Свойства текста | htmlbook.ru
С помощью CSS можно определять стиль и вид текста. Аналогично тому, что используется тег <font>, задающий свойства шрифта, но стили обладают большими возможностями и позволяют сократить код HTML.
Свойства шрифта
Изменение начертания шрифта и его размера происходит через свойства CSS, которые описаны в табл. 1.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-family | имя шрифта | Задает список шрифтов | P {font-family: Arial, serif} |
| font-style | normal italic oblique | Нормальный шрифт Курсив Наклонный шрифт | P {font-style: italic} |
| font-variant | normal small-caps | Капитель (особые прописные буквы) | P {font-variant: small-caps} |
| font-weight | normal lighter bold 100–900 | Нормальная жирность Светлое начертание Полужирный Жирный 100 — светлый шрифт, 900 — самый жирный | P {font-weight: bold} |
| font-size | normal pt px % | нормальный размер пункты пикселы проценты | font-size: normal font-size: 12pt font-size: 12px font-size: 120% |
В примере 1 показано использование параметров при работе со шрифтами.
Пример 1. Задание свойств шрифта с помощью CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Шрифт</title> <style type="text/css"> h2 { font-family: Arial, Helvetica, Verdana, sans-serif; /* Гарнитура шрифта */ font-size: 150%; /* Размер текста */ font-weight: lighter; /* Светлое начертание */ } </style> </head> <body> <h2>Заголовок</h2> <p>Обычный текст</p> </body> </html>
Ниже приведен результат данного примера (рис. 1).
Рис. 1. Вид текста после применения стилей
В табл. 2 приведены некоторые стилевые параметры для работы с текстом и результат их применения.
| Пример | Пример | Пример | Пример | Пример |
| font-family: Verdana, sans-serif; font-size: 120%; font-weight: light | font-size: large; font-weight: bold | font-family: Arial, sans-serif; font-size: x-small; font-weight: bold | font-variant: small-caps | font-style: italic; font-weight: bold |
Свойства текста
Кроме изменения параметров шрифтов, можно управлять и свойствами всего текста.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| line-height | normal множитель значение % | Интерлиньяж (межстрочный интервал) | line-height: normal line-height: 1.5 line-height: 12px line-height: 120% |
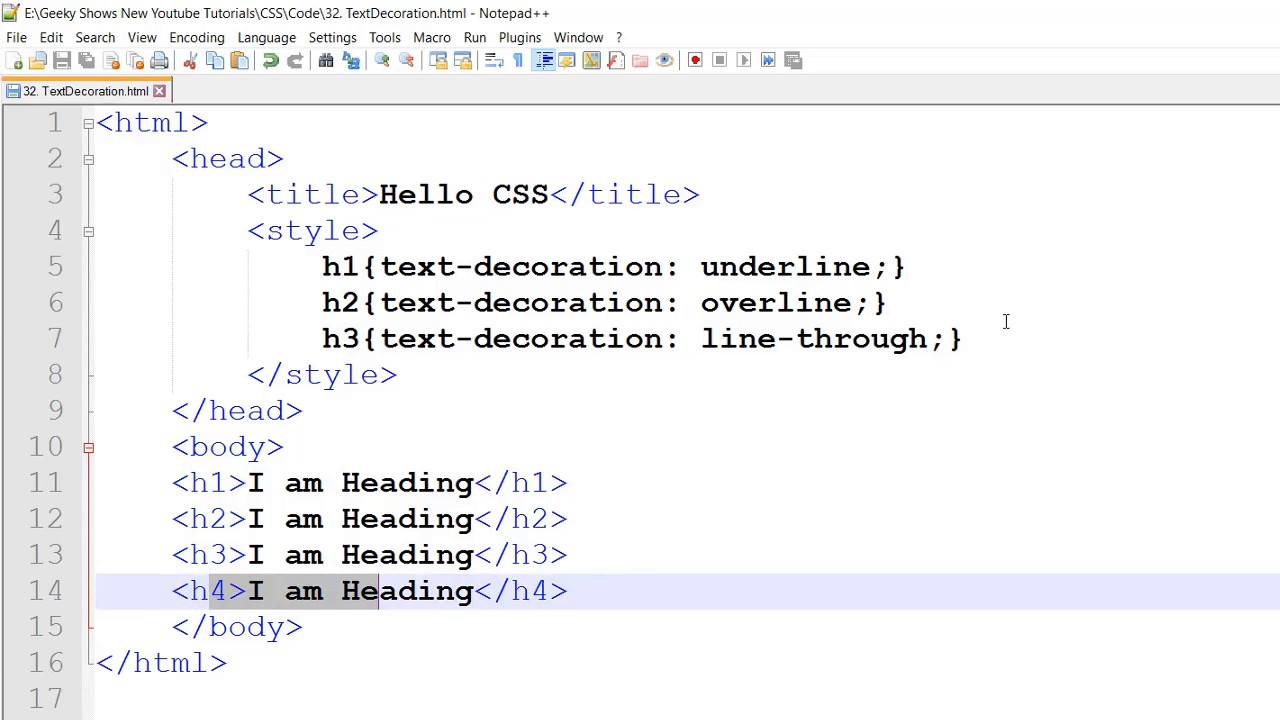
| text-decoration | none underline overline line-through blink | Убрать все оформление Подчеркивание Линия над текстом Мигание текста | text-decoration: none |
| text-transform | none capitalize uppercase lowercase | Убрать все эффекты Начинать С Прописных ВСЕ ПРОПИСНЫЕ все строчные | text-transform: capitalize |
| text-align | left right center justify | Выравнивание текста | text-align: justify |
| text-indent | значение % | Отступ первой строки | text-indent: 15px; text-indent: 10% |
Ниже, в табл.
| Пример: и это все о нем | Пример: текст по центру | Пример: Это не ссылка, а просто текст | Пример: отступ первой строки | Пример: полуторный межстрочный интервал |
| text-transform: capitalize | text-align:center | text-decoration: underline | text-indent: 20px | line-height: 1.5 |
font-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда
для текста установлено курсивное или наклонное начертание, браузер обращается
к системе для поиска подходящего шрифта.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
- normal
- Обычное начертание текста.
- italic
- Курсивное начертание.
- oblique
- Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-style</title>
<style>
h2 {
font-family: Verdana, Arial, Helvetica, sans-serif; /* Рубленый шрифт заголовка */
}
p {
font-family: 'Times New Roman', Times, serif; /* Шрифт с засечками */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
[window.]document.getElementById(«elementID»).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Браузеры текст со значением oblique всегда отображают как курсив (italic).
CSS стили текста
В браузере содержание выводится в виде символов, которые имеют характерный размер, цвет, наклон, а также тип шрифта и другие визуальные варианты. С помощью
Примеры записи стилей с заданными свойствами
font-family
Для того чтобы задать тот шрифт который будет уместен при отображении на интернет ресурсе используется свойство font-family, значением которого будет название шрифта.
font-family : Arial, Gadget, sans-serif; font-family : Courier New, monospace; font-family : Impact, fantasy;
Запись нескольких шрифтов осуществляется через запятую и делается это для того чтобы в случае отсутствия на компьютере необходимого шрифта, который идёт первым до запятой, назначался следующий.
HTML
<div>
<div>
font-family
</div>
<div>
Выбор шрифта
</div>
</div>
CSS
.box{
width: 260px;
margin: 0px auto;
padding: 3px 20px;
background-color: #fc0;
}
.box .title,
.box .meaning{
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
}
.box .title{
font-size: 25px;
font-weight: bold;
}
.
box .meaning{
font-size: 22px;
}
font-size
Для определения размера шрифта в CSS делается следующая запись:
font-size : 250%;
font-size : 30px;
font-size : 11pt;
font-size : 0.5em;
font-style
Чтобы задать наклонный шрифт или отменить курсивное отображение запись ведётся следующим образом:
font-style : normal;
font-style : italic;
normal – обычное начертание текста
italic – курсивное начертание
oblique – наклонный текст. Отличается от курсива тем, что наклоняет текст, а не выводит соответствующие символы.
font-variant
Стилями CSS можно задать вывод символов в верхнем регистре либо в исходном формате.
font-variant : normal;
font-variant : small-caps;
normal – формат символов остаётся по умолчанию
small-caps – данная опция преобразует все строчные символы как заглавные буквы с уменьшенным размером.
font-weight
Для того чтобы придать шрифту насыщенность можно воспользоваться следующими вариантами записи стилей:
font-weight : lighter;
font-weight : bold;
font-weight : normal;
font-weight : bolder;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
bold – полужирный шрифт
bolder – жирный шрифт
lighter – светлый шрифт
normal – установка стандартного начертания
100 – 900 – значение насыщенности с шагом через 100
400 – Нормальное начертание шрифта, которое установлено по умолчанию
Пример записи стилей текста в одной строке
font : bold italic 22px Times New Roman, serif;
font : bold italic 22px Arial, sans-serif;
font : 12pt/10pt Courier New, monospace;
font : bold italic 110% Parkavenue, cursive;
font : normal small-caps 12px/14px Impact, fantasy;
Основы стилизирования текста и шрифта — Изучение веб-разработки
В данной статье мы начнём путь к овладению стилизацией текста при помощи CSS. Мы подробно изучим основы стилизации текста и шрифта, такие как толщина, начертание, семейство, стенография, выравнивание текста и другие эффекты, а также рассмотрим междустрочный и межбуквенный интервалы.
Мы подробно изучим основы стилизации текста и шрифта, такие как толщина, начертание, семейство, стенография, выравнивание текста и другие эффекты, а также рассмотрим междустрочный и межбуквенный интервалы.
| Необходимые знания: | Базовые компьютерные знания, Основы HTML (раздел Введение в HTML), основы CSS (раздел Введение в CSS). |
|---|---|
| Задача: | Изучить основные свойства и техники, необходимые для стилизации текста на веб-страницах. |
Как вы уже проверили в своей работе с HTML и CSS, текст внутри элемента выкладывается в поле содержимого элемента. Он начинается в левом верхнем углу области содержимого (или в правом верхнем углу, в случае содержимого языка RTL) и течёт к концу строки. Как только он достигает конца, он переходит к следующей строке и продолжает, затем к следующей строке, пока все содержимое не будет помещено в коробку. Текстовое содержимое эффективно ведёт себя как ряд встроенных элементов, размещённых на соседних строках и не создающих разрывы строк до тех пор, пока не будет достигнут конец строки, или если вы не принудите разрыв строки вручную с помощью элемента <br>.
Примечание: если приведённый выше абзац оставляет вас в замешательстве, то не имеет значения — вернитесь и просмотрите нашу статью о модели коробки, чтобы освежить теорию модели коробки, прежде чем продолжить.
Свойства CSS, используемые для стилизации текста, обычно делятся на две категории, которые мы рассмотрим отдельно в этой статье:
- Font styles: Свойства, влияющие на шрифт, применяемый к тексту, влияющие на то, какой шрифт применяется, насколько он велик, является ли он полужирным, курсивным и т. д.
- Text layout styles: Свойства, влияющие на интервал и другие особенности компоновки текста, позволяющие манипулировать, например, пространством между строками и буквами, а также тем, как текст выравнивается в поле содержимого.
Примечание: имейте в виду, что текст внутри элемента все затронуты как одна единая сущность. Вы не можете выбирать и стилизовать подразделы текста, если вы не обернёте их в соответствующий элемент (например, <span> или <strong>), или использовать текстовый псевдоэлемент, такой как ::first-letter (выделяет первую букву текста элемента),:: first-line (выделяет первую строку текста элемента) или ::selection (выделяет текст, выделенный в данный момент курсором. )
)
Давайте сразу перейдём к рассмотрению свойств для стилизации шрифтов. В этом примере мы применим некоторые различные свойства CSS к одному и тому же образцу HTML, который выглядит следующим образом:
<h2>Tommy the cat</h2>
<p>Well I remember it as though it were a meal ago...</p>
<p>Said Tommy the Cat as he reeled back to clear whatever foreign matter
may have nestled its way into his mighty throat. Many a fat alley rat
had met its demise while staring point blank down the cavernous barrel of
this awesome prowling machine. Truly a wonder of nature this urban
predator — Tommy the cat had many a story to tell. But it was a rare
occasion such as this that he did.</p>You can find the finished example on GitHub (see also the source code.)
Color
The color (en-US) property sets the color of the foreground content of the selected elements (which is usually the text, but can also include a couple of other things, such as an underline or overline placed on text using the text-decoration (en-US) property).
color can accept any CSS color unit, for example:
This will cause the paragraphs to become red, rather than the standard browser default black, like so:
Font families
To set a different font on your text, you use the font-family property — this allows you to specify a font (or list of fonts) for the browser to apply to the selected elements. The browser will only apply a font if it is available on the machine the website is being accessed on; if not, it will just use a browser default font. A simple example looks like so:
p {
font-family: arial;
}This would make all paragraphs on a page adopt the arial font, which is found on any computer.
Web safe fonts
Speaking of font availability, there are only a certain number of fonts that are generally available across all systems and can therefore be used without much worry. These are the so-called web safe fonts.
Most of the time, as web developers we want to have more specific control over the fonts used to display our text content. The problem is to find a way to know which font is available on the computer used to see our web pages. There is no way to know this in every case, but the web safe fonts are known to be available on nearly all instances of the most used operating systems (Windows, macOS, the most common Linux distributions, Android, and iOS).
The list of actual web safe fonts will change as operating systems evolve, but it’s reasonable to consider the following fonts web safe, at least for now (many of them have been popularized thanks to the Microsoft Core fonts for the Web initiative in the late 90s and early 2000s):
| Name | Generic type | Notes |
|---|---|---|
| Arial | sans-serif | It’s often considered best practice to also add Helvetica as a preferred alternative to Arial as, although their font faces are almost identical, Helvetica is considered to have a nicer shape, even if Arial is more broadly available. |
| Courier New | monospace | Some OSes have an alternative (possibly older) version of the Courier New font called Courier. It’s considered best practice to use both with Courier New as the preferred alternative. |
| Georgia | serif | |
| Times New Roman | serif | Some OSes have an alternative (possibly older) version of the Times New Roman font called Times. It’s considered best practice to use both with Times New Roman as the preferred alternative. |
| Trebuchet MS | sans-serif | You should be careful with using this font — it isn’t widely available on mobile OSes. |
| Verdana | sans-serif |
Note: Among various resources, the cssfontstack.com website maintains a list of web safe fonts available on Windows and macOS operating systems, which can help you make your decision about what you consider safe for your usage.
Note: There is a way to download a custom font along with a webpage, to allow you to customize your font usage in any way you want: web fonts. This is a little bit more complex, and we will be discussing this in a separate article later on in the module.
Default fonts
CSS defines five generic names for fonts: serif, sans-serif, monospace, cursive and fantasy. Those are very generic and the exact font face used when using those generic names is up to each browser and can vary for each operating system they are running on. It represents a worst case scenario where the browser will try to do its best to provide at least a font that looks appropriate. serif, sans-serif and monospace are quite predictable and should provide something reasonable. On the other hand, cursive and fantasy are less predictable and we recommend using them very carefully, testing as you go.
The five names are defined as follows:
| Term | Definition | Example |
|---|---|---|
serif | Fonts that have serifs (the flourishes and other small details you see at the ends of the strokes in some typefaces) | My big red elephant |
sans-serif | Fonts that don’t have serifs. | My big red elephant |
monospace | Fonts where every character has the same width, typically used in code listings. | My big red elephant |
cursive | Fonts that are intended to emulate handwriting, with flowing, connected strokes. | My big red elephant |
fantasy | Fonts that are intended to be decorative. | My big red elephant |
Font stacks
Since you can’t guarantee the availability of the fonts you want to use on your webpages (even a web font could fail for some reason), you can supply a font stack so that the browser has multiple fonts it can choose from. This simply involves a
This simply involves a font-family value consisting of multiple font names separated by commas, e.g.
p {
font-family: "Trebuchet MS", Verdana, sans-serif;
}In such a case, the browser starts at the beginning of the list and looks to see if that font is available on the machine. If it is, it applies that font to the selected elements. If not, it moves on to the next font, and so on.
It is a good idea to provide a suitable generic font name at the end of the stack so that if none of the listed fonts are available, the browser can at least provide something approximately suitable. To emphasise this point, paragraphs are given the browser’s default serif font if no other option is available — which is usually Times New Roman — this is no good for a sans-serif font!
Note: Font names that have more than one word — like Trebuchet MS — need to be surrounded by quotes, for example "Trebuchet MS".
A font-family example
Let’s add to our previous example, giving the paragraphs a sans-serif font:
p {
color: red;
font-family: Helvetica, Arial, sans-serif;
}This gives us the following result:
Font size
In our previous module’s CSS values and units article, we reviewed length and size units. Font size (set with the font-size property) can take values measured in most of these units (and others, such as percentages), however the most common units you’ll use to size text are:
px(pixels): The number of pixels high you want the text to be. This is an absolute unit — it results in the same final computed value for the font on the page in pretty much any situation.ems: 1emis equal to the font size set on the parent element of the current element we are styling (more specifically, the width of a capital letter M contained inside the parent element. ) This can become tricky to work out if you have a lot of nested elements with different font sizes set, but it is doable, as you’ll see below. Why bother? It is quite natural once you get used to it, and you can use
) This can become tricky to work out if you have a lot of nested elements with different font sizes set, but it is doable, as you’ll see below. Why bother? It is quite natural once you get used to it, and you can use emto size everything, not just text. You can have an entire website sized usingem, which makes maintenance easy.rems: These work just likeem, except that 1remis equal to the font size set on the root element of the document (i.e.<html>), not the parent element. This makes doing the maths to work out your font sizes much easier, although if you want to support really old browsers, you might struggle —remis not supported in Internet Explorer 8 and below.
The font-size of an element is inherited from that element’s parent element. This all starts with the root element of the entire document — <html> — the font-size of which is set to 16px as standard across browsers. Any paragraph (or another element that doesn’t have a different size set by the browser) inside the root element will have a final size of 16
Any paragraph (or another element that doesn’t have a different size set by the browser) inside the root element will have a final size of 16 px. Other elements may have different default sizes, for example an <h2> (en-US) element has a size of 2 em set by default, so it will have a final size of 32 px.
Things become more tricky when you start altering the font size of nested elements. For example, if you had an <article> element in your page, and set its font-size to 1.5 em (which would compute to 24 px final size), and then wanted the paragraphs inside the <article> elements to have a computed font size of 20 px, what em value would you use?
<article>
<p>My paragraph</p>
</article>You would need to set its em value to 20/24, or 0.83333333 em. The maths can be complicated, so you need to be careful about how you style things. It is best to use
It is best to use rem where you can, to keep things simple, and avoid setting the font-size of container elements where possible.
A simple sizing example
When sizing your text, it is usually a good idea to set the base font-size of the document to 10 px, so that then the maths is a lot easier to work out — required (r)em values are then the pixel font size divided by 10, not 16. After doing that, you can easily size the different types of text in your document to what you want. It is a good idea to list all your font-size rulesets in a designated area in your stylesheet, so they are easy to find.
Our new result is like so:
html {
font-size: 10px;
}
h2 {
font-size: 5rem;
}
p {
font-size: 1.5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}Font style, font weight, text transform, and text decoration
CSS provides four common properties to alter the visual weight/emphasis of text:
font-style: Used to turn italic text on and off. Possible values are as follows (you’ll rarely use this, unless you want to turn some italic styling off for some reason):
Possible values are as follows (you’ll rarely use this, unless you want to turn some italic styling off for some reason):normal: Sets the text to the normal font (turns existing italics off.)italic: Sets the text to use the italic version of the font if available; if not available, it will simulate italics with oblique instead.oblique: Sets the text to use a simulated version of an italic font, created by slanting the normal version.
font-weight: Sets how bold the text is. This has many values available in case you have many font variants available (such as -light, -normal, -bold, -extrabold, -black, etc.), but realistically you’ll rarely use any of them except fornormalandbold:normal,bold: Normal and bold font weightlighter,bolder: Sets the current element’s boldness to be one step lighter or heavier than its parent element’s boldness.
100–900: Numeric boldness values that provide finer grained control than the above keywords, if needed.
text-transform(en-US): Allows you to set your font to be transformed. Values include:none: Prevents any transformation.uppercase: Transforms all text to capitals.lowercase: Transforms all text to lower case.capitalize: Transforms all words to have the first letter capitalized.full-width: Transforms all glyphs to be written inside a fixed-width square, similar to a monospace font, allowing aligning of e.g. Latin characters along with Asian language glyphs (like Chinese, Japanese, Korean).
text-decoration(en-US): Sets/unsets text decorations on fonts (you’ll mainly use this to unset the default underline on links when styling them.) Available values are:none: Unsets any text decorations already present.
underline: Underlines the text.overline: Gives the text an overline.line-through: Puts astrikethrough over the text.
text-decoration(en-US) can accept multiple values at once, if you want to add multiple decorations simultaneously, for exampletext-decoration: underline overline. Also note thattext-decoration(en-US) is a shorthand property fortext-decoration-line(en-US),text-decoration-style(en-US), andtext-decoration-color(en-US). You can use combinations of these property values to create interesting effects, for exampletext-decoration: line-through red wavy.
Let’s look at adding a couple of these properties to our example:
Our new result is like so:
html {
font-size: 10px;
}
h2 {
font-size: 5rem;
text-transform: capitalize;
}
h2 + p {
font-weight: bold;
}
p {
font-size: 1.5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}Text drop shadows
You can apply drop shadows to your text using the text-shadow property. This takes up to four values, as shown in the example below:
text-shadow: 4px 4px 5px red;The four properties are as follows:
- The horizontal offset of the shadow from the original text — this can take most available CSS length and size units, but you’ll most commonly use
px; positive values move the shadow right, and negative values left. This value has to be included. - The vertical offset of the shadow from the original text; behaves basically just like the horizontal offset, except that it moves the shadow up/down, not left/right. This value has to be included.
- The blur radius — a higher value means the shadow is dispersed more widely. If this value is not included, it defaults to 0, which means no blur. This can take most available CSS length and size units.
- The base color of the shadow, which can take any CSS color unit. If not included, it defaults to
black.
Multiple shadows
You can apply multiple shadows to the same text by including multiple shadow values separated by commas, for example:
text-shadow: 1px 1px 1px red,
2px 2px 1px red;If we applied this to the <h2> (en-US) element in our Tommy the cat example, we’d end up with this:
With basic font properties out the way, let’s now have a look at properties we can use to affect text layout.
Text alignment
The text-align property is used to control how text is aligned within its containing content box. The available values are as follows, and work in pretty much the same way as they do in a regular word processor application:
left: Left-justifies the text.right: Right-justifies the text.center: Centers the text.justify: Makes the text spread out, varying the gaps in between the words so that all lines of text are the same width. You need to use this carefully — it can look terrible, especially when applied to a paragraph with lots of long words in it. If you are going to use this, you should also think about using something else along with it, such ashyphens, to break some of the longer words across lines.
If we applied text-align: center; to the <h2> (en-US) in our example, we’d end up with this:
Line height
The line-height property sets the height of each line of text — this can take most length and size units, but can also take a unitless value, which acts as a multiplier and is generally considered the best option — the font-size is multiplied to get the line-height. Body text generally looks nicer and is easier to read when the lines are spaced apart; the recommended line height is around 1.5 – 2 (double spaced.) So to set our lines of text to 1.6 times the height of the font, you’d use this:
Applying this to the <p> elements in our example would give us this result:
Letter and word spacing
The letter-spacing and word-spacing properties allow you to set the spacing between letters and words in your text. You won’t use these very often, but might find a use for them to get a certain look, or to improve the legibility of a particularly dense font. They can take most length and size units.
So as an example, we could apply some word- and letter-spacing to the first line of each <p> element in our example:
p::first-line {
letter-spacing: 4px;
word-spacing: 4px;
}Let’s add some to our example, like so:
Other properties worth looking at
The above properties give you an idea of how to start styling text on a webpage, but there are many more properties you could use. We just wanted to cover the most important ones here. Once you’ve become used to using the above, you should also explore the following:
Font styles:
Text layout styles:
text-indent: Specify how much horizontal space should be left before the beginning of the first line of the text content.text-overflow(en-US): Define how overflowed content that is not displayed is signaled to users.white-space: Define how whitespace and associated line breaks inside the element are handled.word-break: Specify whether to break lines within words.direction: Define the text direction (This depends on the language and usually it’s better to let HTML handle that part as it is tied to the text content.)hyphens: Switch on and off hyphenation for supported languages.line-break: Relax or strengthen line breaking for Asian languages.text-align-last: Define how the last line of a block or a line, right before a forced line break, is aligned.text-orientation(en-US): Define the orientation of the text in a line.overflow-wrap: Specify whether or not the browser may break lines within words in order to prevent overflow.writing-mode: Define whether lines of text are laid out horizontally or vertically and the direction in which subsequent lines flow.
In this active learning session, we don’t have any specific exercises for you to do: we’d just like you to have a good play with some font/text layout properties, and see what you can produce! You can either do this using offline HTML/CSS files, or enter your code into the live editable example below.
If you make a mistake, you can always reset it using the Reset button.
You’ve reached the end of this article, and already did some skill testing in our Active Learning section, but can you remember the most important information going forward? You can find an assessment to verify that you’ve retained this information at the end of the module — see Typesetting a community school homepage.
This assessment tests all the knowledge discussed in this module, so you might want to read the other articles before moving on to it.
We hoped you enjoyed playing with text in this article! The next article will give you all you need to know about styling HTML lists.
Учебник CSS. Стиль текста.
Глава 2
В этой главе пойдет речь о том, что можно сделать с текстом, применяя к элементам HTML содержащие в себе некий текст те или иные свойства CSS.
Ну поехали..
Если Вы помните, из курса HTML, для того что бы выровнять текст, например по центру экрана, мы применяли к тегу содержащему в себе текст атрибут align(выравнивание) и одно из его возможных значений center(по центру)
Запись имела такой вид:
<p align=»center»>текст по центру</p>В CSS данную задачу берет на себя свойство text-align, которое выравнивает текстовое содержание относительно элемента родителя (например, блока div) или же окна браузера.
text-align (так же как и htmlловский атрибут align) имеет следующие значения:- left — Выровнять текст по левому краю элемента (по умолчанию).
- right — Выровнять текст по правому краю.
- center — Выровнять текст по центру.
- justify — Выровнять текст по обоим краям.
Теперь для того чтобы выровнять текст того же параграфа по центру следует писать так:
<p>текст по центру </p>— это в этом случае если мы, с помощью атрибута style, внедряем CSS непосредственно в HTML тег.
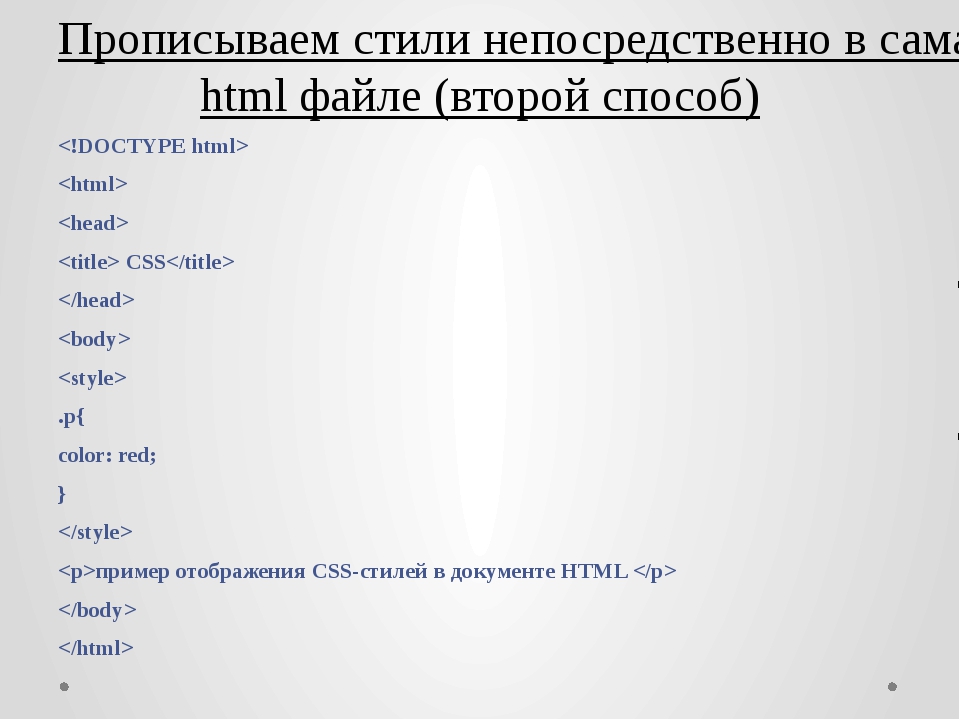
А вот в примере ниже используется тег <style> в заголовке документа:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Выравнивание текста</title>
<style type=»text/css»>
h2 { text-align: center }
p { text-align: justify }
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>Слон — самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году. Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p>
<p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон — «животное, которое превосходит всех других в остроумии и интеллекте».</p>
</body>
</html>
Свойство text-decoration позволяет декорировать текст, присвоив ему одно или несколько значений из ниже представленных вариантов оформления текста.
Возможные значения:
- blink — Текст будет мигать.
- line-through — Делает текст перечеркнутым.
- overline — Надчёркивание текста.
- underline — Подчеркивание текста.
- none — Текст без оформления.
Пишется так:
<a href=»index.html»>Ссылка без подчёркивания</a>Пример:
Файл mystyle.cssh2 {text-align: center}
h4 {text-align: left; text-decoration: underline}
a {text-decoration: underline}
a:hover {text-decoration:none}
p {text-align: justify}
Файл index.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Оформление текста</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h4>Меню:</h4>
<a href=»index.html»>Всё о слонах.</a><br>
<a href=»elephant.html»>Купить слона.</a>
<hr>
<h2>Всё о слонах</h2>
<p> Слон — самое крупное … … …</p>
<p>Слоны являются … … …</p>
</body>
</html>
Обратите внимание на внешний файл CSS в нем мы «декорировали» ссылку элемент <a>, причем делали это два раза первый раз a {text-decoration: underline} сделали её подчёркнутой, хотя можно было этого и не делать, так как тег <a> подчёркнут по умолчанию, а второй раз использовали так называемый псевдокласс hover и запретили подчеркивание a:hover {text-decoration:none}
Данный псевдокласс указывает на то, что применять к нему стилевое описание стоит лишь в том случае если пользователь навел курсор на этот элемент. Так если в примере навести курсор на одну из ссылок в меню то подчеркивание исчезнет, что создаёт определенный динамический эффект.. меню становиться «живым».
Впрочем, мы немного забежали вперёд.. о псевдоклассах речь пойдёт в отдельной главе.
Свойство text-indent — задаёт отступ первой строки в текстовом блоке с левой стороны, проще говоря делает «красную строку».
Расстояние от левого края окна браузера или же элемента родителя (блока в который помещен блок с текстом) может быть заданно в процентах от ширины окна браузера или же единицах измерения принятых в CSS.
В примере ниже расстояние отступа от левого края задаётся в пикселях (px):
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Красная строка</title>
<style type=»text/css»>
h2 {text-align: center}
p {text-align: justify; text-indent: 20px}
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>Слон — самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году. Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p>
<p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон — «животное, которое превосходит всех других в остроумии и интеллекте».</p>
</body>
</html>
Своийство text-transform трансформирует символы в указанном текстовом блоке, делая их заглавными или прописными по одному из правил в зависимости от присужденного значения данному свойству.
Значения:
- none — Текст отображается без каких-либо изменений.(по умолчанию)
- capitalize — Каждое слово в тексте отображается с заглавного символа.
- lowercase — Все символы преобразуются в нижний регистр.
- uppercase — Все символы преобразуются в верхний регистр.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Трансформация текста</title>
</head>
<body>
<p>союз советских социалистических республик</p>
<p>СССР ссср</p>
<p>ссср СССР</p>
</body>
</html>
Вертикальное выравнивание текста в строке устанавливает свойство vertical-align
Возможные значения свойства vertical-align:
- baseline — Выравнивает базовую линию элемента по базовой линии родителя.
- bottom — Выравнивает элемент по нижней части строки.
- middle — Выравнивает средину элемента по базовой линии родителя и прибавляет половину высоты родительского элемента.
- sub — Нижний индекс (размер шрифта не меняется).
- super — Верхний индекс (размер шрифта не меняется).
- text-bottom — Нижняя граница элемента выравнивается по нижнему краю строки.
- text-top — Верхняя граница элемента выравнивается по верхнему краю строки.
- top — Выравнивает элемент по верхней части строки.
Базовая линия — это линия, на которой располагаются «сидят» символы в текстовой строке, Например буква «А» сидит прямо на этой линии, а вот строчная буква «у» сидит на ней же, но свесив ноги..
Взгляните на рисунок с разметкой строки:
Так же вертикальное выравнивание элемента относительно строки может выражаться в процентах, пикселях или любых других принятых в CSS единицах измерения, причем эти единицы могут принимать как положительные, так и отрицательные значения.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Вертикальное выравнивание текста</title>
</head>
<body>
<font size=»+3″>А и Б </font>
<span>сидели на трубе </span>
<span>А упало </span>
<span>Б пропало.. </span>
<span>что осталось на трубе?</span>
<hr>
формула воды: H<span>2</span>O
<hr>
<span>н</span>
<span>а</span>
<span>и</span>
<span>с</span>
<span>к</span>
<span>о</span>
<span>с</span>
<span>о</span>
<span>к</span>
</body>
</html>
Набранный текст, в каком либо текстовом редакторе браузерами по умолчанию выводится на экран в виде сплошного текста, где переносы строк расставляются автоматически, а так же убираются лишние (более одного) пробелы между символами.
Свойство white-space имитирует работу тега <pre>, определяя показывать или нет пробелы между символов, если таковых больше чем один, а так же разрешает или запрещает перенос строки.
Может иметь следующие значения:
- normal — текст выводится как обычно (лишние пробелы убираются), переносы строк определяются автоматически. (по умолчанию)
- nowrap — запрещает автоматический перенос строки.
- pre — показывает текст в том виде в котором он был набран. пробелы и переносы строки не удаляются.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Пробелы и перенос строки</title>
</head>
<body>
<p>
Слон.
Дали туфельки слону.
Взял он туфельку одну
И сказал: — Нужны пошире,
И не две, а все четыре!
</p>
<hr>
<p>
Это длинный предлинный текст, который вряд ли полностью поместится в одной строчке, по умолчанию в нужном месте, браузер перенес бы его на следующую строку, однако мы принудительно запретили это делать, с помощью значения nowrap свойства white-space. Так что теперь, по всей вероятности, в окне браузера появиться горизонтальная полоса прокрутки.. и зачем, спрашивается, мы это сделали?
</p>
</body>
</html>
При использовании nowrap текст в нужном месте можно переносить на следующую строку используя тег <br>
Свойство word-spacing задаёт расстояние между словами (группами символов не разделенными пробелом) в строке.
Значения:
- normal — Нормальное расстояние. (по умолчанию)
- px — Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Расстояние между словами</title>
</head>
<body>
<p align=»left»>Расстояние между словами равно десяти пикселям</p>
<p align=»left»>Расстояние между словами может иметь отрицательное значение</p>
</body>
</html>
А вот свойство letter-spacing определяет расстояние между символами в тексте и так же как и может word-spacing быть задано следующими значениями:
- normal — Нормальное расстояние. (по умолчанию)
- px — Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Расстояние между символами</title>
</head>
<body>
<p>Расстояние между буковками равно пяти пикселям</p>
<p>А здесь буквы, из за отрицательного значения, будут наплывать друг на друга</p>
</body>
</html>
Интерлиньяж — это расстояние между строками текста.
Расстояние между строками текста можно задать используя свойство line-height, сделать это можно следующими способами:
- normal — Норма (по умолчанию).
- % — Проценты. за сто процентов берется высота шрифта
- 0.5 — Множитель. Может быть использовано любое число больше ноля. Так, например множитель 0.5 будет равняться половинному межстрочному расстоянию, а 2 — двойному.
- px — Пиксели и любые другие единицы измерения, принятые в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Интерлиньяж</title>
</head>
<body>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
</body>
</html>
При декорировании текста, свойство — text-decoration, будьте благоразумны используя подчеркивание текста это может ввести в заблуждение посетителя страницы, он может подумать, что данный текст является ссылкой.
А Вам точно нужно использовать значение nowrap свойства white-space, запрет переноса строки? Появление горизонтальной полосы прокрутки мало кого вдохновляет..
Используя псевдокласс hover в сочетании с различными элементами и их возможными CSS свойствами можно добиться весьма интересных эффектов.
CSS: шрифты
CSS: шрифтыСмотрите также указатель всех приёмов работы.
На этой странице:
Семейства шрифтов
После цвета шрифт — возможно, важнейшее свойство страницы. На этой странице я не буду демонстрировать никаких «трюков», но покажу ряд вариаций шрифтов, допустимых в CSS.
Поскольку не все шрифты доступны на всех компьютерах (существуют тысячи шрифтов и большинство из них не бесплатны), CSS предусматривает резервную систему. Первым вы указываете шрифт, который хотели бы использовать. Затем следуют любые шрифты, которые вы могли бы использовать, если первый указанный шрифт не доступен. А закончить список вы должны типовым шрифтом, который имеет 5 видов: serif, sans-serif, monospace, cursive и fantasy.
Следующая таблица показывает примеры различных шрифтов (ваш браузер может не знать их все) и вы можете увидеть, что ваш браузер делает с каждым из пяти типовых шрифтов:
| ‘sans-serif’: обычные шрифты без засечек | ||
|---|---|---|
Arial, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Helvetica, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Verdana, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trebuchet MS, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Gill Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Noto Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Arial Narrow, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘serif’: обычные шрифты с засечками | ||
Times, Times New Roman, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Georgia, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Palatino, URW Palladio L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bookman, URW Bookman L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
New Century Schoolbook, TeX Gyre Schola, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘monospace’: шрифты фиксированной ширины | ||
Andale Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier New, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
FreeMono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
DejaVu Sans Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘cursive’: шрифты, имитирующие почерк | ||
Comic Sans MS, Comic Sans, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bradley Hand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Brush Script MT, Brush Script Std, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Snell Roundhand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
URW Chancery L, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘fantasy’: декоративные шрифты, для названий и т.д.. | ||
Impact, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Luminari, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Marker Felt, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trattatello, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Стили шрифтов
Большинство шрифтов имеют разнообразные стили в пределах одного и того же шрифтового семейства. Обычно это жирный стиль (bold) или курсив (italic), часто встречается также стиль «жирный курсив» (bold italic), реже — капитель (малые прописные буквы — small-caps), а в ряде случаев — экстра-светлые/экстра-жирные или растянутые/сжатые версии.
В таблице ниже приведены несколько различных стилей. Многие из строк будут выглядеть одинаково, если у вас нет большой коллекции шрифтов.
| правило | serif | sans-serif |
|---|---|---|
| Стили | ||
font-style: normal | Съешь же… | Съешь же… |
font-style: italic | Съешь же… | Съешь же… |
font-style: oblique | Съешь же… | Съешь же… |
| Насыщенность шрифта | ||
font-weight: 100 | Съешь же… | Съешь же… |
font-weight: 200 | Съешь же… | Съешь же… |
font-weight: 300 | Съешь же… | Съешь же… |
font-weight: normal | Съешь же… | Съешь же… |
font-weight: 500 | Съешь же… | Съешь же… |
font-weight: 600 | Съешь же… | Съешь же… |
font-weight: bold | Съешь же… | Съешь же… |
font-weight: 800 | Съешь же… | Съешь же… |
font-weight: 900 | Съешь же… | Съешь же… |
| Варианты | ||
font-variant: normal | Съешь же… | Съешь же… |
font-variant: small-caps | Съешь же… | Съешь же… |
| Растяжение | ||
font-stretch: ultra-condensed | Съешь же… | Съешь же… |
font-stretch: extra-condensed | Съешь же… | Съешь же… |
font-stretch: condensed | Съешь же… | Съешь же… |
font-stretch: semi-condensed | Съешь же… | Съешь же… |
font-stretch: normal | Съешь же… | Съешь же… |
font-stretch: semi-expanded | Съешь же… | Съешь же… |
font-stretch: expanded | Съешь же… | Съешь же… |
font-stretch: extra-expanded | Съешь же… | Съешь же… |
font-stretch: ultra-expanded | Съешь же… | Съешь же… |
Модуль «Шрифты» в CSS имеет больше свойств для указания специальных стилей (для шрифтов, которые поддерживают несколько вариантов), в частности, свойство font-variant имеет гораздо больше значений.
Навигация по сайту
CSS — Работа с текстом
На этом уроке мы познакомимся с основными приёмами для работы с текстом с помощью средств CSS.
Задавать стили CSS к тексту можно на уровне элемента body (для всей веб-страницы), элемента p (для абзаца), элемента span (для выделенного фрагмента текста) или любого другого элемента HTML.
Основные свойства CSS для работы с текстом
1. Свойство font-size
Свойство font-size изменяет размер шрифта. Оно задаётся с помощью значения и единицы измерения (em, px, pt, %). Единицы измерения em и % являются относительными и зависят от размера шрифта установленного в документе. Единицы измерения px и pt являются абсолютными и их размер зависит от разрешения экрана. Также у данного свойства есть предопределенные значения small и larger, которые соответственно уменьшают или увеличивают текст по отношению к базовому.
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
2. Свойство font-weight
Свойство font-weight изменяет жирность шрифта. Свойство font-weight имеет 2 часто используемых значения: normal (обычное) и bold (жирное). Остальные значения используются очень редко, перечислим их: числовые от 100 до 900 с шагом 100 (100 – самое тонкое начертание, 900 – самое жирное начертание), bolder и lighter.
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
3. Свойство font-style
Свойство font-style устанавливает тексту курсивное начертание. Оно принимает следующие значения: normal (обычное начертание шрифта), italic (курсивное начертание).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
4. Свойство font-family
Свойство font-family изменяет шрифт или список шрифтов с помощью которых отображается текст. В качестве значений свойство font-family принимает названия шрифтов (например: font-family: «Tahoma», «Arial») или предопределенные названия группы шрифтов (serif, sans-serif, monospace, fantasy, cursive).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
5. Свойство color
Свойство color изменяет цвет шрифта. Установить цвет можно несколькими способами: #ff0000 (шестнадцатеричное значение цвета), orange (зарезервированное название цвета), rgb(120,17,90) (RGB значение).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
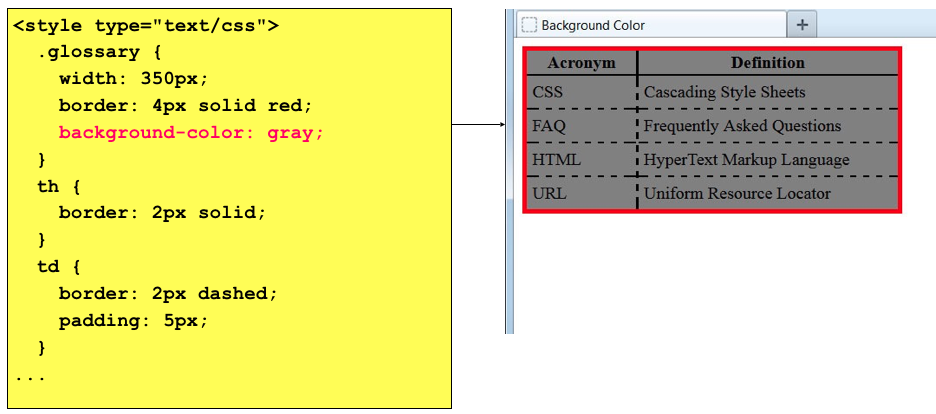
6. Свойство background-color
Свойство background-color можно использовать для выделения текста цветом, т.е. текст делается похожим на текст выделенный маркером. Установить цвет можно такими же способами, как и для свойства color.
<p>Lorem ipsum <span>dolor sit</span> amet</p> <p>Lorem ipsum dolor <span>sit amet</span></p> <p><span>Lorem</span> ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6. Свойство text-decoration
Свойство text-decoration можно использовать для декоративного оформления текста. В качестве значений свойства text-decoration можно использовать следующие: none (без декоративного оформления), underline (подчёркивание), overline (линия над текстом), line-through (зачёркивание), blink (эффект мигания).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Подчёркивание также можно создать с помощью свойства CSS border.
<p>Lorem ipsum <span>dolor sit</span> amet</p> <p><span>Lorem </span>ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
7. Свойство text-transform
Свойство text-transform управляет регистром символов. В качестве значений свойства text-transform можно использовать следующие: none (по умолчанию), lowercase (переводит все символы в строчные), uppercase (переводит все символы в прописные), capitalize (каждое слово начинается с прописного символа).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
8. Свойство white-space
При обработке текста браузер не отображает больше одного пробела между словами, а также игнорирует переносы строк, которые вы выполнили в HTML коде. При помощи свойства white-space вы можете настроить поведение браузера с помощью следующих значений: normal (по умолчанию), nowrap (не переносит текст, пока не встретит тег br), pre (отображает текст как в коде на HTML), pre-wrap (отображает все пробелы между словами и переносит текст, если он не помещается в контейнер).
<p>Lorem ipsum dolor sit amet</p> <hr> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
9. Свойство text-align
Свойство text-align предназначено для выравнивания текста в горизонтальном направлении. Значения свойства text-align указывают, что текст будет выровнен: left (по левому краю), center (по центру), right (по правому краю), justify (по ширине, т.е. одновременно по левому и правому краям).
<p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p>
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
10. Свойство vertical-align
Свойство vertical-align может использоваться для строчных элементов (в том числе для элементов со свойством display:inline-block), ячеек таблицы, и предназначено для выравнивания текста по вертикали. Значения свойства vertical-align указывают, что текст будет выровнен: top (по верхнему краю строки), middle (по середине), bottom (по нижнему краю строки), baseline (значение по умолчанию, выравнивание по базовой линии), sub (текст отображается в виде нижнего индекса, как подстрочный), super (текст отображается в виде верхнего индекса, как надстрочный).
<p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem <span>ipsum</span> dolor <span>sit amet</span>.</p>
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
11. Свойство line-height
Свойство line-height предназначено для задания высоты строки, которая влияет на расстояние между строчками текста. В качестве значений свойства line-height можно использовать следующие: число (множитель по отношению к значению высоты строки по умолчанию), проценты (например: 120% от высоты строки по умолчанию), px (например: 16px), em (например: 3em), зарезервированное слово normal (автоматический расчёт высоты).
<p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p>
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
HTML-стилей
Атрибут стиля HTML используется для добавления к элементу стилей, таких как цвет, шрифт, размер и т. Д.
Атрибут стиля HTML
Установить стиль элемента HTML можно с помощью атрибута style .
Атрибут стиля HTML имеет следующий синтаксис:
< тэг style = " property : value; ">
Свойство является свойством CSS.Значение - это значение CSS.
Вы узнаете больше о CSS позже в этом руководстве.
Цвет фона
Свойство CSS background-color определяет цвет фона.
для элемента HTML.
Пример
Установите цвет фона для страницы на синий:
Это заголовок
Это абзац.



 ) This can become tricky to work out if you have a lot of nested elements with different font sizes set, but it is doable, as you’ll see below. Why bother? It is quite natural once you get used to it, and you can use
) This can become tricky to work out if you have a lot of nested elements with different font sizes set, but it is doable, as you’ll see below. Why bother? It is quite natural once you get used to it, and you can use  Possible values are as follows (you’ll rarely use this, unless you want to turn some italic styling off for some reason):
Possible values are as follows (you’ll rarely use this, unless you want to turn some italic styling off for some reason):