Сжать фото онлайн без потери качества бесплатно
Программа сжатия работает следующим образом:
- Png: чем больше цифра, тем сильнее сжатие, оптимально — 4.
- Jpeg: чем больше цифра, тем лучше качество (100 — сжатие без потерь), оптимально для сайтов — 85
Чтобы уменьшить размер картинки, необходимо:
- Установить качество JPG или степень сжатия PGN, либо оставить стандартные настройки, так как они наиболее оптимальны.
- Нажать на область или перетащить в нее картинки, которые хотите сжать.
- Дождаться загрузки изображений в области.
- Жмете «Получить».
- Скачать архив с результатом (если картинок несколько) или картинку (если она одна).
- Сжатое и размещенное на сайте изображение не будет тормозить загрузку страницы,
- Файл сжимается автоматически. Программное обеспечение сервиса все сделает за вас,
- Возможно пакетное сжатие множества фото,
- Безопасность использования. Загружаемые изображения любой размерности не попадут в третьи руки при пользовании нашим сервисом,
- Можно снизить качество JPG или PNG до требуемого,
- Вы можете облегчить рисунок, чтобы его размер стал таким, как нужно,
- Изменение размерности любого файла возможно как с незначительной потерей качества, так и вовсе без потерь.
Рассмотрим наглядный пример работы нашего сервиса
Возьмем картинку в формате JPEG, размером 3840 на 2400 пикселей и 2,16 Мб

Уменьшим ее, выставив в настройках файла «Качество jpg» 90%, получим результат:

Вес файла 1,19 МБ
Выставляем 80%:

Теперь файл весит 801 КБ
Выставляем 70%:

Вес 516 КБ
Выставляем 60%:

Вес 448 КБ
Как видим, вес картинки уменьшился в несколько раз, при этом «на глаз» это незаметно.
Какие вопросы можно решить, уменьшая размер любого файла?
Самые популярные из них — это:
- Ускорение загрузки страницы, где будет выложено изображение. В мире, да и в России, все еще остались места, где сохранилась платная тарификация интернета. Поэтому после уменьшения размера картинки человек сможет полноценно серфить по вашему сайту без больших расходов трафика.
- Скорость загрузки. Даже если пользователи имеют высокоскоростной интернет, тяжелый файл и интернет-страница будут загружаться сравнительно долго. Это уже не говоря про мобильный интернет, скорость которого ниже. При этом если картинки будут сжаты с помощью нашей программы, то страницы, где они размещены, загрузятся в 2-3 раза быстрее.
- Сделать изображение необходимой размерности. Многие сайты и социальные сети выставляют ограничения на загружаемые снимки. Это делается для обеспечения стабильной работы таких ресурсов.
Чтобы избежать этих проблем, необходимо сжатие файла. Но для личного пользования, то есть если вы будете просматривать картинки у себя на компьютере, делать это необязательно.
img.seobro.ru
Обзор инструментов для сжатия изображений / Habr

Для ускорения сайта, некоторые рекомендуют проанализировать каждую страницу: оптимизировать запросы HTTP и любые перенаправления, сжать скрипты и стили и т. д. Все это без сомнения необходимо, но в первую очередь важно рассмотреть основы. В частности, вы уверены, что любая графика, которую вы используете на создаваемых сайтах, полностью оптимизирована для Интернета?
Практически все веб-разработчики знают о том, что необходимо выбрать подходящий формат для каждого изображения, а также свести его размеры (как в пикселях, так и в килобайтах) к минимуму. Некоторые даже максимально оптимизируют настройки JPEG, балансируя между размером и качеством. Однако, суровая реальность состоит в том, что, независимо от того, насколько тщательно вы разработали свои изображения, обычные графические редакторы, которые вы используете, не смогут максимально эффективно сохранить готовые файлы. И при сжатии изображений их качество может значительно ухудшиться.
Сложно сказать наверняка, насколько теряется качество при сжатии изображений, так как это во многом зависит от источника графики. Некоторые JPG можно уменьшить всего на 50-100 байт. Обычно нормальную интернет-графику нужно сжимать на 10-40%, без потери качества изображения (также можно это реализовать и с уменьшением количества цветов или с перекодированием файлов JPEG в другие форматы). Но в идеале для сжатия изображений использовать специальные программы или веб-сервисы, которые и будут рассмотрены в данном обзоре.
Тестирование
Так какие же программы лучше? Чтобы дать ответ, мы рассмотрим 18 основных конкурирующих между собой программ. В основном это инструменты сжатия изображений для Windows, так как они наиболее распространены. Но мы также включили опции сжатия с потерями, программы для Mackintosh и веб-сервисы, поэтому есть надежда, что каждый найдет для себя что-то полезное.
Результаты оказались очень интересными, приглашаем и вас с ними ознакомиться.
Программы
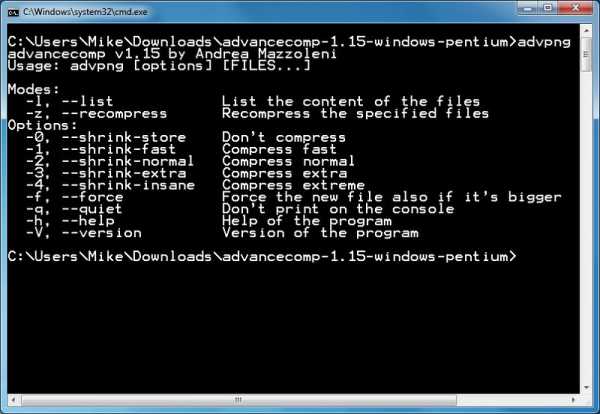
1. AdvanceCOMP 1.15
Платформа: Windows
Устаревший инструмент использующий командную строку и с минимальной поддержкой. AdvanceCOMP вряд ли подойдет для среднего пользователя ПК, привыкшему к графическим интерфейсам. Для тех же, кто привык работать с командной строкой, ничего сложного в ней нет. Так, всего одна строка:
'for %a in ("C:\PNG File\Folder\*.png") do advpng -z -4 "%a"'
позволяет применить алгоритм сжатия без потерь для каждого файла в папке, заменяя оригинал на сжатую версию.
Тем не менее, полученные результаты оказались весьма далеки от идеала, и наша тестовая картинка PNG сжалась всего на 14,2% (только один инструмент из попавших в обзор сервисов оказался еще хуже).

сайт
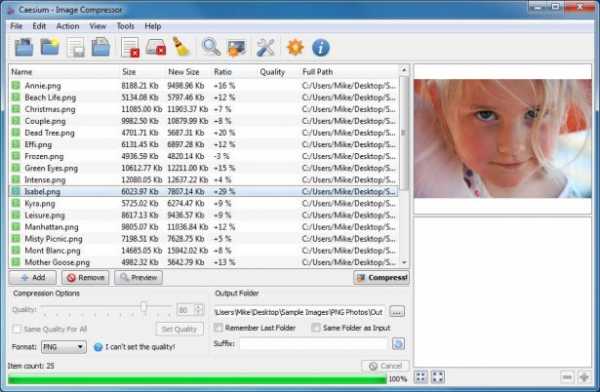
2. Caesium 1.4.1
Платформа: Windows
Caesium — это простой инструмент с открытым кодом, который предназначен для сжатия PNG, JPG и BMP. Это достаточно удобная в использовании программа. Нажмите кнопку Add/Добавить, выберите изображения, выберите папку куда будут загружены обработанные изображения — Output, нажмите кнопку Compress/ Сжатие, и через несколько секунд вы получите результат.
Сжатие BMP не представляет для нас интереса, как редко используемое при создании сайтов, и в технологии сжатия JPG также не нашлось для нас ничего особенного. В программе нет возможности сжатия без потери качества, она просто перекодирует файл в выбранной настройке качества.
Caesium действительно обеспечивает поддержку сжатия PNG без потери качества, хотя в ней и есть некоторые ограничения. Он может выводить только 24-битные изображения, в противном случае, вероятно, будет увеличиваться размер изображения. Результаты программы наглядно иллюстрируют проблему, так как большинство наших тестовых изображений веб-графики PNG c глубиной цвета в 48 бит на самом деле увеличиваются в размерах. Даже при тщательной настройке общий размер нашего изображения уменьшался всего на 1,2%.

сайт
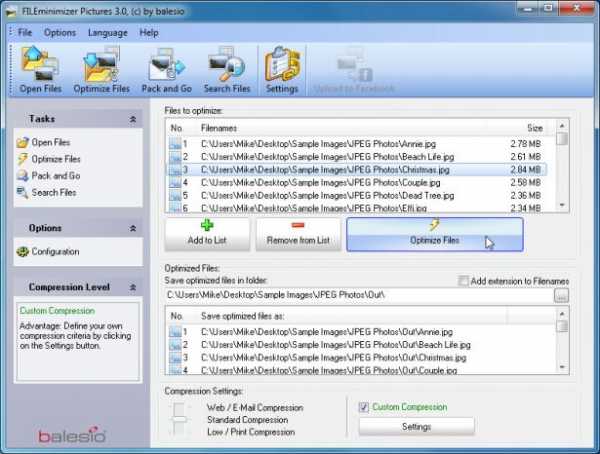
3. FILEminimizer Pictures 3.0
Платформа: Windows
FILEminimizer Pictures использует более радикальный подход к сжатию изображений, чем большинство ее конкурентов. По умолчанию при попытке сжать ваши фотографии она может изменить формат и размер изображения, перекодировать файлы JPEG с понижением качества и вырезать метаданные. Большую часть этих опций можно задать в настройках программы.
В использовании программа придерживается общепринятого принципа. После того как вы указали ей исходный файл, выбрали папку для полученного результата, возможно, настроили одну или две опции, достаточно одного щелчка мыши, чтобы начать оптимизацию. Все это выполняется довольно быстро, так что вам не надо слишком долго ждать.
Насколько хорошо выполняется сжатие? Все варьируется в зависимости от формата, по крайней мере, в наших тестах. Сжатие PNG — ничего особенного — 26,8% (некоторые инструменты делают лучше без потери качества), сжатие GIF было выше среднего — 16,5%, а вот наша интернет-графика JPG уменьшилась в размере на 39,3%, — наибольшее сжатие в исследуемой группе. Но во всех тестах потеря качества визуально была заметна.

сайт
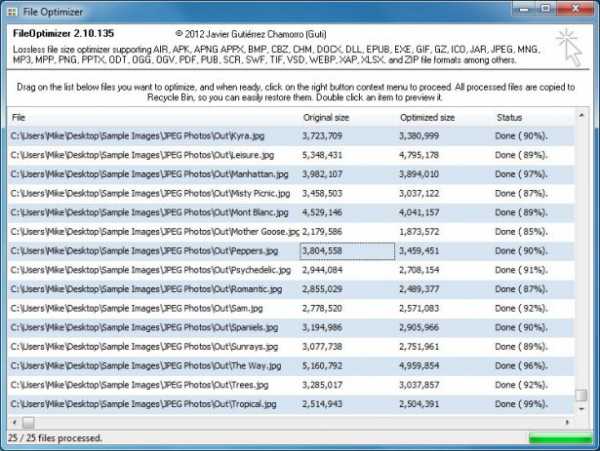
4. FileOptimizer 2.10.135
Платформа: Windows
Возможности программы FileOptimizer достаточно велики. Она не только может сжимать изображения JPG, GIF и PNG, но также может работать с исполняемыми файлами, архивами, документами Microsoft Office, файлами PDF, — список можно продолжать достаточно долго.
Удивительно, но при этом пользоваться ей абсолютно не сложно. На самом деле у программы один из самых простых интерфейсов: перетащите изображения в FileOptimizer, щелкните правой кнопкой мыши, выберите Optimize/ Оптимизировать — и наслаждайтесь полученным результатом. Однако у этой простоты есть и обратная сторона — исходные файлы заменяются программой. Оригиналы отправляются в корзину, поэтому их придется восстанавливать (если они вам нужны, конечно).
Но первостепенное значение имеет, конечно же, сжатие, и здесь FileOptimizer обеспечивает хорошие результаты. Например, программа уменьшила нашу тестовую графику PNG на 42,2% — это лучшее сжатие без потери качества в данной группе. Сжатие JPEG и GIF было выше стандартного на 17,7% и 15,9% соответственно, но в этой программе еще много полезных опций, которые вы сможете использовать с FileOptimizer для сжатия других файлов на своем сайте.

сайт
5. ImageOptim 1.4.0
Платформа: Mac
ImageOptim — это Mac-инструмент, который оптимизирует изображения GIF, JPEG и PNG, а также выступает в качестве интерфейса для множества других приложений: PNGOUT, AdvPNG, Pngcrush, расширенное OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа выполняет сжатие почти без потерь: скорее, удаляются комментарии, цветовые профили и прочее, без перекодирования или уменьшения количества цветов. Интерфейс ImageOptim тоже весьма удобен. Перетащите один файл, группу или папку с нужными файлами, и программа сразу же начинает сжимать каждое изображение и отображать результаты. Она не самый быстрый инструмент, но даже если вы отправите на обработку тысячу файлов JPEG в высоком разрешении, для нее это вряд ли будет проблемой.
Конечные результаты были внушительные, но не захватывающие. Наша веб-графика GIF уменьшилась в размерах на 16,2%, PNG — на 17,8%, JPG-файлы — на 18,3%. Вы можете сделать лучше с помощью отдельных инструментов. Но если вам нужен простой Mac-инструмент, который может обрабатывать файлы GIF, JPEG и PNG, то ImageOptim — вполне разумный выбор.
сайт
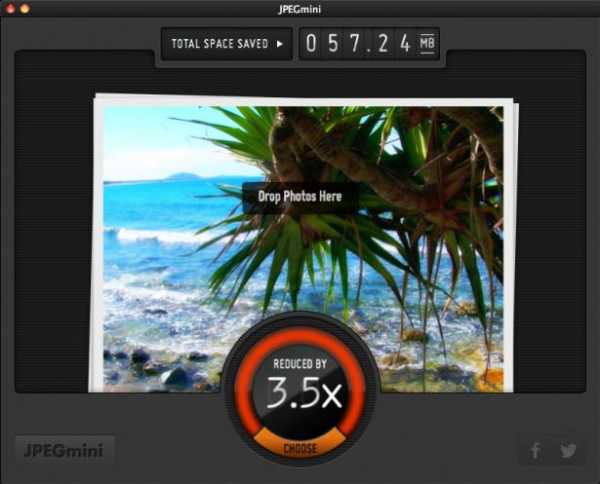
6. JPEGmini
Платформа: Mac
JPEGmini — интересное Mac-приложение с нестандартным подходом к сокращению формата JPEG.
Во-первых, в нем используется интеллектуальный алгоритм, чтобы выяснить, насколько изображения можно сжать без видимого эффекта (то есть не простое перекодирование с какой-то фиксированной настройкой качества). В программе используется собственный кодер JPEG, чтобы попытаться получить, по возможности, самые компактные файлы. Обработка производится в фоновом режиме. Просто перетащите ваши фотографии в программу (в бесплатной версии максимум 20 в день), и она будет заменять оригиналы сжатыми версиями.
А вот разброс результатов оказался огромный. Наша картинка JPG уменьшилась всего на 8,2%, но когда мы отправили на обработку 25 больших цифровых фотографий, то они уменьшились на 71,3% с небольшой видимой потерей качества. С простой веб-графикой JPEGmini не делает ничего слишком удивительного. Использовать ее лучше всего для обработки изображений больших размеров.

сайт
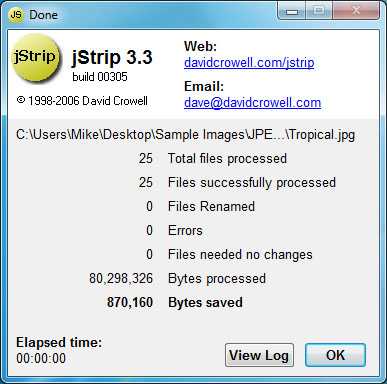
7. jStrip 3.3
Платформа: Windows
jStrip -это инструмент для сжатия без потери качества файлов JPEG, который удаляет несущественную информацию: эскизы, комментарии, цветовые профили, дополнительные байты в начале или в конце файла и различные другие биты и куски. А вот сжатие файлов будет небольшим, поскольку программа не использует повторное кодирование. Это было особенно заметно, когда мы поместили в JStrip фотографии JPG с высоким разрешением, которые программа смогла уменьшить примерно на 1%.
Если файлы, которые вы хотите сжать, уже сами по себе небольшие, сжатие, вероятно, будут гораздо значительнее. Когда мы пропустили нашу подборку веб-графики JPEG через jStrip, изображения уменьшились в среднем на 16,1%. Стоит омтетить, что работа программы не отличается стабильностью. По умолчанию она, заменяет изображения, которые вы указали, на сжатые версии, так что для обработки лучше использовать копии. В целом jStrip — это быстрый и простой способ незначительно уменьшить размер изображений JPEG.

сайт
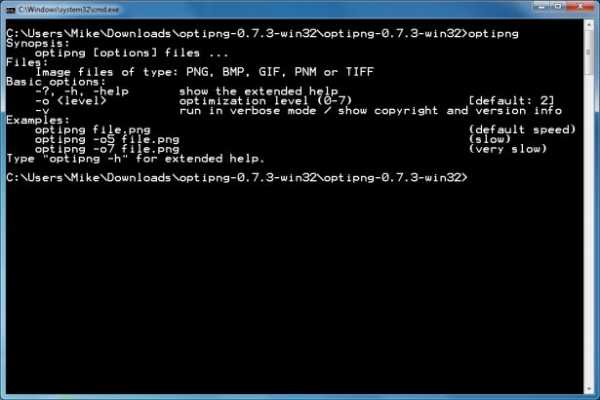
8. OptiPNG 0.7.3
Платформа: Windows
OptiPNG — это популярный инструмент сжатия PNG без потери качества использующий командную строку, который регулярно применяется в других программах (например, в PNGGauntlet) для обработки и оптимизации изображений.
Программа намного лучше задокументирована, чем многие аналогичные пакеты, так что даже если вы не работали с командной строкой, то разобраться будет несложно. Инсталяционные файлы закачиваются вместе с файлом PDF, где поясняются различные переключатели и опции, что весьма удобно (хотя все равно надо будет попрактиковаться в оптимизации изображений, чтобы полностью понять, как она работает). Если вы хотите объединить несколько инструментов с командной строкой, чтобы получить наилучшие результаты, то в их число стоит включить OptiPNG.
Результаты, даже с настройками сжатия по умолчанию, оказались весьма приемлемыми: наша тестовая веб-графика PNG уменьшилась в размере в среднем на 32,2%.

сайт
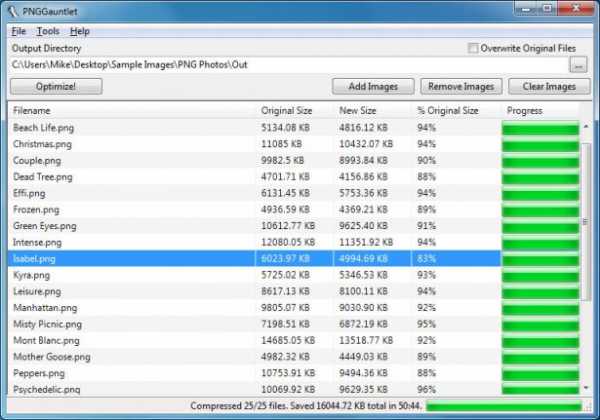
9. PNGGauntlet 3.1.2.0
Платформа: Windows
PNGGauntlet — это довольно интересный инструмент, по существу, являющийся оболочкой для трех других программ с открытым кодом (PNGOUT, OptiPNG, DeflOpt), предназначенных для сжатия изображений.
В процессе работы она действует так же, как и конкуренты. Перетащите исходные изображения, выберите выходную папку, нажмите кнопку «Optimize!/Оптимизировать»! и ждите.
Не исключено, что вам придется ждать, и ждать, и ждать… Предположительно такое длительное ожидание связано с тем, что она сочетает в себе работу трех инструментов для обработки. PNGGauntlet может быть очень медленной, в нашем случае ей понадобилось 50 минут 44 секунды для сжатия 25 фотографий с высоким разрешением в формате PNG.
Однако полученные результаты впечатляют. При обработке нашей тестовой веб-графики PNG программа уменьшила наши 50 изображений в среднем на 41,3% и даже фотографии уменьшились на 7,75% без видимой потери качества. Иногда же этого достаточно, чтобы оправдать проблемы с производительностью. Поэтому если вам нужен качественный инструмент сжатия PNG, то PNGGauntlet действительно надо включить в ваш список.

сайт
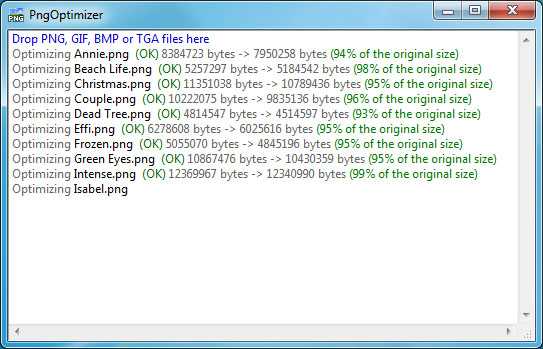
10. PNGOptimizer 2.2
Платформа: Windows
При крошечном размере в 146 кб PNGOptimizer — это самая легковесная из представленных в данном обзоре программ, поэтому неудивительно, что интерфейс у нее максимально простой и специализируется она только на файлах PNG.
Используя PNGOptimizer 2.2 вы получаете возможность управления удивительно большим количеством параметров обработки. PNGOptimizer может удалить чересстрочную кадровую развёртку, сохранить, удалить или заменить цвет фона, а также удалить текст или физические размеры изображения в пикселях. Программа может даже импортировать файлы GIF, BMP и TGA, сохраняя их в PNG в соответствии с выбранными опциями.
А вот обойти конкурентов в сжатии изображений программа не смогла, это видно по результатам теста. PNGOptimizer уменьшила фотографии с высоким разрешением PNG в среднем всего на 3,6%. Намного лучше она справилась с небольшими графическими изображениями, в среднем сжатие составило 39,8%. Если вам нужен маленький и простой инструмент для сжатия PNG, то PNGOptimizer — то, что надо.

сайт
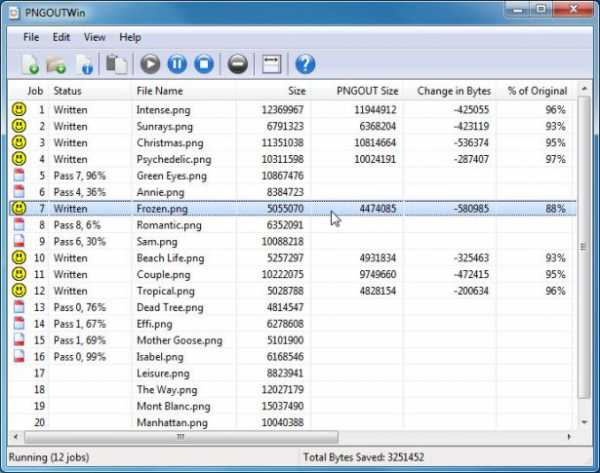
11. PNGOUTWin 1.5.0
Платформа: Windows
PNGOUT — один из лучших инструментов для сжатия изображений. К сожалению, он довольно неудобен в использовании, потому что создан на основе командной строки без поддержки пакетной обработки. Но если для вас это проблема, вы всегда можете выбрать его коммерческий интерфейс: PNGOUTWin.
Программа легко конфигурируется. Вы можете использовать PNGOUTWin, чтобы переписать ваши оригинальные изображения или сохранить выходные в новой папке. Также есть возможности сохранить файловые атрибуты времени, настроить уровень сжатия, реализована возможность хранить некоторые (или все) куски PNG, и т. д.
Она также проста в использовании. Перетащите изображение в окно программы, и она сразу же начнет процесс сжатия, используя несколько потоков для работы одновременно с несколькими изображениями. Результаты также отличные, наша веб-графика PNG уменьшилась в размере на 40,5% (неплохо для сжатия без потери качества).
К сожалению, в настоящее время бесплатной для нее является лишь интерфейс PNGOUT, такой же как и PNGGauntlet, который тоже очень простой в использовании программы (на самом деле можно достичь еще более высокого уровня сжатия, если объединить его с другими инструментами). Хотя PNGOUTWin и мощная программа, вероятно, она все-таки не стоит $ 14.95 (персональная лицензия) / $ 29.95 (корпоративная лицензия), которые за нее просят.

сайт
12. PUNYpng
Платформа: web
Гораздо более универсальным, чем можно предположить из его названия, является PUNYpng — веб-сервис, который может действительно применять сжатие без потерь для изображений в формате GIF, JPG и PNG. Регистрация и создание учетной записи бесплатны, но для бесплатных аккаунтов действуют ограничения: можно загрузить только 15 изображений в пакетном режиме, каждое не более 150 кб.
В целом сервис довольно удобен. Нажмите кнопку Upload Images/Загрузить Изображения на сайте, а затем подождите, пока фотографии загружаются и сжимаются. Появляется отчет о проделанных операциях, и все можно скачать в виде ZIP-архива.
Для тестирования мы использовали бесплатный аккаунт. PUNYpng показал хорошие результаты и сжал различные тестовые комплекты файлов на 16-32%. За $2 в месяц, можно проапгрейдить свой аккаунт до PRO, с которым можно получить дополнительную опцию сжатия с меньшей потерей качества и загрузить больше файлов.

сайт
13. RIOT 0.4.6
Платформа: Windows
RIOT бесплатна, но зато это одна из немногих программ, которая пытается установить дополнительное программное обеспечение в процессе настройки. Обязательно снимите соответствующий флажок во время установки, если вы не заинтересованы в таком дополнительном ПО.
Все остальное очень просто. Четкий и понятный интерфейс позволяет легко сжимать отдельные изображения GIF, PNG или JPG и сравнивать результаты, пока пакетный интерфейс обрабатывает несколько файлов на очень высокой скорости.
К сожалению, здесь нет сжатия без потери качества. RIOT, скорее, сокращает количество цветов в изображении и перекодирует в формате JPEG с низким значением качества. Несмотря на это, программа умудрилась сделать некоторые из наших тестовых изображений значительно больше. Поэтому рекомендуем вам внимательно проверить выходные настройки RIOT, прежде чем использовать ее для обработки.
С поставленной задачей программа все же справилась хорошо, в частности, наши GIF-файлы ей удалось уменьшить в среднем на 42,8%. Но прежде понадобилась подробная конфигурация — показатели «по умолчанию» были значительно хуже.

сайт
14. ScriptJPG
Платформа: Windows
ScriptJPG — один из наиболее примитивных пакетов, по существу, это просто скрипт для Windows, который действует как интерфейс для нескольких инструментов на основе командной строки. Перетащите ваши файлы JPG в сценарий, выберите параметры сжатия (либо без потери качества, либо с настройкой особого качества JPEG), и ScriptJPG уменьшит ваши изображения. Так, по карйней мере, было заявлено в описании. По некоторым причинам, работала программа с нашей веб-графикой JPG не так, как было обещано, и стартовое меню даже не отображалось.
Мы смогли протестировать пакет на нашей фотографии JPEG, и получили неплохие результаты. Его опция сжатия без потери качества сократила размеры нашего изображения почти на 10%. Если вы специалист по работе с графикой, то ScriptJPG может представлять для вас интерес. Вы сможете диагностировать проблемы по мере их возникновения и, возможно, изменить сценарий, настроить параметры сжатия в соответствии с вашими потребностями. Если вы предпочитаете более понятные и простые инструменты, советуем использовать один из аналогов с графическим интерфейсом. Есть много более мощных альтернатив и, конечно, они гораздо проще в использовании.

сайт
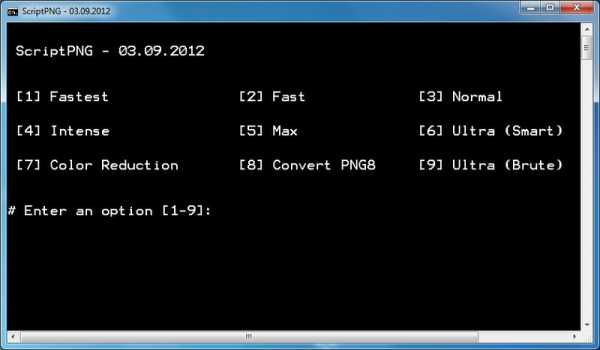
15. ScriptPNG
Платформа: Windows
Как вы уже, наверное, догадались из названия, ScriptPNG — это ближайший родственник ScriptJPG. Он представляет собой пакетный файл Windows, который использует четыре утилиты, чтобы сжимать файлы PNG до нужных размеров. Также, как и в ScriptJPG, здесь очень скудные возможности настройки. Перетащите изображение в файл, и в командной строке открываются девять возможных вариантов сжатия. Выберите тот, который вам нужен, и программа сразу же начнет сокращать каждый файл по очереди (и заменять оригинальные изображения выходными, поэтому работать лучше с копиями).
Еще одна проблема у нас была в том, что старзу после установки вылетел pngout.exe. На выполнении сценария это не отобразилось, но нам пришлось вручную каждый раз закрывать диалоговое окно ошибки, как только оно появлялось. Несмотря на это, результаты сжатия были довольно впечатляющими. Наша веб-графика PNG потеряла до 40,1% объема без видимого ухудшения качества изображений.

сайт
16. Smush. It
Платформа: web
Большинство веб-сервисов для сжатия изображений отличаются большими ограничениями, но Smush. It на Yahoo — это редкое исключение. Единственное ограничение — размер файлов (не более 1 Мб), но зато в систему можно загрузить столько изображений, сколько вам нужно. В ней нет регистрации, нет создания учетной записи, нет ежедневных квот. Изображения сжимаются с помощью различных инструментов, а результаты можно получить в виде ZIP файла.
У такого подхода всего лишь одна проблема — у вас нет доступа к самим инструментам сжатия. Вы не можете настроить или изменить их. Вы видите результаты, которые получите, и ничего не можете сделать, чтобы изменить их. Была обнаружена какая-то проблема с JPG-файлами, так как Smush. It удалось уменьшить наши тестовые изображения всего на 1%. Сжатие PNG было более эффективным — 35,3%, хотя наши GIF-файлы потеряны впечатляющие 23,9% объема (лучшее сжатие без потери качества во всех тестах).

сайт
17. TinyPNG
Платформа: web
Как и Smush. It, TinyPNG — это бесплатный веб-сервис, который может оптимизировать изображения для вас. Просто перетащите свои файлы на веб-страницу, она сожмет их и предоставит ссылки для скачивания. У системы есть некоторые недостатки: ограничение размера файла до 2 Мб, возможность загрузить за один раз только 20 файлов и отсутствие возможности пакетной закачки.
В TinyPNG также четко виден подход к сжатию за счет качества, в отличие от большинства других инструментов, причем в ней пересматривается палитра, чтобы уменьшить (иногда значительно) количество используемых цветов. Неудивительно, что это оправдывает себя в части, касающейся необработанных рисунков, с помощью сжатия нашей веб-графики PNG на 48% — лучший результат в этом тесте. В большинстве случаев очень было трудно обнаружить какие-либо отличия между исходными изображениями и сжатыми версиями.
Кстати, лучший показатель сжатия без потери качества среди локально устанавливаемых программ 40%. Поэтому, если ваш главный приоритет — качество изображения, или вы просто не хотите, постоянно сравнивать графику, пытаясь увидеть, есть ли разница, то TinyPNG может быть вам интересен.

сайт
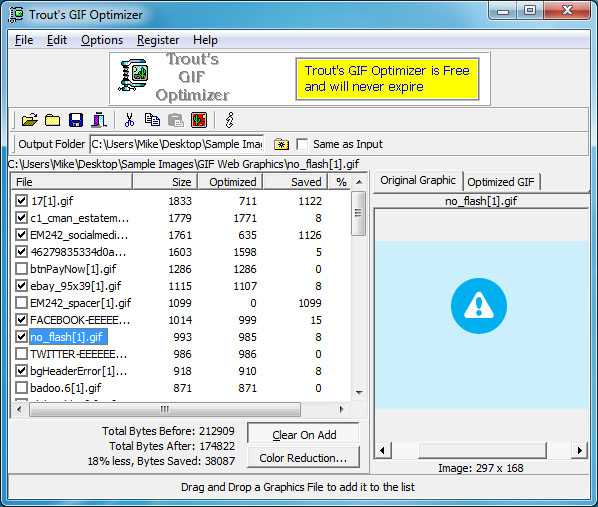
18. Trout’s GIF Optimizer 2.3
Платформа: Windows
Trout’s GIF Optimizer — инструмент для сжатия, не требующий установки. Параметры у него, конечно, немного ограничены. Как вы догадались из названия, программа выполняет лишь сжатие файлов GIF, поэтому у нее нет никаких глобальных параметров конфигурации, вызывающих особый интерес (хотя можно вручную оптимизировать палитру отдельных изображений различными способами).
Тем не менее, с Trout’s GIF Optimizer, очень легко работать. Просто импортируйте выбранные фотографии, уменьшение размера для каждого изображения отображается сразу же (это очень быстро), можно сохранить их с помощью всего лишь нескольких щелчков мыши. Но, к сожалению, результаты сжатия не особо впечатляют: наша веб-графика GIF уменьшилась в среднем всего на 16,7%.

сайт
Сводная таблица по всем тестируемым сервисам
| Протестировано | Платформа | Сжатие | Уменьшение PNG (в%) | Уменьшение JPG (в%) | Уменьшение GIF (в%) |
|---|---|---|---|---|---|
| AdvanceComp 1.15 | Windows | Без потери качества | -14.20% | ||
Caesium 1.4.1 |
Windows | С потерей / Без потери качества | +18.7% | ||
| FILEminimizer 3.0 | Windows | С потерей / Без потери качества | -26.8% | -39.3% | -16.5% |
FileOptimizer 2.10.135 |
Windows | Без потери качества | -42.2% | -17.7% | -15.9% |
| ImageOptim 1.4.0 | Mac | Без потери качества | -17.8% | -18.3% | -16.2% |
| JPEGmini Lite 1.4.1 | Mac | Без потери качества | -8.2% | ||
| jStrip 3.3 | Windows | Без потери качества | -16.1% | ||
| OptiPNG 0.7.3 | Windows | Без потери качества | -32.3% | ||
| PNGGauntlet 3.1.2.0 | Windows | Без потери качества | -41.3% | ||
| PNGOptimizer 2.2 | Windows | С потерей / Без потери качества | -39.8% | ||
| PNGOutWin 1.5.0 | Windows | Без потери качества | -40.5% | ||
| PUNYpng | Web | Без потери качества | -32.1% | -27.5% | -16.1% |
| RIOT 0.4.6 | Windows | С потерей качества | -21.7% | -39% | -42.8% |
| ScriptJPG | Windows | С потерей / Без потери качества | -10% | ||
| ScriptPNG | Windows | Без потери качества | -40.1% | ||
| Smush. It | Web | Без потери качества | -35.3% | -1% | -23.9% |
| TinyPNG | Web | С потерей качества | -48% | ||
| Trout’s GIF Optimizer 2.3 | Windows | С потерей / Без потери качества | -16.7% |
Выводы
После многочасового тестирования и общего разложения программ-участниц на этапы, можно сделать вывод — сжатие изображений действительно эффективный инструмент оптимизации и дает достаточно неплохой результат. Все наших тестовые файлы PNG можно было уменьшать на 30 — 40%, и даже файлы в формате JPEG удалось сжать на 16-18%. Во всех случаях использовалось сжатие без потери качества, поэтому качество изображения не снизилось, изображения выглядят точно так же, только загружаются быстрее.
Точные результаты которые получите вы, конечно же могут отличаться. Но если вы не пробовали раньше сжимать изображения, то, определенно, стоит взять лучшие из наших программ и попробовать, чтобы посмотреть, чем они могут быть полезны для ваших сайтов.
В целом FileOptimizer оказался лучше аналогов для Windows при сжатии без потери качества, продемонстрировав превосходное сжатием (до 42,2%) наших тестовых файлов. Файлы с расширением JPGи GIF он тоже неплохо сжимает, а также в нем имеются и другие полезные опции (например, сжатие PDF).
Но если эта программа вас по какой либо причине не устроит, то PNGGauntlet и ScriptPNG также обеспечивают хорошее сжатие PNG, а ImageOptim полезна для Mac, так как она дает хороший уровень сжатия JPEG и GIF.
Хотя мы нашли, что веб-сервисы при тестировании оказались менее удобными в использовании, мы бы не стали полностью их исключать. PUNYpng был лучшим при сжатии JPG без потери качества, а Smush. It победил всех конкурентов при сжатии GIF, оба могут оказать большую помощь в уменьшении объемов вашей веб-графики.
Источник
P.S. к сожалению в данном обзоре не упомянут еще один очень эффективный инструмент (спасибо dersmoll и alekskorovin заметившим это при подготовке еженедельного дайджеста), который уже упоминался на Хабре.
UPD Спасибо большое пользователям которые поделились собственными вариантами:
@yourway за Color quantizer (действительно интересная, на мой взгляд).
azproduction за очень нужный вариант для OSX & Linux imgo
LuckyReveal за kraken.io
Плюсы: Высокая степень сжатия, быстрота, API публичный(бесплатно).
Минусы: Лимитированное количество запросов в сутки. (50 в сутки, каждое не более 500kb).
Может быть установлен как плагин для Chrome: goo.gl/aDSQ6, Firefox: goo.gl/mlxd0.
habr.com
5 способов как УМЕНЬШИТЬ размер файла jpg БЕЗ ПОТЕРИ качества: пошаговая инструкция
Уменьшение веса любой картинки необходимо, когда на диске мало места и нужно увеличить пространство, а также в тех случаях, когда изображение требуется переслать. Кроме того, имея собственный сайт, владелец преследует и другие цели – чтобы быстрее загружались страницы, для продвижения на более высокие позиции в выдаче поиска. Поэтому вопрос, как уменьшить размер файла jpg без потери качества, весьма актуален.
Как уменьшить размер файла jpg без потери качества
Фото и другие изображения в графическом формате jpg можно сжимать несколькими способами.
Для этого есть возможность воспользоваться:
- стандартными редакторами;
- с помощью сторонних сервисов;
- используя приложение Photoshop;
- применив программы пакета Mac OS
- воспользовавшись офисными программами.
Вес рисунка – это его размер в мегабайтах, которое и требуется сделать меньше. Разные методы предусматривают, как ручную, так и пакетную обработку, иногда по несколько фотографий за один раз. Это несложный процесс, однако, нужно понимать, как осуществить сжатие правильно.
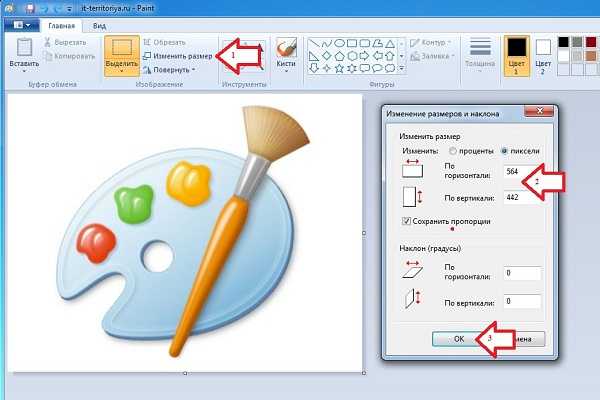
Уменьшение с помощью программы Paint
Многие недооценивают возможности стандартного приложения Paint, однако, это неплохой вариант. Посредством приложения можно не только сжимать изображения, но и осуществлять обрезку, различные вставки фрагментов, добавлять подпись – предоставляется шрифт и другие инструменты.

Чтобы узнать настоящий вес рисунка, достаточно заглянуть в его свойства, объём же меняется при изменениях, касающихся таких параметров, как ширина и длина.
Порядок действий:
- чтобы начать преобразование, сначала открывают папку изображений и выбирают конкретное фото;
- кликнув по нему правой клавишей, в свойствах нажимают «Изменить»;
- в окошке появится нужное изображение, теперь его можно редактировать;
- дальше всё просто – на панели находят «изменить размер», в окне выбирают необходимый объём, используя пиксели или процентное уменьшение на выбор;
- остаётся только сделать сохранение, задачу можно считать выполненной.
Главное, делать сжатие равномерным, иначе рисунок или фотография сильно растянется и будет смотреться неестественно.
Это неплохой и простой способ, как уменьшить размер файла jpg для тех, кто новичок в этом деле, и только осваивает компьютер.
Изменение посредством редактора Photoshop
Для работы с это программой потребуется знание того, как её использовать. В принципе она предусмотрена для более сложных задач, однако, при желании, можно воспользоваться и столь мощным инструментом.

Хочется сразу предупредить, что сжатие объёма фото – это секундный процесс, в то время как гораздо больше времени уйдёт на то, чтобы запустить приложение, а позже сохранить изменённый файл.
Что для этого нужно:
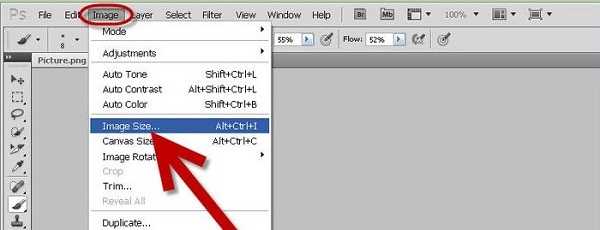
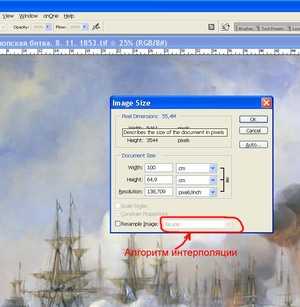
- Открыв картинку для редактирования, необходимо выбрать изображение, а в открывшемся списке задач кликнуть на размер изображения.
- При этом откроется окно, в котором можно задать нужные параметры рисунка вручную.
- Подтвердив действие, пользователь одновременно производит сохранение, попасть в эту вкладку можно и с помощью горячих клавиш.
Альтернатива – применение качества во время сохранения:
- при открытии в редакторе надо нажать на файл и кликнуть «Сохранить для Web»;
- в окне будет предоставлено четыре варианта фото, которые можно просмотреть на степень изменения и, конечно, качества, если отмечается нужный вес и изображение качественное, можно остановиться на нём;
- перед тем, как сохранить, выставляют параметры и выбирают путь к файлу.
Обычно, используя эту программу, уменьшают размер на 10-15 % – этого бывает достаточно для сжатия веса.
Пакетная обработка офисными программами
Рассмотренные варианты устраивают не всех – стандартный редактор кому-то покажется упрощённым, а фотошоп – слишком притязательным и сложным. Когда не знаешь, как уменьшить размер файла jpg без потери качества, следует обратиться к вьюерам – менеджерам изображений. К тому же, такое использование позволяет сжать сразу несколько выбранных рисунков, вместо того, чтобы уменьшать их по одному, да к тому же вручную. Можно воспользоваться и программами пакета.
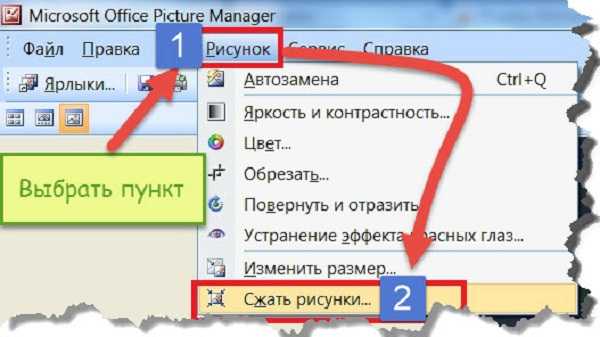
 Такая программа, как Picture Manager прекрасно справиться с поставленной задачей.Для этого необходимо совершить последовательные действия:
Такая программа, как Picture Manager прекрасно справиться с поставленной задачей.Для этого необходимо совершить последовательные действия:
- открыть нужный рисунок, сразу же создать резервную копию, нажав на «File» — «Make a Copy», затем дать другое имя файлу и сохранив его, закрыть стартовое изображение;
- открыть новый файл и дать команду на сжатие картинки;
- сбоку появится перечень параметров, посредством которых делается уменьшение;
- закончив с этой процедурой, необходимо подтвердить свои действия.
К сожалению, иногда, если уменьшение сильное, незначительно может пострадать и качество, поэтому регулировку надо проводить осторожно.
Сжатие изображений другими способами
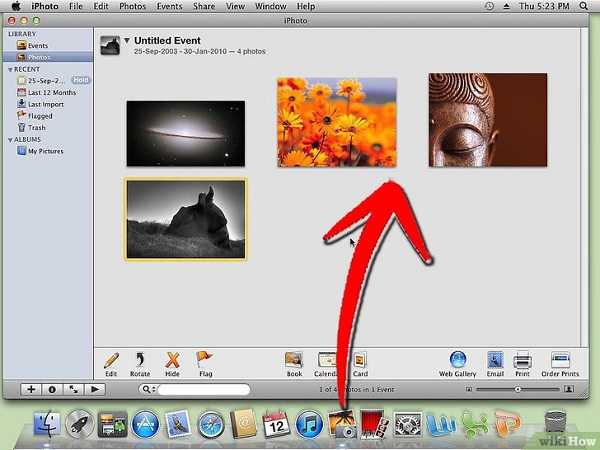
Для тех, кто использует любое оборудование Macintosh Operating System – операционных систем с графическим интерфейсом, лучше всего использовать программу iPhoto. Это бесплатный софт, который также можно скачать.

Работать с утилитой очень просто:
- нужно выбрать фотографию;
- открыв вкладку параметров, отрегулировать высоту, ширину, показатели разрешения;
- сделать сохранение.
Всегда есть возможность воспользоваться специальными сайтами, которые специализируются на корректировке файлов. Например, TinyJPG.com, IMGonline.com.ua. Работа с этими сервисами не отличается сложностью. Для того, чтобы началась обработка, нужно просто указать путь к изображениям на ПК. Но кому-то больше понравится использование таких известных приложений, как IrfanView, ACDSee или графический обозреватель XnView, предоставляющий пакетное сжатие фото.
Нет повода к беспокойству, если не знаешь, как уменьшить размер файла jpg без потери качества. Сегодня для этого существует большой выбор инструментов, простых и сложных, чтобы сделать всё автоматически, сам же процесс занимает минимальное количество времени.
Похожие статьи:
sovety-pk.ru
Оптимизация и сжатие png, jpg, jpeg без потери качества
- Зачем оптимизировать изображения
- Базовая оптимизация изображений
- Как уменьшить изображение в MS Paint
- File Optimizer для сжатия PNG и JPG,JPEG
- Установка и использование File Optimizer
- Cжатие PNG без потери качества
- Cжатие PNG с помощью Adobe Photoshop
- Использование OptiPNG для сжатия PNG
- Как установить и пользоваться OptiPNG
- Использование PNGOUT для сжатия PNG
- Как установить и пользоваться PNGOUT
- Как быстро сжать PNG в OptiPNG и PNGOUT
- Cжатие JPG, JPEG без потери качества
- Как установить, настроить и использовать jpegtran
- Как сжать JPG, JPEG с помощью jpegtran
- Progressive JPG, JPEG
- Расширенные возможности jpegtran
- Как быстро на автомате сжать JPEG с помощью jpegtran в Windows
- Как установить, настроить и использовать jpegoptim
- Как сжать JPG, JPEG с помощью jpegoptim
- Как оптимизировать несколько JPG, JPEG разом с помощью jpegoptim
- Насколько качественно jpegtran и jpegoptim сжимают jpg, jpeg
- Испытания jpegtran на качество сжатия JPG, JPEG
- Испытания jpegoptim на качество сжатия JPG, JPEG
- Как настроить сжатие png и jpg, jpeg на автомате
- Как оптимизировать и сжать GIF
- В заключение
Зачем оптимизировать изображения
В нынешний век мобильных технологий оптимизация картинок в форматах PNG и JPG,JPEG стала снова актуальна, как это было актуальным в те времена, когда интернет только входил в нашу жизнь и был повсеместно медленным и диалапным. Мобильный интернет, конечно, не совсем корректно сравнивать с диалапом, но местами, где связь плохая, там и скорость доступа довольно маленькая. Да и в те времена пользователю было некуда деваться, и приходилось ждать загрузки страницы. Сейчас же интернет вырос, выбор сайтов большой. Пользователь стал капризным и нетерпеливым, и среднее время ожидания загрузки страницы сильно уменьшилось. Пользователю проще найти другой более шустрый сайт.
Да и поисковые гиганты навроде Google или Yandex начали обращать внимание на то, как быстро грузятся сайты, отдавая предпочтение в выдаче тем, что пошустрее. Не последнюю роль в это
sheensay.ru
Как уменьшить размер файла JPG

Формат JPG наиболее часто используется при работе с изображениями в повседневной жизни. Обычно пользователи стараются сохранить картинку в наиболее высоком доступном качестве, чтобы она выглядела четче. Это хорошо, когда изображение хранится на жестком диске компьютера.
Если же JPG приходится загружать в документы или на разные сайты, то приходится немного пренебрегать качеством ради того, чтобы картинка получилась нужного размера.
Как уменьшить размер файла JPG
Рассмотрим самые лучшие и быстрые способы уменьшить размер изображения, чтобы сделать сжатие файла за несколько минут без долгих ожиданий загрузки и конвертации из одного формата в другой.
Способ 1: Adobe Photoshop
Наиболее популярным редактором для изображений является продукт компании Adobe — Photoshop. С его помощью можно производить большое количество различных манипуляций над изображениями. Но мы попробуем быстро уменьшить вес файла JPG при помощи изменения разрешения.
Скачать Adobe Photoshop
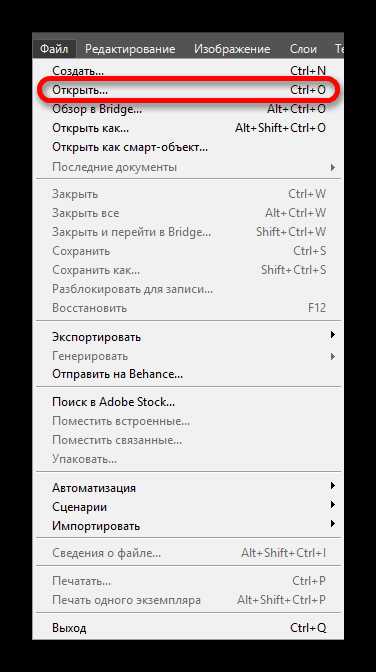
- Итак, сначала надо открыть в программе нужное изображение, которое будем редактировать. Нажимаем «Файл» — «Открыть…». Теперь надо выбрать изображение и загрузить его в Photoshop.
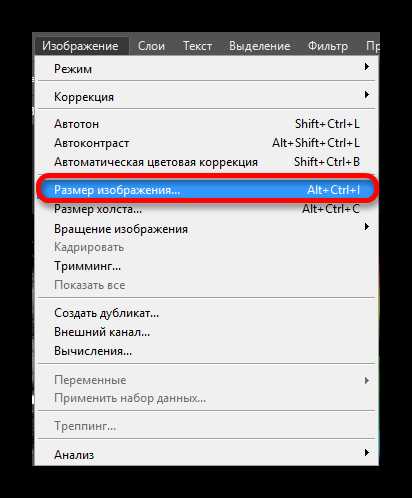
- Следующим шагом надо нажать на пункт «Изображение» и выбрать подпункт «Размер изображения…». Эти действия можно заменить сочетанием клавиш «Alt+Ctrl+I».
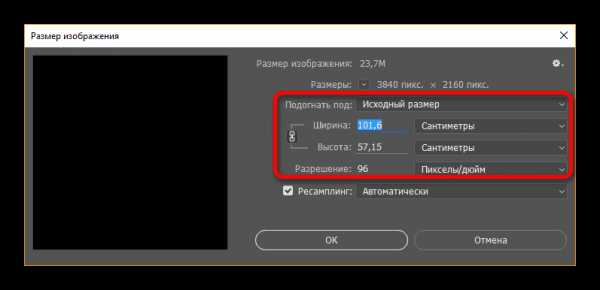
- В появившемся окне надо изменить ширину и высоту файла, чтобы уменьшить его размер. Это можно сделать самостоятельно, а можно выбрать уже готовый шаблон.



Кроме уменьшения разрешения Photoshop еще предлагает такую функцию, как снижение качества изображения, что является чуть более эффективным способом для сжатия документа JPG.
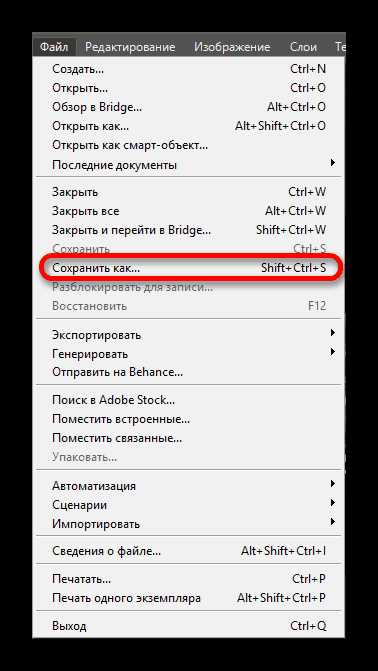
- Надо открыть документ через Photoshop и без каких-либо дополнительных действий сразу нажать «Файл» — «Сохранить как…». Или зажать клавиши «Shift+Ctrl+S».
- Теперь надо выбрать стандартные настройки сохранения: место, название, тип документа.
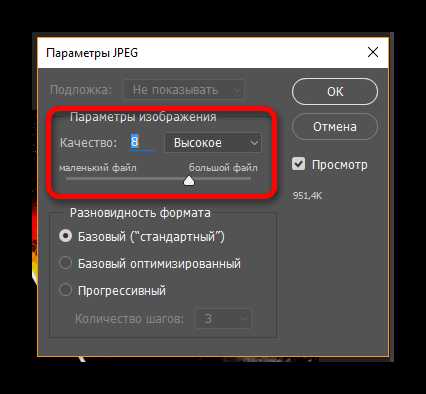
- В программе появится окно «Параметры изображения», где надо будет изменить качество файла (желательно установить его на отметке 6-7).


Этот вариант является не менее эффективным, чем первый, но выполняется несколько быстрее. А вообще, гораздо лучше объединить первые два способа, тогда изображение уменьшится уже не в два-три раза, а в четыре-пять, что может быть очень полезно. Главное — помнить, что при уменьшение разрешения сильно портится качество изображения, поэтому сжимать его надо с умом.
Способ 2: Light Image Resizer
Неплохой программой для быстрого сжатия файлов JPG является Image Resizer, которая не просто имеет приятный и дружелюбный интерфейс, но и сама дает подсказки по работе с программой. Правда есть и минус у приложения: бесплатно доступна только пробная версия, которая дает возможность изменять лишь 100 изображений.
Скачать Image Resizer
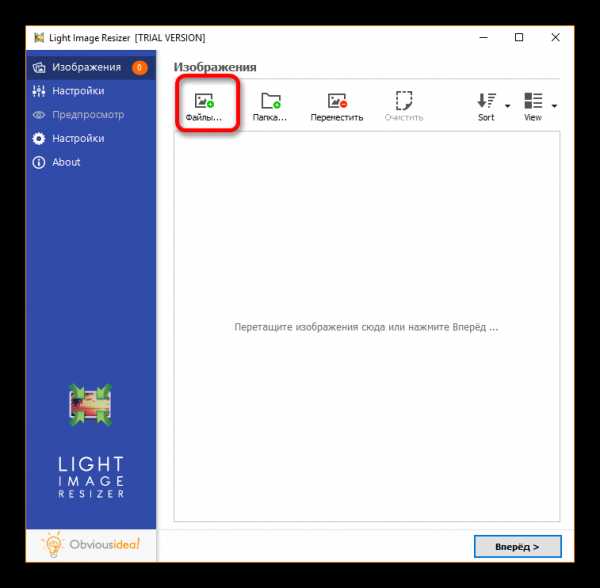
- Сразу же после открытия программы можно нажимать на кнопку «Файлы…», чтобы загрузить нужные изображения или же просто перенести их в рабочую область программы.
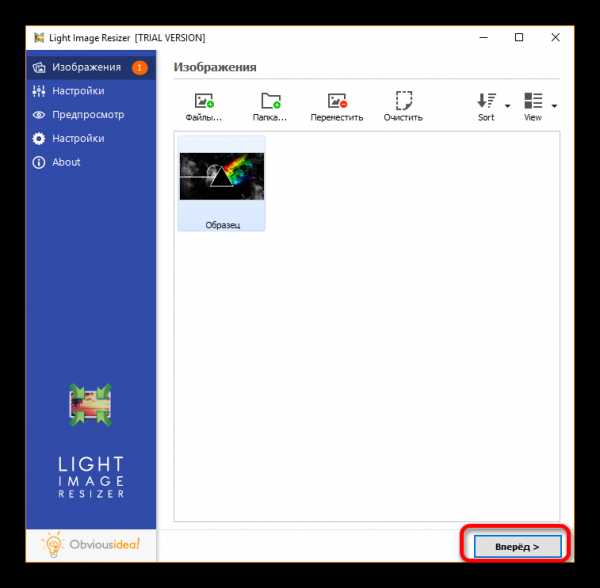
- Теперь надо нажать на кнопку «Вперед», чтобы приступить к настройкам изображения.
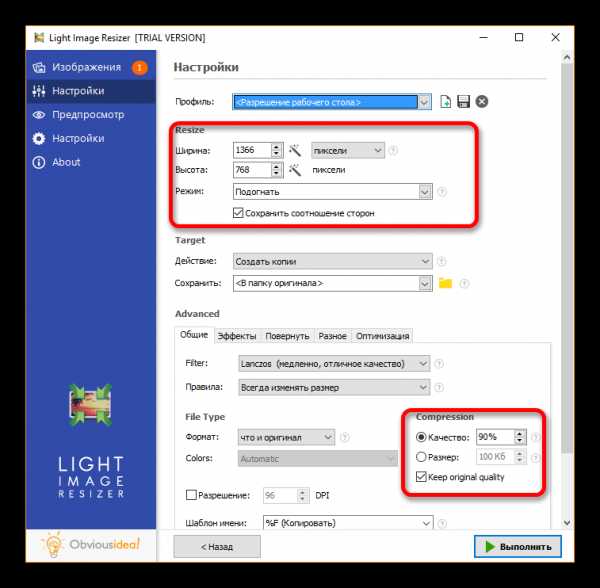
- В следующем окне можно просто уменьшить размер изображения, из-за чего уменьшиться и его вес, а можно немного сжать изображение, чтобы получить совсем маленький по размеру файл.
- Осталось нажать на кнопку «Выполнить» и подождать, пока файл сохранится.




Способ является довольно удобным, так как программа выполняет все, что нужно и даже немного больше.
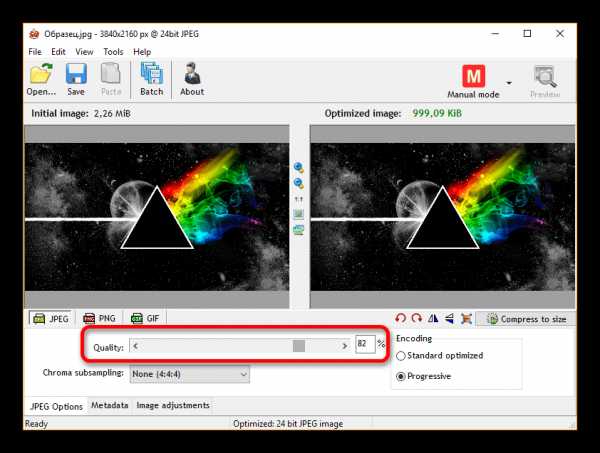
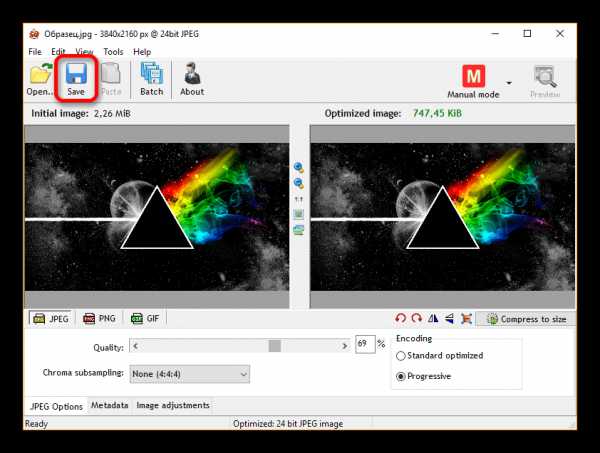
Способ 3: Riot
Еще одна программа, которая признана многими пользователями очень удобной и простой в использовании, это Riot. Действительно, ее интерфейс очень понятен и прост.
Скачать Riot бесплатно
- Первым делом нажимаем на кнопку «Open…» и загружаем нужные нам изображения и фотографии.
- Теперь с помощью лишь одного ползунка меняем качество изображения до тех пор, пока не получится файл с нужным весом.
- Остается лишь сохранить изменения, нажав на соответствующий пункт меню «Save».



Программа является одной из самых быстрых, поэтому, если она уже установлена на компьютере, то лучше использовать для сжатия изображения именно ее, так как она еще и одна из немногих программ, что не сильно портит качество исходного изображения.
Способ 4: Диспетчер изображений от Microsoft
Наверное, все помнят Диспетчер изображений, который шел вместе с пакетом офисных программ вплоть до 2010 года. В версии Microsoft Office 2013 этой программы уже не было, из-за чего многие пользователи сильно расстраивались. Сейчас же его можно скачать абсолютно бесплатно, что не может не радовать.
Скачать Диспетчер изображений бесплатно
- После того, как программа была скачана и установлена, можно ее открывать и добавлять в нее нужное изображение, чтобы сжать его.
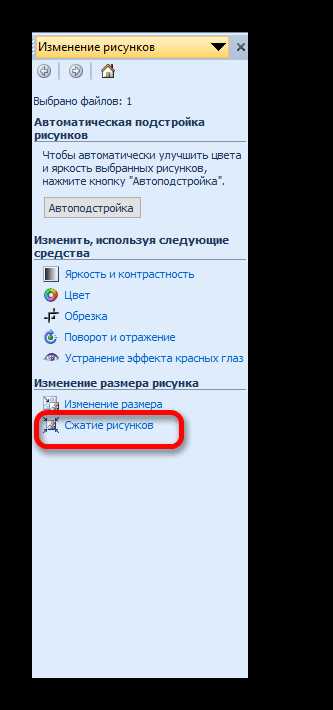
- На панели инструментов необходимо найти вкладку «Изменить рисунки…» и нажать на нее.
- Справа появится новое окно, где пользователю надо выбрать пункт «Сжатие рисунков».
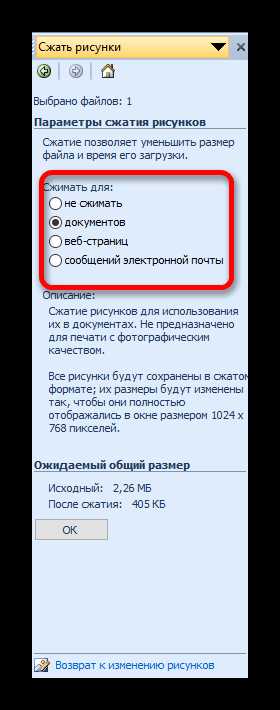
- Теперь надо выбрать цель сжатия, Диспетчер изображений сам определит степень, до которой надо уменьшить изображение.
- Остается лишь принять изменения и сохранить новое изображение с меньшим весом.


Вот так довольно быстро можно сжать файл JPG, используя довольно простую, но очень удобную программу от Microsoft.
Способ 5: Paint
Если сжать изображение надо быстро, а возможности скачивать дополнительные программы нет, то придется воспользоваться предустановленной программой на Windows — Paint. С помощью него можно уменьшить размеры картинки, из-за чего уменьшится и ее вес.
- Итак, открыв изображение через Paint, надо нажать сочетание клавиш «Ctrl+W».
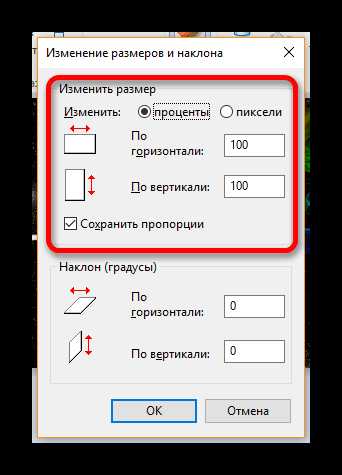
- Откроется новое окно, где программа предложит изменить размеры файла. Надо изменить проценты по ширине или высоте на желаемое число, тогда автоматически измениться и другой параметр, если выбран пункт «Сохранять пропорции».
- Теперь осталось лишь сохранить новое изображение, которое теперь имеет меньший вес.

Использовать для уменьшения веса изображения программу Paint стоит только в самых крайних случаях, так как даже после такого же банального сжатия через Photoshop картинка остается более четкой и приятной на вид, чем после редактирования в Paint.
Вот такие удобные и быстрые способы для сжатие файла JPG любой пользователь может использовать, когда ему это потребуется. Если вы знаете еще какие-то полезные программы для уменьшения размеров изображений, то пишите о них в комментариях.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как легко и просто сжать файл (картинку или фото) в формате jpg
Jpeg — это один из наиболее популярных форматов графических изображений, используемый в современном мире для хранения фото или картинок. Особый алгоритм JPEG позволяет сохранять картинки как вовсе без потерь качества, так и с заметными или незаметными для обычного человеческого глаза потерями. Файлы, будь то картинки или фотографии, которые содержат данные JPEG, в основном имеют расширения вида .jpg или .jpeg.
Бывают такие случаи, когда картинка или какое-нибудь фото может занимать слишком много места на жёстком диске персонального компьютера и попросту не вмещаться в определённые ограничения сервиса или носителя информации, будь то диск, дискета или сайт, на который необходимо загрузить изображение.
Эта статья поможет вам разобраться с вопросом, как сжать картинку без видимых потерь в качестве всего за несколько минут. При этом вам вовсе не нужно быть специалистом или разбираться в устройстве сложных профессиональных программ. Необязательно даже быть уверенным пользователем персонального компьютера, ведь все манипуляции можно произвести в стандартных программах вроде Paint. Однако обо всём по порядку.
Дело всё в том, что качественное изображение вовсе необязательно должно занимать много места на жёстком диске. Современные методы сжатия позволяют сжать jpg фото или картинку практически без видимых потерь в качестве.

Методы сжатия картинки или фото в формате jpg
Наиболее простой способ сжатия картинки или фото — это снижение разрешения изображения. Такой метод является одним из самых лёгких и осуществить его можно в обычной стандартной программе Paint, которая по умолчанию установлена на любом компьютере под управлением операционной системы Windows.
Этот способ подойдёт тем, кто хочет отправить фотографию другу или знакомому по электронной почте или любым другим способом через интернет. К примеру, через социальные сети. При адекватном изменении разрешения у изображения разница на экране монитора будет практически незаметной, но вот если вам необходимо использовать фото или картинку, чтобы распечатать её на большом формате, то тогда этот способ вам однозначно не подойдёт, так как тогда потери в качестве станут сильно заметны. При печати на больших форматах разрешение файла играет очень важную роль, и здесь лучше не экономить на размерах изображения и тем более не следует уменьшать его разрешение.
Как сжать фото при помощи программы Paint
Итак, рассмотрим самый простой метод сжимания картинок с использованием стандартной программы редактирования изображений. Порядок ваших действий будет примерно такой:
- Через панель «Пуск», которая находится внизу, в левом углу области Windows, откройте стандартную программу редактирования изображений Paint.
- После того как программа будет открыта, выберите в ней пункт «Файл» в верхнем левом углу, а затем «Открыть» и выберите желаемое изображение, разрешение которого вы хотите изменить и, как следствие, уменьшить размер фото. Имейте также в виду, что открыть картинку при помощи программы можно следующим образом — на интересующем вас фото нажмите правой кнопкой мыши и выберите в появившемся меню «Открыть с помощью», а после укажите программу Paint как программу, которой следует открыть изображение.
- Найдите и выберите инструмент «Изменить размер», который находится в верхней рабочей панели.
- Появится специальное окно изменения размеров изображения и его наклона. Задайте значения для пунктов «по горизонтали» и «по вертикали», изменяя значения размеров картинки в процентном соотношении (или же можно задать определённые значения размеров в пикселях). Например, укажите значение равным пятидесяти для обоих пунктов, и ваша картинка будет ровно в два раза меньше, а соответственно, и занимаемый ею размер на памяти жёсткого диска компьютера также уменьшится.
- После проделанных изменений нажмите на кнопку «ОК».
- Через верхний левый пункт меню программы «Файл» выберите раздел «Сохранить как» и сохраните полученное изображение в формате jpg.

Второй способ сжатия фото с использованием программы Paint
Существует также ещё один метод сжатия размеров изображений, для которого всё, что вам нужно — это стандартная программа Paint. При этом метод в несколько раз проще предыдущего. Вот всё, что нужно сделать:
- Откройте интересующую вас фотографию при помощи программы для редактирования изображений Paint.
- Затем просто выберите в левом верхнем меню пункт «Файл», а после «Сохранить как» и просто ещё раз сохраните ваше фото, выбрав при этом формат jpg.
- Алгоритм редактора Paint устроен следующим образом — при сохранении файла в формате jpg программа устанавливает уровень сжатия для изображения примерно на 80% и за счёт этого можно просто сохранить файл повторно для уменьшения его размеров без видимых потерь в качестве. Особенно такой способ может пригодиться в тех случаях, когда картинка сохранена в другом, отличном от jpg, более объёмном формате.
Сжатие изображений при помощи бесплатной программы paint.net
Есть ещё множество методов того, как можно изменить размеры картинок на компьютере, однако, весьма просто это можно осуществить, используя всего лишь одну бесплатную для скачивания программу paint.net. Это весьма удобный редактор, обладающий некоторыми более продвинутыми возможностями, но при этом имеющий доступный и понятный интерфейс, почти как в стандартном аналоге Paint. Однако при всей своей простоте и удобстве в работе, утилита обладает куда более мощным и расширенным функционалом с некоторыми возможностями профессиональных графических редакторов изображений вроде Adobe Photoshop.
Итак, для того чтобы сжимать картинки, нужно:
- Первым делом необходимо скачать саму программу paint.net. Сделать это можно совершенно бесплатно на официальном сайте программы — https://www.getpaint.net. Для того чтобы скачать оттуда утилиту, нужно нажать на выделенную синюю кнопку paint.net, расположенную под надписью «Get it now (free download)», и скачивание начнётся само в автоматическом режиме.
- После того как программа будет скачана, необходимо будет её установить и затем открыть.
- Когда утилита будет открыта, выберите пункт File (Файл), а затем Open (Открыть) и выберите интересующее вас изображение.
- Когда нужная вам картинка откроется, выбирайте снова пункт File (Файл) и после Save as («Сохранить как»), или вы можете для тех же целей воспользоваться сочетанием клавиш Ctrl+Shift+S.
- Откроется окно сохранения файла. Выберите, куда вы хотите сохранить готовое изображение и укажите тип (формат изображения) jpg.
- Затем, если вы всё сделали правильно, появится ещё одно окошко, в котором можно будет установить качество итогового изображения в формате jpg. Естественно — чем ниже параметр качества, тем меньше «весить» будет готовая картинка (меньше будет занимать места на жёстком диске вашего компьютера). Однако имейте в виду — совсем низкий параметр качества при сжатии фото приведёт к тому, что изображение будет выглядеть крайне непривлекательно. Оптимальный вариант — это значения в районе 70 или 80.

Видео
Посмотрите, как просто самостоятельно можно уменьшить формат изображений.
Методы сжатия файлов в jpg
liveposts.ru
ТОП-7 сервисов для сжатия изображений онлайн без потери качества
Время чтения: 6 мин.
Сегодня рассмотрим самые быстрые способы оптимизации изображений на сайте. Ведь данный момент является довольно важным при работе над скоростью загрузки сайта, так как изображения составляют больше половины от общего размера страницы.
Список сервис для быстрого перехода к его описанию в статье:
Содержание
Вы однозначно слышали о сервисах для сжатия изображений онлайн. Основной плюс в том, что это просто сделать без установки дополнительных программ на свой компьютер.
Сжать сразу все изображения: Также многие из данных сервис для сжатия изображений позволяют оптимизировать сразу большое количество изображений, что очень удобно.
1. Kraken.io

Я пользуюсь данным сервисов регулярно. Он позволяет сразу сжать несколько изображений: можно загрузить ZIP архив со всеми изображениями для сжатия, можно сделать импорт из Google диска или с облачного хранилища Dropbox.
Как видите, способов загрузки очень много. Также работает простое перетягивание изображений в область, которая обозначена пунктирной линией.
Подведем итоги того, что может этот kraken.io:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | да |
| 5. Загрузка изображений из Google диска | да |
| 6. Загрузка изображений из Dropbox | да |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 1 Мб |
2. Tinypng.com

Довольно популярный сервис сжатия JPEG и PNG изображений. Позволяет одновременно загрузить до 20 файлов.
В сравнении с kraken.io на tinypng.com вы можете загрузить изображение до 5 Мб.
Помимо онлайн сервиса на данном сайте также присутствует плагин для WordPress для автоматического сжатия изображений и расширение для CMS Magento.
Также tinypng порадует владельцев Photoshop, потому что они регулярно обновляют плагин для Photoshop, который позволяет при сохранении сжимать изображения и получать на выходе уже сжатую версию изображения. Как понимаете, расширение для Photoshop платное.
Возможностей не так много у данного сервиса. В сводной таблице мы не будем брать плагины и расширения, так как мы рассматриваем в статье только возможности сервисов:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да (20 штук) |
| 2. Выбор режимов сжатия | нет |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 5 Мб |
3. Compressor.io

Сервис compressor.io позволяет загружать файлы до 10 Мб. Проблема лишь в том, что можно загружать один файл за один раз, то есть нет возможности массовой загрузки файлов.
Несмотря на это, если нужно сжать всего одно изображение — этот сервис отлично подходит.
Давайте посмотрим на возможности данного ресурса:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | нет |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 10 Мб |
4. Imagecompressor.com

Мне понравился сервис imagecompressor.com тем, что он позволяет регулировать качество изображений.
Регулировка осуществляется с помощью ползунка, примерно также, как это можно делать в Photoshop при сохранении изображения.
Есть массовая загрузка, но она ограничена 20 изображениями.
Соберем все возможности этого сервиса в одну таблицу:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | да |
| 10. Максимальный размер файла для загрузки | нет ограничения |
5. Jpeg-optimizer.com

Не самый современный дизайн сайта, но функцию свою сервис выполняет.
Можно точно выставить уровень сжатия. Для web хватает значения 80 в пункте «Compress Image».
Помимо прямой функции сжатия сервис jpeg-optimizer.com позволяет сразу изменить размер изображения.
Объединим все функции, чтобы наглядно увидеть все возможности:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | нет |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | нет |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | нет |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | нет ограничения |
6. Imagerecycle.com

Интерфейс сервиса imagerecycle.com напоминает чем-то kraken.io (первый сервис в сегодняшней статье).
Есть 2 варианта сжатия изображений: «Best saving» (сжатие с максимальным сохранением качества) и «Original Quality» (сжатие без потери качества изображения).
Есть русский язык, но реализован он с помощью сервиса Google Translation, поэтому могут быть странности при переводе.
Ееще хочу отметить, что есть возможность сжатия PDF файлов.
А сейчас посмотрим что умеет этот сервис:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | нет |
| 8. Анализ всех изображений на странице | платная функция |
| 9. Наличие русского языка | да |
| 10. Максимальный размер файла для загрузки | нет ограничения |
7. Imagify.io

Великолепный сервис для сжатия изображений, где присутствует 3 вида сжатия изображений: «Normal», «Aggresive» и «Ultra».
Есть 2 варианта сжатия изображений: «Best saving» (сжатие с максимальным сохранением качества) и «Original Quality» (сжатие без потери качества изображения).
Но вот что хочется отметить на этом сервисе: он позволяет ввести URL страницы и сжать все изображения на странице, а затем скачать одним архивом.
Его сводная таблица будет выглядеть следующим образом:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | да |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 2 Мб |
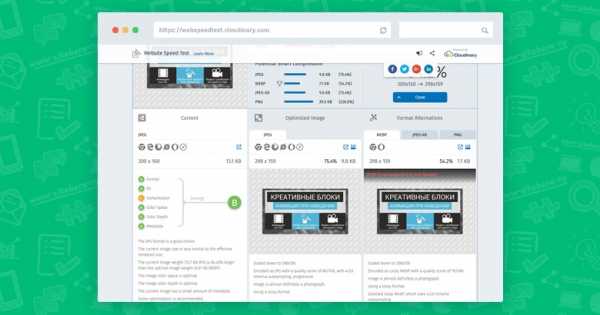
БОНУС. Webspeedtest.cloudinary.com

В качестве бонуса хочу вам рассказать о сервисе webspeedtest.cloudinary.com.
Последний сервис imagify.io, который мы рассмотрели в данной статье позволял анализировать все изображения на странице.
Но сервис webspeedtest.cloudinary.com позволяет выбирать между расширениями и показывает разницу, если бы изображение было сжато в PNG, JPEG или WEBP формате:

Чем это может быть полезно: никогда нельзя точно сказать в каком формате лучше всего сжимать изображение, а данный сервис отлично показывает разные варианты, после чего с легкостью можно выбрать нужный формат или переделать старое изображение.
Когда вы запустите анализ своего сайта, то самым выигрышным вариантом будет формат WEBP. Это неудивительно.
Но, к сожалению, на данный момент этот формат имеет не такую большую поддержку в современных браузерах, поэтому перед его использованием желательно продумать что будет отображаться, если браузер не поддерживает его.
Вывод
В статье вы можете увидеть подборку сервисов, которые я использую для сжатия изображений на своих проектах и при разработке проектов для заказчиков. Все сервисы позволяют сжать изображения онлайн, то есть не нужно ничего устанавливать на свой компьютер.
Если вас интересуют автоматизированные способы сжатия изображений, то советую изучить данную статью:
Сайта без изображений уже тяжело представить, но в то же время, это очень сильно влияет на скорость загрузки, ведь интернет все еще не такой быстрый и нужно помнить о 3G соединениях, где загрузка занимает достаточное количество времени.
Позаботьтесь о своих посетителях, не поленитесь и сделайте сжатие изображений с помощью данных сервисов.
Если остались вопросы по использованию сервисов или знаете также хорошие онлайн сервисы сжатия изображений без потерь, то пишите в комментариях ниже.
Успехов!
С Уважением, Юрий Немец
sitehere.ru

