также указать, к какому сайту (к какой директории на вашем сервере) он должен быть привязан.
FTP-клиент
Если у вас сайт состоит из множества файлов, картинок, стилей и чего-либо еще, то все это загружать по одному файлу на сервер придется очень долго. Для этого существуют специальные FTP-клиенты. Один из самых лучших — это FileZilla: скачать. Помните письмо, которое вы получили после ригистрации на TimeWeb? В этом письме есть данные для подключения к вашему хостингу (сайту) по FTP 🙂
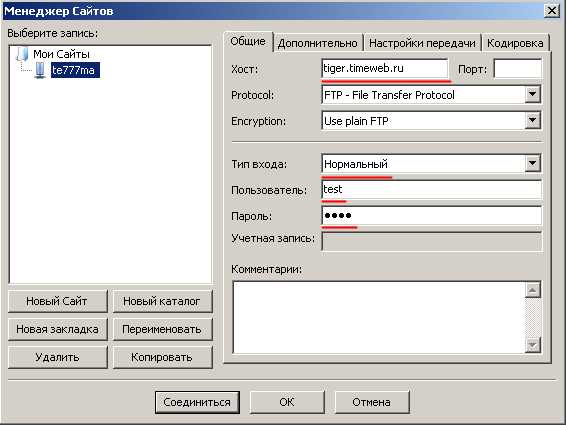
Скачиваем и устанавливаем себе клиент FileZilla, запускаем. Далее нам надо настроить соединение с нашим сайтом. Заходим «Файл» —> «Менеджер сайтов» —> «Новый сайт» —> Вводим все данные, касательно своего сайта:

Жмем «Соединиться». Клиент установит соединение по FTP-протоколу с вашим хостингом. Если все данные ввели правильно, то ошибок возникнуть не должно.
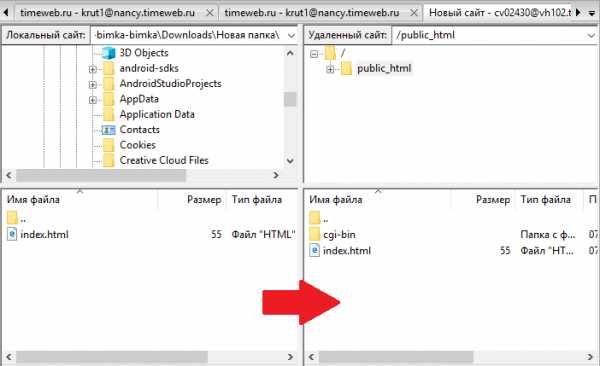
Теперь вы видите два окошечка снизу. В левом выбираете папку с вашим сайтом на своем компьютере, а в правом заходите в папку «public_html» на сервере. Теперь простым перетаскиванием файлов из одного окошка в другое вы можете быстро копировать файлы с компьютера на хостинг и обратно.

Движки для сайтов
Если вам самому не охота изучать HTML-разметку и создавать сайт с нуля, то можно просто установить на хостинг какую-либо CMS типа WordPress, и у вас будет полноценный готовый Интернет-сайт, страницы на котором вы сможете очень удобно редактировать прямо в своем браузере. Кстати, в панели управления TimeWeb предлагается на выбор установить различные виды CMS-систем: от Блогов и до форумов, чатов и галерей видео. Большинство CMS бесплатные. Просто посетите пункт меню «Каталог CMS».
Заключение, но не конец
Не секрет, что для того чтобы все хорошо работало, нужно придерживаться некоторых правил «хорошего тона», таких как правильное именование файлов и прочее. О них вы можете прочитать в этой статье.
Ну что ж, друзья, мы с вами подробно разобрали, как создать и выложить свой сайт в интернет. Надеюсь, что хотя бы 30% информации, что ты прочел, стала для тебя новой. Пиши в комментариях, о чем еще рассказать, задавай вопросы, ну и: УДАЧИ В ИНТЕРНЕТЕ 😉
intop24.ru
публикация тематических материалов по веб-разработке и сайтостроению
Отзывы от наших читателей
Отзыв от Микута Олеси
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Фреймворк CakePHP: с нуля до гуру
Интернет-магазин на Joomla
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 сайтов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт. Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько курсов на других сайтах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на сайт webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию сайта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы сайта от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель сайта, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид сайтов, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход к созданию сайтов. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает. Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP и пытаюсь создать с его помощью сайт. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их курсы.
Отзыв от Фоминова Алексея
Купленные курсы:
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаос. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент сайта)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами,которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с сайтостроением. Но при достижении вернусь к изучению остальных курсов. Следующим этапом будет изучение курса от WebFormyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с WebFormyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т.д. в сайтостроении, так как уже нашел целый комплекс Webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать сайты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под сайт какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки каждого сайта. Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим сайтам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии созданием сайтов я даже не предполагал. Сейчас разработка сайтов это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса создания сайта. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS для сайтов. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация на сайте, постраничная навигация для сайта. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой сайтов под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду WebForMySelf за их нужную и очень полезную работу. Я уверен что, я не единственный для кого WebForMySelf открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без WebForMySelf не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду WebForMySelf и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Практика монетизации блога: от раскрутки до реальных денег
Фреймворк CakePHP: с нуля до гуру
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
Мастер веб-дизайна 2.0
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Практика резиновой верстки
Премиум клуб
WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды Webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и….. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой Webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
webformyself.com
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> —
Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
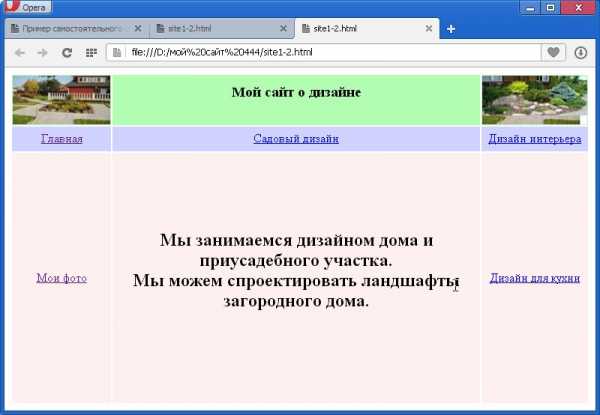
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.</center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.

Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак переходим к сайту посложнее, с пятью страницами
sitesaid.ru
Как создать свой сайт в интернете бесплатно
На сегодняшний день, для того чтобы создать собственный сайт не обязательно обладать специальными знаниями и проходить обучение. В интернете достаточно много сервисов, предлагающих бесплатное создание сайта. Из статьи вы узнаете, как создать свой сайт в интернете бесплатно на популярном конструкторе сайтов SETUP, и получить бесплатное доменное имя .RU …
Конструктор сайтов SetUP имеет множество положительных отзывов о своей работе. Он удобен, функционален, может предложить множество шаблонов, дизайнов и решений для создания своего сайта «с нуля». Эти неоспоримые достоинства делают сервис Setup.ru прекрасным инструментом для конструирования своего сайта.
Для того чтобы начать пользоваться сервисом, необходимо пройти процедуру регистрации.
Можно использовать более надежный хостинг Beget — на данный момент он самый лучший.
Зарегистрироваться на ресурсе можно одним из трех вариантов:
- Через электронную почту;
- Через профиль VKontakte;
- Через профиль Facebook.
После подтверждения созданного аккаунта, нужно войти в свою учетную запись и можно приступать к созданию сайта. При заранее подготовленном контенте, работа над сайтом займет не более получаса. Для начала работы нужно кликнуть на кнопку «Создать сайт» на главной странице SetUP.ru.

Как создать свой сайт в интернете бесплатно в 3 шага
- Вид и дизайн сайта;
Перед началом основной работы над сайтом, определяется цель его создания. Будет ли это обычный сайт или Landing Page – целевая страница, для рекламирования и продажи определенного товара или услуги.
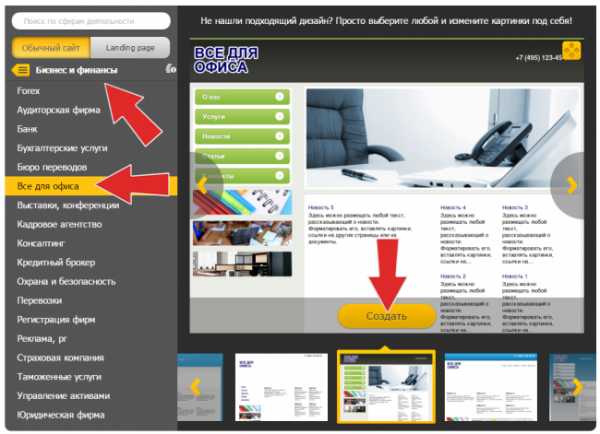
После нажатия на кнопку «Создать сайт» появляется страница, на которой выбирается тип сайта (обычный или Landing Page), затем рубрика и подрубрика, и дизайн. В меню слева дизайны распределены по наиболее популярным тематикам. Подобрав тип и дизайн, нужно кликнуть на кнопку «Создать».

Система SetUP поздравит с успешным созданием сайта и предложит перейти к наполнению. Необходимо нажать на кнопку «Да».
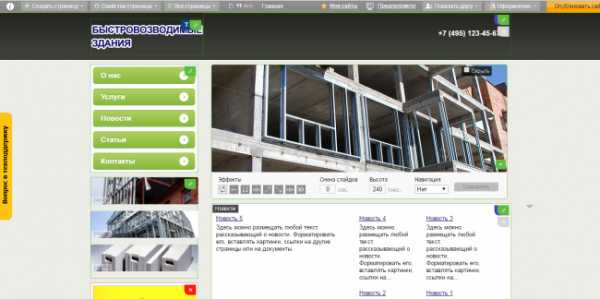
После этого система откроет вкладку с сайтом:

- Наполнение и редактирование сайта;
На этом шаге сайт нужно наполнить фотографиями, статьями, новостями. Контент должен быть оригинальным и качественным. Публикуемые статьи и новости лучше писать самому или заказывать на специализированных биржах статей.
Фотографии для сайта необязательно должны быть уникальными. Их можно взять выдаче поисковиков по тематическим запросам или на бесплатных фотостоках.
В режиме редактирования каждый элемент сайта можно подвергнуть изменению. Например, требуется отредактировать раздел «Новости». Для этого надлежит нажать на кнопку «Изменить» и откроется окно редактирования.
В этом окне можно отформатировать текст, настроить вид отображения новостей, проверить орфографию. Все инструменты, представленные в окне редактирования, стандартны. Они встречаются в любых текстовых редакторах, поэтому проблем с их освоением не должно возникнуть. После заполнения окна текстом, изменения сохраняются.
Завершив заполнение основных страниц сайта, следует обратить внимание на страницу «Контакты». Здесь указывается электронная почта для связи, номера телефонов, если потребуется.
Также на сайте можно включить функцию обратной связи, через раздел «Параметры» в личном кабинете пользователя.

В редакторе сайта существует возможность добавления, удаления или изменения страницы. За эту функцию отвечает кнопка «Все страницы», находящаяся в шапке сайта. Во всплывающем меню отобразятся все страницы сайта. Если навести на них курсор мыши, можно увидеть меню редактирования страницы.
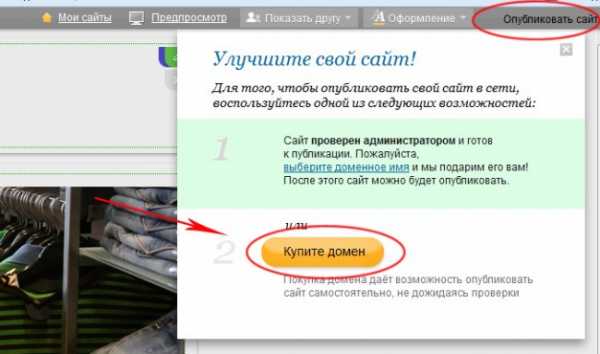
После наполнения сайта контентом, в шапке нужно нажать на кнопку «Опубликовать сайт». После этого сайт отправится на модерацию к администраторам SETUP, для проверки на качество созданного сайта, на законность и легальность контента. После проверки сайт можно будет привязать к домену.
- Работа с доменами.
После окончания процедуры модерации в личном кабинете появляется сообщение о возможности выбора домена.
Сайт можно привязать к трем видам доменов:
- Бесплатный, подарочный домен;
- Платный домен;
- Привязка к существующему домену.
Бесплатный домен
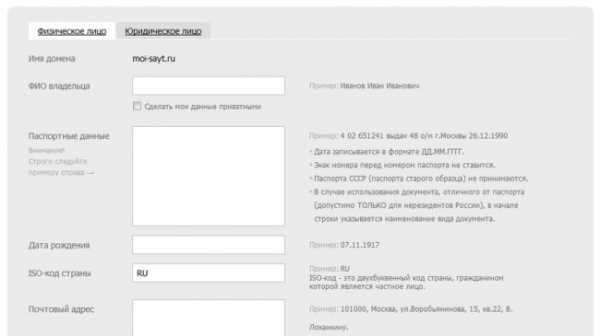
После нажатия на кнопку «Выберите домен» появляется поле для ввода доменного имени. Перед тем как имя присваивается сайту, оно проверяется на уникальность. Если имя свободно, то открывается форма регистрации владельца.

Рекомендуется вводить подлинные регистрационные данные в эту форму, чтобы в случае непредвиденных обстоятельств пользователь мог доказать право на владение доменом.
После окончания работы с формами появится сообщение об успешном создании сайта. Созданный сайт будет доступен через 6 – 8 часов.
Платный домен
Для выбора этого варианта необходимо предварительно пополнить свой счет на ресурсе. Это можно сделать через следующие системы оплаты: VISA; Яндекс.Деньги; QIWI; Webmoney.
После нажатия кнопки «Опубликовать сайт», во всплывающем меню выбирается вариант «Купить домен».

Откроется форма для введения и последующей проверки доменного имени. Если имя свободно, то открывается стандартная форма для введения регистрационных данных владельца сайта. После подтверждения данных с персонального счета на ресурсе списывается необходимая сумма.
Привязка к существующему домену
Бывают случаи, когда доменное имя уже существует и к нему требуется привязать созданный сайт. На SetUP.ru предусмотрена такая возможность.
В меню управления сайтом необходимо совершить переход в раздел «Домены».

Здесь нужно кликнуть на кнопку «Подключить свой домен к сайту». Откроется окно, в котором пользователю будут представлены настройки. Их необходимо ввести на сайте регистратора доменного имени. Затем в форме вводится выбранное имя и нажимается кнопка «Подключить». Стоит учесть, что для привязки сайту нужно пройти модерацию.
После этих действий сайт будет подключен к доменному имени и будет доступен для пользователей интернета через 6 – 8 часов.
Полезные советы для улучшения качества сайта:
- Уникальный и качественный контент;
Не стоит рисковать и копировать статьи с других источников. Копирование статей понижает сайт в результатах выдачи поисковиков. - Актуальная информация;
Публикуемые данные обязательно проверяются на достоверность. Недостоверные данные могут подорвать авторитет владельца сайта. - Частота обновления;
Частая выкладка новостей и заметок, обновление информации, повышают статус ресурса в выдаче поисковиков. - Умеренность в рекламе;
Сайты, кишащие рекламой, вызывают у пользователей раздражение. - Удобство использования;
Простая структура, навигация, удобный интерфейс привлекают посетителей. - Безопасность;
На сайте не должно быть ссылок – ловушек, ведущих на вирусные сайты. - Приятный дизайн.
Сайт не должен изобиловать яркими цветами. Приятные глазу, неброские тона хорошо подойдут. Текст должен быть контрастным.
В этой статье дана пошаговая инструкция, отвечающая на вопрос как создать свой сайт в интернете бесплатно, но если у вас все же возникнут какие-либо вопросы, вы всегда можете задать их в комментариях.
Похожие статьи:
yakonkurent.com
Как создать веб-страницу и разместить ее на локальном веб-сервере

Здравствуйте уважаемый посетитель!
Эта статья о том, как создать веб-страницу и разместить ее на виртуальном хосте локального веб-сервера.
А, понадобится нам для этого, как показано на картинке: локальный веб-сервер, текстовый редактор, язык описания структуры веб-страниц HTML и язык стилей CSS.
Содержание
- Создание виртуального хоста на локальном веб-сервере
- Создание файла веб-страницы с проверкой работы локального веб-сервера
- Составление каркаса HTML-страницы
- Исходные файлы сайта
Создание виртуального хоста на локальном веб-сервере
Обычная веб-страница представляет собой текстовый файл в формате HTML поэтому ее также часто называют HTML-страницей. И прежде, чем к ней приступить, в первую очередь создадим виртуальный хост на установленном ранее локальном веб-сервере, где в дальнейшем, и будем тестировать наш будущий сайт.
Здесь, будет рассматриваться работа с локальным веб-сервером на примере сборки программ Denwer (Денвер). Но, это не принципиально, так как все это можно делать и на других аналогичных программных продуктах.
О том, какие существуют варианты веб-сервера, а также, для чего он нужен и как его установить на компьютер, ранее рассказывалось здесь.
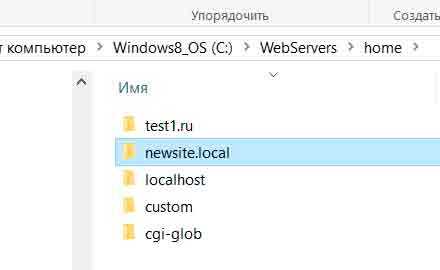
После установки Денвера в директории «WebServers/home/» уже имеются сконфигурированные виртуальные хосты, такие как, «localhost», «test1.ru», «custom». Создадим для нашего сайта новый хост и назовем его, к примеру, «newsite.local», подразумевая под этим именем то, что это новый сайт и размещен он на локальном сервере (не стоит из-за возможной путаницы в дальнейшем, присваивать именам хоста реальные доменной зоны, такие как «ru», «com» и т.п.

Рис.1
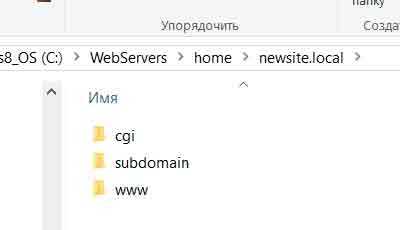
В этой папке «newsite.local» создадим новую папку «www», в которой и будем размещать файлы сайта, а также, скопируем сюда же из существующих хостов, вспомогательные папки «subdomain» и «cgi».

Рис.2
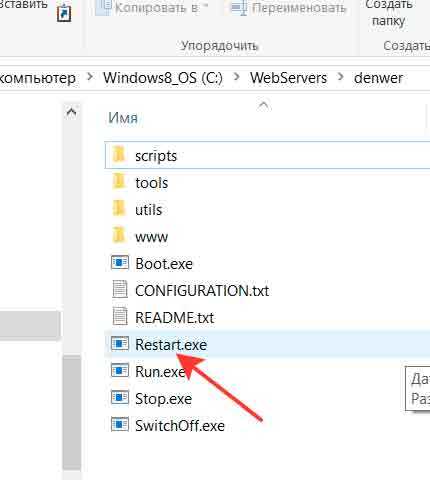
После проделанных операций, необходимо перезапустить сервер для того, чтобы он внес в свою работу соответствующие изменения. Это можно сделать через ярлык «Restart Denwer», который может быть создан при установке Денвера, либо (если его не оказалось) через специальный файл Restart.exe в папке «denwer».

Рис.3
Создание файла веб-страницы с проверкой работы локального веб-сервера
Ну, а теперь перейдем к созданию веб-страницы. Для этого, в первую очередь, с помощью текстового редактора Notepad++ создадим файл «index.html», в котором будет находиться код нашей главной страницы. Как установить текстовый редактор можно посмотреть здесь.
Следует отметить, что при открытии сайта с адресом, в котором указано доменное имя, без каких-либо других директорий, браузеры всегда открывают файл, находящийся в корневом каталоге под именем «index». Поэтому, мы и начнем создавать страницы нашего сайта с этого файла. В данном случае он будет иметь расширение «html», так как его код будет основан на HTML.
Но, перед этим, для того, чтобы избежать в дальнейшем лишних недоразумений с отображением HTML-страниц, желательно, в самом начале проверить кодировку, которая установлена в редакторе Notepad++ при открытии новых документов.
Это можно сделать следующим образом: через меню «Опции» открыть окно «Настройки» и в параметрах «Новый документ» проверить, чтобы была установлена универсальная кодировка «UTF-8 без метки BOM», как показано ниже.

Рис.4
Теперь создадим новый файл через меню «Файл», нажав на кнопку «Новый». В открывшейся новой вкладке для проверки работы веб-сервера и правильности установок кодировки, напишем какую-нибудь фразу, к примеру, «Проверка» (такая проверка не является необходимой при создании HTML-страницы и приводится здесь только лишь для лучшего понимания выполняемых действий).
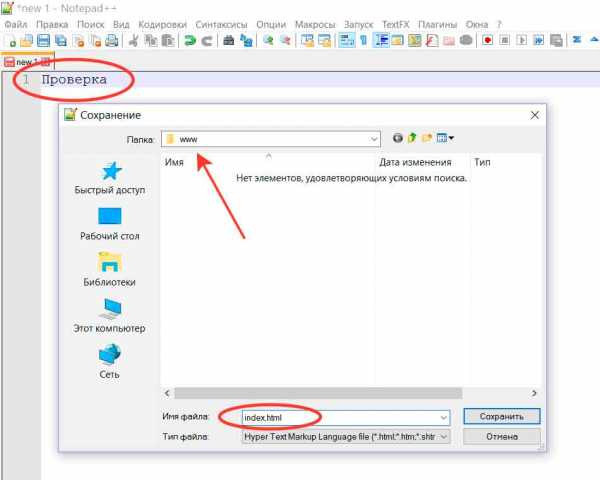
Теперь сохраним этот файл в папке «www» вновь созданного хоста «newsite.local». Для этого, через меню «Файл» выберем «Сохранить как», введем имя файла «index.html», укажем нужную папку и нажмем «Сохранить».

Рис.5
Далее, проверим, как отображается наша страница. Для этого, обновим браузер, введя в его адресное поле имя нашего хоста «newsite.local». Если все сделано правильно, на экране должна появиться надпись с какими-то иероглифами, как показано на скриншоте (еще раз отмечу, что такие подробности здесь рассматриваются только для тех, кто это делает в первый раз, чтобы наглядно показать, что обычно получается при неправильном соответствии кодировок. А вообще, эту проверку можно пропустить и сразу перейти к следующему шагу).

Рис.6
Такие непонятные знаки появились из-за несоответствия кодировок браузера и отображаемой страницы. Для того, чтобы впредь такого не происходило, необходимо в дополнительном конфигурационном файле «.htaccess» веб-сервера указать нужную кодировку.
В этом случае, браузеры при открытии страниц нашего сайта всегда будут использовать правильную кодировку и, соответственно, корректно их отображать.
Для того, чтобы это сделать, надо аналогичным образом, как и с «index.html», в редакторе Notepad++ создать новый файл и сохранить его в той же папке под именем «.htaccess». При этом в самом файле необходимо написать следующую строку «AddDefaultCharset UTF-8», как показано на скриншоте.
rabota-vinete.ru
Создать сайт — о видах сайтов и их возможностях

Что такое сайт и для чего он нужен
Сайт — одна или несколько страниц, размещенных в сети под одним доменом и объединенных между собой гиперссылками. Альтернативные названия: web-ресурс, web-сайт, web-площадка. Для отображения страниц сайта используют разметку HTML — без нее браузер не воспримет данные и не сможет их отображать. Доступны несколько форматов воспроизведения данных: текстовый, графический, аудио- и видео.
Доменное имя — адрес сайта в интернете, представляющий собой комбинацию из символов. Состоит из двух частей: названия и доменной зоны, разделяемых между собой точками. Для доступа к размещенной на страницах сайта информации нужен хостинг, место, где она хранится.
Для чего нужны сайты
Основная функция веб-ресурсов — обмен информацией между пользователями интернета. Изначально так и было: интернет развивался на общественных началах и практически не использовался в коммерческих целях. Со временем сайты стали активно использовать для коммерческих целей: взаимодействия с клиентами, продвижения продукции, в качестве альтернативы традиционным письмам.
Первый сайт был создан Тимом Бернерс-Ли в 1991 году. Web-ресурс содержал информацию о технологии World Wide Web, в основу которой лег протокол HTTP, система адресов URL и язык HTML.
С расширением функционала и появлением приложений область применения веб-площадок существенно расширилась: появились развлекательные ресурсы, сервисы для поиска работы, онлайн-банкинг, биржи фрилансеров. Чуть больше двух десятков лет потребовалось для того, чтобы интернет-магазины существенно потеснили розничные торговые заведения.
Виды сайтов
В интернете большое разнообразие сайтов, все они выполняют определенные функции по доведению информации до человека. Как же разобраться в таком многообразии?
Сайты бывают разных типов, предлагаем кратко ознакомиться с ними:
Сайты порталы
Посвящены определенной теме, например: программа фотошоп, строительство, авто. Как правило, такие сайты имеют много разделов, а так же тематических разветвлений. Данные порталы пользуются большим спросом, как среди простых веб-мастеров, так и крупных фирм.
Создать сайт портал
Новостные сайты
Эти сайты наполнены разного рода информацией с короткими, но актуальными, на небольшой промежуток времени, текстами. На сайтах газетах, большое количество информации, представлено маленькими анонсами. Так же к новостным сайтам относятся сайты варезники.
Создать новостной сайт
Сайт визитка
Данный сайт состоит из одной или чуть более страниц, где указаны контакты, несколько слов о себе, или о фирме его представляющей. Как правило, используется для продвижения какого-либо товара или бренда. Количеству страниц у такого вида сайта обычно не превышает 10шт.
Создать сайт визитку
Сайт блоги
Отличие блогов от сайтов в том, что блоги относятся к портальному типу. Все сообщения попадают в сплошную ленту, на которой указывается дата публикаций, что в свою очередь напоминает дневник. В данном типе сайтов есть форма для оставления комментариев.
Создать блог
Видео порталы
Предлагает просмотр всевозможных видео, соответствующих запросу (поиску). Видео порталом может пользоваться и добавлять свое видео любой человек, по желанию, надо только зарегистрироваться. Данный портал посещают огромное количество человек.
Создать видео портал
Интернет-магазин
Продающий сайт состоит из главной, доставки, контактов, категорий и карточек товаров, оформления заказа и корзины. Должен вызывать желание купить. Выбор — оформление — покупка должны быть простыми. Такой сайт требует постоянного наполнения и работы с клиентами.
Создать интернет-магазин

Как создать сайт с помощью конструктора
Что делать, если вы решили завести собственный блог или бизнес в интернете, но не готовы к значительным тратам? Отказаться от своих замыслов? Ни в коем разе. Сегодня не надо обладать навыками разработчика, чтобы стать владельцем красивого и функционального web-ресурса, достаточно воспользоваться конструктором сайтов FO.RU.
Принцип работы конструктора построен по типу детских кубиков — доступны все элементы, из которых состоит сайт: head, content, footer, блоки отзывов, таблицы с ценами, корзины, формы, секции, счетчики, карты… Возиться с кодом не надо, достаточно «ухватить» выбранный элемент мышкой и разместить его в выбранном месте. Сразу не вышло? Получившийся вариант не нравится? Редактировать страницу можно до бесконечности, а самое главное — делать это легко, просто и приятно.
Создайте профессиональный сайт
менее чем за 5 минут
- Перейдите на сайт fo.ru и создайте аккаунт
- Выберите профессионально выполненные шаблоны и элементы для сайта из нашей библиотеки
- Добавьте собственный логотип или выберите из более 1 млн готовых изображений
- Укажите название сайта, добавьте инфо-блоки и отформатируйте текст, подгрузите Ваше изображение, или выберите одно из сотен изображений из нашей галереи
- Используйте бесплатное доменное имя *.fosite.ru или прикрепите уже зарегистрированный домен в панель управления
- Сохраните и опубликуйте сайт!
Выбирайте шаблон и создавайте на нем свой интернет-магазин!
fo.ru
