Создать веб-сайт бесплатно – не только реально, но и очень просто!
Настоящая Политика конфиденциальности персональной информации (далее — Политика) действует в отношении всей информации, которую ООО «Сайтмаркет» (далее – Поставщик) может получить о пользователе во время использования им любого из сайтов Поставщика (далее — Сайты). Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
1. В рамках настоящей Политики под «персональной информацией пользователя» понимается персональная информация, которую пользователь предоставляет о себе самостоятельно при регистрации (создании учётной записи) или в процессе использования Сайта, включая персональные данные пользователя.
2. Поставщик собирает и хранит только те персональные данные, которые необходимы для оказания услуг (исполнения соглашений и договоров с пользователем).
3. Персональную информацию пользователя Поставщик может использовать в целях: идентификации стороны в рамках соглашений и договоров, предоставления пользователю персонализированных услуг, а также связи с пользователем, в том числе направление электронных писем, SMS и других уведомлений, запросов и информации, касающейся оказания услуг.
4. В отношении персональной информации пользователя сохраняется ее конфиденциальность. Поставщик вправе передать персональную информацию пользователя третьим лицам только для улучшения оказания услуг пользователю.
5. При обработке персональных данных пользователей Поставщик руководствуется Федеральным законом РФ «О персональных данных».
6. Пользователь может в любой момент удалить предоставленную им в рамках определенной учетной записи персональную информацию. При этом удаление аккаунта может повлечь невозможность использования некоторых возможностей Сайтов.
7. Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика [email protected] . Также пользователь должен очистить cookie и кэш браузера.
Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика [email protected] . Также пользователь должен очистить cookie и кэш браузера.
8. Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
9. Поставщик имеет право вносить изменения в настоящую Политику. При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Политики вступает в силу с момента ее размещения. Действующая редакция всегда находится на странице по адресу https://www.a5.ru/lp/1 в разделе «Политика конфиденциальности».
Онлайн конструктор домашней страницы бесплатно
Онлайн конструктор домашней страницы бесплатно
LPBuilder. pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi. com.
com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Конструктор сайтов | Создание собственного веб-сайта за считанные минуты — GoDaddy RU
Логотипы и торговые марки сторонних компаний являются зарегистрированными товарными знаками их владельцев. Все права защищены.
* Сервис «Бесплатный веб-сайт» представляет собой бесплатную версию сервиса «Веб-сайты + Маркетинг». Подписка на нее будет продлеваться каждый месяц. В бесплатной версии доступны не все функции, включенные в «Веб-сайты + Маркетинг». Если вы решите добавить дополнительные функции, сервис станет платным. В таком случае тарифный план будет автоматически продлеваться по действующей на тот момент цене, пока вы не отмените подписку. Вы можете отменить автоматическое продление для бесплатного сервиса или стандартного тарифного плана, отключив эту функцию в настройках аккаунта или обратившись в службу поддержки.
Компания GoDaddy оставляет за собой право изменять, приостанавливать или отменять это предложение (полностью или частично) без уведомления и объяснения причин. Этот сервис нельзя передавать и перепродавать другим лицам, а также использовать в сочетании с другими предложениями. На сервис распространяются Универсальные условия пользования GoDaddy, Политика конфиденциальности GoDaddy, а также другие действующие соглашения. Логотипы и торговые марки сторонних компаний являются зарегистрированными товарными знаками их владельцев. Все права защищены.
Логотипы и торговые марки сторонних компаний являются зарегистрированными товарными знаками их владельцев. Все права защищены.
Как сделать сайт бесплатно
Во время компьютерных курсов весной 2020 года мои 11-летние дети за несколько занятий сделали сайт-портфолио.
Юлия Семенюк
частный инвестор
Я подумала: «Если это так просто, то смогу и я». Опыта в программировании у меня нет, но я люблю эксперименты, и у меня есть детская методичка по созданию сайтов. В статье расскажу, как создала свой личный сайт-блог.
Создание сайта — эксперимент для меня
Я частный инвестор и автор статей Т—Ж на околоэкономические темы. Эта статья, как и создание своего сайта — мой эксперимент и личный опыт.
Я далека от дизайна, интерфейса, языков программирования и сайтов и вряд ли смогу научить чему-то популярных блогеров и программистов. Я делюсь своим опытом с позиции новичка, поэтому могу путать термины, а от внешнего вида моего сайта у профессиональных дизайнеров, скорее всего, будет дергаться глаз.
Как определить, какой сайт нужен
Сайт — это документы, размещенные в интернете. Документы называются веб-страницами, они объединены ссылками, и у них общая структура. Каждая страница написана на языке программирования и с помощью разметки. Упрощенно это называют кодом сайта или просто кодом. Самые распространенные языки программирования — PHP и JavaScript.
Перед тем как создавать сайт, надо определиться, какой он будет и зачем нужен. Разработка пойдет быстрее, если структуру и разделы сайта предварительно нарисовать на листе бумаги. Вот какие бывают сайты.
Лендинг — это целевой одностраничный сайт. Еще его называют посадочной страницей или промостраницей. Как правило, лендинги строятся по одинаковой схеме: броский заголовок, информация о товаре или услуге, фотографии и одна или несколько форм обратной связи. Чаще всего лендинги используют для рекламных кампаний.
Хороший промосайт побуждает посетителей оставить контакты или сразу заказать товар или услугу.
Портфолио или сайт-визитка — это многостраничный или одностраничный сайт о достижениях, опыте, знаниях и примерах работ его владельца. С помощью портфолио можно хвастаться и привлекать новых клиентов.
Личный сайт чемпионки мира по боксу Натальи Рагозиной создали, чтобы привлекать партнеров. По задумке дизайнеров основные цвета сайта должны ассоциироваться с боевым духом и женственностью. На сайте есть информация о титулах, званиях и результатах поединков РагозинойКорпоративный сайт — это многостраничный и многоуровневый сайт, где можно найти полную информацию о фирме, ее руководстве, продукции, истории. Корпоративные сайты привлекают новых клиентов и удерживают старых.
На корпоративных сайтах публичных компаний есть раздел для инвесторов и акционеров, отчетность компании и новости. Корпоративный сайт формирует имидж компании и повышает ее узнаваемость. Это сайт российской золотодобывающей компании «Полюс»Информационный сайт — это сайт с последними новостями. Как правило, здесь много текстовых статей.
Как правило, здесь много текстовых статей.
Социальная сеть, форум — это многостраничный сайт, на котором пользователи размещают короткие посты и обмениваются сообщениями. Обычно такие сайты можно прокручивать бесконечно, потому что опубликованных постов очень много.
Когда мой телефон начал глючить, пришлось искать решение вопроса на сайте, где общались разные люди с такой же проблемой. 4PDA — это огромный форум про смартфоны, планшеты и другие электронные устройстваИнтернет-магазин — это многоуровневый, многостраничный сайт, похожий на обычный магазин. Сначала клиент находит нужный товар и его описание, а потом может купить его и оформить доставку или самовывоз. Еще бывают интернет-магазины на площадках соцсетей.
Онлайн-сервис — это сайт с какими-либо услугами. Например, на портале госуслуг можно оформить загранпаспорт, сделать прописку, записать ребенка в школу или к врачу. Этот сайт упрощает жизнь и позволяет уменьшить количество личных визитов во всякие ведомства.
Услуги могут быть разные: поисковые, банковские, социальные. Такие сайты создавать дорого и, как правило, ими занимаются профессионалы.
Способы создания сайта
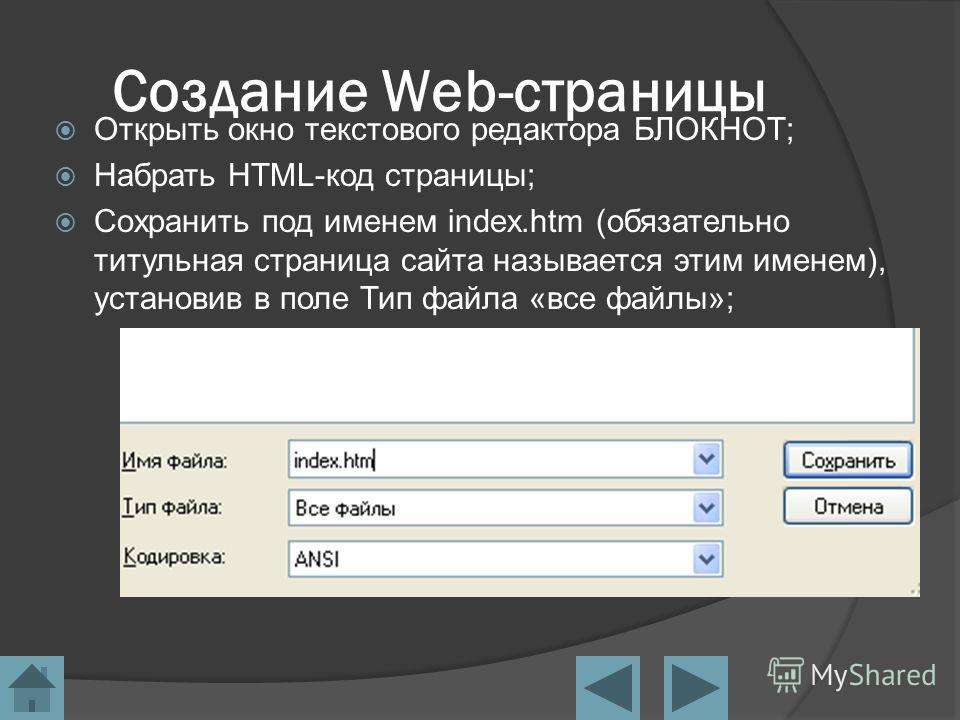
Сайт можно написать вручную, например на HTML, создать с помощью конструктора или с помощью системы управления контентом — CMS.
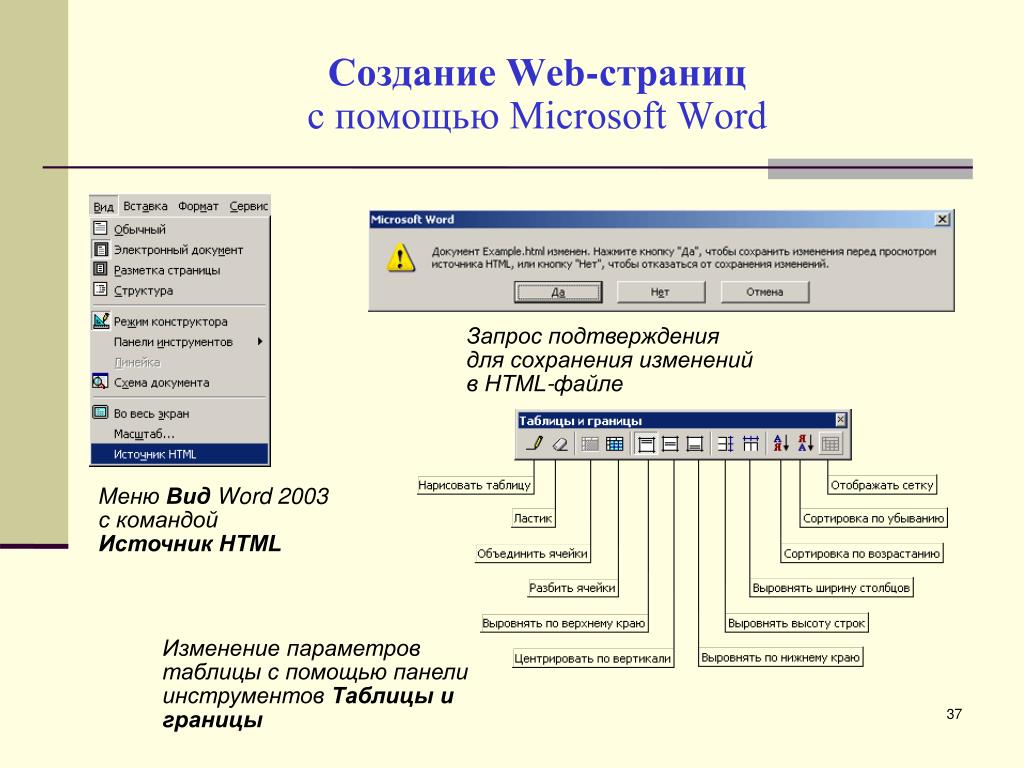
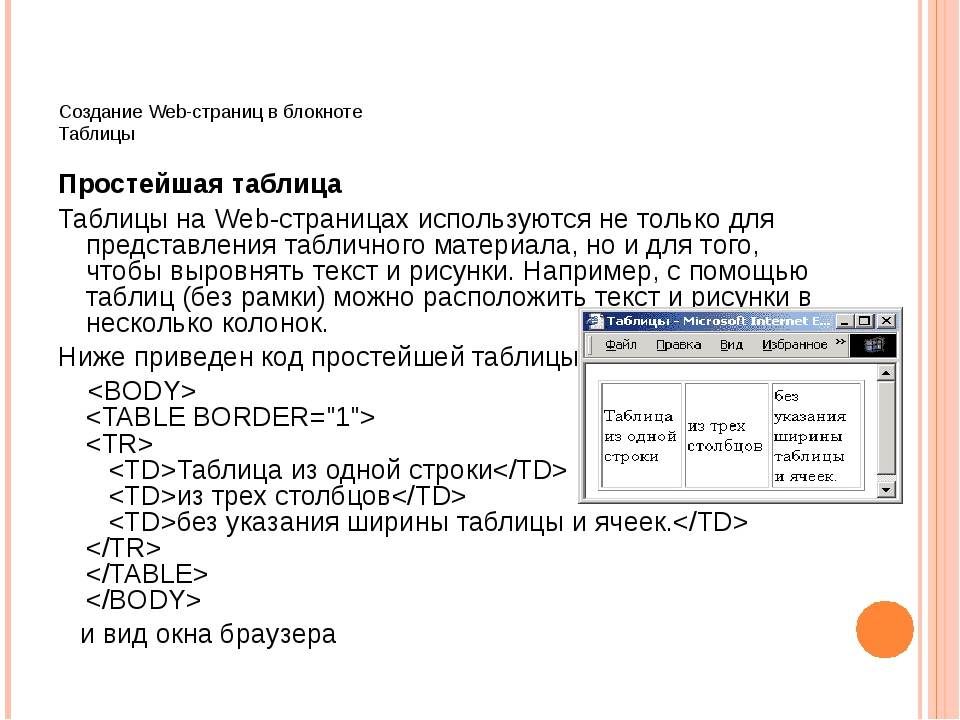
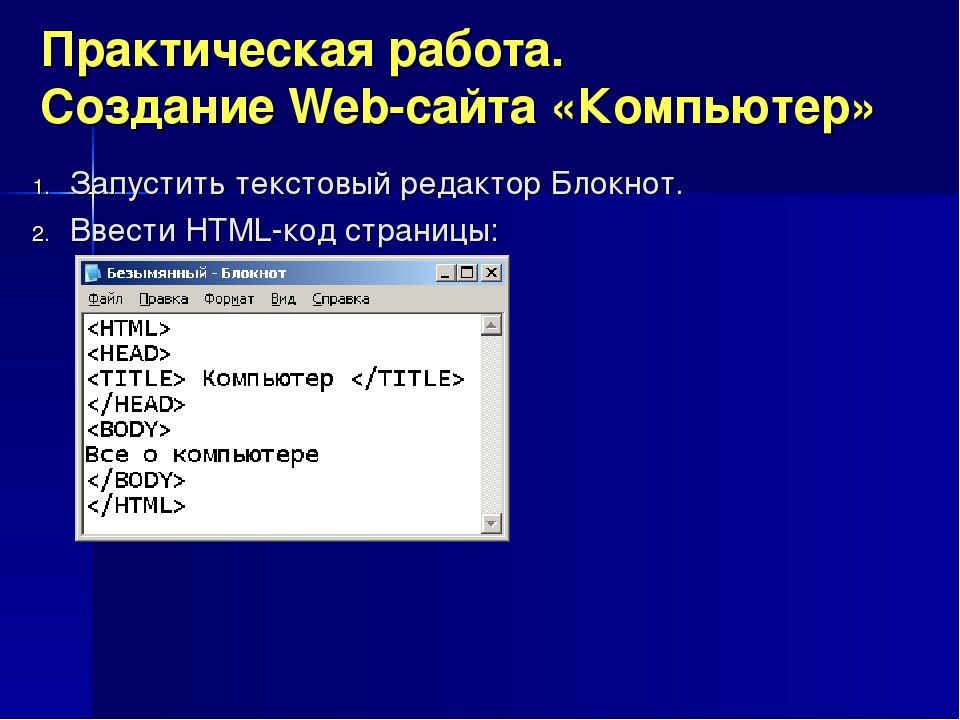
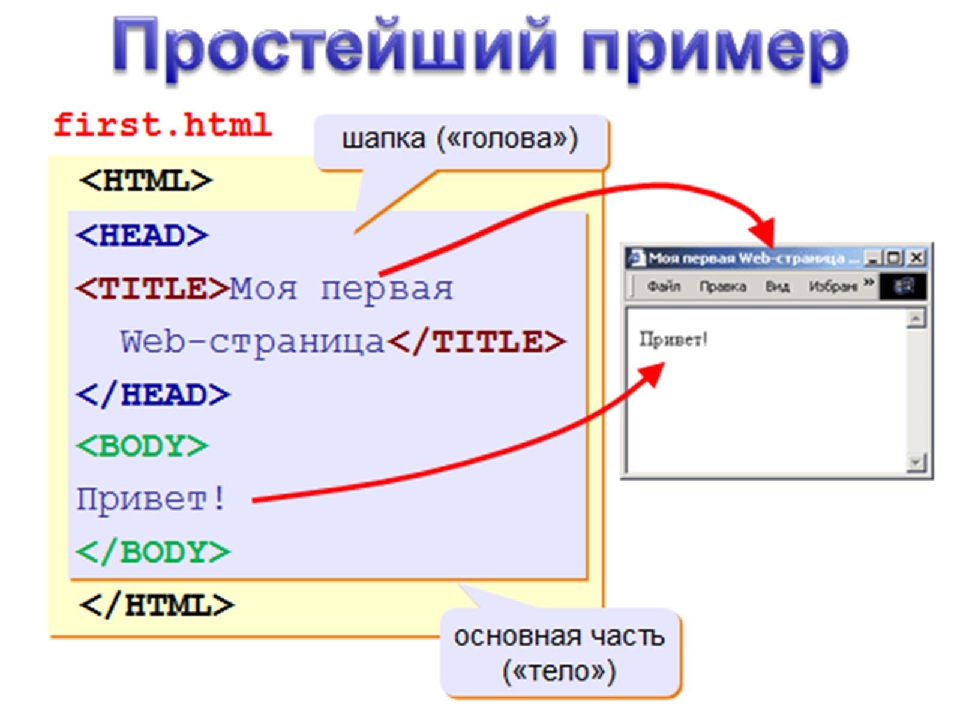
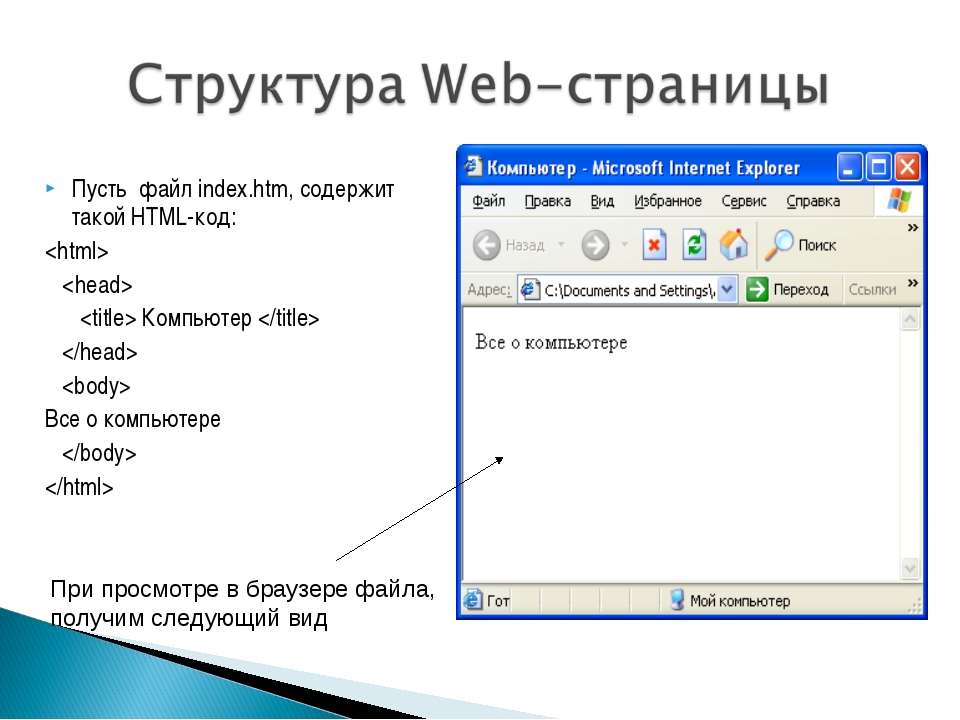
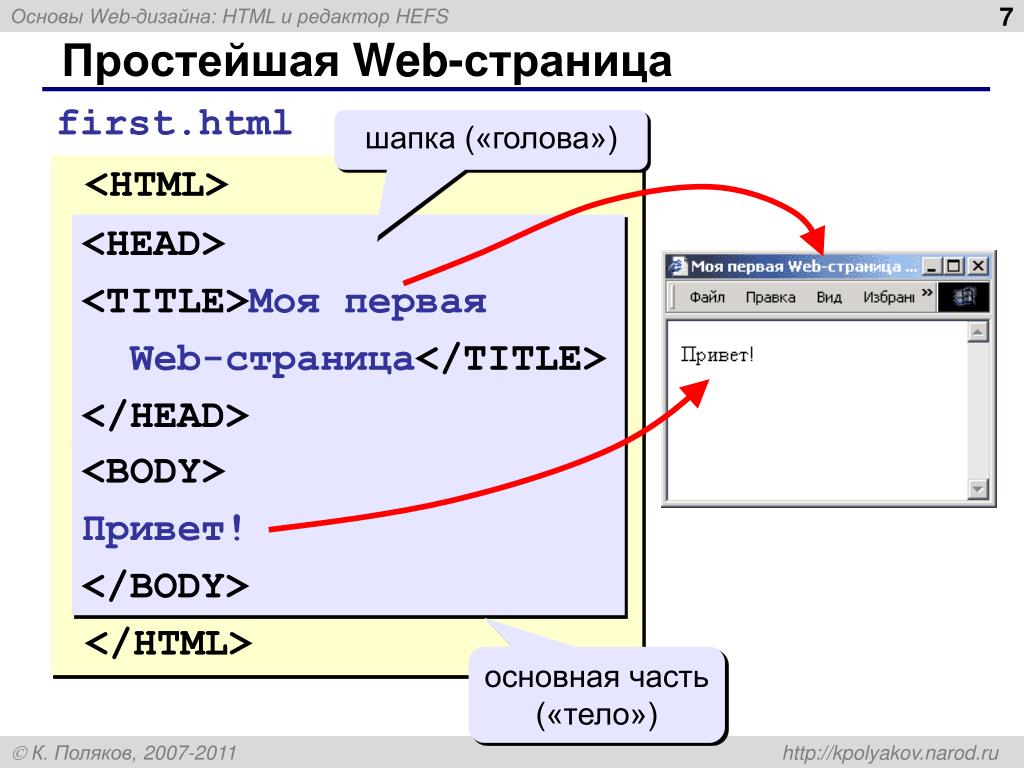
Самостоятельно написать сайт в HTML может быть сложно, потому что нужно знать язык.
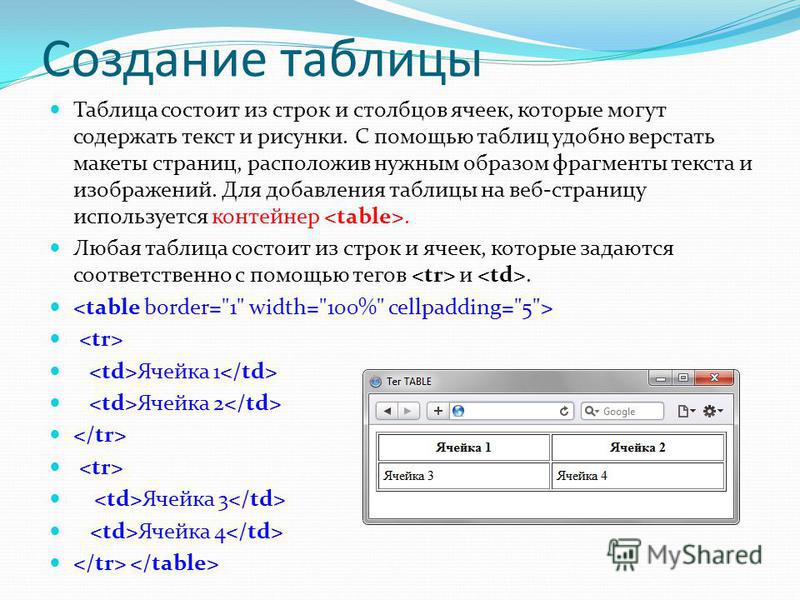
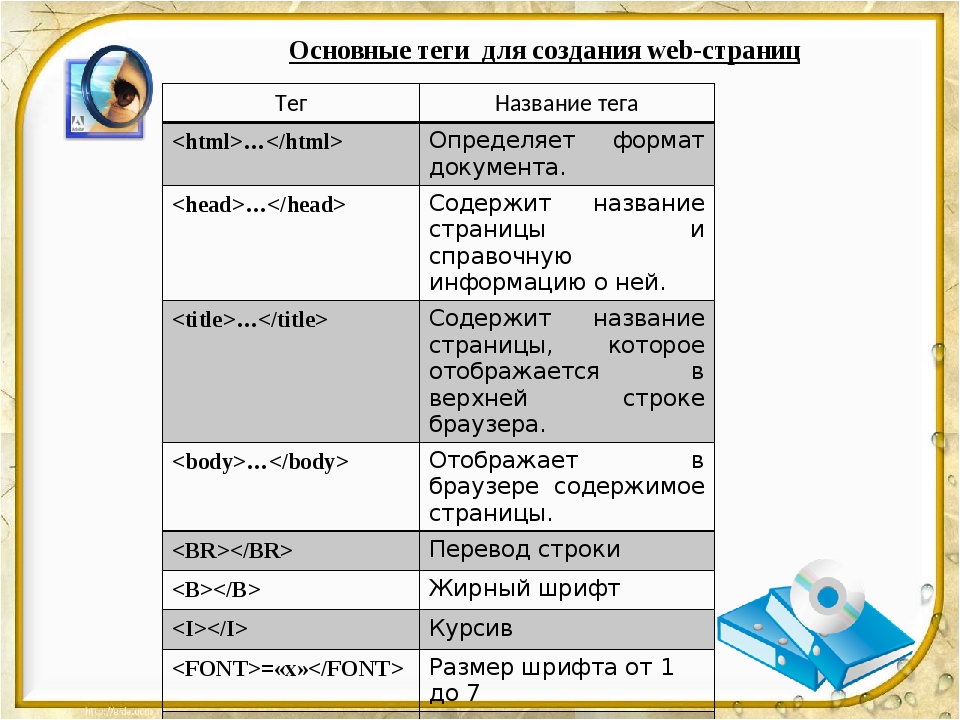
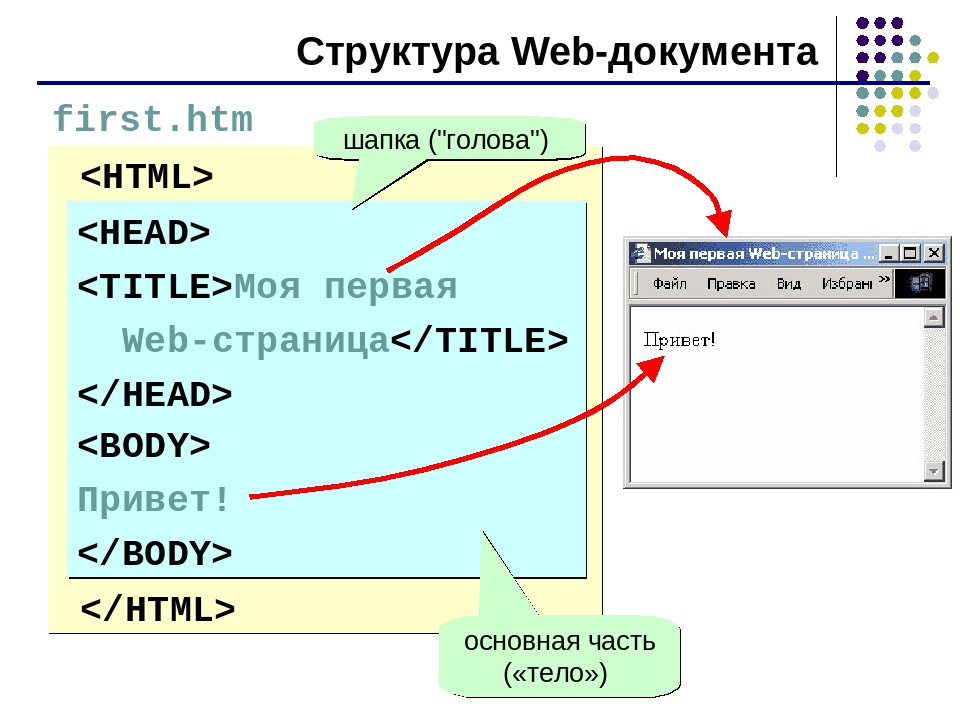
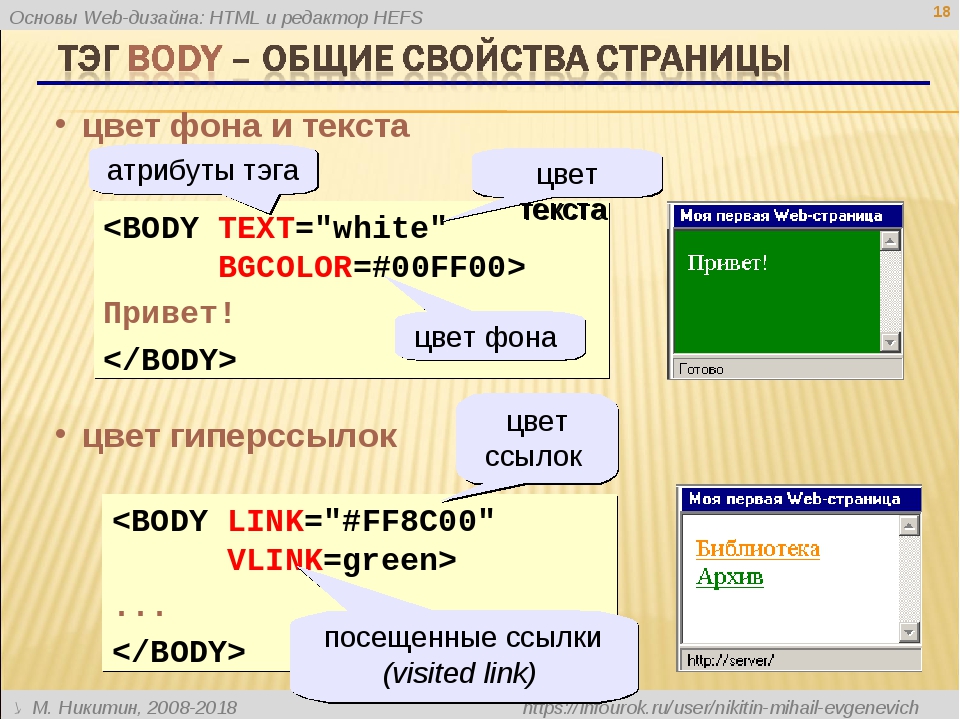
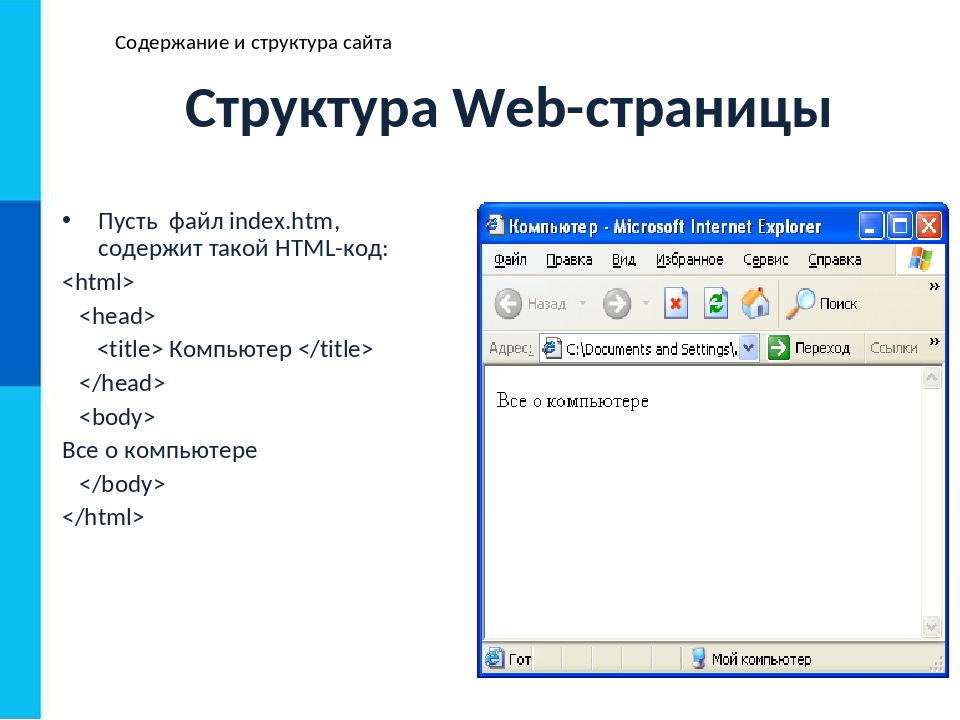
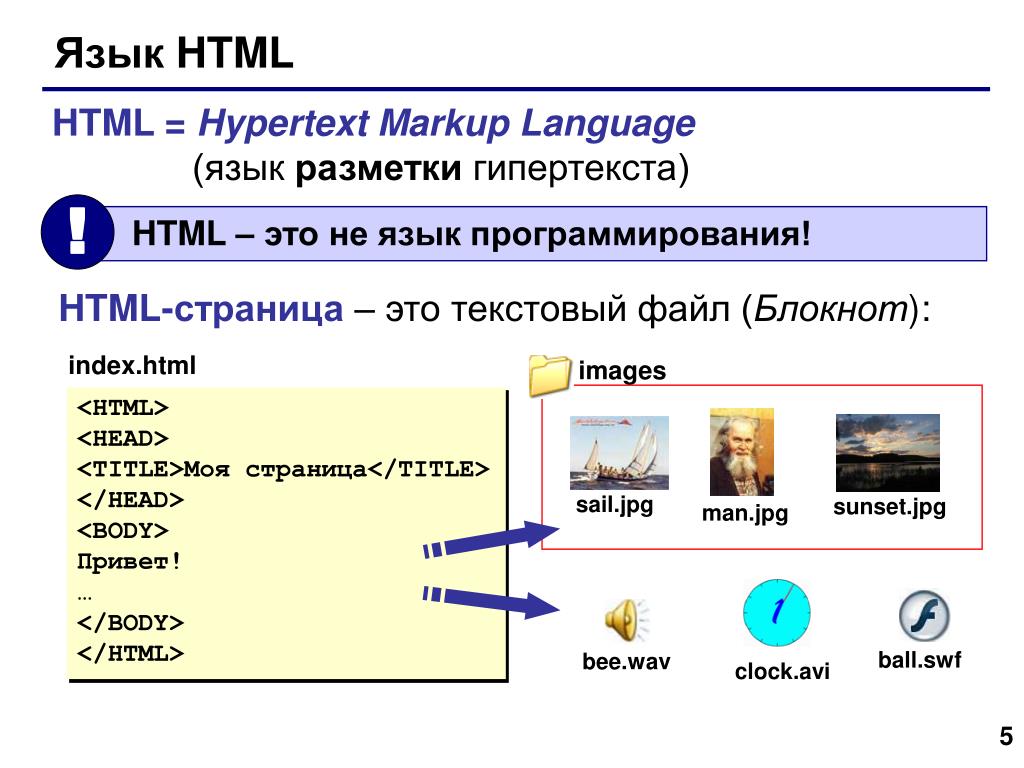
HTML — это язык гипертекстовой разметки. Его разработал и опубликовал в 1993 году Тим Бернерс-Ли. На этом языке создавались первые сайты, когда появился интернет, и сейчас его тоже используют для разметки.
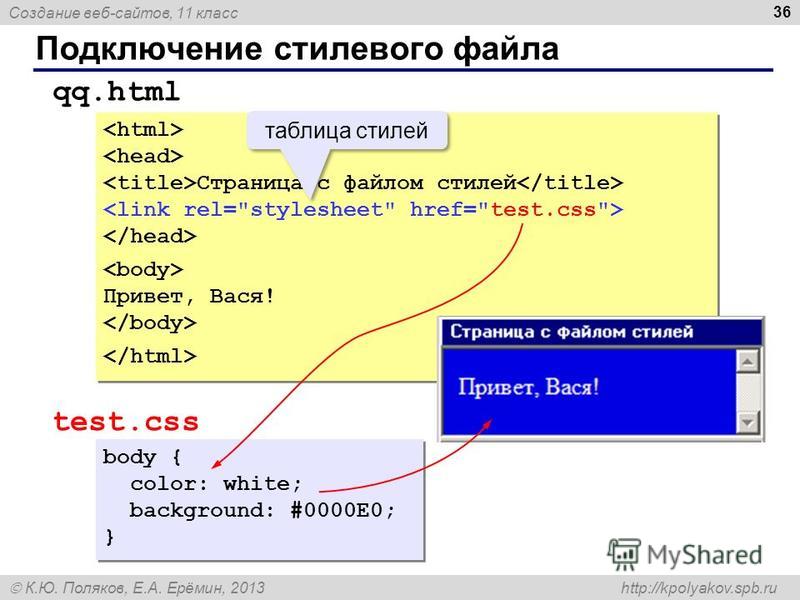
С помощью тегов HTML описывает, что есть на странице: картинки, текст, таблицы или видео. А стили описывают, как все это выглядит.
HTML-страницы статические и ссылаются друг на друга. Чтобы обновлять такой сайт, надо менять HTML-страницы — это может быть сложно и долго.
Самостоятельно с помощью CMS создать сайт проще, потому что сайт состоит из готовых блоков, а языки программирования, как правило, не используют.
Содержимое таких сайтов хранится в базах данных. Посетители видят сайт так, как настроено в шаблонах. Сайты получаются динамическими. Их можно обновлять и изменять в текстовом редакторе.
Самостоятельно с помощью конструктора создать сайт еще проще, чем с помощью CMS. Сайт тоже состоит из готовых блоков, но у пользователя нет доступа к коду, и на свой компьютер сайт сохранить нельзя. Обновлять и изменять сайт можно через браузер.
Как грамотно потратить и сэкономить
Рассказываем в нашей рассылке дважды в неделю. Подпишитесь, чтобы совладать с бюджетом
Подпишитесь, чтобы совладать с бюджетом
Стоимость создания сайта
Стоимость сайта зависит от сложности разработки, стоимости хостинга и домена и затрат на продвижение.
Хостинг — это веб-сервер, где будет находиться сайт. Люди живут в квартирах и домах, а сайты живут на хостингах. Он может быть в любой точке земного шара. Домен — это адрес сайта — уникальная последовательность цифр, дефиса и букв.
Над классным сайтом работает целая команда специалистов: программист, дизайнер, разработчик интерфейсов, специалист по продвижению. Поэтому разброс цен может быть значительным.
Можно ли сделать сайт бесплатно и в каких случаях. Личный сайт можно создать бесплатно самостоятельно или по дружбе, если близкий человек или знакомый делает сайты.
На что важно обратить внимание при создании сайта
Сайт требует времени и денег. Придется разбираться в продвижении, правильных подписях картинок, заголовках для поисковой системы и оптимизации. Поэтому важно предварительно оценить свои знания и возможности. Вот на что надо обратить внимание.
Поэтому важно предварительно оценить свои знания и возможности. Вот на что надо обратить внимание.
Назначение сайта — зачем нужен сайт и что изменится после того, как он появится. Если сайт нужен для души и экспериментов, его можно бросить в любой момент. Такой сайт не предназначен напрямую для заработка. А, например, интернет-магазин нужен для увеличения продаж и получения прибыли. Такой сайт поддерживать сложнее, и хочется хотя бы окупить затраты на его создание.
Целевая аудитория — это люди, которым может быть интересен определенный товар или услуга и которые готовы его купить. Людей из целевой аудитории, как правило, связывают какие-то общие характеристики или признаки.
Например, Наташа продает профессиональные средства для маникюра и педикюра. Ее целевая аудитория — женщины от 20 до 50 лет, которые работают мастерами маникюра и педикюра.
Еще товары Наташи могут быть интересны женщинам, которые сами себе делают маникюр и педикюр. Но что-то покупать они будут реже и в меньших количествах.
Но что-то покупать они будут реже и в меньших количествах.
Если товары и сервис понравятся, то самые активные покупатели будут возвращаться к Наташе снова и снова и рекомендовать ее своим знакомым.
Целевую аудиторию можно искать на форумах, тематических сайтах, в социальных сетях, салонах красоты или мебели, мастерских и так далее. Также в интернете есть сайты по поиску целевой аудитории, например «Таргетхантер».
Геотаргетинг — это выборка людей по их местонахождению для того, чтобы показывать им сайт.
Если Наташа работает и живет в Санкт-Петербурге, то отправлять лаки почтой в Хабаровск, скорее всего, будет невыгодно. Поэтому продвигать сайт ей эффективнее в Санкт-Петербурге и Ленобласти или в тех регионах, где плохо с поставкой товаров для маникюра и педикюра.
Будет ли SEO-оптимизация. SEO-оптимизация — это постоянные действия с сайтом, которые позволят поисковым системам типа Гугла или Яндекса показывать его при определенных запросах.
Если сайт нужен для коммерческих проектов и важно, чтобы он появлялся в результатах поиска, лучше в самом начале обсудить оптимизацию с SEO-специалистом, чтобы потом не пришлось полностью менять структуру и функционал сайта.
Подбор домена
Зарегистрировать доменное имя можно в любое время, даже без сайта, — просто чтобы его никто не занял. Раньше имена сайтов могли быть только на латинице, но сейчас можно выбрать название и русскими буквами.
Как выбрать домен. Имя должно быть короткое и удобное для записи на слух. Кроме того, по доменному имени часто можно понять, для кого предназначен сайт.
Еще важно учитывать домен верхнего уровня — это окончание, которое прибавляется к названию сайта после точки. Например, .org — международные некоммерческие организации, .net — телекоммуникации, .ru и .рф — это российские домены.
Где купить. Я купила домен у аккредитованного независимого регистратора до того, как выбрала хостинг, потому что хотела точно быть владельцем и администратором домена. Аккредитованных регистраторов много, я выбрала первого из Санкт-Петербурга.
Аккредитованных регистраторов много, я выбрала первого из Санкт-Петербурга.
Если регистрировать домен через хостинг-провайдера, то придется проверять, принадлежит он вам или провайдеру.
Регистрация домена обычно платная, перенос домена от одного регистратора к другому тоже.
Еще можно купить уже существующий домен, если хочется определенное имя или срок существования домена: домены с историей могут лучше продвигаться в поисковых системах и вызывать большее доверие у пользователей. Если название уже существующего домена красивое и он хорошо индексируется, скорее всего, он будет стоить дороже, чем новый.
Можно ли зарегистрировать бесплатно. Домен можно зарегистрировать бесплатно, например, при аренде хостинга или не в зонах .ru и .рф. Если вы получаете домен в подарок, лучше проверить, кому принадлежит имя по договору.
Я зарегистрировала домен на год и заплатила 299 Р по самому простому тарифуКогда я продлевала хостинг на второй месяц, провайдер предложил мне промокод на регистрацию нового домена всего за 1 Р. На самом деле это не благотворительность. Мой тариф включает всего один сайт, поэтому мне пришлось бы доплатить сверху за размещение «подарочного» сайта на хостинге
На самом деле это не благотворительность. Мой тариф включает всего один сайт, поэтому мне пришлось бы доплатить сверху за размещение «подарочного» сайта на хостингеПодбор хостинга
Хостинг измеряется дисковым пространством на сервере, то есть мегабайтами и гигабайтами. Для профессионалов еще важны вычислительная мощность и объем памяти. Конечно, можно купить весь сервер, но это дорого, поэтому чаще всего хостинги арендуют. На хостинг сайт размещают после того, как зарегистрирован домен. Если домена нет, то придется заходить на сайт по IP-адресу.
Идеальных хостингов, скорее всего, не существует, потому что их создают люди для каких-то своих целей. Безопасность, посещаемость и обслуживание сайта зависят от хостинга, поэтому важно правильно его выбрать.
Если хостинг не нравится, его можно сменить, поэтому лучше не оплачивать его вперед надолго без тестирования. Обычно у всех хостингов есть тарифные планы.
Еще хостинг можно выбрать под конкретную CMS, чтобы было меньше проблем с установкой. На официальных сайтах некоторые CMS рекомендуют подходящие хостинги. А конструкторы сайтов предлагают облачный хостинг — вместо одного конкретного сервера сайт раздается с их кластера, чтобы распределить нагрузку.
На официальных сайтах некоторые CMS рекомендуют подходящие хостинги. А конструкторы сайтов предлагают облачный хостинг — вместо одного конкретного сервера сайт раздается с их кластера, чтобы распределить нагрузку.
Чем платный хостинг отличается от бесплатного. На бесплатном хостинге обязательно будет реклама, а сайт могут удалить без предупреждения. Скорость загрузки может быть низкой, а служба поддержки может отвечать медленно. Бесплатные хостинги могут не поддерживать базы данных, которые нужны для работы CMS.
На бесплатном хостинге обязательно будет реклама, а сайт могут удалить без предупреждения. Скорость загрузки может быть низкой, а служба поддержки может отвечать медленно. Бесплатные хостинги могут не поддерживать базы данных, которые нужны для работы CMS.
Кроме того, название бесплатного хостинга, скорее всего, будет в названии сайта. Например, traderfeed.blogspot.com — это сайт известного психолога для трейдеров, но в названии кроме «traderfeed» есть еще и «blogspot.com».
На платном хостинге не будет ненужной рекламы, но скорость и техническую поддержку надо проверять на деле.
Лучшие CMS
Первые CMS появились в 2000-е годы, тогда они умели управлять всего одним сайтом. Потом они стали более универсальными — их можно настроить для конкретной задачи. Часто CMS называют движком сайта.
CMS бывают платными и бесплатными, по каждой существует официальное руководство пользователя.
Выбор CMS-платформы зависит от будущих задач сайта и предпочтений разработчиков.
Например, если в будущем Наташа захочет создать интернет-магазин и продавать средства для маникюра, возможно, ей стоит обдумать интеграцию сайта, платежной системы и бухгалтерской программы 1С. Для этого подойдет «Битрикс».
Хорошая платформа позволяет изменять сайт и добавлять в структуру то, что забыли или решили отложить на попозже. Для простого сайта, скорее всего, не нужна платформа со сложными базами данных, потому что они будут грузиться дольше, чем обычные страницы.
Проверить, какой движок стоит на сайте, можно на W3techs. Только надо помнить, что не все сайты используют CMS.
На сайте «Красотка-про» используется CMS «Битрикс»WordPress — бесплатная платформа. Изначально она задумывалась для создания блогов, но на ней можно реализовать любой тип сайта. Т—Ж изначально тоже был на «Вордпрессе».
Официальный сайт платформы «Вордпресс»
Есть два варианта сайтов на «Вордпрессе»:
- Блоги, которые бесплатно размещаются на платформе и называются имя.
 wordpress.com. В этом варианте нельзя добавлять различные плагины и размещать рекламу, но можно привязать свой домен.
wordpress.com. В этом варианте нельзя добавлять различные плагины и размещать рекламу, но можно привязать свой домен. - Скачиваемая версия wordpress.org, которая устанавливается на хостинг. Во втором варианте можно сделать практически любой сайт с полным контролем над ним.
«Вордпресс» очень хвалят за виджеты и плагины. Виджеты — это специальные инструменты, которые выполняют какую-либо функцию. Например, считают лайки к статье или позволяют поделиться ей в соцсети. С их помощью можно также показывать важную информацию на заметном месте.
Плагины — это программы, которые расширяют возможности сайта. Плагины стоит устанавливать, когда сайту не хватает конкретного функционала, например надо сжать изображения или улучшить производительность.
Новички позитивнее всего относятся к «Вордпрессу», согласно презентации новой версии «Друпал» за октябрь 2019 годаИконки соцсетей на сайте — это тоже виджетыBitrix — платная модульная платформа, заточенная под взаимодействие с 1C. Например, интернет-магазин получает данные о ценах, скидках и остатках товаров из 1С, а 1С, в свою очередь, получает данные о заказах, покупателях и платежных системах из интернет-магазина. Обмен данными может происходить по расписанию или в режиме реального времени.
Например, интернет-магазин получает данные о ценах, скидках и остатках товаров из 1С, а 1С, в свою очередь, получает данные о заказах, покупателях и платежных системах из интернет-магазина. Обмен данными может происходить по расписанию или в режиме реального времени.
Официальный сайт платформы «1С-Битрикс»
В «Битриксе» есть специальные решения для интернет-магазинов, то есть сайт будет сразу адаптирован для продаж.
«Битрикс» отличают от других CMS-интеграция с 1C, высокая защита от взломов и встроенный антивирус. Но он требует много ресурсов для работы. На сайте «Битрикса» даже есть контакты компаний-разработчиков, у которых можно заказать разработку сайта на этой платформе.
Управление сайтом состоит из 26 модулей. Выглядит это достаточно сложно, видимо, поэтому с этой CMS работают профессионалыModX. На официальном сайте пишут, что для установки и настройки сайта с помощью этой CMS надо знать основы веб-разработки. А чтобы работать с сайтом, созданным на ModX, достаточно уметь пользоваться «Вордом». Разработчики на форуме хвалят гибкость платформы и возможность создать совершенно непохожие друг на друга сайты.
Разработчики на форуме хвалят гибкость платформы и возможность создать совершенно непохожие друг на друга сайты.
Joomla — бесплатная платформа для создания информационных ресурсов. На ней можно сделать неограниченное количество страниц, при этом содержимое сайта можно легко менять, потому что существует много шаблонов.
Официальный сайт платформы
Мэрриотт и Уоринг в учебнике «Joomla 3.0! Официальное руководство» пишут, что создать сайт с помощью этой платформы можно меньше чем за два часа. Но, скорее всего, такой поспешный результат будет далек от совершенства. В руководстве на примере очень простых тестовых сайтов разобран рабочий процесс — от установки до дизайна, продвижения и выбора хостинга.
Drupal. В этой CMS нет единой системы оформления — каждый пользователь может оформить сайт на свой вкус. Работа сайта организуется не так, как в Joomla.
«Друпал» — более гибкая, но более сложная система управления сайтом. Она больше подходит тем, у кого есть опыт программирования. Систему можно расширить за счет стандартных модулей, но придется разбираться в коде.
Систему можно расширить за счет стандартных модулей, но придется разбираться в коде.
Инструкция: как создать сайт при помощи CMS на примере WordPress
Шаг 1. Установить CMS на хостинг. После того как я оплатила хостинг и добавила туда свой домен, мне надо было установить выбранную CMS.
Я остановилась на «Вордпрессе», потому что на нем разработано больше всего сайтов.
В панели управления хостингом у меня есть вкладка «Автоустановка CMS». Если нажать на вкладку, открывается утилита Softaculous — это автоустановщик скриптов CMS для неопытных пользователей. То есть не нужно искать ПО и загружать его на сервер — достаточно нажать на одну кнопку, и выбранная CMS установится автоматическиПри установке система пришлет пароль и логин для входа — их надо сохранить. После этого можно попасть в консоль управления сайтом, если ввести в строке браузера http://название сайта/wp-admin/.
Шаг 2. Настроить сайт через консоль. Консоль — это пункт управления сайтом. Через консоль можно менять дизайн и меню, добавлять записи, загружать медиафайлы, анализировать активность, обновлять плагины. Все, что можно сделать с сайтом, делается через консоль.
Я поменяла электронный адрес администратора, формат даты и настроила часовой пояс.
Через консоль можно перейти на созданный сайт в режиме просмотра и перед его публикацией в интернете оценить, что получилось. Для этого нужно нажать на кнопку с домиком и названием сайта вверху страницы или выбрать «Просмотрите свой сайт»Шаг 3. Выбрать темы/шаблоны для сайта. Это можно сделать в консоли, если нажать на кнопку «Настройте свой сайт» или выбрать вкладку «Внешний вид».
Шаблоны — это набор служебных файлов, которые организуют дизайн и стиль страниц сайта. Их можно менять как угодно часто, но каждый раз надо будет настраивать меню, а пользователям придется привыкать к новому дизайну. Можно использовать свои шаблоны или изменить HTML-код уже существующих, если есть опыт. Шаблоны от одной CMS не подходят для другой.
Можно использовать свои шаблоны или изменить HTML-код уже существующих, если есть опыт. Шаблоны от одной CMS не подходят для другой.
Темы меняют не только внешний вид, но и структуру страницы. В разных темах содержимое страниц будет показано по-разному. Например, текст будет размещен в два столбца или в один, календарь публикаций может быть слева или внизу.
Сначала можно почитать описание темы, а потом уже устанавливать. Скачанные темы останутся в консоли — позже их можно будет удалить. Выбранную тему тоже надо настроить: добавить меню, изменить цвета или фон.
В «Вордпрессе» у меня появилась 3931 тема. Их можно было фильтровать, чтобы выбрать подходящие. Я мало что понимала, поэтому выбрала стандартную тему Twenty TwentyТак выглядит тема Twenty Twenty. Сайт не будет выглядеть точно так, как на картинке, но структура будет такая же. В описании темы авторы рассказывают, что виджеты будут только в подвале страницы, а текст будет располагаться в один столбик. Я попробовала добавить фон в виде картинки, но он мешал читать текстовые блоки, поэтому фон убрала и больше ничего в теме не менялаШаг 4. Добавить меню и название сайта. Это можно сделать через кнопку «Настройте свой сайт» или через вкладку «Внешний вид» в меню консоли.
Добавить меню и название сайта. Это можно сделать через кнопку «Настройте свой сайт» или через вкладку «Внешний вид» в меню консоли.
Можно создать не одно меню, а разные варианты, например, для мобильных и стационарных устройств или для подвала страницы.
В меню можно создать страницы, добавить рубрики и ссылки. Сначала я слегка запуталась между страницами и рубриками, но если что-то идет не так, в консоли появляется сообщение об ошибкеШаг 5. Подобрать и добавить контент через консоль. В больших проектах за контент отвечает контент-менеджер или специально обученный человек. У меня проект маленький и некоммерческий, поэтому свой сайт я буду заполнять сама.
Записи добавляются по одному и тому же принципу — в меню надо нажать на «Добавить новую запись». При этом надо выбрать нужную страницу или рубрику, если их несколько. Ничего сложно в наполнении сайта нет, но это монотонная и однообразная работа, поэтому подойдет не всем.
Размер шрифтов, цвет, расположение текста можно менять в текстовом редакторе. Там же можно вставлять картинки и видео.
Там же можно вставлять картинки и видео.
На сайте информация появится после того, как нажмете кнопку «Обновить» или «Опубликовать». Все редакции сохраняются, поэтому можно вернуться к предыдущей версии.
Можно настраивать видимость записей: для всех пользователей, только для тех, кто знает пароль, или только для себя.
Чтобы открыть текстовый редактор, в меню в разделе «Записи» надо выбрать «Добавить новую». Сначала необходимо заполнить заголовок, потом можно переходить к самой записиВ текстовом редакторе можно писать текст, вставлять картинки, менять шрифт и т. п.Мой сайт уже живет в интернете. Несмотря на то что я заполнила еще не все страницы, уже успела показать сайт друзьям и родственникам.
Мой сайт совсем не похож на личный блог какой-нибудь звезды спорта или «Инстаграма», потому что, чтобы воспользоваться всеми возможностями «Вордпресса», мне надо еще тренироваться и учиться. Мрачноватый черный фон заголовка и подвала можно сменить в любой момент, но пока мне нравится контрастЛучшие конструкторы сайтов
Конструкторы похожи на CMS, но еще проще. Можно наполнять сайт прямо через браузер — никаких дополнительных программ устанавливать не надо.
Можно наполнять сайт прямо через браузер — никаких дополнительных программ устанавливать не надо.
Как правило, конструкторы работают по технологии SaaS — «software as a service» — то есть одновременно с конструктором предоставляется и облачный хостинг. Чаще всего существует бесплатный пакет шаблонов или тестовый период, который можно продлить и оплатить, если сервис понравился.
Конструкторы сайтов похожи между собой по структуре и модулям, но отличаются количеством шаблонов, стоимостью и удобством использования. Во всех конструкторах есть раздел «Помощь», где подробно написано, как выбрать шаблон или как сделать так, чтобы сайт появился в результатах поиска.
Wix — этот конструктор изучали мои дети на курсах, поэтому субъективно он мне ближе и понятнее. На страницах сайта можно разместить фото, видео, презентации, документы и игры.
Можно создать сайт бесплатно, но можно воспользоваться и платными подписками. В бесплатном варианте будет некрасивое доменное имя. Например, в моем случае — julsemen.wixsite.com/название сайта.
Например, в моем случае — julsemen.wixsite.com/название сайта.
UKit — платный российский конструктор сайтов, но есть тестовый период 14 дней. Никакого кода для создания сайта не надо. Хостинг тоже не нужен: облачный входит в подписку.
В эту же группу входит UCoz. Это система управления сайтами и хостинг для сайтов, созданных на «Юките». Код закрытый, базы данных подключать нельзя, много навязчивой рекламы.
Официальный сайт конструктора «Юкоз»
Стартовая стоимость создания сайта в «Юките» не сильно отличается от стоимости хостинга, который я выбрала. Но бесплатного варианта, как в «Виксе», нет вообщеВ зависимости от целей можно выбрать разные тарифные планы и возможности конструктора. Стартовая цена есть только у решения «Сайт под ключ». Как и в других конструкторах, сайт для себя, скорее всего, будет дешевле, чем сайт для бизнесаTilda Publishing — модульный конструктор. Один сайт можно сделать бесплатно, но для работы будут доступны не все блоки и нельзя будет использовать свой домен. Также нельзя создать интернет-магазин, принимать оплату на сайте, а вопросы в службу поддержки останутся без ответа.
Также нельзя создать интернет-магазин, принимать оплату на сайте, а вопросы в службу поддержки останутся без ответа.
1C-UMI. В этом конструкторе есть четыре бесплатных вида сайта и различные платные варианты. В бесплатных вариантах, как и везде, есть ограничения — размер дискового пространства, имя сайта, реклама.
В «Юми» есть интеграция с 1С и «Яндекс-деньгами», то есть можно создать интернет-магазин и принимать оплату.
Weebly для пользователей из России не работает, и сайт не открывается. Судя по отзывам, на нем можно создать бесплатный сайт или блог. Этот конструктор популярен в США и Европе.
Mozello — латвийский конструктор, который переведен в том числе и на русский язык. Пользователи пишут, что бесплатный сайт могут удалить без предупреждения, если не заходить на него больше месяца.
В Mozello можно создать блог, сайт или интернет-магазин. Владельцы конструктора сразу предупреждают, что удаляют сайты, которые продвигают любые виды интернет-заработка. Стоит внимательно прочитать правила, прежде чем оплачивать какие-то услуги этого конструктора
Стоит внимательно прочитать правила, прежде чем оплачивать какие-то услуги этого конструктораИнструкция: как создать сайт в конструкторах на примере Wix
Шаг 1. Нажать кнопку «Создать сайт». Сайт, конечно, сразу не появится — сначала придется пройти еще несколько шагов.
На главной странице «Викса» есть большая кнопка «Создать сайт». Пропустить ее сложно, даже если очень захочетсяШаг 2. Войти через аккаунт в соцсети или зарегистрироваться как новый пользователь. Я выбрала вариант «Продолжить с Google», поэтому в названии моего бесплатного сайта появилась часть электронного адреса — «julsemen».
Окно регистрации аккаунта открывается сразу после того, как нажмете кнопку «Создать сайт»Шаг 3. Выбрать тип сайта. «Викс» предлагает 12 категорий, например бизнес, интернет-магазин или портфолио и резюме.
Неважно, какой тип сайта выбрать на этом этапе, потому что «Викс» все равно покажет в меню все существующие шаблоны и категорииШаг 4. Выбрать, как создавать сайт. Конструктор предлагает создать сайт с помощью искусственного интеллекта или в редакторе. Я предпочла редактор, поэтому нажала кнопку «Выбрать шаблон». Сайт будет задавать вопросы и по ответам подберет дизайн.
Выбрать, как создавать сайт. Конструктор предлагает создать сайт с помощью искусственного интеллекта или в редакторе. Я предпочла редактор, поэтому нажала кнопку «Выбрать шаблон». Сайт будет задавать вопросы и по ответам подберет дизайн.
Шаг 5. Выбрать шаблон. Готовые шаблоны «Викса» меня не устроили, хотя их много. Я выбрала пустой шаблон, потому что хотела все настроить самостоятельно.
Шаблон можно просто посмотреть или сразу начать редактировать. Редактор открывается в отдельном окне.
Готовых шаблонов в «Виксе» много и называются они многообещающе. Например, «Блог модной мамы» или «Дрэг-квин». Сначала любой шаблон можно посмотреть, а потом уже редактироватьЕсли выбрать пустой шаблон, откроется чистый белый лист. Фон, меню, страницы и кнопки придется добавлять самостоятельноШаг 6. Сохранить выбранный шаблон и выбрать домен. Чтобы работа не пропала из-за технических неполадок, сайт лучше сразу сохранить. Это можно сделать на бесплатном домене «Викса» с некрасивым и длинным именем или использовать собственный.
Сохраненный сайт не появится в интернете, а будет лежать в разделе «Мои сайты».
Чтобы сохранить сайт в «Виксе», надо нажать кнопку «Сохранить» в верхнем меню. После этого появляются бесплатный или платный варианты. Я выбрала «Бесплатный домен wix.com». Поменять можно только последнюю часть названия — ту, что подсвеченаШаг 6. Заполнить сайт в редакторе и опубликовать его. На этом этапе можно добавлять и переименовывать нужные страницы сайта, менять фон и шрифты, добавлять меню, картинки и видео.
Чтобы сайт появился в интернете, надо нажать кнопку «Опубликовать».
Вот что получилось в итоге у моих детей — сайт про покемонов с работами в «Скретче». Орфография, пунктуация и дизайн авторские. Мне кажется, что дизайн поинтереснее, чем у меняМои впечатления от эксперимента
Создать сайт бесплатно можно, но вряд ли он подойдет для активного заработка и продвижения своих услуг. Тематические форумы, соцсети и клубы в принципе могут заменить свой бесплатный сайт.
В целом я довольна экспериментом: теперь у меня есть личный сайт, и в будущем я могу использовать его для продвижения своих услуг и так начать зарабатывать. Но для этого надо будет им заниматься — тратить время и деньги.
Кроме того, в ходе эксперимента я познакомилась с конструкторами сайтов и CMS и в принципе могу добавить в резюме строчку: «Умею создавать сайты в конструкторе и на „Вордпрессе“». Теперь я могу обучать работе в конструкторе детей и начинающих пользователей. С «Вордпрессом» все сложнее — я пока не чувствую себя уверенно.
С другой стороны, в списке моих приоритетов сайт находится на последнем месте, поэтому времени и сил на него мало. Чтобы сайт попал в поисковые системы, контент надо обновлять, уделять отдельное внимание описаниям, размеру шрифтов, подписям картинок — у меня все это пока только в планах.
Дизайн моего сайта скромный, и не радует даже меня. Поэтому сейчас вряд ли сайт станет приносить мне что-нибудь, кроме забот и расходов: за хостинг и домен надо регулярно платить. За домен я заплатила на год вперед, а вот за хостинг пока плачу ежемесячно.
За домен я заплатила на год вперед, а вот за хостинг пока плачу ежемесячно.
Создать сайт бесплатно | Конструктор сайтов — INTEC.site
Сервис INTEC.site — позволяет бесплатно создать сайт и без дополнительных расходов организовать его продвижение в интернете. На платформе портала INTEC.site Вы легко сможете сделать сайт любой сложности. Создание сайта теперь не требует значительных вложений и глубокий познаний в IT — технологиях.
INTEC.site откроет перед вами ряд уникальных возможностей. Вы узнаете как создать сайт бесплатно, сможете самостоятельно сделать качественный web-ресурс и получите возможность привлечь новых клиентов, ведь основная цель любого бизнеса — постоянно растущий доход.
Создание интернет-магазина
Хотите развивать бизнес и рекламировать услуги в Интернете, создать удобную площадку для онлайн-общения или просто делиться с людьми интересной и полезной информацией? INTEC.site подарит вам возможность осуществить свою мечту! Вам даже не понадобится знание HTML-верстки, не нужно самому изучать программирование или прибегать к помощи IT-специалистов. Просто пользуйтесь бесплатным конструктором INTEC.site и создавайте сайтлюбой сложности всего в несколько кликов.
Просто пользуйтесь бесплатным конструктором INTEC.site и создавайте сайтлюбой сложности всего в несколько кликов.
Все еще сомневаетесь? Думаете, что невозможно
Заполните разделы текстом, выберите дизайн, добавьте акции, разместите контактную информацию — и смело запускайте свой сайт. Мы позаботимся обо всем остальном. Если же у вас уже есть сайт, вы с легкостью можете перенести его на INTEC.site без потери позиций в поисковых системах. Попробуйте  site и начните зарабатывать на рекламе в интернете уже сегодня!
site и начните зарабатывать на рекламе в интернете уже сегодня!
Наш сайт также доступен по следующим адресам: intek-site.ru, inteksait.ru, inteksite.ru, intecsait.ru, интексайт.рф, интек-сайт.рф, intec-site.ru, intecsite.ru, intecsites.ru, intek.site — 8 (343) 206-02-02, 8 495 123 30 20, 8 800 100 45 85″
Конструктор сайтов SpaceWeb — создайте сайт бесплатно! Удобный онлайн конструктор
С нашим конструктором вы сможете сами
Без программистов. Быстро и легко!
БАЗОВЫЙ НАБОР
ФУНКЦИЙ
- 44 шаблона
- 50 МБ на диске
НУЖНО БОЛЬШЕ
ВОЗМОЖНОСТЕЙ?
- 190+ шаблонов
- безлимитный диск
- 5 ГБ под почту
от 99 ₽/мес.
ПРОЕКТИРУЕТЕ
ИНТЕРНЕТ-МАГАЗИН?
от 399 ₽/мес.
ГОТОВЫЕ ШАБЛОНЫ НА ЛЮБОЙ ВКУС
В вашем распоряжении более 190 современных шаблонов, разделенных по популярным категориям.
Вы сможете изменить каждый из них до неузнаваемости, реализуя свои творческие возможности по максимуму!
СОЗДАТЬ САЙТ БЕСПЛАТНО
КОНСТРУКТОР В ДЕЙСТВИИ
Создавайте восхитительные сайты в интуитивно понятном интерфейсе нашего конструктора.
Посмотрите, как это просто!
импорт существующего сайта
Перенеси сайт откуда угодно прямо в наш конструктор
Инструмент «Импорт» позволяет всего в один клик перенести любой
сайт прямо в наш онлайн конструктор. Введите адрес сайта и нажмите
на кнопку «Импорт», после чего наш конструктор автоматически скопирует
его структуру, дизайн и наполнение
Введите адрес сайта и нажмите
на кнопку «Импорт», после чего наш конструктор автоматически скопирует
его структуру, дизайн и наполнение
УДОБНЫЕ ТАРИФЫ ДЛЯ КАЖДОГО
СайтыТариф «Free»1 сайт
| Тариф «Universal»1 сайт
| Тариф «eCommerce»1 сайт
|
ПОЧТАТариф «Free»— | Тариф «Universal»5 ГБ ПОЧТА
| Тариф «eCommerce»10 ГБ ПОЧТА
|
ИНСТРУМЕНТЫ GOOGLEТариф «Free»ИНСТРУМЕНТЫ GOOGLE
| Тариф «Universal»ИНСТРУМЕНТЫ GOOGLE
| Тариф «eCommerce»ИНСТРУМЕНТЫ GOOGLE
|
ИНТЕРНЕТ-МАГАЗИНТариф «Free»— | Тариф «Universal»— | Тариф «eCommerce»ИНТЕРНЕТ-МАГАЗИН
|
БЕСПЛАТНО НА ВСЕХ ТАРИФАХ
БЭКАПЫавтоматическое резервное копирование и моментальное восстановление данных
ХОСТИНГразмещение на мощном сервере, который идеально подходит для работы с конструктором
ТЕСТОВЫЙ ПЕРИОД30 дней бесплатного пользования конструктором в полном объеме
ВОЗМОЖНОСТИ КОНСТРУКТОРА
Готовые технические решения позволяют создавать эффективные лэндинги, сайты для бизнеса, авторские странички
и даже интернет-магазины быстро и без лишних затрат.
Готовый плагин для размещения галерей.
ЯНДЕКС.КАРТЫИнструменты API Яндекса для размещения карт.
SEOВозможность базовой SEO-оптимизации.
ПРИЕМОНЛАЙН-ПЛАТЕЖЕЙ
Более 20 способов оплаты
Удобная настройка и размещение товаров.
Функция добавления товаров в корзину.
ECWIDВиджет для электронной коммерции.
первые 7 дней бесплатно
14 лучших бесплатных конструкторов сайтов для использования в 2021 году
Wix другой ведущий разработчик сайтов; он настоятельно рекомендуется во всем Интернете и используется более чем 100 миллионами человек по всему миру.
Дизайн и Настраиваемость
Wix — это редактор с возможностью перетаскивания, с более чем 500 шаблонами на выбор, каждый из которых имеет высокий уровень настраиваемости. Он также включает в себя мобильный редактор, чтобы вы могли вносить адаптивные изменения в свой дизайн. На самом деле, варианты настолько обширны, что могут быть немного подавляющими.
Примечание: вы не можете изменить свой шаблон после того, как вы начали работу.
Цены
Помимо бесплатного плана, который предоставляет доступ к большинству функций Wix, хотя и в тени поддоменов Wix и брендинга, у Wix есть несколько тарифных планов. Самый дешевый тарифный план позволяет подключить ваш домен и получить доступ к 500 МБ полосы пропускания.
Комбо-план стоимостью 13 долларов в месяц дает вам 3 ГБ дискового пространства, удаляет рекламу Wix и включает веб-домен на один год. Вы можете загрузить 30 минут видео, и вы получите $ 75 в рекламных ваучерах.
Безлимитный тариф за 17 долларов в месяц включает в себя хранилище объемом 10 ГБ, а также приложение для ускорения работы сайта и анализа посетителей.
VIP-план стоимостью 39 долларов в месяц включает 20 ГБ, а также профессиональный логотип, файлы логотипов социальных сетей и приоритетную поддержку.
Помимо этого, Wix также предлагает несколько планов для бизнеса и электронной коммерции.
Особенности
Wix пользователям предоставляется широкий набор функций, но если чего-то не хватает, есть рынок приложений с более чем 280 плагинами!
В Wix есть все, что вам нужно для создания собственного веб-сайта, в том числе руководство по улучшению вашего SEO, различные контактные формы и возможность активировать блог и интернет-магазин.
Какой лучший бесплатный конструктор сайтов для сайтов малого бизнеса?
Если вы малый бизнес, мы рекомендуем вам следующие конструкторы сайтов:
Weebly — Лучший конструктор сайтов для малого бизнеса
Weebly — один из самых экономичных вариантов без ограничений по страницам и контенту. Он может похвастаться простым в использовании интерфейсом и отличной службой поддержки. Его функции отлично подходят для быстрого доступа к сети и предоставляют вам практичный инструмент.kit со всем, что вам нужно для разработки и управления вашим сайтом.
Его функции отлично подходят для быстрого доступа к сети и предоставляют вам практичный инструмент.kit со всем, что вам нужно для разработки и управления вашим сайтом.
WebFlow
Webflow может работать только для тех, кто обладает знаниями в области веб-дизайна. Тем не менее, если у вас есть четкое представление о том, что вы хотите, Webflow является одним из самых гибких и мощных инструментов на рынке для воплощения вашего видения в жизнь.
WordPress.com
Конструктор сайтов WordPress может быть не для всех. Тем не менее, если вы интенсивно ведете блог или уже знакомы с редактором WordPress, это один из самых мощных разработчиков веб-сайтов в Интернете. Миллионы людей используют его, и он выигрывает, имея лучшие функции ведения блога на рынке.
Плюсы и минусы выбора бесплатного конструктора сайтовВо-первых, выбор бесплатного конструктора сайтов для дизайна вашего сайта выглядит как отлично способ сэкономить деньги для вашего бизнеса. В конце концов, у вас, вероятно, только ограниченный бюджет для начала. С такими затратами, как персонал, производство и даже реклама, вы не хотите тратить целое состояние на конструктора сайтов.
В конце концов, у вас, вероятно, только ограниченный бюджет для начала. С такими затратами, как персонал, производство и даже реклама, вы не хотите тратить целое состояние на конструктора сайтов.
Выбор бесплатного конструктора сайтов и системы управления контентом поможет вам сэкономить деньги, которые вы затем сможете использовать на других важных этапах развития вашего бизнеса. Однако есть и некоторые недостатки. Например, большинство бесплатных разработчиков веб-сайтов просто не оснащены всеми инструментами и функциями, которые можно ожидать от продуктов премиум-класса.
Такие сайты, как Weebly и Wix Adi, предлагают доступ к базовым инструментам, необходимым для разработки веб-сайта. Однако, если вам нужно что-то более продвинутое, в том числе аналитические инструменты и больше тем, вам может не повезти. Вот плюсы и минусы использования бесплатного конструктора сайтов.
Плюсы:
- Цена: Создатели сайтов позволяют компаниям создавать свои собственные сайты бесплатно, часто без необходимости знания кода.
 Когда вы не тратите целое состояние на технологии создания сайтов, вы можете больше тратить свой бюджет на такие вещи, как маркетинг и развитие вашей компании.
Когда вы не тратите целое состояние на технологии создания сайтов, вы можете больше тратить свой бюджет на такие вещи, как маркетинг и развитие вашей компании. - Обычно прост в использовании: Такие инструменты, как Wix и Squarespace, относительно просты в использовании — даже на бесплатных уровнях. Тем не менее, стоит отметить, что некоторые другие конструкторы сайтов, такие как WordPress, имеют более значительную кривую обучения. Если вы ищете простоту, вам нужно сделать свое исследование.
- Большие сообщества: Поскольку есть много владельцев бизнеса, которые видят ценность бесплатных разработчиков сайтов, существуют также большие сообщества. Обычно вы можете найти людей в социальных сетях или Quora, чтобы ответить на любые ваши вопросы. Тем не менее, вы можете изо всех сил, чтобы получить помощь от профессионала.
Минусы:
- Владение данными: Если вы решите покинуть компанию, с которой вы создаете свой веб-сайт, нет гарантии, что вы сможете взять свой веб-сайт с собой.
 Лучше перепроверить, останетесь ли вы по-прежнему владельцем своего сайта, если вы выберете бесплатный вариант.
Лучше перепроверить, останетесь ли вы по-прежнему владельцем своего сайта, если вы выберете бесплатный вариант. - Ограниченные возможности настройки: Вы получаете только минимум, когда дело доходит до функций с бесплатным конструктором сайтов. Существует вероятность, что у вас не будет большого количества отличных шаблонов веб-сайтов на выбор, а код или дизайн могут быть устаревшими. Некоторые бесплатные шаблоны сайтов также не реагируют, что вредит вашему присутствию в сети.
- Проблемы с вашим изображением: Одним из самых больших недостатков использования бесплатного конструктора сайтов является то, что вам часто приходится рекламировать конструктор на самом сайте. Это означает, что вы могли бы «сделать с помощью Wix» или подобного брендинга, разбросанного по всему сайту. Это не здорово, если вы пытаетесь создать успешный бренд.
- Ограниченное пространство для хранения: Ваш бесплатный конструктор веб-сайтов может позволить вам создать определенное количество страниц, прежде чем вам не хватит места.
 К сожалению, этого вряд ли будет достаточно для большинства компаний. Если вы решите создать несколько страниц продукта или захотите рекламировать себя с контентом, вам понадобятся неограниченные варианты страниц.
К сожалению, этого вряд ли будет достаточно для большинства компаний. Если вы решите создать несколько страниц продукта или захотите рекламировать себя с контентом, вам понадобятся неограниченные варианты страниц. - Нет доменного имени: Некоторые бесплатные конструкторы сайтов позволят вам внести собственное доменное имя в список. Тем не менее, в большинстве случаев у вас будет поддомен. Это может означать, что ваш сайт получает URL-адрес, такой как AnnesCupcakes.wix.com, а не домен, который вы хотите.
- Расходы на дополнительные дополнения: Поскольку количество функциональных возможностей, которые вы получаете от бесплатного конструктора веб-сайтов, настолько ограничено, есть большая вероятность, что вы захотите расширить его с помощью дополнительных функций. К сожалению, оплата всех дополнительных надстроек, которые вам нужны, может означать, что вы потратите больше, чем на премиум-сайт.
- Обслуживание клиентов: Наконец, если вы используете бесплатный конструктор сайтов, такой как Ucraft или Mozello, нет никакой гарантии, что вы получите фантастическое обслуживание клиентов.
 Хотя вы можете получить доступ к таким вещам, как билеты по электронной почте, возможности поговорить с экспертом через чат или по телефону могут быть ограничены и зарезервированы для людей, которые платят за их хостинг.
Хотя вы можете получить доступ к таким вещам, как билеты по электронной почте, возможности поговорить с экспертом через чат или по телефону могут быть ограничены и зарезервированы для людей, которые платят за их хостинг.
FAQ
Решить, следует ли вам использовать бесплатный онлайн-конструктор сайтов для создания своего сайта или нет, не всегда так просто, как кажется. Часто для большинства компаний лучше всего начать с бесплатной версии конструктора сайтов, чтобы узнать, нравится ли им технология.
Если вам удобен инструмент, который вы выбираете, то вы можете избавиться от лишних хлопот, просто перейдя на более продвинутую версию. Как правило, вам придется заплатить за премиум-пакет, чтобы продавать товары в любом случае. Большинство бесплатных программных решений позволят вам создать простой веб-сайт, но электронная коммерция включается редко.
Вот несколько часто задаваемых вопросов о бесплатных сайтах.
Хорошие конструкторы сайтов хороши для SEO?
A: К сожалению, маловероятно, что вы сможете получить бесплатный конструктор сайтов, который поможет вам достичь вершины поисковых систем. Хотя существуют некоторые инструменты для оптимизации поисковой системы, вам может потребоваться работа с профессиональным веб-разработчиком, чтобы получить максимальную отдачу от вашего сайта. Это означает брать на себя дополнительные расходы.
Хотя существуют некоторые инструменты для оптимизации поисковой системы, вам может потребоваться работа с профессиональным веб-разработчиком, чтобы получить максимальную отдачу от вашего сайта. Это означает брать на себя дополнительные расходы.
Большинство разработчиков сайтов предложат только самые основы с точки зрения SEO. Вы сможете редактировать теги заголовков, метаописания и другие части вашего сайта, но вы можете не получить никаких советов о том, что вы можете сделать, чтобы улучшить структуру сайта для SEO или решить ряд других вопросов.
Какой конструктор сайтов проще всего использовать?
A: Создатель веб-сайта, который вам проще всего, будет наиболее удобен для вас. Хорошая особенность использования бесплатных конструкторов веб-сайтов заключается в том, что вы можете заранее протестировать некоторые функции премиум-продукта. Кроме того, вы можете попробовать несколько вариантов и выбрать тот, который подходит именно вам, не тратя денег.
Многие люди любят Wix за простое перетаскивание и создание веб-сайтов. Тем не менее, Squarespace также является очень хорошим выбором, если вы ориентированы на дизайн, например, дизайнер интерьера. Интернет-магазин Square может быть одним из лучших вариантов для сайтов электронной коммерции, в то время как WordPress идеально подходит для тех, кто не против использовать помощь сообщества.
Тем не менее, Squarespace также является очень хорошим выбором, если вы ориентированы на дизайн, например, дизайнер интерьера. Интернет-магазин Square может быть одним из лучших вариантов для сайтов электронной коммерции, в то время как WordPress идеально подходит для тех, кто не против использовать помощь сообщества.
Какой лучший конструктор сайтов электронной коммерции?
Лучший конструктор сайтов для разработки сайтов электронной коммерции — это тот, который предоставляет вам большинство функций, не заставляя вас переходить на премиум-вариант. Shopify отлично подходит для электронной коммерции в целом, но это не бесплатно. С другой стороны, интернет-магазин Square позволяет вам создать настоящий магазин бесплатно.
С Square вам нужно оплачивать только стоимость обработки платежей при обработке транзакций. Вы также получаете множество шаблонов на выбор и отличное взаимодействие с пользователем. Тем не менее, от Square не так много поддержки клиентов.
Wix действительно бесплатный?
A: Редко можно найти создателя веб-сайта, который в конечном итоге не приведет к дополнительным расходам. В конечном итоге вам придется платить, если вы хотите что-то вроде страницы оформления заказа для вашего магазина электронной коммерции или премиальных виджетов и инструментов для вашего сайта.
В конечном итоге вам придется платить, если вы хотите что-то вроде страницы оформления заказа для вашего магазина электронной коммерции или премиальных виджетов и инструментов для вашего сайта.
Wix доступен бесплатно, если вы хотите использовать основные инструменты для дизайна сайта. Однако, если вы хотите получить доступ к профессиональным функциям, таким как возможность использовать свое собственное доменное имя или настроить магазин электронной коммерции, вам нужно будет выбрать один из премиальных планов Wix. Самый дешевый тариф с пользовательским доменным именем будет стоить около 6 долларов в месяц, но он не включает в себя функции электронной коммерции.
Говоря о дополнительных «скрытых» затратах на бесплатные сборщики сайтов, помните, что вам также может потребоваться оплатить дополнительные услуги с любым бесплатным создателем сайтов. Например, если вам нужен собственный домен, вам нужно будет купить его самостоятельно, если вы не выберете конструктор сайтов с бесплатным доменным именем. Вам также может потребоваться оплатить сертификат SSL.
Вам также может потребоваться оплатить сертификат SSL.
Готовы выйти в Интернет с помощью лучшего бесплатного конструктора сайтов?
Мы надеемся, что этот список помог вам почувствовать лучший бесплатный конструктор сайтов чтобы удовлетворить ваши потребности. На рынке существует огромное количество программного обеспечения, поэтому вам нужно подумать о том, каковы ваши текущие и будущие бизнес-планы, и выбрать решение, которое дополнит ваши амбиции.
Помните, что вы можете обнаружить, что, немного поэкспериментировав с лучшими бесплатными разработчиками веб-сайтов, вы больше не получите достаточно нужных функций от своего исходного программного обеспечения. Если это так, то вам может потребоваться перейти на премиум-пакет.
Например, если вы планируете создать компанию электронной коммерции, большинство бесплатных разработчиков веб-сайтов не будут иметь встроенных инструментов электронной коммерции. Даже инструменты, предлагающие бесплатные варианты электронной торговли, не будут полностью бесплатными, поскольку вам все равно придется оплачивать расходы по транзакциям и обработке платежей. Имейте это в виду, когда выбираете конструктор сайтов.
Имейте это в виду, когда выбираете конструктор сайтов.
Мы рекомендуем начать с бесплатного плана, чтобы узнать, какой тип веб-сайтов подойдет вам, а затем выполнить обновление по мере роста вашего бизнеса.
Все эти варианты имеют бесплатные пробные версии или планы, так что дайте возможность вашим избранным и дайте нам знать, что вы думаете. Мы хотели бы услышать, как вы попали в поле для комментариев ниже, говорите в ближайшее время!
10 лучших бесплатных конструкторов веб-сайтов 2021: окончательный список
Бесплатные конструкторы веб-сайтов, возможно, когда-то казались слишком хорошими, чтобы быть правдой, но мы решили продемонстрировать, что это не всегда так.
Нам часто задают вопрос: как эти бесплатные конструкторы веб-сайтов зарабатывают деньги? Что-то происходит отрывочно? К счастью, все это супер безопасно и честно. Эти конструкторы веб-сайтов работают по так называемой бизнес-модели «freemium», , когда клиенты, которые хотят платить за дополнительные функции, эффективно финансируют тех, кто доволен ограниченным планом — без каких-либо условий.
Тем не менее, есть некоторые элементы, на которые следует обратить пристальное внимание при выборе бесплатного конструктора веб-сайтов.
Чтобы создать этот рейтинг лучших бесплатных конструкторов веб-сайтов, мы опирались на наши обширные исследования и пользовательское тестирование для каждого конструктора веб-сайтов в целом и объединили это с особым акцентом на их бесплатные планы, уделяя пристальное внимание тому, Builder отметил эти поля:
Очистить доменное имя
Бесплатные конструкторы веб-сайтов не позволят вам связать собственное доменное имя — но как выглядит автоматически сгенерированное имя? Например, такой формат, как IM Creator’s (im-creator.com / free / yourname / yoursite) может сделать ваш сайт довольно непрофессиональным.
Низкая стоимость обновления
Переход на платный план дает очевидные преимущества, поэтому полезно знать, сколько это будет стоить.
Минимум рекламы
Нам не нужно говорить вам, что сайт с рекламой не будет выглядеть так же хорошо, как без него! Наши скриншоты должны помочь вам оценить рекламу каждого конструктора веб-сайтов и выбрать для вас наименее навязчивый вариант.
Бесплатный SSL-сертификат
Большинство разработчиков веб-сайтов включают бесплатный SSL-сертификат в стандартную комплектацию, но некоторые его не включают (мы отметили, когда это так).Без сертификата SSL ваш веб-сайт будет отображаться для посетителей как «Небезопасный». Вы можете купить SSL-сертификат отдельно примерно за 10 долларов в год.
Достаточное пространство для хранения
Большинство бесплатных конструкторов веб-сайтов имеют ограничение на количество контента, которое вы можете загрузить на свой сайт. Если вы знаете, что хотите включить много изображений или видео, помните, как быстро вы достигнете этого ограничения.
Простота использования
Нет смысла искать конструктор веб-сайтов, который ставит галочки выше, только для того, чтобы обнаружить, что его использование неудобно и неудобно.Мы показали, насколько легко использовать каждый конструктор веб-сайтов, основываясь на наших исследованиях и пользовательском тестировании.
Функциональность электронной торговли (необязательно)
Если вам нужно продавать через бесплатный конструктор веб-сайтов, это немного ограничивает ваши возможности. Следите за разработчиками веб-сайтов, которые, как мы отметили, позволяют вам продавать по бесплатному тарифному плану, например Weebly.
Пройдя процесс создания бесплатного веб-сайта с каждым конструктором для этой статьи, мы смогли дать действительно точную информацию о процессе из первых рук.
Как бесплатно создать свой первый веб-сайт в 2021 году |
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
В 90-е никто не знал, что нужно прокручивать страницу вниз.
У мышей не было колесика прокрутки, у некоторых людей даже не было мыши, а коммутируемый доступ в Интернет был — лучшим вариантом со времен нарезки хлеба.
Сегодня люди знают, что они должны прокручивать, и у большинства людей невероятно быстрый Интернет, который может загружать сложные страницы в мгновение ока.
В результате веб-сайты стали сложнее и красивее, чем когда-либо прежде. Однако создание собственного веб-сайта на на самом деле на проще и быстрее, чем серфинг в сети примерно в 1995 году.
Мы создали сотни веб-сайтов на протяжении многих лет, используя любую платформу, которую вы можете себе представить. Поступая так, мы сузили процесс до науки. Готовы узнать, как создать сайт бесплатно?
Приступим.
Wix — лучший способ создать сайт бесплатно — вот почему
Wix
Создайте сайт бесплатно!
Интуитивно понятный конструктор веб-сайтов с перетаскиванием, позволяющий превратить каждого в дизайнера веб-сайтов.Выбирайте из сотен готовых шаблонов и приступайте к работе за считанные минуты. Включает в себя функции электронной коммерции, сотни приложений, искусственный дизайн, мощную аналитику и многое другое.
Когда дело доходит до создания веб-сайта, у вас есть бесчисленное множество вариантов. Но не все они созданы равными.
Но не все они созданы равными.
Некоторые из них слишком дороги, другие требуют большого опыта разработки, а третьи слишком просты с опциями для печенья.
Тем не менее, Wix является наиболее экономичным конструктором веб-сайтов и с настраиваемым дизайном на рынке.
предлагает не только удобный интерфейс перетаскивания, но и сотни бесплатных шаблонов дизайна, которые можно использовать для начала, а не начинать с нуля.
Вы также можете воспользоваться другими функциями Wix, в том числе:
- Фото галереи
- Инструменты электронной коммерции
- Приложения для добавления функциональности
- Wix ADI (искусственный интеллект дизайна)
- И мощная аналитика
Веб-сайты Wix также оптимизированы для небольших экранов.Что… важно, потому что половина всего интернет-трафика идет с мобильных устройств.
Независимо от того, начинаете ли вы побочный бизнес или начинаете полноценный новый бизнес, ваше время ценно. А Wix дает вам возможность настроить и запустить свой веб-сайт всего за несколько кликов без каких-либо навыков программирования или дизайна.
А Wix дает вам возможность настроить и запустить свой веб-сайт всего за несколько кликов без каких-либо навыков программирования или дизайна.
Теперь, когда вы знаете, почему мы любим Wix, давайте рассмотрим, как бесплатно создать веб-сайт.
Шаг 1. Создайте аккаунт Wix
Первый шаг — создать учетную запись Wix.Итак, перейдите на главную страницу и нажмите «Начать».
Вы попадете на страницу регистрации, где можете ввести свой адрес электронной почты и создать пароль. Вы также можете войти в систему с помощью Google или Facebook, если хотите.
Затем вам нужно ответить на несколько вопросов о том, какой сайт вы создаете. Эти вопросы помогают Wix понять, какой веб-сайт вам нужен, и это займет всего несколько секунд.
Вы можете пропустить вопросы, если хотите, но лучше позволить Wix сделать как можно большую часть тяжелой работы.
Например, Wix спрашивает, для чего вы создаете сайт:
Они также спрашивают, создавали ли вы сайт раньше. В зависимости от ваших ответов Wix может адаптировать ваш опыт к тому, чем вы хотите заниматься. Оттуда мастер покажет вам ваши результаты.
В зависимости от ваших ответов Wix может адаптировать ваш опыт к тому, чем вы хотите заниматься. Оттуда мастер покажет вам ваши результаты.
Если вы получаете результаты, которые не совсем соответствуют тому, что вы ищете, не беспокойтесь. Просто нажмите «назад» внизу экрана, чтобы изменить свои ответы.
Когда вы закончите, у вас есть два варианта: позволить Wix ADI создать сайт для вас или создать сайт самостоятельно с помощью редактора Wix.
Вариант 1:
Позвольте Wix ADI создать для вас сайтС помощью Wix ADI искусственный дизайнерский интеллект создает веб-сайт на основе анкеты по дизайну.
Вы начнете с ответа на несколько вопросов о страницах и функциях, которые вам необходимы на вашем веб-сайте. Затем, за считанные минуты, Wix создаст весь сайт, готовый к настройке.
Вариант 2:
Используйте редактор Wix для создания с нуля Вы также можете обойти систему ADI и использовать редактор Wix, чтобы создать сайт самостоятельно. Это несложно, но на это уходит больше времени, так как нужно создавать все с нуля.
Это несложно, но на это уходит больше времени, так как нужно создавать все с нуля.
Это разумный вариант, если вы хотите начать с чистого листа.
Итак, какой вариант выбрать?
Вы можете легко создать отличный веб-сайт с любым вариантом. Однако все сводится к тому, сколько времени вы хотите потратить на настройку.
ADI — определенно самый быстрый подход, поскольку он создает все страницы за вас. Оттуда вы можете заменить демонстрационный контент своим собственным, и все готово.
Но если вы никуда не торопитесь и хотите большего контроля над дизайном и гибкости, редактор Wix — ваш лучший выбор. Вы можете начать с чистого листа, чтобы воплотить свои идеи в жизнь.
И вам не нужно быть профессионалом в области веб-дизайна, чтобы использовать редактор Wix. В нем легко ориентироваться даже для начинающих и нетехнических пользователей.
Итак, оба отличные варианты. Но в конечном итоге решать только вам.
Если вы выберете ADI, следуйте подсказкам на экране, и все готово.
Если вы предпочитаете делать что-то самостоятельно, вы можете следовать остальной части этого руководства, пока мы рассмотрим создание веб-сайта с нуля.
Шаг 2. Выберите шаблон
Если вы хотите начать с нуля, следующим шагом будет выбор шаблона. Эта часть действительно интересна, потому что у вас есть сотни полностью настраиваемых (и бесплатных!) Вариантов на выбор.
Важно помнить, что вы можете настроить практически все, включая цвета, шрифты, узоры, фотографии, размер шрифта, размещение изображений, заголовки и многое другое.
Шаблон — это только отправная точка для запуска процесса проектирования. На следующем шаге мы подробнее поговорим о том, как настроить ваш шаблон.
Итак, пока попробуйте сконцентрироваться на общем макете каждого шаблона и общей функциональности.
Можно подумать об этом как о каркасе дома. После того, как вы залите фундамент и построите все стены, вы можете добавить свои собственные цвета, отделку и декор, чтобы сделать его по-настоящему вашим.
Вы также можете сузить область поиска, если вас не устраивает количество вариантов.Вы можете фильтровать по типу бизнеса, типу продуктов, которые вы хотите продать (для интернет-магазинов), и даже по вашей отрасли.
Кроме того, вы можете использовать строку поиска для поиска того, что хотите.
Найдите время, чтобы изучить несколько различных вариантов дизайна, которые могут подойти для вашего бизнеса. Одним из самых больших недостатков Wix является то, что вы не можете выбрать новый шаблон после того, как выберете его. Так что не торопитесь.
И помните, вы можете настроить все позже.
Найдя понравившийся шаблон, нажмите «просмотреть», чтобы увидеть его в действии как действующий веб-сайт, или «отредактируйте», чтобы добавить его на свой веб-сайт.
Когда вы примете решение, вы готовы к третьему шагу.
Шаг 3. Настройте свой шаблон
После того, как вы выберете «редактировать», Wix перенесет вас на новую страницу, где вы сможете внести изменения в выбранный вами шаблон. Это ваша возможность создать шаблон по своему усмотрению с помощью инструментов дизайна перетаскивания в левой части страницы.
Это ваша возможность создать шаблон по своему усмотрению с помощью инструментов дизайна перетаскивания в левой части страницы.
Здесь также начинается самое интересное. Главное меню редактирования всегда находится в левой части экрана редактора. Здесь вы можете внести большие изменения, например добавить новую страницу или блог.
Однако вы также можете щелкнуть отдельные элементы, чтобы внести изменения. Например, если вы нажмете на изображение рожка мороженого (или любое другое изображение, которое появляется в выбранном вами шаблоне), Wix предложит вам изменить его.
Другими словами, вы можете настроить столько или меньше, сколько захотите.Удобный редактор Wix поможет вам сесть за руль и упростит ваше путешествие, дав вам четкие указания и рекомендации.
Некоторые основные изменения, которые вам нужно внести, включают изменение рабочего адреса и часов работы. Чтобы внести подобные изменения, найдите текст-заполнитель в шаблоне и щелкните его. Появится оранжевое окно текстового редактора. Внести изменения так же просто, как щелкнуть внутри окна редактора и ввести правильный адрес.
Появится оранжевое окно текстового редактора. Внести изменения так же просто, как щелкнуть внутри окна редактора и ввести правильный адрес.
Вы также захотите добавить такие вещи, как социальные ссылки вашей компании.Для этого просто найдите в шаблоне социальное меню и щелкните его. Откроется меню, в котором вы можете добавить свои собственные социальные ссылки и изменить настройки, если хотите.
Не торопитесь, чтобы поиграть с параметрами редактирования. Вы можете изменить размер шрифта, изменить слова на полужирный или курсив или вообще выбрать другой шрифт.
Вы также можете изменять изображения. Если вам не очень нравится изображение-заполнитель, просто нажмите на него и замените его изображением, которое лучше подходит для вашего сайта.Это может быть сделанная вами фотография, бесплатное изображение с бесплатного сайта или заменяющее изображение из библиотеки Wix.
Некоторые изображения бесплатны, а другие имеют разную цену. Платные изображения имеют небольшой логотип со знаком доллара в углу, поэтому вы можете легко определить, какие изображения бесплатные, а какие — платные.
Помимо изображений, вы также можете изменить фон, добавить страницы в главное меню и изменить внешний вид меню. Эти инструменты расположены в левой части страницы шаблона, и они делают редактирование и настройку вашего шаблона невероятно простым.
Шаг 4: Добавьте страницы
Хотите, чтобы на вашем сайте был блог? А как насчет страницы контактов или страницы «о нас»? Редактор Wix упрощает добавление этих страниц.
Чтобы добавить новую страницу, перейдите в главное меню редактора в левой части экрана и нажмите «меню и страницы». Откроется новое окно. Внизу этого окна нажмите «+ добавить страницу».
Это даст вам возможность добавлять на ваш сайт множество настраиваемых страниц.
Шаг 5. Добавьте приложения
Wix предлагает на выбор сотни готовых шаблонов, а также сотни бесплатных и платных приложений.Это дополнительные функции, которые вы можете добавить на свой сайт, чтобы упростить работу посетителей и сделать их более полезными.
Например, если вы управляете рестораном, вы, вероятно, захотите добавить меню на свой веб-сайт, а также возможность для посетителей сайта делать заказы в Интернете.
Другие примеры включают виджеты живого чата, инструменты электронного маркетинга, интеграцию QuickBooks или Hubspot, онлайн-бронирование, управление заказами, всплывающие формы, зоны членства, платформы доставки и различные элементы дизайна, которые выведут дизайн вашего сайта на новый уровень.
Существуют сотни приложений Wix на выбор, каждое из которых помогает расширить функциональность вашего сайта.
И еще лучшая новость заключается в том, что их невероятно легко установить.
Как и в случае с другими шагами настройки, просто перейдите в меню редактирования слева и нажмите «добавить приложения».
Откроется меню приложений, в котором вы сможете найти специальные функции, соответствующие потребностям вашего бизнеса.
Каждое приложение включает в себя функции и отзывы других пользователей Wix. Это дает вам возможность узнать, что другие люди думают о приложении, прежде чем вы добавите его на свой сайт.
Это дает вам возможность узнать, что другие люди думают о приложении, прежде чем вы добавите его на свой сайт.
Шаг 6. Добавьте блог
Ведение блога — важная часть веб-сайта любой компании. Хотя ваш бизнес вполне может процветать без него, блог — это простой и бесплатный способ рекламировать, делиться своим опытом и общаться с клиентами.
Не уверены? Рассмотрим статистику ведения бизнес-блогов:
- Веб-сайты, на которых есть блог, имеют на 434% больше проиндексированных страниц, чем на сайтах, на которых нет блога.
- Предприятия, которые ведут блог, получают на 97% больше ссылок на свои сайты на по сравнению с аналогами, не ведущими блог.
- 77% интернет-пользователей говорят, что читают блоги.
- Компании, которые ведут блог, получают В 2 раза больше трафика электронной почты в по сравнению с теми, которые этого не делают.
К счастью, Wix позволяет легко добавить блог на ваш новый сайт. Просто перейдите в главное меню редактора слева и нажмите «начать блог».
Просто перейдите в главное меню редактора слева и нажмите «начать блог».
Wix предлагает несколько мощных возможностей, которые сделают ваш блог эффективным маркетинговым инструментом.Например, вы можете связать свою учетную запись Instagram, чтобы отображать последние изображения из вашей ленты.
Вы также можете добавить форум блога, где клиенты могут обсуждать ваши продукты и услуги.
Ведение блога для вашего бизнеса необязательно, но вы рискуете упустить новых клиентов и возможности для бизнеса, если пропустите этот шаг.
Вы также упускаете мощные возможности ранжирования в поисковых системах. Все планы Wix включают базовые функции оптимизации SEO, в том числе:
- Отредактируйте URL вашего сообщения
- Установите специальный заголовок SEO для поисковых систем
- Добавьте мета-описание сообщения
- Включите альтернативные теги изображения
Вы можете сделать все это прямо из редактора сообщений Wix, что делает его чрезвычайно простым и понятным. просто.
просто.
Кроме того, Wix предлагает возможности SEO-оптимизации на уровне всего сайта, такие как AMP для мобильных устройств и разметка схемы, чтобы дать поисковым системам больше информации о вашем сайте.
С учетом сказанного, если вы не совсем готовы добавить блог на свой сайт, не волнуйтесь. Wix позволяет легко вносить изменения в будущем, когда ваш сайт заработает.
Шаг 7. Настройка интернет-магазина
В зависимости от того, какой тип бизнеса вы ведете, вы можете добавить на свой веб-сайт функцию электронной торговли.Вот где окупается создание вашего сайта с помощью Wix.
Wix позволяет создать интернет-магазин за секунды. Чтобы добавить магазин на свой сайт, перейдите в главное меню в левой части редактора и щелкните значок «+». Это даст вам новое меню с длинным списком опций. Прокрутите вниз, пока не увидите «магазин», и щелкните его.
Далее нажмите «добавить на сайт». Wix автоматически создаст магазин и все его функции, включая галереи продуктов, способы оплаты и управление запасами. Wix также оптимизирует ваш магазин для мобильных пользователей.
Wix также оптимизирует ваш магазин для мобильных пользователей.
Вы можете управлять своим магазином с панели управления магазина, которая дает вам множество вариантов настройки.
Например, на вкладке «продукты» на панели управления вы можете добавить новые продукты и соответствующую информацию, такую как цена, артикул, описание продукта и количество товаров, имеющихся в наличии.
Шаг 8. Оптимизируйте свой веб-сайт для мобильных пользователей
Mobile — это путь будущего, а это значит, что ваш веб-сайт должен быть удобным для мобильных пользователей.Имейте в виду, что смартфоны есть у 81 процента американцев по сравнению с 35 процентами в 2011 году.
Wix тоже позаботился о вас. Вы можете проверить, как ваш сайт выглядит на мобильном устройстве, перейдя в верхнюю часть редактора Wix и нажав на значок мобильного телефона.
Это переключит вас в режим просмотра для мобильных устройств, чтобы вы могли увидеть, как ваш сайт выглядит на смартфоне. Хорошей новостью является то, что шаблоны Wix обычно уже оптимизированы для мобильного поиска.
Хорошей новостью является то, что шаблоны Wix обычно уже оптимизированы для мобильного поиска.
Однако все же рекомендуется прокрутить весь сайт, чтобы убедиться, что все страницы хорошо выглядят на мобильных устройствах.Если вы обнаружите какие-либо проблемы с дизайном или нечетное размещение текста, вы можете изменить это в редакторе. Лучше всех? Изменение элементов в мобильной версии не повлияет на то, как ваш сайт будет отображаться в браузере на компьютере.
Шаг 9: Выберите доменное имя
Вы почти готовы к публикации, но сначала вам нужно выбрать доменное имя. Поскольку вы настраиваете бесплатный сайт Wix, ваши возможности здесь несколько ограничены.
Например, ваш бесплатный сайт Wix не может быть обычным доменным именем, например www.businessname.com. Вместо этого вам необходимо указать имя Wix. Это означает, что ваш домен будет использовать следующий формат:
www.username.wixsite.com/siteaddress
К счастью, вы всегда можете обновить свой бесплатный сайт Wix до платной версии позже. Когда вы будете готовы к обновлению и переключению на собственный домен, Wix предложит одни из самых конкурентоспособных цен в мире.
Когда вы будете готовы к обновлению и переключению на собственный домен, Wix предложит одни из самых конкурентоспособных цен в мире.
Wix
Доступный веб-хостинг для бизнеса
Бесплатное доменное имя с премиальным планом хостинга
Шаг 10. Опубликуйте свой веб-сайт
Пришло время запустить ваш новый бизнес-сайт.Здесь вы должны сделать последний предварительный просмотр, чтобы убедиться, что ваш сайт редактируется в соответствии с вашими требованиями, и все страницы содержат информацию, необходимую потенциальным клиентам для совершения покупки.
Когда вы будете готовы запустить свой сайт в мир, просто нажмите «опубликовать». Если вам нужно внести изменения, вы всегда можете повторно посетить свой сайт в редакторе Wix.
Чтобы внести какие-либо изменения, просто перейдите на панель управления, выберите «управлять сайтом», а затем «редактировать сайт». После внесения необходимых изменений нажмите «опубликовать», чтобы они вступили в силу.
Заключение
Вот и все. Wix позволяет легко и весело создать веб-сайт для вашего бизнеса. Что еще более важно, это совершенно бесплатно. С Wix вы можете создать практически любой бизнес-сайт, включая интернет-магазин, который позволит вам начать продавать и зарабатывать за считанные минуты.
Эта статья написана сегодня Daily Eggspert.
Последние сообщения Today’s Eggspert (посмотреть все)16 лучших бесплатных конструкторов веб-сайтов, которые нужно проверить в 2021 году
Практически невозможно поддерживать успешный бизнес без полностью функционального, адаптивного, SEO-совместимого веб-сайта, но вы этого не сделаете. Мне нужно выложить большие деньги, чтобы позволить себе такую.
Существует множество вариантов бесплатного создания и разработки веб-сайта, многие из которых практически не требуют знаний в области программирования. И эти конструкторы веб-сайтов часто сопоставимы по качеству с их платными альтернативами, особенно для малого бизнеса или личных брендов.
Бесплатные конструкторы веб-сайтов, которыми мы пользуемся сегодня, предлагают преимущества SEO, встроенные системы аналитики, мобильную оптимизацию и профессиональные шаблоны. Если у вас ограниченный бюджет и вы не можете полностью изменить оплачиваемых строителей, это лучший вариант.
Прочтите, чтобы познакомиться с 16 лучшими бесплатными конструкторами веб-сайтов, чтобы вы могли создать веб-сайт бесплатно без потери качества.
Лучшие бесплатные конструкторы сайтов
- Wix
- Weebly
- WordPress
- Элементор
- Веб-узел
- Jimdo
- Mozello
- WebStarts
- Webflow
- Создатель IM
- САЙТ 123
- Поразительно
- Дуда
- Squarespace
- GoDaddy
- Поразительно
1.Wix
Wix — один из самых популярных бесплатных конструкторов сайтов с 110 миллионами пользователей. Полностью размещенная платформа предлагает простой редактор с перетаскиванием и большую коллекцию профессиональных шаблонов, которые хорошо подходят для малого бизнеса, интернет-магазинов, ресторанов или личных портфолио.
Wix предоставляет встроенную Google Analytics для мониторинга вашего сайта и даже предлагает дополнительные приложения для индивидуальных предпочтений. Если хотите, Wix даже может создать для вас ваш сайт.Самым большим недостатком бесплатной версии Wix является то, что в ней нет рекламы, и на каждой странице вашего сайта будет заметная реклама Wix. Без рекламы можно только заплатить за премиум-версию.
2. Weebly
Этот SaaS с открытым исходным кодом предлагает веб-хостинг, регистрацию домена, веб-дизайн и даже функции электронной коммерции, что делает его подходящим для бизнеса и стартапов. Weebly — это особенно гибкий конструктор веб-сайтов, совместимый с любым устройством и платформой и простой в использовании.
Как и Wix, Weebly имеет функцию перетаскивания, а также интегрированное решение CMS и HTML-файлы, написанные вручную. Внутренний редактор поставляется с инструментами SEO и Google Analytics. Благодаря интеграции PayPal, автоматическому калькулятору налогов, цифровым подарочным картам и многому другому, Weebly является разумным выбором для предприятий электронной коммерции. И, в отличие от некоторых других бесплатных конкурентов, Weebly не содержит рекламы.
И, в отличие от некоторых других бесплатных конкурентов, Weebly не содержит рекламы.
3. WordPress
WordPress — это широко используемый бесплатный конструктор веб-сайтов, который также позволяет покупать веб-домен.Для тех, кто не хочет платить за домен, вы также можете запустить свой сайт в реальном времени с URL-адресом, принадлежащим WordPress.
Подобно Wix и многим другим разработчикам из этого списка, вы можете создавать визуально ошеломляющие веб-сайты, блоги и целевые страницы с помощью WordPress. Вы также можете размещать такие ресурсы, как контактные формы, видео и встроенный контент, на многих страницах WordPress.
Для тех, кто менее опытен в создании веб-страниц, WordPress предлагает простой для понимания бэкэнд-интерфейс с минимальным кодированием или без него.
WordPress особенно хорош для веб-редакторов с меньшим опытом проектирования. Создавая сайты на этой платформе, вы можете создать их на основе профессионально разработанного шаблона или темы, или вы можете получить более техническую информацию и персонализировать свой собственный веб-сайт. Ниже приведен пример одного из предварительно разработанных шаблонов:
Ниже приведен пример одного из предварительно разработанных шаблонов:
Когда вы впервые начнете работу, WordPress покажет вам множество тем, которые вы можете предварительно просмотреть и протестировать. Затем, как только вы выберете тему, WordPress предоставит вам руководство по редактированию вашего сайта.Затем вы можете довольно быстро изменить свою тему в любое время.
Если в теме или платформе WordPress нет того, что вы ищете, например сложной системы управления взаимоотношениями с клиентами, вы можете легко получить плагин. Плагин похож на дополнительную функцию, совместимую с WordPress, но обычно управляемую другой компанией.
Например, HubSpot предлагает отличный маркетинговый плагин WordPress, который позволяет вам захватывать контакты через WordPress и отправлять их в бесплатную CRM HubSpot.Вы можете узнать больше о плагине здесь.
4. Конструктор сайтов Elementor
Хотя WordPress — отличный вариант для создания сайта, иногда приятно получить небольшую помощь, когда вы начнете проектировать с нуля. Вот где может быть полезен конструктор страниц WordPress.
Вот где может быть полезен конструктор страниц WordPress.
Elementor — это конструктор перетаскивания, которому доверяют более 5 000 000 пользователей, и это отличный вариант без кода для быстрого создания сайта WordPress. С помощью конструктора страниц Elementor вы можете выбирать из сотен доступных шаблонов, настраивать их и гарантировать правильное отображение вашего сайта независимо от размера устройства.Он построен с учетом дизайна, и вы можете создавать страницы с идеальным пикселем, не беспокоясь о базовом коде.
Хотя Elementor является бесплатным и включает более 70 шаблонов, существуют платные планы от 49 долларов США, которые предлагают больше шаблонов и функциональность.
5. WebNode
WebNode — популярный выбор как для личных брендов, так и для профессионалов — им легко пользоваться, и вы можете создать веб-сайт на другом языке или на другой платформе в соответствии с потребностями вашего бизнеса.WebNode поддерживает магазины электронной коммерции, а сайты совместимы с устройствами Android, Mac и IOS. WebNode бесплатно предоставит статистику для отслеживания успеха вашего сайта, и даже с бесплатной версией у вас не будет рекламы.
WebNode бесплатно предоставит статистику для отслеживания успеха вашего сайта, и даже с бесплатной версией у вас не будет рекламы.
6. Jimdo
Расположенный в Германии, Jimdo — ценный вариант для международных компаний, предлагающий возможность создать сайт на более чем девяти различных языках. Конструктор совместим со смартфонами и планшетами, и есть мобильное приложение, которое вы также можете использовать для создания сайта, оптимизированного для мобильных устройств.
Без ограничения на количество страниц и 500 МБ пространства у вас, вероятно, будет более чем достаточно места для создания вашего сайта, и он даже обеспечивает шифрование HTTPS / SSL, что означает, что информация вашего посетителя будет в безопасности. Кроме того, вы можете легко интегрировать свой сайт с учетными записями в социальных сетях. Если вы все же решите использовать Jimdo, остерегайтесь одного: конструктор предотвращает индексацию бесплатных веб-сайтов поисковыми системами.
7.
 Mozello
MozelloОдним из главных преимуществ этой латвийской компании является то, что конструктор позволяет бесплатно создавать многоязычный сайт, чего нет у других конструкторов веб-сайтов.
Mozello включает в себя блог, интернет-магазин, возможности SEO и 500 МБ хранилища. Есть реклама, но это просто ссылка в нижнем колонтитуле, поэтому большинство посетителей ее не увидят. Единственный недостаток заключается в том, что система перетаскивания не такая интуитивно понятная или сложная, как некоторые другие варианты, и нет множества вариантов настройки дизайна.
8. WebStarts
Благодаря широкой коллекции красивых шаблонов и удобной функции перетаскивания, WebStarts максимально упрощает создание веб-сайта: лучше всего то, что вы видите при разработке, именно то, что увидят ваши посетители, когда вы публикуете. сайт.Это может избавить процесс от некоторых догадок.
9. Webflow
В то время как большинство других конструкторов в этом списке предназначены для людей, не обладающих обширными знаниями в области программирования, Webflow специально предназначен для дизайнеров и агентств, которые создают сайты для клиентов — это означает, что HTML и CSS полностью под вашим контролем.
После того, как вы создали сайт в Webflow, вам нужно будет перенести его в систему управления контентом. Есть некоторые функции, такие как виджеты перетаскивания для добавления социальных компонентов, карт и видео, которые не требуют знаний программирования.Но если вам нужны все преимущества Webflow, вам нужно знать HTML или CSS. Существует ограниченный набор тем, отзывчивый интерфейс, и ваш сайт Webflow можно настроить для настольных компьютеров, планшетов или смартфонов.
Помимо необходимости знания кода, еще одним недостатком Webflow является то, что у вас может быть только две страницы, а для бесплатных пользователей существует ограничение в 500 посещений.
10. Создатель IM
С более чем 11 миллионами сайтов, созданных с помощью IM Creator, это популярный вариант по нескольким причинам: простой интерфейс «укажи и щелкни», широкий спектр шаблонов и изображений, а также неограниченный веб-хостинг и услуги домена.Кроме того, платформа масштабируема, и у вас могут быть одно- или многостраничные макеты. Этот конструктор уникален своими встроенными инструментами электронной коммерции и предлагает SEO и Google Analytics для полной оптимизации вашего сайта для поисковых систем.
Этот конструктор уникален своими встроенными инструментами электронной коммерции и предлагает SEO и Google Analytics для полной оптимизации вашего сайта для поисковых систем.
11. САЙТ 123
Пожалуй, один из самых гибких и простых в использовании конструкторов, Site123 позволяет настраивать что угодно и предлагает мастер установки в один клик с графикой и шаблонами. Site123 особенно полезен благодаря своей бесплатной библиотеке изображений, профессиональным шрифтам для добавления визуальных элементов на ваш сайт и творческим планам DIY для создания нескольких страниц (которые не ограничены).Кроме того, поскольку он предлагает регистрацию домена веб-хостинга, пространство для хранения 500 МБ, Google Analytics и не содержит рекламы, вы не почувствуете давления, чтобы перейти на платный план.
12. Поразительно
Поразительно гордится тем, что помогает своим пользователям создавать веб-сайты без каких-либо навыков программирования. Тысячи сайтов были запущены через этого создателя веб-сайтов, и пользователи могут начать создавать свои собственные, выбирая из бесчисленных шаблонов, предоставленных владельцами сайтов по всему миру. Вы можете найти дизайн веб-сайтов, подходящий для стартапов, магазинов электронной коммерции, блогов, мероприятий, запусков продуктов и личного брендинга.
Вы можете найти дизайн веб-сайтов, подходящий для стартапов, магазинов электронной коммерции, блогов, мероприятий, запусков продуктов и личного брендинга.
Strikingly включает неограниченное количество бесплатных сайтов, но скромные 5 ГБ ежемесячной пропускной способности. Вы также ограничены доменом strikingly.com, если не перейдете на платный план, стоимость которого начинается с 8 долларов в месяц.
13. Дуда
Duda — это многофункциональный конструктор веб-сайтов с многочисленными виджетами и мультимедийными файлами, позволяющий собрать веб-сайт в соответствии с вашими конкретными потребностями. Помимо шаблонов сайтов и обширной библиотеки контента, Duda предлагает инструмент для совместной работы и базовую аналитику, чтобы показать вам, как посетители взаимодействуют с различными частями вашего сайта.
Duda предлагает бесплатную пробную версию, а также планы, которые начинаются от 14 долларов в месяц с ежегодной оплатой.
14. Площадь
Squarespace довольно похож на WordPress и Wix в том, что он позволяет вам работать с заранее разработанными темами или создавать сайт с нуля с его функциями каркасного каркаса. Squarespace утверждает, что не требует плагинов, предлагая своим пользователям круглосуточное обслуживание.
Предварительно разработанные темыSquarespace обычно делают акцент на изображениях или видео, поэтому они могут быть полезны для людей, работающих в сфере визуальных медиа, развлечений, ресторанов или индустрии моды.Многие шаблоны, такие как приведенный ниже, упрощены и оптимизированы для мобильных устройств. Хотя простота может быть сложной для компании-разработчика программного обеспечения или бизнеса, предлагающего множество услуг, она может быть отличным вариантом для компаний, ориентированных на потребителя, которые продают продукты, относящиеся к одной крупной отрасли:
15. GoDaddy
Хотя GoDaddy известен как веб-сайт, на котором можно купить дешевые домены, у него также есть собственный конструктор веб-сайтов для владельцев веб-сайтов, которые хотят одновременно покупать домены и создавать свой сайт.
GoDaddy просты, понятны и эффективны. Их также можно загружать на сайты WordPress для тех, кто предпочитает использовать программное обеспечение WordPress.
16. Поразительно
Strikingly — еще один простой в использовании конструктор веб-сайтов без кода, который позволяет создавать веб-сайты с использованием шаблонов, оптимизированных для экранов разных размеров. Он также предлагает базовые функции редактирования изображений, чтобы ваши фотографии выглядели четкими и чистыми.
Благодаря простому интерфейсу, Strikingly и отзывы клиентов утверждают, что вы можете создать свой сайт на платформе в течение часа.
Выбор конструктора веб-сайтов
Вот и все! Поскольку все эти конструкторы веб-сайтов бесплатны, попробуйте пару, если вы не уверены, какой из них лучше всего подходит. В частности, обратите внимание на то, что вы действительно хотите получить от своего сайта, чтобы гарантировать, что ваши потребности будут удовлетворены одним из этих бесплатных конструкторов.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2018 года, но был обновлен в октябре 2019 года для полноты.
5 лучших бесплатных конструкторов сайтов… И The Worst (2021)
Я провел последний месяц, тестируя бесплатные планы разработчиков веб-сайтов, и вот правда: разработчики веб-сайтов не изо всех сил стараются раздать что-то бесплатно , но с небольшим исследованием вы определенно можете это сделать работа .
В этой статье будут описаны сильные и слабые стороны лучших бесплатных конструкторов веб-сайтов.
Для ясности, бесплатно означает бесплатный веб-сайт на неопределенный срок — не бесплатную пробную версию, срок действия которой истекает через 14 дней.
Примечание: Моя работа поддерживается партнерскими комиссиями. Подробнее »
Square — лучший бесплатный конструктор сайтов.
Что понравится
- Отличные возможности электронной коммерции — Большинство разработчиков веб-сайтов блокируют важные функции, такие как электронная торговля, на бесплатных планах в надежде, что это подтолкнет пользователей к обновлению.
 Не квадрат. Square включает в себя самовывоз, Apple Pay, цифровые продукты, магазины Instagram, подарочные карты и калькулятор доставки в бесплатные тарифные планы.Плюс неограниченное количество продуктов.
Не квадрат. Square включает в себя самовывоз, Apple Pay, цифровые продукты, магазины Instagram, подарочные карты и калькулятор доставки в бесплатные тарифные планы.Плюс неограниченное количество продуктов. - Простота использования — Square Online — это то, что я рекомендую всем, кто не разбирается в технологиях.
- Служба поддержки — В отличие от других разработчиков веб-сайтов, Square включает поддержку клиентов, включая поддержку по телефону!) На бесплатных планах.
- Настройка — Страницы создаются путем добавления предварительно разработанных разделов. Вы можете включать и выключать отдельные элементы, но не можете добавлять дополнительные.
Реклама
Бесплатный план включает небольшое объявление в нижнем колонтитуле вашего веб-сайта:
Это объявление размещается на бесплатных веб-сайтах Square. Обзор видео Обзор бесплатных планов Square Online (1:18)Демо-сайт
sbrtests.
 square.site
square.site- Отличные возможности электронной коммерции — Большинство разработчиков веб-сайтов блокируют важные функции, такие как электронная торговля, на бесплатных планах в надежде, что это подтолкнет пользователей к обновлению.
Webflow — это мощный инструмент, но требует обучения. Это то, что я рекомендую, если вы хотите создать свою собственную тему с нуля.
Что понравится
- Создайте свою тему с нуля — Webflow дает вам гибкость внешнего кодирования, фактически не требуя от вас кодирования.
- CMS — Webflow также включает CMS в бесплатный план. Эта CMS позволяет создавать пользовательские типы контента, называемые Коллекции . Например, вы можете создать коллекцию и статей, которая будет автоматически создавать новые страницы для каждой новой статьи.
- Learning Curve — Понимание основ веб-дизайна поможет.
Реклама
Webflow включает небольшое объявление, которое прокручивается вместе с вашим сайтом.Это не очень заметно.
Webflow включает небольшую рекламу на бесплатных веб-сайтах.Видео
Обзор бесплатного плана Webflow (1:26)Демо-сайт
sbrtests.
 webflow.io
webflow.ioПримечание. Бесплатный план Webflow называется «Промежуточный»
Навигация по тарифным планам Webflow может сбивать с толку.
Вам нужно подписаться на бесплатный план Аккаунта , а затем выбрать план Staging для бесплатного веб-сайта.
Я попросил Webflow подтвердить, что план Staging может использоваться для публикации веб-сайта, и вот что они сказали:
Я бы подумал об этом так: Webflow бесплатен, пока вы не захотите иметь больше двух проекты, если вы хотите разместить веб-сайт в личном домене или если вы хотите экспортировать код из проекта.
Carrd — конструктор сайтов для одностраничных сайтов . У него отличный бесплатный план, поэтому, если вам нужен бесплатный одностраничный веб-сайт, я бы порекомендовал Carrd.
Что понравится
- Создано для одностраничных сайтов — В отличие от других конструкторов веб-сайтов, Carrd предназначен только для одностраничных веб-сайтов.
 Итак, все темы и функции созданы специально.
Итак, все темы и функции созданы специально. - Доступный — Если вы все же решите перейти на новую версию, вы обнаружите, что Carrd чрезвычайно доступен.Планы начинаются от 9 долларов в год. Это НАМНОГО дешевле, чем у конструкторов сайтов с несколькими страницами, таких как Squarespace или Wix.
- Настраиваемый — Вы можете настраивать широкий спектр стилей — люди даже воссоздали страницы Amazon с помощью Carrd.
Что не нравится
- Learning Curve — Вам нужно сосредоточиться на таких понятиях, как контейнеры и классы CSS.
Реклама
Carrd размещает очень маленькую рекламу на бесплатных сайтах:
Большинство посетителей, вероятно, даже не заметят эту рекламу.Видео
Демо-сайт
sbrtests.carrd.co
- Создано для одностраничных сайтов — В отличие от других конструкторов веб-сайтов, Carrd предназначен только для одностраничных веб-сайтов.
Google Sites — единственный конструктор веб-сайтов, который на 100% бесплатный . Они даже не предлагают платных тарифных планов.

Что понравится
- Подключить пользовательские домены — Требуются некоторые технические знания. но Сайты Google позволяют подключить собственное доменное имя.
- Интеграция с продуктами Google — Интересно, что сайты Google хорошо интегрируются с другими продуктами Google, такими как: Календарь Google, Карты, Документы, Слайды, Таблицы и Формы.Кроме того, вы можете ограничить доступ к своему веб-сайту для пользователей из вашей организации Google Apps.
- Плохие темы и настройка тем — Есть 6 «тем», которые на самом деле не являются темами. Это просто настройка цветов и шрифтов. Фактических изменений в макете нет. Вы можете выбрать только один цвет акцента. Вы даже не можете выбрать собственный шрифт. Текст также должен занимать всю страницу — его нельзя разбить на столбцы.
- Никаких блогов и электронной коммерции. В Сайтах Google отсутствуют стандартные функции, стандартные для других конструкторов веб-сайтов.

Реклама
Реклама — даже не то слово. Это скорее значок прокрутки, на который посетитель должен навести курсор для получения дополнительной информации. Вот как это выглядит:
Это так мало … Хотелось бы, чтобы Google дал возможность удалить его!Видео
Обзор сайтов GoogleДемо-сайт
sites.google.com/view/sbrtests/
Пропускная способность и ограничения хранилища
Насколько нам известно, это ограничения пропускной способности и хранилища для каждого конструктора веб-сайтов на момент Декабрь 2020.
| Конструктор веб-сайтов | Пропускная способность | Хранилище |
|---|---|---|
| Square Online | Неизвестно | Неизвестно |
| Webflow | Неограниченно | НеограниченноНеизвестно |
| Сайты Google | Без ограничений | Без ограничений |
| Jimdo | 2 ГБ | 500 МБ |
| GoDaddy | ||
| GoDaddy | 907 Неизвестно 907 907 Неизвестно 907Неизвестно | |
| IM Creator | 100 посещений в день | 50 МБ |
| Поразительно | 5 ГБ в месяц | 500 МБ |
| Wix | 5007 500 МБ | 500 |
WordPress. com com | Безлимитный | 3 ГБ |
| Site123 | 1 ГБ | 500 МБ |
| Webnode | 1 ГБ | 100 МБ |
Есть ли общие бесплатные доменные имена?
No.
К сожалению, нет возможности получить доменное имя бесплатно.
Большинство разработчиков веб-сайтов делают первый год использования вашего доменного имени бесплатным — но только для платных планов.
А как насчет WordPress?
Разве WordPress бесплатный?
Технически да, но я не включил его по двум причинам:
1.Хостинг WordPress стоит денег. WordPress можно бесплатно загрузить и использовать , но для запуска веб-сайта WordPress вам понадобится хост . И действительно хороших бесплатных хостов WordPress я не видел.
2. WordPress — это CMS, а не конструктор сайтов. По моему определению, конструктор веб-сайтов — это инструмент без кода, размещенный на , для создания веб-сайта . Хотя WordPress не обязательно требует от вас программирования, он определенно не предоставляет хостинг.
Хотя WordPress не обязательно требует от вас программирования, он определенно не предоставляет хостинг.
Примечание. Здесь я говорю о WordPress.org, а не о WordPress.com. WordPress.org — это то, что большинство людей имеют в виду, когда говорят о WordPress — это бесплатная CMS с открытым исходным кодом. WordPress.com больше похож на конструктор сайтов.
Автор Стив Бенджаминс
Я занимаюсь созданием веб-сайтов более 20 лет, и веб-сайты были представлены в Wired, The Next Web, Smashing Magazine, The Huffington Post и Forbes. Подробнее →
Пошаговое руководство для начинающих (2021 г.)
В 2021 году любой может создать веб-сайт, ничего не зная о веб-разработке, дизайне или кодировании.
Если вы хотите создать веб-сайт для себя или для своего бизнеса, вы можете легко сделать это, используя подходящие инструменты и ресурсы.
Это руководство по созданию веб-сайта поможет вам создать веб-сайт с нуля, не тратя деньги на фрилансеров, агентства или разработчиков веб-сайтов.
Все, что вам нужно, это 1-2 часа свободного времени, чтобы заполнить руководство и создать веб-сайт.
Вещи, необходимые для создания веб-сайта
- Доменное имя (ваш собственный веб-адрес, www.YourSite.com)
- Хостинг веб-сайтов (услуга, на которой размещается ваш веб-сайт)
- WordPress (бесплатная, часто используемая платформа для веб-сайтов)
Чтобы создать полнофункциональный веб-сайт, вам необходимо защитить доменное имя (веб-адрес) и учетную запись веб-хостинга. Эти два гарантируют, что ваш сайт полностью доступен для других. Без того или иного вы не сможете создать веб-сайт.
Если у вас есть домен и хостинг, вы можете создать веб-сайт WordPress.WordPress — самая популярная платформа для создания веб-сайтов, которую используют 39% всех веб-сайтов в Интернете.
Настройка сайта WordPress обычно представляет собой простой процесс в один клик через службу веб-хостинга.
Когда вы закончите работу с руководством, у вас будет полностью рабочий веб-сайт в Интернете с собственным доменным именем, полностью доступный для других.
Готовы? Приступим…
Готовы? Приступим…
1. Выберите доменное имя
Чтобы создать веб-сайт, первое, что вам понадобится, это доменное имя.
Доменное имя — это имя и адрес вашего веб-сайта. Этот адрес используется посетителями, когда они пытаются найти ваш сайт через свои веб-браузеры.
Доменное имя этого веб-сайта: websitesetup.org . Твое может быть что угодно.
Доменные имена могут стоить от 10 до 50 долларов в год. Обычная цена — около 15 долларов.
Если вы не зарегистрировали или не выбрали доменное имя для своего веб-сайта, вот несколько советов, которые вам помогут:
- Если вы создаете сайт для компании , ваше доменное имя должно совпадать с названием вашей компании.Например: YourCompanyName.
 com
com - Если вы планируете создать для себя личный веб-сайт , тогда YourName.com может стать отличным вариантом.
- Используйте «общее» расширение доменного имени, например .com , .net и .org , если ваша цель — международные посетители или посетители из США. Используйте «локальное» расширение доменного имени, например .de , .r или .ru , если ваша цель — посетители, ориентированные на страну.
Не беспокойтесь, если ваше предпочтительное доменное имя уже занято. Зарегистрировано более 300 миллионов различных доменных имен, но есть еще миллиард других возможностей, которые все еще доступны.
Если у вас еще нет доменного имени, регистрировать его не нужно.
Мы покажем вам, как получить доменное имя бесплатно в течение первого года (шаг 2):
2.
 Зарегистрируйте домен и зарегистрируйтесь для учетной записи веб-хостинга
Зарегистрируйте домен и зарегистрируйтесь для учетной записи веб-хостингаПомимо доменного имени вам также понадобится хостинг веб-сайтов (веб-хостинг).
Веб-хостинг — это служба, которая размещает и хранит файлы (контент) вашего веб-сайта на защищенном сервере, который постоянно работает. Без веб-хостинга ваш сайт не будет доступен для чтения и просмотра другими.
Доступный и надежный веб-хостинг для новых веб-сайтов обычно стоит от 3 до 10 долларов в месяц. Меньше, чем чашка кофе, но важная инвестиция для успеха вашего сайта.
В какой бы веб-хостинговой компании вы не зарегистрировались, убедитесь, что она имеет следующие функции:
- БЕСПЛАТНОЕ доменное имя с SSL (для безопасности)
- Установка WordPress в один клик (бесплатно)
- Пользовательские учетные записи электронной почты
- Неограниченная или безлимитная полоса пропускания (без ограничений по трафику)
- Служба поддержки клиентов, желательно круглосуточный онлайн-чат
Если вы найдете хостинг веб-сайтов, который предлагает все вышеперечисленное, вы, вероятно, нашли хорошего провайдера.
Мы рекомендуем использовать Bluehost.com для веб-хостинга и доменов. Они предлагают бесплатную регистрацию домена на первый год, а получение доменного имени и хостинга от одной и той же компании сэкономит вам время и деньги.
Планы хостингаBluehost начинаются с $ 2,75 / мес с нашей скидкой по ссылке и предлагают все необходимые функции для создания веб-сайта.
1) Чтобы получить учетную запись веб-хостинга, просто посетите Bluehost и нажмите «Начать сейчас».
2) Затем выберите план веб-хостинга (выбор плюс полностью неограничен, а базовый лучше всего подходит для новых сайтов):
3) Далее выберите и зарегистрируйте доменное имя (бесплатно в течение первого года):
Имейте в виду, что Bluehost не предлагает доменные окончания для конкретных стран, такие как .de , .fr или .ru . Если они вам нужны, вы можете купить их отдельно на Domain. com или GoDaddy.com.
com или GoDaddy.com.
Если у вас уже есть доменное имя, которое вы купили где-то еще, Bluehost позволит вам подключить его к вашему новому тарифному плану. Здесь потребуются некоторые дополнительные шаги — например, обновление серверов имен . Вот руководство от Bluehost о том, как это сделать.
4) После того, как вы завершите процесс регистрации, вам потребуется несколько минут, чтобы получить мгновенный доступ, так что вы можете сразу приступить к созданию своего веб-сайта.
3. Настройка веб-сайта WordPress (через веб-хостинг)
Когда ваше доменное имя и веб-хостинг будут готовы к работе, вам нужно будет выбрать и установить платформу для создания веб-сайтов (также известную как CMS).
Мы рекомендуем выбрать WordPress, поскольку он прост в использовании и включает тысячи бесплатных дизайнов и надстроек, которые делают ваш сайт профессиональным и уникальным.
Настроить веб-сайт WordPress очень просто, и ваш веб-хостинг в основном делает это за вас, поэтому вам не нужно слишком пачкать руки.
Если вы не используете Bluehost в качестве веб-хостинга, не волнуйтесь. У многих провайдеров веб-хостинга «установка WordPress» находится где-то в cPanel хостинга. Если вы имеете дело с веб-хостингом, который не предоставляет « устанавливает в один клик», попробуйте настроить WordPress вручную.
1) Установка сайта WordPress на Bluehost- Войдите в свою учетную запись Bluehost
- Щелкните «Мои сайты», а затем «Создать сайт».
- Укажите основную информацию о вашем сайте, и установка WordPress начнется.Все будет на автопилоте.
- Когда установка будет завершена, Bluehost покажет вам данные для установки и входа в систему. Обязательно сохраните эту информацию в надежном месте.
2) Протестируйте свой сайт, введя адрес своего домена
После установки WordPress вам следует проверить, все ли работает.
Самый простой способ сделать это — ввести имя вашего домена в веб-браузере.
Если WordPress правильно установлен, то вы увидите очень простой веб-сайт вроде этого:
Если это выглядит не слишком привлекательно, не волнуйтесь, скоро вы узнаете, как изменить дизайн на что-то более привлекательное.
3) Проверьте настройки SSL / HTTPS
Короче говоря, сертификат SSL гарантирует, что ваш сайт будет безопасно доставлен вашим посетителям.
Bluehost автоматически добавляет SSL при создании нового веб-сайта или установке WordPress. Чтобы проверить статус SSL вашего сайта, выполните следующие действия:
- Войдите в свой портал Bluehost
- Нажмите «Мои сайты»
- Найдите свой сайт и нажмите «Управление сайтом».
- Перейдите на вкладку «Безопасность»
- В разделе «Сертификат безопасности» вы найдете статус «Бесплатный сертификат SSL».
Если все прошло хорошо, вы должны увидеть значок блокировки рядом с вашим доменным именем в веб-браузере.
Для полной настройки SSL может потребоваться несколько часов, но это не должно помешать вам продолжить создание своего веб-сайта.
4. Настройте дизайн и структуру своего веб-сайта
Теперь, когда ваш голый веб-сайт жив и работает, пришло время сделать его более похожим на ваш собственный, выбрав красивый дизайн, настроив его и добавив элементы брендинга.
Начиная с:
1) Выберите тему для своего веб-сайта
ТемыWordPress — это готовые дизайнерские пакеты, которые меняют внешний вид всего вашего веб-сайта.Темы WordPress взаимозаменяемы — вы можете легко переключаться с темы на тему.
Самое главное, что в сети доступны тысячи бесплатных и платных тем WordPress.
Если вы хотите получить бесплатную тему — с чего большинство людей предпочитает начинать — лучше всего посетить официальный каталог тем на WordPress.org. В частности, раздел самых популярных тем.
Все темы, которые вы там видите, оказались отличного качества и имеют большую базу пользователей.
Вы можете просмотреть этот список и выбрать любую понравившуюся тему, но, чтобы ускорить процесс в этом руководстве, мы рекомендуем Neve. Это универсальная тема, которая поставляется с несколькими стартовыми сайтами (дизайн-пакеты для разных ниш и типов веб-сайтов).
Это универсальная тема, которая поставляется с несколькими стартовыми сайтами (дизайн-пакеты для разных ниш и типов веб-сайтов).
Мы собираемся использовать эту тему в этом руководстве в будущем.
2) Установите понравившуюся тему
Перейдите в административный интерфейс WordPress. Вы можете найти его на YOURSITE.com/wp-admin .Используйте имя пользователя и пароль, полученные при установке WordPress.
- На боковой панели выберите «Темы → Добавить».
- В поле поиска введите «Neve» и нажмите кнопку «Установить» рядом с названием темы (вам нужно навести указатель мыши на поле темы):
- После завершения установки нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
- Вы увидите сообщение об успешном выполнении, которое позволит узнать, что установка прошла должным образом.
3) Импорт дизайна (только для пользователей Neve Theme)
Хотя тема на данный момент активна, есть еще пара вещей, которые вы должны сделать, чтобы она выглядела правильно.
Вы увидите это приветственное сообщение:
Одна из замечательных особенностей Neve заключается в том, что вы получаете не один дизайн, а целый ряд различных дизайнов, из которых вы можете выбирать. Нажмите на большую синюю кнопку, чтобы увидеть их.
Более 20 дизайнов доступны бесплатно, и они охватывают большинство популярных ниш веб-сайтов, таких как бизнес, ресторан, фитнес, музыка, еда, свадьба, фотография, электронная коммерция, портфолио и многое другое.По сути, независимо от того, какой тематикой является ваш сайт, вы найдете подходящий дизайн-пакет.
Для целей этого руководства мы выберем первый в списке — «Оригинал».
Вы заметите, что в процессе установки позаботятся обо всех элементах, которые вам понадобятся на вашем сайте — вы получите сам дизайн, все плагины, необходимые для его работы, а также демонстрационный контент, который вы можете позже изменить.
Нажмите кнопку «Импорт», чтобы все заработало.Примерно через минуту вы увидите сообщение об успешном завершении.
Затем перейдите в «Внешний вид → Невы параметры», чтобы увидеть, что еще вы можете сделать с темой.
Ниже мы рассмотрим некоторые из этих вариантов:
4) Добавить логотип
Первое, что хочет сделать большинство пользователей, — это загрузить свой логотип и отобразить его в левом верхнем углу сайта. Давай сделаем это сейчас.
Y Можно сделать логотип своими руками. Вот некоторые из инструментов, которые вы можете использовать для самостоятельного создания логотипа.
Когда у вас будет готов логотип, вы можете добавить его на свой сайт. Перейдите в «Внешний вид → Neve Options» и щелкните ссылку «Загрузить логотип».
Вот что вы увидите:
Этот интерфейс называется WordPress Customizer , и он позволяет редактировать различные аспекты внешнего вида вашего веб-сайта. Для начала вы можете загрузить свой логотип. Для этого нажмите кнопку «Выбрать логотип» в верхнем левом углу.
WordPress даст вам возможность обрезать логотип, но вы можете пропустить это.
Вскоре вы увидите свой логотип в углу страницы.
Кроме того, вы можете выбрать, хотите ли вы отображать название сайта и слоган рядом с логотипом, и установить максимальную ширину логотипа. Поэкспериментируйте с этими настройками и выберите наиболее подходящий для вас.
По завершении нажмите кнопку «Опубликовать» (в верхнем левом углу), а затем нажмите кнопку «X», чтобы выйти из настройщика.
5) Изменить цветовую схему и шрифты веб-сайта
Еще можно поэкспериментировать с изменением цветовых схем и шрифтов, используемых на сайте.По мере того, как вы учитесь создавать веб-сайт, это простое решение, позволяющее сделать ваш сайт более уникальным и более соответствующим вашему бренду.
- Для начала снова перейдите в «Внешний вид → Неве параметры». Мы сосредоточимся на следующих двух вариантах:
- Сначала нажмите «Установить цвета».

- Большинство тем WordPress определяются цветовой схемой, которую они используют для различных элементов дизайна.
- Чаще всего это цвета ссылок, текста на сайте и фона.
- Вы можете изменить назначение цвета для темы Neve через настройщик.
- Чтобы переключить любой из цветов, просто нажмите на него и выберите новый цвет.
- Нажмите «Опубликовать» и «X», когда закончите.
Смена шрифтов работает аналогично:
- Щелкните ссылку «Настроить шрифты» на панели «Внешний вид → Параметры Neve».
- Neve позволяет выбирать из всего каталога системные шрифты и шрифты Google.
- Просто нажмите на поле «Font Family» и выберите шрифт, который вам нравится.
- После этого вы можете настроить отдельные шрифты, используемые для ваших заголовков.
Поэкспериментируйте с этими настройками, чтобы увидеть, какое влияние они оказывают на ваш сайт.
- Чтобы настроить шрифт, используемый для основного раздела вашего сайта, нажмите кнопку со стрелкой в левом верхнем углу.

- Щелкните «Общие». Вы попадете на аналогичную панель параметров, но на этот раз вы настраиваете основной шрифт.
- По завершении нажмите «Опубликовать» и «X».
6) Добавить боковую панель
Еще одна вещь, которую вы можете сделать на панели «Внешний вид → Невидные параметры», — это настроить внешний вид боковой панели.Щелкните «Content / Sidebar», чтобы начать.
Здесь есть три основных варианта: без боковой панели , боковая панель слева или боковая панель справа . Боковая панель справа — это классический макет для большинства веб-сайтов. Вы также можете установить ширину содержимого. После внесения изменений нажмите «Опубликовать» и «X».
7) Добавить виджеты (бесплатные надстройки WordPress)
Виджеты — это те небольшие блоки контента, которые обычно появляются на боковых панелях веб-сайтов. Поскольку мы только что установили боковую панель на предыдущем шаге, давайте теперь настроим ее с помощью виджетов.
Чтобы настроить виджеты, перейдите в «Внешний вид → Виджеты». Вы увидите это:
Слева вы видите все доступные виджеты; а справа — все области виджетов, поддерживаемые вашей текущей темой. Чтобы добавить виджет на боковую панель, все, что вам нужно сделать, это захватить виджет слева и перетащить его в область боковой панели.
Например, если вы хотите перечислить все свои страницы на боковой панели, возьмите виджет «Страницы» и перетащите его в раздел боковой панели.Вы также можете настроить некоторые базовые параметры виджета.
8) Экспериментируйте с созданной вами темой
То, что мы рассмотрели выше, будет достаточно для вас, чтобы понять, как создать веб-сайт, который выделялся бы и выглядел оригинально, но существует гораздо больше вариантов.
Чтобы увидеть их все, перейдите в «Внешний вид → Настроить». Это запустит основной интерфейс Настройщика со всеми его настройками и предустановками.
Мы рекомендуем вам просмотреть то, что там доступно, и поиграть с некоторыми вариантами. Вы, вероятно, наткнетесь на некоторые настройки, которые мы здесь не обсуждали.
Вы, вероятно, наткнетесь на некоторые настройки, которые мы здесь не обсуждали.
5. Добавьте контент / страницы на свой веб-сайт
Страницы — это суть вашего веб-сайта. Трудно представить веб-сайт без каких-либо страниц, правда?
С технической точки зрения веб-страница — это просто документ в сети. Он не сильно отличается от вашего традиционного документа Word, за исключением того, что в нем есть элементы брендинга вашего веб-сайта, такие как верхний и нижний колонтитулы.
веб-страниц легко создать в WordPress.Но прежде чем мы перейдем к практическим рекомендациям, давайте обсудим, какие страницы вам следует создать в первую очередь.
Для большинства веб-сайтов необходимы следующие страницы:
- Домашняя страница — это первая страница, которую посетители видят, переходя на ваш сайт
- Около страница — страница, объясняющая, о чем ваш веб-сайт
- Контакты страница — страница, позволяющая посетителям связаться с вами
- Блог страница — список ваших последних сообщений в блоге; если вы не планируете вести блог, вы можете использовать страницу блога как место для новостей и объявлений вашей компании
- Services page — если веб-сайт, который вы создаете, предназначен для бизнеса, используйте эту страницу для демонстрации своих услуг
- Магазин стр.
 — для компаний, которые хотят открыть магазин электронной коммерции
— для компаний, которые хотят открыть магазин электронной коммерции
Многие из вышеперечисленных страниц будут очень похожи по структуре, с той лишь разницей, что их содержимое будет на самой странице.По сути, как только вы научитесь создавать одну страницу, вы будете знать, как создавать их все. Здесь есть некоторый нюанс, поэтому давайте теперь рассмотрим, как создать пару основных типов страниц:
1) Создание домашней страницы
Если вы используете Neve, ваша домашняя страница выглядит примерно так:
Вы можете редактировать структуру этой страницы, а также элементы на ней (все тексты и изображения).
Для этого просто нажмите кнопку «Редактировать с помощью Elementor» на верхней панели.
Вы увидите интерфейс конструктора страниц Elementor.
Elementor — это то, что мы называем визуальным построителем страниц . Это означает, что вы можете щелкнуть любой элемент, который видите на странице, и отредактировать его напрямую. Например, если вы хотите изменить основной заголовок, просто нажмите на него и начните печатать.
Например, если вы хотите изменить основной заголовок, просто нажмите на него и начните печатать.
Если вы посмотрите на левую боковую панель, там есть целая панель настройки. Вы можете настроить структуру и стиль любого блока содержимого.Например, вот что вы можете увидеть, работая над заголовком:
Еще одна замечательная вещь — вы можете захватить любой элемент на странице и перетащить его в другое место.
Чтобы добавить новые элементы, щелкните маленький квадратный значок в верхнем левом углу.
Вы увидите список всех доступных блоков контента.
Возьмите любой из блоков и перетащите их на холст страницы.
Лучший способ работать с домашней страницей — переходить блок за блоком и редактировать демонстрационный контент на странице.
Введите новое текстовое содержимое, выровняйте некоторые блоки, удалите те, которые вам не нужны, и соответственно добавьте новые.
Весь этот интерфейс интуитивно понятен в использовании, так что потратьте около часа на его использование и экспериментирование с разными вещами.
2) Создавайте такие страницы, как «О нас», «Услуги», «Контакты».
Создавать классические веб-страницы в WordPress даже проще, чем работать на домашней странице. Перейдите в «Страницы → Добавить новый». Вы увидите этот интерфейс:
Каждой странице нужен заголовок, поэтому начните с добавления заголовка, в котором говорится: «Добавьте заголовок.Например, «О нас» или «Контакты».
Затем выберите макет страницы. Если вы создаете стандартную страницу, вы можете выбрать первую в списке — «Однострочную». Но чтобы ускорить процесс, вы можете выбрать из библиотеки шаблонов. Для этого нажмите синюю кнопку.
Вы увидите окно, в котором вы можете выбрать один из заранее подготовленных разделов страницы. Например, если вы работаете над страницей или , вы можете быстро найти и использовать следующие блоки:
Просто нажмите кнопку «Вставить» рядом с понравившимся блоком, и он будет добавлен на страницу.Оттуда вы можете дополнительно настроить его, изменить текст или заменить изображения.
Когда вы закончите, нажмите кнопку «Опубликовать» в правом верхнем углу экрана.
Вы можете использовать тот же процесс при работе со страницей контактов или страницей услуг .
Просто выберите разные блоки страниц из библиотеки шаблонов. Например, они должны отлично работать на странице служб :
Если вы хотите добавить новые элементы страницы вручную — вместо использования шаблонов — щелкните значок «+» в верхнем левом углу интерфейса редактора.
Любой выбранный вами блок будет добавлен внизу вашей страницы. Вот как выглядит новый блок заголовка:
Как видите, вы можете свободно редактировать его, изменять свойства текста, плюс есть настройки цвета на правой боковой панели.
Как всегда, не забудьте нажать «Опубликовать», когда закончите.
3) Создайте страницу блога
На странице блога можно найти список ваших последних сообщений в блоге.
Хорошая новость в том, что страница блога уже создана для вас. Это произошло, когда вы установили WordPress и тему Neve. Вы можете увидеть эту страницу, перейдя в «Страницы»:
Щелкните ссылку «Просмотр», чтобы увидеть страницу своего блога в действии.
Добавление новых сообщений в блог:
Чтобы добавить новые сообщения в блог, просто перейдите в «Перейти к« Сообщения → Добавить новые ».
Этот интерфейс вам что-нибудь напоминает? Да, это та же среда редактирования, которую мы использовали при создании стандартных страниц.Легко!
6. Настройка меню навигации
После создания ряда красивых страниц следующим шагом в нашем поиске того, как создать веб-сайт, является настройка вашей навигации (меню веб-сайта). Меню — это то, что ваши посетители будут использовать для перехода со страницы на страницу вашего сайта.
Перейдите в «Внешний вид → Меню» и оттуда нажмите «Создать новое меню».
Вот как шаг за шагом создать первое меню:
- Начните с добавления заголовка.
 Название меню на самом деле не имеет значения, но оно помогает отличить ваше меню от других меню (да, у вас может быть больше одного).
Название меню на самом деле не имеет значения, но оно помогает отличить ваше меню от других меню (да, у вас может быть больше одного). - Выберите страницы для добавления в ваше меню. Вы также можете добавить в меню другие элементы — например, сообщения или пользовательские ссылки.
- Нажмите кнопку «Добавить в меню», чтобы добавить выбранные страницы в ваше меню.
- Перетаскивайте элементы меню, чтобы расположить ссылки по важности.
- Выберите место отображения меню. Это отличается от темы к теме. В этом случае, установите свое меню в «Основное» место, чтобы отобразить меню в заголовке.
- Наконец, сохраните ваше меню.
На этом этапе вы увидите свое меню на главной странице во всей красе.
7. Добавьте интернет-магазин / электронную коммерцию
Последнее, что мы сделаем в этом руководстве, — это создадим интернет-магазин.
Если вы хотите добавить интернет-магазин на свой недавно созданный веб-сайт, следуйте этому пошаговому руководству здесь .
Очевидно, что это не то, что нужно всем веб-сайтам, поэтому не стесняйтесь пропустить этот шаг, если электронная коммерция — не то, чем вы хотите заниматься.
Как работает электронная коммерция в WordPress
Поскольку WordPress является такой универсальной платформой для веб-сайтов, неудивительно, что он позволяет создать полнофункциональный интернет-магазин электронной коммерции. Под полностью функциональным мы подразумеваем, что вы можете перечислить любое количество продуктов, сделать их доступными для продажи, а затем также получать заказы от клиентов и даже обрабатывать все элементы всего процесса, связанные с налогами и доставкой.
Все это делается с помощью плагина WooCommerce.
WooCommerce — самое популярное, наиболее функциональное и, откровенно говоря, лучшее решение для электронной коммерции для WordPress.
У нас есть отдельное руководство о том, как запустить WooCommerce на вашем сайте WordPress. Мы приглашаем вас зайти туда и прочитать подробные инструкции по установке. Выполните шаги 3 и 4 , а затем вернитесь сюда.
Выполните шаги 3 и 4 , а затем вернитесь сюда.
… Итак, когда WooCommerce установлен на вашем сайте, а продукты добавлены в каталог, вы заметите, что в процессе WooCommerce автоматически создает новые страницы.Эти страницы:
- «Корзина» — корзина вашего магазина
- «Оформление заказа» — страница оформления заказа, на которой покупатели могут завершить свои покупки.
- «Личный кабинет» — профиль каждого покупателя; хранит прошлые заказы, текущие данные и другую личную информацию; клиент всегда может отредактировать свою информацию
- «Магазин» / «Товары» — главная страница магазина — та, где указаны ваши товары
Каждая из этих страниц служит определенной цели для вашего магазина и его функций.Хорошая новость в том, что большинство тем в наши дни оптимизированы, чтобы эти страницы выглядели правильно. Тема Neve ничем не отличается. Если вы посетите любую из этих новых страниц, вы увидите, что презентация ясна и все легко понять. Вот пример страницы корзины покупок:
Если вы посетите любую из этих новых страниц, вы увидите, что презентация ясна и все легко понять. Вот пример страницы корзины покупок:
Кроме того, все эти страницы работают как любая другая страница на вашем сайте WordPress. Это означает, что вы можете редактировать их, добавлять собственные элементы или изменять такие вещи, как цвета, макеты и т. Д. Но когда вы делаете это, будьте осторожны, чтобы не стереть шорткоды WooCommerce, которые уже есть.
Вы также заметите новый значок корзины в главном меню вашего сайта.
На этом этапе ваш магазин электронной коммерции полностью готов к работе. Это означает, что ваши клиенты могут заходить и делать покупки. Вы увидите их заказы в админке WordPress в разделе «WooCommerce → Заказы».
Поздравляем — вы готовы к запуску!
Чтобы быстро резюмировать пройденные вами шаги:
Последнее, но не последнее — продолжайте улучшать свой веб-сайтПоздравляю, вы только что узнали, как создать веб-сайт самостоятельно!
Следующие два шага в вашей повестке дня должны быть:
Если вы успешно выполнили это руководство, оставьте свой отзыв на нашу электронную почту — [электронная почта защищена] Это очень много значит для нас!
Как бесплатно создать сайт с помощью конструктора сайтов (2021)
Итак, вы решили, что вам нужно создать бесплатный веб-сайт, но, вероятно, небольшая часть вас все еще спрашивает: «Действительно ли мне нужен веб-сайт?» или, возможно, вы думаете, что создание веб-сайта будет слишком техническим, трудоемким и дорогим . Вот мой список лучших бесплатных конструкторов веб-сайтов ⇣, которые позволяют создавать веб-сайты бесплатно.
Вот мой список лучших бесплатных конструкторов веб-сайтов ⇣, которые позволяют создавать веб-сайты бесплатно.
На самом деле не нужно беспокоиться о том, чтобы запустить свой первый веб-сайт в Интернете. Особенно, когда можно бесплатно создать сайт за .
Лучшие конструкторы сайтов для бесплатного создания веб-сайтов в 2021 году :- Лучший результат : Wix . Самый простой инструмент для максимально быстрого создания потрясающего сайта, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображается реклама.
- Второе место : Site123 . Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
- Лучшее соотношение цены и качества : Google Мой бизнес . Базовый веб-дизайн и ограниченные возможности, но он на 100% бесплатный и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.

- Лучший платный вариант : Squarespace . Неоспоримым лучший и простой в использовании перетаскивания визуальный конструктор сайтов.Однако Squarespace не предлагает никаких бесплатных планов (но вы можете сэкономить 10% на своей первой подписке, используя код PARTNER10)
Но как сделать профессиональный сайт, не заплатив ни копейки? Используя бесплатный инструмент для создания веб-сайтов. Конечно.
Сегодняшние инструменты для создания веб-сайтов очень просты в использовании и , вам не нужно знать кодирование HTML . Они чрезвычайно удобны в использовании, так как перетаскивают функциональность и WYSIWYG редактируют текст (например, Microsoft Word).
Что вы узнаете из этого поста:- Как создать бесплатный веб-сайт с помощью веб-конструктора.
- Узнайте, какой лучший бесплатный конструктор сайтов?
- Список бесплатных конструкторов сайтов; особенности, плюсы и минусы.

- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем нужен веб-сайт.
Теперь давайте взглянем на лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно.
Лучшие конструкторы сайтов, которые позволят вам создать сайт бесплатно
1.Wix
- Веб-сайт : www.wix.com
- Бесплатный план : Есть
- Платный план : Да от 5 долларов в месяц
- Готовность к электронной торговле : Да (только по платному тарифу)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Wix — один из самых известных из всех бесплатных конструкторов перетаскивания веб-сайтов , и это, вероятно, потому, что они использовали некоторых крупных голливудских кинозвезд, чтобы рассказать вам, насколько они хороши.
В настоящее время Wix поддерживает около 110 миллионов веб-сайтов и интернет-магазинов, так что одно это уже должно вам кое-что сказать. Зарегистрироваться в Wix очень просто, и вы должны начать работу примерно через 2 минуты.
После регистрации вам будет предложено несколько отраслевых шаблонов на выбор, и это, вероятно, одна из их самых сильных сторон — профессиональный вид шаблонов. Если вы фотограф или пекарь, каждый найдет себе занятие по душе.
Здесь важно отметить, что бесплатные шаблоны могут вас не особо впечатлить, и здесь вам, возможно, придется подумать о платном обновлении.Еще Wix преуспевает в том, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически подстраивается под любое устройство, на котором он просматривается, например, мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей стремительно растет из года в год.
Платные варианты начинаются от 10 долларов и могут доходить до 25 долларов в месяц. Платные планы включают в себя подключение собственного доменного имени, удаление рекламы, увеличение хранилища, поддержку VIP и проведение кампаний по электронной почте.
Платные планы включают в себя подключение собственного доменного имени, удаление рекламы, увеличение хранилища, поддержку VIP и проведение кампаний по электронной почте.
Какие плюсы и минусы использования Wix?
Wix против
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Базовый план не удаляет рекламу
Данные не могут быть экспортированы
Вы не можете открыть интернет-магазин на бесплатном плане
Сводка
Конструктор веб-сайтов Wix содержит множество функций, которые помогут вам создать веб-сайт
Бесплатная версия Wix позволяет бесплатно создать красивый веб-сайт на поддомене под брендом Wix
Всего за 5 долларов в месяц вы можете избавиться от объявления и получите собственное доменное имя
Создайте сайт бесплатно с Wix
100% бесплатно
2.
 Weebly
Weebly- Веб-сайт : www.weebly.com
- Бесплатный план : Есть
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только по платному тарифу)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Weebly существует уже очень давно, и это чрезвычайно популярный вариант, если вы хотите только бесплатно без каких-либо обновлений.В настоящее время Weebly обслуживает около 40 миллионов веб-сайтов.
Когда вы впервые начинаете работать с Weebly, вы сразу же замечаете, насколько все просто. Перетаскивание в очень интуитивно понятном и удобном для пользователя . Бесплатный конструктор веб-сайтов Weebly — отличный вариант для начинающих. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне очень нравится в Weebly, — это то, что когда вы редактируете один элемент, остальные постепенно исчезают, это действительно аккуратно и отличный способ уменьшить отвлекающие факторы.
Ценовой план очень прост, и при базовой опции в 8 долларов реклама будет удалена. На моем тесте с Weebly я создал 100-страничный веб-сайт, с которым он очень хорошо справился. Используя Wix, я бы не был так уверен в создании больших сайтов. Если вы или кто-то из вашей команды имеет опыт и знает код, Weebly легко позволяет вам редактировать код. Это отличная новость для опытных пользователей.
Существует также приложение, в котором вы даже можете интегрировать записи о встречах на свой сайт. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет с хорошим соотношением цены и качества, если вы выберете обновления.
Как упоминалось ранее, базовый план начинается с 8 долларов , профессиональный — с 12 долларов, а бизнес — с 25 долларов. Для бесплатного плана вы будете на поддомене Weebly, и в нижнем колонтитуле вашего сайта будет отображаться небольшое объявление.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенная цена
Очень удобна для новичков
Профессиональные темы
Можно использовать HTML-кодирование
Полностью адаптивное
Хорошая платформа для электронной коммерции
Weebly Cons
Невозможно полностью настроить цвета темы
Перемещение вашего сайта может быть затруднено
Нет резервной копии сайта
Вы не можете открыть интернет-магазин по бесплатному тарифу
Сводка
Weebly — один из самых простых в использовании конструкторов веб-сайтов
Вы можете хранить свою бесплатную учетную запись столько, сколько захотите
Создайте бесплатный веб-сайт с Weebly
100% бесплатно
3.
 Сайт123
Сайт123- Веб-сайт : www.site123.com
- Бесплатный план : Есть
- Платный план : Да от 9,80 долларов в месяц
- Готовность к электронной торговле : Да (только по платному тарифу)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Нет
Site123 предназначен для тех, кто хочет быстро начать работу, и отлично подходит для владельцев бизнеса, которые хотят создавать сайты электронной коммерции, блоги и целевые страницы.
Что отличает Site123, так это то, что в нем полностью устранено перетаскивание, построенное на , которое используют большинство других разработчиков веб-сайтов. Для некоторых это будет либо фантастикой, либо шагом назад.
Для начала вы можете выбрать тему и несколько различных вариантов веб-дизайна. Хотя темы не самые интересные, у вас есть гораздо больше возможностей настройки, чем у других конструкторов веб-сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас.Как и у всех конструкторов веб-сайтов, бесплатные возможности ограничены, особенно в области электронной коммерции.
Затем вы можете загрузить контент, и сайт будет создан для вас.Как и у всех конструкторов веб-сайтов, бесплатные возможности ограничены, особенно в области электронной коммерции.
Премиум-план начинается с 9,80 долларов США в месяц и поставляется с бесплатным доменом на 1 год (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Site123 Плюсы
Многоязычные сайты
Профессионально выглядящие сайты электронной коммерции
Сайты, оптимизированные для SEO
Полная поддержка веб-сайтов
Простота в использовании
Site123 Минусы
Без перетаскивания
Запутанная структура ценообразования
Нет доступа к коду сайта
Вы не можете опубликовать интернет-магазин на бесплатном плане
Сводка
Конструктор веб-сайтов для новичков
Без перетаскивания, вместо этого все элементы веб-сайта предварительно созданы
Бесплатная учетная запись Site123 довольно ограничена
Создайте бесплатный веб-сайт с помощью Site123
Это 100% бесплатно
4.
 Zyro
Zyro- Веб-сайт : www.zyro.com
- Бесплатный план : 30 дней бесплатно
- Платный план : Да от 3,19 доллара в месяц
- Готовность к электронной торговле : Да (только по платному тарифу)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Конструктор сайтов Zyro, простое решение для ваших веб-проектов. Будучи относительно новичком в этом бизнесе, Zyro уже зарекомендовал себя как инновационный и простой способ относительно легко создать великолепно выглядящий веб-сайт.
Это платформа для создания веб-сайтов, цель которой — предложить пользователям удобный и понятный интерфейс, содержащий простые в использовании инструменты как для настройки, так и для разработки вашего делового или личного веб-сайта.
Никаких навыков программирования или дизайна не требуется, строитель сделает всю тяжелую работу за вас. Zyro предлагает инструменты на основе AI, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Zyro предлагает инструменты на основе AI, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Начать работу с конструктором веб-сайтов Zyro очень просто. Сначала выберите тему из их огромной библиотеки шаблонов и выберите ту, которая выделяется вам больше всего. Затем вы можете настроить все, от изображений, текста и других элементов веб-сайта, а также можете использовать инструменты искусственного интеллекта Zyro для создания дизайна, контента и кнопок с призывом к действию.
Вы также получите бесплатный сертификат SSL и доступ к более чем одному миллиону стоковых фотографий от Unsplash. Если у вас когда-нибудь возникнут проблемы, их круглосуточная служба поддержки клиентов будет готова ответить на любой ваш вопрос.
Однако есть варианты обновления вашей учетной записи, чтобы получить больше места для хранения и возможность подключить свой собственный домен. Доступны два варианта — план Basic и план Unleashed , которые, помимо прочего, разблокируют функции Google Analytics и интеграции пикселей Facebook. Для получения более подробной информации см. Тарифные планы Zyro.
Доступны два варианта — план Basic и план Unleashed , которые, помимо прочего, разблокируют функции Google Analytics и интеграции пикселей Facebook. Для получения более подробной информации см. Тарифные планы Zyro.
Какие плюсы и минусы использования Zyro?
Zyro Pros
Простой в использовании и интуитивно понятный пользовательский интерфейс, позволяющий создать веб-сайт за несколько часов
SEO-шаблоны и дизайн, обеспечивающие более высокую скорость загрузки веб-сайта по сравнению с другими конструкторами веб-сайтов
Маркетинговые функции на основе ИИ, такие как Конструктор логотипов, Генератор слоганов и Генератор бизнес-названий
Инструменты AI Writer и AI Heatmap для дальнейшей оптимизации контента
Поддержка клиентов 24/7 и 99.Гарантия бесперебойной работы 9%
Zyro Cons
Они Автор AI-контента в настоящее время лучше всего работает только на английском языке
По сравнению с конкурентами, некоторые функции довольно просты и ограничены.
Сводка
Интуитивно понятные и простые в использовании инструменты, варианты для тех, кто только начинает, или веб-мастеров, которым требуется обновление с предыдущей платформы.
Ему может не хватать некоторых инструментов, которые есть у других конкурентов, но команда, стоящая за Zyro, постоянно работает над новыми улучшениями и выпусками функций
Начать работу с Zyro бесплатно
30-дневная гарантия возврата денег
5.Поразительно
- Веб-сайт : www.strikingly.com
- Бесплатный план : Есть
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только по платному тарифу)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
В отличие от Wix и Weebly, скорее всего, вы никогда не слышали о Strikingly . Поразительно, что главное преимущество — красивых современных одностраничных сайтов , выделенных жирным шрифтом.Это потому, что основным преимуществом и особенностями Strikingly являются его одностраничные веб-сайты.
Поразительно, что главное преимущество — красивых современных одностраничных сайтов , выделенных жирным шрифтом.Это потому, что основным преимуществом и особенностями Strikingly являются его одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы, попадая на главную страницу. Этот тип дизайна становится очень популярным в наши дни.
Так как основная функция — это одностраничные сайты, это может поразительно избавить от многих инструментов и кнопок, которые требуются другим разработчикам веб-сайтов. Это, конечно, делает его очень удобным.
Есть несколько хороших вариантов шаблонов, хотя они не полностью соответствуют Wix или Weebly.Что он делает, чтобы компенсировать это, так это то, что он представляет вам шаблоны, которые полностью подходят для использования прямо из ворот. Здесь не нужно много возиться.
Чтобы создать свой сайт, просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя предложение опять же не на том же уровне, что и у других конструкторов веб-сайтов.
Вы также можете добавлять приложения, хотя предложение опять же не на том же уровне, что и у других конструкторов веб-сайтов.
Одна вещь, которую следует отметить в отношении Strikingly, заключается в том, что бесплатная опция ограничена в том, что вы можете делать. При этом обновление с 8 до 16 долларов обеспечивает серьезное соотношение цены и качества.Пользователи также могут стать профессионалом в течение года бесплатно, просто связав профиль LinkedIn и синхронизируя некоторые контакты. Это сэкономит вам 16 долларов.
Каковы плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Отличное соотношение цены и качества
Требуется нулевой код или навыки дизайна
Щедрая программа вознаграждений
Поразительно минусы
Бесплатная опция немного ограничена
Небольшое количество тем, которые вы можете использовать
Бесплатные планы не позволяют создать интернет-магазин
Сводка
Один из лучших конструкторов одностраничных веб-сайтов
Идеальный выбор, если вы хотите создать онлайн-портфолио, визитку или сайт интернет-магазина с одним продуктом
Вы можете сохранить бесплатный план навсегда
Создайте сайт бесплатно с Strikingly
100% бесплатно
6.
 Ucraft
Ucraft- Веб-сайт : www.ucraft.com
- Бесплатный план : Есть
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только по платному тарифу)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Конструктор сайтов Ucraft — это на основе блоков . Вы складываете блоки друг на друга, и в итоге у вас будет полноценный веб-сайт.
Хотя блоков всего 35, что немного, чтобы выделить ваш сайт среди других, они полностью настраиваемы. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку у нее есть собственный движок электронной коммерции. Хотя, если вы хотите как можно быстрее приступить к работе, Ucraft может не для вас.
Хотя, если вы хотите как можно быстрее приступить к работе, Ucraft может не для вас.
Премиум-планы Ucraft начинаются всего с 6 долларов в месяц. удаляет водяной знак Ucraft. Какие плюсы и минусы использования Ucraft?
Ucraft Профи
Конструктор веб-сайтов с широкими возможностями настройки
Мощные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Минусы
Нет резервных копий сайта
Невозможно отменить изменения
Бесплатный план не позволяет создавать интернет-магазин
Не подходит для больших и сложных сайтов
Сводка
Легкий и простой интерфейс
Хорошо продуманные и продуманные шаблоны
Встроенная платформа электронной коммерции для начала продаж в Интернете
Создать сайт с Ucraft
Бесплатно
7.
 Посадочный модуль
Посадочный модуль- Веб-сайт : www.landerapp.com
- Бесплатный план : Да (но только на 14 дней)
- Платный план : Да от 16 долларов в месяц
- Готовность к электронной торговле : Да (только по платному тарифу)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Lander — это полнофункциональный конструктор целевых страниц. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или убеждения посетителя к действию.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, причем некоторые из них будут отображать только один призыв к действию.
Lander делает целевых страниц невероятно простыми с удобным интерфейсом. Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого конструктора целевых страниц. Также предлагается аналитика и полное отслеживание.
Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого конструктора целевых страниц. Также предлагается аналитика и полное отслеживание.
Одна интересная функция — динамический текст. Это позволяет автоматически вставлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Хотя существует 14-дневная бесплатная пробная версия, Lander может стать очень дорогим, так как планы зависят от количества посетителей, которых получает ваша целевая страница. Базовый план Lander начинается с 16 долларов в месяц. Какие плюсы и минусы использования Lander?
Lander Плюсы
Сплит-тестирование
Шаблоны с высокой конверсией
Простота использования
Встроенная система отчетов
Мобильные адаптивные шаблоны
Интеграция со страничкой фанатов Facebook
Минусы спускаемого аппарата
Бесплатная опция только на 14 дней
Дорогие планы
Бесплатный тариф не позволяет создавать интернет-магазин
Сводка
100+ готовых шаблонов целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности сплит-тестирования и система отчетности
Создайте сайт бесплатно с Lander
Попробуй прямо сейчас!
8.
 Jimdo
Jimdo- Веб-сайт : www.jimdo.com
- Бесплатный план : Есть
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только по платному тарифу)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Jimdo в основном нацелен на тех, кто в основном хочет строить магазины электронной коммерции, и их основная идея — простота каждого шага.На данный момент существует около 20 миллионов сайтов Jimdo, из которых около 200 000 являются интернет-магазинами.
С помощью Jimdo вы можете запустить и продавать продукты за минут. Что можно улучшить, так это шаблоны. Хотя их много, требуется больше гибкости с ними.
Цена как раз подходит для разработчика веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной торговли, был бы рекомендован другой конструктор веб-сайтов с более дешевыми планами. Тарифные планы начинаются с от бесплатного до долларов от 6 до 17 долларов. Каковы плюсы и минусы использования Jimdo?
Тарифные планы начинаются с от бесплатного до долларов от 6 до 17 долларов. Каковы плюсы и минусы использования Jimdo?
Jimdo Профи
Самый быстрый способ запустить и запустить магазин электронной торговли
Очень доступные цены
Доступ к коду
Сильные элементы SEO
Jimdo против
Шаблоны кажутся немного устаревшими
Платежная система может быть не самой лучшей для продавцов в США
Бесплатный план не позволяет создавать интернет-магазин
Сводка
Обещает, что ваш веб-сайт будет запущен за 3 минуты
Настройте свой дизайн и отредактируйте свой веб-сайт в любое время без необходимости кодирования
Создайте сайт бесплатно с помощью Jimdo
Совершенно бесплатно
9.
 Carrd
Carrd- Веб-сайт : www.carrd.co
- Бесплатный план : Есть
- Платный план : Да от 19 долларов в год
- Готовность к электронной торговле : Нет
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Carrd — это относительно новый конструктор веб-сайтов, который только что был запущен в 2016 году. Это также еще один одностраничный конструктор, как и Ucraft, и если вы хотите , самый простой конструктор веб-сайтов , Carrd, скорее всего, будет именно тем.
Всего существует 54 шаблона, 14 из которых предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень элегантно и вдохновляюще.
Вы составляете свой веб-сайт, используя элементы, и все кажется очень естественным. Некоторые из элементов включают таймеры, формы и галереи.
Некоторые из элементов включают таймеры, формы и галереи.
Как обычно, бесплатная опция ограничит вас субдоменом, но Каррд действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 долларов в год.
Carrd Pro стоит всего за 19 долларов в год и позволяет использовать собственные доменные имена и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
Carrd Профи
Очень удобный и простой в использовании
Чрезвычайно дешевые обновления
Профессионально выглядящие сайты
54 адаптивных шаблона на выбор
Carrd против
Новое на торговой площадке
Только поддержка по электронной почте
Ограничено одностраничными сайтами
Вы не можете создать интернет-магазин
Сводка
Создавайте бесплатные, полностью адаптивные одностраничные сайты для чего угодно
100% бесплатно, а тарифный план Pro стоит всего 19 долларов в год
Создайте бесплатный сайт с Carrd
Прямо сейчас
10.
 Сайты Zoho
Сайты Zoho- Веб-сайт : www.zoho.com/sites
- Бесплатный план : Есть
- Платный план : Да от 5 долларов в месяц
- Готовность к электронной торговле : Нет
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Да, у него классное название, но каково это как конструктору веб-сайтов? В целом Zoho — очень грамотный конструктор сайтов. Приступить к работе довольно быстро, и вы начнете с обычного перетаскивания элементов.
При использовании перетаскивания вместе с настройкой сайта весь опыт не был таким безупречным, как у других бесплатных конструкторов сайтов.
Существует большой выбор тем, некоторые из которых выглядят очень профессионально, а другие выглядят так, как будто они из 80-х годов. Хотя они предлагают 97 шаблонов, не все из них адаптивны.
Поскольку Zoho — довольно крупная корпорация по разработке программного обеспечения, предоставляющая SaaS и CRM, некоторые функции сайта, такие как построитель форм, являются выдающимися. Цены на ZoHo начинаются от от бесплатного до 5, 10 и 15 долларов в месяц . Ежемесячный план предусматривает план электронной торговли, однако он очень ограничен, поскольку вы можете предлагать на продажу только 25 продуктов.
Цены на ZoHo начинаются от от бесплатного до 5, 10 и 15 долларов в месяц . Ежемесячный план предусматривает план электронной торговли, однако он очень ограничен, поскольку вы можете предлагать на продажу только 25 продуктов.
Каковы плюсы и минусы использования Zoho Sites?
Плюсы Zoho Sites
Впечатляющий набор функций
Доступ к HTML и CSS
Встроенные инструменты SEO и статистика трафика
Zoho Sites против
Не все темы полностью адаптированы для мобильных устройств
Некоторые темы кажутся устаревшими
Мобильный редактор может показаться немного неудобным
Вы не можете создать интернет-магазин
Сводка
Базовый бесплатный инструмент для создания веб-сайтов с бесплатным веб-хостингом, который выполняет свою работу
Переключайтесь между шаблонами в любое время без потери содержимого
Создайте бесплатный веб-сайт с помощью Zoho Sites
Подробнее
11.
 Google Мой бизнес
Google Мой бизнес- Веб-сайт : www.google.com/business/how-it-works/website/
- Бесплатный план : Есть
- Платный тариф : Нет
- Готовность к электронной торговле : Нет
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Как я могу бесплатно создать собственный сайт в Google? Google Мой бизнес — это ответ.
Google My Business — это бесплатный конструктор веб-сайтов, который позволяет бесплатно создать простой веб-сайт за считанные минуты.Конструктор веб-сайтов Google полностью бесплатен, а создаваемый вами сайт легко создавать и редактировать как на настольном компьютере, так и на мобильном телефоне.
Для создания сайта с помощью сервиса «Google Мой бизнес» необязательно иметь физическую витрину. Если у вас есть бизнес в зоне обслуживания или домашний бизнес с адресом или без него, вы можете указать свои данные, чтобы они появились в Google.
Каковы плюсы и минусы использования конструктора сайтов «Google Мой бизнес» для бесплатного создания сайта в Google?
Google Мой бизнес Pros
Бесплатный веб-хостинг, и вы можете подключить свое собственное доменное имя
Без рекламы или брендинга
Адаптивные шаблоны
AdWords Express готов привлечь трафик
Google Мой бизнес Минусы
Ограниченные возможности, не идеальные для больших или более сложных сайтов
Базовые шаблоны и дизайн
Вы не можете открыть интернет-магазин
Сводка
Идеально подходит для малых предприятий, которым не нужно много контента на своем веб-сайте.
Без рекламы или брендинга, и вы можете использовать собственное бесплатное доменное имя.
Это 100% бесплатный конструктор веб-сайтов от Google My Business
Создайте сайт бесплатно с помощью Google My Business
Это совершенно бесплатно!
12.
 SiteW
SiteWSiteW — это конструктор веб-сайтов, о котором вы, вероятно, не слышали. Это не значит, что вы должны игнорировать это. Хотя он относительно неизвестен в США, в Европе он очень популярен, потому что более миллиона веб-сайтов используют SiteW.
Это очень простой в использовании и мощный конструктор с функцией перетаскивания и перетаскивания с оптимизированными для мобильных устройств шаблонами на основе HTML5. SiteW предлагает отличные многоязычные функции, поскольку он поставляется с языковыми опциями (и поддержкой) для французского, немецкого, испанского и английского языков.
ПланыPremium варьируются от $ 9,33 до $ 26,66 в месяц , и при обновлении будет удалена реклама SiteW, предоставлено больше места для хранения и неограниченное количество страниц, SEO и аналитика, и вы сможете использовать собственное доменное имя. Какие плюсы и минусы использования SiteW?
Преимущества SiteW
Бесплатный конструктор сайтов
Многоязычные (французский, испанский, немецкий) варианты
Очень удобный конструктор сайтов
SiteW Минусы
Бесплатный план лучше всего подходит для создания небольших и статичных веб-сайтов
Мощные функции, такие как ведение блога и электронная коммерция, доступны только с планами премиум-класса
Сводка
Простой в использовании конструктор веб-сайтов, который упрощает создание потрясающего веб-сайта
Легко зарегистрироваться, и вам потребуется всего несколько минут, чтобы узнать, как использовать SiteW
Создайте бесплатный веб-сайт с помощью SiteW
Да, это бесплатно
Действительно ли эти конструкторы сайтов бесплатны?
Переходим к одному из основных пунктов сообщения в блоге. Могу ли я создать сайт бесплатно? Ну да . Это работает вот так. Технически да, вы можете создать бесплатный веб-сайт, но на нем будут ограничения.
Могу ли я создать сайт бесплатно? Ну да . Это работает вот так. Технически да, вы можете создать бесплатный веб-сайт, но на нем будут ограничения.
Некоторые из ограничений веб-сайта, с которыми вы можете столкнуться, если выберете вариант «Только бесплатно», на вашем сайте будет реклама или брендинг. . Чтобы ваш веб-сайт выглядел более профессионально, вам, как правило, придется заплатить за некоторые обновления, чтобы удалить рекламу или брендинг.
Пример рекламы и брендинга на Wix Кроме того, для бесплатного варианта вам обычно придется использовать субдомен, а не собственные доменные имена.Например, на Weebly доменное имя вашего бесплатного веб-сайта будет выглядеть так: weebly.com/MikesGarage вместо того, чтобы использовать собственное доменное имя, например MikesGarage.com . Другими словами, вам нужно будет получить премиальный план, чтобы иметь возможность использовать собственное доменное имя.
- Ваше доменное имя на бесплатном плане сайта: https://mikesgarage.jimdo.com или https://www.jimdo.com/mikesgarage
- Ваше доменное имя на премиум-плане: https: //www.mikesgarage.com (некоторые застройщики даже бесплатно выдают домен на год)
Кроме того, вы обычно будете ограничены в количестве страниц, , которые вы можете добавить на свой сайт, а также любые параметры конструктора электронной коммерции будут базовыми.
Короче говоря, «вы получаете то, за что платите» здесь звучит правдоподобно, и если вы серьезно относитесь к своему сайту и бизнесу, некоторые из премиальных обновлений вполне могут стоить дополнительных затрат. Не так много предприятий, которые можно открыть всего за несколько долларов в месяц.
С другой стороны, использование бесплатного конструктора веб-сайтов — отличный способ протестировать конструктор веб-сайтов и почувствовать, как все это работает, прежде чем выбрать тот, который подходит именно вам.
Причины иметь сайт
Есть так много причин для создания веб-сайта, будь то для личного использования или для вашего малого бизнеса. Давайте рассмотрим некоторые из этих причин более подробно.
1. Доверие
Это, пожалуй, самая большая причина для создания нового веб-сайта.Независимо от ваших фактических полномочий, люди будут рассматривать вас как эксперта, когда у вас будет отличный веб-сайт, который будет представлять вас.
Когда у меня был свой первый онлайн-бизнес, я всегда спрашивал клиентов, почему они выбрали меня. Ответ всегда был один и тот же: «Потому что у вас есть сайт».
2. Продемонстрируйте свои таланты (или услуги)
Независимо от того, имеете ли вы малый или большой бизнес или даже если вы оркестр из одного человека, веб-сайт предоставляет вам витрину. Потенциальные клиенты или работодатели сразу видят, что вы предлагаете.
У некоторых из величайших бизнесменов нашего времени были веб-сайты, Джефф Безос из Amazon и Шон Паркер из Spotify.
3. Низкий барьер для входа
Вы можете создать бизнес буквально у себя в спальне и привлекать клиентов за считанные минуты, даже при небольшом бюджете. Это равные условия для всех, независимо от вашего статуса в социальных сетях и образования.
Помните, Марк Цукерберг запустил Facebook, гигант социальных сетей, в своей комнате в общежитии.
На всякий случай, если вам нужно больше убедительности, давайте взглянем на некоторые факты в Интернете (из этого сообщения). В Северной Америке в 2018 году 88,1% людей использовали Интернет , за которыми следовало 80,23% в Европе . Знаете ли вы, что Google обрабатывает более 40 000 поисковых запросов каждую секунду? Многие люди потенциально ищут ваш сайт.
Что такое конструктор веб-сайтов и зачем его использовать?
Конструктор веб-сайтов, вероятно, самый простой и быстрый способ создать веб-сайт за считанные минуты. Проще говоря, это программа, которая позволяет создавать веб-сайт или блог без какого-либо программирования. Поскольку кодирования не требуется, вы просто будете использовать элементы перетаскивания вместе с некоторыми шаблонами.
Поскольку кодирования не требуется, вы просто будете использовать элементы перетаскивания вместе с некоторыми шаблонами.
Еще одна бесплатная альтернатива созданию веб-сайта — использовать WordPress.com . Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет с легкостью создать бесплатный веб-сайт или блог на WordPress.com.
Основные плюсы и минусы использования конструктора веб-сайтов по сравнению с WordPressХотя WordPress.org имеет открытый исходный код и бесплатен, наряду с тысячами плагинов и тем WordPress требует, чтобы вы зарегистрировались в компании, предоставляющей веб-хостинг (что не является бесплатным).
Конструкторы веб-сайтов обычно бывают двух видов: онлайн и офлайн. Хотя мы сосредоточимся только на одном типе, который находится в сети, я думаю, что важно все же упомянуть о другом.
1. Offline Website Builder
Конструкторы веб-сайтов «офлайн» представлены в виде программного обеспечения. Rapidweaver для Mac — это разновидность автономного конструктора веб-сайтов.Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Rapidweaver для Mac — это разновидность автономного конструктора веб-сайтов.Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Одним из преимуществ автономного программного обеспечения является то, что вы можете работать на своем сайте где угодно, поскольку подключение к Интернету не требуется.
Самым большим недостатком является то, что вам придется загрузить весь сайт в учетную запись веб-хостинга, что может оказаться технически сложной задачей. Раньше я использовал автономный конструктор веб-сайтов Serif, поддержка которого сейчас прекращена, и я думаю, что процесс загрузки является достаточной причиной, чтобы не использовать автономный конструктор веб-сайтов.
2. Онлайн-конструктор веб-сайтов
С помощью онлайн-конструктора веб-сайтов (тех, которые я рассмотрел здесь выше) бесплатный конструктор веб-сайтов, который вы используете, будет размещать все в Интернете в облаке. Если вам нужно работать с другим компьютером, вам просто нужно войти в систему, указав данные своей учетной записи, и все готово.
Вы получите все необходимое, и вам не нужно никуда загружать что-либо или настраивать веб-хостинг, это самое простое универсальное решение. Единственное, что вам действительно нужно, это веб-браузер, такой как Google Chrome, подключение к Интернету, а также немного воображения и свободного времени для запуска бесплатного веб-сайта или интернет-магазина.
Как создать и настроить бесплатный веб-сайт
Хорошо, вы провели все свое исследование, вы знаете, чего хотите, и теперь вы решили использовать бесплатный конструктор сайтов, чтобы бесплатно создать сайт. Вот следующие шаги, которые необходимо выполнить при настройке и настройке вашего бесплатного веб-сайта перед его публикацией в Интернете:
- Зарегистрируйтесь с помощью бесплатного конструктора сайтов по вашему выбору. Просто зайдите на страницу регистрации и используйте свой адрес электронной почты или учетные записи в социальных сетях для создания учетной записи.
- Выберите шаблон. При входе на панель управления просмотрите и выберите шаблон, который лучше всего соответствует потребностям вашего веб-сайта.
- Настройте шаблон. Теперь пора отредактировать выбранный вами шаблон, его шрифты, цвета, стиль и навигацию.
- Создавайте контент и разрабатывайте свой веб-сайт. Это наиболее трудоемкая часть создания вашего сайта. Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу.Создайте свой веб-сайт и подготовьте его к публикации.
- Выберите тариф. Решите, хотите ли вы использовать бесплатный тарифный план или перейти на платный план (что обычно означает больше и лучшие функции, а также возможность использовать собственное доменное имя.
- Выберите доменное имя. Если вы публикуете свой веб-сайт по бесплатному тарифному плану, вам обычно приходится использовать фирменные субдомены. С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).
- Разместите свой бесплатный веб-сайт. Это захватывающая часть. Наконец, опубликуйте свой веб-сайт, и его можно будет найти в Интернете и поделиться им со своими друзьями и семьей!
Шаги, перечисленные выше, дают вам упрощенное руководство о том, как начать работу с бесплатным веб-сайтом.
Часто задаваемые вопросы
Как создать сайт бесплатно?
Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов, настройте шаблон, создайте свои страницы, опубликуйте свой веб-сайт и начните работу.
Действительно ли бесплатные конструкторы сайтов, такие как Wix, Weebly, Site123 и т. Д.?
Да, они действительно бесплатны, но вам нужно подписаться на платный план, чтобы разблокировать все функции и иметь возможность удалить брендинг и рекламу.
Могу ли я использовать собственное доменное имя с бесплатным конструктором веб-сайтов?
В бесплатном плане вам обычно нужно использовать поддомен, вам необходимо подписаться на платный план, чтобы использовать собственное доменное имя
Какой бесплатный конструктор сайтов использовать проще всего?
Конструктор веб-сайтов Wix использует простой в использовании и интуитивно понятный веб-дизайн с перетаскиванием, который позволяет легко создать бесплатный веб-сайт без каких-либо знаний в области программирования.
Действительно ли Wix бесплатен?
И да и нет. Да, вы можете создать веб-сайт на Wix совершенно бесплатно, однако, если вы хотите создать интернет-магазин и иметь возможность использовать собственное профессиональное доменное имя, вам необходимо подписаться на премиальный план.
Заключение
Хорошая работа, вы прошли через это руководство о том, как бесплатно создать веб-сайт в 2021 году.
Я сузил список лучших конструкторов веб-сайтов прямо сейчас для создания веб-сайтов бесплатно.Как вы увидите, есть из чего выбирать, однако, какой бы из них вы ни выбрали, будет зависеть от того, что для вас важнее.
Вы хотите создать полноценный магазин электронной коммерции или для вас приоритетной задачей является создание и запуск веб-сайта за считанные минуты, чтобы показать потенциальному клиенту? Может быть, цена является основным фактором, или вам просто нужен простой одностраничный сайт с профессиональным изображением. В любом случае, я уверен, что есть один, который вам подходит.
Прямо сейчас Конструктор сайтов Wix — лучший бесплатный инструмент для создания сайтов с множеством положительных отзывов пользователей, и я настоятельно рекомендую его для создания бесплатного веб-сайта.
Free Website Builder: Создавайте бесплатные сайты
Free Website Builder: Создавайте бесплатные сайты | СетиСоздайте веб-сайт с помощью наших профессионально разработанных шаблонов и простого в использовании бесплатного конструктора веб-сайтов.
TechCrunch
Нью-Йорк Таймс
CNET
Предприниматель
Уолл Стрит Джорнэл
BusinessWeek
Mashable
Inc Журнал
США сегодня
Webs на удивление хорошо справляется с задачей облегчения создания красивого индивидуального сайта с помощью полностью основанного на браузере интерфейса.
Сделай сам — правда.
Наш простой интерфейс перетаскивания позволяет быстро и просто создавать красивые бесплатные веб-сайты.
- Дизайнер не платит
- Нет программиста на работу
- Не страшно чек написать
Вам нужны особенности? Мы их получили.
Независимо от того, предназначен ли ваш веб-сайт для бизнеса или для удовольствия, наши надежные функции помогут вам добиться успеха в Интернете.
Поисковая система
Не нужно быть экспертом, чтобы создать собственный сайт, готовый к SEO. Наши простые инструменты зададут вам все правильные вопросы и направят вас на каждом этапе пути.
Оптимизированный для мобильных устройств
Больше людей, чем когда-либо, просматривают Интернет с мобильных устройств. Убедитесь, что ваш мобильный сайт будет автоматически обновляться с помощью нашего конструктора мобильных сайтов.
Социальные сети
Создайте веб-сайт, который включает ваши социальные сети с социальными значками, лентой Twitter, окном «Нравится» в Facebook и другими простыми социальными инструментами.
Просмотреть полный список функций
 wordpress.com. В этом варианте нельзя добавлять различные плагины и размещать рекламу, но можно привязать свой домен.
wordpress.com. В этом варианте нельзя добавлять различные плагины и размещать рекламу, но можно привязать свой домен. Маркет и другие торговые площадки
Маркет и другие торговые площадки Когда вы не тратите целое состояние на технологии создания сайтов, вы можете больше тратить свой бюджет на такие вещи, как маркетинг и развитие вашей компании.
Когда вы не тратите целое состояние на технологии создания сайтов, вы можете больше тратить свой бюджет на такие вещи, как маркетинг и развитие вашей компании. Лучше перепроверить, останетесь ли вы по-прежнему владельцем своего сайта, если вы выберете бесплатный вариант.
Лучше перепроверить, останетесь ли вы по-прежнему владельцем своего сайта, если вы выберете бесплатный вариант. К сожалению, этого вряд ли будет достаточно для большинства компаний. Если вы решите создать несколько страниц продукта или захотите рекламировать себя с контентом, вам понадобятся неограниченные варианты страниц.
К сожалению, этого вряд ли будет достаточно для большинства компаний. Если вы решите создать несколько страниц продукта или захотите рекламировать себя с контентом, вам понадобятся неограниченные варианты страниц. Хотя вы можете получить доступ к таким вещам, как билеты по электронной почте, возможности поговорить с экспертом через чат или по телефону могут быть ограничены и зарезервированы для людей, которые платят за их хостинг.
Хотя вы можете получить доступ к таким вещам, как билеты по электронной почте, возможности поговорить с экспертом через чат или по телефону могут быть ограничены и зарезервированы для людей, которые платят за их хостинг. Не квадрат. Square включает в себя самовывоз, Apple Pay, цифровые продукты, магазины Instagram, подарочные карты и калькулятор доставки в бесплатные тарифные планы.Плюс неограниченное количество продуктов.
Не квадрат. Square включает в себя самовывоз, Apple Pay, цифровые продукты, магазины Instagram, подарочные карты и калькулятор доставки в бесплатные тарифные планы.Плюс неограниченное количество продуктов. square.site
square.site webflow.io
webflow.io Итак, все темы и функции созданы специально.
Итак, все темы и функции созданы специально.

 com
com 

 — для компаний, которые хотят открыть магазин электронной коммерции
— для компаний, которые хотят открыть магазин электронной коммерции Название меню на самом деле не имеет значения, но оно помогает отличить ваше меню от других меню (да, у вас может быть больше одного).
Название меню на самом деле не имеет значения, но оно помогает отличить ваше меню от других меню (да, у вас может быть больше одного).