Русское название | In English | Код / Сode |
| Белоснежный | Snow | FFFAFA |
| Призрачно-белый | Ghostwhite | F8F8FF |
| Белый-антик | Antique White | FAEBD7 |
| Кремовый | Cream | FFFBF0 |
| Персиковый | Peachpuff | |
| Белый-навахо | Navajo White | FFDEAD |
| Шелковый оттенок | Cornsilk | FFF8DC |
| Слоновая кость | Ivory | FFFFF0 |
| Лимонный | Lemon Chiffon | FFFACD |
| Морская раковина | Seashell | FFF5EE |
| Медовый | Honeydew | F0FFF0 |
| Лазурный | Azure | F0FFFF |
| Бледно-лиловый | Lavender | E6E6FA |
| Голубой с красным отливом | Lavender Blush | FFF0F5 |
| Тускло-розовый | Misty Rose | FFE4E1 |
| Белый | White (*) | FFFFFF |
| Черный | Black (*) | 000000 |
| Тускло-серый | Dim Gray | |
| Синевато-серый | Slate Gray | 708090 |
| Грифельно-серый | Light Slate Gray | 778899 |
| Серый | Gray | BEBEBE |
| Светло-серый | Light Gray | C0C0C0 |
| Medium Gray | A0A0A4 | |
| Темно-серый | Dark Gray | 808080 |
| Полуночно-синий | Midnight Blue | 191970 |
| Темно-синий | Navy (*), Dark Blue | 000080 |
| Васильковый | Cornflower | 6495ED |
| Грифельно-синий | Slate Blue | 6A5ACD |
| Светлый грифельно-синий | Light Slate Blue | 8470FF |
| Голубой королевский | Royal Blue | 4169E1 |
| Синий | Blue | |
| Небесно-голубой | Sky Blue | 87CEEB |
| Небесно-голубой светлый | Light Sky Blue | 87CEFA |
| Синий со стальным оттенком | Steel Blue | 4682B4 |
| Голубой со стальным оттенком | Light Steel Blue | |
| Светло-синий | Light Blue | A6CAF0 |
| Синий с пороховым оттенком | Powder Blue | B0E0E6 |
| Бледно-бирюзовый | Pale Turquoise | AFEEEE |
| Бирюзовый | Turquoise | 40E0D0 |
| Зеленовато-голубой | Cyan (*) | 00FFFF |
| Светлый циан | Light Cyan | E0FFFF |
| Темный циан | Dark Cyan | 008080 |
| Серо-синий | Cadet Blue | 5F9EA0 |
| Аквамарин | Aquamarine | 7FFFD4 |
| Цвет морской волны | Seagreen | 54FF9F |
| Цвет морской волны, светлый | Light Seagreen | 20B2AA |
| Бледно-зеленый | Pale Green | 98FB98 |
| Весенне-зеленый | Spring Green | 00FF7F |
| Зеленая лужайка | Lawn Green | 7CFC00 |
| Зеленый | Green (*) | 00FF00 |
| Средне-зеленый | Medium Green | C0DCC0 |
| Темно-зеленый | Dark Green | 008000 |
| Зеленовато-желтый | Chartreuse | 7FFF00 |
| Зелено-желтый | Green Yellow | ADFF2F |
| Лимонно-зеленый | Lime Green | 32CD32 |
| Желто-зеленый | Yellow Green | 9ACD32 |
| Forest Green | 228B22 | |
| Хаки | Forest Green | F0E68C |
| Бледно-золотистый | Pale Goldenrod | EEE8AA |
| Светло-желтый золотистый | Light Goldenrod Yellow | FAFAD2 |
| Светло-желтый | Light Yellow | FFFFE0 |
| Желтый | Yellow (*) | FFFF00 |
| Темно-желтый | Dark Yellow | 808000 |
| Золотой | Gold | FFD700 |
| Светло-золотистый | Light Goldenrod | FFEC8B |
| Золотистый | Goldenrod | DAA520 |
| Желтоватый | Burly Wood | DEB887 |
| Розово-коричневый | Rosy Brown | BC8F8F |
| Кожано-коричневый | Saddle Brown | 8B4513 |
| Охра | Sienna | A0522D |
| Бежевый | Beige | F5F5DC |
| Пшеничный | Wheat | F5DEB3 |
| Рыжевато-коричневый | Tan | D2B48C |
| Шоколадный | Chocolate | D2691E |
| Кирпичный | Firebrick | B22222 |
| Коричневый | Brown | A52A2A |
| Сомон | Salmon | FA8072 |
| Светлый сомон | Light Salmon | FFA07A |
| Оранжевый | Orange | FFA500 |
| Коралловый | Coral | FF7F50 |
| Коралловый светлый | Light Coral | F08080 |
| Оранжево-красный | Orange Red | FF4500 |
| Красный | Red (*) | FF0000 |
| Темно-красный | Dark Red | 800000 |
| Теплый розовый | Hot Pink | FF69B4 |
| Розовый | Pink | FFC0CB |
| Светло-розовый | Light Pink | FFB6C1 |
| Красно-фиолетовый бледный | Pale Violet Red | DB7093 |
| Темно-бордовый | Maroon (*) | B03060 |
| Красно-фиолетовый | Violet Red | D02090 |
| Фуксин | Magenta (*) | FF00FF |
| Фуксин темный | Dark Magenta | 800080 |
| Фиолетовый | Violet | EE82EE |
| Темно-фиолетовый | Plum | DDA0DD |
| Орсель | Orchid | DA70D6 |
| Фиолетово-синий | Blue Violet | 8A2BE2 |
| Пурпурный | Purple | A020F0 |
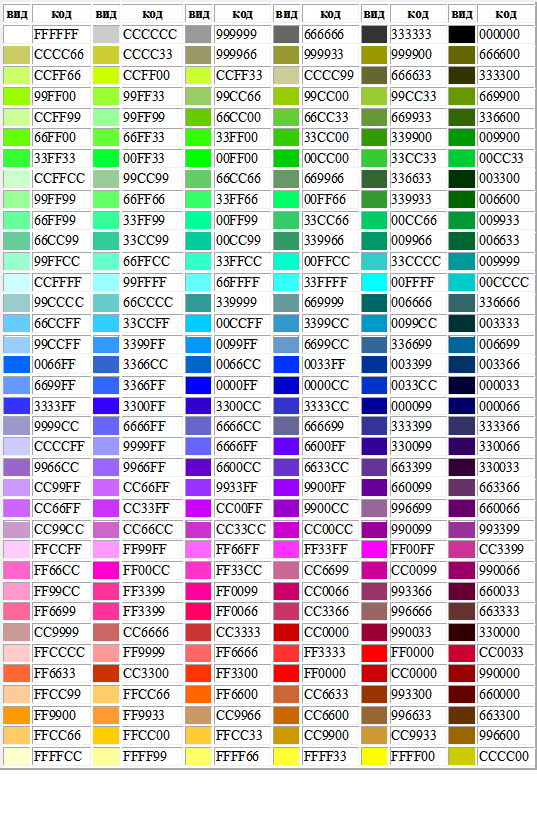
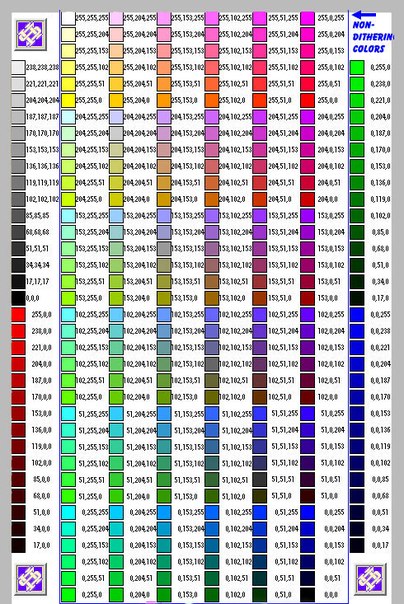
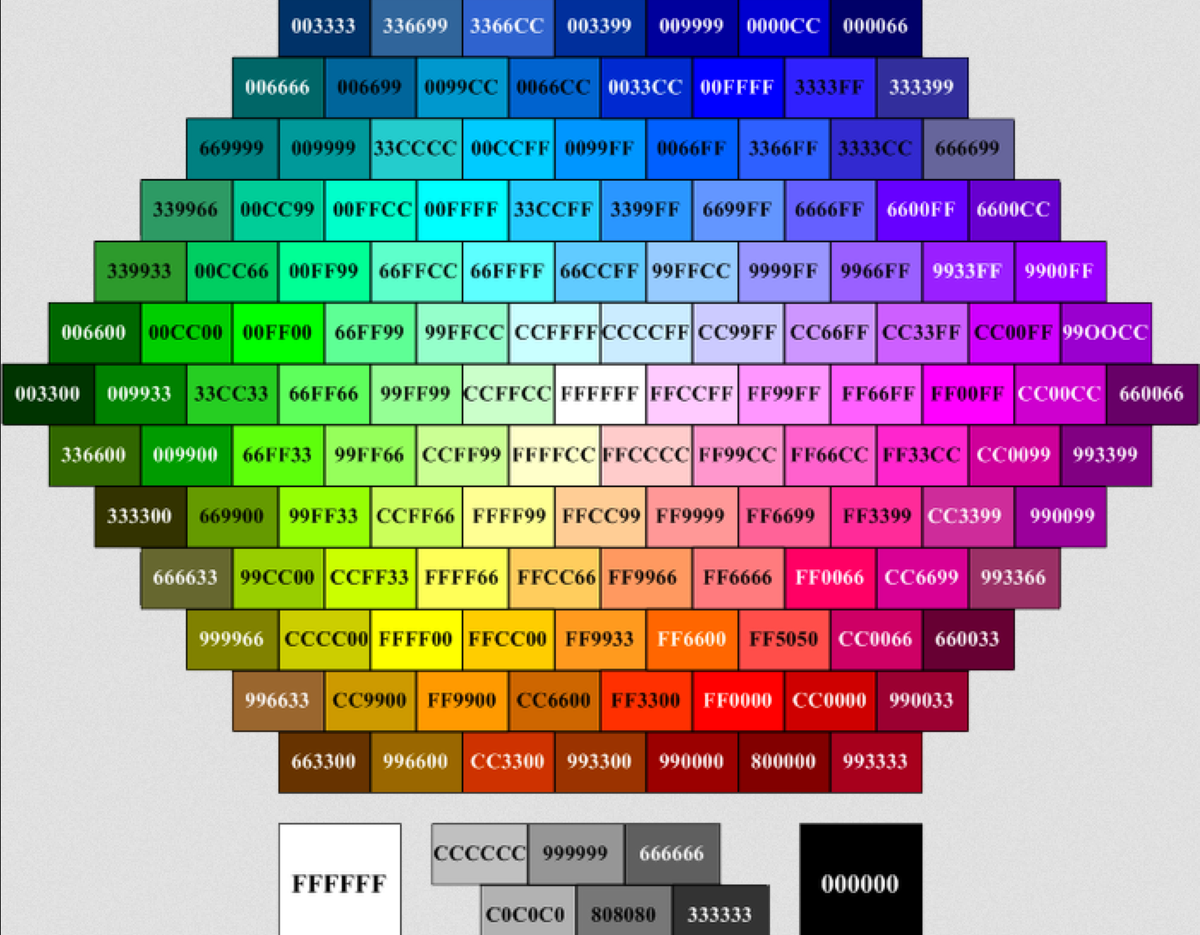
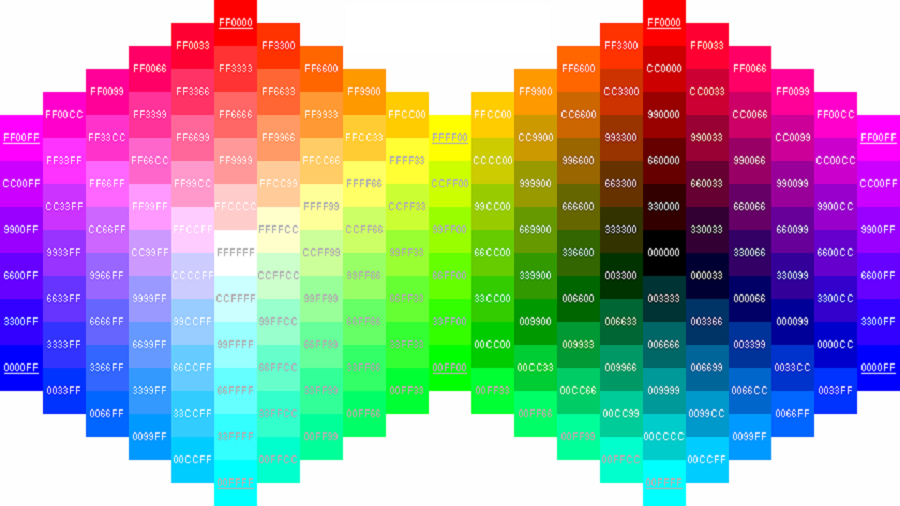
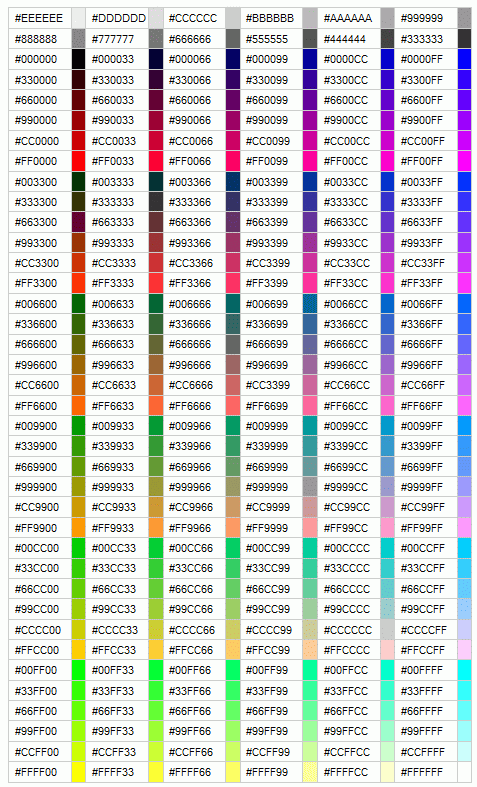
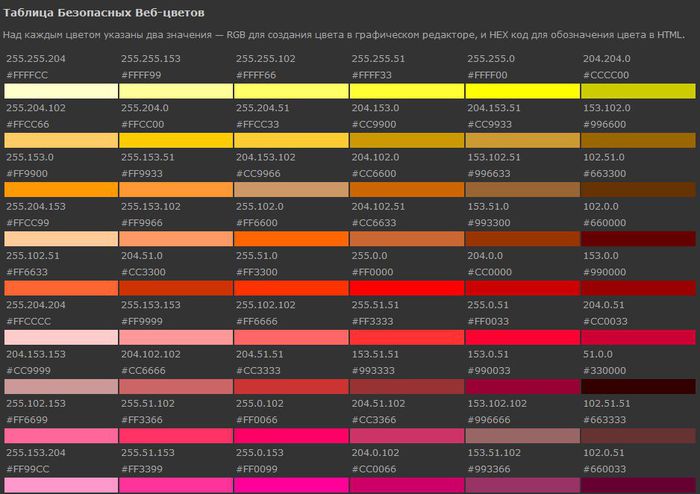
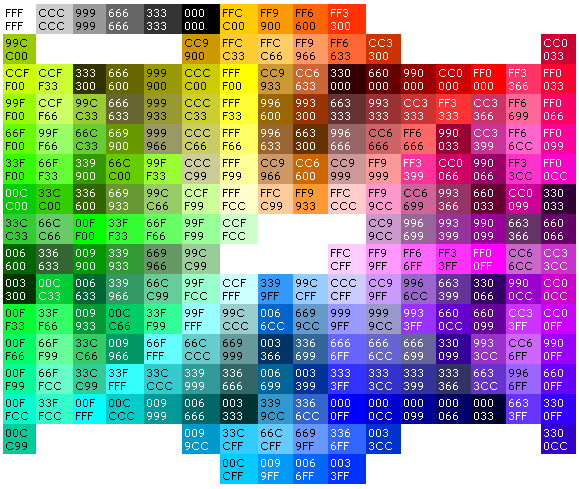
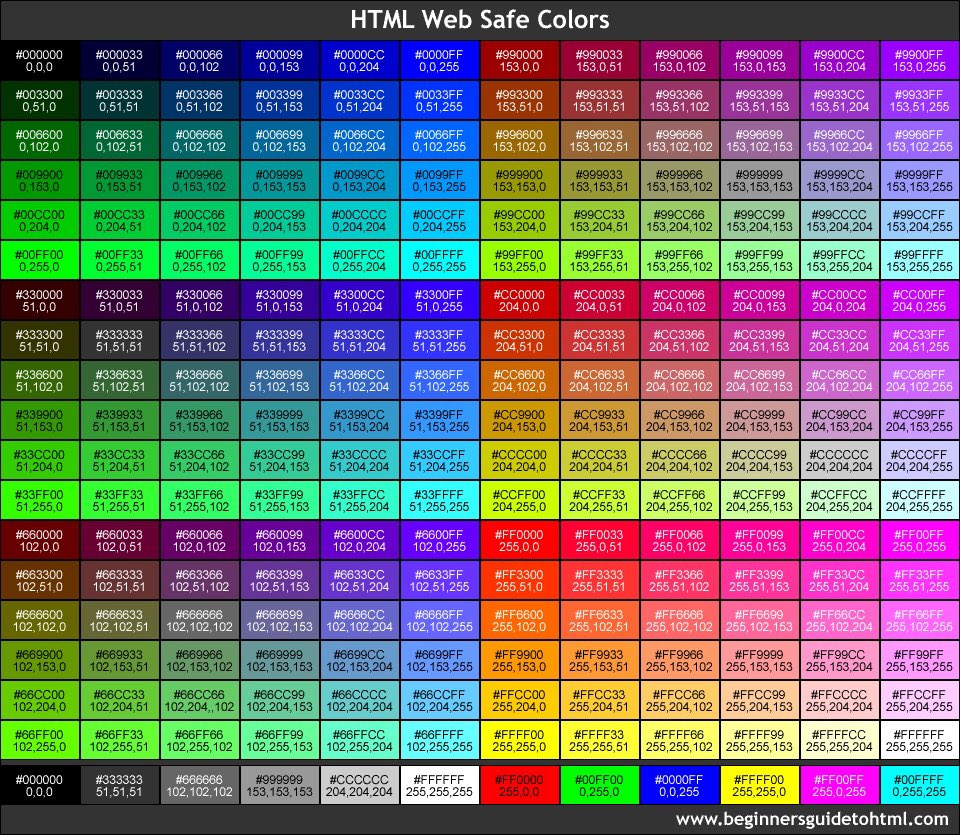
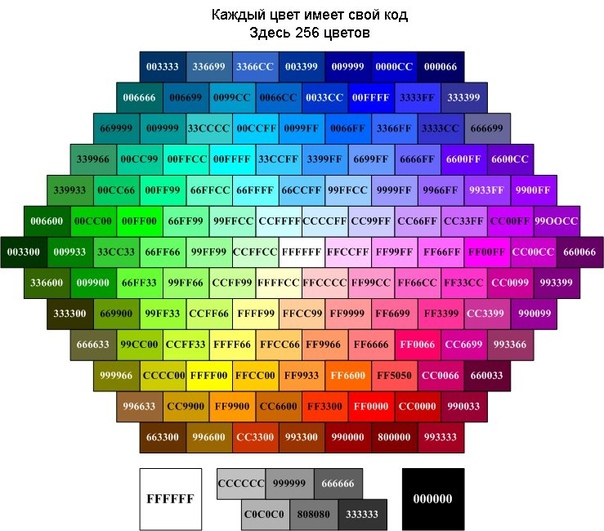
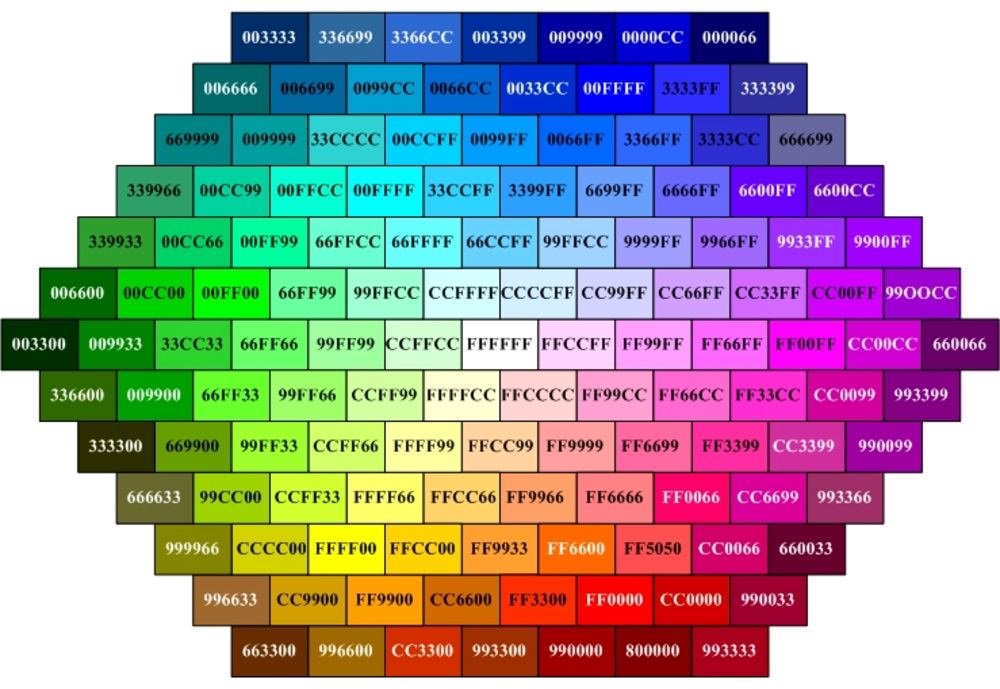
Справочно: спецсимволы HTMLТаблица цветов HTML . Таблица цветов CSS. HTML safe Color Codes. «Безопасные» цвета HTML. Палитра цветов HTML.Сперва брузеры не поддерживали никаких цветов, кроме 256 «безопсных»:
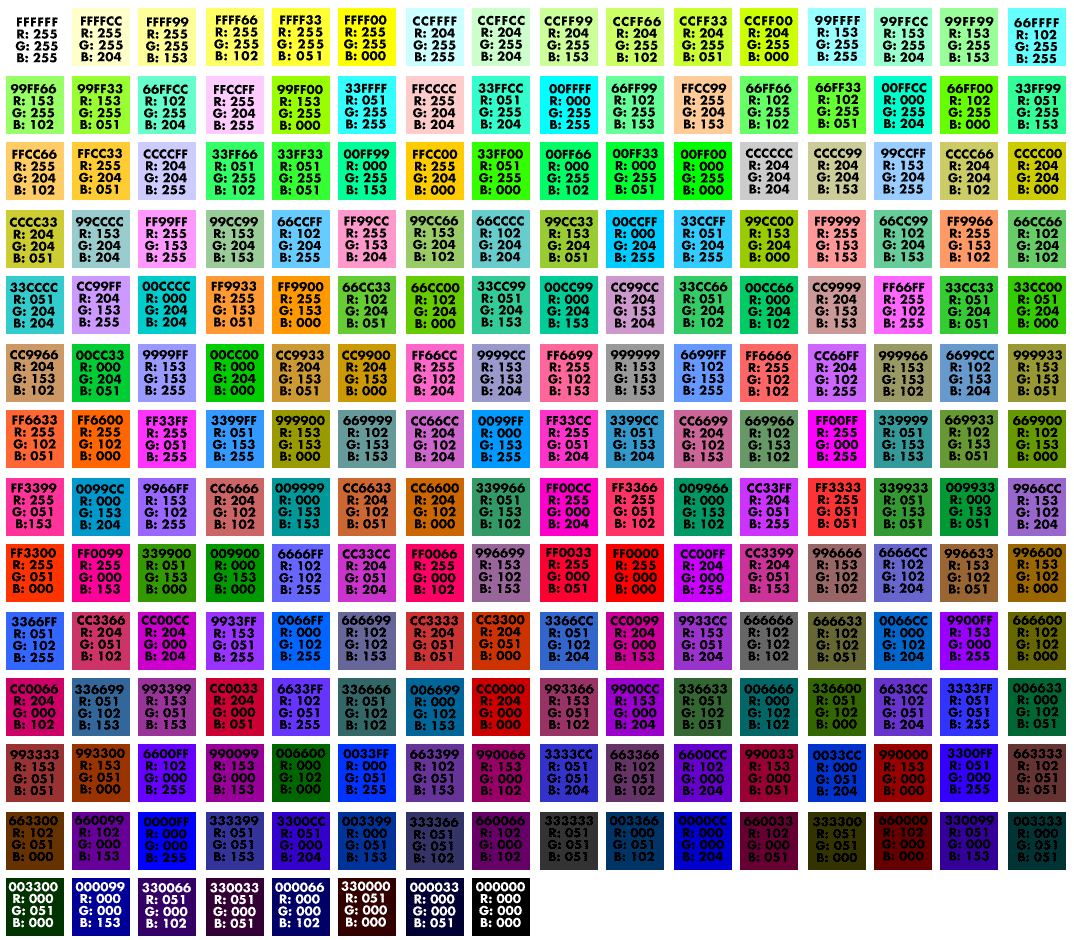
Безопасные цвета HTML (safe web RGB Red-красный, Green-зеленый, и Blue-синий) цвета — это комбинация из шестнадцатеричных чисел:
Число комбинаций из 6 по 3: 63 = 216 «безопасных» цветов |
html цвета — название и коды | CSS
Если вы хотите поправить цветовую составляющую текста на вашем сайте, например, для фона — то вам надо, как минимум, узнать что такое web-color. Далее принцип работы простой — вы просто копируете html-код расцветки и вставляете его к себе в css-стилевой файл. В данной статье будут рассмотрены популярные цветовые палитры.
Далее принцип работы простой — вы просто копируете html-код расцветки и вставляете его к себе в css-стилевой файл. В данной статье будут рассмотрены популярные цветовые палитры.
Для чего нужны
Очень часто требуется поменять цвет текста на сайте, мало кто из начинающих к этому прибегает, так как для этого нужно знать html и css. Но, если знаете эти основы web-строительства, то без труда с этой задачей справитесь и в помощь ниже вам будет дана таблица. Обычно начинающие меняют цвет текста маленькими абзацами, например, через встроенные редакторы статей. Но, у меня, к примеру, часто возникает задача поменять цветовое оформление на всем сайте и, поэтому коды цветовых оттенков в html формате — для меня необходимы — «как воздух».
Меняем цвет текста на сайте
1) html код вставляем в специальный файл css, обычно он называется style.css — вот такие примерно строки появятся в нем:
color:#FFF;
Это был пример: мы вставили корректировку, — это и есть код белого цвета в html. Не пугайтесь #FFF — это сокращенная форма, это тоже самое, что и #FFFFFF. Для экономии времени часто пользуются сокращениями, которые есть.
Не пугайтесь #FFF — это сокращенная форма, это тоже самое, что и #FFFFFF. Для экономии времени часто пользуются сокращениями, которые есть.
Примерно может выглядеть так — вносим правки в тег body:
body {color:#FFF;}
На закрытых движках типа ucoz — это делается по-другому, хотя там этот css-файл выведен отдельной ссылкой(об этом напишу позже).
2) Если вам нужно поменять цвет текста в отдельном абзаце, то встраивается такая конструкция (но она не приветствуется профессионалами, но на это мало кто смотрит и не смотрят поисковики типа Яндекса и Google, Mail, Rambler — то есть основным ПС это безразлично, потому что это «не ошибка»)
А вставляется такая конструкция:
style="color:#FFF;"
То есть применительно к абзацу, а это тег p, конструкция будет иметь следующий вид:
<p>
В общем ничего сложного! Только смотрите внимательно, белый цвет тут был приведен для примера, если вы назначите его для такого же фона, то текста вы, конечно же, не увидите.
3) Если вам нужно изменить цвет ссылки html — конструкция приобретает следующий вид:
<a href="https://saitsozdanie.ru/">тут текст ссылки</a>
Если вы еще не знаете, что такое тег a — то мы уже об этом писали тут — «как вставить ссылку на сайт». Вообще, цветовое изменение ссылочек — это уже интернет-маркетинг и сильно влияет на продажи — но это совсем другая история и очень интересная.
Таблица цветов html
Только также не забывайте вставить знак решетки перед кодом:
lightpink
FFB6C1 pink
FFC0CB crimson
DC143C lavenderblush
FFF0F5 palevioletred
DB7093 hotpink
FF69B4 deeppink
FF1493 mediumvioletred
C71585 orchid
DA70D6 thistle
D8BFD8 plum
DDA0DD violet
EE82EE magenta
FF00FF fuchsia
FF00FF darkmagenta
8B008B purple
800080 mediumorchid
BA55D3 darkviolet
9400D3 darkorchid
9932CC indigo
4B0082 blueviolet
8A2BE2 mediumpurple
9370DB mediumslateblue
7B68EE slateblue
6A5ACD darkslateblue
483D8B lavender
E6E6FA ghostwhite
F8F8FF blue
0000FF mediumblue
0000CD midnightblue
191970 darkblue
00008B navy
000080 royalblue
4169E1 cornflowerblue
6495ED lightsteelblue
B0C4DE lightslategray
778899 slategray
708090 dodgerblue
1E90FF aliceblue
F0F8FF steelblue
4682B4 lightskyblue
87CEFA skyblue
87CEEB deepskyblue
00BFFF lightblue
ADD8E6 powderblue
B0E0E6 cadetblue
5F9EA0 azure
F0FFFF lightcyan
E0FFFF paleturquoise
AFEEEE cyan
00FFFF aqua
00FFFF darkturquoise
00CED1 darkslategray
2F4F4F darkcyan
008B8B teal
008080 mediumturquoise
48D1CC lightseagreen
20B2AA turquoise
40E0D0 aquamarine
7FFFD4 mediumaquamarine
66CDAA mediumspringgreen
00FA9A mintcream
F5FFFA springgreen
00FF7F mediumseagreen
3CB371 seagreen
2E8B57 honeydew
F0FFF0 lightgreen
90EE90 palegreen
98FB98 darkseagreen
8FBC8B limegreen
32CD32 lime
00FF00 forestgreen
228B22 green
008000 darkgreen
006400 chartreuse
7FFF00 lawngreen
7CFC00 greenyellow
ADFF2F darkolivegreen
556B2F yellowgreen
9ACD32 olivedrab
6B8E23 beige
F5F5DC lightgoldenrodyellow
FAFAD2 ivory
FFFFF0 lightyellow
FFFFE0 yellow
FFFF00 olive
808000 darkkhaki
BDB76B lemonchiffon
FFFACD palegoldenrod
EEE8AA khaki
F0E68C gold
FFD700 cornsilk
FFF8DC goldenrod
DAA520 darkgoldenrod
B8860B floralwhite
FFFAF0 oldlace
FDF5E6 wheat
F5DEB3 moccasin
FFE4B5 orange
FFA500 papayawhip
FFEFD5 blanchedalmond
FFEBCD navajowhite
FFDEAD antiquewhite
FAEBD7 tan
D2B48C burlywood
DEB887 bisque
FFE4C4 darkorange
FF8C00 linen
FAF0E6 peru
CD853F peachpuff
FFDAB9 sandybrown
F4A460 chocolate
D2691E saddlebrown
8B4513 seashell
FFF5EE sienna
A0522D lightsalmon
FFA07A coral
FF7F50 orangered
FF4500 darksalmon
E9967A tomato
FF6347 mistyrose
FFE4E1 salmon
FA8072 snow
FFFAFA lightcoral
F08080 rosybrown
BC8F8F indianred
CD5C5C red
FF0000 brown
A52A2A firebrick
B22222 darkred
8B0000 maroon
800000 white
FFFFFF whitesmoke
F5F5F5 gainsboro
DCDCDC lightgrey
D3D3D3 silver
C0C0C0 darkgray
A9A9A9 gray
808080 dimgray
696969 black
000000
Сервис от Яндекса
Яндекс также предоставляет онлайн-сервис, иногда тоже помогает, но им все же реже пользуюсь.
Упрощенная форма
Если вы знаете хоть немного знаете английский язык то вам еще проще будет освоить упрощенную форму записи популярных цветов в html на английском. К, примеру: brown — коричневый, green — зеленый, blue — синий, red — красный, white — белый, grey — серый, black — черный и тд. Вот как это будет выглядеть:
<p>
То есть, все то же самое, просто заменяем код на слова.
Пока на этом все, я надеюсь вам была полезна статья, следите за новостями https://saitsozdanie.ru.
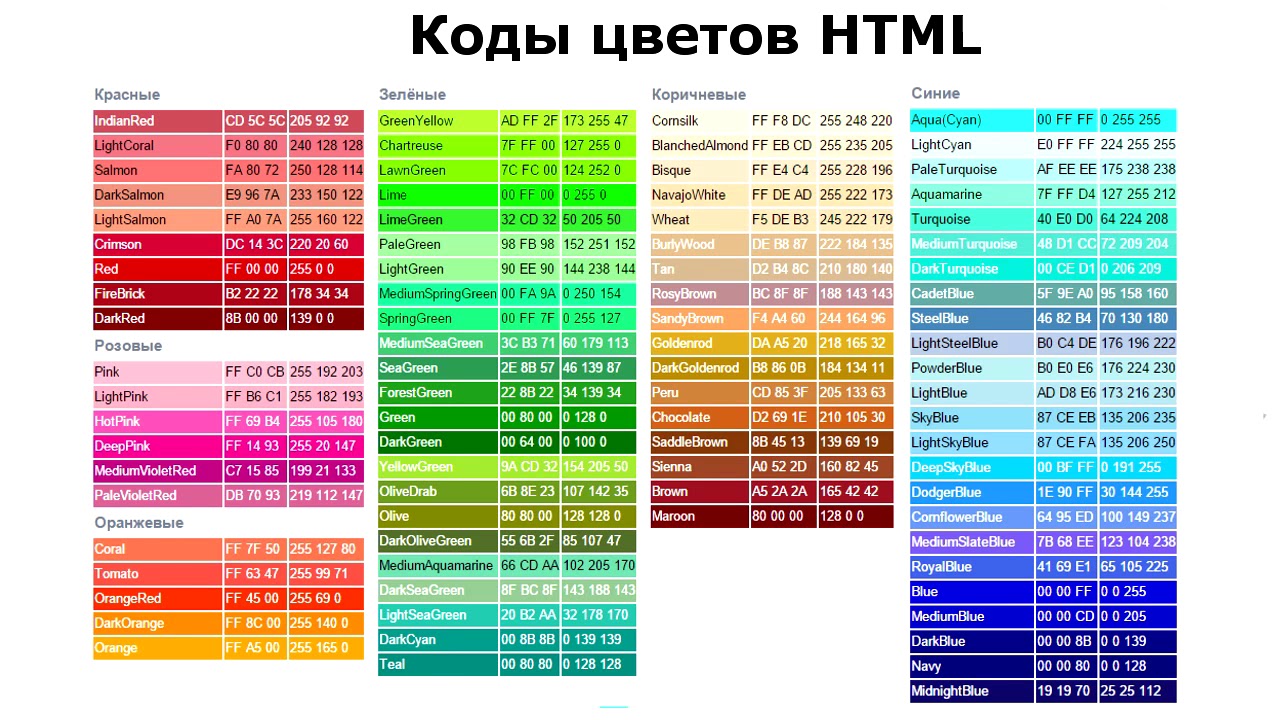
Еще
| HTML Имя Цвета | HEX | RGB |
|---|---|---|
| Красные тона: | ||
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Розовые тона: | ||
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| Оранжевые тона: | ||
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Жёлтые тона: | ||
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Фиолетовые тона: | ||
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| Коричневые тона: | ||
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Основные цвета: | ||
| Black | #000000 | 0, 0, 0 |
| Gray | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | 128, 0, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
| Зелёные тона: | ||
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| Синие тона: | ||
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| Белые пастельные тона: | ||
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Серые тона: | ||
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
Смотрите также:
Добавить комментарий
| AliceBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| AntiqueWhite | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Aqua | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Aquamarine | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Azure | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Beige | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Bisque | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Black | Получает системный цвет, имеющий значение ARGBARGB, равное |
| BlanchedAlmond | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Blue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| BlueViolet | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Brown | Получает системный цвет, имеющий значение ARGBARGB, равное |
| BurlyWood | Получает системный цвет, имеющий значение ARGBARGB, равное |
| CadetBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Chartreuse | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Chocolate | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Coral | Получает системный цвет, имеющий значение ARGBARGB, равное |
| CornflowerBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Cornsilk | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Crimson | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Cyan | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkCyan | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkGoldenrod | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkGray | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkGreen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkKhaki | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkMagenta | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkOliveGreen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkOrange | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkOrchid | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkRed | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkSalmon | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkSeaGreen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkSlateBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkSlateGray | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkTurquoise | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DarkViolet | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DeepPink | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DeepSkyBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DimGray | Получает системный цвет, имеющий значение ARGBARGB, равное |
| DodgerBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Firebrick | Получает системный цвет, имеющий значение ARGBARGB, равное |
| FloralWhite | Получает системный цвет, имеющий значение ARGBARGB, равное |
| ForestGreen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Fuchsia | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Gainsboro | Получает системный цвет, имеющий значение ARGBARGB, равное |
| GhostWhite | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Gold | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Goldenrod | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Gray | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Green | Получает системный цвет, имеющий значение ARGBARGB, равное |
| GreenYellow | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Honeydew | Получает системный цвет, имеющий значение ARGBARGB, равное |
| HotPink | Получает системный цвет, имеющий значение ARGBARGB, равное |
| IndianRed | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Indigo | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Ivory | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Khaki | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Lavender | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LavenderBlush | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LawnGreen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LemonChiffon | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LightBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LightCoral | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LightCyan | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LightGoldenrodYellow | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LightGray | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LightGreen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LightPink | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LightSalmon | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LightSeaGreen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LightSkyBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LightSlateGray | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LightSteelBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LightYellow | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Lime | Получает системный цвет, имеющий значение ARGBARGB, равное |
| LimeGreen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Linen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Magenta | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Maroon | Получает системный цвет, имеющий значение ARGBARGB, равное |
| MediumAquamarine | Получает системный цвет, имеющий значение ARGBARGB, равное |
| MediumBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| MediumOrchid | Получает системный цвет, имеющий значение ARGBARGB, равное |
| MediumPurple | Получает системный цвет, имеющий значение ARGBARGB, равное |
| MediumSeaGreen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| MediumSlateBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| MediumSpringGreen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| MediumTurquoise | Получает системный цвет, имеющий значение ARGBARGB, равное |
| MediumVioletRed | Получает системный цвет, имеющий значение ARGBARGB, равное |
| MidnightBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| MintCream | Получает системный цвет, имеющий значение ARGBARGB, равное |
| MistyRose | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Moccasin | Получает системный цвет, имеющий значение ARGBARGB, равное |
| NavajoWhite | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Navy | Получает системный цвет, имеющий значение ARGBARGB, равное |
| OldLace | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Olive | Получает системный цвет, имеющий значение ARGBARGB, равное |
| OliveDrab | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Orange | Получает системный цвет, имеющий значение ARGBARGB, равное |
| OrangeRed | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Orchid | Получает системный цвет, имеющий значение ARGBARGB, равное |
| PaleGoldenrod | Получает системный цвет, имеющий значение ARGBARGB, равное |
| PaleGreen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| PaleTurquoise | Получает системный цвет, имеющий значение ARGBARGB, равное |
| PaleVioletRed | Получает системный цвет, имеющий значение ARGBARGB, равное |
| PapayaWhip | Получает системный цвет, имеющий значение ARGBARGB, равное |
| PeachPuff | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Peru | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Pink | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Plum | Получает системный цвет, имеющий значение ARGBARGB, равное |
| PowderBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Purple | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Red | Получает системный цвет, имеющий значение ARGBARGB, равное |
| RosyBrown | Получает системный цвет, имеющий значение ARGBARGB, равное |
| RoyalBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| SaddleBrown | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Salmon | Получает системный цвет, имеющий значение ARGBARGB, равное |
| SandyBrown | Получает системный цвет, имеющий значение ARGBARGB, равное |
| SeaGreen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| SeaShell | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Sienna | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Silver | Получает системный цвет, имеющий значение ARGBARGB, равное |
| SkyBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| SlateBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| SlateGray | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Snow | Получает системный цвет, имеющий значение ARGBARGB, равное |
| SpringGreen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| SteelBlue | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Tan | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Teal | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Thistle | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Tomato | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Transparent | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Turquoise | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Violet | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Wheat | Получает системный цвет, имеющий значение ARGBARGB, равное |
| White | Получает системный цвет, имеющий значение ARGBARGB, равное |
| WhiteSmoke | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Yellow | Получает системный цвет, имеющий значение ARGBARGB, равное |
| YellowGreen | Получает системный цвет, имеющий значение ARGBARGB, равное |
| Equals(Object) | Определяет, равен ли указанный объект текущему объекту.Determines whether the specified object is equal to the current object. (Унаследовано от Object) |
| GetHashCode() | Служит хэш-функцией по умолчанию.Serves as the default hash function. (Унаследовано от Object) |
| GetType() | Возвращает объект Type для текущего экземпляра.Gets the Type of the current instance. (Унаследовано от Object) |
| MemberwiseClone() | Создает неполную копию текущего объекта Object. |
| ToString() | Возвращает строку, представляющую текущий объект.Returns a string that represents the current object. (Унаследовано от Object) |
Цветовые коды в Minecraft | 🚩 MINERUSSIA.RU
В Майнкрафт существуют коды цветов и форматирования, которые позволяют изменять цвет и начертания текста прямо в чате игры. Цветовые коды варьируются от чёрного, до белого (всего 16 цветов).
Цвета и коды форматирования
Знак амперсанта (&), за которым идёт число в сообщении даёт сигнал клиенту игры для переключения цвета при отображении текста. Кроме того, текст может быть отформатирован с помощью символа &, за которым следует буква (k, l, m, n…) . Вы можете добавлять различные цвета в книги, командные блоки, имя сервера, описание сервера (motd), в название миров, в таблички и даже в имена игроков.
Очень легко отформатировать ваш текст в конфигах или в игре, используя таблицу цветов ниже. &r используется для сброса всех кодов, т.е. &mААА&rБББ будет отображаться как АААБББ.
Таблица цветовых кодов
| Код | Название | Тех.название | Цвет символа | Цвет тени символа | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| R | G | B | Hex | R | G | B | Hex | |||
| &0 | Черный | black | 0 | 0 | 0 | 000000 | 0 | 0 | 0 | 000000 |
| &1 | Тёмно-синий | dark_blue | 0 | 0 | 170 | 0000AA | 0 | 0 | 42 | 00002A |
| &2 | Тёмно-зелёный | dark_green | 0 | 170 | 0 | 00AA00 | 0 | 42 | 0 | 002A00 |
| &3 | Тёмно-сине-зелёный | dark_aqua | 0 | 170 | 170 | 00AAAA | 0 | 42 | 42 | 002A2A |
| &4 | Тёмно-красный | dark_red | 170 | 0 | 0 | AA0000 | 42 | 0 | 0 | 2A0000 |
| &5 | Тёмно-фиолетовый | dark_purple | 170 | 0 | 170 | AA00AA | 42 | 0 | 42 | 2A002A |
| &6 | Золотой | gold | 255 | 170 | 0 | FFAA00 | 42 | 42 | 0 | 2A2A00 |
| &7 | Серый | gray | 170 | 170 | 170 | AAAAAA | 42 | 42 | 42 | 2A2A2A |
| &8 | Тёмно-серый | dark_gray | 85 | 85 | 85 | 555555 | 21 | 21 | 21 | 151515 |
| &9 | Голубой | blue | 85 | 85 | 255 | 5555FF | 21 | 21 | 63 | 15153F |
| &a | Зелёный | green | 85 | 255 | 85 | 55FF55 | 21 | 63 | 21 | 153F15 |
| &b | Сине-зелёный | aqua | 85 | 255 | 255 | 55FFFF | 21 | 63 | 63 | 153F3F |
| &c | Красный | red | 255 | 85 | 85 | FF5555 | 63 | 21 | 21 | 3F1515 |
| &d | Светло-фиолетовый | light_purple | 255 | 85 | 255 | FF55FF | 63 | 21 | 63 | 3F153F |
| &e | Жёлтый | yellow | 255 | 255 | 85 | FFFF55 | 63 | 63 | 21 | 3F3F15 |
| &f | Белый | white | 255 | 255 | 255 | FFFFFF | 63 | 63 | 63 | 3F3F3F |
Таблица кодов форматирования
Иногда бывает нужно подчеркнуть, зачеркнуть, выделить какой-либо текст. Для этого используется форматирование текста. Используется точно так же как и цвета (перед текстом ставим амперсант и код, например &lMinecraft = Minecraft)
Для этого используется форматирование текста. Используется точно так же как и цвета (перед текстом ставим амперсант и код, например &lMinecraft = Minecraft)
| Код | Название |
|---|---|
| &k | Магический текст (&kТекст) |
| &l | Жирный текст (&lТекст) |
| &m | (&mТекст) |
| &n | Подчеркнутый текст (&uТекст) |
| &o | Курсивный текст (&iТекст) |
| &r | Текст без форматирования (&rТекст) |
Вам также может понравиться:
HTML цвета — таблица HTML кодов цветов
На этой странице представлены html цвета. Очень часто при верстке HTML страниц приходится задавать цвет тем или иным элементам на странице, в данной таблице приведены html и RGB коды цветов и их буквенное написание.
Очень часто при верстке HTML страниц приходится задавать цвет тем или иным элементам на странице, в данной таблице приведены html и RGB коды цветов и их буквенное написание.
При изучении уроков по HTML или CSS вам часто придется прибегать к помощи данной таблицы. В HTML и CSS предусмотрено два способа определения цвета: — буквенное написание цвета, оно представлено в первом столбце;
— с помощью указания HTML кода цвета, оно представлено в третьем столбце.
|
Буквенное написание |
Цвет |
HTML коды |
RGB коды |
|
Snow |
#FFFAFA |
255 250 250 |
|
|
GhostWhite |
#F8F8FF |
248 248 255 |
|
|
WhiteSmoke |
#F5F5F5 |
245 245 245 |
|
|
Gainsboro |
#DCDCDC |
220 220 220 |
|
|
FloralWhite |
#FFFAF0 |
255 250 240 |
|
|
OldLace |
#FDF5E6 |
253 245 230 |
|
|
Linen |
#FAF0E6 |
250 240 230 |
|
|
AntiqueWhite |
#FAEBD7 |
250 235 215 |
|
|
PapayaWhip |
#FFEFD5 |
255 239 213 |
|
|
BlanchedAlmond |
#FFEBCD |
255 235 205 |
|
|
Bisque |
#FFE4C4 |
255 228 196 |
|
|
PeachPuff |
#FFDAB9 |
255 218 185 |
|
|
NavajoWhite |
#FFDEAD |
255 222 173 |
|
|
Moccasin |
#FFE4B5 |
255 228 181 |
|
|
Cornsilk |
#FFF8DC |
255 248 220 |
|
|
Ivory |
#FFFFF0 |
255 255 240 |
|
|
LemonChiffon |
#FFFACD |
255 250 205 |
|
|
Seashell |
#FFF5EE |
255 245 238 |
|
|
Honeydew |
#F0FFF0 |
240 255 240 |
|
|
MintCream |
#F5FFFA |
245 255 250 |
|
|
Azure |
#F0FFFF |
240 255 255 |
|
|
AliceBlue |
#F0F8FF |
240 248 255 |
|
|
lavender |
#E6E6FA |
230 230 250 |
|
|
LavenderBlush |
#FFF0F5 |
255 240 245 |
|
|
MistyRose |
#FFE4E1 |
255 228 225 |
|
|
White |
#FFFFFF |
255 255 255 |
|
|
Black |
#000000 |
0 0 0 |
|
|
DarkSlateGray |
#2F4F4F |
47 79 79 |
|
|
DimGrey |
#696969 |
105 105 105 |
|
|
SlateGrey |
#708090 |
112 128 144 |
|
|
LightSlateGray |
#778899 |
119 136 153 |
|
|
Grey |
#BEBEBE |
190 190 190 |
|
|
LightGray |
#D3D3D3 |
211 211 211 |
|
|
MidnightBlue |
#191970 |
25 25 112 |
|
|
NavyBlue |
#000080 |
0 0 128 |
|
|
CornflowerBlue |
#6495ED |
100 149 237 |
|
|
DarkSlateBlue |
#483D8B |
72 61 139 |
|
|
SlateBlue |
#6A5ACD |
106 90 205 |
|
|
MediumSlateBlue |
#7B68EE |
123 104 238 |
|
|
LightSlateBlue |
#8470FF |
132 112 255 |
|
|
MediumBlue |
#0000CD |
0 0 205 |
|
|
RoyalBlue |
#4169E1 |
65 105 225 |
|
|
Blue |
#0000FF |
0 0 255 |
|
|
DodgerBlue |
#1E90FF |
30 144 255 |
|
|
DeepSkyBlue |
#00BFFF |
0 191 255 |
|
|
SkyBlue |
#87CEEB |
135 206 235 |
|
|
LightSkyBlue |
#87CEFA |
135 206 250 |
|
|
SteelBlue |
#4682B4 |
70 130 180 |
|
|
LightSteelBlue |
#B0C4DE |
176 196 222 |
|
|
LightBlue |
#ADD8E6 |
173 216 230 |
|
|
PowderBlue |
#B0E0E6 |
176 224 230 |
|
|
PaleTurquoise |
#AFEEEE |
175 238 238 |
|
|
DarkTurquoise |
#00CED1 |
0 206 209 |
|
|
MediumTurquoise |
#48D1CC |
72 209 204 |
|
|
Turquoise |
#40E0D0 |
64 224 208 |
|
|
Cyan |
#00FFFF |
0 255 255 |
|
|
LightCyan |
#E0FFFF |
224 255 255 |
|
|
CadetBlue |
#5F9EA0 |
95 158 160 |
|
|
MediumAquamarine |
#66CDAA |
102 205 170 |
|
|
Aquamarine |
#7FFFD4 |
127 255 212 |
|
|
DarkGreen |
#006400 |
0 100 0 |
|
|
DarkOliveGreen |
#556B2F |
85 107 47 |
|
|
DarkSeaGreen |
#8FBC8F |
143 188 143 |
|
|
SeaGreen |
#2E8B57 |
46 139 87 |
|
|
MediumSeaGreen |
#3CB371 |
60 179 113 |
|
|
LightSeaGreen |
#20B2AA |
32 178 170 |
|
|
PaleGreen |
#98FB98 |
152 251 152 |
|
|
SpringGreen |
#00FF7F |
0 255 127 |
|
|
LawnGreen |
#7CFC00 |
124 252 0 |
|
|
Green |
#00FF00 |
0 255 0 |
|
|
Chartreuse |
#7FFF00 |
127 255 0 |
|
|
MedSpringGreen |
#00FA9A |
0 250 154 |
|
|
GreenYellow |
#ADFF2F |
173 255 47 |
|
|
LimeGreen |
#32CD32 |
50 205 50 |
|
|
YellowGreen |
#9ACD32 |
154 205 50 |
|
|
ForestGreen |
#228B22 |
34 139 34 |
|
|
OliveDrab |
#6B8E23 |
107 142 35 |
|
|
DarkKhaki |
#BDB76B |
189 183 107 |
|
|
PaleGoldenrod |
#EEE8AA |
238 232 170 |
|
|
LtGoldenrodYello |
#FAFAD2 |
250 250 210 |
|
|
LightYellow |
#FFFFE0 |
255 255 224 |
|
|
Yellow |
#FFFF00 |
255 255 0 |
|
|
Gold |
#FFD700 |
255 215 0 |
|
|
LightGoldenrod |
#EEDD82 |
238 221 130 |
|
|
goldenrod |
#DAA520 |
218 165 32 |
|
|
DarkGoldenrod |
#B8860B |
184 134 11 |
|
|
RosyBrown |
#BC8F8F |
188 143 143 |
|
|
IndianRed |
#CD5C5C |
205 92 92 |
|
|
SaddleBrown |
#8B4513 |
139 69 19 |
|
|
Sienna |
#A0522D |
160 82 45 |
|
|
Peru |
#CD853F |
205 133 63 |
|
|
Burlywood |
#DEB887 |
222 184 135 |
|
|
Beige |
#F5F5DC |
245 245 220 |
|
|
Wheat |
#F5DEB3 |
245 222 179 |
|
|
SandyBrown |
#F4A460 |
244 164 96 |
|
|
Tan |
#D2B48C |
210 180 140 |
|
|
Chocolate |
#D2691E |
210 105 30 |
|
|
Firebrick |
#B22222 |
178 34 34 |
|
|
Brown |
#A52A2A |
165 42 42 |
|
|
DarkSalmon |
#E9967A |
233 150 122 |
|
|
Salmon |
#FA8072 |
250 128 114 |
|
|
LightSalmon |
#FFA07A |
255 160 122 |
|
|
Orange |
#FFA500 |
255 165 0 |
|
|
DarkOrange |
#FF8C00 |
255 140 0 |
|
|
Coral |
#FF7F50 |
255 127 80 |
|
|
LightCoral |
#F08080 |
240 128 128 |
|
|
Tomato |
#FF6347 |
255 99 71 |
|
|
OrangeRed |
#FF4500 |
255 69 0 |
|
|
Red |
#FF0000 |
255 0 0 |
|
|
HotPink |
#FF69B4 |
255 105 180 |
|
|
DeepPink |
#FF1493 |
255 20 147 |
|
|
Pink |
#FFC0CB |
255 192 203 |
|
|
LightPink |
#FFB6C1 |
255 182 193 |
|
|
PaleVioletRed |
#DB7093 |
219 112 147 |
|
|
Maroon |
#B03060 |
176 48 96 |
|
|
MediumVioletRed |
#C71585 |
199 21 133 |
|
|
VioletRed |
#D02090 |
208 32 144 |
|
|
Magenta |
#FF00FF |
255 0 255 |
|
|
Violet |
#EE82EE |
238 130 238 |
|
|
Plum |
#DDA0DD |
221 160 221 |
|
|
Orchid |
#DA70D6 |
218 112 214 |
|
|
MediumOrchid |
#BA55D3 |
186 85 211 |
|
|
DarkOrchid |
#9932CC |
153 50 204 |
|
|
DarkViolet |
#9400D3 |
148 0 211 |
|
|
BlueViolet |
#8A2BE2 |
138 43 226 |
|
|
Purple |
#A020F0 |
160 32 240 |
|
|
MediumPurple |
#9370DB |
147 112 219 |
|
|
Thistle |
#D8BFD8 |
216 191 216 |
|
|
Snow1 |
#FFFAFA |
255 250 250 |
|
|
Snow2 |
#EEE9E9 |
238 233 233 |
|
|
Snow3 |
#CDC9C9 |
205 201 201 |
|
|
Snow4 |
#8B8989 |
139 137 137 |
|
|
Seashell1 |
#FFF5EE |
255 245 238 |
|
|
Seashell2 |
#EEE5DE |
238 229 222 |
|
|
Seashell3 |
#CDC5BF |
205 197 191 |
|
|
Seashell4 |
#8B8682 |
139 134 130 |
|
|
AntiqueWhite1 |
#FFEFDB |
255 239 219 |
|
|
AntiqueWhite2 |
#EEDFCC |
238 223 204 |
|
|
AntiqueWhite3 |
#CDC0B0 |
205 192 176 |
|
|
AntiqueWhite4 |
#8B8378 |
139 131 120 |
|
|
Bisque1 |
#FFE4C4 |
255 228 196 |
|
|
Bisque2 |
#EED5B7 |
238 213 183 |
|
|
Bisque3 |
#CDB79E |
205 183 158 |
|
|
Bisque4 |
#8B7D6B |
139 125 107 |
|
|
PeachPuff1 |
#FFDAB9 |
255 218 185 |
|
|
PeachPuff2 |
#EECBAD |
238 203 173 |
|
|
PeachPuff3 |
#CDAF95 |
205 175 149 |
|
|
PeachPuff4 |
#8B7765 |
139 119 101 |
|
|
NavajoWhite1 |
#FFDEAD |
255 222 173 |
|
|
NavajoWhite2 |
#EECFA1 |
238 207 161 |
|
|
NavajoWhite3 |
#CDB38B |
205 179 139 |
|
|
NavajoWhite4 |
#8B795E |
139 121 94 |
|
|
LemonChiffon1 |
#FFFACD |
255 250 205 |
|
|
LemonChiffon2 |
#EEE9BF |
238 233 191 |
|
|
LemonChiffon3 |
#CDC9A5 |
205 201 165 |
|
|
LemonChiffon4 |
#8B8970 |
139 137 112 |
|
|
Cornsilk1 |
#FFF8DC |
255 248 220 |
|
|
Cornsilk2 |
#EEE8CD |
238 232 205 |
|
|
Cornsilk3 |
#CDC8B1 |
205 200 177 |
|
|
Cornsilk4 |
#8B8878 |
139 136 120 |
|
|
vory1 |
#FFFFF0 |
255 255 240 |
|
|
vory2 |
#EEEEE0 |
238 238 224 |
|
|
Ivory3 |
#CDCDC1 |
205 205 193 |
|
|
Ivory4 |
#8B8B83 |
139 139 131 |
|
|
Honeydew1 |
#F0FFF0 |
240 255 240 |
|
|
Honeydew2 |
#E0EEE0 |
224 238 224 |
|
|
Honeydew3 |
#C1CDC1 |
193 205 193 |
|
|
Honeydew4 |
#838B83 |
131 139 131 |
|
|
LavenderBlush2 |
#FFF0F5 |
255 240 245 |
|
|
LavenderBlush3 |
#EEE0E5 |
238 224 229 |
|
|
LavenderBlush4 |
#CDC1C5 |
205 193 197 |
|
|
LavenderBlush5 |
#8B8386 |
139 131 134 |
|
|
MistyRose1 |
#FFE4E1 |
255 228 225 |
|
|
MistyRose2 |
#EED5D2 |
238 213 210 |
|
|
MistyRose3 |
#CDB7B5 |
205 183 181 |
|
|
MistyRose4 |
#8B7D7B |
139 125 123 |
|
|
Azure1 |
#F0FFFF |
240 255 255 |
|
|
Azure2 |
#E0EEEE |
224 238 238 |
|
|
Azure3 |
#C1CDCD |
193 205 205 |
|
|
Azure4 |
#838B8B |
131 139 139 |
|
|
SlateBlue1 |
#836FFF |
131 111 255 |
|
|
SlateBlue2 |
#7A67EE |
122 103 238 |
|
|
SlateBlue3 |
#6959CD |
105 89 205 |
|
|
SlateBlue4 |
#473C8B |
71 60 139 |
|
|
RoyalBlue1 |
#4876FF |
72 118 255 |
|
|
RoyalBlue2 |
#436EEE |
67 110 238 |
|
|
RoyalBlue3 |
#3A5FCD |
58 95 205 |
|
|
RoyalBlue4 |
#27408B |
39 64 139 |
|
|
Blue1 |
#0000FF |
0 0 255 |
|
|
Blue2 |
#0000EE |
0 0 238 |
|
|
Blue3 |
#0000CD |
0 0 205 |
|
|
Blue4 |
#00008B |
0 0 139 |
|
|
DodgerBlue1 |
#1E90FF |
30 144 255 |
|
|
DodgerBlue2 |
#1C86EE |
28 134 238 |
|
|
DodgerBlue3 |
#1874CD |
24 116 205 |
|
|
DodgerBlue4 |
#104E8B |
16 78 139 |
|
|
SteelBlue1 |
#63B8FF |
99 184 255 |
|
|
SteelBlue2 |
#5CACEE |
92 172 238 |
|
|
SteelBlue3 |
#4F94CD |
79 148 205 |
|
|
SteelBlue4 |
#36648B |
54 100 139 |
|
|
DeepSkyBlue1 |
#00BFFF |
0 191 255 |
|
|
DeepSkyBlue2 |
#00B2EE |
0 178 238 |
|
|
DeepSkyBlue3 |
#009ACD |
0 154 205<;/div> |
|
|
DeepSkyBlue4 |
#00688B |
0 104 139 |
|
|
SkyBlue1 |
#87CEFF |
135 206 255 |
|
|
SkyBlue2 |
#7EC0EE |
126 192 238 |
|
|
SkyBlue3 |
#6CA6CD |
108 166 205 |
|
|
SkyBlue4 |
#4A708B |
74 112 139 |
|
|
LightSkyBlue1 |
#B0E2FF |
176 226 255 |
|
|
LightSkyBlue2 |
#A4D3EE |
164 211 238 |
|
|
LightSkyBlue3 |
#8DB6CD |
141 182 205 |
|
|
LightSkyBlue4 |
#607B8B |
96 123 139 |
|
|
SlateGray1 |
#C6E2FF |
198 226 255 |
|
|
SlateGray2 |
#B9D3EE |
185 211 238 |
|
|
SlateGray3 |
#9FB6CD |
159 182 205 |
|
|
SlateGray4 |
#6C7B8B |
108 123 139 |
|
|
LightSteelBlue1 |
#CAE1FF |
202 225 255 |
|
|
LightSteelBlue2 |
#BCD2EE |
188 210 238 |
|
|
LightSteelBlue3 |
#A2B5CD |
162 181 205 |
|
|
LightSteelBlue4 |
#6E7B8B |
110 123 139 |
|
|
LightBlue1 |
#BFEFFF |
191 239 255 |
|
|
LightBlue2 |
#B2DFEE |
178 223 238 |
|
|
LightBlue3 |
#9AC0CD |
154 192 205 |
|
|
LightBlue4 |
#68838B |
104 131 139 |
|
|
LightCyan1 |
#E0FFFF |
224 255 255 |
|
|
LightCyan2 |
#D1EEEE |
209 238 238 |
|
|
LightCyan3 |
#B4CDCD |
180 205 205 |
|
|
LightCyan4 |
#7A8B8B |
122 139 139 |
|
|
PaleTurquoise1 |
#BBFFFF |
187 255 255 |
|
|
PaleTurquoise2 |
#AEEEEE |
174 238 238 |
|
|
PaleTurquoise3 |
#96CDCD |
150 205 205 |
|
|
PaleTurquoise4 |
#668B8B |
102 139 139 |
|
|
CadetBlue1 |
#98F5FF |
152 245 255 |
|
|
CadetBlue2 |
#8EE5EE |
142 229 238 |
|
|
CadetBlue3 |
#7AC5CD |
122 197 205 |
|
|
CadetBlue4 |
#53868B |
83 134 139 |
|
|
Turquoise1 |
#00F5FF |
0 245 255 |
|
|
Turquoise2 |
#00E5EE |
0 229 238 |
|
|
Turquoise3 |
#00C5CD |
0 197 205 |
|
|
Turquoise4 |
#00868B |
0 134 139 |
|
|
Cyan1 |
#00FFFF |
0 255 255 |
|
|
Cyan2 |
#00EEEE |
0 238 238 |
|
|
Cyan3 |
#00CDCD |
0 205 205 |
|
|
Cyan4 |
#008B8B |
0 139 139 |
|
|
DarkSlateGray1 |
#97FFFF |
151 255 255 |
|
|
DarkSlateGray2 |
#8DEEEE |
141 238 238 |
|
|
DarkSlateGray3 |
#79CDCD |
121 205 205 |
|
|
DarkSlateGray4 |
#528B8B |
82 139 139 |
|
|
Aquamarine1 |
#7FFFD4 |
127 255 212 |
|
|
Aquamarine2 |
#76EEC6 |
118 238 198 |
|
|
Aquamarine3 |
#66CDAA |
102 205 170 |
|
|
Aquamarine4 |
#458B74 |
69 139 116 |
|
|
DarkSeaGreen1 |
#C1FFC1 |
193 255 193 |
|
|
DarkSeaGreen2 |
#B4EEB4 |
180 238 180 |
|
|
DarkSeaGreen3 |
#9BCD9B |
155 205 155 |
|
|
DarkSeaGreen4 |
#698B69 |
105 139 105 |
|
|
SeaGreen1 |
#54FF9F |
84 255 159 |
|
|
SeaGreen2 |
#4EEE94 |
78 238 148 |
|
|
SeaGreen3 |
#43CD80 |
67 205 128 |
|
|
SeaGreen4 |
#2E8B57 |
46 139 87 |
|
|
PaleGreen1 |
#9AFF9A |
154 255 154 |
|
|
PaleGreen2 |
#90EE90 |
144 238 144 |
|
|
PaleGreen3 |
#7CCD7C |
124 205 124 |
|
|
PaleGreen4 |
#548B54 |
84 139 84 |
|
|
SpringGreen1 |
#00FF7F |
0 255 127 |
|
|
SpringGreen2 |
#00EE76 |
0 238 118 |
|
|
SpringGreen3 |
#00CD66 |
0 205 102 |
|
|
SpringGreen4 |
#008B45 |
0 139 69 |
|
|
Green1 |
#00FF00 |
0 255 0 |
|
|
Green2 |
#00EE00 |
0 238 0 |
|
|
Green3 |
#00CD00 |
0 205 0 |
|
|
Green4 |
#008B00 |
0 139 0 |
|
|
Chartreuse1 |
#7FFF00 |
127 255 0 |
|
|
Chartreuse2 |
#76EE00 |
118 238 0 |
|
|
Chartreuse3 |
#66CD00 |
102 205 0 |
|
|
Chartreuse4 |
#458B00 |
69 139 0 |
|
|
OliveDrab1 |
#C0FF3E |
192 255 62 |
|
|
OliveDrab2 |
#B3EE3A |
179 238 58 |
|
|
OliveDrab3 |
#9ACD32 |
154 205 50 |
|
|
OliveDrab4 |
#698B22 |
105 139 34 |
|
|
DarkOliveGreen1 |
#CAFF70 |
202 255 112 |
|
|
DarkOliveGreen2 |
#BCEE68 |
188 238 104 |
|
|
DarkOliveGreen3 |
#A2CD5A |
162 205 90 |
|
|
DarkOliveGreen4 |
#6E8B3D |
110 139 61 |
|
|
Khaki1 |
#FFF68F |
255 246 143 |
|
|
Khaki2 |
#EEE685 |
238 230 133 |
|
|
Khaki3 |
#CDC673 |
205 198 115 |
|
|
Khaki4 |
#8B864E |
139 134 78 |
|
|
LightGoldenrod1 |
#FFEC8B |
255 236 139 |
|
|
LightGoldenrod2 |
#EEDC82 |
238 220 130 |
|
|
LightGoldenrod3 |
#CDBE70 |
205 190 112 |
|
|
LightGoldenrod4 |
#8B814C |
139 129 76 |
|
|
LightYellow1 |
#FFFFE0 |
255 255 224 |
|
|
LightYellow2 |
#EEEED1 |
238 238 209 |
|
|
LightYellow3 |
#CDCDB4 |
205 205 180 |
|
|
LightYellow4 |
#8B8B7A |
139 139 122 |
|
|
Yellow1 |
#FFFF00 |
255 255 0 |
|
|
Yellow2 |
#EEEE00 |
238 238 0 |
|
|
Yellow3 |
#CDCD00 |
205 205 0 |
|
|
Yellow4 |
#8B8B00 |
139 139 0 |
|
|
Gold1 |
#FFD700 |
255 215 0 |
|
|
Gold2 |
#EEC900 |
238 201 0 |
|
|
Gold3 |
#CDAD00 |
205 173 0 |
|
|
Gold4 |
#8B7500 |
139 117 0 |
|
|
Goldenrod1 |
#FFC125 |
255 193 37 |
|
|
Goldenrod2 |
#EEB422 |
238 180 34 |
|
|
Goldenrod3 |
#CD9B1D |
205 155 29 |
|
|
Goldenrod4 |
#8B6914 |
139 105 20 |
|
|
DarkGoldenrod1 |
#FFB90F |
255 185 15 |
|
|
DarkGoldenrod2 |
#EEAD0E |
238 173 14 |
|
|
DarkGoldenrod3 |
#CD950C |
205 149 12 |
|
|
DarkGoldenrod4 |
#8B658B |
139 101 8 |
|
|
RosyBrown1 |
#FFC1C1 |
255 193 193 |
|
|
RosyBrown2 |
#EEB4B4 |
238 180 180 |
|
|
RosyBrown3 |
#CD9B9B |
205 155 155 |
|
|
RosyBrown4 |
#8B6969 |
139 105 105 |
|
|
IndianRed1 |
#FF6A6A |
255 106 106 |
|
|
IndianRed2 |
#EE6363 |
238 99 99 |
|
|
IndianRed3 |
#CD5555 |
205 85 85 |
|
|
IndianRed4 |
#8B3A3A |
139 58 58 |
|
|
Sienna1 |
#FF8247 |
255 130 71 |
|
|
Sienna2 |
#EE7942 |
238 121 66 |
|
|
Sienna3 |
#CD6839 |
205 104 57 |
|
|
Sienna4 |
#8B4726 |
139 71 38 |
|
|
Burlywood1 |
#FFD39B |
255 211 155 |
|
|
Burlywood2 |
#EEC591 |
238 197 145 |
|
|
Burlywood3 |
#CDAA7D |
205 170 125 |
|
|
Burlywood4 |
#8B7355 |
139 115 85 |
|
|
Wheat1 |
#FFE7BA |
255 231 186 |
|
|
Wheat2 |
#EED8AE |
238 216 174 |
|
|
Wheat3 |
#CDBA96 |
205 186 150 |
|
|
Wheat4 |
#8B7E66 |
139 126 102 |
|
|
Tan1 |
#FFA54F |
255 165 79 |
|
|
Tan2 |
#EE9A49 |
238 154 73 |
|
|
Tan3 |
#CD853F |
205 133 63 |
|
|
Tan4 |
#8B5A2B |
139 90 43 |
|
|
Chocolate1 |
#FF7F24 |
255 127 36 |
|
|
Chocolate2 |
#EE7621 |
238 118 33 |
|
|
Chocolate3 |
#CD661D |
205 102 29 |
|
|
Chocolate4 |
#8B4513 |
139 69 19 |
|
|
Firebrick1 |
#FF3030 |
255 48 48 |
|
|
Firebrick2 |
#EE2C2C |
238 44 44 |
|
|
Firebrick3 |
#CD2626 |
205 38 38 |
|
|
Firebrick4 |
#8B1A1A |
139 26 26 |
|
|
Brown1 |
#FF4040 |
255 64 64 |
|
|
Brown2 |
#EE3B3B |
238 59 59 |
|
|
Brown3 |
#CD3333 |
205 51 51 |
|
|
Brown4 |
#8B2323 |
139 35 35 |
|
|
Salmon1 |
#FF8C69 |
255 140 105 |
|
|
Salmon2 |
#EE8262 |
238 130 98 |
|
|
Salmon3 |
#CD7054 |
205 112 84 |
|
|
Salmon4 |
#8B4C39 |
139 76 57 |
|
|
LightSalmon1 |
#FFA07A |
255 160 122 |
|
|
LightSalmon2 |
#EE9572 |
238 149 114 |
|
|
LightSalmon3 |
#CD8162 |
205 129 98 |
|
|
LightSalmon4 |
#8B5742 |
139 87 66 |
|
|
Orange1 |
#FFA500 |
255 165 0 |
|
|
Orange2 |
#EE9A00 |
238 154 0 |
|
|
Orange3 |
#CD8500 |
205 133 0 |
|
|
Orange4 |
#8B5A00 |
139 90 0 |
|
|
DarkOrange1 |
#FF7F00 |
255 127 0 |
|
|
DarkOrange2 |
#EE7600 |
238 118 0 |
|
|
DarkOrange3 |
#CD6600 |
205 102 0 |
|
|
DarkOrange4 |
#8B4500 |
139 69 0 |
|
|
Coral1 |
#FF7256 |
255 114 86 |
|
|
Coral2 |
#EE6A50 |
238 106 80 |
|
|
Coral3 |
#CD5B45 |
205 91 69 |
|
|
Coral4 |
#8B3E2F |
139 62 47 |
|
|
Tomato1 |
#FF6347 |
255 99 71 |
|
|
Tomato2 |
#EE5C42 |
238 92 66 |
|
|
Tomato3 |
#CD4F39 |
205 79 57 |
|
|
Tomato4 |
#8B3626 |
139 54 38 |
|
|
OrangeRed1 |
#FF4500 |
255 69 0 |
|
|
OrangeRed2 |
#EE4000 |
238 64 0 |
|
|
OrangeRed3 |
#CD3700 |
205 55 0 |
|
|
OrangeRed4 |
#8B2500 |
139 37 0 |
|
|
Red1 |
#FF0000 |
255 0 0 |
|
|
Red2 |
#EE0000 |
238 0 0 |
|
|
Red3 |
#CD0000 |
205 0 0 |
|
|
Red4 |
#8B0000 |
139 0 0 |
|
|
DeepPink1 |
#FF1493 |
255 20 147 |
|
|
DeepPink2 |
#EE1289 |
238 18 137 |
|
|
DeepPink3 |
#CD1076 |
205 16 118 |
|
|
DeepPink4 |
#8B0A50 |
139 10 80 |
|
|
HotPink1 |
#FF6EB4 |
255 110 180 |
|
|
HotPink2 |
#EE6AA7 |
238 106 167 |
|
|
HotPink3 |
#CD6090 |
205 96 144 |
|
|
HotPink4 |
#8B3A62 |
139 58 98 |
|
|
Pink1 |
#FFB5C5 |
255 181 197 |
|
|
Pink2 |
#EEA9B8 |
238 169 184 |
|
|
Pink3 |
#CD919E |
205 145 158 |
|
|
Pink4 |
#8B636C |
139 99 108 |
|
|
LightPink1 |
#FFAEB9 |
255 174 185 |
|
|
LightPink2 |
#EEA2AD |
238 162 173 |
|
|
LightPink3 |
#CD8C95 |
205 140 149 |
|
|
LightPink4 |
#8B5F65 |
139 95 101 |
|
|
PaleVioletRed1 |
#FF82AB |
255 130 171 |
|
|
PaleVioletRed2 |
#EE799F |
238 121 159 |
|
|
PaleVioletRed3 |
#CD6889 |
205 104 137 |
|
|
PaleVioletRed4 |
#8B475D |
139 71 93 |
|
|
Maroon1 |
#FF34B3 |
255 52 179 |
|
|
Maroon2 |
#EE30A7 |
238 48 167 |
|
|
Maroon3 |
#CD2990 |
205 41 144 |
|
|
Maroon4 |
#8B1C62 |
139 28 98 |
|
|
VioletRed1 |
#FF3E96 |
255 62 150 |
|
|
VioletRed2 |
#EE3A8C |
238 58 140 |
|
|
VioletRed3 |
#CD3278 |
205 50 120 |
|
|
VioletRed4 |
#8B2252 |
139 34 82 |
|
|
Magenta1 |
#FF00FF |
255 0 255 |
|
|
Magenta2 |
#EE00EE |
238 0 238 |
|
|
Magenta3 |
#CD00CD |
205 0 205 |
|
|
Magenta4 |
#8B008B |
139 0 139 |
|
|
Orchid1 |
#FF83FA |
255 131 250 |
|
|
Orchid2 |
#EE7AE9 |
238 122 233 |
|
|
Orchid3 |
#CD69C9 |
205 105 201 |
|
|
Orchid4 |
#8B4789 |
139 71 137 |
|
|
Plum1 |
#FFBBFF |
255 187 255 |
|
|
Plum2 |
#EEAEEE |
238 174 238 |
|
|
Plum3 |
#CD96CD |
205 150 205 |
|
|
Plum4 |
#8B668B |
139 102 139 |
|
|
MediumOrchid1 |
#E066FF |
224 102 255 |
|
|
MediumOrchid2 |
#D15FEE |
209 95 238 |
|
|
MediumOrchid3 |
#B452CD |
180 82 205 |
|
|
MediumOrchid4 |
#7A378B |
122 55 139 |
|
|
DarkOrchid1 |
#BF3EFF |
191 62 255 |
|
|
DarkOrchid2 |
#B23AEE |
178 58 238 |
|
|
DarkOrchid3 |
#9A32CD |
154 50 205 |
|
|
DarkOrchid4 |
#68228B |
104 34 139 |
|
|
Purple1 |
#9B30FF |
155 48 255 |
|
|
Purple2 |
#912CEE |
145 44 238 |
|
|
Purple3 |
#7D26CD |
125 38 205 |
|
|
Purple4 |
#551A8B |
85 26 139 |
|
|
MediumPurple1 |
#AB82FF |
171 130 255 |
|
|
MediumPurple2 |
#9F79EE |
159 121 238 |
|
|
MediumPurple3 |
#8968CD |
137 104 205 |
|
|
MediumPurple4 |
#5D478B |
93 71 139 |
|
|
Thistle1 |
#FFE1FF |
255 225 255 |
|
|
Thistle2 |
#EED2EE |
238 210 238 |
|
|
Thistle3 |
#CDB5CD |
205 181 205 |
|
|
Thistle4 |
#8B7B8B |
139 123 139 |
|
|
grey11 |
#1C1C1C |
28 28 28 |
|
|
grey21 |
#363636 |
54 54 54 |
|
|
grey31 |
#4F4F4F |
79 79 79 |
|
|
grey41 |
#696969 |
105 105 105 |
|
|
grey51 |
#828282 |
130 130 130 |
|
|
grey61 |
#9C9C9C |
156 156 156 |
|
|
grey71 |
#B5B5B5 |
181 181 181 |
|
|
gray81 |
#CFCFCF |
207 207 207 |
|
|
gray91 |
#E8E8E8 |
232 232 232 |
|
|
DarkGrey |
#A9A9A9 |
169 169 169 |
|
|
DarkBlue |
#00008B |
0 0 139 |
|
|
DarkCyan |
#008B8B |
0 139 139 |
|
|
DarkMagenta |
#8B008B |
139 0 139 |
|
|
DarkRed |
#8B0000 |
139 0 0 |
|
|
LightGreen |
#90EE90 |
144 238 144 |
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 12 Январь 2010
Просмотров: 99836
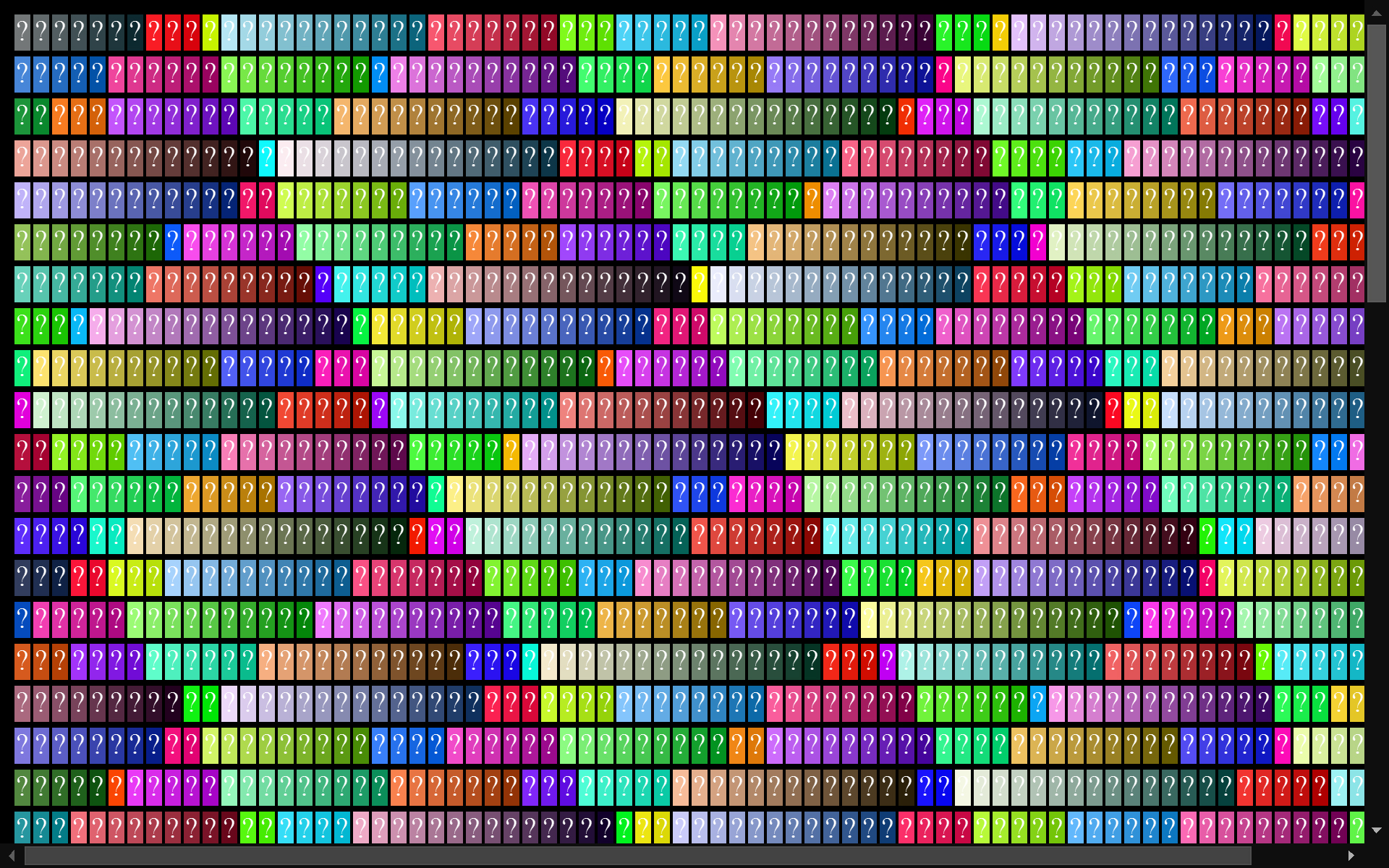
Теория цвета в цифрах / Хабр
Разные люди могут по-разному представлять один и тот же цвет по его названию. Например голубой цвет может на самом деле быть цветом морской волны или небесным. Гораздо точнее цвет определяется шестнадцатеричным кодом, всего существует 16777216 комбинаций. Поэтому дизайнеру может быть полезно распознавать цвет, просто взглянув на его hex-код.
Например голубой цвет может на самом деле быть цветом морской волны или небесным. Гораздо точнее цвет определяется шестнадцатеричным кодом, всего существует 16777216 комбинаций. Поэтому дизайнеру может быть полезно распознавать цвет, просто взглянув на его hex-код.Основы
Начнем с простого: рассмотрим обычный hex-код, где каждая из трех пар цифр контролирует один из цветов RGB — красный, зеленый, синий. Числа могут принимать значения цифр от 0 до 9 и букв от A до F.
Насыщенность цвета зависит от того, насколько разные в парах числа. Чем больше значение пар, тем светлее цвет. Вторая цифра каждой пары уточняет оттенок:
То есть величина чисел в парах означает количество цвета, проще говоря, если все числа максимальные, то в результате будет белый цвет — #FFFFFF, если числа минимальные, нули, то цвета нет, получается черный — #000000. Если изменять каждую пару, то получается: #FF0000 — самый яркий красный, #00FF00 — самый яркий зеленый и #0000FF — самый яркий синий. Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Распознавание цвета
Шестнадцатеричный код может быть сокращен с шести символов до трех. Например цвет #FAE означает #FFAAEE. Такая возможность иногда помогает упростить код, и что важнее, легко сократить количество оттенков, если это требуется.
В большинстве случаев распознать цвет по hex-коду можно, учитывая только первые цифры пар. В примере ниже понятно, что цвет смешан из большого количества красного, немного синего, а зеленого совсем нет.
Понимание цвета по hex-коду позволяет веб-дизайнеру быстрее ориентироваться в коде страницы, кроме того, можно всегда произвести впечатление на коллег или клиентов, сказав «Ах, какой прекрасный оттенок бордового».
Можно также легко менять яркость, оттенок или насыщенность цвета, отредактировав лишь его шестнадцатеричный код. В первом примере ниже одна из пар меняется с шагом в 10%, при этом растет яркость цвета. Во втором примере яркость растет, но насыщенность падает:
Во втором примере яркость растет, но насыщенность падает:
Подчеркивание ссылок
По умолчанию браузеры подчеркивают гиперссылки на веб-страницах. При использовании не слишком крупных шрифтов подчеркивание может смешиваться с буквами ссылки, и выглядит такая конструкция не очень. Но можно сделать подчеркивание менее насыщенным:
- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
Чтобы это работало, необходимо использовать тег span внутри каждого тега a, например:
a { text-decoration:underline;color:#aaaaff; }
a span { text-decoration:none;color:#0000ff; }
Получившиеся ссылки легче читаются, т.к. подчеркивание не смешивается с символами. Однако добавлять span в каждую ссылку не очень рационально. Поэтому можно убрать подчеркивание ссылок, но при этом добавить border-bottom:
a { text-decoration: none; border-bottom: 1px solid #aaaaff; }
Цвета контента
Зачастую на сайтах используется один и тот же цвет для заголовков и основного текста.
 Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:
Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:h2, p { color: #797979; }
Уменьшение первых цифр в парах hex-кода повысит контрастность текста, а значит читабельность улучшится:
h2 { color: #797979; }
p { color: #393939; }
Редактирование фона
Легко управлять фоном, изменяя hex-код цвета:
- #404040 — нейтральный
- #504030 — теплее
- #304050 — холоднее
Фон страницы визуально более чувствителен к изменениям цвета, чем контент. Поэтому можно легко сделать его теплее или холоднее, корректируя и вторую цифру в парах hex-кода. Например:
- #404040 — нейтральный
- #594039 — теплее
- #394059 — холоднее
Подбор и комбинирование цветов
Понимание структуры шестнадцатеричного кода цветов дает дизайнеру возможность точно подбирать комбинации цветов и выбирать цветовые схемы.
 Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:
Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:Использованный материал и полезное чтиво
|
|
|
Таблица цветов, цвета по имени и цветовой код HTML в CSS, HEX, RGB, HSL
Эта таблица цветов представляет собой набор общих
цвета отсортированы по названию в виде одностраничного обзораКаждая строка состоит
значений RGB, значение HEX, название цвета, значение яркости, HSL
значения и цветной прямоугольник. Вы можете нажать на цветном прямоугольнике, чтобы
импортируйте цвет в палитру цветов HSL. RGB, HEX или HSL
значения могут использоваться как цветовой код HTML или цветовой код CSS.
Вы можете нажать на цветном прямоугольнике, чтобы
импортируйте цвет в палитру цветов HSL. RGB, HEX или HSL
значения могут использоваться как цветовой код HTML или цветовой код CSS.
Внизу страницы вы найдете быстрое напоминание о том, как
использовать цвета в HTML / CSS.
Вы можете прокрутить цветовую диаграмму вниз, если ищете
вдохновение, или вы можете использовать следующую алфавитную навигацию чтобы быстрее достичь определенного цвета.
А,
B,
C,
D,
E,
F,
Г ,
H,
Я,
J,
K,
L,
М,
N,
O,
П ,
Q,
Р ,
S,
Т,
U,
V,
W,
ИКС ,
Y,
Z
Вы также можете просматривать эти цвета, отсортированные по диапазонам оттенков.
и яркость. Наша страница названий цветов представлена в виде введения.
Краткое напоминание о том, как использовать цвет в HTML / CSS:
Цвет шрифта:
Цвет фона:
Цвет границы:
style = «цвет: # 0000FF;»
style = «цвет фона: # 0000FF;»
style = «цвет границы: # 0000FF;»
Для других документов / приложений просто скопируйте и вставьте HEX / RGB
значения из цветовой диаграммы.
Здесь вы можете переключиться на сегментированные диапазоны оттенков:
Ссылка на эту страницу:
URL
HTML-ссылка
Цитата
Электронная почта
Скопируйте и вставьте следующий текст:
цветовых кодов RGB | Палитра цветов RGB
Цветовые коды RGB | Палитра цветов RGB — ColorSchemer| ЦВЕТ | HUE | HEX | RGB | HSL |
|---|---|---|---|---|
| 0 | # ff0000 | rgb (255, 0, 0) | rgb (255, 0, 0) | , 50%)|
| 15 | # ff4000 | rgb (255, 64, 0) | hsl (15, 100%, 50%) | |
| 30 | # ff8000 | rgb ( 255, 128, 0) | hsl (30, 100%, 50%) | |
| 45 | # ffbf00 | rgb (255, 191, 0) | hsl (45, 100%, 50%) | |
| 60 | # ffff00 | rgb (255, 255, 0) | hsl (60, 100%, 50%) | |
| 75 | # bfff00 | RGB (191, 255, 0) | hsl (75, 100%, 50%) | |
| 90 | # 80ff00 | rgb (128, 255, 0) | hsl (90, 100%, 50%) | |
| 9000 3 105 | # 40ff00 | rgb (64, 255, 0) | hsl (105, 100%, 50%) | |
| 120 | # 00ff00 | rgb (0, 255, 0) | hsl (120, 100%, 50%) | |
| 135 | # 00ff40 | rgb (0, 255, 64) | hsl (135, 100%, 50%) | |
| 150 | # 00ff80 | rgb (0, 255, 128) | hsl (150, 100%, 50%) | |
| 165 | # 00ffbf | rgb (0, 255, 191) | hsl (165, 100%, 50%) | |
| 180 | # 00ffff | rgb (0, 255, 255) | hsl (180, 100%, 50%) | |
| 195 | # 00bfff | rgb (0, 191, 255) | hsl (195, 100%, 50%) | |
| 210 | # 0080ff | rgb (0, 128, 255) | hsl (210, 100%, 50 %) | |
| 225 | # 0040ff 9 0017 | rgb (0, 64, 255) | hsl (225, 100%, 50%) | |
| 240 | # 0000ff | rgb (0, 0, 255) | hsl (240, 100%) , 50%) | |
| 255 | # 4000ff | rgb (64, 0, 255) | hsl (255, 100%, 50%) | |
| 270 | # 8000ff | rgb ( 128, 0, 255) | hsl (270, 100%, 50%) | |
| 285 | # bf00ff | rgb (191, 0, 255) | hsl (285, 100%, 50%) | |
| 300 | # ff00ff | rgb (255, 0, 255) | hsl (300, 100%, 50%) | |
| 315 | # ff00bf | rgb (255, 0, 191) | hsl (315, 100%, 50%) | |
| 330 | # ff0080 | rgb (255, 0, 128) | hsl (330, 100%, 50%) | |
| 345 | # ff0040 | RGB (255, 0, 64) | hsl (345, 100%, 50%) | |
| 360 | # ff0000 | rgb (255, 0, 0) | hsl (0, 100%, 50%) |
HTML Цвет стола
Эта страница содержит код цвета таблицы HTML. Другими словами, коды HTML для указания или изменения цвета таблиц на веб-странице.
Другими словами, коды HTML для указания или изменения цвета таблиц на веб-странице.
Цвет таблицы HTML задается с помощью каскадных таблиц стилей (CSS).
Изменить цвет фона таблицы
Чтобы изменить цвет фона таблицы, используйте свойство CSS background-color .
В следующем примере устанавливается цвет фона для всей таблицы. Вы также можете установить цвет фона строки таблицы и отдельной ячейки таблицы.
Для этого см. Цвет фона таблицы HTML.
Изменить цвет текста в таблице
Чтобы изменить цвет текста внутри таблицы, необходимо использовать свойство цвета CSS . background-color , вы можете применить его ко всей таблице, одной строке или отдельной ячейке. Как и свойство
Как и свойство
Цвет рамки стола
Чтобы изменить цвет границы, вам необходимо использовать одно из свойств границы CSS. В большинстве случаев лучше всего использовать свойство
В большинстве случаев лучше всего использовать свойство border . Вам необходимо предоставить этому свойству 3 значения: значение ширины границы, значение стиля границы (сплошная, пунктирная и т. Д.) И другое значение цвета границы.
Вы заметите, что в следующем примере есть только рамка вокруг внешней стороны таблицы. Это работает правильно — вы можете применить свойство border ко всей таблице или к отдельным ячейкам.
При этом необходимо учитывать несколько факторов.См. Границы таблицы HTML для более подробного объяснения границ таблицы.
О цветах HTML
В примерах на этой странице используются названия основных цветов для определения цвета, который будет использоваться. HTML / CSS предоставляет несколько различных способов определения цвета. Вот несколько полезных ссылок, которые помогут выбрать цвет для стола:
HTML / CSS предоставляет несколько различных способов определения цвета. Вот несколько полезных ссылок, которые помогут выбрать цвет для стола:
HTML: шестнадцатеричные цветовые коды
iPage Веб-хостинг. Бесплатная регистрация домена, бесплатная установка, Бесплатная поддержка — все без риска!
Одна из замечательных особенностей современных компьютеров заключается в том, что вам, как веб-дизайнеру, доступны миллионы цветов. Пока ты можно использовать настоящее описание для основных цветов, например:
Цвета теперь кодируются в CSS (каскадные таблицы стилей), а не с использованием тега HTML.Ты могу узнать о новом способе использования цветов в моем бесплатном руководстве: CSS: интерактивное руководствоВы хотите отличный веб-хостинг?
В комплект входит …
Хотите узнать больше?Подробнее
| код: | это красный |
| вывод на экран: | это красный |
Вы также можете использовать шестнадцатеричный код для красного цвета, то есть # FF0000.
| код: | это красный |
| вывод на экран: | это красный |
Шестнадцатеричные коды создаются путем смешивания цветов красного, зеленого и синего (в этом точном порядке). Но здесь используется особая система из 16 цифр. вместо 10. Обычно вы считаете 0, 1, 2, 3, 4, 5, 6, 7, 8, 9. Но в шестнадцатеричном формате вы считаете 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, ABCDE F.
0 — самый темный (означает черный), а F — самый светлый (означает белый).
Представьте себе стиль стола. HTML-код базового формата таблицы будет выглядеть так:
<таблица cellpadding = "2" cellspacing = "3">это ячейка это другая ячейка
(Таблицы описаны в главе 12.)
cgi-lib.pl: Неизвестный Content-type: application / x-www-form-urlencoded; charset = UTF-8Но мы хотим сделать цвет фона строки таблицы, поэтому мы добавляем атрибут:
<таблица cellpadding = "2" cellspacing = "3">bgcolor = "# FF0000" > это ячейка это другая ячейка
Таблица будет выглядеть так:
| это ячейка | это другая ячейка |
Этот пример не предназначен для получения награды за дизайн. И в обычной практике вы захотите использовать стиль CSS (описанный в CSS: Интерактивное руководство для
Начинающие), чтобы стилизовать цвета на вашей странице, используя background-color , а не bgcolor , но это выходит за рамки этой страницы. Не волнуйся
об этом для этих примеров.
И в обычной практике вы захотите использовать стиль CSS (описанный в CSS: Интерактивное руководство для
Начинающие), чтобы стилизовать цвета на вашей странице, используя background-color , а не bgcolor , но это выходит за рамки этой страницы. Не волнуйся
об этом для этих примеров.
- Первые две цифры представляют собой смесь красного цвета, от нуля (00) до полностью красного (FF).
- Первые две цифры представляют собой смесь зеленого цвета, от нуля (00) до полностью зеленого (FF).
- Первые две цифры представляют собой смесь синего цвета, от нуля (00) до полностью синего (FF).
| # FF0000 — AaBbCcDdEeFf1234567890 | Фон # FF0000 |
| # 00FF00 — AaBbCcDdEeFf1234567890 | Фон # 00FF00 |
| # 0000FF — AaBbCcDdEeFf1234567890 | Фон # 0000FF |
Другие цвета состоят из смеси красного, зеленого и синего. Например, # FF3300 — оранжевый цвет, а # FFFF33 — желтый цвет.
Например, # FF3300 — оранжевый цвет, а # FFFF33 — желтый цвет.
Возможны 16,7 миллионов цветовых комбинаций, хотя на вашей веб-странице следует использовать только несколько одновременно.
Чтобы продолжить примеры, вот список возможных черных и белых.
| # 000000 — AaBbCcDdEeFf1234567890 | Фон # 000000 |
| # 111111 — AaBbCcDdEeFf1234567890 | Фон # 111111 |
| # 222222 — AaBbCcDdEeFf1234567890 | Фон # 222222 |
| # 333333 — AaBbCcDdEeFf1234567890 | Фон # 333333 |
| # 444444 — AaBbCcDdEeFf1234567890 | Фон # 444444 |
| # 555555 — AaBbCcDdEeFf1234567890 | Фон # 555555 |
| # 666666 — AaBbCcDdEeFf1234567890 | Фон # 666666 |
| # 777777 — AaBbCcDdEeFf1234567890 | Фон # 777777 |
| # 888888 — AaBbCcDdEeFf1234567890 | Фон # 888888 |
| # 999999 — AaBbCcDdEeFf1234567890 | Фон # 999999 |
| #AAAAAA — AaBbCcDdEeFf1234567890 | Фон #AAAAAA |
| #BBBBBB — AaBbCcDdEeFf1234567890 | Фон #BBBBBB |
| #CCCCCC — AaBbCcDdEeFf1234567890 | Справочная информация #CCCCCC |
| #DDDDDD — AaBbCcDdEeFf1234567890 | Фон #DDDDDD |
| #EEEEEE — AaBbCcDdEeFf1234567890 | Справочная информация #EEEEEE |
| #FFFFFF — AaBbCcDdEeFf1234567890 | Фон #FFFFFF |
Вы можете видеть, как 00 создает темноту, а FF создает свет.
Вот несколько случайных цветов, выбранных, например:
| # FFFF00 — AaBbCcDdEeFf1234567890 | Фон # FFFF00 |
| # 00FFFF — AaBbCcDdEeFf1234567890 | Фон # 00FFFF |
| # FF00FF — AaBbCcDdEeFf1234567890 | Фон # FF00FF |
| #ABCDEF — AaBbCcDdEeFf1234567890 | Фон #ABCDEF |
| #FEDCBA — AaBbCcDdEeFf1234567890 | Фон #FEDCBA |
| # A1F4BB — AaBbCcDdEeFf1234567890 | Фон # A1F4BB |
Узнайте, как получить хост для вашего веб-сайта.
* Обзоры и рекомендации на этом веб-сайте, включая обзоры веб-хостинга,
может привести к
комиссионные, уплаченные сайту Дэйва, что очень помогает.
R Таблицы цветов: Скачать | Примененный код R
# 1. Определить данные цвета R —-
# Коды RGB
color.rgb <- t (col2rgb (colors ()))
# Шестнадцатеричные коды
color.hex <- rgb (color.rgb [, 1], color.rgb [, 2], color.rgb [, 3], maxColorValue = 255)
# Подсветка текста
цвет.text <- ifelse (apply (color.rgb, 1, mean)> 127, «black», «white»)
# Consolidate
color.df <- data.frame (name = colors (),
red = color.rgb [, «красный»],
зеленый = color.rgb [, «зеленый»],
синий = color.rgb [, «синий»],
hex = color.hex,
текст = color.text)
# 2.Plot R Colors By Name —-
# configure graphical device
n.col <- 11
n.row <- 60
par (pin = c (11.692, 6.267), mai = c (0.5, 0.5, 0.5, 0.5))
# create plot
plot (c (0 , n.col), c (0, n.row),
type = «n»,
bty = «n»,
ylab = «»,
xlab = «»,
axes = FALSE )
title («R Colors By Name»)
for (i in 1: n. col) {
col) {
color.count <- (i-1) * n.row
color.mod <- length (colors ()) - цвет.count
y.val <- ifelse (color.mod color.names <- as (color.df [color.count + 1: n .row, "имя"], "символ") rect (i — 1, y.val — 0,5, i, n.row: y.val + 0,5, border = «black», col = color.names) text.color <- as (color.df [color.count + 1: n.row, "text"], "character") text (i-0.5, n.row: y.val, labels = color.names, cex = 0.5, col = text.color) } # 3.Plot R Colors By Hex Code —- # create plot plot (c (0, n.col), c (0, n.row), type = «n», bty = » n «, ylab =» «, xlab =» «, axes = FALSE) title (» Цвета R по шестнадцатеричному коду «) for (i in 1: n.col) { color.count <- (i-1) * n.row color.mod <- length (colors ()) - color.count y.val <- ifelse (color.mod color. rect ( i — 1, y.val — 0.5, i, n.row: y.val + 0.5, border = «black», col = color.names) text.color <- as (color.df [color.count + 1: n.row, «текст»], «символ») текст (i-0.5, n.row: y.val, labels = color.names, cex = 0,5, col = text.color) } # reset графическое устройство par (op) Для объяснения шестнадцатеричных кодов щелкните здесь. Также … см. Список цветов без сглаживания. Обратите внимание: «Аква» и «Голубой» имеют один и тот же цвет: 00FFFF «Фуксия» и «Пурпурный» также имеют одинаковый цвет: FF00FF Почти вся цветная масса, всего 140 . names <- as (color.df [color.count + 1: n.row, "hex"], "character")
names <- as (color.df [color.count + 1: n.row, "hex"], "character") Итак, вам нужен базовый цветовой код, а?
Сколько раз вы хотели добавить определенный цвет в свою таблицу стилей или таблицу, но не знали шестнадцатеричный код? Наконец, вы можете увидеть цвета и соответствующие им цветовые коды ниже, а также названия этих цветов.Вы можете использовать либо имя, либо шестнадцатеричный цветовой код. …
…
. Aliceblue
F0F8FF антикв-белый
FAEBD7 Аква
00FFFF Аквамарин
7FFFD4 Лазурный
F0FFFF Бежевый
F5F5DC Бисквит
FFE4C4 Черный
000000 Бланшедалмонд
FFEBCD Синий
0000FF Синий фиолетовый
8A2BE2 Коричневый
A52A2A Burlywood
DEB887 Cadetblue
5F9EA0 Шартрез
7FFF00 Шоколадный
D2691E Коралл
FF7F50 Васильковый
6495ED Cornsilk
FFF8DC Малиновый
DC143C Голубой
00FFFF Темно-синий
00008B Темнокожий
008B8B Даркголденрод
B8860B Темно-серый
A9A9A9 Темно-зеленый
006400 Даркхаки
BDB76B Darkmagenta
8B008B Дарколивзеленый
556B2F Темно-оранжевый
FF8C00 Даркорхид
9932CC Темный Красный
8B0000 Темный лосось
E9967A Darkseagreen
8FBC8F Темно-синий
483D8B Darkslategray
2F4F4F Темно-бирюзовый
00CED1 Темно-фиолетовый
9400D3 диппинк
FF1493 Глубокий синий
00BFFF Димгрей
696969 Dodgerblue
1E90FF Огнеупорный кирпич
B22222 Цветочно-белый
FFFAF0 Лесозеленый
228B22 Фуксия
FF00FF Гейнсборо
DCDCDC Призрачный белый
F8F8FF Золото
FFD700 Золотарник
DAA520 Серый
808080 Зеленый
008000 Зелено-желтый
ADFF2F Ханидью
F0FFF0 Hotpink
FF69B4 Индийский красный
CD5C5C Индиго
4B0082 Цвет слоновой кости
FFFFF0 хаки
F0E68C Лаванда
E6E6FA Лавандовый румянец
FFF0F5 Лоунгрин
7CFC00 Лимоншиффон
FFFACD Голубой
ADD8E6 Светло-коралловый
F08080 Лайтциан
E0FFFF Светло-золотой
FAFAD2 Светло-зеленый
90EE90 Светло-серый
D3D3D3 Светло-розовый
FFB6C1 Лосось светлый
FFA07A Lightseagreen
20B2AA Lightskyblue
87CEFA Lightslategray
778899 Голубой свет
B0C4DE Светло-желтый
FFFFE0 Лайм
00FF00 Лимонно-зеленый
32CD32 Лён
FAF0E6 пурпурный
FF00FF Бордовый
800000 Mediumauqamarine
66CDAA средний синий
0000CD Среднеорхидный
BA55D3 Среднефиолетовый
9370D8 Mediumseagreen
3CB371 Глянцевый средний
7B68EE Средне-зеленый
00FA9A Бирюза средняя
48D1CC Среднефиолетовый
C71585 Midnightblue
1 Мятный крем
F5FFFA Мистироуз
FFE4E1 Мокасины
FFE4B5 Навайовайт
FFDEAD ВМФ
000080 Oldlace
FDF5E6 оливковое
808000 Оливедраб
688E23 Оранжевый
FFA500 оранжево-красный
FF4500 Орхидея
DA70D6 Palegoldenrod
EEE8AA Палегрин
98FB98 Бирюзовый
AFEEEE Бледно-фиолетовый
D87093 Papayawhip
FFEFD5 Персиковый пуховик
FFDAB9 Перу
CD853F Розовый
FFC0CB Слива
DDA0DD Синий порошок
B0E0E6 Фиолетовый
800080 Красный
FF0000 Розово-коричневый
BC8F8F Royalblue
4169E1 Седло-коричневый
8B4513 Лосось
FA8072 Песочно-коричневый
F4A460 Сигрин
2E8B57 Морская ракушка
FFF5EE Сиенна
A0522D Серебро
C0C0C0 Skyblue
87CEEB Голубой
6A5ACD серый
708090 Снежный
FFFAFA Спрингзеленый
00FF7F Steelblue
4682B4 Желто-коричневый
D2B48C бирюзовый
008080 Чертополох
D8BFD8 Помидор
FF6347 бирюзовый
40E0D0 фиолетовый
EE82EE Пшеница
F5DEB3 Белый
FFFFFF Белый дым
F5F5F5 Желтый
FFFF00 Желто-зеленый
9ACD32

 Таблица цветов CSS. HTML safe Color Codes. «Безопасные» цвета HTML. Палитра цветов HTML
Таблица цветов CSS. HTML safe Color Codes. «Безопасные» цвета HTML. Палитра цветов HTML Windows.Media) | Microsoft Docs
Windows.Media) | Microsoft Docs
 Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Gets the system-defined color that has an ARGBARGB value of
Gets the system-defined color that has an ARGBARGB value of  Creates a shallow copy of the current Object.
Creates a shallow copy of the current Object.