Кнопка «Наверх» для сайта без плагина
Приветствую дорогие друзья. Сегодня я покажу, как сделать кнопку наверх на сайте. Так уж получилось, что шаблон моего блога не был изначально снабжен этой полезной функцией, и посетители не могли быстро переместиться из нижней части статьи в верхнюю. Поэтому, одновременно с созданием такой кнопки у себя, я расскажу как это сделать вам (Может быть у вас такая же проблема и вы не знали как ее решить).

В статье будут следующие части:
Для чего нужна эта кнопка?
Сказать откровенно, миллионы сайтов живут без подобной кнопки. Ничего критичного в её отсутствии нет, но применение этого элемента может принести определенную пользу, как для посетителей, так и для вас, как для владельца ресурса.
Польза для посетителей
Страницы сайтов нередко перегружены контентом. Длинные и подробные статьи заставляют посетителей спускаться все ниже и ниже, прокручивая текст колесиком мыши. В самом конце их ожидают еще и десятки комментариев и для того, чтобы добавить свои, им приходится проделать еще больше работы.
Пока мы заняты чтением, такая прокрутка не особо утомляет. Но возвращаться назад уже не так весело и, вместо того, чтобы вернуться вверх и погулять по другим разделам вашего сайта, пользователь просто закрывает его.
Использование стрелки вверх для сайта, позволяет сделать возвращение к верхнему
biznessystem.ru
Кнопка «Вверх» с плавной автопрокруткой
Учитывая популярность мобильных устройств и адаптивной верстки, сайты стали растягиваться в длину на несколько экранов, соответственно, когда текст длинный, то прокрутить страницу вверх уже тяжело. Для удобства пользователей добавляют кнопку «Вверх». Однако простая реализация кнопки с помощью якоря, прокручивает страницу рывком. Использование JS или jQuery помогает решить эту проблему сделав кнопку плавной прокрутки.
Предложенные решения на множестве сайтов обладают рядом недостатков. Наиболее часто встречаются решения в которых кнопка видима постоянно, даже если нет полос вертикальной прокрутки. Второй недостаток – необходимость добавлять в html код страницы сторонние элементы, которые формируют кнопку вверх вручную. Третий недостаток – ограничение на использование элементов. В одних случаях это только гиперссылка, в других только изображение.
Просмотрев кучу скриптов, выбрал наиболее оптимальный и дописал необходимый функционал. Итак, написанный скрипт формирует
Добавлять в HTML код ничего не нужно. Кнопка добавляется автоматически. Итак, как добавить кнопку Вверх на сайт? Вначале подключите в head библиотеку jQuery.
<head> <script src=»https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js»></script> <script src=»/js/go_top.js»></script> </head>
<head> <script src=»https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js»></script> <script src=»/js/go_top.js»></script> </head> |
Затем подключите ниже библиотеку с кодом кнопки.
Для оформления кнопки добавьте в CSS два класса, которые описывают обычное состояние ссылки и ее hover состояние.
#go-top { position: fixed; bottom: 25px; right: 10px; cursor:pointer; display:none; width: 50px; height: 20px; background: #c0c0c0; } #go-top:hover { background: #333; }
#go-top { position: fixed; bottom: 25px; right: 10px; cursor:pointer; display:none; width: 50px; height: 20px; background: #c0c0c0; }
#go-top:hover { background: #333; } |
Как обычно, посмотреть решение можно на CodePen
See the Pen ZWWrdP by Alex (@Asmodey) on CodePen.
или скачать готовое с GitHub.
Кнопка вверх WordPress — лучшие плагины
(Последнее обновление: 27.11.2019)Всем привет! У вас есть на сайте кнопка вверх WordPress для плавной прокрутке страницы наверх? То есть, плавающая кнопка на сайте сбоку WordPress. Ещё не установили. Давайте не откладывайте установку волшебной кнопки на потом, ведь с кнопкой вверх на сайте очень удобно, особенно вашим посетителям. Без неё ну ни как, меня просто бесит когда на сайте её нет. Приходится колёсико крутить для того, чтобы вернуться к началу страницы. Плохо, очень плохо без кнопочки. Надо веб-мастерам больше заботится о своих посетителях.

Кнопки для плавной прокрутки вверх в Вордпресс
Дамы и господа, будьте внимательней к своим читателям, а то потеряете их навсегда.
Плагины — кнопка вверх для WordPress
Сегодня я познакомлю вас с лучшими плагинами с помощью которых вы сможете установить кнопку Back to top (Scroll To Top) на свой сайт или блог. Плагины подобраны по наибольшему скачиванию модулей пользователями платформы WP. Напомню, все плагины можно установить стандартным способом, из админки, через поиск и загрузчик плагинов. Скачивать ни чего не надо. Установил, активировал, настроил и всё.
Как сделать кнопку вверх на сайте
- Устанавливаем и активируем плагин;
- Настраиваем кнопку.
Первым у нас пойдёт:
Простой плагин jQuery Smooth Scroll
Плагин jQuery Smooth Scroll
Модуль для плавной прокрутки обратно вверх. Данный плагин автоматически добавляет кнопку вверх (стрелка), после установки и активации модуля. Кнопка вверх появится в правом нижнем углу сайта. Как говорится, установил и забыл. Установили плагин уже более 50 700 раз. Все файлы CSS и JS сжимаются, чтобы получить высокий балл в Google Page Speed.
А вот так выглядит наша кнопочка:

Кнопка вверх на сайте WP
Легкий плагин Smooth Scroll Up — плавная прокрутка вверх
Легкий плагин Smooth Scroll Up
Плавная прокрутка вверх — это легкий плагин, который создает настраиваемую функцию наверх на вашем сайте WordPress. Плагин Smooth Scroll Up имеет минимальные настройки. Выберите из различных типов элементов прокрутки вверх — изображение, значок, текстовая ссылка т.д..

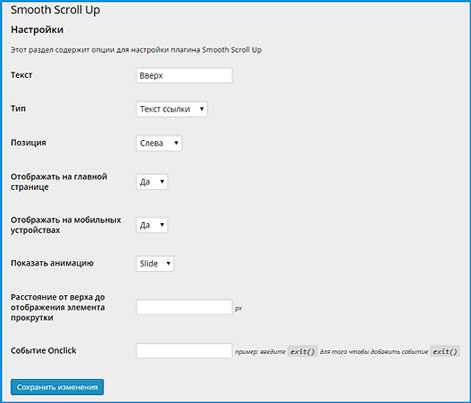
Опции для настройки плагина Smooth Scroll Up
Плагин на русском языке, так, что проблем с настройками кнопки вверх у вас не возникнет. Кнопка вверх WordPress сделает ваш сайт более удобным для посетителей.
Плагин WPFront Scroll Top
Добавляем кнопку прокрутки вверх
Модуль WPFront Scroll Top позволяет посетителю легко прокручивать назад до верхней части страницы с полностью настраиваемыми параметрами и изображением. Данный плагин имеет больше настроек и главное, очень большой выбор иконок (изображений) самой кнопки. А так же можно обойтись и без картинки:

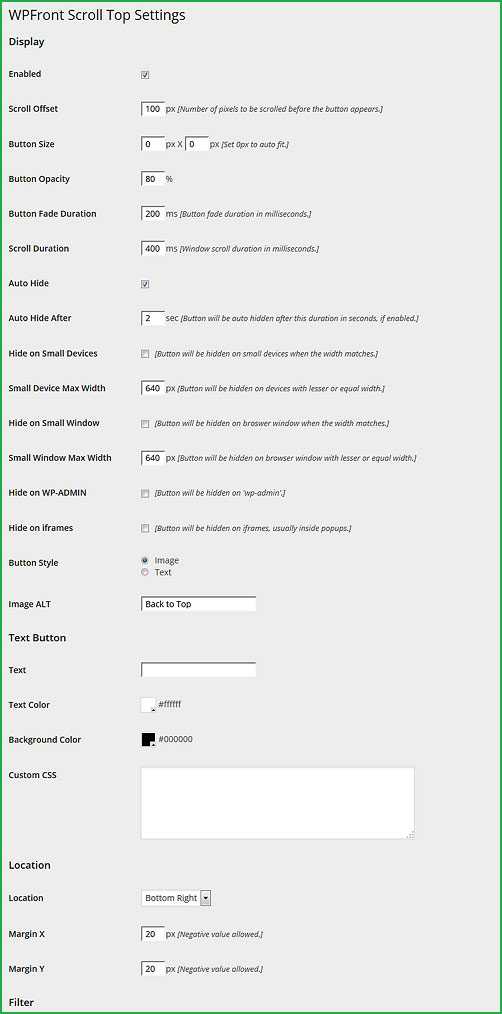
Настройка плагина WPFront Scroll Top
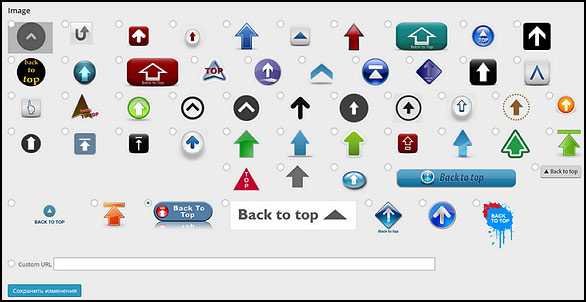
И сами изображения кнопок, есть из чего выбрать. Даже, если вам не подходит ни одна картинка кнопки на верх, можно указать ссылку на своё изображение кнопочки:

Выбор кнопки вверх
Согласитесь, довольно приличный набор картинок для волшебной кнопки. Плагин WPFront Scroll Top переведён на русский язык, значит разберётесь легко. А вот пример установленной кнопки на сайте:

Кнопка вверх
Плагин Scroll Back To Top — кнопка на вверх
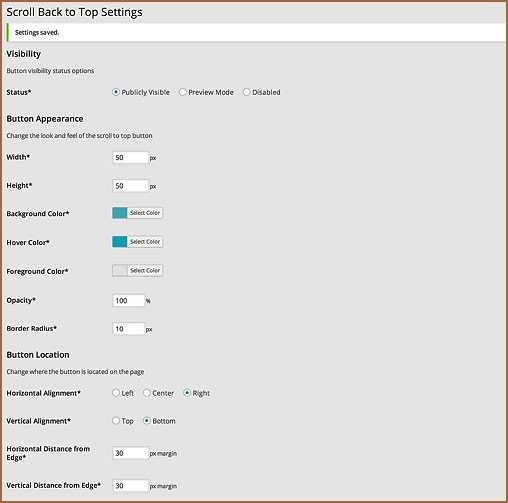
Плагин Scroll Back To Top
Модуль Scroll Back To Top также имеет ряд настроек и выбора как будет выглядеть кнопка на верх:

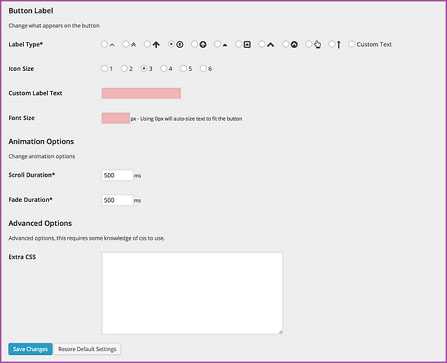
Настройка плагина Scroll Back To Top
И собственно выбор самой кнопки:

Выбор кнопки на вверх
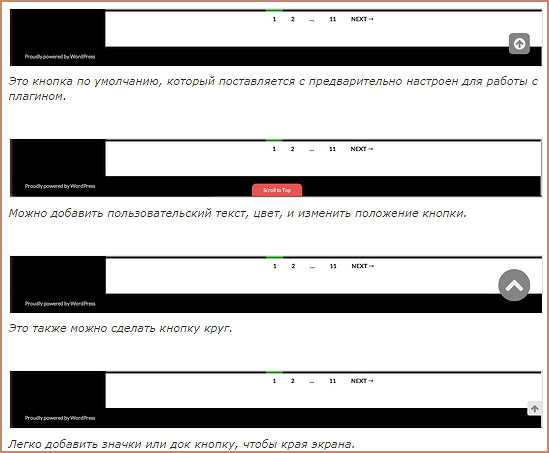
А вот пример кнопочек на сайте WordPress стрелка вверх:

Пример кнопок вверх на сайте
И ещё, пара.
Simple Scroll to Top Button
Кнопка Scroll to Top для ВордПресс
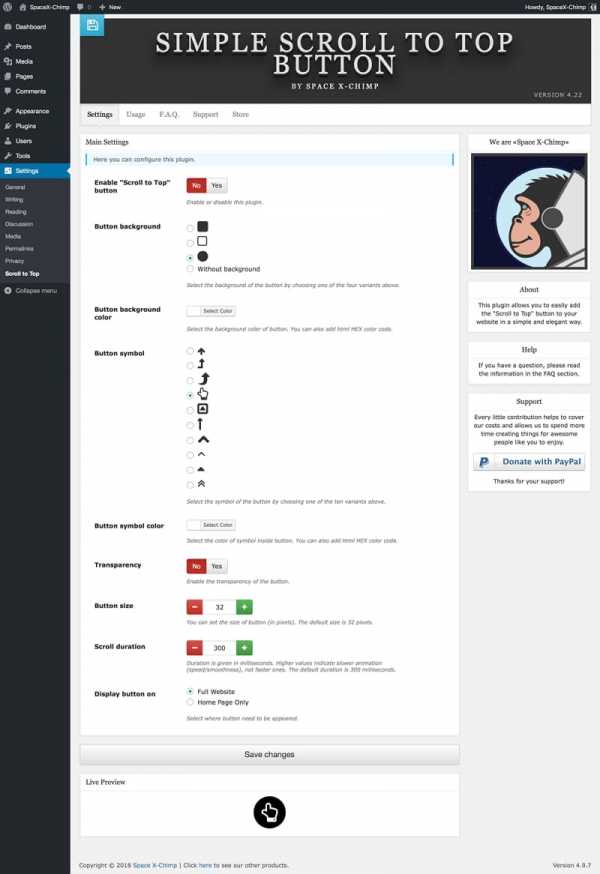
Простой в использовании, с интуитивно понятным интерфейсом, плагин WordPress, который дает вам возможность легко и безопасно добавить кнопку «Scroll to Top» на ваш сайт WordPress. Кнопка «Scroll to Top» появляется в правом нижнем углу веб-сайта, когда посетители прокручивают страницу.
Этот плагин дает вам более полный контроль над кнопкой вверх, её можно настроить на странице настроек модуля. Вы можете выбрать, где будет отображаться кнопка, например, домашняя страница или все страницы. Вы можете настроить стиль кнопки. Plagin переведён на русский язык. Разберётесь с лёгкостью:

Разделы Настройки и Предварительный просмотр
Совместим со всеми темами WordPress. Просто установи, настрой и начинай наслаждаться своей модной кнопкой «Scroll to Top». Плавающая кнопка на сайте сбоку ВордПресс:

Стрелка наверх на сайте
А вот есть и такие: кнопки плавной прокрутки вверх / вниз
Smooth Scroll Page Up/Down Buttons
Кнопки плавной прокрутки вверх / вниз
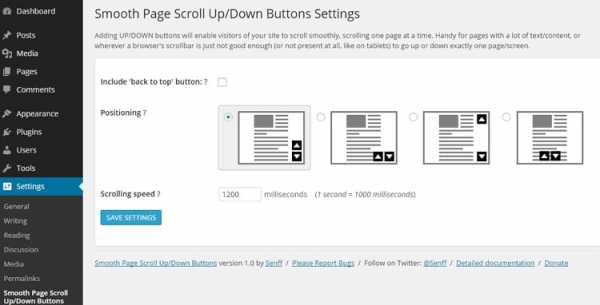
Если одной стрелки вам мало, то можно установить две: вверх и вниз. Плагин Smooth Page Scroll Up / Down Buttons для WordPress добавляет кнопки на каждую страницу вашего сайта, которые можно использовать для плавной прокрутки вверх или вниз. Это может быть особенно удобно для страниц с большим количеством текста / контента. Есть станицы с настройками. Например, расположение Buttons, используйте любой из 4 шаблонов макета. Установите скорость, с которой страницы должны прокручиваться:

Экран настроек расположения Buttons
Вот пожалуй и всё. По моему достаточно плагинов с помощью которых вы сможете установить кнопку вверх на сайт ВордПресс. Выбор за вами, дорогие друзья. Надеюсь вам пригодится данный обзор. Удачи и до встречи.
wordpressmania.ru
О современном веб-дизайне и кнопке «Наверх» / Habr
Сегодняшний «Бизнес-линч» напомнил о том, что я давно хочу высказать свои мысли о современном состоянии веб-дизайна, в частности, о кнопке «Наверх».Веб-дизайн болен. Разработчики превращают сайты в веб-приложения, которые работают нормально только в правильных с их точки зрения браузерах. Повсюду плавающие элементы, которые на мобильном устройстве обязательно куда-нибудь уедут и что-нибудь загородят. Бесконечная прокрутка порою прикручена к сайту так бездумно, что чтобы добраться до ссылок в подвале, приходится судорожно долбить кнопку End (прямо как quick time event в играх). На мобильном устройстве пользоваться полной версией сайта со всеми этими «удобствами» невозможно, и разработчики делают урезанную версию сайта, называя это «адаптив-дизайн», «респонсив-дизайн» и «йет–эназер–маркетинг–буллшит–инглиш–ворд-дизайн» — по сути своей это WAP-сайты в новой личине. Мало того, эту урезанную версию пользователю ещё и навязывают. И не дай бог у сайта есть мобильное приложение: в лучшем случае вы увидите радостное сообщение об этом на весь экран, а в худшем вас, ни о чём не спрашивая, перенаправят в App Store или Google Play, и никого не интересует, что вы зашли на сайт по поисковой выдаче и не собираетесь постоянно его посещать.

За примером далеко ходить не надо
Когда-нибудь, я надеюсь, всё это уйдёт, как ушли заставки на сайтах, неуместное использование Flash, облака тегов. Интернет снова станет единым, на компьютере и посудомоечной машине сайты будут выглядеть одинаково, проблема отображения на разных экранах будет решаться «резиновым» дизайном (придумают новый маркетинговый термин и будут подавать это как что-то новое), а на место отдельных мобильных приложений для сайтов придёт единый формат вроде RSS, встроенный в систему. Кстати, представьте, как будет здорово: нажатием одной кнопки можно будет добавить в свой телефон любой поддерживающий эту функцию сайт, читать его в удобном формате (в том числе и в офлайне — прощай, Readability!) и получать уведомления.
Но что будет с кнопкой «Наверх»? Что это — детская болезнь или новый полезный элемент интерфейса, который будет реализован на уровне браузера? Чтобы разобраться, нужно понять причину её появления. Причина состоит в том, что интерфейсы браузеров не позволяют быстро перейти к началу страницы. Веб-разработчики пытаются на уровне сайта решить проблему интерфейса браузера или даже операционной системы. Так или не так?
На самом деле, проблемы просто нет. На компьютерной клавиатуре есть клавиши Home и End, которые перемещают к началу или концу страницы. В Mac помимо этих клавиш есть соответствующие жесты (меня поправили, что нет. — O.). В iOS для прокрутки наверх нужно коснуться верхней панели. В Android, кажется, тоже есть что-то подобное
Мне кажется, что настоящая причина появления кнопки «Наверх» — низкая компьютерная грамотность. Многие пользователи не подозревают даже о том, что на колёсико мыши можно нажимать, а уж назначение странных клавиш клавиатуры для них и вовсе тайна за семью печатями. Для них (а может быть, даже ими же) и придумана кнопка «Наверх». Кстати, по той же самой причине в китайском вебе принято, чтобы все-все ссылки открывались в новых окнах. Вот до чего можно дойти, если потакать безграмотности.
Но ведь даже на Хабре есть кнопка «Наверх», неужели и на Хабре не все пользуются волшебными клавишами и их комбинациями?
| Home/End | В начало/конец страницы |
| Page Up/Down | На один экран вверх/вниз |
При редактировании текста:
| Home/End | В начало/конец строки |
| Ctrl + ←/→ | Влево/вправо на одно слово |
| Ctrl + Home/End | В начало/конец документа |
| Shift + Стрелки | Выделение |
| Insert | Переключиться между режимами вставки и замены |
| Delete | Удалить символ справа от курсора |
Все эти клавиши можно комбинировать. Например, Ctrl + Backspace и Ctrl + Delete удалят целое слово (правда, первое почему-то не везде работает), Ctrl + Shift + ← выделит слово слева от курсора, Shift + Home выделит всё от курсора до начала строки и так далее.
Может быть, я ошибаюсь, и многие находят эту кнопку нужной. Но ясно одно: пока она реализуется на уровне отдельных сайтов, толку от неё чуть. Если вы пока не готовы отказаться от кнопки «Наверх», то хотя бы добавьте к ней надпись «Home», чтобы напомнить пользователям об этой чудесной клавише. Сделайте хотя бы маленький шаг навстречу лучшему интернету.
Кнопка «Вверх» для сайта на jQuery как у Яндекса
наверх
Привет! Сегодня расскажу о том, как легко прикрутить к любому блогу или форуму кнопку «ВВЕРХ» как у меня на сайте. Удобства и интерактивности никогда не бывает много, тем более, когда это не занимает много времени. Этот простой и легкий скрипт на jQuery я подсмотрел на Yandex и сделал себе аналогичный.
Вообще, в настоящее время, разработка сайтов всё больше напоминает конструктор. В сети полно готовых скриптов и модулей, которые остается только грамотно скомпоновать на своем сайте. Но, для этого, всё-таки, необходимо иметь начальные знания и представления о CSS, PHP и JavaScript.
Понадобится всего пара минут времени для создания красивой и работающей кнопочки «Наверх»! (единственное условие — у вас должна быть подключена библиотека jQuery).
- В шаблон сайта, перед закрывающим тегом </head> добавляем:
- Перед закрывающим тегом </body> в шаблон сайта добавляем следующий html-код:
- Осталось добавить CSS-стили для оформления кнопки «Наверх» в файл стилей вашего сайта (например styles.css)
- файл с изображением стрелки (b-top.png скачать)
<script type=»text/javascript»>$(document).ready(function(){
$(window).scroll(function () {if ($(this).scrollTop() > 0) {$(‘#scroller’).fadeIn();} else {$(‘#scroller’).fadeOut();}});
$(‘#scroller’).click(function () {$(‘body,html’).animate({scrollTop: 0}, 400); return false;});
});</script>
<div id=»scroller» class=»b-top» style=»display: none;»><span class=»b-top-but»>наверх</span></div>
.b-top {
z-index:2600;position:fixed;left:0;
bottom:70px;width:35%;margin-left:50%;
opacity:0.5;filter:alpha(opacity=50);
}
.b-top:hover {opacity:1;filter:alpha(opacity=100);cursor:pointer;}
.b-top-but {
z-index:2600;position:absolute; display:block;
left:56px;bottom:0;margin:0 0 0 100%;padding:32px 12px 4px;
color:white;border-radius:7px;
background:#888 url(img/b-top.png) no-repeat 50% 11px;
}
Что тут можно настроить или изменить под себя (для тех, кто вообще не шарит в CSS):
- первым делом измените путь к файлу с изображением стрелки на тот, куда вы его сохранили на сайте
- background:#888 — цвет фона кнопки
- width:35%; — положение кнопки относительно правого края страницы
- bottom:70px; – смещение кнопки относительно нижнего края страницы
Если считаете статью полезной,
не ленитесь ставить лайки и делиться с друзьями.
mdex-nn.ru
