Разработка web страниц и проектов, сайт веб разработки
Веб разработка
Веб-разработка является многооперационным процессом. Существует два пути осуществления задачи организации собственного ресурса:
- Поручить выполнение всего комплекса работ одному исполнителю и стать обладателем готового функционирующего сайта.
- Разработка web проектов по частям: кому-то доверить создание макета, другому – верстку, третьему – размещение в сети, четвертому – раскрутку.
Алгоритм раскрутки веб проектов:
- Подготовительная аналитическая стадия – формирование главной идеи ресурса и обозначение целевой аудитории.
- Разработка макета. Определение направления дизайна.
- Верстка. Она может быть блочной и табличной.
- Программирование или разработка принципов администрирования.
- Наполнение текстовым и графическим содержанием.
Далее сайты раскручивают с целью повышения рейтинга, а затем уже его поддерживают на определенном уровне.
Одна из достаточно сложных стадий процесса web разработки – выбор технических параметров. Следует учесть среднее подключение сети и выбрать ПО. Важно разработать понятную и удобную навигацию. Она должна быть доступна на интуитивном уровне, чтобы пользователи без проблем и усилий находили на странице необходимую информацию.
Когда разработка web страницы окончена, обязательно — громко и неординарно заявить о своем присутствии на интернет-пространстве. Так как пользователи оказываются на том или ином сайте при помощи поисковых систем, то рейтинг ресурса напрямую влияет на его популярность.
Для нормальной посещаемости веб-страниц, а также обеспечения высокой отдачи сайта, необходимо зарегистрировать в популярных ПС. Хорошие результаты дает обмен ссылками или баннерами.
Странице требуется постоянное внимание: для поддержки интереса пользователей и развития сайта её необходимо обновлять, дополнять актуальной информацией.
Стильные и оригинальные проекты веб-страниц предлагает компания WestPower. Команда опытных и творческих программистов, веб-дизайнеров, верстальщиков, оптимизаторов разработает под ключ персональный сайт. Веб-разработки могут быть выполнены в разном формате: от простых (с текстами и картинками) до высокотехнологичных уникальных продуктов с огромным количеством функций, которыми управляют различные программы. Мы никогда не ищем стандартных путей для создания качественных интернет-компонентов!
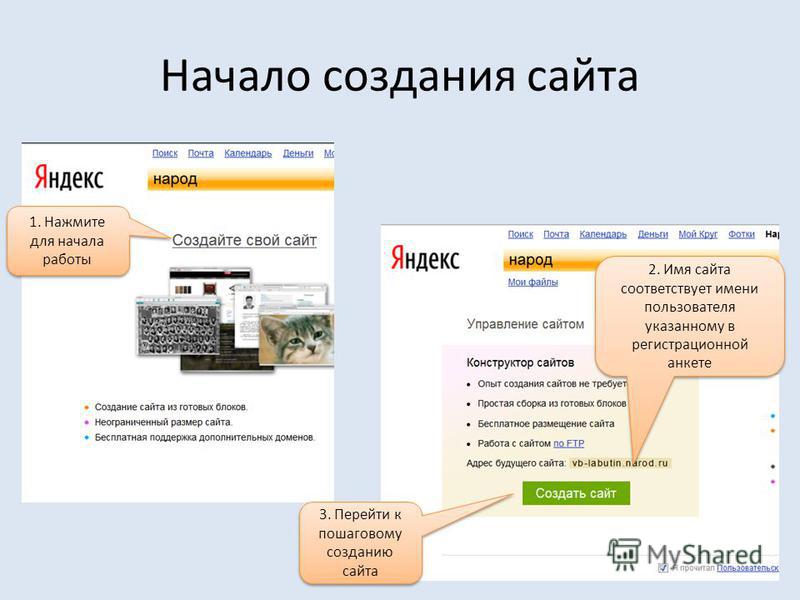
Шаг 2. Создание Google-сайта — Web 2.0
Шаг 2.2
Заходим в аккаунт Google, выбираем “Создание сайта”.
Вот, собственно, и конструктор) Первым делом, нам нужно выбрать шаблон для нашего сайта. Вы можете выбрать пустой шаблон и создать сайт с нуля, продумав расположение различных элементов на странице. Также можно выбрать уже готовую заготовку. Здесь достаточно большое количество шаблонов, выбираем то, что что вам нравится. Можно не бояться делать выбор, так как всегда можно будет изменить шаблон сайта, если он вам не понравится или не будет подходить.
Шаг 2.3
Далее начинается полет фантазии! Придумываем название нашего сайта. Оно должно быть оригинальным и интересным. Естественно, адрес должен быть отличным от других.
Шаг 2.4
Следующим этапом выбираем тему для сайта, коих представлено большое множество. В принципе, здесь можно сильно не заморачиваться, дизайн сайта Вы всегда сможете отредактировать. Еще 100 раз поменяете!
Шаг 2.5
Вводим код (капча) и нажимаем кнопку Создать, которая расположена вверху страницы.
Шаг 2.6
В новом окне откроется Ваш сайт, пока ещё пустой, но уже с возможностью «Создать страницу» и «Отредактировать страницу», а также с “Дополнительными действиями”.
Нажав кнопку «Создать страницу», видим новое окно, с настройками будущей страницы.Указываем название страницы, местоположение и шаблон страницы. Выбирая шаблон страницы, вы выбираете тип вашей страницы. Существует 5 типов страницы: Веб-страница, Объявления, Картотека, Страница списков, Стартовая страница. Подробную информацию о них можно найти пройдя по ссылке: https://support.google.com/sites/answer/98216?hl=ru
Существует 5 типов страницы: Веб-страница, Объявления, Картотека, Страница списков, Стартовая страница. Подробную информацию о них можно найти пройдя по ссылке: https://support.google.com/sites/answer/98216?hl=ruЧтоб завершить создание страницы после её настройки, нажимате кнопку Создать.
Шаг 2.7
Редактирование страницы осуществляется после нажатия кнопки «Редактировать страницу» (см. выше). Нажав на кнопку редактирования страницы, появится панель редактирования и форматирования текста
Пункт меню «Макет», позволяет настроить макет страницы. Пункт меню «Вставка» позволяет вставить на страницу любой готовый материал, выполненный с помощью сервисов Google от видео и календарей, до любым документов, таблиц, форм из googledocs. Также есть возможность вставить дополнительные гаджеты, изображения, ссылки. Пункт меню «Формат» позволяет форматировать текст на странице или удалить форматирование, что бывает полезно, при копировании материалов со сторонних сайтов или документов. Пункт меню «Таблица», позволяет вставить или отредактировать уже созданную таблицу.
Шаг 2.8
Чтоб получить дополнительные возможности управления вашим сайтом используйте кнопку «Управление сайтом» (см. выше). Через меню управление сайтом можно настроить уровень доступа к сайту, попасть в панель администрирования сайтом и отредактировать ваш сайт.
Видеоинструкция
Видео YouTube
Теперь на ваш сайто можно добавить страницы, ссылки, видео, фотографии, документы. В ходе работы некоторые настройки сайта можно править. Не забывайте, сайт должен иметь интуитивно понятную посетителям структуру. К ключевым показателям качества веб-сайтов относятся:
- глубина содержания;
- простота навигации;
- стабильность информационных ресурсов;
- оперативность обновления информации;
- доступность для пользователей;
- единство дизайна всех разделов.

Задание.
Создание и редактирование сайта учебного проекта
Уважаемые участники тренинга! Создайте и отредактируйте сайты для ваших учебных проектов. Для этого предпримите следующие шаги:
- Создайте сайт Google.
- Измените заголовок сайта в соответствии с названием вашего учебного проекта. .
- Отредактируйте внешний вид заголовка, при желании вставьте логотип.
- Откройте доступ к сайту «Пользователям, у которых есть ссылка».
- Предоставьте права редактора вашего сайта тьютору. Добавьте в рамку «Добавить пользователей” мой электронный адрес в Gmail (его также можно быстро найти через опцию «выбрать в контактах»), обозначьте при этом меня как редактора (смотрите справа от рамки).
- Добавьте новые страницы.
- Вам необходимо создать 7 страниц. Привожу название страниц с указанием шаблона, который вы будете использовать для каждой конкретной страницы:
- Главная страница — веб-страница (уже создана)
- О проекте — веб-страница
- Карта проекта — веб-страница
- Расписание мероприятий проекта – веб-страница
- Презентация проекта — веб-страница
- Анкета участников проекта — веб-страница
- Ресурсы — веб-страница
- Об авторе (авторах) веб-страница
- Познакомьтесь с возможностями редактирования страниц.
Рекомендации при создании сайтов
Как правило сайты разрабатываются с целью сделать услугу или продукт более популярными среди потенциальных потребителей, для извлечения прибыли, для донесения до пользователя той или иной информации. В наше время возникло мнение, что если чего-то нет в сети Интернет, то этого нет вообще и данная точка зрения конечно имеет свои доводы и обоснования.
1. Нужно определиться с задачами и целями, которым будет служить сайт.
 От того, насколько будут проработаны основные моменты, будет зависеть насколько успешно станет развиваться сайт в дальнейшем.
От того, насколько будут проработаны основные моменты, будет зависеть насколько успешно станет развиваться сайт в дальнейшем.2. Полезно разработать схему будущего сайта.
Не малой пользой при разработке индивидуального проекта будет служить создание схемы будущего сайт. Можно воспользоваться графическим редактором, для того, чтобы представить, как будет выглядеть планируемый сайт. В каких местах и какие именно блоки займут свое место. Какие сервисы понадобятся и на каких страницах будут расположены. Определиться с элементами, которые будут повторяться, а также с теми, которые станут изменяться динамически. Разделять основной блок принято на двенадцать колонок и все элементы располагать сообразно данным колонкам. Чтобы облегчить задачу, нужно изучить уже готовые сайты, проанализировать их структуру, обратить внимание на сильные и слабые моменты. Достоинства несомненно стоит реализовать на своем ресурсе. Тщательный анализ и подготовка перед программированием убережет от значительных переделок и сэкономит немало средств и времени.
3. После составления схемы сайта можно приступить к воплощению его визуальной составляющей.
Прежде чем нарисовать сайт рекомендуется изучить направления в современном веб-дизайне, благо на эту тему написано не мало статей. Начинающему веб-дизайнеру можно с уверенностью рекомендовать не изобретать велосипед заново и брать готовые, уже устоявшиеся решения у уже получивших значительный опыт мастеров. Рекомендуется не использовать большого обилия цветов, шрифтов, стилей оформлений изображений. В дизайне должно сохраняться единообразие.
При написании своего ресурса в первую очередь необходимо думать о конечном пользователе, чтобы сайт был удобен в использовании и полезен. Не нужно забывать, что сайт должен быть настроен таким образом, чтобы посетители хотели возвращаться на него регулярно. Нужно использовать продуманную навигацию, как правило спокойные цвета в оформлении выглядят лучше, нежели яркие, броские, текст должен располагаться на светлом фоне и хорошо читаться. Не стоит использовать слишком вычурные шрифты.
Не стоит использовать слишком вычурные шрифты.
Данные советы помогут организовать пространство вашего сайта таким образом, чтобы посетителю было комфортно пребывать на нем.
5. Заранее подумайте о наполнении сайта.
Помните, люди приходят в Интернет в поисках определенной информации, значит, у Вас на сайте, должно быть что-то интересное, причем интересное для посетителей сайта по выбранной Вами тематике. Подумайте, чем Вы будете наполнять свой сайт, какого рода Контент (содержание сайта) Вы будете размещать: текст, видео файлы, аудио файлы, софт и т.д. Подумайте, из каких источников Вы будете в дальнейшем черпать информацию для своего сайта.
Разбейте для себя Контент на первоочередной (то что Вы выложите сразу) и долгосрочный (чем будете наполнять сайт в дальнейшем).
6. Подумайте, как Вы будете управлять сайтом в дальнейшем.
По мере разрастания сайта перед Вами встанет вопрос обслуживания сайта, а именно: создавать новые страницы, редактировать или удалять существующие страницы, публиковать новости и т.д. Вы будете делать это сами или же поручите кому-то сопровождение Вашего сайта, но в таком случае будьте готовы к финансовым затратам, ведь никто не будет за спасибо постоянно обслуживать Ваш сайт.
Возможно, это будет просто небольшой сайт визитка (1-2 web-странички, может 10), не требующий постоянного сопровождения и обновления.
Если же Вы хотите сами, научиться делать сайты и тогда проблем по дальнейшему сопровождению и наполнению сайта у Вас не возникнет, тогда обратите внимание на Пошаговый Обучающий Курс: Сайт от А до Я
Перед запуском сайта в Интернете, обязательно проверьте работоспособность всех ссылок. Это важный момент.
7. Протестируйте свой сайт сторонними посетителями.
Что значит протестируйте? После размещения сайта в Интернете (хотя это можно сделать и локально на Вашем домашнем компьютере) и широкого рекламирования, попросите нескольких знакомых, побродить по сайту, посмотреть на структуру сайта, как у Вас все организовано и как все работает. И обязательно выясните мнение этих людей. Зачем? Помните Вы делаете сайт для людей и то что может быть понятно Вам как разработчику, может вызвать недоумение и как следствие отторжение других посетителей. Учтите мнение этих людей и обязательно внесите коррективы.
И обязательно выясните мнение этих людей. Зачем? Помните Вы делаете сайт для людей и то что может быть понятно Вам как разработчику, может вызвать недоумение и как следствие отторжение других посетителей. Учтите мнение этих людей и обязательно внесите коррективы.
Всего 7 небольших пунктов, помогут Вам создать вполне достойный сайт. Все это не так сложно и трудно, как может показаться вначале, достаточно следовать этому простому плану. Конечно в каждом из пунктов есть свои нюансы, которые трудно постигнуть с ходу, но все приходит со временем и постепенно.
Хотите заказать разработку профессионального сайта? Доверьте выполнение поставленной задачи нашим специалистам.
Статьи по теме
DdoS (Distributed Denial of Service, «отказ в обслуживании») − атака, которая направлена на то, чтобы сделать сайт недоступным. Она состоит в отправке на …
2020-12-29
В наши дни практически каждая компания уже создала собственный сайт. Это неудивительно, ведь электронная коммерция развивается бурно, б…
2020-08-17
Одной из важных составляющих успешного продвижения сайта в Google является понимание процесса оценки качества страниц поисковыми роботам…
2020-08-10
Как показывает практика, выбор доменного имени для сайта владельцы площадок осуществляют довольно быстро. Одни в его основу кладут назв…
2020-06-04
Согласно данным статистики, более 50% пользователей ищут информацию в интернете с помощью мобильных устройств. В силу этого вопрос адапт…
2020-05-29
Продажи в формате B2B − отдельное направление коммерческой деятельности. Его особенность состоит в том, что все сделки заключаются тольк…
2020-02-05
Онлайн-коммерция развивается очень быстро, продажи через интернет являются основным способом современной торговли.
 Как же преуспеть на…
Как же преуспеть на…2020-01-22
Основой для успешного будущего практически всегда становится прошлое. Успеть за нововведениями и быть в тренде можно, если постепенно з…
2019-10-30
Посадочные страницы (лэндинги) − именно то место, куда попадают пользователи из различных источников трафика. На них может вести поиско…
2019-10-10
Создание высококонверсионного лэндинга − настоящее искусство. Посадочная страница должна быть красивой, привлекать внимание пользова…
2019-04-25
Ежегодно тенденции в сфере создания интернет-сайтов меняются. Как показывают статистические данные, полученные в результате проведени…
2018-12-27
Количество пользователей, которые изучают информацию в интернете, используя смартфоны или другие мобильные устройства, стабильно раст…
2018-12-05
В ноябре 2017 года Яндекс представил новую технологию Турбо-страниц. Указанные продукты представляют собой шаблонные страницы, которые о…
2018-11-30
Одной из наиболее распространённых ошибок, которые негативно сказываются на уровне юзабилити сайта, является построение сложной навиг…
2018-08-29
Перед тем, как приступать к разработке интернет-ресурса мультиязычного типа, следует понять – нужен ли вам такой формат в принципе. Для …
2018-05-17
Уроки 29 — 31§4.4 Технологии создания сайта. Содержание и структура сайтаОформление сайта. Размещение сайта в Интернете
Ключевые слова:
• структура сайта
• навигация
• оформление сайта
• шаблон страницы сайта
• хостинг
4.
 4.1. Технологии создания сайта
4.1. Технологии создания сайтаСуществуют несколько способов создания сайтов.
Во-первых, сайт можно создать, воспользовавшись языком разметки гипертекста HTML (Hyper Text Markup Language). В этом случае в текстовом редакторе (например, в Блокноте) текст, который хотят разместить на страницах сайта, размечают специальными метками, называемыми тегами. Теги содержат указания о том, как должен выглядеть текст. Чтобы отличать теги от текста, их заключают в угловые скобки (рис. 4.7).
Во-вторых, можно документ, подготовленный в текстовом процессоре (Microsoft Word, OpenOffice Writer), сохранить как web-страницу (в формате HTML).
В-третьих, можно воспользоваться специальным программным обеспечением — визуальными HTML-редакторами или конструкторами сайтов.
Веб-дизайнер — специалист, проектирующий структуру вебсайта, а также подбирающий способы подачи информации и выполняющий художественное оформление веб-проекта. Веб-дизайнер должен знать современные веб-технологии; желательно, чтобы он имел художественное образование.
Рис. 4.7. Простейшая веб-страница и её HTML-код
Вы можете попытаться освоить основы веб-дизайна самостоятельно, пройдя дистанционный курс «Web-конструирование» А. А. Дуванова в Роботландском университете (http://www.botik.ru/~robot/ru/).
4.4.2. Содержание и структура сайта
Независимо от того, каким инструментарием вы будете пользоваться для создания сайта, первоначально следует продумать его содержание и структуру.
Предположим, вы посещаете кружок компьютерной графики и решили создать сайт этого творческого объединения. Содержание сайта должно быть таким, чтобы отражать творческую жизнь участников объединения, привлекать внимание единомышленников.
Теперь необходимо определить структуру (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Очевидно, сайт может включать в себя общую информацию (программу и расписание занятий, место проведения занятий, фамилию, имя, отчество руководителя и т. д.), страницу новостей и объявлений, личные страницы руководителя и участников объединения, галерею работ участников объединения, полезные ссылки на другие ресурсы сети Интернет и многое другое. Изобразим структуру сайта в виде графа (рис. 4.8).
Рис. 4.8. Иерархическая структура сайта
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
4.4.3. Оформление сайта
Любой сайт загружается с главной (домашней) страницы (home page), которая прежде всего должна давать ответ на вопрос «О чём этот сайт?». Для этого на главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания сайта, а также главное меню — ссылки на основные разделы сайта. Также на главной странице могут быть размещены имя автора сайта и его контактная информация, счётчик посетителей, новости и т. д.
Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних и тех же местах. Это:
• заголовок сайта, расположенный в самом верху страницы;
• главное меню, как правило, размещаемое в левой части страницы (количество пунктов меню, их названия и порядок неизменны на всех страницах сайта).
Желательно, чтобы страницы сайта были выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы сайта, на котором представить элементы, имеющиеся на всех страницах сайта (рис. 4.9).
Рис. 4.9. Примерный шаблон страниц сайта
При наполнении страниц сайта информационными материалами следует придерживаться следующих рекомендаций:
• Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения.
• Названия пунктов меню делайте краткими; недопустимо растягивание названия пункта на несколько строк.
• Не выбирайте для страниц пёстрый фон, на таком фоне текст читается с трудом.
• Не размещайте на странице слишком много информационных и художественных блоков.
• Не пишите слишком длинных текстов. Текст разбивайте на небольшие абзацы, отделяя их друг от друга пустыми строками.
• В каждом абзаце используйте одни и те же приёмы форматирования.
4.4.4. Размещение сайта в Интернете
Перед размещением сайта в сети Интернет следует провести его тестирование, т. е. убедиться в том, что он правильно отображается разными браузерами: тексты хорошо читаются на выбранном фоне, рисунки расположены на своих местах, гиперссылки обеспечивают правильные переходы и т. д.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Платным хостингом для размещения своих сайтов обычно пользуются крупные компании. При этом они получают удобное для прочтения и запоминания доменное имя второго уровня, которое может совпадать с названием компании.
Частные лица для своих сайтов могут воспользоваться бесплатным хостингом, возможности которого ограничены по сравнению с платными вариантами (небольшое дисковое пространство, ограничение размера отдельного файла, доменное имя только третьего уровня и т. д.), но их вполне достаточно для домашних страниц пользователей и некоммерческих сайтов. Главным недостатком бесплатных хостингов является то, что при размещении вашего сайта компания самостоятельно добавляет на его страницы коммерческую рекламу.
Список серверов, предоставляющих бесплатный хостинг, можно получить поиском по запросу «бесплатный хостинг».
САМОЕ ГЛАВНОЕ
Структура (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
Шаблон страницы — это схема страницы, на которой представлены элементы, имеющиеся на страницах сайта. Использование шаблонов страниц помогает выдержать единый стиль оформления сайта.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Дополняет ли презентация информацию, содержащуюся в тексте параграфа?
2. С помощью каких инструментов можно создавать сайты?
3. Что такое структура сайта?
4. Продумайте и изобразите в виде графа структуру одного из следующих сайтов:
а) «Наш класс»;
б) «Моя семья»;
в) «Информатика».
5. Перечислите основные элементы, размещаемые на страницах сайта.
6. Какие рекомендации следует учитывать при наполнении страниц сайта информационными материалами?
7. С какой целью проводится тестирование сайта?
8. Что является основным недостатком бесплатного хостинга?
9. Назовите известный вам сервер Интернета, обеспечивающий пользователям бесплатный хостинг сайтов.
Электронное приложение к уроку
| Презентации, плакаты, текстовые файлы | Вернуться к материалам урока |
Cкачать материалы урока
Разработка сайтов, на основе цели создания сайтов, Bestweb, г.
 Уфа
УфаСайт – электронный документ или группа электронных документов, связанных между собой и размещенных в сети Интернет под уникальным адресом (URL). При этом, в качестве уникального адреса, может быть использован IP-адрес или доменное имя.
Разработка сайта – процесс создания сайта, имеющий явно выраженные этапы: сбор и анализ информации, разработка концепции, создание дизайна страниц, HTML-верстка страниц, программирование, размещение контента, технологическая оптимизация, тестирование и публикация сайта.
Цель создания сайта
Мы уже много лет, создаем сайты, имеем огромный опыт и тем не менее, каждый раз, когда к нам, обращается клиент за созданием сайта, мы задаем ключевой вопрос, для чего создается сайт? Для нас, очень важно услышать ответ и понять цель создания сайта. Так, для чего же создается сайт?
Сайт создается, чтобы достичь определенные цели, цели бывают разными, сайты тоже, поэтому нам и нужно услышать главный ответ, это позволяет нам создавать востребованные и работающие сайты, которые решают задачи и достигают поставленные цели.
Типы сайтов
Так, например, чтобы достичь цели повышения продаж товаров с сайта, необходимо решить ряд задач, которые в первую очередь связаны с удобством нахождения товара на сайте, правильной подачей товара, актуальности цены и наличия, удобства формирования заказа, возможность электронной оплаты с сайта и последующий сервис: уведомления, доставка, бонусы. Решением данных задач, является создание сайта, тип которого можно определить, как интернет-магазин. Также существуют и другие, условные типы сайтов:
— Интернет каталог,
— Информационный портал,
— Корпоративный портал,
— Корпоративный сайт,
— Промо-сайт,
— Сайт-визитка.
Каждый из этих, условных типов сайтов, решает определенные задачи, для достижения поставленной цели, поэтому важно, в самом начале понять какие цели ставятся перед сайтом и на основании этого, выбрать правильный тип. То есть, чтобы достичь цели, нужно выбирать необходимый, правильный тип сайта, а не тот, который нравиться по названию или может стоить дешевле, или дороже. В данном случае важен принцип уместности применения того или иного типа сайта, иначе, цель может быть не достигнута.
То есть, чтобы достичь цели, нужно выбирать необходимый, правильный тип сайта, а не тот, который нравиться по названию или может стоить дешевле, или дороже. В данном случае важен принцип уместности применения того или иного типа сайта, иначе, цель может быть не достигнута.
Стоимость и сроки разработки сайтов:
Когда известна цель создания сайта, определены решения задач для достижения цели, выбран тип реализации сайта, можно определить сроки и стоимость разработки сайта, они складываются из трех наиболее важных составных частей, характеризующих объем работ по конкретному сайту, а именно:
Дизайн страниц сайта, он существенно влияет на сроки и стоимость разработки сайта, так, как, дизайн страниц сайта, может быть статическим или динамическим, а если динамическим, то резиновым или адаптивным, с использованием иллюстраций или без, с использованием интерактивных элементов в дизайне сайта или без использования и так далее.
Функционал сайта, как правило, в наибольшей степени определяет сроки и стоимость разработки сайта. Порождаемый функционалом сайта, набор различных типов страниц сайта: главная, новости, личный кабинет, карточка товара, страница оформления заказа, форма обратной связи и так далее, требует разного объема времени на их реализацию, как на этапе проектирования сайта, так и на этапах дизайна, вёрстки и программирования сайта. То есть, чем больше, необходимо сделать, различных типов страниц сайта, тем больше времени нужно на их реализацию, что естественно увеличивает стоимость работ.
Контент сайта, также существенно может повлиять на стоимость и сроки разработки сайта, от того, сколько контента, каков его тип: текст, изображения, видео и какова степень готовности этого контента, часто зависят сроки разработки сайта и соответственно стоимость разработки сайта.
То есть, стоимость и сроки разработки сайта определяются каждый раз, для конкретного сайта, в зависимости от реального объема работ, порожденного дизайном сайта, функционалом сайта и контентом сайта.
Наши преимущества:
Когда определены сроки и стоимость разработки сайта, возникает вопрос – почему стоит разрабатывать сайт у нас? В чем же наши преимущества?
Все просто:
Мы имеем богатейший опыт по разработке сайтов и огромное портфолио разработанных сайтов. Мы занимаемся, разработкой сайтов, более 19 лет и за это время, нами разработано свыше 900 сайтов.
Мы делаем красивые, востребованные сайты. Разработанные нами сайты, более 100 раз отмечены наградами городских, региональных и всероссийских конкурсов сайтов, в том числе неоднократно наградами всероссийского конкурса «Золотой сайт».
Мы реальные, все наши сотрудники находятся в штате компании, их можно увидеть у нас в офисе.
Мы разрабатываем сайты, на основе популярной и хорошо зарекомендовавшей себя, платформе 1С-Битрикс.
Мы лицензированы и технологичные, у нас только лицензионное ПО и современная материально техническая база.
Мы сертифицированы, персонально каждый сотрудник и сама компания.
Мы многолетний лидер Уфимского рынка веб-разработки*.
Разработку сайтов нам уже доверили и доверяют:
Корпорация АФК «Система» (бренды: Segezha Group, ТАРГИН),
Корпорация «Ростех» (бренд: ОДК-УМПО),
Корпорация «Kraftway» (бренды: Kraftway, Ледяной Драйв),
Корпорация «Уралтехнострой» (бренд: Теплопанель),
Группа компаний «АРТ-Моторс» (бренды: Mercedes-Benz, Hyundai, SsangYong, Lada),
Группа компаний «АвтоПремьер» (бренды: Audi, Infiniti, Nissan, Volkswagen, Skoda, Kia, Datsun),
Группа компаний «Мать и дитя» (бренд: Мать и дитя),
Группа компаний «Башмилк» (бренды: Честное коровье, Две коровки, Край Курая, Сабинский сыр),
Группа компаний «Башкирский кирпич» (бренд: Башкирский кирпич, Умный Дом),
Группа компаний «Третий Трест» (бренд: Третий Трест),
Компания «ТОСКО» (Официальный дистрибьютор Shell),
Компания «ГОРСТ» (Официальный дистрибьютор Castrol),
Компания «ТВИН» (Официальный дистрибьютор Total),
Сеть магазинов Ярмарка, (бренд: Ярмарка),
Сеть магазинов Левша, (бренд: Левша),
Сеть магазинов Атлант, (бренд: Атлант),
Птицеводческий холдинг «Башкирский Бройлер», (бренды: Башкирский Бройлер, Башкирская Зерновая Компания),
Правительство Республики Башкортостан,
Прокуратура Республики Башкортостан,
Государственный комитет Республики Башкортостан по предпринимательству и туризму,
Государственный комитет Республики Башкортостан по торговле и защите прав потребителей,
Конгресс Холл Республики Башкортостан,
Федерация парашютного спорта Республики Башкортостан,
Федерация национальной борьбы Курэш,
Хоккейный клуб «Салават Юлаев», (обладатель Кубка Гагарина, двукратный чемпион России),
Волейбольный клуб «Урал», (серебряный призёр чемпионата России),
Гостиничный комплекс «Президент отель», (отель международного класса, четыре звезды),
Башкирское спутниковое телевидение, (бренд: БСТ),
Благотворительный фонд «Потерь нет»,
и другие.
Гарантии:
На все разработанные у нас сайты, мы даем настоящую гарантию, гарантия письменно фиксируется в договоре на разработку сайта.
Мы по-настоящему любим свою работу, и стараемся делать её хорошо. Разработку сайтов нам, уже доверили сотни компаний, предприятий и организаций, и мы будем рады, если вы, будете в их числе.
Посмотреть разработанные нами сайты, можно в нашем портфолио, в разделе «Сайты».
* По данным отраслевого портала Рейтинг Рунета
Какое программное обеспечение необходимо для создания веб-сайта? — Изучение веб-разработки
В этой статье мы изложим какие программные компоненты вам понадобятся при редактировании, загрузке или просмотре веб-сайта.
Вы можете бесплатно загрузить большинство программ, необходимых для веб-разработки. Мы предоставим несколько ссылок в этой статье. Вам понадобятся инструменты: 1) создания и редактирования веб-страниц, 2) загружать файлы на ваш веб-сервер, 3) просматривать ваш веб-сайт.
Почти все операционные системы по умолчанию включают текстовый редактор и просмоторщик веб-сайтов (называемый браузером). Поэтому обычно вам нужно приобрести лишь программное обеспечение для передачи файлов на ваш веб-сервер.
Создание и редактирование веб-страниц
Для создания и редактирования веб-страниц необходим текстовый редактор. Тестовые редакторы создают и изменяют неотформатированные текстовые файлы. (Другие форматы, такие как RTF, позволяют добавить форматирование, такое как полужирное или подчеркивание. Эти форматы не подходят для написания веб-страниц.) Вам следует выбирать текстовый редактор с умом, так как вы будете активно работать с ним, при создании веб-сайта.
Все настольные операционные системы поставляются с основным текстовым редактором. Они просты, но не имеют специальных возможностей для кодирования веб-страниц. Если вы хотите что-то более интересное, то доступно много сторонних инструментов. Сторонние редакторы часто поставляются с дополнительными функциями, включая подсветку синтаксиса, автозавершение, сворачиваемые блоки кода и поиск кода. Вот краткий список редакторов:
Сторонние редакторы часто поставляются с дополнительными функциями, включая подсветку синтаксиса, автозавершение, сворачиваемые блоки кода и поиск кода. Вот краткий список редакторов:
Ниже скриншот продвинутого текстового редактора:
Загрузка файлов в Интернете
Когда ваш сайт будет готов для публичного просмотра, вам придется загрузить свои веб-страницы на веб-сервер. Вы можете купить место на сервере у различных провайдеров (см. Сколько стоит делать что-то в Интернете?). После того, как вы решите, какого провайдера использовать, провайдер отправит вам по электронной почте информацию о доступе к протоколу FTP (протокол передачи файлов). Загрузка файлов на веб-сервер является важным шагом при создании сайта, поэтому мы подробно расскажем об этом в отдельной статье. А сейчас, вот краткий список бесплатных базовых FTP-клиентов:
Просмотр веб-сайтов
Как вы уже знаете, вам необходим веб-браузер для просмотра веб-сайтов. Существуют десятки браузеров для вашего личного использования, однако когда вы разрабатываете веб-сайт, вы должны протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинства пользователей:
Если вы ориентируетесь на определенную группу (например, техническую платформу или страну), возможно, вам придется протестировать ваш сайт с помощью дополнительных браузеров, таких как Opera, Konqueror, или UC Browser.
Но тестирование усложняется, потому что некоторые браузеры работают только в определенных операционных системах. Apple Safari работает на iOS и Mac OS, а Internet Explorer работает только в Windows. Поэтому лучше воспользоваться такими сервисами, как Browsershots или Browserstack. Browsershots предоставляет скриншоты вашего сайта, того как ваш сайт будет выглядеть в различных браузерах. Browserstack фактически предоставляет вам полный удаленный доступ к виртуальным машинам, поэтому вы можете протестировать ваш сайт в наиболее распространенных средах. Кроме того, вы можете настроить свою собственную виртуальную машину, но это требует некоторого опыта. (Если вы следуете этому пути, Microsoft имеет инструменты для разработчиков, включая готовую к использованию виртуальную машину на modern.ie.)
Кроме того, вы можете настроить свою собственную виртуальную машину, но это требует некоторого опыта. (Если вы следуете этому пути, Microsoft имеет инструменты для разработчиков, включая готовую к использованию виртуальную машину на modern.ie.)
Обязательно проведите тестирование на реальном устройстве, особенно на реальных мобильных устройствах. Симуляция мобильных устройств — это новая, развивающаяся технология и менее надежна, чем симуляция настольных устройств. Разумеется, мобильные устройства стоят денег, поэтому мы предлагаем взглянуть на Open Device Lab initiative. Вы также можете обмениваться устройствами, если вы хотите протестировать на многих платформах, не тратя слишком много.
Способы создания web-страниц
Существует несколько способов, с помощью которых можно создать web-страницу.
Первый способ — с помощью онлайн редактора. Онлайн редакторы — это сайты, которые создаются в интернете на хостинге (Хостинг — место, где размещается сайт в сети интернет). Также в сети Интернет можно без труда найти бесплатные шаблоны, с помощью которых можно сделать себе сайт.
Второй способ — оффлайн редакторы — программы, которые устанавливаются на компьютер. В отличие от онлайн редакторов, оффлайн редакторы привязаны к одному компьютеру, который даже может быть не привязан к интернету, что в случае с первым способом невозможно. Основной плюс таких редакторов в том, что они гораздо мощнее, на них можно создавать очень сложные и универсальные проекты, не имея подключения к интернету.
Существуют и более легкие удобные редакторы, которые будут полезны для новичков — так называемые визуальные редакторы. С их помощью можно быстро создавать HTML страницы, даже не зная языка программирования.
Недостатки визуальных редакторов:
1) Все созданные страницы можно легко отличить по обычному и примитивному исполнению.
2) Очень большой вес страниц
Использование визуальных редакторов существенно облегчает работу как опытному дизайнеру, так и начинающему. Приведем несколько примеров таких редакторов:
Приведем несколько примеров таких редакторов:
- Microsoft FrontPage — это программа, с которой могут быть знакомы многие, благодаря курсам Федерации Интернет образования. Раньше эта программа была в расширенном пакете Microsoft Office, но с недавнего времени выпускается как отдельная программа.
- Microsoft Publisher — еще один проект Microsoft. Эта программа использовалась в Microsoft Office 2003, в ней можно разрабатывать не только страницы, но документы большого размера.
- Macromedia Dreamweaver — с помощью этой программы можно создавать страницы высокого качества. Как правило, они используются продвинутыми дизайнерами.
Как создать веб-страницу в Интернете
Часто ли вы просматриваете Интернет? Вы удивлены, сколько страниц в Интернете существует сегодня в мире? Разве вы не хотите, чтобы вы могли принять участие в этом действии?
Вы, наверное, думаете, что для того, чтобы создать веб-страницу в Интернете, вы должны быть компьютерным гением. Вы, вероятно, думаете, что вам нужно поступить в колледж хотя бы один год, чтобы научиться создавать веб-страницы в Интернете.
Ну, раньше это было правдой, но теперь это не так.Я собираюсь показать вам, как сегодня можно создать веб-страницу в Интернете всего за несколько минут — даже если вы никогда не были обучены каким-либо электронным технологиям. Совершенно верно — вам не обязательно быть годичным выпускником колледжа или каким-либо другим электронным гением.
Просто следуйте пошаговым инструкциям, описанным в этой статье, и у вас будет своя собственная веб-страница для всеобщего обозрения.
Создание файла веб-страницы в Интернете
Чтобы создать свою первую страницу, вам нужно сделать следующее: В нижней части экрана компьютера вы должны увидеть символ, похожий на тот, что показан ниже справа:
Это кнопка «показать рабочий стол».
(Важное примечание: если по какой-то нечестивой причине вы используете компьютер под названием «Macintosh Apple», то вы не увидите эту кнопку. В этом случае вам придется проигнорировать весь этот учебник, потому что там невозможно выполнить эти шаги на Macintosh Apple. Другими словами, у вас нет возможности создать веб-страницу в Интернете.)
В этом случае вам придется проигнорировать весь этот учебник, потому что там невозможно выполнить эти шаги на Macintosh Apple. Другими словами, у вас нет возможности создать веб-страницу в Интернете.)
После того, как вы нажмете кнопку «показать рабочий стол», вы должны увидеть что-то похожее на это:
На рабочем столе переместите указатель мыши на место, которое не занято одним из графических символов (т.е.е. «Значки»), затем щелкните правой кнопкой мыши (т. Е. Выполните «щелчок правой кнопкой мыши»). Вы должны увидеть «меню». В этом меню выберите «новый» вариант, чтобы появилось другое меню. В этом «новом» меню выберите «Текстовый документ»:
Это помещает новый текстовый файл на ваш рабочий стол, и вы можете назвать этот файл как хотите. Но подождите — это не официальная страница в Интернете; это просто текстовый документ (также называемый текстовым файлом). Чтобы превратить этот файл в веб-страницу в Интернете, вам нужно изменить последние три буквы имени файла, а также дать ему собственное имя.
Итак, выберите файл, щелкните его правой кнопкой мыши, затем выберите в меню пункт «переименовать». Теперь введите «internet-web-page.html» вместо существующего имени. Это классное имя, потому что люди сразу узнают его как веб-страницу в Интернете.
(ЛЮБОПЫТНЫЙ ФАКТ: «html» в конце нужен для того, чтобы он стал официальной веб-страницей в Интернете. Буквы «html» — это четыре согласных, используемых в названии лучшего веб-сайта в мире: Hotmail .Люди, владеющие и управляющие Интернетом, выбрали буквы «html», потому что хотели отдать должное этому удивительному и полезному Интернет-сайту, которым пользуются все.)
Редактировать свою веб-страницу в Интернете
Теперь, когда вы создали официальную веб-страницу в Интернете, вы хотите добавить к ней некоторые элементы, отредактировав свою веб-страницу в Интернете. Чтобы отредактировать свою веб-страницу в Интернете, нажмите кнопку «Пуск» в нижнем левом углу экрана компьютера. Затем выберите опцию «Выполнить», как показано на изображении ниже:
Затем выберите опцию «Выполнить», как показано на изображении ниже:
Теперь должно появиться окно «Выполнить».В этом поле введите слово «блокнот» и нажмите «ОК»:
Это автоматически откроет компьютерную программу Windows под названием «Блокнот». Он в точности похож на реальный блокнот, который вы используете для составления списков продуктов, за исключением того, что в отличие от реального блокнота, этот блокнот (обратите внимание на заглавную букву «N») создает и редактирует веб-страницы в Интернете.
Теперь, когда открыт Блокнот, вам нужно открыть свою Интернет-страницу внутри Блокнота. В верхней части окна Блокнота выберите «файл», затем выберите «открыть».Теперь просто перейдите к месту нахождения вашего файла, которое находится на «рабочем столе». Выберите файл с именем «internet-web-page.html», и вы должны увидеть пустую веб-страницу в Интернете, открытую в Блокноте.
Теперь вы готовы создавать материалы, которые появятся на вашей первой веб-странице!
Добавьте что-нибудь на свою веб-страницу в Интернете
К сожалению, создать веб-страницу в Интернете с помощью «компьютерного программирования» очень сложно. Но есть простой способ сделать свою веб-страницу в Интернете красивым, не изучая ничего о сложном компьютерном программировании.На пустой веб-странице введите следующее точно, как показано:
В первой строке вы можете увидеть слово «PRE» внутри заостренных скобок. Затем в следующей строке вы снова видите слово «PRE» в заостренных скобках, за исключением того, что на этот раз перед словом «PRE» стоит косая черта. Вам не обязательно знать, что это значит. Все, что вам нужно сделать, это вставить много слов и изображений между этими заостренными скобками «PRE», и вам не придется беспокоиться о сложном программировании.
Вот пример того, что вы могли бы поместить внутри остроконечных скобок «PRE»:
Это так просто! Теперь, когда вы представили своих домашних кроликов на своей веб-странице в Интернете, вы также хотите включить реальное изображение своих домашних кроликов. Если у вас есть изображение домашних кроликов, просто поместите файл изображения на рабочий стол рядом с веб-страницей в Интернете, а затем добавьте следующую строку на свою веб-страницу в Блокноте:
Если у вас есть изображение домашних кроликов, просто поместите файл изображения на рабочий стол рядом с веб-страницей в Интернете, а затем добавьте следующую строку на свою веб-страницу в Блокноте:
Не беспокойтесь о том, что означает эта линия.Вам не обязательно это понимать. Все, что вам нужно знать, это то, что теперь, когда вы разместили эту строку на своей веб-странице, ваши кролики появятся на виду у всех. Вам просто нужно убедиться, что изображение ваших кроликов на вашем рабочем столе называется «my-3-rabbits.jpg».
Проверьте свою веб-страницу в Интернете
Пришло время протестировать вашу новую веб-страницу. Чтобы проверить свою веб-страницу в Интернете, просто сделайте то, что вы обычно делаете для подключения к Интернету: на рабочем столе щелкните изображение большой синей буквы «e».Буква «e» означает «Интернет», и это выглядит так:
После того, как вы нажмете на большую синюю букву «e», вам придется подождать одну или две минуты, пока загрузится Интернет. Как только он загрузится, вы увидите интернет-окно. Должно получиться так:
Чтобы увидеть свою веб-страницу в Интернете, все, что вам нужно сделать, это открыть свою веб-страницу в этом окне. В верхней части интернет-окна вы увидите слово «Файл». Нажмите на это слово, и откроется меню. Внутри этого меню выберите опцию «открыть».Теперь перейдите на свой рабочий стол и выберите свою веб-страницу в Интернете, затем нажмите «ОК». Затем ваша веб-страница в Интернете загрузится в окно Интернета. Когда ваша веб-страница в Интернете завершит загрузку, она будет выглядеть так:
Presto! Как по волшебству, ваша новая веб-страница в Интернете (как и ваши кролики)! Это так просто.
Но есть еще кое-что, что вы можете добавить на свою веб-страницу. Например, вы можете создавать «горячие ссылки» на свои любимые веб-сайты, такие как AOL и Hotmail.Вернитесь в окно Блокнота и добавьте следующие строки:
В этих новых строках используется специальный секретный код, который создает «горячие ссылки» на другие веб-страницы в Интернете. Этот код называется A HREF и произносится как «Эх, Харрефф».
Этот код называется A HREF и произносится как «Эх, Харрефф».
(ВАЖНОЕ ПРИМЕЧАНИЕ: у вас может возникнуть соблазн произнести это «Эх, эйч реф», но это неправильный способ произнести это. Правильный вариант — «Эх, Харрефф». Просто представьте, что вы человек из Канады и у вас есть друг по имени «Харрефф». Вы можете сказать что-то вроде: «Эх, Харрефф, как загружать тот хоккейный матч прошлой ночью?»)
Просматривайте свои изменения в окне Интернета
Теперь сохраните внесенные изменения и вернитесь в окно Интернета.Конечно, вы хотите обновить интернет-страницу в интернет-окне, чтобы вы могли видеть изменения. Для этого нажмите на клавиатуре клавишу с надписью «F5».
(ЛЮБОПЫТНЫЙ ФАКТ: вы также можете обновить страницу, нажав зеленую кнопку «Утилизация», которая появляется в верхней части окна Интернета. )
Это обновит веб-страницу в Интернете, и она должна выглядеть так:
Теперь три ваших любимых веб-сайта перечислены на вашей веб-странице в Интернете, поэтому другие могут посетить их, щелкнув «горячие ссылки».
Отправьте ссылку на свою веб-страницу друзьям по электронной почте
Поскольку ваша веб-страница в Интернете завершена, все, что вам остается, — это поделиться этой веб-страницей со своими друзьями. Тогда ваши друзья поделятся им со своими друзьями, и это будет снежный ком. За несколько месяцев вашу страницу в Интернете может посетить до 35 человек. Вот как можно начать снежный ком:
В окне Интернета вы заметите белое поле под названием «Адрес».Текущий «адрес» вашей веб-страницы — «C: \ Desktop \ internet-web-page.html». Поместите курсор мыши в это поле и выберите весь адрес. Затем на клавиатуре нажмите и удерживайте кнопку «CTRL», а затем нажмите букву «C». Это «скопирует» адрес вашей веб-страницы в память вашего компьютера.
Теперь перейдите на сайт www.hotmail.com в своем интернет-окне и войдите в свою учетную запись электронной почты Hotmail. Если у вас нет учетной записи электронной почты Hotmail, вы можете создать ее на этой странице.
Если у вас нет учетной записи электронной почты Hotmail, вы можете создать ее на этой странице.
( ВАЖНОЕ ПРИМЕЧАНИЕ: Если у вас в настоящее время нет учетной записи электронной почты Hotmail, то вы очень-очень глупый человек. )
После входа в свою учетную запись электронной почты Hotmail создайте новое сообщение электронной почты и сделайте его похожим на сообщение на изображении ниже:
Единственная проблема сейчас в том, что у ваших друзей нет веб-страницы в Интернете и изображения трех ваших кроликов на рабочем столе. Таким образом, вы должны отправить его им по электронной почте. Вы можете сделать это, нажав кнопку «Вложения» в новом сообщении электронной почты.После того, как вы прикрепите эти два файла, вы можете добавить дополнительную заметку в свое электронное письмо, чтобы сообщить своим друзьям, что делать с прикрепленными файлами. Теперь ваш адрес электронной почты должен выглядеть так:
Теперь просто нажмите «Отправить», и все, кто прочитает вашу электронную почту, смогут просматривать вашу веб-страницу в Интернете. Кто знал, что веб-дизайн в Интернете настолько прост?
Последние советы и напоминания
Есть еще очень много вещей, которые вы можете узнать о создании веб-страниц в Интернете, но я могу включить здесь лишь некоторые из них.Хотя наиболее важные задачи описаны выше, вы можете сделать еще кое-что, чтобы улучшить создаваемые вами веб-страницы в будущем. Вот некоторые вещи, которые вы могли бы изучить дополнительно:
- Если вы хотите создать дополнительное пространство между материалами на своих веб-страницах, вы можете использовать так называемый «разделитель GIF», который представляет собой прозрачное изображение, размер которого можно изменять до любого размера
- Чтобы создать сетку для вашей веб-страницы в Интернете, вы можете использовать специальный код с параметром «BORDER», установленным на «1».
- Чтобы поисковые системы, такие как Lycos и Alta Vista, распознавали вашу веб-страницу, вы можете включить популярные ключевые слова в Интернете, такие как «Регис и Кэти Ли» или «Золотые девушки» (или любой другой предмет популярной поп-культуры).
- Вы можете сделать свои ключевые слова в Интернете невидимыми для людей, но видимыми для поисковых систем, используя текст белого цвета на белом фоне (это может быть полезно, например, если ваша веб-страница в Интернете не посвящена Golden Girls, но вы все равно хотят нажиться на их популярности)
- Существуют объекты, называемые апплетами, которые вы можете включать на свою веб-страницу в Интернете, чтобы ваша веб-страница выглядела красочно и модно
- Вы можете разместить «счетчик посещений», который выглядит как спидометр, на своей веб-странице в Интернете, и он покажет вам, сколько людей его просмотрели
- Каждый раз, когда вы меняете или обновляете свою веб-страницу в Интернете, вы можете отправить электронное письмо своим друзьям, чтобы напомнить им «нажать F5», чтобы они могли видеть изменения в своем интернет-окне
Было весело раскрыть вам секреты создания веб-страницы в Интернете.Интернет-дизайн больше не предназначен только для компьютерных гениев. Теперь каждый может создать веб-страницу в Интернете и поделиться ею со всем миром!
Этот пост был написан специально для Webdesigner Depot Луи Лазарисом, писателем-фрилансером и веб-разработчиком. Луи запускает Impressive Webs, где публикует статьи и руководства по веб-дизайну. Вы можете подписаться на Луи в Twitter или связаться с ним через его веб-сайт.
Есть ли у вас другие советы по созданию веб-страницы в Интернете? Поделитесь своими комментариями ниже.
Как мне создать свой собственный веб-сайт?
Самое лучшее в Интернете — это то, что любой, у кого есть идея, может создать веб-сайт практически бесплатно. Простой веб-сайт стоит около 1 доллара в день. Это означает, что каждый день испытываются миллионы различных идей. Веб-сайты мгновенно транслируются на огромную мировую аудиторию — никогда в истории мира ни один человек не мог охватить такое количество людей за такие небольшие деньги.
Итак, допустим, у вас есть идея для веб-сайта. Что вам нужно сделать, чтобы начать? Ваша идея может быть реализована на нескольких уровнях. Давайте посмотрим на них.
Допустим, у вас есть идея для веб-сайта, и у вас есть классное доменное имя , которое вы хотите использовать. Вы не уверены, когда сможете начать работу с самим сайтом, но вы хотите убедиться, что никто другой не уловил идею и не взял это доменное имя. Например, предположим, что ваше доменное имя — MyIdea.com. Что вы хотите сделать, так это проверить реестр доменных имен и убедиться, что он еще не зарегистрирован. Если он доступен, вы хотите зарегистрировать это доменное имя (также известное как «резервирование» или «парковка» доменного имени). Регистрация имени дает вам право собственности на него. Чтобы вы могли припарковать доменное имя , оно должно фактически располагаться где-то на сервере. Обычно у него будет какое-то уведомление «В стадии разработки», которое появляется, когда люди пытаются получить доступ к этому доменному имени.
Вам необходимо зарегистрировать свое доменное имя.Есть много компаний, которые размещают ваше доменное имя на сервере, и некоторые из них взимают плату. Verio — одна из компаний, которая будет парковать ваше доменное имя, и она предоставляет удобную форму, которая упрощает проверку доступности доменного имени. Проверка и резервирование доменного имени займет всего пару минут.
Допустим, у вас есть идея для сайта с содержанием и вы хотите сразу приступить к работе. Информационный сайт — это сайт, содержащий информацию, которую люди могут прочитать или просмотреть.Информация может быть словами, изображениями, ссылками и т. Д. Yahoo! по сути, это сайт с огромным содержанием. Чтобы создать контентный сайт, вам нужно изучить HTML , чтобы вы могли создавать свои страницы, а затем вам нужно найти компанию, которая разместит сайт. То есть вам нужна компания, которая будет управлять веб-сервером для вашего сайта:
Или, может быть, у вас есть идея для сайта электронной коммерции. Сайт электронной коммерции позволяет отображать то, что вы хотите продать, принимать заказы, обрабатывать кредитные карты и т. Д.Сайт электронной коммерции немного сложнее настроить, потому что вам нужно подать заявку на создание учетной записи продавца и других услуг, связанных с коммерцией. Однако это не такая уж большая проблема.
Удачи в создании вашего нового сайта!
Эти ссылки помогут вам узнать больше:
Создайте свою собственную веб-страницу
Создание веб-страниц требует небольшой практики, но как только вы освоите это очень весело. Первый шаг — решить, на чем вы хотите публиковать твоя страница.Может быть, вы хотите опубликовать оригинальный рассказ, который вы написали, делиться отзывами о прочитанных книгах или создавать электронный журнал, связанный с одно из ваших увлечений. Что бы вы ни хотели разместить на своей веб-странице, направления в этом пошаговом руководстве вы узнаете, как это сделать.
Сначала вам нужно создать текстовый документ, содержащий слова, которые вы хотите разместить на своей веб-странице. Большинство текстовых редакторов будут работать нормально, если вы дадите своему документу имя, оканчивающееся на .html или .htm и сохраните документ как «Только текст». (Совет: лучше всего использовать все строчные буквы в имени файла и избегать использования каких-либо специальных символов или знаков препинания, кроме дефисов.) Еще лучше использовать приложение текстового редактора, такое как TextEdit, Блокнот или Скобки. Напечатайте свою историю, рецензию на книгу, увлекательные факты о Юпитере или что-то еще, что вы хотите опубликовать.
Вот несколько советов по организации текста:
- Начните с заголовка и привлекающего внимание приветствия или вступления, чтобы люди сразу узнали, о чем ваша страница, и захотели узнать больше.
- Подумайте о логических местах для вставки разрывов в тексте. Никто не хочет прокручивать длинный непрерывный блок текста. Ваша страница будет намного более читабельной, если вы будете делать частые разрывы абзацев и использовать горизонтальные правила для разделения основных разделов (подробнее об этом позже).
- Подумайте, куда вы можете вставить изображения. (Подробнее о загрузке изображений см. В шаге 4.) Многие страницы начинаются с привлекательного изображения прямо вверху, рядом с заголовком.
- Если в вашем текстовом редакторе есть опция «умных» или «фигурных» кавычек, отключите ее. Фигурные кавычки отображаются в некоторых браузерах как странные маленькие значки, а не в кавычках.
Теги форматирования сообщают интернет-браузеру (например, Firefox, Chrome, Safari или Internet Explorer), как расположить слова и изображения на экране. Эти теги составляют язык, называемый языком разметки гипертекста или HTML. Базовый скелет HTML-документа выглядит так:
Заголовок страницы Текст страницы...
Обратите внимание, что (1) каждый тег форматирования появляется между знаками «меньше» (<) и «больше» (>), а (2) теги часто появляются парами, причем второй тег в паре начиная с косой черты (/). Теги, которые появляются парами, должны быть «вложенными» или правильно упорядоченными в других парах. Например:
Неправильный порядок:
</head> Правильный заказ:
Текстовый редактор, такой как Brackets, предупредит вас, если что-то не в порядке.Например, он может отображать проблемные теги красным шрифтом, чтобы вы знали, что вам нужно отследить ошибку.
На этой диаграмме показаны некоторые основные теги форматирования в HTML.
HTML-теги Что они создают ...
заголовок, уровень 1 (шрифт самого большого размера для заголовка, обычно используется в начале страницы или в начале нового раздела) Меньшие заголовки помечены тегом
...
,...
и т. д. до уровня h6.... курсив (выделенный) текст ... полужирный (сильно выделенный) текст ...
текст выделен в абзаце с пробелом до и после Примечание: Любой возврат к абзацу, который вы вставляете в документ простым нажатием клавиши Return на клавиатуре, будет проигнорирован веб-браузером.Вы должны заключить каждый абзац между тегами
...
для создания разрывов абзаца на экране....
текст абзаца по центру
разрыв строки (без лишнего пробела)
горизонтальная линейка (линия, идущая слева направо по странице, чтобы отделить один раздел от следующего) - ...
упорядоченный или пронумерованный список Каждый элемент списка начинается с тега
- и находится где-то между тегами
- ...
- ...
неупорядоченный или маркированный список Опять же, каждый элемент списка начинается с тега
- .
... гиперссылка на другой файл в той же папке ... гиперссылка на другой сайт Вам необходимо знать унифицированный указатель ресурсов (URL) или веб-адрес любого сайта, на который вы хотите связать свою страницу. Атрибут target = "_ blank" сообщает браузеру открыть связанную страницу в новой вкладке.

Этот тег вставит изображение с именем файла «image.gif» в крайнюю левую часть вашей страницы. Это только основы. Более подробные глоссарии HTML-тегов можно найти на следующих сайтах:
Вы можете почувствовать себя несколько сбитым с толку после прочтения всех тегов форматирования на шаге 2. Проще просто взглянуть на настоящий HTML-документ, а затем увидеть, как он переводится на веб-страницу. Браузеры позволяют просматривать «исходный документ» за любой веб-страницей.Например, в Chrome перейдите по пути в меню «Просмотр»> «Разработчик»> «Просмотр исходного кода». В Firefox это Инструменты> Веб-разработчик> Источник страницы. Когда вы это сделаете, вы увидите документ с HTML-тегами, который создает страницу, отображаемую в данный момент в вашем браузере.
Мы создали образец веб-страницы для изучения. Воспользовавшись приведенной ниже ссылкой, перейдите на образец веб-страницы и посмотрите, как текст и изображение отображаются на вашем экране. Затем просмотрите исходный документ. Если возможно, распечатайте этот документ. Сравните его построчно со страницей в окне браузера.Вы видите, как работают все теги форматирования? Если есть такие, которых вы не узнаете, поищите их.
Пример веб-страницы
Если у вас еще нет файлов изображений для вашей страницы, вы можете загрузить некоторые из них с других веб-страниц. Руководствуйтесь здравым смыслом, чтобы решить, какие изображения вам разрешено использовать, а какие нет. Например, изображения, предоставленные НАСА, предназначены для общего пользования — см. Правила использования здесь. Логотип компании является частной собственностью. Всегда полезно ссылаться на источники изображений, которые вы используете, вне зависимости от того, являются ли они общественным достоянием или нет.
В зависимости от того, какой компьютер и браузер вы используете, вам придется использовать несколько иную процедуру для загрузки изображения на жесткий диск. Вот один типичный метод:
- Используйте мышь, чтобы навести указатель на изображение.
- Удерживая кнопку мыши, перетащите изображение на рабочий стол компьютера.
- Отпустите кнопку, и вы увидите маленький значок. Образ загружен на ваш жесткий диск. Если вы решили изменить имя файла, не забудьте сохранить расширение в конце, например, .gif или .jpg.
- Дважды щелкните значок, чтобы просмотреть изображение в том виде, в каком оно будет отображаться на вашей веб-странице.
Пока вы ищете изображения, не загружайте все, что видите. Вы создадите много беспорядка на своем жестком диске, если скопируете десятки изображений. Выберите всего несколько — возможно, ваш собственный список «пятерки» — которые, по вашему мнению, лучше всего подходят для вашей страницы.
Когда у вас есть твердый черновик текста и несколько изображений к нему, вы готовы вставить теги форматирования в свой документ.Не забудьте начать свой документ с и закончить его с . «Заголовок», который вы вводите между тегами
... , будет отображаться на вкладке браузера при просмотре вашей страницы. Этот заголовок может быть, но не обязательно, таким же, как заголовок вверху вашей страницы.Теперь пора посмотреть, насколько хорошо сработало ваше форматирование. Сохраните текстовый документ (помните: «Только текст», и имя файла должно заканчиваться на .html или .htm ) и вернитесь в браузер. В меню «Файл» выберите «Открыть файл …» или «Открыть локально …». Оттуда вы сможете найти имя своего документа и нажать «Открыть». Ваш документ появится в вашем окне, как настоящая живая веб-страница!
Не расстраивайтесь, если сначала возникнут какие-то проблемы. Форматирование HTML требует большого внимания к мельчайшим деталям. Если что-то выглядит не так, как вы ожидали, запишите это и вернитесь к текстовому документу, чтобы исправить это.Затем снова сохраните документ, вернитесь в браузер и нажмите кнопку «Обновить» (). Вам, вероятно, придется много раз возвращаться и возвращаться, прежде чем ваша страница станет для вас идеальной.
Ваша школа может иметь или не иметь веб-сайт, на котором вы можете разместить свою страницу, чтобы другие люди могли ее прочитать. В противном случае вы можете просто продолжать практиковаться с документами на жестком диске вашего компьютера. Или вы можете подумать о том, чтобы получить бесплатное место в Интернете для себя или своей школы. Некоторые сайты, которые предоставляют эту услугу, перечислены в банке идей внизу этой страницы.
Если вы или можете опубликовать вашу страницу в Интернете, как кто-нибудь найдет ее? Если они уже не знают о вашей странице и не знают точный URL-адрес, они не смогут ее посетить. Вот два способа дать людям карту своего местоположения на информационной супермагистрали:
- Попросите друзей или членов семьи, у которых есть веб-сайты, написать о вашей странице и / или предоставить ссылку на нее.
- Найдите другие веб-сайты, которые так или иначе связаны с вашей страницей.Они могут быть посвящены той же теме или быть опубликованы учащимися вашего возраста. Напишите людям, которые поддерживают эти сайты, и попросите их проверить вашу страницу. Если им это нравится, они могут ссылаться на вашу страницу.
Идеи для вашей собственной веб-страницы можно найти на уже существующих страницах. Мы собрали несколько интересных веб-страниц, которые вы, возможно, захотите посетить на нашей странице «Ссылки для детей».
Есть также много сайтов, которые могут помочь вам разработать и улучшить вашу собственную веб-страницу.Вот лишь некоторые из них:
- Mozilla Learning HTML: Guides and Tutorials
Полный набор руководств по HTML, CSS, JavaScript и др. - Mozilla’s HTML Basics
Введение в HTML со ссылками на другие образовательные статьи - W3Schools Online Web Tutorials
Other полный набор руководств по HTML и CSS, JavaScript и др. - Adobe’s Brackets
Бесплатное программное обеспечение для текстового редактора, разработанное специально для веб-дизайна - Visual Studio Code
Еще один бесплатный текстовый редактор, который поможет вам написать точный код - Mozilla’s Инструмент выбора цвета
Позволяет вам выбирать очень конкретные цвета и получать коды CSS для включения их на вашу веб-страницу - Google Fonts
Выберите из широкого диапазона шрифтов и получите коды для использования их на вашей веб-странице - Список объектов HTML FreeFormatter
Предоставляет коды для символов, включая фигурные кавычки. , акцентированные буквы, математические символы и т. д. - Бесплатные картинки для детей
Предоставляет большой выбор общедоступных изображений в мультяшном стиле. - Pics4Learning
«Фотографии и иллюстрации, защищенные авторским правом, для школьных проектов, веб-сайты, видео, портфолио или любые другие проекты в образовательной среде.»Для каждого изображения предоставлена информация об авторских правах и цитировании. - Произведения открытого доступа в Метрополитен-музей
В Метрополитен-музее в Нью-Йорке есть более 400 000 изображений изобразительного искусства, которые вы можете скачать и использовать без ограничений. для вашей домашней страницы? Попробуйте следующие сайты.- Lunarpages
Предоставляет бесплатный веб-хостинг для государственных школ - Сайты Google
Инструмент для создания и размещения веб-страниц; требуется бесплатная учетная запись Google / Gmail
Создайте свой сайт в Mailchimp
Прочтите эту страницу в
английский Español Français Português Deutsch
Создайте веб-сайт в Mailchimp, чтобы поделиться своим бизнесом со всем миром и оставаться на связи со своей аудиторией.Мы поможем вам спроектировать ваши веб-страницы, опубликовать ваш сайт в домене, отслеживать его производительность и все остальное, что вам нужно для выхода в Интернет.
Из этой статьи вы узнаете, как создать веб-сайт в Mailchimp.
Перед тем как начать
- Чтобы помочь вам начать работу, найдите время, чтобы узнать о своем веб-сайте в Mailchimp.
- Пользовательский HTML, фреймы и функции аудитории, такие как теги слияния, несовместимы с вашим сайтом Mailchimp.
- Прежде чем опубликовать веб-сайт, вы должны согласиться с нашими дополнительными условиями.
- Если вы уже создали веб-сайт в Mailchimp и хотите продолжить свою предыдущую работу, ознакомьтесь с нашей статьей «Управление сайтом в Mailchimp».
Создать сайт
Чтобы создать веб-сайт, выполните следующие действия.
Щелкните значок веб-сайта .
Щелкните Веб-сайт .
Введите название своего веб-сайта и нажмите Далее , чтобы выбрать аудиторию.
Используйте раскрывающееся меню, чтобы выбрать аудиторию, и щелкните Изменить мой сайт .
Если у вас более одной аудитории, вам сначала нужно выбрать ту, которую вы хотите связать со своим веб-сайтом.
Это приведет вас к конструктору веб-сайтов, где вы можете создавать новые веб-страницы, устанавливать стили своего веб-сайта или редактировать домашнюю страницу.
Редактировать стили
При настройке веб-сайта вы можете применять одинаковые цвета, шрифты и стиль кнопок для каждой создаваемой страницы.Это поможет вам упростить процесс создания сайта и сохранить неизменную идентичность бренда.
Чтобы определить цвет, шрифт и стили кнопок для своего веб-сайта, выполните следующие действия.
- В меню Управление сайтом щелкните Стили .
- Щелкните раскрывающийся список Палитра , чтобы выбрать цвета для своего сайта. Выберите одну из готовых цветовых палитр или выберите Create New , чтобы создать свою собственную палитру.
Если вы хотите продолжить работу с предварительно созданной палитрой, перейдите к , шаг 10 . - Введите имя вашей новой палитры.
- Щелкните образец цвета, чтобы использовать палитру цветов.
Можно щелкнуть цвета в палитре цветов или ввести значения в поля HEX или RGB, чтобы сохранить цвет в палитре. - После выбора цветов для всех 5 образцов нажмите Сохранить палитру .
- Щелкните Редактировать , чтобы изменить способ применения цветов к вашим страницам.
- Щелкните Цветовая схема по умолчанию .
- Щелкните каждую цветовую схему, чтобы просмотреть, как эти цвета будут выглядеть на ваших веб-страницах, и выберите тот, который вам больше всего нравится.
- Щелкните Edit Palette , а затем Styles , чтобы вернуться в меню стилей.
- В разделе Тема щелкните значки со стрелками , чтобы применить различные шрифты и стили кнопок.
В предварительном просмотре веб-сайта вы увидите, как шрифты заголовков и абзацев меняются в зависимости от вашего выбора. - Если вы хотите внести изменения в тему, щелкните Изменить .Здесь вы можете выбрать разные пар шрифтов или настроить Размер и Интервал текста.
Отлично! Вы установили базовый внешний вид своего веб-сайта. Выбранные вами стили будут применяться к каждой новой странице, которую вы создаете.
Редактировать содержание
Используйте редактор для добавления разделов, изображений и текста. Поделитесь своей историей, контактной информацией, продуктом для покупки и всем остальным, о чем вы хотите, чтобы ваши посетители знали.
В этом разделе мы покажем вам, как редактировать или добавлять контент на ваш сайт в Mailchimp.
Доступ к редактору веб-страниц
Чтобы получить доступ к редактору веб-страницы, выполните следующие действия.
- На панели управления веб-сайта щелкните Изменить сайт .
- Наведите указатель мыши на страницу, с которой хотите работать, и щелкните Редактировать страницу .
Добавлять и редактировать разделы
Разделы позволяют быстро организовать и разработать веб-страницу.Выберите макет текста, изображений и кнопок, а также других элементов, таких как формы регистрации, панели навигации и нижний колонтитул веб-страницы.
Чтобы добавить раздел, выполните следующие действия.
- Наведите курсор на значок плюс (+) , куда вы хотите поместить новый раздел.
- Щелкните Добавить раздел .
- В меню Добавить раздел панели разделов выберите тип раздела.
- Выберите макет для вашего нового раздела.
Отличная работа! Вы добавили новый раздел в дизайн своей страницы и теперь можете настроить его, добавив в него собственное содержание.
Если вам нужно внести изменения, наведите указатель мыши на раздел, чтобы получить доступ к панели инструментов редактирования. Здесь вы можете щелкнуть значки, чтобы удалить раздел, переместить раздел, выбрать другой макет или внести изменения в стиль.
Для получения дополнительной информации о разделах страницы ознакомьтесь с разделом «Добавить и изменить разделы страницы».
Изменить текст заголовка или абзаца
Чтобы отредактировать текст заголовка или абзаца на своем веб-сайте, выполните следующие действия.
- Щелкните текстовую область, которую нужно отредактировать.
- На панели инструментов редактирования щелкните значок выравнивания абзаца , чтобы выровнять текст по левому краю, центру или правому краю.
- Щелкните значок цвета шрифта , полужирный значок , курсив или значок подчеркивания , чтобы изменить некоторые основные атрибуты текста.
- Щелкните значок стилей абзаца , чтобы выбрать стиль заголовка или абзаца для текстовой области.
- Если вы работаете с текстом абзаца, у вас также будет возможность вставить ссылку, создать маркированный или нумерованный список или изменить цвет фона.
Редактировать изображения
Щелкните любое изображение в макете, чтобы отредактировать его. Вы также увидите панель инструментов с определенными параметрами форматирования.
Чтобы отредактировать изображение на своей странице, выполните следующие действия.
- Щелкните изображение, с которым хотите работать.
- Щелкните Заменить , чтобы выбрать другое изображение из студии содержимого.
- Чтобы добавить ссылку на изображение, щелкните значок Ссылка , введите URL-адрес и щелкните Вставить .
Чтобы удалить ссылку, щелкните значок Ссылка , а затем щелкните Удалить ссылку. - Щелкните Alt , чтобы добавить замещающий текст к изображению.
- Щелкните значок Закругленные углы и введите число от 1 до 300, чтобы настроить форму изображения.
Отменить и повторить изменения
При разработке своего веб-сайта вы можете случайно удалить что-то написанное или внести другие изменения, которые хотите отменить.С помощью кнопок отмены и возврата вы можете восстановить предыдущие версии своей страницы.
Чтобы отменить изменение, щелкните значок Отменить .
Чтобы повторить изменение, щелкните значок Повторить .
Примечание
Кнопки «Отменить» и «Повторить» работают только в рамках одного сеанса редактирования. Если вы закроете окно или выйдете из редактора, предыдущие версии вашей веб-страницы больше не будут доступны.
Предварительный просмотр и выход
Отличная работа! Когда вы закончите добавлять контент на свой веб-сайт, нажмите Preview , чтобы увидеть, как он выглядит, или нажмите Done , чтобы вернуться на страницу управления сайтом.
На странице «Управление сайтом» щелкните «Завершить позже» , чтобы вернуться на панель управления веб-сайта.
Изменить домен
Если вы хотите изменить имя своего веб-сайта или домена, с которым он связан, вы можете обновить эти данные через панель управления своего веб-сайта.Если вы предпочитаете использовать другой домен, нежели доступные варианты, вы можете вместо этого приобрести или подключить домен.
Чтобы изменить домен и заголовок вашего веб-сайта, выполните следующие действия.
На панели управления веб-сайта щелкните URL-адрес своего сайта.
В модальном всплывающем окне Edit Domain введите субдомен, который вы хотите использовать для своего веб-сайта, в поле Domain Address .
Если вместо этого вы хотите использовать собственный домен, щелкните Приобрести домен , чтобы приобрести его в Mailchimp, или щелкните Подключить сейчас, чтобы использовать домен, которым вы владеете, через другой хост.В поле Название сайта введите имя, которое вы хотите использовать для своего веб-сайта. Это будет отображаться в результатах поиска и на вкладках браузера.
Щелкните Сохранить .
Отличная работа! Теперь у вас есть фирменный URL-адрес, которым вы можете поделиться после публикации своего веб-сайта.
Добавить отслеживание сайта
Чтобы добавить отслеживание на свой веб-сайт, выполните следующие действия.
- На панели управления веб-сайта щелкните Обновить отслеживание сайта .
- Во всплывающем окне Site Tracking переключите ползунок рядом с каждым параметром отслеживания, который вы хотите использовать.
Чтобы узнать больше о наших вариантах отслеживания, ознакомьтесь с разделами «Отслеживание с помощью Mailchimp», «Отслеживание с помощью пикселя Facebook» и «Отслеживание с помощью Google Analytics». - Установите флажок, чтобы принять дополнительные условия, и нажмите Сохранить для подтверждения.
Отличная работа! Затем мы рассмотрим настройки для ваших отдельных веб-страниц.
Изменить настройки страницы
Каждая страница, которую вы добавляете на свой веб-сайт, имеет индивидуальные настройки, управляющие ее отображением на панели навигации вашего сайта, в веб-браузерах, в результатах поиска и в публикациях в социальных сетях.Вы также можете изменить URL-путь каждой страницы.
Здесь вы можете применить тактику SEO (поисковая оптимизация), чтобы сделать вашу страницу более доступной для поиска и увеличить посещаемость. Пошаговые инструкции по изменению настроек страницы см. В разделе «Редактировать URL-адрес страницы», «Настройки SEO и социальных сетей».
Предварительный просмотр и публикация вашего сайта
После того, как вы отредактируете домен, стили, контент, отслеживание и другие настройки, вы будете готовы поделиться своим сайтом со всем миром.Перед публикацией мы рекомендуем вам предварительно просмотреть, как он будет выглядеть на настольных компьютерах и мобильных устройствах.
Чтобы просмотреть и опубликовать свой веб-сайт, выполните следующие действия.
На панели управления веб-сайта наведите указатель мыши на изображение своей домашней страницы и щелкните Предварительный просмотр сайта , чтобы просмотреть свой контент, как он будет отображаться в реальном времени.
Щелкните значок X в правом верхнем углу окна, чтобы выйти из предварительного просмотра.Когда будете готовы, нажмите кнопку раскрывающегося меню Изменить сайт и выберите Опубликовать .
Во всплывающем окне просмотрите наши дополнительные условия, затем нажмите Принять условия и опубликовать для подтверждения.
Вы сделали это! Ваш веб-сайт доступен по URL-адресу на вашей панели управления. При необходимости вы можете отменить публикацию своего веб-сайта позже. Ознакомьтесь с разделом «Управление сайтом в Mailchimp» для получения дополнительной информации о процессе отмены публикации.
Следующие шаги
Ваш веб-сайт запущен и работает. Что теперь? Вот несколько способов максимально использовать эту функцию.
Добавьте больше страниц
Развивайте свой веб-сайт с помощью нового содержания и дополнительных веб-страниц. Регулярно обновляя свой веб-сайт, вы расширяете аудиторию и поощряете повторные посещения. Чтобы узнать, как добавлять веб-страницы и управлять ими, ознакомьтесь с разделом «Управление веб-сайтом в Mailchimp».Продвигайте свой веб-сайт
Продвигайте и делитесь своим новым веб-сайтом с помощью маркетинговых кампаний в Mailchimp. Разместите рекламу для своего веб-сайта. Ссылка на ваш сайт из обычной рассылки по электронной почте.Вы также можете поделиться URL-адресом своего веб-сайта в социальных сетях.Просмотр отчетов
Мы начнем собирать отчетные данные по мере того, как люди посещают ваш сайт. Вы можете видеть, кто посещает ваш веб-сайт, нажимает на ссылки на ваших веб-страницах и подписывается на ваши электронные письма.
Инструменты для создания веб-сайта | Малый бизнес
Независимо от размера или расширения вашего бизнеса, вы всегда будете получать прибыль от наличия веб-сайта. К счастью, учитывая количество доступных сегодня инструментов для веб-сайтов, создать свой собственный проще, чем когда-либо.Множество бесплатных услуг веб-хостинга позволяют создавать веб-сайты с использованием шаблонов, но создание собственного сайта с нуля так же просто. И как только сайт будет запущен и заработает, он может служить мощным маркетинговым инструментом и позволит вам постоянно держать ваших клиентов в курсе событий.
HTML / текстовый редактор
HTML — это основной компьютерный язык, используемый при создании веб-сайтов. Если вы планируете создать сайт с нуля, важно знать основы. Различные бесплатные веб-сайты, такие как W3Schools и HTMLGoodies, предлагают исчерпывающую информацию о том, как начать работу с HTML.Доступны также редакторы HTML, которые могут упростить процесс создания веб-страниц с такими функциями, как завершение тегов, но для базового кодирования вам просто понадобится программа для создания простых текстовых файлов, например Блокнот, который включен в Windows. Профессиональные пакеты, такие как Adobe Dreamweaver, CoffeeCup HTML Editor и Komodo IDE, имеют дополнительные функции для ускорения процесса кодирования и отладки за счет выделения ошибок кодирования и автозаполнения часто используемых тегов.
Редакторы изображений
Вам нужны привлекательные визуальные эффекты на вашем сайте, а это значит, что вам также потребуются изображения, размер которых соответствует размеру без снижения пропускной способности.72 dpi (точек на дюйм) — стандартное разрешение для изображений, отображаемых в Интернете, и в зависимости от того, используете ли вы эскизы или большие файлы, размер может варьироваться от 100 x 75 до 640 x 480 пикселей. Если ваш сайт предназначен для проектирования или работы с изображениями, могут быть полезны файлы большого размера; в противном случае они могут снизить скорость загрузки страниц и отпугнуть клиентов. Чтобы изменить размер изображений по размеру, обрезать и преобразовать в приложении для редактирования изображений. Paint, базовая программа, входящая в состав Windows, позволяет делать это с базовыми файлами; для более сложных типов файлов используйте расширенный редактор фотографий, такой как Adobe Photoshop или Photoshop Elements.Если вы хотите использовать на своем сайте кнопки и логотипы, а не текстовые ссылки, большинство профессиональных программных приложений также позволят вам создавать их; вы также можете добиться аналогичных результатов с помощью бесплатного программного обеспечения, такого как GIMP и Paint.net (ссылки в ресурсах).
Flash Creator
Добавление Flash-видео, анимации и интерактивных презентаций на ваш сайт поможет вам обогатить впечатления тех, кто посещает ваш сайт. Большинство веб-браузеров имеют встроенную поддержку Flash, но для создания этих файлов вам потребуется специальное программное обеспечение.Adobe Flash Professional позволяет создавать очень сложные продукты Flash по разумной цене; бесплатные альтернативы включают программное обеспечение, такое как Synfig Studio, FlashDevelop и Giotto (ссылки в ресурсах), которые позволяют создавать Flash-проекты для интеграции с вашим веб-сайтом. Обратите внимание, что слишком большое количество Flash-содержимого замедлит загрузку при подключении пользователя, поэтому вы захотите сохранить его минимальным. В качестве альтернативы стандарт HTML5, который все еще находится в стадии разработки по состоянию на середину 2012 года, позволяет добавлять мультимедийный контент, например видео, на ваши веб-страницы, но при этом менее ресурсоемкий.
Инструменты протокола передачи файлов
После того, как вы создали свой веб-сайт на своем компьютере, вам все равно необходимо загрузить его в службу веб-хостинга. Хотя у большинства провайдеров веб-хостинга есть веб-интерфейс для загрузки файлов, это может быть медленным и обременительным процессом, особенно если вы делаете это массово. Используя программу FTP, вы можете напрямую подключаться к веб-серверу, который вы используете, чтобы быстро и легко выгружать или скачивать файлы. Для более низкой стоимости используйте бесплатное программное обеспечение, такое как Free FTP, FileZilla и Go FTP (ссылки в ресурсах).
Инструменты аналитики
Создание веб-сайта — непрерывный процесс. После того, как вы создали базовый дизайн, вам нужно будет постоянно обновлять и настраивать его, чтобы контент оставался новым и свежим для посетителей. Инструменты аналитики, такие как Google Analytics и Open Web Analytics, позволяют увидеть, что привлекает посетителей на ваш сайт и где они проводят больше всего времени. Это, в свою очередь, позволяет вам добавлять больше контента, который интересен вашим посетителям, и настраивать контент, который не привлекает к себе должного внимания.
Браузеры
Чтобы убедиться, что ваш веб-сайт работает правильно и выглядит так, как вы хотите, протестируйте его в разных браузерах. Internet Explorer предоставляется бесплатно в операционной системе Windows. Другие популярные браузеры, такие как Google Chrome, Firefox и Opera (ссылки в ресурсах), доступны бесплатно в Интернете. После создания файлов HTML для вашего веб-сайта откройте их в браузере и дважды проверьте правильность отображения всего содержимого. Для большей доступности протестируйте свой веб-сайт на мобильных устройствах, таких как телефоны и планшеты.
Ссылки
Ресурсы
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила. После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес. Ее работы были представлены в Blinklist, Gameramble и многих других.
Как создать план веб-сайта
Благодаря бесплатному и простому программному обеспечению для онлайн-дизайна веб-сайтов и платформам для управления онлайн-контентом, таким как WordPress, создать новый веб-сайт стало проще, чем когда-либо.Через пять минут и пару кликов вы можете создать веб-сайт домашнего бизнеса. Однако, если ваша цель — создать веб-сайт, который привлекает клиентов и покупателей, вы не можете просто создать веб-сайт и ожидать успеха. Планирование веб-сайта так же важно, как и его создание.
Чтобы не пропустить ни одного важного шага при создании своего веб-сайта, следуйте простой инструкции P.L.A.N. акроним для создания веб-присутствия, которое поможет вам достичь целей вашего домашнего бизнеса.
Что P.L.A.N. означает
Чтобы помочь вам понять, что потребуется вашему веб-сайту, используйте P.L.A.N. акроним:
Подготовьте — Определите вашу целевую аудиторию, соответствующий тон веб-сайта и цели.
Пейзаж — Продумайте, как вы хотите, чтобы ваш веб-сайт работал. В частности, какие функции должны быть на вашем сайте?
Aesthetics — Внешний вид вашего веб-сайта так же важен, как и его возможности.Подумайте, какие цвета и изображения вы хотите разместить на своем сайте и как ваш сайт сравнивается с конкурентами.
Navigation — Важно спланировать, как вы хотите, чтобы ваша аудитория направлялась через ваш веб-сайт. Продумав, какие страницы вам нужны и как они должны быть расположены, вы поможете на раннем этапе обеспечить хорошее впечатление посетителей.
Как получить P.L.A.N. Сайт
ПОДГОТОВЬТЕСЬ : Прежде чем перейти в онлайн, чтобы купить доменное имя и веб-хостинг для создания своего сайта, вам понадобится план.Составьте свой бизнес-план, чтобы помочь вам в следующих шагах:
- Определите, кто является вашим целевым рынком. Подумайте о том, кто наиболее вероятные покупатели того, что вы продаете, и как лучше с ними поговорить.
- Определитесь с целью для вашего сайта. Ваша цель включает в себя то, что вы хотите, чтобы веб-сайт делал для вас, и если вы хотите привлекать потенциальных клиентов, продавать продукты или, возможно, работать как онлайн-брошюра.
- Соберите воедино необходимую информацию на сайте для достижения своей цели.
- Организуйте свою информацию в соответствии с вашим целевым рынком и тем, как, по вашему мнению, лучше всего предоставлять эту информацию своим клиентам. В некоторых случаях тон будет формальным или деловым, другие презентации требуют более небрежного — возможно, даже причудливого — внешнего вида.
LANDSCAPE: Определение «ландшафта» вашего веб-сайта по существу определяет, какие функции веб-сайта являются важными и желательными для достижения целей вашего веб-сайта. Для этого вам нужно вернуться к целям вашего веб-сайта на предыдущем шаге.Например, если вы хотите продавать товары, вам понадобится обработка кредитной карты и функция корзины покупок.
Возможности, которые следует учитывать, включают:
- Лид-магнит для создания списка рассылки
- Настройка электронной торговли, включая корзину покупок и обработку платежей
- Фото или видео галерея
- Блог
- Карта и направления, если вы видите клиентов в своем домашнем офисе
- Контактная страница или информация, включая часы работы
- Ссылки на социальные сети и кнопки общего доступа
- Часто задаваемые вопросы (FAQ)
- Портфель
- Страница отзыва
Вы не только хотите рассмотреть возможности внешнего интерфейса, но также хотите рассмотреть такие внутренние функции, как:
- Интегрированные маркетинговые системы, такие как поисковая оптимизация (SEO)
- Меры безопасности, такие как сертификат SSL, чтобы помочь вашим посетителям чувствовать себя в безопасности
- Кэширование для ускорения загрузки веб-страниц
Вам не обязательно нужны все перечисленные выше функции.Опять же, вам нужно учитывать свой рынок и свои цели в отношении сайта, чтобы определить, что вам нужно.
ЭСТЕТИКА: Эстетика дизайна или то, как выглядит ваш сайт, является важной частью процесса создания веб-сайта. К счастью, большинство веб-хостов предлагают шаблоны, а на платформах управления контентом есть темы, упрощающие эту часть.
Как определиться с внешним видом вашего сайта:
- Вернитесь к тому, кого вы определили своим рынком. Подумайте об их демографии.Вы бы подошли к владельцам бизнеса иначе, чем к родителям или сторонникам выживания. Важно, чтобы тон вашего сайта соответствовал вашему рынку. Например, не выбирайте какой-нибудь безумно цветной шаблон для музыкальной индустрии, если вы планируете вести бизнес на консервативном рынке B2B.
- Сделайте ваш сайт легко читаемым. Как правило, белый шрифт на черном фоне читать сложнее, чем черный на белом. Также обратите внимание на стиль шрифта. Придерживайтесь базовых шрифтов, которые все браузеры смогут предоставить читателю.
- Используйте изображения, потому что, как гласит старая пословица, изображение говорит тысячу слов. Исследования показывают, что читателей привлекает визуальный контент. Но вам нужно выбрать качественную графику, которая улучшит ваш контент и сообщение, а не переборщить с большим количеством изображений. Вы можете делать свои собственные фотографии или в Интернете есть бесплатные и недорогие варианты стоковых фотографий. Если у вас нет модного программного обеспечения для редактирования фотографий, вы можете использовать одну из бесплатных и недорогих онлайн-опций для редактирования графики, например Canva.
- Как и в случае с печатной газетой, то, что находится в верхней части страницы, является верхним содержанием. Вам нужна самая лучшая информация, информация, которую ваши посетители пришли на ваш сайт, чтобы найти, на переднем плане и в центре экрана. Ваши посетители могут посетить слишком много других веб-сайтов, если они не могут найти на вашем сайте то, что им нужно. Вы должны иметь это в виду для каждой страницы своего веб-сайта. Не заставляйте посетителей прокручивать страницу вниз, чтобы получить нужную информацию.
- Используйте адаптивный дизайн.Адаптивный дизайн позволяет переводить веб-страницы в формат, который можно просматривать на мобильных устройствах, таких как подключенные смартфоны и планшеты.
Если вы не знаете, как визуально создать тон своего веб-сайта, посетите веб-сайты своих конкурентов, чтобы узнать, как они это делают. Вы получите представление о том, что делать, а также о том, что можно сделать лучше.
Важно
Вы не хотите копировать или заниматься плагиатом. Вы просто хотите получить представление о цветах, шрифтах и темах, которые используются для создания атмосферы для посетителей.
НАВИГАЦИЯ: Навигация по сайту — это способ организации страниц и ссылок сайта. Выбор структуры навигации перед созданием имеет решающее значение для разработки сайта, которым будет легко пользоваться вашим посетителям и найти то, что они хотят. Чтобы определить навигацию по вашему сайту:
- Используйте лист бумаги, чтобы нанести на карту свой участок. Вверху будет ваша домашняя страница или главная страница вашего сайта. Это страница, на которую будет вести URL вашего домена (www.yourbusiness.com).
- Перечислите страницы, которые, как вы знаете, вам нужны, например «О нас» и «Контакты» под вашей домашней страницей. Если у вас есть касса или корзина для покупок, эта функция также будет доступна на этом уровне.
- Перечислите основные категории вашего сайта сразу под вашей домашней страницей — на том же уровне, что и «О нас» и «Контакты». Например, если у вас есть кулинарный магазин, вашими основными категориями могут быть «Посуда», «Кастрюли и сковороды», «Кухонные принадлежности» и «Рецепты».
- Под основными категориями укажите подкатегории.Снова используя пример кулинарного магазина, в разделе «Посуда» могут быть «Ножи», «Сервировочная посуда» или другие предметы из этой категории. В разделе «Кухонные инструменты» может быть такое оборудование, как «Мультиварки», «Спирализаторы» и «Миксеры».
Как только вы узнаете все, какие страницы вам понадобятся, решите, как вы упростите поиск этих страниц. У большинства сайтов есть верхнее и / или боковое меню, которое появляется на каждой странице. Верхнее меню, как правило, имеет более ограниченное пространство, чем боковые меню, поэтому обычно вам нужны только ваши главные страницы (Главная, О программе, Контакты) и, возможно, ссылки на страницы верхней категории вверху.Но опять же, вы хотите облегчить людям поиск того, что они ищут.
Один из вариантов — иметь раскрывающийся список в верхнем меню. Возвращаясь к примеру с магазином кулинарии, когда человек наводит курсор на основную категорию «Посуда» в верхнем меню, появляется раскрывающийся список подкатегорий «Ножи» и «Сервировочная посуда». Вы можете добиться этого с помощью боковых меню, используя эффект вложенности, при котором щелчок по основной категории открывает список подкатегорий под ней.
Включите на свой веб-сайт окно поиска для нетерпеливого человека, который не хочет ковыряться, чтобы найти то, что он хочет, или для посетителя, у которого возникают проблемы с поиском того, что они хотят.
Собираем все вместе
После того, как вы завершили свой P.L.A.N., вы готовы перейти к этапу строительства. Это начинается с покупки доменного имени и веб-хостинга, а затем выбирается тема, которая будет соответствовать вашему тону, и предоставить все функции, которые вы хотите включить.
После того, как вы создали свой сайт, убедитесь, что все страницы и графика загружаются правильно. Проверьте свои формы, чтобы убедиться, что они работают. Рассмотрите возможность предварительного просмотра и использования вашего сайта в разных браузерах (Chrome, Firefox, Edge и Safari), а также на мобильных устройствах (смартфонах и планшетах), чтобы убедиться, что все элементы отображаются и работают.
webpage1
Существует множество способов создания веб-страниц с использованием уже написанных программ. Эти уроки научат вас использовать базовый язык разметки гипертекста — HTML.
HTML — это не компьютерный код, а язык, использующий английский (США) для вставки текстов (слов, изображений, звуков) и форматирования, такого как colo (u) r и center / ering для записи. процесс довольно простой; основные трудности часто заключаются в мелких ошибках — если вы ошибетесь при обработке текста, ваш читатель может уловить ваши опечатки, но страница все равно останется разборчивой.Однако, если ваш HTML неточный, страница может не отображаться — написание веб-страниц, по крайней мере, очень хорошая практика для корректуры!
Изучение HTML позволит вам:
- создавайте собственные простые страницы
- читать и ценить страницы, созданные другими
- развивать понимание творческого и литературного значения веб-текстов
- смело переходите к более сложному веб-дизайну
Веб-страница HTML состоит из тегов.Теги заключаются в скобки, как это . Тег сообщает браузеру, как отображать информацию. Большинство тегов нужно открывать и закрывать.
Чтобы создать простую веб-страницу, вам нужно знать всего четыре тега:
- сообщает браузеру, что ваша страница написана в формате HTML.
- это своего рода предисловие к важной информации, которая не отображается на экране.
- Напишите здесь заголовок веб-страницы — это информация, которую зрители видят на верхней панели своего экрана.(Я дал этой странице название «webpage1»).
- Здесь вы помещаете содержимое своей страницы, слова и изображения, которые люди читают на экране.
Все эти теги нужно закрыть.
УПРАЖНЕНИЕ
Напишите простую веб-страницу.
Скопируйте в точности приведенный ниже HTML-код, используя программу WP, например Блокнот.
Информация выделена курсивом указывает, куда можно вставить собственный текст, остальная информация — это HTML и должна быть точной.Однако убедитесь, что между скобками тега и текстом внутри нет пробелов.
(Найдите Блокнот, перейдя в меню ПУСК \ ПРОГРАММЫ \ АКСЕССУАРЫ \ ПРИМЕЧАНИЕ).
название страницы
напишите здесь, что вам нравится: «моя первая веб-страница», или отрывок о том, что вы читаете, или несколько мыслей о курсе, или скопируйте несколько слов из книги или пакета кукурузных хлопьев . Просто введите свои слова, не используя лишних символов, таких как полужирный или курсив, поскольку они имеют специальные HTML-теги, хотя вы можете использовать буквы верхнего и нижнего регистра и отдельные пробелы.Сохраните файл как ‘first.html’ (т.е. назовите файл как угодно). Это полезно, если вы запустите папку — так же, как и для обработки текста — и назовите ее как-то вроде WEBPAGES и поместите свой файл first.html в папке.
СЕЙЧАС — откройте браузер.
В Netscape процесс следующий:
Главное меню; ФАЙЛ \ ОТКРЫТЬ СТРАНИЦУ \ ВЫБРАТЬ ФАЙЛ
Щелкните папку WEBPAGES \ FIRST file
Щелкните «открыть», и ваша страница должна появиться.В Internet Explorer:
Верхнее меню; FILE \ OPEN \ BROWSE
Щелкните папку WEBPAGES \ FIRST file
Щелкните «open», и ваша страница должна появиться.Если страница не открывается, вернитесь к вводу в блокноте и убедитесь, что все теги HTML верны. Убедитесь, что между тегами и внутренним текстом нет пробелов; проверьте, что все теги закрыты; проверьте, что вы не написали или. Ваша страница со временем заработает.
Сделайте еще одну страницу. Назовите его somethingdifferent.html и поместите в ту же папку WEBPAGES, как описано выше.
начать форматирование на втором уроке
.
вернуться к индексу wws - Lunarpages


 Как же преуспеть на…
Как же преуспеть на…