Делаем свой сайт html.
Урок 15.Данный урок является заключительным в курсе «html для начинающих». На сегодняшний день Вы уже обладаете базовыми знаниями языка html. Опираясь на полученную информацию из предыдущих 14 занятий, мы сейчас сделаем небольшой сайт.
К концу этого урока у нас должен получиться такой сайт. Аналогичный сайт Вы уже сейчас можете сделать самостоятельно. В этом уроке я лишь продемонстрирую, как всю полученную информацию из 14 уроков грамотно объединить в одно целое (сайт).
Наш первый сайт будет состоять из файлов с которыми мы работали на прошлом уроке. Если у Вас не осталось всех файлов с 14-го урока, то скачайте их по ссылке.
После скачивания, во всех четырех файлах (index.html, audi.html, bmw.html, mercedes.html) удалите весь код, кроме тегов входящих в структуру html страницы. Папку image не трогайте, она остается без изменений.
Каркас страниц сайта.
Мы начнем создавать наш сайт с редактирования файла index.html, откройте его в Notepad.
Основной каркас страниц мы сделаем с помощью табличной верстки (урок 10, 11). В основе нашего сайта будет таблица с тремя строками. В первой строке таблицы будет писаться заголовок страницы. Во второй строке сделаем две ячейки, в одной из них будет меню, в другой фото. В третьей строке таблицы будет текст.
Каркас нашего сайта будет выглядеть так:
В каждую из ячеек таблицы вписаны слова помощники (заголовок, меню, фото, текст). Таблица без контента (текста) не отображается, даже если код таблицы написан верно. В каждой из ячейки должен быть хотя бы один символ. Если мы не впишем эти слова, то таблица не будет отображаться.
Пояснения к коду:
1) Для тега <table> мы задали атрибут border со значением 1, тем самым задав границы для таблицы. Атрибут cellspacing со значением 0, означает, что отступы между ячейками таблицы равны 0, то есть их нет. С помощью атрибута align и его значения center, мы выравниваем нашу таблицу по центру страницы. Атрибутом width со значением 750px мы задали ширину таблицы 750 пикселей. Высоту (атрибут height) можно не прописывать, так как у нас будет задана высота для каждой отдельной строки таблицы.
2) Теперь несколько слов о строении таблицы. Максимальное количество ячеек у нас в средней строке (2шт.) Это значит, что по правилам объединения, в каждой строке таблицы у нас должно быть по две ячейки (11 урок). Строение нашего сайта подразумевает, что в первой и третьей строках таблицы по одной ячейке. По этому для этих ячеек будет прописан атрибут
3) Для первой строки <tr> мы задали высоту (height) 70px. В первой строке содержится одна ячейка <td> объединяющая в себе две ячейки. По этому для нее задан атрибут colspan со значением 2. Также для этой ячейки мы прописываем атрибут
4) Вторая строка содержит в себе 2 ячейки (меню и фото). В нашем сайте будут использованы фотографии, все они имеют размер 600×400 пикселей, по этому, чтобы все было ровно, мы задаем высоту нашей строки равную высоте фотографий, это значит 400px. Ширина всех фотографий 600px, по этому для второй ячейки <td>, где будет фото, мы задаем ширину 600px. Общая ширина таблицы у нас 750px, а ширина 2-ой ячейки средней строки 600px. Соответственно 1-ая ячейка средней строки будет иметь ширину 150px.
5) Для третьей строки <tr> в которой будет текст, мы задали высоту 150px. Эта строка, как и первая строка, содержит в себе одну ячейку, которая объединила в себе две. По этому для этой ячейки <td> задан атрибут colspan со значением 2.
С составлением каркаса сайта мы закончили. Он будет одинаковый для каждой страницы сайта, по этому весь код со страницы index.html (в которой мы сейчас работали) мы копируем и вставляем в другие 3 файла нашего сайта (audi.html, bmw.html, mercedes.html).
Наполняем сайт контентом.
Структура сайта создана, теперь мы заполним контентом наши 4 страницы. Давайте начнем с audi.html.
1) Начнем мы с написания заголовка страницы. Заголовок прописывается с помощью тега <h2> (6 урок).
На фото изображена только рассматриваемая часть кода страницы (1-ая строка <tr>):
2) Теперь мы разместим меню в 1-ой ячейке 2-ой строки. Меню у нас будет состоять из 4 ссылок. Это ссылка на главную страницу (index.html) и 3 ссылки на страницы с марками авто.
На фото изображена только рассматриваемая часть кода страницы (1-ая ячейка <td> 2-ой строки <tr>):
Для того, чтобы меню было расположено в столбик, после каждой ссылки в конце строки мы ставим тег <br> отвечающий за перенос строки. Если Вы не поняли каким образом будут работать эти 4 ссылки, то перечитывайте 13 урок.
3) Сейчас мы вставим фотографию во 2-ую ячейку 2-ой строки. Мы редактируем страницу audi.html, соответственно добавляем фото автомобиля ауди. Если Вы забыли, то напомню, наши 4 фотографии лежат в папке image.
На фото изображена только рассматриваемая часть кода страницы (2-ая ячейка <td> 2-ой строки <tr>):
4) Теперь у нас осталась одна не заполненная нижняя строка, в нее мы добавляем текстовое описание марки Audi. Текст который мы будем использовать в описании марок автомобилей, находится по этой ссылке.
Весь наш текст заключается в тег <p>. Если забыли, что это за тег, смотрите урок 6.
5) Страница почти готова. Для того чтобы наше творчество стало больше похоже на сайт, давайте зададим цвет фона страницы. Для этого тегу <body> мы прописываем атрибут bgcolor и даем значение grey. Цвет фона стал серый. Теперь давайте зададим цвет фона нашей таблицы, для того чтобы она не сливалась с основным серым фоном страницы. Сделаем таблицу белой, для этого тегу <table> мы прописываем атрибут
На фото изображена только рассматриваемая часть кода страницы:
Если Вы все сделали верно, то при открытии через браузер, файл audi.html будет выглядеть так:
Теперь аналогичным образом пропишите код для страниц index.html, bmw.html, mercedes.html. На страницах будет меняться заголовок, фотография и текст. В результате должен получиться сайт из 4-ех страниц.
Если что-то не получилось, Вы можете скачать этот сайт по ссылке. Имея правильный вариант, Вы легко разберетесь в своих ошибках.
Вы что-то не поняли из этого урока? Спрашивайте!
Создание сайтов бесплатно самостоятельно | Пошаговая инструкция
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Мне очень приятно, что Вы снова со мной и сегодня у нас с вами очень интересная тема, особенно для тех, кто собрался создать свой сайт самостоятельно с нуля. И это потому будет для них интересно и полезно, что я сейчас расскажу как это сделать и покажу пример создания сайтов бесплатно самостоятельно практически с нуля в HTML.
После чего Вы сами сможете создавать свои сайты, подписные и продающие страницы на примере, который я вам сейчас дам.
Ну, что давайте приступим к освоению такого интересного и нужного дела, как создание сайтов бесплатно самостоятельно с нуля. Вот вам инструкция и пример …
Простое создание сайтов бесплатно самостоятельно — Пример и инструкция!
Поэтапное создание собственного сайта при помощи фотошопа и HTML кода, которые Вы сейчас освоите за пару минут в буквальном смысле. Не верите? Ну что же давайте проверим?!
Пример: Создание сайтов бесплатно самостоятельно — Создание простого html кода для нашего будущего сайта, который будет служить основой для него. Этот html код состоящий всего лишь из одной веб-страницы и он будет указывать браузеру, что, как и где правильно отображать при открытии нашей веб-страницы. Вот этот простейший html код страницы:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<base href="https://pribylwm.ru/create website/index.html" />
<title>Ваш новый сайт с нуля</title>
<meta name="description" content="Узнай как создать сайт с нуля за пять минут самостоятельно" />
<meta name="keywords" content="сайт с нуля, сайт с нуля самому, создать сайт с нуля" />
<link rel="stylesheet" type="text/css" href="css/style.css" media="screen" />
</head>
<body>
<div>
<header>
<a href="/" title=""><img src="images/logo.png" alt="Ваш новый сайт" /></a>
<div>+7 (123) 12-34-56</div>
<nav>
<ul>
<li><a href="https://pribylwm.ru/chem-ya-zanimayus">О сайте</a></li>
<li><a href="https://pribylwm.ru/reklama-uslugi">Наши услуги</a></li>
<li><a href="https://pribylwm.ru/kontakty">Контакты</a></li>
</ul>
</nav>
<div>
<img src="images/header_img.jpg" alt="Ваш новый сайт с нуля" />
</div>
</header>
<section>
<h2>Приветствуем Вас на сайте созданном с нуля!</h2>
<img src="images/content_img.jpg" alt="Картинка" />
<p>Здравствуйте! Мы рады приветствовать Вас на сайте созданном с нуля! Мы предлагаем Вам последовать нашему примеру создания веб-сайта самостоятельно!</p>
<p>Только у нас Вы сможете узнать, как можно быстро и совершенно бесплатно, а также не имея навыка создать свой первый сайт с нуля быстро и качественно!</p>
<p>Если Вам понравилось оформление данного сайта созданного практически за пять минут, то просим Вас зайти на страничку с описанием и примерами по созданпию собственного сайта с нуля и научиться это делать буквально за пять минут.</p>
</section>
<footer>
<a href="https://pribylwm.ru" title="Блог Валерия Бородина">Собственный сайт за пять минут!</a><br />Все права защищены
</footer>
</div>
</body>
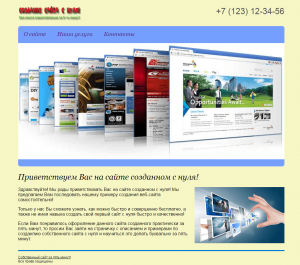
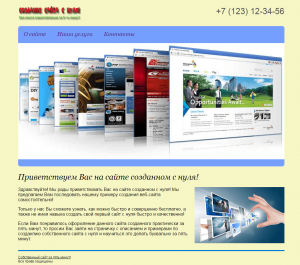
</html>Вам нужно просто скопировать данный код и поместить его в любой текстовый редактор, лучше конечно в Notepad++. Затем сохраните этот документ в расширении html. Если Вы не знаете как это сделать, то объясняю: После помещения скопированного кода в текстовый редактор, Вы жмете сохранить и в строке «Имя файла» прописываете index.html и сохраняете на своем рабочем столе или в любом другом удобном для Вас месте на вашем компьютере. Теперь сохраненный файл будет открываться в вашем браузере при его вызове. И посмотрите, что у Вас должно получиться. Скриншот «Сайт с нуля«:

 сайт с нуля
сайт с нуляЭто моя заготовка! А теперь мы с вами приступим к созданию вашего сайта с нуля. Я буду вам рассказывать и показывать примеры как создавалась данная веб-страница. Ну, а Вы в свою очередь повторяйте мои действия, но уже со своими картинками и текстовкой. Это для того, чтобы ваш вновь созданный сайт был уникален и соответствовал тому, что Вы сами задумали создать. Договорились? Давайте начинать …
Поэтапное создание сайтов бесплатно самостоятельно!
Для создания собственного сайта или отдельной веб-страницы, вам будет нужно выполнить всего лишь три шага:
- Создаем шаблон нашего будущего сайта
- Верстаем наш будущий веб-сайт и наполняем его уникальным контентом, чтобы он начал работать
- Закачиваем наш сайт на хостинг
Вот все не хитрые три действия, которые мы с вами прямо сейчас выполним и получим на уникальный веб-сайт, который будет работать и приносить нам не только радость, но и прибыль!
Скачайте заготовленные мной для Вас исходные файлы сайта здесь. А теперь разархивируйте скачанный файл. В нем будет три файла: файл — index.html, папка — images и папка — css.
Первый шаг: Создание сайтов бесплатно самостоятельно — Создание шаблона сайта:
Эти действия мы с вами будем выполнять в самом удобном и популярном графическом редакторе — Photoshop CS6. Если у Вас его еще нет, то найти и скачать рабочую версию на русском языке Вы сможете вот здесь: СКАЧАТЬ Photoshop CS6
Теперь открываем свой Photoshop CS6 и создаем новые картинки для вашего нового сайта. В папке — images лежат три картинки: 1 — header_img, 2 — content_img и 3 — logo. Теперь по очереди замените каждую картинку своей, но учитывая при этом их размер и расширение. Вот пример на скриншоте, как изменить картинку:

 как изменить картинку
как изменить картинкуВсе просто! Поместите в свой Photoshop CS6 картинку и посмотрите ее параметры, нажав на вкладки «Изображение» и затем «Размер изображения«. Затем создайте новый документ с аналогичными размерами и поместите туда свою картинку. Теперь сохраните ее с расширением JPG и аналогичным этой картинке названием. Проделайте такие же действия со всеми картинками из папки images.
Теперь замените картинке в скачанной папке images на созданные вами картинки. Первый шаг — создание сайтов бесплатно самостоятельно Вы прошли!
Второй шаг: Создание сайтов бесплатно самостоятельно — Так называемая верстка:
Откройте скачанный файл — index.html в текстовом редакторе Notepad++ и замените текст на свой. Также не забудьте изменить ссылки на свои и поменяйте путь к файлу со стилями на свой. Также Вы можете в папке CSS в файле style.css изменить цвета фона, текста и т.д. На этом наша верстка закончена.
Третий шаг: Создание сайтов бесплатно самостоятельно — Закачиваем сайт на хостинг.
Полученные файла вам нужно заархивировать в формат zip и отправить на ваш хостинг в заготовленную заранее папку. Теперь разархивируйте его и удалите архив. Все, теперь ваш новый сайт будет доступен по назначенному вами адресу!
Вот на этом все на сегодня! Пишите свои комментарии! Если что-то не получилось или возникли какие-либо другие трудности, то я постараюсь вам обязательно помочь!
Кстати, Вы можете вот на этой странице глянуть, как создать одностраничник новичку с помощью специальной программы. Здесь все подробно описано и прилагается программа для скачивания!
Жду ваших сообщений!
Вы будете первым, кто поставит оценку!
Как создать свой сайт | Статьи по HTML, CSS, JS, PHP, MySQL

Как создать свой сайт – этот вопрос задаёт себе огромное количество людей, недаром он вводится только в одном Yandex примерно 1000 раз в сутки. Не меньше сайтов пытаются ответить на этот вопрос. Я видел много страниц, посвящённых теме создания сайта, его регистрации и раскрутки. Но я за свою практику не встретил ни одного сайта, который объединил бы все эти неразделимые темы воедино. И для восполнения этого пробела и был создан данный сайт. На этом сайте Вы сможете найти массу информации по теме: как создать сайт, как раскрутить свой сайт.
Но прежде, чем Вы будете знакомиться с темой создания и раскрутки сайта, я хочу Вас предупредить о следующем:
1) Многие думают, что создать сайт – это очень просто и быстро. И самое интересное, что в чём-то они правы. Действительно, существует большое количество CMS (систем управления контентом), которые позволяют создать сайт буквально за считанные минуты. Но вынужден Вас огорчить: создать сайт – это дело часто быстрое, а вот наполнить его полезным содержимым – дело, порой, нескольких лет.
2) Многие думают, что создать сайт – это очень сложно. Опять же – всё относительно. Смотря, какой сайт. Создать сайт на какой-нибудь CMS – очень просто, а вот разработать огромный портал с нуля да ещё и с кучей PHP-скриптов – это дело весьма сложное.
И те, и другие в чём-то правы, а в чём-то нет. Но я хочу, чтобы Вы усвоили: создание сайта – это дело, которое способен освоить практически любой человек, даже школьник, но чтобы стать профессионалом — придётся много работать. И данный портал поможет Вам освоить данную науку, причём Вы узнаете о том, как создать сложный сайт с использованием PHP и MySQL и, быть может, с использованием XML, и как создать простой сайт с использованием CMS. А после создания Вы сможете разместить свой сайт в Интернете, а после уже узнаете, как раскрутить сайт и сможете вывести свой сайт в TOP Yandex.
А теперь об этом портале. Если Вы хотите создать свой собственный сайт, то тогда Вам необходимо изучить следующие разделы:
1) HTML. Это язык, который является основой любого сайта, поэтому его просто необходимо знать.
2) CSS. Язык, без которого практически немыслим дизайн сайта.
3) JavaScript. Это язык, позволяющий писать различные скрипты, например, проверка введённых данных в форму, делать выпадающие меню, делать красивый и динамический сайт.
4) PHP. Этот язык является самым популярным по программированию Web-серверов. В частности, можно писать скрипты авторизации и регистрации пользователей, принимать и обрабатывать данные из формы, реализовывать поиск по сайту, делать собственные движки, другими словами, примеров использования PHP – бесчисленное множество.
5) MySQL. Данное программное обеспечение позволяет работать с базами данных, используя язык запросов SQL. MySQL — необходимая вещь для создания серьёзных сайтов.
6) XML. Самая сложная часть и, если честно, не имеющая прямого отношения к созданию сайтов. Этот язык предназначен для реализации достаточно сложных корпоративных сетей. Но язык является очень полезным, ведь его область применения очень велика. И если Вы планируете стать серьёзным программистом, то XML Вы обязаны знать, хотя бы на начальном уровне.
Собственно, всё. Освоив все разделы, Вы сможете создать свой сайт.Если Вы хотите создать сайт быстро, то Вам необходимо и достаточно освоить всего один раздел: Joomla.
Joomla — это одна из самых популярных систем управления контентом. В этом разделе Вы найдёте всю необходимую информацию для создания сайта на Joomla.
После создания сайта необходимо разместить его в Интернете. Для этого имеется раздел: Регистрация сайта. В этом разделе имеется вся информация о том, как разместить сайт в Интернете, где его разместить, как это сделать бесплатно и что лучше: разместить сайт бесплатно или за деньги?
Наконец, после размещения стоит задуматься над вопросом: как раскрутить сайт. Для этого имеется раздел: Раскрутка сайта, в котором Вы найдёте массу полезной информации по раскрутке сайта с нуля, узнаете, с чего начать раскрутку сайта. А также массу полезных и свежих статей, позволяющих постоянно поднимать свой сайт всё выше и выше в поисковых системах. Также в этом разделе можно узнать о том, как получать огромное количество посетителей на свой сайт.
А теперь можете смело приступать к изучению материалов на сайте, которых вполне достаточно для создания практически любого сайта.
Как создать веб сайт самостоятельно
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбуке, планшете и телефоне.
Создать сайт с нуля
Сайт «Проект макета»
Это может быть разумно, чтобы нарисовать макет проекта страницы перед созданием веб-сайта:
Навигационная панель
Боковое содержание
Какой-то текст какой-то текст..
Main Content
Какой-то текст какой-то текст..
Какой-то текст какой-то текст..
Какой-то текст какой-то текст..
Подвал
Первая шаг — базовая HTML страница
HTML — это стандартный язык разметки для создания веб сайтов, а CSS — это язык, описывающий стиль HTML документа. Мы объединим HTML и CSS для создания базовой веб страницы.
Пример
Заголовок страницы
body {
font-family: Arial, Helvetica, sans-serif;
}
<h2>Мой сайт</h2>
<p>Сайт, созданный мной.</p>
</body>
</html>
Объяснение примера
- Декларация
<!DOCTYPE html>определяет этот документ как HTML5 - Элемент
<html>— корневой элемент HTML-страницы - Элемент
<head>— содержит метаданные о документе - Элемент
<title>— задает заголовок для документа - Элемент
<meta>— должен определять набор символов, который будет UTF-8 - Элемент
<meta>— с name=»viewport» сайт хорошо выглядит на всех устройствах и разрешениях экрана - Элемент
<style>— содержит стили для сайта (макет/дизайн) - Элемент
<body>— содержит видимое содержимое страницы - Элемент
<h2>— определяет большой заголовок - Элемент
<p>определяет параграф
Создание содержимого страницы
Внутри элемента <body> нашего сайта, мы будем использовать наш «Макет проекта» для создания:
- Заголовок
- Навигационная панель
- Основное содержание
- Боковое содержание
- Подвал
Заголовок
Заголовок обычно расположен в верхней части веб-сайта (или прямо под верхним меню навигации). Он часто содержит логотип или название веб-сайта:
<div>
<h2>Мой сайт</h2>
<p>Сайт, созданный мной.</p>
</div>
Затем мы используем CSS для стилизации заголовка:
.header {padding: 80px; /* немного отступов */
text-align: center; /* текст по центру */
background: #1abc9c; /* зеленый фон */
color: white; /* белый цвет текста */
}
/* Увеличить размер шрифта элемента <h2> */
.header h2 {
font-size: 40px;
}
Редактор кода »
Навигационная панель
Панель навигации содержит список ссылок, которые помогают посетителям перемещаться по вашему сайту:
<div>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
</div>
Используйте CSS для стилизации панели навигации:
/* Стиль верхней панели навигации */.navbar {
overflow: hidden; /* Скрыть переполнение */
background-color: #333; /* Темный цвет фона */
}
/* Стиль ссылок на панели навигации */
.navbar a {
float: left; /* Убедитесь, что ссылки остаются бок о бок */
display: block; /* Измените отображение на блок, по причинам отзывчивости (см. ниже) */
color: white; /* Белый цвет текста */
text-align: center; /* Текст по центру */
padding: 14px 20px; /* Добавить некоторые отступы */
text-decoration: none; /* Удалить подчеркивание */
}
/* Выровненная по правому краю ссылка */
.navbar a.right {
float: right; /* Переместите ссылку вправо */
}
/* Изменение цвета при наведении / наведении курсора мыши */
.navbar a:hover {
background-color: #ddd; /* Серый цвет фона */
color: black; /* Черный цвет текста */
}
Редактор кода »
Содержание
Создайте макет из 2 столбцов, разделенный на «Боковое содержание» и на «Основное содержание».
<div>
<div>…</div>
<div>…</div>
</div>
Мы используем CSS Flexbox для обработки макета:
/* Обеспечения правильного выбора размера */* {
box-sizing: border-box;
}
/* Контейнер колонка */
.row {
display: flex;
flex-wrap: wrap;
}
/* Создайте два неравных столбца, которые находятся рядом друг с другом */
/* Боковая панель/левая колонка */
.side {
flex: 30%; /* Установите ширину боковой панели */
background-color: #f1f1f1; /* Серый цвет фона */
padding: 20px; /* Немного отступов */
}
/* Основная колонка */
.main {
flex: 70%; /* Установите ширину основного содержимого */
background-color: white; /* Белый цвет фона */
padding: 20px; /* Немного отступов */
}
Редактор кода »
Затем добавьте запросы мультимедиа, чтобы сделать макет отзывчивым. Это позволит убедиться, что ваш сайт хорошо выглядит на всех устройствах (настольные компьютеры, ноутбуки, планшеты и телефоны). Измените размер окна браузера, чтобы увидеть результат.
/* Адаптивный макет — когда экран меньше, чем 700px широкий, сделать два столбцы складываются друг на друга, а не рядом друг с другом */@media screen and (max-width: 700px) {
.row {
flex-direction: column;
}
}
/* Адаптивный макет-когда экран меньше 400 пикселей в ширину, сделайте навигационные ссылки стекаются друг на друга, а не рядом друг с другом */
@media screen and (max-width: 400px) {
.navbar a {
float: none;
width: 100%;
}
}
Редактор кода »
Совет: Чтобы создать другой вид макета, просто измените ширину flex (но убедитесь, что он добавляет до 100%).
Совет: Вам интересно, как работает правило @media? Подробнее об этом читайте в главе CSS Медиа запросы.
Совет: Чтобы узнать больше о модуле гибкая компоновка коробки, прочитайте нашу главу CSS Flexbox.
Что такое размер коробки?
Вы можете легко создать три плавающие коробки бок о бок. Однако, когда вы добавляете что-то, что увеличивает ширину каждой коробки (например, заполнение или границы), коробка сломается. Свойство box-sizing позволяет нам включить отступ и границу в общую ширину (и высоту) коробки, убедившись, что отступ остается внутри коробки и что он не ломается.
Вы можете прочитать больше о свойстве box-sizing в нашем CSS Размер коробки Учебник.
Подвал
Наконец, мы добавим нижний колонтитул.
<div>
<h3>Footer</h3>
</div>
И его стиль:
.footer {
padding: 20px; /* Немного отступов */
text-align: center; /* Текст по центру */
background: #ddd; /* Серый фон */
}
Редактор кода »
Поздравляю! Вы создали адаптивный сайт с нуля.
Как создать веб-сайт с использованием HTML и CSS за 7 шагов • Код для Интернета
Часто при создании веб-сайта это может быть утомительно. В этой статье я покажу вам, как подойти к созданию веб-сайта с нуля…
Просто примечание…
Эта статья больше посвящена процессу создания веб-сайта, а не технической стороне вещей. Если вы пришли сюда, потому что хотите научиться программировать веб-сайты, ознакомьтесь с разделом «Как научиться веб-разработке» или моей серией статей по изучению HTML.
Конечный продукт
Вот конечный продукт сайта, который я буду создавать сегодня. Взгляните на него и помните, пока мы будем проходить обучение.
К сожалению, ваш браузер не поддерживает встроенное видео.
Это будет вымышленный сайт о ламе Боберике (иногда у меня возникают самые странные идеи …)
1. Спланируйте свой макет
Первый шаг любого веб-сайта — всегда знать, что вы хотите на нем и (смутно) как вы хотите, чтобы это выглядело.Итак, первый шаг — сделать набросок — на бумаге или на компьютере, в зависимости от того, что вам будет проще.
Помните, не обязательно хорошо выглядеть. Вот мой: 
Как видите, это очень грубая . Линии неровные и ровные, но я все еще могу видеть, как будет выглядеть сайт и какие разделы мне нужны.
В этом макете у меня есть заголовок (панель навигации), три раздела и нижний колонтитул.
2. Настройте «шаблонный код»
Теперь пора получить базовый код, который у вас есть в начале любого веб-сайта (обычно его называют шаблоном ).
Сделайте это с помощью:
- Создание новой папки на вашем компьютере для веб-сайта
- Создайте новые пустые файлы
index.htmlиstyle.cssвнутри - Добавьте базовый «шаблонный код» в свой индекс
.htmlфайл:
<Голова>
Лама Боберик
<Тело>
Просто проверяю, как это работает!
Наконец, откройте свой index.html в веб-браузере, чтобы проверить, все ли работает: 
В этой статье будет больше объясняться процесс создания веб-сайта, поэтому я не буду объяснять фактический код подробно — но вы все равно можете следовать, если хотите.
Если да, то для начала следуйте инструкциям выше!
3.Создайте элементы в вашем макете
Теперь пора создать элементы макета / сечения, которые вы запланировали на шаге 1!
Лучший способ сделать это — использовать семантические элементы: .
Вот HTML:
<Голова>
Лама Боберик
<Тело>
<Заголовок>
<Главная>
<Раздел>
<Раздел>
<Раздел>
<Колонтитул>
Обратите внимание, что мы даем id s, поэтому мы можем обратиться к ним позже.
Если вы перезагрузите страницу, вы увидите, что на ней ничего нет — это потому, что мы просто создаем разделы страницы, а не сам материал в них.
4. Заполните HTML-контент
Когда у вас есть разделы страницы, самое время их заполнить! Если вы знаете, какой контент вы собираетесь использовать, вставьте его. Если нет, вставьте какой-нибудь фиктивный текст и позже замените его фактическим содержанием.
Вот HTML после заполнения некоторого содержания:
<Голова>
Лама Боберик
<Тело>
<Заголовок>
 <Нав>
<Нав>
- На главную
- О компании
- Связаться
<Главная>
<Раздел>

Привет, я лама Боберик.
<Раздел>
Обо мне
Я действительно классная лама. Каждый день я просыпаюсь, жую траву, пишу код и снова засыпаю.
Достижения
- Бакалавр фотогеничного позирования, 2010 г.
- Сертификат ламанства от Llama Institute, 2014 г.
- Я написал код для веб-сайта, 2017 г.
<Раздел>
Свяжитесь со мной
Вы можете найти меня на:
- Twitter
- Reddit
- Instagram
Или вы можете отправить мне электронное письмо .
<Колонтитул>
© Авторские права Boberick The Llama, 2017
Если вы перезагрузите страницу, вы увидите, что теперь у нас есть контент! 
5.Добавьте базовый макет CSS
Когда мы закончили с HTML, пора переходить к CSS! Первая и самая важная часть, на которой нужно сосредоточиться в первую очередь, — это сделать его похожим на наш макет, а затем мы можем сосредоточиться на деталях.
Это означает, что нам нужно сосредоточиться на таких свойствах, как ширина , высота , поле , отступ , положение и отображение . Кроме того, нам нужно убедиться, что изображения правильного размера, чтобы они не стирали страницу.
Вот CSS, который мы добавим в наш style.css :
body {
маржа: 0;
маржа сверху: 50 пикселей;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100vh;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
}
#hero.profile-img {
ширина: 300 пикселей;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
Здесь мы добавляем стили только для того, чтобы наш общий макет выглядел похожим, а не отдельный контент. Мы следим за тем, чтобы секции были установлены на 100% высоту области просмотра, чтобы заголовок имел фиксированное положение, позиционировал элементы в заголовке и т. Д. Мы также используем гибкие блоки для центрирования содержимого в наших разделах.
Это результат:
К сожалению, ваш браузер не поддерживает встроенные видео.
6. Добавьте более специфические стили
Как только базовая структура сайта готова, мы можем добавить более специфические стили.
Теперь мы можем сделать наш сайт лучше!
Вот наш CSS:
body {
маржа: 0;
маржа сверху: 50 пикселей;
семейство шрифтов: без засечек;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100vh;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
}
#hero.profile-img {
ширина: 300 пикселей;
радиус границы: 50%;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
#hero h2 {
размер шрифта: 3em;
}
section h3 {
размер шрифта: 2.5em;
}
section h4 {
размер шрифта: 1.5em;
}
header a {
текстовое оформление: нет;
черный цвет;
}
Как видите, мы увеличили заголовок, округлили изображение (используя радиус границы ) и изменили шрифт. Мы также удалили некоторые стили по умолчанию из ссылок заголовка.
Вот результат:
К сожалению, ваш браузер не поддерживает встроенные видео.
7. Добавьте цвета и фоны
Ура, мы на финише! Пора добавить последние штрихи к нашему сайту — цвета и фоны!
Это то, что сделает наш сайт действительно потрясающим.
Вот CSS:
body {
маржа: 0;
маржа сверху: 50 пикселей;
семейство шрифтов: без засечек;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100vh;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
размер фона: обложка;
background-position: center center;
фон-повтор: без повторения;
прикрепление фона: исправлено;
}
#hero.profile-img {
ширина: 300 пикселей;
радиус границы: 50%;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
#hero h2 {
размер шрифта: 3em;
}
section h3 {
размер шрифта: 2.5em;
}
section h4 {
размер шрифта: 1.5em;
}
header a {
текстовое оформление: нет;
черный цвет;
}
#hero {
background-image: linear-gradient (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/ field.jpg ');
}
#около {
фоновое изображение: линейный градиент (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/beach.jpg');
}
#contact {
background-image: linear-gradient (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/ canyon.jpg ');
}
Как видите, мы добавили несколько общих стилей фона к элементам раздела , а также добавили фоновое изображение в каждый раздел отдельно.
Причина линейного градиента (rgba (255,255,255,0,75), rgba (255,255,255,0,75)), перед URL-адресом ('image.jpg') заключается в том, что в противном случае текст трудно читать — поэтому добавляем сверху полупрозрачную белую накладку. Я написал немного больше об этом в своей статье о том, как создать изображение героя на всю страницу.

8. Празднуйте! 🎉
Ура! Наконец-то ваш сайт готов! А теперь покажите это своим друзьям, семье и всему Интернету 😉
Дополнительная литература
Если вы хотите узнать больше о конкретном разделе того, что я показывал сегодня, посмотрите:
- Как создать полную -page hero image
- Как стилизовать панель навигации с помощью CSS
Заключение
Итак, я надеюсь, вам понравилась эта статья, и, надеюсь, вы кое-что узнали в процессе!
Сегодня я сделал кое-что отличное от обычного, так что поделитесь своими мыслями.Помните, что эта статья не столько о том, как я показываю вам настоящие технические части создания веб-сайта, сколько о том, как провести вас через мыслительный процесс создания веб-сайта.
Если вам понравилась эта статья, будьте отличным человеком и поделитесь новостной рассылкой или подпишитесь на нее, я дам вам бесплатный тако (не совсем)
Веселитесь, продолжайте кодировать, и увидимся в следующий раз, где «Я расскажу о том, как стилизовать панель навигации (заголовок) с помощью CSS — покажу вам панель навигации, которую мы создали сегодня, но более подробно.Увидимся тогда!
Эту статью предложила Алиса Дубик-Уилсон — спасибо! Если вы также хотите предложить статью, вы можете связаться со мной или рассказать в комментариях.
. Как преобразовать сайт WordPress в статический HTML-сайт


WordPress — это одна из самых гибких платформ, позволяющая пользователям создавать сайты любого типа. Он сочетает в себе простоту использования и универсальность с точки зрения настройки страниц или сторонней интеграции. Миллионы веб-сайтов по всему миру созданы с использованием этой популярной платформы CMS. Единственная задача, которую он не может выполнить, — это создание статических HTML-страниц.
Владельцы веб-сайтов могут иметь разные причины для возврата к версиям HTML.Некоторым может потребоваться более высокая скорость загрузки страницы, в то время как другие заботятся о безопасности. Какой бы ни была причина, процесс преобразования сайта WordPress в статический HTML-сайт является довольно сложной задачей. Это требует времени, а также специальных инструментов, навыков и пациентов.
В этой статье будут рассмотрены все существенные вопросы процесса конвертации, описаны основные причины возврата к HTML-версии веб-сайта, а также случаи, когда такая идея не сработает.
Причины конвертировать сайт WordPress в HTML
CMS позволяет пользователям создавать веб-сайты с динамическим характером с самого начала.Другими словами, каждый раз, когда вы заходите на сайт WordPress, он вынужден динамически загружать все страницы и контент. Этот факт может отрицательно сказаться на скорости загрузки страницы.
Статическая версия веб-сайта может быть хорошим решением проблемы. Преобразование ваших страниц на основе WP может позволить вам повысить стабильность и скорость сайта. Проблемы безопасности, по-видимому, являются еще одной причиной перехода на статический веб-сайт HTML, который не оставляет места для хакеров или мошенников для использования данных веб-сайта.В то же время отсутствие динамического хранения данных означает более быструю загрузку страницы.
Суммируя причины, вам может потребоваться преобразовать свой веб-сайт по следующим причинам:
- Цели безопасности — серверам не нужно отображать страницы каждый раз, когда новый пользователь посещает ваш веб-сайт. Единственная отправка HTML-кода вместо того, чтобы усложнять хакерам использование данных.
- Более высокая производительность — динамические страницы загружаются медленнее по сравнению со статическими версиями, поскольку серверам не нужно генерировать страницы и данные на ходу.
- Меньше ошибок — статические страницы утверждают, что обеспечивают лучшую стабильность. Они менее подвержены ошибкам, связанным с подключением к базе данных.
Несмотря на то, что статические страницы выглядят более надежно, динамический характер WordPress вряд ли является недостатком. Все будет зависеть от типа веб-сайта, его структуры, количества страниц, объема контента и т. Д. Другими словами, наличие статической версии не всегда является хорошей идеей.
Читайте также:
Создание веб-сайта WordPress — полное руководство по созданию собственного веб-сайта на WordPress. Плюсы и минусы преобразования вашего сайта на WordPress
Перед тем, как начать процесс преобразования, вы должны четко понимать, подойдет ли он для вашего конкретного типа веб-сайта.
Плюсы:
Минусы:
✔ Хорошая идея для небольших сайтов с простой структурой и небольшим содержанием. Идея подойдет для портфолио, онлайн-архивов и других сайтов без сложной функциональности.
✔ Нет необходимости обновлять статический HTML-сайт. WordPress требует регулярных обновлений плагинов и виджетов. Со статическим HTML вам вообще не нужно заботиться об этих процессах.
✔ Упрощенный доступ к базовому коду. Вам не нужен доступ к шаблонам HTML или CSS, как в WordPress. Перед вами весь исходный код со всеми элементами, которые могут вам понадобиться. ✘ Не работает для сайтов с более сложной структурой и огромными объемами контента.
✘ Отсутствие функциональности.Каждый раз, когда вы хотите добавить новую опцию или функцию, это также требует хороших навыков программирования.
✘ Ограниченная функциональность дизайна. После того, как вы решили изменить внешний вид своего статического веб-сайта, вам придется столкнуться с переписыванием CSS, что является довольно сложной задачей.
Если у вас недостаточно технических знаний, наем профессионального разработчика — единственное решение для настройки вашего статического HTML-сайта. С этой точки зрения WordPress выглядит более гибким и удобным для пользователя.Вам нужно дважды подумать, прежде чем преобразовывать свой сайт, принимая во внимание его тип, будущую структуру, контент, удобство использования и т. Д. Даже простой блог с ежедневно обновляемыми статьями может оказаться проблемой.
Читайте также:
Переход с WordPress на Wix — подробное пошаговое руководство по преобразованию вашего сайта WordPress в сайт Wix. Способы перехода с WP на статическую версию HTML
Если вы решили преобразовать веб-сайт в статическую HTML-версию, вы можете выбрать несколько путей.Некоторые из них довольно простые, в то время как другие требуют определенного фона. В этой статье мы постарались охватить все доступные варианты.
1. Используйте плагины
Весь процесс миграции веб-сайта может показаться сложной задачей. Однако некоторые плагины облегчают выполнение задачи. Давайте посмотрим на некоторые из самых популярных плагинов, доступных для пользователей WP:
- Просто статический плагин для WordPress. Первоначально разработанный как плагин с открытым исходным кодом, он был разработан для удовлетворения потребностей пользователей в конвертации.Плагин фактически создает HTML-копию веб-сайта со всеми страницами из исходной версии WP. Процесс преобразования с помощью Simply Static охватывает JS и CSS, изображения или другие типы файлов, содержащих ссылки. Еще одна замечательная функция — возможность плагина заменять практически все типы URL-адресов, включая автономные, относительные или абсолютные.
- Плагин WP2Static . Простой в использовании и в то же время мощный инструмент для быстрого преобразования. Он может генерировать полную копию веб-сайта, превращая ее в статическую HTML-версию со всеми страницами.Пользователи могут устанавливать различные задачи и цели экспорта для каждого отдельного проекта. Он поставляется с бесплатными возможностями хостинга GitHub, а также интеграцией с инструментами CI.
2. Используйте генераторы сайтов
Популярные генераторы статических сайтов также могут быть хорошим решением. Они действуют практически так же, как плагины, хотя и с небольшими отличиями. Вот несколько примеров:
- Генератор статических сайтов Jekyll. Инструмент идеально подходит для тех, кому нужно конвертировать небольшие веб-сайты, такие как блоги или портфолио.Поддерживается GitHub, он использует готовые каталоги шаблонов с различными текстовыми форматами и форматами файлов. Он не только преобразует веб-сайт, но и отображает его для создания стабильной статической HTML-версии.
- Генератор статических сайтов «Пеликан». Этот инструмент может подойти тем, кто имеет дело с такими форматами, как Markdown или AsciiDoc. Большим преимуществом является то, что генератор сайтов имеет специальные функции, которые упрощают создание файлов карты сайта, что очень важно. В то же время он поддерживает RSS-каналы, аналитические инструменты, интеграцию с платформами социальных сетей и т. Д.
- HTTrack для преобразования сайта WP в статический HTML. Это хороший инструмент для тех, кто хочет проверить, как будет выглядеть их сайт после конвертации, но до выхода в Интернет. Система представляет собой платформу с открытым исходным кодом с возможностью загрузки вашего веб-сайта с сохранением той же структуры. Он использует локальное хранилище с созданными каталогами специально для файлов и изображений вашего веб-сайта. В то же время HTTrack создает HTML-код сайта, позволяющий просматривать проект в автономном режиме.
Другими словами, вы получаете зеркальный сайт, который был загружен на локальный диск. Он имеет ту же структуру, что и ваш первоначальный проект WP, со всем динамически генерируемым контентом, включая комментарии, недавние публикации, связанные статьи и т. Д.
Основным недостатком является то, что вам нужно будет сжимать файлы, поскольку инструмент сохраняет их отдельно. Кроме того, система довольно сложна в использовании. Вы должны знать, как получить доступ к файловому менеджеру или FTP-клиенту для загрузки архива с контентом и файлов сайта с их дальнейшим извлечением в зависимости от каталога.
3. Преобразование в HTML вручную
В некоторых случаях лучше создать новый веб-сайт в формате HTML, чем выбирать инструменты для миграции. Дело не только в сложности или технических проблемах. Некоторые генераторы статических сайтов не поддерживают жизненно важные элементы веб-сайта, такие как контактные формы, встроенные инструменты WP-навигации и т. Д. Другими словами, вы можете обнаружить, что в вашей статической версии отсутствуют некоторые важные блоки.
Именно здесь создание нового веб-сайта HTML с нуля может оказаться более быстрым и эффективным решением. Вот почему:
- Сложный процесс настройки. Как вы поняли из статьи, самостоятельно конвертировать свой WP-сайт — это хлопотно. Для этого сначала нужно перенести ваш проект в субдомен. Затем вам нужно будет загрузить все файлы и плагины в исходный домен.
- Может потребоваться CDN. Ваш статический HTML-сайт может потребовать настройки сети доставки контента. И снова вам нужно будет справиться с этим процессом самостоятельно. CDN жизненно важен для управления активами сайта.
- Настройка переадресации. К сожалению для владельцев веб-сайтов, плагины и генераторы сайтов обычно не обрабатывают настоящие 301 или 302 редиректы. Единственный способ справиться с переадресацией — это настроить их на панели хостинга вашего веб-сайта.
- Требуется много времени. Вы ошибаетесь, если думаете, что процесс конвертации происходит быстро. Это может занять довольно много времени. Инструменты преобразования — это не просто развертывание некоторых страниц веб-сайта с элементами. Они обрабатывают процесс переиздания всего проекта, что вряд ли займет пару часов.Чем больше у вас веб-сайт, тем больше времени потребуется на перенос.
- Отсутствие функциональности. Генераторы статических сайтов не поддерживают некоторые важные разделы сайта, такие как контактные формы, комментарии и т. Д. Вам придется искать другие выходы.
Как видите, процесс преобразования вашего веб-сайта WP в HTML не так быстр и прост, как вы думаете. С этой точки зрения, было бы лучше создать совершенно новый проект со всеми страницами и разделами, работающими плавно, вместо того, чтобы перенаправлять посетителей на страницу 404, не найденную.
Итог
Преобразование вашего сайта WordPress в статическую HTML-версию может оказаться хорошим решением некоторых проблем. Это может быть выходом для небольших и менее сложных веб-сайтов, которым требуется более высокая скорость загрузки, повышенная стабильность или безопасность. С другой стороны, процесс очень сложный и требует некоторых глубоких знаний.
Более того, это не просто вы выбираете инструмент и конвертируете сайт всего за несколько кликов. Это длительный и сложный процесс, который не всегда дает то, что вы ожидаете.Вам необходимо рассмотреть несколько вариантов, включая создание нового HTML-сайта с нуля.
. Начало работы в Интернете — изучение веб-разработки
Начало работы с Интернетом — это краткая серия статей, знакомящих вас с практическими аспектами веб-разработки. Вы настроите инструменты, необходимые для создания простой веб-страницы и опубликуйте собственный простой код.
История вашего первого сайта
Создание профессионального веб-сайта — это большая работа, поэтому, если вы новичок в веб-разработке, мы рекомендуем вам начать с малого. Вы не создадите еще один Facebook сразу, но создать собственный простой веб-сайт в Интернете несложно, поэтому мы начнем с него.
Проработав по порядку статьи, перечисленные ниже, вы с нуля выйдете на свою первую веб-страницу в Интернете. Начнем наше путешествие!
Установка основного ПО
Когда дело доходит до инструментов для создания веб-сайта, есть из чего выбрать. Если вы только начинаете, вы можете быть сбиты с толку множеством редакторов кода, фреймворков и инструментов тестирования. В разделе «Установка основного программного обеспечения» мы шаг за шагом покажем вам, как установить именно то программное обеспечение, которое вам нужно, чтобы начать базовую веб-разработку.
Как будет выглядеть ваш сайт?
Прежде чем вы начнете писать код для своего веб-сайта, вы должны сначала спланировать его. Какую информацию вы демонстрируете? Какие шрифты и цвета вы используете? Как будет выглядеть ваш сайт? Мы описываем простой метод, которым вы можете следовать, чтобы спланировать содержание и дизайн вашего сайта.
Работа с файлами
Веб-сайт состоит из множества файлов: текстового содержимого, кода, таблиц стилей, мультимедийного содержимого и так далее. Когда вы создаете веб-сайт, вам необходимо собрать эти файлы в разумную структуру и убедиться, что они могут взаимодействовать друг с другом.Работа с файлами объясняет, как настроить разумную файловую структуру для вашего веб-сайта и о каких проблемах вам следует знать.
Основы HTML
Язык гипертекстовой разметки (HTML) — это код, который вы используете для структурирования своего веб-контента и придания ему смысла и цели. Например, мой контент — это набор абзацев или список маркеров? Есть ли на моей странице изображения? У меня есть таблица данных? Основы HTML предоставляют достаточно информации, чтобы познакомить вас с HTML.
Основы CSS
Cascading Stylesheets (CSS) — это код, который вы используете для стилизации своего веб-сайта. Например, вы хотите, чтобы текст был черным или красным? Где на экране должен отображаться контент? Какие фоновые изображения и цвета следует использовать для украшения вашего сайта? Основы CSS помогут вам понять, что вам нужно для начала работы.
Основы JavaScript
JavaScript — это язык программирования, который вы используете для добавления интерактивных функций на свой сайт. Некоторыми примерами могут быть игры, вещи, которые происходят при нажатии кнопок или вводе данных в формы, эффекты динамического стиля, анимация и многое другое.Основы JavaScript дают вам представление о возможностях этого захватывающего языка и о том, как начать работу.
Публикация вашего сайта
После того, как вы закончите писать код и упорядочить файлы, из которых состоит ваш веб-сайт, вам нужно разместить все это в Интернете, чтобы люди могли его найти. Публикация вашего образца кода описывает, как с минимальными усилиями разместить ваш простой образец кода в сети.
Как работает Интернет
Когда вы заходите на свой любимый веб-сайт, в фоновом режиме происходит множество сложных вещей, о которых вы можете не знать.Принцип работы сети описывает, что происходит, когда вы просматриваете веб-страницу на своем компьютере.
См. Также
- Web Demystified: отличная серия видеороликов, объясняющих основы веб-технологий, предназначенных для начинающих веб-разработчиков. Создано Жереми Патонье.
- Веб-стандарты и веб-стандарты. В этой статье содержится полезная информация об Интернете — как это произошло, что такое стандартные веб-технологии, как они работают вместе, почему «веб-разработчик» — это отличная карьера для выбора и какие виды лучших практики, о которых вы узнаете в ходе курса.
. страниц GitHub | Веб-сайты для вас и ваших проектов, размещенные непосредственно из вашего репозитория GitHub. Просто отредактируйте, нажмите, и ваши изменения будут опубликованы.
Использовать тему или начать с нуля?
У вас есть возможность начать с одной из готовых тем,
или создать сайт с нуля.
Настройки репозитория
Перейдите на GitHub.com и создайте новый репозиторий или перейдите к существующему.
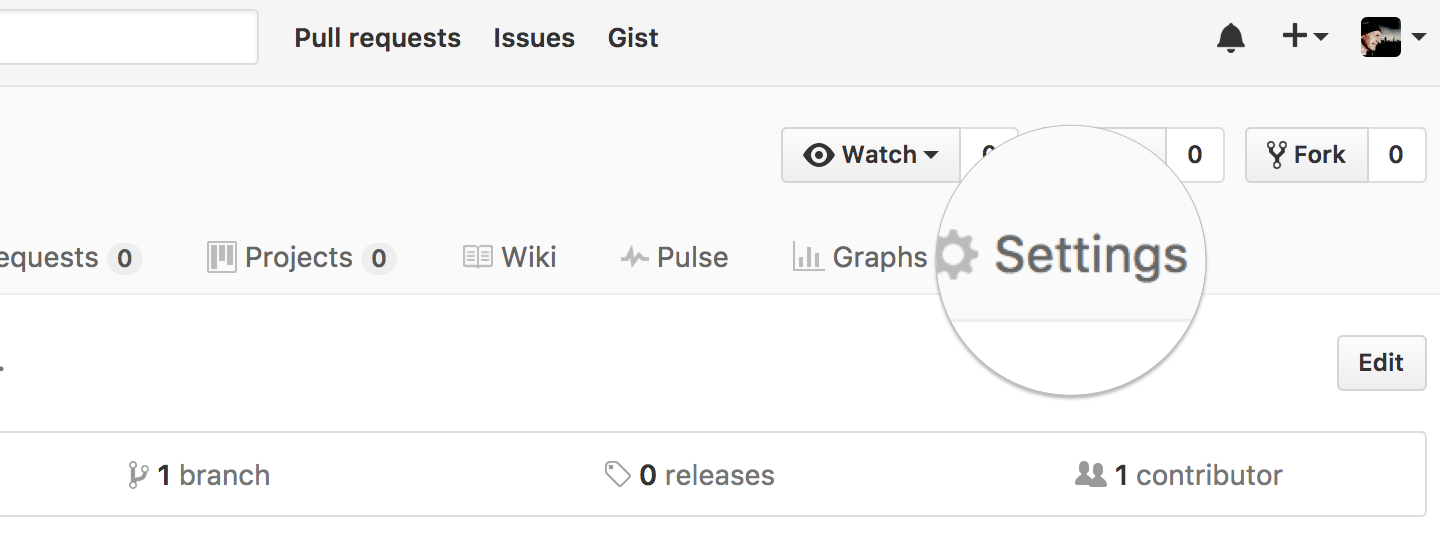
Щелкните вкладку «Настройки» .

Выбор темы
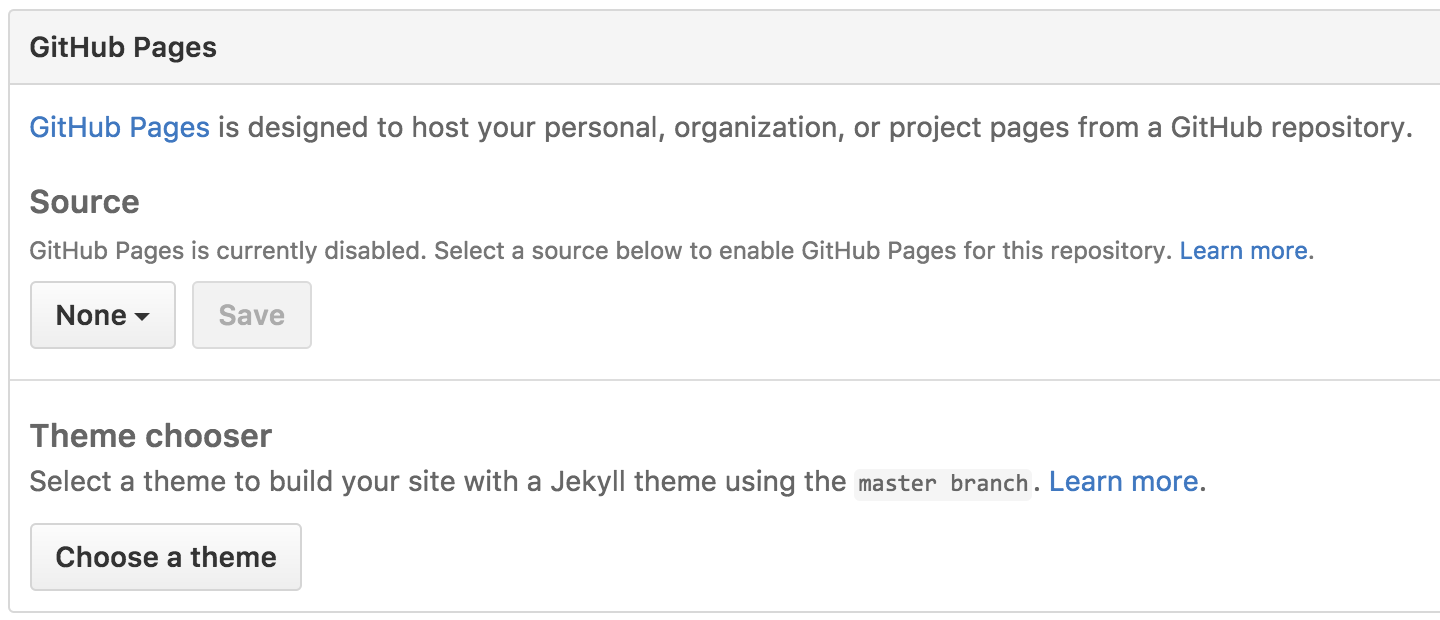
Прокрутите вниз до раздела GitHub Pages . Нажмите Выберите тему .

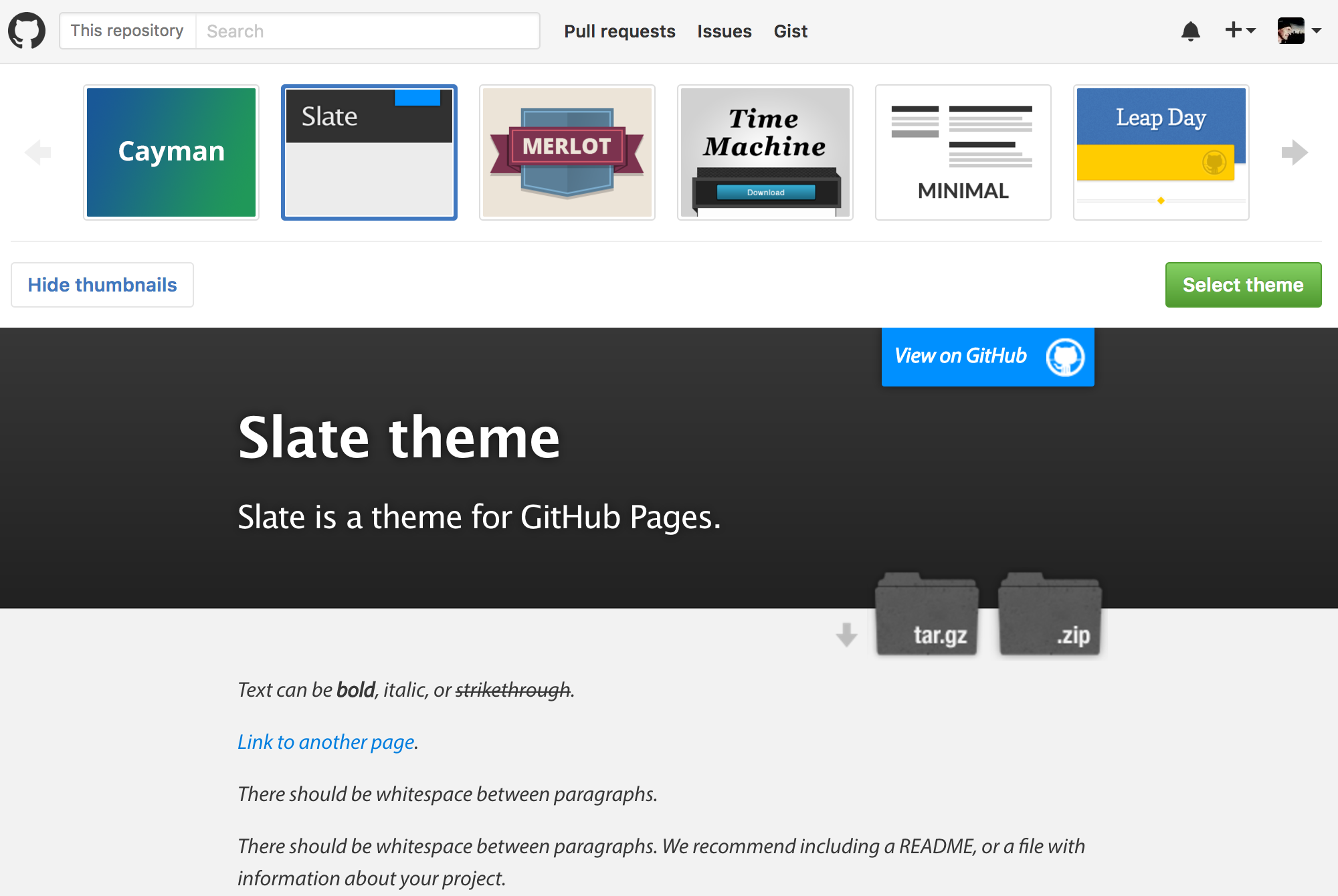
Выберите тему
Выберите одну из тем в карусели вверху.
Когда вы закончите, нажмите Выбрать тему справа.

Редактировать содержимое
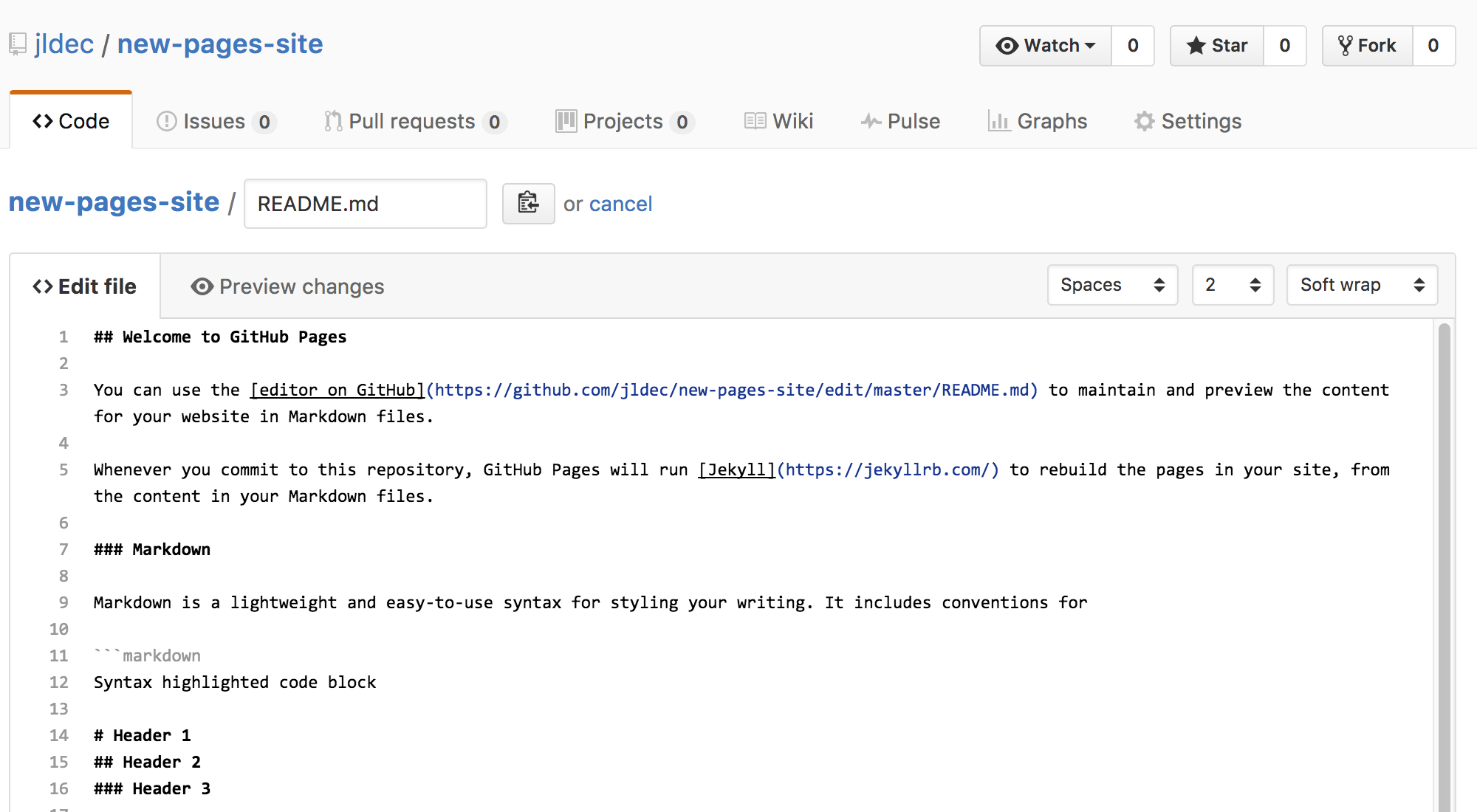
Используйте редактор, чтобы добавить контент на свой сайт.

Фиксировать
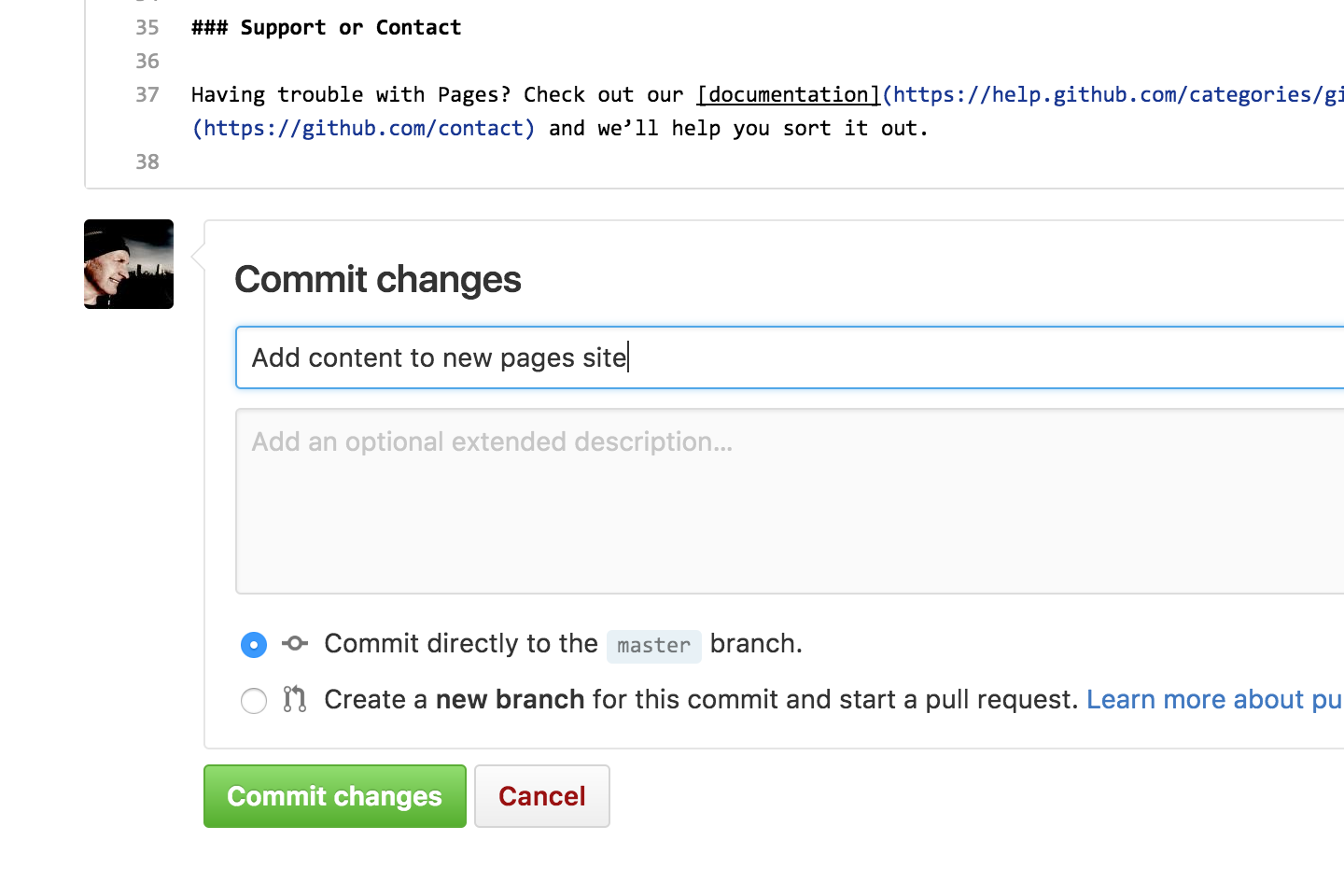
Введите комментарий для фиксации и щелкните Принять изменения под редактором.

Создать индексный файл
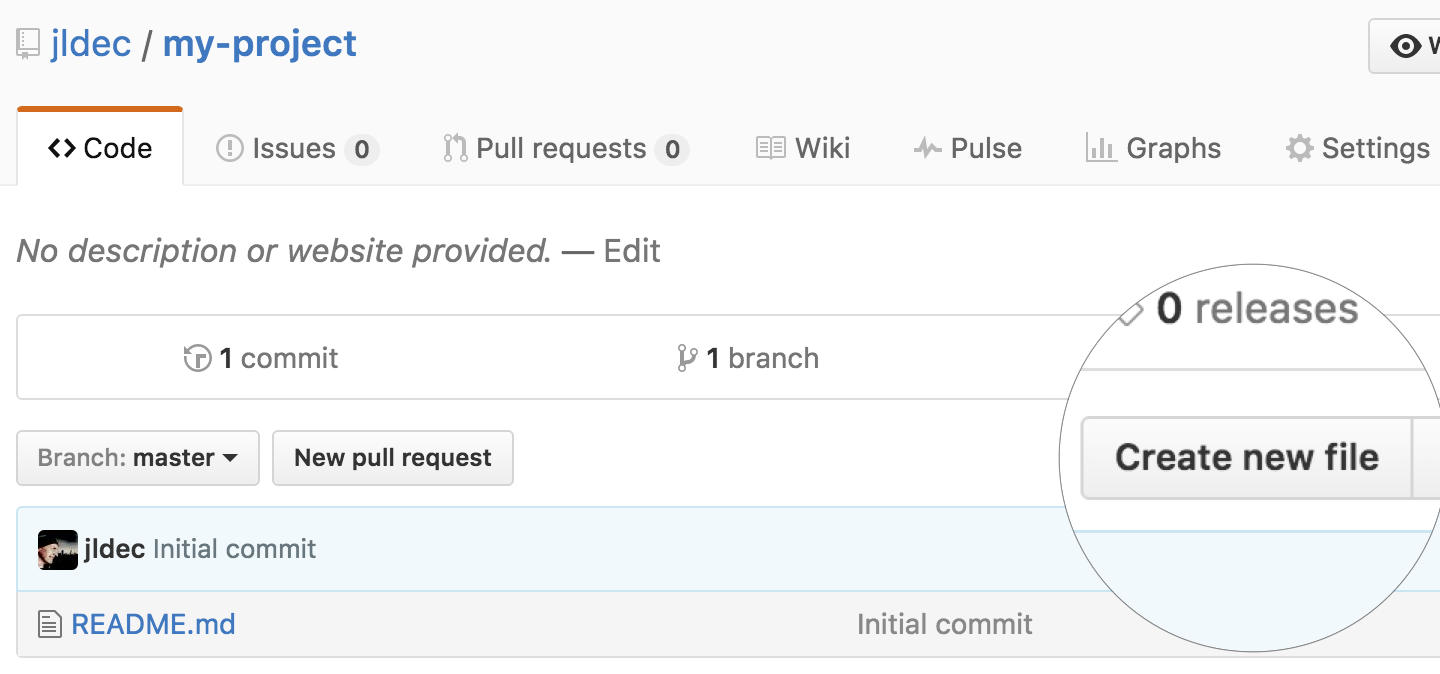
Перейдите на GitHub.com и создайте новый репозиторий или перейдите к существующему.
Нажмите кнопку Создать новый файл .

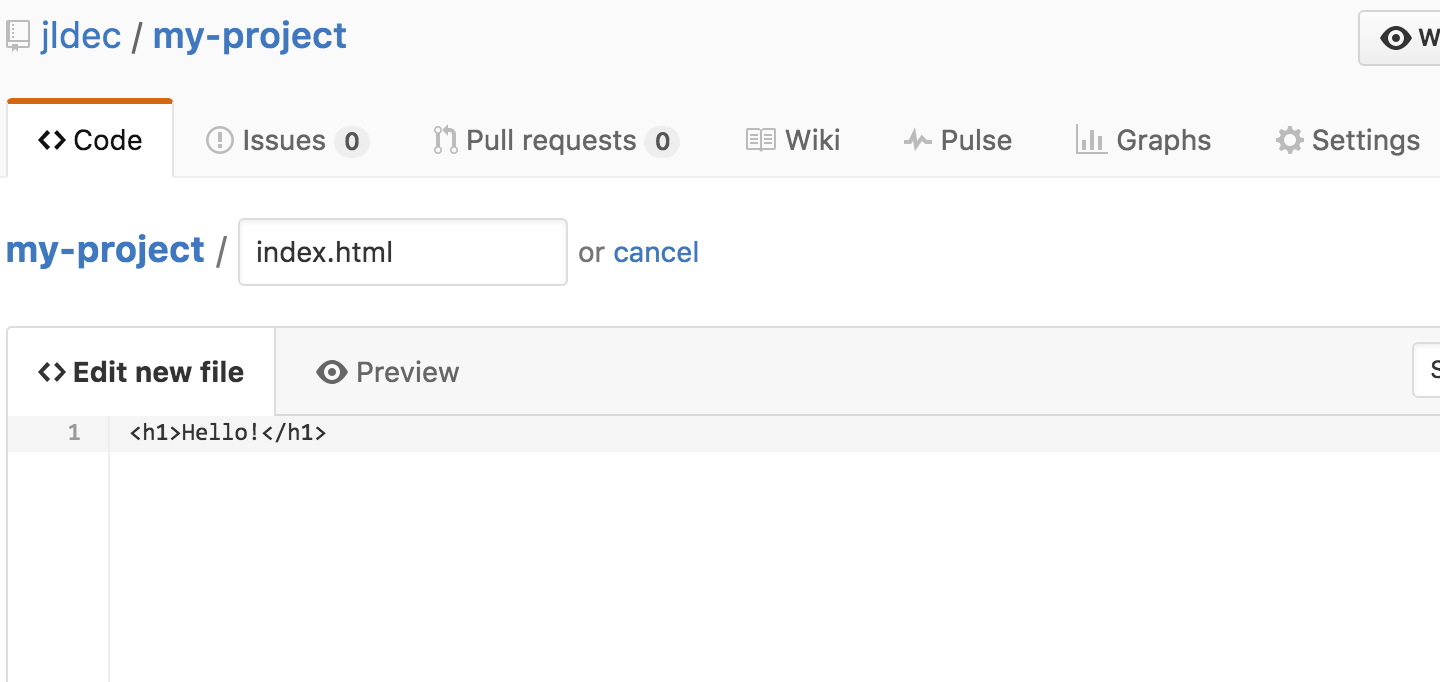
Привет, мир
Назовите файл index.html и введите HTML-содержимое в редактор.

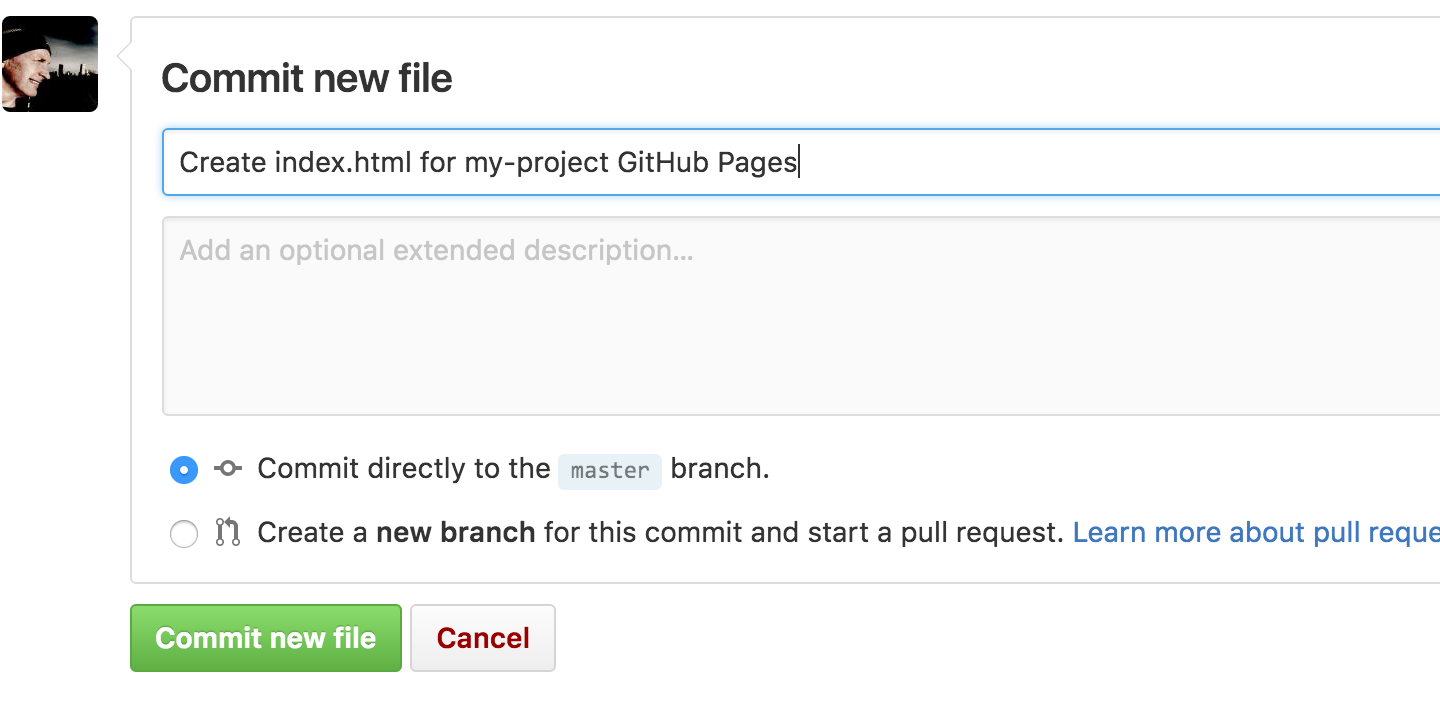
Зафиксируйте файл
Прокрутите страницу вниз, напишите сообщение фиксации и зафиксируйте новый файл.

Настройки репозитория
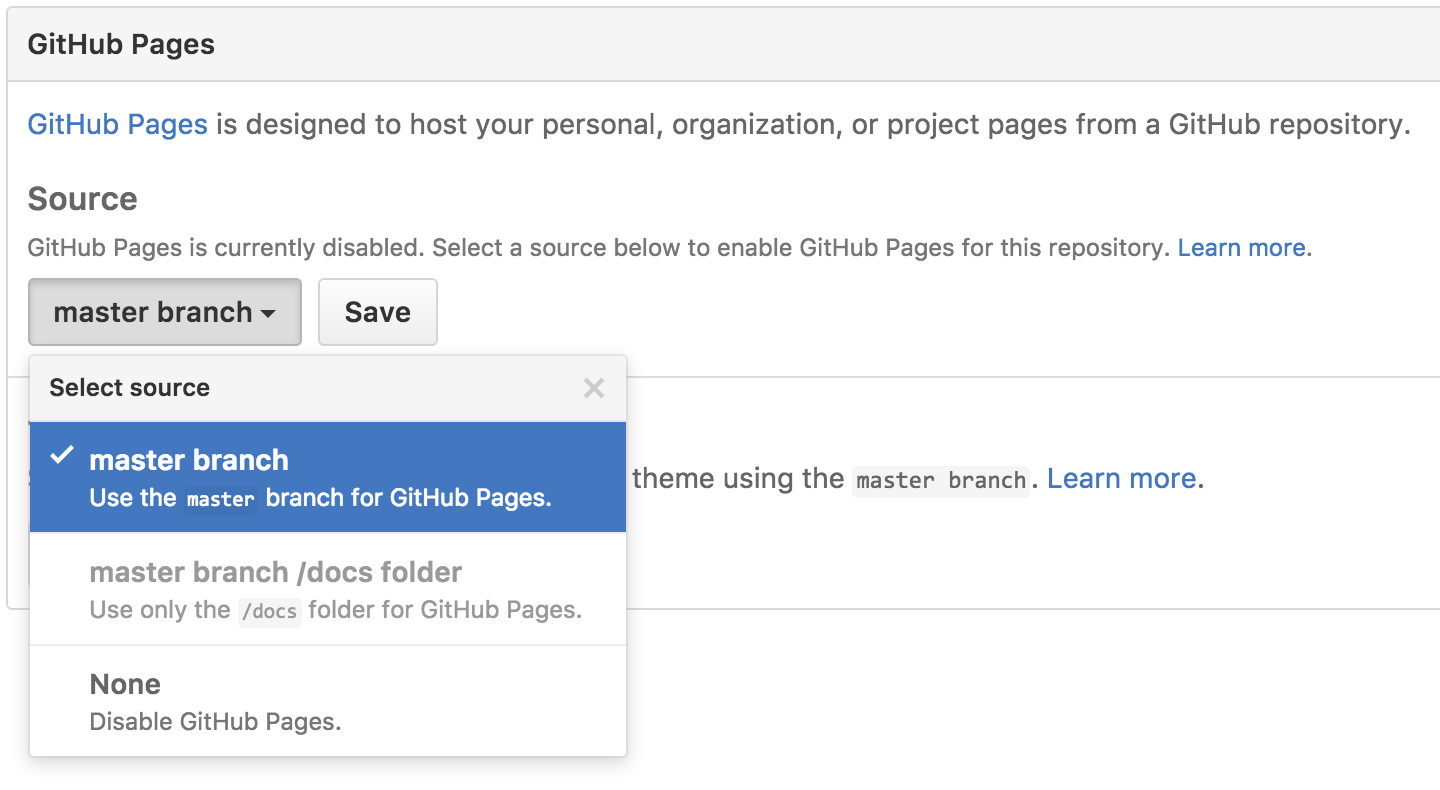
Щелкните вкладку «Настройки» и прокрутите вниз до раздела «Страницы GitHub».
Затем выберите master branch source и нажмите кнопку Save .

… готово!
Запустите браузер и перейдите по адресу http: // имя пользователя .github.io / репозиторий .