10 лучших IDE | Веб-программирование
Независимо от того, являетесь ли вы опытным разработчиком или только учитесь программировать, важно знать обо всех новых и уже существующих интегрированных средах разработки. Ниже приведен список 10 наиболее популярных IDE.
IDE — это не просто текстовый редактор. В то время как текстовые редакторы для кода, такие как Sublime или Atom, предлагают множество удобных функций, таких как подсветка синтаксиса, настраиваемый интерфейс и расширенные средства навигации, они позволяют только писать код. Для создания функционирующих приложений как минимум нужен компилятор и отладчик.
IDE включает в себя эти компоненты, как и ряд других. Некоторые из них поставляются с дополнительными инструментами для автоматизации, тестирования и визуализации процесса разработки. Термин «интегрированная среда разработки» означает, что предоставляется все необходимое для превращения кода в функционирующие приложения.
Ознакомьтесь с приведенным ниже списком функций и недостатков каждой из 10 лучших IDE.
Microsoft Visual Studio — это интегрированная среда разработки, цена которой варьируется от $699 до $2900. Множество версий этой IDE способны создавать все типы программ, начиная от веб-приложений и заканчивая мобильными приложениями, видеоиграми. Эта линейка программного обеспечения включает в себя множество инструментов для тестирования совместимости. Благодаря своей гибкости Visual Studio является отличным инструментом для студентов и профессионалов.
Поддерживаемые языки: Ajax, ASP.NET, DHTML, JavaScript, JScript, Visual Basic, Visual C#, Visual C++, Visual F#, XAML и другие.
Особенности:
- IntelliSense;
- Настраиваемая панель и закрепляемые окна;
- Простой рабочий процесс и файловая иерархия;
- Статистика мониторинга производительности в режиме реального времени;
- Инструменты автоматизации;
- Легкий рефакторинг и вставка фрагментов кода;
- Поддержка разделенного экрана;
- Список ошибок, который упрощает отладку;
- Проверка утверждения при развертывании приложений с помощью ClickOnce, Windows Installer или Publish Wizard.
Недостатки: поскольку Visual Studio является супертяжелой IDE, для открытия и запуска приложений требуются значительные ресурсы. Поэтому на некоторых устройствах внесение простых изменений может занять много времени. Для простых задач целесообразно использовать компактный редактор или средство разработки PHP.
Бесплатная среда разработки с открытым исходным кодом. Подходит для редактирования существующих проектов или создания новых. NetBeans предлагает простой drag-and-drop интерфейс, который поставляется с большим количеством удобных шаблонов проектов. Среда в основном используется для разработки Java приложений, но можно устанавливать пакеты, поддерживающие другие языки.
Поддерживаемые языки программирования: C, C++, C++ 11, Fortan, HTML 5, Java, PHP и другие.
Особенности:
- Интуитивный drag-and-drop интерфейс;
- Динамические и статические библиотеки;
- Интеграция нескольких сессий GNU-отладчика с поддержкой кода;
- Возможность осуществлять удаленное развертывание;
- Совместимость с платформами Windows, Linux, OS X и Solaris;
- Поддержка Qt Toolkit;
- Поддержка Fortan и Assembler;
- Поддержка целого ряда компиляторов, включая CLang / LLVM, Cygwin, GNU, MinGW и Oracle Solaris Studio.
Недостатки: эта бесплатная среда разработки потребляет много памяти, поэтому может работать медленно на некоторых ПК.
PyCharm разработан командой Jet Brains. Пользователям предоставляется бесплатная версия Community Edition, 30-дневная бесплатная ознакомительная версия Professional Edition и годовая подписка за $213 — $690 на версию Professional Edition. Комплексная поддержка кода и анализ делают PyCharm лучшей IDE для Python-программистов.
Поддерживаемые языки: AngularJS, Coffee Script, CSS, Cython, HTML, JavaScript, Node.js, Python, TypeScript.
Особенности:
- Совместимость с операционными системами Windows, Linux и Mac OS;
- Поставляется с Django IDE;
- Легко интегрируется с Git, Mercurial и SVN;
- Настраиваемый интерфейс с эмуляцией VIM;
- Отладчики JavaScript, Python и Django;
- Поддержка Google App Engine.
Недостатки: пользователи жалуются, что эта среда разработки Python содержит некоторые ошибки, такие как периодически не работающая функция автоматического заполнения, что может доставить определенные неудобства.
Еще одна IDE, разработанная Jet Brains. Она предлагает пользователям бесплатную версию Community Edition, 30-дневную бесплатную ознакомительную версию Ultimate Edition и годовую подписку на версию Ultimate Edition за $533 — $693. IntelliJ IDEA поддерживает Java 8 и Java EE 7, обладает обширным инструментарием для разработки мобильных приложений и корпоративных технологий для различных платформ. Если говорить о цене, IntelliJ является прекрасным вариантом из-за огромного списка функций.
Поддерживаемые языки программирования: AngularJS, CoffeeScript, HTML, JavaScript, LESS, Node JS, PHP, Python, Ruby, Sass, TypeScript и другие.
Особенности:
- Расширенный редактор баз данных и дизайнер UML;
- Поддержка нескольких систем сборки;
- Пользовательский интерфейс тестового запуска приложений;
- Интеграция с Git;
- Поддержка Google App Engine, Grails, GWT, Hibernate, Java EE, OSGi, Play, Spring, Struts и других;
- Встроенные средства развертывания и отладки для большинства серверов приложений;
- Интеллектуальные текстовые редакторы для HTML, CSS и Java;
- Интегрированный контроль версий;
- AIR Mobile с поддержкой Android и iOS.
Недостатки: эта среда разработки JavaScript требует времени и усилий на изучение, поэтому может оказаться не лучшим вариантом для начинающих. В ней есть много сочетаний горячих клавиш, которые нужно просто запомнить. Некоторые пользователи жалуются на неуклюжий интерфейс.
Бесплатный и гибкий редактор с открытым исходным кодом. Он может оказаться полезен, как для новичков, так и для профессионалов. Первоначально создаваемый как среда для Java-разработки сегодня Eclipse имеет широкий диапазон возможностей благодаря большому количеству плагинов и расширений. Помимо средств отладки и поддержки Git / CVS, стандартная версия Eclipse поставляется с инструментами Java и Plugin Development Tooling. Если вам этого недостаточно, доступно много других пакетов: инструменты для построения диаграмм, моделирования, составления отчетов, тестирования и создания графических интерфейсов. Клиент Marketplace Eclipse открывает пользователям доступ к хранилищу плагинов и информации.
Поддерживаемые языки: C, C++, Java, Perl, PHP, Python, Ruby и другие.
Особенности:
- Множество пакетных решений, обеспечивающих многоязычную поддержку;
- Улучшения Java IDE, такие как иерархические представления вложенных проектов;
- Интерфейс, ориентированный на задачи, включая уведомления в системном трее;
- Автоматическое создание отчетов об ошибках;
- Параметры инструментария для проектов JEE;
- Интеграция с JUnit.
Недостатки: многие параметры этой среды разработки могут запугать новичков. Eclipse не обладает всеми теми функциями, что и IntelliJ IDEA, но является IDE с открытым исходным кодом.
Еще один популярный инструмент с открытым исходным кодом. Гибкая IDE, которая стабильно работает на всех платформах, поэтому она отлично подходит для разработчиков, которые часто переключаются между рабочими пространствами. Встроенный фреймворк позволяет настраивать эту IDE под свои потребности.
Поддерживаемые языки: C, C++, Fortran.
Особенности:
- Простой интерфейс с вкладками открытых файлов;
- Совместимость с Linux, Mac и Windows;
- Написана на C++;
- Не требует интерпретируемых или проприетарных языков программирования;
- Множество встроенных и настраиваемых плагинов;
- Поддерживает несколько компиляторов, включая GCC, MSVC ++, clang и другие;
- Отладчик с поддержкой контрольных точек;
- Текстовый редактор с подсветкой синтаксиса и функцией автоматического заполнения;
- Настраиваемые внешние инструменты;
- Простые средства управления задачами, идеально подходящие для совместной работы.
Недостатки: относительно компактная среда разработки Си, поэтому она не подходит для крупных проектов. Это отличный инструмент для новичков, но продвинутые программисты могут быть разочарованы ее ограничениями.
Самая мощная из IDE с открытым исходным кодом. Aptana Studio 3 значительно улучшена по сравнению с предыдущими версиями. Поддерживает большинство спецификаций браузеров. Поэтому пользователи этой IDE могут с ее помощью быстро разрабатывать, тестировать и развертывать веб-приложения.
Поддерживаемые языки: HTML5, CSS3, JavaScript, Ruby, Rails, PHP и Python.
Особенности:
- Подсказки для CSS, HTML, JavaScript, PHP и Ruby;
- Мастер развертывания с простой настройкой и несколькими протоколами, включая Capistrano, FTP, FTPS и SFTP;
- Возможность автоматической установки созданных приложений Ruby и Rails на серверы хостинга;
- Интегрированные отладчики для Ruby и Rails и JavaScript;
- Интеграция с Git;
- Строковые пользовательские команды для расширения возможностей.
Недостатки: есть проблемы со стабильностью, и она работает медленно. Поэтому профессиональные разработчики могут предпочесть более мощную HTML среду разработки.
Предлагает бесплатную 21-дневную ознакомительную версию, полная версия стоит $99 – $1615 в зависимости от редакции и лицензии. Komodo поддерживает большинство основных языков программирования. Удобный интерфейс позволяет осуществлять расширенное редактирование, а небольшие полезные функции, такие как проверка синтаксиса и одноступенчатая отладка, делают Komodo одной из самых популярных IDE для веб и мобильной разработки.
Поддерживаемые языки: CSS, Go, JavaScript, HTML, NodeJS, Perl, PHP, Python, Ruby, Tcl и другие.
Особенности:
- Настраиваемый многооконный интерфейс;
- Интеграция контроля версий для Bazaar, CVS, Git, Mercurial, Perforce и Subversion;
- Профилирование кода Python и PHP;
- Возможность развертывания в облаке благодаря Stackato PaaS;
- Графическая отладка для NodeJS, Perl, PHP, Python, Ruby и Tcl;
- Автоматическое заполнение и рефакторинг;
- Стабильная производительность на платформах Mac, Linux и Windows
.
Недостатки: бесплатная версия среды разработки программного обеспечения не включает в себя все функции. В то же время премиум версия явно стоит своих денег.
Еще одна премиум IDE, разработанная компанией Jet Brains. Предлагается 30-дневная бесплатная ознакомительная версия, полная версия стоит $210 — $687 в год. Удобная навигация, логичная организация рабочего процесса и совместимость с большинством платформ делают RubyMine одним из популярных инструментов для разработчиков.
Поддерживаемые языки: CoffeeScript, CSS, HAML, HTML, JavaScript, LESS, Ruby и Rails, Ruby и SASS.
Особенности:
- Сниппеты кода, автоматическое заполнение и автоматический рефакторинг;
- Дерево проектов, которое позволяет быстро анализировать код;
- Схема модели Rails;
- Просмотр проекта Rails;
- RubyMotion поддерживает разработку под iOS;
- Поддержка стека включает в себя Bundler, pik, rbenv, RVM и другие;
- Отладчики JavaScript, CoffeeScript и Ruby;
- Интеграция с CVS, Git, Mercurial, Perforce и Subversion.
Недостатки среды разработки: чтобы RubyMine работала бесперебойно, компьютеру требуется не менее 4 ГБ оперативной памяти. Некоторые пользователи также жалуются на отсутствие опций настройки GUI.
Набор инструментов для создания приложений под iPad, iPhone и Mac. Интеграция с Cocoa Touch делает работу в среде Apple простой, вы можете включать такие сервисы, как Game Center или Passbook, одним кликом мыши. Встроенная интеграция с сайтом разработчика помогает создавать полнофункциональные приложения «на лету».
Поддерживаемые языки: AppleScript, C, C++, Java, Objective-C.
Особенности:
- Элементы пользовательского интерфейса можно легко связать с кодом реализации;
- Компилятор Apple LLVM сканирует код и предоставляет рекомендации по решению проблем производительности;
- Панель навигации обеспечивает быстрое перемещение между разделами;
- Interface Builder позволяет создавать прототипы без написания кода;
- Пользовательский интерфейс и исходный код можно подключить к сложным прототипам интерфейсов всего за несколько минут;
- Редактор версий включает в себя файлы журнала и хронологии;
- Распределение и объединение процессов удобно при командной работе;
- Test Navigator позволяет быстро тестировать приложения в любой момент разработки;
- Автоматически создает, анализирует, тестирует и архивирует проекты благодаря интеграции с сервером OX X;
- Рабочий процесс настраивается с помощью вкладок, поведения и фрагментов;
- Библиотека инструментов и каталог ресурсов.
Недостатки инструментальной среды разработки: для запуска Xcode нужен компьютер от компании Apple. А для загрузки создаваемых приложений в Apple Store — лицензия разработчика.
Какая IDE окажется лучшей именно для вас зависит от используемой операционной системы, языка программирования и тех платформ, которые вы хотите развивать.
Пропустили ли мы какие-нибудь важные IDE? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи «Best IDE Software – a List of the Top 10» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Обзор html, css, js редакторов под Windows / Habr
Сравнительно недавно встал вопрос замены громоздкого и дорогого Adobe Dreamweaver на что нибудь более легковесное и не столь дорогое. Возможные варианты под катом.
Для этой цели был создан вопрос в разделе Q&A, на который было получено множество ответов. Спасибо всем откликнувшимся.
Выбранные редакторы были сравнены по нескольким пунктам.
Платные редакторы
HTMLPad
- Цена: $45.85;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: очень широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: можно настраивать, теги подсвечиваются;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается;
- Автокомплитер и его удобство: есть, очень удобный;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 есть;
- Подхват зависимых файлов (css,js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей;
- Организация проектов: присутствует, обычная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 5,7 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: нет.
WeBuilder
- Цена: $69.85.
- Редактор такой же как и HTMLPad, но имеет расширенный набор функций для программистов.
Web Storm
- Цена: $69;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: очень широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов:теги подсвечиваются;
- Открытие/закрытие блоков кода: да;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается;
- Автокомплитер и его удобство: есть, неплохой;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 есть;
- Подхват зависимых файлов (css,js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей;
- Организация проектов: присутствует, расширенная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 63,8 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: в CSS файлах, удобная плюшка с подсветкой использованных цветов. Широкие возможности поиска элементов внутри проекта. Куча других настроек и опций;
- Замеченные минусы: долго открывается, тяжеловато работает.
Top Style Pro
- Цена: $79.95;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет;
- Открытие/закрытие блоков кода: частичная в css;
- Автозакрытие тегов, кавычек, скобочек: в html и css есть, в js нет;
- Автокомплитер и его удобство: есть, неудобный по CTRL+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: присутствует, не очень удобная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 5,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: подойдет начинающим;
- Замеченные минусы: ориентирован на визуальную разработку, а не на удобство работы с кодом.
Sublime Text
- Цена: $59;
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: не нашел;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: в html нет, в css и js есть;
- Автокомплитер и его удобство: есть, неудобный по CTRL+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: присутствует, не смог сходу разобраться;
- ftp-клиент: не нашел;
- Вес дистрибутива: 17 мб;
- Наличие portable версии: есть;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: сходу очень трудно разобраться, требуется прилично времени на освоение.
Microsoft Expression Studio 4 Web Professional
- Цена: $149.95;
- Даже не пытался пробовать, софт явно для любителей Visual Studio и пр. продуктов MS
Бесплатные редакторы
Notepad++
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, очень удобная подсветка;
- Открытие/закрытие блоков кода: есть, для выделенных фрагментов только;
- Автозакрытие тегов, кавычек, скобочек: нет;
- Автокомплитер и его удобство: есть, непривычный;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js частично, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: нет;
- ftp-клиент: есть через плагин;
- Вес дистрибутива: 5,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: скудный функционал.
Aptana
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, очень удобная подсветка;
- Открытие/закрытие блоков кода: есть, для выделенных фрагментов только;
- Автозакрытие тегов, кавычек, скобочек: нет;
- Автокомплитер и его удобство: есть, почему-то в html сразу выскакивает, а в css по ctrl+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 частично;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: есть;
- ftp-клиент: есть;
- Вес дистрибутива: 130 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: нещадно тормозит.
Komodo Edit
Очень похож на Notepad++. Для работы лучше сразу установить плагин HTML Toolkit
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да;
- Открытие/закрытие блоков кода: есть;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, с подсказками;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 есть;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: не нашел;
- Вес дистрибутива: 41,5 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: похож на np++, но функционал заметно шире;
- Замеченные минусы: настройки не очень интуитивны.
RJ TextEd
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да;
- Открытие/закрытие блоков кода: есть;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел и плохо работающий;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js нет, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: не нашел;
- Вес дистрибутива: 10 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: имхо хромает качество.
PSPad
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: частично;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет, подсветка парных тегов есть;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел + модальное окно с настройками;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: есть;
- Вес дистрибутива: 4,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: неудобный.
Eclipse IDE for JavaScript Web Developers
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: не нашел;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, подсветка парных тегов есть;
- Открытие/закрытие блоков кода: да;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: есть;
- Вес дистрибутива: 108 мб;
- Наличие portable версии: работает без установки;
- Замеченные плюсы: нет;
- Замеченные минусы: громоздкость, требует Java.
NetBeans IDE
- Больше подходит программистам, т.к. содержит готовые сборки под разные языки.
Выводы
Как оказалось, выбор очень велик. К сожалению не могу сказать, что какая-то из программ оставила такое впечатление чтобы я сразу выкинул Dreamweaver и перешел на неё. Но тем не менее разочарованным я тоже не остался. Мой выбор — платный HTMLPad. Ни один из бесплатных редакторов не показался мне достаточно удобным (но это дело привычки для каждого, я считаю).
habr.com
ТОП 10 лучших HTML редакторов
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Вывод
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
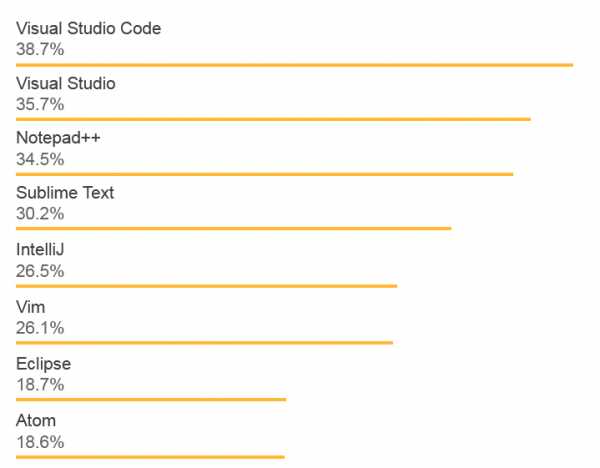
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.


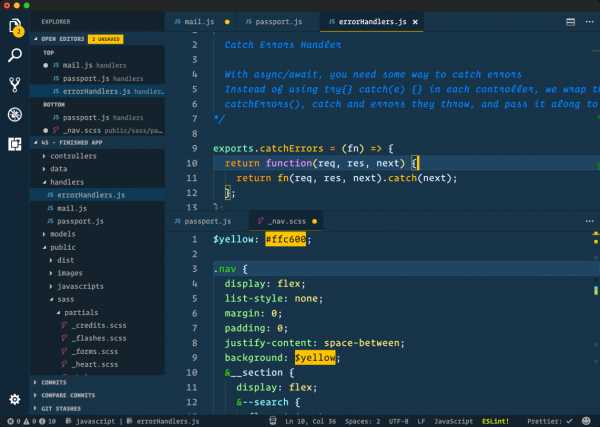
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
-
Имеет значительную часть функционала IDE.
-
Встроенный мощный механизм автозаполнения – IntelliSense.
-
Значительное количество расширений и дополнений.
-
Интегрирован с Git «из коробки».
-
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
-
Открытый исходный код приложения.
-
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
-
Из минусов разработчики отмечают достаточно большое время запуска приложения.
-
Поиск по проектам осуществляется относительно медленно.

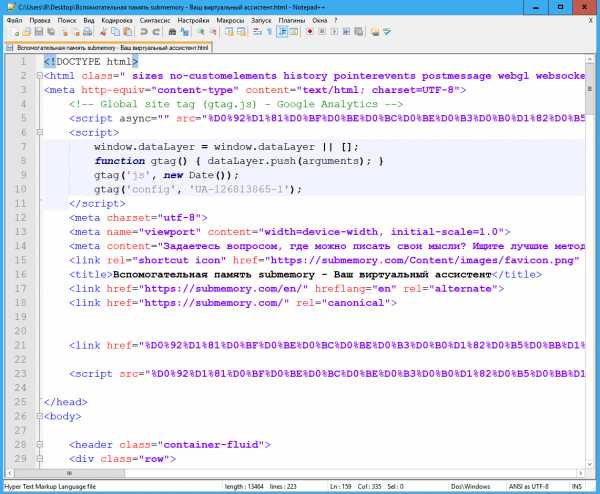
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
-
Notepad ++ является простым, не требовательным к ресурсам инструментом.
-
Есть портативная версия.
-
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
-
Интерфейс программы также легко настраивается.
-
Поддерживается работа с большим количеством вкладок одновременно.
-
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
-
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
-
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.

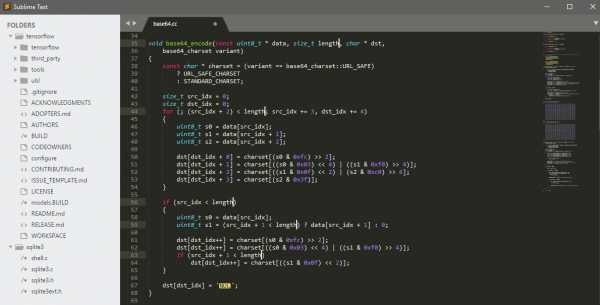
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
-
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
-
Sublime является легковесным инструментом, не загружающим систему.
-
Есть портативная версия.
-
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
-
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
-
Не весь функционал доступен пользователю бесплатно.
-
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
-
Ряд плагинов сторонних разработчиков может работать некорректно.
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
-
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
-
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
-
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
-
Гибкость настроек.
-
Достаточно большое количество плагинов.
Недостатки WebStorm
itvdn.com
Обзор редакторов кода — Блог Академии — HTML Academy
Программисты много времени проводят за написанием и отладкой кода. Для того чтобы написать рабочий код хватит простого приложения, которое умеет редактировать текстовое содержимое файла. Но так писать код сложно, долго, и в процессе разработки допускается множество ошибок, которые впоследствии тяжело найти.
Исправить эти недостатки помогают современные редакторы. В этой статье рассмотрим, как редакторы помогают ускорить процесс разработки и повысить качество кода. А также посмотрим на каждый редактор в отдельности и выясним, чем они отличаются и какие у каждого из них преимущества.
Существуют как платные редакторы, так и бесплатные. На сегодняшний день наиболее популярные из них:
Ускорение процесса разработки
Большинство современных редакторов имеют ряд особенностей, необходимых для разработчика:
Рассмотрим каждую из них подробнее.
Подсветка синтаксиса
Выделение однотипных конструкции отдельным цветом помогает быстрее визуально найти нужный участок кода. Это делает код более читаемым и понятным для разработчика.

 Подсветка синтаксиса.
Подсветка синтаксиса.Автоматические отступы
При написании кода не хочется самому после переноса строки отбивать нужную вложенность. К счастью, этот процесс зачастую автоматизирован. При переносе строки программа автоматически выставит уровень вложенности.
Файл, в котором корректно выставлена вложенность, легко читается, также это даёт программе возможность скрывать блоки кода. Например, чтобы лучше видеть границы участка и случайно не затронуть соседние, можно удобно сгруппировать блоки кода и оставить видимым только тот, который нужен.

 Автоматические отступы.
Автоматические отступы.Автодополнение
Во время разработки часто приходится искать справочную информацию. Благодаря встроенной возможности автодополнения можно не тратить на это время. Программа на ходу анализирует написанный код и предлагает варианты продолжения.
Также можно быстро получить справочную информацию по нужной конструкции, узнать о количестве аргументов, которые принимает в себя функция и многое другое.
 Автодополнение.
Автодополнение.Разделение рабочей области
Рабочую область редактора можно разделить на два и более секторов. Например, так можно разделить файл разметки и стилей, для того чтобы не тратить время на переключение между ними.

 Разделение рабочей области.
Разделение рабочей области.Мини-карта
Для удобной навигации в документе можно использовать миникарту. Обычно она находится в правой колонке и отображает структуру файла. При нажатии на миникарту отобразится нужная часть документа.
Внешний вид
Для тех, кто любит настраивать инструмент под себя, в настройках есть множество регулировок: можно изменять размер шрифта, цветовые схемы, правила переноса текста и многое другое. Это поможет сделать процесс разработки ещё комфортнее.
Проекты
Для того чтобы каждый раз не искать в системе расположение рабочей папки, можно сохранить эту информацию в редакторе, создав проект. При работе это удобно тем, что позволяет оперативно переключаться между ними.
Для разных редакторов выделение проектов даёт дополнительные возможности. К примеру, если создать проект в WebStorm, то программа считает всё содержимое директории проекта. После анализа редактор будет выдавать подсказки, такие как ссылка на несуществующий файл.

 Проекты в редакторе.
Проекты в редакторе.Такой анализ даёт возможность безопасно проводить рефакторинг кода, удалять файлы и прочее.
Интеграция приложений
Помимо выполнения основной функции — предоставления комфортных условий для написания кода — редакторы могут включать в себя функциональность сторонних приложений. Это делает из простой программы интегрированную среду разработки. В базовую версию у разных редакторов входит разное количество таких приложений.
Обогатить функциональность можно через добавление плагинов. Рассмотрим некоторые подобные возможности.
Система контроля версий
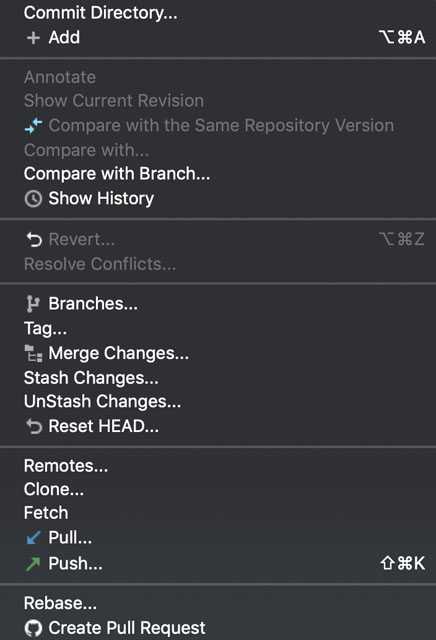
Работать с системой контроля версий для разработчика — обычное дело. Часто все команды прописываются и выполняются через консоль. Для ускорения процесса разработки часть рутинных операций, такие как push, pull, commit и другие можно выполнять через редактор.
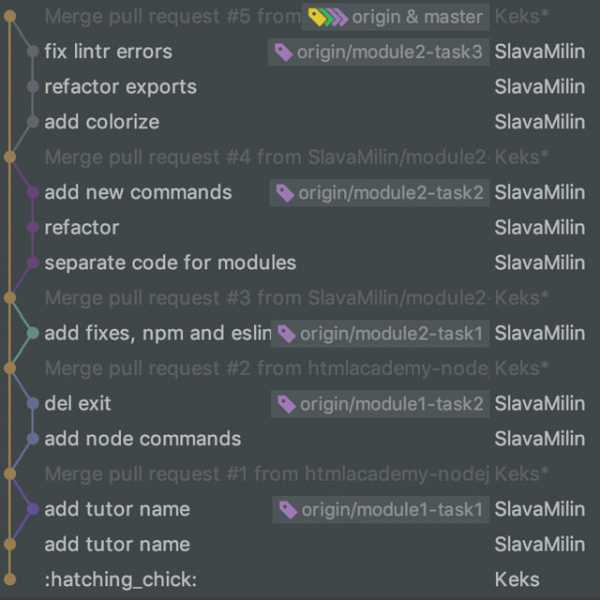
Помимо этого, программа может подсказать, в каких местах были произведены изменения, и как поменялся код по сравнению с предыдущей версией.
 Изменения.
Изменения.Также в удобной форме можно посмотреть: историю коммитов, кто, когда и как изменял файлы и многое другое.

 История изменений.
История изменений.К примеру, через Atom или WebStorm можно сделать commit изменений, выполнить push в удалённый репозиторий и после создать pull request в сервисе GitHub. И все эти действия делаются в рамках редактора.

 Возможности редактора при работе с Git.
Возможности редактора при работе с Git.Emmet
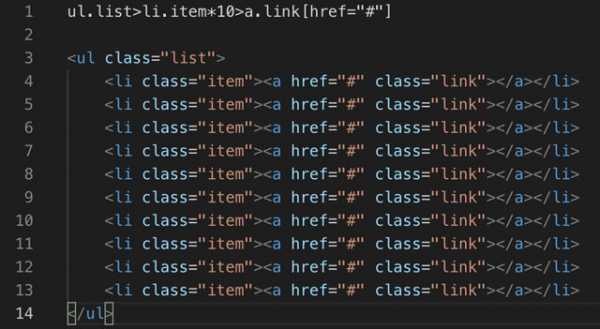
Во многие редакторы по умолчанию встроен плагин emmet. С его помощью можно из короткой строки развернуть большой кусок кода.

 Emmet.
Emmet.Используя подобную технику можно в разы ускорить написание разметки.
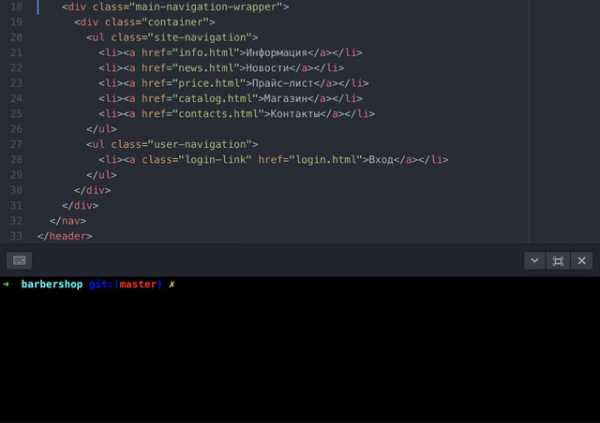
Консоль
В процессе разработки часто приходится использовать консоль, чтобы установить какую-то зависимость, запустить локальный сервер или для других действий. Во многих редакторах в базовую версию добавлена консоль и её можно открывать внутри программы.

 Консоль.
Консоль.Дебаггер
Ещё один удобный инструмент — встроенный дебаггер, позволяющий отлаживать код. Можно выставлять точки останова и искать, в каком месте программы происходит неожиданное поведение.
 Отладчик.
Отладчик.Единый стиль написания кода в команде
При работе над проектом в команде важно использовать единый стиль написания кода. Иначе будет путаница и тяжелее будет понимать, что писал до тебя другой разработчик. Это проблему помогают решить различные инструменты:
- Через
editorconfigможно прописать часть настроек для редактора. Например, выбрать, с помощью чего производить отступы — табы или пробелы, указать тип окончания строк и прочее; - Через плагин
eslintредактор на лету может проверять JavaScript код на соответствие заданным правилам. В случае ошибки редактор укажет на место, где была допущена ошибка и расскажет, какое правило нарушено.
 Единый стиль кода.
Единый стиль кода.Библиотека плагинов
Какая-то часть из вышеперечисленного по умолчанию встроена в редакторы, а какую-то нужно добавлять, устанавливая плагины. У всех программ, которые рассматриваются в этой статье, есть возможность интегрировать плагины непосредственно в среду разработки.
Также большое значение имеет количество людей, которое использует редактор. Чем популярнее приложение, тем больше сторонние разработчики создают и обновляют плагины для него. А это, в свою очередь, положительно сказывается на опыте использования инструмента конкретным пользователем.
Горячие клавиши
Практически для всех действий в редакторах есть горячие клавиши. Знание этих комбинаций повышает скорость разработки. Стоит их изучить, хотя бы для того, чтобы понять, какие ещё возможности даёт редактор.
Sublime Text 3
Скачать редактор с официального сайта можно здесь.
Расширения для редактора
Для Sublime Text 3 написано множество пакетов, которые делают работу в редакторе более комфортной. Далее рассмотрим ряд таких расширений и посмотрим, как их устанавливать в программу.
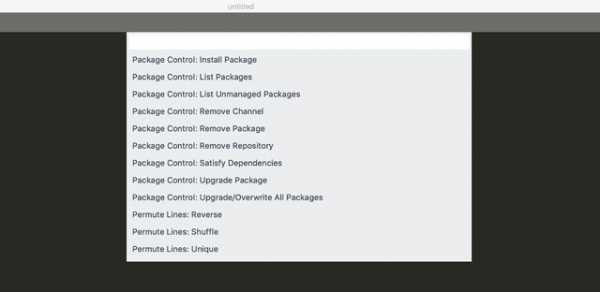
Для того чтобы добавить пакет, нужно открыть интерфейс для ввода команд. Сделать это можно через пункт меню Tools → Command Palette или вводом горячих клавиш command (control) + shift + p. После этого в интерфейсе для ввода команд нужно выбрать пункт Package Control: Install Package
После этого программа покажет список пакетов. Здесь можно выбрать и установить нужный пакет. Посмотреть подробное описание каждого расширения для Sublime Text 3 можно на сайте Package Control.

 Установка расширений в Sublime Text 3.
Установка расширений в Sublime Text 3.Условно пакеты можно разделить на несколько типов.
Ускоряющие разработку:
- Emmet. Плагин, ускоряющий написание разметки и стилей.
- BracketHighlighter. Дополнительно добавляет подсветку границ скобок, элементов и прочего. Помогает лучше ориентироваться в коде.
Добавляющие функциональность:
- SideBarEnchacements. Увеличивает количество действий, которое можно сделать в боковой панели при работе с файлами и папками.
- SublimeCodeIntel. Делает редактор «умнее». Добавляет автодополнение для разных языков и другие полезные возможности.
- Git и GitGutter. Добавляют интеграцию с системой контроля версий Git в редактор.
- EditorConfig. Полезный пакет для настройки параметров редактора.
Проверяющие синтаксис:
Сперва для редактора следует установить пакет SublimeLinter. Также на компьютере должен быть установлен Node.js. После этого нужно установить интересующие плагины для проверки. В большинстве они называются SublimeLinter-нужный пакет. Например:
- SublimeLinter-eslint. Проверяет JavaScript-код. Для работы нужно глобально установить npm-пакет
eslint. Подробнее в инструкции по ссылке. - SublimeLinter-stylelint. Проверяет CSS. Для работы нужно глобально установить npm-пакеты:
postcssиstylelint. - Emmet. Плагин, ускоряющий написание разметки и стилей.
- Minimap. Добавляет поддержку миникарты в Atom.
- PlatformIO IDE Terminal. Встраивает терминал в редактор.
- Atom-Beautify. Форматирует текст по заданным настройкам и приводит его к единообразию.
- Editorconfig. Полезный пакет для настройки параметров редактора.
- Для удобной работы с системой контроля версий Git можно добавить плагины Git History и GitLens.
- Project Manager — добавляет редактору возможность работать с несколькими проектами.
- Settings Sync — синхронизирует настройки и установленные плагины между программами на разных компьютерах.
- Beautify — форматирует текст по заданным настройкам и приводит его к единообразию.
- ESLint — проверяет JavaScript код по заданным параметрам.
- vscode-stylelint — проверяет CSS.
Изменяющие внешний вид:
Если недостаточно стандартных встроенных тем, то можно установить дополнительные. Примеры тем можно посмотреть на официальном сайте.
Atom
Продукт, произведённый командой GitHub Inc. Приятный на вид, кроссплатформенный бесплатный редактор. Имеет встроенную интеграцию с Git и GitHub.
Скачать с официального сайта можно здесь.
Расширения для редактора
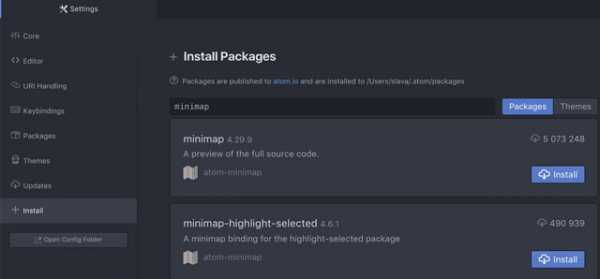
Для того чтобы установить пакет в Atom, нужно перейти в настройки редактора и выбрать пункт Install. После этого в поле ввода нужно ввести название интересующего расширения.

 Установка расширений в Atom.
Установка расширений в Atom.Список популярных расширений можно посмотреть на официальном сайте.
Условно плагины можно разделить на несколько типов.
Ускоряющие разработку:
Добавляющие функциональность:
Проверяющие синтаксис:
Для того чтобы редактор мог подсвечивать найденные ошибки, нужно установить плагин Linter. После этого нужно выбрать плагин, который добавляет проверку для конкретного языка. Например:
Изменяющие внешний вид:
Visual Studio Code
Бесплатный кроссплатформенный редактор компании Microsoft. Является одним из самых популярных редакторов на данный момент. Скачать можно здесь.
В базовой версии есть интеграция с Git и режим отладки кода. Поддерживает, в том числе и через дополнения, большое количество языков.
Расширения для редактора
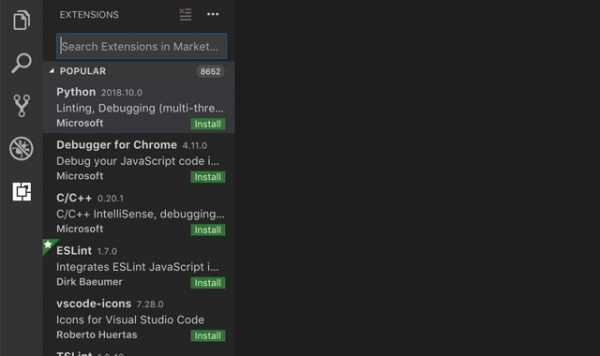
VS Code в базовой версии содержит большое количество плагинов. К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт extensions и в поле ввода ввести интересующий плагин. После этого его можно установить.

 Установка расширений в VS code.
Установка расширений в VS code.Посмотреть список популярных плагинов можно через интерфейс редактора, либо на официальном сайте. Рассмотрим ряд полезных плагинов, которые могут помочь при разработке. Условно их можно разделить на несколько типов.
Добавляющие функциональность:
Проверяющие синтаксис:
Изменяющие внешний вид:
WebStorm
Продукты JetBrains являются полноценными интегрированными средами для разработки. При минимальной настройке редакторы обладают большим количеством возможностей, на изучение которых нужно время. Базово имеет интеграцию с системами контроля версий, есть отладчик кода, статически анализирует содержимое проекта и в случае ошибок указывает на них.
Продукт платный и доступен к использованию по подписке, установить и оформить подписку можно здесь. Каждый из продуктов отвечает за определённую сферу. WebStorm, к примеру, больше подходит для фронтенд-разработки, а PHPStorm — для написания серверного кода на языке PHP.
Расширения для редактора
Из коробки редактор поддерживает большинство возможностей, которые рассматривались в этой статье. Однако, при необходимости можно обогатить функциональность программы через добавление расширений.
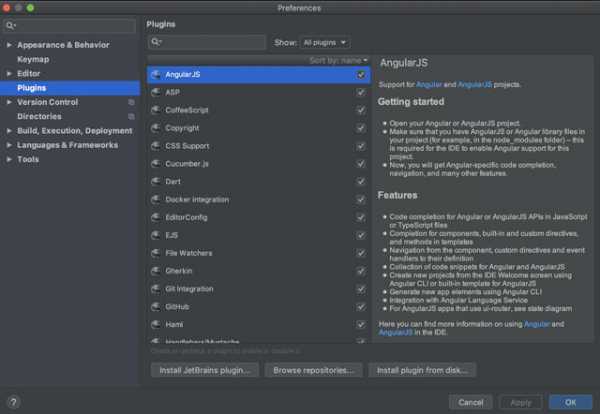
Это можно сделать через Настройки → Plugins. В этом меню отобразятся все плагины, которые установлены в программе.

 Установка расширений в WebStorm.
Установка расширений в WebStorm.Установить новые можно через пункт Install Jetbrains plugin. Из интересных можно выделить:
Вывод
У всех редакторов, которые мы рассмотрели, есть свои особенности и преимущества. При выборе программы стоит отталкиваться от задачи.
Если для работы важна скорость редактора, то тут лучшим выбором будет Sublime Text. Он легковесный и мало тратит ресурсов компьютера.
Если приоритетно удобство или вы совсем новичок в разработке, то тут хорошо подойдёт Atom. У него приятный интерфейс и хорошо проработана интеграция с сервисами Git и GitHub.
Для опытных разработчиков отличным решением будет WebStorm. Программа требует минимальных настроек для комфортной разработки и обладает богатой функциональностью.
Некоторой золотой серединой выступает VS Code. C одной стороны, он из коробки обладает большим количеством возможностей, с другой — интуитивно понятный и легко настраиваемый. При этом программа достаточно быстро работает.
Так как при разработке очень много времени приходится проводить в редакторе, стоит хорошо изучить его особенности, понять, что он умеет делать и как может помочь решить типовые задачи.
С опытом приходит понимание того, каким должен быть ваш рабочий инструмент. Современные программы обладают широким спектром особенностей и продолжают развиваться. Изучайте их и не бойтесь пробовать новое.
htmlacademy.ru
Среда создания сайтов | WebShake.RU
В настоящее время с развитием Интернета веб-программирование становится все более популярным и востребованным. Для написания веб-сайтов и веб-приложений необходимо иметь удобную и мощную среду разработки — IDE (Integrated Development Environment, интегрированная среда разработки).
Конечно, для написания сайтов можно использовать обычный блокнот вроде notepad в среде windows или pluma в среде linux, но для настоящей продуктивной разработки предпочтительнее иметь инструмент с интеллектуальным автодополнением, подсветкой синтаксиса, возможностью просматривать получившееся решение в браузере (автоматический запуск браузера с результатом работы). Кроме поддержки языка разметки html и стилей css среда разработки должна поддерживать редактирование и работу с файлами javascript и файлами на других языках программирования.
Какую IDE выбрать
На данный момент имеется большой выбор различных интегрированных средств разработки для разных языков программирования. Имеются как платные так и бесплатные программные продукты. На сегодняшний момент очень популярны становятся решения от компании jetBrains, которая предлагает для каждого языка программирования свою среду разработки. сама компания jetBrains является лидером в производстве различных программных продуктов для разработки а именно IDE. Вот перечень платформ от данной компании для каждого языка программирования, пригодного для создания сайтов и веб-приложений.
- Для языка Python — PyCharm
- для языка Java — IntellijIdea
- для javascipt — WebStorm
- для C# — Rider
- для ruby — RubyMine
- для языка go — GoLand.
Также стоит отметить что у jetBrains есть также среда для языков программирования C/C++ но они не оптимизированы для написания сайтов и веб-приложений, поэтому в данный список они не включены.
В настоящее время самым популярным языком веб-программирования и написания вебсайтов является язык программирования PHP. Изучить его основы бесплатно вы можете в нашем онлайн курсе PHP для начинающих.
PhpShtorm для PHP
Для языка php JetBrains предлагает среду разработки под названием phpStorm. Данную IDE доступна под различные версии операционных систем: под winbdows, Linux, MacOSX.
PhpStorm имеет полную функциональность среды webStorm (поддержка HTML , JavaScript для веб-разработки), также имеет отличные средства для рефакторинга кода, автодополнения кода, предотвращения ошибок на лету, средства для работы с базами данных MySQL, в нём можно отлаживать код с помощью XDebug. PhpStorm поддерживает последнюю версию языка программирования PHP, также поддерживает передовые технологии разработки веб приложений, такие как включая HTML5, CSS, Sass, SCSS, Less, Stylus, Compass, CoffeeScript, TypeScript, ECMAScript Harmony, шаблоны Jade, Zen Coding, Emmet, и, конечно же, JavaScript. Имеются встроенные средства для поддержки системы контроля версий таких как murcuril и Git. Детектор дублируемого кода и предотвращения ошибок на лету, система юнит-тестирования позволит писать более качественный и оптимизированный код.
Сама среда разработки написана на языке программирования Java и работает на JVM, что несёт такие издержки как повышенное потреблением оперативной памяти. Для веб-разработчика это будет важный пункт, который необходимо принять к сведению.
Чтобы не перегружать читателя техническими деталями, можно отметить вкратце, что данная среда разработки является профессиональной поэтому и не является бесплатной. Однако любой может попробовать её триальную версию, чтобы ознакомиться с её функционалом. Лицензию На один год можно приобрести за 199 долларов США. А ещё можно присоединиться к группе тестировщиков ранних версий, и пользоваться программой бесплатно, как это делаю я. Об этом читайте в статье Установка и настройка PHPStorm.
webshake.ru
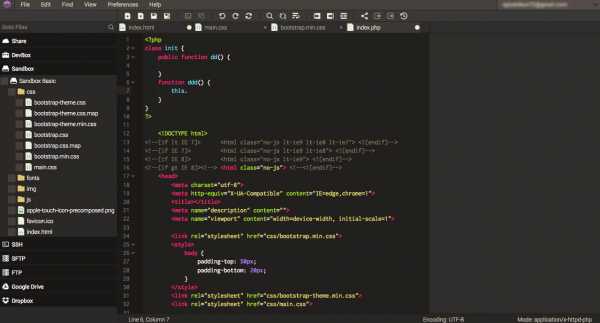
Облачные IDE для веб-программистов / mr. Gefest corporate blog / Habr

Здравствуйте, уважаемые коллеги и друзья! Меня зовут Евгений, в начале данной статьи я расскажу Вам о 4-ех облачных IDE для веб-разработчиков, а потом о новой online среде разработки, цель которой объединить возможности самых мощных IDE (например: webstorm), простой дизайн Sublime Text и новые решения.
Часть 1. Мир online-IDE
В сфере облачных сред разработки уже существует множество игроков, большинство из них либо уже прогорели, либо имеют слишком урезанные возможности по сравнению с offline IDE. Несмотря на такую ситуацию, есть 4 продукта, которые обладают неплохим функционалом:
- Koding
- Cloud 9
- ShiftEdit
- Codeanywhere
Koding

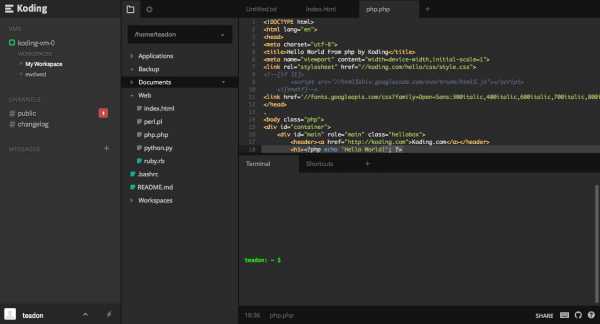
Первое впечатление от Koding — приятное. Красивый интерфейс, мягкие тона. Возможность развернуть виртуальную машину с поддержкой php, ruby, python, node.js и perl, которую можно настроить посредством ssh терминала.
Через некоторое время я столкнулся с проблемами. Вначале я не мог скрыть панели, которые занимали пол экрана, потом убрать терминал. Не получалось и добавить свой ftp-сервер, потому что там нет такой функции, что очень удивляет!
Сам редактор исходного кода основан на Ace-editor. Работает гладко, но в нем нет всех тех возможностей, что есть в offline-IDE (например умного auto-complete).
Koding обладает множеством социальных функций. В ней можно вступать в сообщества и делиться сообщениями в общей ленте, а также участвовать в парном программировании. На данный момент продукт всё ещё находится в стадии открытой beta-версии.
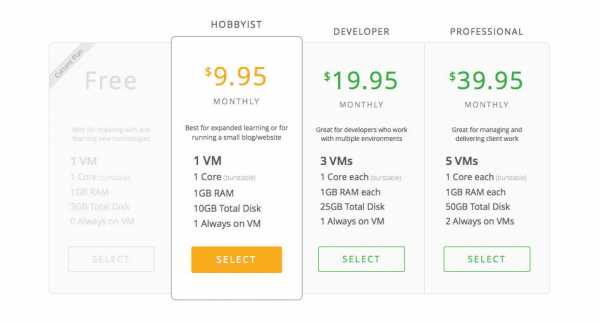
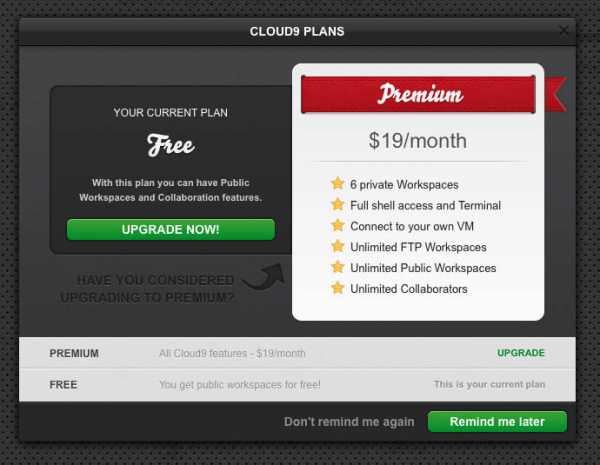
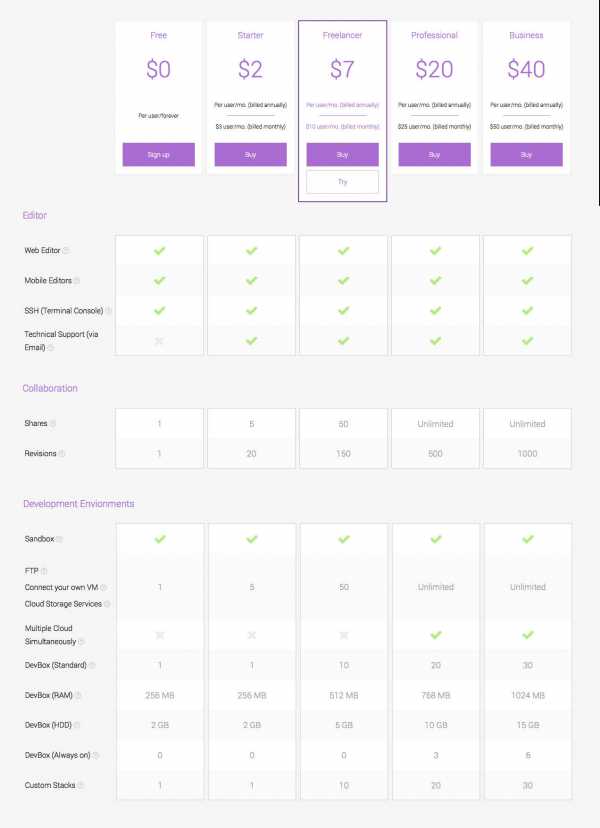
Koding является условно-бесплатной и включает в себя следующие тарифы:

Вывод: интересная и красивая IDE c социальными функциями, без возможности добавления своего ftp, с механизмом развертывания виртуального сервера, удобного способа управления проектами, не совсем понятным интерфейсом и малофункциональным редактором исходного кода.Ссылка
Cloud 9

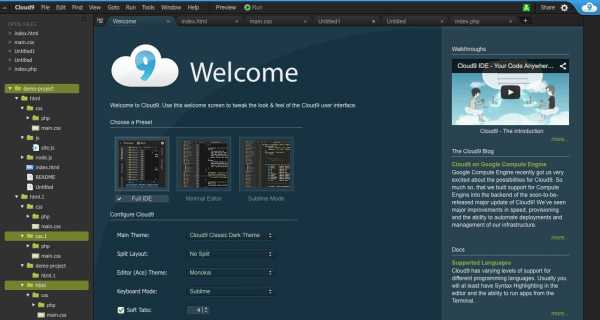
При первом запуске, Cloud9 предлагает выбрать или добавить проект. Его можно создать на основе виртуального сервера, ftp или ssh.

После этого открывается окно приветствия, на котором определяется тип отображения интерфейса (full ide, minimal editor, sublime text), цветовая тема и другие настройки. Слева расположен удобный файловый менеджер, поддерживающий drag & drob. Дизайн интерфейса выглядит стандартно, но эстетично.
Рабочую область можно разделить на несколько частей. Для исходного кода используется редактор «Ace-editor». Он разрабатывается командой Cloud9. Стоит заметить, что «Ace-editor» в их IDE, обладает меньшим числом багов, чем тот, что лежит в открытом доступе.
Cloud9 имеет такие полезные функции, как поиск по файлами, Go to Symbol/command/line, редактор изображений и историю файловых изменений. Также стоить учесть, что её исходный код находится в открытом доступе и любой желающий без коммерческой цели может его запустить на своем сервере (Ссылка).
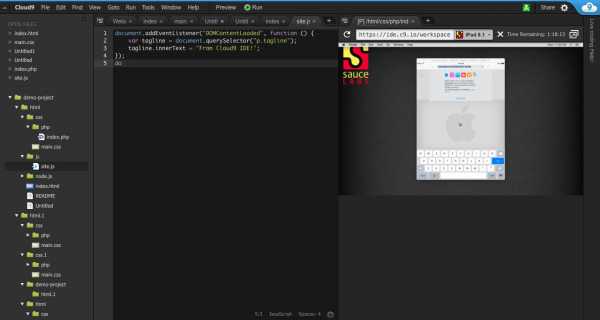
При разработке сайтов в данной IDE, их результат можно посмотреть в отдельном блоке интерфейса. Этот «preview» обладает одной необычной возможностью, которая заключается в том, что сайт можно виртуально проверить в разных браузерах и на разных устройствах. Данная технология предоставлена компанией «Sauce labs».

В Cloud9 имеется окно настроек, в котором можно изменить комбинации клавиш, выбрать тему подцветки редактора, подобрать размер табуляций и так далее. Недавно появилась светлая тема интерфейса в плоском стиле.
При работе в ней я часто сталкивался с проблемами торможения интерфейса и зависания системы, а иногда и вовсе недоступности среды разработки, что плохо влияет на скорость создания сайтов.
Cloud9 является условно-бесплатной и имеет следующие тарифы:

Вывод: Cloud9 обладает большим набором функций, нестабильностью и зависаниями, возможностью управления проектами, создания виртуального сервера, добавления ftp доступа, тестирования сайтов в разных браузерах, на разных устройствах, просмотрщиком изображений и красивым редактором с небольшим набором функций.Ссылка
ShiftEdit

При первом знакомстве с ShiftEdit сразу бросается в глаза устаревший дизайн интерфейса, из эпохи Windows XP. Рассматриваемая среда разработки поддерживает ftp, sftp, google drive, dropbox, webdev, ssh и amazon s3. Файловый менеджер обладает не только стандартными возможностями, но и ещё механизмом drad & drop.
Редактор исходного кода использует бесплатную версию «Ace-editor» с присущими ей багами и небогатыми возможностями по сравнению с offline IDE. ShiftEdit обладает панелью навигации по коду и live режимом, который, к сожалению, мне так и не удалось нормально запустить как год назад, так и сейчас.
В данной среде разработки есть множество разных настроек: действие при открытии изображений, размер табуляций и шрифта у редактора кода, безопасность и так далее. Для просмотра изображений используется Pixir.
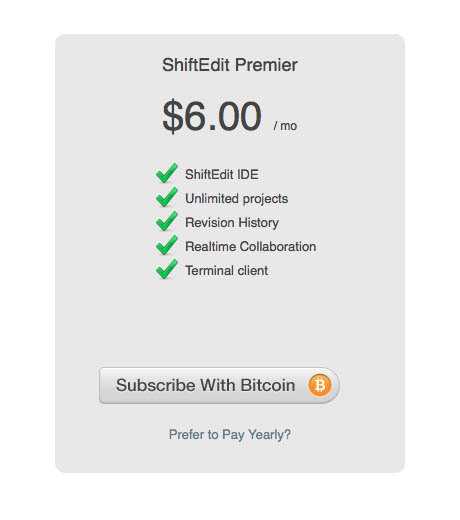
ShiftEdit условно-бесплатной и имеет следующие тарифы:

Вывод: данная среда разработки проста, имеет тяжелый и медленный интерфейс, поддержку ftp, sftp, google drive, dropbox, webdev, ssh и amazon s3, непонятный live-режим, неплохой файловый менеджер, а также она использует хороший, по меркам online-IDE, редактор «Ace-editor». Ссылка
Codeanywhere

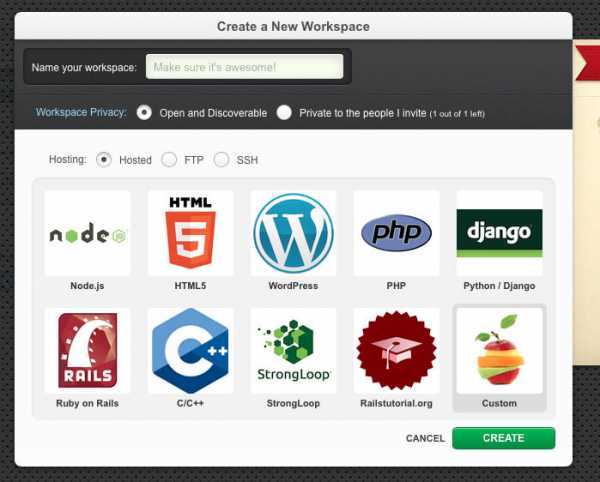
Codeanywhere отличается от своих конкурентов тем, что имеет приложения под Android и iOS. К сожалению, они не очень хорошо адаптированы к мобильным платформам, как и их web-версия.
IDE является условно-бесплатной и имеет пять тарифов.

Она обладает стандартным, но стильным интерфейсом, где все на своих местах. В ней можно развернуть Development box для html5, node.js, php, ruby, c++ и python. Она поддерживает sftp, ftp, ssh, drobbox и google drive, а её редактор исходного кода работает на «CodeMirror». Как и большинство web-редакторов, она не имеет умного auto-complete, функций рефакторинга и остальных важных и удобных возможностей offline собратьев.
В системе можно выбрать кодировку, всевозможные опции редактора, определить, каким языком программирования отображать конкретный формат файла, указать тему подцветки из трех вариантов или создать собственную через интерфейс, изменить комбинации клавиш и так далее.
Вывод: данный продукт в отличии от своих конкурентов использует «CodeMirror» для редактора исходного кода, имеет функцию развертывания виртуального сервера, поддерживает sftp, ftp, ssh, drobbox и google drive, обладает drag & drop файловым менеджером и эстетичным интерфейсом. Ссылка
Заключение первой части: рынок online-IDE развивается медленно, её продукты стараются использовать все больше преимуществ online перед offline, забывая о важных возможностях desktop IDE, таких как: умный auto-complete и рефакторинг кода. Три из четырех продуктов обладают темным дизайном, поэтому можно предположить, что это тренд в дизайне online-IDE. Большинство из рассмотренных сред разработки поддерживают возможность создания виртуального сервера, drag & drop файлового менеджера, имеют условно-бесплатную бизнес-модель и используют редактор «Ace-editor». Практически все online-IDE не адаптированы под мобильные платформы, хотя это должно быть одним из их преимуществ. Среди существующих игроков больше всего выделяется Cloud9, с его неплохим редактором кода и функцией тестирования сайтов на любом устройстве.
В следующих статьях планирую рассмотреть по конкретным метрикам и критериям облачные среды разработки и desktop IDE, которые основаны на web технологиях.
Часть 2. Другая online-IDE.

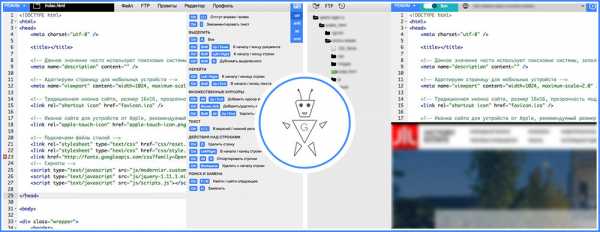
Меня зовут Евгений, я веб-программист (5 лет) и проектировщик интерфейсов (7 лет). В 15 лет увлекся темой сред разработки, языков программирования и методов трансляции. В 17 лет создал полноценную IDE с интерпретатором под язык Object Pascal, а в дальнейшем провел множество экспериментов с компиляторами, языками программирования и java byte code.
Все началось с желания ускорить процесс своей работы, поэтому в течение двух лет я изучал новые технологии, придумывал способы упрощения кодинга, экспериментировал с интерфейсом и только потом стал писать исходный код online-IDE.

Решение сделать среду разработки в браузере было принято по пяти причинам:
- Хорошее знание веб-технологий.
- Простота реализации необычного интерфейса.
- Возможность открыть IDE на любом устройстве и в любом браузере без установки.
- Доступность эффективных инструментов на любой мобильной платформе (например firebug не только на ПК, но и на планшете).
- Механизм межсерверных вычислений, позволяющий реализовать множество интересных идей.
Каждый день в свободное от работы время я занимался его разработкой и при достижении версии 0.2 alpha я стал делать в нем сайты. Так я смог найти множество багов и проверить на практике необычный интерфейс. Какие-то решения убрал, какие-то добавил, но со временем стало уже понятно, что проект стал выходить за рамки «just for fun», про него стали спрашивать программисты, и я решил обратиться к IT-сообществу с вопросами, для чтобы продукт стал удовлетворять не только мои потребности, но и других веб-разработчиков.
Перед тем, как их задать, я хочу рассказать об его цели и текущих результатах его разработки.
Цель: создать облачную IDE для веб-программистов, которая бы упрощала и ускоряла их работу, за счет объединения возможностей самых мощных IDE (например: webstorm), простого дизайна Sublime Text и новых решений (слово «инновации» уже раздражает).
Планируемые возможности:
- Умный auto-complete.
- Функции рефакторинга.
- Live-режим (даже с php файлами).
- DOM-инспектор с консолью, который можно использовать в любом браузере, в том числе и на мобильных устройствах.
- Файловый контроль версий.
- Поддержка sftp, dropbox, github и google drive.
- Расширенный файловый менеджер.
- Возможность работы с локальными файлами.
- Специальный интерфейс под мобильные устройства.
- API для разработки плагинов.
- Поддержка многофайловых snippet’ов (например, Вы решили вставить слайдер на главную страницу сайта, и с использованием многофайлового snippet’а можно добавить не только код-заглушку, но и загрузить на сайт в автоматическом режиме файлы слайдера и вставить ссылки на них в соответствующие места исходника).
- Репозиторий плагинов и snippet’ов.
- Современные технологии упрощенного программирования (emmet, easy motion и т.д.).
- Удобное управление проектами.
- Работа с psd файлами.
- Парное программирование.
- Разворачивание сервера для тестирования своего кода.
- Поддержка популярных языков программирования и веб-технологий.
- Функции генерации кода.
- Простой, стильный и необычный интерфейс, упрощающий работу.
- Несколько полезных социальных функций, таких как объединение в группы.
- Простой графический редактор и просмотрщик изображений.
- Реализация интересных технологий, основанных на межсерверных вычислениях (например: анализ исходного кода на лету).
Сейчас уже готова архитектура, основные функции работы с ftp и исходным кодом, а также простой и удобный механизм управления проектами. В системе реализовано множество необычных интерфейсных решений, которые немного упрощают работу. В проектах запоминаются открытые файлы, ссылки в live-режиме, открытые ftp-сервера и все раскрытые в них папки. За основу редактора исходного кода взят Ace-editor, на данный момент я его дорабатываю, чтобы достичь функций умного auto-complete’a. В mr. Gefest имеется начальная версия live-режима.

Более подробно о среде разработки и необычных интерфейсных решениях я расскажу в следующих статьях, потому что на данный момент мне надо определить,какой минимальный функционал необходим Вам, как разработчикам сайтов, чтобы Вы смогли им эффективно пользоваться.
Для 1.0 alpha версии я планирую доработать интерфейс и реализовать следующие функции:
- Умный auto-complete для js, html, css, php.
- Стандартный и удобный файловый менеджер с контролем версий и с поддержкой sftp, github.
- Функцию быстрого перехода по ключевым элементам исходного кода (тэги, функции, классы, переменные и т.д., как в Subime Text).
- Полную поддержку Live-режима.
- Расширенный двухколонный файловый менеджер (в стиле total commander).
Поэтому, пожалуйста, напишите список функций online-IDE, которые для Вас важны. Вначале самые значимые. Например:
- Умный auto-complete для js, html, css, php.
- Стандартный и удобный файловый менеджер с контролем версий и с поддержкой sftp, github.
- и т.д.
Я надеюсь, что Вы отнесетесь к этому вопросу серьезно, потому что Ваши ответы важны для меня и дальнейшего развития этого проекта.
P.S.: тех, кто хотел бы помочь в разработке или в дизайне online-IDE, прошу написать мне личное сообщение, я надеюсь, что Вы найдетесь, ведь вместе мы сможем сделать всё гораздо быстрее.
P.S. 2: если Вы хотите первыми воспользоваться закрытой 1.0 alpha версией online-IDE, то напишите мне свою почту в комментариях или в формате личного сообщения.
P.S. 3: со своей стороны, я хочу поблагодарить ХабрХабр за предоставление бесплатного корпоративного блога по тарифу «Стартап», спасибо Вам большое!
P.S. 4: тех, кто читает статью 30-31 числа, «С наступающим», а тех, кто >= 1 января — «С новым 2015 годом»!

habr.com
Онлайн-инструменты для кодеров / Habr
Онлайн-сервисы становятся все популярнее, постепенно усложняя функционал и улучшая интерфейсы. В этой подборке представлены онлайн-инструменты для кодеров.Cloud9
«Это Google Docs, только для кода» — так говорят о проекте. Облачный сервис вырос из Mozilla Bespin. Основные фишки: SSH, drag-and-drop и возможность разработки оффлайн.

Koding (публичная бета)
Koding.com — среда разработки с предустановленным веб-сервером и элементами социальной сети. Этот сервис уже представляли на хабре, топик даже вызвал хабраэффект и нашествие троллей. Сервис до сих пор находится в стадии публичной беты.

CodePen
Инструмент для фронт-энд разработки, позволяющий легко оперировать с CSS/HTML/JS-конструкциями, позволяет подключать js-библиотеки: jQuery, MooTools и т.д. Авторы — Alex Vazquez, Tim Sabat и небезызвестный Chris Coyier.

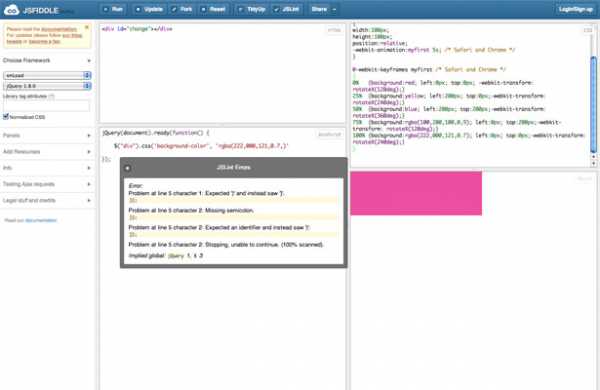
JSFiddle
Один из самых популярных инструментов для работы с JavaScript/HTML/CSS/SCSS. Прост, удобен, умеет подключать дополнительные библиотеки.

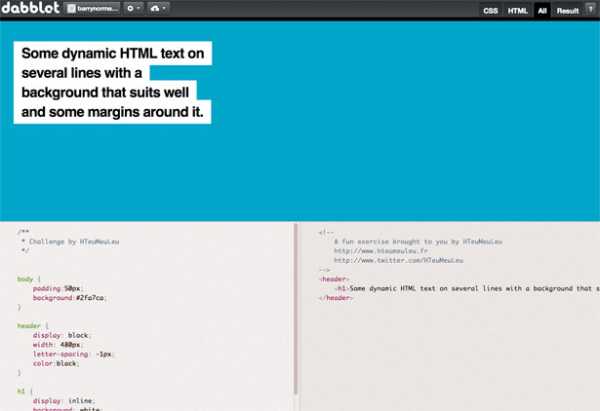
Dabblet
Аналог предыдущего сервиса с достаточно приятным интерфейсом.

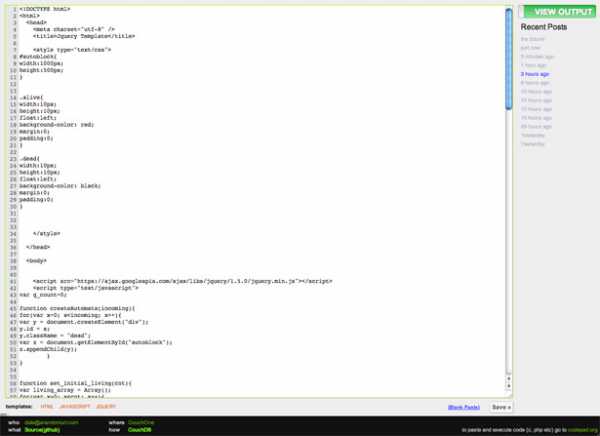
Pastebin.me
Сервис для настоящих любителей минимализма — никаких лишних элементов в интерфейсе, только самое нужное, только хардкор.

CSSDesk
CSS-песочница с приятным и удобным интерфейсом.

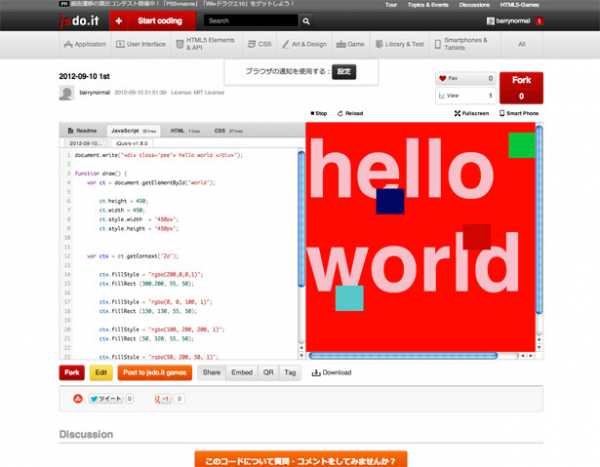
jsdo.it
Кодинг-сообщество для фронт-энд разработчиков. Подходит для экспериментов с HTML5, WebGL, JavaScript и многим другим — функционал впечатляет.

Tinker
Простая JS/HTML/CSS-песочница.

Tinkerbin
Еще одна простая аналогичная песочница.

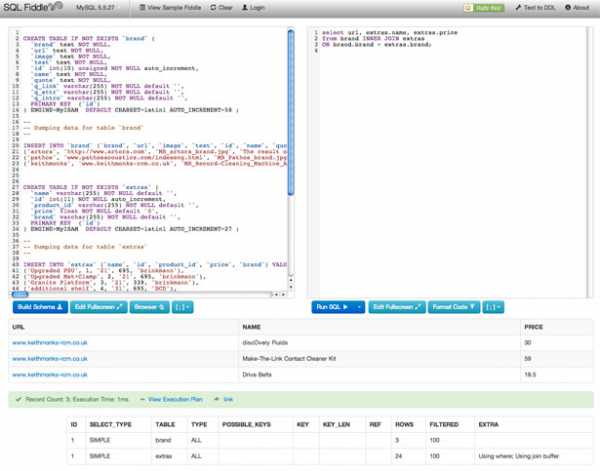
SQL Fiddle
Инструмент для работы с SQL-базами от разработчиков с Аляски.

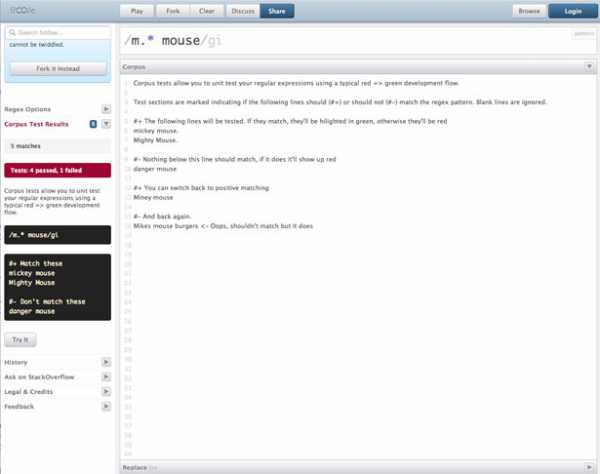
ReFiddle
Сервис для работы с регулярными выражениями на Ruby, JavaScript и .NET.

CSSDeck
Сайт для демонстрации различных CSS-эффектов, можно посмотреть рейтинг самых популярных, там много интересного.

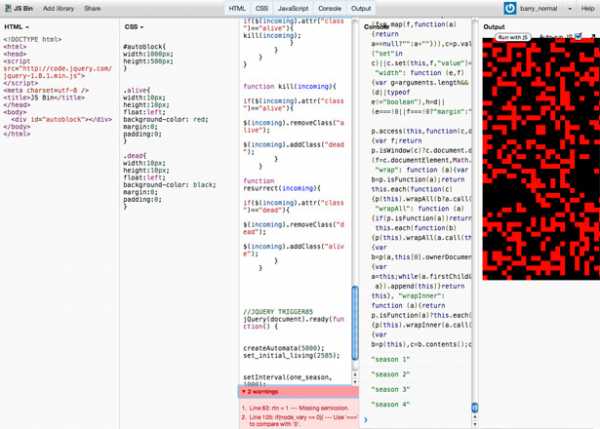
JS Bin
HTML/CSS/JS плюс консоль.

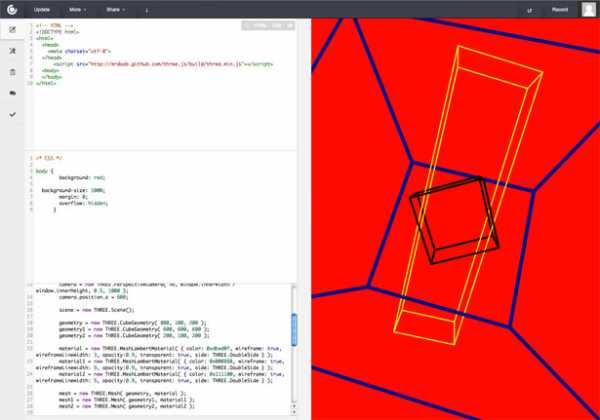
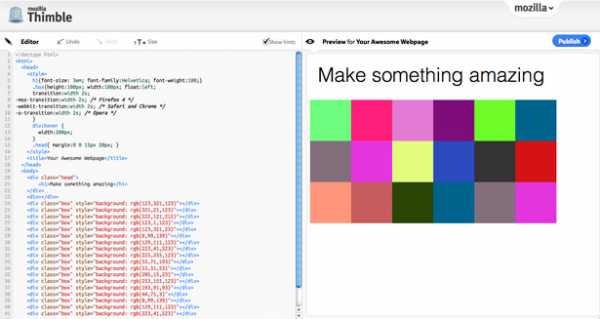
Thimble
Разработка от Mozilla, код и его результат отображается на одной странице в режиме реального времени.

Liveweave
Очень простой в использовании — никакого логина, шаринга, только окна с кодом и результатом.

Google Code Playground
Сервис для работы с Google API.

Compilr
Полноценная среда разработки, интерфейс реализован с использованием всеми любимого фреймворка — Twitter Bootstrap.

Знаете еще подобные сервисы? Пишите в комментарии — добавлю.
habr.com
