HTML таблицы основы — Изучение веб-разработки
В процессе перевода.
Этот раздел познакомит вас с таблицами HTML, представив самые базовые понятия — строки и ячейки, заголовки, слияние строк и столбцов, а также объединение всех ячеек в столбце в целях стилизации.
Что такое таблица ?
Таблица — это структурированный набор данных, состоящий из строк и столбцов (табличных данных). Таблицы позволяют быстро и легко посмотреть значения, показывающие некоторую взаимосвязь между различными типами данных, например — человек и его возраст, или расписание в плавательном бассейне.
Люди постоянно используют таблицы, причем уже давно, как показывает документ по переписи в США, относящийся к 1800 году:
Так что не удивительно, что создатели HTML включили в него средства для структурирования и представления табличных данных в сети.
Как работает таблица?
Смысл таблицы в том, что она жесткая. Информацию легко интерпретировать, визуально сопоставляя заголовки строк и столбцов. Например, посмотрите на приведенную ниже таблицу и найдите единственное личное местоимение, используемое в третьем лице , с полом ♀, выступающее в качестве объекта в предложении. Ответ можно найти, сопоставив соответствующие заголовки столбцов и строк.
| Субъект | Объект | |||
|---|---|---|---|---|
| Единствен. числ. | 1 Лицо | Я | меня | |
| 2 Лицо | ты | тебя | ||
| 3 Лицо | он | его | ||
| ♀ | она | ее | ||
| o | оно | его | ||
| Множ.числ. | 1 Лицо | мы | нас | |
| 2 Лицо | вы | вас | ||
| 2 Лицо | они | их | ||
Если правильно представить таблицу HTML, интерпретировать ее данные смогут даже люди, имеющие проблемы со зрением.
Оформление таблиц
Исходный код HTML (HTML source code) вышеприведенной таблице есть в GitHub; посмотрите его и живой пример (look at the live example)! Вы заметите, что таблица там выглядит иначе — это потому, что на сайте MDN к этим данным была применена таблица стилей, а приведенный в GitHub пример информации о стиле не имеет.
Не питайте ложных иллюзий — чтобы эффективно представлять таблицы в веб, необходимо придать им хорошую структуру в HTML и применить к ним таблицы стилей (CSS). В данном разделе мы сфокусируемся на HTML, чтобы узнать о том, что касается CSS, вам надо обратиться к статье Стилизация таблиц.
В этом разделе мы не фокусируемся на CSS, но все же дали простейшую таблицу стилей CSS, чтобы сделать таблицы более читабельными. Эту таблицу стилей можно найти здесь, можно также использовать шаблон HTML, применяющий эту стаблицу стилей — вместе они дадут вам хорошую основу для экспериментов с таблицами HTML.
Когда не надо использовать таблицы HTML?
HTML-таблицы следует использовать для табличных данных — это то, для чего они предназначены. К сожалению, многие используют таблицы HTML для офорления веб-страниц, например, одна строка для заголовка, одна для содержимого, одна для сносок, и тому подобное. Поднобнее об этом можно узнать в разделе Вёрстка на Начальном обучающем модуле доступности. Это происходило из-за плохой поддержки CSS в разных браузерах; в наше время такое встречается гораздо реже, но иногда все же попадается.
- Таблицы, используемые для оформления, уменьшают доступность страниц для людей, имеющих проблемы со зрением: Скринридеры (Screenreaders), используемые ими, интерпретируют HTML-теги и читают содержимое пользователю. Поскольку таблицы не являются средством для представления структуры таблицы, и разметка получается сложнее, чем при использовании методов CSS, скринридеры вводят пользователей в заблуждение.
- Таблицы создают путаницу тегов: Как уже упоминалось, оформление страниц с помощью таблиц дает более сложную структуру разметки, чем специально предназначенные для этого методы. Соответственно, такой код труднее писать, поддерживать и отлаживать.
- Таблицы не реагируют автоматически на тип устройства: У надлежащих контейнеров (например,
<header>,<section>,<article>, или<div>) ширина по умолчанию равна 100% от их родительского элемента. У таблиц же размер по умолчанию подстраивается под их содержимое, так что чтобы они одинаково хорошо работали на разных типах устройств необходими принимать дополнительные меры.
Упражение: Ваша первая таблица
Итак, мы уже достаточно говорили о теории, теперь возьмем конкретный пример и построим таблицу.
- Прежде всего, создайте локальную копию blank-template.html и minimal-table.css в новой папке на вашем компьютере.
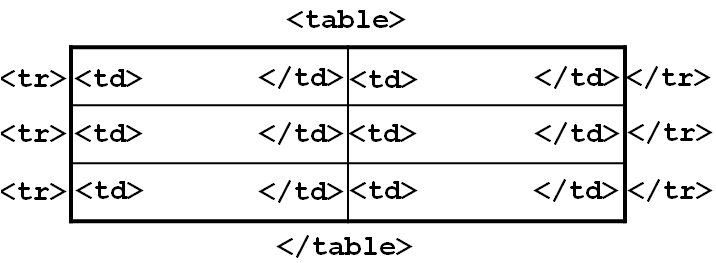
- Содержимое любой таблицы заключается между двумя тегами :
<table></table>. Добавьте их в тело HTML. - Самым маленьким контейнером в таблице является ячейка, она создается элементом
<td>(‘td’ — сокращение от ‘table data’). Введите внутри тегов table следующее:<td>Hi, I'm your first cell.</td>
- Чтобы получить строку из четырех ячеек, необходимо скопировать эти теги три раза. Обновите содержимое таблицы так, чтобы она выглядела следующим образом:
<td>Hi, I'm your first cell.</td> <td>I'm your second cell.</td> <td>I'm your third cell.</td> <td>I'm your fourth cell.</td>
Как видите, ячейки не располагаются одна под другой, на самом деле они автоматически выравниваются по отношению к другим ячейкам той же строки. Каждый элемент <td> создает отдельную ячейку, а все вместе они создают первую строку. Каждая добавленная ячейка удлиняет эту строку.
Чтобы эта строка перестала расти, а новые ячейки перешли на вторую строку, необходимо использовать элемент <tr> (‘tr’ — сокращение от ‘table row’). Попробуем, как это получится.
- Поместите четыре уже созданных ячейки между тегами
<tr> <td>Hi, I'm your first cell.</td> <td>I'm your second cell.</td> <td>I'm your third cell.</td> <td>I'm your fourth cell.</td> </tr>
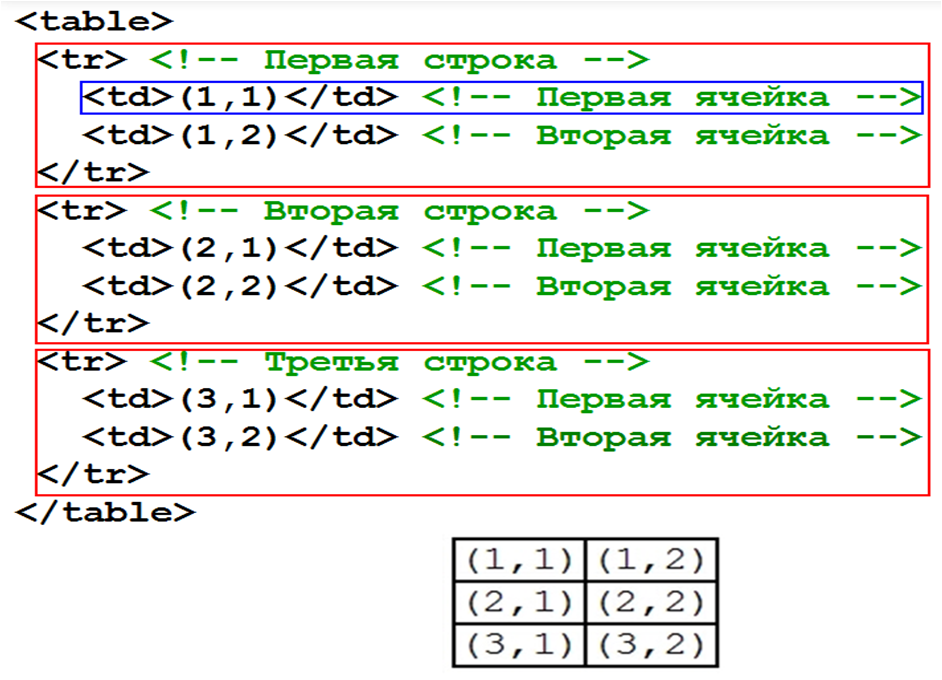
- Теперь, когда одна строка уже есть, добавим еще — каждую строку надо вложить в дополнительный элемент
<tr>, а каждая ячейка должна быть внутриэлемента <td>.
В результате получится таблица, которая будет выглядеть примерно так:
| Hi, I’m your first cell. | I’m your second cell. | I’m your third cell. | I’m your fourth cell. |
| Second row, first cell. | Cell 2. | Cell 3. | Cell 4. |
Добавление заголовков с помощью элементов <th>
Теперь обратимся к табличным заголовкам — особым ячейкам, которые идут вначале строки или столбца и определяют тип данных, которые содержит данная строка или столбец (как «Person» и «Age» в первом примере данной статьи). Чтобы показать, для чего они нужны, возьмем следующий пример. Сначала исходный код:
<table>
<tr>
<td> </td>
<td>Knocky</td>
<td>Flor</td>
<td>Ella</td>
<td>Juan</td>
</tr>
<tr>
<td>Breed</td>
<td>Jack Russell</td>
<td>Poodle</td>
<td>Streetdog</td>
<td>Cocker Spaniel</td>
</tr>
<tr>
<td>Age</td>
<td>16</td>
<td>9</td>
<td>10</td>
<td>5</td>
</tr>
<tr>
<td>Owner</td>
<td>Mother-in-law</td>
<td>Me</td>
<td>Me</td>
<td>Sister-in-law</td>
</tr>
<tr>
<td>Eating Habits</td>
<td>Eats everyone's leftovers</td>
<td>Nibbles at food</td>
<td>Hearty eater</td>
<td>Will eat till he explodes</td>
</tr>
</table>Теперь как выглядит таблица:
| Knocky | Flor | Ella | Juan | |
| Breed | Jack Russell | Poodle | Streetdog | Cocker Spaniel |
| Age | 16 | 9 | 10 | 5 |
| Owner | Mother-in-law | Me | Me | Sister-in-law |
| Eating Habits | Eats everyone’s leftovers | Nibbles at food | Hearty eater | Will eat till he explodes |
Проблема в том, что, хотя вы и можете представить, о чем идет речь, ссылаться на эти данные не так легко, как хотелось бы. Лучше, чтобы строка и столбец с заголовками как-то выделялись.
Упражнение: заголовки
Попробуем улучшить эту таблицу.
- Сначала создайте локальную копию dogs-table.html и minimal-table.css в новой папке на вашем компьютере. HTML содержит пример Dogs, который вы уже видели выше.
- Чтобы опознавать заголовки таблицы в качестве заголовков, визуально и семантически, можно использовать элемент
<th>(‘th’ сокращение от ‘table header’). Он работает в точности как<td>, за исключением того, что обозначает заголовок, а не обычную ячейку. Замените в своем HTML все элементы<td>, содержащие заголовки, на элементы<th>. - Сохраните HTML и загрузите его в браузер, и вы увидите, что заголовки теперь выглядят как заголовки.
Для чего нужны заголовки?
Мы уже частично ответили на этот вопрос — когда заголовки выделяются, легче искать данные и таблица выглядит лучше.
Примечание: По умолчанию к заголовкам таблицы примеряется определенный стиль — они выделены жирным шрифтом и выровнены по центру, даже если вы не задавали для них стиль специально.
Заголовки дают дополнительное преимущество — вместе с атрибутом scope (который мы будем изучать в следующей статье) они помогают улучшить связь каждого заголовка со всеми данными строки или столбца одновременно, что довольно полезно
Слияние нескольких строк или столбцов
Иногда нам нужно, чтобы ячейки распротранялись на несколько строк или столбцов. Возьмем простой пример, в котором приведены имена животных. Иногда бывает нужно вывести имена людей рядом с именами животных. А иногда это не требуется, и тогда мы хотим, чтобы имя животного занимало всю ширину.
Исходная разметка выглядит так:
<table>
<tr>
<th>Animals</th>
</tr>
<tr>
<th>Hippopotamus</th>
</tr>
<tr>
<th>Horse</th>
<td>Mare</td>
</tr>
<tr>
<td>Stallion</td>
</tr>
<tr>
<th>Crocodile</th>
</tr>
<tr>
<th>Chicken</th>
<td>Cock</td>
</tr>
<tr>
<td>Rooster</td>
</tr>
</table>Но результат не такой, как хотелось бы:
| Animals | |
|---|---|
| Hippopotamus | |
| Horse | Mare |
| Stallion | |
| Crocodile | |
| Chicken | Cock |
| Rooster |
Нужно, чтобы «Animals», «Hippopotamus» и «Crocodile» распространялись на два столбца, а «Horse» и «Chicken» — на две строки. К счастью, табличные заголовки и ячейки имеют атрибуты colspan и rowspan, которые позволяют это сделать. Оба принимают безразмерное числовое значение, которое равно количеству строк или столбцов, на которые должны распространяться ячейки. Например, colspan="2" распространяет ячейку на два столбца.
Воспользуемся colspan и rowspan чтобы улучшить таблицу.
- Сначала создайте локальную копию animals-table.html и minimal-table.css в новой папке на вашем компьютере. Код HTML содержит пример с животными, который вы уже видели выше.
- Затем используйте атрибут
colspanчтобы распространить «Animals», «Hippopotamus» и «Crocodile» на два столбца. - Наконец, используйте атрибут
rowspanчтобы распространить «Horse» и «Chicken» на две строки. - Сохраните код и откройте его в браузере, чтобы увидеть улучшения.
Стилизация столбцов
И последняя возможность, о которой рассказывается в данной статье. HTML позволяет указать, какой стиль нужно применять к целому столбцу данных сразу — для этого применяют элементы <col> и <colgroup>. Их ввели, поскольку задавать стиль для каждой ячейки в отдельности или использовать сложный селектор вроде :nth-child() было бы слишком утомительно.
Возьмем простой пример:
<table>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>Что дает нам:
| Data 1 | Data 2 |
|---|---|
| Calcutta | Orange |
| Robots | Jazz |
Он не идеален, поскольку нам пришлось повторить информацию о стиле для всех трех ячеек в столбце (в реальном проекте, возможно, придется вводить class на всех трех и вводит правило в таблице стилей). Вместо этого, мы можем задать информацию один раз, в элементе <col>. Элемент <col> задается в контейнере <colgroup> сразу же за открывающим тегом <table>. Эффект, который мы видели выше, можно задать так:
<table>
<colgroup>
<col>
<col>
</colgroup>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>Мы определяем два «стилизующих столбца». Мы не применяем стиль к первому столбцу, но пустой элемент <col> ввести необходимо — иначе к первому столбцу не будет применен стиль.
Если бы мы хотели применить информацию о стиле к обоим столбцам, мы могли бы просто ввести один элемент <col> с атрибутом span, таким образом:
<colgroup> <col span="2"> </colgroup>
Подобно colspan и rowspan, span принимает безразмерное числовое значение, указывающее, к какому количеству столбцов нужно применить данный стиль.
Упражнение: colgroup и col
Теперь попробуйте сами.
Ниже приведена таблица уроков по языкам. В пятницу (Friday) новый класс целый день изучает голландский (Dutch), кроме того, во вторник (Tuesday) и четверг (Thursdays) есть занятия по немецкому (German). Учительница хочет выделить столбцы, соответствующие дням, когда она преподает.
| Mon | Tues | Wed | Thurs | Fri | Sat | Sun | |
|---|---|---|---|---|---|---|---|
| 1st period | English | German | Dutch | ||||
| 2nd period | English | English | German | Dutch | |||
| 3rd period | German | German | Dutch | ||||
| 4th period | English | English | Dutch |
Заново создайте таблицу, проделав указанные ниже действия.
- Сначала создайте локальную копию файла timetable.html в новой папке на вашем копьютере. Код HTML содержит таблицу, которую вы уже видели выше, но без информации о стиле.
- Добавьте элемент
<colgroup>вверху таблицы, сразу же под тегом<table>, куда вы сможете вставлять элементы<col>. - Первые два столбца надо оставить без стиля..
- Добавьте цвет фона для третьего столбца. Значением атрибута
styleбудетbackground-color:#97DB9A; - Задайте ширину для четвертого столбца.
Значением атрибута styleбудетwidth: 42px; - Добавьте цвет фона для пятого столбца. Значением атрибута
styleбудетbackground-color: #97DB9A; - Добавьте другой цвет фона и границу для шестого столбца, чтобы показать, что это особый день и она ведет новый класс. Значениями атрибута
styleбудут:background-color:#DCC48E; border:4px solid #C1437A; - Последние два дня выходные; значением атрибута style
будет width: 42px;
Посмотрите, что у вас получилось. Если застрянете, или захотите себя проверить, можете посмотреть нашу версию в timetable-fixed.html (посмотрите живой пример).
Итог
Здесь приведены практически все базовые сведения о таблицах HTML. В следующей статье вы получите более продвинутые сведения на эту тему.
Таблицы HTML уроки для начинающих академия
Пример таблицы HTML
| Компании | Контакты | Страны |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Определение таблицы HTML
Таблица HTML определяется тегом <table>.
Каждая строка таблицы определяется тегом <tr>. Заголовок таблицы определяется с помощью тега <th>. По умолчанию заголовки таблиц являются полужирными и центрированными. Табличные данные/ячейки определяются с помощью <td> тега.
Пример
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
Примечание: Элементы <td> являются контейнерами данных таблицы.
Они могут содержать все виды HTML-элементов; текст, изображения, списки, другие таблицы, etc.
Таблица HTML-Добавление границы
Если граница для таблицы не указана, она будет отображаться без границ.
Граница задается с помощью свойства CSS border:
Пример
table, th, td
{
border: 1px soli
HTML Таблицы
Пример таблицы HTML
| Компания | Контакты | Страна |
|---|---|---|
| Alfreds Futterkiste | Мария Андерс | Германия |
| Centro comercial Moctezuma | Франсиско Чанг | Мексика |
| Ernst Handel | Роланд Мендель | Австрия |
| Island Trading | Хелен Беннетт | Великобритания |
| Laughing Bacchus Winecellars | Йоши Таннфмури | Канада |
| Magazzini Alimentari Riuniti | Иоанн Ровелли | Италия |
Определение HTML-таблицы
Таблица HTML определяется тегом<table>.
Каждая строка таблицы определяется тегом <tr>. Заголовок таблицы определяется тегом <th>. Заголовок таблицы по умолчанию, выделяется жирным и устанавливается по центру. Таблица данных/ячейки определяется тегом <td>.
Пример
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Лет</th>
</tr>
<tr>
<td>Джилл</td>
<td>Смит</td>
<td>50</td>
</tr>
<tr>
<td>Ева</td>
<td>Джексон</td>
<td>94</td>
</tr>
</table>
Примечание: элементы <td> — это контейнеры данных таблицы. Они могут содержать любые HTML-элементы, тексты, изображения, списки, таблицы, и т. д.
Таблицы HTML — Добавление границы
Если не указывать границы для таблицы, они будет показана без границ.
Границы устанавливаются с помощью свойства CSS border:
Помните, нужно определять границы для таблицы и ячеек таблицы.
Таблицы HTML — Рухнули Границы
Если вы хотите, чтобы границы рухнули в одну границу, нужно добавить свойство CSS border-collapse:
Таблицы HTML — Добавление Ячейки
Ячейки задает расстояние между содержимым ячейки и ее границами.
Если Вы не укажете заполнение ячеек таблицы будут отображаться без отступа.
Установить отступы, используйте в CSS свойство padding:
Таблицы HTML — Заголовок Выровнить Слева
По умолчанию, Заголовок таблицы жирный и по центру.
Заголовок таблицы выровнить слева в CSS с помощью свойства text-align:
Таблицы HTML — Добавление Границы Интервала
Границы spacing задает пространство между ячейками.
Установить границы интервалов для таблицы в CSS с помощью свойства border-spacing:
Примечание: Если границы таблицы рухнули, border-spacing не будет иметь никакого эффекта.
Таблицы HTML — Клетки, которые охватывают несколько колон
Чтобы сделать промежуток ячейке более одного столбца, используйте атрибут colspan:
Пример
<table>
<tr>
<th>Имя</th>
<th colspan=»2″>Телефон</th>
</tr>
<tr>
<td>Билл Гейтс</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
Таблицы HTML — Клетки, которые охватывают несколько строк
Чтобы сделать интервал ячеек более одной строки, используйте атрибут rowspan:
Пример
<table>
<tr>
<th>Имя:</th>
<td>Билл Гейтс</td>
</tr>
<tr>
<th rowspan=»2″>Телефон:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
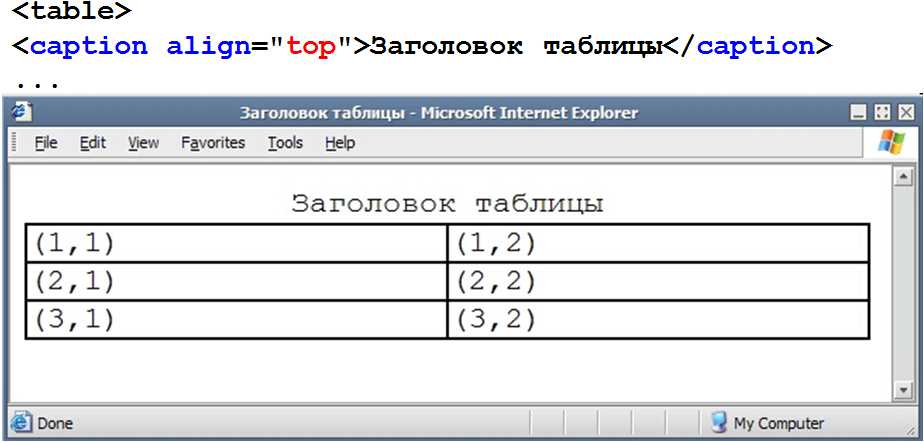
Таблицы HTML — Добавление надписи
Чтобы добавить Надпись к таблице, используйте тег <caption>:
Пример
<table>
<caption>Ежемесячные сбережения</caption>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$50</td>
</tr>
</table>
Пимечание: Тег <caption> должен быть включен сразу же после тега <table>.
Особый стиль для одной таблицы
Чтобы определить особый стиль в специальную таблицу, добавить атрибут id в таблице:
Пример
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Лет</th>
</tr>
<tr>
<td>Ева</td>
<td>Джексон</td>
<td>94</td>
</tr>
</table>
Теперь вы можете определить специальный стиль для этой таблицы:
table#t01 {
width: 100%;
background-color: #f1f1c1;
}
Добавить больше стилей:
table#t01 tr:nth-child(even) {
background-color: #eee;
}
table#t01 tr:nth-child(odd) {
background-color: #fff;
}
table#t01 th {
color: white;
background-color: black;
}
Краткое содержание
- Используйте в HTML элемент <table> для определения таблиц
- Используйте в HTML элемент <tr> чтобы определить строку таблицы
- Используйте в HTML элемент <td> для определения табличных данных
- Используйте в HTML элемент <th> чтобы определить заголовок таблицы
- Используйте в HTML элемент <caption> чтобы определить надпись таблицы
- Используйте в CSS свойство border чтобы определить границы
- Используйте в CSS свойство border-collapse чтобы рухнули границы ячеек
- Используйте в CSS свойство padding чтобы добавить отступы для ячеек
- Используйте в CSS свойство text-align для выравнивания текста в ячейке
- Используйте в CSS свойство border-spacing чтобы задать интервал между ячейками
- Используйте атрибут colspan для создания ячейки охватывают множество столбцов
- Используйте атрибут rowspan чтобы сделать промежуток ячейке несколько строк
- Используйте атрибут id для определения одной таблицы
Проверьте себя с помощью упражнений!
Таблица HTML тегов
| Тег | Описание |
|---|---|
| <table> | Определяет таблицу |
| <th> | Определяет заголовок ячейки в таблице |
| <tr> | Определяет строки в таблице |
| <td> | Определяет ячейки в таблице |
| <caption> | Определяет надпись таблицы |
| <colgroup> | Определяет группу из одной или нескольких колон в таблице для форматирования |
| <col> | Задает свойства столбца для каждого столбца в елементе <colgroup> |
| <thead> | Определяет группы содержимого заголовка в таблице |
| <tbody> | Определяет группы содержание тела в таблице |
| <tfoot> | Определяет группы, содержание, подвал в таблице |
Создание таблицы в HTML — красивые примеры
Друзья! На этой странице Вас ждёт полный практический курс по изучению таблиц. Посмотрите его, и создание таблиц больше не будет для Вас проблемой. На самом деле их создавать очень легко.
Раньше HTML таблицы использовались для вёрстки сайтов. Она так и называлась – табличная вёрстка. Потом на смену ей пришла вёрстка дивами (при помощи тегов div ) которая оказалась намного удобнее и проще. А сейчас наступает эра вёрстки сайтов по технологии flexbox, которая призвана еще больше упростить жизнь web-мастерам.
Однако, несмотря на всё выше сказанное, таблицы в html по-прежнему современны, актуальны и вовсю используются на сайтах. Правда уже не как структура, а как элемент статей сайта.
Создание таблиц в html примеры
Перед началом обучения создания таблицы в HTML, что бы мои и ваши таблицы смотрелись одинаково — сделайте 3 простые вещи:
- Создайте файл index.html
- Откройте его в браузере
- Добавьте туда следующий код:
<style>
table{
margin: 50px 0;
text-align: left;
border-collapse: separate;
border: 1px solid #ddd;
border-spacing: 10px;
border-radius: 3px;
background: #fdfdfd;
font-size: 14px;
width: auto;
}
td,th{
border: 1px solid #ddd;
padding: 5px;
border-radius: 3px;
}
th{
background: #E4E4E4;
}
caption{
font-style: italic;
text-align: right;
color: #547901;
}
</style>Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег caption внутри таблицы. Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Видео 1: HTML таблицы – тег table
Управление ячейками таблицы
И так друзья, теперь мы будем понемногу усложнять нашу таблицу. И повышать ваши умения и практику. HTML-таблица, которую мы сделали с вами выше очень проста. Однако, чаще всего, надо предоставить данные в более сложном формате:
- Вывести заголовочную строку
- Объединить некоторые ячейки по вертикали
- А другие объединить по горизонтали
Вот этим мы и займёмся. И начнем мы, пожалуй, с…
Ячейки-заголовки в таблице
Конечно, мы могли бы всунуть внутрь ячеек первой строки какие-нибудь заголовки, или оформить их жирными через стили. Однако это будет неправильно!
Так как специально для этих целей был создан тег th, который задается вместо обычных ячеек (тег td). И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
Помните о том, что тег th играет не просто визуальную роль, а семантическую. Это важно для поисковых роботов.
Давайте в таблице из прошлого примера в первой строке заменим теги td на th . А также чуточку изменим их содержимое:
<table>
<caption>Таблица с тегом th</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот и результат кода выше, выполненный в браузере:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, текст в этих ячейках автоматически делается жирным.
Объединение ячеек по горизонтали и вертикали
Ребята, прежде, чем начать объяснять, хочу оговориться – если информация по объединению ячеек будет для Вас слегка запутанной. А с непривычки это именно так, уж поверьте мне. Ниже есть видео, где я показываю и объясняю всё в живом режиме и на практике.
Довольно часто ячейки в HTML таблицах приходится объединять по горизонтали и вертикали. Для удобства, я называю это объединение по столбцам и по строкам. Так новичкам понятнее, что они делают.
Для этого мы будем использовать 2 атрибута, которые задаются непосредственно самим ячейкам:
- Атрибут
colspan– указывает сколько надо объединить ячеек по столбцам (горизонталь), начиная с текущей - Атрибут
rowspan– указывает сколько надо объединить ячеек по стокам (вертикаль) начиная с текущей
Эти атрибуты должны иметь целое число, начиная с 1 и более.
Помните! Если Вы объединяете ячейку с другими ячейками таблицы, она их замещает собой и растягивается. А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
Это правило очень важно, так как если вы не удалите ячейки, которое были объединены, таблица будет отображаться в браузере некорректно.
Давайте попробуем в нашей таблице объединить 2 ячейки:
- Ячейку 1 в строке 2 объединим по столбцам (горизонталь) с ячейками 2 и 3 в той же строке. Для этого мы зададим ей атрибут
rowspan=“3” - Ячейку 4 в строке 2 объединим по строкам (вертикаль) с ячейками 4 в строках 3 и 4. Для этого мы зададим ей атрибут
colspan=“3”
И теперь, для правильного отображения таблицы, нам необходимо удалить из кода ячейки, которые были добавлены при объединении. То есть для первого примера мы удаляем из кода ячейки 2 и 3 в строке 2. А для второго – удаляем ячейку 4 в строке 3 и ячейку 4 в строке 4.
В итоге у нас получится вот такой код:
<table>
<caption>Объединение ячеек таблицы</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
</tr>
</table>А на деле, наша таблица будет выглядеть следующим образом:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | |
Как видите, всё отображается ровно и красиво, как и было задумано. Для закрепления материала, советую посмотреть практическое видео ниже.
Видео 2: HTML таблицы — ячейки и управление ими
Объединение ячеек сразу по 2-ум направлениям
Так же мы можем объединять ячейки не только по какой-либо одной стороне. Но и сразу по двум! Что мы сейчас и проделаем с нашей таблицей.
Давайте объединим ячейку 1 строки 3:
- С ячейкой 2 строки 3
- С ячейкой 1 строки 4
- С ячейкой 2 строки 4
Для этого мы пропишем ячейке 1 строки 3 следующие 2 атрибута:
colspan=“2”rowspan=“2”
Помним, что объединённые ячейки замещаются, поэтому ячейки из списка выше, нам надо будет удалить из кода. В итоге вот такой код будет у нашей таблички:
<table>
<caption>Объединение ячеек по 2-ум направлениям</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот так, будет выглядеть наша таблица сейчас:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Шапка, тело и подвал HTML таблицы.
Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead — шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега thead .
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег tfoot :
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Посмотрите внимательно, несмотря на то, что мы разместили тег tfoot в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.
В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
Управление колонками в HTML таблицах
Осталось совсем немного ребята. Уже очень скоро таблицы полностью покоряться ваши рукам, головам, ногам или что там у вас ещё имеется в арсенале?
Мы рассмотрим ещё 2 тега, которые позволяют управлять колонками в таблицах.
Тег col
Этот тег позволяет задать определённые стили и атрибуты для определённой колонки. Задаётся он сразу после тега caption . И количество этих тегов может быть столько, сколько и колонок в таблице. То есть каждый последующий тег col отвечает за следующую колонку.
Что бы понять, как это всё работает, давайте первым двум колонкам — зададим ширину в 100 пикселей, третьей 150, а четвертой 200 пикселей. Для этого мы заведём 4 тега col , и каждому из них пропишем свой атрибут style с определённым значением ширины:
<table>
<caption>Тег col в таблице</caption>
<col>
<col>
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В итоге наша таблица выглядит уже так (обратите внимание на ширину каждой колонки):
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Тег col можно сократить, если у него одинаковые параметры при помощи атрибута span . В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
<table>
<caption>Тег col в таблице</caption>
<col span="2">
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Таблицу приводить в пример не буду, так как она совершенно не поменялась.
Тег colgroup
Этот тег используется для объединения колонок по группам. Что бы понять, как он работает, давайте мы первые 3 колонки объединим в этот тег и зададим им какой-нибудь общий стиль. Например, сделаем заливку ячеек другим цветом.
Вот какой код ввёл я:
<table>
<caption>Тег colgroup в таблице</caption>
<colgroup>
<col span="2">
<col>
</colgroup>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В результате ячейки первых 3-ёх колонок окрасились в указанный нами цвет:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Для закрепления материала рекомендую посмотреть последнее видео из этой серии под номером 4.
Видео 4. HTML таблицы – управление колонками
Как видите, ничего сложного в том, чтобы создать сложную функциональную таблицу нет. Главное знать теги и применять их в правильном назначении. Всё остальное – дело техники
На этом всё, мои дорогие друзья. Если будут вопросы касательно создания HTML таблиц – задавайте их в комментариях.
HTML: Создание таблицы | Таблица внутри таблицы
Таблица — набор данных, распределенных по строкам и ячейкам. В большинстве ячеек размещаются табличные данные, остальные содержат заголовки для строк и столбцов, описывающие содержимое.
Для создания таблицы в HTML-документе используется тег <table>, он представляет собой контейнер, в котором находится все содержимое таблицы.
Создание таблицы всегда начинается со строк, которые определяются с помощью тега <tr>, каждая строка, в свою очередь, состоит из ячеек. Тег <tr> может содержать в себе только теги для создания ячеек.
В HTML существует два разных тега для создания ячеек, первым из них является <td>, он создает обычные ячейки с данными. По умолчанию, содержимое тегов <td> выравнивается по левому краю. Второй тег для создания ячеек — это тег <th>, он позволяет определять ячейки, которые содержат заголовки для столбцов или строк, содержимое таких ячеек отображается жирным текстом и выравнивается по центру. Теги <td> и <th> могут включать в себя любые HTML-элементы, которые доступны для использования в теле документа.
<table border="1"> <tr><th>Первый заголовок</th><th>Второй заголовок</th></tr> <tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr> <tr><td>строка 2, ячейка 1</td><td>строка 2, ячейка 2</td></tr> </table>Попробовать »
Таблица внутри таблицы
В HTML есть возможность создания вложенных таблиц, то есть таких таблиц, которые расположены внутри других таблиц. Чтобы сделать вложенную таблицу надо код таблицы, которую требуется сделать вложенной, поместить внутрь любого тега <td>.
Для примера, возьмём уже созданную ранее нами таблицу и поместим этот код во вторую ячейку второй строки:
<table border="1">
<tr><th>Первый заголовок</th><th>Второй заголовок</th></tr>
<tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr>
<tr><td>строка 2, ячейка 1</td>
<td>строка 2, ячейка 2
<table border="1">
<tr><th>Первый заголовок</th><th>Второй заголовок</th></tr>
<tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr>
<tr><td>строка 2, ячейка 1</td><td>строка 2, ячейка 2</td></tr>
</table>
</td>
</tr>
</table>
Попробовать »В итоге у нас получилась таблица внутри ячейки другой таблицы, то есть таблица внутри таблицы.
С этой темой смотрят:
Теги для создания и оформления таблицы в html
Цель урока: создание и оформление таблицы в html
Создание таблицы в HTML
Рассмотрим теги для создания таблицы:
1 2 3 4 5 | <table> <tr> <td> содержание </td> </tr> </table> |
<table> <tr> <td> содержание </td> </tr> </table>
Результат:
Добавим границу для таблицы — атрибут border:
1 2 3 4 5 | <table border="1"> <tr> <td> содержание </td> </tr> </table> |
<table border=»1″> <tr> <td> содержание </td> </tr> </table>
Результат:
Создания таблицы начинается с тега table (от англ. «таблица»). Тег tr служит для создания строки. В строке располагаются ячейки — тег td. Завершается таблица закрывающим тегом /table

Или пример таблицы посложнее:
Атрибуты тега TABLE
align | left — таблица влево;center – табл. по центру;right — табл. вправо. |
width | 40050% |
bоrdеr | ширина |
bordercolor | цвета рамки |
сеllspacing | ширина грани рамки |
cellpadding | внутреннее расстояние до рамки |
bgсоlоr | Цвет#rrggbb |
bасkground | файл (фон таблицы) |
Важно: Для ячеек-заголовка таблицы используется тег th вместо td. Браузер размещает содержимое таких ячеек по центру и делает шрифт полужирным
Атрибуты тега TR — строки
align | left, center, right | выравнивание по горизонтали |
valign | top, middle, bottom, baseline | выравнивание по вертикали |
bgcolor | цвет | задний фон |
bordercolor | цвет | цвет границы |
Атрибуты тега TD или TH — ячейки
align | left, center, right | выравнивание по горизонтали |
valign | top, middle, bottom, baseline | выравнивание по вертикали |
width | число или процент | ширина ячейки |
bgcolor | цвет | цвет фона |
background | файл | файл фона |
bordercolor | цвет | цвет границы |
nowrap | заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой |
- Тег
captionслужит для создания заголовка таблицы - Для группировки заголовочных ячеек используется тег
thead - Для группировки основного содержимого таблицы используется тег
tbody - Тег
tfootопределяет нижнюю часть таблицы
Тег caption заголовка таблицы может иметь атрибут, определяющий расположение заголовка — align — со следующими значениями:top — заголовок над таблицей,bottom — заголовок под таблицей,left — заголовок вверху и выровнен влево,right — заголовок вверху и выровнен вправо. К сожалению не все значения «работают» во всех браузерах.
Пример: Создать «каркас» таблицы со всеми тегами группировки
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <table border="1"> <caption>таблица</caption> <thead> <tr> <th>Заголовок 1</th><th>3аголовок 2</th> </tr> </thead> <tbody> <tr> <td>содержимое</td><td>содержимое</td> </tr> </tbody> <tfoot> ... </tfoot> </table> |
<table border=»1″> <caption>таблица</caption> <thead> <tr> <th>Заголовок 1</th><th>3аголовок 2</th> </tr> </thead> <tbody> <tr> <td>содержимое</td><td>содержимое</td> </tr> </tbody> <tfoot> … </tfoot> </table>
Лабораторная работа №1: Создайте таблицу по образцу. У таблицы должен быть заголовок и области для группировки (thead — 1-я строка таблицы, tbody — 2-я и 3-я строки таблицы, tfoot — 4-я строка таблицы).| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Объединение ячеек в таблице
В происходит при помощи двух атрибутов тега td: COLSPAN — объединение ячеек по горизонтали, ROWSPAN — объединение ячеек по вертикали.
Синтаксис COLSPAN:
<table> <tr> <td colspan=»2″> </td> </tr> <tr> <td> </td> <td> </td> </tr> </table>
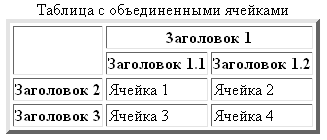
Пример: создать таблицу по образцу на картинке. Использовать слияние ячеекСинтаксис ROWSPAN:
<table> <tr> <td rowspan=»2″> </td> <td> </td> </tr> <tr> <td> </td> </tr> </table>

Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <table border="1"> <caption>Таблица с объединенными ячейками </caption> <tr> <th rowspan="2"> </th> <th colspan="2">3аголовок 1</th> </tr> <tr> <th> Заголовок 1.1</th> <th> Заголовок 1.2</th> </tr> <tr> <th> Заголовок 2</th> <td> Ячейка 1</td> <td> Ячейка 2</td> </tr> <tr> <th> Заголовок 3</th> <td> Ячейка 3</td> <td> Ячейка 4</td> </tr> </table> |
<table border=»1″> <caption>Таблица с объединенными ячейками </caption> <tr> <th rowspan=»2″> </th> <th colspan=»2″>3аголовок 1</th> </tr> <tr> <th> Заголовок 1.1</th> <th> Заголовок 1.2</th> </tr> <tr> <th> Заголовок 2</th> <td> Ячейка 1</td> <td> Ячейка 2</td> </tr> <tr> <th> Заголовок 3</th> <td> Ячейка 3</td> <td> Ячейка 4</td> </tr> </table>
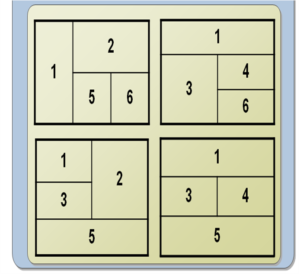
Лабораторная работа №2: создайте таблицы, с расположенными в их ячейках цифрами, точно по образцу:
Группировка ячеек: COLGROUP
Элемент colgroup позволяет создавать группы колонок с одинаковыми свойствами.
Рассмотрим на примере:
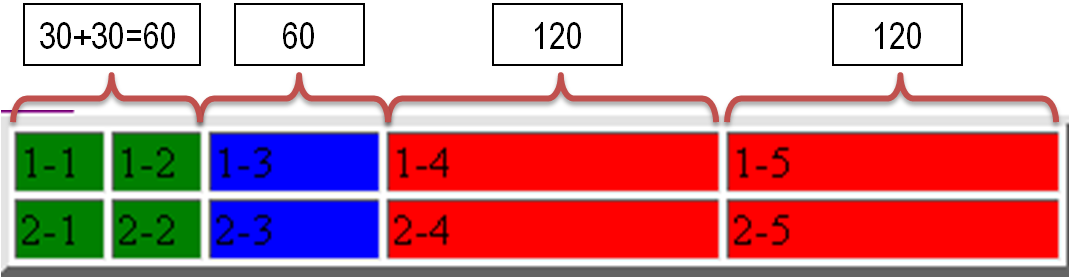
Пример: Создать таблицу по образцу
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <TABLE border="4"> <colgroup > <col span="2" /> <col /> </colgroup> <colgroup> <col span=2/> </colgroup> <TR> <TD> 1-1 </TD><TD> 1-2 </TD><TD> 1-3 </TD><TD> 1-4 </TD><TD> 1-5</TD> </TR> <TR> <TD> 2-1 </TD><TD> 2-2 </TD><TD> 2-3 </TD><TD> 2-4 </TD><TD> 2-5 </TD> </TR> </table> |
<TABLE border=»4″> <colgroup > <col span=»2″ /> <col /> </colgroup> <colgroup> <col span=2/> </colgroup> <TR> <TD> 1-1 </TD><TD> 1-2 </TD><TD> 1-3 </TD><TD> 1-4 </TD><TD> 1-5</TD> </TR> <TR> <TD> 2-1 </TD><TD> 2-2 </TD><TD> 2-3 </TD><TD> 2-4 </TD><TD> 2-5 </TD> </TR> </table>
Атрибуты тега COLGROUP
align | выравнивание содержимого столбца
не работает в Firefox |
dir | определяет направление символов:
не работает в Firefox |
span | количество столбцов, к которым будет применяться оформление (по умолчанию 1) |
style | задает встроенную таблицу стилей |
valign | вертикальное выравнивание в ячейке таблицы
не работает в Firefox |
width | ширина столбца |
HTML вложенные таблицы
Таблицы со сложной структурой проще заменять на вложенные таблицы.
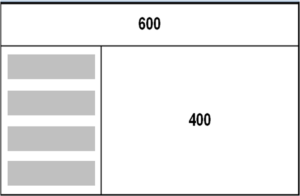
Пример: создайте вложенные таблицы по образцу:
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <TABLE border="4" bgcolor="yellow">
<tr>
<td>Таблица 1</td>
<td>
<TABLE>
<tr> <td>Таблица 2</td><td>Ячейка 2-2</td> </tr>
<tr> <td>Ячейка 3-2</td><td>Ячейка 4-2</td> </tr>
</TABLE>
</td>
<tr>
<td>Ячейка 3-1</td>
<td>Ячeйкa 4-1</td>
</tr>
</TABLE> |
<TABLE border=»4″ bgcolor=»yellow»> <tr> <td>Таблица 1</td> <td> <TABLE> <tr> <td>Таблица 2</td><td>Ячейка 2-2</td> </tr> <tr> <td>Ячейка 3-2</td><td>Ячейка 4-2</td> </tr> </TABLE> </td> <tr> <td>Ячейка 3-1</td> <td>Ячeйкa 4-1</td> </tr> </TABLE>
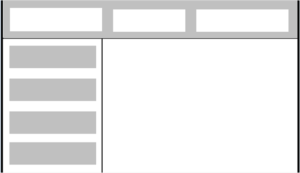
Лабораторная работа №3:- Создайте таблицу с фиксированными размерами, содержащую ячейки указанной на рисунке ширины
- Вставьте в левую нижнюю ячейку вложенную таблицу
- Фон ячеек вложенной таблицы сделайте серым

- Откройте задание, выполненное на прошлой лабораторной работе
- Добавьте в верхнюю ячейку еще одну вложенную таблицу
- Фон ячеек вложенной таблицы сделайте белым

HTML-таблицы
HTML-таблицы позволяют веб-авторам упорядочивать данные, такие как текст, изображения, ссылки, другие таблицы и т.д. в строки и столбцы ячеек.
HTML-таблицы создаются с помощью тега <table>, в котором тег <tr> используется для создания строк таблицы и тег <td> используется для создания ячеек данных. Элементы под тегом <td> являются регулярными и по умолчанию выровнены по левому краю.
Пример
<!DOCTYPE html> <html> <head> <title>HTML Таблица</title> </head> <body> <table border = «1»> <tr> <td>Строка 1, Колонка 1</td> <td>Строка 1, Колонка 2</td> </tr> <tr> <td>Строка 2, Колонка 1</td> <td>Строка 2, Колонка 2</td> </tr> </table> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <title>HTML Таблица</title> </head> <body> <table border = «1»> <tr> <td>Строка 1, Колонка 1</td> <td>Строка 1, Колонка 2</td> </tr> <tr> <td>Строка 2, Колонка 1</td> <td>Строка 2, Колонка 2</td> </tr> </table> </body> </html> |
В результате будет получено —
Здесь, border является атрибутом <table> и он использован для того чтобы поставить границы для всех ячеек. Если вам не нужна граница, то вы можете использовать border = «0».
Заголовок таблицы
Заголовок таблицы определяется тегом <th>. Этот тег заменит тег <td>, который используется для представления фактической ячейки данных. Обычно верхняя строка используется в качестве заголовка таблицы, как показано ниже. Заголовки, определенные в теге <th>, по умолчанию центрированы и выделены жирным шрифтом.
<!DOCTYPE html> <html> <head> <title>HTML таблица — заголовок</title> </head> <body> <table border = «1»> <tr> <th>Имя</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>5000</td> </tr> <tr> <td>Петр</td> <td>7000</td> </tr> </table> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <title>HTML таблица — заголовок</title> </head> <body> <table border = «1»> <tr> <th>Имя</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>5000</td> </tr> <tr> <td>Петр</td> <td>7000</td> </tr> </table> </body> </html> |
В результате будет получено —
Атрибуты Cellpadding и Cellspacing
Атрибута cellpadding и cellspacing используются для корректировки пробелов в ячейках таблицы. Атрибут cellspacing определяет пространство между ячейками таблицы, в то время как cellpadding представляет расстояние между границами ячейки и содержимым внутри ячейки.
<!DOCTYPE html> <html> <head> <title>HTML Table Cellpadding</title> </head> <body> <table border = «1» cellpadding = «5» cellspacing = «5»> <tr> <th>Имя</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>5000</td> </tr> <tr> <td>Петр</td> <td>7000</td> </tr> </table> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <title>HTML Table Cellpadding</title> </head> <body> <table border = «1» cellpadding = «5» cellspacing = «5»> <tr> <th>Имя</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>5000</td> </tr> <tr> <td>Петр</td> <td>7000</td> </tr> </table> </body> </html> |
В результате будет получено —
Атрибуты Colspan и Rowspan
Атрибут colspan используется если надо объединить два или несколько столбцов в один столбец. Подобным образом вы будете использовать свойство rowspan если надо объединить два или более строк.
<!DOCTYPE html> <html> <head> <title>HTML Table Colspan/Rowspan</title> </head> <body> <table border = «1»> <tr> <th>Колонка 1</th> <th>Колонка 2</th> <th>Колонка 3</th> </tr> <tr> <td rowspan = «2»>Строка 1 Ячейка 1</td> <td>Строка 1 Ячейка 2</td> <td>Строка 1 Ячейка 3</td> </tr> <tr> <td>Строка 2 Ячейка 2</td> <td>Строка 2 Ячейка 3</td> </tr> <tr> <td colspan = «3»>Строка 3 Ячейка 1</td> </tr> </table> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <title>HTML Table Colspan/Rowspan</title> </head> <body> <table border = «1»> <tr> <th>Колонка 1</th> <th>Колонка 2</th> <th>Колонка 3</th> </tr> <tr> <td rowspan = «2»>Строка 1 Ячейка 1</td> <td>Строка 1 Ячейка 2</td> <td>Строка 1 Ячейка 3</td> </tr> <tr> <td>Строка 2 Ячейка 2</td> <td>Строка 2 Ячейка 3</td> </tr> <tr> <td colspan = «3»>Строка 3 Ячейка 1</td> </tr> </table> </body> </html> |
В результате будет получено —
Фон таблицы
Фон таблицы можно установить с помощью одного из следующих двух способов −
- атрибут bgcolor − задает цвет фона для всей таблицы или только на одну клетку.
- атрибут background — можно задать фоновый рисунок для всей таблицы или только на одну клетку.
Можно установить цвет границы, используя атрибут bordercolor.
Пример
<!DOCTYPE html> <html> <head> <title>HTML Table Background</title> </head> <body> <table border = «1» bordercolor = «green» bgcolor = «yellow»> <tr> <th>Колонка 1</th> <th>Колонка 2</th> <th>Колонка 3</th> </tr> <tr> <td rowspan = «2»>Строка 1 Ячейка 1</td> <td>Строка 1 Ячейка 2</td> <td>Строка 1 Ячейка 3</td> </tr> <tr> <td>Строка 2 Ячейка 2</td> <td>Строка 2 Ячейка 3</td> </tr> <tr> <td colspan = «3»>Строка 3 Ячейка 1</td> </tr> </table> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <title>HTML Table Background</title> </head> <body> <table border = «1» bordercolor = «green» bgcolor = «yellow»> <tr> <th>Колонка 1</th> <th>Колонка 2</th> <th>Колонка 3</th> </tr> <tr> <td rowspan = «2»>Строка 1 Ячейка 1</td> <td>Строка 1 Ячейка 2</td> <td>Строка 1 Ячейка 3</td> </tr> <tr> <td>Строка 2 Ячейка 2</td> <td>Строка 2 Ячейка 3</td> </tr> <tr> <td colspan = «3»>Строка 3 Ячейка 1</td> </tr> </table> </body> </html> |
В результате будет получено —
Пример использования в качестве фона изображения-
<!DOCTYPE html> <html> <head> <title>HTML Table Background</title> </head> <body> <table border = «1» bordercolor = «green» background = «/html/images/test.png»> <tr> <th>Колонка 1</th> <th>Колонка 2</th> <th>Колонка 3</th> </tr> <tr> <td rowspan = «2»>Строка 1 Ячейка 1</td> <td>Строка 1 Ячейка 2</td> <td>Строка 1 Ячейка 3</td> </tr> <tr> <td>Строка 2 Ячейка 2</td> <td>Строка 2 Ячейка 3</td> </tr> <tr> <td colspan = «3»>Строка 3 Ячейка 1</td> </tr> </table> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <title>HTML Table Background</title> </head> <body> <table border = «1» bordercolor = «green» background = «/html/images/test.png»> <tr> <th>Колонка 1</th> <th>Колонка 2</th> <th>Колонка 3</th> </tr> <tr> <td rowspan = «2»>Строка 1 Ячейка 1</td> <td>Строка 1 Ячейка 2</td> <td>Строка 1 Ячейка 3</td> </tr> <tr> <td>Строка 2 Ячейка 2</td> <td>Строка 2 Ячейка 3</td> </tr> <tr> <td colspan = «3»>Строка 3 Ячейка 1</td> </tr> </table> </body> </html> |
В результате будет получено —
Высота и ширина таблицы
Задать таблице ширину и высоту можно с помощью атрибутов width и height . Ширину или высоту таблицы можно задавать в пикселях или в процентах от доступной области экрана.
<!DOCTYPE html> <html> <head> <title>HTML таблица Width/Height</title> </head> <body> <table border = «1» width = «400» height = «150»> <tr> <td>Строка 1, Колонка 1</td> <td>Строка 1, Колонка 2</td> </tr> <tr> <td>Строка 2, Колонка 1</td> <td>Строка 2, Колонка 2</td> </tr> </table> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <title>HTML таблица Width/Height</title> </head> <body> <table border = «1» width = «400» height = «150»> <tr> <td>Строка 1, Колонка 1</td> <td>Строка 1, Колонка 2</td> </tr> <tr> <td>Строка 2, Колонка 1</td> <td>Строка 2, Колонка 2</td> </tr> </table> </body> </html> |
В результате будет получено —
Заголовок, тело и нижний колонтитул таблицы
Таблицу можно разделить на три части — шапку, тело и футер (окончание). Шапка и футер очень похожи на верхние и нижние колонтитулы в текстовом документе, которые остаются одинаковыми для каждой страницы, в то время как тело является основным держателем содержимого таблицы.
Три элемента для разделения шапки, тела и футера таблицы:
- <thead> − создает отдельный заголовок таблицы.
- <tbody> − указывает на основную часть таблицы.
- <tfoot> − создает отдельную таблицу футер.
Таблица может содержать несколько <tbody> элементов для указания различных страниц или групп данных. Теги <thead> и <tfoot> должны располагаться перед <tbody>
<!DOCTYPE html> <html> <head> <title>HTML Таблица</title> </head> <body> <table border = «1» width = «100%»> <thead> <tr> <td colspan = «4»>Это шапка таблицы</td> </tr> </thead> <tfoot> <tr> <td colspan = «4»>Это футер таблицы</td> </tr> </tfoot> <tbody> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </tbody> </table> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <title>HTML Таблица</title> </head> <body> <table border = «1» width = «100%»> <thead> <tr> <td colspan = «4»>Это шапка таблицы</td> </tr> </thead> <tfoot> <tr> <td colspan = «4»>Это футер таблицы</td> </tr> </tfoot> <tbody> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </tbody> </table> </body> </html> |
В результате будет получено —
Вложенная таблица
Можно использовать одну таблицу внутри другой таблицы.
Пример использования другой таблицы и других тегов внутри ячейки таблицы.
<!DOCTYPE html> <html> <head> <title>HTML Table</title> </head> <body> <table border = «1» width = «100%»> <tr> <td> <table border = «1» width = «100%»> <tr> <th>Имя</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>5000</td> </tr> <tr> <td>Петр</td> <td>7000</td> </tr> </table> </td> </tr> </table> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <title>HTML Table</title> </head> <body> <table border = «1» width = «100%»> <tr> <td> <table border = «1» width = «100%»> <tr> <th>Имя</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>5000</td> </tr> <tr> <td>Петр</td> <td>7000</td> </tr> </table> </td> </tr> </table> </body> </html> |
Результат будет следующий —
Вложенная таблица
Тег таблицы HTML
Пример
Простая таблица HTML, содержащая два столбца и две строки:
<таблица>
г.
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег Таблица HTML состоит из одного элемента Элемент Таблица HTML может также включать Тег Тег Как добавить свернутые границы в таблицу (с помощью CSS): <таблица> определяет таблицу HTML.
и одного или нескольких элементов
,
Элементы и . определяет строку таблицы, элемент и. определяет заголовок таблицы, а
Элемент определяет ячейку таблицы. Поддержка браузера
Элемент <таблица> Есть Есть Есть Есть Есть Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
table, th, td {
border: 1px сплошной
черный;
граница-коллапс: коллапс;
}
Месяц Экономия январь 100 февраль 80 долларов