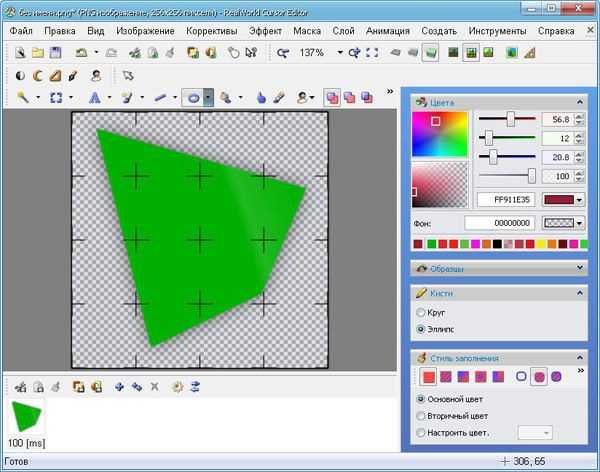
Программа для создания курсоров — RealWorld Cursor Editor 2012

Если классический интерфейс Windows больше не вызывает у вас восторга и вы решили его сменить на нечто более привлекательное и интересное, но при этом не знаете с чего начать, начните с самого простого – замены стандартного курсора мыши.
Программ для “быстрой” замены курсора можно найти предостаточно, но если вы человек творческий возможно вам будет интересно создать такой курсор самому, не прибегая к готовым дизайнерским решениям. Для этой цели вам потребуется специальный редактор – небольшая бесплатная программа RealWorld Cursor Editor


Общие сведения о RealWorld Cursor Editor 2012
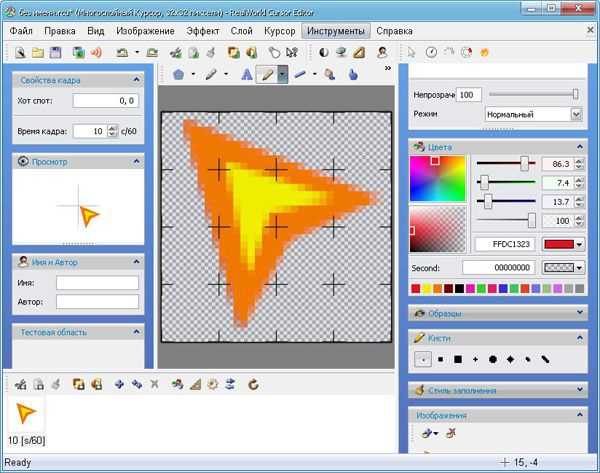
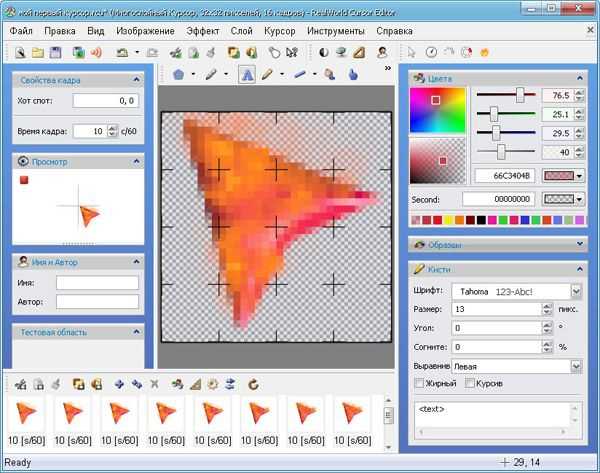
По сути, данное приложение является простым графическим редактором с набором стандартных и специализированных инструментов. С его помощью вы можете создавать профессиональные и уникальные курсоры с применением различных эффектов. Помимо простых статичных курсоров, программа позволяет создавать анимированные, а также великолепные 3D-курсоры на основе многослойных изображений.
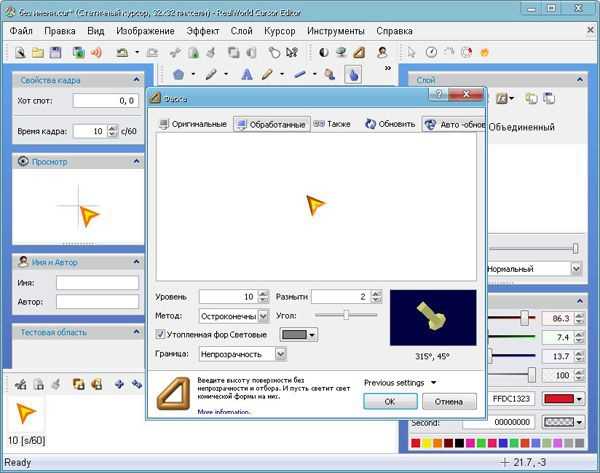
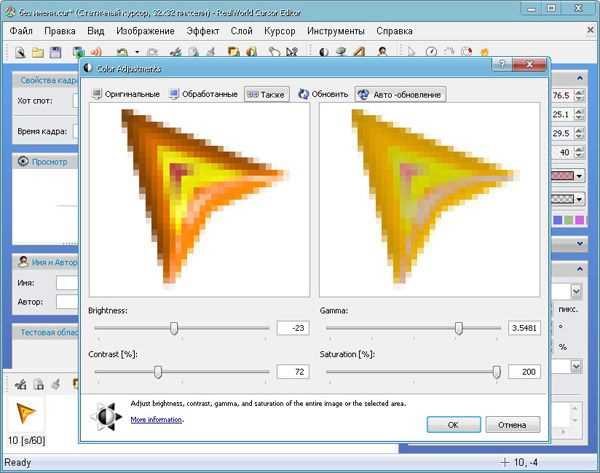
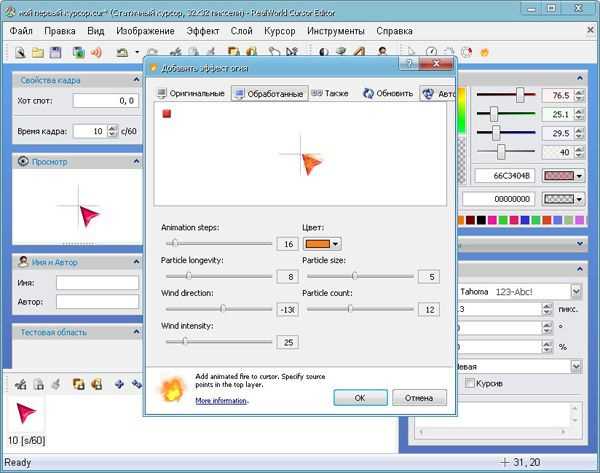
Также в ваше распоряжение будут предоставлены такие инструменты как карандаш, заливка, фигуры, кисть для ретуши, линии, пипетка и различные эффекты – тень, текст, фаска, перспектива, сглаживание, резкость, размытие, цвет и т.д. Словом, фантазии будет где разгуляться.


Основные инструменты
Скачать последнюю версию приложения можно совершенно бесплатно с сайта разработчика. После того как программа будет установлена (секундное дело), выберите во вкладке Online нужный вам язык. Всего Cursor Editor поддерживает около сорока пяти языков, включая русский. Работать с RealWorld Cursor Editor одно удовольствие.
Приложение имеет простой, дружественный интерфейс с массой примеров создания и редактирования курсоров. Да и сам процесс создания курсора похож на увлекательную игру. Кстати, если вы увлекаетесь компьютерными играми, возможно вам стоит скачать игру Minecraft – увлекательнейший трехмерный конструктор с потрясающими визуальными эффектами.


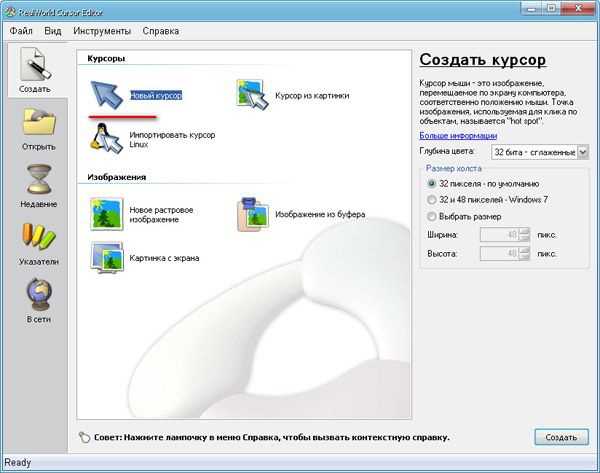
В качестве основы для будущего курсора может быть использована обычная картинка формата JPG или PNG, пустое растровое изображение созданное средствами самой Cursor Editor, а также курсор из ОС Linux.
При создании нового курсора “с нуля” можно указать его размер и глубину цвета. Даже не знаем, стоит ли объяснять на пальцах последовательность действий при работе с этим замечательной программой? Вряд ли. Если вы хотя бы раз открывали средней руки графический редактор с поддержкой слоев, рисовали или хотя бы пытались рисовать, то легко справитесь и с RealWorld Cursor Editor.


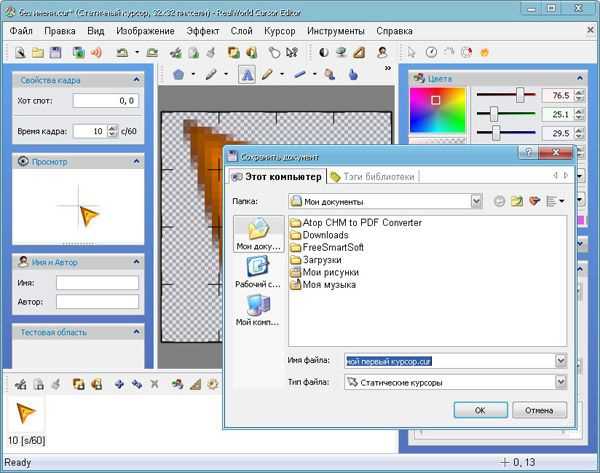
Итак, после того как курсор будет отрисован, останется только сохранить его в соответствующем формате. Если это простой, статический курсор, выбираем формат CUR, если анимированный, то выбираем ANI, есть свой формат RCU и для многослойных курсоров. Установить новый курсор в Windows можно либо стандартным способом через Панель управления (в свойствах мыши), либо в самой Cursor Editor.
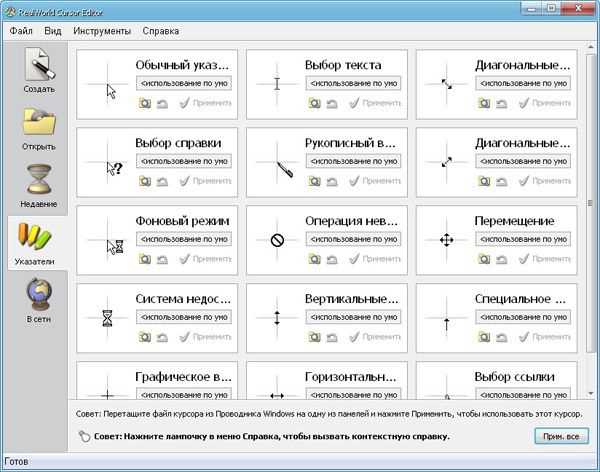
Для этого в программе имеется отдельная вкладка “Указатели”. Кстати, не забывайте о том, что заменить можно не только обычный указатель, но и всякий другой, например указатель справки, перемещения (перетаскивания) или выбора ссылки (всем знакомая ручка с указующим пальцем).


Итог
Надо сказать, мы были приятно удивлены тем разнообразием инструментов редактирования, которые предоставила эта с виду простая и бесплатная программка. Единственное что огорчило, так это весьма ограниченный набор готовых анимационных эффектов, всё приходится делать руками, а тут уж, как ни крути, нужен опыт работы.
Впрочем, это не так уже и важно, а важно то, что программа действительно работает и со своей задачей справляется на отлично.
Скачать с оф. сайта.
www.softrew.ru
Как сделать курсор для мыши?
Пару дней назад мне подкинули отличную идею в комментариях к сайту www.hronofag.ru написать о том, как в «онлайн-фотошопе» Pixlr сделать курсор. И я хотел бы заметить, что любой посетитель этого сайта может смело предложить в комментариях тему для статьи. Если тема хорошая и пользуется спросом я обязательно напишу статью или урок. Но к сожалению ни в Фотошопе, ни в каком-либо «онлайн-фотошопе» будь то
Делать курсор или иконку не сложно. Я делал свои первые курсоры, ещё когда учился в школе. На компьютере стоял Windows 98, небо было голубее, а трава зеленее. Я научу вас создавать курсор в программе Photoshop, впрочем, вы можете делать его где угодно, хоть в MS Paint-e, главное, чтобы ваш графический редактор сохранял полупрозрачные PNG, однако все по порядку. Как обычно любой из вас сможет скачать PSD фаилы со слоями, а так же все то, что мы сделаем в этой статье.
Немного о курсоре
Для начала, вам нужно понять, что курсор, это не более чем прямоугольный кусок графики. Конечно, видим то мы только сам курсор, и это потому что остальная часть графики прозрачная, а значение Альфа канала сведено к нулю. Значит, прежде всего, нам нужен такой графический редактор, в котором можно работать с полупрозрачными областями и который может их сохранять, например в
Рисуем курсор в Фотошопе вектором
По большей части нам не обязательно рисовать курсор ни в Фотошопе, ни в каком-либо другом графическом редакторе, так как практически ни один из них не умеет сохранять фаилы в курсорных форматах
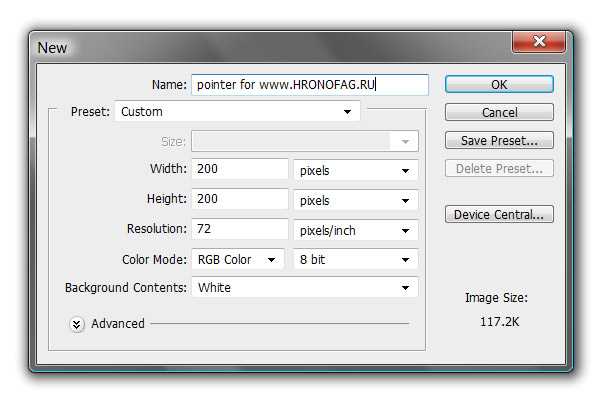
Начните с создания рабочей поверхности File > New и для наших целей нам подойдет размер 120

Создаем форму курсора
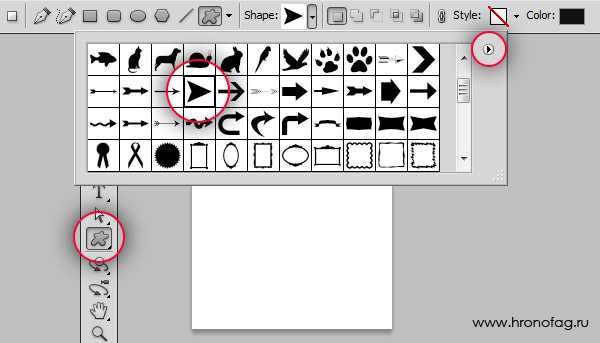
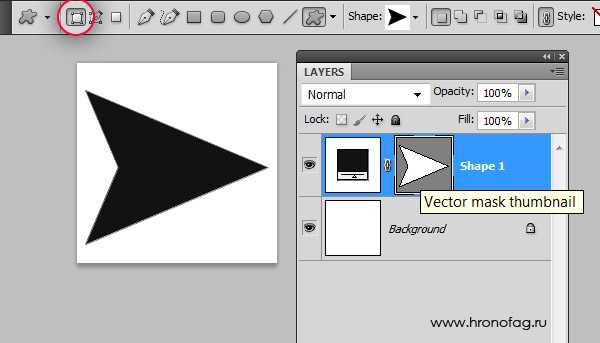
Прежде всего создадим форму курсора. И в этом нам поможет инструмент, в кармане которого уже запасено все что нужно — Сustom Shape Tool. И этот инструмент является разновидностью векторного инструмента в Фотошопе. Подробности его работы можно посмотреть в моем старом Видео уроке о работе Сustom Shape Tool. Выберите этот инструмент, а на панели настроек выберите изображение курсора. И я хотел бы использовать именно эту форму, так как она отлично подходит для урока. Если у вас такой формы нет, скорее всего вы просто не открыли все шаблонные изображения

Выбираем нужную стрелочку, нажимаем SHIFT и проводим курсором по рабочей поверхности. В настройках инструмента обязательна опция Shape Layers, подробнее о которых можно прочитать в моей статье Shape Layer, Path и Fill Pixels. Если кратко, то Shape Layers создает слой заливки, к которому сразу прикрепляет векторную маску. Вектор в Фотошопе работает именно так.

Трансформируем курсор в Фотошопе
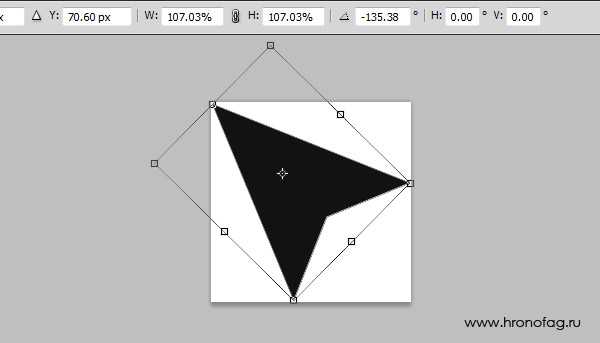
Теперь нам нужно трансформировать объект. Для этого выбираем Edit > Free transform, подробнее о котором можно прочитать в моей статье Трансформирование в Фотошопе, а посмотреть практическое применение в уроке об использовании Free Transform. Выберите Edit > Free transform, появится рамка трансформирования. Расположите курсор так, чтобы его кончик был в верхнем левом углу.

Теперь немного деформируем курсор и вот почему. Вы наверняка замечали, что стандартный курсор направлен не справа налево, а снизу наверх. Это не просто так. Возможно дедушка Фреид бы объяснил лучше, но психологически значительно проще воспринимать указатель, указывающий именно с низу вверх. Все равно, что начать есть левой рукой. Можно наловчиться, но не проще ли сделать так как надо сразу?
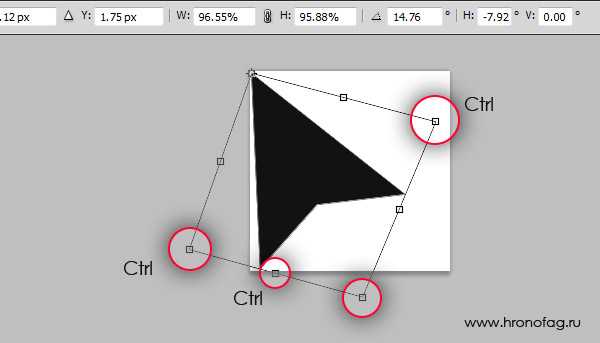
Опять выберите Edit > Free transform, для начала разверните курсор, затем уменьшите а после нажмите CTRL. Не отпуская его потяните за уголки рамки трансформирования. Переместите угол наклона ближе к левому краю так как у меня на картинке.

Применяем стиль для курсора
До сих пор я не написал ни одной статьи конкретно об использовании стилей, поэтому придется разложить все по полочкам. Стиль в Фотошопе — это графическая кожа, которая натягивается поверх слоя. Стиль состоит из ряда эффектов, которые не меняются с давних пор. Но есть хорошая новость: их вполне хватает чтобы создать практически любую графику для кнопок, шапок и баннеров. И, важное примечание. Изначально стили и создавались в противовес стилям в конкурирующей программе Fireworks от не существующей ныне Macromedia, для работы с веб объектами. Первоначальное применение стилей — создание кнопок, баннеров, шапок и чего угодно для веб сайтов.

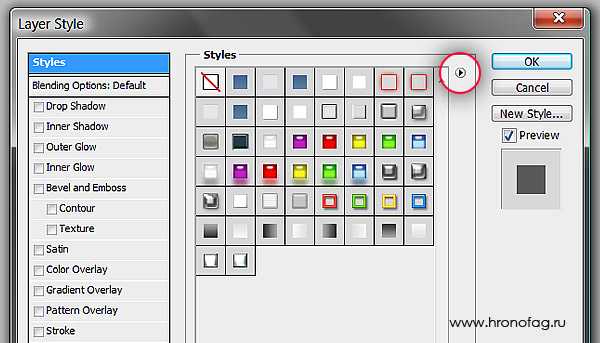
Выбираем Layer > Layer Style > Blending Options или альтернативное открытие — двойной клик по слою с курсором на панели слоев Layers. Появится диалоговое окно. В окне две области, меню с левой стороны и настройки с правой. Выберите с левой стороны Style и вы попадете в сохраненные стили, которые уже записаны в Фотошопе. И если у вас там ничего нет, значит вы не загрузили шаблоны. Кликните по круглой кнопочке с правой стороны и выберите из меню Web. Это загрузит все стили из раздела для веб. И собственно на этом можно уже и остановиться, так как вы легко можете выбрать любой стили, применить его и вуаля, красивый курсор готов.

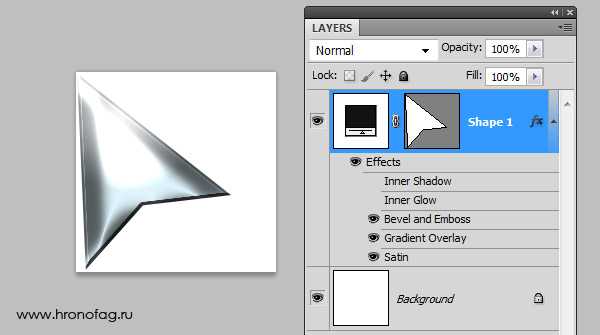
Но я бы хотел создать наш собственный стиль. Вот что у меня на уме. Курсор в стиле металлик, этакий металлический курсор с кучей бликов. Поэтому если вы применили стиль, выберите белый квадратик с красной полоской — это отключит все, переключимся на первый эффект Gradient Overlay в этом же окне и приступим к настройкам.

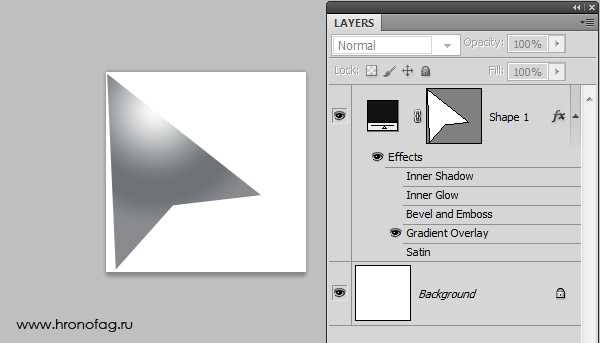
Кликните по полоске градиента и настройте цвета от белого, к сине серому — 535b5e. В стилях градиента выберите Radial, то есть шарообразный градиент. И вы в любой момент можете позиционировать местонахождение градиента на курсоре, для этого просто кликните по рабочей области, там где нарисован курсор, при открытых настройках стиля Gradient Overlay и перемещайте градиент мышкой на лету. И на моем скрине в панели слоев вы увидите остальные невидимые пока эффекты Стилей. Ничего, их мы тоже последовательно подключим.

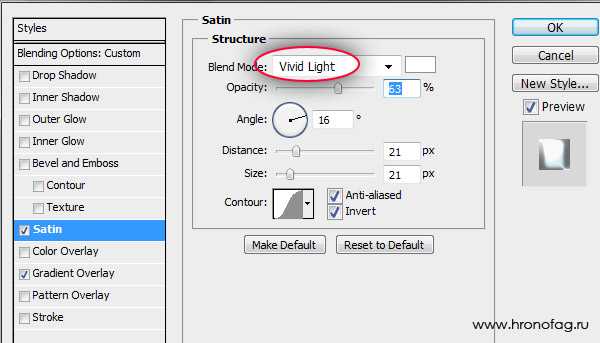
Теперь настроим эффект Satin. Что это? Это материал похожий на шелк. И основная задача эффекта Satin создавать переливающиеся блики, примерно такие же как на оригинальном материале. В эффекте Satin выберите режим наложения Blend Mode — Vivid Light и белый цвет. Это создаст жесткий контрастный оттенок при наложении сатина на градиент. Остальные настройки по вкусу, или воспользуйтесь моими.

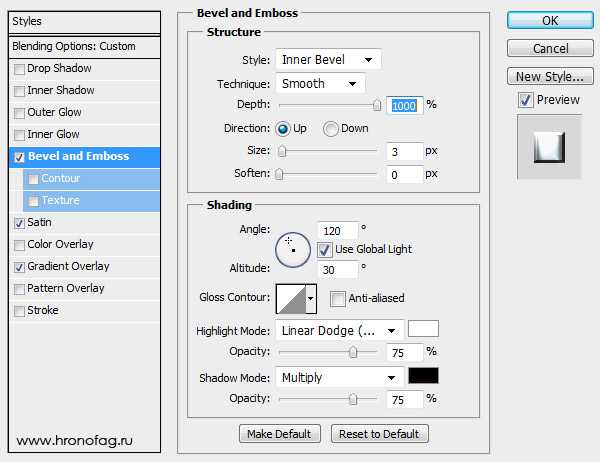
Теперь включите Bevel and Emboss, он создает псевдо 3D эффекты, подсвечивая слой с одной стороны темным цветом с другой светлым. За счет этого получается визуальная трехмерность.

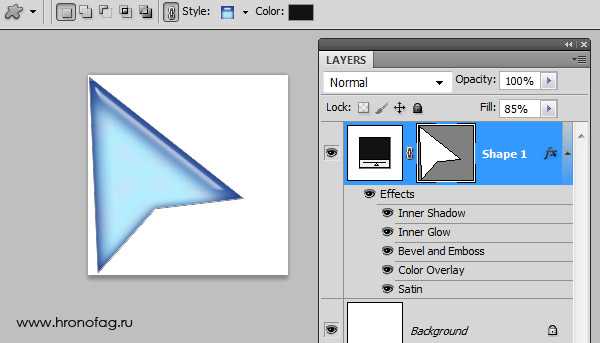
На всякий случай, вот эффекты, которых мы добились, если все настройки правильные. И если у вас отмечена галочка Preview, то вы видите превьюшку эффекта прямо под кнопкой New Style с правой стороны окна.

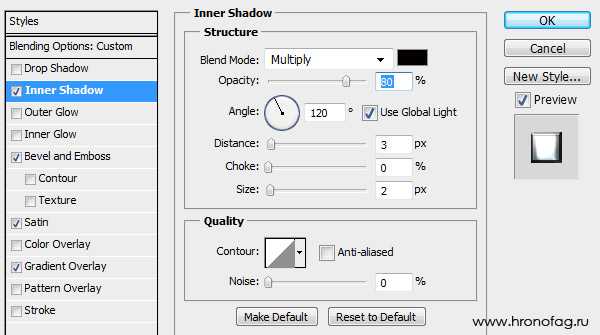
И Inner Shadow чтобы создать внутреннюю тень, подчеркнув края курсора. Воспользуйтесь своими настройками, или перепишите мои, это не так важно. И когда ваш стиль готов, вы всегда можете кликнуть по кнопке New Style и записать его в архив стилей.

Последний стиль — Inner Glow, который создает внутреннюю подсветку. В режиме наложения конечно Vivid Light, в настройке Choke 20 размер Size 8. И теперь, мои друзья, мы закончили с созданием стиля для нашего курсора. Нажмите на кнопку New Style и сохраните стиль в память Фотошопе.

Сливаем слои и уменьшаем курсор
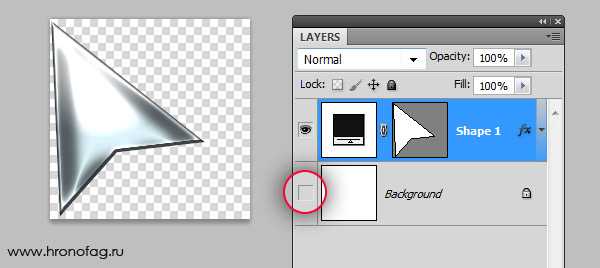
Мы практически закончили рисовать курсор, и как видите, в отличии от всех курсоро-подобных программ мы не мазали кистью, не возили мышкой по рабочей области, создавая какую то мазню. Все что мы сделали, нарисовали вектором форму и пощелкали по настройкам, чтобы создать оригинальный вид курсора. Более того, мы записали отличный Металлик стиль с бликами. А теперь, переходим к финальной стадии работы над курсором. Но до этого, отключите на панели слоев задний белый фон. Он нам больше не нужен, и мы не хотим чтобы он сохранился вместе с фаилом. Нам нужен только курсор и прозрачный фон.

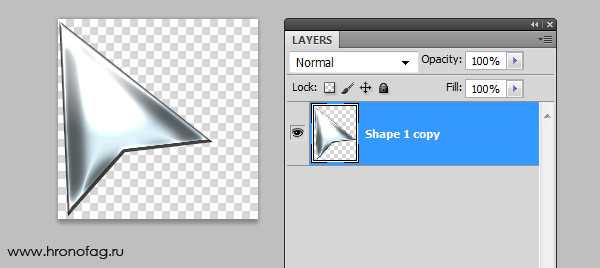
Теперь выделите все слои, используйте SHIFT. Затем зайдите в Layers > Merge Layers Я не боюсь сливать изображение и терять мой векторный контур прежде всего, потому что он не представляет особой ценности, так как мы сделали его за 3 минуты. К тому же я сохранил созданный стиль, и могу применить его к чему угодно одним кликом. Однако если вам кажется что этот слой вам еще понадобится, сохраните его в PSD. Вот, зачем я сливаю слои. Сейчас мы будем уменьшать курсор, так как чаще всего курсоры достаточно маленькие, они не занимают ни пол экрана ни даже 200 px. В этом их курсорный смысл.

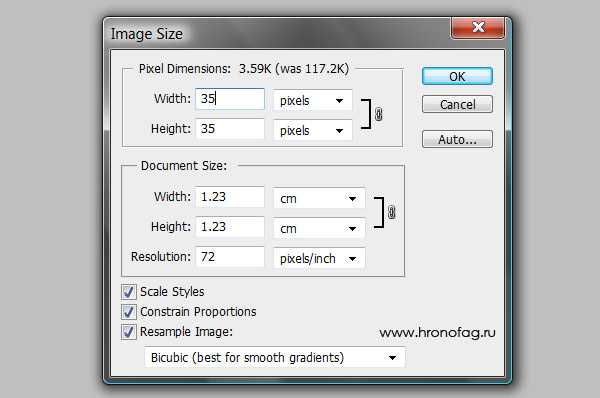
Конечно, я всегда могу воспользоваться галочкой Scale Styles в окне Image Size и Фотошоп постарается маштабировать стиль, однако он не сможет сделать это достаточно достоверно и стиль все равно поедет. Я хочу слить слои, чтобы перевести прикрепленный стиль в пиксели, так как для нас очень важно, чтобы маленький курсор выглядел так же как большой. Теперь слои слиты, у нас всего один слой с курсором в растре. Зайдиите в Image > Image Size и измените размер с 120 на 120 px на 32 на 32 px. И мы практически сделали наш курсор.

Сохранение курсора в PNG
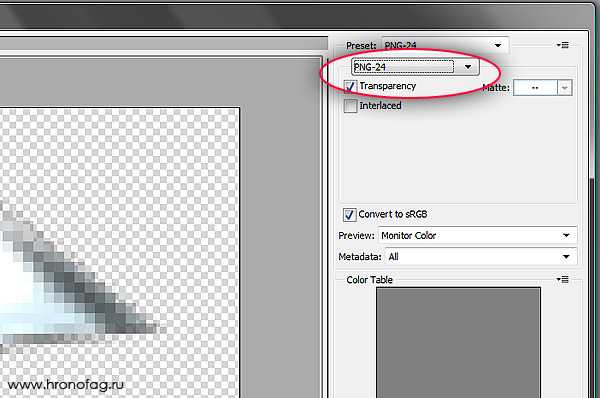
Откройте File > Safe for Web and Devices и это окно специально создано для сохранения и оптимизации графики для веб, телефонов и планшетов. В появившемся окне вы увидите три области. Средняя область с изображением. Левая область с инструментами. И правая область с настройками. В правой области выберите PNG 24 из выпадающего меню и не забудьте галочку Transparancy, которая и добавляет в фаил альфа канал, скрывающий часть изображения. И это все настройки для нашего курсора. Нажимайте ОК.

Как сделать курсор в формате CUR
Мы практически сделали курсор, однако это по прежнему картинка в формате PNG с изображением курсора, а не сам курсор. В операционной системе его не использовать, для сайта в код не повесить. Настоящий курсор — это прежде всего разновидность системного фаила, к которому прикреплена картинка курсора. Формат такого файла зависит от операционной системы. Для Windows они одни, для Mac OS другие. Мы поговорим о формате CUR. Это статичный формат для курсора, который работает с Windows.
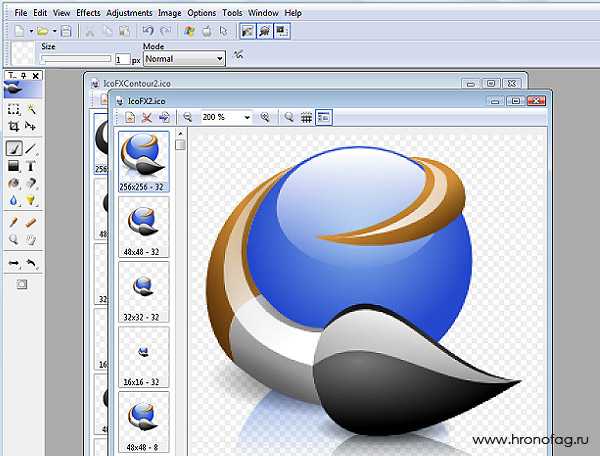
В начале этой статьи я упоминал, что в подобные форматы сохраняют программы типа КурсорРедактор. К сожалению большая часть из них либо платная, либо с испытательным сроком на 30 дней, а графические возможности всех этих программ оставляют желать лучшего. Я перепробовал десяток подобных программ и по моему мнению лучшая из них — IcoFX. Здесь можно найти официальный сайт. Здесь можно скачать IcoFX. Здесь можно посмотреть некоторые уроки о работе с этой программой. И главное преимущество IcoFX — её можно скачать бесплатно и без испытательного срока, по крайней мере пока что. Она работает с большей часть форматов для иконок и курсоров для основных операционных систем. И её способность создавать графический дизайн значительно выше остальных олдскульных программ. Здесь и полупрозрачность, и масса кистей и градиенты и основные инструменты, однако все это ничто против способностей Фотошопа, поэтому я не буду останавливаться на программе IcoFX. Просто скачайте её и давайте уже сделаем этот курсор!

Открываем и сохраняем PNG в CUR
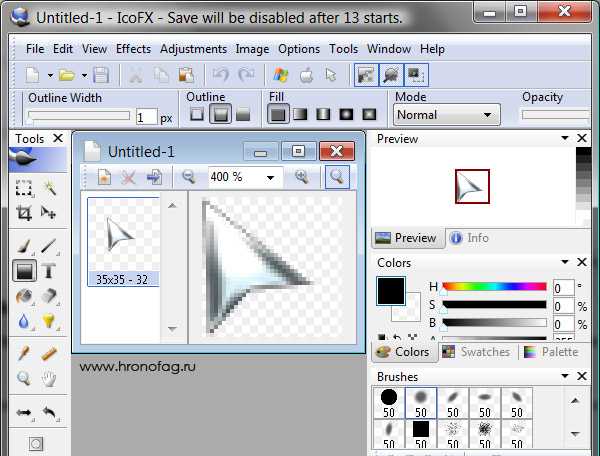
Открываем в программе IcoFX наш PNG. File > Open. В диалоговом окне выбираем Portable Network Graphic (*.png), чтобы видеть фаилы в формате PNG. Нашли, нажимаем OPEN.

Это пожалуй все что нужно сделать. Теперь сохраним эту картинку в формате CUR. Откройте File > Save As и в появившемся окне выберите формат Windows Cursor (*.cur). И это все. Мы только что создали работающий курсор в нужном формате.
Загружаем курсор в Windows
Я работаю с Windows Vista, однако на других Windows настройки такие же. В нижнем левом углу экрана нажмите кнопку START. В выпадающем меню выберите Сontrol Panel. В появившемся окне выберите Мышку — Mouse.

В появившемся диалоговом окне выберите вкладку Pointers и нажмите кнопку Browse. В новом диалоговом окне найдите свой курсор в формате CUR и загрузите его. И помните, что это лишь первый курсор в данной коллекции. Чтобы создать целую серию курсоров нужно отрисовать курсоры ко всем состояниям операционной системы, курсор ожидания, курсор при наведении на ссылку, курсор при наведении на форму с текстом и так далее. Либо заменить каждый на единственный, если вам не нужны ситуативные курсоры.

Курсор для сайта
Если вы хотите использовать курсор для сайта, то вам прежде всего необходим фаил курсора в формате CUR, который нужно загрузить на хостинг сайта и прописать его нахождение в CSS сайта. О том как это сделать подробно написано на сайте HTMLBook, который специализируется на HTML и CSS. И помните, что формат CUR сработает для сайта только у тех пользователей, которые пользуются Windows.
Возможно в следующий раз я расскажу как сделать анимированный курсор, похожий на тот, что появляется при зависании операционной системы. До следующих статей на сайте www.hronofag.ru
Скачать архив с файлами
Автор:
hronofag.ru
Как сделать новый курсор для мыши [изменить его на компьютере] и установить на свой бесплатный блог в blogspot.com

Приветствую вас, уважаемые читатели блога Rabota-Vo.ru! Для того чтобы сделать приятным и красивым вид рабочей области монитора (рабочий стол) все мы, простые пользователи компьютеров, устанавливаем различные изображения, так называемые «обои». Кроме стандартных изображений, которые устанавливаются автоматически с операционной системой Windows, в интернете можно найти и скачать обои на любой цвет и вкус. Но, кроме замены обоев на рабочем столе, «жизнь за компьютером» можно разнообразить и сменой внешнего вида курсора мыши.
Конечно, многие об этом знают и умеют это делать. Но мой блог для начинающих, и, возможно, кому-то будет интересно узнать, как самому сделать курсор для своей мыши из фотографии или картинки и поменять его в Windows на компьютере. А тем, кто хочет создать бесплатно блог, или у кого уже есть созданный, к примеру, на blogspot.com, можно будет установить новый курсор на страницы блога самым простым способом. Но для этого понадобятся сторонние онлайн сервисы, о которых я и хочу вам рассказать.
Самые распространенные расширения файлов для курсоров мыши – это *.cur (статичное изображение курсора) и *.ani (анимационное изображение). Если на компьютере установлена операционная система Windows, курсоры для мыши с этими расширениями будут отображаться без проблем. А вот если установить файл курсора на сайт или блог, курсор с расширением файла *ani будет виден пользователям только через браузер Internet Explorer , а курсор с расширением *cur можно будет просматривать через Chrome и Mozilla Firefox. Эти нюансы следует учитывать. Соответственно, если у вас есть свой собственный сайт или блог, и вы установите на него свой оригинальный курсор, не все пользователи интернета смогут лицезреть его оригинальность. Если браузер, через который будут просматривать ваш сайт или блог, не поддерживает расширение файла курсора, то он будет просто отображаться, как стандартная классическая стрелка.
Как заменить курсор мыши в Windows на своем компьютере.
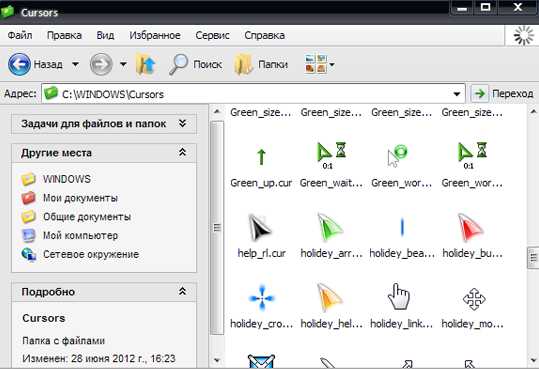
Если на вашем компьютере стоит операционная система windows, то файлы с курсорами находятся по адресу: Мой компьютер – диск C:\WINDOWS\Cursors.

В папке Cursors по умолчанию может находиться более сотни разных курсоров. Чтобы поменять курсор на компьютере, следует пройти по пути:
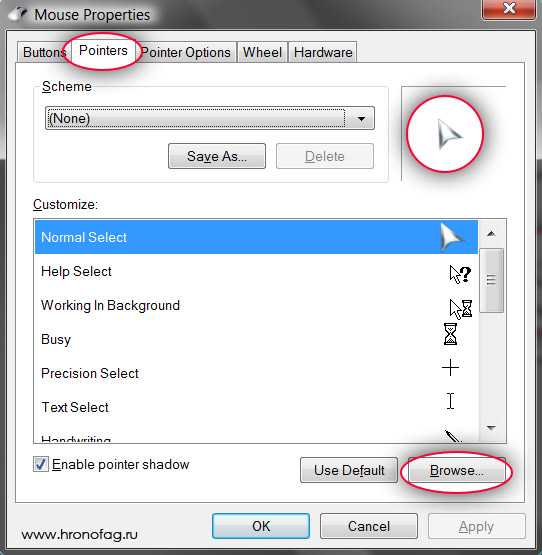
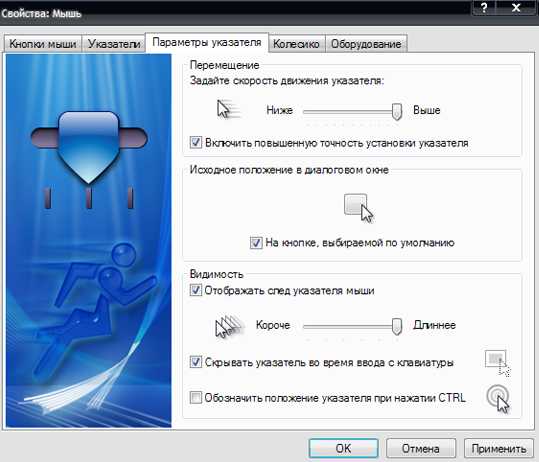
Пуск – Панель управления – и щелкнуть на иконку мышь. В открывшемся окне «свойства мыши» открываем вкладку «указатели».

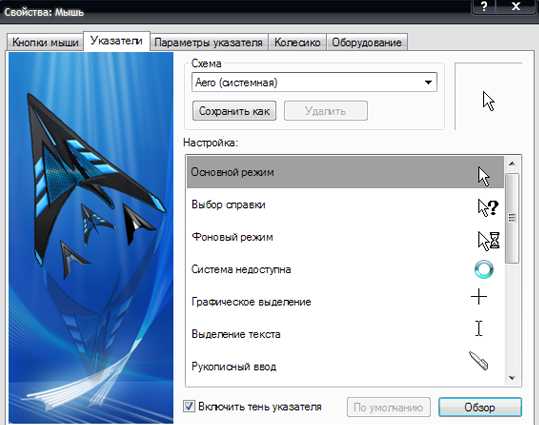
В окне «схема» можно сделать выбор уже готовых подборок курсоров, которые включают в себя пятнадцать различных режимов (основной режим, режим справки, фоновый и т.д.), нажимаем «применить» и ОК.
Для того чтобы составить свою новую схему курсоров, в окне «настройка» выделяем нужный режим, к примеру «основной режим», нажимаем кнопку «обзор», выбираем интересующий нас курсор и сохраняем. И так проделываем с каждым режимом (если вам это нужно), и в завершении составления схемы нажимаем «применить» и ОК.
Чтобы курсору для мыши придать эффект отображения следа (что-то вроде таскающегося за курсором хвостика) следует перейти на вкладку «параметры указателя» и установить галочку «отображать след указателя мыши».

Длину отображения следа курсора можно отрегулировать подвижным ползунком. И в завершении настроек также нажимаем «применить» и ОК.
Как видите, ничего особенного, все легко и просто. А найти новые курсоры мыши можно свободно в интернете (их там огромное количество). Скачивайте себе на компьютер и формируйте свои собственные схемы с курсорами. Для удобства можно создать отдельную папку и в ней хранить новые файлы с курсорами. Но я хочу предложить своим читателям не просто скачивать из интернета и устанавливать уже готовые курсоры для мышки, а сделать собственный курсор. Так сказать, заняться творчеством.
Как сделать курсор для мыши из фотографии или картинки на бесплатном онлайн сервисе Cursor.cc.
Для читателей, которые просматривают эту статью в браузерах Opera и Internet Explorer, к сожалению, примеры курсоров, которые буду приводить ниже, отображаться не будут. Для просмотра рекомендую (если у кого нет) установить дополнительно на свой компьютер браузер:
Chrome (https://www.google.com/chrome/)
или Mozilla Firefox (http://www.mozilla.org/ru/firefox/central/) .
Сначала подберите фотографию или любое изображение, из которого вы хотите сделать курсор мыши, и измените его размер на 32х32 пикселя. Для изменения размера изображения перейдите на бесплатный онлайн сервис Pic resize и загрузите со своего компьютера нужную картинку, нажав на кнопку «выберите файл».
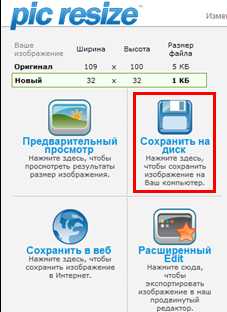
Если вы переходите на сайт Pic resize по ссылке с моего блога, для удобства пользователей я уже установил настройки изменения размера изображения 32х32 пикселя. Поэтому дополнительных действий делать не надо, а просто нажать кнопку «Resize Now» (изменить размер), а затем сохранить на свой компьютер «Save to Disk» (сохранить на диск).

Все, ваш файл с фотографией или картинкой принял нужный размер для дальнейшего превращения его в курсор.
Далее переходим на бесплатный онлайн сервис для создания курсоров Cursor.cc и импортируем на него подготовленное фото или картинку (кнопка в левом верхнем углу «Import Image»). Если все устраивает и изображение не нужно редактировать, сохраняем его на свой компьютер, кнопка «Download Cursor» (скачать курсор) сразу внизу под изображением. После скачивания файла курсора для мыши обязательно переименуйте его, не меняя расширение *.cur (к примеру, на main-cursor.cur). Затем помещаем его в папку с файлами курсоров и устанавливаем в Windows на свой компьютер так, как было описано выше в параграфе как заменить курсор мыши на компьютере.
|
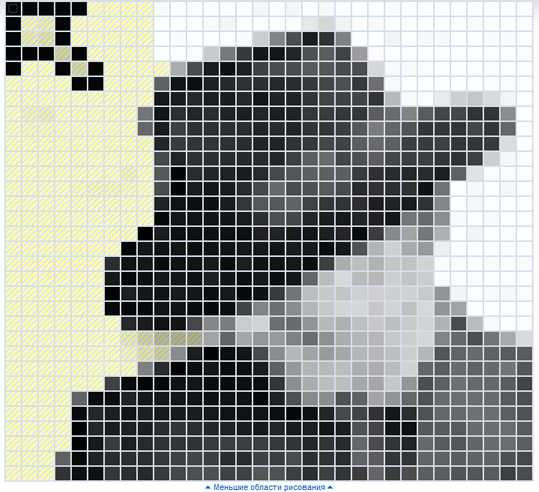
Для наглядного примера я взял фотографию, которую использую в интернете, как свою аватарку. И решил сделать из нее свой персональный курсор для мыши. Если вы наведете курсор на эту выделенную область текста, вы увидите сделанный мной персональный новый курсор. Наверное, многие согласятся со мной, что этот курсор-квадратик не очень «впечатляет». |
Для того чтобы отредактировать файл курсора, давайте вернемся в онлайн сервис Cursor.cc и сделаем небольшие изменения.

|
В своем примере я выбрал инструмент «прозрачный» (в правой стороне панели инструментов) и аккуратненько зачистил белый фон вокруг изображения (заменил его на прозрачный). Затем выбрал «пипетку» назначил ей темный цвет и подрисовал вверху стрелку. Полученное «художество» снова скачал на компьютер, и вот что у меня получилось. Наведите курсор на выделенную область. По-моему, стало «веселей», хотя могу и заблуждаться. |
Вот так, несложным способом при помощи бесплатных онлайн сервисов можно делать разные статичные курсоры для своих мышей. А о том, как можно сделать анимированный курсор для мыши с расширением файла *ani, я напишу в следующих материалах. А пока, если у кого есть свой блог на какой-нибудь бесплатной блог площадке, предлагаю посмотреть, как можно установить свой необычный курсор мыши на страницы бесплатного блога.
Как изменить курсор в блоге на бесплатной площадке Blogspot.com.
Если у читателей этого материала нет своего блога на Blogspot.com, но есть желание узнать, как его сделать, вы можете прочитать заметку о том,как создать свой блог на бесплатной площадке блогспот. А те, кто уже имеет свой блог на этом ресурсе, могут сменить курсор на его страницах.
Конечно, менять курсоры, так же как и иконки для сайта или блога, многие специалисты не рекомендуют. Но, в то же время, как-то выделить свои страницы чем-то интересненьким хочется почти каждому владельцу своего сайта.
Итак, сначала надо обязательно зарегистрироваться на онлайн сервисе Cursor.cc, чтобы можно было получить ссылку на курсор (URL адрес), который будете делать. Ссылка понадобится для того, чтобы установить ее в шаблон блога для отображения курсора на Web страницах. Ведь на Blogspot и других бесплатных блог площадках нет доступа к папкам сайта, а файл с курсором должен где-то лежать. Вот мы и воспользуемся бесплатным онлайн сервисом, где будет постоянно лежать наш файл с курсором.
Чтобы зарегистрироваться, на сайте онлайн сервиса Cursor.cc, нажимаем «Register» (регистрация), которая находится с левой стороны. Затем надо создать курсор для блога таким же способом, как делали его для размещения на своем компьютере (см. описание выше как сделать курсор для мыши). Когда курсор будет сделан, нажимаем кнопку «Publish under an open license» (публикации под открытой лицензией) под изображением. В открывшемся окне надо заполнить форму, и нажать «ОК».
После этого файл будет помещен в кабинет созданных курсоров.
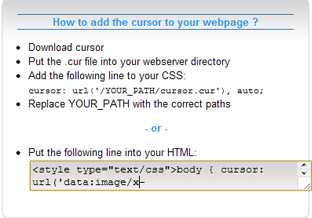
Затем нажимаем на имя курсора и в открывшемся окне, почти в самом низу под изображением, выделяем и копируем всю адресную строку HTML кода. Хочу обратить ваше внимание на то, что код адресной строки будет довольно длинный. Поэтому копируйте его внимательно и полностью (горячие клавиши для копирования Ctrl + C).

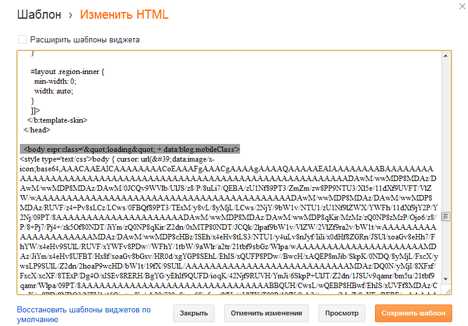
Теперь отправляемся в панель инструментов на blogger.com. Открываем шаблон своего блога и нажимаем кнопку «изменить HTML», в открывшемся окне кнопку «пропустить».

Перед вами должен открыться HTML редактор шаблона. Ищем строку:
<body expr:class=’"loading" + data:blog.mobileClass’>
(горячие клавиши для поиска Ctrl + F), и сразу после нее вставляем наш HTML код курсора (горячие клавиши Ctrl + V).

Сохраняем изменения в шаблоне и смотрим, как выглядит ваш новый курсор мыши на бесплатном блоге в blogspot.com. Если все сделано правильно, мне остается только поздравить вас с установкой оригинального курсора на блог.
В завершении хочу сказать, что на сайтах и блогах, размещенных на блатных хостингах, процесс замены и установки новых курсоров намного проще, так как курсор можно поместить в специальную папку и указать к нему короткий путь.
Желаю всем творческих успехов и удачи в создании собственных курсоров для сайтов и Windows. До новых встреч на страницах блога Rabota-Vo.ru.
Вас это может заинтересовать:
Блог на WordPress.com для начинающих…
Вы решили создать свой блог на бесплатной платформе? WordPress – одна из лучших площадок! А чтобы было проще, я написал инструкцию, как там зарегистрироваться, сделать…
Голосовой набор текста – онлайн сервисы…
Иногда очень удобно, когда вы просто диктуете текст, а он сам набирается на компьютере. Есть приложения, которые распознают речь и преобразовывают ее в печатный вариант.…
Переводчик Google онлайн – [приложения…
Google Chrome имеет встроенный онлайн переводчик, поэтому тексты на сайтах переводятся автоматически. Но возможно ли установить его и в другие браузеры? Конечно! Есть…
rabota-vo.ru
Как задать свой курсор на сайте через CSS
Вы здесь: Главная — CSS — CSS Основы — Как задать свой курсор на сайте через CSS

Время от времени мне задают вопрос: «Как задать свой курсор на сайте?«. Разумеется, делается это через CSS, и в этой статье я покажу, как это сделать, а также расскажу о требованиях к изображению курсора, плюс разберём некоторые особенности различных браузеров.
Изображение курсора можно делать во многих форматах, например, в png или jpg. Но работать это будет не везде. В частности, Internet Explorer не поддерживает курсоры в таких форматах, ему нужен специальный формат — cur. К счастью, все остальные браузеры также поддерживают cur.
С форматом определились. Теперь нужно понять, как сделать изображение в таком формате. Есть много различных программ, можно воспользоваться, например, IcoFX. Кто не хочет создавать сам, может найти их в Интернете. Различных курсоров огромное количество и, наверняка, найдётся какой-нибудь подходящий.
Когда у Вас есть курсор, всё, что Вам осталось сделать, чтобы задать его на сайте, это загрузить его на сайт и добавить в CSS такой код:
body {
cursor: url("cursor.cur"), auto;
}
Безусловно, вместо body может быть любой другой селектор.
Резюме:
- Создать курсор в формате cur через IcoFX, либо найти в Интернете.
- Поместить его куда-нибудь на сайт (например, в папку с изображениями).
- Прописать код по установке курсора в CSS.
Вот таким нехитрым образом задаётся свой курсор на сайте через CSS.
- Создано 11.01.2013 08:07:18
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Оригинальный курсор для вашего сайта
Здесь я расскажу вам как сделать симпатичный курсор для вашего сайта: откуда взять картинки для курсора, как их установить и как придать им динамику.
Скачать исходники для статьи можно ниже
Инструкция состоит из 3 шагов.
Шаг 1. Выбираем картинку нашего будущего курсора.
Для курсора необходимы картинки специального формата .cur или .ani.
Расширение .cur характерно для статических изображение, а .ani – для анимированных.
Могу посоветовать следующий источник картинок для курсора:
http://www.cursors-4u.com/most-rated/ – сайт на английском языке, но в принципе все понятно, сайт полностью посвящен курсорам.
Имеет следующие категории курсоров:
– Анимационный
– Аниме
– Мультфильмы
– Знаменитость
– Комиксы
– Курсоры / указатели
– Наборы курсоров
– Милый
– Питание
– Игры
– Праздники и события
– Механический
– Фильмы и ТВ-шоу
– Природа
– Смайлики
– Спортивный
– Символы
– Несортированный
– Особые пожелания
Думаю каждый здесь отыщет курсор по своему вкусу. Выбираете нужный курсор и сразу же видите как он будет выглядеть.
Для примера, рассмотрю установку своего курсора на своем сайте.
Заходим на сайт http://www.cursors-4u.com

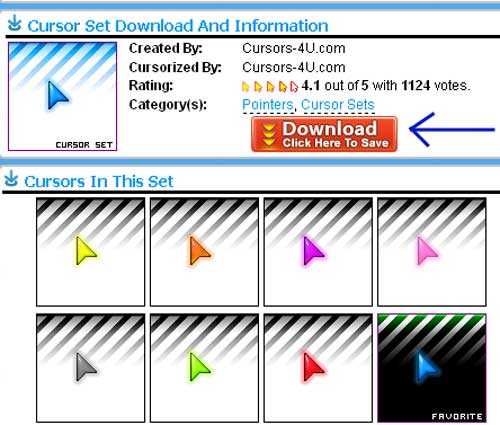
Здесь я выбрал в левом верхнем углу пункт Most Viewed (Самые популярные), а далее вот картинку с синеньким курсором (обратите внимание, что на картинке написано маленькими буквами cursor set – то есть это набор курсоров, в моем случае курсоры разных цветов, если же на картинке такой надписи нет, то там один курсор). Анимированный или статичный курсор тоже видно сразу – анимированный на картинке будет двигаться или меняться.

Здесь можете скачать один курсор определенного цвета или же весь сет. Я скачал весь сет – для этого нажмите красную кнопку Download. У меня скачался zip архив, в котором лежат статичные курсоры формата .cur.
Распаковываю архив выбираю нужные мне цвета.
Также картинки для курсора можно создать самому с помощью одной из специальных программ для создания курсоров или конвертации форматов графических файлов.
Шаг 2. Закачиваем файлы наших курсоров на сайт.
Для этого нам понадобиться программа FileZilla.
Картинки можно сбросить в корневую папку вашего сайта, то есть в папку /public_html или на некоторых хостингах WWW – тогда путь к вашей картинке будет следующий http://ваш сайт.ru/имя картинки.cur.
Шаг 3. Меняем файл стилей.
Для сайтов на движке WordPress все очень просто.
Входите в панель управления вашим сайтом, в левом меню выбираете пункт Внешний вид, далее подпункт Редактор и слева в списке шаблонов выбираете файл style.css.
Далее в его коде спускаетесь в самый низ и вставляете следующий код (для примера я выбрал файл картинки cur116.cur и сбросил его в корневую папку своего сайта):
body {cursor: url(https://mnogoblog.ru/cur116.cur), progress !important;}
Все теперь на сайте появился симпатичный курсор!
Но пойдем дальше, можно сделать так, что при наведении курсора на ссылку он будет менять свой вид, для этого закачиваем на ваш сайт (программа FileZilla) еще одну картинку курсора, которая и будет отображаться при наведении на ссылку.
Для реализации данного эффекта вам нужно вставить следующий код в style.css.
body {cursor: url(https://mnogoblog.ru/cur116.cur), progress !important;}
a {cursor: url(https://mnogoblog.ru/cur117.cur), progress !important;}
То есть мы добавили еще одну строчку к коду, тег a и говорит о том, чтобы показывать курсор cur117.cur при наведении на ссылку курсора.
Теперь ваш курсор стал еще симпатичнее.
Программы для работы с курсорами.
Иногда хочется немного отредактировать скаченный курсор или же создать свой – для этого вам поможет следующая программа (скачал сам, установил, все работает нормально):
AniFX Portable – бесплатный, портативный (можно установить на флешку и работать оттуда),полнофункциональный (более 40 эффектов) редактор курсора.
Ссылка для скачивания с официального сайта:
http://portableapps.com/apps/graphics_pictures/anifx_portable
Также возможно вам будет интересен его более популярный собрат:
IcoFX Portable – бесплатный, портативный редактор иконок. Понадобиться вам для создания иконок для вашего сайта.
Ссылка для скачивания с официального сайта:
http://portableapps.com/apps/graphics_pictures/icofx_portable
Благодаря программе AniFX Portable я уменьшил в 2-раза свой скаченный курсор, для этого вам нужно открыть файл курсора данной программой, выбрать в верхнем меню программы пункт Image, а внутри него выбрать подпункт Dimension и поставить значение 16х16 (был 32*32), нажимаете ОК и сохраняете файл в формате cur.
mnogoblog.ru
