Обзор html, css, js редакторов под Windows / Habr
Сравнительно недавно встал вопрос замены громоздкого и дорогого Adobe Dreamweaver на что нибудь более легковесное и не столь дорогое. Возможные варианты под катом.
Для этой цели был создан вопрос в разделе Q&A, на который было получено множество ответов. Спасибо всем откликнувшимся.
Выбранные редакторы были сравнены по нескольким пунктам.
Платные редакторы
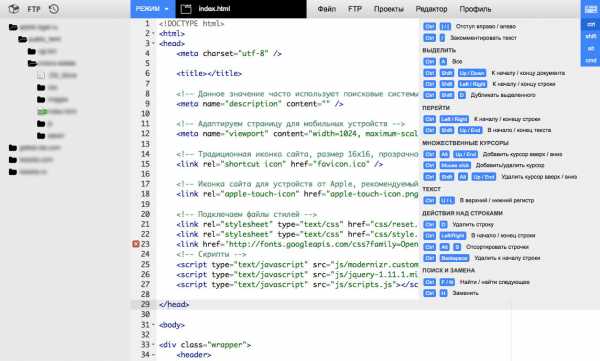
HTMLPad
- Цена: $45.85;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: очень широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: можно настраивать, теги подсвечиваются;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается;
- Автокомплитер и его удобство: есть, очень удобный;
- Поддержка html, css, js и jquery автокомплитером:
- Поддержка html5 и css3: html5 нет, css3 есть;
- Подхват зависимых файлов (css,js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей;
- Организация проектов: присутствует, обычная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 5,7 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: нет.
WeBuilder
- Цена: $69.85.
- Редактор такой же как и HTMLPad, но имеет расширенный набор функций для программистов.
Web Storm
- Цена: $69;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: очень широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов:теги подсвечиваются;
- Открытие/закрытие блоков кода: да;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается;
- Автокомплитер и его удобство: есть, неплохой;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет
- Поддержка html5 и css3: html5 есть, css3 есть;
- Подхват зависимых файлов (css,js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей;
- Организация проектов: присутствует, расширенная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 63,8 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: в CSS файлах, удобная плюшка с подсветкой использованных цветов. Широкие возможности поиска элементов внутри проекта. Куча других настроек и опций;
- Замеченные минусы: долго открывается, тяжеловато работает
Top Style Pro
- Цена: $79.95;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет;
- Открытие/закрытие блоков кода: частичная в css;
- Автозакрытие тегов, кавычек, скобочек: в html и css есть, в js нет;
- Автокомплитер и его удобство: есть, неудобный по CTRL+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: присутствует, не очень удобная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 5,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: подойдет начинающим;
- Замеченные минусы: ориентирован на визуальную разработку, а не на удобство работы с кодом.
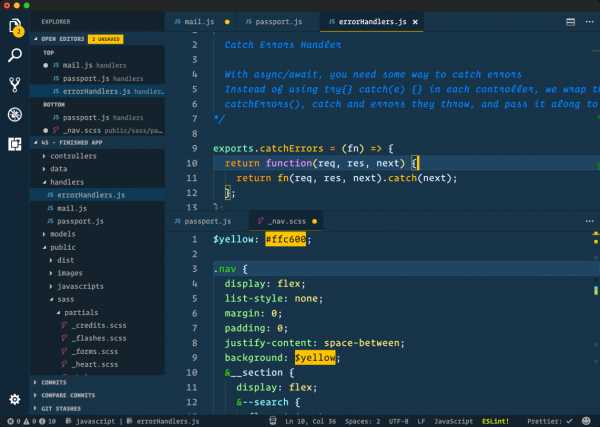
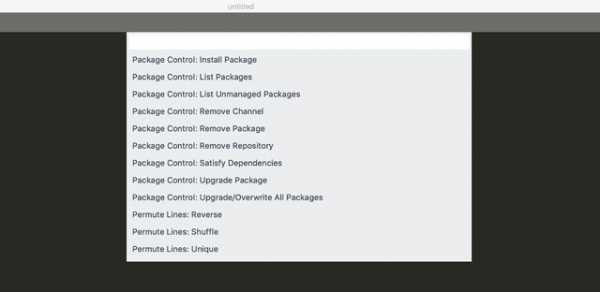
Sublime Text
- Цена: $59;
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: не нашел;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: в html нет, в css и js есть;
- Автокомплитер и его удобство: есть, неудобный по CTRL+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: присутствует, не смог сходу разобраться;
- ftp-клиент: не нашел;
- Вес дистрибутива: 17 мб;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: сходу очень трудно разобраться, требуется прилично времени на освоение.
Microsoft Expression Studio 4 Web Professional
- Цена: $149.95;
- Даже не пытался пробовать, софт явно для любителей Visual Studio и пр. продуктов MS
Бесплатные редакторы
Notepad++
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, очень удобная подсветка
- Открытие/закрытие блоков кода: есть, для выделенных фрагментов только;
- Автозакрытие тегов, кавычек, скобочек: нет;
- Автокомплитер и его удобство: есть, непривычный;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js частично, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: нет;
- ftp-клиент: есть через плагин;
- Вес дистрибутива: 5,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: скудный функционал.
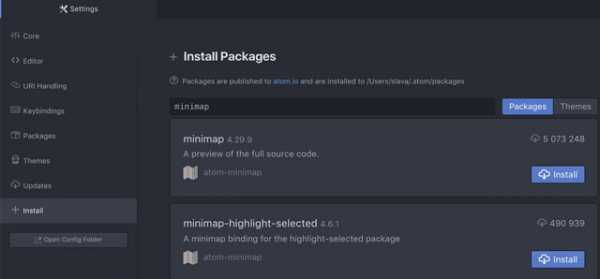
Aptana
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, очень удобная подсветка;
- Открытие/закрытие блоков кода: есть, для выделенных фрагментов только;
- Автозакрытие тегов, кавычек, скобочек: нет;
- Автокомплитер и его удобство: есть, почему-то в html сразу выскакивает, а в css по ctrl+пробел;
- Поддержка html, css, js и jquery автокомплитером:
- Поддержка html5 и css3: html5 есть, css3 частично;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: есть;
- ftp-клиент: есть;
- Вес дистрибутива: 130 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: нещадно тормозит.
Komodo Edit
Очень похож на Notepad++. Для работы лучше сразу установить плагин HTML Toolkit
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя:
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да;
- Открытие/закрытие блоков кода: есть;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, с подсказками;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 есть;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: не нашел;
- Вес дистрибутива: 41,5 мб;
- Наличие portable версии:
- Замеченные плюсы: похож на np++, но функционал заметно шире;
- Замеченные минусы: настройки не очень интуитивны.
RJ TextEd
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да;
- Открытие/закрытие блоков кода: есть;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел и плохо работающий;
- Поддержка html, css, js и jquery автокомплитером:
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: не нашел;
- Вес дистрибутива: 10 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: имхо хромает качество.
PSPad
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: частично;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет, подсветка парных тегов есть;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел + модальное окно с настройками;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: есть;
- Вес дистрибутива: 4,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: неудобный.
Eclipse IDE for JavaScript Web Developers
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: не нашел;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, подсветка парных тегов есть;
- Открытие/закрытие блоков кода: да;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: есть;
- Вес дистрибутива: 108 мб;
- Наличие portable версии: работает без установки;
- Замеченные плюсы: нет;
- Замеченные минусы: громоздкость, требует Java.
NetBeans IDE
- Больше подходит программистам, т.к. содержит готовые сборки под разные языки.
Выводы
Как оказалось, выбор очень велик. К сожалению не могу сказать, что какая-то из программ оставила такое впечатление чтобы я сразу выкинул Dreamweaver и перешел на неё. Но тем не менее разочарованным я тоже не остался. Мой выбор — платный HTMLPad. Ни один из бесплатных редакторов не показался мне достаточно удобным (но это дело привычки для каждого, я считаю).
habr.com
Среда создания сайтов | WebShake.RU
В настоящее время с развитием Интернета веб-программирование становится все более популярным и востребованным. Для написания веб-сайтов и веб-приложений необходимо иметь удобную и мощную среду разработки — IDE (Integrated Development Environment, интегрированная среда разработки).
Конечно, для написания сайтов можно использовать обычный блокнот вроде notepad в среде windows или pluma в среде linux, но для настоящей продуктивной разработки предпочтительнее иметь инструмент с интеллектуальным автодополнением, подсветкой синтаксиса, возможностью просматривать получившееся решение в браузере (автоматический запуск браузера с результатом работы). Кроме поддержки языка разметки html и стилей css среда разработки должна поддерживать редактирование и работу с файлами javascript и файлами на других языках программирования.
Какую IDE выбрать
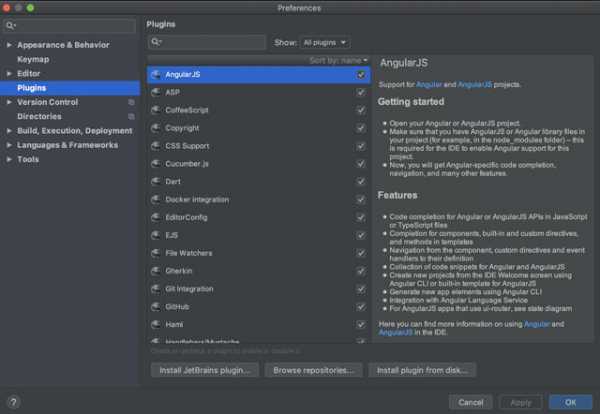
На данный момент имеется большой выбор различных интегрированных средств разработки для разных языков программирования. Имеются как платные так и бесплатные программные продукты. На сегодняшний момент очень популярны становятся решения от компании jetBrains, которая предлагает для каждого языка программирования свою среду разработки. сама компания jetBrains является лидером в производстве различных программных продуктов для разработки а именно IDE. Вот перечень платформ от данной компании для каждого языка программирования, пригодного для создания сайтов и веб-приложений.
- Для языка Python — PyCharm
- для языка Java — IntellijIdea
- для javascipt — WebStorm
- для C# — Rider
- для ruby — RubyMine
- для языка go — GoLand.
Также стоит отметить что у jetBrains есть также среда для языков программирования C/C++ но они не оптимизированы для написания сайтов и веб-приложений, поэтому в данный список они не включены.
В настоящее время самым популярным языком веб-программирования и написания вебсайтов является язык программирования PHP. Изучить его основы бесплатно вы можете в нашем онлайн курсе PHP для начинающих.
PhpShtorm для PHP
Для языка php JetBrains предлагает среду разработки под названием phpStorm. Данную IDE доступна под различные версии операционных систем: под winbdows, Linux, MacOSX.
PhpStorm имеет полную функциональность среды webStorm (поддержка HTML , JavaScript для веб-разработки), также имеет отличные средства для рефакторинга кода, автодополнения кода, предотвращения ошибок на лету, средства для работы с базами данных MySQL, в нём можно отлаживать код с помощью XDebug. PhpStorm поддерживает последнюю версию языка программирования PHP, также поддерживает передовые технологии разработки веб приложений, такие как включая HTML5, CSS, Sass, SCSS, Less, Stylus, Compass, CoffeeScript, TypeScript, ECMAScript Harmony, шаблоны Jade, Zen Coding, Emmet, и, конечно же, JavaScript. Имеются встроенные средства для поддержки системы контроля версий таких как murcuril и Git. Детектор дублируемого кода и предотвращения ошибок на лету, система юнит-тестирования позволит писать более качественный и оптимизированный код.
Сама среда разработки написана на языке программирования Java и работает на JVM, что несёт такие издержки как повышенное потреблением оперативной памяти. Для веб-разработчика это будет важный пункт, который необходимо принять к сведению.
Чтобы не перегружать читателя техническими деталями, можно отметить вкратце, что данная среда разработки является профессиональной поэтому и не является бесплатной. Однако любой может попробовать её триальную версию, чтобы ознакомиться с её функционалом. Лицензию На один год можно приобрести за 199 долларов США. А ещё можно присоединиться к группе тестировщиков ранних версий, и пользоваться программой бесплатно, как это делаю я. Об этом читайте в статье Установка и настройка PHPStorm.
webshake.ru
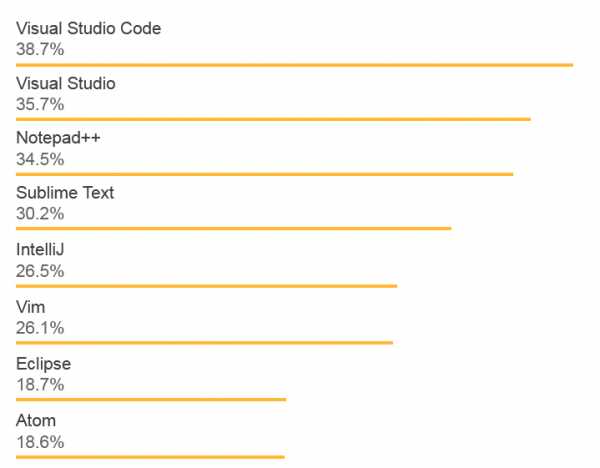
10 лучших IDE | Веб-программирование
34.8KНезависимо от того, являетесь ли вы опытным разработчиком или только учитесь программировать, важно знать обо всех новых и уже существующих интегрированных средах разработки. Ниже приведен список 10 наиболее популярных IDE.
IDE — это не просто текстовый редактор. В то время как текстовые редакторы для кода, такие как Sublime или Atom, предлагают множество удобных функций, таких как подсветка синтаксиса, настраиваемый интерфейс и расширенные средства навигации, они позволяют только писать код. Для создания функционирующих приложений как минимум нужен компилятор и отладчик.
IDE включает в себя эти компоненты, как и ряд других. Некоторые из них поставляются с дополнительными инструментами для автоматизации, тестирования и визуализации процесса разработки. Термин «интегрированная среда разработки» означает, что предоставляется все необходимое для превращения кода в функционирующие приложения.
Ознакомьтесь с приведенным ниже списком функций и недостатков каждой из 10 лучших IDE.
Microsoft Visual Studio — это интегрированная среда разработки, цена которой варьируется от $699 до $2900. Множество версий этой IDE способны создавать все типы программ, начиная от веб-приложений и заканчивая мобильными приложениями, видеоиграми. Эта линейка программного обеспечения включает в себя множество инструментов для тестирования совместимости. Благодаря своей гибкости Visual Studio является отличным инструментом для студентов и профессионалов.
Поддерживаемые языки: Ajax, ASP.NET, DHTML, JavaScript, JScript, Visual Basic, Visual C#, Visual C++, Visual F#, XAML и другие.
Особенности:
- Огромная библиотека расширений, которая постоянно увеличивается;
- IntelliSense;
- Настраиваемая панель и закрепляемые окна;
- Простой рабочий процесс и файловая иерархия;
- Статистика мониторинга производительности в режиме реального времени;
- Инструменты автоматизации;
- Легкий рефакторинг и вставка фрагментов кода;
- Поддержка разделенного экрана;
- Список ошибок, который упрощает отладку;
- Проверка утверждения при развертывании приложений с помощью ClickOnce, Windows Installer или Publish Wizard.
Недостатки: поскольку Visual Studio является супертяжелой IDE, для открытия и запуска приложений требуются значительные ресурсы. Поэтому на некоторых устройствах внесение простых изменений может занять много времени. Для простых задач целесообразно использовать компактный редактор или средство разработки PHP.
Бесплатная среда разработки с открытым исходным кодом. Подходит для редактирования существующих проектов или создания новых. NetBeans предлагает простой drag-and-drop интерфейс, который поставляется с большим количеством удобных шаблонов проектов. Среда в основном используется для разработки Java приложений, но можно устанавливать пакеты, поддерживающие другие языки.
Поддерживаемые языки программирования: C, C++, C++ 11, Fortan, HTML 5, Java, PHP и другие.
Особенности:
- Интуитивный drag-and-drop интерфейс;
- Динамические и статические библиотеки;
- Интеграция нескольких сессий GNU-отладчика с поддержкой кода;
- Возможность осуществлять удаленное развертывание;
- Совместимость с платформами Windows, Linux, OS X и Solaris;
- Поддержка Qt Toolkit;
- Поддержка Fortan и Assembler;
- Поддержка целого ряда компиляторов, включая CLang / LLVM, Cygwin, GNU, MinGW и Oracle Solaris Studio.
Недостатки: эта бесплатная среда разработки потребляет много памяти, поэтому может работать медленно на некоторых ПК.
PyCharm разработан командой Jet Brains. Пользователям предоставляется бесплатная версия Community Edition, 30-дневная бесплатная ознакомительная версия Professional Edition и годовая подписка за $213 — $690 на версию Professional Edition. Комплексная поддержка кода и анализ делают PyCharm лучшей IDE для Python-программистов.
Поддерживаемые языки: AngularJS, Coffee Script, CSS, Cython, HTML, JavaScript, Node.js, Python, TypeScript.
Особенности:
- Совместимость с операционными системами Windows, Linux и Mac OS;
- Поставляется с Django IDE;
- Легко интегрируется с Git, Mercurial и SVN;
- Настраиваемый интерфейс с эмуляцией VIM;
- Отладчики JavaScript, Python и Django;
- Поддержка Google App Engine.
Недостатки: пользователи жалуются, что эта среда разработки Python содержит некоторые ошибки, такие как периодически не работающая функция автоматического заполнения, что может доставить определенные неудобства.
Еще одна IDE, разработанная Jet Brains. Она предлагает пользователям бесплатную версию Community Edition, 30-дневную бесплатную ознакомительную версию Ultimate Edition и годовую подписку на версию Ultimate Edition за $533 — $693. IntelliJ IDEA поддерживает Java 8 и Java EE 7, обладает обширным инструментарием для разработки мобильных приложений и корпоративных технологий для различных платформ. Если говорить о цене, IntelliJ является прекрасным вариантом из-за огромного списка функций.
Поддерживаемые языки программирования: AngularJS, CoffeeScript, HTML, JavaScript, LESS, Node JS, PHP, Python, Ruby, Sass, TypeScript и другие.
Особенности:
- Расширенный редактор баз данных и дизайнер UML;
- Поддержка нескольких систем сборки;
- Пользовательский интерфейс тестового запуска приложений;
- Интеграция с Git;
- Поддержка Google App Engine, Grails, GWT, Hibernate, Java EE, OSGi, Play, Spring, Struts и других;
- Встроенные средства развертывания и отладки для большинства серверов приложений;
- Интеллектуальные текстовые редакторы для HTML, CSS и Java;
- Интегрированный контроль версий;
- AIR Mobile с поддержкой Android и iOS.
Недостатки: эта среда разработки JavaScript требует времени и усилий на изучение, поэтому может оказаться не лучшим вариантом для начинающих. В ней есть много сочетаний горячих клавиш, которые нужно просто запомнить. Некоторые пользователи жалуются на неуклюжий интерфейс.
Бесплатный и гибкий редактор с открытым исходным кодом. Он может оказаться полезен, как для новичков, так и для профессионалов. Первоначально создаваемый как среда для Java-разработки сегодня Eclipse имеет широкий диапазон возможностей благодаря большому количеству плагинов и расширений. Помимо средств отладки и поддержки Git / CVS, стандартная версия Eclipse поставляется с инструментами Java и Plugin Development Tooling. Если вам этого недостаточно, доступно много других пакетов: инструменты для построения диаграмм, моделирования, составления отчетов, тестирования и создания графических интерфейсов. Клиент Marketplace Eclipse открывает пользователям доступ к хранилищу плагинов и информации.
Поддерживаемые языки: C, C++, Java, Perl, PHP, Python, Ruby и другие.
Особенности:
- Множество пакетных решений, обеспечивающих многоязычную поддержку;
- Улучшения Java IDE, такие как иерархические представления вложенных проектов;
- Интерфейс, ориентированный на задачи, включая уведомления в системном трее;
- Автоматическое создание отчетов об ошибках;
- Параметры инструментария для проектов JEE;
- Интеграция с JUnit.
Недостатки: многие параметры этой среды разработки могут запугать новичков. Eclipse не обладает всеми теми функциями, что и IntelliJ IDEA, но является IDE с открытым исходным кодом.
Еще один популярный инструмент с открытым исходным кодом. Гибкая IDE, которая стабильно работает на всех платформах, поэтому она отлично подходит для разработчиков, которые часто переключаются между рабочими пространствами. Встроенный фреймворк позволяет настраивать эту IDE под свои потребности.
Поддерживаемые языки: C, C++, Fortran.
Особенности:
- Простой интерфейс с вкладками открытых файлов;
- Совместимость с Linux, Mac и Windows;
- Написана на C++;
- Не требует интерпретируемых или проприетарных языков программирования;
- Множество встроенных и настраиваемых плагинов;
- Поддерживает несколько компиляторов, включая GCC, MSVC ++, clang и другие;
- Отладчик с поддержкой контрольных точек;
- Текстовый редактор с подсветкой синтаксиса и функцией автоматического заполнения;
- Настраиваемые внешние инструменты;
- Простые средства управления задачами, идеально подходящие для совместной работы.
Недостатки: относительно компактная среда разработки Си, поэтому она не подходит для крупных проектов. Это отличный инструмент для новичков, но продвинутые программисты могут быть разочарованы ее ограничениями.
Самая мощная из IDE с открытым исходным кодом. Aptana Studio 3 значительно улучшена по сравнению с предыдущими версиями. Поддерживает большинство спецификаций браузеров. Поэтому пользователи этой IDE могут с ее помощью быстро разрабатывать, тестировать и развертывать веб-приложения.
Поддерживаемые языки: HTML5, CSS3, JavaScript, Ruby, Rails, PHP и Python.
Особенности:
- Подсказки для CSS, HTML, JavaScript, PHP и Ruby;
- Мастер развертывания с простой настройкой и несколькими протоколами, включая Capistrano, FTP, FTPS и SFTP;
- Возможность автоматической установки созданных приложений Ruby и Rails на серверы хостинга;
- Интегрированные отладчики для Ruby и Rails и JavaScript;
- Интеграция с Git;
- Простой доступ к терминалу командной строки с сотнями команд;
- Строковые пользовательские команды для расширения возможностей.
Недостатки: есть проблемы со стабильностью, и она работает медленно. Поэтому профессиональные разработчики могут предпочесть более мощную HTML среду разработки.
Предлагает бесплатную 21-дневную ознакомительную версию, полная версия стоит $99 – $1615 в зависимости от редакции и лицензии. Komodo поддерживает большинство основных языков программирования. Удобный интерфейс позволяет осуществлять расширенное редактирование, а небольшие полезные функции, такие как проверка синтаксиса и одноступенчатая отладка, делают Komodo одной из самых популярных IDE для веб и мобильной разработки.
Поддерживаемые языки: CSS, Go, JavaScript, HTML, NodeJS, Perl, PHP, Python, Ruby, Tcl и другие.
Особенности:
- Настраиваемый многооконный интерфейс;
- Интеграция контроля версий для Bazaar, CVS, Git, Mercurial, Perforce и Subversion;
- Профилирование кода Python и PHP;
- Возможность развертывания в облаке благодаря Stackato PaaS;
- Графическая отладка для NodeJS, Perl, PHP, Python, Ruby и Tcl;
- Автоматическое заполнение и рефакторинг;
- Стабильная производительность на платформах Mac, Linux и Windows
.
Недостатки: бесплатная версия среды разработки программного обеспечения не включает в себя все функции. В то же время премиум версия явно стоит своих денег.
Еще одна премиум IDE, разработанная компанией Jet Brains. Предлагается 30-дневная бесплатная ознакомительная версия, полная версия стоит $210 — $687 в год. Удобная навигация, логичная организация рабочего процесса и совместимость с большинством платформ делают RubyMine одним из популярных инструментов для разработчиков.
Поддерживаемые языки: CoffeeScript, CSS, HAML, HTML, JavaScript, LESS, Ruby и Rails, Ruby и SASS.
Особенности:
- Сниппеты кода, автоматическое заполнение и автоматический рефакторинг;
- Дерево проектов, которое позволяет быстро анализировать код;
- Схема модели Rails;
- Просмотр проекта Rails;
- RubyMotion поддерживает разработку под iOS;
- Поддержка стека включает в себя Bundler, pik, rbenv, RVM и другие;
- Отладчики JavaScript, CoffeeScript и Ruby;
- Интеграция с CVS, Git, Mercurial, Perforce и Subversion.
Недостатки среды разработки: чтобы RubyMine работала бесперебойно, компьютеру требуется не менее 4 ГБ оперативной памяти. Некоторые пользователи также жалуются на отсутствие опций настройки GUI.
Набор инструментов для создания приложений под iPad, iPhone и Mac. Интеграция с Cocoa Touch делает работу в среде Apple простой, вы можете включать такие сервисы, как Game Center или Passbook, одним кликом мыши. Встроенная интеграция с сайтом разработчика помогает создавать полнофункциональные приложения «на лету».
Поддерживаемые языки: AppleScript, C, C++, Java, Objective-C.
Особенности:
- Элементы пользовательского интерфейса можно легко связать с кодом реализации;
- Компилятор Apple LLVM сканирует код и предоставляет рекомендации по решению проблем производительности;
- Панель навигации обеспечивает быстрое перемещение между разделами;
- Interface Builder позволяет создавать прототипы без написания кода;
- Пользовательский интерфейс и исходный код можно подключить к сложным прототипам интерфейсов всего за несколько минут;
- Редактор версий включает в себя файлы журнала и хронологии;
- Распределение и объединение процессов удобно при командной работе;
- Test Navigator позволяет быстро тестировать приложения в любой момент разработки;
- Автоматически создает, анализирует, тестирует и архивирует проекты благодаря интеграции с сервером OX X;
- Рабочий процесс настраивается с помощью вкладок, поведения и фрагментов;
- Библиотека инструментов и каталог ресурсов.
Недостатки инструментальной среды разработки: для запуска Xcode нужен компьютер от компании Apple. А для загрузки создаваемых приложений в Apple Store — лицензия разработчика.
Какая IDE окажется лучшей именно для вас зависит от используемой операционной системы, языка программирования и тех платформ, которые вы хотите развивать.
Пропустили ли мы какие-нибудь важные IDE? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи «Best IDE Software – a List of the Top 10» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Поддержка разработки веб-приложений HTML5

Для перехода к полноэкранному предварительному просмотру щелкните изображение
Начиная с IDE NetBeans 7.3 были представлены новые функции по поддержке и усовершенствованию процесса разработки с клиентскими веб-приложениями, которые используют семейство технологий HTML5. Эта интуитивная технология позволяет быстро создавать многофункциональные веб-приложения, отвечающие принципам интерактивной веб-разработки и работающие как на настольных системах, так и на мобильных платформах. Кроме того, технологии HTML5 можно использовать в приложениях Java EE и PHP.

Поддержки ускоренной разработки HTML5
IDE NetBeans обеспечивает возможность ускоренной разработки веб-приложений HTML5 сразу с момента создания проекта HTML5. Можно выбрать из списка популярных шаблонов в Интернете для проектов HTML5 или указать местоположение .ZIP архива шаблона сайта. При создании проекта на основе шаблона сайта, файлы, библиотеки и структура проекта определяются шаблоном.
Также все описанные далее возможности HTML5 можно использовать после создания приложений Java EE и приложений PHP.
Настройка динамического просмотра веб-страниц, поддержки редактора, возможностей отладки и других функций помогает в разработке, тестировании и отладке приложений HTML5, Java EE и PHP.
Начало работы с HTML5 Development

Динамический просмотр веб-страниц
Большинство профессиональных разработчиков признает, что по сравнению с WYSIWYG более предпочтительной является тесная интеграция с браузером Chrome и внутренним встроенным браузером WebKit, которая обеспечивает стабильную связь между кодом и дизайном страницы.
При использовании удаленных API WebKit сохраняется полная прозрачность и контроль кода в IDE и появляется возможность получать мгновенную визуальную обратную связь от страницы браузера
Примечание. Динамический предпросмотр веб-страниц возможен и на мобильных устройствах. Эту возможность можно использовать не только в браузере Chrome и внутреннем встроенном браузере WebKit, но и в браузере Chrome на устройствах Android и в браузере Mobile Safari на устройствах iOS.

Функция Responsive Web Design
IDE NetBeans поддерживает использование архитектур Responsive Web Design, позволяя пользователям выбирать различные форм-факторы для веб-страниц и мгновенно предоставляя доступ к визуальным элементам веб-страницы в браузере для этого форм-фактора. Предусмотрен выбор из целого ряда заданных форм-факторов, начиная от смартфонов до настольных компьютеров, как в портретном, так и в альбомном режимах.
Редактор стилей CSS в IDE не только улучшает возможности браузера, но и распознает текущие запросы носителей, отображаемые в браузере, и автоматически вносит изменения CSS в этот запрос носителя.

Расширенная поддержка JavaScript
Поддержка JavaScript в IDE была переработана. Поддержка включает в себя функции, характерные для платформы JavaScript: выделение синтаксиса цветом, автозавершение кода и другие средства редактирования и рефакторинга кода.
Поддерживаются следующие платформы JavaScript: jQuery, JSON, Knockout, Ext Js, AngularJS, JsDoc, ExtDoc и ScriptDoc.
Теперь вы также можете контролировать параметры форматирования для языка JavaScript в диалоговом окне ‘Параметры’.

Поддержка редактирования и применения стилей CSS
Реализована поддержка редактирования для препроцессоров Sassy CSS и LESS CSS, включая выделение цветом синтаксических и семантических элементов в языковых конструкциях, отступы, изменение форматирования, свертывание кода и шаблоны файлов. Предусмотрены средства автозавершения и рефакторинга кода для переменных и примесей.
Тесная интеграция с браузерами Webkit позволяет просматривать в браузере изменения, внес
netbeans.org
Облачные IDE для веб-программистов / mr. Gefest corporate blog / Habr

Здравствуйте, уважаемые коллеги и друзья! Меня зовут Евгений, в начале данной статьи я расскажу Вам о 4-ех облачных IDE для веб-разработчиков, а потом о новой online среде разработки, цель которой объединить возможности самых мощных IDE (например: webstorm), простой дизайн Sublime Text и новые решения.
Часть 1. Мир online-IDE
В сфере облачных сред разработки уже существует множество игроков, большинство из них либо уже прогорели, либо имеют слишком урезанные возможности по сравнению с offline IDE. Несмотря на такую ситуацию, есть 4 продукта, которые обладают неплохим функционалом:
- Koding
- Cloud 9
- ShiftEdit
- Codeanywhere
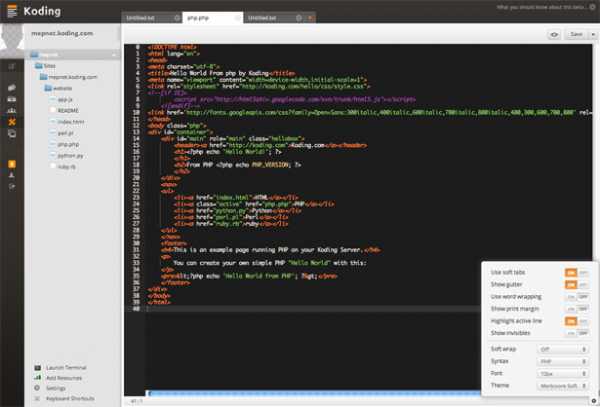
Koding

Первое впечатление от Koding — приятное. Красивый интерфейс, мягкие тона. Возможность развернуть виртуальную машину с поддержкой php, ruby, python, node.js и perl, которую можно настроить посредством ssh терминала.
Через некоторое время я столкнулся с проблемами. Вначале я не мог скрыть панели, которые занимали пол экрана, потом убрать терминал. Не получалось и добавить свой ftp-сервер, потому что там нет такой функции, что очень удивляет!
Сам редактор исходного кода основан на Ace-editor. Работает гладко, но в нем нет всех тех возможностей, что есть в offline-IDE (например умного auto-complete).
Koding обладает множеством социальных функций. В ней можно вступать в сообщества и делиться сообщениями в общей ленте, а также участвовать в парном программировании. На данный момент продукт всё ещё находится в стадии открытой beta-версии.
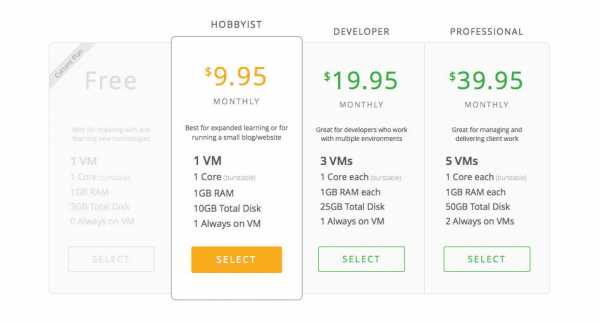
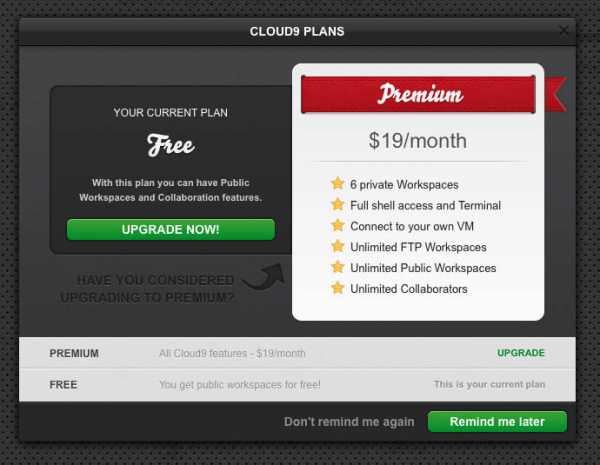
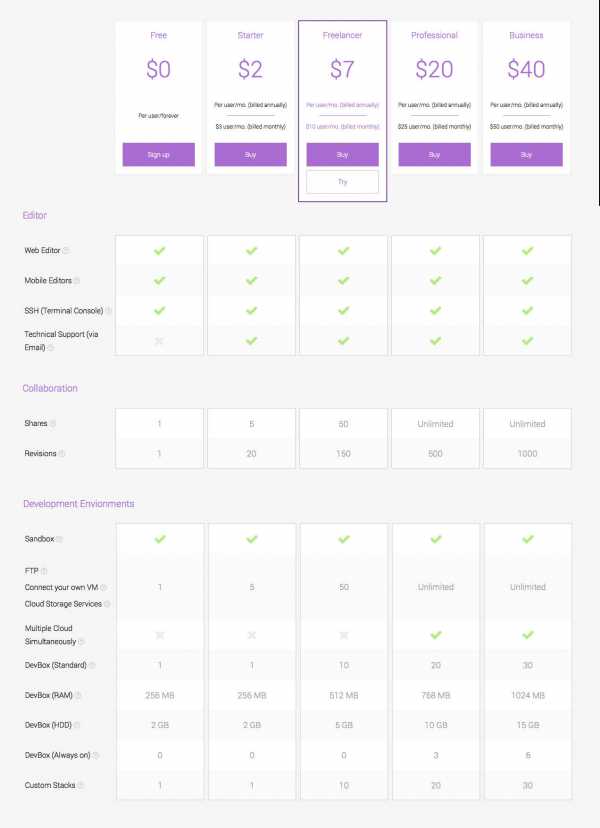
Koding является условно-бесплатной и включает в себя следующие тарифы:

Вывод: интересная и красивая IDE c социальными функциями, без возможности добавления своего ftp, с механизмом развертывания виртуального сервера, удобного способа управления проектами, не совсем понятным интерфейсом и малофункциональным редактором исходного кода.Ссылка
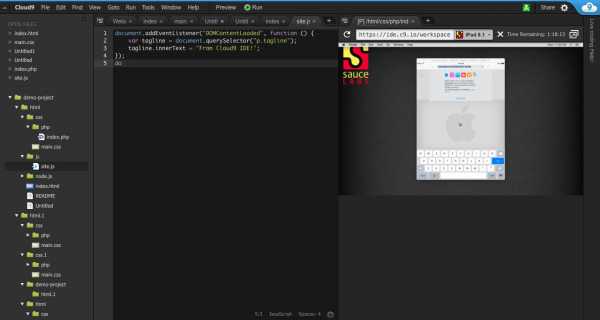
Cloud 9

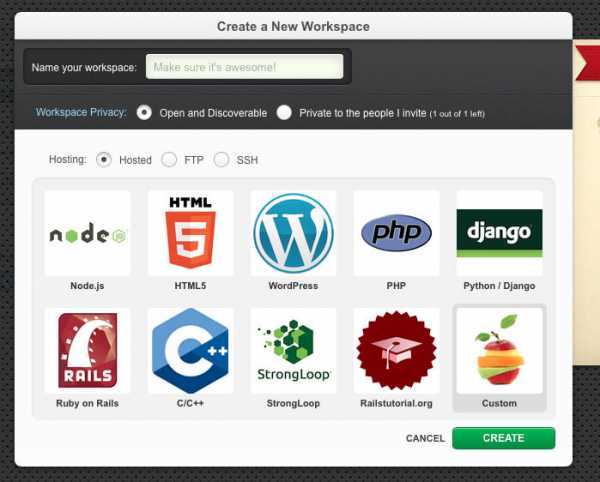
При первом запуске, Cloud9 предлагает выбрать или добавить проект. Его можно создать на основе виртуального сервера, ftp или ssh.

После этого открывается окно приветствия, на котором определяется тип отображения интерфейса (full ide, minimal editor, sublime text), цветовая тема и другие настройки. Слева расположен удобный файловый менеджер, поддерживающий drag & drob. Дизайн интерфейса выглядит стандартно, но эстетично.
Рабочую область можно разделить на несколько частей. Для исходного кода используется редактор «Ace-editor». Он разрабатывается командой Cloud9. Стоит заметить, что «Ace-editor» в их IDE, обладает меньшим числом багов, чем тот, что лежит в открытом доступе.
Cloud9 имеет такие полезные функции, как поиск по файлами, Go to Symbol/command/line, редактор изображений и историю файловых изменений. Также стоить учесть, что её исходный код находится в открытом доступе и любой желающий без коммерческой цели может его запустить на своем сервере (Ссылка).
При разработке сайтов в данной IDE, их результат можно посмотреть в отдельном блоке интерфейса. Этот «preview» обладает одной необычной возможностью, которая заключается в том, что сайт можно виртуально проверить в разных браузерах и на разных устройствах. Данная технология предоставлена компанией «Sauce labs».

В Cloud9 имеется окно настроек, в котором можно изменить комбинации клавиш, выбрать тему подцветки редактора, подобрать размер табуляций и так далее. Недавно появилась светлая тема интерфейса в плоском стиле.
При работе в ней я часто сталкивался с проблемами торможения интерфейса и зависания системы, а иногда и вовсе недоступности среды разработки, что плохо влияет на скорость создания сайтов.
Cloud9 является условно-бесплатной и имеет следующие тарифы:

Вывод: Cloud9 обладает большим набором функций, нестабильностью и зависаниями, возможностью управления проектами, создания виртуального сервера, добавления ftp доступа, тестирования сайтов в разных браузерах, на разных устройствах, просмотрщиком изображений и красивым редактором с небольшим набором функций.Ссылка
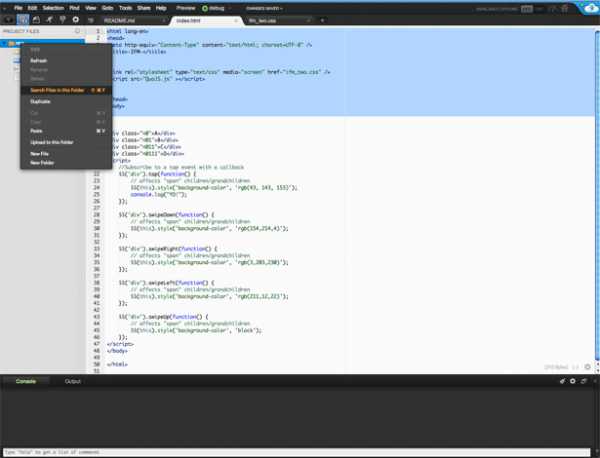
ShiftEdit

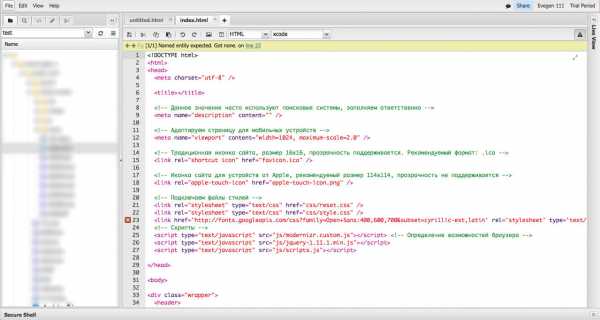
При первом знакомстве с ShiftEdit сразу бросается в глаза устаревший дизайн интерфейса, из эпохи Windows XP. Рассматриваемая среда разработки поддерживает ftp, sftp, google drive, dropbox, webdev, ssh и amazon s3. Файловый менеджер обладает не только стандартными возможностями, но и ещё механизмом drad & drop.
Редактор исходного кода использует бесплатную версию «Ace-editor» с присущими ей багами и небогатыми возможностями по сравнению с offline IDE. ShiftEdit обладает панелью навигации по коду и live режимом, который, к сожалению, мне так и не удалось нормально запустить как год назад, так и сейчас.
В данной среде разработки есть множество разных настроек: действие при открытии изображений, размер табуляций и шрифта у редактора кода, безопасность и так далее. Для просмотра изображений используется Pixir.
ShiftEdit условно-бесплатной и имеет следующие тарифы:

Вывод: данная среда разработки проста, имеет тяжелый и медленный интерфейс, поддержку ftp, sftp, google drive, dropbox, webdev, ssh и amazon s3, непонятный live-режим, неплохой файловый менеджер, а также она использует хороший, по меркам online-IDE, редактор «Ace-editor». Ссылка
Codeanywhere

Codeanywhere отличается от своих конкурентов тем, что имеет приложения под Android и iOS. К сожалению, они не очень хорошо адаптированы к мобильным платформам, как и их web-версия.
IDE является условно-бесплатной и имеет пять тарифов.

Она обладает стандартным, но стильным интерфейсом, где все на своих местах. В ней можно развернуть Development box для html5, node.js, php, ruby, c++ и python. Она поддерживает sftp, ftp, ssh, drobbox и google drive, а её редактор исходного кода работает на «CodeMirror». Как и большинство web-редакторов, она не имеет умного auto-complete, функций рефакторинга и остальных важных и удобных возможностей offline собратьев.
В системе можно выбрать кодировку, всевозможные опции редактора, определить, каким языком программирования отображать конкретный формат файла, указать тему подцветки из трех вариантов или создать собственную через интерфейс, изменить комбинации клавиш и так далее.
Вывод: данный продукт в отличии от своих конкурентов использует «CodeMirror» для редактора исходного кода, имеет функцию развертывания виртуального сервера, поддерживает sftp, ftp, ssh, drobbox и google drive, обладает drag & drop файловым менеджером и эстетичным интерфейсом. Ссылка
Заключение первой части: рынок online-IDE развивается медленно, её продукты стараются использовать все больше преимуществ online перед offline, забывая о важных возможностях desktop IDE, таких как: умный auto-complete и рефакторинг кода. Три из четырех продуктов обладают темным дизайном, поэтому можно предположить, что это тренд в дизайне online-IDE. Большинство из рассмотренных сред разработки поддерживают возможность создания виртуального сервера, drag & drop файлового менеджера, имеют условно-бесплатную бизнес-модель и используют редактор «Ace-editor». Практически все online-IDE не адаптированы под мобильные платформы, хотя это должно быть одним из их преимуществ. Среди существующих игроков больше всего выделяется Cloud9, с его неплохим редактором кода и функцией тестирования сайтов на любом устройстве.
В следующих статьях планирую рассмотреть по конкретным метрикам и критериям облачные среды разработки и desktop IDE, которые основаны на web технологиях.
Часть 2. Другая online-IDE.

Меня зовут Евгений, я веб-программист (5 лет) и проектировщик интерфейсов (7 лет). В 15 лет увлекся темой сред разработки, языков программирования и методов трансляции. В 17 лет создал полноценную IDE с интерпретатором под язык Object Pascal, а в дальнейшем провел множество экспериментов с компиляторами, языками программирования и java byte code.
Все началось с желания ускорить процесс своей работы, поэтому в течение двух лет я изучал новые технологии, придумывал способы упрощения кодинга, экспериментировал с интерфейсом и только потом стал писать исходный код online-IDE.

Решение сделать среду разработки в браузере было принято по пяти причинам:
- Хорошее знание веб-технологий.
- Простота реализации необычного интерфейса.
- Возможность открыть IDE на любом устройстве и в любом браузере без установки.
- Доступность эффективных инструментов на любой мобильной платформе (например firebug не только на ПК, но и на планшете).
- Механизм межсерверных вычислений, позволяющий реализовать множество интересных идей.
Каждый день в свободное от работы время я занимался его разработкой и при достижении версии 0.2 alpha я стал делать в нем сайты. Так я смог найти множество багов и проверить на практике необычный интерфейс. Какие-то решения убрал, какие-то добавил, но со временем стало уже понятно, что проект стал выходить за рамки «just for fun», про него стали спрашивать программисты, и я решил обратиться к IT-сообществу с вопросами, для чтобы продукт стал удовлетворять не только мои потребности, но и других веб-разработчиков.
Перед тем, как их задать, я хочу рассказать об его цели и текущих результатах его разработки.
Цель: создать облачную IDE для веб-программистов, которая бы упрощала и ускоряла их работу, за счет объединения возможностей самых мощных IDE (например: webstorm), простого дизайна Sublime Text и новых решений (слово «инновации» уже раздражает).
Планируемые возможности:
- Умный auto-complete.
- Функции рефакторинга.
- Live-режим (даже с php файлами).
- DOM-инспектор с консолью, который можно использовать в любом браузере, в том числе и на мобильных устройствах.
- Файловый контроль версий.
- Поддержка sftp, dropbox, github и google drive.
- Расширенный файловый менеджер.
- Возможность работы с локальными файлами.
- Специальный интерфейс под мобильные устройства.
- API для разработки плагинов.
- Поддержка многофайловых snippet’ов (например, Вы решили вставить слайдер на главную страницу сайта, и с использованием многофайлового snippet’а можно добавить не только код-заглушку, но и загрузить на сайт в автоматическом режиме файлы слайдера и вставить ссылки на них в соответствующие места исходника).
- Репозиторий плагинов и snippet’ов.
- Современные технологии упрощенного программирования (emmet, easy motion и т.д.).
- Удобное управление проектами.
- Работа с psd файлами.
- Парное программирование.
- Разворачивание сервера для тестирования своего кода.
- Поддержка популярных языков программирования и веб-технологий.
- Функции генерации кода.
- Простой, стильный и необычный интерфейс, упрощающий работу.
- Несколько полезных социальных функций, таких как объединение в группы.
- Простой графический редактор и просмотрщик изображений.
- Реализация интересных технологий, основанных на межсерверных вычислениях (например: анализ исходного кода на лету).
Сейчас уже готова архитектура, основные функции работы с ftp и исходным кодом, а также простой и удобный механизм управления проектами. В системе реализовано множество необычных интерфейсных решений, которые немного упрощают работу. В проектах запоминаются открытые файлы, ссылки в live-режиме, открытые ftp-сервера и все раскрытые в них папки. За основу редактора исходного кода взят Ace-editor, на данный момент я его дорабатываю, чтобы достичь функций умного auto-complete’a. В mr. Gefest имеется начальная версия live-режима.

Более подробно о среде разработки и необычных интерфейсных решениях я расскажу в следующих статьях, потому что на данный момент мне надо определить,какой минимальный функционал необходим Вам, как разработчикам сайтов, чтобы Вы смогли им эффективно пользоваться.
Для 1.0 alpha версии я планирую доработать интерфейс и реализовать следующие функции:
- Умный auto-complete для js, html, css, php.
- Стандартный и удобный файловый менеджер с контролем версий и с поддержкой sftp, github.
- Функцию быстрого перехода по ключевым элементам исходного кода (тэги, функции, классы, переменные и т.д., как в Subime Text).
- Полную поддержку Live-режима.
- Расширенный двухколонный файловый менеджер (в стиле total commander).
Поэтому, пожалуйста, напишите список функций online-IDE, которые для Вас важны. Вначале самые значимые. Например:
- Умный auto-complete для js, html, css, php.
- Стандартный и удобный файловый менеджер с контролем версий и с поддержкой sftp, github.
- и т.д.
Я надеюсь, что Вы отнесетесь к этому вопросу серьезно, потому что Ваши ответы важны для меня и дальнейшего развития этого проекта.
P.S.: тех, кто хотел бы помочь в разработке или в дизайне online-IDE, прошу написать мне личное сообщение, я надеюсь, что Вы найдетесь, ведь вместе мы сможем сделать всё гораздо быстрее.
P.S. 2: если Вы хотите первыми воспользоваться закрытой 1.0 alpha версией online-IDE, то напишите мне свою почту в комментариях или в формате личного сообщения.
P.S. 3: со своей стороны, я хочу поблагодарить ХабрХабр за предоставление бесплатного корпоративного блога по тарифу «Стартап», спасибо Вам большое!
P.S. 4: тех, кто читает статью 30-31 числа, «С наступающим», а тех, кто >= 1 января — «С новым 2015 годом»!

habr.com
Онлайн-инструменты для кодеров / Habr
Онлайн-сервисы становятся все популярнее, постепенно усложняя функционал и улучшая интерфейсы. В этой подборке представлены онлайн-инструменты для кодеров.Cloud9
«Это Google Docs, только для кода» — так говорят о проекте. Облачный сервис вырос из Mozilla Bespin. Основные фишки: SSH, drag-and-drop и возможность разработки оффлайн.

Koding (публичная бета)
Koding.com — среда разработки с предустановленным веб-сервером и элементами социальной сети. Этот сервис уже представляли на хабре, топик даже вызвал хабраэффект и нашествие троллей. Сервис до сих пор находится в стадии публичной беты.

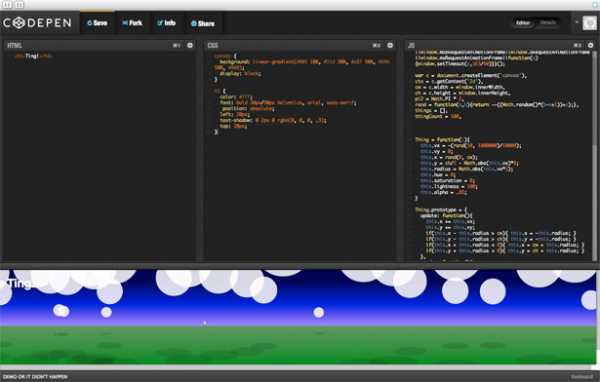
CodePen
Инструмент для фронт-энд разработки, позволяющий легко оперировать с CSS/HTML/JS-конструкциями, позволяет подключать js-библиотеки: jQuery, MooTools и т.д. Авторы — Alex Vazquez, Tim Sabat и небезызвестный Chris Coyier.

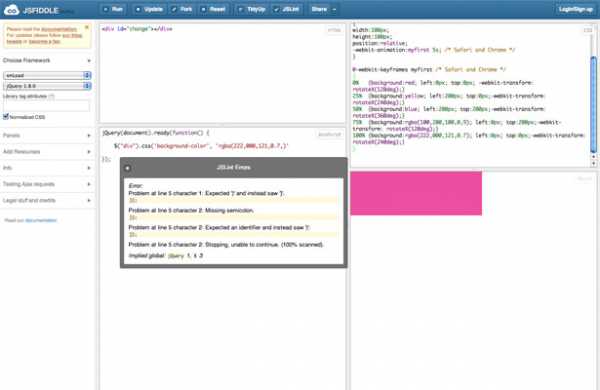
JSFiddle
Один из самых популярных инструментов для работы с JavaScript/HTML/CSS/SCSS. Прост, удобен, умеет подключать дополнительные библиотеки.

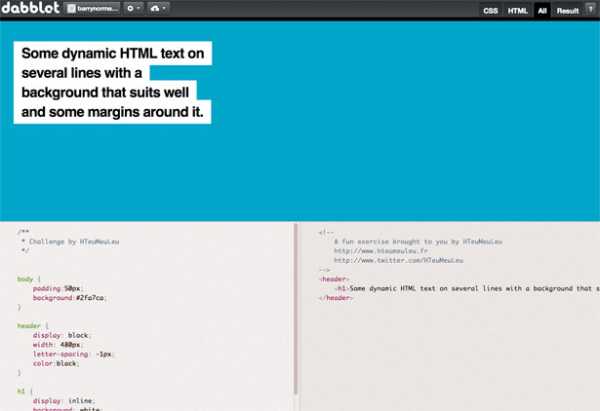
Dabblet
Аналог предыдущего сервиса с достаточно приятным интерфейсом.

Pastebin.me
Сервис для настоящих любителей минимализма — никаких лишних элементов в интерфейсе, только самое нужное, только хардкор.

CSSDesk
CSS-песочница с приятным и удобным интерфейсом.

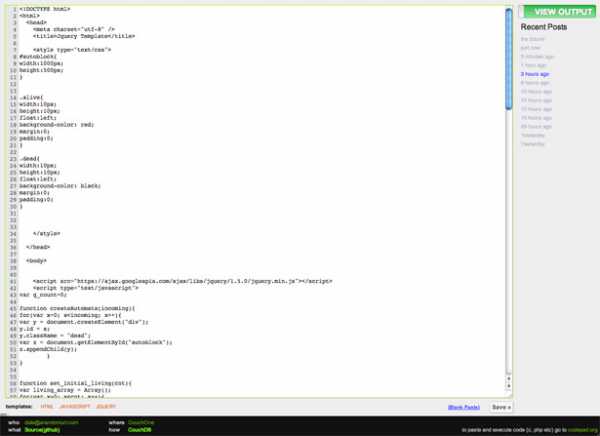
jsdo.it
Кодинг-сообщество для фронт-энд разработчиков. Подходит для экспериментов с HTML5, WebGL, JavaScript и многим другим — функционал впечатляет.

Tinker
Простая JS/HTML/CSS-песочница.

Tinkerbin
Еще одна простая аналогичная песочница.

SQL Fiddle
Инструмент для работы с SQL-базами от разработчиков с Аляски.

ReFiddle
Сервис для работы с регулярными выражениями на Ruby, JavaScript и .NET.

CSSDeck
Сайт для демонстрации различных CSS-эффектов, можно посмотреть рейтинг самых популярных, там много интересного.

JS Bin
HTML/CSS/JS плюс консоль.

Thimble
Разработка от Mozilla, код и его результат отображается на одной странице в режиме реального времени.

Liveweave
Очень простой в использовании — никакого логина, шаринга, только окна с кодом и результатом.

Google Code Playground
Сервис для работы с Google API.

Compilr
Полноценная среда разработки, интерфейс реализован с использованием всеми любимого фреймворка — Twitter Bootstrap.

Знаете еще подобные сервисы? Пишите в комментарии — добавлю.
habr.com
SEO Некромант ☠ | Какую среду выбрать для разработки сайта?
IDE — Интегрированная среда разработки. Вопрос выбора идеальной среды разработки, наверное, всегда будет стоять открытым, у каждого на этот счет будут свои мнения. И все же хочется поговорить о нескольких таких IDE, возможно, кто-то из вас остановит свой выбор на какой-то конкретной среде разработки. Итак, приступим:
Dreamweaver – это интегрированная среда веб-разработки для профессиональных верстальщиков, разработчиков и дизайнеров. Она предназначена как для визуального проектирования страниц, так и для комфортного написания кода на html, css, javascript, ASP, JSP и др., подсвечивая их синтаксис и имея помощь по ним «из коробки». Dreamweaver позволяет переключаться между режимом «Вид» и режимом «Код», что позволяет сразу же посмотреть результат выполнения html разметки в IDE, или наоборот, визуально расставить элементы на странице и получить их html-код в текстовом виде.
Простые страницы в Dreamweaver могут быть написаны вообще без редактирования кода за счёт инструментальных средств визуального проектирования. Это позволяет сэкономить время опытным программистам, но плохо для начинающих разработчиков, которые только учатся азам веб-технологий и не понимают того, что происходит за красивым интерфейсом мастеров.
Основной недостаток Dreamweaver – это его цена. Как и другие продукты Adobe, Dreamweaver стоит дорого, умеет делать многое, но подавляющим числом своих пользователей используется менее чем на 10%, а в его цену, между прочим, входят все функции.
Из большого количества функций Dreamweaver вытекают другие два его недостатка – размер на жёстком диске и потребляемая оперативная память. Они довольно велики по сравнению с другими IDE и уж никак не позволяют комфортно работать с Dreamweaver на компактном нетбуке. Но что поделать, красота требует жертв!
Netbeans – это интегрированная среда разработки с «кое-где открытым, а кое-где закрытым» исходным кодом (лицензия CDDL), бесплатная для своих пользователей. Позволяет писать на Python, PHP, Javascript, а также на других, «невебовых» языках.
Несмотря на свою бесплатность, она не уступает по функционалу платным продуктам. Так, например, Netbeans поддерживает рефакторинг, автозаполнение набираемых операторов, шаблонирование, профилирование кода и др.
Netbeans написана на Java, а это добавляет ей как плюсов, так и минусов. Достоинством Netbeans является то, что она кроссплатформенна и поддерживает сторонние плагины, что позволяет разработчикам самим писать то, чего им так не хватает. Это позволило создать множество плагинов, добавляющих поддержку распространённых PHP фреймворков, например Zend, Symfony, CodeIgniter и др.
Есть и недостатки – для работы Netbeans, как и для любого другого Java-приложения, на компьютере должна быть установлена Java машина, весящая около 150 мегабайт и грузящая систему постоянно, независимо от того, запущен Netbeans или нет. Ещё одним недостатком является отсутствие актуальной поддержки языка Ruby и фреймворка под него Ruby on Rails, это объясняется недостатком времени разработчиков и желание сосредоточиться на основном направлении этой IDE – разработке на языке Java.
RubyMine – профессиональная среда разработки для языка Ruby и фреймворка Ruby on Rails.
Эта IDE выгодно отличается от конкурентов, ведь она позволяет разработчику видеть типы возвращаемых методами значений, снабжена системой автозаполнения и валидации кода без его запуска (подчёркивает неверные строки сразу же). Поддержка Ruby on Rails реализована на крайне низком уровне, что позволяет программисту пользоваться командами консоли Ruby прямо в IDE, однако реализованы и высокоуровневые средства, например, генерирование моделей, контроллеров и видов в веб-приложении Ruby on Rails может производиться с помощью удобных мастеров без необходимости писать команды в консоль.
Недостаток этой IDE – она платная, хоть и стоит недорого, но сам факт уже является недостатком для жителей нашей страны. Кроме того, её можно использовать только для разработки на языке Ruby, что сделает её бесполезной, если вы захотите сменить язык, на котором пишете.
NuSphere PhpED – это очень мощный инструмент для php программиста, включающий в себя множество приятных функций, облегчающих процесс настройки популярнейшей связки PHP+MySQL и последующий процесс разработки в целом.
PhpED содержит свой собственный вебсервер, на который разворачиваются разрабатываемые проекты. Это позволяет отлаживать код сразу же без необходимости в Apache и внешнем веб-браузере, однако отладчик DBG поддерживает работу с внешними вебсерверами также. В PhpED есть несколько встроенных браузеров, запускающихся сразу в окне программы, можно также настроить автоматический запуск одного или сразу нескольких внешних браузеров при запуске проекта. Есть и простой проводник баз данных, поддерживающий MySQL, что позволяет спроектировать БД для небольшого проекта.
Серьёзных недостатков у программы нет. Она платная, но стоит недорого и сполна оправдывает цену. Есть небольшой недостаток во встроенных браузерах, они старых версий и некорректно отображают страницы, однако всегда можно использовать внешние браузеры, да и PhpED – это среда для php-разработчиков, а не верстальщиков и дизайнеров, и поэтому наличие встроенных браузеров там вообще вторично.
Visual Web Developer Express – это бесплатная облегченная версия Visual Studio для веб-разработчиков, являющаяся интегрированной средой разработки веб-приложений по технологии ASP.NET и ASP.NET MVC.
Конкурентов у Visual Studio и её Express версий нет, ведь технология ASP.NET закрыта и принадлежит Microsoft, которая, в свою очередь старается снизить порог вхождения в технологию, разрабатывая всё новые и новые формы и мастера, при использовании которых простой сайт можно создать, не написав ни единой строчки кода.
В Web Developer Express поддерживается визуальное проектирование, реализованное в точности как в Dreamweaver – разработчик может мышью добавлять на страницу элементы в режиме «Вид», затем перейти на вкладку «Код» и увидеть код добавленных элементов. Это экономит время и упрощает вёрстку.
Дизайн ASP.NET сайтов создаётся с помощью тем, которые могут быть разработаны третьими лицами и добавлены к сайту несколькими кликами мыши.
Эта IDE поддерживает отладку, валидацию кода «на лету», автозаполнение, unit-тестирование и другие функции, необходимые разработчику веб-сайтов.
PHP Development Tools – это бесплатная IDE с открытым исходным кодом на основе Eclipse для создания вебсайтов на языке PHP.
Основным достоинством этой IDE является её интегрированность с Zend Framework из коробки, кроме того, она полностью совместима с платным продуктом Zend Studio, который основывается на исходном коде PHPDT. От eclipse была унаследована удобная система плагинов, которые можно загружать из единого репозитория eclipse. Благодаря этим плагинам её можно адаптировать под многие из известных PHP фреймворков.
В плане функциональности у PHPDT всё в порядке, она поддерживает всё то, что поддерживает любая современная IDE – автозаполнение кода, сворачивание, отладка, помечает разные типы кода по-разному.
Недостаток в том, что для работы этой IDE требуется Java машина, которая грузит систему, однако PHPDT – кроссплатформенна, что, наверное, нивелирует этот недостаток.
Это не полный перечень инструментов, в этой статье отмечены самые популярные, на мой взгляд. Надеюсь, вы уже сделали свой выбор! Спасибо за внимание!
nevozone.com
