Как сделать курсор для мыши?
Пару дней назад мне подкинули отличную идею в комментариях к сайту www.hronofag.ru написать о том, как в «онлайн-фотошопе» Pixlr сделать курсор. И я хотел бы заметить, что любой посетитель этого сайта может смело предложить в комментариях тему для статьи. Если тема хорошая и пользуется спросом я обязательно напишу статью или урок. Но к сожалению ни в Фотошопе, ни в каком-либо «онлайн-фотошопе» будь то Pixlr или что угодно, сделать полноценный курсор невозможно. Однако, можно сделать изображение курсора, а затем, при помощи особой магии и спец программы, делающей курсоры, довести его до конца. Как обычно, я начал свои поиски с известных поисковиков (см гугл и яндекс), но к удивлению не нашел ни одной толковой статьи на эту тему, кроме панических комментариев на форумах и бесполезных ответов.
Делать курсор или иконку не сложно. Я делал свои первые курсоры, ещё когда учился в школе. На компьютере стоял Windows 98, небо было голубее, а трава зеленее.
Немного о курсоре
Для начала, вам нужно понять, что курсор, это не более чем прямоугольный кусок графики. Конечно, видим то мы только сам курсор, и это потому что остальная часть графики прозрачная, а значение Альфа канала сведено к нулю. Значит, прежде всего, нам нужен такой графический редактор, в котором можно работать с полупрозрачными областями и который может их сохранять, например в 
Рисуем курсор в Фотошопе вектором
По большей части нам не обязательно рисовать курсор ни в Фотошопе, ни в каком-либо другом графическом редакторе, так как практически ни один из них не умеет сохранять фаилы в курсорных форматах
Начните с создания рабочей поверхности File > New и для наших целей нам подойдет размер
Создаем форму курсора
Прежде всего создадим форму курсора.![]() И в этом нам поможет инструмент, в кармане которого уже запасено все что нужно — Сustom Shape Tool. И этот инструмент является разновидностью векторного инструмента в Фотошопе. Подробности его работы можно посмотреть в моем старом Видео уроке о работе Сustom Shape Tool. Выберите этот инструмент, а на панели настроек выберите изображение курсора. И я хотел бы использовать именно эту форму, так как она отлично подходит для урока. Если у вас такой формы нет, скорее всего вы просто не открыли все шаблонные изображения
И в этом нам поможет инструмент, в кармане которого уже запасено все что нужно — Сustom Shape Tool. И этот инструмент является разновидностью векторного инструмента в Фотошопе. Подробности его работы можно посмотреть в моем старом Видео уроке о работе Сustom Shape Tool. Выберите этот инструмент, а на панели настроек выберите изображение курсора. И я хотел бы использовать именно эту форму, так как она отлично подходит для урока. Если у вас такой формы нет, скорее всего вы просто не открыли все шаблонные изображения
Выбираем нужную стрелочку, нажимаем SHIFT и проводим курсором по рабочей поверхности. В настройках инструмента обязательна опция Shape Layers, подробнее о которых можно прочитать в моей статье Shape Layer, Path и Fill Pixels. Если кратко, то Shape Layers создает слой заливки, к которому сразу прикрепляет векторную маску. Вектор в Фотошопе работает именно так.
Если кратко, то Shape Layers создает слой заливки, к которому сразу прикрепляет векторную маску. Вектор в Фотошопе работает именно так.
Трансформируем курсор в Фотошопе
Теперь нам нужно трансформировать объект. Для этого выбираем Edit > Free transform, подробнее о котором можно прочитать в моей статье Трансформирование в Фотошопе, а посмотреть практическое применение в уроке об использовании Free Transform. Выберите Edit > Free transform, появится рамка трансформирования. Расположите курсор так, чтобы его кончик был в верхнем левом углу.
Теперь немного деформируем курсор и вот почему. Вы наверняка замечали, что стандартный курсор направлен не справа налево, а снизу наверх. Это не просто так. Возможно дедушка Фреид бы объяснил лучше, но психологически значительно проще воспринимать указатель, указывающий именно с низу вверх. Все равно, что начать есть левой рукой. Можно наловчиться, но не проще ли сделать так как надо сразу?
Опять выберите Edit > Free transform, для начала разверните курсор, затем уменьшите а после нажмите CTRL. Не отпуская его потяните за уголки рамки трансформирования. Переместите угол наклона ближе к левому краю так как у меня на картинке.
Не отпуская его потяните за уголки рамки трансформирования. Переместите угол наклона ближе к левому краю так как у меня на картинке.
Применяем стиль для курсора
До сих пор я не написал ни одной статьи конкретно об использовании стилей, поэтому придется разложить все по полочкам. Стиль в Фотошопе — это графическая кожа, которая натягивается поверх слоя. Стиль состоит из ряда эффектов, которые не меняются с давних пор. Но есть хорошая новость: их вполне хватает чтобы создать практически любую графику для кнопок, шапок и баннеров. И, важное примечание. Изначально стили и создавались в противовес стилям в конкурирующей программе
Выбираем Layer > Layer Style > Blending Options или альтернативное открытие — двойной клик по слою с курсором на панели слоев Layers.
Но я бы хотел создать наш собственный стиль. Вот что у меня на уме. Курсор в стиле металлик, этакий металлический курсор с кучей бликов. Поэтому если вы применили стиль, выберите белый квадратик с красной полоской — это отключит все, переключимся на первый эффект Gradient Overlay в этом же окне и приступим к настройкам.
Кликните по полоске градиента и настройте цвета от белого, к сине серому — 535b5e. В стилях градиента выберите Radial, то есть шарообразный градиент. И вы в любой момент можете позиционировать местонахождение градиента на курсоре, для этого просто кликните по рабочей области, там где нарисован курсор, при открытых настройках стиля
В стилях градиента выберите Radial, то есть шарообразный градиент. И вы в любой момент можете позиционировать местонахождение градиента на курсоре, для этого просто кликните по рабочей области, там где нарисован курсор, при открытых настройках стиля
Теперь настроим эффект Satin. Что это? Это материал похожий на шелк. И основная задача эффекта Satin создавать переливающиеся блики, примерно такие же как на оригинальном материале. В эффекте Satin выберите режим наложения Blend Mode — Vivid Light и белый цвет. Это создаст жесткий контрастный оттенок при наложении сатина на градиент. Остальные настройки по вкусу, или воспользуйтесь моими.
Теперь включите Bevel and Emboss, он создает псевдо 3D эффекты, подсвечивая слой с одной стороны темным цветом с другой светлым. За счет этого получается визуальная трехмерность.
За счет этого получается визуальная трехмерность.
На всякий случай, вот эффекты, которых мы добились, если все настройки правильные. И если у вас отмечена галочка Preview, то вы видите превьюшку эффекта прямо под кнопкой New Style с правой стороны окна.
И Inner Shadow чтобы создать внутреннюю тень, подчеркнув края курсора. Воспользуйтесь своими настройками, или перепишите мои, это не так важно. И когда ваш стиль готов, вы всегда можете кликнуть по кнопке
Последний стиль — Inner Glow, который создает внутреннюю подсветку. В режиме наложения конечно Vivid Light, в настройке Choke 20 размер Size 8. И теперь, мои друзья, мы закончили с созданием стиля для нашего курсора. Нажмите на кнопку New Style и сохраните стиль в память Фотошопе.
Сливаем слои и уменьшаем курсор
Мы практически закончили рисовать курсор, и как видите, в отличии от всех курсоро-подобных программ мы не мазали кистью, не возили мышкой по рабочей области, создавая какую то мазню. Все что мы сделали, нарисовали вектором форму и пощелкали по настройкам, чтобы создать оригинальный вид курсора. Более того, мы записали отличный Металлик стиль с бликами. А теперь, переходим к финальной стадии работы над курсором. Но до этого, отключите на панели слоев задний белый фон. Он нам больше не нужен, и мы не хотим чтобы он сохранился вместе с фаилом. Нам нужен только курсор и прозрачный фон.
Все что мы сделали, нарисовали вектором форму и пощелкали по настройкам, чтобы создать оригинальный вид курсора. Более того, мы записали отличный Металлик стиль с бликами. А теперь, переходим к финальной стадии работы над курсором. Но до этого, отключите на панели слоев задний белый фон. Он нам больше не нужен, и мы не хотим чтобы он сохранился вместе с фаилом. Нам нужен только курсор и прозрачный фон.
Теперь выделите все слои, используйте SHIFT. Затем зайдите в Layers > Merge Layers Я не боюсь сливать изображение и терять мой векторный контур прежде всего, потому что он не представляет особой ценности, так как мы сделали его за 3 минуты. К тому же я сохранил созданный стиль, и могу применить его к чему угодно одним кликом. Однако если вам кажется что этот слой вам еще понадобится, сохраните его в PSD. Вот, зачем я сливаю слои. Сейчас мы будем уменьшать курсор, так как чаще всего курсоры достаточно маленькие, они не занимают ни пол экрана ни даже 200 px. В этом их курсорный смысл.
В этом их курсорный смысл.
Конечно, я всегда могу воспользоваться галочкой Scale Styles в окне Image Size и Фотошоп постарается маштабировать стиль, однако он не сможет сделать это достаточно достоверно и стиль все равно поедет. Я хочу слить слои, чтобы перевести прикрепленный стиль в пиксели, так как для нас очень важно, чтобы маленький курсор выглядел так же как большой. Теперь слои слиты, у нас всего один слой с курсором в растре. Зайдиите в Image > Image Size и измените размер с 120 на 120 px на 32 на 32 px. И мы практически сделали наш курсор.
Сохранение курсора в PNG
Откройте File > Safe for Web and Devices и это окно специально создано для сохранения и оптимизации графики для веб, телефонов и планшетов. В появившемся окне вы увидите три области. Средняя область с изображением. Левая область с инструментами. И правая область с настройками. В правой области выберите PNG 24 из выпадающего меню и не забудьте галочку Transparancy, которая и добавляет в фаил альфа канал, скрывающий часть изображения. И это все настройки для нашего курсора. Нажимайте ОК.
И правая область с настройками. В правой области выберите PNG 24 из выпадающего меню и не забудьте галочку Transparancy, которая и добавляет в фаил альфа канал, скрывающий часть изображения. И это все настройки для нашего курсора. Нажимайте ОК.
Как сделать курсор в формате CUR
Мы практически сделали курсор, однако это по прежнему картинка в формате PNG с изображением курсора, а не сам курсор. В операционной системе его не использовать, для сайта в код не повесить. Настоящий курсор — это прежде всего разновидность системного фаила, к которому прикреплена картинка курсора. Формат такого файла зависит от операционной системы. Для Windows они одни, для Mac OS другие. Мы поговорим о формате CUR. Это статичный формат для курсора, который работает с Windows.
В начале этой статьи я упоминал, что в подобные форматы сохраняют программы типа КурсорРедактор. К сожалению большая часть из них либо платная, либо с испытательным сроком на 30 дней, а графические возможности всех этих программ оставляют желать лучшего. Я перепробовал десяток подобных программ и по моему мнению лучшая из них — IcoFX. Здесь можно найти официальный сайт. Здесь можно скачать IcoFX. Здесь можно посмотреть некоторые уроки о работе с этой программой. И главное преимущество IcoFX — её можно скачать бесплатно и без испытательного срока, по крайней мере пока что. Она работает с большей часть форматов для иконок и курсоров для основных операционных систем. И её способность создавать графический дизайн значительно выше остальных олдскульных программ. Здесь и полупрозрачность, и масса кистей и градиенты и основные инструменты, однако все это ничто против способностей Фотошопа, поэтому я не буду останавливаться на программе IcoFX. Просто скачайте её и давайте уже сделаем этот курсор!
К сожалению большая часть из них либо платная, либо с испытательным сроком на 30 дней, а графические возможности всех этих программ оставляют желать лучшего. Я перепробовал десяток подобных программ и по моему мнению лучшая из них — IcoFX. Здесь можно найти официальный сайт. Здесь можно скачать IcoFX. Здесь можно посмотреть некоторые уроки о работе с этой программой. И главное преимущество IcoFX — её можно скачать бесплатно и без испытательного срока, по крайней мере пока что. Она работает с большей часть форматов для иконок и курсоров для основных операционных систем. И её способность создавать графический дизайн значительно выше остальных олдскульных программ. Здесь и полупрозрачность, и масса кистей и градиенты и основные инструменты, однако все это ничто против способностей Фотошопа, поэтому я не буду останавливаться на программе IcoFX. Просто скачайте её и давайте уже сделаем этот курсор!
Открываем и сохраняем PNG в CUR
Открываем в программе IcoFX наш PNG. File > Open. В диалоговом окне выбираем Portable Network Graphic (*.png), чтобы видеть фаилы в формате PNG. Нашли, нажимаем OPEN.
File > Open. В диалоговом окне выбираем Portable Network Graphic (*.png), чтобы видеть фаилы в формате PNG. Нашли, нажимаем OPEN.
Это пожалуй все что нужно сделать. Теперь сохраним эту картинку в формате CUR. Откройте File > Save As и в появившемся окне выберите формат Windows Cursor (*.cur). И это все. Мы только что создали работающий курсор в нужном формате.
Загружаем курсор в Windows
Я работаю с Windows Vista, однако на других Windows настройки такие же. В нижнем левом углу экрана нажмите кнопку START. В выпадающем меню выберите Сontrol Panel. В появившемся окне выберите Мышку — Mouse.
В появившемся диалоговом окне выберите вкладку Pointers и нажмите кнопку Browse. В новом диалоговом окне найдите свой курсор в формате CUR и загрузите его. И помните, что это лишь первый курсор в данной коллекции.![]() Чтобы создать целую серию курсоров нужно отрисовать курсоры ко всем состояниям операционной системы, курсор ожидания, курсор при наведении на ссылку, курсор при наведении на форму с текстом и так далее. Либо заменить каждый на единственный, если вам не нужны ситуативные курсоры.
Чтобы создать целую серию курсоров нужно отрисовать курсоры ко всем состояниям операционной системы, курсор ожидания, курсор при наведении на ссылку, курсор при наведении на форму с текстом и так далее. Либо заменить каждый на единственный, если вам не нужны ситуативные курсоры.
Курсор для сайта
Если вы хотите использовать курсор для сайта, то вам прежде всего необходим фаил курсора в формате CUR, который нужно загрузить на хостинг сайта и прописать его нахождение в CSS сайта. О том как это сделать подробно написано на сайте HTMLBook, который специализируется на HTML и CSS. И помните, что формат CUR сработает для сайта только у тех пользователей, которые пользуются Windows.
Возможно в следующий раз я расскажу как сделать анимированный курсор, похожий на тот, что появляется при зависании операционной системы. До следующих статей на сайте www.hronofag.![]() ru
ru
Скачать архив с файлами
Автор:
Создайте собственный курсор мыши с помощью редактора курсоров RealWorld
Это прямо на наших глазах, но мы едва ли думаем об этом. Скромный курсор, который движется по экрану, делая то, что приказывают наши мысли. Может ли это быть самым забытым аспектом персонализации нашего компьютера? В конце концов, это рабочий стол и значки, которые становятся приятными.Курсор, хотя самый оживленный из всех объектов Windows, похож на Золушку, пока она не потеряла свои стеклянные тапочки.
Редактор курсоров RealWorld обещает изменить все это. Это дает нам возможность настраивать свободный курсор.
Бесплатное приложение курсора помогает нам создавать красивые курсоры, «статичные» или «анимированные из файлов изображений». Что еще более важно, не нужно иметь степень в изобразительном искусстве, чтобы создавать курсоры. Дружелюбный волшебник проведет нас через шаги. Интерфейс перетаскивания, как и любой хороший графический редактор, также дает ему еще одну точку в шкале удобства для пользователя.
Дружелюбный волшебник проведет нас через шаги. Интерфейс перетаскивания, как и любой хороший графический редактор, также дает ему еще одну точку в шкале удобства для пользователя.
С уверенностью в том, что редактор курсоров RealWorld не станет загадкой для большинства из нас, давайте разберемся, сможем ли мы перевести наше скрытое творчество, используя его.
Редактор курсоров RealWorld поставляется в виде пакета для скачивания объемом 6,6 МБ, а также имеет опцию портативной версии 7,2 МБ. Для простоты давайте поработаем с переносной версией.
При запуске редактора курсора открывается мастер, который дает нам несколько вариантов для запуска нашего первого проекта курсора. Мы можем сделать свободный курсор с нуля или использовать изображение в качестве отправной точки вместо того, чтобы рисовать его на холсте.
Для первого пользователя было бы предпочтительнее воспользоваться онлайн-учебниками, нажав на большую кнопку «Онлайн» на левой панели. Шесть обучающих программ охватывают область действия этой программы курсора. Первый (Анимированный курсор капли воды) или второй (Создать курсор изменения размера) будет ступенькой для изучения всех инструментов в программе.
Инструменты интуитивно расположены вокруг редактора растровых изображений. Редактор курсоров RealWorld поставляется с полным набором инструментов рисования (Карандаш, Линия, Кривая, Скругленный прямоугольник, Эллипс, Заливка, Текст и Проекция тени), а также с несколькими предустановками и эффектами фильтров. Такие эффекты, как падающая тень, яркость, контрастность, гамма, прозрачность, размытие движения, скосы и т. Д., Можно запускать на изображении курсора или в выбранной области. Программа поставляется с полноцветным образцом и поддержкой слоев. (Смотрите основной скриншот тоже)
Курсор отличается от значка тем, как он взаимодействует с экраном. И в статических, и в анимированных курсорах горячая точка является жизненно важной областью. Горячая точка — это предполагаемый пиксель, который фиксирует точку щелчка. Таким образом, редакторы курсора должны иметь функции, которые могут обрабатывать эти действия.
Горячие точки курсора можно выбрать одним щелчком мыши по инструменту горячих точек. Тестовая область — это место, где можно предварительно просмотреть курсор. Если курсор не перемещается правильно, горячую точку можно изменить соответствующим образом с помощью инструмента.
Точно так же анимированные курсоры могут создаваться кадр за кадром. Последовательность анимации занимает несколько секунд с помощью стрелок влево и вправо. Кадры могут быть выбраны для применения эффектов по одному или всем. Установка скорости анимации очень проста с помощью ползунка. Время между кадрами зависит от установки секунд с помощью раскрывающегося списка.
Это в основном обзор программы RealWorld Cursor. Будучи графическим приложением, доказательство пудинга будет лежать в пользовательском опыте. Что мне понравилось в программном обеспечении, так это то, что оно мало чем отличается от стандартных графических приложений. Кривая обучения еще больше сокращается благодаря многочисленным учебникам и нескольким вспомогательным функциям, таким как всплывающие подсказки, контекстная справка и что теперь? кнопка. Онлайновое руководство включает видео инструкции и текст.
Для вдохновения или для вдохновения кого-то вы можете поделиться своим творением в онлайн-библиотеке курсоров для программы.
Мне понадобится несколько пробежек, чтобы получить полное представление об этом. Но даже сейчас, как новичок, я иду прямо, как стрела.
Вы обращаете внимание на свои курсоры? Вы приложили бы усилия, чтобы сделать бесплатный курсор для себя? Если оба ответа да, дайте нам знать ваш уровень комфорта с RealWorld Cursor Editor.
RealWorld Cursor Editor ver.2009.1 можно загрузить бесплатно и поддерживается в Windows 2000, XP, Vista или 7.
Как сделать курсор мыши другим. Изменяем курсор мыши с помощью правила CSS Cursor
Операционная система Windows имеет большой набор инструментов по изменению оформления системы. Кроме всего прочего во всех версия Виндовс можно изменить вид курсора, и даже создать свой собственный.
В статье речь пойдет об изменении вида указателя мыши в 7, 8 и 10 версиях системы, который обычно принято называть курсором, хотя это и не совсем верно. Указатели хранятся в файлах с расширением. ani и.cur и хранятся они в папке Cursors . Как видно из расширений, первый хранит в себе анимированные курсоры, второй же статические.
Как установить стандартный указать мыши
Сначала разберем, как поменять стандартный указатель на другой, но из списка установленных в системе.
В первую очередь нужно перейти в . Во всех ОС Виндовс это можно сделать через пуск . В десятке можно кликнуть правой кнопкой мыши по пуску и выбрать необходимый пункт меню.
Тут нас интересует раздел «Мышь » и закладка «Указатели ».
Если в панели управления такого пункта не оказалось, то в правой верхней части окна нужно изменить режим просмотра не мелкие значки.
Перед тем, как приступать к изменению настроек, желательно сохранить установленную схему, чтобы внесенные изменения не отразились на работоспособности системы, если что-то пойдет не так.
Чтобы приступить к изменению указателя, следует нажать на кнопку Обзор , предварительно выбрав режим, для которого будет установлен курсор.
Для каждого действия выбирается отдельный файл. Например можно задать, какой вид примет указатель в случае выделения, ожидания, выбора справки и другого режима.
При загрузке готового набора из интернета, иногда в папке можно встретить файл с расширением. inf , который содержит информацию о наборе и устанавливается в качестве темы. Для этого кликаем по этому файлу правой кнопкой и выбираем Установить . После этого можно будет выбрать уже готовую тему.
Как создать и установить свой курсор
Создать свои курсоры достаточно просто, но нужно обладать минимальными познаниями в создании графики, а также иметь в своем распоряжении графический редактор .
Процедура простая:
Это не единственный способ. Намного проще найти специализированный софт . Таких приложений очень много, как платных, так и распространяемых на бесплатной основе. Обычно они содержать целый набор инструментов для работы, в том числе создания анимации, и позволяют сразу сохранять результат в нужный формат.
» и выберите в верхней панели «Открыть панель управления», либо выберите «Панель управления» в меню «Пуск». Переключитесь на режим просмотра в формате мелких или крупных значков, найдите ярлык «Мышь и дважды щелкните по нему.
Конечно же, стандартными схемами курсоров все не ограничивается. В можно множество пакетов с курсорами. Для их установки, сначала скачайте пакет курсоров – обычно он в архиве, и распакуйте архив в “C:/Windows/Cursors/Имя”, где «Имя» — название новой курсоров.
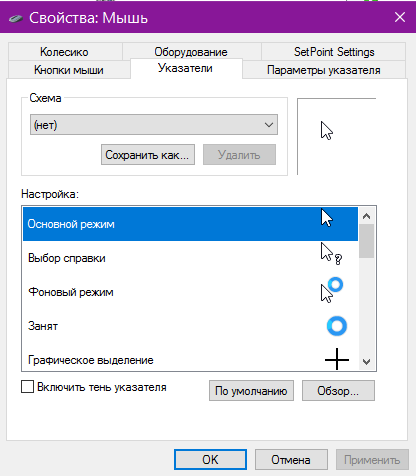
После этого в свойствах мыши, всё в той же вкладке «Указатели», выберите «(нет)» и в окне «Настройка» кликайте на каждый вид курсора и заменяйте его курсором из скаченного архива в зависимости от действия мыши: основной режим, выбор справки, фоновый режим, графическое выделение и т.д. После настройки каждого элемента, нажмите кнопку «Сохранить как» «Схема» и введите желаемое название пакету курсоров. Для установки созданного вами пакета нажмите «Применить» и “OK”.
Внешний вид указателя мыши зависит от схемы, используемой в настоящий момент графическим интерфейсом операционной системы. Эта схема содержит набор вариантов оформления указателя и может быть изменена пользователем через соответствующий компонент ОС. С помощью этого же компонента можно выборочно менять отдельные указатели, входящие в набор текущей схемы.
Инструкция
Если вы используете версию ОС Windows 7, то самый короткий путь к настройкам указателя мыши лежит через поле поискового запроса в главном меню системы. Нажмите клавишу Win, чтобы раскрыть это меню, и в окошко с текстом «Найти программы и файлы» введите слово «мышь». Система отобразит список из почти двух десятков строк, среди которых будет и ссылка «Изменение вида указателя мыши» — кликните по ней.
В других версиях ОС Windows после открытия главного меню нажатием клавиши Win или щелчком по кнопке «Пуск» найдите ссылку на запуск Панели управления. Открыв Панель, перейдите в раздел с названием «Оформление и темы» и кликните ссылку «Указатели мыши» в левом фрейме. В результате действий, описанных в этом и предыдущем шагах, откроется вкладка «Указатели» окна свойств мыши.
Поменяйте целиком весь набор указателей мыши, который операционная система использует в разных ситуациях, выбрав один из вариантов в выпадающем списке «Схема». После этого нажмите кнопку OK и процедура будет завершена.
Как изменить настройки мыши. В современных компьютерах для многих пользователей главную роль в управлении играет компьютерная мышь. Редко, кто может работать без неё. Как выбирать компьютерную мышку? , я уже рассказывала, про Виды компьютерных мышей, тоже. Пришло время поговорить об их настройке. Не всегда работа мышки нас устраивает, но некоторые даже не подозревают, что её можно настроить. Вот о том, как изменить настройки мыши мы сейчас и поговорим.
Для того, чтобы добраться до настроек мыши в Windows 7, необходимо зайти в меню – Пуск – Панель управления . В окне Панели управления в маленьком окошке Поиск наверху справа напишите слово «мышь ». И слева откроется список всех настроек вашей мыши.
Настройка компьютерной мыши в Windows 7
В Windows XP также необходимо вызвать меню – Пуск – Панель управления . И в окне Панели управления найдите иконку Мышь . Откройте эту папку двойным щелчком мыши и перейдем к настройкам.
Настройка компьютерной мыши в Windows XP
Примечание
Описывать настройки мыши я буду на примере Windows XP, тем более, что они нисколько не отличаются от тех же настроек в Windows 7.
Важнейшая настройка мыши – это её чувствительность и настройка двойного щелчка основной кнопкой. Оптимальные настройки зависят от конкретной модели и от привычного стиля вашей работы.
Чувствительность мыши это реакция указателя на её смещение. Проверьте, можете ли вы провести указатель через весь экран по диагонали, не отрывая запястье от поверхности стола, то есть шевеля только пальцами. Если у вас не получается проделать такое, значит необходимо настроить чувствительность мыши.
Настройка чувствительности мыши- Откройте окно Свойства: Мышь (Пуск- Панель управления- Мышь ) .
- Перейдите на вкладку Параметры указателя .
- Переместите движок на панели Перемещение в необходимую сторону. При перемещении движка вправо, мышь станет ещё чувствительнее, а влево – менее.
- Установите флажок на запись Включить повышенную точность установки указателя . Теперь ваш указатель будет сначала замедленно двигаться, а потом ускоряться. Это вам пригодится при работе в графических редакторах. В играх , особенно там, где приходится наводить оружие на цель, установка этого флажка будет вам только мешать и замедлять реакцию игрока.
- Очень интересная панелька Видимость . Можете попробовать установить флажки на разные функции, но в работе эти прибамбасы мешают. Но это кому как.
Очень интересная панелька Видимость в окне настройки мыши.
Настройка двойного щелчка мыши- В этом же окне перейдите на вкладку Кнопки мыши .
- На панели Скорость выполнения двойного щелчка щелкните два раза левой кнопкой мыши по желтой папочке. Если ваши два щелчка открыли эту папку, то все нормально. Если нет, то настройте двойной щелчок перемещением движка Скорость .
На панели Скорость выполнения двойного щелчка щелкните два раза левой кнопкой мыши по желтой папочке.
- Если вы левша, то можете поменять назначение кнопок мыши на панели Конфигурация кнопок . Просто установите флажок напротив записи Обменять назначение кнопок . Не забывайте сохранять свои настройки кнопкой Применить и ОК .
- Залипание устанавливать не советую, а то любой ваш щелчок мышью, особенно при работе с текстовыми редакторами, будет цеплять и тащить за собой любой объект.
- Перейдите на вкладку Указатели .
- Откройте выпадающий список (щелкните по маленькому черному треугольнику справа) на панели Схема .
- Выберите схему.
- Ниже в настройках также выберите тип указателя и нажмите кнопку Применить .
- Если все эти схемы вам надоели или не подходят, то нажмите кнопку По умолчанию .
- Нажав на кнопку Обзор , вы можете загрузить еще много всяких курсоров из системной папки Cursors . В эту же папку (C:\WINDOWS\Cursors) вы можете загрузить свои курсоры, и выбирать их оттуда.
Откройте выпадающий список (щелкните по маленькому черному треугольнику справа) на панели Схема. Выберите схему.
На вкладке Колесико менять ничего не надо. Просто можете поэкспериментировать.
На вкладке Колесико менять ничего не надо. Просто можете поэкспериментировать.
На вкладке Оборудование можете посмотреть, как ваша система определяет вашу мышь.
Вот таким образом можно настроить компьютерную мышь под себя.
Напишите в комментариях, какие казусы у вас были с мышью и как вы исправили это. Может быть это кому-то пригодиться.
Приветствую вас, уважаемые читатели блога сайт! Для того чтобы сделать приятным и красивым вид рабочей области монитора (рабочий стол) все мы, простые пользователи компьютеров, устанавливаем различные изображения, так называемые «обои». Кроме стандартных изображений, которые устанавливаются автоматически с операционной системой Windows, в интернете можно найти и скачать обои на любой цвет и вкус. Но, кроме замены обоев на рабочем столе, «жизнь за компьютером» можно разнообразить и сменой внешнего вида курсора мыши.
Конечно, многие об этом знают и умеют это делать. Но мой блог для начинающих, и, возможно, кому-то будет интересно узнать, как самому сделать курсор для своей мыши из фотографии или картинки и поменять его в Windows на компьютере. А тем, кто хочет создать бесплатно блог , или у кого уже есть созданный, к примеру, на blogspot.com, можно будет установить новый курсор на страницы блога самым простым способом. Но для этого понадобятся сторонние онлайн сервисы, о которых я и хочу вам рассказать.
Самые распространенные расширения файлов для курсоров мыши – это *.cur (статичное изображение курсора) и *.ani (анимационное изображение). Если на компьютере установлена операционная система Windows, курсоры для мыши с этими расширениями будут отображаться без проблем. А вот если установить файл курсора на сайт или блог, курсор с расширением файла *ani будет виден пользователям только через браузер Internet Explorer , а курсор с расширением *cur можно будет просматривать через Chrome и Mozilla Firefox. Эти нюансы следует учитывать. Соответственно, если у вас есть свой собственный сайт или блог, и вы установите на него свой оригинальный курсор, не все пользователи интернета смогут лицезреть его оригинальность. Если браузер, через который будут просматривать ваш сайт или блог, не поддерживает расширение файла курсора, то он будет просто отображаться, как стандартная классическая стрелка.
Как заменить курсор мыши в Windows на своем компьютере.
Если на вашем компьютере стоит операционная система windows, то файлы с курсорами находятся по адресу: Мой компьютер – диск C:\WINDOWS\Cursors.
В папке Cursors по умолчанию может находиться более сотни разных курсоров. Чтобы поменять курсор на компьютере, следует пройти по пути:
Пуск – Панель управления – и щелкнуть на иконку мышь. В открывшемся окне «свойства мыши» открываем вкладку «указатели».
В окне «схема» можно сделать выбор уже готовых подборок курсоров, которые включают в себя пятнадцать различных режимов (основной режим, режим справки, фоновый и т.д.), нажимаем «применить» и ОК.
Для того чтобы составить свою новую схему курсоров, в окне «настройка» выделяем нужный режим, к примеру «основной режим», нажимаем кнопку «обзор», выбираем интересующий нас курсор и сохраняем. И так проделываем с каждым режимом (если вам это нужно), и в завершении составления схемы нажимаем «применить» и ОК.
Чтобы курсору для мыши придать эффект отображения следа (что-то вроде таскающегося за курсором хвостика) следует перейти на вкладку «параметры указателя» и установить галочку «отображать след указателя мыши».
Длину отображения следа курсора можно отрегулировать подвижным ползунком. И в завершении настроек также нажимаем «применить» и ОК.
Как видите, ничего особенного, все легко и просто. А найти новые курсоры мыши можно свободно в интернете (их там огромное количество). Скачивайте себе на компьютер и формируйте свои собственные схемы с курсорами. Для удобства можно создать отдельную папку и в ней хранить новые файлы с курсорами. Но я хочу предложить своим читателям не просто скачивать из интернета и устанавливать уже готовые курсоры для мышки, а сделать собственный курсор. Так сказать, заняться творчеством.
Как сделать курсор для мыши из фотографии или картинки на бесплатном онлайн сервисе Cursor.cc.
Для читателей, которые просматривают эту статью в браузерах Opera и Internet Explorer, к сожалению, примеры курсоров, которые буду приводить ниже, отображаться не будут. Для просмотра рекомендую (если у кого нет) установить дополнительно на свой компьютер браузер:
Chrome (https://www.google.com/chrome/)
или Mozilla Firefox (http://www.mozilla.org/ru/firefox/central/) .
Сначала подберите фотографию или любое изображение, из которого вы хотите сделать курсор мыши, и измените его размер на 32х32 пикселя. Для изменения размера изображения перейдите на бесплатный онлайн сервис Pic resize и загрузите со своего компьютера нужную картинку, нажав на кнопку «выберите файл».
Если вы переходите на сайт Pic resize по ссылке с моего блога, для удобства пользователей я уже установил настройки изменения размера изображения 32х32 пикселя. Поэтому дополнительных действий делать не надо, а просто нажать кнопку «Resize Now» (изменить размер), а затем сохранить на свой компьютер «Save to Disk» (сохранить на диск).
Все, ваш файл с фотографией или картинкой принял нужный размер для дальнейшего превращения его в курсор.
Далее переходим на бесплатный онлайн сервис для создания курсоров Cursor.cc и импортируем на него подготовленное фото или картинку (кнопка в левом верхнем углу «Import Image»). Если все устраивает и изображение не нужно редактировать, сохраняем его на свой компьютер, кнопка «Download Cursor» (скачать курсор) сразу внизу под изображением. После скачивания файла курсора для мыши обязательно переименуйте его, не меняя расширение *.cur (к примеру, на main-cursor.cur). Затем помещаем его в папку с файлами курсоров и устанавливаем в Windows на свой компьютер так, как было описано выше в параграфе как заменить курсор мыши на компьютере .
Для того чтобы отредактировать файл курсора, давайте вернемся в онлайн сервис Cursor.cc и сделаем небольшие изменения.
Вот так, несложным способом при помощи бесплатных онлайн сервисов можно делать разные статичные курсоры для своих мышей. А о том, как можно сделать анимированный курсор для мыши с расширением файла *ani, я напишу в следующих материалах. А пока, если у кого есть свой блог на какой-нибудь бесплатной блог площадке, предлагаю посмотреть, как можно установить свой необычный курсор мыши на страницы бесплатного блога.
Как изменить курсор в блоге на бесплатной площадке Blogspot.com.
Если у читателей этого материала нет своего блога на Blogspot.com, но есть желание узнать, как его сделать, вы можете прочитать заметку о том,как создать свой блог на бесплатной площадке блогспот . А те, кто уже имеет свой блог на этом ресурсе, могут сменить курсор на его страницах.
Конечно, менять курсоры, так же как и иконки для сайта или блога, многие специалисты не рекомендуют. Но, в то же время, как-то выделить свои страницы чем-то интересненьким хочется почти каждому владельцу своего сайта.
Итак, сначала надо обязательно зарегистрироваться на онлайн сервисе Cursor.cc , чтобы можно было получить ссылку на курсор (URL адрес), который будете делать. Ссылка понадобится для того, чтобы установить ее в шаблон блога для отображения курсора на Web страницах. Ведь на Blogspot и других бесплатных блог площадках нет доступа к папкам сайта, а файл с курсором должен где-то лежать. Вот мы и воспользуемся бесплатным онлайн сервисом, где будет постоянно лежать наш файл с курсором.
Чтобы зарегистрироваться, на сайте онлайн сервиса Cursor.cc , нажимаем «Register» (регистрация), которая находится с левой стороны. Затем надо создать курсор для блога таким же способом, как делали его для размещения на своем компьютере (см. описание выше как сделать курсор для мыши ). Когда курсор будет сделан, нажимаем кнопку «Publish under an open license» (публикации под открытой лицензией) под изображением. В открывшемся окне надо заполнить форму, и нажать «ОК».
После этого файл будет помещен в кабинет созданных курсоров.
Затем нажимаем на имя курсора и в открывшемся окне, почти в самом низу под изображением, выделяем и копируем всю адресную строку HTML кода. Хочу обратить ваше внимание на то, что код адресной строки будет довольно длинный. Поэтому копируйте его внимательно и полностью (горячие клавиши для копирования Ctrl + C).
Теперь отправляемся в панель инструментов на blogger.com. Открываем шаблон своего блога и нажимаем кнопку «изменить HTML», в открывшемся окне кнопку «пропустить».
Перед вами должен открыться HTML редактор шаблона. Ищем строку:
(горячие клавиши для поиска Ctrl + F), и сразу после нее вставляем наш HTML код курсора (горячие клавиши Ctrl + V).
Сохраняем изменения в шаблоне и смотрим, как выглядит ваш новый курсор мыши на бесплатном блоге в blogspot.com. Если все сделано правильно, мне остается только поздравить вас с установкой оригинального курсора на блог.
В завершении хочу сказать, что на сайтах и блогах, размещенных на блатных хостингах, процесс замены и установки новых курсоров намного проще, так как курсор можно поместить в специальную папку и указать к нему короткий путь.
Желаю всем творческих успехов и удачи в создании собственных курсоров для сайтов и Windows..
Здравствуйте! Сегодня я Вам расскажу и покажу как заменить скучный, стандартный курсор буквально за несколько секунд без установки каких-либо программ. Курсоры скачать Вы сможете по ссылке ниже — там их сотни, на любой вкус, в том числе и живые курсоры, анимированные.
Сразу хочу сказать тем товарищам, которые начнут «какать» в комментариях сообщениями — «это всё баловство» , «не засоряйте систему» , «это лишнее» … поставьте себе классический вид системы и радуйтесь такой красоте. А ещё лучше, вообще не включайте компьютер, это крайне осложнит его бесполезное существование.
Уважаемые читатели, это Ваш компьютер и Вам решать насколько удобно, оригинально и индивидуально он будет выглядеть. Не слушайте людей из каменного века. Слава богу сегодня оперативная память измеряется не килобайтами и даже не мегабайтами. При замене курсора замедления работы компьютера не произойдёт — это как слону дробинка.
Итак, для начала скачайте архив с сотнями разнообразных курсоров…
Курсоры скачать: 11 Мб
Распаковали архив и получили такую папку…
Переместите её туда, где она Вам не будет «мозолить глаза» . После замены курсора эту папку нельзя будет перемещать или удалять, иначе курсор вернётся к стандартному, скучному виду.
Теперь временно забудем о ней. Закройте её, если открывали. Идём на рабочий стол и кликаем правой кнопкой мыши в любом месте. Должно появиться такое меню…
Нам нужен пункт «Персонализация» . Теперь…
…и попадаем в окно настроек указателя мыши…
Жмите «Обзор» …
Указывайте путь к нашей папке с кучей курсоров и выбирайте понравившийся. Кликаем прямо по курсору…
В вернувшемся окне смотрим предпросмотр (вверху, справа) нового курсора и если подходит Вам — жмите «Применить» . Вот и всё — курсор поменялся. Эту операцию можно проделывать хоть сотню раз. Чтоб вернуть изначальный вид указателю кликаем — «По умолчанию» .
Совет — курсоры с разрешением (.ani) живые, анимированные, а с (.cur) — мёртвые.
Вот Вы и убедились, что курсоры скачать и заменить действительно очень просто и легко. Ещё советую поменять вид кнопки пуск или сделать цветные папки с оригинальным фоном . Вы можете ещё почитать, как улучшить свою мышь .
Курсоры. Типы курсоров в Т-SQL
1. Курсоры
2. Курсоры
Курсор — это результирующий набор данных, сформированныйсервером базы данных, в котором можно выполнять операции над
отдельными строками.
Курсоры могут быть реализованы на различных уровнях
на уровне T-SQL — используются внутри ХП, триггеров и
сценариев:
на уровне API — в интерфейсах доступа к БД (ODBC, OLE
DB и др.) и используются в приложениях как
специальные объекты.
Курсоры создаются на базе оператора SELECT
3. Типы курсоров в Т-SQL
Курсоры различаются по предоставляемым возможностям(моделям поведения)
В T-SQL имеются следующие типы курсоров
Статические курсоры (snapshot cursor)
Динамические курсоры (dynamic cursor)
Последовательные курсоры (forward-only cursor)
Ключевые курсоры (keyset cursor)
4. Статические курсоры Т-SQL
Статические курсоры – это копия строк, выбранных из таблиц позапросу и размещенных в системной базе tempdb.
При открытии курсора устанавливаются блокировки
на все строки, включаемые в набор
Изменения, вносимые в выбранные строки курсора
другими пользователями, не отражаются в курсоре
Вносить изменения в курсор нельзя, он считывается в
режиме «только чтение»
5. Динамические курсоры Т-SQL
Динамические курсоры – это строки из таблиц запроса, данныеиз которых выбираются только при обращении к ним.
При обращении к строке курсора производится блокировка
соответствующих строки в соответствующих таблицах
Изменения, вносимые другими пользователями после
открытия курсора, но до обращения к строке, в ней будут
отражаться, но после обращения – не будут
Можно вносить изменения в курсор и они будут
автоматически вноситься в таблицы БД
6. Последовательные курсоры Т-SQL
Последовательные курсоры – это строки из таблиц запроса,данные из которых выбираются только при обращении к ним и
обращение к которым выполняется только от начала к концу.
При обращении к строке курсора производится блокировка
соответствующих строки в соответствующих таблицах
Изменения, вносимые другими пользователями после
открытия курсора, но до обращения к строке, в ней будут
отражаться, но после обращения – не будут
Вносить изменения в курсор нельзя, он считывается в
режиме «только чтение»
7. Ключевые курсоры Т-SQL
Ключевые курсоры – это набор уникальных ключей,размещенных в системной базе tempdb и определяющих строки
запроса, по которым производится доступ к данным в таблицах
При обращении к строке курсора производится блокировка
соответствующих строки в соответствующих таблицах
Изменения, вносимые другими пользователями в строки
курсора после его открытия, в курсоре отражаются,
добавленные строки — не отображаются, а удаленные строки
будут показываются как поврежденные
Вносить изменения в курсор нельзя, он считывается в
режиме «только чтение»
8. Управление курсорами Т-SQL
При работе с курсором выполняются следующиеоперации:
1. Создание (объявление) курсора
2. Открытие (заполнение данными) курсора
3. Выборка данных из курсора
4. Изменение данных в курсоре (если позволяет тип)
5. Закрытие курсора (отключение данных)
6. Удаление курсора
9. Создание курсора в Т-SQL
DECLARE cursor_name CURSOR[ LOCAL | GLOBAL ]
[ FORWARD_ONLY | SCROLL ]
[ STATIC | KEYSET | DYNAMIC | FAST_FORWARD ]
[ READ_ONLY | SCROLL_LOCKS | OPTIMISTIC ]
[ TYPE_WARNING ]
FOR select_statement
[ FOR UPDATE [ OF column_name [ ,…n ] ] ]
Параметры
Не все параметры
совместимы между собой,
например,
SCROLL_LOCKS и
FAST_FORWARD,
FAST_FORWARD и
SCROLL или FOR_UPDATE
LOCAL – локальный курсор, видимый только внутри триггера, ХП
GLOBAL– глобальный курсор, существующий до закрытия соединения
FORWARD_ONLY – последовательный курсор
SCROLL– просматриваемый в любых направлениях курсор
STATIC, KEYSET, DYNAMIC, FAST_FORWARD – тип курсора
READ_ONLY– курсор только для чтения
SCROLL_LOCKS– курсор для изменения
OPTIMISTIC – блокирует изменение и удаление строк в БД после
открытия курсора
FOR UPDATE– курсор для изменения
10. Открытие курсора в Т-SQL
OPEN { [ GLOBAL ] cursor_name | cursor_variable_name }Количество строк в открытом курсоре сохраняется в глобальной
переменной @@CURSOR_ROWS (n – количество строк в наборе, -n –
курсор загружается и на текущий момент загружено n строк, 0 – нет строк, -1 –
курсор динамический и количество строк неизвестно)
11. Получение данных курсора в Т-SQL
FETCH [ [ NEXT | PRIOR | FIRST | LAST | ABSOLUTE { n | @nvar }| RELATIVE { n | @nvar } ]
FROM ] { [ GLOBAL ] cursor_name | @cursor_variable_name }
[ INTO @variable_name [ ,…n ] ]
Имя курсора
Параметры
Переменные, к которые заносятся
считываемые значения
NEXT | PRIOR – чтение следующей (предыдущей) строки за текущей
(после открытия курсора указатель находиться над 1-й строкой)
FIRST | LAST – выбирается 1-я (последняя) строка и она же становиться
текущей
ABSOLUTE – выбирается n-я cтрока от начала (если n – положительное)
или от конца (если n – отрицательное) набора
RELATIVE – выбирается cтрока, находящаяся через n строк от текущей
Состояние выполнения последней команды FETCH сохраняется в
глобальной переменной @@FETCH_STATUS (0 – успешная выборка,
-1 – выход за пределы результирующего набора, и т.д. )
12. Изменение данных курсора в Т-SQL
UPDATE table_nameSET column_name = { expression | DEFAULT | NULL }
WHERE CURRENT OF [ GLOBAL ] cursor_name
Имя курсора
DELETE [ FROM ] { table_name
WHERE CURRENT OF [ GLOBAL ] cursor_name
13. Закрытие курсора в Т-SQL
CLOSE { [ GLOBAL ] cursor_name | cursor_variable_name }14. Удаление курсора в Т-SQL
DELOCATE { [ GLOBAL ] cursor_name | cursor_variable_name }15. Схема БД «Заказы»
16. Пример курсора в Т-SQL
CREATE FUNCTION РасчетСтоимЗаказа (@КодЗаказа int)RETURNS float
AS
BEGIN
DECLARE @СуммаЗаказа float, @СтоимостьТовара float
DECLARE cur CURSOR LOCAL FORWARD_ONLY STATIC
FOR
SELECT Количество*ЦенаПродажи FROM ЗаказаноТоваров
Состояние текущей команды FETCH:
WHERE ЗаказID= @КодЗаказа
0 – успешная выборка
OPEN cur
-1 – выход за пределы
SET @СуммаЗаказа = 0
результирующего набора
SET @СтоимостьТовара = 0
-2 — строка помечена как удаленная
FETCH NEXT FROM cur INTO @СтоимостьТовара
…
WHILE @@FETCH_STATUS = 0
-9 – выборка еще не производилась
BEGIN
SET @СуммаЗаказа = @СуммаЗаказа + @СтоимостьТовара
FETCH NEXT FROM cur INTO @СтоимостьТовара
END
CLOSE cur
DEALLOCATE cur
RETURN @СуммаЗаказа
END
17. Пример курсора в Т-SQL
CREATE PROC СтоимостьЗаказа@КодЗаказа int
AS
if exists (SELECT * FROM Заказы
WHERE ЗаказID= @КодЗаказа and Состояние = ‘оформление’ )
UPDATE Заказы SET @ОбщаяСумма = РасчетСтоимЗаказа (@КодЗаказа)
WHERE ЗаказID= @КодЗаказа
18. Пример курсора в Т-SQL
CREATE PROC АннулированиеНеоплаченныхЗаказовAs
DECLARE @КодЗаказа int
DECLARE curКодыЗаказов CURSOR LOCAL STATIC Функция возвращает
FOR
разницу между 2-й и 1-й
SELECT ЗаказID FROM Заказы
датами в значениях,
указанных в 1-м параметре
WHERE Состояние = ‘оформление’ AND
DATEDIFF(day, ДатаЗаказа, Getdate()) >10
OPEN curКодыЗаказов
FETCH NEXT FROM curКодыЗаказов INTO @КодЗаказа
WHILE @@FETCH_STATUS = 0
BEGIN
EXEC АннулированиеЗаказа @КодЗаказа
FETCH NEXT FROM curКодыЗаказов INTO @КодЗаказа
END
CLOSE curКодыЗаказов
DEALLOCATE curКодыЗаказов
19. Пример курсора в Т-SQL
CREATE PROC УдалениеЗаказовБезТоваровAs
DECLARE @КодЗаказа int
DECLARE curКодыЗаказов CURSOR LOCAL DYNAMIC
FOR
SELECT ЗаказID FROM Заказы
WHERE not Exists
(SELECT * FROM ЗаказаноТоваров
WHERE Заказы.ЗаказID = ЗаказаноТоваров.ЗаказID)
OPEN curКодыЗаказов
FETCH NEXT FROM curКодыЗаказов INTO @КодЗаказа
WHILE @@FETCH_STATUS = 0
Имя курсора
BEGIN
DELETE Заказы WHELE current of curКодыЗаказов
FETCH NEXT FROM curКодыЗаказов INTO @КодЗаказа
END
CLOSE curКодыЗаказов
DEALLOCATE curКодыЗаказов
Эффекты курсора
Если вы записываете обучающее видео, эффекты курсора помогут зрителям следить за вашими действиями.
Шаг 1: Откройте настройки эффектов
- Откройте меню Настройки и выберите Параметры.
- В окне параметров, перейдите на вкладку Эффекты.
Чтобы указатель мыши отображался на записи выберите опцию Показывать курсор.
Шаг 3: Включите подсветку курсора (по желанию)Повысить видимость курсора можно с помощью яркой подсветки или выделения нажатий.
Подсветка курсора
Вокруг курсора появится цветной полупрозрачный круг.
- Выберите опцию Подсветка курсора.
- (по желанию) Курсор по умолчанию подсвечивается жёлтым. Чтобы сменить цвет, нажмите на цветной квадрат справа и выберите новый цвет из палитры.
- (по желанию) С помощью ползунка Размер настройте диаметр подсветки. Сам курсор останется обычного размера.
Для просмотра эффекта наведите курсор на квадрат справа.
Подсветка кликов
При каждом щелчке мыши вокруг курсора будут появляться цветные круги. Для левой и правой кнопки можно установить различные цвета.
- Включите опцию Подсветка кликов.
- (по желанию) Нажмите на левый квадрат, чтобы сменить цвет для левой кнопки мыши.
- (по желанию) Нажмите на правый квадрат, чтобы сменить цвет для правой кнопки мыши.
Звук щелчков мыши
При каждом нажатии на видео будет слышен звук щелчка.
- Включите опцию Звук щелчка мыши.
- (по желанию) Будет включен стандартный звук. Если вы хотите использовать другой звук, откройте список ниже и выберите Добавить звук. Затем выберите нужный звуковой файл.
Поддерживаются звуки форматов WAV, MP3, AIFF или AU.
Включение курсора и экранного маркера в Camtasia Studio 7
Выключаем запись, нажав на квадратную кнопку Stop. Идём Tools —> Options —> HotKay и выбираем значение для инструмента, обычно используется клавиша F2.
Опять включаем запись происходящего на экране. Включаем маркер, нажав клавишу F2. Замечаем, что на панели управления появились новые значки. Курсор мыши также изменился, но это вроде немного не то, что хотелось, т.к. по умолчанию запускается синяя рамка, а нам нужно перо, обычно используют красное.
Кликаем по стрелке у значка, как указано на рисунке, затем по пункту Tool, и выбираем инструмент Pen (перо), как показано на рисунке:
Так же, только через меню Color, можно настроить цвет маркера.
Теперь, нажатием клавиши F2 мы можем запустить экранный маркер-перо красного цвета. Остальные инструменты маркирования у меня расположены таким образом:
Включение видимости и эффектов курсора при создании видео без намерения дальнейшего редактирования ролика
В Camtasia Studio 7 очень грамотно продуманы варианты отображения курсора мыши. По умолчанию видимость курсора отключена, и, если Вы будете сразу после захвата создавать готовый видеоролик, то курсор на нём отображён не будет. Включить видимость курсора и настроить его эффекты можно будет при сохранении файла в формате .camrec и последующем редактировании в программе.
Если же Вам необходимо, чтоб курсор и эффекты появились изначально, то необходимо включить опции показа курсора заранее.
Внимание! Описанные ниже действия включения показа курсора следует предпринимать в том случае, если Вы не собираетесь в дальнейшем редактировать это видео в Camtasia. При включении данных опций изменение отображения курсора при редакции в Camtasia будет невозможна.
Для включения опций проходим по вкладке Effects —> Options, как показано на рисунке:
Обращаю внимание, что в выпавшем меню имеются всего три строки: «Annotation», «Use mouse click sounds» и «Options».
После клика по строке «Options» открывается окно настроек Effects Options, в котором выбираем вкладку Cursor. Изначально проставлена галка у параметра «Make cursor effects editable in Camtasia Studio», означающая «редактировать курсор и эффекты в Camtasia Studio», а все инструменты под ней неактивны. Для активации инструментов настроек курсора нам необходимо её снять. На рисунке показано это окно с уже снятой галкой:
Теперь мы можем настроить опции курсора. В разделе Cursor по умолчанию выбран пункт Use actual cursor, т.е. покажется тот вид, курсора, который отображается в данный момент у Вас на компьютере. При выборе какого-либо из двух других пунктов (Use custom cursor или Use cursor from file) Вы можете придать курсору вид из встроенной библиотеки Camtasia. В свитке Highlight cursor можно выбрать фон под курсором, а в свитке Highlight mouse clics задать стиль анимации, происходящей при нажатии левой или правой клавиши мыши.
При желании можно задать звуки, сопровождающие нажатие левой или правой клавиши мыши, сделать это можно в разделе Sound.
Определившись с настройками опций, жмём ОК.
Затем снова кликаем по кнопке Options, и в выпавшем меню мы видим уже не три пункта, как в прошлый раз, а четыре, добавился новый пункт Cursor. Наводим на него мышку, и в новом меню выбираем вид отображения или не отображения, а также звуков нажатия клавиш мыши.
Это:
Hide cursor — курсор мыши не отображается
Show cursor — курсор отображается без анимации нажатия клавиш мыши и звуков
Highlight clicks — курсор отображается только с графической анимацией нажатия клавиш мыши
Highlight cursor — курсор отображается только с фоном
Highlight cursor & clicks — курсор отображается с фоном и анимацией нажатия, причём, при нажатии на клавишу мыши фоновая подсветка пропадает на время анимации клика.
Включить звуки нажатия клавиш мыши можно с помощью опции Use mouse click sounds, причём озвучивание нажатий будет происходить как при отображённом курсоре, так и при скрытом.
Таким образом, используя данные настройки, мы можем получить готовый файл AVI с нужным отображением/анимацией курсора без редактирования. И, на всякий случай, повторюсь, что, даже если мы сохраним файл в фирменном формате программы Camtasia .camrec, изменить вид курсора при дальнейшем редактировании файла в этой программе будет невозможно.
Как задать свой курсор на сайте через CSS
Вы здесь: Главная — CSS — CSS Основы — Как задать свой курсор на сайте через CSS
Время от времени мне задают вопрос: «Как задать свой курсор на сайте?«. Разумеется, делается это через CSS, и в этой статье я покажу, как это сделать, а также расскажу о требованиях к изображению курсора, плюс разберём некоторые особенности различных браузеров.
Изображение курсора можно делать во многих форматах, например, в png или jpg. Но работать это будет не везде. В частности, Internet Explorer не поддерживает курсоры в таких форматах, ему нужен специальный формат — cur. К счастью, все остальные браузеры также поддерживают cur.
С форматом определились. Теперь нужно понять, как сделать изображение в таком формате. Есть много различных программ, можно воспользоваться, например, IcoFX. Кто не хочет создавать сам, может найти их в Интернете. Различных курсоров огромное количество и, наверняка, найдётся какой-нибудь подходящий.
Когда у Вас есть курсор, всё, что Вам осталось сделать, чтобы задать его на сайте, это загрузить его на сайт и добавить в CSS такой код:
body {
cursor: url("cursor.cur"), auto;
}
Безусловно, вместо body может быть любой другой селектор.
Резюме:
- Создать курсор в формате cur через IcoFX, либо найти в Интернете.
- Поместить его куда-нибудь на сайт (например, в папку с изображениями).
- Прописать код по установке курсора в CSS.
Вот таким нехитрым образом задаётся свой курсор на сайте через CSS.
- Создано 11.01.2013 08:07:18
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Создание курсора из значков и других изображений
Создание курсоров мыши Windows еще никогда не было таким простым! С помощью этого эксперта GConvert вы можете превратить любой из ваших значков (и косвенно других ваших файлов изображений) в исходный курсор Windows . Курсор — это указатель мыши Windows; Windows полностью поддерживает настраиваемые курсоры, которые можно настроить и установить с помощью тем.
Курсоры имеют точку доступа : пиксель, называемый горячей точкой, отмечает точное место на экране, на которое влияет событие мыши, например нажатие кнопки мыши.Обычно горячая точка — это фокус курсора. Система отслеживает и распознает эту точку как позицию курсора. Например, типичные горячие точки — это пиксель на кончике курсора в форме стрелки и пиксель в середине курсора в форме перекрестия.
- Откройте исходный файл значка в GConvert; затем выберите нужный ресурс значка в главном средстве просмотра.
- Выберите « Tools | Convert Icon to Cursor », и эксперт отобразится.
- GConvert по умолчанию выбирает изображение значка, которое было выделено в средстве просмотра изображений. Если вы хотите переключиться на другое изображение значка, просто нажмите « Select Image » и выберите новое изображение значка.
- Выбранное изображение значка отображается в окне предварительного просмотра. GConvert также отображает красный крест, представляющий горячую точку. Вы можете щелкнуть в любом месте изображения предварительного просмотра, чтобы изменить точку доступа на это новое место. Координаты (X, Y) точки доступа актуализируются автоматически.
- Кроме того, вы можете протестировать свой новый курсор, нажав « Тестовый курсор ».В этом случае текущий указатель мыши изменится на новый курсор в течение 30 секунд (или пока вы снова не нажмете Test Cursor ).
- Наконец, нажмите OK , и вам будет предложено ввести имя файла выходного курсора. Файлы курсора имеют расширение .cur.
Обратите внимание, что значки и курсоры имеют схожую файловую структуру, и они оба обладают прозрачностью. Вот почему так легко преобразовать значки в курсоры, а курсоры в значки. Вы даже можете открыть новый курсор в GConvert после преобразования!
- Windows поддерживает отображение только курсоров 32×32.Если вы создадите курсоры разных размеров, Windows автоматически изменит их размер.
- Windows XP и Vista поддерживают 32-битные курсоры (с альфа-каналом).
- Вы можете создавать анимированные курсоры (.ani) с помощью AniTuner . AniTuner — это бесплатная программа, которая создает, редактирует и конвертирует анимированные курсоры Windows (то есть анимированные указатели мыши). Он также поддерживает импорт значков и курсоров, созданных с помощью GConvert. На самом деле GConvert и AniTuner созданы для совместной работы.
Вы можете скачать AniTuner на сайте www.gdgsoft.com
Апплет мыши на панели управления Windows позволяет изменять курсоры, используемые во время различных операций (ожидание, отсутствие выбора и т. д.). Выберите вкладку «Указатели» в апплете мыши и затем выделите указатель, который нужно заменить. Нажмите кнопку «Обзор» и, наконец, выберите новый преобразованный файл курсора в.
Общие операции
Как мне …?
Бесплатная загрузка курсоров — Cursors-4U.com
Дата: 4 февраля 2021 г., 21:35 Автор Tor С 3 комментариями
Любимые курсоры этого месяца — «Sexy Red Lips».Неизвестно, кто сделал снимок. Если вы знаете, кто это сделал, пришлите мне электронное письмо, чтобы я мог дать должное. Также в феврале обратите внимание на курсоры ко Дню святого Валентина.
Дата: 6 января 2021 г., 21:17 Автор: Tor с 2 комментариями
Сегодня добавил 19 курсоров маски для лица и коронавирус. Эти иконки были созданы Шивани и Реда. Сами курсоры состоят из двух частей как одно целое. Они содержат стандартный размер курсора 32×32 и больший размер 48×48.В зависимости от DPI, установленного в ваших окнах, он будет меняться. Или нет, если я ошибся. Это должно происходить автоматически.Вот несколько примеров того, что было добавлено сегодня.
Ожидаются важные обновления
Я работаю над редизайном всего веб-сайта и меняю программное обеспечение CMS для веб-сайта на WordPress. Это огромная задача, и я не могу автоматически перенести свою базу данных в wordpress. Согласно моей базе данных, у меня более 12 тысяч курсоров. Я считаю, что на это у меня уйдет более 6 месяцев, включая редизайн веб-сайта.
Ура, мой сайт наконец-то может выйти из 2008 года (последний серьезный редизайн). Я уже начал это делать и уже столкнулся с серьезными проблемами. У меня есть много новых функций, которые я тоже хочу сделать, в том числе сделать этот сайт мобильным. Следите за этим! И спасибо за вашу постоянную поддержку на протяжении многих лет.
Дата: 6 января 2021 года, 21:02 Автор: Tor с 2 комментариями
Любимый курсор этого месяца — Unborn 8.0 White Set ». Этот красивый, но минималистичный набор был создан GentlemanGezzy. У Геззи есть еще один красивый набор на его странице DA. Полный нерожденный набор на самом деле имеет более 12 цветов! Так что проверьте их.
Дата: 14 декабря 2020 г., 02:27 Автор Tor С 1 комментариев
Весь веб-сайт находится в процессе перехода на протокол HTTPS. Я почти все исправил, но здесь все еще есть некоторые проблемы.
В этом месяце я потрачу на обновление веб-сайта, TOS и политики конфиденциальности.Я удалил страницу facebook с нашей боковой панели сегодня. Я много лет пытался получить доступ к странице facebook, и в конце концов просто сдался. FB не помог получить доступ к этой странице с 50 тысячами лайков. Спасибо всем.
Дата: 1 декабря 2020 г., 18:44 Автор Tor С 3 комментариями
Любимые курсоры этого месяца — «Среди нас — товарищи по команде». Иконка была создана BongosBroly на сайте deviantart. Прошло два с лишним года с тех пор, как у нас был фаворит месяца, поэтому я подумал, что просто поставлю ему что-то, что станет прорывной игрой года.Тем более, что это самый печально известный 2020 год! Будем надеяться, что 2021 год станет началом чего-то удивительного.Дата: 1 декабря 2020 г., 18:11 Автор Tor С комментариями 6
Это мое первое актуальное обновление за много лет! И это для новой игры среди нас 2020 года. Это был дикий и сумасшедший год, и он, наконец, подходит к концу! Иконки для этих курсоров были созданы «BongosBroly». Посетите его страницу DA, чтобы узнать о множестве других вкусностей.Всего их было создано 14. Один анимирован, как и я, остальные иконки вращаются.
Вот несколько примеров того, что было добавлено сегодня.
Дата: 25 июн 2020, 14:52 Автор Tor С 5 комментариев
Сегодня я зашел в tumblr впервые за два года и заметил, что ни один из наших курсоров или изображений не работал. Покопавшись, я заметил, что tumblr заставляет все статические изображения и файлы перенаправлять на веб-адрес https.
Итак, я установил LetsEncrypt. Однако он слишком медленный по сравнению с обычным протоколом http. Пытаюсь понять, как улучшить скорость. Веб-сайт обслуживает миллионы файлов в день, я думаю, что это плохо скажется на сервере (просто измените DNS, так что пока не знаю, каковы будут последствия). Оставьте комментарий, если знаете, как ускорить LetsEncrypt через веб-сервер NGINX.
Также все коды курсоров были обновлены и теперь включают https. Также на этом сайте еще нет HTTPS. Когда я пытался реализовать это много лет назад, возникли проблемы.Файловые серверы пока будут использовать SSL, а основной сайт — нет.
Дата: 25 июн 2020, 12:21 Автор Tor С 1 комментариев
Я занимаюсь переносом серверов. Если есть какие-либо ошибки или проблемы, которые вы заметили на сайте, не стесняйтесь оставлять комментарии. Я перехожу с оптового Интернета на два других веб-хостинга. Сейчас я работаю с GorillaServers и Joesdatacenter.Дата: 19 января 2019, 22:14 Автор: Tor, , , 1 комментариев
Что-то случилось с нашим сервером 13 января, и он практически упал с мертвой точки.Все, что есть в наших файлах и на самом веб-сайте, недоступно. Потребовалось 6 дней и помощь Стивена на Rack911.com, чтобы, наконец, восстановить большую часть нашей функциональности.
Я все еще работаю над множеством ошибок. Пожалуйста, немного разберитесь со случайными отключениями и проблемами с сервером. Спасибо вам всем.
Дата: 8 июня 2018 г., 18:52 Автор Tor С 23 комментариев
Обратите внимание на этот классный набор курсоров под названием «Hell yeah» от Agent Cakes. Кстати, мне нравится это имя, лол.Все, кроме одного курсора в этом наборе, являются анимированными. Это очень футуристический набор курсоров, который будет соответствовать аналогичной теме. Или, если вам просто нравятся четкие указатели мыши, этот для. В этот набор входит файл .inf, который упрощает установку. Я не уверен, работает ли он на Windows 10.
Еще одна вещь, изображения кажутся размытыми, но курсоры на самом деле очень плавные. Это из-за формата gif они размытые. Я не перешел на анимированные PNG из-за того, что не все браузеры их поддерживают.
Как создать собственный курсор с помощью CSS
Свойство курсора CSS, используемое для определения типа курсора (т. Е. Указателя мыши), когда мышь перемещается по определенной области или по ссылке на веб-странице.
Изменение внешнего вида курсора
Браузеры обычно отображают указатель мыши над любой пустой частью веб-страницы, руку в перчатке над любым связанным или интерактивным элементом, а курсор редактирования над любым текстовым или текстовым полем.С помощью CSS вы можете переопределить эти свойства для отображения множества различных курсоров.
h2 {
курсор: двигаться;
}
п {
курсор: текст;
} В таблице ниже показаны различные курсоры, которые поддерживаются большинством браузеров. Наведите указатель мыши на ссылку «ТЕСТ» в выходном столбце, чтобы открыть этот курсор.
Другие курсоры »
Создание индивидуального курсора
Также возможно иметь полностью индивидуализированные курсоры.
Свойство курсора обрабатывает список значений определяемых пользователем курсоров, разделенных запятыми, за которым следует общий курсор . Если первый курсор указан неправильно или не может быть найден, будет использоваться следующий курсор в списке, разделенном запятыми, и так далее, пока не будет найден пригодный для использования курсор.
Если ни один из определяемых пользователем курсоров не является действительным или не поддерживается браузером, вместо него будет использоваться общий курсор в конце списка.
Совет: Стандартный формат, который можно использовать для курсоров, — это формат .cur . Однако вы можете преобразовать такие изображения, как .jpg и .gif , в .cur с помощью программы-конвертера изображений, которая находится в свободном доступе в Интернете.
a {
курсор: url ("custom.gif"), url ("custom.cur"), по умолчанию;
} В приведенном выше примере custom.gif и custom.cur — это файл настраиваемого курсора, загруженный в пространство вашего сервера, а по умолчанию — это общий курсор, который будет использоваться, если настраиваемый курсор отсутствует или не поддерживается браузером средства просмотра.
Предупреждение: Если вы объявляете пользовательский курсор, вы должны определить общий курсор в конце списка, иначе пользовательский курсор не будет отображаться правильно.
Вот живая демонстрация настраиваемого курсора.
Примечание. IE9 и более ранние версии поддерживают только значения URL-адресов типа .cur для статического курсора и .ani для анимированного курсора. Однако такие браузеры, как Firefox, Chrome и Safari, поддерживают .cur , .png , .gif и .jpg , но не .ani .
— Справка | ArcGIS for Desktop
Сводка
Курсор — это объект доступа к данным, который можно использовать либо для итерации по набору строк в таблице, либо для вставки новых строк в таблицу.У курсоров есть три формы: поиск, вставка или обновление. Курсоры обычно используются для чтения и обновления атрибутов.
Обзор метода
| Метод | Объяснение |
| deleteRow (row) | Удаляет строку в базе данных. Строка, соответствующая текущей позиции курсора, будет удалена. |
| insertRow (row) | Вставляет новую строку в базу данных. |
| newRow () | Создает пустой объект строки. |
| next () | Возвращает следующий объект по текущему индексу. |
| reset () | Устанавливает текущий индекс перечисления (используемый следующим методом) обратно к первому элементу. |
| updateRow (строка) | Метод updateRow можно использовать для обновления строки в текущей позиции курсора обновления. |
Методы
| Параметр | Пояснение | Тип данных |
строка | Строка, которую нужно удалить. | Строка |
| Параметр | Пояснение | Тип данных |
строка | Строка для вставки. | Строка |
Возвращаемое значение
| Тип данных | Пояснение |
| Строка | Новый пустой объект строки. |
Возвращаемое значение
| Тип данных | Объяснение |
| Объект | Следующий объект в текущем индексе. |
| Параметр | Пояснение | Тип данных |
строка | Строка, используемая для обновления текущего положения курсора. | Строка |
Пример кода
Пример курсора 1
Используйте курсор поиска для просмотра значений полей в строке.
импорт arcpy
# Установить рабочее пространство
arcpy.env.workspace = "c: /base/data.gdb"
# Создаем курсор поиска
курсор = arcpy.SearchCursor ("дороги", '"ТИП" <> 4')
# Перебираем строки в курсоре
для строки в курсоре:
print ("Имя: {0}, код CFCC: {1}". формат (row.NAME, row.CFCC))
del курсор, строка
Пример курсора 2
Используйте курсор обновления для изменения значений полей в строках.
импорт arcpy
# Установить рабочее пространство
arcpy.env.workspace = "c: /base/data.gdb"
# Создаем курсор обновления
курсор = arcpy.UpdateCursor ("дороги")
# Обновить поле расстояния буфера дороги в зависимости от типа дороги.# Тип дороги - 1,2,3,4 Расстояние в метрах.
для строки в курсоре:
row.setValue ("BUFFER_DIST", row.getValue ("TYPE") * 100)
cursor.updateRow (строка)
# Удалить объекты курсора и строки
del курсор, строка
Пример курсора 3
Используйте курсор вставки для создания новых строк в таблице.
дата и время импорта
импортировать arcpy
# Создать курсор вставки для таблицы
курсор = arcpy.InsertCursor ("c: /base/data.gdb/roads_maint")
# Создайте 25 новых строк. Установите значения по умолчанию для расстояния и кода CFCC
для i в диапазоне (1000, 1025):
строка = курсор.newRow ()
row.setValue ('идентификатор строки', я)
row.setValue ('расстояние', 100)
row.setValue ('CFCC', 'A10')
row.setValue ('LastInsp', datetime.datetime.now ())
cursor.insertRow (строка)
# Удалить объекты курсора и строки
del курсор, строка
Связанные темы
Оставить отзыв по этой теме?Сделайте вашу мышь, клавиатуру и другие устройства ввода более простыми в использовании
Существует множество способов упростить использование устройств, которые вы используете для взаимодействия с вашим ПК, таких как мышь или клавиатура.
Упростите использование мыши
Для доступа к настройкам мыши нажмите кнопку Start , затем выберите Settings > Ease of Access > Mouse .
Включите переключатель под Управляйте мышью с помощью клавиатуры , если вы хотите управлять мышью с помощью цифровой клавиатуры.
Выберите Измените другие параметры мыши , чтобы изменить основную кнопку мыши, настроить параметры прокрутки и т. Д.
Если вы хотите, чтобы ваш указатель отображал след по экрану при его перемещении, выберите Дополнительные параметры мыши и установите флажок рядом с Отображать следы указателя на вкладке Параметры указателя .
Настройки мыши
Сделайте указатель мыши более заметным
Сделайте указатель мыши более заметным, увеличив его размер или изменив цвет.
Выберите Пуск > Настройки > Простота доступа > Указатель мыши .
Отрегулируйте ползунок под . Измените размер указателя , пока указатель мыши не достигнет желаемого размера.
Измените цвет указателя мыши на белый, черный, инвертированный или любой из предложенных ярких цветов.Чтобы выбрать любой цвет из цветового круга, выберите Выберите цвет указателя клиента .
Сделайте текстовый курсор более заметным
Windows 10 позволяет изменять толщину текстового курсора и добавлять цветной индикатор, чтобы сделать его более заметным.
Изменить толщину текстового курсора
Выберите Пуск > Настройки > Простота доступа > Текстовый курсор .
Отрегулируйте ползунок Изменить толщину текстового курсора до тех пор, пока он не будет выглядеть так, как вы хотите в предварительном просмотре.
Используйте индикатор текстового курсора
Выберите Пуск > Настройки > Простота доступа > Текстовый курсор .
Выбрать Включить индикатор текстового курсора .
Отрегулируйте ползунок Изменить размер индикатора текстового курсора до тех пор, пока он не будет выглядеть так, как вы хотите в предварительном просмотре.
Выберите один из Предложенных цветов индикатора текстового курсора или выберите Выберите собственный цвет , чтобы выбрать свой собственный.
Настройки текстового курсора
Упростите использование клавиатуры
Если вы хотите упростить использование клавиатуры, выберите Настройки клавиатуры ниже или нажмите кнопку Start , затем выберите Settings > Ease of Access > Keyboard и попробуйте некоторые из этих вариантов:
Включите переключатель под Используйте экранную клавиатуру для выбора клавиш с помощью мыши или другого указывающего устройства (например, джойстика) или используйте один переключатель для циклического переключения клавиш на экране.
Включите переключатель под Sticky Keys , если у вас возникли проблемы с одновременным нажатием двух клавиш. Залипание клавиш позволяет нажимать команды, в которых используется несколько клавиш (например, Ctrl + S), по одной клавише за раз.
Включите переключатель под Toggle Keys , чтобы воспроизводить звук при нажатии клавиш Caps Lock, Num Lock или Scroll Lock.
Включите переключатель под Filter Keys , чтобы настроить чувствительность клавиатуры, чтобы она могла игнорировать короткие или повторяющиеся нажатия клавиш.
Включите переключатель под Изменить способ работы сочетаний клавиш , чтобы подчеркивать клавиши доступа, когда они доступны.
Включите переключатель под ярлыком Print Screen , чтобы использовать кнопку Prt Scr для открытия экрана.
Настройки клавиатуры
Примечание:
Вы также можете управлять своим компьютером с помощью голоса, используя распознавание речи Windows.Дополнительные сведения см. В разделе Использование распознавания речи.
Как изменить курсор на Mac, Chromebook или ПК с Windows
Есть одна вещь, которую многие люди хотят сделать сразу же, когда они получают новый гаджет, — персонализировать его.
Это правда; многим из нас нравятся наши компьютеры или смартфоны, отражающие нашу индивидуальность. Вы можете изменить некоторые базовые вещи на своем новом ноутбуке, например фоновое изображение, чтобы выбрать что-то более личное. Вы также можете изменить цвета окна на свои любимые или попробовать темный режим.
Но знаете ли вы, что можете вдаваться в подробности?
Например, изменить курсор?
Если это то, чем вы хотите заниматься, эта статья поможет вам.
Как изменить курсор на Chromebook
В этом разделе вы узнаете, как изменить курсор на Chromebook. Предположим, вам не хочется использовать обычный курсор, который есть в Chromebook. В этом случае у вас есть множество возможностей сделать его более интересным.
Пользователи Chromebook могут применять различные методы для изменения курсоров в зависимости от того, насколько уникальными они хотят.
Если вы хотите изменить только размер или цвет курсора, вы можете сделать это за несколько простых шагов в настройках. Тем, кто хочет чего-то более увлекательного, понадобится стороннее приложение.
Из настроек
- Включите Chromebook и откройте меню Система . Если вы не знаете, как это сделать, просто перейдите в правый нижний угол и нажмите время.
- Когда откроется меню «Система», выберите значок шестеренки вверху, чтобы открыть Настройка s.
- Когда откроется окно настроек, вы увидите меню слева. Выберите Доступность . Если вы не можете найти эту вкладку, выберите раздел Advanced , чтобы открыть новое меню ниже.
- Выберите второй вариант — Управление специальными возможностями , а затем в этом меню выберите Мышь и сенсорная панель .
- Здесь вы увидите различные параметры, связанные с курсором. Выберите Показать большой курсор мыши , чтобы изменить его размер.По умолчанию при нажатии на переключатель устанавливается большой размер, но вы можете сделать его средним или маленьким, используя параметр Настроить размер курсора , который вы увидите ниже.
Другие параметры позволяют выделять курсор при его перемещении и настраивать параметры касания и перетаскивания. Хотите изменить скорость курсора или направление прокрутки? Все это можно сделать в настройках устройства и сенсорной панели , доступных с панели Настройки .
Обратите внимание, что вы можете включить ярлык Accessibility в меню System , вы можете пропустить некоторые из этих шагов.
Сторонние приложения
Если вы хотите изменить другие функции курсора, вы можете загрузить расширение Chrome, которое позволит вам это сделать. Вы откроете для себя несколько вариантов, которые отлично работают на Chromebook.
Мы рекомендуем My Cursor или Custom Cursor, поскольку их библиотеки курсоров довольно велики, и вы действительно найдете то, что вам понравится. Если вы используете приложения для Android или Linux, не удивляйтесь, если курсор снова станет обычным. Эти приложения несовместимы с упомянутыми нами расширениями Chrome.
Как изменить курсор в Windows 10
Курсор по умолчанию может быть самым простым выбором, и большинство людей по-прежнему его придерживаются, но что, если вы хотите попробовать что-то другое? Вот как вы можете изменить курсор, если вы пользуетесь Windows 10.
- Перейдите на панель задач и нажмите кнопку Windows в нижнем левом углу. Вы также можете вместо этого нажать клавишу Windows на клавиатуре, если хотите.
- Когда появится меню, прокрутите до Настройки и щелкните, чтобы открыть.
- В окне Настройки вы увидите параметр Устройства , щелкните его.
- В меню слева выберите Мышь . Вы также можете выполнить этот шаг быстрее — когда вы откроете меню Windows, начните вводить « mouse » и щелкните первый результат слева.
- На вкладке Мышь выберите Дополнительные параметры мыши справа.
- Во всплывающем окне выберите вторую вкладку с именем Pointers .
- В разделе Схема вы увидите, что это схема по умолчанию для Windows, а в разделе Настроить вы увидите список доступных курсоров.
- Вы также можете нажать Обзор , если хотите добавить сторонние курсоры, которые вы загрузили. Однако, прежде чем вы это сделаете, вы сможете выбрать один из нескольких курсоров, уже доступных в Windows, потому что при нажатии на Обзор вы попадете прямо в папку Cursors .
- При выборе нового курсора нажмите Применить , а затем ОК , чтобы сохранить изменения.
Имейте в виду, что вы будете использовать курсор на разном фоне. Убедитесь, что он всегда виден и подходит для разных разрешений.
Изменение цвета и размера
Если вы хотите только изменить цвет или размер курсора, следуйте приведенным ниже инструкциям.
- Щелкните значок Windows или нажмите его на клавиатуре.
- Введите « Легкость доступа .”
- Выберите настройки мыши из полученных результатов.
- Из списка слева выберите Курсор и указатель .
- Здесь вы можете настроить размер указателя и его цвет. Кроме того, вы можете изменить его толщину, чтобы он был четче на любом фоне.
Как изменить курсор на Mac
Пользователи Mac также могут настраивать свои курсоры, хотя у них может быть не так много опций. Если стандартный курсор не соответствует вашим предпочтениям, вот что вам нужно сделать, чтобы он лучше соответствовал вашим потребностям и стал более заметным на экране.
Чтобы получить доступ к курсору, выполните следующие действия.
- Щелкните меню Apple .
- Выберите Системные настройки и оттуда выберите Доступность .
- В открывшемся меню выберите Показать .
- Выберите Курсор , чтобы увидеть, какие функции вы можете изменить.
Вариант 1
Возможно, вы не сможете изменить цвет курсора, но вот кое-что, что вы можете попробовать.Если переместить ползунок рядом с ползунком Контрастность дисплея , можно упростить поиск курсора на экране. Цвет варьируется от светлого до темного.
Опция 2
Вы можете включить опцию locate . Если вы не можете найти курсор на экране, эта функция позволяет перемещать палец по сенсорной панели или быстро перемещать мышь (или просто встряхивать ее), чтобы на несколько секунд увеличить курсор. Это упрощает поиск.
Вариант 3
Предположим, вы хотите, чтобы курсор был постоянно больше.В этом случае вы можете перейти ко второму варианту и перетащить ползунок, чтобы увеличить или уменьшить курсор.
В зависимости от версии Mac OS, установленной на вашем компьютере, действия могут немного отличаться. Возможно, вам потребуется нажать «Универсальный доступ» вместо «Доступность». Однако значок будет на том же месте на панели «Системные настройки».
Как изменить курсор на ноутбуке Dell
Как вы измените курсор, не зависит от вашего ноутбука или настольного компьютера, за исключением того, если у вас есть MAC, который отличается от других операционных систем.
Если ваш ноутбук Dell работает под управлением ОС Windows, ознакомьтесь с разделом статьи, где мы объясняем, как изменить курсор в Windows 10. Если у вас более старая версия, названия параметров могут отличаться и быть более ограниченными, но шаги очень похожи.
Изменение курсора в Linux
А что, если ваш Dell работает в Linux? Вот как изменить курсор в этом случае, хотя вы можете выбрать только другой размер.
- Перейдите в Ubuntu Dash или перейдите в правый верхний угол экрана и выберите стрелку вниз.Затем нажмите Настройки .
- Когда откроется окно Настройки , выберите Универсальный доступ в меню слева.
- В столбце Видно вы увидите параметр Размер курсора .
- Щелкните по нему, чтобы открыть пять разных размеров и выбрать тот, который вам нужен. Обратите внимание, что наименьший размер также является параметром по умолчанию.
Где скачать новые курсоры
Вы недовольны возможностями, доступными на вашем компьютере? Как мы уже упоминали, вы можете использовать стороннее приложение или расширение, чтобы загрузить новые интересные курсоры и установить их на свой компьютер.
Из какой бы библиотеки вы ни выбрали для загрузки, эти курсоры обычно входят в пакеты тем. Также может быть доступна схема. Оба эти метода довольно просты.
Если вы загрузите пакет тем, он будет автоматически применен после загрузки файла и двойного щелчка по нему. Это связано с тем, что эти пакеты обычно также содержат файл установщика, что упрощает их использование.
Если скачать схему, может потребоваться еще несколько кликов. После завершения загрузки вы должны открыть папку и найти файл.inf файл. Когда вы найдете его, щелкните его правой кнопкой мыши и дождитесь появления раскрывающегося меню. Оттуда выберите Установить. Затем выполните действия, описанные в разделе Windows 10.
Когда вы откроете Pointers, вы увидите недавно загруженный пакет в раскрывающемся меню в разделе «Схема».
Если вы не уверены, какие библиотеки курсоров следует посетить, мы рекомендуем Open Cursor Library или Cursors 4 U, где вы можете найти все виды наборов курсоров. Кроме того, если вы используете Chrome, вы можете установить расширение Custom Cursor, чтобы открывать новые темы.
Использование новых курсоров
Какой бы компьютер у вас ни был, вы можете быстро изменить размер или контраст курсора, чтобы его было легче заметить на экране.
А если вы хотите большего, не проблема. Нет необходимости придерживаться тех же старых курсоров, если вы хотите что-то более модное или более подходящее для вашей личности. Вы можете выбрать практически любую тему, так как есть библиотеки курсоров со всеми видами пакетов курсоров: мультфильмы, сезоны, знаменитости, спорт, еда и многое другое.
Вы настраиваете компьютер для своего ребенка? Мы уверены, что им понравится «Холодное сердце» или «История игрушек». Хотите, чтобы стильный курсор соответствовал вашему профессиональному опыту работы с Mac? В этих библиотеках вы найдете что-нибудь подходящее.
Вы уже пробовали изменить настройки курсора? У вас есть чем поделиться? Расскажите о них в комментариях ниже.
Значки указателя мыши | chromeOS.dev
Пользователи Android обращаются к вашему приложению с разными типами форм-факторов i.е., телефоны, планшеты, складные устройства и Chromebook. При взаимодействии с вашим приложением, особенно на больших экранах, пользователи могут также использовать какое-то указывающее устройство, например трехкнопочную мышь. Приложения Android поддерживают применение различных стилей к указателю мыши, чтобы помочь пользователям получить визуальную индикацию того, что они могут взаимодействовать с объектом.
Пользователи знакомы с различными соглашениями о взаимодействии с разными типами объектов на устройствах с большим экраном. К счастью, Android «из коробки» предоставляет разработчикам некоторые из наиболее распространенных значков курсора, с которыми пользователи знакомы.Добавить некоторые из этих значков курсора по умолчанию очень просто. Давайте посмотрим на следующий фрагмент кода Kotlin:
kotlin myView.setOnHoverListener {view, _ ->
view.pointerIcon =
PointerIcon.getSystemIcon (applicationContext, PointerIcon.TYPE_HAND)
ложный
}
myView — это представление, для которого при определенных условиях будет установлен значок указателя. В этом сценарии демонстрируется состояние зависания. Это когда курсор мыши находится над представлением.(В других сценариях может быть желательно иметь значок ожидания при обработке или перекрестие во время игры). Здесь setOnHoverListener используется для прослушивания, когда указатель перешел в это состояние наведения, а затем действует в соответствии с этим событием. Внутри прослушивателя событий вызывается view.pointerIcon , чтобы установить значок указателя для этого конкретного представления. Существующий системный значок используется для установки значка указателей. В Android уже встроено несколько системных значков, а полный список можно найти внизу этой страницы.Использовался значок TYPE_HAND , который показывает закрытую руку с вытянутым указательным пальцем.
Вы можете обнаружить, что системные значки Android не покрывают все ваши потребности. Например, если у вас есть приложение для торговли акциями, вы можете отображать зеленый значок «$» в качестве указателя мыши, когда пользователь наводит курсор на кнопку покупки. Давайте разберем следующий фрагмент Kotlin:
kotlin
val dollarBitmap = Bitmap.createScaledBitmap (
BitmapFactory.decodeResource (
this.resources,
Р.drawable.dollar_sign
), CURSOR_WIDTH, CURSOR_HEIGHT, ложь
)
PointerIcon.create (dollarBitmap, (CURSOR_WIDTH / 2) .toFloat (), (CURSOR_HEIGHT / 2) .toFloat ())
Сначала создайте растровое изображение для значка. Здесь он загружается из доступного ресурса. Затем создайте объект PointerIcon , используя растровое изображение. Установите точку доступа (от которой будут исходить щелчки местоположения пикселя) в середине значка.
Примечание. Расположение точки доступа зависит от вашего варианта использования. Например, приложение для рисования установит точку доступа как кончик пера или кисти.
Добавление значков-указателей в приложение — отличный способ помочь пользователям получить более интуитивно понятный интерфейс для устройств с различными форм-факторами, которые они используют. Доступно множество отличных системных значков по умолчанию, и если они вам не подходят, вы всегда можете загрузить или создать свои собственные.
- Перетаскивание — Если ваше приложение поддерживает перетаскивание из другого приложения в ваше приложение, вы можете реализовать значок
TYPE_NO_DROP.Это даст визуальное указание на то, что ваше приложение не поддерживает тип mime, который пытается добавить в ваше приложение. - Mapping — Если у вас есть картографическое приложение, и вы хотите показать пользователям, что они могут панорамировать карту, у них может быть опция, чтобы иметь значок
TYPE_GRAB, когда вы наводите курсор на карту и когда пользователь щелкает, обновите значок до захвата, показывающего, что они в настоящее время панорамируют карту.
