HTML-списки
Опубликовано: 17 июля 2014 Обновлено: 30 апреля 2019
HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:
маркированный список — <ul> — каждый элемент списка <li> отмечается маркером,
нумерованный список — <ol> — каждый элемент списка <li> отмечается цифрой,
список определений — <dl> — состоит из пар термин <dt> — <dd> определение.
Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение. Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке.
Создание HTML-списков
1. Маркированный список
Маркированный список представляет собой неупорядоченный список (от англ. Unordered List). Создаётся с помощью парного тега <ul></ul>. В качестве маркера элемента списка выступает метка, например, закрашенный кружок.
Браузеры по умолчанию добавляют следующее форматирование блоку списка:
ul {padding-left: 40px; margin-top: 1em; margin-bottom: 1em;}Каждый элемент списка создаётся с помощью парного тега <li></li> (от англ. List Item).
Для тега
<ul>
<li>Microsoft</li>
<li>Google</li>
<li>Apple</li>
<li>IBM</li>
</ul>2. Нумерованный список
Нумерованный список создаётся с помощью парного тега <ol></ol>. Каждый пункт списка также создаётся с помощью элемента <li>. Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Блок списка также имеет стили браузера по умолчанию:
ol {padding-left: 40px; margin-top: 1em; margin-bottom: 1em;}Для тега <li> доступен атрибут value, который позволяет изменить номер по умолчанию для выбранного элемента списка. Например, если для первого пункта списка задать <li value="10">, то остальная нумерация будет пересчитана относительно нового значения.
Для тега <ol> доступны следующие атрибуты:
| Атрибут | Описание, принимаемое значение |
|---|---|
| reversed | Атрибут reversed задает отображение списка в обратном порядке (например, 9, 8, 7…). |
| start | Атрибут start задает начальное значение, от которого пойдет отсчет нумерации, например, конструкция <ol start="10"> первому пункту присвоит порядковый номер «10». Также можно одновременно задавать тип нумерации, например, <ol type="I" start="10">. |
| type | Атрибут type задает вид маркера для использования в списке (в виде букв или цифр). Принимаемые значения: 1 — значение по умолчанию, десятичная нумерация. A — нумерация списка в алфавитном порядке, заглавные буквы (A, B, C, D). a — нумерация списка в алфавитном порядке, строчные буквы (a, b, c, d). i — нумерация римскими строчными цифрами (i, ii, iii, iv). |
<ol>
<li>Microsoft</li>
<li>Google</li>
<li>Apple</li>
<li>IBM</li>
</ol>3. Список определений
Списки определений создаются с помощью тега <dl></dl>. Для добавления термина применяется тег <dt></dt>, а для вставки определения — тег <dd></dd>.
Блок списка определений имеет следующие стили браузера по умолчанию:
dl {margin-top: 1em; margin-bottom: 1em;}Для тегов <dl>, <dt> и <dd> доступны глобальные атрибуты.
<dl>
<dt>Режиссер:</dt>
<dd>Петр Точилин</dd>
<dt>В ролях:</dt>
<dd>Андрей Гайдулян</dd>
<dd>Алексей Гаврилов</dd>
<dd>Виталий Гогунский</dd>
<dd>Мария Кожевникова</dd>
</dl>4. Вложенный список
Зачастую возможностей простых списков не хватает, например, при создании оглавления никак не обойтись без вложенных пунктов. Разметка для вложенного списка будет следующей:
<ul>
<li>Пункт 1.</li>
<li>Пункт 2.
<ul>
<li>Подпункт 2.1.</li>
<li>Подпункт 2.2.
<ul>
<li>Подпункт 2.2.1.</li>
<li>Подпункт 2.2.2.</li>
</ul>
</li>
<li>Подпункт 2.3.</li>
</ul>
</li>
<li>Пункт 3.</li>
</ul>5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
<ol> <li>пункт</li> <!-1.-> <li>пункт <ol> <li>пункт</li> <!-2.1.-> <li>пункт</li> <!-2.2.-> <li>пункт <ol> <li>пункт</li> <!-2.3.1.-> <li>пункт</li> <!-2.3.2.-> <li>пункт</li> <!-2.3.3.-> </ol> </li> <!-2.3.-> <li>пункт</li> <!-2.4.-> </ol> </li> <!-2.-> <li>пункт</li> <!-3.-> <li>пункт</li> <!-4.-> </ol>
Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:
counter-reset сбрасывает один или несколько счётчиков, задавая значение для сброса;
counter-increment задаёт значение приращения счётчика, т.е. с каким шагом будет нумероваться каждый последующий пункт;
content — генерируемое содержимое, в данном случае отвечает за вывод номера перед каждым пунктом списка.
Рис. 5. Многоуровневый нумерованный списокol { /* убираем стандартную нумерацию */ list-style: none; /* Идентифицируем счетчик и даем ему имя li. Значение счетчика не указано - по умолчанию оно равно 0 */ counter-reset: li; } li:before { /* Определяем элемент, который будет нумероваться — li. Псевдоэлемент before указывает, что содержимое, вставляемое при помощи свойства content, будет располагаться перед пунктами списка. Здесь же устанавливается значение приращения счетчика (по умолчанию равно 1). */ counter-increment: li; /* С помощью свойства content выводится номер пункта списка. counters() означает, что генерируемый текст представляет собой значения всех счетчиков с таким именем. Точка в кавычках добавляет разделяющую точку между цифрами, а точка с пробелом добавляется перед содержимым каждого пункта списка */ content: counters(li,".") ". "; }
html5book.ru
Учебник HTML 5. Статья «Списки»
Списки представляют собой упорядоченный набор значений, который помогает нам систематизировать важную информацию, делая ее более доступной для понимания. Язык гипертекстовой разметки HTML позволяет составлять списки по следующим правилам:
- Нумерованный (упорядоченный) список.
- Маркированный (неупорядоченный) список.
- Список описаний.
- Список контекстных меню.
Нумерованный список
Нумерованный (упорядоченный) список предназначен для элементов, которые следуют в определённом порядке. Нумерованный список начинается с тега <ol> (сокращенное от английского ordered list — упорядоченный список). Каждый элемент списка начинается с тега <li> (элемент списка).
Давайте рассмотрим примеры использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <ol></title> </head> <body> <ol> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
- Первый пункт.
- Второй пункт.
- Третий пункт.
Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега <ol>.
Например:<ol start = "101"> <!--список начнётся с номера 101-->
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Ещё один интересный атрибут — type, который позволит Вам задать буквенную нумерацию («A» – большие, «a» – строчные), либо нумерацию из римских цифр («I» – в верхнем регистре, «i» – в нижнем регистре).
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута type HTML тега <оl></title> </head> <body> <ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "a"> <!--указываем, что список формируется в алфавитном порядке строчными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "I"> <!--указываем, что список формируется римскими цифрами в верхнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "i"> <!--указываем, что список формируется римскими цифрами в нижнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Результат нашего примера:
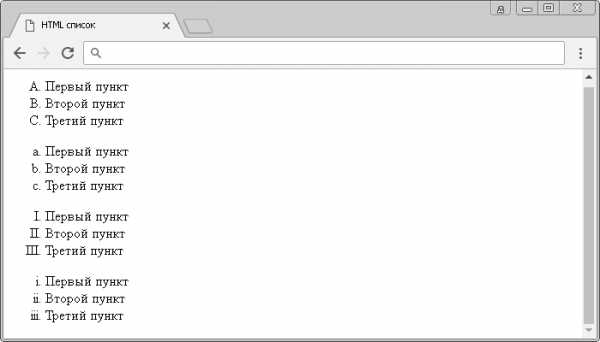
 Рис. 14 Виды нумерованных списков.
Рис. 14 Виды нумерованных списков.Еще один нюанс: при использовании атрибута start с буквами (type = «A» и type = «a»), число, указанное в значении атрибута является порядковым номером буквы в алфавите. Например, start = «4», будет соответствовать букве «D» и список начнётся именно с неё. При использовании значения start = «27» счетчик обнуляется, при этом список становится двухзначным («27» = «AA», «28» = «AB», «29» = «AC»…). Значения должны быть целочисленными, допускается использование отрицательных значений.
Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка <li>):
<!DOCTYPE html> <html> <head> <title>Пример нумерованного списка, вложенного в другой нумерованный список</title> </head> <body> <ol> <li>Первый пункт <ol> <!--открываем новый нумерованный список внутри элемента списка--> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Второй пункт.
- Третий пункт.
Но и это еще не все, атрибут reversed элемента позволяет задать, что порядок в нумерованном (упорядоченном) списке должен идти по убыванию. Атрибут не поддерживается браузерами Internet Explorer и Edge.
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Маркированный список.
Маркированный (неупорядоченный) список в HTML определяется тегом <ul> (Unordered List Element). Каждый элемент списка должен начинаться с тега <li> (сокращенное от английского list item — элемент списка).
По умолчанию, маркированные списки отображаются на веб-странице в виде списка, начинающегося с маленького чёрного круга.
Давайте рассмотрим примеры использования:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <ul></title> </head> <body> <ul> <li>Светлое</li> <li>Тёмное</li> <li>Пятница</li> </ul> </body> </html>
Выглядеть на странице это будет соответственно так:
- Светлое
- Тёмное
- Пятница
Забегая вперед, скажу, что каждый элемент HTML имеет стиль по умолчанию. Изменение стиля по умолчанию в HTML элементе может быть сделано с использованием глобального атрибута style. Более подробно этот атрибут будет рассмотрен в следующей статье «HTML стили».
Для изменения типа маркера (стиля) вы можете воспользоваться свойством CSS list-style-type, чтобы определить стиль маркера. Возможные значения свойства:
| Атрибут | Значение |
|---|---|
| list-style-type:none | Убирает маркер. |
| list-style-type:disc | Маленький черный круг. Это значение по умолчанию. |
| list-style-type:circle | Круг пустой внутри. |
| list-style-type:square | Маркер в виде квадрата. |
Ниже приведен пример использования стилей CSS внутри маркированного списка:
<!DOCTYPE html> <html> <head> <title>Пример изменения типа маркера маркированного списка</title> </head> <body> <ul style = "list-style-type:none"> <!-- маркер отсутствует --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:disc"> <!-- маленький черный круг --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:circle"> <!-- круг пустой внутри --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:square"> <!-- маркер в форме квадрата --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> </body> </html>
Результат нашего примера:
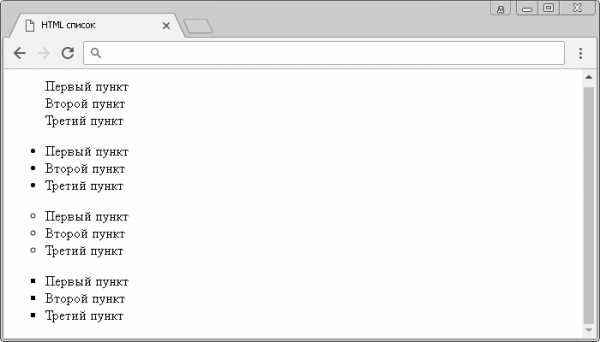
 Рис. 15 Маркированные списки.
Рис. 15 Маркированные списки.Обращаю Ваше внимание, что допускается формировать маркированные (неупорядоченные) списки, вложенные в другие маркированные списки (внутри элемента списка <li>) при этом элементы вложенного списка по умолчанию будут с пустым кругом внутри, a последующие будут с квадратом:
- Первый пункт
- Первый пункт
- Первый пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
Список описаний
Списки описаний используются для формирования пар типа «имя/значение» / «вопрос/ответ» и т.п.
Тэг <dl> (HTML Description List Element) определяет список, тэг <dt> (HTML Definition Term Element) определяет его имя, а тег <dd> (HTML Description Element) описывает его значение.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования списка описаний</title> </head> <body> <dl> <dt>Жамевю</dt> <dd>состояние, противоположное дежавю, внезапно наступающее ощущение того, что хорошо знакомое место или человек кажутся совершенно неизвестными или необычным.</dd> <dt>Фасцинация</dt> <dd>повышение эффективности воспринимаемого материала через использование сопутствующих (фоновых) воздействий.</dd> </dl> </body> </html>
Как вы можете заметить значение списка описаний (элемент <dd>) имеет по умолчанию внешний отступ с левой стороны равный 40 пикселям:
 Рис. 16 Список описаний.
Рис. 16 Список описаний.Обращаю Ваше внимание, что допускается формировать списки описаний, вложенные в другие списки описаний (внутри элемента значения списка <dd>).
Маркированные (неупорядоченные), нумерованные (упорядоченные) и списки описаний внутри себя могут содержать элементы нового списка (внутри элементов списка / значений списка), другие элементы HTML, такие как, изображения, ссылки и т.д. Списки можно размещать горизонтально, формировать из них меню навигации и так далее. Более подробно о возможностях CSS (каскадных таблицах стилей) и некоторых особенностях HTML 5 вы узнаете позднее.
Список контекстных меню
Тег <menu> используется для контекстных меню, панелей инструментов и для включения элементов управления формы.
Тег <menuitem> определяет элемент команды / меню, который пользователь может вызвать из контекстного меню.
В настоящее время теги <menu> и <menuitem> имеют очень ограниченную поддержку браузерами и практически не используется по этой причине:
Рассмотрим пример для расширения кругозора:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <menu></title> </head> <body> <div contextmenu = "testmenu"> <!-- определяем, для блока контекстное меню --> Кликни по мне правой кнопкой мыши. <menu type = "context" id = "testmenu"> <!-- создаем контекстное меню --> <menuitem label = "like"></menuitem> <!-- определяем первый элемент меню --> <menuitem label = "dislike"></menuitem> <!-- определяем второй элемент меню --> </menu> </div> </body> </html>
Кликни по мне правой кнопкой мыши.
Для тех у кого браузер не отображает результат:

Использование глобального атрибута contextmenu, тегов <menu> и <menuitem>.
Элемент <div>, который был использован в этом примере будет подробно рассмотрен в статье учебника «Теги разметки страницы».
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы выполните практические задания.
- Используя полученные знания составьте следующие HTML списки:

Практическое задание № 6.

Практическое задание № 7.

Практическое задание № 8.

Практическое задание № 9.
Если у Вас есть затруднения в составлении какого-то списка, то внимательно перечитайте статью еще раз, если вы не найдете ответа на ваш вопрос, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.
basicweb.ru
Как сделать список в HTML + подробный видеоурок
Время чтения: 7 мин.
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:
Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html>
<head>
<title>Моя первая html страница</title>
</head>
<body>
<p>Фрукты</p>
<ul>
<li>Банан</li>
<li>Яблоко</li>
<li>Персик</li>
</ul>
</body>
</html> |
А вот так выглядит в браузере:
 Рис. 1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере
Рис. 1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде круга | disc |
|
| Маркеры в виде незакрашенного круга | circle | |
| Маркеры в виде квадрата | square |
|
1.2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Пример маркированного списка с маркером в виде пустого круга</title>
</head>
<body>
<p>Звезды:</p>
<ul type="circle">
<li>Сириус</li>
<li>Арктур</li>
<li>Поллукс</li>
<li>Бетельгейзе</li>
<li>Солнце</li>
</ul>
</body>
</html> |
Сразу смотрим как этот код будет выглядеть в браузере:
 Рис. 1.2. Вид маркера для списка в виде окружности в браузере
Рис. 1.2. Вид маркера для списка в виде окружности в браузере1.3 Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html>
<head>
<title>Пример маркированного списка с маркером в виде квадрата</title>
</head>
<body>
<p>Виды птиц:</p>
<ul type="square">
<li>Ара зеленокрылый</li>
<li>Дрозд рябинник</li>
<li>Индейка палевая</li>
</ul>
</body>
</html> |
Обратите внимание на маркер, он стал квадратным:
 Рис. 1.3. Вид маркера для списка в виде квадрата в браузере
Рис. 1.3. Вид маркера для списка в виде квадрата в браузереВажное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте здесь) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 («<!DOCTYPE html>»), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — валидация сайта.
Ошибка будет следующая:
Рис. 1.4. Ошибка на валидаторе при использовании атрибута «type» у спискаИз пояснения становится понятно, что этот атрибут является устаревшим и нужно использовать CSS вместо этого атрибута, чтобы задать вид маркера у списка. Как это сделать читайте в этом уроке по CSS — Урок 8. Оформление списков.
С маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега <ol></ol>. Как это выглядит на практике:
Пример нумерованного списка:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Пример стандартного нумерованного списка</title>
</head>
<body>
<p>От одного до пяти:</p>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
<li>Пятый</li>
</ol>
</body>
</html> |
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
 Рис. 2.1. Нумерованный список в браузере со стандартными настройками
Рис. 2.1. Нумерованный список в браузере со стандартными настройкамиКак и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде арабских чисел | 1 |
|
| Маркеры в виде строчных латинских букв | a |
|
| Маркеры в виде заглавных латинских букв | A |
|
| Маркеры в виде римских цифр в нижнем регистре | i |
|
| Маркеры в виде римских цифр в верхнем регистре | I |
|
2.2 Своя нумерация в списке HTML
Кроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start». Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Произвольная нумерация для нумерованного списка</title>
</head>
<body>
<p>Начинаем нумерацию с двенадцати:</p>
<ol type="a" start="12">
<li>Двенадцать</li>
<li>Тринадцать</li>
<li>Четырнадцать</li>
<li>Пятнадцать</li>
<li>Шестнадцать</li>
</ol>
</body>
</html> |
Вот как это будет отображаться на реальном сайте:
 Рис. 2.2. Нумерация с произвольного числа в нумерованном списке
Рис. 2.2. Нумерация с произвольного числа в нумерованном спискеНа изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Важное замечание: в нумерованном списке валидатор не выдаст ошибку, здесь можно использовать данные атрибуты, но также можно задать нумерацию и с помощью CSS. Подробнее об этом здесь — Урок 8. Оформление списков.
Ну а сейчас перейдем к вложенным спискам HTML.
3. Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по выпадающему меню на CSS3), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <html>
<head>
<title>Вложенный маркированный список HTML</title>
</head>
<body>
<ul>
<li>Citroen
<ul>
<li>Berlingo</li>
<li>C1</li>
<li>C2</li>
<li>C3 Picasso</li>
<li>C4 Grand Picasso</li>
</ul>
</li>
<li>KIA</li>
<li>Toyota</li>
<li>Audi</li>
<li>Lexus</li>
</ul>
</body>
</html> |
Обратите внимание, как выглядит многоуровневый список в браузере:
 Рис. 3.1. Пример многоуровневого списка в HTML
Рис. 3.1. Пример многоуровневого списка в HTMLМы делали многоуровневый список с помощью маркированного (тег <ul>). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута «type» мы можем переопределить маркеры (лучше задавать стили для маркеров с помощью CSS).
Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <html>
<head>
<title>Нумерованные, маркированные и многоуровневые списки в HTML</title>
</head>
<body>
<ul>
<li>Первая группа тюльпанов
<ol>
<li>Первый класс
<ul>
<li>Простые ранние тюльпаны</li>
</ul>
</li>
<li>Второй класс
<ul>
<li>Махровые тюльпаны</li>
</ul>
</li>
</ol>
</li>
</ul>
</body>
</html> |
В примере выше у нас двойная вложенность (2 уровня). Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Смотрим его вид в браузере:
 Рис. 3.2. Пример многоуровневого нумерованного списка в маркированный список в браузере
Рис. 3.2. Пример многоуровневого нумерованного списка в маркированный список в браузере4. Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: основы CSS. Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1 Как сделать список HTML в строку
Сделать список HTML в строку может понадобиться при создании горизонтального меню. Сделать его очень просто:
4.2 Как сделать список HTML без значка
За это отвечает свойство list-style-type в CSS (подробнее здесь):
4.3 Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4 Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image. Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5 Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6 Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count (свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
5. Комбинированный список HTML
Чтобы сделать комбинированный список в HTML лучше всего использовать иконочные шрифты. Например, Flaticon или Fontawesome.
Эта информация уже для продвинутых, поэтому для начала необходимо будет изучить уроки по CSS.
6. Практика работы со списками
На видео ниже вы можете увидеть всю работу со списками HTML на практике:
Чтобы закрепить полученную информацию, я рекомендую все действия проделать вручную. Попробовать разные маркеры для списков, создать нумерованные списки, а после перейти к многоуровневым (вложенным) спискам и поэкспериментировать с ними.
На этом со списками заканчиваем и переходите к следующему уроку по изображениям.
Больше практикуйтесь!
sitehere.ru
HTML списки
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
Списком называется взаимосвязанный набор отдельных фраз или предложений, которые начинаются с маркера или цифры. Списки предоставляют возможность упорядочить и систематизировать разные данные и представить их в наглядном и удобном для пользователя виде.
Списки определяются тегами:
| <ul>…</ul> | обрамление маркированного списка; |
| <ol>…</ol> | обрамление нумерованного списка; |
| <li>…</li> | обрамление каждого элемента списка. |
Списки могут быть вложенными. Во вложенных списках маркер первого уровня – круг, второго – окружность, третьего – квадрат.
Изменить вид маркера списка можно с помощью стиля list-style.
Пример маркированного списка
<ul>
<li>Гоголь Н.В.
<ul>
<li>«Ревизор»</li>
<li>«Тарас Бульба»</li>
<li>«Мертвые души»</li>
</ul>
</li>
<li>Толстой Л.Н.
<ul>
<li>«Война и мир»</li>
<li>«Анна Каренина»</li>
<li>«Воскресение»</li>
</ul>
</li>
</ul>РЕЗУЛЬТАТ:
- Гоголь Н.В.
- «Ревизор»
- «Тарас Бульба»
- «Мертвые души»
- Толстой Л.Н.
- «Война и мир»
- «Анна Каренина»
- «Воскресение»
Для формирования открывающих и закрывающих типографских кавычек « и » использованы специальные символы « и ». Таблица всех специальных символов HTML
Пример нумерованного списка
<ol>
<li>Гоголь Н.В.
<ol>
<li>«Ревизор»</li>
<li>«Тарас Бульба»</li>
<li>«Мертвые души»</li>
</ol>
</li>
<li>Толстой Л.Н.
<ol>
<li>«Война и мир»</li>
<li>«Анна Каренина»</li>
<li>«Воскресение»</li>
</ol>
</li>
</ol>РЕЗУЛЬТАТ:
- Гоголь Н.В.
- «Ревизор»
- «Тарас Бульба»
- «Мертвые души»
- Толстой Л.Н.
- «Война и мир»
- «Анна Каренина»
- «Воскресение»
Кроме маркированных и нумерованных списков существуют списки определений, каждый элемент которых состоит из пары: термин и определение.
Для создания списка определений предназначены теги:
| <dl>…</dl> | обрамление списка определений; |
| <dt>…</dt> | обрамление термина; |
| <dd>…</dd> | обрамление определения. |
Пример списка определений
<dl>
<dt>Гоголь Н.В. (1809 - 1852)</dt>
<dd>
Русский прозаик, драматург, поэт, критик, публицист, признанный одним из
классиков русской литературы. Происходил из старинного дворянского рода
Гоголь-Яновских.
</dd>
<dt>Толстой Л.Н. (1828 - 1910)</dt>
<dd>
Один из наиболее широко известных русских писателей и мыслителей, почитаемый
как один из величайших писателей мира. Происходил из дворянского рода,
известного с 1351 года.
</dd>
</dl>РЕЗУЛЬТАТ:
- Гоголь Н.В. (1809 — 1852)
- Русский прозаик, драматург, поэт, критик, публицист, признанный одним из классиков русской литературы. Происходил из старинного дворянского рода Гоголь-Яновских.
- Толстой Л.Н. (1828 — 1910)
- Один из наиболее широко известных русских писателей и мыслителей, почитаемый как один из величайших писателей мира. Происходил из дворянского рода, известного с 1351 года.
Читать дальше: Ссылки html. Тег <a>
htmlweb.ru
Нумерованные и маркированные списки в HTML
Списки встречаются везде. Они используются для:
- разбивки больших сегментов текста на части;
- выделения важных моментов;
- изложения «плана действий» и перечня мероприятий (нумерованный список в HTML).
Использование маркированных списков помогает людям проще переварить все то, что вы им говорите. Но как они задаются на веб-странице?
Первый вид списка, который мы рассмотрим, это маркированный.
Маркированный список также известен как ненумерованный, потому в нем нет нумерации элементов. Для маркированного списка используется пара тегов <ul> </ul>. Ниже приводится простой его пример:
<ul type="square">
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>Сначала весь список берется в теги <ul> </ul>. При открытии тега списка, убедитесь, что вы закрыли его, а затем переходите к заполнению пунктов списка.
Атрибут type определяет, какой тип маркера вы увидите на странице. Хотя с помощью CSS можно задать широкий диапазон стилей маркеров, и даже использовать собственное изображение, но лучше придерживаться основных типов (в том числе и в нумерованном списке HTML):
Каждый элемент в списке обворачивают в отдельную пару тегов <li> </ li>. Часто можно обойтись и без <li>, но я бы рекомендовал придерживаться этого правила.
Приведенный выше список помещен в отдельный тег <ul>, но каждый <li> также поддерживает собственный атрибут type, и таким образом можно создать следующий список:
Перед тем, как к списку будет применен любой стиль CSS, HTML (а точнее браузер) применяет к нему отступы, поэтому он отличается от обычного абзаца с тегом <p>.
Если вы хотите упорядочить элементы списка, тогда тег <ol> поможет в этом. По умолчанию он задает нумерованный список HTML:
<ol type="A">
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ol>что на выходе дает нам:
A. Элемент 1
B. Элемент 2
C. Элемент 3
Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 (или буквы А). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start, которое позволяет начать нумерацию с указанного номера:
<ol start="4"> <li>Шаг четыре</li> <li>Шаг пять</li> <li>Шаг шесть</li> </ol>
Что дает нам следующее:
4. Шаг четыре
5. Шаг пять
6. Шаг шесть
Если вы хотите вывести номера (или буквы) в обратном порядке, то это можно сделать, добавив в тег нумерованного списка в HTML ключевое слово reversed:
<ol reversed> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> <li>Четвертый пункт</li> <li>Пятый пункт</li> </ol>
В результате список будет выглядеть следующим образом:
5. Пятый пункт.
4. Четвертый пункт.
3. Третий пункт.
2. Второй пункт.
1. Первый пункт.
С помощью установленных в браузерах патчей поддержки (и иногда с помощью отмены CSS для некоторых сайтов) можно создать HTML многоуровневый нумерованный список. Это достигается за счет встраивания одного списка в другой:
<ul> <li>Элемент верхнего уровня</li> <ul> <li>Подчиненный элемент 1</li> <li>Подчиненный элемент 2</li> </ul> <li> Элемент верхнего уровня</li> </ul>
Что дает нам:
• Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
• Элемент верхнего уровня
Вы можете использовать комбинацию тегов <ul> и <ol>. Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
1. Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
2. Элемент верхнего уровня
Используйте нумерованные списки HTML на своих страницах.
Это всего лишь краткое введение по использованию списков в веб-дизайне, но с этого вы можете начать. Если у вас есть какие-либо вопросы, пожалуйста, задайте их в комментариях!
Данная публикация представляет собой перевод статьи «Numbered and Bullet Point Lists in HTML» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как сделать список в HTML (нумерованный и маркированный). Маркеры списка
В HTML за организацию списков отвечает целый набор тегов, организация которых должна соответствовать определенным правилам структуризации данных.
Стандартом пятой версии html поддерживается 3 вида списков: нумерованные списки, маркированные списки и списки определений. Также предоставляется возможность вкладывать списки друг в друга, создавая вложенные многоуровневые списки.
Нумерованный список
Нумерованный список — это набор элементов (пунктов списка), имеющих определённую последовательность. Каждый пункт нумерованного списка имеет уникальный маркер, указывающий на порядок следования данного пункта относительно других пунктов списка. По умолчанию маркерами пунктов нумерованного списка являются числа. Первый пункт идёт под числом 1, второй под числом 2 и так далее.
Самыми распространёнными примерами нумерованных списков являются рецепты приготовления различных блюд. Так как любой рецепт — это нумерованный список, с чёткой последовательностью действий.
Для создания нумерованных списков в HTML используется тег <ol>, внутри которого располагаются элементы списка с данными. Каждый пункт списка указывается с помощью тега <li>:
<html>
<body>
<h5>Нумерованный список:</h5>
<ol>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ol>
</body>
</html>
Попробовать »Примечание: тег <ol> в качестве дочерних элементов может содержать только теги <li>, то есть всё содержимое нумерованного списка должно размещаться внутри элементов <li>. Тег <li>, в свою очередь, не имеет ограничений на содержимое, поэтому в нём можно размещать абзацы, картинки, ссылки, таблицы, другие списки и т.д.
Маркированный список
Маркированный список — это ненумерованные, то есть неупорядоченные списки элементов, последовательность которых не имеет никакого значения. Все пункты маркированного списка имеют одинаковые маркеры, по умолчанию они отображаются в виде маленьких чёрных кругов.
Для создания маркированных списков в HTML применяется тег <ul>, внутри которого располагаются элементы самого списка (как и в случае с нумерованными списками используется тег <li>, который содержит в себе всё отображаемое содержимое списка):
<html>
<body>
<h5>Маркированный список:</h5>
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
</body>
</html>
Попробовать »Виды маркеров
Виды маркеров нумерованного списка можно изменить с помощью атрибута type. Данный атрибут поддерживает пять видов маркеров:
| Значение | Описание |
|---|---|
| 1 | Десятичные числа (1, 2, 3..) |
| a | Список в алфавитном порядке, строчные буквы (a, b, c..) |
| A | Список в алфавитном порядке, заглавные буквы (A, B, C..) |
| i | Римские цифры, строчные (i, ii, iii, iv..) |
| I | Римские цифры, заглавные (I, II, III, IV..) |
Маркированные списки не имеют атрибута type, поэтому средствами HTML изменить вид маркера у маркированного списка не получится. Для изменения вида маркера, в этом случае, можно воспользоваться CSS свойством list-style-type, с помощью которого, помимо значения по умолчанию, можно выбрать ещё два вида маркера: circle или square.
Изменение маркеров у списков:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<h5>Нумерованный список c атрибутом type="a":</h5>
<ol type="a">
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Нумерованный список c атрибутом type="I":</h5>
<ol type="I">
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Виды маркеров маркированных списков:</h5>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
</body>
</html>
Попробовать »CSS свойство list-style-type, помимо видов маркеров для маркированных списков, имеет множество различных видов маркеров и для нумерованных списков. Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть тут.
Горизонтальный список
Если вы используете HTML список для создания горизонтального меню, то вам нужно будет расположить элементы списка друг за другом на одной строке. Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Чтобы создать горизонтальный список, надо для пунктов списка прописать CSS свойство display со значением inline или inline-block, в зависимости от того, какие ещё свойства вы собираетесь использовать.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
<style>li { display: inline; }</style>
</head>
<body>
<h5>Нумерованный список</h5>
<ol>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Маркированный список:</h5>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
</body>
</html>
Попробовать »После этого все пункты списка выстроятся в одну строку. Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Как горизонтальный список превратить в горизонтальное меню, вы можете посмотреть здесь.
С этой темой смотрят:
puzzleweb.ru
Маркированный список | htmlbook.ru
Маркированный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. Сам список формируется с помощью контейнера <ul>, а каждый пункт списка начинается с тега <li>, как показано ниже.
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>В списке непременно должен присутствовать закрывающий тег </ul>, иначе возникнет ошибка. Закрывающий тег </li> хотя и не обязателен, но советуем всегда его добавлять, чтобы четко разделять элементы списка.
В примере 11.1 приведен код HTML для добавления маркированного списка на веб-странице.
Пример 11.1. Создание маркированного списка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Маркированный список</title>
</head>
<body>
<hr>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
<li>Крыса Лариса</li>
</ul>
<hr>
</body>
</html>Результат данного примера показан на рис. 11.1.

Рис. 11.1. Вид маркированного списка
Обратите внимание на отступы сверху, снизу и слева от списка. Такие отступы добавляются автоматически.
Маркеры могут принимать один из трех видов: круг (по умолчанию), окружность и квадрат. Для выбора стиля маркера используется атрибут type тега <ul>. Допустимые значения приведены в табл. 11.1
| Тип списка | Код HTML | Пример |
|---|---|---|
| Список с маркерами в виде круга | <ul type=»disc»> <li>…</li> </ul> |
|
| Список с маркерами в виде окружности | <ul type=»circle»> <li>…</li> </ul> |
|
| Список с квадратными маркерами | <ul type=»square»> <li>…</li> </ul> |
|
Вид маркеров может незначительно различаться в разных браузерах, а также при смене шрифта и размера текста.
Создание списка с квадратными маркерами показано в примере 11.2.
Пример 11.2. Вид маркеров
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Маркированный список</title>
</head>
<body>
<p><strong>Изменение убеждений</strong></p>
<ul type="square">
<li>изменение религиозной веры (на выбор: буддизм, конфуцианство, индуизм).
Специальное предложение - иудаизм и мусульманство вместе;</li>
<li>изменение веры в непогрешимость любимой партии;</li>
<li>убеждение в том, что инопланетяне существуют;</li>
<li>предпочтение политического строя, как самого лучшего в своем роде
(на выбор: феодализм, социализм, коммунизм, капитализм).</li>
</ul>
</body>
</html>Результат данного примера показан на рис. 11.2.

Рис. 11.2. Вид списка с квадратными маркерами
htmlbook.ru
